Ebben az oktatóanyagban megmutatom, hogyan találom ki az általános témámat, a színsémákat, a háttereket, és hogyan állítom össze ezeket az alapvető elemeket, hogy a jelentéseim tiszta és könnyen navigálható megjelenést kölcsönözzenek. Ez óriási hatással van a LuckyTemplates jelentéseim fejlesztési folyamatára, mert befolyásolja, hogy az emberek hogyan navigálnak a jelentésben, és hogyan értelmezik az általam bemutatott adatokat.
Példaként egy jelentést fogok használni, amelyet az egyik LuckyTemplates kihíváshoz készítettem, hogy lépésről lépésre világosan leírjam, hogyan csináljam.
Tartalomjegyzék
Az átfogó téma kiválasztása
Abban a pillanatban, amikor megkapom a tájékoztatót egy ilyen kihíváshoz, azonnal megpróbálom eldönteni, hogy milyen témával fogok foglalkozni. Ez a LuckyTemplates jelentésem fejlesztési folyamatának első része, még mielőtt bármilyen adatot, modellt vagy intézkedést bevinnék, így nem kell egyenként alkalmazni a témát minden elemre.
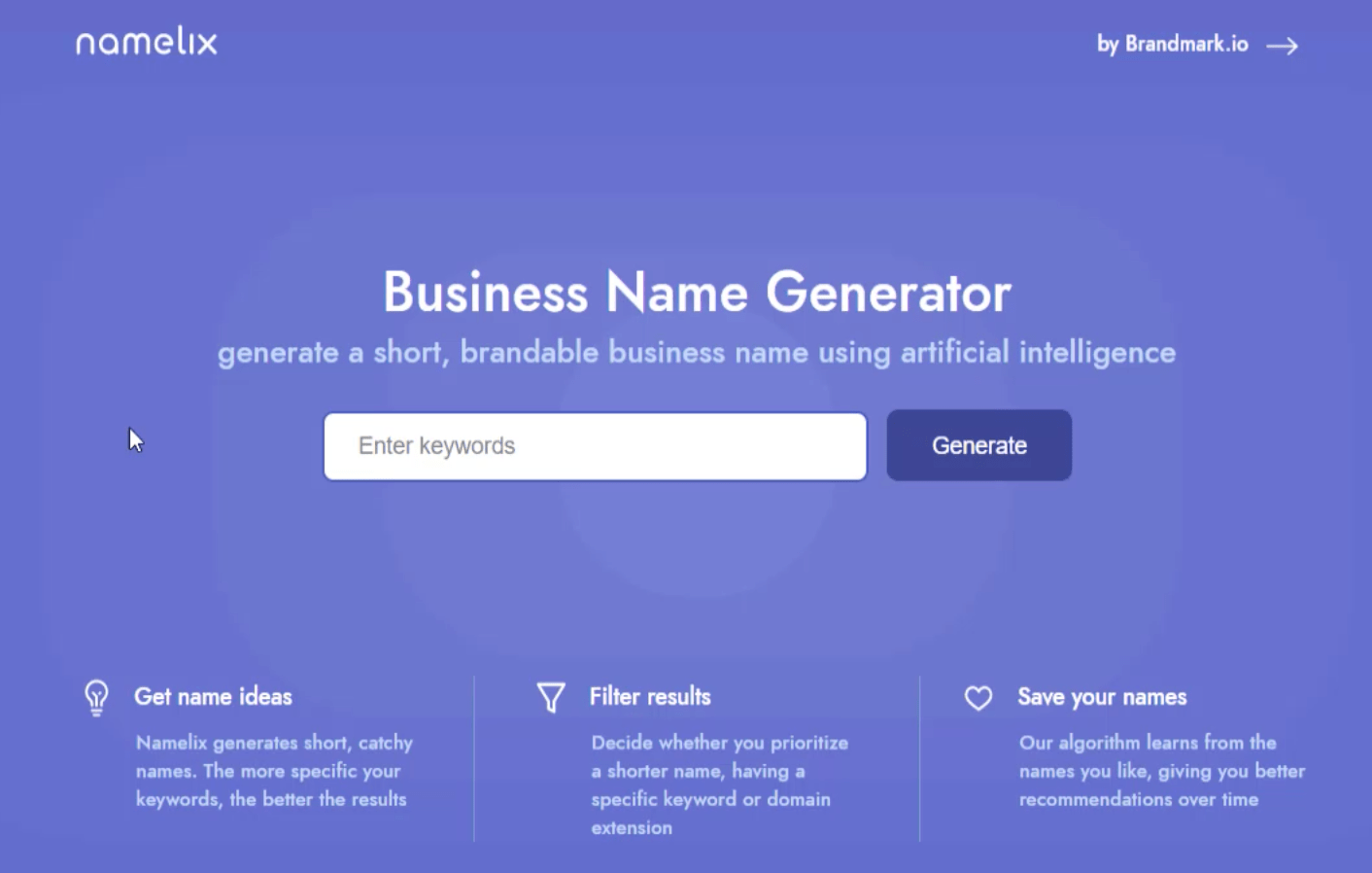
Kezdem azzal, hogy felmegyek a namelix.com oldalra .

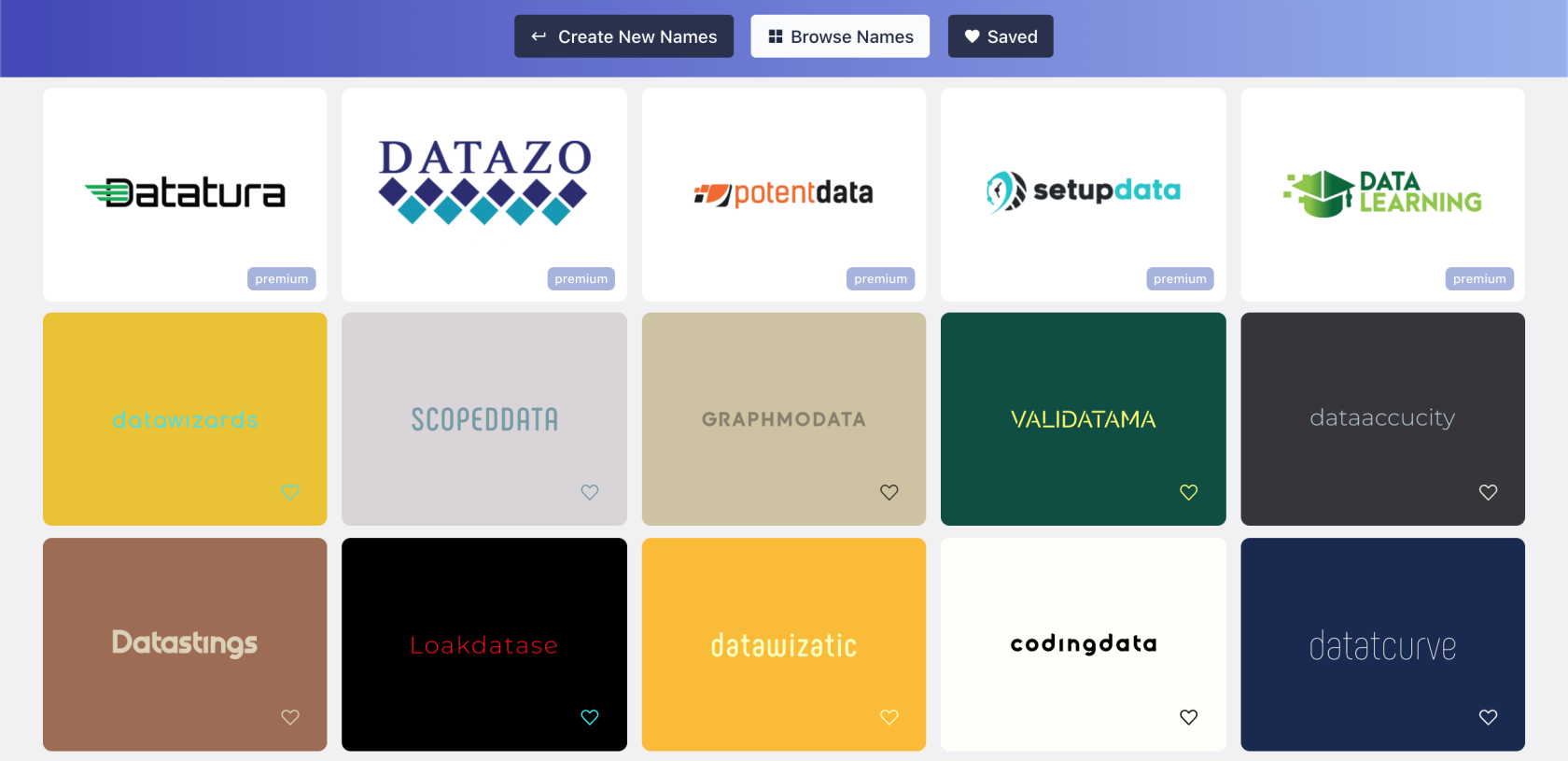
Bármilyen kulcsszót megadhat a kezdőlapon erre a helyre. Ha rákattint a Létrehozás gombra, az a beírt kulcsszó alapján jeleníti meg a találatokat. Tehát ha például az „adat” kulcsszót használom, akkor ezeket az eredményeket adja.

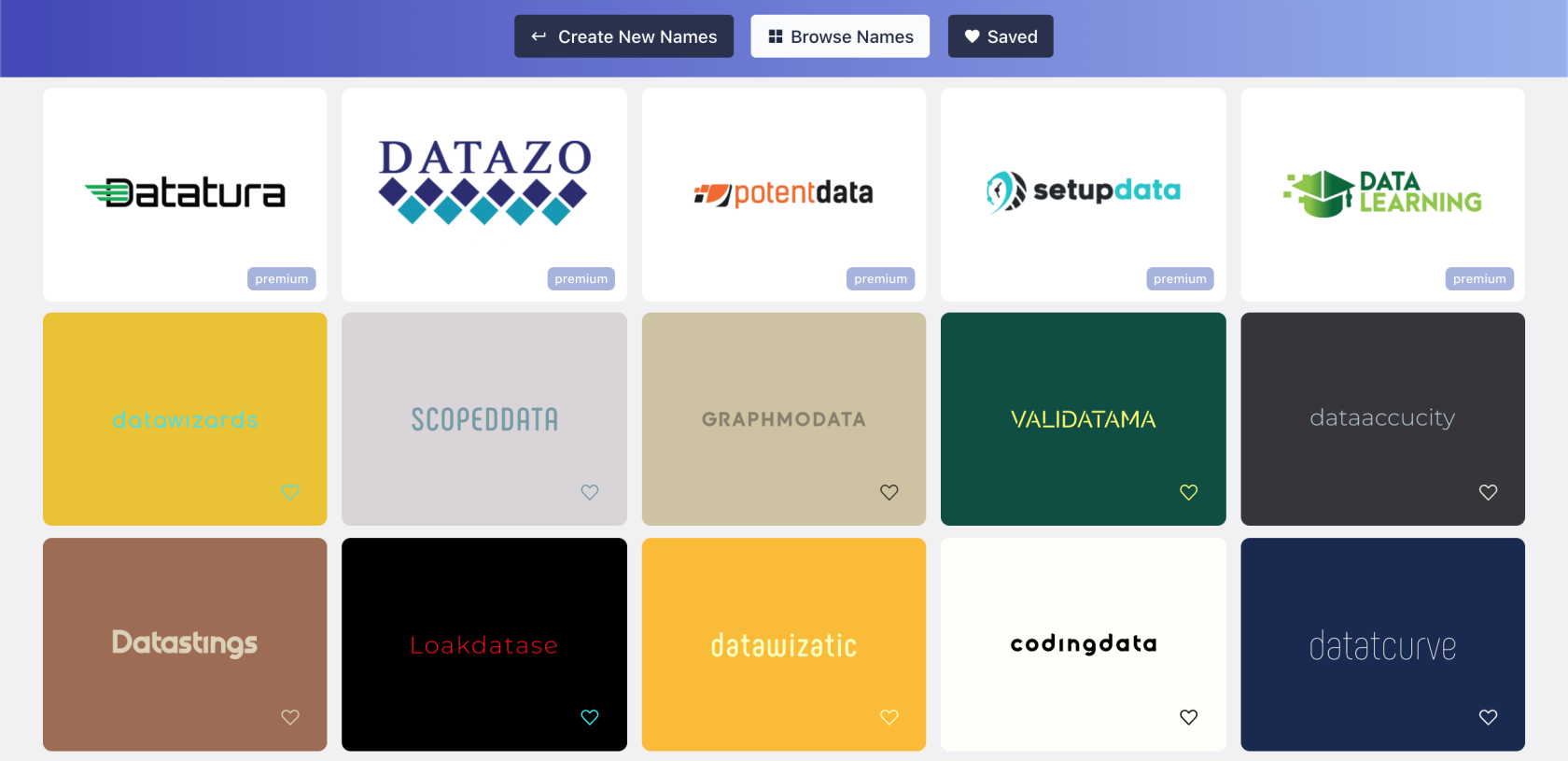
Görgetheti az összes eredményt, és kiválaszthatja azt, amelyik szerinte a legjobban működik a jelentésben. Az én esetemben ezt választottam.

