A LuckyTemplates oldal navigációs gombjai kritikus szerepet játszanak a történetmesélésben. A szervezett és átlátható navigációs rendszer útitervként szolgál, hogy a látogatókat a jelentés különböző oldalaira irányítsa.
Ezek a gombok alapvető fontosságúak abban, hogy a látogatókat maradásra, az Ön tartalommal való elköteleződésére és pozitív felhasználói élményre ösztönözzék, ami nagyobb elfogadáshoz és hatáshoz vezet.

Tartalomjegyzék
4 dolog, amit szerepeltetni kell a jelentésekben
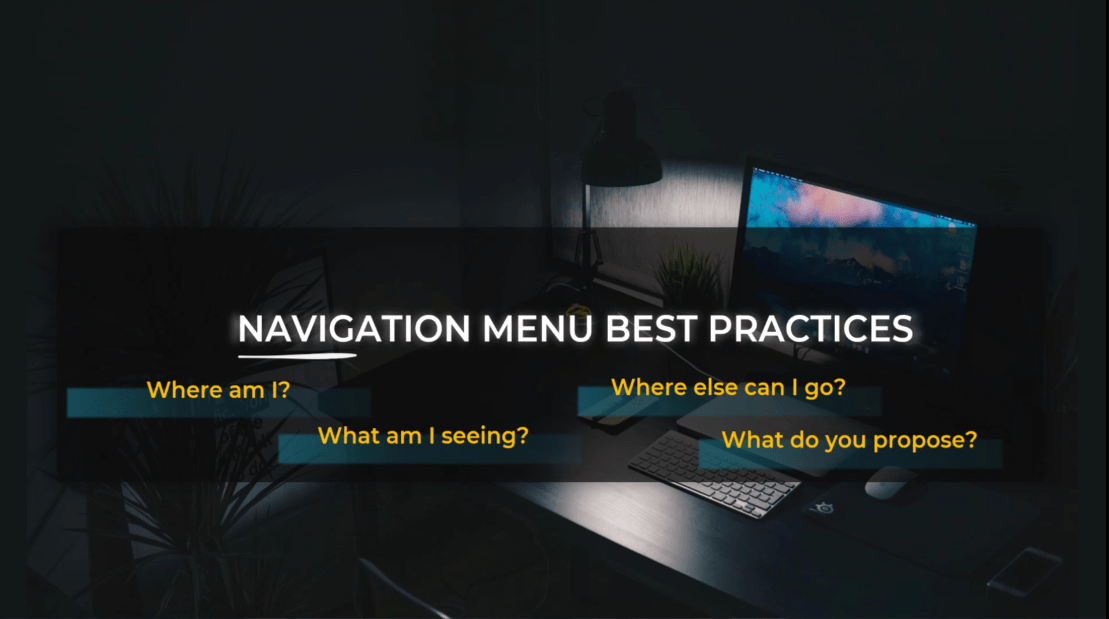
A felhasználók általában négy dolgot szeretnének tudni a jelentés meglátogatása során:
- Hol vagyok?
- mit látok?
- Hova mehetek még?
- Mit javasolsz?
Ha ezeket a válaszokat láthatóan bemutatja a navigációs menükben, nagyobb az esélye, hogy a látogatók hosszabb ideig maradnak a jelentésben, és gyakrabban térnek vissza hozzá.
A cikkemben megvitattuk, hogy beszédünket a közönséghez kell igazítani, mivel az elemzők és a vezetők teljesen eltérő módon kezelhetik a problémát.
Használhatunk induktív megközelítést , ahol felkészítjük a hallgatóságot következtetéseinkre, vagy deduktív megközelítést , ahol közvetlenül az ajánlásokkal kezdjük.
A navigáció lehetővé teszi, hogy tetszés szerint rajzolja meg történetét. Számos lehetőség közül választhat, amelyek segítségével nagyszerű navigációt készíthet, például:
- LuckyTemplates oldal navigációs gombjai
- gráfok közötti kölcsönhatások
- eszköztippek
- átfúró műveletek

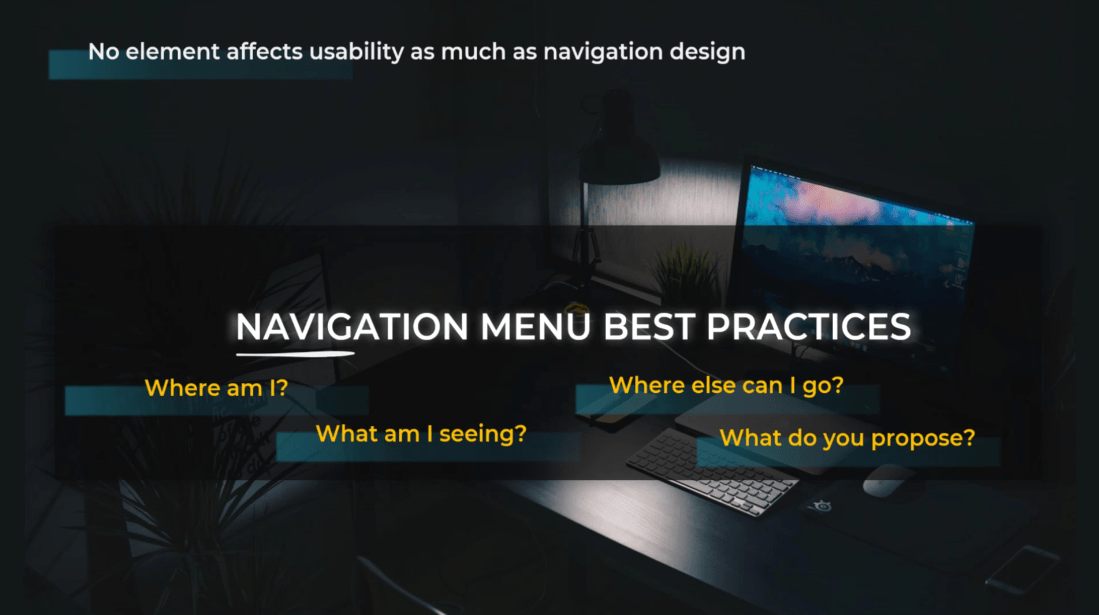
A használhatóságot azonban egyetlen elem sem befolyásolja annyira, mint a navigáció kialakítása. Ha a látogatók nem tudják kitalálni, mit tegyenek, amikor rábukkannak a jelentésére, akkor ez egy elszalasztott lehetőség.
Ezért a LuckyTemplates oldal navigációs gombjai rendkívül fontosak, mivel ezek a sikeres jelentés keretét és gerincét alkotják.

A LuckyTemplates oldal navigációs gombjait nagyon gyakran használják a LuckyTemplates jelentésekben. Noha sok tartalom van arról, hogyan lehet ezeket elkészíteni, a bevált gyakorlatokról kevés a tartalom.
Ezt szem előtt tartva készítettem egy listát számos bevált gyakorlatról, amelyek a legfontosabbak a navigációs menük felépítéséhez.
A LuckyTemplates oldal navigációs gombjainak létrehozása
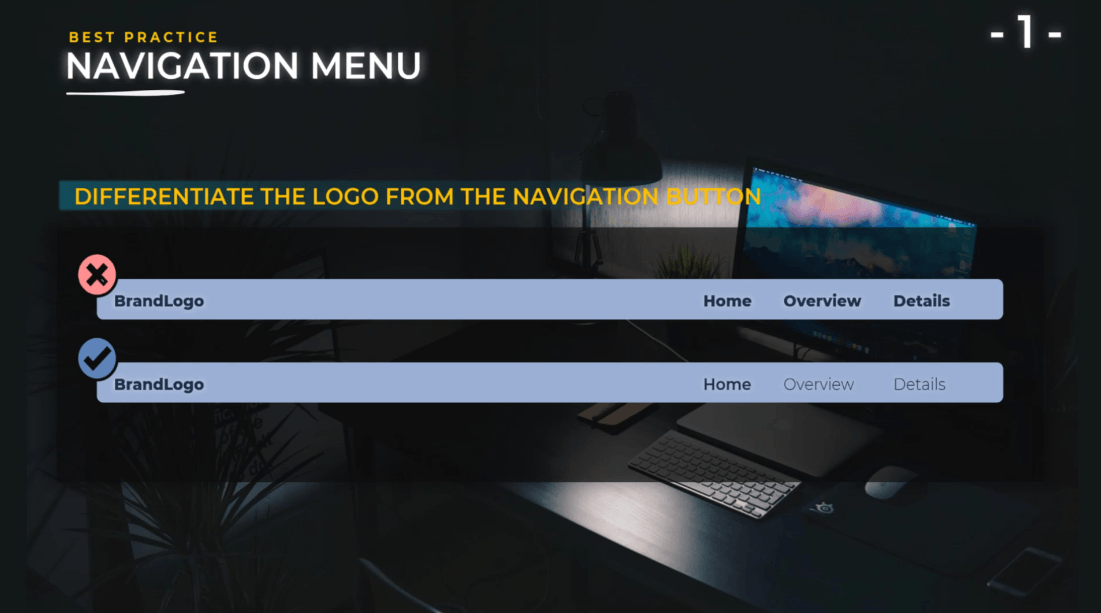
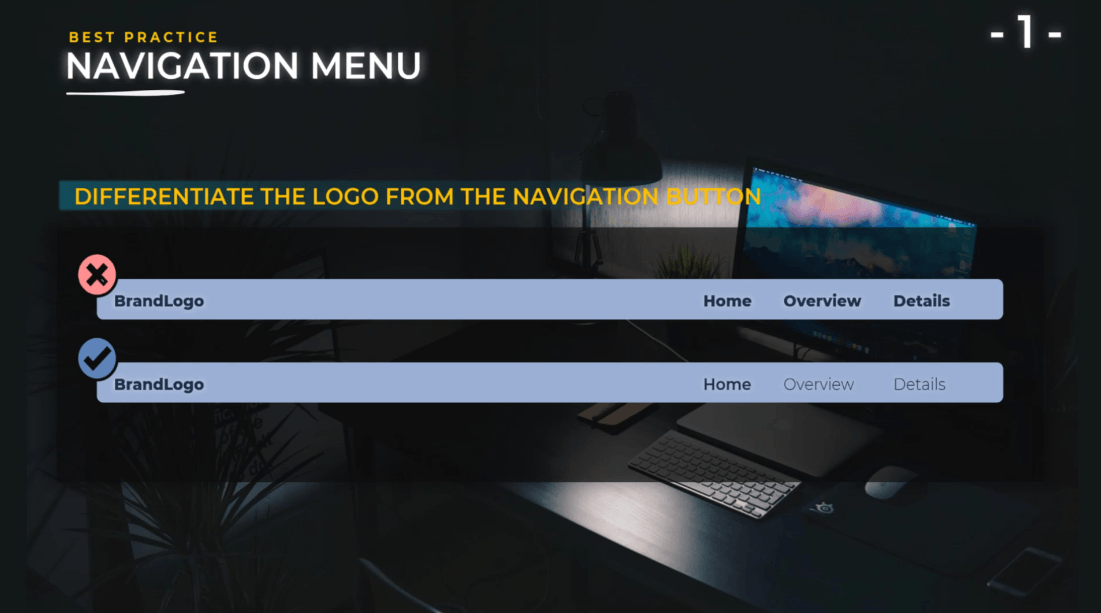
Különböztesse meg a logót a LuckyTemplates oldal navigációs gombjaitól .
A cég logója az, ahogyan Ön a jelentését márkanévvel látja el. Ez eltér a LuckyTemplates oldaltól ; ezért ezt különösen egyértelművé kell tennie a jelentésben.

