Ebben az oktatóanyagban arról fogunk beszélnikeresőmezőt, és hogyan adhatja hozzá és testreszabhatja a semmiből.
A PowerApps egy olyan kényelmi platform, ahol a felhasználók akkor is létrehozhatják saját alkalmazásaikat, ha nem rendelkeznek kódolási vagy alkalmazásfejlesztési háttérrel. Csakúgy, mint bármely más Microsoft platform, erőssége a drag and drop rendszerben és az intuitív kialakításban rejlik.
Ez azt jelenti, hogy bárki, aki alkalmazásokat szeretne készíteni, akár csak az adatait szeretné megjeleníteni, akár a csapata termelékenységét szeretné növelni, könnyen megteheti.
Megbeszéltük az alapokata korábbi oktatóanyagokban. Ezúttal a PowerApps keresőmezőjére összpontosítunk.
Tartalomjegyzék
Hogyan működik a PowerApps keresőmező
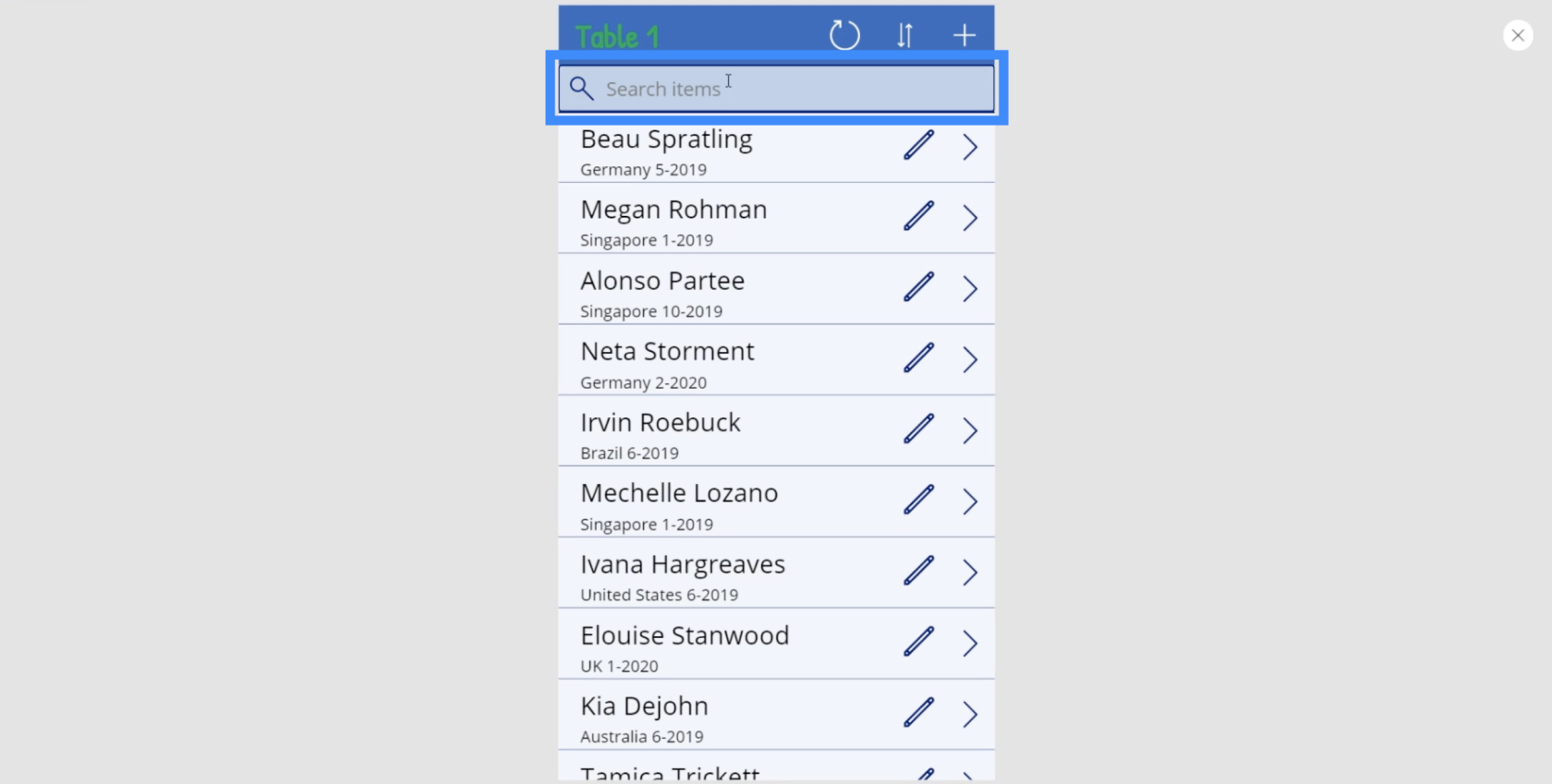
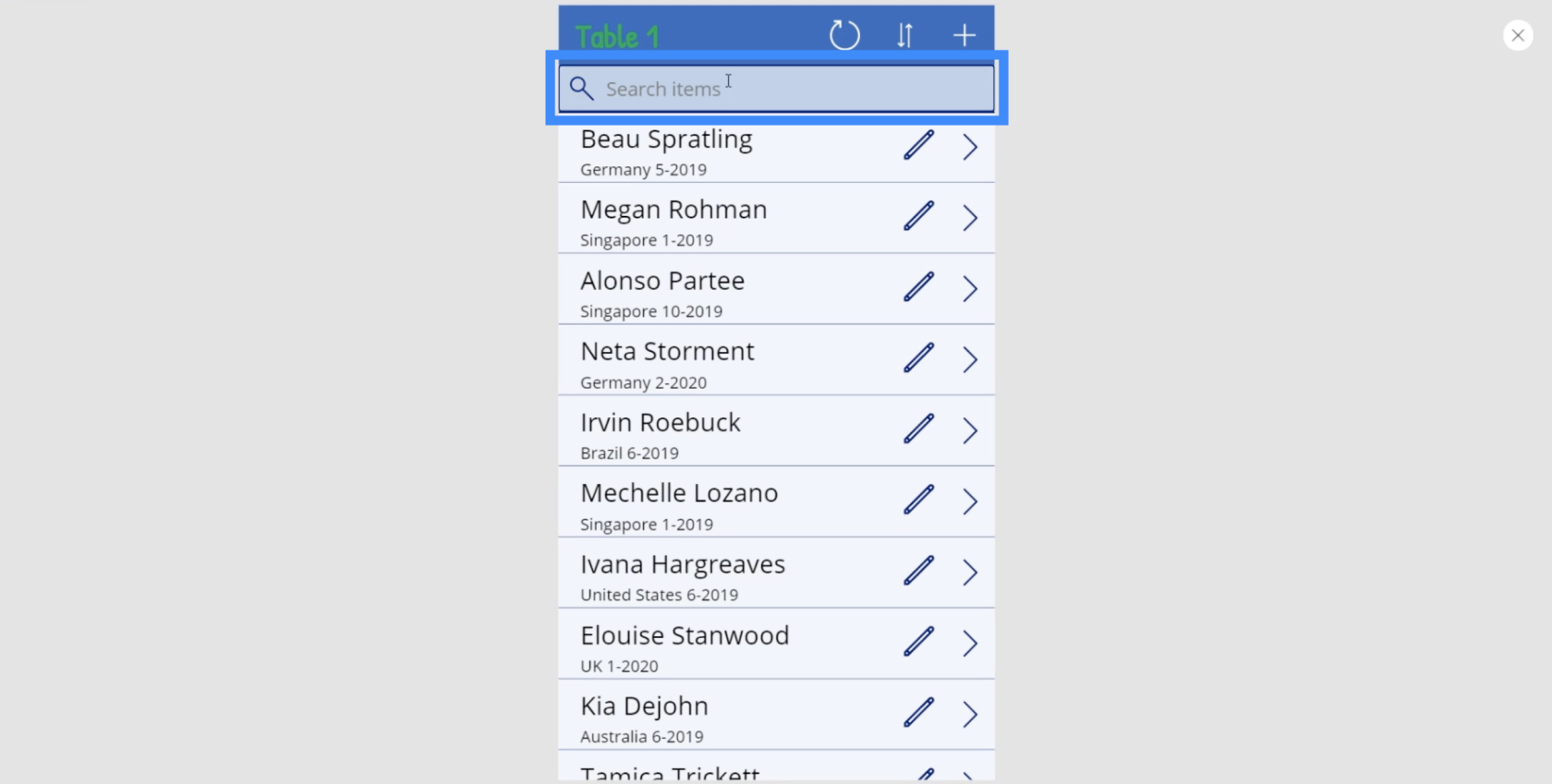
A kereső funkcióval a felhasználók kereshetnek és szűrhetnek elemeket a galériában. Mivel a Power Apps olyan alkalmazássablonokkal érkezik, amelyekben a keresőmező már a helyén van, mindössze annyit kell tennie, hogy csatlakoztat egy adatforrást a galériában szereplő elemek lehívásához.

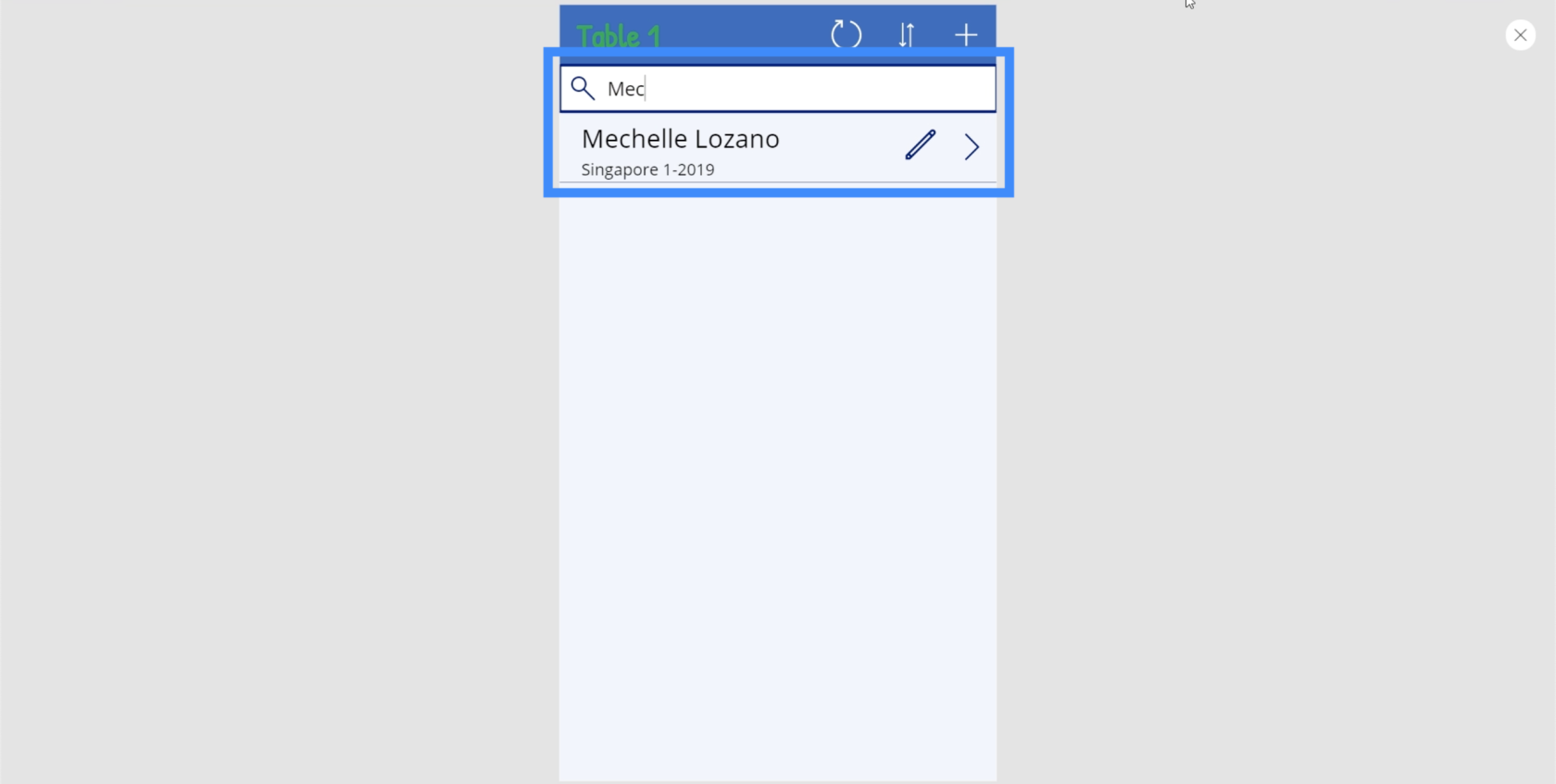
A keresőmező használatakor nem kell teljes neveket vagy szavakat beírni. Az első néhány betű beírása automatikusan kiszűri az elemeket, és megjeleníti a megfelelő bejegyzéseket.

Bár a beépített sablonok használata kényelmes, nem bízhatunk rájuk 100%-ban. Saját vászonalkalmazás létrehozása szükséges, ha teljes mértékben személyre szeretné szabni az alkalmazást sajátos igényei szerint. Ez azt jelenti, hogy a semmiből kell létrehoznia saját keresőmezőjét.
A kereső funkció használata
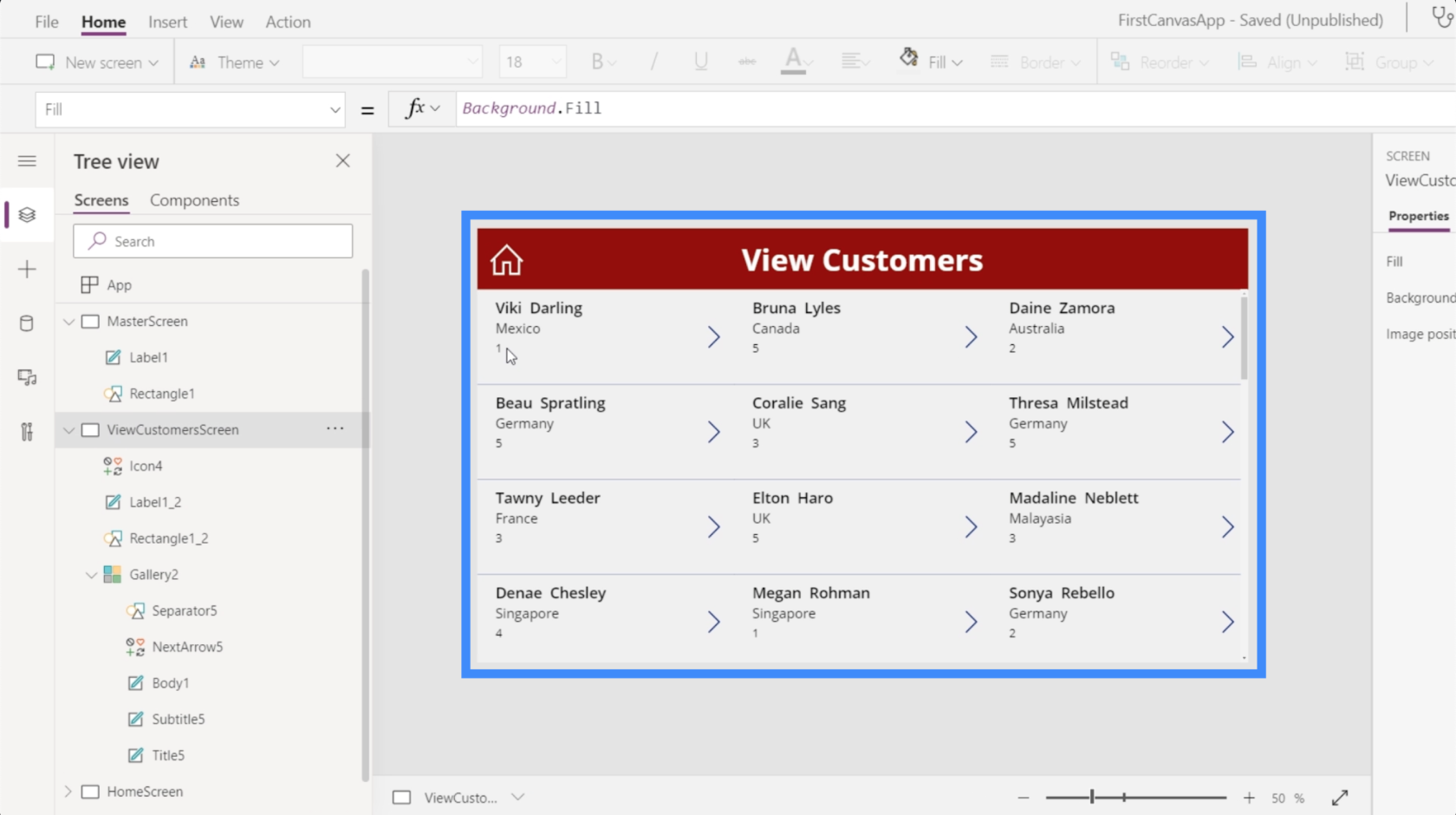
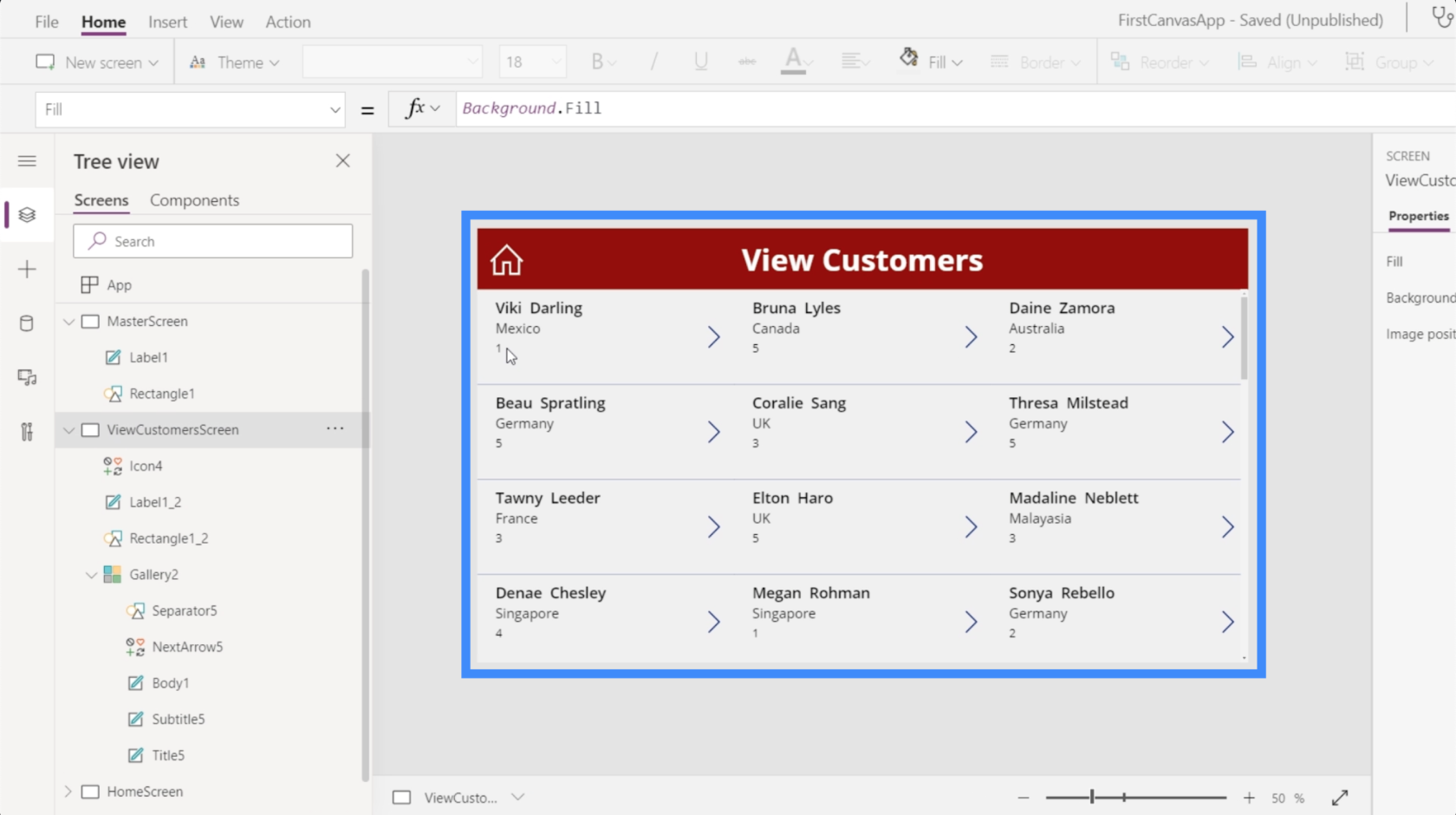
Használjuk ezt a képernyőt, amelyet egy korábbi oktatóanyagban a semmiből építettünk fel. Jelenleg az Ügyfelek megtekintése képernyőn vagyunk.

Mivel ez elemekből álló galériát tartalmaz, célszerű itt egy keresőmezőt létrehozni.
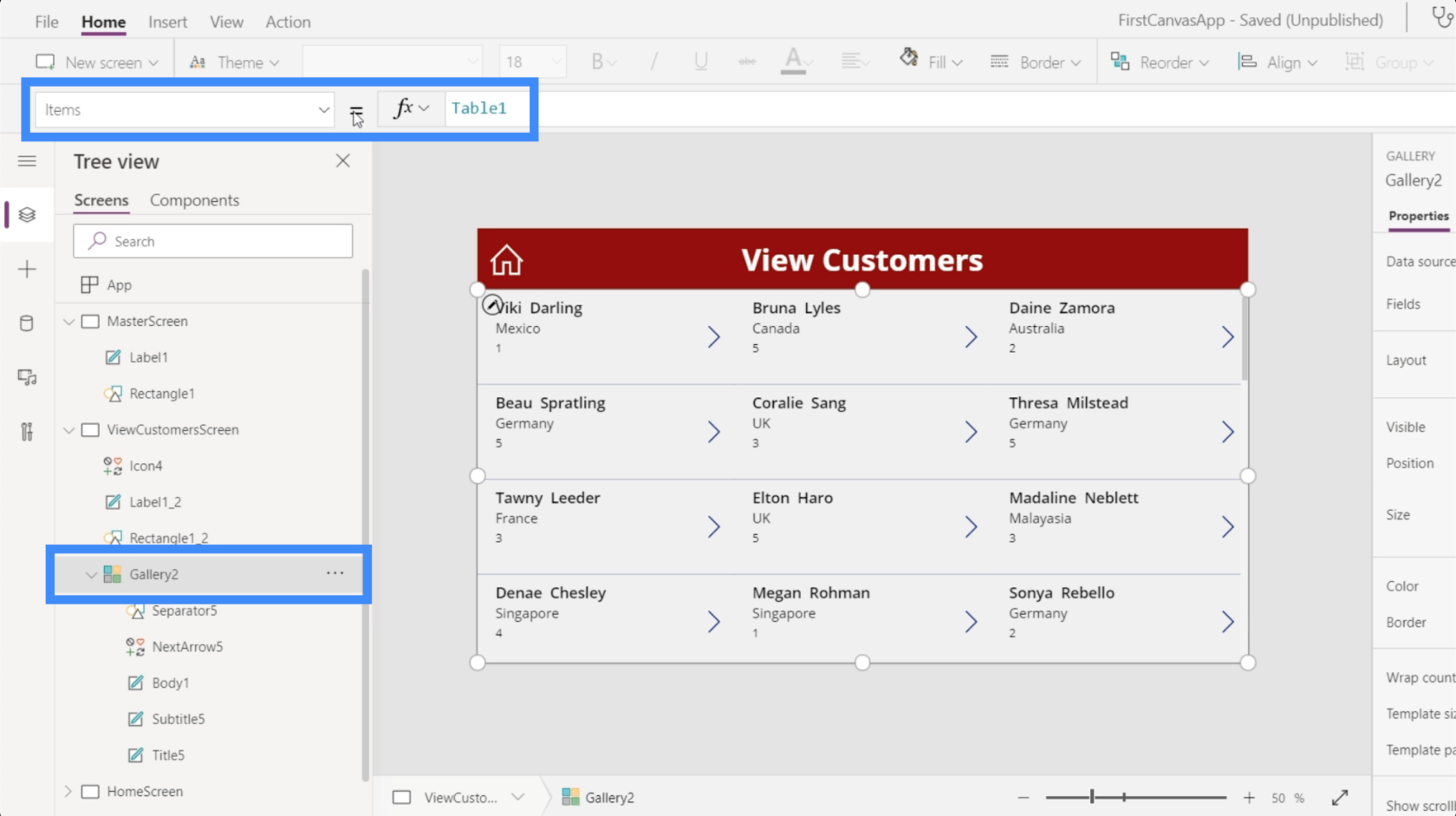
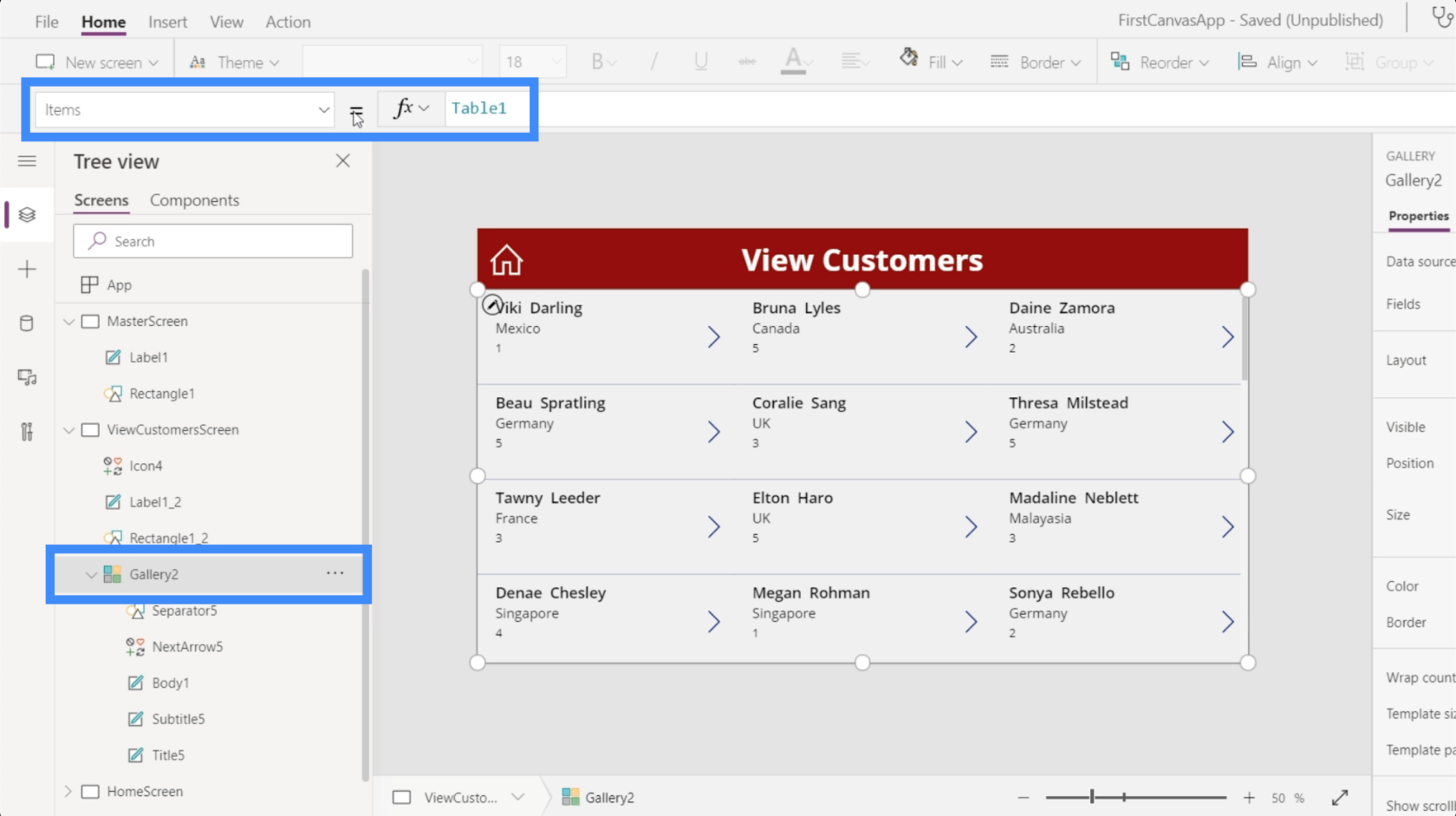
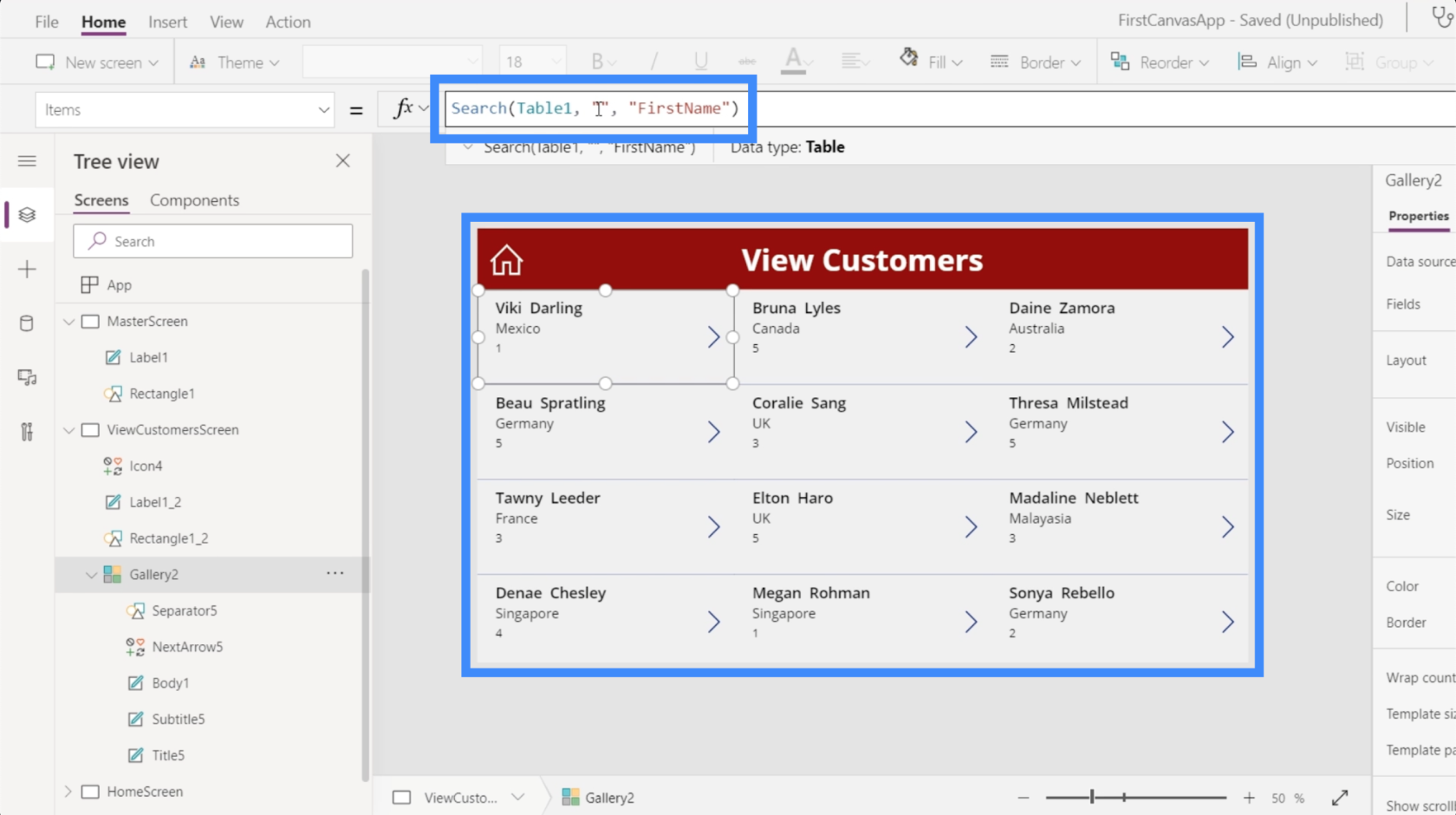
Az ezen az oldalon megjelenített galéria a 2. galéria. Ha megnézzük az Items tulajdonságot, azt mutatja, hogy az 1. táblázatból gyűjtünk adatokat.

