Ebben az oktatóanyagban arról fogunk beszélni, hogyan működnek a webhelytérképek a Power Apps modellvezérelt alkalmazásokban.
Magából a névből a webhelytérképek feltérképezik, hogyan navigálnak a felhasználók egy modellvezérelt alkalmazásban. Megszabják, hogy a felhasználók hogyan tekinthetik meg, hogyan léphetnek interakcióba és mozoghatnak a különböző táblázatok között.
Nézzük meg, hogyan működnek a webhelytérképek, és hogyan teszik hatékonyabbá a modellvezérelt alkalmazások létrehozásának folyamatát.
Tartalomjegyzék
Webhelytérképek a Power Apps modellvezérelt alkalmazásokban
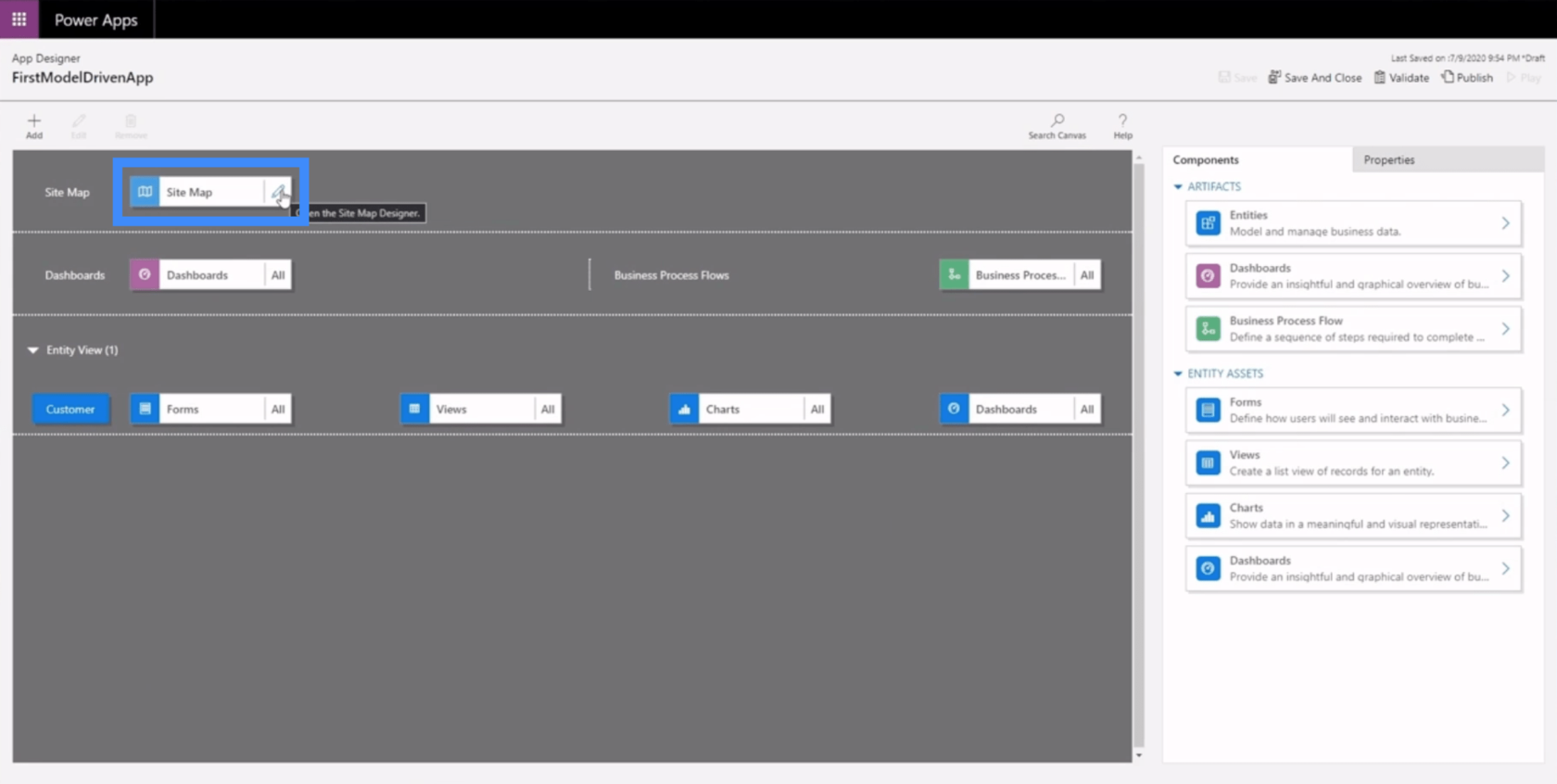
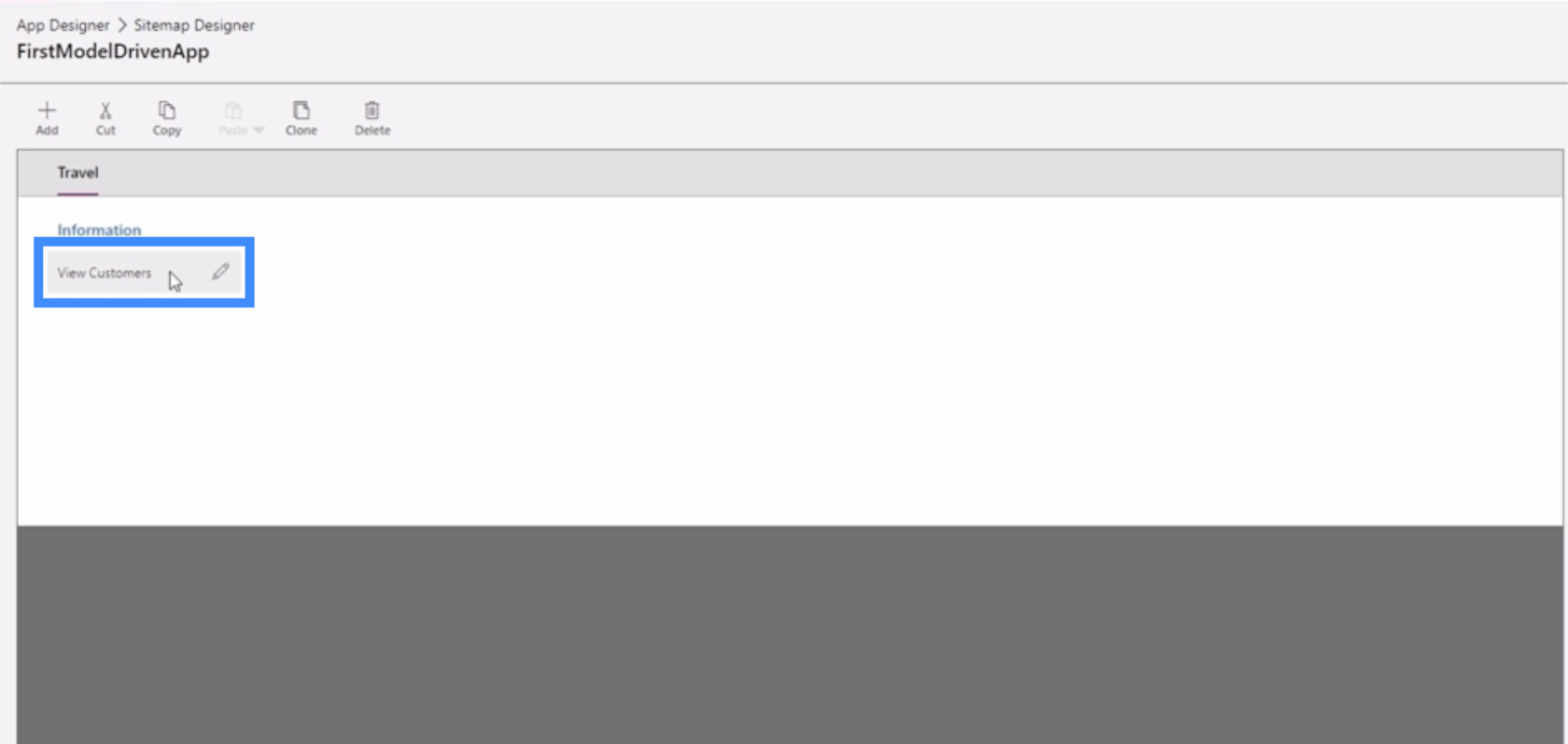
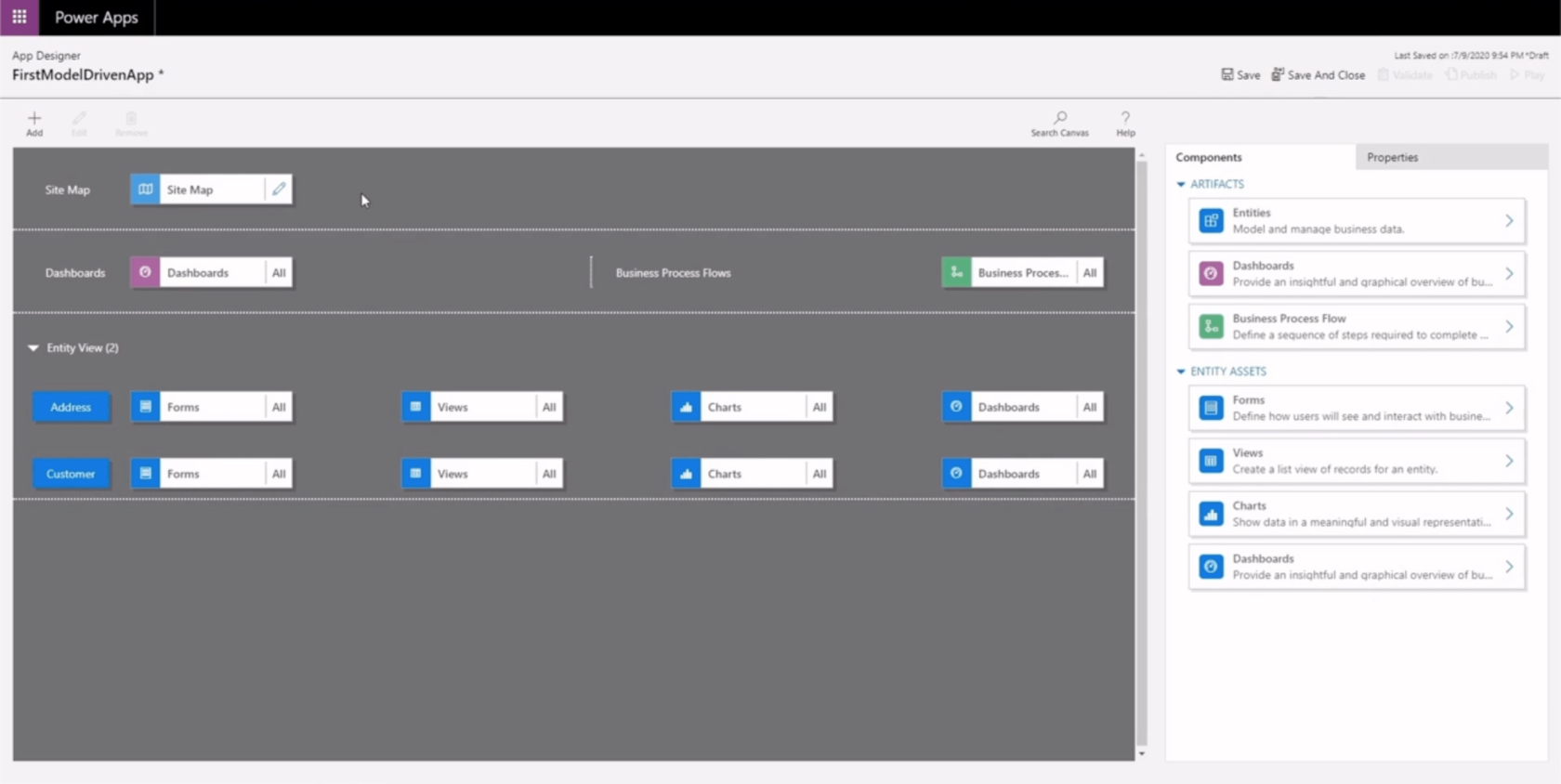
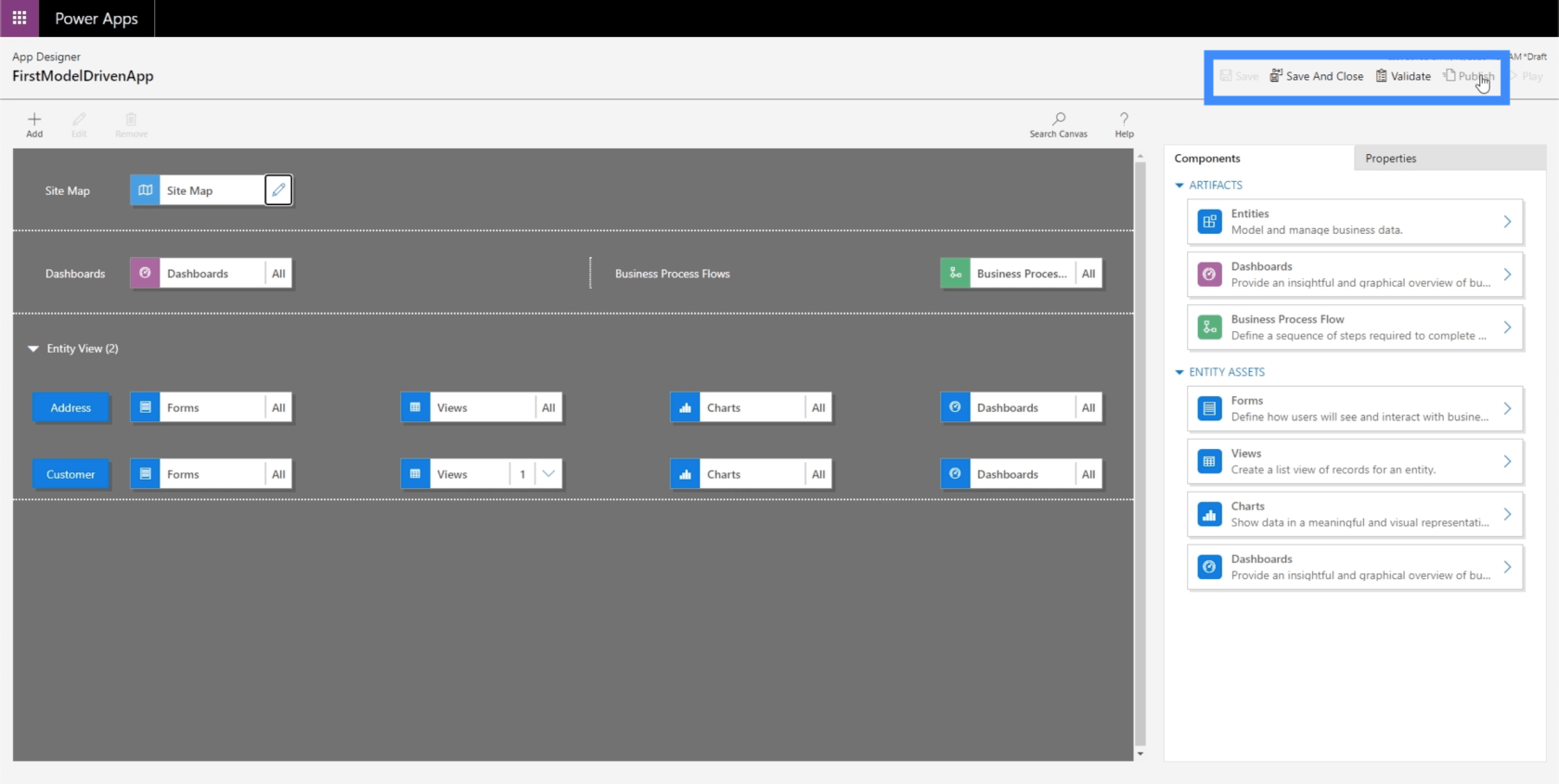
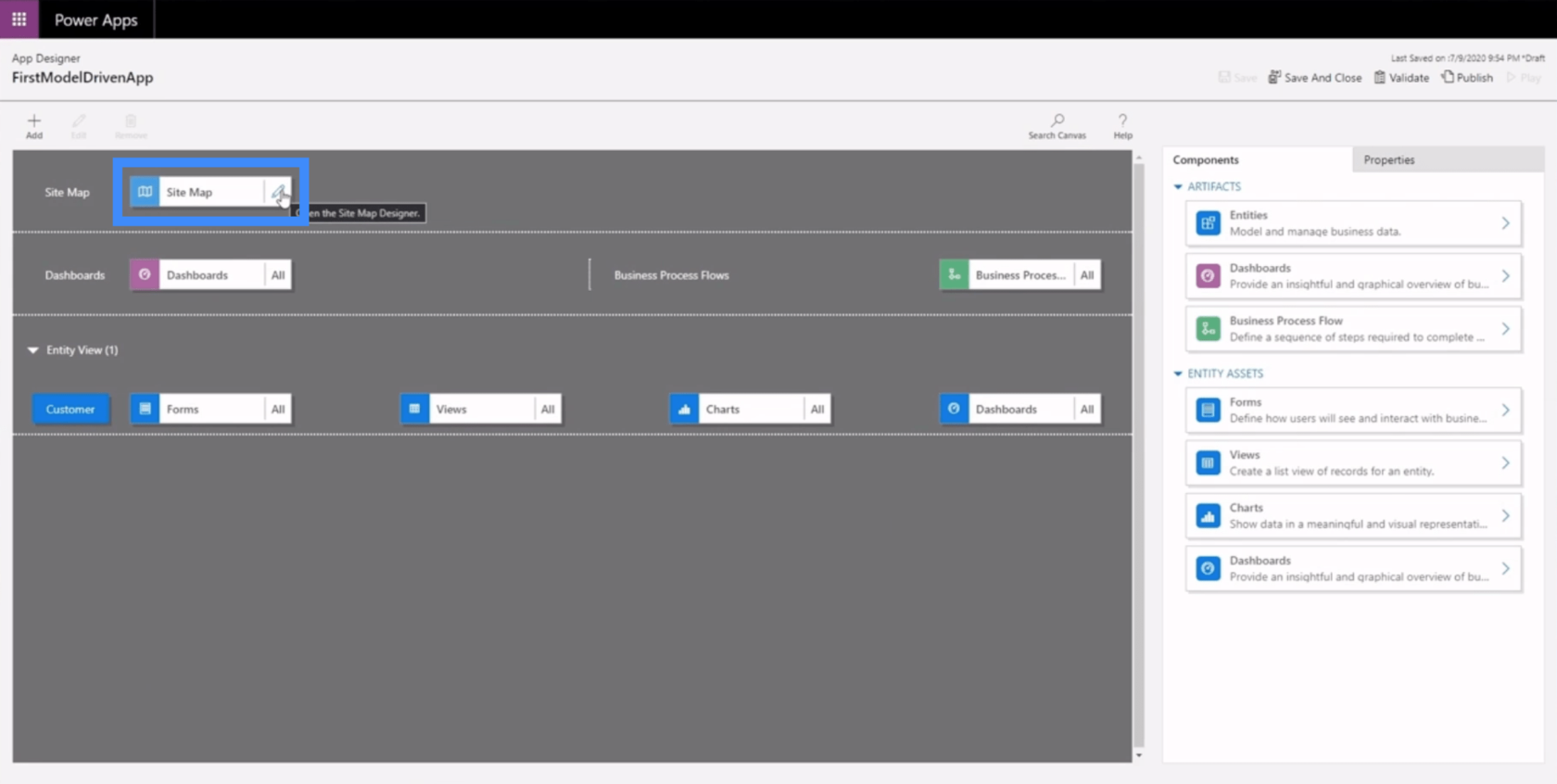
A webhelytérkép az alkalmazástervező felső részén jelenik meg. Az alkalmazás webhelytérképén való munka megkezdéséhez csak a szerkesztés gombra kell kattintania.

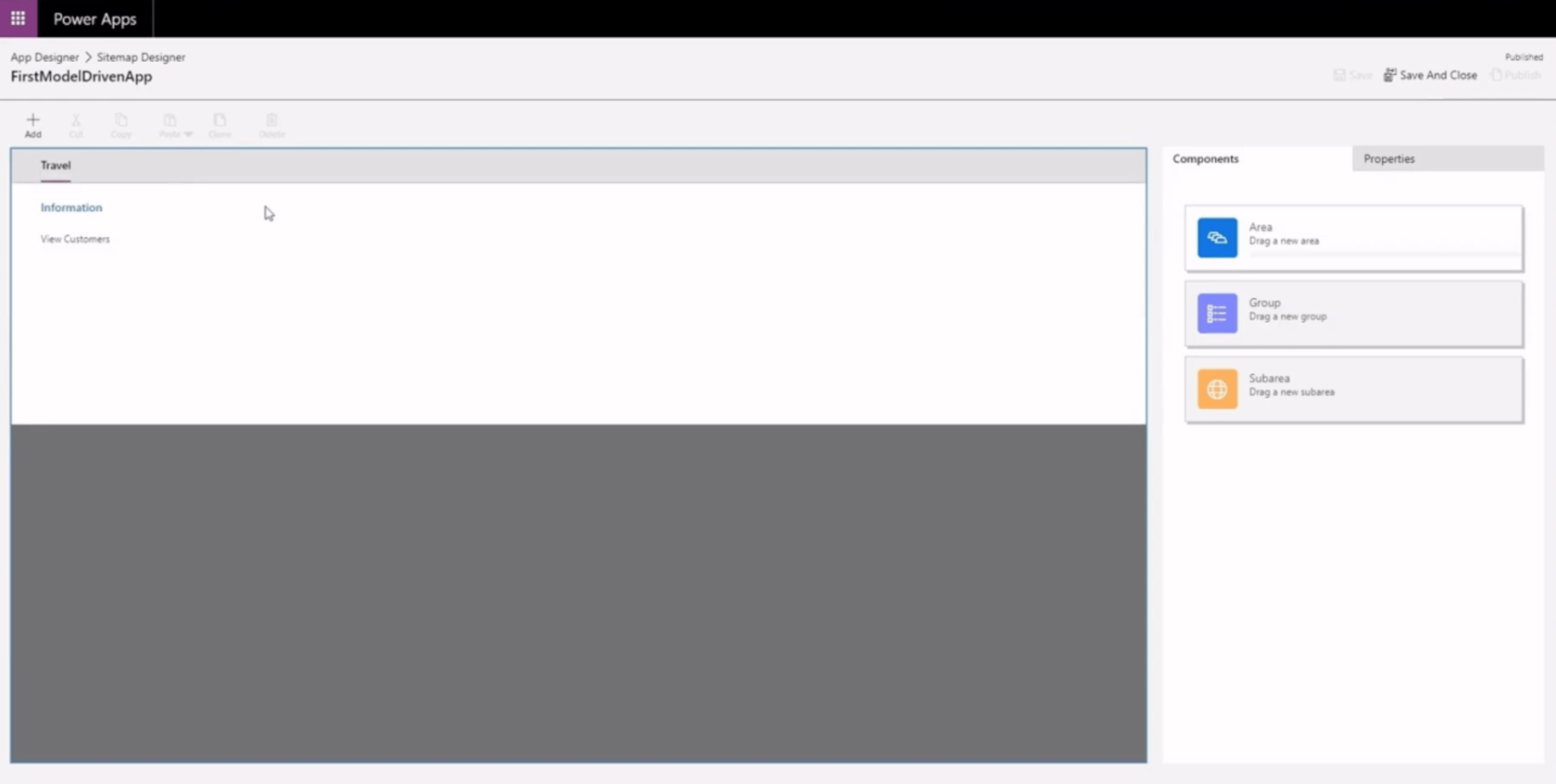
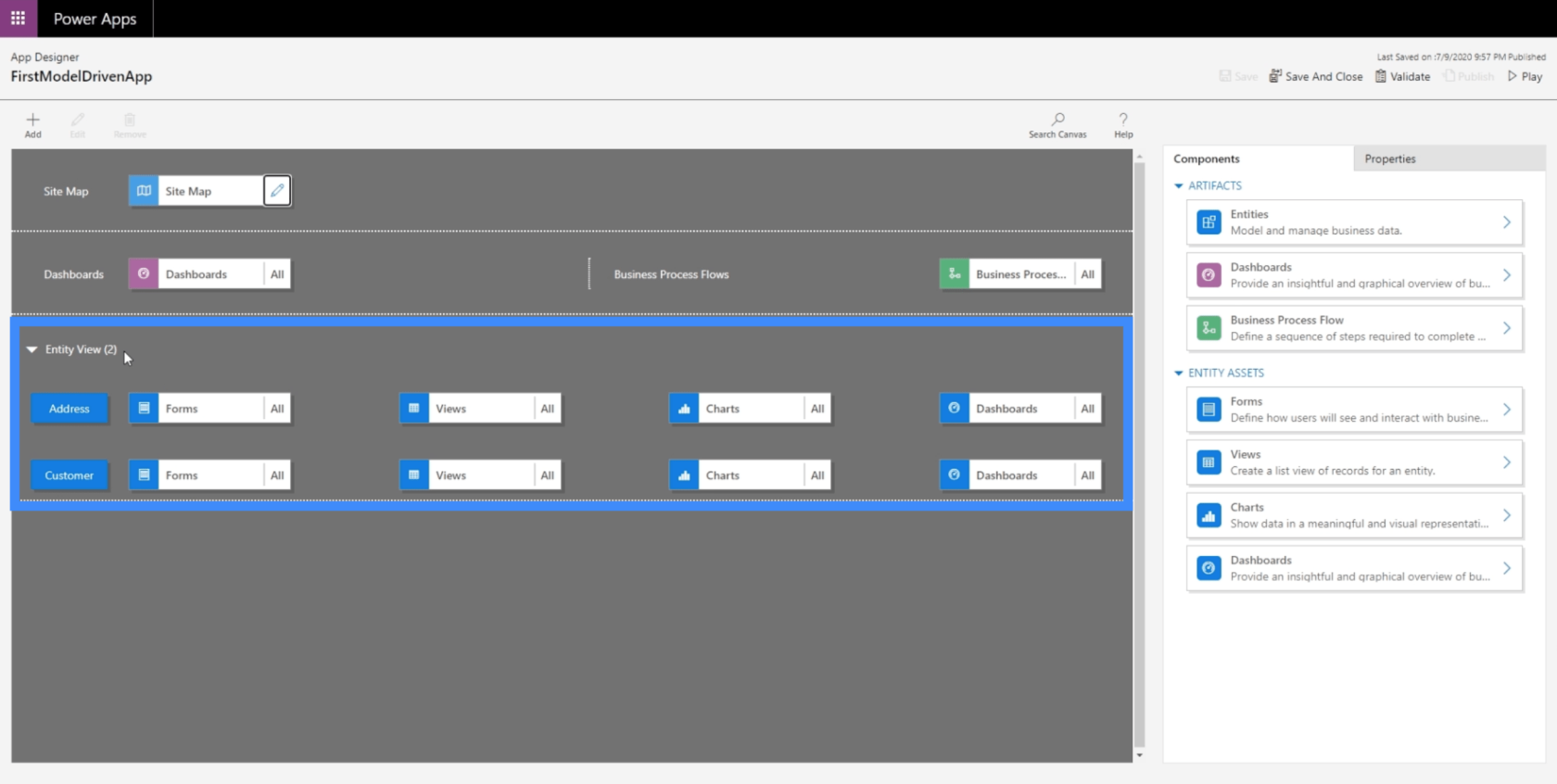
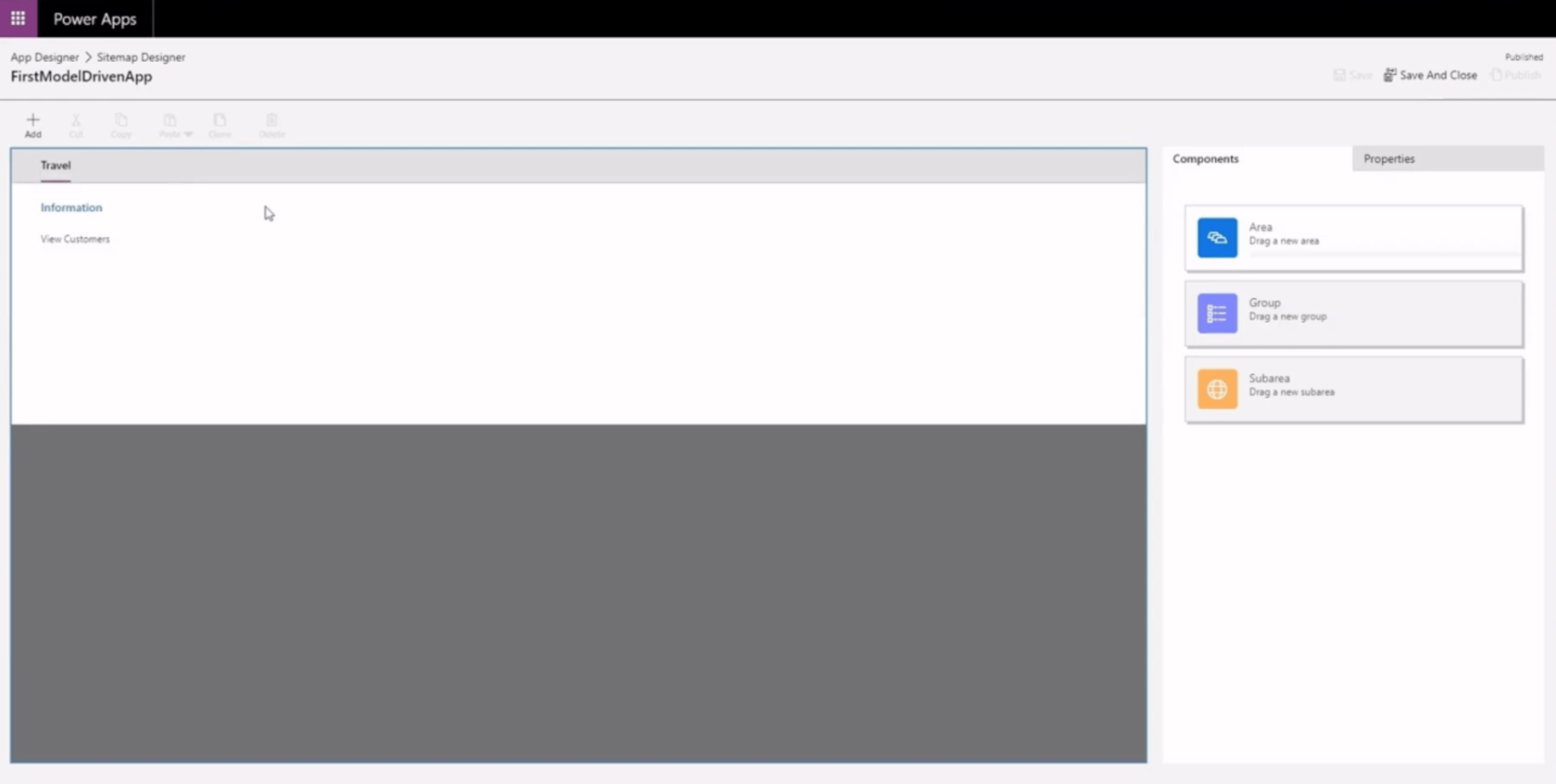
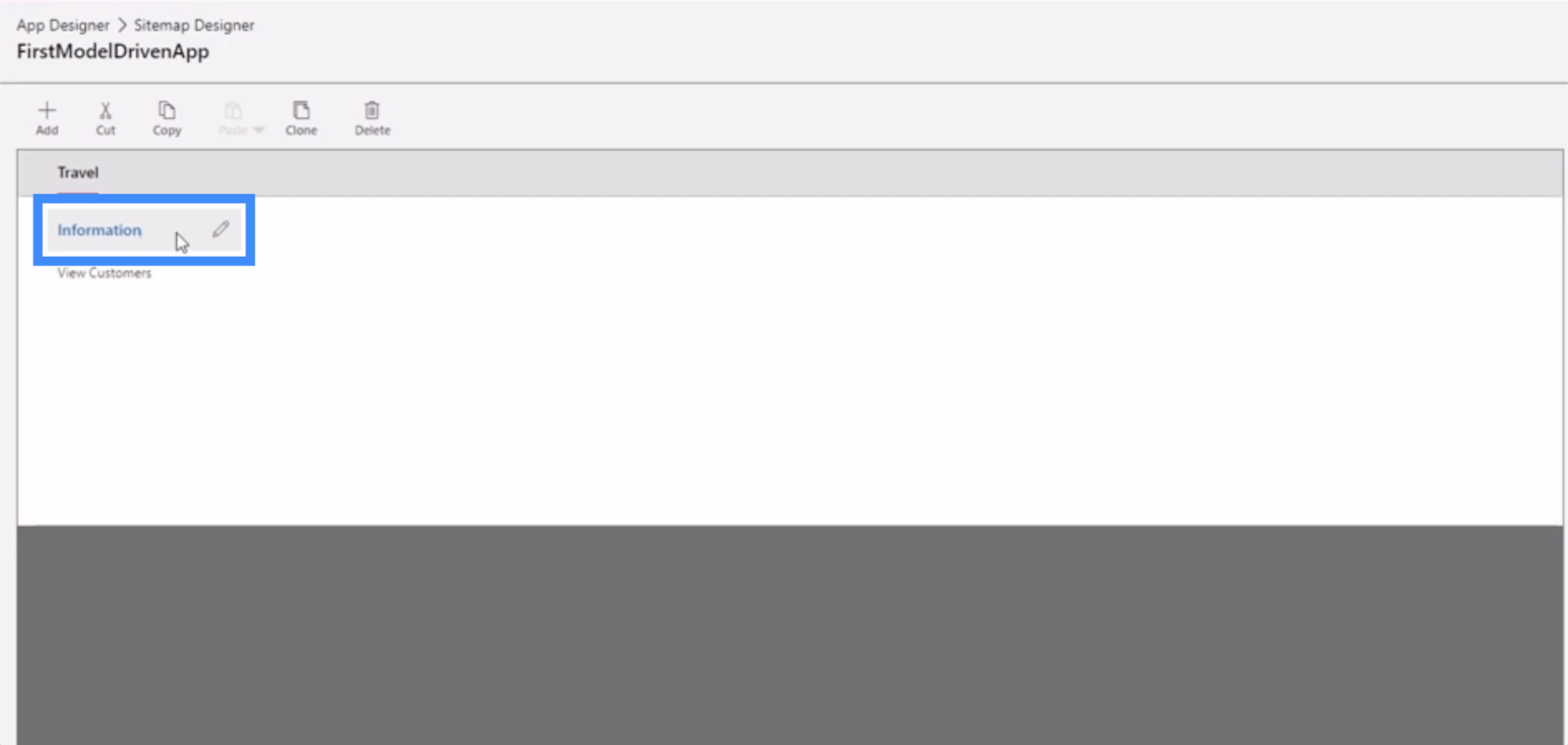
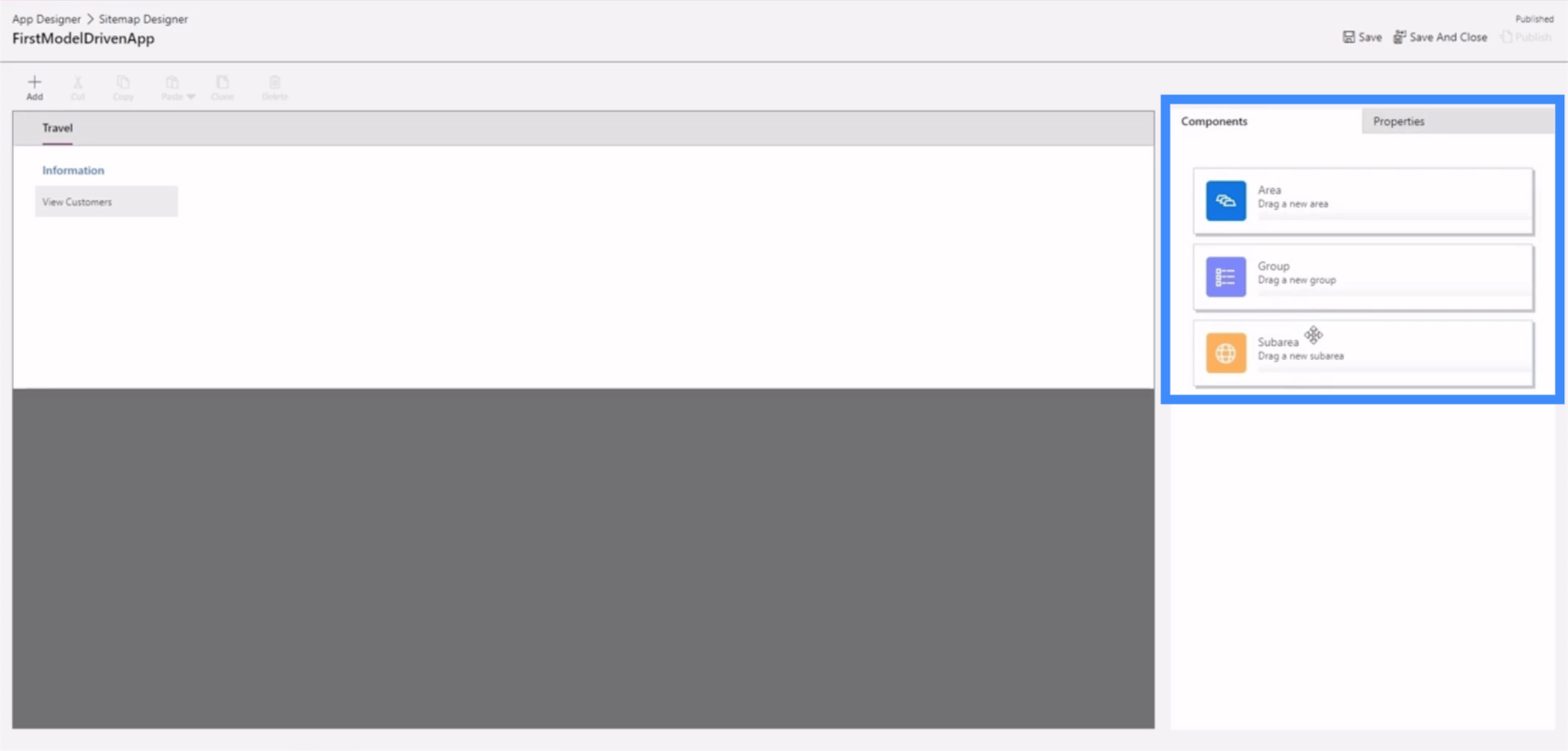
Így néz ki az oldaltérkép munkaterülete. A webhelytérképek három fő összetevőből állnak – a területből, a csoportból és az alterületből.

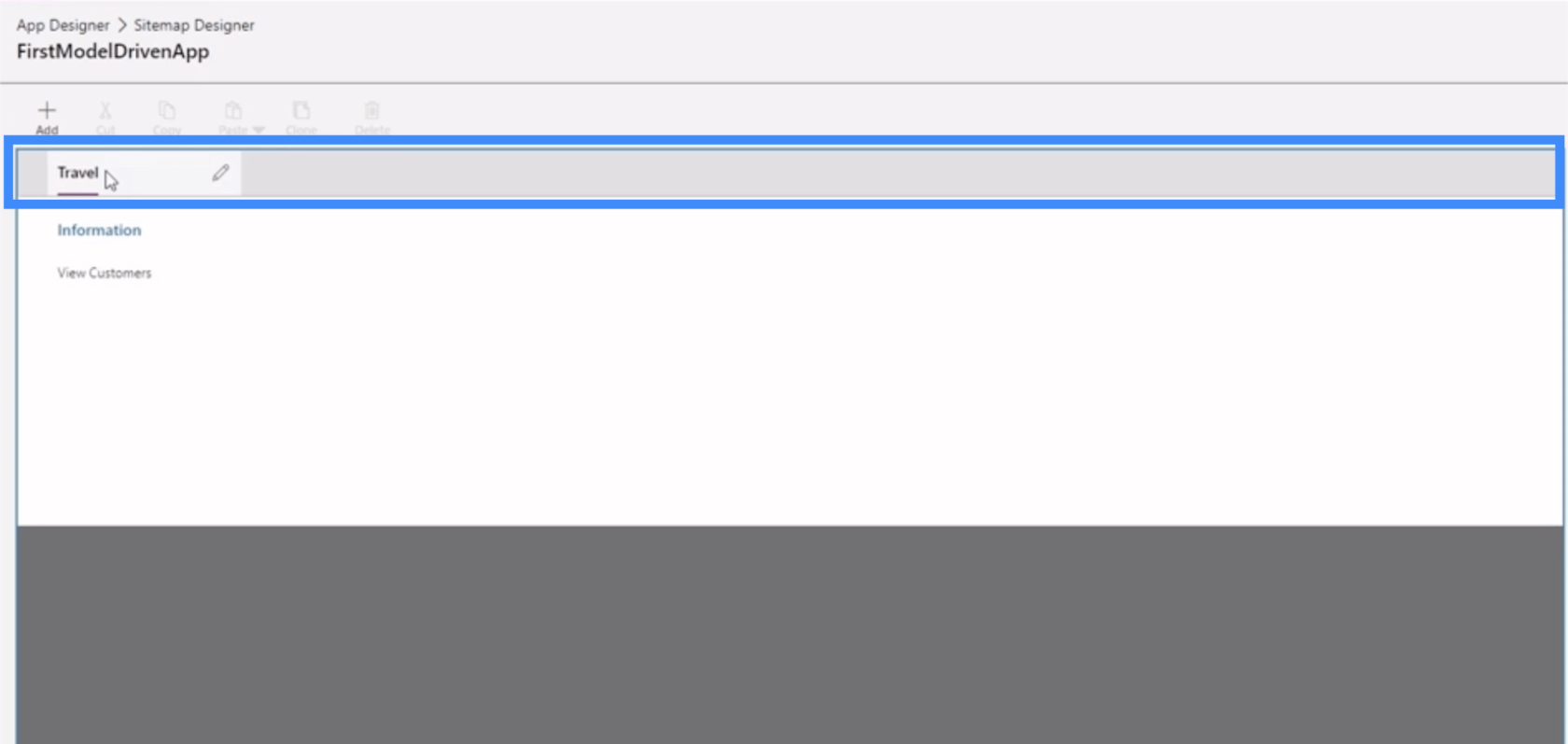
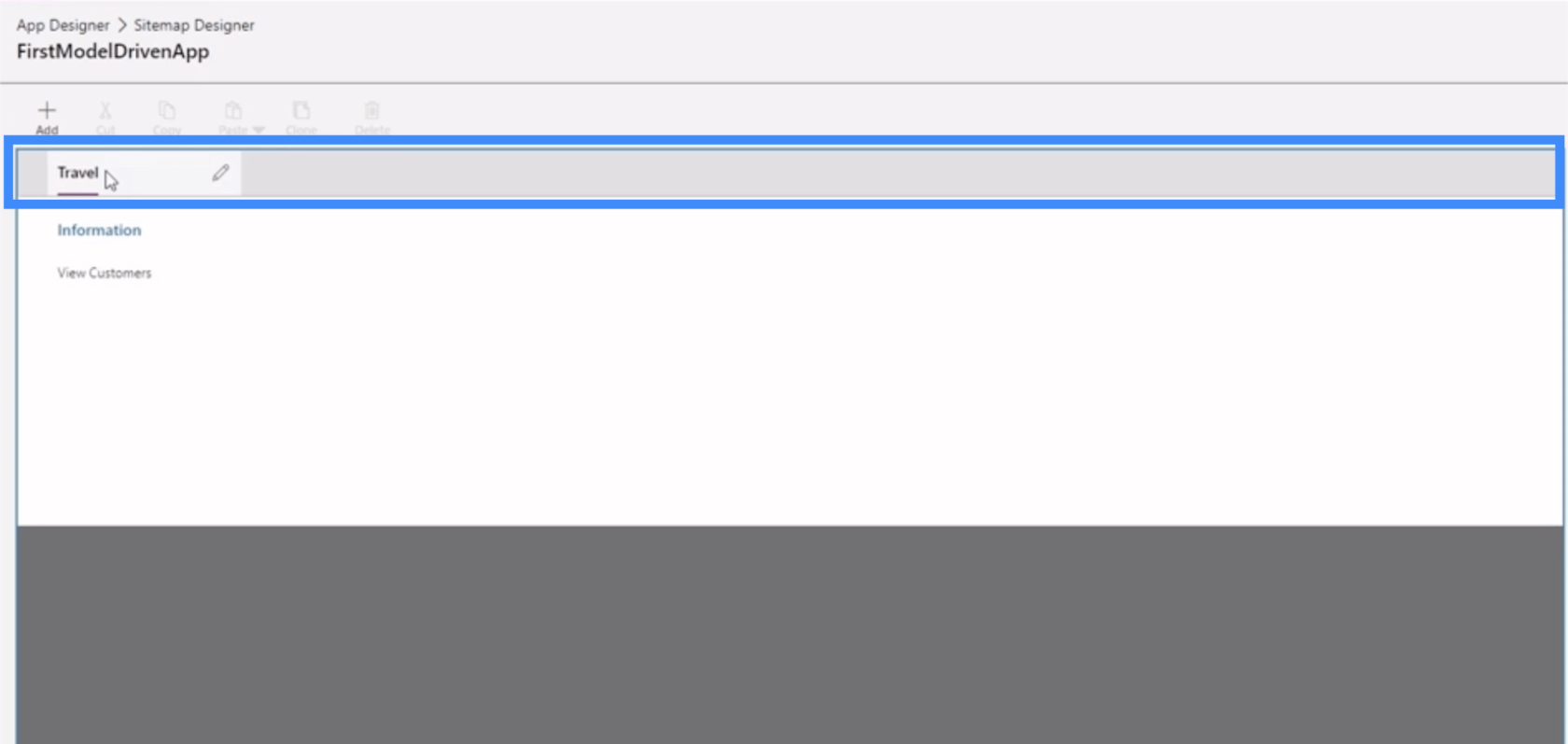
A terület a felső részen jelenik meg. Ebben a példában a területünk az Utazás.

A csoport következik. Ez lehetővé teszi a hasonló vagy rokon komponensek csoportosítását.

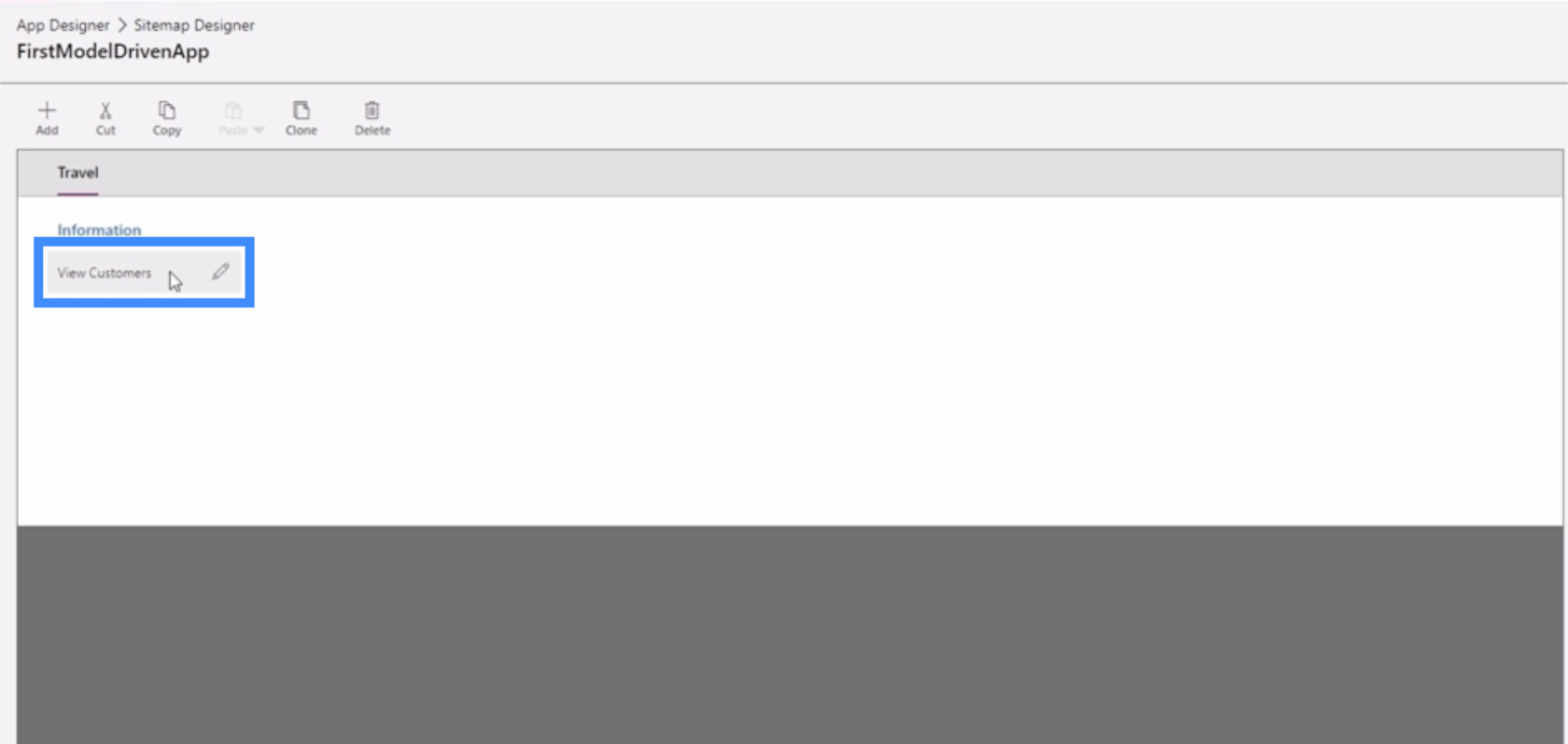
Az alterületek a csoportokkal együtt találhatók. Itt az Ügyfelek megtekintése a mi alterületünk.

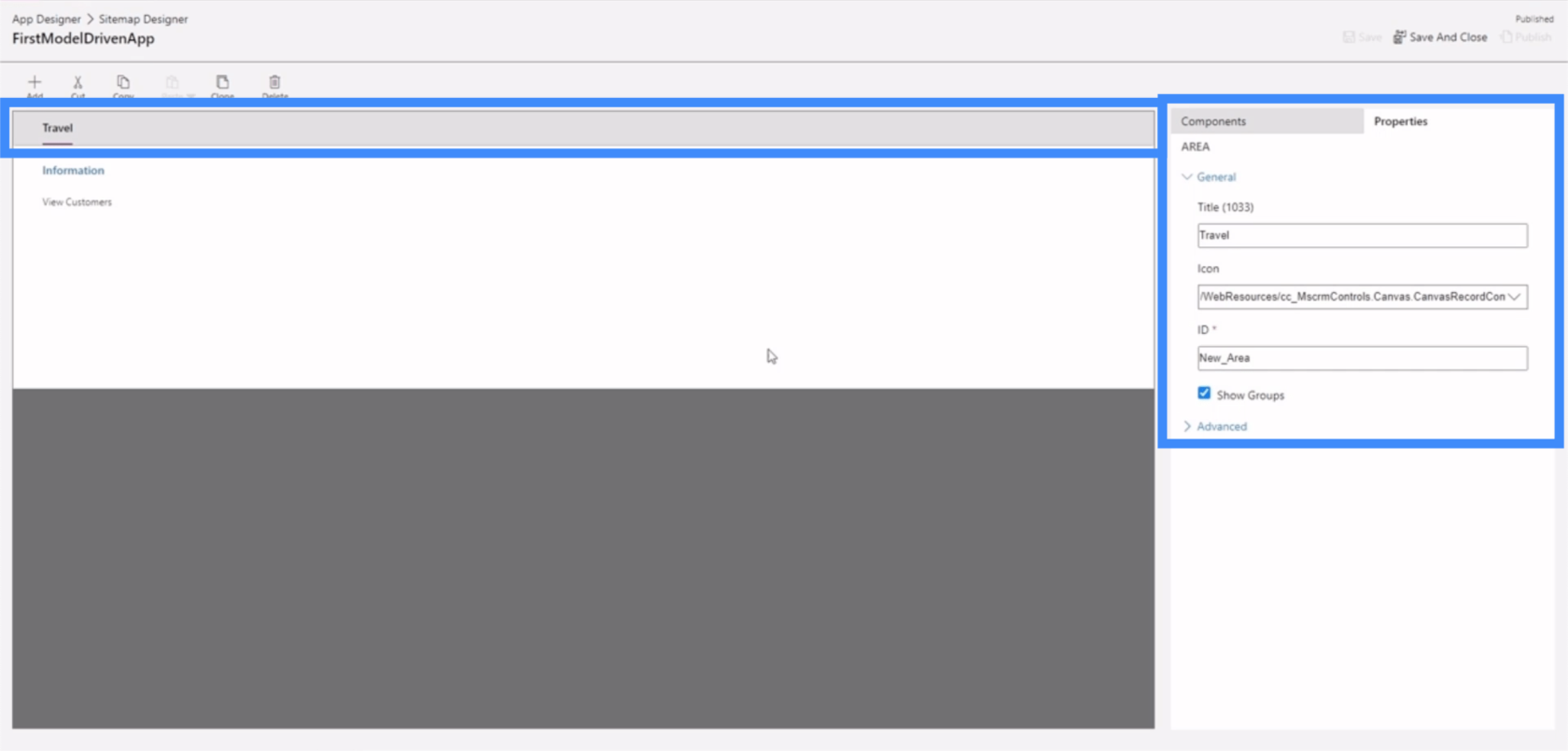
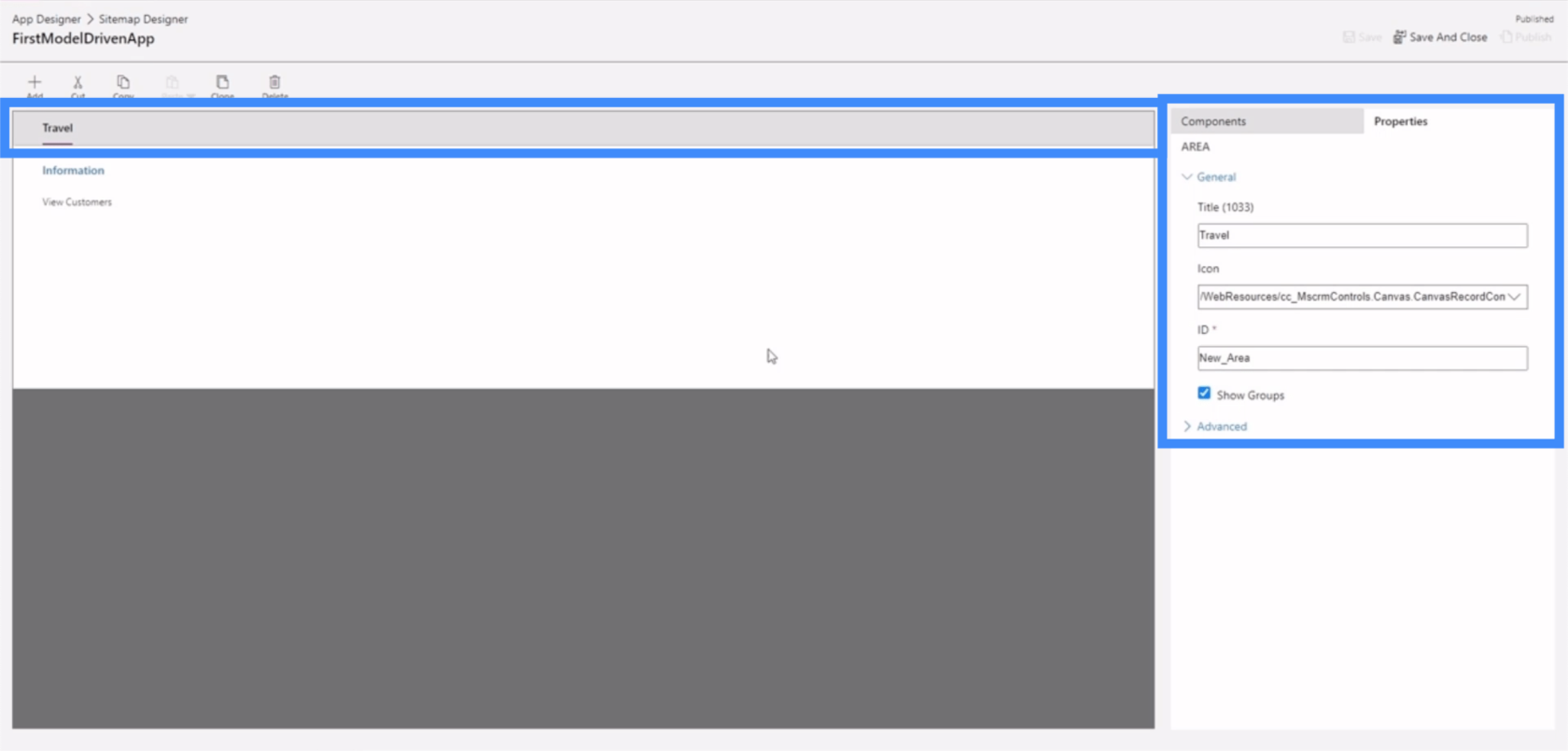
Csakúgy, mint a vászonalkalmazásaink, a Power Apps modellvezérelt alkalmazások is lehetővé teszik különböző tulajdonságok testreszabását. Ha például az Utazásra kattintunk, a jobb oldali ablaktáblán láthatjuk a különböző tulajdonságokat, amelyeket módosíthatunk.

