Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
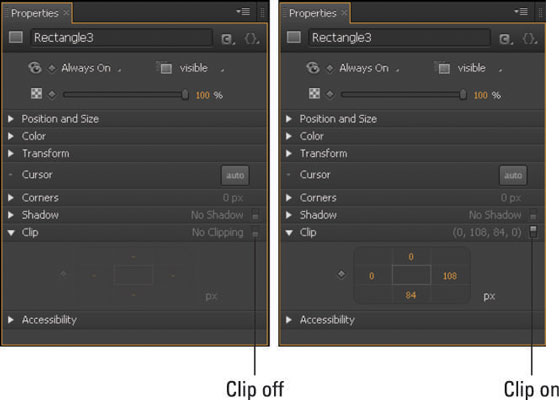
Du kan använda klippfunktionen i animationer för att avslöja eller dölja delar av ett element; du har två sätt att göra det. Förutom klippverktyget har Adobe Edge Animate CC en klippsektion i egenskapspanelen som du kan använda för att klippa eller klippa bort delar av ett element (text, bilder eller vad som helst). Den här bilden visar avsnittet Klipp i panelen Egenskaper.
Du måste växla mellan Clip-omkopplaren för att aktivera egenskaperna.

Standardinställningen för Clip-attributen.
Px-kontrollerna påverkar elementet på ett cirkulärt sätt: Den översta px (orange numret) påverkar toppen av bilden, den högra pxen påverkar den högra sidan av bilden, den nedre pxen påverkar den nedre delen av bilden och px på bilden vänster påverkar bildens vänstra sida.
För att se den gröna kanten och det klippta området måste du välja Klippverktyget.
Följande steg visar hur denna användning av klippfunktionen fungerar:
Klicka på det klippta elementet för att välja det.
Klicka på klippverktyget.
Elementet får en grön ram och det klippta området blir synligt.
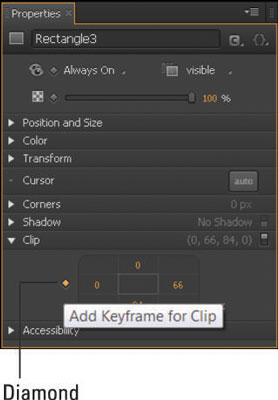
Klipp exakt 50 px av elementet uppifrån och ner genom att ställa in det orange numret överst till 50 och siffran till höger till elementets bredd (som visas i figuren).
Adobe Edge Animate CC är smart nog att ge dig bredden och höjden på elementet.
Klicka på nyckelbildsdiamanten för att ställa in dina valda egenskaper på tidslinjen.
Om du inte vill skriva in ett nummer för att ange hur mycket Clip-egenskap som ska tillämpas, kan du klicka och dra på det orangea numret för att öka eller minska klipparean.

Klicka på diamanten för att skapa en nyckelbildruta.
Ställ in stiftet och spelhuvudet på tidslinjen och ställ sedan in värdet för övre och vänstra för egenskapen Clip till 0.
Den resulterande animeringen avslöjar det klippta området av elementet.
Du kan förhandsgranska hela animationen, som visar både beslöjanden och avtäckningen av den klippta delen av elementet, på scenen eller i en webbläsare.
Om du ställer in de nedre och högra Clip-värdena till 0, gör du elementet osynligt.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







