Ebben az oktatóanyagban a PowerApps-galériák alapjait mutatom be. A galéria a rekordok listája, amelyben a rekord minden eleme egy táblázatból származik. Az itt használt példa bemutatja az egyik legalapvetőbb galériát, amelyet felhasználhat.
A Power Apps egy csodálatos eszköz, amely megkönnyíti a saját alkalmazás létrehozását még akkor is, ha kevés vagy nincs kódolási tapasztalata. Mivel a galéria az egyik legalapvetőbb rész, amelyet hozzáadhat az alkalmazáshoz, megmutatom, hogyan kezelheti a galéria különböző elemeit.
Tartalomjegyzék
A PowerApps galériák tulajdonságai
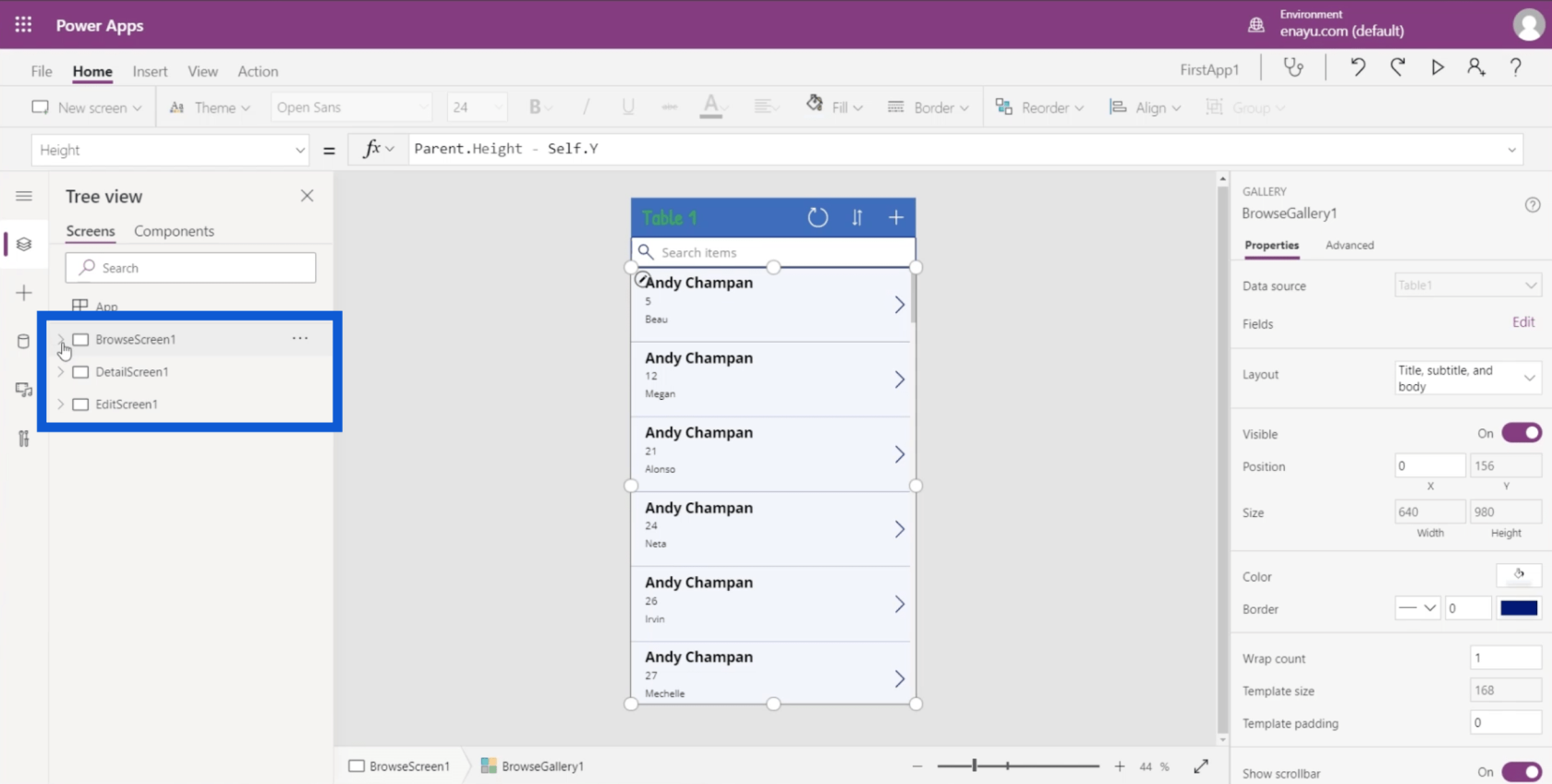
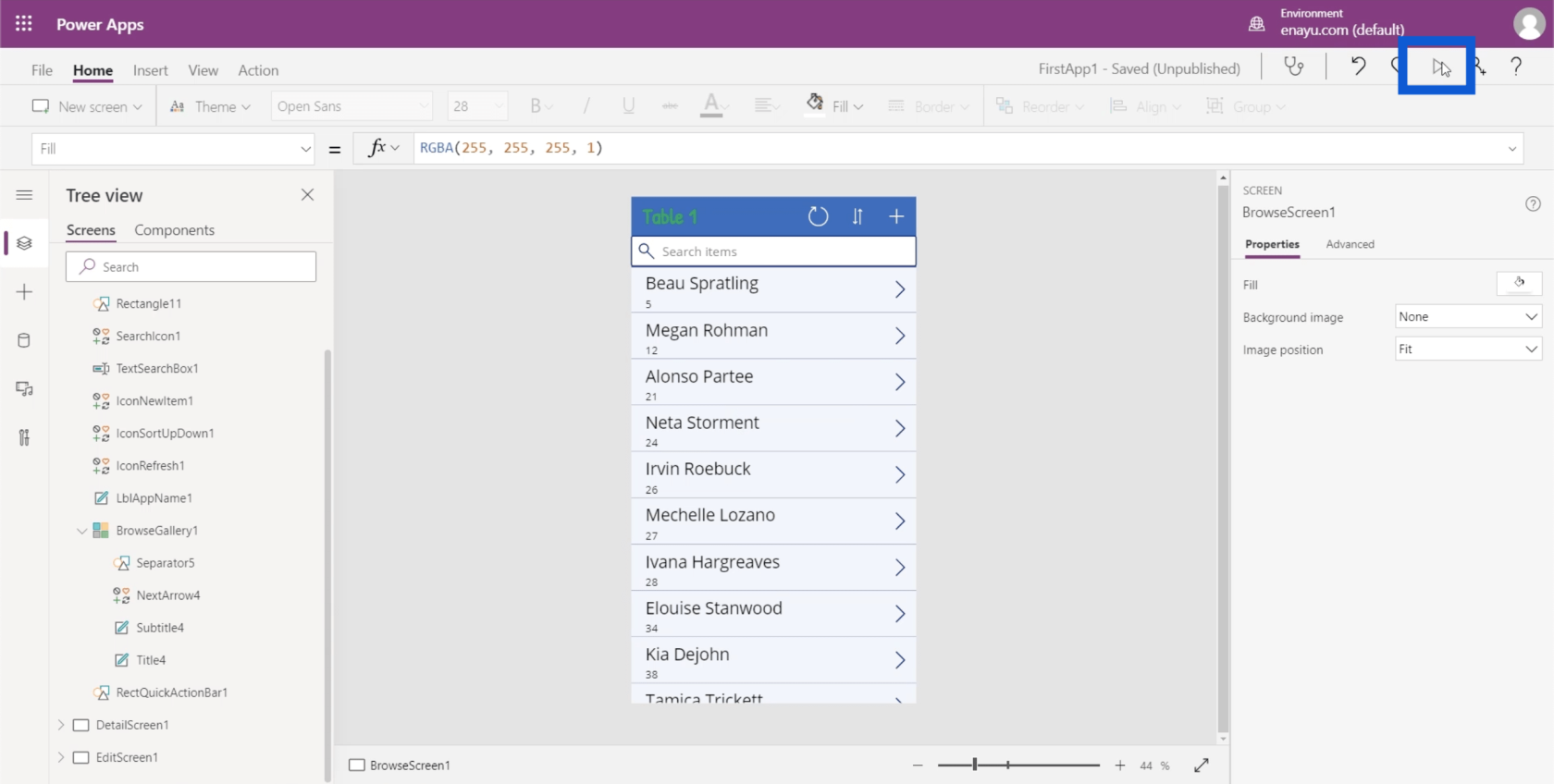
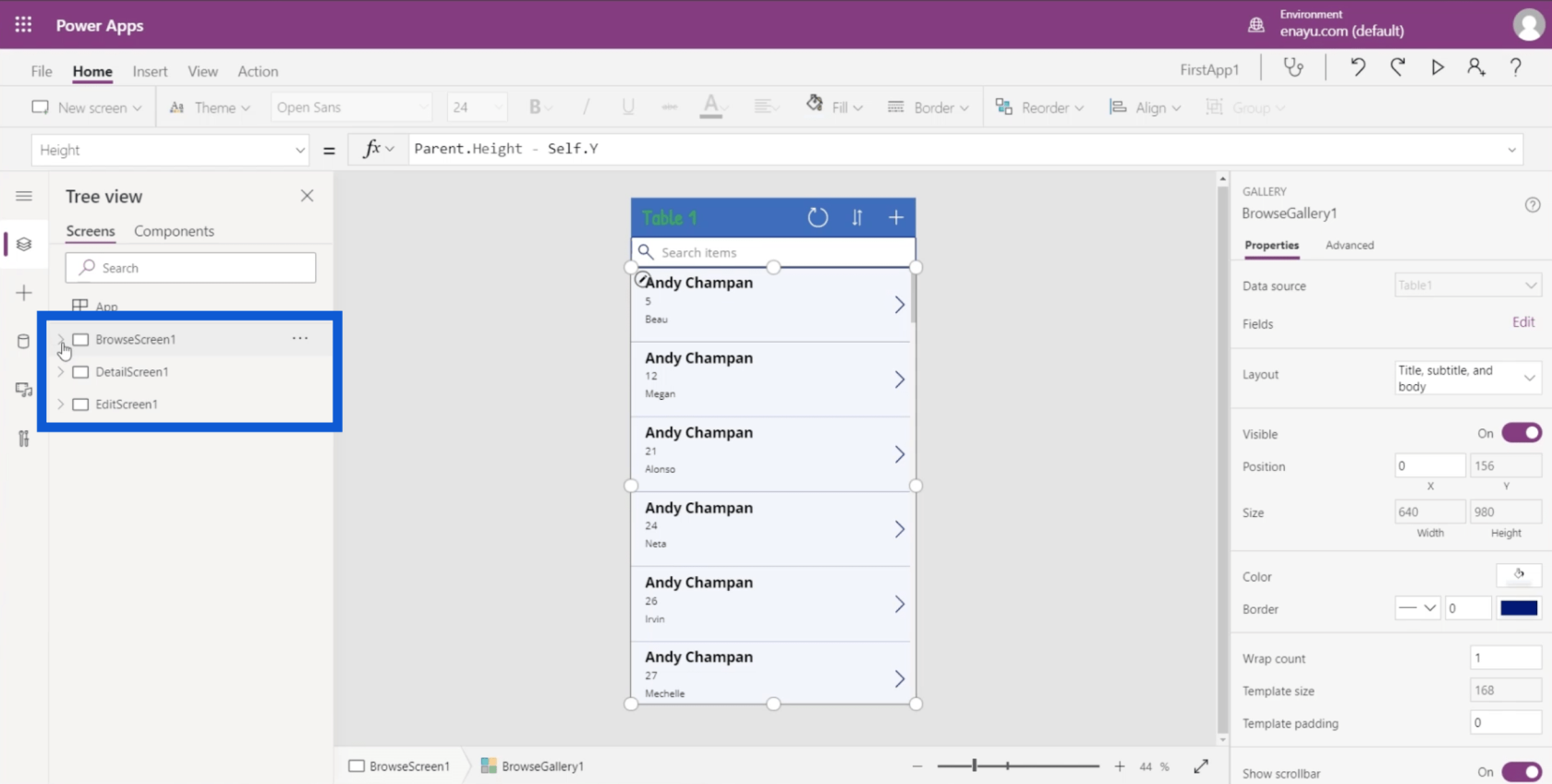
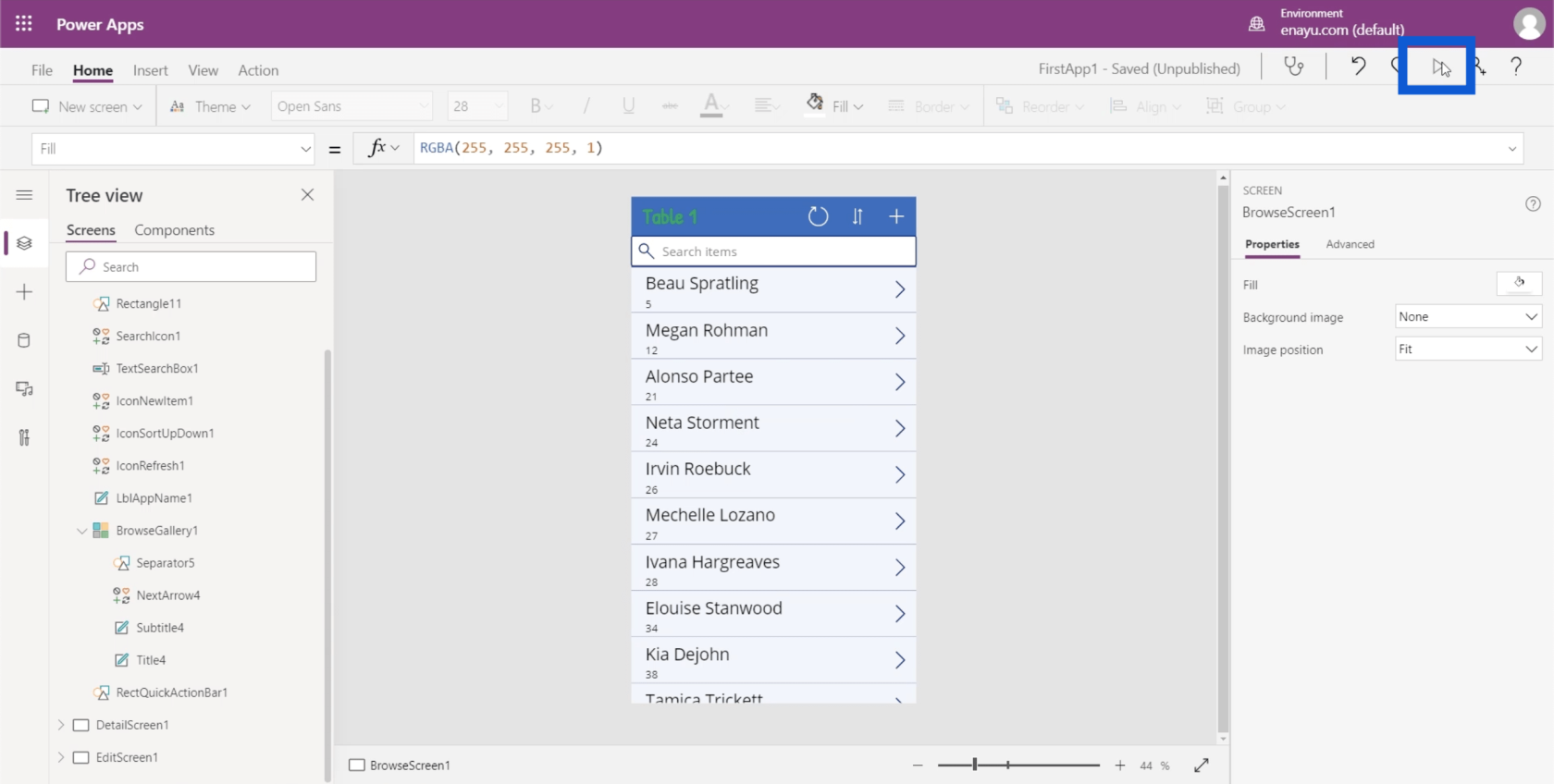
Az a, beszéltem a különböző képernyőkről és elemekről, amelyek egy alkalmazásba kerülnek. Ha megnézi példánk bal oldali ablaktábláját, látni fogja, hogy az alkalmazás, amelyen jelenleg dolgozom, három képernyővel rendelkezik.

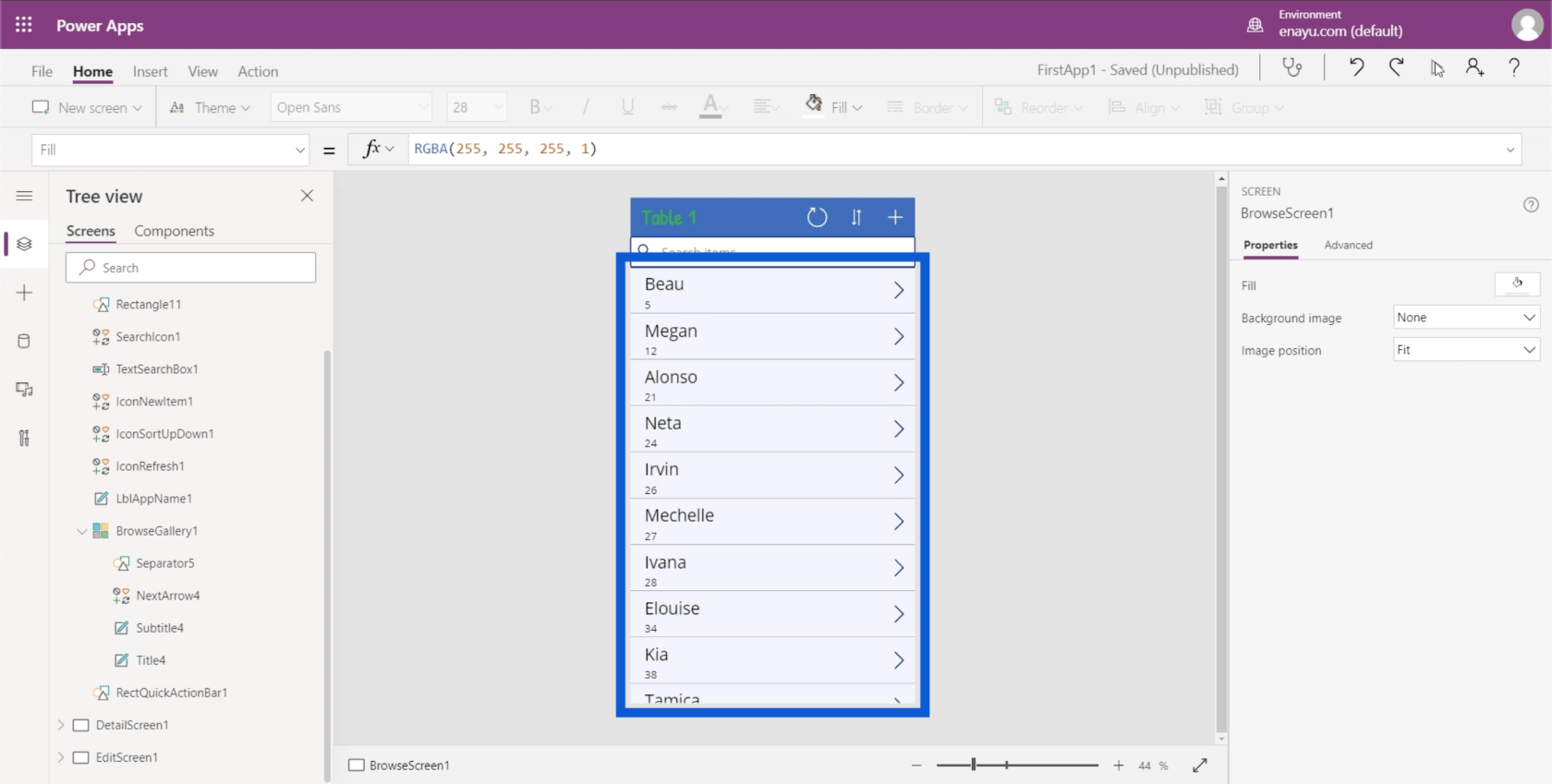
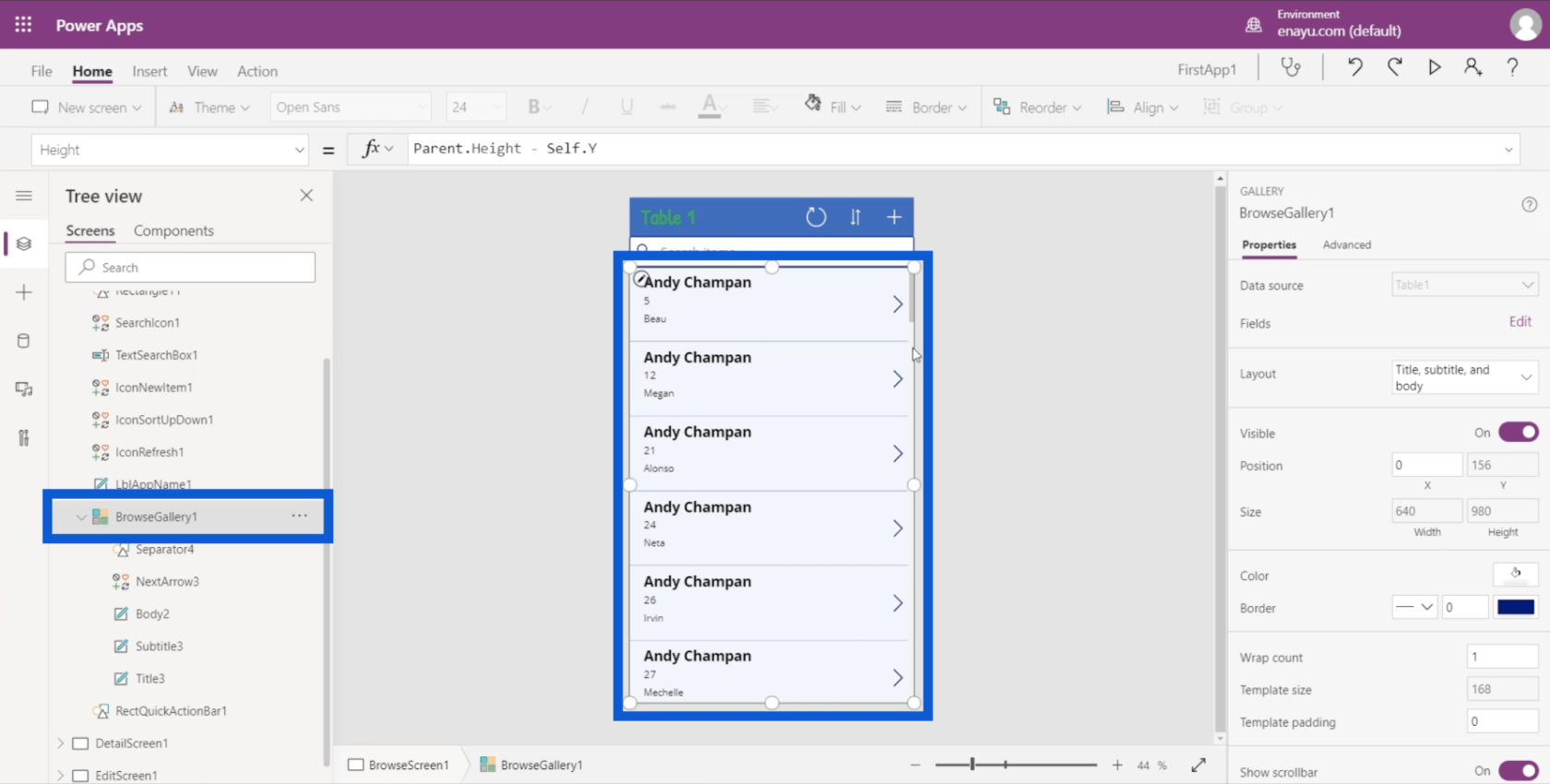
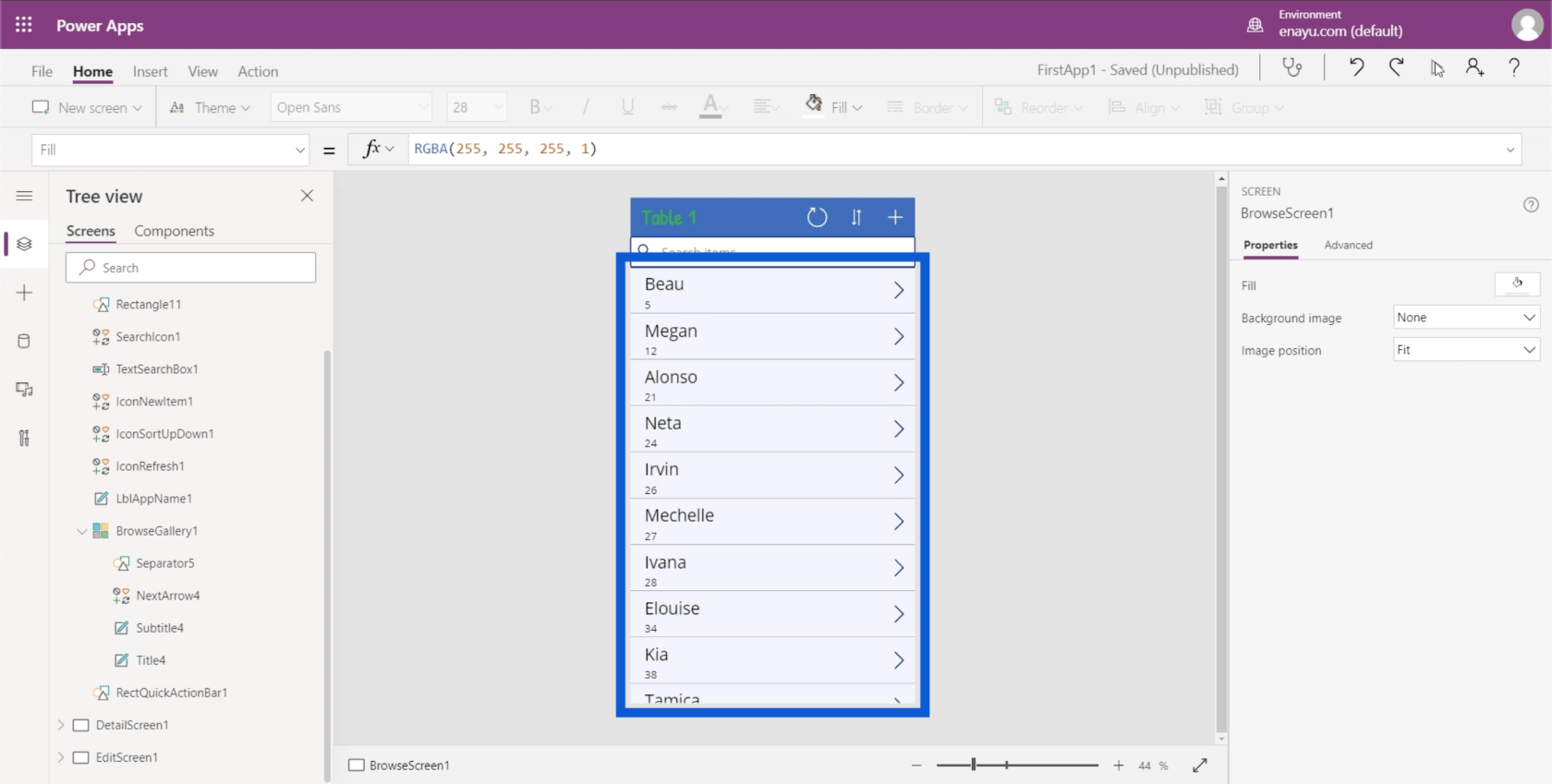
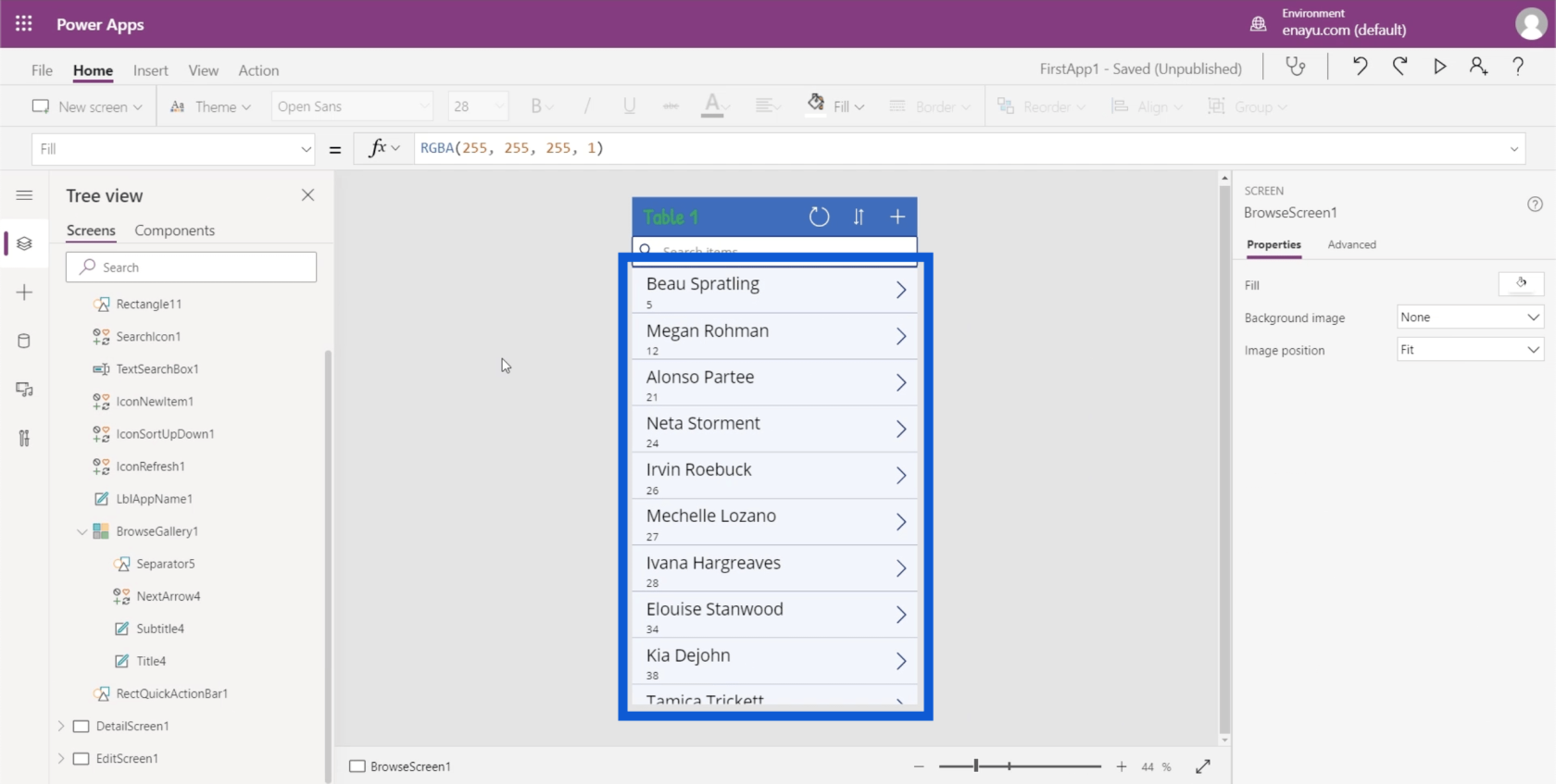
A Tallózás képernyő alatt itt láthatja a galériát. Ha rákattintok a BrowseGallery1 lehetőségre, akkor automatikusan kiemeli a teljes téglalapot, amely a galériát tartalmazza az alkalmazásban a középső panelen.