Ne feledje, hogy itt nem a márkanévre vágyunk. Csak a témára van szükségünk, majd a saját nevünket vagy címünket használjuk.
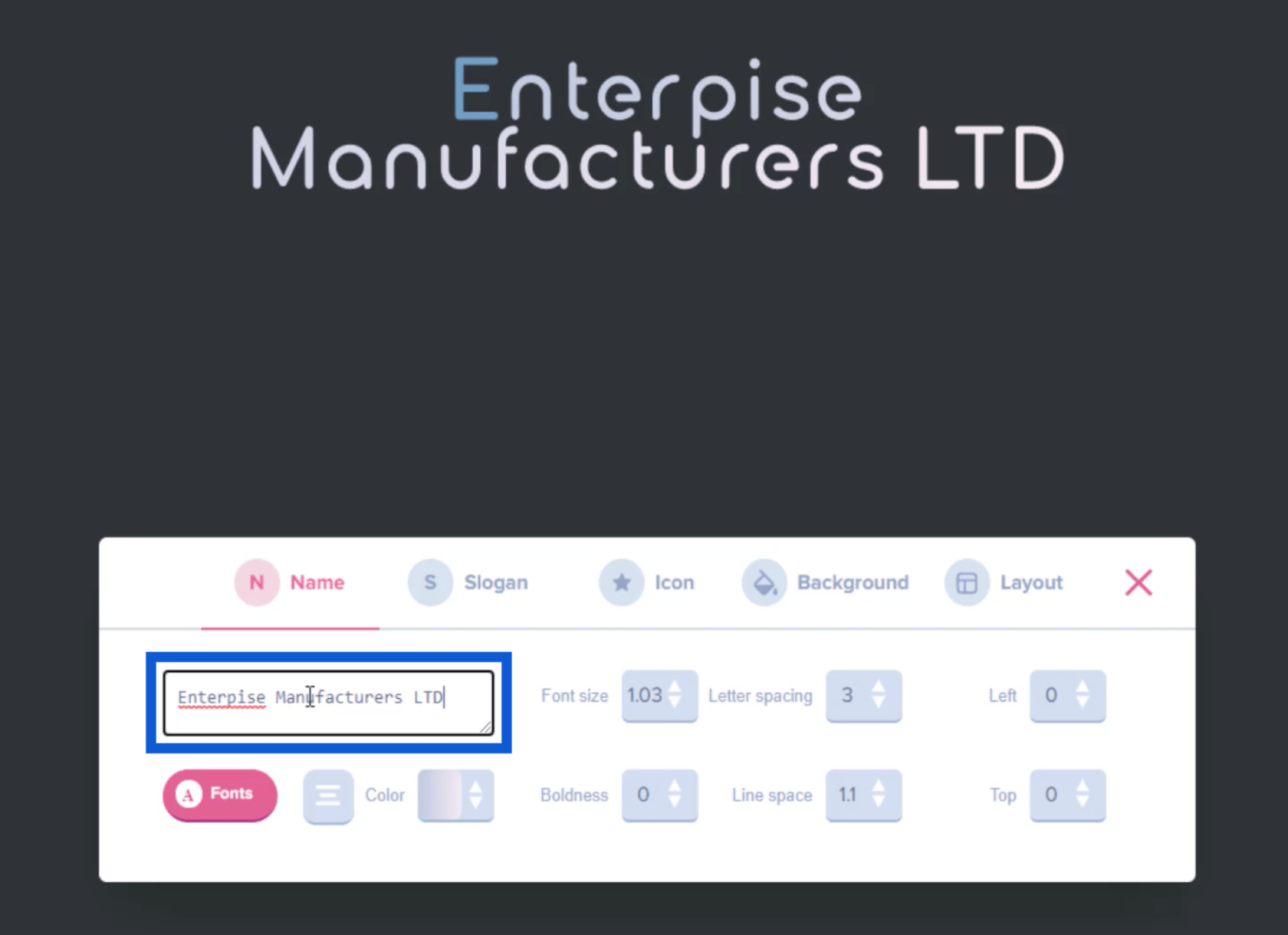
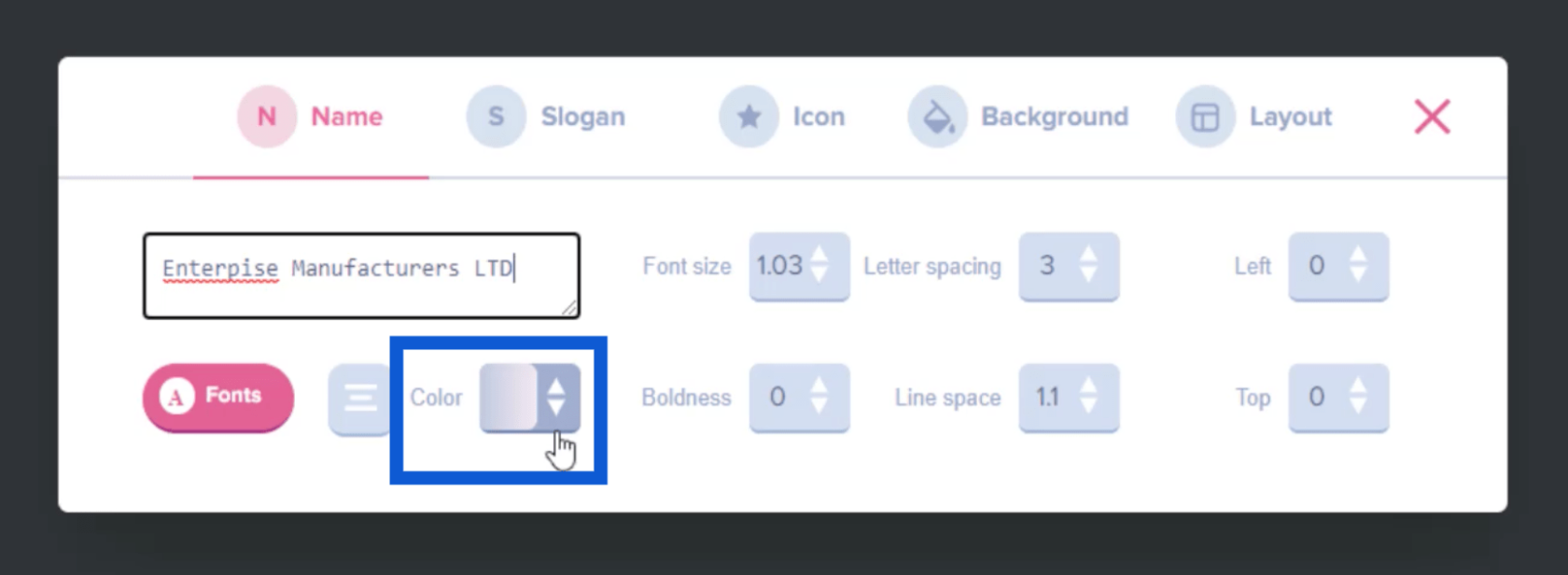
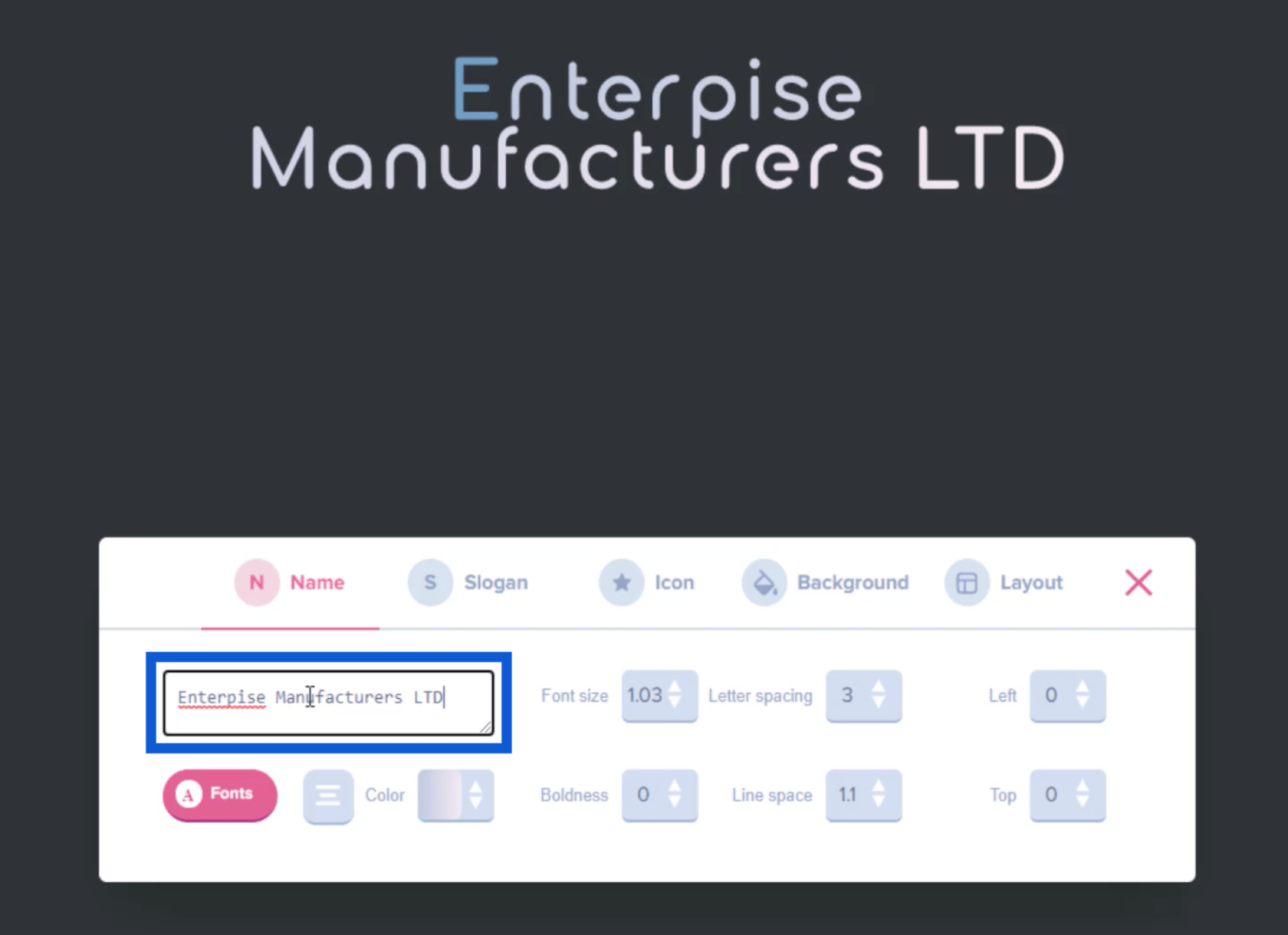
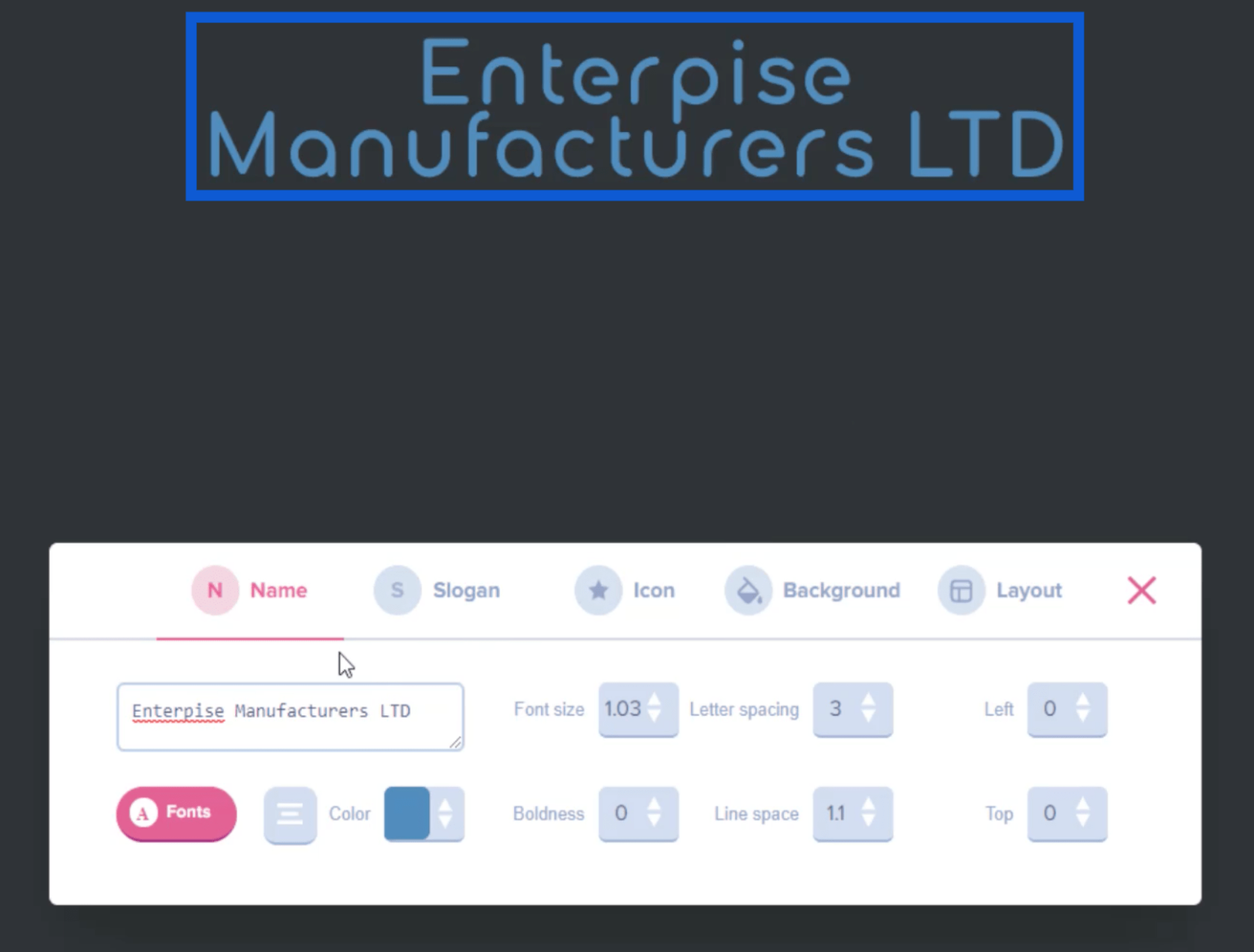
A jelentéshez tartozó összefoglaló tartalmaz egy nevet, ezért ezt a nevet alkalmazzuk erre a diára úgy, hogy rákattint a szerkesztésre, majd írja be az „Enterprise Manufacturers LTD” kifejezést a rendelkezésre álló helyre.

