Ebben az oktatóanyagban megmutatom, hogyan kezdhet el egy üres Power Apps vászonról, és hogyan hozhat létre alkalmazást a semmiből.
Mivel ez az oktatóanyag arra készültA középszintű felhasználóknál feltételezem, hogy már tudod, mik azok a képernyők, galériák és adatkártyák. Mostanra azt is tudnia kell, hogyan módosíthatja a tulajdonságaikat, és mik azok a triggerek. Ezen ismeretek birtokában könnyebben dolgozhat ezen az oktatóanyagon.
A korábbi oktatóanyagokban mindig egy létező sablonnal kezdtem, ahol minden szépen el lett rendezve. Ezúttal tiszta lappal indulunk.
Tartalomjegyzék
Üres Power Apps vászon indítása
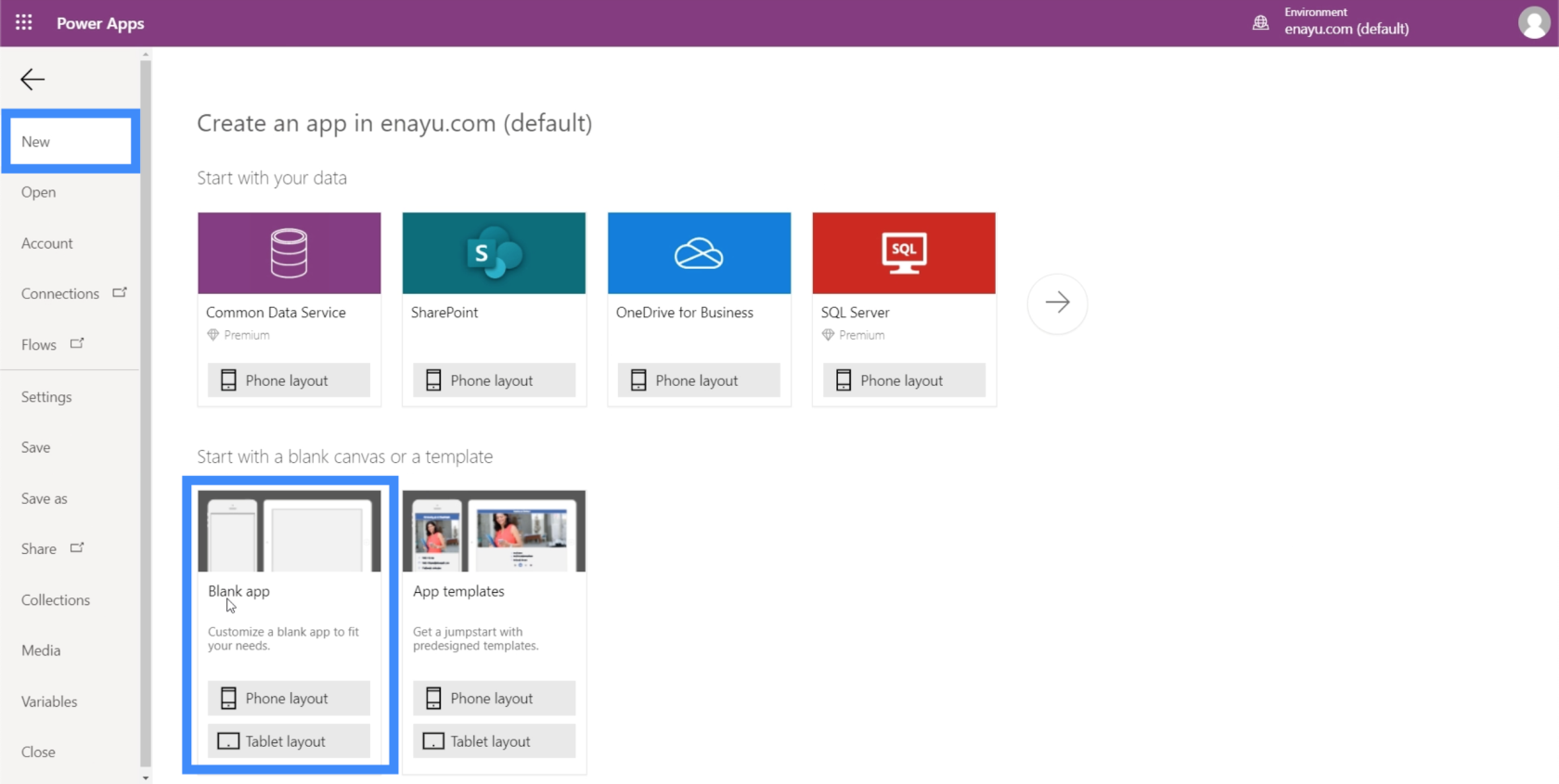
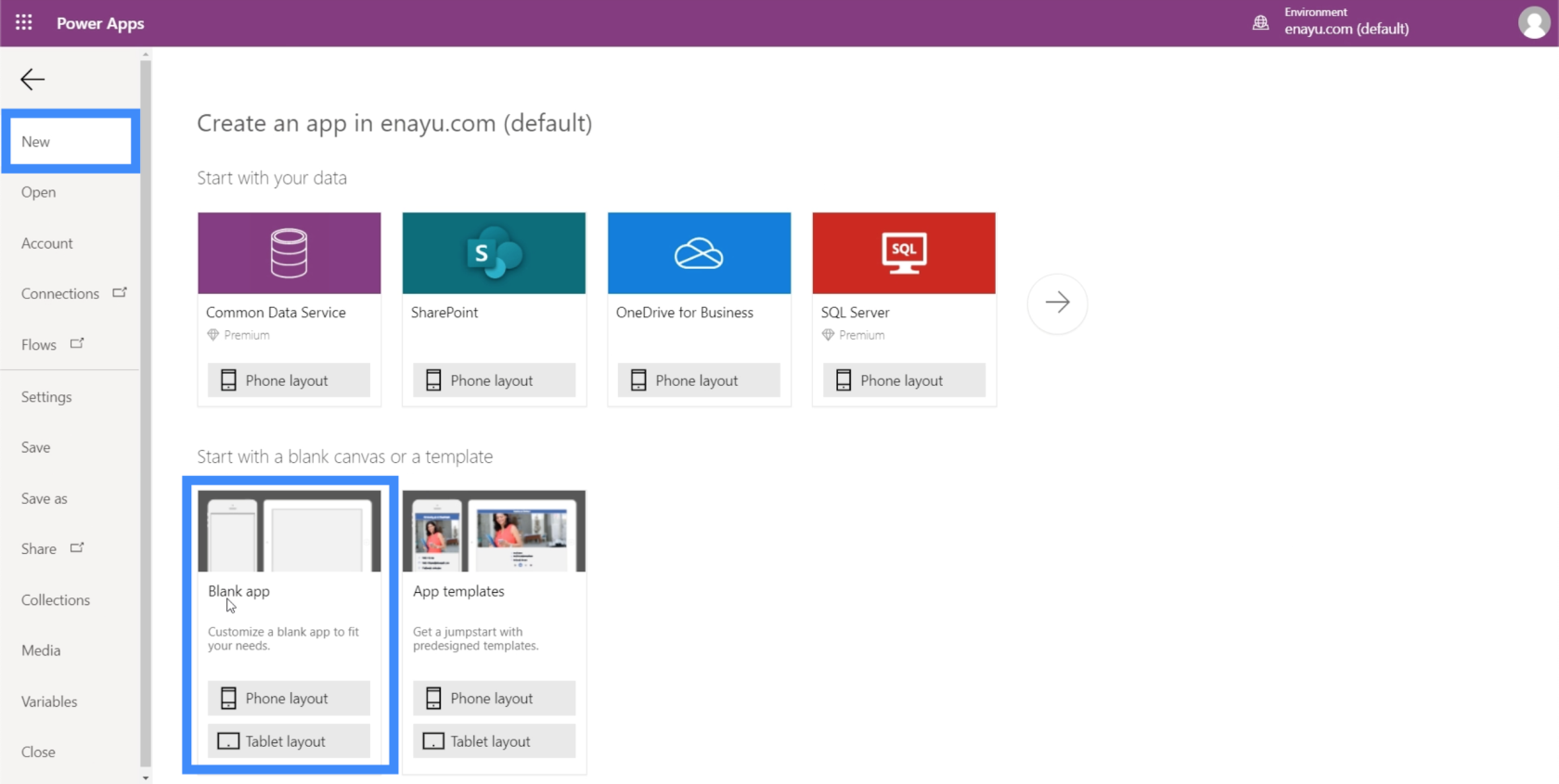
Üres vászon létrehozásához kattintson az Új gombra a Fájl szalag alatt. Ezután lépjen az Üres alkalmazáshoz. Csináljunk egy táblagép-elrendezést ehhez az alkalmazáshoz.

A táblagépes elrendezés előnye, hogy a webböngésző képernyőjén és a számítógépen is jól mutat. Nem minden szervezet használ mobiltelefont vagy táblagépet munkája során. Ehelyett csak webalkalmazásokat használnak. A táblagép elrendezése így kényelmesebb lenne számukra.
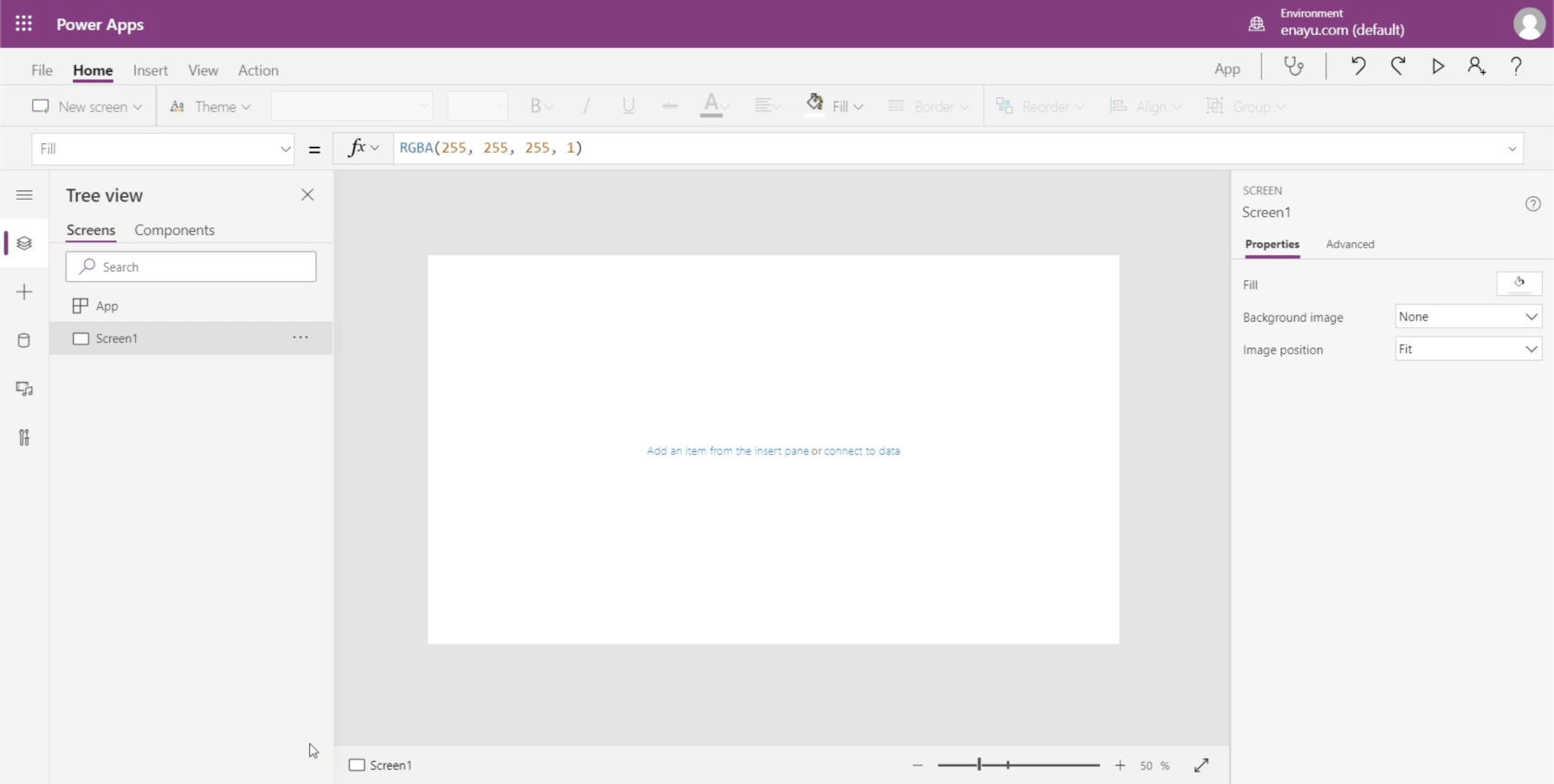
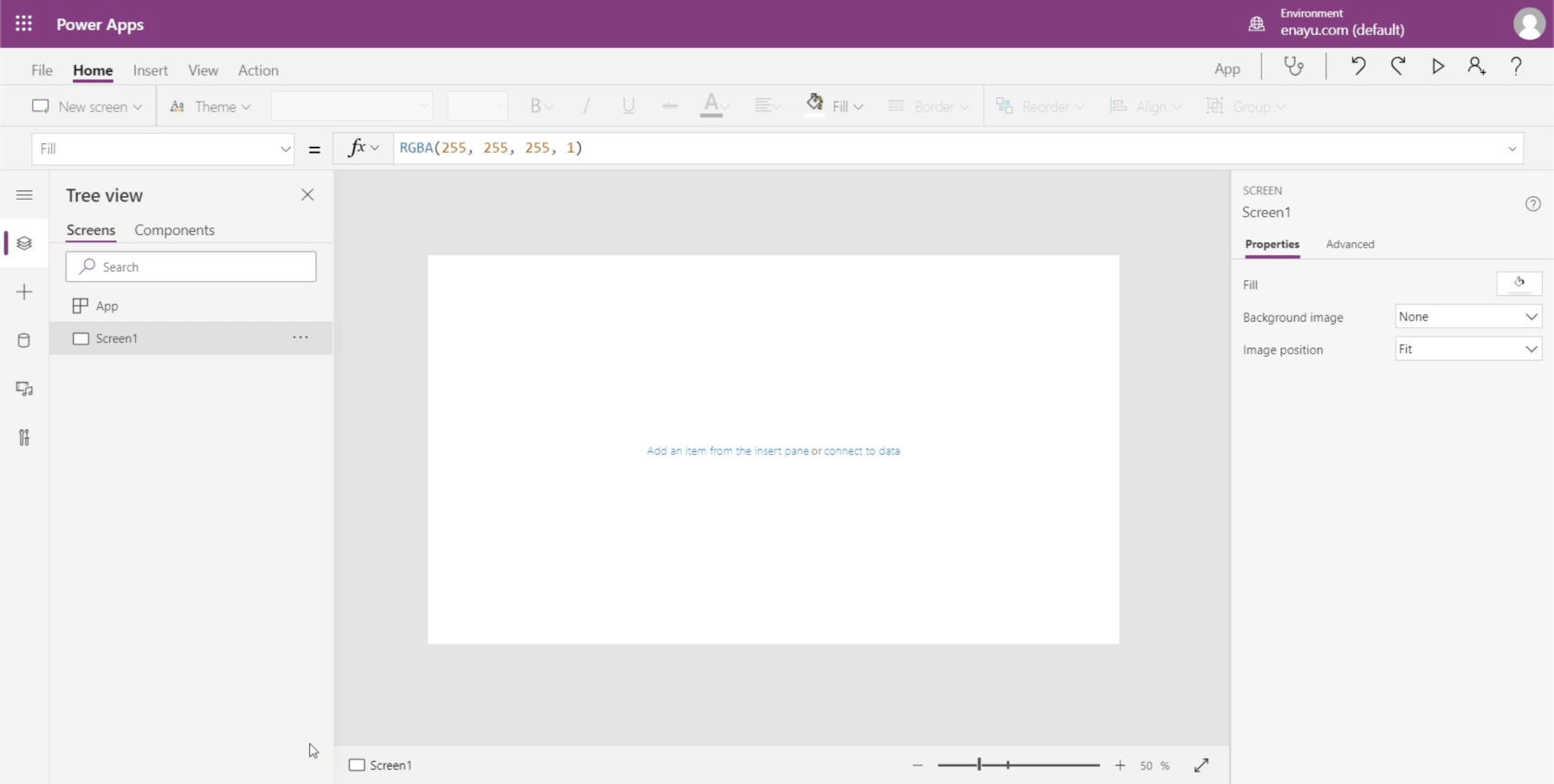
Így néz ki az üres vászon.

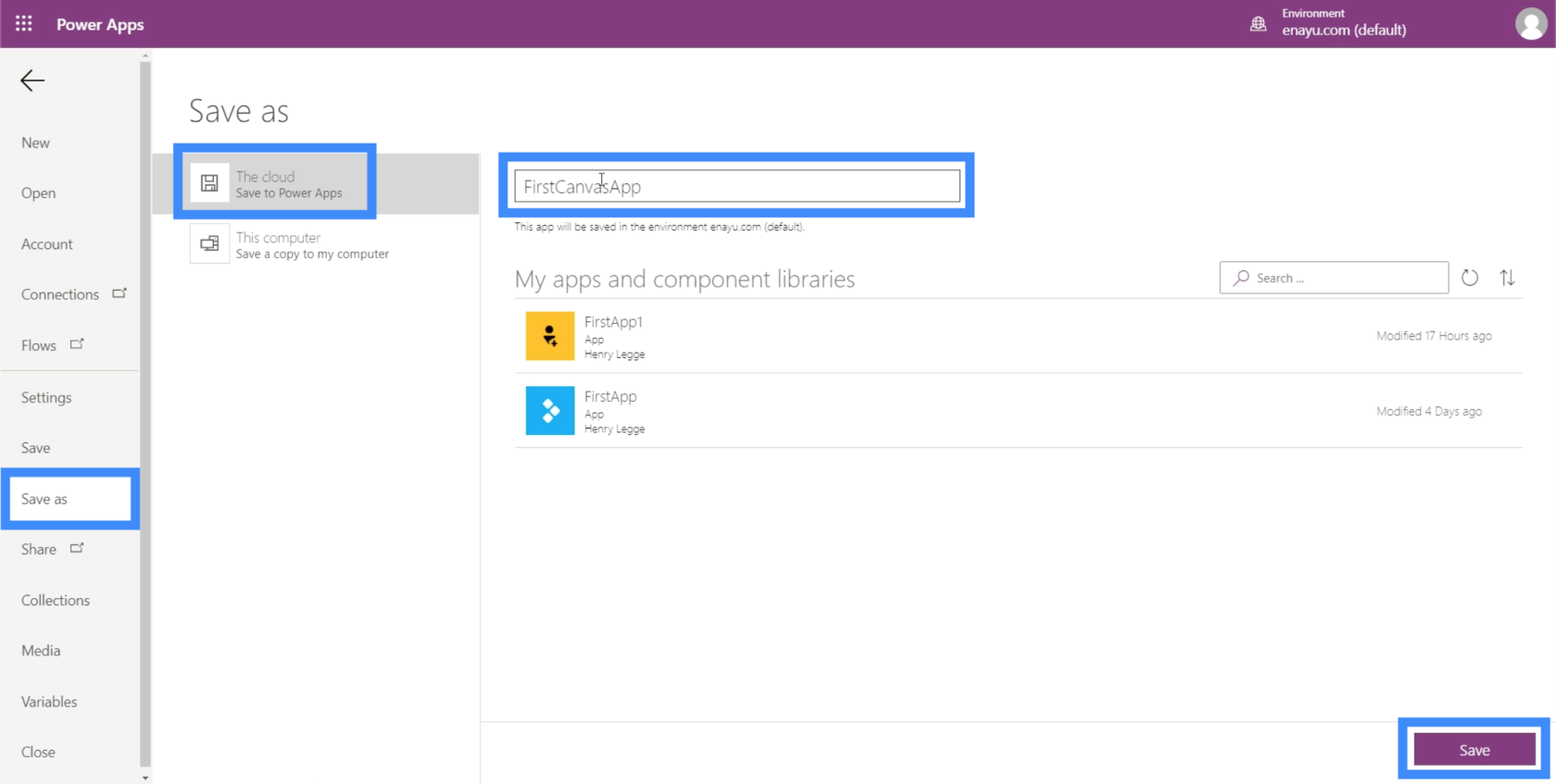
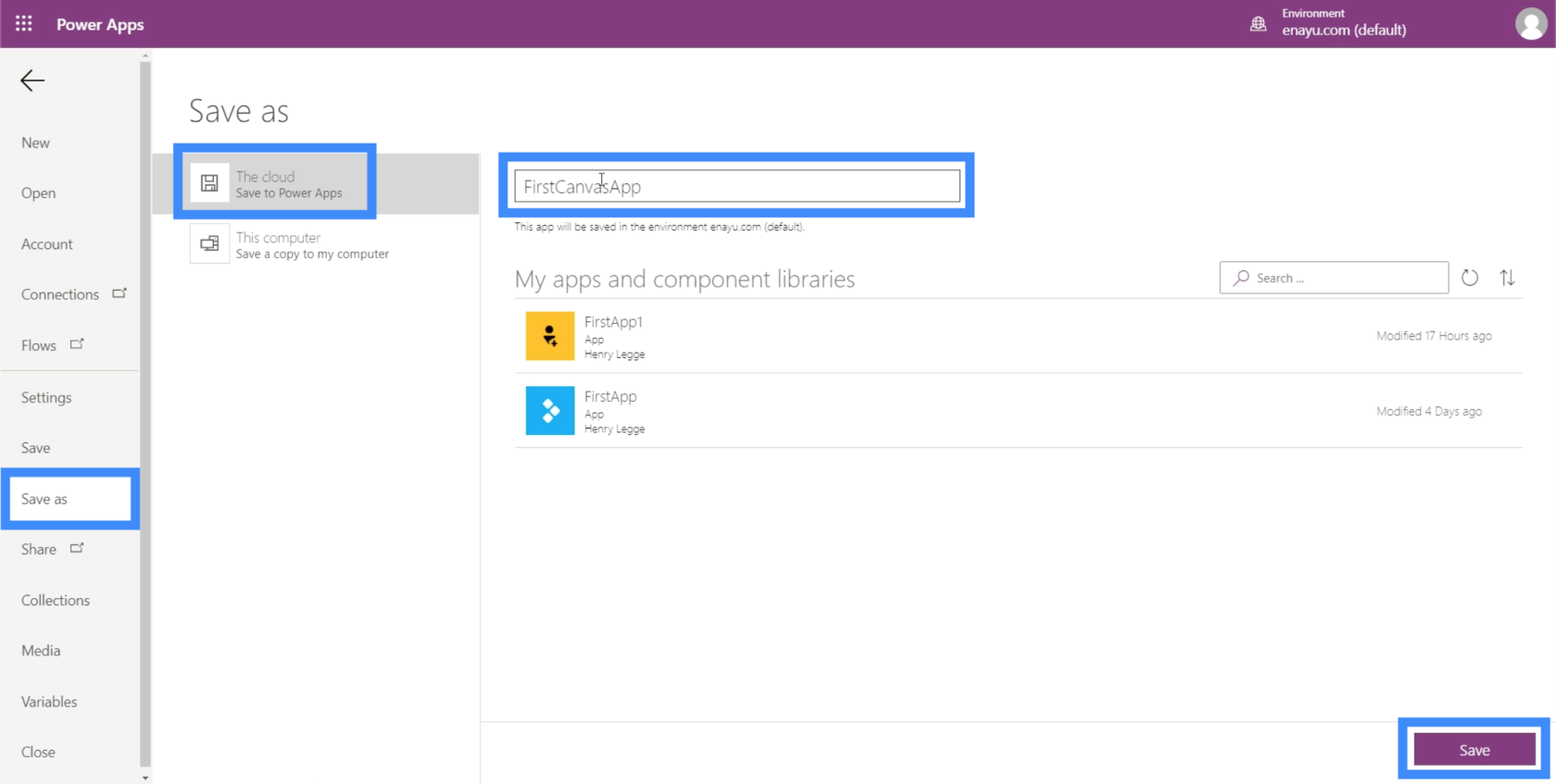
Mielőtt elkezdené magát az alkalmazást használni, először mentse el, hogy ne veszítsen semmit, ha baj történik. Ezt a Fájl szalag alatti Mentés másként gombra kattintva teheti meg. Ennél az alkalmazásnál a felhőbe fogom menteni, hogy ne kelljen aggódnom a fájlok lekérése miatt, ha valami hiba történik az eszközemmel.