Ez azt jelenti, hogy amikor hozzáadjuk a keresési funkciót, az át fog keresni az 1. táblázat elemei között, és az alapján szűri az eredményeket, amit beírunk.
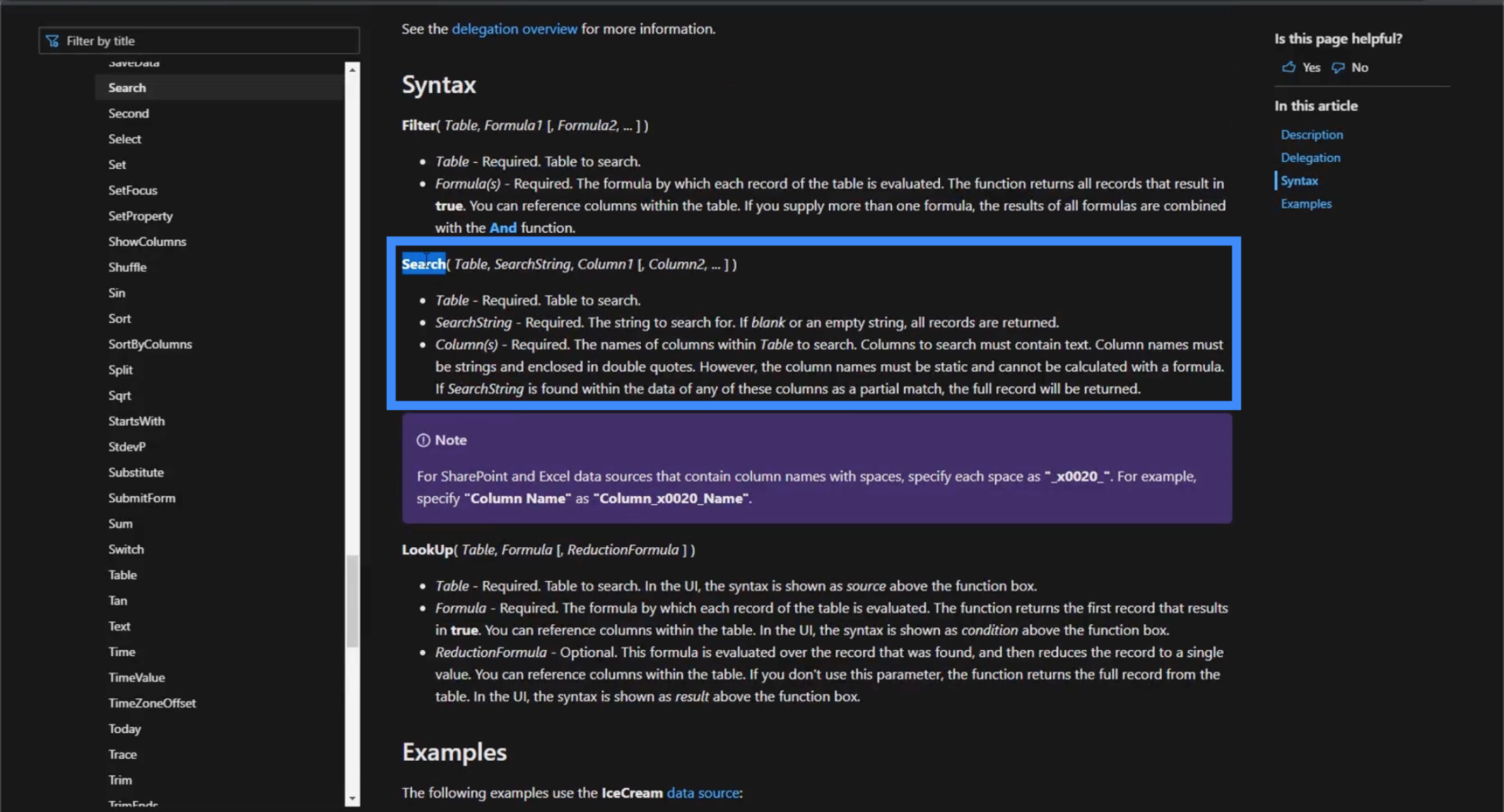
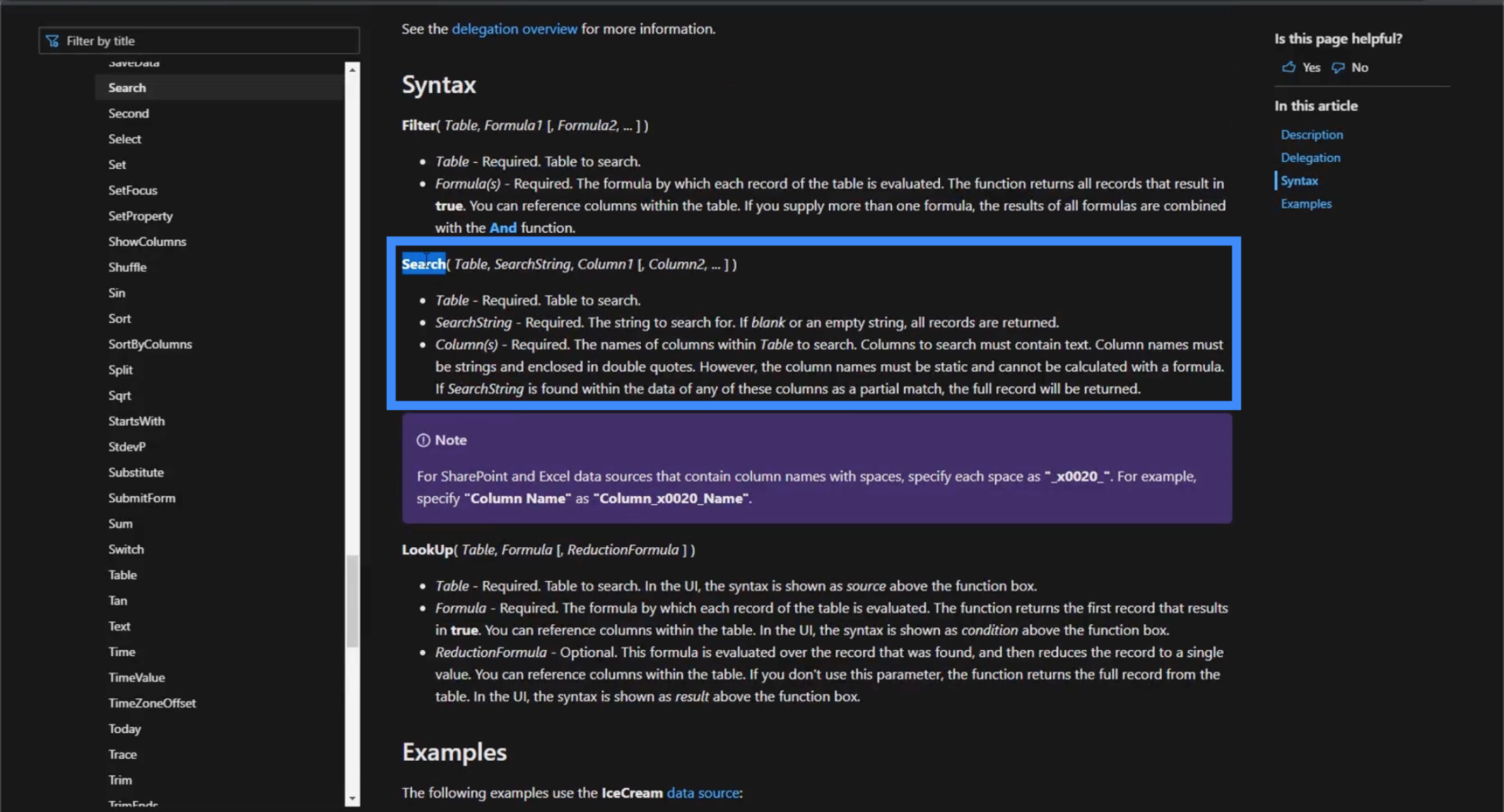
Tehát nézzük meg, hogyan működik a kereső funkció. Belépve a funkciót leíró Microsoft dokumentumba , ez azt mutatja, hogy a keresési függvény egy táblázatot, egy keresési karakterláncot és azokat az oszlopokat foglalja el, ahol keresni szeretne.

Ezt a képletet szem előtt tartva nézzük meg, hogyan működik a keresési funkció a saját alkalmazásunkban.
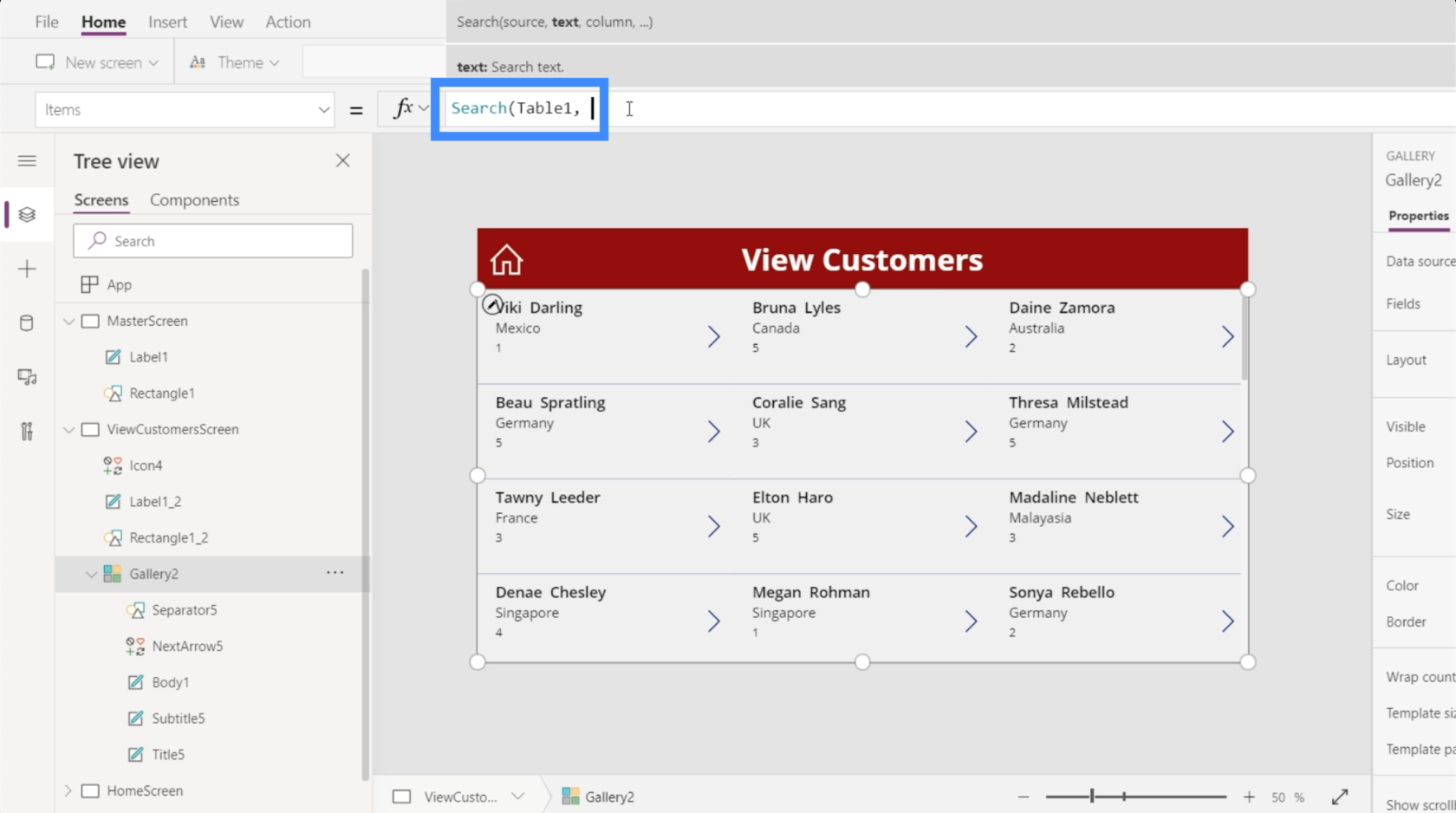
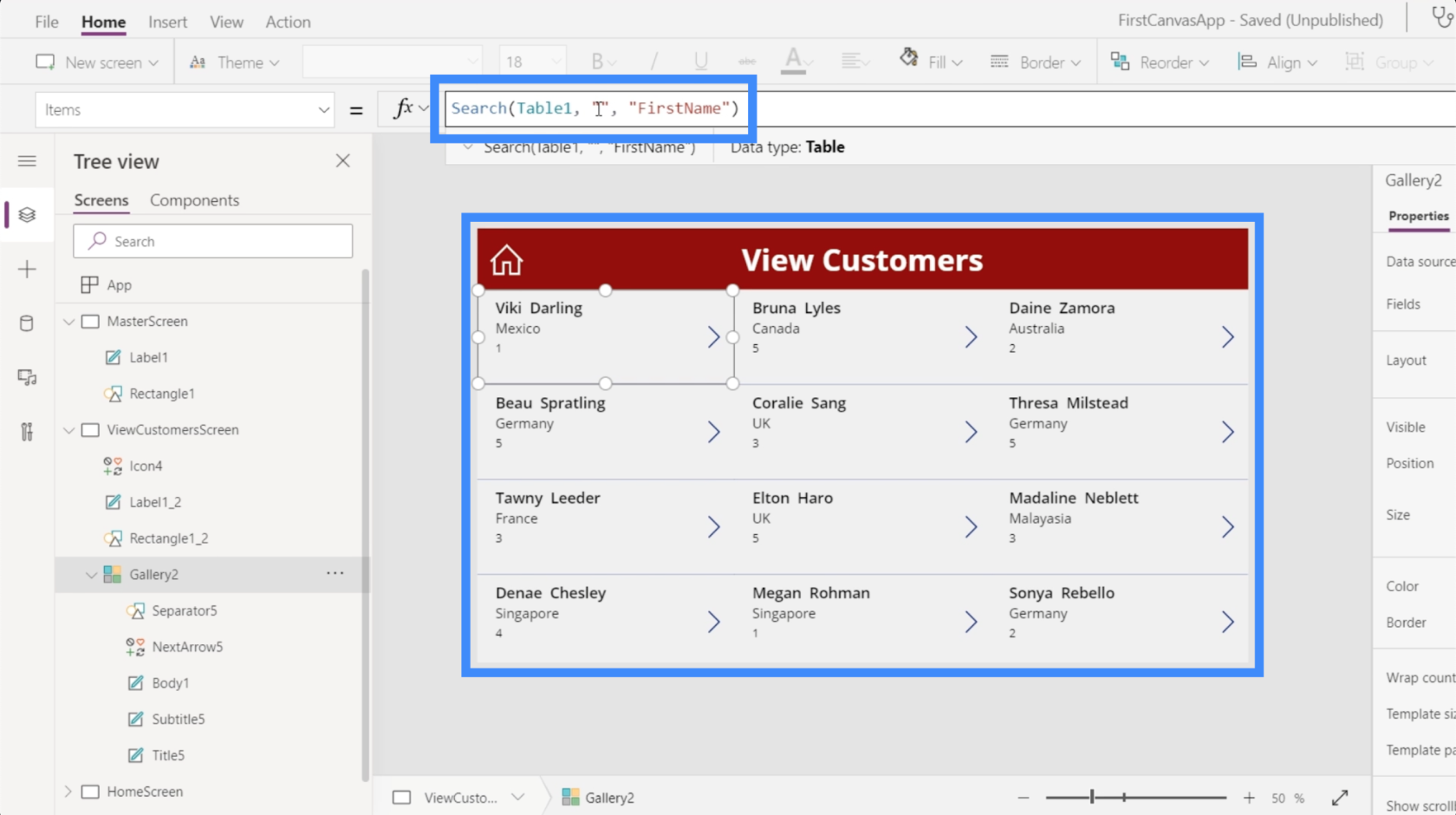
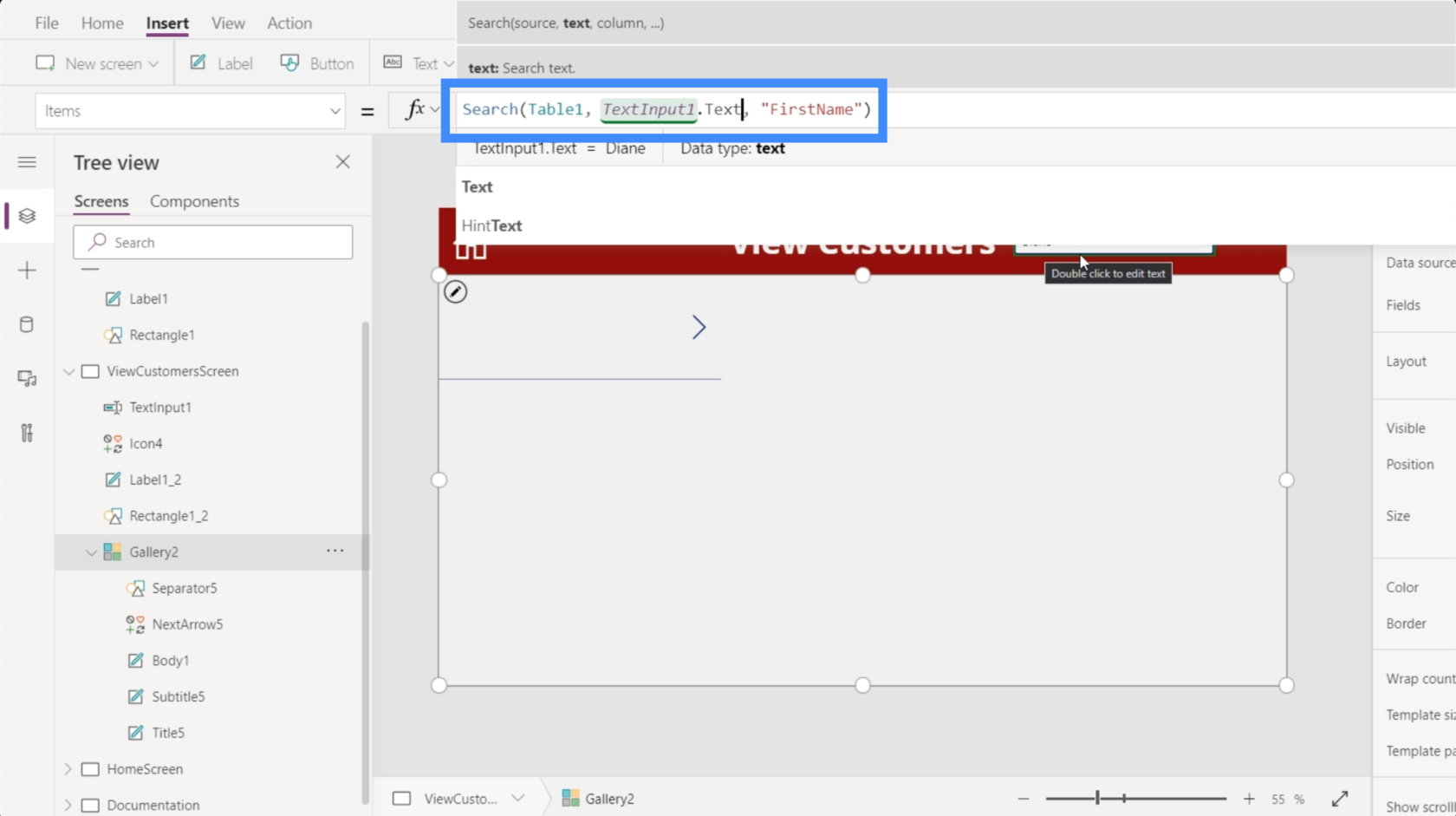
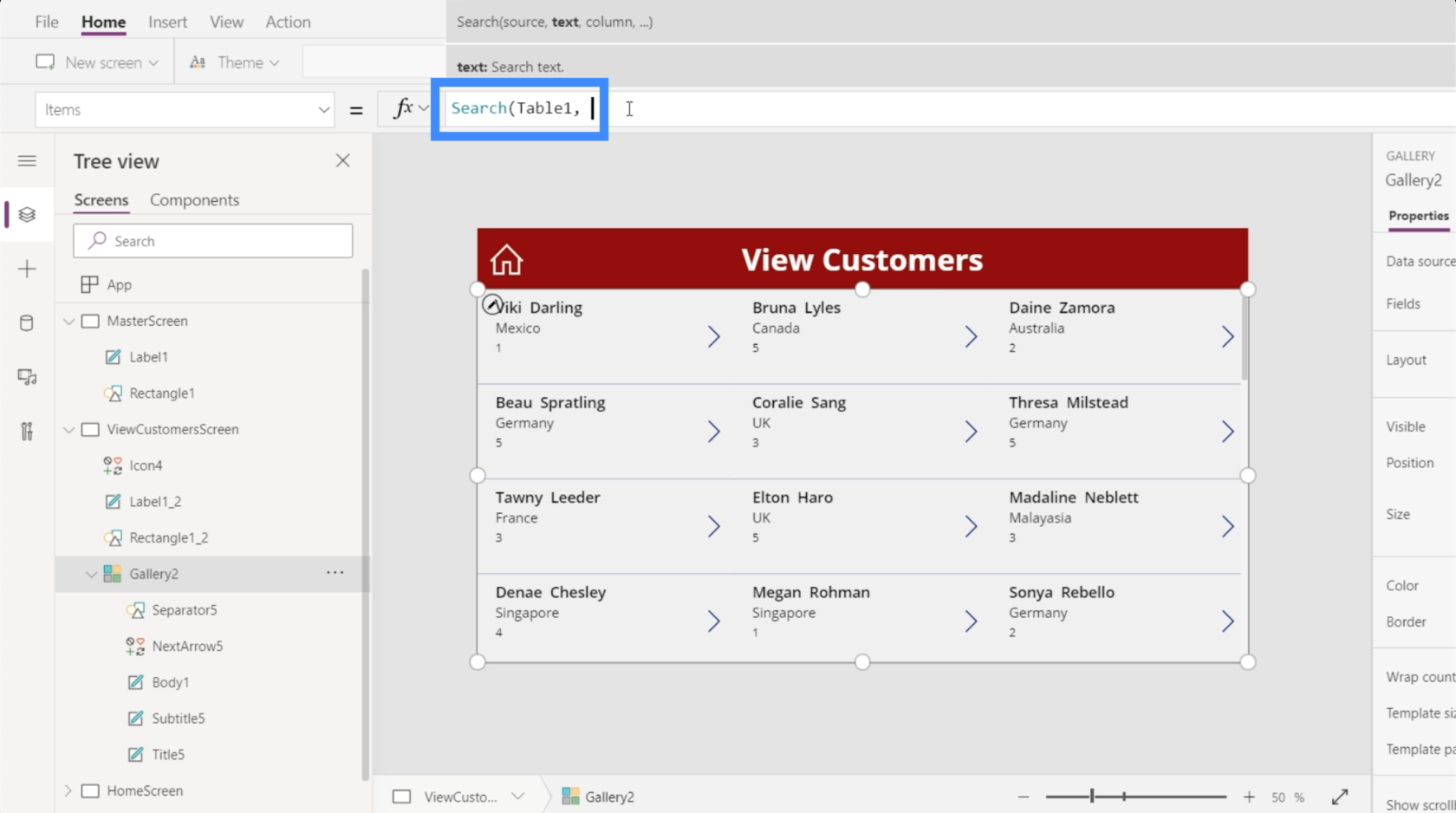
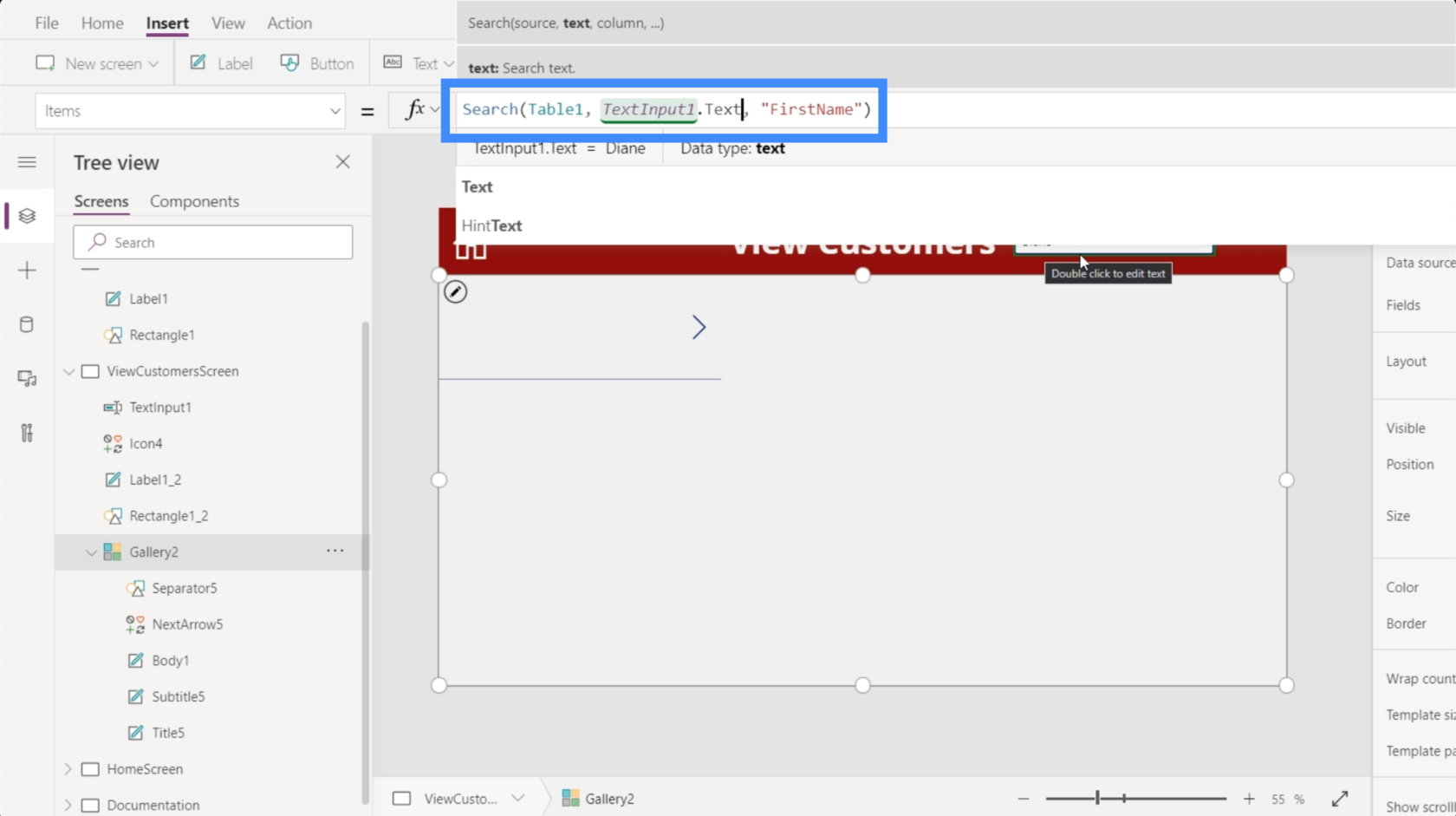
A Gallery2 Items tulajdonságának használatával használjuk a képletsor kereső funkcióját, és hivatkozzunk a Table1-re, mivel ez a fő adatforrásunk.

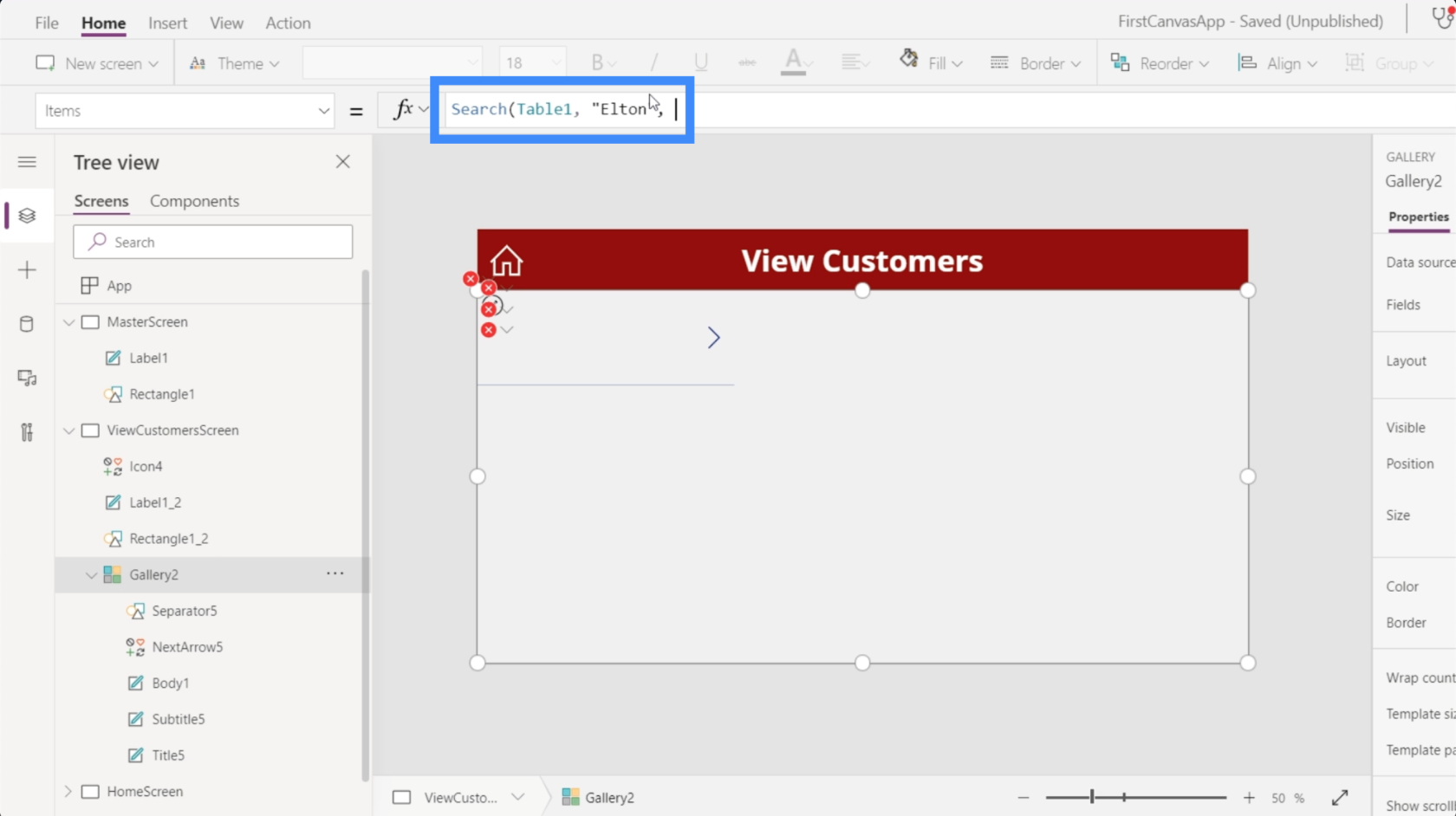
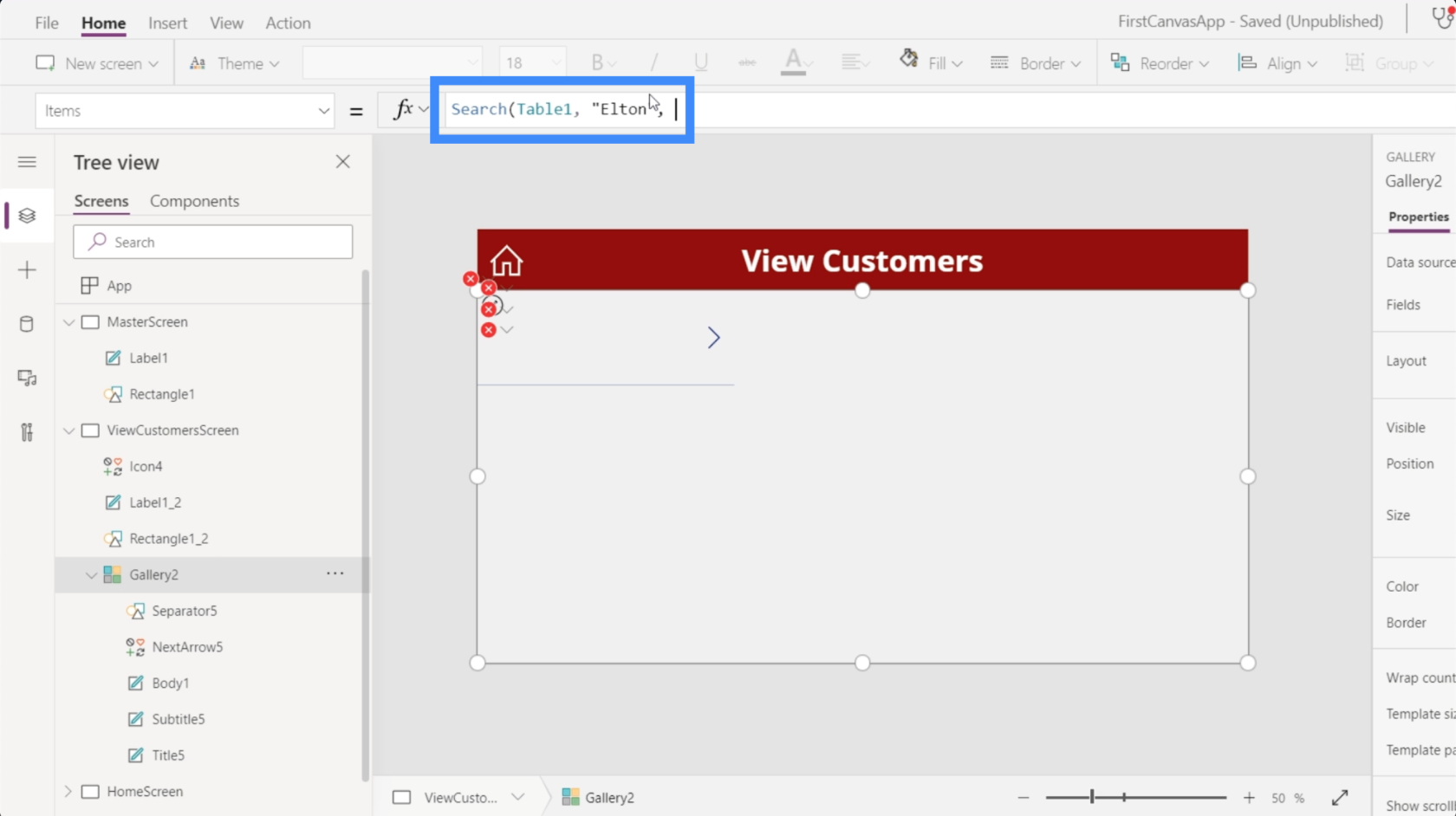
A tényleges keresési karakterlánchoz keressük az Elton nevet.

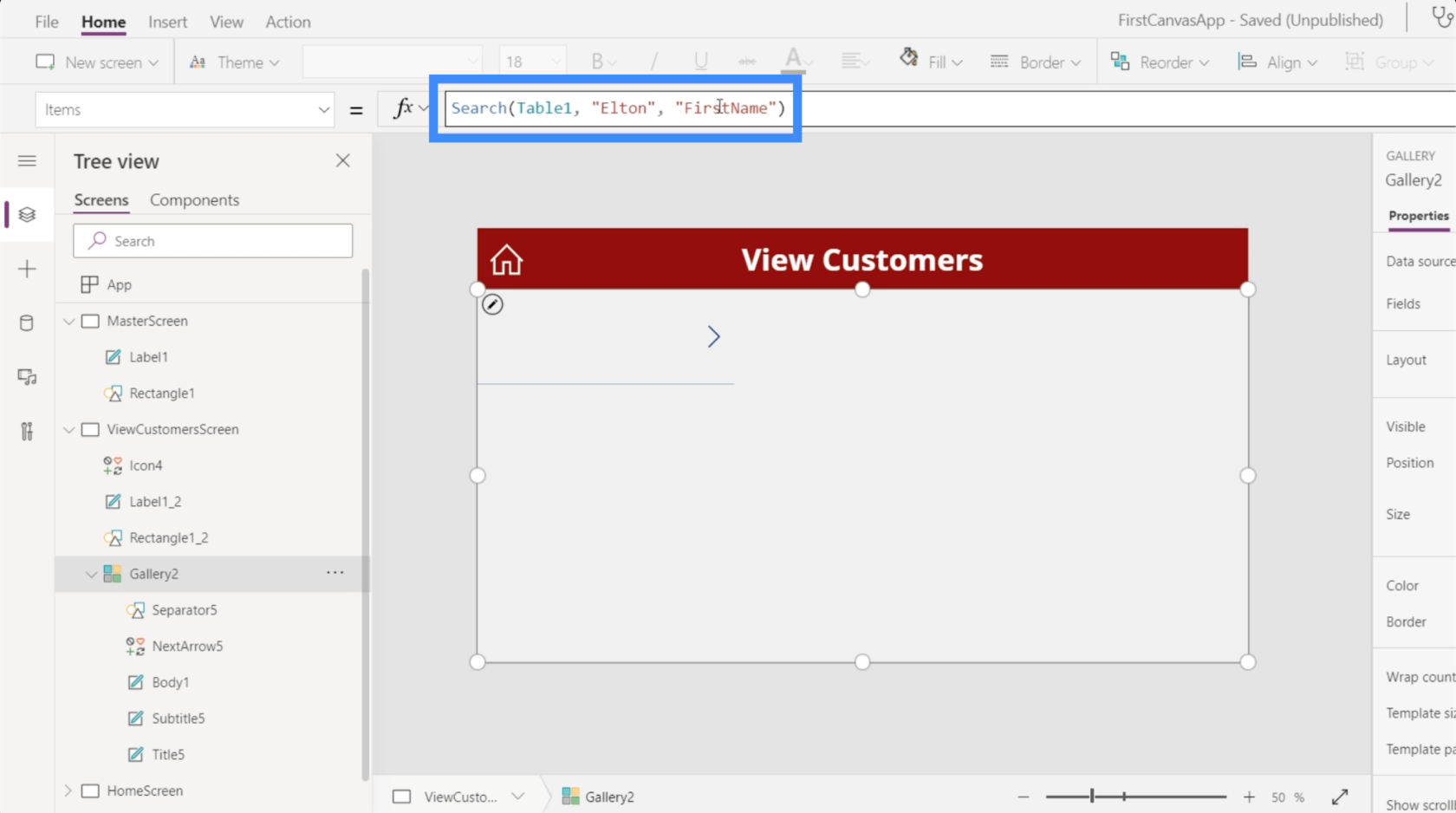
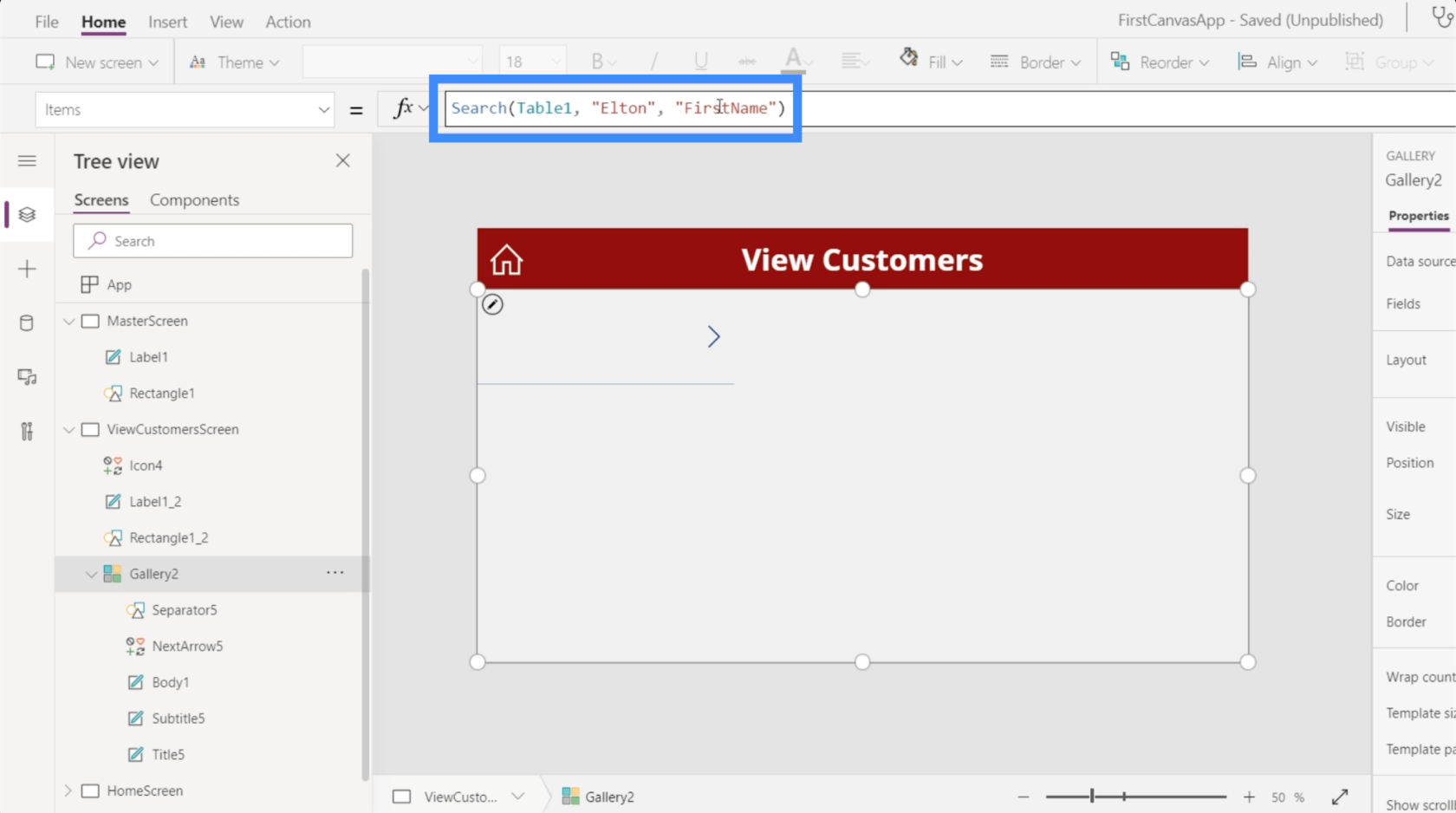
Ezután végezzünk keresést a Keresztnév oszlopban.

