Leggyakrabban az ikonokat a LuckyTemplates navigációs gombjaival együtt is használják a LuckyTemplates jelentések készítésekor. Ha lát egy kezdőlap ikont, rákattintva visszatér a nyitóoldalra.
Az információs ikon több kontextust biztosít egy adott grafikonnal vagy oldallal kapcsolatban. A LinkedIn vagy a Twitter ikon a tervező fiókjához irányít.
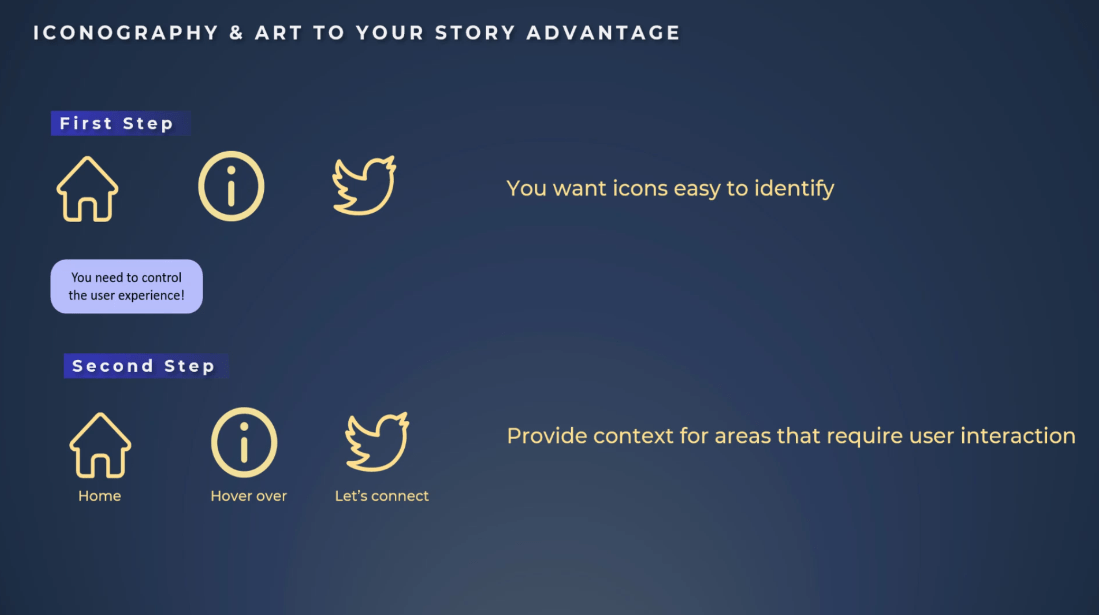
Könnyen azonosítható ikonokat szeretnénk használni, de ez nem elég, ezért mindig további kontextust kell biztosítanunk felhasználóinknak .

Az adattörténet szempontjából irányítanunk kell a felhasználói élményt.
Tervezőként felelősek vagyunk azért, hogy mit mutassunk meg a felhasználónak, mikor mutassuk meg a felhasználónak, előre látjuk a kérdéseket, egyértelmű interakciókat és navigációt biztosítunk, valamint további kontextust biztosítunk.
Jelentésünknek mindig valamilyen célt kell tartalmaznia, mint például a változás előmozdítása, ajánlások nyújtása stb. Ha konkrét interakciós ikonokat vagy LuckyTemplates navigációs gombokat használunk, és a felhasználó nem látja vagy nem érti, történetünk elvész.
A végfelhasználó nem fogja látni az elemzésnek azt a részét, amely konkrét következtetéshez vezet. Még egyszer: a kontextus rendkívül fontos. Soha nem akarsz ikont hozzáadni csak azért, hogy a képernyőn megjelenjen.
Egy adott célra szeretné használni, és ha ez a cél nem világos a végfelhasználó számára, feltétlenül adja hozzá a kontextust.

Ha egy kezdőlap ikont használ gombként, kérje meg a felhasználókat, hogy kattintson rá, hogy visszatérjen a céloldalra. Ha ez egy információs gomb, jelezze a felhasználóknak, hogy mutassák rá az egérmutatót az irányítópult leírására vonatkozó információkért.
Ha Twitter vagy LinkedIn ikongombot használ, adja hozzá ezt a leírást is. Tartsuk szem előtt, hogy a felhasználói interakciót igénylő területekhez kontextust kell biztosítanunk.