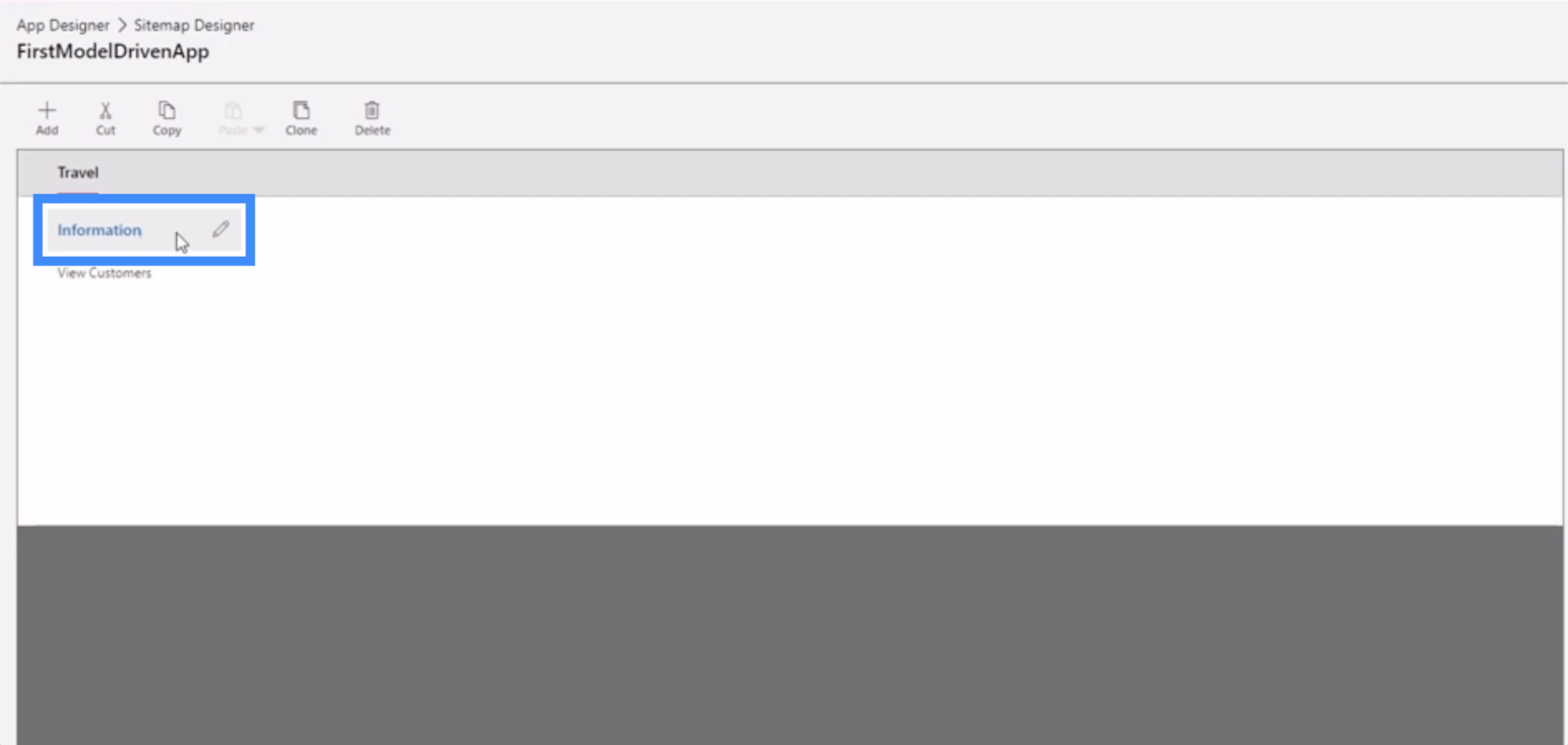
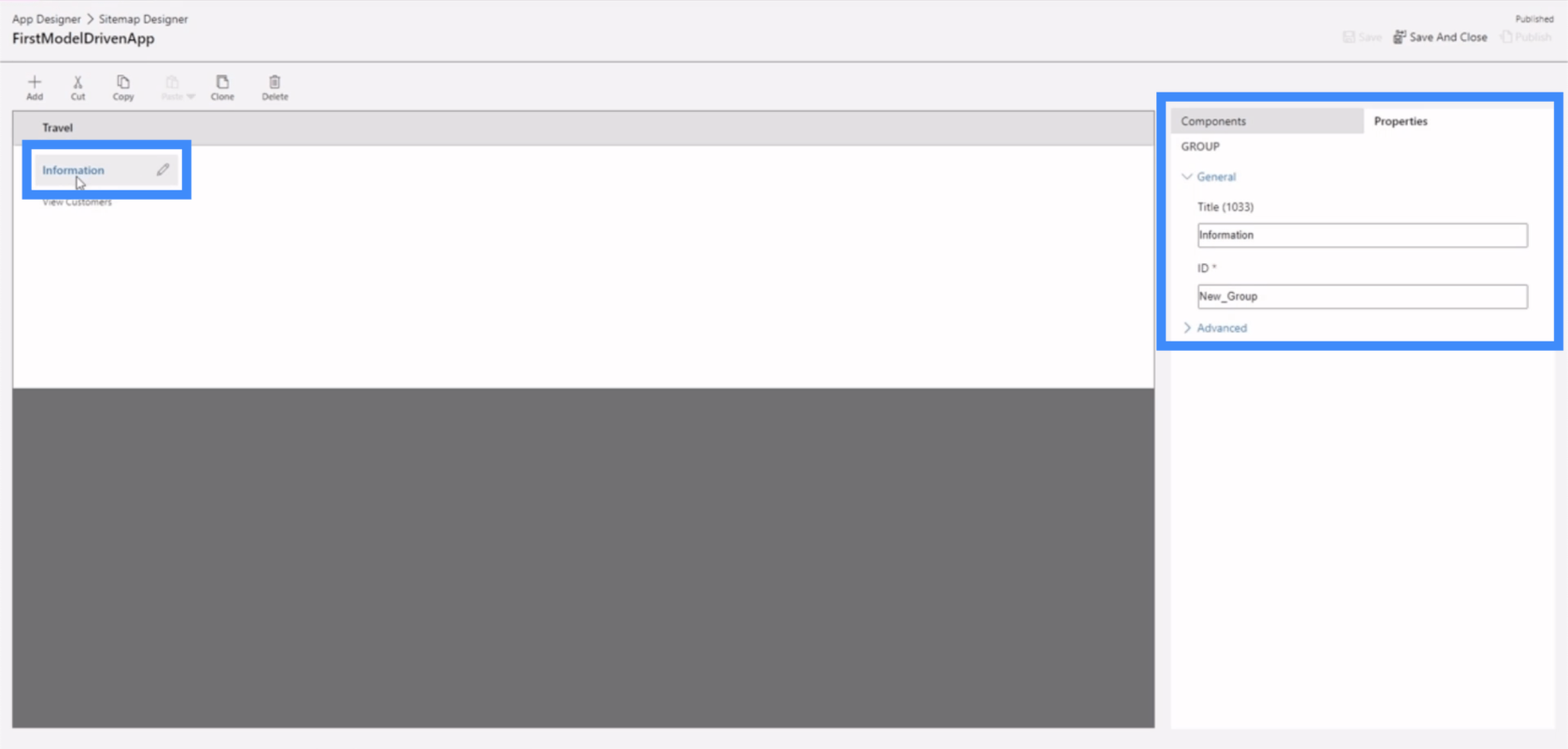
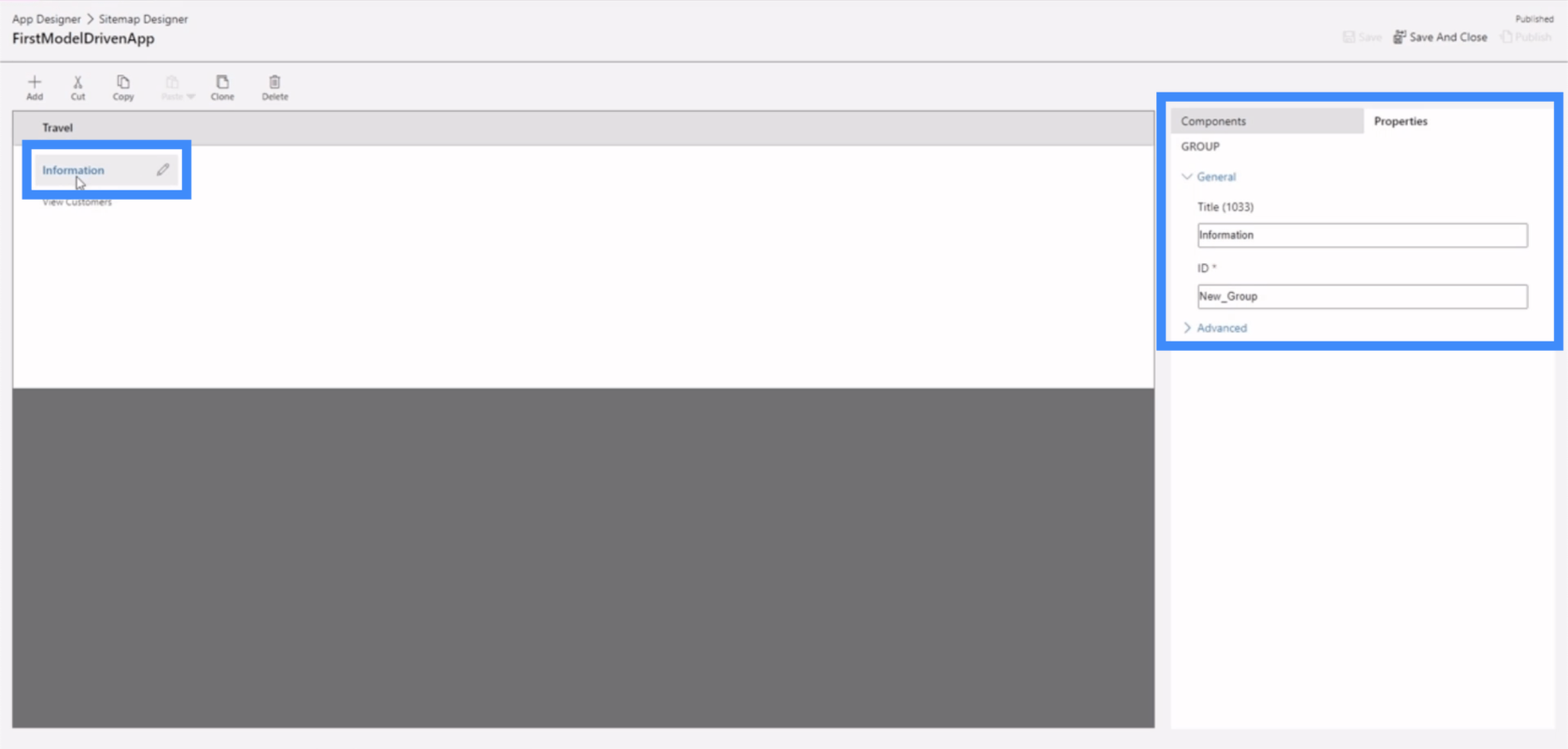
Ha rákattintunk az Információkra, akkor egy szerkeszthető tulajdonságcsoportot is láthatunk.

Valószínűleg az alterületünkhöz tartozó tulajdonságok közül a legfontosabb.

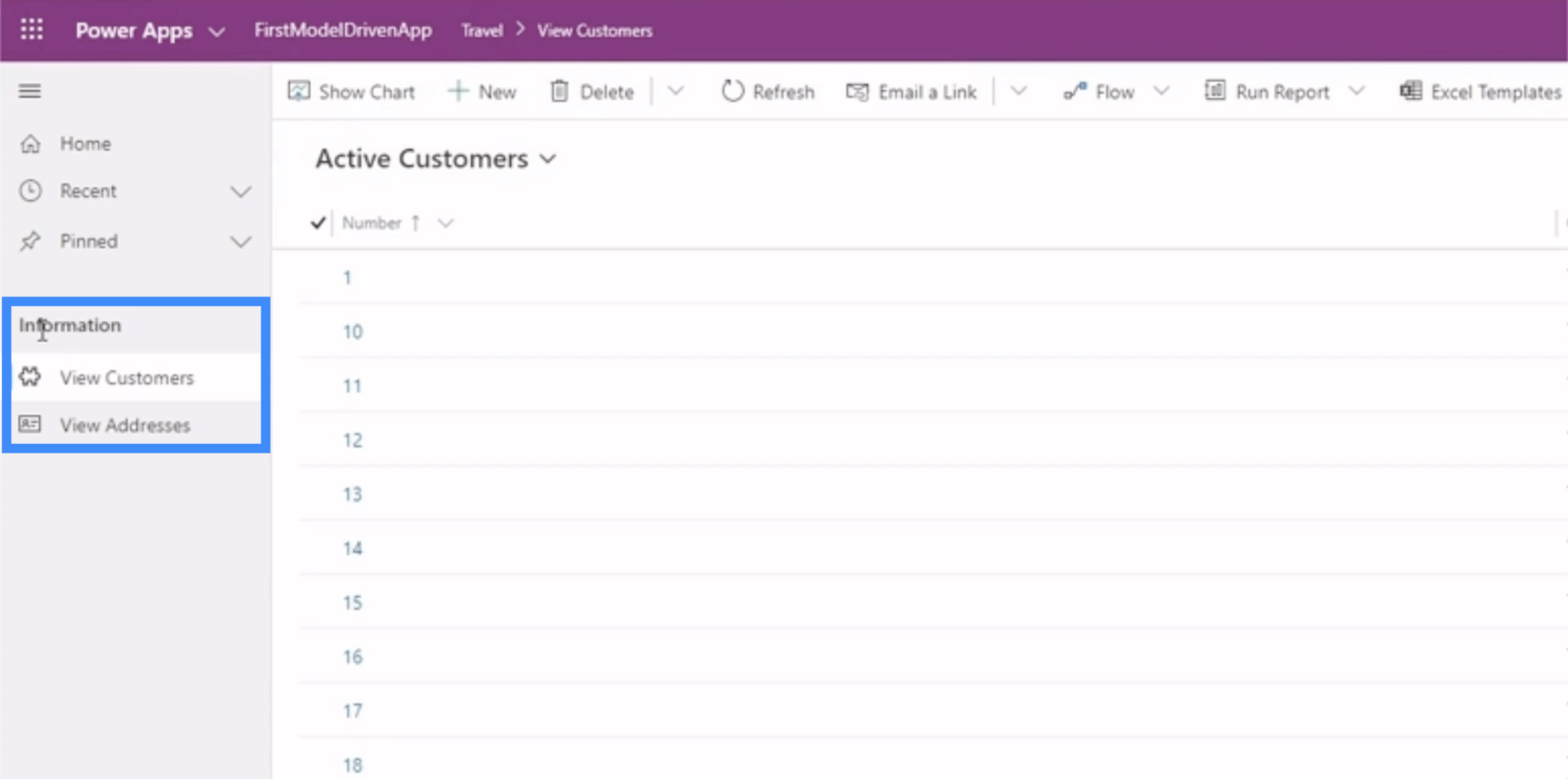
Ennek az az oka, hogy az alterületek az alkalmazás különböző részeihez vezetik a végfelhasználókat. Visszatérve az alkalmazásra, amelyen dolgozunk, az alterület, amelyről beszélünk, a bal oldali menüben található Ügyfelek megtekintése linket tartalmazza.

Ez azt jelenti, hogy az alterületek tulajdonságainak beállításának módja befolyásolhatja azt, ahogyan a végfelhasználó navigál a Power Apps modellvezérelt alkalmazásokban.
A megfelelő tulajdonságok beállítása a webhelytérkép alterületein
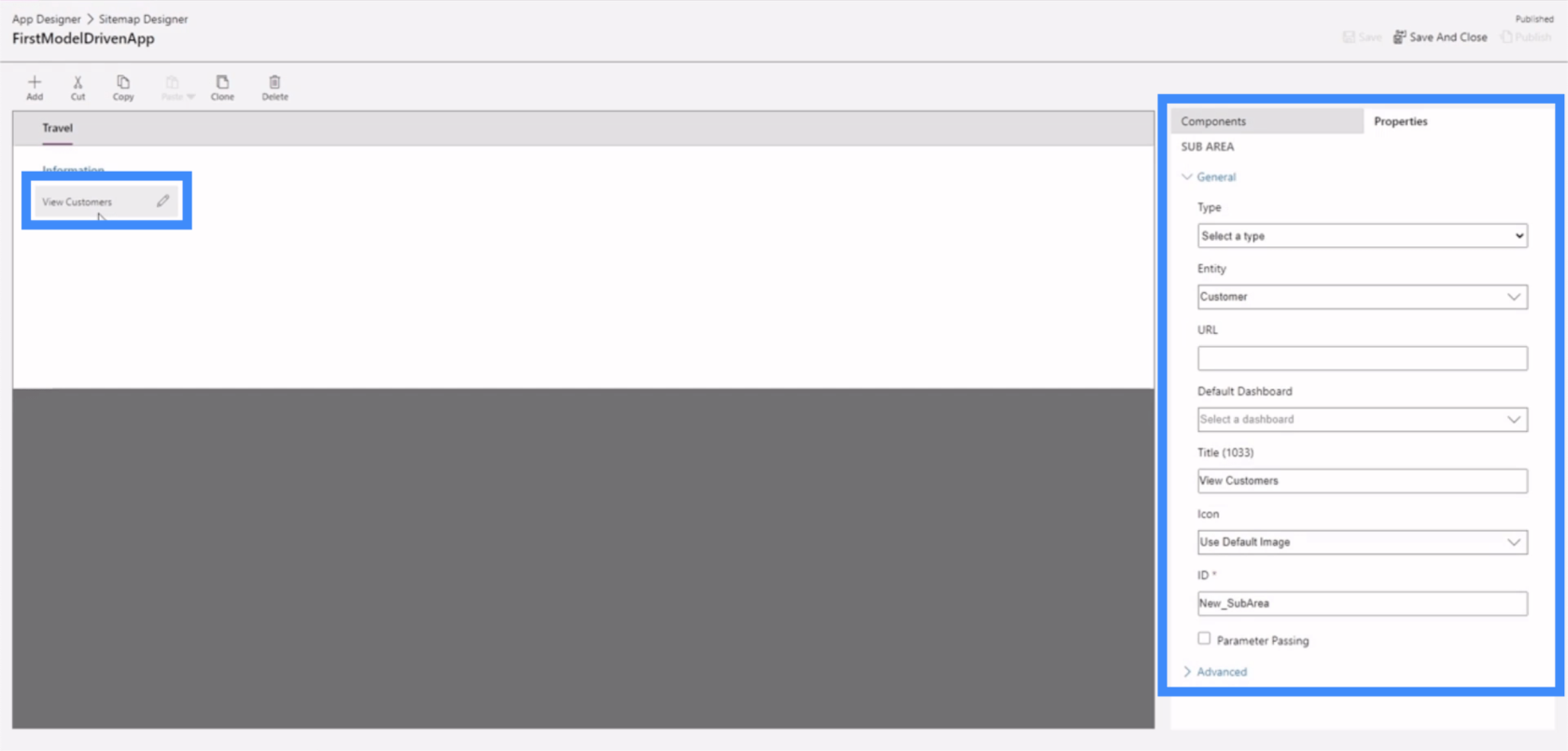
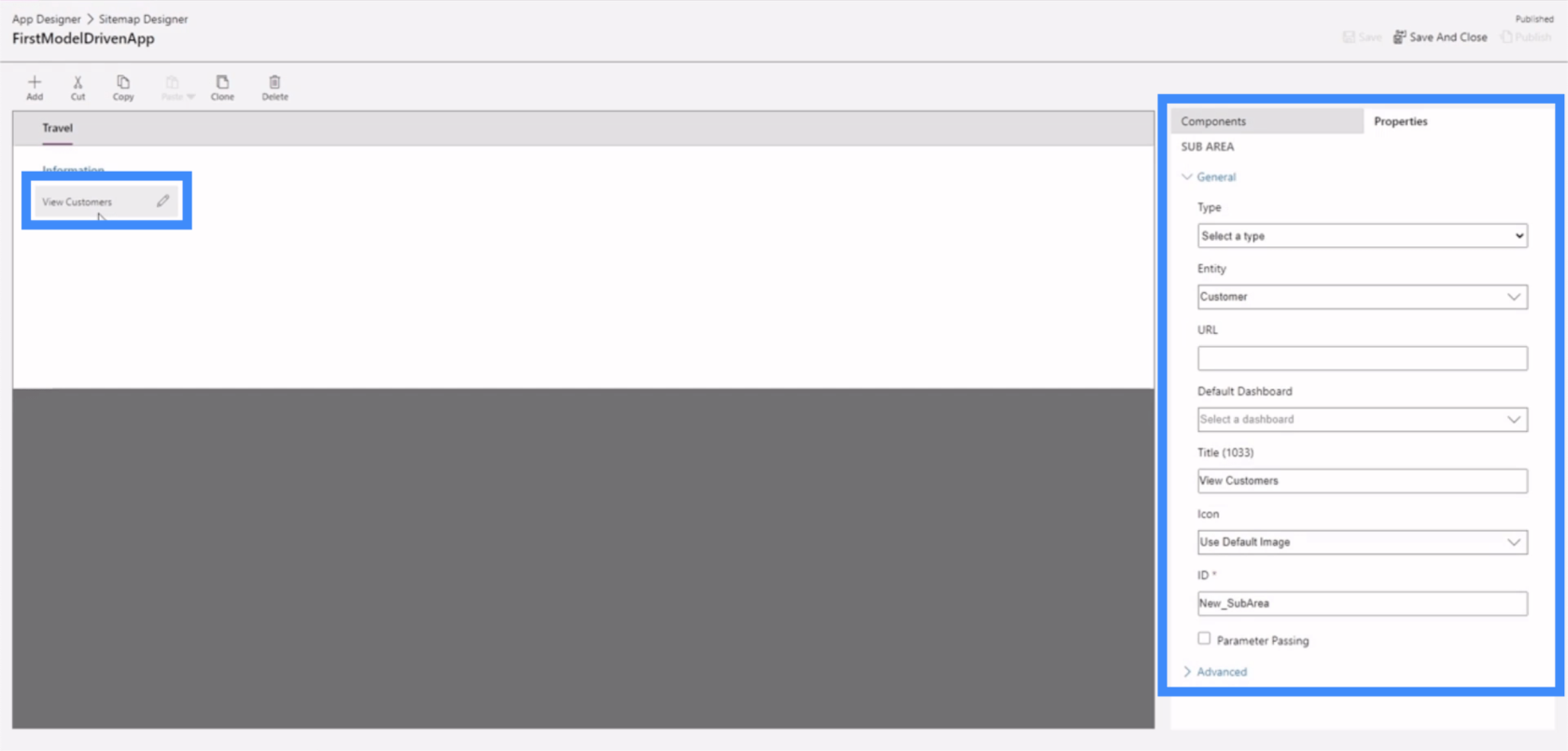
Vessünk bele a különböző tulajdonságokba, amelyeket az alterületünkön beállíthatunk.
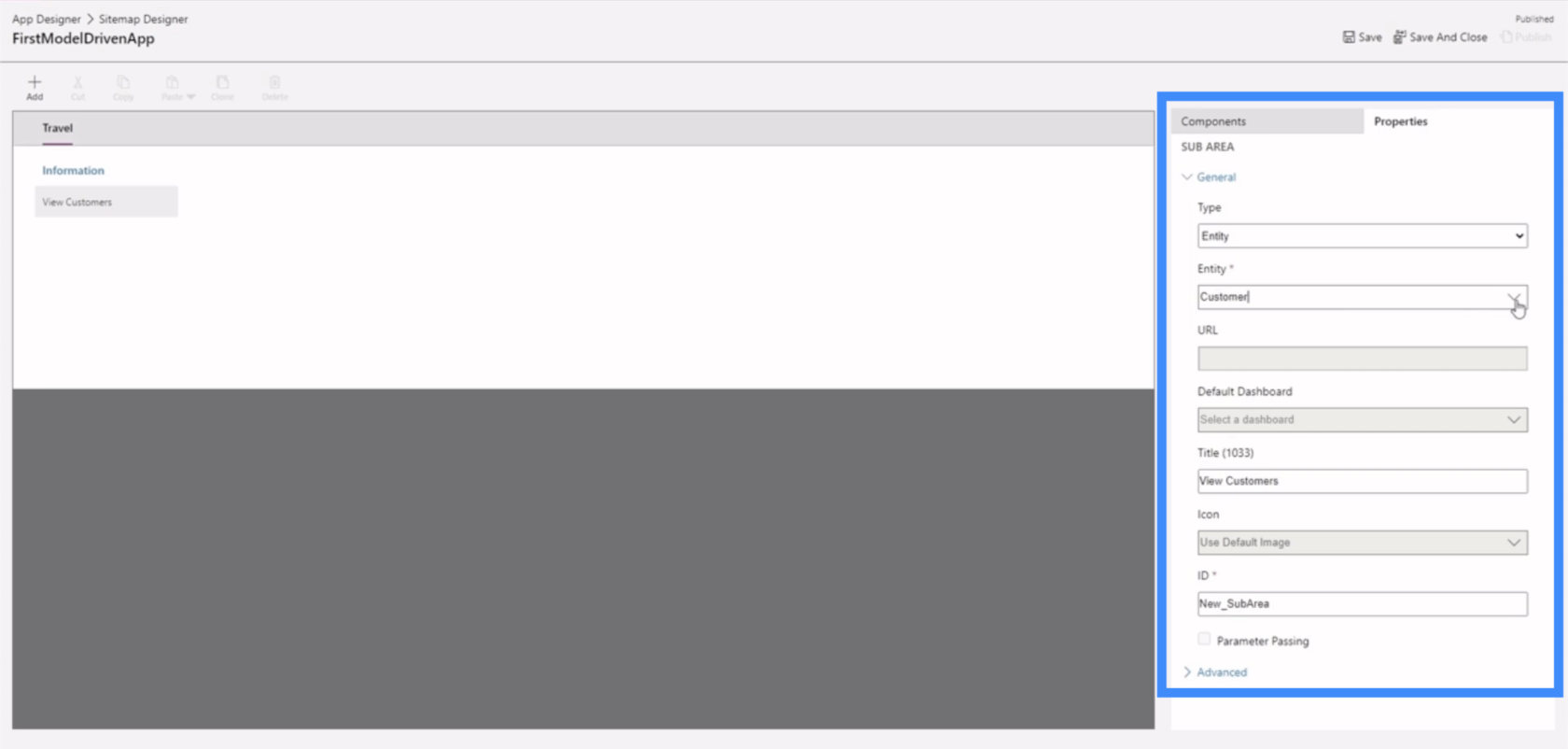
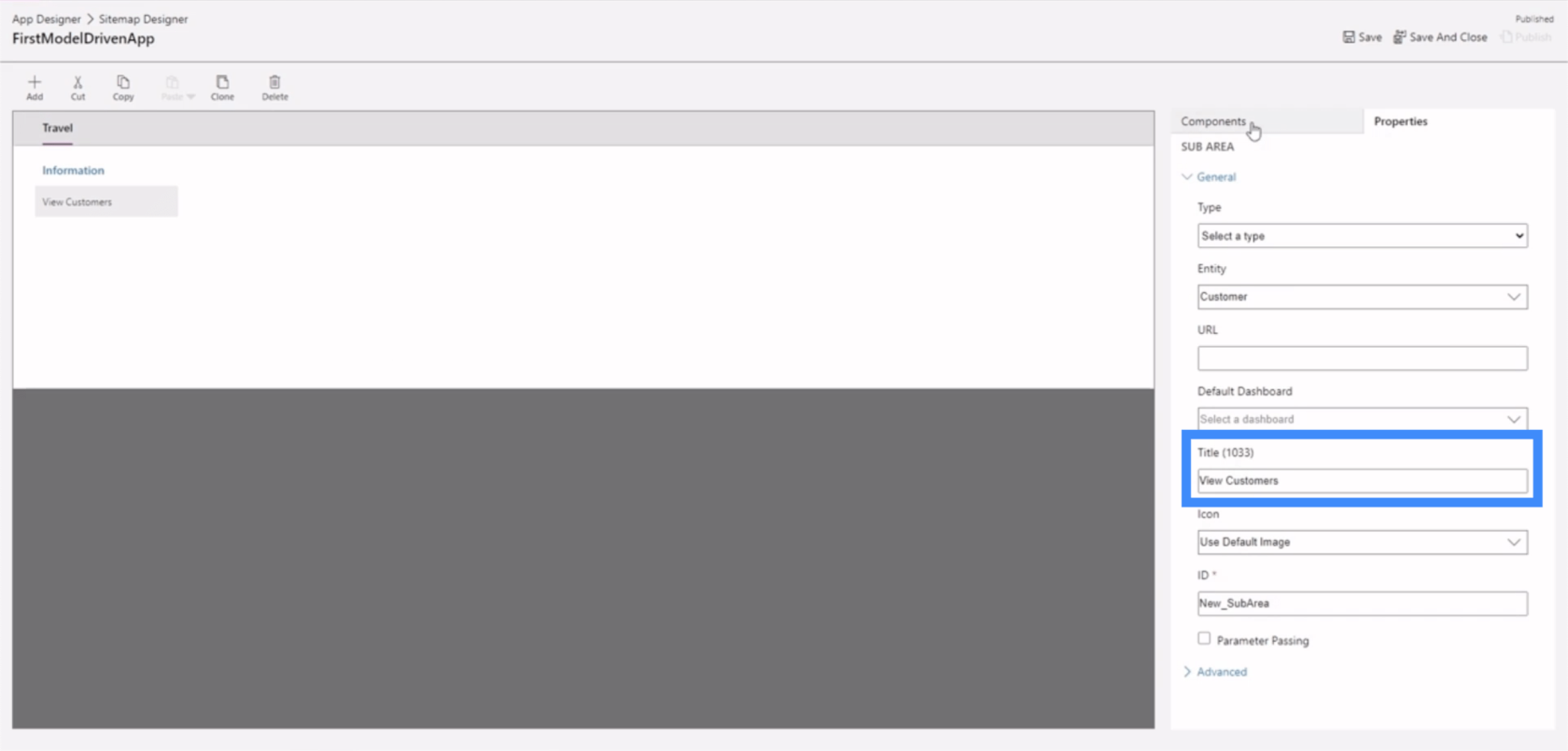
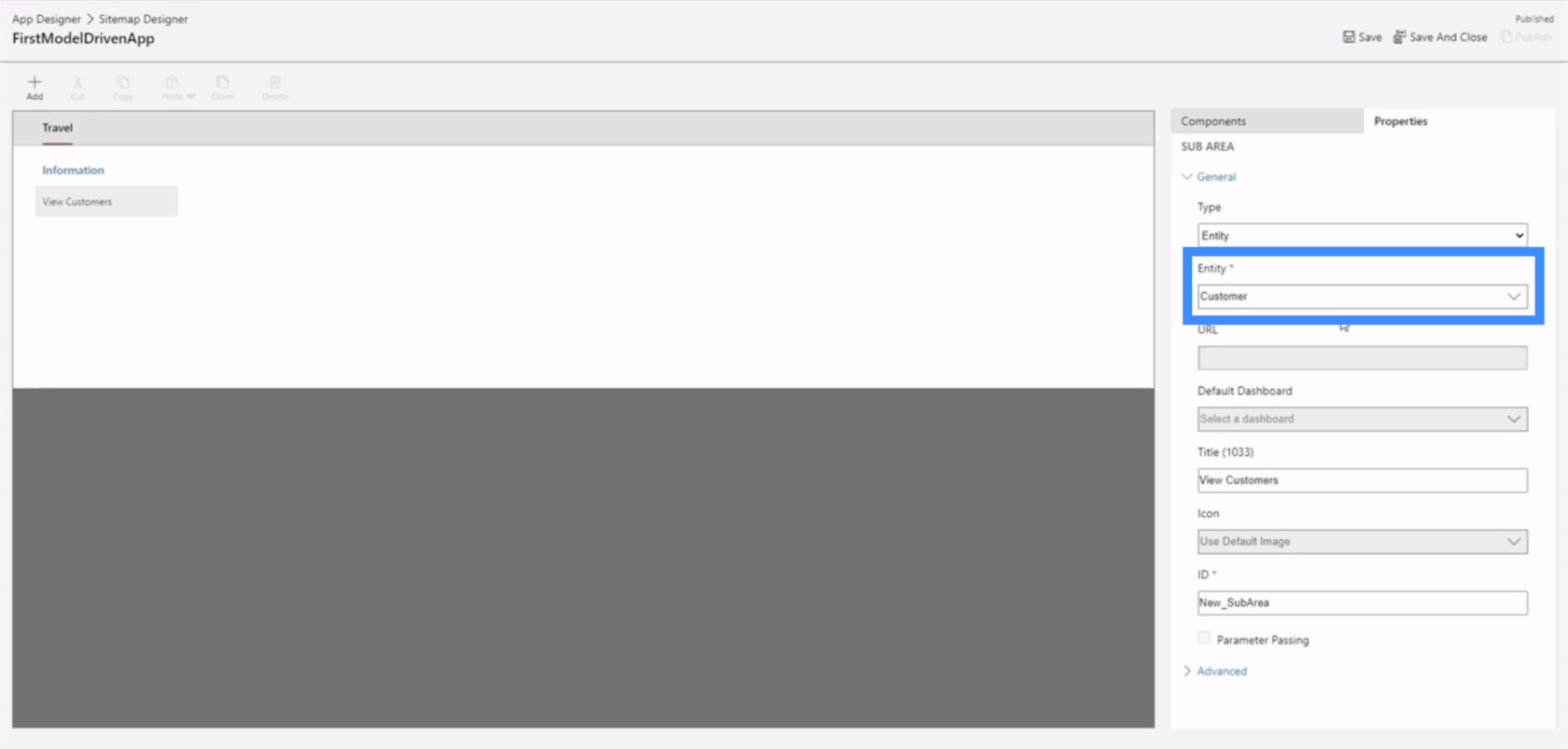
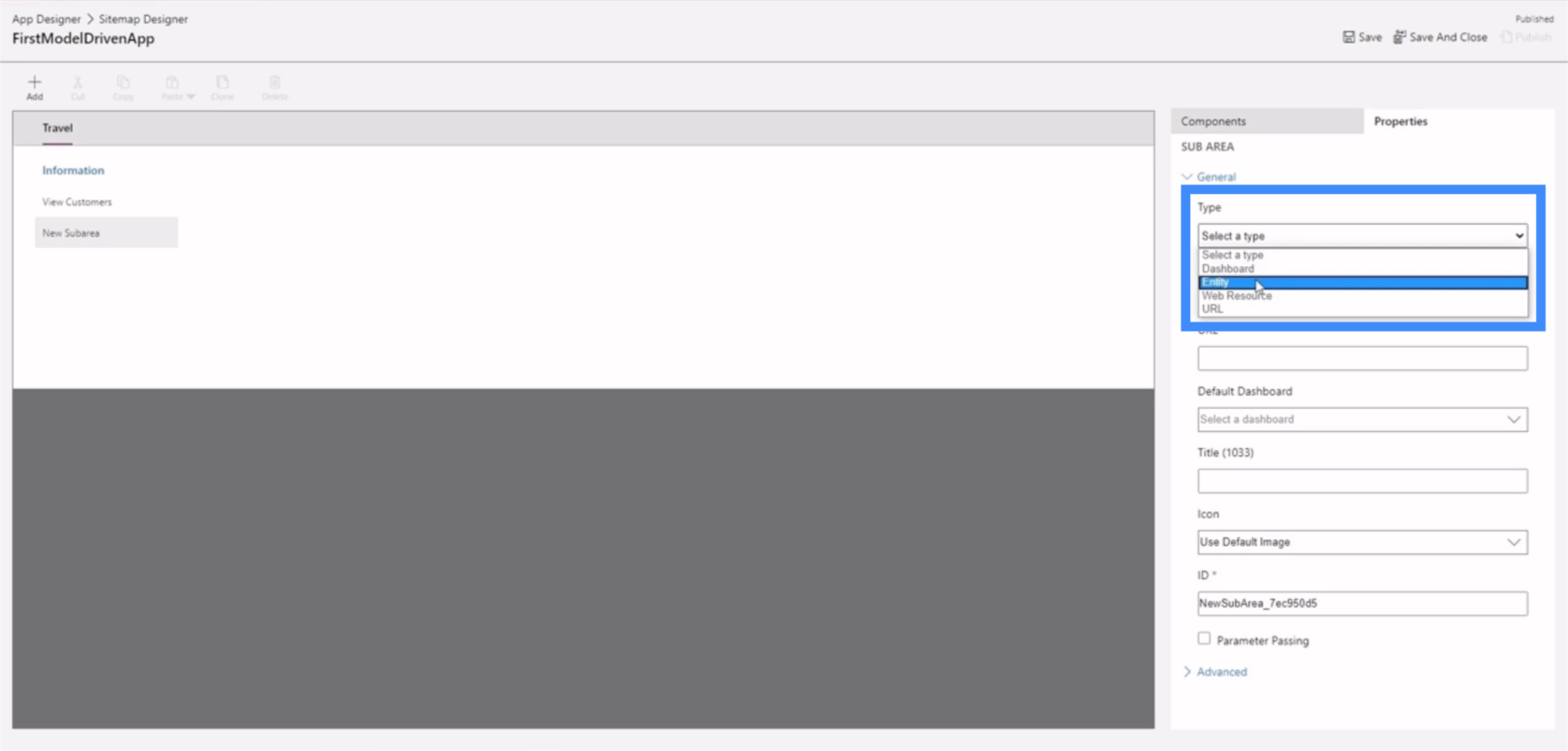
Ha rákattintunk az Ügyfelek megtekintése nevű alterületre, és megnézzük a jobb oldali ablaktáblát, akkor a főbb mezők, amelyeket itt be kell állítani, a típus, az entitás és a cím.

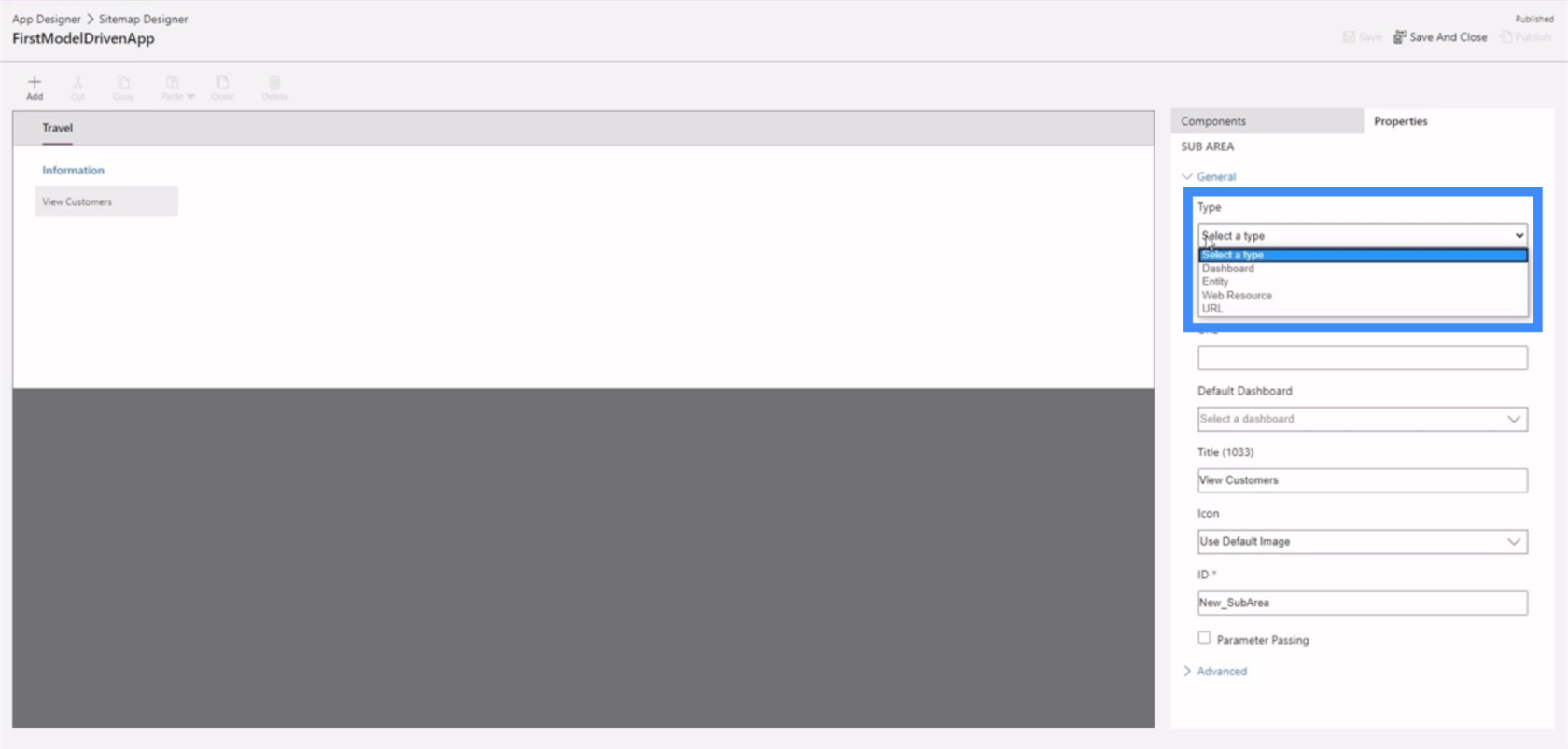
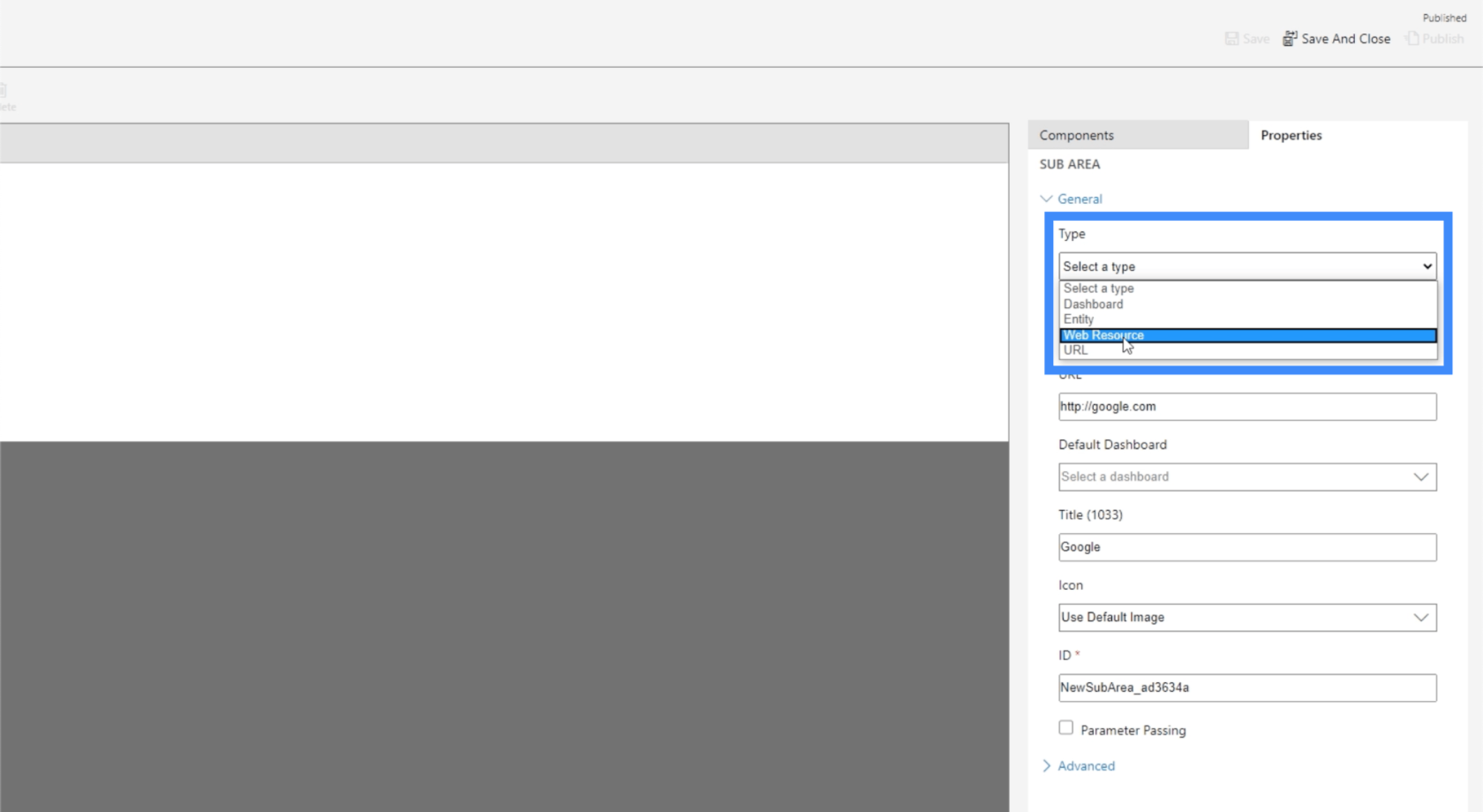
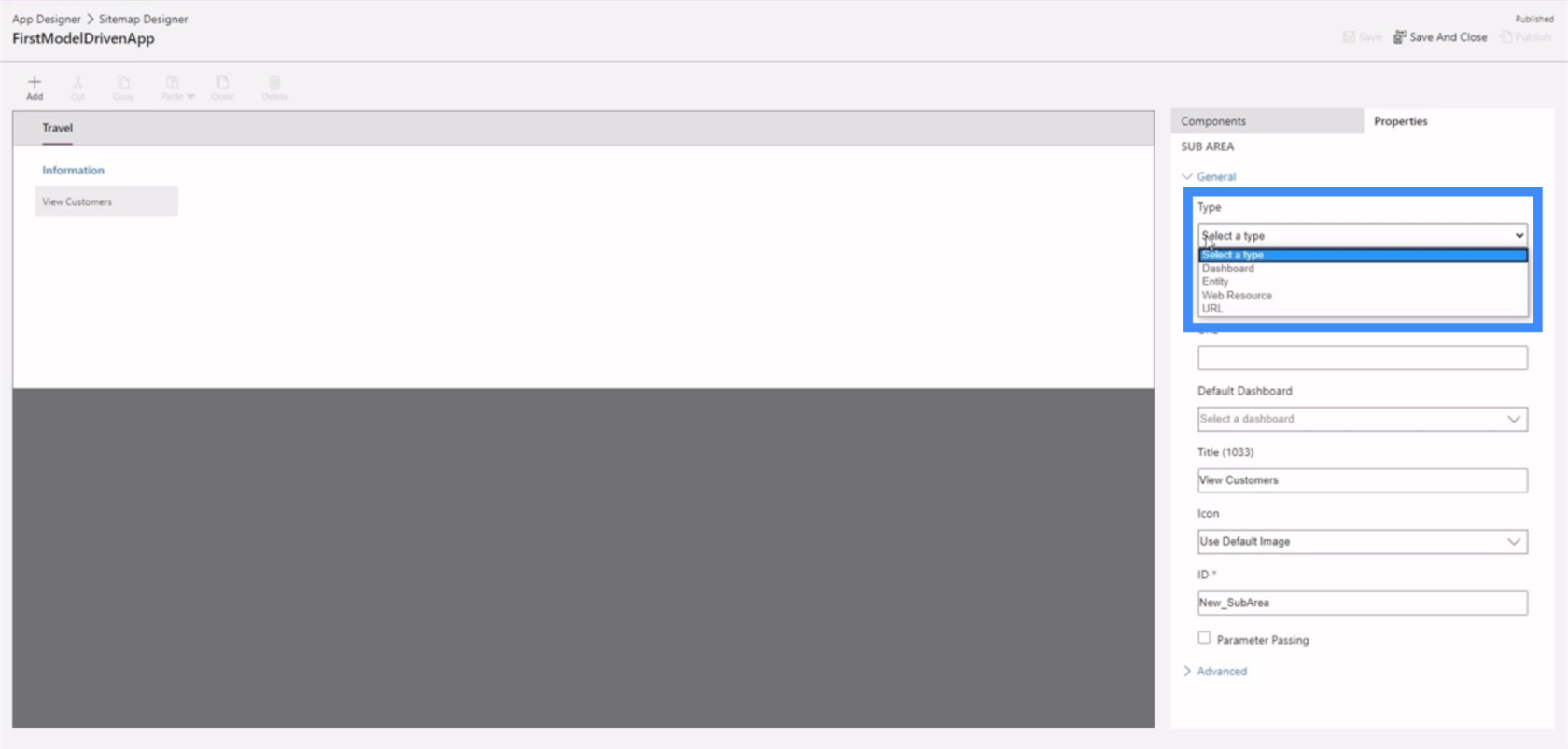
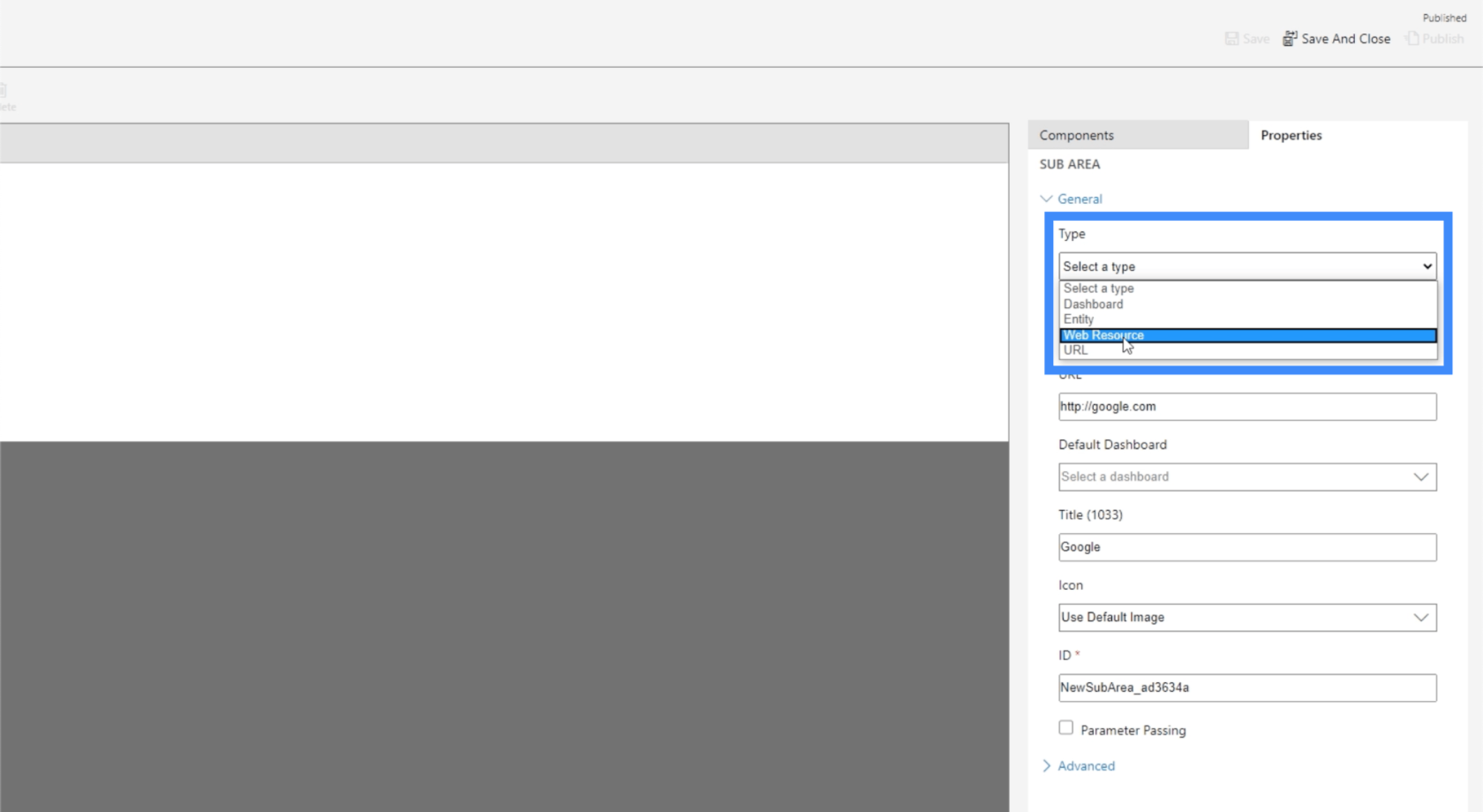
A típus négy különböző lehetőséget kínál – irányítópult, entitás, webes erőforrás és URL.

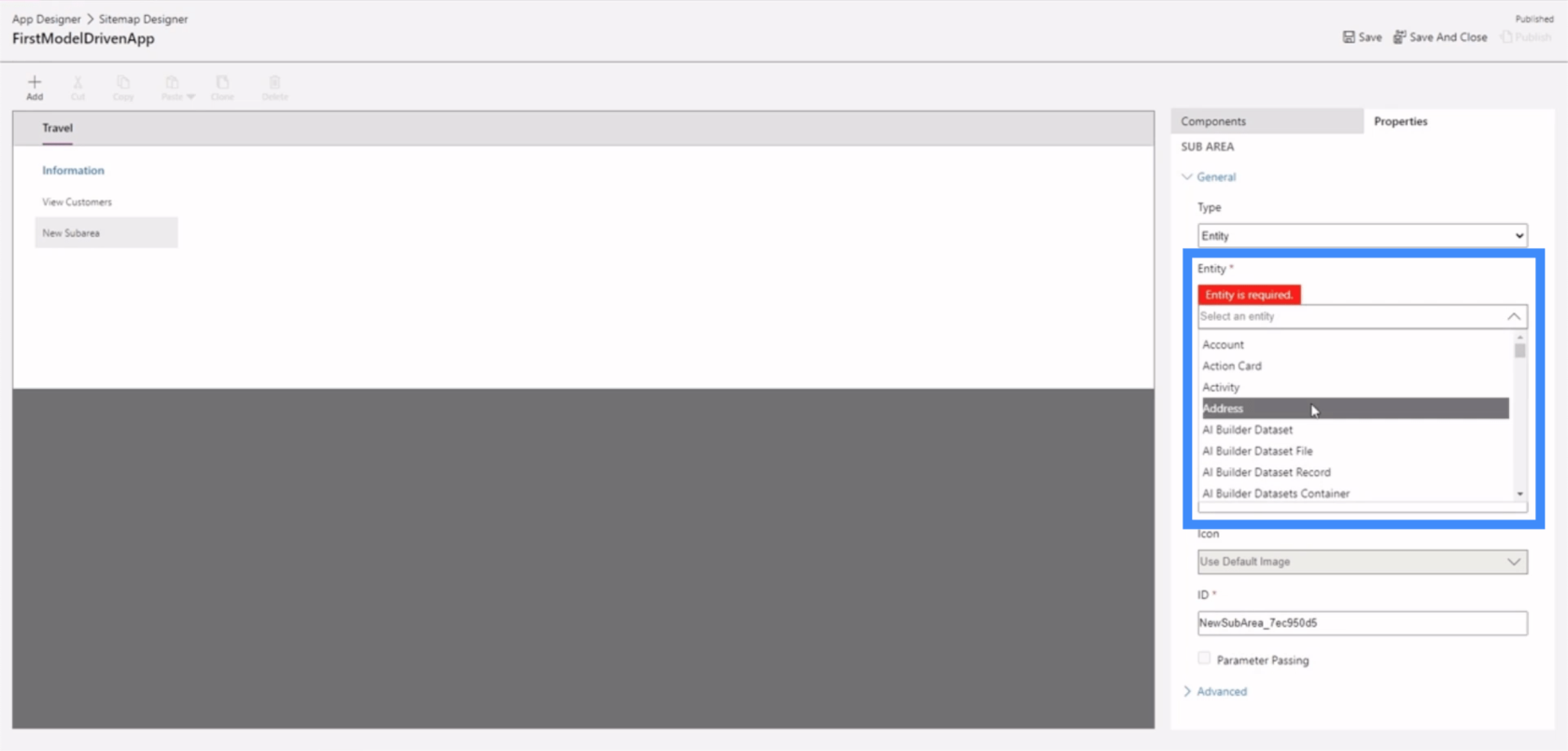
Az entitásmező egy legördülő menüt is tartalmaz, amely tartalmazza az általunk korábban létrehozott entitásokat, valamint néhány, a Power Apps által biztosított alapértelmezett entitást.

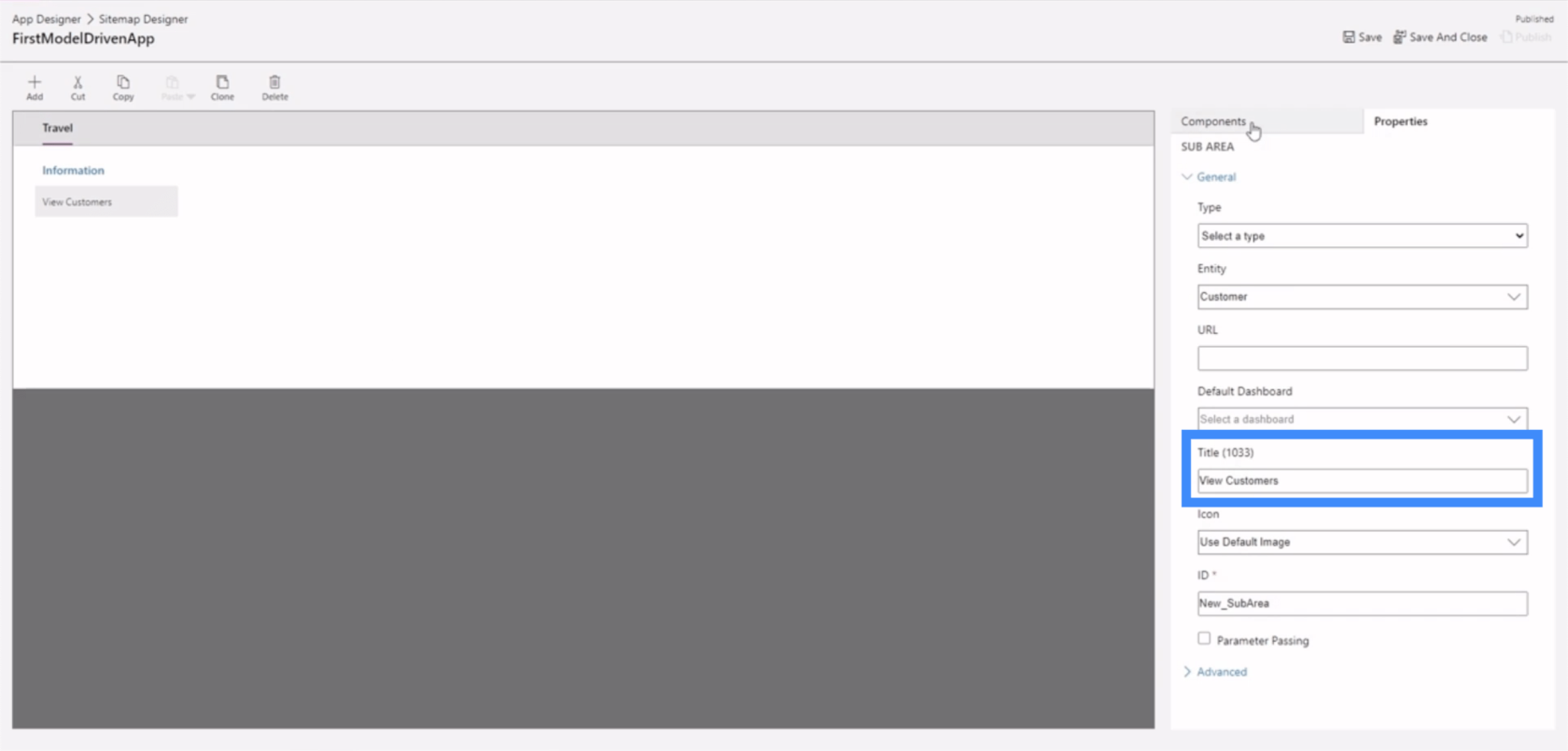
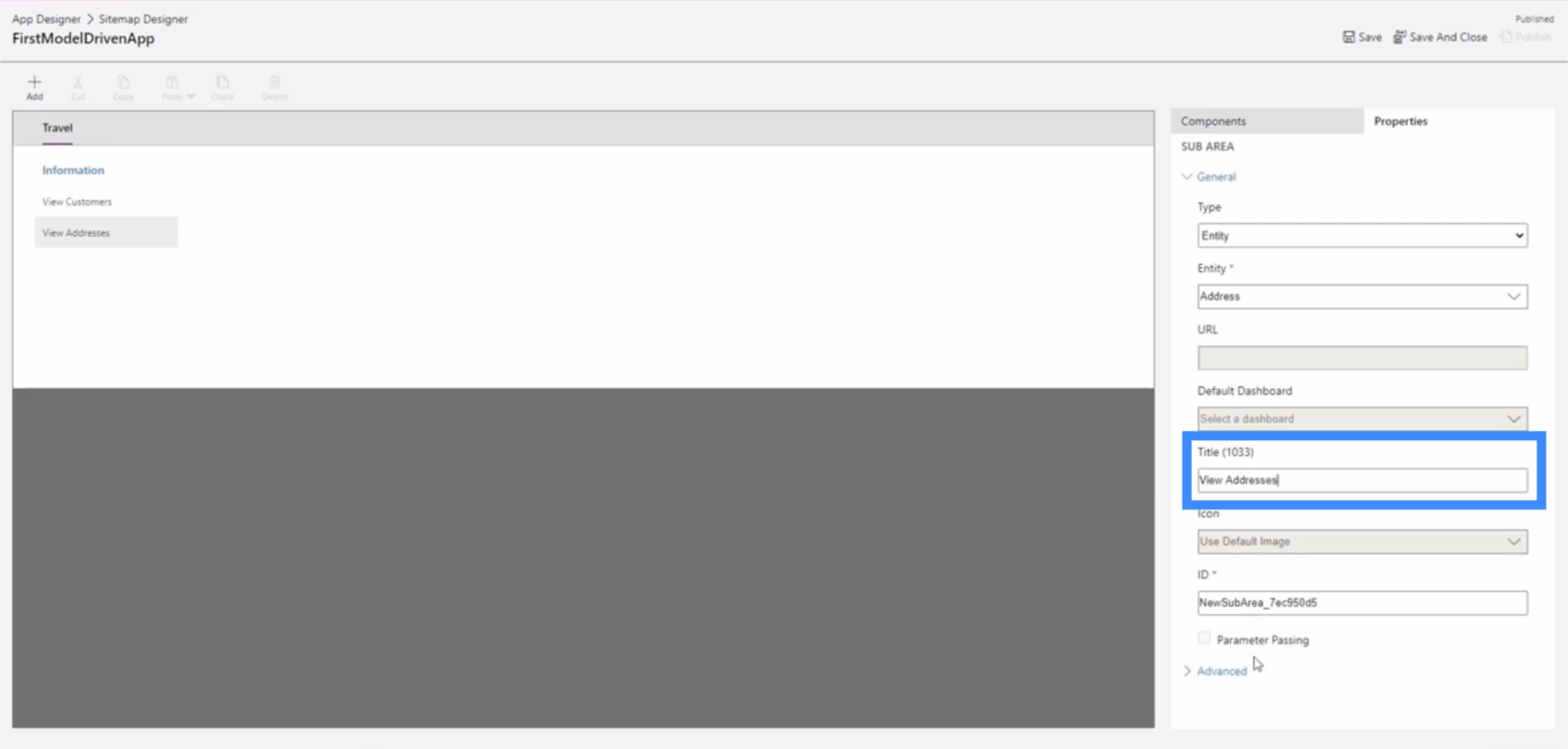
Ami a címet illeti, csak rá kell kattintanunk a mezőre, és be kell írni azt a címet, amelyet használni szeretnénk.

