A mai blogbejegyzésben arról fogok beszélni, hogyan lehet zökkenőmentesen és gördülékenyen navigálni az irányítópult megtekintésekor. Én személy szerint a LuckyTemplates navigációt különböző célú és alkalmazású gombok összetett készleteként kezelem.
Ez a jelentések átláthatóságának fejlesztéséről szóló sorozatom folytatása. Megnézheti az első részt, ahol az elrendezésről beszélek.
Tartalomjegyzék
Négy típusú LuckyTemplates navigáció
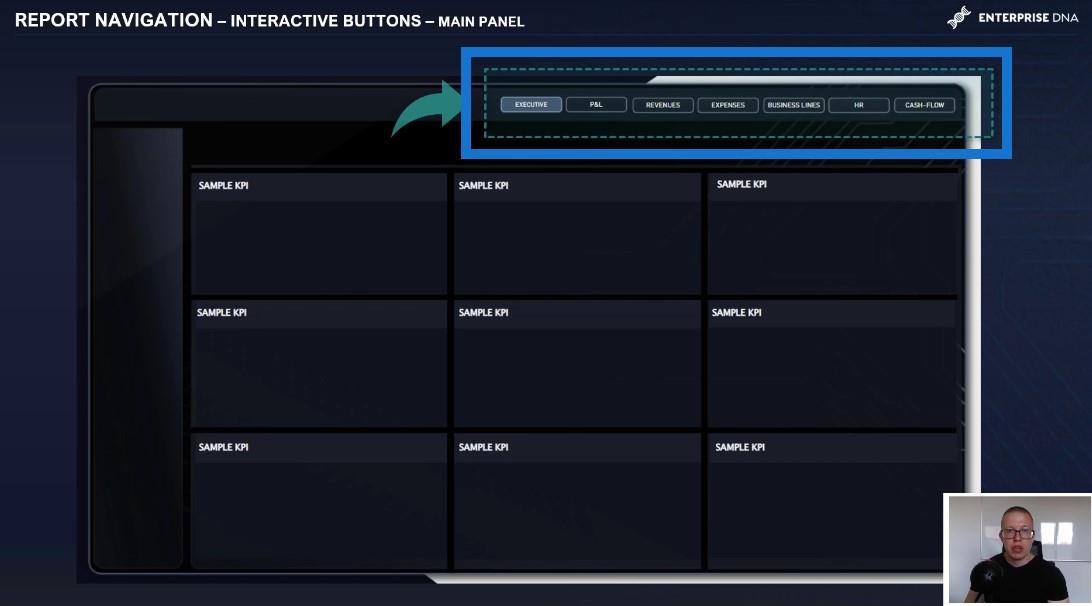
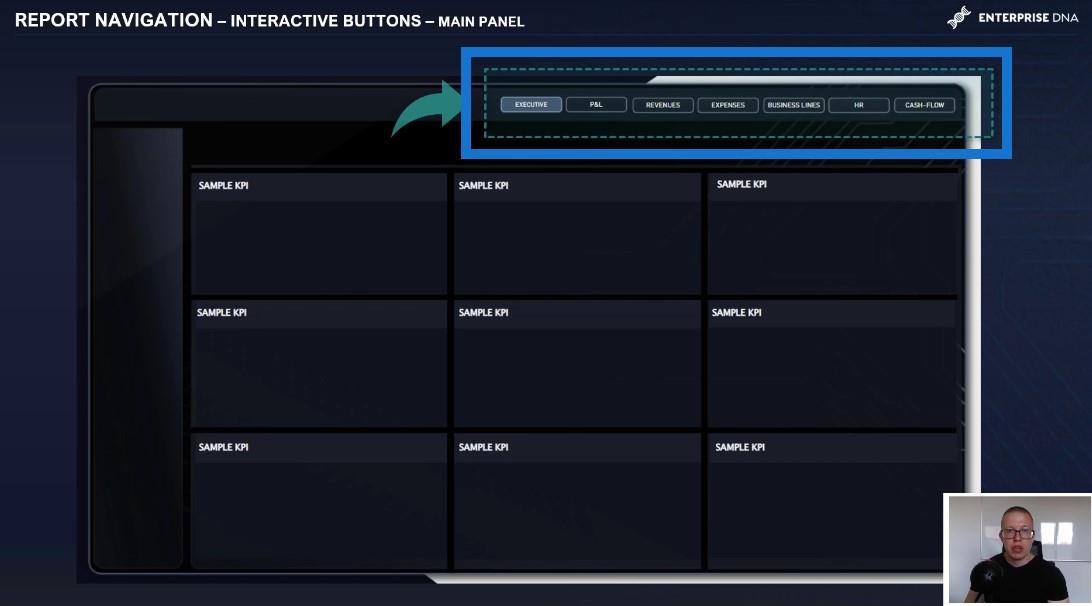
Négyféle navigáció létezik . A fő ablaktábla navigációja hozzáférést biztosít az elemzés főbb szakaszaihoz vagy objektumaihoz. Ez az a típusú navigáció, amelyet ezen a bemutató oldalon fog észrevenni.

