Ebben a blogban megvitatjuk, hogyan hozhat létre navigációs hivatkozásokat néhány egyszerű lépéssel. A SharePoint webhelynavigáció az egyik kulcsfontosságú eleme a webhely hatékonyabbá tételének.
Ha megfelelően hozza létre a SharePoint-webhely navigációját, jobb és egyszerűbb hozzáférése lesz az oldalakhoz.
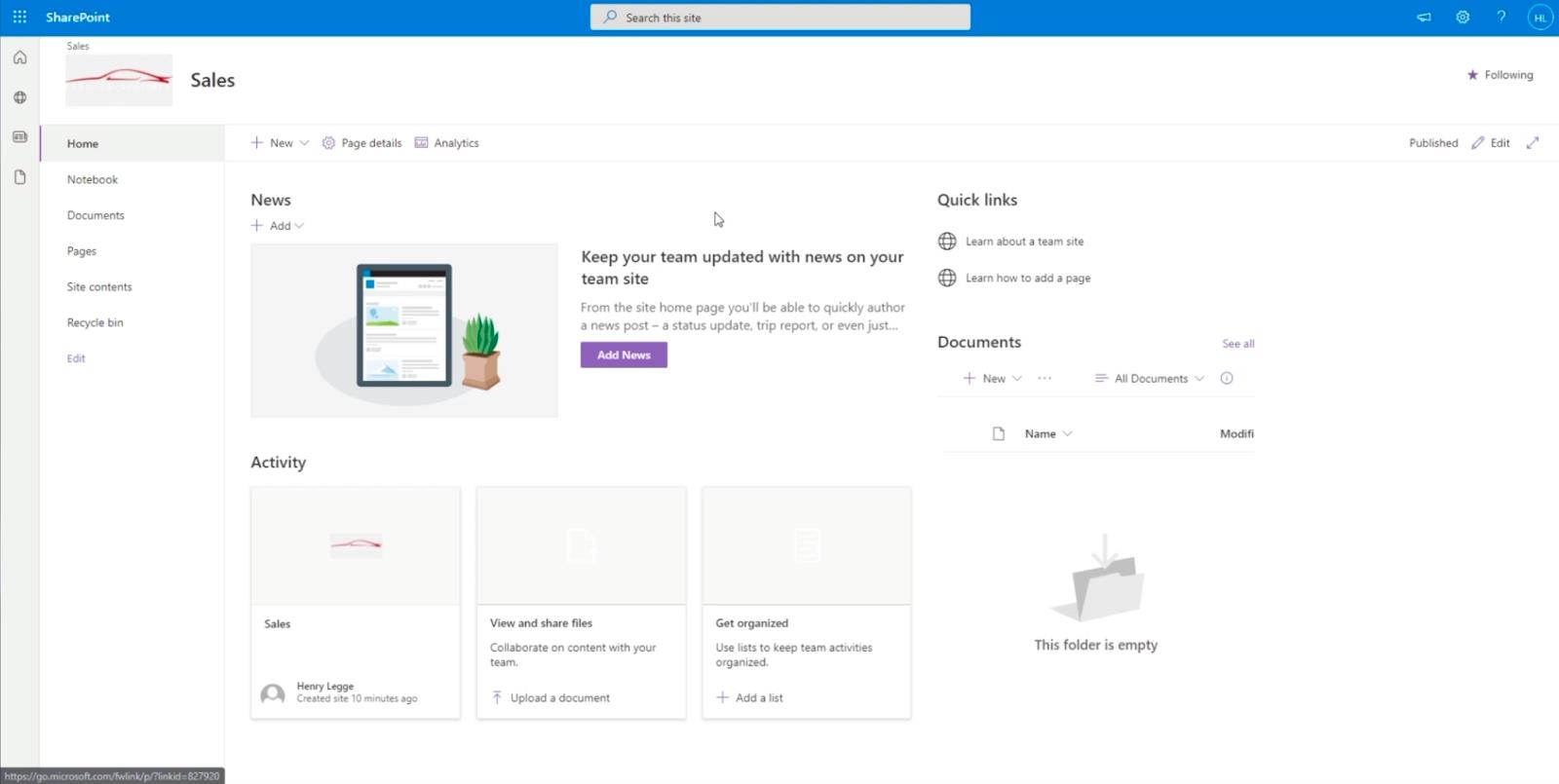
Ha létrehoz egy alwebhelyet, bizonyosan módosíthatja a navigációt. Észre fogja venni, hogy az Ön alwebhelye hasonlít a többi létrehozni kívánt webhelyhez. Saját szabványos kezdőlapja és oldalai vannak. Saját dokumentumtárral és tartalommal is rendelkezik. Ebben a példában a korábban létrehozott értékesítési oldalt fogom használni .

Az aloldal külön webhelyként fog működni. Ez azt jelenti, hogy az itt található tartalom eltér a fő tesztoldal tartalmától. Szóval, hogyan tehetjük egyszerűbbé a navigációt?
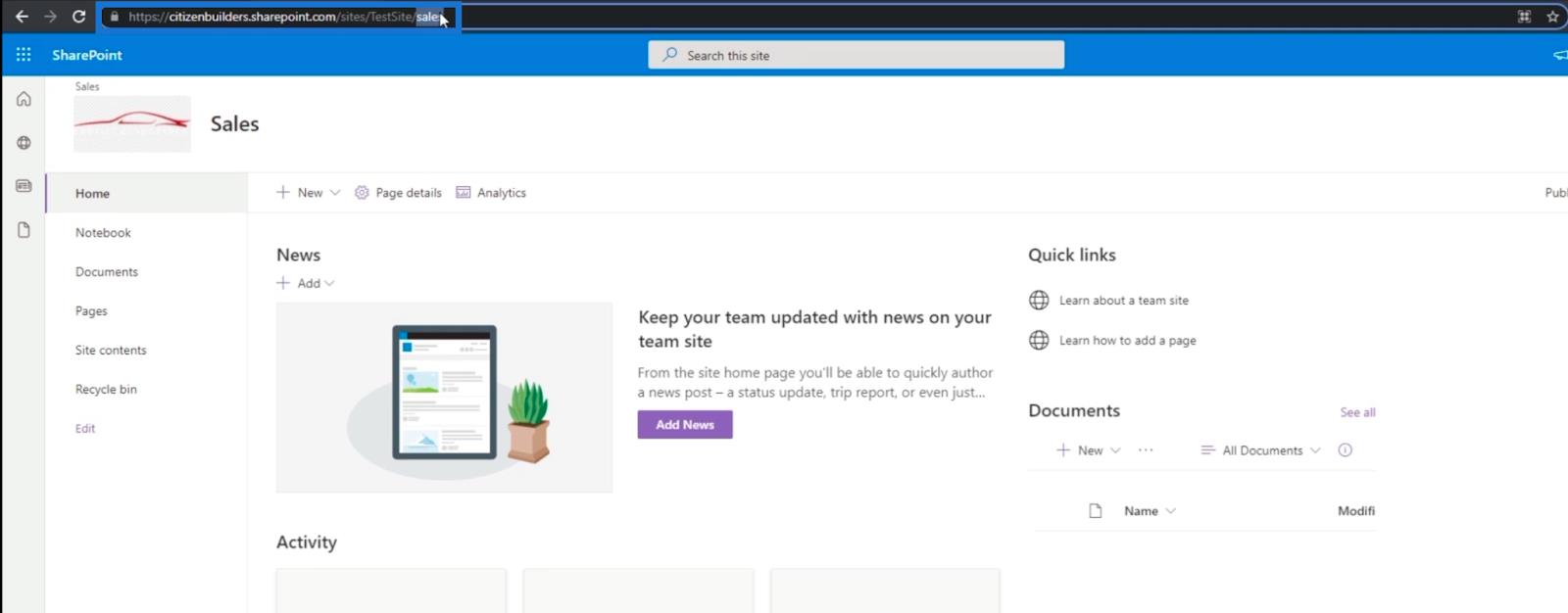
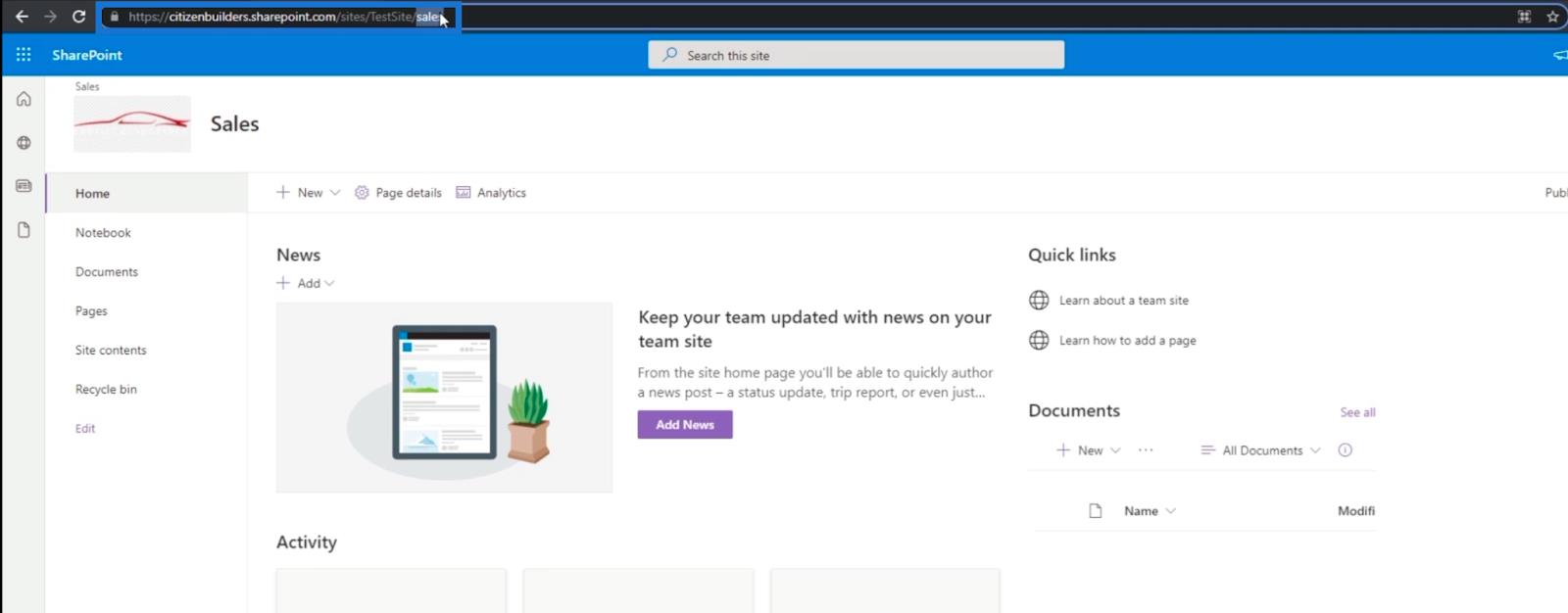
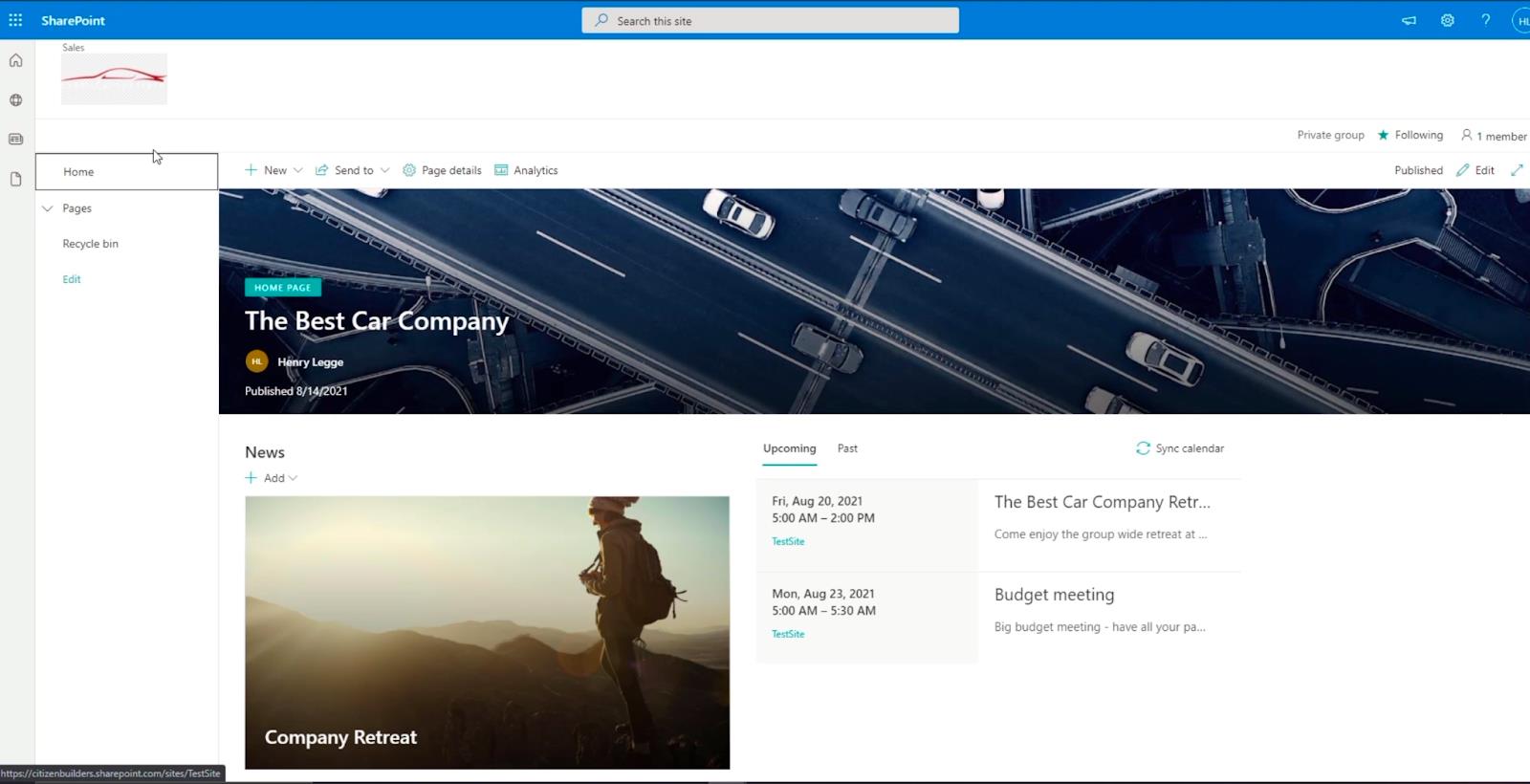
Először a webcím módosításával térjen vissza a fő webhelyre. Példánkban a következő található: " https://citizenbuilders.sharepoint.com/sites/TestSite/sales ". Eltávolítjuk az „ Értékesítés ” szót az utolsó perjel után, így az csak „ https://citizenbuilders.sharepoint.com/sites/TestSite/ ” lesz . Ezután nyomja meg az Enter billentyűt a billentyűzeten.

Miután átirányította a főoldalra, észreveszi, hogy a bal felső sarokban van egy hivatkozás, melynek neve „ Értékesítés ”. Ez azért van, mert azt mondtuk a SharePointnak, hogy szeretnénk, ha az összes alwebhely ezen a helyen lenne. Előfordulhat, hogy a háttérkép miatt nem látja jól. Tehát legyen egy példa az eltávolítására.

Tartalomjegyzék
A háttérkép eltávolítása a SharePoint webhelyről
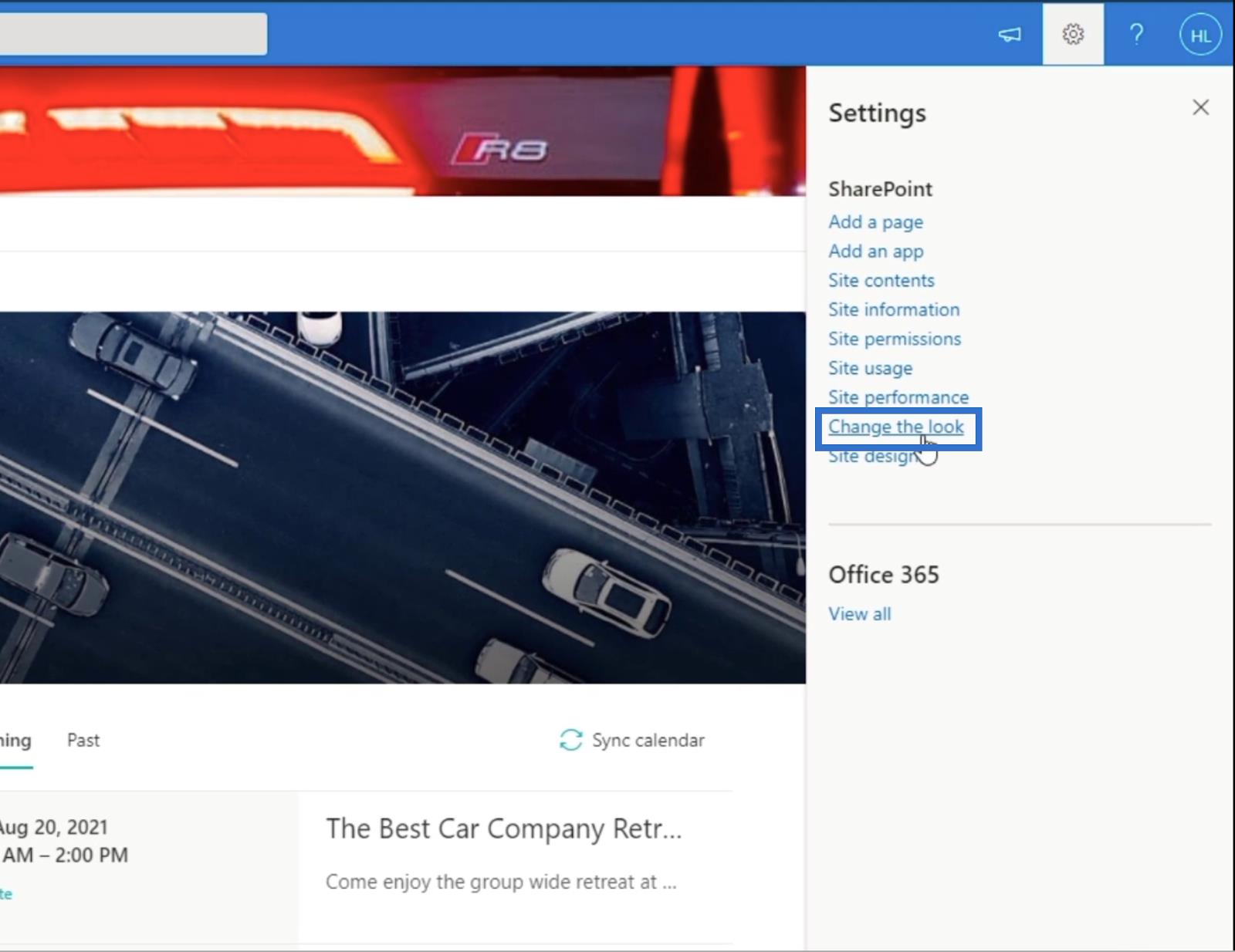
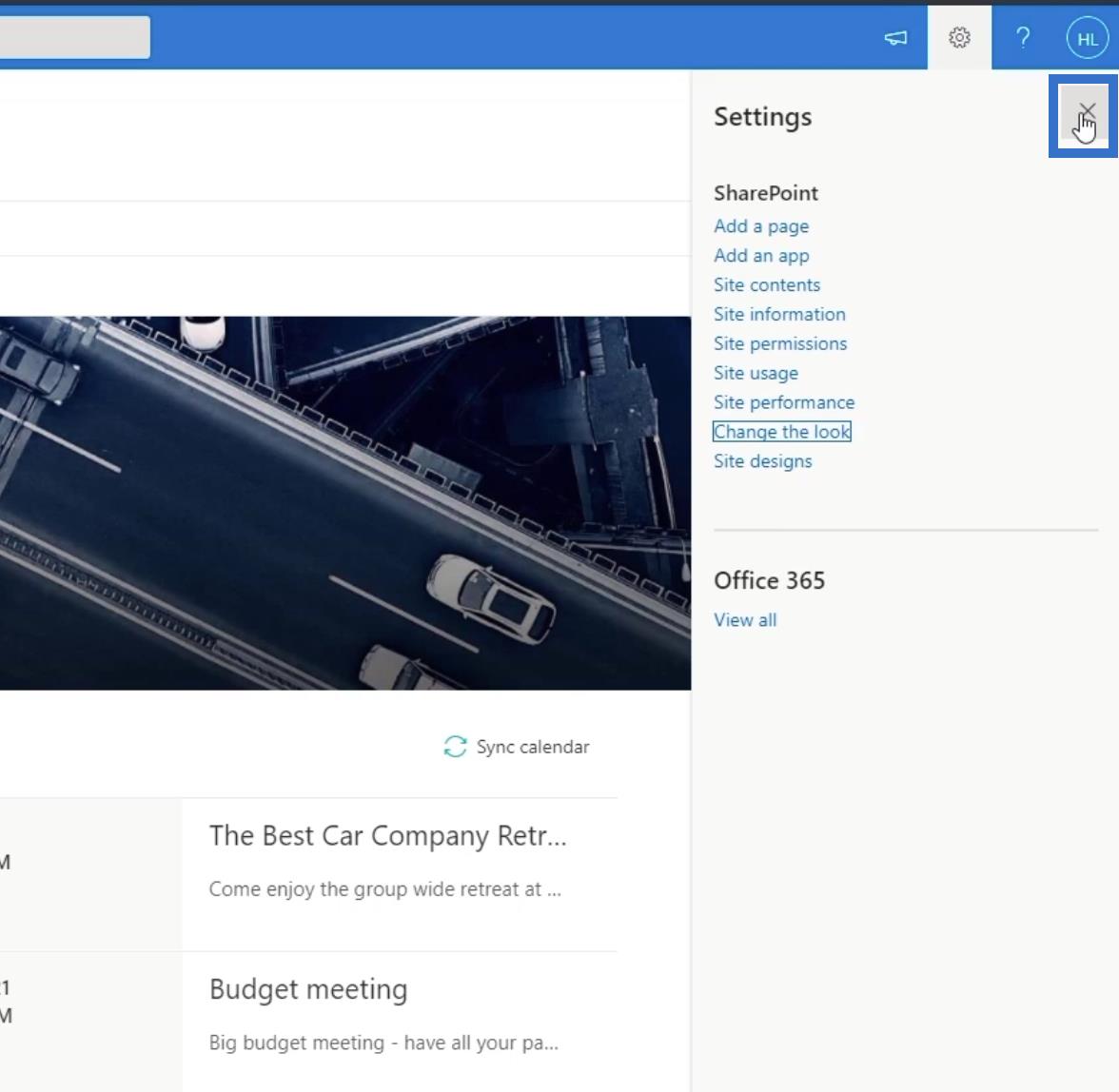
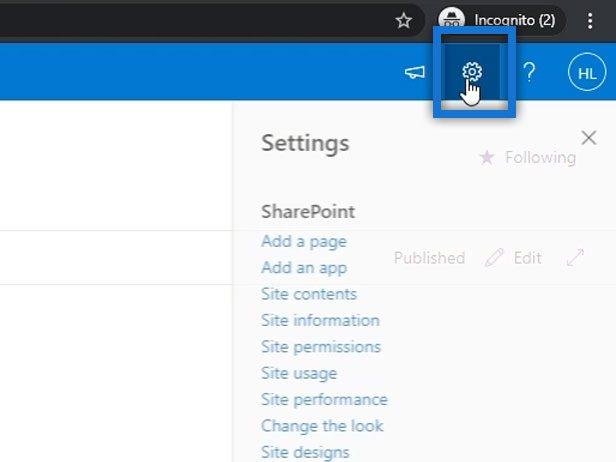
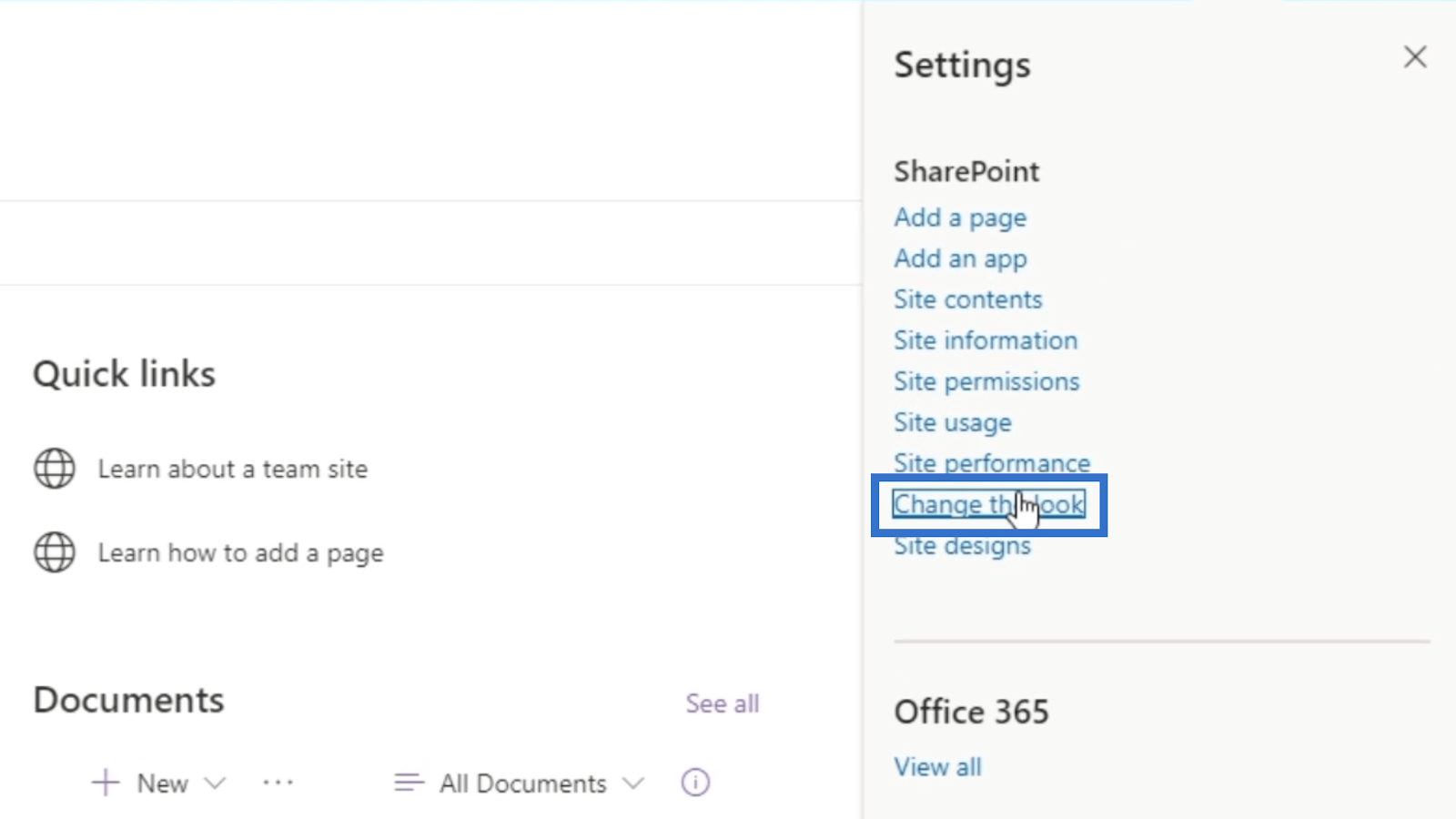
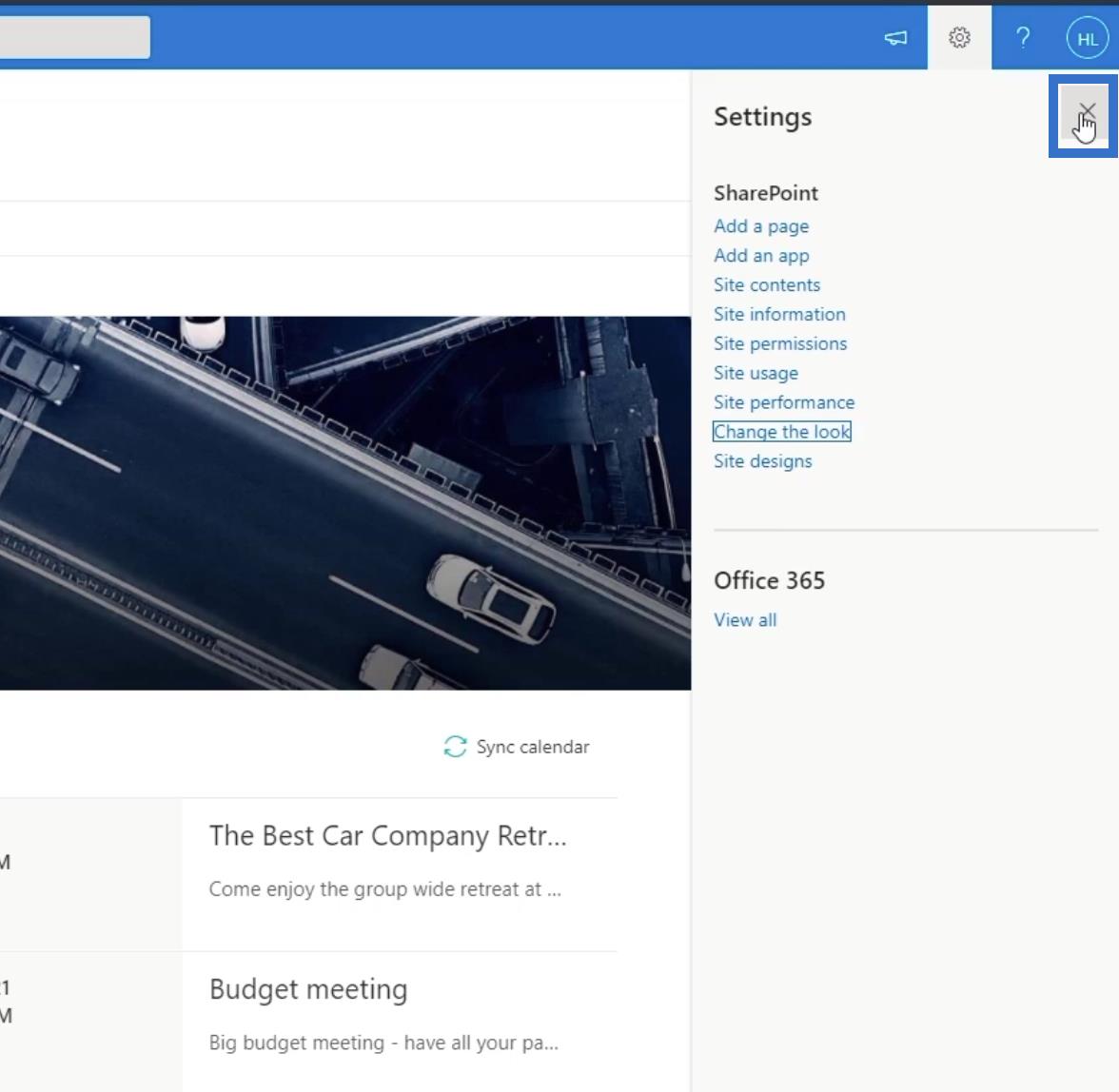
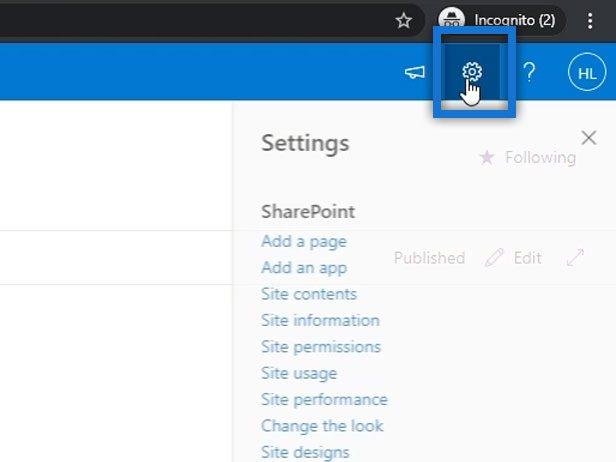
A háttérkép eltávolításához nyissa meg a Beállításokat a fogaskerék ikonra kattintva az oldal jobb felső sarkában.

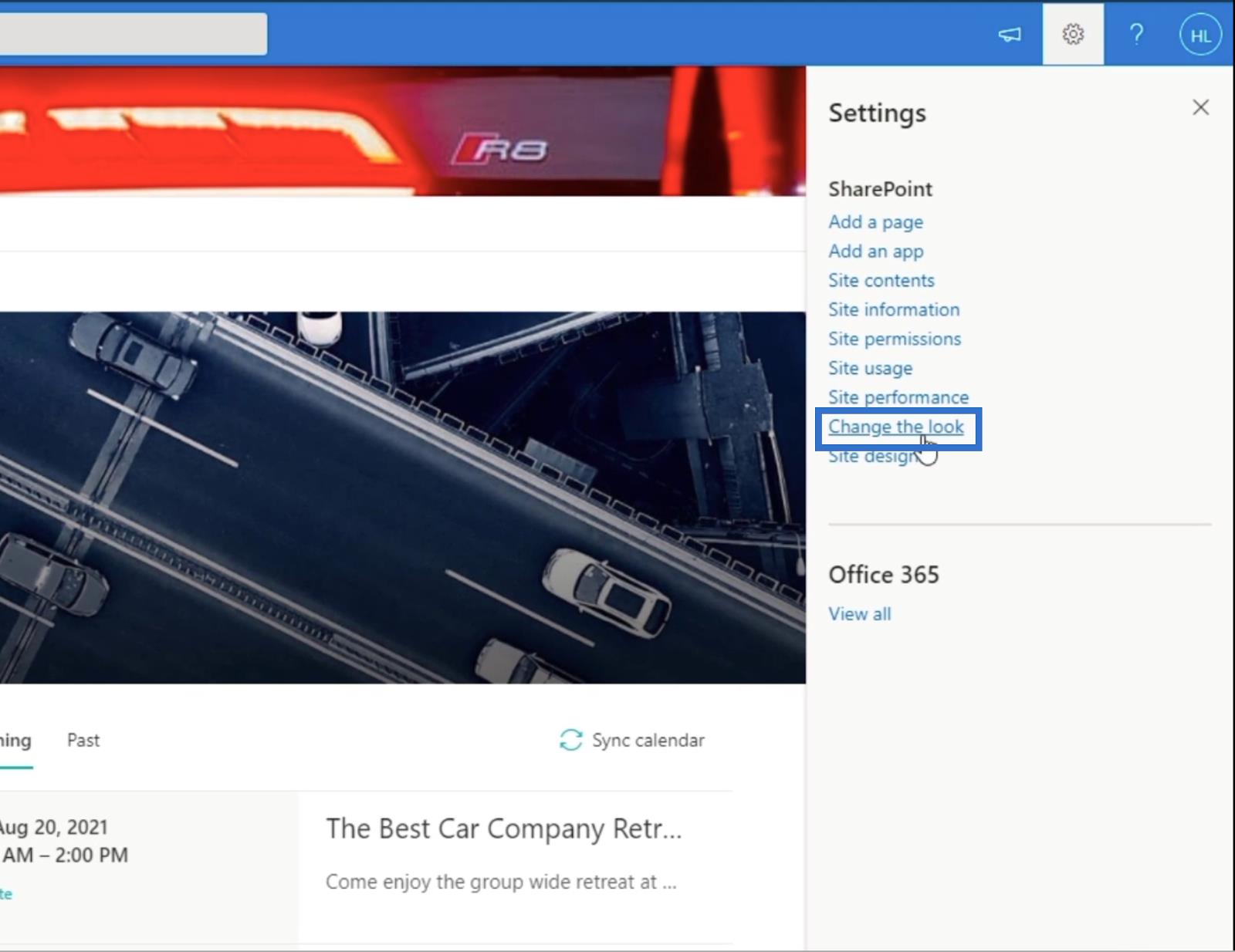
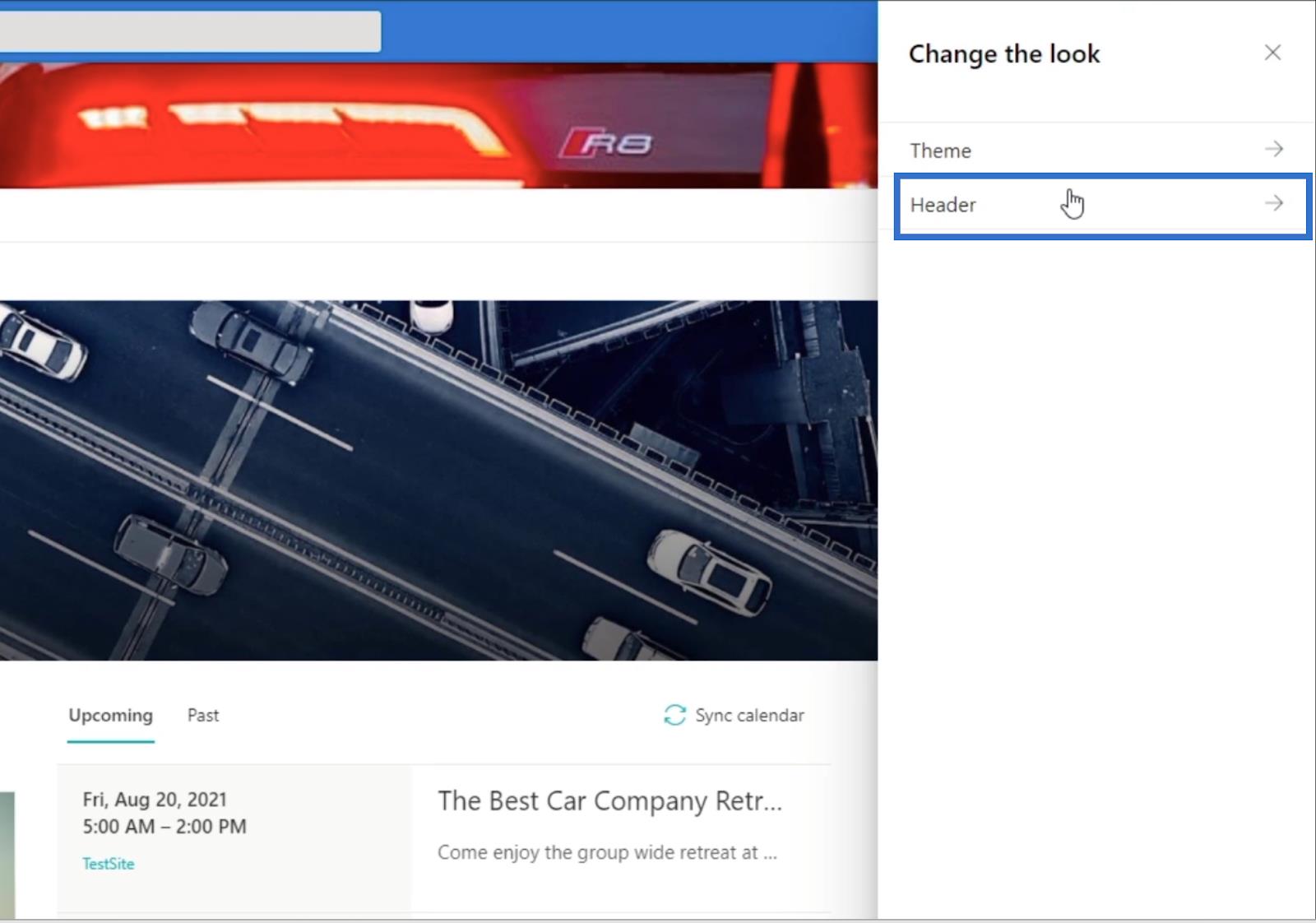
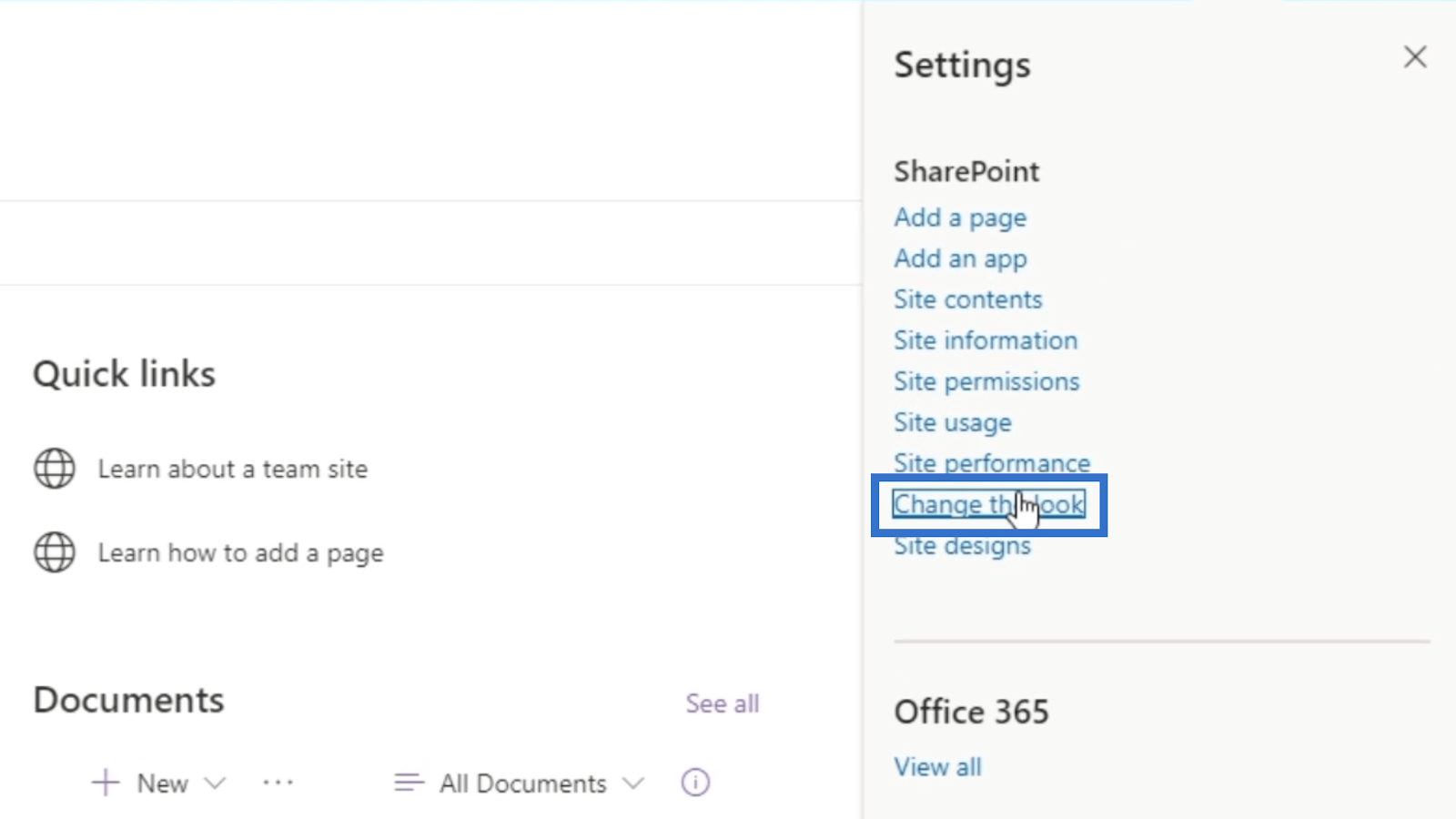
Kattintson a Megjelenés módosítása elemre .

