Færa, bæta við, eyða og númera síður InDesign CS5

Pages spjaldið í InDesign Creative Suite 5 gerir þér kleift að velja, færa, bæta við, eyða, númera og afrita síður í InDesign útgáfu.
Hönnuðir samræma oft mynd, a
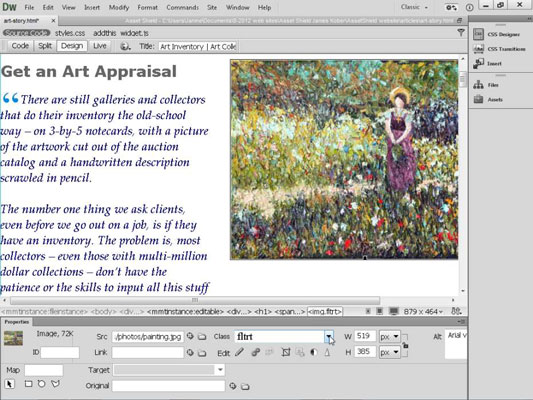
tag, eða annan þátt vinstra eða hægra megin á vefsíðu í Dreamweaver og vefja síðan hvaða texta eða annað efni sem er utan um þann þátt. Myndin er stillt hægra megin við dálkinn þannig að textinn vafist við hliðina til vinstri. Í skrefunum sem fylgja finnurðu hvernig á að búa til stíl eins og þennan.
Inneign: Mynd frá istockphoto.com
CSS býður upp á marga kosti þegar kemur að því að samræma þætti eins og þessa, en hvernig þú setur upp þessa stíla er ekki eins augljóst og þú gætir búist við í fyrstu vegna þess að þú notar flotvalkostinn.
Eftir að þú skilur að þú getur látið þætti, eins og myndir, fljóta vinstra eða hægra megin á síðu, er frekar auðvelt að búa til stíla sem ná þessu markmiði. Í þessari æfingu lærir þú að búa til tvo stíla sem eru tilvalin til að samræma myndir til vinstri og hægri á síðu, ásamt smá spássíu þar sem þú þarft það.
CSS skipulagin sem er innifalin í Dreamweaver CC eru nú þegar með flotstíla sem þú getur notað til að stilla þætti til hægri og vinstri. Þessir flokkastílar eru nefndir .fltlft (fyrir, þú giskaðir á það, fljóta til vinstri) og .fltrt (fyrir fljóta til hægri).
Til að búa til tvo flokkastíla sem þú getur notað til að samræma myndir og aðra þætti til vinstri og hægri á síðu skaltu fylgja þessum skrefum:
Smelltu á plús táknið á CSS Designer Selectors spjaldinu.
Það fer eftir því hvað er á síðunni, nýju stílheiti eða auður reitur þar sem þú getur slegið inn stílheiti er bætt við valmyndina.
Tvísmelltu til að velja nafnið sem Dreamweaver bætti við spjaldið og breyttu því í nafnið sem þú vilt fyrir nýja stílinn þinn, eða smelltu til að velja auða reitinn og sláðu inn nafn.
Ef engu nafni er bætt við skaltu slá inn nafnið sem þú vilt í tóma reitinn. Þú getur nefnt stílinn hvað sem þú vilt, en vertu viss um að slá inn punkt á undan nafninu ef þú býrð til bekkjarstíl eða # tákn fyrir auðkennisstíl.
Tvísmelltu á nýja nafnið og breyttu því eins og þú vilt.
Þó að þú getir nefnt þessa stíla hvað sem þú vilt, þá eru jöfnunarstílar venjulega nefndir með styttingunum fltrt og fltlft, sem standa fyrir flot hægri og flot til vinstri.
Til dæmis, ef þú býrð til stíl til að stilla þætti til vinstri, myndirðu nefna það .fltlft.
Í Eiginleikaspjaldinu, smelltu á táknið sem stillir Float á Left.

Notaðu spássíustillingar í Eiginleika spjaldinu til að búa til spássíu utan um fljótandi þáttinn.
Það er góð venja að bæta spássíurými á gagnstæða hlið frá flotstillingunni. Ef þú ert að búa til stíl til að fljóta mynd til vinstri skaltu bæta við 5 eða 10 pixlum af bili við hægri spássíuna. Þegar þú stillir mynd við vinstri hlið síðunnar, myndast spássía á milli myndarinnar og hvers annars þáttar sem vafist við hlið myndarinnar.
