Hur man tillämpar transparens på SVG:er

Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
Adobe Edge Animate CC handlar om mycket mer än att flytta element runt på skärmen. Du kan använda många av dess funktioner för att skapa interaktivitet för din publik – och finjustera många fler för att konfigurera programvaran så att den passar dina preferenser:
Interaktivitet: Du kan bygga helt interaktiva animationer med kontroller och åtgärder som knappar, länkar och loopar.
Symboler: Du kan spara element du skapar (som knappar) och använda dem igen i en annan animering.
Responsiv webbdesign: Edge Animate låter dig bygga en komposition som svarar på webbläsarens och enhetens fönsterstorlekar.
Flera publiceringsalternativ: Edge Animate erbjuder många sätt att publicera din animation för användning i olika applikationer – som olika webbläsare och iBooks – eller så kan du importera din Adobe Edge Animation till olika Adobe-produkter som InDesign eller Muse.
Teckensnittsval: Edge Animate ger en mängd olika teckensnittsval. Om du är noga med vissa typsnitt är den goda nyheten att om du kan hitta ett typsnitt på webben kan du med största sannolikhet använda det i din animation.
Välj ditt språk: Om engelska inte är ditt modersmål och du föredrar att arbeta på (säg) tyska, spanska, franska eller japanska, då har Edge Animate dig täckt.
Adobe Edge Animate CC gör att du kan göra mycket mer än att bara rita och animera element. Du kan också göra dessa element interaktiva, vilket gör att din publik kan klicka på objekt för att få olika åtgärder att hända.
Du kan till exempel skapa knapparna Stoppa, Spela upp och Pausa för ett interaktivt bildspel. Du kan också skapa en meny genom att lägga till länkar som gör att din publik kan navigera till olika delar av dina animationer – eller till helt andra webbsidor.
När din publik flyttar markören runt din animation kan du få olika åtgärder att hända när markören rör sig över specifika områden. Denna typ av markörrörelse kallas för en musöver. Eller, om din publik använder surfplattor eller smarta telefoner för att se din animation, kan du tillåta dem att helt enkelt trycka på ett element för att orsaka en åtgärd.
Till en början kan det vara lite skrämmande att använda symboler, men efter att du fått erfarenhet av att arbeta med dem blir de oumbärliga.
Så vad är egentligen en symbol? Det är i grunden en kapslad animation du skapar som har sin egen oberoende tidslinje och interaktiva möjligheter. Säg till exempel att du kommer på att du skapar samma element med samma åtgärder om och om igen för många olika projekt. Genom att spara det återkommande elementet som en symbol kan du återanvända det och dess associerade åtgärder för alla projekt.
Ett utmärkt exempel på en symbol är en knapp. Om du hittar på att du återskapar samma knapp - säg en Spela-knapp för ett bildspel - kanske du vill spara den Spela-knappen som en symbol för återanvändning senare.
Du kan hitta dina symboler i bibliotekspanelen, som visas.

Tillsammans med HTML5 är responsiv webbdesign den senaste modeordsterminologin när det kommer till webbutveckling. En responsiv webbdesign gör att din animation kan ändra storlek på lämpligt sätt beroende på storleken på webbläsarfönstret.
Detta kan betyda många saker. Säg till exempel att någon tittar på din animation på en stationär dator. Om användaren ändrar storlek på webbläsarfönstret för att göra det större eller mindre, ändrar elementen i din animation sig själva på lämpligt sätt, med de nya storlekarna baserade på procentsatser.
Till exempel, om webbläsarfönstret är maximerat till 100 %, visas bilderna och så vidare i din animation med 100 %. Om webbläsarfönstret krymps till 50 % av sin storlek, så krymper även dina bilder till 50 % av sin normala storlek.
Detta är en mycket kraftfull funktion eftersom det finns så många olika skärmstorlekar nu för tiden. Du vet aldrig om din publik ser din animation på en 60-tumsskärm, en 4-tums iPhone eller något däremellan. Surfplattor bidrar till mångfalden av skärmstorlekar.
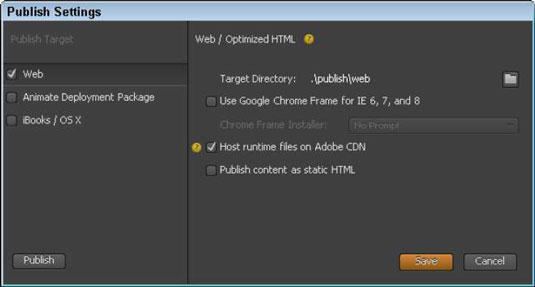
Du har mer än ett sätt att publicera animationer nuförtiden - och Adobe Edge Animate CC har dig täckt, och erbjuder en mängd alternativ (som visas i den här bilden). Du kan publicera din animation som en fristående webbsida eller så kan du bädda in den i en befintlig webbsida.
Du hittar också alternativ som låter dig exportera din animation för användning i en iBook. Du kan till och med publicera din animation som en statisk HTML-sida för användning i äldre webbläsare som inte stöder HTML5 eller animationer.

