Færa, bæta við, eyða og númera síður InDesign CS5

Pages spjaldið í InDesign Creative Suite 5 gerir þér kleift að velja, færa, bæta við, eyða, númera og afrita síður í InDesign útgáfu.
SVG grafík frá Adobe Illustrator CC er sjaldan afhent stafrænum hönnuðum með bakgrunn. Venjulega svífur grafíkin fyrir ofan hvaða bakgrunn sem er í vefsíðunni, appinu, hreyfimyndinni eða gagnvirku samhengi.
Áður en þú ræðir hvað felst í því að slá út bakgrunninn á bak við SVG listaverk skaltu einbeita þér að því að beita gagnsæi í SVG grafík. Þú þarft að skilgreina ógagnsæi listaverka með því að nota gagnsæi spjaldið. Til dæmis hefur 50 prósent gagnsæi verið sett á gula lögunina á myndinni og þú getur séð gagnsæið í gildi. Og já, þessi mynd er SVG skrá, með öllum léttum, hraðhlaðandi og óendanlega skalanlegum eiginleikum innbyggðum í SVG.

Hálfógagnsæ SVG lögun ofan á lituðum bakgrunni.
Hönnuðir eru vanir að hugsa út frá bakgrunni sem er ýmist gerður gagnsær eða áfram sýnilegur. Við hugsum um að slá út bakgrunn. PNG myndir og GIF myndir virka þannig - annað hvort býrð þú til með bakgrunni eða velur gagnsæjan bakgrunn í forriti eins og Illustrator eða Photoshop til að slá út þann bakgrunn.
Með GIF og PNG geturðu haft einn gagnsæjan lit sem gerir bakgrunnslitum eða myndum kleift að birtast á vefsíðum. En rökfræðin við að slá út bakgrunninn er önnur í SVG skrá en með PNG og GIF. Í meginatriðum er ekkert til sem heitir SVG grafík sem hefur ógegnsæjan bakgrunn vegna þess að það er enginn bakgrunnur. Með öðrum orðum: Sjálfgefið er að SVG grafík vistar og flytur út án bakgrunns.
Svo, hvað er vandamálið? Jæja, það er auðvelt að lenda óvart með gagnsæjum bakgrunni þegar þú vistar eða flytur SVG skrár út! Eftirfarandi mynd gæti verið með hvítum bakgrunni, eða hún gæti verið með gagnsæjum bakgrunni. Þú getur ekki sagt bara með því að horfa á Illustrator skjáinn; þú verður að velja Skoða→ Sýna gagnsæisnet.

Þessi grafík gæti verið með hvítan bakgrunn eða engan bakgrunn.
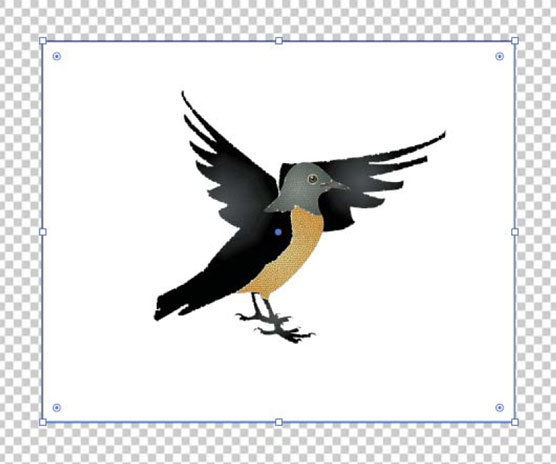
Með Transparency Grid virkt, eins og sýnt er, geturðu séð að fuglinn er með hvítan rétthyrning á bak við sig og að hvítur bakgrunnur mun „fylgja“ myndinni ef þú vistar skrána sem SVG eða flytur hana út sem SVG.

Þegar þú skoðar gagnsæisnetið kemur í ljós hvítur rétthyrningur fyrir aftan grafíkina.
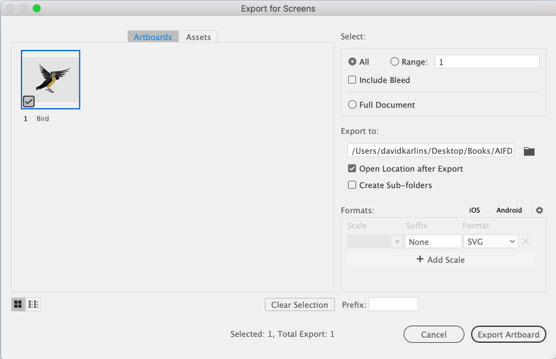
Leyfðu mér að leggja áherslu á og varpa ljósi á þetta frá öðru sjónarhorni. Þegar ég fer í að flytja þessa mynd út sem SVG, þá er ekki hægt að velja gagnsæja lit í útflutningi fyrir skjái sem sýndur er.