Tartalomjegyzék
LuckyTemplates jelentések navigációs gombokkal
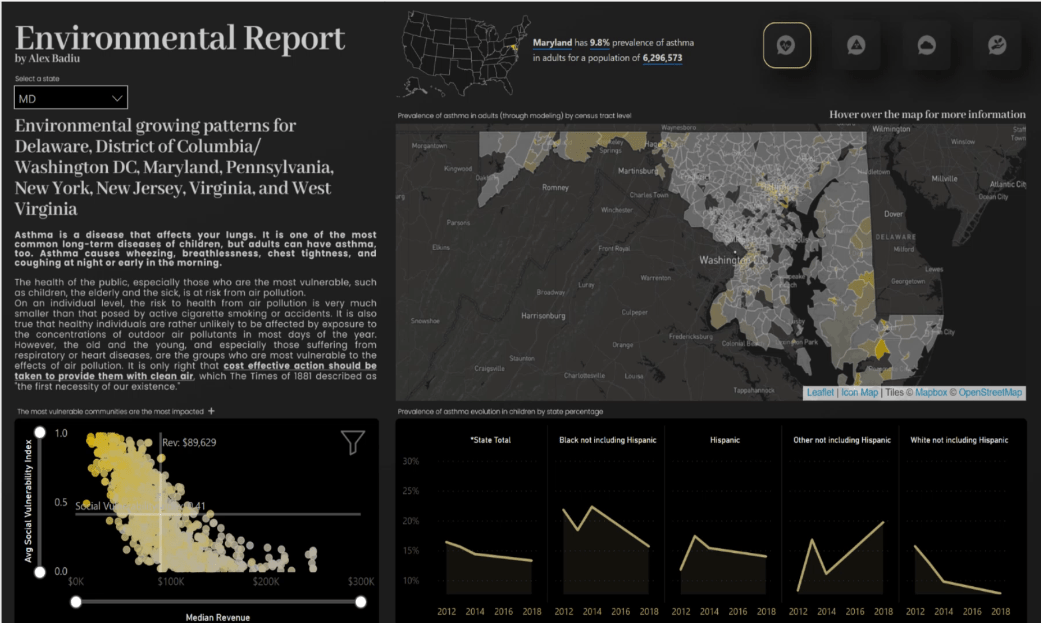
Most ugorjunk be a LuckyTemplatesbe, és nézzünk meg néhány valós példát.
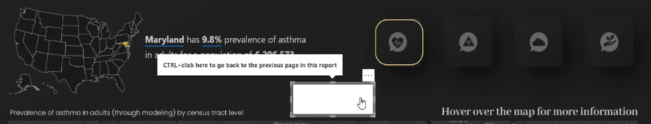
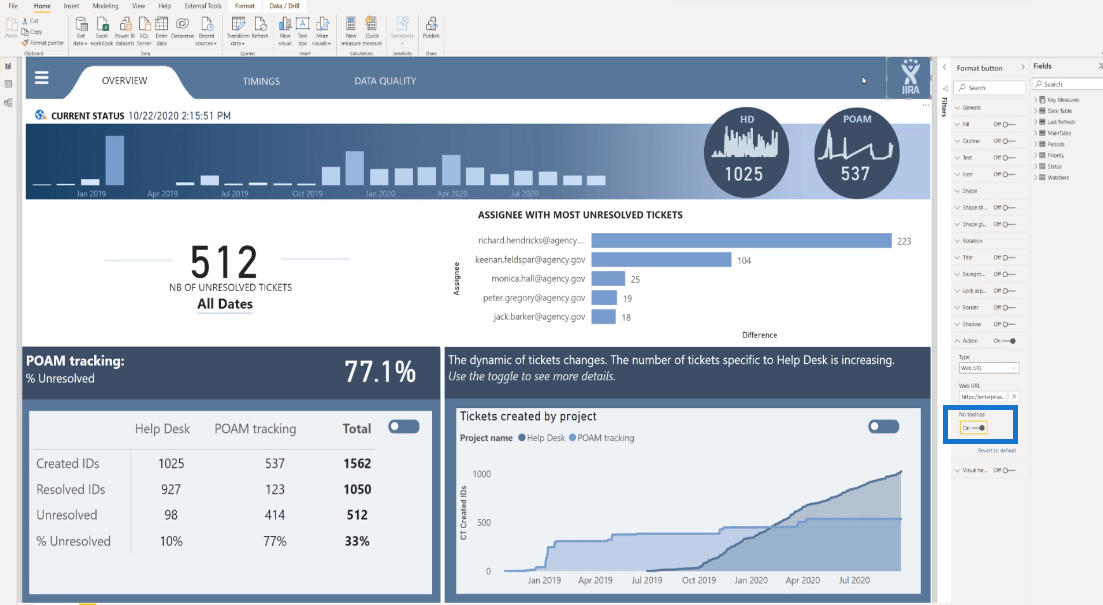
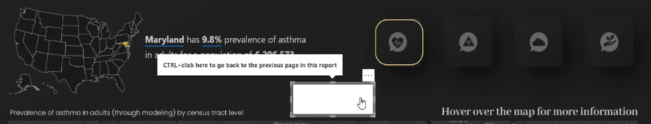
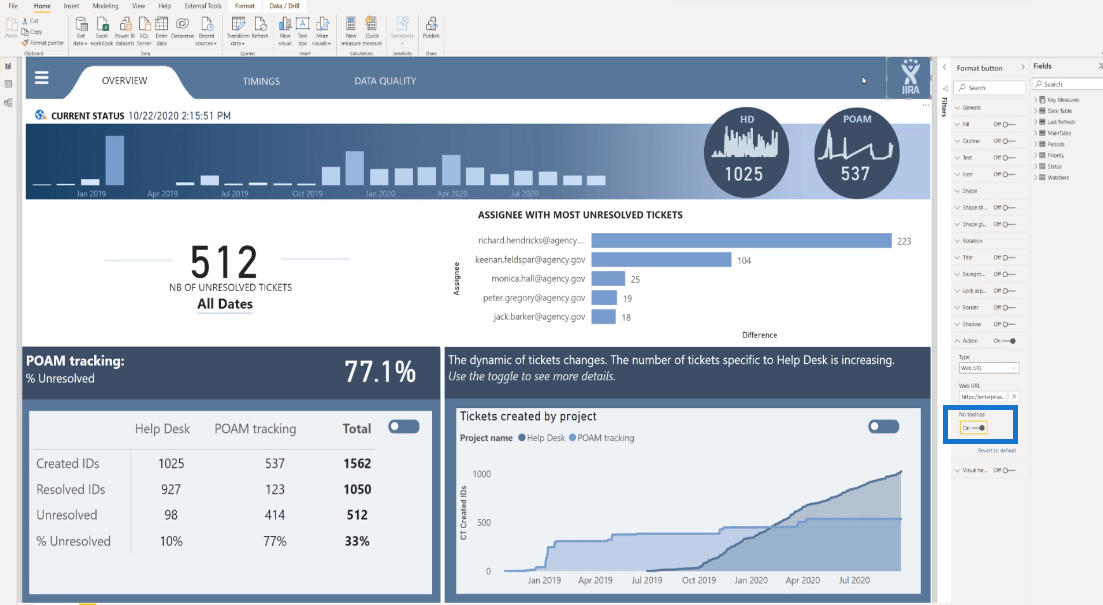
Ehhez a jelentéshez az ikonokat a navigációs gombok közelében helyeztem el. Ezeket az elem stílusa és a gombok közötti közelség szerint társítottam.

Az oldalon elfoglalt pozíció, a negatív szóköz és az első elem körvonalának színe felhívja a figyelmet, és azt jelzi, hogy ezek LuckyTemplates navigációs gombok.
A gomb belsejében vagy közelében nincs címke, amely azonosítóként működne; így a további kontextus elhelyezése hasznos lesz a felhasználók számára, hogy tudják, melyik oldalra irányítják őket .
Eszköztippek használata a LuckyTemplates jelentésekben
Az a-ban megjelenített információk jó funkcionalitást jelentenek a jelentések készítésekor.
Ha nem használja ezt a funkciót, ne felejtse el letiltani ezt az opciót, mert csiszolatlan megjelenést kölcsönöz a jelentéseknek a szolgáltatáson való közzétételkor.