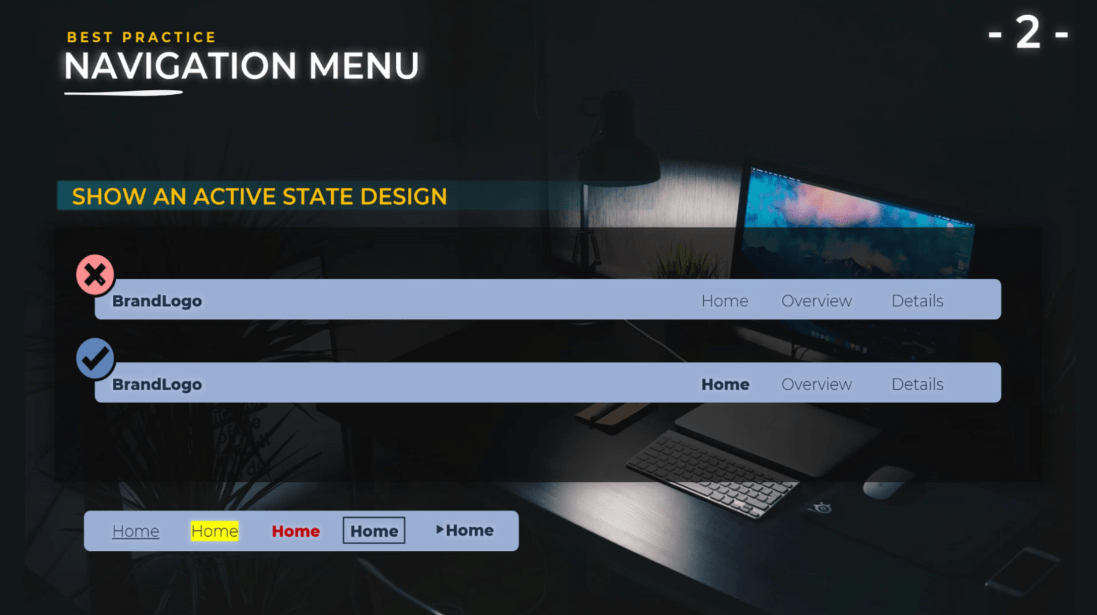
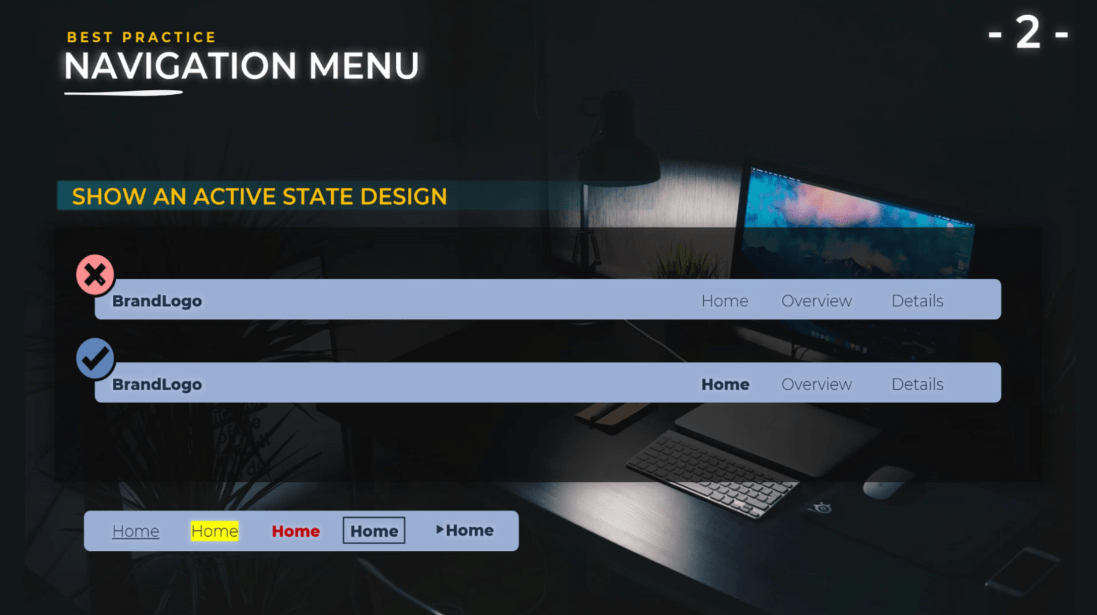
Aktív állapotterv megjelenítése.
Nagyon egyszerűnek kell lennie a végfelhasználók számára, hogy tudják, melyik oldalon tartózkodnak éppen. Számos lehetőség közül választhat, például szín, félkövér szöveg, háttérszín vagy ikonok.

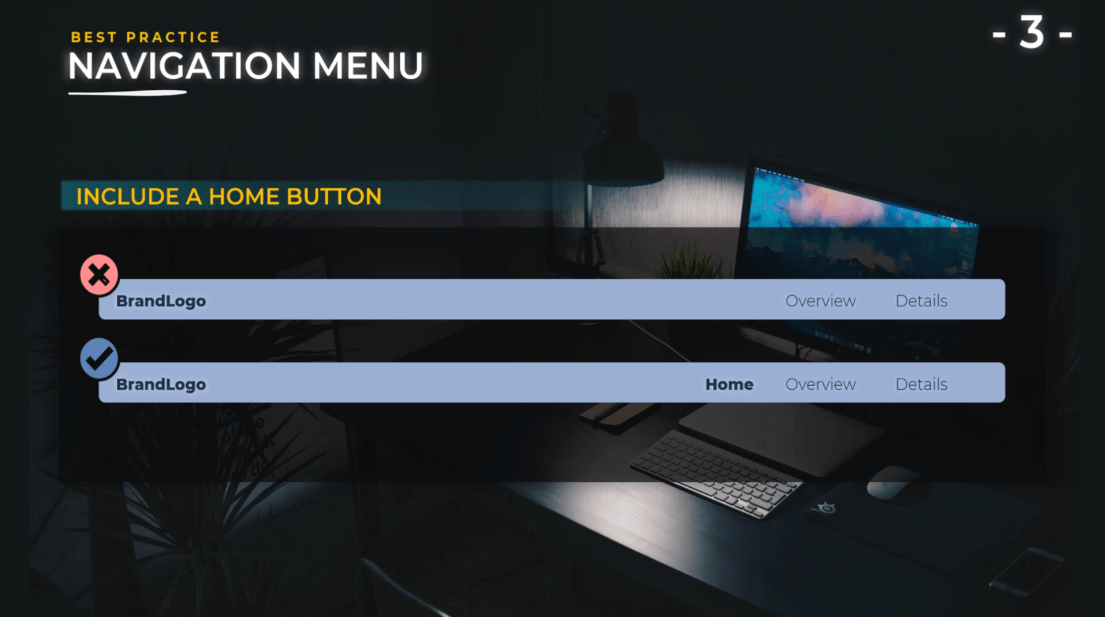
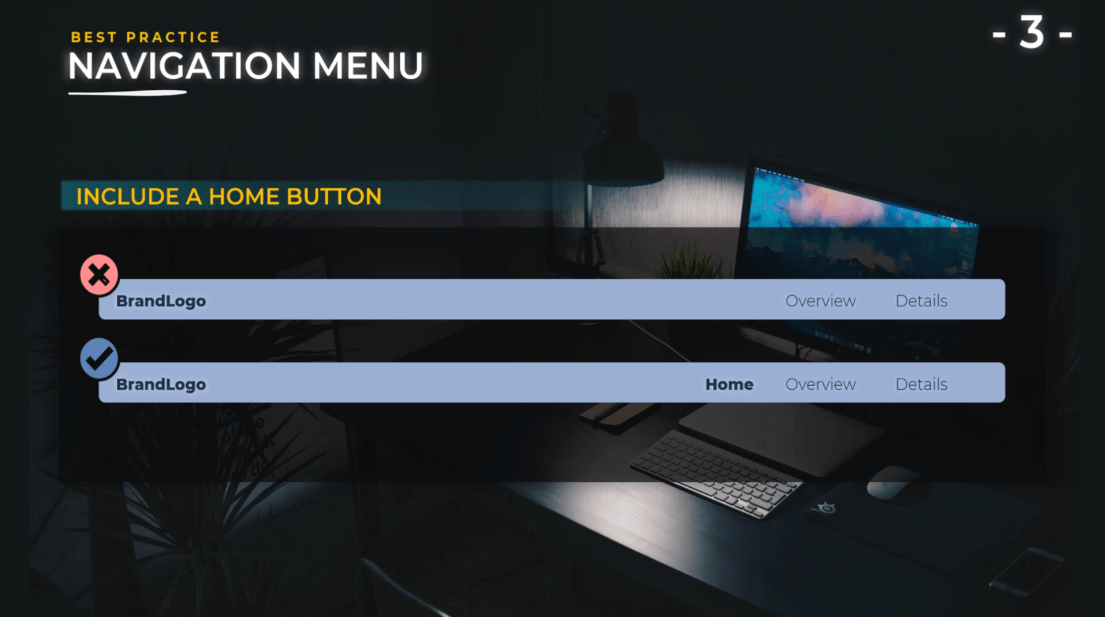
Adjon hozzá egy kezdőlap gombot.
Annak ellenére, hogy van egy céges logója, amely kezdőlap gombként is működhet, a legjobb gyakorlat az, ha egy adott kezdőlap gombot is hozzáad, mert nem minden felhasználó tudja, hogy a logó gombként működhet a kezdőlapon.

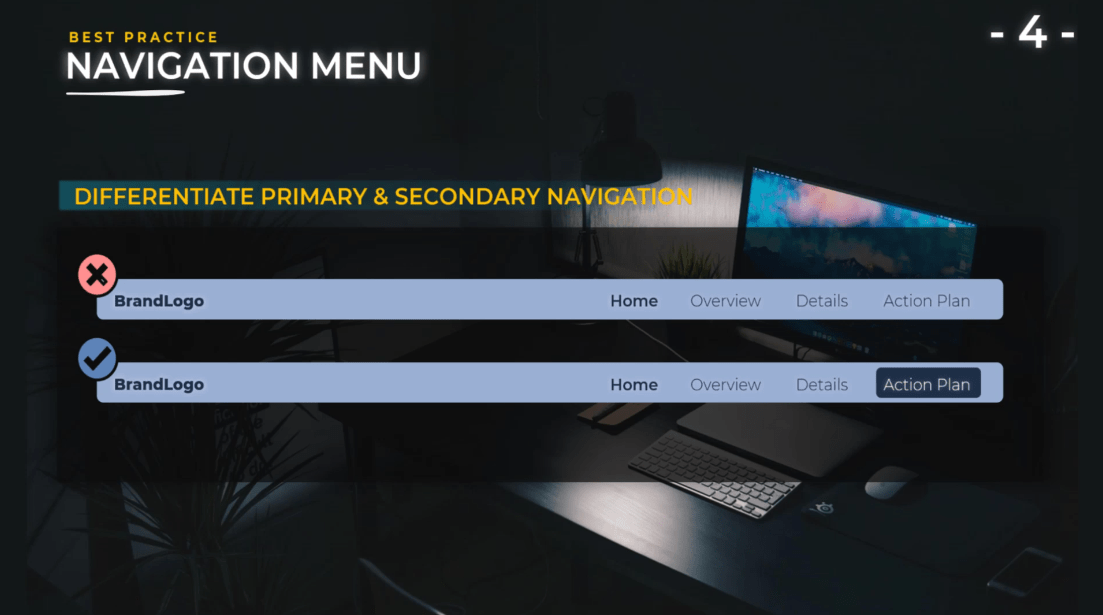
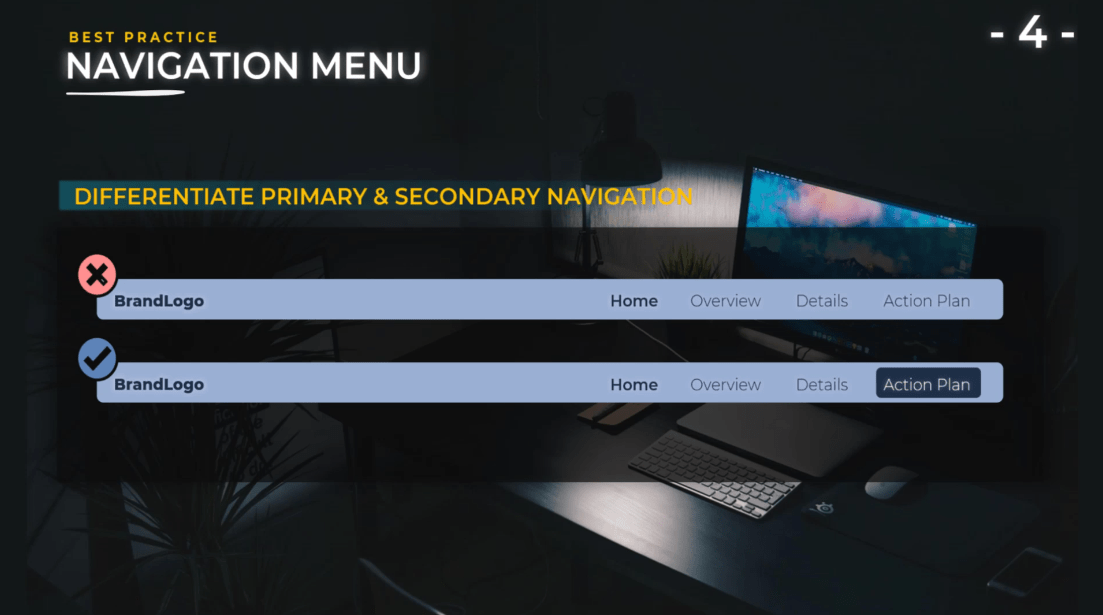
Az elsődleges navigáció és a cselekvésre ösztönzés megkülönböztetése .
A jelentésnek tartalmaznia kell egy konkrét cselekvési tervet, ajánlásokat és egyebeket. Ezeket az elejétől a végfelhasználóig világossá kell tenni.
Meg fogják érteni, hogy nem csak azért nézik a jelentést, hogy néhány szép grafikont nézzenek meg, hanem azt, hogy ezek a grafikonok egy történetet mesélnek el, és a történet végén van egy következtetés és egy cselekvési terv.
Ennek eredményeként ez felkelti a felhasználó kíváncsiságát és elköteleződését. Figyelniük kell arra, amit látnak, mert a végén cselekedniük kell, vagy döntést kell hozniuk .