Tökéletes példa erre a navigációs gombok, amelyek a bevételelemzésről a digitális kiadáselemzésre váltanak, vagy az eredménykimutatás elemzéséről a működési volumenalapú adatok jelentésére váltanak.
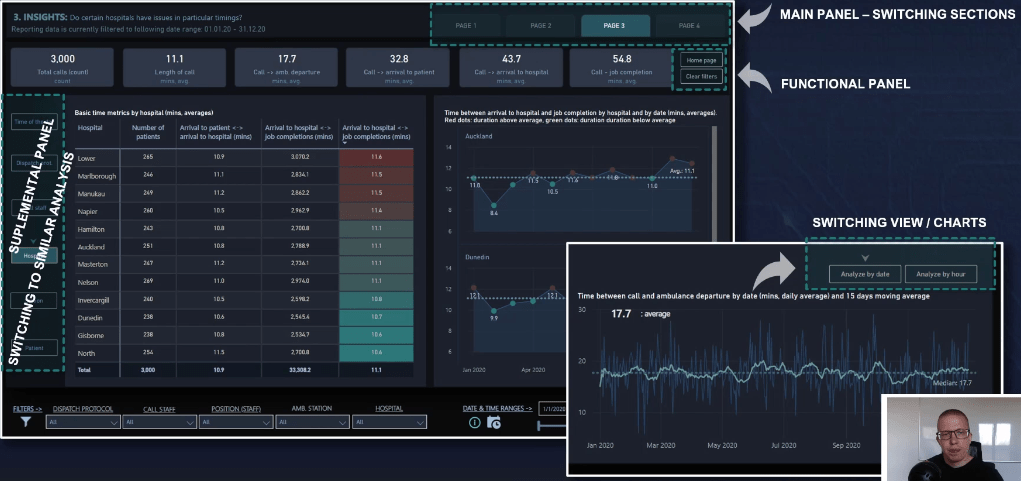
Ezenkívül használhatja a kiegészítő navigációt , amellyel párhuzamos elemzést végezhet ugyanazon a szakaszon belül. Például általános nézetben elemzi a működési költségeket, majd átvált egy bérszámfejtésre, vagy osztályonként jeleníti meg a költségeket.
További gombok is lehetnek, amelyek megváltoztatják egy adott adat megjelenítésének módját. Például váltás a halmozott oszlopdiagram és a táblázatos nézet között, vagy a típus vagy üzletág szerinti bevételelemzés és a vállalkozói vagy számlák szerinti bevételek közötti váltás. Ez lehet egy gomb is, amely ugyanahhoz a diagramhoz navigál, különböző mutatókkal.
A legtöbb esetben azonban hatékonyabb az ilyen átmenetek kezelése DAX-képletekkel, például avagy újonnan hozzáadott mezőparaméterek használatával.
És végül van funkcionális navigációnk, amely további vezérlést biztosít a jelentési oldalak felett, beleértve az olyan funkciókat, mint a kezdőlapra való visszatérés, a korábban használt oldalra való visszatérés, az összes aktuális szűrő visszaállítása, valamint a szűrőkiválasztás alapértelmezett állapotába való visszatérés. és a vizualizációs beállításokat.
Ott van még a, amely lehetővé teszi, hogy egy adott pontra vagy adatkategóriára részletezzen egy másik oldalra részletes elemzéssel.
Hatékony navigációs elhelyezés
Az összes ilyen típusú navigáció segít hatékonyan felépíteni és megtalálni a navigációs paneleket a jelentés megfelelő helyén található gombokkal.
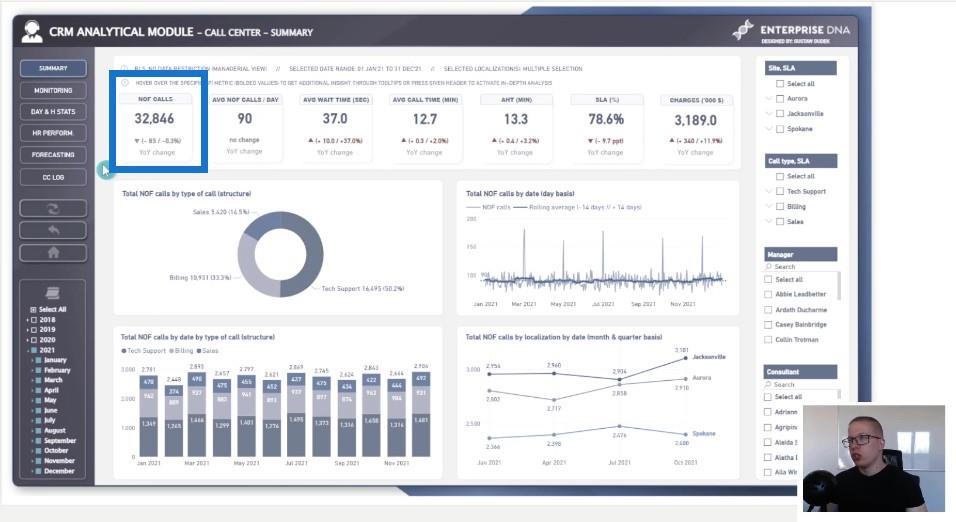
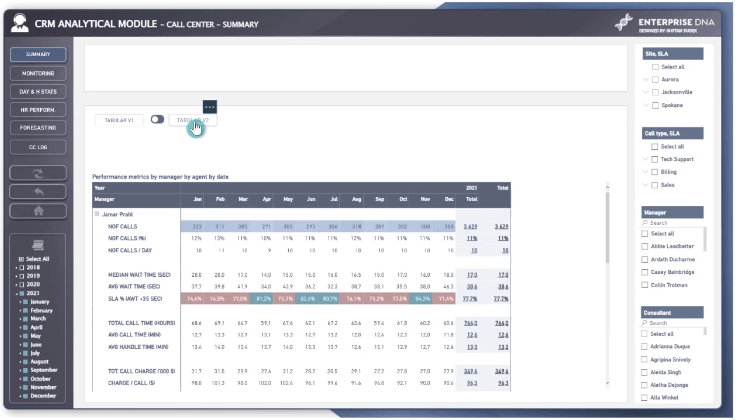
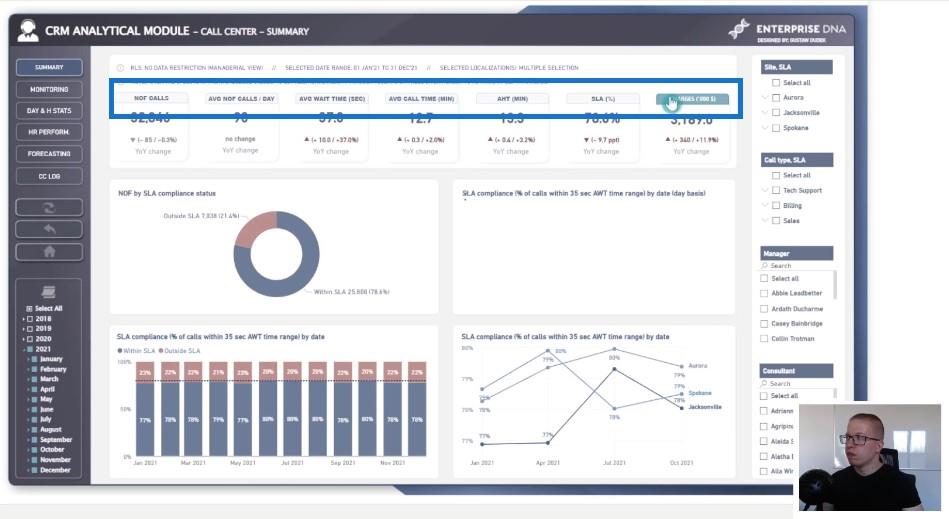
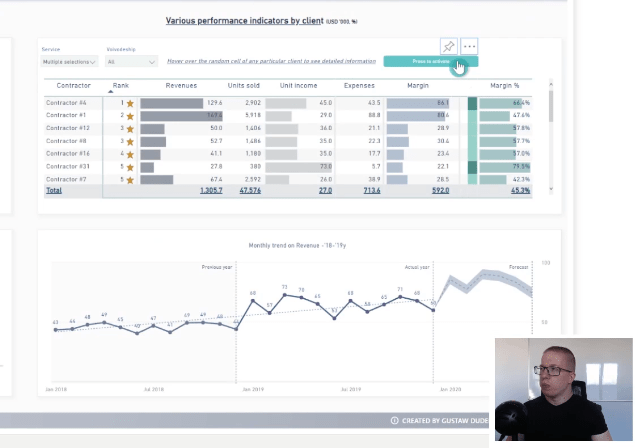
Amint az ezen az oldalon látható, a fő navigációs panel a jelentés jobb felső részén található. Ez egy hatékony navigációs elhelyezés, mert tükrözi a szem természetes mozgását a bal oldali legfontosabb részektől a jobb oldali különböző szakaszok felé.

Ez egy olyan forma , amely lehetővé teszi a végfelhasználó számára a természetes navigálást balról jobbra. Ha a fő ablaktáblát balra helyezi, az is nagyszerű módja annak, hogy megtalálja a fő gombokat.
A hely általában néhány tényezőtől függ, de ezek egyike a jelentésben szereplő adott szakaszok száma, amely meghatározza a navigációs ablakban alkalmazott gombok végső számát.