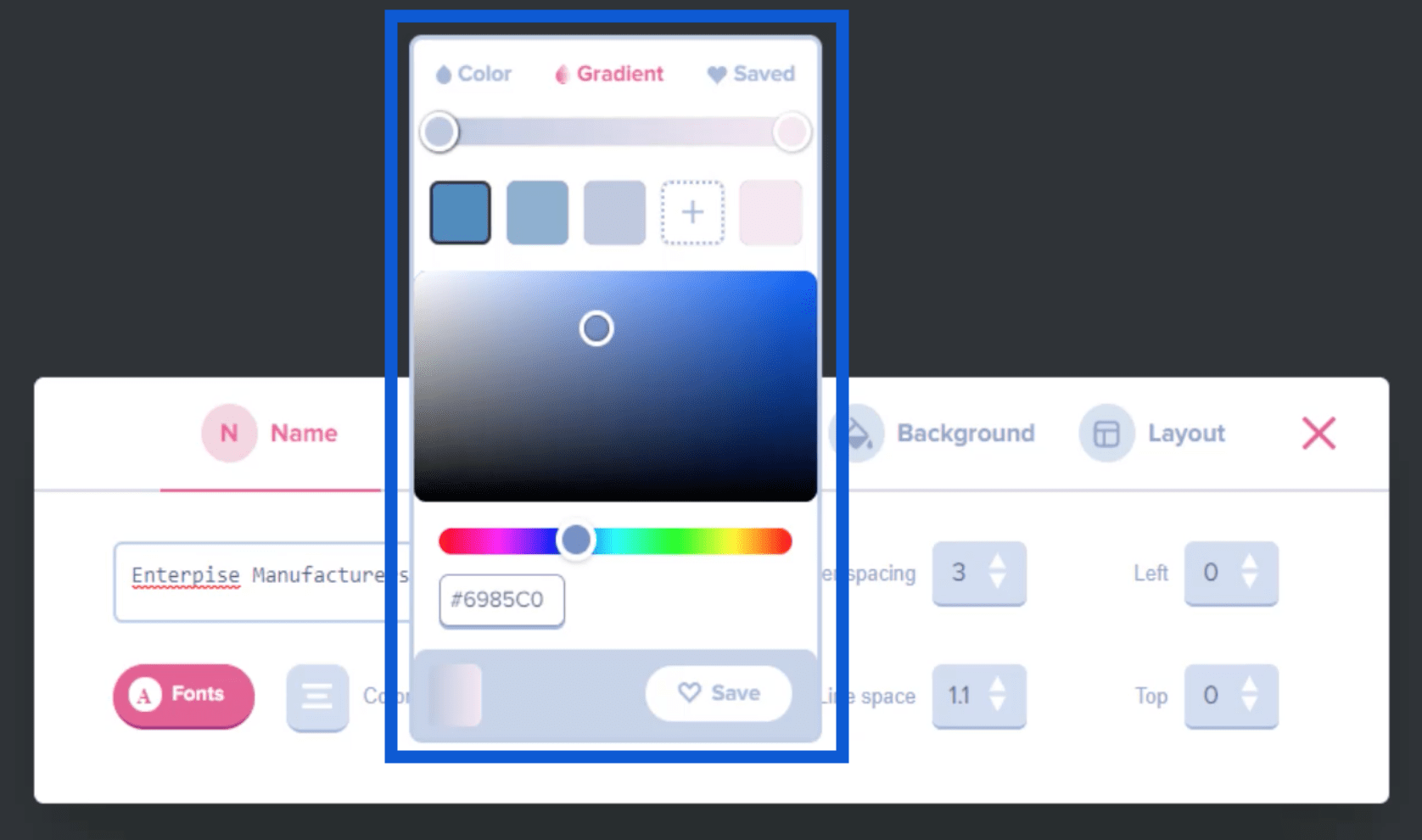
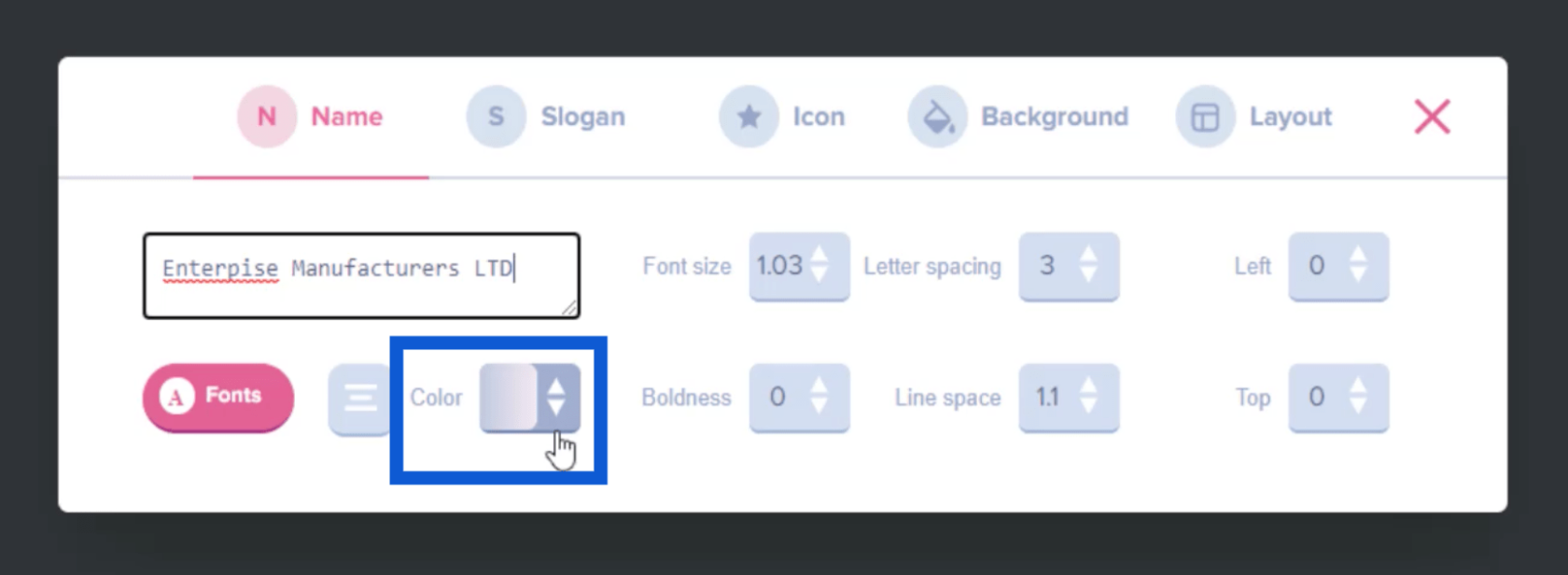
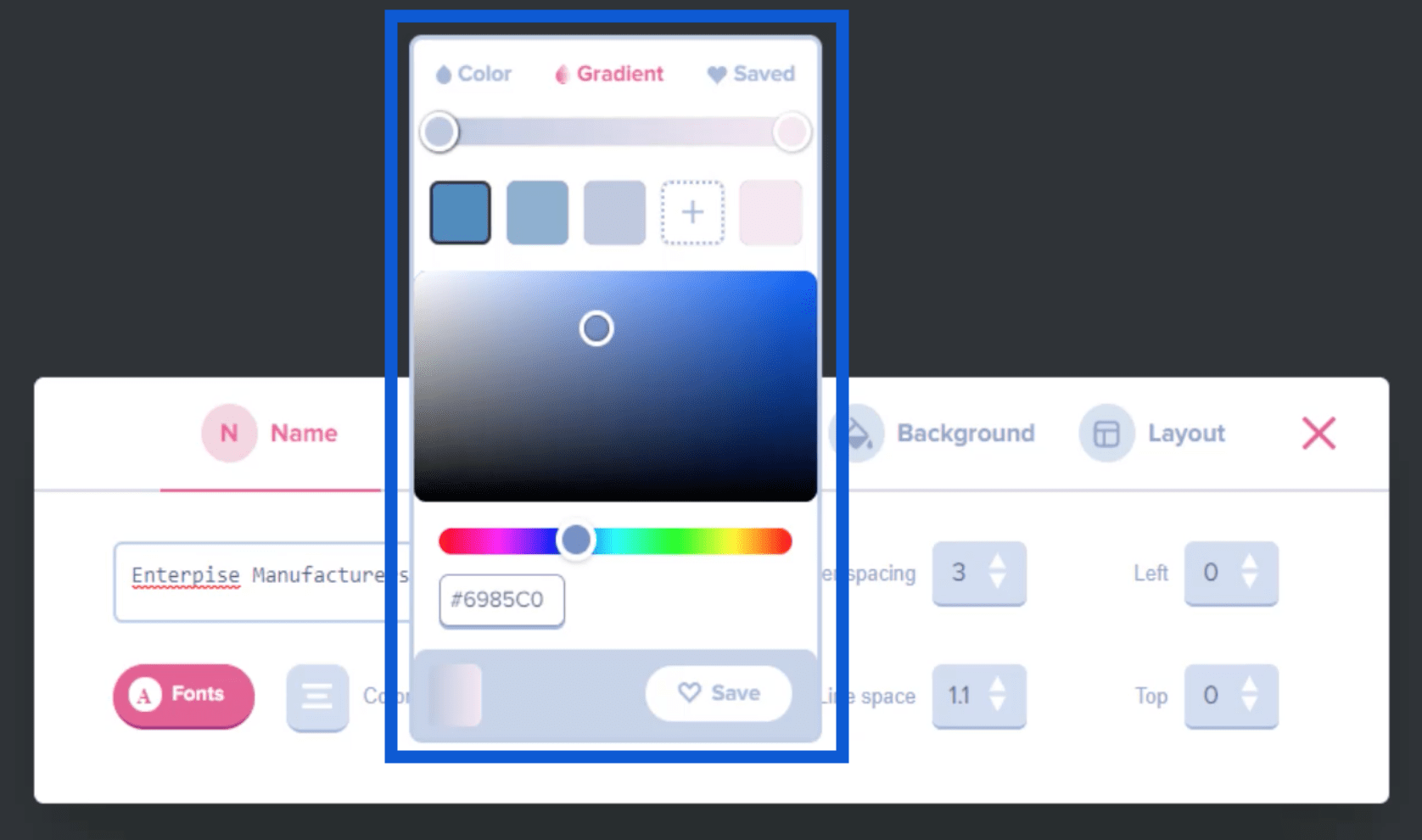
A Szín elemre kattintva módosíthatja a beírt név színét.

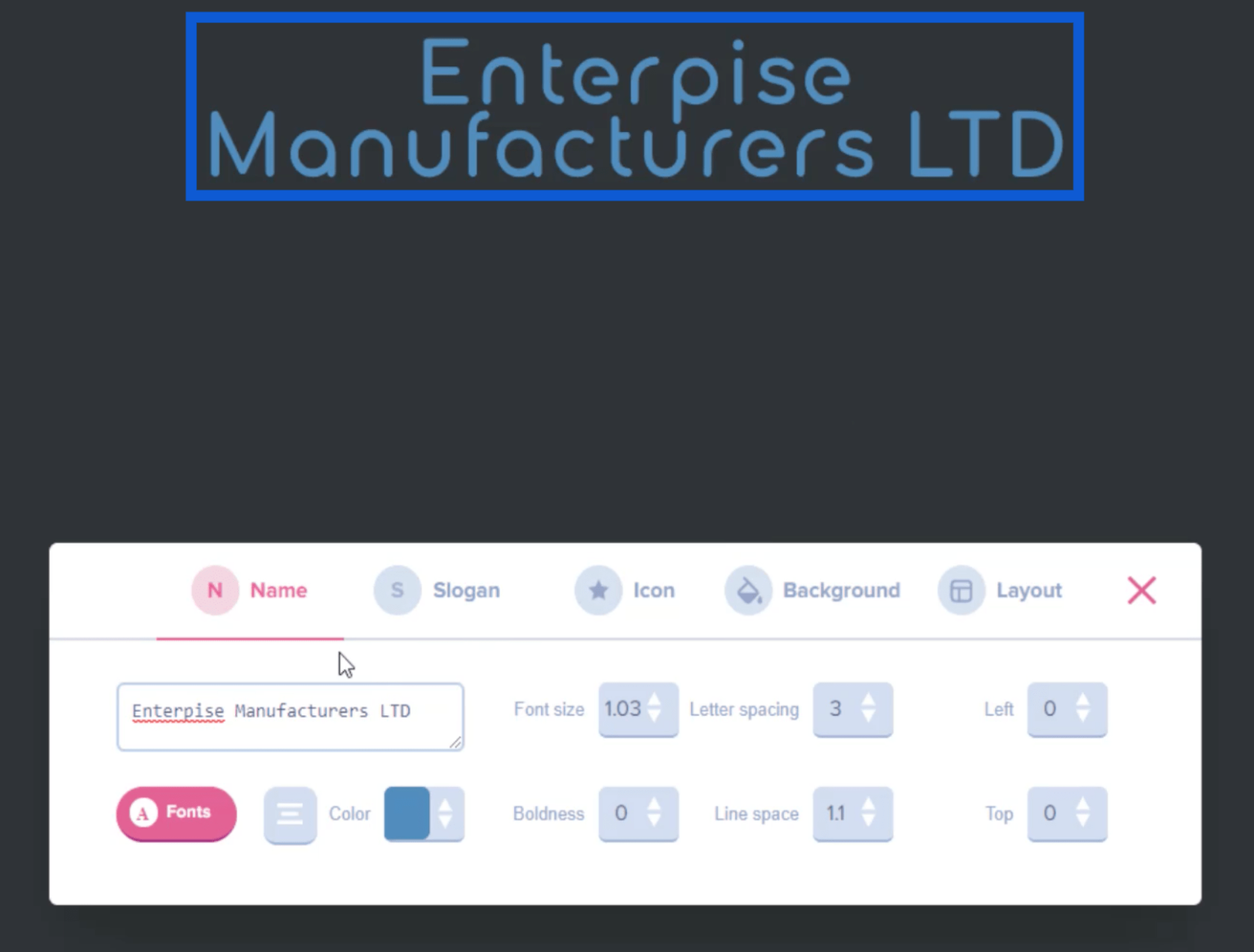
Az általam kiválasztott eredeti dián csak az első betű volt kék, a többi fehér. Ha meg akarom változtatni, itt egy adott színre kattinthatok.

Ez automatikusan megváltoztatja a nevet a dián.