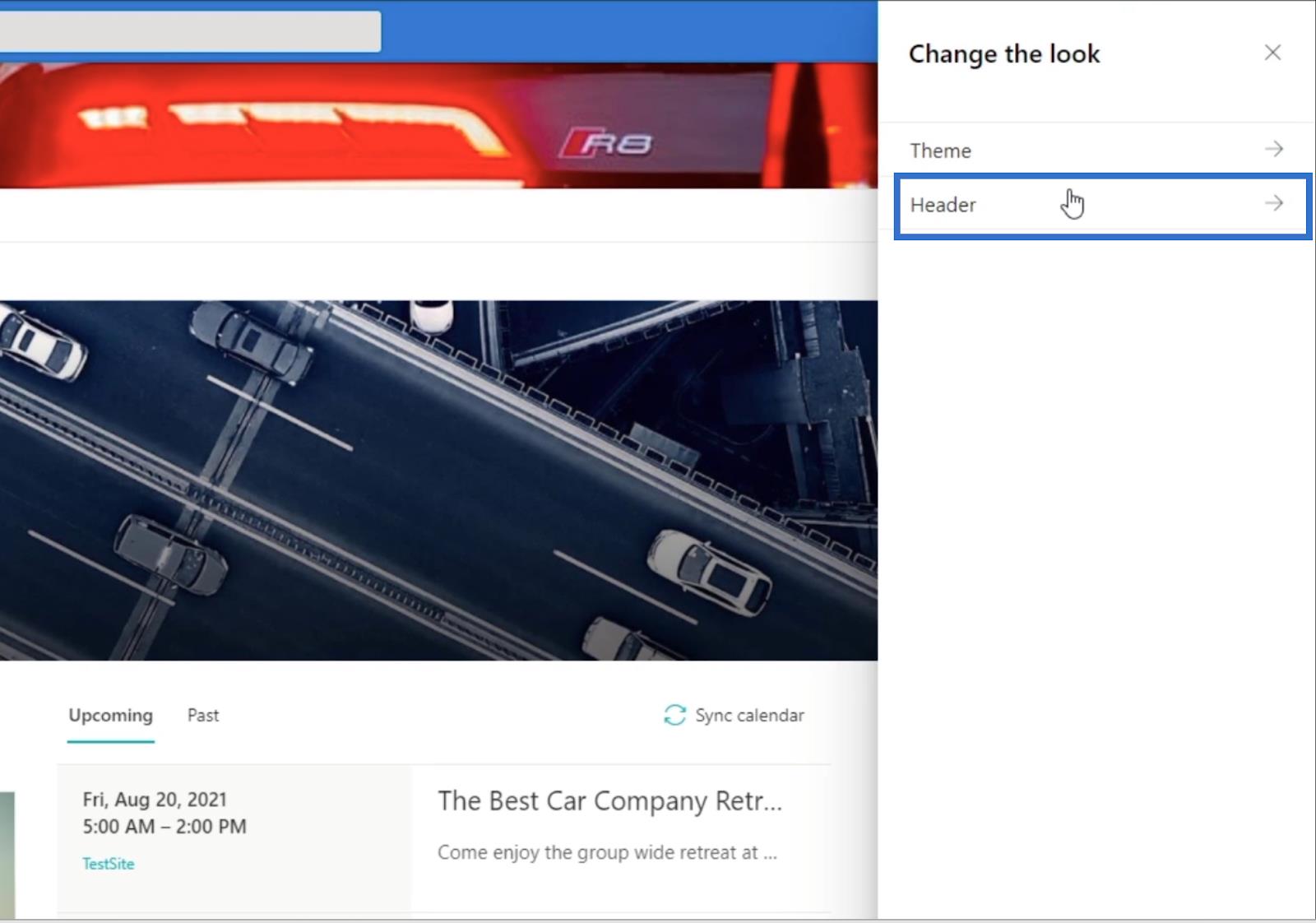
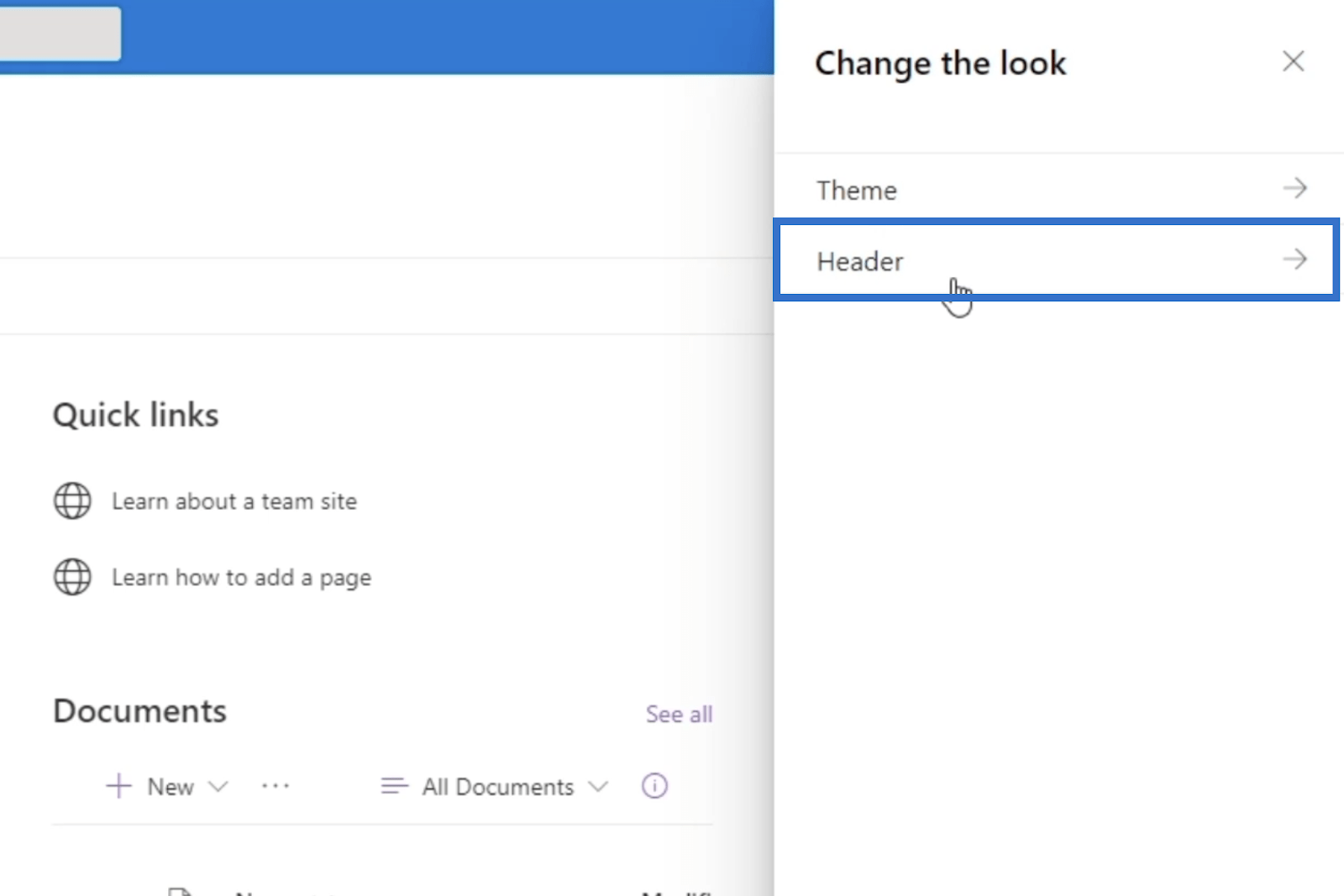
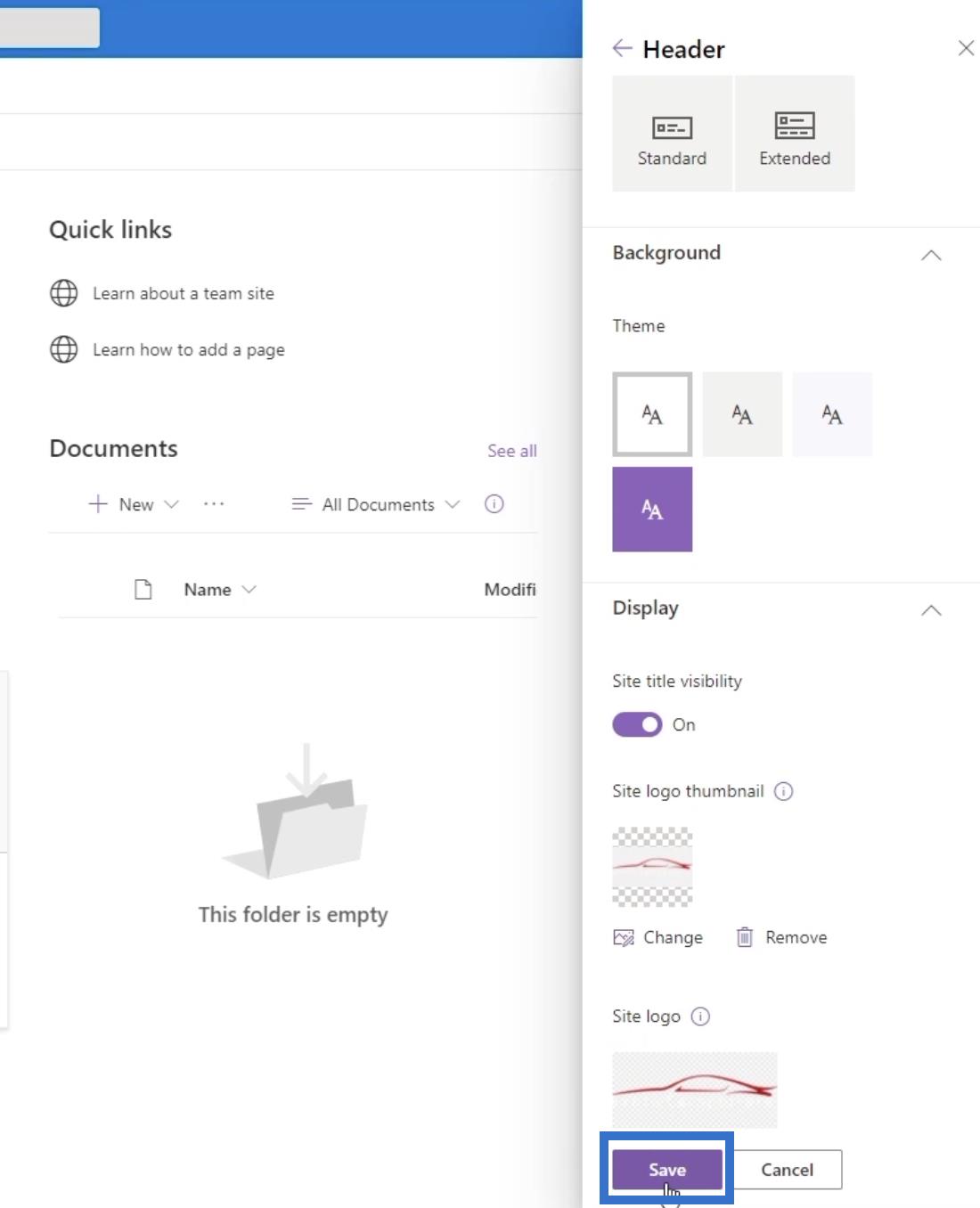
Ezután válassza a Fejléc lehetőséget .

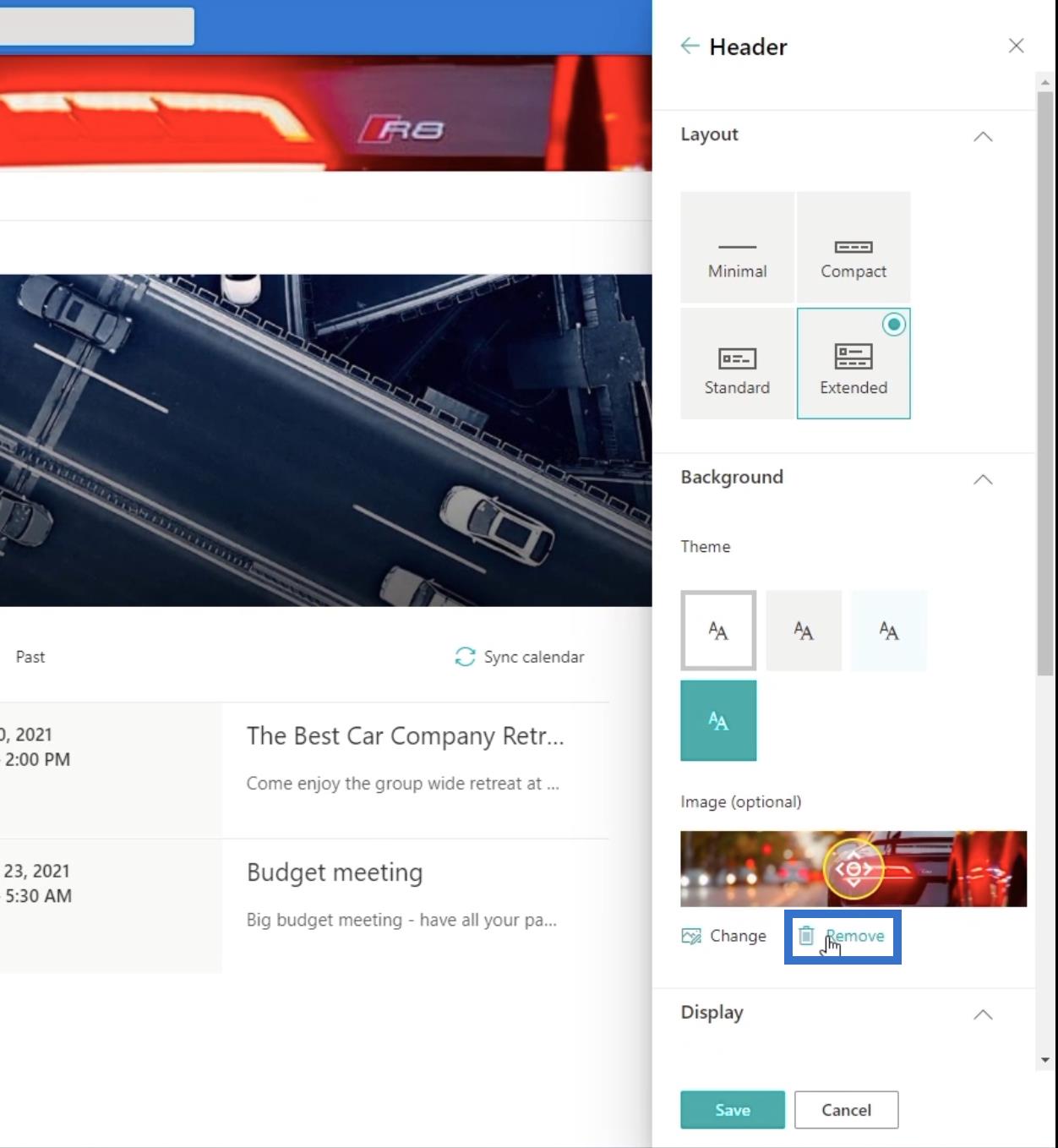
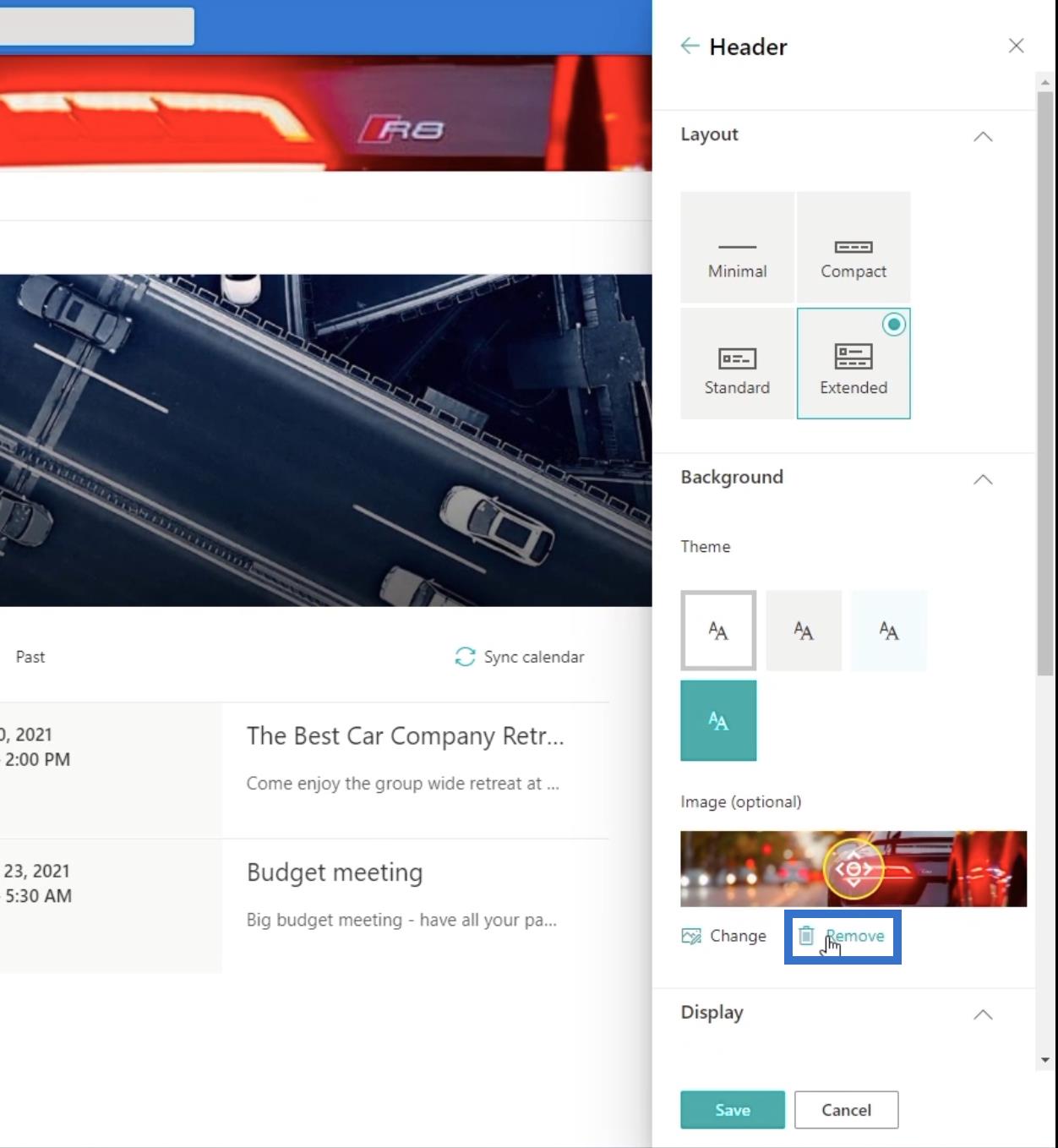
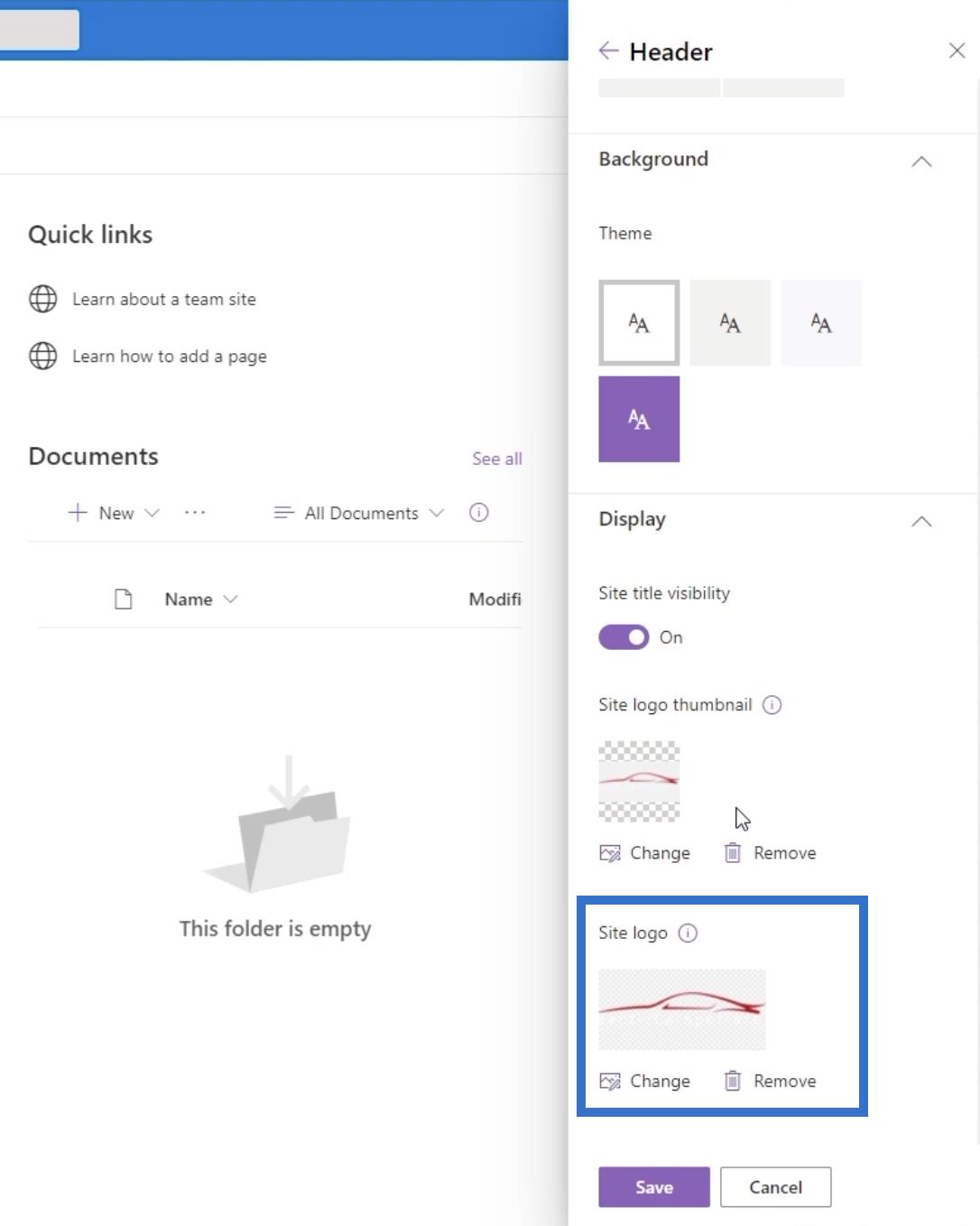
Ezt követően kattintson az Eltávolítás gombra .

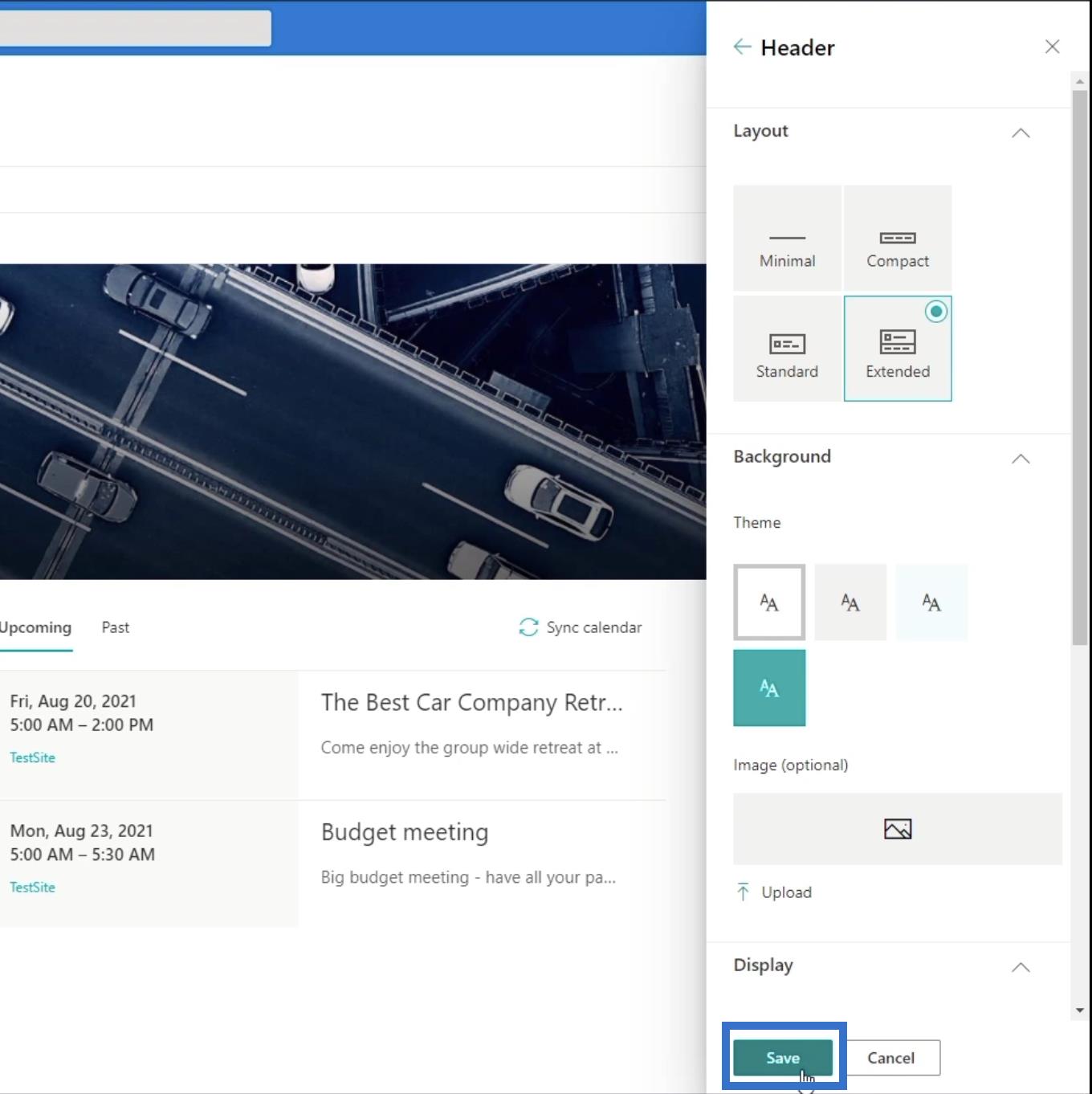
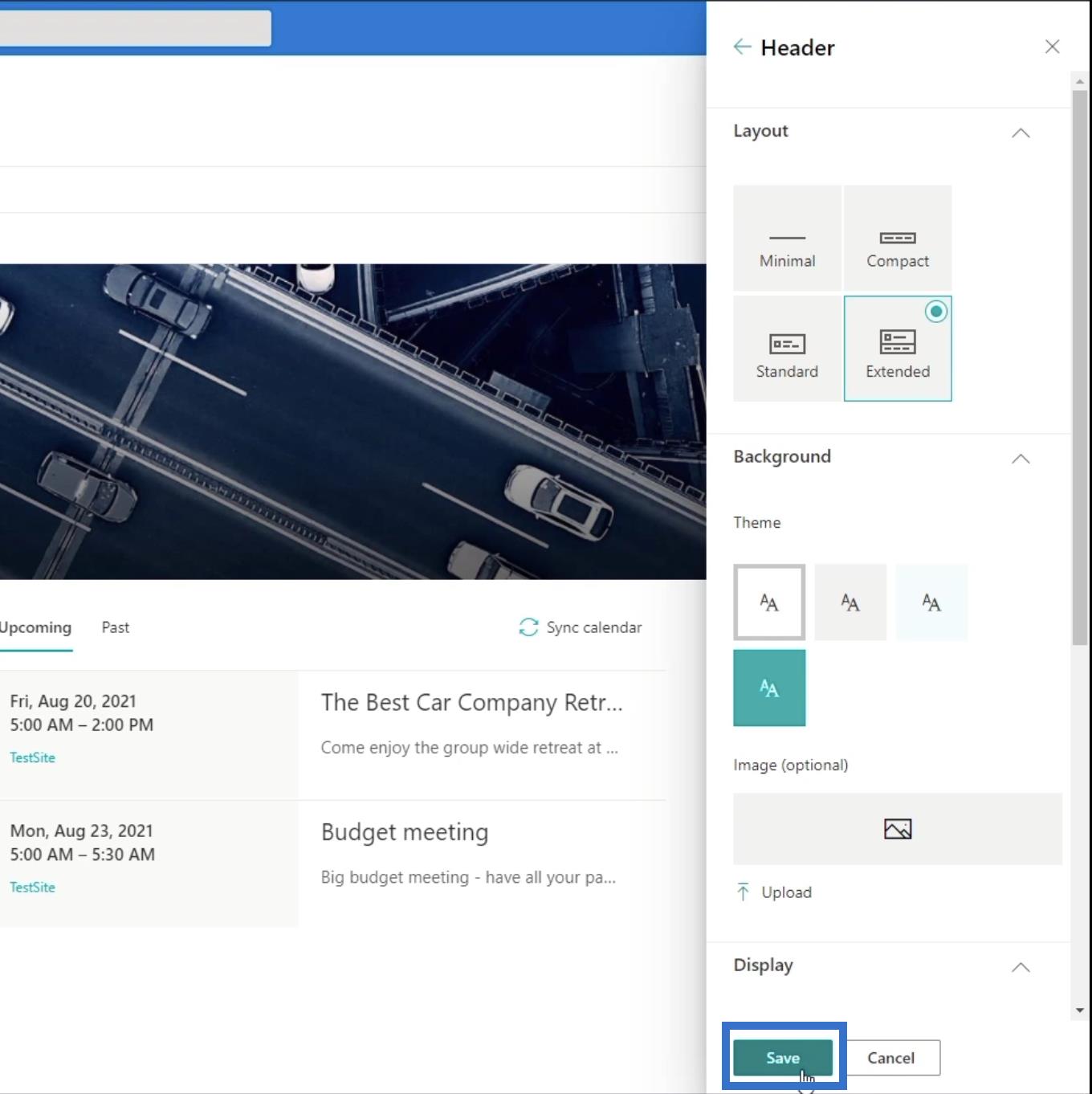
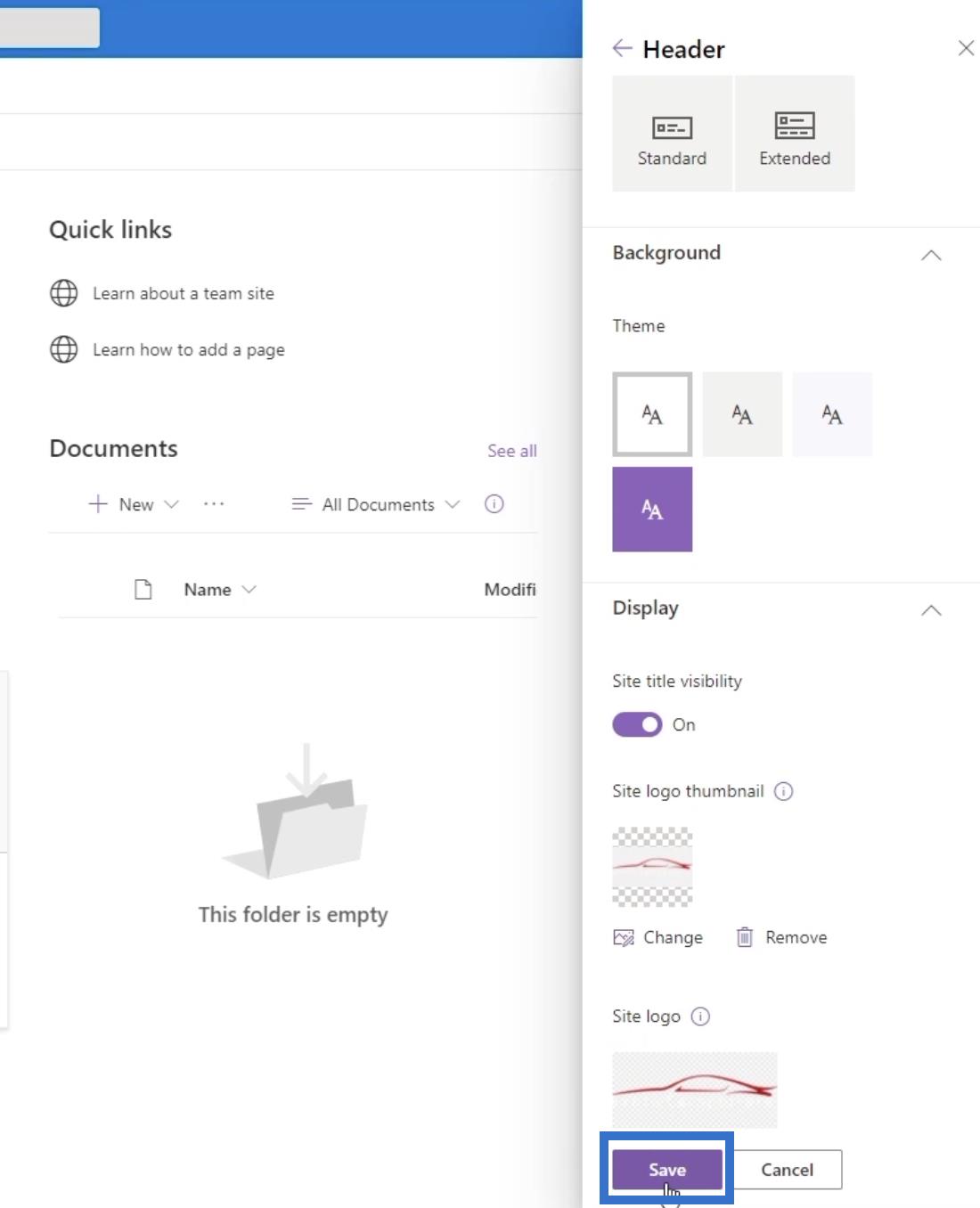
Kattintson a Mentés gombra .

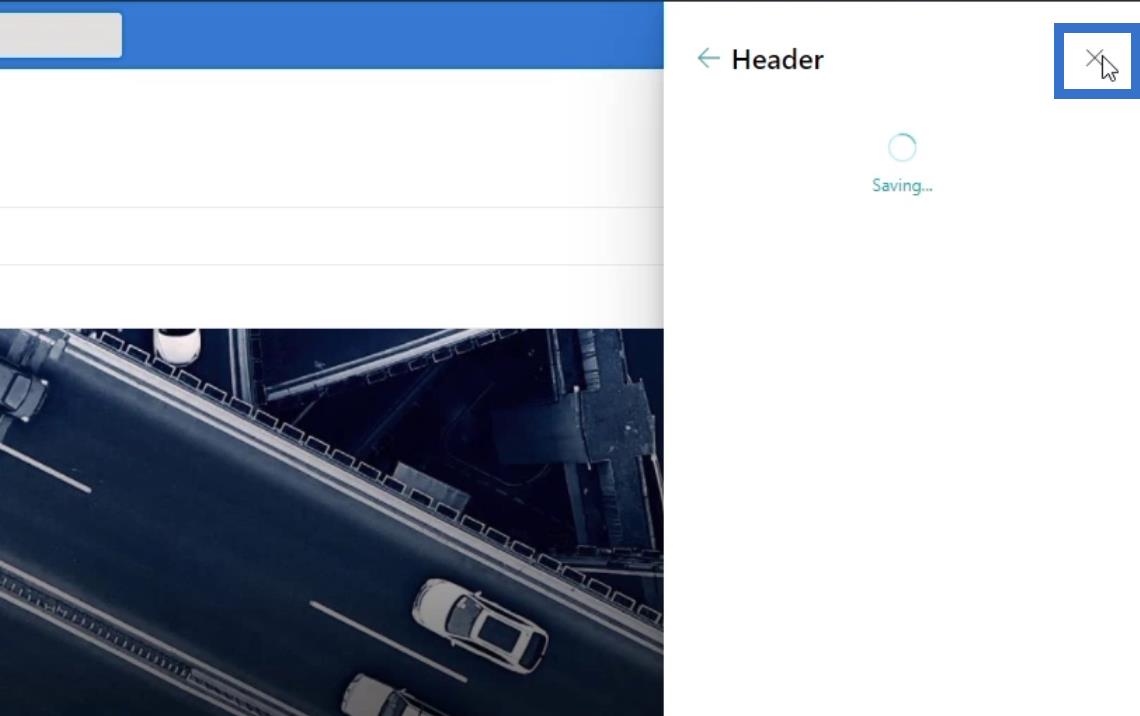
Ezután kattintson az X gombra a jobb oldali panel jobb felső sarkában.

Végül kattintson az X jelre a Beállítások panel bezárásához .

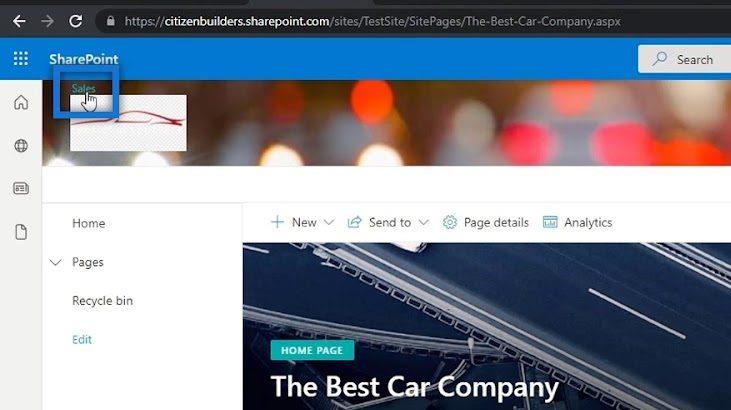
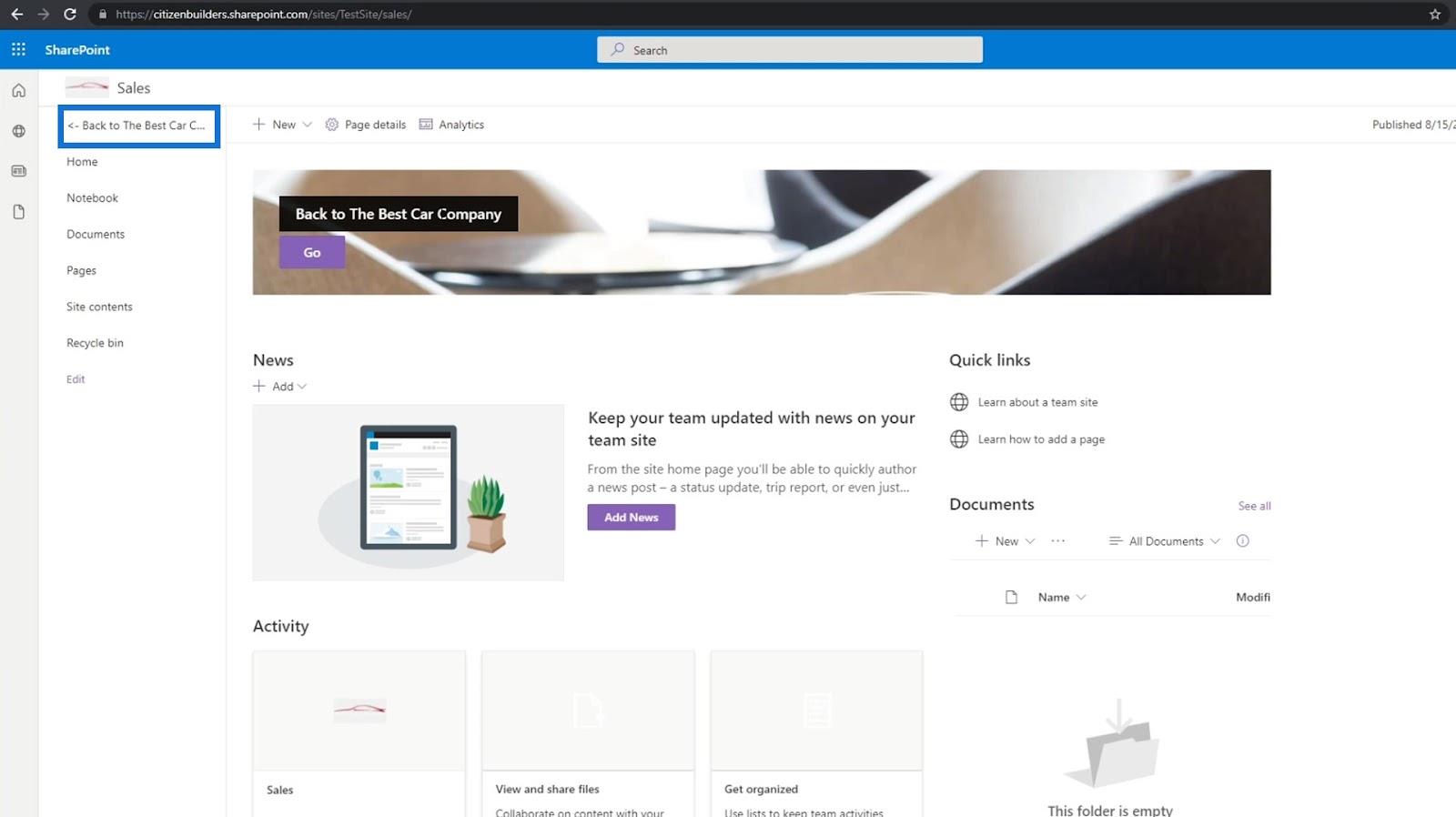
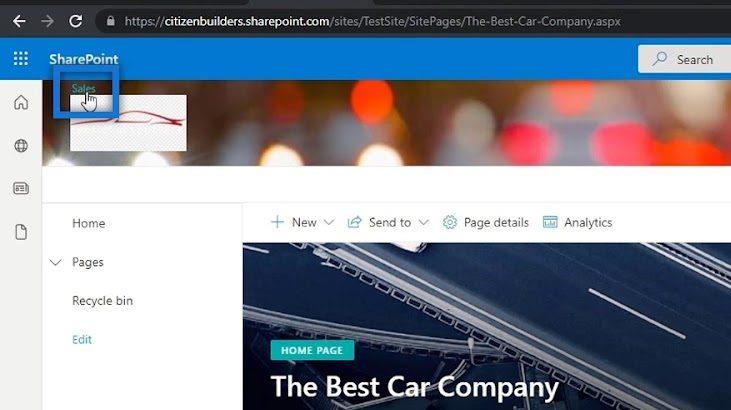
Ezzel eltávolítja a háttérképet a fejlécről, így tisztán láthatja az „ Értékesítés ” nevű alwebhelyet.

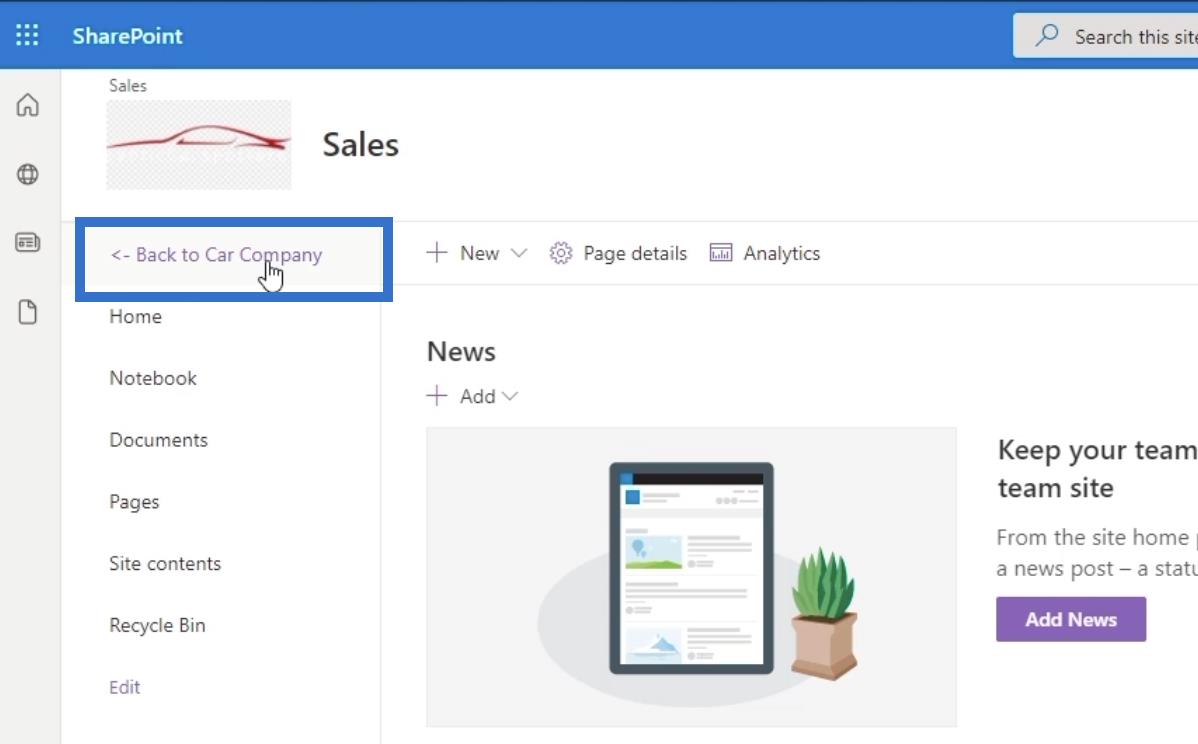
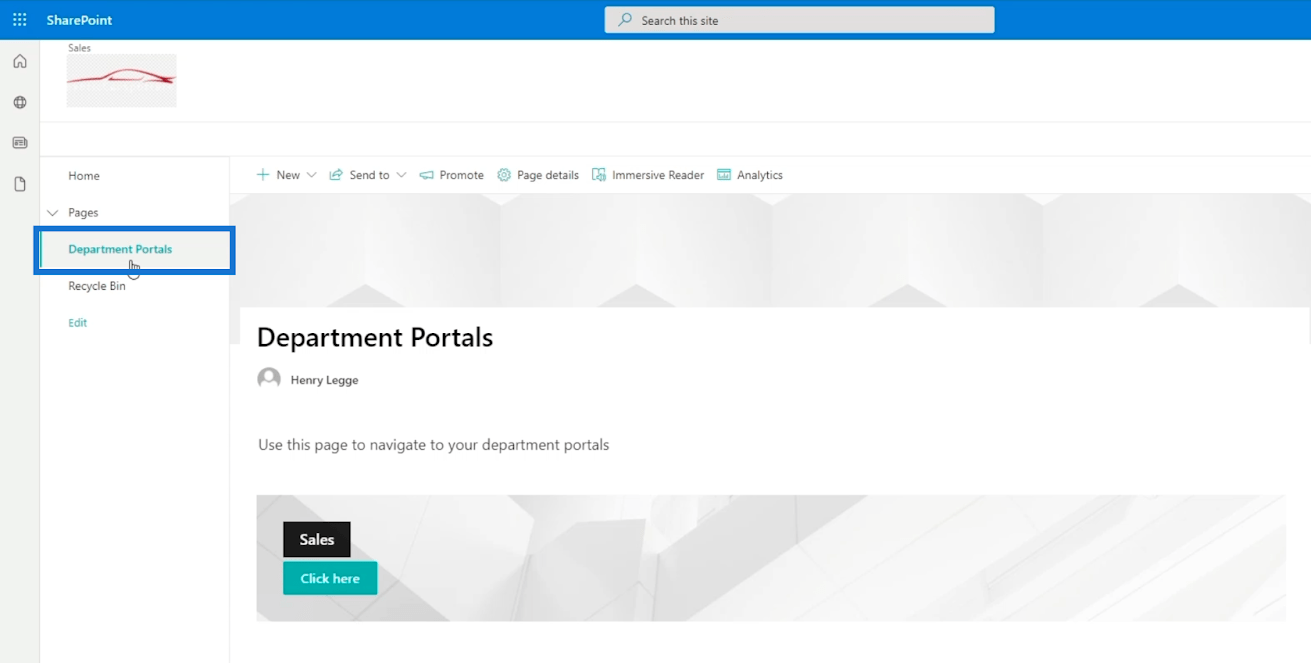
Ha pedig rákattint, a rendszer átirányítja az alwebhelyére. Példánkban jelenleg az Értékesítés oldalon vagyunk.

