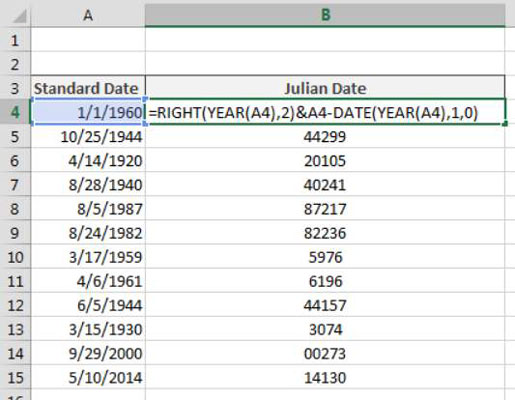
Stilbiblioteket inneholder CSS-filer, Extensible Stylesheet Language-filer (XSL) og bilder som brukes av forhåndsdefinerte mastersider, sideoppsett og kontroller i SharePoint 2010.
Slik finner du CSS-filer i stilbiblioteket til et publiseringsnettsted:
Velg Nettstedhandlinger→ Vis alt nettstedinnhold.
Innholdet på nettstedet vises. Stilbiblioteket ligger i dokumentbiblioteket.
Klikk på koblingen Stilbibliotek.
Flere mapper vises i stilbiblioteket, inkludert en-us (for amerikansk engelsk) og Bilder.
Klikk på en-us-mappen (eller en annen språkmapp).
Andre mapper vises, inkludert kjernestiler og temabare, som inneholder forhåndsdefinerte stiler. Hvis du lager egendefinerte stiler for en merkevarebygging, oppretter du en mappe under en-us for å inneholde dine egendefinerte stiler for det nettstedet, slik at de er på et kjent sted. Imidlertid oppretter du vanligvis den mappen og filene i SharePoint Designer i stedet for i nettleseren.

Se de forskjellige CSS-filene i mappen.
Selv om disse filene kan åpnes med SharePoint Designer 2010 hvis du har den installert, ikke gjør dette med mindre du er kjent med det produktet. Se trinn 5 for en alternativ måte å vise innholdet i en CSS-fil.
For å se innholdet i en fil, klikk på Bibliotek-fanen på båndet under Bibliotekverktøy og klikk deretter på Åpne med Utforsker-alternativet.
Filene vises i et mappevindu. Du kan høyreklikke og velge Åpne med Notisblokk for å se innholdet. Ikke rediger disse filene, men du kan kopiere og lime inn innholdet i din egen Notepad-fil for gjennomgang.
Lukk mappevinduet når du er ferdig.
Igjen, du vil finne at det er best å ikke endre de forhåndsdefinerte SharePoint-stilene. Husk at du kan overstyre disse stilene i ditt alternative stilark, i stiler som er koblet til eller innebygd i dine egendefinerte filer.
CSS-nettkontroller i SharePoint
Nettserverkontroller er ansvarlige for å administrere og gjengi CSS-fillenker og stilark. Som standard er webserverkontrollene plassert på SharePoint-mastersidene. For å finne mastersider, se i Master Page og Side Layout Gallery, eller, i SharePoint Foundation, i mastersidegalleriet. Den relative banen til galleriet er /_catalogs/masterpage/Forms/AllItems.aspx.
Finne hovedsiden
For å undersøke CSS-nettserverkontrollene i SharePoint, må du få kopi av hovedsiden som brukes på nettstedet. Men for å laste ned en kopi av hovedsiden for nettstedet ditt, må du vite hvilken hovedside nettstedet ditt bruker.
Bruk ett eller flere av følgende for å finne ut hvilken hovedside nettstedet ditt bruker:
-
På et SharePoint Server 2010-nettsted der publiseringsfunksjoner er aktivert og aktivert, får du tilgang til siden for hovedsideinnstillinger for nettsted via Site Actions, linken .Hovedside -delen, klikker du på Utseende. Deretter, under Innstillinger, Nettsted
-
I stedet for å bruke menyen for å finne siden Innstillinger for sidehovedside, legg til følgende URL-kodebit på slutten av serveradressen for nettstedet ditt: /_layouts/ChangeSiteMasterPage.aspx; for eksempel https://contoso.com/\_ layouts/ChangeSiteMasterPage.aspx
-
På et SharePoint Foundation-nettsted kan du bruke Windows PowerShell til å finne ut hvilken hovedside nettstedet bruker, som vist i figur 4. Følgende er et eksempelskript.