Veldu myndina eða annan þátt sem þú vilt samræma á síðunni.
Veldu nafn stílsins sem þú bjóst til úr fellivalmyndinni Class í eignaeftirlitinu.
Stílreglurnar sem þú skilgreindir þegar þú bjóst til stílinn er sjálfkrafa beitt. Ef þú hefðir valið mynd á textasíðu myndi myndin færast til vinstri hliðar síðunnar og textinn vafðist um hana með spássíu á milli myndar og texta.
Endurtaktu skref 1–7, einu sinni með flotið stillt á Hægri og 5 til 10 dílar af spássíubili í Vinstri spássíureitnum í Box flokki, og aftur með Float stillt á Vinstri og 5 til 10 díla spássíubil í Hægri spássíureitur í Box flokki.
Pages spjaldið í InDesign Creative Suite 5 gerir þér kleift að velja, færa, bæta við, eyða, númera og afrita síður í InDesign útgáfu.
Leitarvélagögn geta verið mjög hjálpleg við að leiðbeina markaðsaðferðum þínum. Notaðu þessa handbók til að finna út hvernig á að nota þessi gögn í Adobe Analytics.
Rétt eins og í Adobe Illustrator, bjóða Photoshop teikniborð möguleika á að byggja upp aðskildar síður eða skjái í einu skjali. Þetta getur verið sérstaklega gagnlegt ef þú ert að smíða skjái fyrir farsímaforrit eða lítinn bækling.
Lærðu hvernig á að beita gagnsæi á SVG grafík í Illustrator. Kannaðu hvernig á að gefa út SVG með gagnsæjum bakgrunni og beita gagnsæisáhrifum.
Eftir að þú hefur flutt myndirnar þínar inn í Adobe XD hefurðu ekki mikla stjórn á klippingum, en þú getur breytt stærð og snúið myndum alveg eins og þú myndir gera í öðrum formum. Þú getur líka auðveldlega snúið hornin á innfluttri mynd með því að nota horngræjurnar. Maskaðu myndirnar þínar með því að skilgreina lokað form […]
Þegar þú ert með texta í Adobe XD verkefninu þínu geturðu byrjað að breyta textaeiginleikum. Þessir eiginleikar fela í sér leturfjölskyldu, leturstærð, leturþyngd, jöfnun, stafabil (kering og rakning), línubil (frama), Fylling, Border (strok), Skuggi (fallskuggi) og Bakgrunnsþoka. Svo skulum endurskoða hvernig þessar eignir eru notaðar. Um læsileika og leturgerð […]
Mörg verkfæranna sem þú finnur á InDesign Tools spjaldinu eru notuð til að teikna línur og form á síðu, svo þú hefur nokkrar mismunandi leiðir til að búa til áhugaverðar teikningar fyrir ritin þín. Þú getur búið til allt frá grunnformum til flókinna teikninga inni í InDesign, í stað þess að þurfa að nota teikniforrit eins og […]
Að pakka inn texta í Adobe Illustrator CC er ekki alveg það sama og að pakka inn gjöf – það er auðveldara! Textabrot þvingar texta til að vefja utan um grafík, eins og sýnt er á þessari mynd. Þessi eiginleiki getur bætt smá sköpunargáfu við hvaða verk sem er. Myndin neyðir textann til að vefja utan um hann. Fyrst skaltu búa til […]
Þegar þú hannar í Adobe Illustrator CC þarftu oft að lögun sé í nákvæmri stærð (til dæmis 2 x 3 tommur). Eftir að þú hefur búið til form er besta leiðin til að breyta stærð þess í nákvæmar mælingar að nota Transform spjaldið, sýnt á þessari mynd. Láttu hlutinn velja og veldu síðan Gluggi→ Umbreyta í […]
Þú getur notað InDesign til að búa til og breyta grafík QR kóða. QR kóðar eru strikamerki sem geta geymt upplýsingar eins og orð, tölur, vefslóðir eða annars konar gögn. Notandinn skannar QR kóðann með myndavélinni sinni og hugbúnaði á tæki, svo sem snjallsíma, og hugbúnaðurinn notar […]