Miután megnyomtuk az Enter billentyűt, az általunk használt keresési paramétereknek megfelelő egyezést ad.

Ha eltávolítjuk az Elton nevet a keresési karakterláncból, akkor automatikusan újra megjeleníti a teljes galériát.

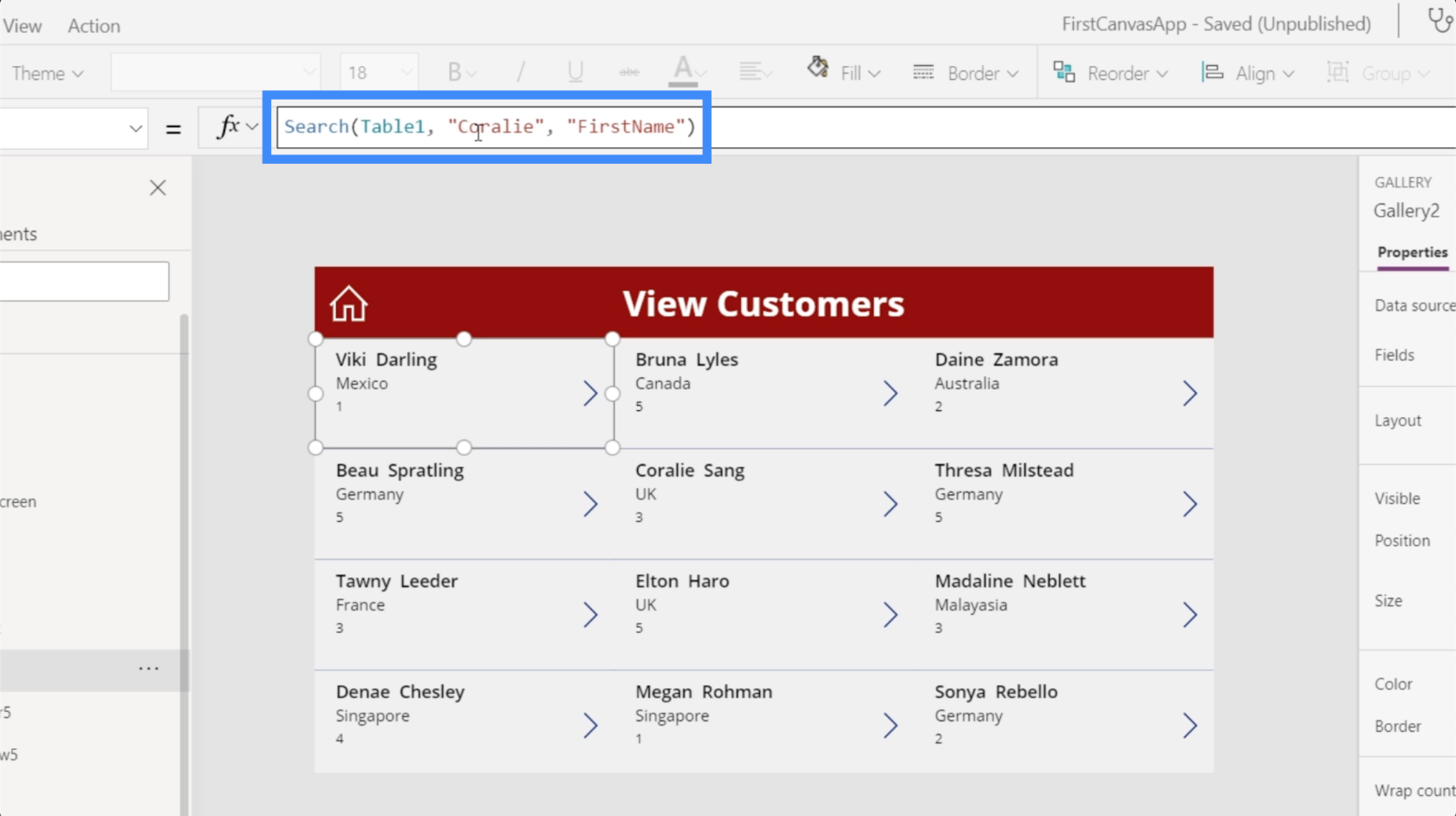
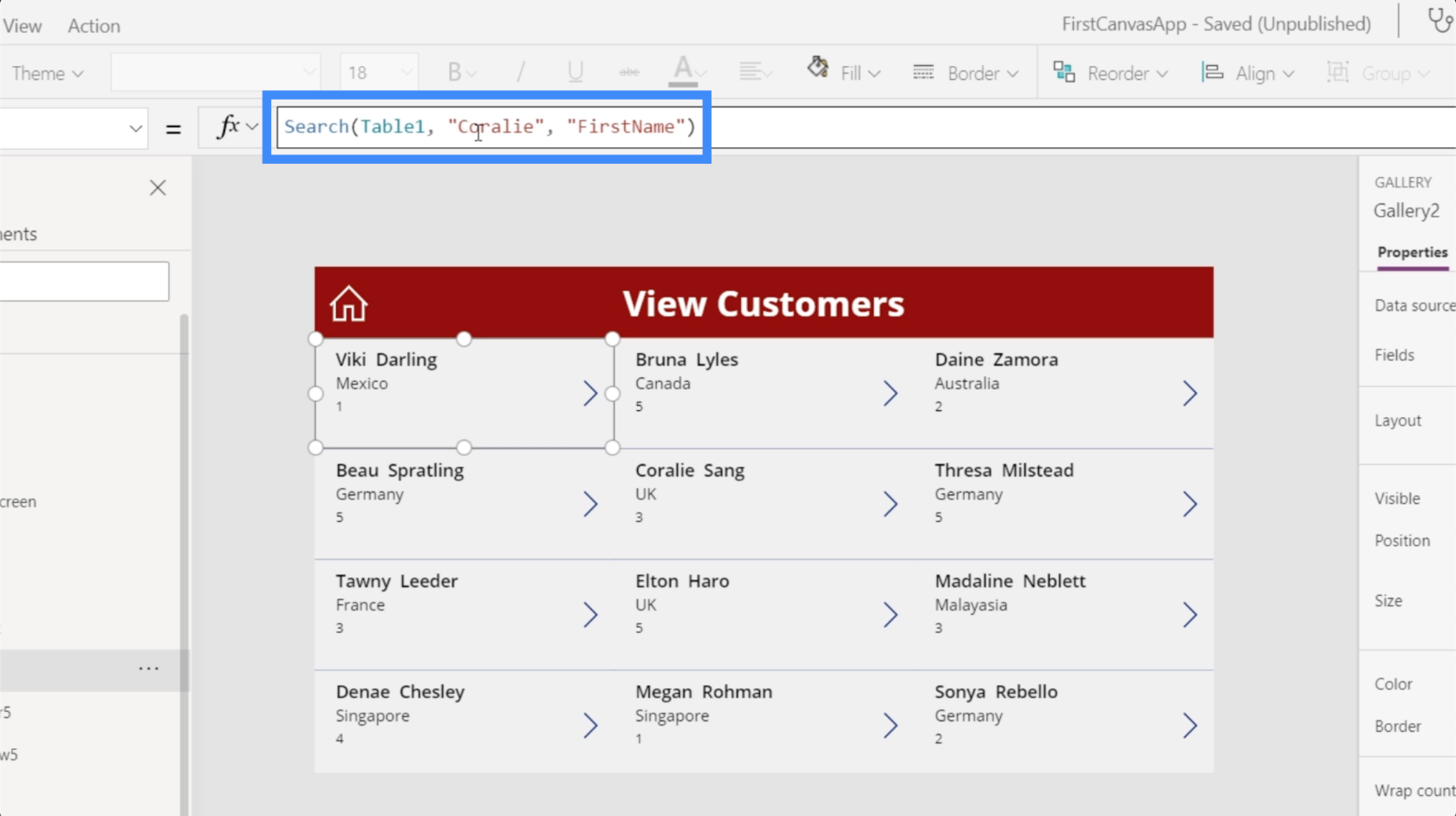
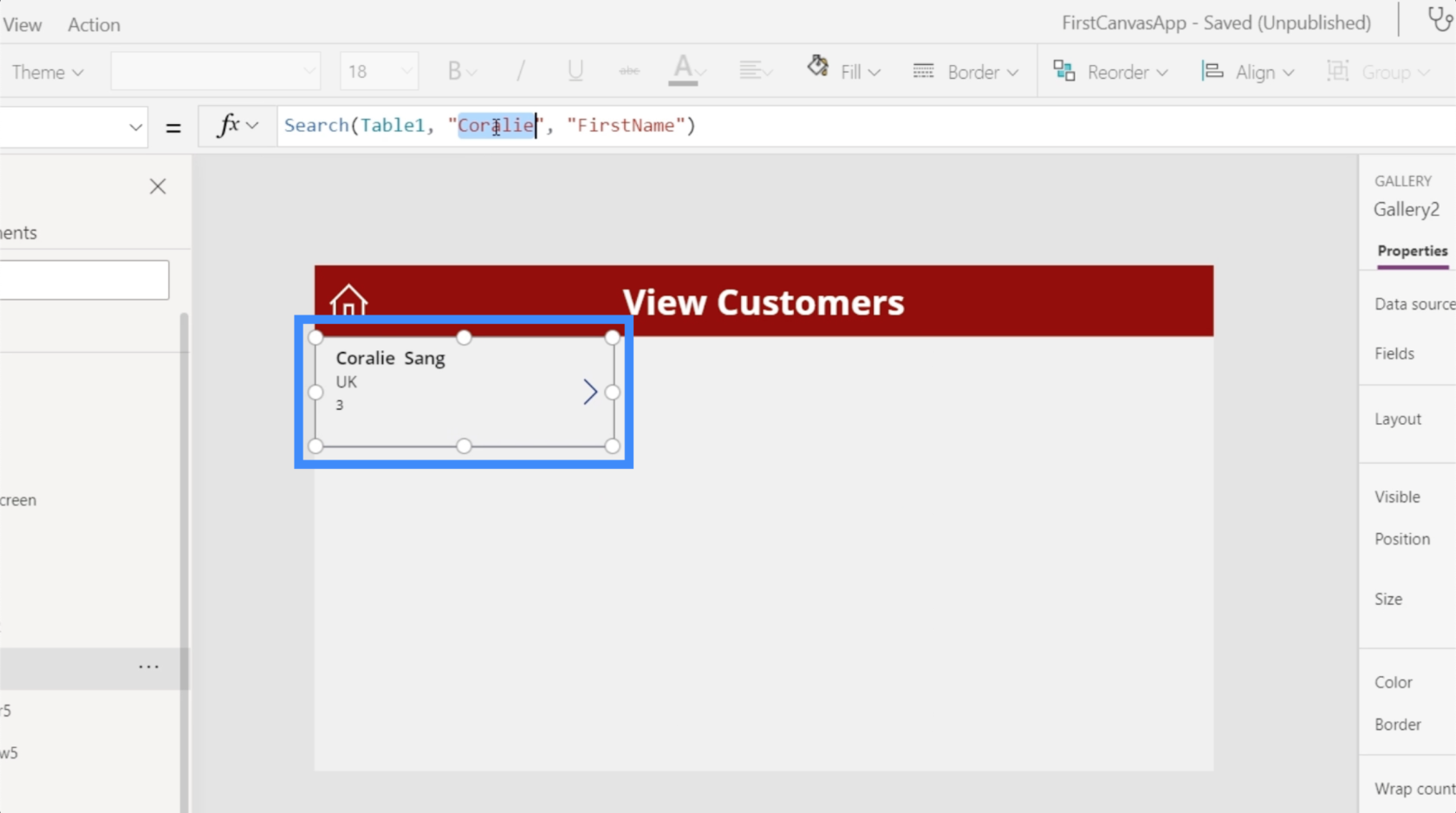
Próbáljunk meg egy másik keresést a Coralie névre.

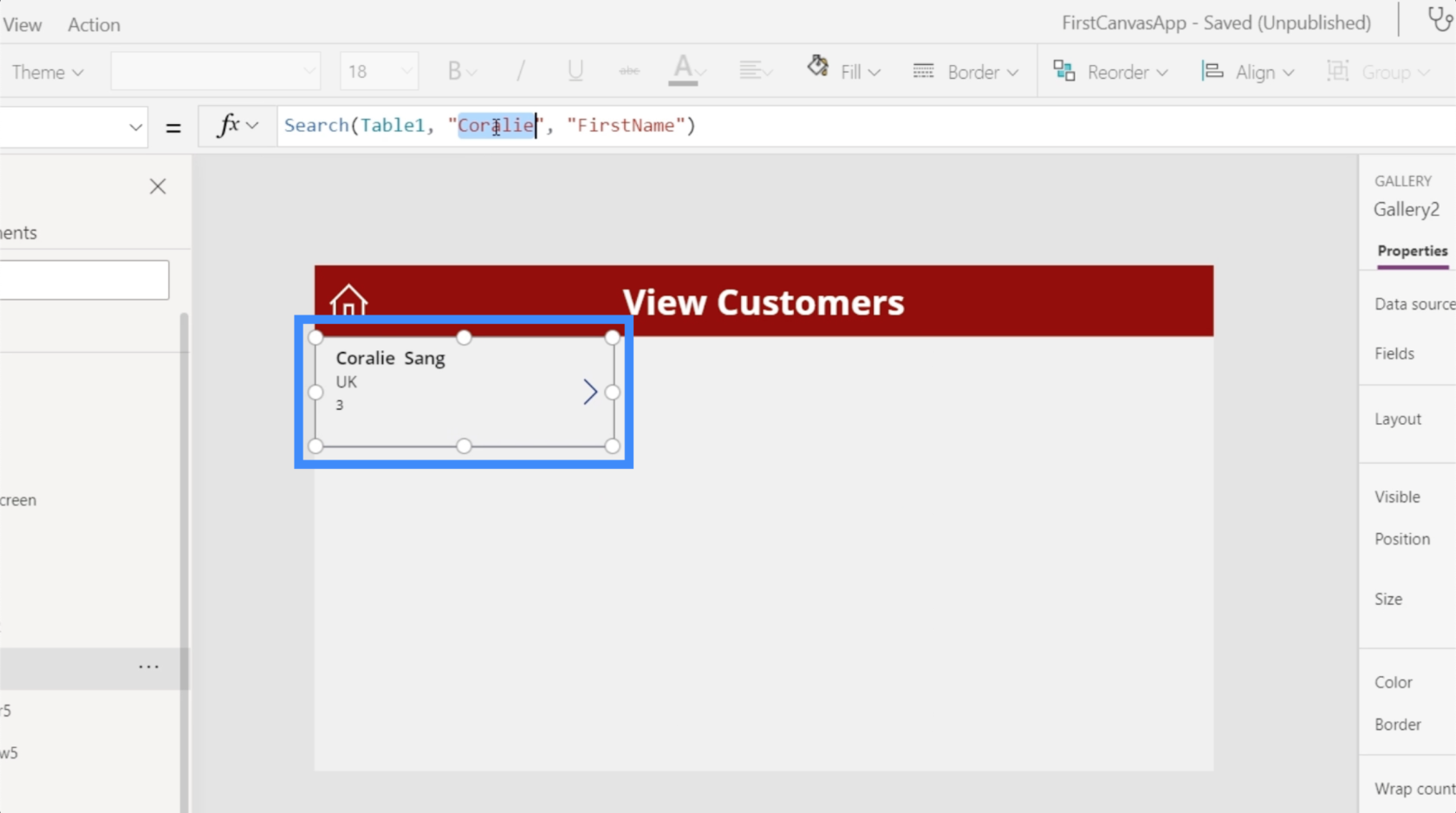
Ha egyszer megnyomjuk az Entert, az ismét egyezést ad nekünk.

Nyilvánvalóan nem várjuk el a felhasználóktól, hogy a PowerApps segítségével nyissa meg a galériát. Ez azt jelenti, hogy a keresést a keresőmezőből kell végrehajtaniuk, nem a képletsávból. Itt jön a képbe a saját keresősáv létrehozásának szükségessége.
PowerApps keresőmező létrehozása a semmiből
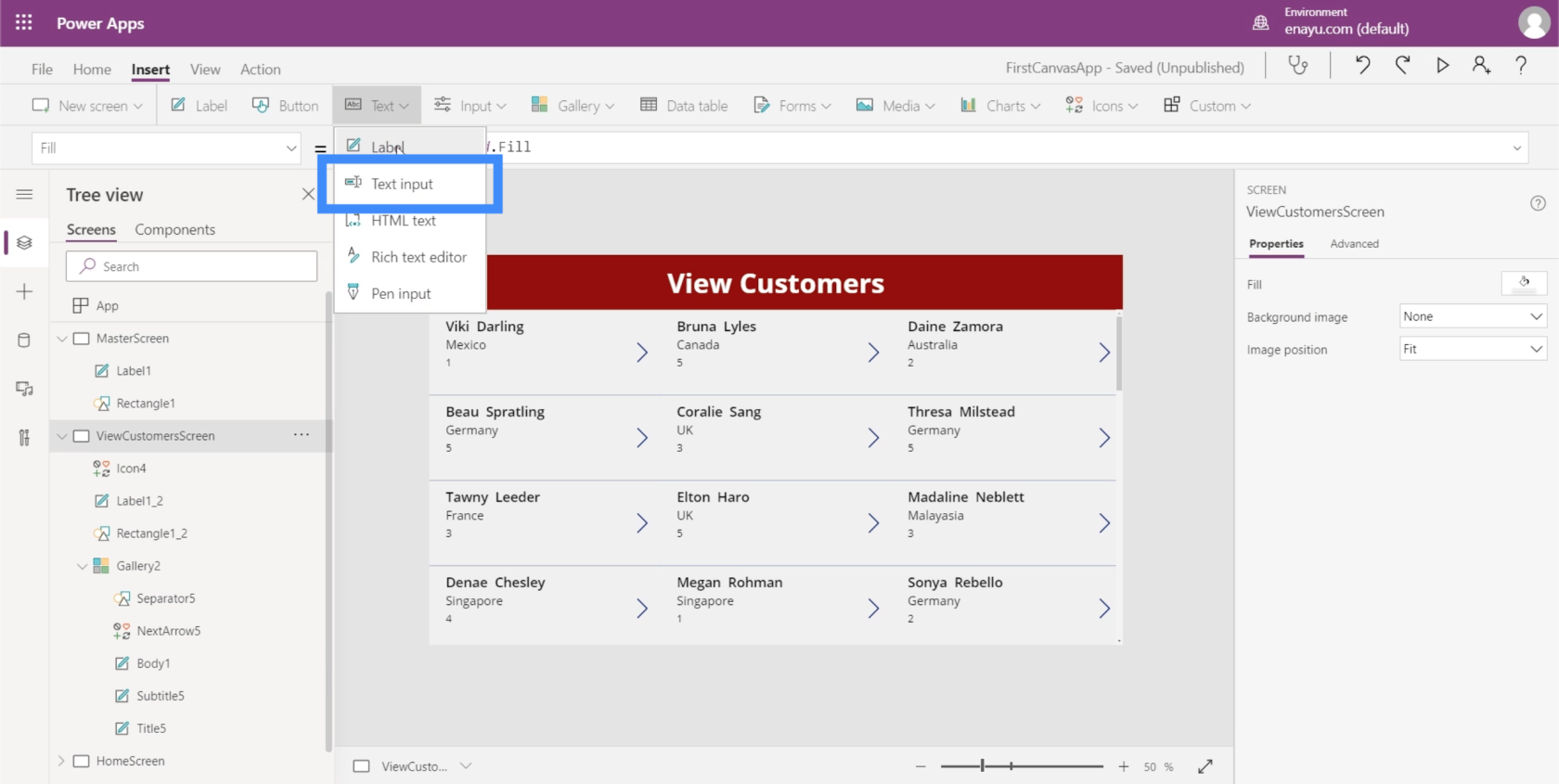
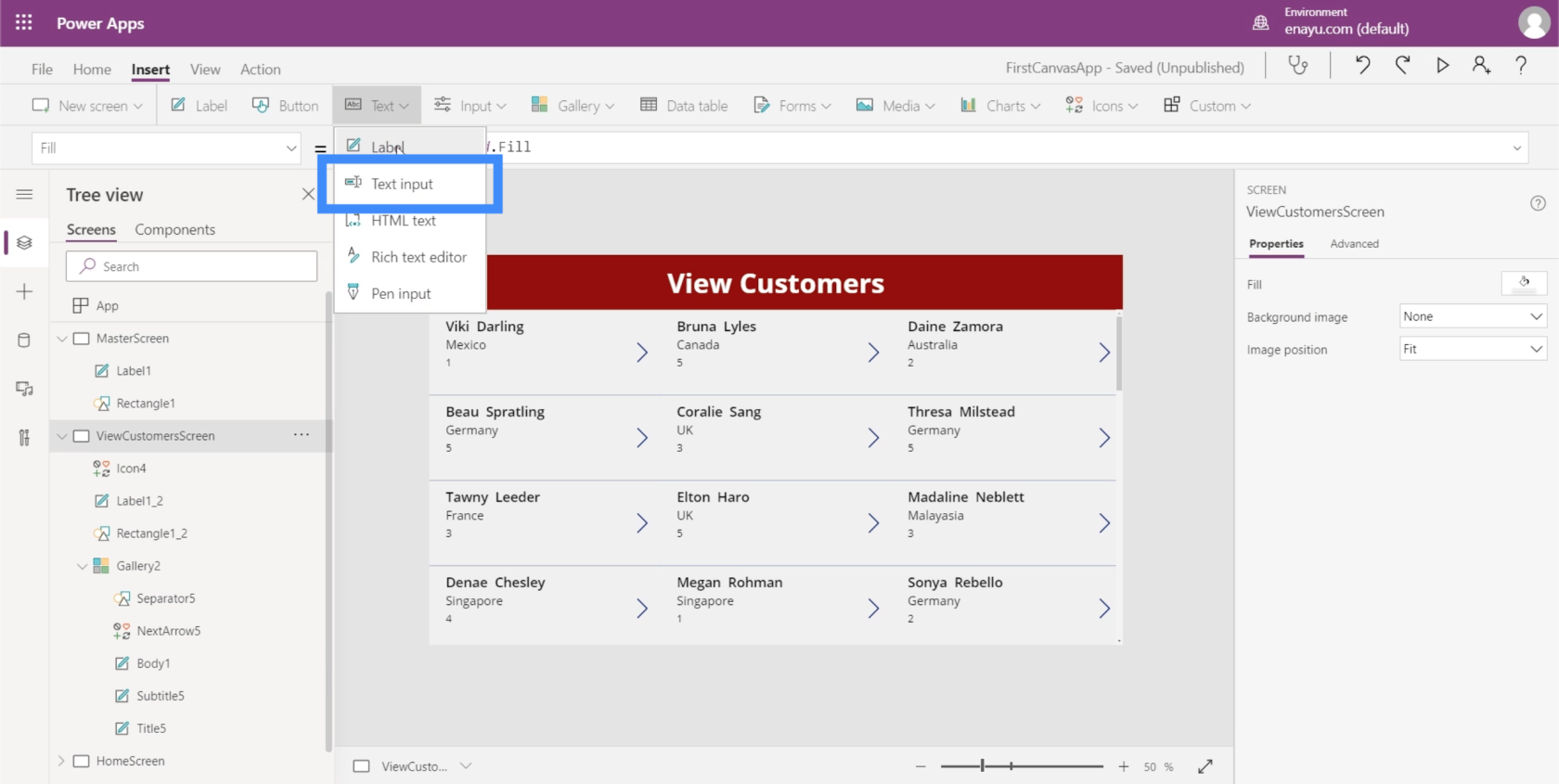
Kezdjük azzal, hogy a Beszúrás szalag alatti Szöveg gomb segítségével adjunk hozzá egy szövegbevitelt.

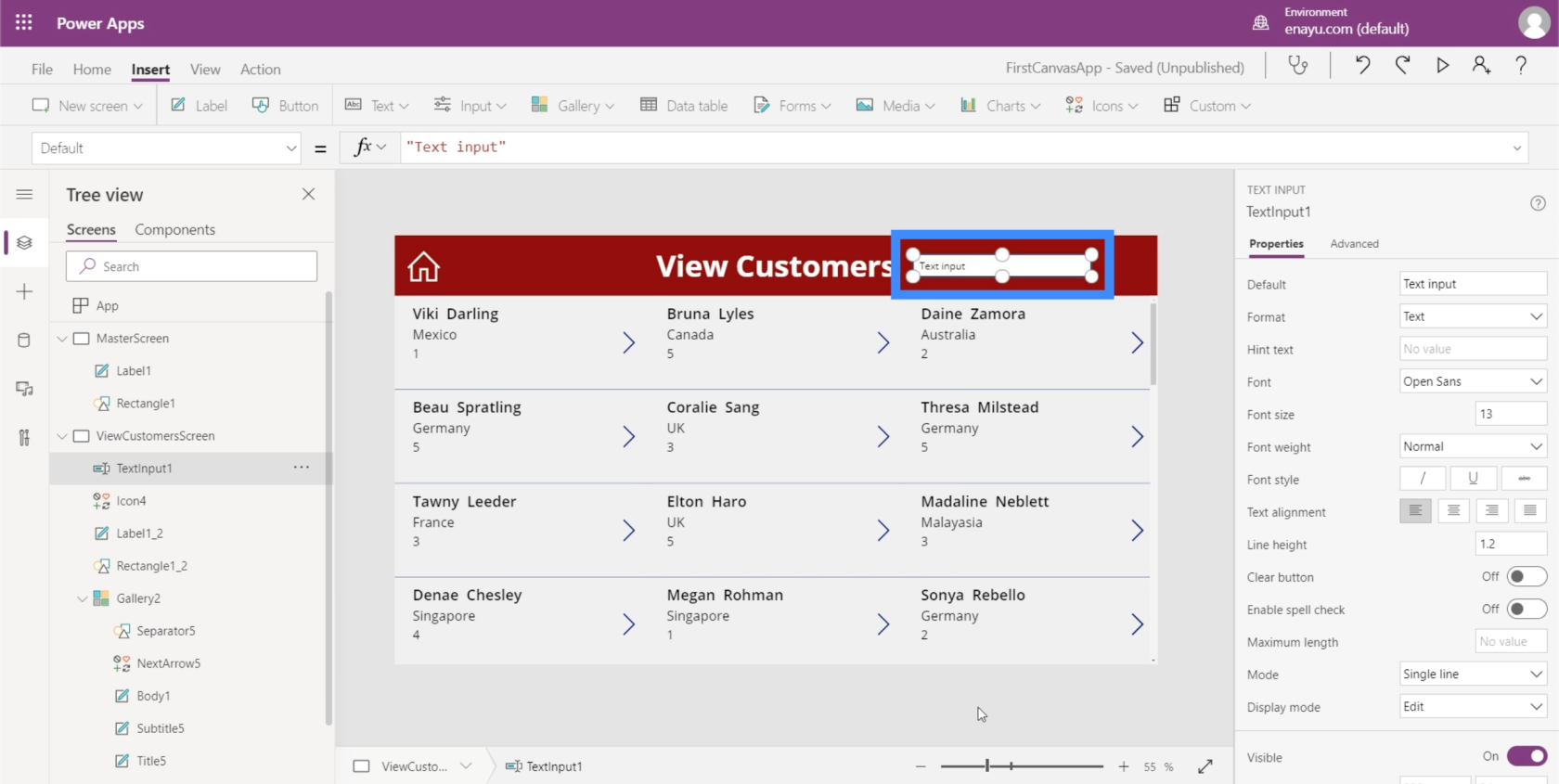
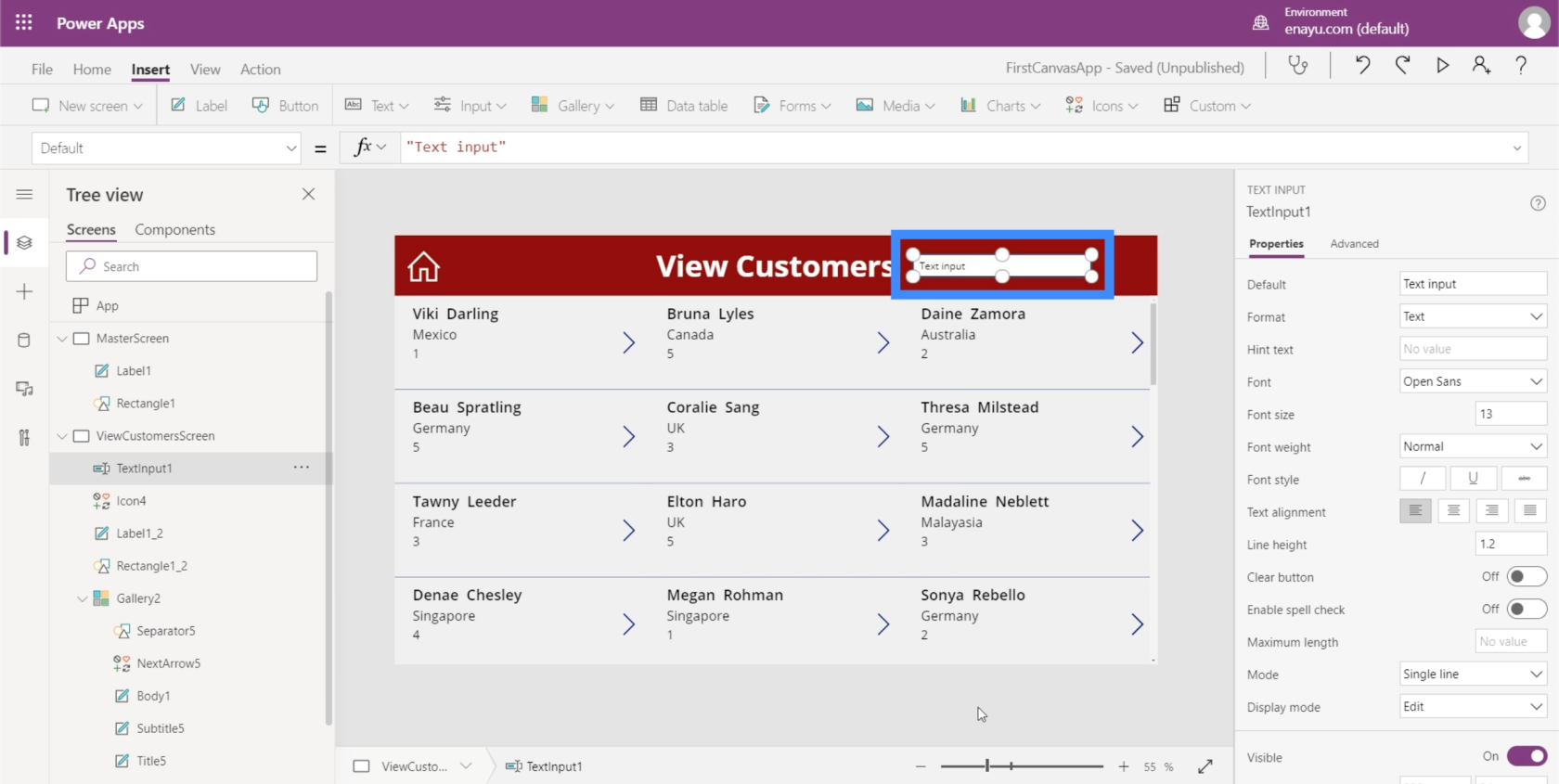
Csakúgy, mint bármely más elemet, ezt a szövegdobozt is odahúzhatjuk, ahová el akarjuk helyezni. Egyelőre tegyük a képernyő címének jobb oldalára.

Mivel ez egyelőre csak egy egyszerű szövegdoboz, még akkor sem fog tudni szűrni semmit, ha beírunk egy nevet. Ehhez össze kell kapcsolnunk a képletsorunkon található keresési funkciót a tényleges szövegmezővel.

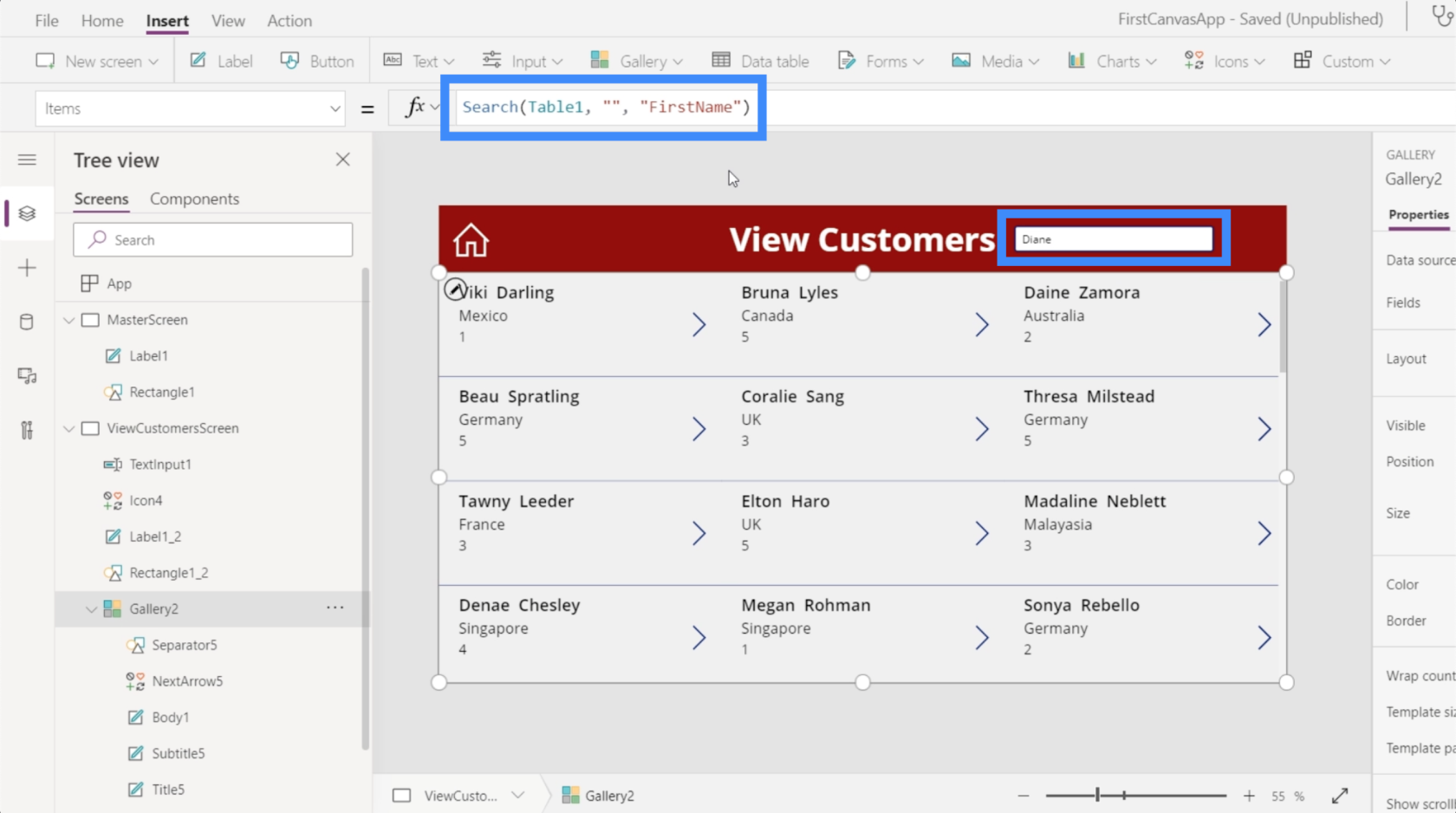
Ez azt jelenti, hogy ehhez a képlethez hozzá kell adnunk a TextInput1 elemet.