Kraftskall
$web = get-spweb("https://contoso.com");$web.masterurl
Figur 4. v4.master på et SharePoint-teamområde
.jpg)
Tabell 4 viser alle webserverkontrollene som er relatert til CSS og som er tilgjengelige i SharePoint Server. Du finner disse kontrollene i Microsoft.SharePoint.WebControls-navneområdet, som er en del av Microsoft.SharePoint.dll-sammenstillingen.
Tabell 4. CSS-nettserverkontroller i SharePoint 2010
Utvid tabellen
|
Kontroll
|
Beskrivelse
|
Finn kontrollen i . . .
|
|
CSSLink
|
<SharePoint:CssLink runat="server" Versjon="4"/>
|
Mestersider
|
|
Tema
|
<SharePoint:Theme runat="server"/>
|
Mestersider
|
|
CSS-registrering
|
<SharePoint:CssRegistration Name="minimalv4.css" runat="server" />
|
Hovedsider, sideoppsett
|
De følgende avsnittene beskriver hver kontroll som er oppført i tabell 4, og oppsummerer fordelene med hver kontroll.
CSSLink
CSSLink-nettkontrollen er i SharePoint-hovedsider og er ansvarlig for å gjengi HTML-koden <LINK> element. CSSLink-kontrollen fungerer med CSSRegistration-kontrollene. Hvis det er CSSRegistration-kontroller på siden, registrerer CSSLink-kontrollen og gjengir de ekstra CSS-filreferansene som registreringskontrollen lager.
CSSLink-kontrollen har følgende medlemmer:
-
UIVersion (valgfritt) — Lar nettstedeiere endre utseendet og følelsen til et oppgradert eller migrert SharePoint-nettsted. Aktiverer forhåndsvisning av nettstedet i SharePoint-brukergrensesnittet eller Microsoft Office SharePoint Server (MOSS) 2007-brukergrensesnittet. Sett verdien til 4 for SharePoint og sett den til 3 for MOSS 2007-nettsteder.
-
Versjon (valgfritt) — Overstyrer kontrollversjonen til SPControl-klassen.
-
Alternativ (valgfritt) — flagger om kjerne-CSS (Core.css eller Corev4.css) gjengis med andre CSS-filreferanser, eller en alternativ CSS gjengis. Standardverdien er False, som spesifiserer at core css-filen (core.css eller corev4.css) gjengis.
-
DefaultUrl (valgfritt) — Angir eller henter standard URL som brukes for CSS-filen.
Følgende eksempel viser hvordan denne kontrollen kan gjengis.
HTML
<link rel="stilark" type="tekst/css" href="/_layouts/1033/styles/Themable/search.css?rev=Uoc0fsLIo87aYwT%2FGX5UPw%3D%3D"/> <link rel="stilark" type="tekst/css" href="/_layouts/1033/styles/Themable/wiki.css?rev=9pXM9jgtUVYAHk21JOAbIw%3D%3D"/> <link rel="stilark" type="tekst/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/>
CSSLink-kontrollen legger til en ?rev= spørringsstrengparameter til filreferansen for å kontrollere nettleserbufring og for å tvinge nettleseren til å hente en ny kopi av filen.
CSSLink-kontrollen er også ansvarlig for atferden beskrevet i den følgende delen.
CSS-registrering
CSSRegistration-nettkontrollen brukes sammen med CSSLink-kontrollen for å registrere CSS-filer slik at de kan gjengis på siden. Registrer CSS-filer etter relativ eller statisk URL.
CSSRegistration-kontrollen har følgende medlemmer:
-
Navn (påkrevd) — Filnavnet som skal registreres. Hvis navnet ikke er oppgitt, sender SharePoint feilen vist i figur 5. Verdien til Name-egenskapen skal være et filnavn eller en URL. Hvis et filnavn brukes, må CSS-filen finnes i LAYOUTS Style-mappen.
Følgende eksempel viser hvordan du bruker custom.css-filen som ble referert til ovenfor og som ble distribuert til Styles-mappen (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\{Locale- ID}\STYLES).
XAML
<SharePoint:CssRegistration runat="server" Name="custom.css" />
Følgende eksempel viser hvordan CSSLink-kontrollen gjengir custom.css-registreringen.