Ezt a FirstCanvasApp-nak fogom nevezni. Kattintson a Mentés gombra a jobb alsó részben a munka mentéséhez.
Főképernyő létrehozása a Power Apps vásznon
Ha van egy mód az üres Power Apps vászonnal való munka hatékonyabbá tételére, akkor az egy főképernyővel kezdődik.
A főképernyő alapsablonként szolgál, amelyen az alkalmazás összes képernyője alapul. Ez lehetővé teszi egy olyan alkalmazás létrehozását, amely végig egységes megjelenést biztosít.
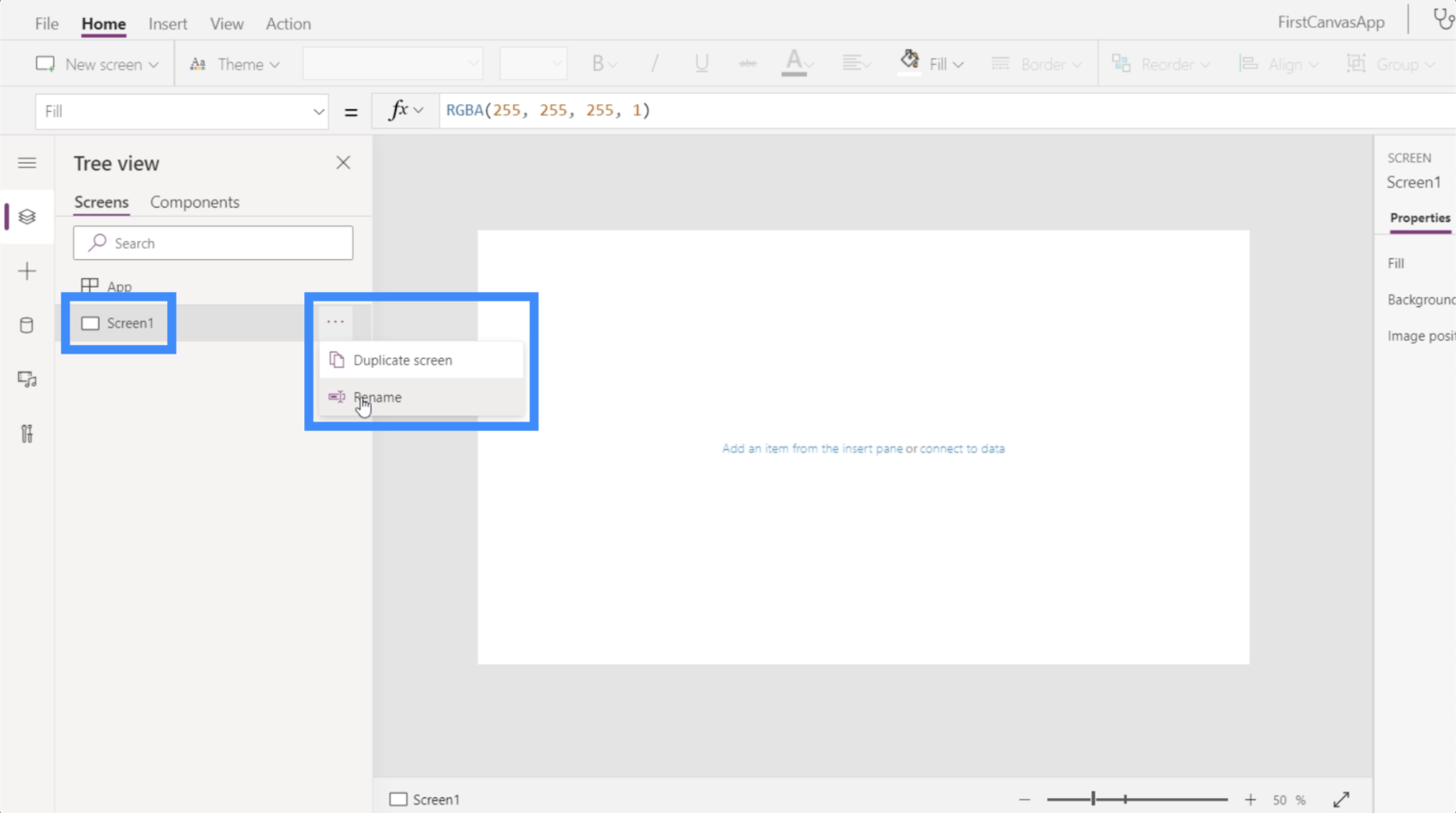
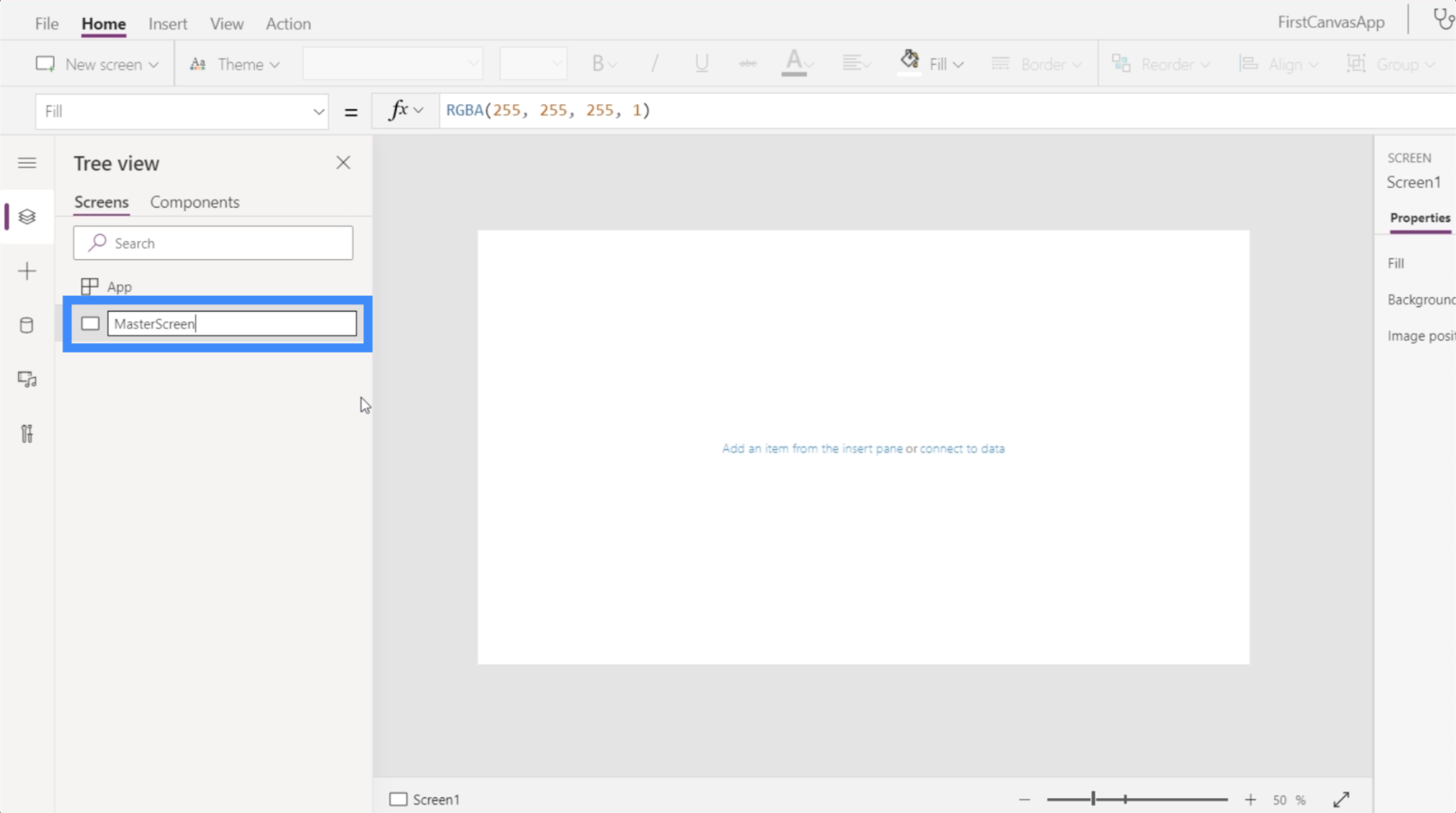
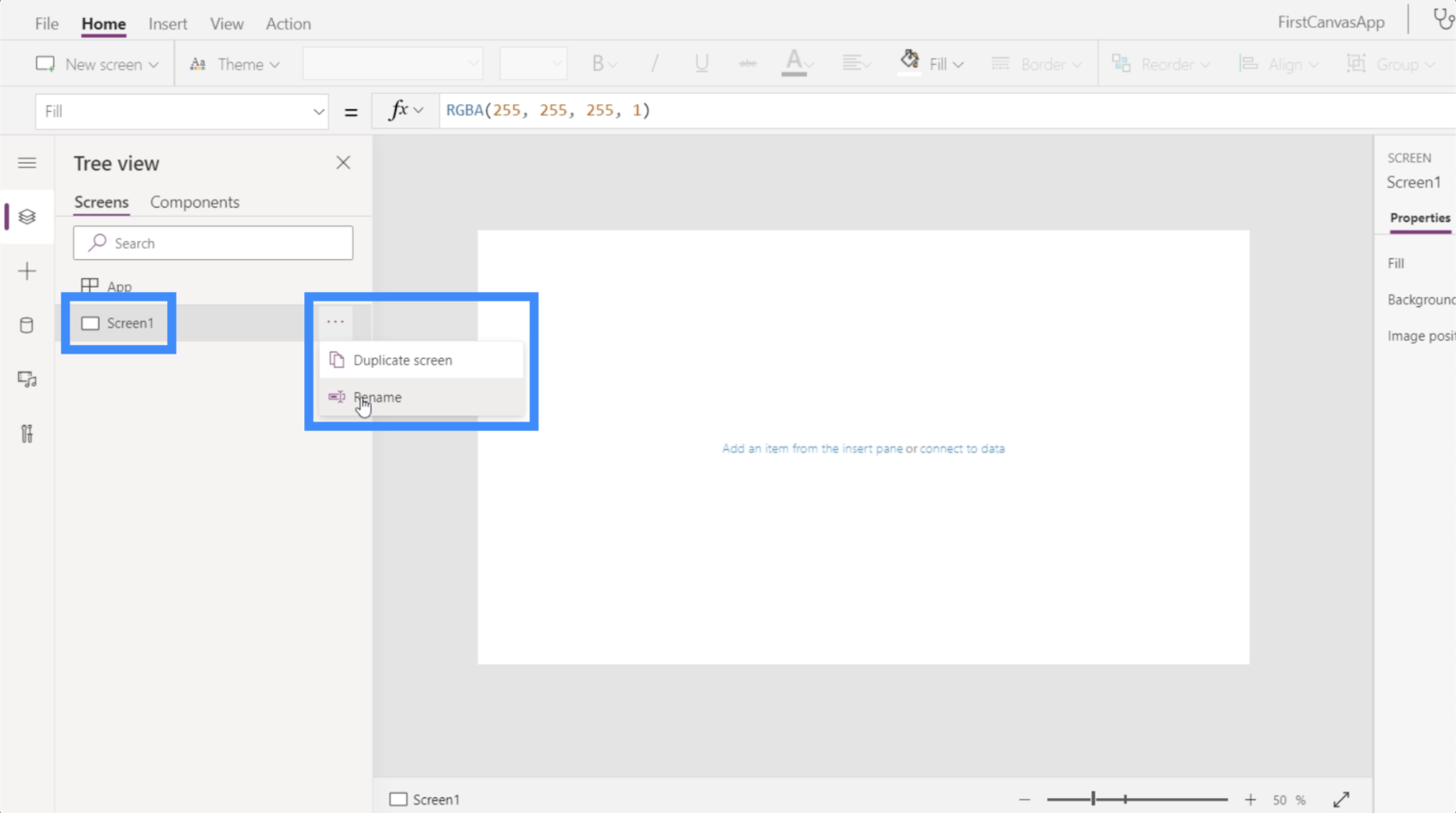
Használjuk itt a Screen1-et főképernyőként. Csak kattintson a jobb oldalon található menüre a képernyő átnevezéséhez.

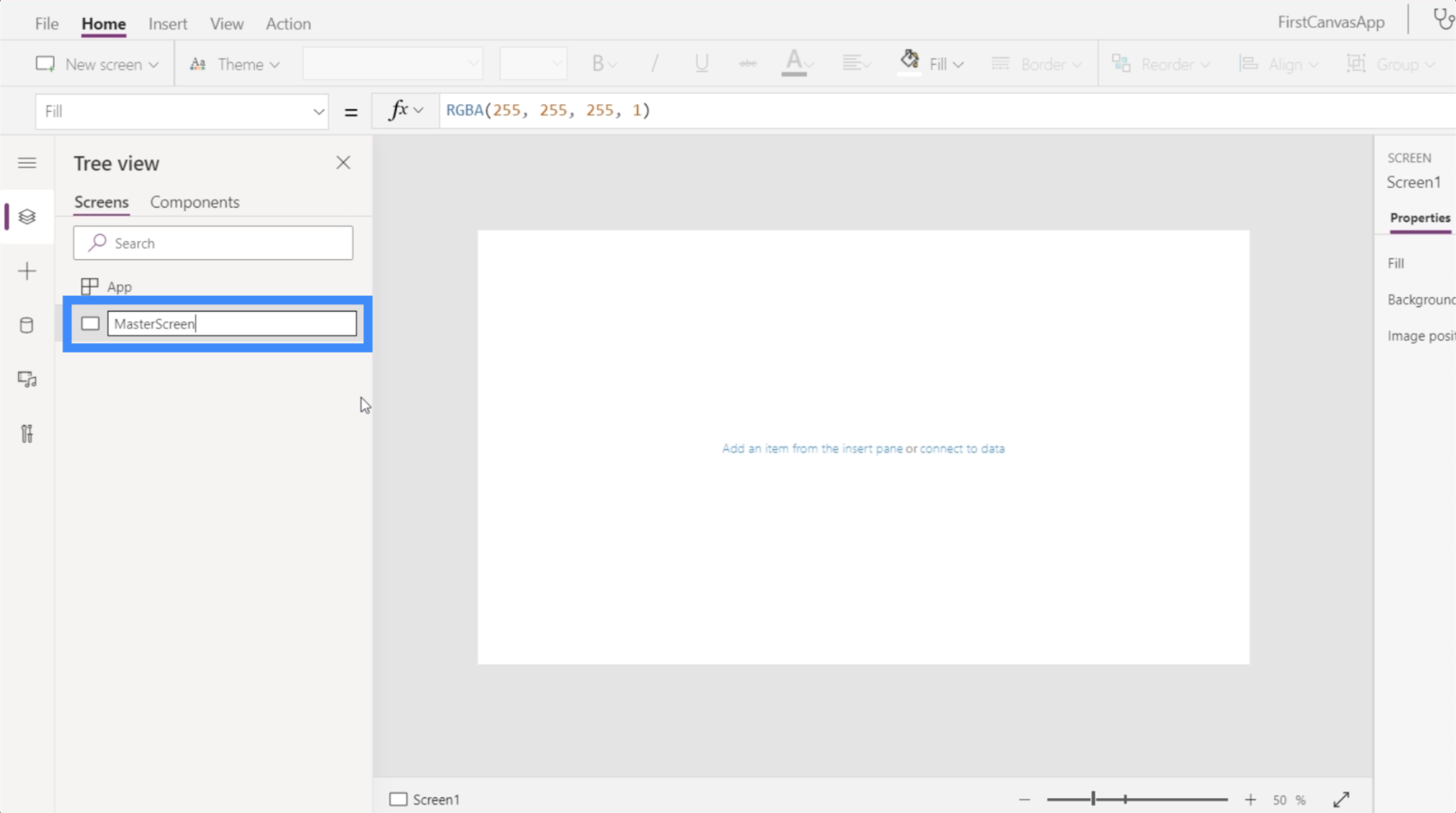
Nevezzük ezt MasterScreen-nek.

Most pedig gondoljuk át, milyennek szeretnénk kinézni. Ne feledje, hogy mivel ez a főképernyő, az összes többi oldal így fog kinézni.
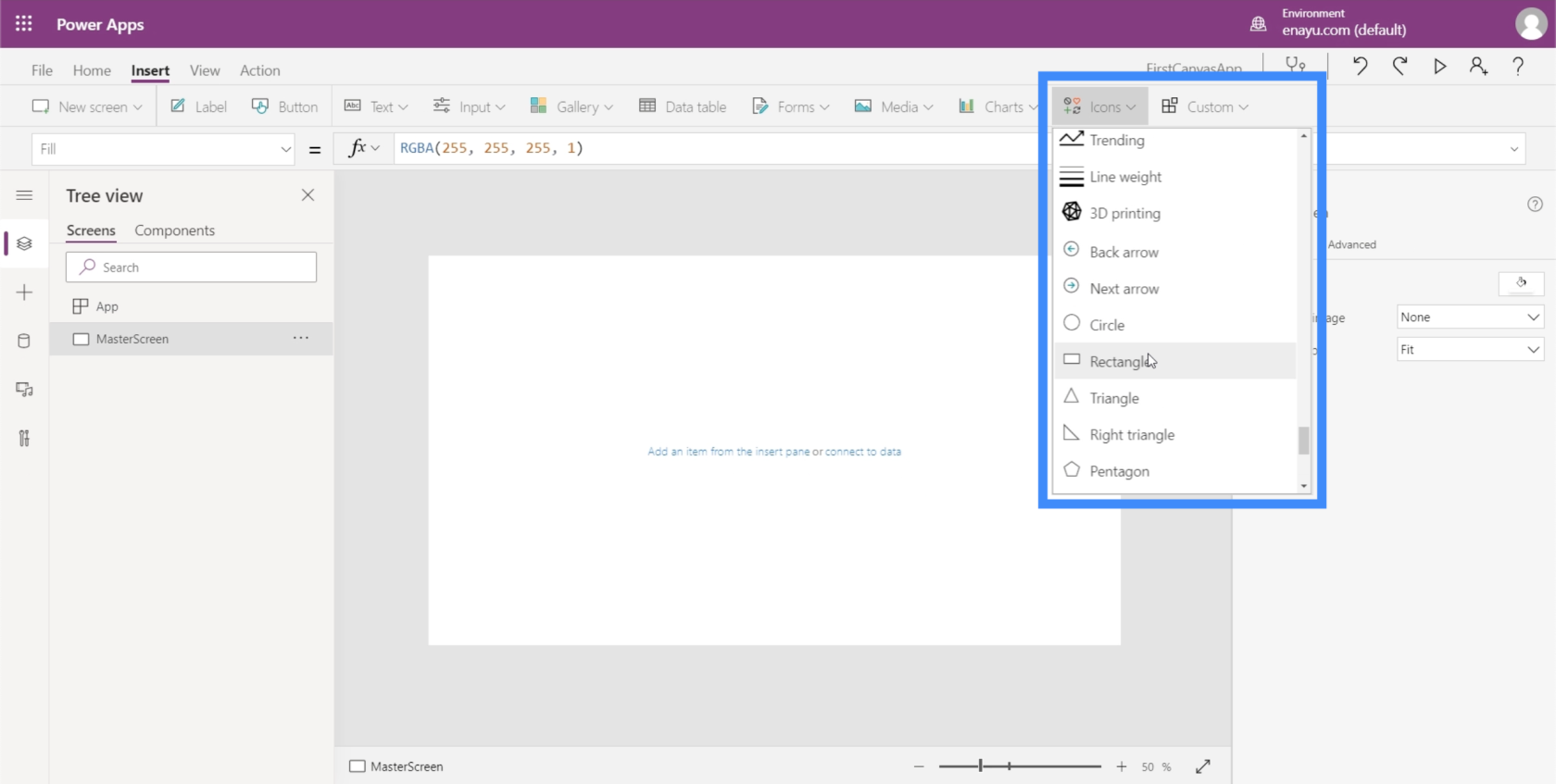
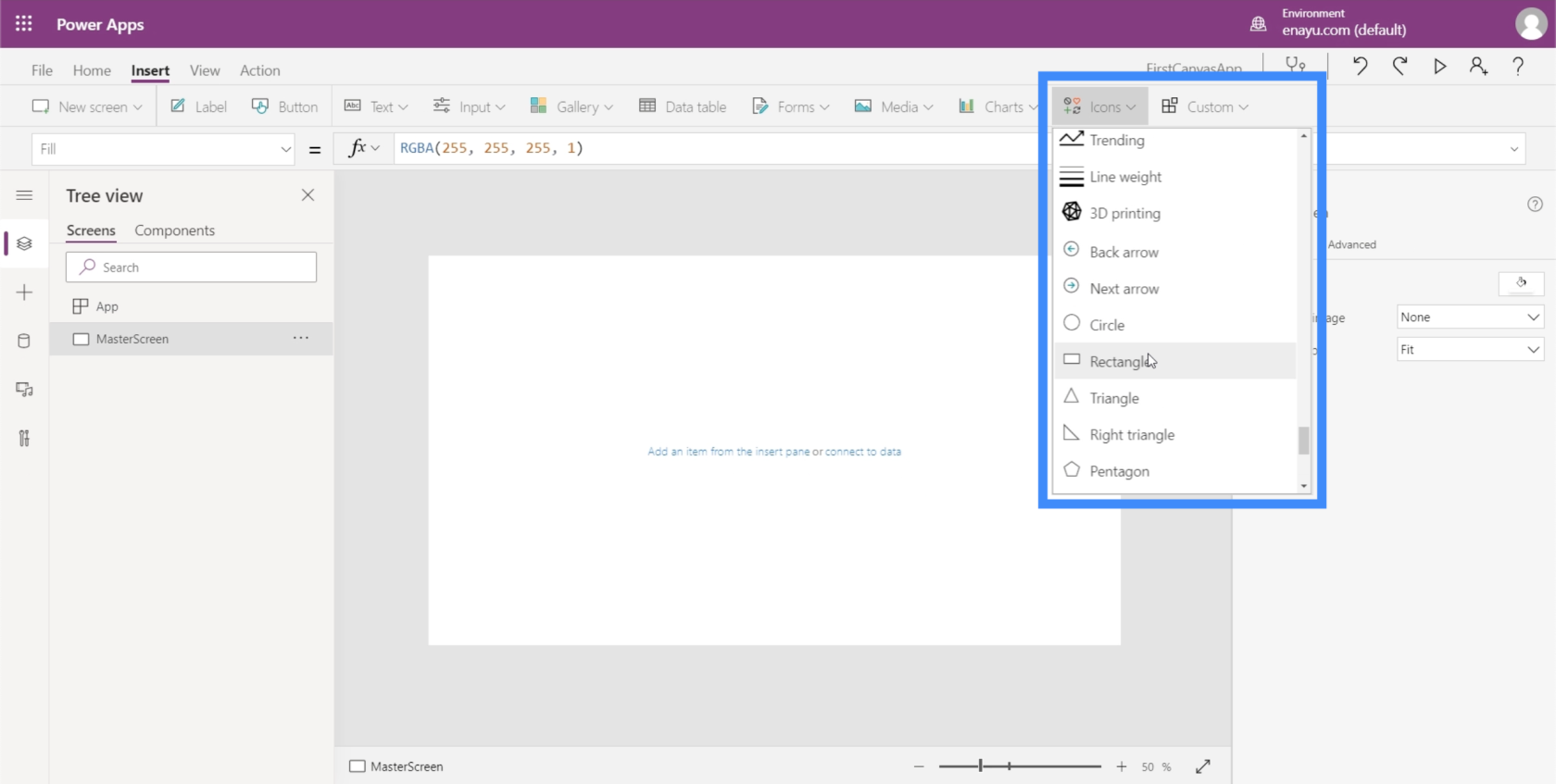
Kezdhetjük egy címmel a legfelül. Tehát kattintson az Ikonokra a Beszúrás szalag alatt, majd válassza a Téglalap lehetőséget.