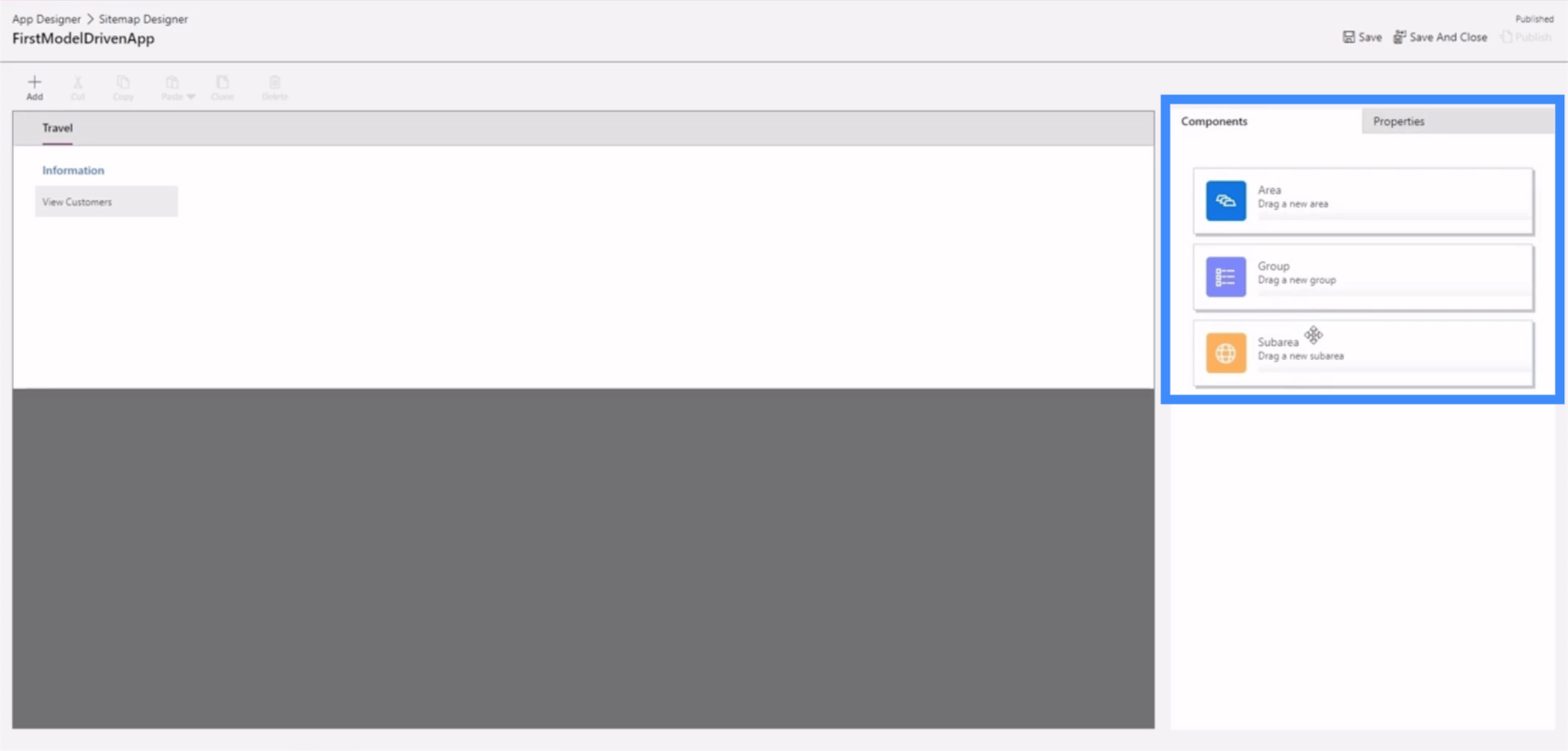
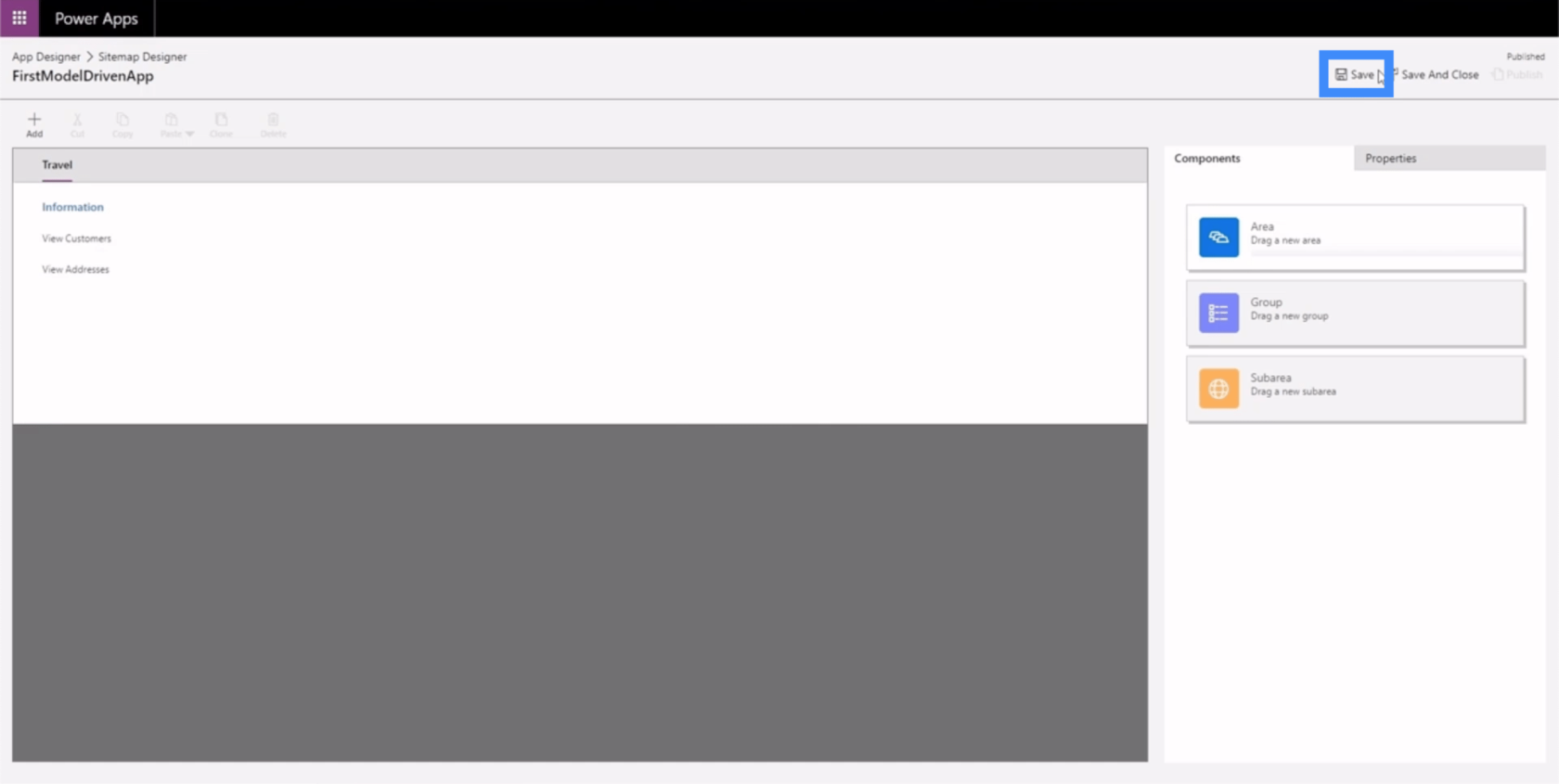
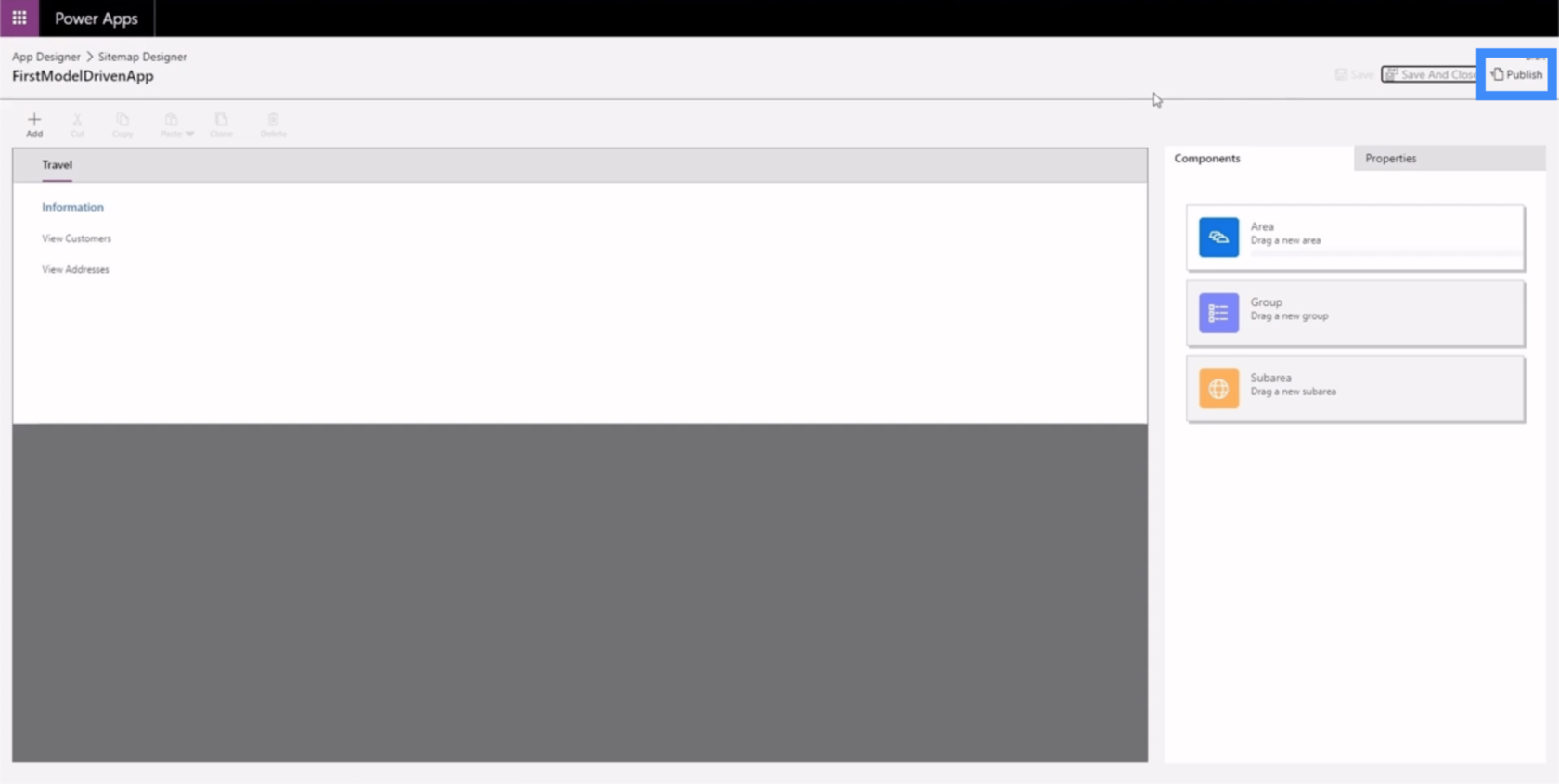
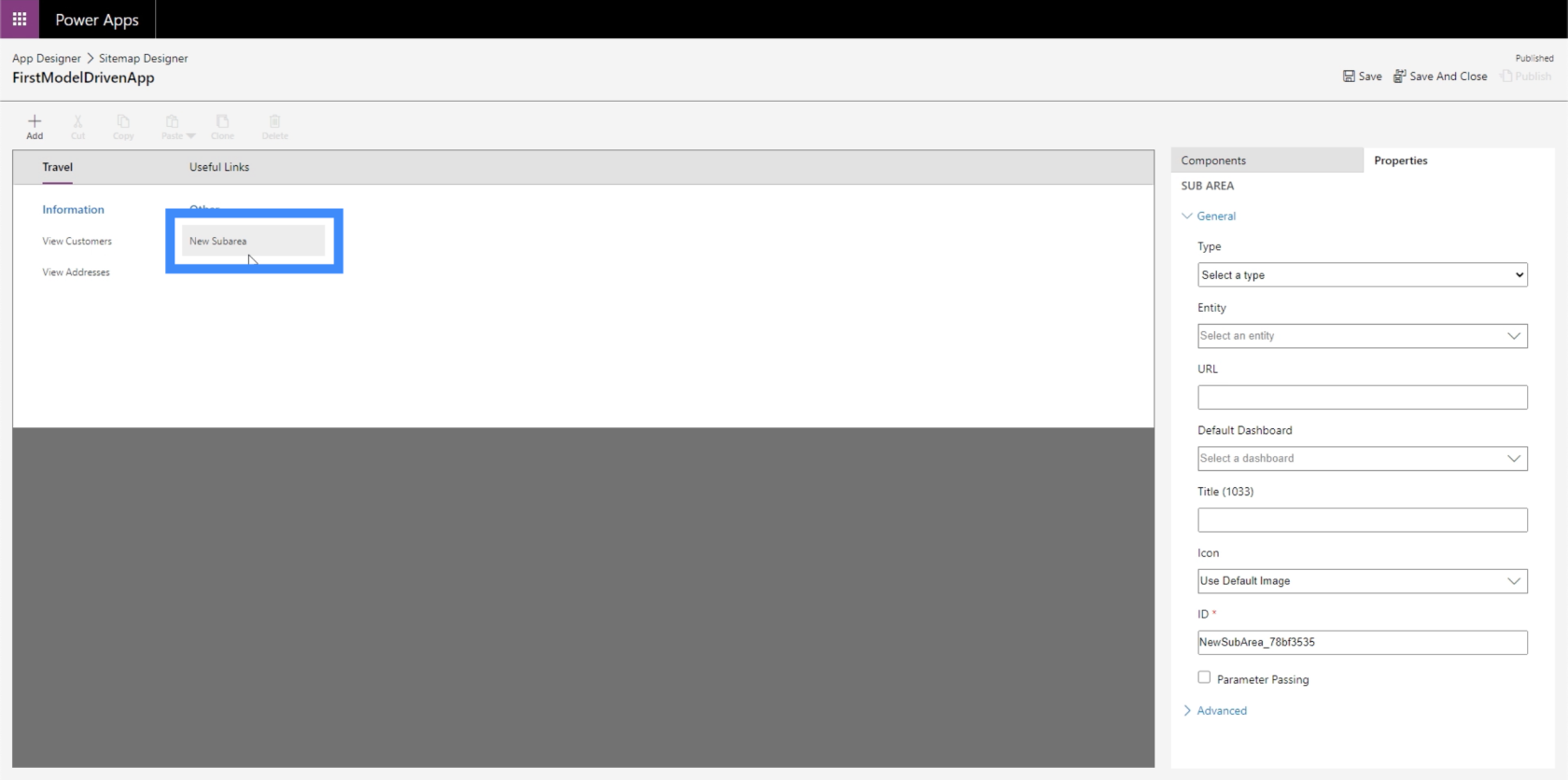
Hozzunk létre egy új alterületet, hogy világos példát kapjunk ezeknek a tulajdonságoknak a beállítására. Kezdjük a komponensek füllel, ahol a jobb oldali ablaktáblából áthúzhatunk egy alterületet a középső munkaterületre.

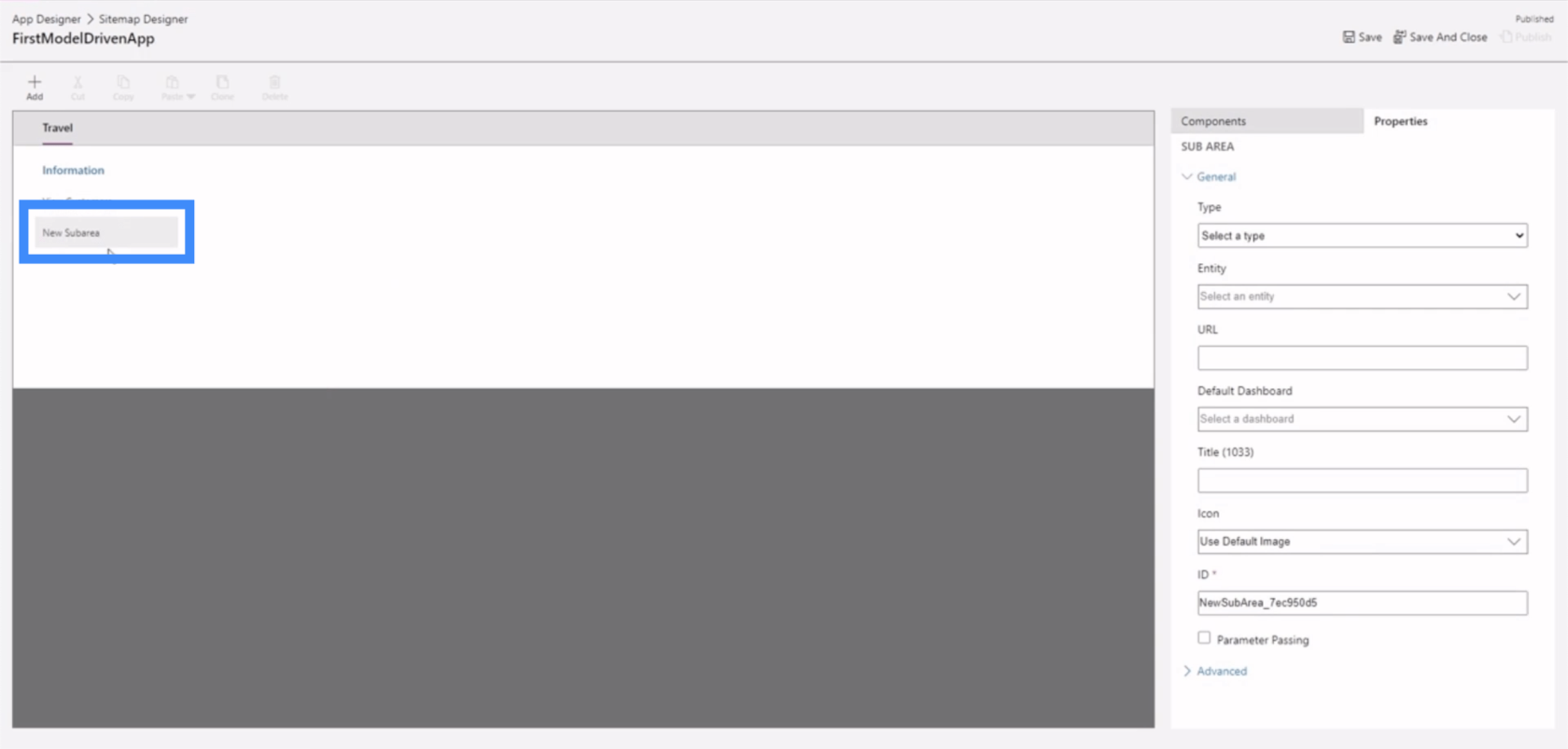
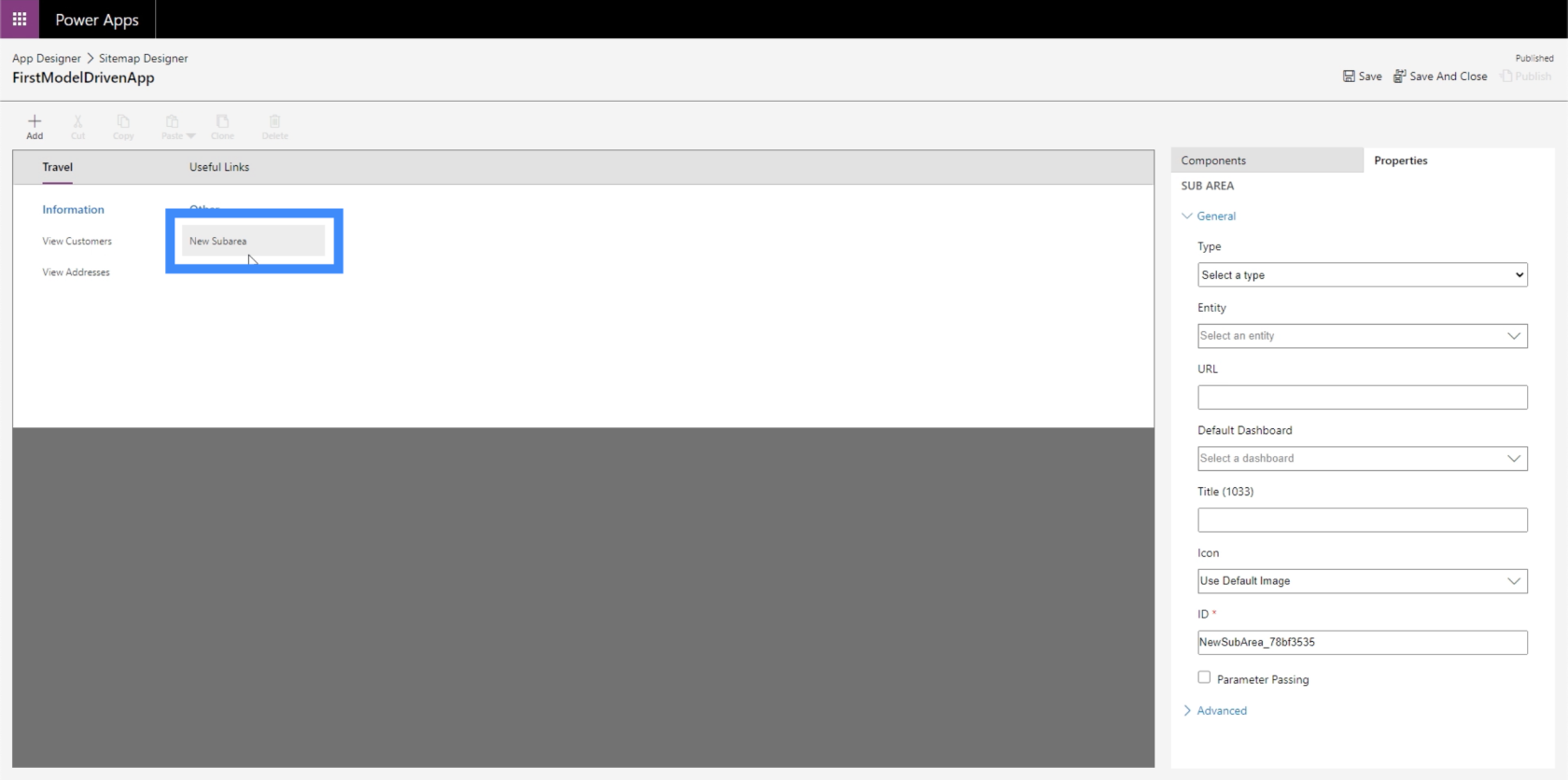
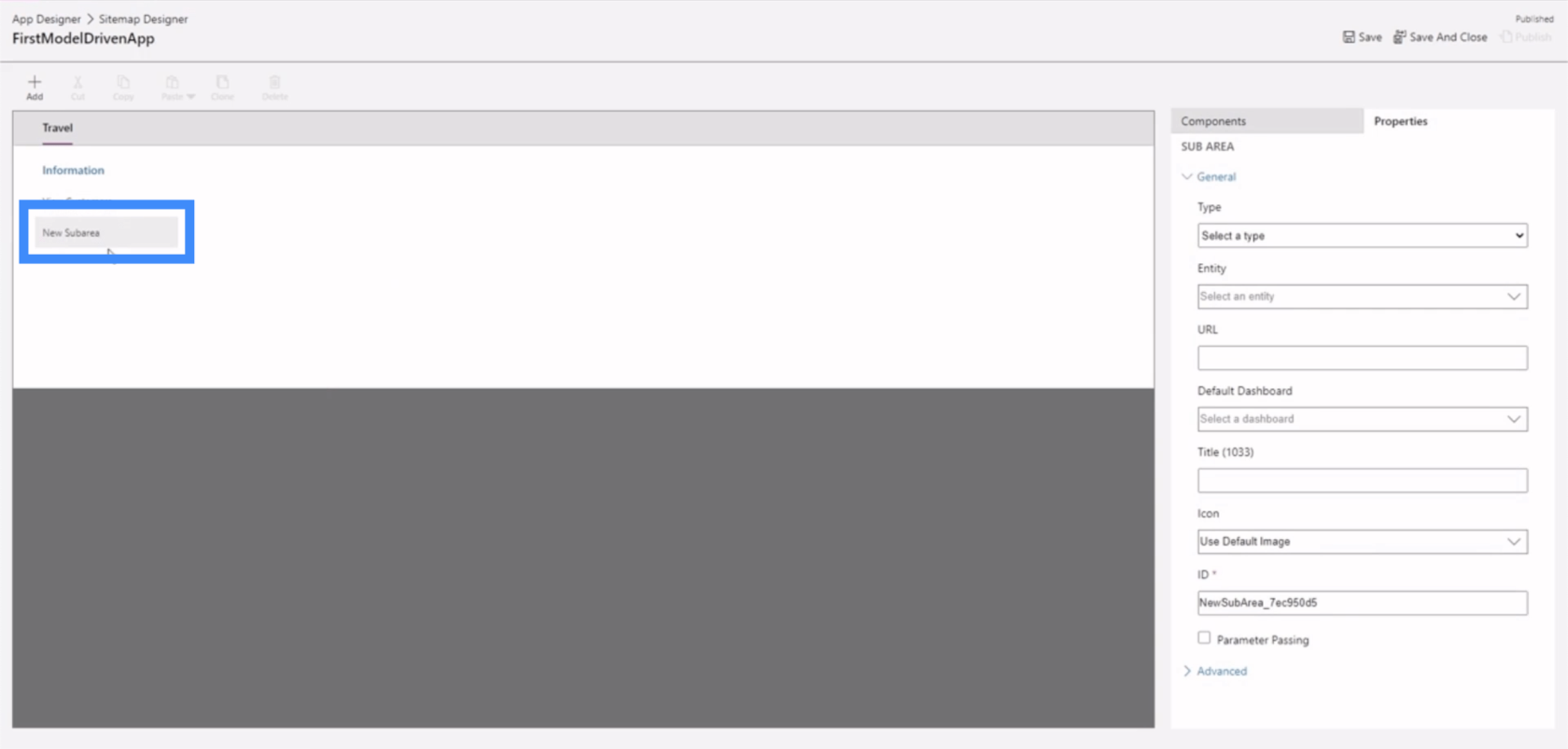
Amint idedobjuk az összetevőt, egy új alterületet fog mutatni.

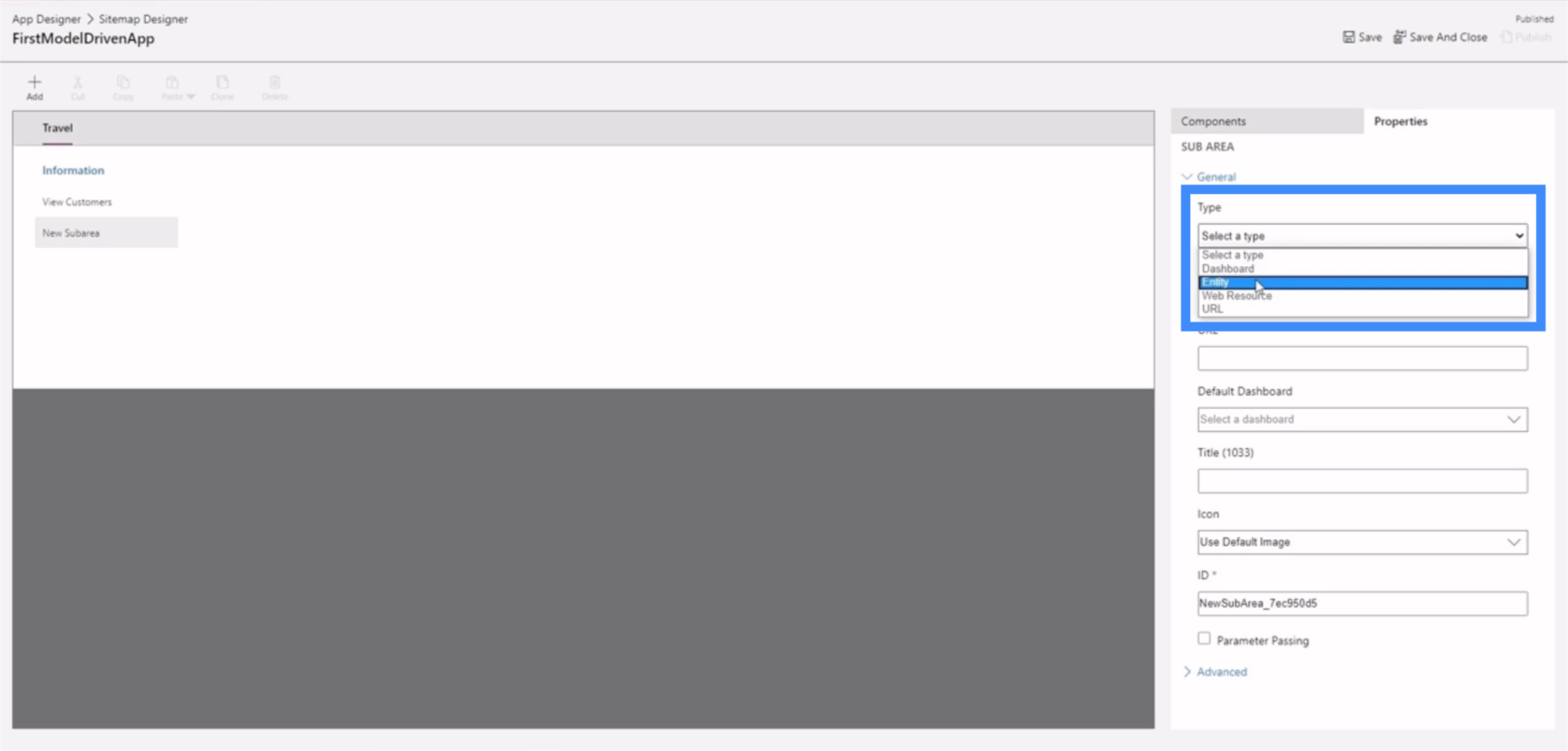
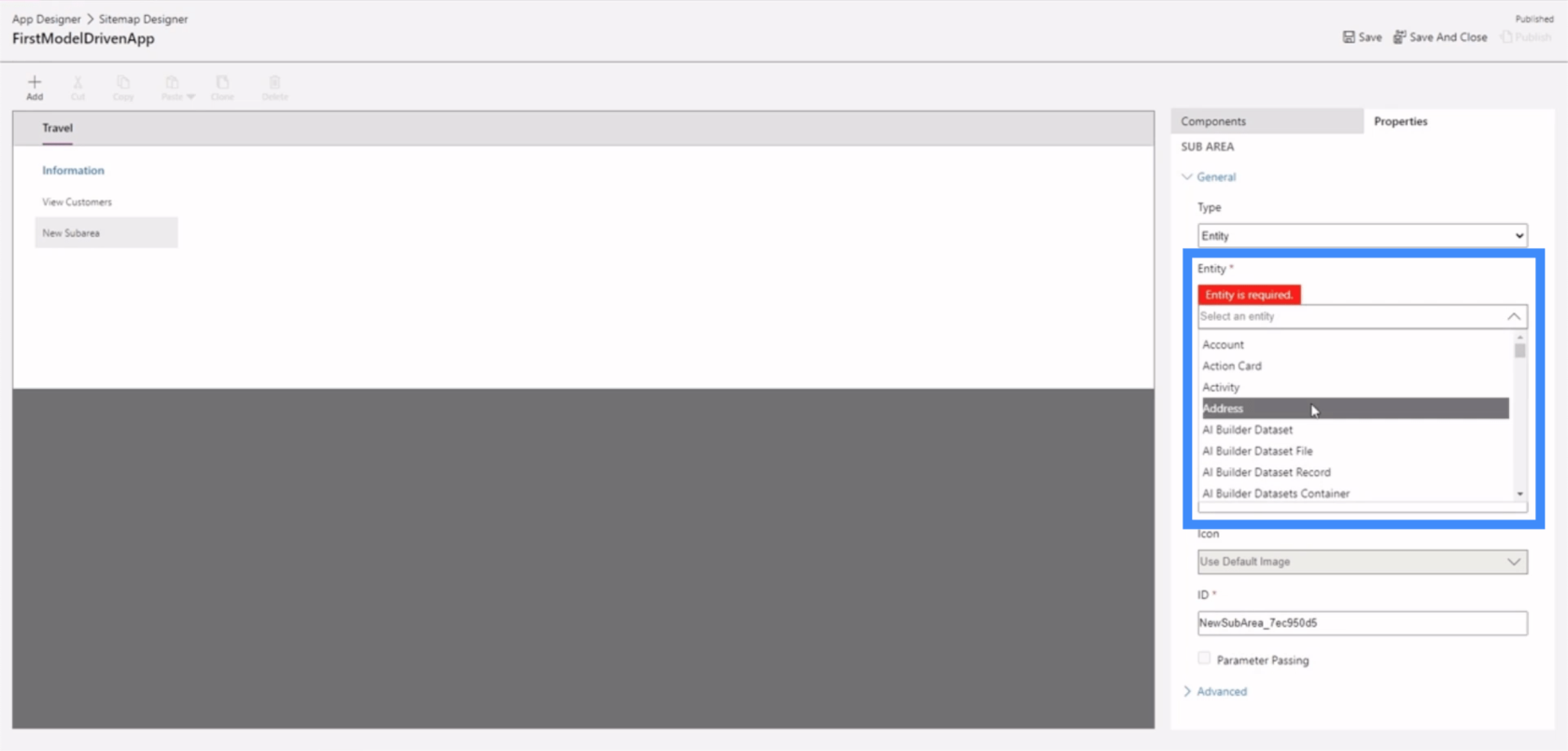
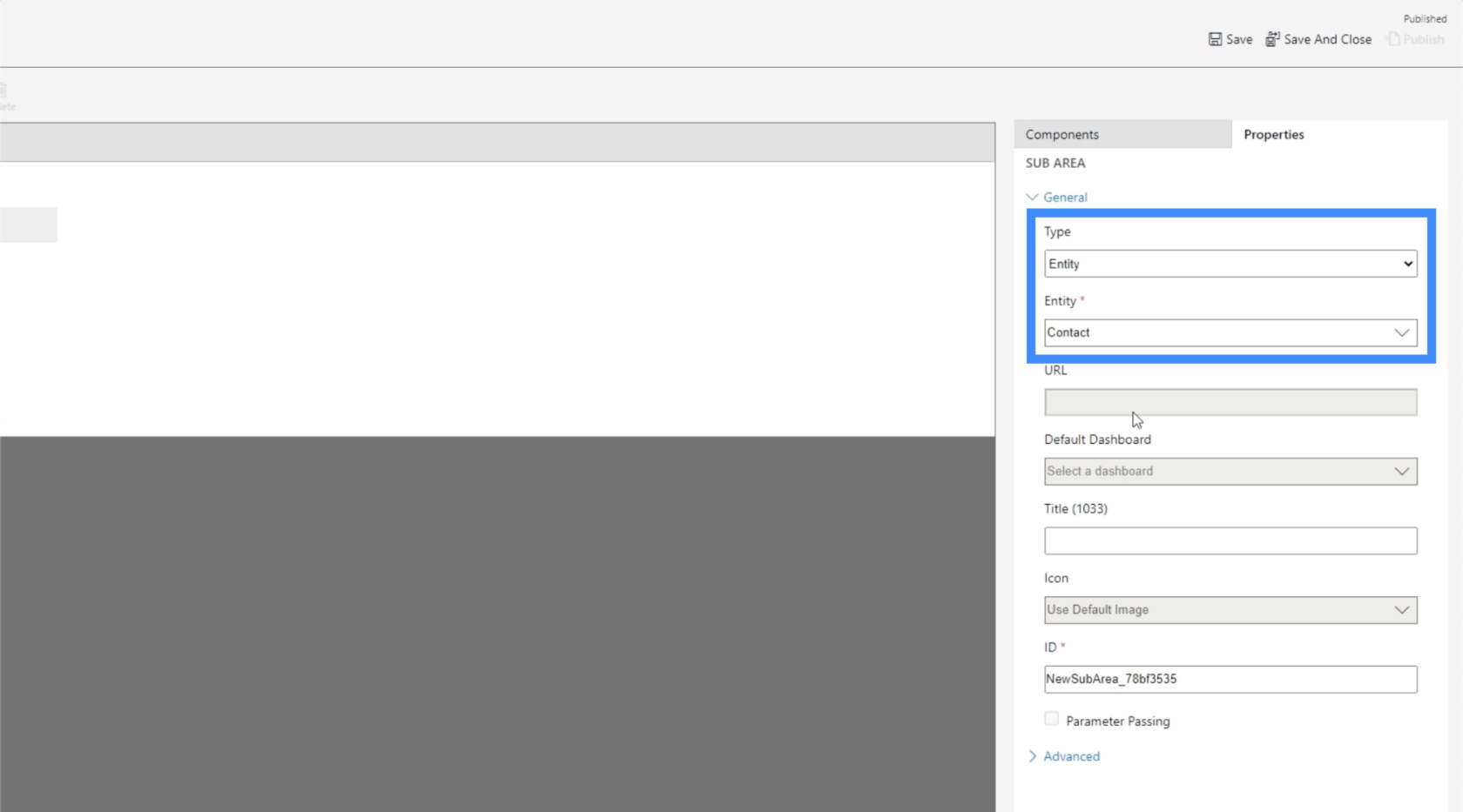
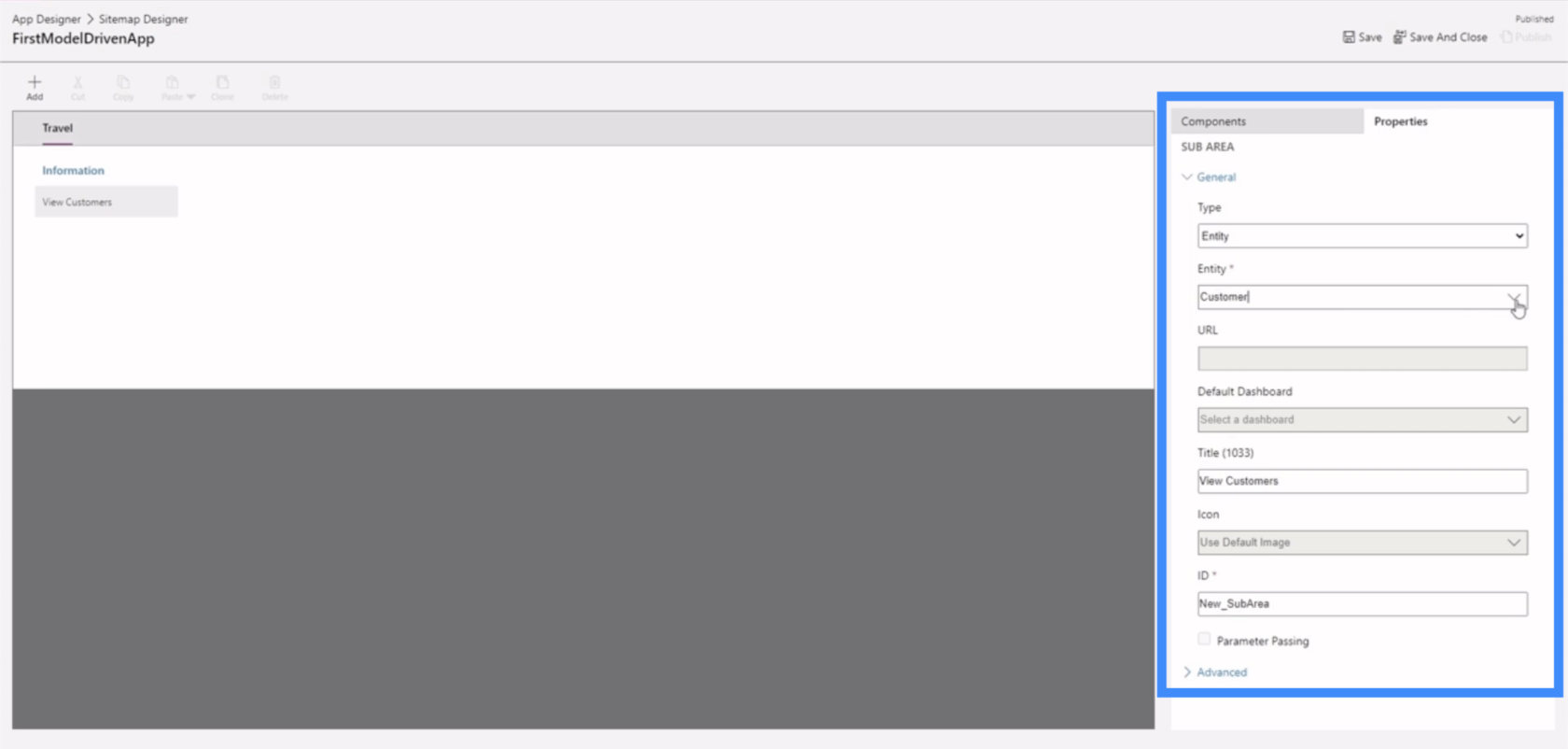
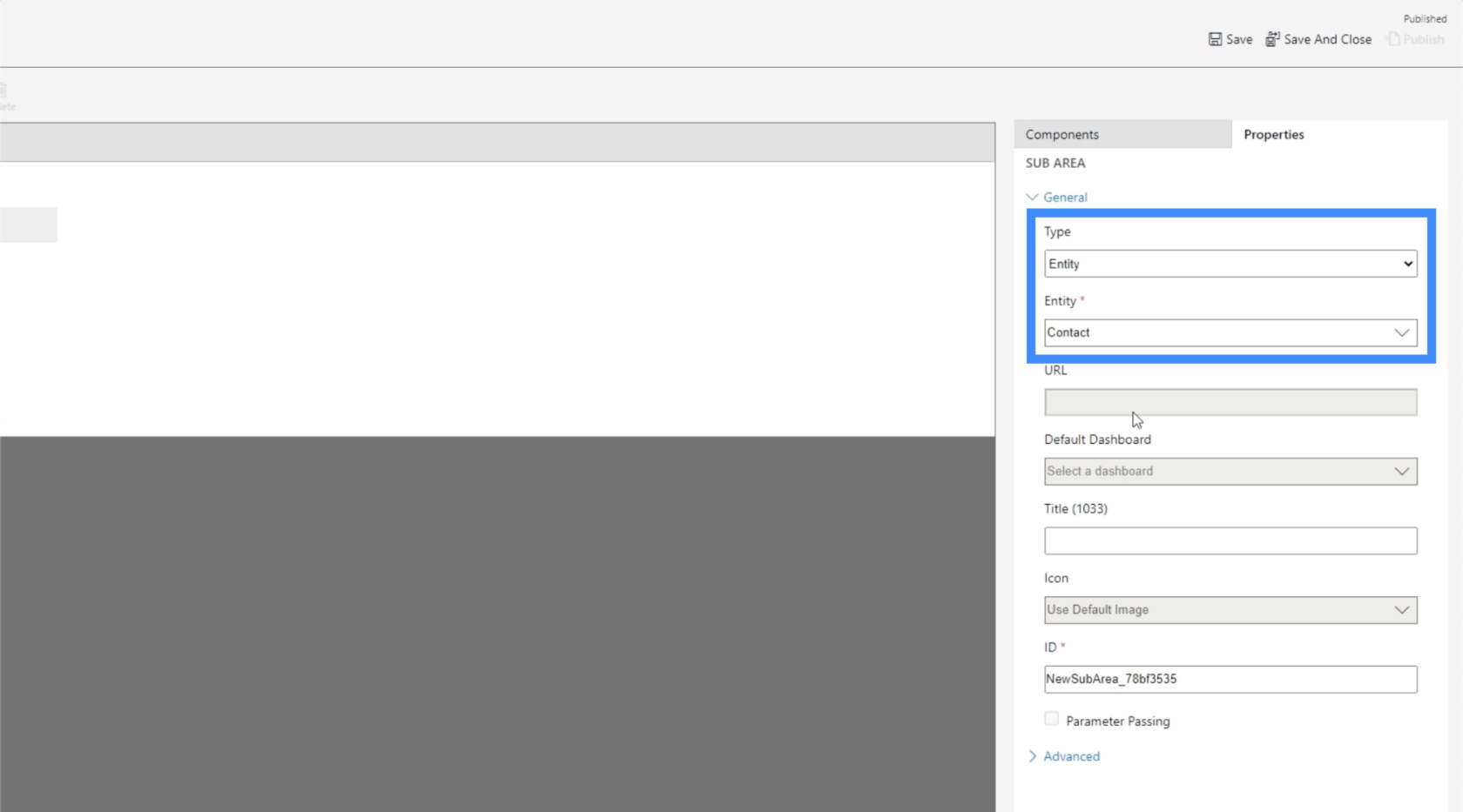
Készítsünk ebből egy entitást.

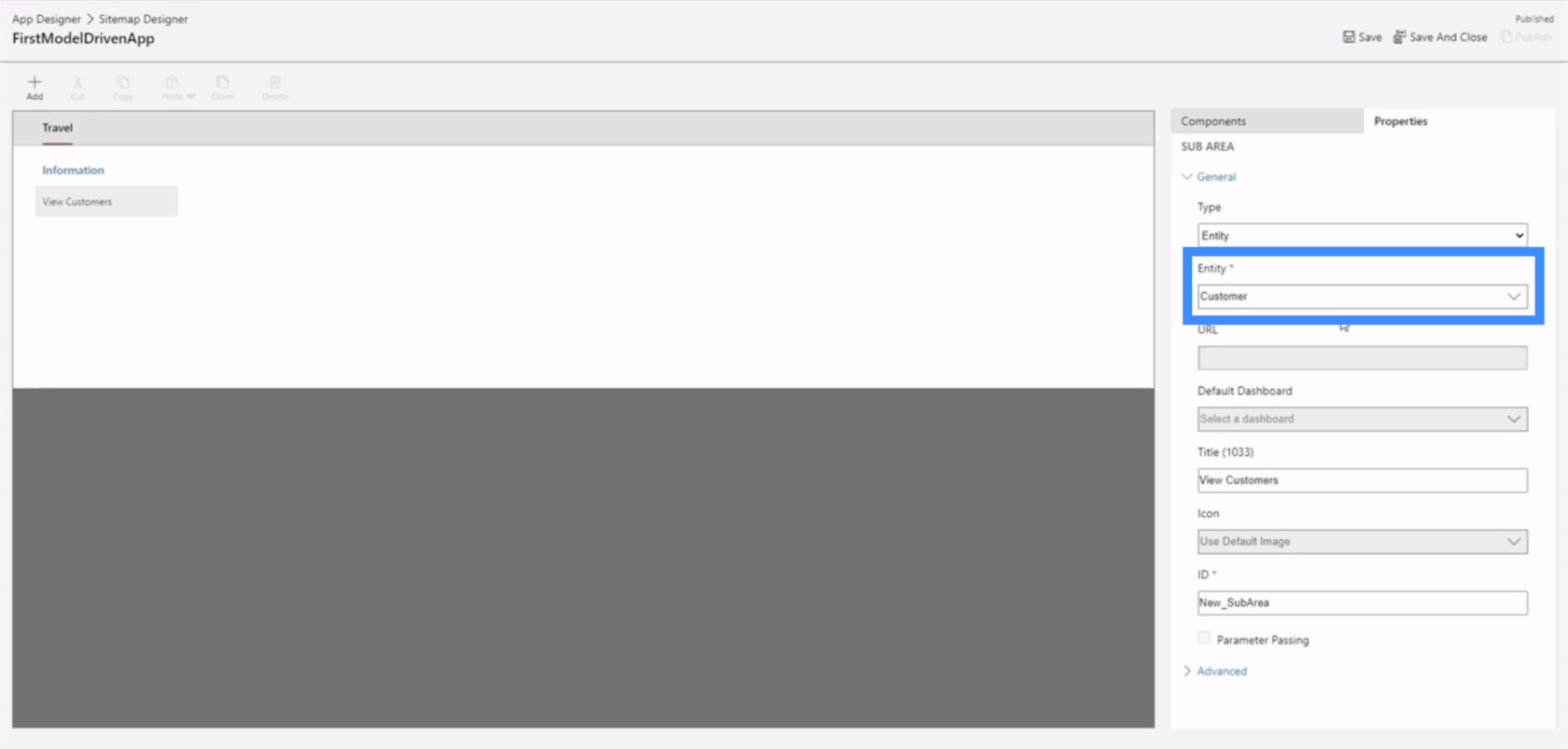
Ezután válasszuk ki a használni kívánt entitást. Ez a lehetséges entitások hosszú listája, ezért ebben a példában használjuk a Címet.

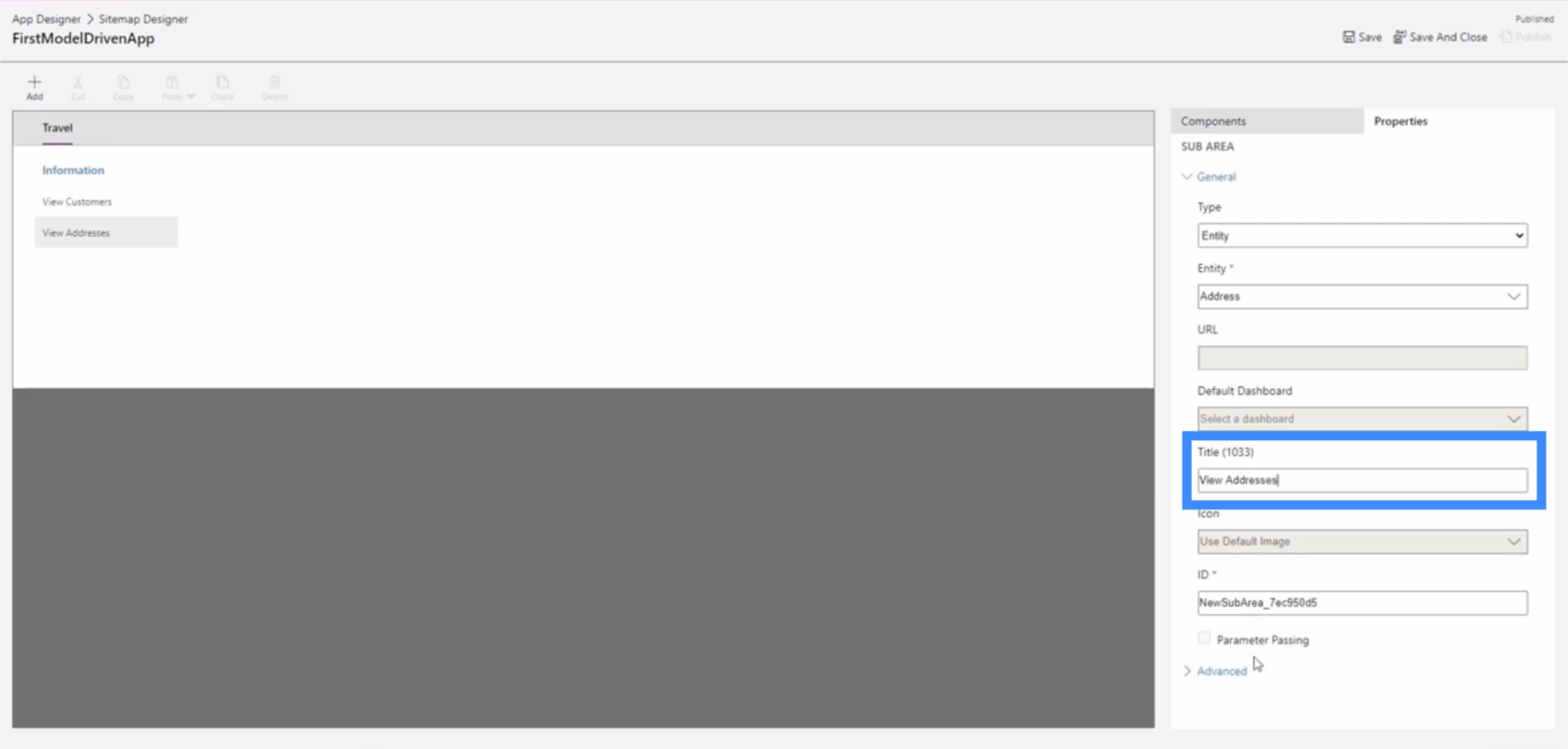
Nevezzük ezt az új alterületet Címek megjelenítésének.

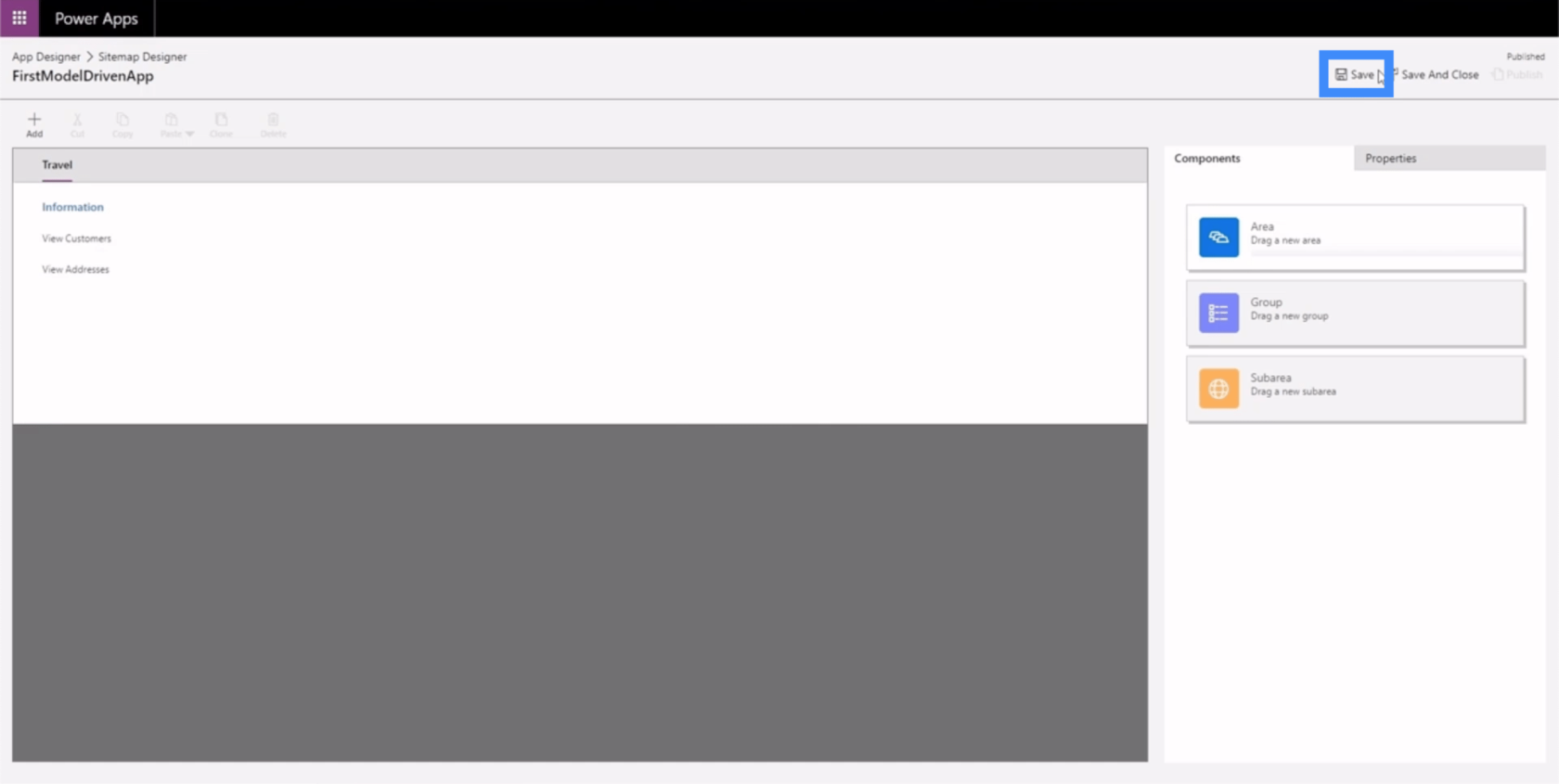
Most kattintson a Mentés gombra a jobb felső sarokban.

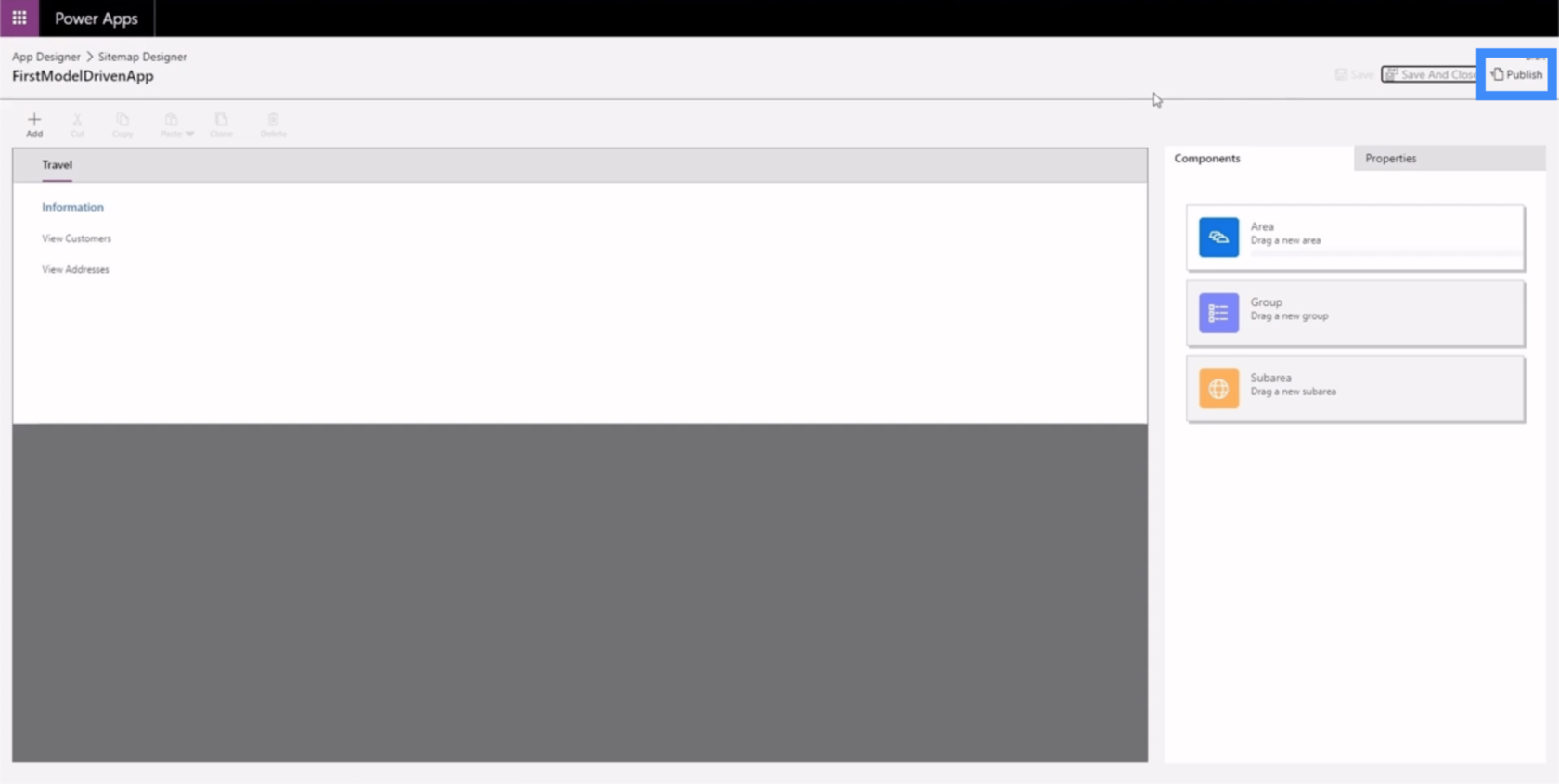
Ezután kattintson a Közzététel gombra.