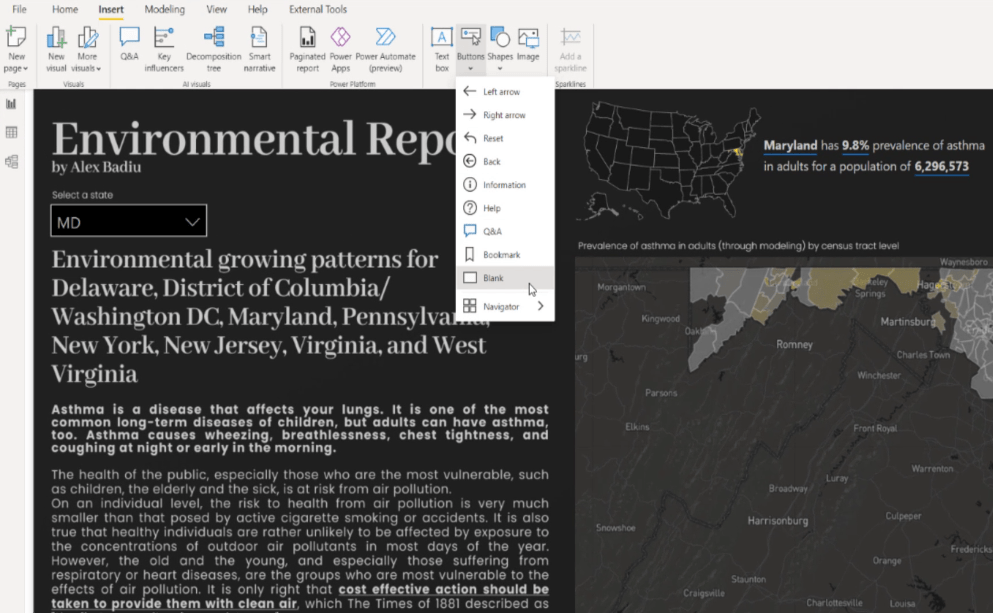
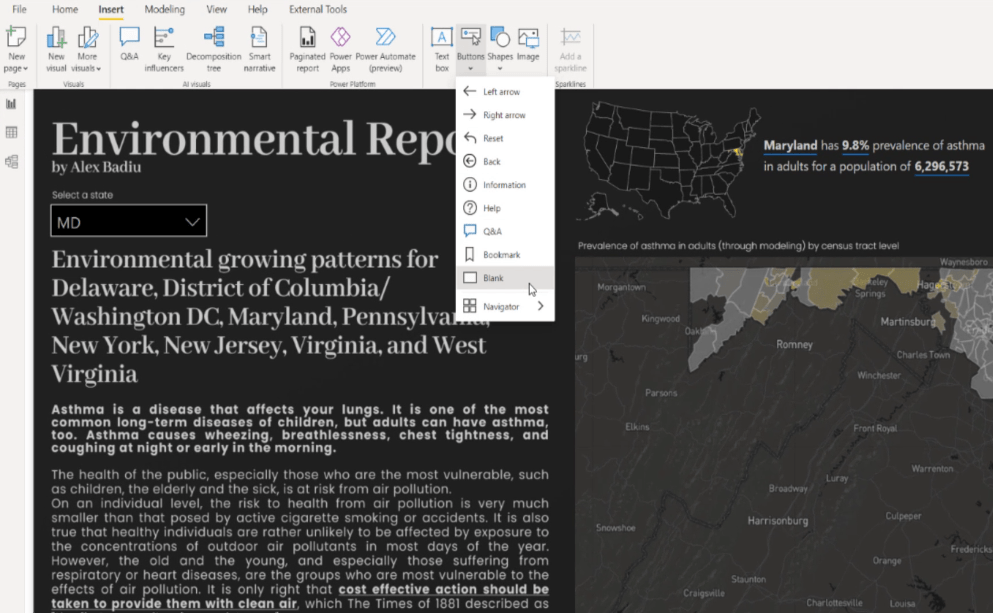
Annak szemléltetésére, hogy milyen egyszerű az eszköztippek aktiválva és deaktiválva tartása, adjunk hozzá egy üres gombot az oldalhoz.

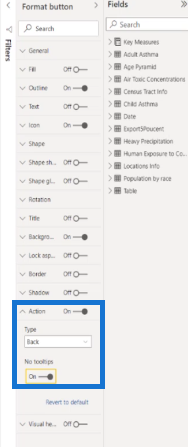
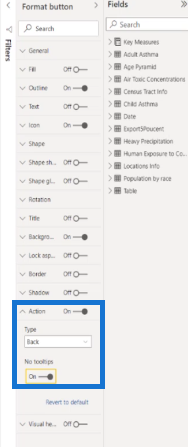
A Művelet gomb alatt a Nincs eszköztipp lehetőség alapértelmezés szerint nem aktív.
Ez azt jelenti, hogy amikor a gomb fölé viszi az egérmutatót, a „ CTRL+kattintson ide, hogy a jelentés előző oldalára ugorjon ” üzenet jelenik meg , ami nem szép.

Ezért aktiválnunk kell, hogy eltűnjön. A tippem az, hogy az eszköztippeket tartsa engedélyezve, ha használja őket; ha nem, csak tiltsa le őket.