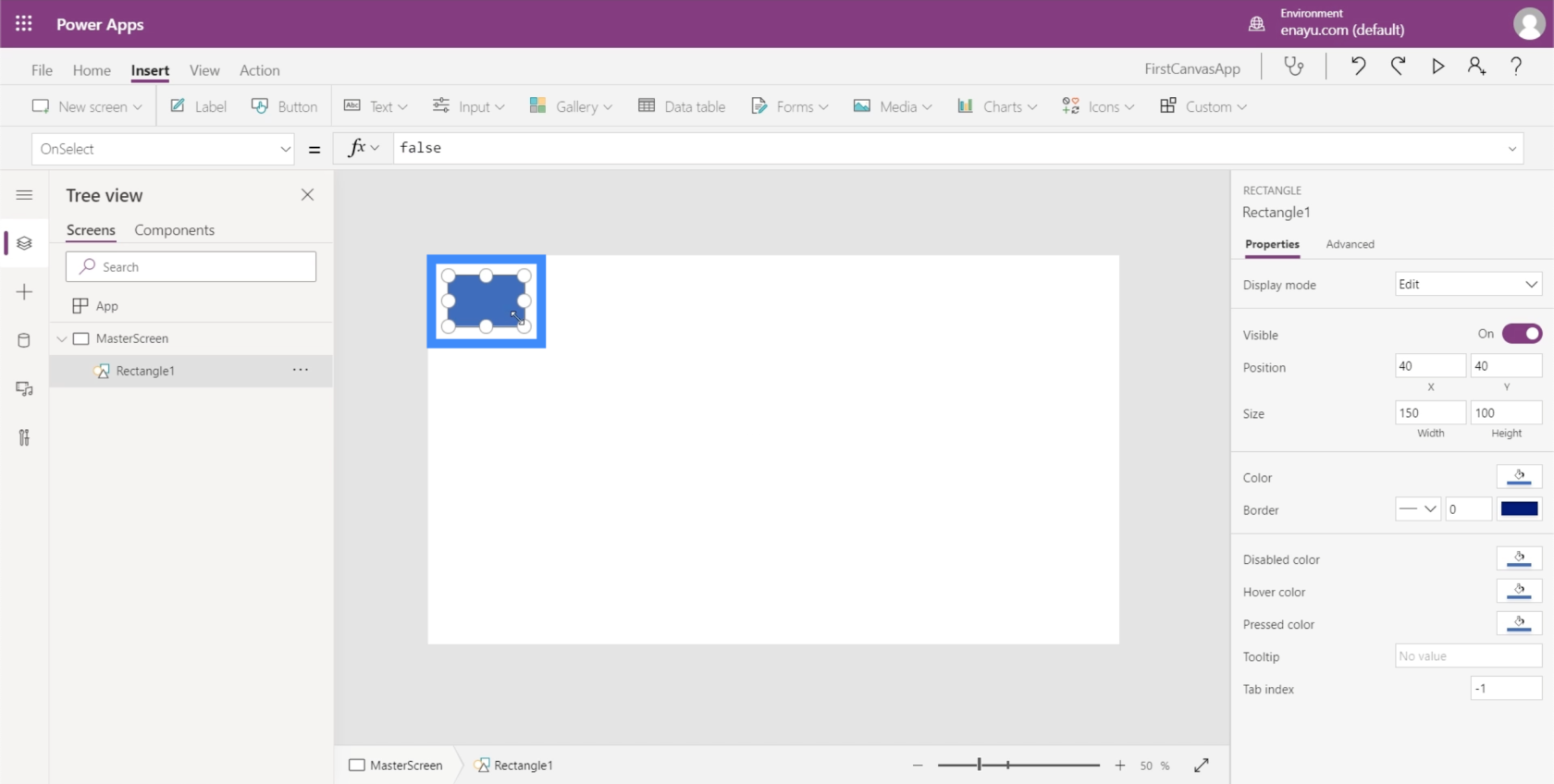
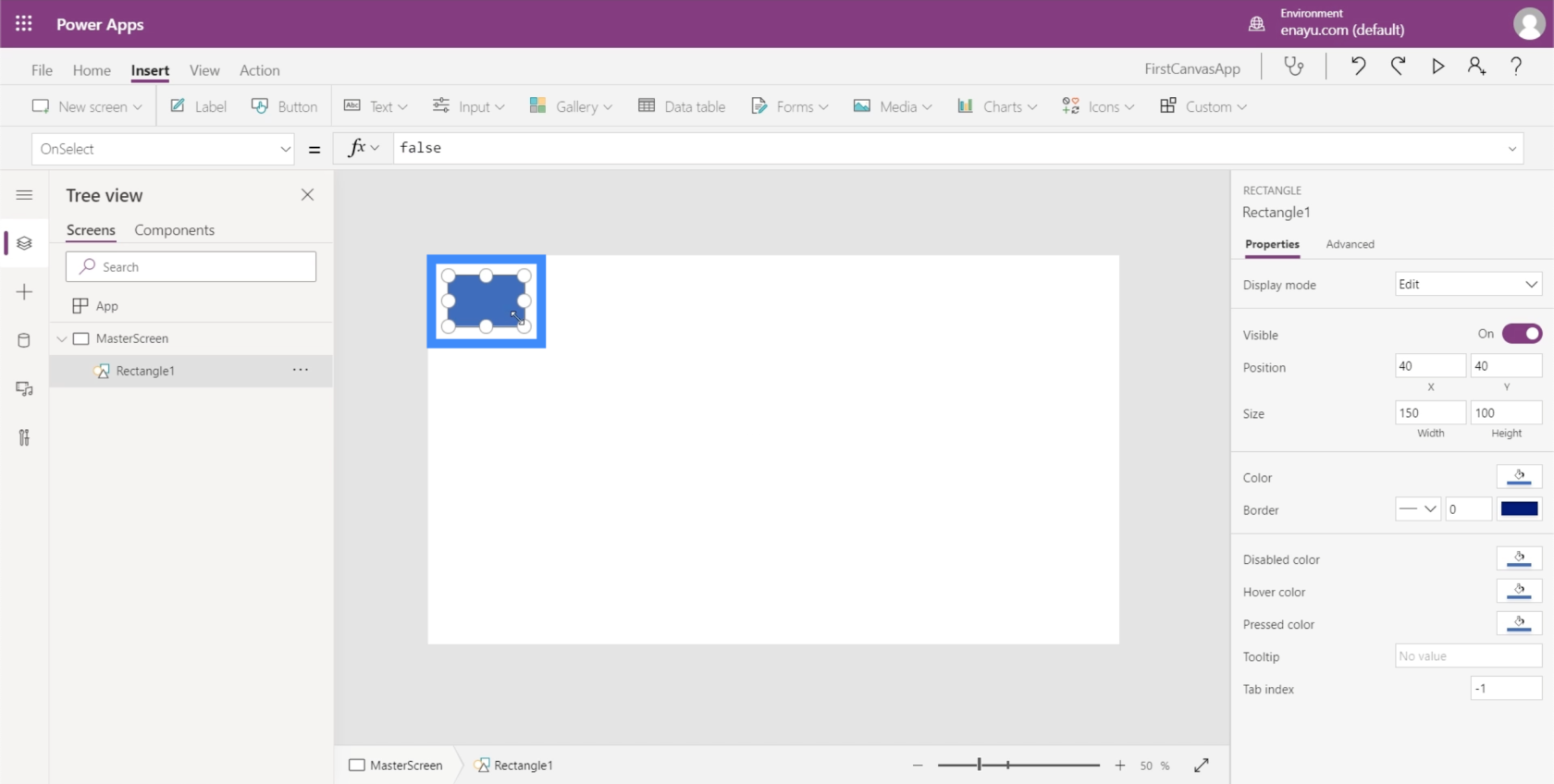
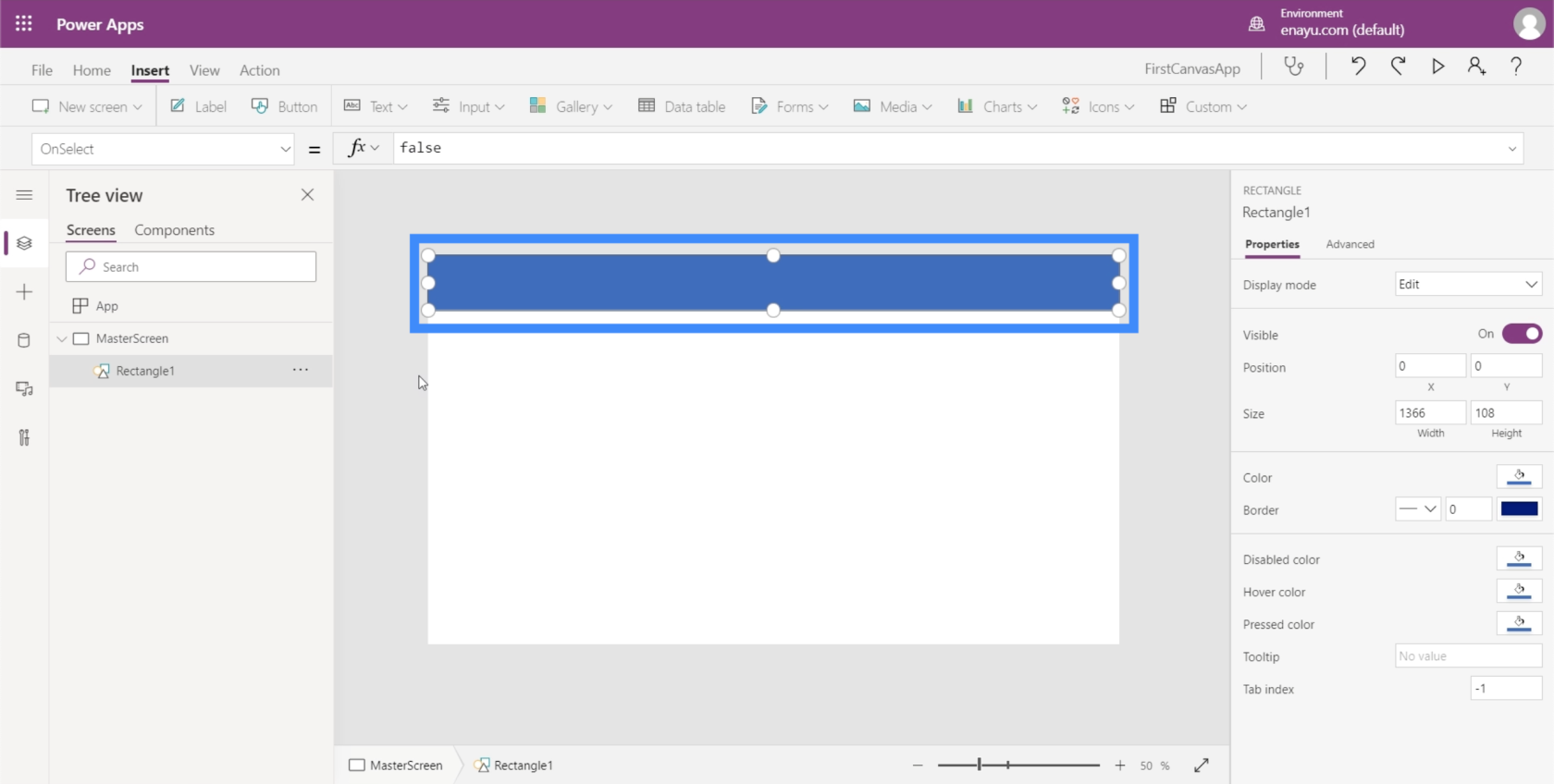
Ezt a téglalapot bannerként fogjuk használni, ahol a címünk el lesz helyezve. Kezdetben kis alakú lesz.

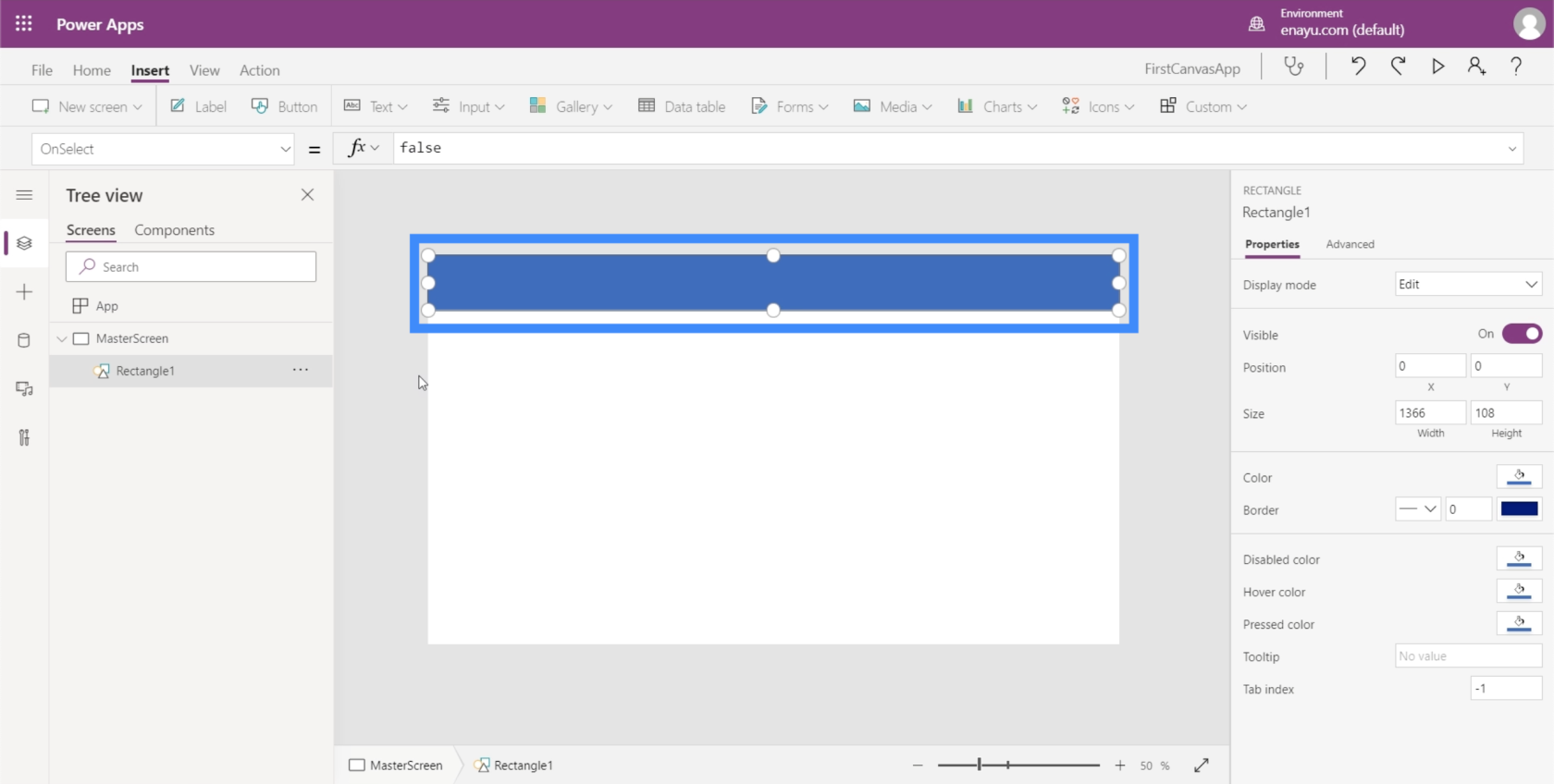
Tehát csak húzza a markereket az oldalakon és a sarkokon, amíg teljesen le nem fedi a képernyő felső részét.

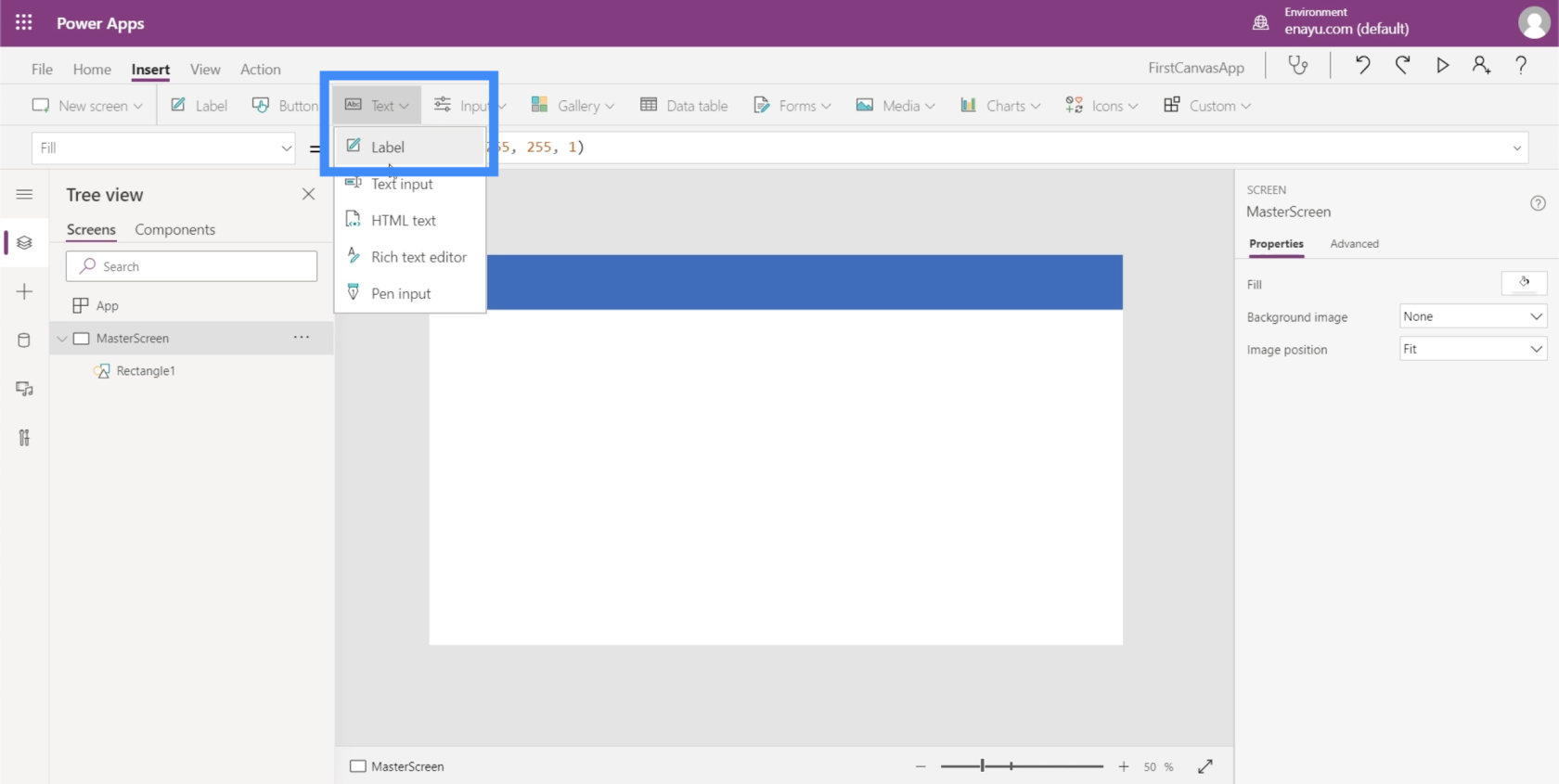
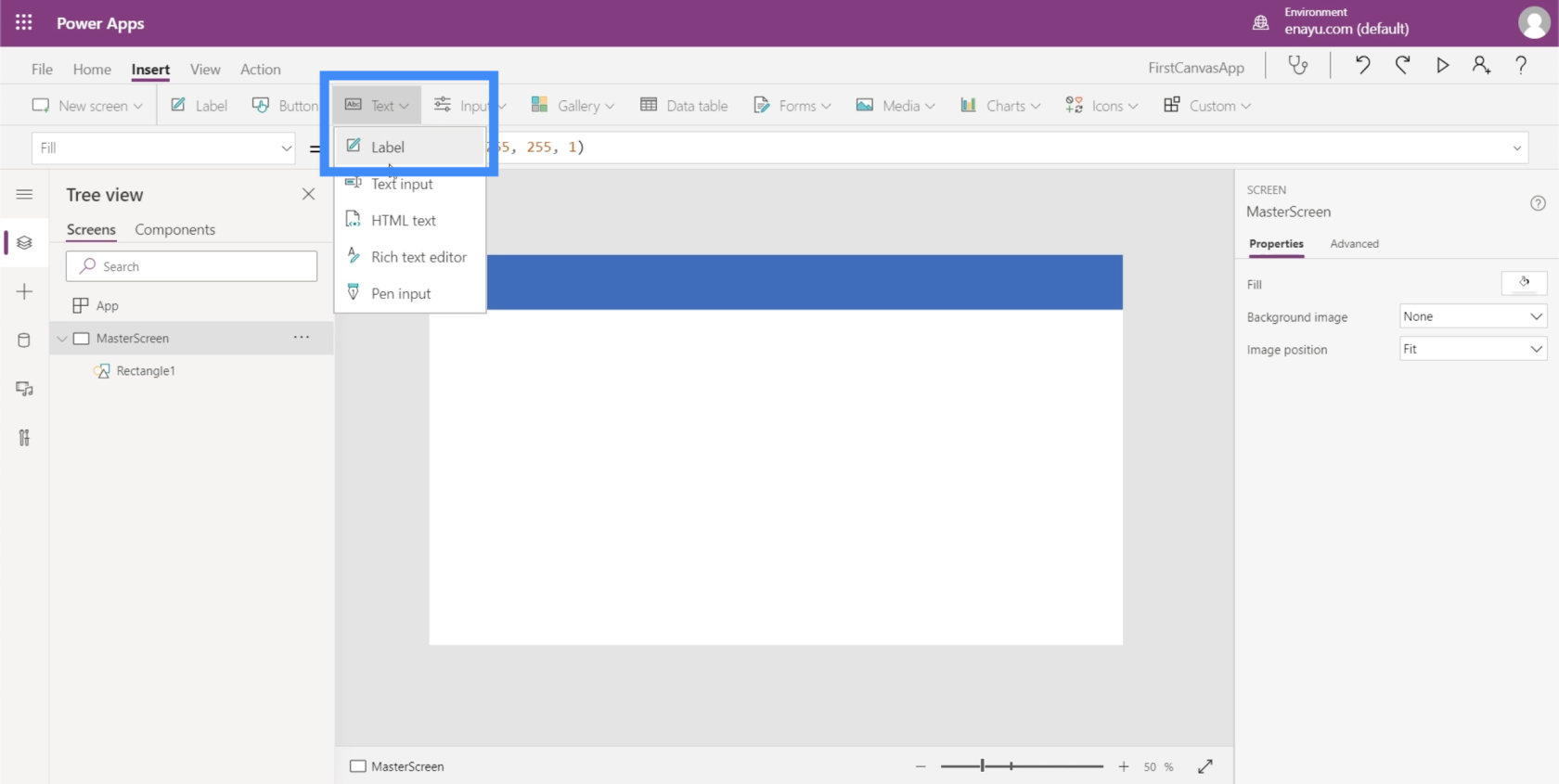
Ezután adjuk hozzá a szöveget. Továbbra is a Beszúrás szalag alatt kattintson a Szöveg elemre, és válassza a Címke lehetőséget.