HTML
<link rel="stilark" type="tekst/css" href="/_layouts/1033/styles/custom.css?rev=pFayZ3XaoWhaMymtxOLHNA%3D%3D"/>
I tillegg til å referere til en fil som ligger i katalogen LAYOUTS\{Locale ID}\Styles, kan du registrere en fil ved å bruke en URL. Angi en enkelt URL i Navn-egenskapen ved å bruke tokens. Noen kjente URL-tokens er: ~nettsted, ~nettstedsamling og ~språk. Bruk disse tokens sammen med en uttrykksbygger, for eksempel SPURl. ~språktokenet tilordner en språkkulturstreng, for eksempel en-us.
Legger til en oppføring som ligner på følgende eksempel...
XAML
<SharePoint:CssRegistration Name="<%$ SPURl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="server" />
… genererer følgende HTML, som vist i figur 5.
HTML
<link rel="stilark" type="tekst/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Figur 5. SharePoint-sidefeil
.jpg)
-
Etter (valgfritt) — Angir gjengivelsesrekkefølgen til CSS-filen du registrerer. Hvis du for eksempel ønsker å gjengi et tilpasset stilark som heter custom.css etter core4.css, bruker du følgende kode for å konfigurere registreringskontrollen.
XAML
<SharePoint:CssRegistration Name="<%$ SPURl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="server" Etter="core4.css" />
Dette tvinger CSSLink-nettkontrollen til å gjengi din egendefinerte fil etter core4.css-fillenken.
HTML
<link rel="stilark" type="tekst/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/> <link rel="stilark" type="tekst/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Merk
Du kan bruke uttrykksbyggeren SPURl bare på SharePoint Server-nettsteder; den er ikke tilgjengelig i SharePoint Foundation.
-
EnableCSSTheming – flagger om du vil at stilarkene dine skal være temabare, noe som betyr at de kan brukes som en del av tilpassede SharePoint-temaer.
-
Sett egenskapen EnableCSSTheming til CSSRegistration-kontrollen til true.
-
Legg til temakommentarer i CSS-stilklassene dine. For å se noen eksempler, undersøk Themable katalogen som er installert med SharePoint (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14 \MAL\LAYOUTS\{Locale-ID}\STYLES\Themable).
Følgende eksempel viser ms-toolbar CSS-klassen i Themable Corev4.css. Hvis du bruker et tema, hver gang ms-toolbar-klassen brukes, erstatter temaet fargen #0072BC med Hyperlink-temafargen som er definert i selve temaet.
.ms-toolbar{ font-family:verdana; font-size:8pt; tekst-dekorasjon: ingen; /* [ReplaceColor(themeColor:"Hyperlink")] */ color:#0072BC; }
-
ConditionalExpression — Brukes til å spesifisere om dette stilarket skal brukes for en bestemt nettleserversjon. For eksempel angir en verdi på IE 9.0 at registreringen brukes for Internet Explorer versjon 9.0. CSSLink-kontrollen oppdager verdien.
Tema
Tema-nettserverkontrollen bruker et tema på et SharePoint-nettsted. Det er flere tilgjengelige verktøy som du kan bruke til å lage temaer; for eksempel Theme Builder på Microsoft Connect. Etter at du har opprettet et tema (.thmx-filer), laster du det opp til Temaer galleriet, som ligger på Innstillinger-siden (/_catalogs/theme/ Forms/AllItems.aspx). For å bruke et tema, gå til sidetema-siden (/_layouts/themeweb.aspx).
Følgende er et eksempel.
HTML
<link rel="stilark" type="tekst/css" href="/_catalogs/theme/Themed/54E2D43/search-7E1AFF02.css?ctag=1"/> <link rel="stilark" type="tekst/css" href="/_catalogs/theme/Themed/54E2D43/wiki-ECF524AA.css?ctag=1"/> <link rel="stilark" type="tekst/css" href="/_catalogs/theme/Themed/54E2D43/corev4-8A0ABD2F.css?ctag=1"/>
Når du bruker et tema, oppretter SharePoint en ny temamappe som inkluderer alle CSS- og bildefiler som kreves for å gjengi temaet. Den nye temamappen vises ikke i Nettstedinnstillinger eller i Se alt innhold. Ved å bruke SharePoint Designer kan du vise temafiler, som vist i figur 6.
Figur 6. SharePoint-temaer
.jpg)


.jpg)
.jpg)
.jpg)