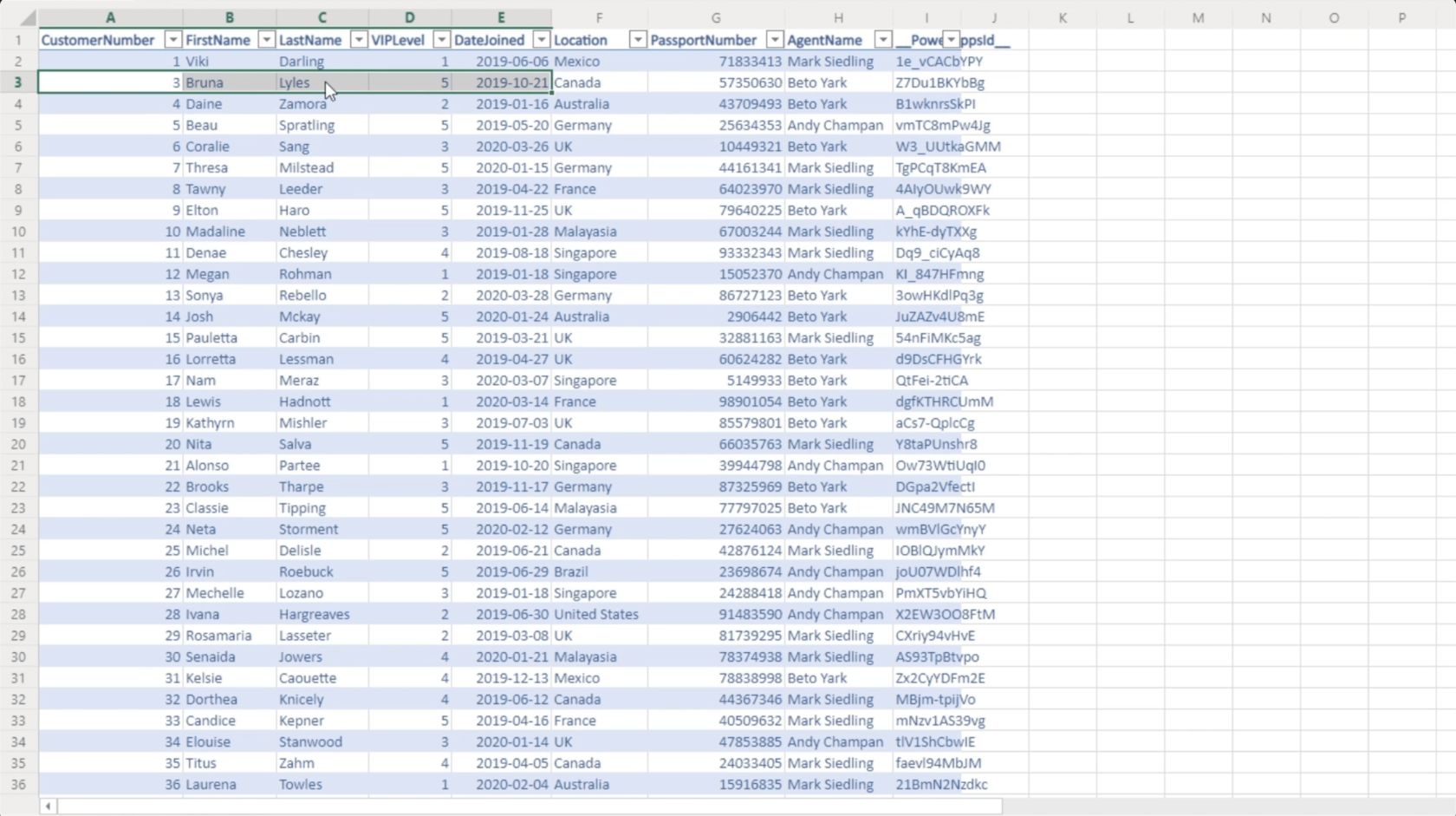
Mivel a galériák a rekordok listájának előnézetét jelenítik meg, csak néhány részletet jelenítenek meg. Ebben az alkalmazásban például csak az ügynök nevét, az ügyfél számát és az ügyfél keresztnevét jeleníti meg.

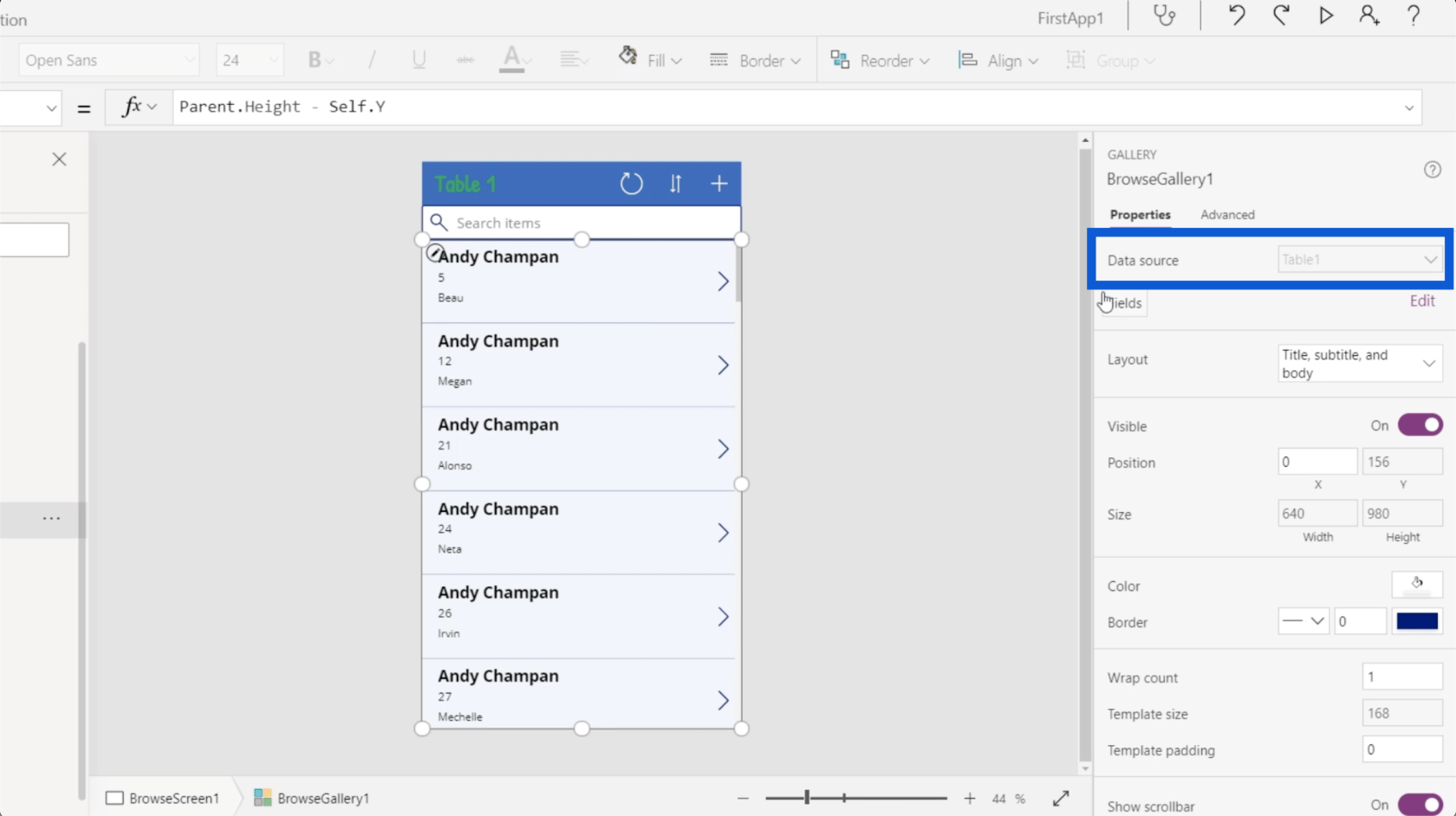
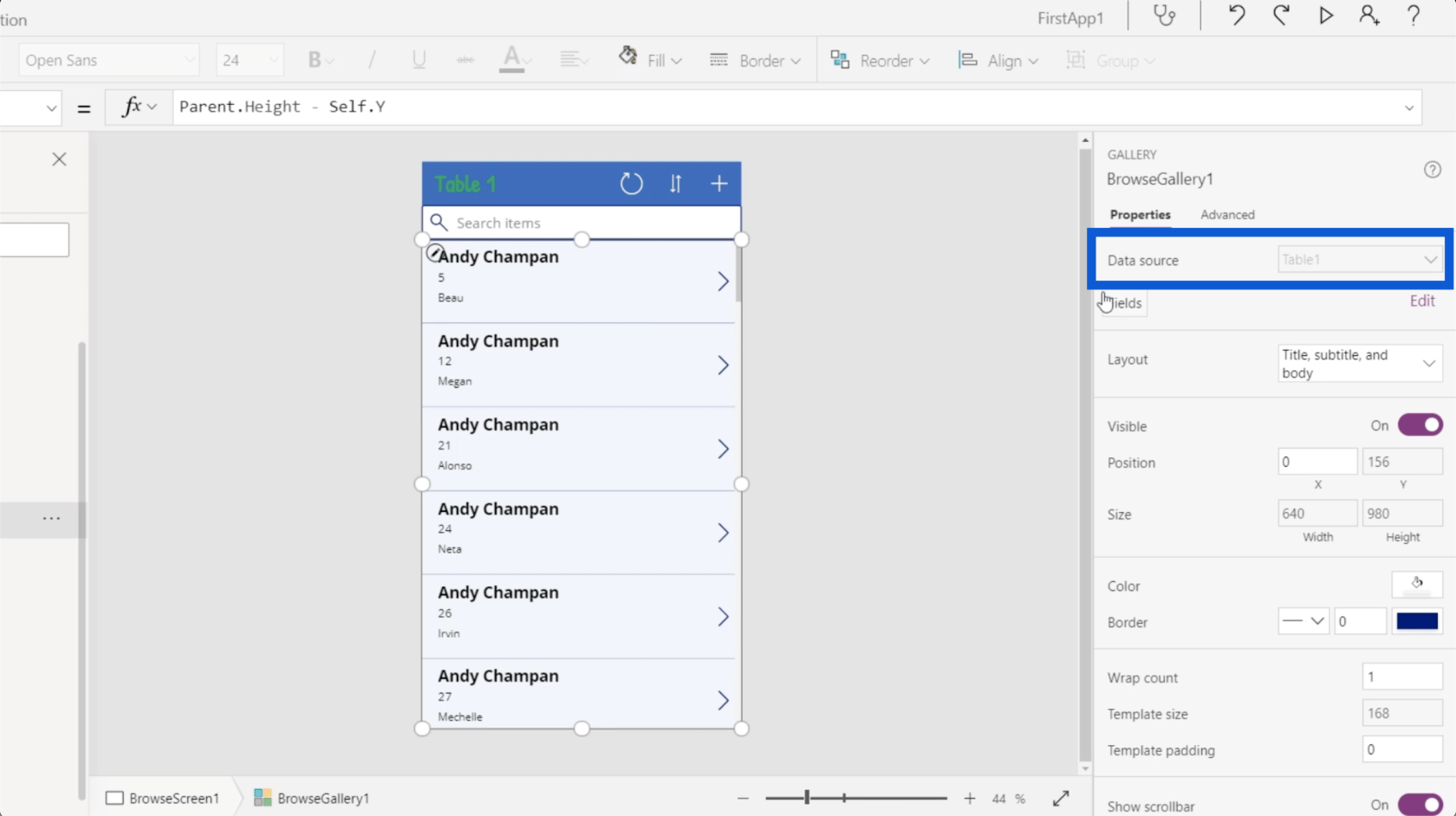
Vessünk egy pillantást a galériák különböző tulajdonságaira. A tulajdonságok a jobb oldali ablaktáblában találhatók.
Az Adatforrás a lista tetején található. Ez azt mutatja, hogy az alkalmazást a Table1 táplálja. Ezek a források a Google-laptól az SQL-táblázatig bármiek lehetnek.

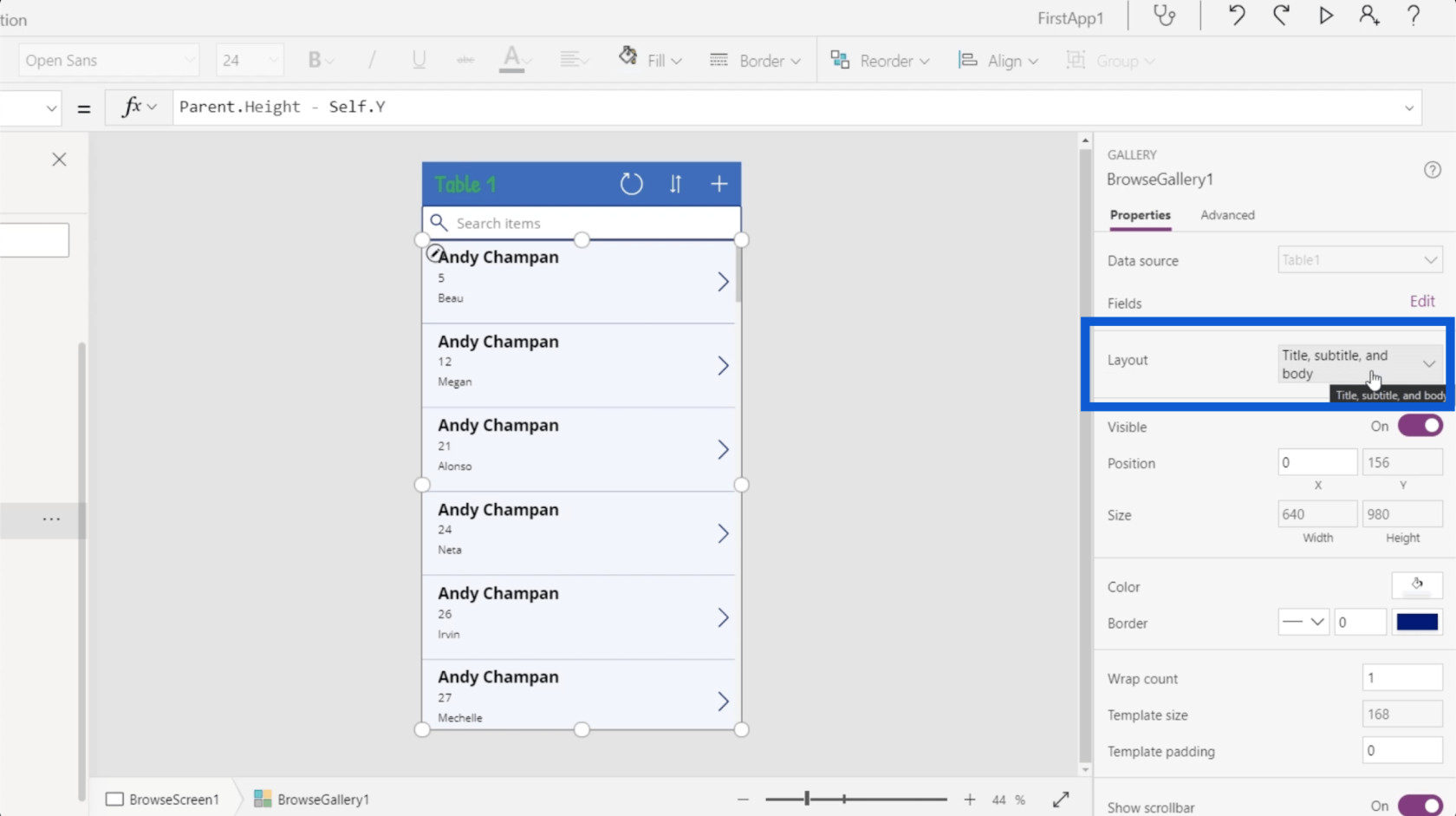
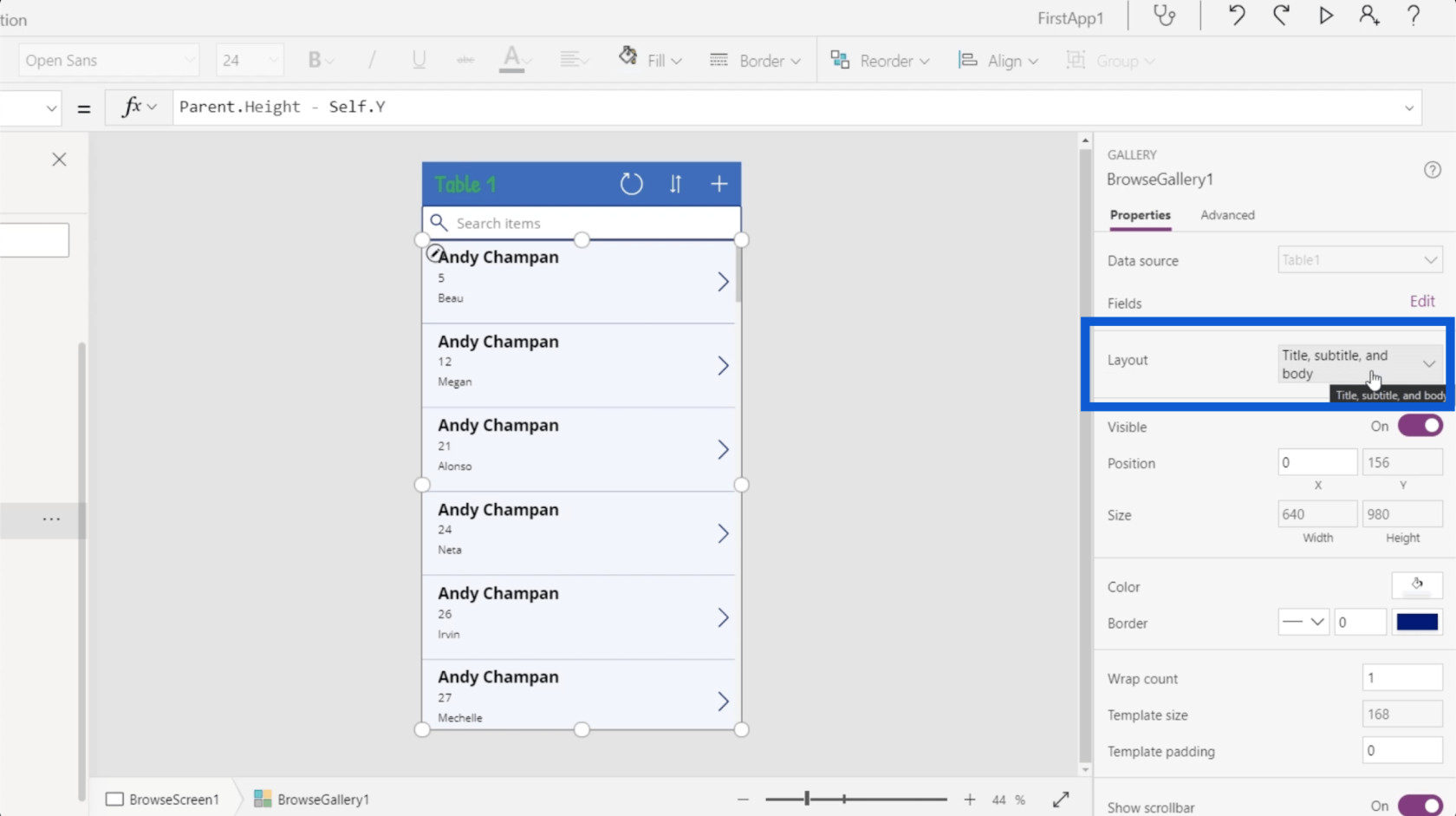
A következő az elrendezés. Itt döntheti el, hogy mi jelenjen meg a galériájában. Jelenleg a cím, az alcím és a törzs látható, ami megfelel a rendelkezésünkre álló tételeknek.

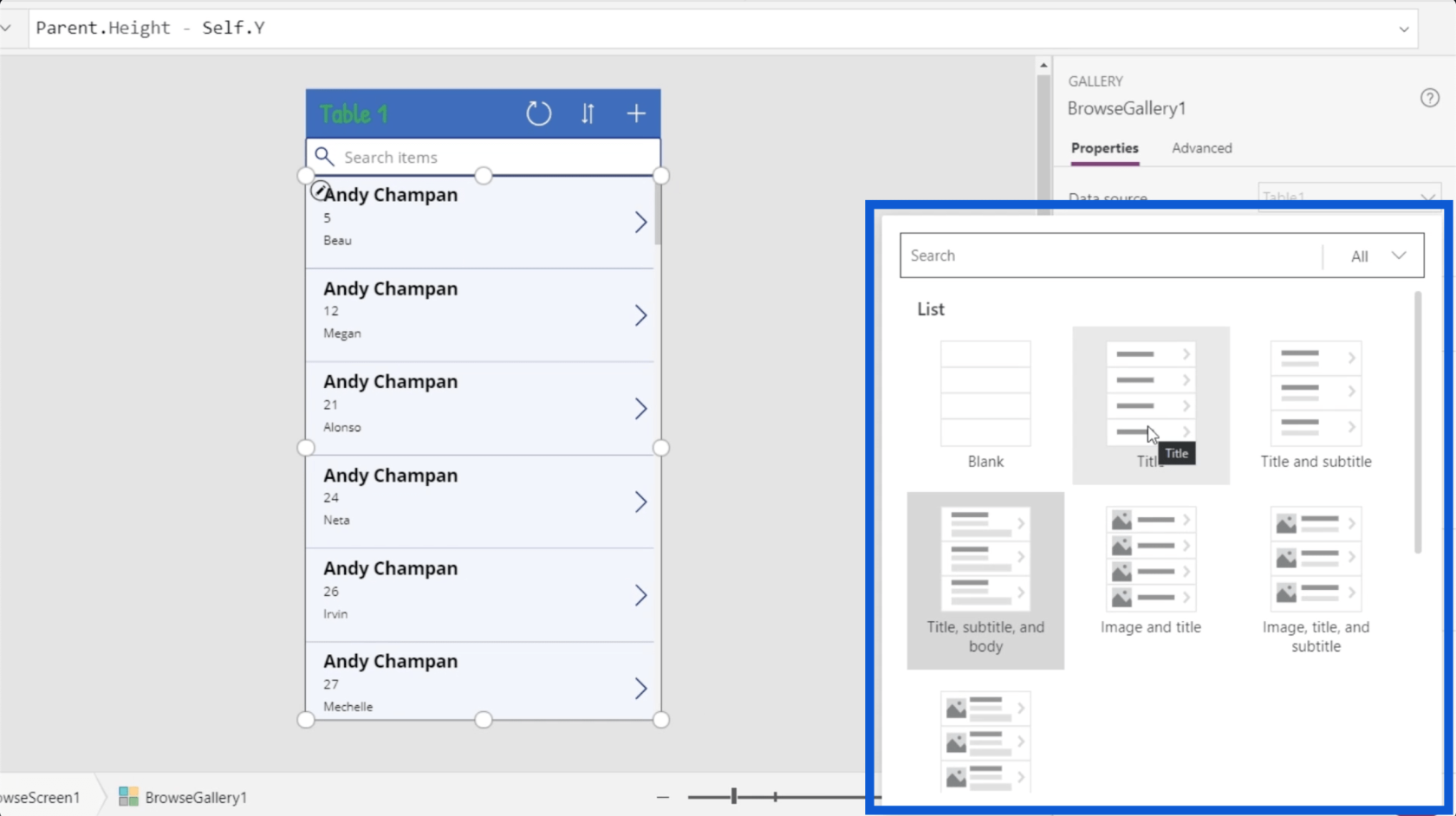
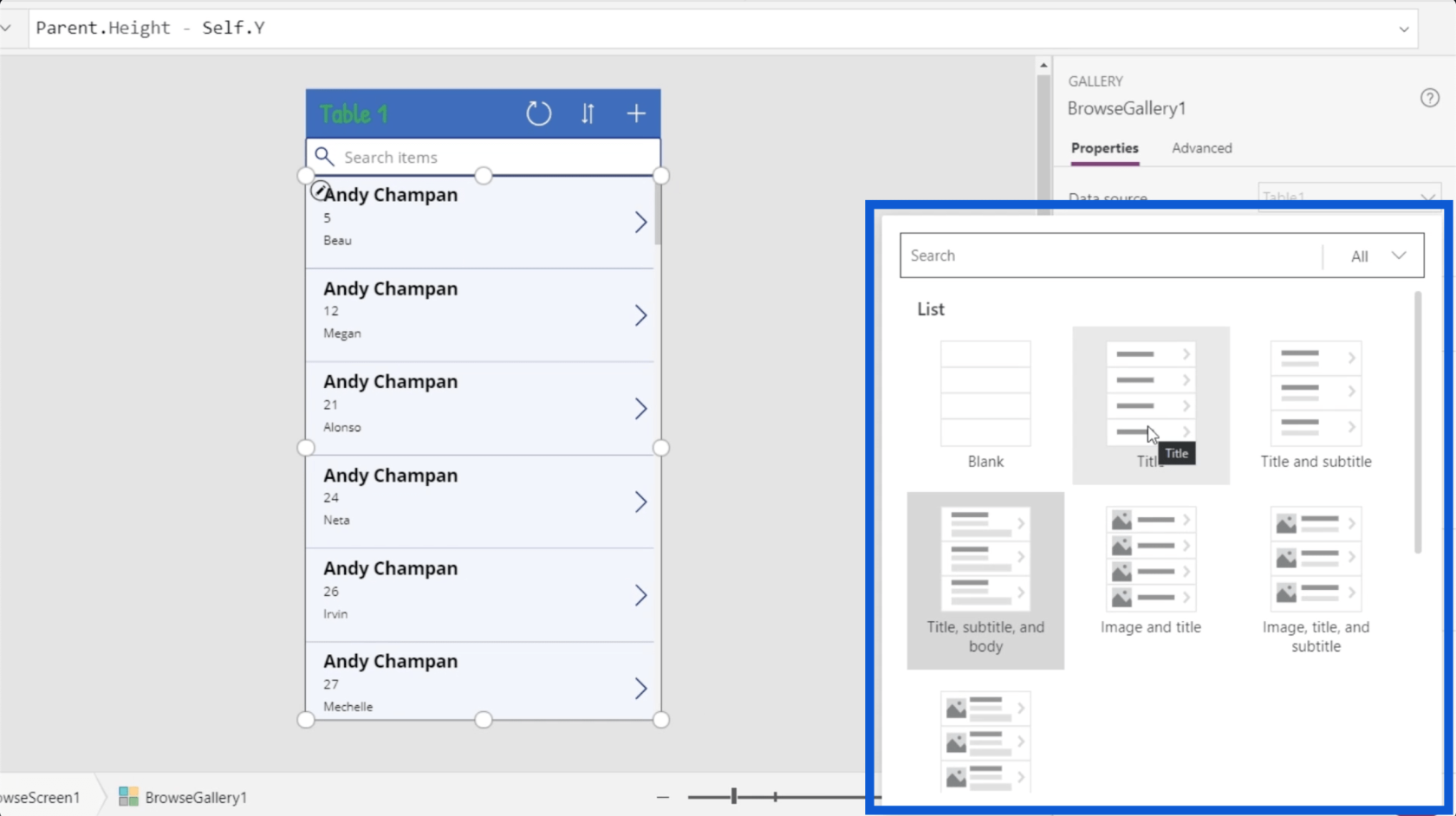
De ezen kívül vannak más lehetőségek is. Még képeket is megjeleníthet a listája egyes bejegyzéseiben.