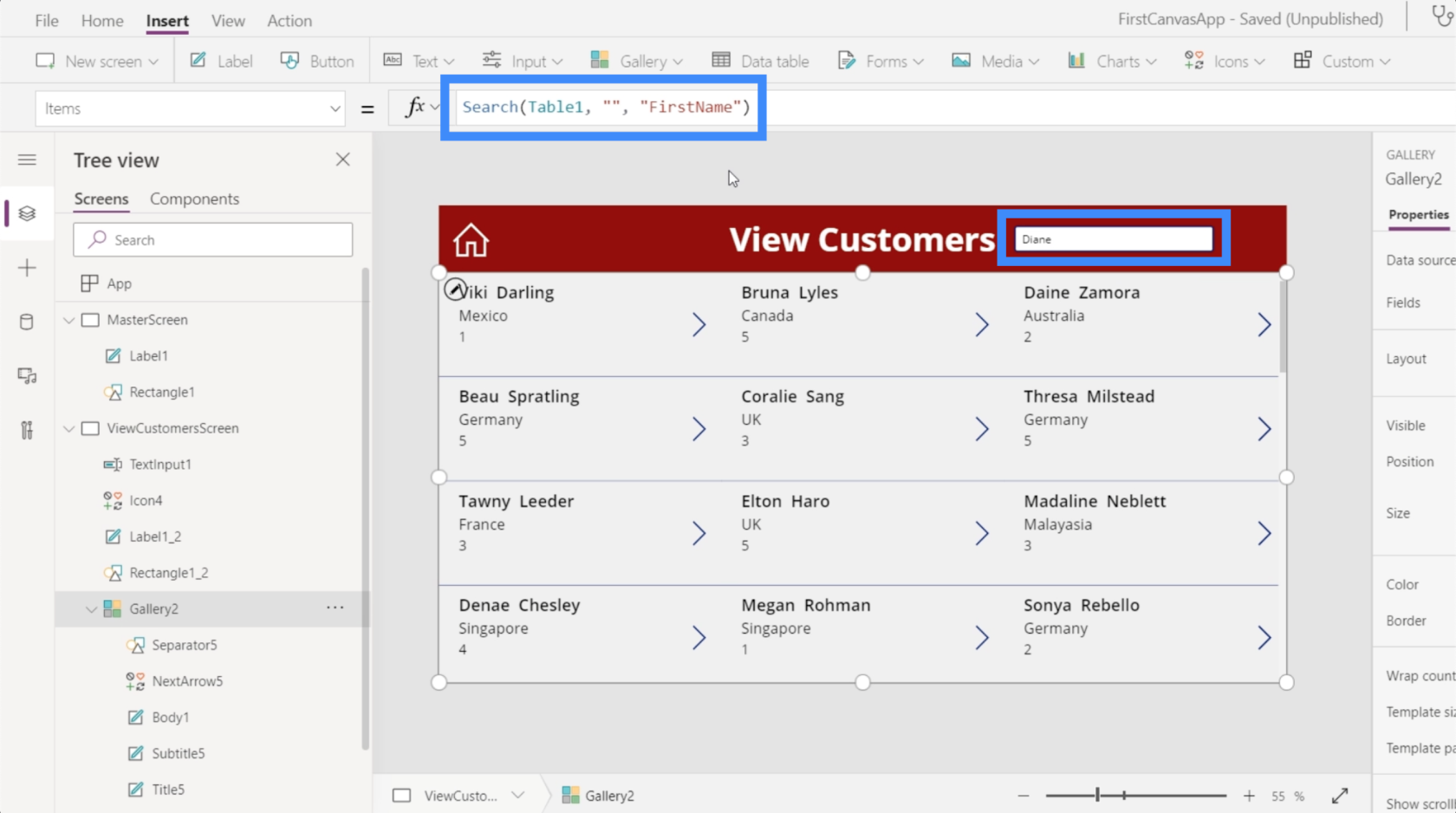
Ehhez a keresett kifejezés beírására szolgáló szóköz helyett a TextInput1.Text szöveget írjuk be. A TextInput1 a szövegdobozra utal, míg a Szöveg arra hivatkozik, amit a szövegmezőbe írunk.

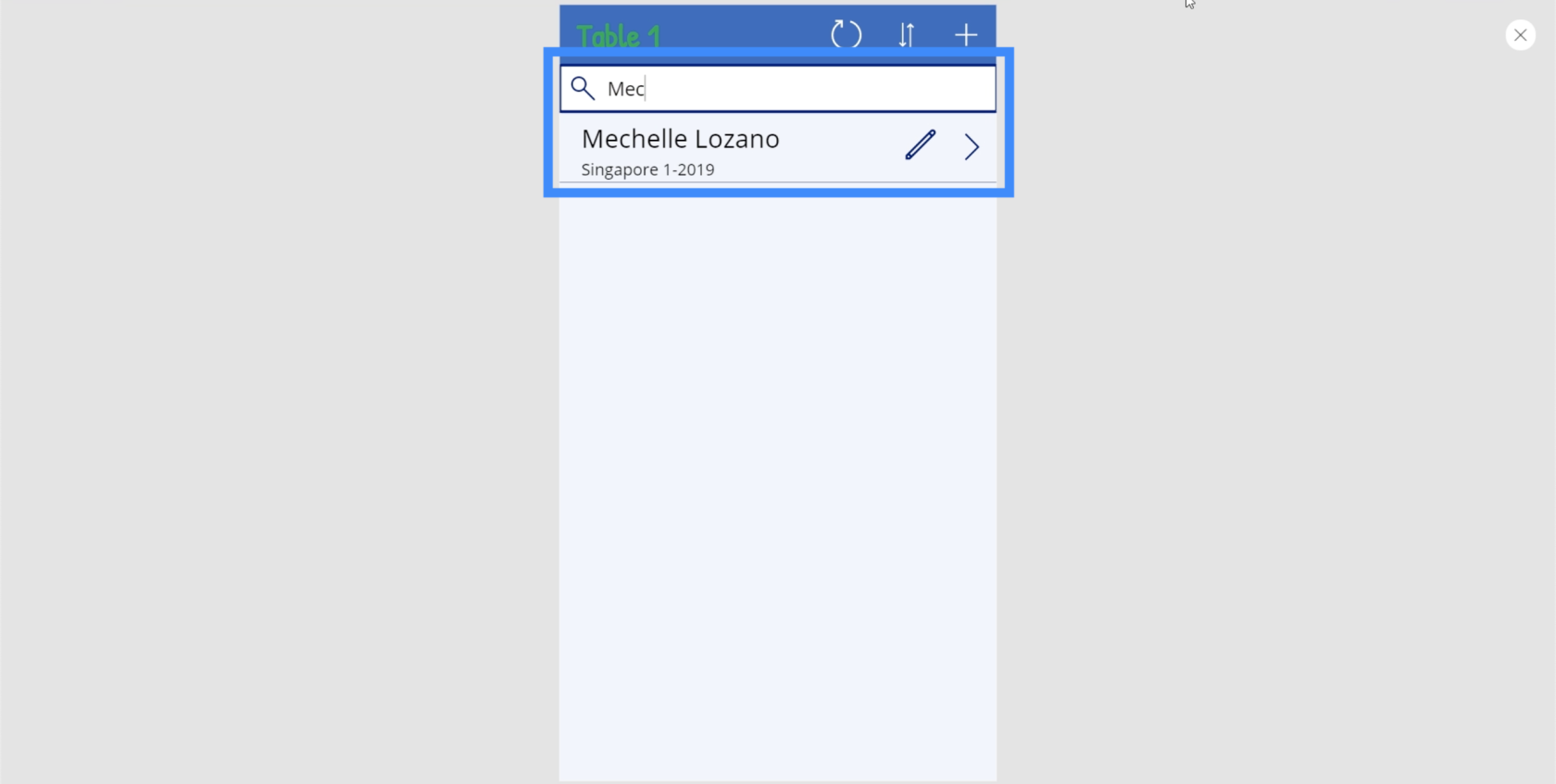
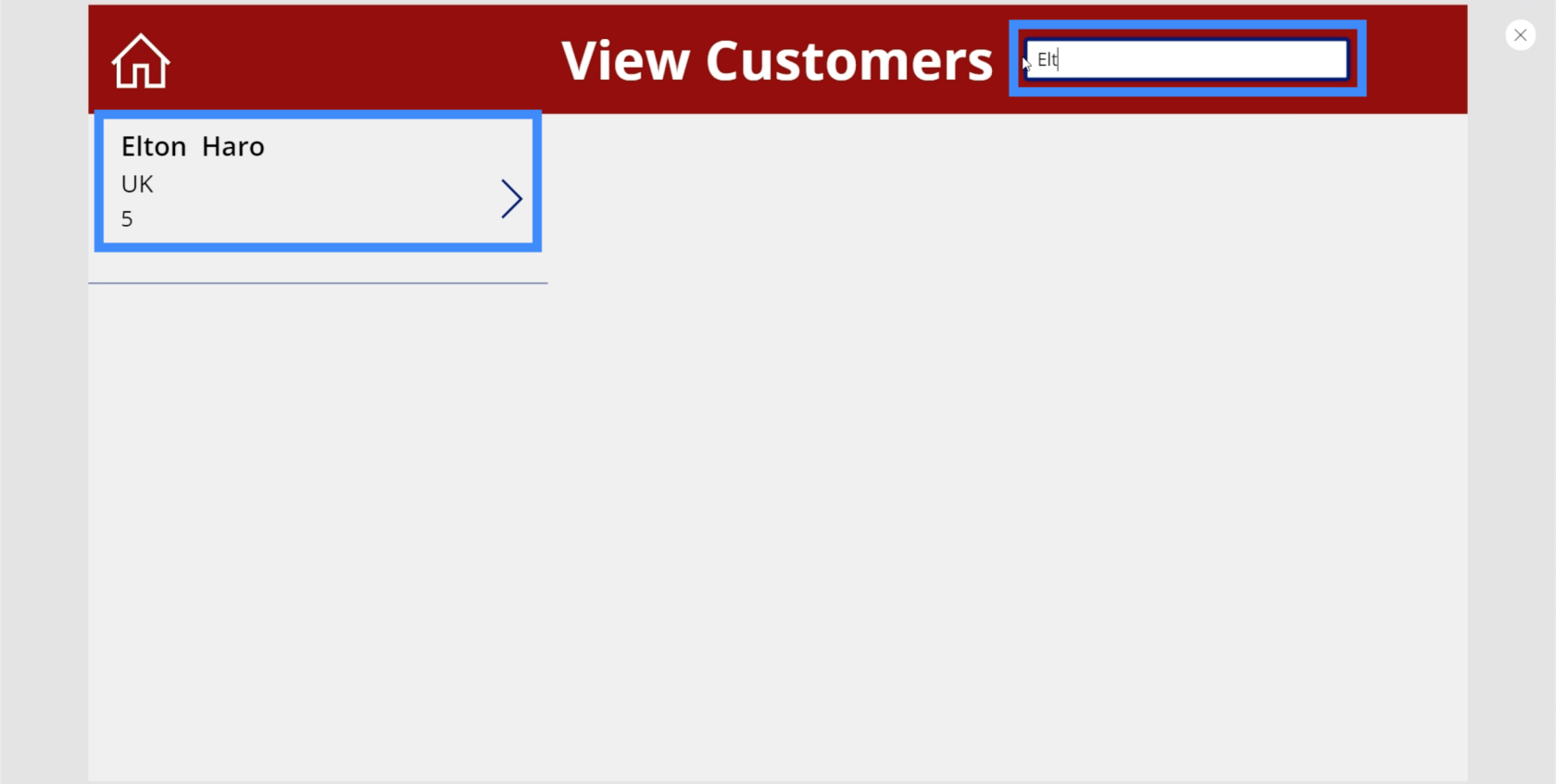
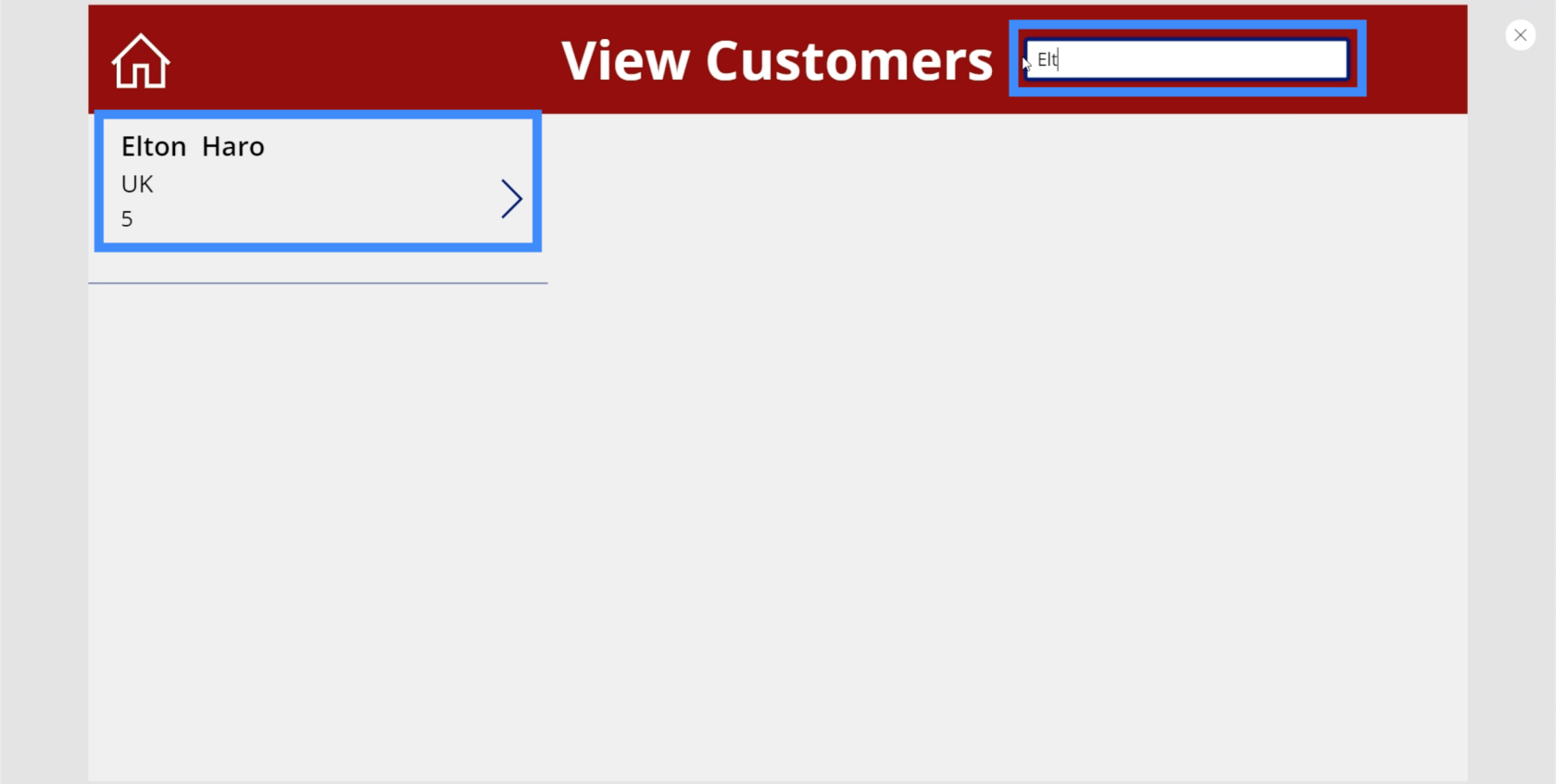
Most pedig próbáljuk ki. Ha beírunk ide egy keresési kifejezést, látni fogja, hogy akkor is megjelenik egy egyezés, ha csak az első néhány betűt írtuk be.

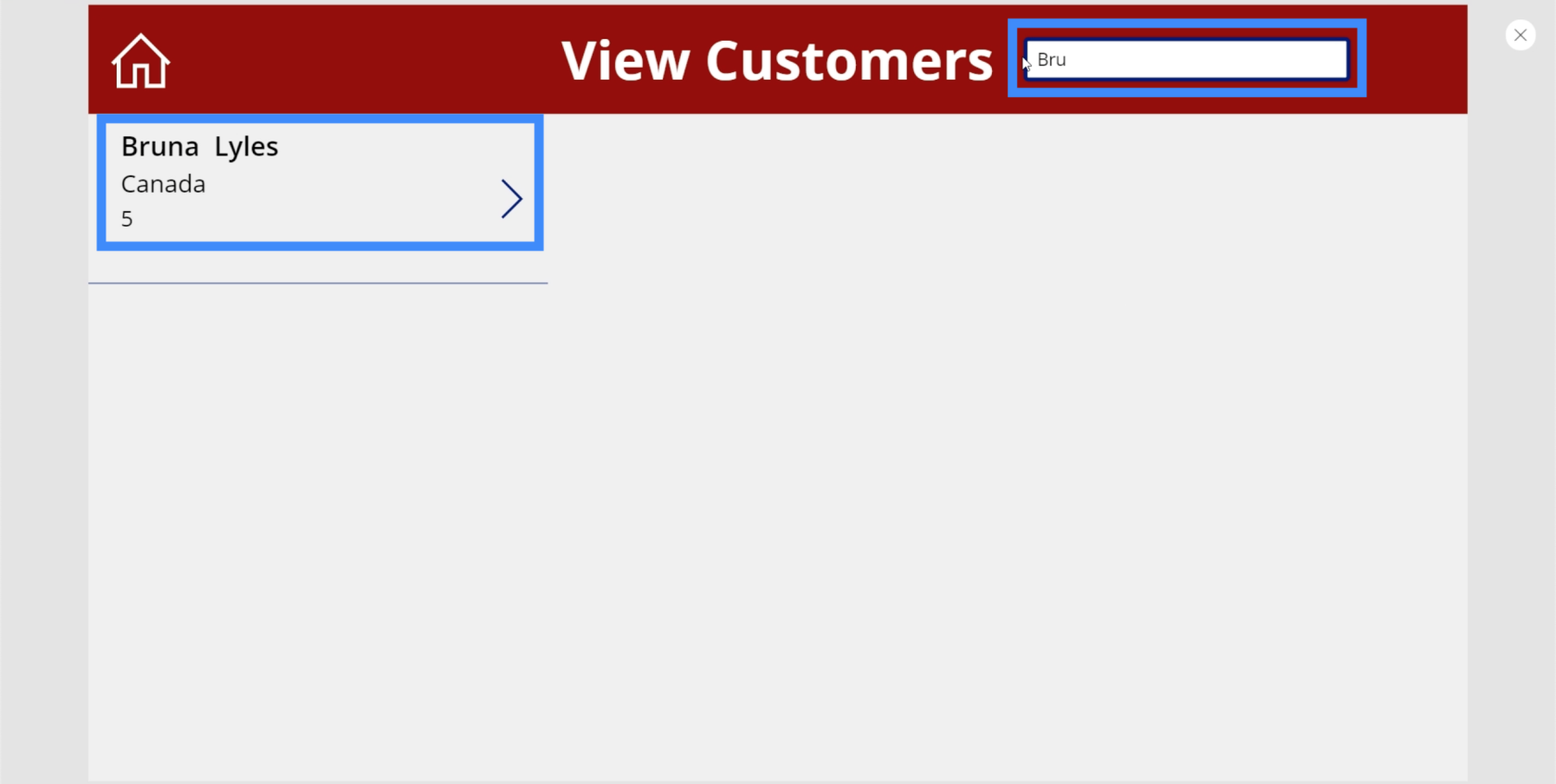
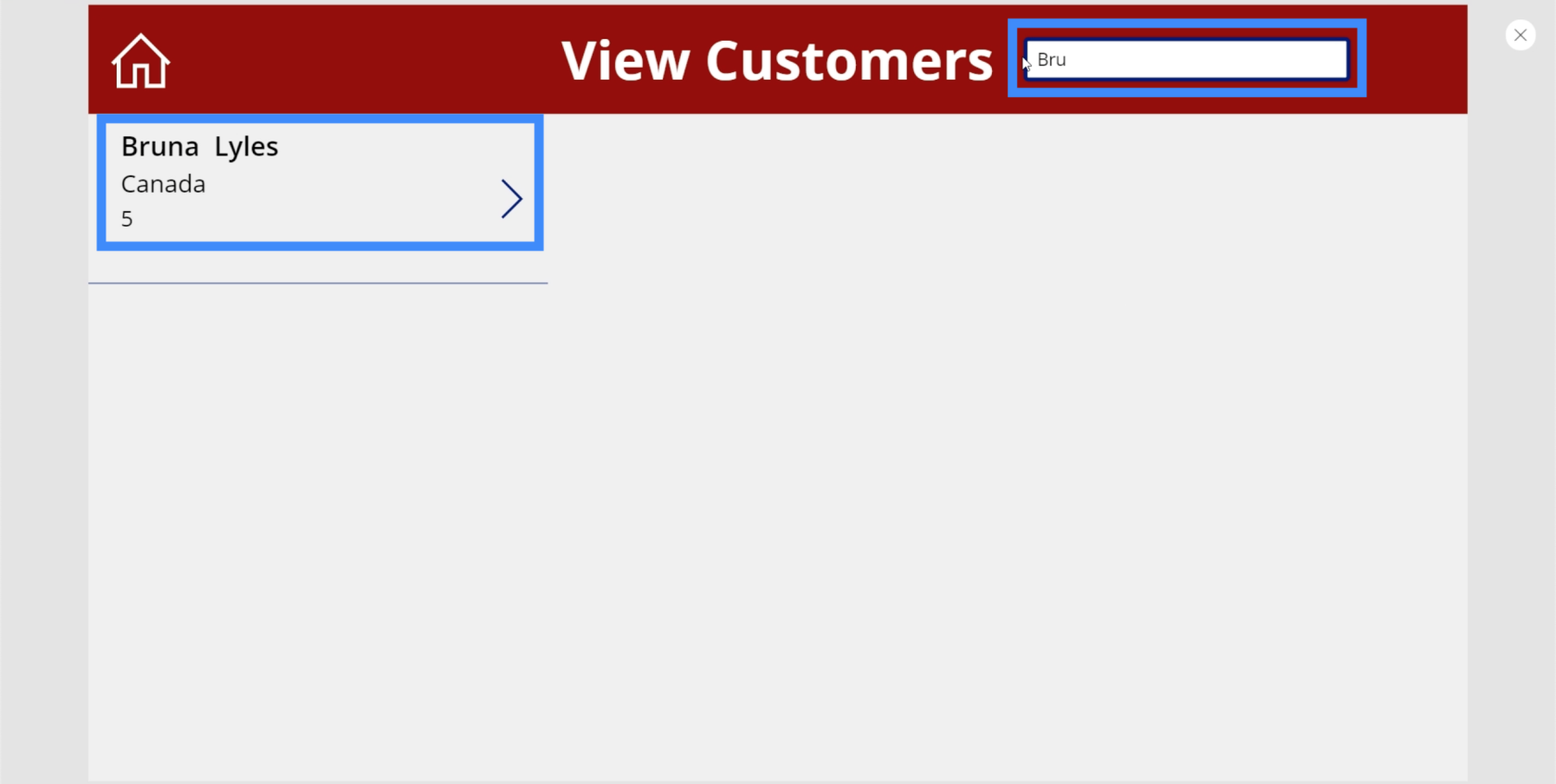
Próbálkozzunk egy másik névvel, és keressünk rá Brunára. Ismét egy meccset mutat nekünk.

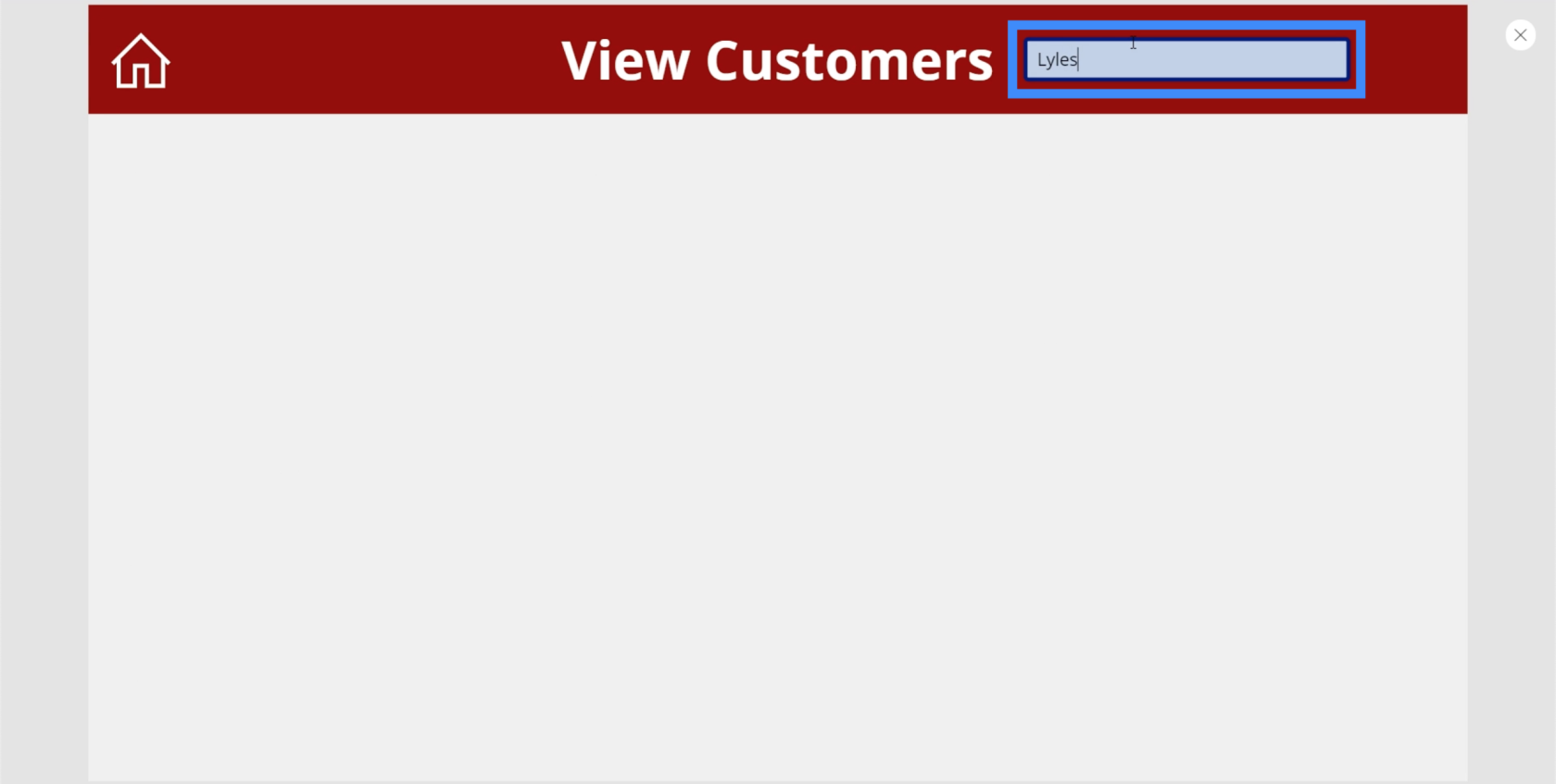
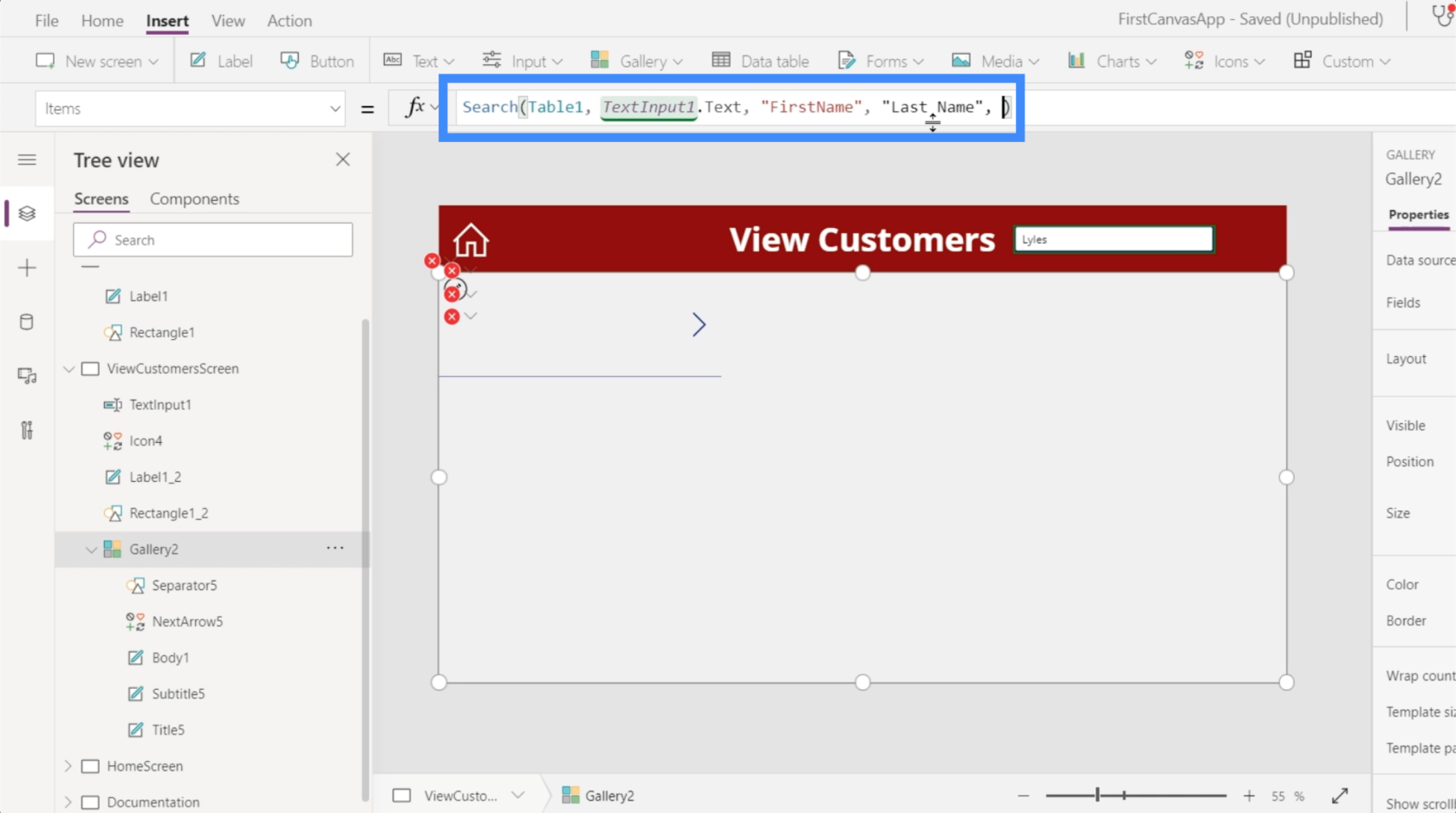
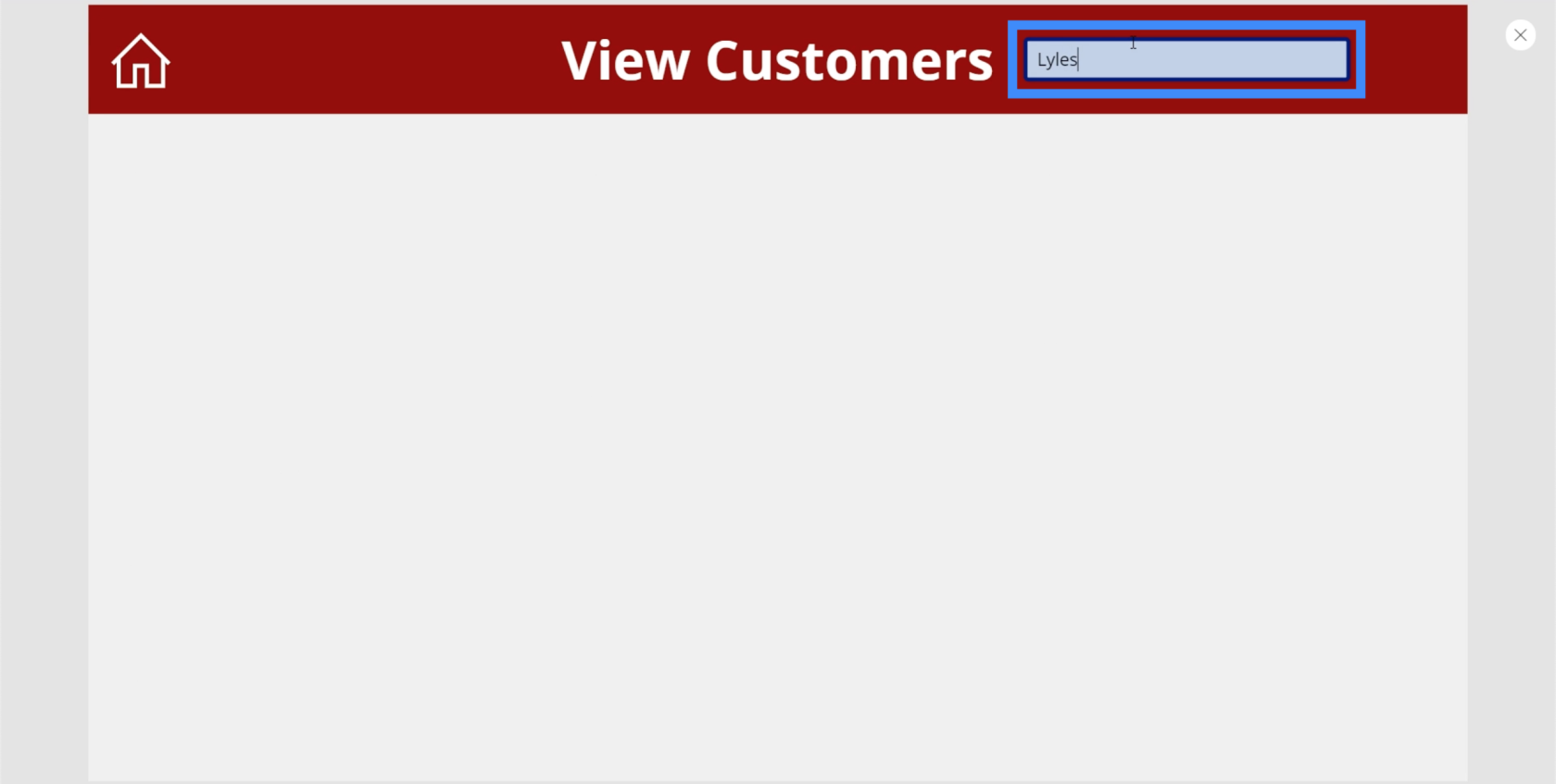
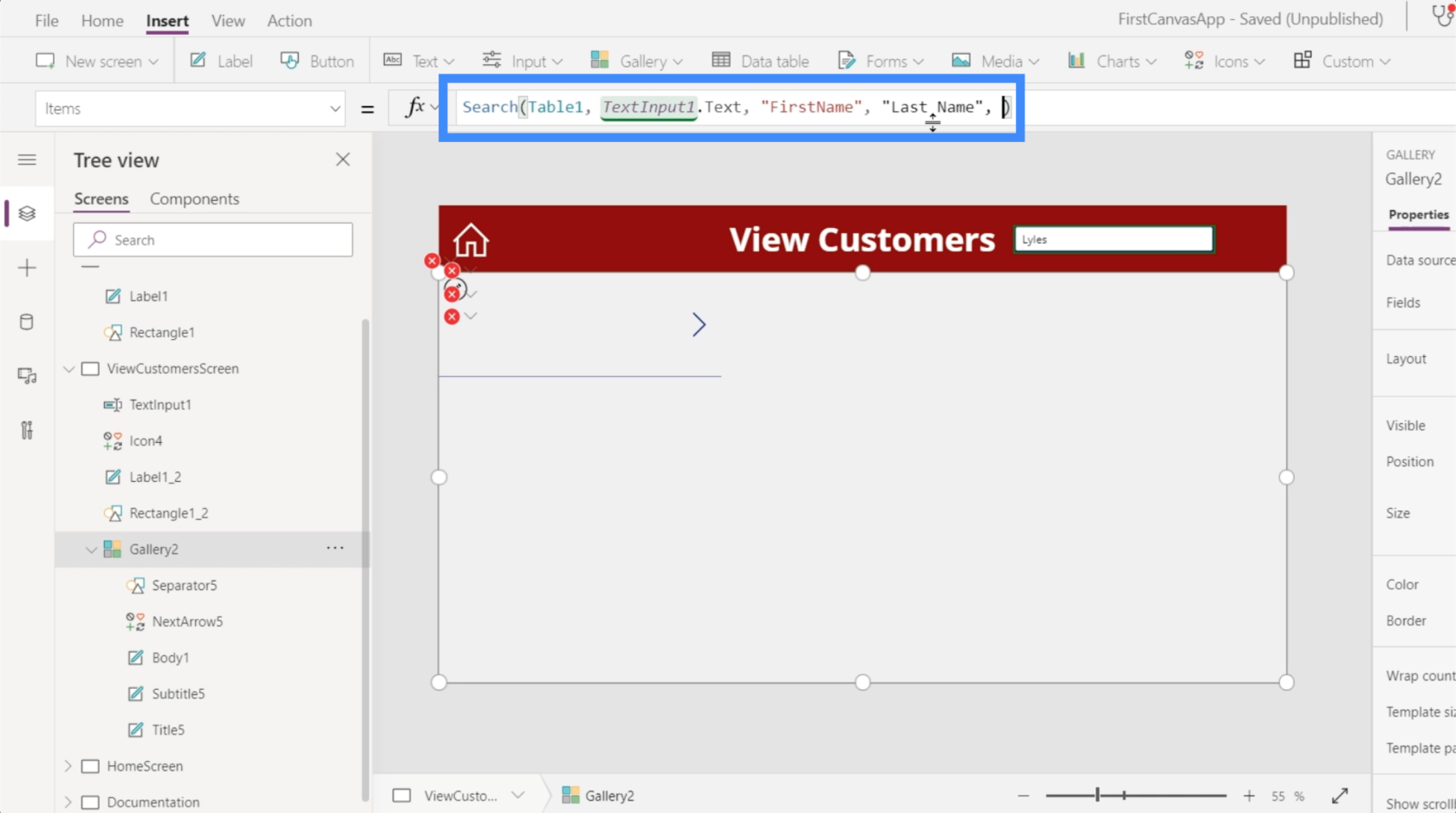
Ezúttal nézzük meg, hogy tudunk-e keresni a vezetéknév használatával. Beírom, hogy Lyles, ami Bruna vezetékneve.

