Annak elkerülése érdekében, hogy a hatástalan jelentések készítésének csapdájába essen, szeretnék megosztani Önnel néhány olyan LuckyTemplates tippet és trükköt , amelyek biztosan segítenek a LuckyTemplates jelentés elkészítésében.
A jelentések eredménytelenségének három fő oka van: a kontextus hiánya , a túl sok kommunikáció és az üzenetek közönségéhez való igazításának képtelensége .
Ma az általam készített LuckyTemplates tippek és trükkök négy fő csoportjára szeretném felhívni a figyelmet. Az első kategória könnyen javítható . Olyan tippeket tartalmaz, amelyeket azonnal beilleszthet a jelentésébe.
A következő kategória LuckyTemplates tippeket és trükköket tartalmaz a kontextus körül , a harmadik az áttekinthetőség javítására vonatkozó ötleteket , az utolsó kategória pedig a stratégiát tartalmazza .
Tartalomjegyzék
Hatékony LuckyTemplates tippek és trükkök jelentéseihez
Ezek a LuckyTemplates tippek és trükkök segítenek jobb élmény kialakításában és elkerülni a hatástalan jelentések készítését.

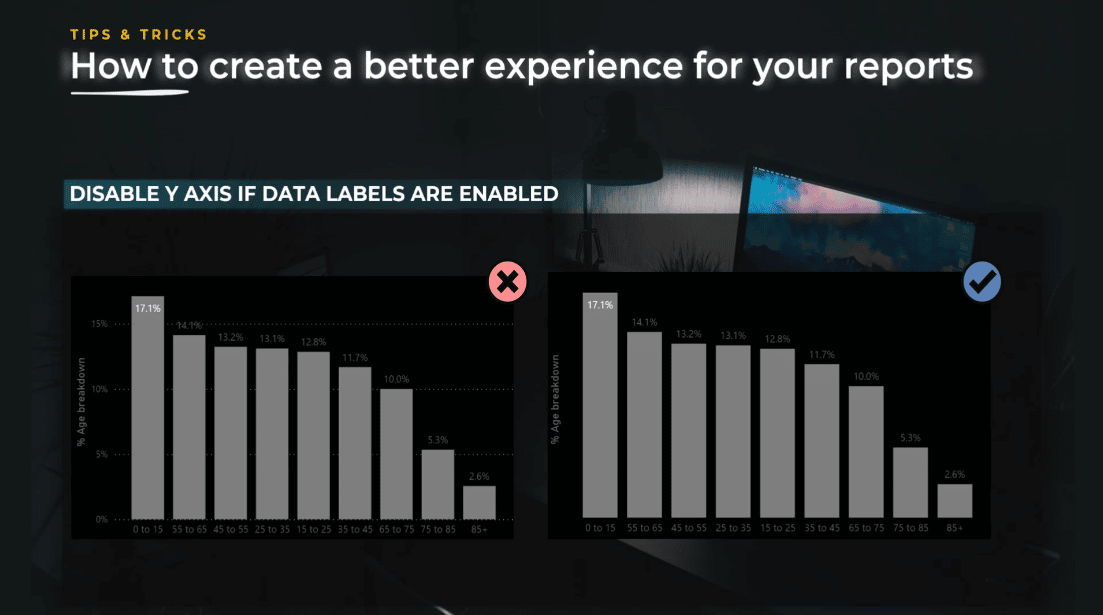
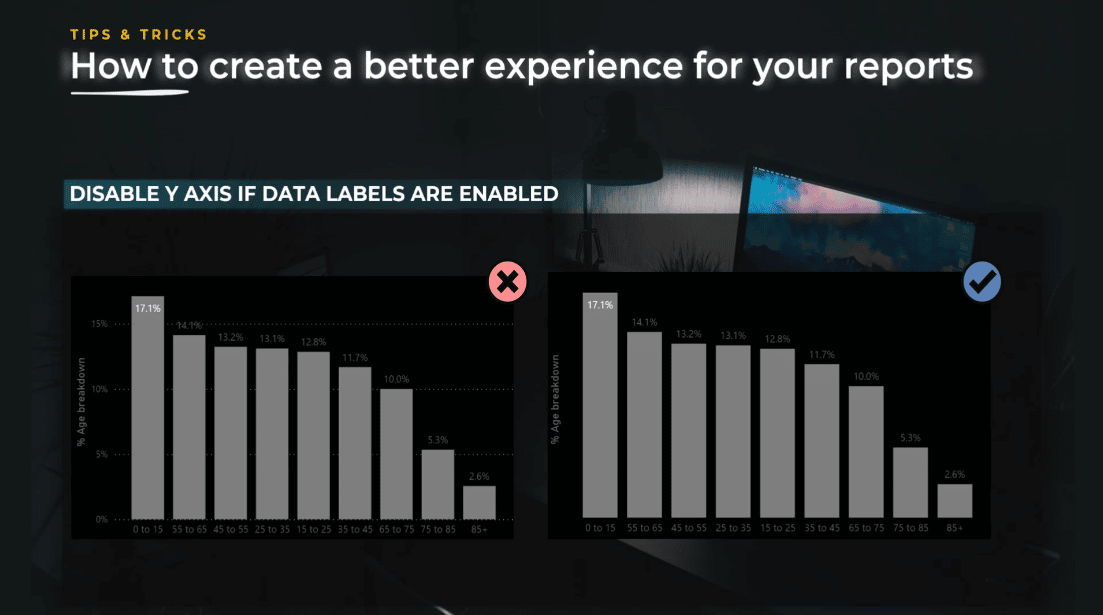
Tiltsa le az Y tengelyt, ha az adatcímkék engedélyezve vannak . Ha el szeretné rendezni a jelentéseit, ügyeljen az olyan apró részletekre, mint ez. Nincs szükség Y tengelyre, ha az adatcímkék engedélyezve vannak a jobb oldali képen látható módon. A lényeg az, hogy csak azt tartsa meg, amire szüksége van, és törölje a felesleges információkat.

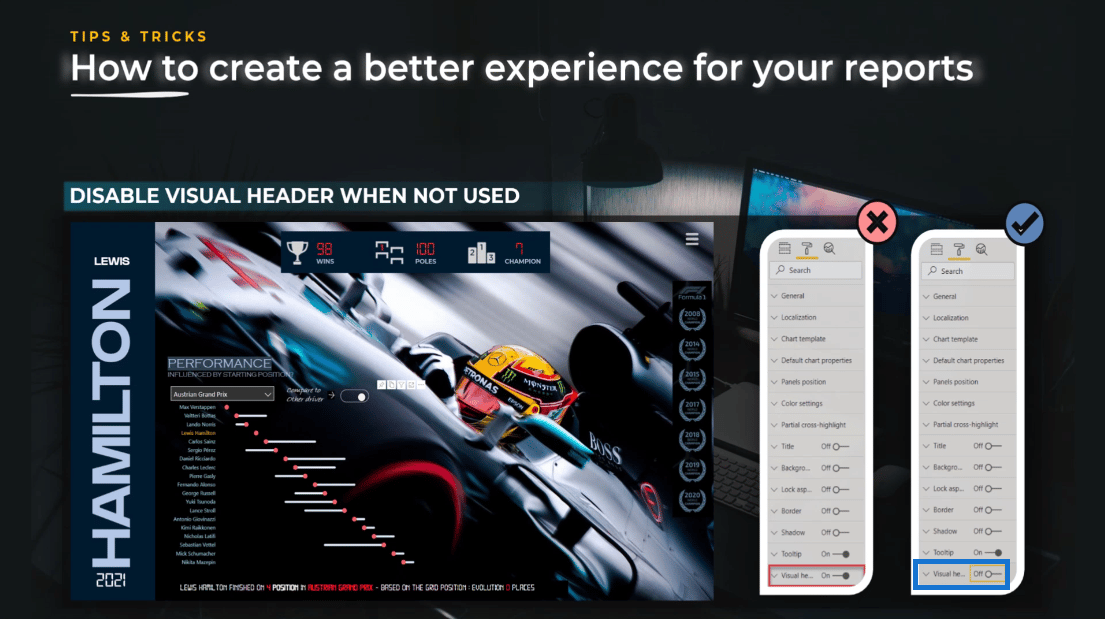
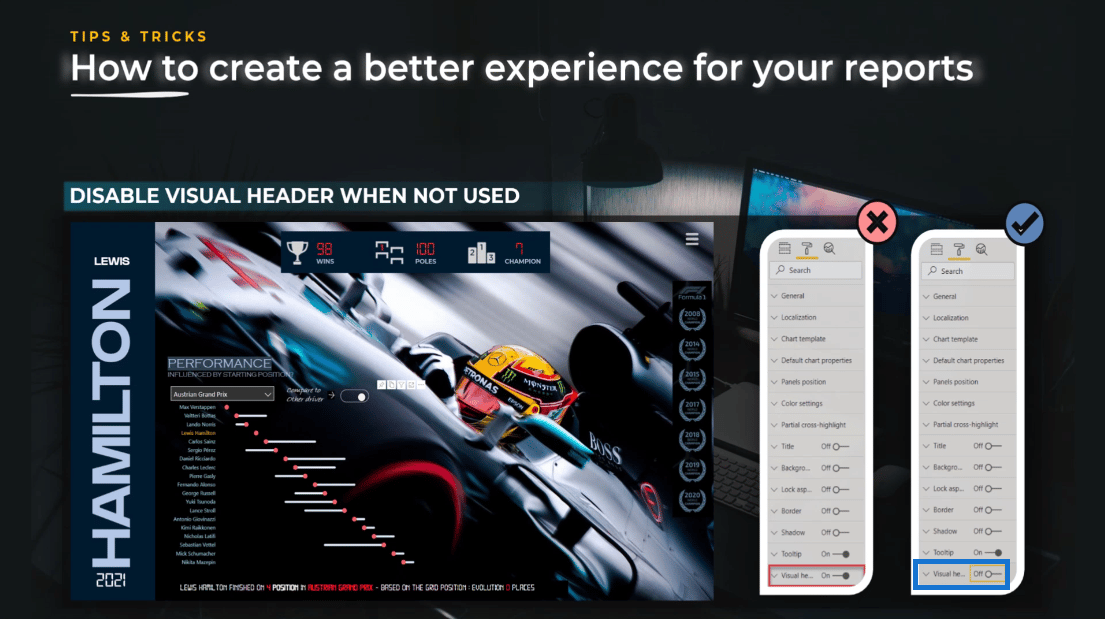
Tiltsa le a vizuális fejléceket, ha nem használja . A vizuális fejléc egy olyan opció, amely alapértelmezés szerint aktiválva van a LuckyTemplatesben. Ha nem használja, csak zajt ad a jelentéshez. Legyen egyszerű a dolog, tiltsa le a nem használt dolgokat, és tartsa teljes mértékben kézben a végfelhasználónak kínálni kívánt élményt.

