Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
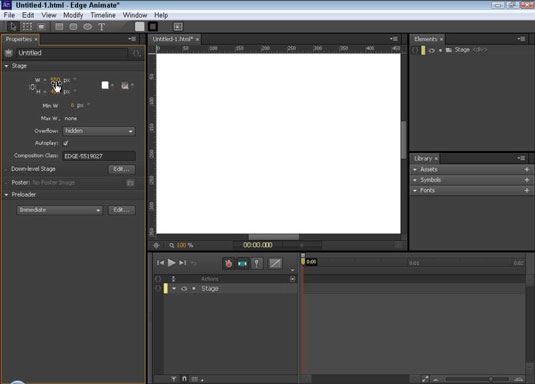
Scenen är där du placerar dina element, såsom bilder, text och ritade objekt. The Stage är ett levande HTML-fönster, vilket betyder att det du ser på skärmen är vad din publik ser när de tittar på och interagerar med din komposition. Du kan dimensionera scenen på ett par olika sätt:
Pixels: Adobe Edge Animate CC gör att du kan ställa in scenen så att den förblir en viss storlek oavsett storleken på webbläsarfönstret.
Andel: För dig som föredrar en mer responsiv webbdesign.
Testa responsiv webbdesign: Du kanske vill ändra bakgrundsfärgen på scenen för att testa responsen på din design.
Troligtvis är ett av de första stegen du vill ta att dimensionera din scen korrekt. Om du planerar att infoga din animation på en befintlig webbsida, bestäm först hur mycket utrymme du vill att din animation ska ta upp på den sidan och storleksanpassa sedan scenen därefter.
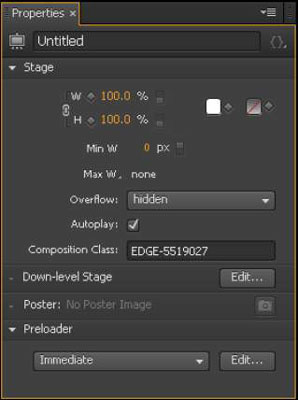
För att ändra storlek på scenen klickar du på de orange siffrorna i avsnittet Stage på panelen Egenskaper – längst till vänster längst upp på skärmen – som visas. Genom att klicka på siffrorna för bredd eller höjd kan du skriva in de exakta måtten (i pixlar) som du vill att din scen ska ha.

Om du inte vill skriva in siffrorna ger Edge Animate dig en alternativ metod för att ändra storlek på scenen: Placera helt enkelt markören över ett av de orangea siffrorna. När markören förvandlas till en dubbelpil (som visas), kan du klicka och dra för att öka eller minska storleken på scenen.
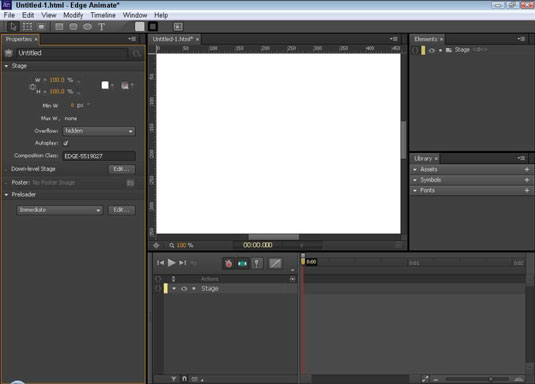
Om du vill skapa en animation som inte behöver passa någon specifik dimension, bör du byta från pixlar (px) till procent (%), genom att klicka på reglaget (se den här bilden). Detta är ett steg för att skapa en responsiv webbdesign. När du storleksanpassar scenen efter skärmprocent istället för efter pixelvärden, anpassar scenen sig själv efter storleken på det överordnade elementet.

Ett exempel på ett överordnat element kan vara själva webbläsarfönstret - om animeringen är en fristående webbsida. Men om animeringen är en del av en webbsida kan det överordnade elementet vara ett div-element inom vilket animeringen är kapslad.
För att få din scen att fylla hela webbläsarfönstret, ställ in scens bredd och höjd till 100 %, som visas i den här bilden. För att din Stage ska fylla halva webbläsarfönstret, ställ in Stage till 50 %; och så vidare, beroende på hur stor del av webbläsarfönstret du vill att din animation ska uppta.

Som standard är bakgrunden på scenen vit. Därför kommer du inte att se någon skillnad i scenen när du växlar mellan px och %.
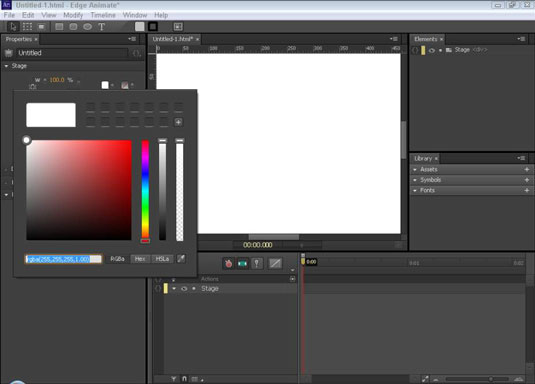
För att testa skillnaden mellan att använda px och % för scenstorlek, ändra bakgrundsfärgen på scenen till något annat än vitt, till exempel rött. Experimentera sedan med olika procentsatser och px-dimensioner för att se de olika effekterna.
För att ändra bakgrundsfärgen på scenen (som visas), klicka på den vita fyrkanten för att få fram en färgväljare.
Du kan säga åt Edge Animate att behålla bredd- och höjdproportionerna desamma genom att klicka på ikonen Länkbredd och höjd (markerad i den här bilden). Som standard är ikonen för länkbredd och -höjd avstängd; Med denna standard i kraft kommer Edge Animate inte att hålla bredden (eller höjden) i samma proportion när du ändrar storlek.

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







