Færa, bæta við, eyða og númera síður InDesign CS5

Pages spjaldið í InDesign Creative Suite 5 gerir þér kleift að velja, færa, bæta við, eyða, númera og afrita síður í InDesign útgáfu.
Helst mun Illustrator CC grafík sem ætlað er fyrir SVG úttak hafa verið búin til með lágmarki akkeri og áhrifum og með að lágmarki rasterhlutum. Þegar þú þróar þitt eigið Illustrator-til-SVG verkflæði og venjur, muntu byrja að innræta sumar kröfur SVG skráa og samþætta þær kröfur óaðfinnanlega inn í hönnunarferlið.
En sköpunarferlið fyrir myndskreytir virkar ekki alltaf þannig. Rakin skissa mun hafa auka akkeri. Svo er líka listaverk búið til með blýantartólinu.
Þannig að hvort sem þú ert að fást við listaverk sem eru búin til með naumhyggjulegri nálgun við að bæta við slóðum, eða þú erfir verkefni með akkeri uppblásinn, þá muntu vilja vinna að því að minnka skráarstærð með því að minnka akkeri (og slóðir), nota tákn þar sem það er mögulegt og lágmarka notkun rastermynda.
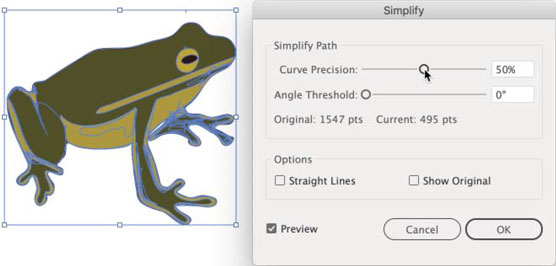
Besta leiðin til að sjá hversu mikið þú getur einfaldað slóðir er með því að prófa og villa. Þú gerir það með því að velja listaverk og velja Object→ Path→ Simplify til að birta Simplify valmyndina. Hér geturðu gert tilraunir með mismunandi Curve Precision og Angle Threshold stillingar til að sjá hversu mörgum akkerispunktum er hægt að eyða á öruggan hátt úr listaverkinu þínu.
Froskurinn á eftirfarandi mynd, til dæmis, var búinn til á nokkuð skilvirkan hátt en með nokkrum utanaðkomandi akkerispunktum.

Einfaldar listaverk til að minnka akkerispunkta (og skráarstærðina).
Með því að nota Forskoðun gátreitinn til að sjá áhrif þess að fækka punktum get ég metið hvort ég geti fórnað nokkrum akkerispunktum til að minnka skráarstærðina. Ég get líka notað Sýna upprunalegt gátreitinn til að bera saman upprunalegu og einfaldaða slóðina. Venjulega ruglar það þó á skjánum og ég vil frekar dæma „fyrir og eftir“ einfaldan með því að kveikja og slökkva á forskoðunarvalkostinum.
Minni sveigjunákvæmni minnkar skráarstærðina minna en heldur betur heilleika forma. Í dæminu á myndinni á undan setti ég Curve Precision á þann stað þar sem ég minnkaði skráarstærðina í þriðjung af upprunalegu, en get samt lifað við nákvæmnina. Ef þessi mynd hefði horn gæti ég hafa gert tilraunir með mismunandi stillingar fyrir hornþröskuld til að sjá hversu mikið það hefði minnkað skráarstærðina án þess að rýra grafíkina.
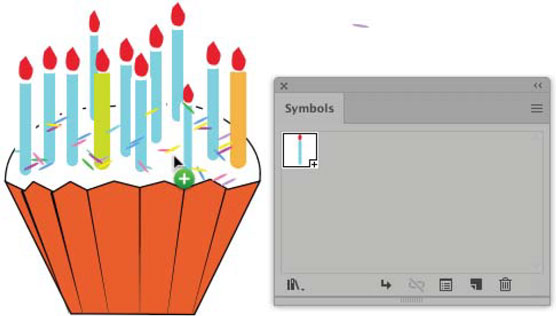
Tákn draga einnig úr SVG skráarstærð. Til dæmis er skráarstærð grafíkarinnar á þessari mynd 25 prósent minni þegar grafíkin er vistuð sem SVG skrá með kertin sem tákn, samanborið við að hvert kerti sé stakur hlutur.

