Specialiųjų simbolių įterpimas į Word 2010
Kartais gali prireikti įterpti neįprastą simbolį į Word 2010 dokumentą. Perskaitykite, kaip lengvai tai padaryti su mūsų patarimais ir simbolių sąrašu.
Stilių bibliotekoje yra CSS failų, XSL (Extensible Stylesheet Language) failų ir vaizdų, naudojamų iš anksto nustatytų puslapių puslapiuose, puslapių išdėstymuose ir „SharePoint 2010“ valdikliuose.
Norėdami rasti CSS failus leidybos svetainės stiliaus bibliotekoje:
Pasirinkite Svetainės veiksmai → Peržiūrėti visą svetainės turinį.
Pasirodo svetainės turinys. Stiliaus biblioteka yra skyriuje Dokumentų biblioteka.
Spustelėkite nuorodą Stilių biblioteka.
Stilių bibliotekoje rodomi keli aplankai, įskaitant en-us (JAV anglų kalbai) ir vaizdus.
Spustelėkite en-us aplanką (arba aplanką kita kalba).
Pasirodo kiti aplankai, įskaitant pagrindinius stilius ir temą, kuriuose yra iš anksto nustatytų stilių. Jei kuriate tinkintus stilius siekdami sukurti prekės ženklą, skiltyje en-us sukurkite aplanką, kuriame būtų jūsų pasirinktiniai tos svetainės stiliai, kad jie būtų žinomoje vietoje. Tačiau paprastai tą aplanką ir jo failus kuriate naudodami SharePoint Designer, o ne naršyklę.

Peržiūrėkite skirtingus aplanke esančius CSS failus.
Nors šiuos failus galima atidaryti naudojant „SharePoint Designer 2010“, jei ją įdiegėte, nedarykite to, nebent esate susipažinę su tuo produktu. Žr. 5 veiksmą, kad sužinotumėte alternatyvų būdą, kaip peržiūrėti CSS failo turinį.
Norėdami peržiūrėti failo turinį, spustelėkite skirtuką Biblioteka juostelėje, esančioje Bibliotekos įrankiai, tada spustelėkite parinktį Atidaryti naudojant naršyklę.
Failai rodomi aplanko lange. Norėdami peržiūrėti turinį, galite spustelėti dešiniuoju pelės mygtuku ir pasirinkti Atidaryti naudojant užrašų knygelę. Neredaguokite šių failų, bet galite nukopijuoti ir įklijuoti turinį į savo užrašų knygelės failą peržiūrėti.
Baigę uždarykite aplanko langą.
Vėlgi, pastebėsite, kad geriausia nekeisti iš anksto nustatytų SharePoint stilių. Atminkite, kad galite nepaisyti šių stilių savo alternatyviame stiliaus lape, stiliuose, susietuose arba įterptuose į tinkintus failus.
Žiniatinklio serverio valdikliai yra atsakingi už CSS failų nuorodų ir stiliaus lapų valdymą ir atvaizdavimą. Pagal numatytuosius nustatymus žiniatinklio serverio valdikliai yra „SharePoint“ pagrindiniuose puslapiuose. Norėdami rasti puslapių šablonus, žr. Pagrindinį puslapį ir puslapio išdėstymo galeriją arba „SharePoint Foundation“ puslapių šablonų galerijoje. Santykinis kelias į galeriją yra /_catalogs/masterpage/Forms/AllItems.aspx.
Norėdami patikrinti CSS žiniatinklio serverio valdiklius sistemoje „SharePoint“, turite gauti svetainėje naudojamo pagrindinio puslapio kopiją. Tačiau norėdami atsisiųsti svetainės pagrindinio puslapio kopiją, turite žinoti, kurį pagrindinį puslapį naudoja jūsų svetainė.
Norėdami nustatyti, kurį pagrindinį puslapį naudoja jūsų svetainė, naudokite vieną ar daugiau iš šių būdų:
SharePoint Server 2010 svetainėje, kurioje įjungtos ir suaktyvintos publikavimo funkcijos, pasiekite svetainės pagrindinio puslapio nustatymų puslapį per Svetainės veiksmai, nuorodą .Pagrindinis puslapis spustelėkite Išvaizda ir jausmas. Tada skiltyje Nustatymai, Svetainė
Užuot naudoję meniu, norėdami rasti svetainės pagrindinio puslapio parametrų puslapį, savo svetainės serverio adreso pabaigoje pridėkite šį URL fragmentą: /_layouts/ChangeSiteMasterPage.aspx; pvz., https://contoso.com/\_ layouts/ChangeSiteMasterPage.aspx
„SharePoint Foundation“ svetainėje galite naudoti „Windows PowerShell“, kad nustatytumėte, kurį pagrindinį puslapį naudoja svetainė, kaip parodyta 4 paveiksle. Toliau pateikiamas scenarijaus pavyzdys.
