Færa, bæta við, eyða og númera síður InDesign CS5

Pages spjaldið í InDesign Creative Suite 5 gerir þér kleift að velja, færa, bæta við, eyða, númera og afrita síður í InDesign útgáfu.
Ef þú ert eins og margir hönnuðir sem nota Dreamweaver, líkar þér líklega ekki undirstrikið sem birtist sjálfkrafa undir öllum tengdum texta á vefsíðu. Það er mjög auðvelt að fjarlægja þá undirstrikun og breyta lit, letri og stærð tenglanna með Dreamweaver's Page Properties valmyndinni. Þú getur líka breytt öðrum stillingum fyrir síðuna, eins og bakgrunnslit og spássíur síðunnar, úr Page Properties valmyndinni.
Auðveldasta leiðin til að breyta öllum tengistílum þínum í einu er að breyta þeim í Page Properties valmyndinni. Þegar þú notar þennan valkost, býr Dreamweaver til samsvarandi merkjavalsstíla sjálfkrafa og skráir þá á CSS Styles spjaldið. Aðrar síðustillingar í þessum glugga virka á svipaðan hátt og þú getur breytt öllum þessum valkostum með því að nota CSS verkfærin.
Til að breyta stiklu og öðrum stílum með gluggaeiginleikum síðu, opnaðu núverandi síðu eða búðu til nýja og fylgdu þessum skrefum:
Veldu Breyta→ Eiginleikar síðu.
Að öðrum kosti geturðu smellt á hnappinn Eiginleikar síðu í eignaeftirlitinu. Glugginn Eiginleikar síðu birtist.
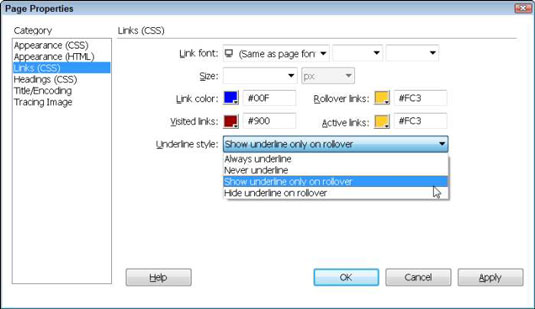
Vinstra megin við Page Properties valmyndina skaltu velja Tenglar (CSS) flokkinn.

Tilgreindu leturgerð og stærð fyrir tenglana þína.
Ef þú vilt nota sömu leturstærð og andlit fyrir tenglana þína og þú notar í restinni af textanum á síðunni þinni, þá er best að skilja þessa valkosti eftir auða. Síðan, ef þú breytir textastillingum síðunnar, þarftu ekki að muna að breyta þeim fyrir tenglana þína líka.
Tilgreindu liti fyrir hvert hlekkjaástand með því að smella á samsvarandi litarholu og velja lit úr litaglugganum.
Þú getur breytt hvaða eða öllum litastillingum tengla. Ef þú tilgreinir ekki tenglalit notar vafrinn sjálfgefinn tenglalit. Hér er útskýring á hverju af hlekkjastöðunum fjórum:
Tenglalitur : Liturinn sem tenglarnir þínir birtast í þegar síðan er fyrst hlaðið inn og vafrinn hefur ekki enn farið á tengda síðuna. Samsvarandi HTML tag er .
Heimsóttir tenglar: Liturinn sem tenglar þínir breyta í eftir að vafri hefur þegar skoðað tengdu síðuna. Samsvarandi HTML tag er .
Rollover Links: Liturinn sem tengill breytist í þegar notandi rúllar bendilinn yfir tengil. Samsvarandi HTML tag er .
Virkir tenglar: Liturinn sem tengill breytist í þegar notandi er virkur að smella á tengil. Samsvarandi HTML tag er .
Veldu stíl úr fellilistanum undirstrikastíll.
Sjálfgefið er að tenglar sem birtir eru í vafra eru undirstrikaðir. Margir hönnuðir kjósa að fjarlægja undirstrikunina sem birtist sjálfkrafa undir tengdum texta með því að velja Aldrei undirstrika. Þú getur gefið gestum sjónræna vísbendingu um undirstrikunina, en aðeins þegar þeir rúlla bendili yfir tengil, svo veldu valkostinn Sýna undirstrikun aðeins við valmöguleikann.
Smelltu á OK.