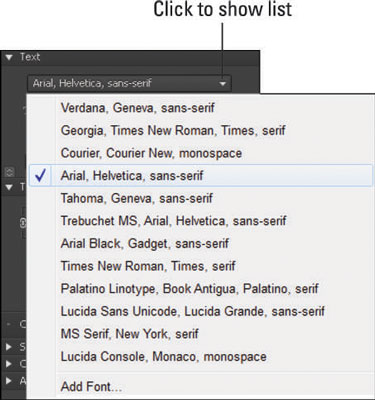
Du kan använda en mängd olika typsnitt på webben, och Adobe Edge Animate CC har dig täckt. Förutom en standardlista över teckensnitt som är tillgängliga för dig (se figuren), låter Edge Animate dig också importera teckensnitt från hela webben.

Om inget av dessa teckensnitt uppfyller dina behov kan du importera teckensnitt från många olika källor – inklusive Google Web Fonts. Du kan också använda Adobe Edge Web Fonts, som är inbyggt i Animate. Och om du är bekant med Typekit (ett annat gratis teckensnittsverktyg) kan du fira att du vet att verktyget också fungerar med Edge Animate.
Adobe Edge Animate CC är globalt i många avseenden – inklusive språket du ser på menyer och paneler. Om du känner dig mer bekväm med att arbeta på ett annat språk än engelska, gör Edge Animate det enkelt för dig att ändra språket som används i programvaran till ett av många populära språk.
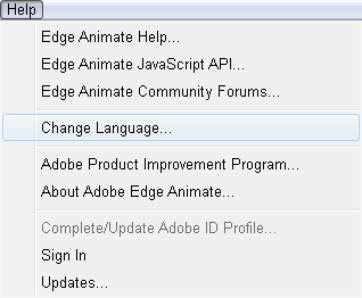
Från hjälpmenyn, som visas i den här bilden, kan du välja mellan flera olika språk. När du väljer ett språk från hjälpmenyn visas det språket i programvaran. Språken som du kan välja mellan inkluderar tyska, engelska, spanska, franska och japanska.

Om du väljer ett annat språk måste du stänga och starta om Edge Animate för att se ändringen träda i kraft. När du har valt det språk du vill uppdateras gränssnittet inte automatiskt, stäng bara programmet och öppna det igen för att se ditt nyvalda språk.
Lär dig hur du tillämpar transparens på SVG-grafik i Illustrator. Utforska hur du matar ut SVG:er med transparent bakgrund och tillämpar transparenseffekter.
När du har importerat dina bilder till Adobe XD har du inte så mycket redigeringskontroll, men du kan ändra storlek och rotera bilder precis som du skulle göra med vilken annan form som helst. Du kan också enkelt runda hörnen på en importerad bild med hjälp av hörnwidgetarna. Maskera dina bilder Genom att definiera en sluten form […]
När du har text i ditt Adobe XD-projekt kan du börja ändra textegenskaperna. Dessa egenskaper inkluderar teckensnittsfamilj, teckenstorlek, teckensnittsvikt, justering, teckenavstånd (kerning och spårning), linjeavstånd (ledande), fyllning, kant (linje), skugga (skugga) och bakgrundsoskärpa. Så låt oss se över hur dessa egenskaper tillämpas. Om läsbarhet och typsnitt […]
Precis som i Adobe Illustrator ger Photoshop-ritytor möjligheten att bygga separata sidor eller skärmar i ett dokument. Detta kan vara särskilt användbart om du bygger skärmar för en mobilapplikation eller liten broschyr. Du kan tänka på en rityta som en speciell typ av lagergrupp skapad med hjälp av panelen Lager. Det är […]
Många av verktygen du hittar i panelen InDesign Tools används för att rita linjer och former på en sida, så du har flera olika sätt att skapa intressanta ritningar för dina publikationer. Du kan skapa allt från grundläggande former till invecklade ritningar i InDesign, istället för att behöva använda ett ritprogram som […]
Att slå in text i Adobe Illustrator CC är inte riktigt detsamma som att slå in en present – det är enklare! En textbrytning tvingar text att lindas runt en grafik, som visas i den här bilden. Den här funktionen kan lägga till lite kreativitet till alla delar. Grafiken tvingar texten att lindas runt den. Skapa först […]
När du designar i Adobe Illustrator CC behöver du ofta en form som har en exakt storlek (till exempel 2 x 3 tum). När du har skapat en form är det bästa sättet att ändra storlek på den till exakta mått att använda panelen Transform, som visas i den här bilden. Välj objektet och välj sedan Fönster→ Omvandla till […]
Du kan använda InDesign för att skapa och ändra QR-kodgrafik. QR-koder är en form av streckkod som kan lagra information som ord, siffror, webbadresser eller andra former av data. Användaren skannar QR-koden med hjälp av sin kamera och programvara på en enhet, till exempel en smartphone, och programvaran använder […]
Det kan finnas en tid då du behöver ett nytt foto för att se gammalt ut. Photoshop CS6 har du täckt. Svartvit fotografering är ett nyare fenomen än man kan tro. Daguerreotyper och andra tidiga fotografier hade ofta en brunaktig eller blåaktig ton. Du kan skapa dina egna mästerverk i sepiaton. Tonade bilder kan skapa […]
Med hjälp av Live Paint-funktionen i Adobe Creative Suite 5 (Adobe CS5) Illustrator kan du skapa den bild du vill ha och fylla i regioner med färg. Live Paint-hinken upptäcker automatiskt områden som består av oberoende korsande vägar och fyller dem därefter. Färgen inom en viss region förblir levande och flyter automatiskt om någon […]







