Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Många av de mest dramatiska förändringarna i hur Illustrator används äger rum när det gäller att översätta vektorbilder till webben, och det underskattade SVG-formatet är nyckeln i den processen. SVG-filer upprätthåller de uppskattade skalbarhetsfunktionerna hos vektorgrafik och stöds nästan universellt på webbplatser och webbutvecklingsmiljöer. När du förbereder vektorgrafik för webben är det viktigt att undvika Illustrators standardeffekter och istället använda SVG-filter.
Illustrator kommer med en anständig men minimalistisk uppsättning SVG-filter, men här är några tips om hur du hittar och lägger till SVG-filter samt resurser för att skapa dina egna SVG-filter. För dem som arbetar med webb- och apputvecklare, gör deras liv enklare och mer produktivt genom att kolla in fuskbladet för att lämna ut SVG-kod.
När du skapar SVG-filer för skärmar i Illustrator och du vill använda effekter (som skuggor), bör du använda dem som SVG-filter. På så sätt behåller dina SVG-filer oändlig skalbarhet utan förvrängning.
Följande steg leder dig genom att tillämpa ett SVG-filter på grafik i Illustrator:
Välj objektet/objekten som du tillämpar filtret på.
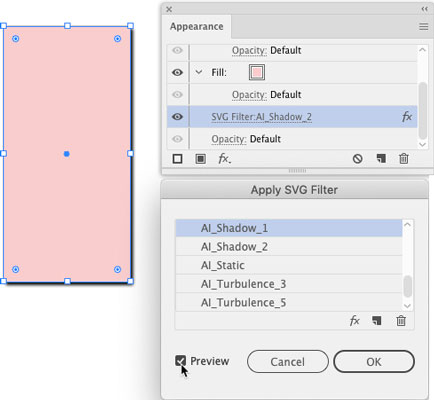
Välj Effekt→SVG-filter.
Välj ett filter från listan som visas.
De flesta filter har beskrivande namn. Till exempel, de med skugga i namnet är skuggor, de med gaussisk i namnet är gaussiska oskärpa. Arbetsflödet är lite udda och kringgående, men du måste först välja ett filter för att komma åt alla tillgängliga alternativ för att tillämpa ett.
Så här ändrar du det valda filtret:

När du har valt ett filter klickar du på OK i panelen Använd SVG-filter.
Illustrators uppsättning SVG-filter är minimalistisk, men du kan förbättra den genom att designa dina egna filter eller ladda ner förpackade uppsättningar av SVG-filter från onlinekällor. Att designa filter involverar kodning, men det är genomförbart om du är bekväm med HTML. Jag rekommenderar handledningen på w3Schools för att skapa SVG-filter. Eller så kan du köpa uppsättningar med filter online, och till och med hitta några trevliga uppsättningar gratis SVG-filter på Creatingo .
När du har köpt eller skapat dina egna SVG-filter, så här installerar du dem i Illustrator:
Välj Effekt→SVG-filter→Importera SVG-filter.
I dialogrutan som öppnas, navigera till och dubbelklicka på SVG-filterfilen som du skapade eller laddade ner gratis.
Filen du letar efter bör vara en SVG-fil (flera filter är samlade i en enda SVG-fil).
Dina nya filter är nu tillgängliga i undermenyn SVG-filter.
Välj Effekt→SVG-filter för att tillämpa dina nya filter på valda objekt.
Ofta lämnas SVG-grafiken du skapar i Illustrator till speldesigners, animatörer, infografik eller annan produktion, där utvecklare kommer att arbeta med koden bakom SVG-grafiken. Som illustratör behöver du inte veta hur du skapar den koden, men du kan behöva veta hur du skaffar den och lämnar över den till en utvecklare. Här är hur.
Vägen till att exportera din SVG-grafik som kod går genom Illustrators Spara-funktioner. Menyn Spara har alternativ (inte lätta att hitta) som exporterar din fil som SVG-kod. Du kommer sannolikt att vilja vara i realtidskommunikation med din skärmutvecklare när du genererar den koden eftersom flera alternativ bestäms av hur den koden kommer att användas:
Välj Arkiv → Spara (eller Spara som om du sparar om en fil).
I dialogrutan som öppnas väljer du SVG från Format-menyn.
Ignorera alternativet SVGZ-fil, som är för en komprimerad fil som inte visas i webbläsare.
Klicka på Spara för att öppna dialogrutan SVG-alternativ.
Välj alltid SVG 1.1 i rullgardinsmenyn SVG-profiler. Andra versioner är föråldrade.
Om du har inbäddade eller länkade bilder i din SVG-fil väljer du Bädda in från rullgardinsmenyn Bildplatser. Rådgör dock med din webbutvecklare om detta val först.
Välj Bevara Illustrator-redigeringsmöjligheter för att göra filen redigerbar i Illustrator.
Det här valet ökar filstorleken men låter dig arbeta med en enda SVG-fil som du kan redigera, uppdatera och dela med webbutvecklare.
Om knappen Fler alternativ visas klickar du på den för att komma åt avancerade alternativ. och gör dina val.
I huvudsak genererar de olika alternativen CSS med din fil som definierar egenskaper på följande sätt. Rådgör med din webbutvecklarteamkamrat om hur du definierar dessa CSS-egenskaper:
Avmarkera de fem kryssrutorna längst ned i dialogrutan SVG-alternativ, såvida inte din utvecklare-partner begär att du väljer dem.
Dessa alternativ är för mycket specialiserade applikationer.
För att generera SVG-kod baserat på de val du gör i dialogrutan SVG-alternativ, klicka på knappen SVG-kod .
Den genererade SVG-koden visas i ditt operativsystems textredigerare. Du kan spara den koden som en textfil med ditt operativsystems textredigerare och lämna över filen till en utvecklare.
När du har skapat kod klickar du på OK för att spara filen.
Du kan öppna och redigera den här filen igen i Illustrator.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