Þú getur ekki valið gagnsæi lit í SVG vegna þess að það er enginn bakgrunnslitur.
Ég lendi oft í hönnuðum sem krefjast þess að setja bakgrunnsferhyrning á bak við SVG-myndverkin sín svo þeir geti séð hvernig grafíkin mun líta út þegar hún er í bakgrunni með lit í miðlinum (eins og vefsíðu eða app). Það er allt í lagi, ég vara þá, svo lengi sem þú manst eftir að fjarlægja bakgrunnsrétthyrninginn þegar þú vistar eða flytur SVG út. Og í háþrýstingi, mikilli framleiðni og hröðum viðsnúningi heimsins, hver þarf að muna eftir einu?
Betri lausn er að skilgreina „rist“ gegnsæi með einum lit sem passar við umhverfið sem grafíkin verður sett í. Af hverju set ég töflu innan gæsalappa? Vegna þess að þessi tækni svindlar: Með henni skilgreinirðu báða ristlitina sem sama lit, sem líkir í raun eftir vefsíðu eða bakgrunnslit apps.
Til að nota þá tækni til að búa til sérsniðinn bakgrunn á meðan þú þróar SVG listaverk skaltu fylgja þessum skrefum:
Veldu Skrá→ Uppsetning skjala.
Í Almennt flipanum, finndu hlutann Gagnsæi og yfirprentunarvalkostir.
Breytingarnar sem þú vilt er stjórnað í þessum hluta gluggans.
Ekki hafa áhyggjur af því að skilgreina ristastærðina því þú ert í raun að losa þig við ristina.
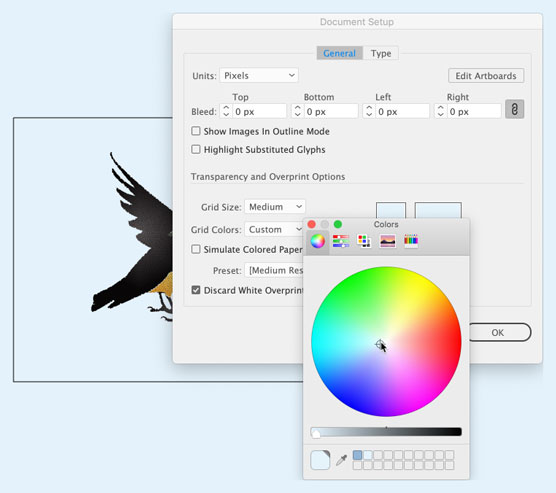
Í Transparency Grid hlutanum í valmyndinni, smelltu á fyrsta af tveimur rist litaspjöldum og veldu bakgrunnslit með því að nota eina af hinum ýmsu litatöflum í Litir sprettiglugganum sem sýndur er á eftirfarandi mynd.
Engin af þessum litatöflum er sérstaklega stafræn vingjarnlegur, við the vegur. Það er engin litatöflu fyrir RGBA, sextándabil eða önnur venjuleg veflitasnið, en litapappinn getur hjálpað þér að fá bakgrunnslitinn sem þú vilt passa við.
Að skilgreina forskoðunarbakgrunnslit með gagnsæisneti.
Veldu annað af tveimur litaspjöldum í ristinni og gefðu því sama lit.
Mundu að þú getur notað litapappann til að grípa þann lit.
Smelltu á OK í glugganum Document Setup.
Allt sem ég hef gert í fyrri settinu af skrefum var að skilgreina hvernig gagnsæisnetið birtist þegar það er virkt . Svo, ef gagnsæisnetið þitt er ekki virkt skaltu velja Skoða→ Gagnsæisnet.
Í þessari mynd valdi ég teikniborðið með grafíkinni og ég er að forskoða verkefnið gegn hermum bakgrunnslit.

Forskoðaðu bakgrunnslit úttaksins með sérsniðnu gagnsæisneti.
Þegar gagnsæi (eins og 50 prósent ógagnsæi) eða gagnsæi áhrif eins og litabrenna, dökkna eða margfalda er beitt á SVG grafík, halda þessi áhrif sveigjanleika SVG.
Þessi mynd sýnir sömu grafíkina - þrjá hálfgagnsæja appelsínugula ferhyrninga - flutt út sem PNG skrá (efst) og SVG. Þú getur séð hvernig PNG skráin rýrnar í gæðum þegar ég stækka hana í vafra. Það sem þú getur ekki séð er að PNG skráin er næstum tvöfalt stærri en SVG.