LuckyTemplates navigációs gombok webhelyekre irányítva
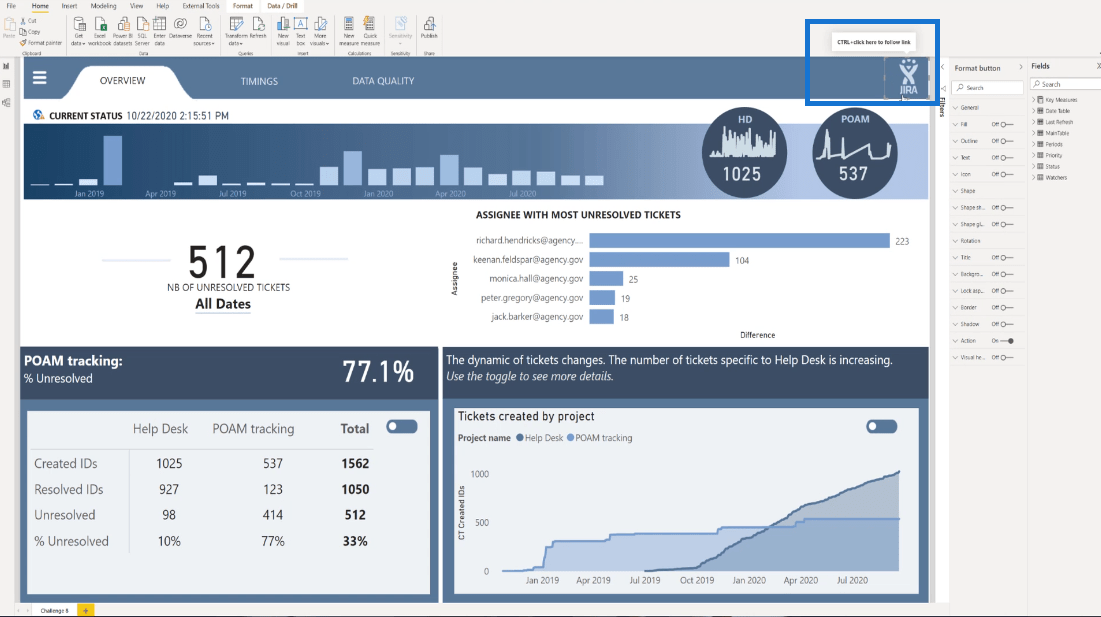
Egy másik módja annak, hogy ikonokat használjunk, hogy a felhasználókat bizonyos oldalakra irányítsuk. Például a cég logójára kattintva közvetlenül a webhelyre jutunk.
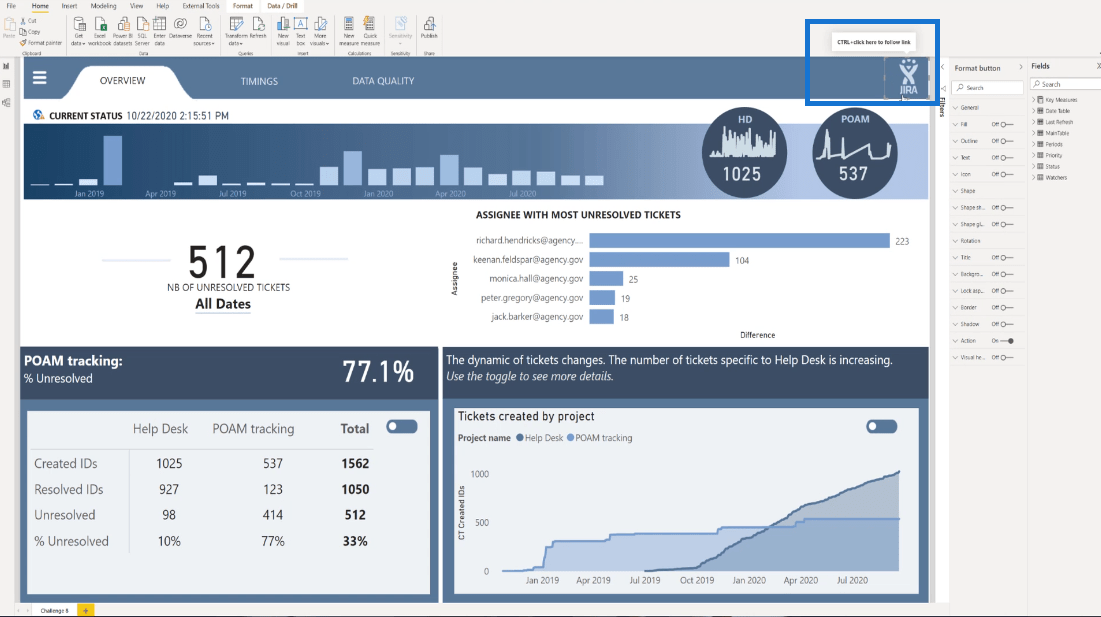
Ebben a jelentésben szerepel a JIRA logó, és ez a láthatatlan gomb is aktiválva van az eszköztippel. Csak kapcsoljuk ki, hogy jobban nézzen ki.


Ha a JIRA logó gombra kattintok, akkor a cég weboldalára kerülök, ami jelen esetben a .
A legtöbb felhasználó azonban nem fogja tudni, hogy ez az interakció létezik. Még rosszabb, ha azt várják, hogy otthoni gombként fog működni. Nagyon gyakori, hogy a weboldalakon a logóra kattintva a céloldalra kerül.
Ne feledkezzünk meg a felhasználó észleléséről sem. Előfordulhat, hogy a felhasználó hozzászokott az ilyen típusú navigációhoz más webhelyekről, és a legjobb módja az, ha van egy eszköztipp, amely így szól: „Kapcsolatba lépjünk, vagy menjünk a webhelyre”.

Ikonok hozzáadása a KPI-k mellé
Ugorjunk egy másik példára.

