Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Ibland kan Adobe Flash Creative Suite 5 tänka över saker och utföra mer formförvandling än det måste, särskilt när två former har gemensamma egenskaper. I dessa fall kan du använda formtips – uppsättningar av matchade markörer som kan tala om för Flash CS5 att två punkter på två olika former är relaterade.
Du kan bifoga formtips till konturerna av former på start- och slutramarna för en forminterpolering för att låta Flash veta vilka gemensamma punkter som finns mellan de två.
Två bra exempel på relaterade former är bokstäverna F och T. De två bokstäverna har många gemensamma vinklar. En forminterpolering mellan de två är ett bra sätt att använda formtips.
Skapa ett nytt dokument innan du börjar. Välj textverktyget och ställ in typsnittsstilen till Arial Black (eller motsvarande) med hjälp av egenskapsinspektören och ställ in teckenstorleken till 200. Följ sedan dessa steg:
På den första bildrutan i ett nytt lager skriver du F i mitten av scenen.
Välj bokstaven med markeringsverktyget och välj Ändra → Bryt isär för att bryta ned typen till dess råa konturer.
På bildruta 20 i samma lager skapar du en ny, tom nyckelbildruta genom att använda tangentbordsgenvägen F7.
Skriv T på den nya nyckelbildrutan och placera den på samma plats som F på den första bildrutan.
Du kan använda fastighetsinspektören för att matcha X- och Y-positionerna, om det behövs.
Bryt isär T:et genom att välja Ändra → Bryt isär.
Skapa en forminterpolering genom att högerklicka (Windows) eller Ctrl-klicka (Mac) på den första bildrutan och välja Skapa forminterpolering från den sammanhangsberoende menyn som visas.
En pil och grönskuggat område visas, vilket indikerar att interpoleringen skapades framgångsrikt.
Tryck på Enter eller Retur för att förhandsgranska din film.
F förvandlas till T.
Även om forminterpoleringen var framgångsrik, kanske resultatet inte blev vad du förväntade dig. Chansen är stor att F:et verkar bli mosat (istället för att slutföra en mjuk övergång) innan det rekonstrueras helt till T:et eftersom Flash inte kan se de gemensamma vinklarna mellan de två formerna (även om du kan). Det är där formtips kommer in: Du kan lägga till dem för att föreslå vanliga punkter i Flash och jämna ut interpoleringen.
Innan du börjar, se till att Fäst till objekt är aktiverat genom att välja Visa → Fäst → Fäst till objekt. Följ sedan dessa steg:
Välj bildruta 1 i din forminterpolering och välj Visa → Visa formtips för att aktivera formtips.
Välj Ändra → Form → Lägg till formtips för att skapa en ny formtips på scenen.
En röd knapp, märkt med bokstaven a, visas.
Upprepa steg 2 för att lägga till ytterligare en formtips.
Den här gången visas formtipset märkt med bokstaven b.
Ibland staplas formtips ovanpå varandra; flytta en för att avslöja de andra under om bara en är synlig.
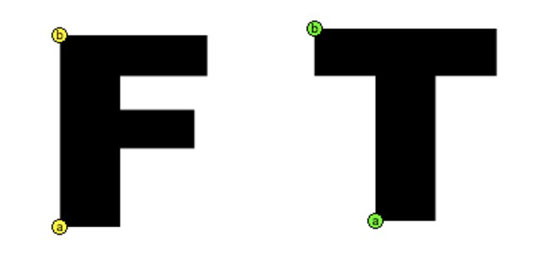
Placera de två formtipsen på konturerna av F.
För att göra det, flytta formtips (b) över bara en bit så att du kan se formtips (a). Flytta sedan (a) och fäst den i det nedre vänstra hörnet av F:et. Placera den andra formtipset (b) i det övre vänstra hörnet av F:et.
Välj bildruta 20.
Du ser följeslagarna till formtipsen du skapade och väntar på att bli placerade.
Positionsformtips (a) och (b).
Detta steg matchar de nedre vänstra och övre vänstra hörnen av T med de i F, som visas i figuren. Knapparna blir gröna för att indikera en lyckad match.
Om du inte kan få tipsen att fästa perfekt till kanten (tipsen kommer att visas röda), se till att snapping är aktiverat genom att välja Visa→ Fäst→ Fäst till objekt.

Tryck på Enter eller Retur för att förhandsgranska din animation.
Om du tittar noga ser du att formtipsen håller dessa två hörn förankrade medan resten av formen förvandlas, vilket skapar en mjukare övergång.
Obs: Precis som rörelseguider gör formtips sitt arbete utan att visas i din sista publicerade film.
Lägg till formtips med tangentkombinationen Skift+Ctrl+H (Windows) eller Skift+@@cmd+H (Mac).
Du kan också lägga till några återstående tips för att slutföra din interpolering genom att följa dessa steg:
Välj bildruta 1 i din forminterpolering och se till att formtips fortfarande är synliga genom att välja Visa → Visa formtips.
Om de redan är aktiverade ser du en bock.
Skapa en ny formtips med kortkommandot Skift+Ctrl+H (Windows) eller Skift+@@cmd+H (Mac).
Formtipset märks automatiskt med bokstaven c.
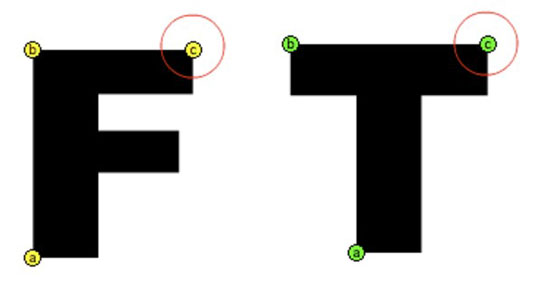
Placera (c) formtipset på F:et i det övre högra hörnet.
Välj Frame 20 och du ser följeslagaren till den nya formtipset som väntar på att placeras.
Placera formtipset på T för att matcha vinkeln du markerade på F.
Tryck på Enter eller Return för att spela upp din animation.
Du ser att formtipsen har gett en mycket smidigare övergång från det du började med.

Formtips har sin egen kontextmeny som visas när du högerklickar (Windows) eller Ctrl-klickar (Mac) på valfri formtips på den första bildrutan i en forminterpolering. För att rensa ett markerat formtips, välj Ta bort formtips eller välj Ta bort alla tips för att ta bort alla tips på scenen och börja om.
Även om det ofta inte är nödvändigt att lägga till mer än en handfull formtips, kanske du undrar: Hur många formtips är tillåtna? Svaret är 26 — det exakta antalet bokstäver i alfabetet. När Flash tar slut på bokstäver för att märka formtips, tillåter det dig inte att skapa fler.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