SharePoint-webhely-navigáció hozzáadása az alwebhely-oldalhoz
Az egyik legproblémásabb dolog ebben az, hogy nem tud visszamenni a főoldalra, hacsak nem módosítja a webcímet vagy a hivatkozást. Ezért létre kell hoznunk egy navigációs elemet, amely átirányítja a főoldalra.
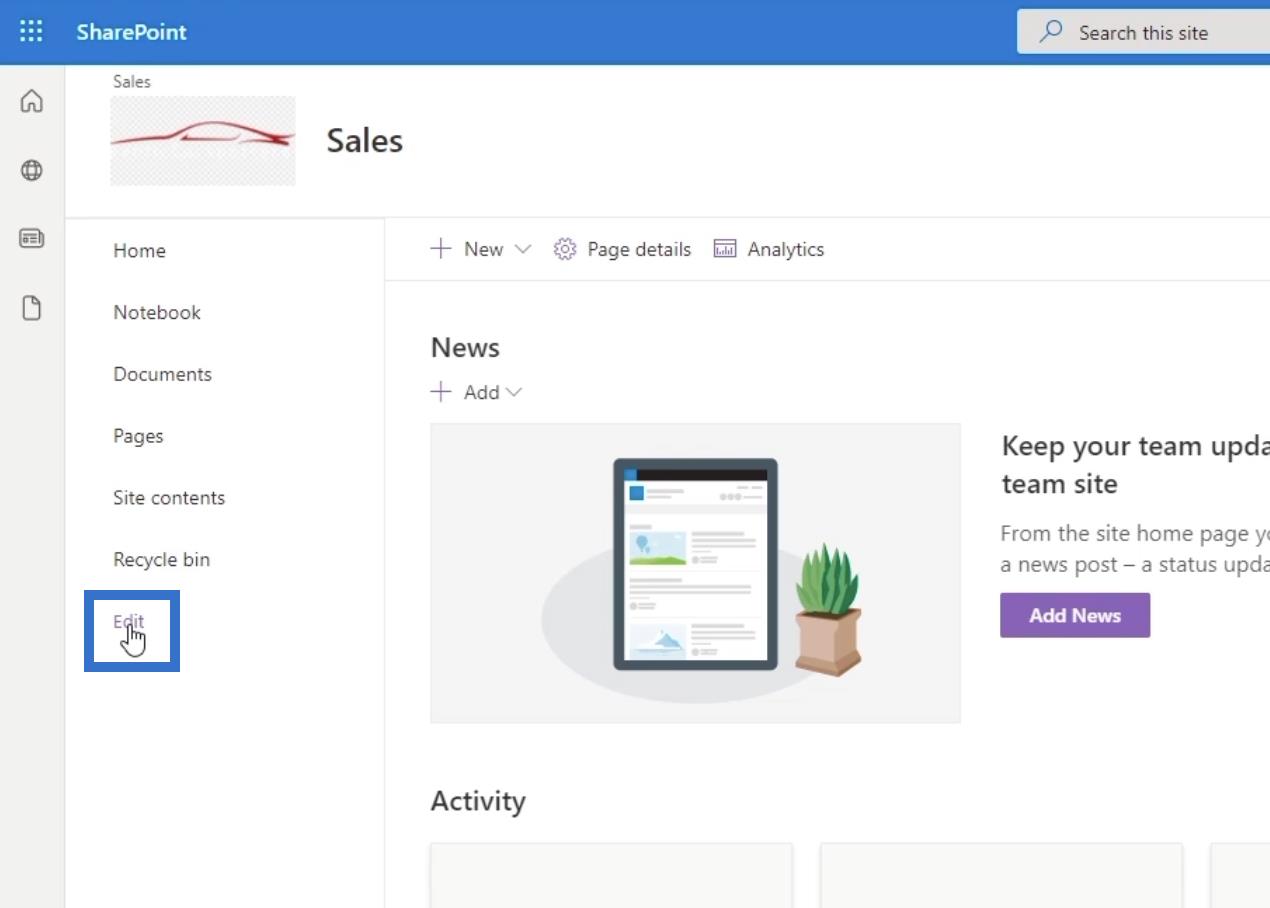
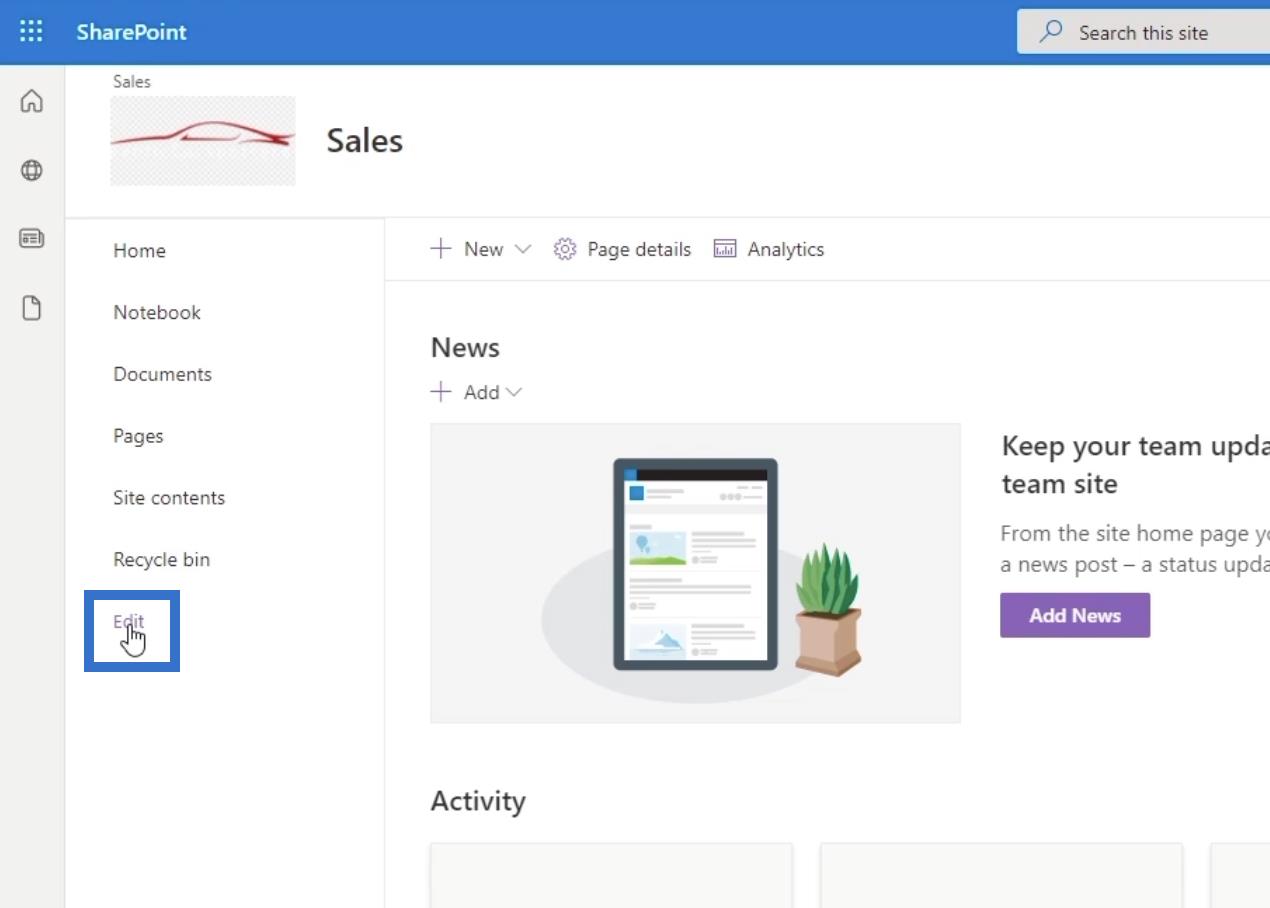
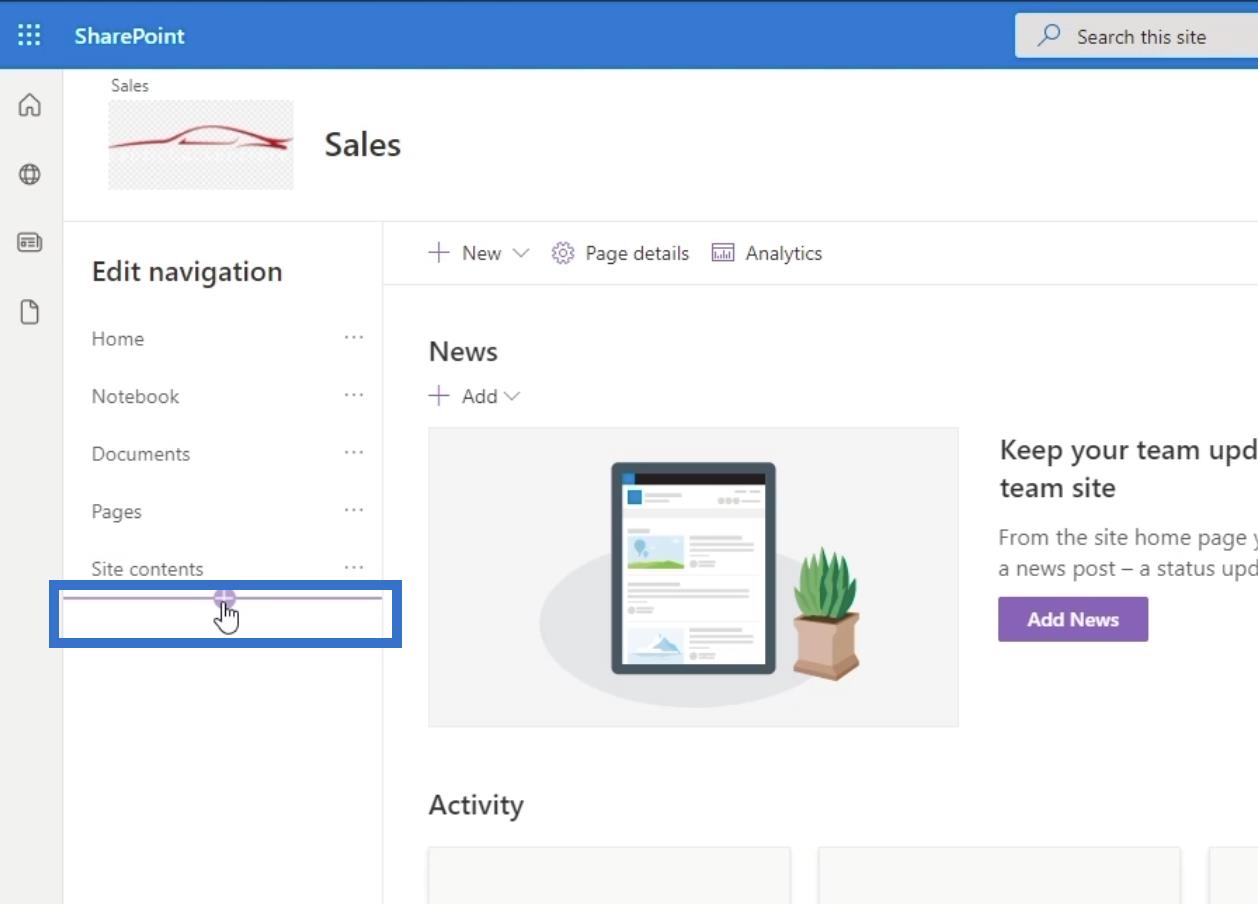
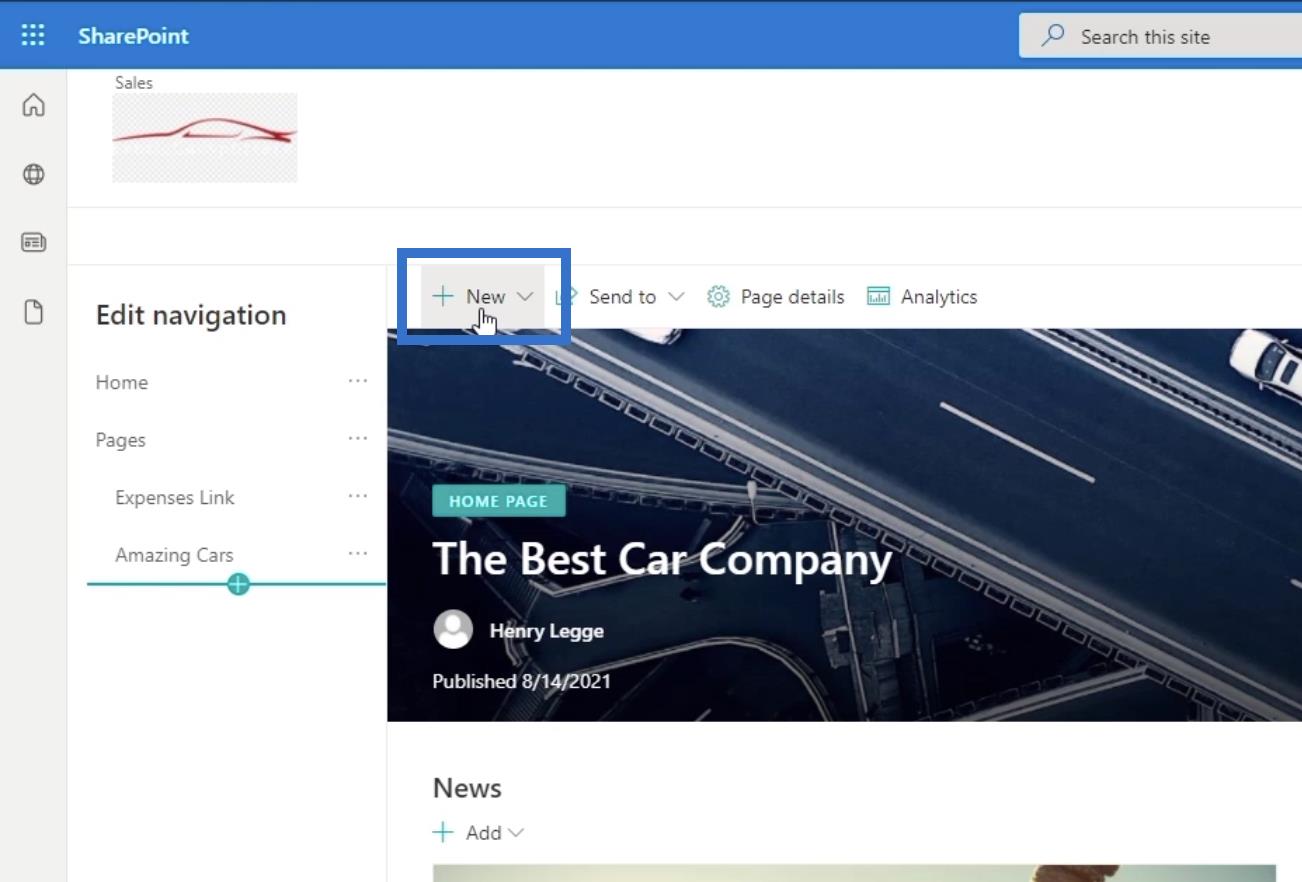
Ehhez kattintson a Szerkesztés gombra a bal oldali panelen.

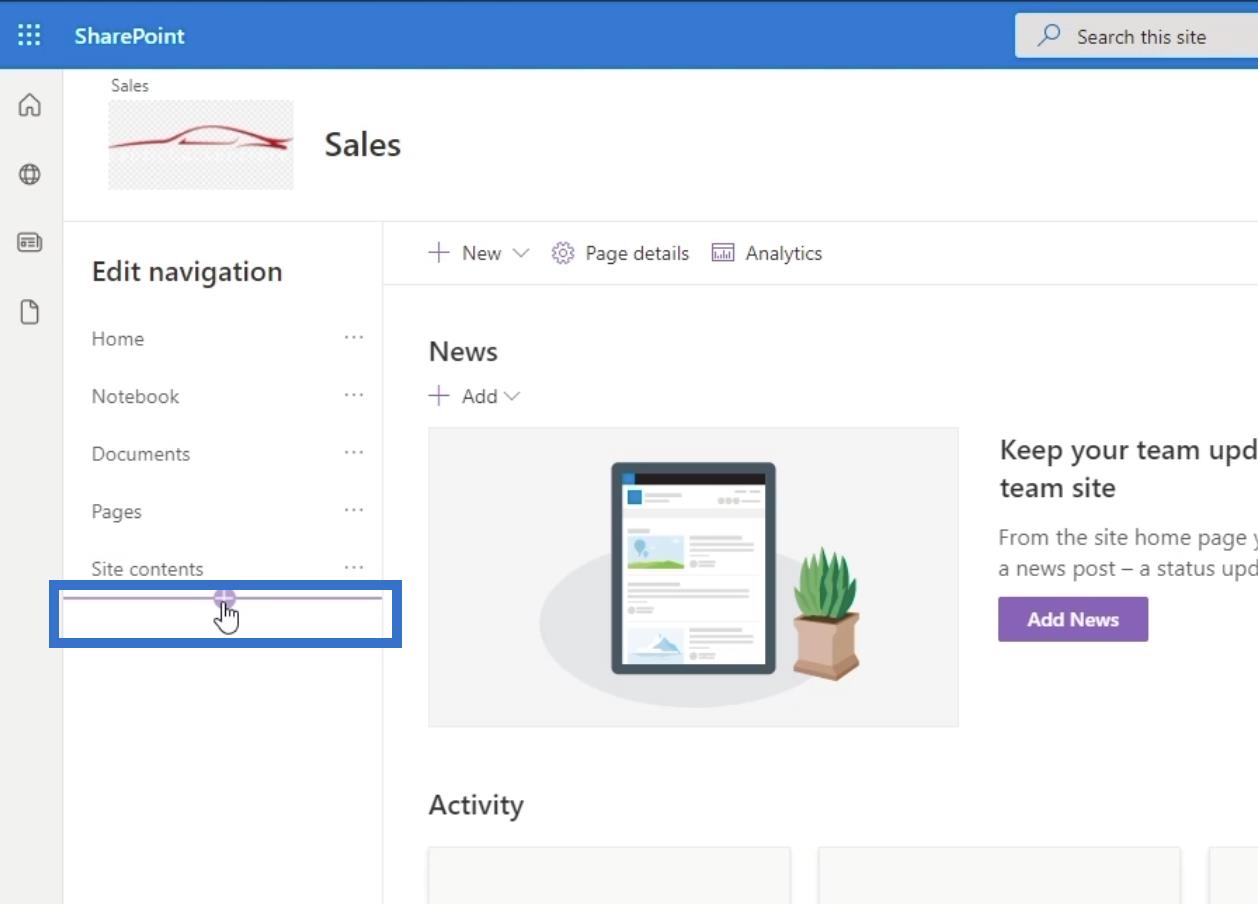
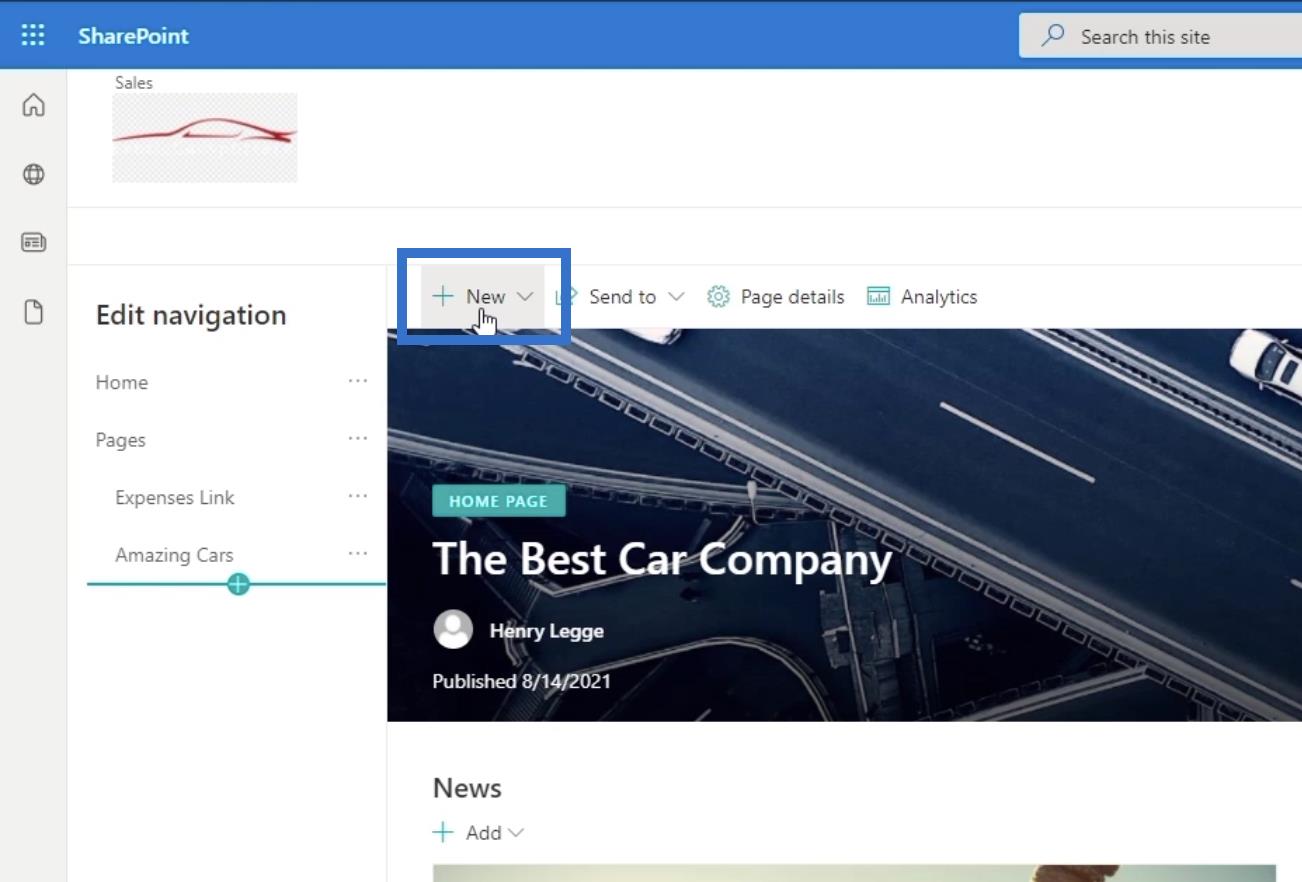
Hozzáadunk egy elemet a Navigáció szerkesztése alatt . Ehhez vigye az egérmutatót a bal oldali panel utolsó elemére, és megjelenik egy + jel. Kattintson a + jelre.

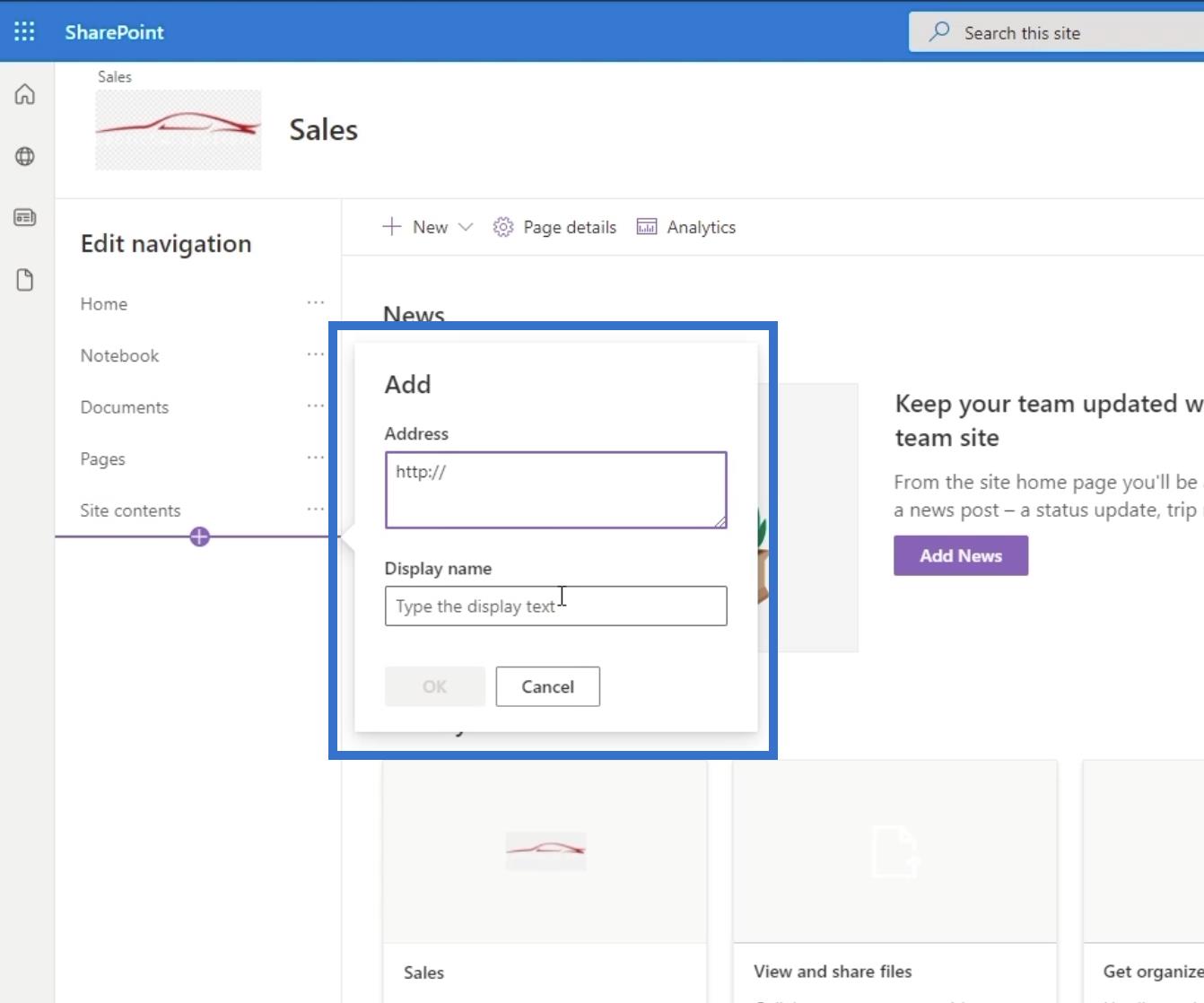
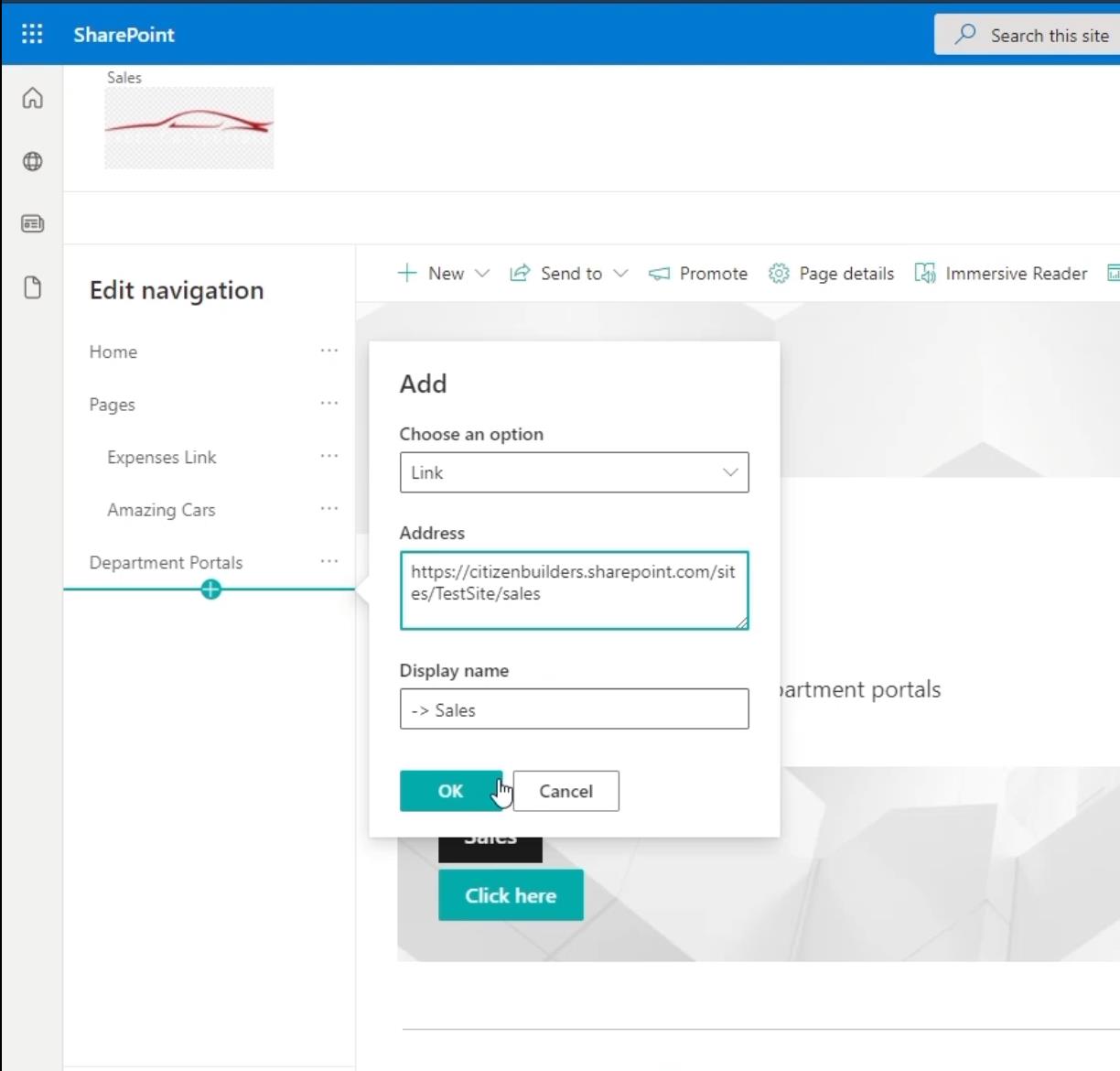
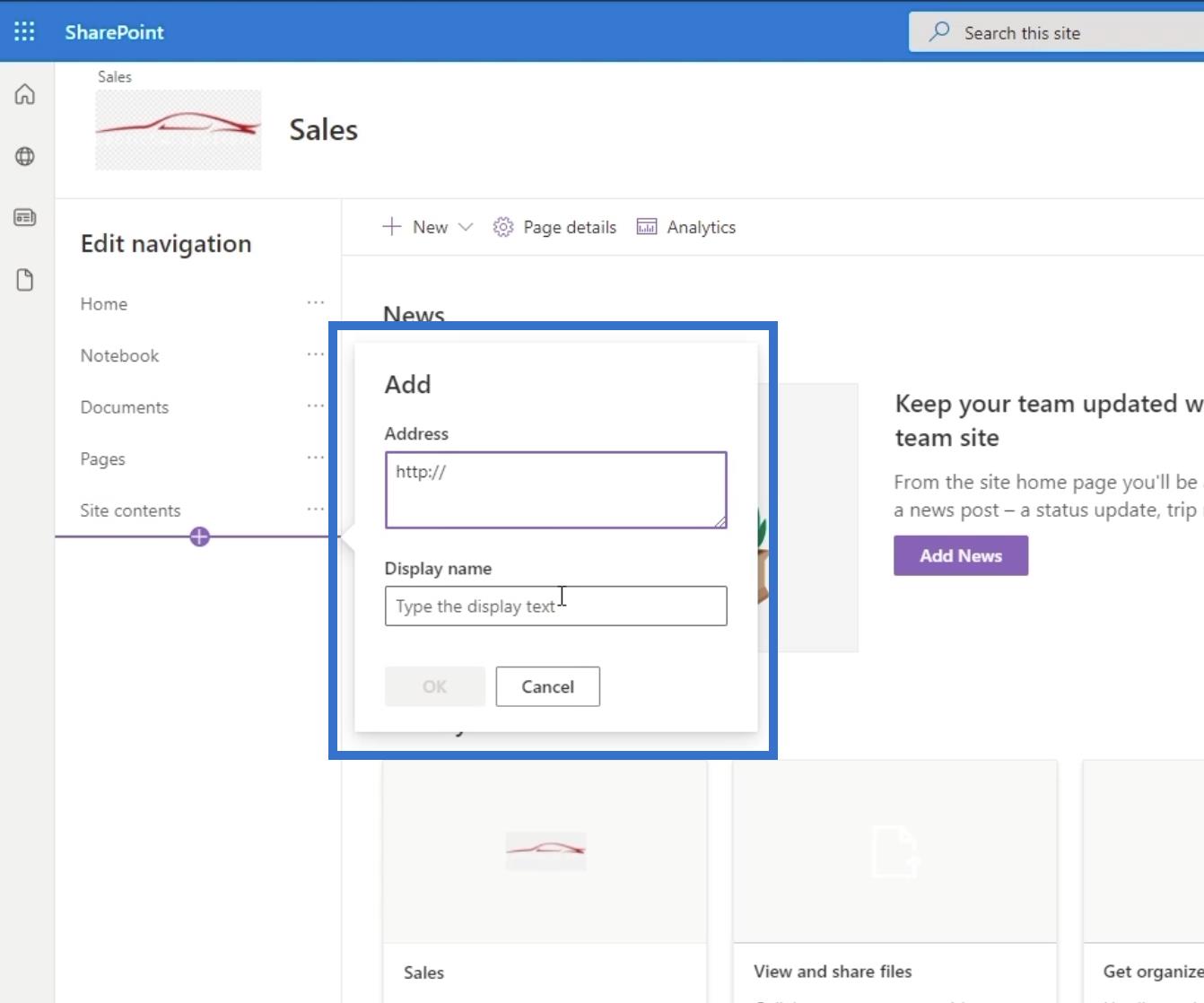
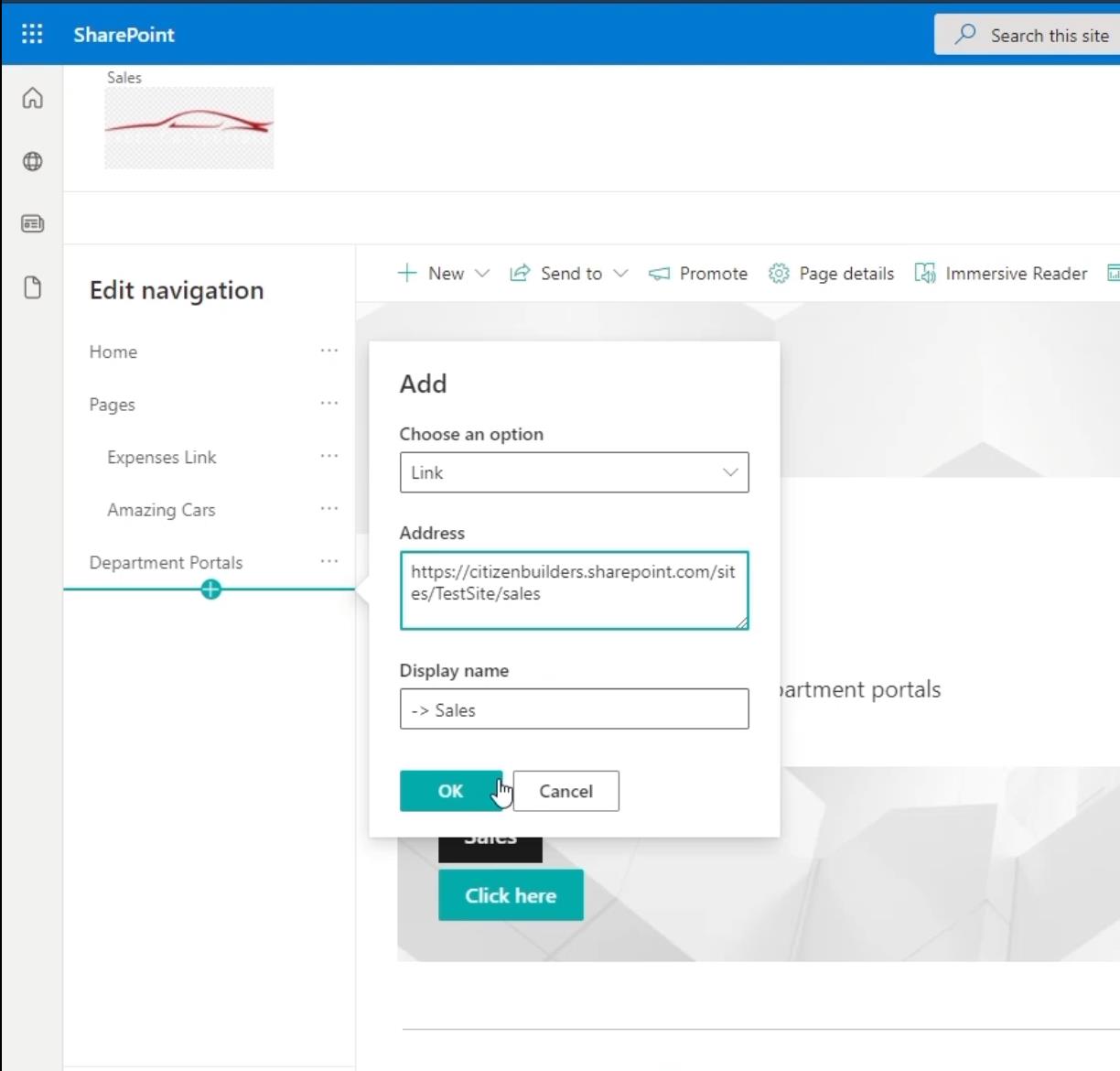
Ha rákattint, megjelenik egy párbeszédpanel .

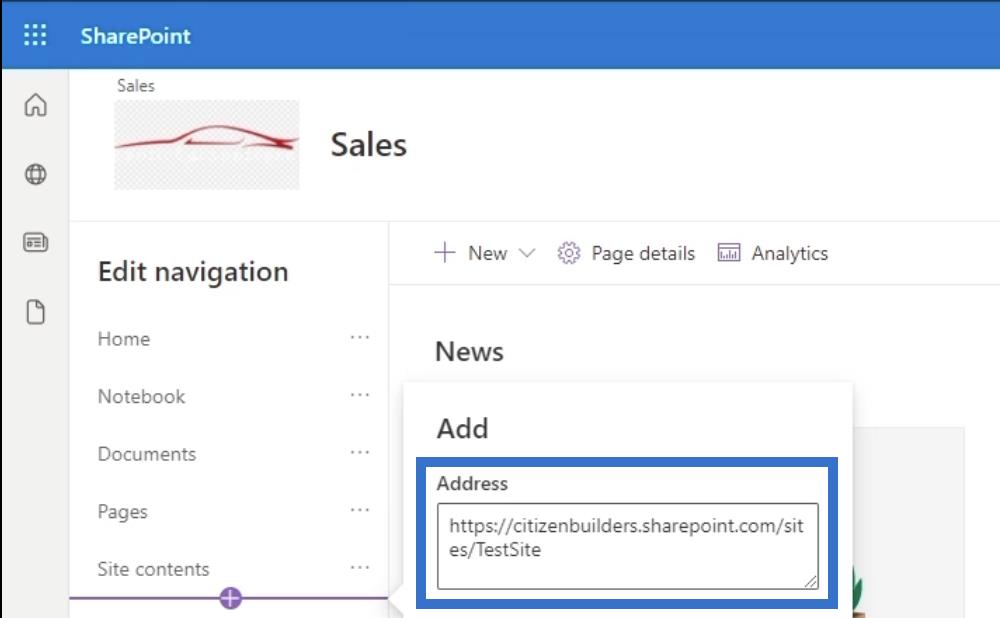
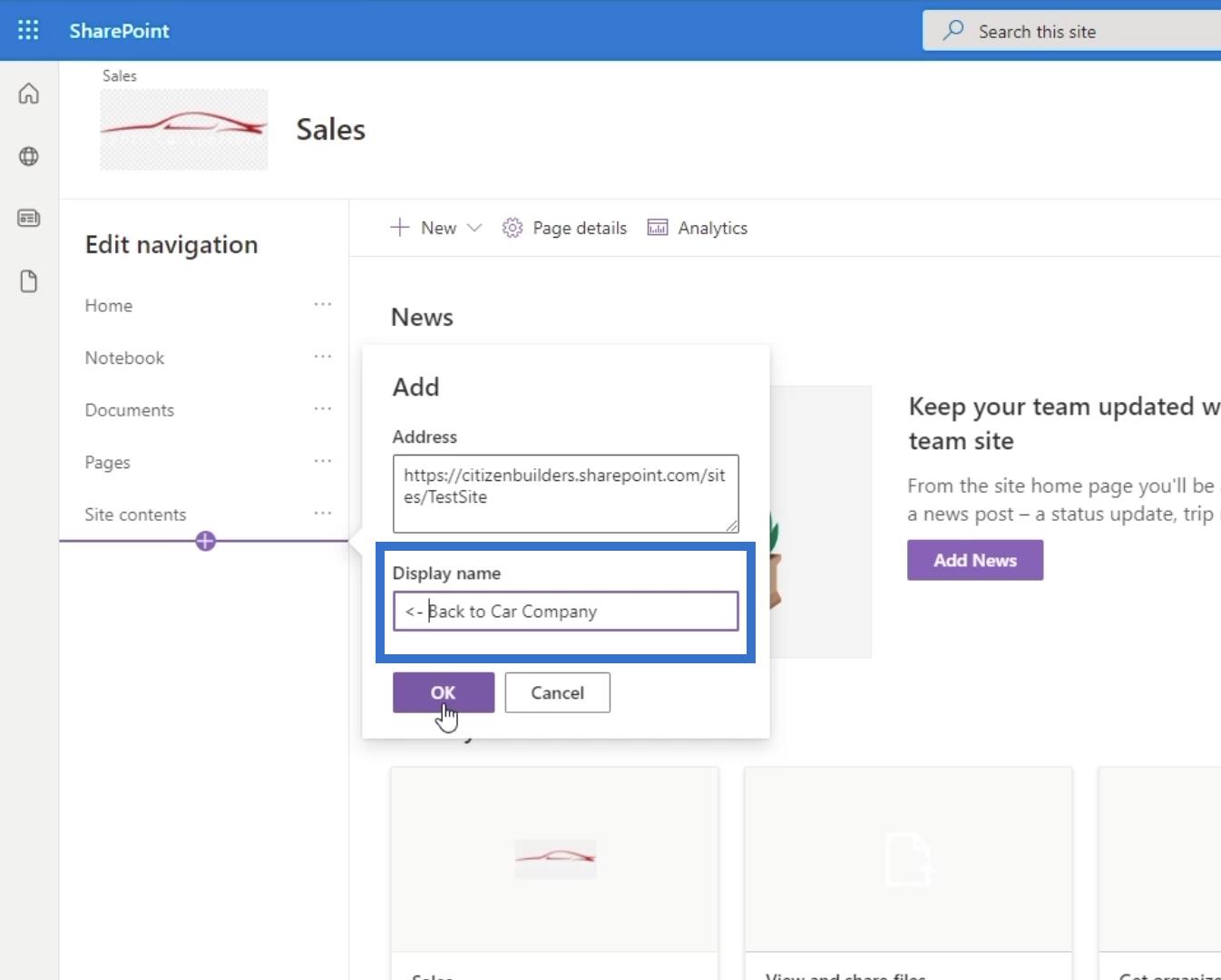
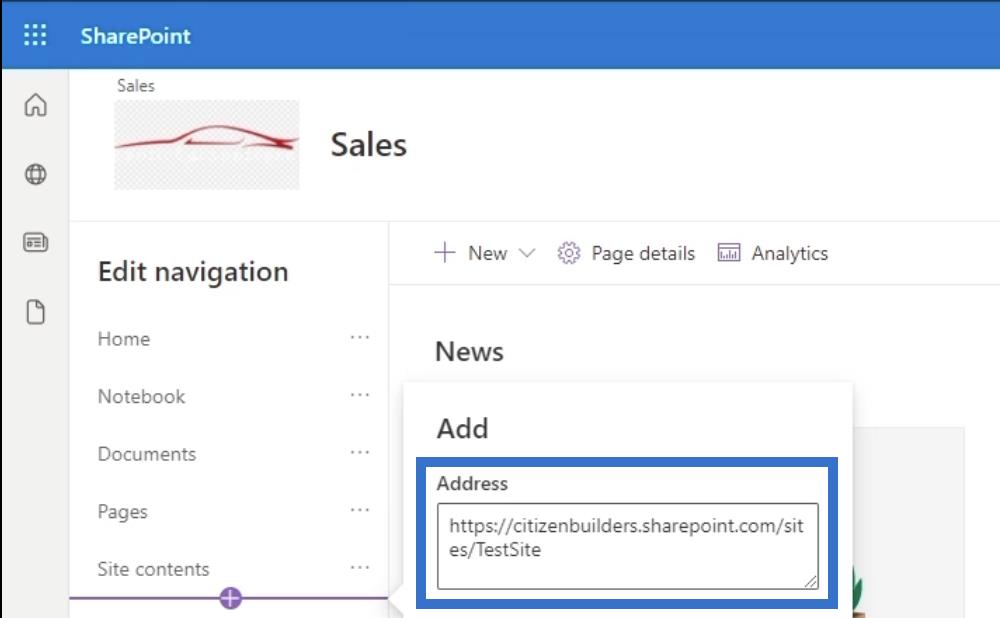
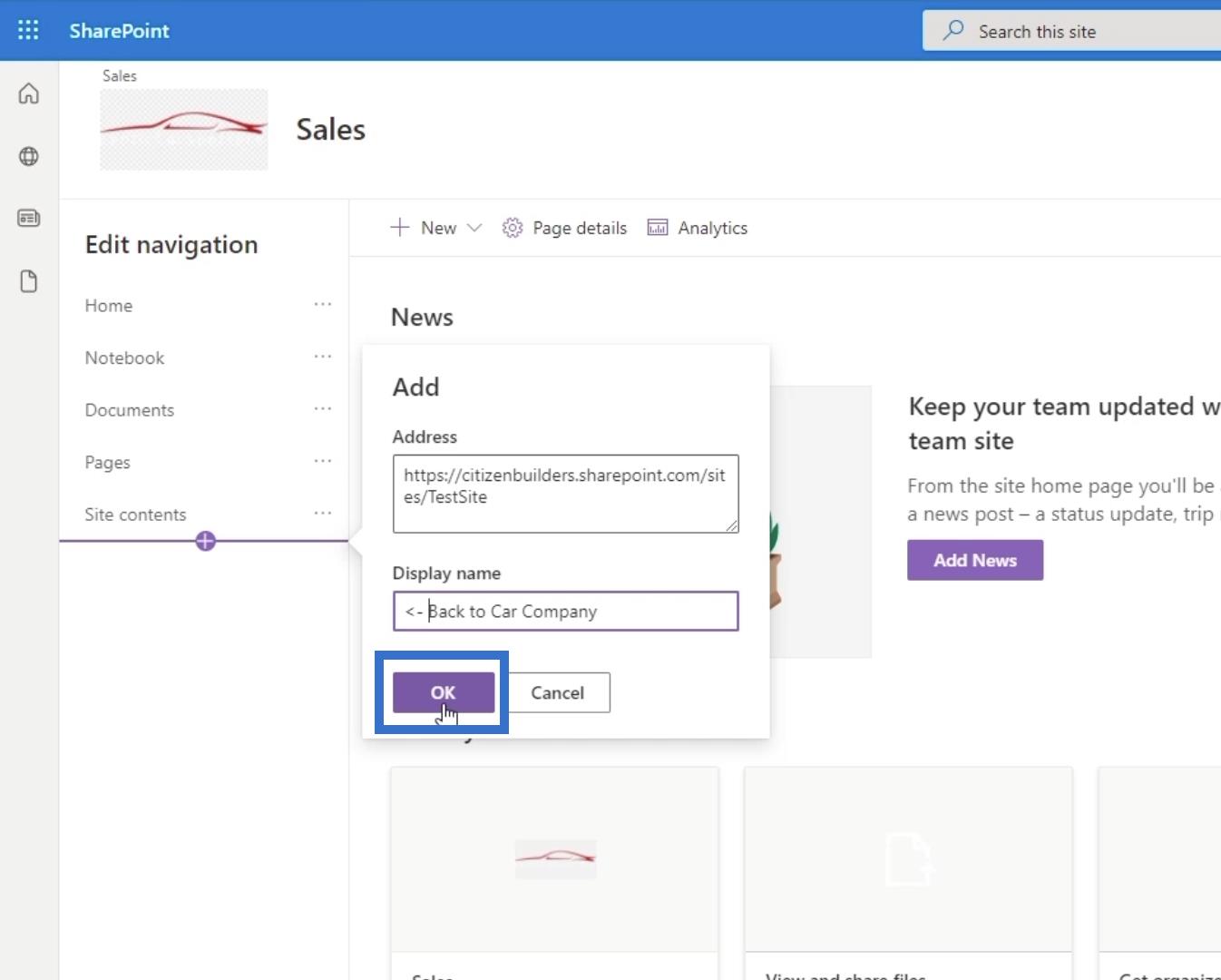
A párbeszédpanelen bemásoljuk a linket, amely visszavisz minket a főoldalra. Léphet a webcímsorba, és másolhatja a hivatkozást, kivéve az utolsó oldalt. Példánkban a „ https://citizenbuilders.sharepoint.com/sites/TestSite ” címet használjuk a „ https://citizenbuilders.sharepoint.com/sites/TestSite/sales/ ” helyett .

