Færa, bæta við, eyða og númera síður InDesign CS5

Pages spjaldið í InDesign Creative Suite 5 gerir þér kleift að velja, færa, bæta við, eyða, númera og afrita síður í InDesign útgáfu.
Margar af stórkostlegu breytingunum á því hvernig Illustrator er notað eiga sér stað á því sviði að þýða vektormyndir á vefinn og vanmetið SVG snið er lykilhlekkurinn í því ferli. SVG skrár viðhalda dýrmætum sveigjanleikaeiginleikum vektorlistaverka og eru studdar nánast almennt á vefsíðum og vefþróunarumhverfi. Þegar þú undirbýr vektorlistaverk fyrir vefinn er mikilvægt að forðast staðlaða áhrif Illustrator og nota í staðinn SVG síur.
Illustrator kemur með ágætis en lægstur setti af SVG síum, en hér eru nokkur ráð um hvernig á að finna og bæta við SVG síum sem og úrræðum til að búa til þínar eigin SVG síur. Fyrir þá sem vinna með vef- og apphönnuðum, gerðu líf þeirra auðveldara og afkastameira með því að skoða svindlblaðið til að afhenda SVG kóða.
Þegar þú býrð til SVG skrár fyrir skjái í Illustrator og þú vilt nota áhrif (eins og fallskugga), ættirðu að nota þær sem SVG síur. Þannig halda SVG skrárnar þínar óendanlega sveigjanleika án röskunar.
Eftirfarandi skref leiða þig í gegnum notkun SVG síu á grafík í Illustrator:
Veldu hlutinn/hlutina sem þú ert að nota síuna á.
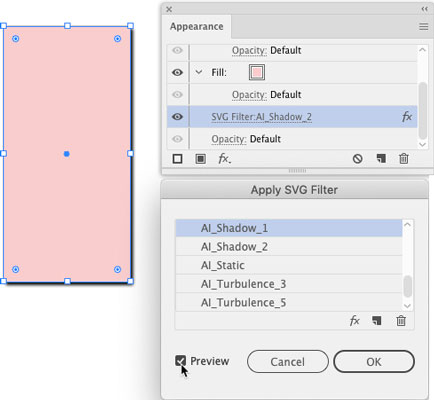
Veldu Áhrif → SVG síur.
Veldu síu af listanum sem birtist.
Flestar síur hafa lýsandi nöfn. Til dæmis eru þeir sem eru með skugga í nafninu drop-skuggar, þeir sem eru með gauss í nafninu eru gaussískir óskýrir. Verkflæðið er svolítið skrýtið og hringtorg, en þú þarft fyrst að velja síu til að fá aðgang að öllum möguleikum sem eru tiltækir til að nota einn.
Til að breyta völdum síu:

Eftir að þú hefur sett þig á síu skaltu smella á OK á Apply SVG Filter spjaldið.
SVG-síusettið frá Illustrator er naumhyggjulegt, en þú getur bætt það með því að hanna þínar eigin síur eða hlaða niður forpakkuðum settum af SVG síum frá netheimildum. Að hanna síur felur í sér kóðun, en það er framkvæmanlegt ef þú ert ánægður með HTML. Ég mæli með kennslunni á w3Schools til að búa til SVG síur. Eða þú getur keypt sett af síum á netinu og jafnvel fundið nokkur góð sett af ókeypis SVG síum á Creatingo .
Eftir að þú hefur keypt eða búið til þínar eigin SVG síur, er hvernig þú setur þær upp í Illustrator:
Veldu Áhrif → SVG síur → Flytja inn SVG síu.
Í glugganum sem opnast, flettu að og tvísmelltu á SVG-síuskrána sem þú bjóst til eða halaðir niður ókeypis.
Skráin sem þú ert að leita að ætti að vera SVG skrá (margar síur eru settar saman í einni SVG skrá).
Nýju síurnar þínar eru nú fáanlegar í SVG Filters undirvalmyndinni.
Veldu Áhrif → SVG síur til að nota nýju síurnar þínar á valda hluti.
Oft er SVG grafíkin sem þú býrð til í Illustrator afhent leikjahönnuðum, hreyfimyndum, infografík eða öðru úttaki, þar sem forritarar munu vinna með kóðann á bak við SVG grafíkina. Sem myndskreytir þarftu ekki að vita hvernig á að búa til þennan kóða, en þú gætir þurft að vita hvernig á að ná í hann og afhenda honum forritara. Hér er hvernig.
Leiðin til að flytja út SVG grafíkina þína sem kóða liggur í gegnum Vista aðgerðir Illustrator. Vista valmyndin hefur valkosti (ekki auðvelt að finna) sem flytja skrána þína út sem SVG kóða. Þú munt líklega vilja vera í rauntímasamskiptum við skjáframleiðandann þinn þegar þú býrð til þann kóða vegna þess að nokkrir valkostir eru ákvörðuð af því hvernig sá kóði verður notaður:
Veldu Skrá→ Vista (eða Vista eins og ef þú ert að endurvista skrá).
Í glugganum sem opnast velurðu SVG í Format valmyndinni.
Hunsa SVGZ skráarvalkostinn, sem er fyrir þjappaða skrá sem birtist ekki í vöfrum.
