Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Här är grunderna för var och en av Photoshops tio lagereffekter, och visar de tillgängliga alternativen i dialogrutan Lagerstil för den effekten i en infogning, samt ett eller flera exempel.
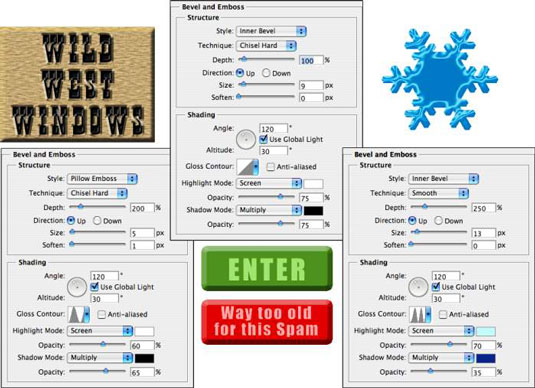
Det kanske roligaste av alla Photoshop-lagereffekter, Bevel and Emboss är ett snabbt och enkelt sätt att lägga till en 3D-look till ditt konstverk. Du kan använda en avfasnings- och relieflagereffekt på text eller på knappar för din webbplats. Du kan också använda den här effekten för att skapa mer komplexa element i ditt konstverk, exempel på dessa visas i den här figuren.

När du känner behovet och har tid att låta din fantasi leka genom Photoshop-kuls bördiga fält, är filter först, men lagereffekten avfasning och relief följer fruktbart. Ta dig tid att leka med de olika inställningarna i panelen Avfasning och relief i dialogrutan Lagerstil för att se vad de gör.
Lägg till ett nytt lager, skapa en enkel form (kanske med något av formverktygen), välj Avfasning och relief från popupmenyn längst ned på panelen Lager och experimentera. (En varning: Du kommer inte att se någon förändring i ditt lager med Stroke Emboss-stilen om du inte också använder Stroke-lagereffekten.)
Var och en av insättningarna från dialogrutan Lagerstil i det här avsnittets figurer har en en-pixel svart Stroke-lagereffekt applicerad. Att lägga till det lilla strecket hjälper till att få dialogrutan igång från bakgrunden.
Stroke är inte bara ett praktiskt och praktiskt produktionsverktyg, utan det är också en underbar kreativ effekt, speciellt när du använder den i kombination med andra lagereffekter. Till exempel är ett streck med en kontrasterande färg ett utmärkt sätt att omdefiniera kanten på ditt objekt när du arbetar med en yttre glöd och en inre skugga.

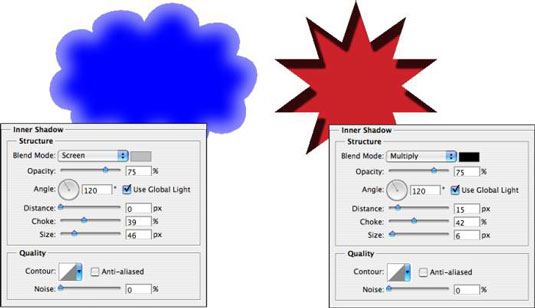
Du kan göra ett par saker med lagereffekten Inner Shadow, som du kan se i den här figuren. Jämför de två uppsättningarna alternativ. Till vänster mjukar en mjuk, ljus inre skugga med skärmblandningsläget upp kanterna.
Till höger ger en hård inre skugga, med en mörk färg och blandningsläget Multiplicera, ett helt annat utseende. Trots vad dina ögon kanske säger till dig, appliceras lagereffekten på den röda formen på det övre lagret.