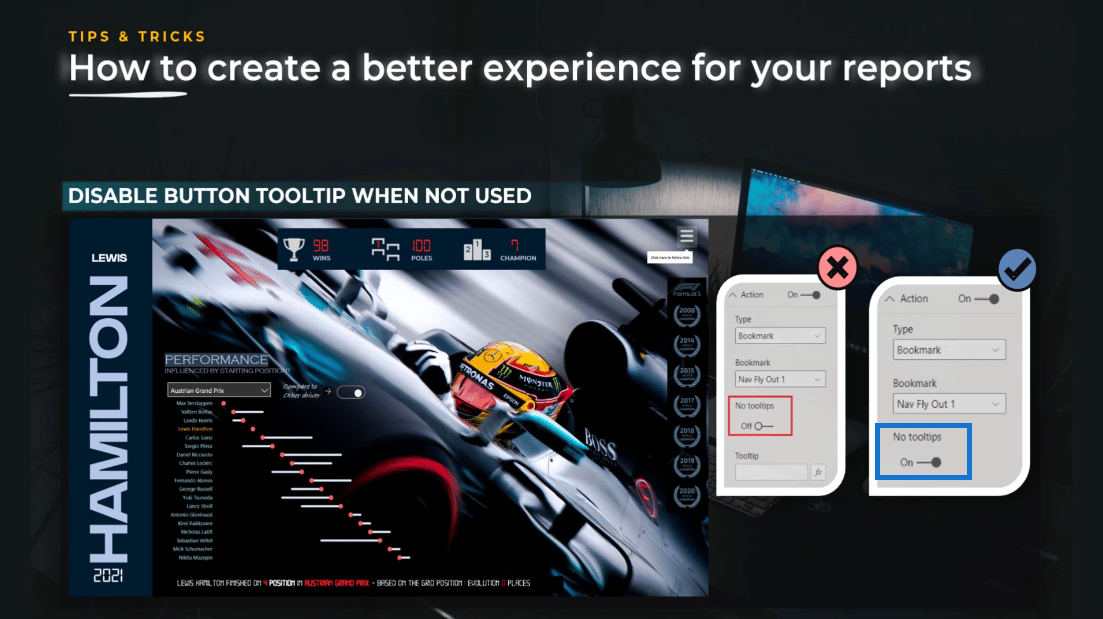
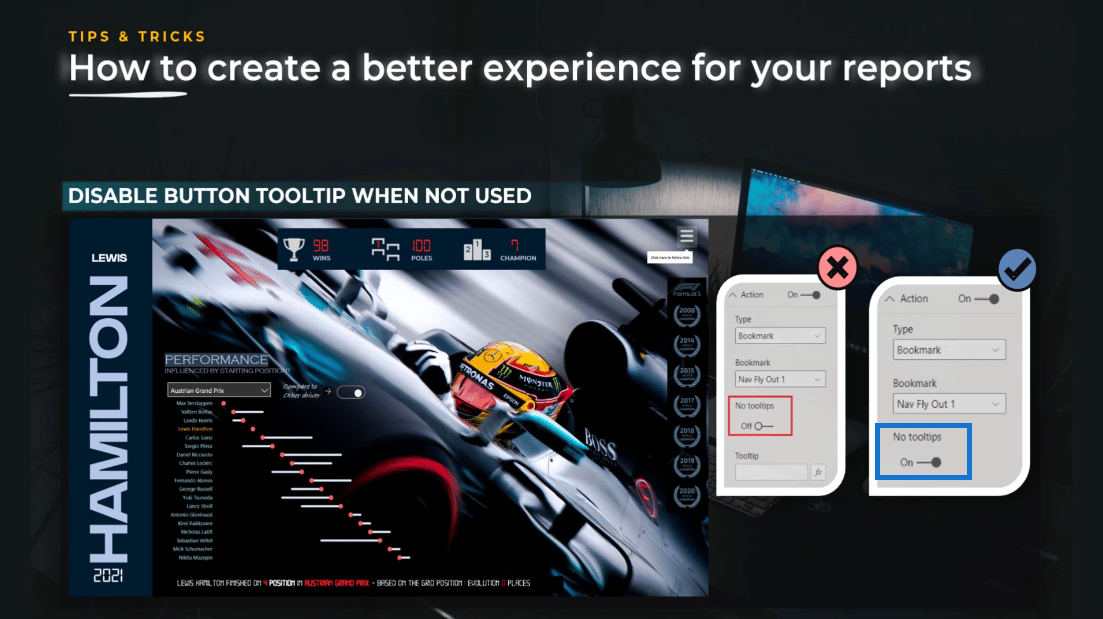
A gomb eszköztippjének letiltása, ha nem használja . Ha gombokat használ, és nem használja a szerszámcsúcsot, győződjön meg arról, hogy az le van tiltva.
Ehhez át kell kapcsolnia a Nincs eszköztipp szakasz kapcsolóját. Ez azért fontos, mert ha nem használja, akkor alapértelmezés szerint egy automatikus Click here to follow link üzenet jelenik meg. Túl általános, és csökkenti a jelentés egyértelműségét.

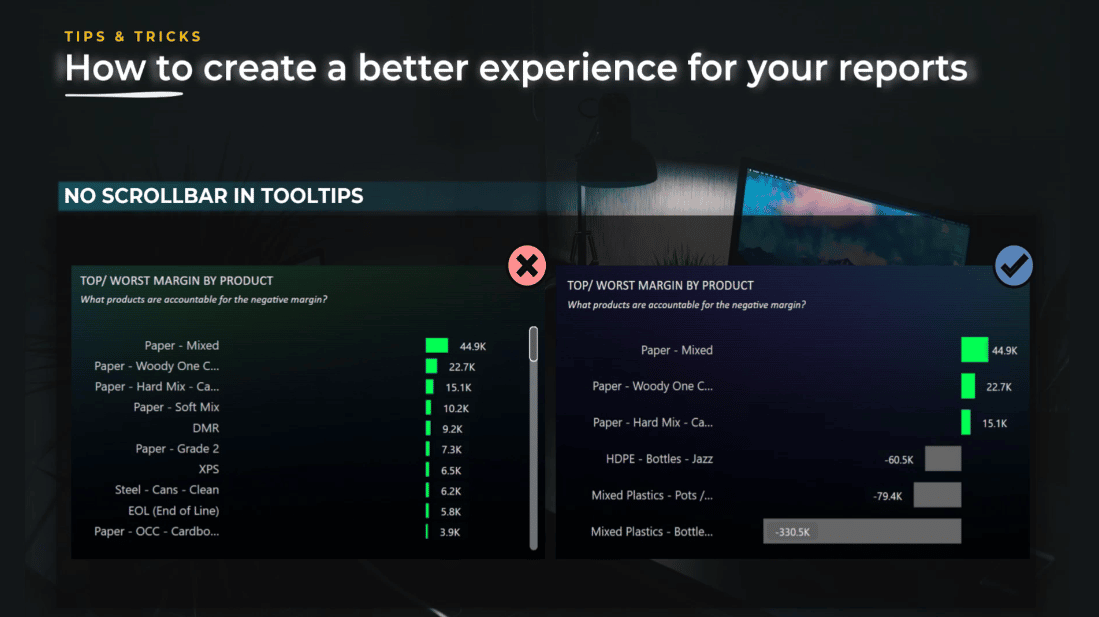
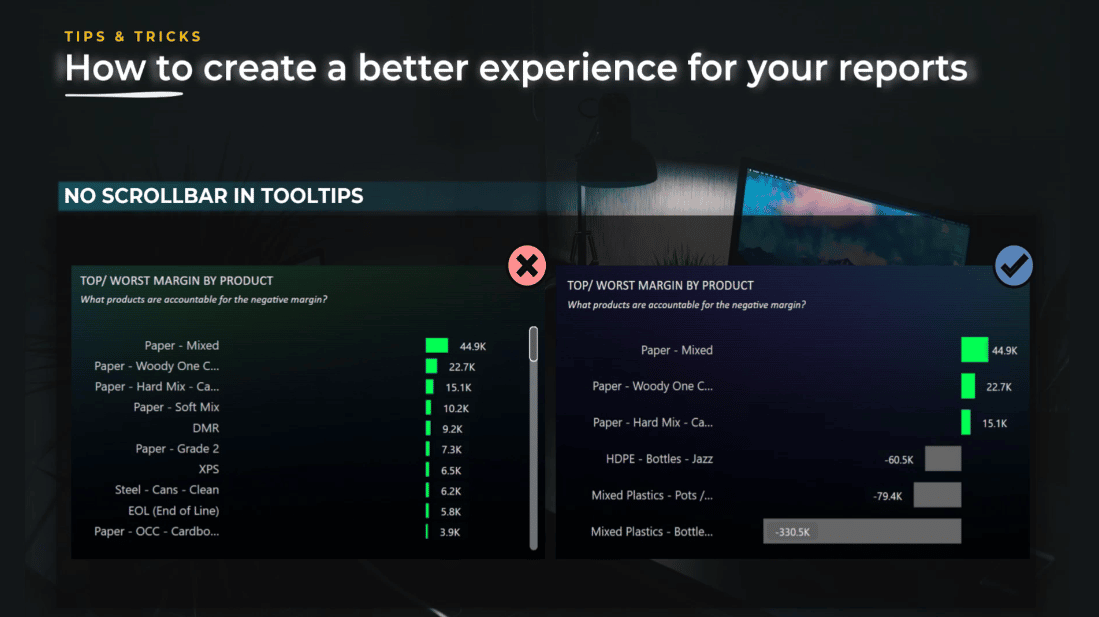
Nincs görgetősáv az eszköztippekben . Ha görgetősávot használ, a felhasználó nem tud lefelé görgetni. Ami még ennél is rosszabb, a felhasználó csalódott lehet, és elveszítheti bizalmát a jelentésében.
Mindig ügyeljen erre, és ügyeljen arra, hogy ne legyen görgetősáv az eszköztippeken belül. Stratégiai szempontoknak kell lennünk az oldalon megjelenő látványelemek kiválasztásában, különösen ezekben az eszköztippekben.
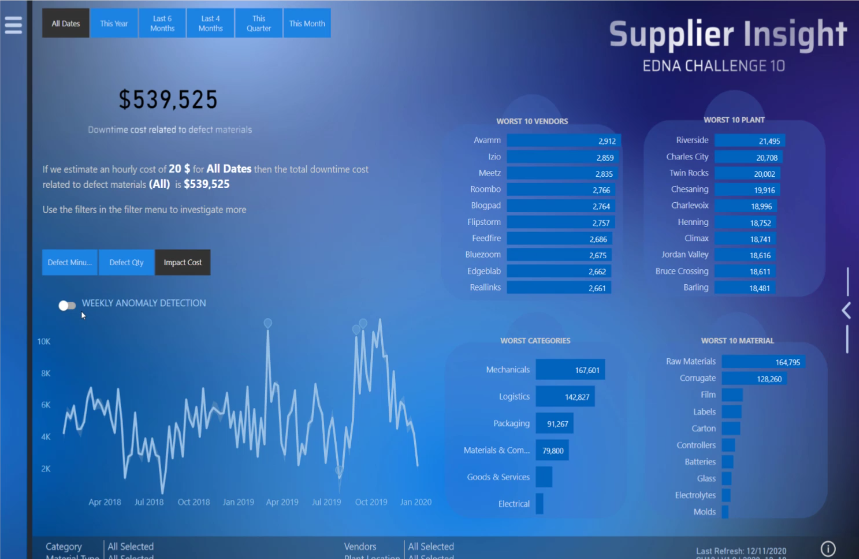
Ahogy az alábbi képernyőn is látható, a közönség érdeklődött a főbb ingyenes variációk magyarázata iránt. A legjobb/legrosszabb árrés termékenkénti oszlopdiagramját választottam. Ami az üzenetet illeti, a lényeget mutatja meg. Minden, ami a kettő között van, nem igazán fontos a felhasználó számára, és nem jelenik meg a jelentésben.

