Ebben az oktatóanyagban további lehetőségeket fedezünk fel adatkártyákkal, űrlapokkal, részletes képernyőkkel, valamint a tulajdonságaikra és értékeikre való hivatkozással.
A PowerApps adatkártyák bármely Power Apps üzleti alkalmazás építőkövei.
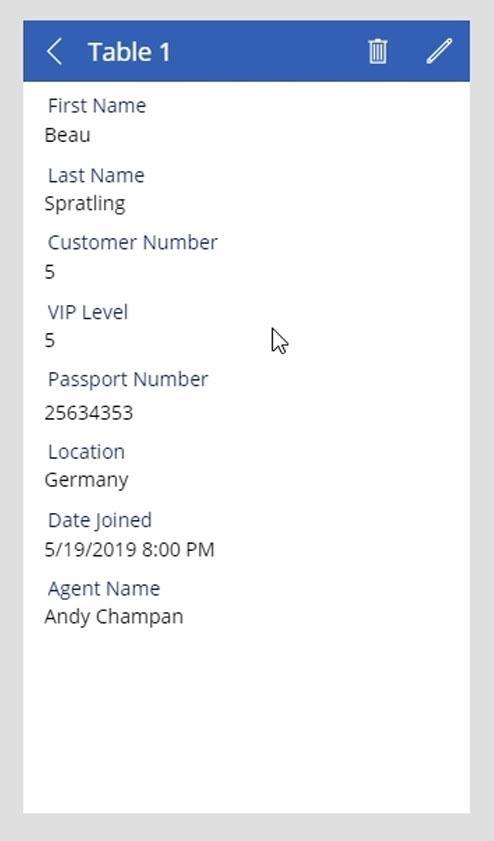
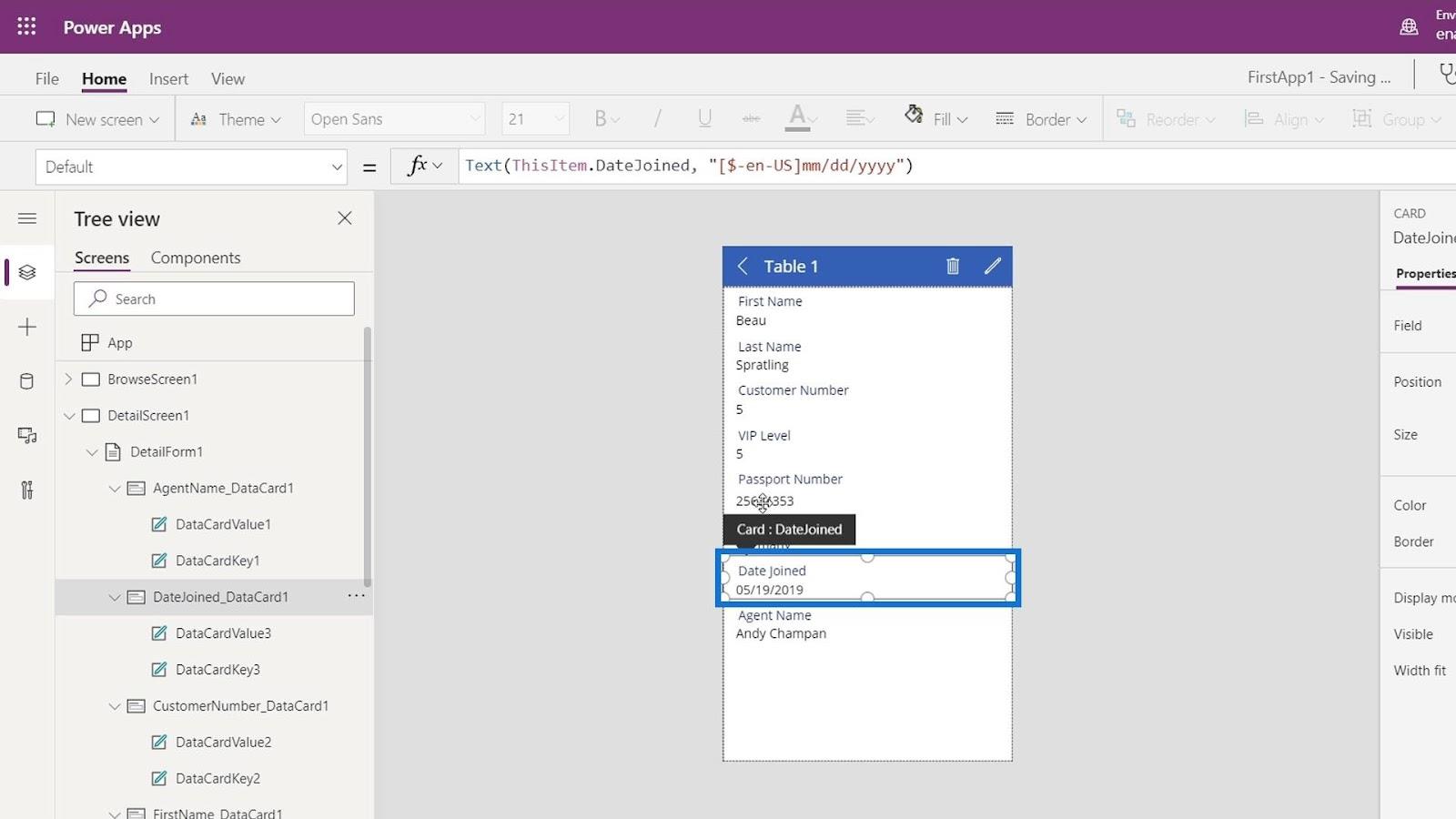
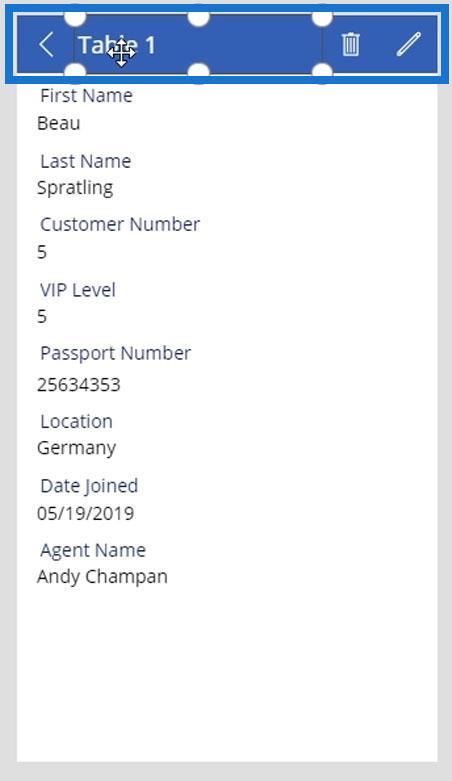
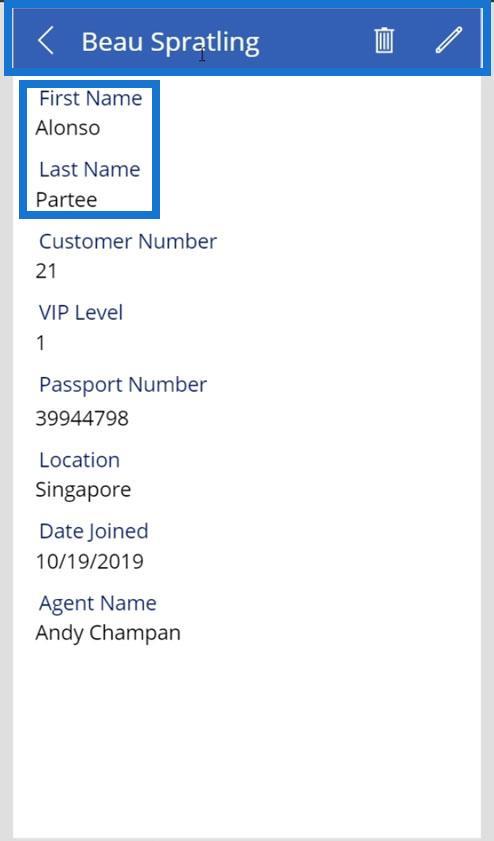
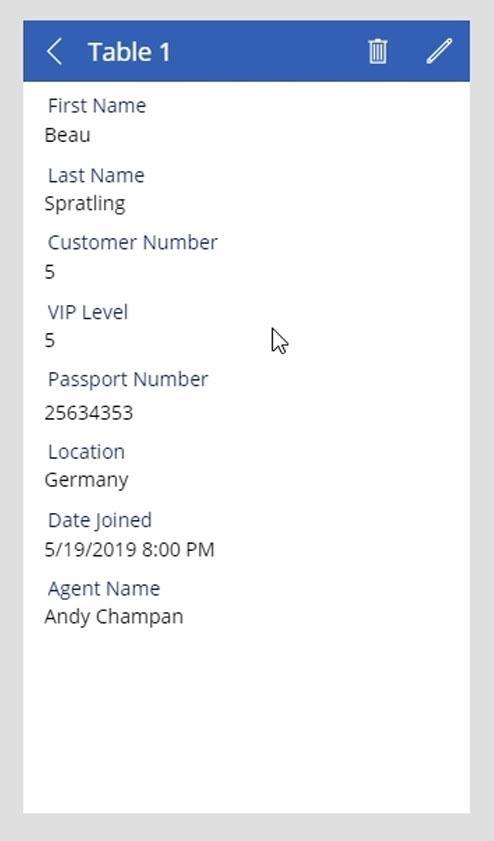
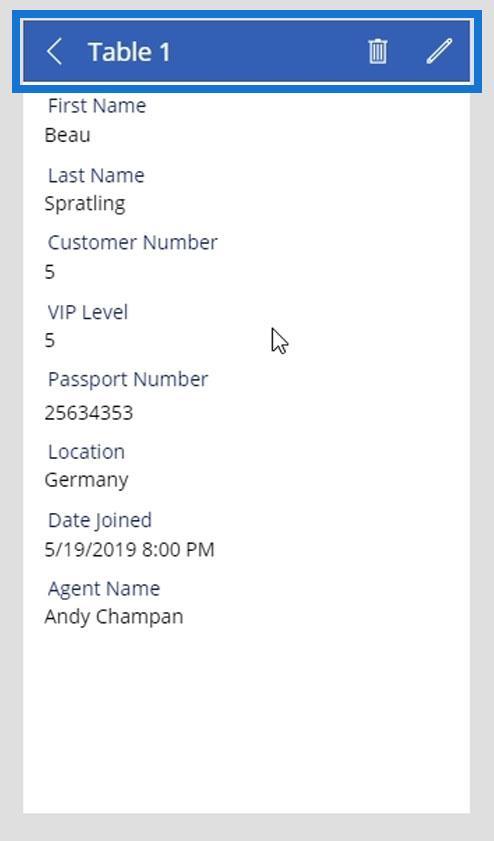
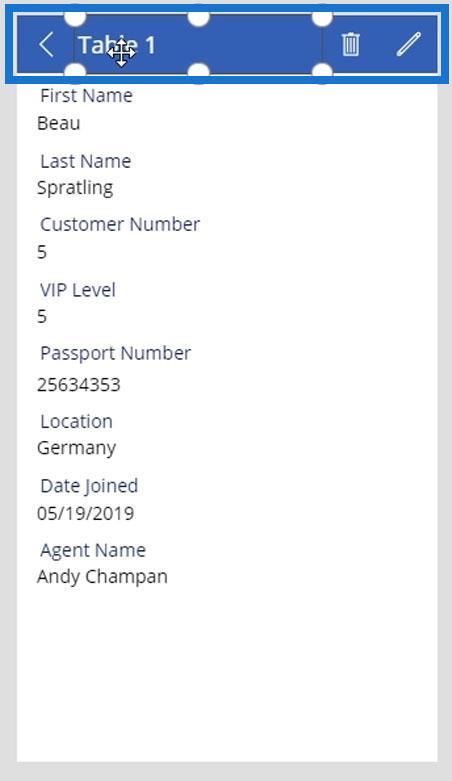
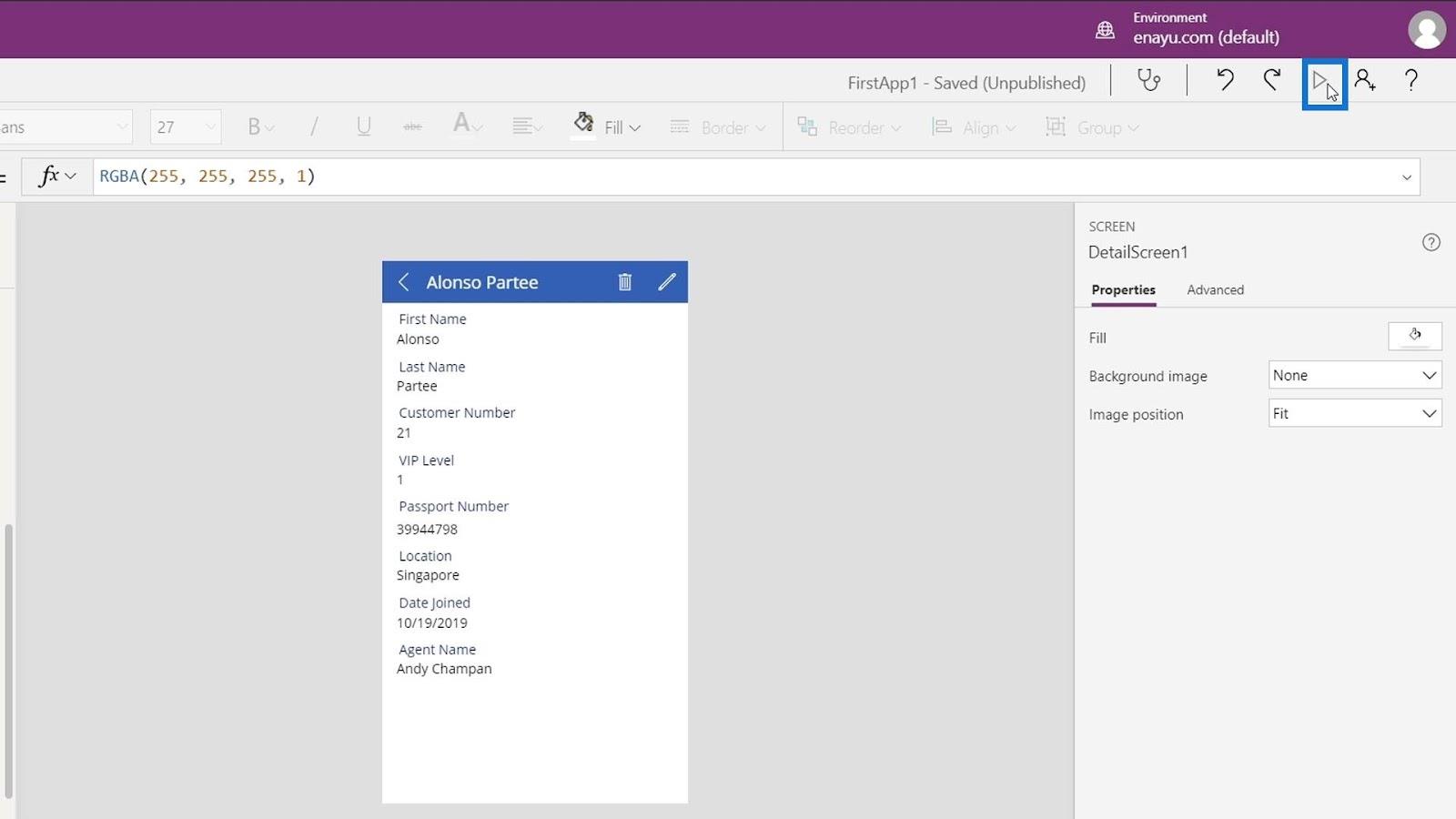
Maguk a kártyák tartalmaznak vezérlőket a mezők megjelenítéséhez és szerkesztéséhez. Íme egy példa részletező képernyő, amely oszlopneveket tartalmaz megfelelő szóközökkel. Ez egyelőre jól nézhet ki.

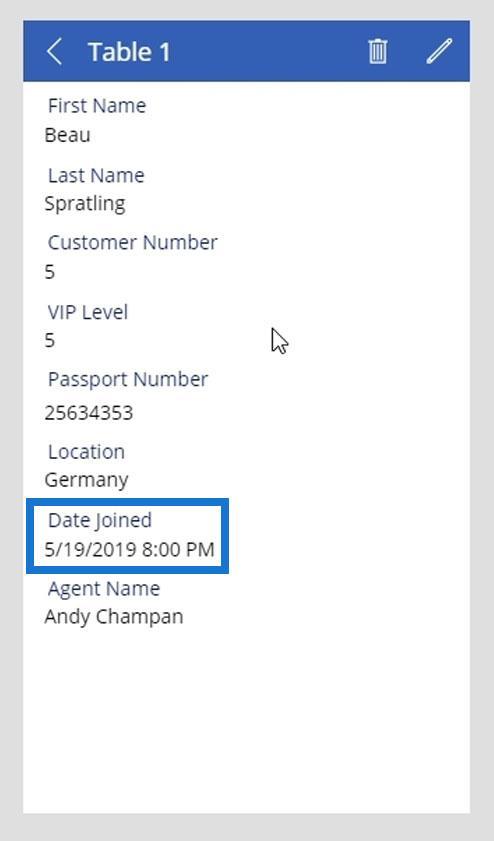
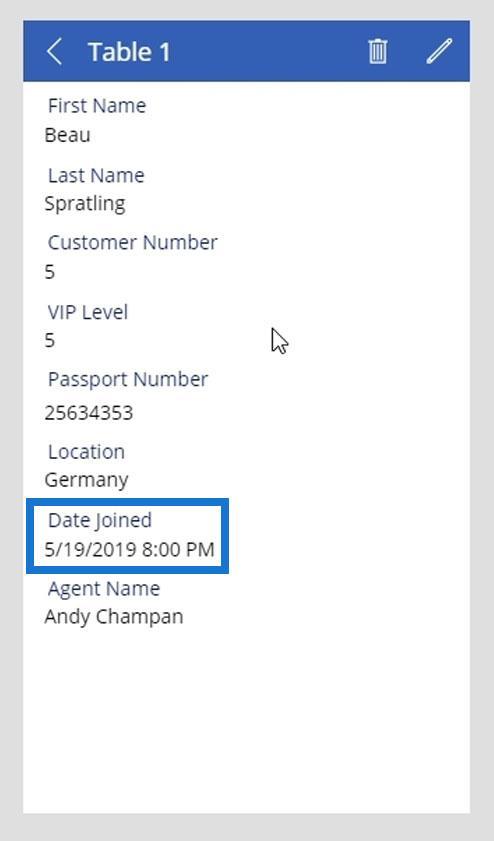
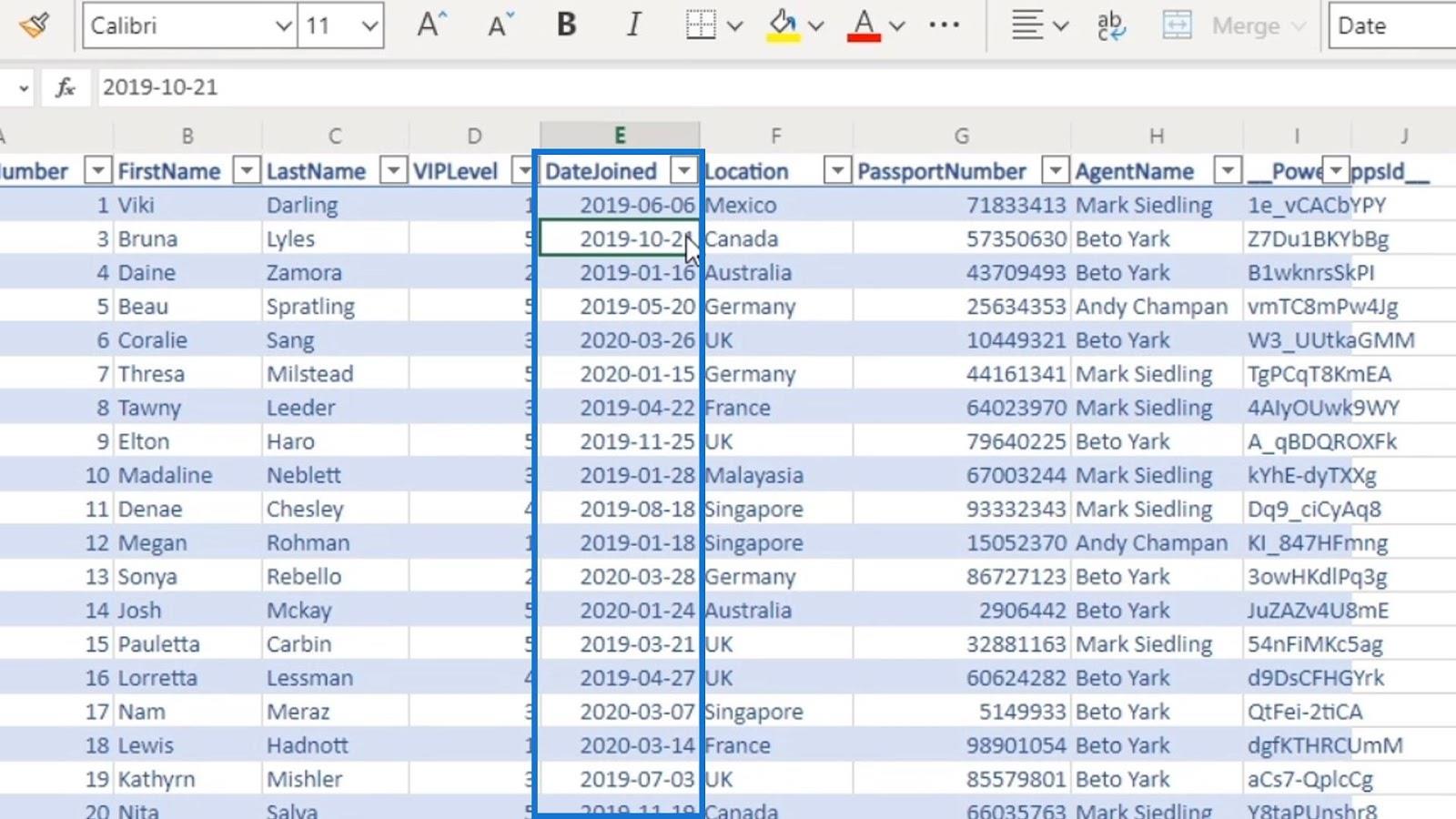
Néhány dolgon azonban még változtathatunk. Az első a dátum formátuma. El kell távolítanunk az időre vonatkozó adatokat, mivel a címkénkben nem szerepel.