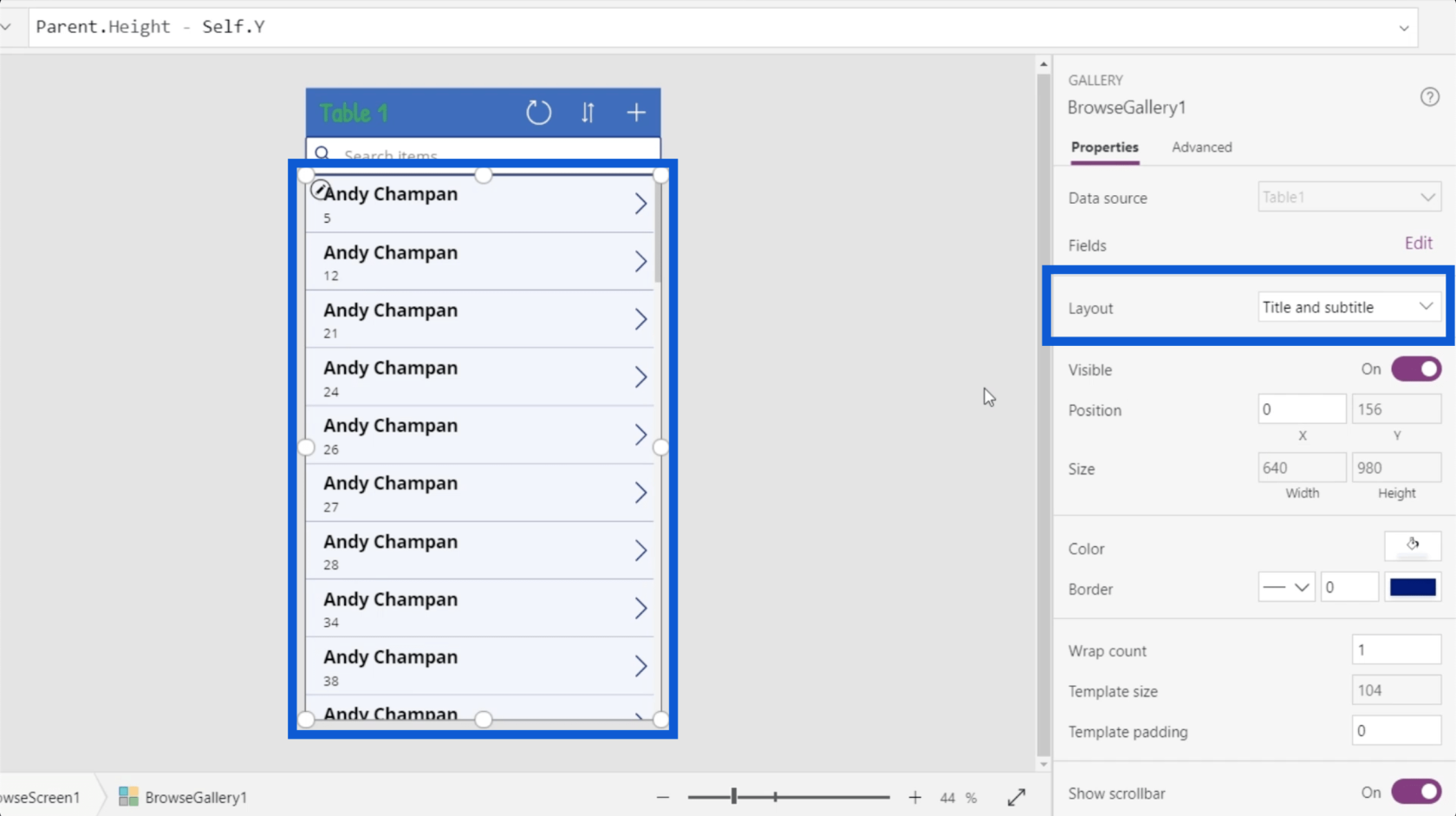
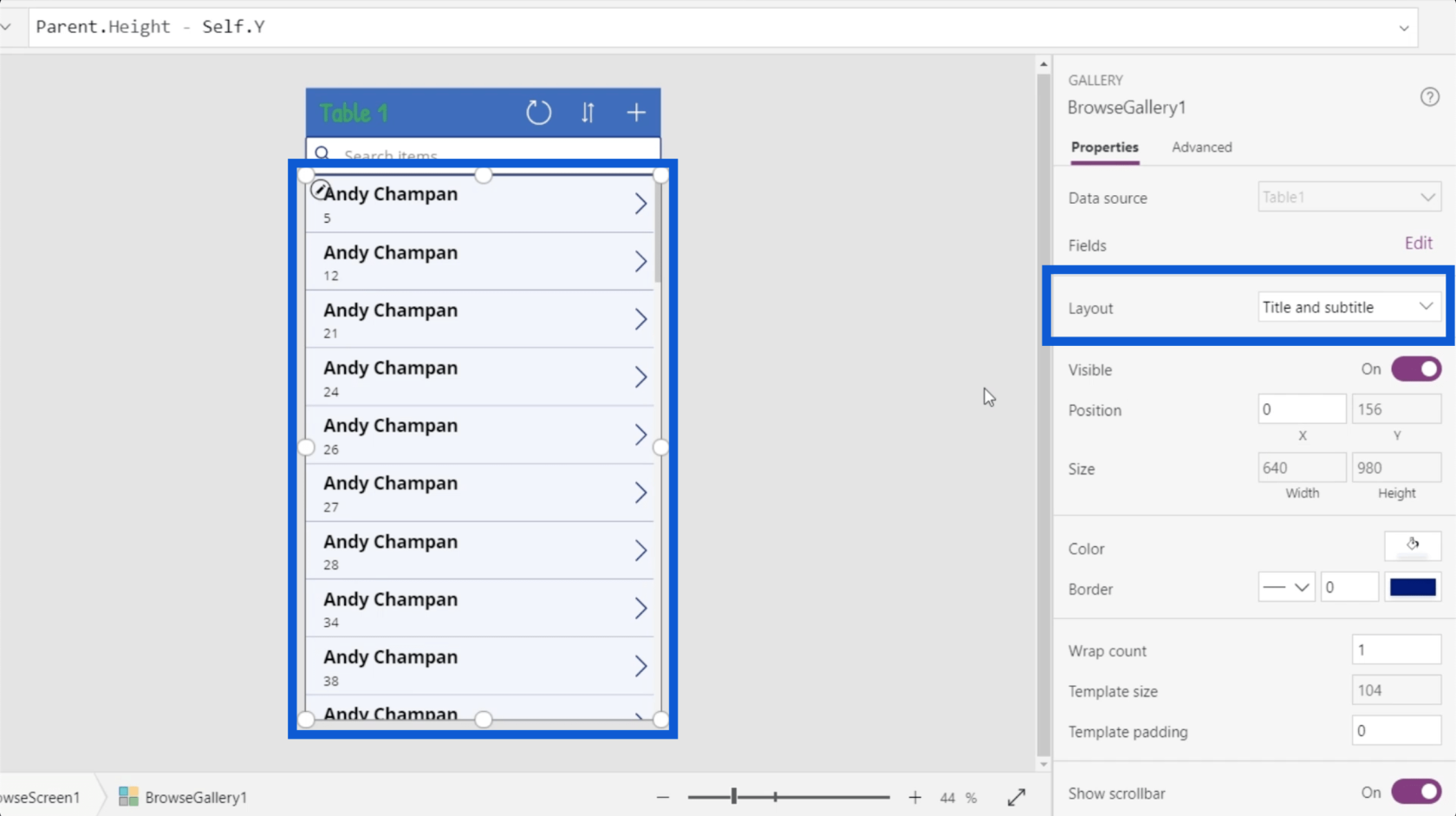
Egyelőre csak egy címre és alcímre fogom módosítani az elrendezést, mert csak a legfontosabb információkat szeretném látni.

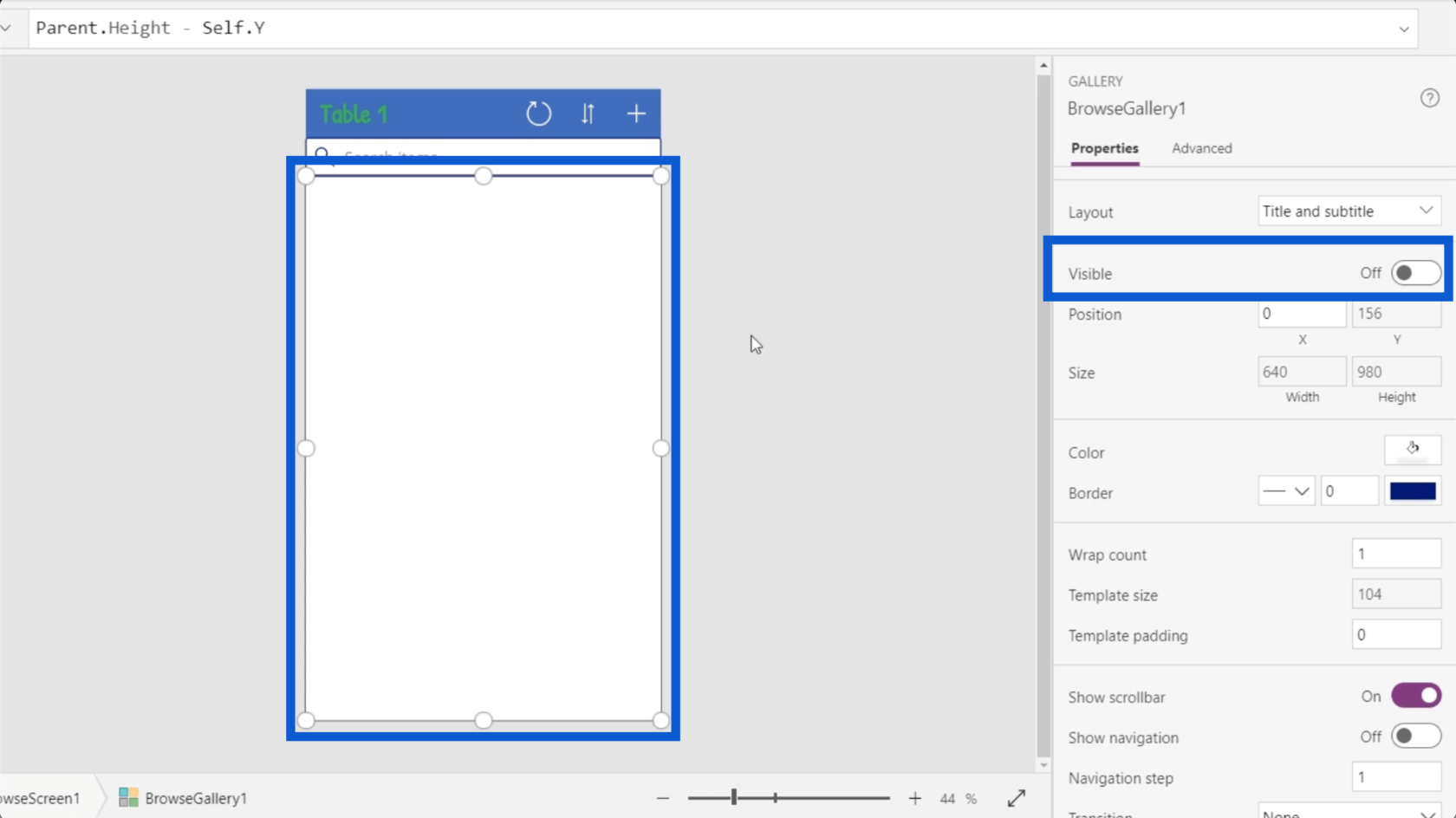
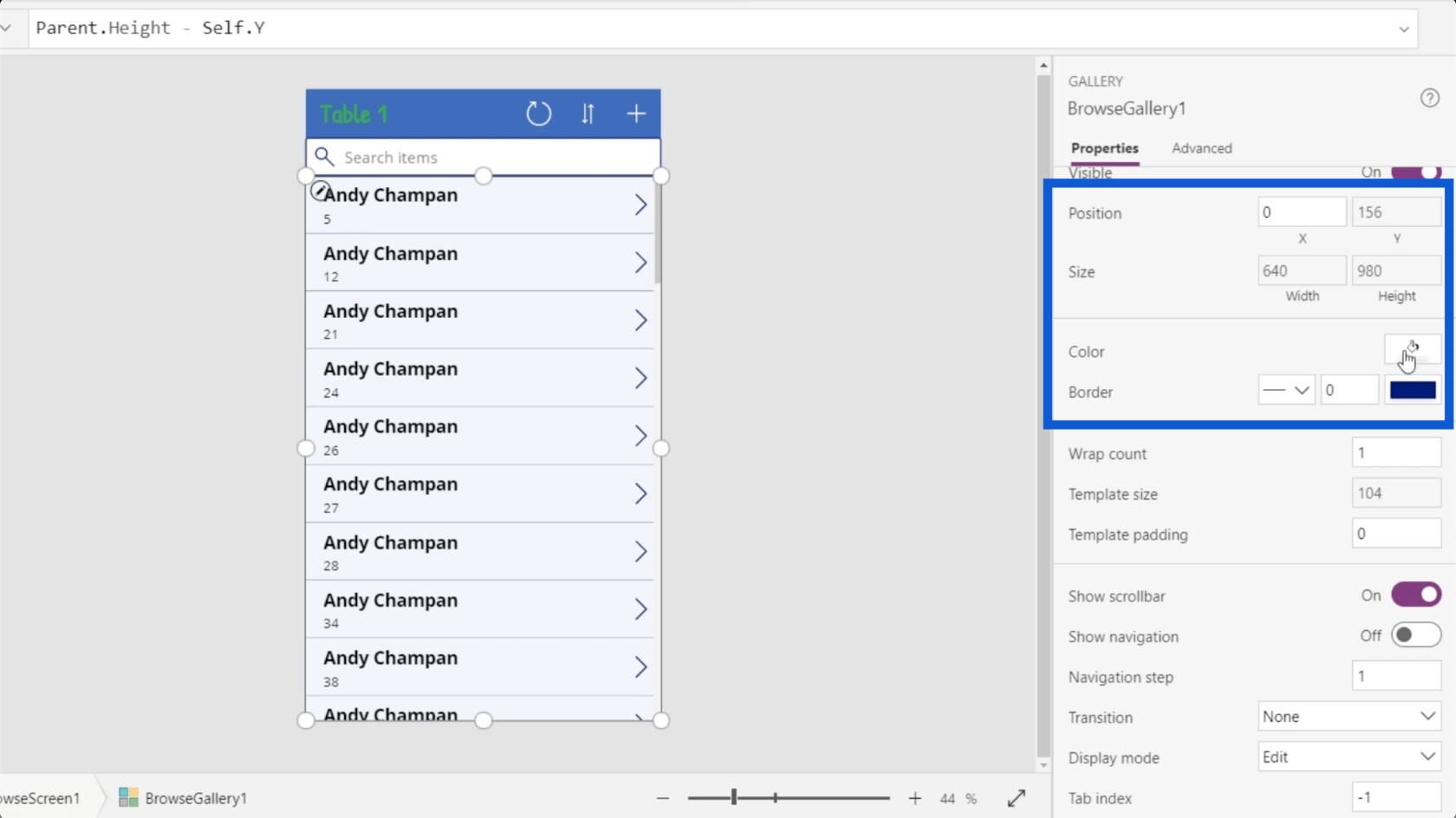
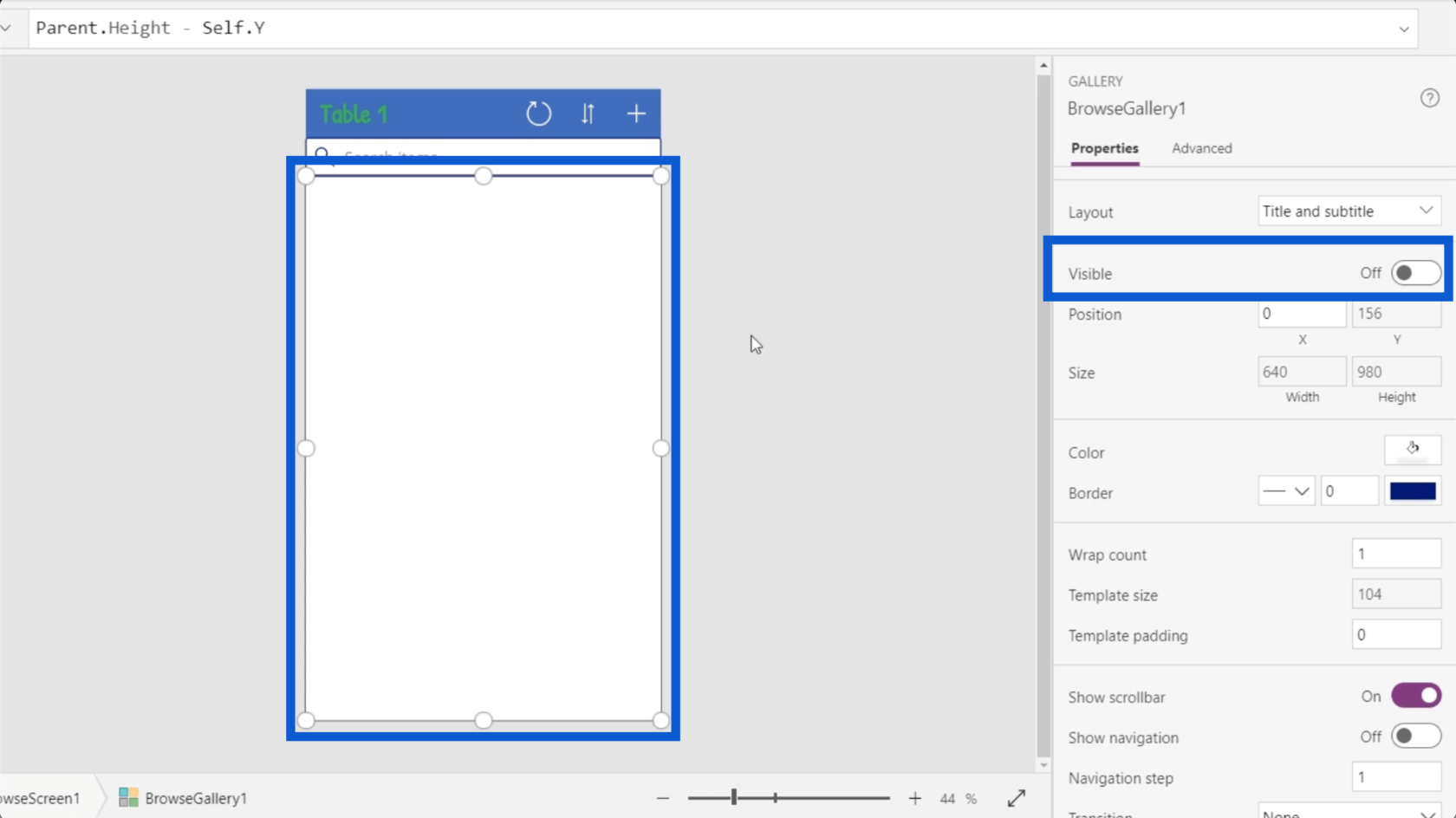
A galéria láthatóságát is be- és kikapcsolhatja.

Megváltoztathatja a színt, valamint a keret megjelenését.

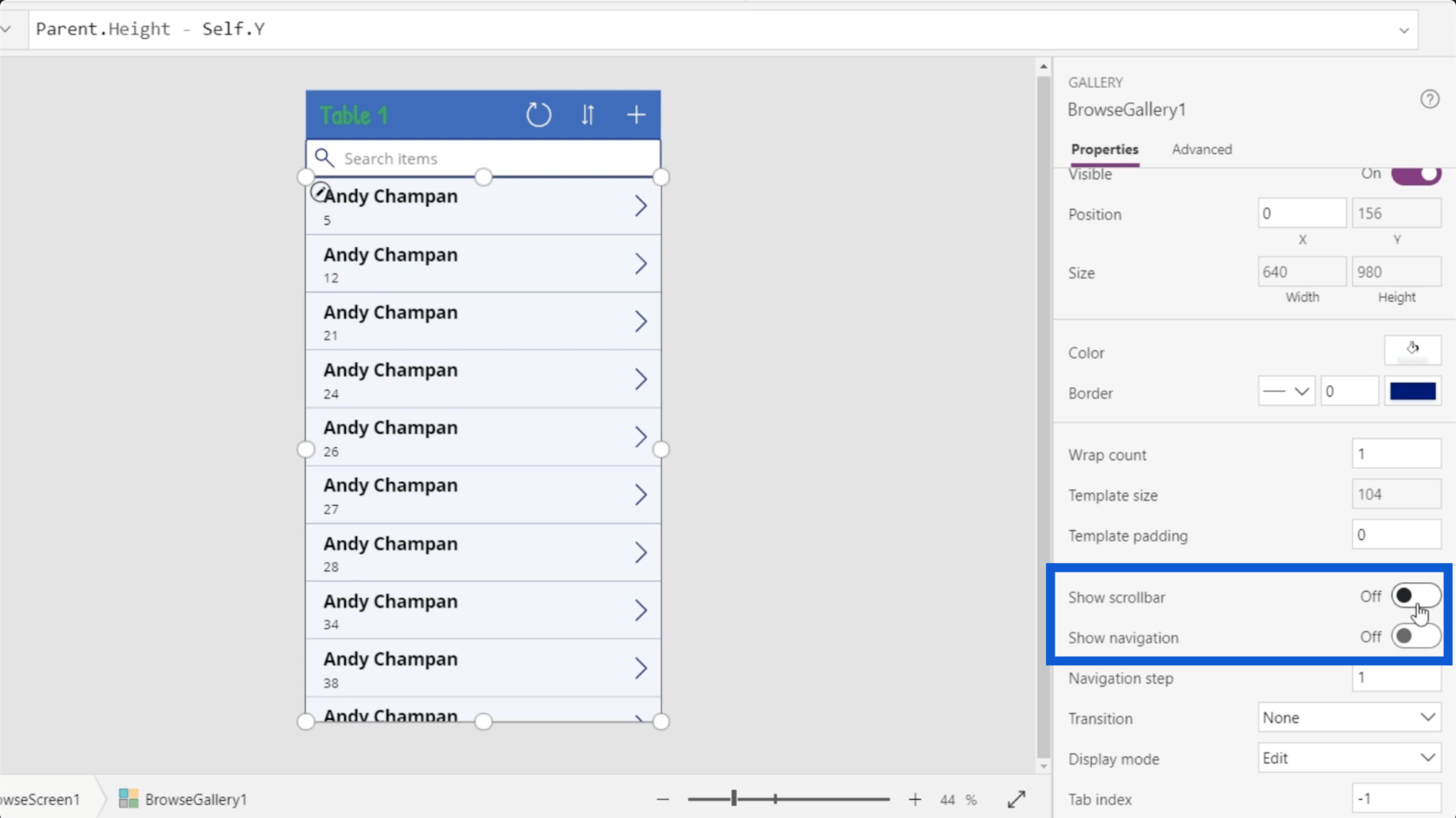
Azt is kiválaszthatja, hogy megjelenjen-e a görgetősáv és a navigáció.

