Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Adobe Photoshop Creative Suites 5 Vanishing Point-funktionen låter dig bevara korrekt perspektiv i redigeringar av bilder som innehåller perspektivplan, till exempel sidorna av en byggnad. Följ dessa steg:
Öppna en fil.
Om du inte har en lämplig bild till hands, försök att använda en Vanishing Point.psd-fil. Du hittar det i Windows på C:Program FilesAdobeAdobe Photoshop CS5ExtrasSamples och Mac på ApplicationsAdobeAdobe Photoshop CS5Samples.
Skapa ett nytt, tomt lager genom att klicka på knappen Skapa ett nytt lager längst ned på panelen Lager.
Om du skapar ett nytt lager varje gång du använder Vanishing Point, visas resultaten på ett separat lager, vilket bevarar din ursprungliga bild. Du kan ta bort resultatet av flyktpunktsfiltret och fortfarande behålla det ursprungliga lagret.
Välj Filter→ Försvinnningspunkt.
Ett separat Vanishing Point-fönster visas. Om du ser ett felmeddelande om ett befintligt plan klickar du på OK.
Om du använder en exempelfil från Photoshop är perspektivplanet redan skapat. För att hjälpa dig förstå den här funktionen bättre, ta bort det befintliga planet genom att trycka på Delete-tangenten.
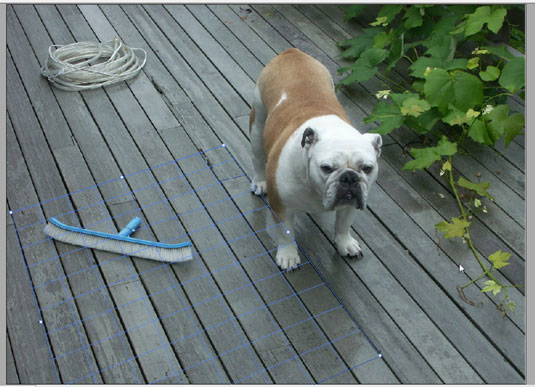
Välj verktyget Skapa plan och definiera de fyra hörnnoderna på den plana ytan. Om du vill zooma tillbaka för att se hela bilden trycker du på Ctrl+– (Windows) eller Command+– (Mac).
Försök att använda objekt i bilden för att skapa planet.

Använd objekt i en bild för att bygga ett perspektivplan.
Efter att de fyra hörnnoderna i planet har skapats, växlas verktyget automatiskt till verktyget Redigera plan.
Välj och dra hörnnoderna för att skapa ett exakt plan.
Planrutnätet ska se blått ut, inte gult eller rött, om det är korrekt.
När du har skapat planet kan du flytta, skala eller omforma planet. Tänk på att dina resultat beror på hur exakt planet är i linje med bildens perspektiv.
Du kan använda din första Vanishing Point-session för att helt enkelt skapa perspektivplan och klicka sedan på OK. Planen visas i efterföljande Vanishing Point-sessioner när du väljer Filter→Vanishing Point. Att spara perspektivplan är särskilt användbart om du planerar att kopiera och klistra in en bild i Vanishing Point och behöver ha ett färdigt plan att rikta in sig på.
Välj stämpelverktyget i Vanishing Point-fönstret och välj sedan På från rullgardinsmenyn Heal i alternativfältet.
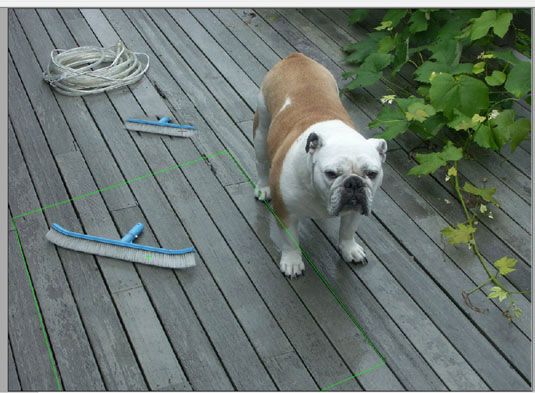
I bilden Vanishing Point.psd klonade vi den blå kvasten.
Med stämpelverktyget fortfarande markerat, korsa över en del av området eller en del av bilden du vill klona och Alt-klicka (Windows) eller Alternativ-klicka (Mac) för att definiera den som källan som ska klonas.
I Vanishing Point.psd klickade vi i mitten av den blå kvasten.
Utan att klicka, flytta mot baksidan av perspektivplanet (du kan till och med klona utanför planet) och klicka och dra sedan för att återskapa den klonade delen av bilden.
Börja från steg 7 och klona valfri region av en bild närmare framsidan av perspektivplanet.
Den klonade regionen klonas nu som en större version av sig själv.
Du kan använda markeringsverktygsalternativen när som helst, antingen före eller efter valet. När du flyttar markeringsverktyget, stämpelverktyget eller penselverktyget till ett plan, markeras begränsningsrutan, vilket indikerar att planet är aktivt.
Klicka på OK.
Spara dokumentet i JPEG-, PSD- eller TIFF-format för att bevara perspektivplansinformationen.

Klonad som en mindre version, i rätt perspektiv för sin nya plats.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