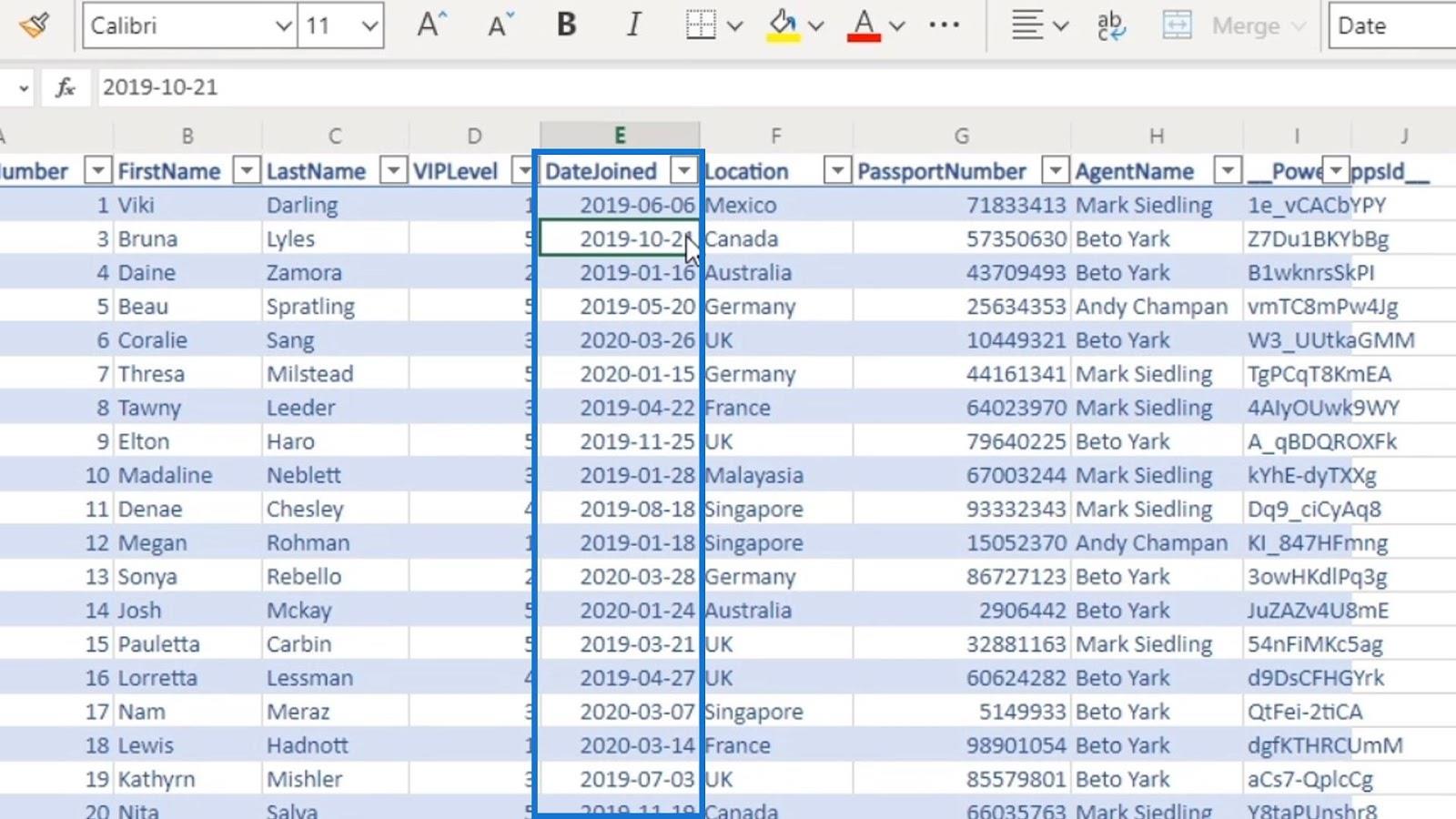
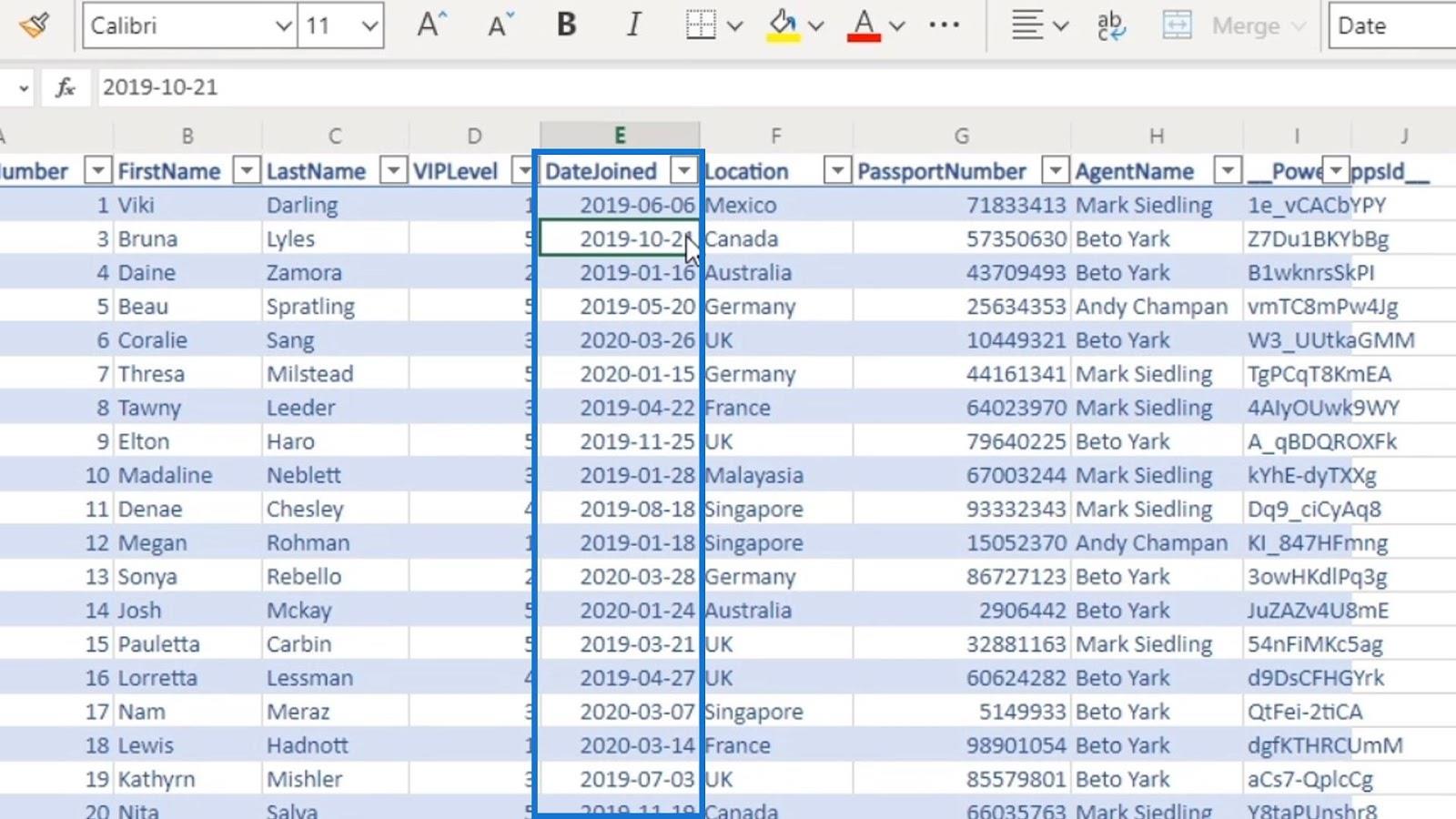
Ezenkívül a dátum oszlopunk nem tartalmazza az idő részleteit.

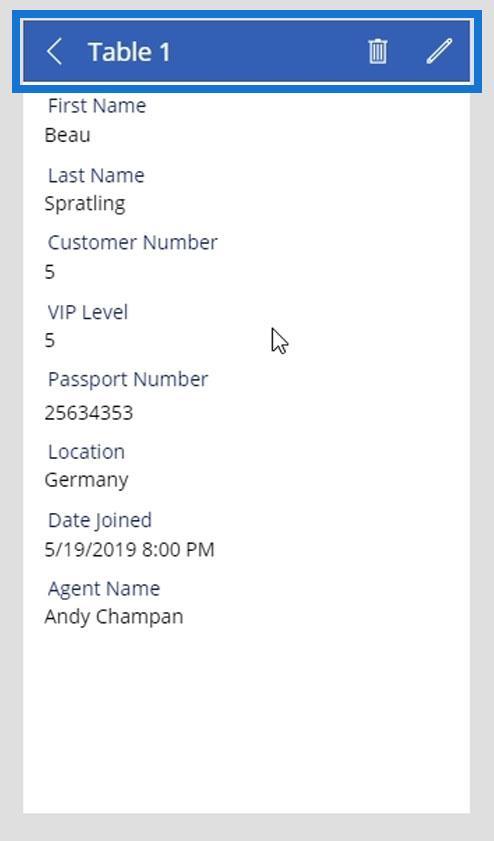
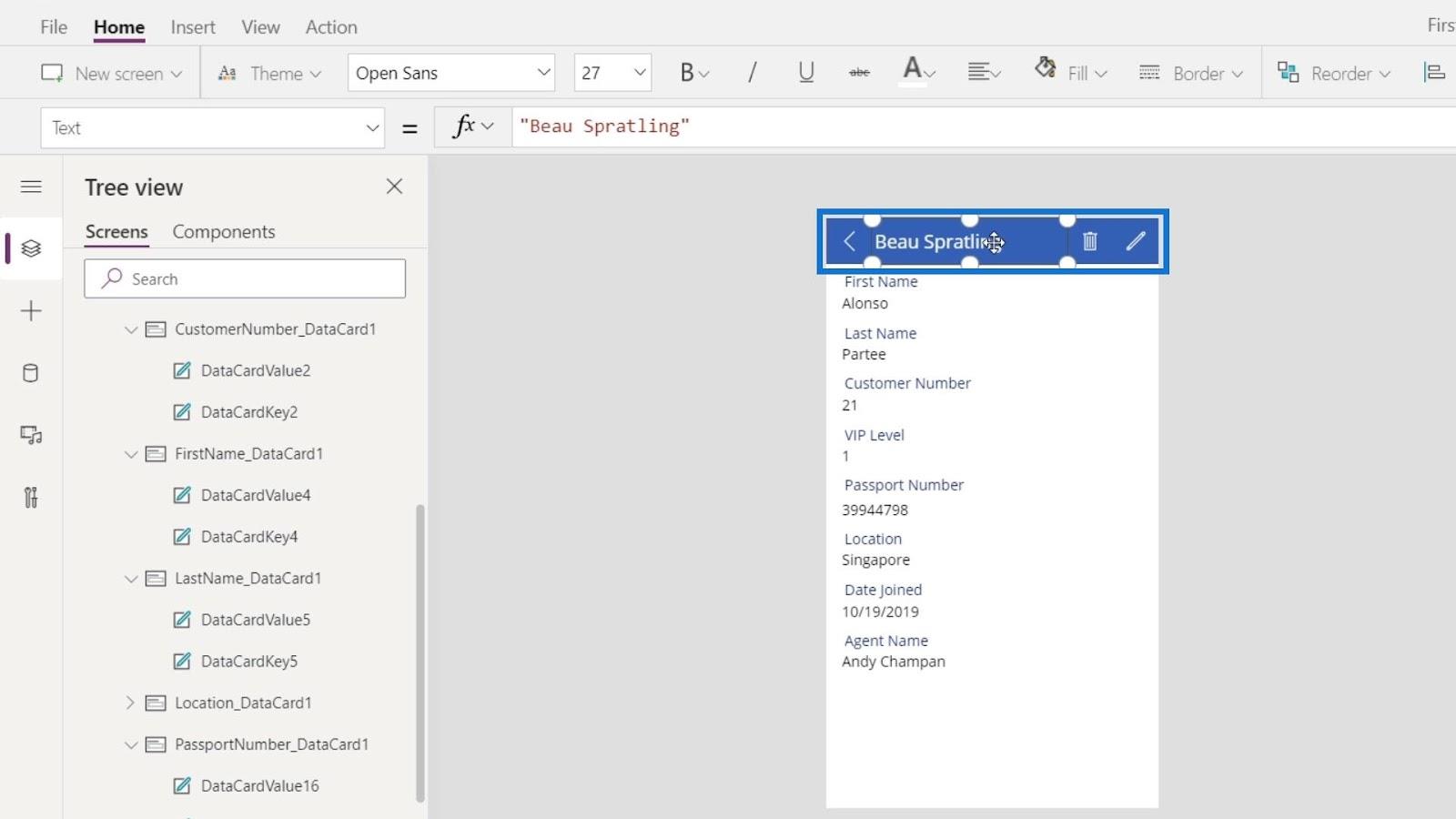
A képernyő címét is szeretnénk módosítani a személy nevére az általunk kiválasztott rekord alapján. Ebben a példában Beau Spratling rekordjában vagyunk . Ezért ennek a képernyőnek a címe: Beau Spratling .