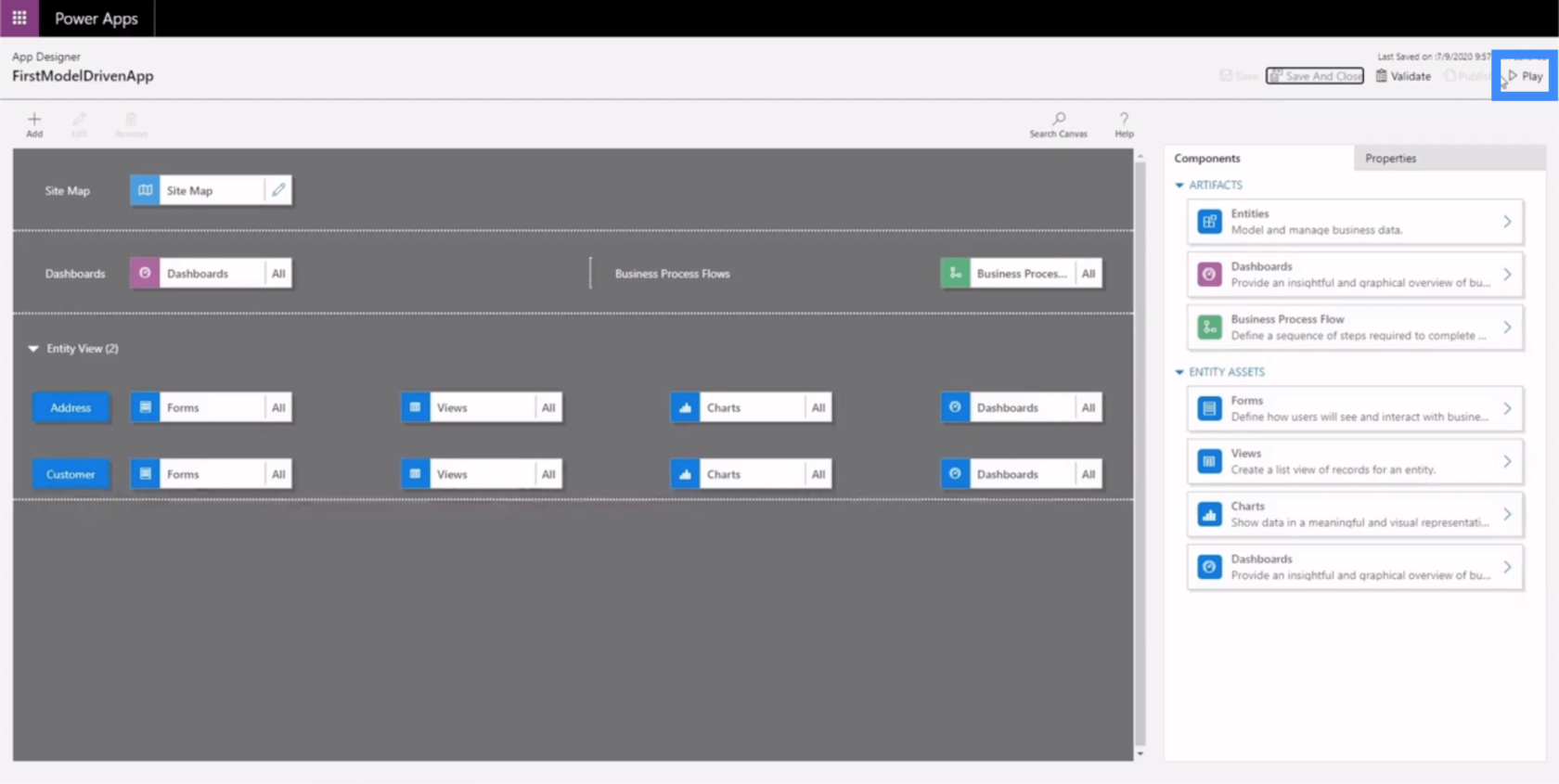
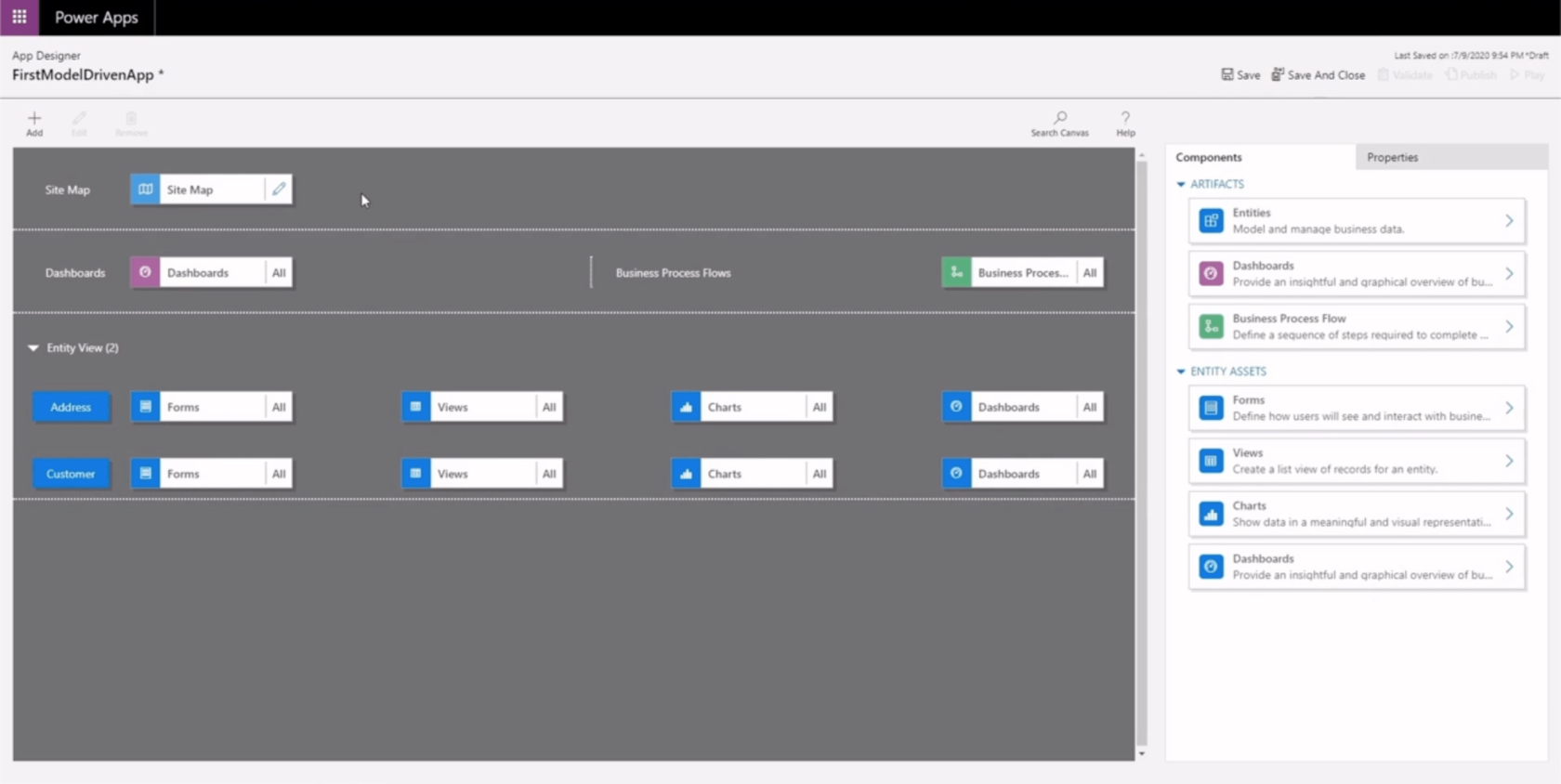
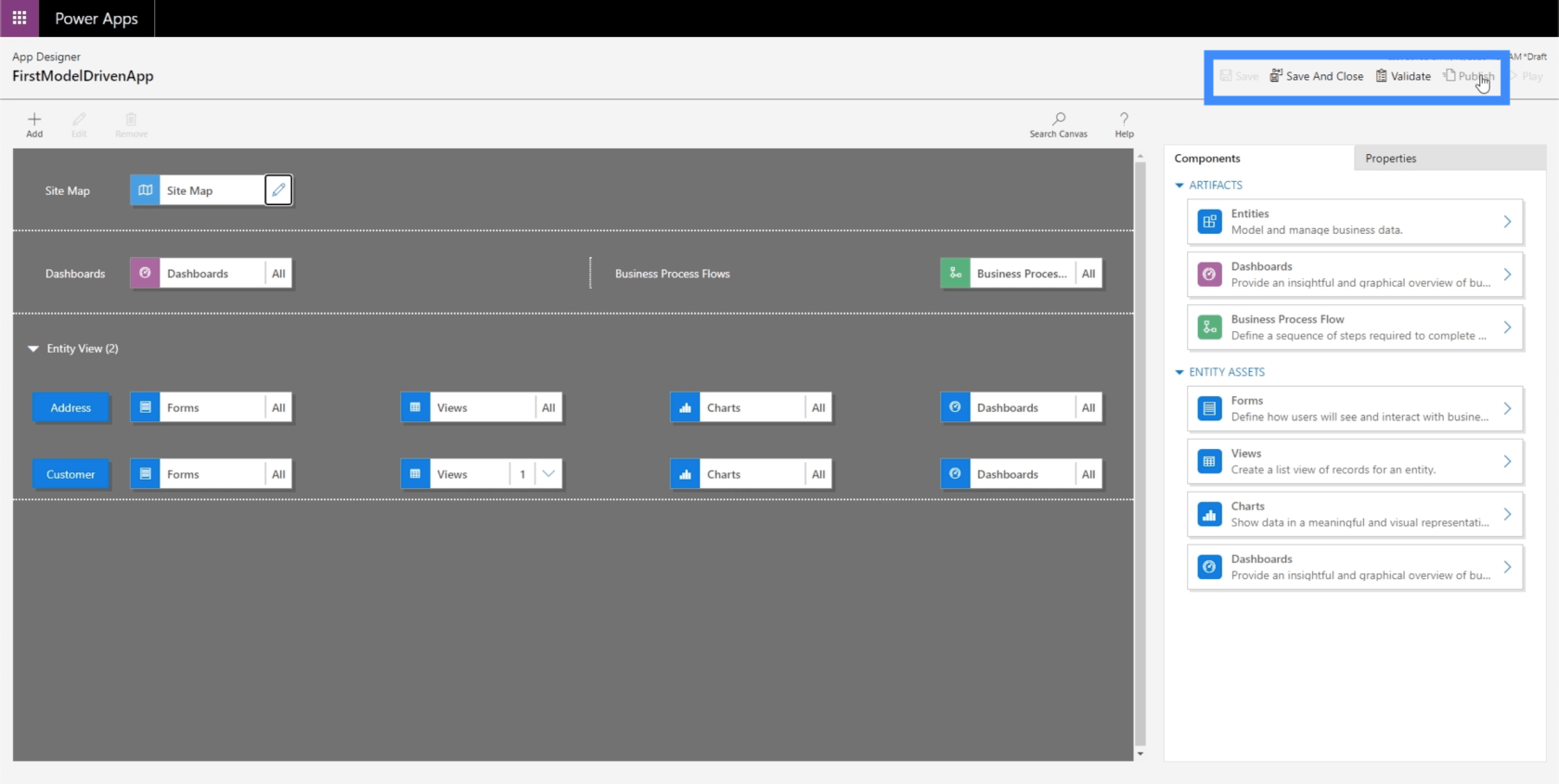
Térjünk vissza az App Designerhez, és nézzük meg, hogyan néz ki most az alkalmazás.

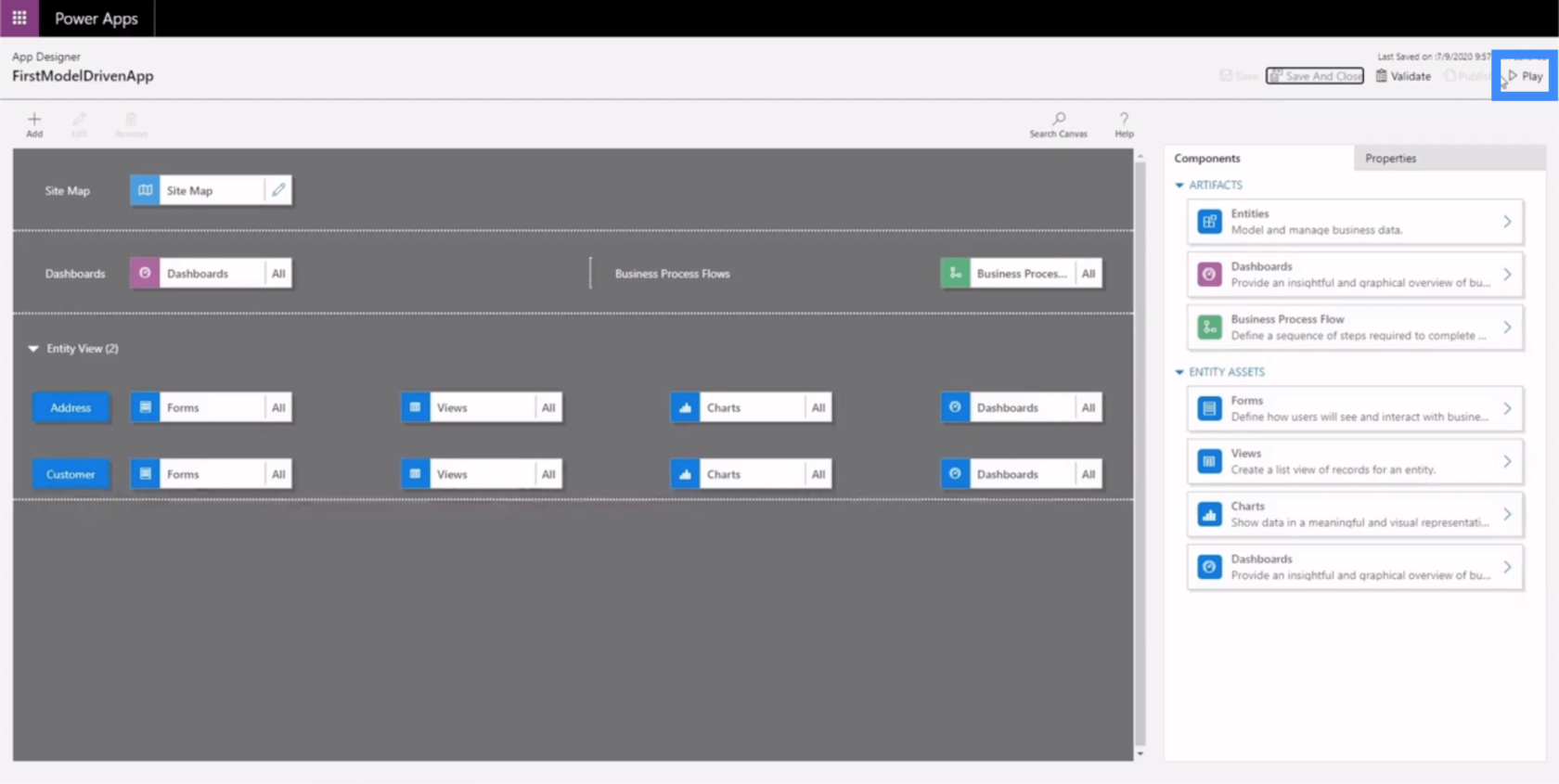
Itt ismét a Mentés és közzététel lehetőségre kattintunk, majd a Lejátszás gombra.

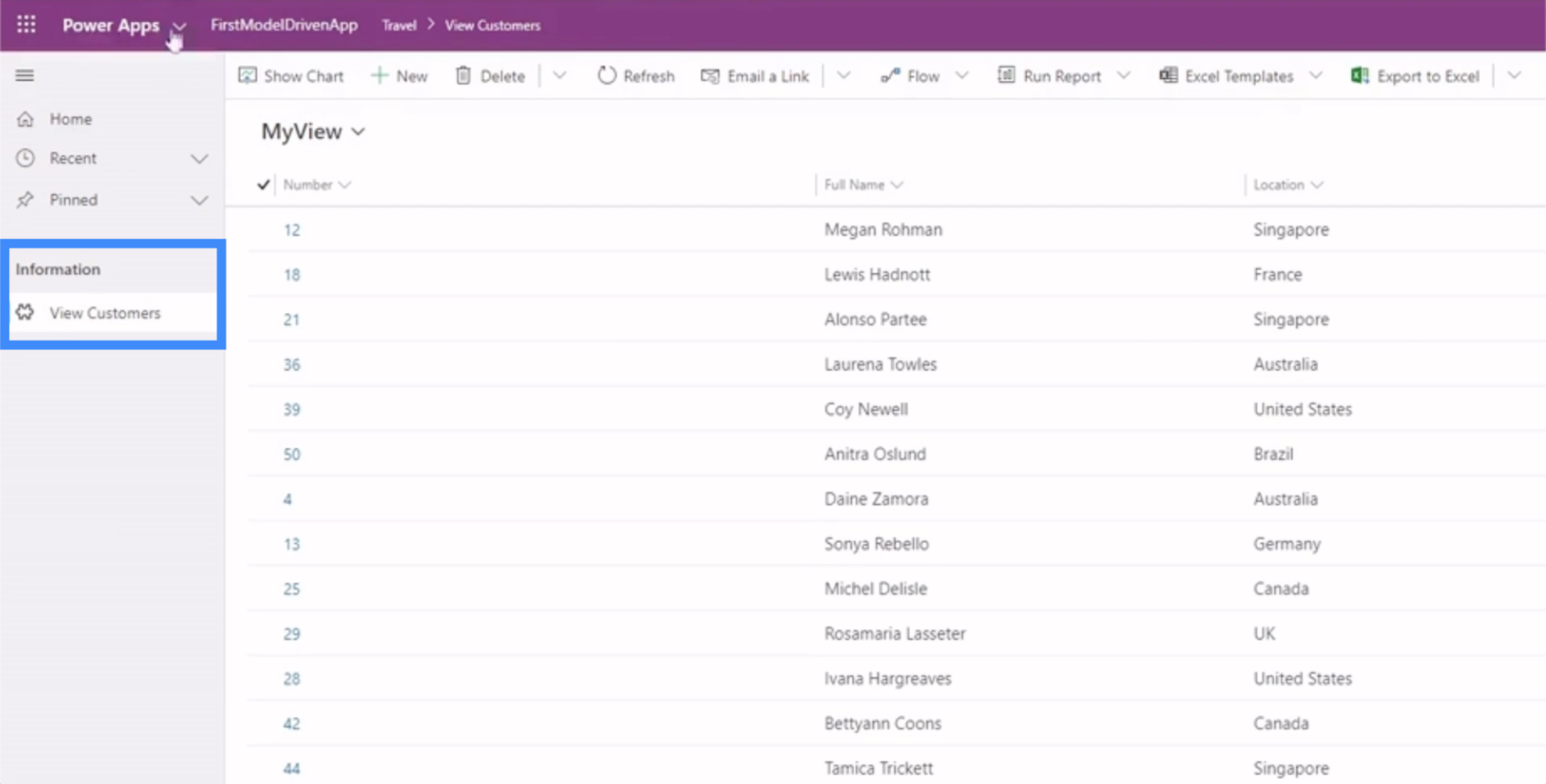
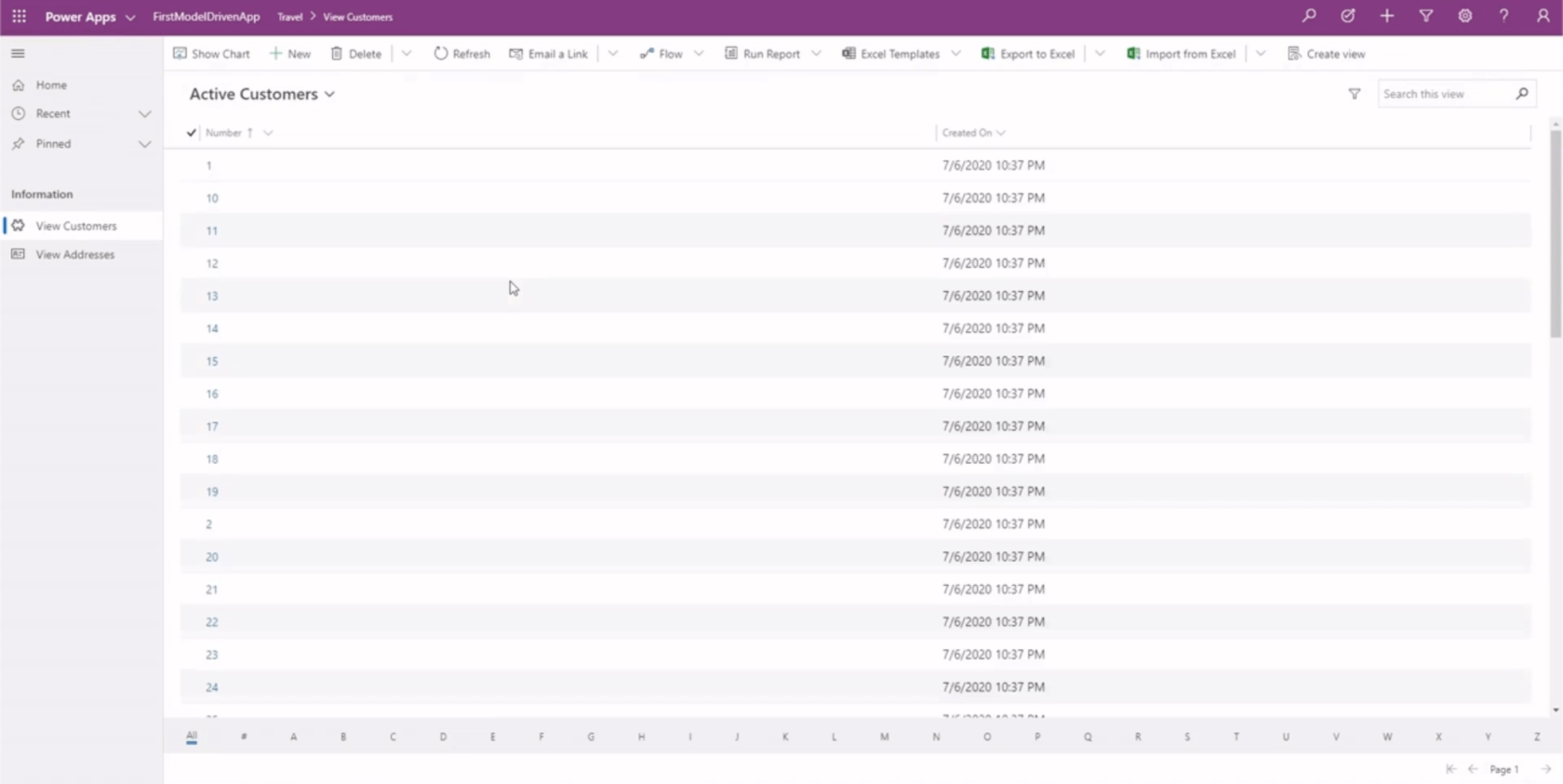
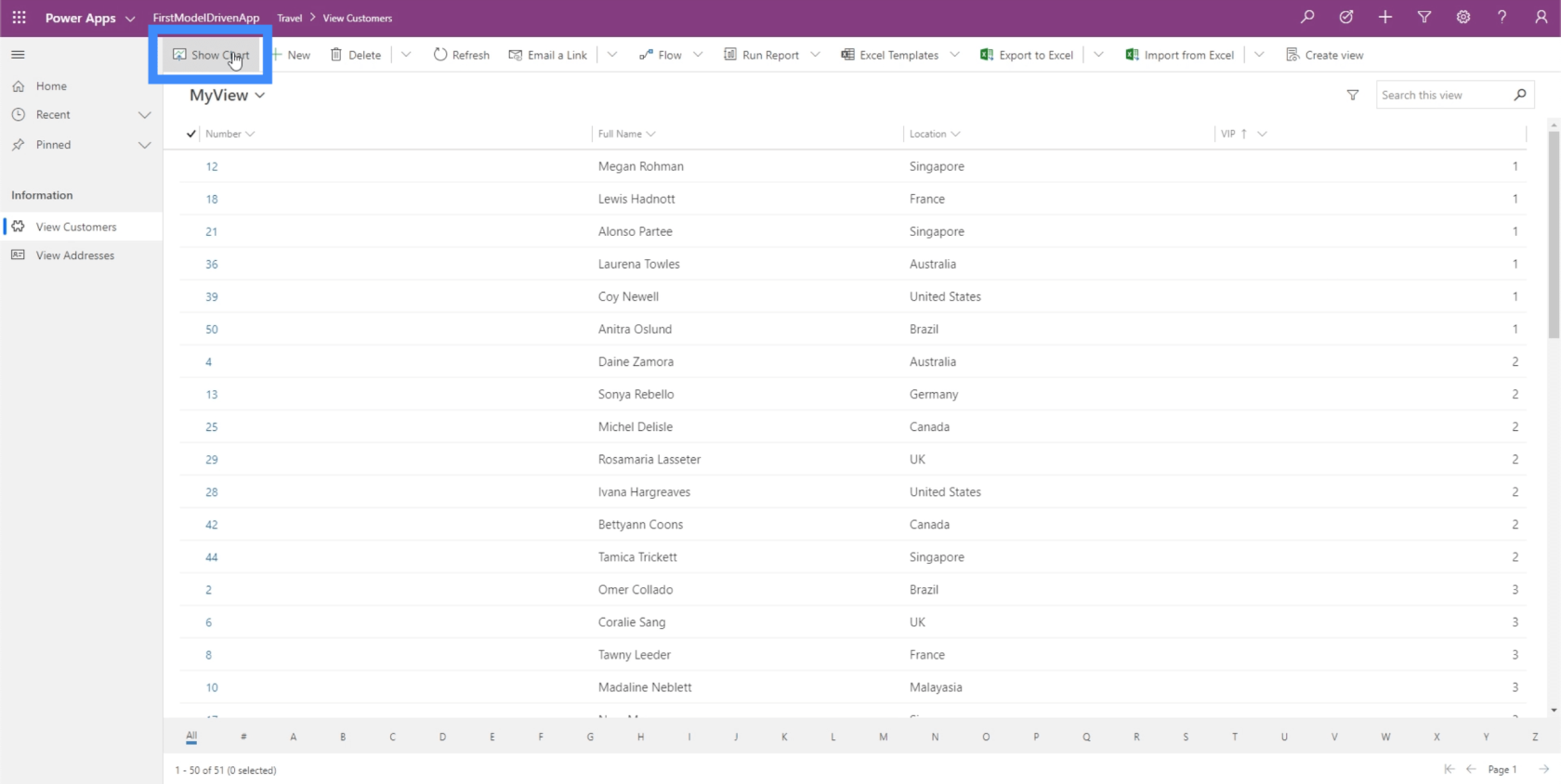
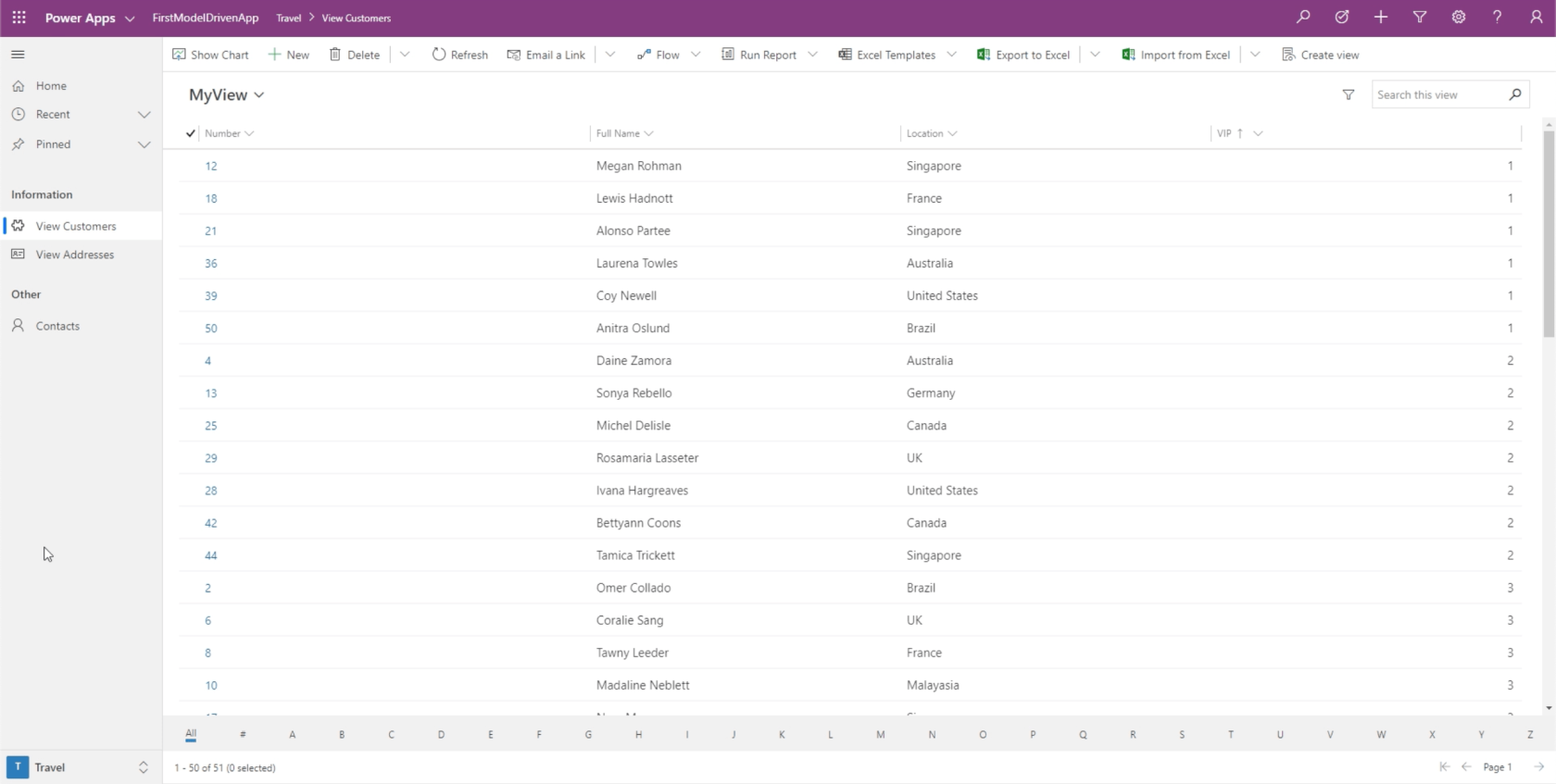
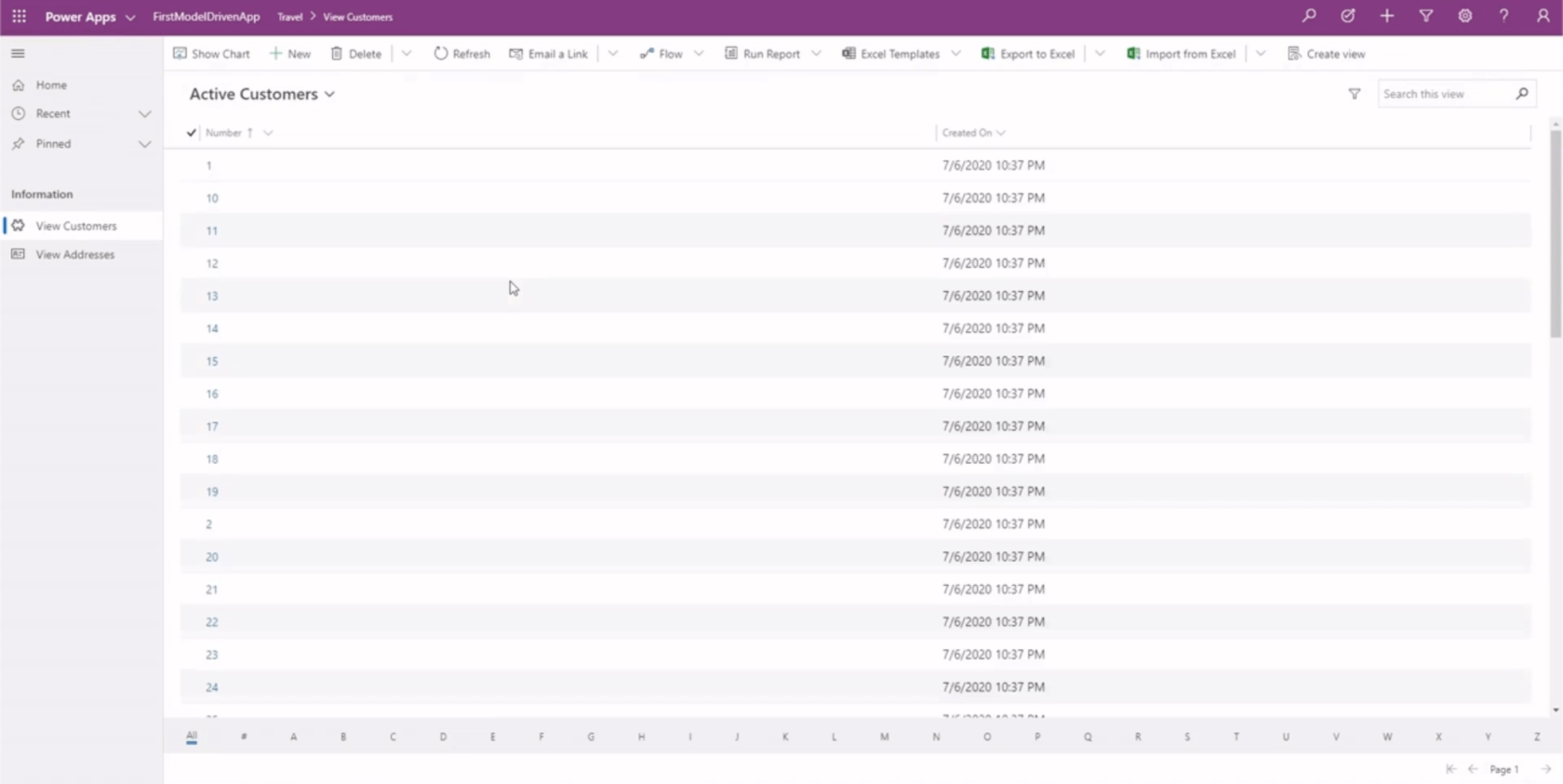
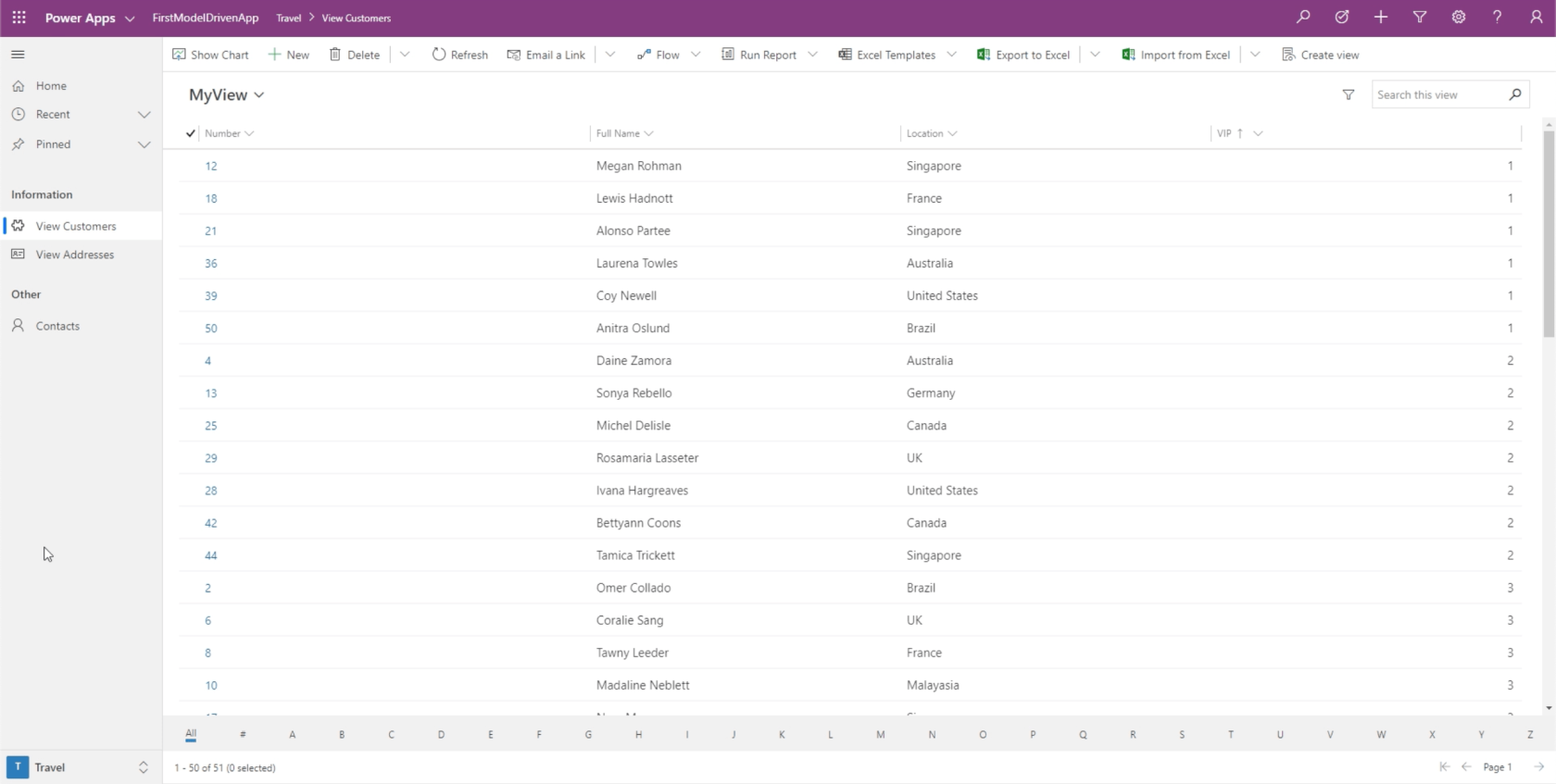
Így néz ki most az alkalmazás.

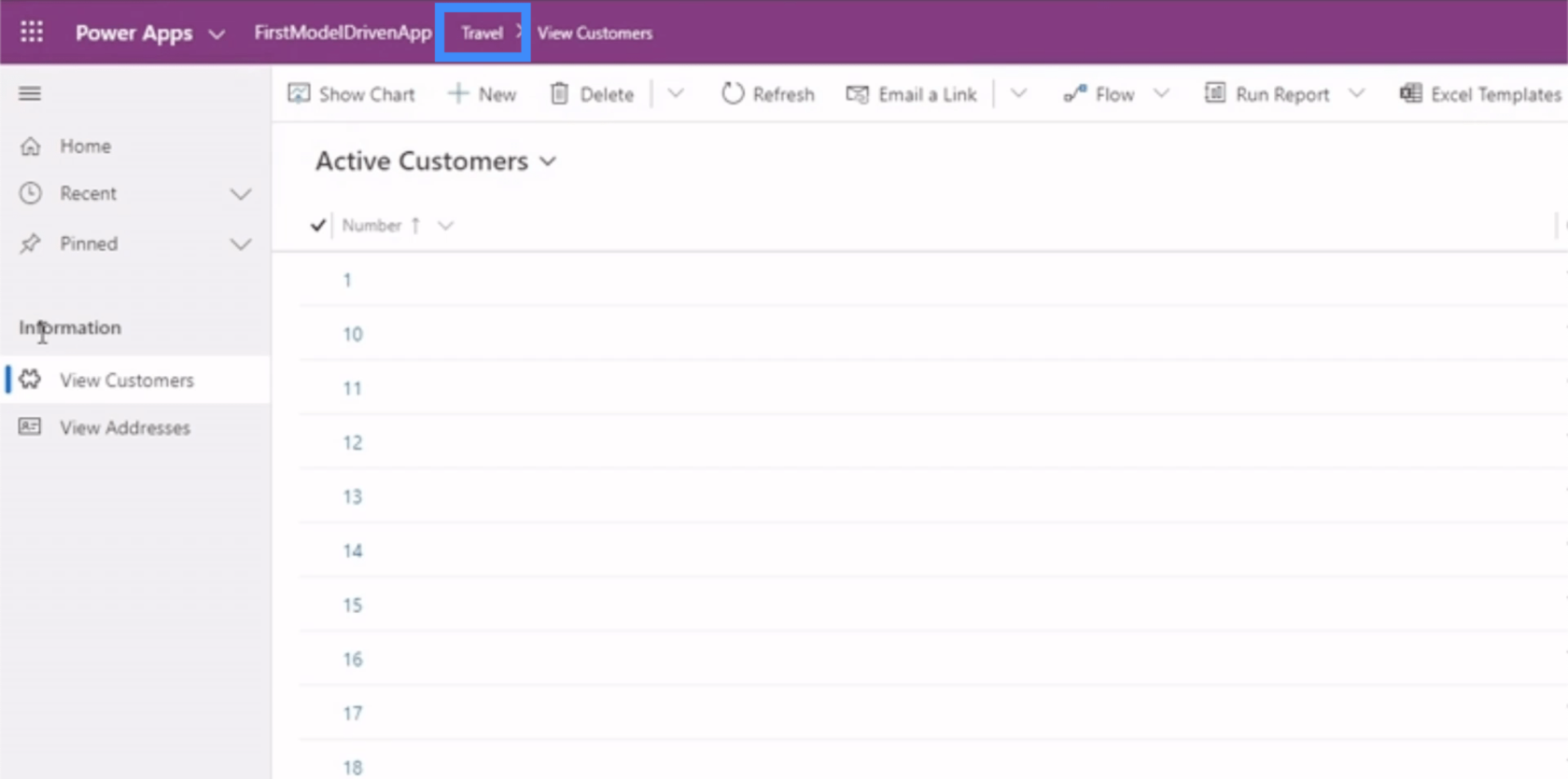
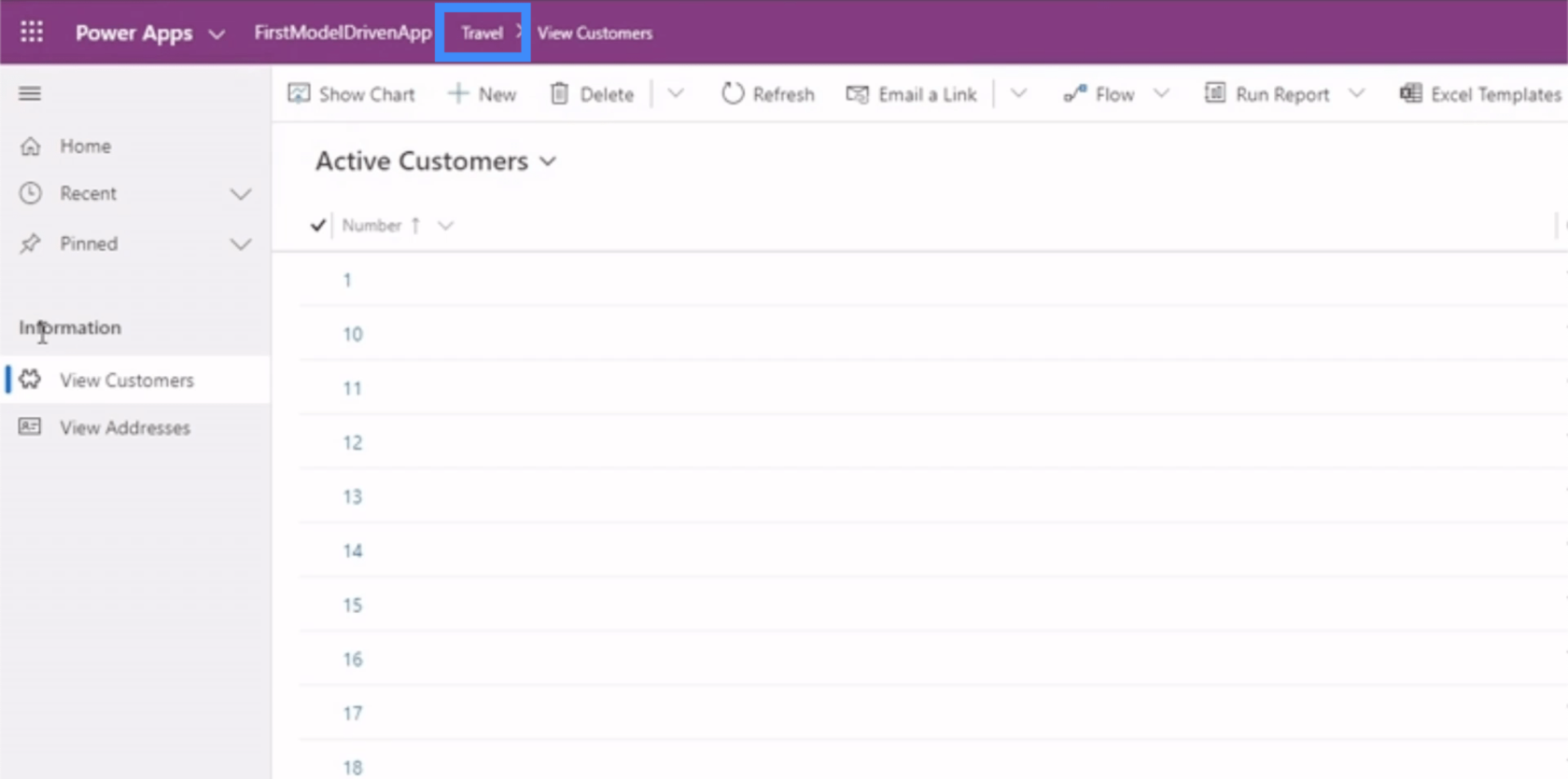
Tudni fogjuk, hogy az Utazási területen vagyunk, ezen a sávon keresztül.

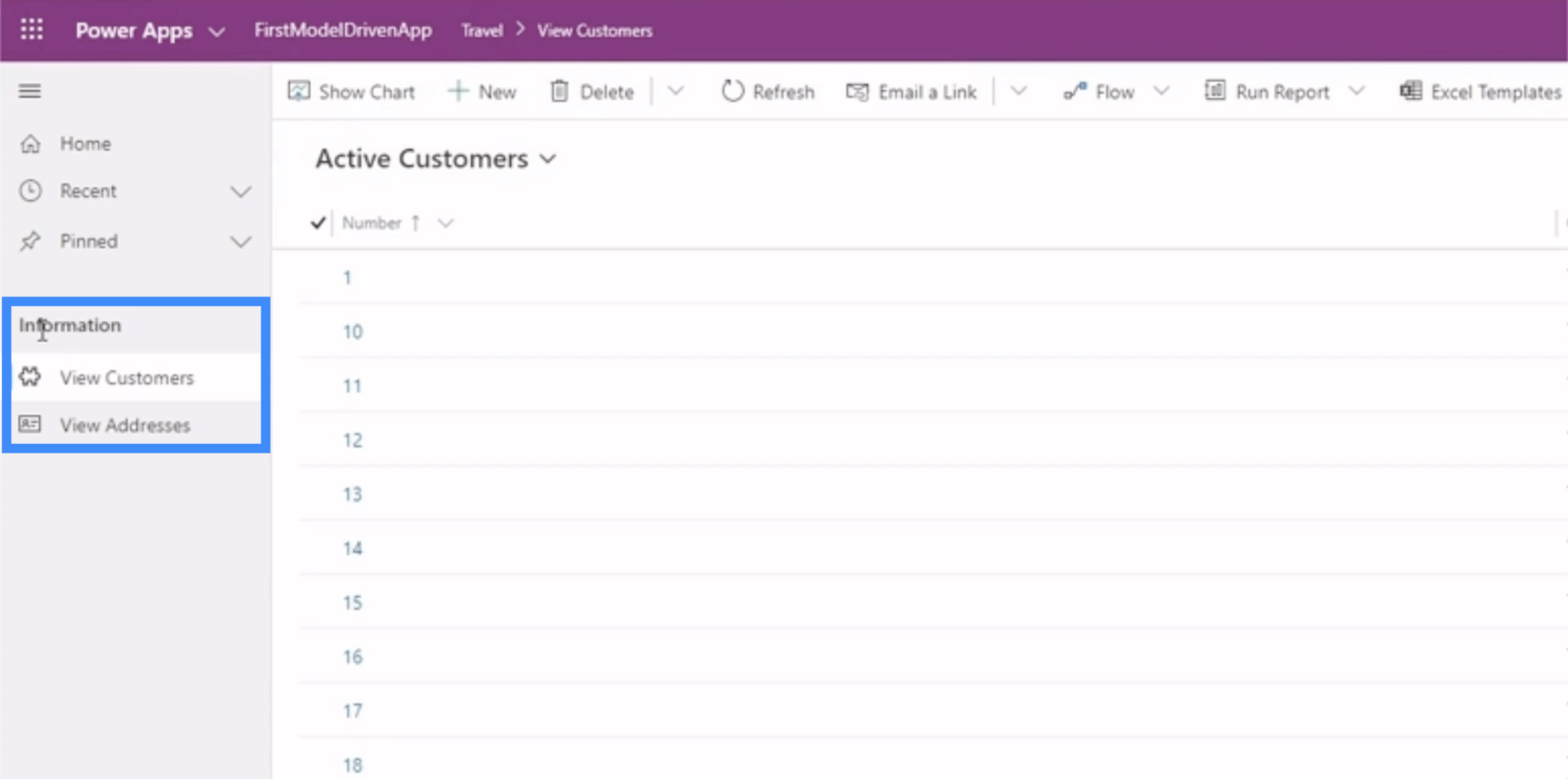
A csoport- és alterületeink is megjelennek itt, a bal oldali ablaktáblán.

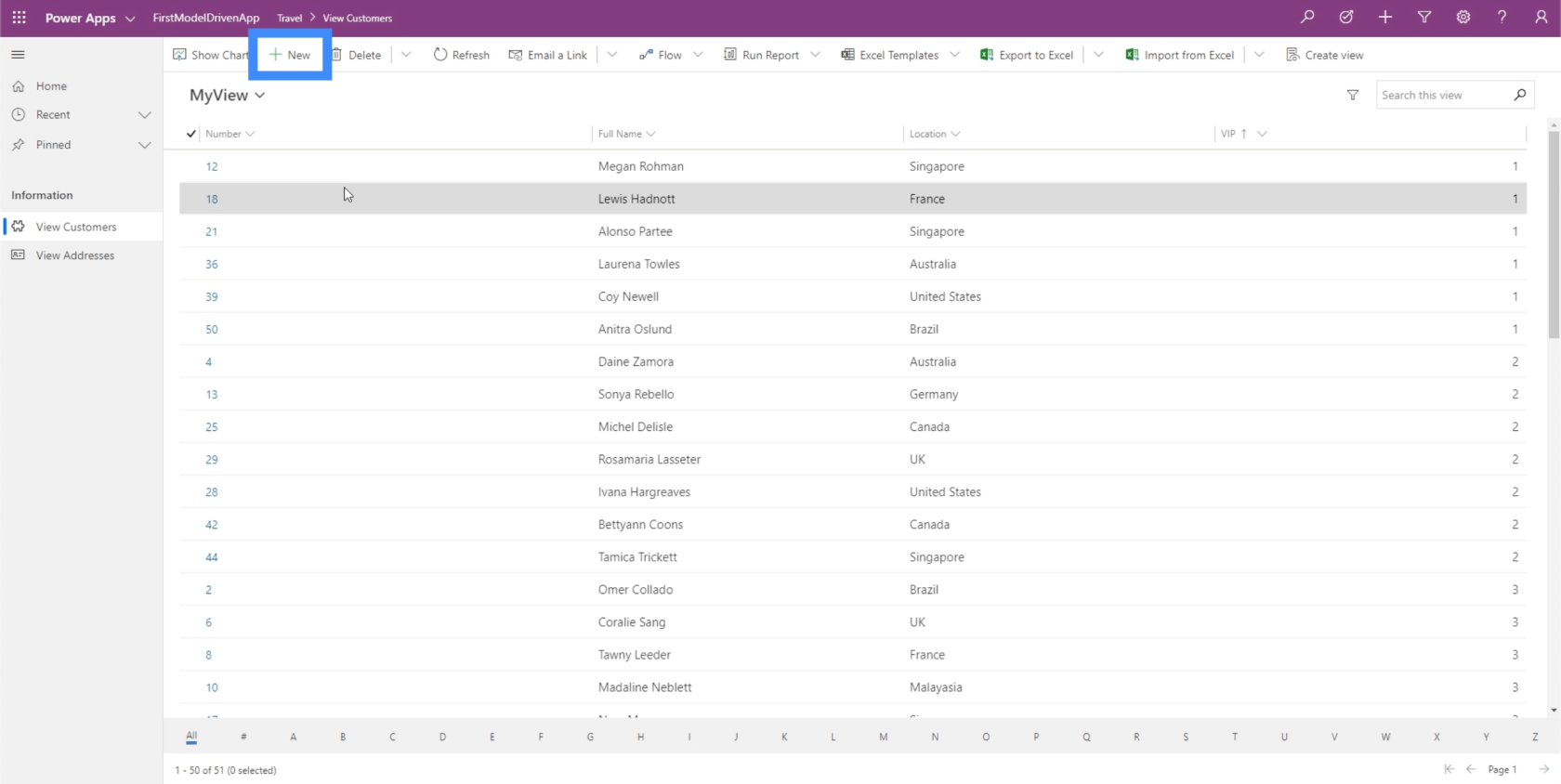
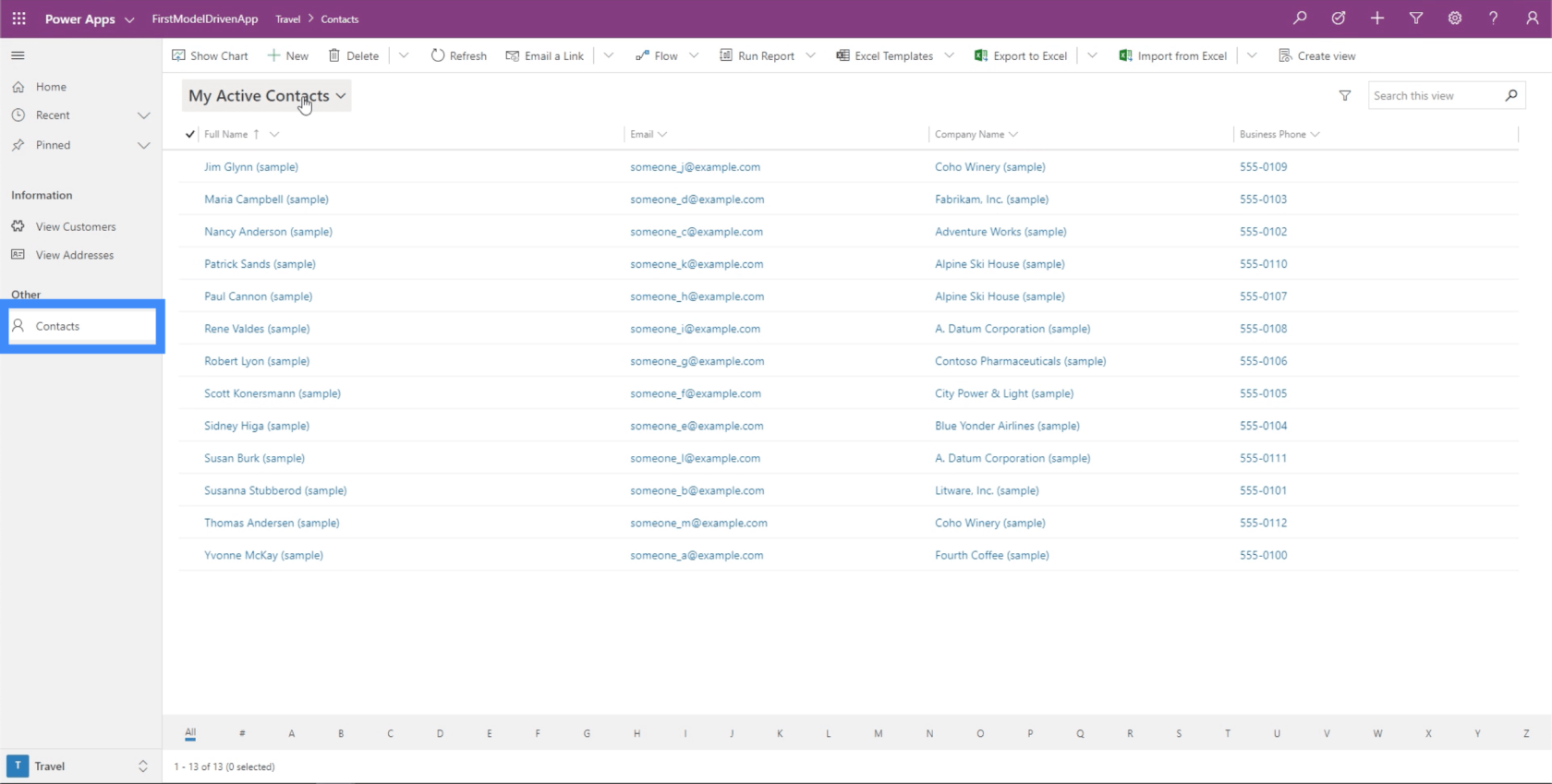
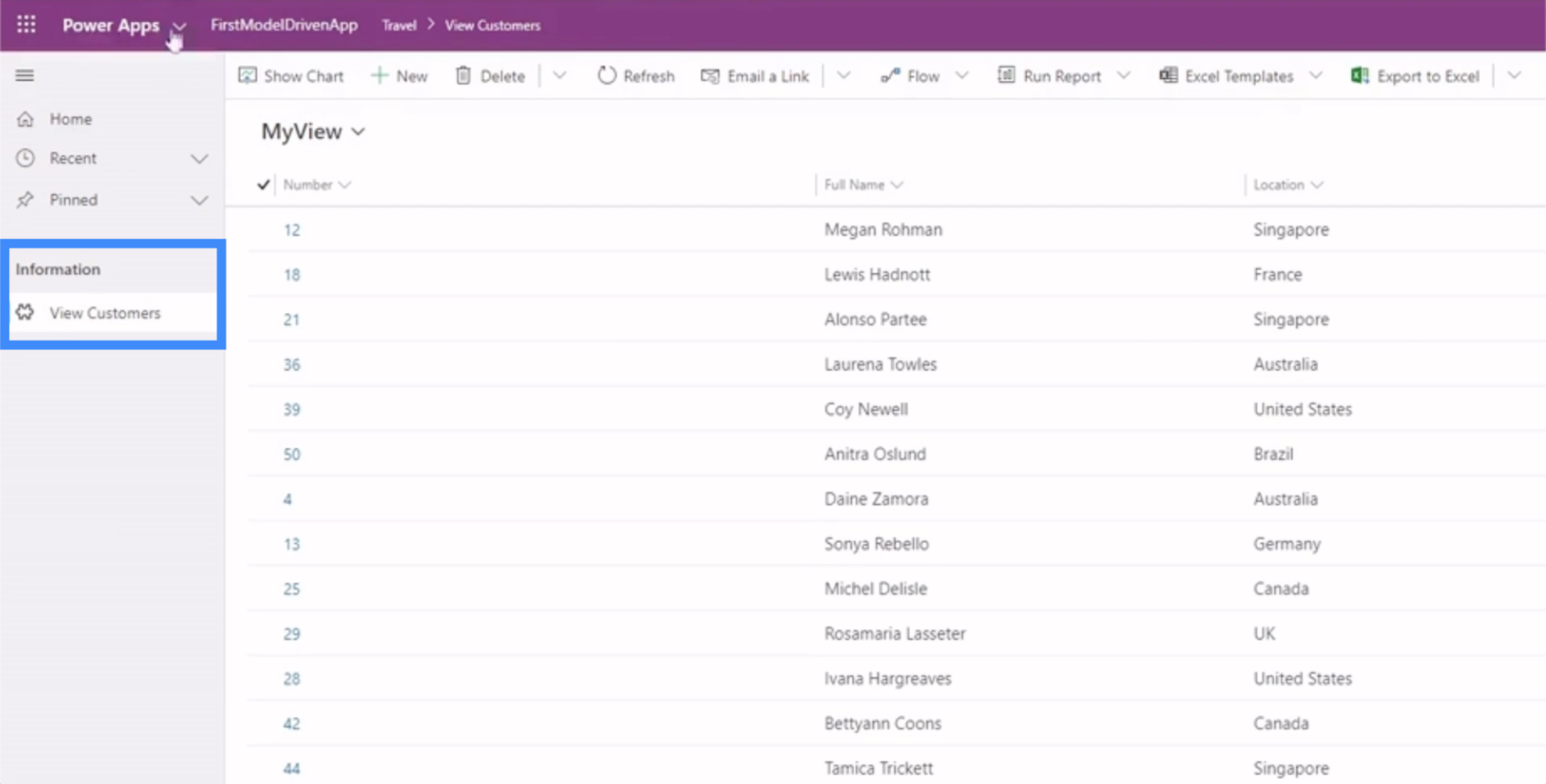
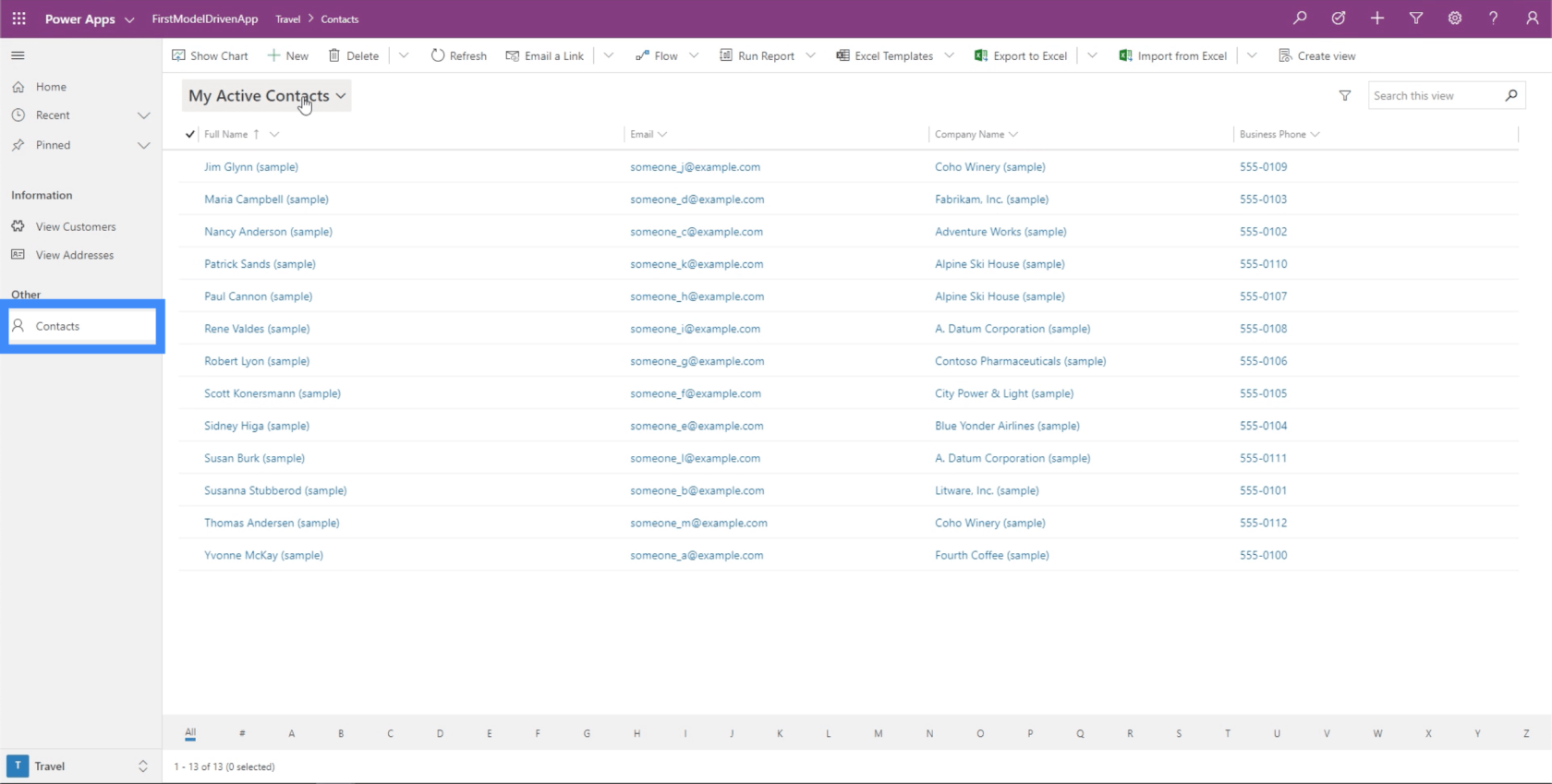
Ha rákattintunk az Ügyfelek megtekintése lehetőségre, a példánkban az első alterületet fogjuk látni.