PowerShell$web = get-spweb("https://contoso.com");$web.masterurl
4 pav. v4.master SharePoint komandos svetainėje
.jpg)
4 lentelėje pateikiami visi žiniatinklio serverio valdikliai, susiję su CSS ir pasiekiami SharePoint Server. Šiuos valdiklius galite rasti vardų srityje Microsoft.SharePoint.WebControls, kuri yra Microsoft.SharePoint.dll rinkinio dalis.
4 lentelė. CSS žiniatinklio serverio valdikliai programoje SharePoint 2010
Išskleisti lentelę
|
Kontrolė |
apibūdinimas |
Raskite valdiklį . . . |
|
CSSLink |
<SharePoint:CssLink runat="serveris" Versija="4"/> |
Pagrindiniai puslapiai |
|
Tema |
<SharePoint:Tema runat="serveris"/> |
Pagrindiniai puslapiai |
|
CSS registracija |
<SharePoint:CssRegistration Name="minimalv4.css" runat="serveris" /> |
Pagrindiniai puslapiai, puslapių išdėstymai |
Tolesniuose skyriuose aprašomi visi 4 lentelėje išvardyti valdikliai ir apibendrinami kiekvieno iš jų pranašumai.
CSSLink žiniatinklio valdiklis yra „SharePoint“ pagrindiniuose puslapiuose ir yra atsakingas už HTML pateikimą <LINK> elementas. CSSLink valdiklis veikia su CSSRegistration valdikliais. Jei puslapyje yra CSSRegistration valdikliai, CSSLink valdiklis registruoja ir pateikia papildomas CSS failo nuorodas, kurias daro registracijos valdiklis.
CSSLink valdiklį sudaro šie nariai:
UIVversion (pasirenkama) – leidžia svetainių savininkams pakeisti atnaujintos arba perkeltos SharePoint svetainės išvaizdą. Įgalina svetainės peržiūrą „SharePoint“ vartotojo sąsajoje arba „Microsoft Office SharePoint Server“ (MOSS) 2007 vartotojo sąsajoje. Nustatykite reikšmę 4 SharePoint ir 3 MOSS 2007 svetainėms.
Versija (pasirenkama) – nepaiso SPControl klasės valdymo versijos.
Alternatyva (pasirenkama) – pažymima, ar pagrindinis CSS (Core.css arba Corev4.css) pateikiamas su kitomis CSS failų nuorodomis, ar pateikiamas alternatyvus CSS. Numatytoji reikšmė yra False, kuri nurodo, kad pateikiamas pagrindinis css (core.css arba corev4.css) failas.
DefaultUrl (pasirenkama) – nustato arba gauna numatytąjį URL, kuris naudojamas CSS failui.
Toliau pateiktame pavyzdyje parodyta, kaip šis valdiklis gali būti atvaizduojamas.
HTML<nuoroda rel="stiliaus lapas" type="text/css" href="/_layouts/1033/styles/Themable/search.css?rev=Uoc0fsLIo87aYwT%2FGX5UPw%3D%3D"/> <nuoroda rel="stiliaus lapas" type="text/css" href="/_layouts/1033/styles/Themable/wiki.css?rev=9pXM9jgtUVYAHk21JOAbIw%3D%3D"/> <nuoroda rel="stiliaus lapas" type="text/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/>
CSSLink valdiklis prie failo nuorodos prideda užklausos eilutės parametrą ?rev=, kad būtų galima valdyti naršyklės talpyklą ir priversti naršyklę paimti naują failo kopiją.
CSSLink valdiklis taip pat yra atsakingas už veiksmus, aprašytus kitame skyriuje.
CSSRegistration žiniatinklio valdiklis naudojamas su CSSLink valdikliu CSS failams registruoti, kad juos būtų galima pateikti puslapyje. Registruokite CSS failus pagal santykinį arba statinį URL.
CSSRegistracijos valdiklį sudaro šie nariai:
Pavadinimas (būtina) – failo pavadinimas, kurį reikia registruoti. Jei pavadinimas nepateikiamas, SharePoint pateikia klaidą, parodytą 5 paveiksle. Ypatybės Name reikšmė turi būti failo pavadinimas arba URL. Jei naudojamas failo pavadinimas, CSS failas turi egzistuoti aplanke LAYOUTS Style.
Šiame pavyzdyje parodyta, kaip naudoti custom.css failą, kuris buvo nurodytas aukščiau ir kuris buvo įdiegtas į aplanką Styles (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\{Locale- ID}\STILIAI).