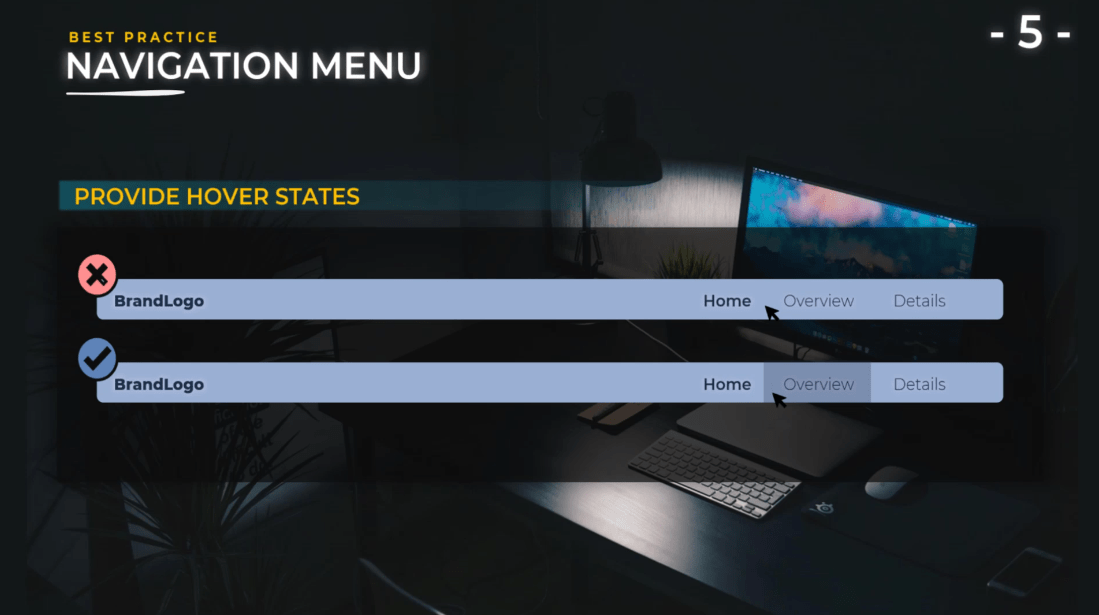
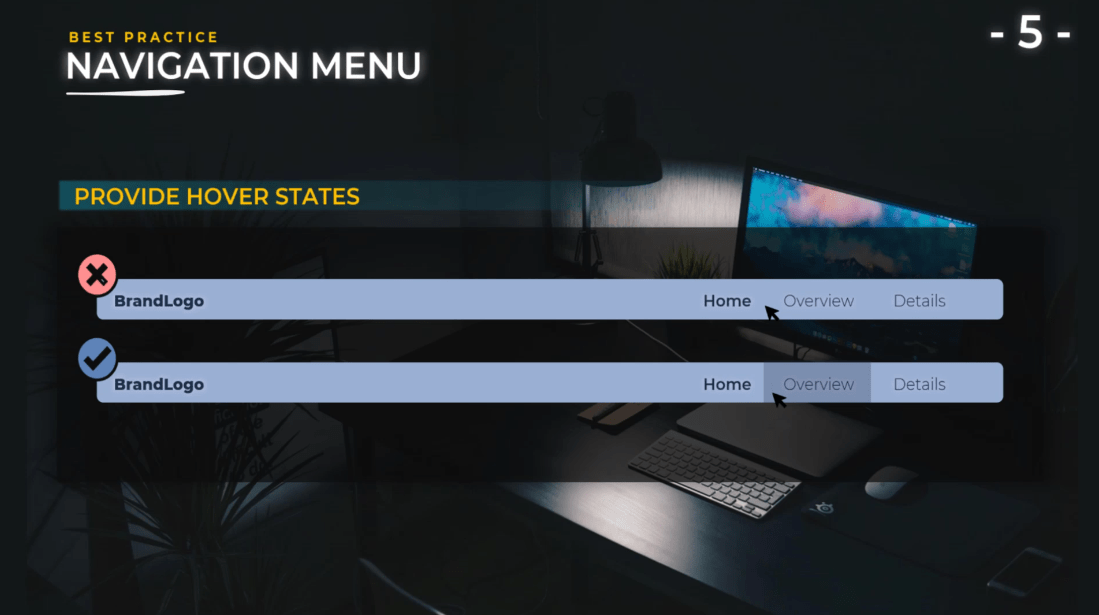
Adja meg a lebegő állapotokat .
Ez azért fontos, mert szeretnénk a végfelhasználó számára egyértelművé tenni, hogy ezek aktív gombok. Két másodpercbe telik hozzáadni őket, és hidd el, ez valóban növeli a felhasználói élményt. Erre számos lehetőség közül választhat, például félkövér szöveg, aláhúzás, ikonok, szegély vagy igazítás.

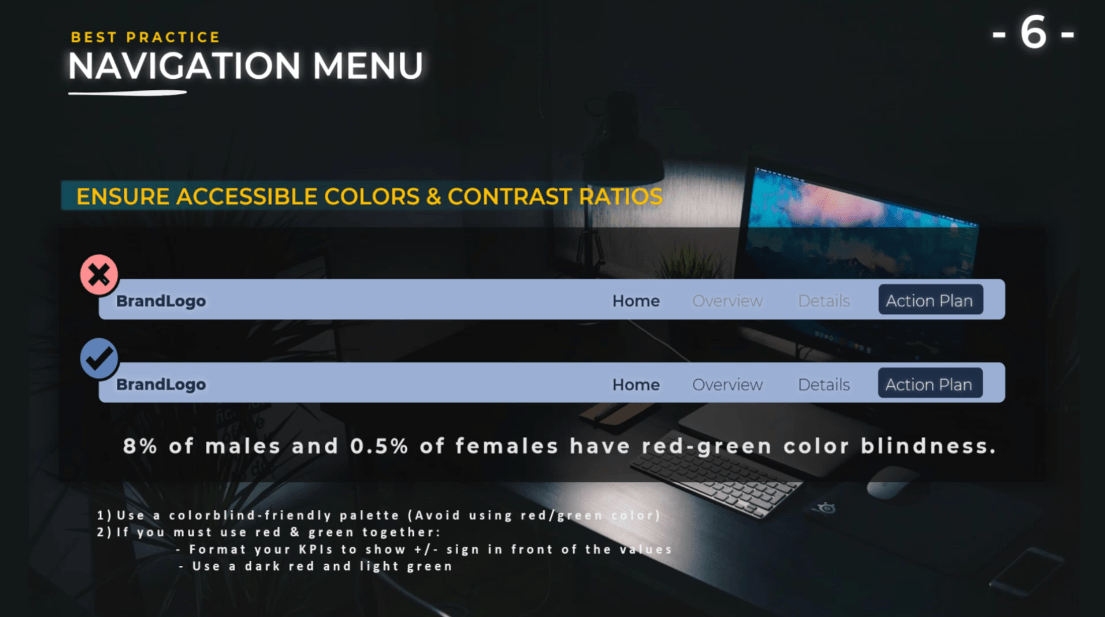
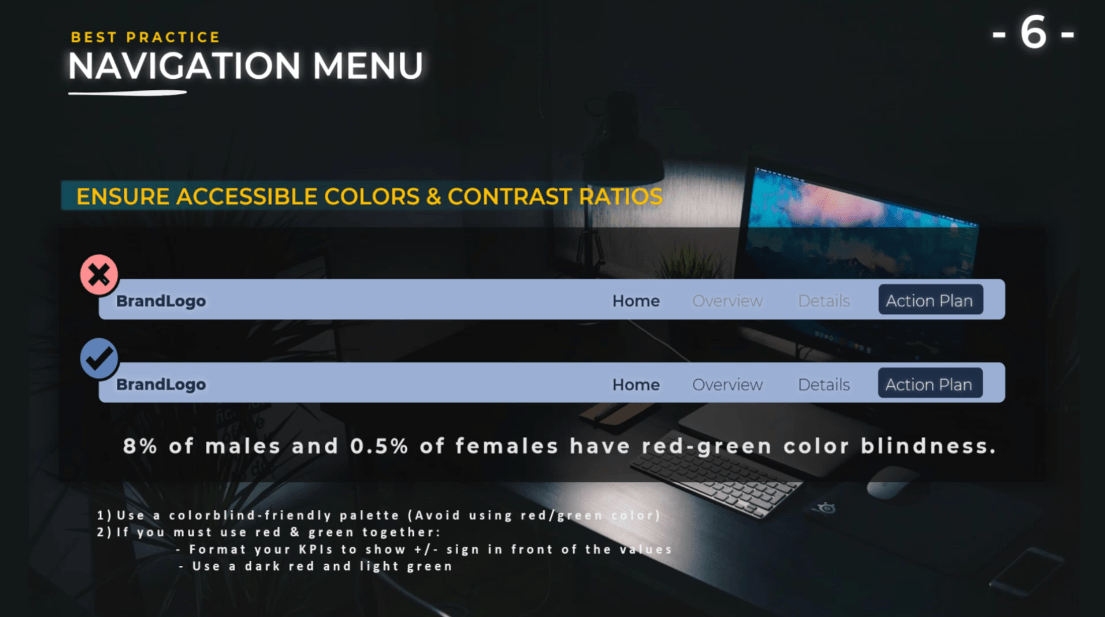
Gondoskodjon elérhető színekről és kontrasztarányokról .
Amikor az akadálymentesítésről beszélünk, ez magában foglalja a színvakságot is, mivel a férfi lakosság 8%-a és a nők 0,5%-a színvak. Ez azt jelenti, hogy óvatosnak kell lennie a színek kiválasztásakor.
Például sok vállalat piros és zöld színeket használ. Piros a negatív, zöld pedig pozitív eredményeket. Ezek a színek problémásak, mert sok embernek nehézséget okoz majd megkülönböztetni ezeket a színeket. Ezért fontos, hogy ellenőrizze a témát és a színeket a különböző webhelyeken.