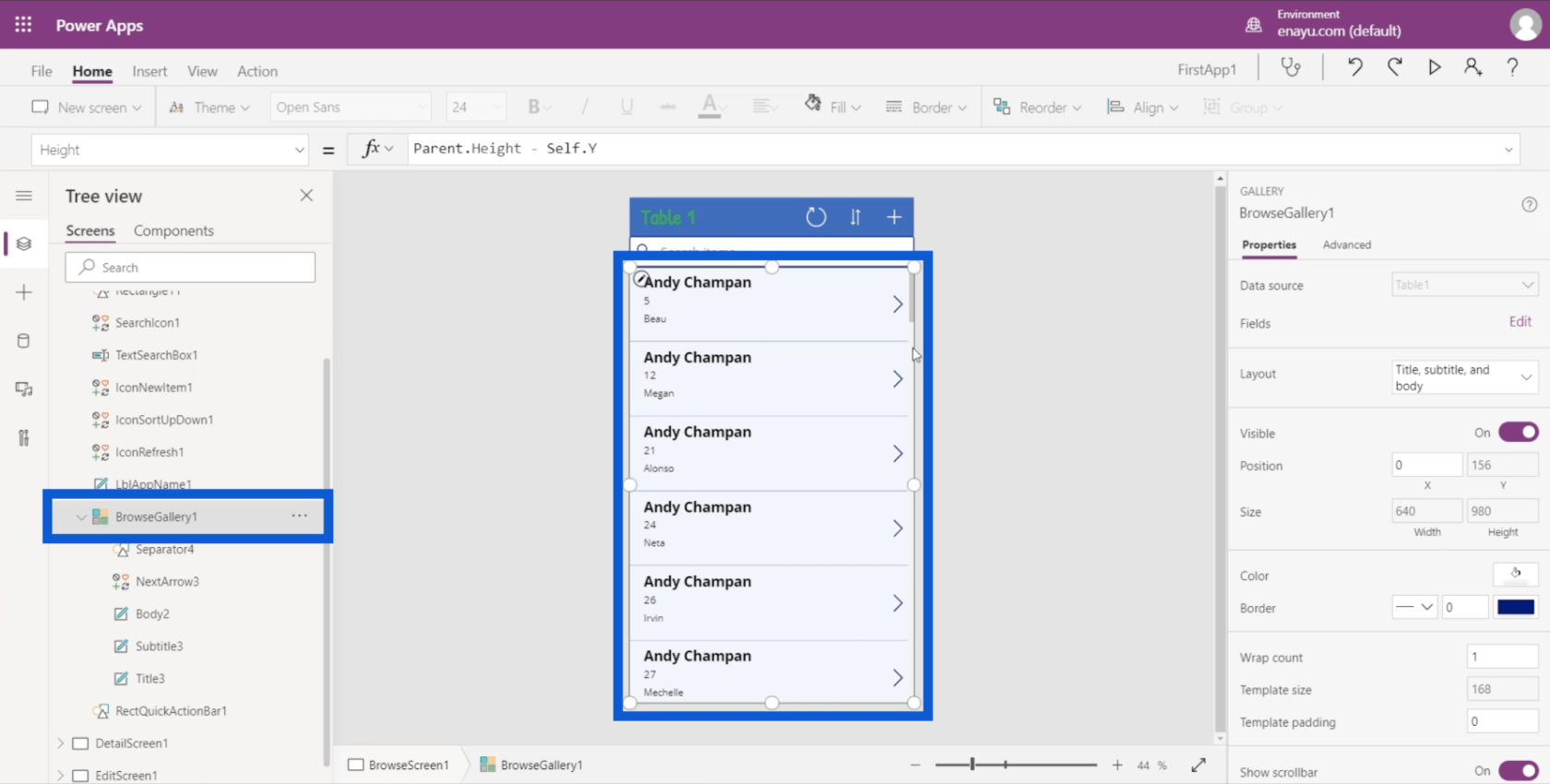
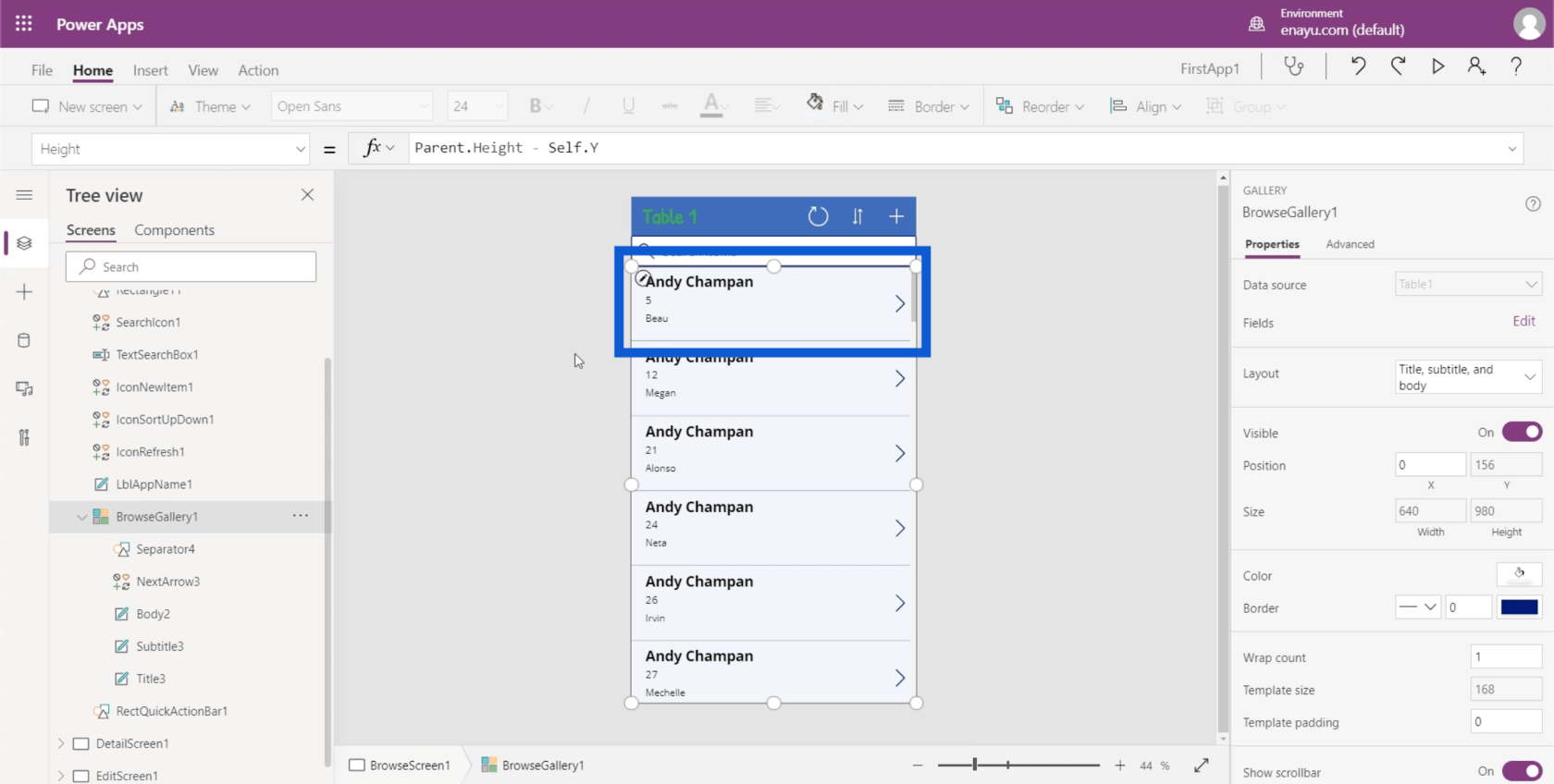
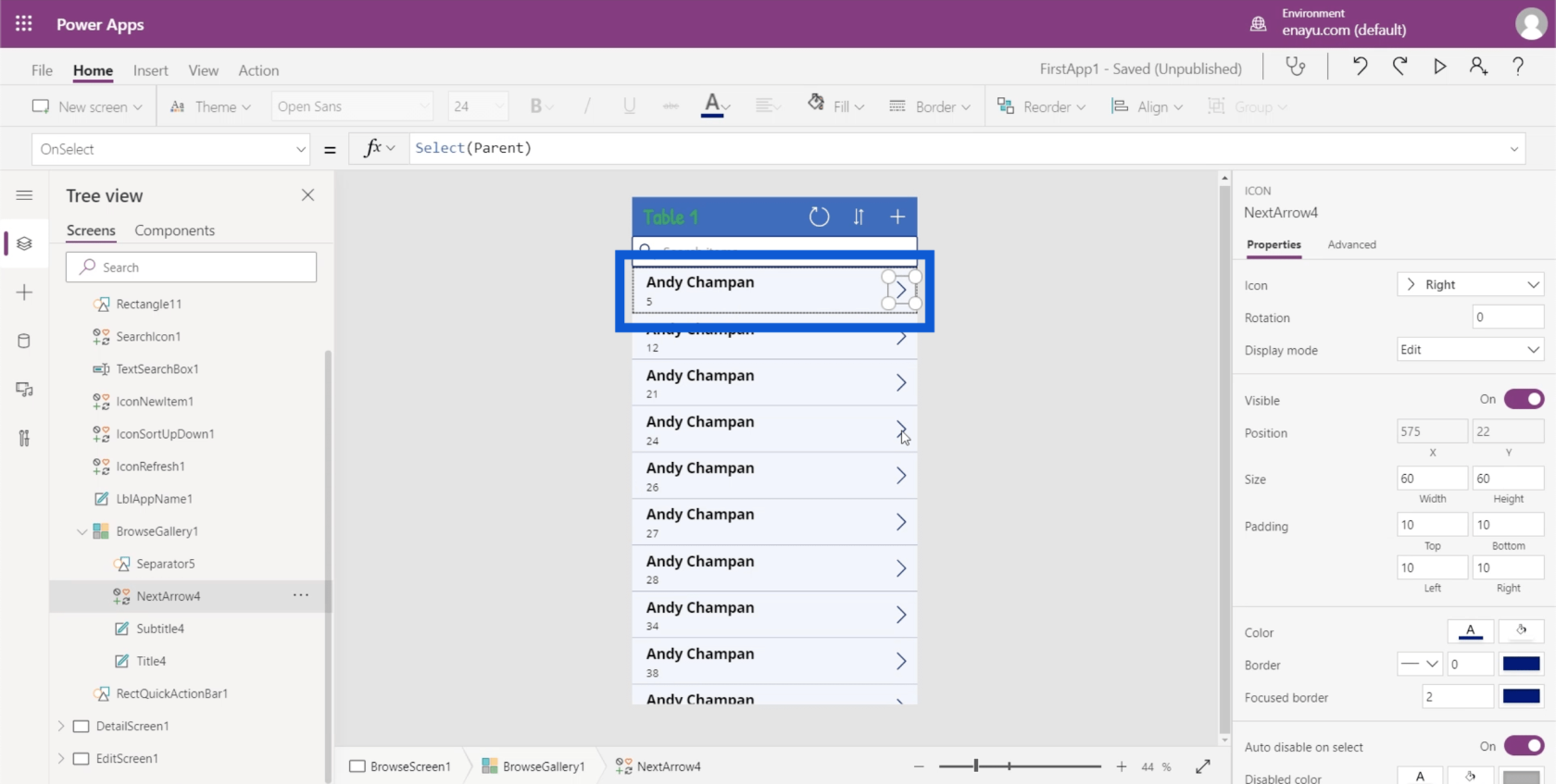
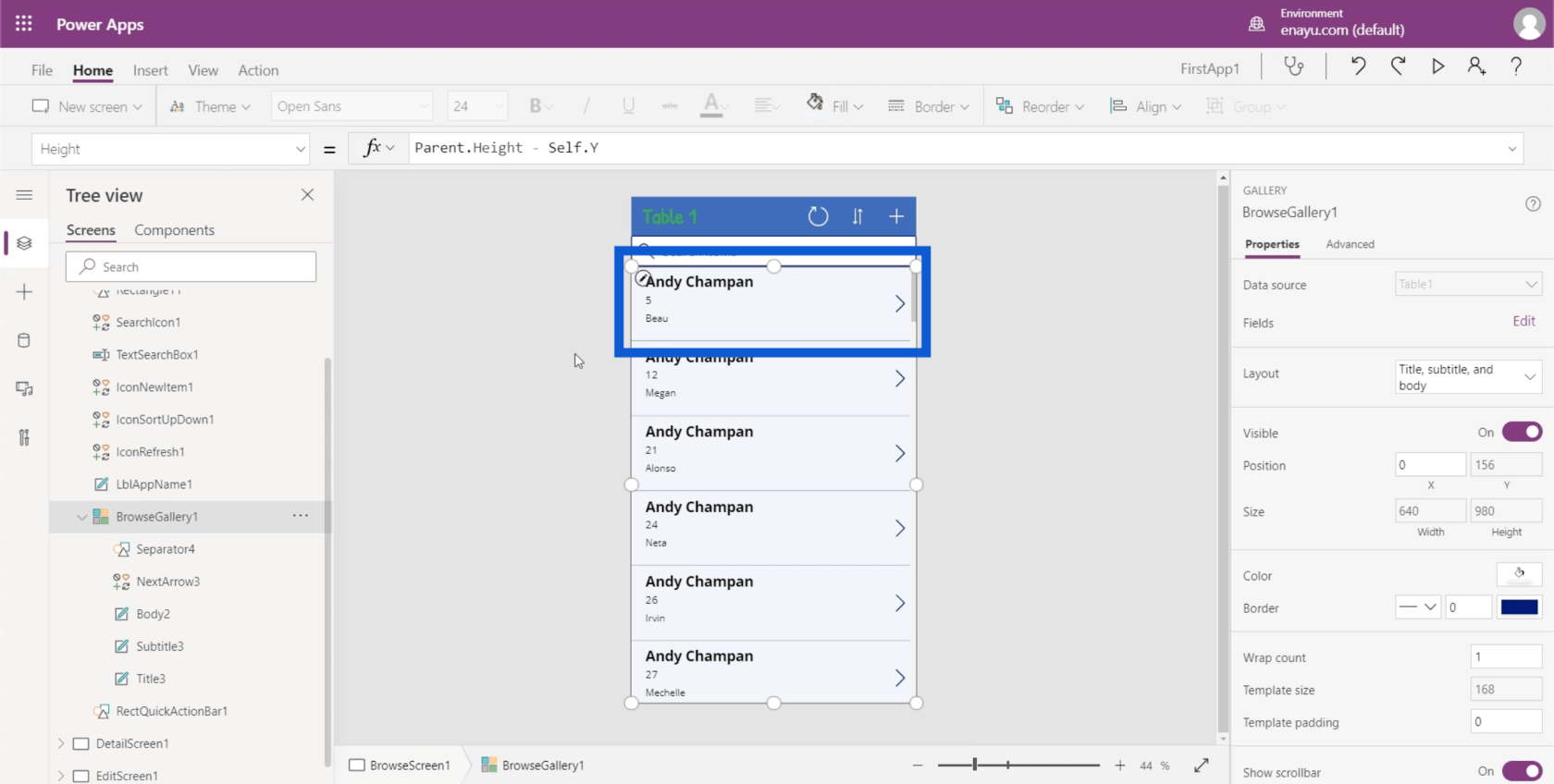
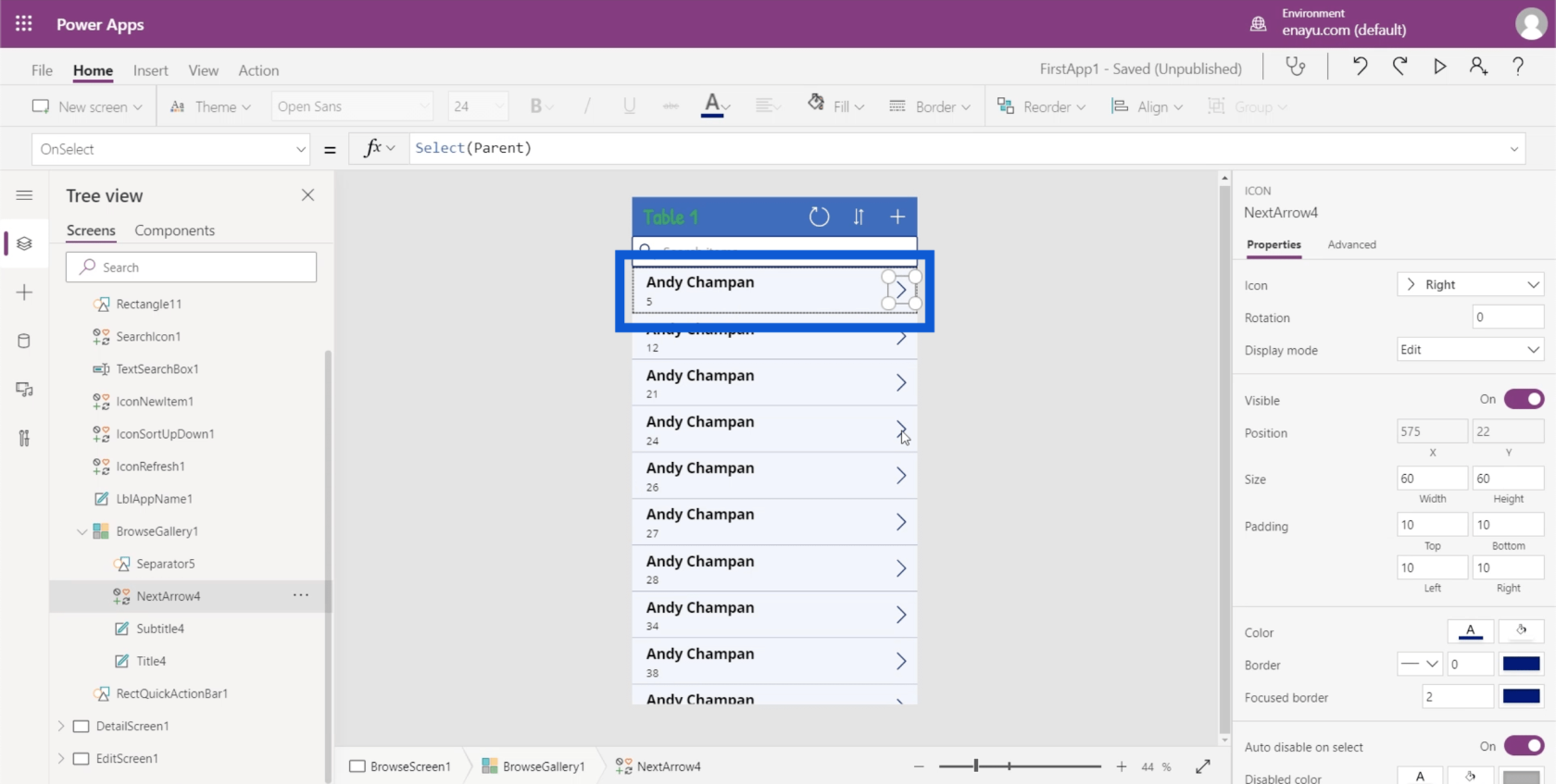
Vegye figyelembe, hogy a galérián belül minden elemnek megvan a maga tulajdonságkészlete. A galéria minden adatkártyáján van egy nyíl, az egyes kártyák között elválasztó, egy cím és egy felirat.

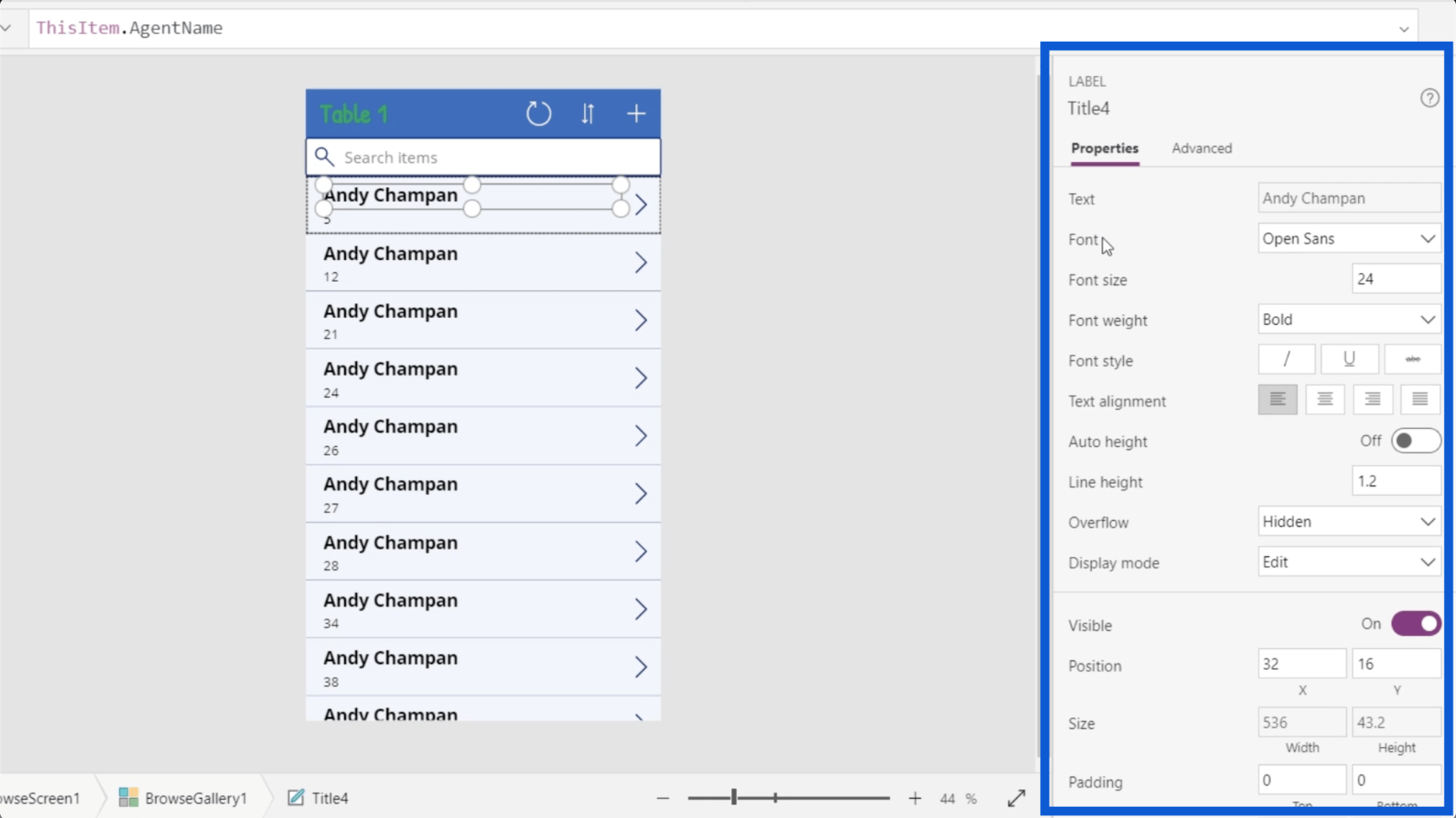
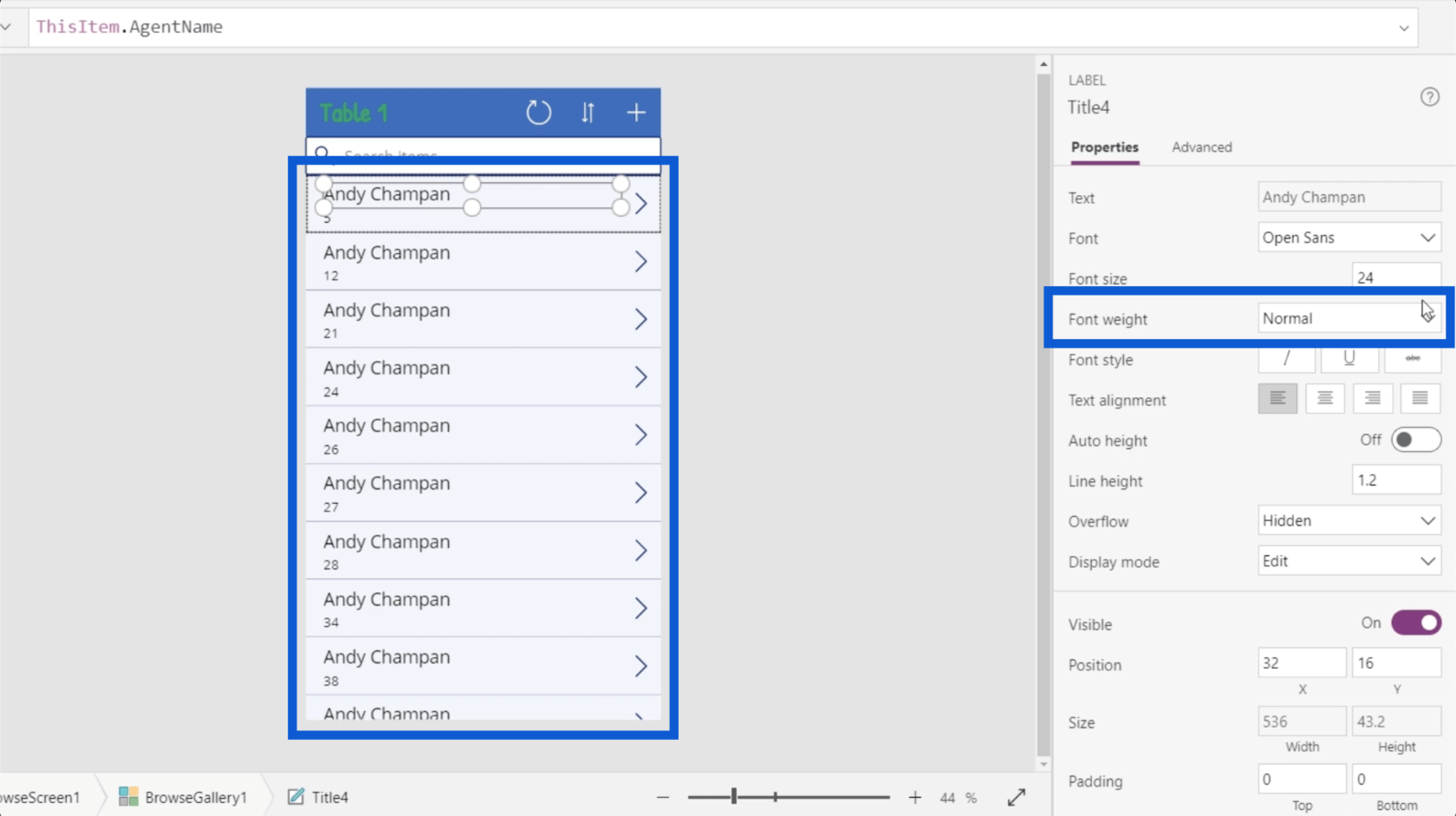
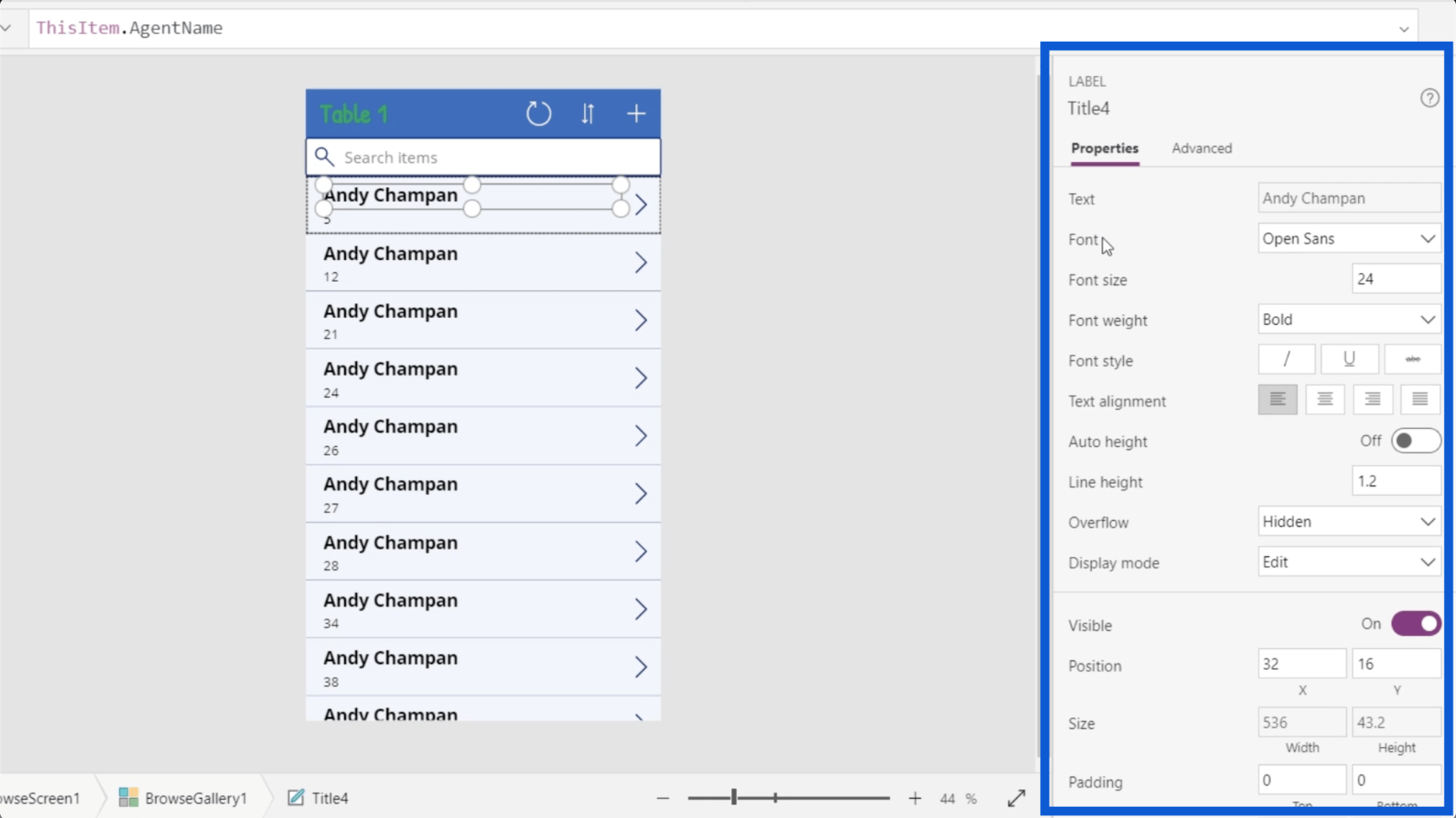
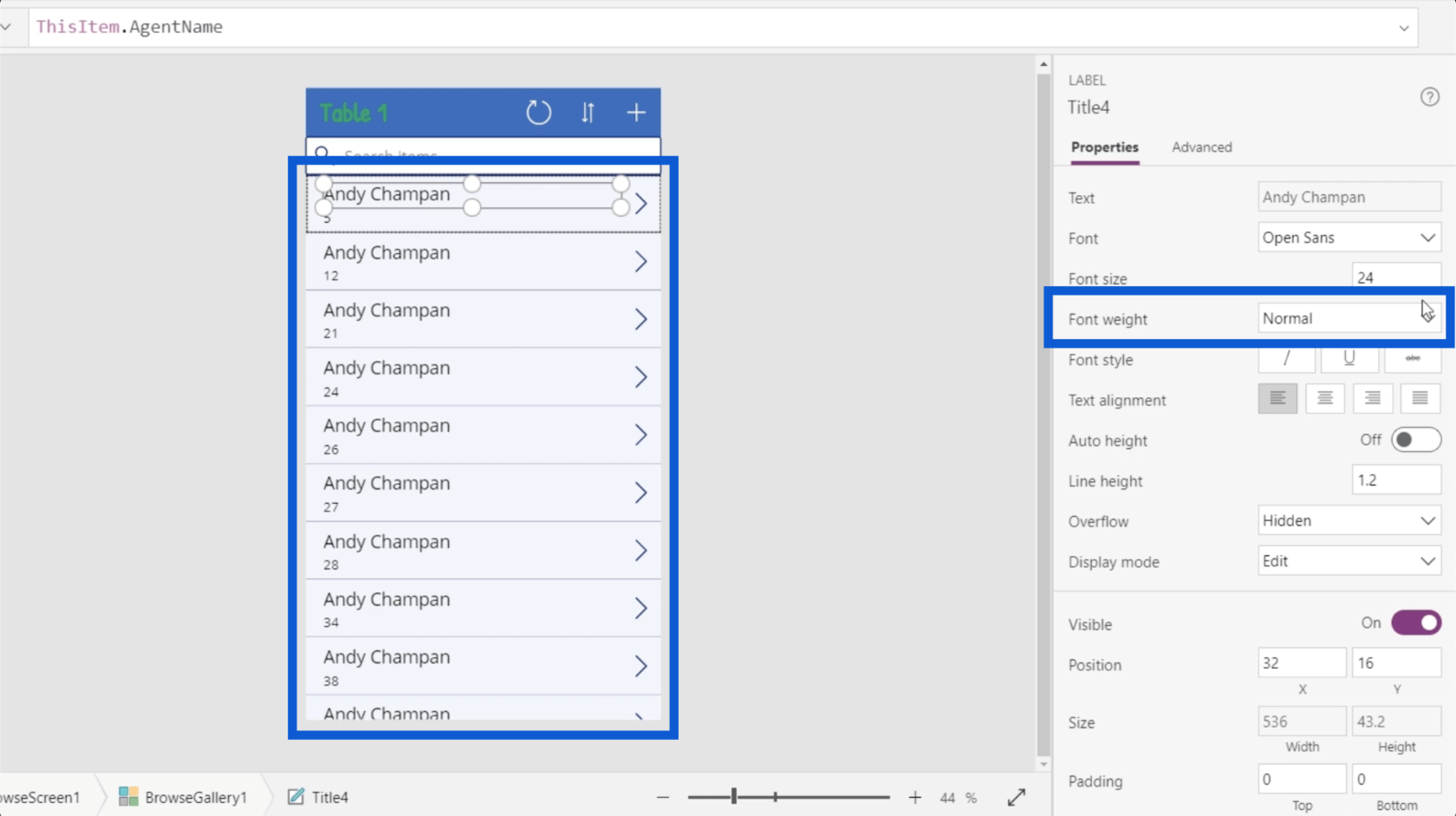
A cím olyan tulajdonságokkal rendelkezik, mint a betűtípus, a betűméret, a betűsúly, a szöveg igazítása stb.