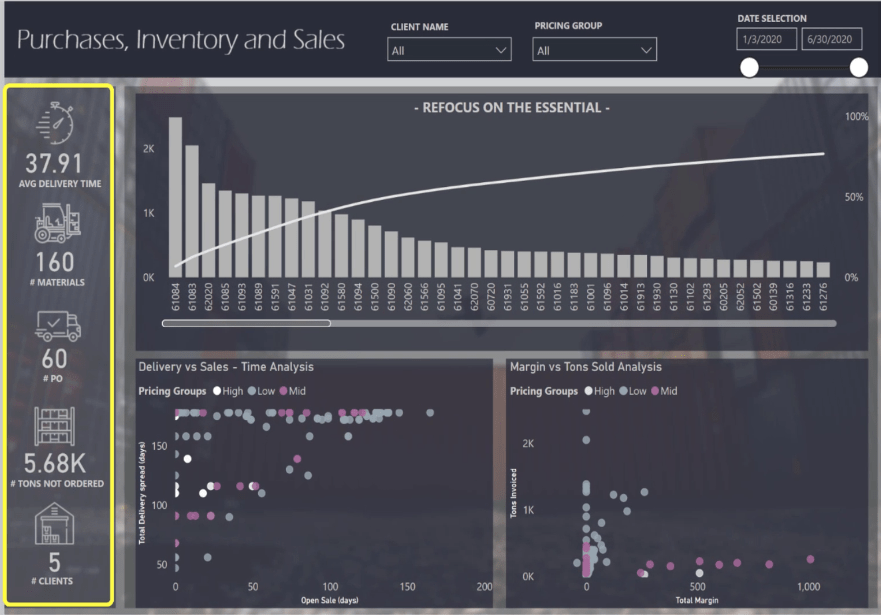
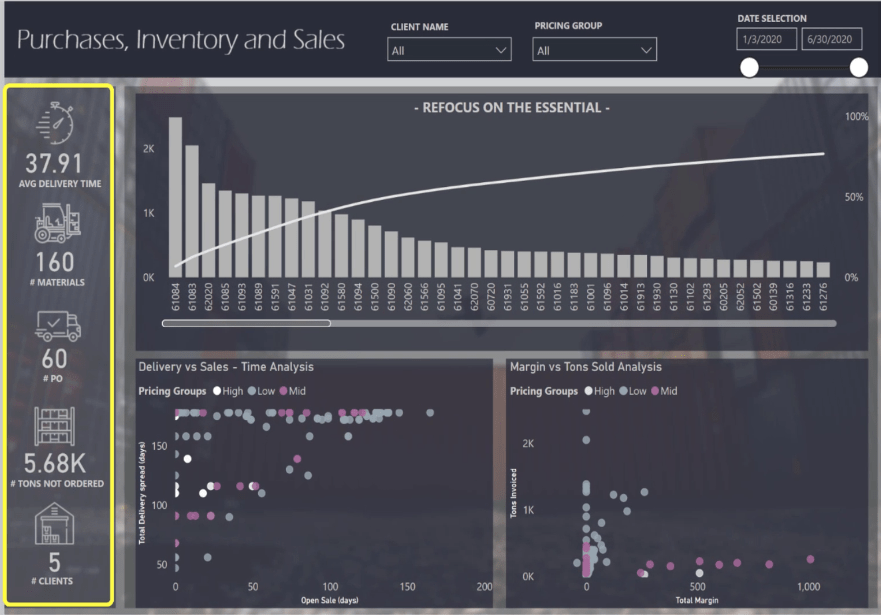
A közelség és a hasonlóság elve szerint a KPI-k mellett ikonokat is használhatunk, amelyek a gombokhoz társíthatók, ha közöttük hasonló stílust tartunk. Ezenkívül a KPI-k címkéje az ikonok azonosítója, így nincs szükség további kontextusra.
Sávok hozzáadása KPI-ként
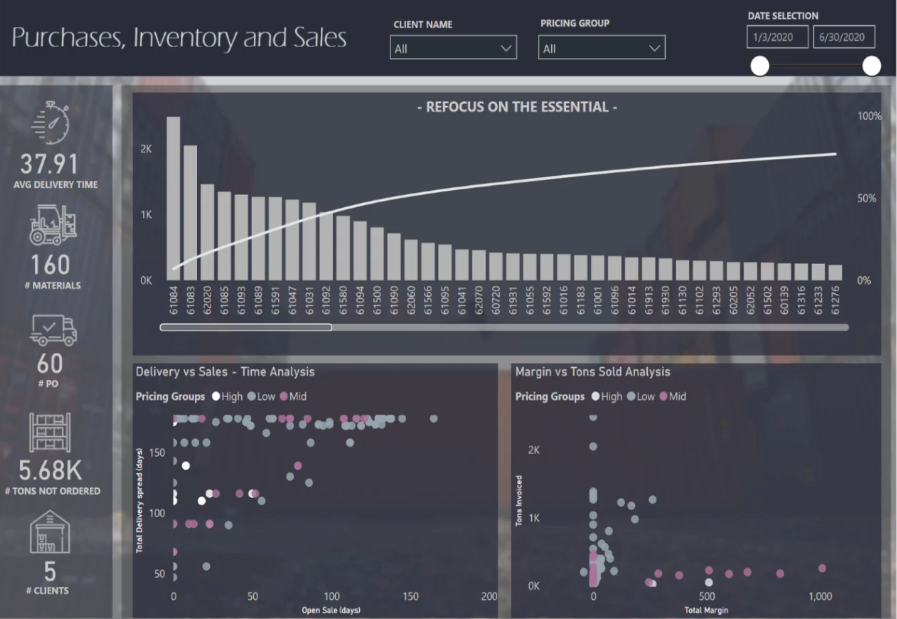
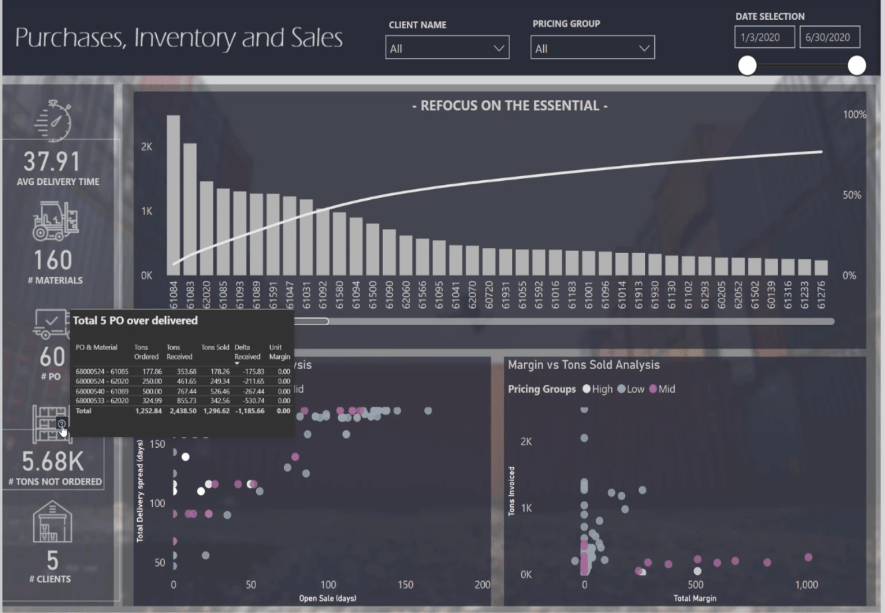
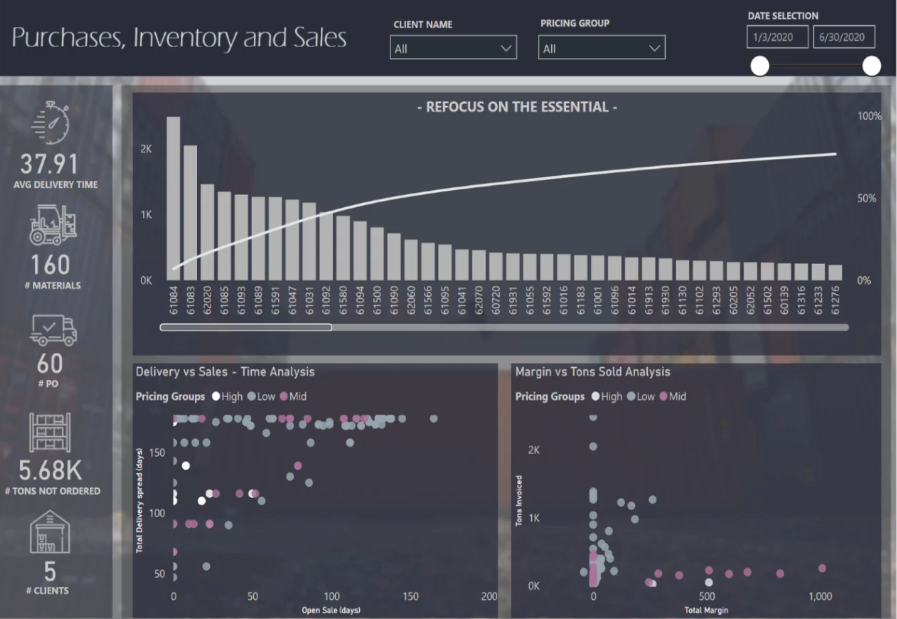
A KPI-ket sávoknak is nevezik. Ebben az esetben az általunk látott sávok a fő mutatók, amelyek nagyszerű információkat nyújtanak a tevékenység nyomon követéséhez. Megvan az átlagos szállítási idő , az anyagok , a rendelés , a nem megrendelt tonna és az ügyfelek .
Azonban ezek a számok jók vagy rosszak? És ha rosszak, akkor rosszak a számok egy adott hónapban, vagy rossz a dinamika? Felfelé vagy lefelé halad a trend? Miért törődjek ezzel?
A jelentés kezdettől fogva nézegetve azt vettem észre, hogy végfelhasználóként dolgoznom kell, fel kell fedeznem és egyedül kell felfedeznem azt az információt vagy üzenetet, amelyet a tervező meg akart alkotni.
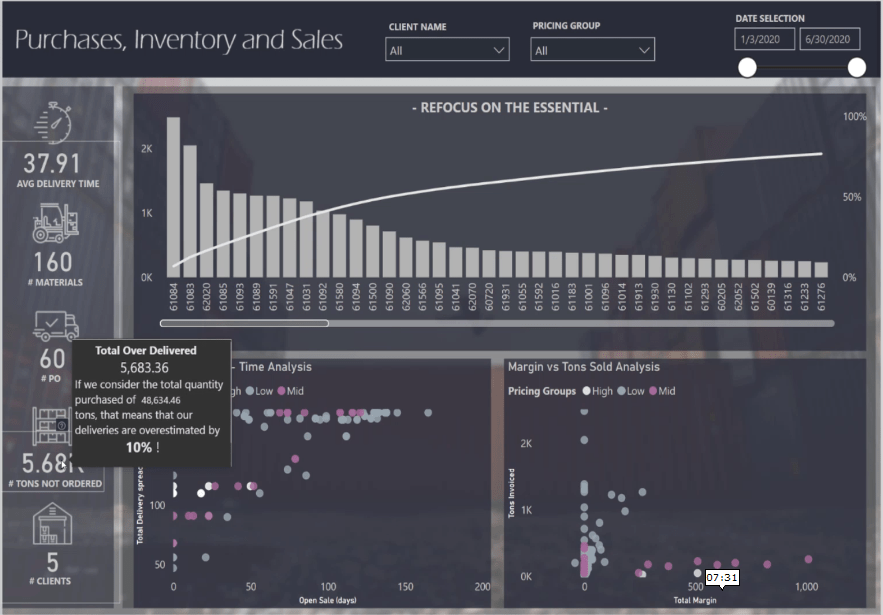
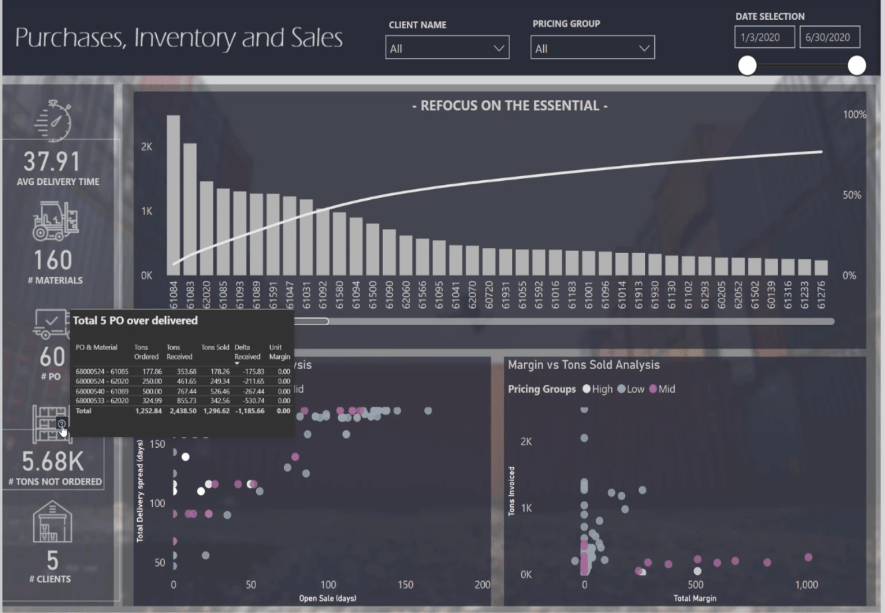
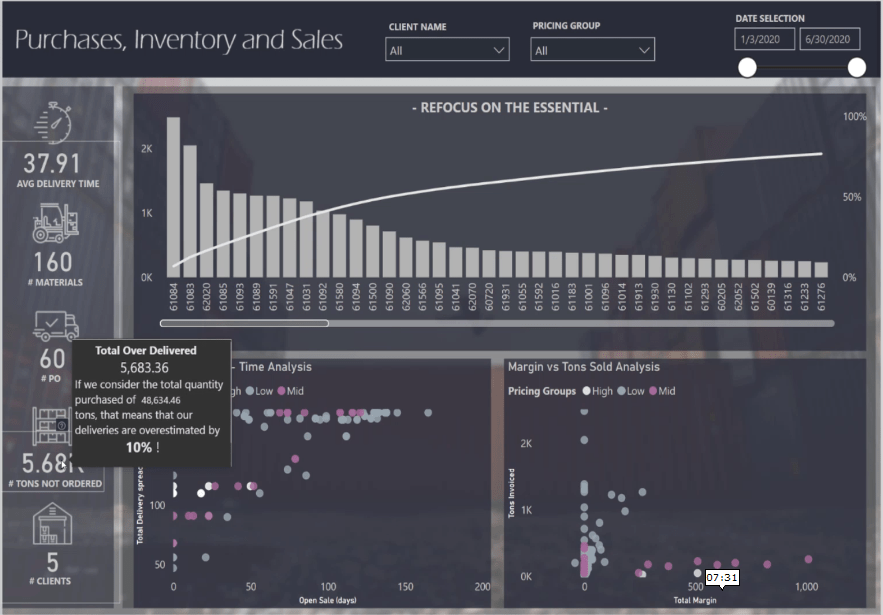
Amikor az első KPI-ről a harmadik KPI-re viszem az egérmutatót, nincs további információ. A negyedik KPI-n azonban nagyon érdekes információkat találunk, amelyek a teljes kézbesített PO-t mutatják .


