Færa, bæta við, eyða og númera síður InDesign CS5

Pages spjaldið í InDesign Creative Suite 5 gerir þér kleift að velja, færa, bæta við, eyða, númera og afrita síður í InDesign útgáfu.
JQuery UI Tab valkosturinn í Dreamweaver gerir það auðvelt að bæta við röð spjalda sem sýna eða fela efni sem samsvarar röð af flipa. Svipað og samanbrjótanlegu spjöldin, þessi jQuery UI eiginleiki gerir þér kleift að birta meiri upplýsingar á minna plássi innan vafraglugga.

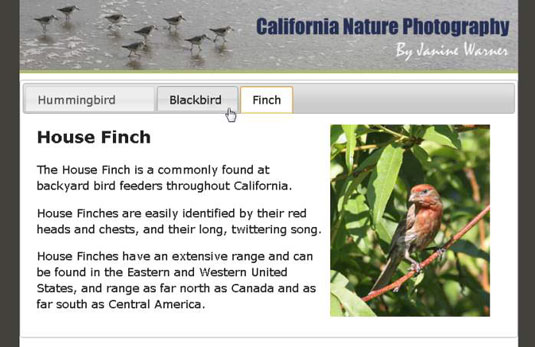
Svipað og á harmonikkuspjöldum er hægt að nota flipa til að birta texta, myndir og margmiðlun.
Þegar þú býrð til spjöld með flipa með jQuery UI græjunni í Dreamweaver geturðu tilgreint röð flipa og stjórnað því í raun hvaða efni birtist þegar síðan er fyrst hlaðið.
Fylgdu þessum skrefum til að búa til flipahóp:
Settu bendilinn þinn á síðu þar sem þú vilt að spjaldið með flipa birtist.
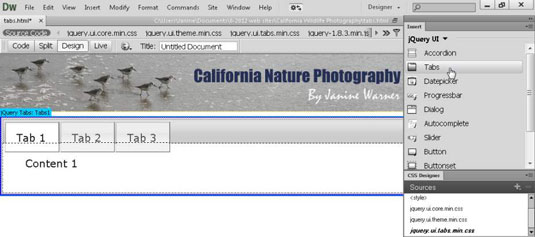
Veldu Insert→ jQuery UI→ Tabs, eða smelltu á Tabs atriðið í jQuery UI Insert spjaldið.
Spjaldið með flipa er sett inn á síðuna og samsvarandi CSS skrár birtast á CSS Designer Source spjaldinu.

Í aðalvinnusvæðinu skaltu velja Tab1, Tab2 og Tab 3 textann í röð og skiptu síðan út hverri flipafyrirsögn fyrir textann sem þú vilt að birtist á flipasvæði spjaldsins .
Þú getur aðeins breytt innihaldi flipa á vinnusvæðinu, ekki í eignaeftirlitinu. Sjálfgefið er að textinn á flipasvæðinu er feitletraður og svartur, en þú getur breytt því sniði með því að breyta samsvarandi CSS reglu.
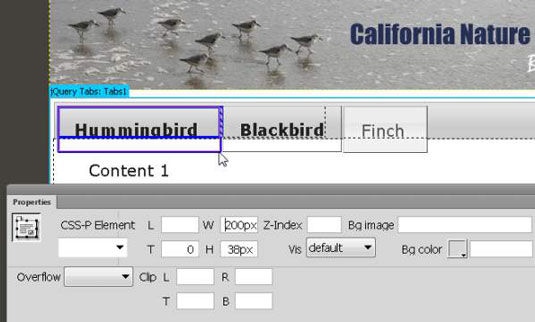
Til að stilla stærð hvers flipa skaltu velja flipann og nota svo hæð og breidd stillingar í eignaeftirlitinu.
Þegar einstakur flipi er valinn sýnir eignaeftirlitið stillingarnar fyrir þann flipa sérstaklega.

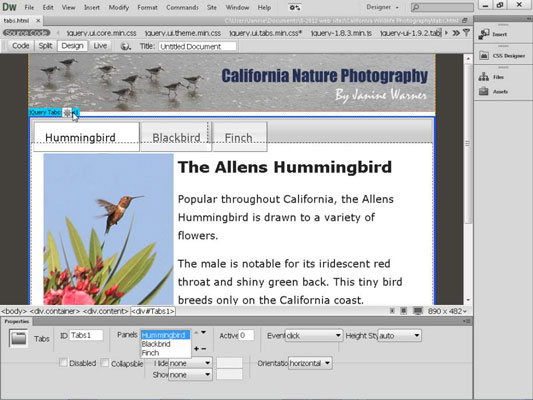
Til að bæta við efni skaltu velja orðið Efni á aðalsvæði á hvaða flipa sem er valinn og slá svo inn texta, myndir eða margmiðlun.
Þú getur afritað texta inn á spjaldið með því að líma hann alveg eins og þú myndir líma texta annars staðar á síðunni. Á sama hátt, settu myndir inn í spjöld eins og þú myndir gera annars staðar á síðu: Veldu Setja inn → mynd → mynd og veldu síðan GIF, JPEG eða PNG skrána sem þú vilt sýna. Þú getur líka bætt við margmiðlunar- eða Photoshop skrám ef þú vilt nota Dreamweaver til að fínstilla myndirnar þínar.
Til að breyta útliti flipa eða spjalds, eins og leturgerð eða lit, skaltu breyta samsvarandi CSS reglu.
Til dæmis, til að breyta textalitnum eða leturgerðinni á flipunum skaltu velja reitinn utan um flipann og kassi utan um stíl er sjálfkrafa valinn á CSS Designer Selector spjaldinu.
Til að breyta fjölda eða röð spjalda með flipa, smelltu á bláa jQuery flipann efst á spjaldinu á hönnunarsvæðinu.
Þegar þú smellir á bláa flipann birtast pallborðsstillingarnar í eignaeftirlitinu. Smelltu fyrir utan bláa reitinn og eignaeftirlitið fer aftur í sjálfgefnar stillingar.