A betűméretet Normálra állítom a félkövér helyett, mivel nem igazán kell kiemelnem a címeket az egyes adatkártyákon, ha a megfelelő betűméretet választom.

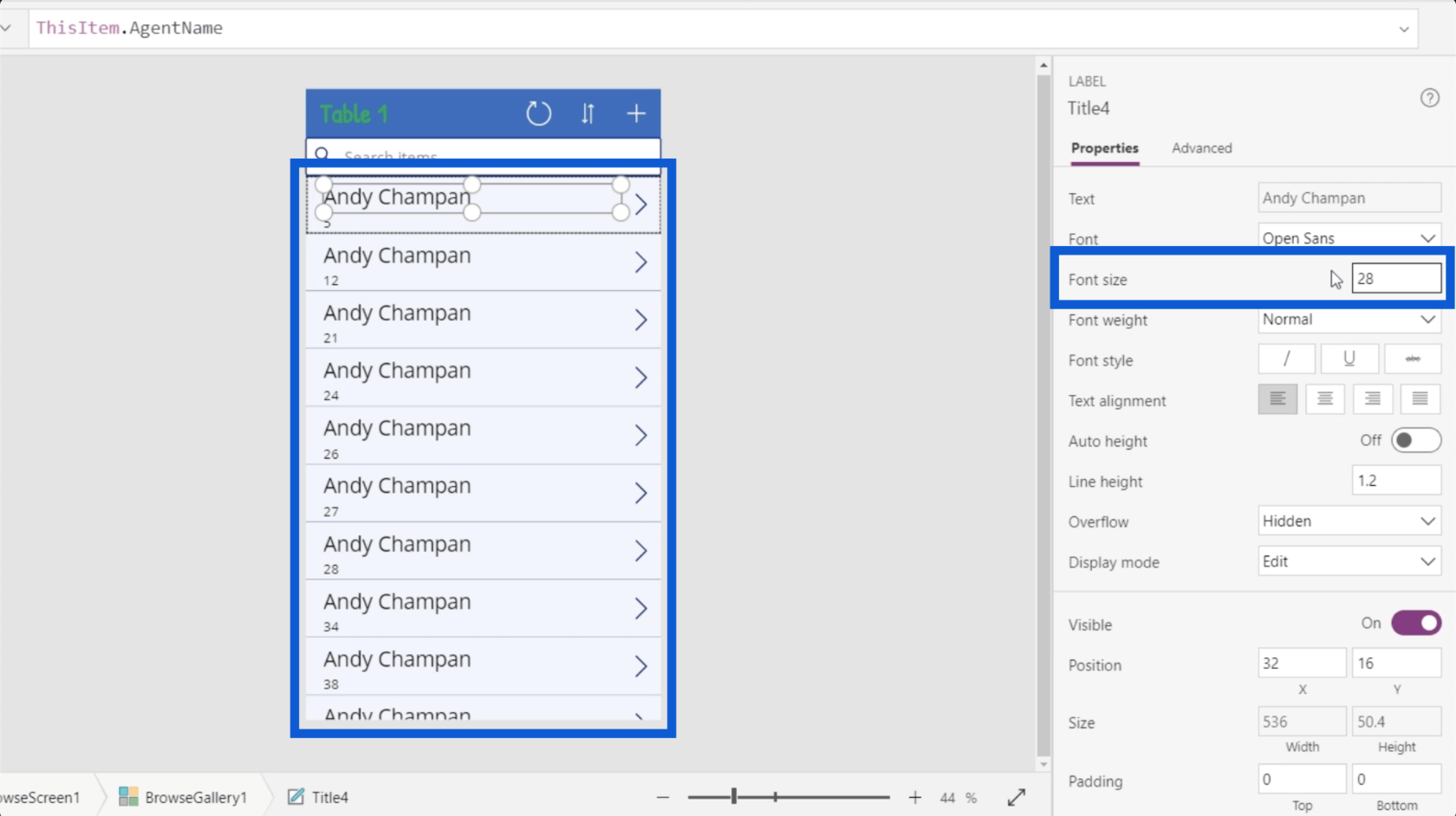
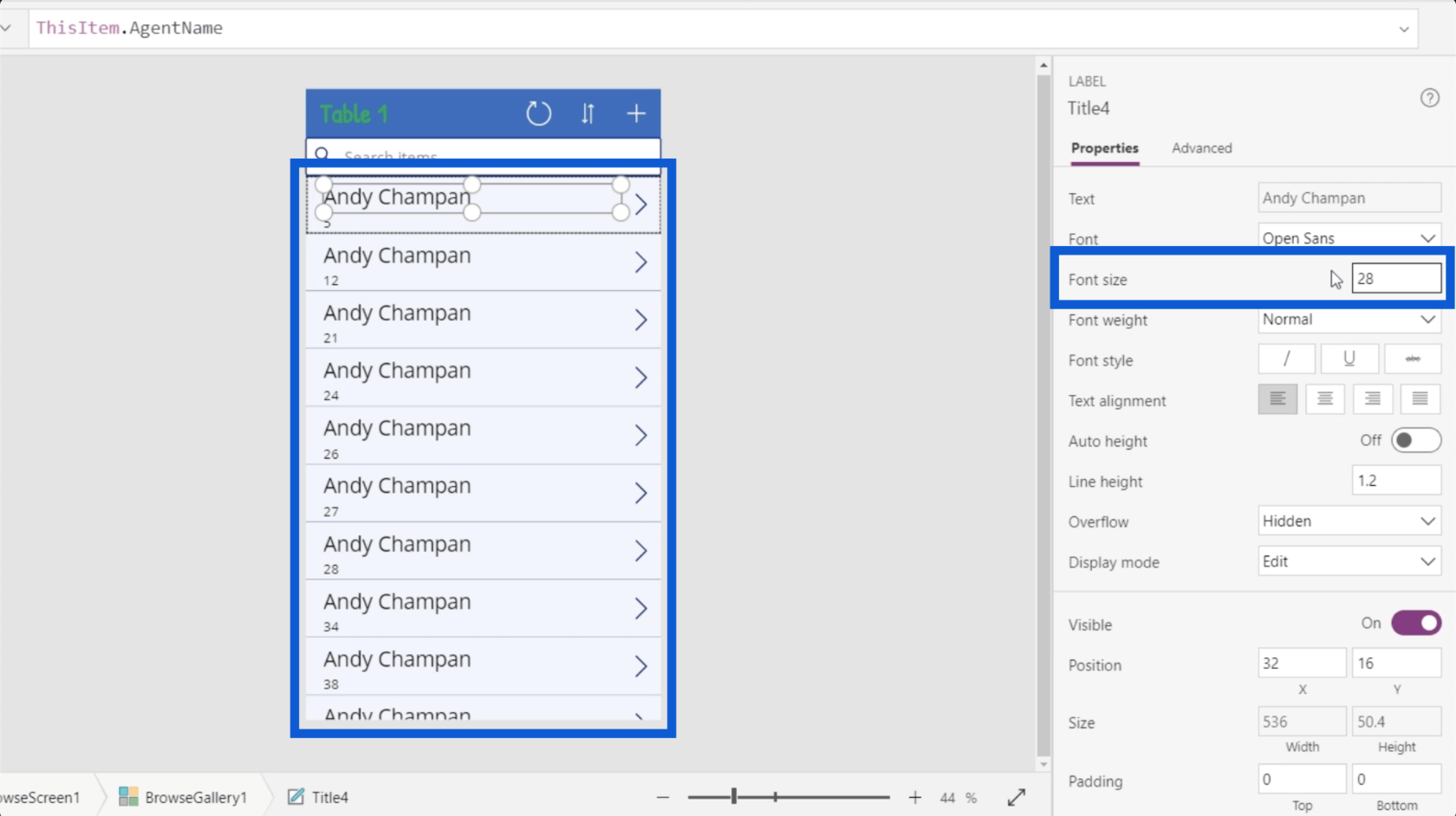
Mivel 3 helyett most csak 2 elem van, a címet nagyobbra tudom tenni. A betűméretet 24-ről 28-ra módosítom.

Galériaelemek dinamikus beállítása
A PowerApps-galériák beállításának egyik kulcsfontosságú eleme az, hogy tudjuk, hogyan állíthatunk be néhány fontos elemet dinamikusan.
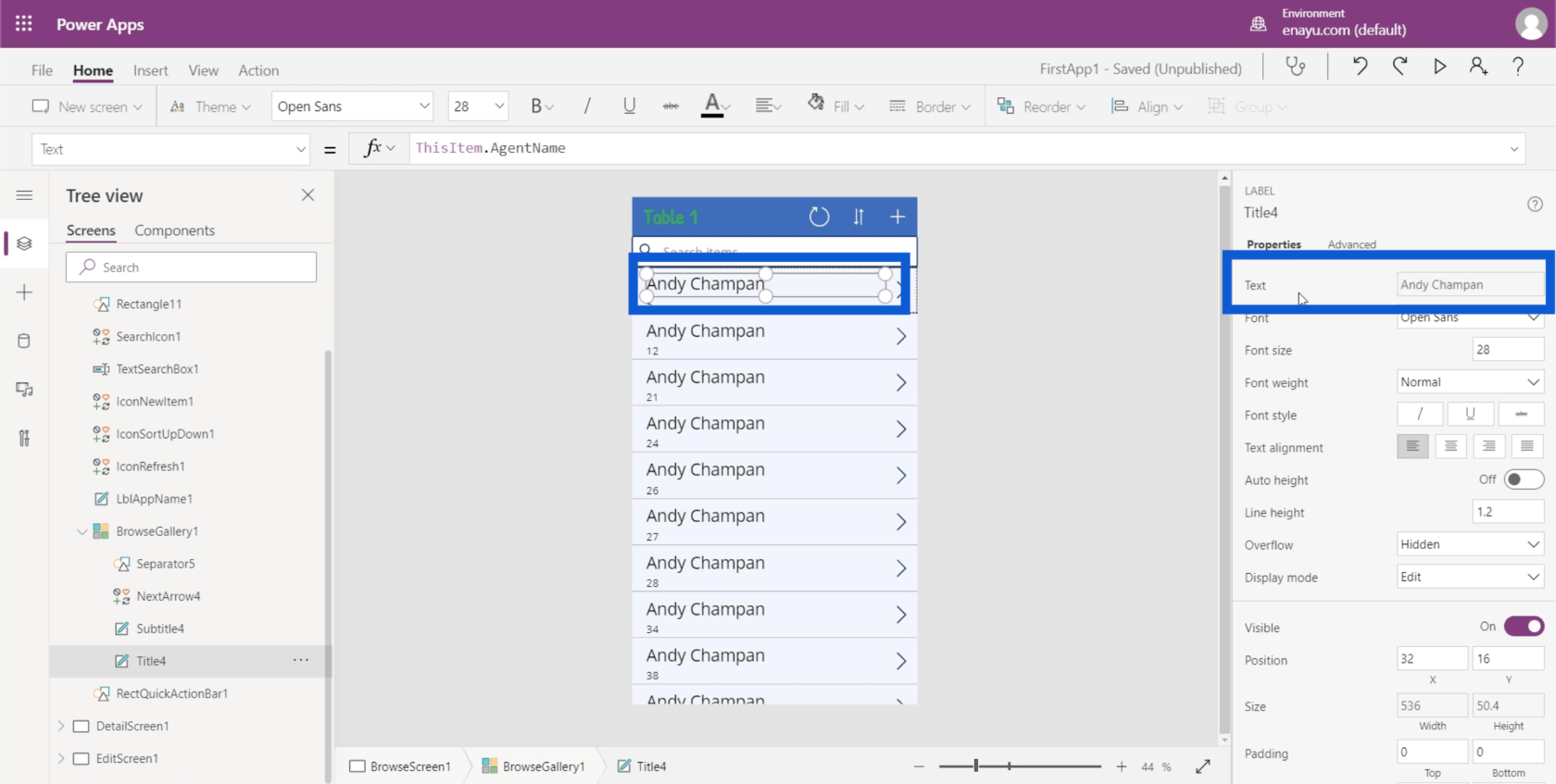
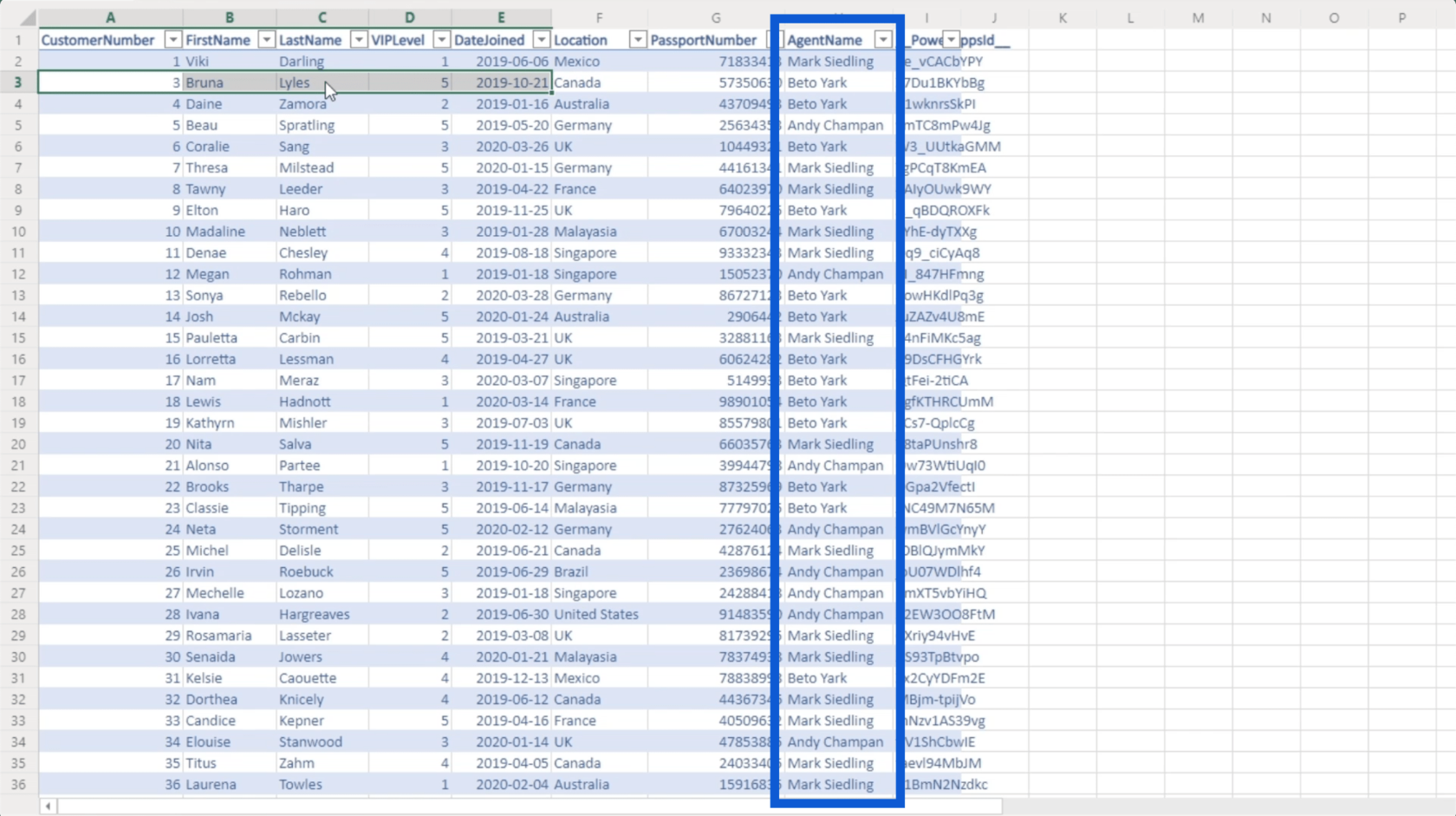
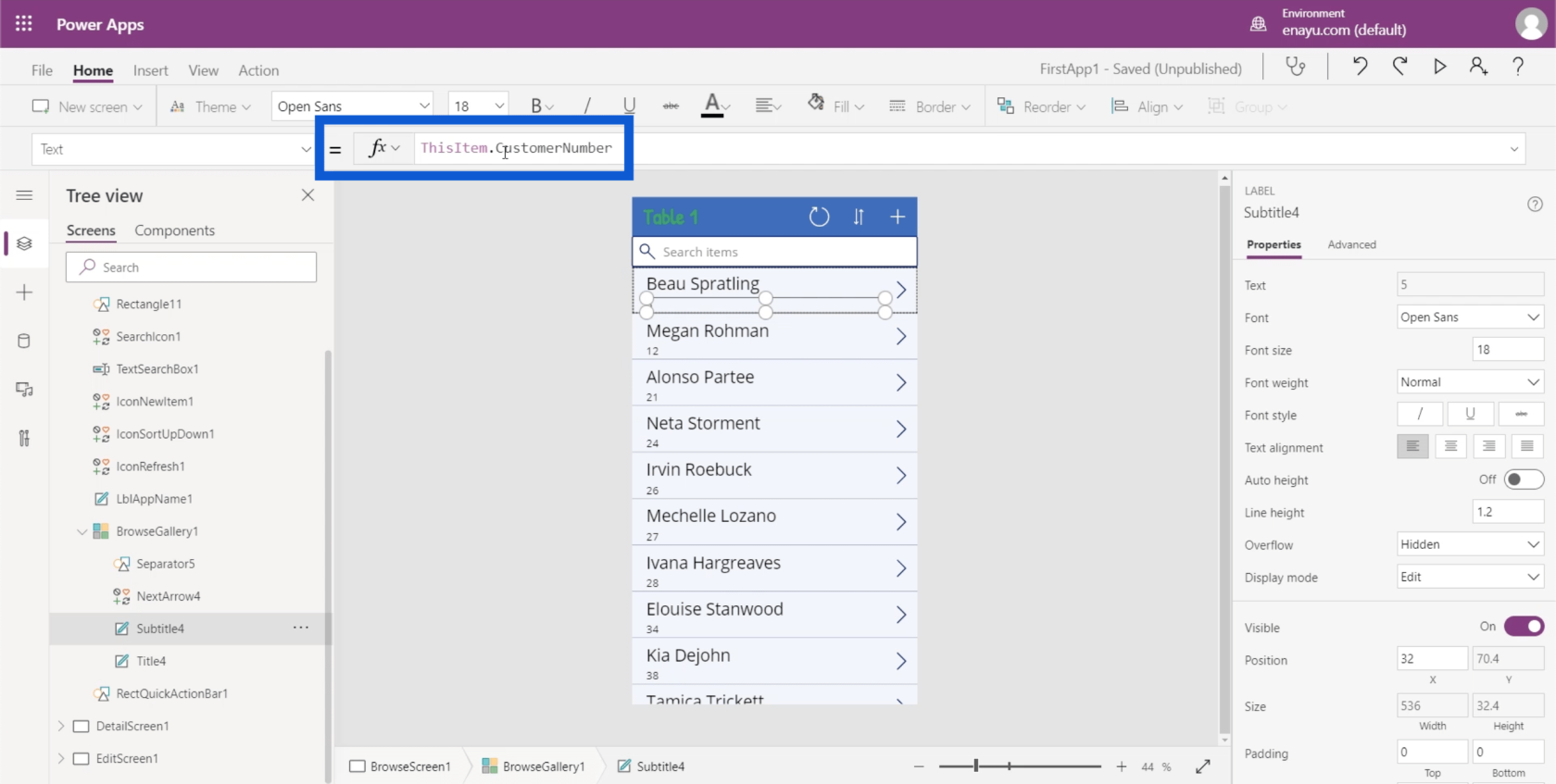
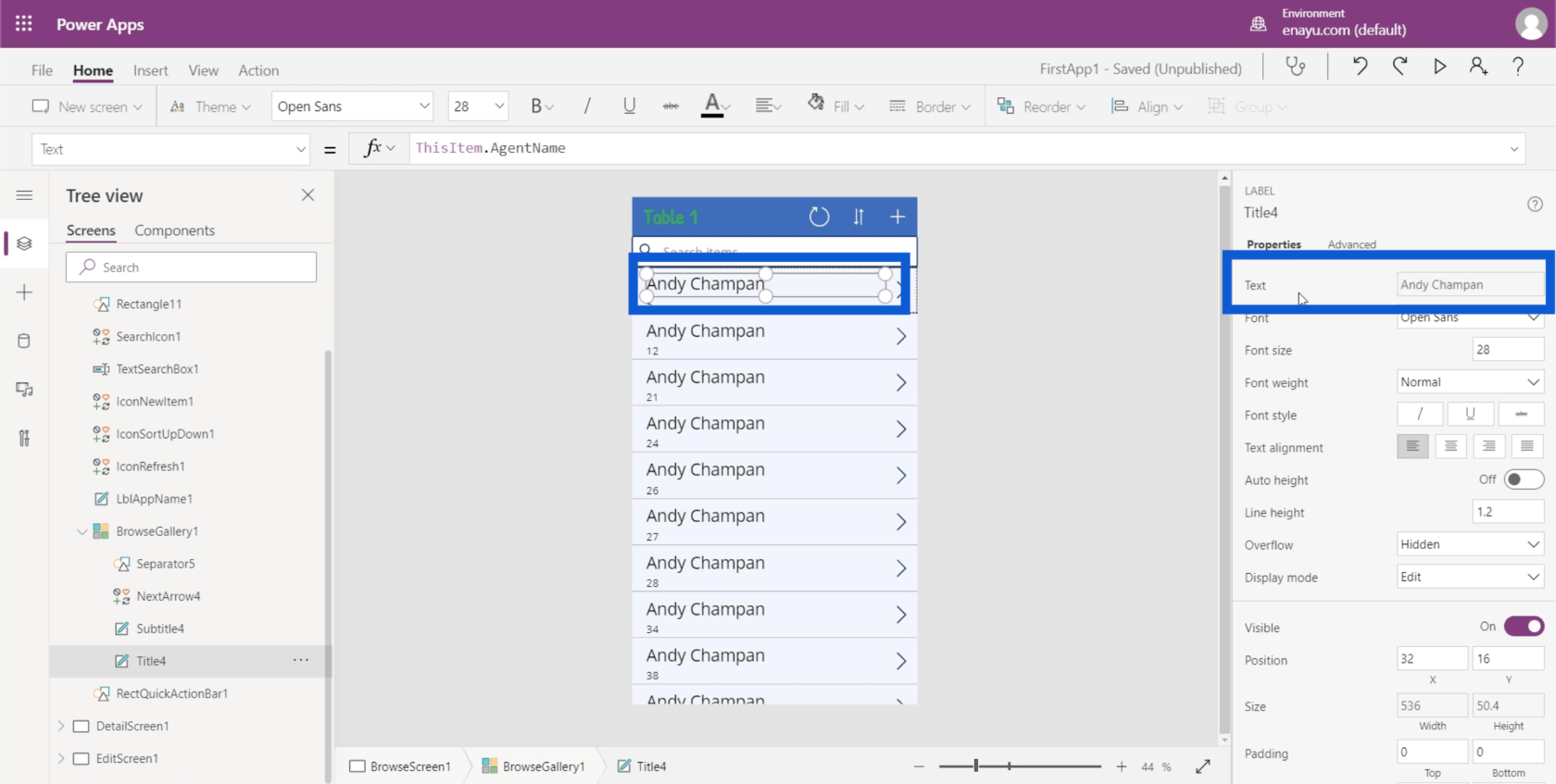
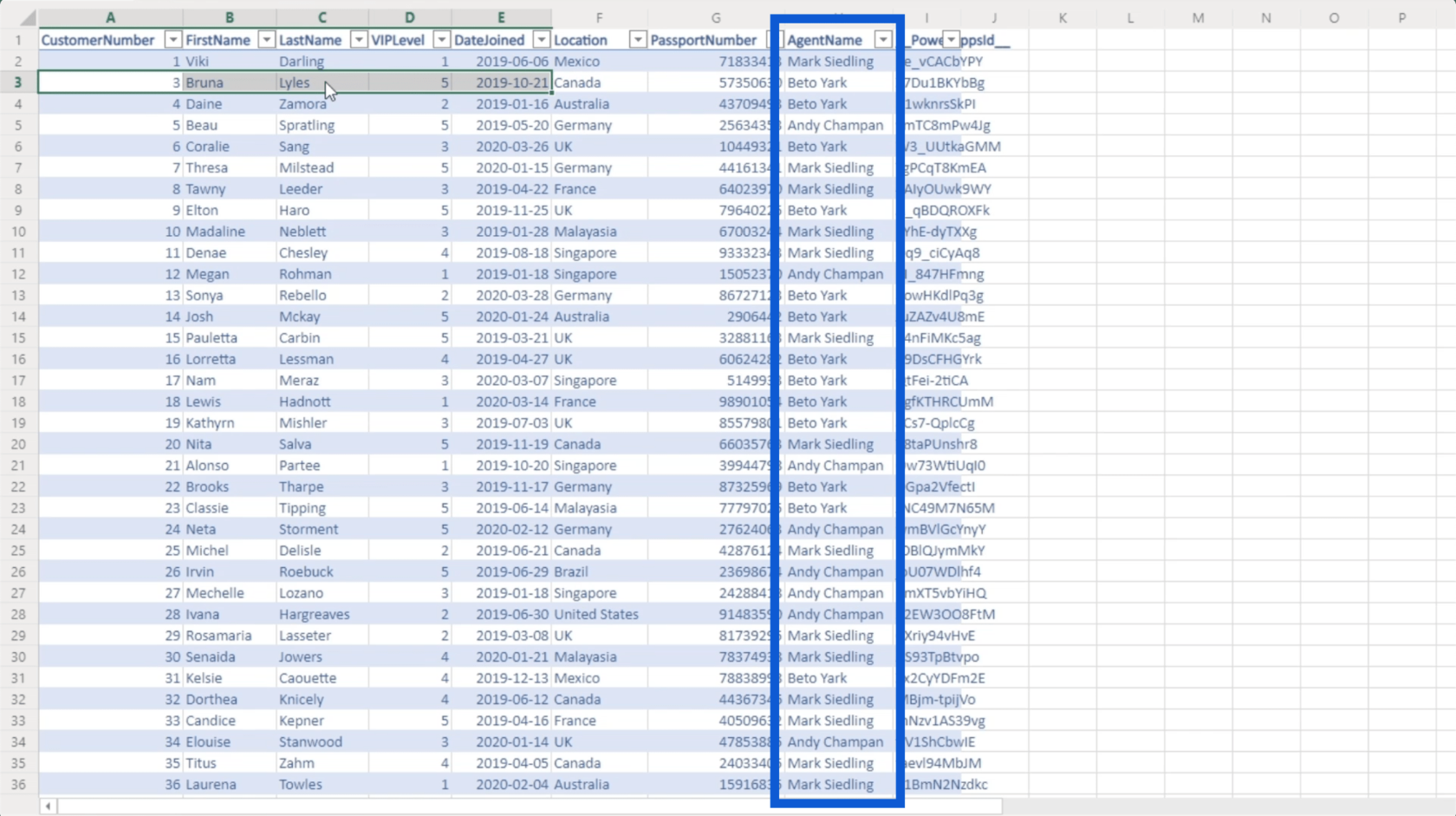
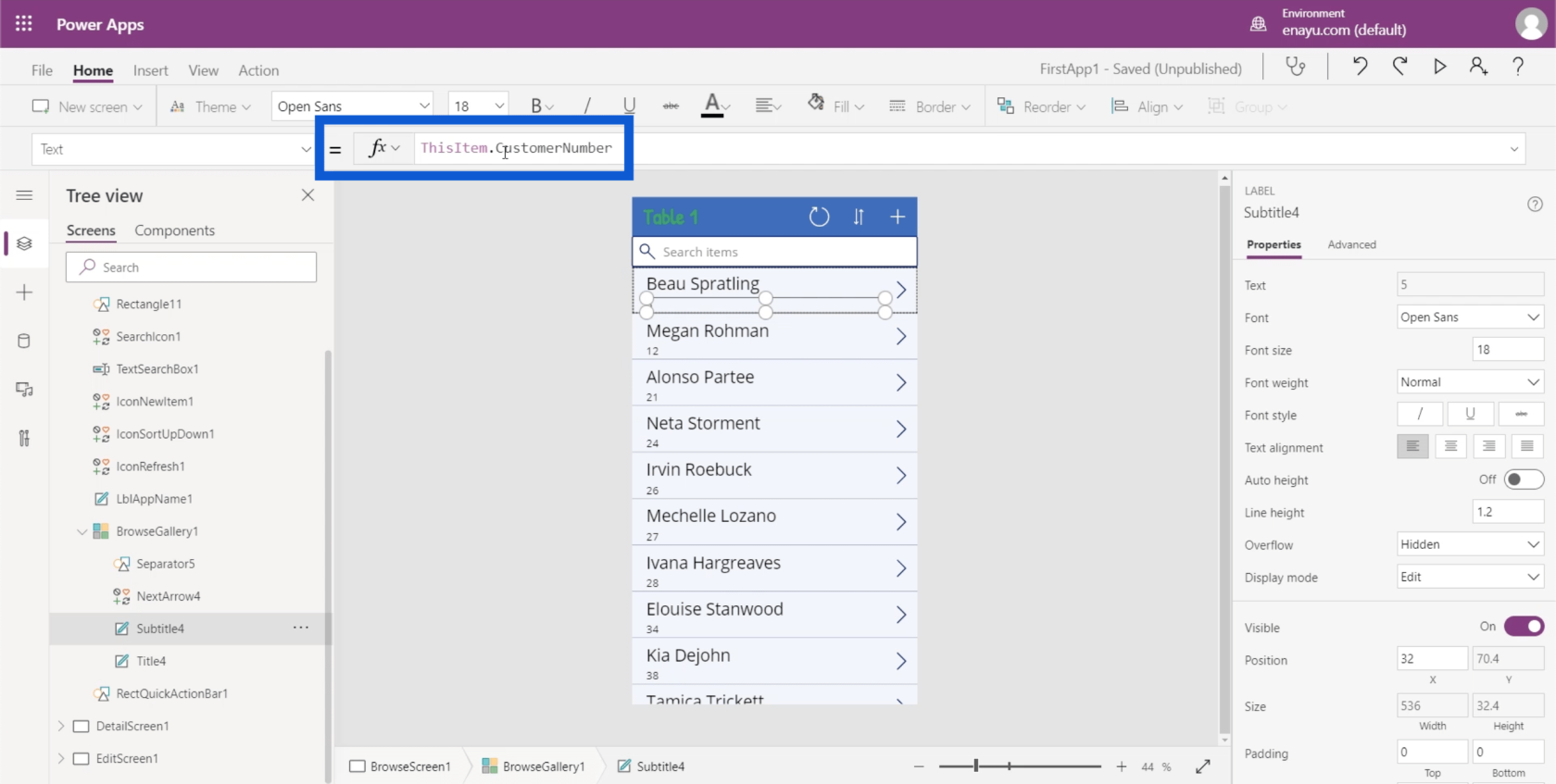
Nézzük meg a szöveg tulajdonságot ezen az adatkártyán, kifejezetten a címre vonatkozóan. Ha megnézi a tulajdonságok ablaktábláját, ott az Andy Chapman felirat szerepel, ami pontosan az adatkártya címmezőjében jelenik meg.