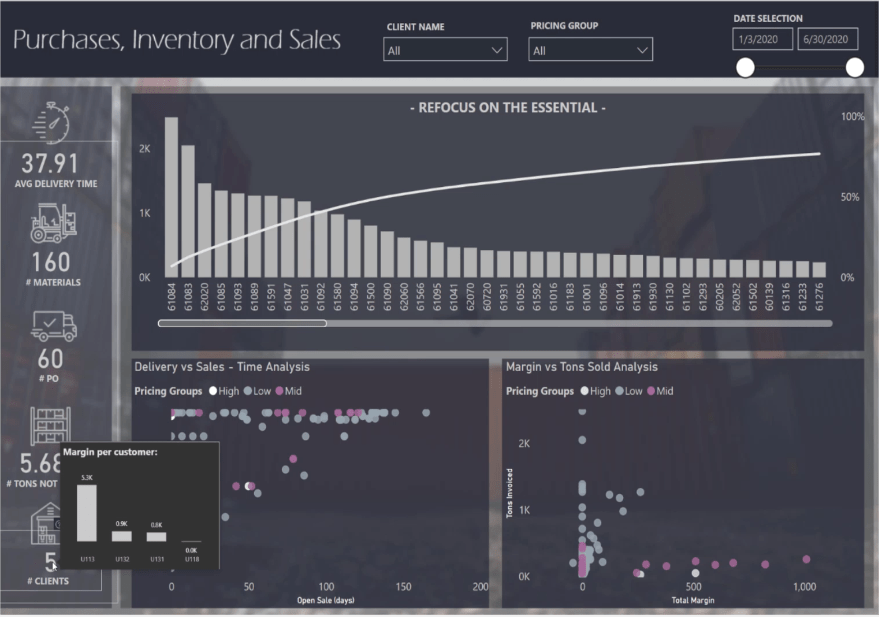
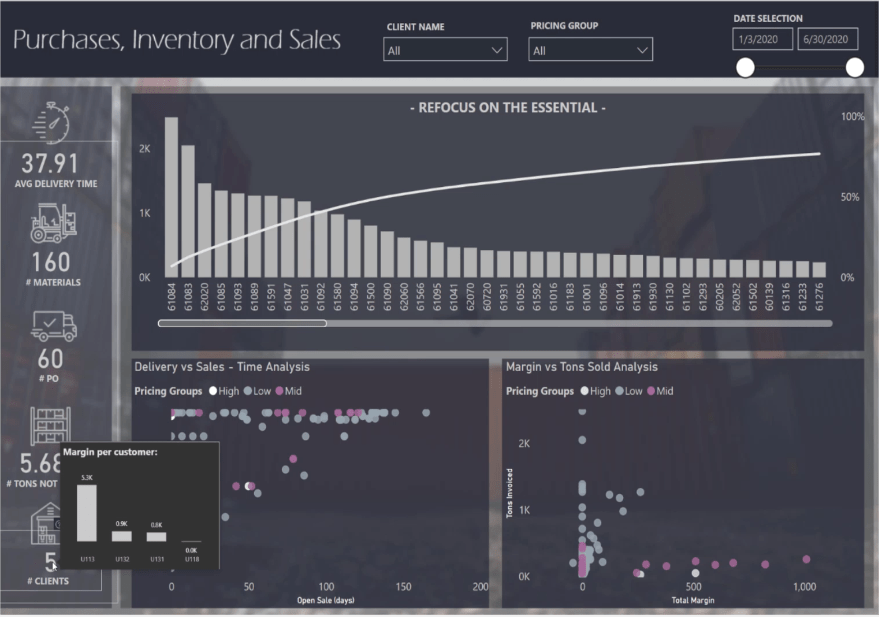
Aztán amikor az Ügyfelek oldalra lépünk , láthatjuk az ügyfélenkénti árrést , ami nagyon fontos.