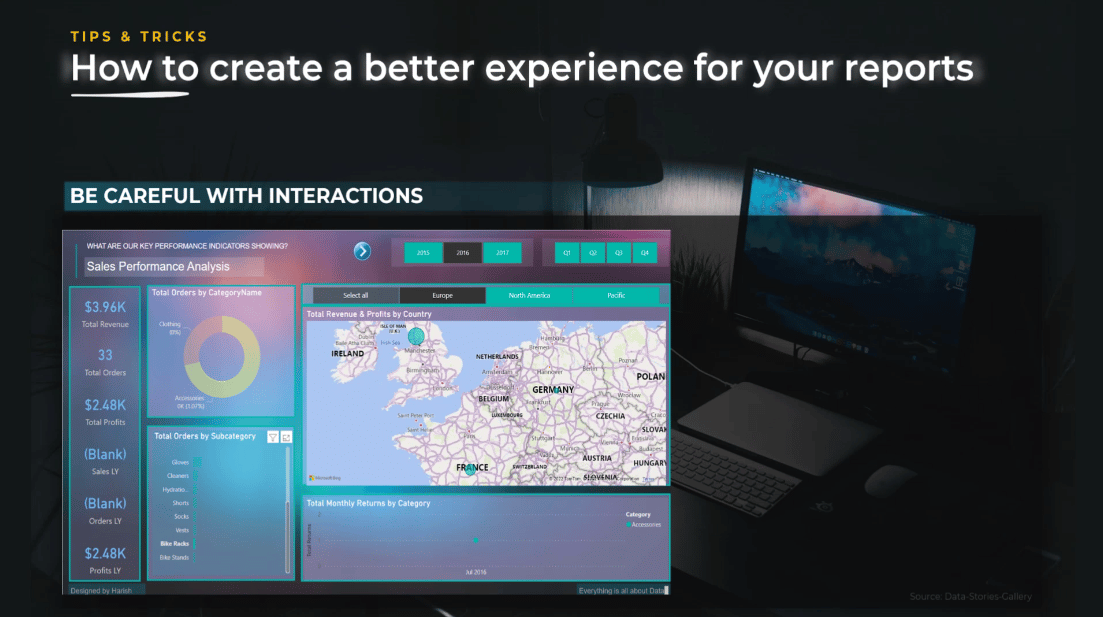
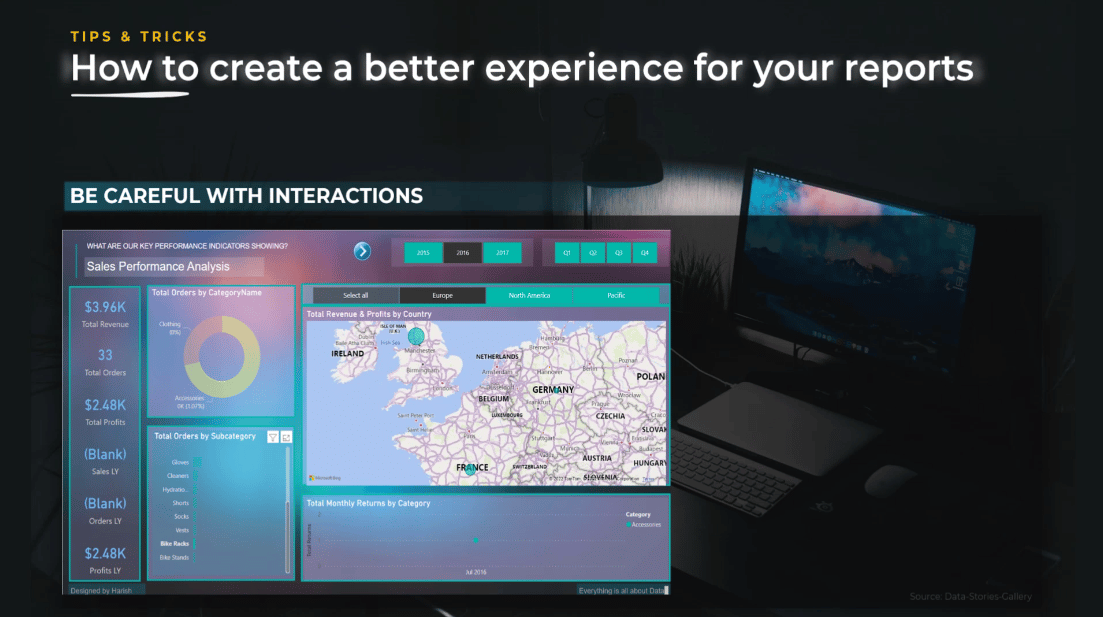
Legyen óvatos az interakciókkal . nagyon hatékonyak dinamikus jelentések készítésekor, mint amilyeneket a LuckyTemplatesben tudunk létrehozni. Cserélhetik a szűrőket, lekötik a felhasználót, lehetőséget adnak különböző kérdések megválaszolására, és még a dizájnt is rendezhetik.
Jelentéskészítőként sok mindent meg tud majd mutatni kevesebb grafikon használatával. Ha grafikonokat használ, figyelnie kell az interakciókra.
Ebben az első példában láthatja, hogy amikor kiválasztom a Bike Racks alkategóriát, a ki van jelölve, nem szűrik. Ez az interakció nem hasznos a végfelhasználó számára, és rossz felhasználói élményt biztosít.

Sőt, a képernyő bal oldalán láthatjuk, hogy megjelenik az „Üres” érték. Annak ellenére, hogy nem katasztrofális abban az értelemben, hogy a felhasználó meg fogja érteni, hogy tavaly nem volt rendelés, ez nem ad professzionális megjelenést. Ebben az esetben talán jobb lenne a nulla vagy egy szöveg, amely szerint tavaly nem volt eladás.
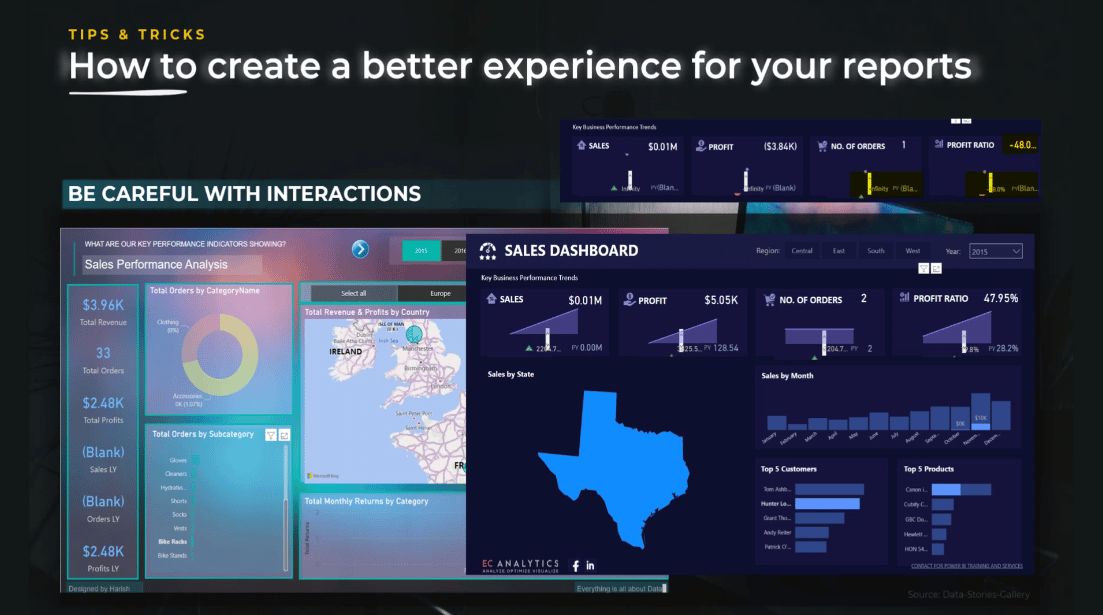
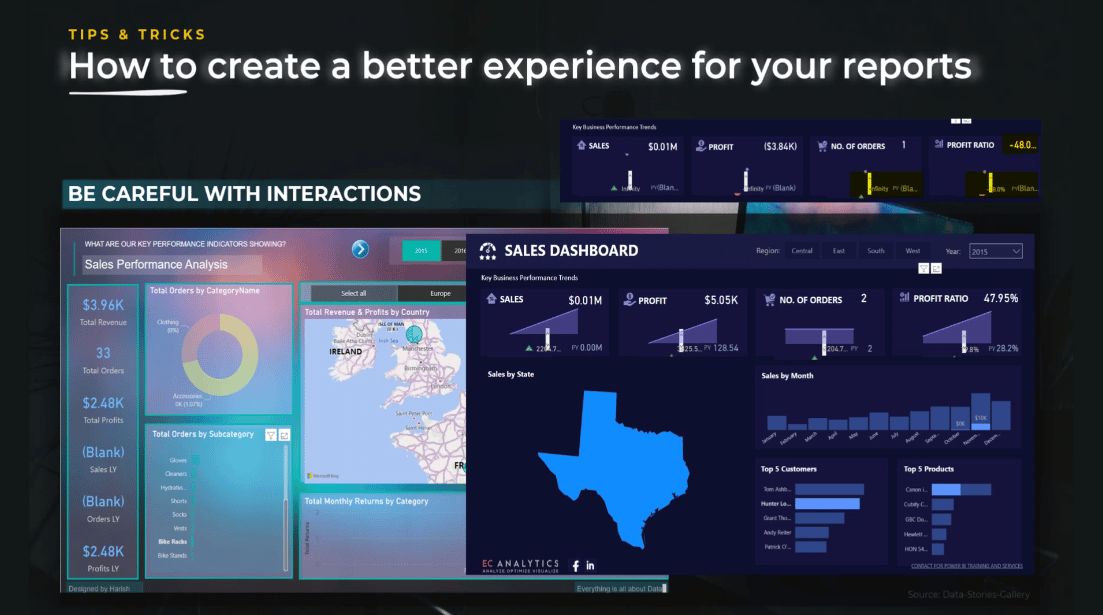
A második példában egy olyan jelentést mutatok be, amely egyértelműen jó kialakítású. Annak ellenére, hogy jó tervezési készségekkel rendelkezik, ez nem segít abban, hogy jobb történetet meséljen el, vagy jobb felhasználói élményt javasoljon. Oda kell figyelni a részletekre.