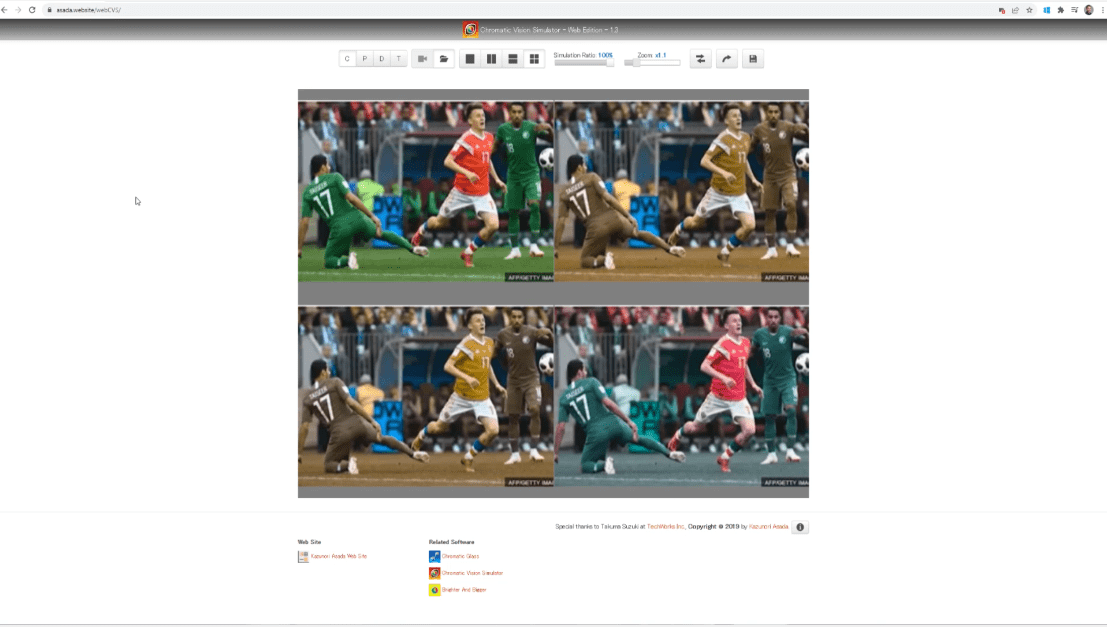
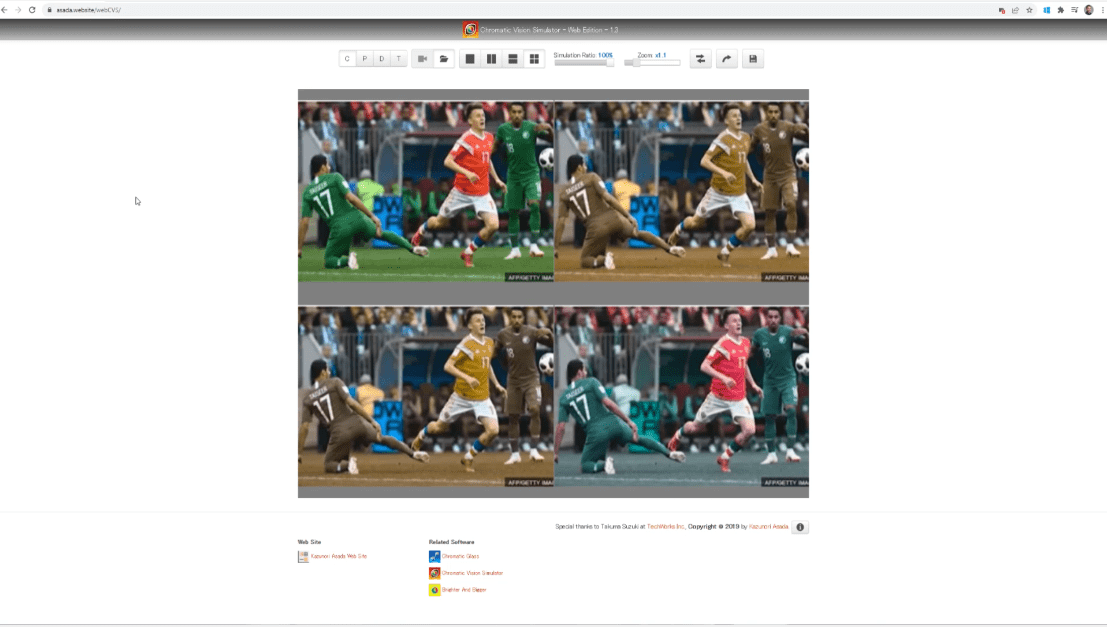
Nagyon hasznos weboldal az Asada , ahová bármilyen képet importálhat, és pontosan láthatja, hogy a színvak felhasználók hogyan fogják látni a jelentését. Egyszerűen készítse el a jelentés nyomtatási képernyőjét, és adja hozzá.
Ezen a képen, amelyet hozzáadtam, láthatja a különböző színvakítási lehetőségeket, amelyekkel találkozhat. Amint látjuk, néha nem olyan nyilvánvaló a különbség a piros és a zöld között.

Ennek megoldásához más színpalettákat kell használnia, mint például a kék helyett a zöld és a narancssárga a piros helyett, így sokkal áttekinthetőbb lesz a felhasználók számára.
Ha azonban nem tudja megváltoztatni ezeket a színeket, mert pirosat és zöldet kell használnia, akkor vannak további tippek, amelyeket hozzáadhat a jelentésekhez.
Formázza például a számokat úgy, hogy az értékek előtt plusz vagy mínusz jel legyen, amely lehetővé teszi a felhasználók számára, hogy lássák, az Ön értékei pozitívak vagy negatívak.
Használhat sötétvöröset és világoszöldet is. Annak ellenére, hogy a felhasználó nem fogja megkülönböztetni a piros és a zöld színek közötti különbséget, látni fogja a két szín közötti kontrasztot, ami nagyszerű lesz számára.
Tegye elérhetővé a jelentéseket a kontrasztarányok segítségével.
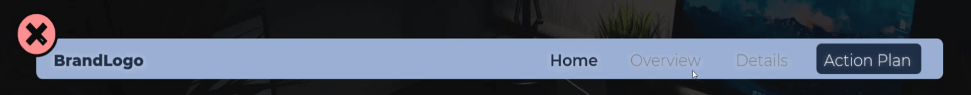
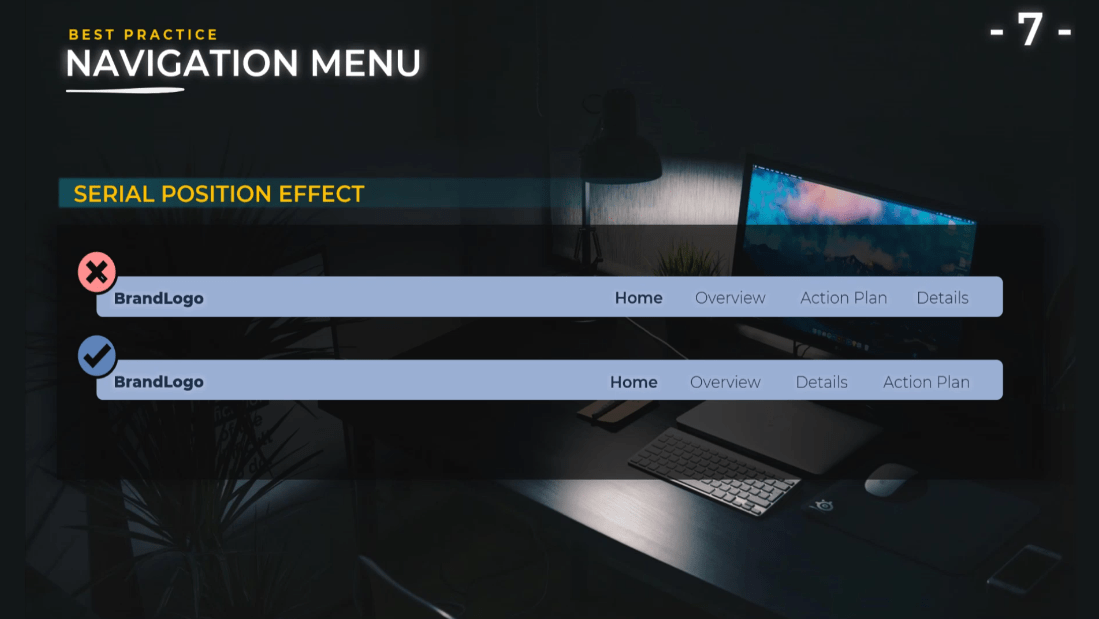
A hozzáférhetőség másik tényezője a kontrasztarány. Ahogy a példámban is látható, szürke színnel írtam az Áttekintést és a Részleteket , majd kéket használtam háttérként. Ez nem egyértelmű, és nem biztosít elegendő kontrasztot a felhasználók számára.