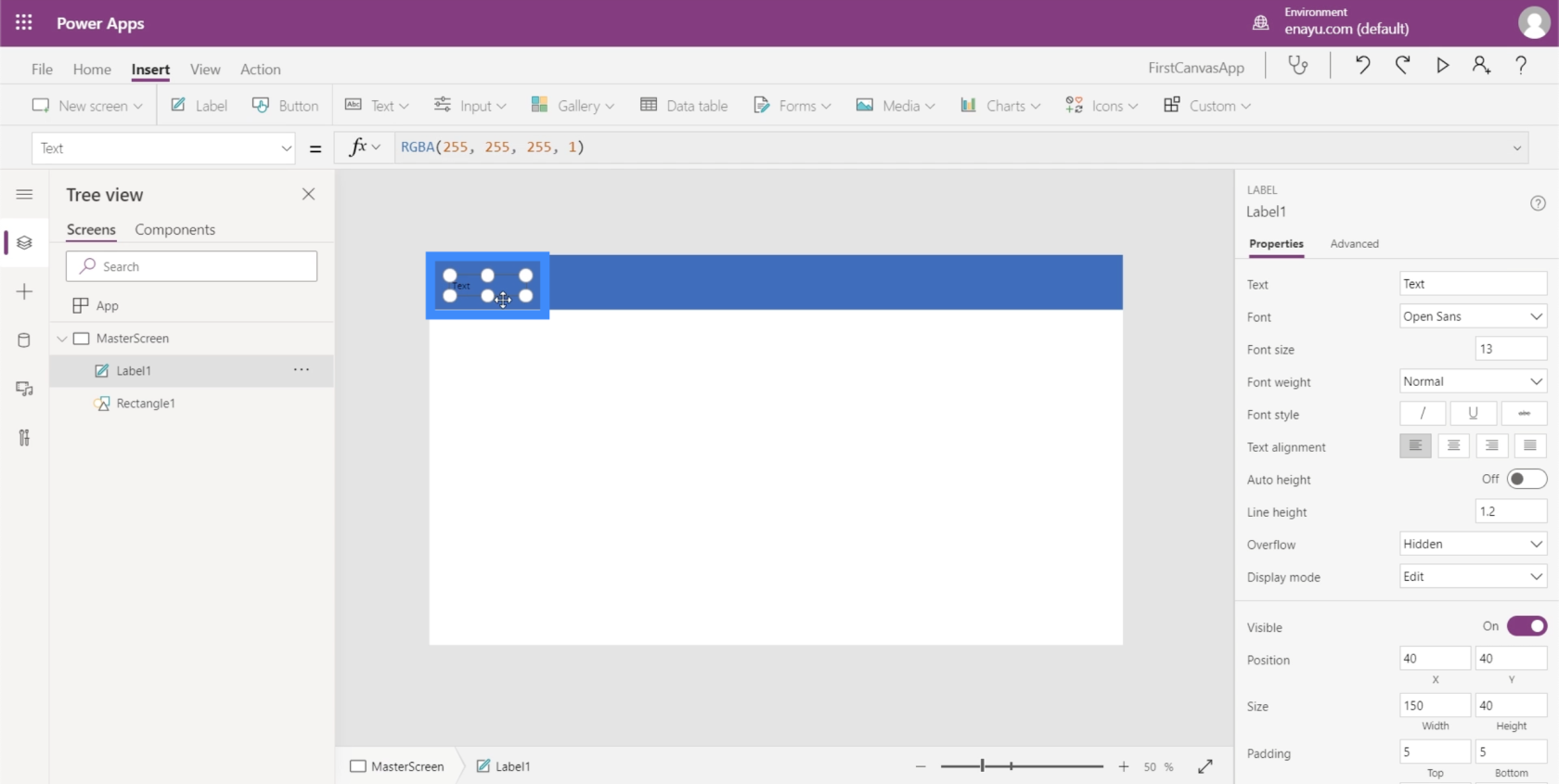
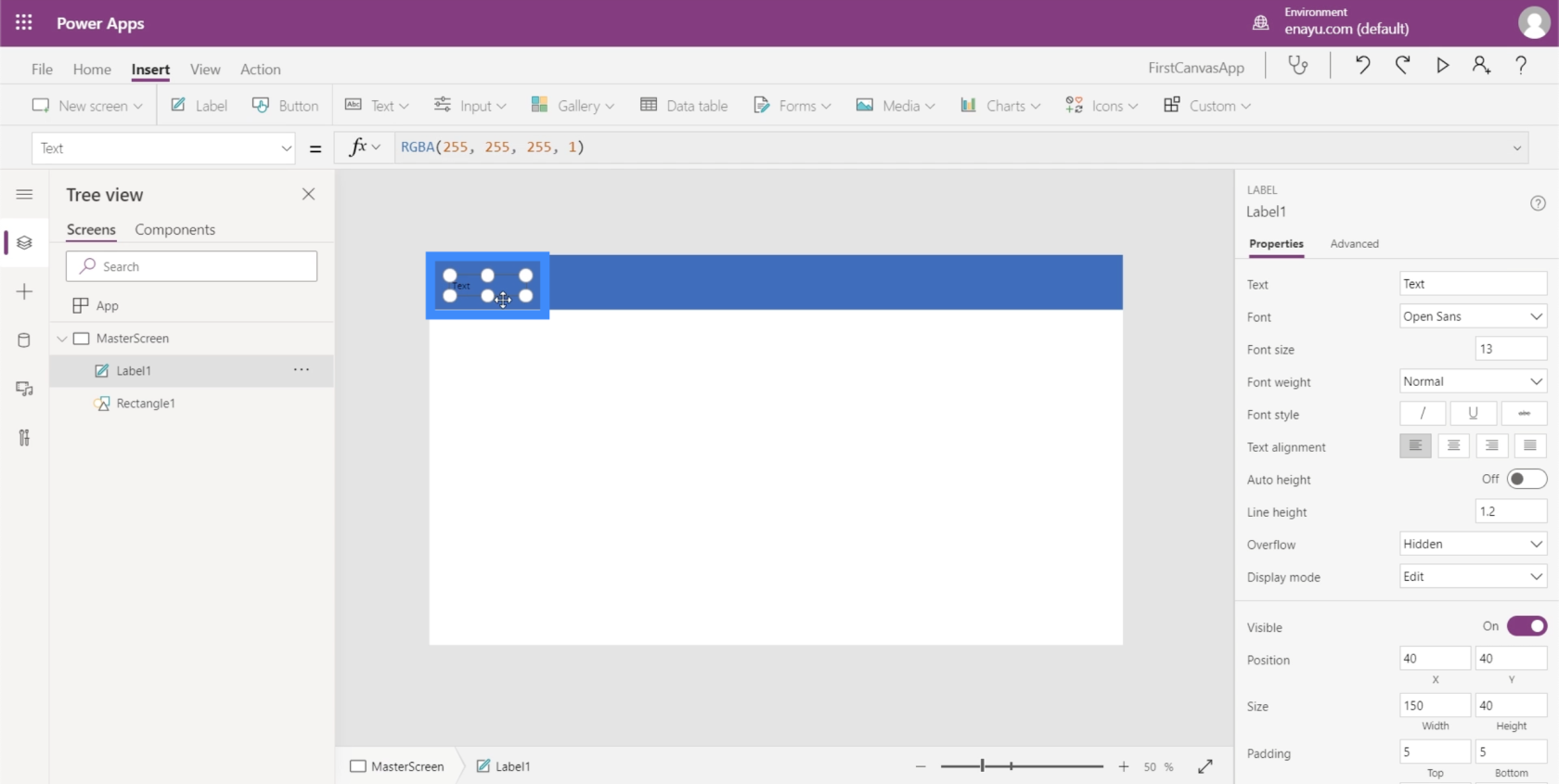
Ezzel megnyílik egy kis szövegdoboz.

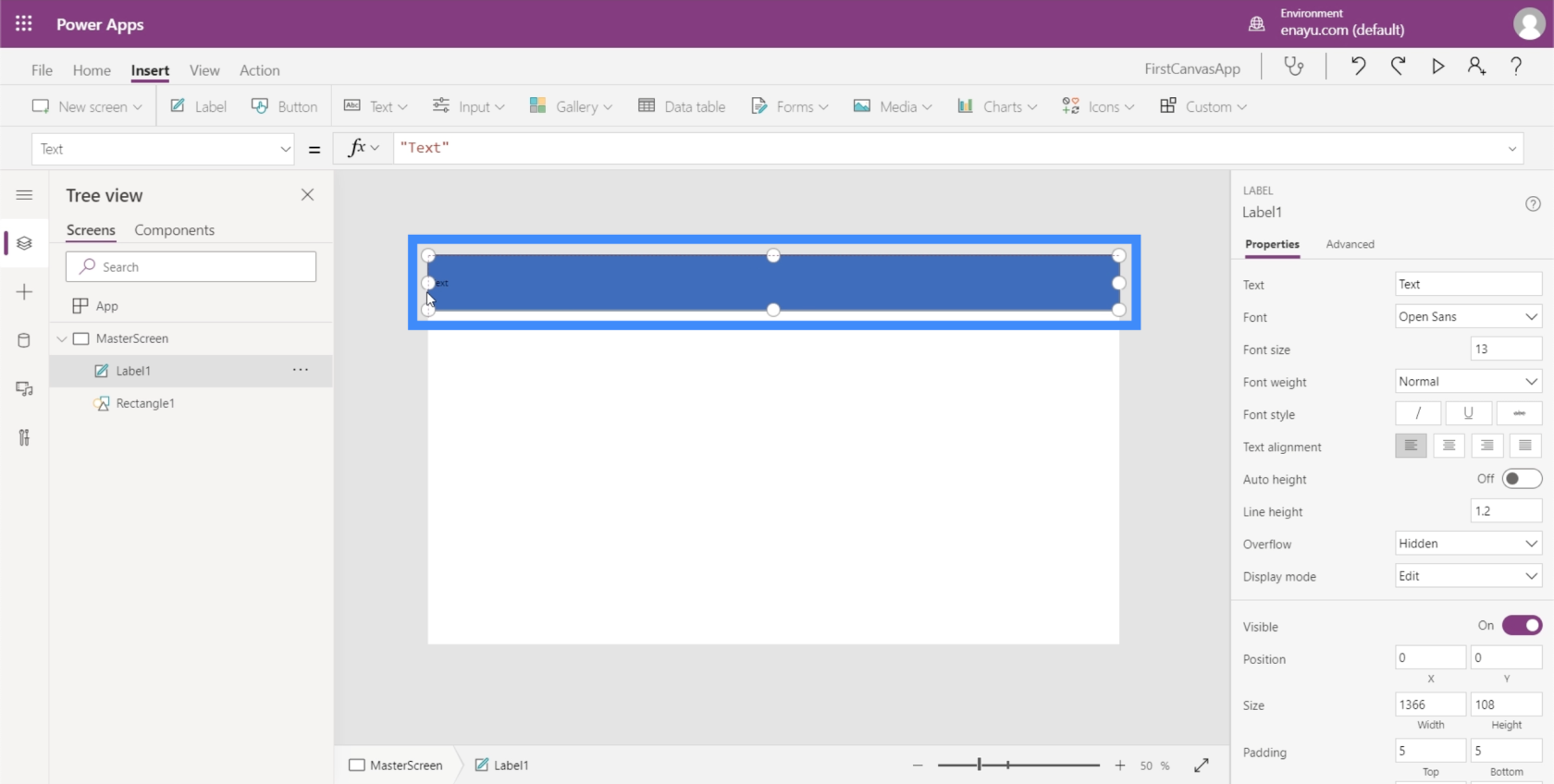
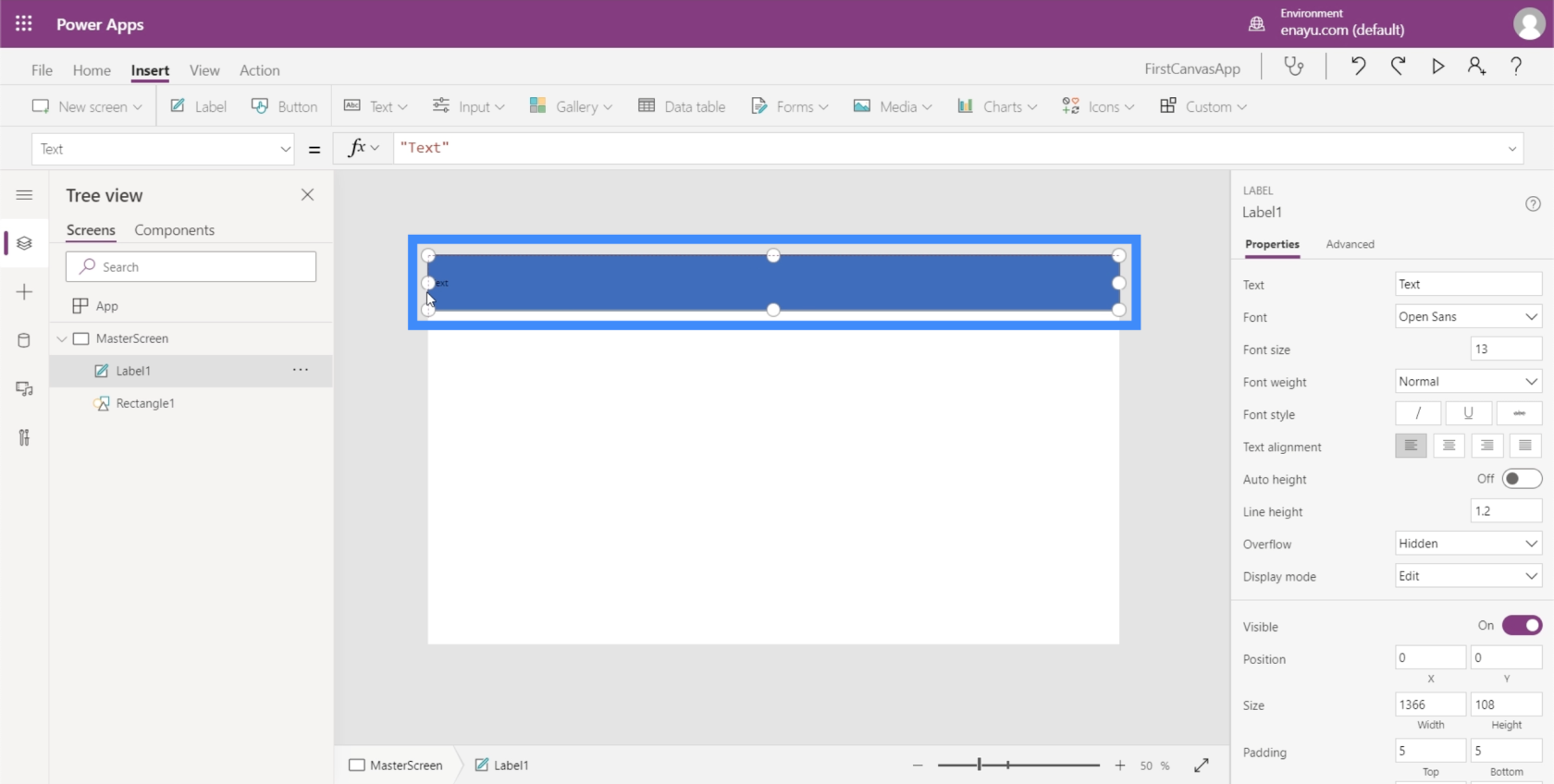
Csakúgy, mint amit a téglalapnál tettünk, nyújtsuk ezt a szövegdobozt addig, amíg el nem fedi a felső részt.

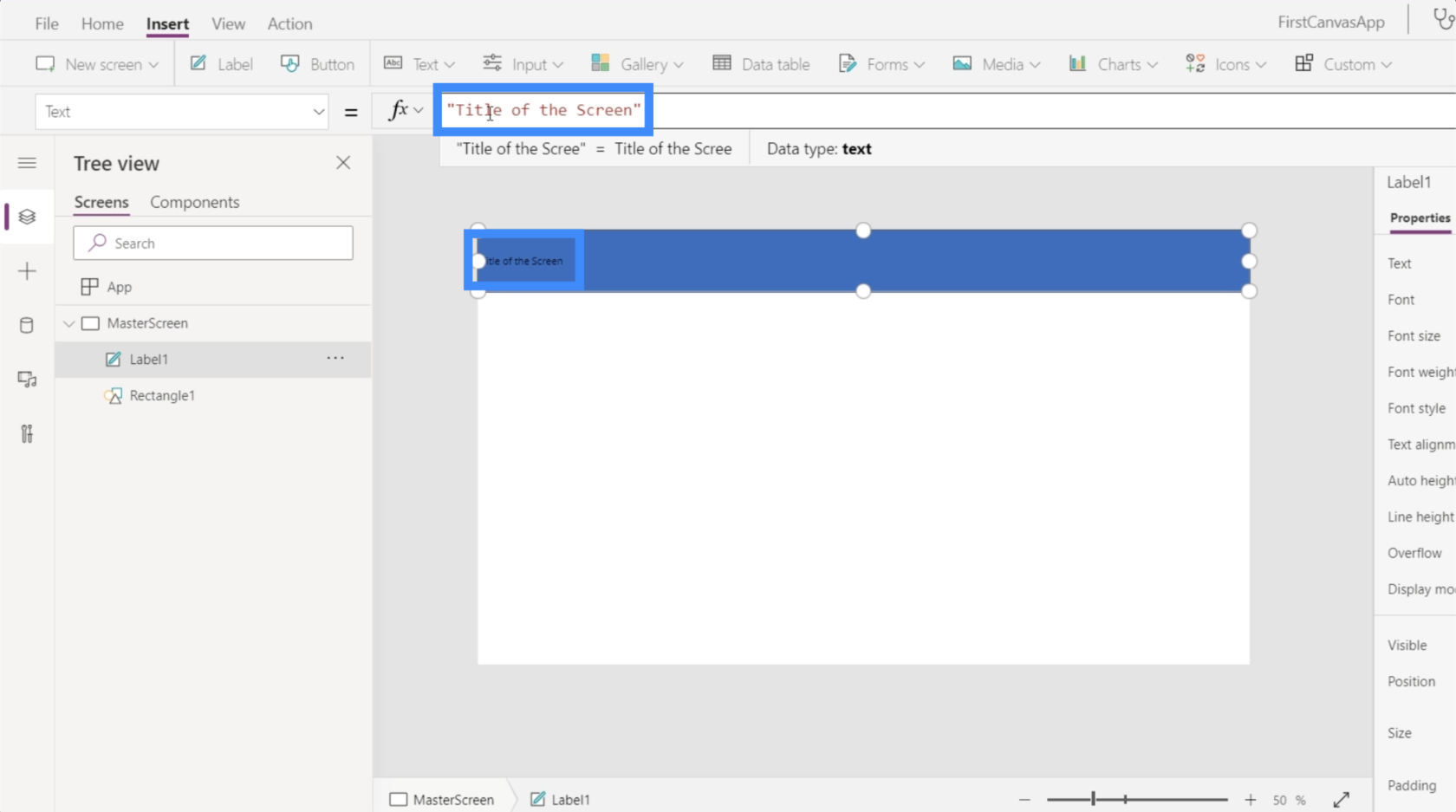
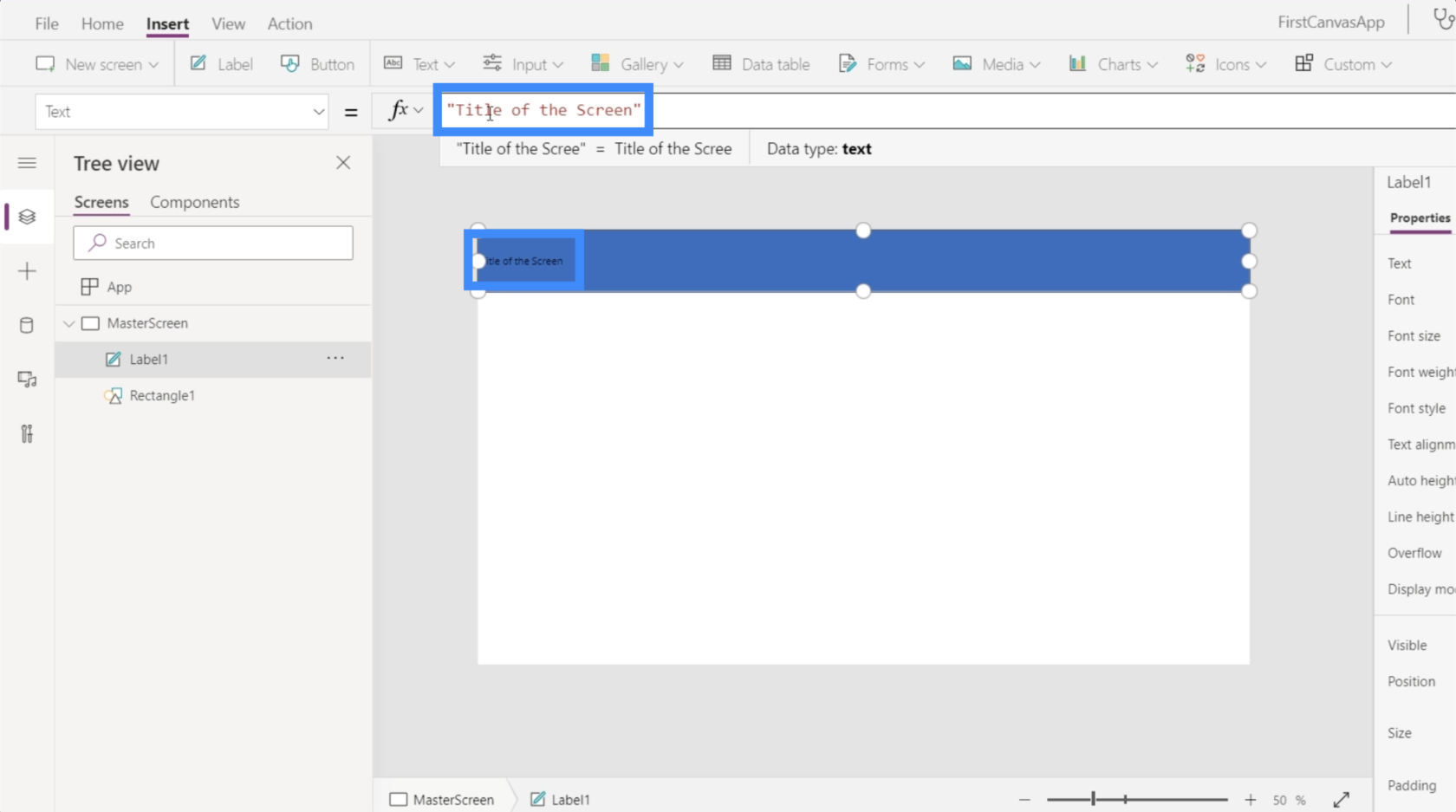
Ezután a képletsorba beírom a „Képernyő címe” kifejezést, és megnyomom az Entert. Figyeljük meg, hogy a szövegdoboz tartalma is megváltozik, amikor ezt teszem.