Ezek azok a dolgok, amelyeket ebben az oktatóanyagban fogunk elérni.
Tartalomjegyzék
A PowerApps adatkártya-értékek rekordok lekérésének megértése
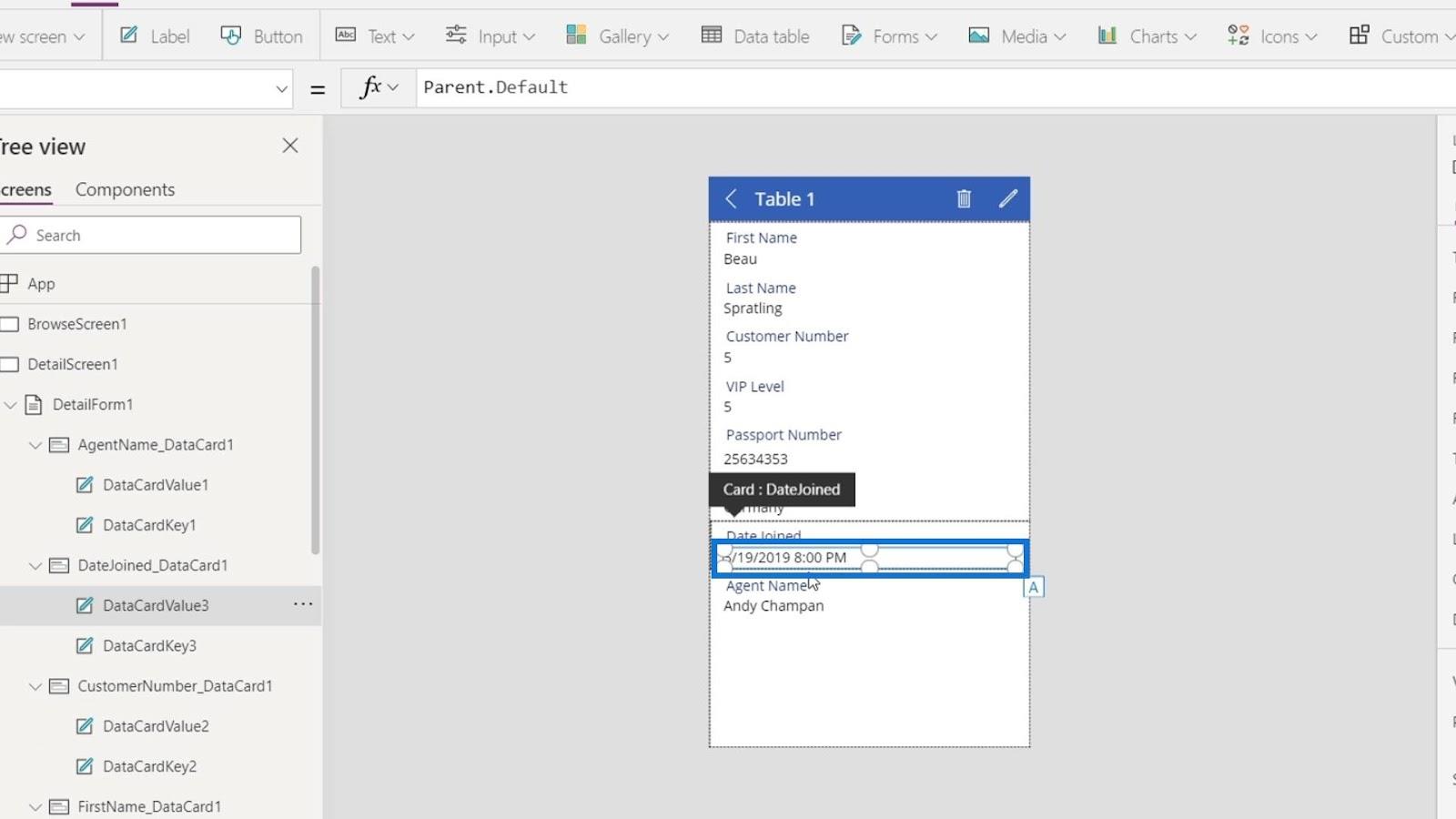
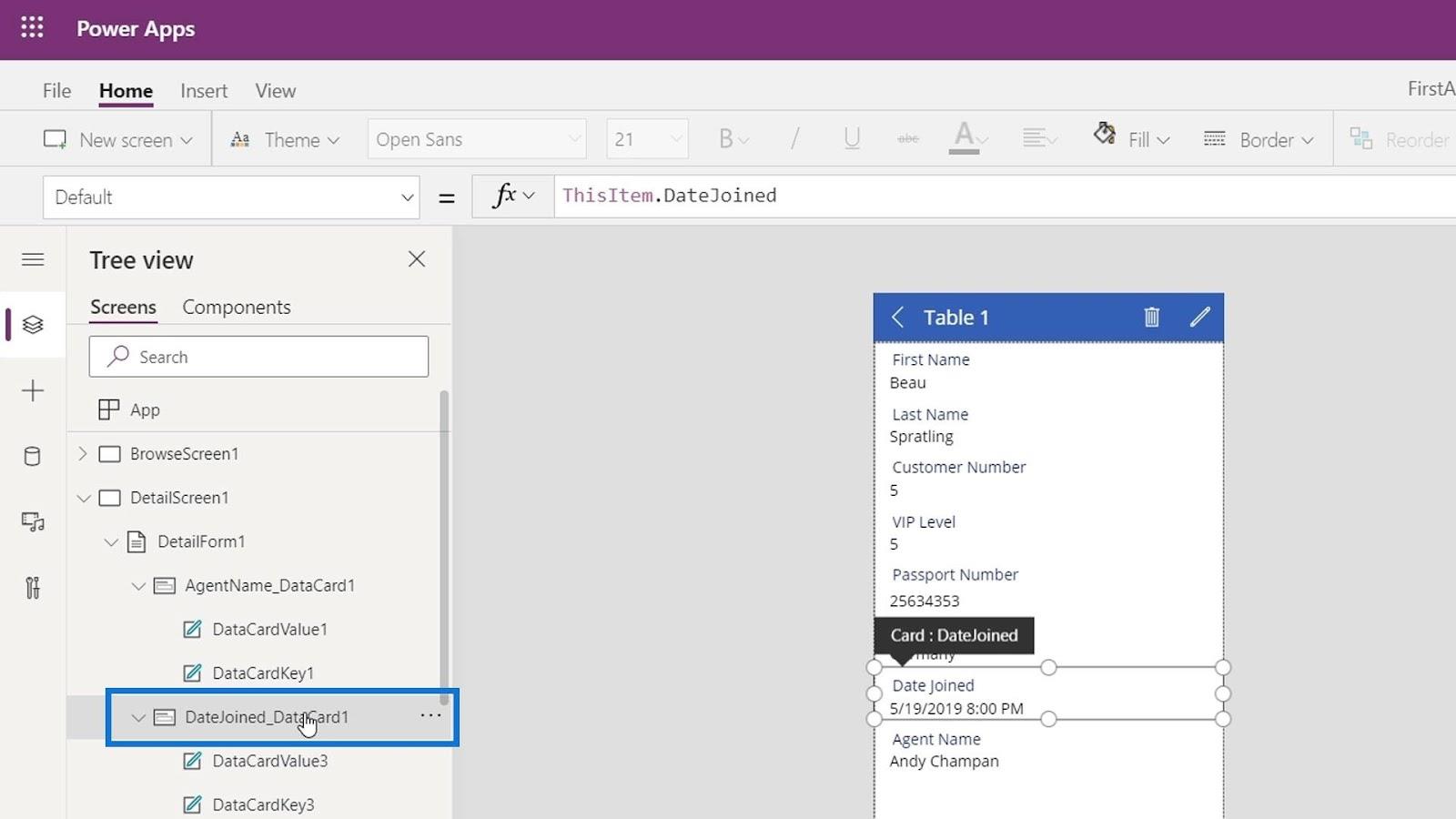
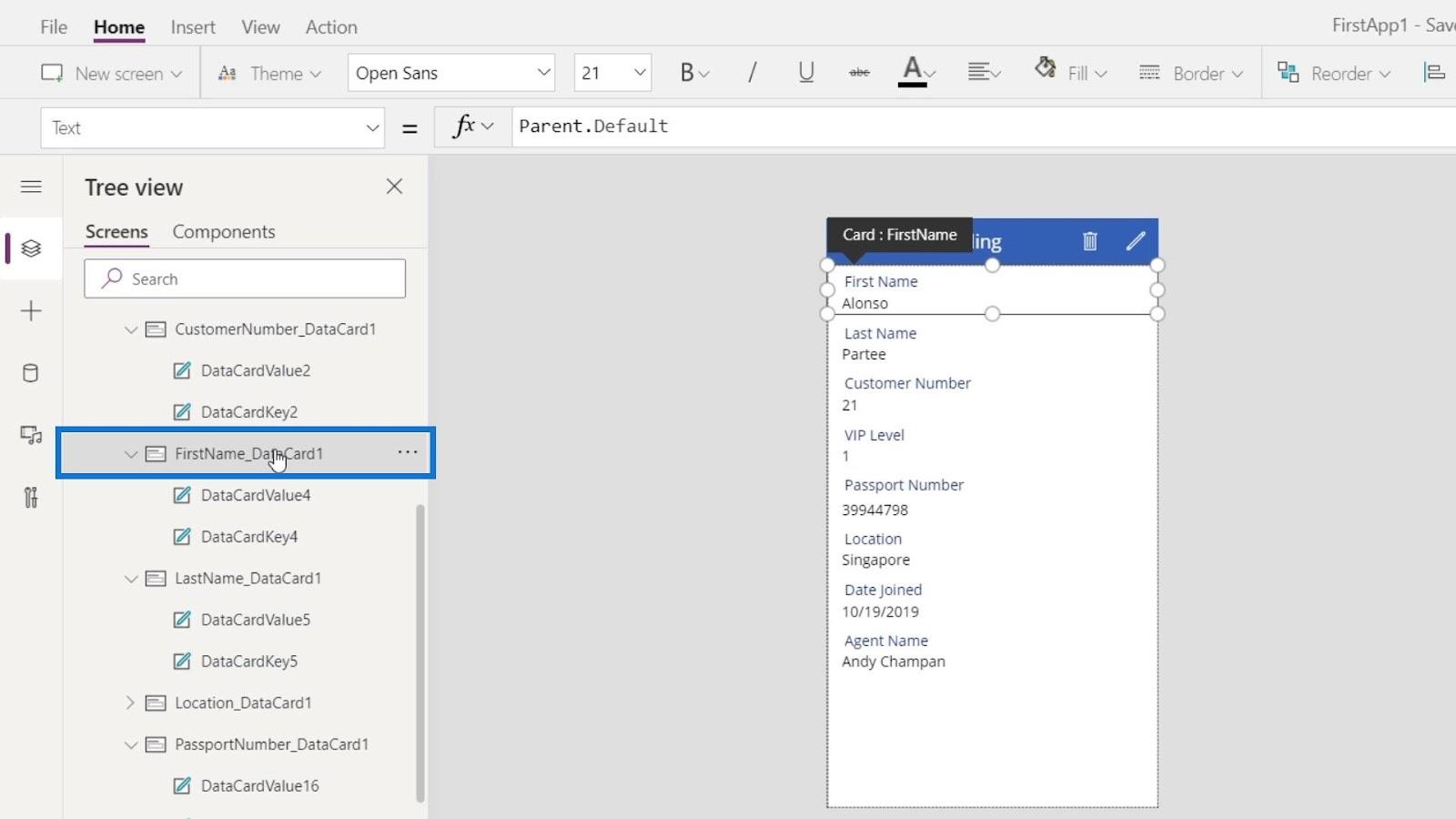
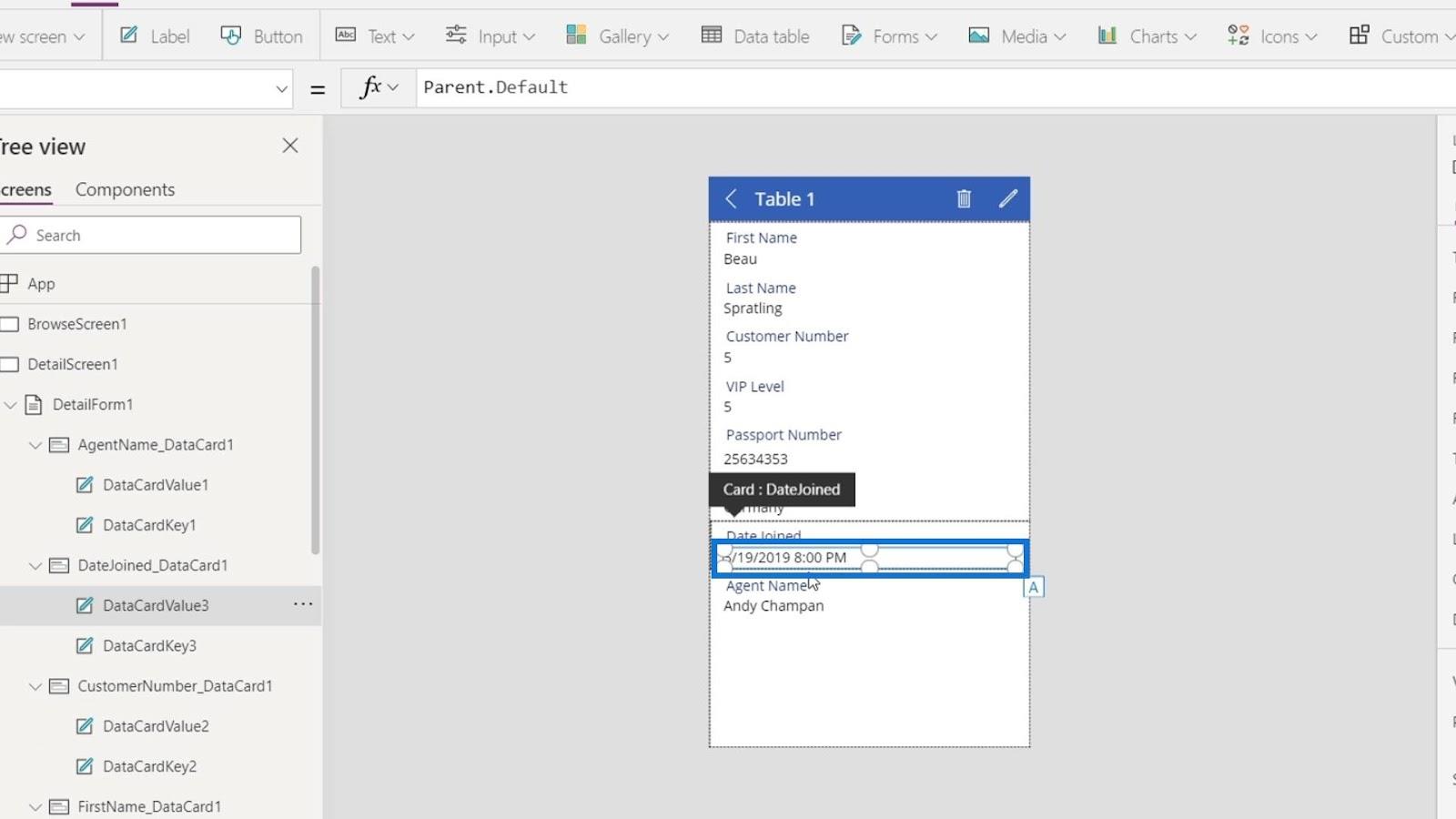
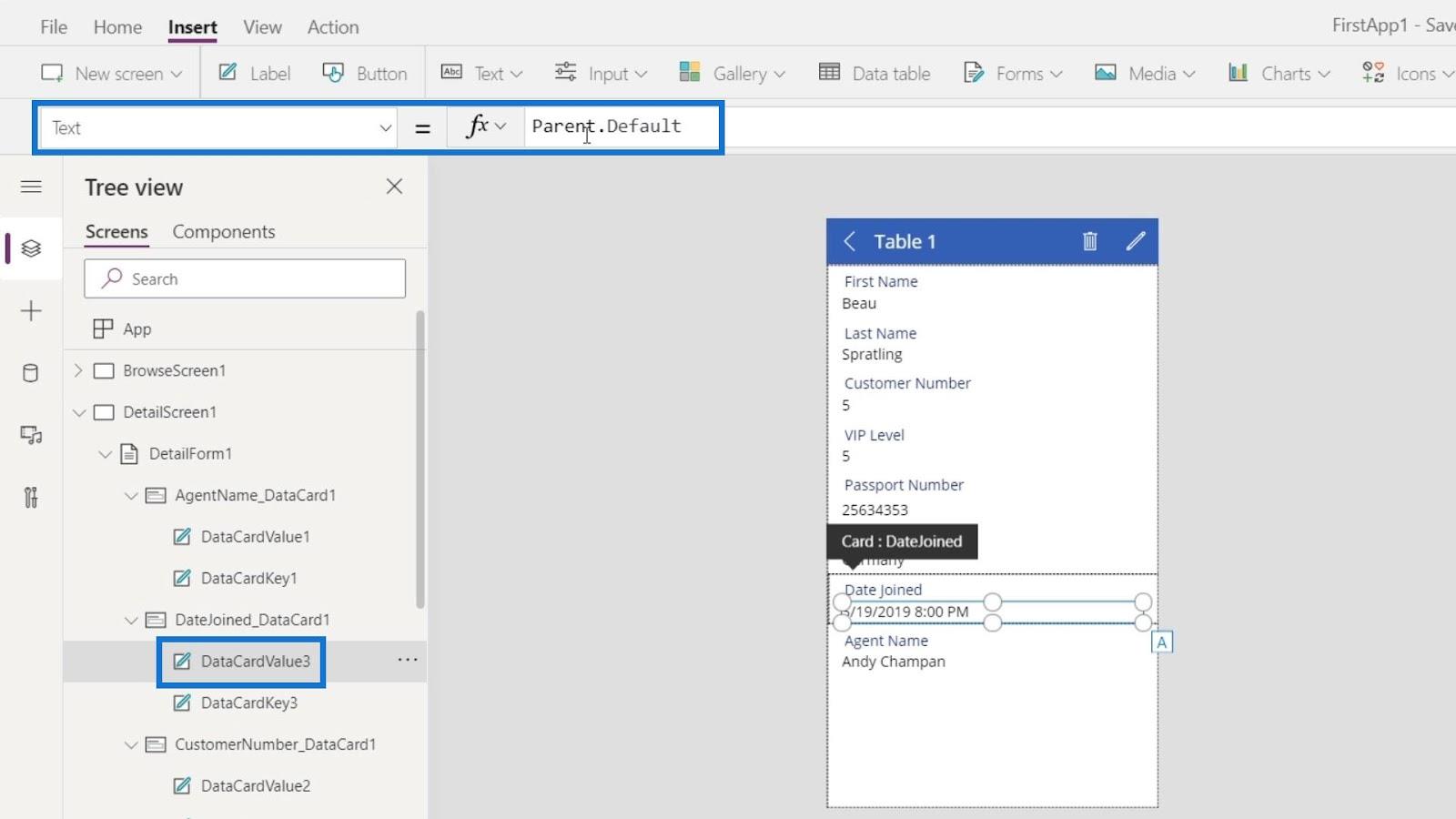
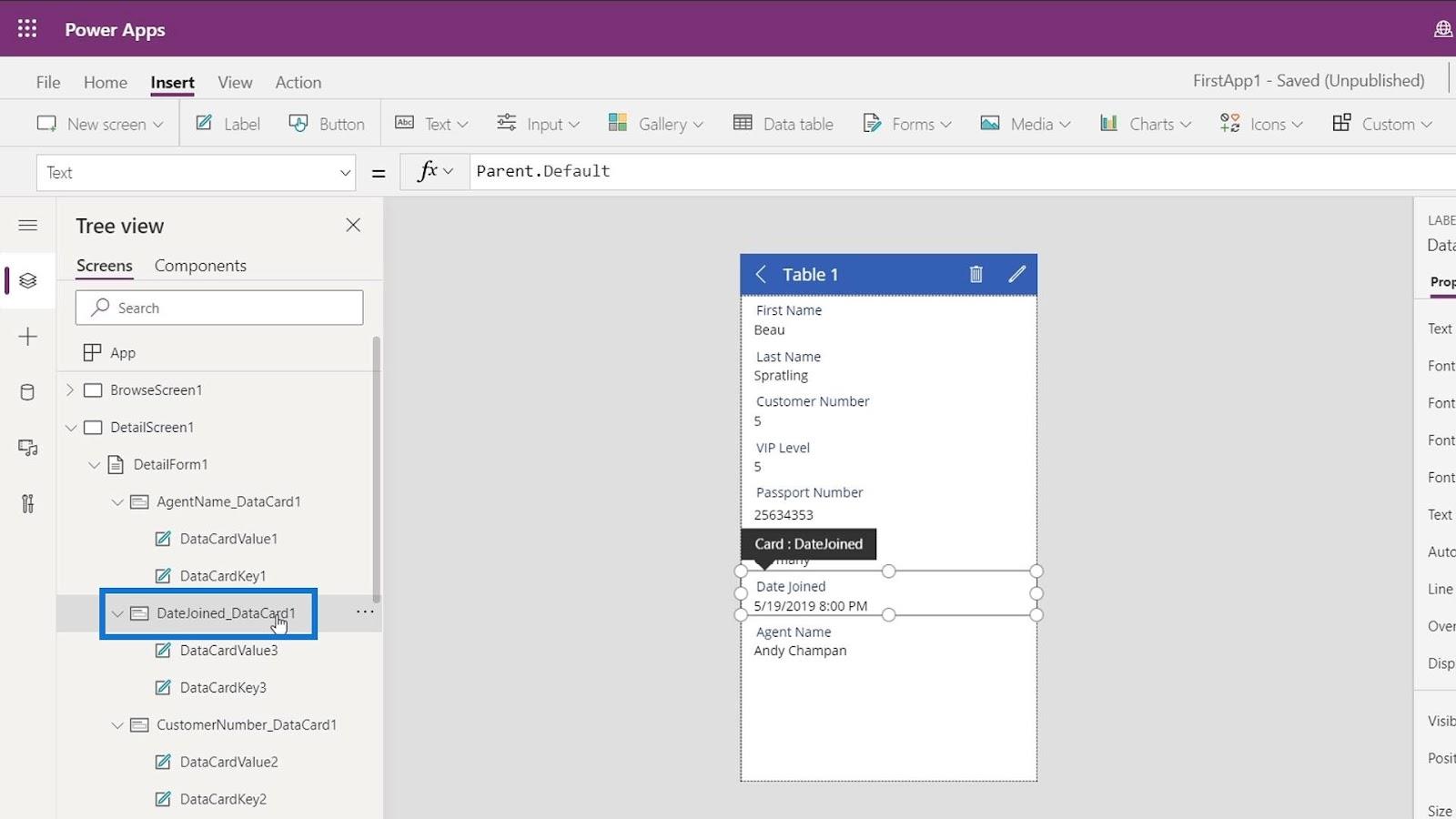
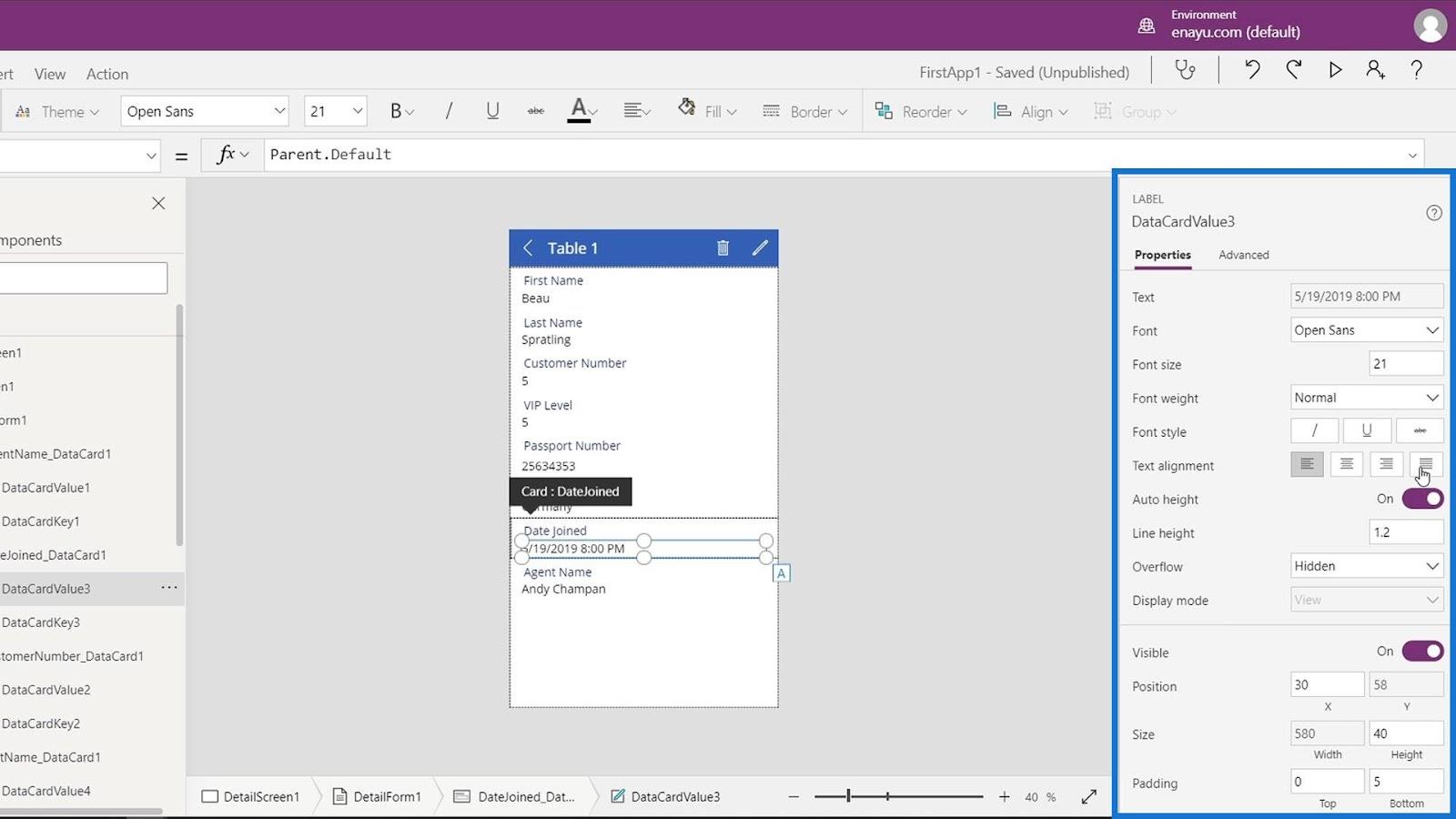
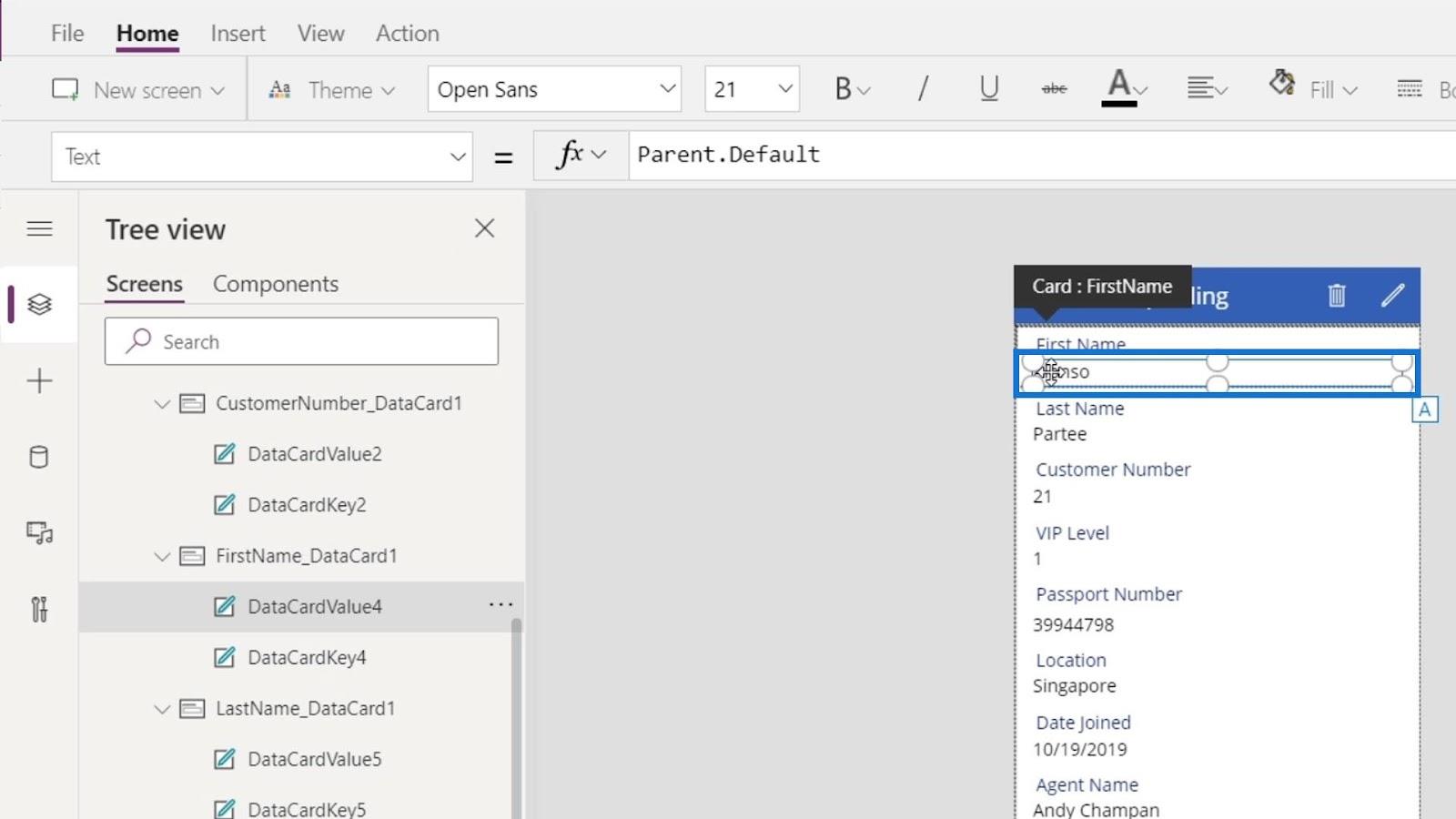
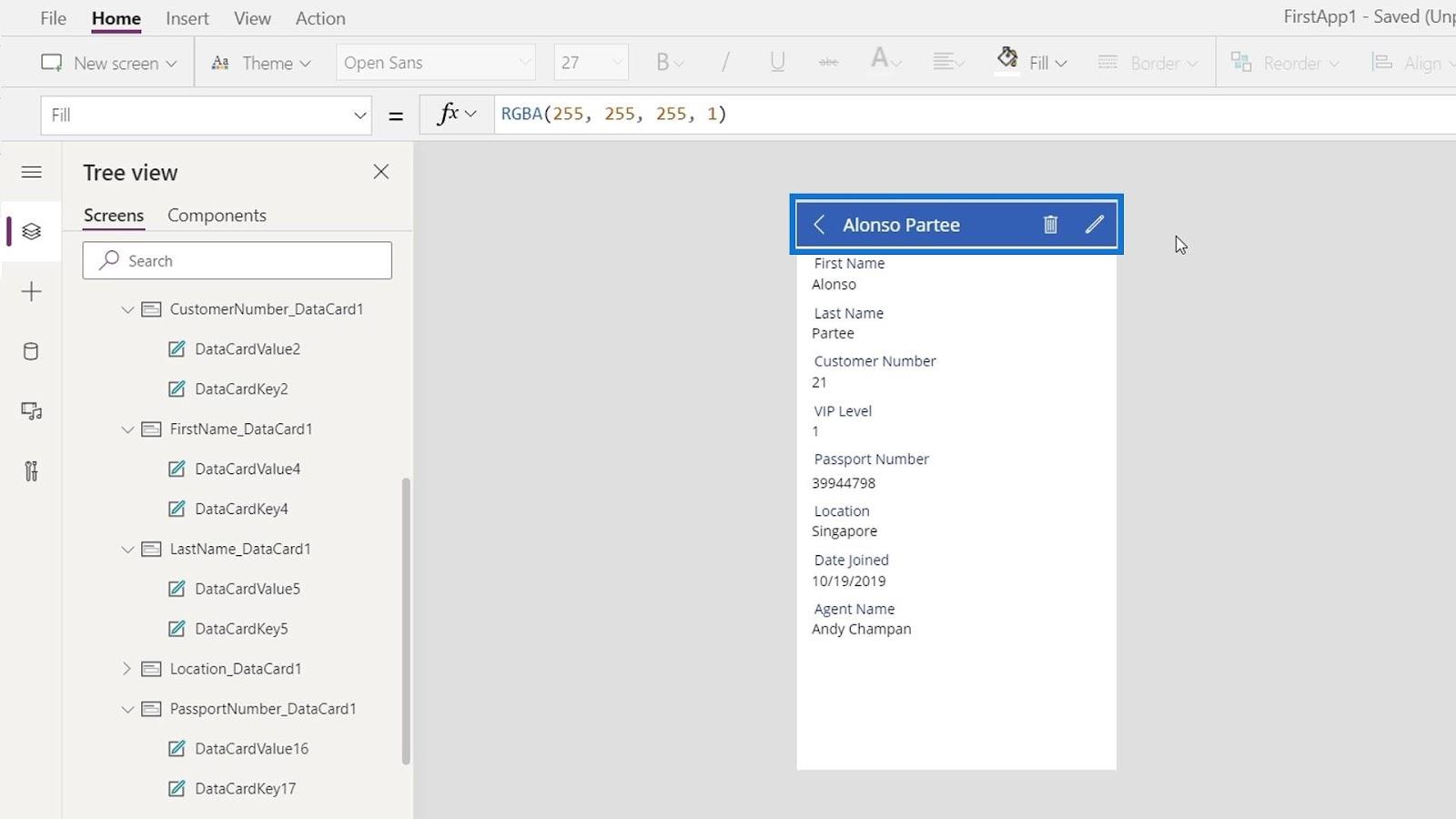
Először is, értsük meg, hogy az értékek honnanaz adatkártyák oszlopainkból kapják a rekordokat. Kattintson a DateJoined kártya adatértékére .

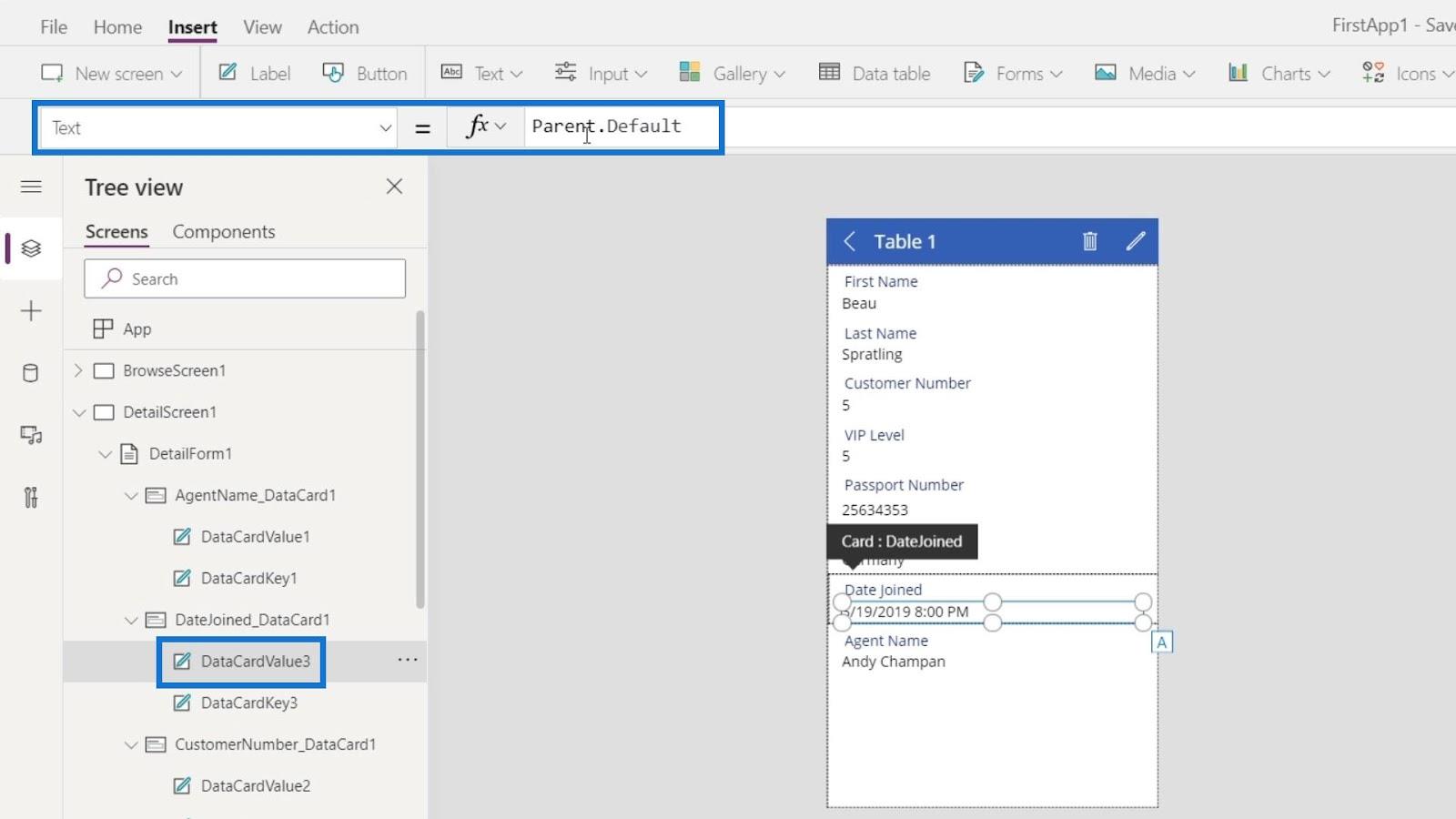
Ezután látni fogjuk, hogy a kiválasztott elem Text tulajdonsága egyenlő a Parent.Default értékkel . Ezért ez megegyezik a szülő elem alapértelmezett tulajdonságával.