Samanburður PNG úttak (efst) við SVG þegar gagnsæi er beitt
Hér er yfirlit yfir kosti þess að nota SVG fyrir gagnsæisáhrif:
Við the vegur, ef þú ert forvitinn um hvernig útbúinn SVG kóðinn fyrir þetta sett af rétthyrningum lítur út og hversu auðvelt það er fyrir vef- eða forritara að vinna með hann, hér er kóðinn fyrir fyrsta SVG reitinn af þremur , með 60 prósenta ógagnsæi notað:
<="" kóða="">
Að lokum, ef þú vilt að bakgrunnur SVG þíns sé með litafyllingu, er einnig hægt að gera þetta með Eiginleikum skjala matseðill. Smelltu einfaldlega á hvítu röndina við hliðina á þar sem stendur Bakgrunnslitur. Litavalmynd birtist á skjánum þínum.

Það er mikilvægt að hafa í huga að SVG bakgrunnurinn þinn mun halda áfram að vera gegnsær þrátt fyrir litafyllinguna svo lengi sem A dálkurinn (sem táknar gagnsæi litarins) helst við 0. Ef þú vilt að skjalið hafi í raun þann bakgrunnslit (jafnvel við útflutning) geturðu fært þann dálk upp úr 0 í 100.
Og það ætti að gera það fyrir að vinna með bakgrunn í Inkscape. Ef þú hefur einhverjar spurningar sem ekki var svarað í þessari færslu skildu bara eftir athugasemd hér að neðan og ég mun skrifa til baka ef ég get hjálpað.
Pages spjaldið í InDesign Creative Suite 5 gerir þér kleift að velja, færa, bæta við, eyða, númera og afrita síður í InDesign útgáfu.
Leitarvélagögn geta verið mjög hjálpleg við að leiðbeina markaðsaðferðum þínum. Notaðu þessa handbók til að finna út hvernig á að nota þessi gögn í Adobe Analytics.
Rétt eins og í Adobe Illustrator, bjóða Photoshop teikniborð möguleika á að byggja upp aðskildar síður eða skjái í einu skjali. Þetta getur verið sérstaklega gagnlegt ef þú ert að smíða skjái fyrir farsímaforrit eða lítinn bækling.
Lærðu hvernig á að beita gagnsæi á SVG grafík í Illustrator. Kannaðu hvernig á að gefa út SVG með gagnsæjum bakgrunni og beita gagnsæisáhrifum.
Eftir að þú hefur flutt myndirnar þínar inn í Adobe XD hefurðu ekki mikla stjórn á klippingum, en þú getur breytt stærð og snúið myndum alveg eins og þú myndir gera í öðrum formum. Þú getur líka auðveldlega snúið hornin á innfluttri mynd með því að nota horngræjurnar. Maskaðu myndirnar þínar með því að skilgreina lokað form […]
Þegar þú ert með texta í Adobe XD verkefninu þínu geturðu byrjað að breyta textaeiginleikum. Þessir eiginleikar fela í sér leturfjölskyldu, leturstærð, leturþyngd, jöfnun, stafabil (kering og rakning), línubil (frama), Fylling, Border (strok), Skuggi (fallskuggi) og Bakgrunnsþoka. Svo skulum endurskoða hvernig þessar eignir eru notaðar. Um læsileika og leturgerð […]
Mörg verkfæranna sem þú finnur á InDesign Tools spjaldinu eru notuð til að teikna línur og form á síðu, svo þú hefur nokkrar mismunandi leiðir til að búa til áhugaverðar teikningar fyrir ritin þín. Þú getur búið til allt frá grunnformum til flókinna teikninga inni í InDesign, í stað þess að þurfa að nota teikniforrit eins og […]
Að pakka inn texta í Adobe Illustrator CC er ekki alveg það sama og að pakka inn gjöf – það er auðveldara! Textabrot þvingar texta til að vefja utan um grafík, eins og sýnt er á þessari mynd. Þessi eiginleiki getur bætt smá sköpunargáfu við hvaða verk sem er. Myndin neyðir textann til að vefja utan um hann. Fyrst skaltu búa til […]
Þegar þú hannar í Adobe Illustrator CC þarftu oft að lögun sé í nákvæmri stærð (til dæmis 2 x 3 tommur). Eftir að þú hefur búið til form er besta leiðin til að breyta stærð þess í nákvæmar mælingar að nota Transform spjaldið, sýnt á þessari mynd. Láttu hlutinn velja og veldu síðan Gluggi→ Umbreyta í […]
Þú getur notað InDesign til að búa til og breyta grafík QR kóða. QR kóðar eru strikamerki sem geta geymt upplýsingar eins og orð, tölur, vefslóðir eða annars konar gögn. Notandinn skannar QR kóðann með myndavélinni sinni og hugbúnaði á tæki, svo sem snjallsíma, og hugbúnaðurinn notar […]