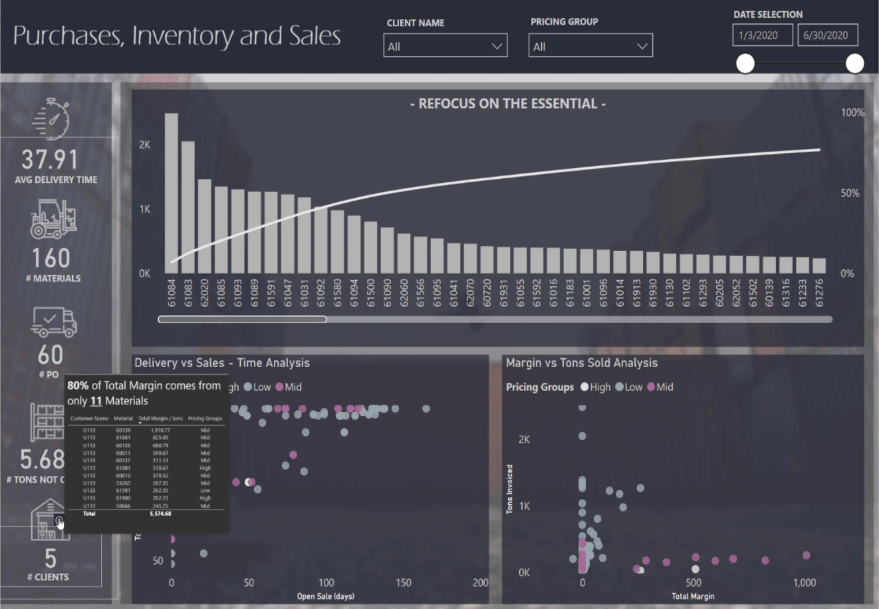
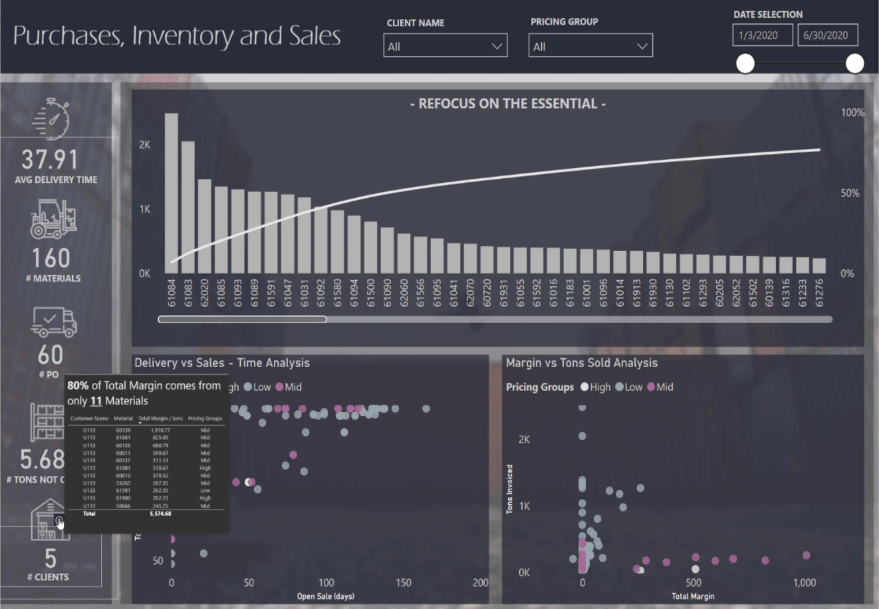
Azt is láthatjuk, hogy a teljes árrés 80%-a mindössze 11 anyagból származik. Ez az információ nagyszerű.