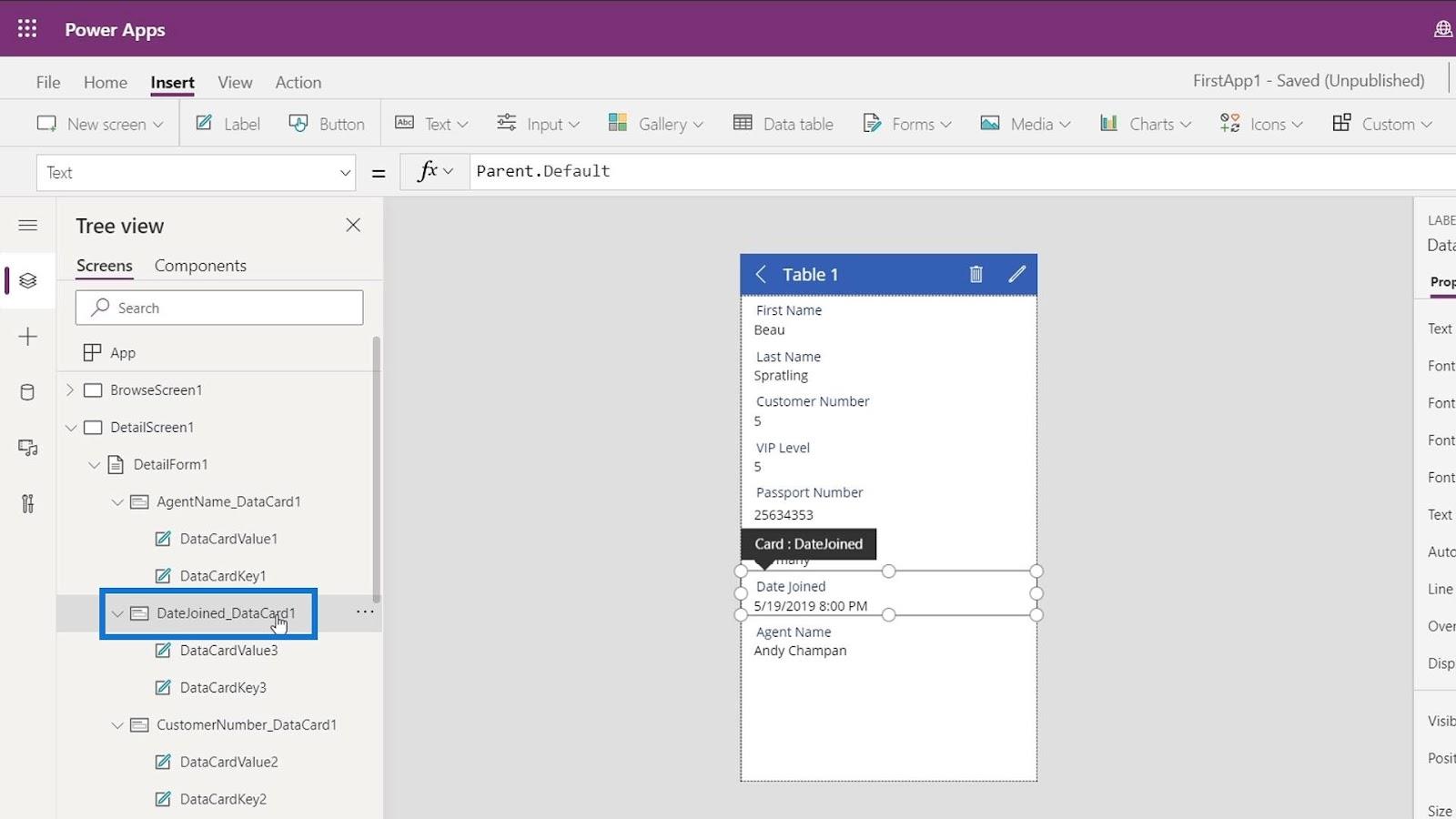
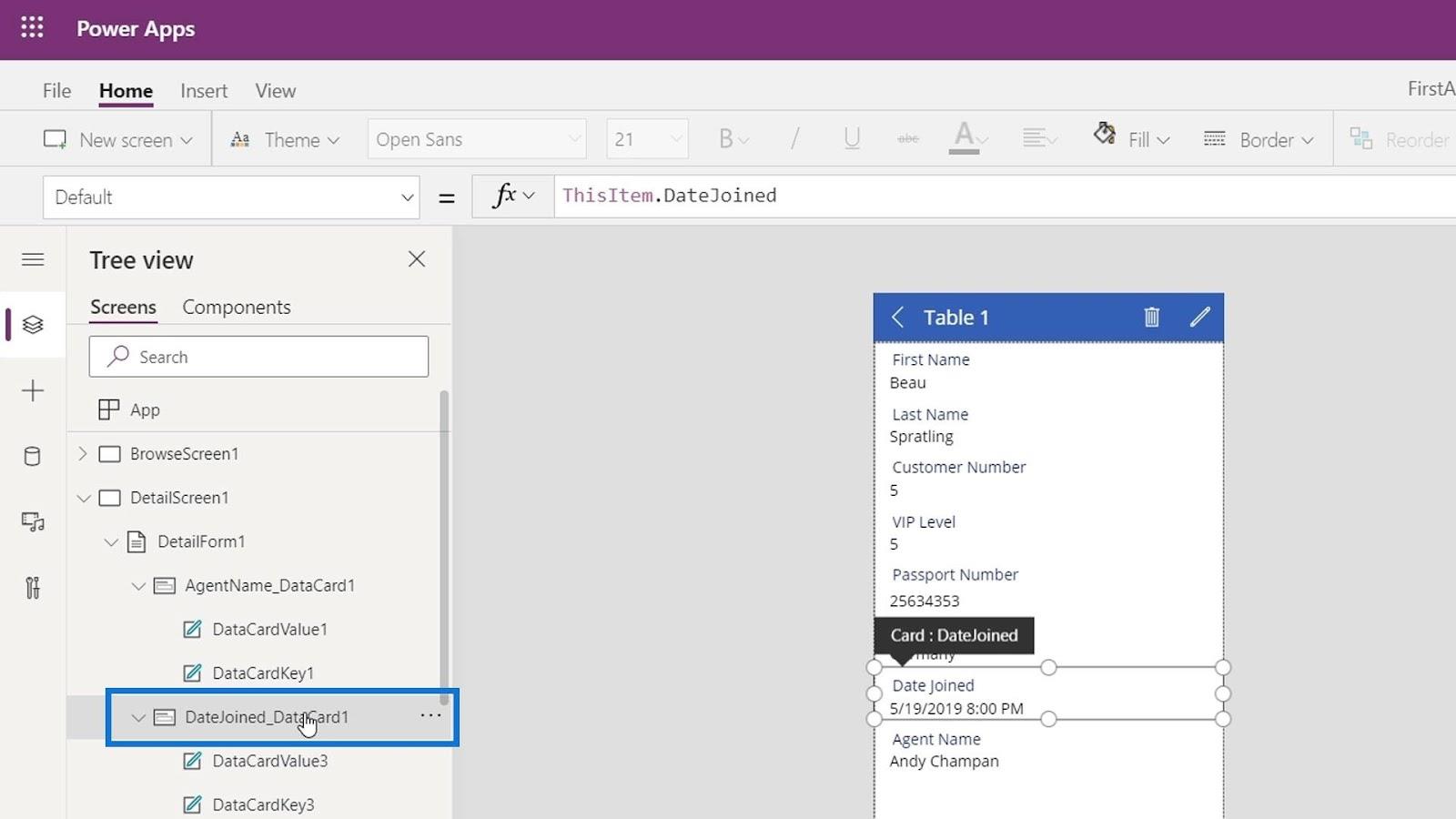
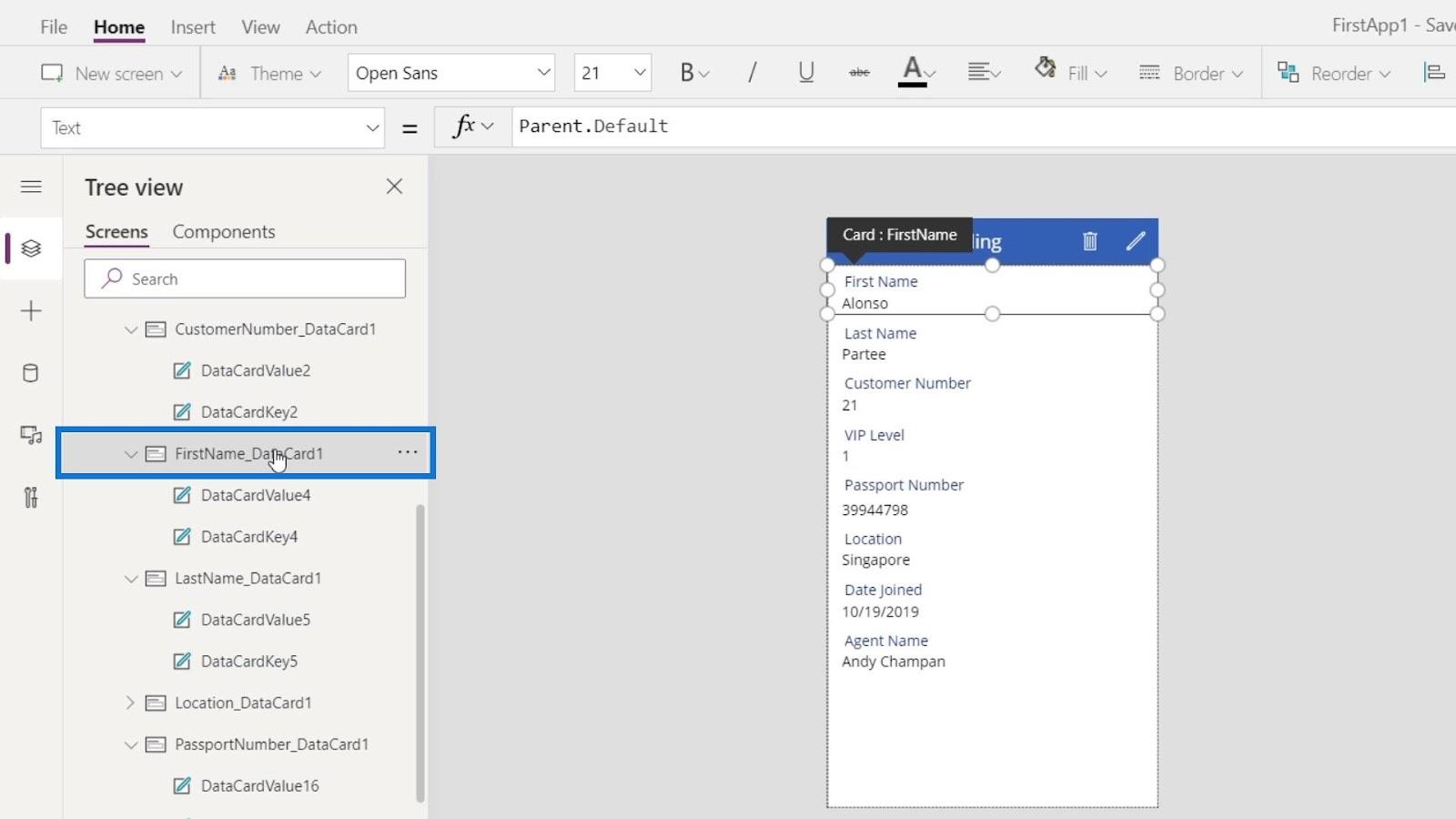
Kattintson a szülő elemre, amely a teljes adatkártya.

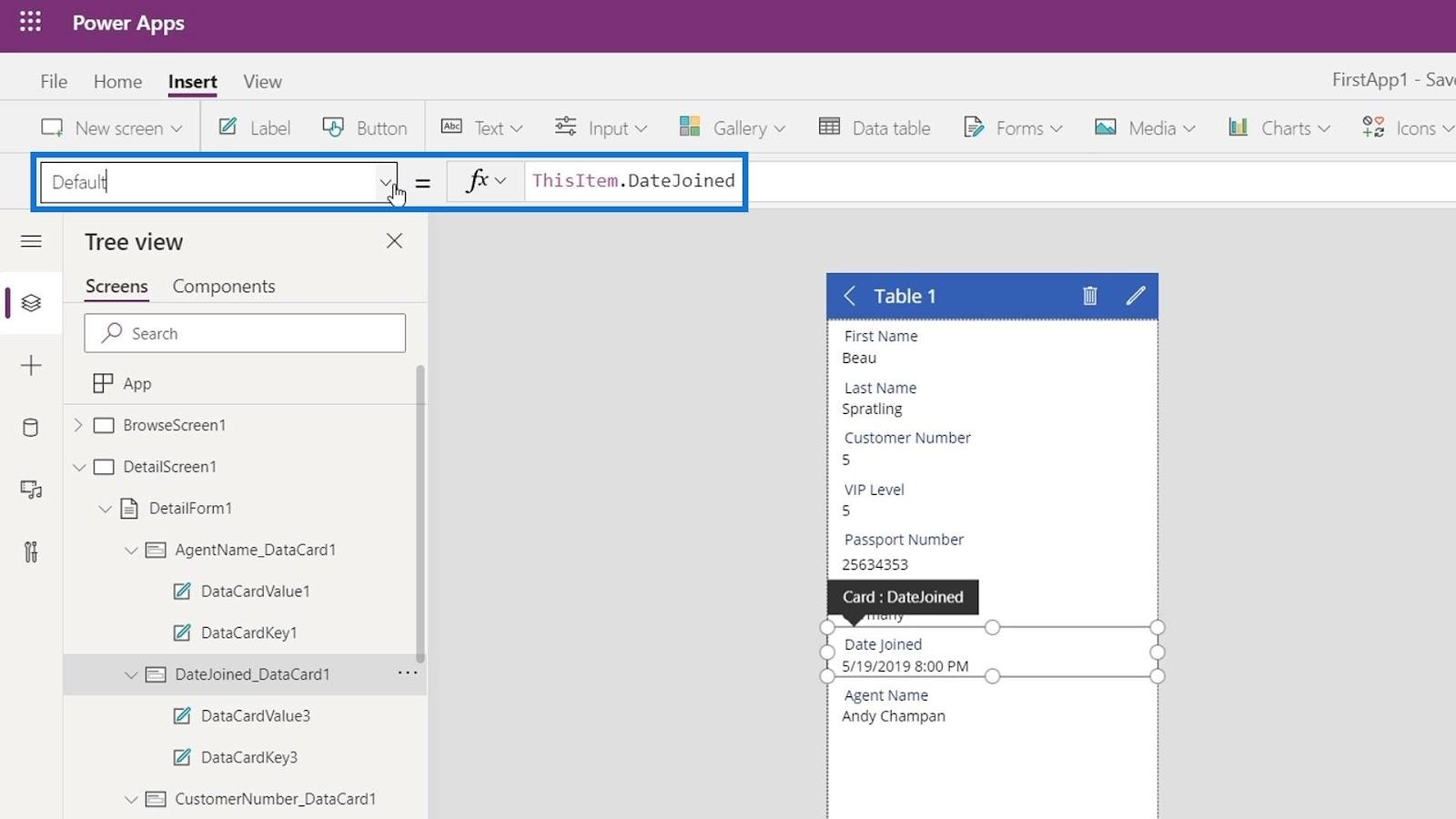
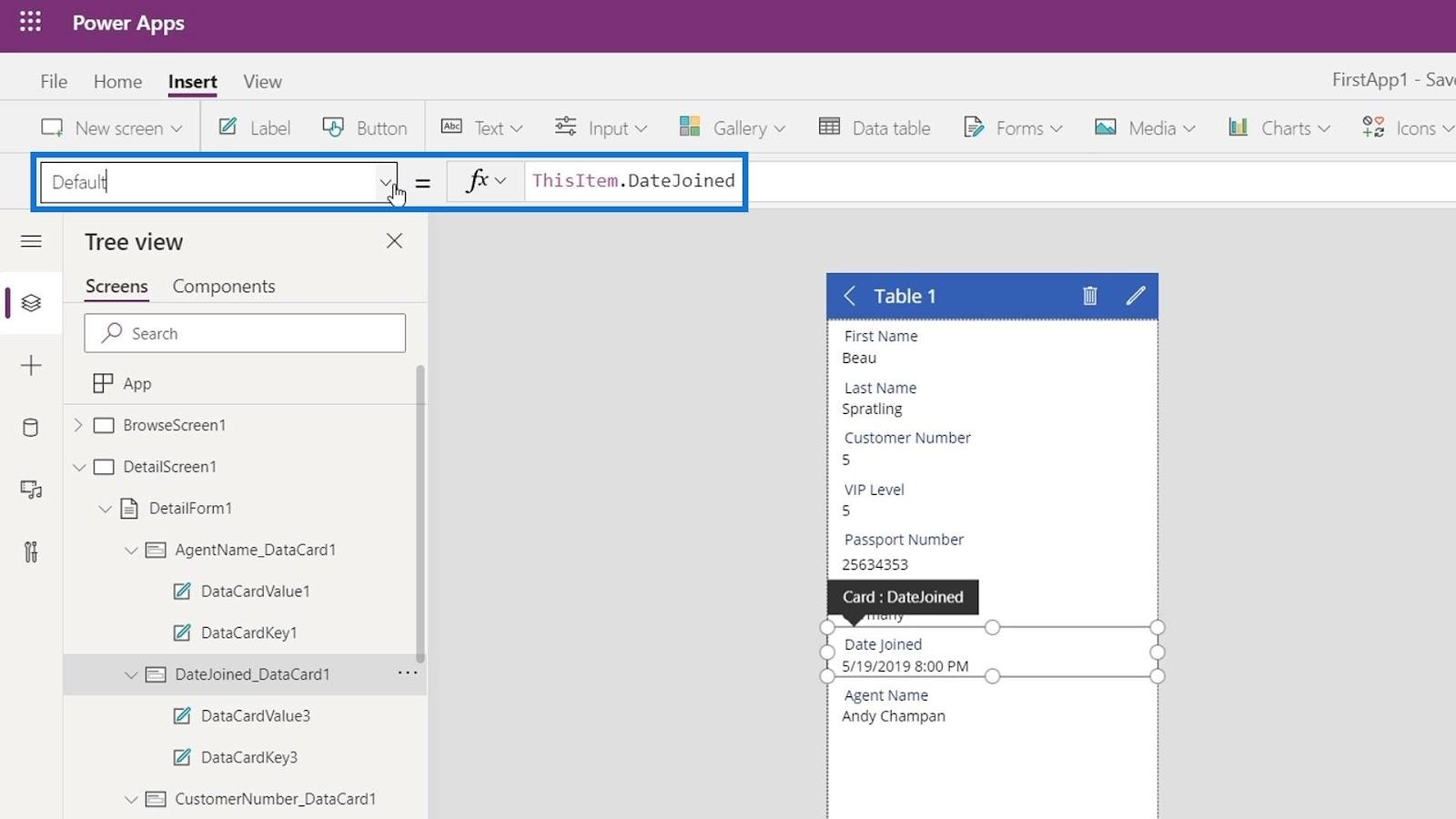
Ezután látni fogjuk, hogy az Alapértelmezett tulajdonság egyenlő a ThisItem.DateJoined értékkel .

Ez lekéri az adatokat a DateJoined oszlopban a kiválasztott rekord alapján.

A PowerApps adatkártyák értékeinek formázása
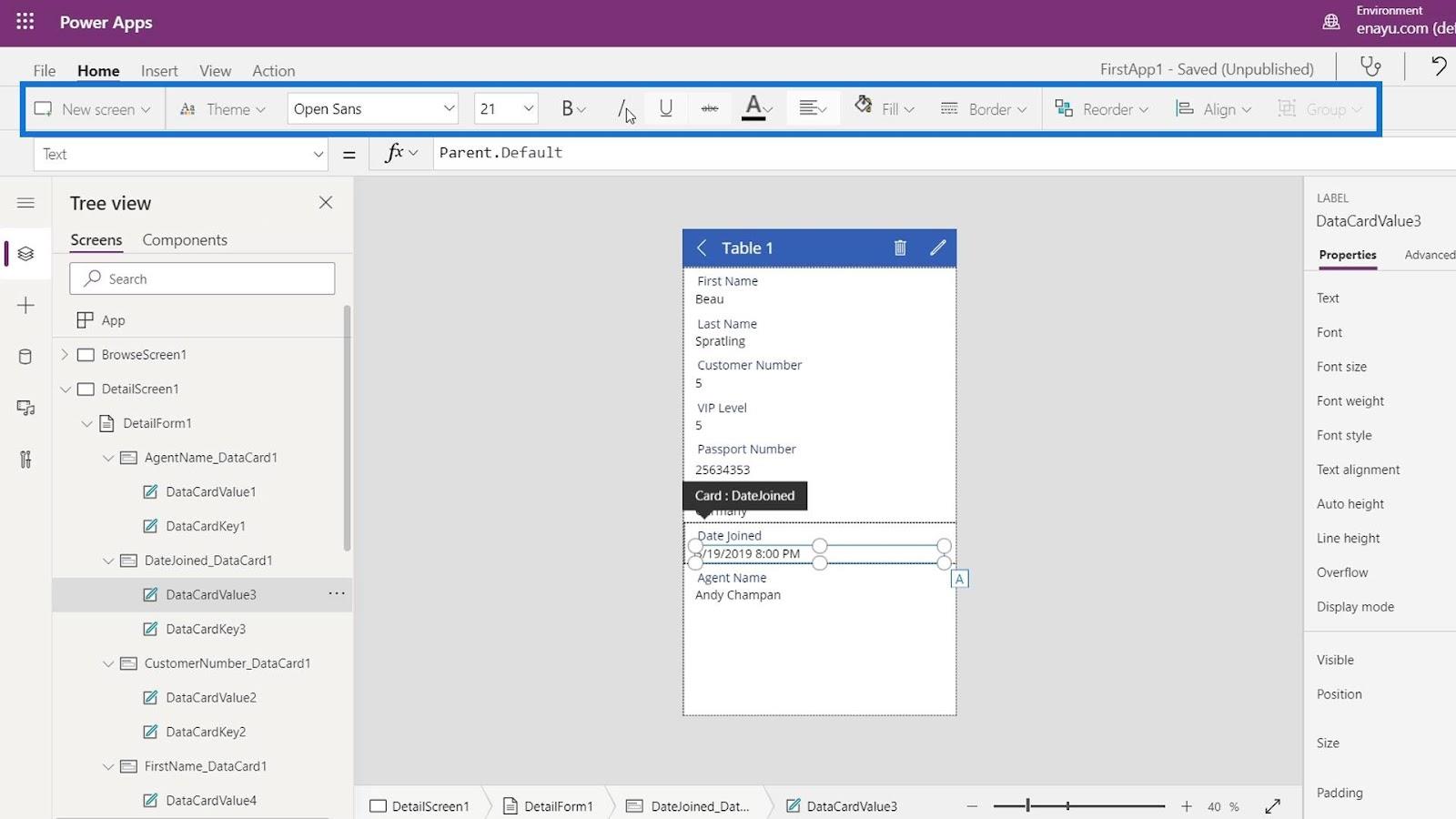
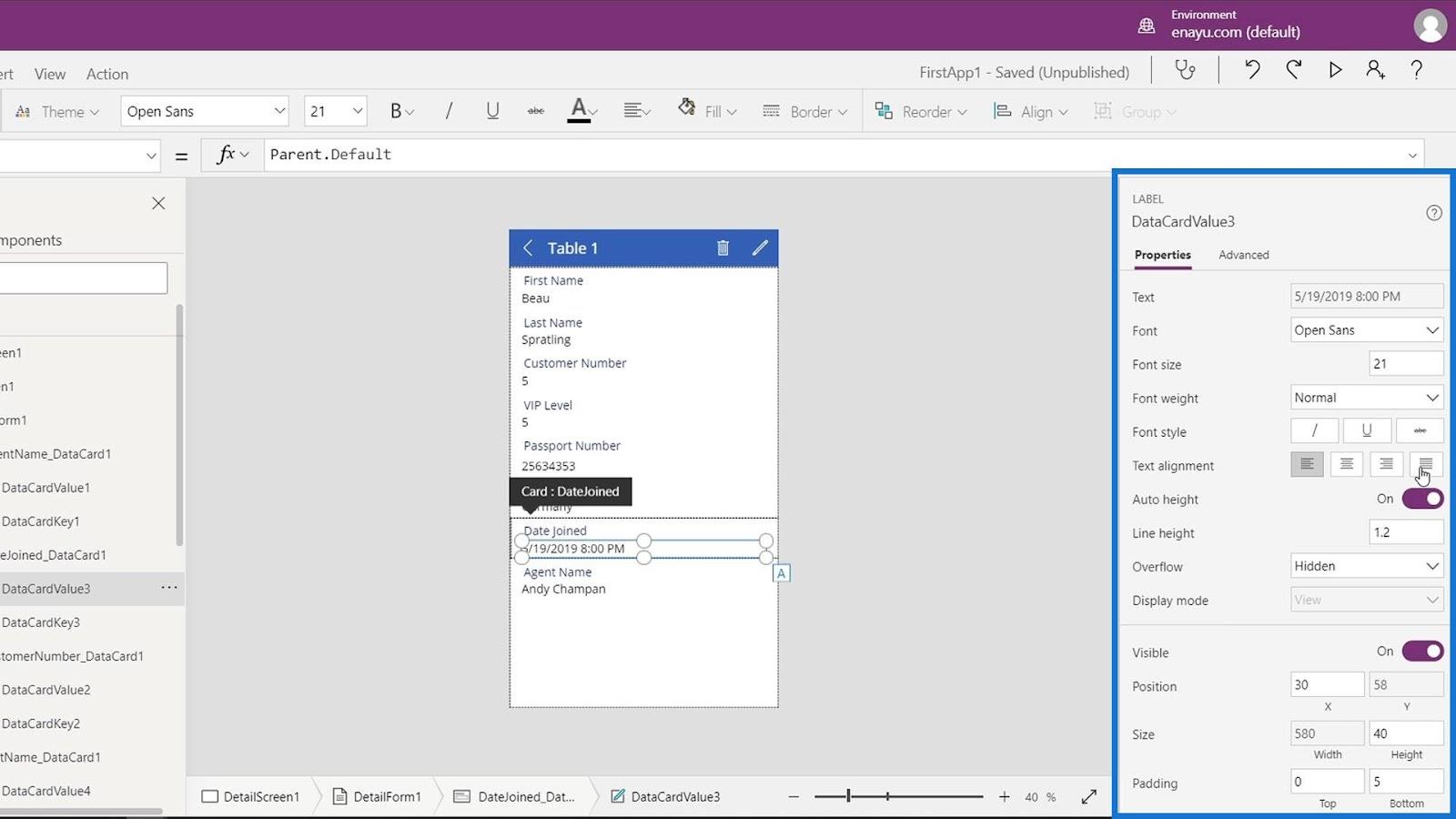
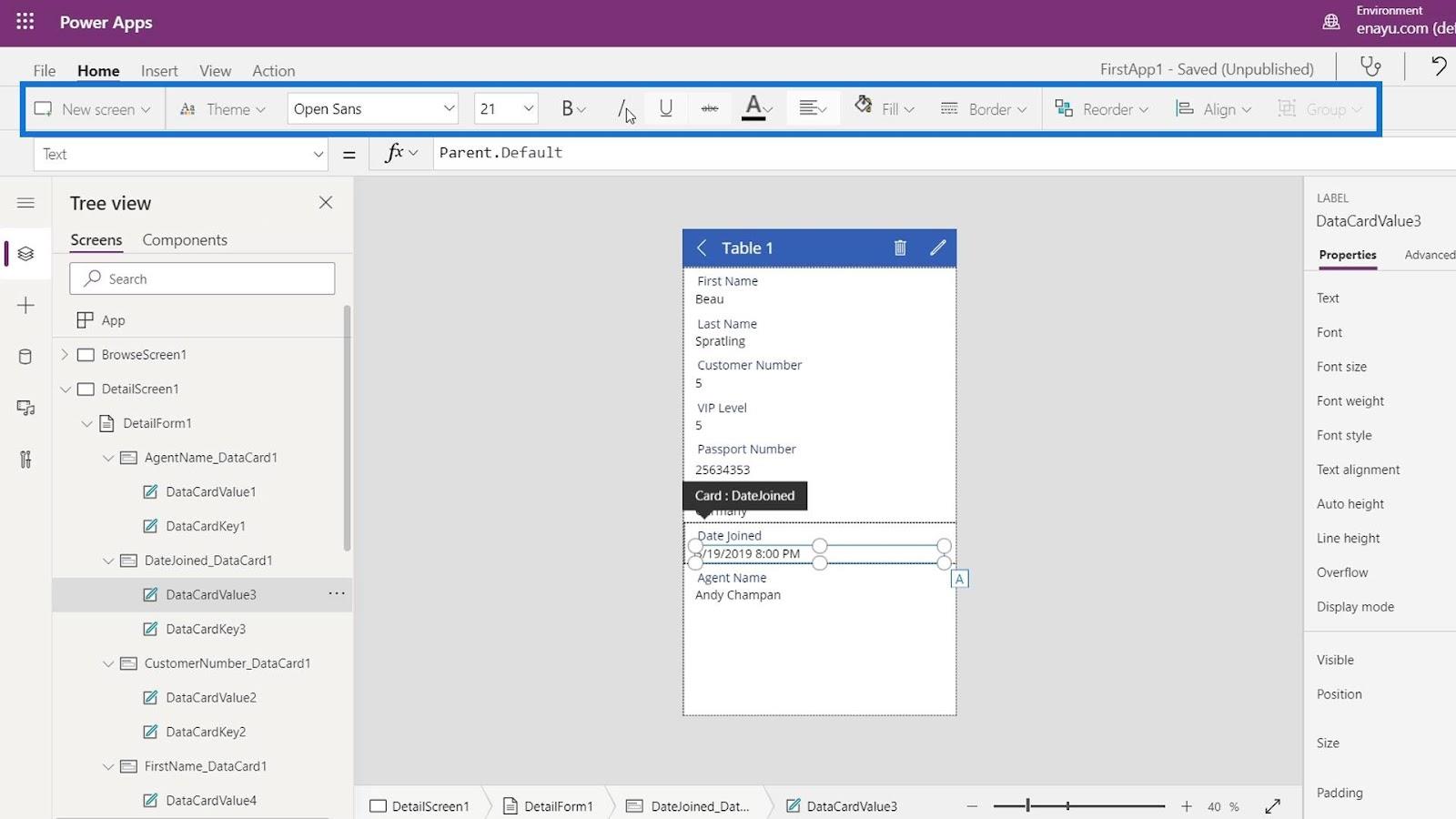
Kétféleképpen módosíthatja bármely adatérték formátumát. Az első módszer a szöveg szerkesztése a szalagokról, ahol nagyon egyszerű dolgokat tehetünk meg, például az igazítást.

