Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
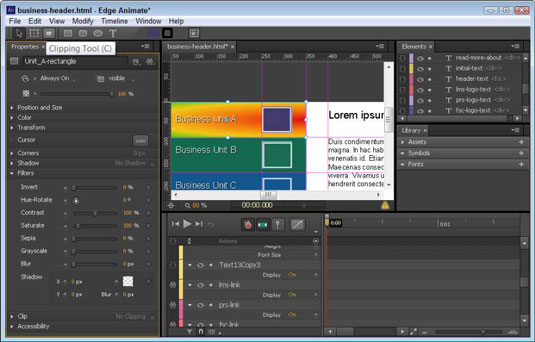
Adobe Edge Animate CC har ett klippverktyg , som du hittar precis under huvudmenyn som visas i den här bilden. Clipping är en animationseffekt som används för att avslöja eller beslöja ett element på skärmen; du kan animera effekten av ett element som visas från vänster till höger eller uppifrån och ner.

Klippverktyget.
Följande procedur visar hur man använder klippverktyget:
Välj ett element på scenen och klicka sedan på klippverktyget.
Elementet får en grön kontur, som visas.

Element har en grön kontur när beskärningsverktyget är valt.
Klicka och dra väljarna (minirutorna på konturen) från den gröna rutan.
Om du gör det väljs de områden av elementet som du vill klippa.
Det fasta grå området innanför den gröna konturen visar vilka delar av elementet som är synliga.
De diagonala linjerna som skapar en skuggad effekt visar vilka delar av elementet som kommer att verka klippta (se figuren).
Vid denna tidpunkt visas ditt element halvt synligt.

Ett delvis klippt element.
För att ångra magin som just gjordes i de föregående stegen – skapa en animation som avslöjar den klippta delen av elementet för din publik – följ dessa steg:
Om elementet inte redan är klippt, välj Clip-verktyget och dra den vänstra mittengröna väljaren på elementet hela vägen till höger.
Om du gör det klipps elementet helt.
Placera spelhuvudet och nålen i tidslinjen för att ange när avtäckningen börjar och hur länge du vill att animationen ska pågå.
Ta tag i vänster-mittväljaren igen och dra den åt vänster tills hela elementet är frigjort.
Resultatet är en animerad sekvensnyckelbildruta som avslöjar elementet.
Du kan se den här animationen spelas upp på scenen eller förhandsgranska den i en webbläsare.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