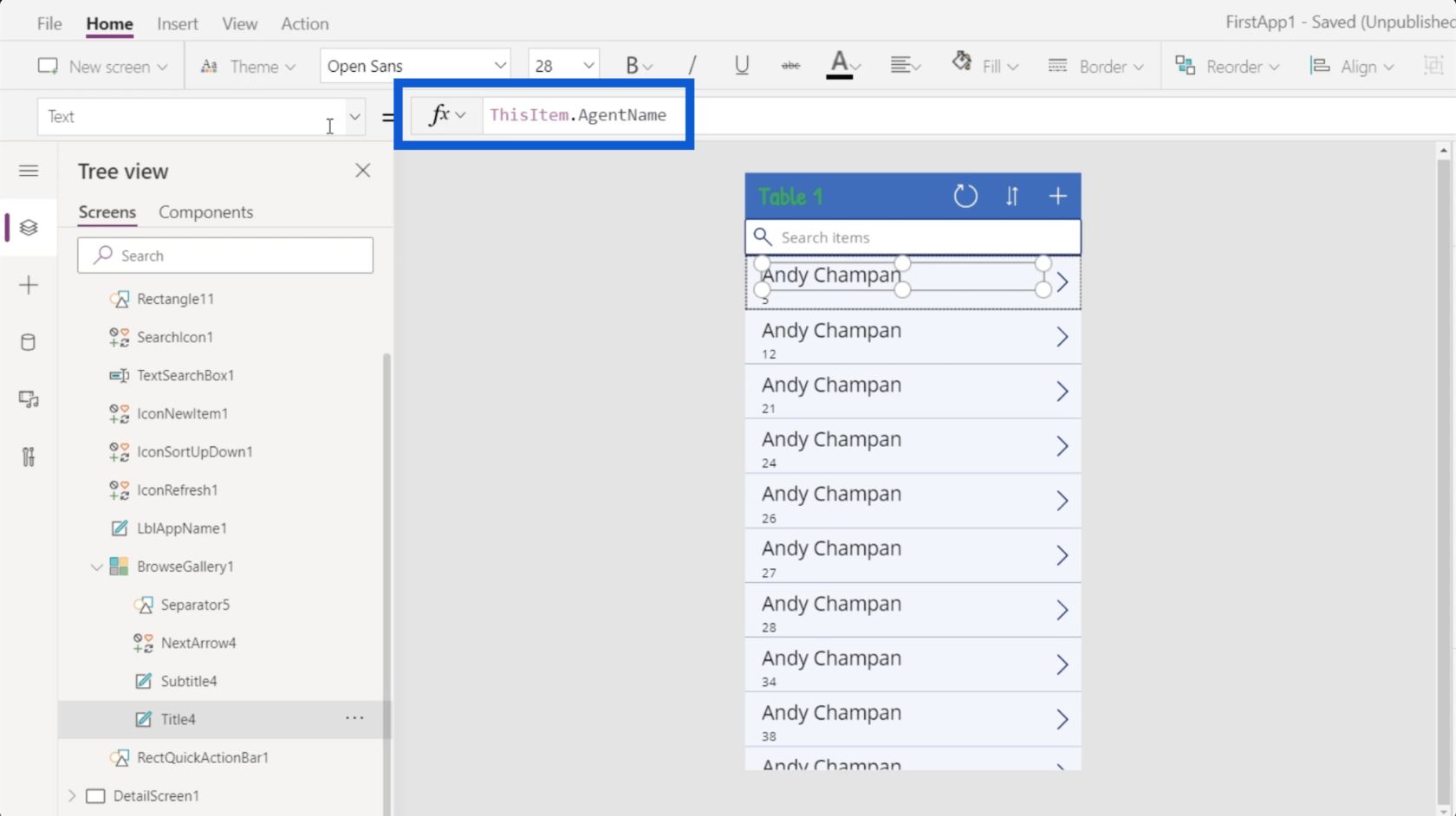
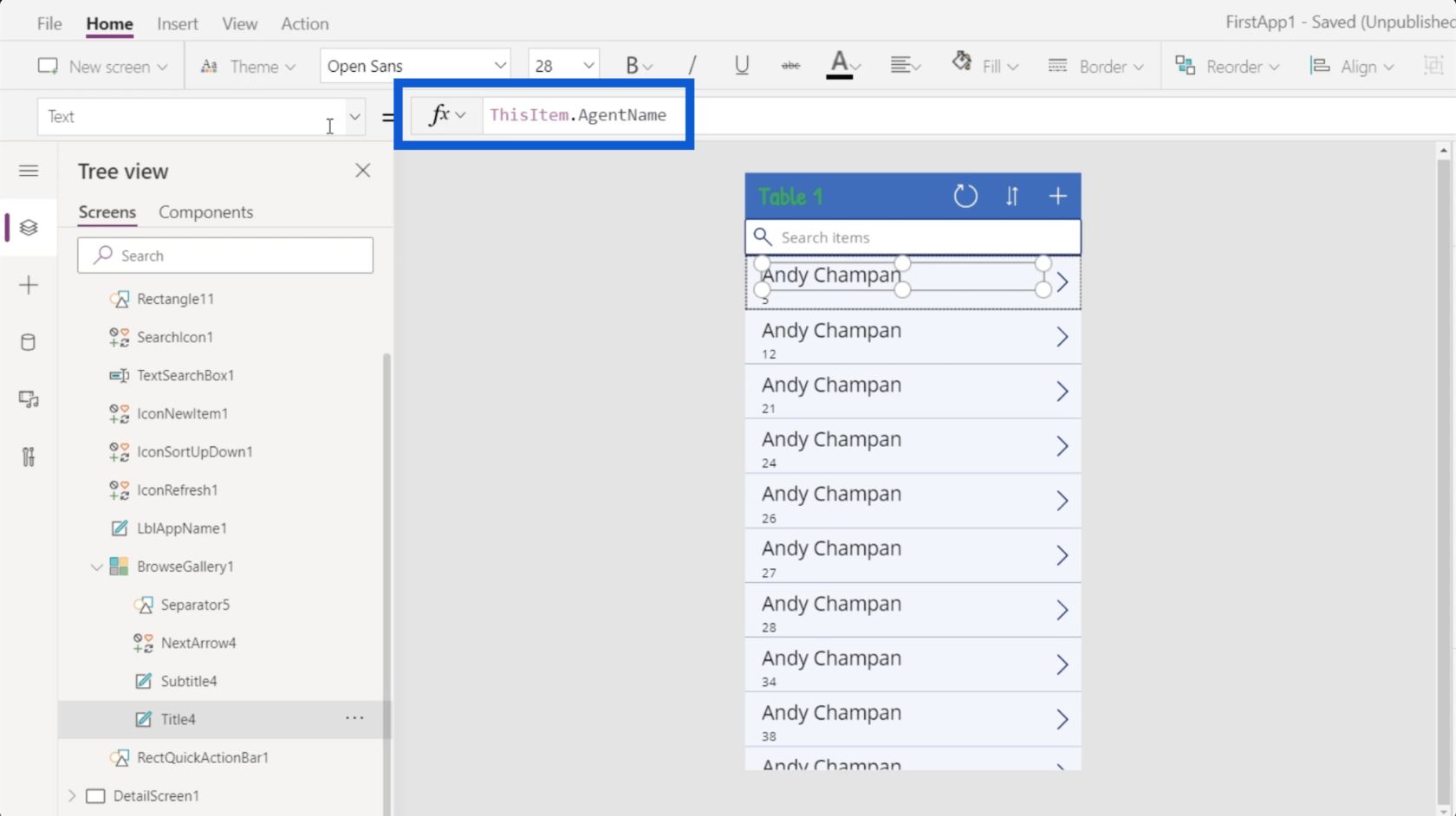
De ha megnézi a képletsort, azt írja ki: ThisItem.AgentName. Ez azt mutatja, hogy az elem dinamikusan lett beállítva.

Korábban említettem, hogy a galéria elemeinek adatforrása a Table1. Ez azt jelenti, hogy a galéria minden eleme az 1. táblázatból származik. Megbeszéltem, hogyan lehet adatforrást kapcsolni a PowerApps-hoz ais.
Tehát ha visszamegyek az adatforráshoz, minden bejegyzés egy elem objektum.

Ami az alkalmazás címelemét illeti, az az AgentName nevű oszlopból származik. Ez ugyanaz az oszlop, amelyre a képletsáv hivatkozik.

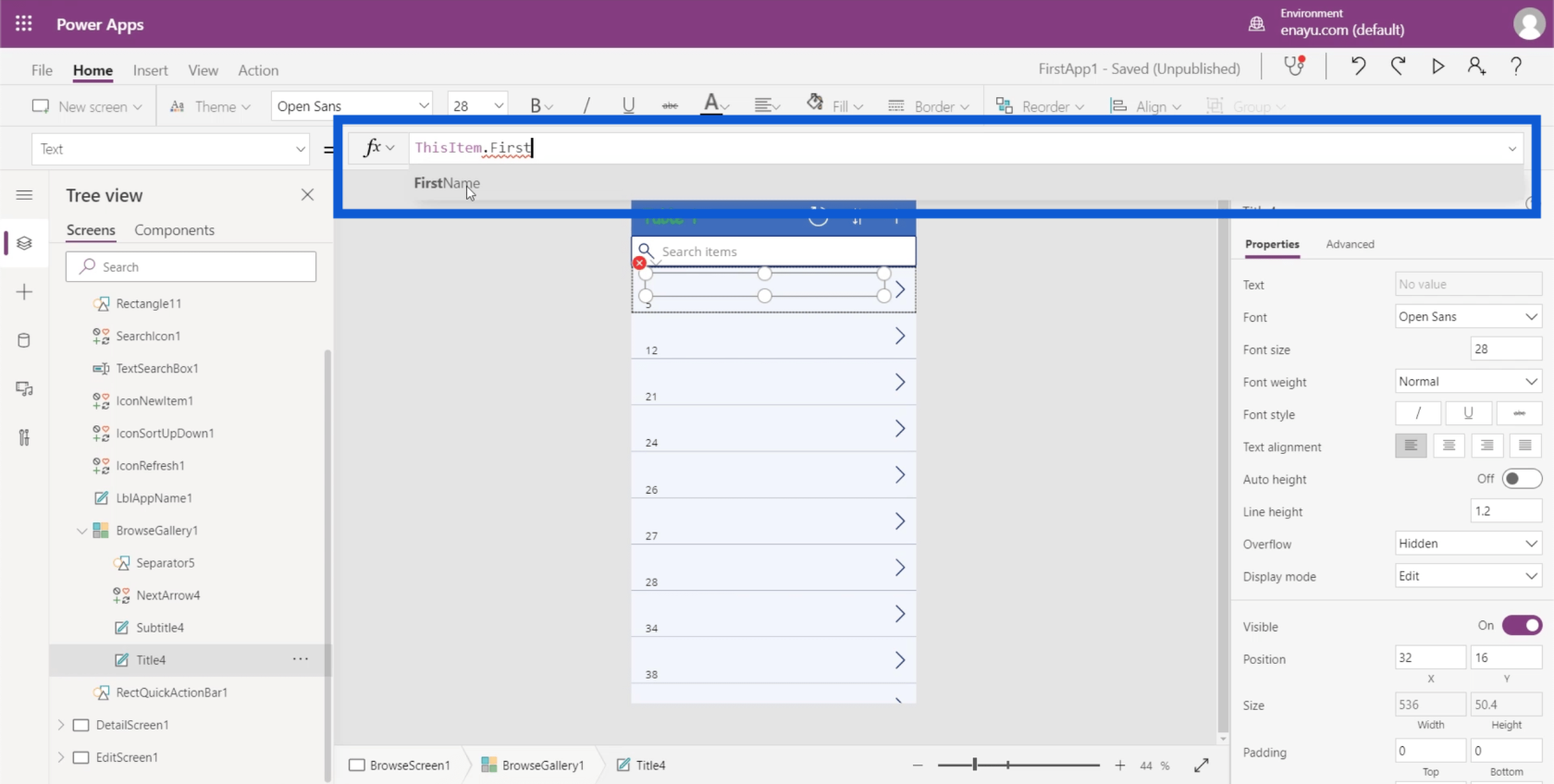
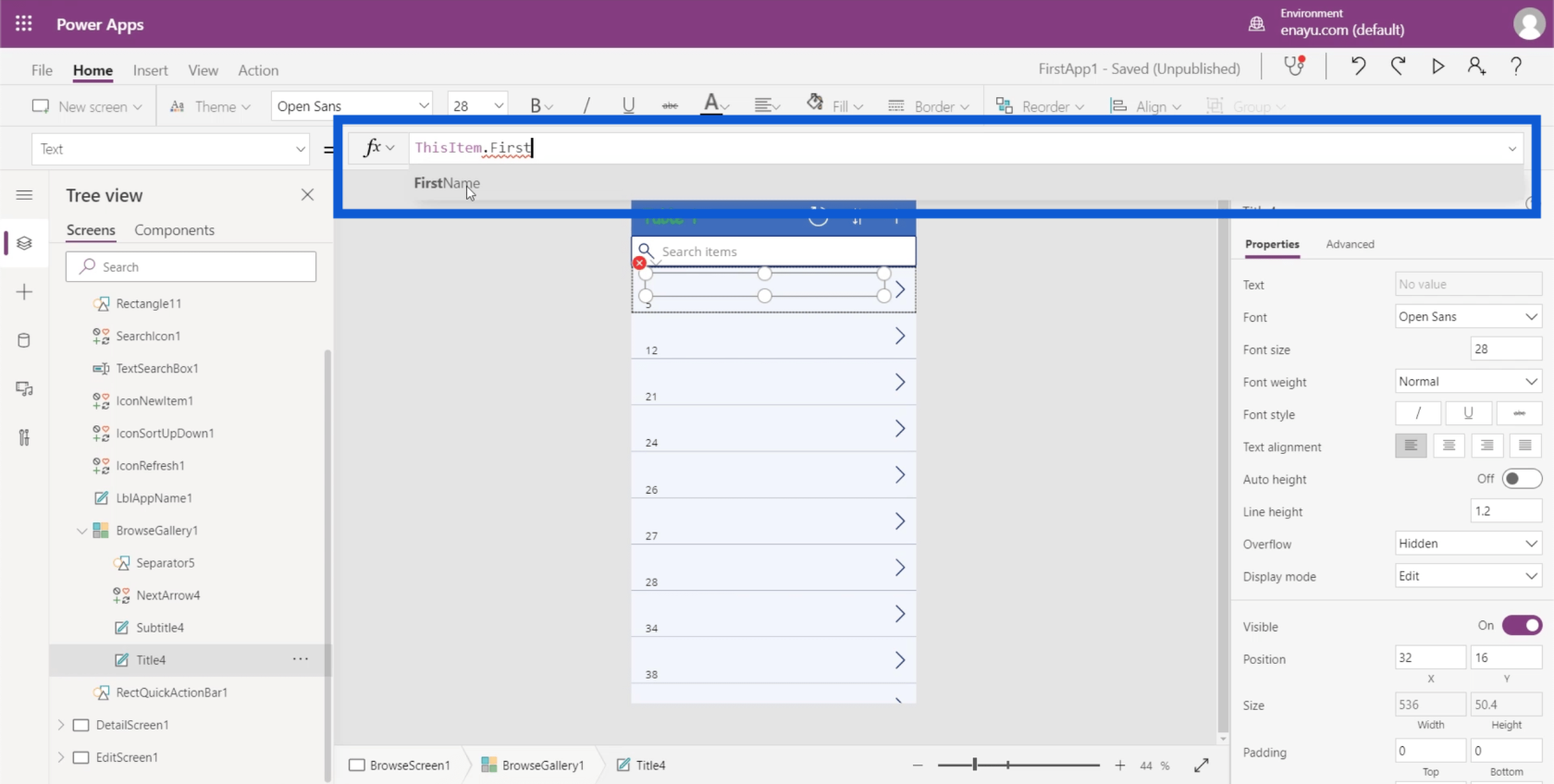
Ez azt jelenti, hogy egyszerűen módosíthatom a képletet, és szükség szerint hivatkozhatok egy másik oszlopra. Térjünk vissza a Power Apps-környezethez, amelyen dolgozunk, hogy módosítsuk a képletet, és inkább a FirstName oszlopra hivatkozzunk.

Vegye figyelembe, hogy amikor beír valamit a képletsávba, az javaslatokat fog adni a képlet kitöltésére. Ebben az esetben már az első név jelenik meg, még mielőtt befejezném a beírását. Így csak rákattinthatok a maradék hely automatikus feltöltéséhez.
Miután rákattintottam az Enter gombra, az egyes kártyákon lévő címmezők automatikusan megváltoznak.

Szöveges értékek összefűzése a PowerApps galériákban
A leglogikusabb következő lépés itt az lenne, ha a vezetéknevet is feltüntetnénk a cím mezőben. Az adatforráson azonban az utó- és vezetéknév különböző oszlopokban jelenik meg. Itt jön be a Concatenate funkció.
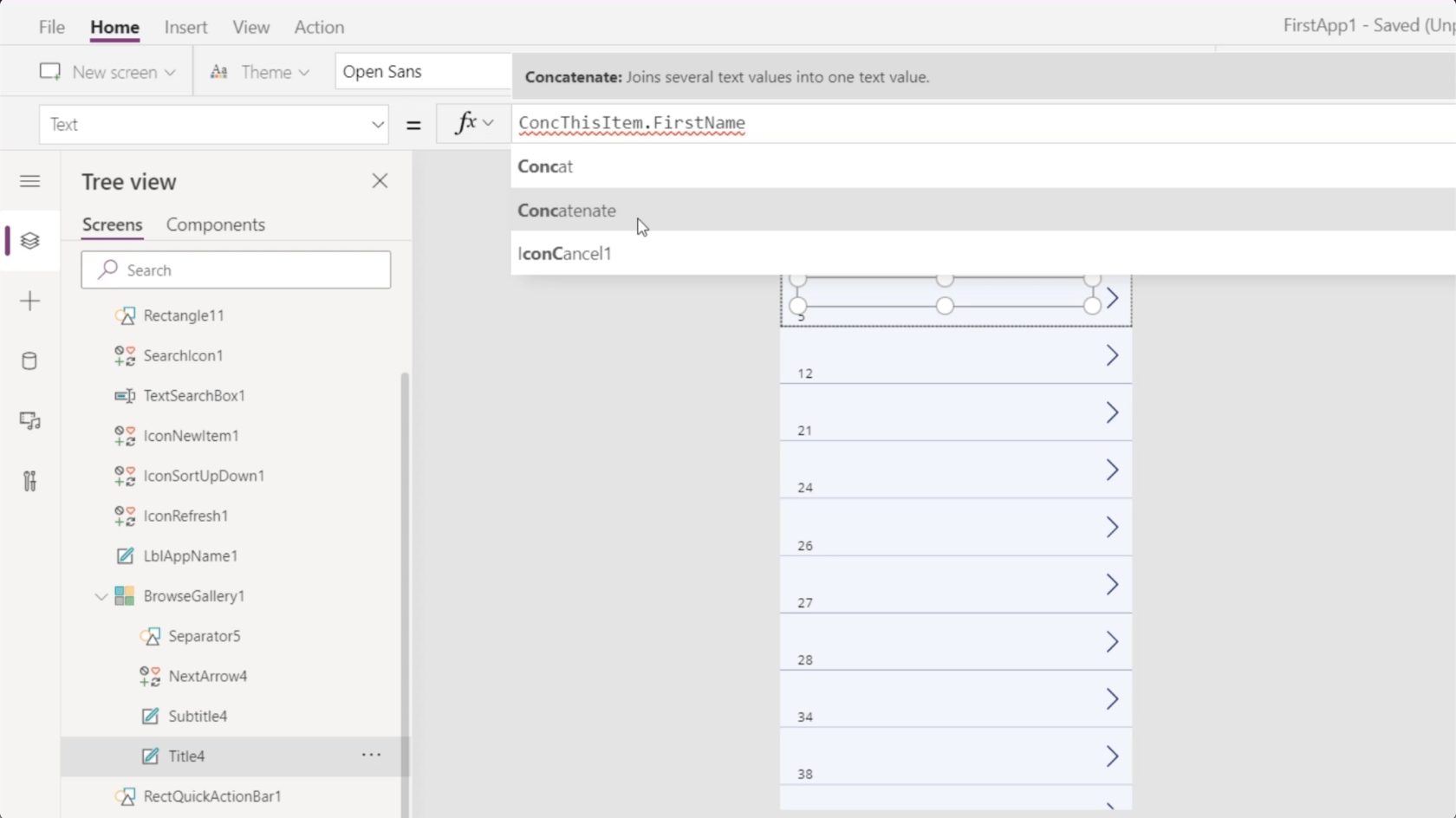
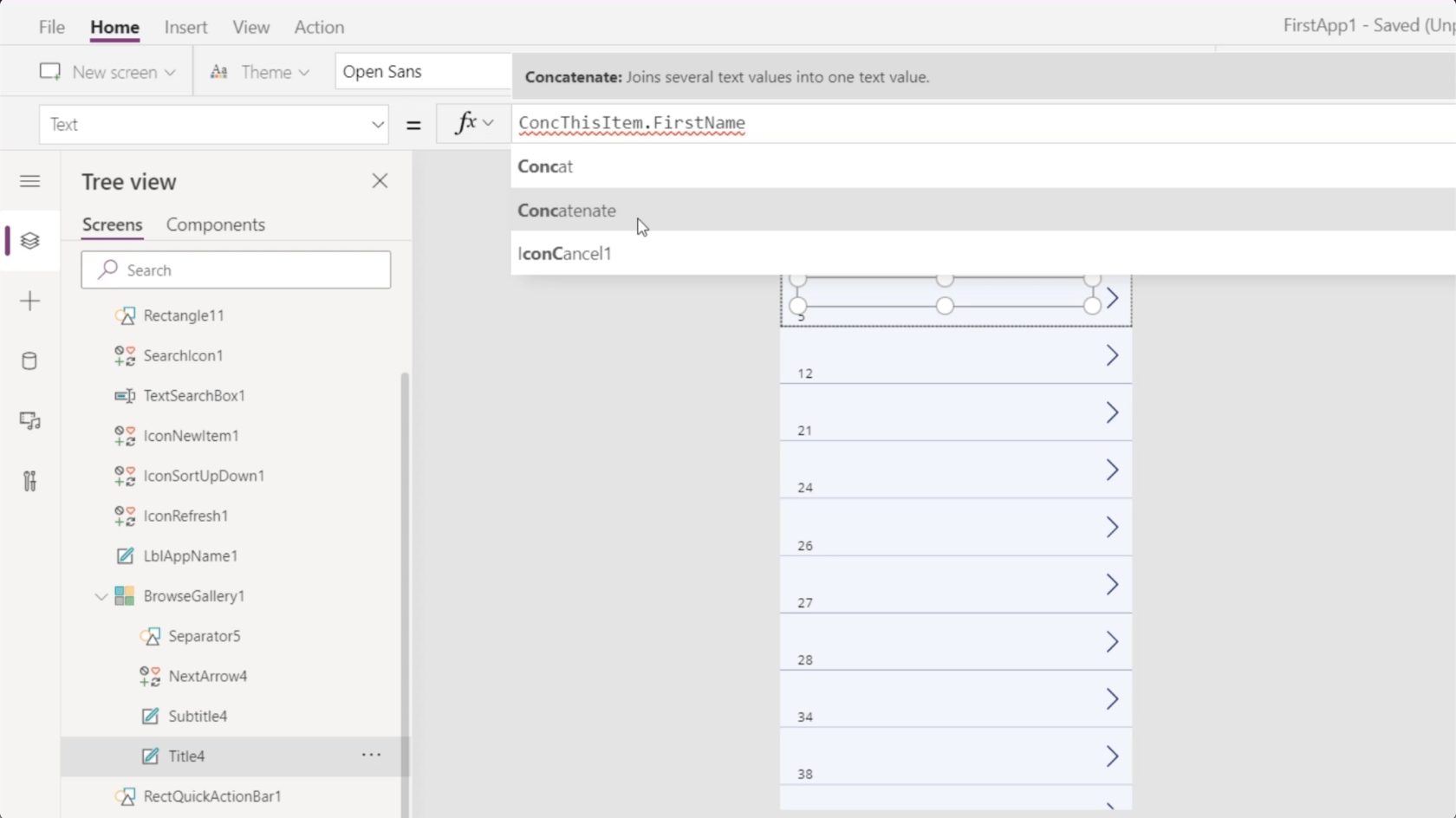
Ha beírom a Concatenate kifejezést a képletsorba, akkor valójában rövid leírást ad arról, hogy ez a függvény mit csinál. Itt látható, hogy a Concatenate több szövegértéket egyesít egyetlen szövegértékké. Ez tökéletesen hangzik ahhoz, amit szeretnék, vagyis két különböző értéket (FirstName és LastName) összerakni.

