Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Förutom att göra alla element på en sida redigerbara, kan du också göra attributen för alla element i Dreamweaver redigerbara. Detta steg är endast nödvändigt om du vill göra ett attribut redigerbart när själva taggen inte är redigerbar (till exempel när du vill ha möjlighet att ändra bakgrundsbilden för en
taggen men inte
taggen själv).
Redigerbara attribut är särskilt praktiska när du vill identifiera den öppna sidan på en webbplats genom att ändra färgen på länken till den sidan. Anta till exempel att alla dina länkar är blå i navigeringsfältet, men du vill att varje sidlänk ska ändras till den röda färgen när sidan är öppen.
Genom att endast göra länkens färgattribut redigerbart kan du ändra den blå färgen på t.ex. Om oss-länken till röd när en besökare är på motsvarande Om oss-sida.
För att skapa redigerbara attribut i en mall, följ dessa steg:
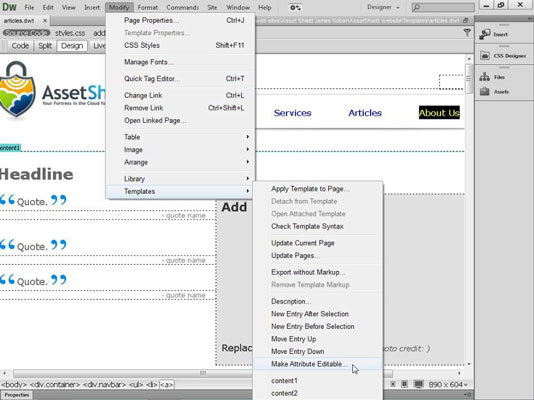
I valfri Dreamweaver-mall väljer du ett objekt som du vill ge ett redigerbart attribut.
För att vara säker på att du har valt en länk och inte bara texten, klicka var som helst i den länkade texten och använd sedan taggväljaren längst ned i arbetsytan för att välja taggen.

Välj Ändra → Mallar → Gör attribut redigerbart.
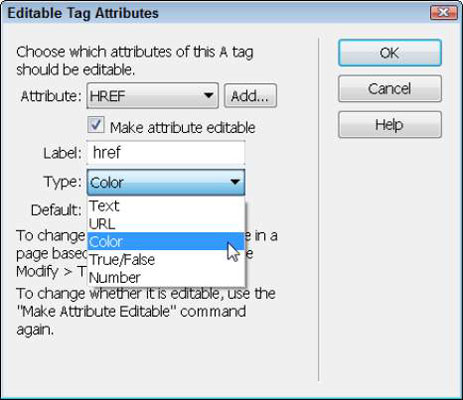
Dialogrutan Editable Tag Attributes visas.

Från rullgardinsmenyn Attribut väljer du det attribut som du vill göra redigerbart.
Attributalternativen varierar beroende på om du väljer en bild, en länk, text eller ett annat element på sidan.
Länktaggen är en av de mest förvirrande HTML-taggarna eftersom den är känd som ankartaggen och visas bara som en i taggväljaren. Den fullständiga taggen är dock , och i dialogrutan Redigerbara taggattribut identifieras den som HREF.
Om attributet du vill ha inte finns med i listan klickar du på knappen Lägg till och anger sedan namnet på attributet.
Markera kryssrutan Gör attribut redigerbart.
Alternativen för det attributet blir aktiva längst ned i dialogrutan.
Välj en attributtyp i listrutan Typ.
Länktaggen har flera attribut.
Klicka på OK för att göra attributet redigerbart och stänga dialogrutan.
För att ändra ett redigerbart attribut på en sida som skapats från en mall, följ dessa steg:
Skapa en ny sida från mallen, eller öppna valfri sida som skapades med mallen.
Välj Ändra → Mallegenskaper.
Dialogrutan Mallegenskaper öppnas och listar alla redigerbara attribut.
Välj det attribut du vill redigera för att se dina alternativ längst ned i dialogrutan.
För att ändra färgen på länken, välj href för att visa mallegenskaperna. Klicka sedan på färgprovet längst ner till vänster i dialogrutan Mallegenskaper och välj en färg.
Klicka på OK för att stänga dialogrutan och spara inställningen.
Den nya inställningen tillämpas när dialogrutan stängs.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