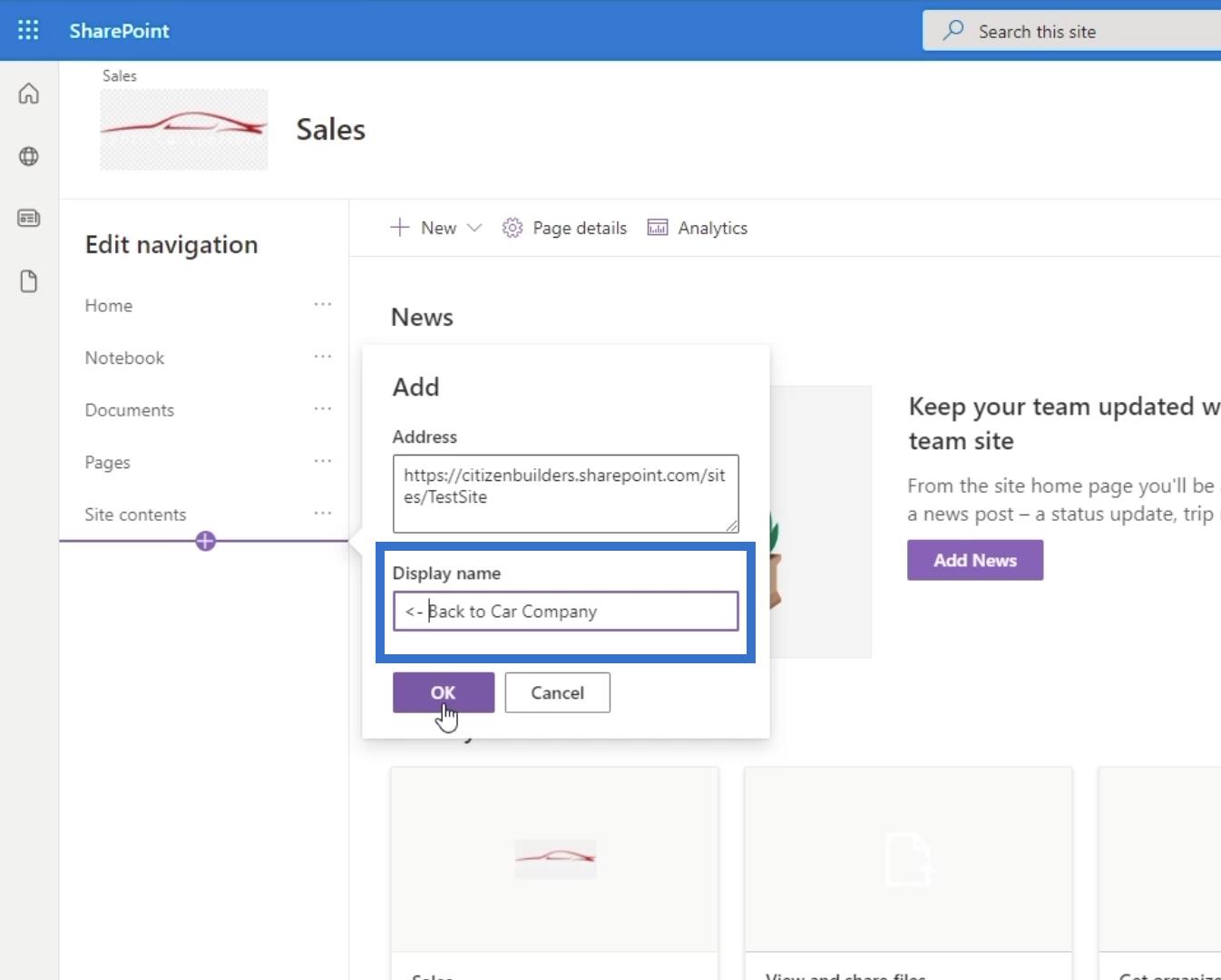
Ezután adjuk meg a címet az alapján, amit csinál. Mivel arra használjuk, hogy visszajusson a főoldalra, a következőt írjuk be: „ <- back="" to="" car=""> ". Ne feledje, minta főoldalunk a Car Company.

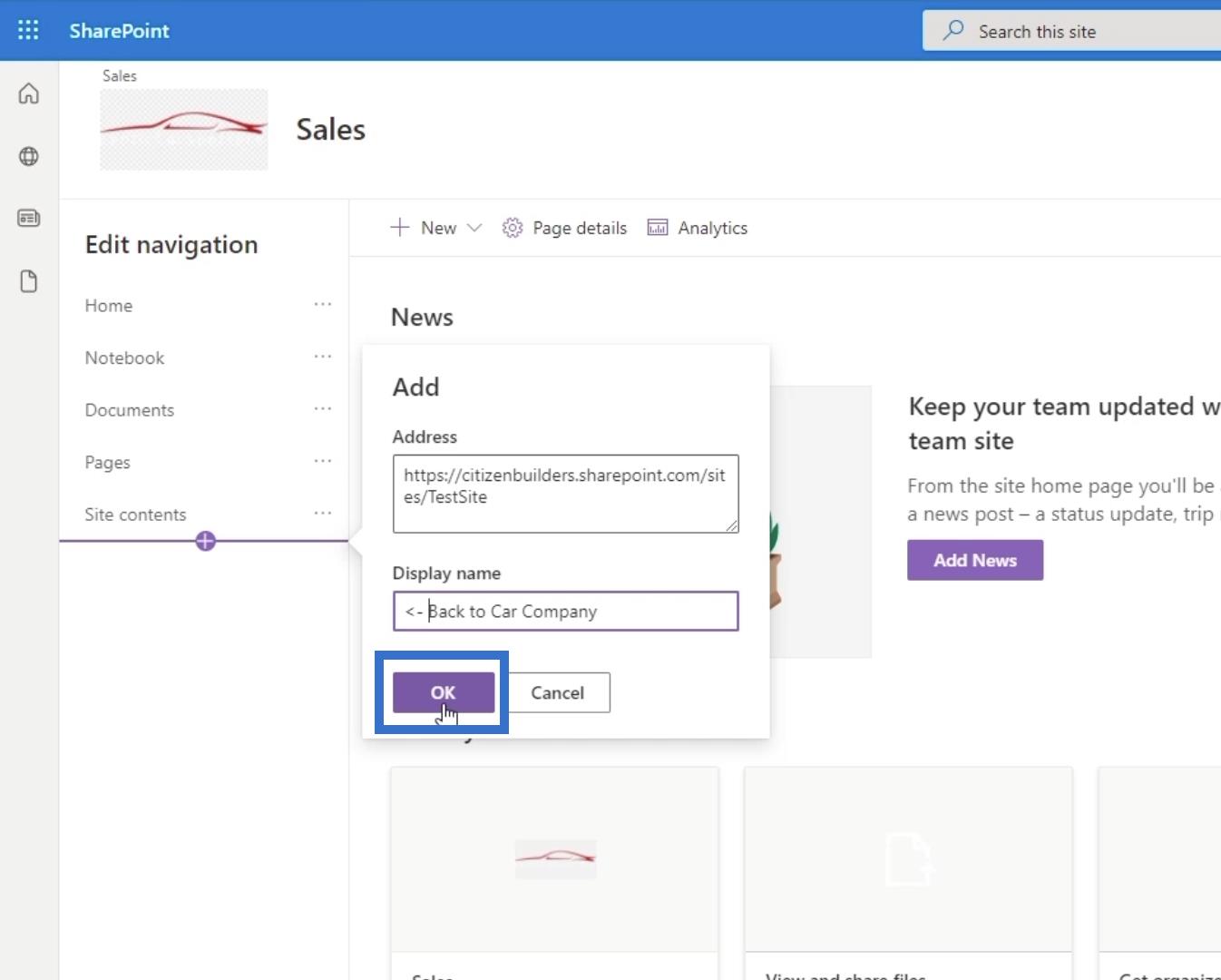
Ezt követően kattintson az OK gombra .

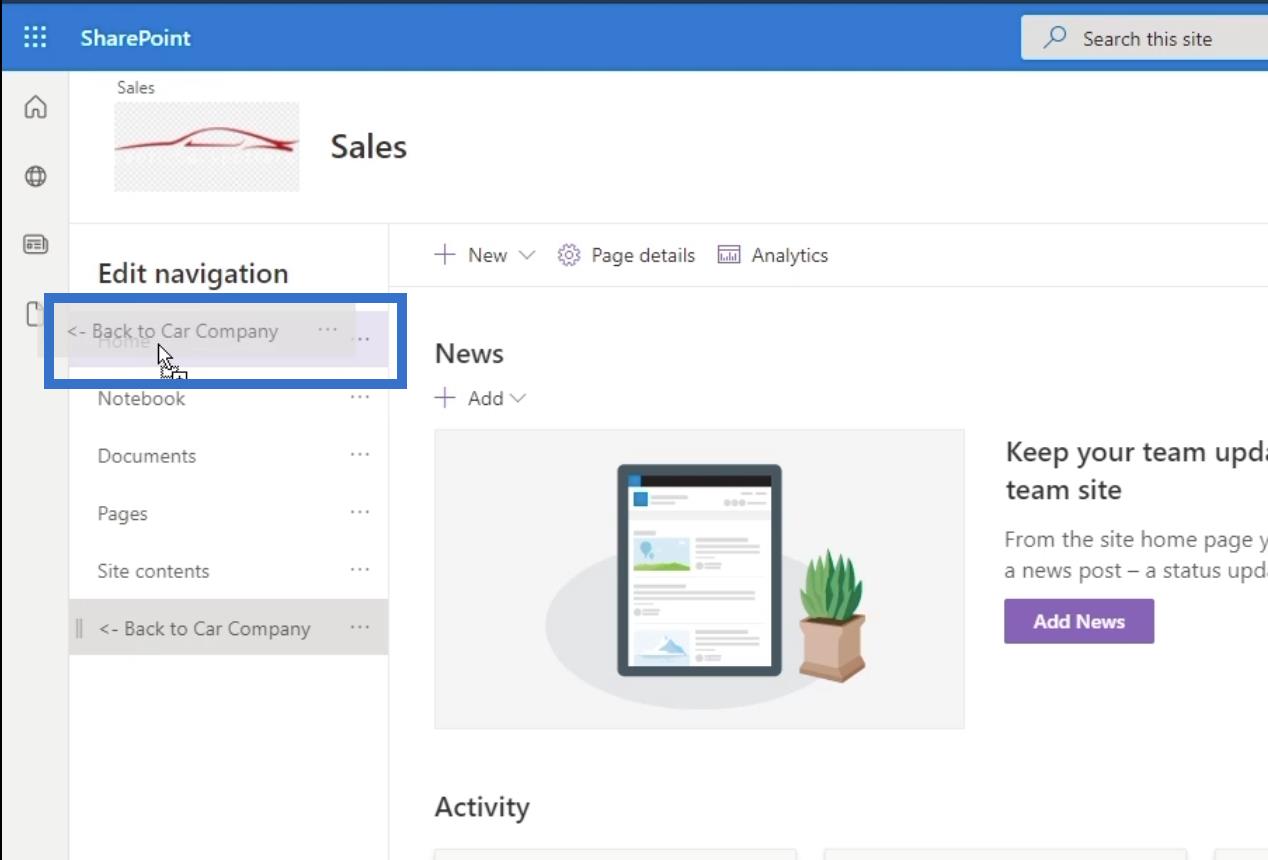
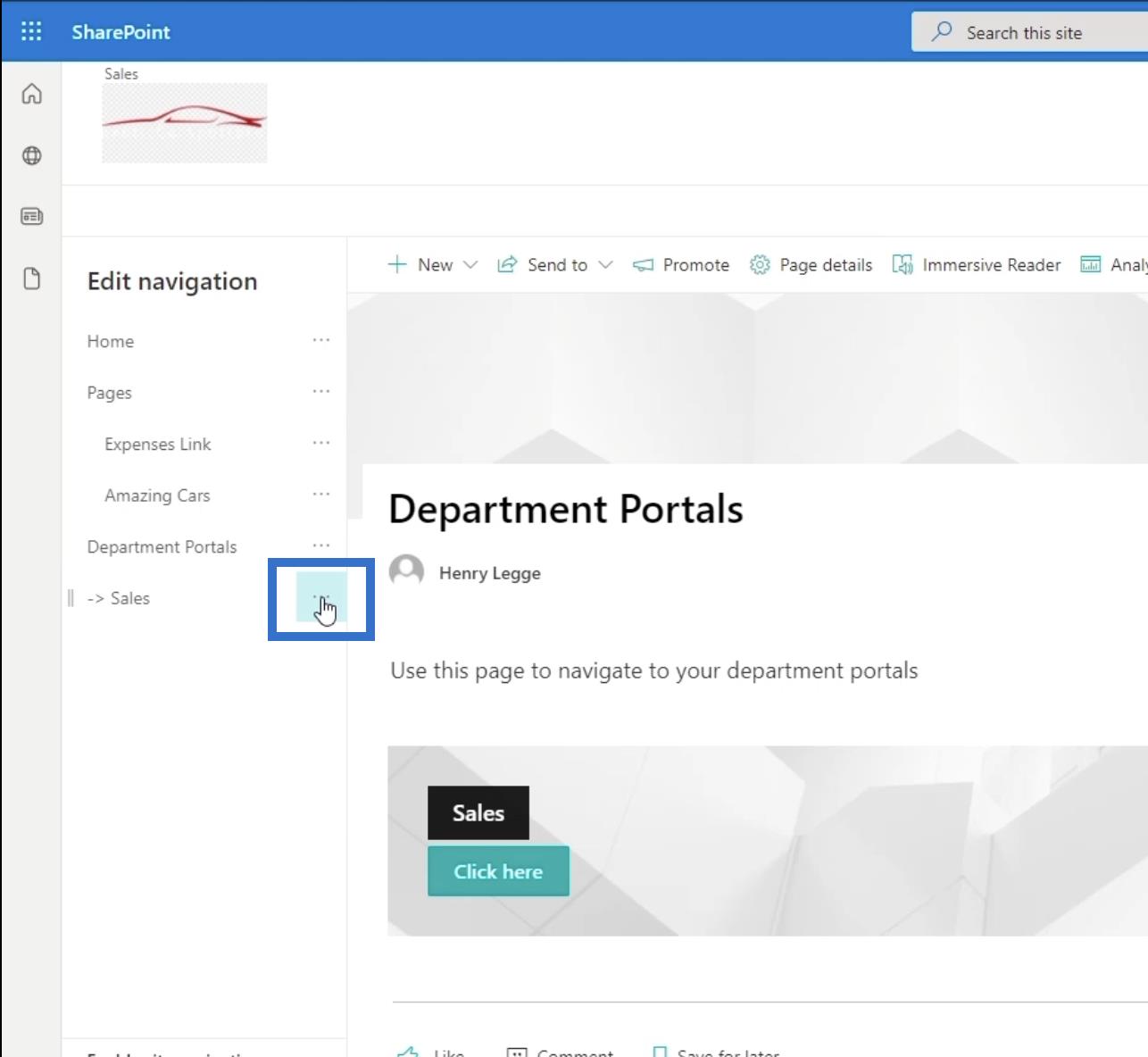
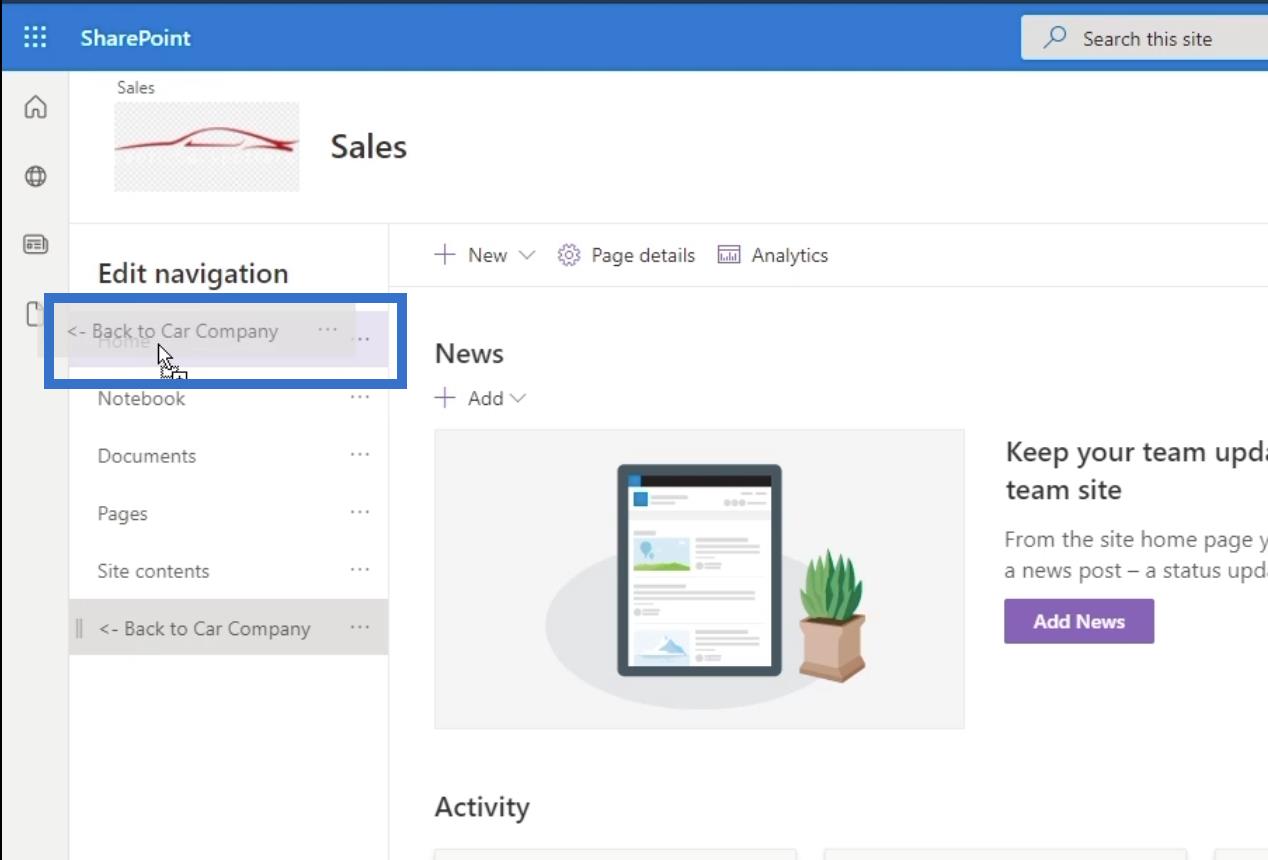
Ezután húzzuk a navigációs panel legtetejére.

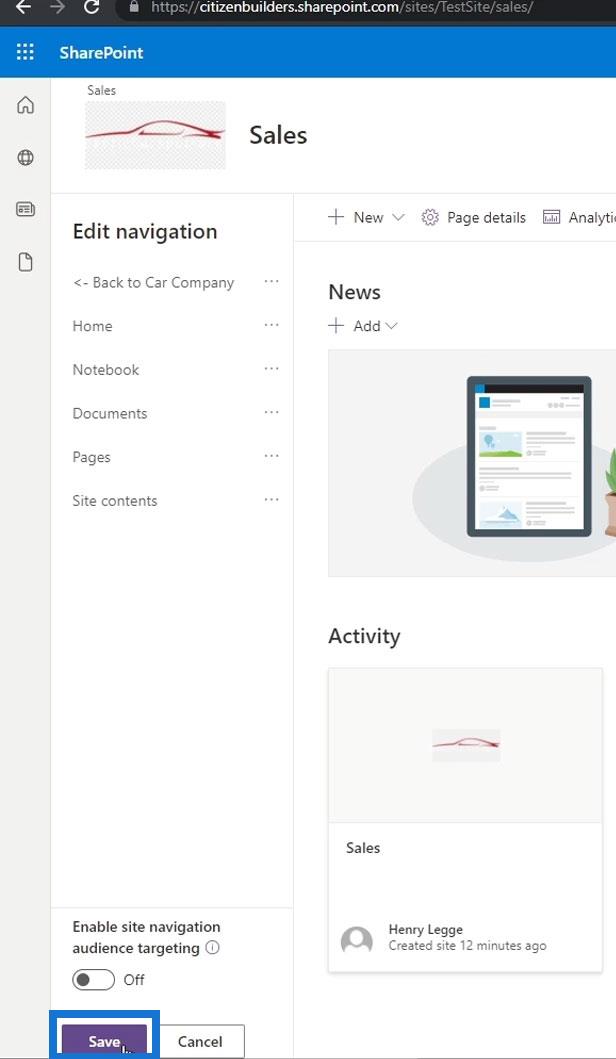
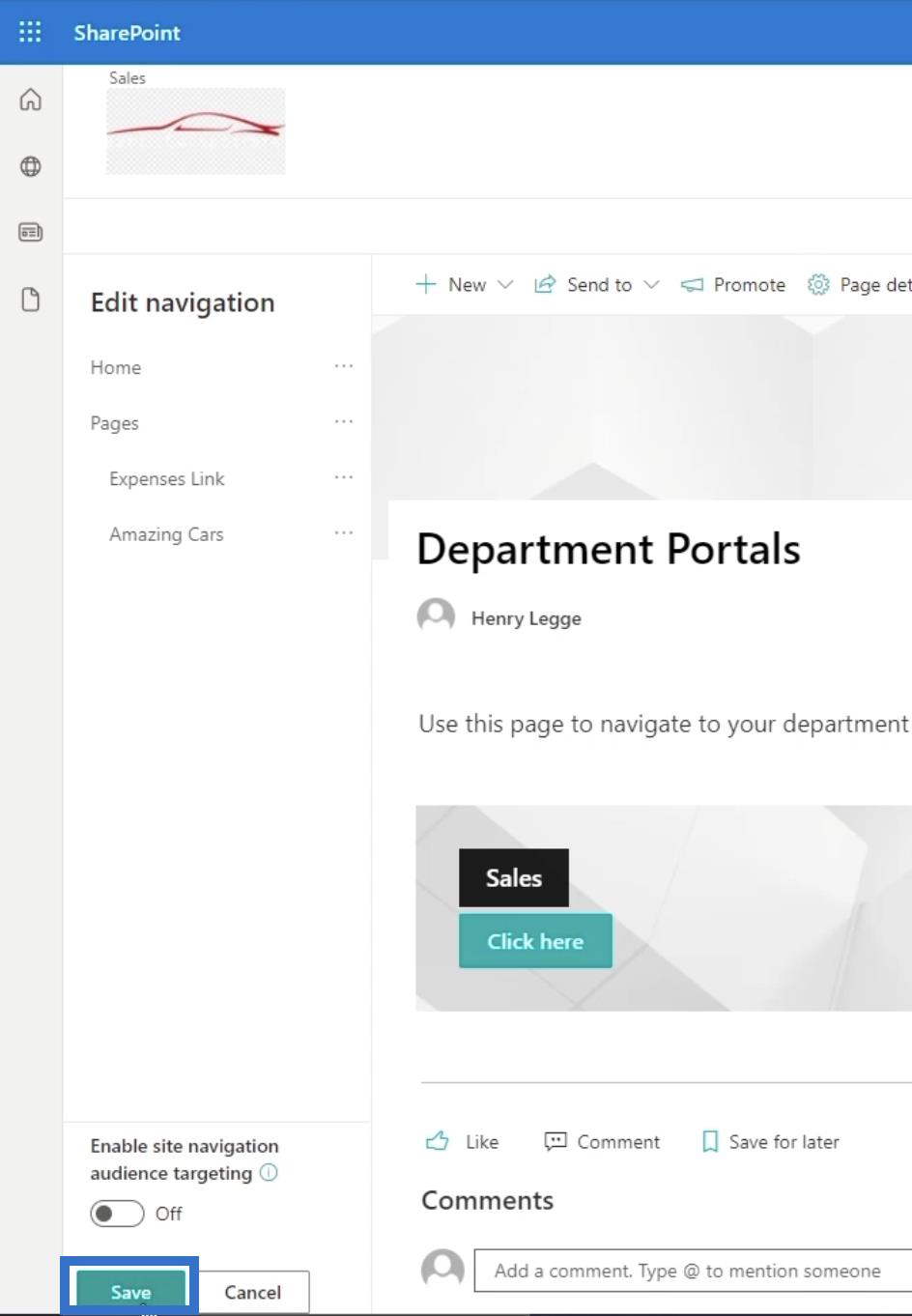
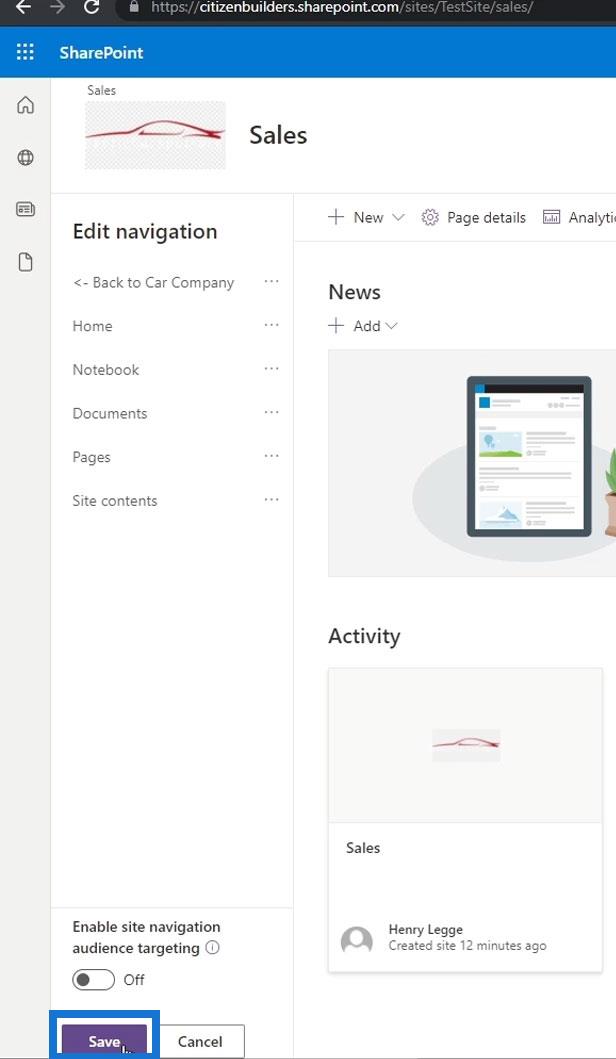
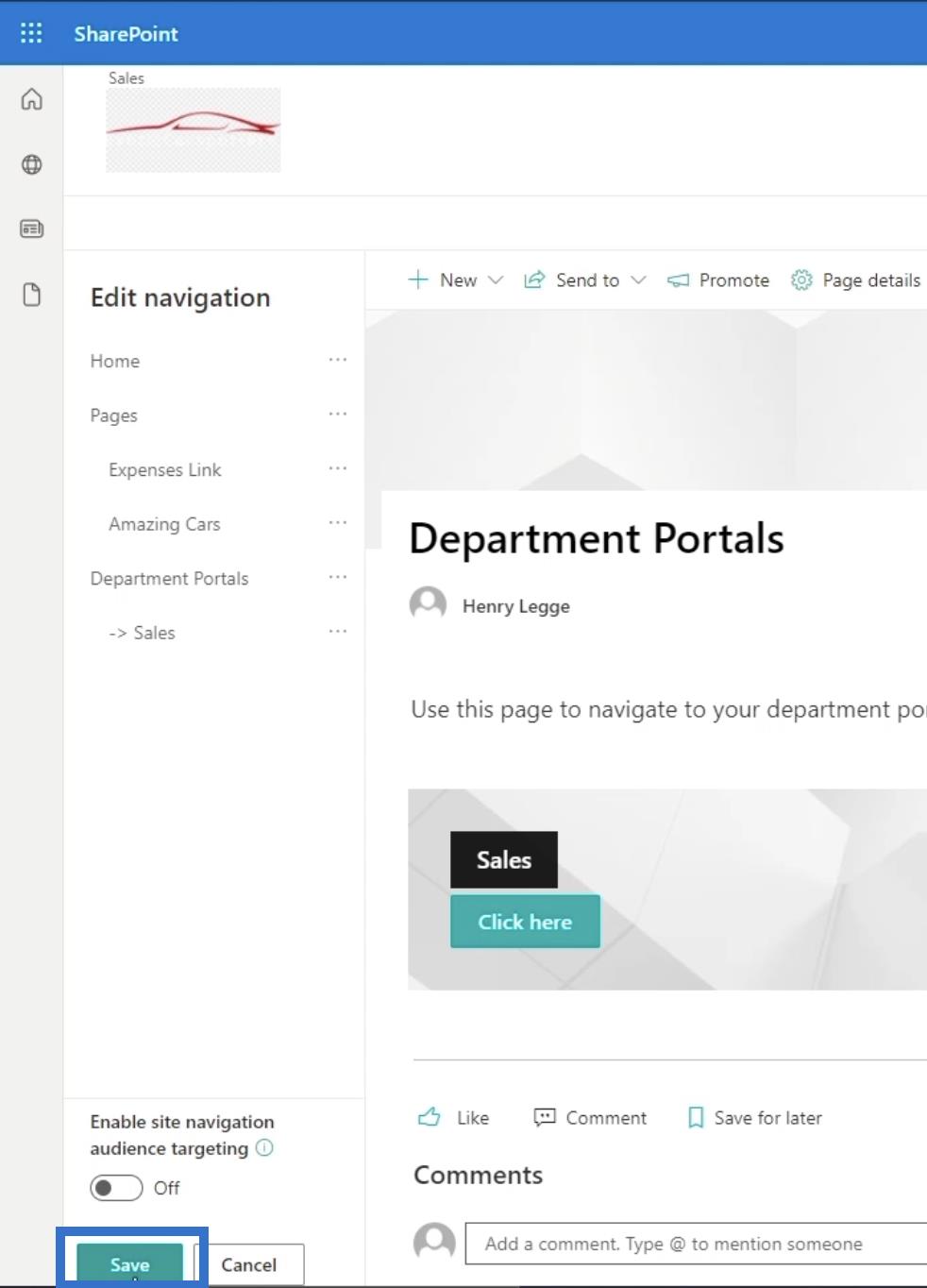
Végül kattintson a Mentés gombra a bal alsó panelen.

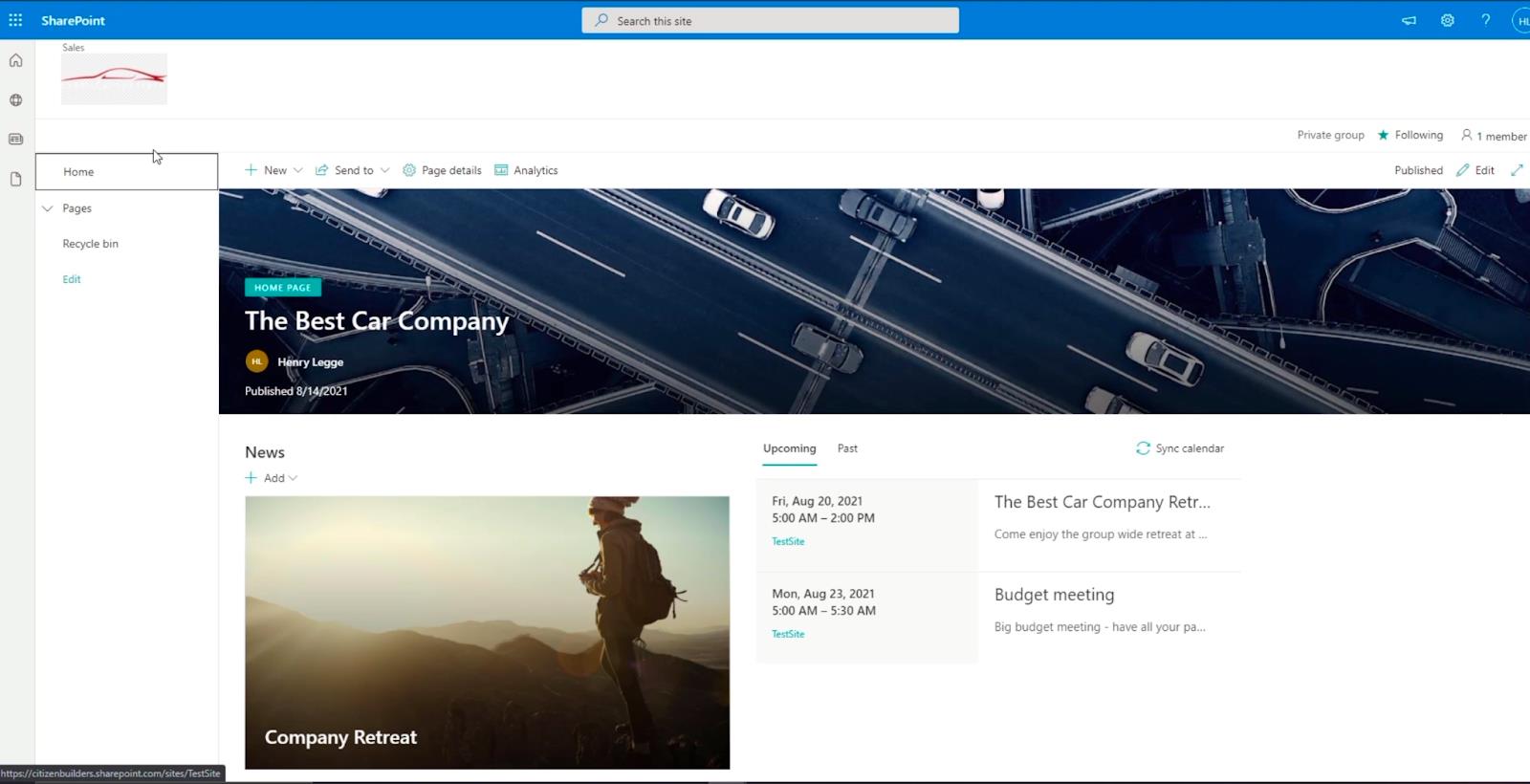
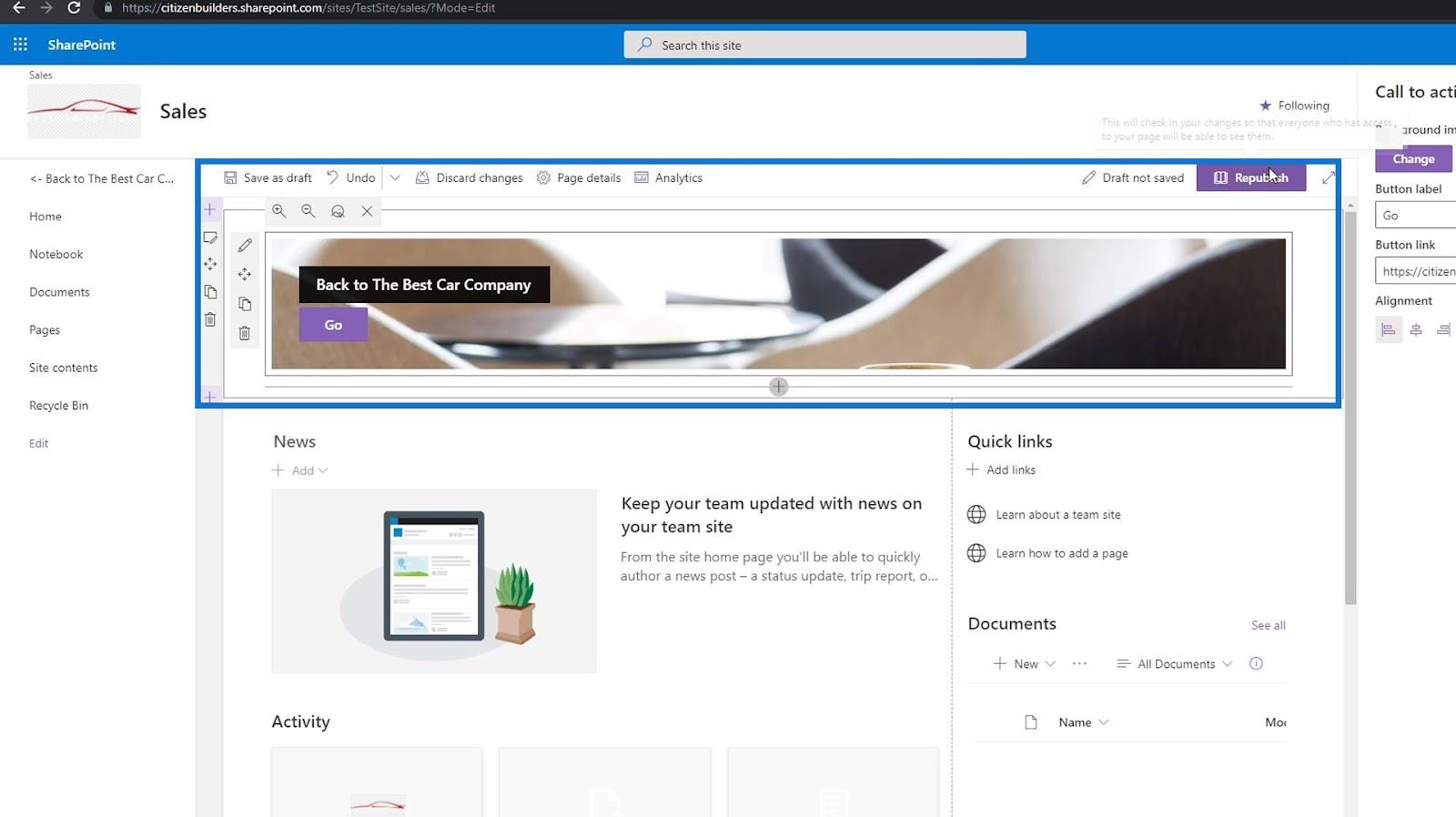
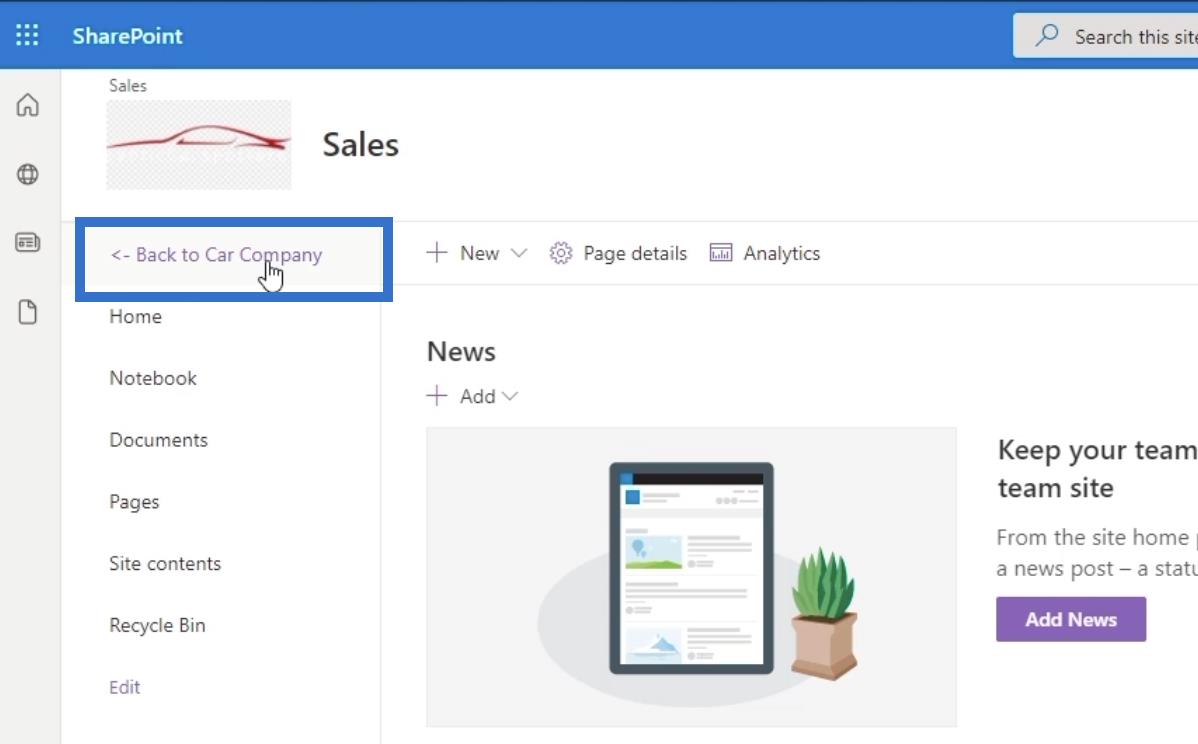
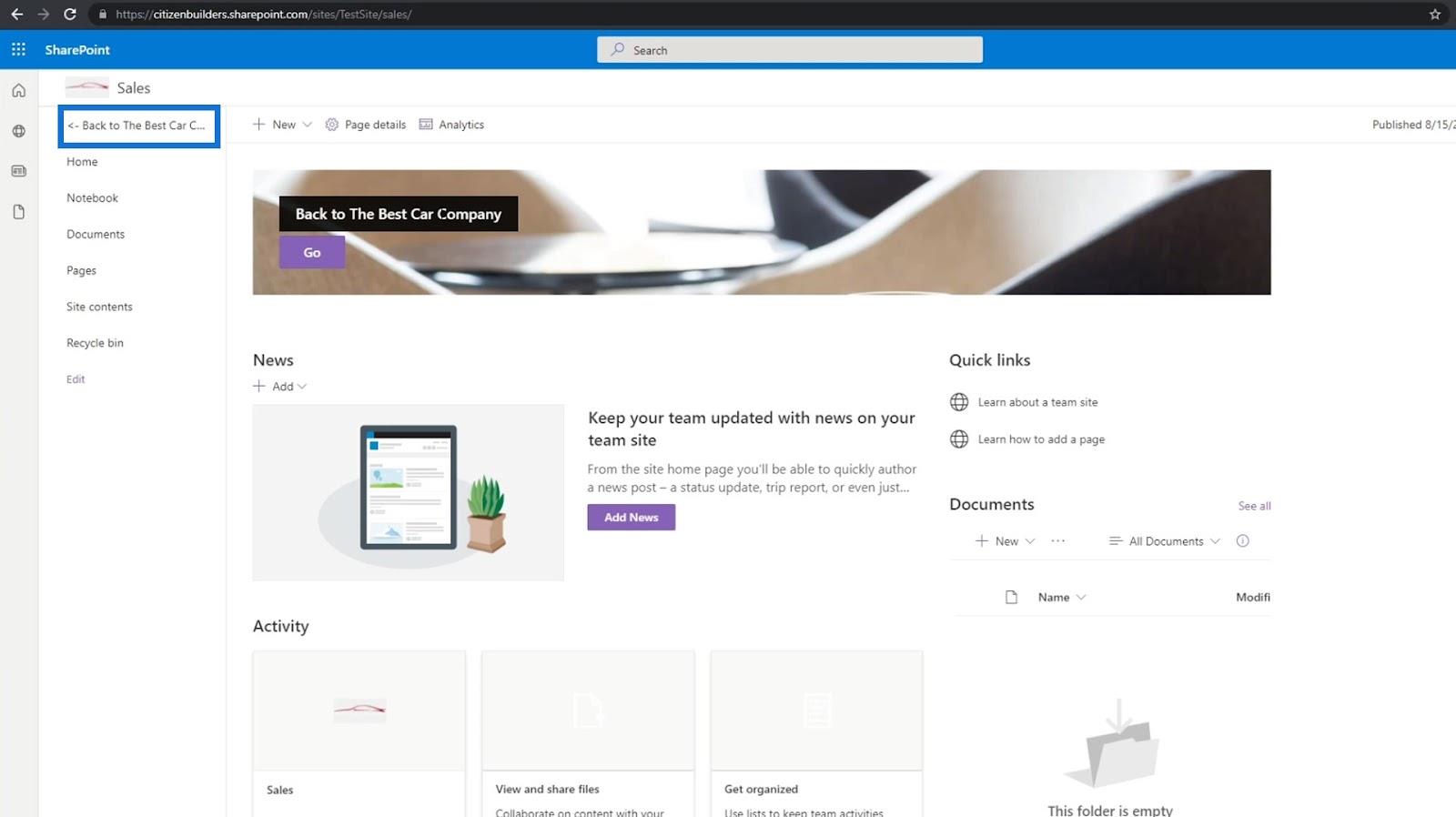
Ha rákattint az általunk készített navigációs linkre…

… visszaviszi a főoldalra.