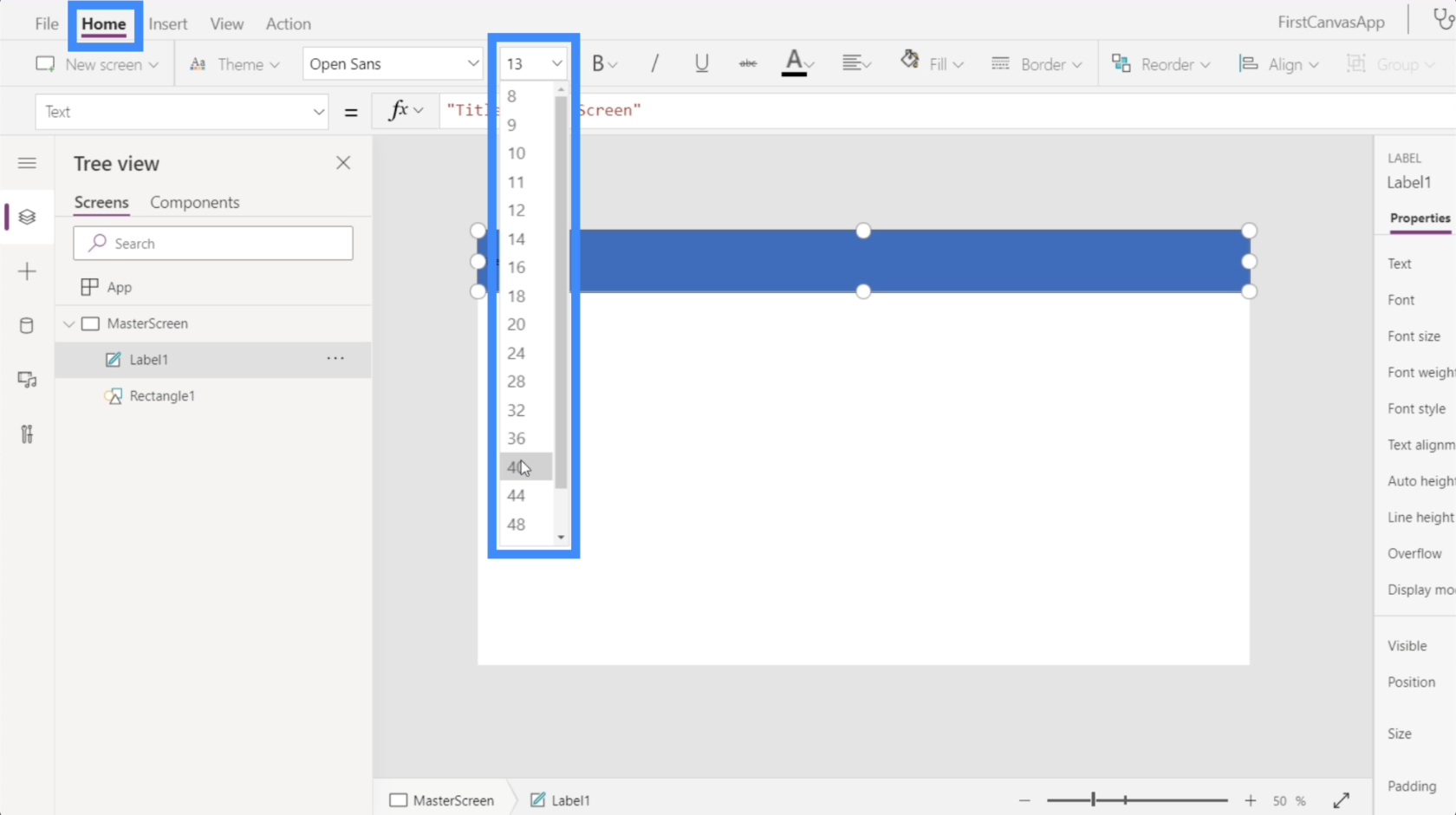
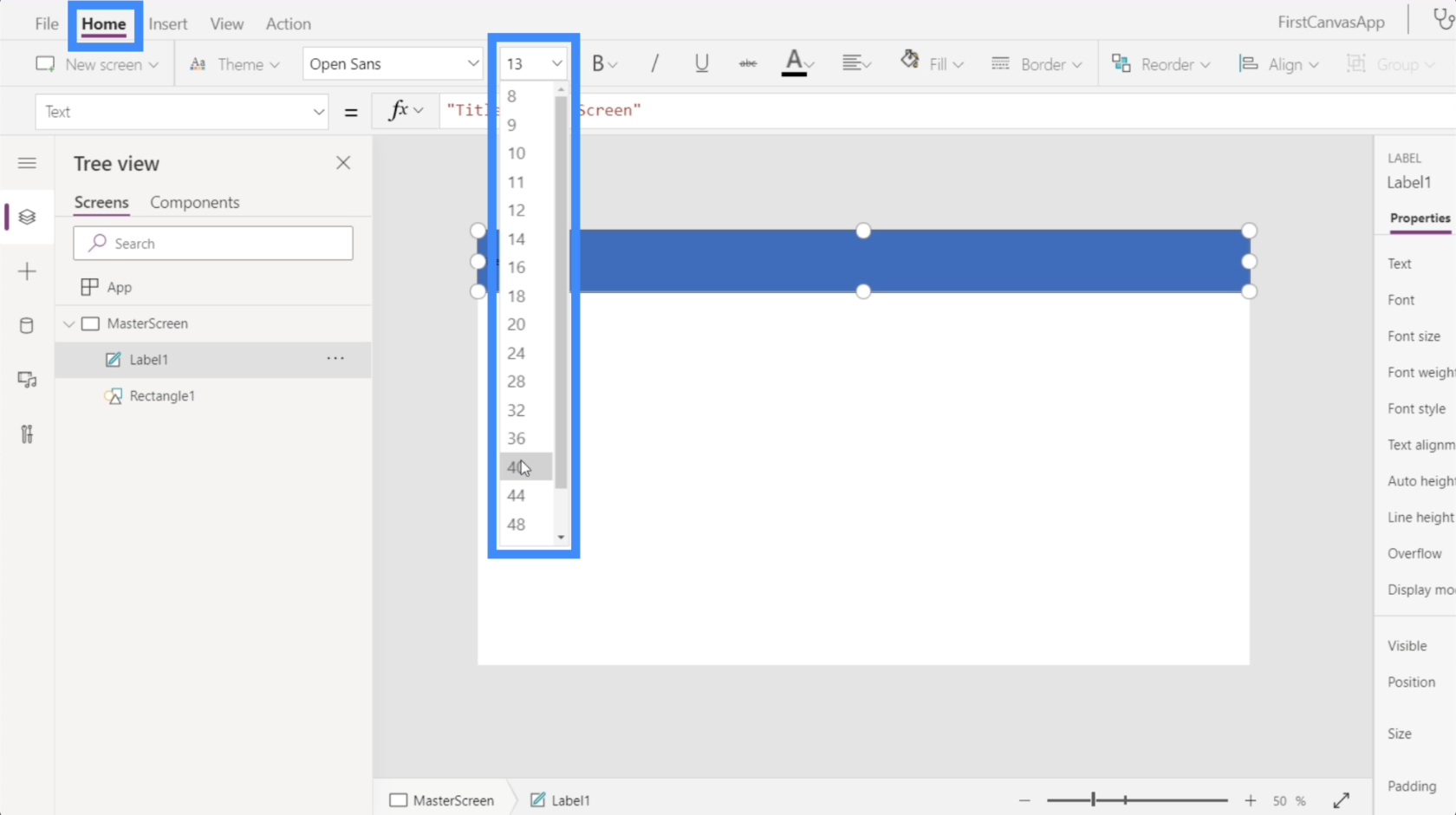
Tegyük sokkal nagyobbra is, hogy jobban látható legyen. A betűméretet itt, a Kezdőlap szalag alatt tudom megváltoztatni.

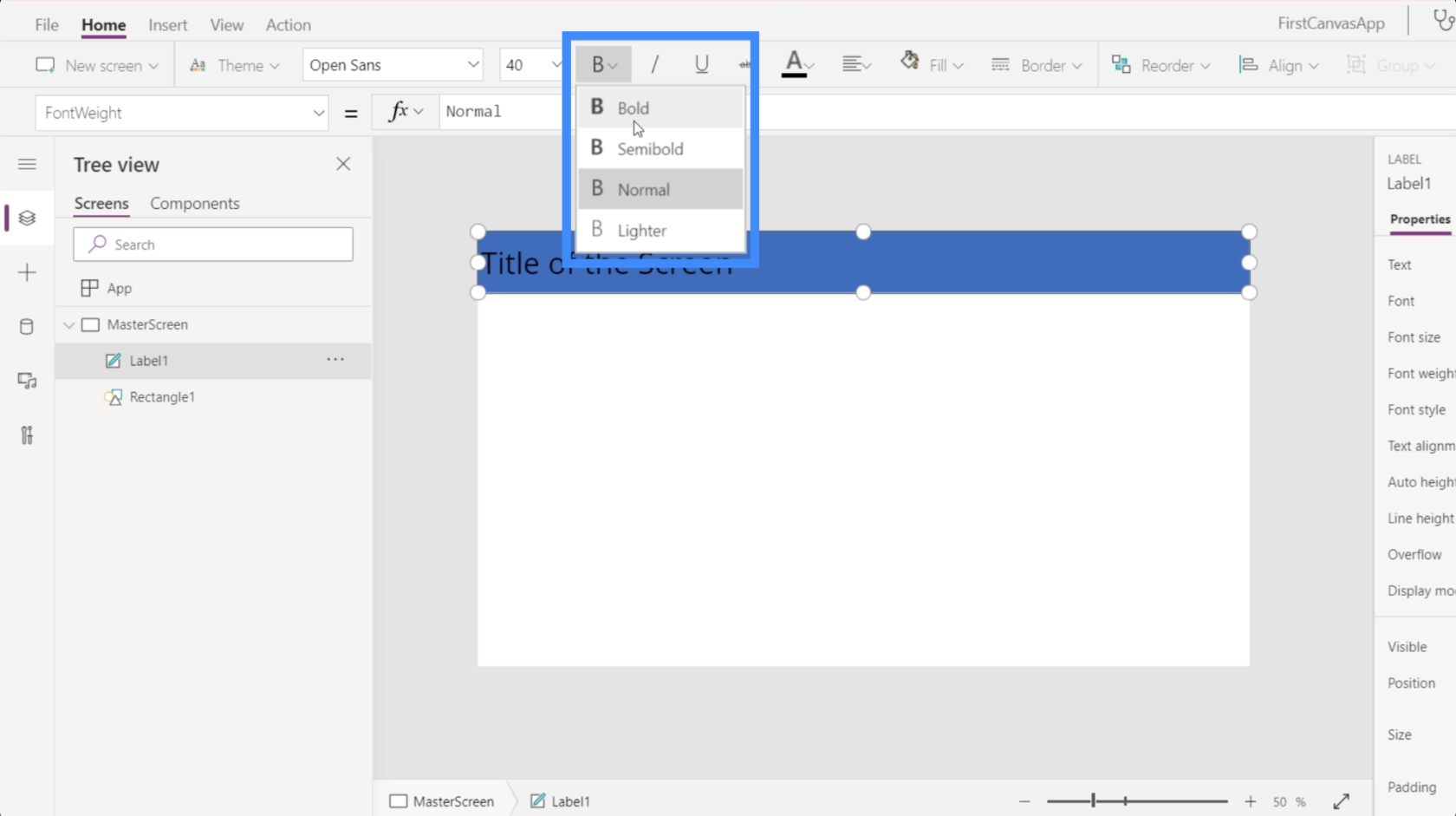
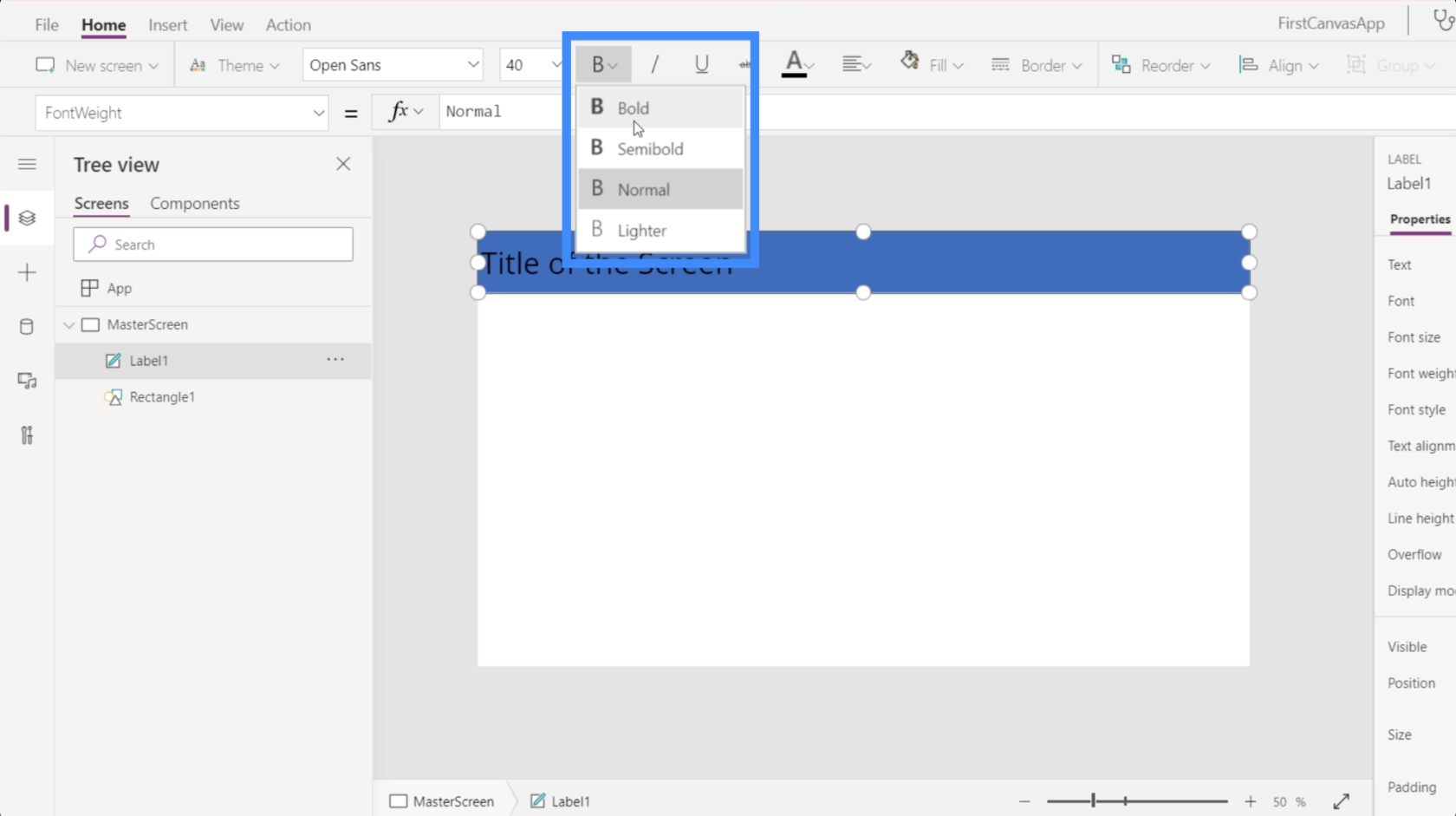
Hadd módosítsam a formátumot is, és állítsam félkövérre.

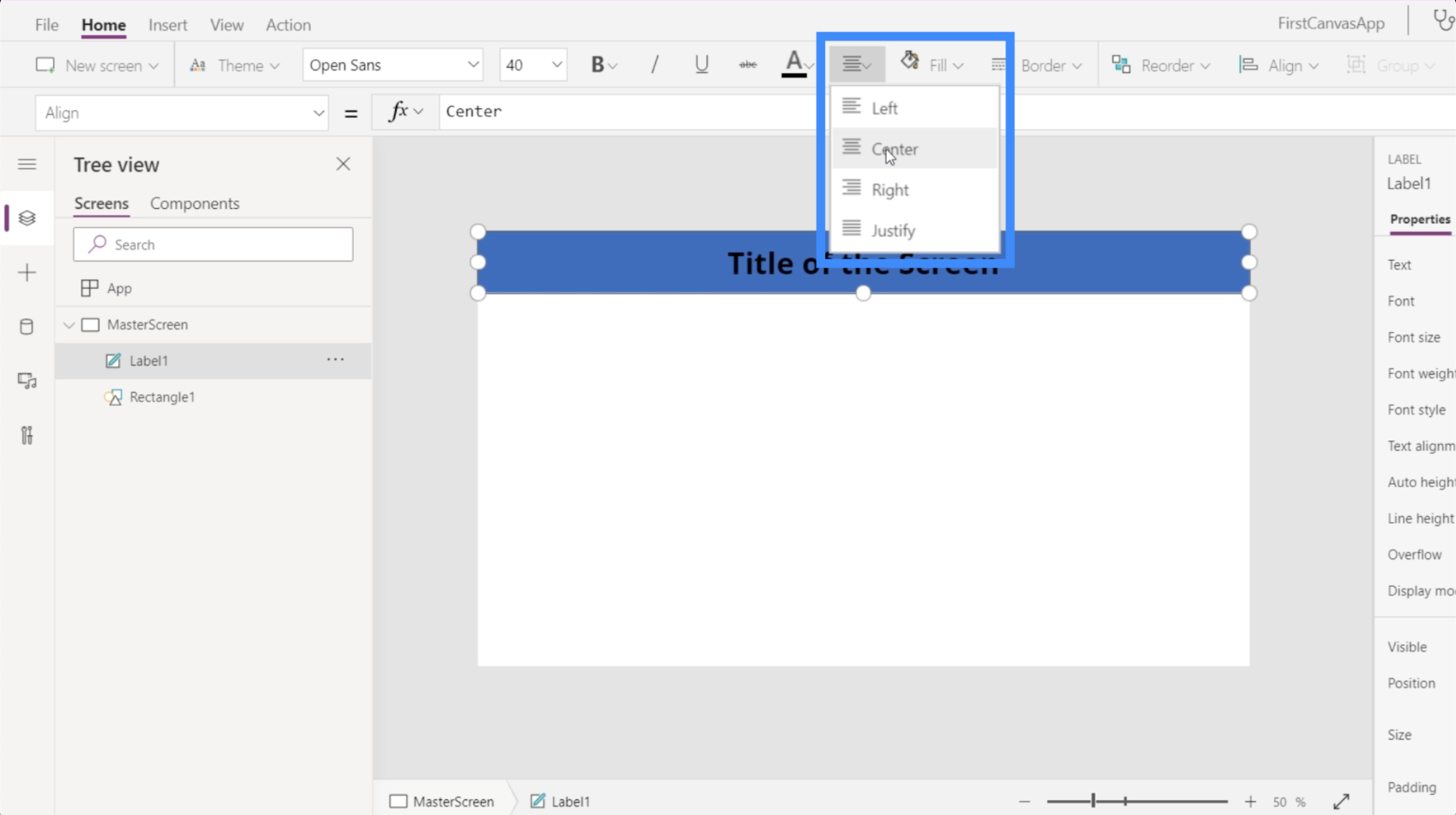
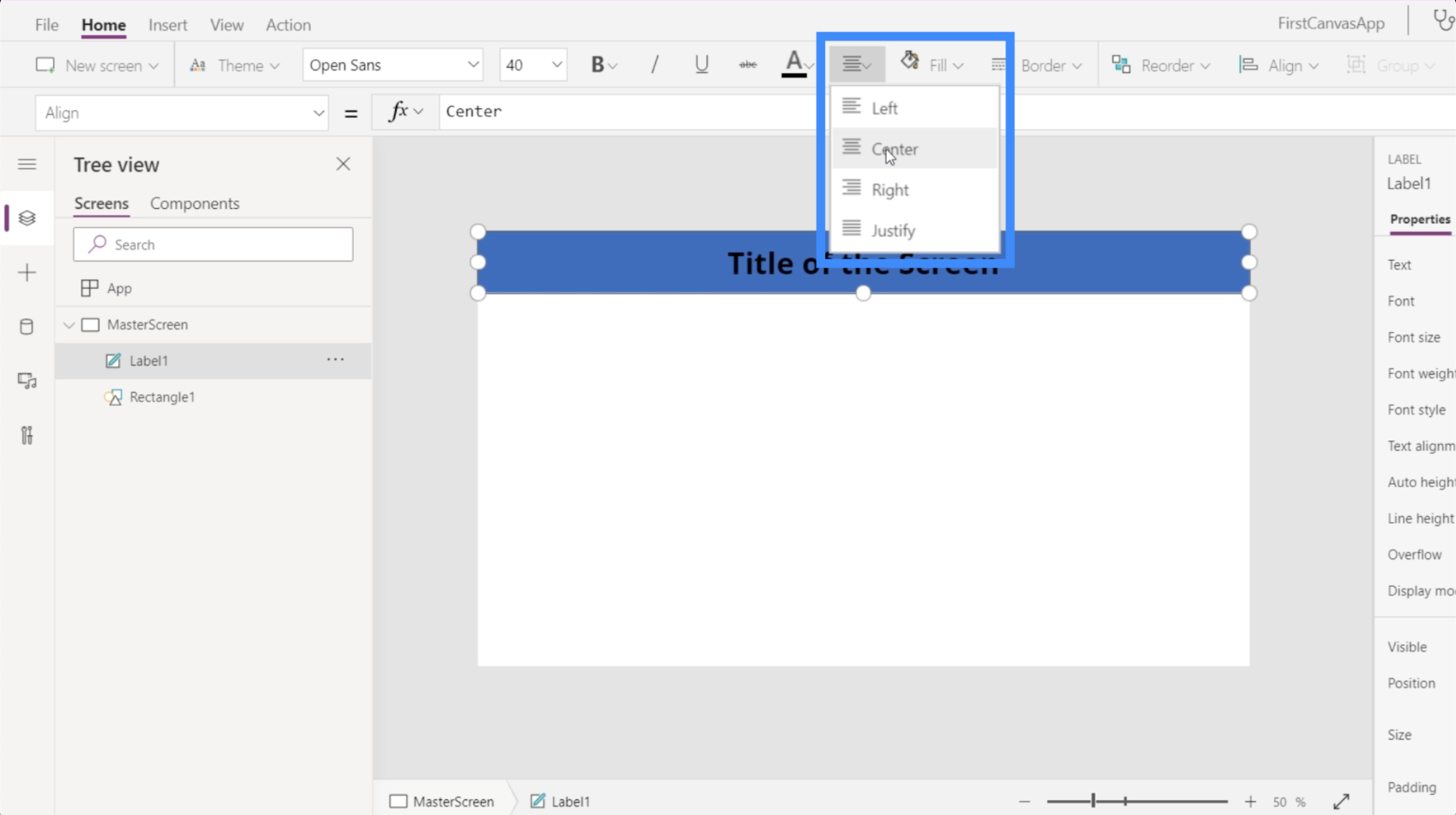
Ezután megváltoztatom az igazítást, és középre állítom.

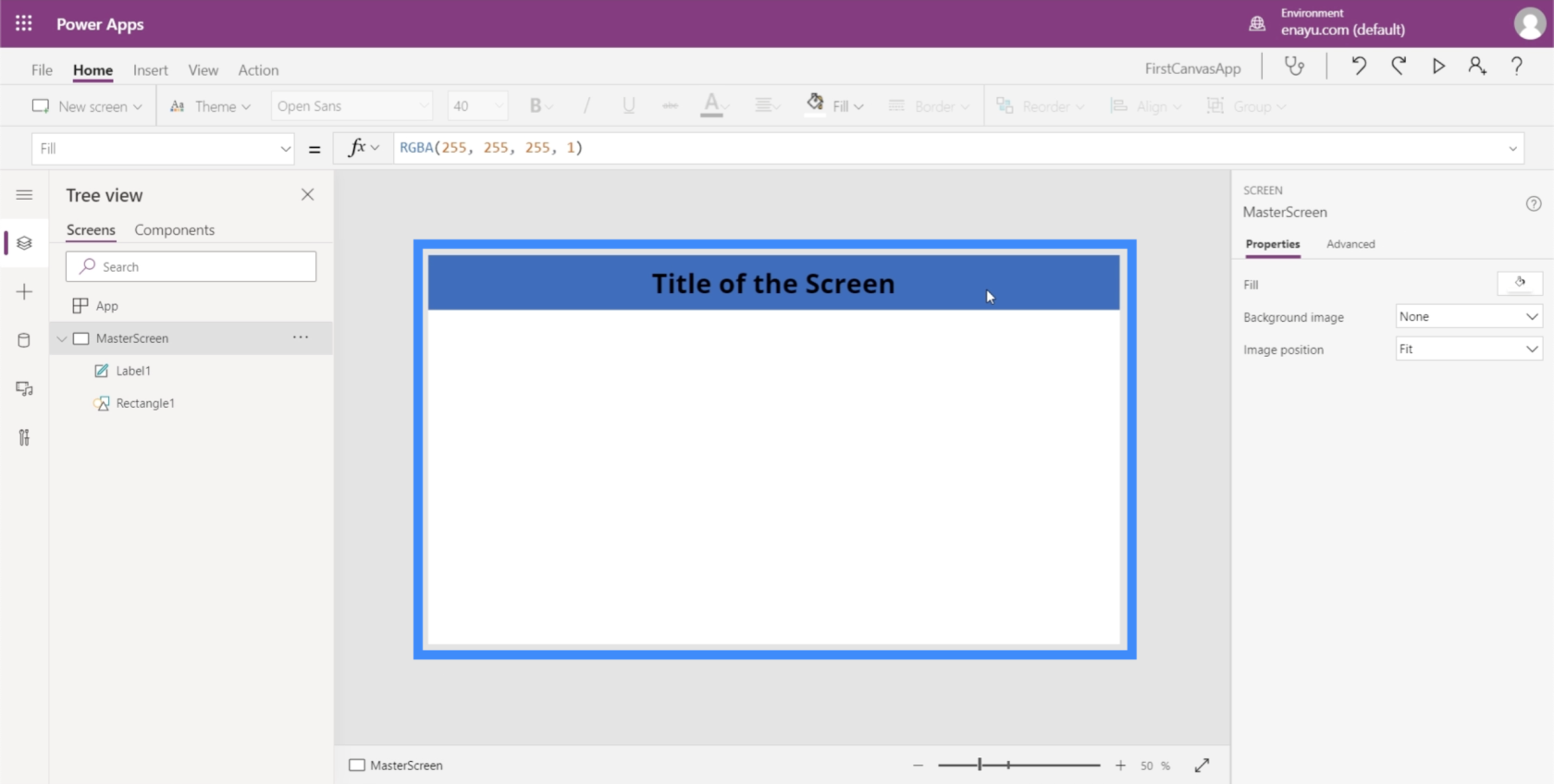
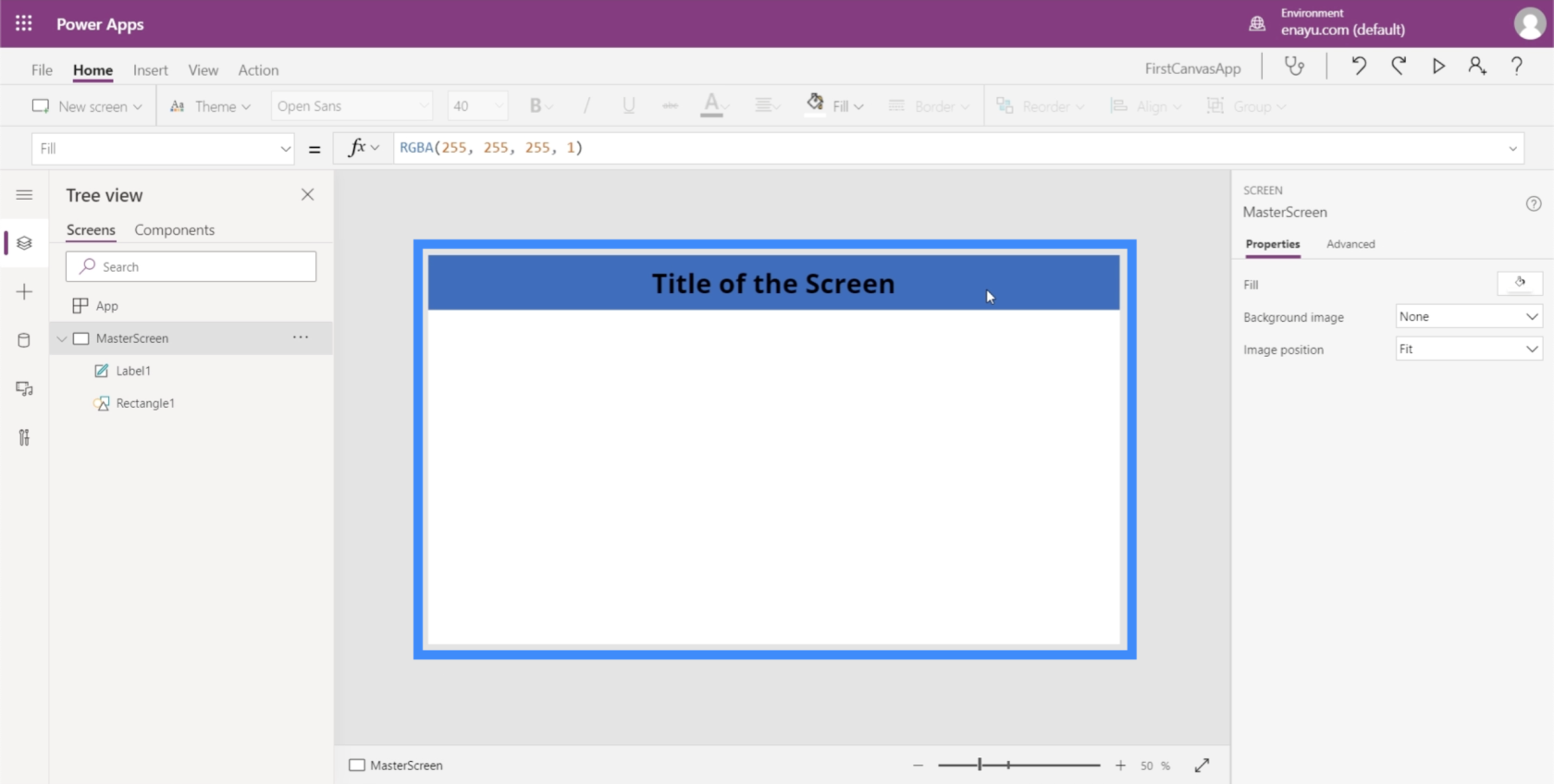
Így fog kinézni az alkalmazás minden képernyője.