Ebben a jelentésben, amikor egy vásárlóra szűrök, egyes kártyákon nincs elég hely az összes tizedesjegy megjelenítéséhez, három pont jelenik meg, más kijelölések pedig üres vagy végtelen értékeket jelenítenek meg.
Ezek miatt a felhasználó nagyon könnyen csalódhat és elveszítheti érdeklődését. Jobb, ha teljesen kiiktatjuk az interakciókat, ahelyett, hogy nem megfelelően használnánk őket.
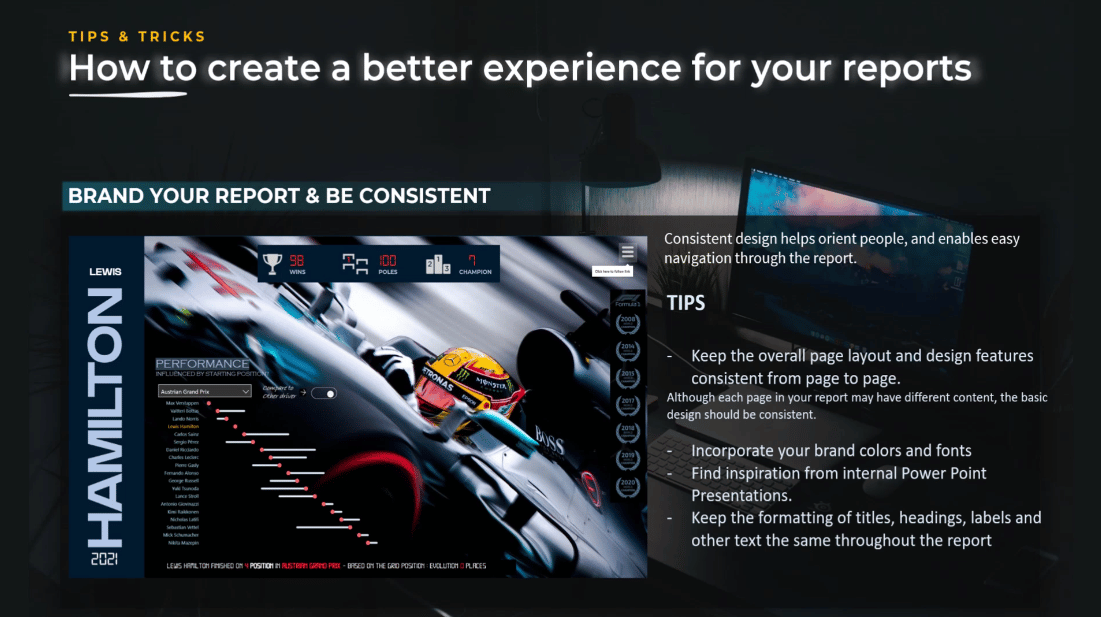
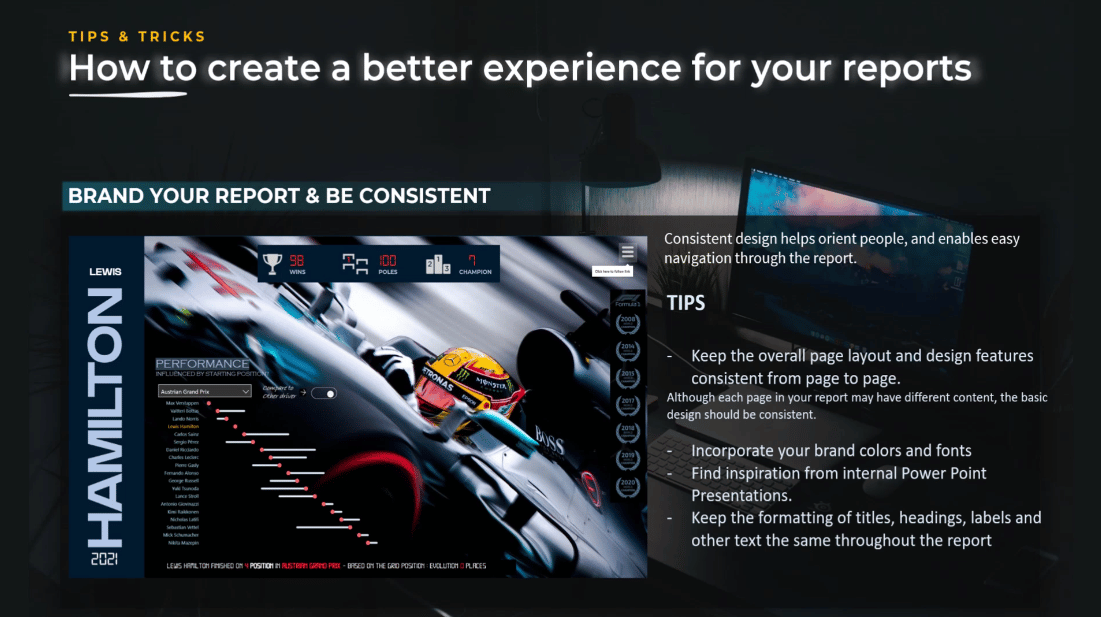
Jelölje meg jelentését, és legyen következetes vele kapcsolatban. Illessze be a márka színeit és témáit a jelentésébe, így nyilvánvaló, hogy az Ön cégéhez tartozik. Előfordulhat, hogy cége már rendelkezik márkaépítési irányelvekkel, amelyek segítenek megérteni, hogyan kell használni a színeket és a témákat a dokumentumokban vagy prezentációkban.
Még akkor is, ha ez csak egy egyszerű jelentés, amelyet csak néhány személlyel oszt meg, a márkaszínek és logó használatával professzionálisabb megjelenést és hangulatot adhat a jelentésnek, ami növelheti a mellékelt betekintést.
Tartsa következetesen az elrendezést és a terveket
A következetesség szempontjából meg kell őriznie az oldal általános elrendezését és a tervezési jellemzőket oldalanként.
Az egyik legjobb tipp, hogy készítse el az első oldalt, majd sokszorosítsa meg. Megtarthatja ugyanazt a formátumot, de módosíthatja az oldalakon szereplő diagramok navigációját.
A következő lépés nemcsak a jelentés következetességét segíti elő, hanem segít felgyorsítani a jelentés létrehozását.
Ezenkívül a címek, fejlécek, címkék és egyéb szövegek formázását a jelentésben mindig azonos formában kell megadni.