A Tulajdonságok panelen belül is módosíthatunk néhány tulajdonságot .

A második módszer a formázási funkciók használata. Nagyon sok formázási funkció áll rendelkezésre, de a gyakran használt funkciót Szövegnek hívják . Ezt használják az Excelben is.
Ne feledje, hogy bármit megtehetünk az Excellel vagy a PowerPointban, azt a PowerApps-ban is megtehetjük. Ha dátumot szeretnénk formázni az Excelben, akkor a Szöveg függvényt használjuk .
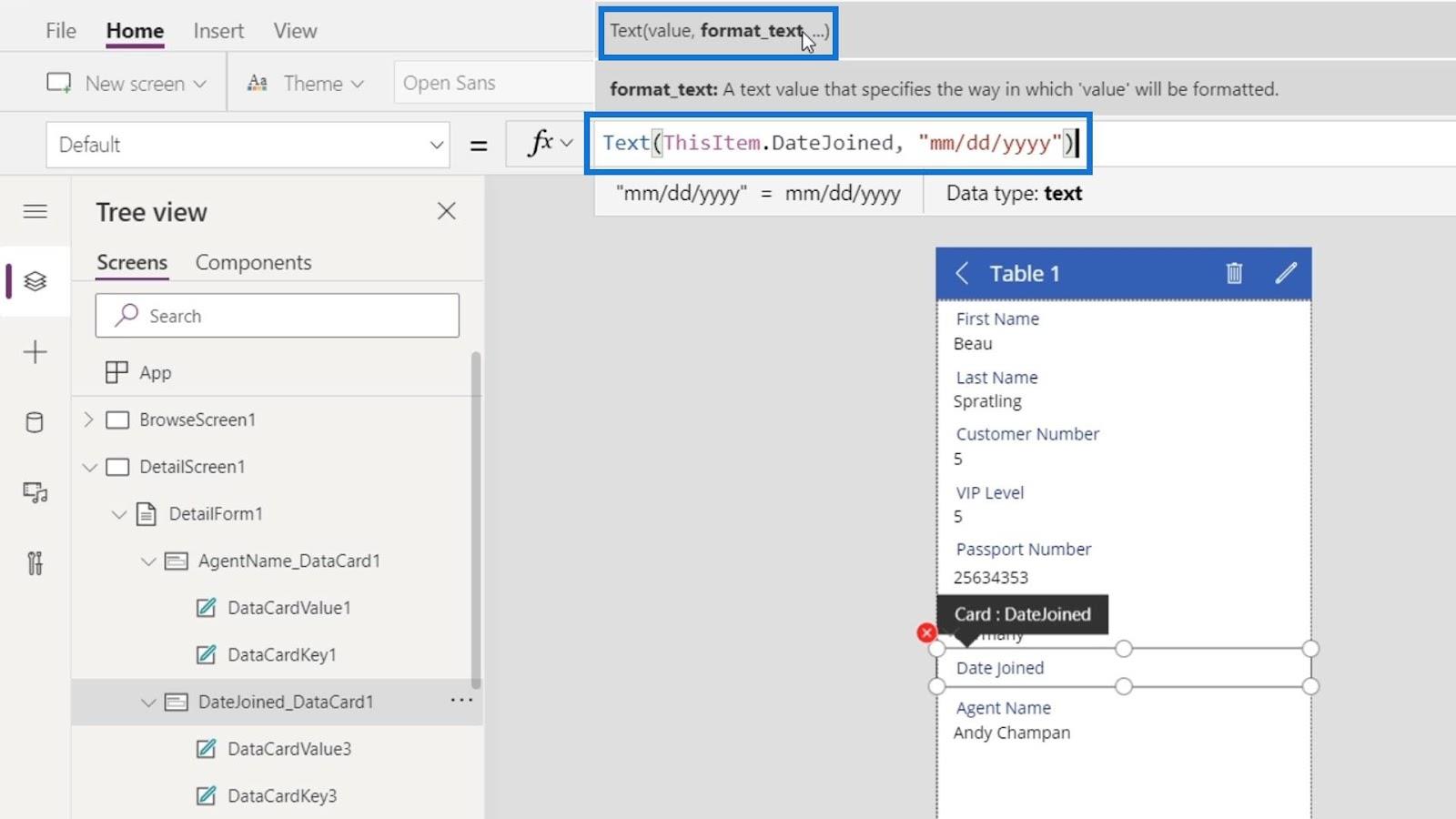
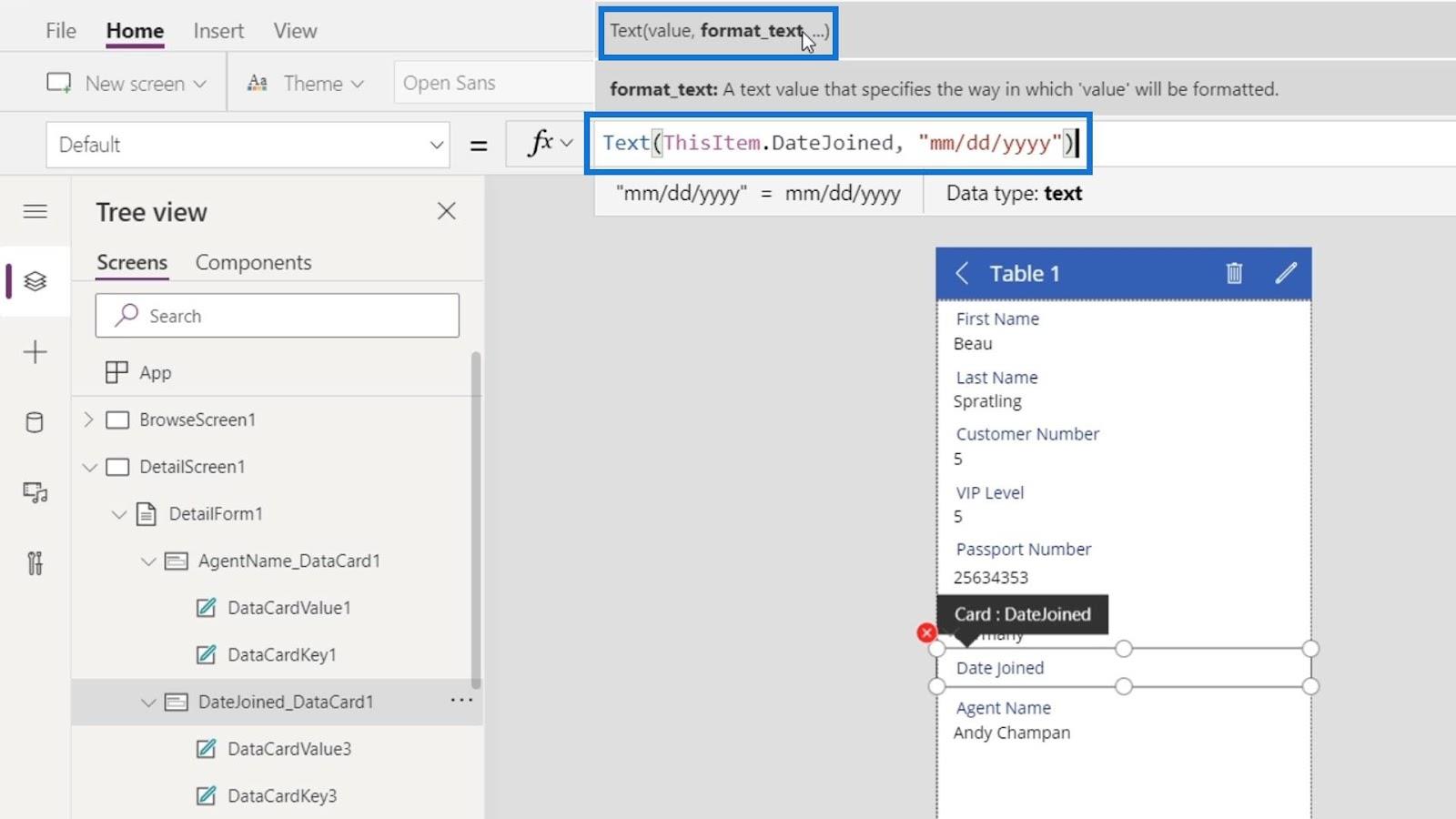
Ezért a Szöveg függvényt vagy képletet is használhatjuk az adatok formázásához a PowerApps adatkártyákon. Használjuk most a szövegfüggvényt . Kattintson a DateJoined kártya szülőelemére .

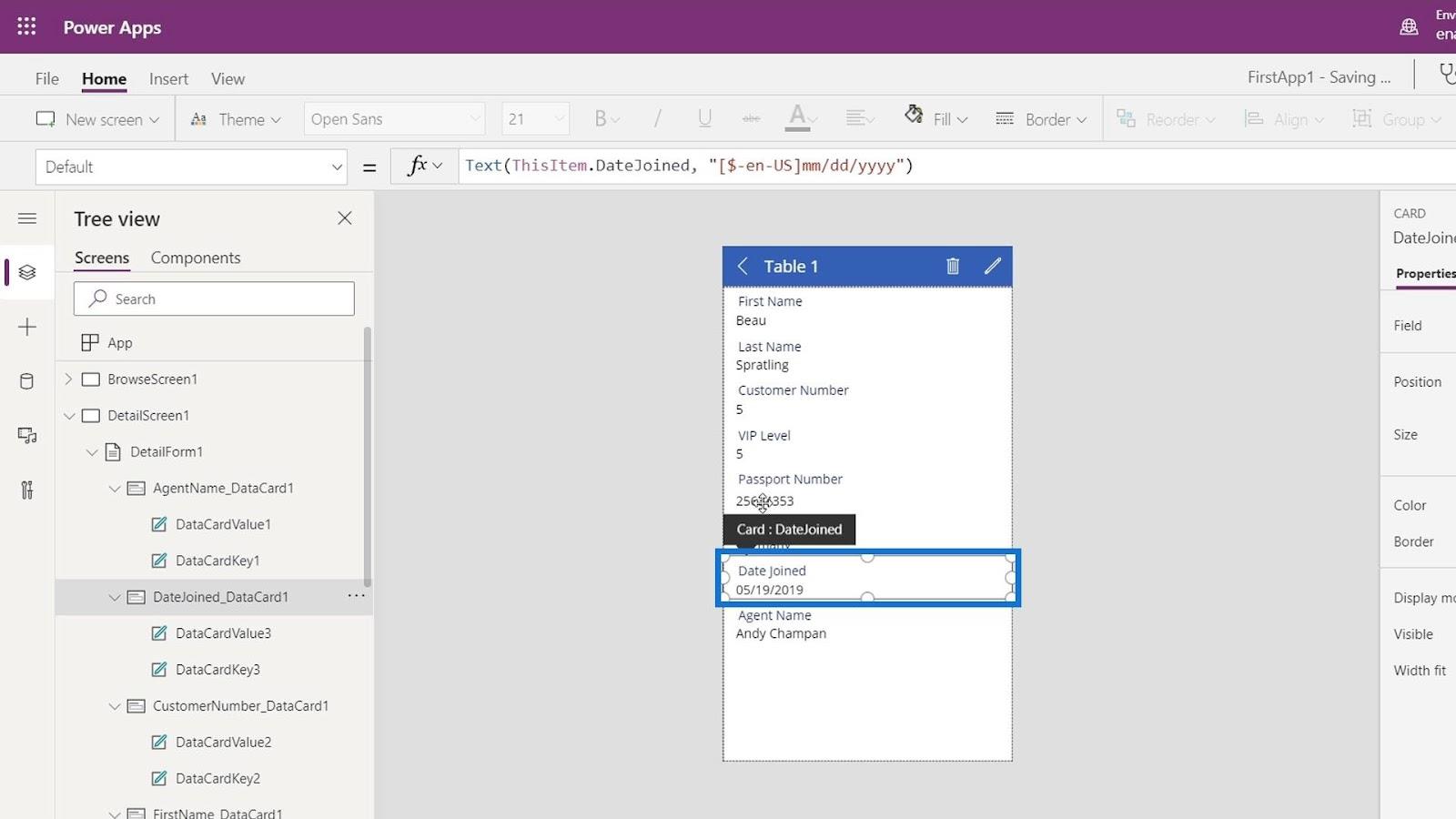
Akkor itt használjuk a Szöveg függvényt. Amint látjuk, a Szöveg függvény első paramétere az érték , a második paramétere pedig a format . A dátumot Hh/nn/éééé formátum szerint szeretnénk formázni, ami megfelel a hónapnak, dátumnak és évnek.

A DateJoined kártyánk már nem tartalmazza az időt.

A képernyő címének dinamikus megváltoztatása
A következő dolog, amit meg akarunk változtatni, az a képernyő címe a kiválasztott személy neve alapján.

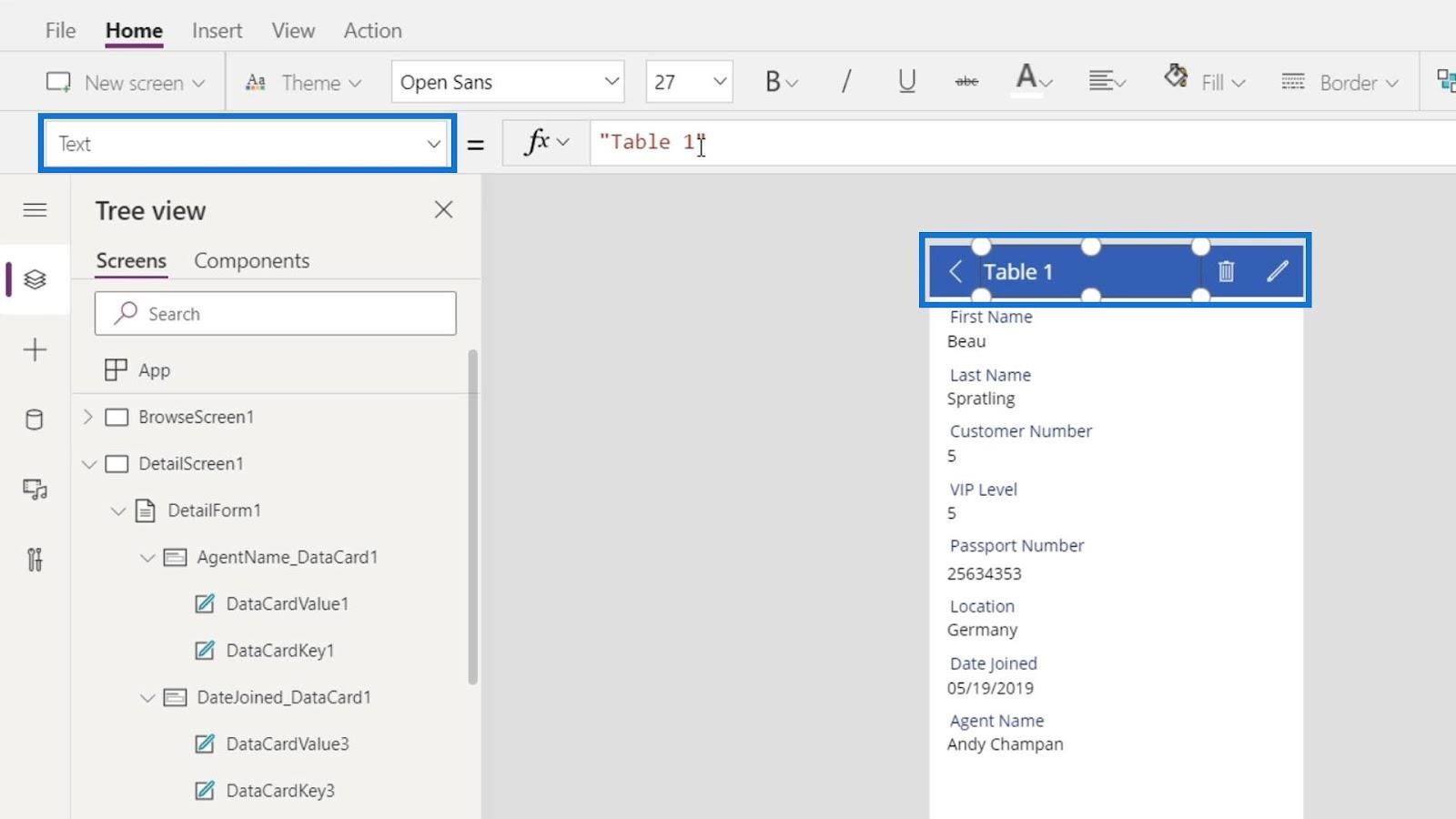
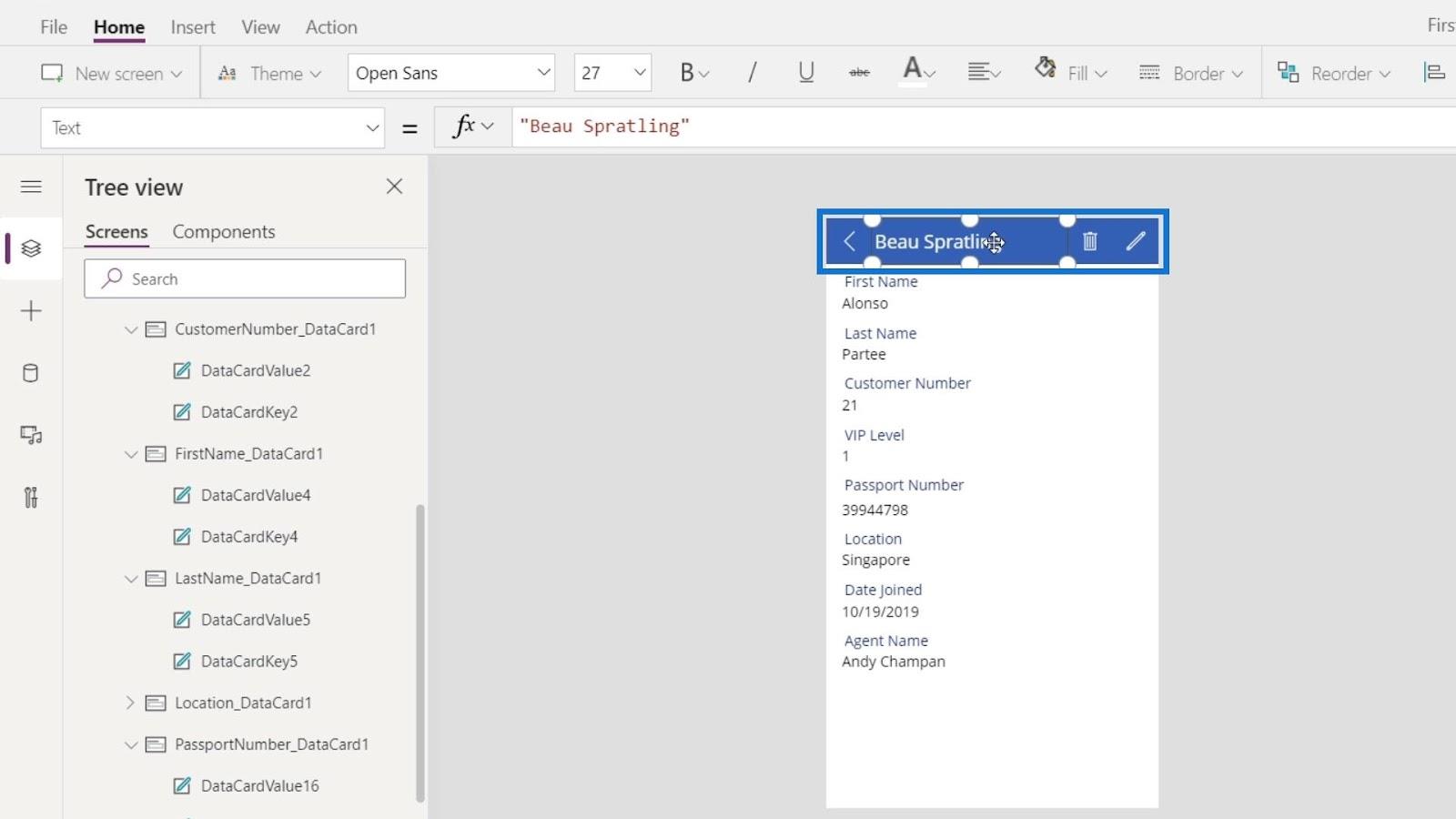
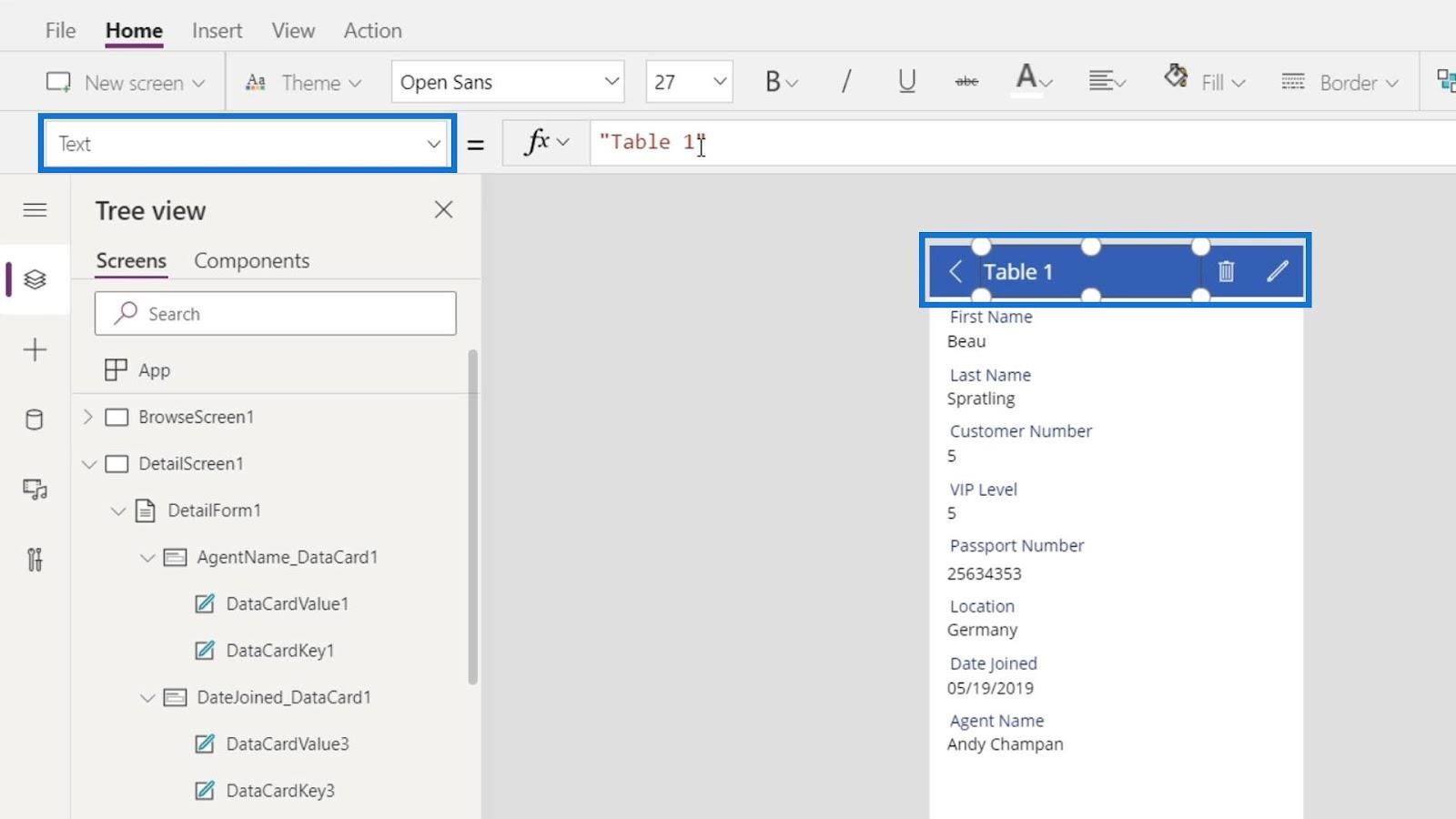
Kattintson a címre, és győződjön meg arról, hogy a használt tulajdonság a szöveg .

