Færa, bæta við, eyða og númera síður InDesign CS5

Pages spjaldið í InDesign Creative Suite 5 gerir þér kleift að velja, færa, bæta við, eyða, númera og afrita síður í InDesign útgáfu.
Sviðið er þar sem þú setur þættina þína, eins og myndir, texta og teiknaða hluti. The Stage er lifandi HTML gluggi, sem þýðir að það sem þú sérð á skjánum er það sem áhorfendur þínir sjá þegar þeir skoða og hafa samskipti við samsetningu þína. Þú getur stærð leiksviðsins á nokkra mismunandi vegu:
Pixels: Adobe Edge Animate CC gerir þér kleift að stilla sviðið þannig að það haldist í ákveðinni stærð, sama hversu stór vafraglugginn er.
Hlutfall: Fyrir þá sem kjósa móttækilegri vefhönnun.
Prófa móttækilega vefhönnun: Þú gætir viljað breyta bakgrunnslit Stage til að prófa svörun hönnunar þinnar.
Líklega er eitt af fyrstu skrefunum sem þú vilt taka að stækka sviðið þitt rétt. Ef þú ætlar að setja hreyfimyndina inn í núverandi vefsíðu skaltu fyrst ákvarða hversu mikið pláss þú vilt að hreyfimyndin þín taki á þeirri síðu og stækka síðan sviðið í samræmi við það.
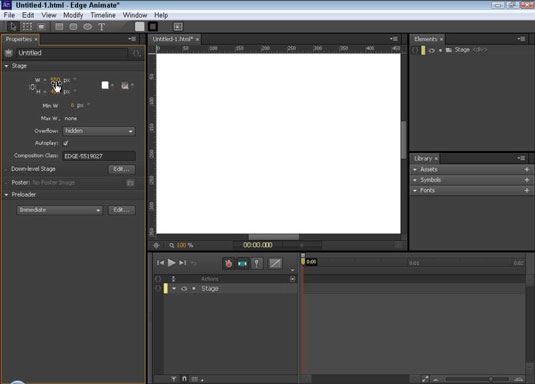
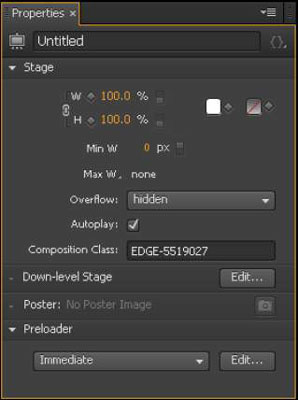
Til að breyta stærð sviðinu, smelltu á appelsínugulu tölurnar í Stage hlutanum á Eiginleika spjaldinu - í dálknum lengst til vinstri nálægt efst á skjánum - eins og sýnt er. Með því að smella á breiddar- eða hæðarnúmerin geturðu slegið inn nákvæmar stærðir (í pixlum) sem þú vilt að sviðið þitt hafi.

Ef þú vilt ekki slá inn tölurnar gefur Edge Animate þér aðra aðferð til að breyta stærð sviðinu: Settu einfaldlega bendilinn yfir eina af appelsínugulu tölunum. Þegar bendillinn breytist í tvöfalda ör (eins og sýnt er), geturðu smellt og dregið til að auka eða minnka stærð leiksviðsins.
Ef þú vilt búa til hreyfimynd sem þarf ekki að passa neina sérstaka vídd, þá ættir þú að skipta úr pixlum (px) í prósentu (%), með því að smella á rofann (sjá þessa mynd). Þetta er eitt skref til að búa til móttækilega vefhönnun. Þegar þú stækkar Stage eftir skjáprósentu í stað pixlagilda, stækkar Stage sjálft í samræmi við stærð móðureiningarinnar.

Eitt dæmi um foreldraþátt getur verið vafraglugginn sjálfur - ef hreyfimyndin er sjálfstæð vefsíða. Hins vegar, ef hreyfimyndin er einn hluti af vefsíðu, þá getur foreldraþátturinn verið div þáttur sem hreyfimyndin er hreiður inn í.
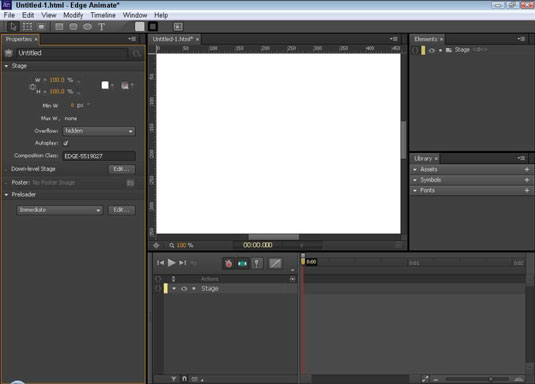
Til að láta Stage fylla allan vafragluggann skaltu stilla Stage breidd og hæð á 100%, eins og sýnt er á þessari mynd. Til að láta Stage fylla hálfan vafragluggann skaltu stilla Stage á 50%; og svo framvegis, eftir því hversu stóran hluta vafragluggans þú vilt að hreyfimyndin þín taki.

