Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Helst kommer Illustrator CC- grafik avsedd för SVG-utdata att ha skapats med ett minimum av ankare och effekter och med ett minimum av rasterobjekt. När du utvecklar ditt eget Illustrator-till-SVG-arbetsflöde och -vanor kommer du att börja internalisera några av kraven från SVG-filer och integrera dessa krav mer sömlöst i designprocessen.
Men den kreativa processen för illustratörer fungerar inte alltid så. En spårad skiss kommer att ha extra ankare. Så är också konstverk skapade med pennverktyget.
Så oavsett om du har att göra med konstverk skapade med ett minimalistiskt tillvägagångssätt för att lägga till sökvägar, eller om du ärver ett projekt med ankaruppsvällning, kommer du att vilja arbeta med att minska filstorleken genom att minska ankare (och sökvägar), använda symboler där det är möjligt och minimera användning av rasterbilder.
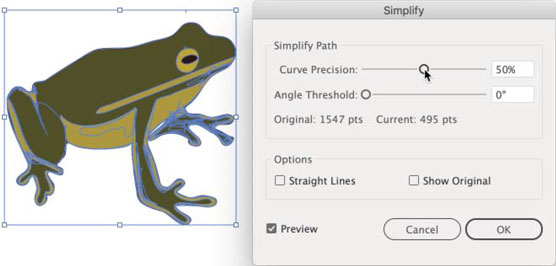
Det bästa sättet att se hur mycket du kan förenkla vägar är genom att prova och missa. Du gör det genom att välja konstverk och välja Objekt → Sökväg → Förenkla för att visa dialogrutan Förenkla. Här kan du experimentera med olika inställningar för kurvprecision och vinkeltröskel för att se hur många ankarpunkter som säkert kan tas bort från ditt konstverk.
Grodan i följande figur skapades till exempel någorlunda effektivt men med några främmande ankarpunkter.

Förenkla konstverk för att minska ankarpunkter (och filstorleken).
Genom att använda kryssrutan Förhandsgranska för att se effekten av att minska punkter, kan jag bedöma om jag kan offra några ankarpunkter för att minska filstorleken. Jag kan också använda kryssrutan Visa original för att jämföra de ursprungliga och förenklade sökvägarna. Vanligtvis är det dock rörigt på skärmen, och jag föredrar att förenkla "före och efter" genom att slå på och av alternativet Förhandsvisning.
Mindre kurvprecision minskar filstorleken mindre men behåller formernas integritet mer. I exemplet i föregående figur satte jag Curve Precision till en punkt där jag minskade filstorleken till en tredjedel av originalet, men kan fortfarande leva med noggrannheten. Om den här illustrationen hade vinklar, kunde jag ha experimenterat med olika vinkeltröskelinställningar för att se hur mycket det skulle ha minskat filstorleken utan att försämra grafiken.
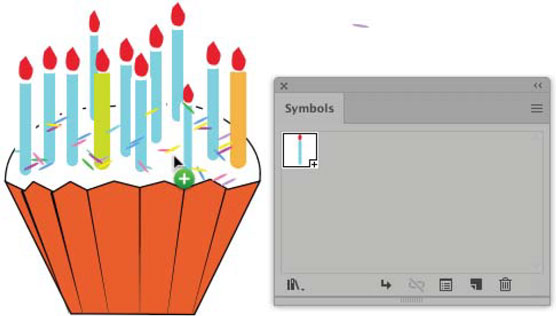
Symboler minskar också storleken på SVG-filen. Till exempel är filstorleken på grafiken i denna figur 25 procent mindre när grafiken sparas som en SVG-fil med ljusen som symboler, jämfört med att varje ljus är ett diskret objekt.

Att spara denna grafik som en SVG med symboler minskar filstorleken med 25 procent.
Jag har sett och uppnått ännu mer radikala minskningar av filstorleken när jag maximerar användningen av symboler i arkitektoniska renderingar (som till exempel kan ha dussintals träd som kan "symboliseras.").
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







