Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
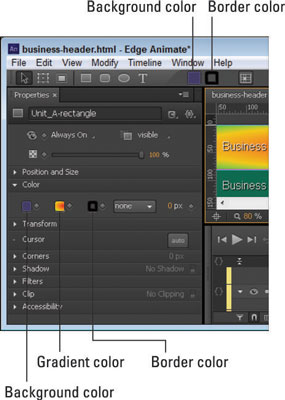
Du kan välja en bakgrundsfärg och kantfärg på ett par olika ställen i Adobe Edge Animate CC, som visas i den här bilden. Du kan ställa in bakgrunds- och kantfärgen från antingen uppe nära huvudmenyn i verktygsfältet eller från avsnittet Färg på panelen Egenskaper.

Öppna färgegenskaperna från antingen egenskapspanelen eller nära huvudmenyn.
Du behöver inte markera kanten för att ändra dess färg. Du ställer in färgen på kanten precis som du skulle ställa in bakgrundsfärgen. Kantfärgsikonen är direkt till höger om bakgrundsfärgen.
Du kan välja färger antingen efter utseende eller efter numeriskt värde.
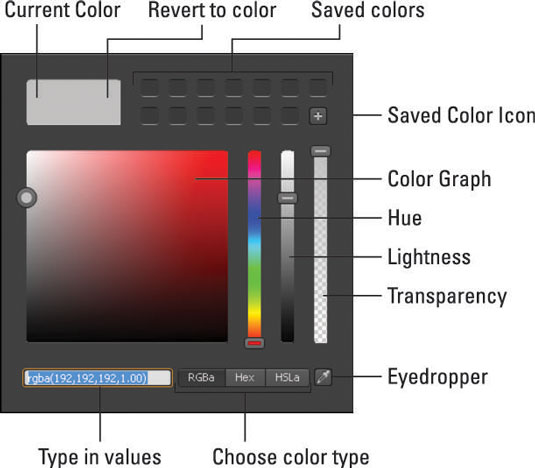
När du klickar på ikonen Bakgrundsfärg eller Kantfärgsikonen visas ett färgdiagram som visas. Från denna graf kan du välja bakgrunds- eller kantfärg för ditt element.

Använder färgdiagrammet.
Färgdiagrammet ger dig många alternativ för att välja en färg. När du först öppnar färgdiagrammet visas rutan uppe till vänster grå. När du väljer en ny färg delas rutan i två delar och visar den aktuella färgen till vänster och den ursprungliga färgen till höger.
Om du vill återgå till den ursprungliga färgen klickar du helt enkelt på rutans högra sida. När du hittar en färg som du gillar kan du spara den för senare användning genom att klicka på +-ikonen nära de sparade färgerna (som visas).
För att faktiskt välja en färg kan du klicka och dra cirkeln runt grafen, eller så kan du använda det första skjutreglaget för att ändra nyansen. Det andra skjutreglaget påverkar hur ljus eller mörk färgen ser ut. Det tredje skjutreglaget påverkar transparensen, vilket är användbart om du vill se andra element som kan placeras under elementet du lägger till färg till.
Ett annat alternativ är att ändra färgen genom att skriva in specifika RGBa-, Hex- eller HSLa-färgvärden i textrutan.
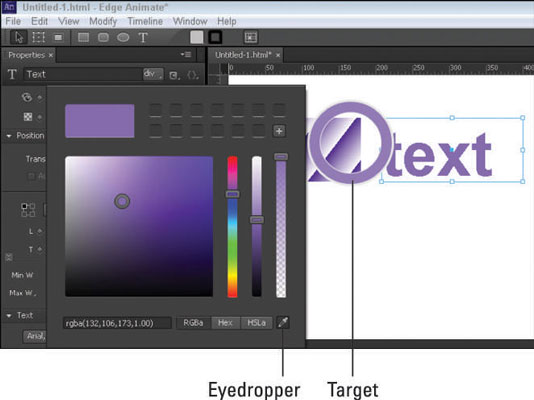
Om du har en bild eller annat element på scenen som har en färg som du vill använda, kan du använda pipettverktyget för att prova en färg för användning på ett valt element. När du väljer pipettverktyget ser du ett mål med en stor ring runt som visas i den här bilden.
När målet passerar över scenen visas färgen som den ska prova i ringen. När du passerar över färgen du gillar, högerklicka helt enkelt och den färgen appliceras automatiskt på det valda elementet. Du kan också spara denna färg genom att trycka på +-ikonen.

Använd pipetten för att prova färger från scenen.
Du kan animera bakgrunden och kantfärgen som indikeras av närvaron av en nyckelbildsdiamant. Det är till exempel möjligt att animera en rektangel så att dess bakgrund ändras från röd till svart. Här är en snabb procedur för att animera färger:
Rita ett element, till exempel en rektangel, på scenen. Se till att Auto-Keyframe Mode är på (stoppuret är rött).
Använd färgdiagrammet från egenskapspanelen för att välja en bakgrundsfärg, till exempel röd.
Flytta uppspelningshuvudet nedför tidslinjen så länge du vill att animationen ska hålla.
4. Använd färgdiagrammet för att välja en ny färg, till exempel blå.
Om stoppuret är rött har du precis skapat en animation där bakgrundsfärgen på rektangeln långsamt ändras från rött till blått.
Om du fick sekvensen att pågå tillräckligt länge, kommer du att se elementet bli lila under animeringen när färgerna ändras från rött till blått.
För mer exakt kontroll över vilken färg du vill använda kan du direkt mata in numeriska värden för antingen RGBa-, Hex- eller HSLa-värden, som visas.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