Egyszerűen megváltoztathatjuk a képernyő címét az éppen kiválasztott személy nevével.

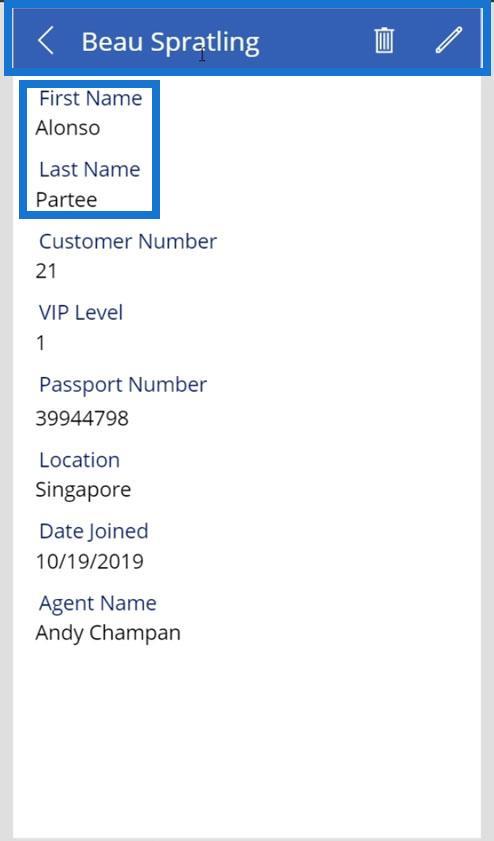
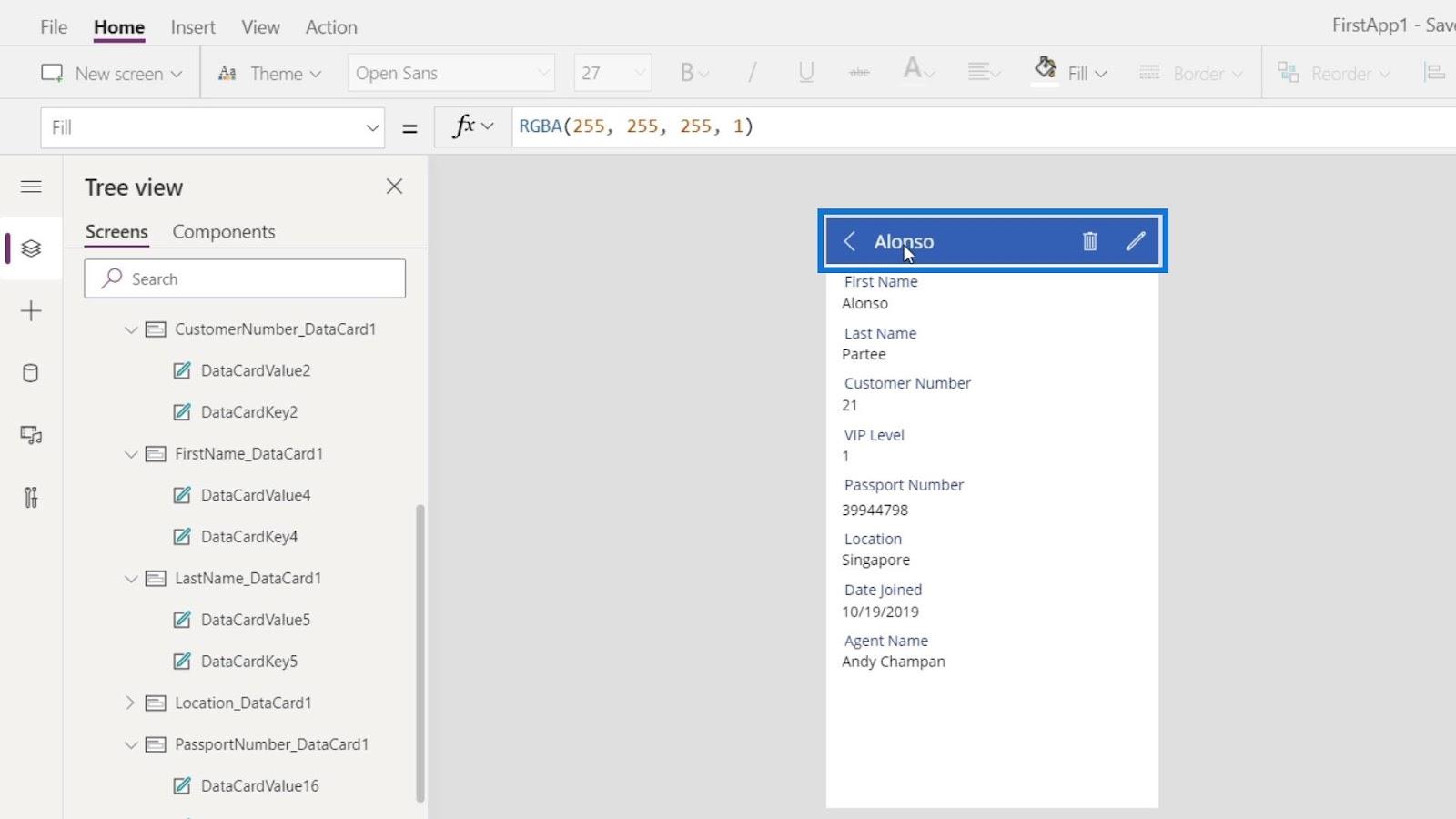
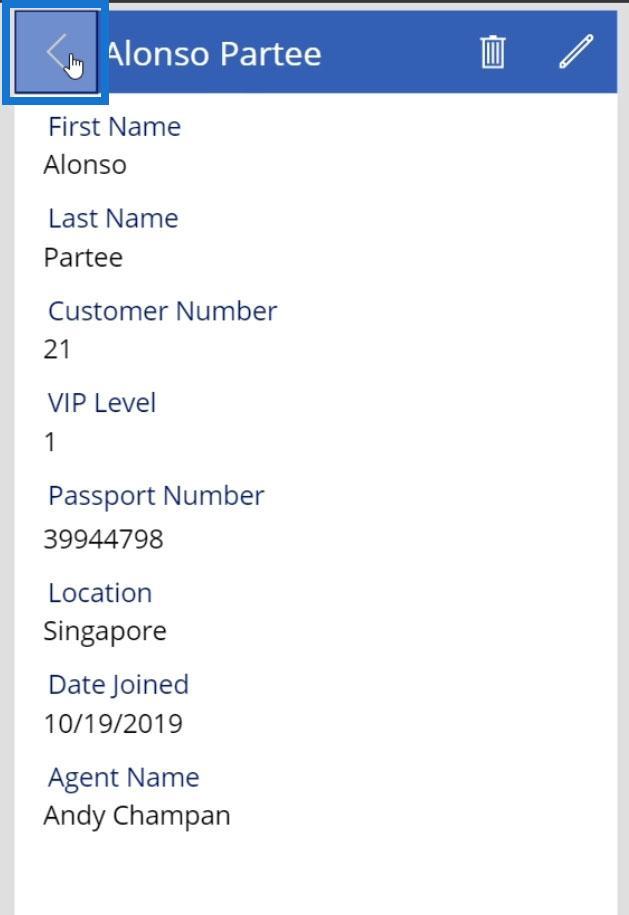
Az alkalmazásunk lejátszásakor azonban statikus eredményt ad, és nem változik dinamikusan, ha megváltoztatjuk a kiválasztott személyt. Amint látjuk, a képernyő címe annak ellenére sem változott, hogy a kiválasztott személyt Alonso Partee- ra cseréltük .

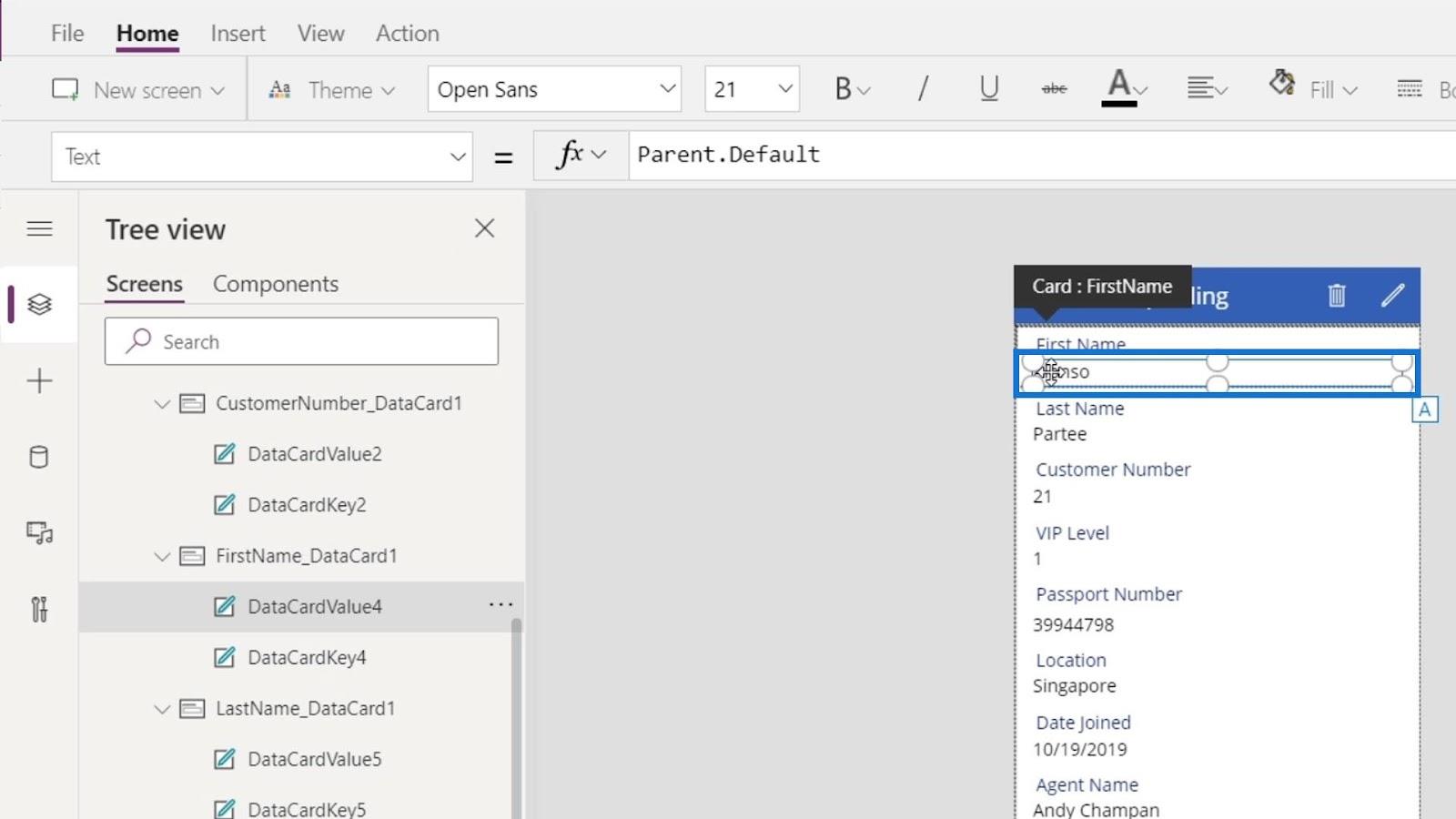
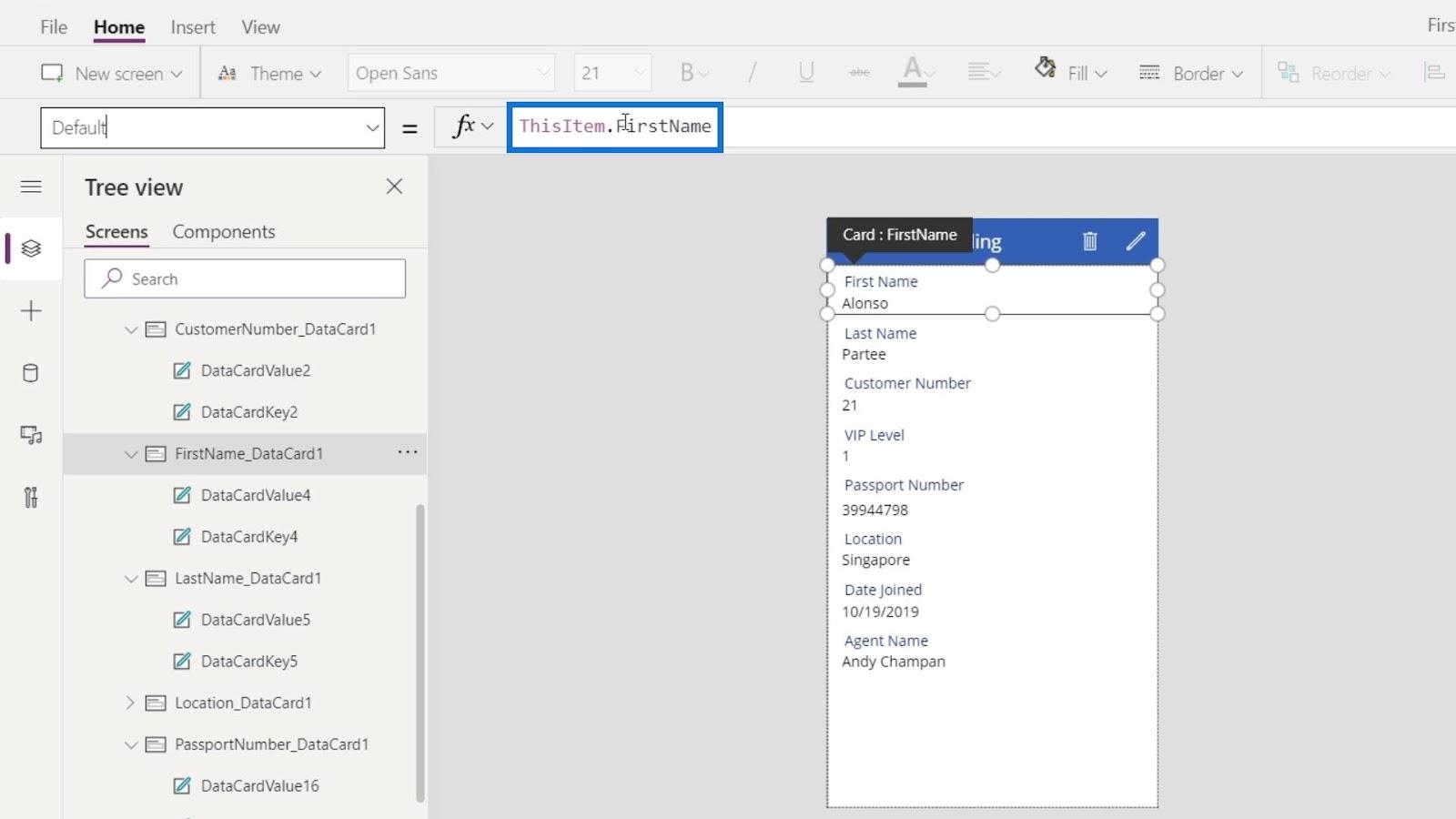
Ennek dinamikus megváltoztatásához kattintson a Keresztnév kártyára.

Kattintson a szülő elemére.

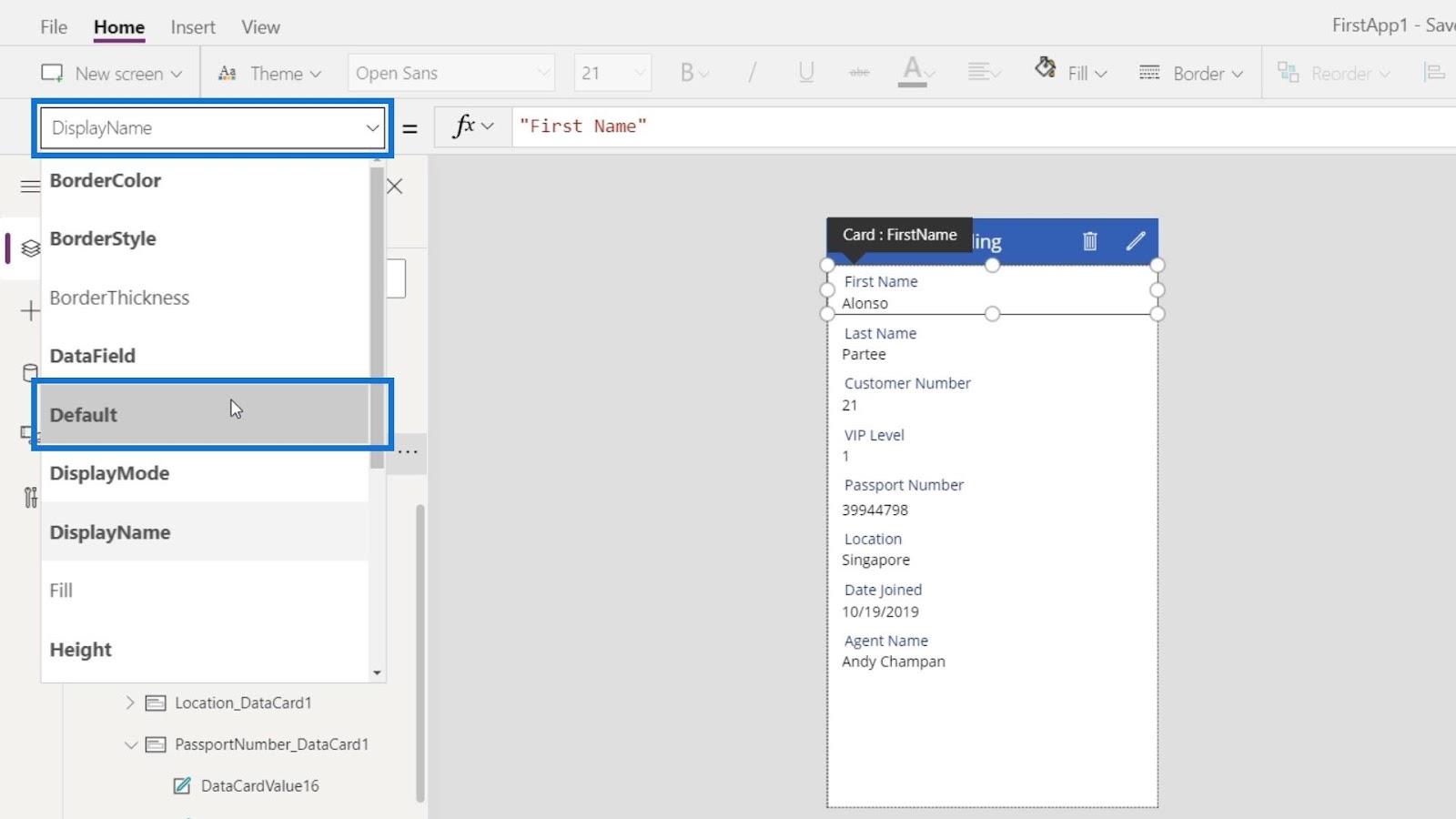
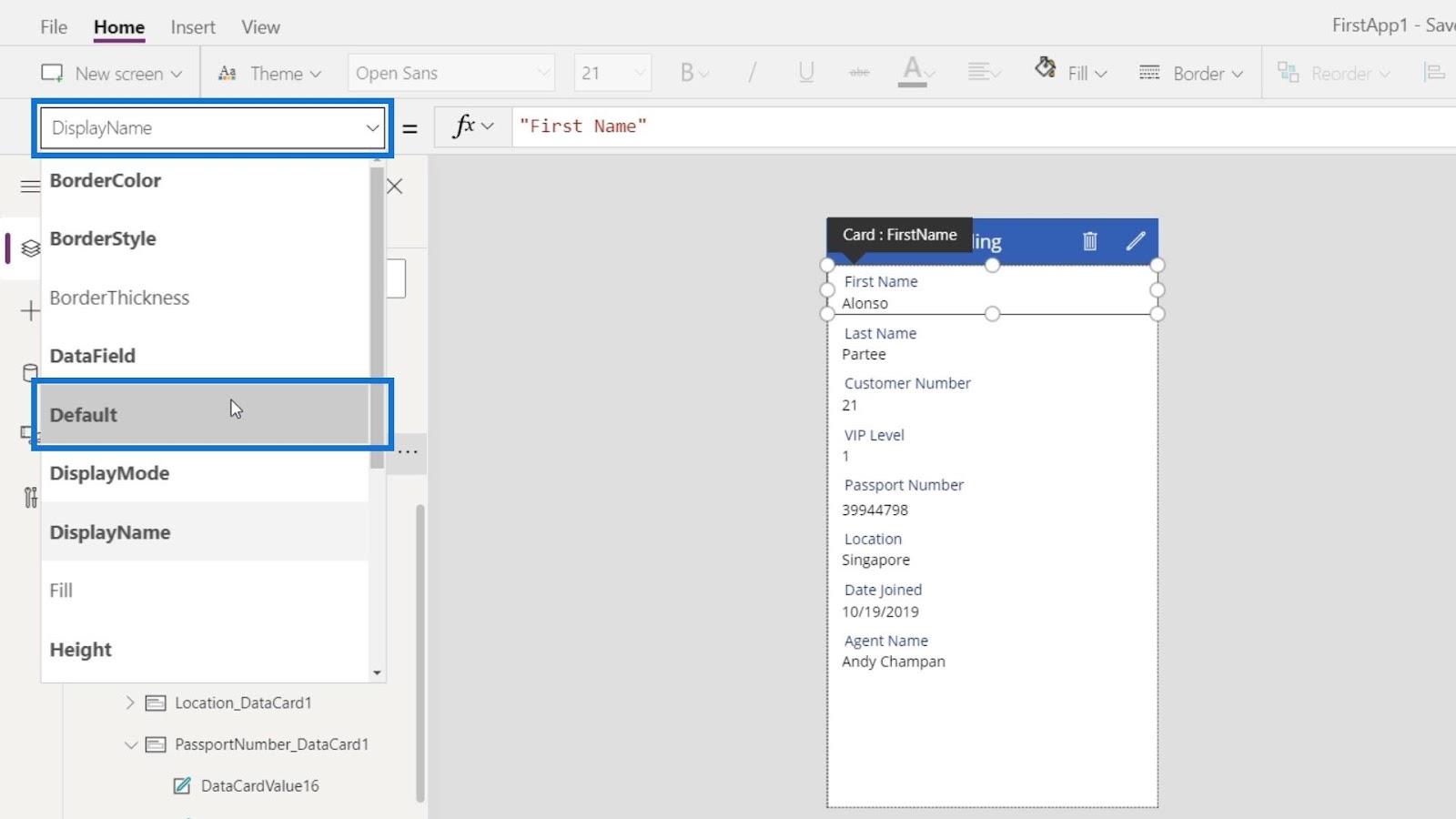
Módosítsa a tulajdonságot Alapértelmezettre .