Logo létrehozása
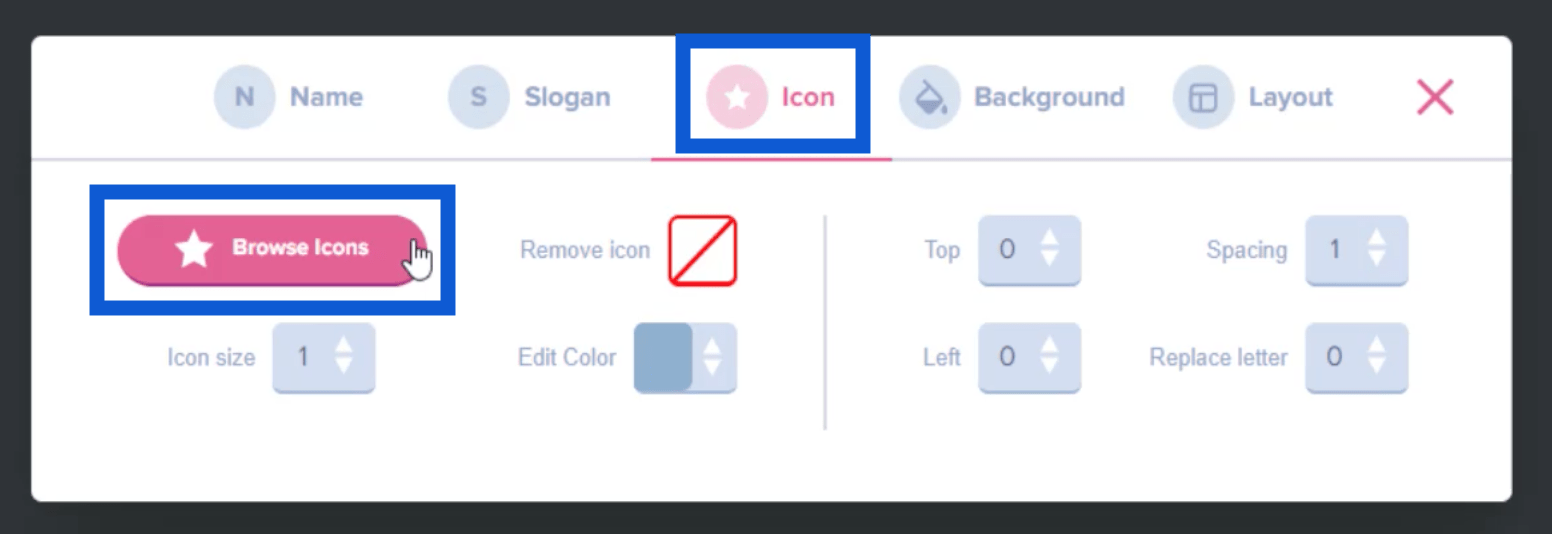
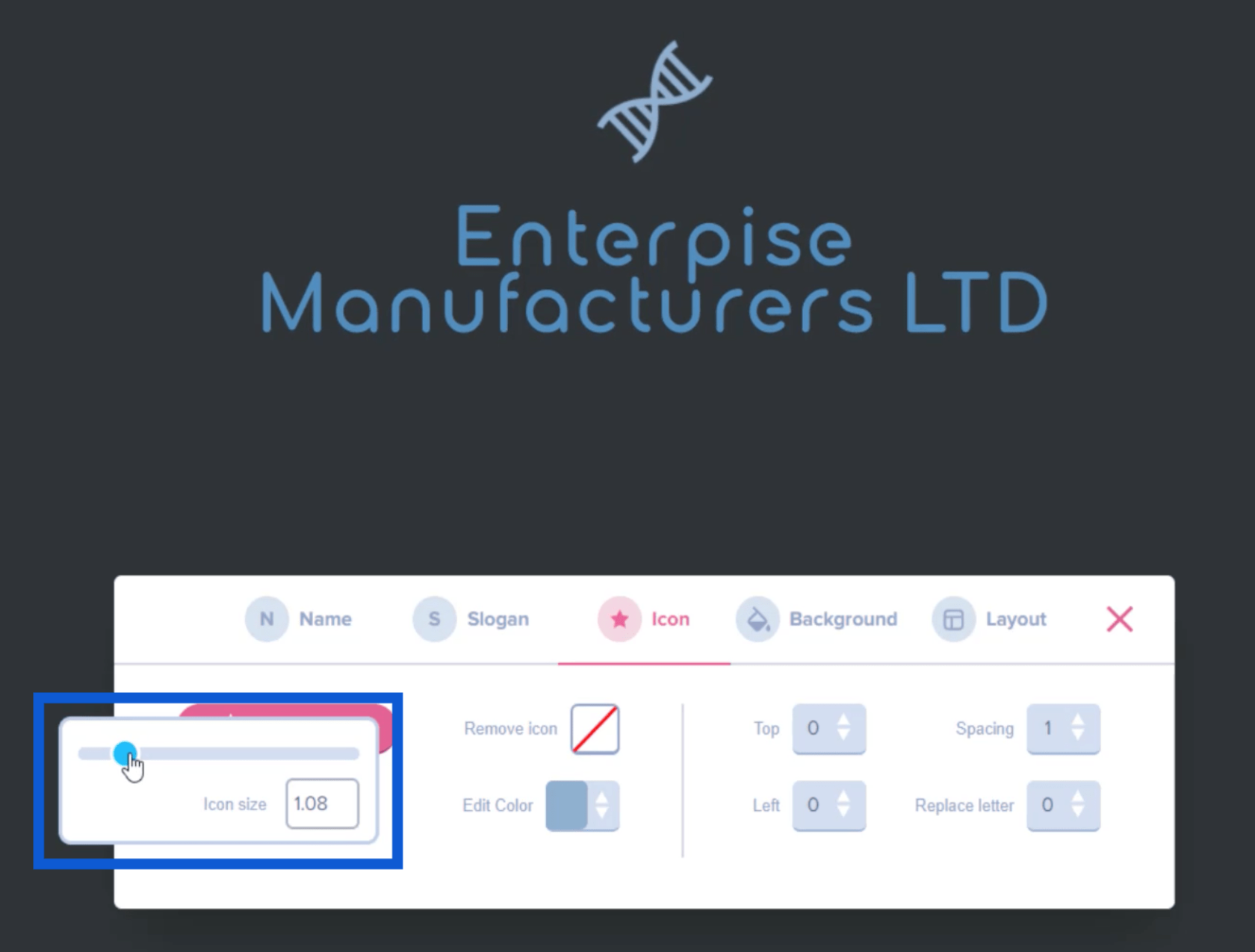
Most, hogy tetszik a név megjelenése, kiválasztok egy ikont, amelyet hozzáadhatok a névhez. Ez segít nekünk létrehozni egy logót a jelentésünkhöz.
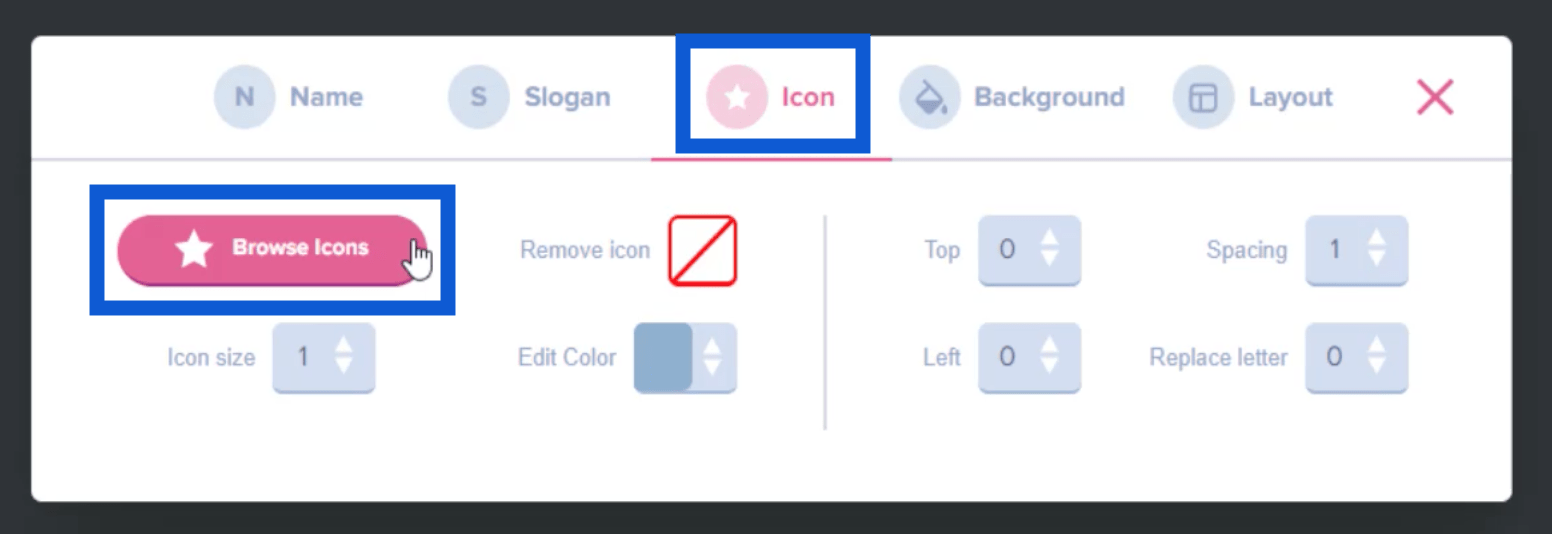
Csak lépjen az Ikon menübe, majd kattintson az Ikonok tallózása elemre .

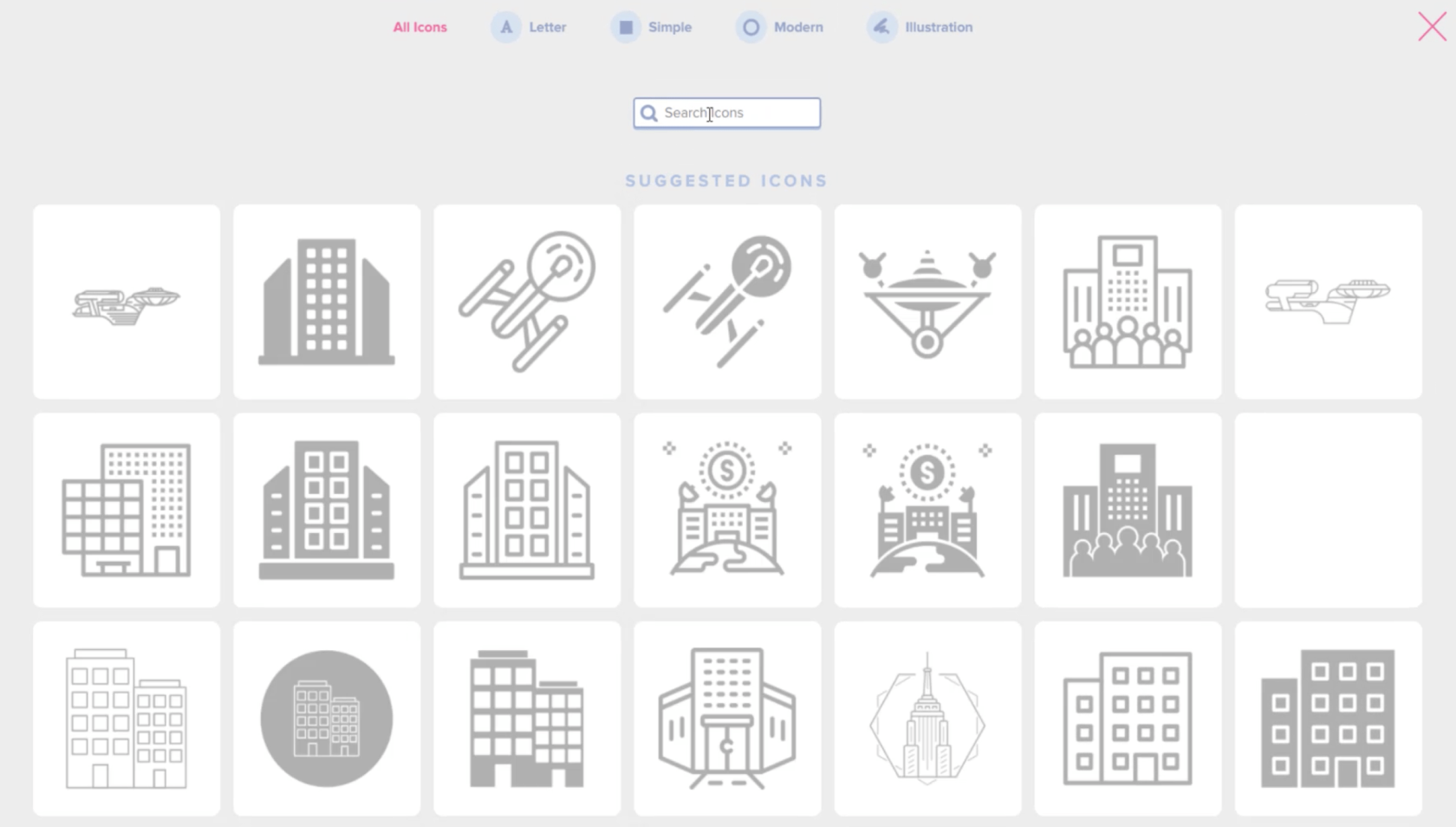
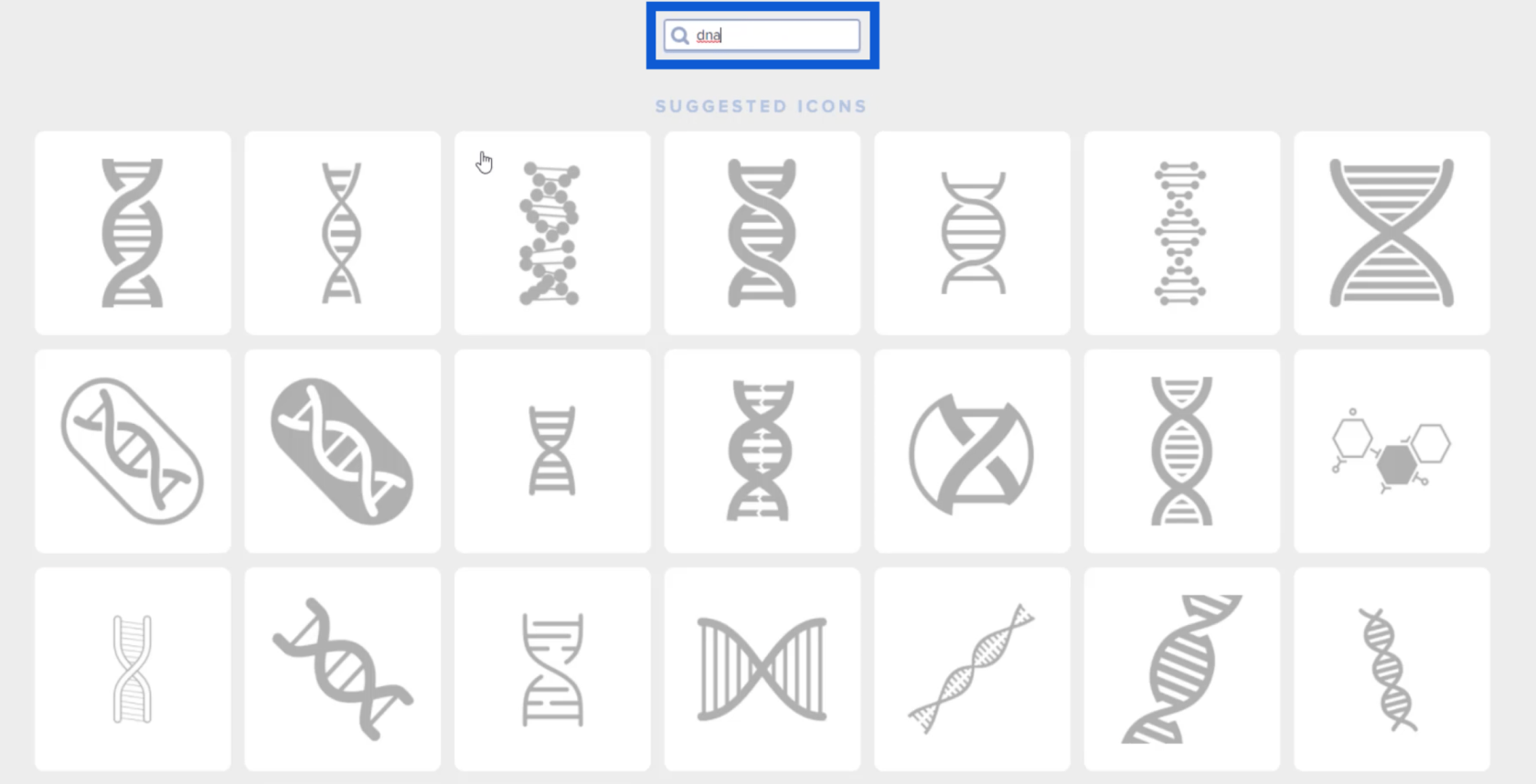
Ezzel egy egész oldalnyi ikont kapok, amelyet hozzáadhatok a márkanévhez vagy címhez.