Sjálfgefið er að bakgrunnur sviðisins er hvítur. Þess vegna muntu ekki sjá neinn mun á sviðinu þegar þú skiptir á milli px og %.
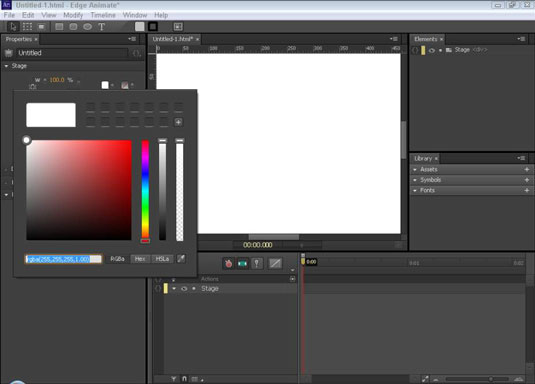
Til að prófa muninn á því að nota px og % fyrir sviðsstærð skaltu breyta bakgrunnslit sviðsins í eitthvað annað en hvítt, eins og rautt. Gerðu síðan tilraunir með mismunandi prósentur og px stærðir til að sjá mismunandi áhrif.
Til að breyta bakgrunnslit sviðinu (eins og sýnt er), smelltu á hvíta ferninginn til að koma upp litavali.
Þú getur sagt Edge Animate að halda breiddar- og hæðarhlutföllum óbreyttum með því að smella á Link Width and Height táknið (aukið á þessari mynd). Sjálfgefið er að slökkt er á hlekkjabreidd og hæð tákninu; með það sjálfgefið í gildi mun Edge Animate ekki halda breiddinni (eða hæðinni) í sama hlutfalli þegar þú breytir stærðinni.

Pages spjaldið í InDesign Creative Suite 5 gerir þér kleift að velja, færa, bæta við, eyða, númera og afrita síður í InDesign útgáfu.
Leitarvélagögn geta verið mjög hjálpleg við að leiðbeina markaðsaðferðum þínum. Notaðu þessa handbók til að finna út hvernig á að nota þessi gögn í Adobe Analytics.
Rétt eins og í Adobe Illustrator, bjóða Photoshop teikniborð möguleika á að byggja upp aðskildar síður eða skjái í einu skjali. Þetta getur verið sérstaklega gagnlegt ef þú ert að smíða skjái fyrir farsímaforrit eða lítinn bækling.
Lærðu hvernig á að beita gagnsæi á SVG grafík í Illustrator. Kannaðu hvernig á að gefa út SVG með gagnsæjum bakgrunni og beita gagnsæisáhrifum.
Eftir að þú hefur flutt myndirnar þínar inn í Adobe XD hefurðu ekki mikla stjórn á klippingum, en þú getur breytt stærð og snúið myndum alveg eins og þú myndir gera í öðrum formum. Þú getur líka auðveldlega snúið hornin á innfluttri mynd með því að nota horngræjurnar. Maskaðu myndirnar þínar með því að skilgreina lokað form […]
Þegar þú ert með texta í Adobe XD verkefninu þínu geturðu byrjað að breyta textaeiginleikum. Þessir eiginleikar fela í sér leturfjölskyldu, leturstærð, leturþyngd, jöfnun, stafabil (kering og rakning), línubil (frama), Fylling, Border (strok), Skuggi (fallskuggi) og Bakgrunnsþoka. Svo skulum endurskoða hvernig þessar eignir eru notaðar. Um læsileika og leturgerð […]
Mörg verkfæranna sem þú finnur á InDesign Tools spjaldinu eru notuð til að teikna línur og form á síðu, svo þú hefur nokkrar mismunandi leiðir til að búa til áhugaverðar teikningar fyrir ritin þín. Þú getur búið til allt frá grunnformum til flókinna teikninga inni í InDesign, í stað þess að þurfa að nota teikniforrit eins og […]
Að pakka inn texta í Adobe Illustrator CC er ekki alveg það sama og að pakka inn gjöf – það er auðveldara! Textabrot þvingar texta til að vefja utan um grafík, eins og sýnt er á þessari mynd. Þessi eiginleiki getur bætt smá sköpunargáfu við hvaða verk sem er. Myndin neyðir textann til að vefja utan um hann. Fyrst skaltu búa til […]
Þegar þú hannar í Adobe Illustrator CC þarftu oft að lögun sé í nákvæmri stærð (til dæmis 2 x 3 tommur). Eftir að þú hefur búið til form er besta leiðin til að breyta stærð þess í nákvæmar mælingar að nota Transform spjaldið, sýnt á þessari mynd. Láttu hlutinn velja og veldu síðan Gluggi→ Umbreyta í […]
Þú getur notað InDesign til að búa til og breyta grafík QR kóða. QR kóðar eru strikamerki sem geta geymt upplýsingar eins og orð, tölur, vefslóðir eða annars konar gögn. Notandinn skannar QR kóðann með myndavélinni sinni og hugbúnaði á tæki, svo sem snjallsíma, og hugbúnaðurinn notar […]