Ebben elmagyaráztam, hogy a felhasználók hogyan pásztázzák a képernyőt Z-mintában balról jobbra és felülről lefelé.
A két fő KPI-m a képernyő alsó részén található. Ez egy rossz tervezési választás, mivel ez az egyetlen két KPI, amely további információkkal készült.
Hadd helyezzem magam a közönség helyébe. Ha egyedül szeretném feltárni az adatokat, miért vesződnék azzal, hogy egy LuckyTemplates fejlesztőt kérjek fel a jelentés elkészítésére?
Vicces, mert én készítettem ezt a jelentést. Ez az egyik korai beadványom, amelyet a LuckyTemplates szervezett tavaly.
A saját korai munkámat kritizálom. A jelentéseink javítására irányuló utunk során mindannyian követünk el hibákat, és tanulunk belőlük .

Az ikonok hozzáadása a KPI mellé klassz dolog, mert professzionális megjelenést kölcsönöz, de nem elég egy KPI létrehozása. Amikor KPI-t hoz létre, az első dolog, amit fel kell tennie magának: „na és mi van?”
Hozzáadhat hivatkozást, összehasonlíthatja a tavalyi előrejelzés költségvetését, vagy trend hozzáadásával megmutathatja, mennyi ideig volt jó vagy rossz.
Ha nagyon rossz, várjon a végfelhasználó kérdéseire . Például, ha az egyik KPI felkeltette a felhasználó figyelmét, akkor a részletekbe kell mélyednie. Hozzáadhat további kontextust , vagy részletezheti, hogy további részleteket adjon a felhasználónak .
Ha a felhasználó részletes információval rendelkezik, mit kell tennie ezzel kapcsolatban? A felhasználónak ott kell lennie, mire Ön bemutatja a cselekvési tervre vonatkozó javaslatait.
Következtetés
Remélem, hogy ezeken a példákon keresztül megért egy fontos leckét a történetmesélés navigációs gombjaival kapcsolatban.
Ha felteszi a megfelelő kérdéseket a KPI-kkel kapcsolatban, és további kontextust helyez el a navigációs gombokhoz, akkor a történetmesélés még erősebbé válik.
Tervezőként mindig tartsa szem előtt, hogy nem csak jelentéseket készítünk; valódi hatást gyakorolunk.
Minden jót,