A felül található keresősáv segítségével olyan ikonokat kereshetek, amelyek megfelelnek az elkészíteni kívánt jelentés témájának. Tehát ha beírom a DNS-t , az eredményeket leszűkíti a legrelevánsabb ikonokra.

Ha látok egy ikont, ami tetszik, egyszerűen rákattinthatok, hogy megjelenjen azon a dián, amelyen éppen dolgozom.

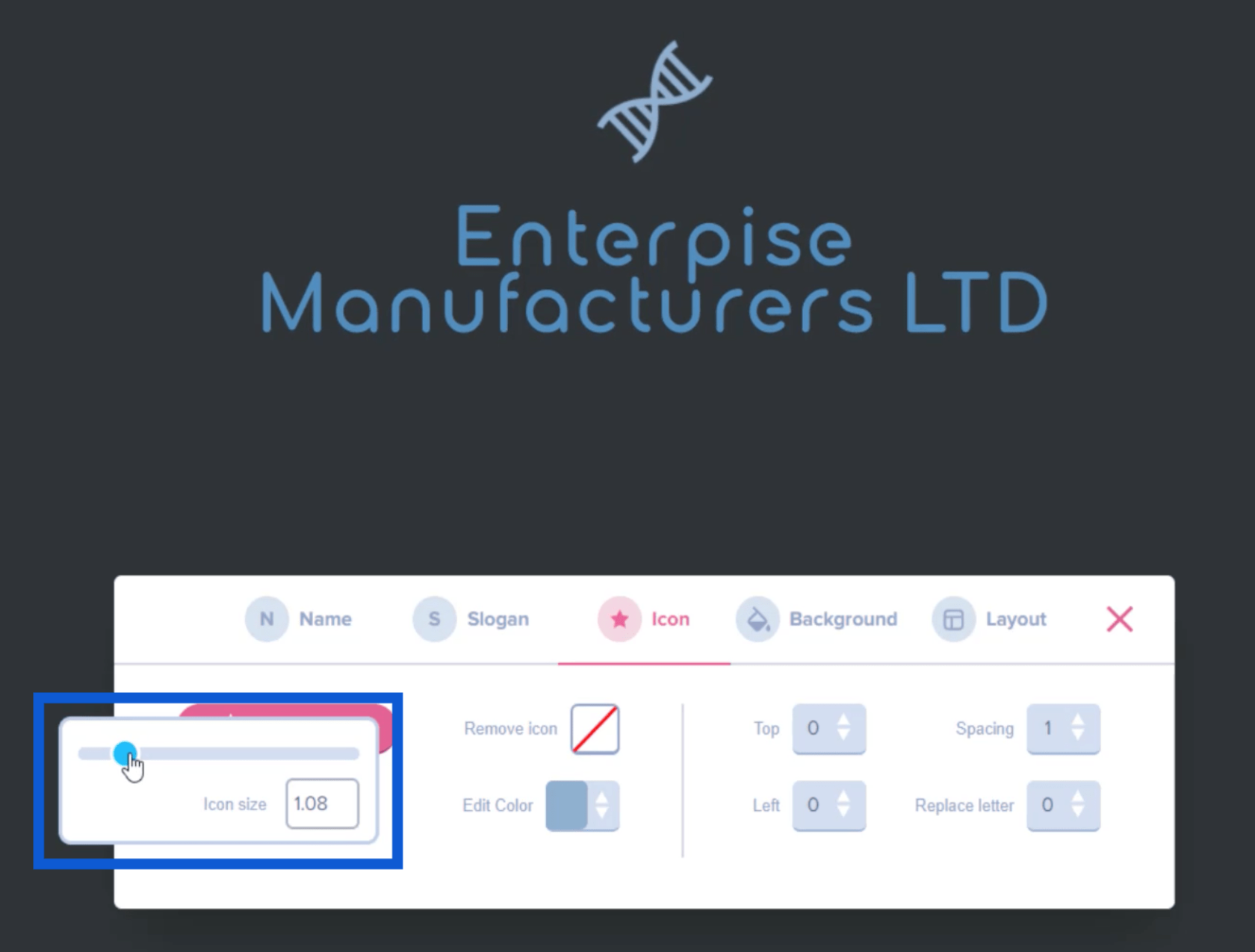
Az ikont az ikonmenü csúszkájának mozgatásával is átméretezhetem.

Ha szeretném szerkeszteni az ikon színét, azt is megtehetem ugyanabban a menüben.
Most, hogy tetszik a logóm, csak le kell készítenem róla egy képernyőképet, és el kell mentenem egy mappába az asztalomon.

Színséma létrehozása
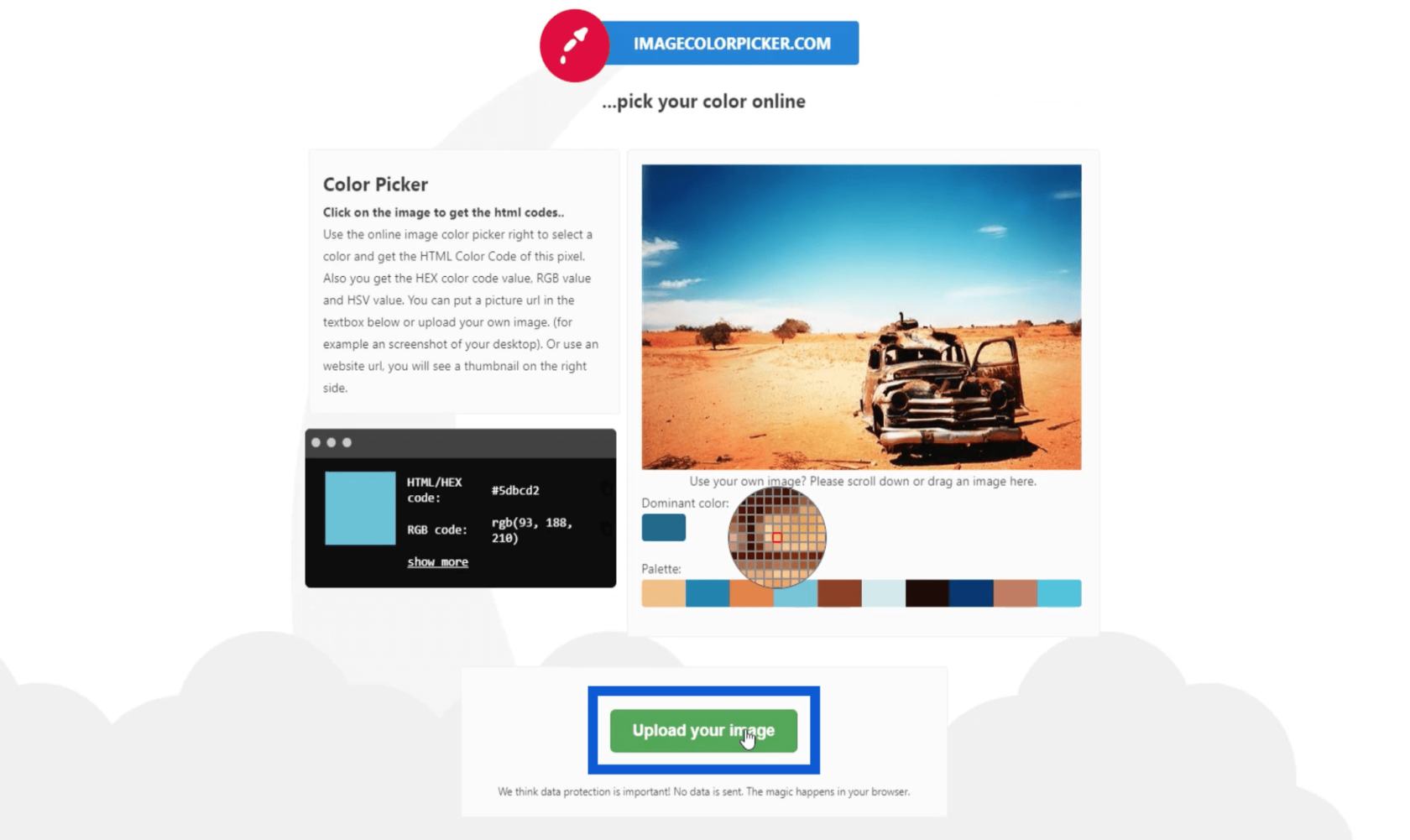
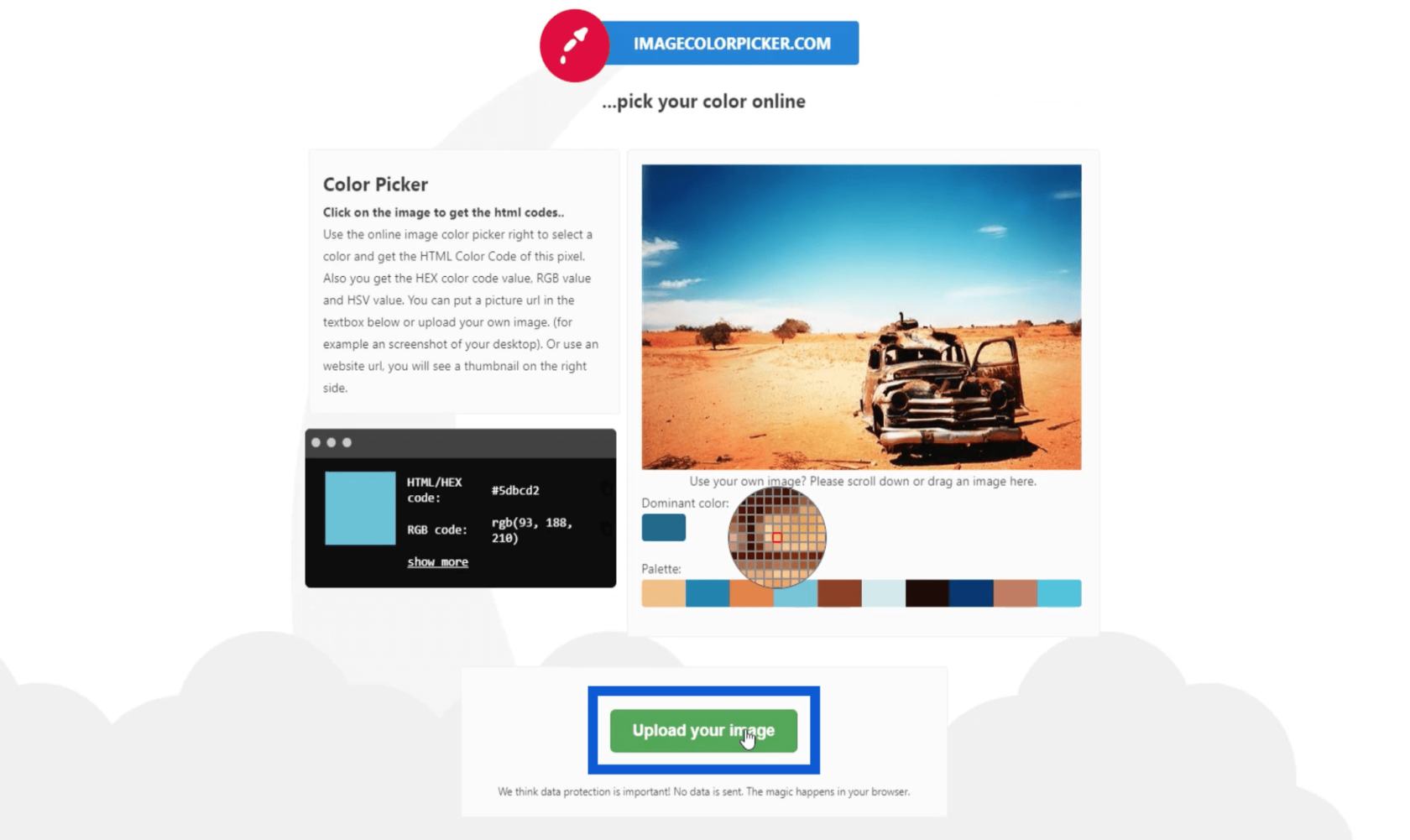
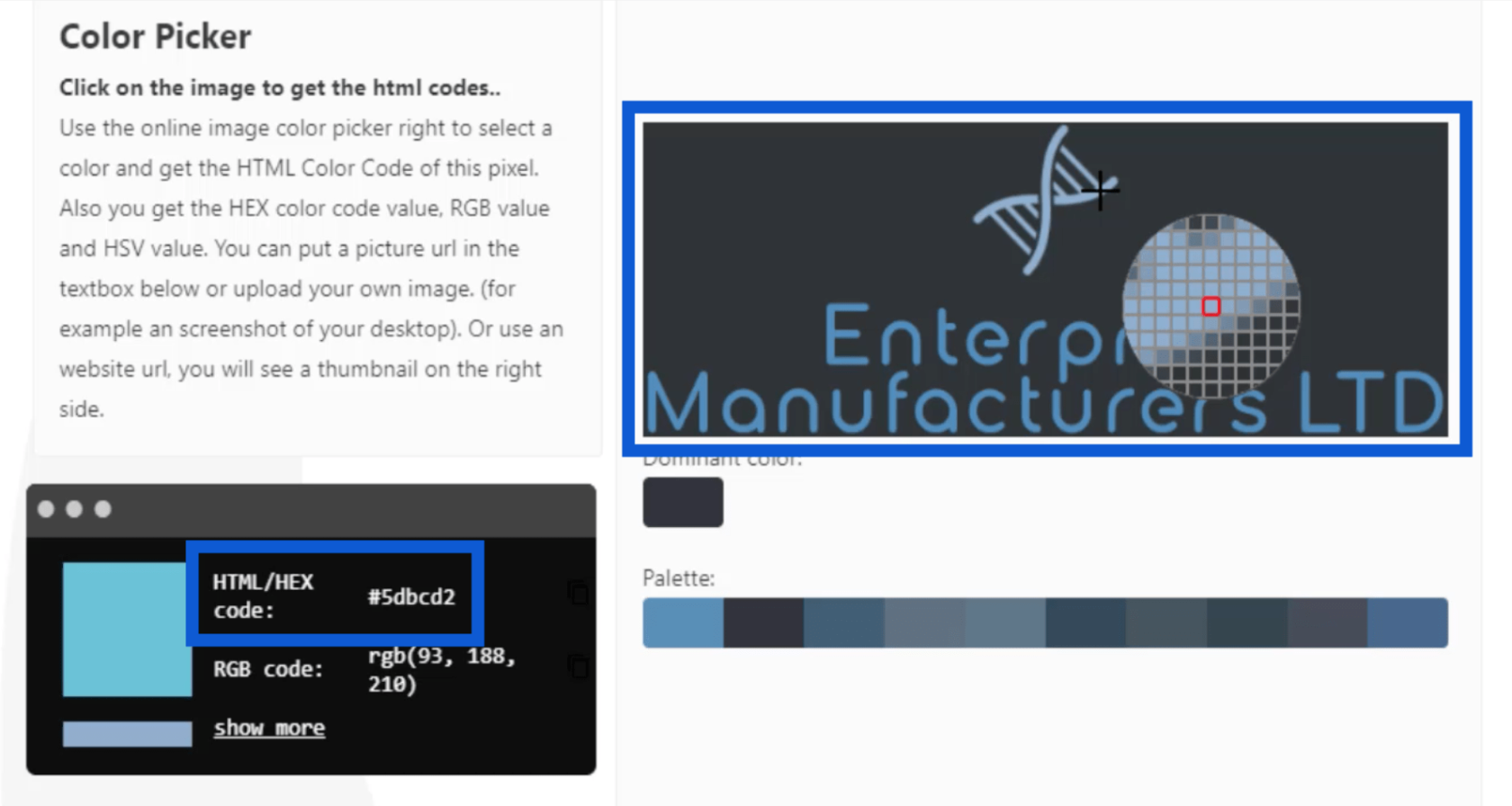
A következő lépés egy színséma kidolgozása a korábban kiválasztott téma alapján. Ehhez felmegyek egy imagecolorpicker.com nevű webhelyre .
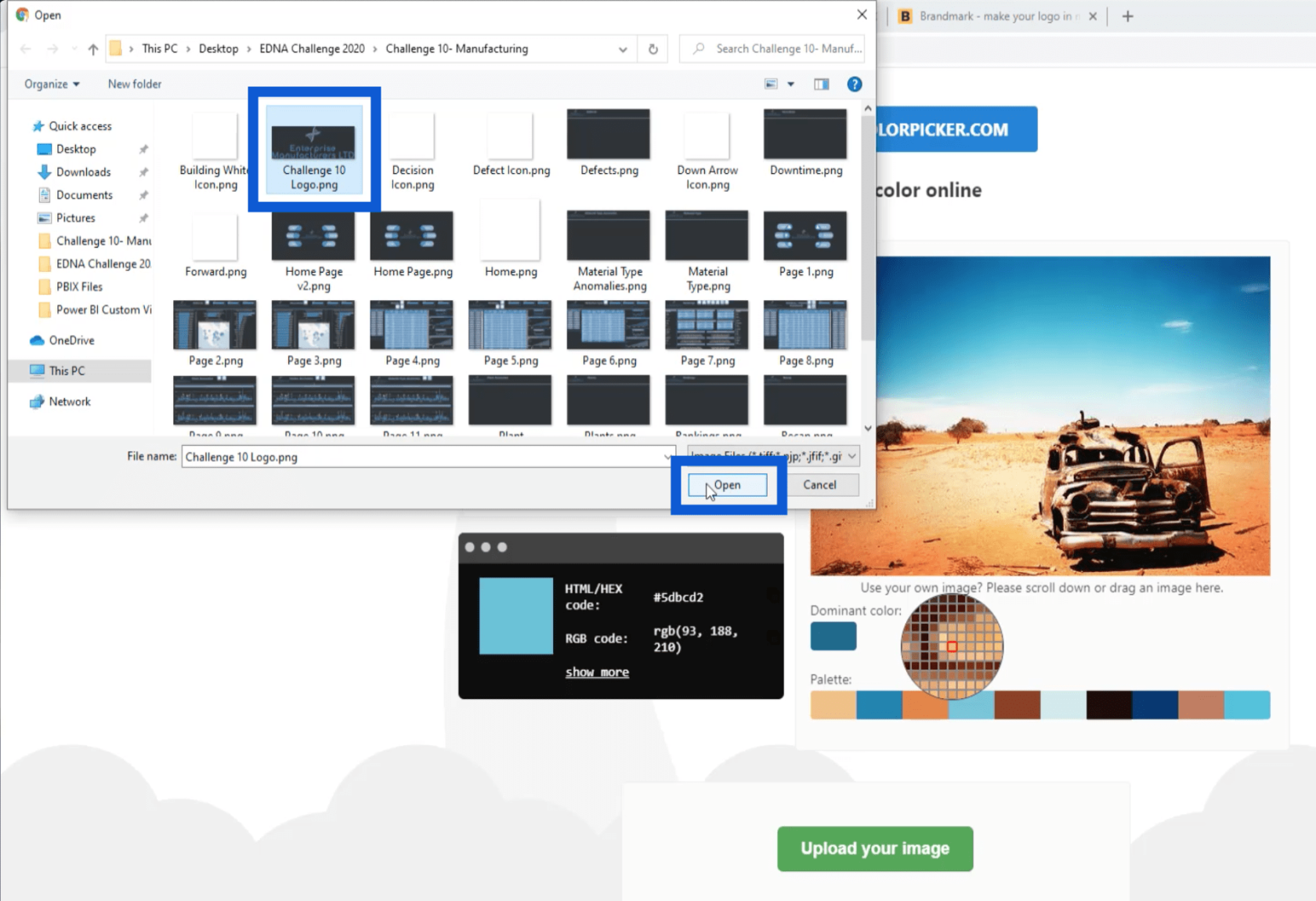
A kezdőlap alján található egy gomb, amely a „Töltsd fel a képet” felirattal.