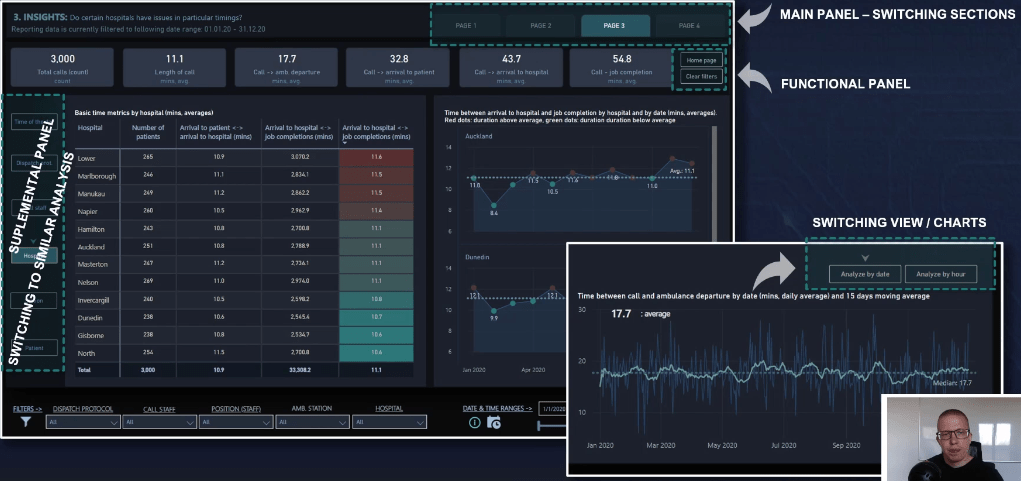
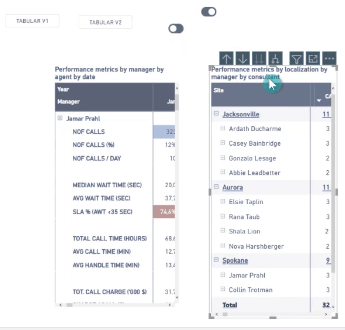
Ezen az oldalon láthat egy példát két különböző típusú navigáció egymás mellé helyezésére. A különböző célokat kiszolgáló gombok közvetlenül az adott vizualizációk közelében helyezkednek el, hogy könnyen érthető üzenetet adjanak. Ezeknek a gomboknak az alkalmazása hatással lesz a látványra, a többire azonban nem.
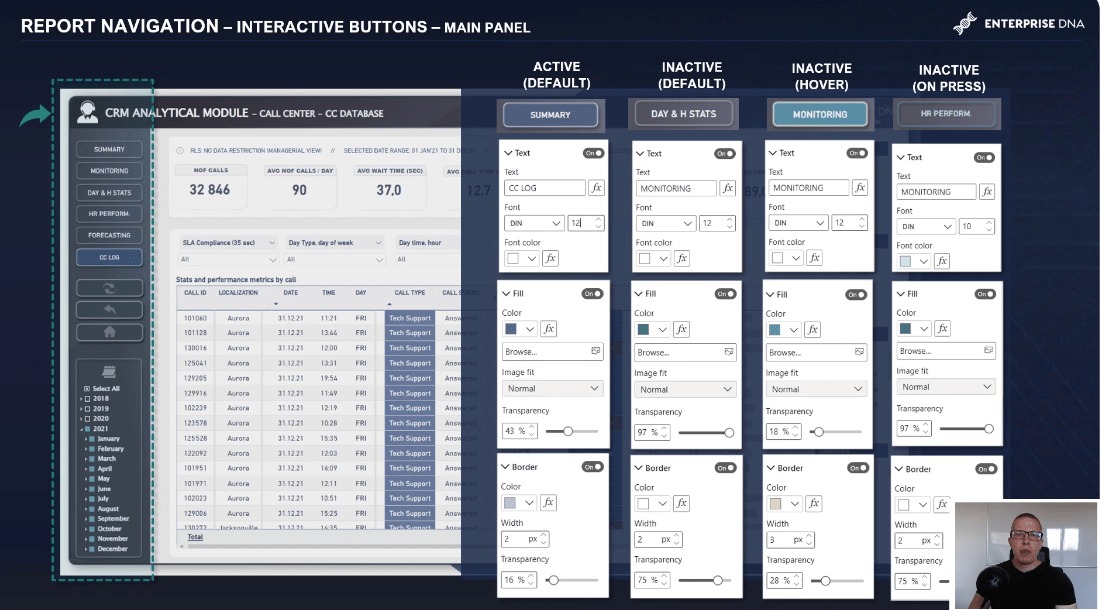
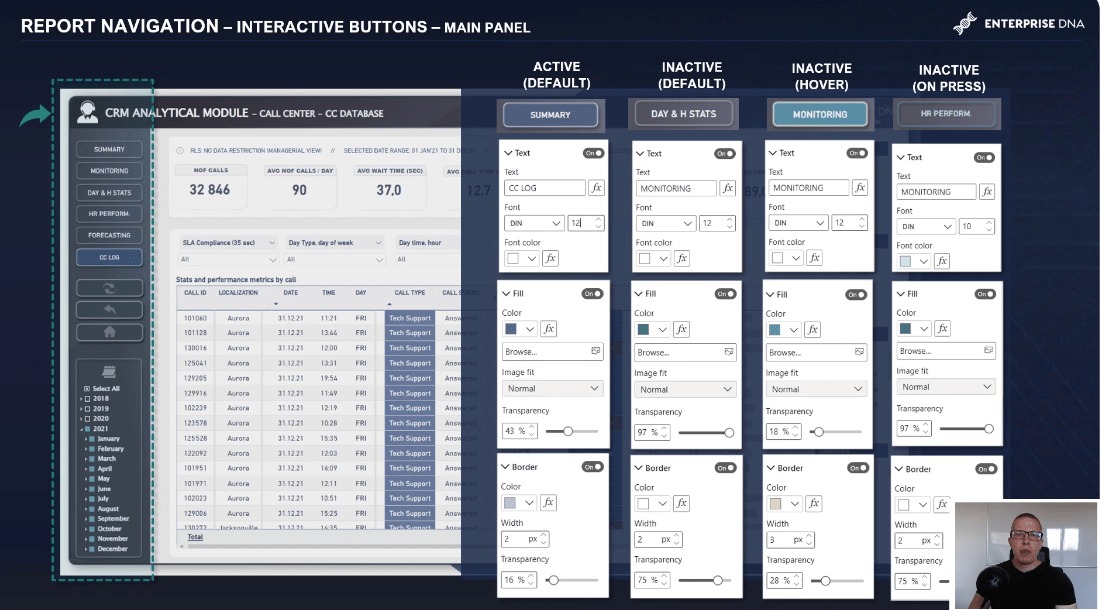
Ha alaposan megnézzük a fő navigációs ablaktáblát, észrevesszük, hogy egy adott jelentésoldalon belül az egyik gomb aktív módban van, és vizuálisan megkülönböztethető a többi inaktív gombtól. Amint a jobb oldalon látható, a gombok különböző állapotaira különböző beállítások vonatkoznak.
Bár a navigáció beállítása és testreszabása fontosabb, mint a pontos számok vagy százalékok adott állapotokhoz, van néhány általános szabály, amelyek alkalmazása nagymértékben javíthatja a felhasználói élményt.
Tegye az aktív gombot a navigációs panel legláthatóbb részévé.
Ez a gomb mögött megjelenő háttér színétől függ.
Ha sötétebb elrendezést használ, törekedjen látható kitöltésre, világos szegéllyel együtt. Ha világosabb hátteret használ, válasszon egy szegélyt, amely láthatóan körbeveszi a gombot, hogy megkülönböztesse azt a környező háttértől. A legtöbb esetben két képpont szegéllyel működik.
Az összes többi inaktív gombnak több keverési kitöltéssel kell rendelkeznie, ami az átlátszóság magas szintjének beállításával érhető el.
A betűszín fontos itt, és elég világosnak kell lennie ahhoz, hogy azt a benyomást keltse, hogy még nem aktív. De ugyanakkor azt a benyomást kell keltenie, hogy kattintható.
Ha sötétítjük az inaktív gombok betűszínét, úgy tűnik, hogy nem tudnak navigálni a különböző részekhez.
Ezt követően a döntő rész a megfelelő hatás alkalmazása a lebegés állapotában. Ebben a konkrét esetben szilárd hátteret használtam kék-zöld színsémával és vastagabb szegéllyel, hogy azt a benyomást keltsem, hogy a gomb készen áll a használatra.
A telefon típusát és méretét is módosíthatja, például lebegtetési módban félkövérre szedheti a gombokat. Azonban úgy gondolom, hogy ez elvonja a figyelmet, ezért itt inkább implicit megközelítést alkalmazok.
A gombra kattintáskor megjelenő vizuális effektusok nem döntő lépések, mert a gomb kattintásának időtartama egy másik oldalra való navigáláskor marginális. A hatás nem látható. Nagyon jól működik azonban, ha a betűméretet kicsit kisebbre állítja az alapértelmezett méretnél lebegtetési módban.
3 megoldás a kiegészítő navigációhoz
Kiegészítő navigációkat használunk a hasonló elemzéshez való navigáláshoz. Három különböző módot emelek ki a webalkalmazásokhoz hasonló navigáció beállítására.
Nyilvánvalóan alkalmazhatunk alapértelmezettetEz a LuckyTemplates új funkciója, de én inkább néhány megoldást szeretnék, hogy ez még figyelemre méltóbb legyen.
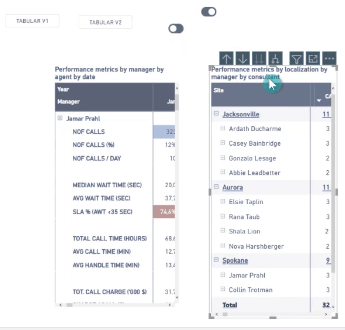
Az első megoldás egy egyszerű gomb beépítése a dupla cserélhető eszközhöz. A második megoldás az elsőhöz hasonló, amely két külön szegély nélküli gombot használ, de egy további ikonnal, amely a kiválasztott oldalra mutat. A harmadik lehetőség a formázott gombok és az ikon használata, ami az optimális megoldás.
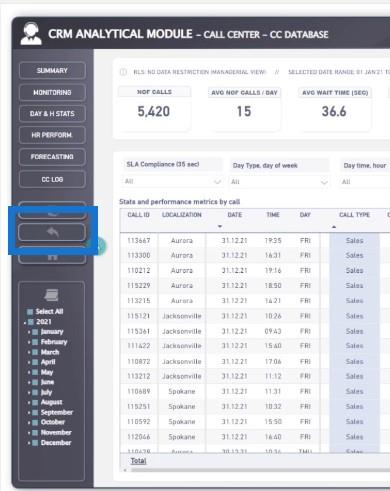
Most merüljünk el a pbix fájlban, hogy megmutassa, hogyan állíthat be egyszerűen egy egyszerű első megoldást kapcsolókkal. Tegyük fel, hogy két különböző asztala van. Két látványelemre, két külön gombra és két kapcsolóra lesz szüksége.