SharePoint webhelynavigáció létrehozása a főoldalon
Először is hozzunk létre egy új oldalt. Ezt az oldalt hozzáadjuk a főoldali navigációhoz.

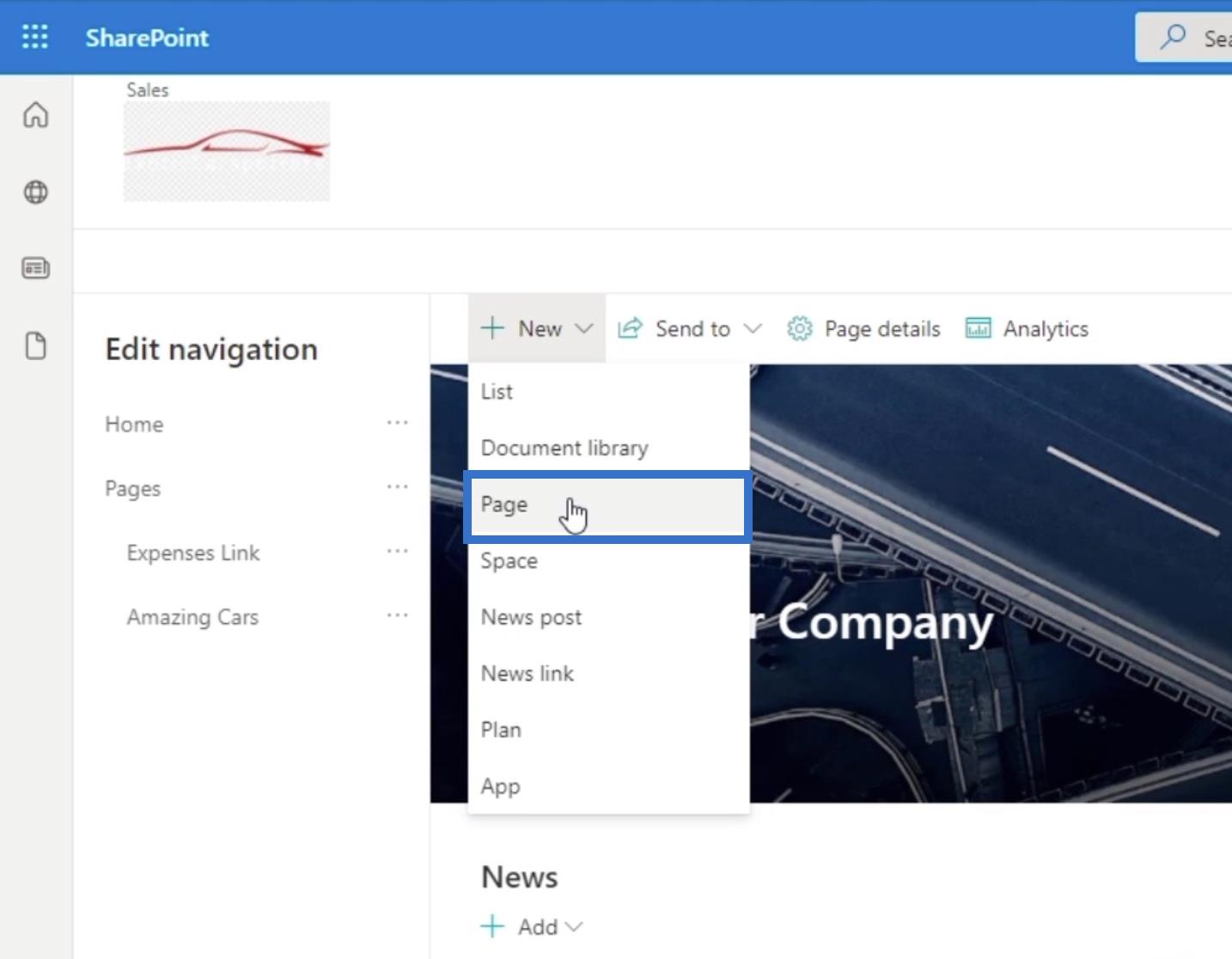
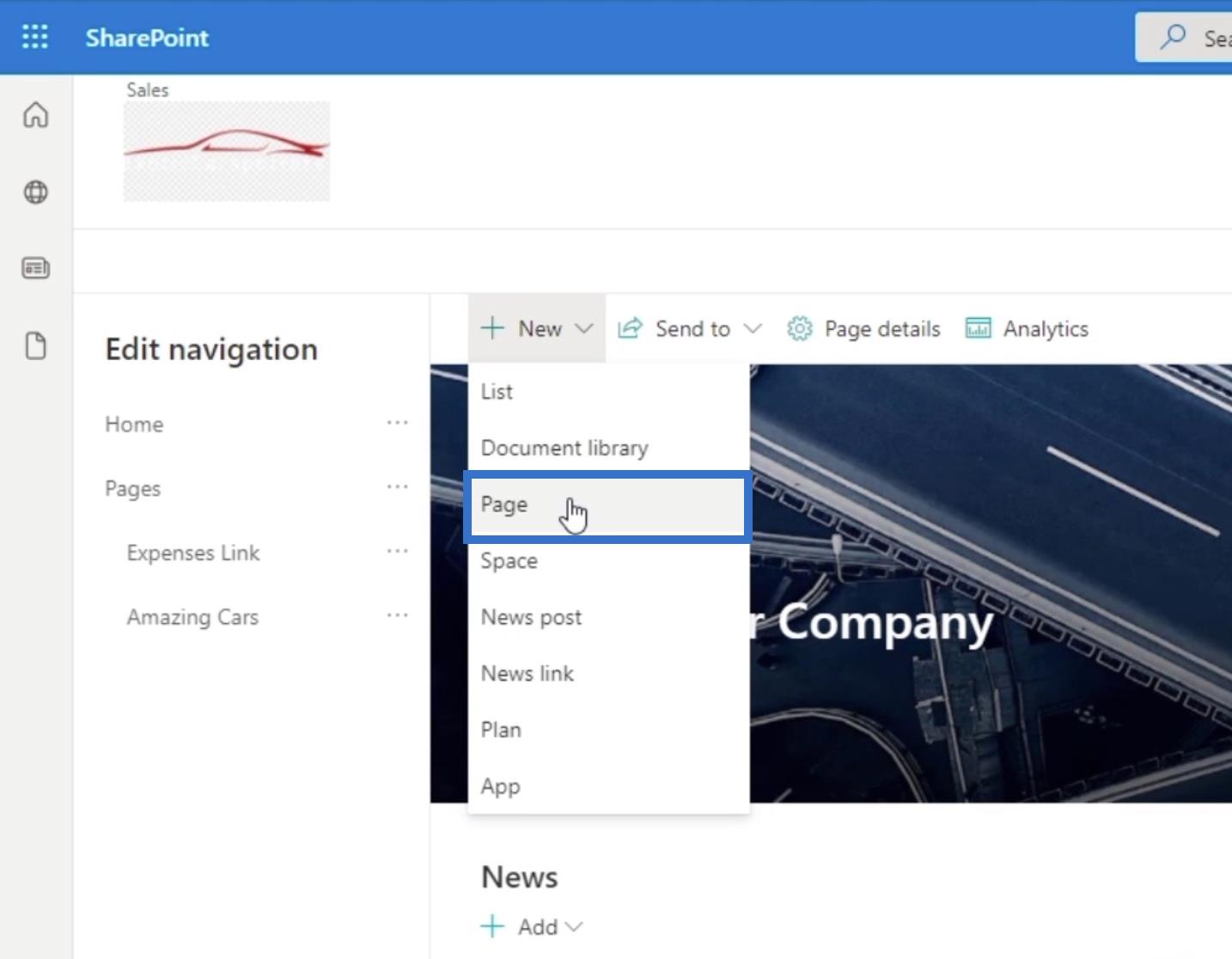
Ezután válassza az Oldal lehetőséget a legördülő menüből.

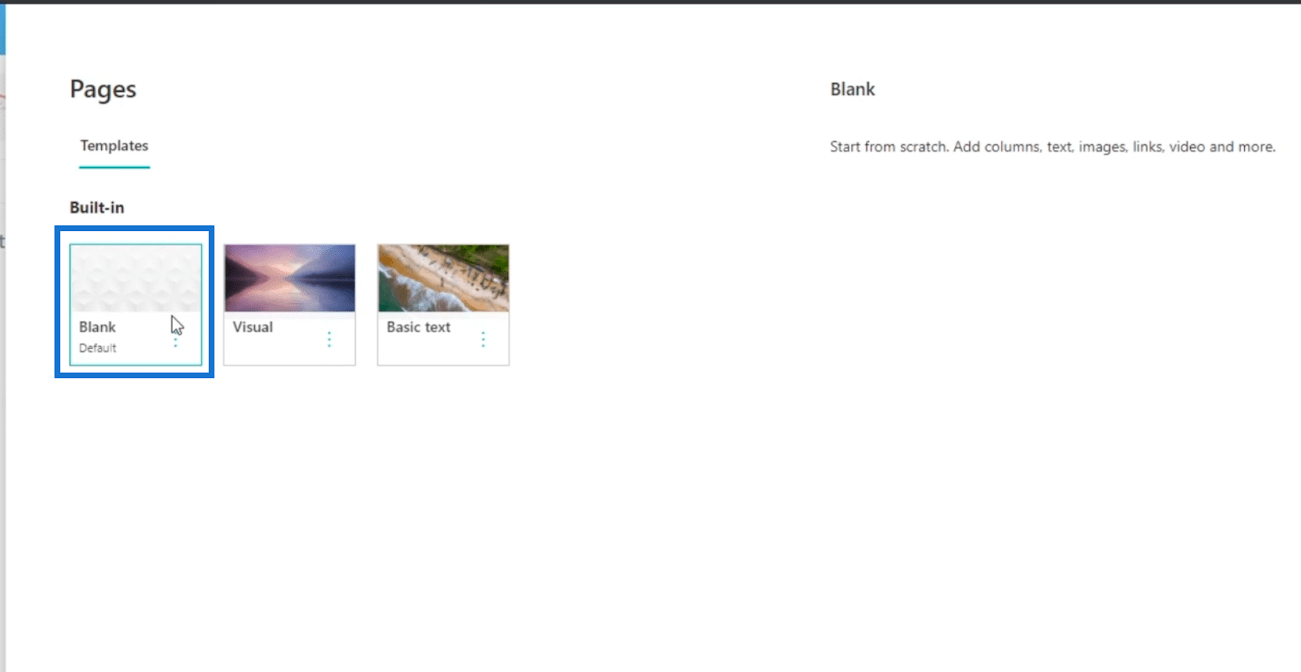
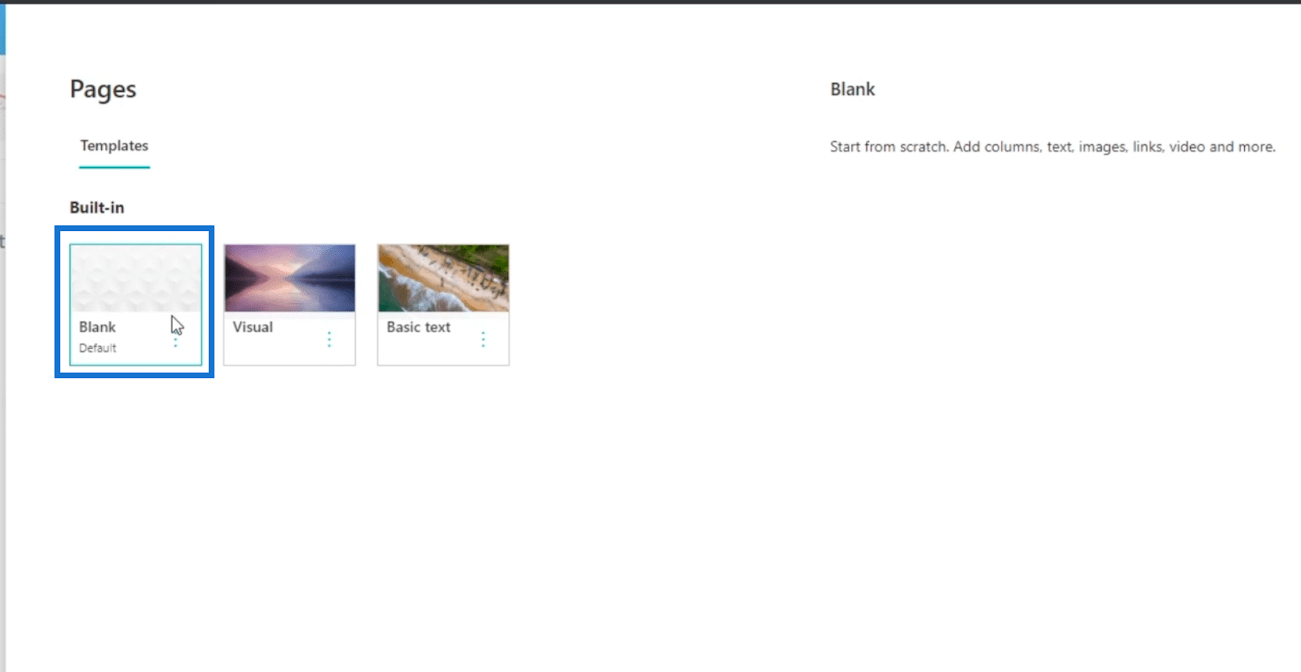
Megjelenik egy új ablak. Sablonunknak válasszuk az Üres lehetőséget .

Kattintson a Létrehozás oldalra a jobb alsó sarokban.

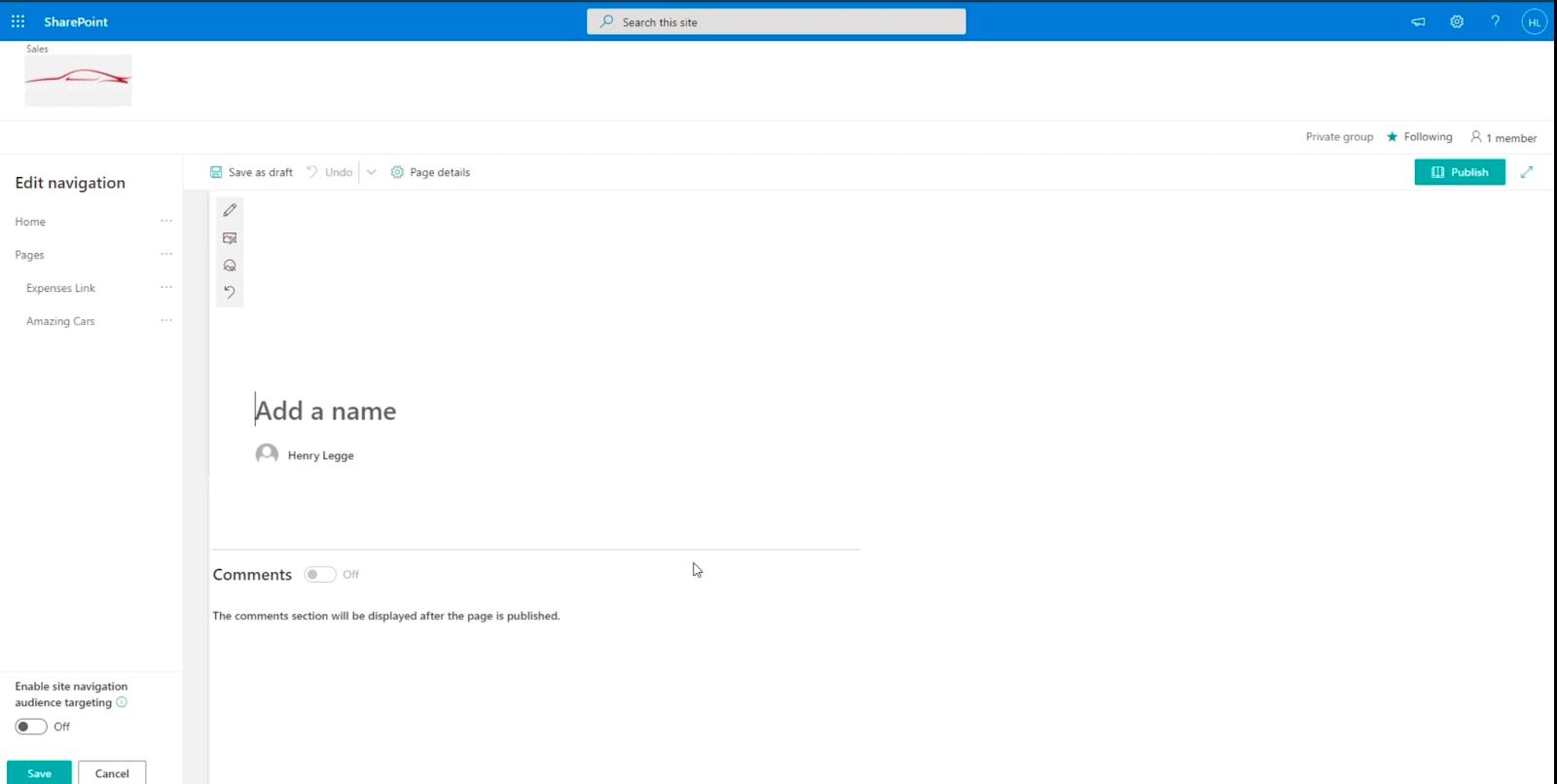
Ekkor átirányítunk egy új oldalra, ahol beállíthatja azt saját preferenciái szerint.

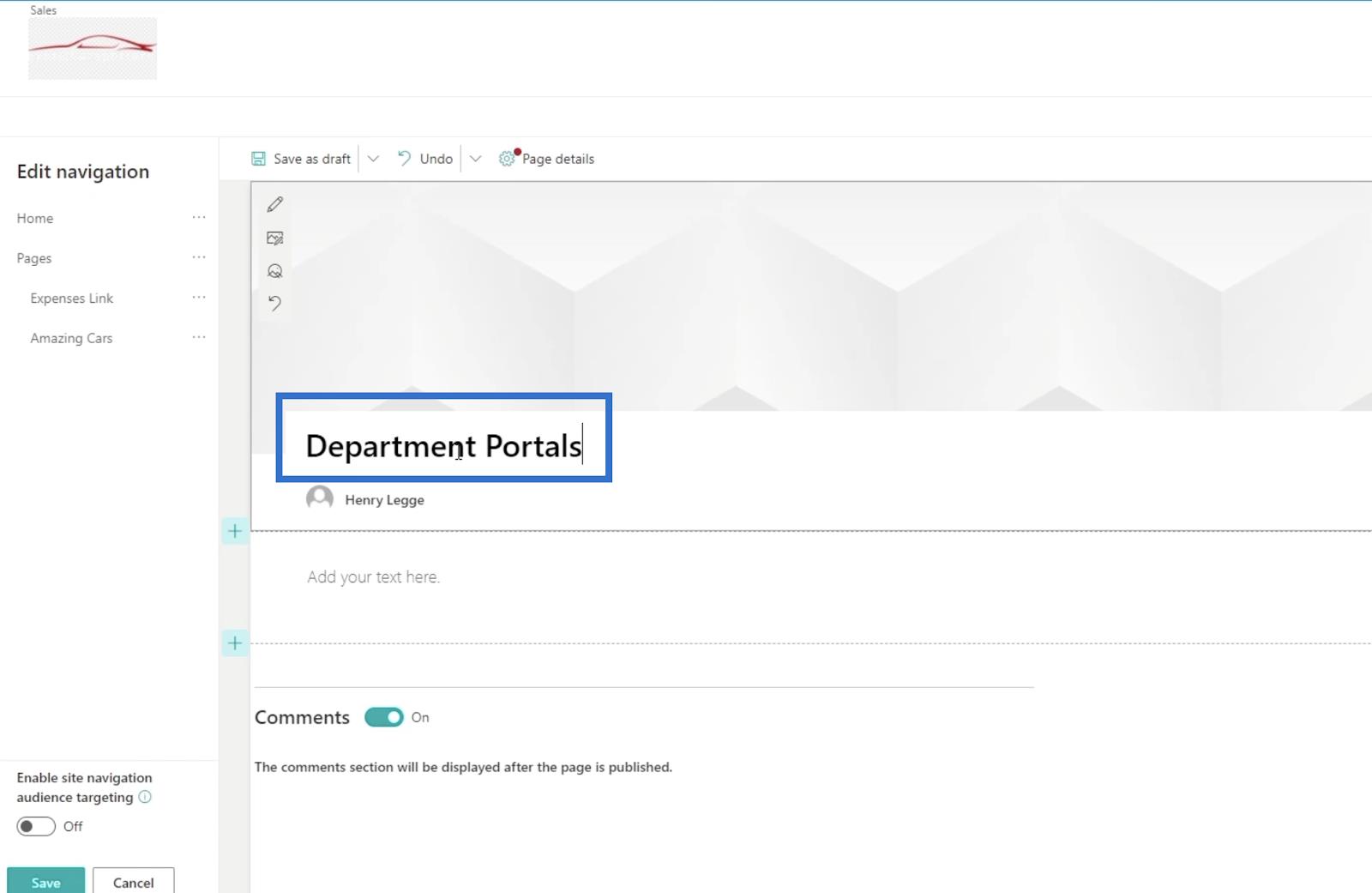
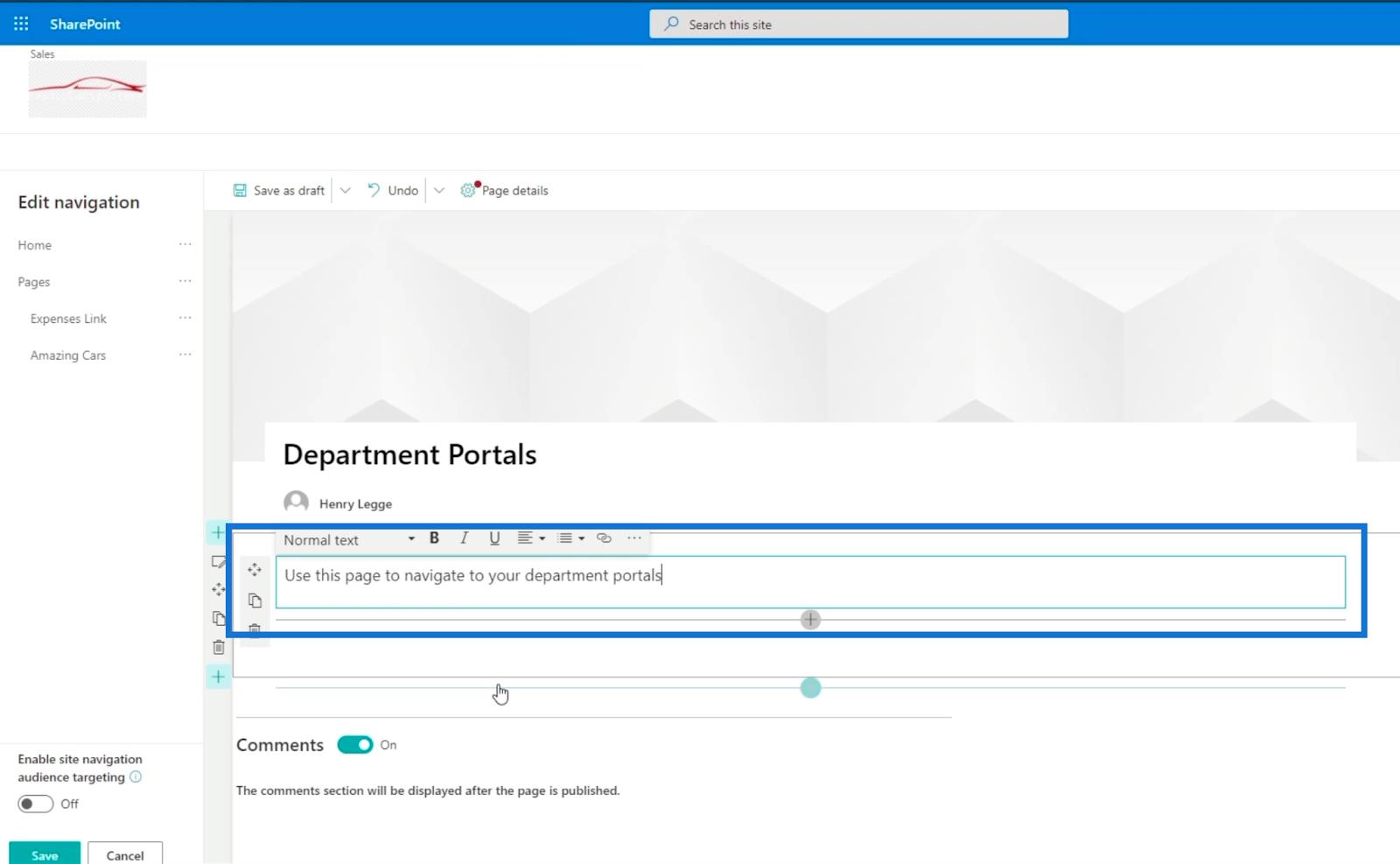
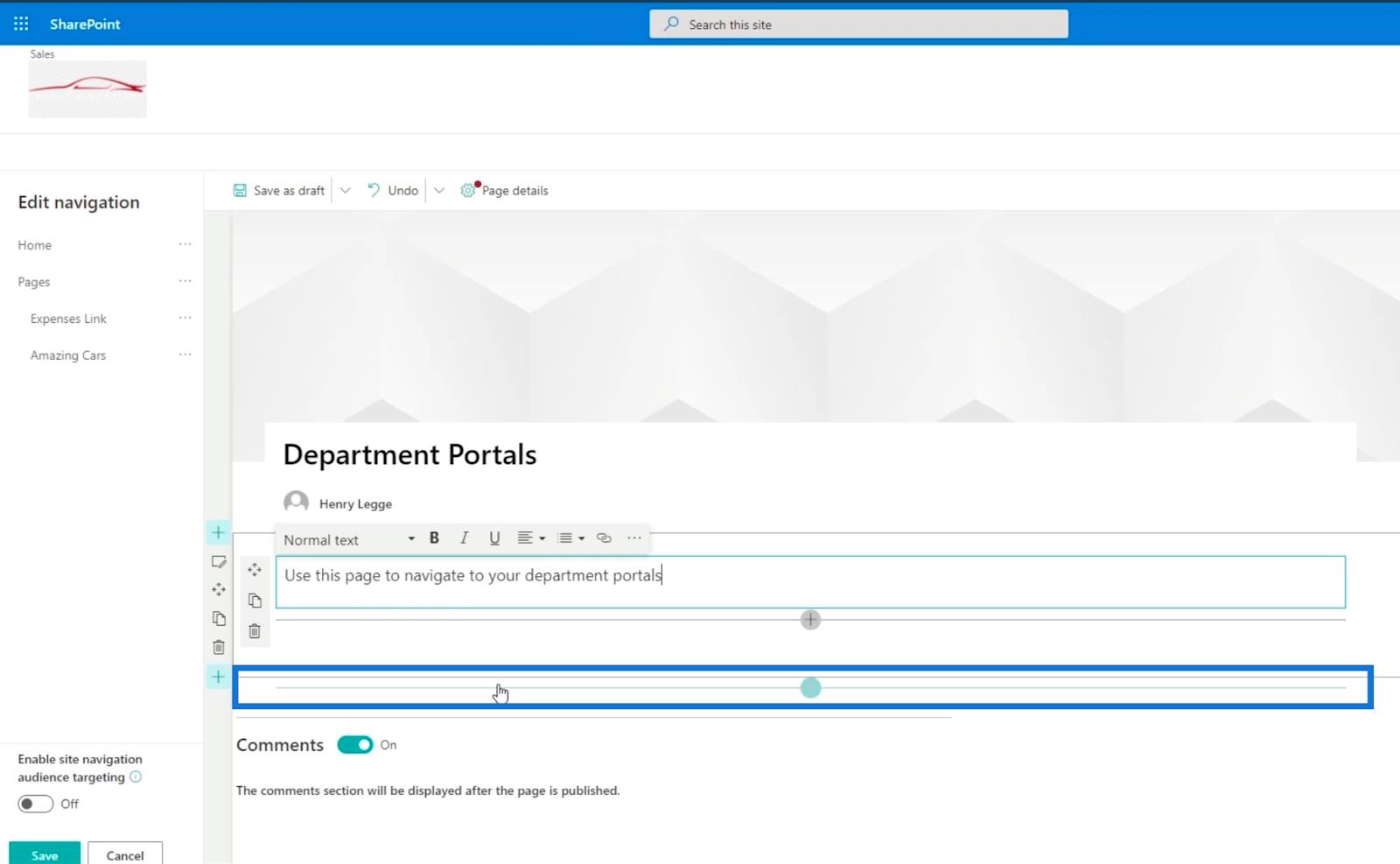
A fejlécben adja hozzá az oldal nevét a „ Név hozzáadása ” szövegmezőre kattintva . Példánkban a „ Részlegi portálok ” kifejezést fogjuk használni .

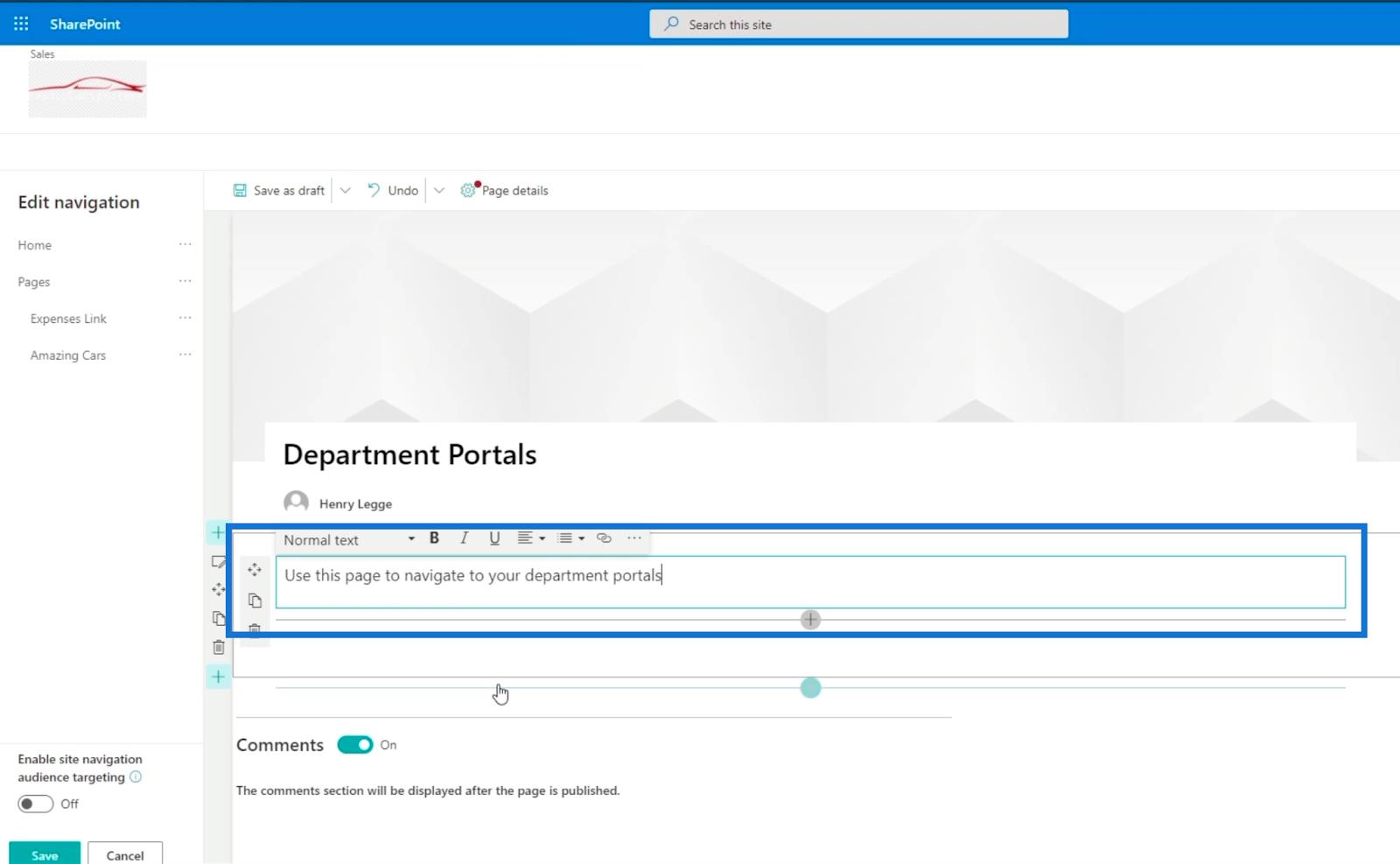
Az alatta lévő szövegmezőben leírjuk, mit csinál ez az oldal. Mivel ez egy osztályportál oldal, a következőt fogjuk beírni: „ Használja ezt az oldalt a részlegportálok eléréséhez. ”

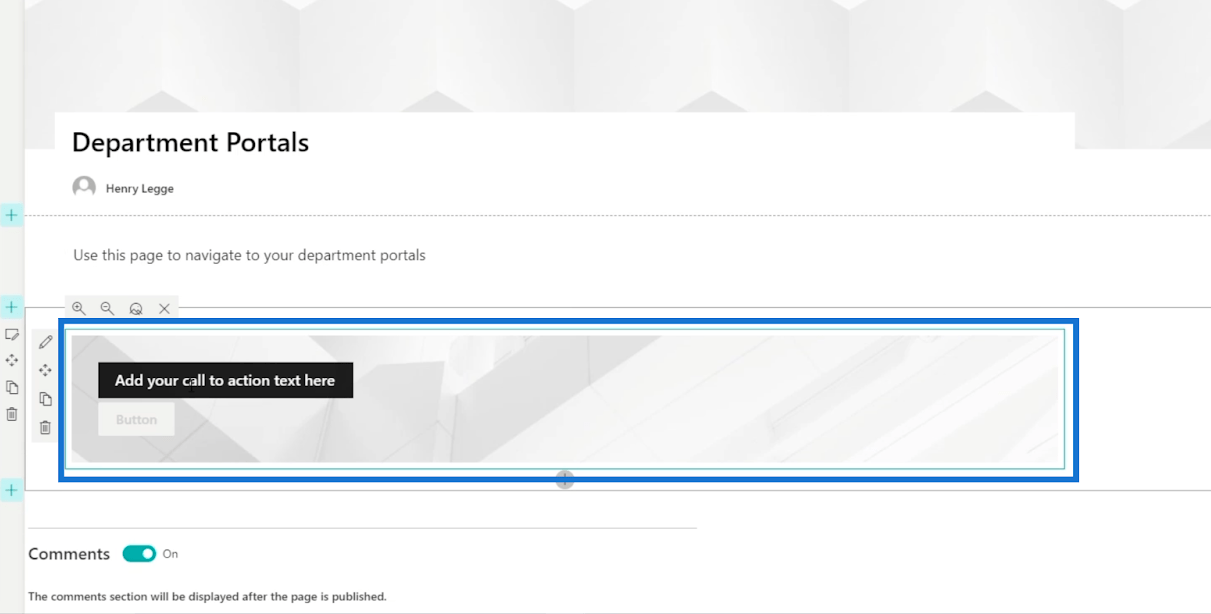
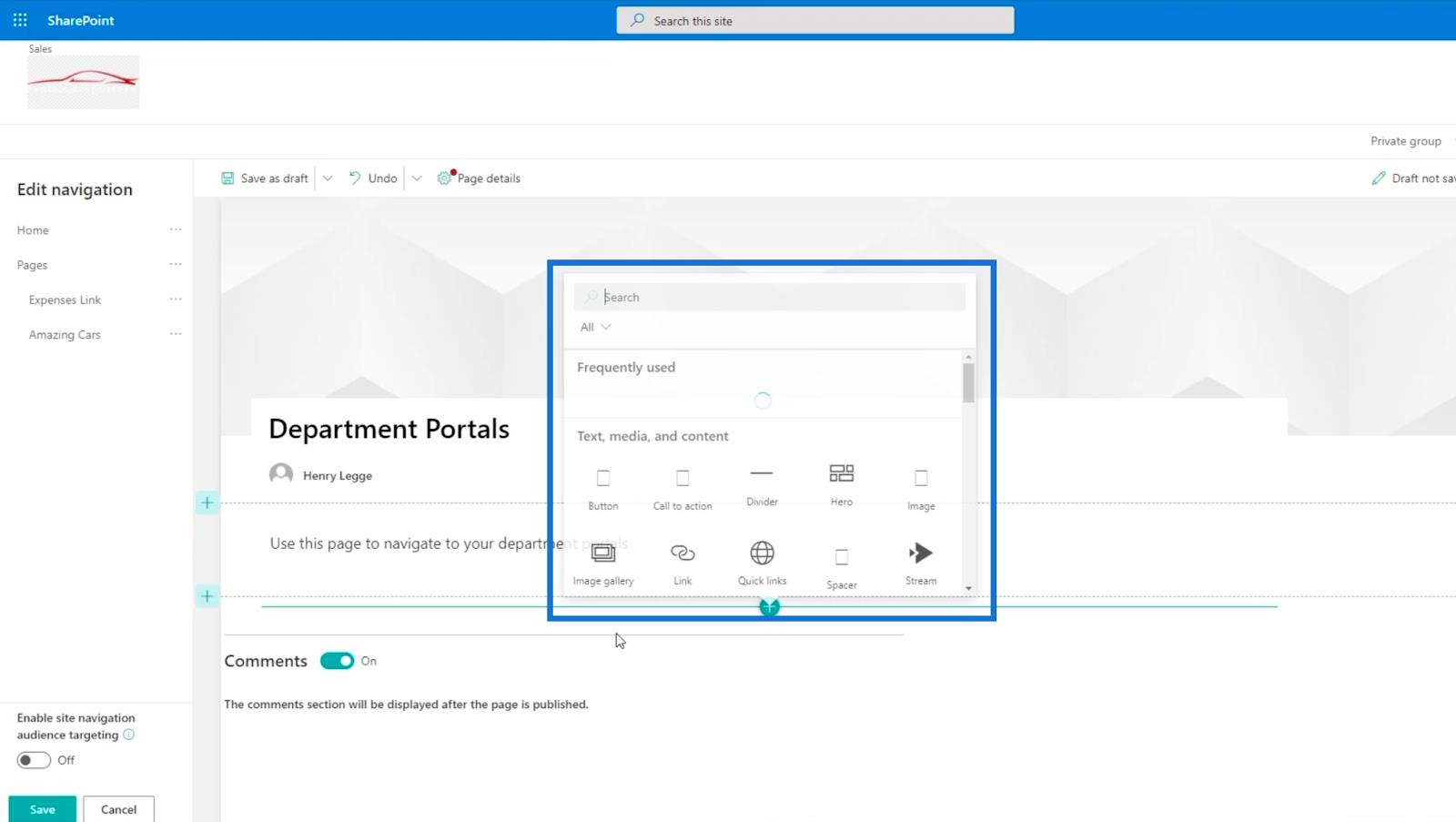
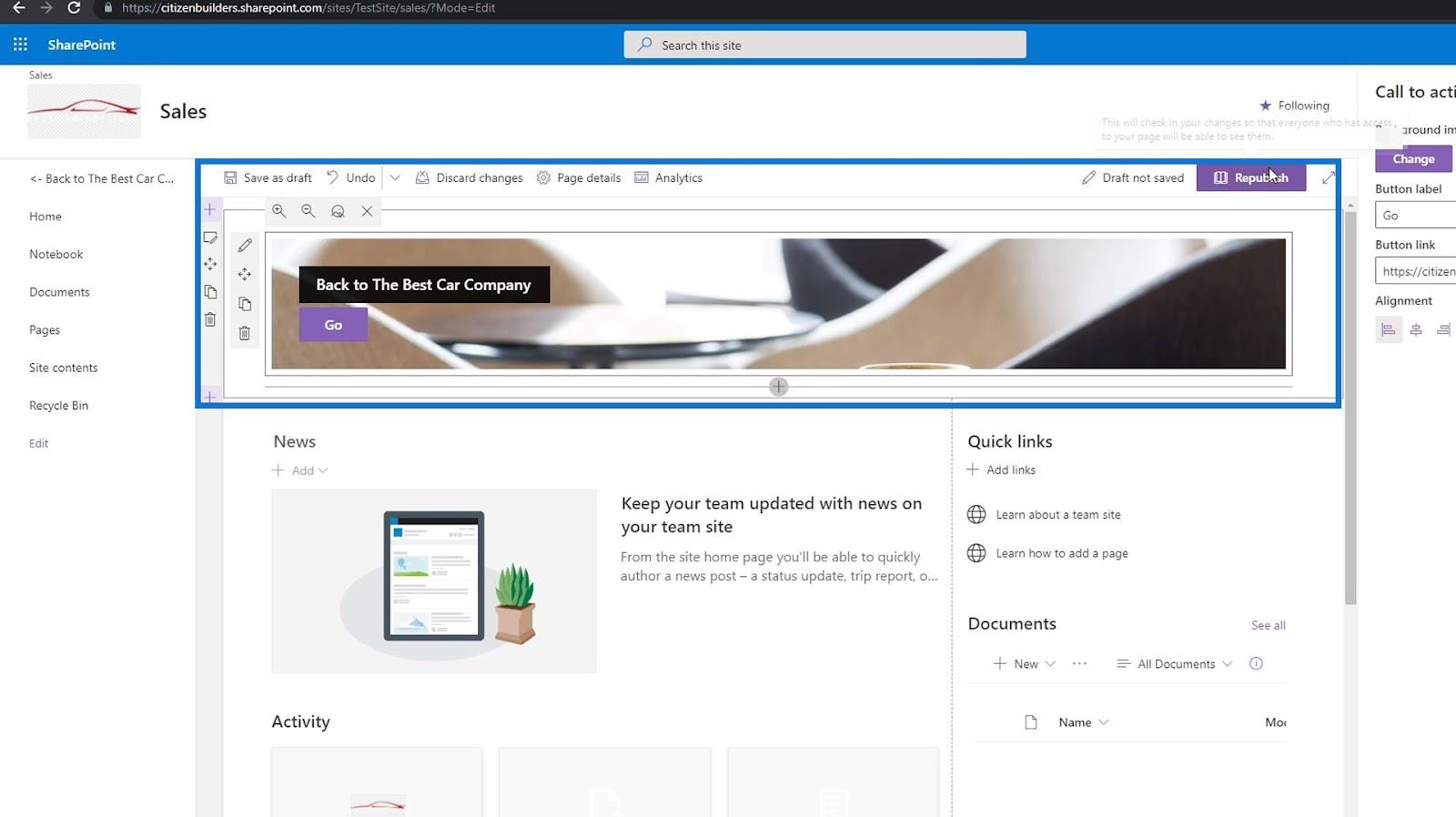
Ezt követően cselekvésre ösztönző szalaghirdetést készítünk . Kattintson a + jelre egy elem hozzáadásához.