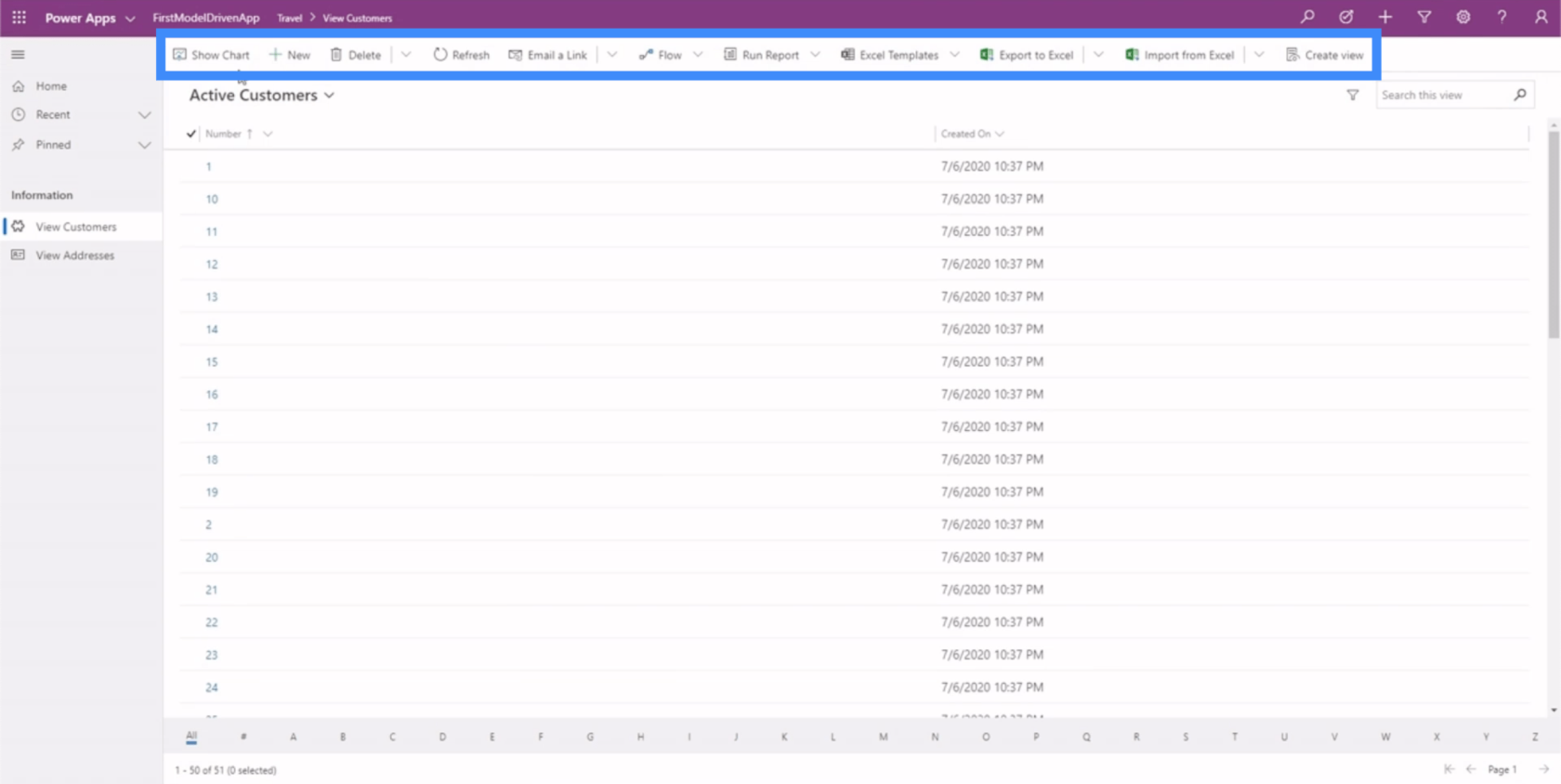
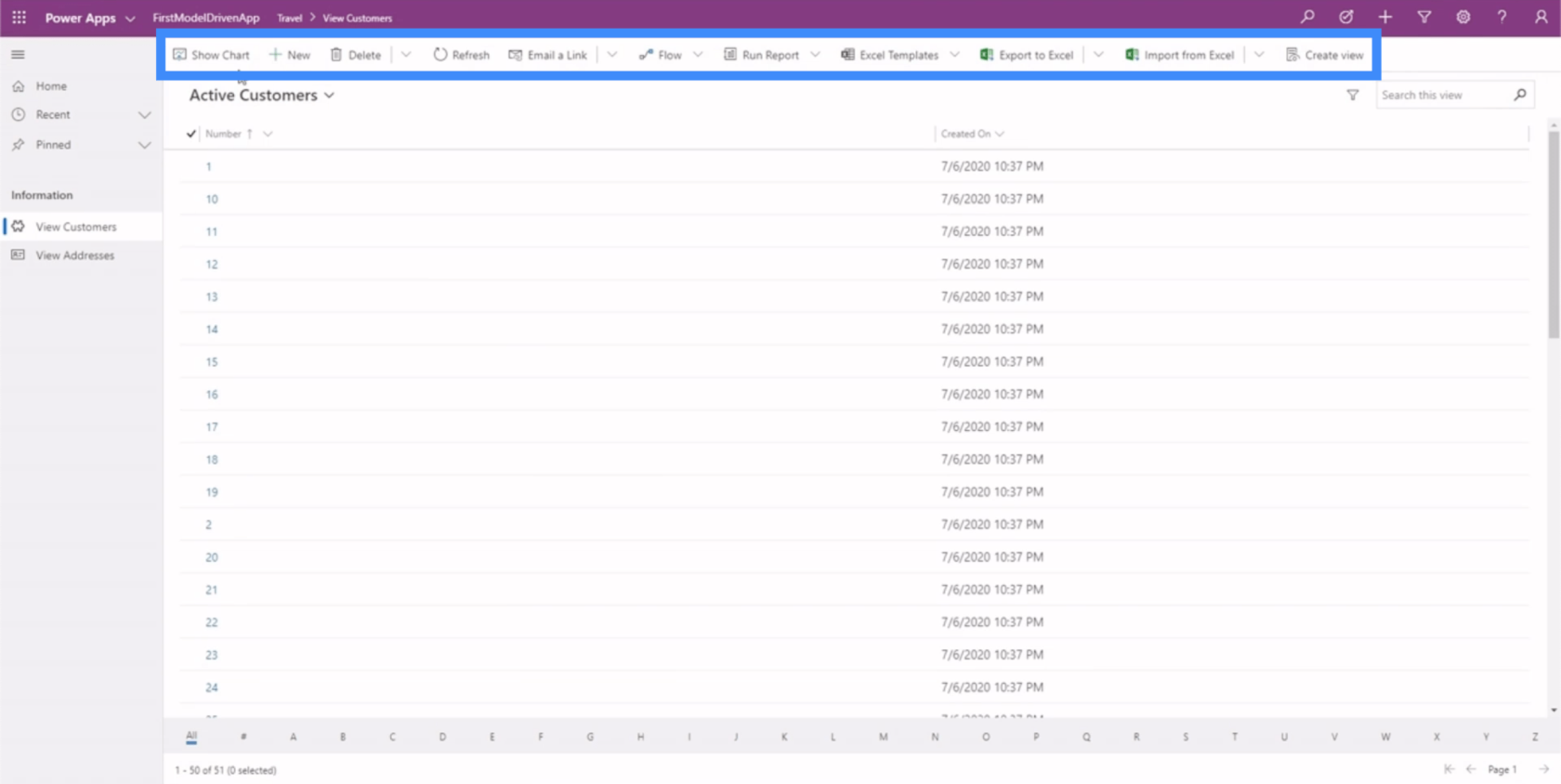
Itt felül különböző lehetőségek állnak rendelkezésre diagramok megjelenítésére, jelentések futtatására és egyéb műveletek végrehajtására.

Alapvetően ez a példa megmutatja, milyen kritikus fontosságú a webhelytérkép elsajátítása, tudva, hogy ez határozza meg, hogy a végfelhasználó hogyan kommunikál az alkalmazással. Ha az oldaltérkép nincs megfelelően elhelyezve, akkor a felhasználók nehezen találják meg és értelmezik a szükséges adatokat.
Űrlapok és nézetek szerkesztése a Power Apps modellvezérelt alkalmazásokban
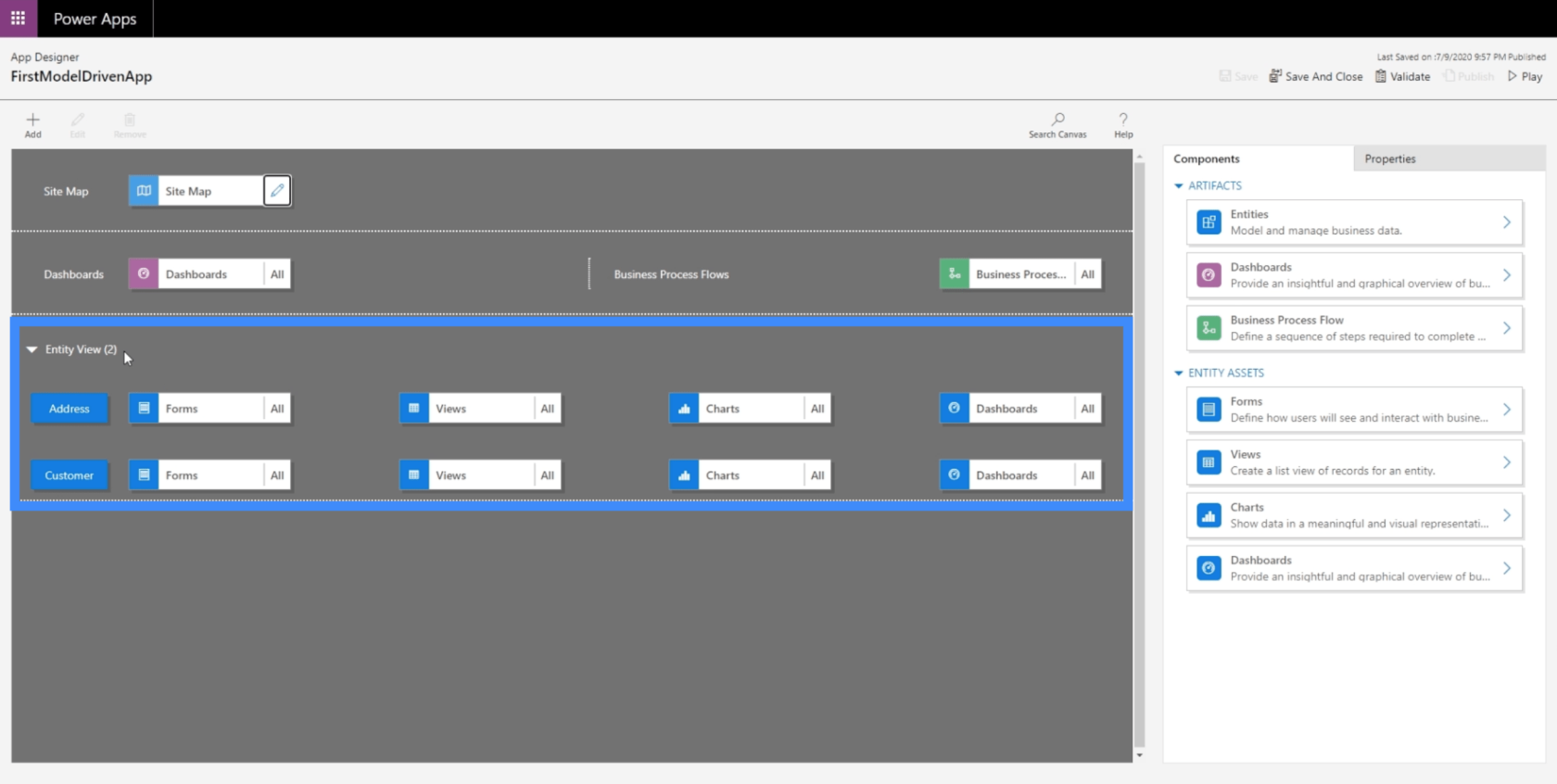
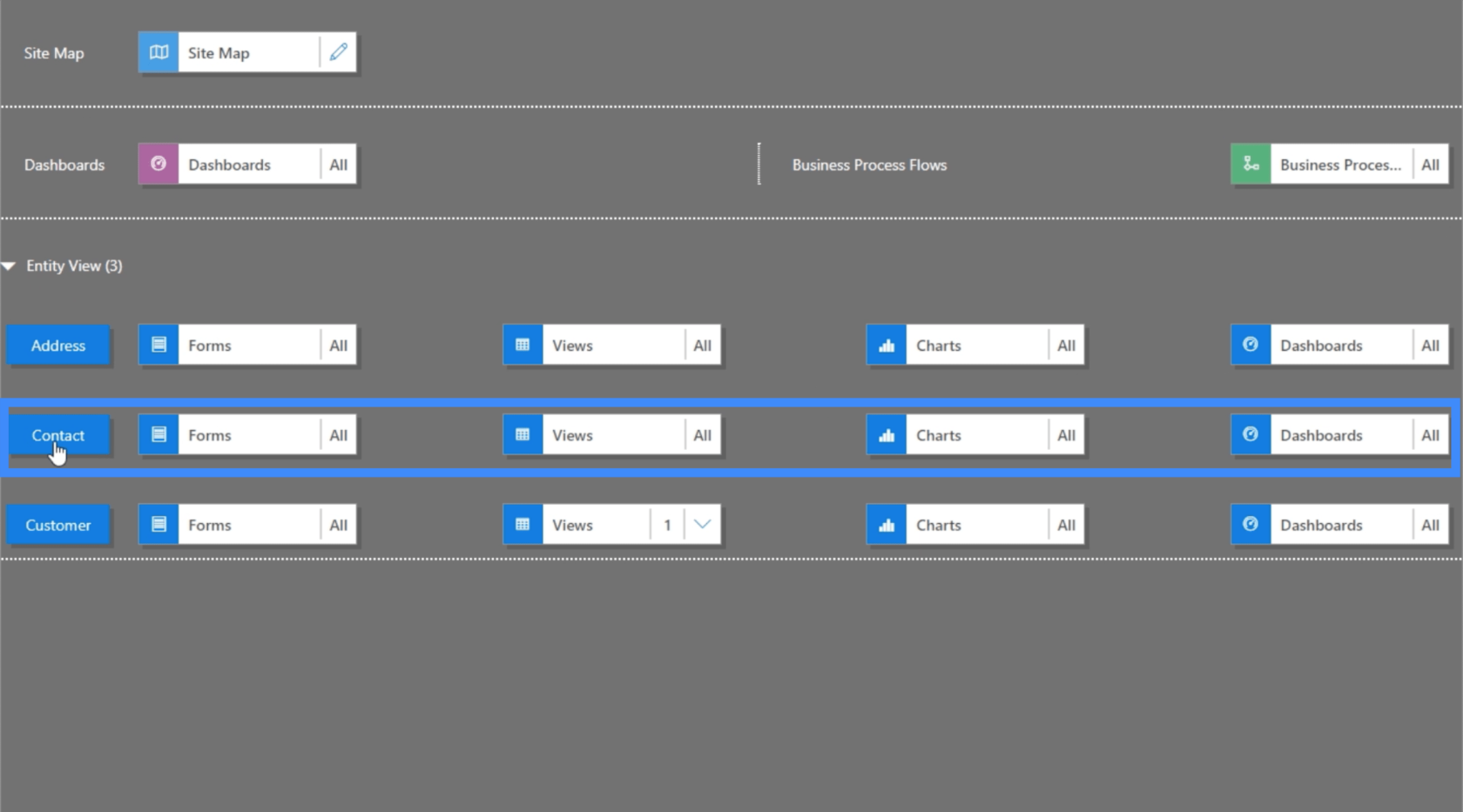
Mivel a webhelytérkép az alkalmazásunk különböző részeit helyezi el, itt is hozzáadhatunk elemeket entitásnézetünkhöz, mert minden adatunk itt található. Jelenleg az alkalmazásunkban megvan a cím és az ügyféloldalak, így ugyanezt kell látnunk az Entity View alatt is.

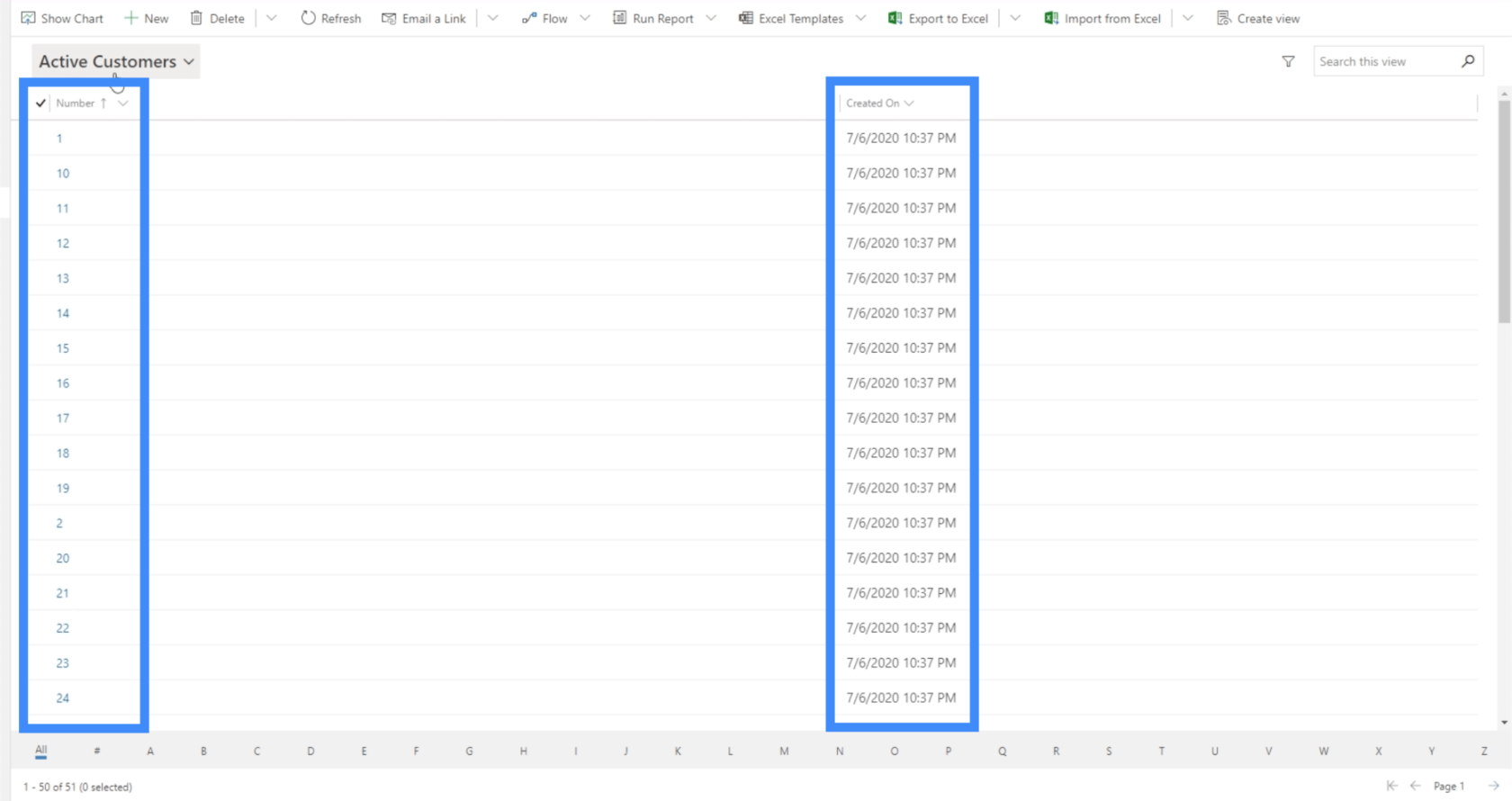
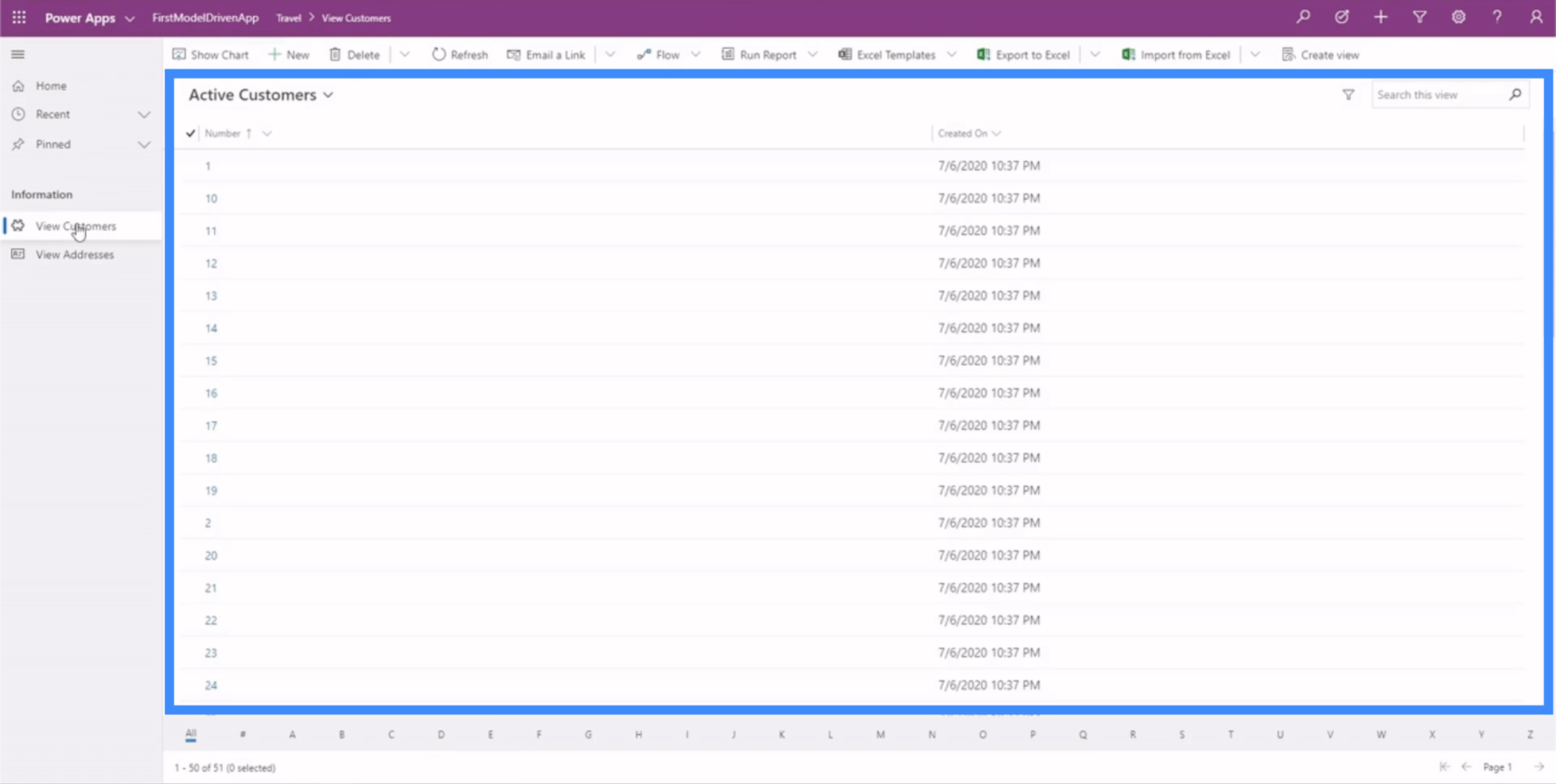
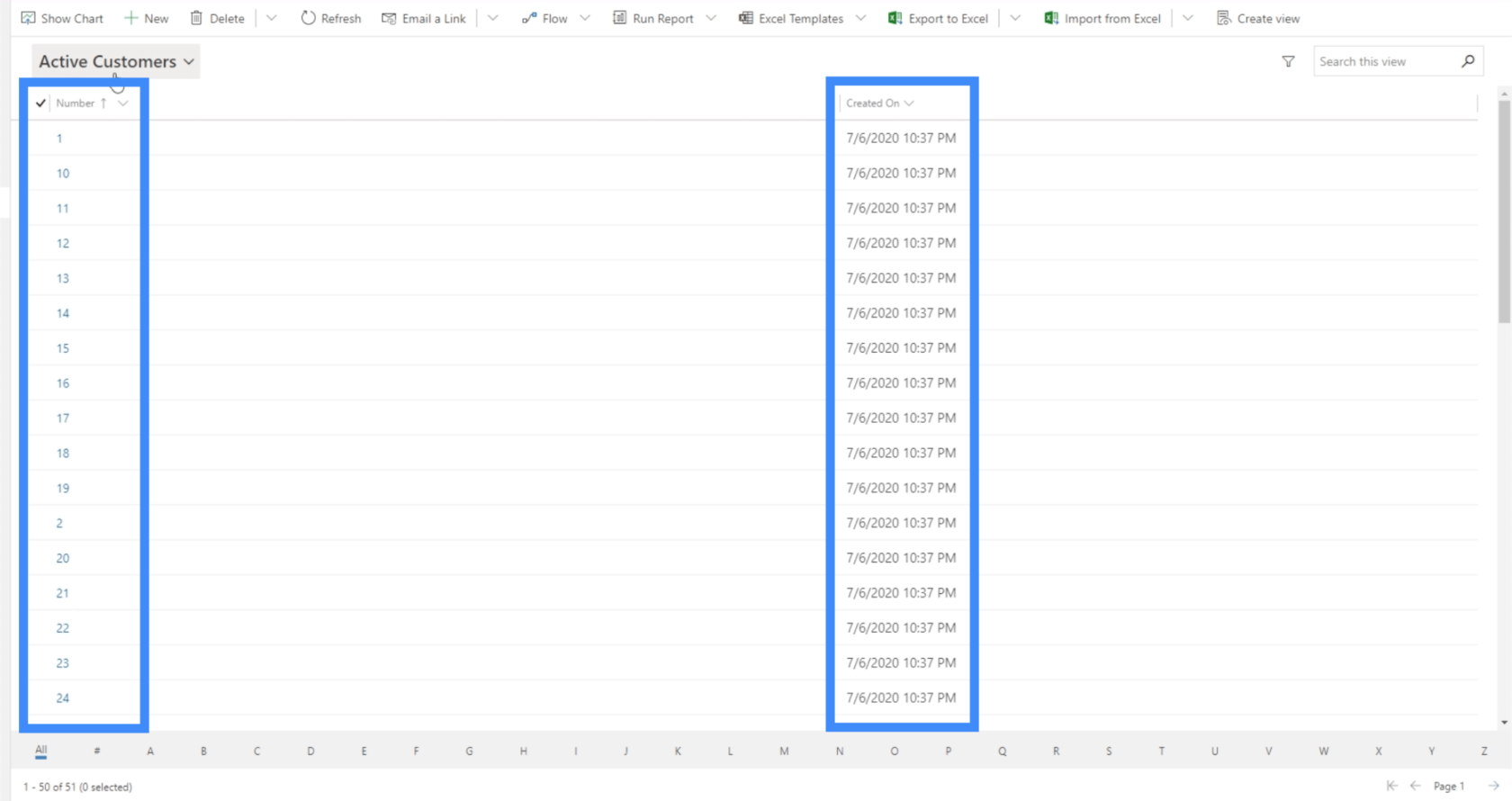
Itt módosíthatjuk a Nézeteinket is. Jelenleg az Aktív ügyfél nevű nézetet látjuk, de ez csak az ügyfélszámot és a létrehozás dátumát mutatja.

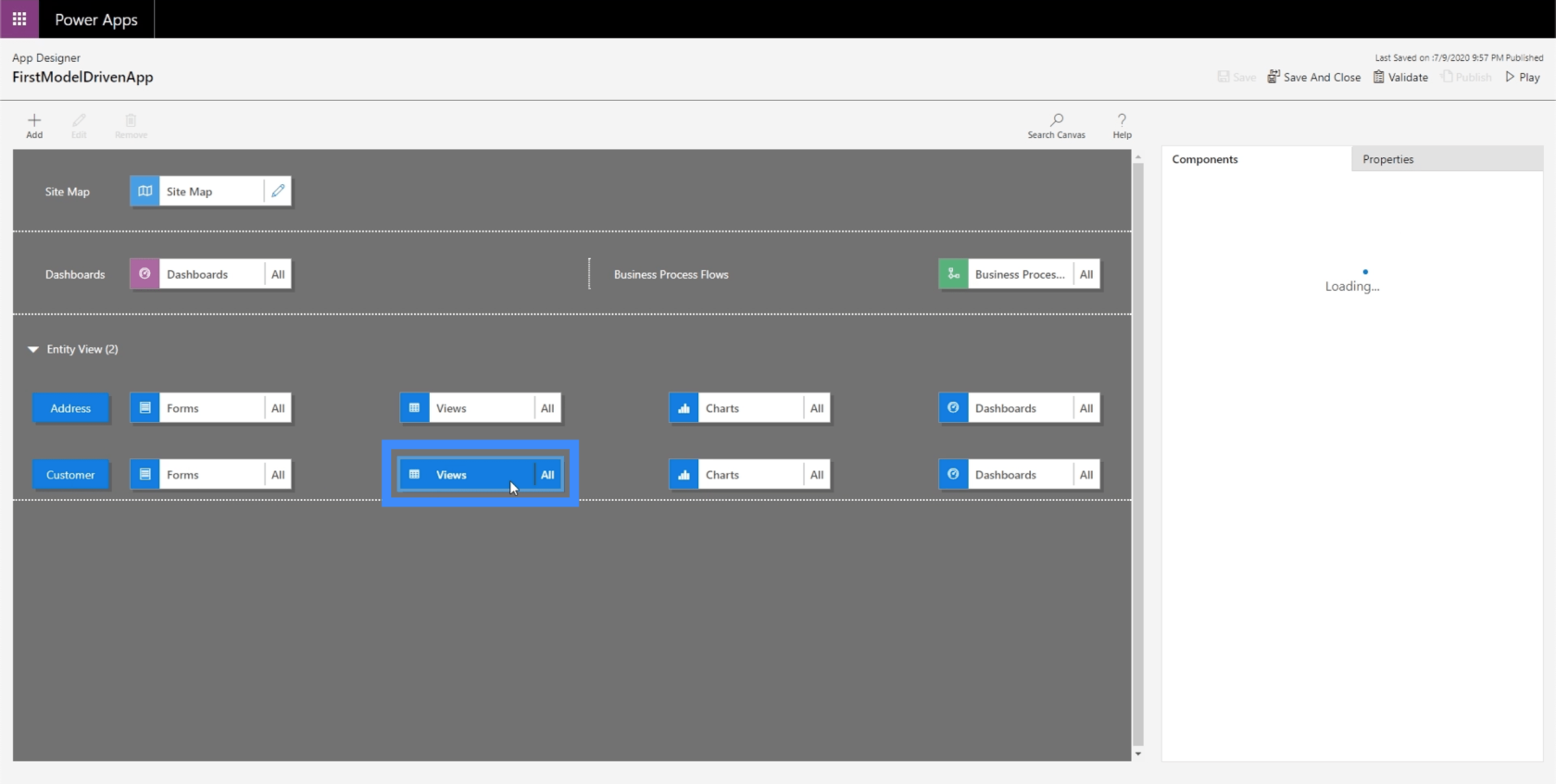
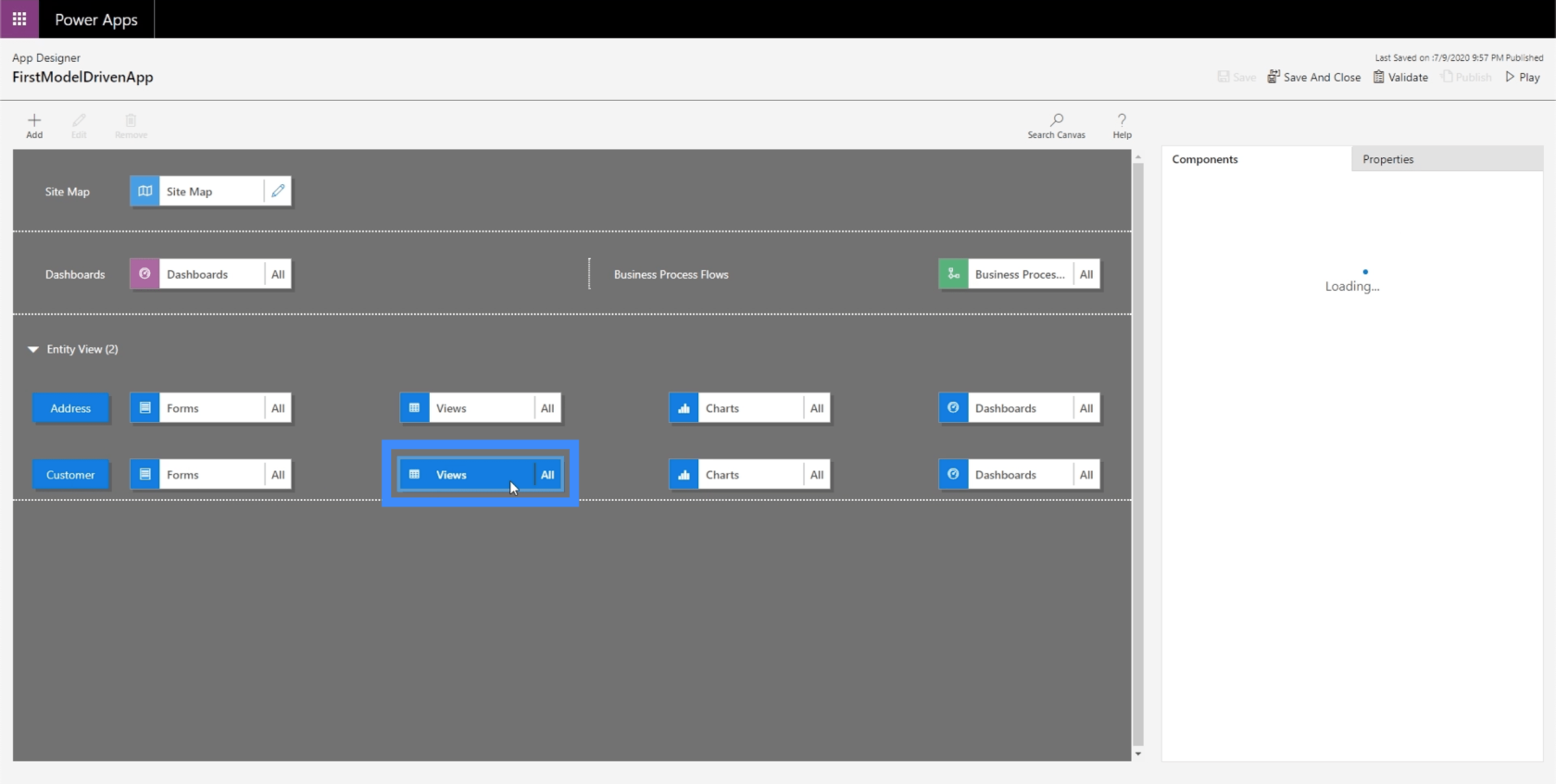
Természetesen nem ezt szeretnénk, hogy a felhasználók lássák. Szeretnénk, ha több információt látnának ügyfeleinkről. Tehát kattintson a Nézetekre a módosításhoz.

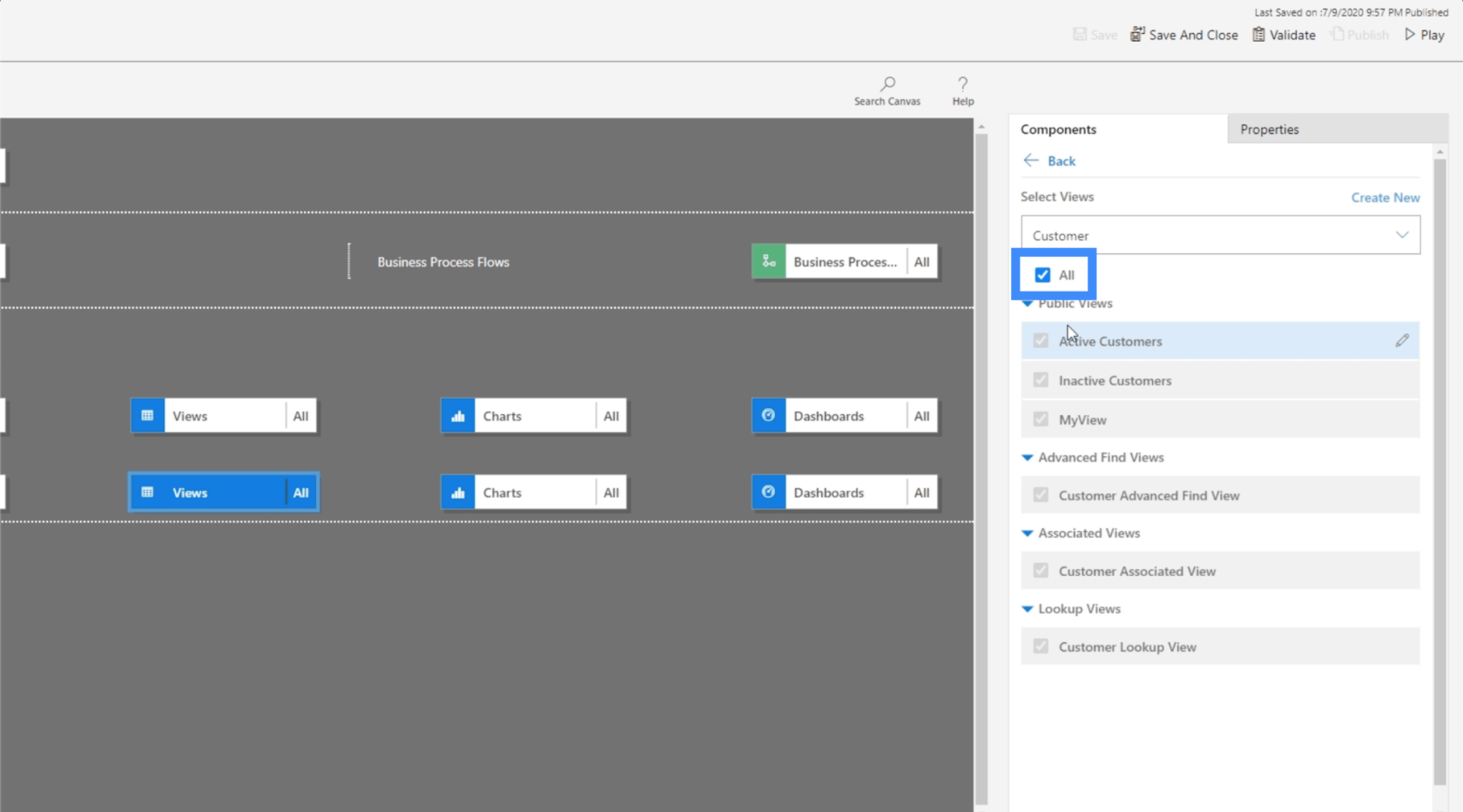
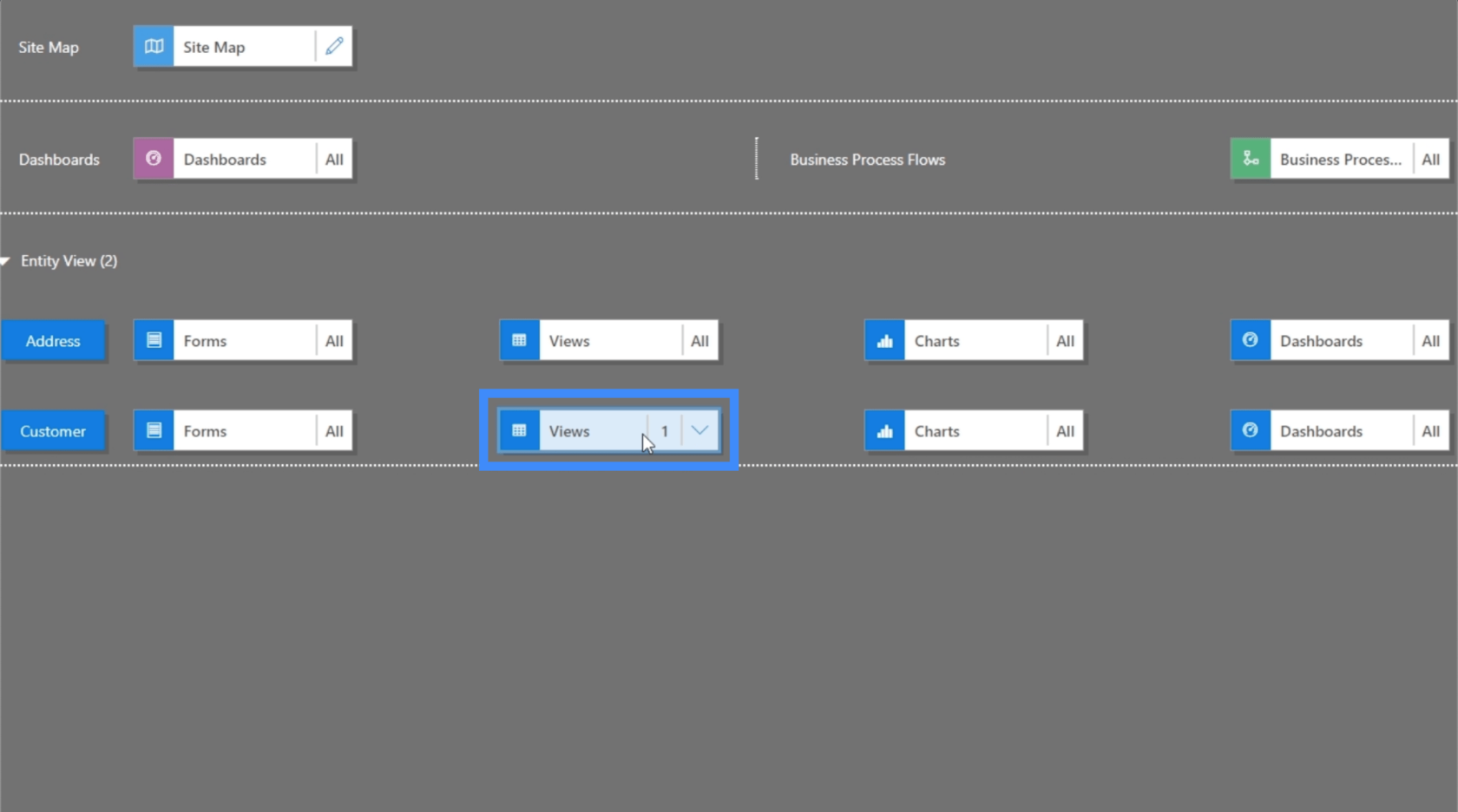
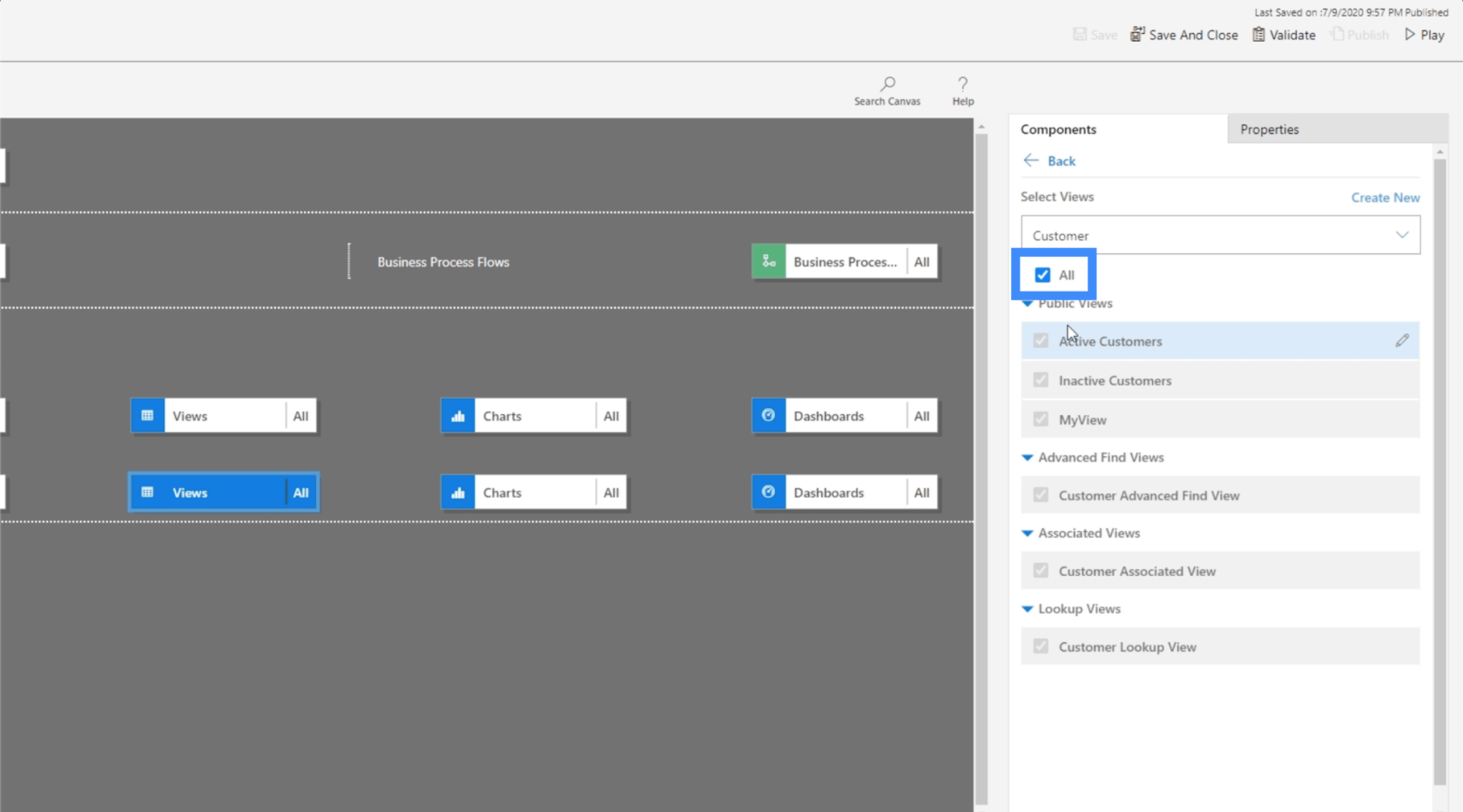
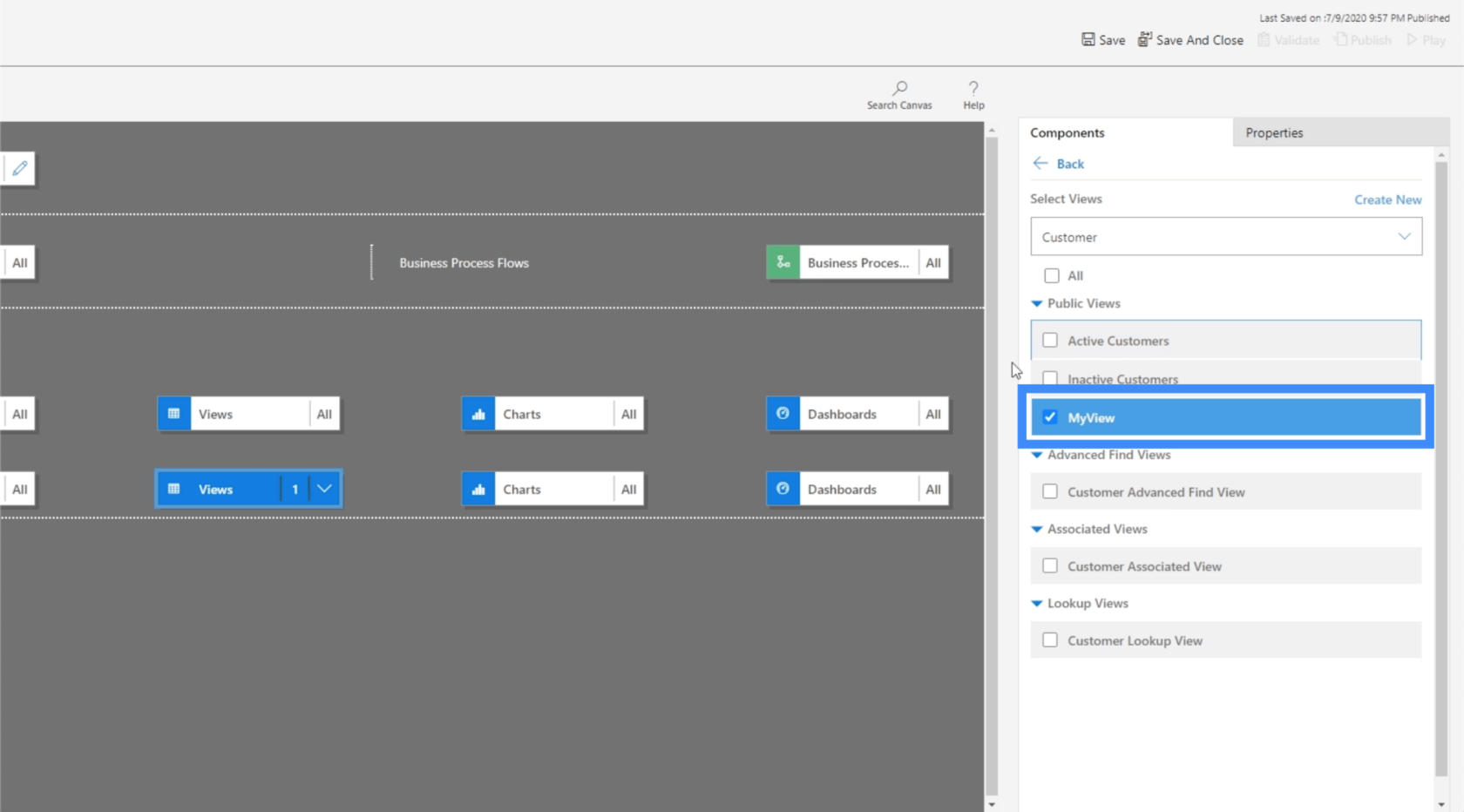
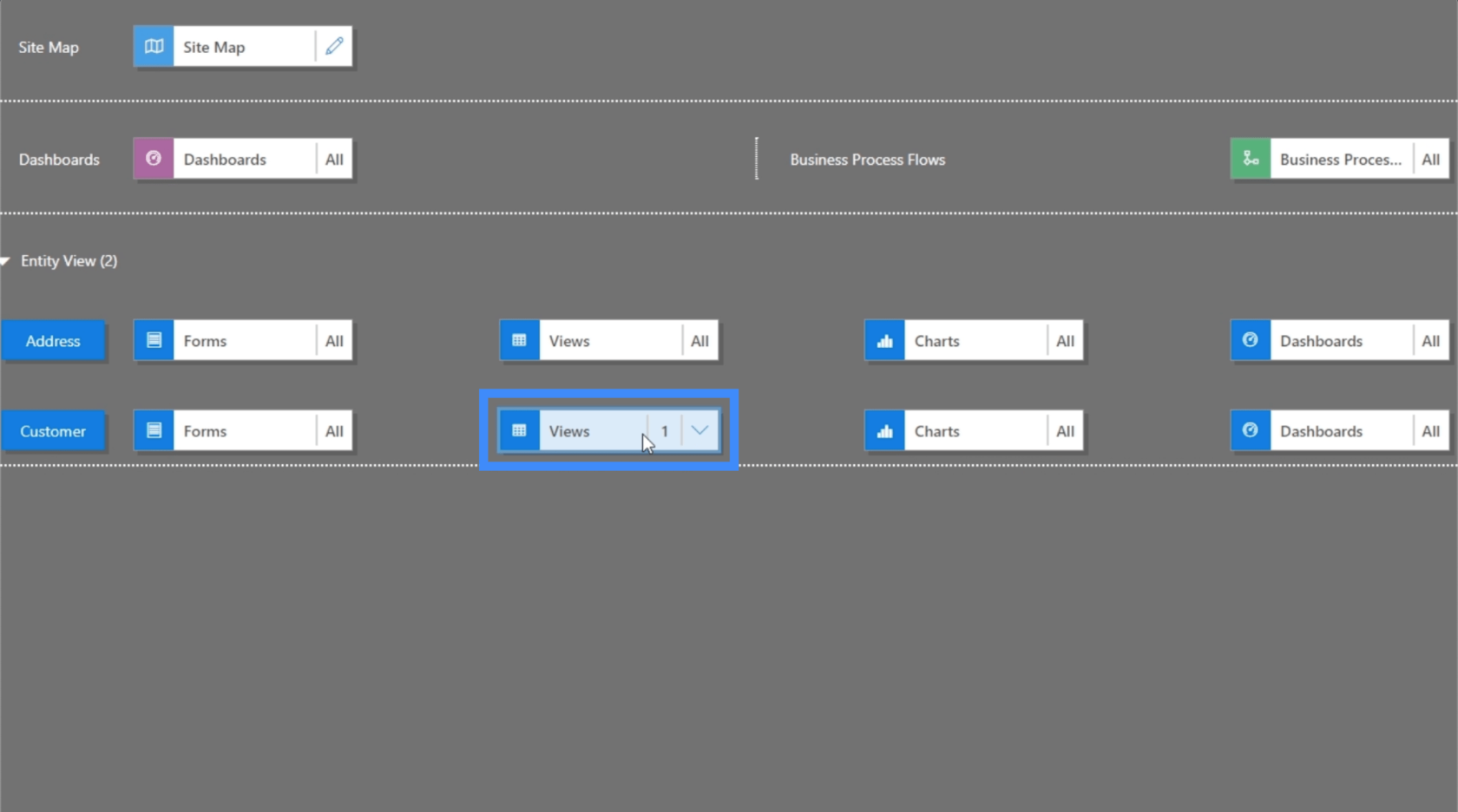
Miután kiválasztottuk a Nézeteket, ellenőrizzük az összetevőket a jobb oldali ablaktáblában. Jelenleg az összes lehetséges nézetet mutatja, amit mi sem akarunk. Azt akarjuk, hogy bizonyos felhasználók csak azt lássák, ami számukra hasznos.

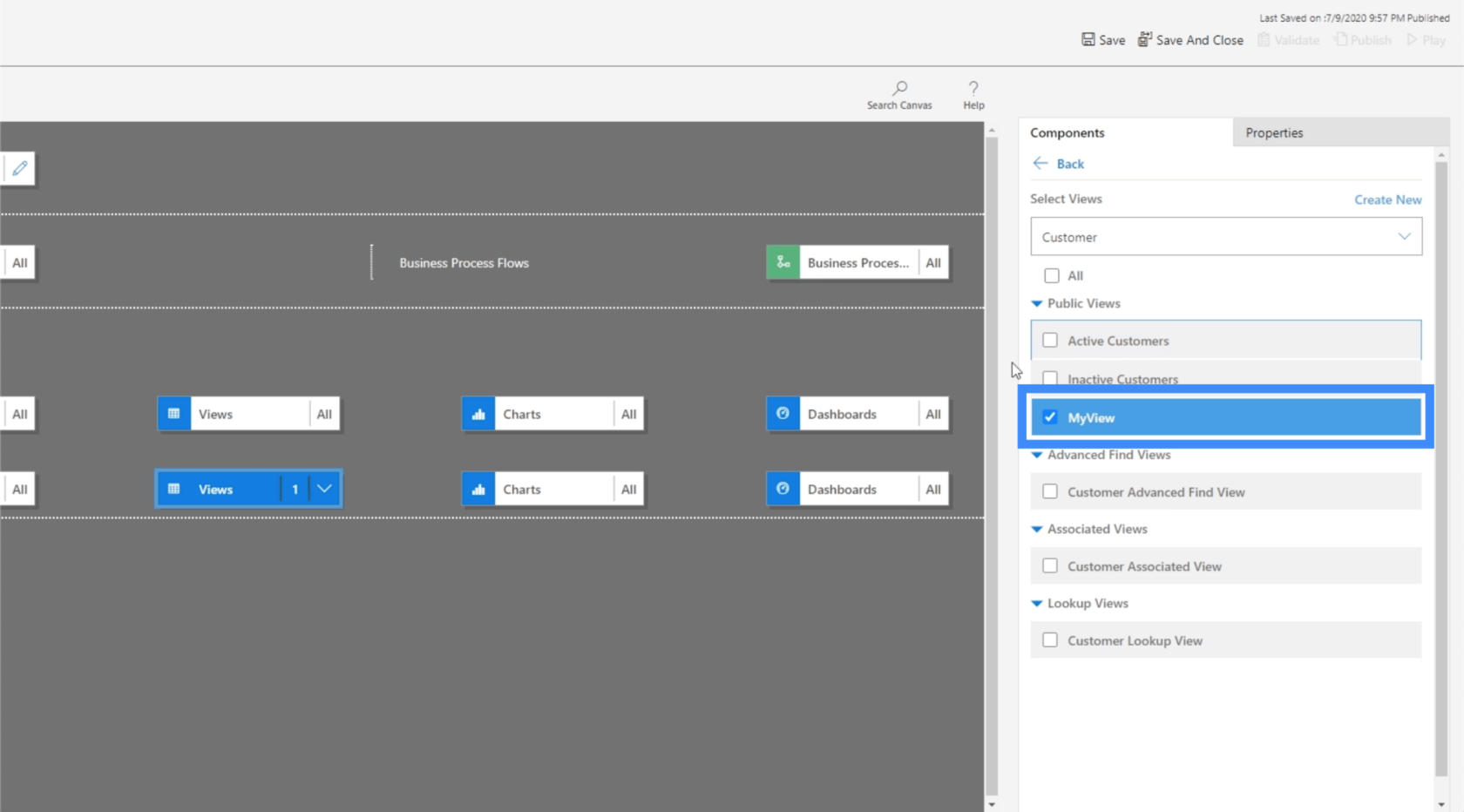
Tehát töröljük az Összes bejelölését, és helyette a Saját nézetet választjuk. Ez egy olyan nézet, amelyet korábban a.

Most kattintsunk ismét a Mentés és közzététel lehetőségre, majd a Lejátszás gombra kattintva nézzük meg, hogyan néz ki a frissített nézet.