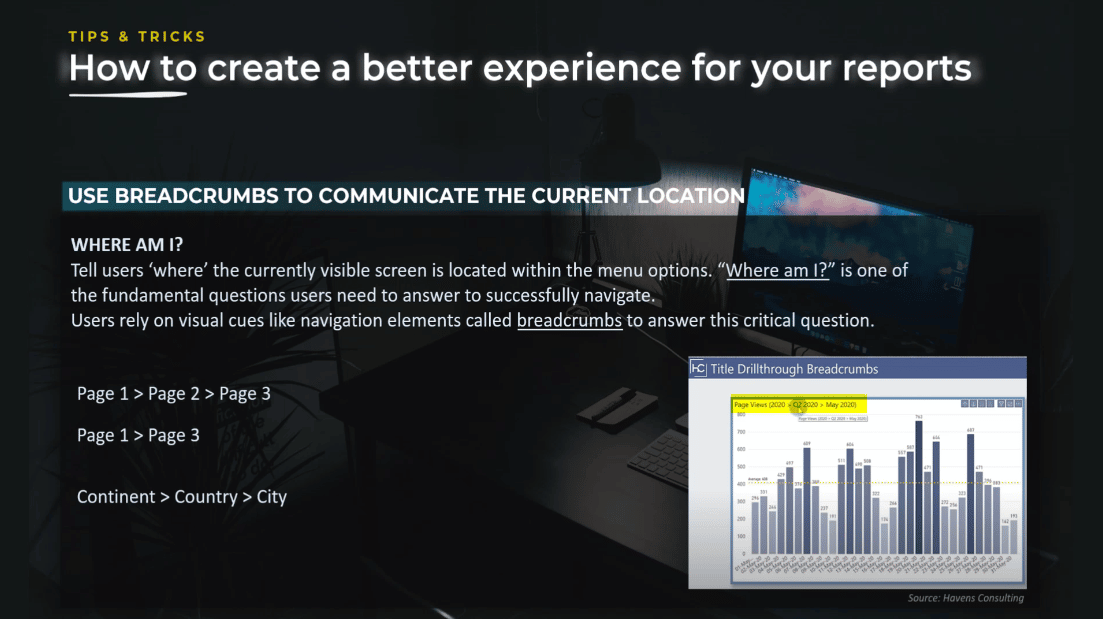
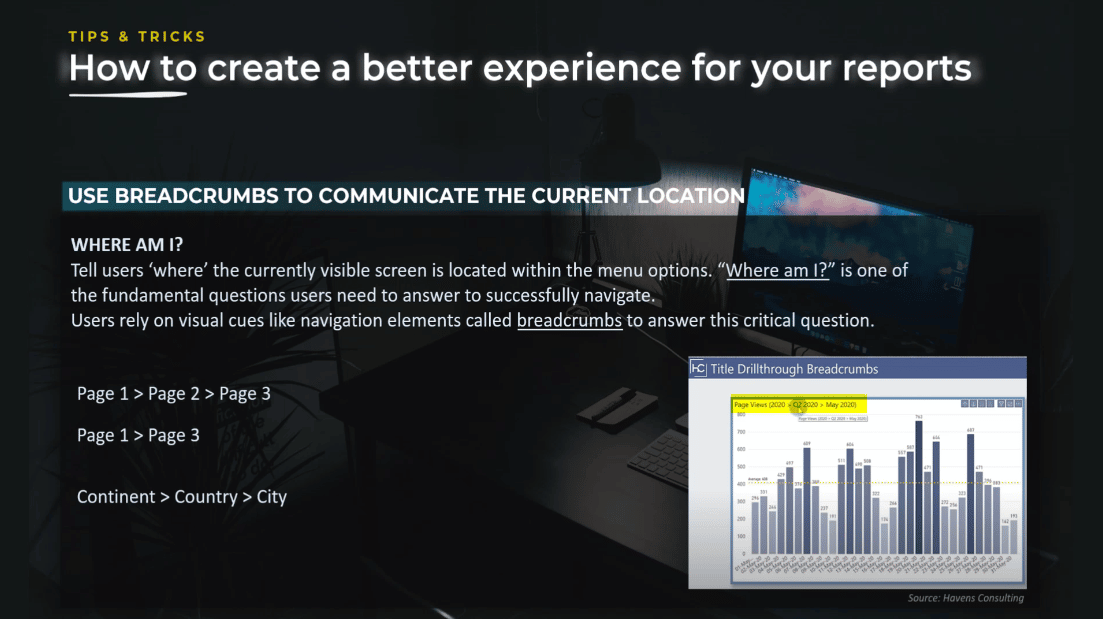
Ha navigációs útvonalat használ az aktuális hely közlésére, akkor a jelentés jobb élményt nyújt.
A navigációs elemek olyan navigációs elemek, amelyek segítenek tájékozódni az embereknek egy webhelyalkalmazásban vagy -jelentésben , különösen, ha mélyebben vannak a navigációban. Ez az egyértelmű vizuális jelzés jelezheti, hogy az oldal hogyan van beágyazva más oldalakba.
"Hol vagyok?" Ez az egyik alapvető kérdés, amelyet a felhasználóknak meg kell válaszolniuk a sikeres navigációhoz. Ezt a technikát gyakran használják az e-kereskedelmi webhelyeken, de adaptálható a LuckyTemplates jelentésekhez. Segíthet nekik a navigáció és a grafikonokon belüli hierarchia áttekintésében .
A Drillthrough Navigation használata
Például, ha legalább két szintű átfúrással rendelkezik, ez azt jelenti, hogy létrehoz egy navigációt, ahol lehetőséget ad a végfelhasználónak, hogy a legnagyobb részletességgel (1. oldaltól 3. oldalig), vagy egy összesített szintig részletezzen ( 1. oldaltól 2. oldalig).
Ha átfúrja a második oldalt, felkínálhatja a végfelhasználónak, hogy a legrészletesebben áttekintse a 2. oldalt a 3. oldalig. Ha ilyen forgatókönyvben van, az egyértelműség kedvéért kenyérmorzsát kell használnia.
Hierarchia létrehozása a grafikonokon belül
A gráfokon belüli hierarchiára jó példát adott a Havens Consulting . Az alábbi képen látható, hogy a felhasználó által választott hierarchia szintje alapján a kenyérmorzsa technika látható.

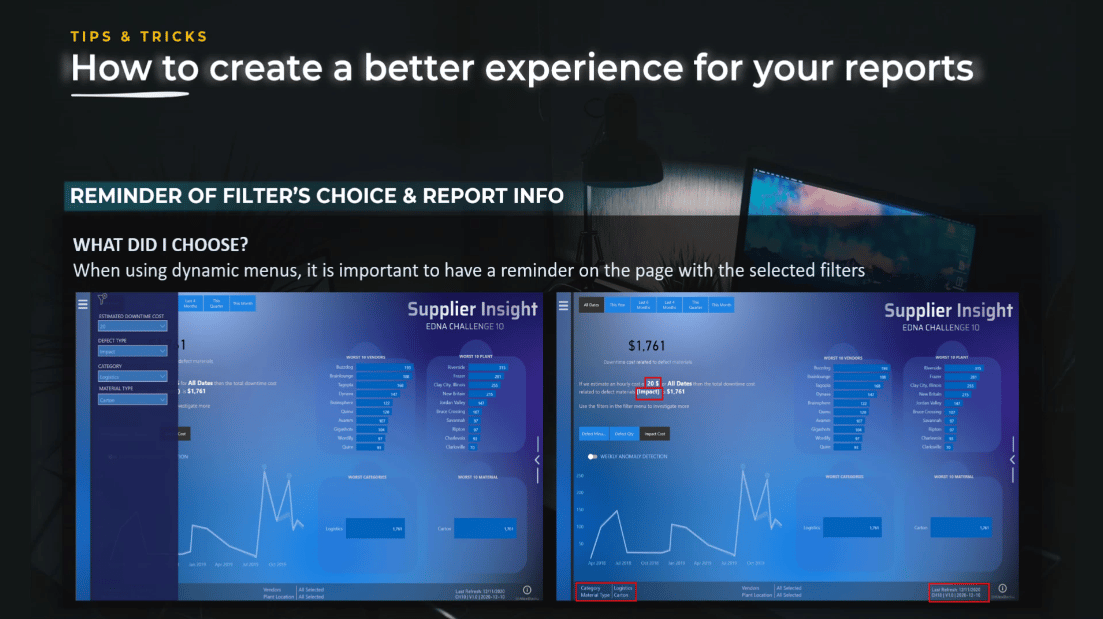
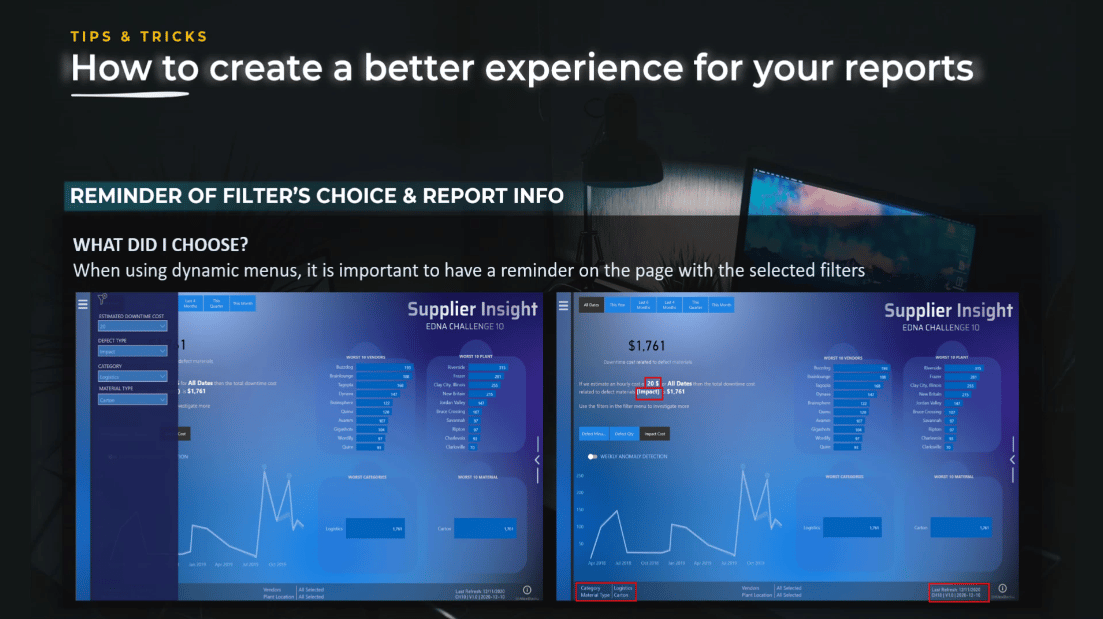
Emlékeztető megjelenítése a kiválasztott szűrőről és jelentésadatokról . Ez különösen fontos dinamikus menük használatakor.
Amikor a felhasználó megnyitja a menüt, és kiválaszt egy szűrőt, ennek a szűrőnek meg kell jelennie valahol a jelentés oldalán. Ez azért fontos, mert néha az emberek kinyomtatják a jelentést, és beépítik egy PowerPointba.
A kontextus megtartása érdekében tudniuk kell, mi volt a kiválasztás. Ugyanilyen fontos, hogy megjelenjen a jelentés verziója, valamint az adatok utolsó frissítésének dátuma és időpontja.