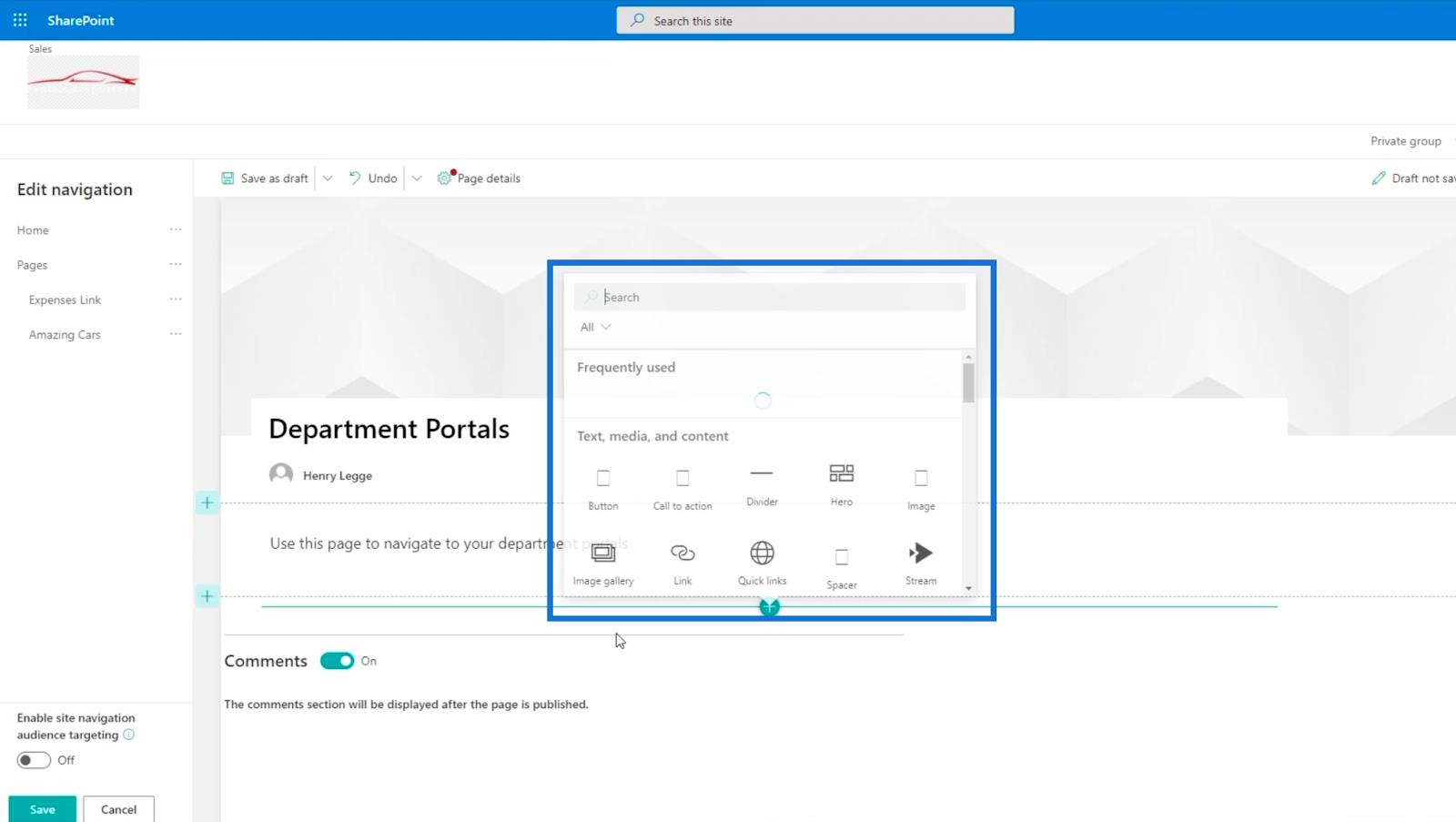
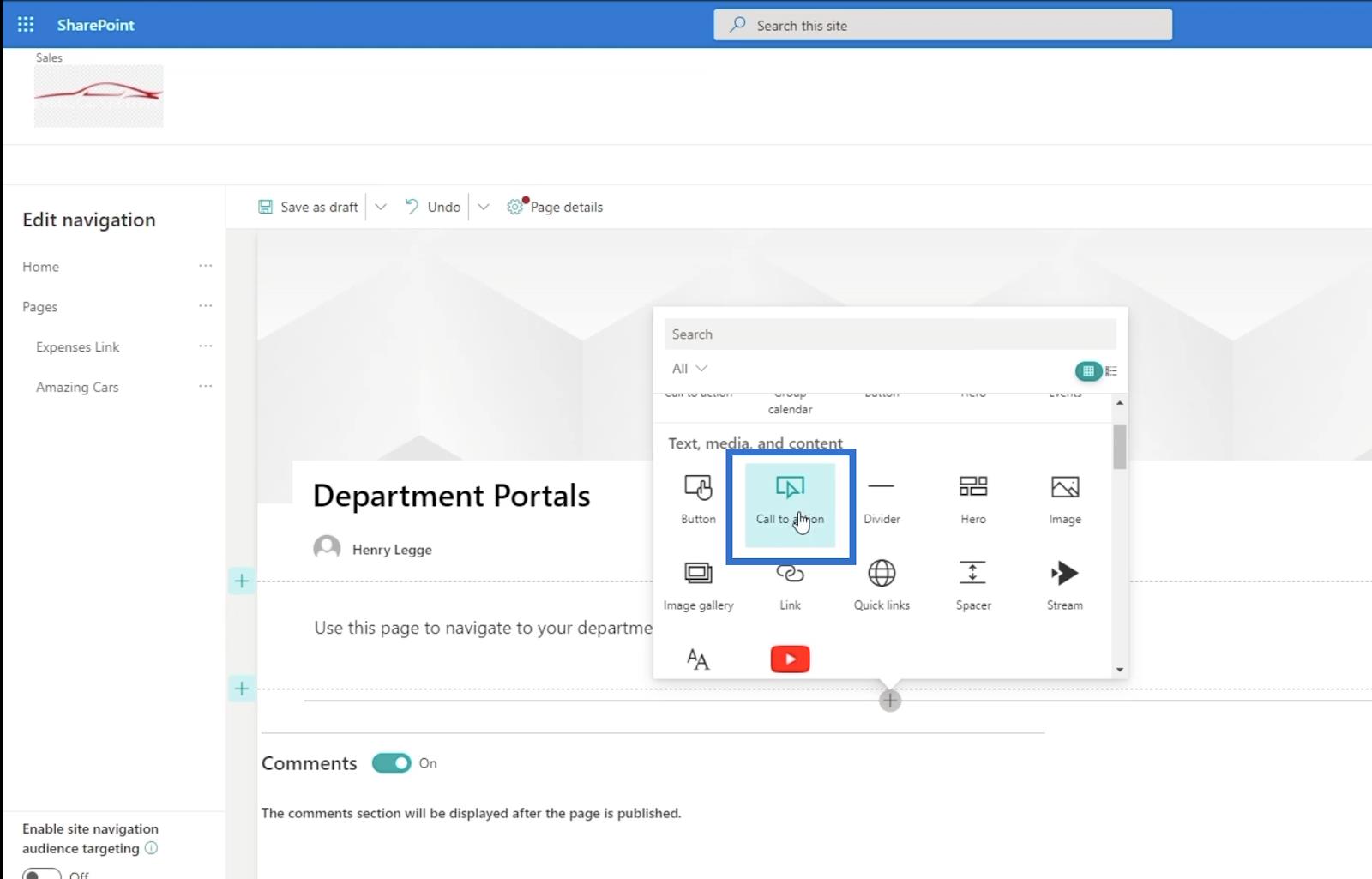
Ha rákattint, megjelenik egy párbeszédpanel .

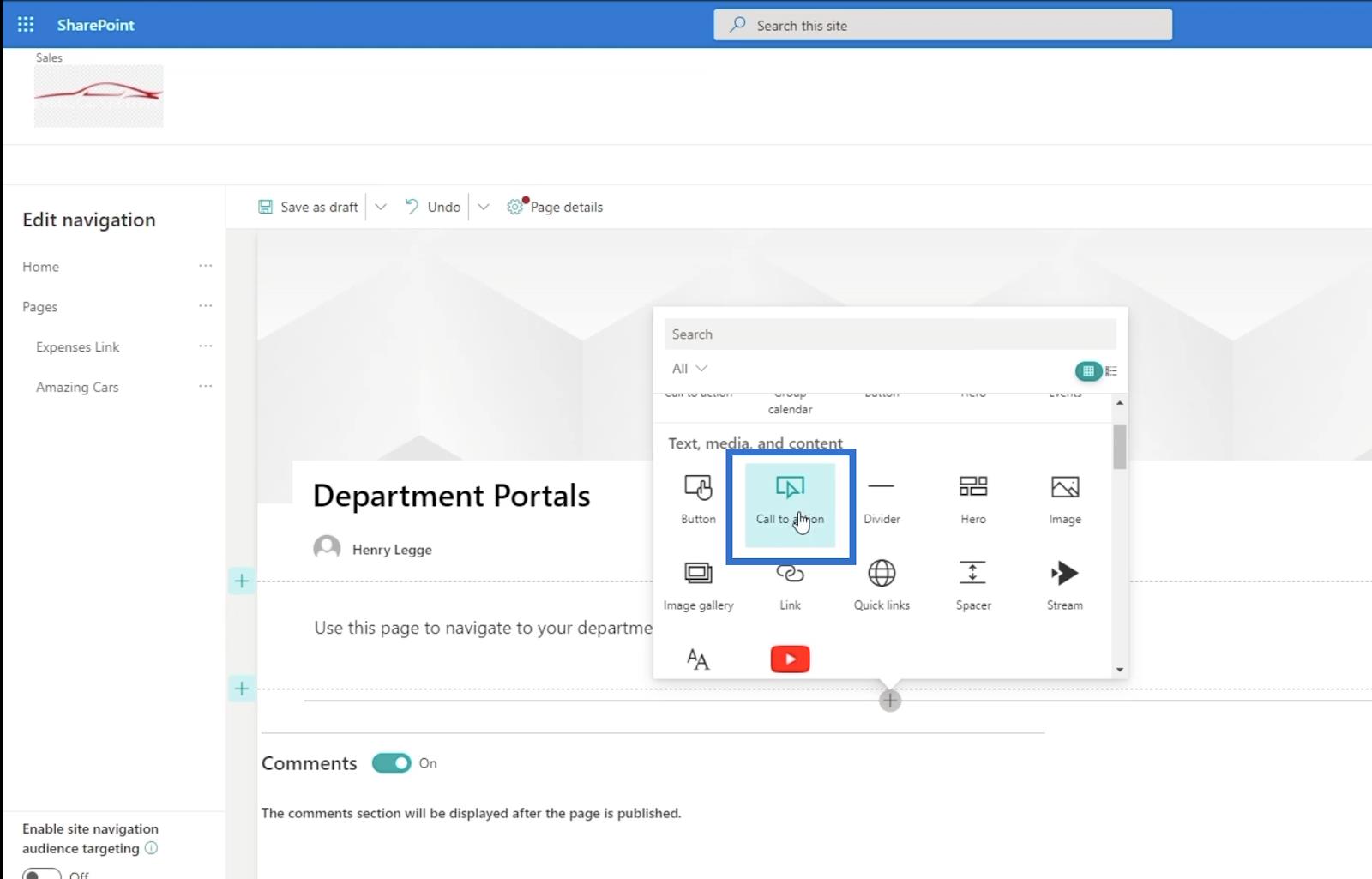
Válassza a Cselekvésre ösztönzés lehetőséget .

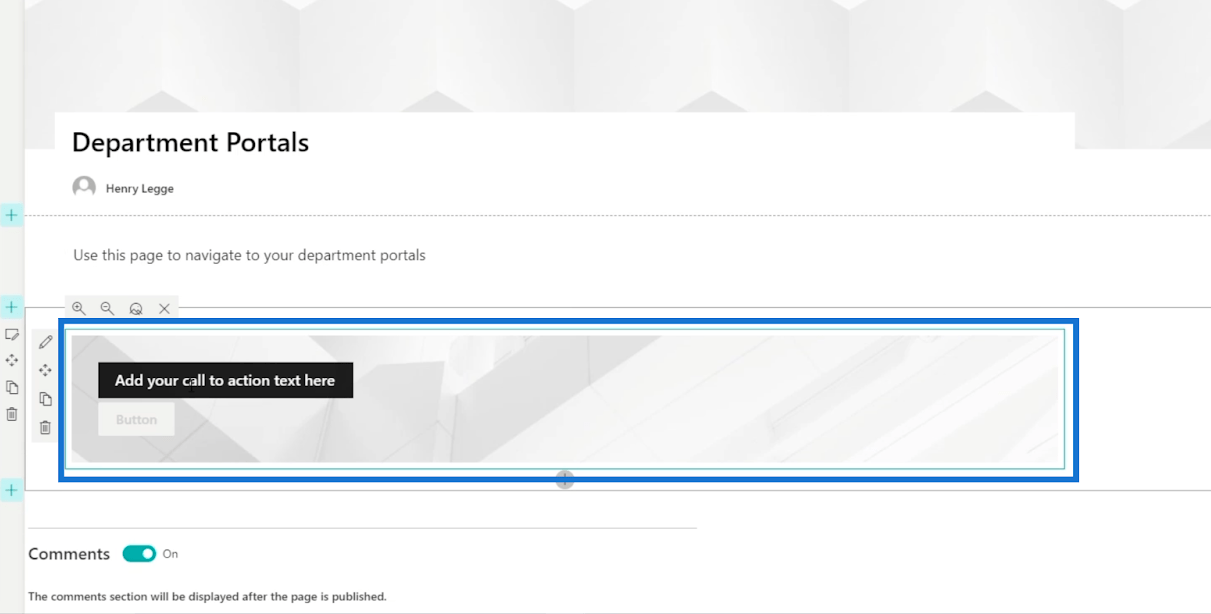
Megjelenik egy új mező, amely két dolgot kér: a cselekvésre ösztönző szöveget és a gombot.

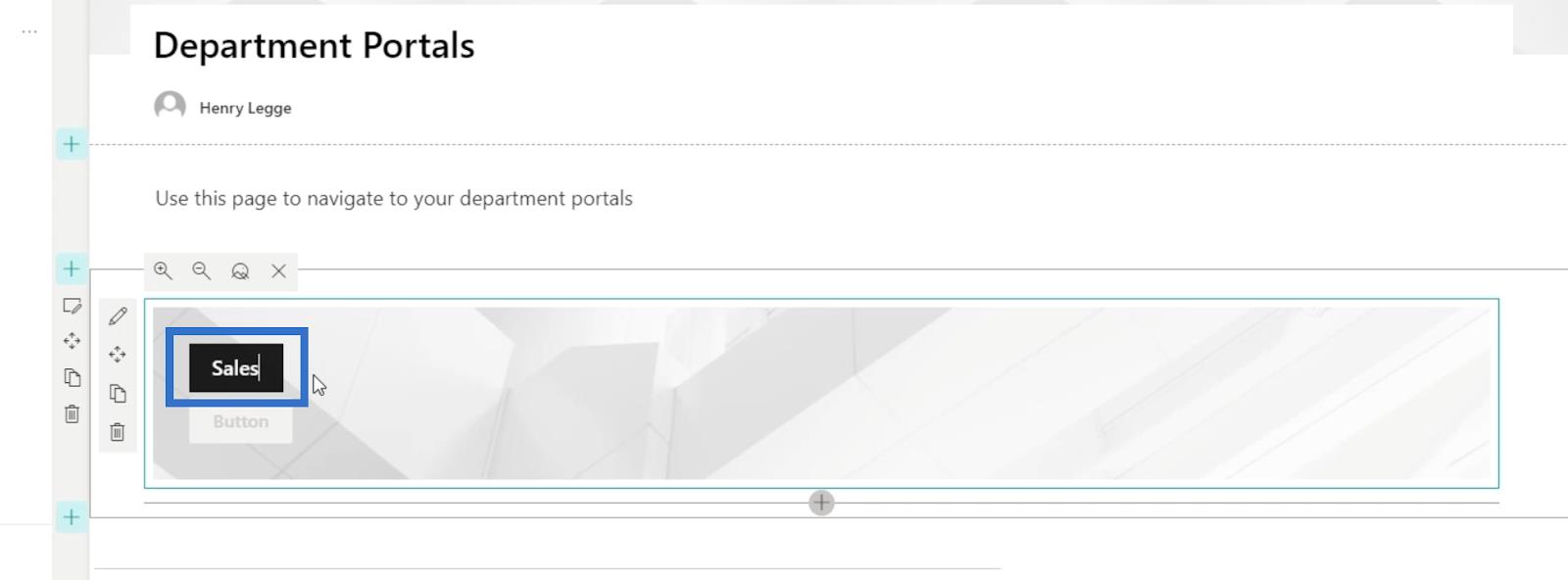
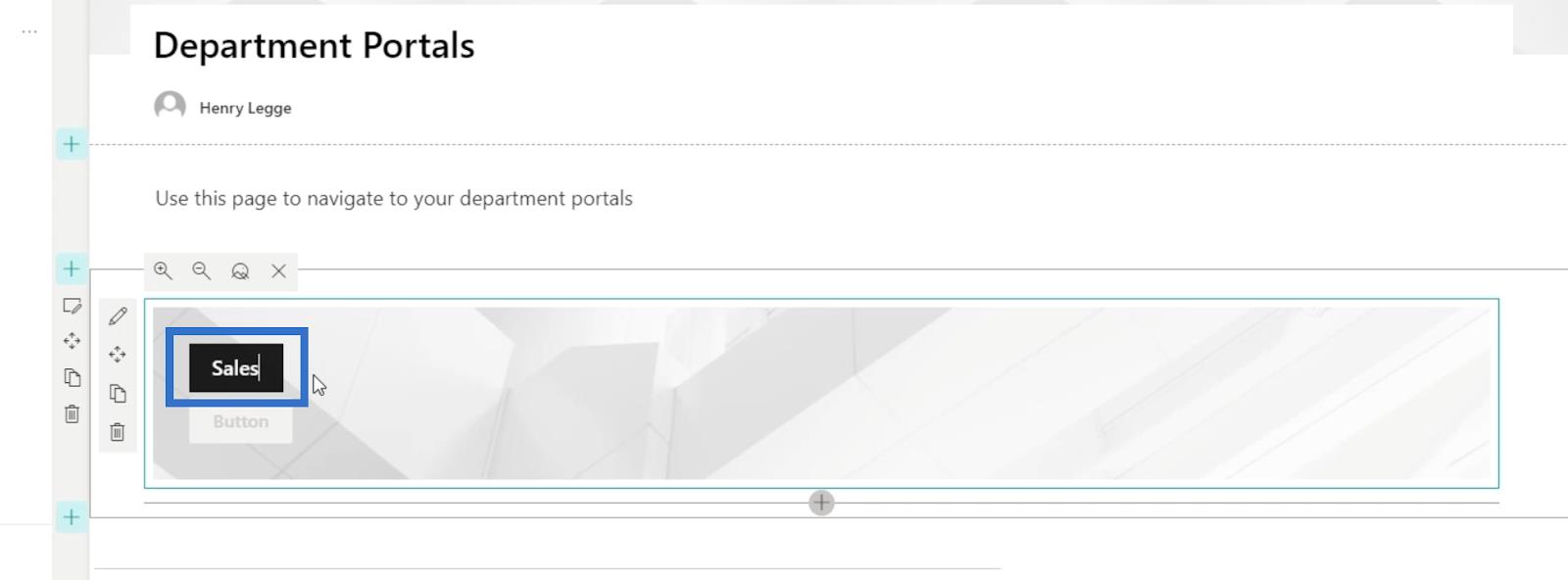
Példánkban a cselekvésre ösztönző szövegként a „ Sales ” szót írjuk be .

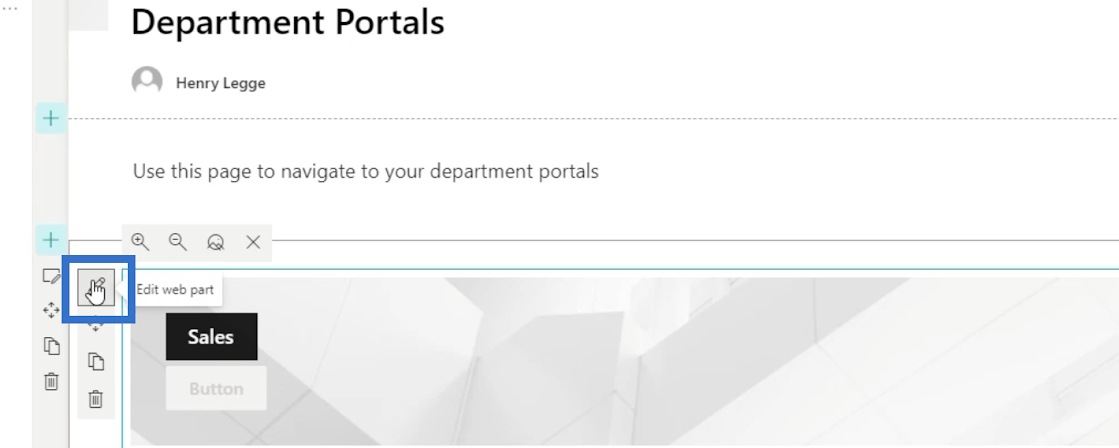
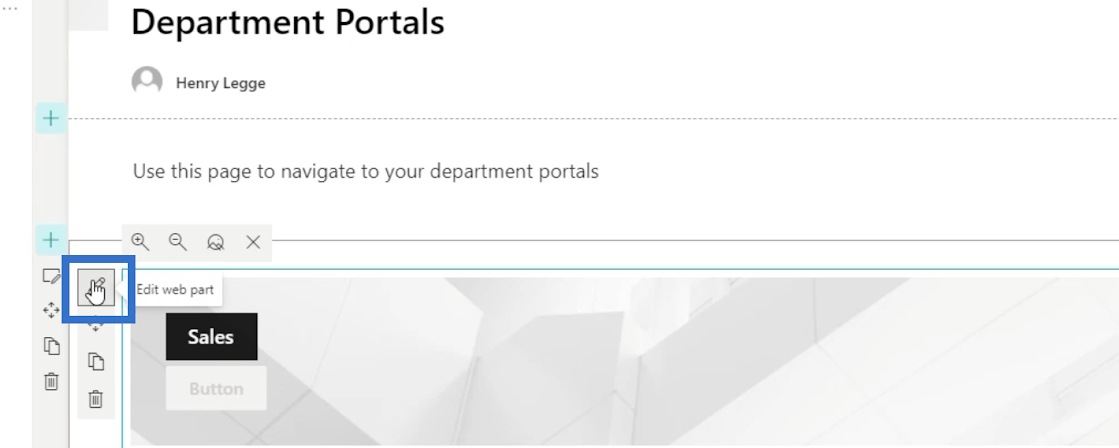
Ezt követően kattintson a Toll ikonra a cselekvésre ösztönző szalaghirdetés szerkesztéséhez.

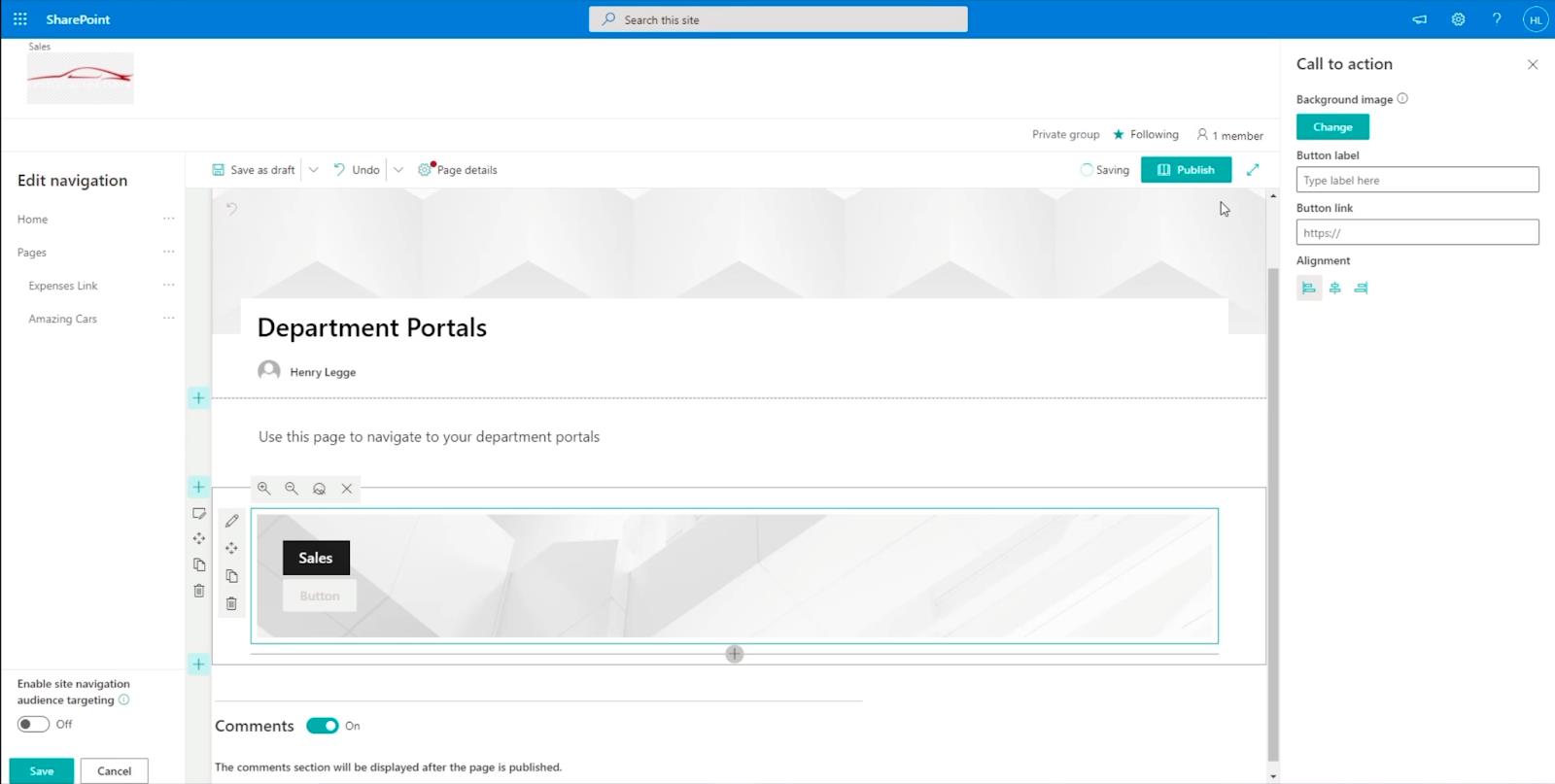
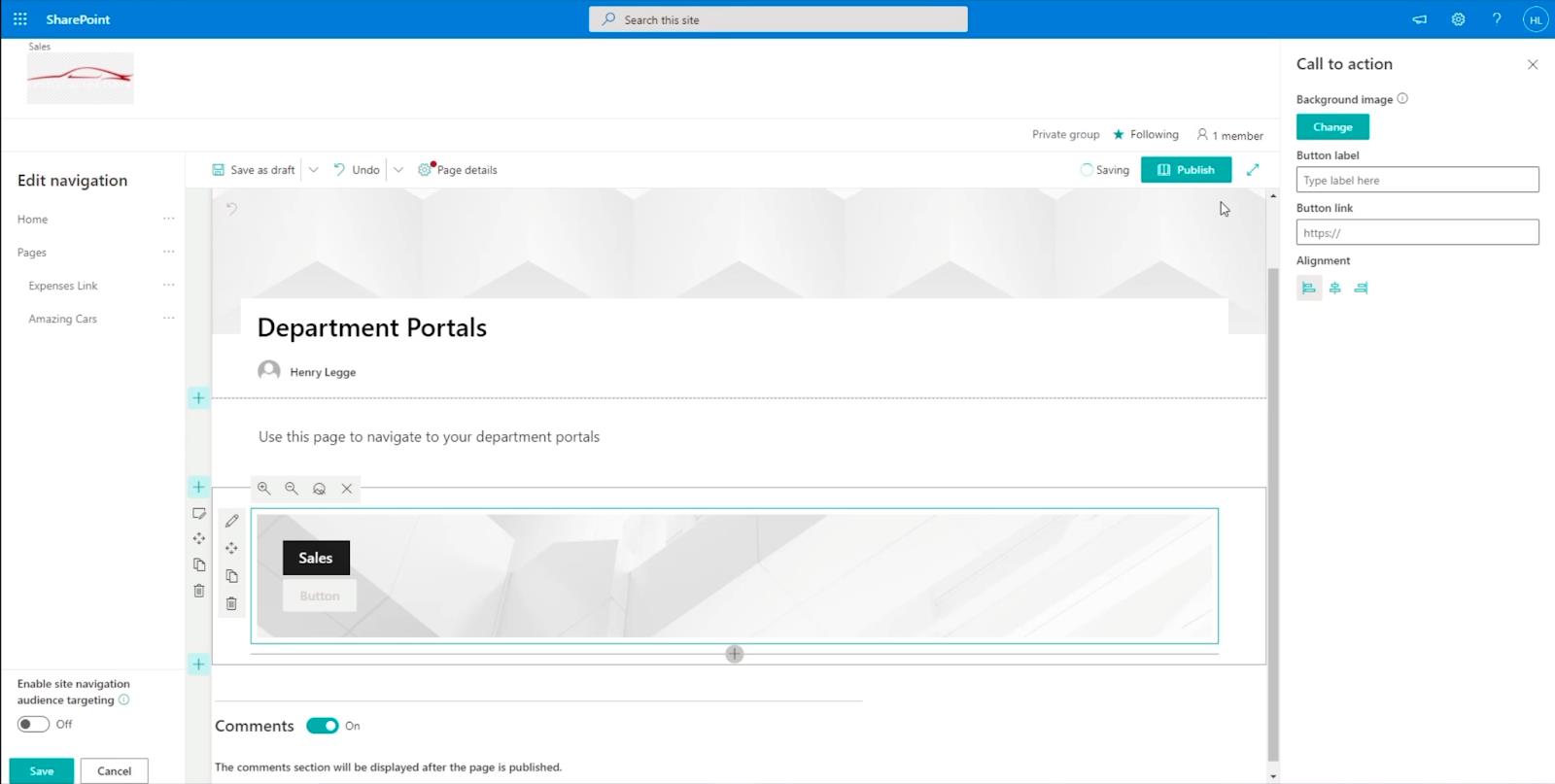
Megnyílik egy új panel a jobb oldalon.

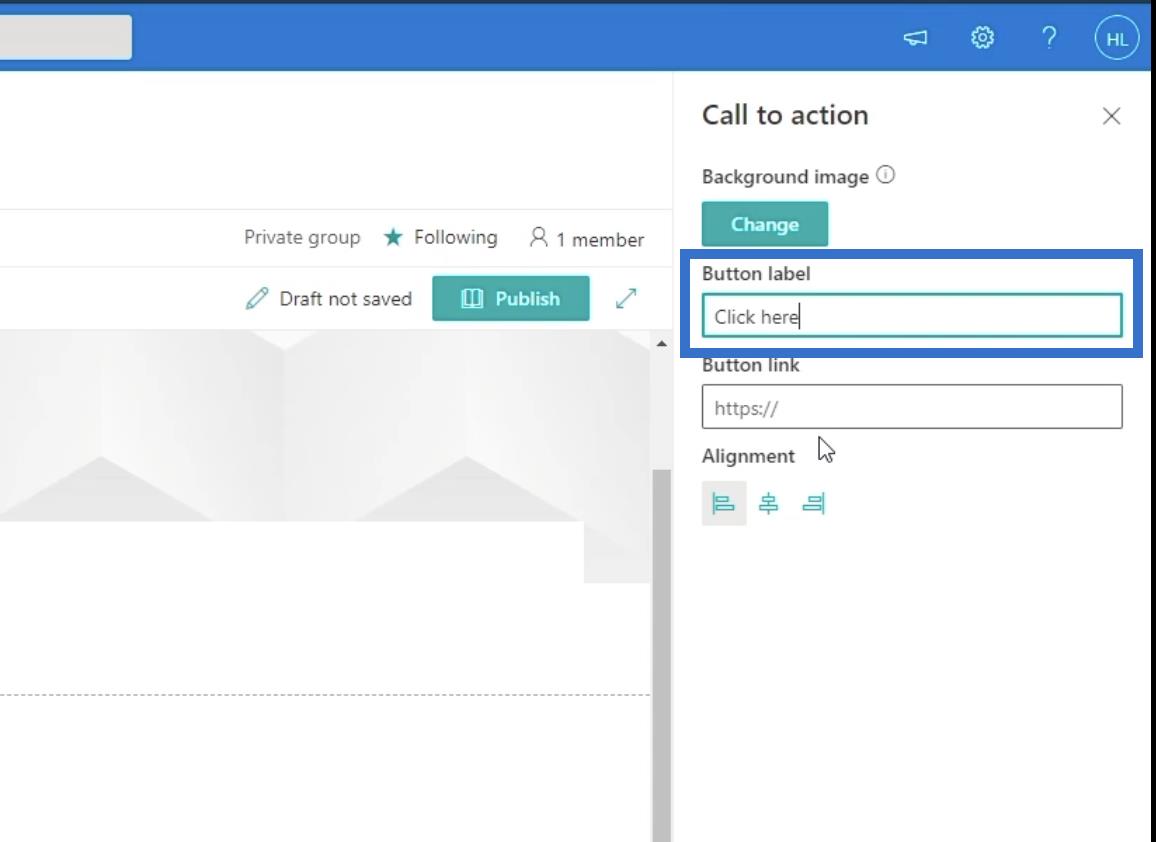
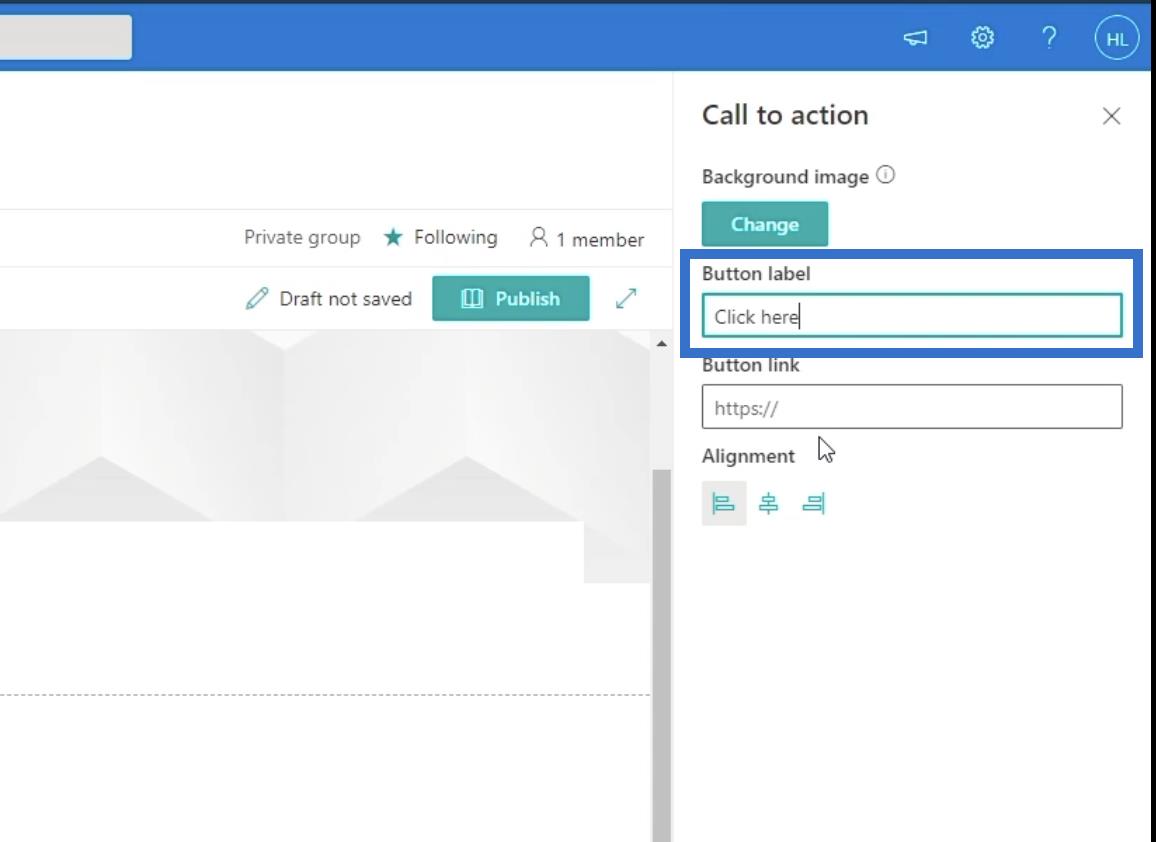
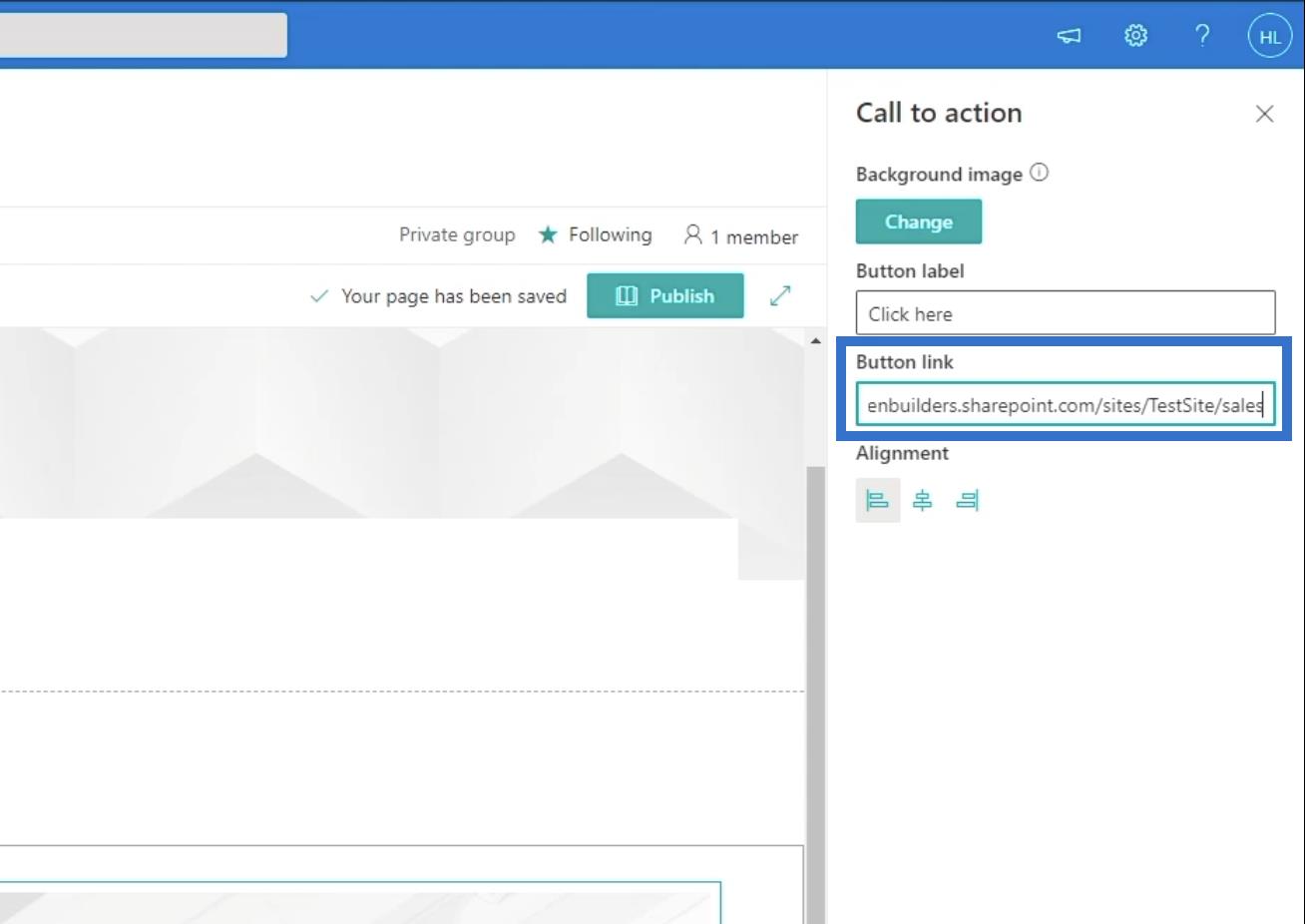
Állítsuk be a szükséges adatok kitöltésével. Először a Gombcímke szövegmezőbe írjuk be a „ Kattintson ide ” szót.

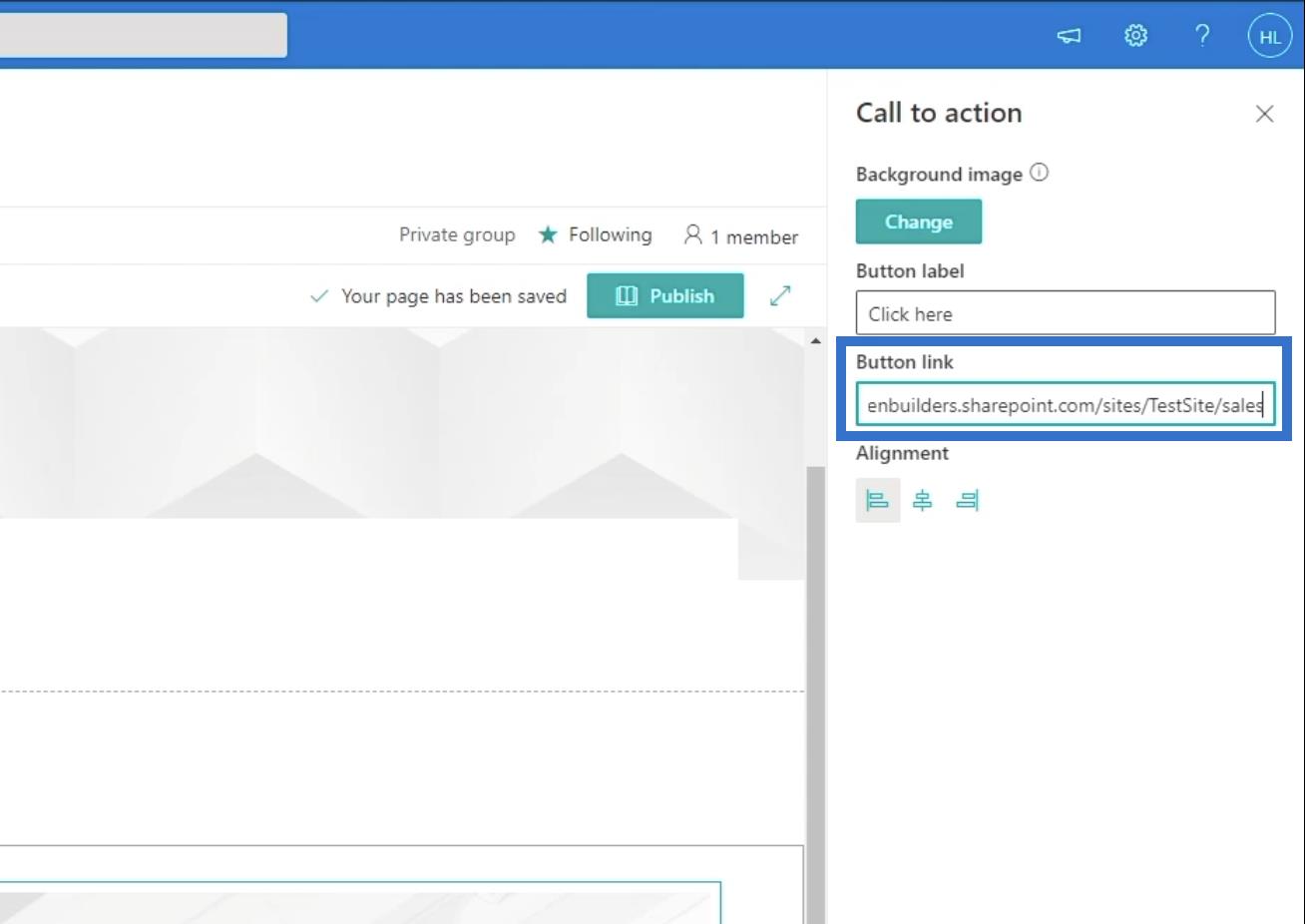
Ezután az értékesítési oldalunk tényleges aloldalára mutató hivatkozást használjuk . Tehát írjuk be a „ https://citizenbuilders.sharepoint.com/sites/TestSite/sales ” szöveget a Gombhivatkozás szövegmezőbe.