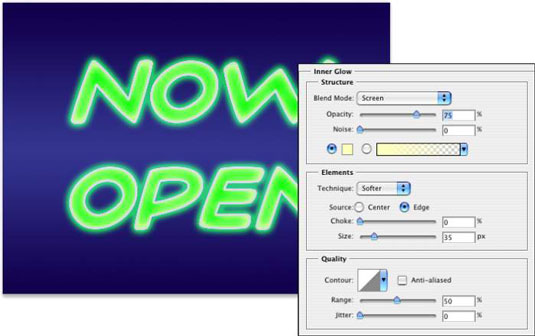
Inner Glow-effekten är ungefär som en icke-riktad Inner Shadow-effekt. Som du kan se här kan en Inner Glow vara basen för en neonglödstil. (Lägg till en Outer Glow-effekt, kanske en Stroke-effekt, så har du det!)

Du kan också utveckla några ganska fantastiska stilar genom att använda Inner Glow och Inner Shadow i kombination. Genom att använda liknande storleksinställningar och variera färgerna och blandningslägena kan du lägga över ett par effekter i kombination. Och när du spelar med Inner Glow och Inner Shadow i kombination, glöm inte bort konturvariationerna.
Satinlagereffekten använder formen på objektet för att skapa en vågliknande överlagring. Som du kan se här är det mer effektivt med typ och komplexa former än med stora enkla former.

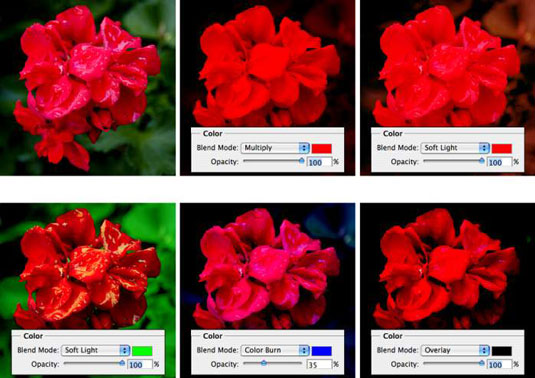
Nyckeln till att använda färgöverläggslagereffekten är blandningsläget. När du använder Normal målar du i själva verket alla pixlar på lagret med den valda färgen. För att blanda färgen med originalkonstverket eller andra effekter (som mönsteröverlägg), välj ett lämpligt blandningsläge — Multiplicera med mörka färger, Skärm med ljusa färger — eller helt enkelt experimentera med blandningslägen.
Även om du i allmänhet kommer att tycka att Color Overlay är mest användbart för enkla former i konstverk och på webbsidor, kan du säkert använda det för mer spännande effekter. Originalet finns i det övre vänstra hörnet och varje exempel visar den valda färgen, blandningsläget och opaciteten. Kom ihåg att när du använder en lagereffekt kan du senare återgå och ändra eller ta bort ändringen från din bild.

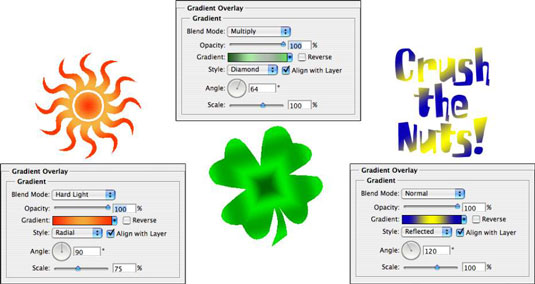
Till skillnad från justeringen av Gradient Map, som tillämpar en övertoning på din bild i enlighet med tonaliteten hos originalet, slår övertoningseffekten helt enkelt en övertoning över toppen av lagrets innehåll, med hjälp av blandningsläget och opaciteten som du väljer.
Du kontrollerar också formen på övertoningen, vinkeln med vilken den appliceras och övertoningens skala. Och glöm inte att en övertoningsöverlagring med normal blandningsläge och 100 % opacitet kommer att dölja alla mönsteröverläggseffekter.