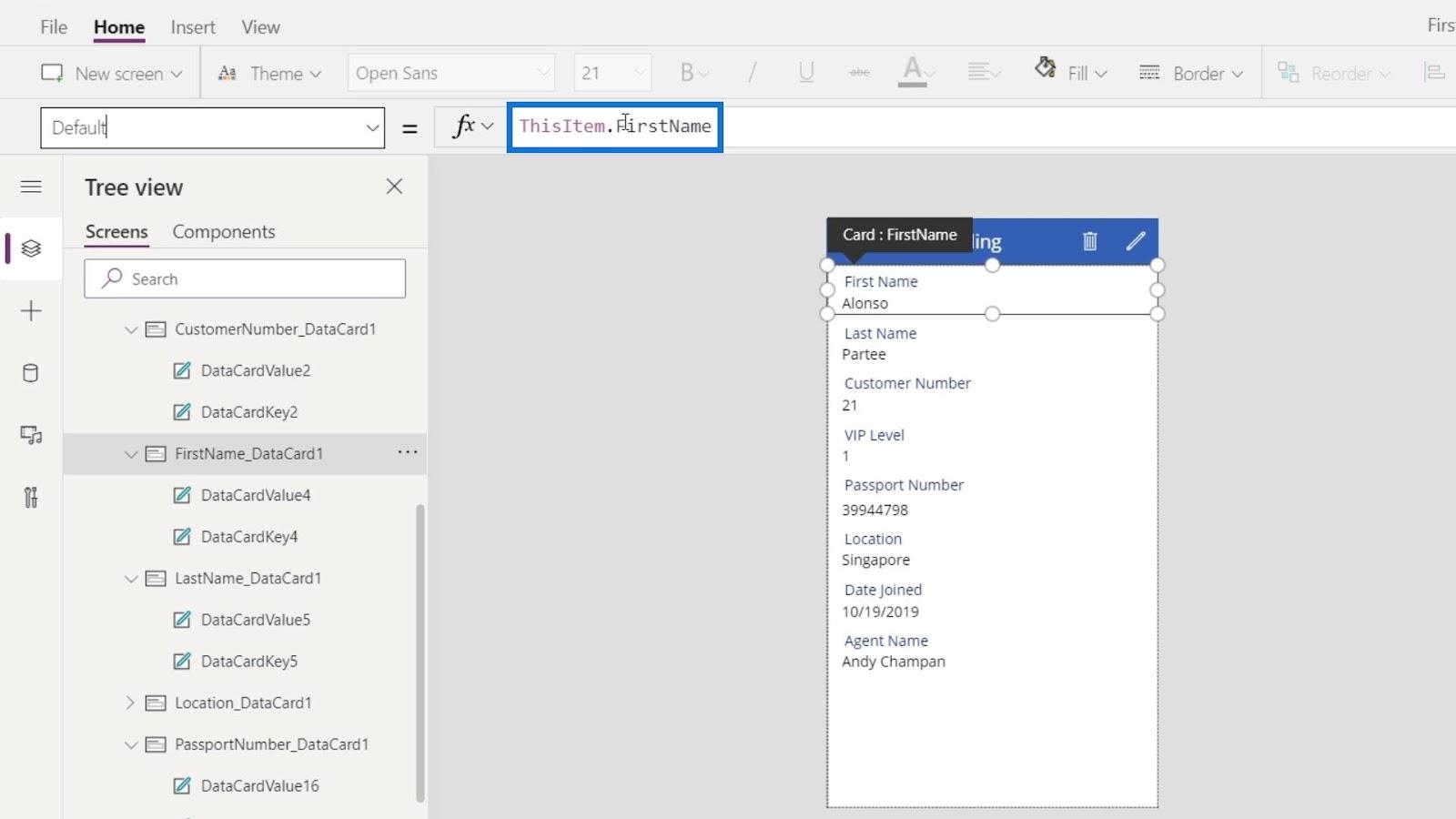
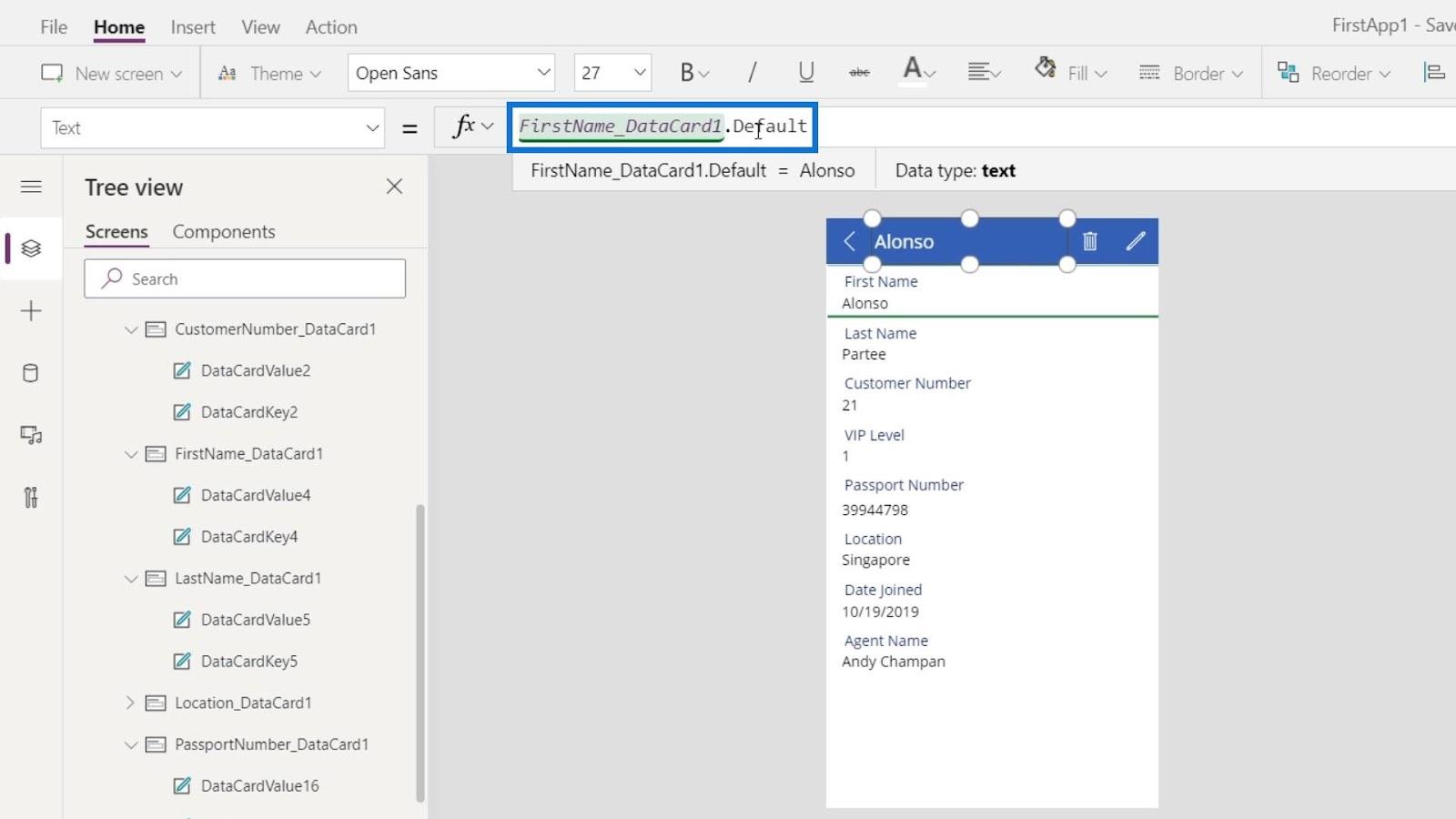
Most látni fogjuk, hogy a ThisItem.FirstName értékre van állítva .

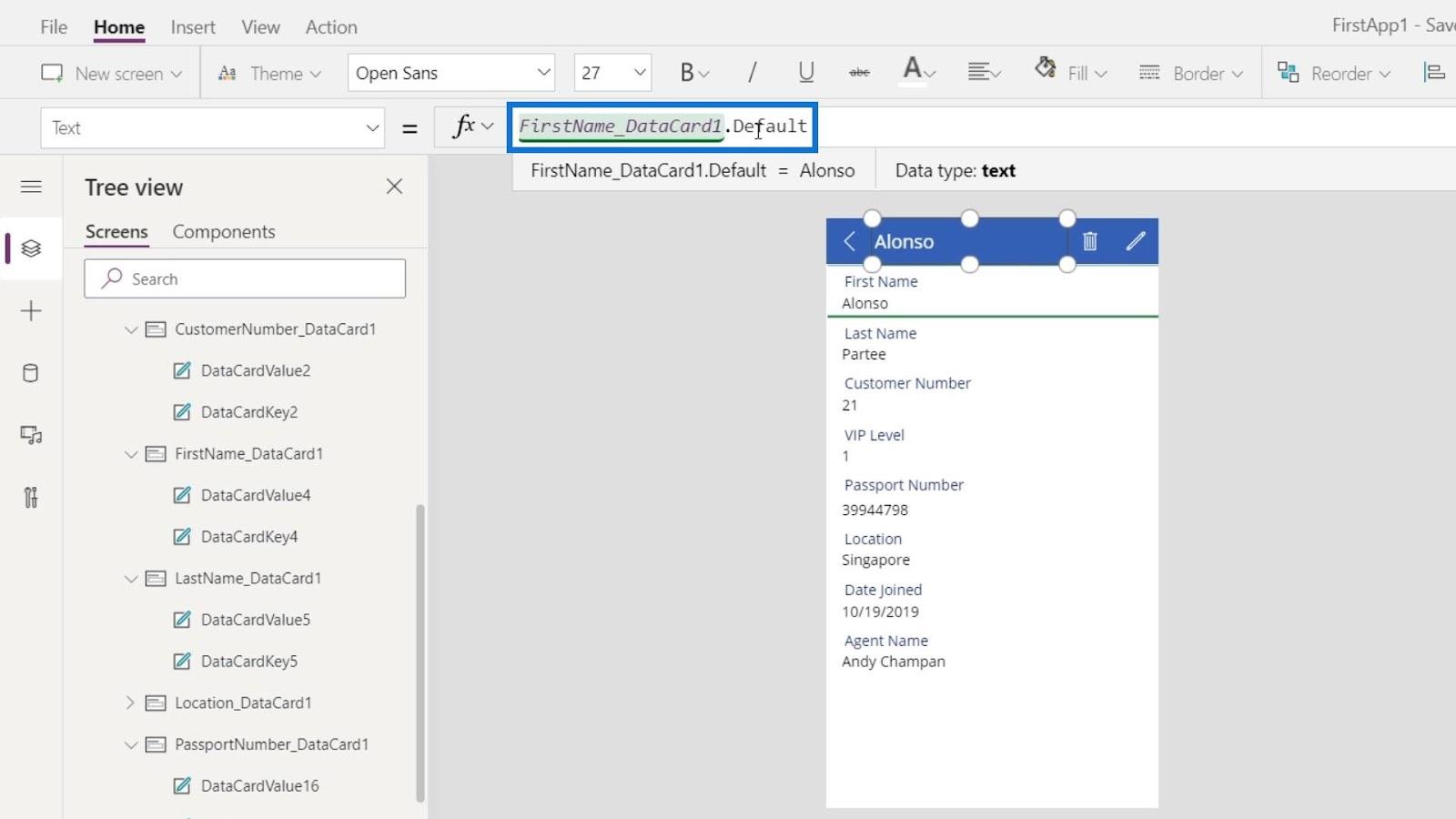
Ezt követően kattintson a képernyő címére.

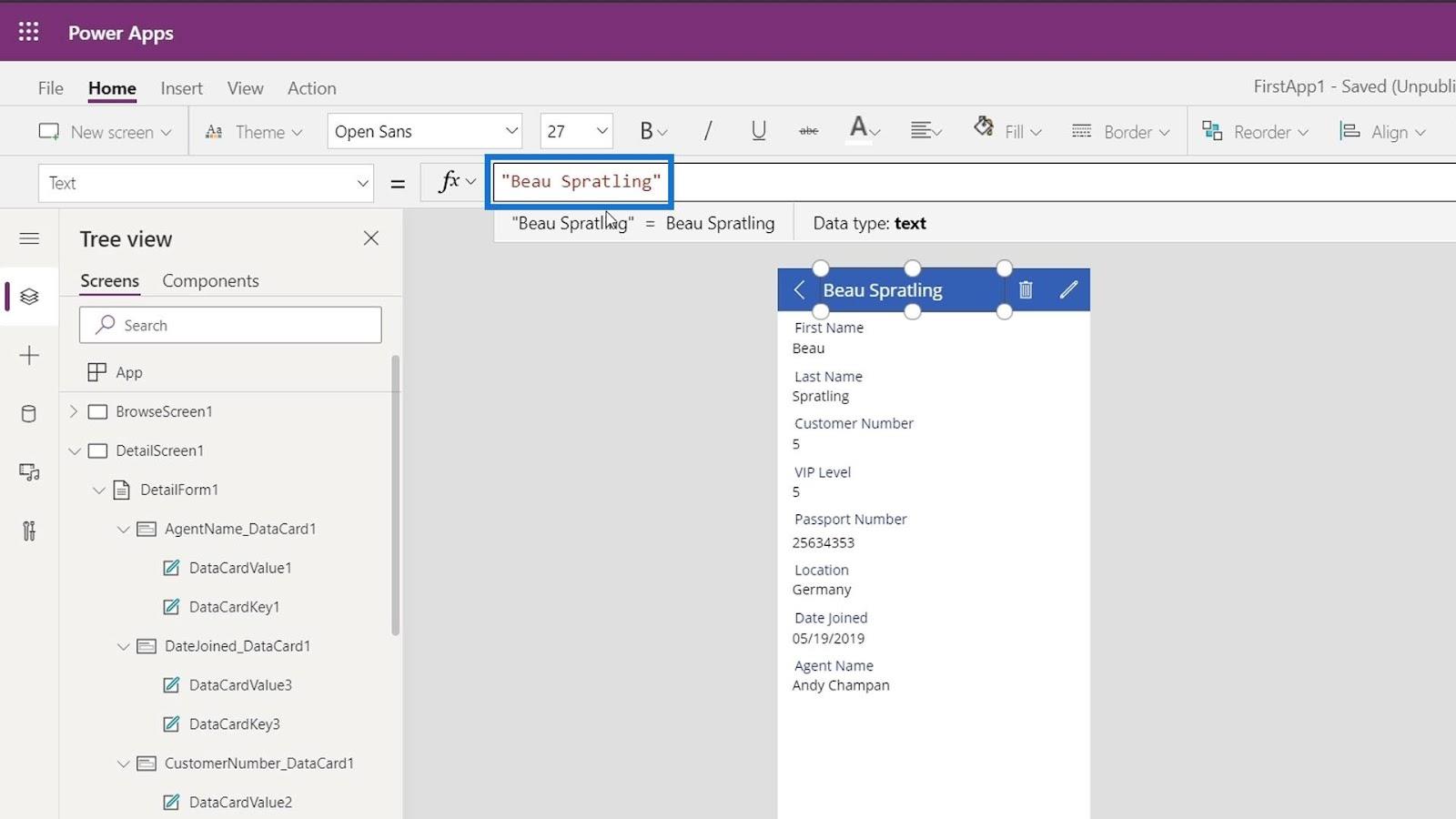
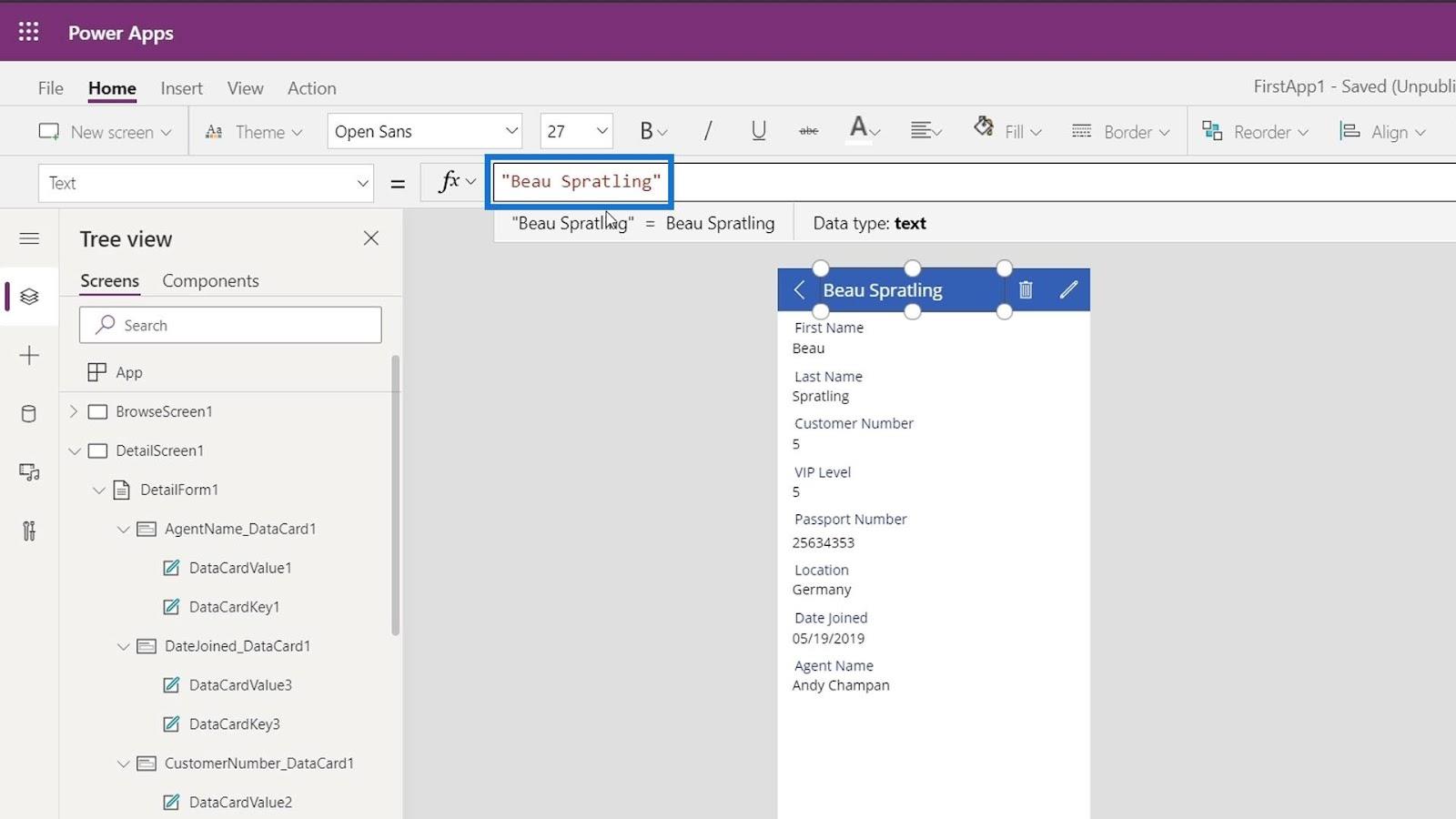
Ismét szeretnénk hivatkozni a címünkre a Keresztnév kártyánk Alapértelmezett tulajdonságára . Tehát módosítsuk ezt a statikus szöveget Keresztnév_Adatkártya1.Default értékre .