Az oldal közzététele
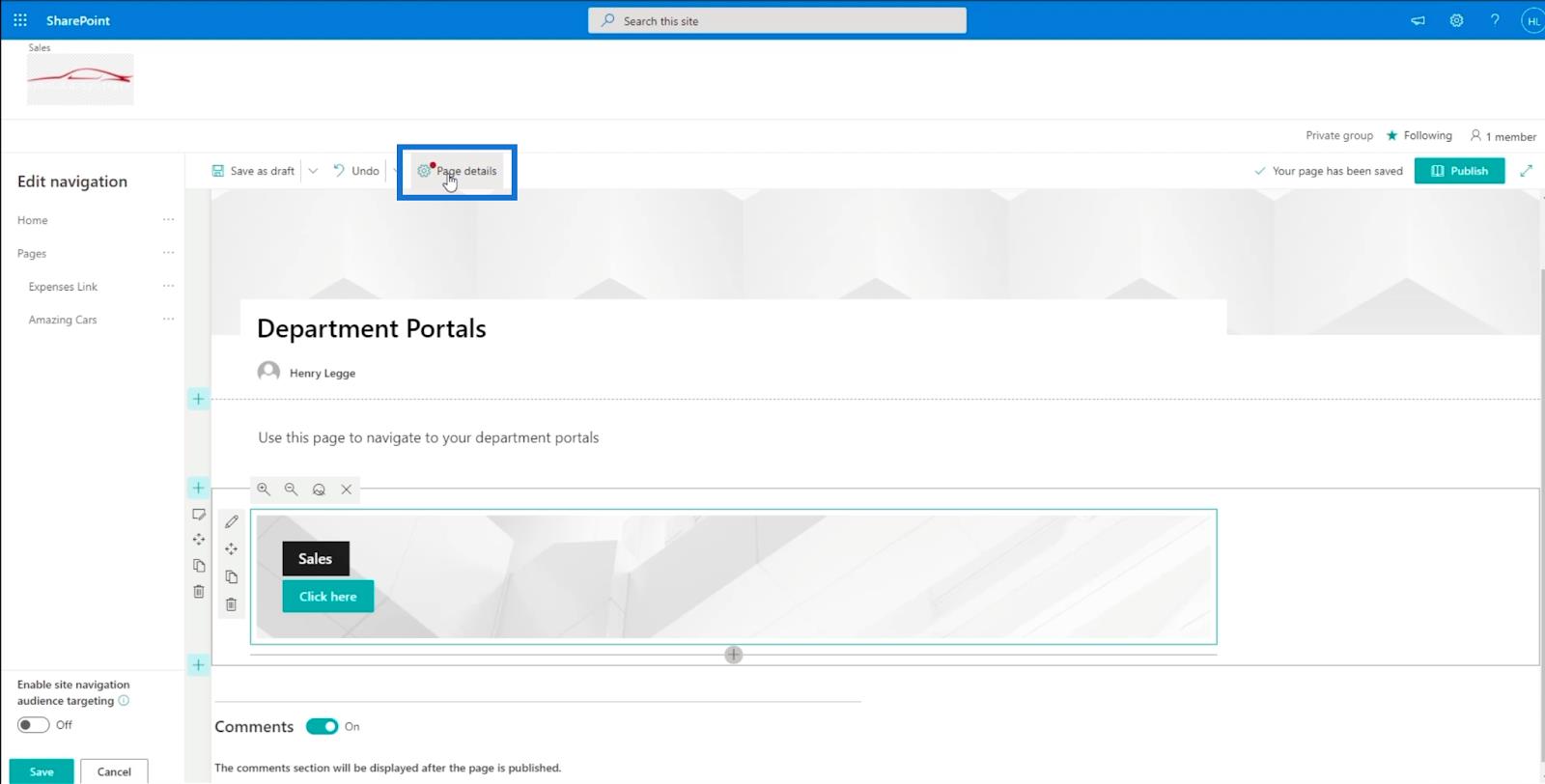
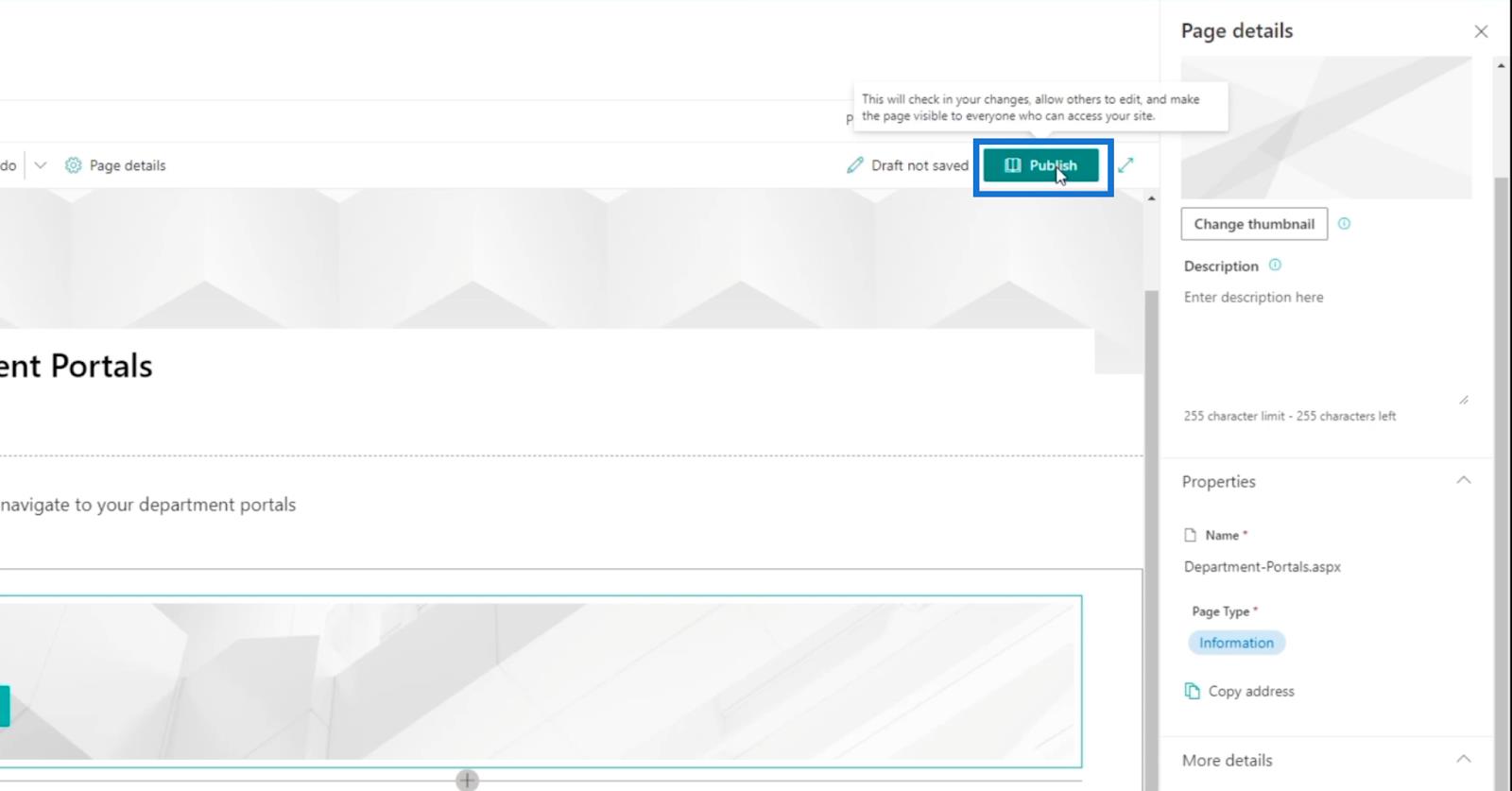
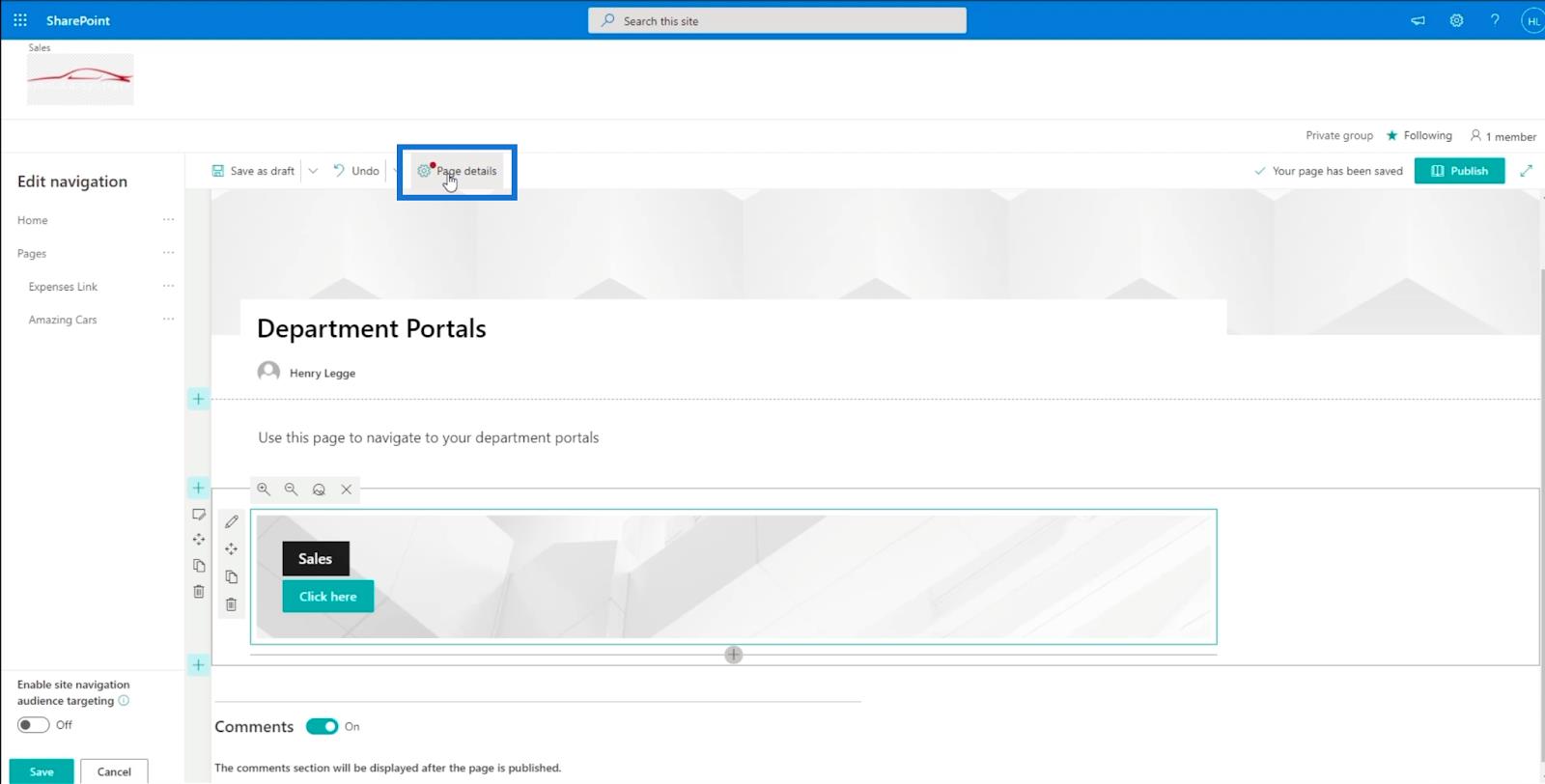
Az oldal közzétételéhez lépjen az Oldal részletei lapra .

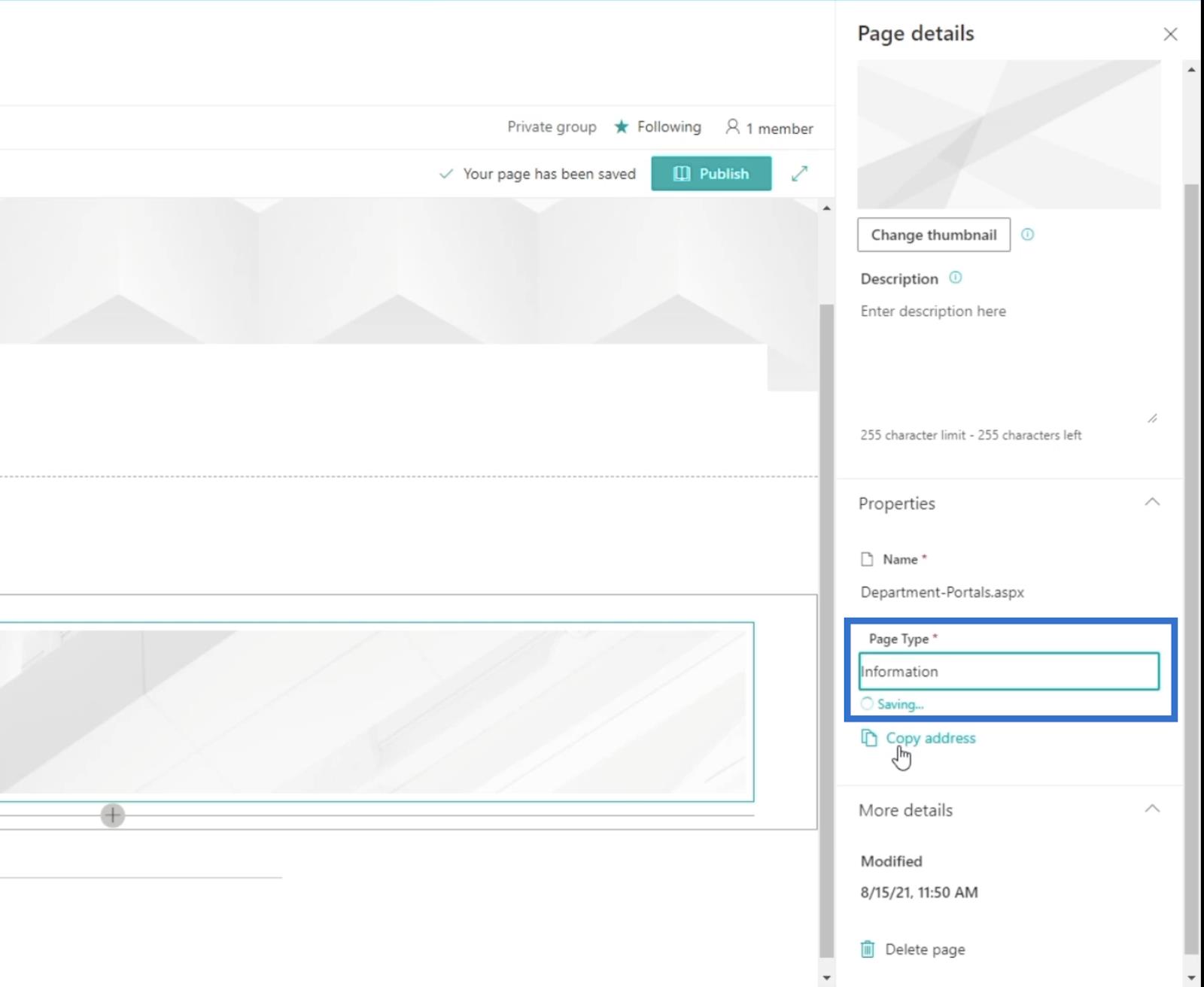
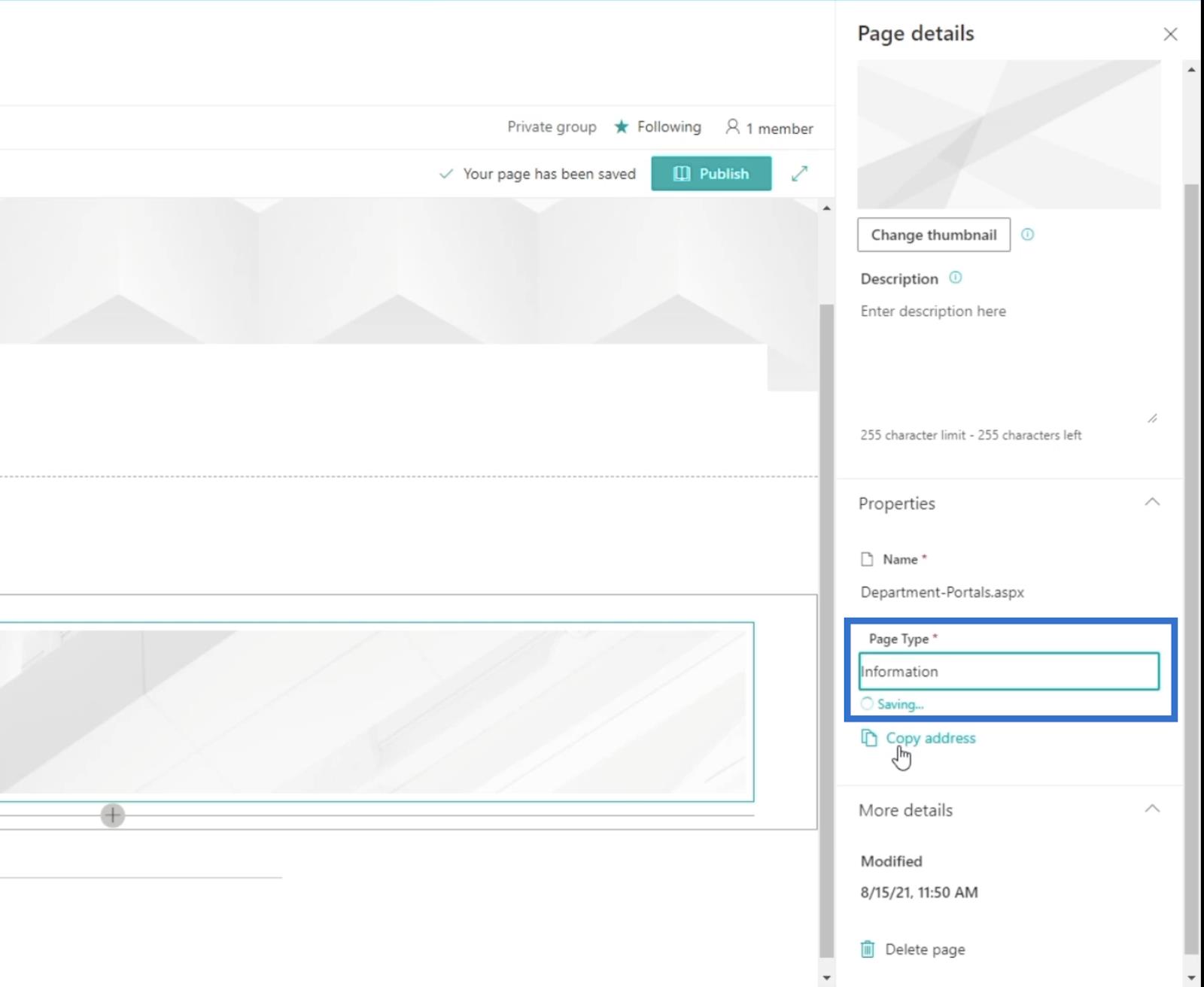
Ekkor megjelenik az Oldal részletei panel. Az Oldaltípus szövegmezőben az „ Információ ” kifejezést fogjuk használni .

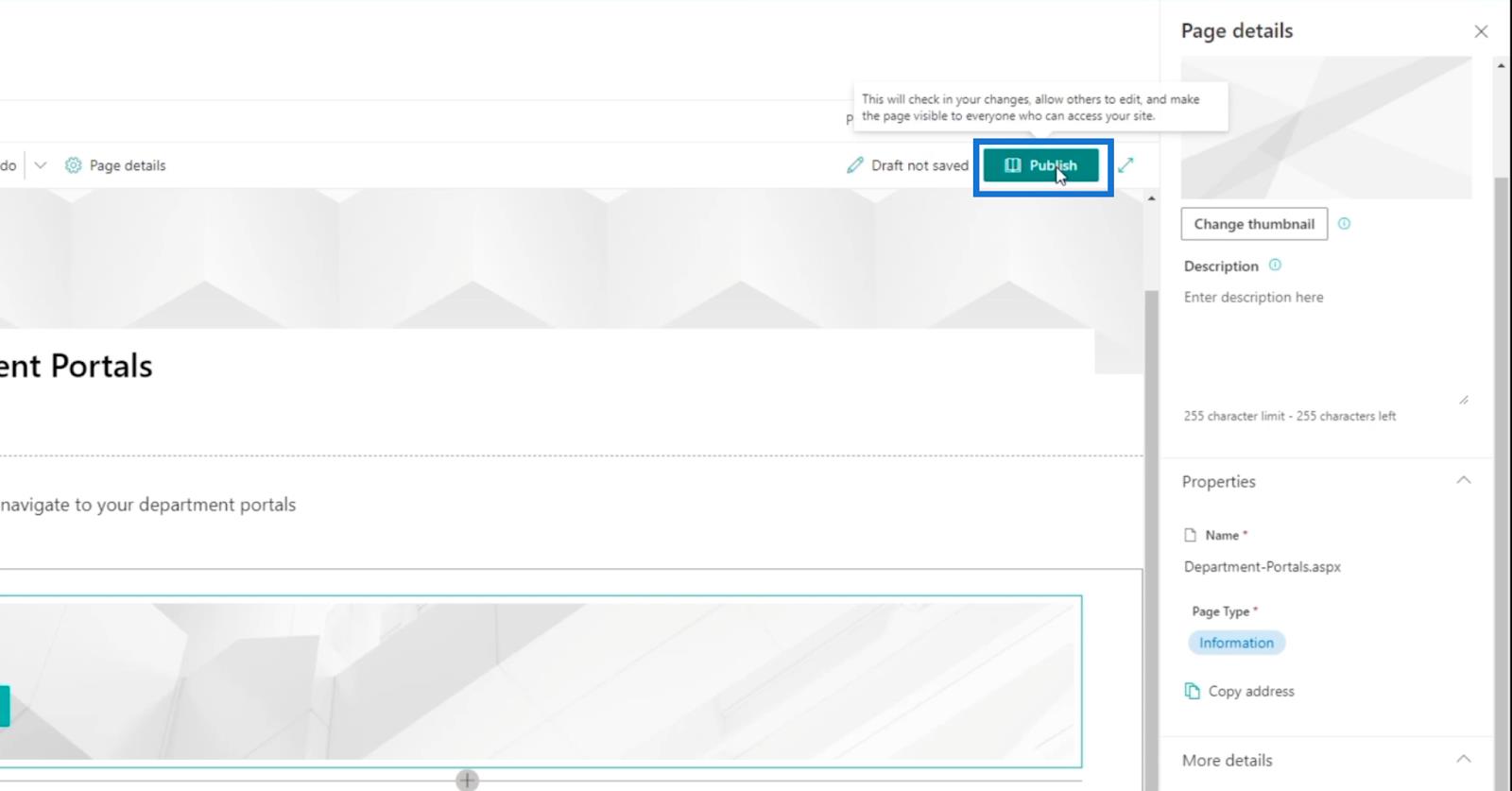
Ezután tegyük közzé az oldalt a Közzététel gombra kattintva.

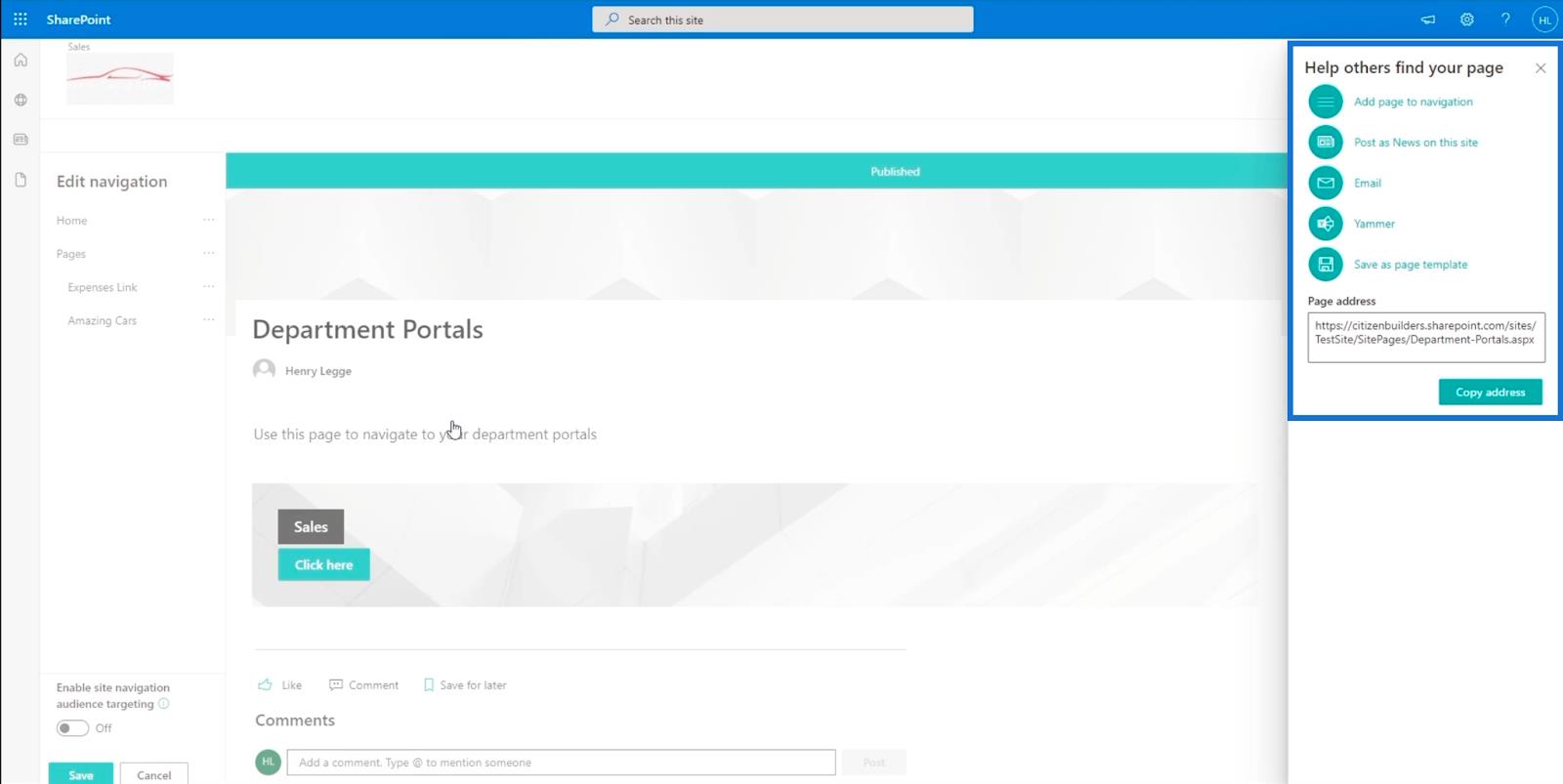
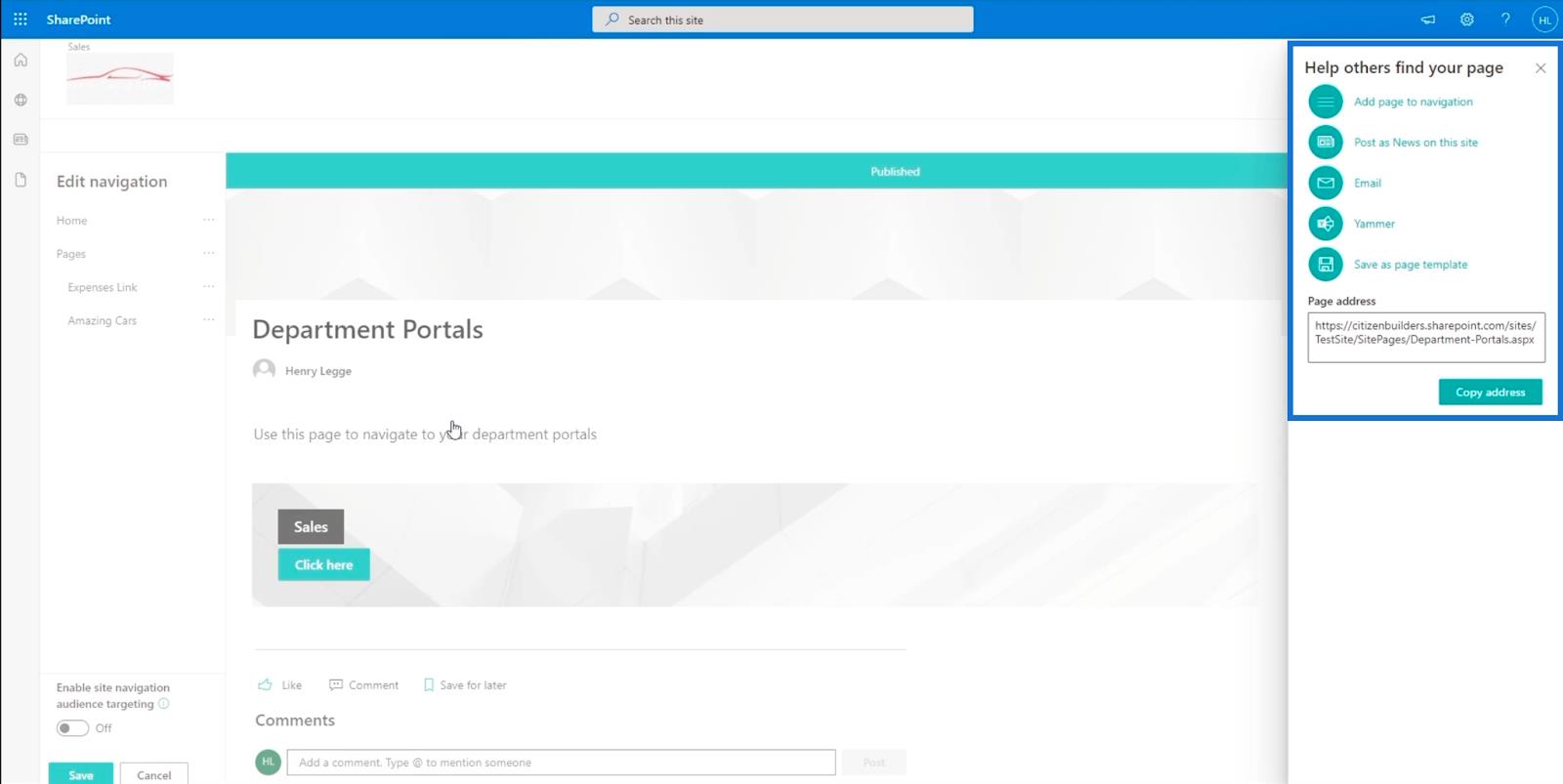
A rendszer átirányítja az imént létrehozott oldalra, és a jobb oldali panelen néhány dolgot javasol.

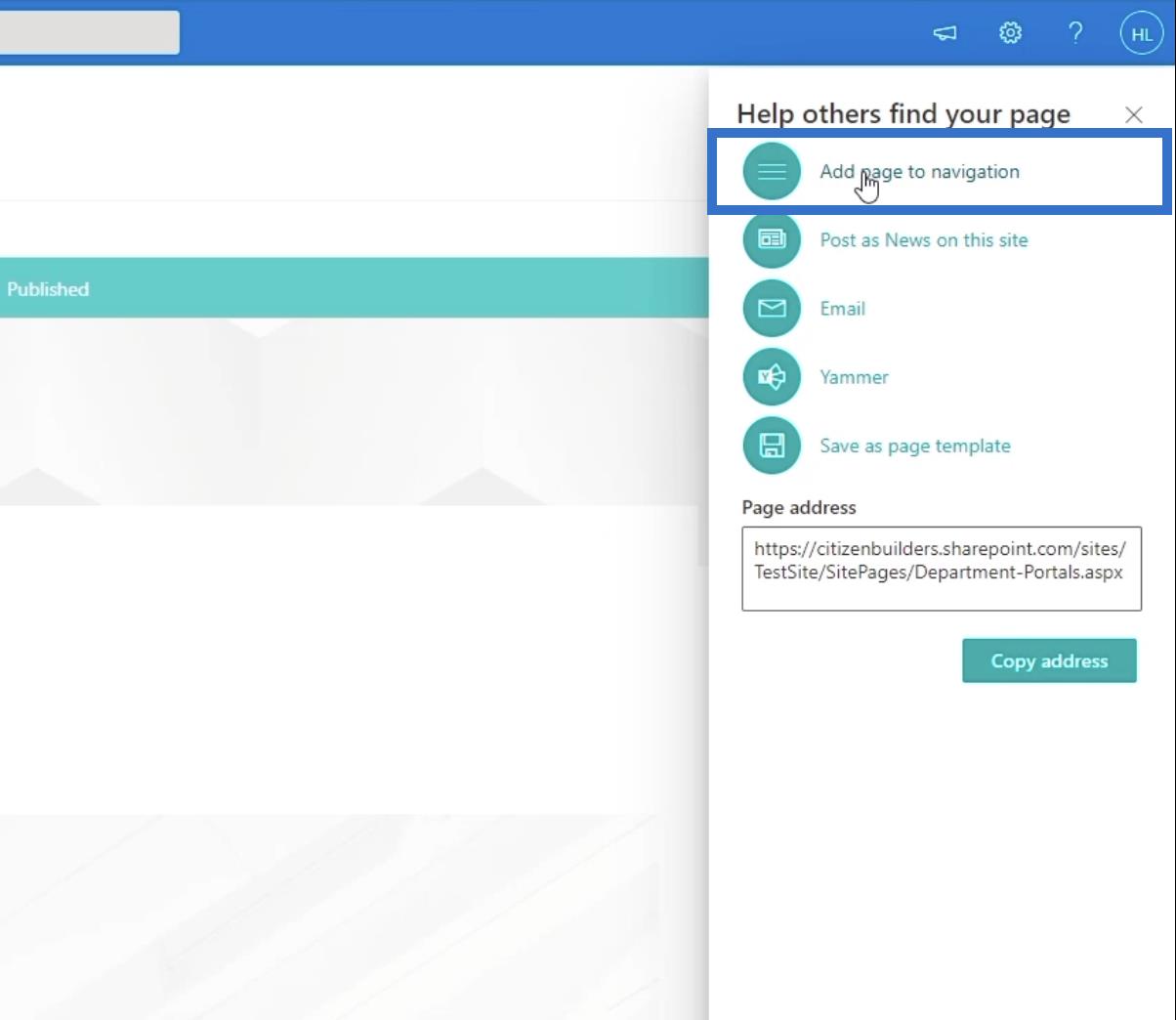
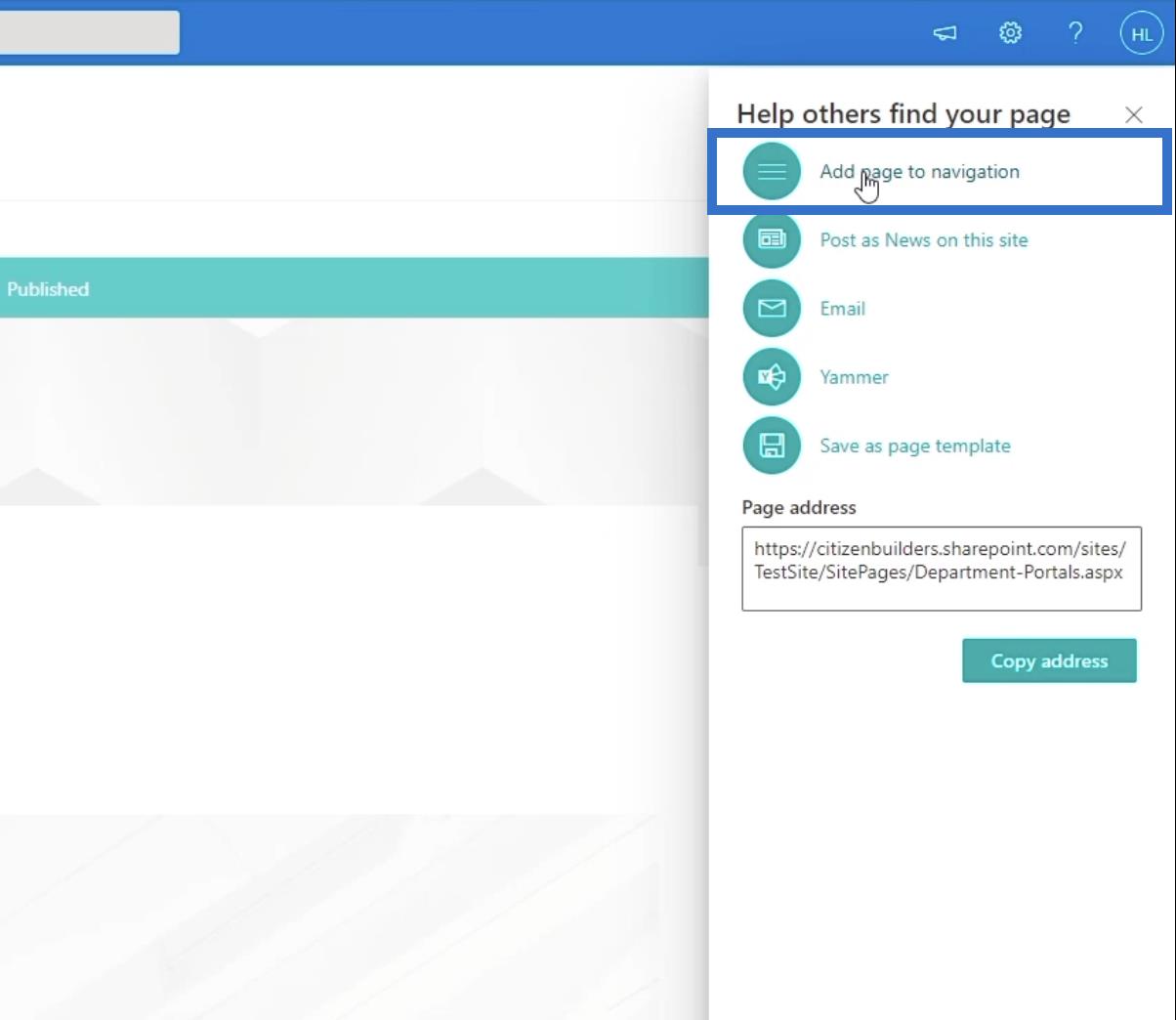
A jobb oldali panelen rákattintunk az első lehetőségre, amely „ Oldal hozzáadása a navigációhoz ” feliratú.

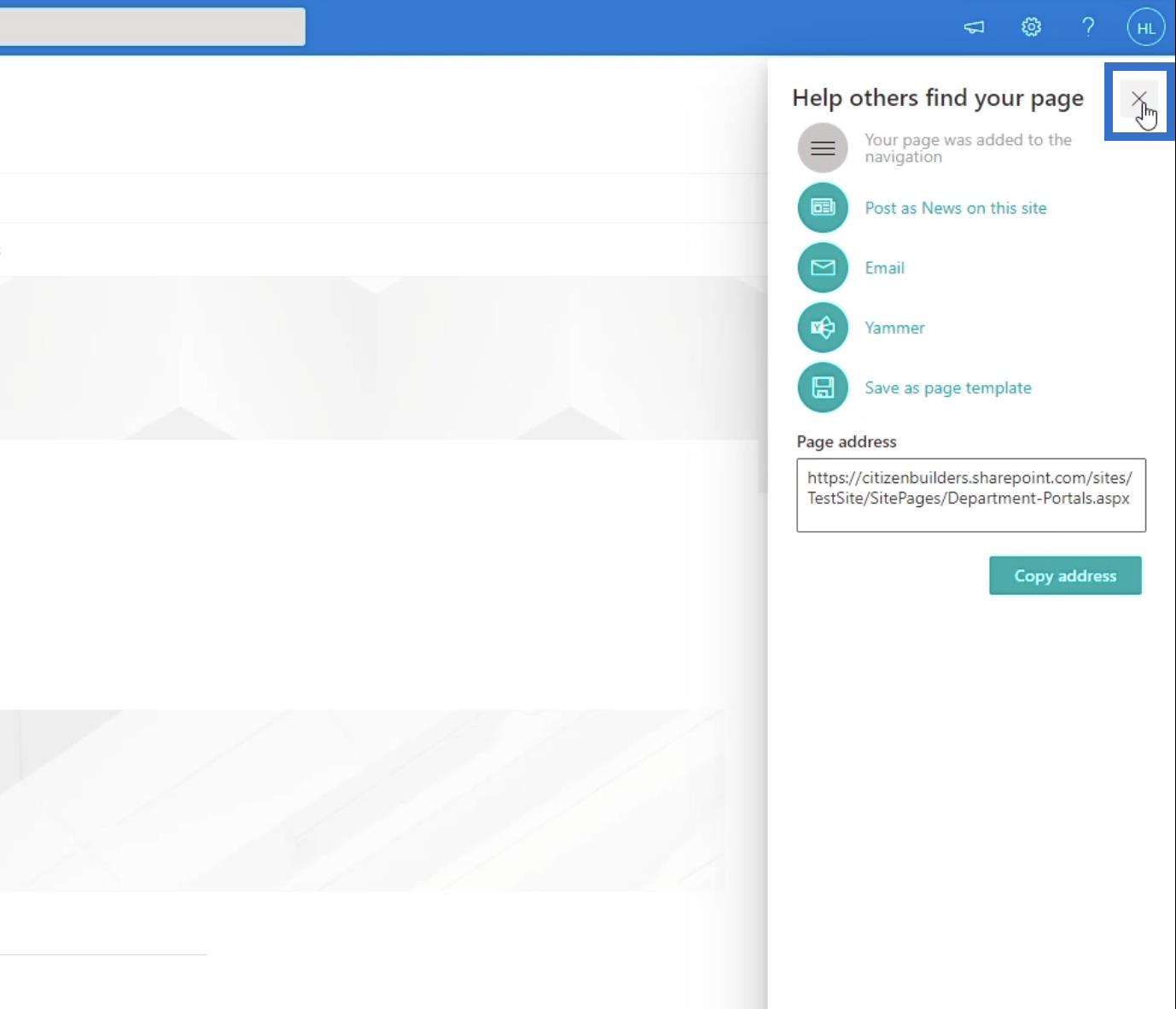
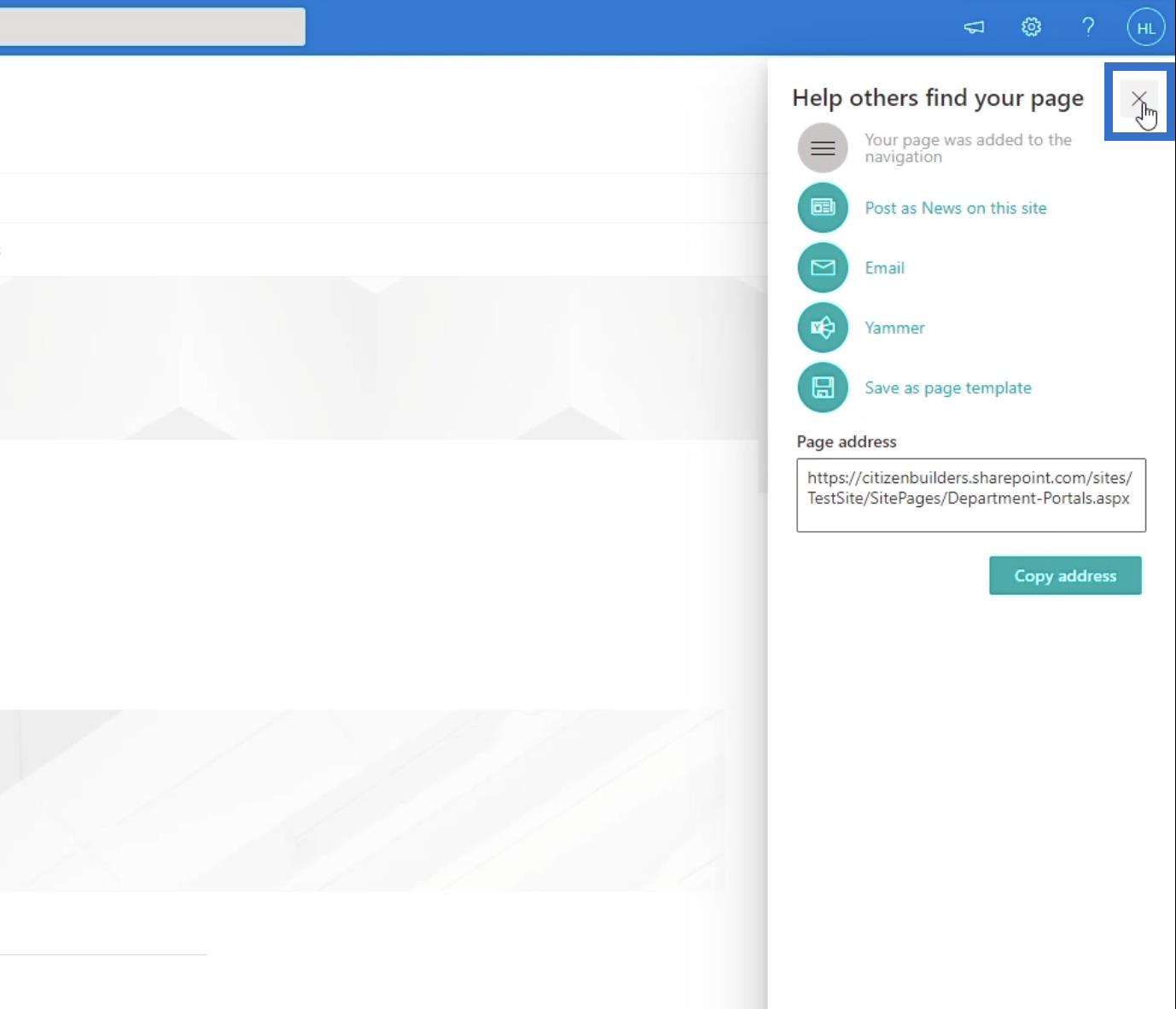
A panel bezárásához kattintson a jobb felső sarokban található X-re .