Mivel ez az első táblázatunk, elhagyjuk a kapcsolót (ami a bal oldali választást jelzi), a másik kapcsolót pedig elrejtjük (ami a helyes választást jelzi).

Két különböző objektumot fogunk áthelyezni, ezek a képek a tetején, hogy jobban irányíthassuk, és elrejtse az egyiket ebben a forgatókönyvben.
A második forgatókönyvben kikapcsoljuk az első táblát és bekapcsoljuk a második táblát. Létrehozunk egy másik könyvjelzőt, és beprogramozzuk ezt a gombot, hogy a második könyvjelzőhöz navigáljon.
Most már készen áll a navigációra, amellyel egyik nézetből a másikba léphetünk.

És most visszatérünk bemutatónkhoz, hogy egy egészen egyedi módszert lássunk a kiegészítő navigáció beépítésére. Az alkalmazás mögött meghúzódó fő ötlet egy mesterséges átfúró hatás létrehozása, amely adatkategóriák helyett metrikák alapján működik.

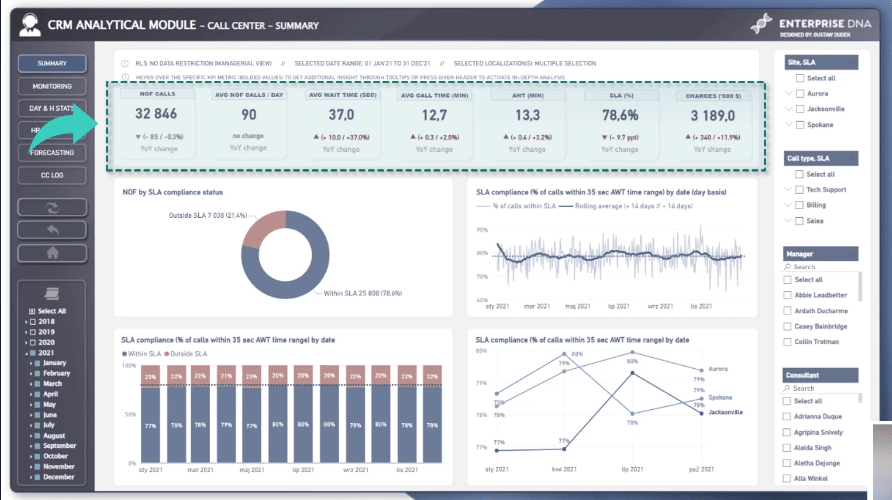
Hadd mutassam meg a gyakorlatban, milyen gyorsan és hatékonyan állíthatjuk be a jelentésnézetet attól függően, hogy valójában mit is szeretnénk elemezni.
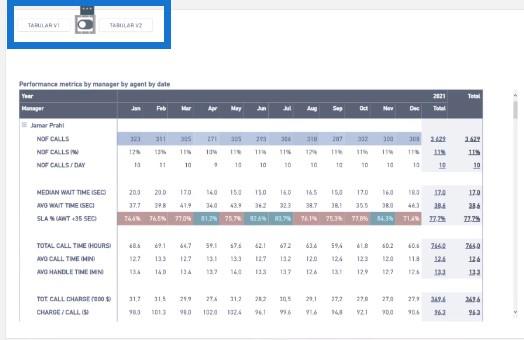
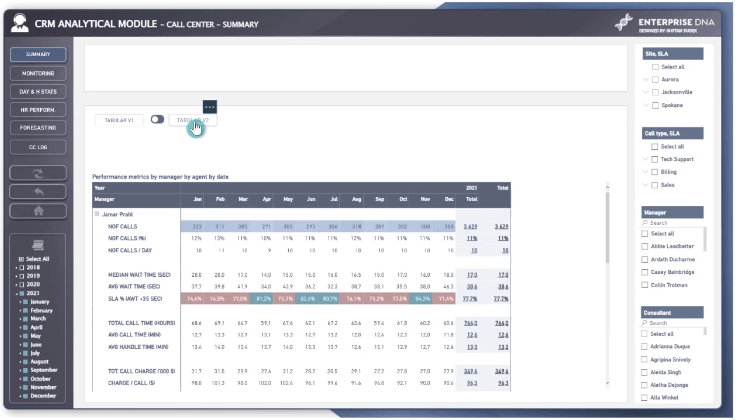
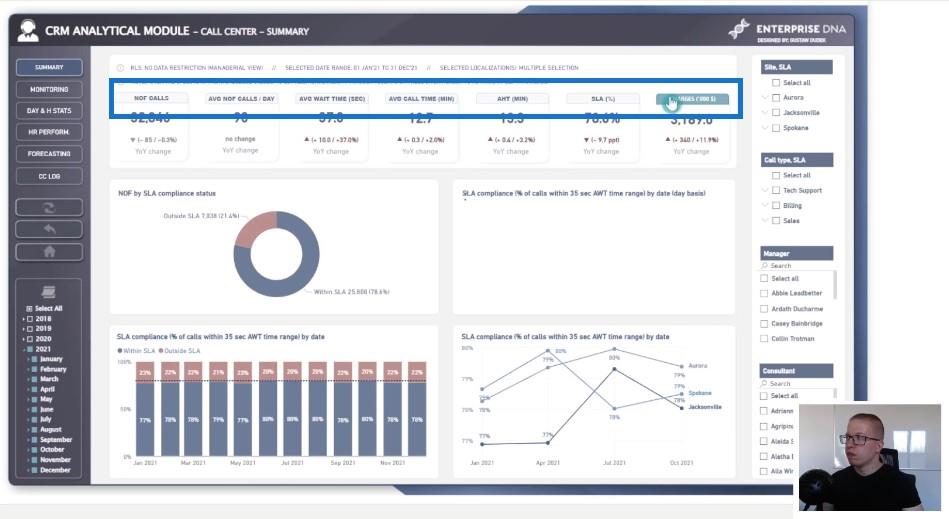
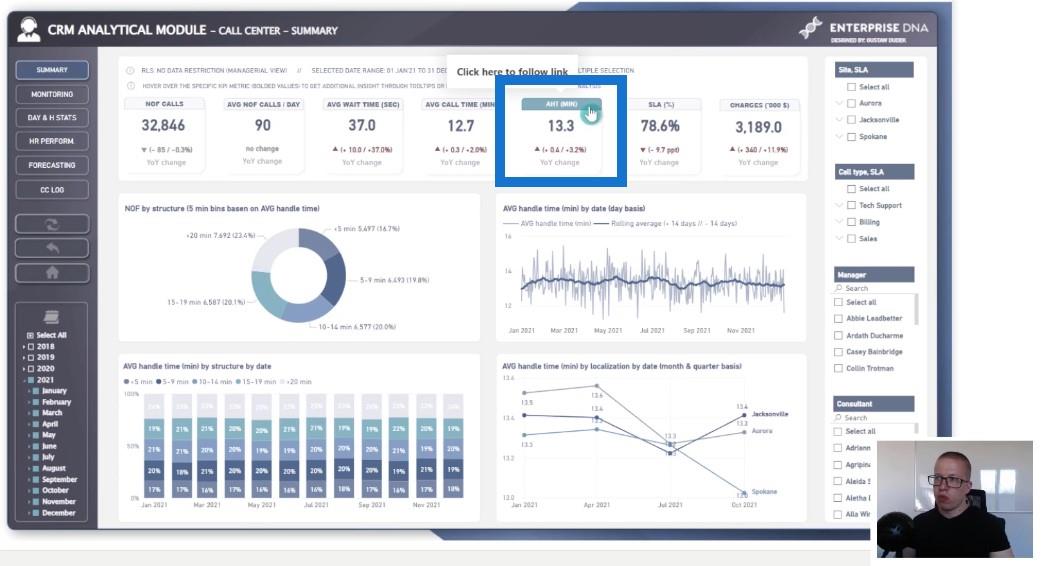
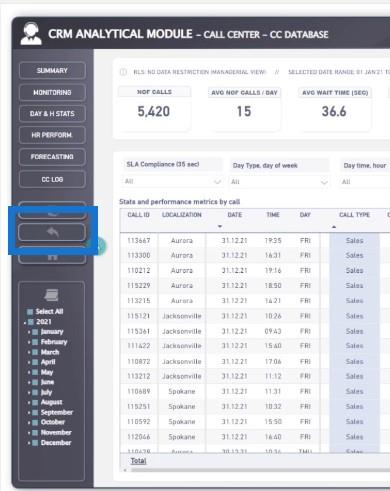
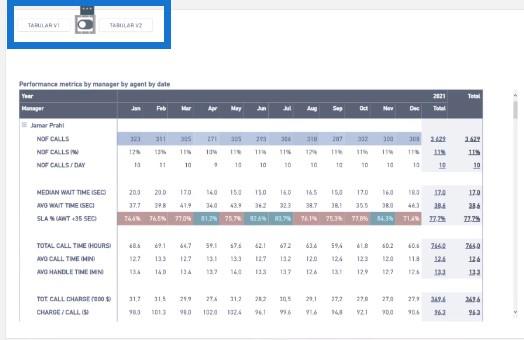
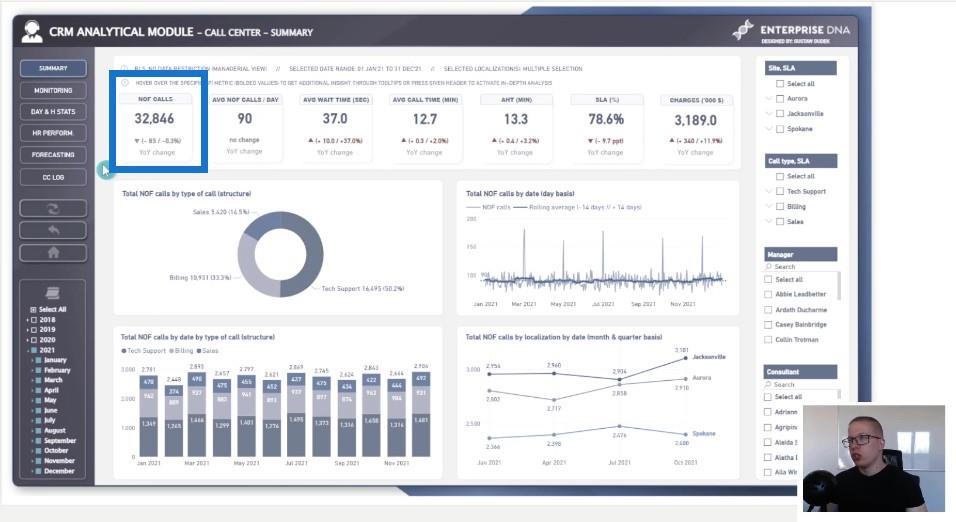
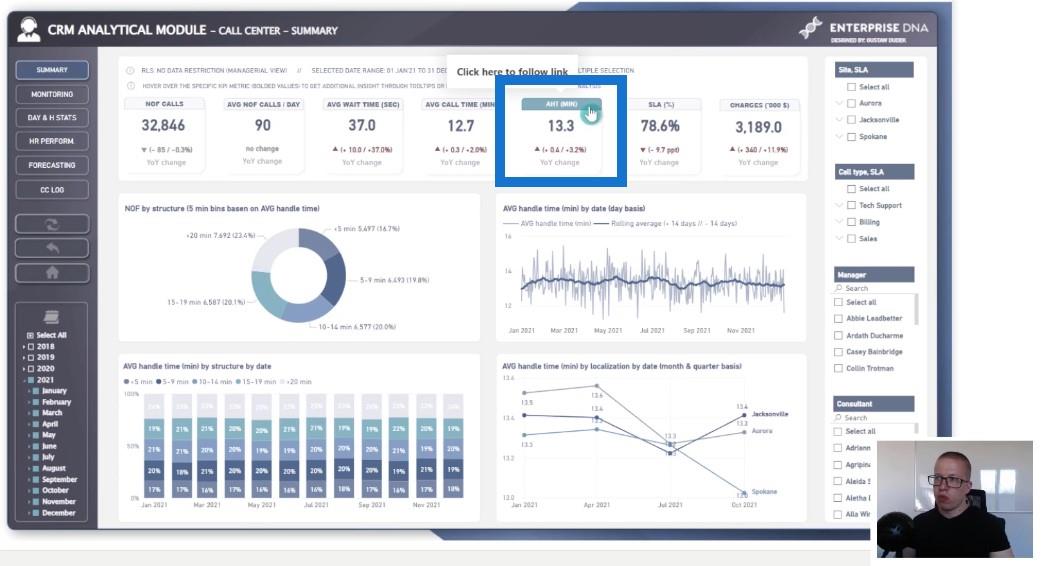
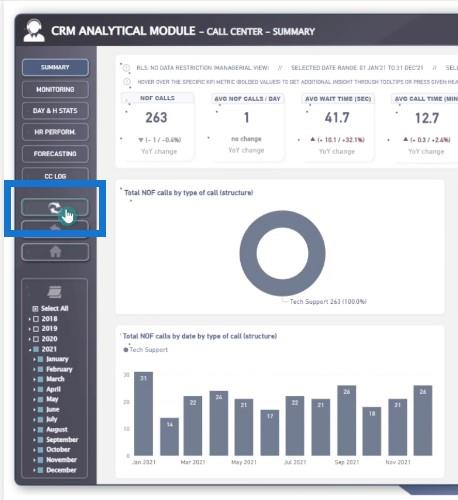
Itt van az összefoglaló oldal, ahol ténylegesen strukturálhatjuk a navigációt. Ez lehetőséget ad arra, hogy különböző nézetekre váltsunk attól függően, hogy milyen mérőszámokat szeretnénk elemezni. A fejlécekre kattintva módosíthatjuk az adott vizualizációt.