Smelltu á Vista til að opna SVG Options gluggann.
Veldu alltaf SVG 1.1 í fellivalmyndinni SVG snið. Aðrar útgáfur eru úreltar.
Ef þú hefur fellt inn eða tengt myndir í SVG skrána þína, veldu Embed (Fella inn) úr myndastaðsetningum fellilistanum. Hins vegar skaltu ráðfæra þig við vefhönnuðinn þinn um þetta val fyrst.
Veldu Preserve Illustrator Editing Capabilities til að gera skrána hægt að breyta í Illustrator.
Þetta val eykur skráarstærð en gerir þér kleift að vinna með eina SVG skrá sem þú getur breytt, uppfært og deilt með vefhönnuðum.
Ef hnappurinn Fleiri valkostir birtist skaltu smella á hann til að fá aðgang að ítarlegum valkostum. og veldu val þitt.
Í meginatriðum búa hinir mismunandi valkostir til CSS með skránni þinni sem skilgreinir eiginleika á eftirfarandi hátt. Ráðfærðu þig við liðsfélaga þinn í vefhönnuði um hvernig á að skilgreina þessa CSS eiginleika:
Afveljið fimm gátreitana neðst í SVG Options valmyndinni, nema þróunaraðili þinn biðji um að þú veljir þá.
Þessir valkostir eru fyrir mjög sérhæfð forrit.
Til að búa til SVG kóða byggt á valinu sem þú velur í SVG Option glugganum, smelltu á SVG Code hnappinn.
SVG kóðinn sem myndaður er birtist í textaritli stýrikerfisins þíns. Þú getur vistað þann kóða sem textaskrá með því að nota textaritil stýrikerfisins þíns og afhenda forritara skrána.
Eftir að þú hefur búið til kóða skaltu smella á OK til að vista skrána þína.
Þú getur enduropnað og breytt þessari skrá í Illustrator.
Pages spjaldið í InDesign Creative Suite 5 gerir þér kleift að velja, færa, bæta við, eyða, númera og afrita síður í InDesign útgáfu.
Leitarvélagögn geta verið mjög hjálpleg við að leiðbeina markaðsaðferðum þínum. Notaðu þessa handbók til að finna út hvernig á að nota þessi gögn í Adobe Analytics.
Rétt eins og í Adobe Illustrator, bjóða Photoshop teikniborð möguleika á að byggja upp aðskildar síður eða skjái í einu skjali. Þetta getur verið sérstaklega gagnlegt ef þú ert að smíða skjái fyrir farsímaforrit eða lítinn bækling.
Lærðu hvernig á að beita gagnsæi á SVG grafík í Illustrator. Kannaðu hvernig á að gefa út SVG með gagnsæjum bakgrunni og beita gagnsæisáhrifum.
Eftir að þú hefur flutt myndirnar þínar inn í Adobe XD hefurðu ekki mikla stjórn á klippingum, en þú getur breytt stærð og snúið myndum alveg eins og þú myndir gera í öðrum formum. Þú getur líka auðveldlega snúið hornin á innfluttri mynd með því að nota horngræjurnar. Maskaðu myndirnar þínar með því að skilgreina lokað form […]
Þegar þú ert með texta í Adobe XD verkefninu þínu geturðu byrjað að breyta textaeiginleikum. Þessir eiginleikar fela í sér leturfjölskyldu, leturstærð, leturþyngd, jöfnun, stafabil (kering og rakning), línubil (frama), Fylling, Border (strok), Skuggi (fallskuggi) og Bakgrunnsþoka. Svo skulum endurskoða hvernig þessar eignir eru notaðar. Um læsileika og leturgerð […]
Mörg verkfæranna sem þú finnur á InDesign Tools spjaldinu eru notuð til að teikna línur og form á síðu, svo þú hefur nokkrar mismunandi leiðir til að búa til áhugaverðar teikningar fyrir ritin þín. Þú getur búið til allt frá grunnformum til flókinna teikninga inni í InDesign, í stað þess að þurfa að nota teikniforrit eins og […]
Að pakka inn texta í Adobe Illustrator CC er ekki alveg það sama og að pakka inn gjöf – það er auðveldara! Textabrot þvingar texta til að vefja utan um grafík, eins og sýnt er á þessari mynd. Þessi eiginleiki getur bætt smá sköpunargáfu við hvaða verk sem er. Myndin neyðir textann til að vefja utan um hann. Fyrst skaltu búa til […]
Þegar þú hannar í Adobe Illustrator CC þarftu oft að lögun sé í nákvæmri stærð (til dæmis 2 x 3 tommur). Eftir að þú hefur búið til form er besta leiðin til að breyta stærð þess í nákvæmar mælingar að nota Transform spjaldið, sýnt á þessari mynd. Láttu hlutinn velja og veldu síðan Gluggi→ Umbreyta í […]
Þú getur notað InDesign til að búa til og breyta grafík QR kóða. QR kóðar eru strikamerki sem geta geymt upplýsingar eins og orð, tölur, vefslóðir eða annars konar gögn. Notandinn skannar QR kóðann með myndavélinni sinni og hugbúnaði á tæki, svo sem snjallsíma, og hugbúnaðurinn notar […]