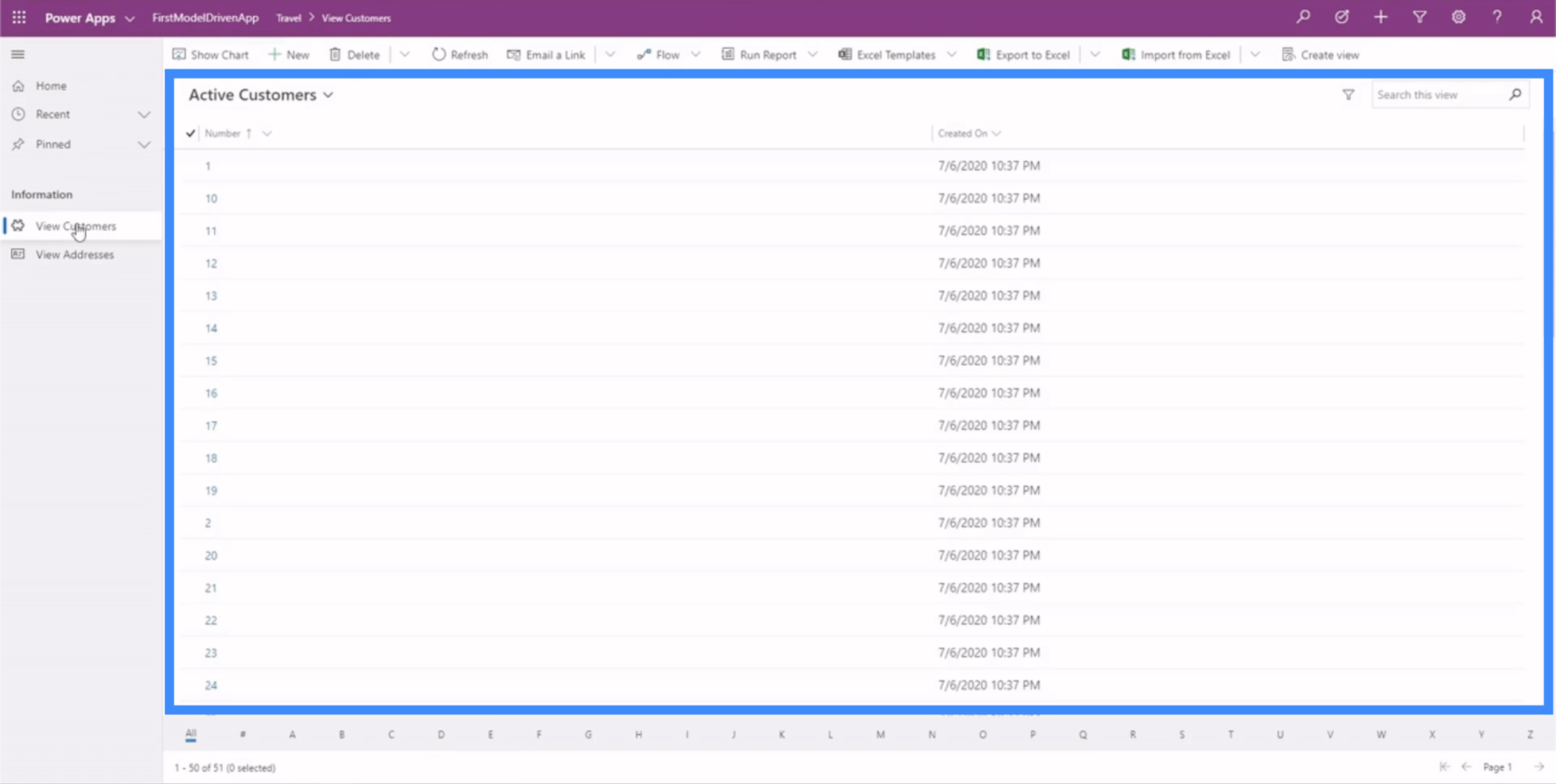
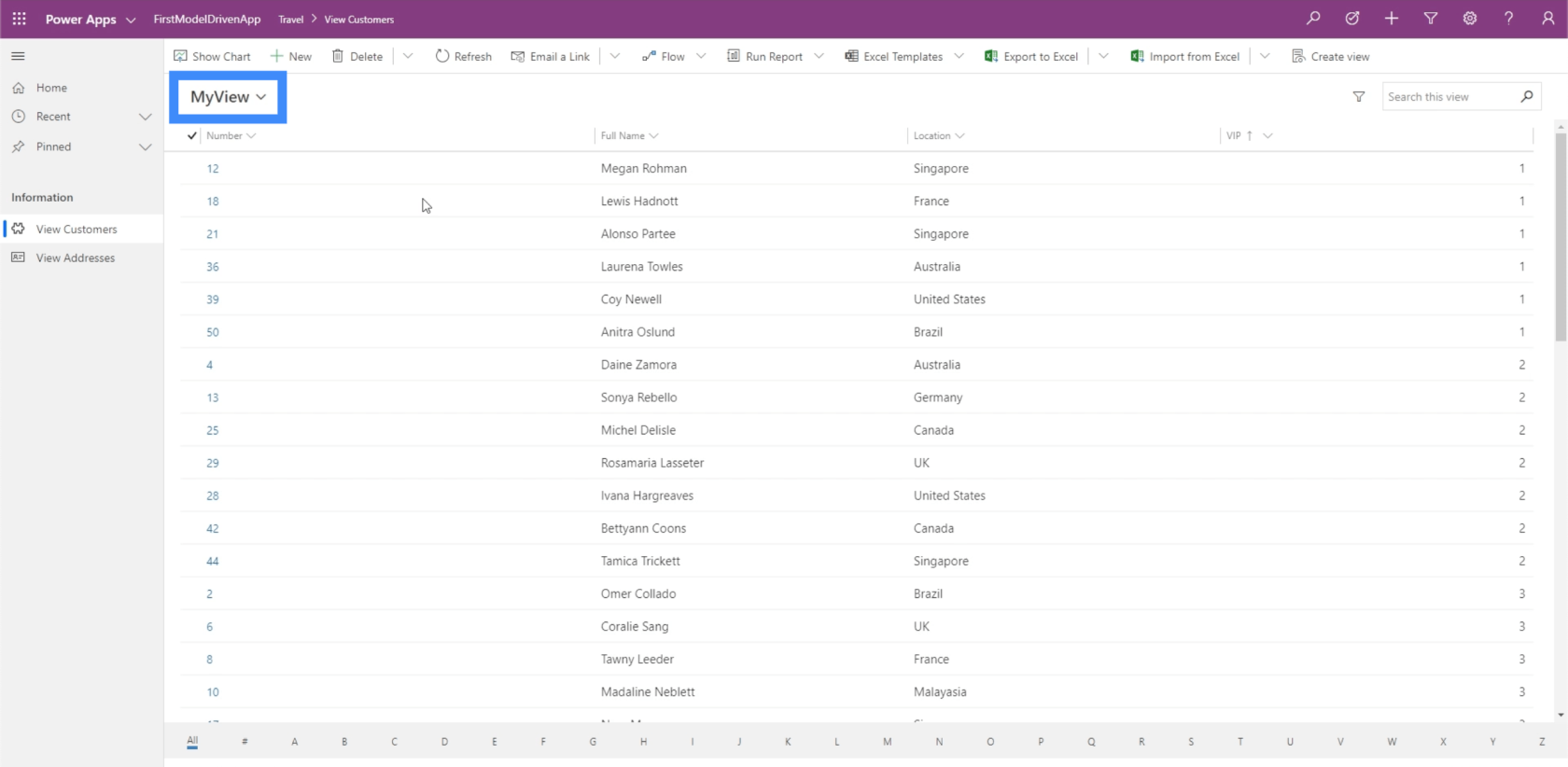
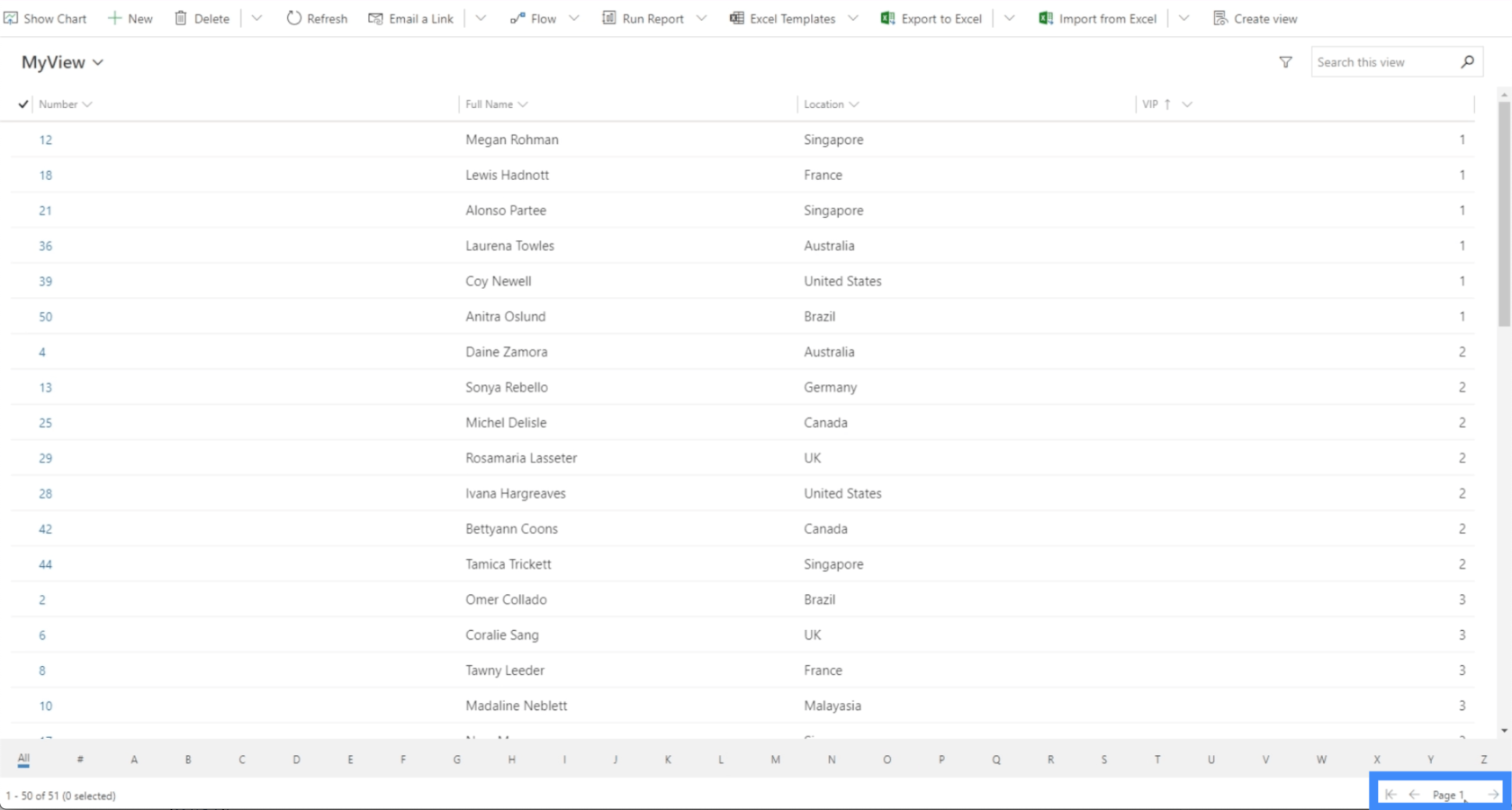
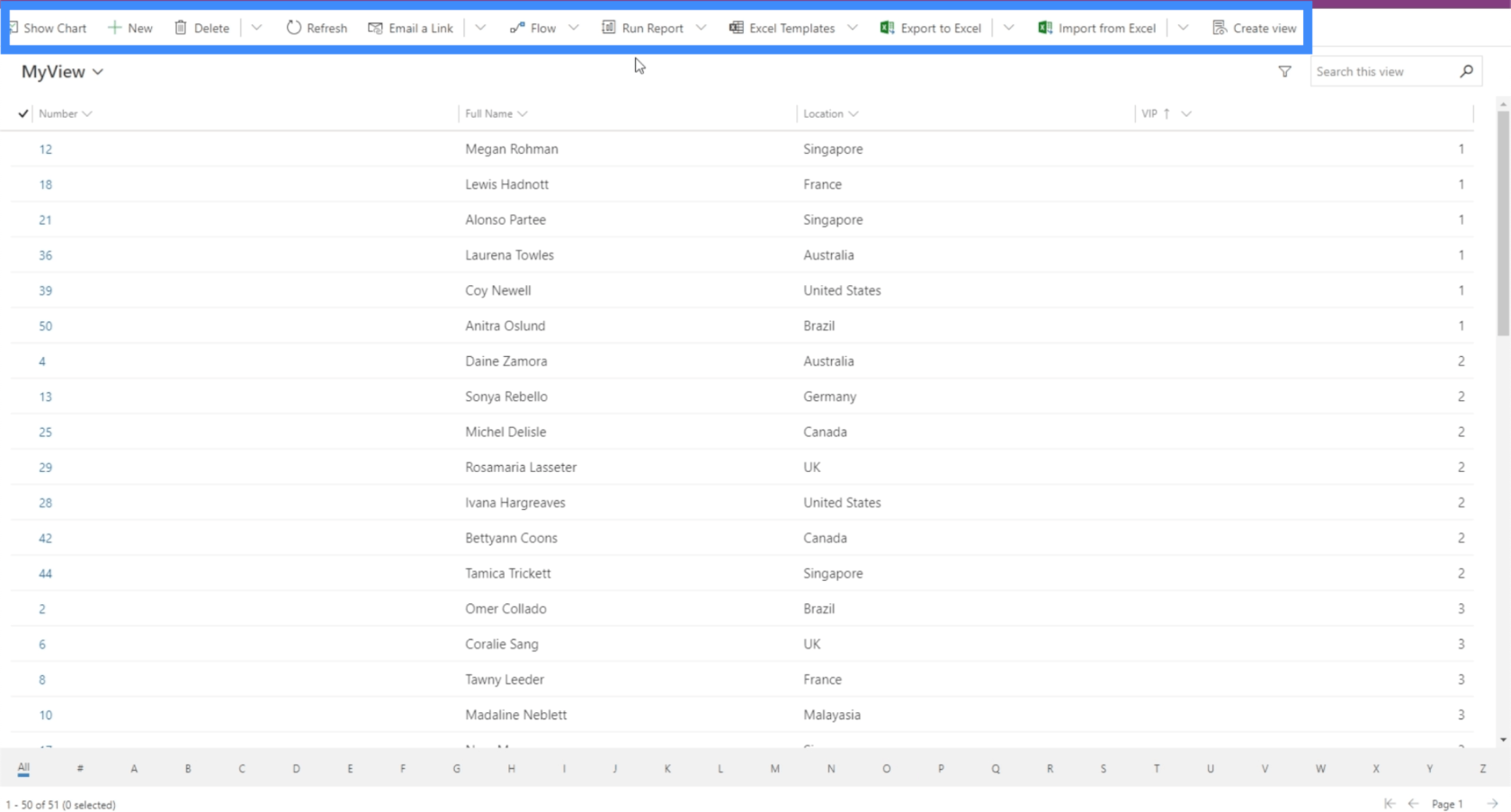
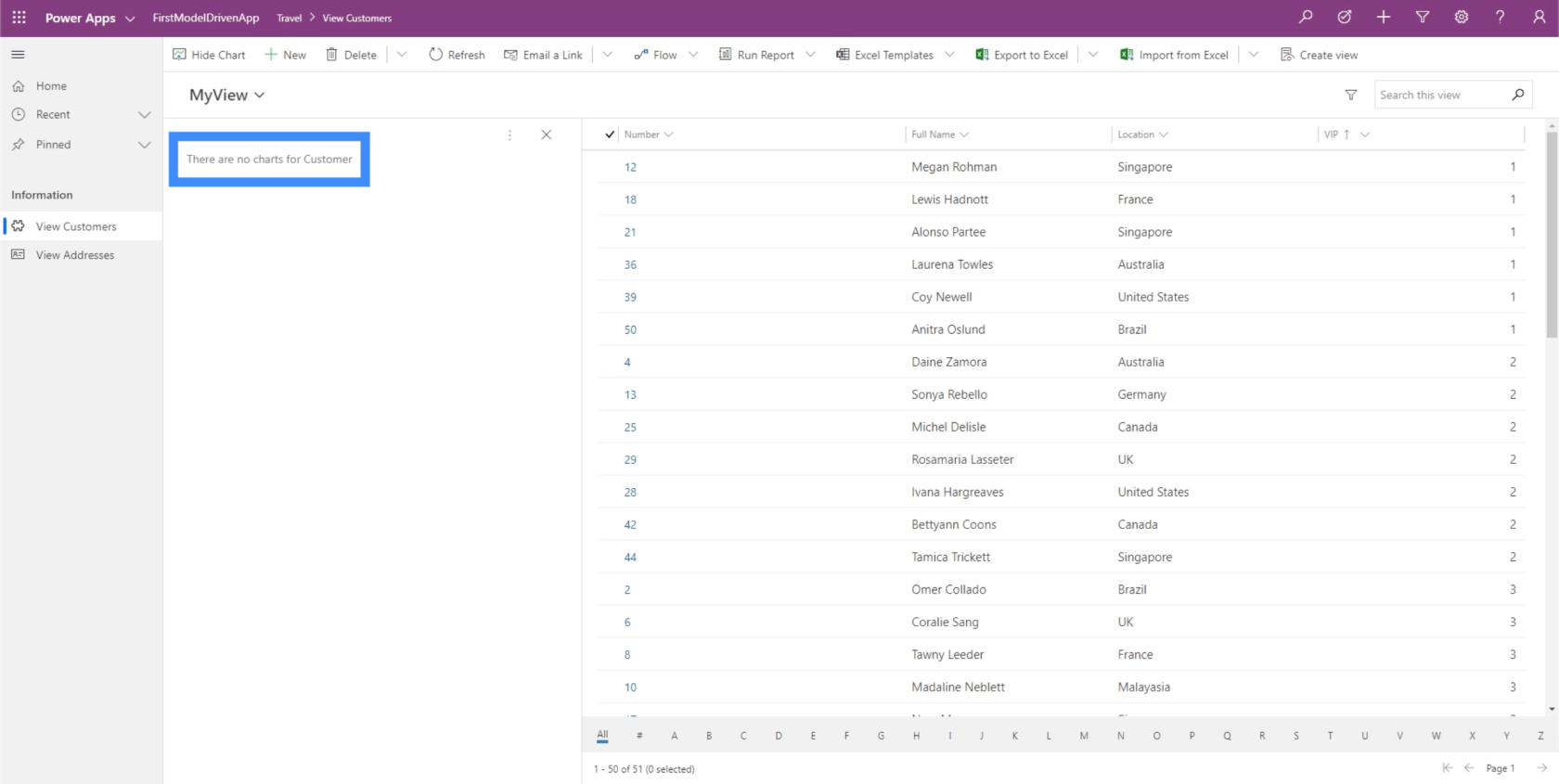
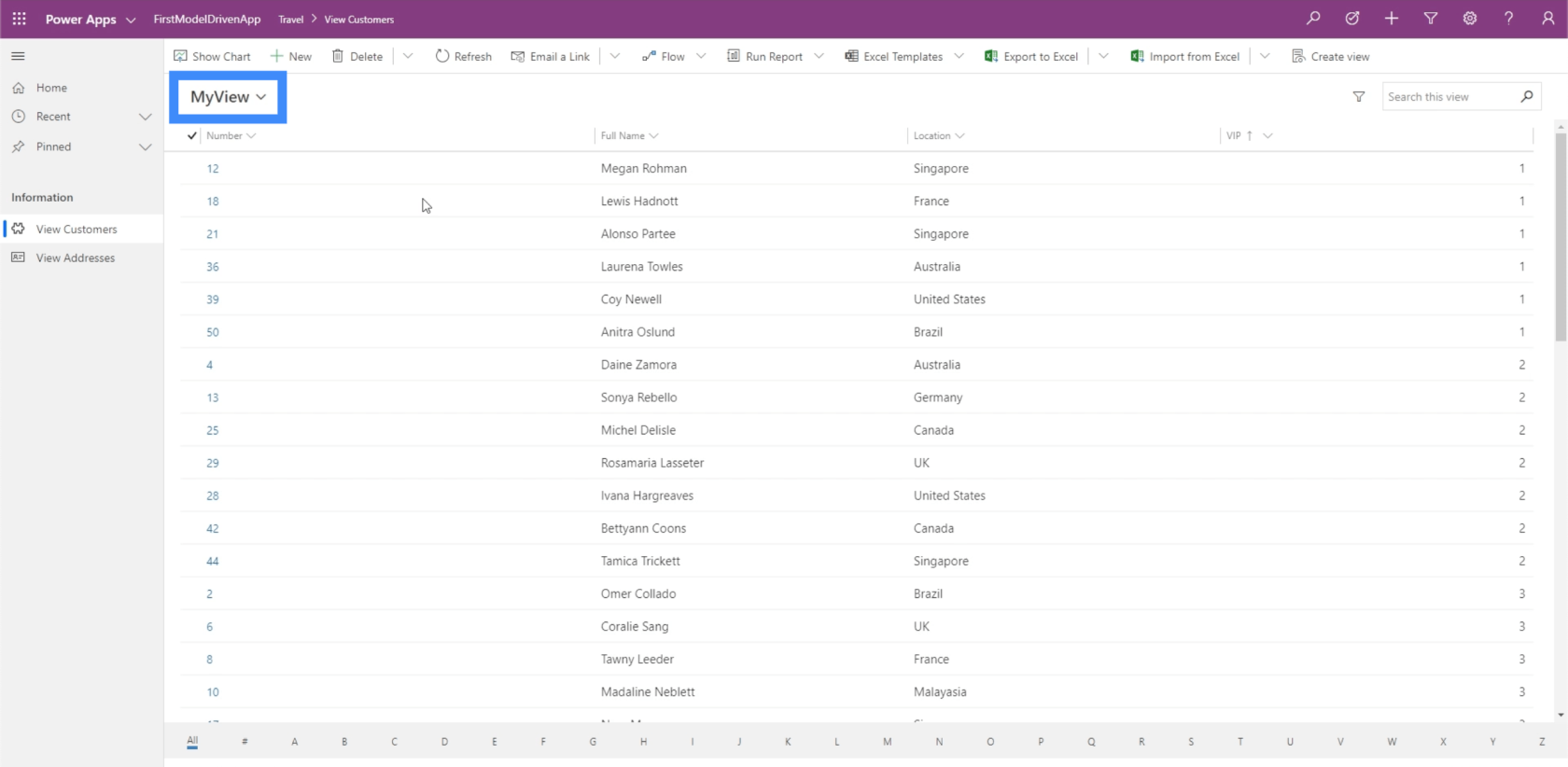
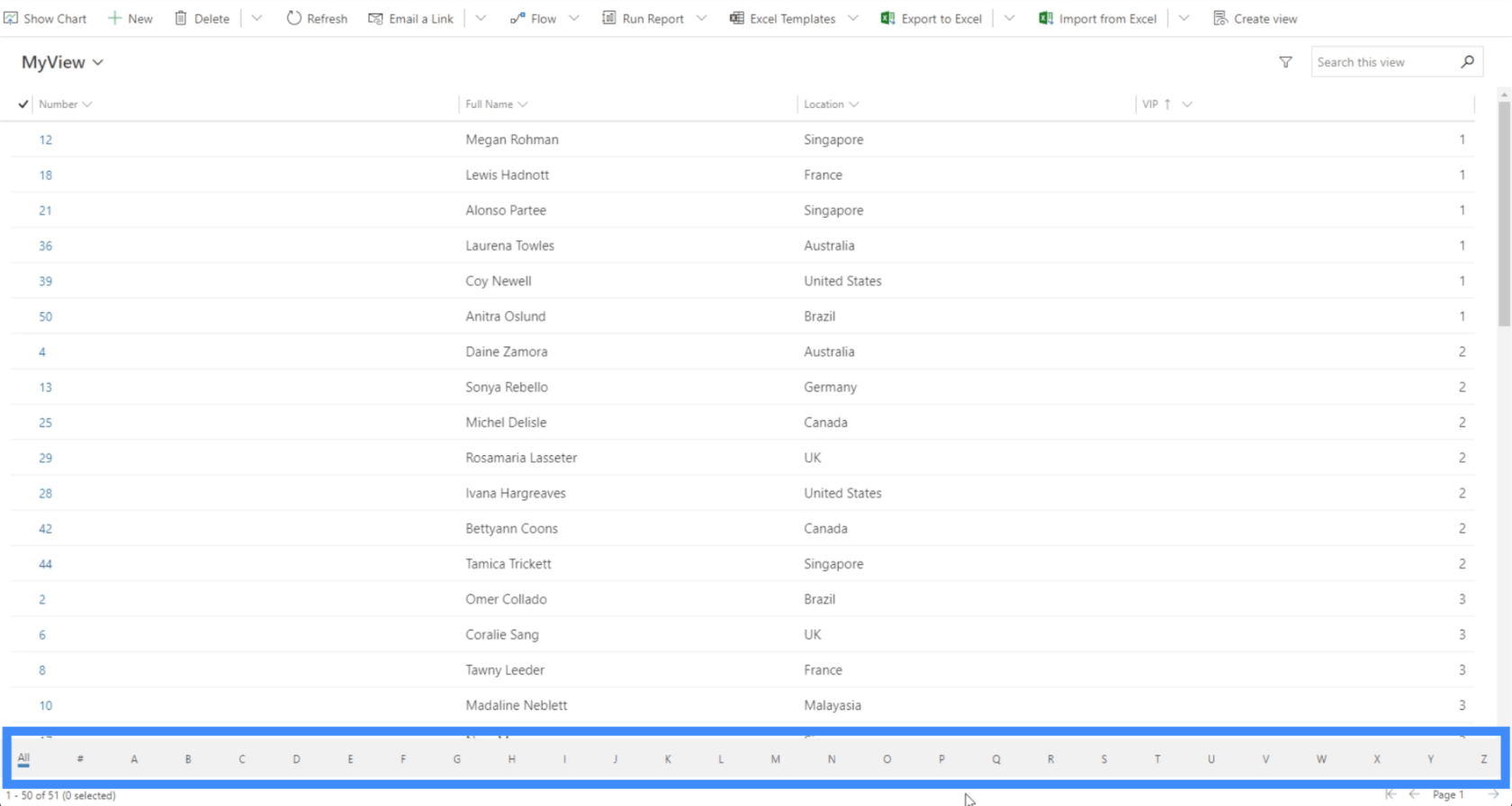
Most ugyanazon az oldalon vagyunk, mint korábban, de ezúttal a MyView-t látjuk. Ez más oszlopokat jelenít meg, például a Teljes név és a Hely.

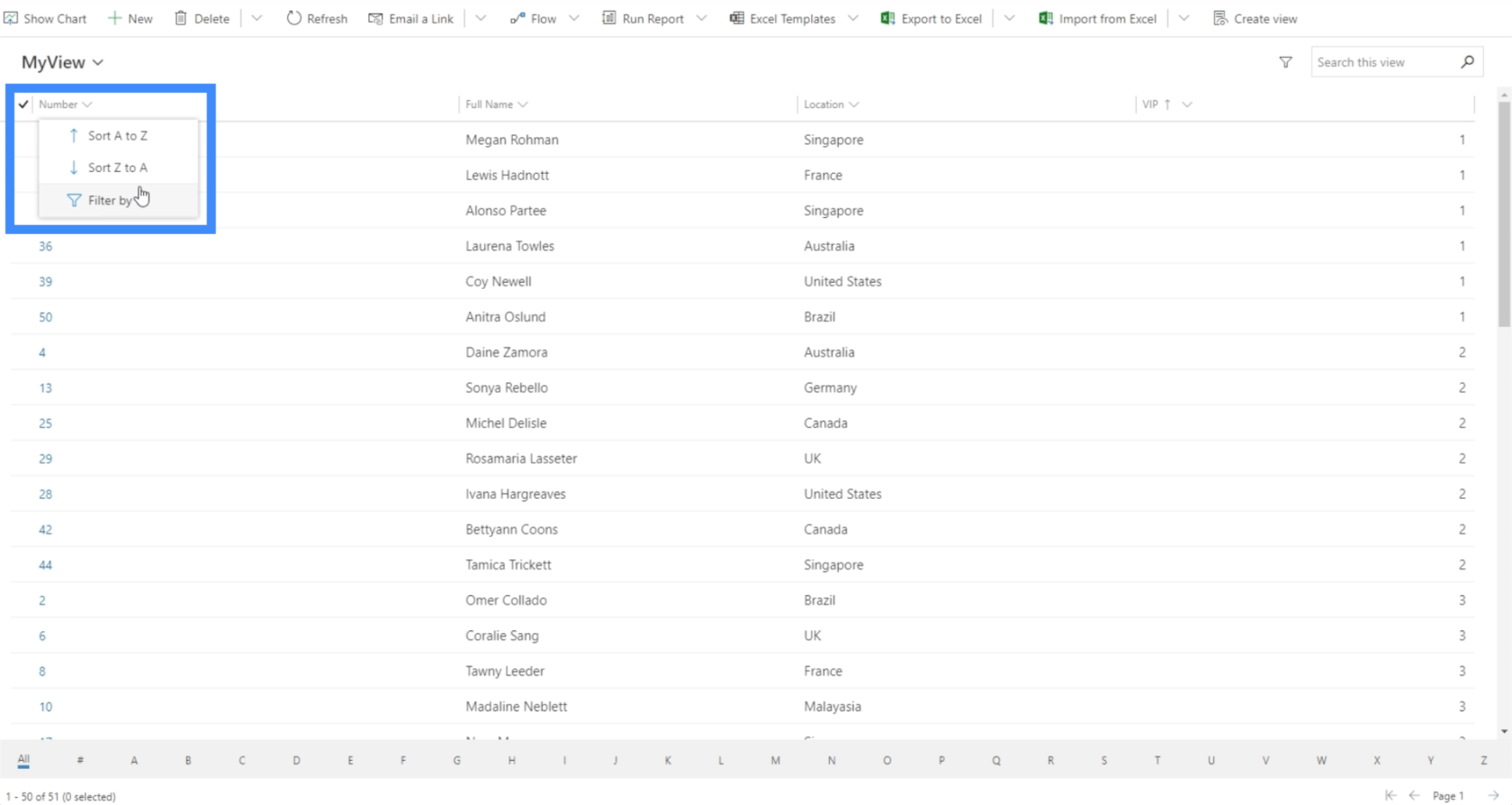
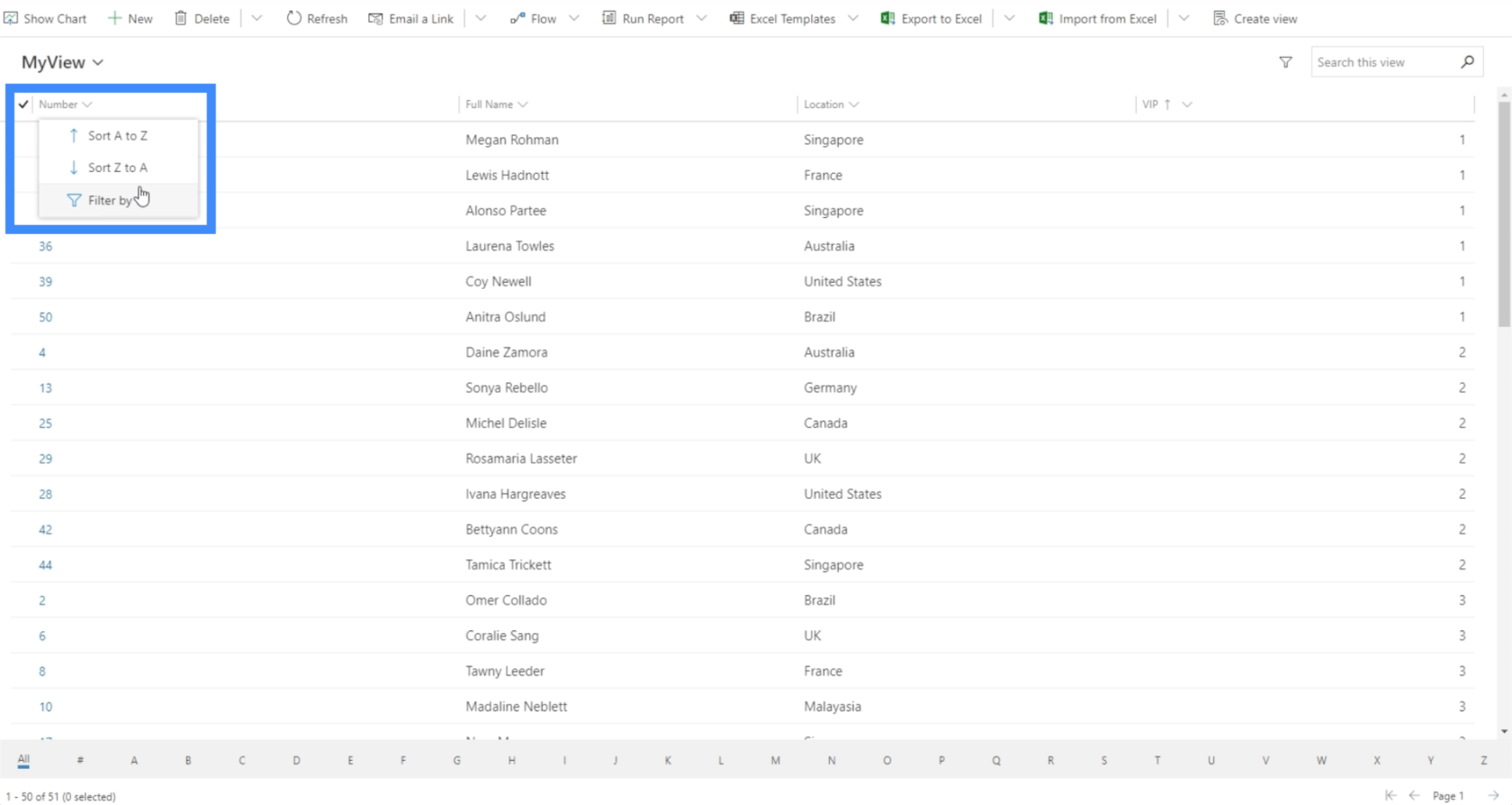
Vannak olyan szűrők is, amelyek az Ön igényei és preferenciái szerint rendezhetik az adatokat.

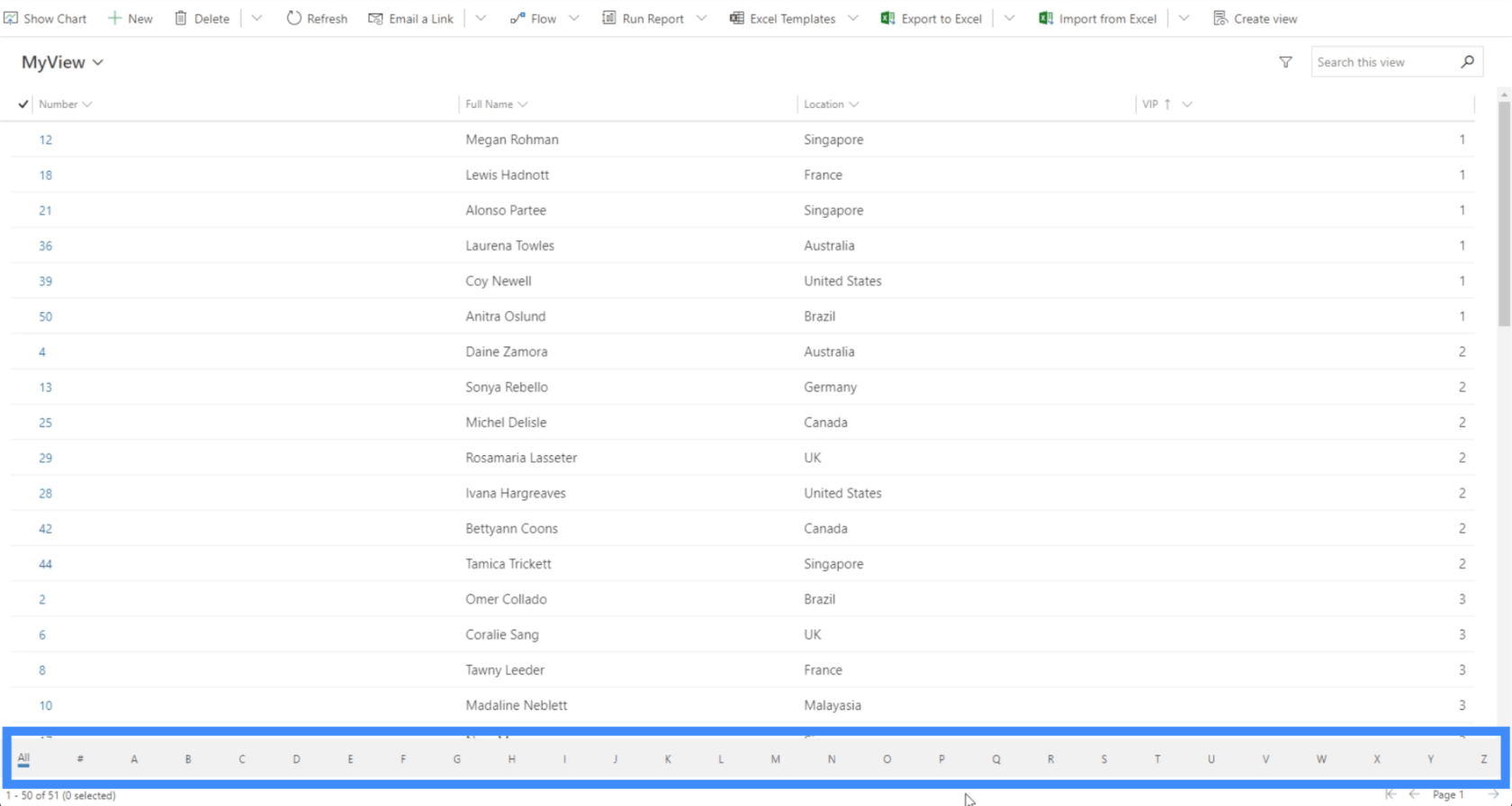
Lehetőség van arra is, hogy az alábbi szűrő használatával az elem első betűje alapján jelenítse meg az információkat.

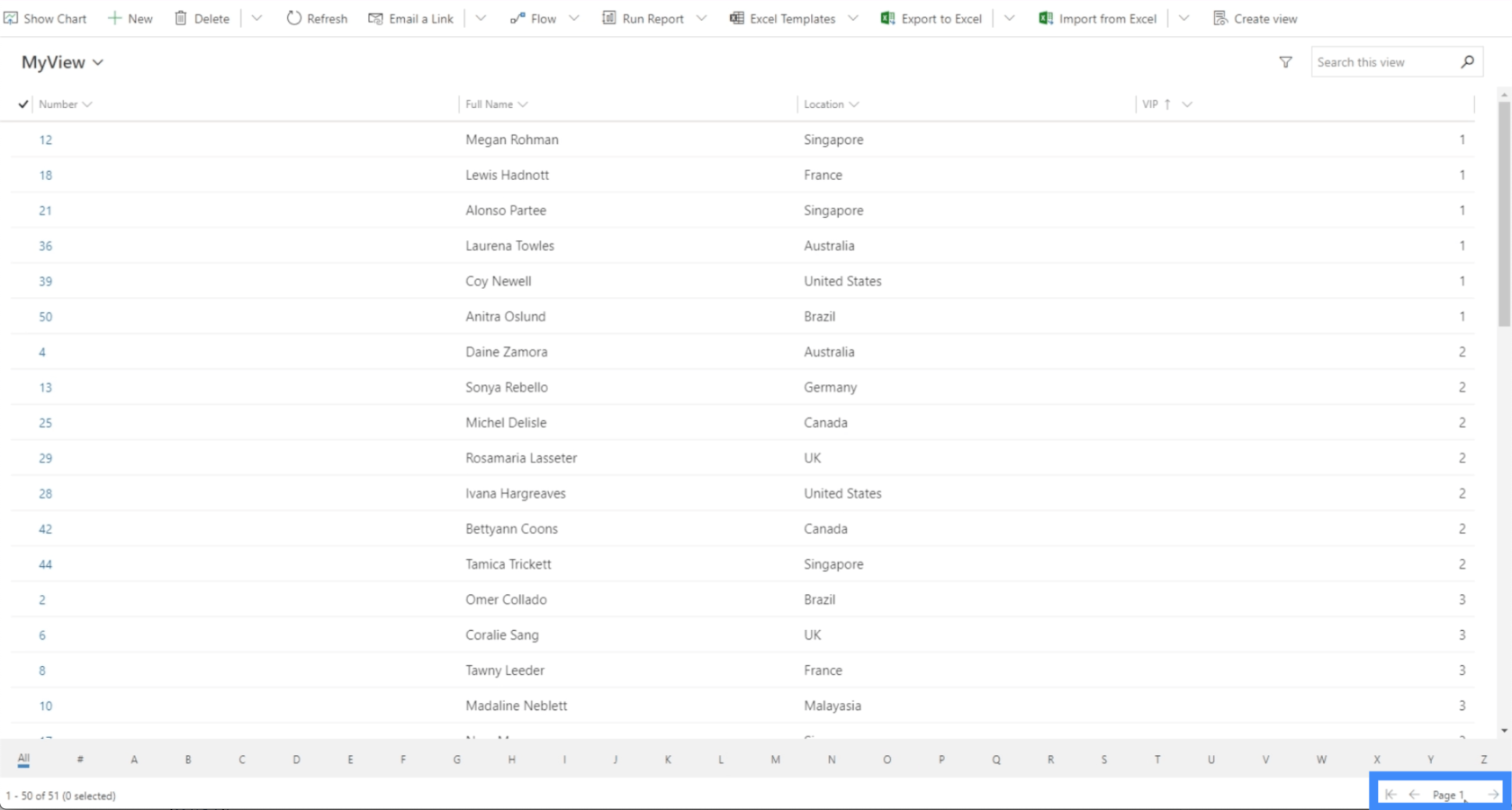
Egy másik szűrő a jobb alsó sarokban lehetővé teszi az oldalak közötti váltást.

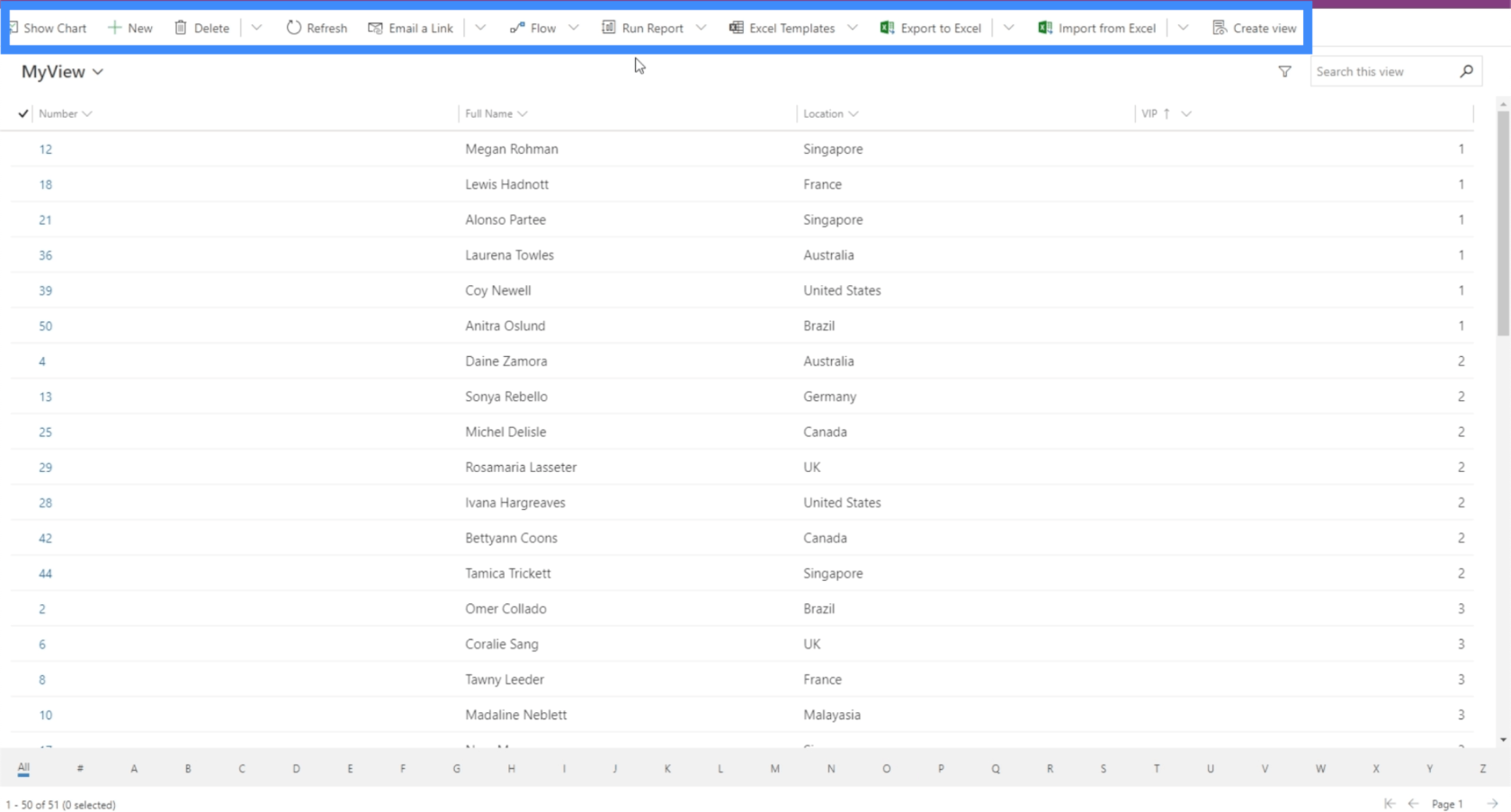
Ismét különböző műveletek állnak rendelkezésünkre itt a tetején.

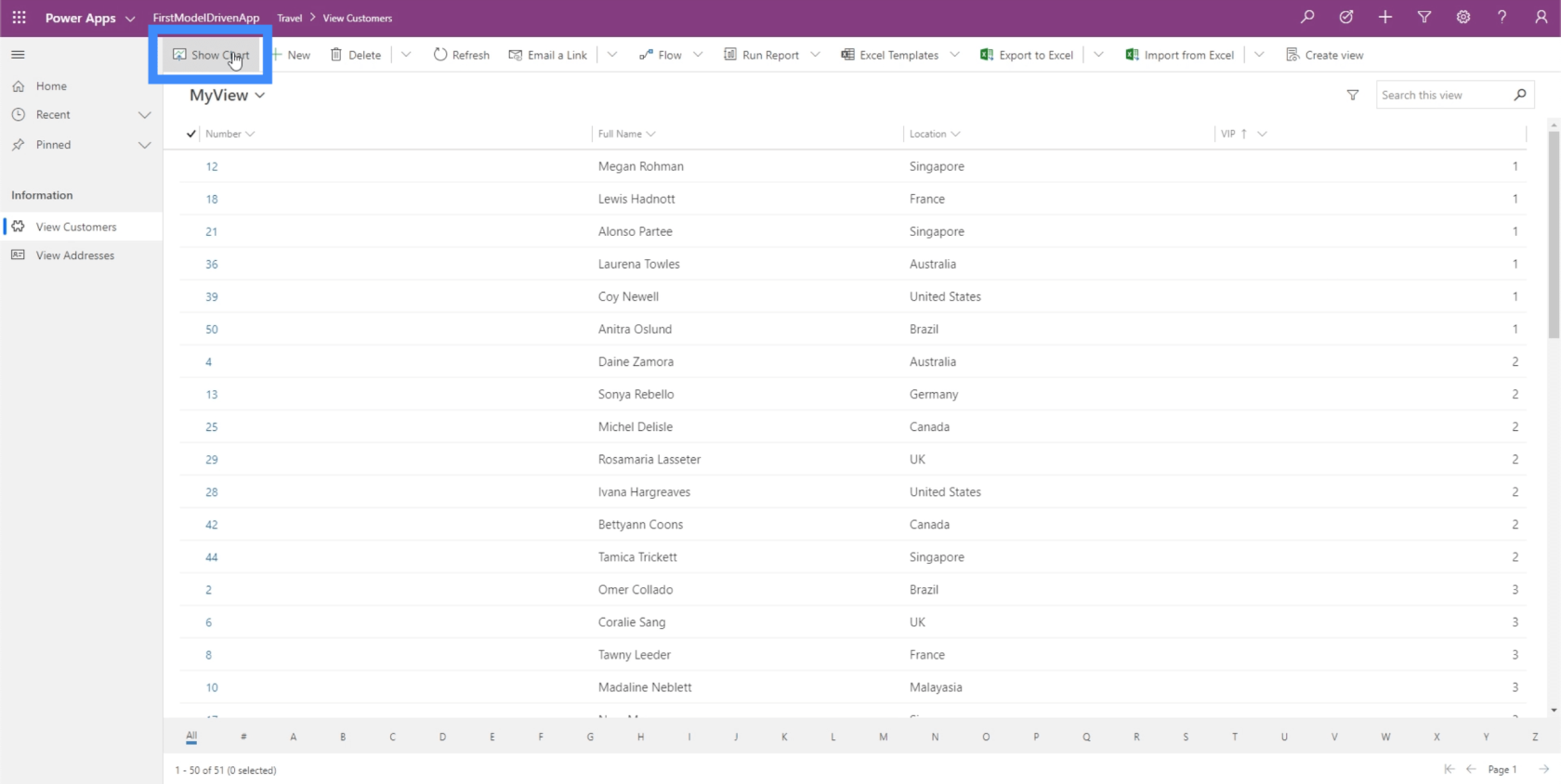
Visszatérve a Webhelytérképhez, azt is látni fogja, hogy az összes nézet helyett csak egy nézetet jelenít meg.

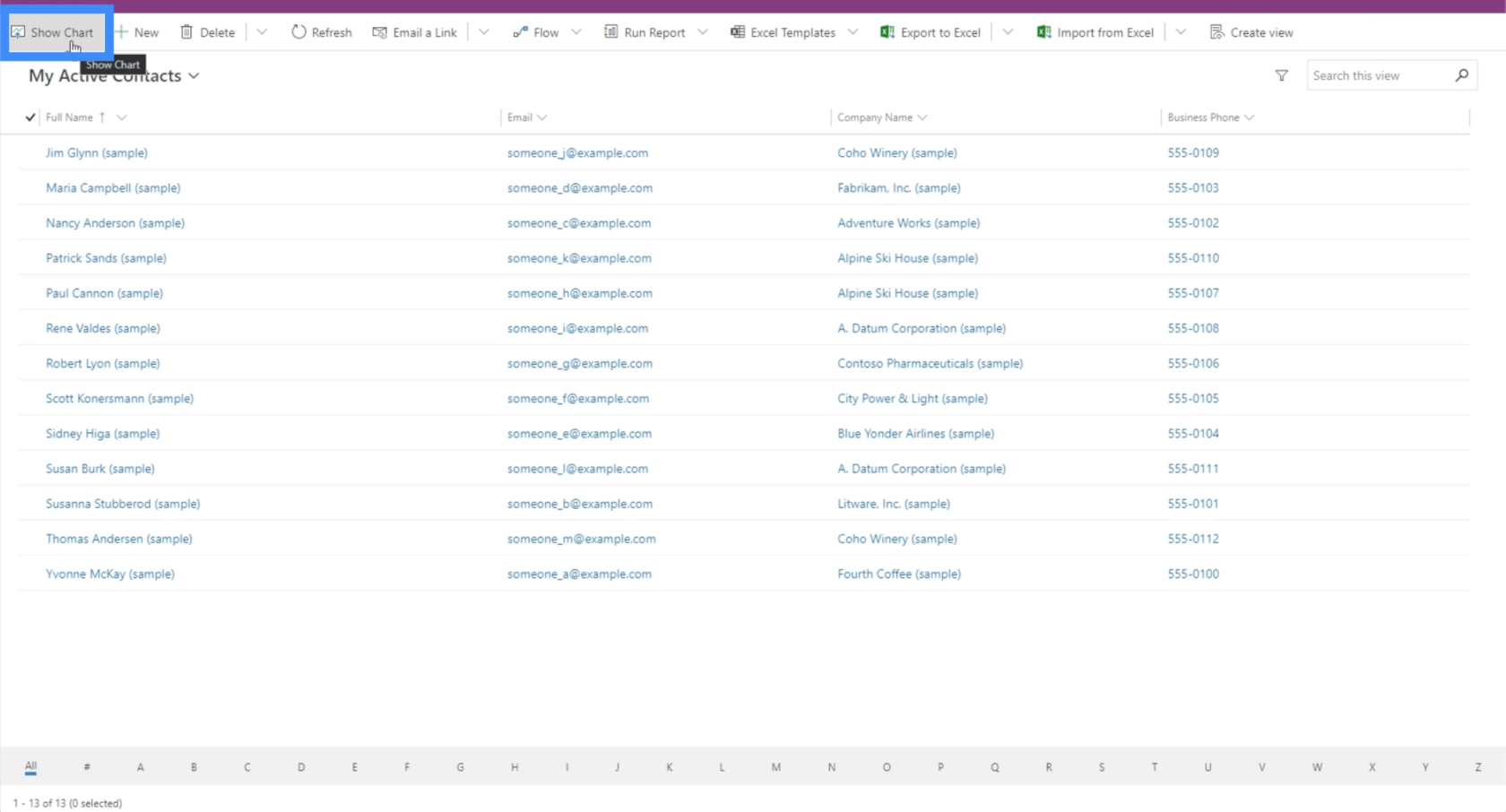
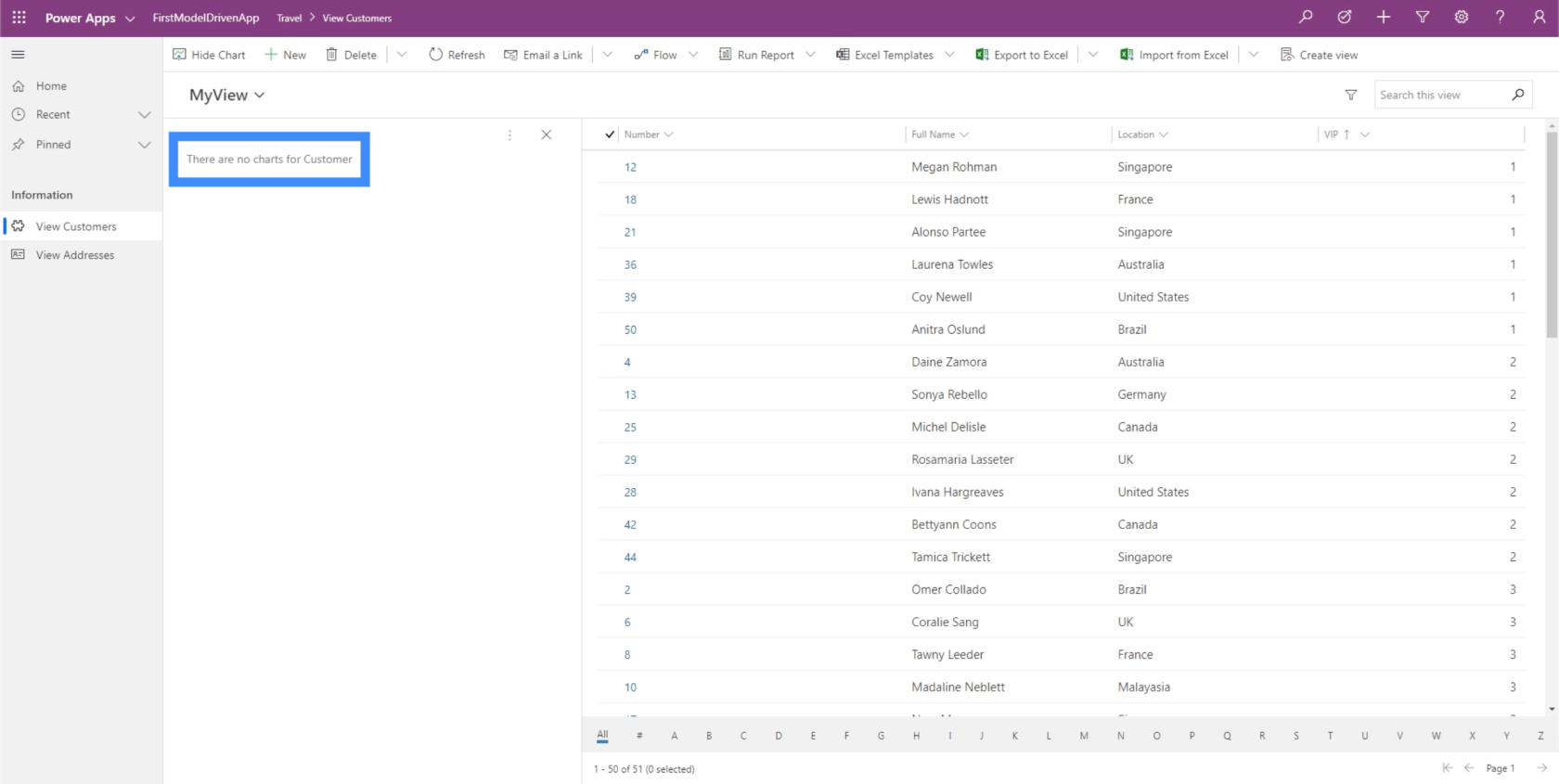
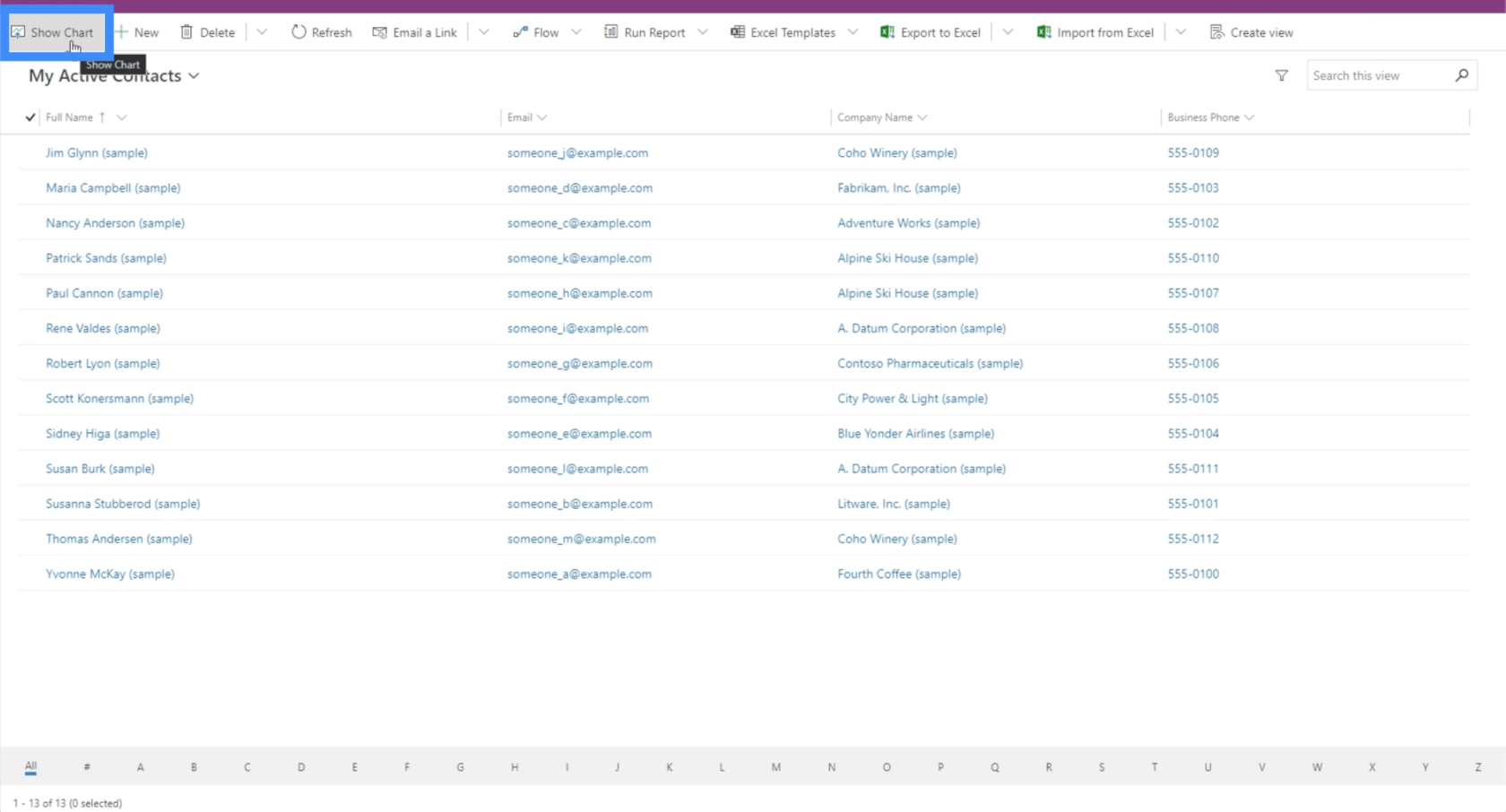
Ugyanez a helyzet a diagramokkal és az irányítópultokkal. Kattintson a „Diagram megjelenítése” gombra.

Amint látja, ez azt jelzi, hogy nincsenek elérhető diagramok.