Technikai kivitelezést tekintve a négy különböző látványelemet csoportosíthatjuk az egyes ütemek elnevezése szerint. Abban a pillanatban, amikor a Hívások száma könyvjelzőre kattintunk , aktiváljuk az adott könyvjelzőt, és elrejtjük az összes olyan csoportosított objektumot, amelyek nem tartoznak a Hívások száma csoportba .

És fordítva, ha az átlagos kezelési időt percekben szeretnénk elemezni, akkor csak ezt a konkrét vizualizációt tudjuk elrejteni, majd elrejteni az összes többit.

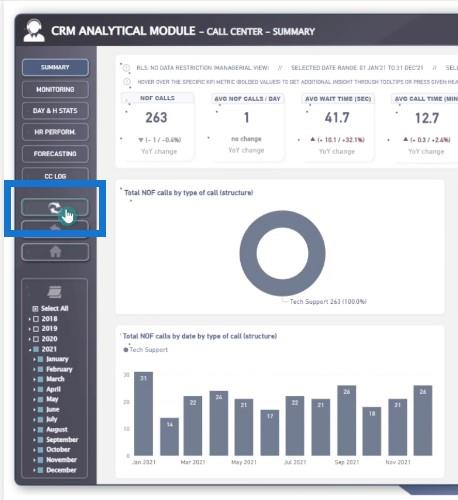
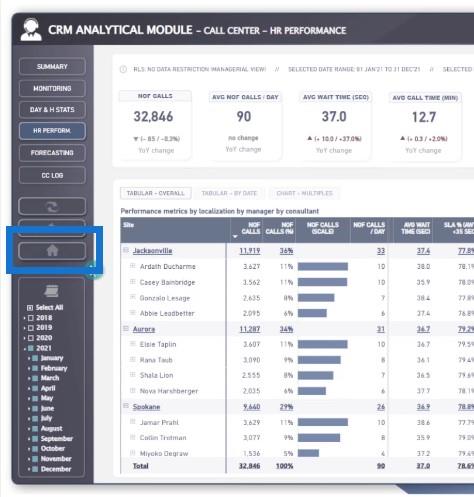
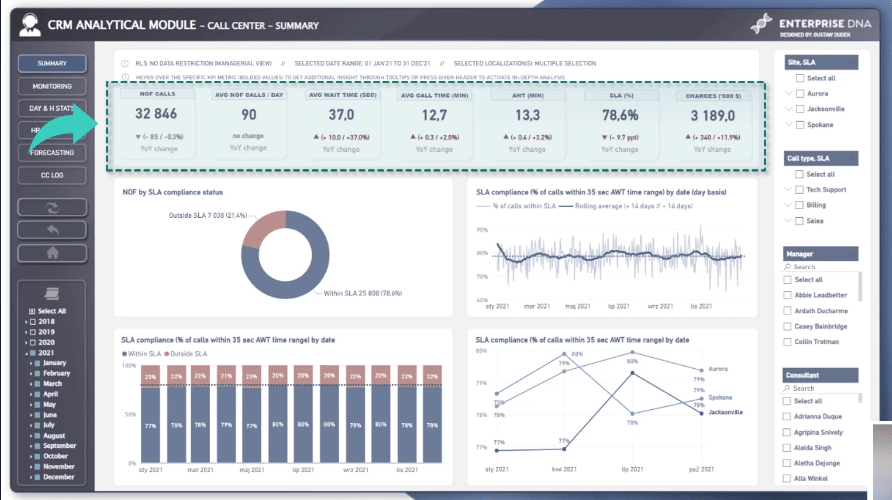
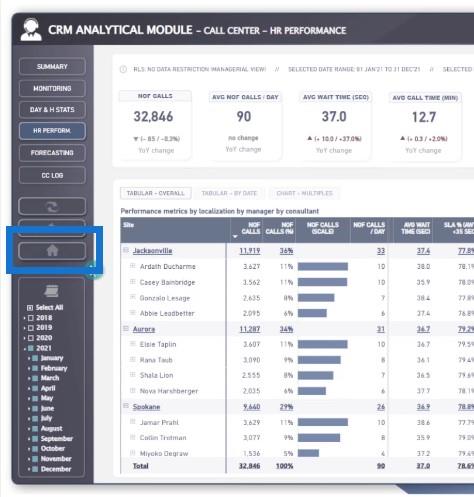
Ezután van egy példa egy funkcionális ablaktáblára, amely a végfelhasználónak további ellenőrzést biztosít a jelentésoldalak felett.