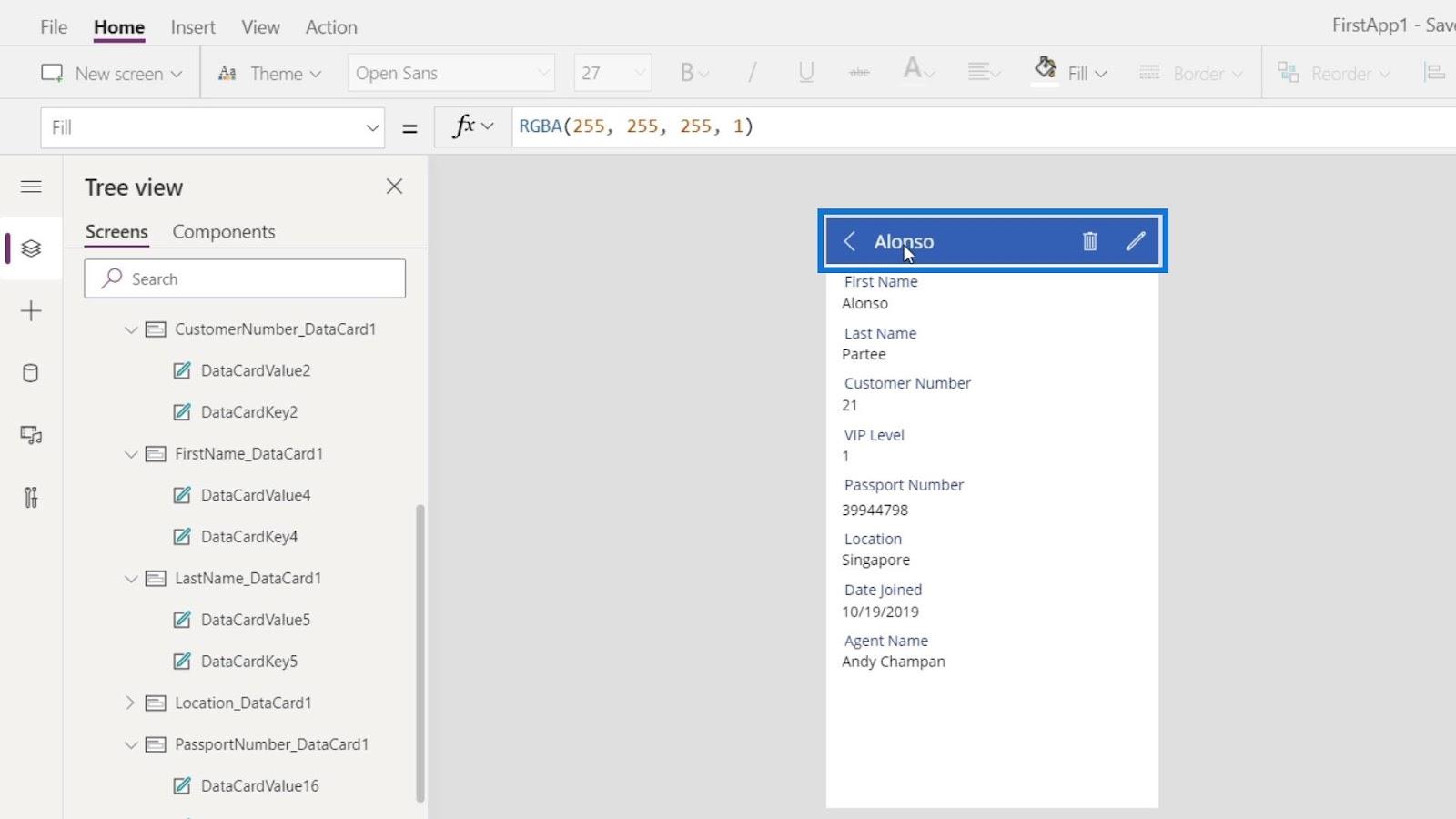
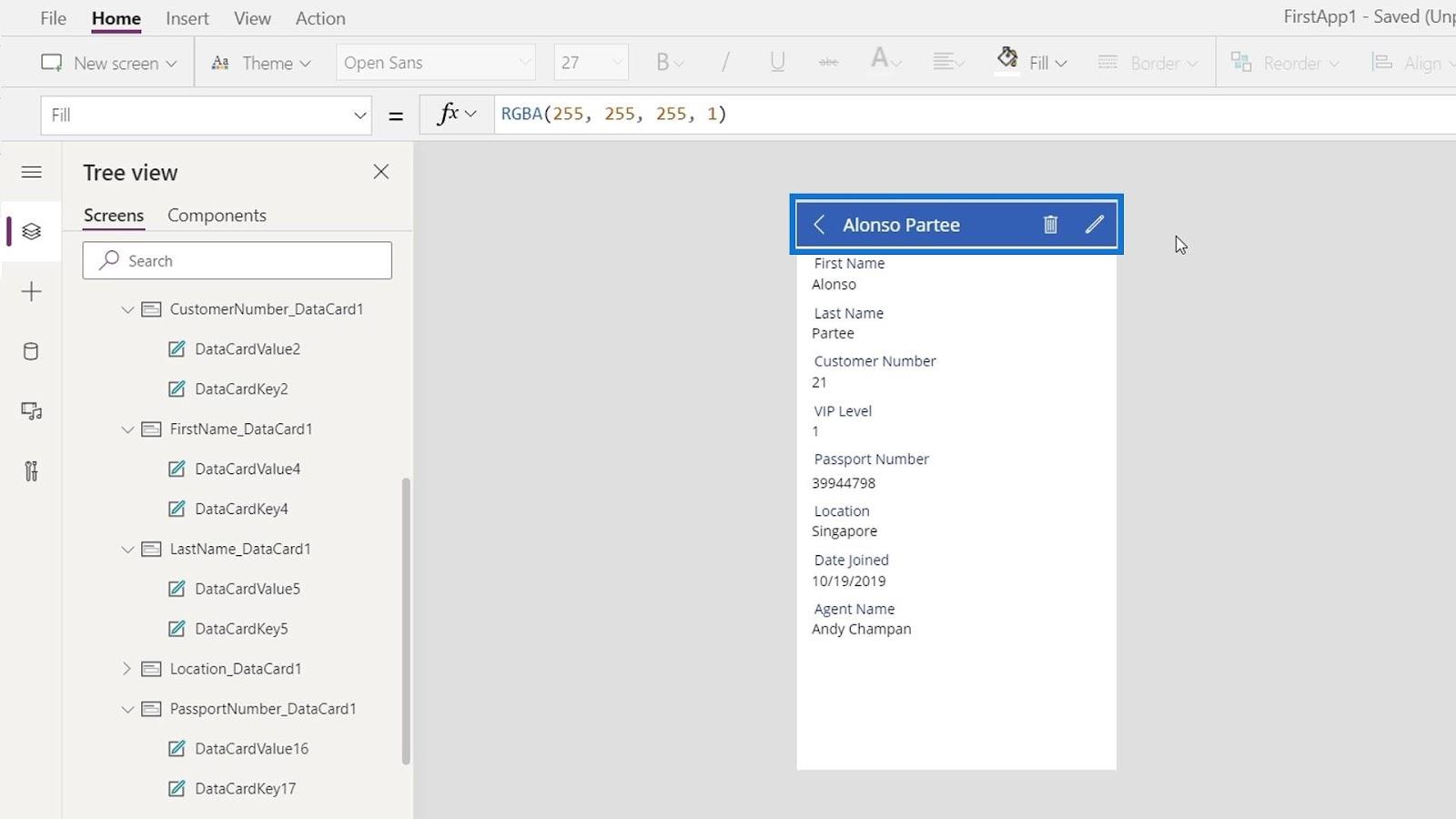
Most Alonso a képernyő címe.

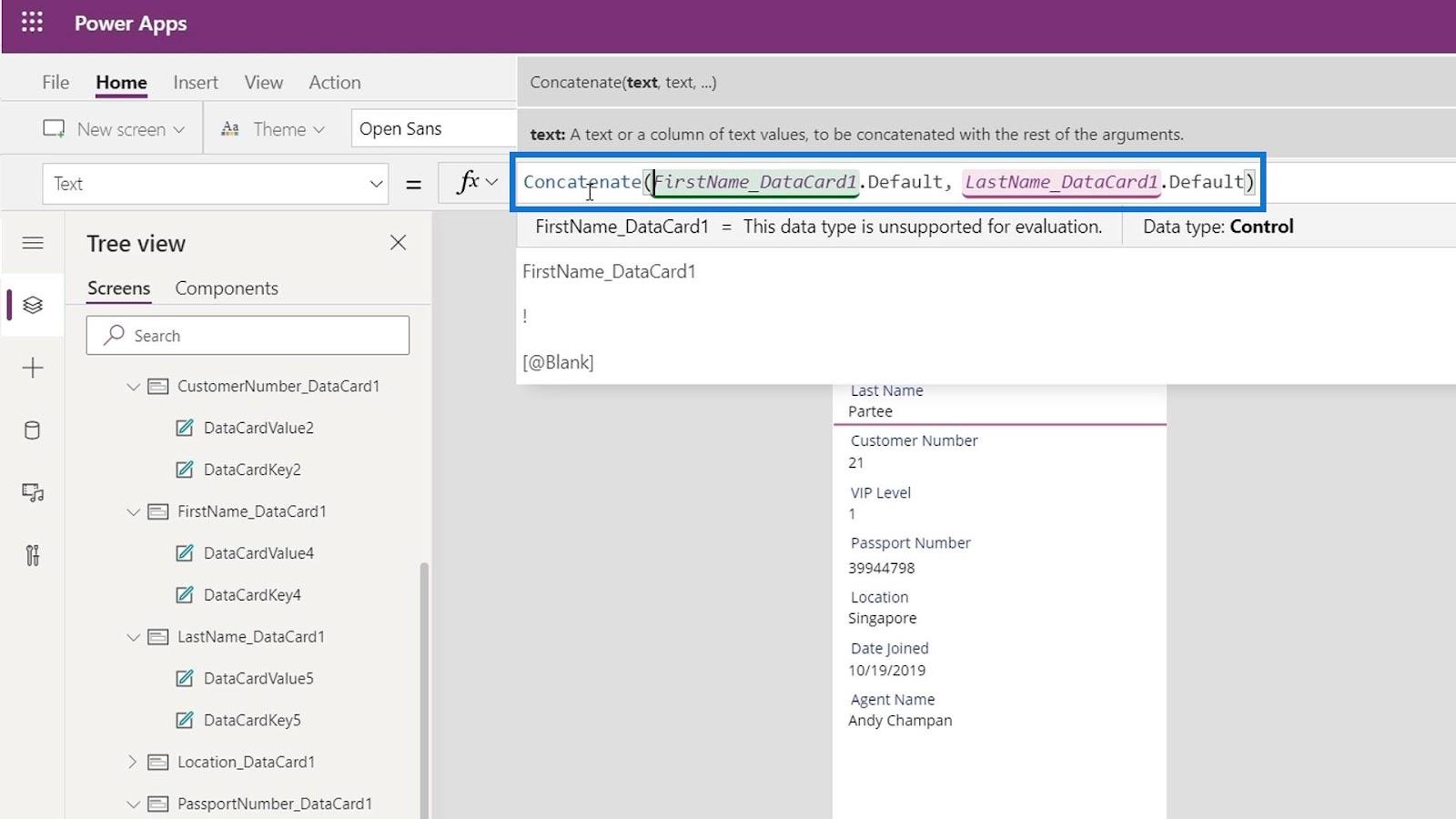
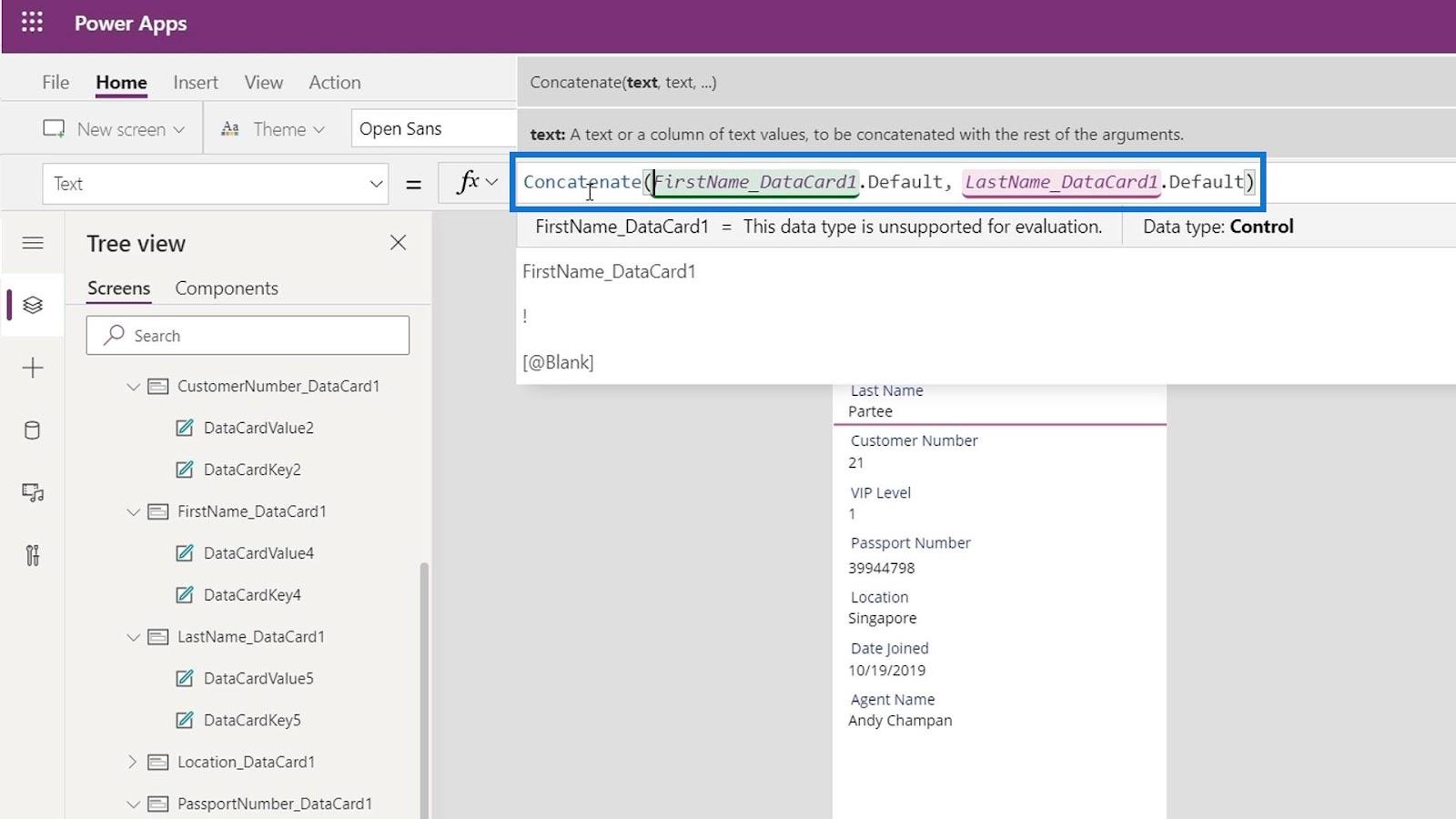
A következő lépés a vezetéknév hozzáadása a címünkhöz. Ehhez csak az összefűző függvényt kell használnunk, majd hozzáadnunk kell a LastName_DataCard1.Default-ot vesszővel elválasztva.

Mostantól az aktuálisan kiválasztott személy vezeték- és utóneve van képernyőcímünkként.

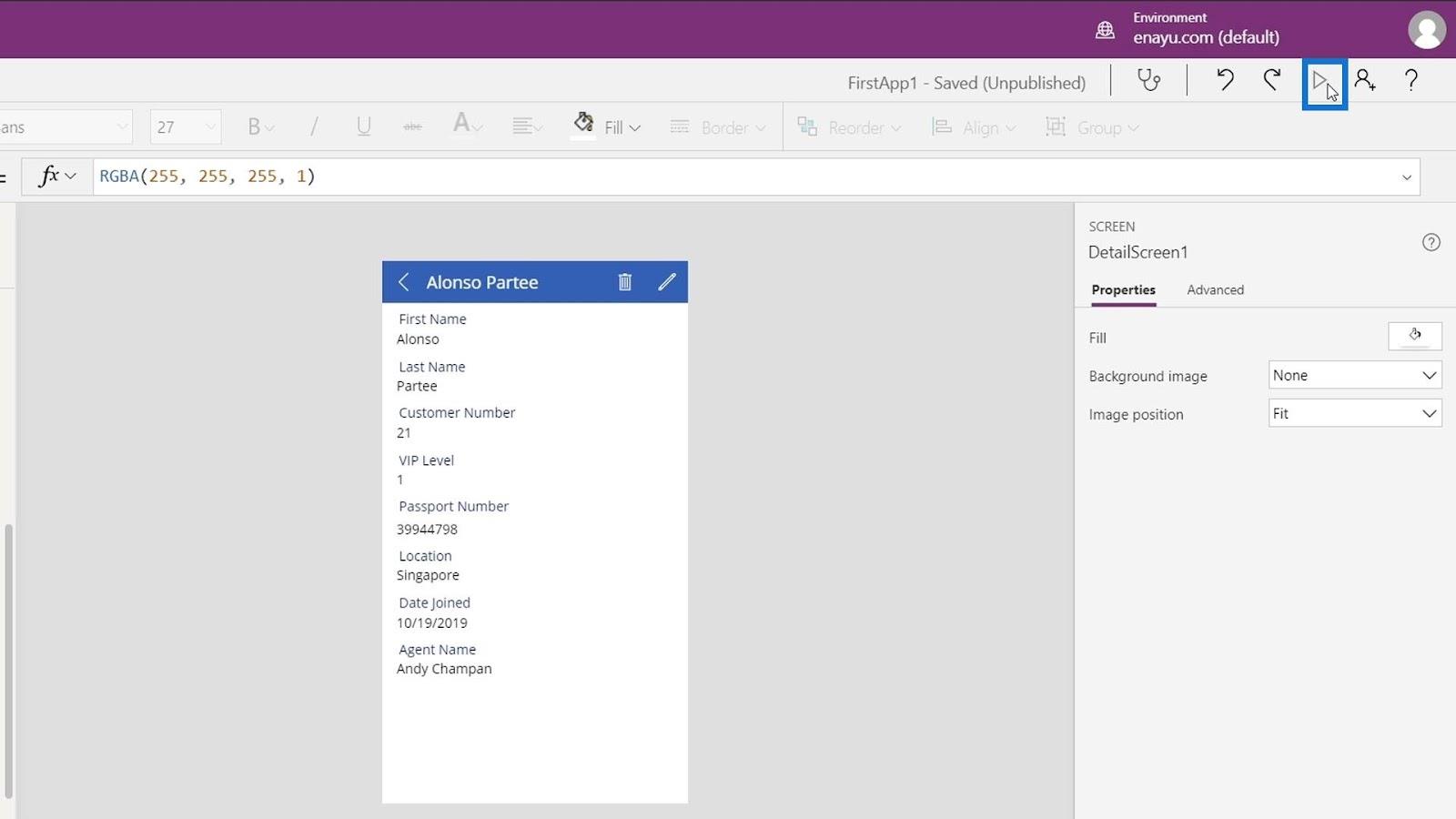
Ugyanezeket a lépéseket bármely más módosítani kívánt elemnél elvégezhetjük. Játsszuk le ezt az alkalmazást a Lejátszás gombra kattintva.

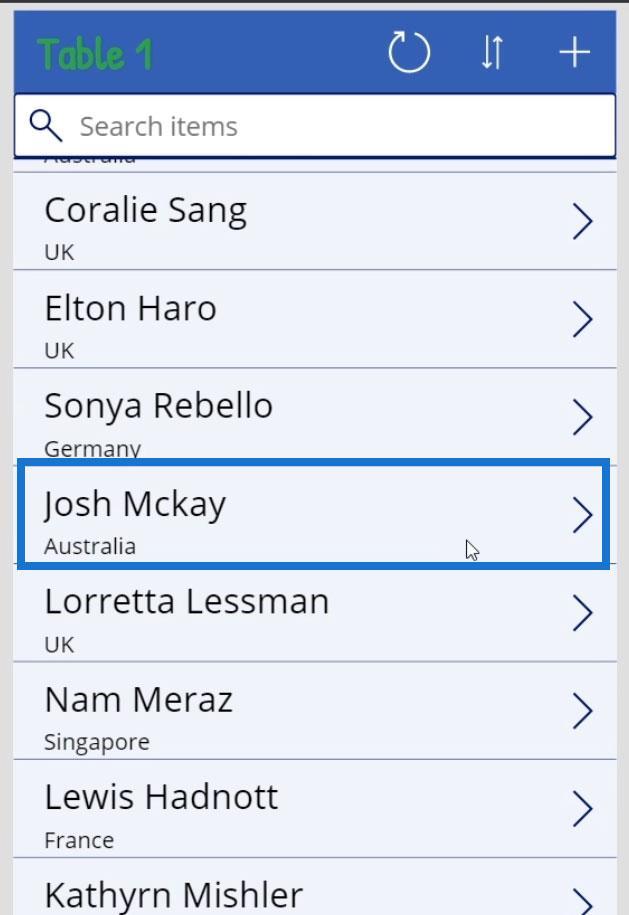
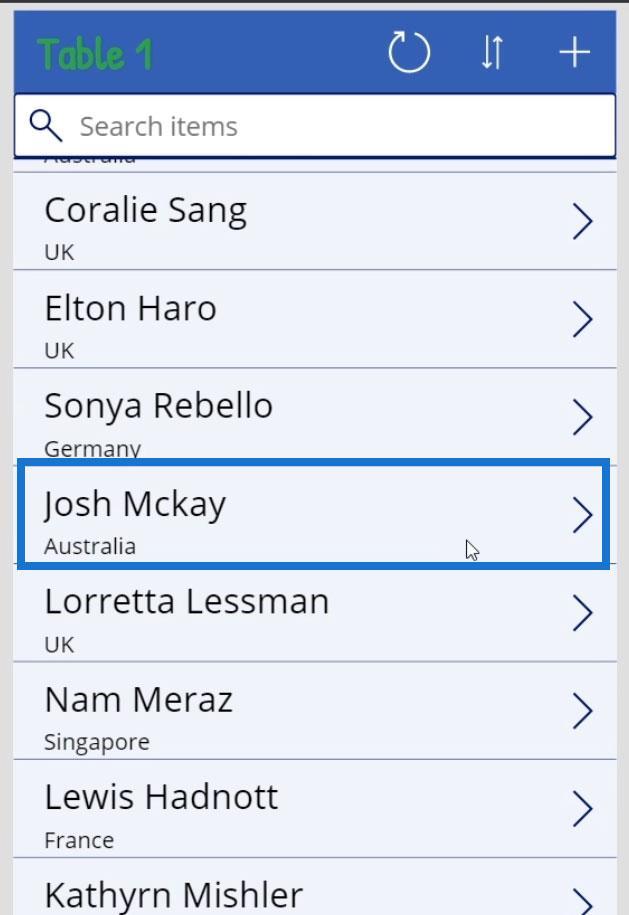
Ezután módosítsa a kiválasztott személyt a nyíl ikonra kattintva.

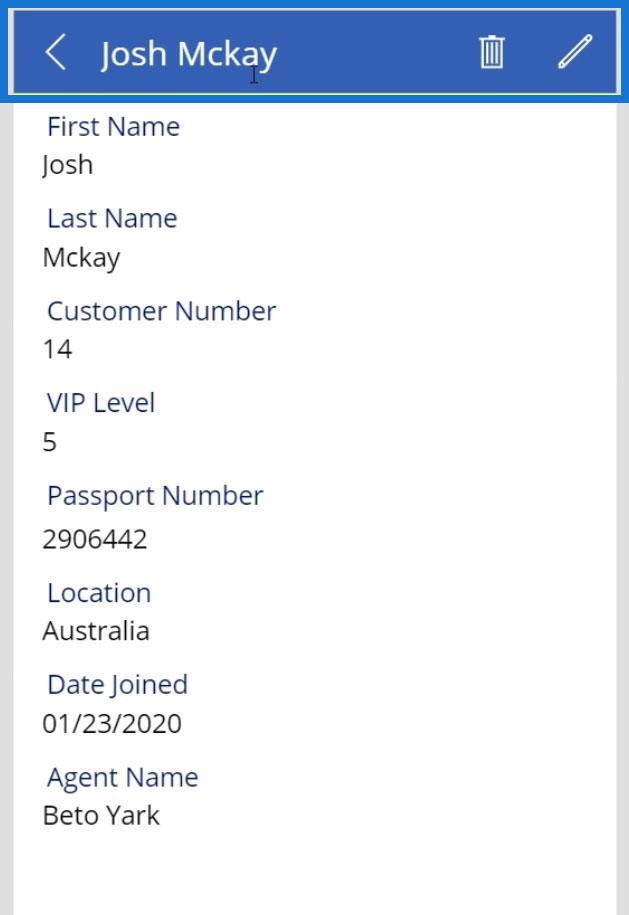
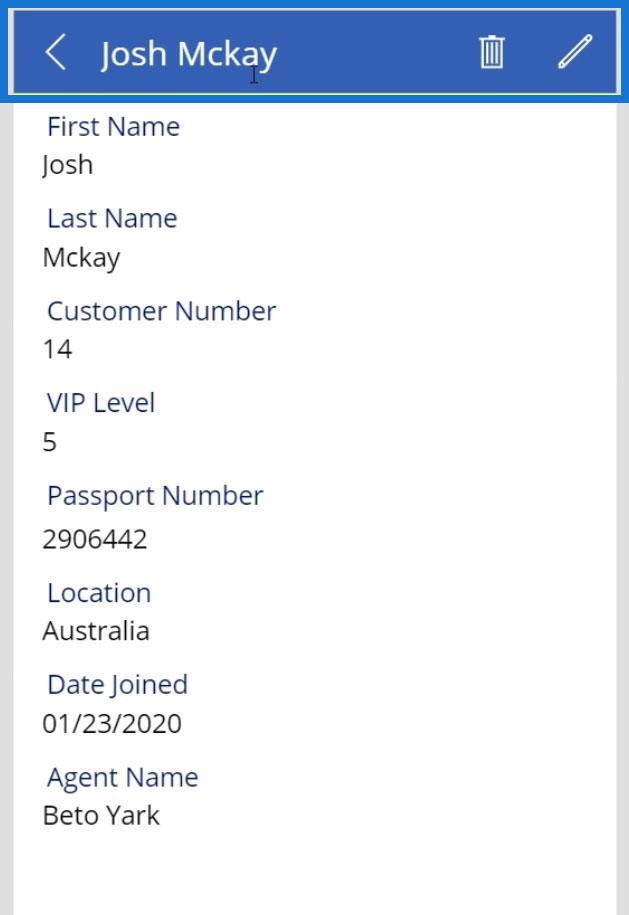
Például válasszuk ki a Josh Mckayt .

És látni fogjuk, hogy a képernyő címe dinamikusan Josh Mckay-re változott.

Következtetés
Íme néhány dolog, amit a PowerApps adatkártyák konfigurálásakor is tehetünk. Ennek az oktatóanyagnak a másik kulcsfontosságú pontja az volt, hogy megmutassa, hogyan hivatkozhat más elemek tulajdonságaira. Ebben a példában a képernyőcím Szöveg tulajdonságunkat a Keresztnév és Vezetéknév kártya Alapértelmezett tulajdonságára hivatkoztuk .
Ezzel különféle megállapodásokat hozhat létre, amelyek nagyon összetett alkalmazásokban történnek. Ahogy végignézi a különböző oktatóanyagainkat, sokkal bonyolultabbá válhat, de a mögötte lévő elmélet vagy logika meglehetősen egyszerű.
Minden jót,
Henrik