Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Dreamweavers Properties Inspector är kontextkänslig, vilket innebär att när du klickar på en bild visas HTML-attribut för den bilden och kan redigeras. Vissa av de redigerbara bildattributen är mer "tekniska" än designfaktorer.
Bild-ID:t används till exempel när bilder kopplas till JavaScript-program eller databaser. Andra bildattribut i egenskapsinspektören omfattar en begränsad uppsättning faktiska bildredigeringsverktyg. Dessa verktyg inkluderar beskärning, redigering av kontrast och skärpa bilder. Ta en titt på de viktigaste av dessa alternativ:
Kartområdesverktyg: Kartområdesverktygen skapar klickbara hotspots på den valda bilden och definierar separata länkar för olika hotspots. En hotspot är en del av en bild som fungerar som en länk. Du kan använda verktygen rektangel, cirkel och polygon för att rita sektioner på en vald bild och sedan tilldela specifika länkar till dessa hotspots i egenskapsinspektören.
Det fjärde verktyget i denna uppsättning, verktyget Pointer Hotspot, används för att välja, flytta eller redigera befintliga hotspots.
V Space och H Space: Definiera horisontellt och vertikalt avstånd runt den valda bilden.
Justera: Använd denna popup för att välja mellan vänster- eller högerjustering. (Andra alternativ är tekniskt tillgängliga, men de är rester från en era då grafiska symboler i textstorlek infogades direkt i textrader och används inte idag för bildjustering.)
Src: Detta fält identifierar den inbäddade länkade bilden.
Alt: Ändra texten som visas, eller läses upp högt, när en bild inte är synlig.
Kant: Definiera kantbredd (0 pixel, som standard) eller 1 pixel om bilden fungerar som en länk.
Länk: Definiera en länk som öppnas när bilden klickas. Om en länk har definierats kan du ställa in länken så att den öppnas i ett nytt webbläsarfönster genom att välja _blank från popup-fönstret Mål.
Klass: Använd denna popup för att tilldela CSS-klassstilar om några är definierade på eller länkade till sidan.
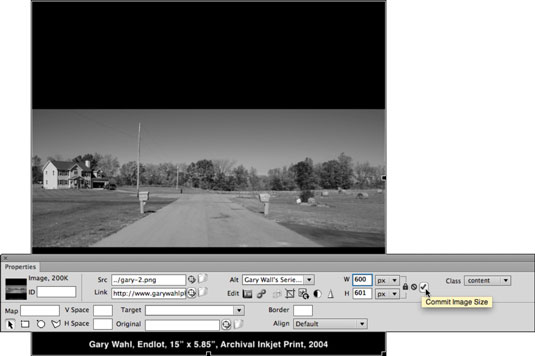
W (bredd) och H (höjd): Ändra storlek på bilden. Om du avmarkerar ikonen Växla storleksbegränsningar låser du upp kopplingen mellan höjd och bredd, så att du kan sträcka ut eller pressa bilden istället för att behålla det ursprungliga höjd-till-breddförhållandet när du ändrar storlek. Du kan också ändra storlek interaktivt genom att klicka och dra handtaget i det nedre högra hörnet på en vald bild. Håll ned Skift-tangenten medan du ändrar storlek för att bibehålla förhållandet mellan höjd och bredd.
Omsampla: Nya verktyg i CS6 låter dig sampla om en storleksförändrad (mindre) bild. Omsampling eliminerar onödiga data och gör bildfilen mindre, vilket innebär att bilden kan laddas ner snabbare. Markera kryssrutan Bekräfta bildstorlek för att sampla om bilden, eller klicka på knappen Återställ till originalstorlek bredvid den i egenskapsinspektören för att ångra storleksändringen.

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