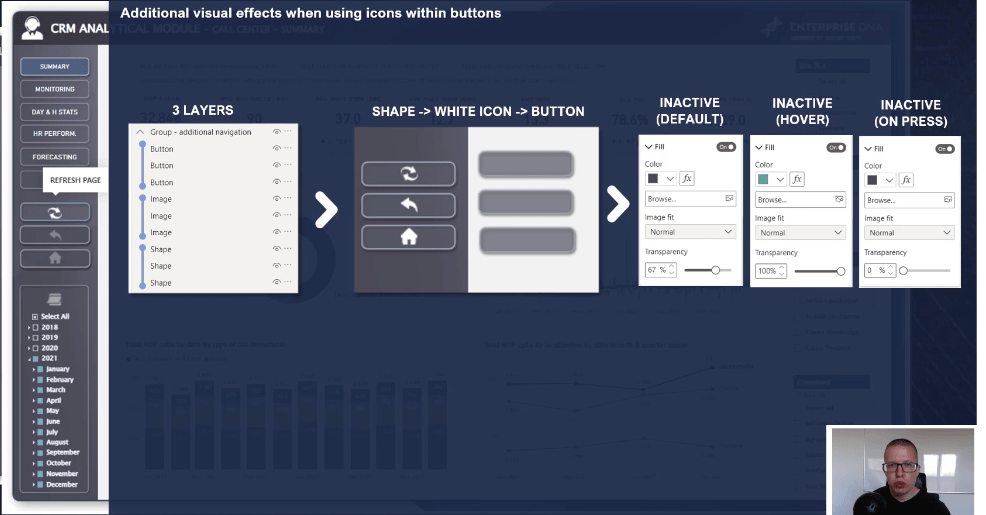
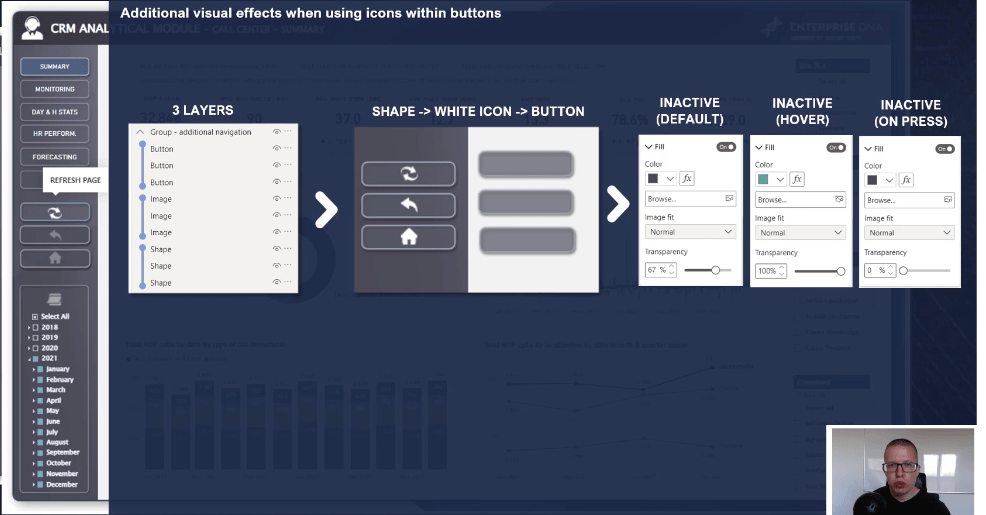
Ez magában foglalja a frissítés gombot , a vissza gombot és a kezdőlap gombot . Amint láthatja, a gombokon belül ikonok találhatók, amelyek a végfelhasználónak azt az érzést keltik, hogy különböző navigációkat aktiválnak.
Ideális esetben az ikont is módosítani kell bizonyos mértékig, amikor az adott gomb fölé viszi az egérmutatót. Ez három objektumréteg beállításával érhető el. Például a lekerekített téglalapokhoz hasonló formák a gombon, az ikonok középen, a gombok pedig felül helyezkednek el.
A legfelső objektum (ami a gomb) teljes állapotban félig átlátszóra van állítva. A középső objektumot (amely az ikon kissé kiszürkítve) jelzi a gomb inaktivitásának. Lebegtetés után a felső tárgygomb teljesen átlátszóvá válik, ami feloldja az eredeti ikon megjelenését.
Összességében a kiszürkült ikonnal rendelkező gombról egy világosabb színű ikonra váltunk, ami úgy néz ki, mintha aktiválva lett volna.
Hadd mutassam meg, hogyan működik ez a funkcionális navigáció a LuckyTemplates jelentések használatakor. Például bizonyos szűrők alapján választottunk néhányat. Az összes információt és nézetet visszaállíthatjuk az alapértelmezett állapotba egyetlen kattintással az alapértelmezett állapotba.

Másrészt, ha vissza szeretne lépni az előző oldalra, akkor csak a második gomb segítségével navigálhat vissza.

És végül, ha vissza szeretne térni a kezdőlapra, ezt a kezdőlap gombra kattintva érheti el.

Összeomló és bővülő hatás
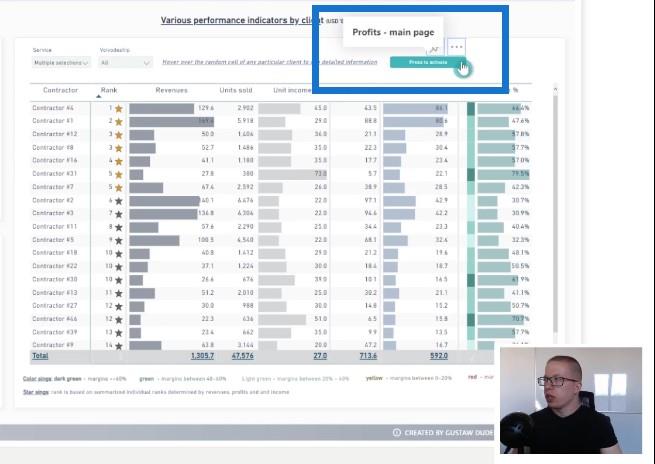
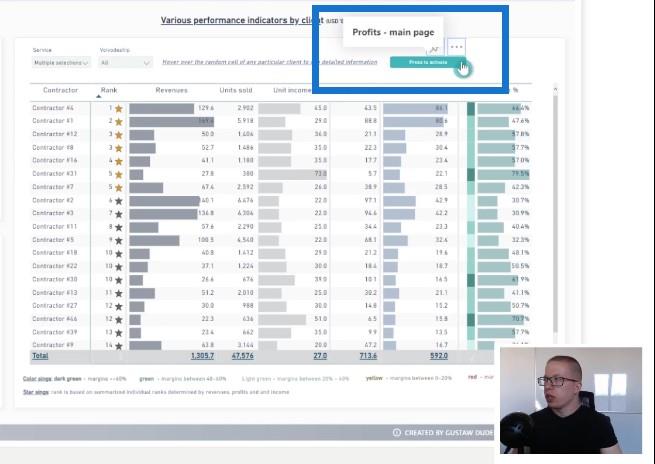
A gombos navigáció tekintetében szeretnék még egy lehetséges alkalmazást bemutatni, amely egyszerre lehet hatékony elemzési szempontból és hasznos lehet a jelentéskészítés szempontjából is. Megmutatom, hogyan lehet a gombokkal és a navigációval módosítani a vizualizációkat összecsukó és kibontható hatás kiváltásával.
Megmutatom, hogyan alkalmazhatja a kibontás és az összecsukás hatását egyes látványelemekben, például táblázatokban vagy diagramokban.