Amint láthatja, bár Bruna Lyles megjelent, amikor a keresztnevet használtam keresőkifejezésként, nem mutatott egyezést, amikor megpróbáltam beírni a vezetéknevet. Ennek az az oka, hogy még nem hivatkoztunk más oszlopokra a képletünkben.
Oszlopok hozzáadása egy PowerApps keresőmezőhöz
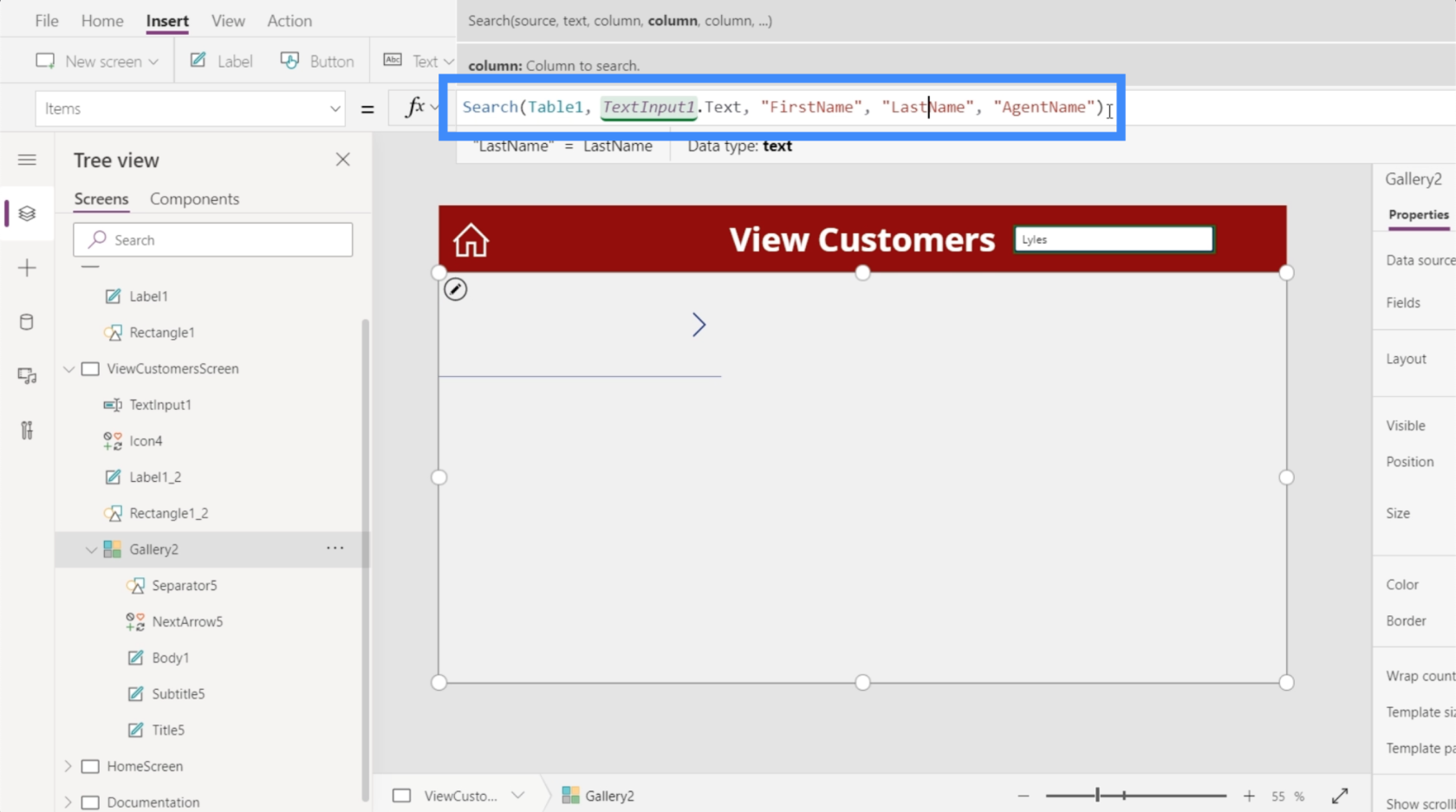
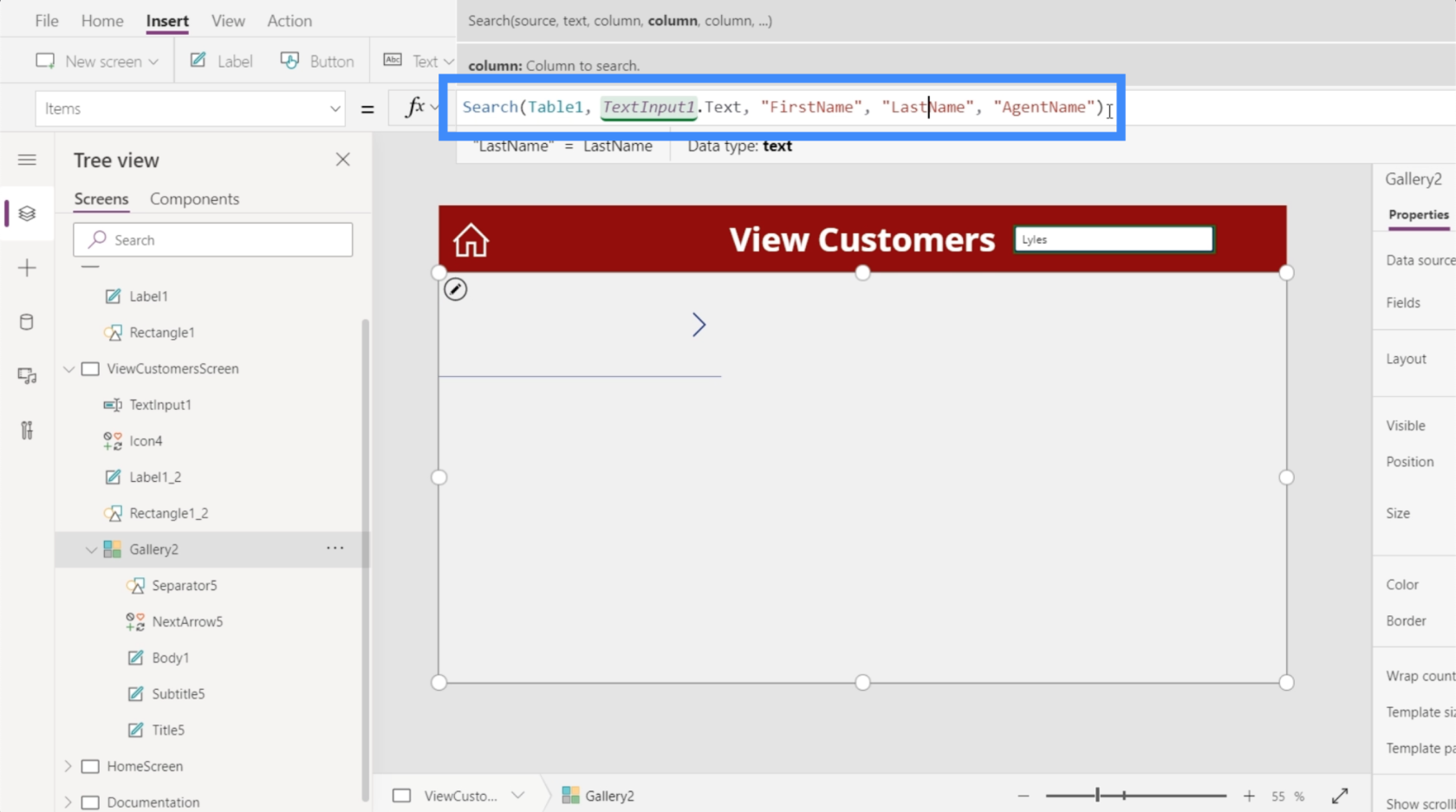
Visszatérve a képletsorhoz, adjuk hozzá a LastName-t. Ez lehetővé teszi számunkra, hogy a Vezetéknév oszlopban található adatok alapján is keressünk.

Adjuk hozzá az AgentName-t is. Ezután nyomja meg az Enter billentyűt a képlet véglegesítéséhez.

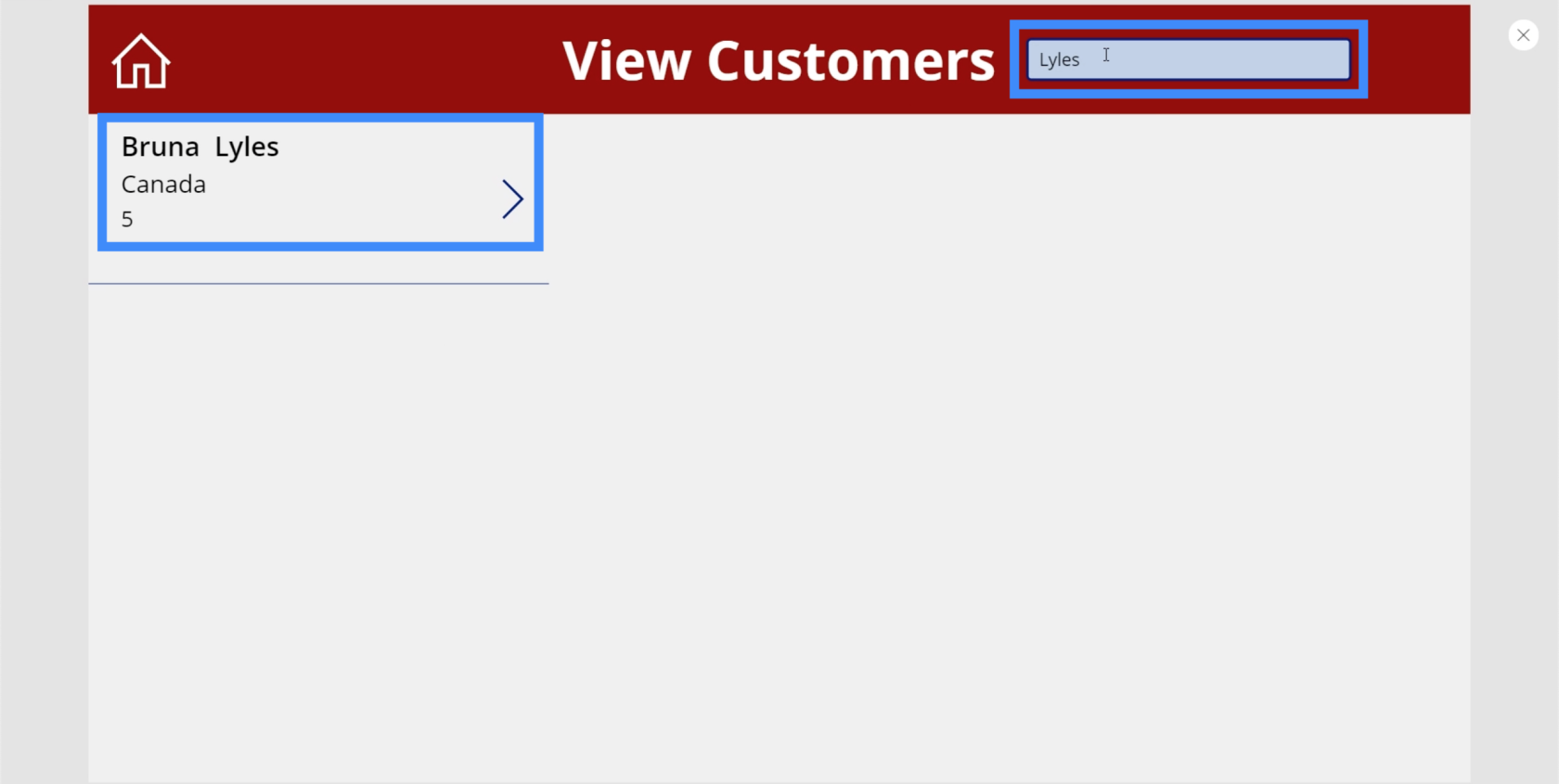
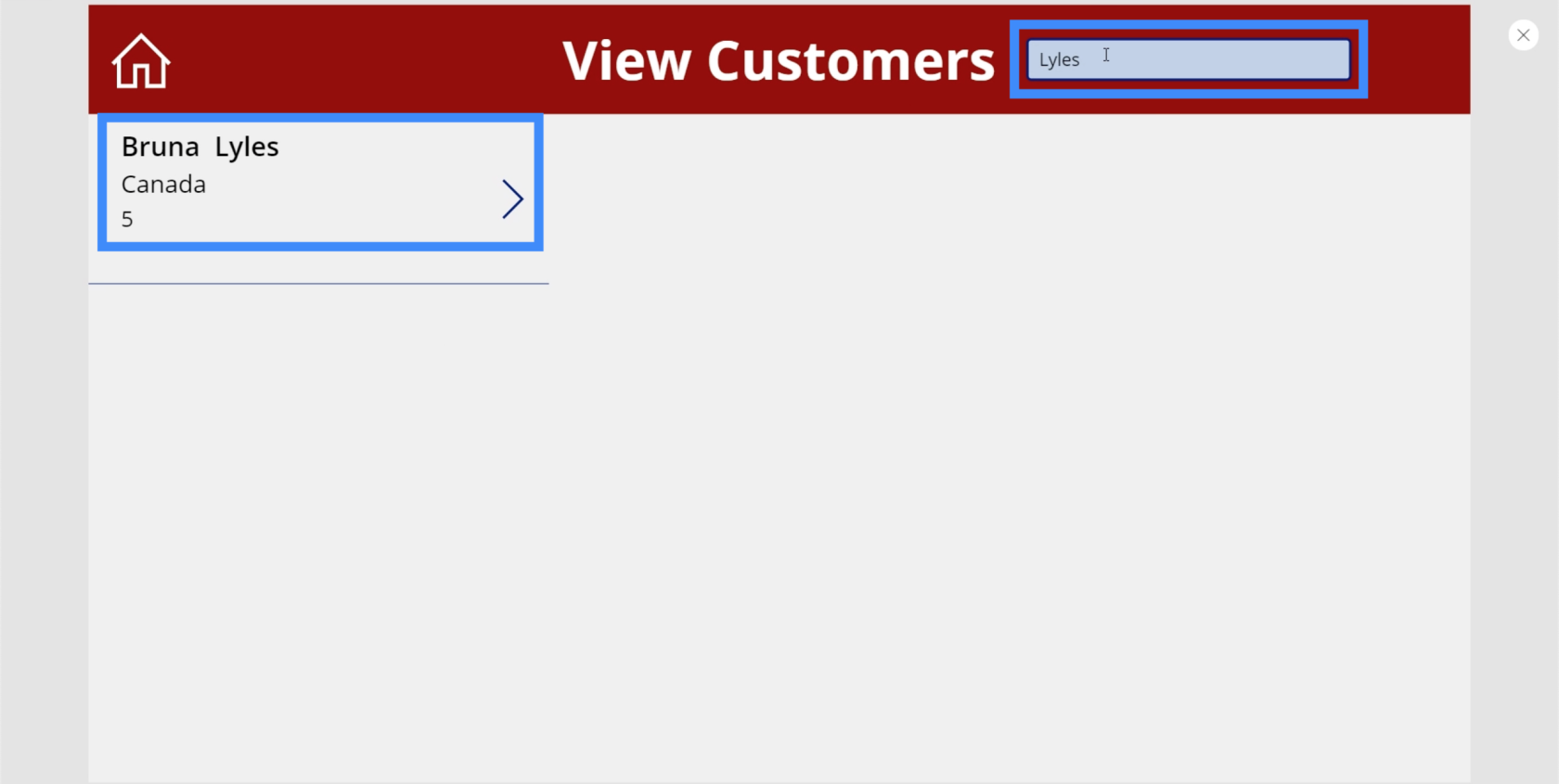
Most végre találunk egy egyezést, ha a vezetéknévre keresünk, Lyles.

Működő keresőikon hozzáadása és a keresősáv elrejtése
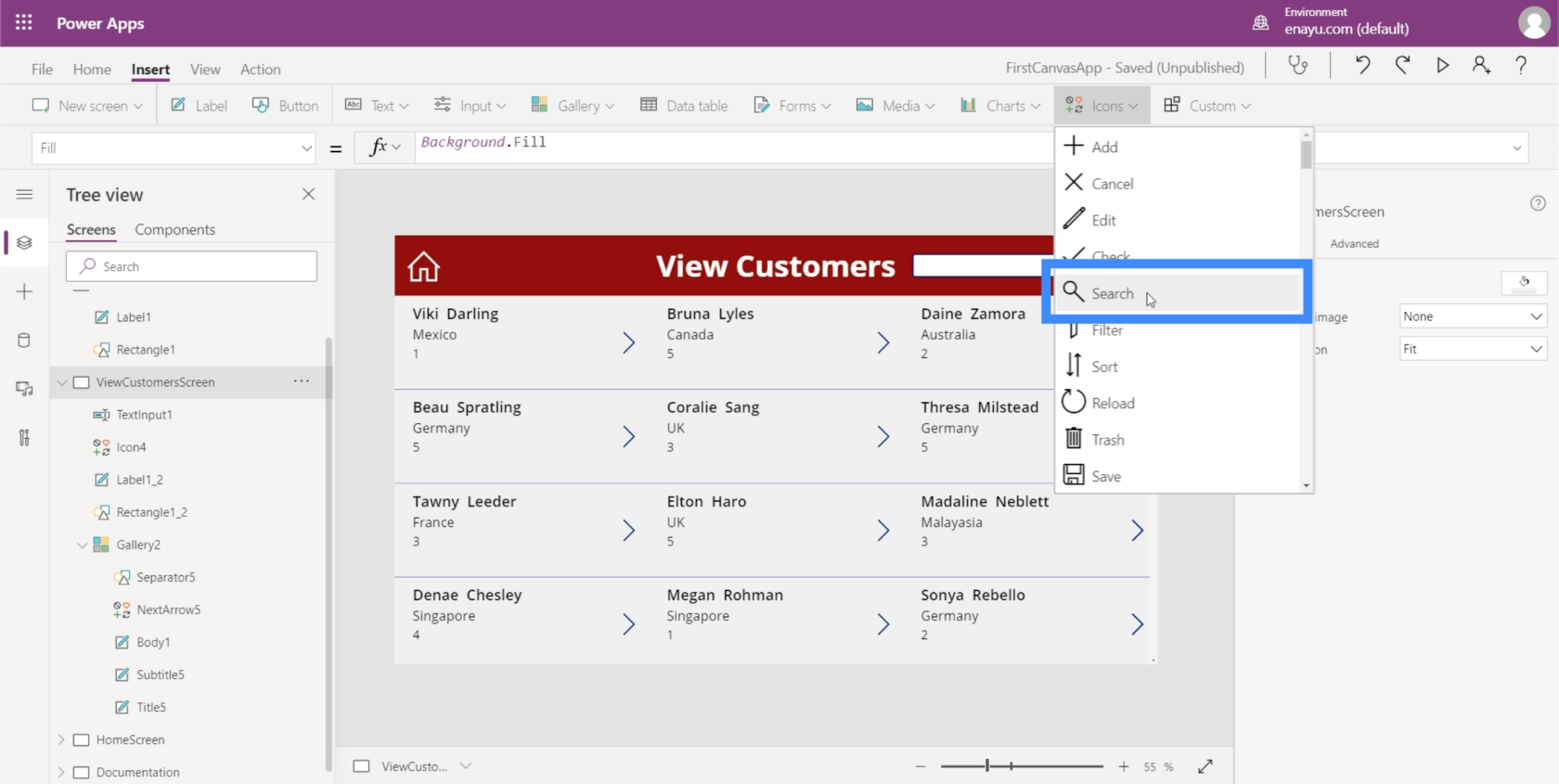
A legtöbb alkalmazásban nem csak egy keresősáv van. Látsz egy keresési ikont is. Tehát adjuk hozzá ehhez a képernyőhöz.
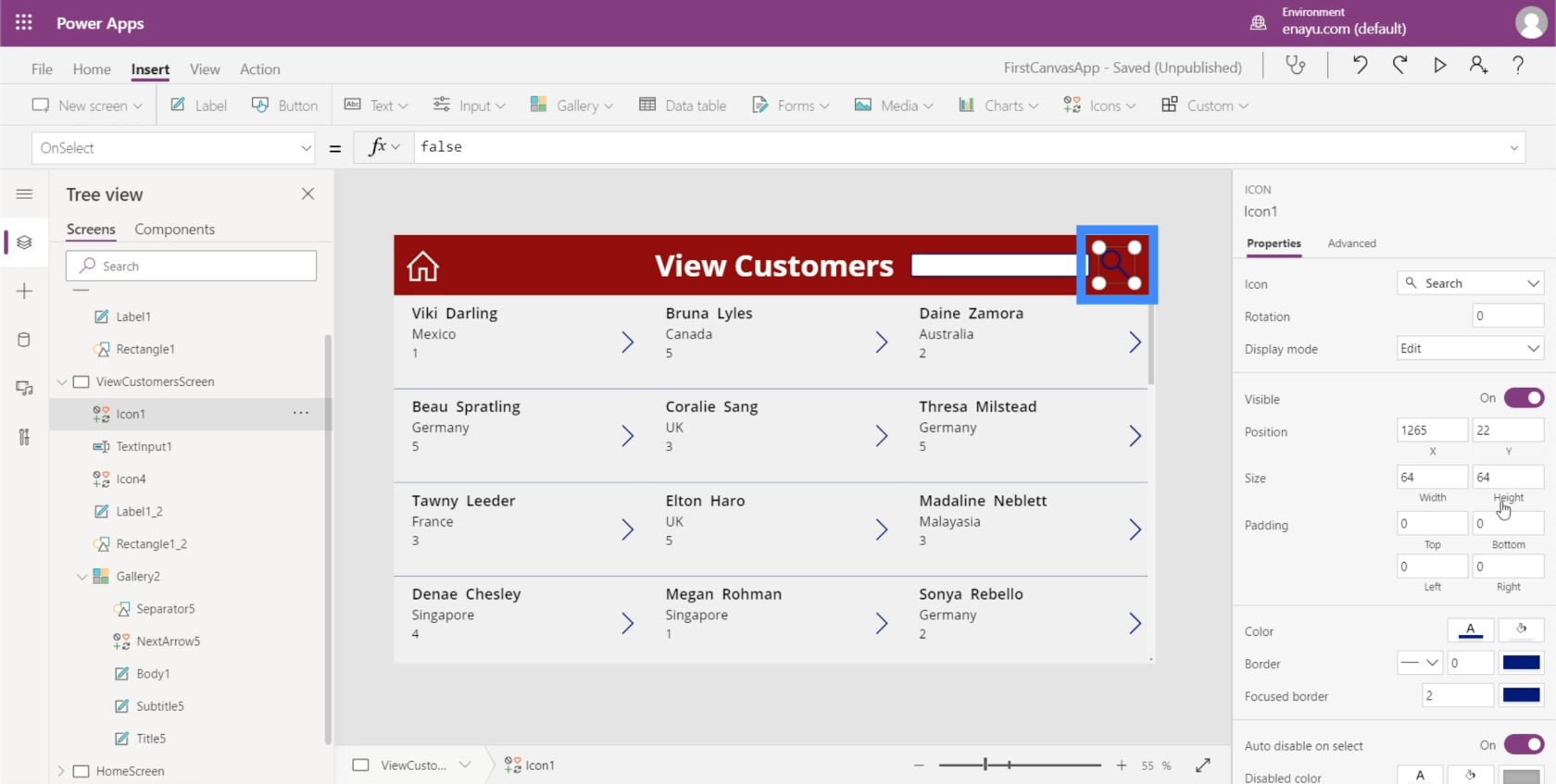
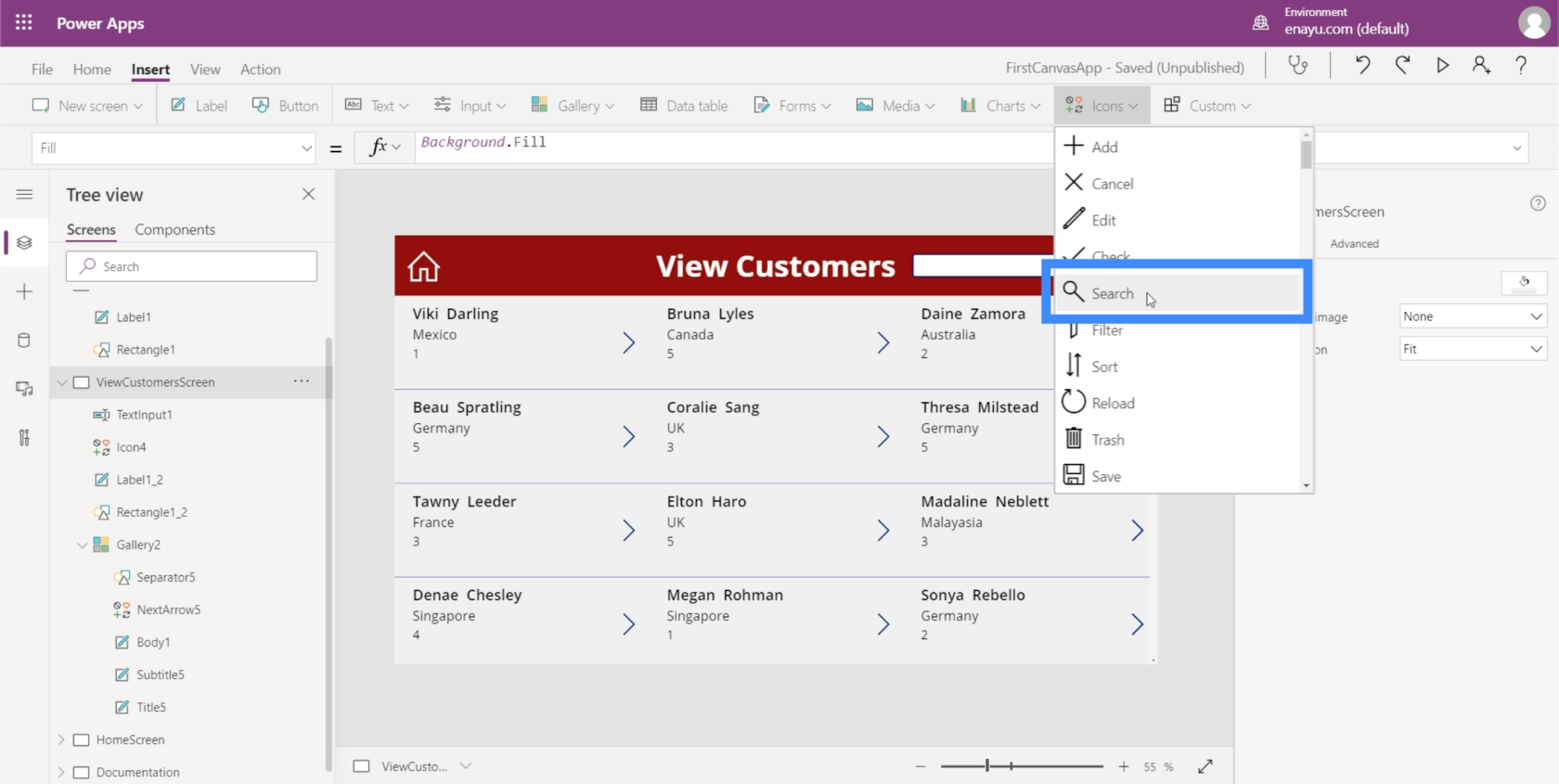
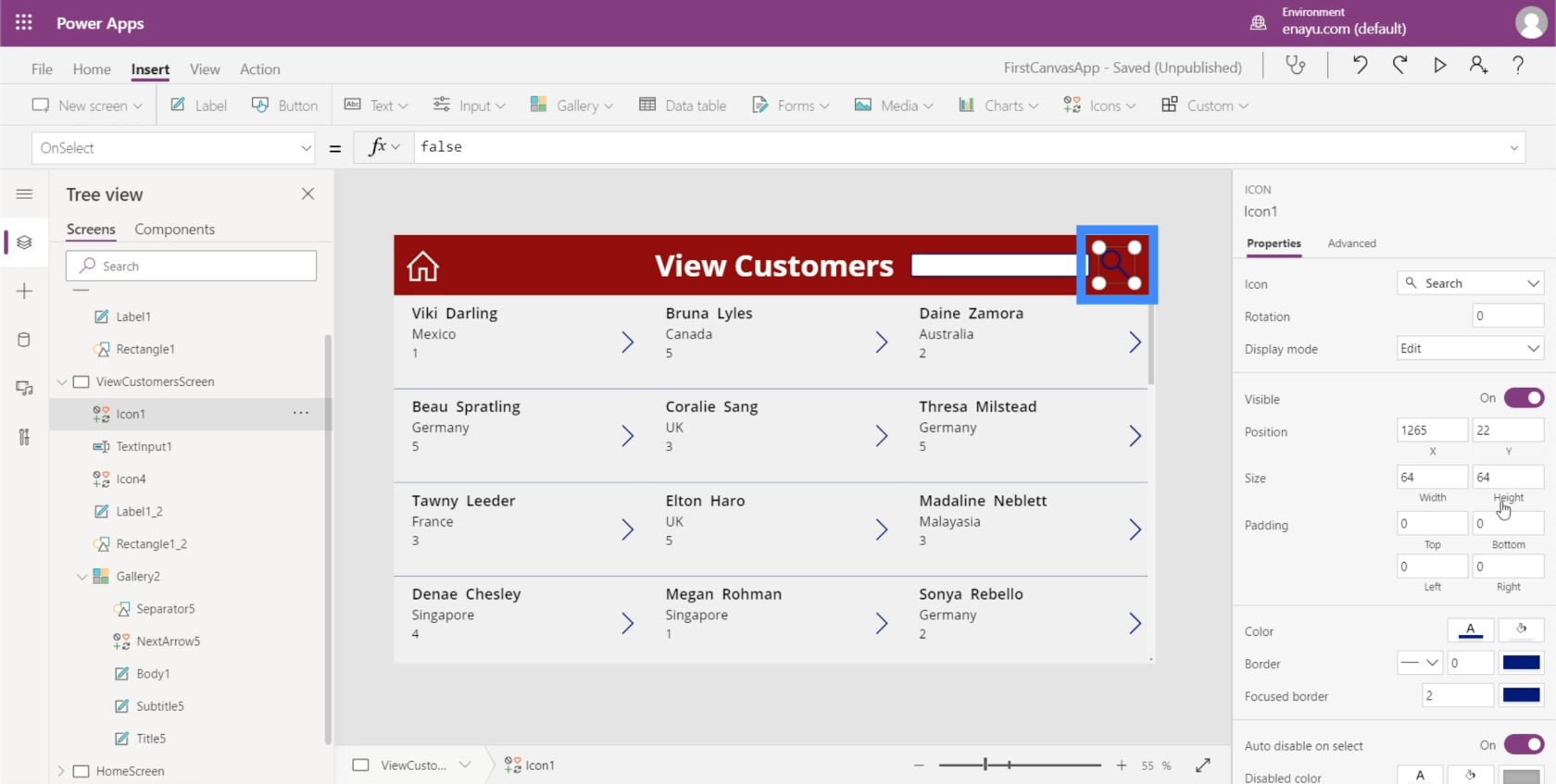
Csak keresse meg a Keresés elemet az Ikonok legördülő menüben a Beszúrás szalag alatt.

Vigyük át a keresősáv jobb oldalára.