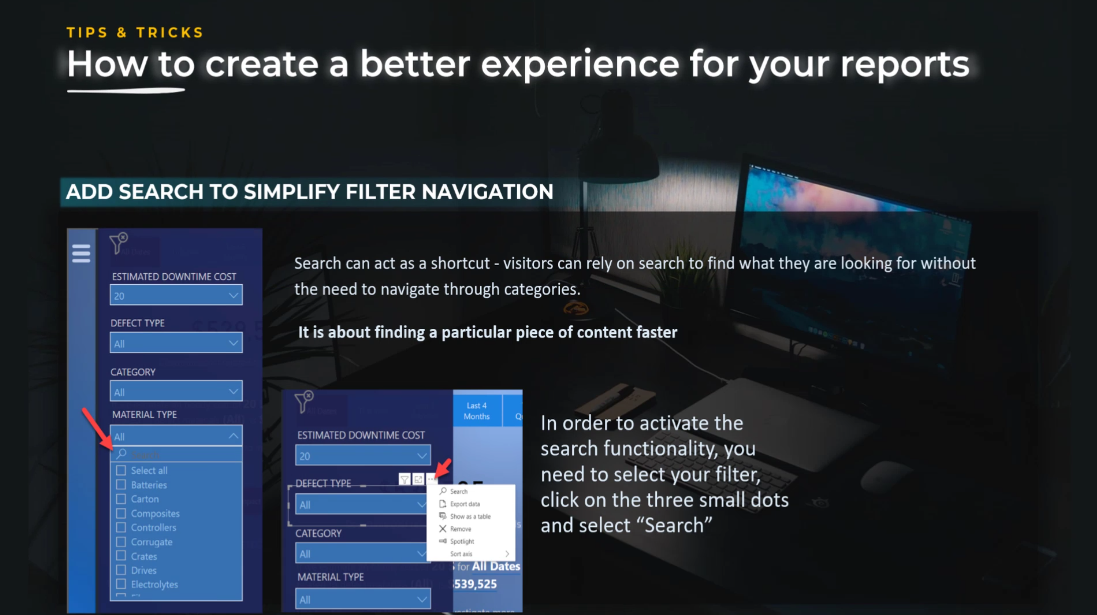
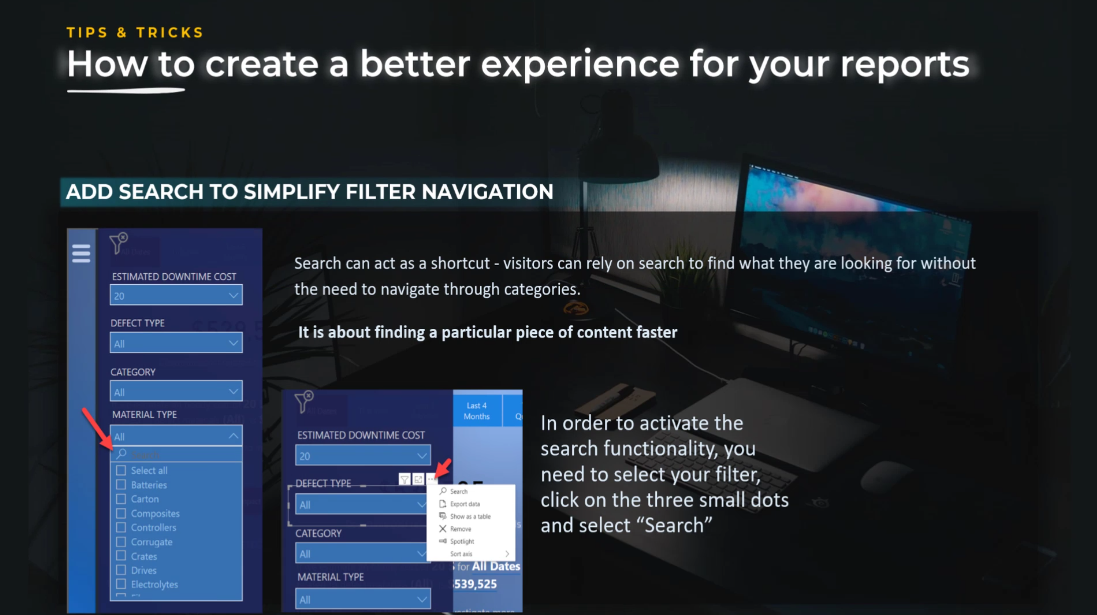
Keresés hozzáadása a szűrőnavigáció egyszerűsítéséhez . A keresés parancsikonként működhet, és a látogatók a keresésre támaszkodhatnak, hogy megtalálják, amit keresnek, anélkül, hogy a kategóriák között kellene navigálniuk. Ez egy adott tartalom gyorsabb megtalálásáról szól.
A szűrőn belüli keresési funkció engedélyezéséhez válassza ki a szűrőt, kattintson a jobb felső sarokban lévő három pontra, és válassza a keresést.

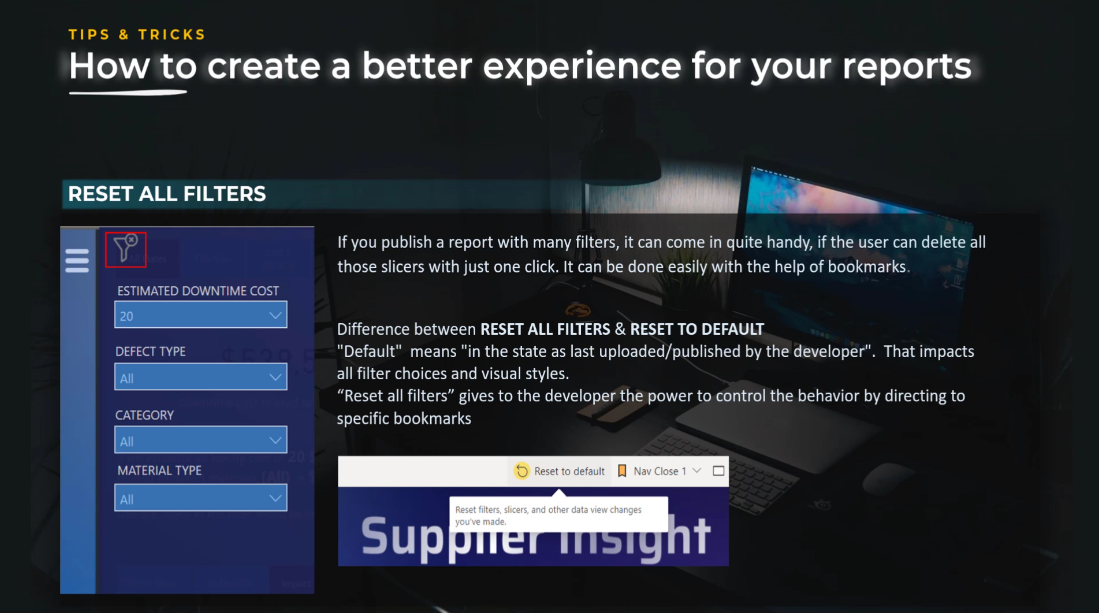
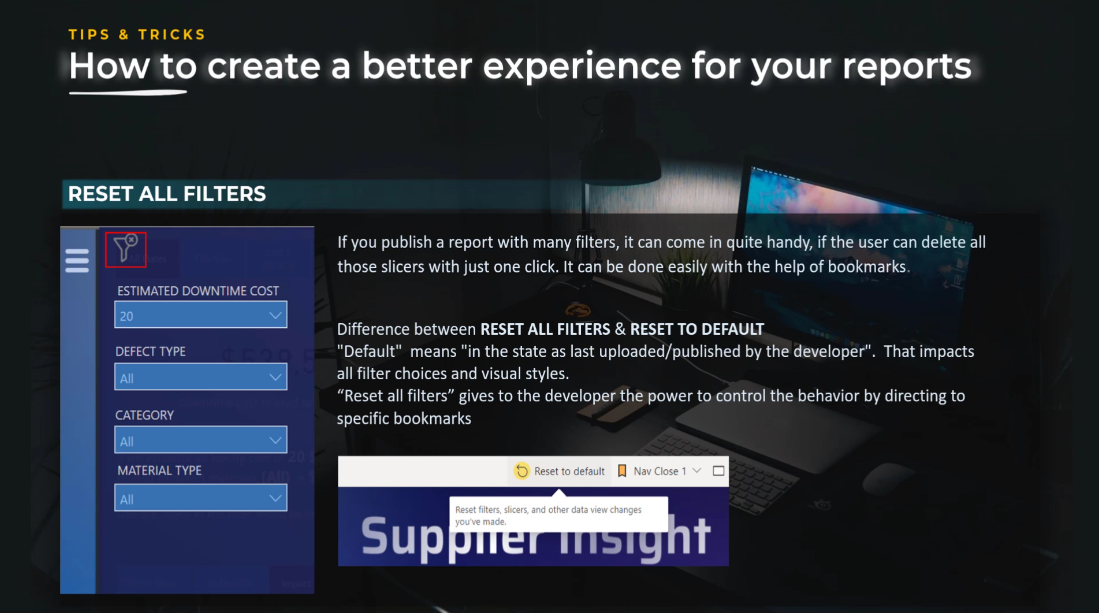
Állítsa vissza az összes szűrőt . Ez egy olyan navigációs funkció, amellyel minden háromnál több szűrőt tartalmazó jelentésnek rendelkeznie kell. A visszaállítási szűrők használatával a jelentés felhasználóbarátabbá válik. Több kattintást takarít meg a felhasználó számára, és javítja az általános felhasználói élményt.
Véleményem szerint ez egy nagyszerű funkcionalitás, mivel nagyon könnyen beállítható, és nagy hatással van az általános felhasználói élményre.
Különbség az összes szűrő visszaállítása és az alapértelmezett értékek visszaállítása között
Egy másik szempont, amellyel foglalkozni szeretnék, az Összes szűrő visszaállítása és a LuckyTemplates szolgáltatásban megjelenő Visszaállítás az alapértelmezettre gomb közötti különbség.
A Visszaállítás alapértelmezettre gomb a jelentést arra az állapotra módosítja, amelyet a fejlesztő frissített és közzétett. Ez hatással van az összes szűrőválasztásra és vizuális stílusra.
Másrészt az Összes szűrő visszaállítása gomb lehetővé teszi a fejlesztő számára, hogy könyvjelzők használatával szabályozza a viselkedést.