Dokumentáción dolgozik
Most, hogy van egy főképernyőnk, hozzunk létre egy Dokumentációs képernyőt is. A dokumentációs képernyő referencia képernyőként fog szolgálni, ahol az alkalmazásban használandó összes elem megtalálható.
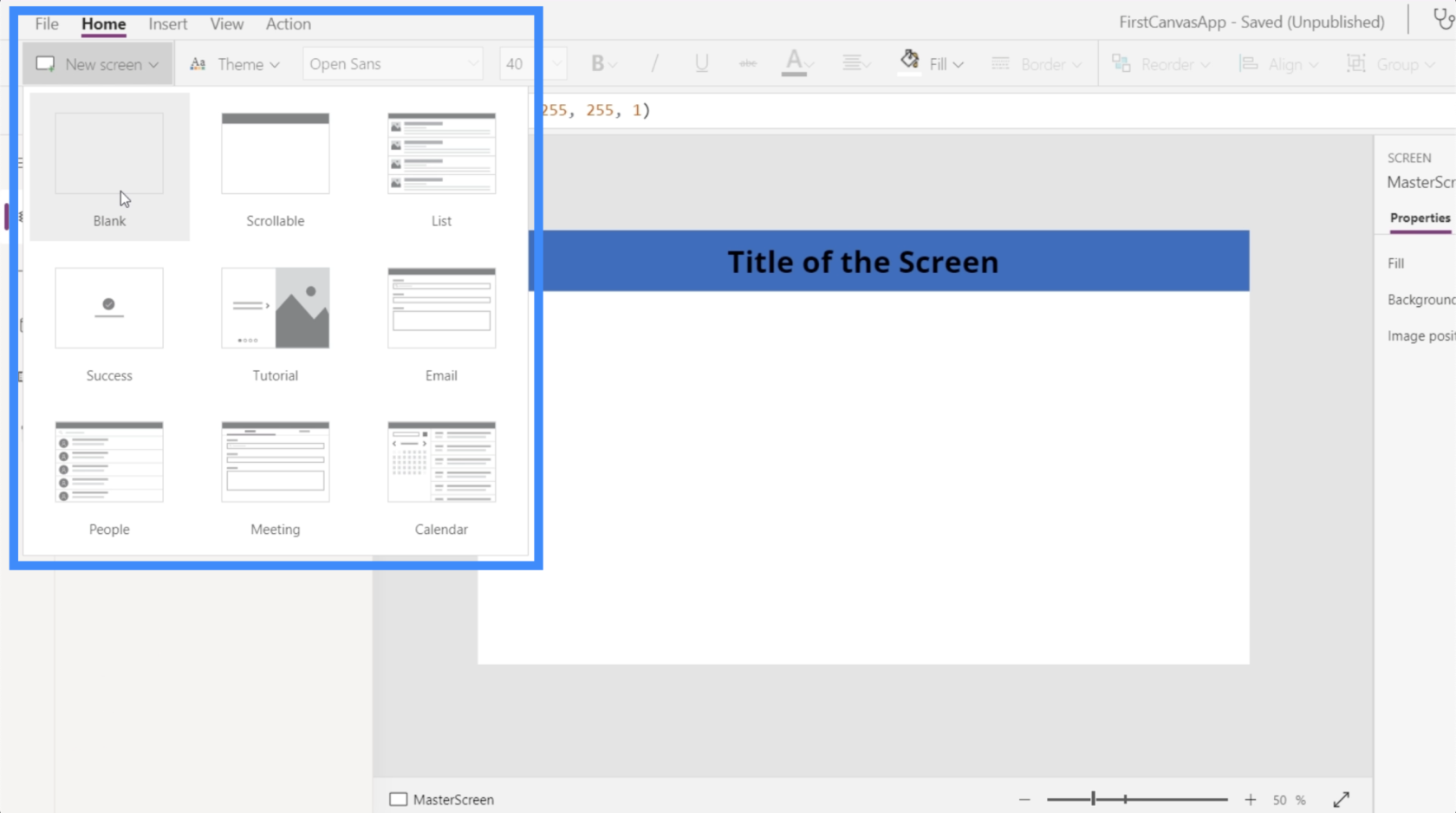
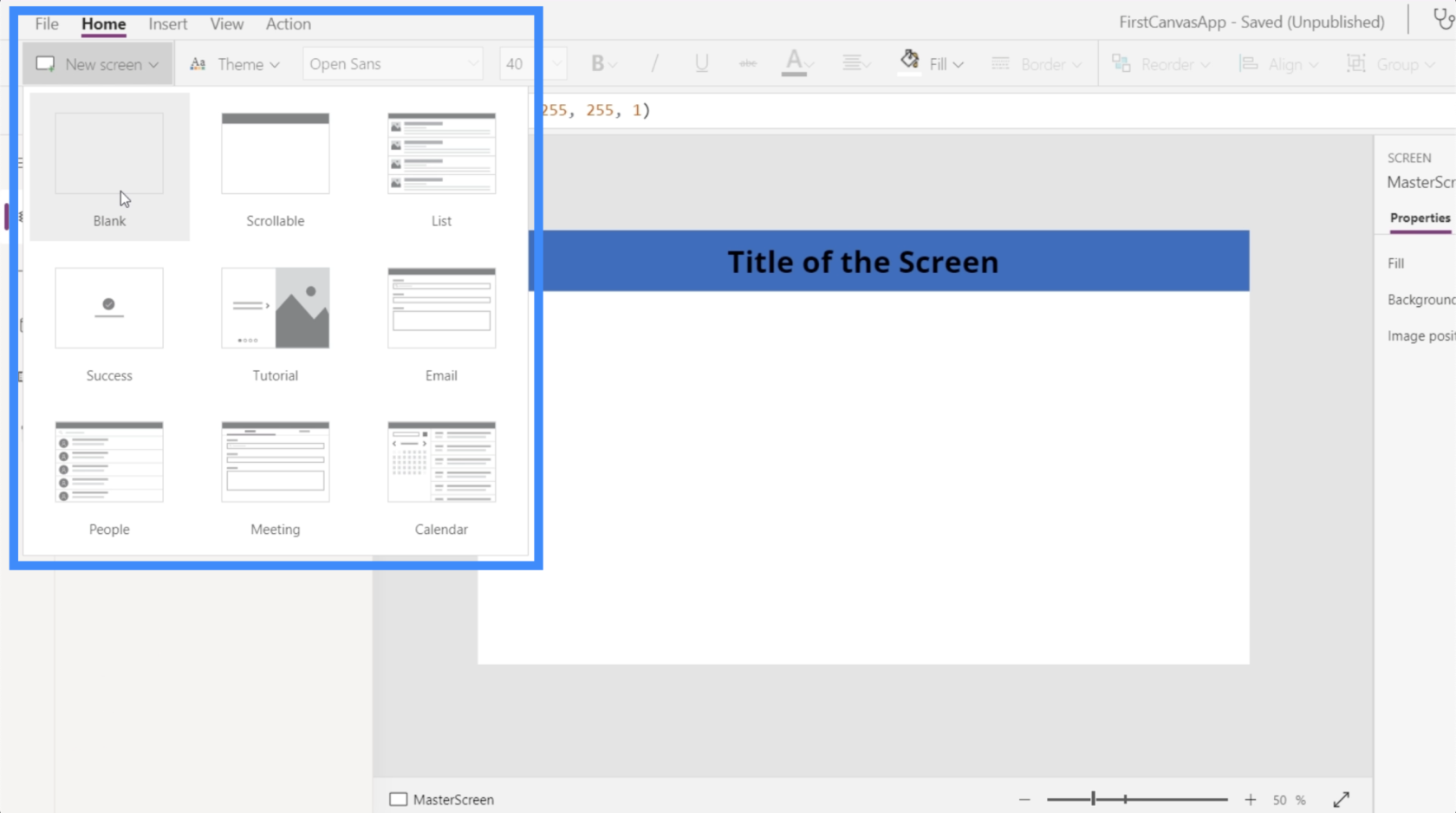
A Kezdőlap szalag alatt kattintson az Új képernyő elemre, és válassza az Üres lehetőséget.

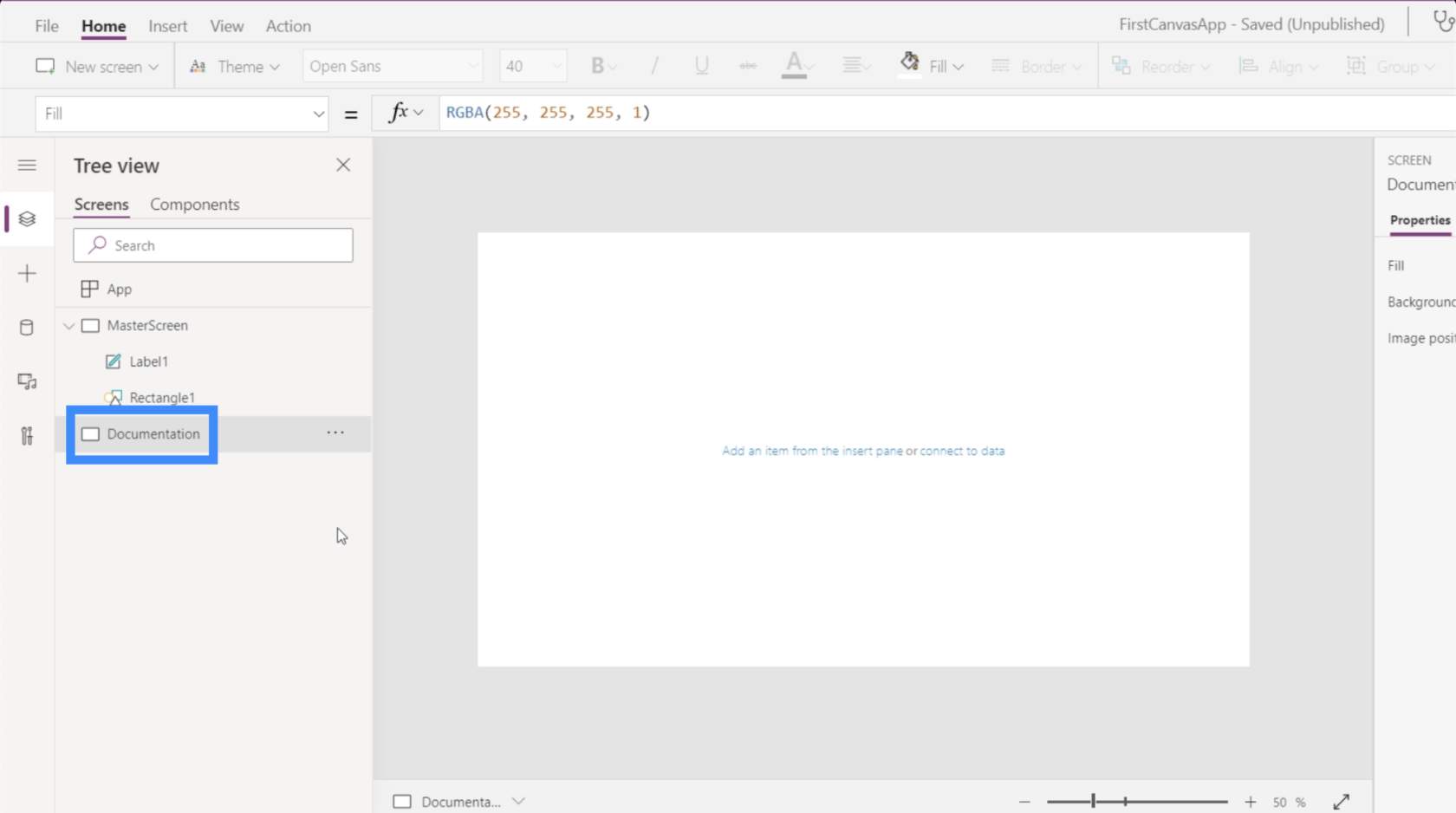
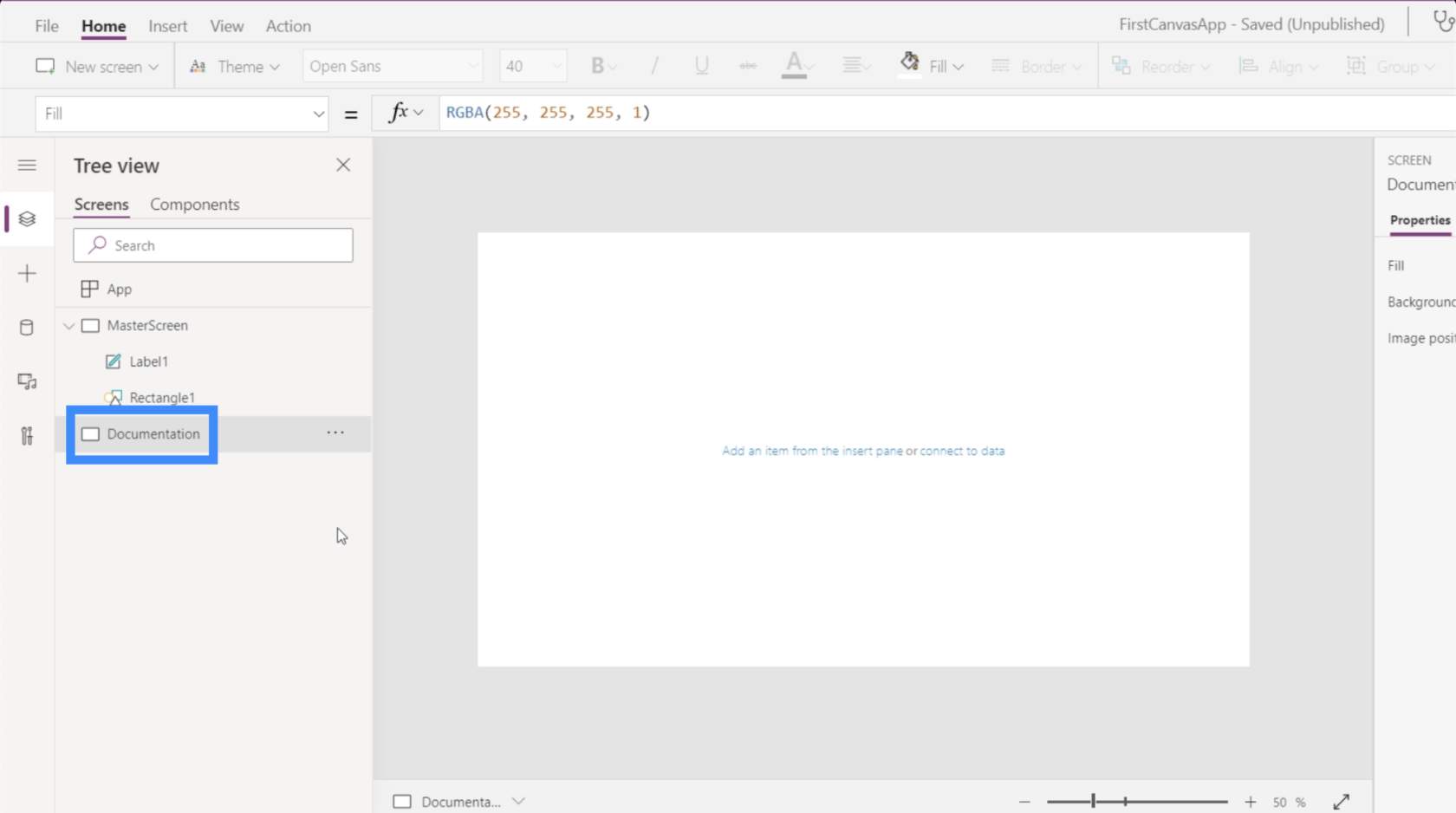
Ezután nevezzük át ezt a képernyőt Dokumentációra.

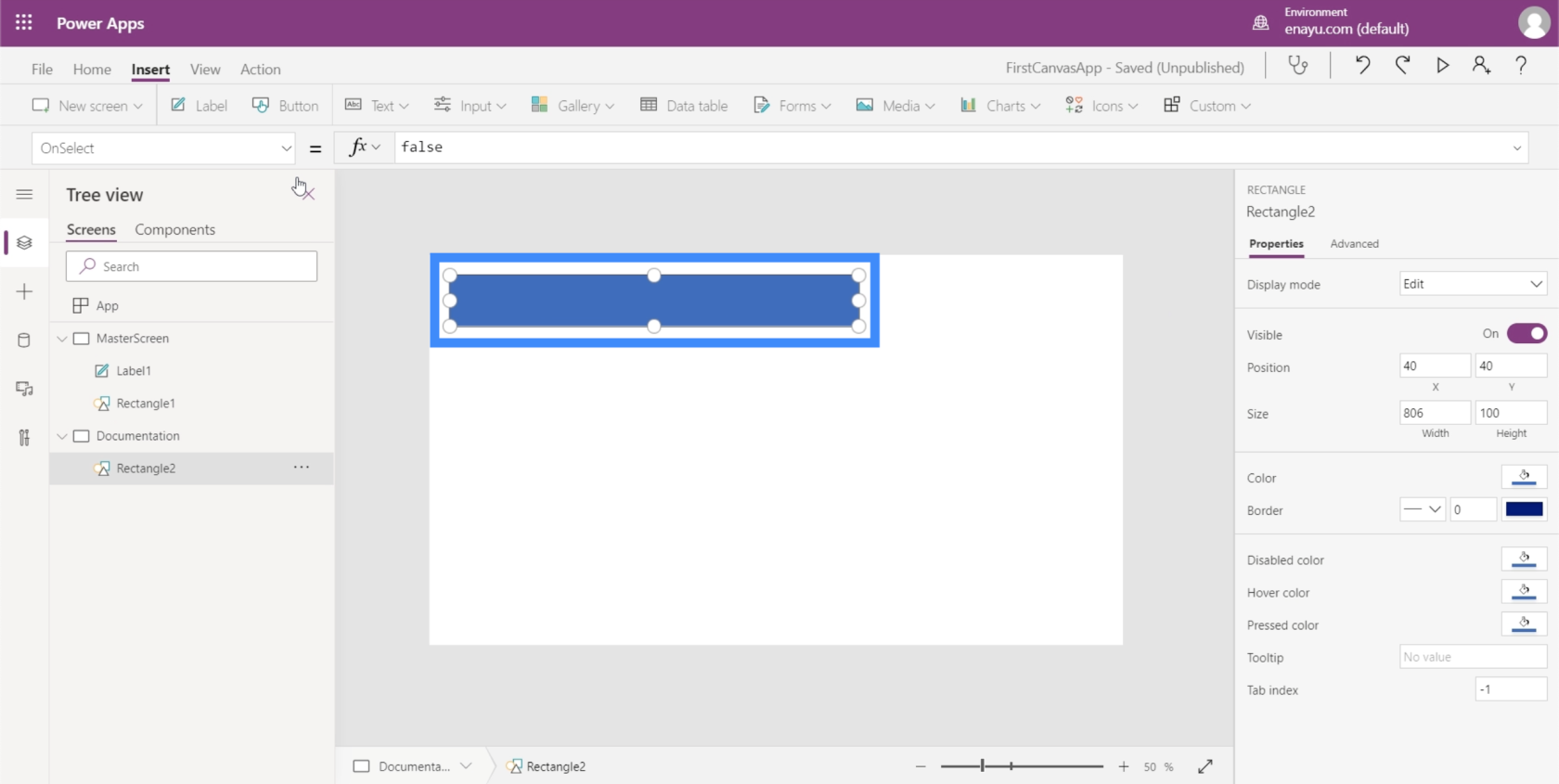
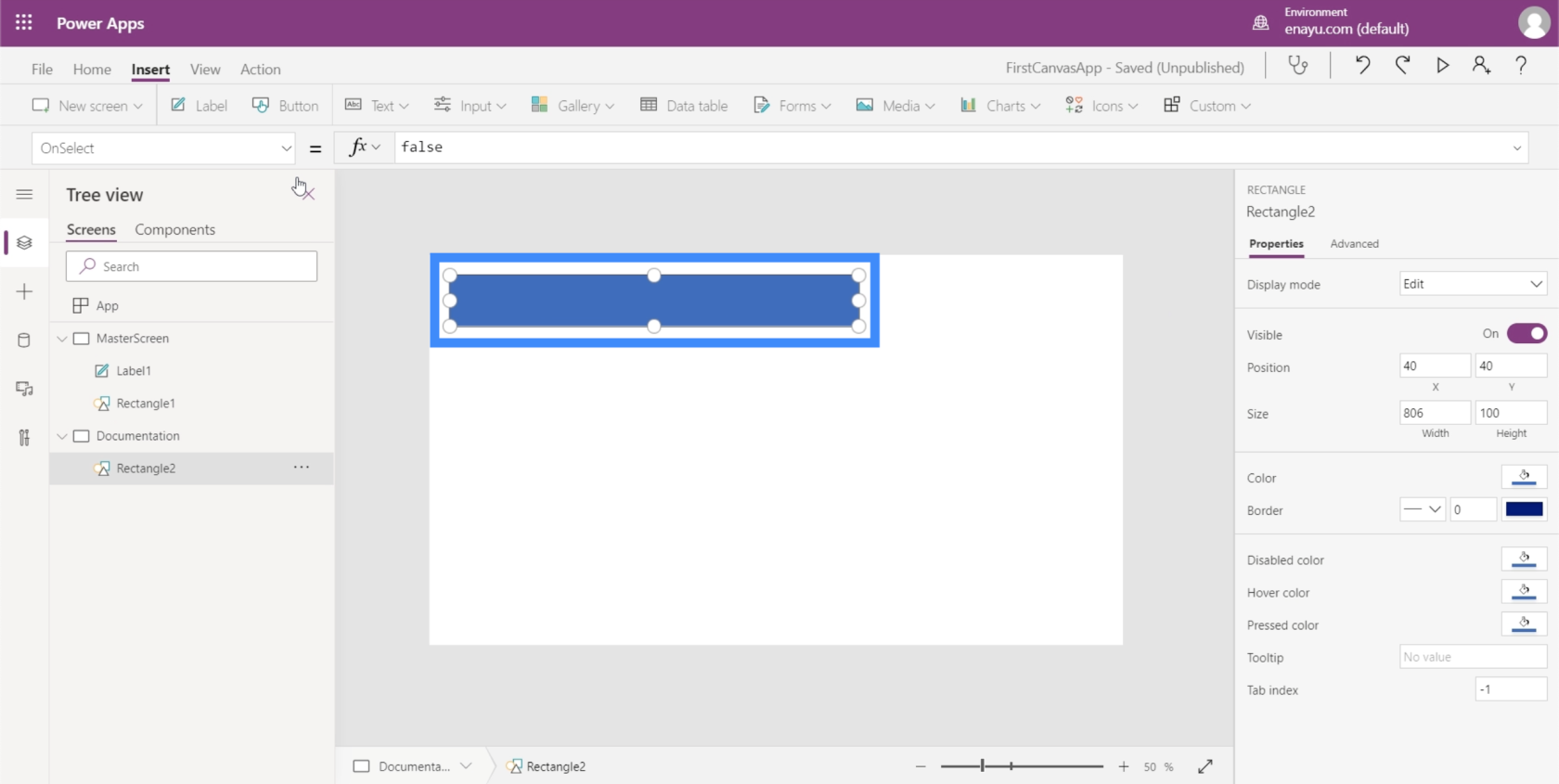
Emlékszel, hogyan használtunk téglalapot a főképernyőn? Hozzon létre egy hasonlót itt, a dokumentációs képernyőn.