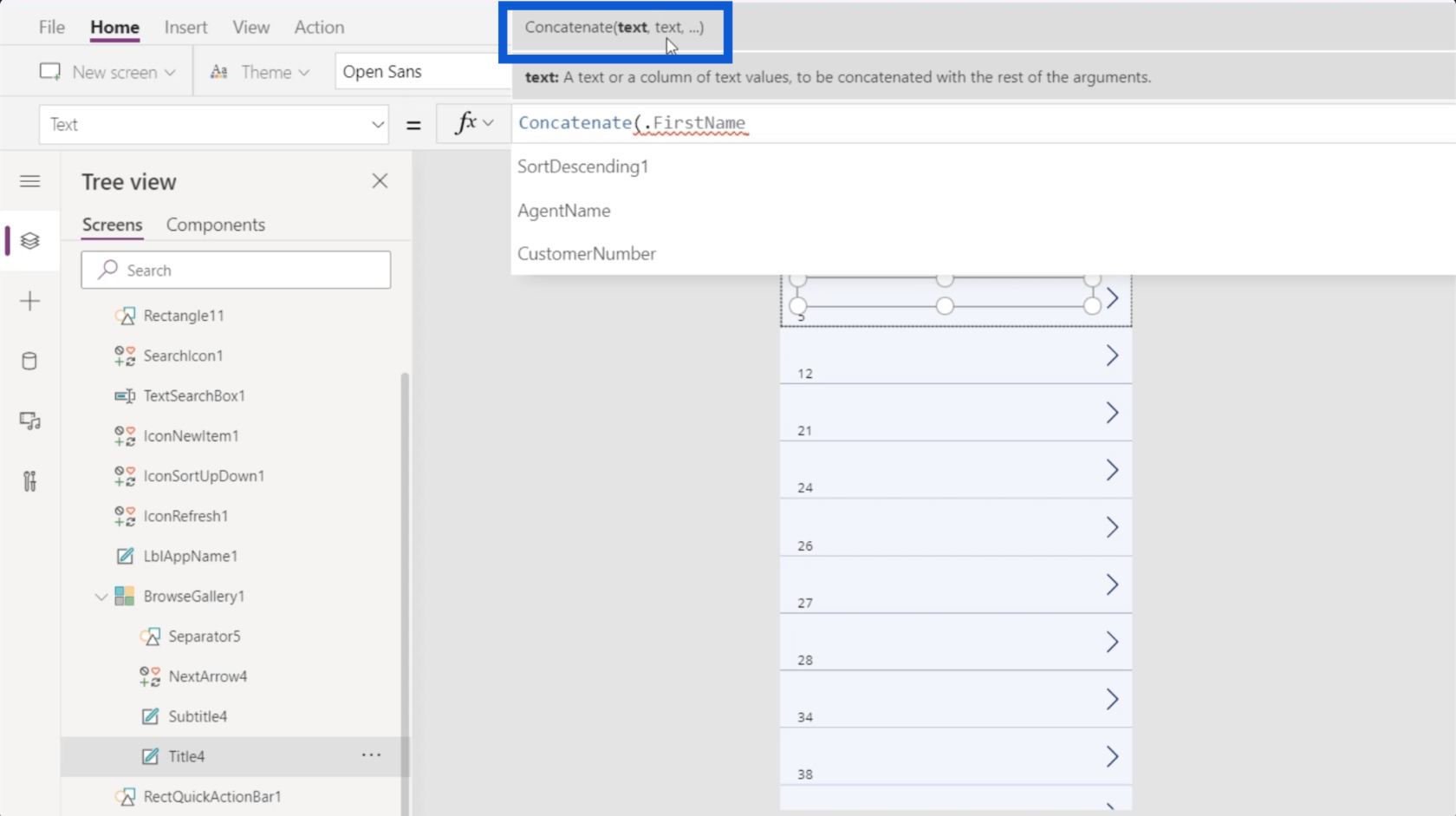
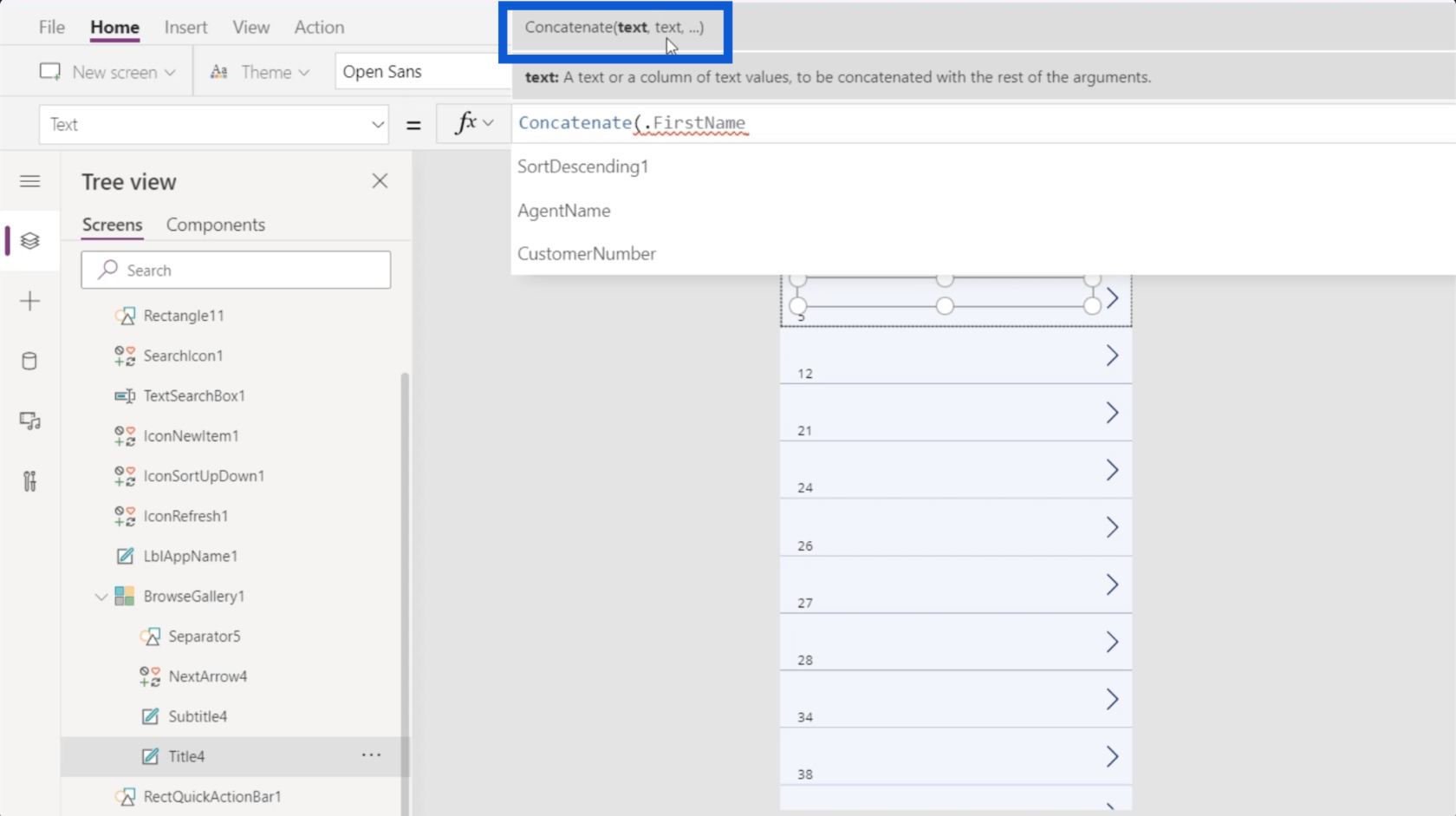
Most, hogy az Összefűzést választottam, megmutatja, hogy elkezdhetek argumentumokat hozzáadni szöveges értékek formájában.

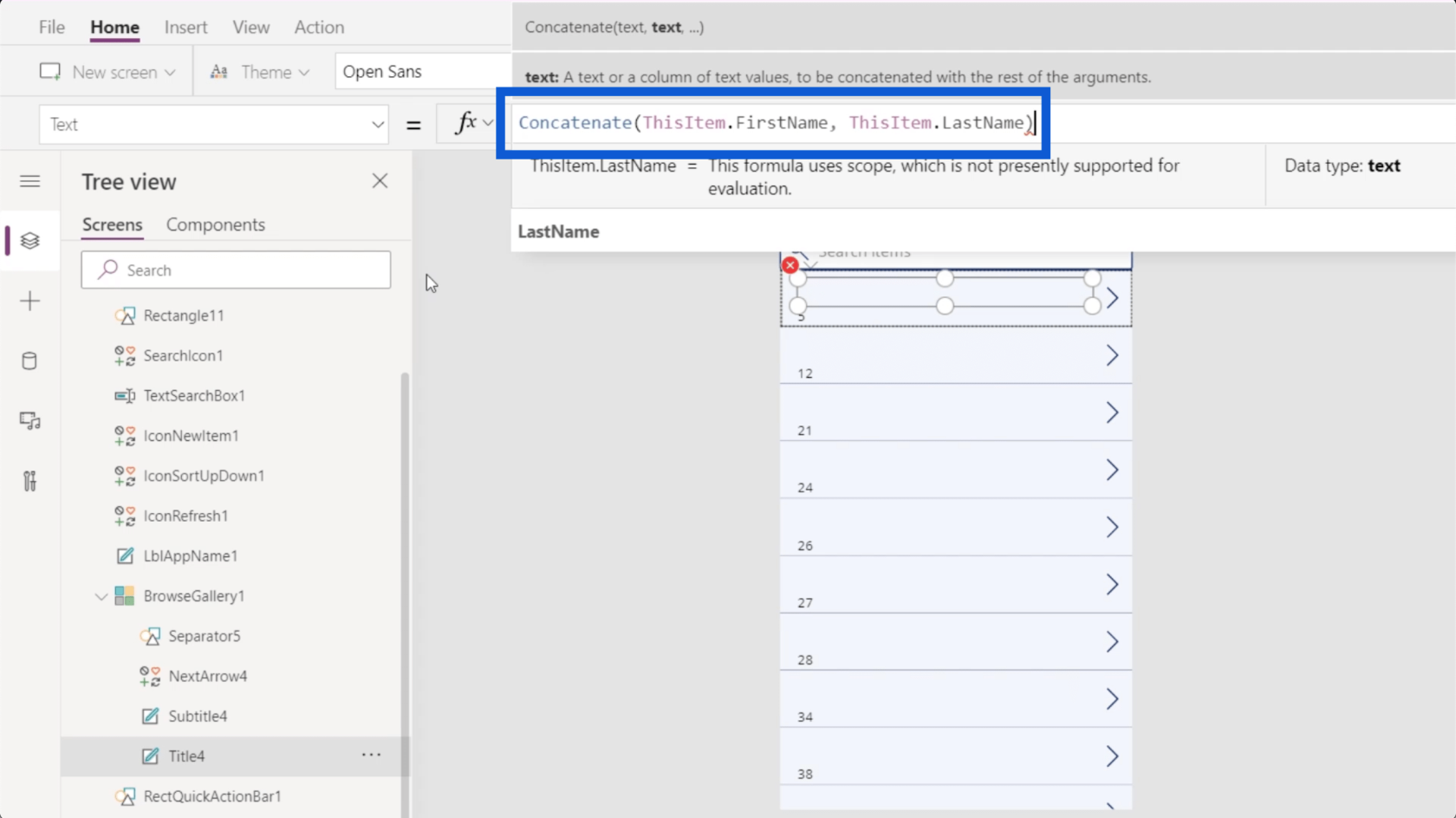
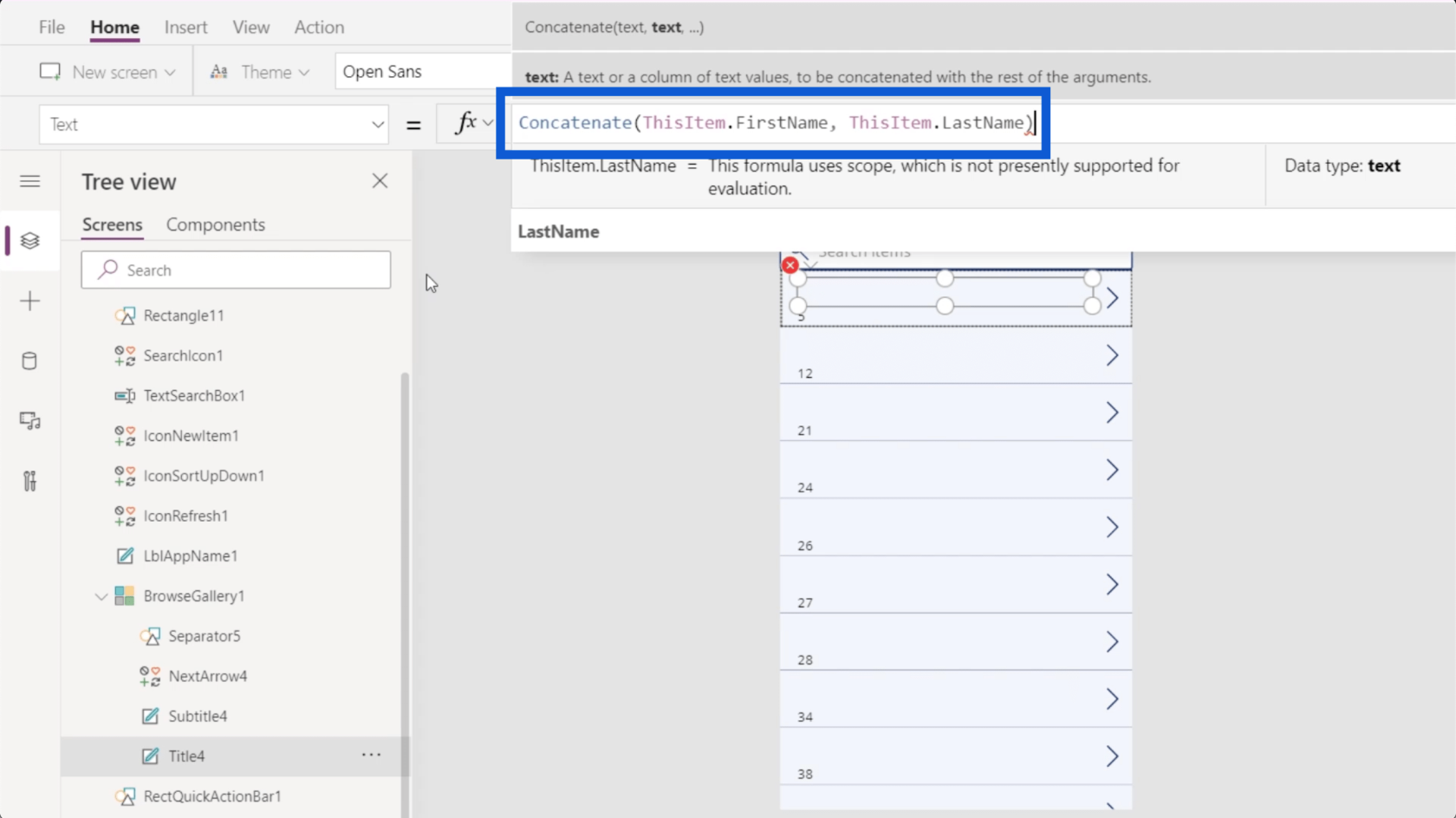
Első szöveges értékként a ThisItem.FirstName értéket fogom megadni, ezt követi a ThisItem.LastName. A képletet zárójellel zárom.

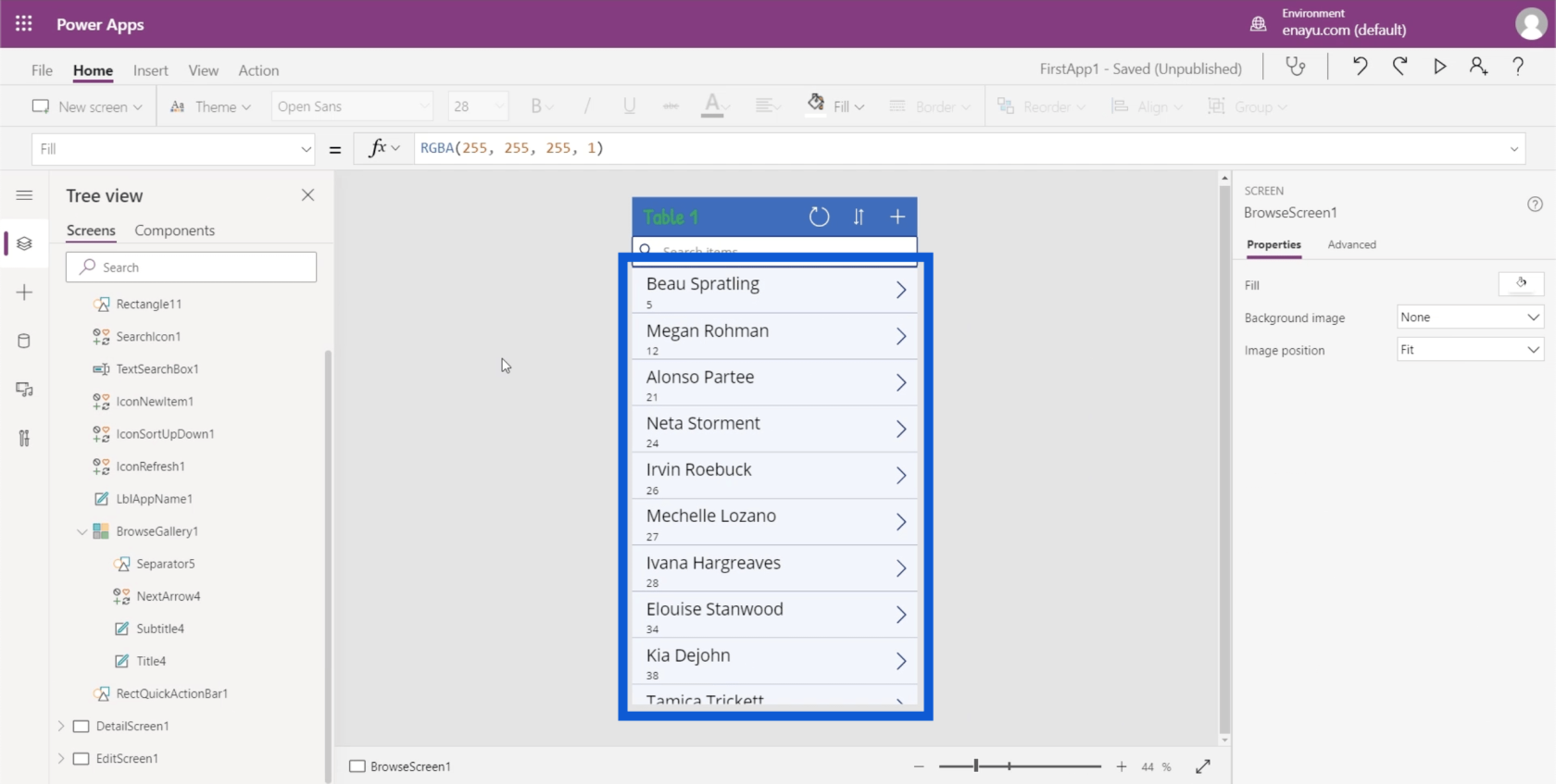
Miután rákattintottam az Enter gombra, látni fogja, hogy a címmezők mostantól az egyes ügyfelek vezeték- és utónevét mutatják.

A PowerApps-galériák ilyen testreszabásának nagyszerűsége az, hogy minden intuitív, különösen akkor, ha korábban már használta az Excelt. A Concatenate használata például pontosan ugyanaz, ha Excelt használ.
Nézzük meg az alkalmazásunk előnézetét a jobb felső sarokban található Lejátszás gombra kattintva. Ez képet adna arról, hogy mit értünk el eddig.

Úgy tűnik, a galériánkban található tételek kezdenek értelmesebbé válni. Már csak a feliraton kell dolgoznunk.

Jelenleg az alcím a CustomerNumber-re hivatkozik. De ez nem lényeges, mert már látom minden vásárló vezeték- és keresztnevét.

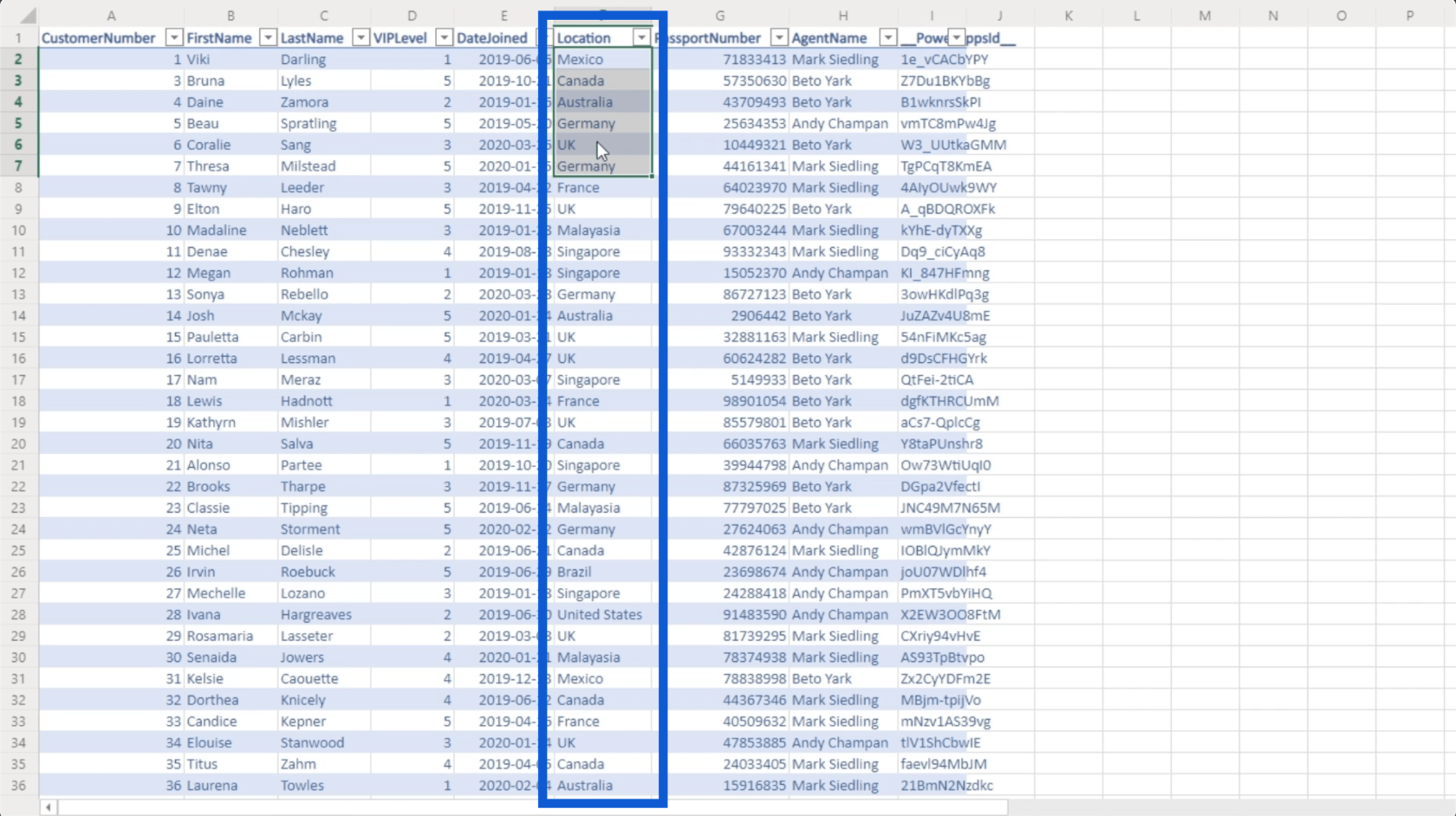
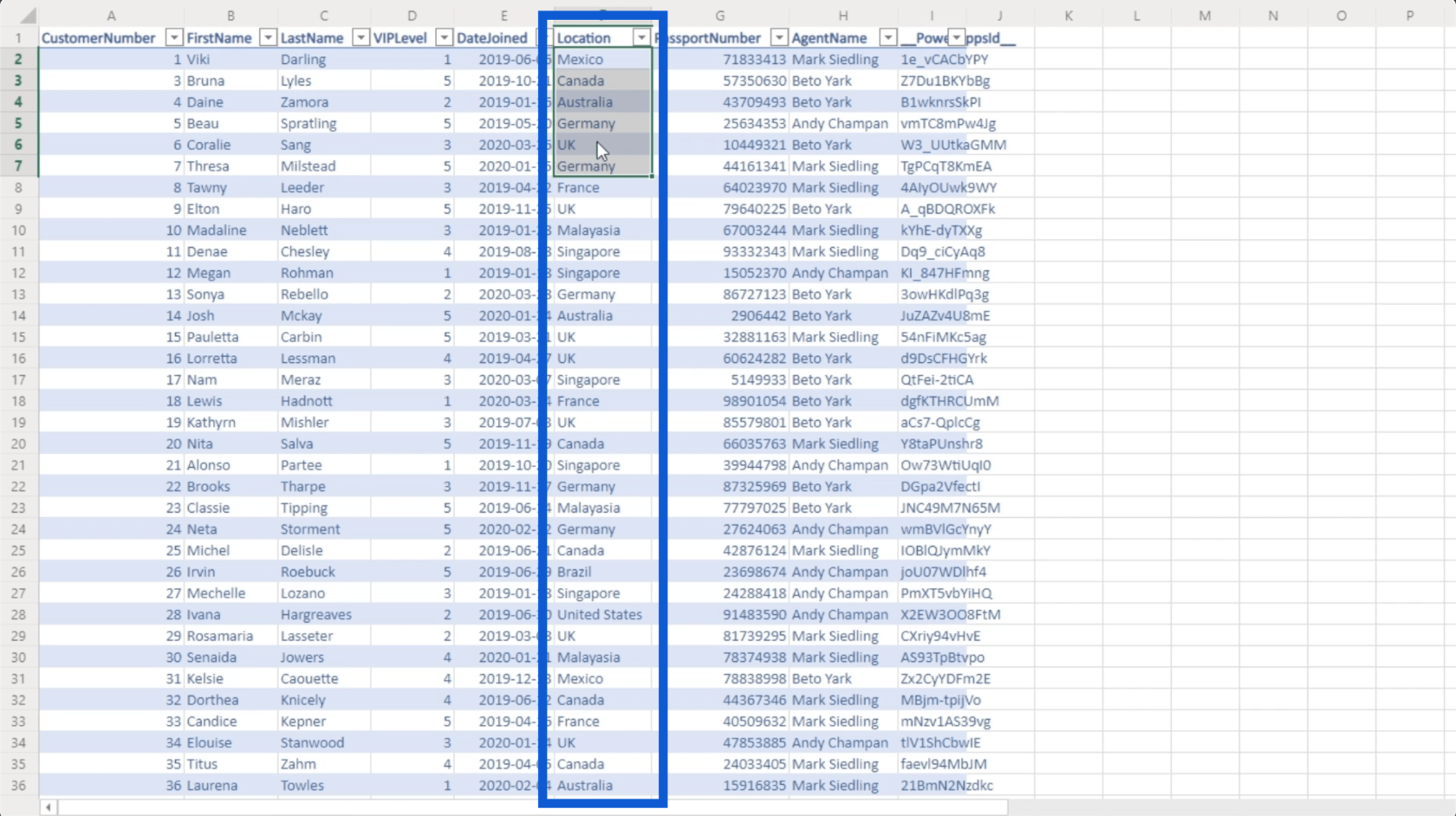
Térjünk vissza az Excel fájlhoz, és nézzük meg, mitől lenne jobb a felirat. Természetesen ez attól függ, hogy mit szeretne kihozni az alkalmazásból, amelyen dolgozik. Csak információt szeretnék minden egyes vásárlóról. Ebben az esetben tehát az ügyfél tartózkodási helye jó alternatíva lenne.