XAML<SharePoint:CssRegistration runat="serveris" Name="custom.css" />
Šiame pavyzdyje parodyta, kaip CSSLink valdiklis pateikia custom.css registraciją.
HTML<nuoroda rel="stiliaus lapas" type="text/css" href="/_layouts/1033/styles/custom.css?rev=pFayZ3XaoWhaMymtxOLHNA%3D%3D"/>
Be nuorodų į failą, esantį kataloge LAYOUTS\{Locale ID}\Styles, galite užregistruoti failą naudodami URL. Nurodykite vieną URL ypatybėje Name, naudodami prieigos raktus. Kai kurie gerai žinomi URL prieigos raktai yra: ~site, ~sitecollection ir ~language. Naudokite šiuos žetonus kartu su išraiškų kūrimo priemone, pvz., SPUrl. ~Kalbos ženklas susieja su kalbos kultūros eilute, pvz., en-us.
Pridedamas įrašas, panašus į šį pavyzdį…
XAML<SharePoint:CssRegistration Name=<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %"" runat="serveris" />
…sugeneruoja šį HTML, kaip parodyta 5 paveiksle.
HTML<nuoroda rel="stiliaus lapas" type="text/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
5 pav. SharePoint puslapio klaida
.jpg)
Po (pasirenkama) – nurodo registruojamo CSS failo pateikimo tvarką. Pavyzdžiui, jei norite pateikti pasirinktinį stiliaus lapą, pavadintą custom.css po core4.css, registracijos valdikliui konfigūruoti naudokite šį kodą.
XAML<SharePoint:CssRegistration Name=<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %"" runat="serveris" After="core4.css" />
Tai padarius, CSSLink žiniatinklio valdiklis turi pateikti pasirinktinį failą po core4.css failo nuorodos.
HTML<nuoroda rel="stiliaus lapas" type="text/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/> <nuoroda rel="stiliaus lapas" type="text/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Pastaba
Išraiškų kūrimo priemonę SPUrl galite naudoti tik „SharePoint Server“ svetainėse; jis nepasiekiamas „SharePoint Foundation“.
EnableCSSSTheming – pažymima, ar norite, kad stilių lapai būtų teminiai, o tai reiškia, kad juos galima pritaikyti kaip tinkintų SharePoint temų dalį.
CSSRegistration valdiklio ypatybę EnableCSSSTheming nustatykite į true.
Pridėkite temų komentarų prie savo CSS stiliaus klasių. Norėdami pamatyti keletą pavyzdžių, išnagrinėkite Themable katalogas, įdiegtas kartu su SharePoint (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14 \ŠABLONAS\LAYOUTS\{Locale-ID}\STYLES\Themable).
Šiame pavyzdyje parodyta ms-toolbar CSS klasė Themable Corev4.css. Jei taikote temą, kiekvieną kartą, kai naudojama ms-įrankių juostos klasė, tema spalva #0072BC pakeičiama hipersaito temos spalva, kuri yra apibrėžta pačioje temoje.
.ms-toolbar{ font-family:verdana; šrifto dydis: 8 pt; tekstas-dekoravimas:nėra; /* [ReplaceColor(themeColor:"hipersaitas")] */ spalva:#0072BC; }
Sąlyginė išraiška – naudojama norint nurodyti, ar taikyti šį stiliaus lapą konkrečiai naršyklės versijai. Pavyzdžiui, IE 9.0 reikšmė nurodo, kad registracija taikoma Internet Explorer 9.0 versijai. CSSLink valdiklis aptinka vertę.
Temos žiniatinklio serverio valdiklis pritaiko temą SharePoint svetainei. Yra keletas įrankių, kuriuos galite naudoti kurdami temas; pavyzdžiui, temų kūrimo priemonė „Microsoft Connect“. Sukūrę temą (.thmx failus), įkeliate ją į Temų galeriją, kuri yra nustatymų puslapyje (/_catalogs/theme/ Forms/AllItems.aspx). Norėdami pritaikyti temą, eikite į svetainės temos puslapį (/_layouts/themeweb.aspx).
Toliau pateikiamas pavyzdys.