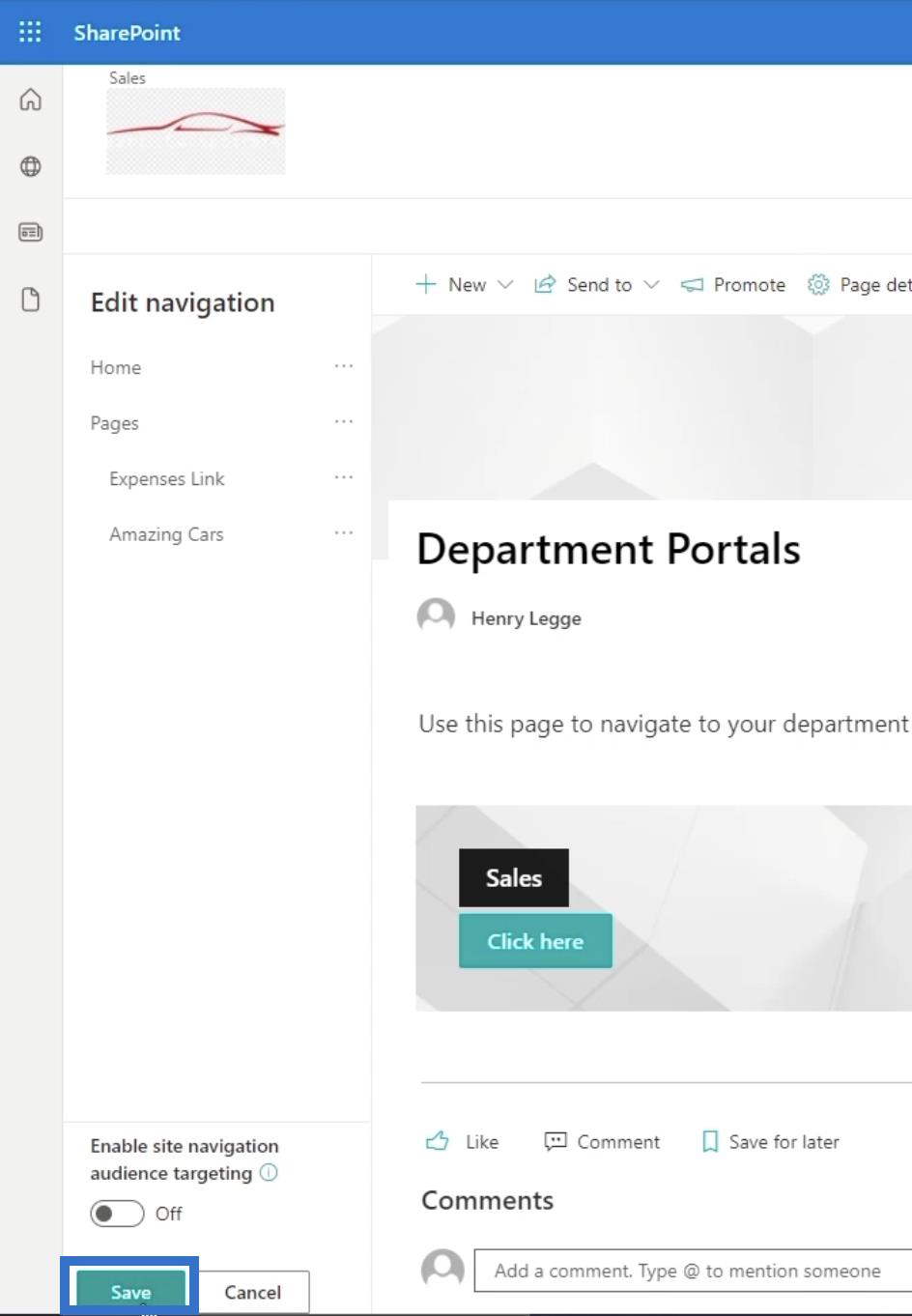
Ezután kattintson a Mentés gombra a bal alsó panelen.

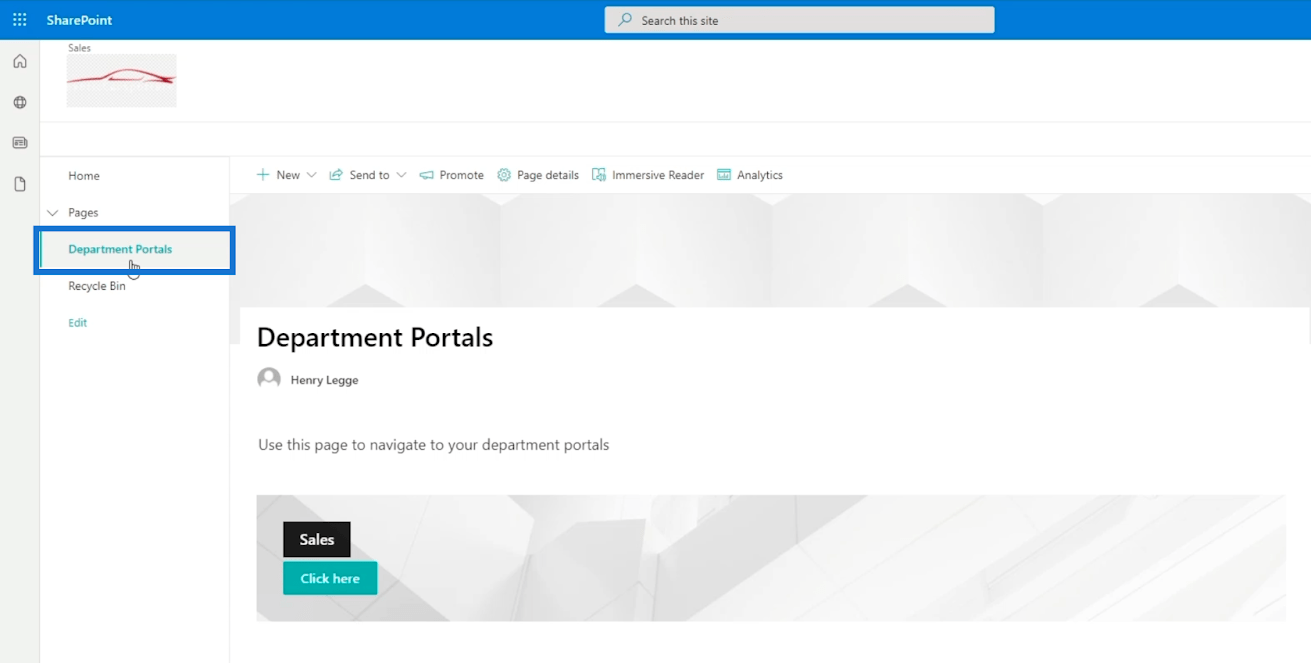
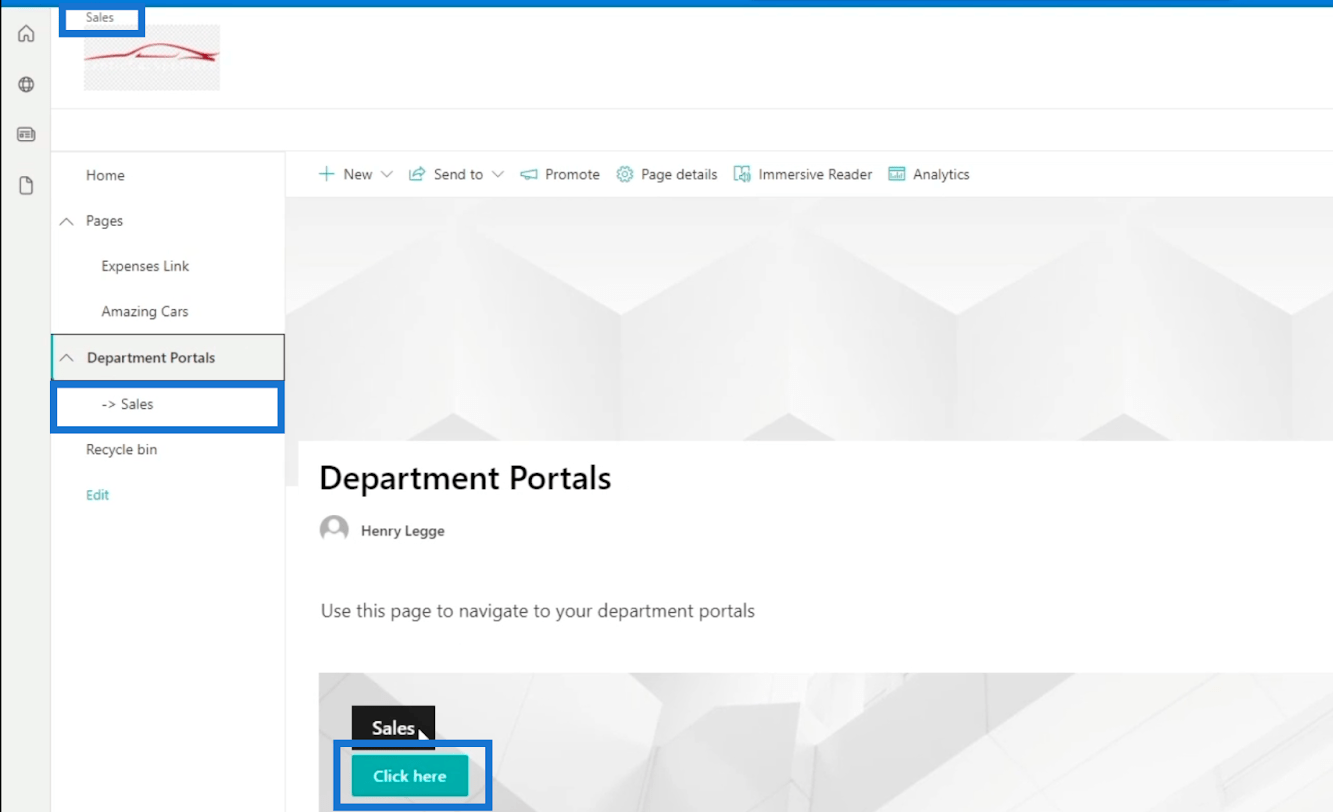
Ezt követően az imént létrehozott oldal a főoldal navigációs hivatkozásai között lesz.

A főoldalon navigációs hivatkozást is felvehet. Így könnyebben elérheti alwebhelyeit.

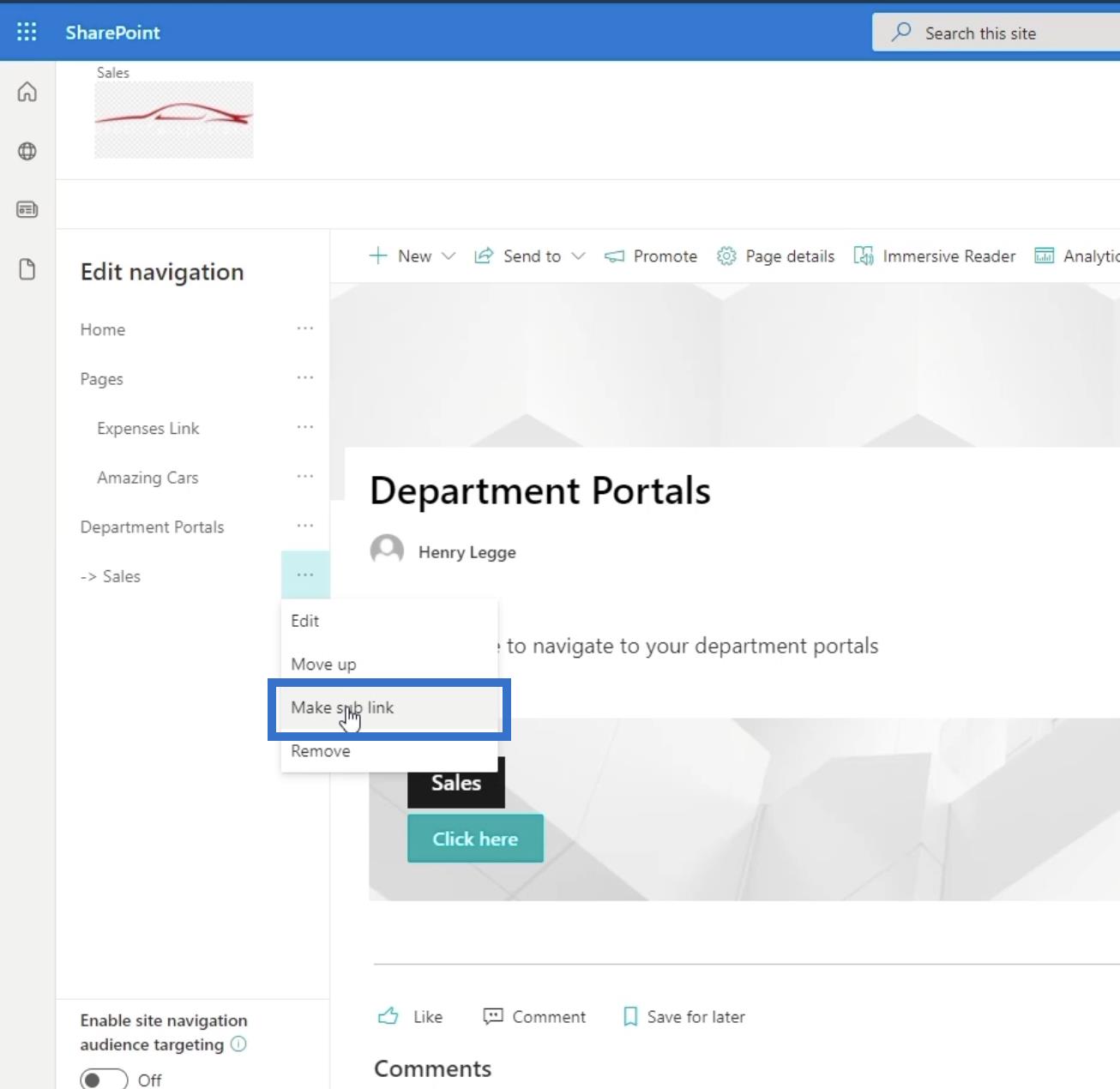
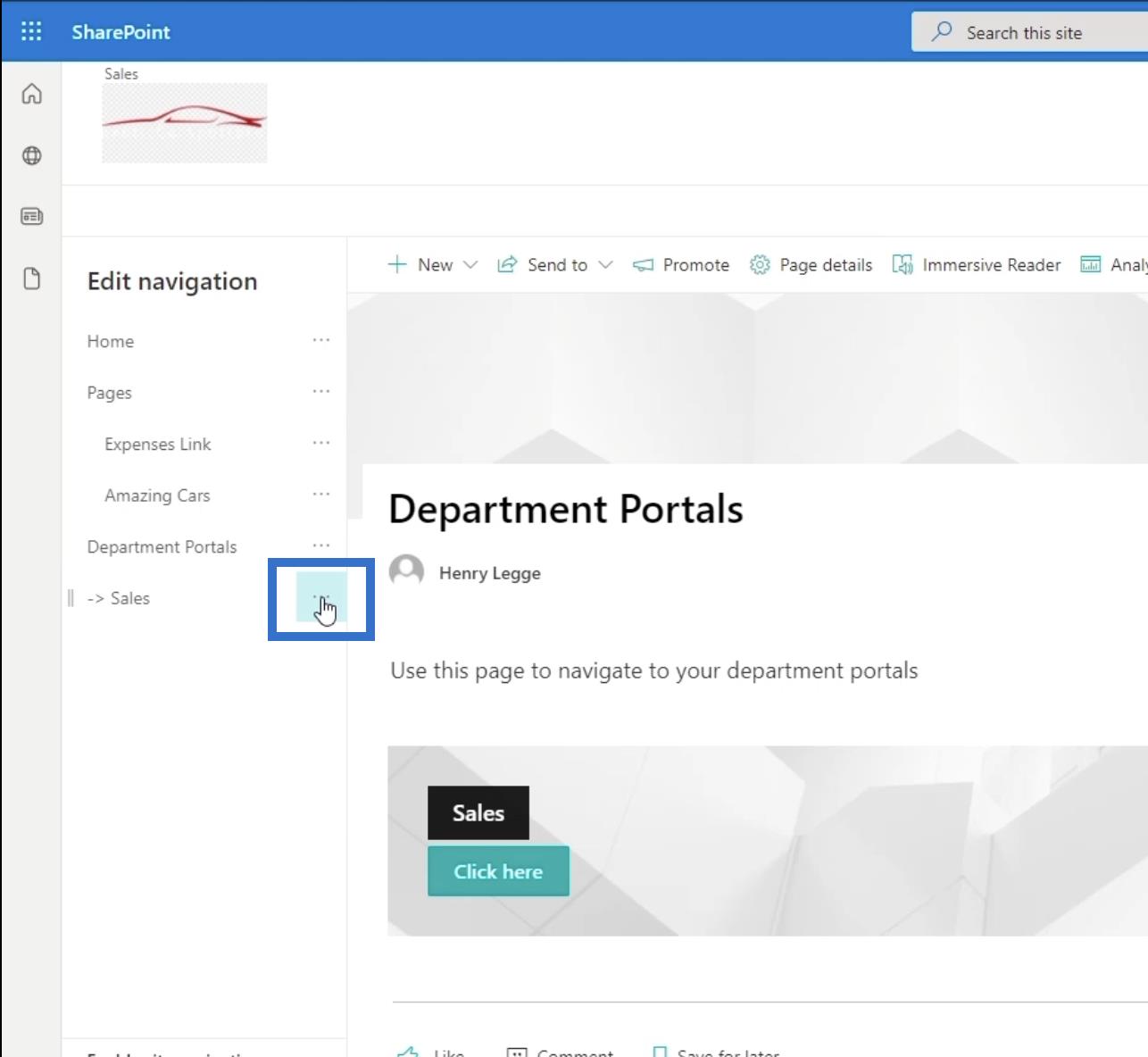
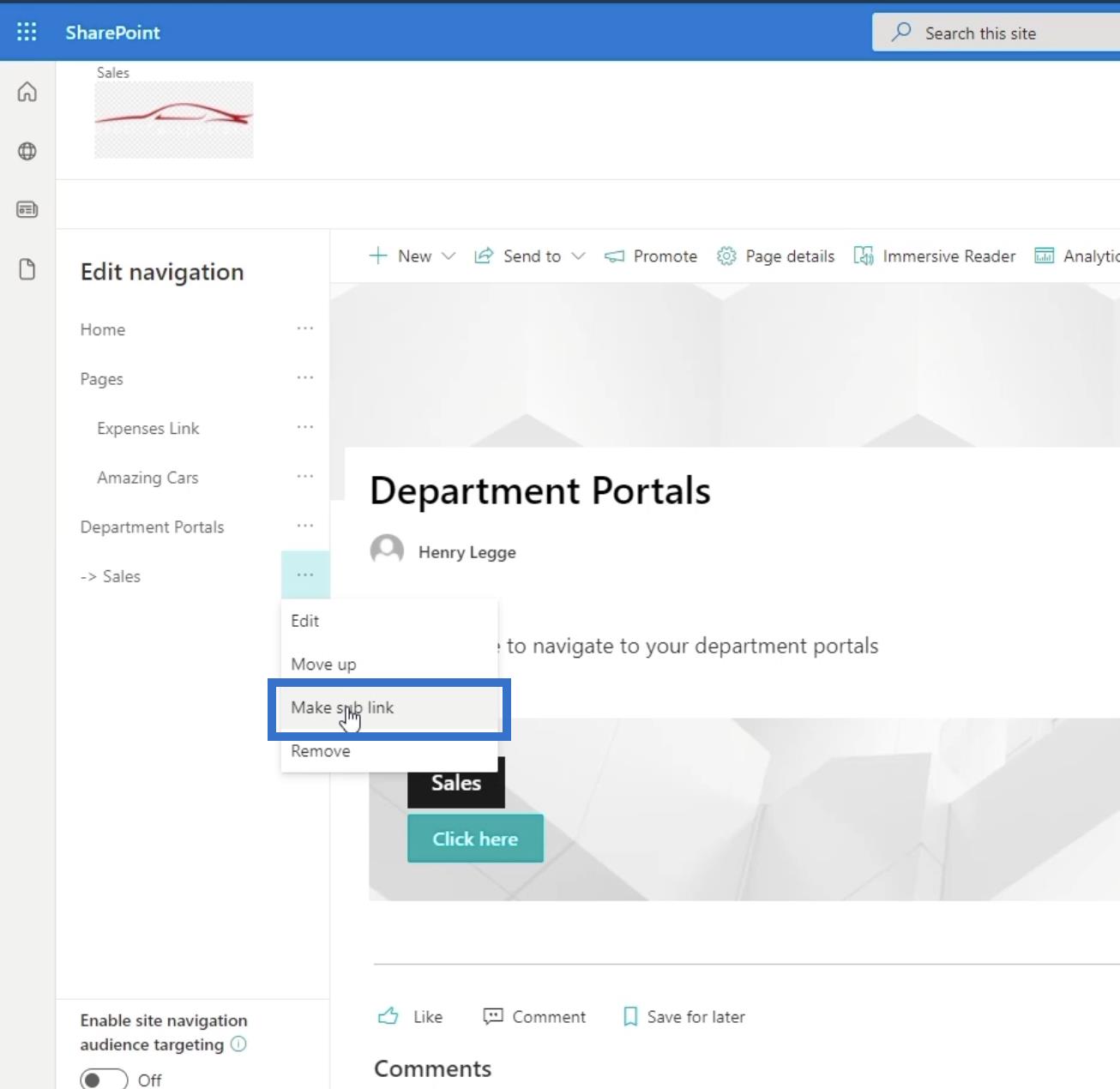
Csak győződjön meg róla, hogy ez egy alhivatkozás, mivel ez egy alwebhely. Ezt a mellette lévő ellipszisekre kattintva teheti meg .

Ezután kattintson az Allink létrehozása elemre .

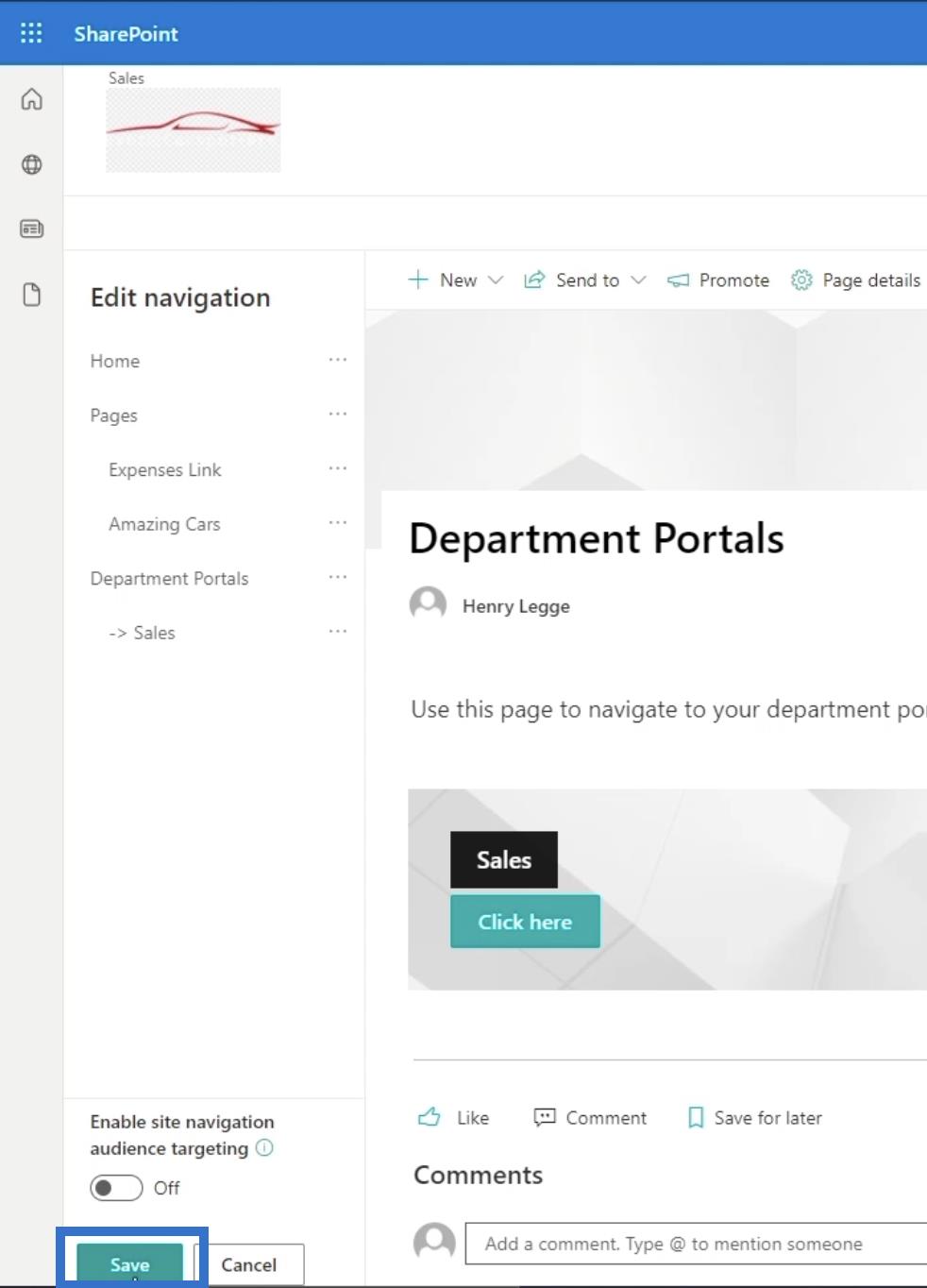
Végül kattintson a mentés gombra .

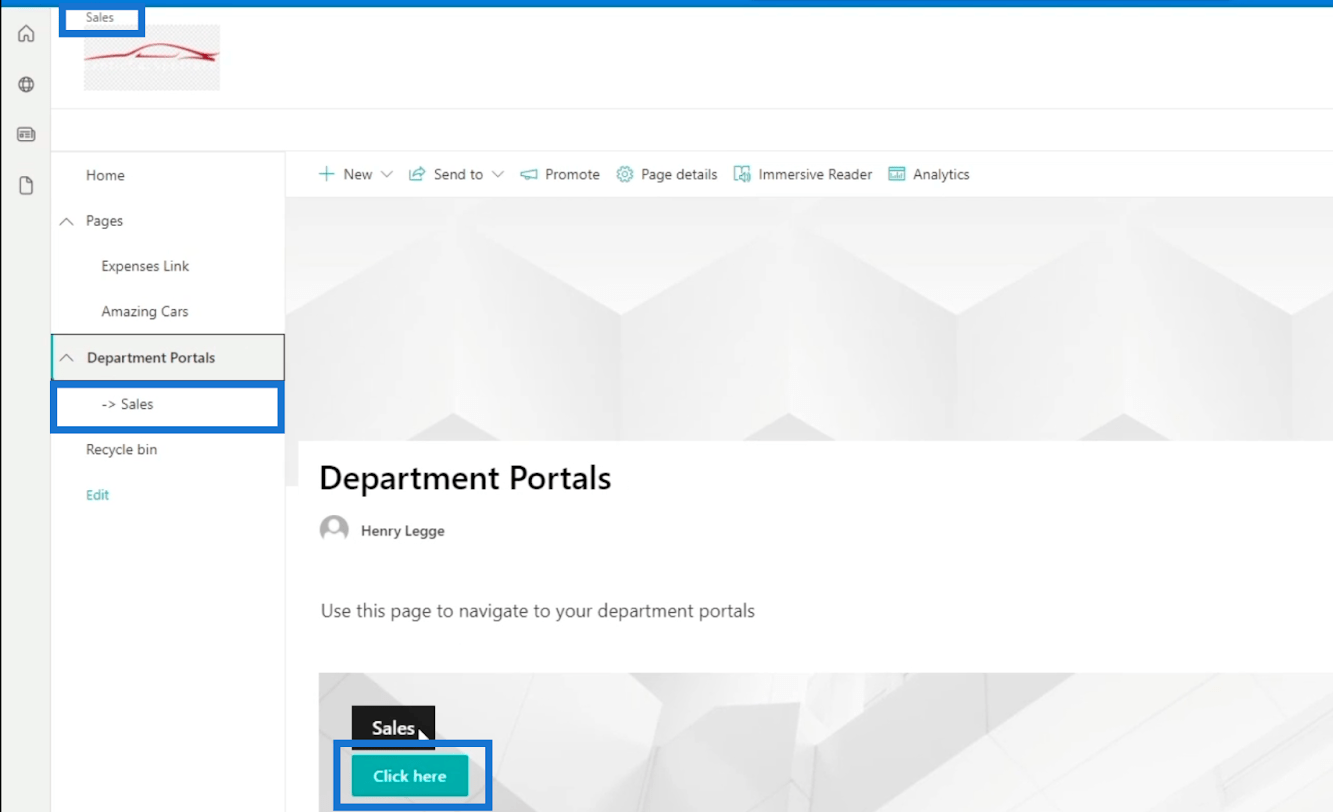
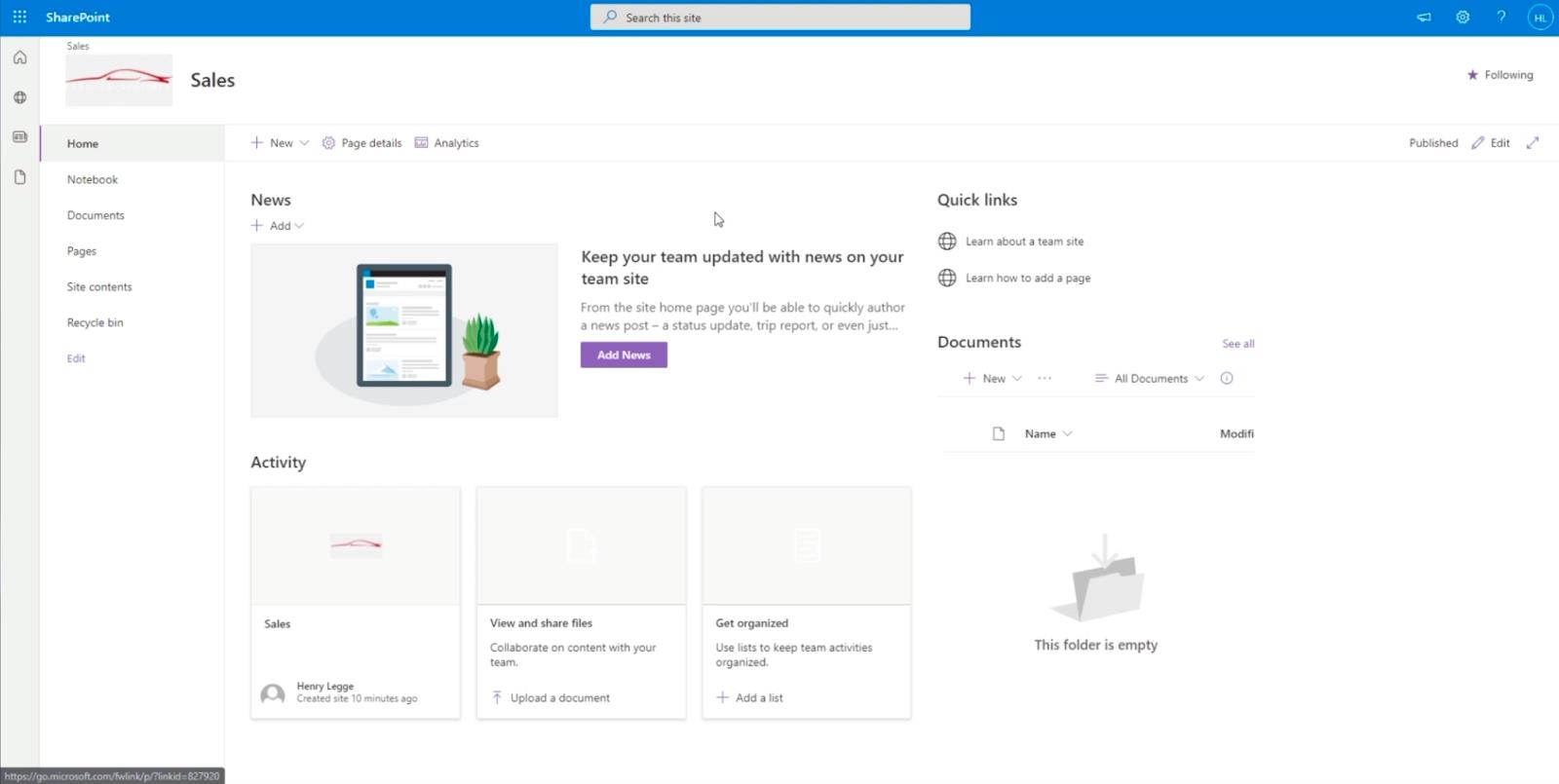
Ez 3 különböző módot kínál az értékesítéshez : a felső navigációs hivatkozáson, a bal oldali panelen és a cselekvésre ösztönző szalaghirdetésen keresztül.

A SharePoint-alwebhely megjelenésének módosítása
Elég nehéz megállapítani, hogy egy alwebhelyen vagy a főoldalon tartózkodik. Amit tenni fogunk, az az, hogy módosítjuk a megjelenését, hogy tudassuk velünk, hogy egy alwebhelyen vagyunk.
Először győződjön meg arról, hogy az alwebhely oldalán van, majd kattintson a fogaskerék ikonra a jobb felső sarokban.

Ezután kattintson a Kinézet módosítása elemre .

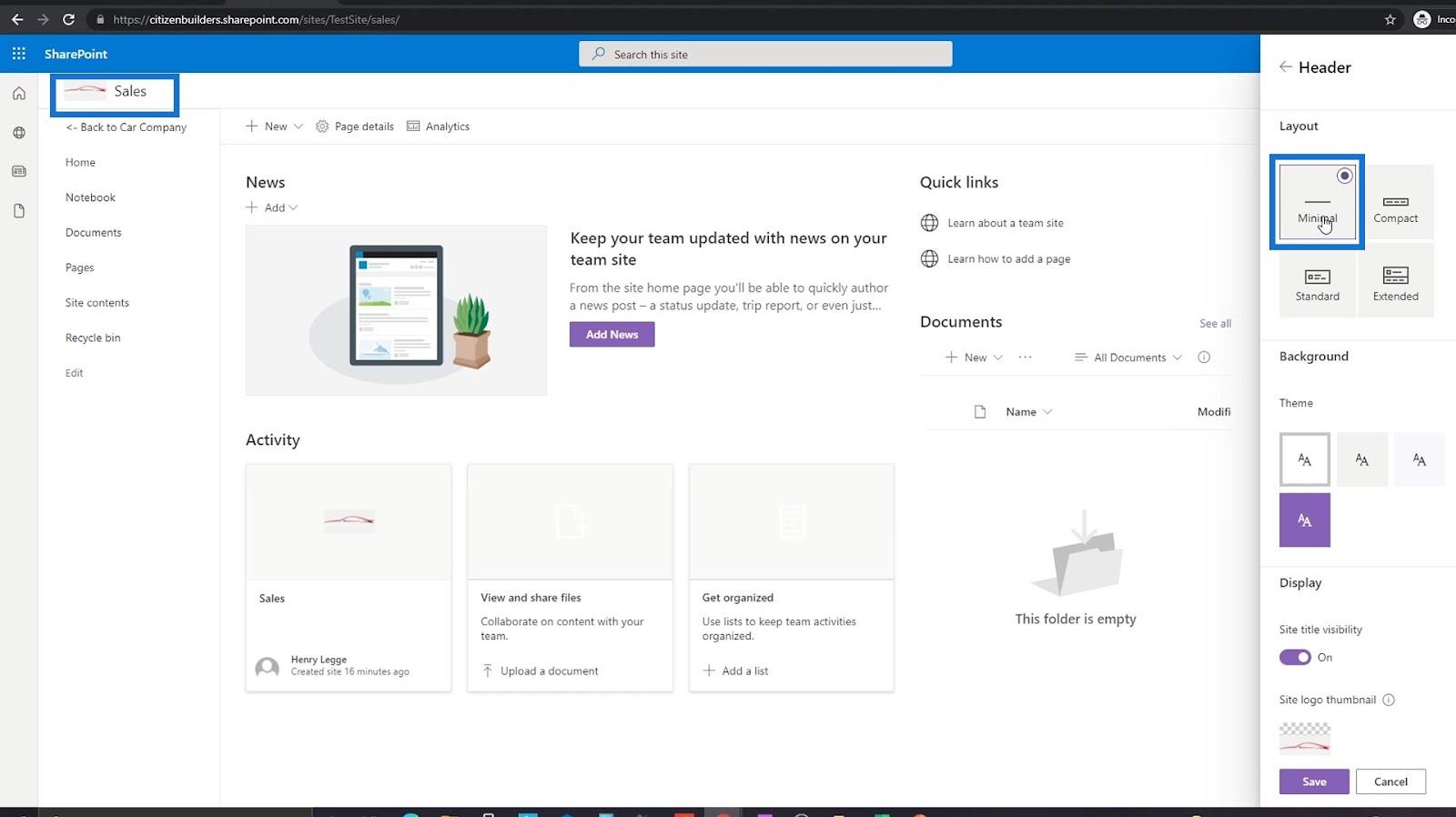
Ezután válassza a Fejléc lehetőséget .

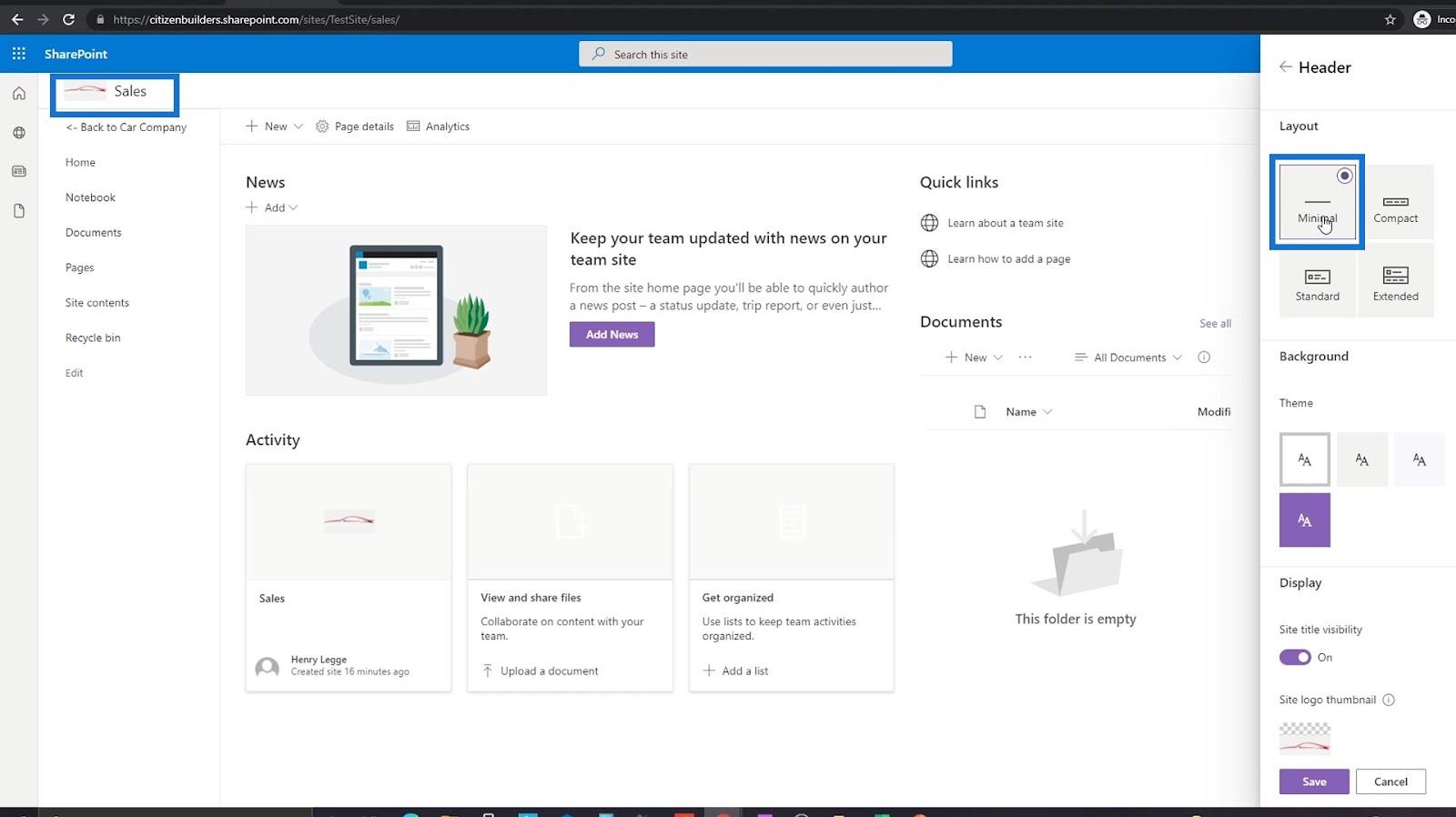
Az Elrendezés alatt válassza a Minimális lehetőséget . Ezáltal az oldal eltér a főoldaltól. Észreveheti, hogy a fejléc kisebb lett.

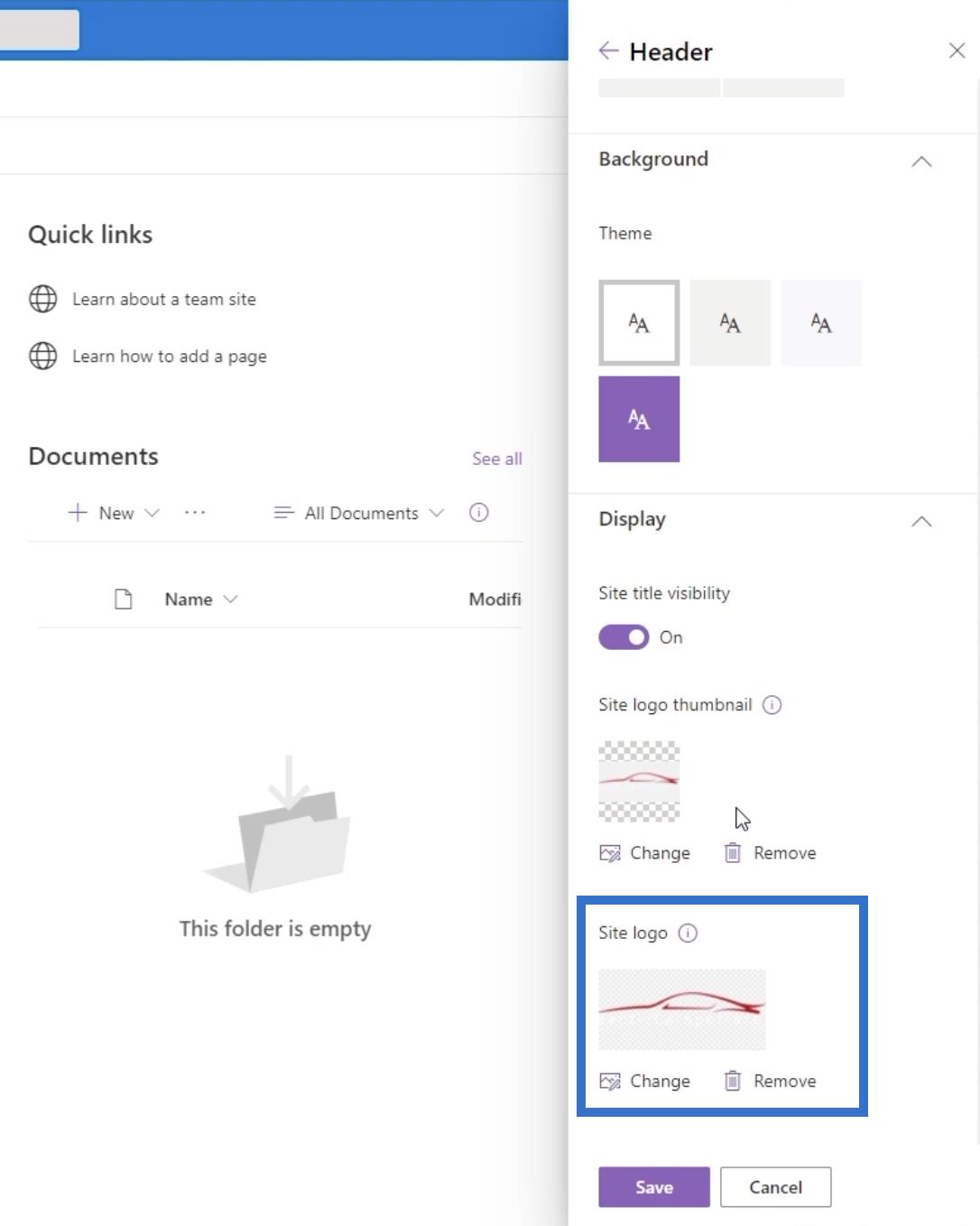
A logót úgy is módosíthatja, hogy a jobb oldali panel alján található Webhely logóra kattint. Ebben a példában azonban ugyanazt a logót használjuk. Ezért nem szükséges változtatni.

Végül kattintson a mentés gombra .

Ezen az alwebhelyen fejléc szalaghirdetést is felvehet. Ez további lehetőségeket kínál a megnyitni kívánt oldal eléréséhez.

Kérjük, vegye figyelembe, hogy a navigációs link nevét „ A legjobb autógyártó cég ” -re változtattuk .

Következtetés
Összefoglalva, megtanulta, hogyan kell linkeket hozzáadni és összekapcsolni az oldalaival. Azt is megtanulta, hogyan teheti zökkenőmentessé a SharePoint-webhely-navigációt egyszerű szolgáltatások, például cselekvésre ösztönzés létrehozásával.
Most, hogy sikeresen létrehoztuk az oldalaira mutató hivatkozásokat a SharePoint-webhelyen, könnyebb lesz végighaladni az egyes webhelyeken. Már nem kell módosítania a webcímet, hogy a meglátogatni kívánt oldalra lépjen, ha követi ezeket az egyszerű lépéseket.
Minden jót,
Henrik