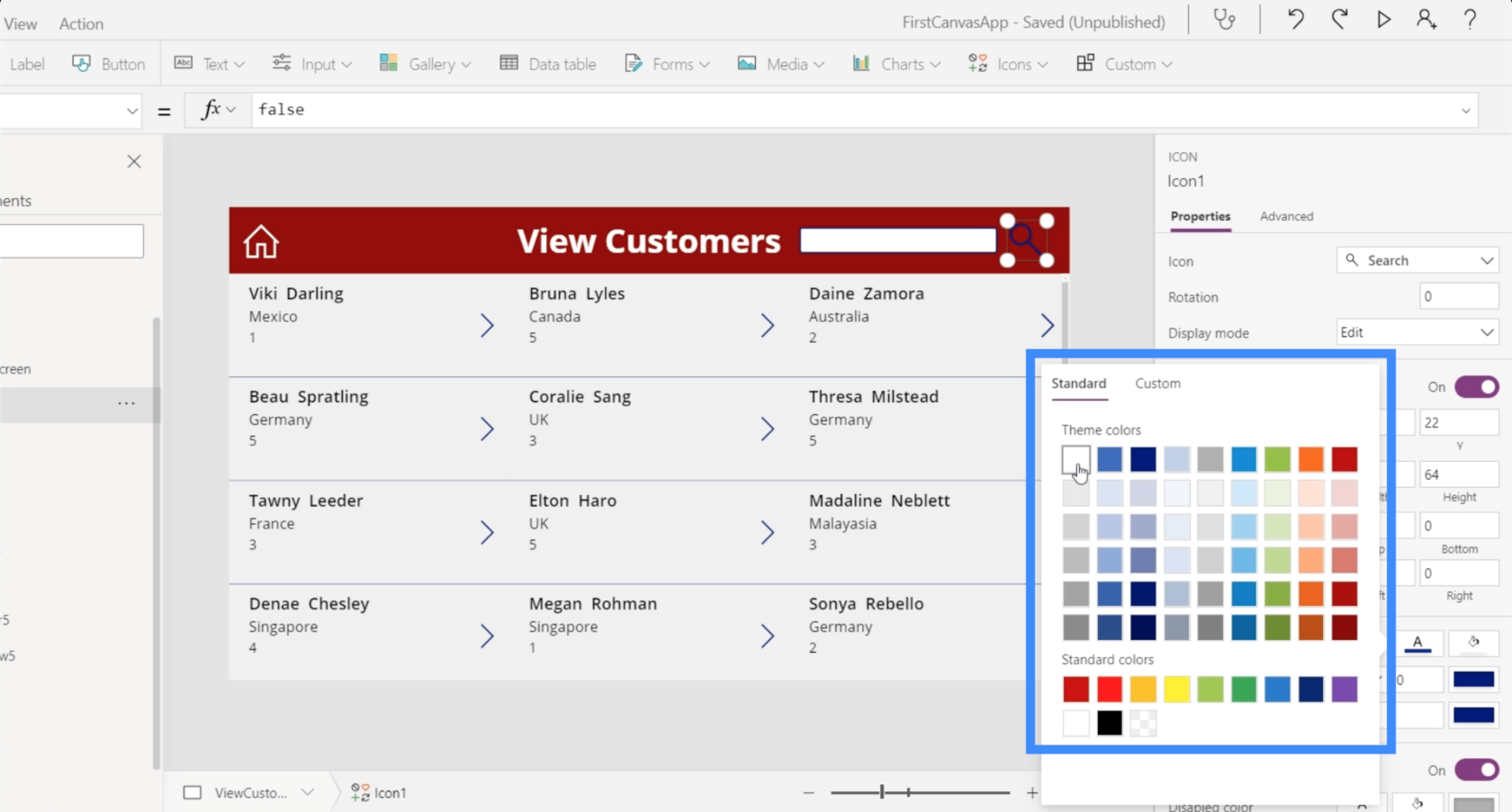
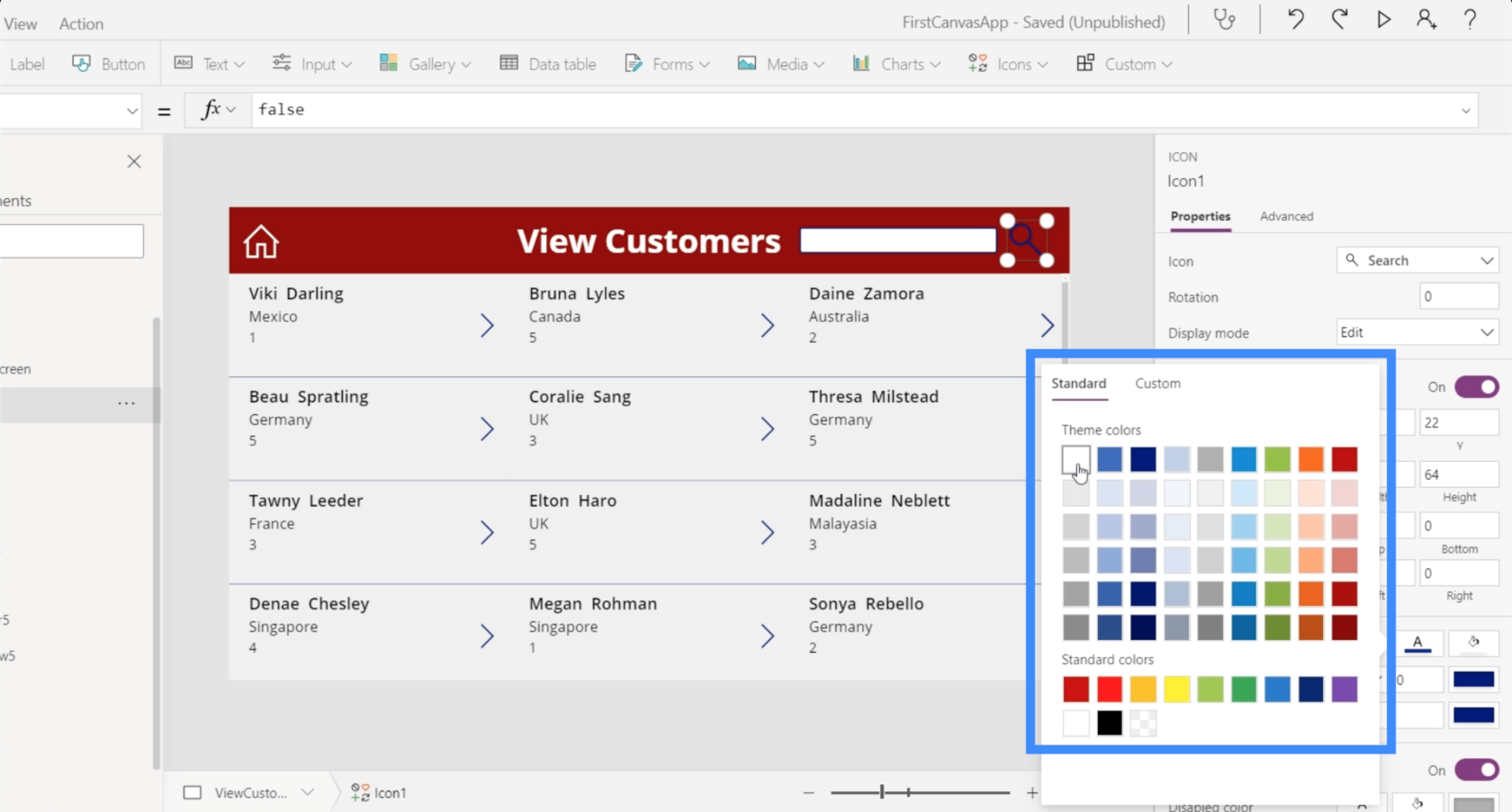
Ezután változtassuk a színt fehérre, hogy az összhangban legyen a többi elemmel.

Most, hogy van egy keresési ikonunk, a cél az, hogy elrejtse a keresősávot, és csak akkor jelenjen meg, amikor a keresés ikonra kattintunk.
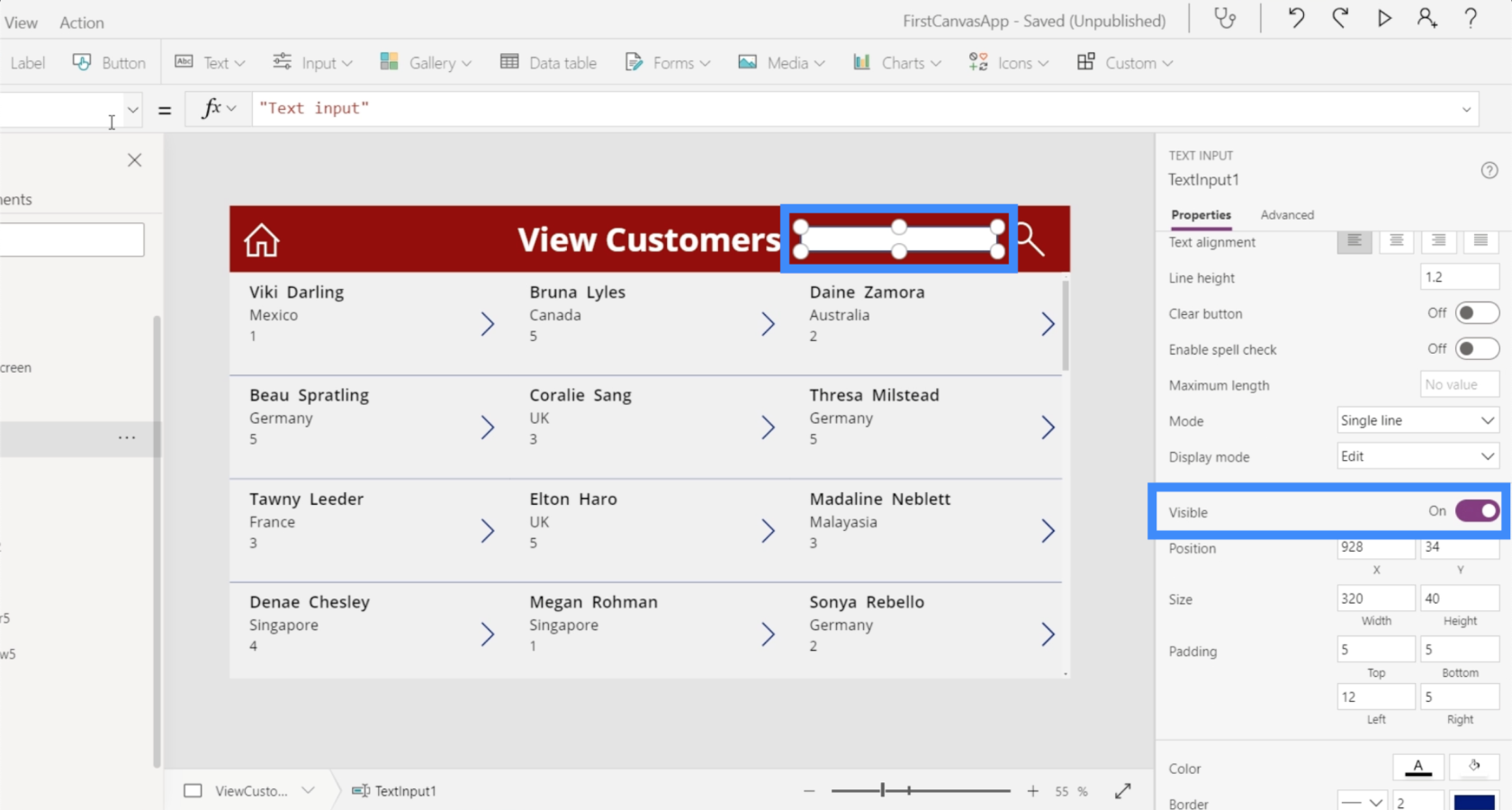
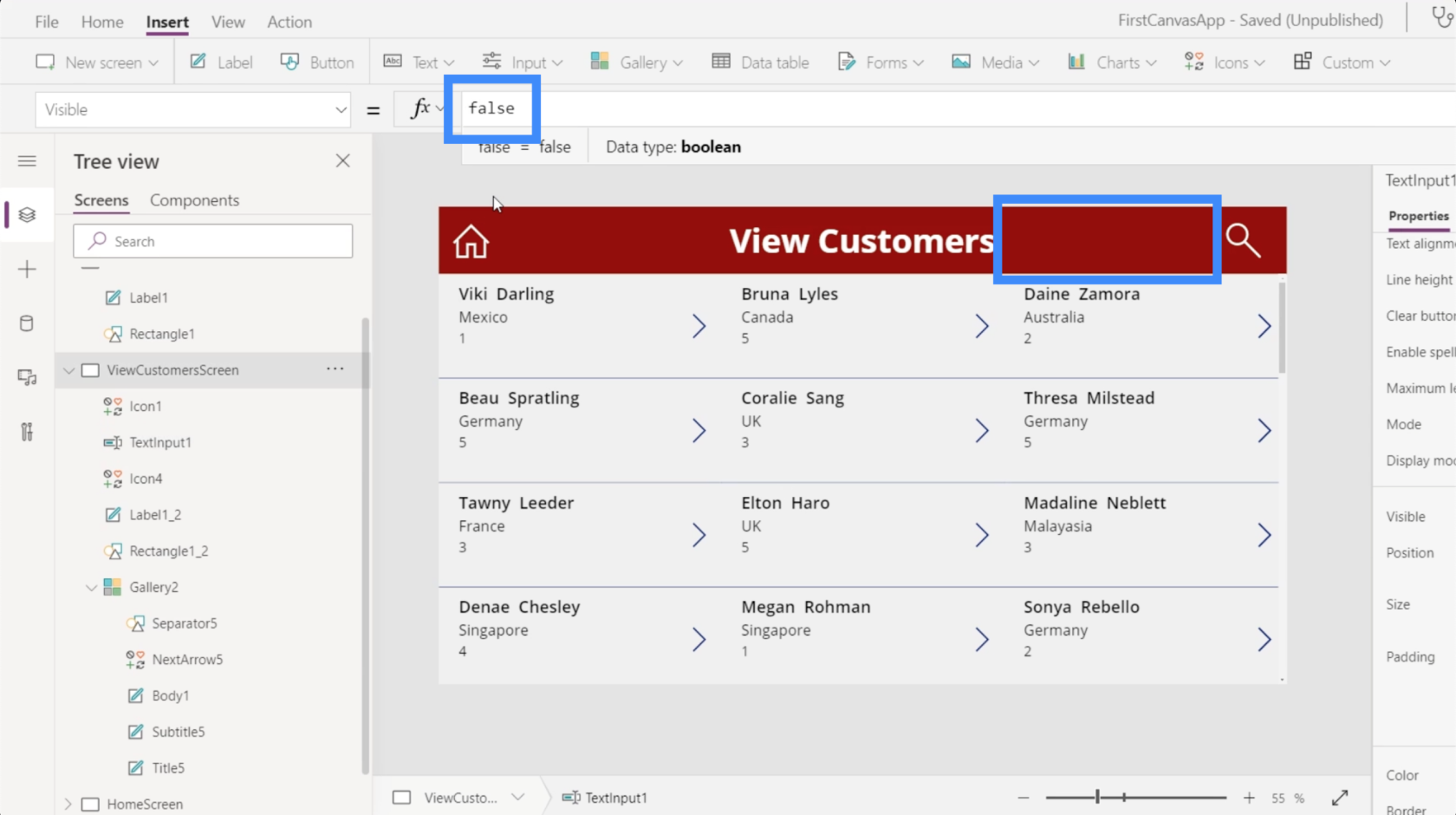
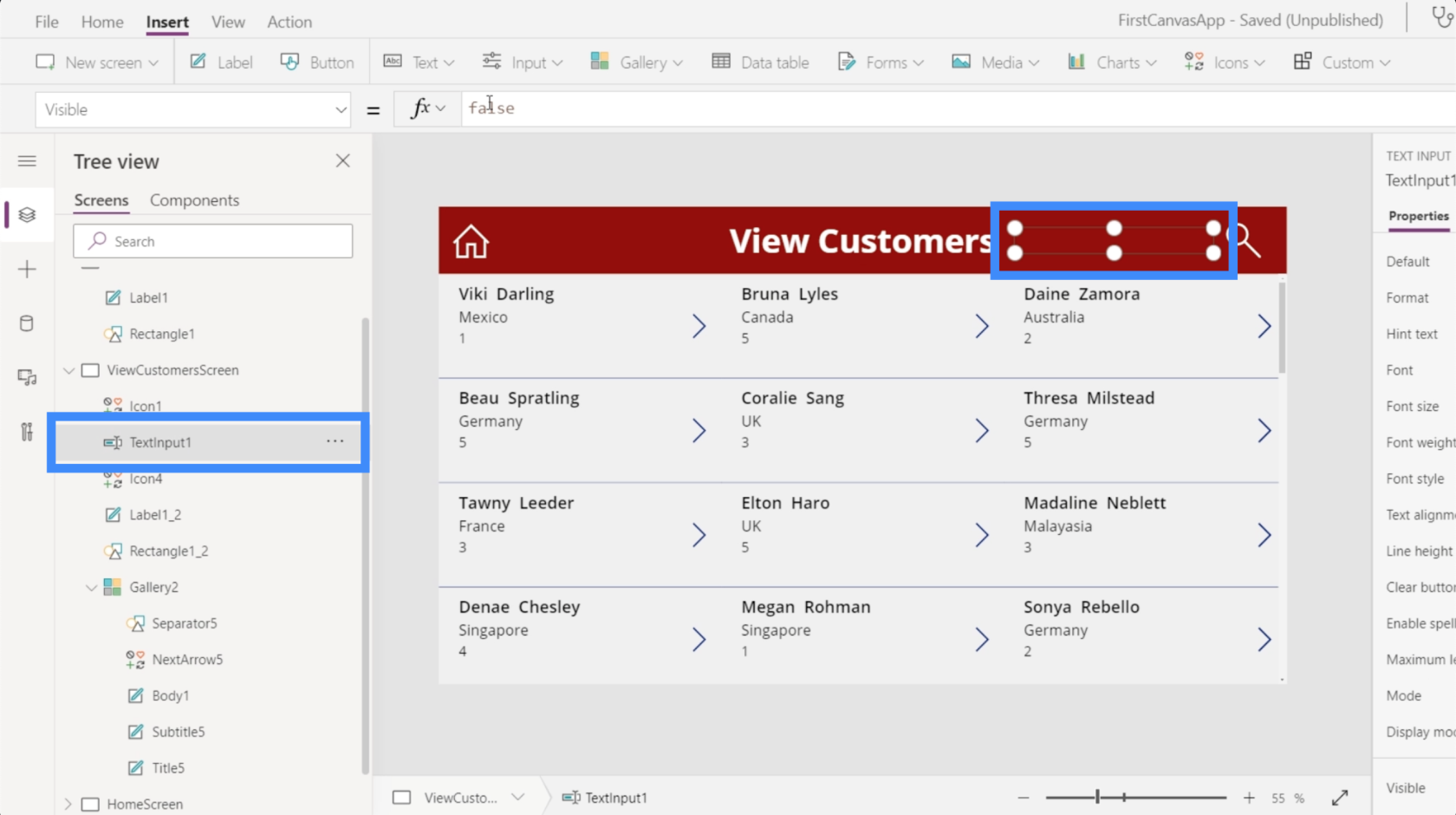
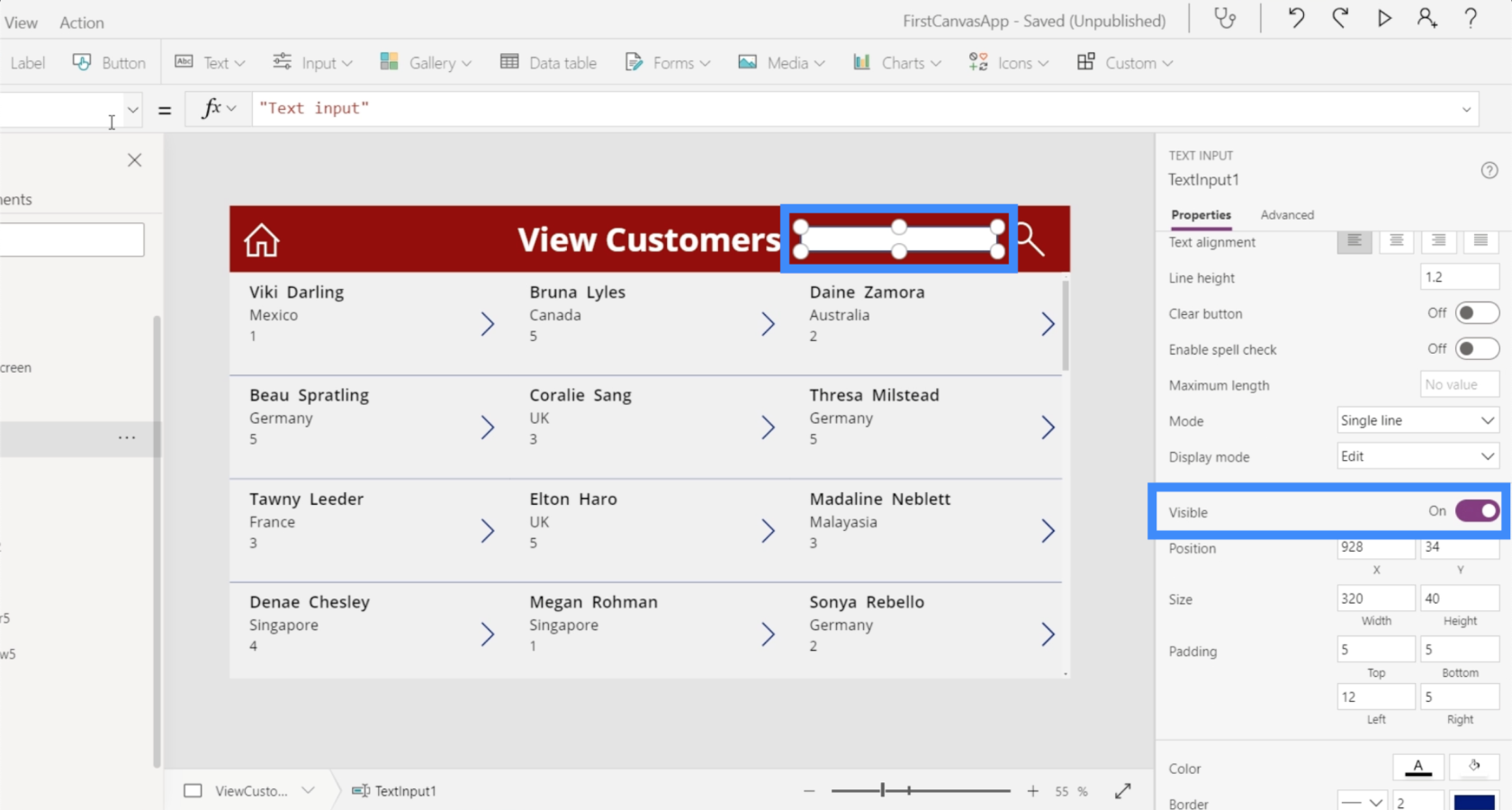
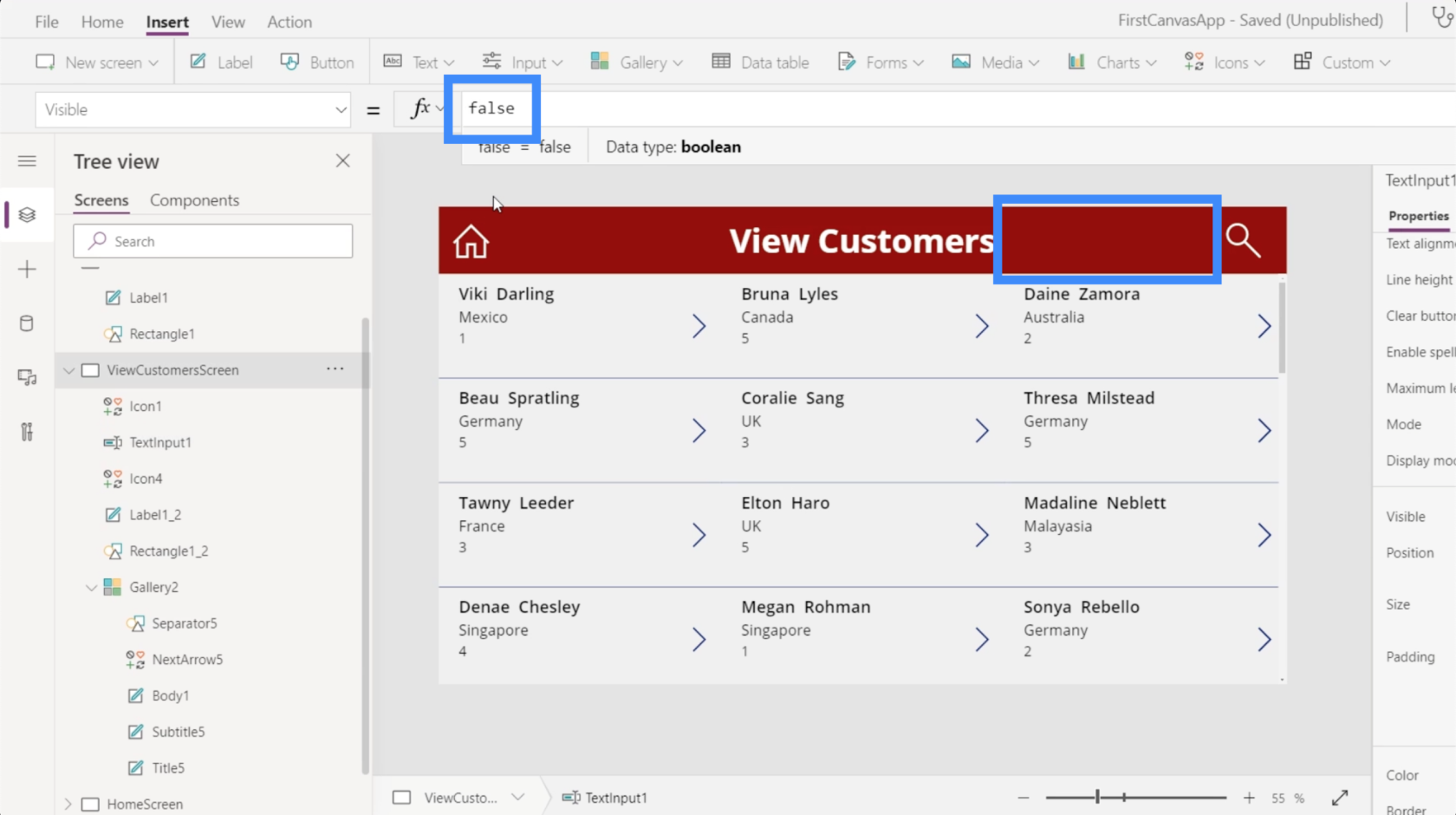
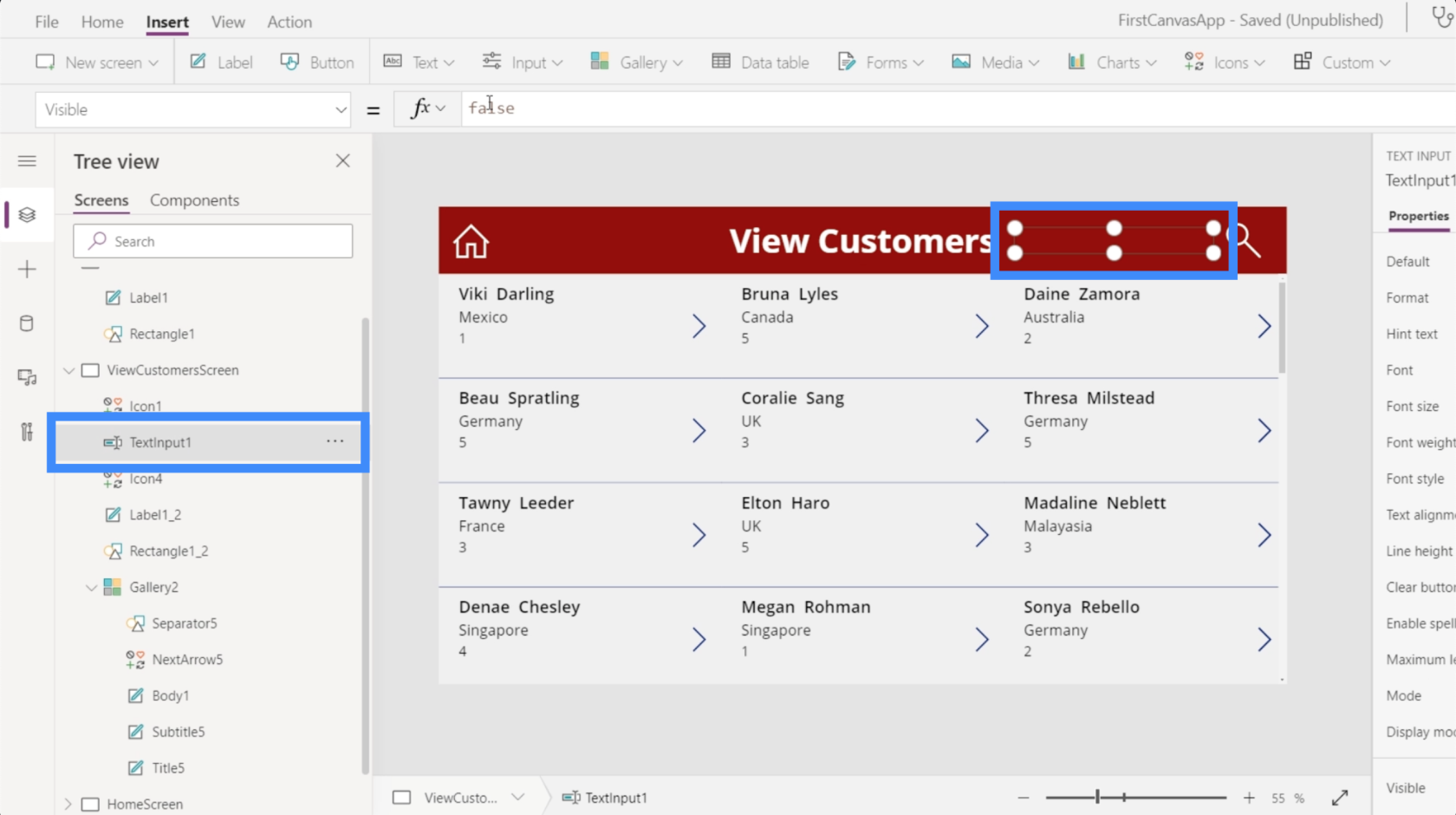
Ha rákattintunk a keresősávra, és bejelöljük a jobb oldali tulajdonságok panelt, azt mutatja, hogy a láthatóság be van kapcsolva.

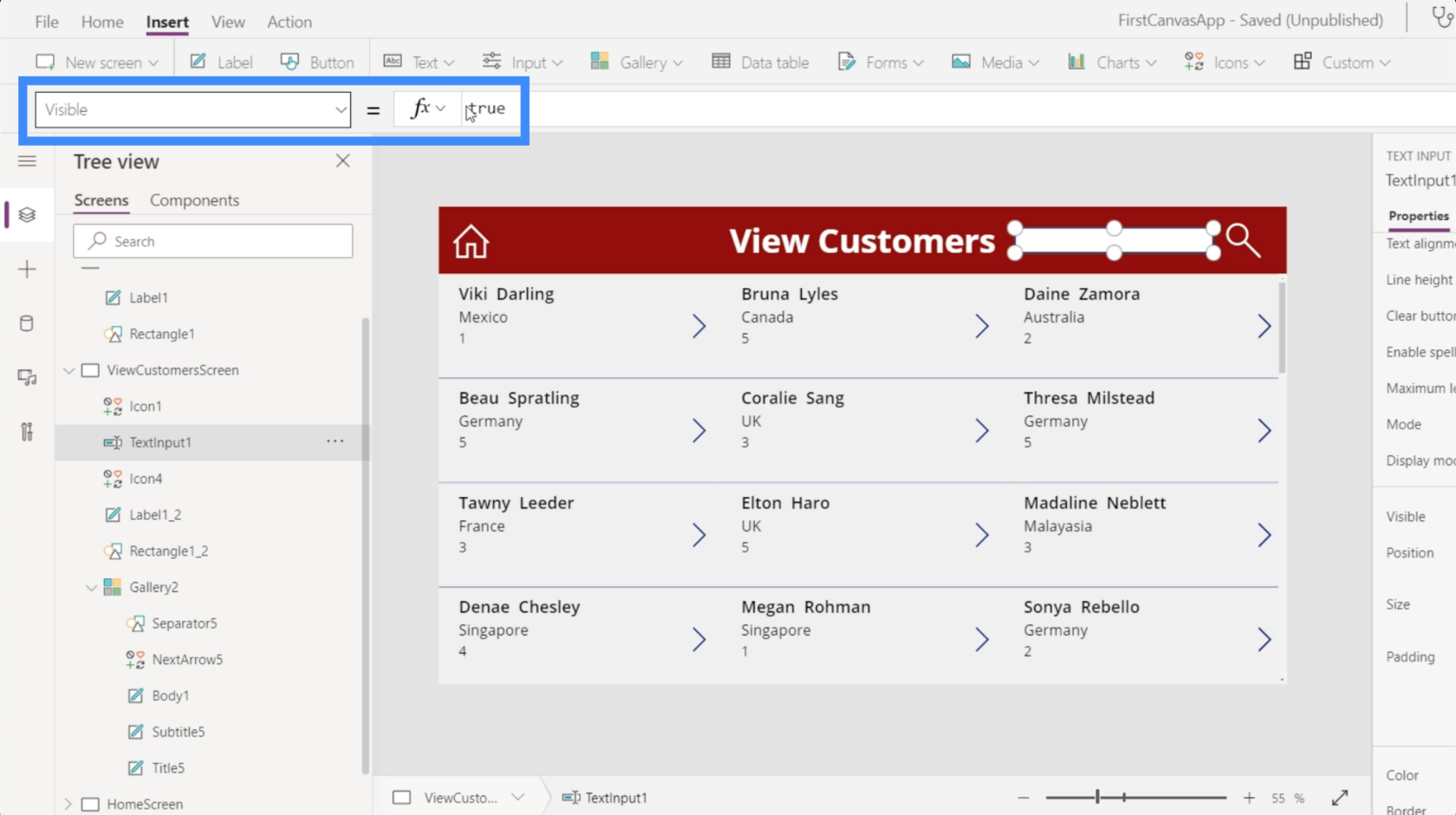
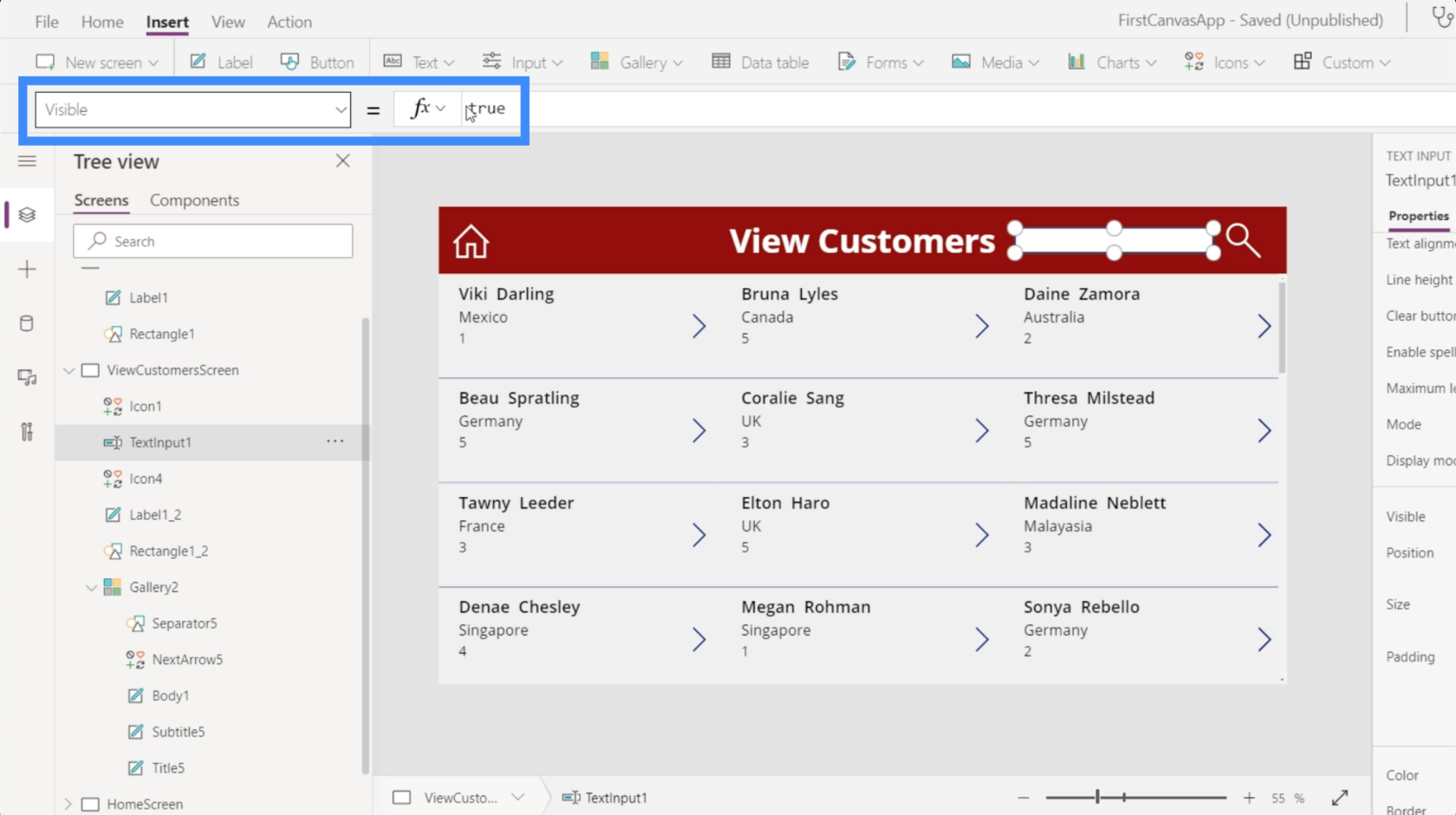
Ha a tulajdonság legördülő menü alatt ellenőrizzük a láthatóság tulajdonságot, akkor azt mutatja, hogy a láthatóság igazra van állítva.