Með því að vista þessa grafík sem SVG með táknum minnkar skráarstærðin um 25 prósent.
Ég hef séð og náð enn róttækari lækkunum á skráarstærð þegar hámarka notkun tákna í byggingarlistarmyndum (sem gætu haft tugi trjáa, til dæmis, sem hægt er að „tákn“).
Pages spjaldið í InDesign Creative Suite 5 gerir þér kleift að velja, færa, bæta við, eyða, númera og afrita síður í InDesign útgáfu.
Leitarvélagögn geta verið mjög hjálpleg við að leiðbeina markaðsaðferðum þínum. Notaðu þessa handbók til að finna út hvernig á að nota þessi gögn í Adobe Analytics.
Rétt eins og í Adobe Illustrator, bjóða Photoshop teikniborð möguleika á að byggja upp aðskildar síður eða skjái í einu skjali. Þetta getur verið sérstaklega gagnlegt ef þú ert að smíða skjái fyrir farsímaforrit eða lítinn bækling.
Lærðu hvernig á að beita gagnsæi á SVG grafík í Illustrator. Kannaðu hvernig á að gefa út SVG með gagnsæjum bakgrunni og beita gagnsæisáhrifum.
Eftir að þú hefur flutt myndirnar þínar inn í Adobe XD hefurðu ekki mikla stjórn á klippingum, en þú getur breytt stærð og snúið myndum alveg eins og þú myndir gera í öðrum formum. Þú getur líka auðveldlega snúið hornin á innfluttri mynd með því að nota horngræjurnar. Maskaðu myndirnar þínar með því að skilgreina lokað form […]
Þegar þú ert með texta í Adobe XD verkefninu þínu geturðu byrjað að breyta textaeiginleikum. Þessir eiginleikar fela í sér leturfjölskyldu, leturstærð, leturþyngd, jöfnun, stafabil (kering og rakning), línubil (frama), Fylling, Border (strok), Skuggi (fallskuggi) og Bakgrunnsþoka. Svo skulum endurskoða hvernig þessar eignir eru notaðar. Um læsileika og leturgerð […]
Mörg verkfæranna sem þú finnur á InDesign Tools spjaldinu eru notuð til að teikna línur og form á síðu, svo þú hefur nokkrar mismunandi leiðir til að búa til áhugaverðar teikningar fyrir ritin þín. Þú getur búið til allt frá grunnformum til flókinna teikninga inni í InDesign, í stað þess að þurfa að nota teikniforrit eins og […]
Að pakka inn texta í Adobe Illustrator CC er ekki alveg það sama og að pakka inn gjöf – það er auðveldara! Textabrot þvingar texta til að vefja utan um grafík, eins og sýnt er á þessari mynd. Þessi eiginleiki getur bætt smá sköpunargáfu við hvaða verk sem er. Myndin neyðir textann til að vefja utan um hann. Fyrst skaltu búa til […]
Þegar þú hannar í Adobe Illustrator CC þarftu oft að lögun sé í nákvæmri stærð (til dæmis 2 x 3 tommur). Eftir að þú hefur búið til form er besta leiðin til að breyta stærð þess í nákvæmar mælingar að nota Transform spjaldið, sýnt á þessari mynd. Láttu hlutinn velja og veldu síðan Gluggi→ Umbreyta í […]
Þú getur notað InDesign til að búa til og breyta grafík QR kóða. QR kóðar eru strikamerki sem geta geymt upplýsingar eins og orð, tölur, vefslóðir eða annars konar gögn. Notandinn skannar QR kóðann með myndavélinni sinni og hugbúnaði á tæki, svo sem snjallsíma, og hugbúnaðurinn notar […]