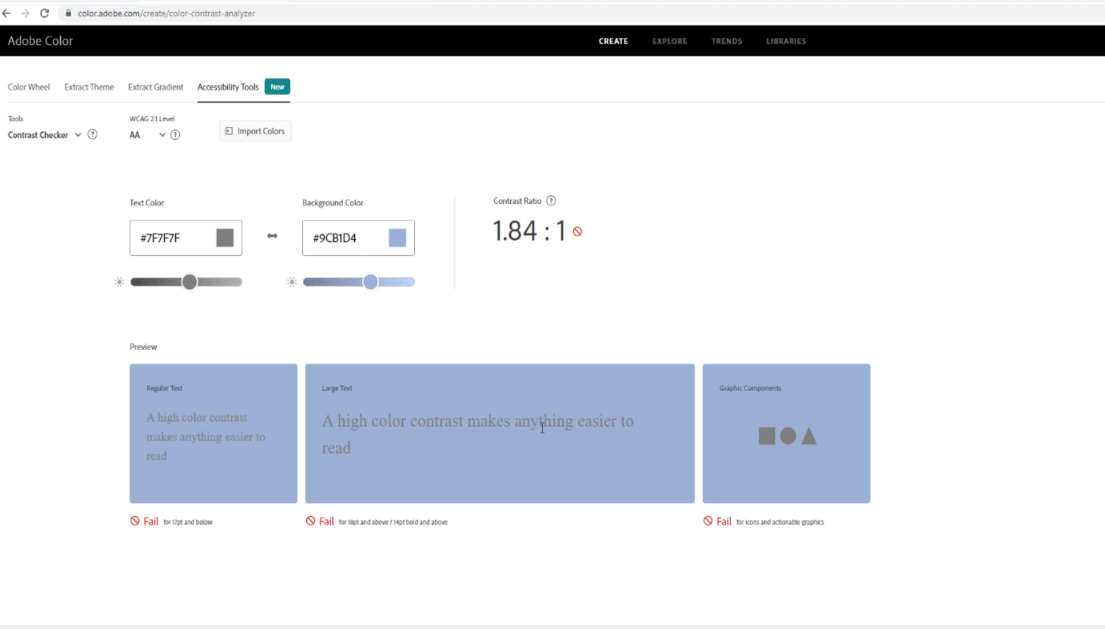
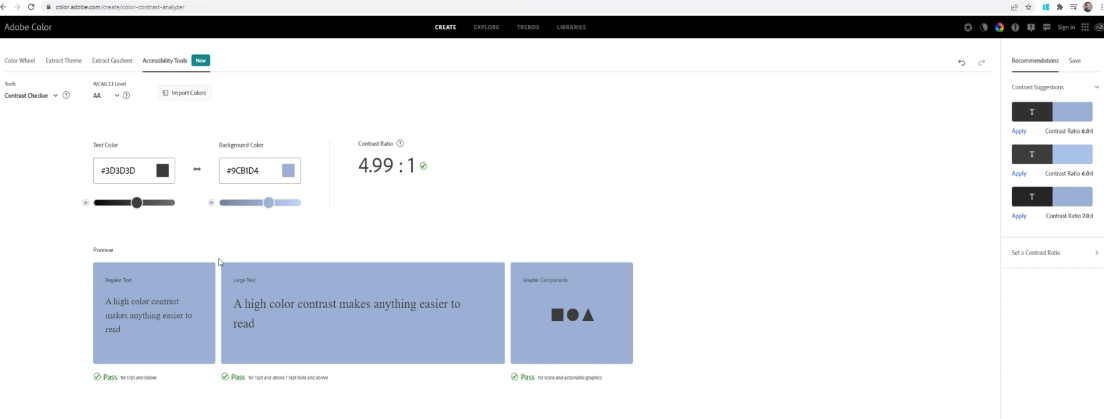
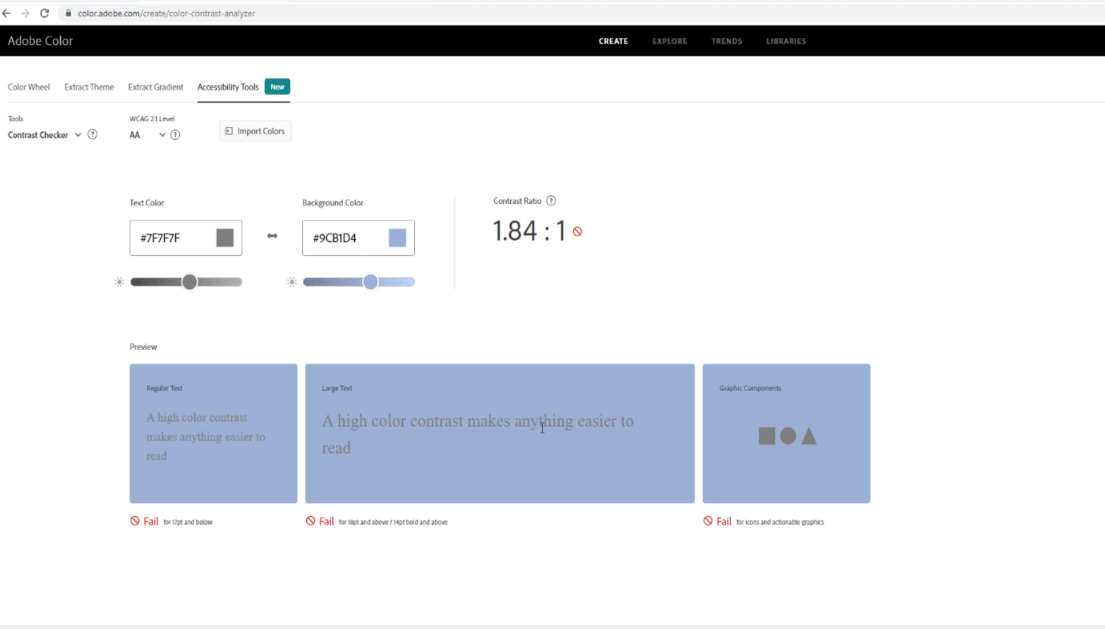
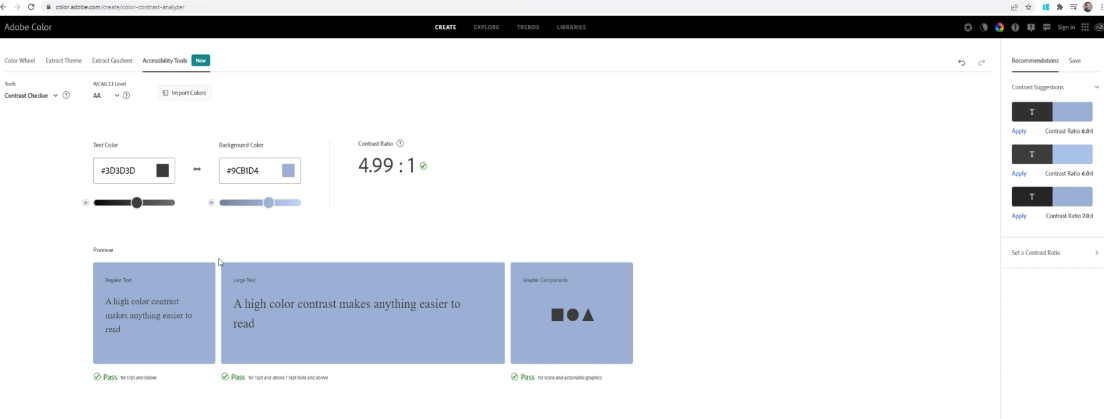
Az ilyesmit megelőzendő ellenőrizhetjük a Color.Adobe.com nevű kontrasztelemző webhely segítségével .
Egyszerűen másolja és illessze be a háttér, a szöveg és a grafikus összetevők színeit. Ebben a példában a kontrasztarány 1,84:1, ami nem elég a jó kontraszthoz.

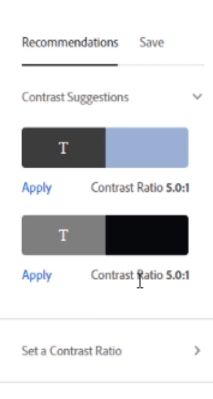
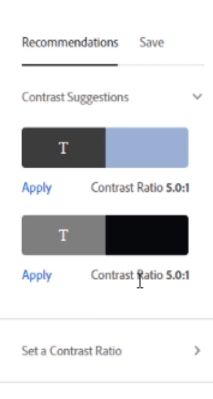
Ami nagyszerű ezen a webhelyen, az az, hogy ajánlásokat tartalmaz a kontrasztra vonatkozóan. A legjobb kontraszt az 5,0:1. Különböző kontrasztokat választhat és alkalmazhat.

Amint látja, a szürkém színét sötétszürkére, a kontrasztarányt pedig 4,99:1-re változtattam.

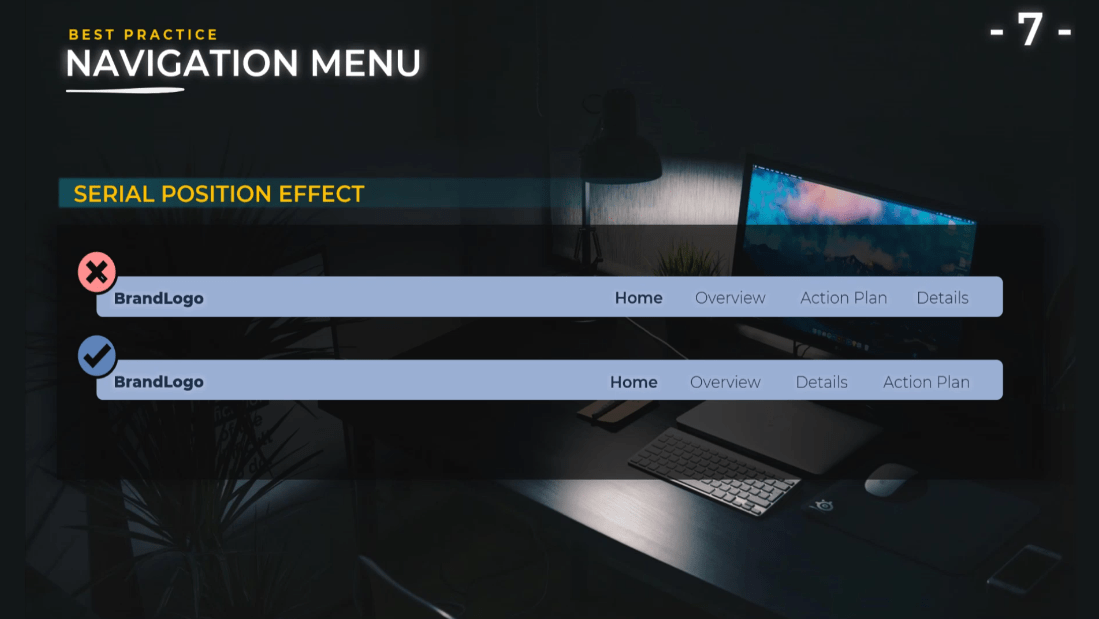
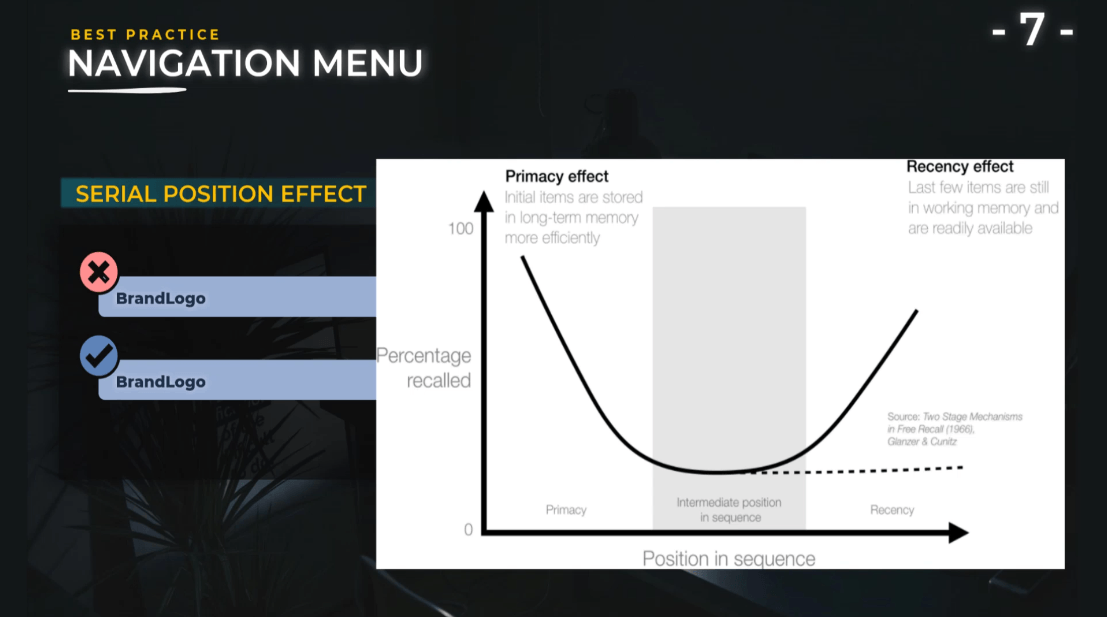
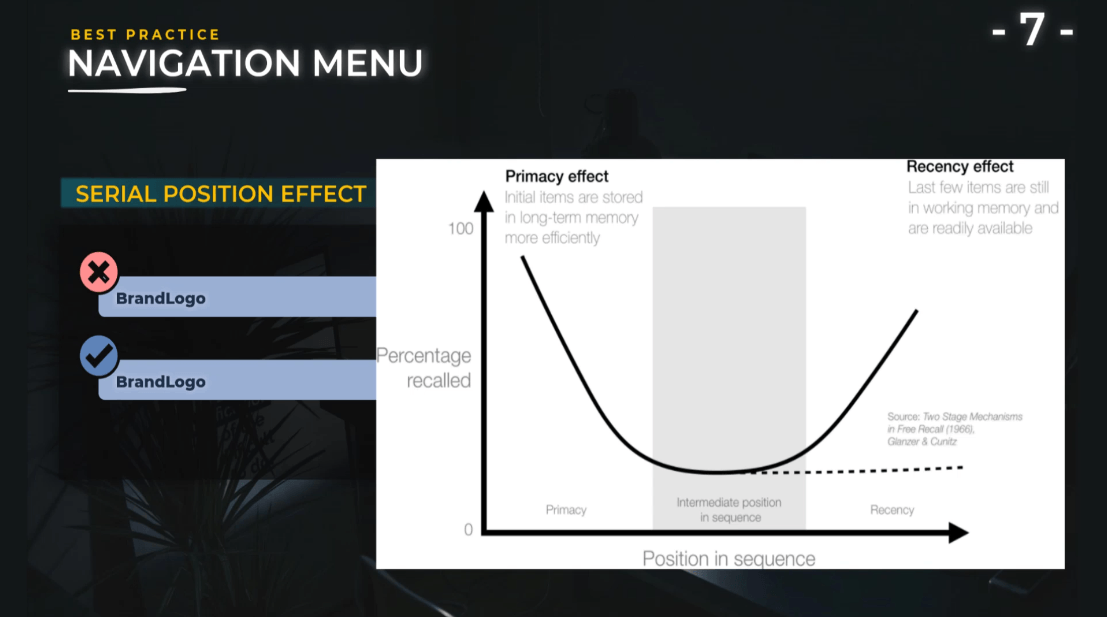
Valósítsa meg a soros pozíció effektust.
A soros pozícióhatás azt írja le, hogy a memóriánkat hogyan befolyásolja az információ helyzete egy sorozatban. A kezdeti tételek hatékonyabban emlékeznek meg, mint a lista későbbi helyén lévő elemek. A lista végén lévő elemek könnyebben előhívhatók közvetlenül a bemutató után.