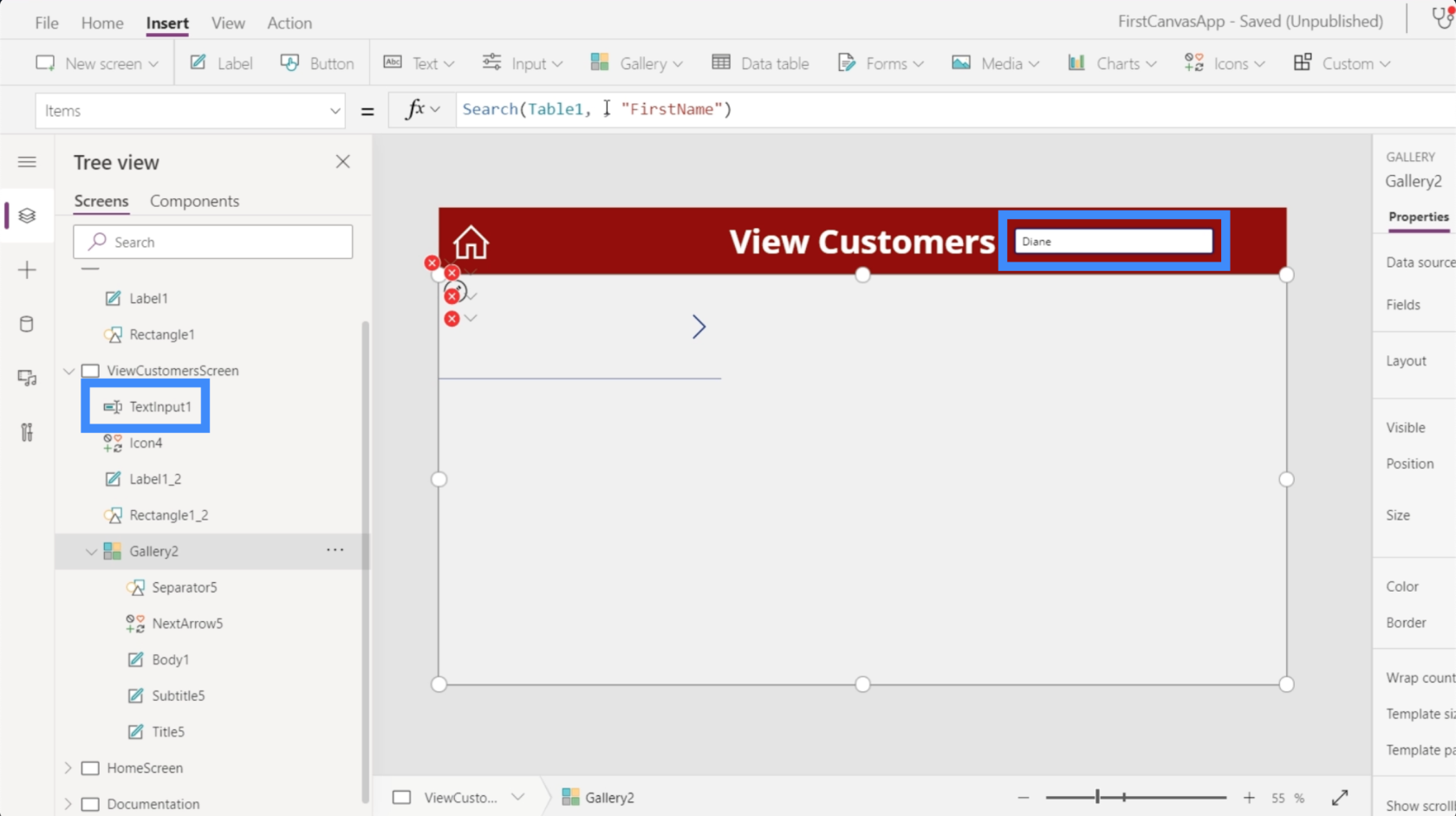
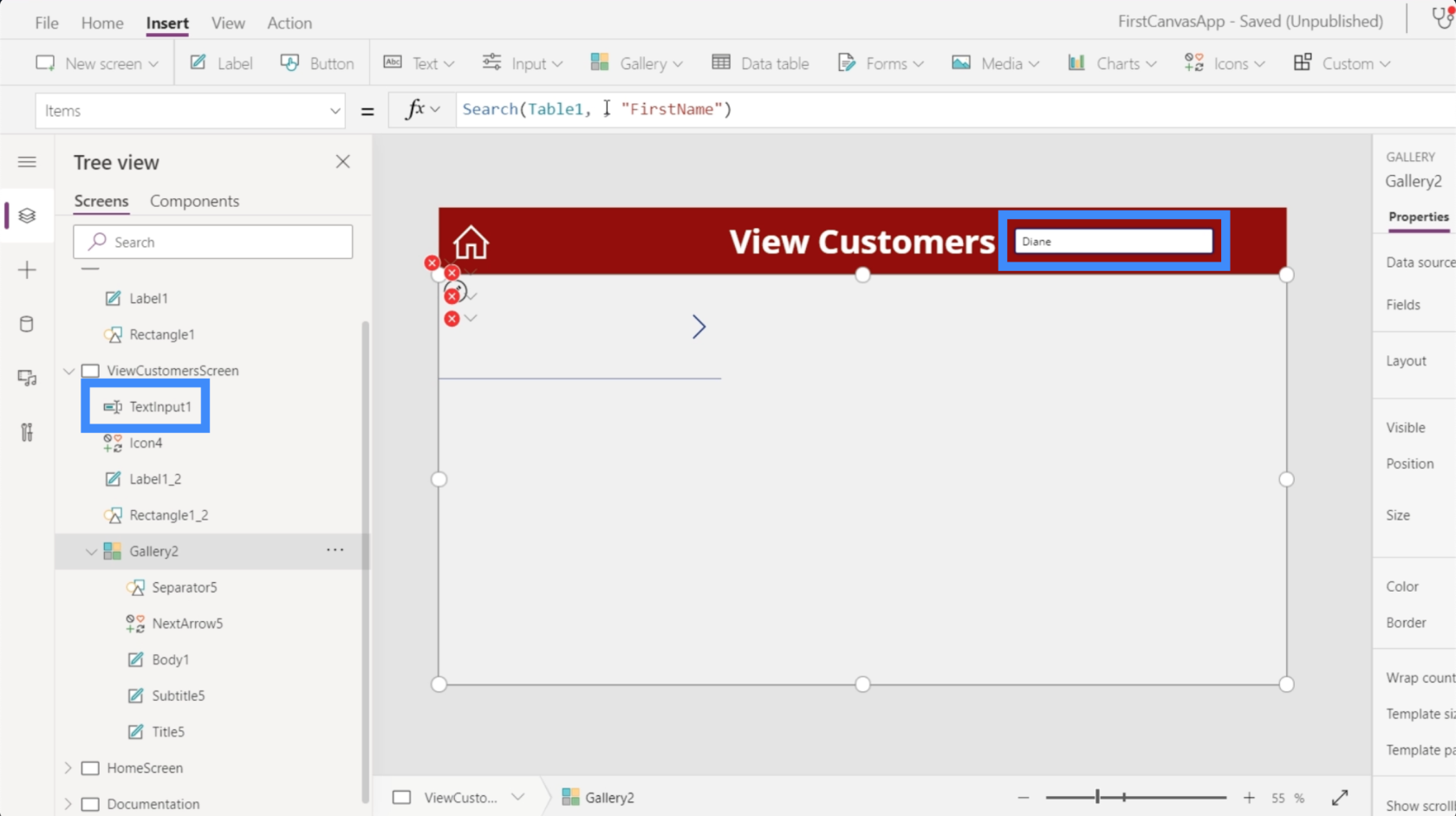
Ha ezt hamisra állítjuk, a szövegdoboz eltűnik. Ez az, amit szeretnénk.

Ne aggódjon amiatt, hogy a szövegdobozra hivatkozik, ha az már nem látható. Erre továbbra is hivatkozhatunk, ha a bal oldali ablaktáblában az elem nevére kattintunk.

Itt most a változók lépnek életbe. Megbeszéltük a használatátegy másik oktatóanyagban.
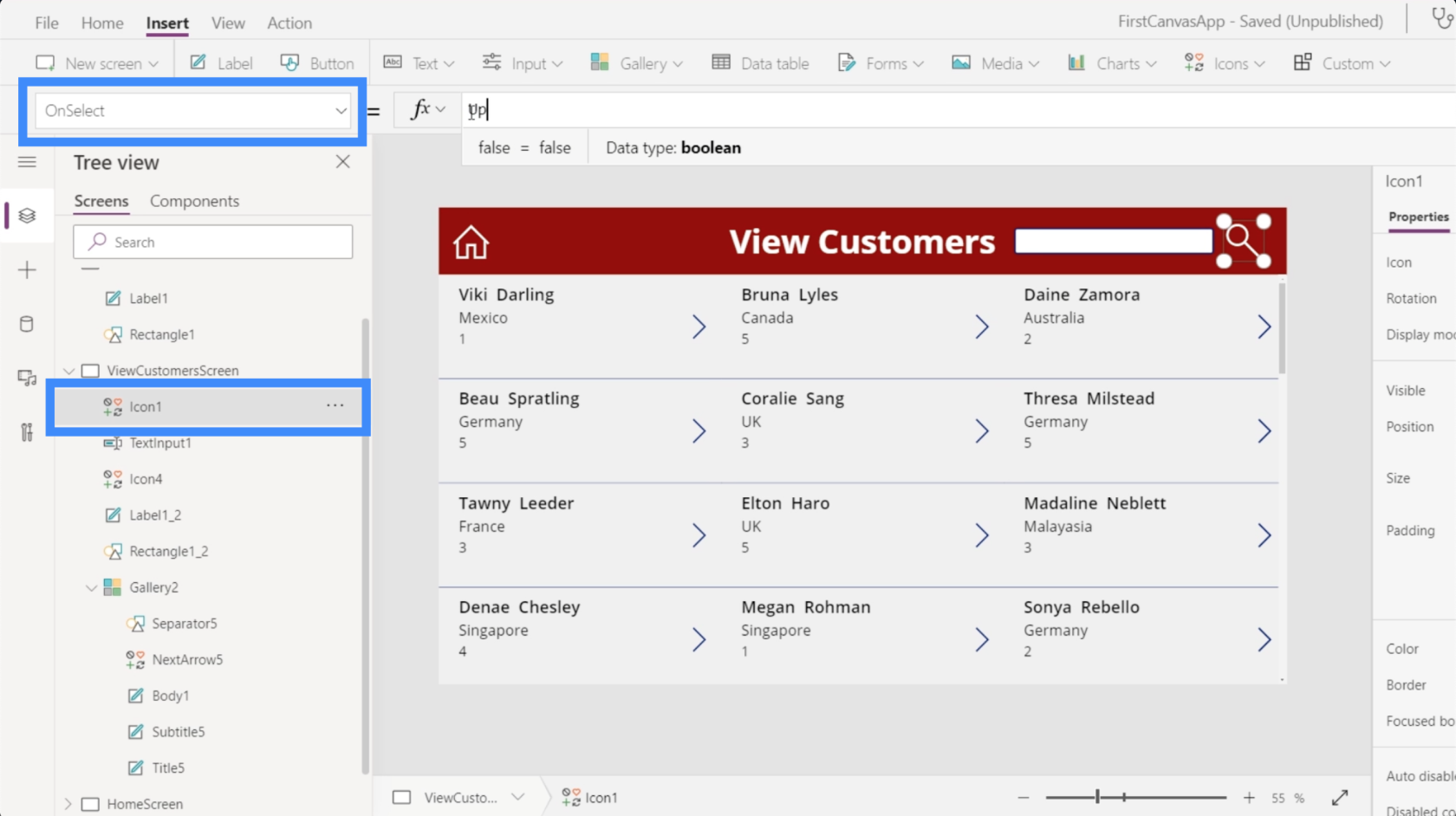
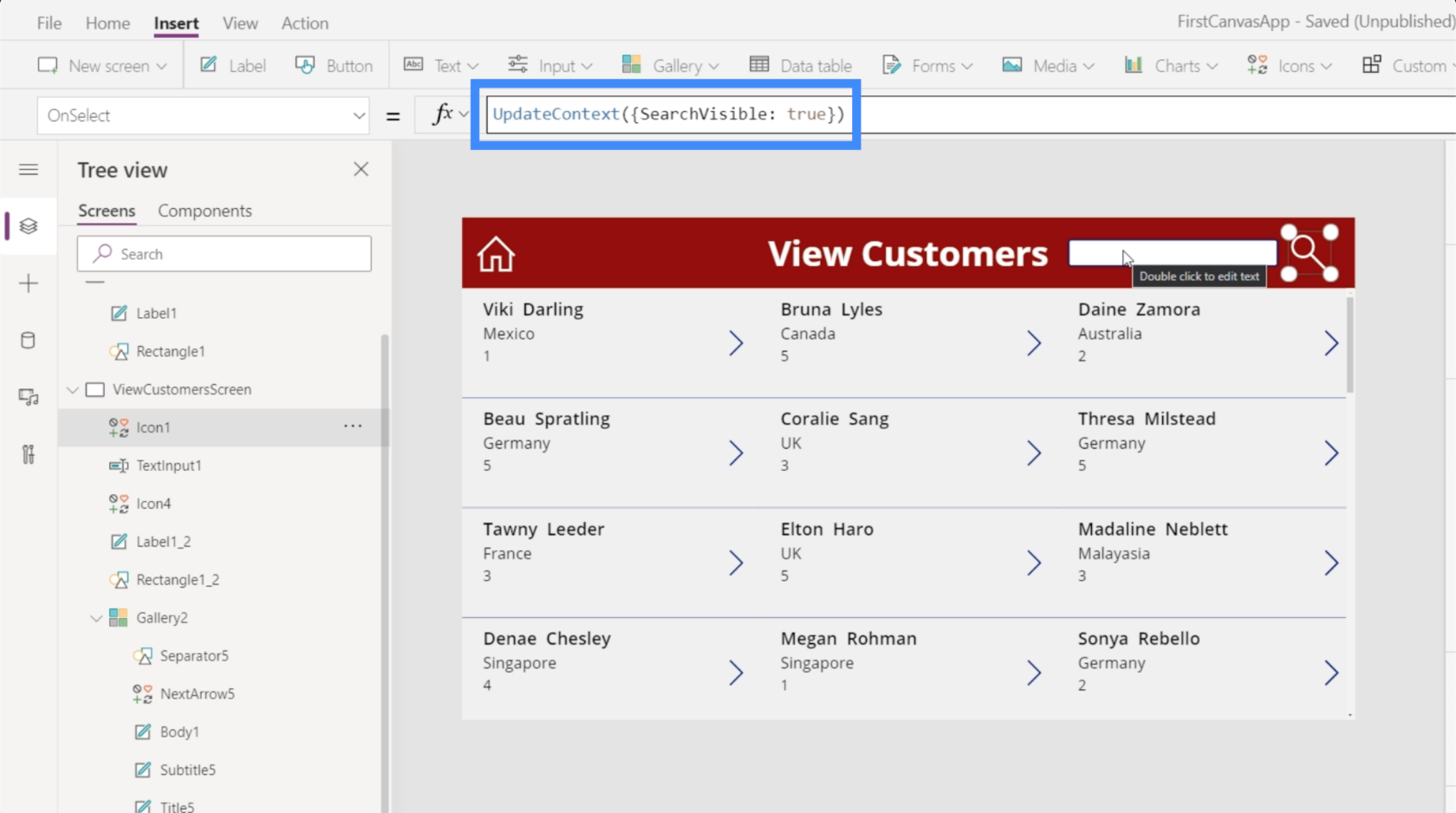
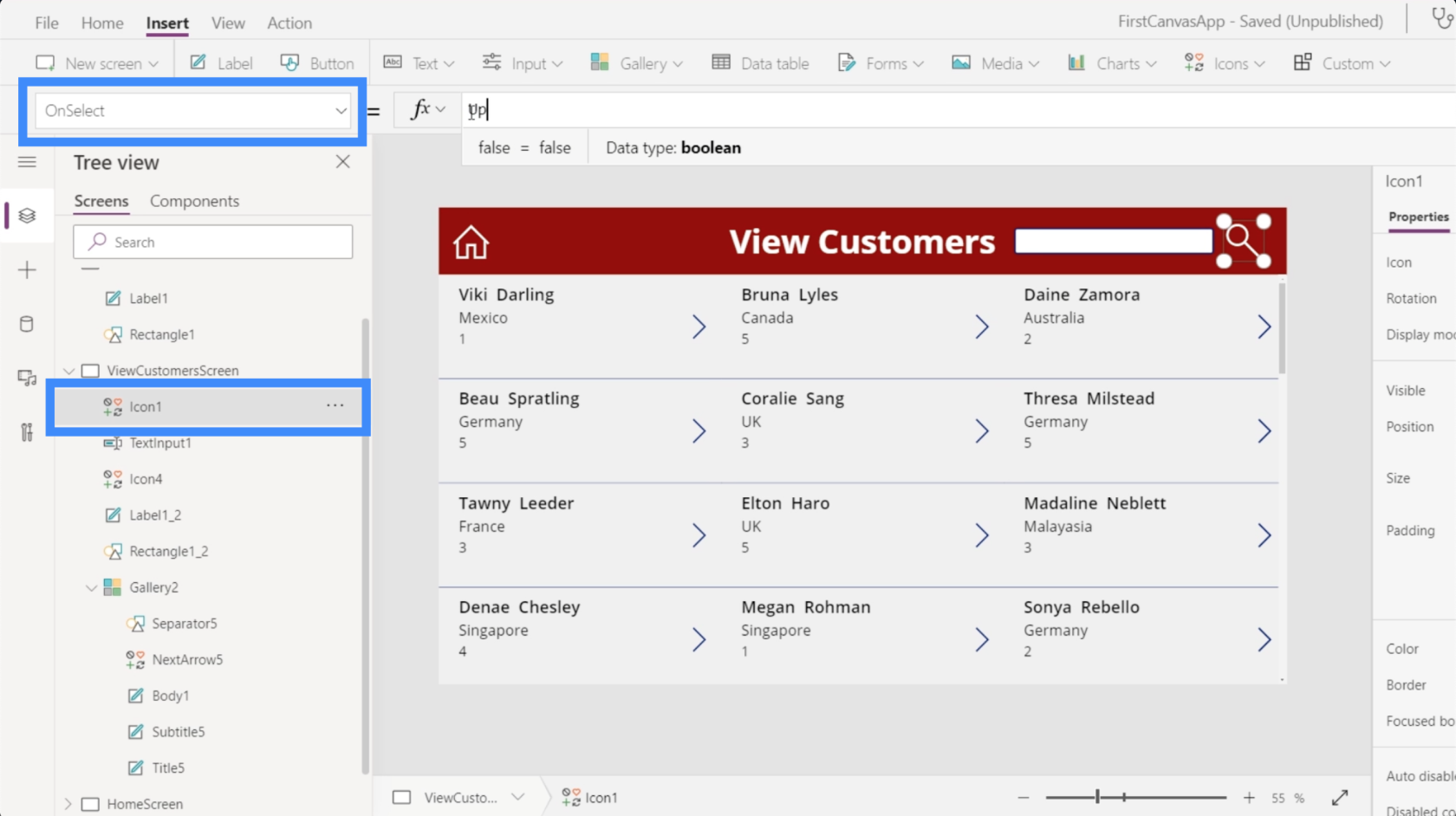
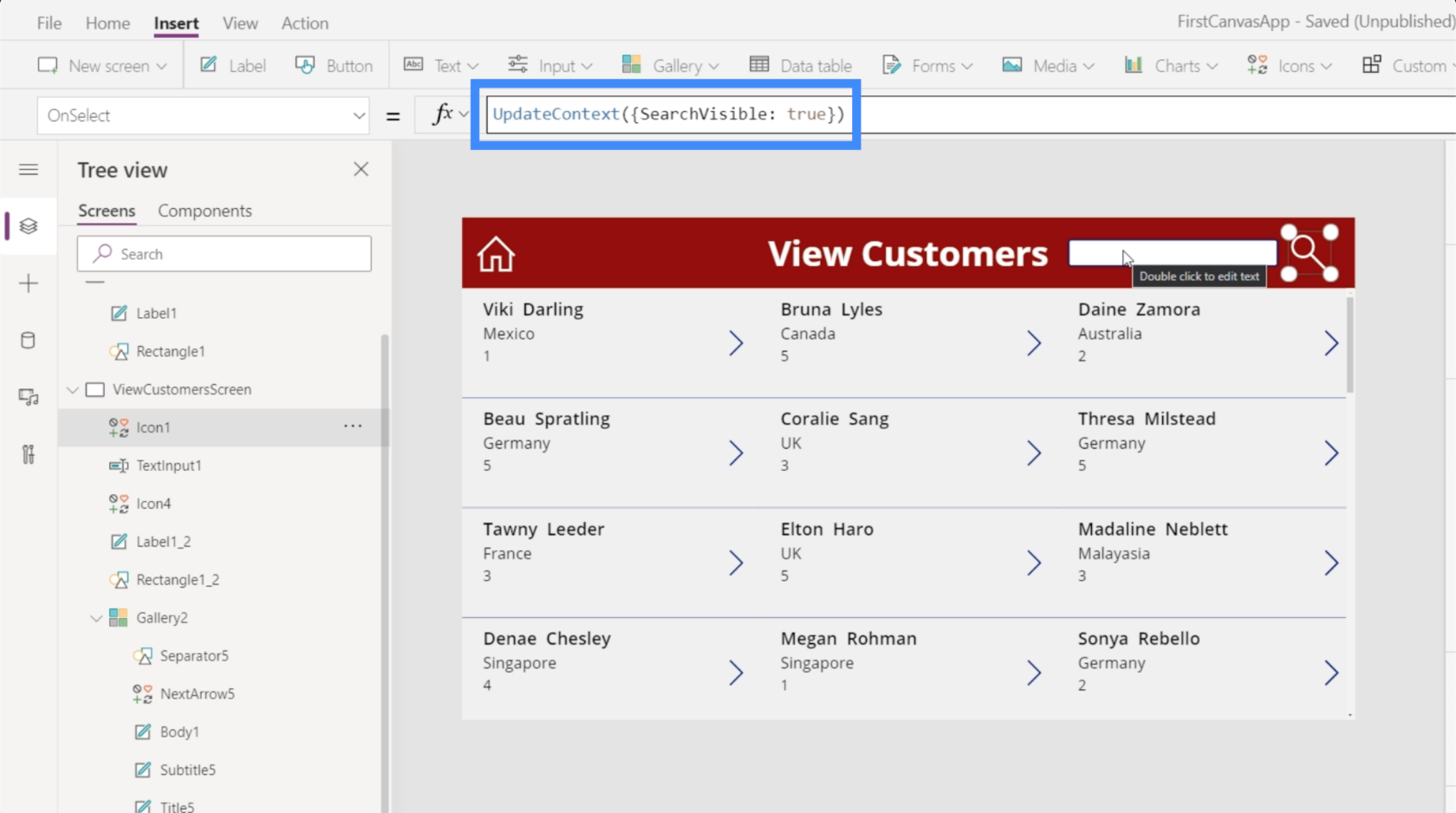
Mivel azt szeretnénk, hogy történjen valami minden alkalommal, amikor a keresés ikonra kattintunk; az OnSelectet fogjuk használni.

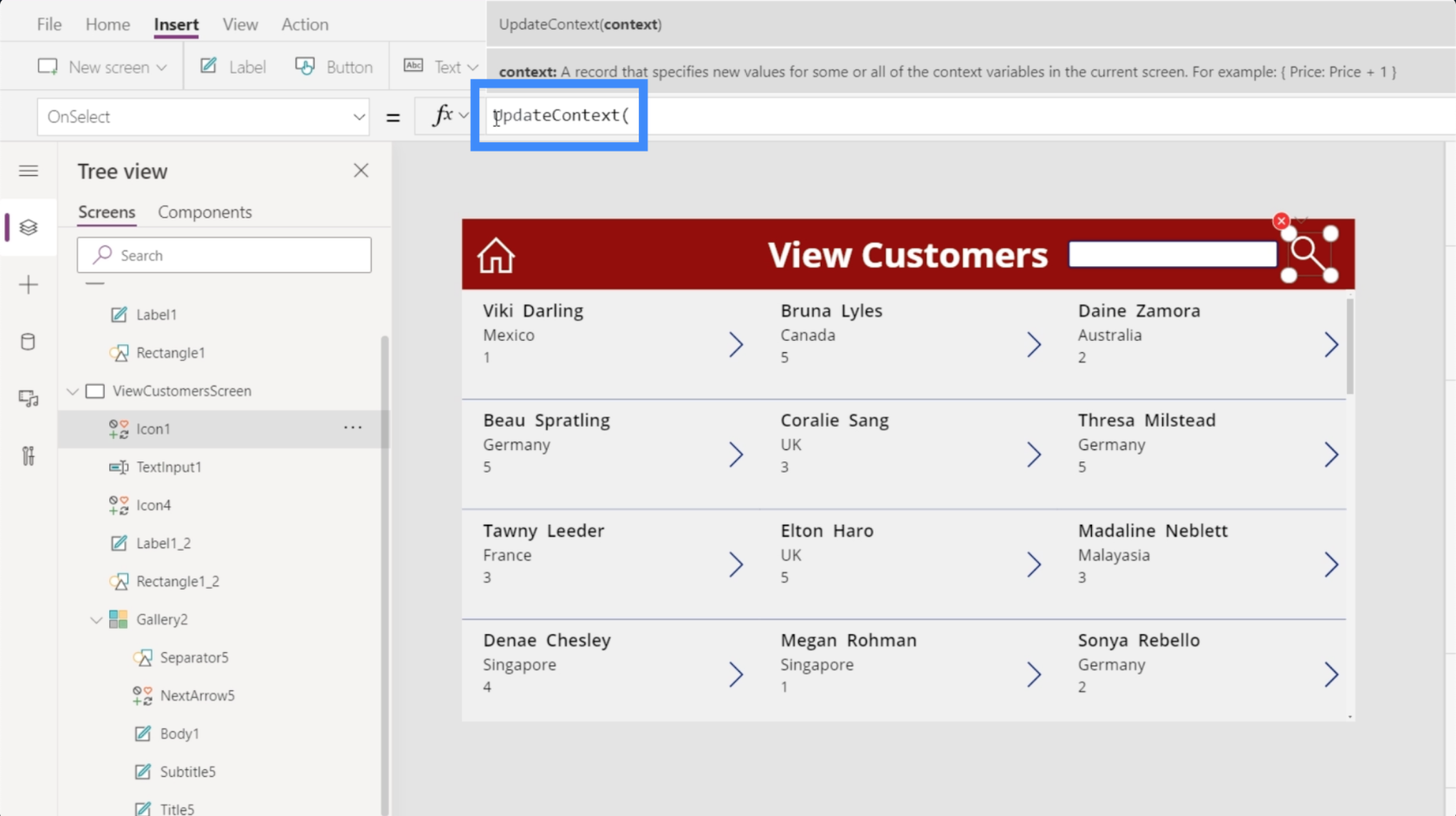
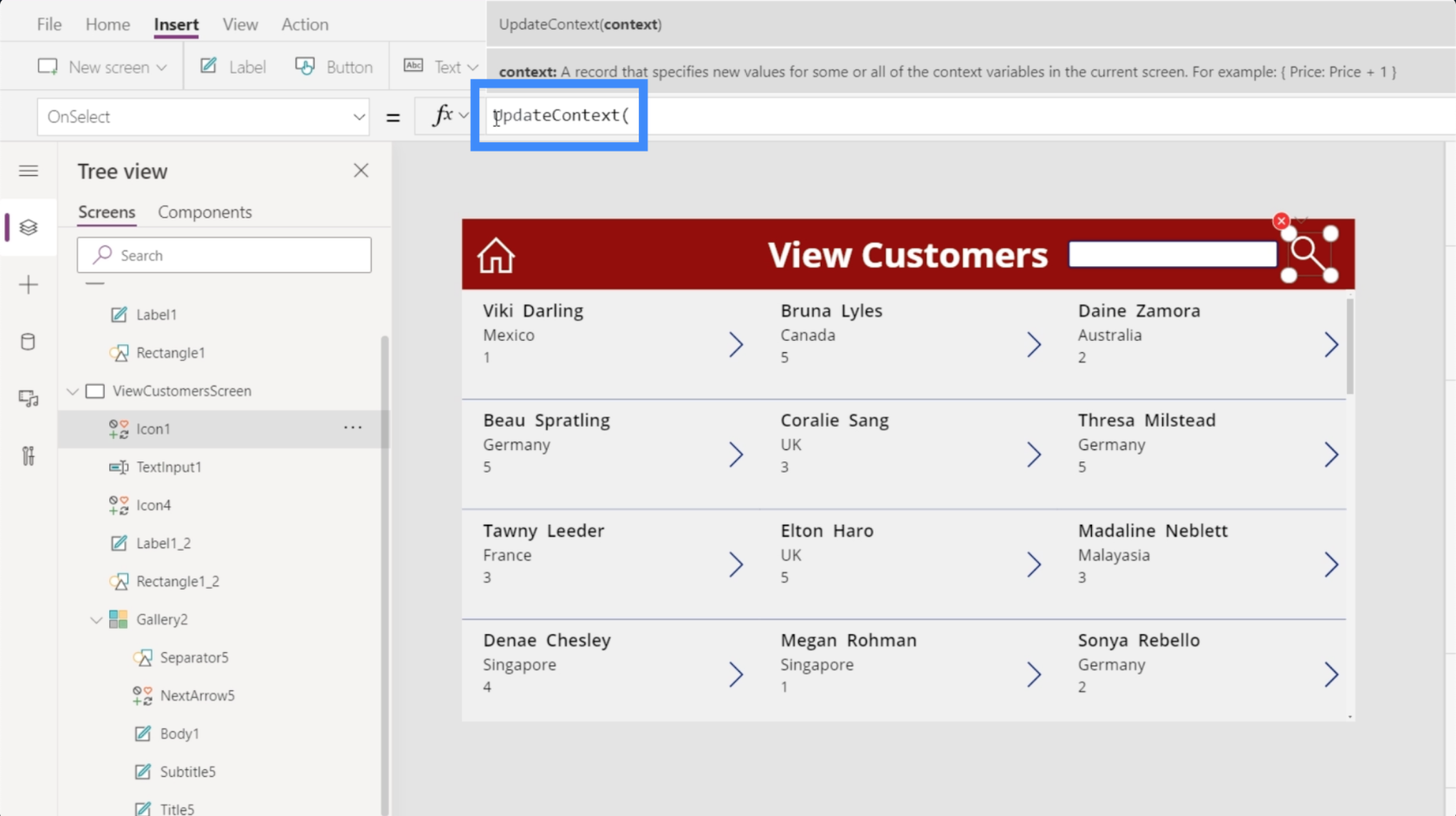
Az UpdateContext nevű változót fogjuk használni.

Az UpdateContext használatához szükségünk lesz egy változó szótárra, amelyet zárójelek közé teszünk. Használjuk a SearchVisible-t, és állítsuk igazra.

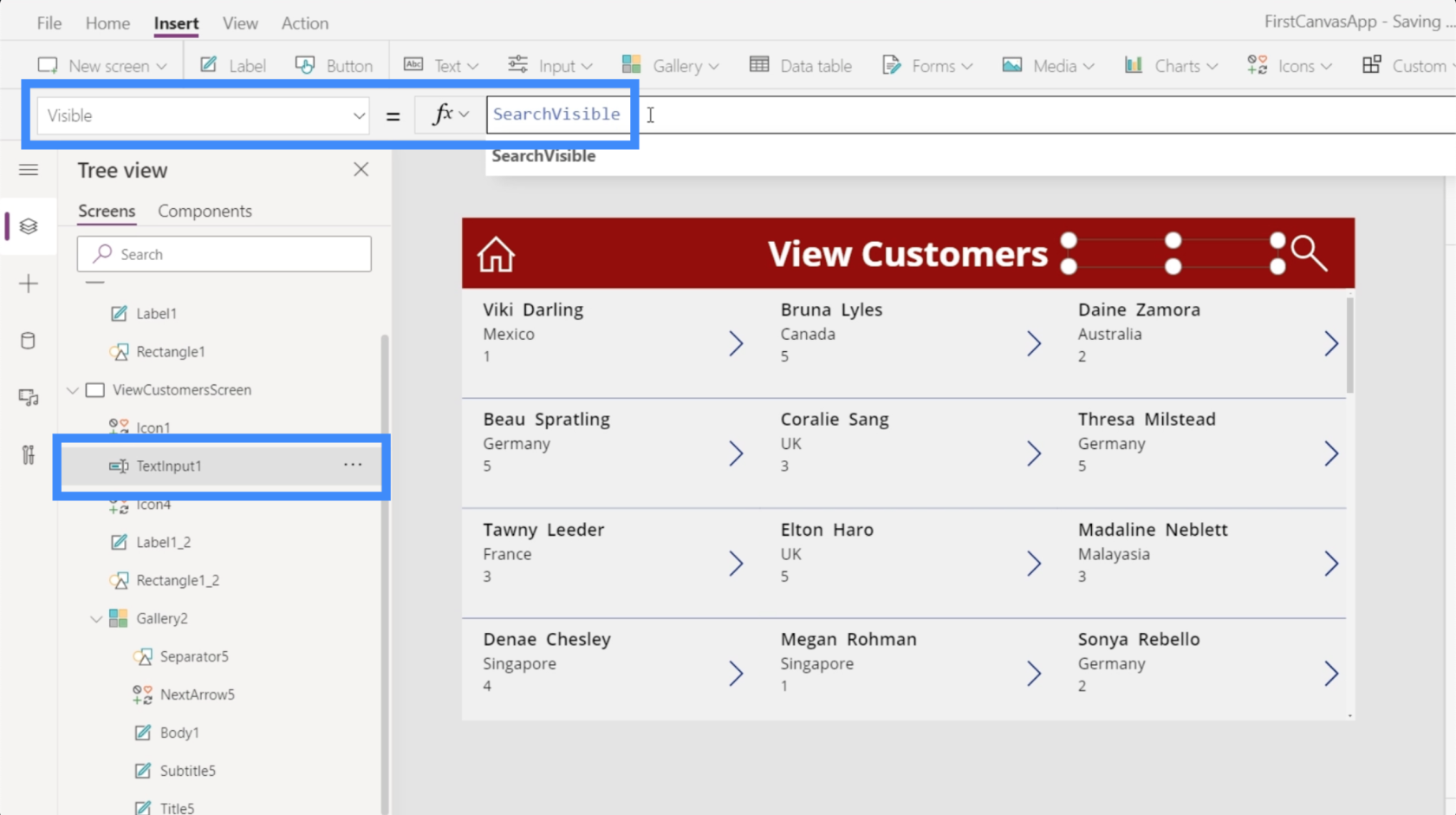
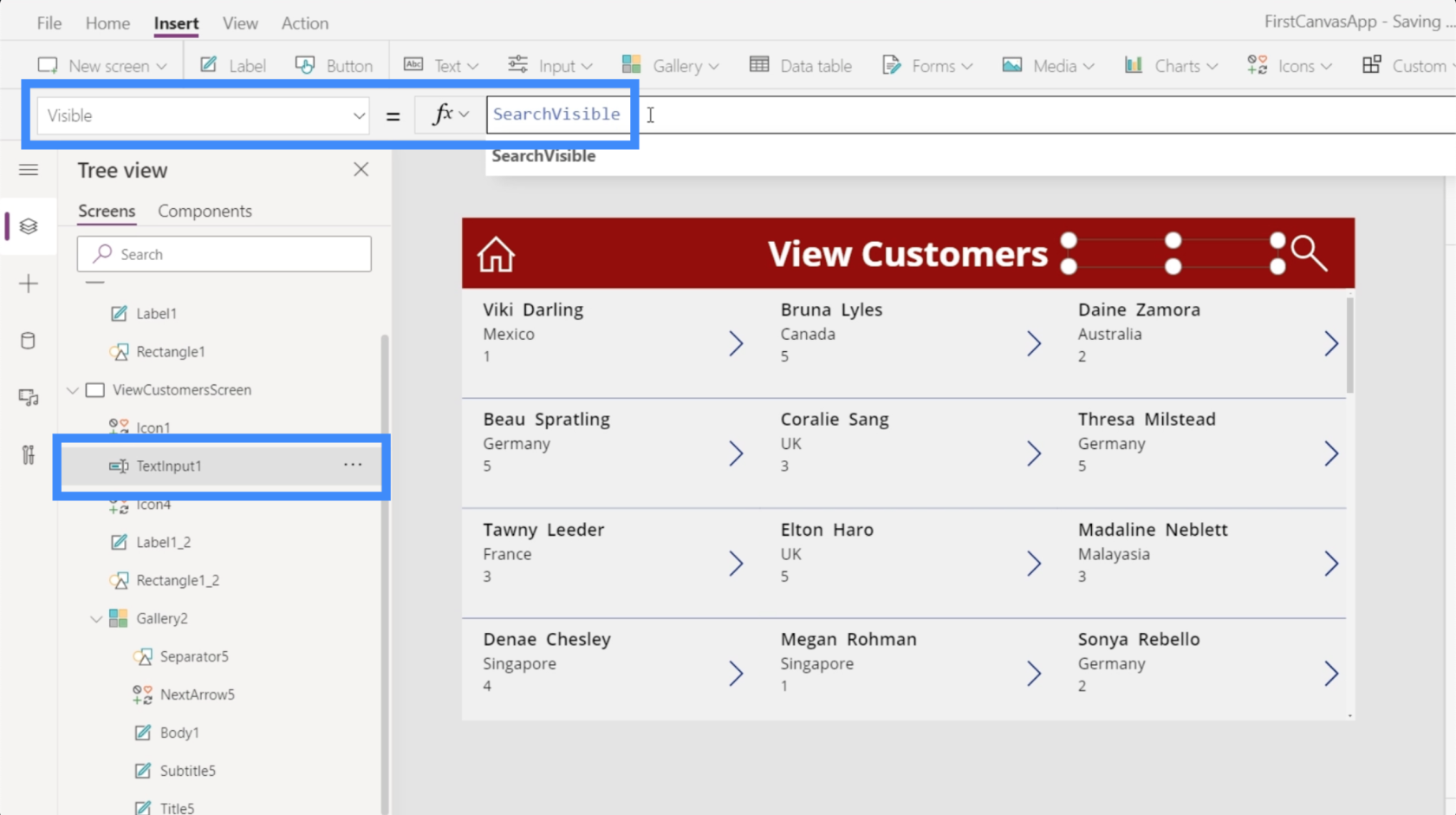
Most, hogy a változó a helyén van, kössük szövegdobozunk láthatósági tulajdonságát a tényleges változóhoz. Csak kattintson a TextInput1 elemre, majd állítsa a láthatóságot SearchVisible értékre.