När du arbetar med övertoningar klickar du på triangeln till höger om övertoningsprovet för att öppna övertoningspanelen. Du klickar direkt på själva gradientexemplet för att öppna Gradient Editor.
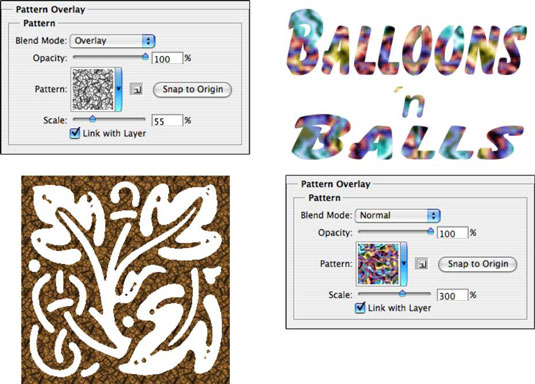
Precis som lagereffekten för färgöverlägg, förlitar sig mönsteröverlägg på blandningsläget och opacitetsinställningarna för att avgöra hur teckningen (mönstret) som den överlägger interagerar med din ursprungliga teckning.
Som du ser i den här figuren kan du skala mönstret, anpassa det till det övre vänstra hörnet av din bild (med knappen Snap to Origin) och länka mönstret till ditt lager så att ditt konstverk inte ser ut ändras när du drar lagret på plats. Klicka på triangeln till höger om provmönstret för att öppna panelen Mönster och välj sedan ett mönster.

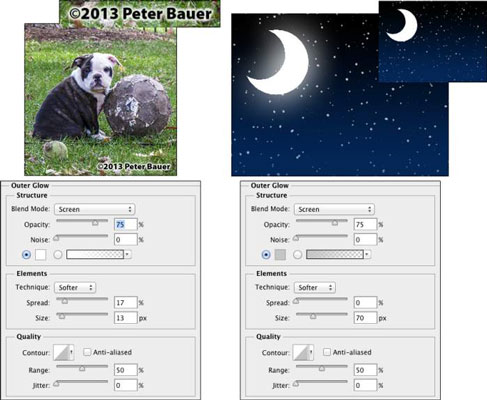
Effekten av det yttre glödskiktet är ungefär som en icke-riktad skugga när den appliceras med en mörk färg. Men den har också en mängd olika användningsområden med en ljus färg och skärmblandningsläget. Som du kan se i figuren har den praktiska och nyckfulla användningsområden. (Kom ihåg att i det verkliga livet visas inte stjärnor mellan hornen på en halvmåne!)
I strukturområdet högst upp i alternativen för Outer Glow kan du välja blandningsläge och opacitet, lägga till brus om så önskas och välja mellan en färg (klicka på färgrutan för att öppna färgväljaren) eller en gradient (klicka på provet för att öppna Gradient Editor).
Du definierar storleken och blekningen på glöden i elementområdet. Popupmenyn Teknik erbjuder både Mjukare och Precis – prova båda. Och förbise inte alternativen längst ner, i området Kvalitet.

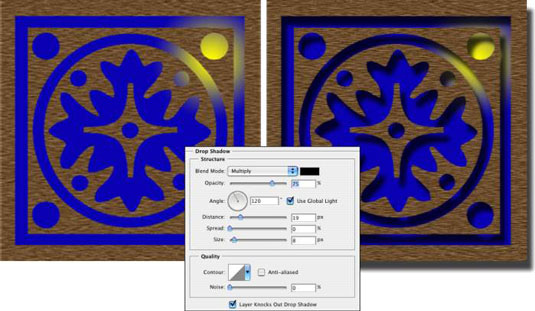
En skugga är ett utmärkt sätt att separera innehållet i ett lager från resten av bilden, som du kan se genom att jämföra de två versionerna av konstverket i dessa figurer. I själva verket kopieras innehållet i mållagret, konverteras till svart och placeras bakom ditt lager.
Blandningsläget och opaciteten avgör hur skuggan interagerar med lagren nedan. Du bestämmer hur mycket du vill kompensera och suddar dubbletten med reglagen. (Kom ihåg att det här är en lagerstil, så inget extra lager läggs faktiskt till i din bild.) Du kommer vanligtvis att låta alternativet Kontur för dina skuggor vara inställt på linjär standard.

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