Síðueiginleikar svarglugginn lokar, stílstillingunum er beitt sjálfkrafa á hvaða tengla sem er á síðunni og samsvarandi stílum er bætt við CSS Styles spjaldið.
Til að prófa tenglastíla að fullu skaltu forskoða síðuna þína í vafra eða smella á Live View hnappinn efst á vinnusvæðinu. Það er góð venja að prófa tenglastillingar í vafra þegar þú gerir breytingar eins og þær í fyrri æfingu. Skoðaðu hvernig hlekkirnir þínir birtast.
Athugaðu til dæmis hvort litir virkra og heimsóttra tengla líti vel út miðað við bakgrunnslit síðunnar. Mundu að allir stíll sem þú býrð til með því að nota Page Properties valmyndina hafa áhrif á alla tengla á síðunni þinni nema þú notir sérstaklega annan stíl á einstakan hlekk sem hnekkir endurskilgreindum merkisstíl.
Ef þú vilt nota mismunandi tengistíla á mismunandi hlutum sömu síðu geturðu búið til samsetta stíla til að búa til mismunandi tengistíla.
Pages spjaldið í InDesign Creative Suite 5 gerir þér kleift að velja, færa, bæta við, eyða, númera og afrita síður í InDesign útgáfu.
Leitarvélagögn geta verið mjög hjálpleg við að leiðbeina markaðsaðferðum þínum. Notaðu þessa handbók til að finna út hvernig á að nota þessi gögn í Adobe Analytics.
Rétt eins og í Adobe Illustrator, bjóða Photoshop teikniborð möguleika á að byggja upp aðskildar síður eða skjái í einu skjali. Þetta getur verið sérstaklega gagnlegt ef þú ert að smíða skjái fyrir farsímaforrit eða lítinn bækling.
Lærðu hvernig á að beita gagnsæi á SVG grafík í Illustrator. Kannaðu hvernig á að gefa út SVG með gagnsæjum bakgrunni og beita gagnsæisáhrifum.
Eftir að þú hefur flutt myndirnar þínar inn í Adobe XD hefurðu ekki mikla stjórn á klippingum, en þú getur breytt stærð og snúið myndum alveg eins og þú myndir gera í öðrum formum. Þú getur líka auðveldlega snúið hornin á innfluttri mynd með því að nota horngræjurnar. Maskaðu myndirnar þínar með því að skilgreina lokað form […]
Þegar þú ert með texta í Adobe XD verkefninu þínu geturðu byrjað að breyta textaeiginleikum. Þessir eiginleikar fela í sér leturfjölskyldu, leturstærð, leturþyngd, jöfnun, stafabil (kering og rakning), línubil (frama), Fylling, Border (strok), Skuggi (fallskuggi) og Bakgrunnsþoka. Svo skulum endurskoða hvernig þessar eignir eru notaðar. Um læsileika og leturgerð […]
Mörg verkfæranna sem þú finnur á InDesign Tools spjaldinu eru notuð til að teikna línur og form á síðu, svo þú hefur nokkrar mismunandi leiðir til að búa til áhugaverðar teikningar fyrir ritin þín. Þú getur búið til allt frá grunnformum til flókinna teikninga inni í InDesign, í stað þess að þurfa að nota teikniforrit eins og […]
Að pakka inn texta í Adobe Illustrator CC er ekki alveg það sama og að pakka inn gjöf – það er auðveldara! Textabrot þvingar texta til að vefja utan um grafík, eins og sýnt er á þessari mynd. Þessi eiginleiki getur bætt smá sköpunargáfu við hvaða verk sem er. Myndin neyðir textann til að vefja utan um hann. Fyrst skaltu búa til […]
Þegar þú hannar í Adobe Illustrator CC þarftu oft að lögun sé í nákvæmri stærð (til dæmis 2 x 3 tommur). Eftir að þú hefur búið til form er besta leiðin til að breyta stærð þess í nákvæmar mælingar að nota Transform spjaldið, sýnt á þessari mynd. Láttu hlutinn velja og veldu síðan Gluggi→ Umbreyta í […]
Þú getur notað InDesign til að búa til og breyta grafík QR kóða. QR kóðar eru strikamerki sem geta geymt upplýsingar eins og orð, tölur, vefslóðir eða annars konar gögn. Notandinn skannar QR kóðann með myndavélinni sinni og hugbúnaði á tæki, svo sem snjallsíma, og hugbúnaðurinn notar […]