Azért nincs itt diagramunk, mert soha nem készítettünk diagramot a közös adatszolgáltatásban. Alapvetően minden, amit CDS-ben készít, mindig megjelenik itt.
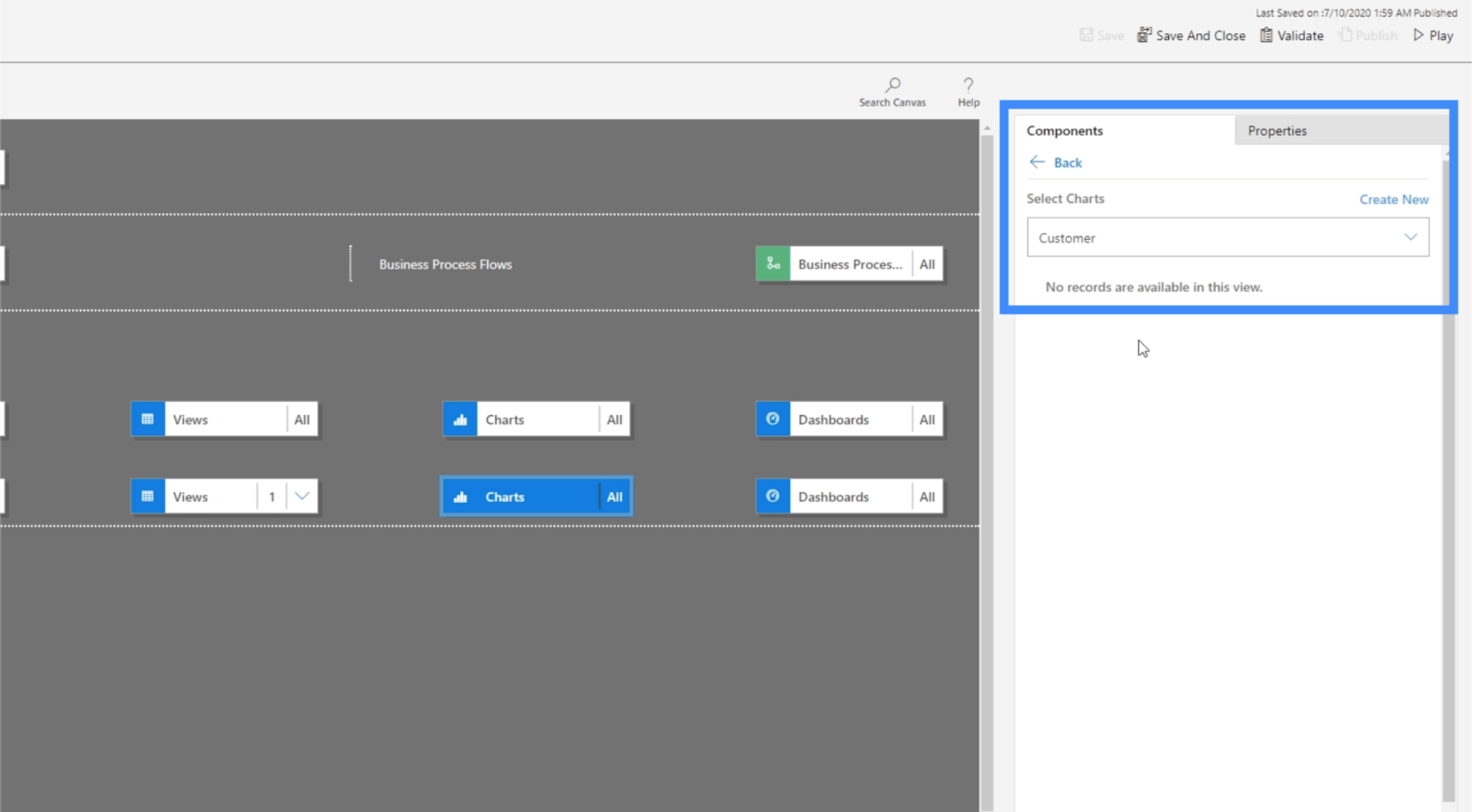
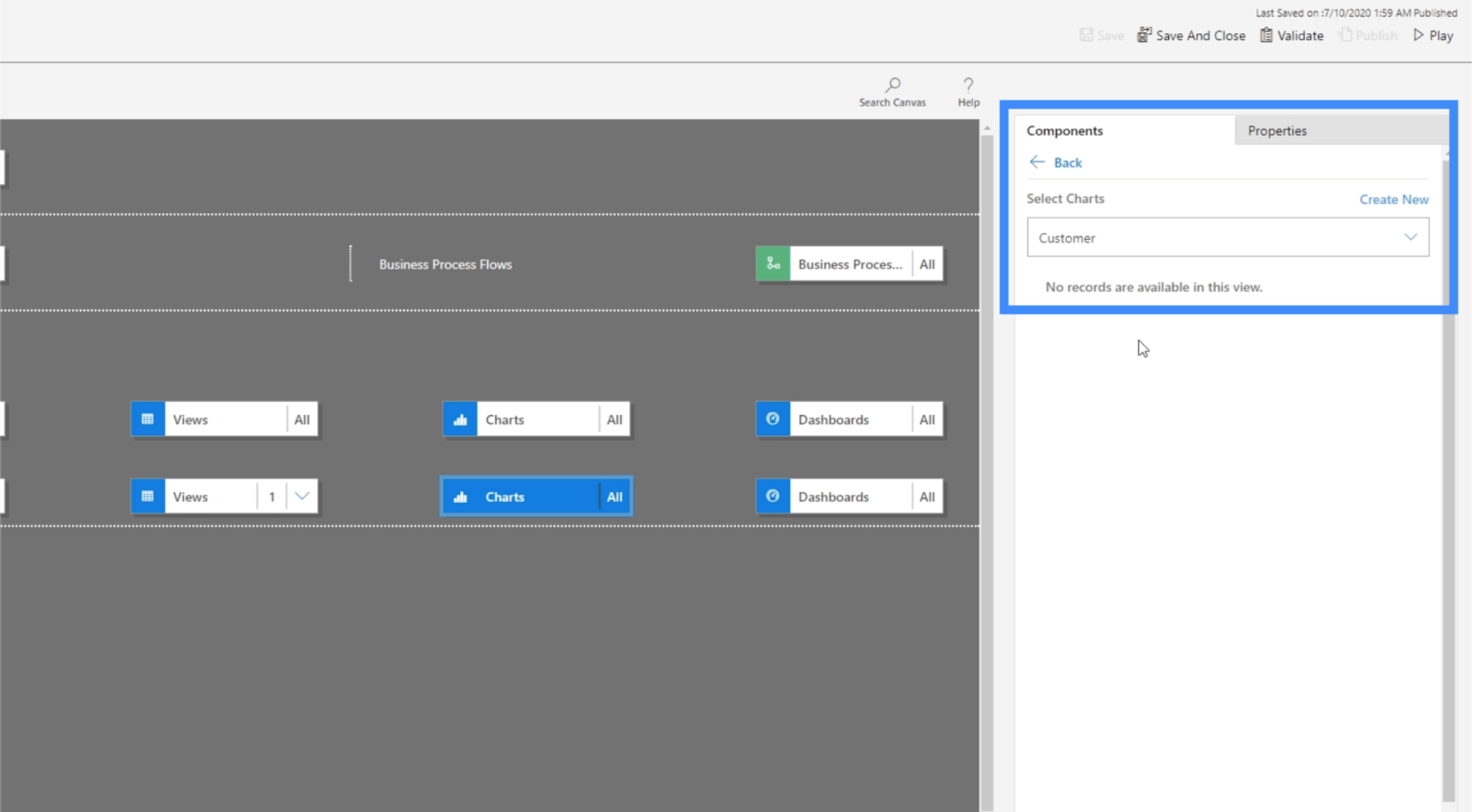
Abban az esetben, ha van egy diagramunk a CDS-ben, akkor most azt kell tennünk, hogy a jobb oldali ablaktáblában kattintson az Összetevők fülre, lépjen a diagramokhoz, és válasszon ki egy adott diagramot ehhez az entitáshoz.

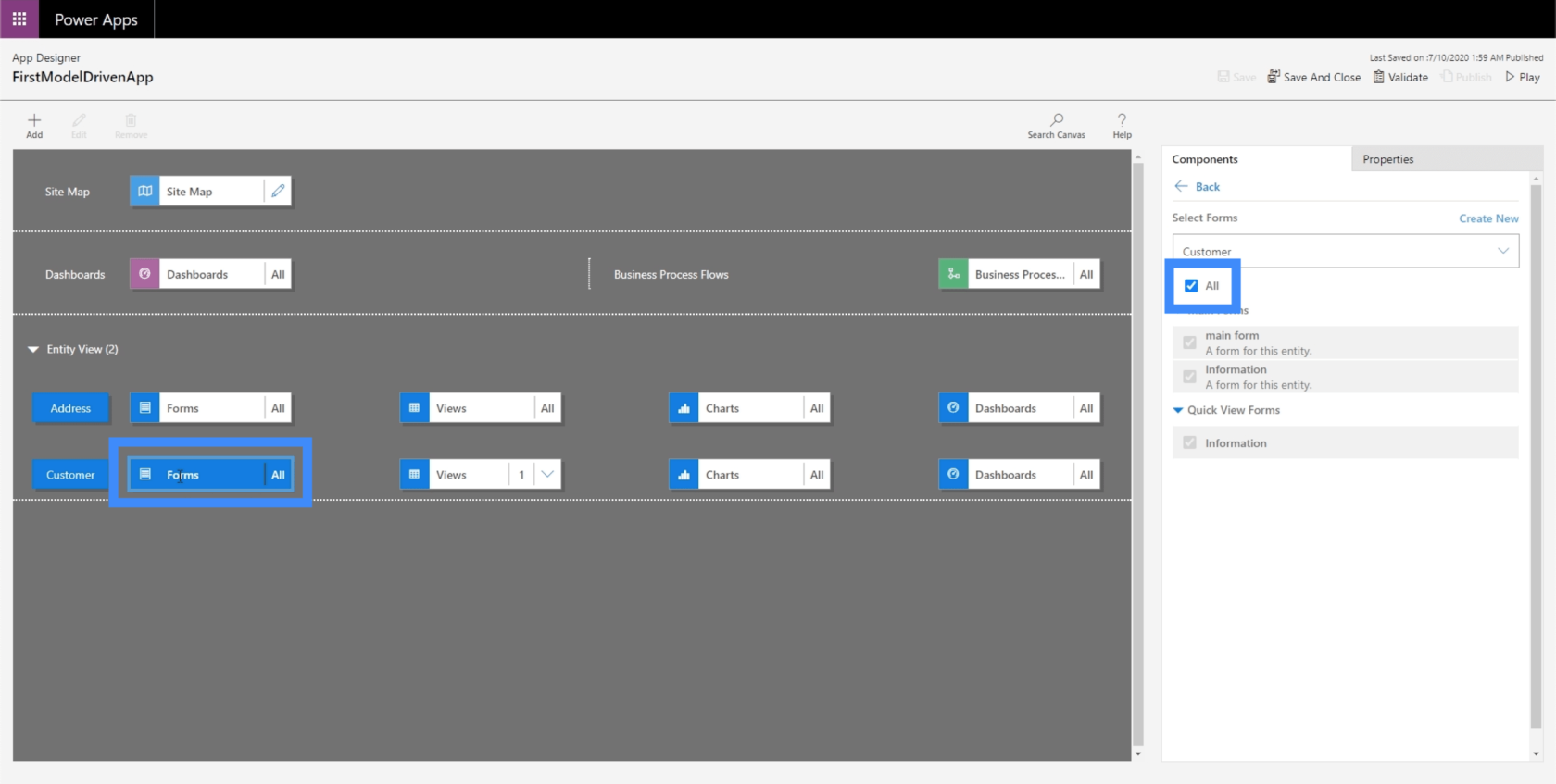
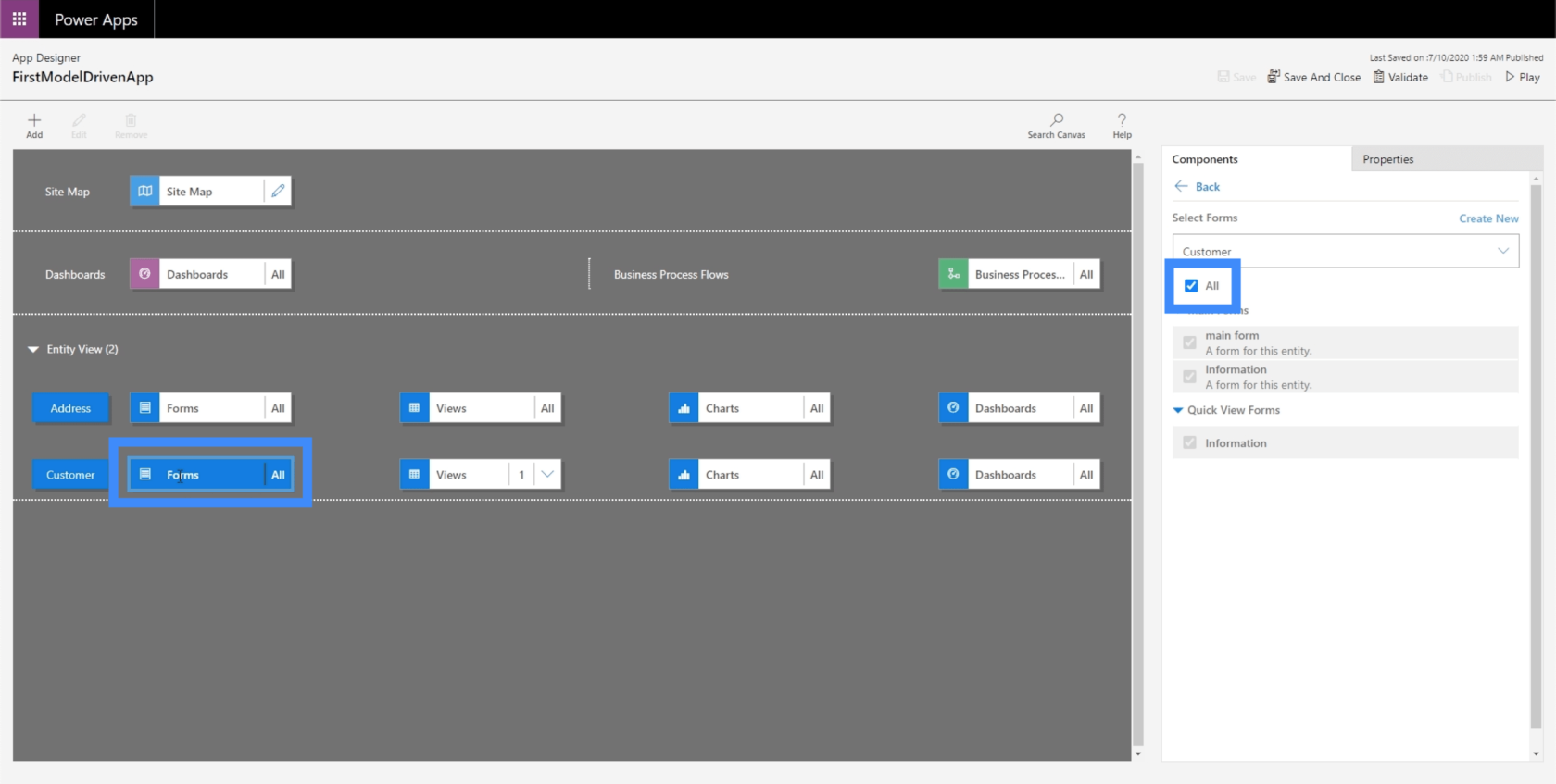
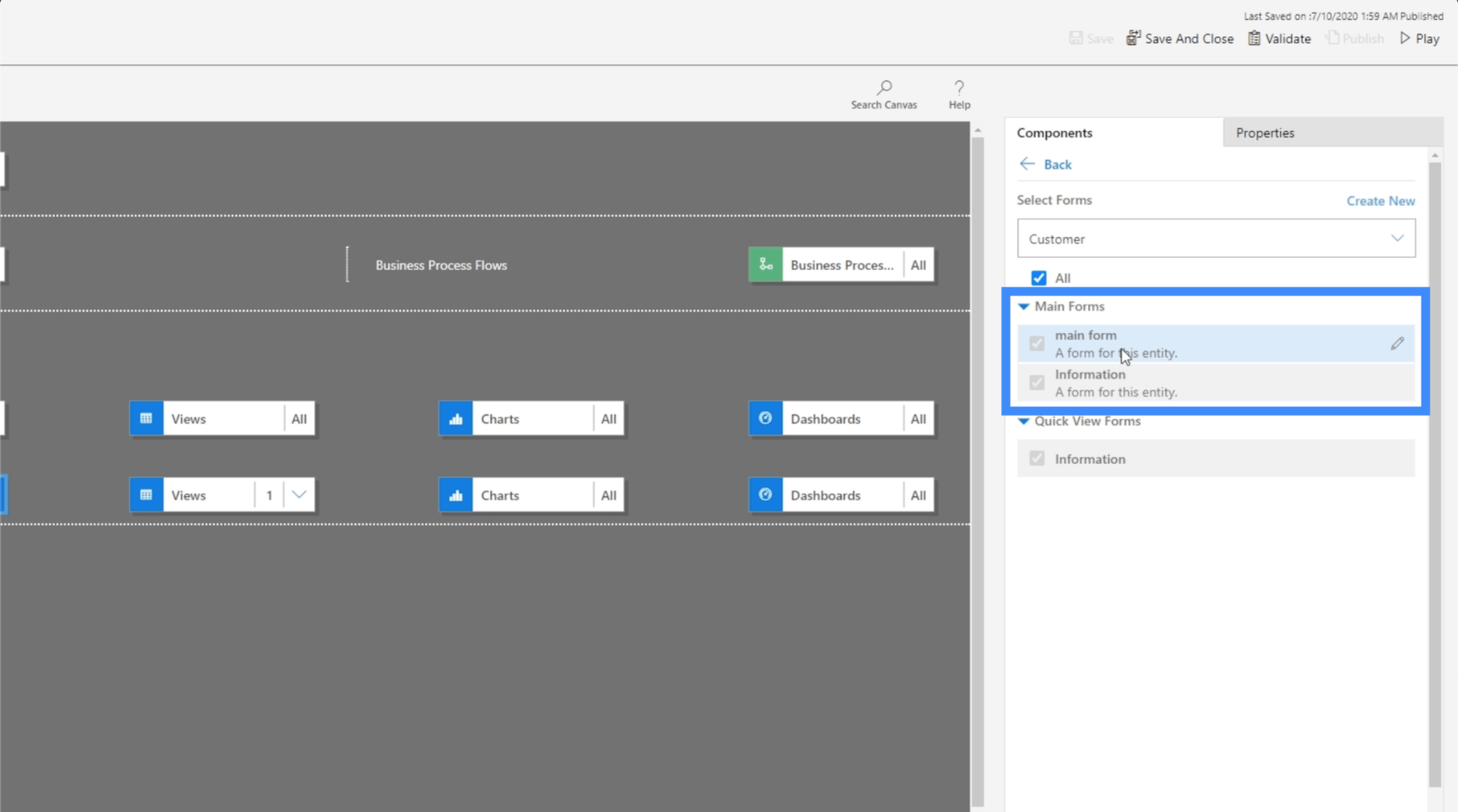
Most menjünk az Űrlapokhoz, mert ezt a közös adatszolgáltatáson belül hoztuk létre.

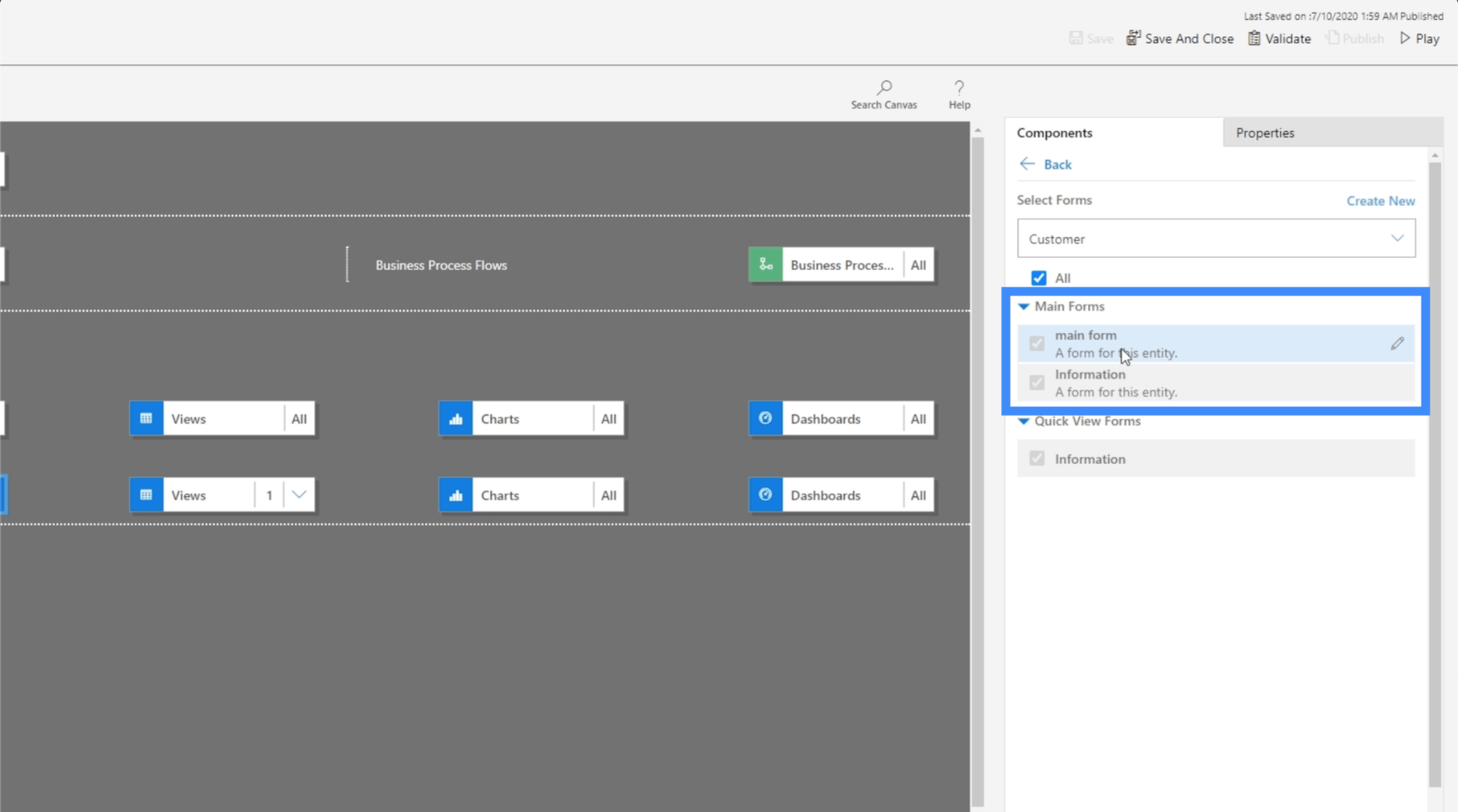
Jelenleg lehetőséget adunk a felhasználónak az összes űrlap kiválasztására. Azonban a fő űrlap az, amelyet valóban szeretnénk, hogy a felhasználó használjon.

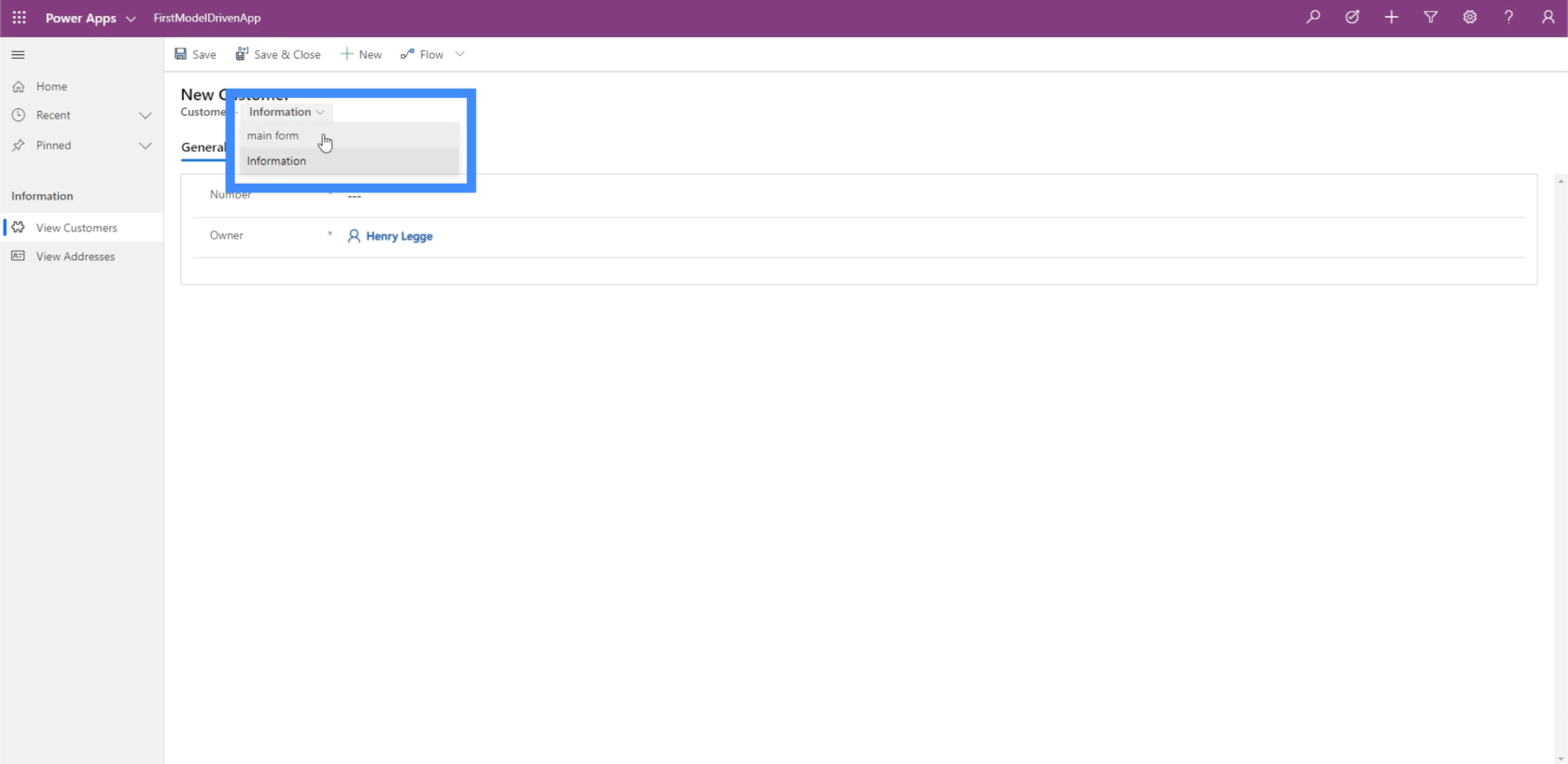
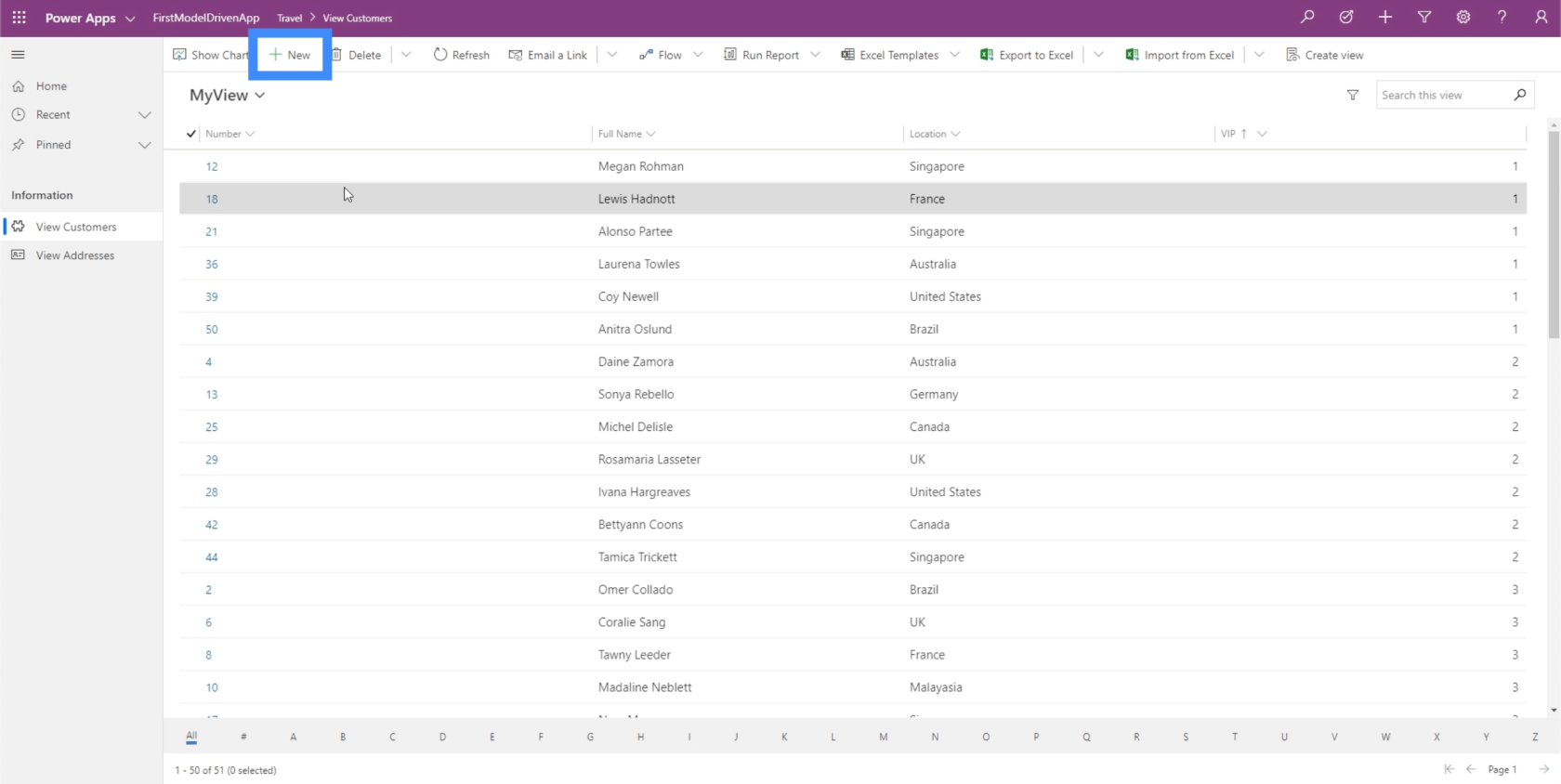
Tehát lássuk, hogyan működik ez. Visszatérve az Ügyfelek megtekintése részhez, kattintson az +Új lehetőségre.

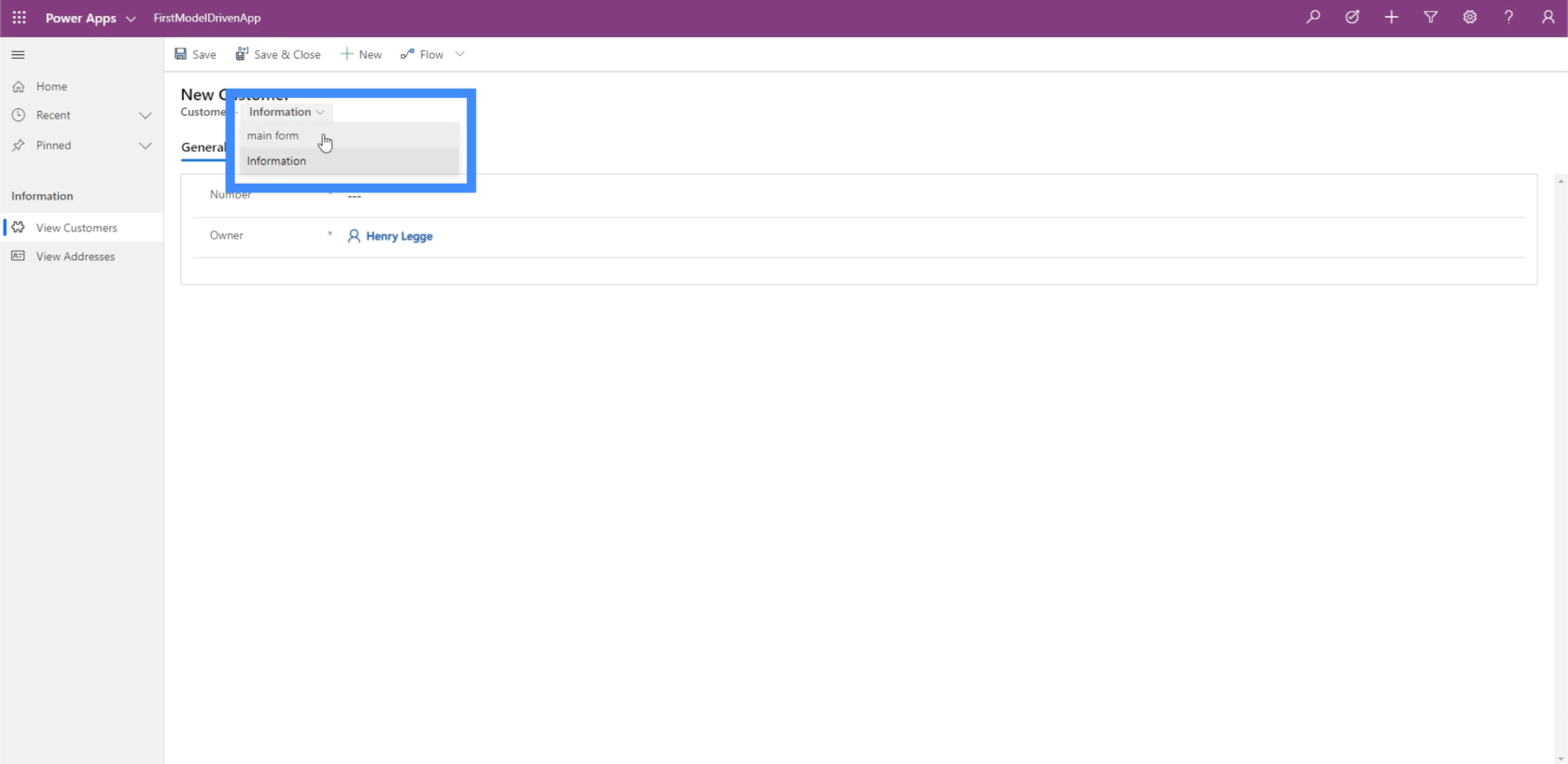
Itt a felhasználó ténylegesen kiválaszthatja, hogy melyik űrlapot szeretné használni. Így egyszerűen módosíthatják a fő formára, ha akarják.

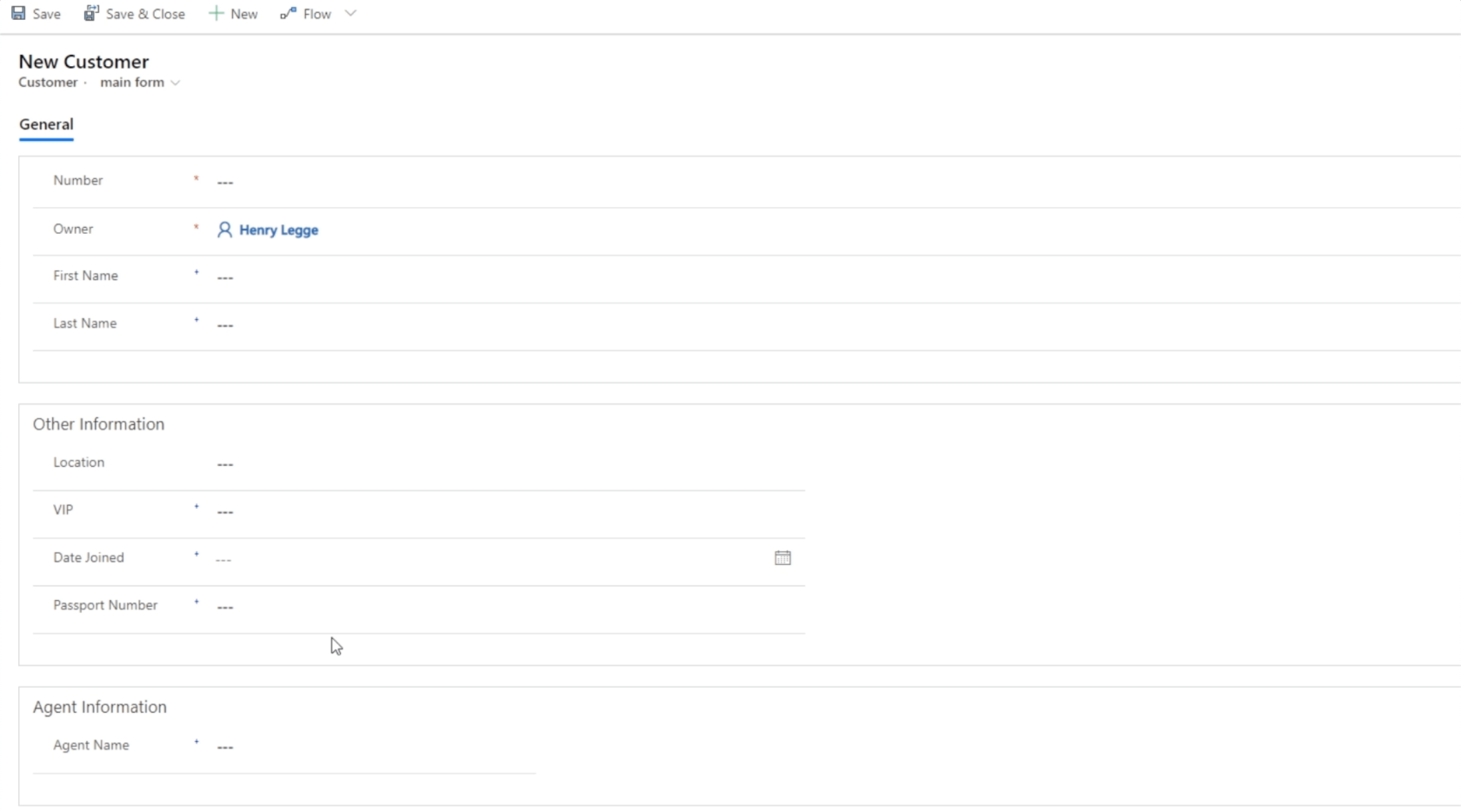
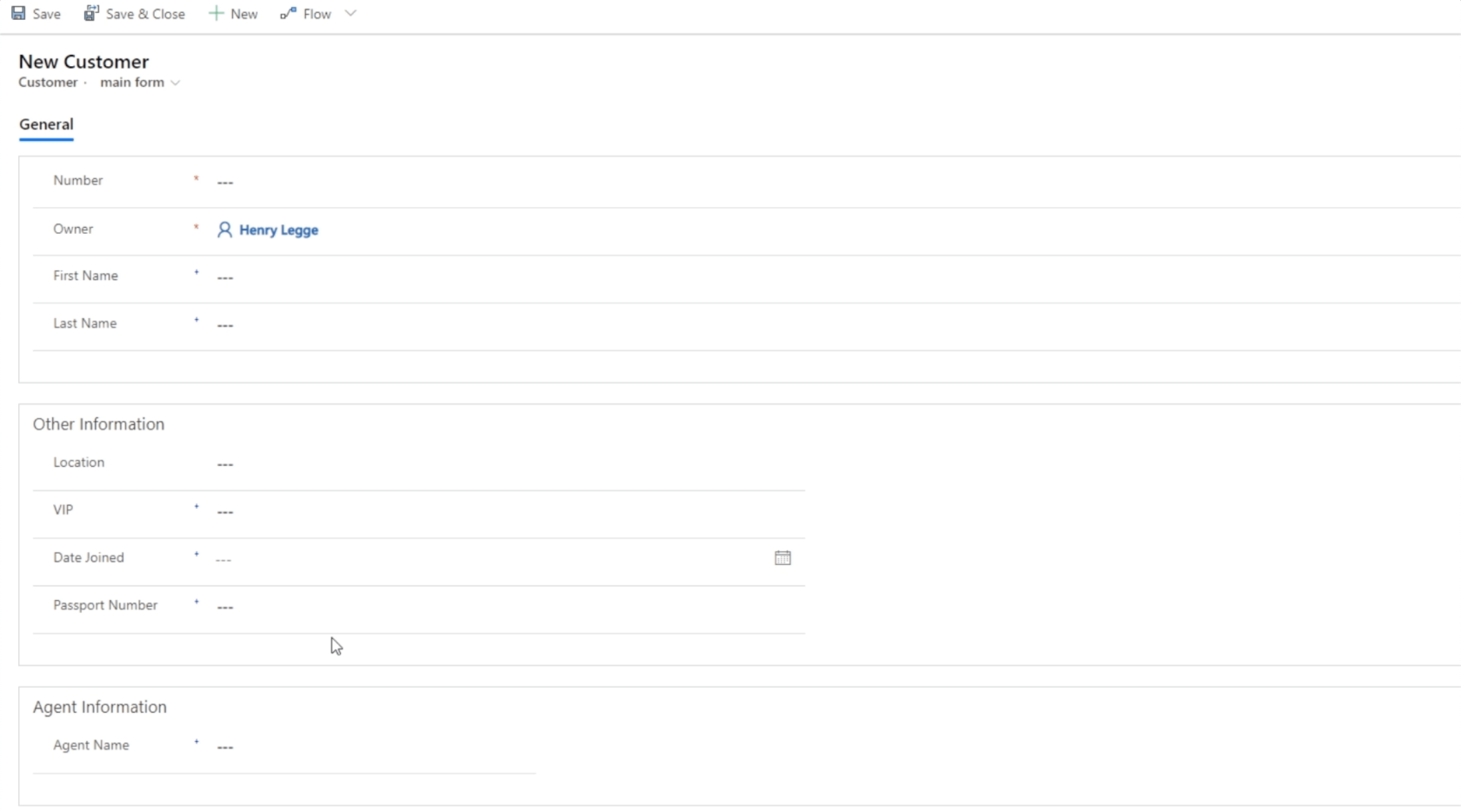
Ha ezt megteszik, a megfelelő űrlap megjelenik a képernyőn.
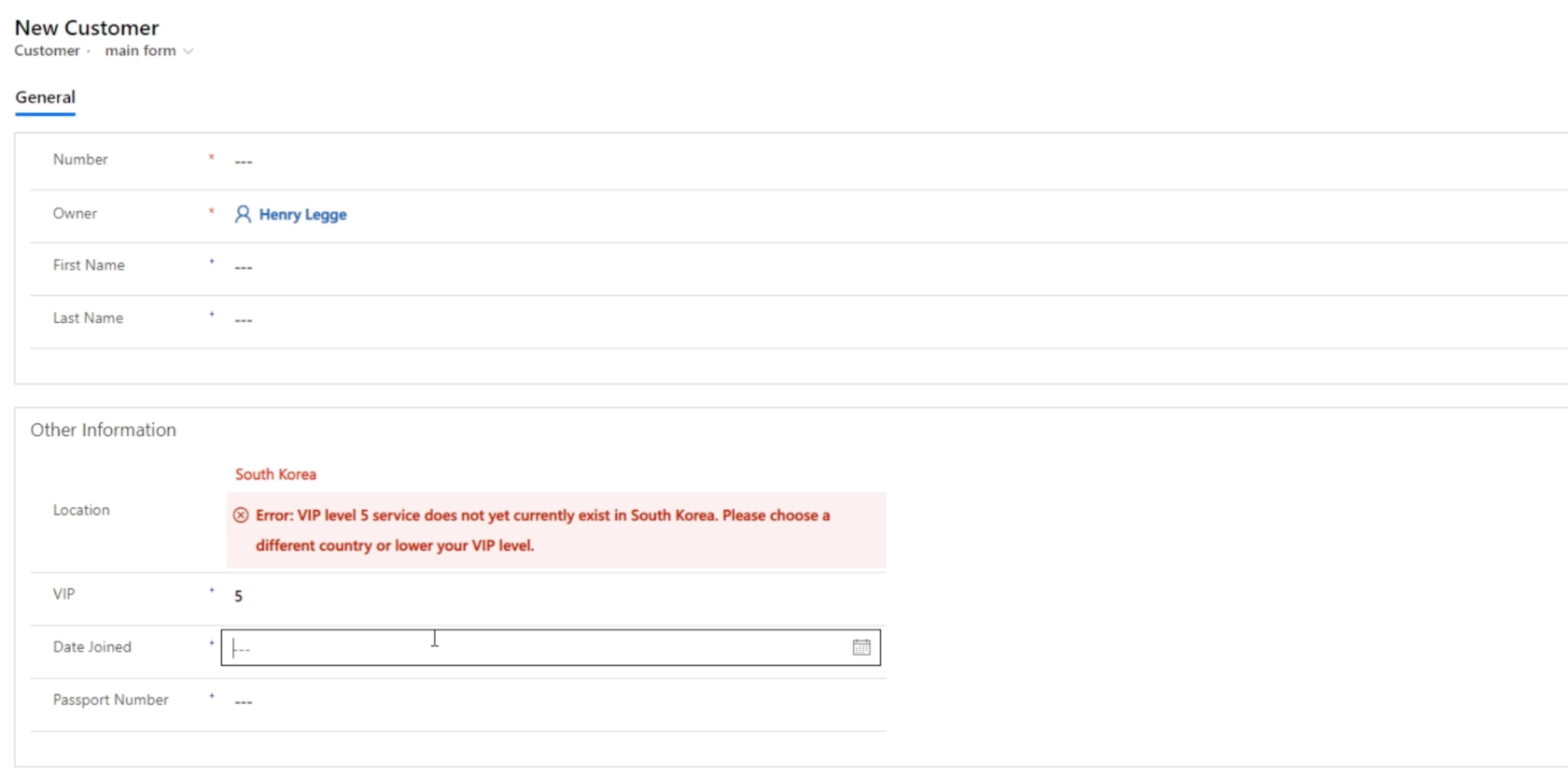
A fő forma valami, amit a. Három részre oszlik – Általános, Egyéb információk és Ügynöki információk.

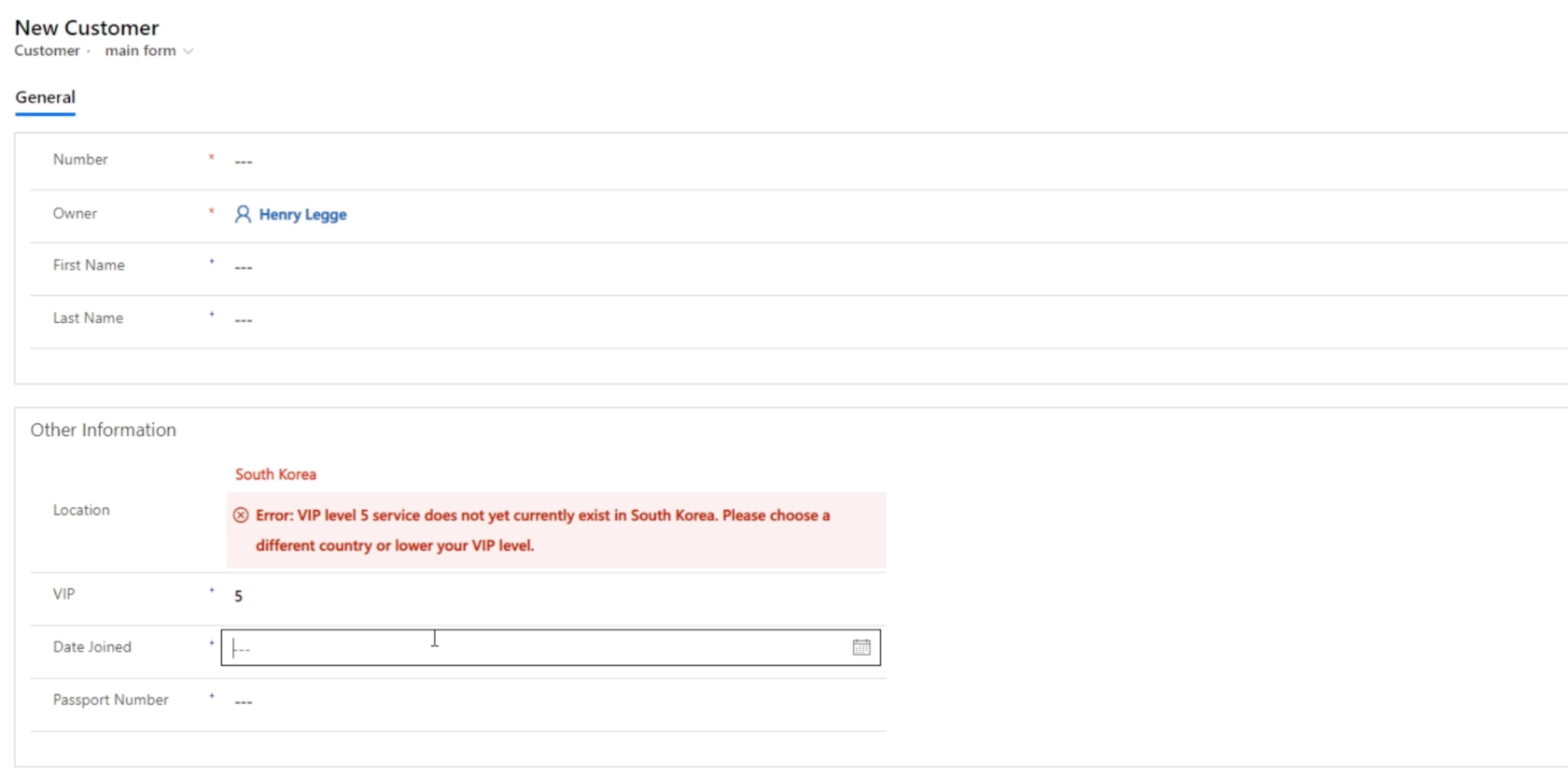
Mi isezen a formában. Korlátozást állítottunk be, amely nem teszi lehetővé a felhasználók számára az 5. VIP szint kiválasztását Dél-Koreában. Mivel ezt a szabályt a CDS-en belül is létrehoztuk, ezért akkor is alkalmazható, ha modellvezérelt alkalmazásokkal dolgozunk.

Egyéb oldaltérkép bonyolultságok
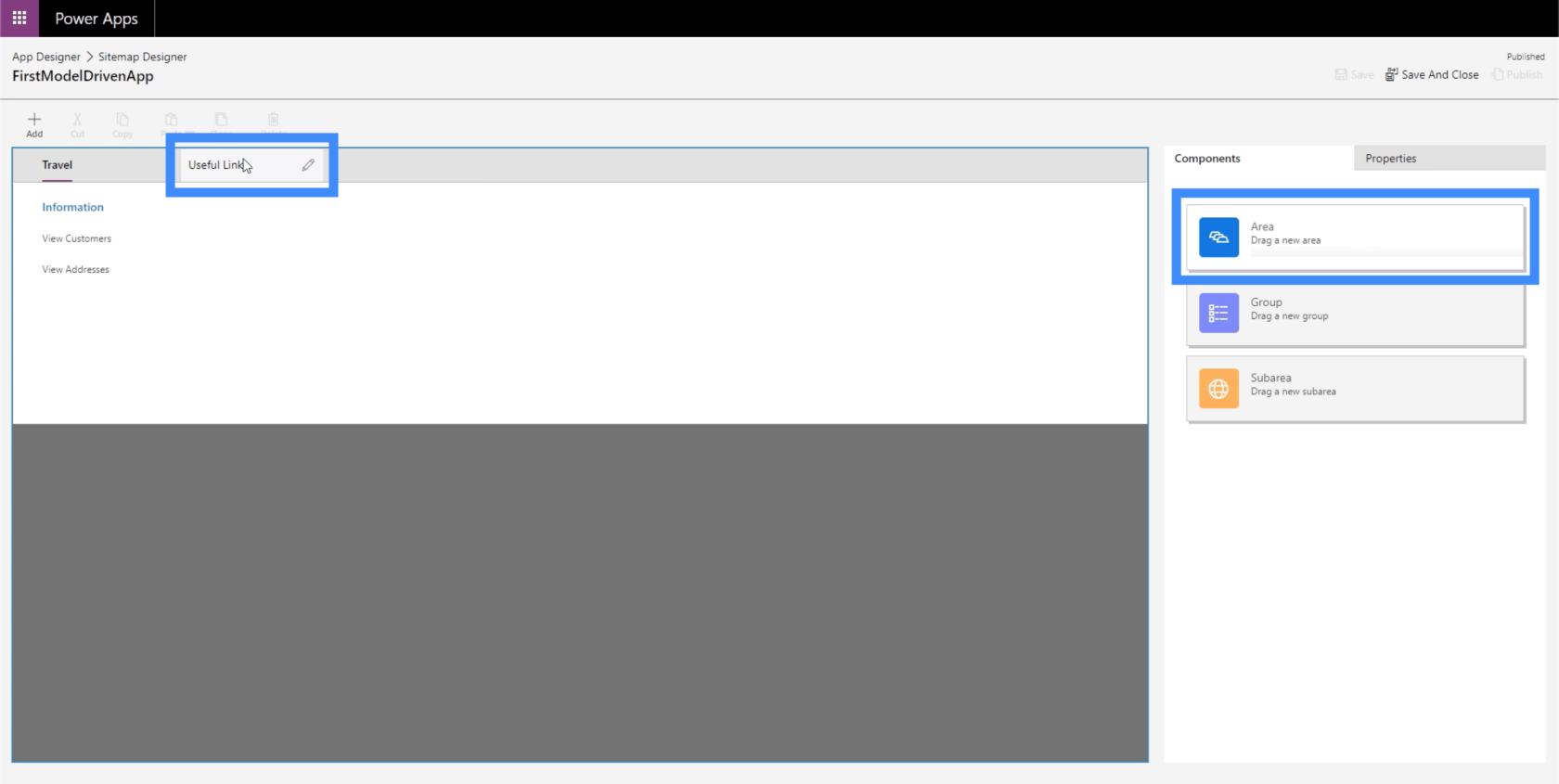
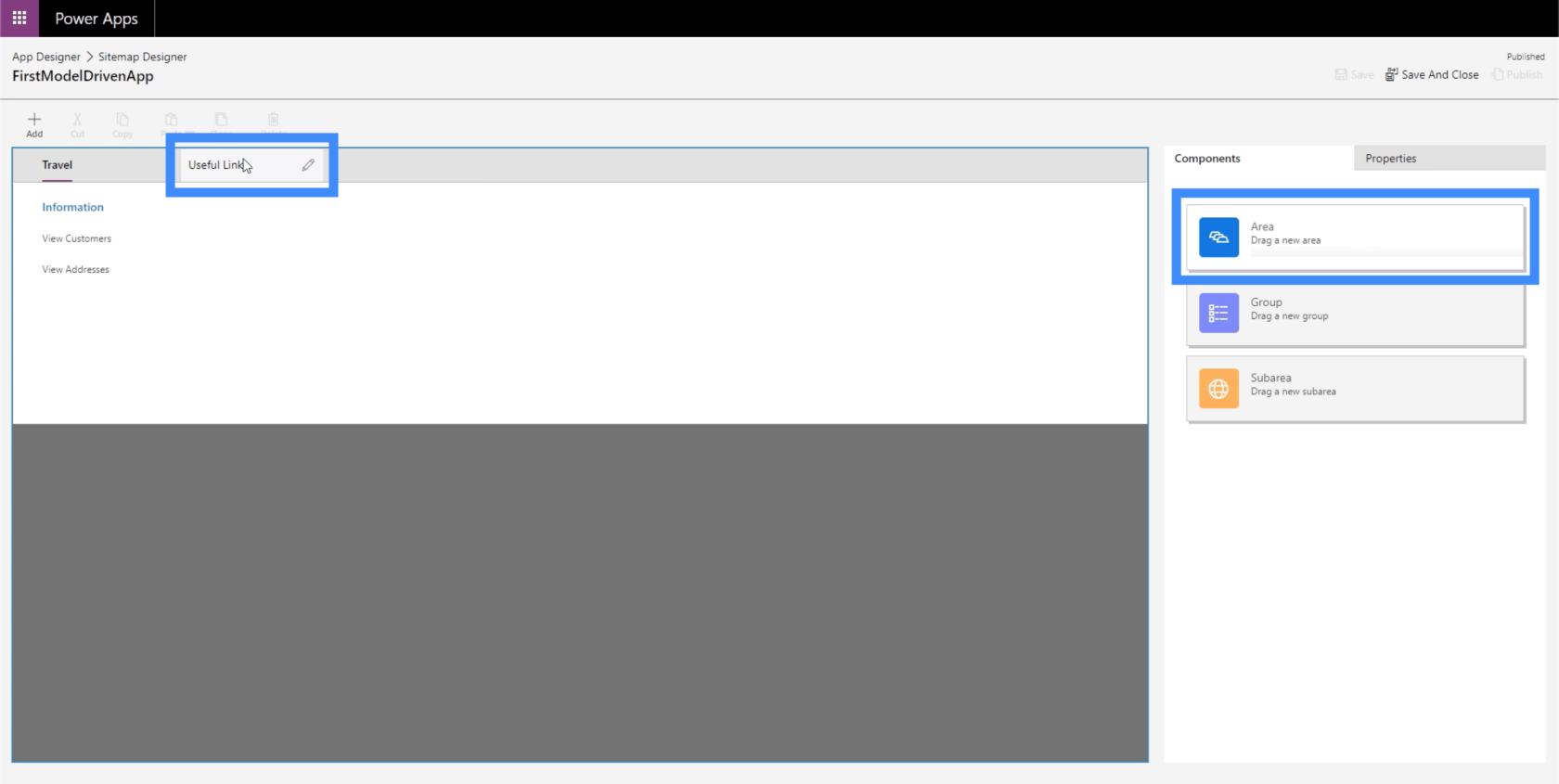
Térjünk vissza a webhelytérképhez, és fedezzünk fel néhány más dolgot, amit tehetünk. Kezdjük azzal, hogy hozzáadunk egy másik területet a jobb oldali ablaktáblából a munkaterületre húzva. Nevezzük ezt az új területet hasznos linkeknek.

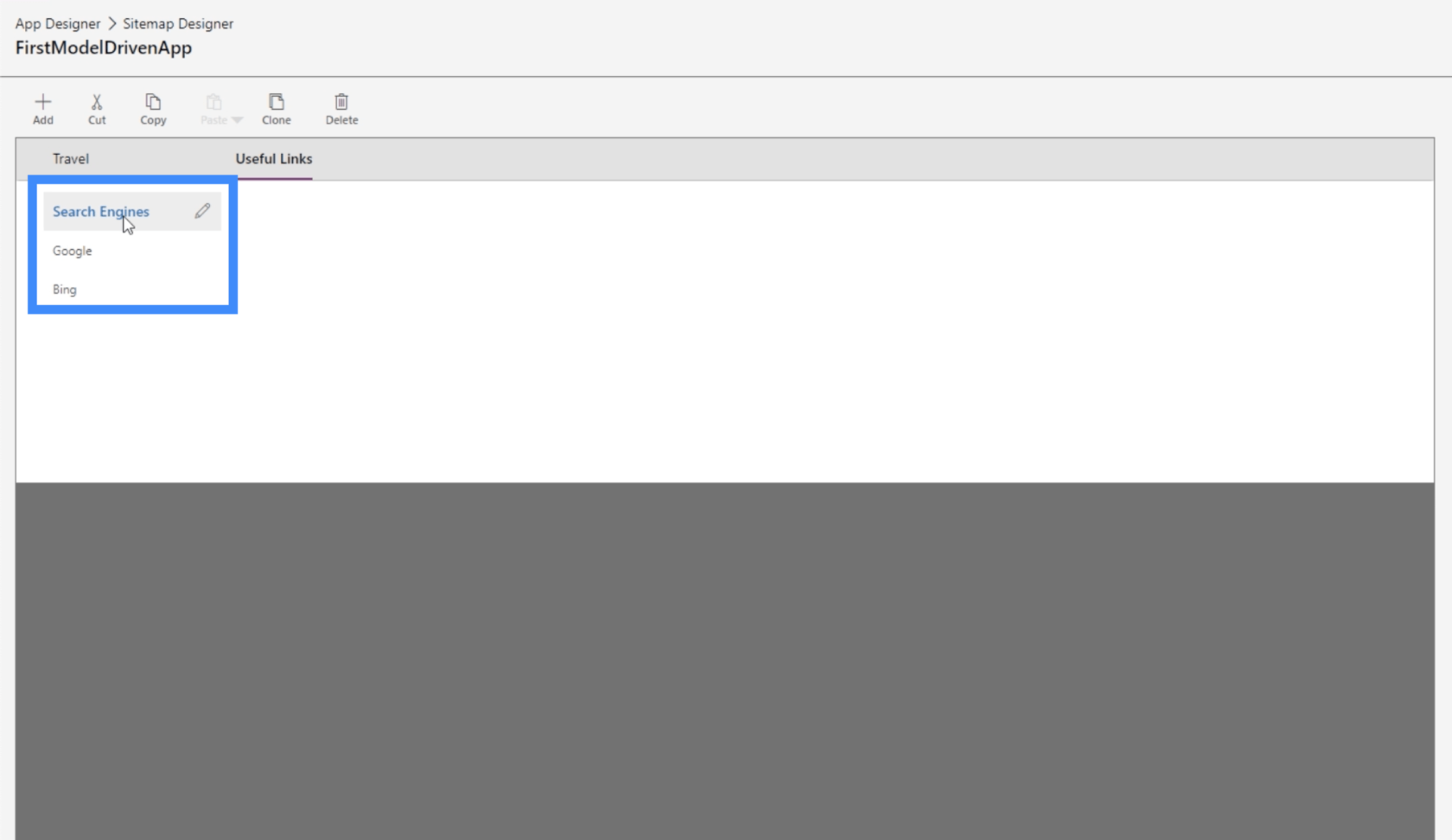
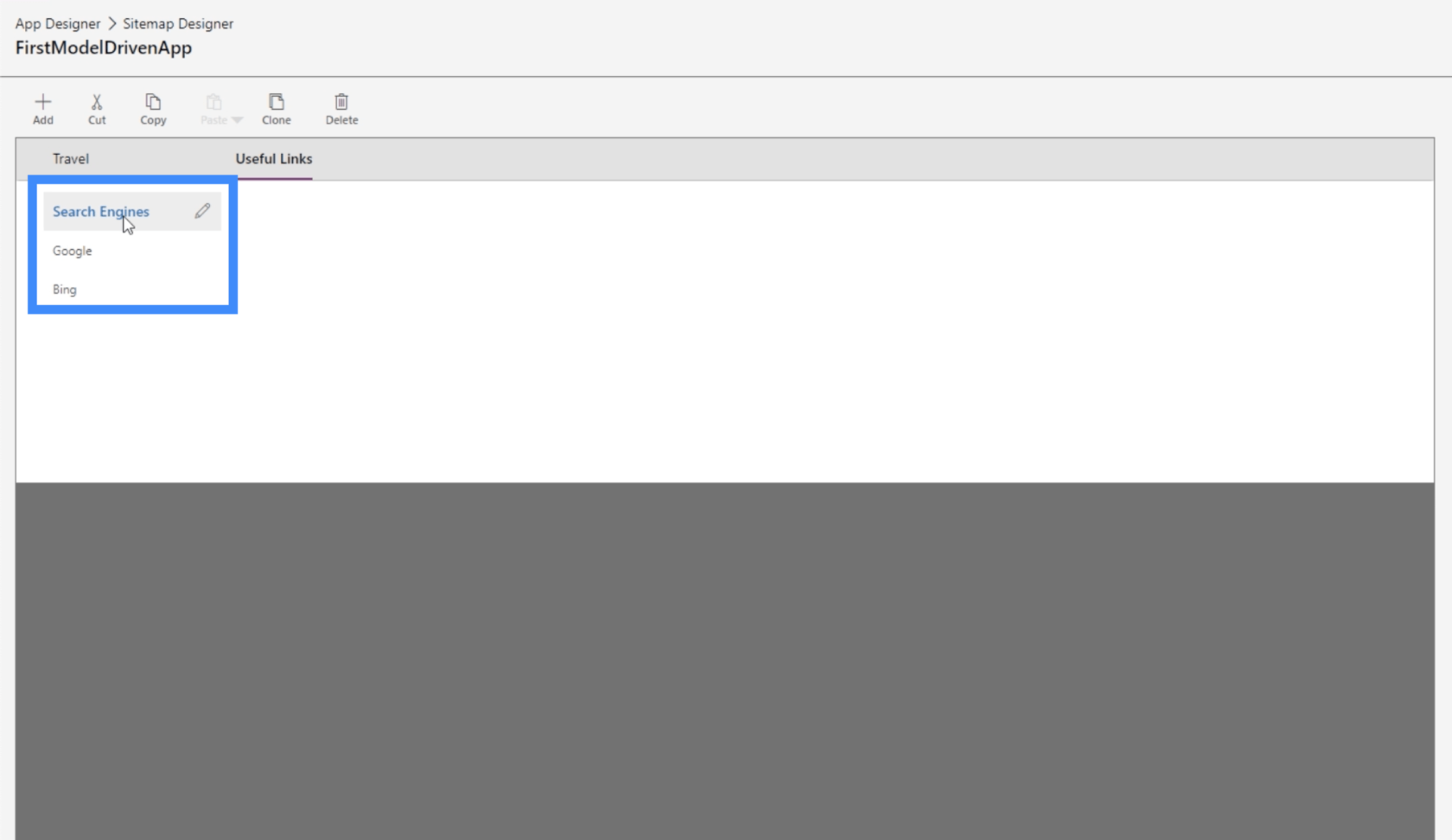
A területen belül hozzunk létre egy Keresőmotorok nevű csoportot, és adjunk hozzá URL-hivatkozásokat a Google-hoz és a Binghez.