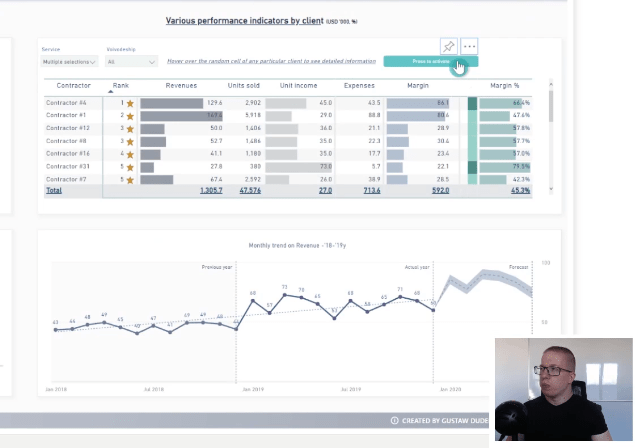
Az egyik gombra kattintva láthatja, hogy a táblázatot részben összecsuktuk, hogy egy másik típusú diagramot tárjunk fel, ami jelen esetben a trendeket mutató vonaldiagram (az alsó diagram).

Itt az a menő, hogy több vállalkozót is kiválaszthatunk, és a vonaldiagramon azonnal tájékozódhatunk a bevételekről és a nyereségről.
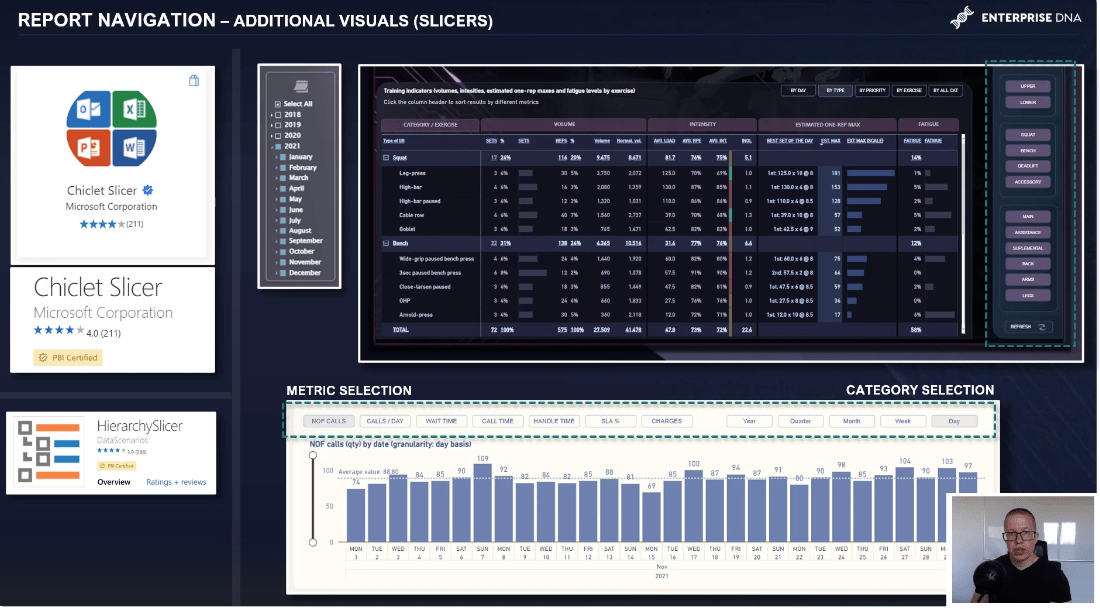
Egyéni látványelemek használata
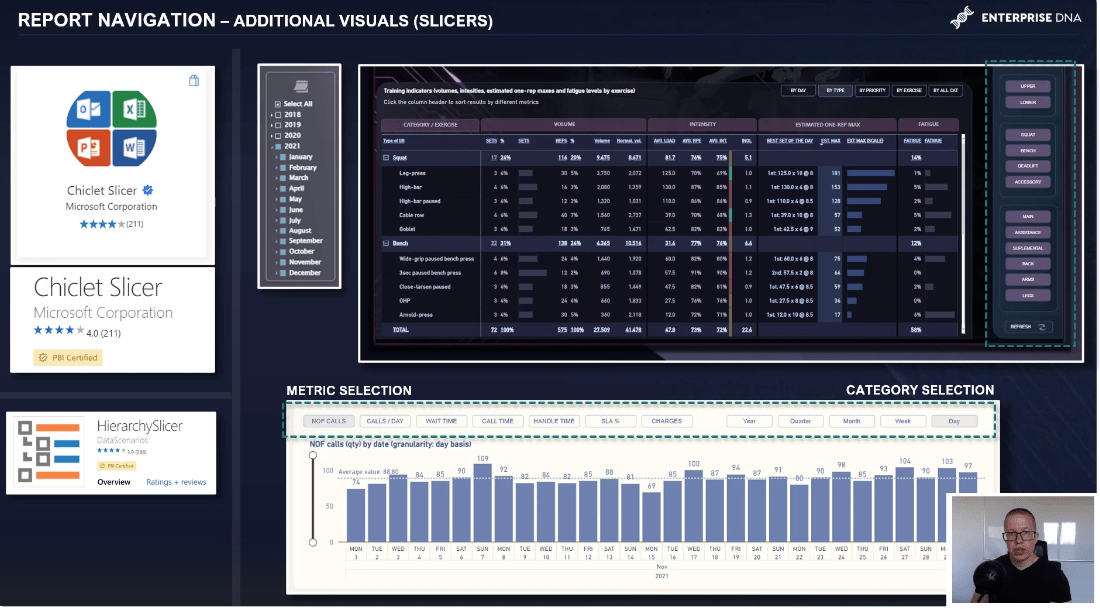
Két további látványelemet szeretnék kiemelni, amelyeket érdemes megemlíteni. Ezek a látványelemek nem érhetők el az alapértelmezett LuckyTemplates vizuális ablaktáblában, de bármikor letöltheti őket a piactérről.
Ezek a Chiclet Slicer és a Hierarchy Slicer . Ha inkább a jelentések vizuális aspektusaira összpontosít, ezek a szeletelők megfelelhetnek a többi navigációs gombnak, mivel a formázási ablaktáblán számos formázási lehetőség van.

Általában a Chiclet Slicer jól működik kategorikus adatok kiválasztása vagy szűrése vagy mérőszámok váltása során. Beállíthat olyan funkciókat, mint például a lekerekített élek, más színt használhat, amikor a gombot lebegteti, és módosíthatja az aktív és inaktív gombok hátterének színét.
A hátrányok közé tartozik azonban, hogy nem lehet megváltoztatni a betűtípus típusát, nincs lehetőség egyetlen további gomb használatára az összes kiválasztott opcióval, és jelentős betöltési idő a natív szeletelőkhöz képest.
A második, a Hierarchy Slicer szintén nagyszerű funkciókkal rendelkezik, mint például az aktivált kategóriák színének beállítása, ami nagyon hasznos a sötét elrendezésű jelentések tervezésekor.
A fő hátránya azonban csak a legördülő mód és a jelentős betöltési idő. Ennek ellenére mindkét lehetőséget érdemes tesztelni portfóliók, demójelentések és ügyféljelentések készítésekor.
Következtetés
Ebben a blogbejegyzésben a LuckyTemplates jelentésekben található oldalnavigáció különböző megoldásait tárgyaltuk. A kiváló felhasználói élmény kulcsfontosságú, hogy a jelentésekben jól navigáljon. Remélhetőleg az általam megvitatott tippek sokféle módot adtak erre a LuckyTemplatesben.
Kérjük, figyelje a jelentések átláthatóságának fejlesztéséről szóló sorozatom 3. részét, ahol a DAX fontosságáról fogok beszélni.
Minden jót,
Gustaw Dudek