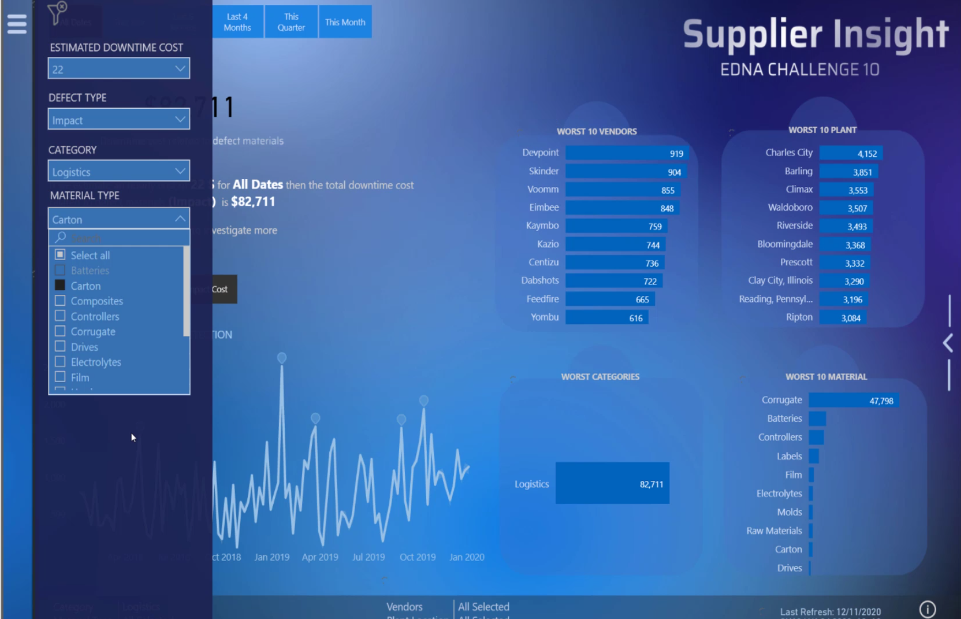
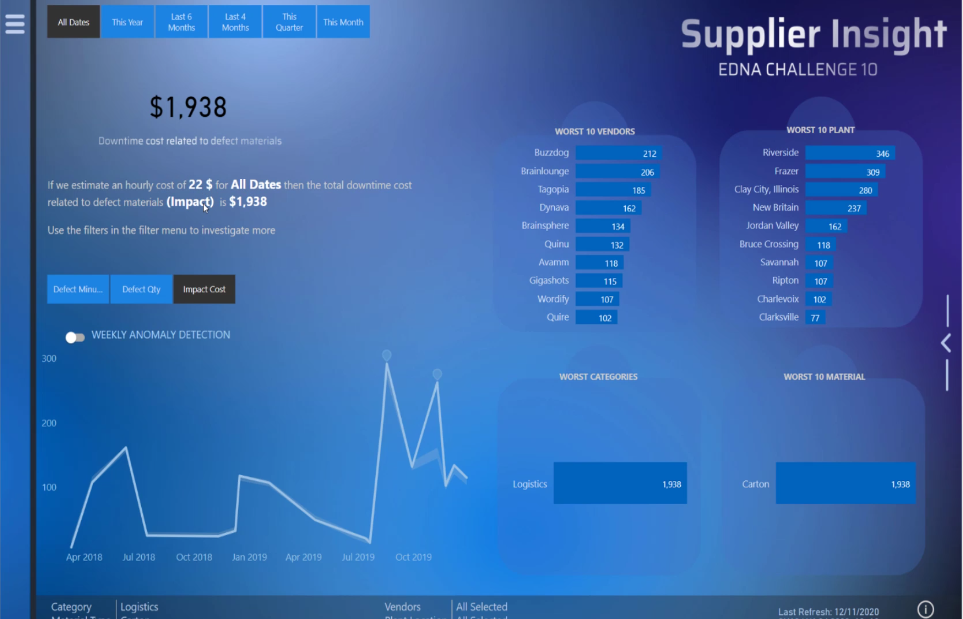
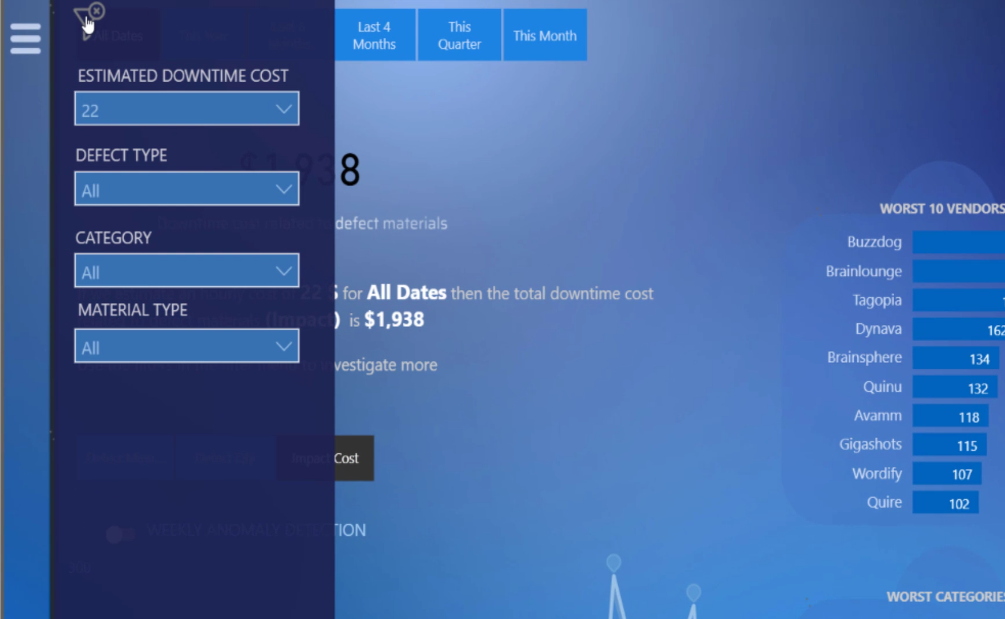
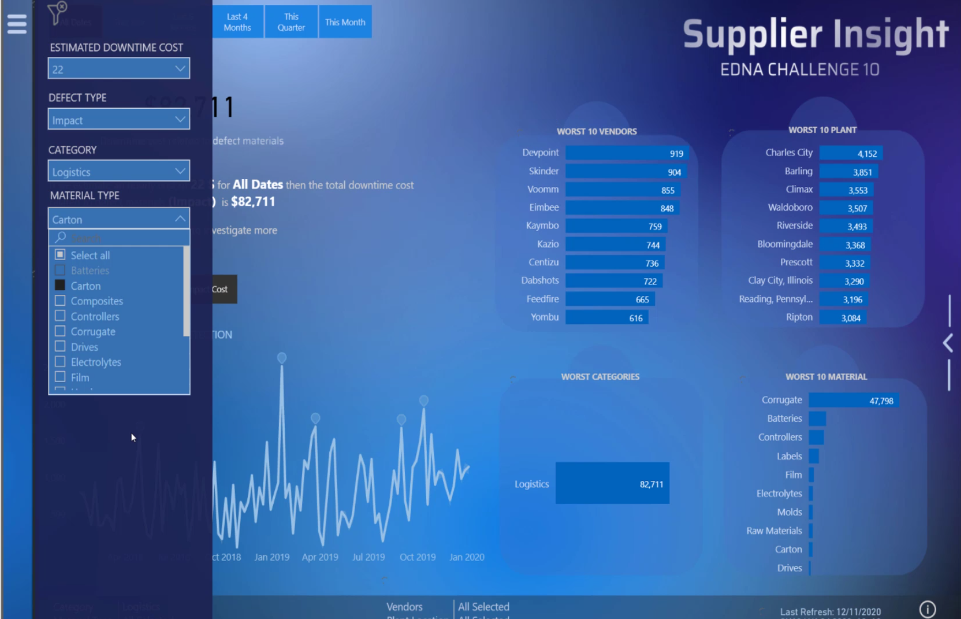
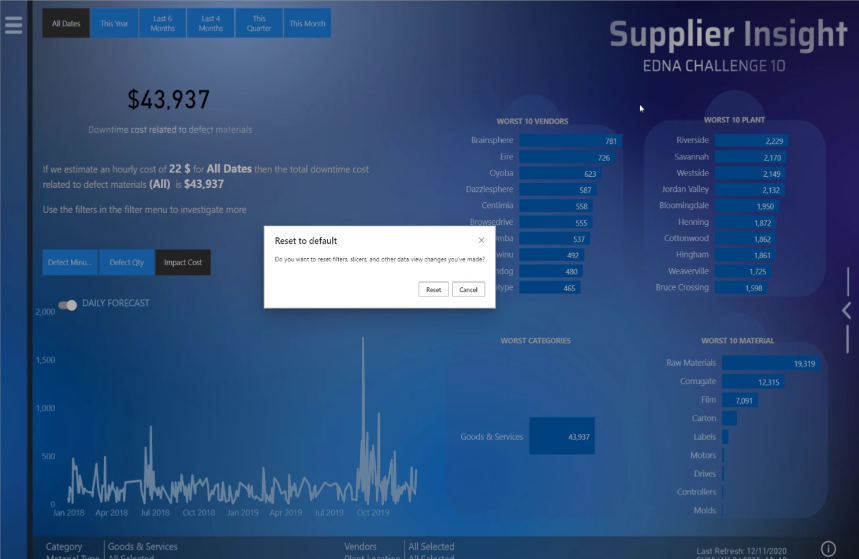
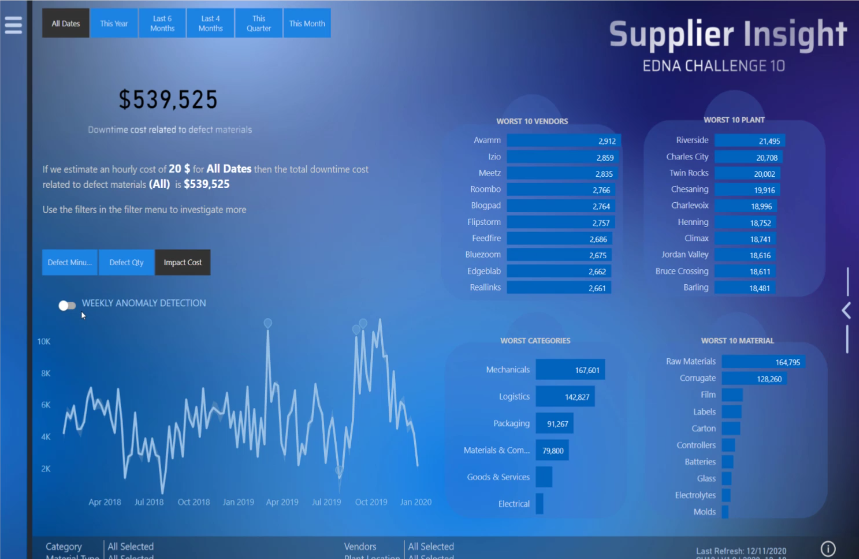
Szemléltetésképpen vessünk egy pillantást erre a jelentésre, és válasszuk ki a szűrőket 22 , Impact , Logistics , majd Carton .

Ezen az oldalon az összes kiválasztott információt láthatjuk.