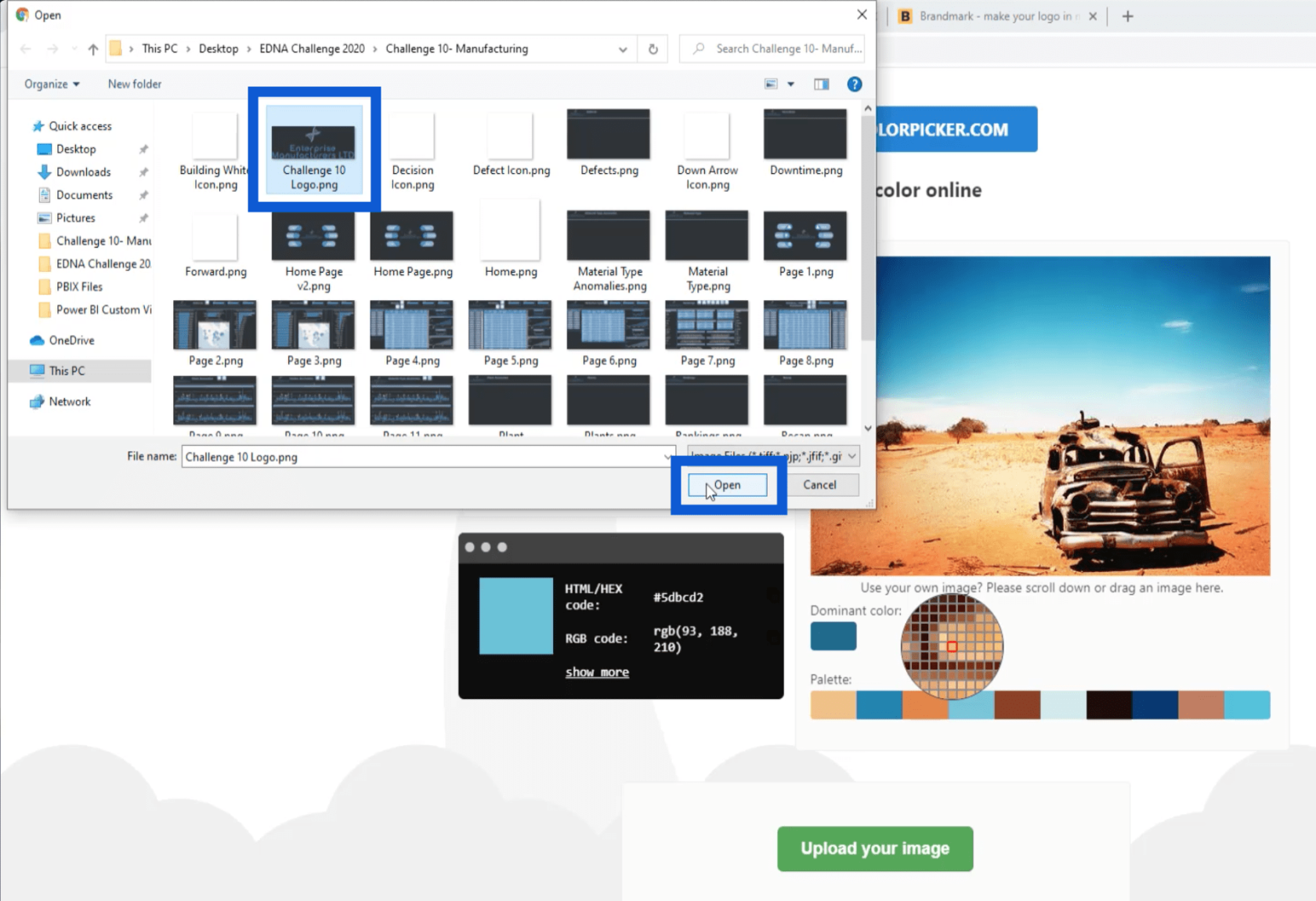
Ha rákattintok, megnyílik a mappáim. Kiválasztom a korábban mentett logót, és rákattintok a Megnyitás gombra .

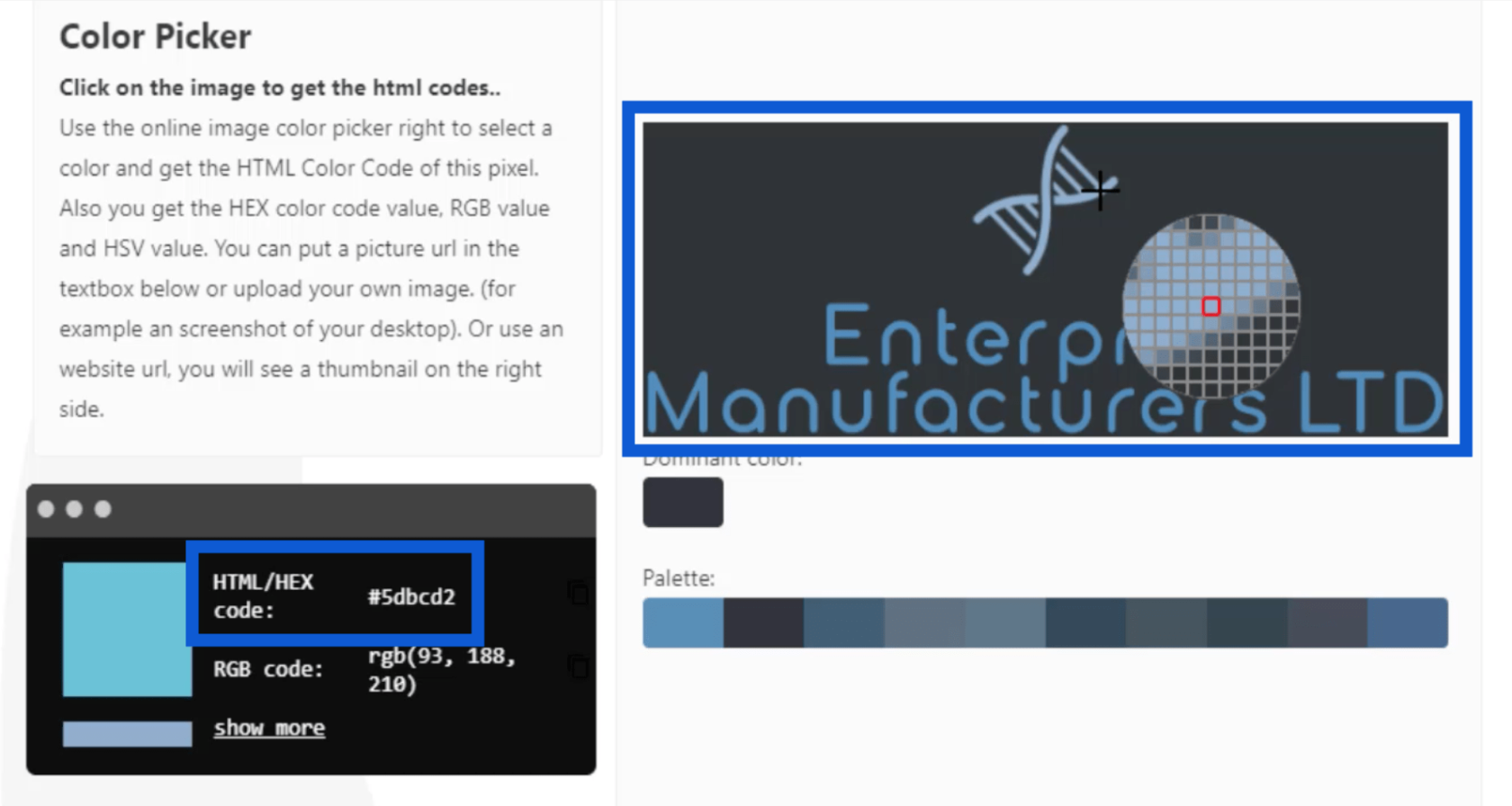
A feltöltés befejezése után megjelenik a feltöltött kép és egy palettán, amely a logóhoz használt színekből áll. Ebben az a nagyszerű, hogy a mutatót a kép bármely része fölé tudom mozgatni, és amikor egy adott pixelre kattintok, akkor megadja az adott szín hexadecimális kódját.