Alapvetően fontos elemeket kell bemutatnia a lista elején és végén, hogy maximalizálja a felidézést. Ha azt szeretné, hogy az emberek egy tételt válasszanak a másik helyett, mutassák be a lista végén, ha a döntést közvetlenül a bemutató után kell meghozni.
Ennek az az oka, hogy hajlamosak vagyunk az utoljára bemutatott jelöltet előnyben részesíteni. Ha a döntést későbbi időpontban kell meghozni, a lista elején mutassa be a kívánt tételt.

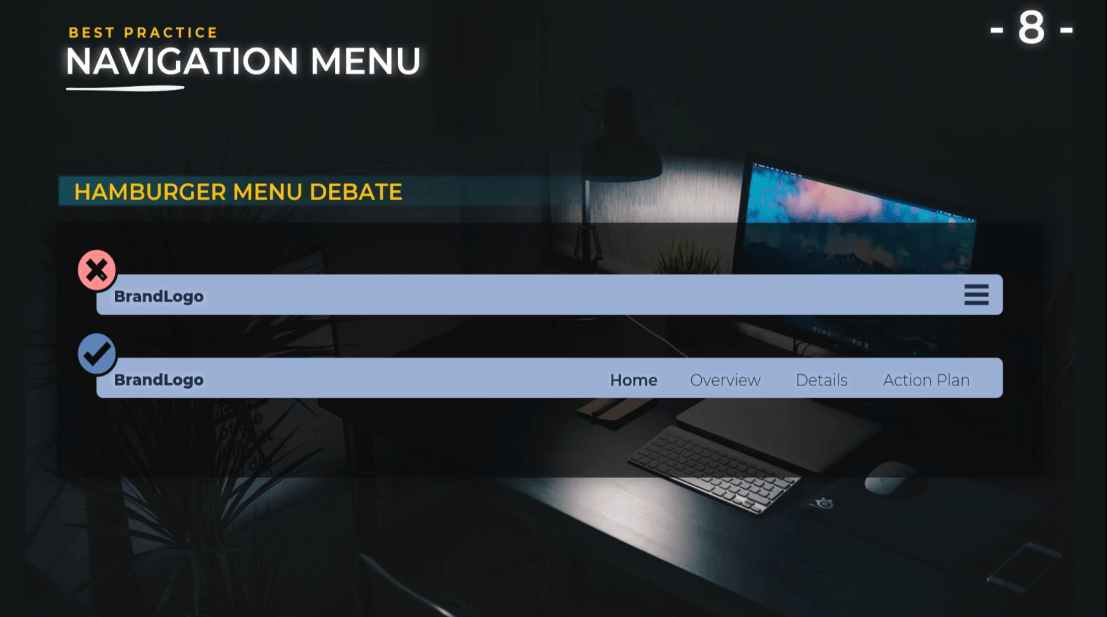
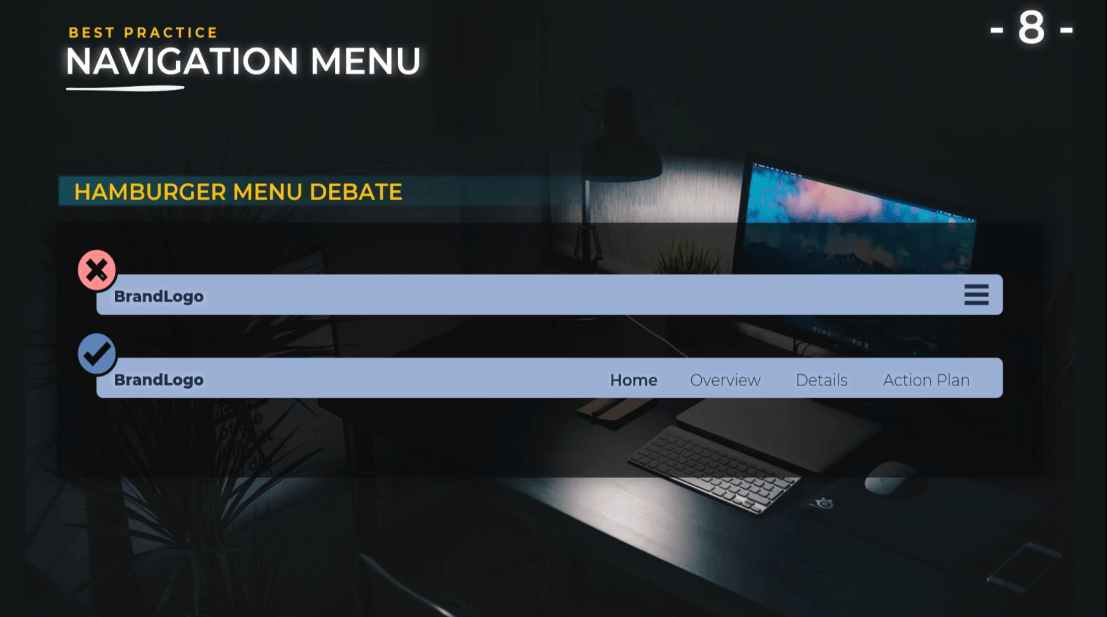
Hamburger menü vita .
Vitát kívántam előadni a hamburger menük használatáról. Egyes tervezők úgy gondolják, hogy a hamburger menüt nem szabad asztali alkalmazásokban használni, és ha nincs túl sok gomb.
Ebben a példában a Kezdőlap , az Áttekintés , a Részletek és a Cselekvési terv szerepel . Felhasználóbarátabb a menü megtekintése, mint egy hamburger menü megnyitása.

Másrészt a hamburger menü használatának az az előnye, hogy több helyet biztosít, letisztítja a dizájnt, és lehetővé teszi, hogy csak akkor jelenítsen meg extra információkat, amikor a felhasználó megnyitja ezt a menüt.
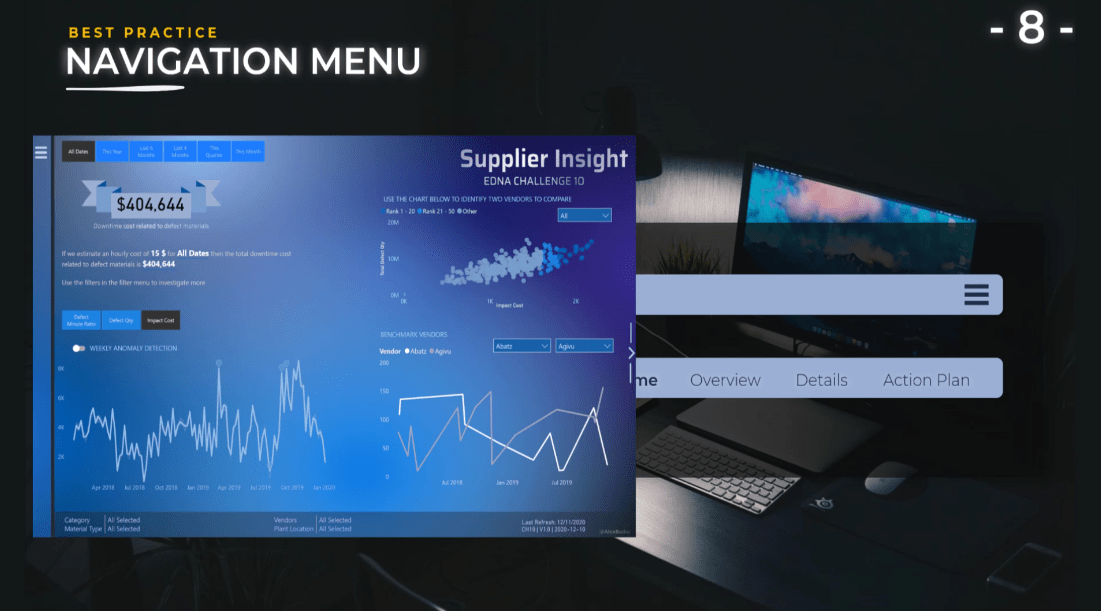
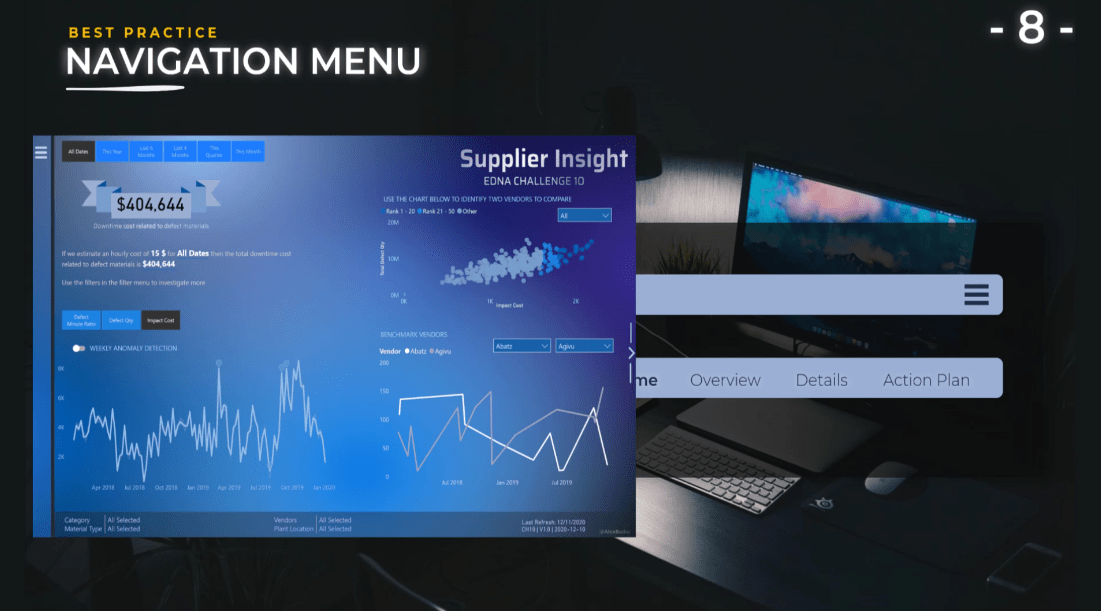
Ha ezt a hamburger menüt használja, akkor figyelnie kell, ha szűrőket használ benne. Ezt fel kell idéznie az oldalon, hogy a végfelhasználónak ne kelljen extra kattintással megnyitnia a menüt, hogy megtekinthesse a jelentésben alkalmazott szűrőket.
Ennek szemléltetésére különböző kihívásokat készítettem a LuckyTemplates számára, ahol ezt a hamburger menüt használtam. Ezt a menüt a képernyő alsó részén használtam a menüben alkalmazott szűrők előhívására.