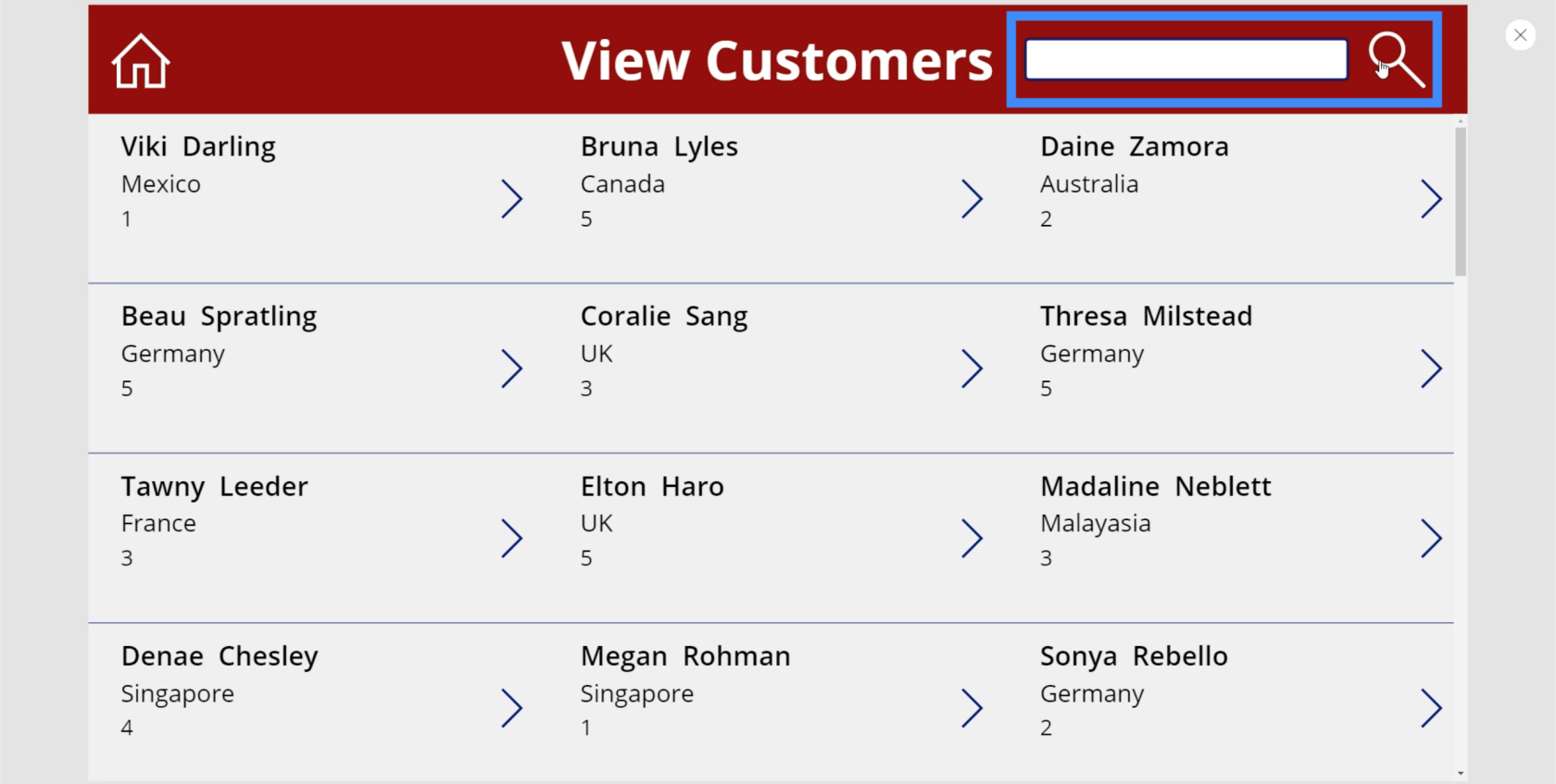
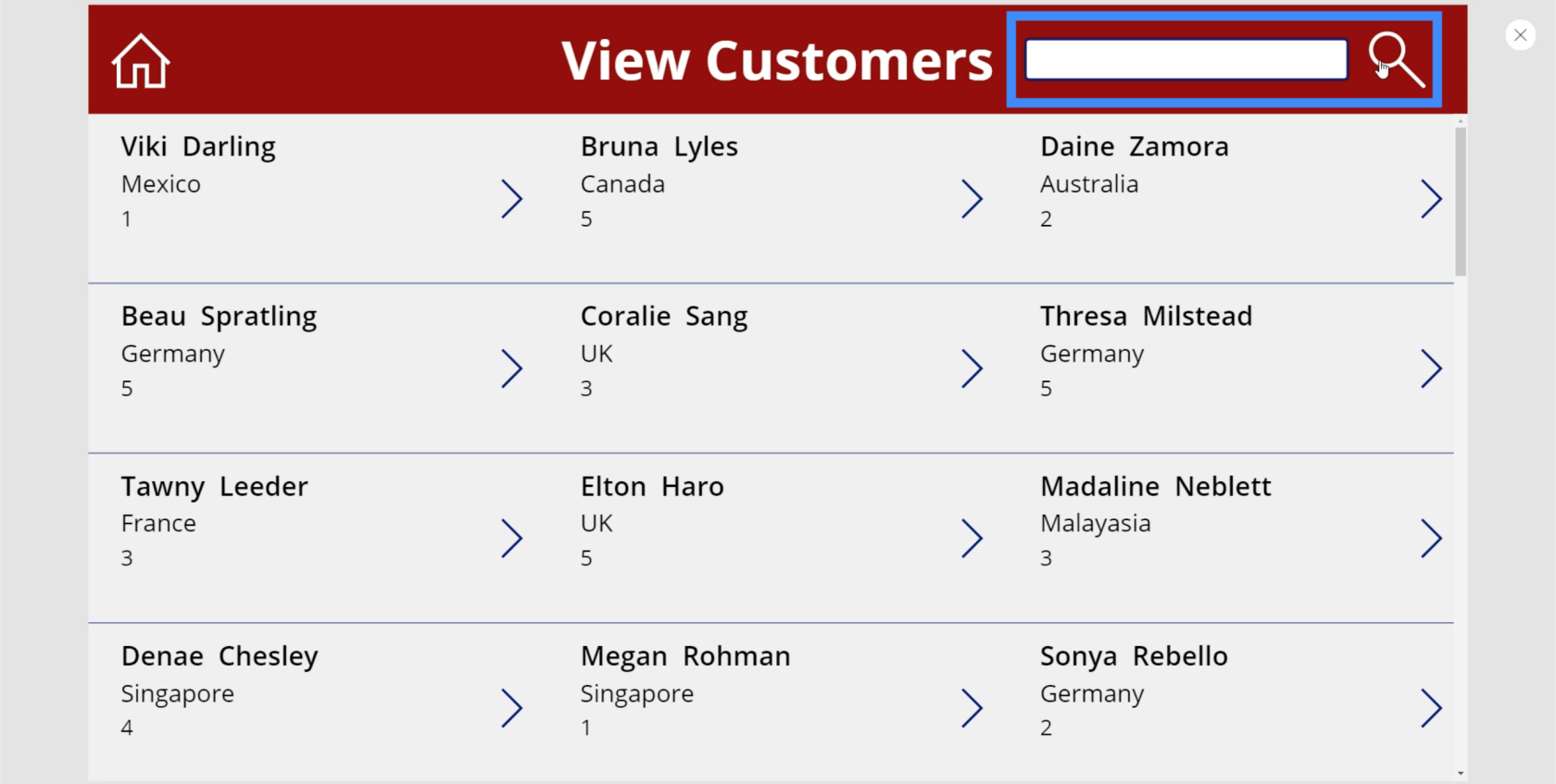
Miután a változót a szövegmező elemhez kötöttük, a keresőmező csak akkor jelenik meg, ha az ikonra kattintunk.

Jelenlegi beállításunkkal a szövegmező a keresés után is a képernyőn marad. Ideális esetben azt szeretnénk, ha ez megszűnne, ha már nincs rá szükségünk.
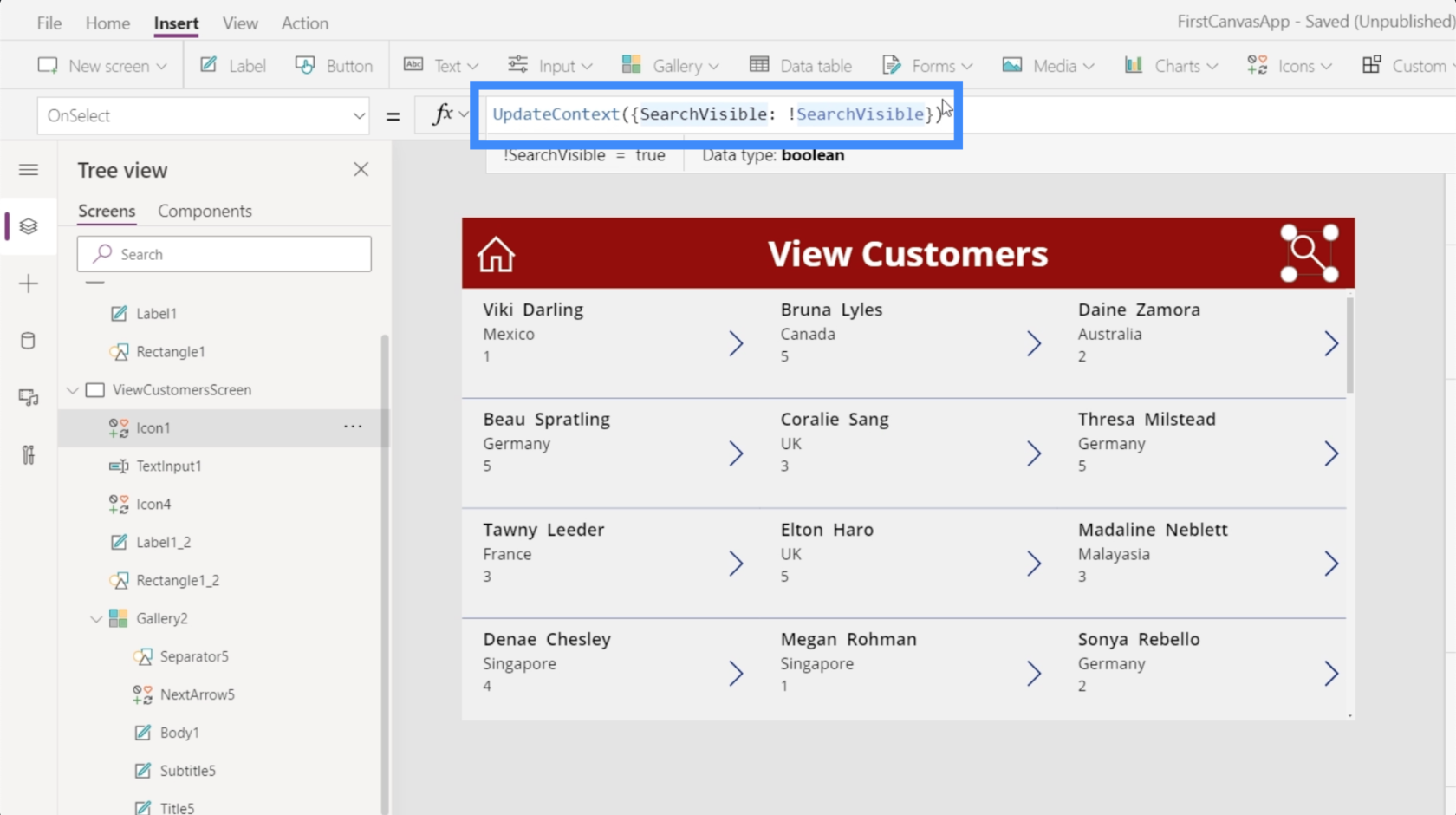
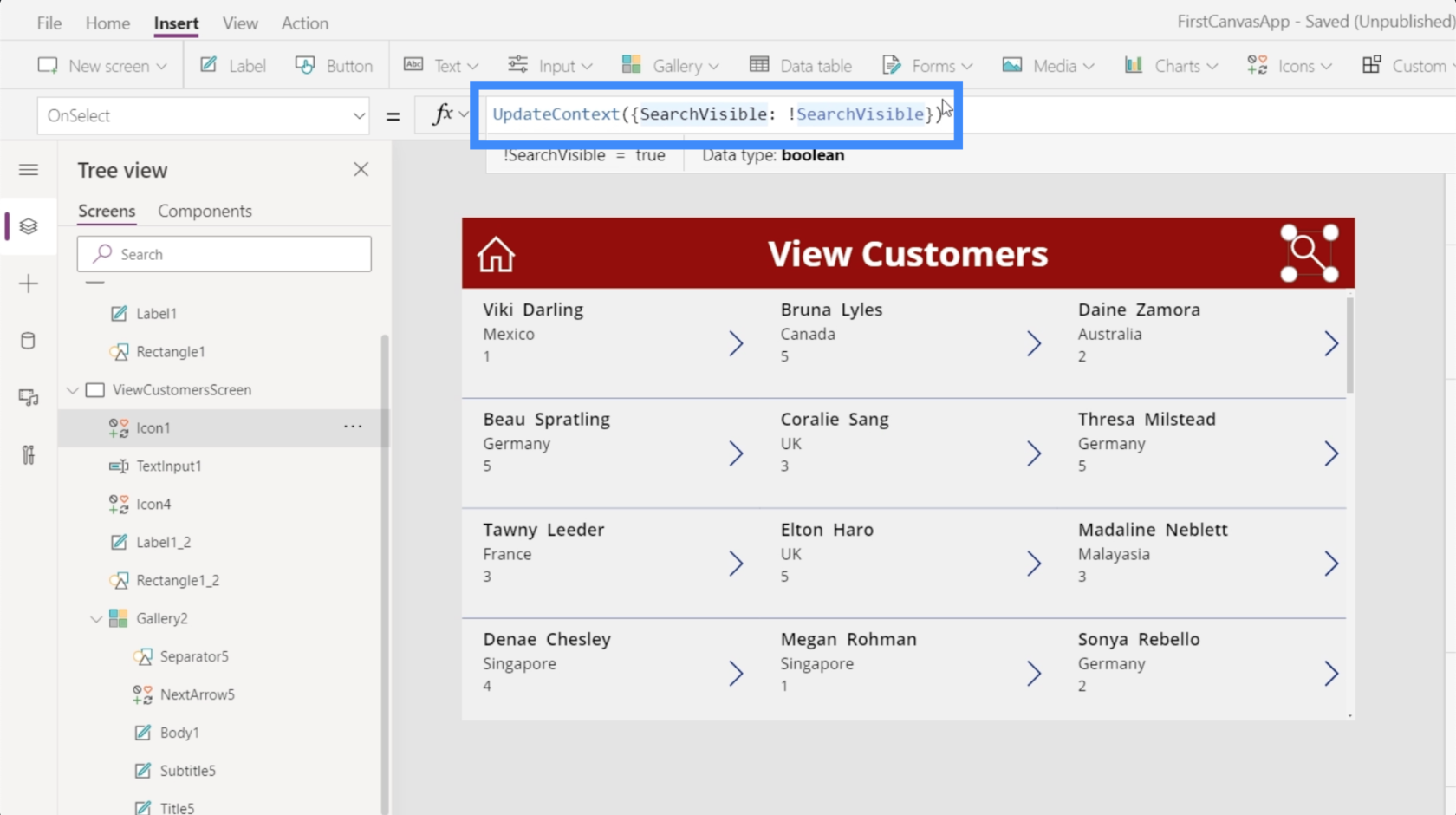
Tehát visszatérünk az ikonhoz, és megváltoztatjuk az OnSelect képletét. Ezúttal az ellenkező műveletet szeretnénk elérni, amikor másodszor kattintunk az ikonra.
Ellentétes művelet beállításához csak egy felkiáltójelet kell tennünk. Mivel a SearchVisible jelenleg a szövegmezőt jeleníti meg, a!SearchVisible eltünteti a szövegmezőt.

Most, ha először kattintunk az ikonra, megjelenik a keresőmező. Ez azt jelenti, hogy a láthatósági tulajdonság igazzá válik.

Ha ismét rákattintunk az ikonra, a láthatóság hamisra változik, és a szövegdoboz eltűnik.

Tipp hozzáadása a keresősávhoz
Mivel a keresősávot úgy állítottuk be, hogy a keresztnév, vezetéknév vagy ügynök neve alapján szűrje az elemeket, jó lenne egy tippet hozzáadni, hogy a felhasználók tudják, milyen keresési kifejezéseket használjanak.
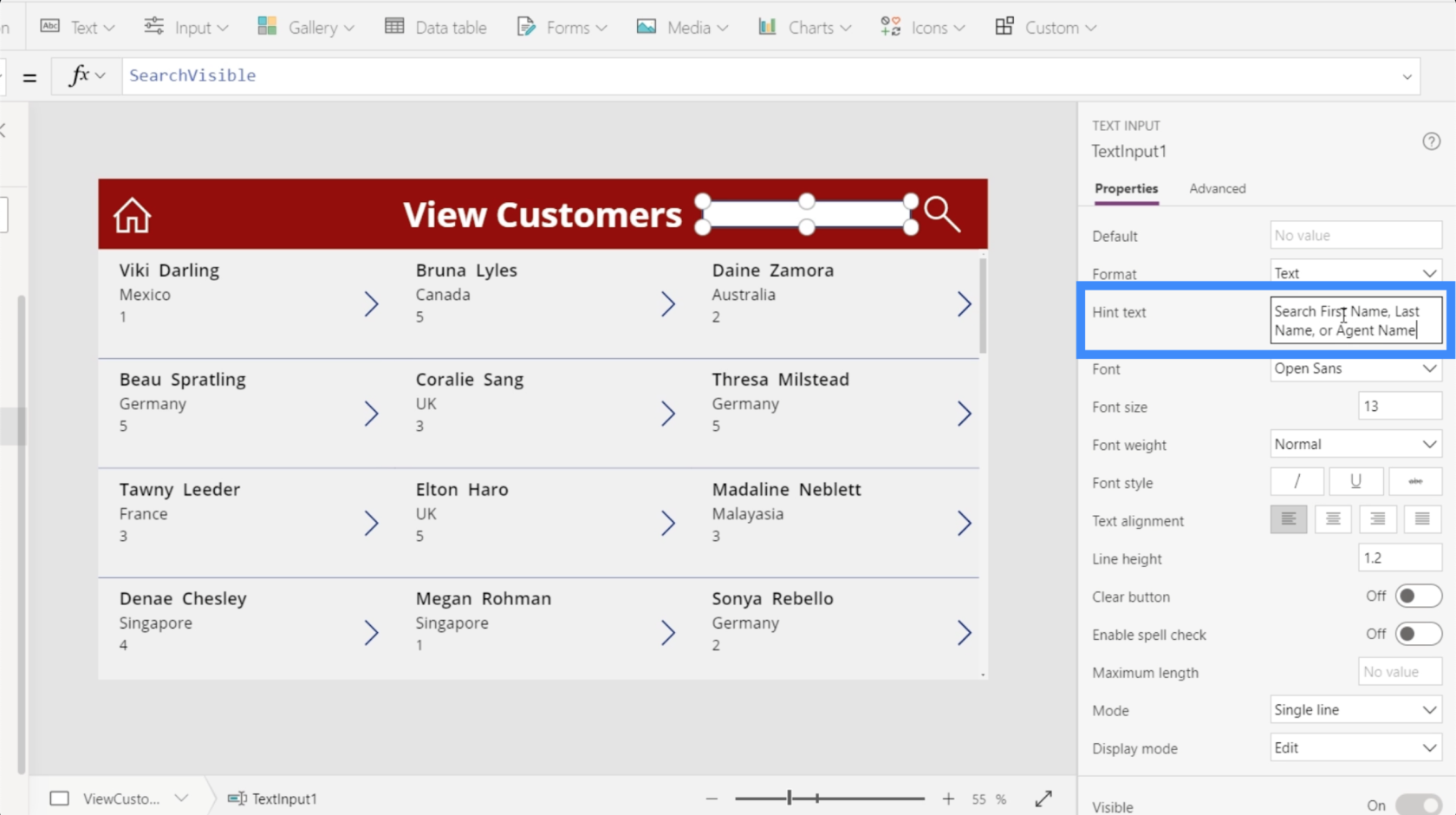
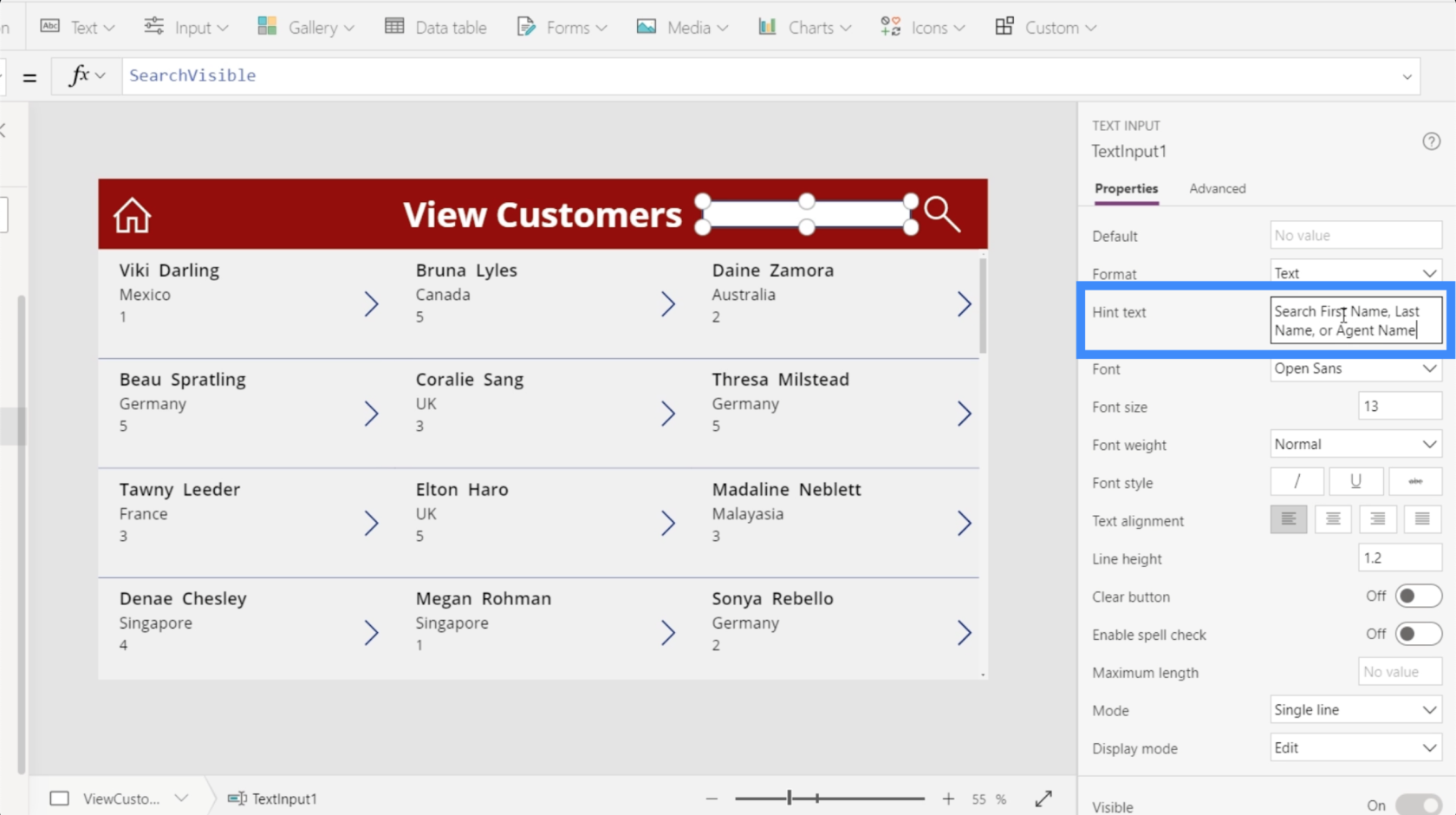
Ehhez egyszerűen jelölje ki a keresősávot, majd lépjen a jobb oldali ablaktáblára. A tulajdonságok alatt írjuk be a „Keresztnév, Vezetéknév vagy Ügynöknév keresése” kifejezést.

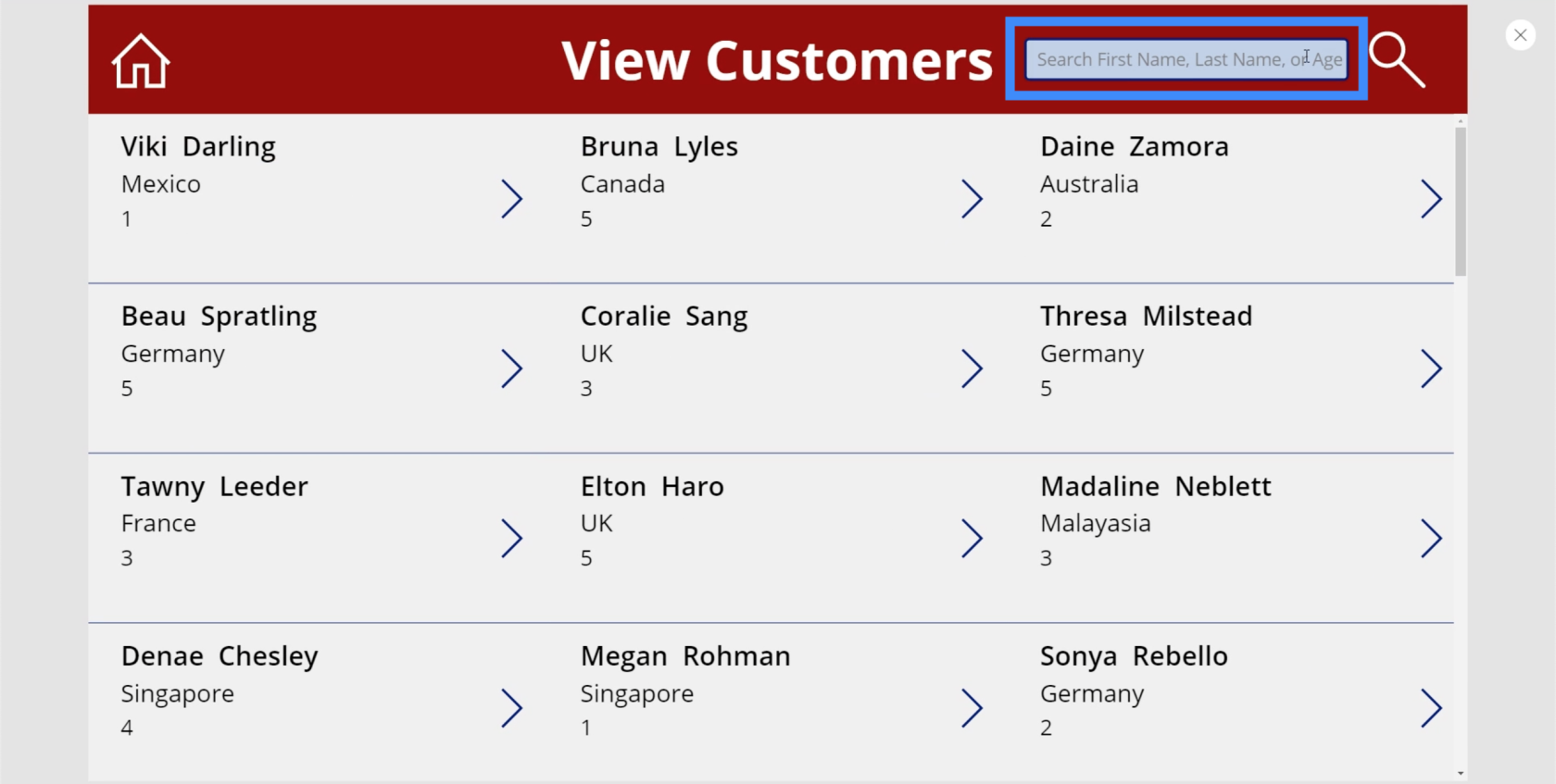
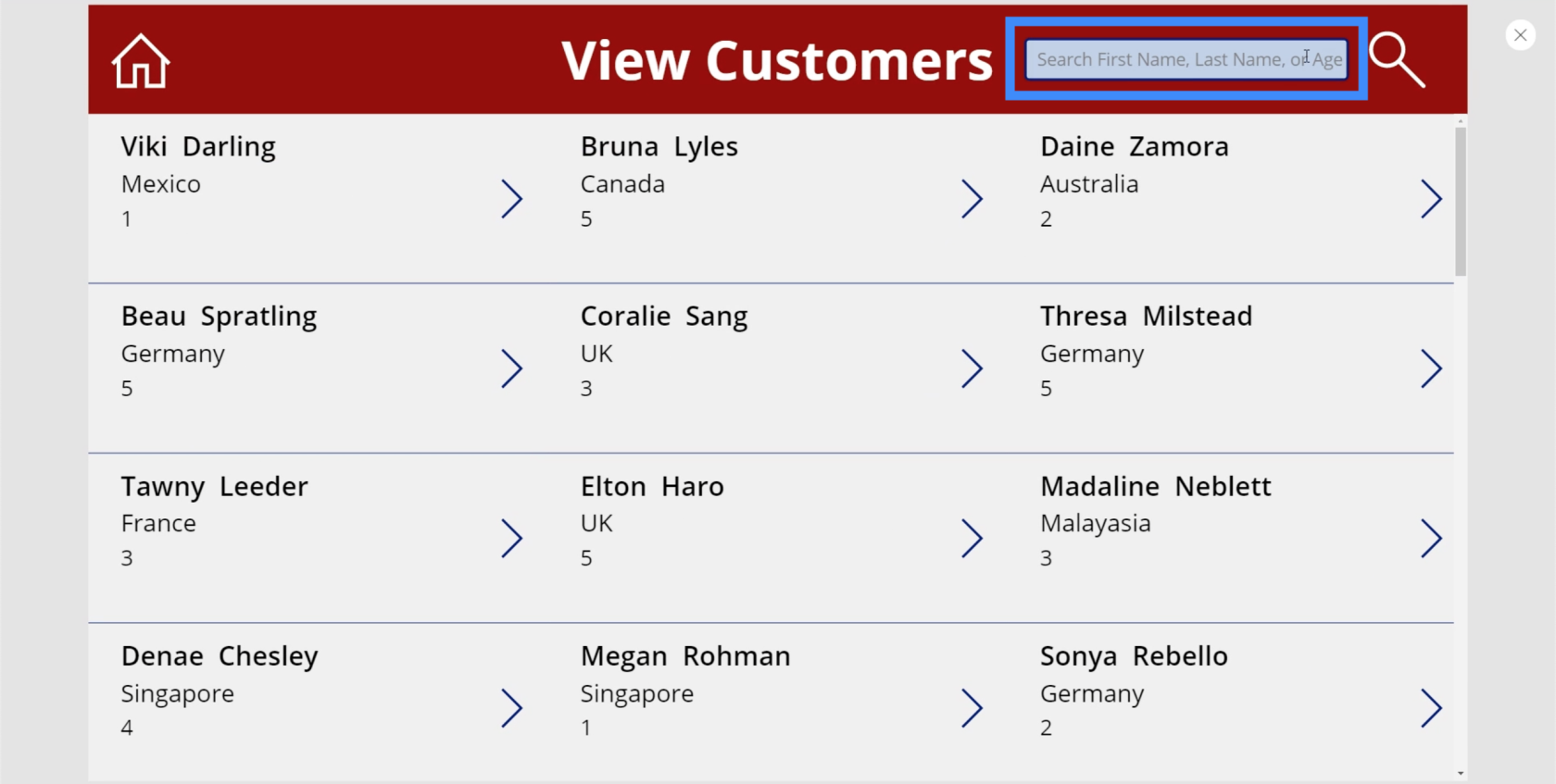
Most ezt a tippet látjuk a keresősávban, ami megkönnyíti a felhasználók számára a keresést.

Ez a tipp akkor is eltűnik, ha a felhasználó a keresősávra kattint, és elkezd gépelni.

Következtetés
A PowerApps keresőmező határozottan az egyik olyan dolog, amelyet hozzá kell adni az alkalmazáshoz, különösen akkor, ha a galériában sok adattal dolgozik.
Ne feledje, hogy a legsikeresebb alkalmazások előnyben részesítik a könnyű használhatóságot és az intuitív vezérlést. A keresési funkció hozzáadása mindenképpen kielégíti ezeket a követelményeket.
Minden jót,
Henrik