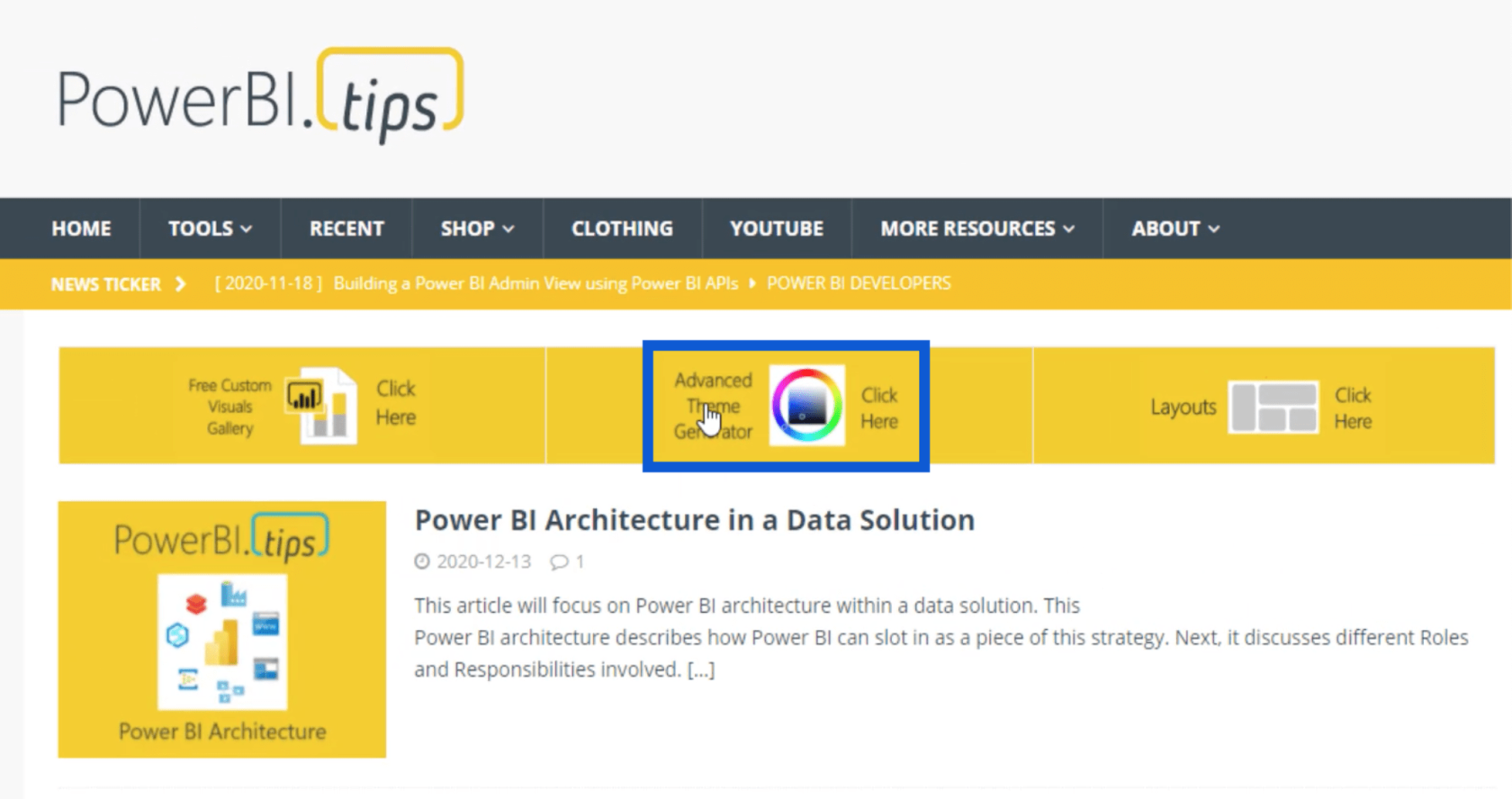
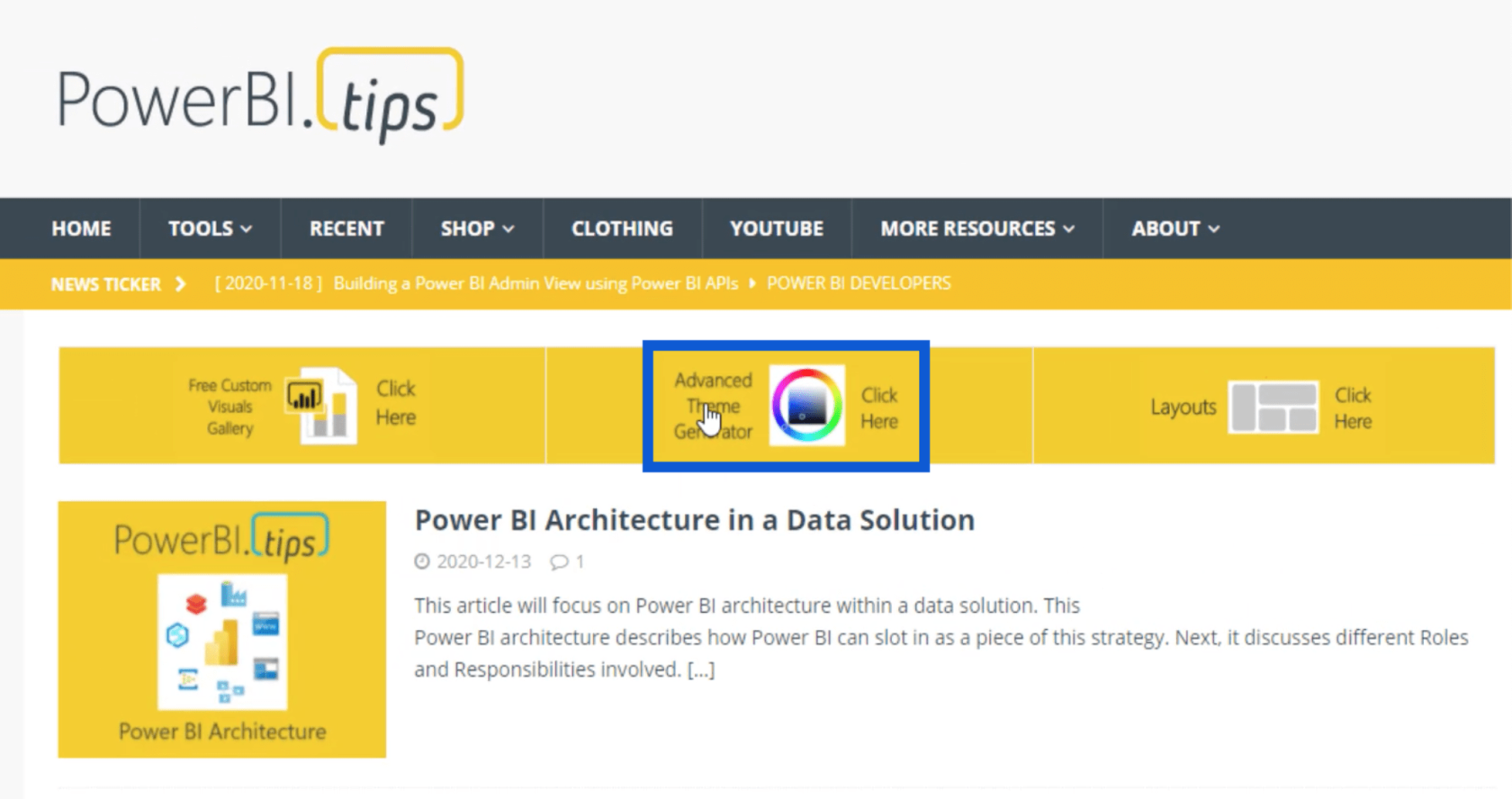
Vegye figyelembe, hogy ezeket a hexadecimális kódokat később JSON-fájlba fogom menteni, amely legfeljebb nyolc színt hordozhat. Miután kiválasztottam ezeket a színeket, felsorolom a hexadecimális kódokat, és meglátogatom a PowerBI.tips oldalt . Rákattintok az Advanced Theme Generatorra.