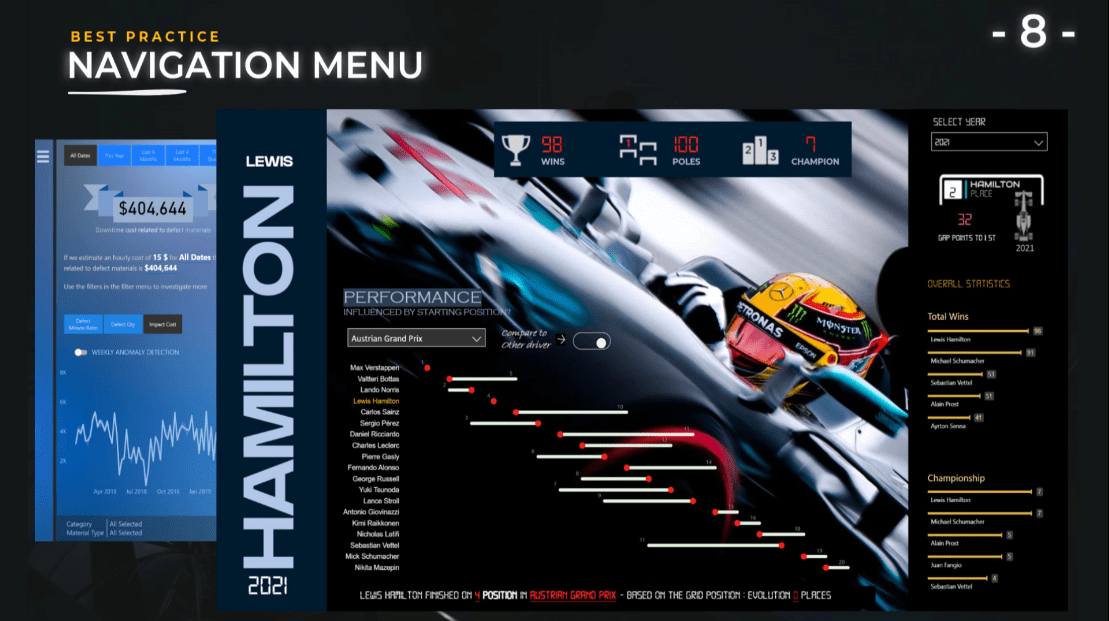
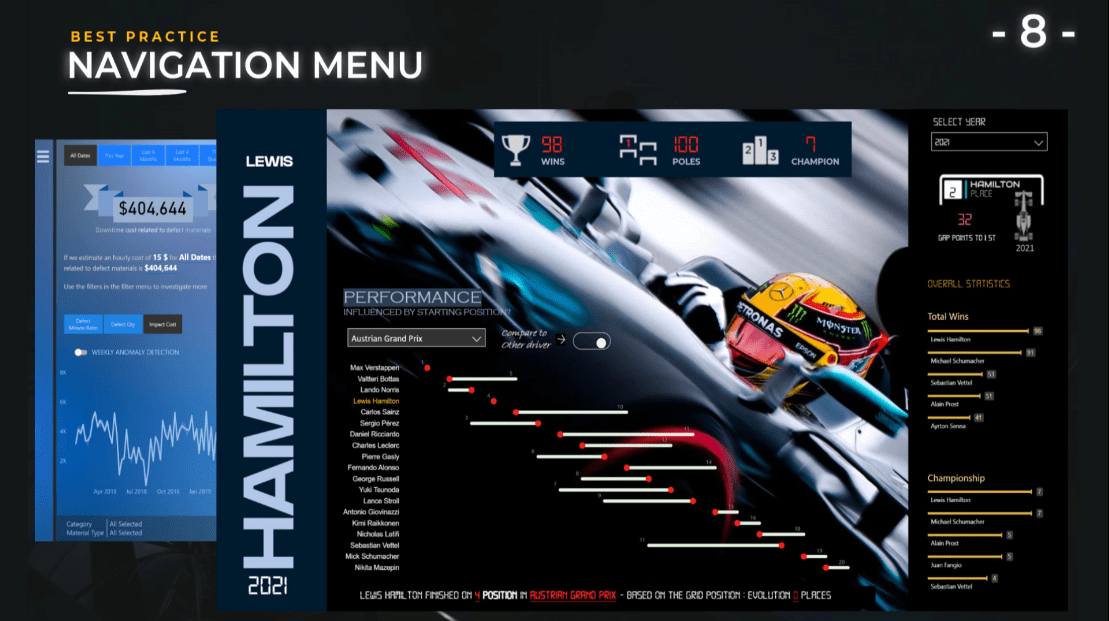
Egy másik jelentés, amelyet készítettem, a Lewis Hamilton 2021. Amikor megnyitja a hamburger menüt, további információk találhatók benne, például szűrők és extra grafikonok.
Ebben az esetben az egyetlen szűrőm az évszám. Az év is megjelenik a fő jelentésben, közvetlenül Lewis Hamilton neve alatt, hogy a végfelhasználó tudja, milyen információk jelennek meg a képernyőn anélkül, hogy a hamburger menüre kellene kattintania.


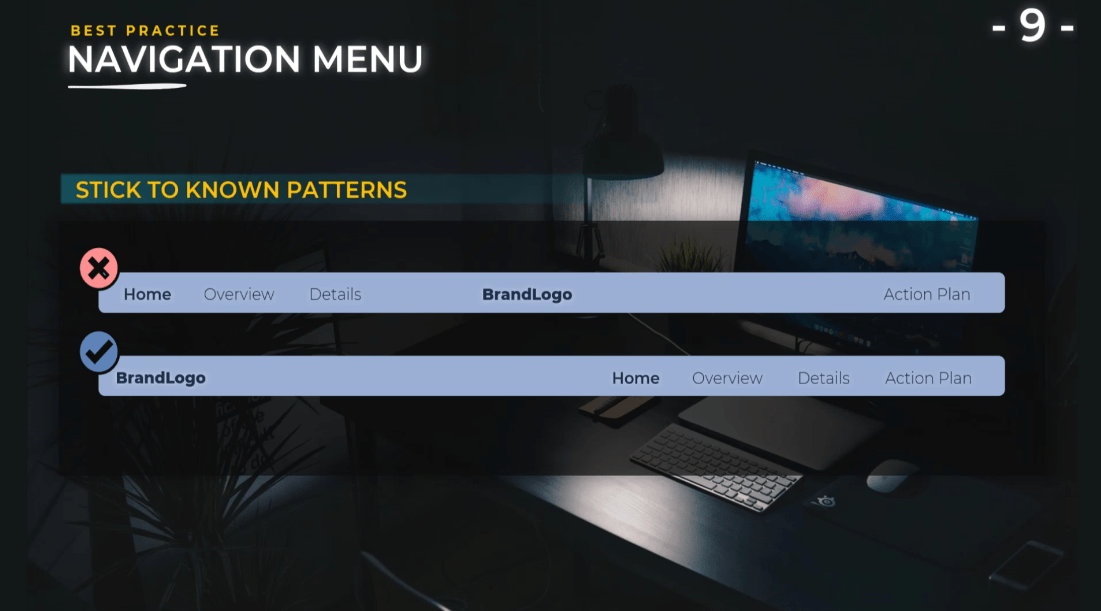
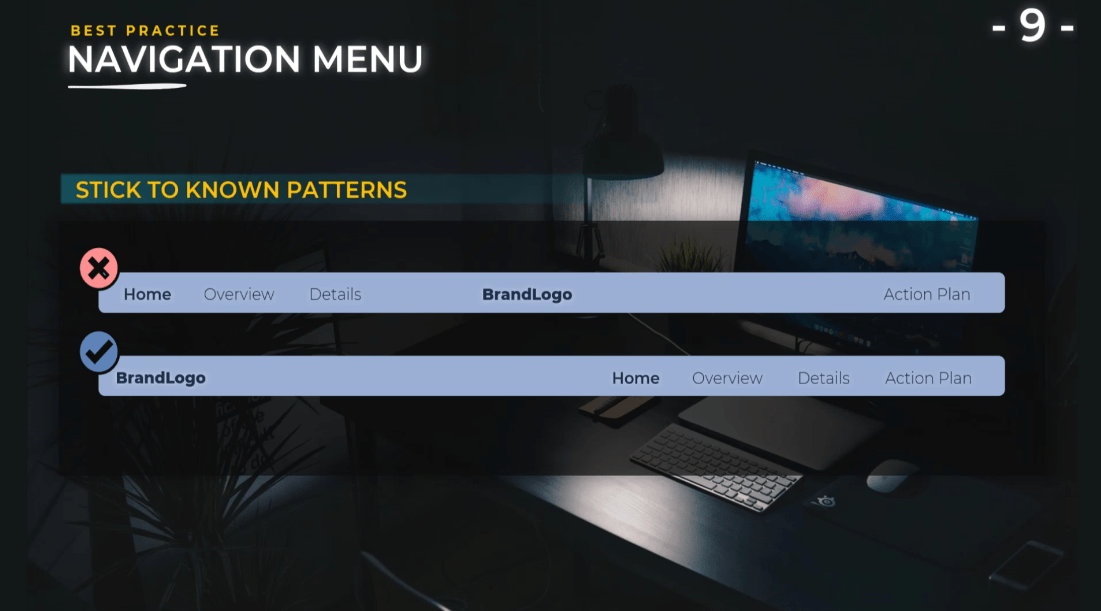
Ragaszkodjon az ismert mintákhoz .
A riport készítésekor nagy fantáziára és új dolgok kipróbálására van szükség, de a hamburger menü használatakor ragaszkodni kell az ismert mintákhoz.
Ebben a példában a felső sáv közepén egy márkalogó, a bal oldalon a navigációs gombok egy része, a jobb oldalon pedig a cselekvési terv látható, ami nem jó felhasználói élményt jelent.

