Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Rörelseinterpoleringar som du skapar i Adobe Flash Creative Suite 5 involverar enkel animering från en plats till en annan. För vissa Flash CS5-interpoleringar vill du dock att din symbol ska följa en mer utarbetad rörelsebana, till exempel en racerbil som följer en bana. I dessa fall kan du ge din interpolering en specifik väg att följa genom att skapa en anpassad rörelsebana.
Rörelseguider är särskilt användbara när du arbetar med en form som har en tydlig orientering (eller riktning, som näsan på en bil eller ett flygplan). Se därför till att använda en symbol med en uppenbar orientering (som en triangel) som ditt interpolerade objekt i dessa steg:
Skapa ett nytt Flash-dokument och skapa intressant grafik på scenen.
Använd markeringsverktyget, välj grafiken du skapade och tryck på F8-genvägstangenten för att konvertera grafiken till en symbol.
När dialogrutan Konvertera till symbol visas väljer du Grafik i rullgardinsmenyn Typ och anger ett namn för symbolen i textrutan Namn.
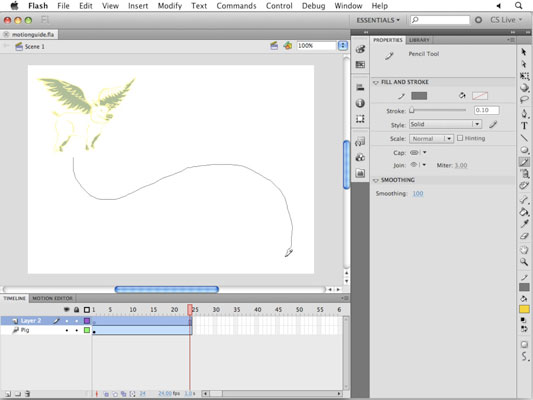
Skapa ytterligare ett nytt lager på tidslinjen, välj pennverktyget i verktygspanelen och välj en linjefärg från egenskapsinspektören till höger.
Se till att objektritningsläget är avstängt. Den här knappen visas längst ned på verktygspanelen när pennverktyget är valt.
Rita en bana på scenen med pennverktyget.
 Jambone Creativ”/>
Jambone Creativ”/>
Kredit: Logotyp och illustration med tillstånd av Jambone Creative .
Växla till markeringsverktyget och dubbelklicka på sökvägen du just skapade.
Välj Redigera → Klipp ut för att tillfälligt ta bort sökvägen från scenen.
Högerklicka (Windows) eller Ctrl-klicka (Mac) på bildruta 1 i lagret som innehåller din symbol och välj Skapa rörelseinterpolering från den sammanhangsberoende menyn som visas.
Ett nytt interpoleringsintervall skapas för din triangelsymbol.
Välj Redigera → Klistra in på plats för att klistra in sökvägen du skapade tidigare.
Flash konverterar automatiskt banan till en rörelsebana, och din symbol knäpps till banan.
 Jambone Creativ”/>
Jambone Creativ”/>
Kredit: Logotyp och illustration med tillstånd av Jambone Creative .
Tryck på Enter eller Return för att spela upp din film.
Symbolen följer den väg du skapade. Därefter kan du justera interpoleringen så att symbolen följer banans exakta orientering.
Välj bildruta 1 i interpoleringsintervallet; i egenskapsinspektören, leta reda på och markera kryssrutan Orientera till sökväg (den finns under Rotationsalternativen).
Tryck på Enter eller Retur igen för att spela upp din film och du ser att symbolen nu ändrar rotation för att matcha banans riktning.
Att börja med din symbol på höger fot hjälper ofta till att ge bättre resultat när du använder Orient to Path. Om symbolorienteringen inte är som du förväntar dig, försök att rotera symbolen i rätt riktning både i början och i slutet av interpoleringsintervallet.
Se upp för vägar som överlappar sig själva – resultaten kanske inte blir som du förväntar dig.
Snäppning är användbart för att placera objekt jämnt, för att placera konstverk på en linjalguide och särskilt för att placera en symbol i början eller slutet av en rörelseguidebana.
Du kan hitta snappningsalternativ genom att välja View→Snapping, och du kan finjustera snappingbeteendet genom att välja View→Snapping→Redigera snapping.
Välj Visa → Fäst → Fäst till rutnät när du arbetar med ett rutnät eller Visa → Fäst → Fäst till pixlar för att säkerställa att objekt placeras till närmaste hela pixel på scenen.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