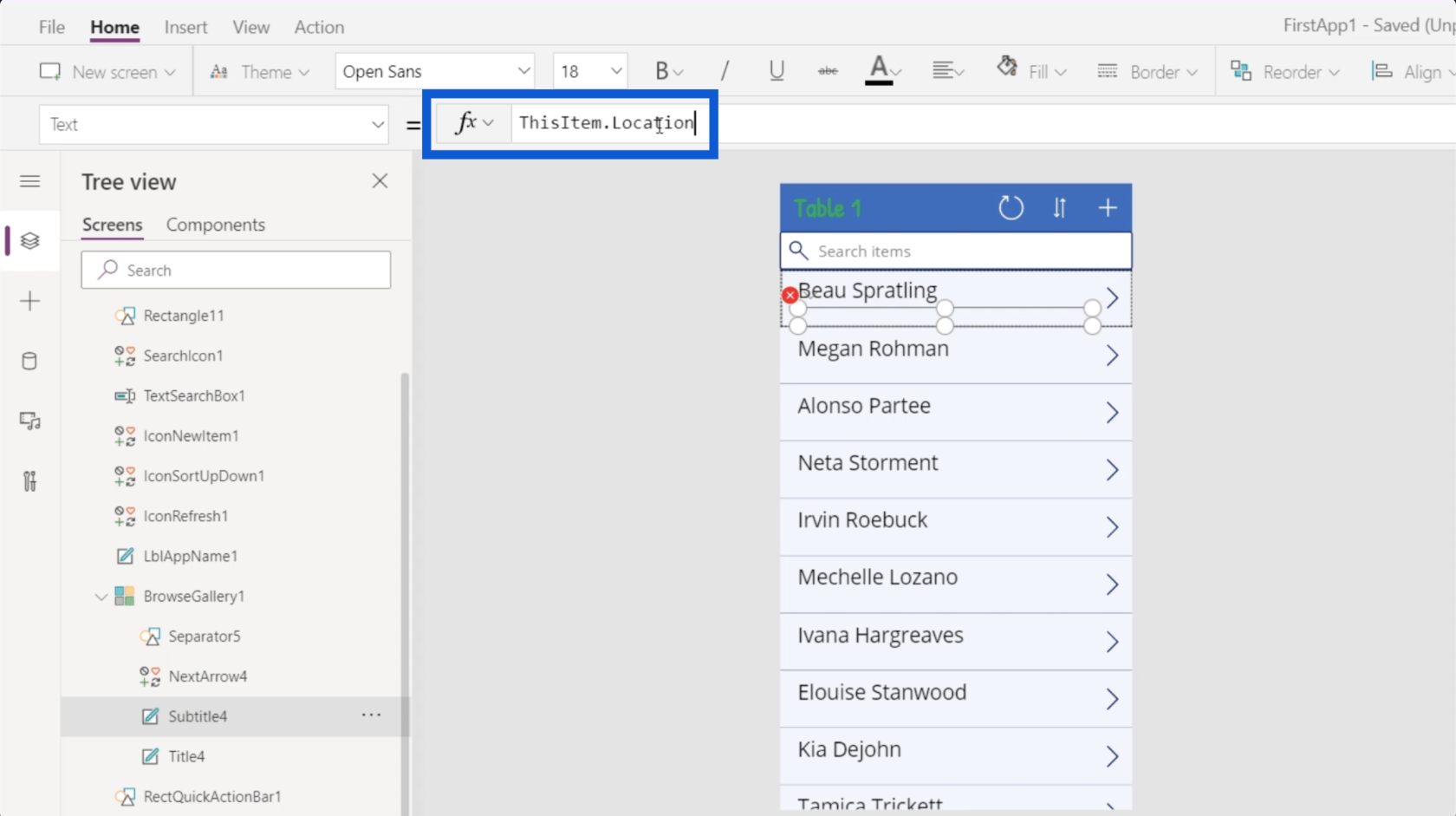
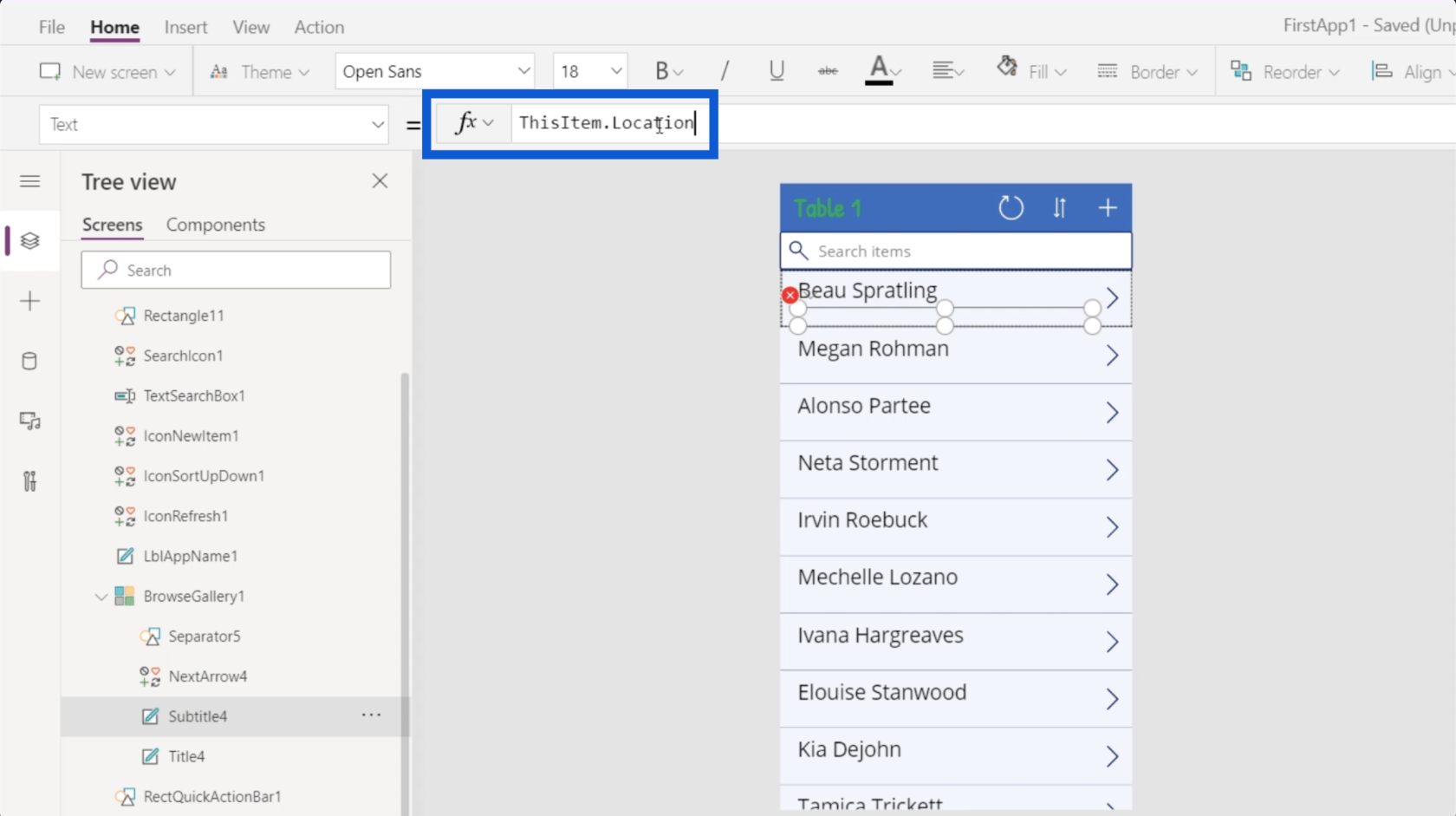
Csak az oszlopot Hivatkozásokról Helyre cserélem.

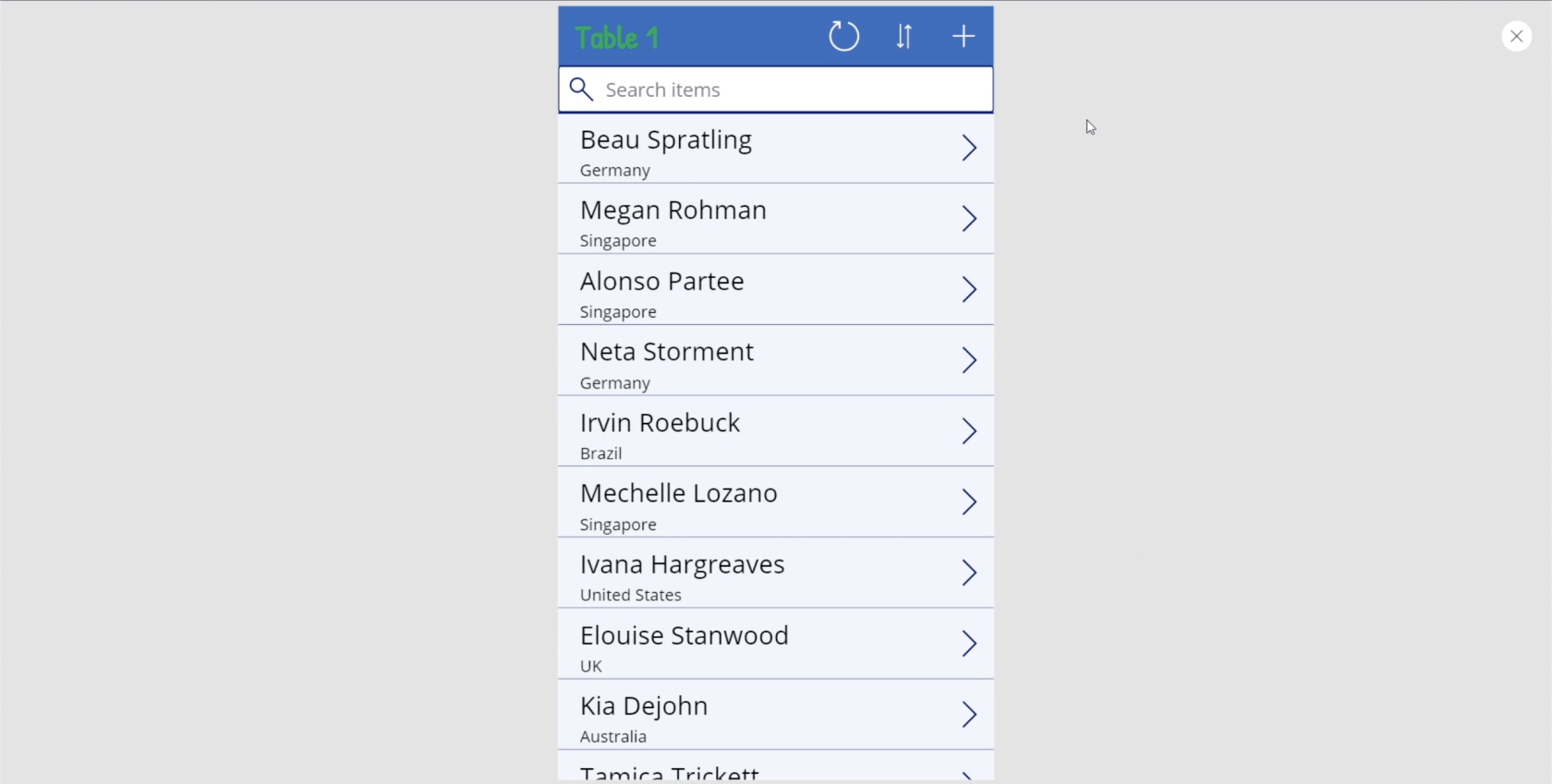
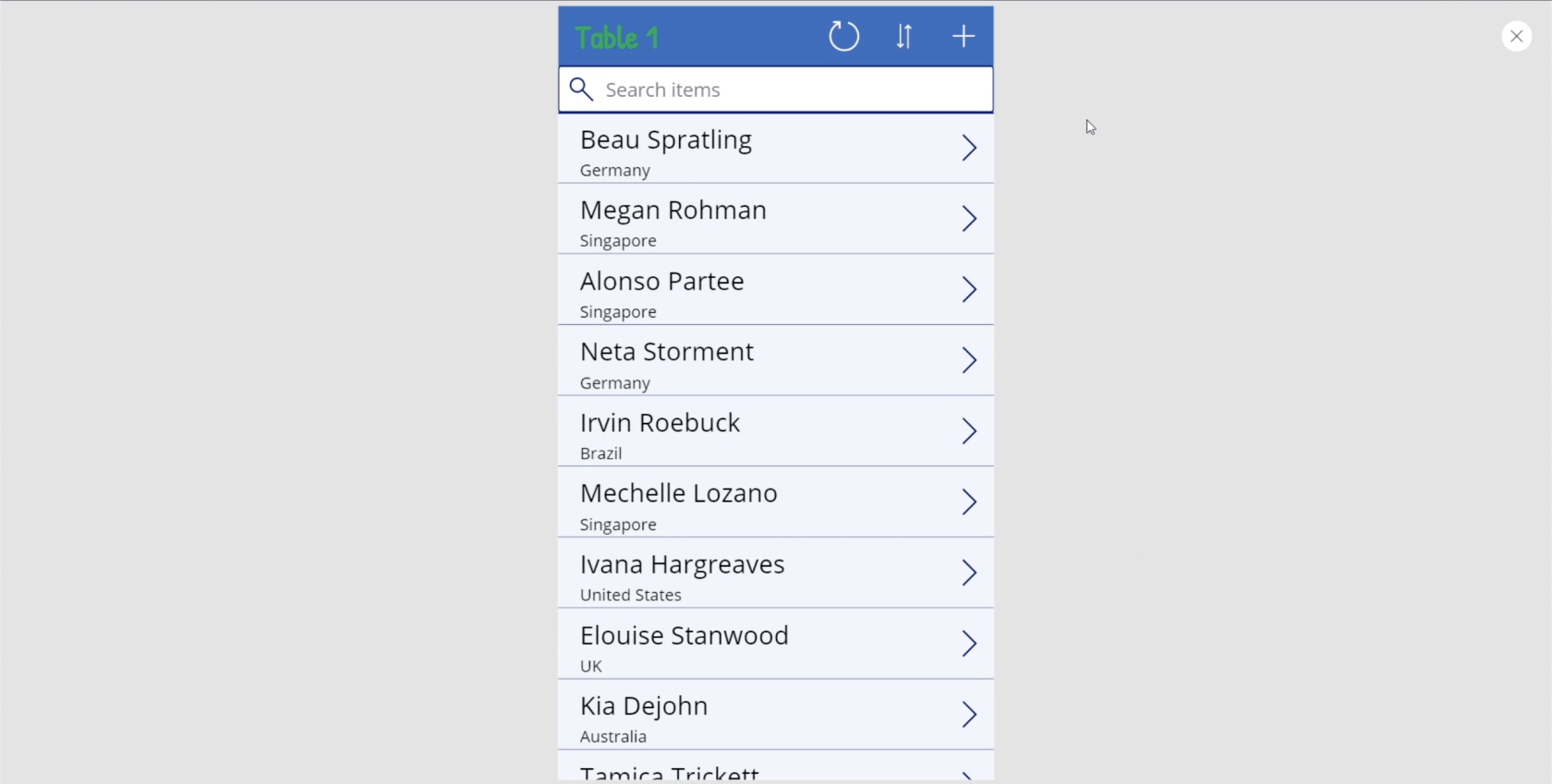
Ha rákattintok az Enter gombra, a feliratok mostantól minden ügyfél tartózkodási helyét mutatják.

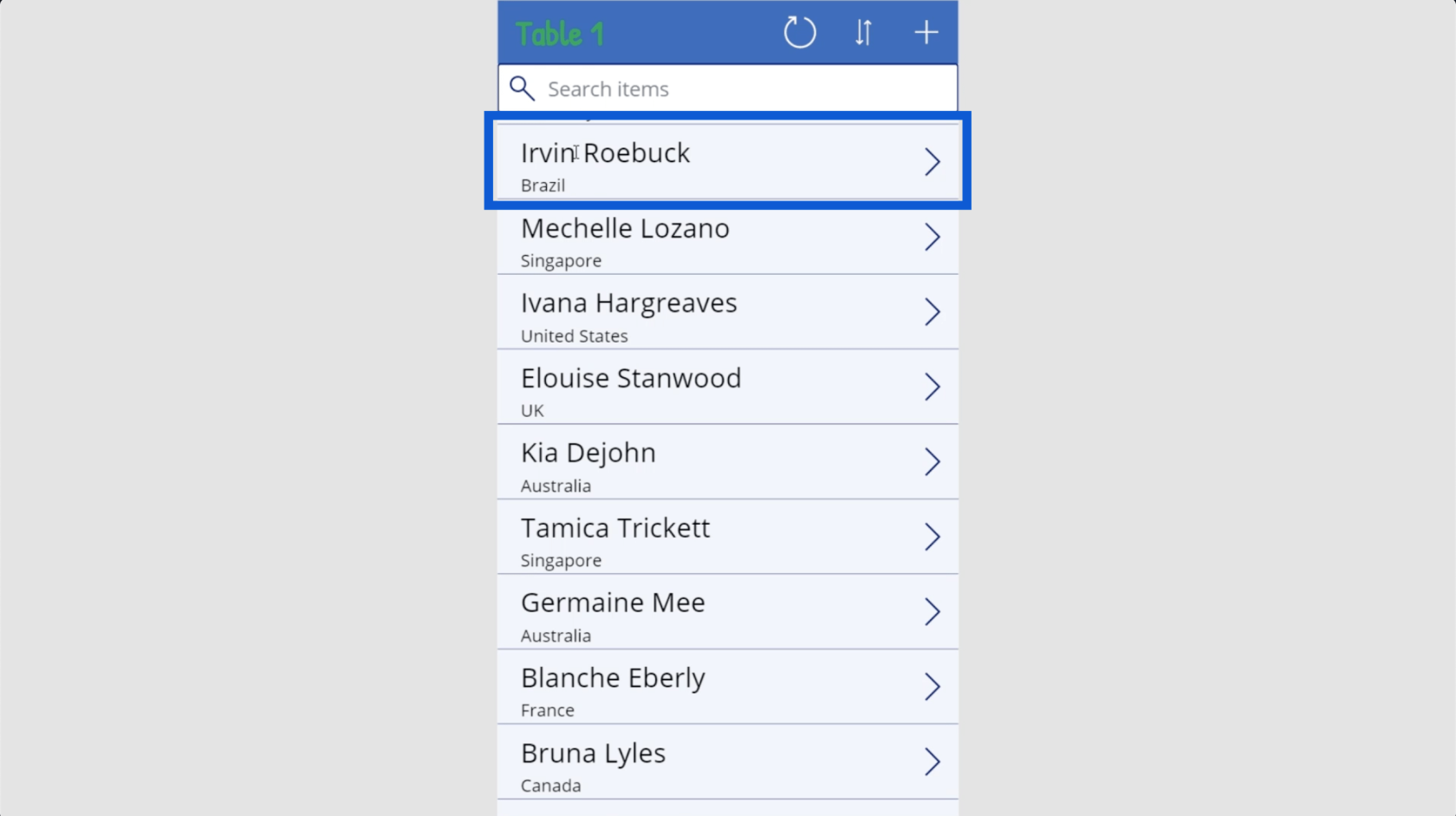
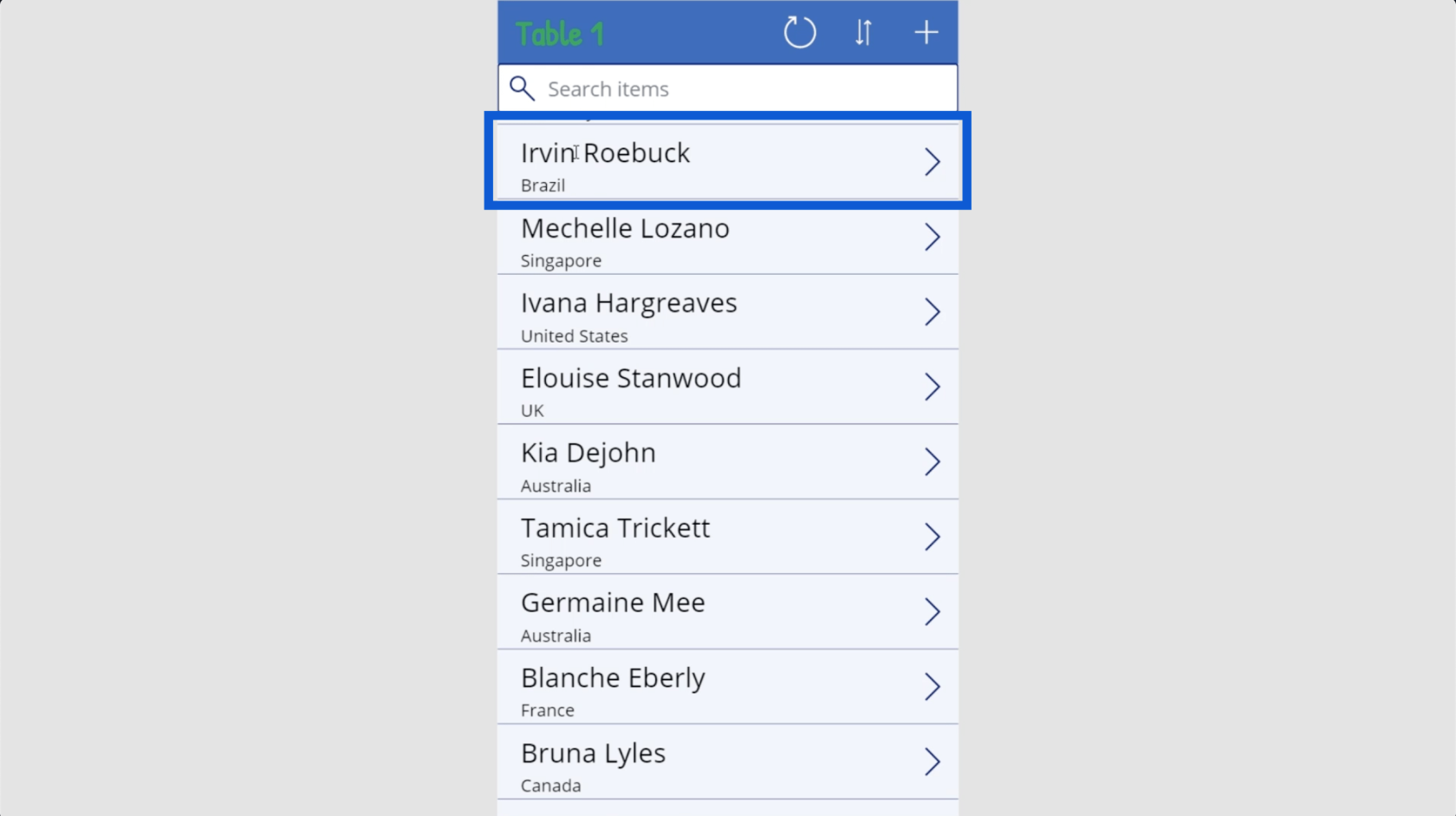
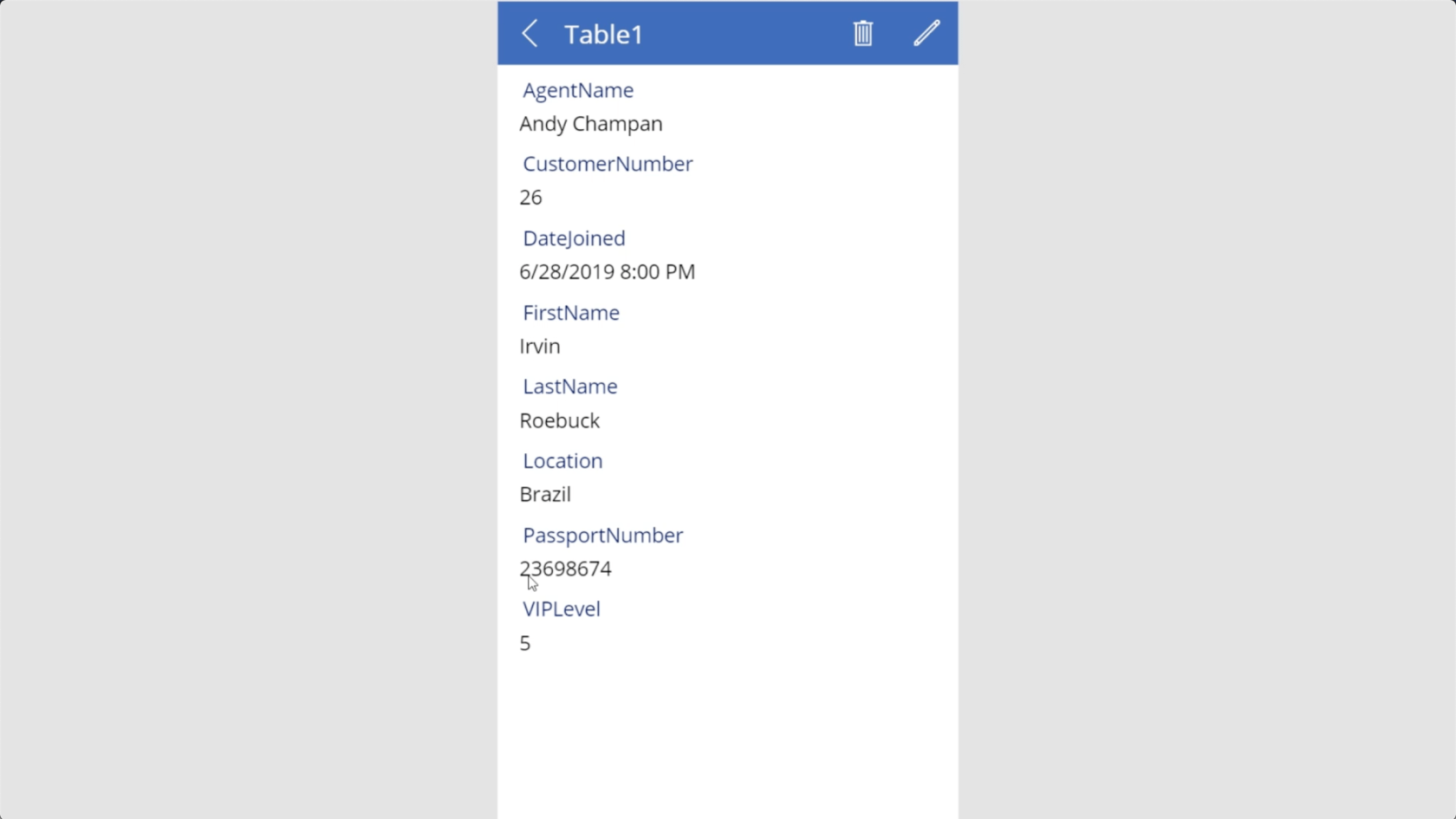
Az általam végrehajtott változtatások ellenére ezek az adatkártyák továbbra is ugyanazokkal a funkciókkal rendelkeznek. Tegyük fel, hogy rákattintok erre a brazil Irvin Roebuck adatkártyára.

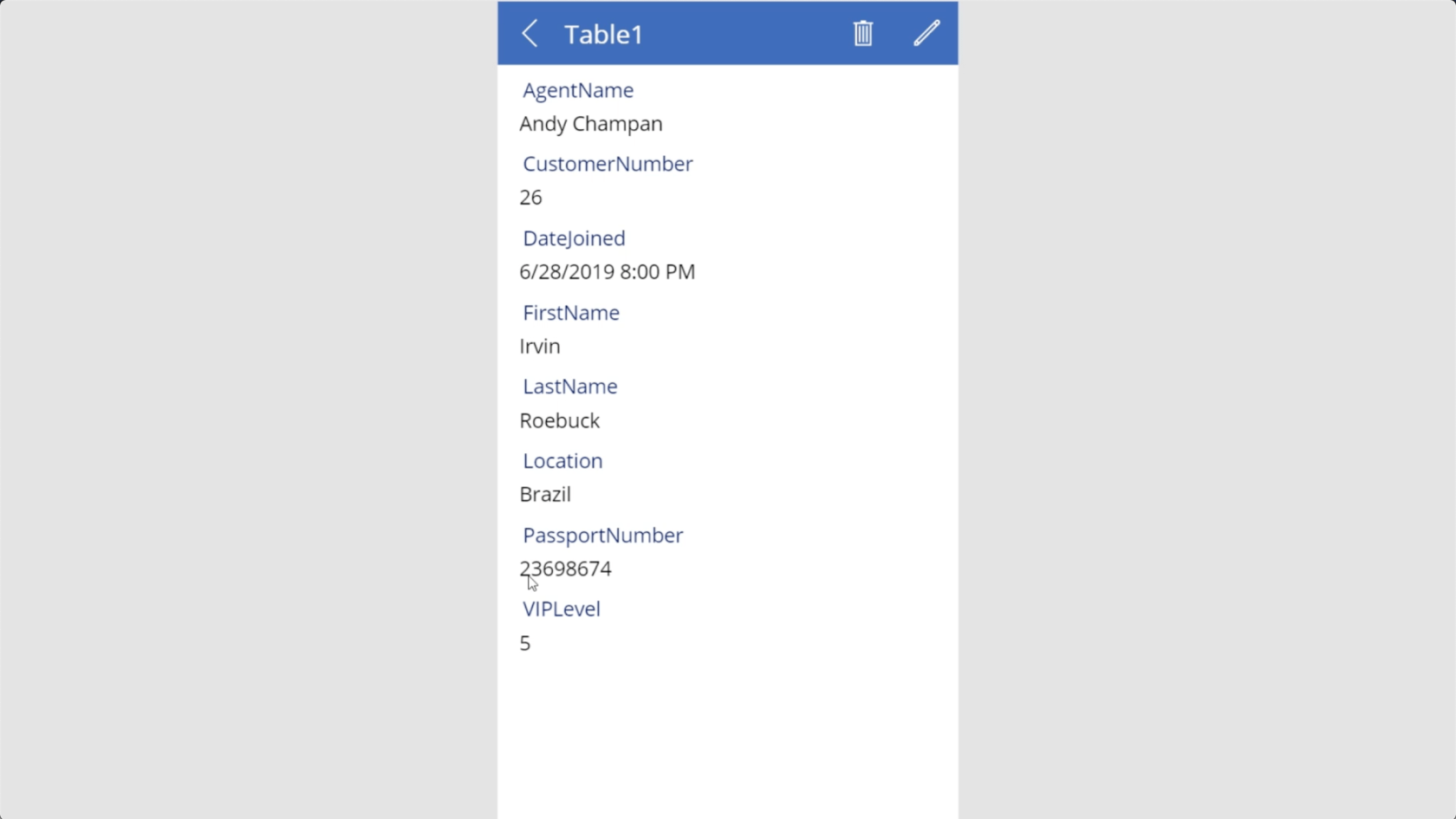
Ugyanazokat az információkat fogja megjeleníteni, amelyek az adatforrásból származnak. Az egyetlen különbség az, hogy ahelyett, hogy az AgentName és a CustomerNumber lenne kiemelve a galériában, a keresztnevet, a vezetéknevet és a helyet jelenítem meg.

Következtetés
A Power Apps tervezésének módja azt mutatja, hogy a Microsoft mennyire szándékos, hogy a dolgokat a lehető legintuitívabban kezelje. Amint azt az is bizonyítja, ahogyan az alkalmazásgalériámmal játszadoztam, nyugodtan kijelenthetjük, hogy még azok is, akiknek kevés vagy egyáltalán nincs tapasztalatuk az alkalmazások létrehozásában, képesek megfelelő alkalmazást készíteni, amely a szervezetük javára válna.
Természetesen a Power Apps fejlett funkciókkal is rendelkezik, így a haladó felhasználók számára is jó eszköz. Az egész arról szól, hogy tudja, mit szeretne elérni az alkalmazásával, és gyakorlatba ültesse azokat.
Minden jót,
Henrik