Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Om du är som många designers som använder Dreamweaver, gillar du förmodligen inte den understrykning som automatiskt visas under all länkad text på en webbsida. Det är väldigt enkelt att ta bort den understrykningen och ändra färg, teckensnitt och storlek på dina länkar med Dreamweavers dialogruta Sidegenskaper. Du kan också ändra andra inställningar för hela sidan, som bakgrundsfärg och sidmarginaler, från dialogrutan Sidegenskaper.
Det enklaste sättet att ändra alla dina länkstilar på en gång är att ändra dem i dialogrutan Sidegenskaper. När du använder det här alternativet skapar Dreamweaver motsvarande taggväljarstilar automatiskt och listar dem i panelen CSS-stilar. Andra sidomfattande inställningar i den här dialogrutan fungerar på liknande sätt, och du kan redigera alla dessa alternativ genom att använda CSS-verktygen.
För att ändra hyperlänk och andra stilar med dialogrutan Sidegenskaper, öppna en befintlig sida eller skapa en ny och följ dessa steg:
Välj Ändra → Sidegenskaper.
Alternativt kan du klicka på knappen Sidegenskaper i egenskapsinspektören. Dialogrutan Sidegenskaper visas.
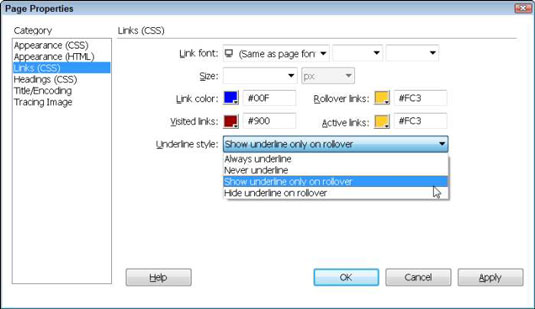
Till vänster om dialogrutan Sidegenskaper väljer du kategorin Länkar (CSS).

Ange ett teckensnitt och storlek för dina länkar.
Om du vill använda samma teckenstorlek och ansikte för dina länkar som du använder i resten av texten på din sida, är det bäst att lämna dessa alternativ tomma. Sedan, om du ändrar textinställningarna för sidan, behöver du inte komma ihåg att ändra dem för dina länkar också.
Ange färger för varje hyperlänkstillstånd genom att klicka på motsvarande färgbrunn och välja en färg i dialogrutan Färg.
Du kan ändra vilken som helst eller alla länkfärginställningar. Om du inte anger en länkfärg använder webbläsaren standardlänkfärgen. Här är en förklaring av vart och ett av de fyra länktillstånden:
Länkfärg: Färgen som dina länkar visas i när sidan laddas första gången och den länkade sidan ännu inte har besökts av webbläsaren. Motsvarande HTML-tagg är .
Besökta länkar: Färgen dina länkar ändras till efter att en webbläsare redan har tittat på den länkade sidan. Motsvarande HTML-tagg är .
Överrullningslänkar: Färgen en länk ändras till när en användare rullar en markör över en länk. Motsvarande HTML-tagg är .
Aktiva länkar: Färgen som en länk ändras till när en användare aktivt klickar på en länk. Motsvarande HTML-tagg är .
Välj en stil i listrutan Understrykningsstil.
Som standard är länkar som visas i en webbläsare understrukna. Många designers föredrar att ta bort understrykningen som automatiskt visas under länkad text genom att välja Aldrig understrykning. Du kan ge besökarna den visuella signalen om understrykningen, men bara när de rullar en markör över en länk, så välj alternativet Visa endast understrykning vid överrullning.
Klicka på OK.
Dialogrutan Sidegenskaper stängs, stilinställningarna tillämpas automatiskt på alla länkar på sidan, och motsvarande stilar läggs till på CSS-formatpanelen.
För att helt testa länkstilar, förhandsgranska din sida i en webbläsare eller klicka på Live View-knappen högst upp i arbetsytan. Det är bra att testa länkinställningar i en webbläsare när du gör ändringar som de i föregående övning. Ta en titt på hur dina länkar ser ut.
Kontrollera till exempel om de aktiva och besökta länkfärgerna ser bra ut mot sidans bakgrundsfärg. Kom ihåg att alla stilar du skapar med dialogrutan Sidegenskaper påverkar alla länkar på din sida såvida du inte specifikt tillämpar en annan stil på en enskild länk som åsidosätter den omdefinierade taggstilen.
Om du vill använda olika länkstilar på olika delar av samma sida kan du skapa sammansatta stilar för att skapa olika länkstilar.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