A felhasználók megszokták, hogy a bal oldalon a logót, a jobb oldalon pedig az összes gombot, a végén pedig a cselekvési tervet látják.
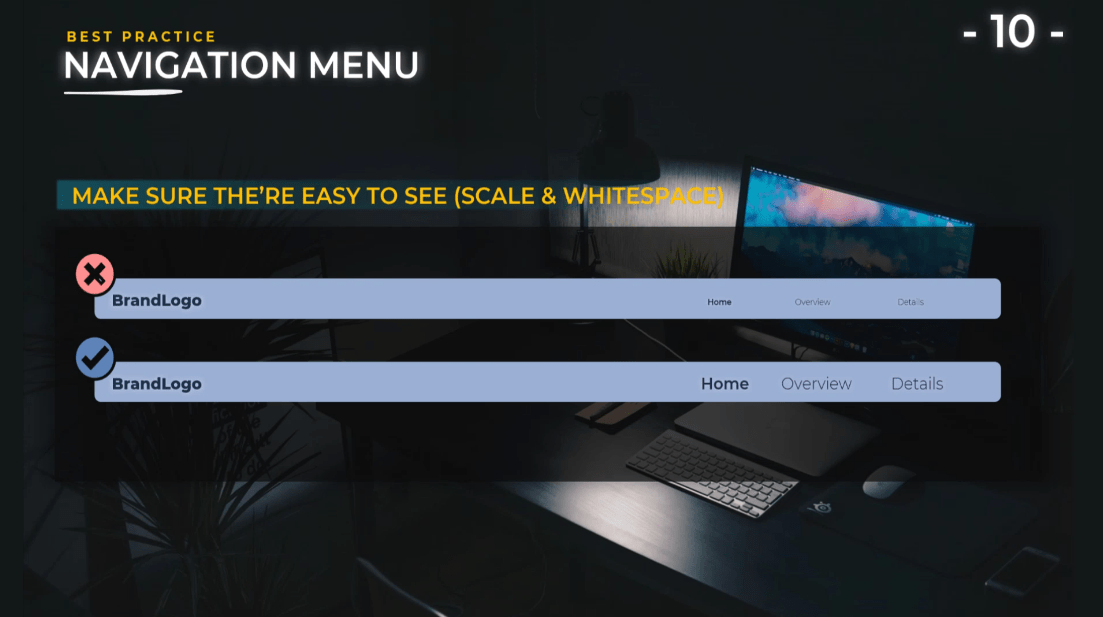
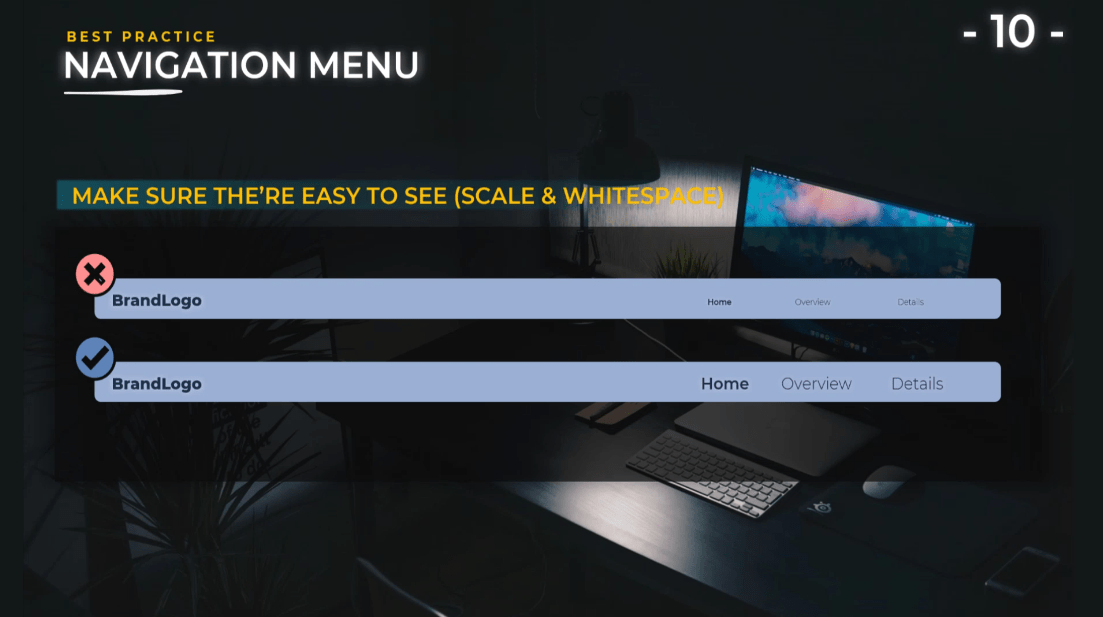
Győződjön meg róla, hogy jól láthatóak .
Természetesen ez egy olyan eset, amellyel gyakran találkozunk, mert hajlamosak vagyunk sok információt hozzáadni a jelentéseinkhez. Sajnos a térnyerés érdekében csökkentjük a szövegek méretét és a menük méretét.
Fontos, hogy a felhasználók el tudják olvasni a jelentés szövegeit, megfelelő méretre méretezzék, jó kontrasztarányúak legyenek, és ügyeljenek a szóközökre. Amikor szóközről beszélek, akkor a navigációs menü tetején és alján lévő szóközről beszélek.
Ezzel biztosítható, hogy a végfelhasználóknak legyen külön helyük a menü számára, és Ön ne legyen olyan zsúfolt kialakítás, ahol a végfelhasználók elveszettnek érzik magukat, és nem tudják, hogy ezek a gombok a jelentésben belüli más elemzéshez irányítják őket.

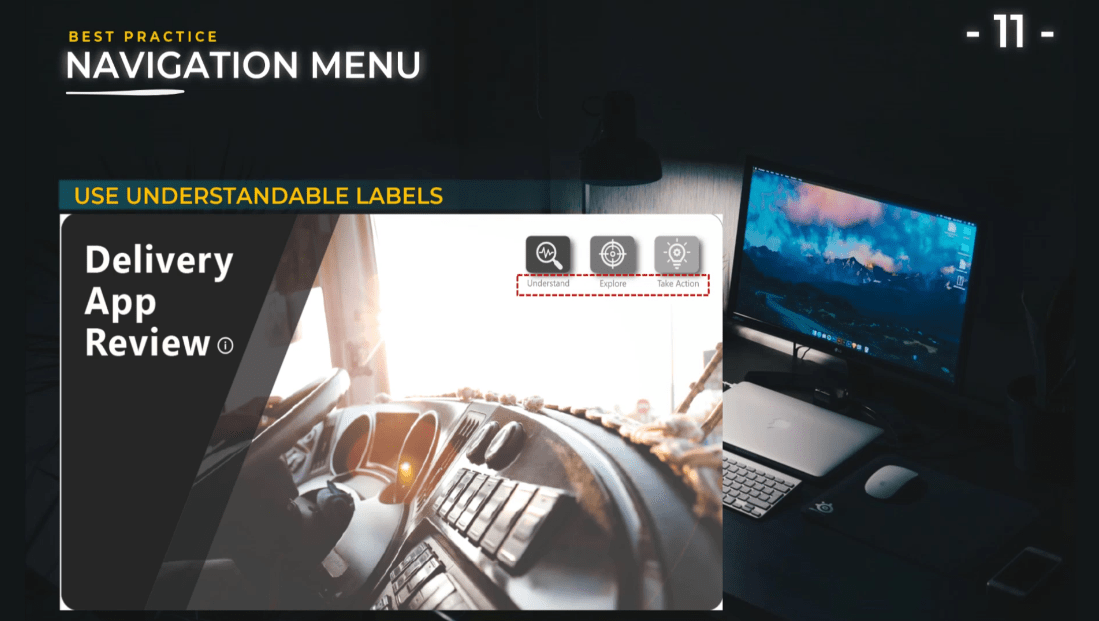
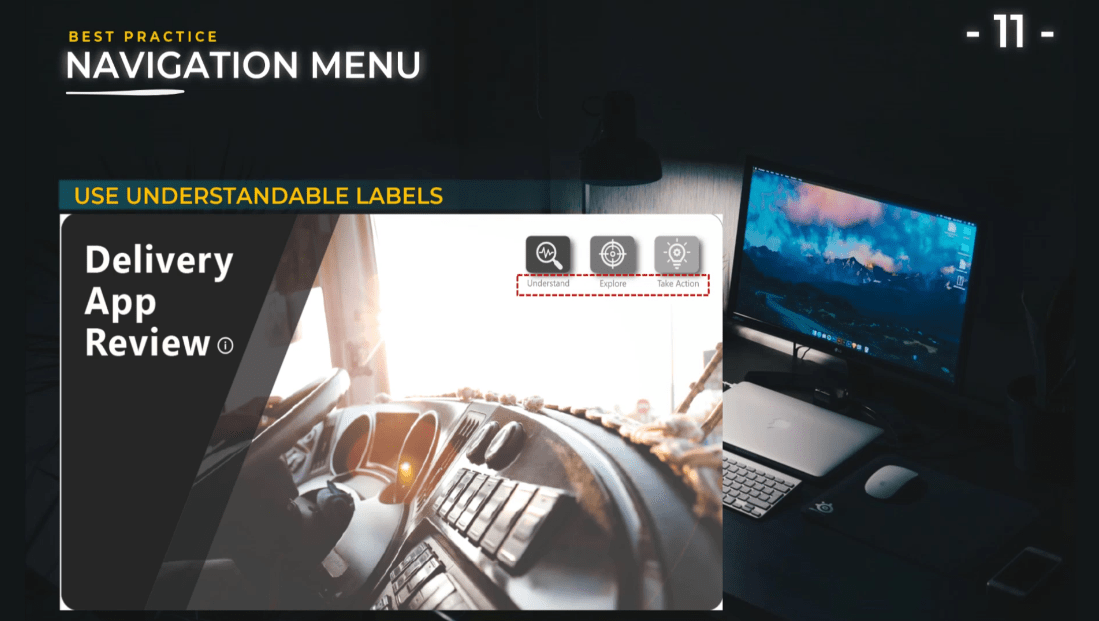
Használjon érthető címkéket .
A címkékhez olyan rövid neveket használjon, amelyek a végfelhasználó számára érthetőek. Hasonlóan a Delivery App Review jelentéshez, használhat olyan használható neveket, mint a Megértés , Felfedezés és Cselekvés . Használja ki a vizuális elemeket, képeket és ikonokat.
Amint láthatja, a szöveg mellett néhány ikon vagy kép hozzáadásával segítjük a felhasználót abban, hogy megértse az Ön által bemutatott tartalmat, és lehetővé tesszük, hogy a jelentésben sokkal könnyebben navigálhasson.

Használjon szinkronizált szűrőket.
Ha például megnyitja a menüket egy szűrő kiválasztásához, ennek a szűrőnek a kép megváltoztatása ellenére is be kell maradnia.
Ahogy a képernyőn látható, láthatja, hogy a becsült állásidő költséget 15 dollárra módosítottam, és amikor a képernyő jobb oldalán lévő gombra kattintottam, megváltozott a főoldalam látványvilága.
Egy másik példa a Heti anomália-észlelés megváltoztatása, amely a bal alsó sarokban lévő grafikon. Átválthatom az Anomália-észlelésről az Előrejelzésre , de amikor újra megnyitottam a menüt, ugyanazt szeretném kiválasztani, és megtartani a szűrőt, amelyen a Becsült állásidő költség .
Ezért fontos ismerni a könyvjelzőket, hogy gazdag felhasználói élményt tudjon teremteni a navigációval.
Tartalmazza az összes szűrő visszaállításának módját.
Ez nagyon könnyen megvalósítható, és ez is sokat ad a felhasználói élményhez. Minden alkalommal, amikor több szűrőt tartalmazó menüben van, minden szűrőt vissza kell állítania.
A végfelhasználónak nem kell külön-külön minden szűrőhöz mennie, és visszahelyeznie azt az eredeti képernyőre. Nagyon egyszerű megtenni: csak adjon hozzá egy ikont, hozzon létre egy gombot, és irányítsa ezt a gombot egy könyvjelzőre, amely a kezdeti nézetet tartalmazza.
További információkat adjon meg a gombokkal.
A gombokat nem csak a navigációs menükhöz használhatjuk; a jelentésünkön belüli gombokkal is válthatunk a nézet között.
Ebben az esetben a Heti anomália-észlelést egy kis váltógomb segítségével átkapcsolhatjuk előrejelzés nézetre . Extra információkat ad hozzá az oldalhoz anélkül, hogy mindent egyszerre kellene bemutatnia. Ezenkívül ez egy példa a progresszív közzétételre , és nagyszerű módja annak, hogy bevonja a felhasználót a jelentésbe.
Természetesen más lehetőségek közül is választhatunk, például a váltógomb és az olyan telefonos alkalmazásokban nagyon népszerű ikonok közül, mint a hamburger , bento , alt-burger , húsgombóc , kebab és döner .
Mindezek az ikonok nagyszerűek, és a felhasználók ismerik őket.
Következtetés
Kétségtelen, hogy a LuckyTemplates oldal elhelyezése a jelentésben lehetővé teszi a történet felvázolását, amely segíthet a végfelhasználóknak abban, hogy megértsék, mit látnak, a jelentés mely részeit használhatják, és milyen cselekvési terveket javasol.
Remélem, sikerül alkalmaznia az oktatóanyagból tanult legjobb gyakorlatokat.
Minden jót,