Ismételten vegye figyelembe, hogy ezeknek az alterületeknek nem feltétlenül kell entitásoknak lenniük. Ezek webes források vagy URL-ek is lehetnek.

A webes források a YouTube-videók, webalkalmazások, egyéb ablakok és bármilyen más típusú webes erőforrás, amely eszébe jut. Akár SharePoint-forrásokat vagy Google Űrlapokat is hozzáadhat.
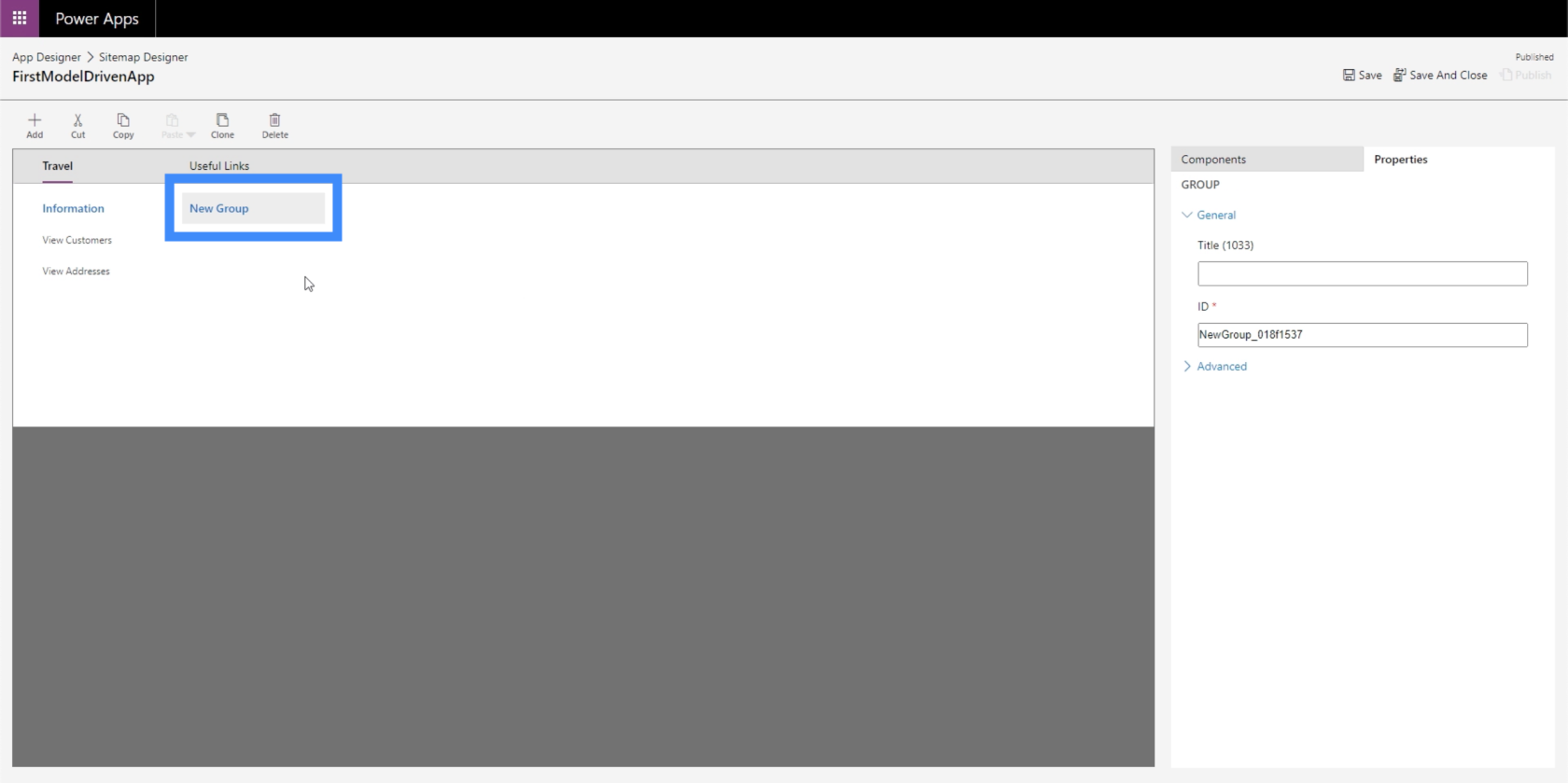
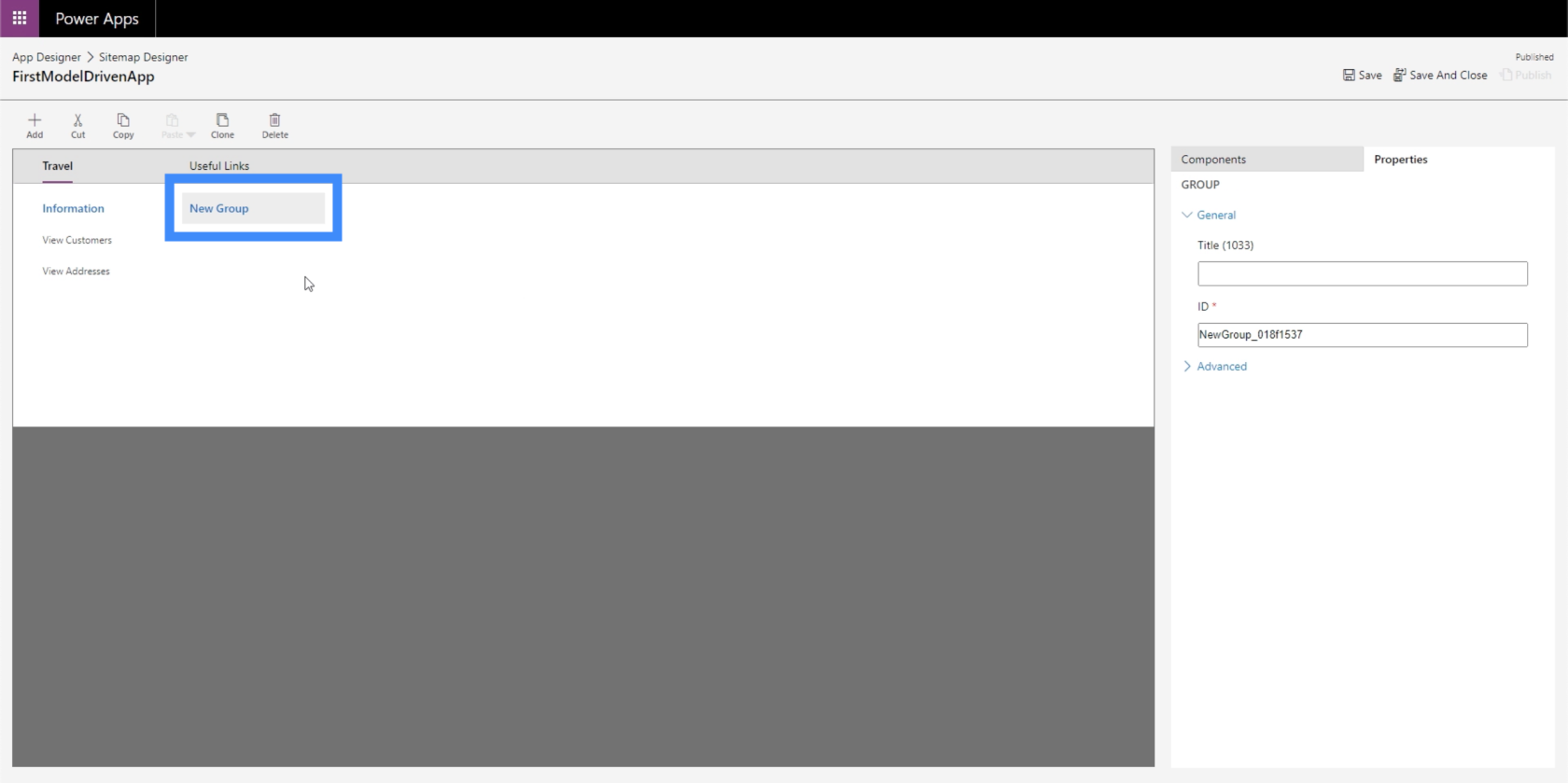
A webhelytérképek nagyszerűsége az, hogy tetszőleges számú elemet adhatunk hozzá. Így felvehetünk egy másik csoportot itt az Utazás alatt akkor is, ha már létezik egy csoport.

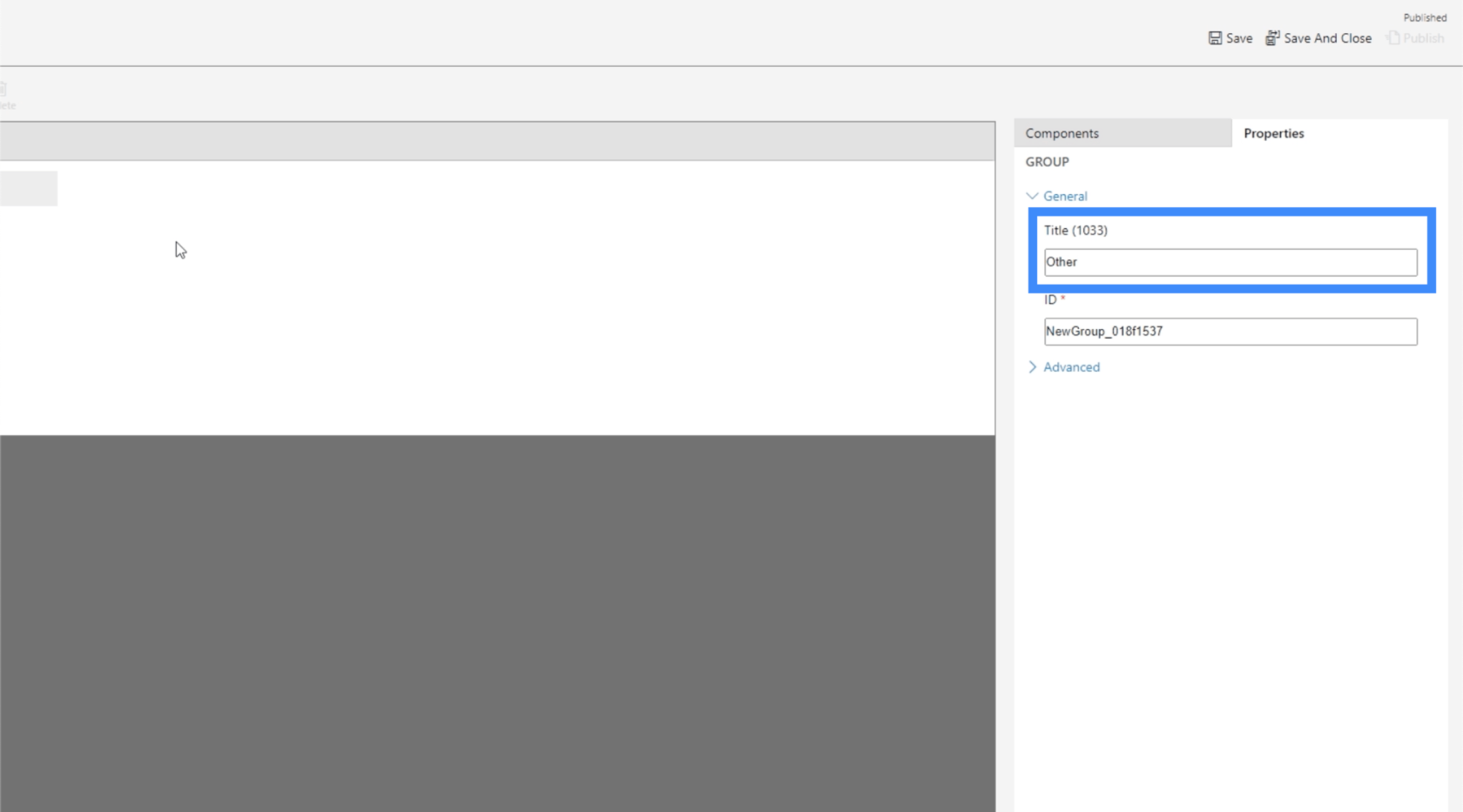
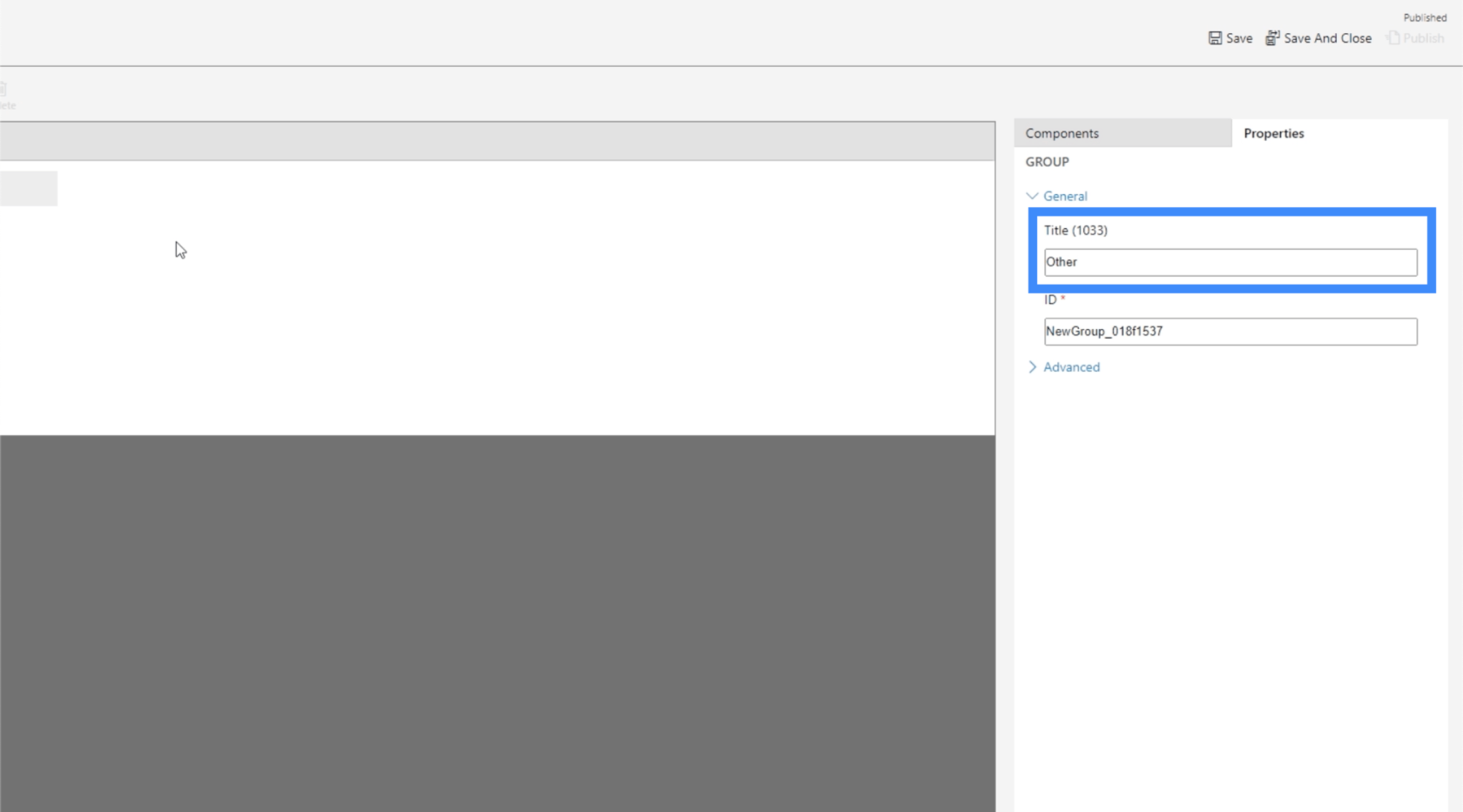
Nevezzük ezt az új csoportot Másnak.

Természetesen alterületeket is hozzáadhatunk az új csoporthoz.

Tehát az alterületet tegyük entitássá, majd használjuk az adatokat a Kapcsolathoz.

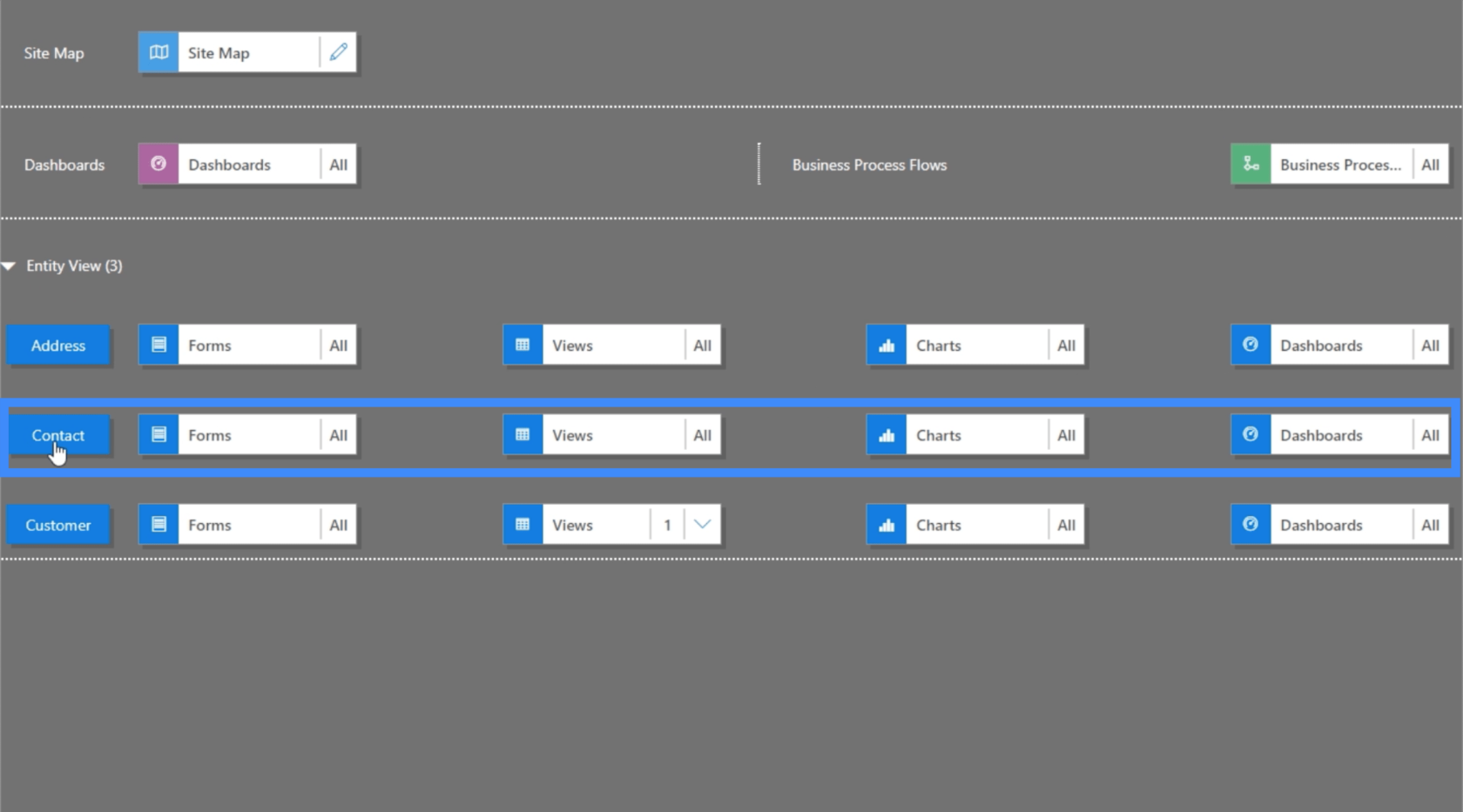
Most kattintsunk a Mentés és közzététel gombra, majd térjünk vissza a webhelytérképhez. Amint látja, most már tartalmazza az általunk létrehozott új entitást.

Ha megnézzük az alkalmazást, most úgy tűnik, több adat van benne. A bal oldali ablaktáblában található oldalak közül választhatunk.

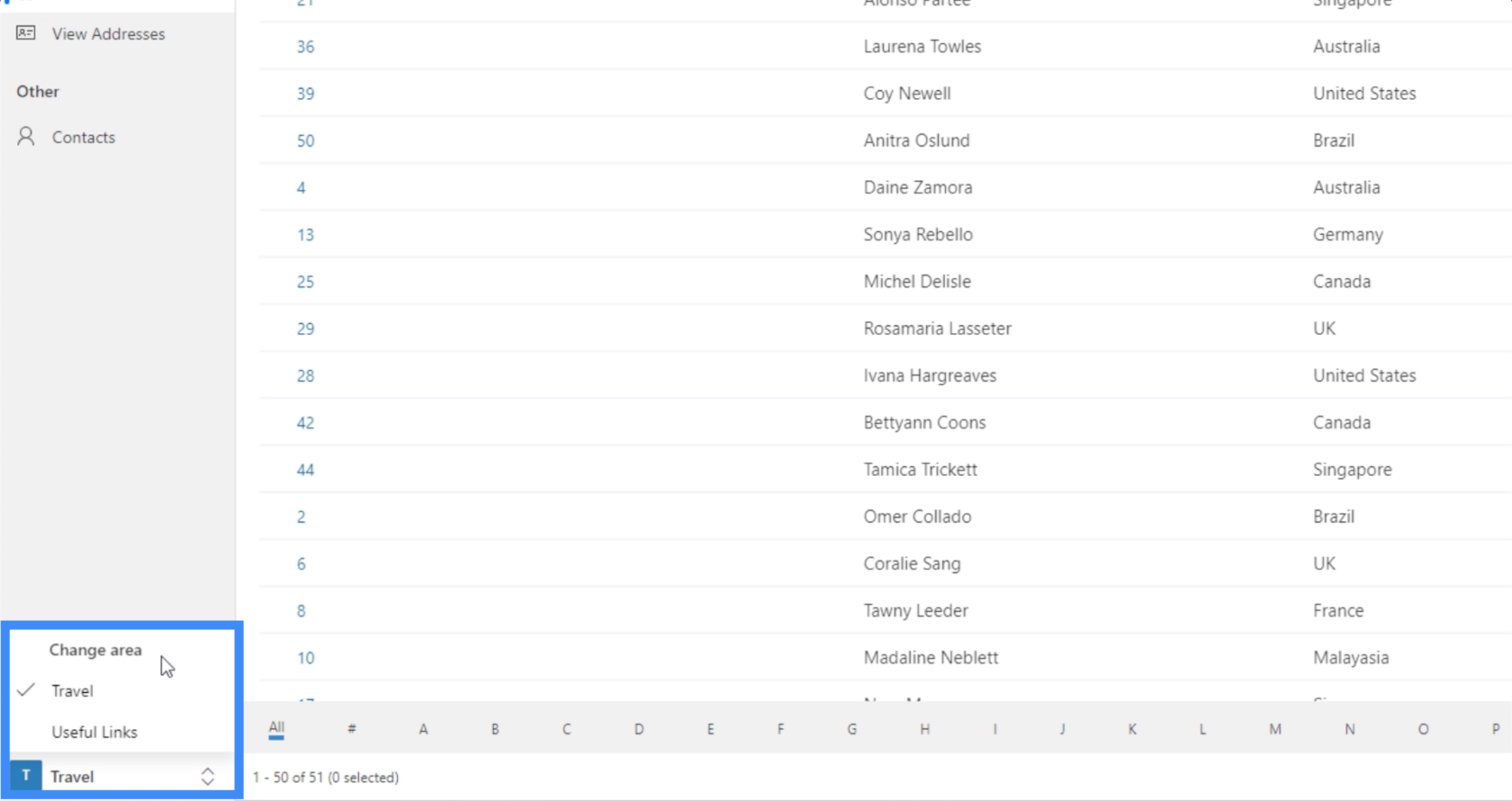
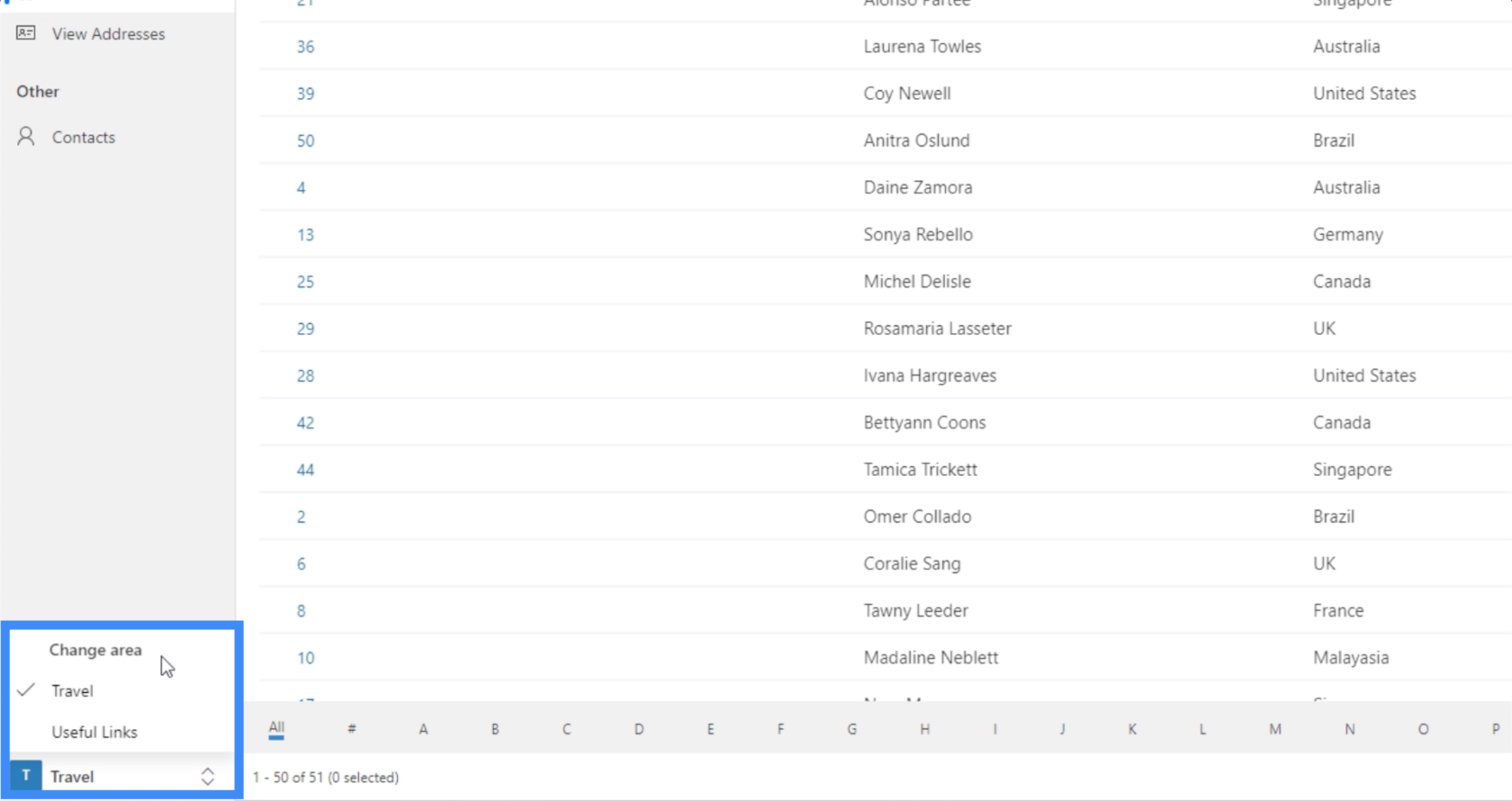
De ezen kívül rákattinthatunk erre a szűrőre a jobb alsó sarokban, és kiválaszthatjuk a többi területet.

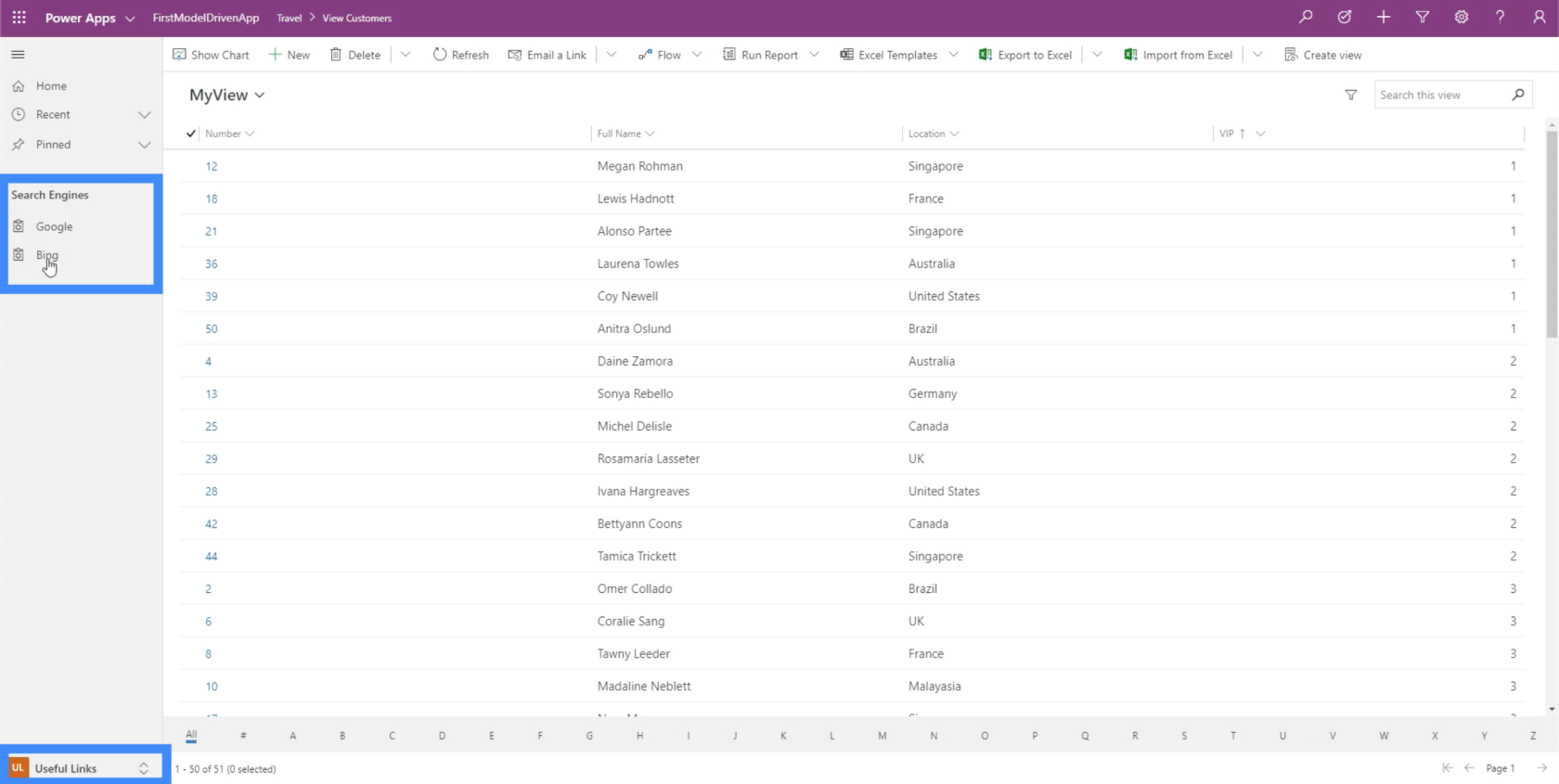
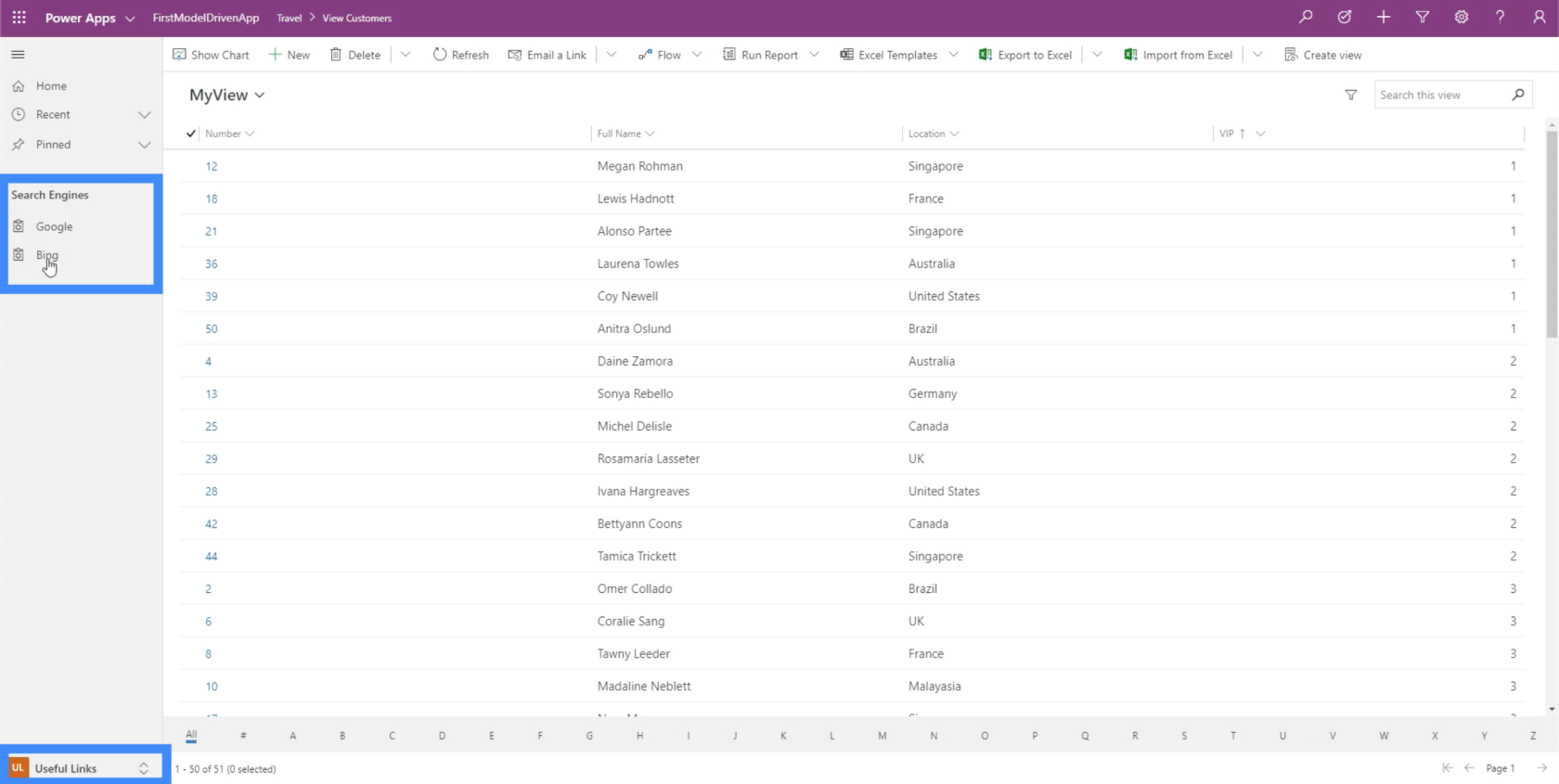
Kiválaszthatjuk a Hasznos linkeket, és megjelennek a Google és a Bing linkjei.

És ha például a Google-ra kattintunk, akkor automatikusan megnyit egy lapot, amely a Google-hoz vezet.

Képzelheti, mennyire hasznos a webhelytérkép. Bonyolultabb alkalmazásokat is létrehozhat a különböző oldalak és területek internetével, miközben gondoskodik arról, hogy a dolgok továbbra is könnyen navigálhatók legyenek.
Például építhet egy területet a vásárlásokhoz, és különböző táblázatokat és űrlapokat helyezhet el alatta. Ezután létrehozhat egy külön területet is, amely egy vállalati webhely súgó részéhez vezet.
Ezúttal nézzük meg az utolsó alterületet, amelyet a Névjegyek számára készítettünk.

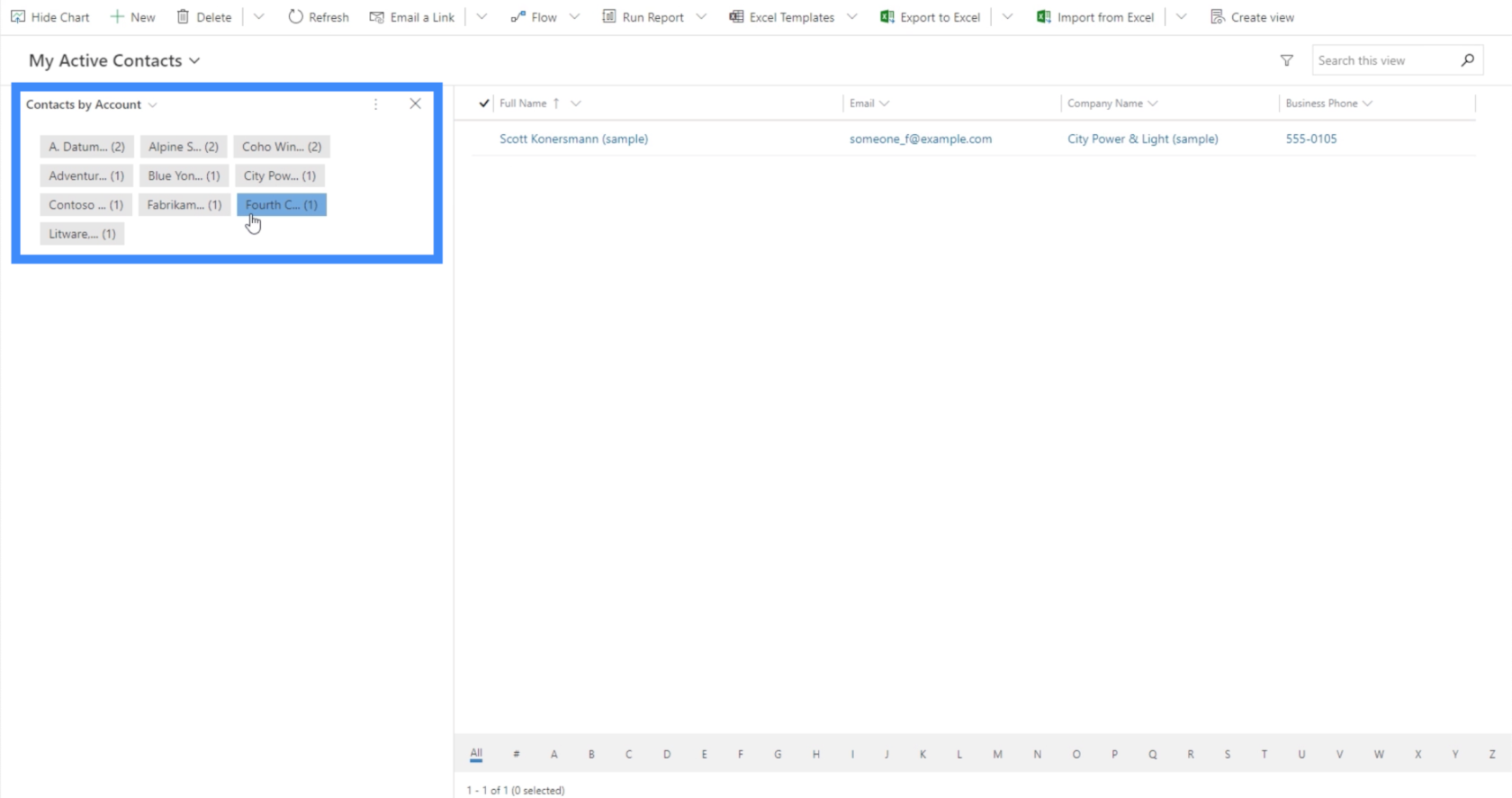
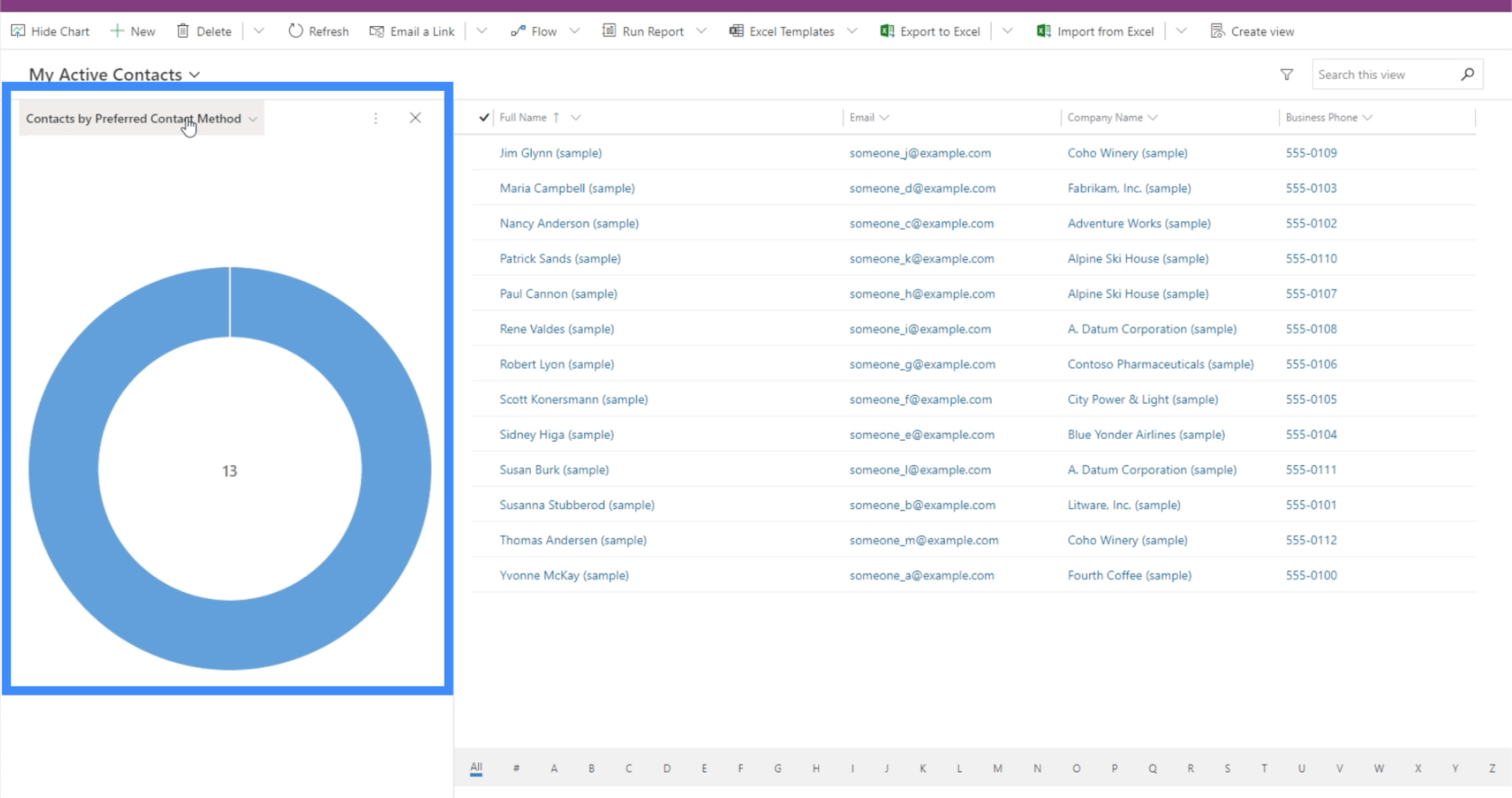
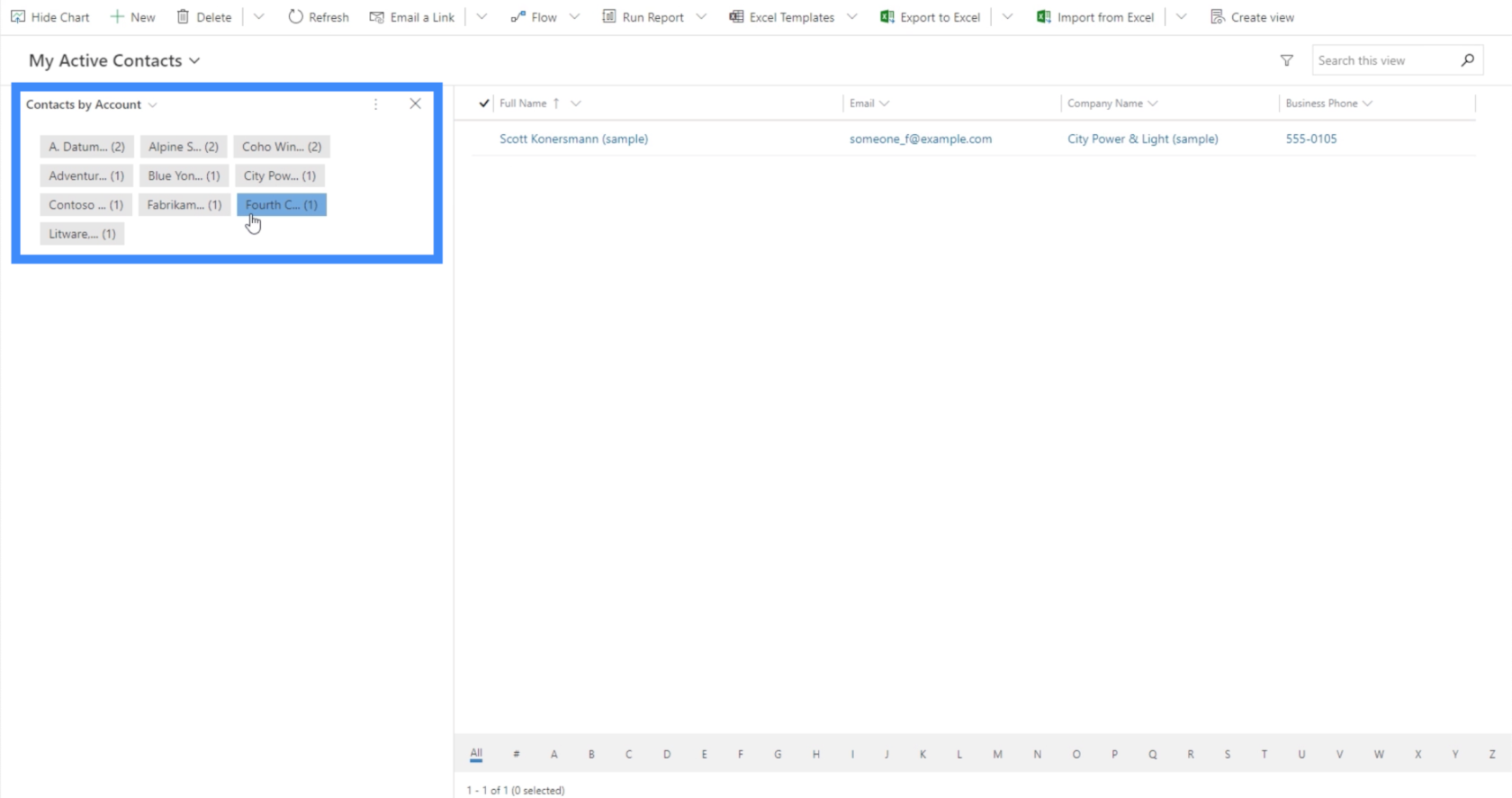
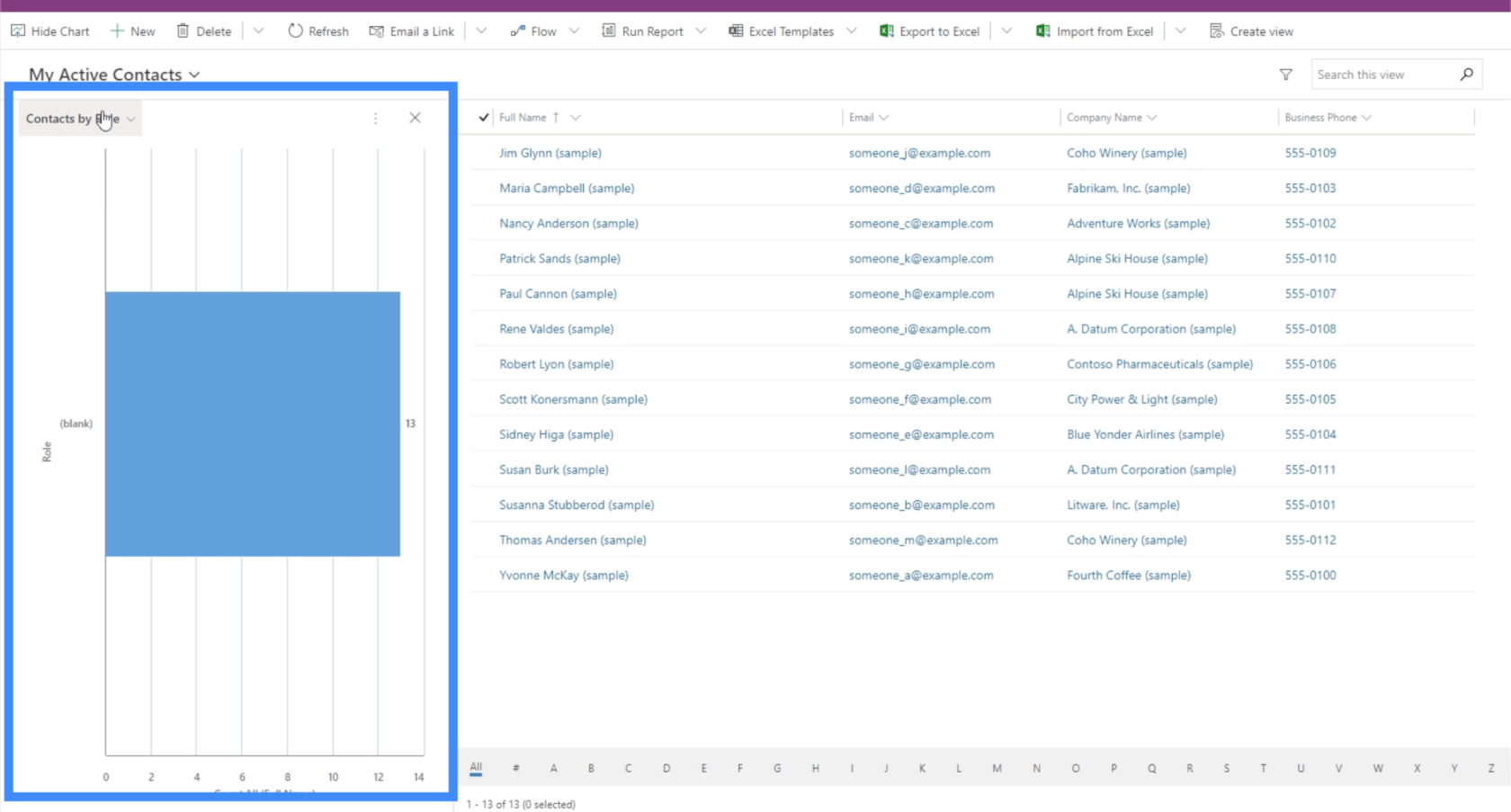
Kattintson a Diagram megjelenítése lehetőségre.

Most egy szűrődiagramot mutat, amely lehetővé teszi számunkra, hogy konkrét fiókokat válasszunk.

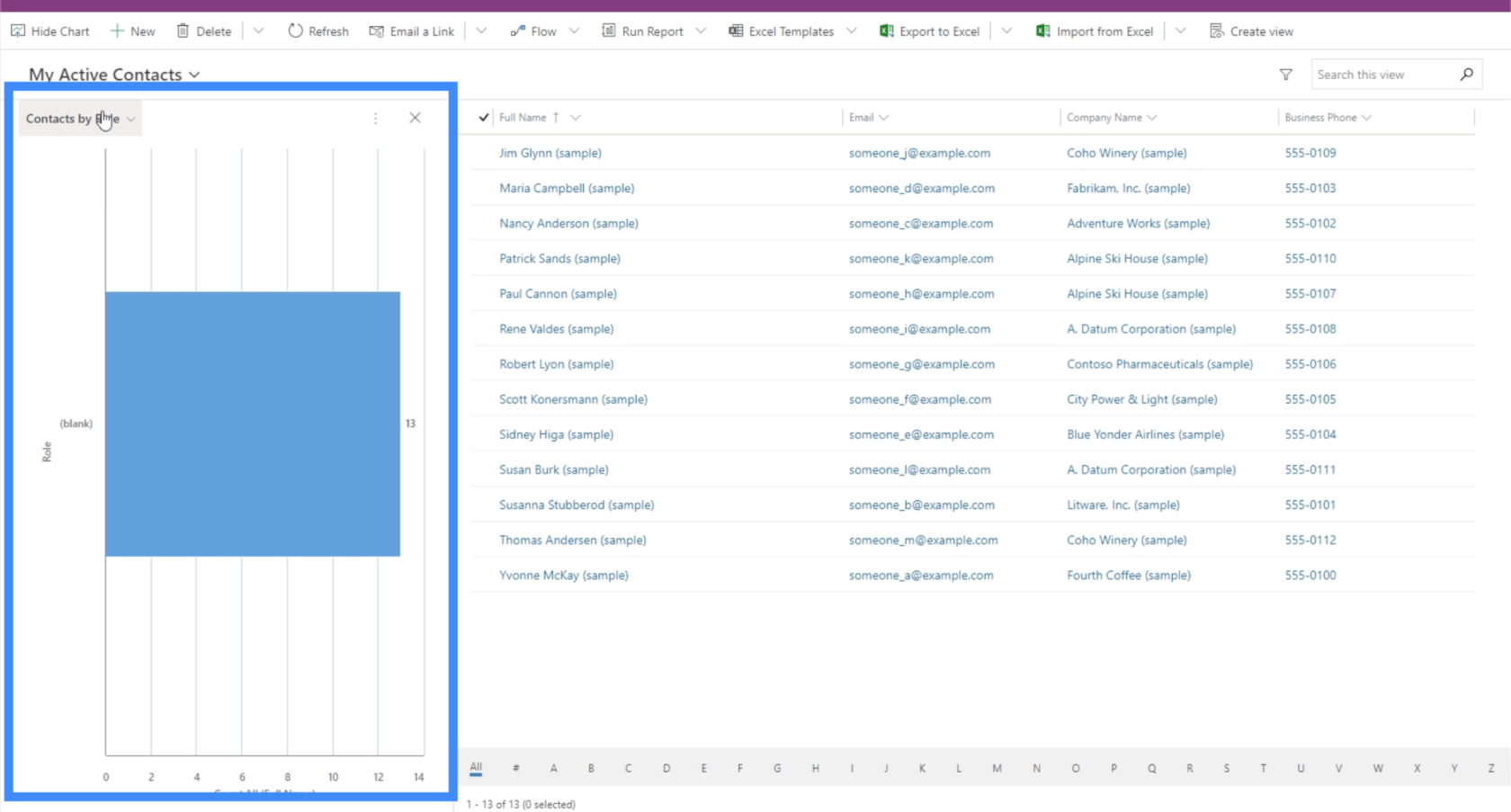
Más diagramokat is választhatunk a diagramszakasz bal felső részén található szűrő segítségével. Jelenleg a kapcsolattartók szerepkör szerinti diagramja látható.

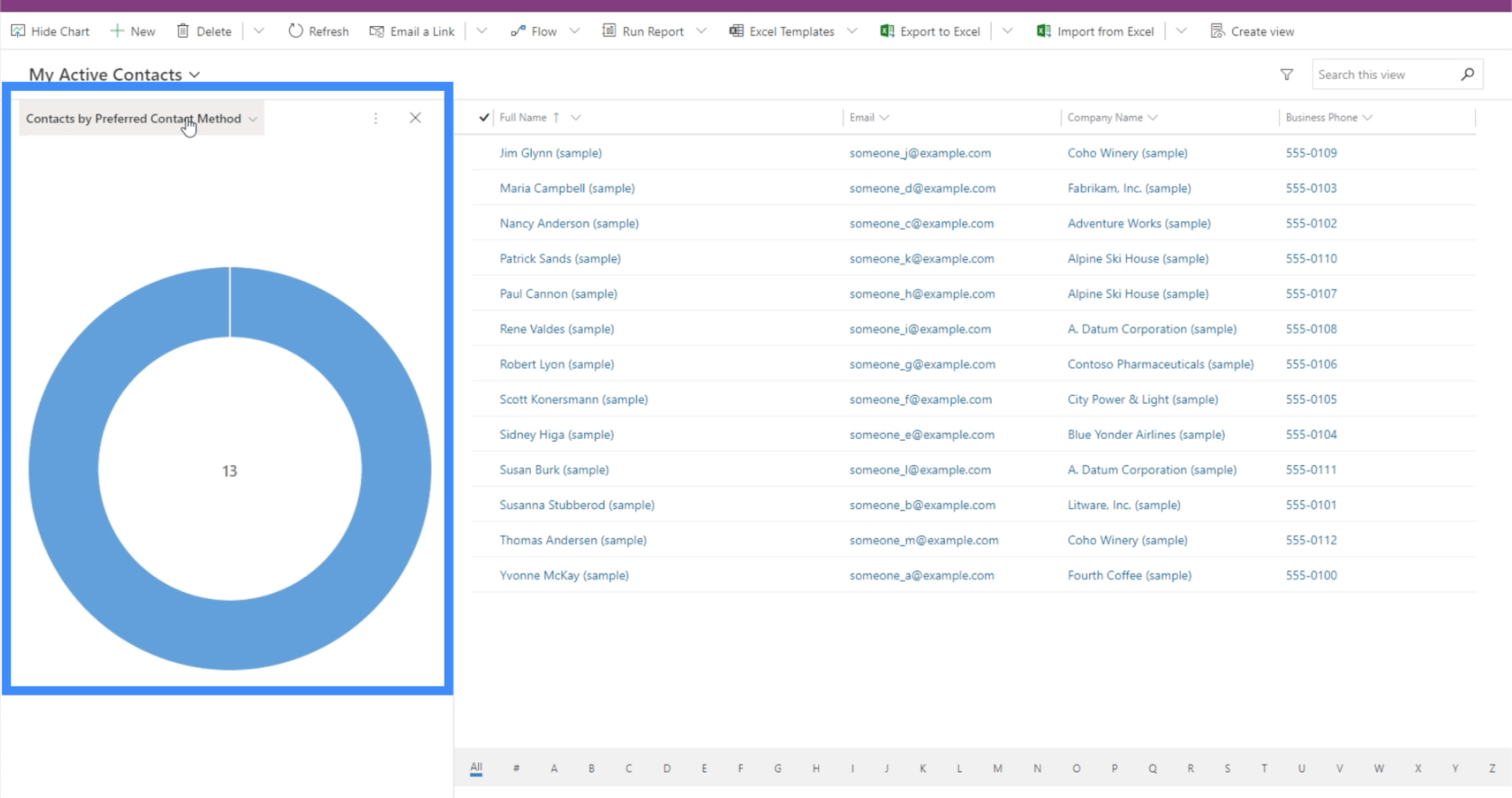
Van egy diagramunk is, amely a kapcsolatfelvételt az általuk preferált kapcsolatfelvételi mód szerint mutatja.

Következtetés
A webhelytérképek valóban hasznosak, ha modellvezérelt alkalmazásokkal dolgozik. Lehetővé teszik számunkra, hogy olyan alkalmazást készítsünk, amelyben bármely felhasználó zökkenőmentesen navigálhat, és annyi erőforrást adunk hozzá, amennyi szükséges.
A modellvezérelt alkalmazások webhelytérképeinek használatában valószínűleg az a legjobb, hogy szinte bármilyen elemet beilleszthetünk, amire szükségünk van. A szokásos diagramokon és űrlapokon kívül segít, hogy webes forrásokat és URL-eket is hozzáadhatunk, így minden alkalmazás a lehető legátfogóbb.
Minden jót,
Henrik