Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Dreamweavers minimalistiska bildredigeringsverktyg låter dig utföra rudimentär bildredigering, som att ändra storlek och beskära. Du hittar dessa verktyg i egenskapsinspektören.
Du skapar inte bilder i Dreamweaver. För det tillhandahåller Adobe Illustrator (för konstverk, grafisk text, sidbakgrundsbilder, navigeringsikoner och så vidare) och Photoshop (för att förbereda bilder för webben), samt andra verktyg. Som en allmän regel, håll dig till att förbereda bilder för webben i dessa program.
För att infoga bilder, se till att du arbetar i designvyn (eller i delad vy med markören på designsidan av fönstret). Du har två grundläggande sökvägar: Infoga från din maskin eller använd en kopiera-och-klistra-teknik. I båda fallen måste du vara i designvy (välj Visa → Design; eller, för delad vy, välj Visa → Kod och design) för att se bilder när du klistrar in eller bäddar in dem.
Chansen är stor att HTML-sidan där du bäddar in en bild kommer att ha lite text. Så det första steget är att ta reda på var du vill att bilden ska visas.
Till skillnad från tryckt design placeras inte bilder på webbsidor på specifika platser. Det gör designers galen.
Så för att infoga en bildfil från din dator till en öppen HTML-webbsida i Dreamweaver, följ dessa steg:
Klicka i dokumentfönstret på den punkt där bilden ska infogas.
I det här steget hittar du var i din HTML-kod bilden kommer att infogas. Återigen, var och hur bilden visas kommer att definieras med CSS.
Välj Infoga → Bild.
I dialogrutan Välj bildkälla som öppnas, navigera till och välj valfri fil på din dator.
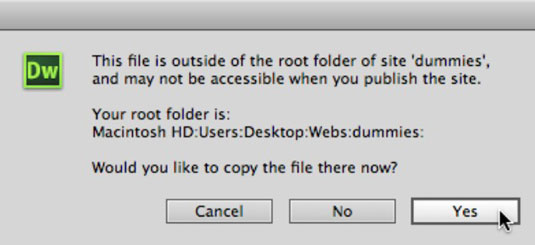
Om bilden du väljer är utanför din webbplatsmapp visas en användbar dialogruta som uppmanar dig att spara en kopia av bilden i din Dreamweaver-webbplats rotmapp.

Klicka på Ja.
Klicka på Spara i dialogrutan Kopiera fil som.
Definiera tillgänglighetsattribut.
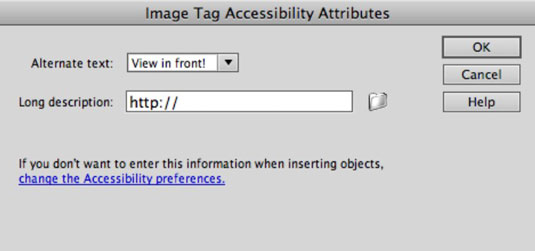
Som standard visas dialogrutan för Dreamweaver Image Tag Accessibility Attributes innan en bild slutligen infogas på en sida.
Fältet Alternativ text är det viktigaste av de två alternativen i den här dialogrutan. Den visar text som läses upp i läsarprogramvara för synskadade besökare, och även som visas i webbläsarmiljöer där bildvisning är inaktiverad. Alternativ text kan och bör ofta innehålla stora och små bokstäver, mellanslag och specialtecken.

Om synskadade besökare eller personer i webbläsarmiljöer som inte stöder bilder är en del av din målgrupp, kan du överväga att skapa HTML-filer med mer omfattande bildbeskrivningar. Sådana filer länkas till bilden genom att definiera en länk i rutan Lång beskrivning i dialogrutan Image Tag Accessibility Attributes.
Klicka på OK för att infoga bilden.
Vid det här laget har du bara infogat bilden. Siddesign, inklusive att placera bilder och flödande text runt dem, hanteras med CSS
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