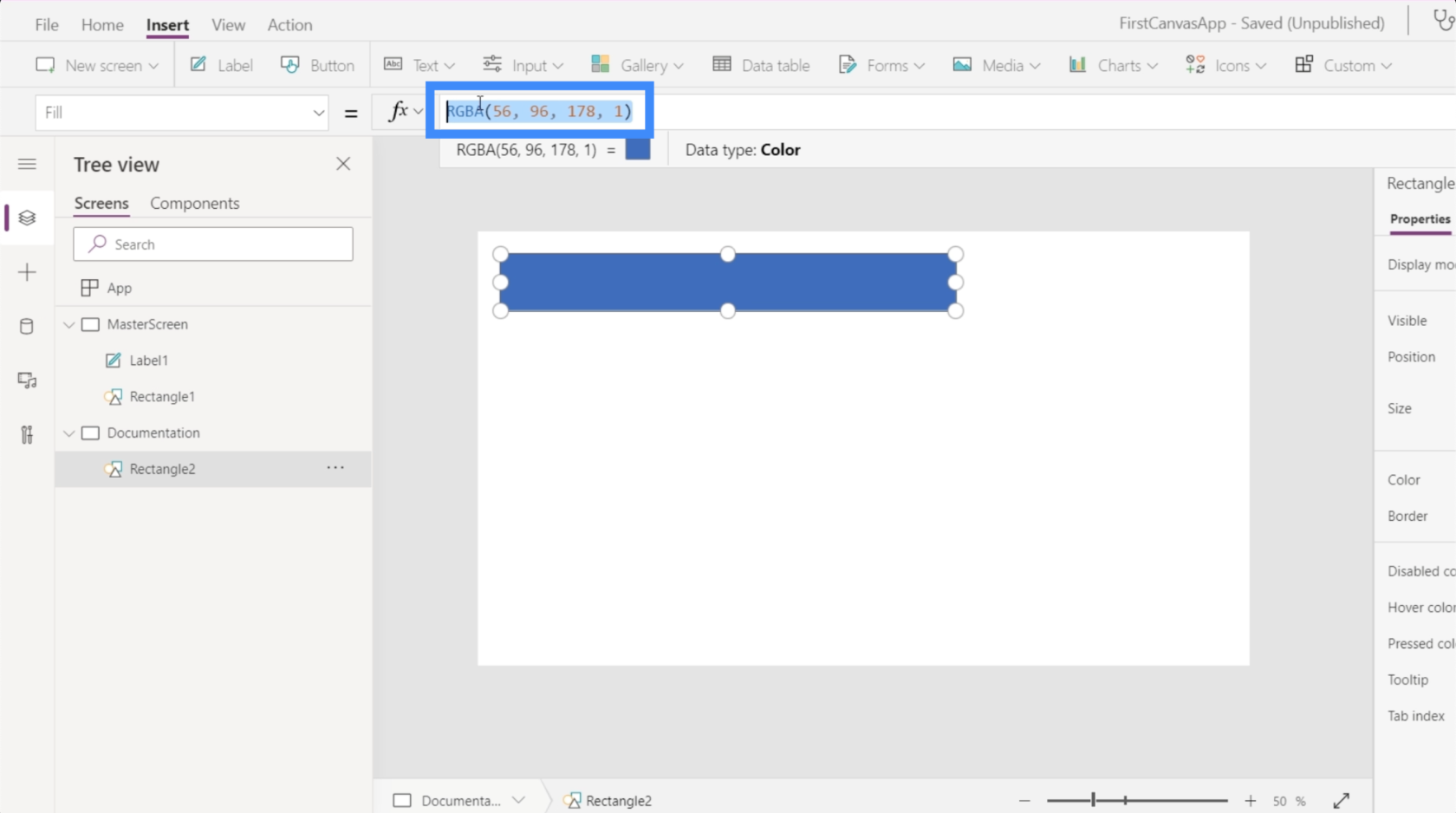
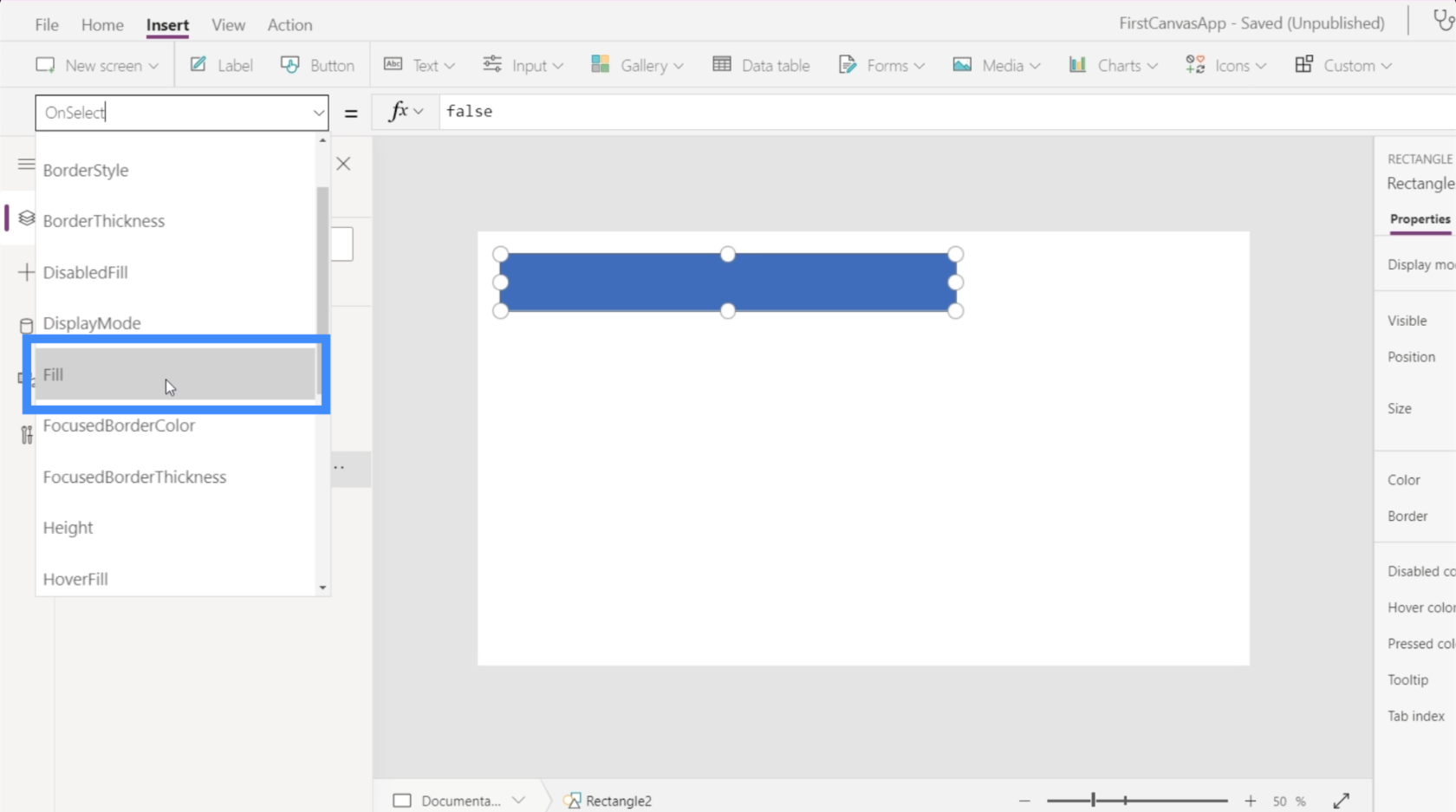
Ezúttal más színűt szeretnék készíteni. Ehhez módosítanom kell az alakzat Fill tulajdonságát. Ez itt, a bal oldali legördülő menüben található.

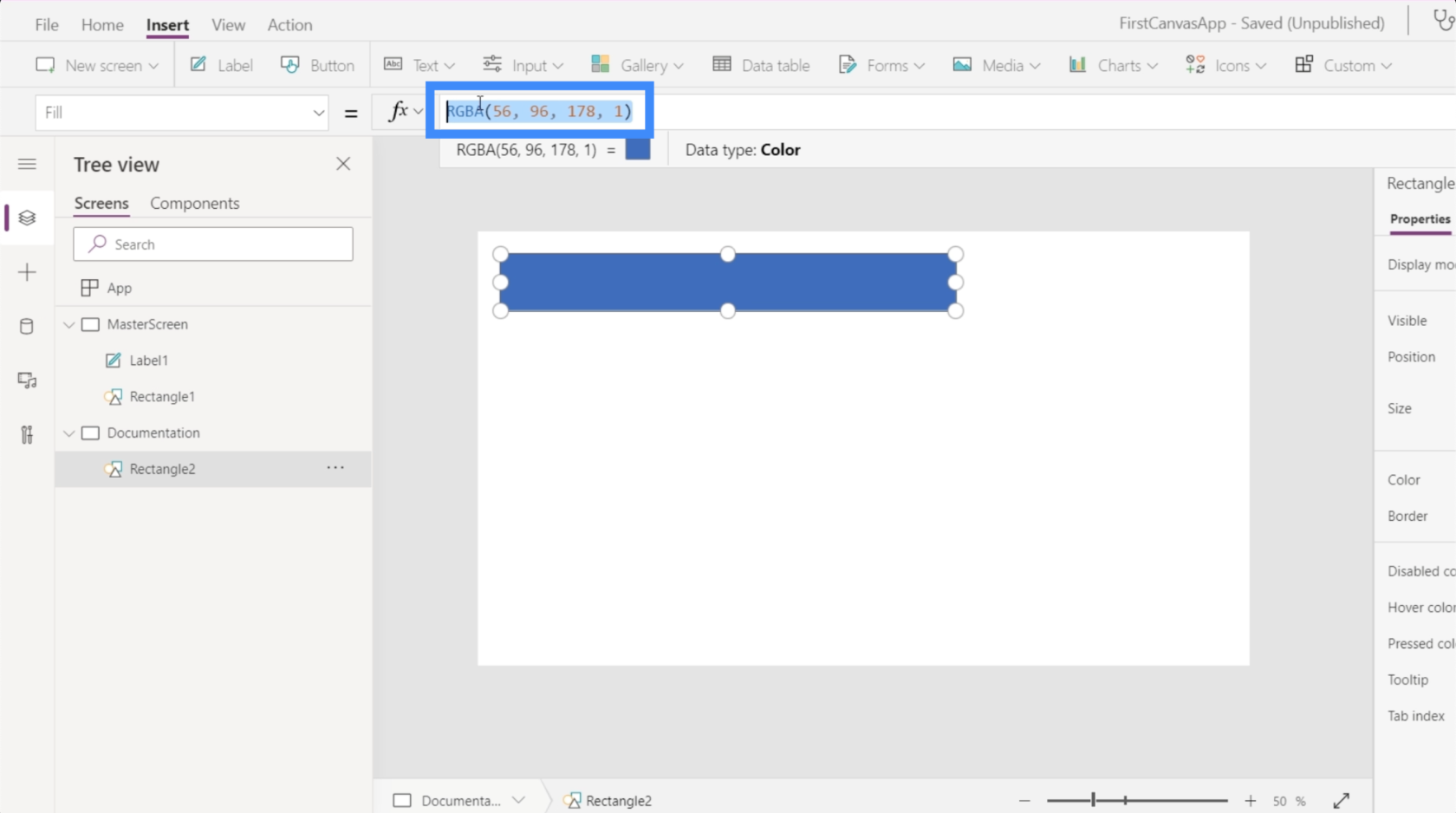
Figyelje meg, hogy a képletsorban a kék szín RGBA színtulajdonságait mutatja, amely a téglalap aktuális színe.

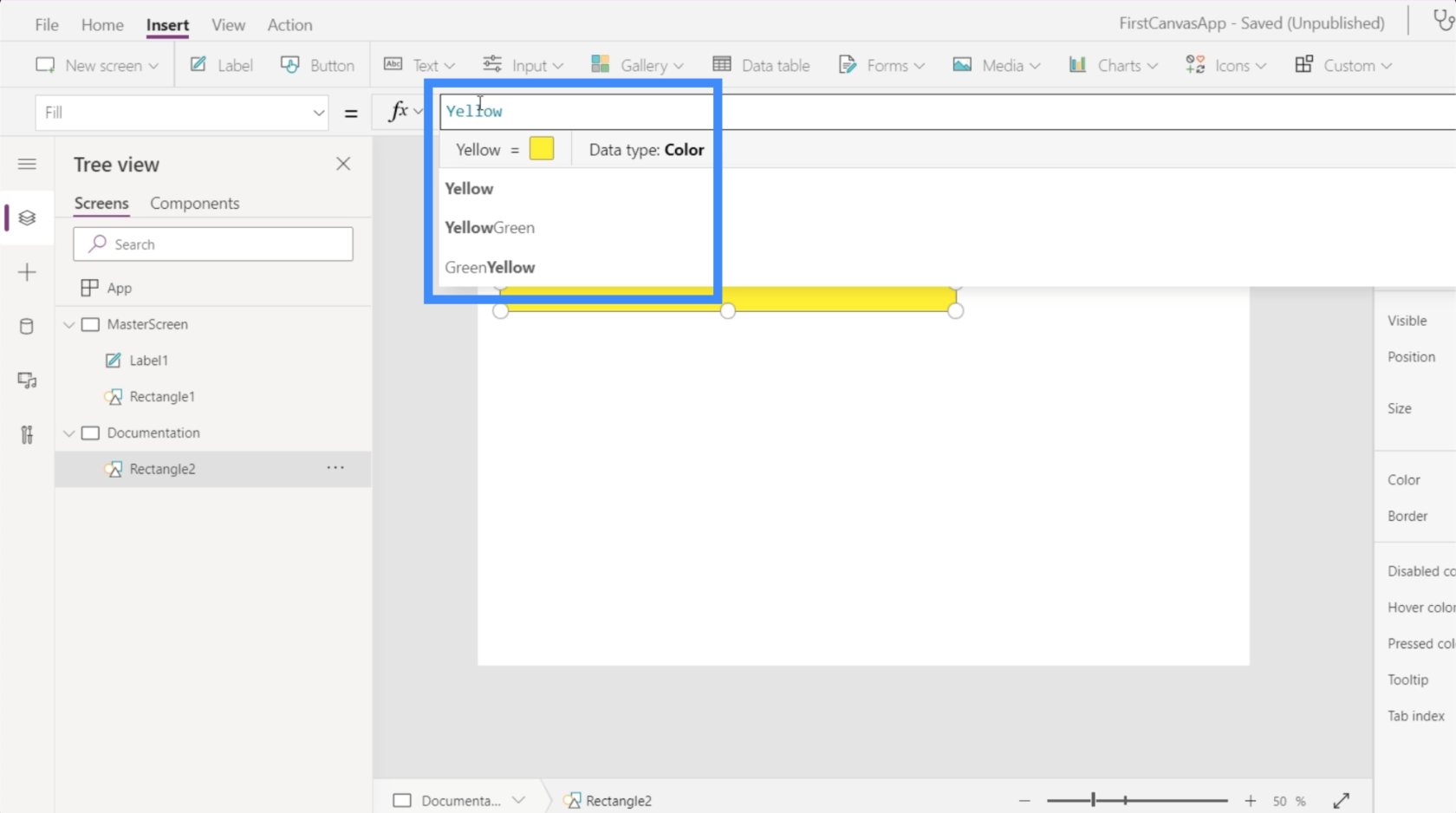
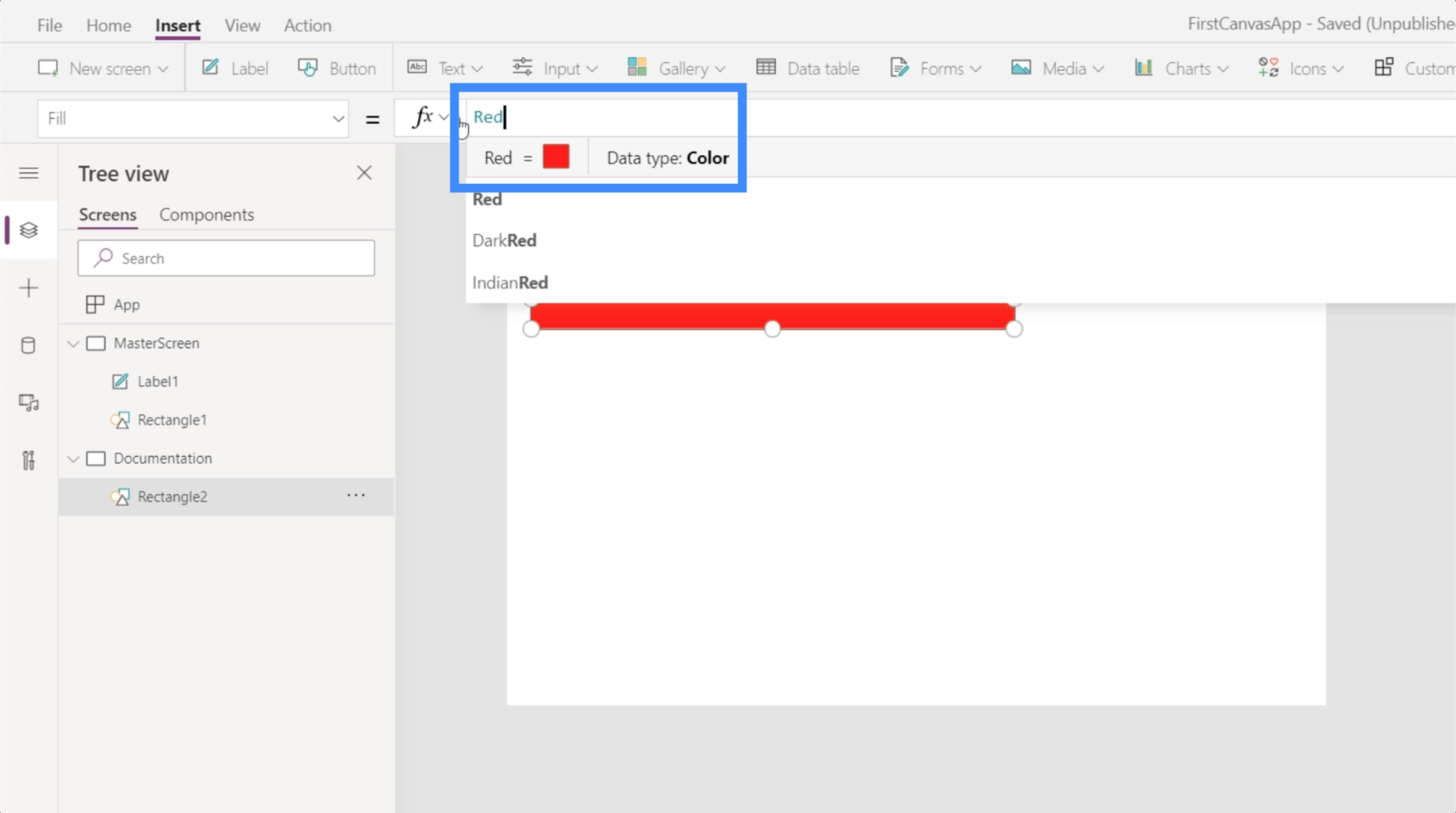
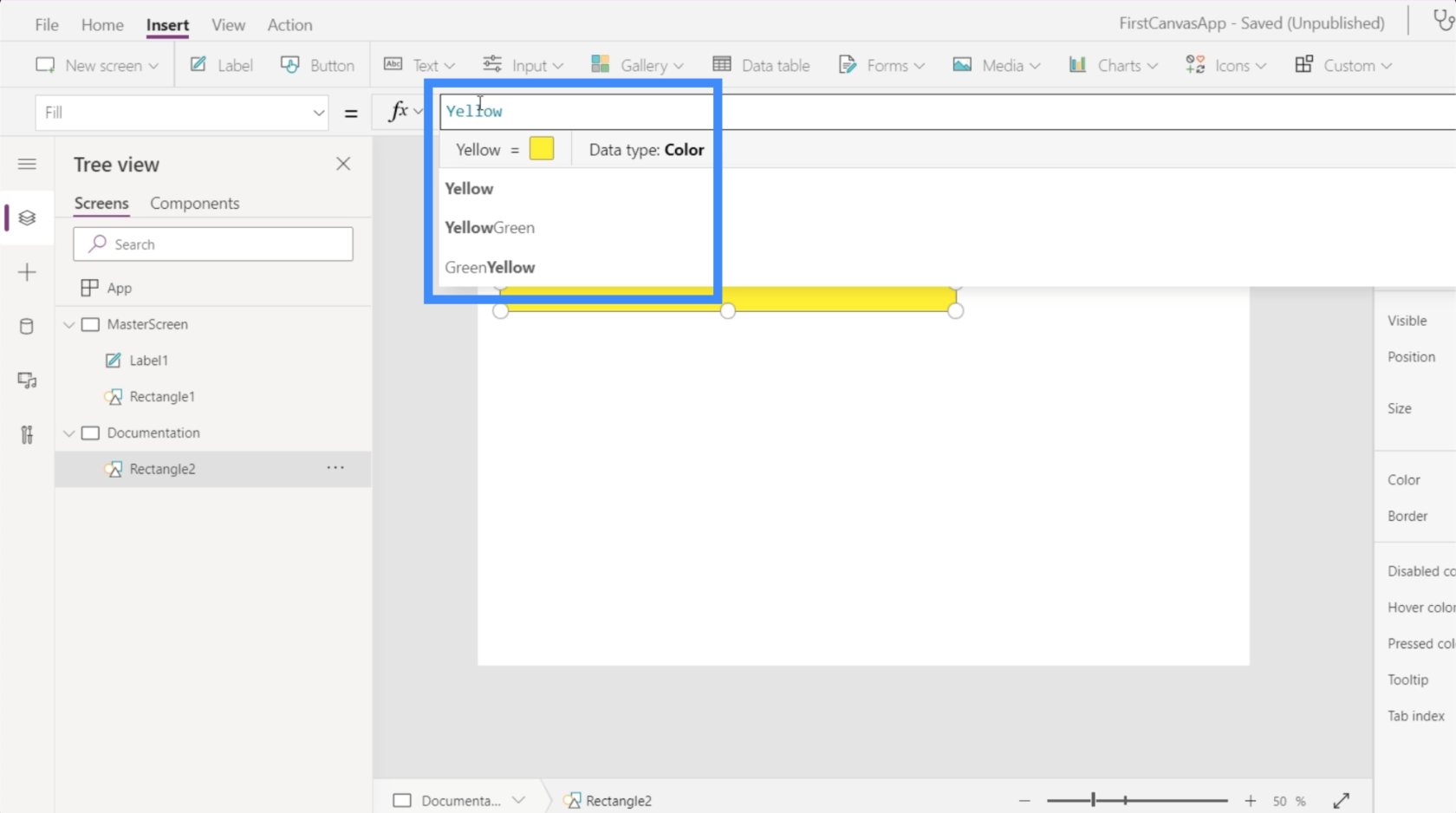
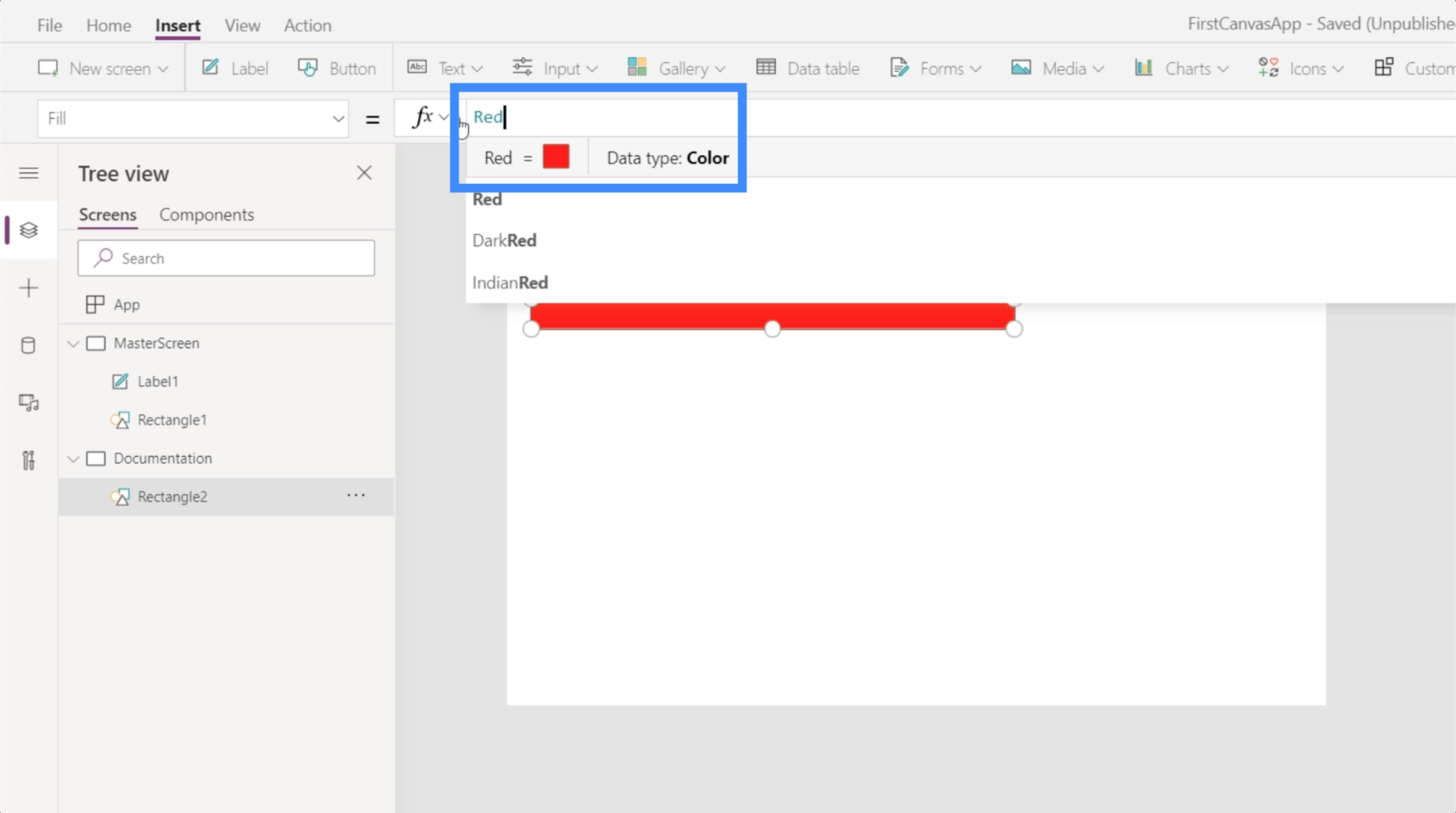
Mi van, ha sárgára szeretném cserélni? Ehhez nem igazán kell ismernem az RGBA tulajdonságait. Csak írja be a Yellow szót, és automatikusan megjeleníti a különböző színválasztékokat.

