Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Freeform Pen-verktyget i Photoshop CS6 är ett slags hybrid Lasso/Pen-verktyg. Klicka bara och dra runt elementet du vill markera, så skapar verktyget en kontur som följer din markör, precis som lasson.
När du har släppt musknappen tillhandahåller Photoshop ankarpunkterna, linjerna och kurvorna för den banan. På så sätt fungerar Freeform Penn precis som Pennan.
Nackdelen med Freeform Pen är att du är tillbaka till att behöva en stadig hand för att få ett korrekt urval. Freeform Pen-verktyget är förmodligen ett snäpp bättre än Lasso-verktyget eftersom du får en sökväg som du kan förfina innan du laddar den som en markering.
Här är några Freeform Pen-tips:
För att skapa raka segment med hjälp av Freeform Pen, håll ned Alt (Option på Mac) medan du trycker på musknappen och klicka sedan för att skapa ankarpunkten.
Om du håller ned Alt (Alternativ på Mac) förvandlas friformspennan tillfälligt till den vanliga pennan. När du vill återgå till att använda Freeform Pen, släpp Alt (Option på Mac) och håll musknappen nedtryckt.
Om du släpper Alt (Alternativ på Mac) efter att ha släppt musknappen, avslutar Photoshop din väg, och du kan inte göra något åt det.
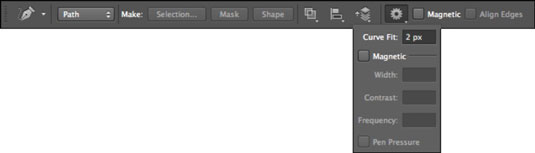
Följande avsnitt ger dig information om alternativen (som du kan hitta genom att klicka på kugghjulsikonen i alternativfältet) som går hand i hand med verktyget Freeform Pen.

Alternativet Curve Fit låter dig justera mängden fel Photoshop tillåter när du försöker anpassa markörrörelsen till en bana. Du kan ange ett värde från 0,5 till 10 pixlar; standardinställningen är 2 pixlar.
Med standardinställningen registrerar Photoshop inga rörelser av markören som är 2 pixlar eller mindre. Att ställa in värdet till 0,5 pixlar gör Freeform Pen mycket känslig för dina rörelser och tvingar verktyget att följa kanten noga.
Nackdelen med detta alternativ är att användningen av det också orsakar onödiga ankarpunkter. Även om ett värde på 10 pixlar korrigerar detta problem genom att göra alternativet mindre känsligt, kanske din sökväg inte blir lika exakt om du backar på känsligheten.
När alternativet Magnetisk är valt får Freeform Penna att fungera ungefär som verktyget Magnetic Lasso. Klicka var som helst på kanten av det element du vill välja. Släpp musknappen och flytta sedan markören runt kanten. Verktyget snäpper fast vid kanten av ditt element och skapar ankarpunkter och segment. Du kan:
Styr magnetismen manuellt. Om Freeform Pen-verktyget börjar vika ur kurs kan du tvinga ned en ankarpunkt manuellt genom att klicka. För att ta bort den senaste ankarpunkten, tryck på Backsteg (radera på Mac).
Skapa raka segment. För att skapa raka segment, Alt-klicka (Alternativ-klicka på Mac) för att tillfälligt få den vanliga pennan. Alt-dra (Alternativ-dra på Mac) för att tillfälligt komma åt den vanliga Freeform Pen. För att återgå till verktyget Magnetic Freeform Pen, släpp Alt (Option på Mac), klicka igen och fortsätt att flytta markören.
För att stänga en bana med hjälp av den magnetiska Freeform Pen, dubbelklicka eller återgå till din startankarpunkt.
Inställningarna för bredd, kontrast och frekvens är specifikt för det magnetiska alternativet och fungerar precis som alternativen för magnetisk lasso. Bredd anger hur nära kanten (1–256) verktyget måste vara innan det upptäcker en kant. Kontrast (1–100) anger hur mycket kontrast som måste vara mellan pixlar för att verktyget ska se kanten. Frekvens (0–100) anger den hastighet med vilken verktyget lägger ner ankarpunkter.
Alternativet Penntryck är endast tillgängligt om du använder en tryckkänslig ritplatta. Det låter dig justera hur känsligt verktyget är baserat på hur hårt du trycker ner med pennan.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