HTML
<nuoroda rel="stiliaus lapas" type="text/css" href="/_catalogs/theme/Themed/54E2D43/search-7E1AFF02.css?ctag=1"/> <nuoroda rel="stiliaus lapas" type="text/css" href="/_catalogs/theme/Themed/54E2D43/wiki-ECF524AA.css?ctag=1"/> <nuoroda rel="stiliaus lapas" type="text/css" href="/_catalogs/theme/Themed/54E2D43/corev4-8A0ABD2F.css?ctag=1"/>
Kai taikote temą, „SharePoint“ sukuria naują temos aplanką, kuriame yra visi CSS ir vaizdo failai, kurių reikia temai pateikti. Naujas temos aplankas nerodomas Svetainės nustatymuose arba Peržiūrėti visą turinį. Naudodami SharePoint Designer galite peržiūrėti temos failus, kaip parodyta 6 pav.
6 pav. SharePoint temos
.jpg)
Kartais gali prireikti įterpti neįprastą simbolį į Word 2010 dokumentą. Perskaitykite, kaip lengvai tai padaryti su mūsų patarimais ir simbolių sąrašu.
„Excel 2010“ naudoja septynias logines funkcijas – IR, FALSE, IF, IFERROR, NOT, OR ir TRUE. Sužinokite, kaip naudoti šias funkcijas efektyviai.
Sužinokite, kaip paslėpti ir atskleisti stulpelius bei eilutes programoje „Excel 2016“. Šis patarimas padės sutaupyti laiko ir organizuoti savo darbalapius.
Išsamus vadovas, kaip apskaičiuoti slankiuosius vidurkius „Excel“ programoje, skirtas duomenų analizei ir orų prognozėms.
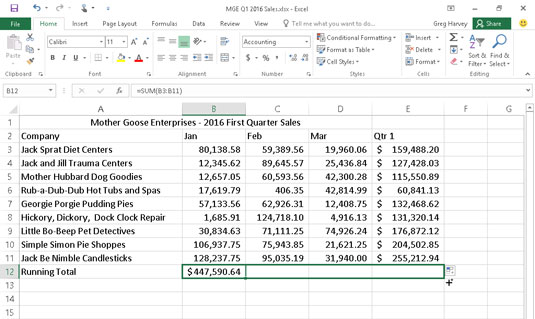
Sužinokite, kaip efektyviai nukopijuoti formules Excel 2016 programoje naudojant automatinio pildymo funkciją, kad pagreitintumėte darbo eigą.
Galite pabrėžti pasirinktus langelius „Excel 2010“ darbalapyje pakeisdami užpildymo spalvą arba pritaikydami ląstelėms šabloną ar gradiento efektą.
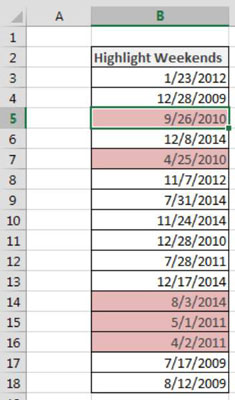
Dirbdami su laiko kortelėmis ir planuodami programą „Excel“, dažnai pravartu lengvai nustatyti bet kokias datas, kurios patenka į savaitgalius. Šiame straipsnyje pateikiami žingsniai, kaip naudoti sąlyginį formatavimą.
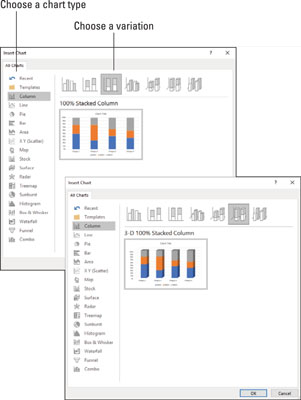
Sužinokite, kaip sukurti diagramas „Word“, „Excel“ ir „PowerPoint“ programose „Office 365“. Daugiau informacijos rasite LuckyTemplates.com.
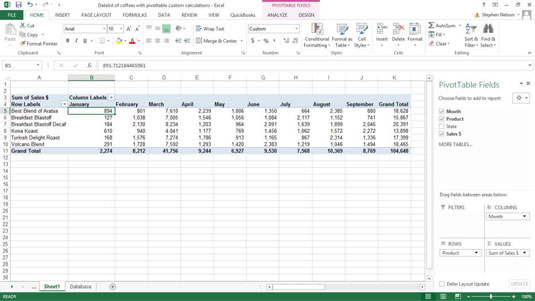
„Excel“ suvestinės lentelės leidžia kurti <strong>pasirinktinius skaičiavimus</strong>, įtraukiant daug pusiau standartinių skaičiavimų. Šiame straipsnyje pateiksiu detalius nurodymus, kaip efektyviai naudoti šią funkciją.
Nesvarbu, ar dievinate, ar nekenčiate Word gebėjimo išjuokti jūsų kalbos gebėjimus, jūs turite galutinį sprendimą. Yra daug nustatymų ir parinkčių, leidžiančių valdyti „Word“ rašybos ir gramatikos tikrinimo įrankius.