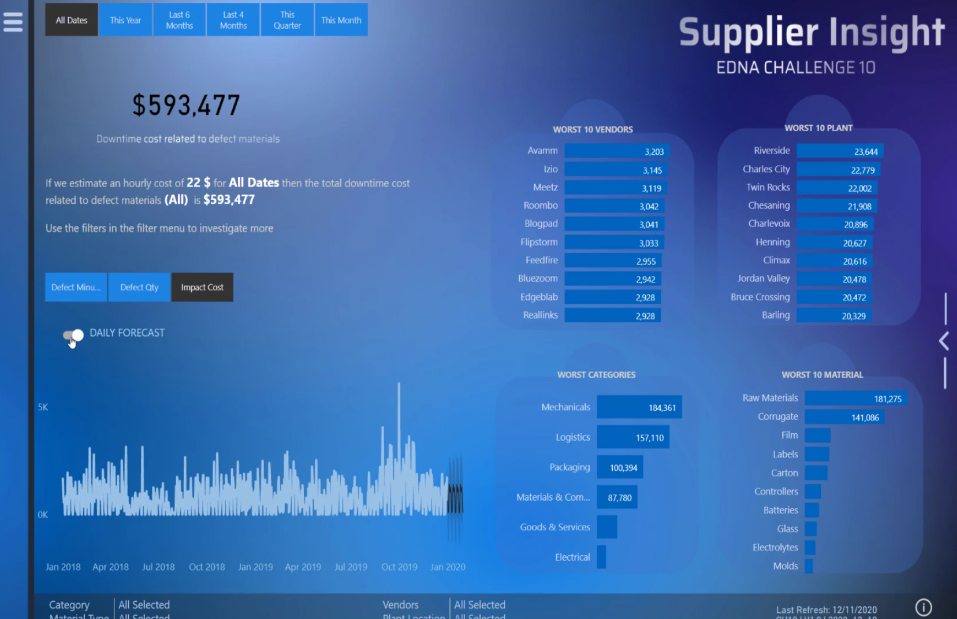
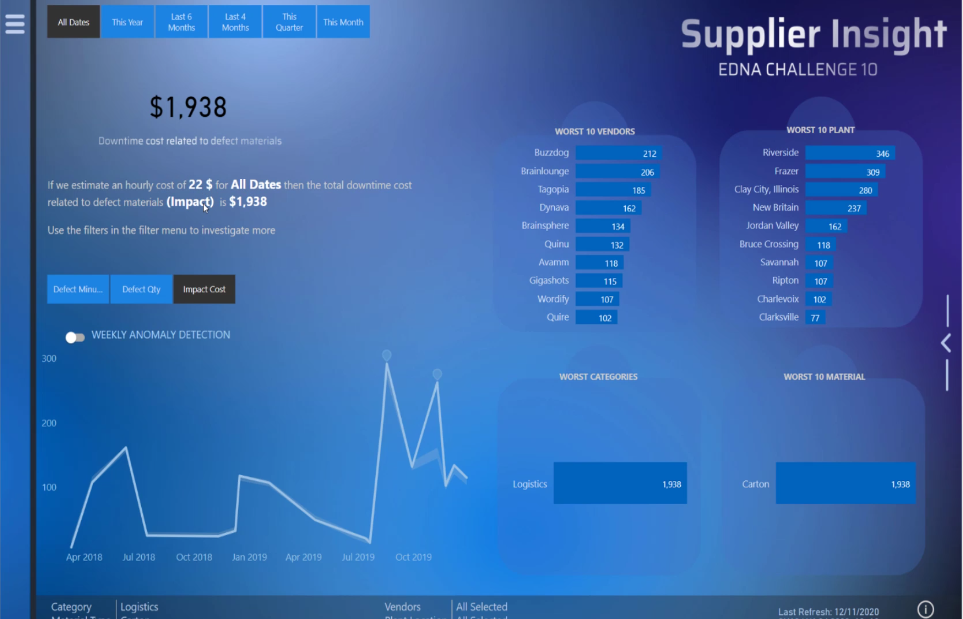
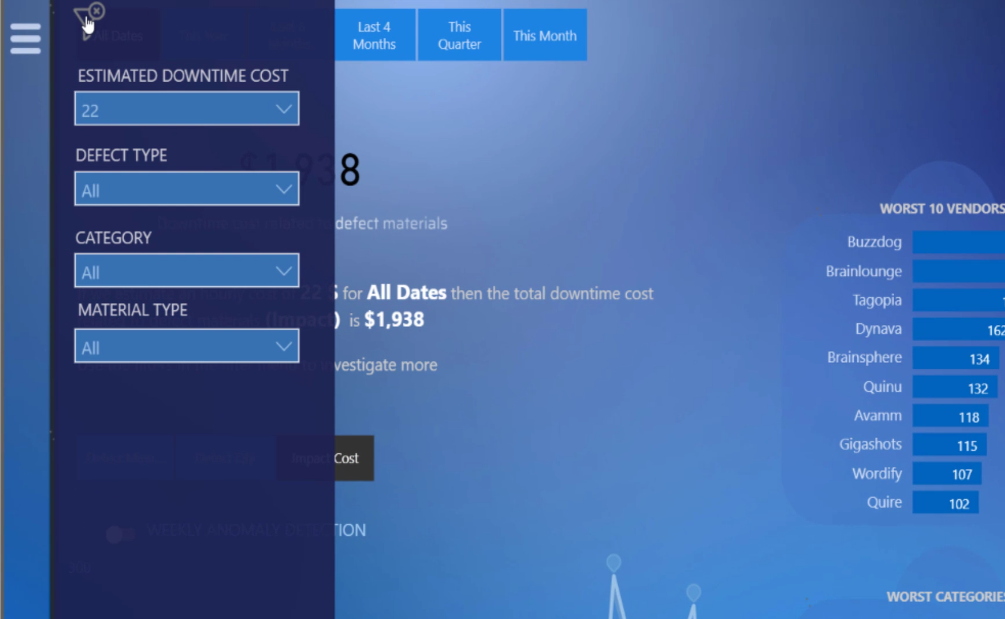
Ezután, ha rákattintunk az Összes szűrő visszaállítása gombra , az összes szűrőt visszaállítja, és továbbra is láthatjuk a napi előrejelzést megjelenítő képernyőt.


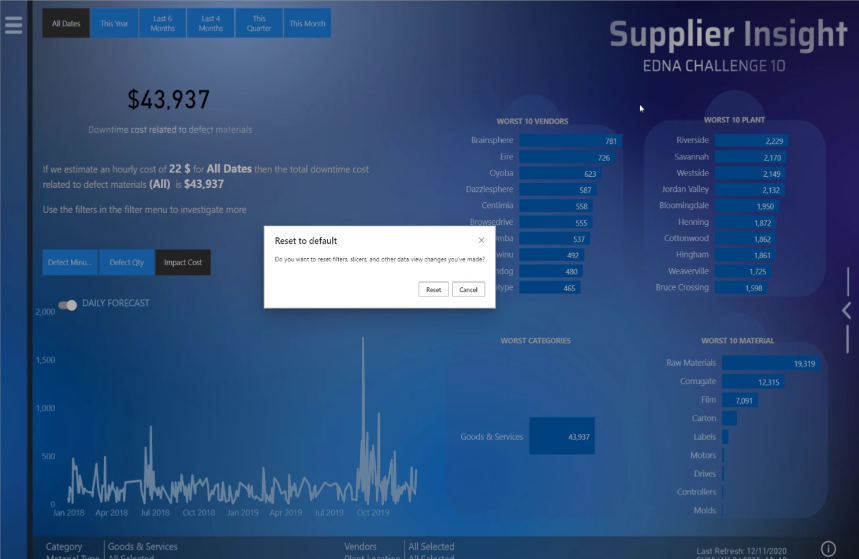
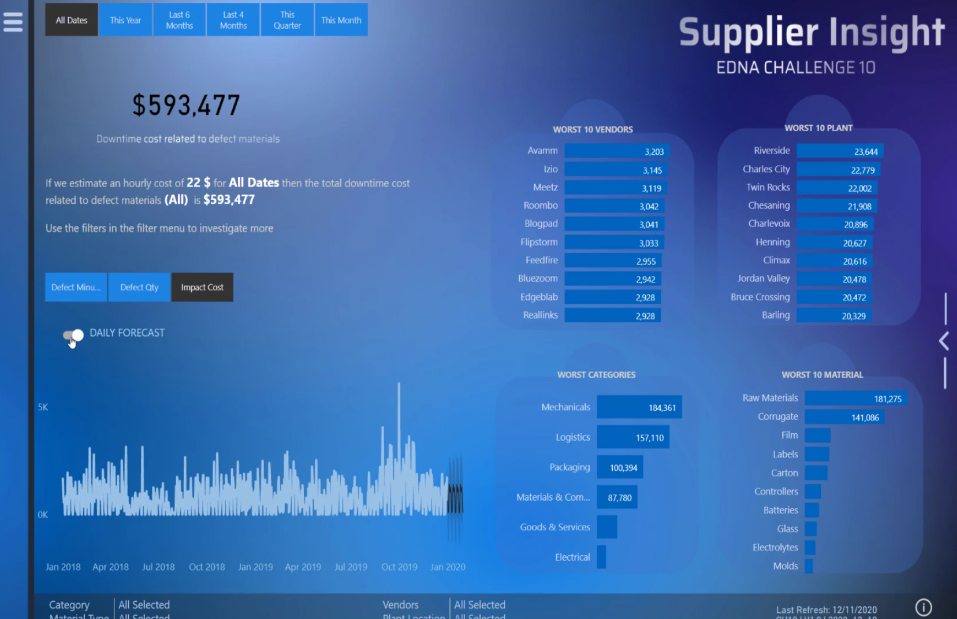
Ha azonban megnyomjuk a Reset to default , akkor nem csak az összes kiválasztott szűrő tűnik el, hanem az az oldal is, ahol a Daily Forecastot láthatjuk. Ezért használja a könyvjelzőket és az Összes szűrő visszaállítása gombot az oldalon a nagyobb rugalmasság érdekében.


Következtetés
Kétségtelenül elkerülhető a hatástalan jelentés létrehozása, ha az itt tárgyalt tippeket és trükköket megfelelően alkalmazzuk, amikor . Ezenkívül ezek egyszerű javítások, amelyek erőfeszítés nélkül és könnyen végrehajthatók.
Remélem, hogy ezeket a technikákat olyan módon tudja használni, hogy több különböző forgatókönyvben és környezetben is alkalmazható legyen.
Minden jót,
Alex Badiu