Til að bæta við flipa skaltu smella á plústáknið (+) í eignaeftirlitinu.
Nýir flipar birtast á vinnusvæðinu.
Til að breyta röð flipa skaltu velja nafn flipa í eignaeftirlitinu og nota síðan örvarnar í reitnum Spjöld til að færa spjaldið.
Nöfn pallborðs fara upp og niður í valmyndinni eftir því sem röðinni er breytt. Spjöld og samsvarandi flipar þeirra birtast á vefsíðunni í þeirri röð sem þeir birtast í eignaeftirlitinu.
Veldu spjaldið í glugganum Panels sem þú vilt birta þegar síðan er hlaðið inn í vafra.
Fellilistinn samsvarar nöfnunum sem þú gefur hverjum flipa á vinnusvæðinu.
Veldu Skrá→ Vista til að vista síðuna; þegar Copy Dependent Files valmyndin birtist skaltu smella á OK til að búa til allar tengdar skrár sjálfkrafa.
Til að eiginleikar jQuery notendaviðmótsins virki verður þú að hlaða þessum skrám inn á vefþjóninn þinn þegar þú hleður upp vefsíðunni.
Smelltu á hnattartáknið efst á vinnusvæðinu og veldu vafra til að forskoða verk þitt í vafra.
Það fer eftir vafranum þínum, þú gætir þurft að leyfa ActiveX stýringu að forskoða síðuna á tölvunni þinni.
Pages spjaldið í InDesign Creative Suite 5 gerir þér kleift að velja, færa, bæta við, eyða, númera og afrita síður í InDesign útgáfu.
Leitarvélagögn geta verið mjög hjálpleg við að leiðbeina markaðsaðferðum þínum. Notaðu þessa handbók til að finna út hvernig á að nota þessi gögn í Adobe Analytics.
Rétt eins og í Adobe Illustrator, bjóða Photoshop teikniborð möguleika á að byggja upp aðskildar síður eða skjái í einu skjali. Þetta getur verið sérstaklega gagnlegt ef þú ert að smíða skjái fyrir farsímaforrit eða lítinn bækling.
Lærðu hvernig á að beita gagnsæi á SVG grafík í Illustrator. Kannaðu hvernig á að gefa út SVG með gagnsæjum bakgrunni og beita gagnsæisáhrifum.
Eftir að þú hefur flutt myndirnar þínar inn í Adobe XD hefurðu ekki mikla stjórn á klippingum, en þú getur breytt stærð og snúið myndum alveg eins og þú myndir gera í öðrum formum. Þú getur líka auðveldlega snúið hornin á innfluttri mynd með því að nota horngræjurnar. Maskaðu myndirnar þínar með því að skilgreina lokað form […]
Þegar þú ert með texta í Adobe XD verkefninu þínu geturðu byrjað að breyta textaeiginleikum. Þessir eiginleikar fela í sér leturfjölskyldu, leturstærð, leturþyngd, jöfnun, stafabil (kering og rakning), línubil (frama), Fylling, Border (strok), Skuggi (fallskuggi) og Bakgrunnsþoka. Svo skulum endurskoða hvernig þessar eignir eru notaðar. Um læsileika og leturgerð […]
Mörg verkfæranna sem þú finnur á InDesign Tools spjaldinu eru notuð til að teikna línur og form á síðu, svo þú hefur nokkrar mismunandi leiðir til að búa til áhugaverðar teikningar fyrir ritin þín. Þú getur búið til allt frá grunnformum til flókinna teikninga inni í InDesign, í stað þess að þurfa að nota teikniforrit eins og […]
Að pakka inn texta í Adobe Illustrator CC er ekki alveg það sama og að pakka inn gjöf – það er auðveldara! Textabrot þvingar texta til að vefja utan um grafík, eins og sýnt er á þessari mynd. Þessi eiginleiki getur bætt smá sköpunargáfu við hvaða verk sem er. Myndin neyðir textann til að vefja utan um hann. Fyrst skaltu búa til […]
Þegar þú hannar í Adobe Illustrator CC þarftu oft að lögun sé í nákvæmri stærð (til dæmis 2 x 3 tommur). Eftir að þú hefur búið til form er besta leiðin til að breyta stærð þess í nákvæmar mælingar að nota Transform spjaldið, sýnt á þessari mynd. Láttu hlutinn velja og veldu síðan Gluggi→ Umbreyta í […]
Þú getur notað InDesign til að búa til og breyta grafík QR kóða. QR kóðar eru strikamerki sem geta geymt upplýsingar eins og orð, tölur, vefslóðir eða annars konar gögn. Notandinn skannar QR kóðann með myndavélinni sinni og hugbúnaði á tæki, svo sem snjallsíma, og hugbúnaðurinn notar […]