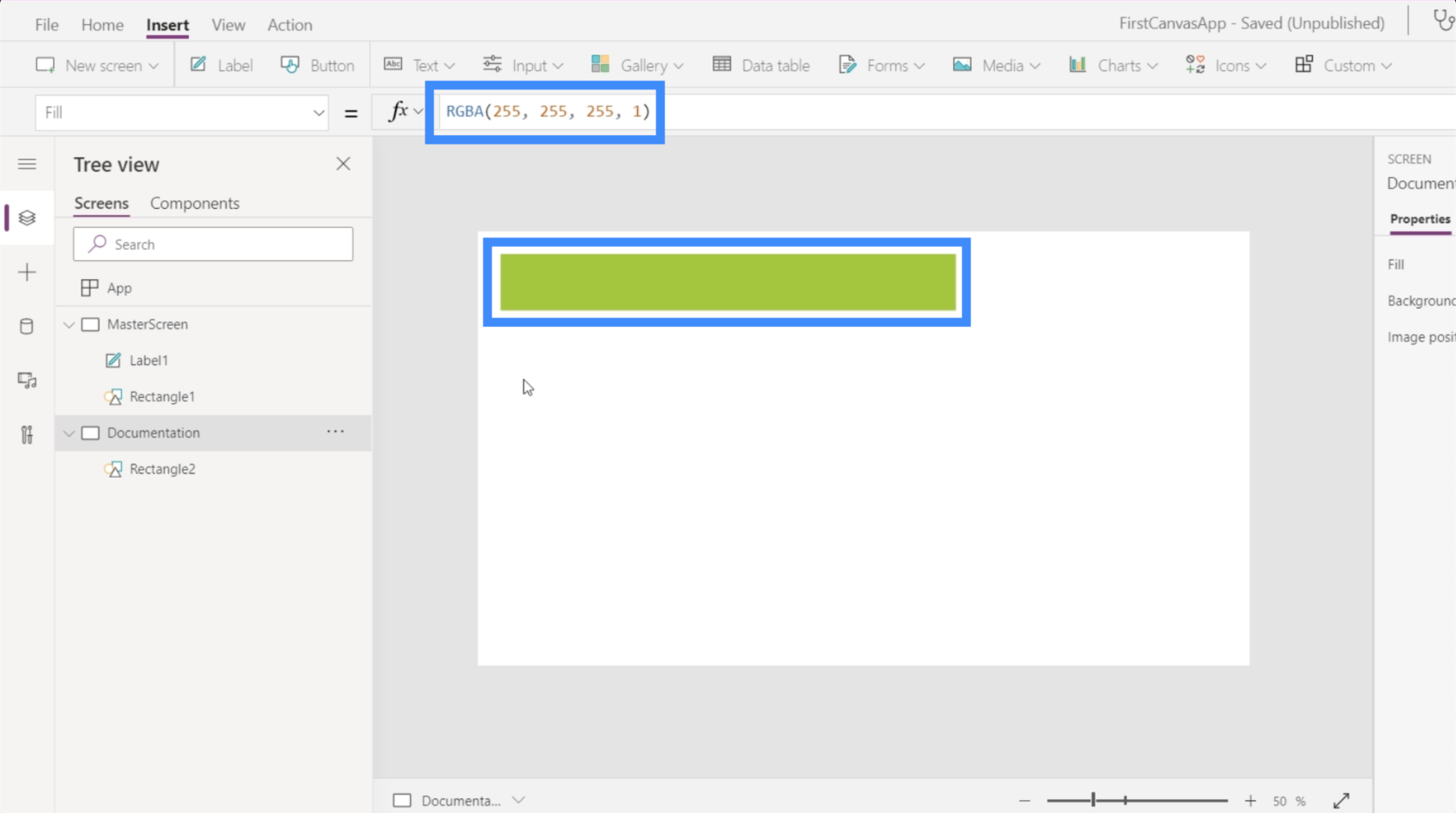
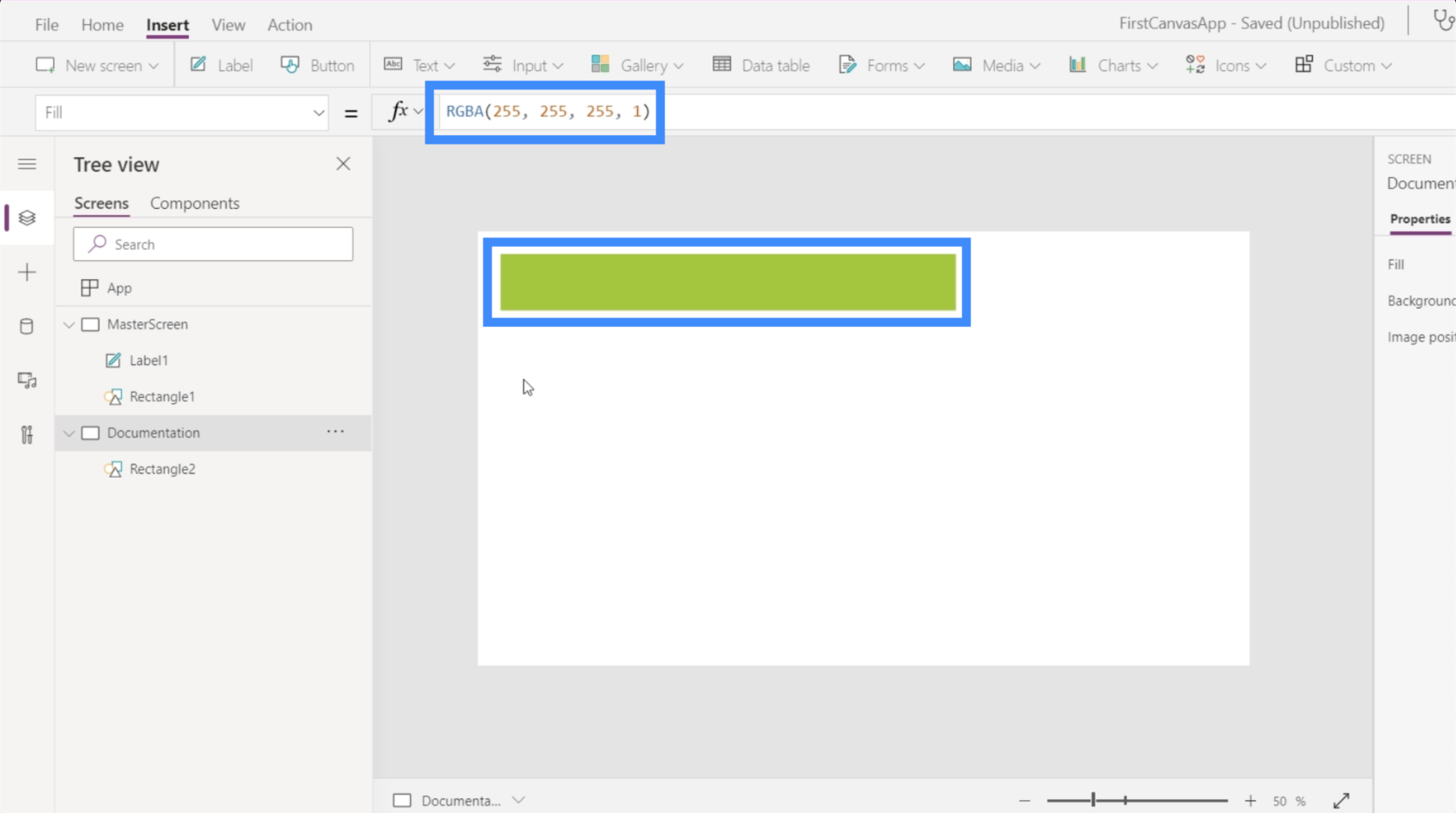
Válasszunk sárga zöldet. Figyelje meg, hogy a szín kiválasztása után az RGBA tulajdonságait is megjeleníti, miközben megváltoztatja az alakzat színét is.

Hivatkozás a Dokumentációs képernyőre
Itt láthatjuk a dokumentációs képernyő értékét.
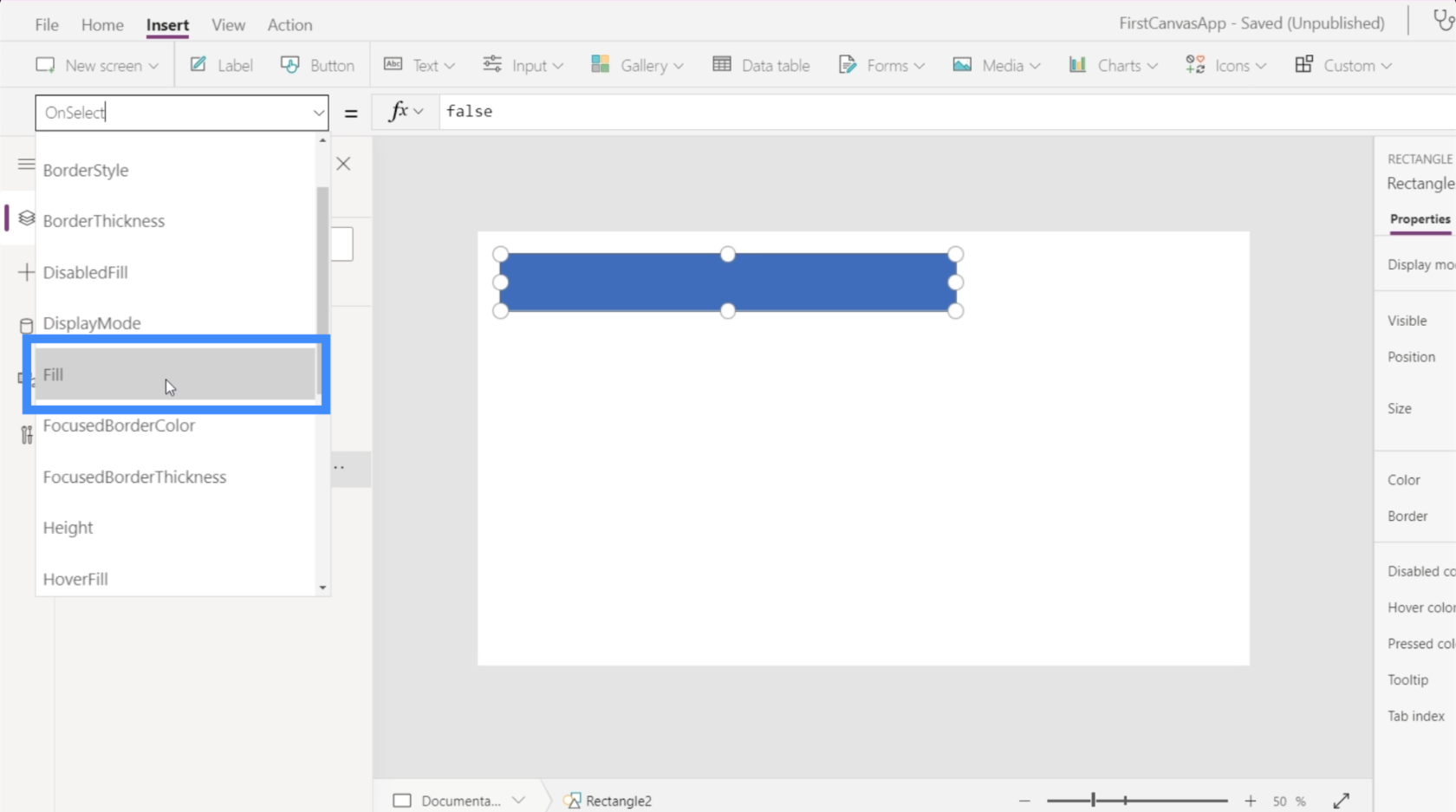
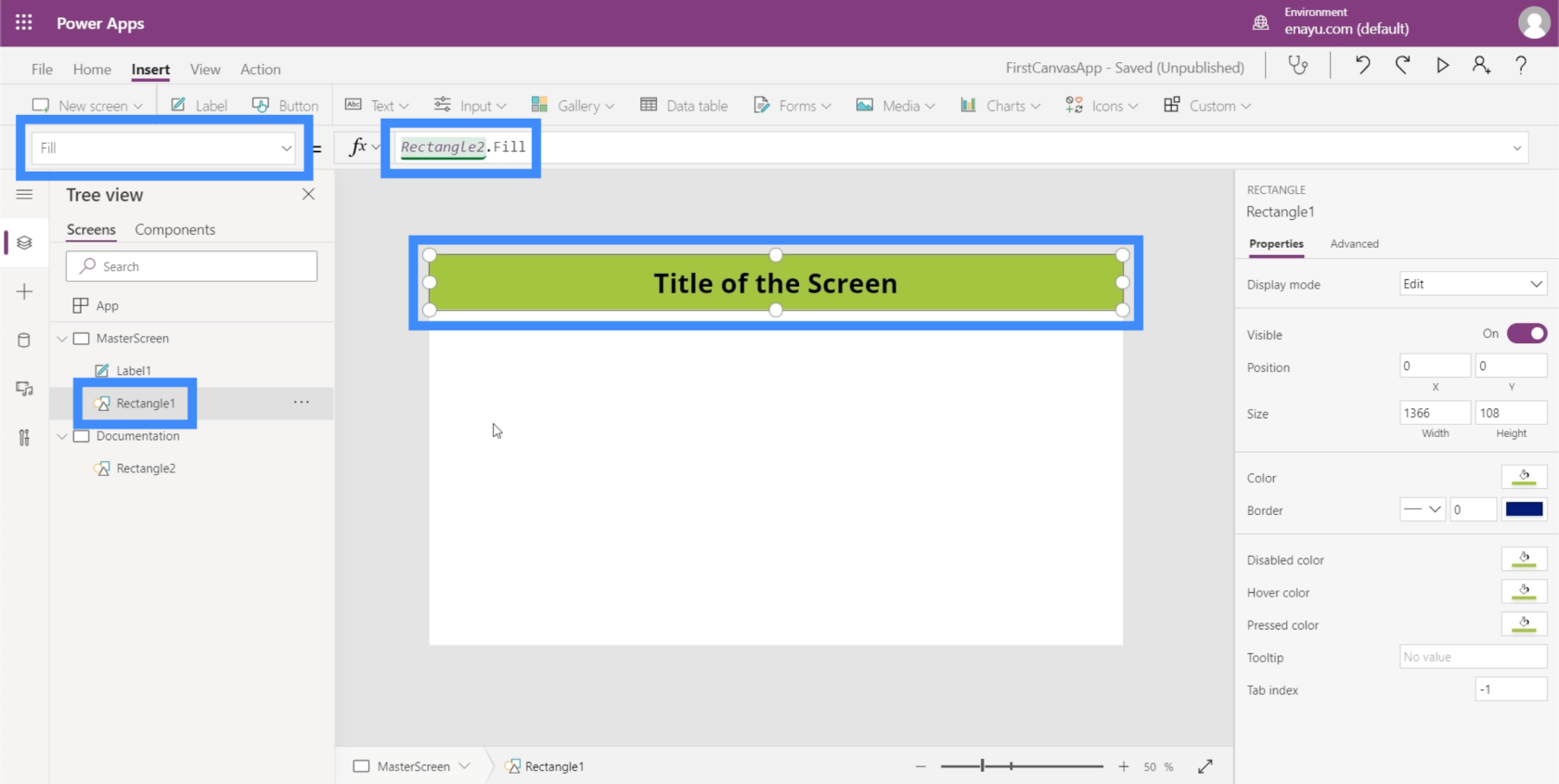
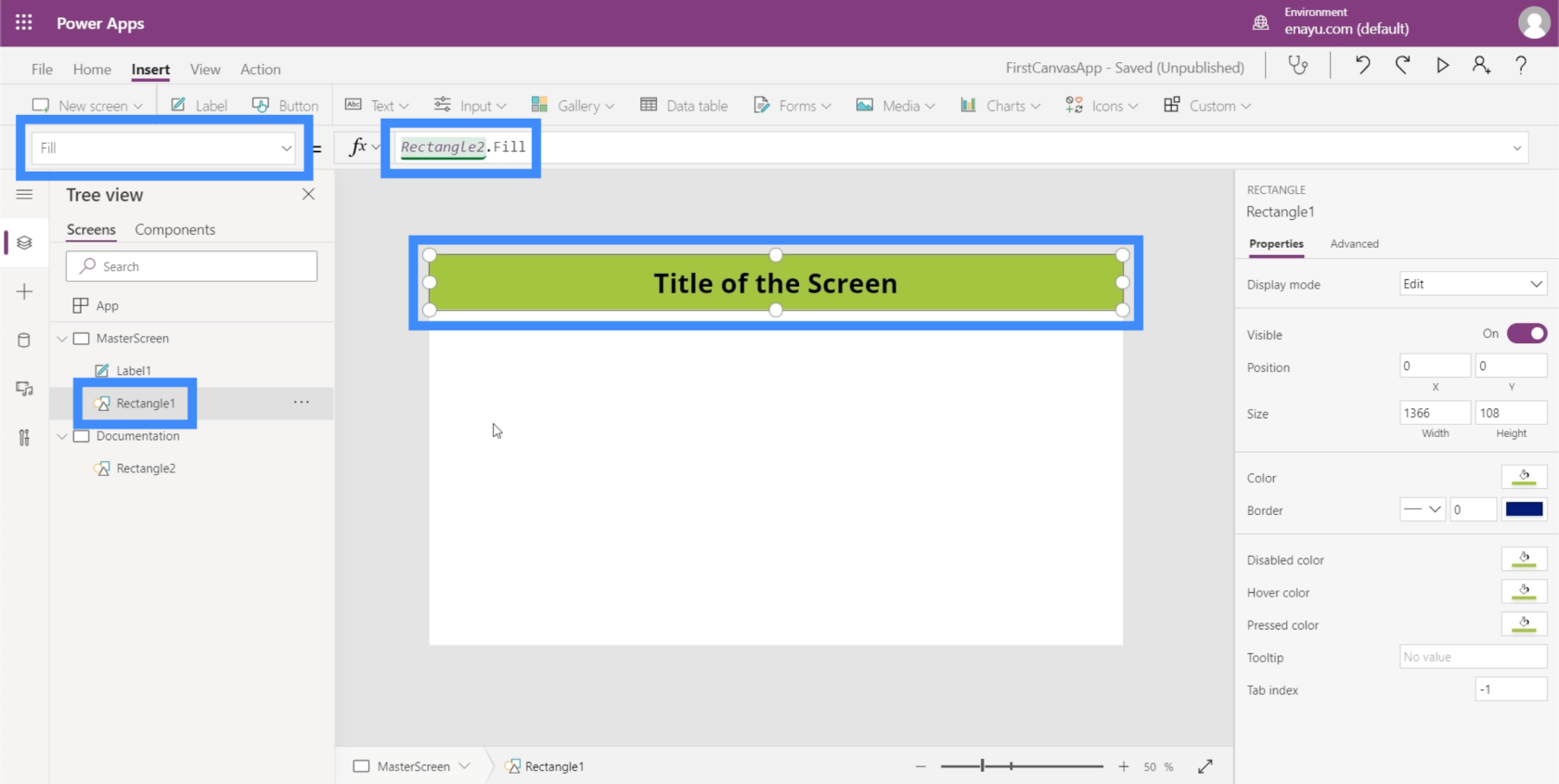
Mivel ezt a színt jobban szeretjük, térjünk vissza a főképernyőre, és változtassuk meg a cím alatti téglalap színét. Tehát miután kiválasztottuk a téglalapot a jobb oldali képernyő alatt, egyszerűen válassza a Kitöltés lehetőséget a legördülő menüben.

Figyeljük meg, hogy ahelyett, hogy sárga-zöldet írtam volna, mint korábban, csak a Rectangle2-t kellett beírnom. Tölt. Ez automatikusan hivatkozik arra, amit a Dokumentációs képernyőn található Rectangle2 elemmel tettünk. Ezután lemásolja ugyanazt az elemet, amelyet a dokumentációs képernyőn hoztunk létre.
Képzelje el, hogy akár 8 vagy több képernyő is lehet az alkalmazásban. Ez azt jelenti, hogy ha úgy döntünk, hogy az összes képernyőn megjelenő bármely elem tulajdonságait megváltoztatjuk, akkor nem kell egyenként módosítanunk. Csak meg kell változtatnunk a dokumentációs képernyőt, és a többi következik.
Tegyük fel, hogy egy menedzser azt mondja, hogy változtassa meg a színt pirosra, mert nem szereti a sárga-zöldet. Most már csak vissza kell térnie a Téglalaphoz, és pirosra kell változtatnia.

Ez automatikusan megváltoztatja az összes többi téglalapot, amely erre hivatkozik az alkalmazásban.
Következtetés
Az üres Power Apps vásznon végzett munka még jobban megmutatja, mennyire rugalmas ez a platform. A könnyű használhatóság valóban lehetővé teszi, hogy hatékony alkalmazásokat hozzunk létre, amelyek illeszkednek témáinkhoz és márkánkhoz.
Mindaddig, amíg ezzel a két kulcsképernyővel kezdi – a főképernyőt és a dokumentációs képernyőt –, könnyedén létrehozhat alkalmazásokat anélkül, hogy aggódnia kellene az ismétlődő munkák miatt, amikor egyik képernyőről a másikra ugrik.
Minden jót,
Henrik