Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
I Adobe Flash Creative Suite 5 kan varje bitmapp som har konverterats till en symbol ha rörelseinterpoleringar tillämpade på exakt samma sätt som du skulle göra med vilken annan Flash CS5-symbol som helst.
När du arbetar med symboler skapade från bilder öppnar du upp för kreativa alternativ, som filmiska toningar, rörliga bildspel och unika presentationsidéer.
För att skapa en rörelseinterpolering med en bitmappsbild, följ dessa steg:
Dra en instans av en bitmappsbaserad symbol till scenen från bibliotekspanelen på ett nytt, tomt lager. Placera symbolen på ena sidan av scenen.
För det här exemplet placerade vi en symbol på vänster sida av scenen. Förekomsten ska finnas på bildruta 1 i det nya lagret.
Högerklicka (Windows) eller Ctrl-klicka (Mac) på den första nyckelbildrutan i det nya lagret och välj Skapa rörelseinterpolering från den sammanhangsberoende menyn som visas.
Uppspelningshuvudet går vidare till slutet av ett nytt interpoleringsintervall. (Vid standardbildhastigheten är det bildruta 24.)
Placera symbolen på andra sidan av scenen. Välj symbolen en gång till och dra spelhuvudet tillbaka till början av interpoleringsintervallet vid bildruta 1.
Vi flyttade symbolen till höger sida av scenen.
Använd markeringsverktyget, klicka på symbolen en gång för att markera den.
Leta reda på rullgardinsmenyn Stil i avsnittet Färgeffekt i egenskapsinspektören, välj Alfa och ställ in procenten till 0.
Symbolen är inställd på full transparens och försvinner.
För att säkerställa att symbolen återgår till full opacitet senare, dra spelhuvudet tillbaka till bildruta 24 och använd alfareglaget i egenskapsinspektören för att återställa symbolens opacitet till 100 %.
Tryck på Enter eller Return för att spela upp animationen.
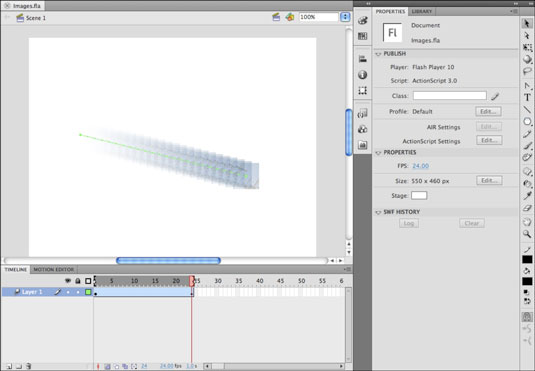
Bilden (symbolen) ser ut att glida och tona in från den vänstra sidan av scenen, som visas här i Onion Skin-vyn.

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