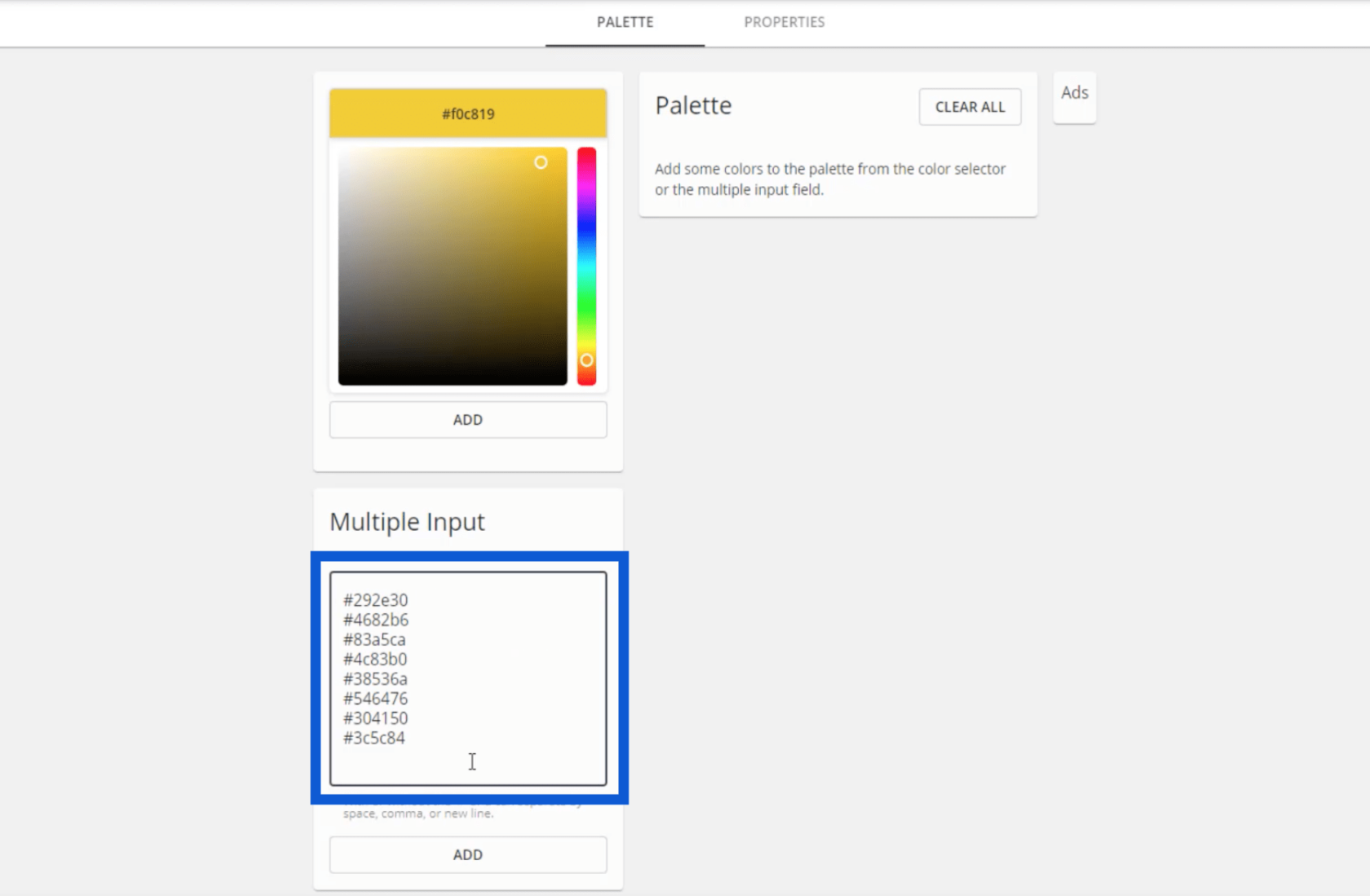
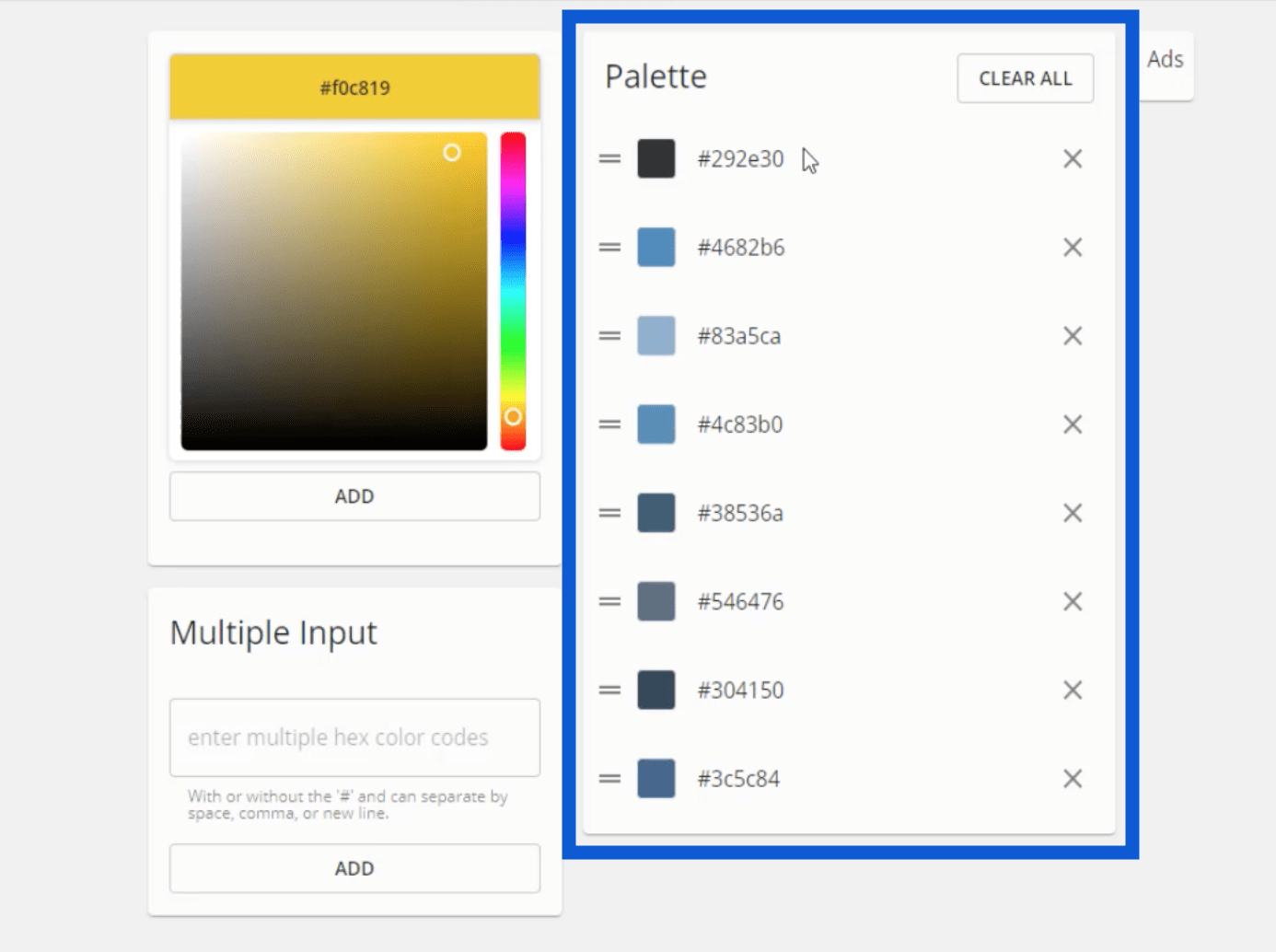
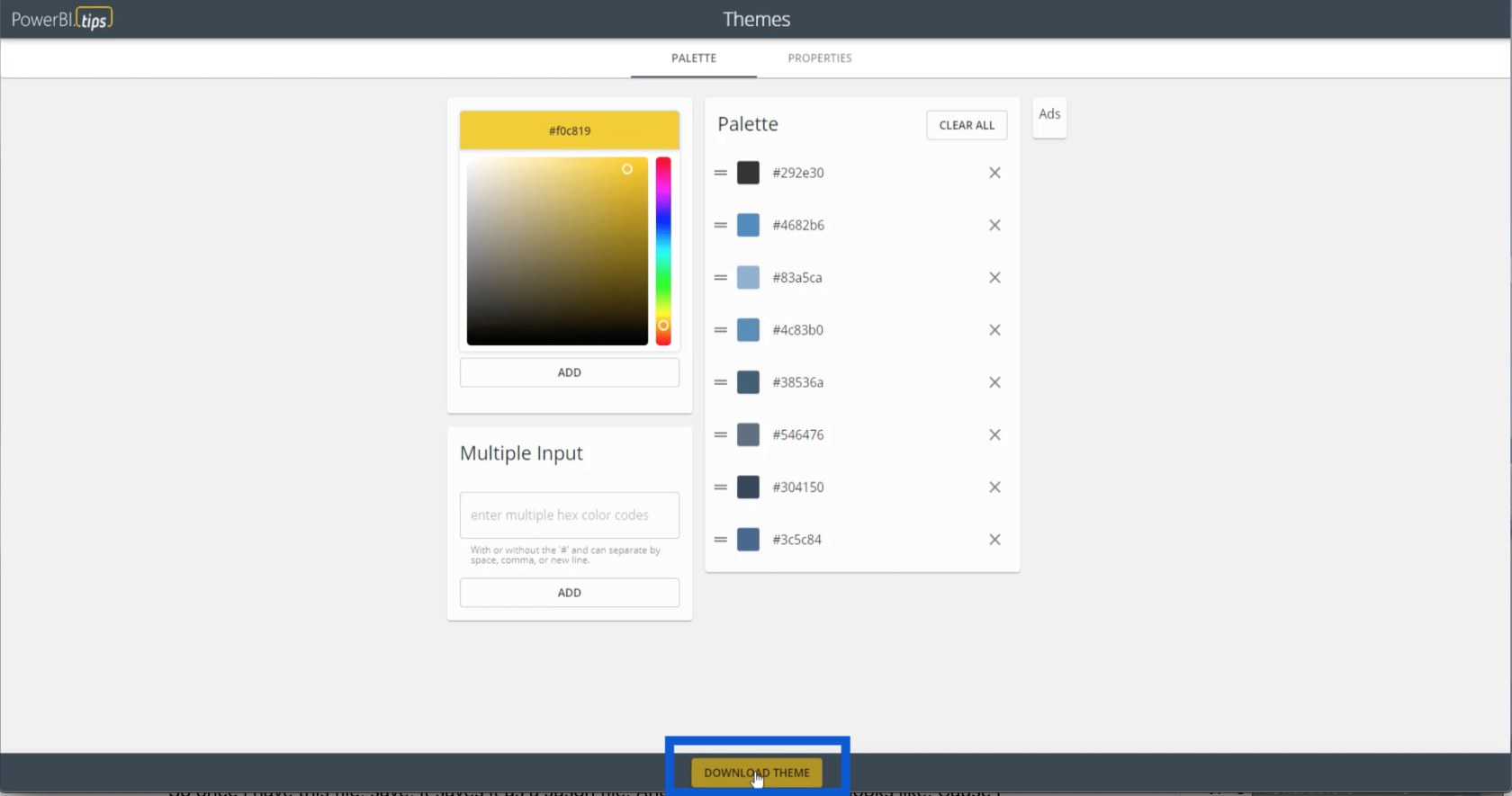
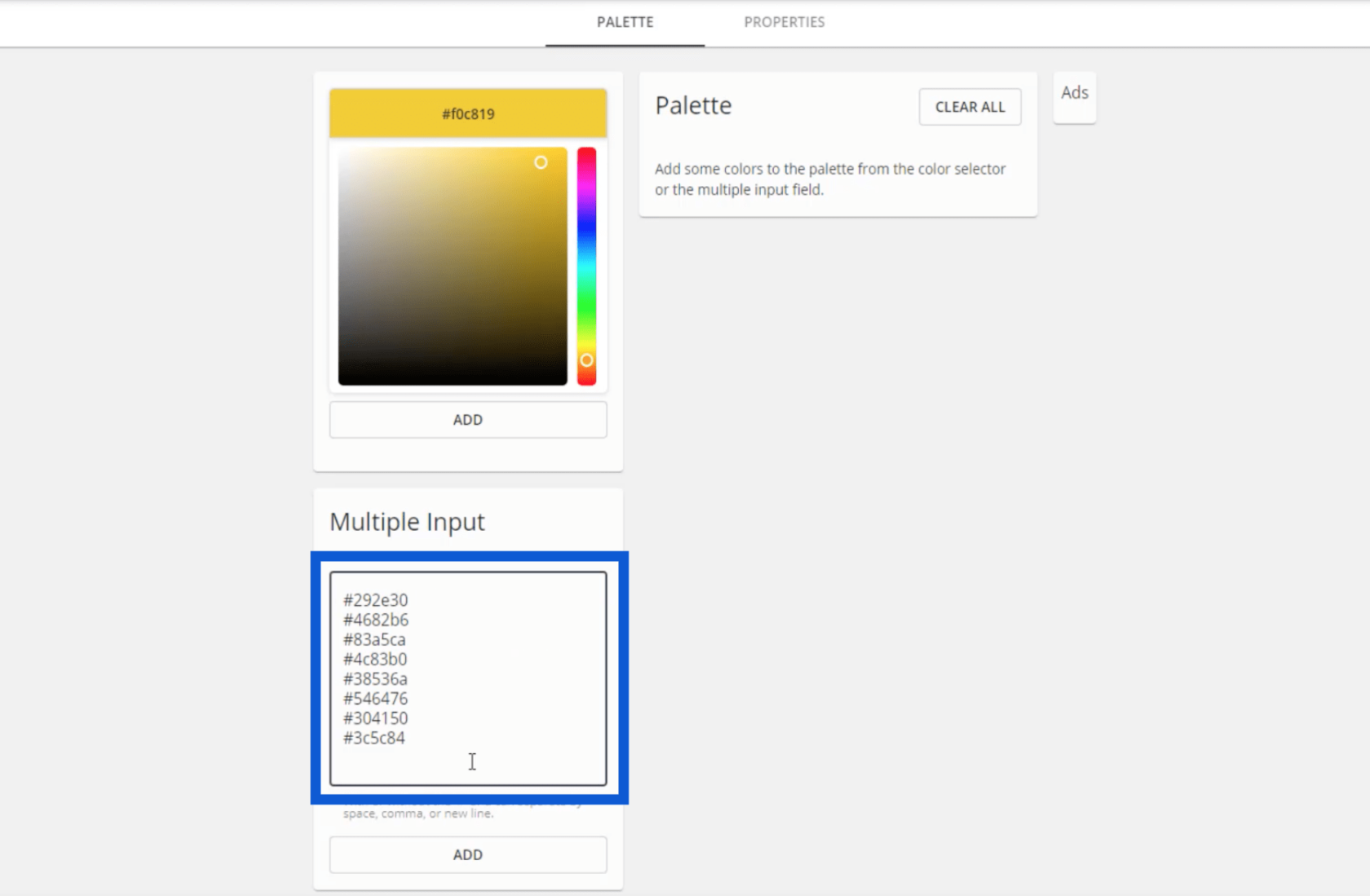
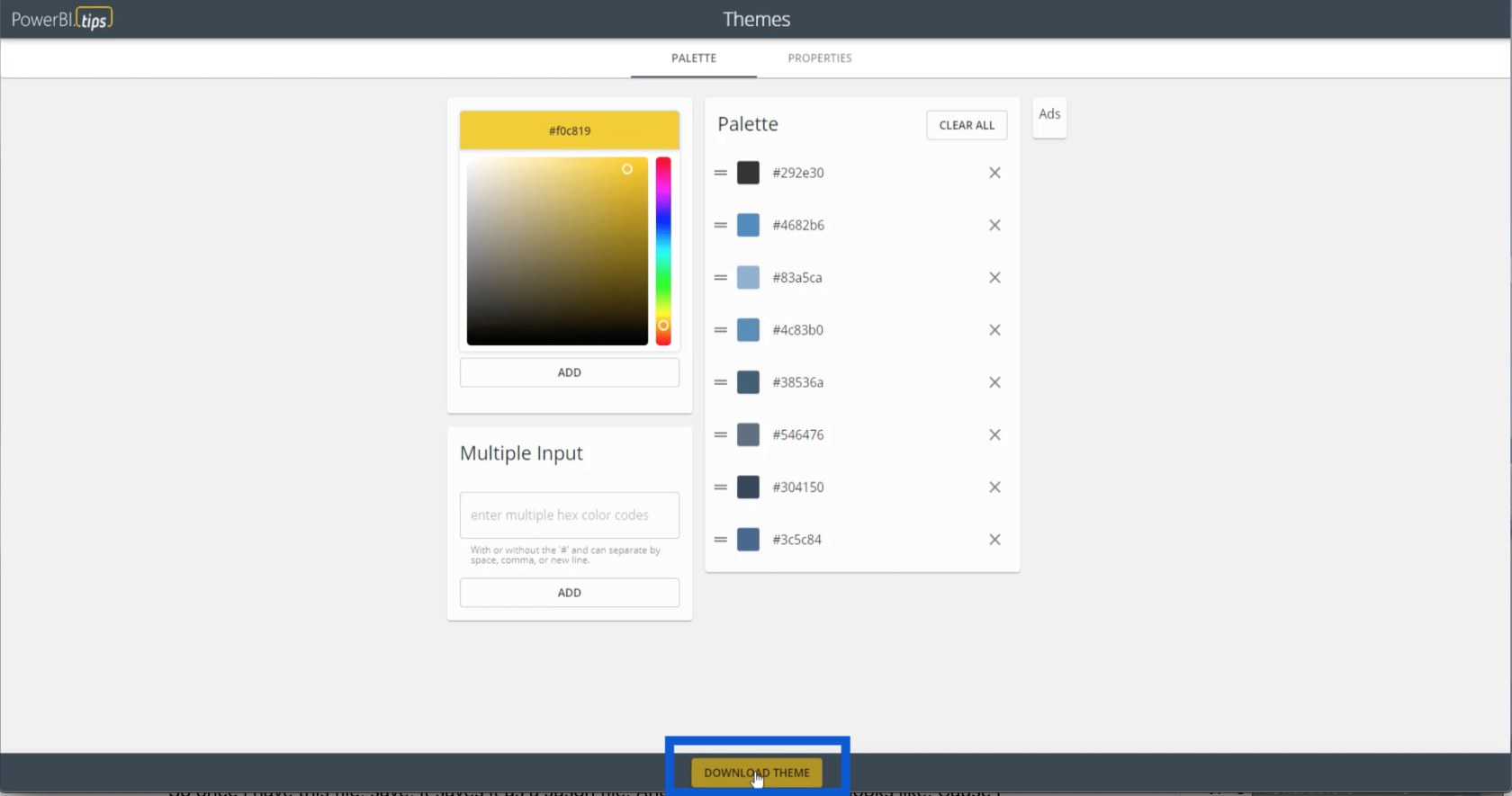
Az Advanced Theme Generatorban beírhatom az összes hexadecimális kódot a Több bevitel alatt.

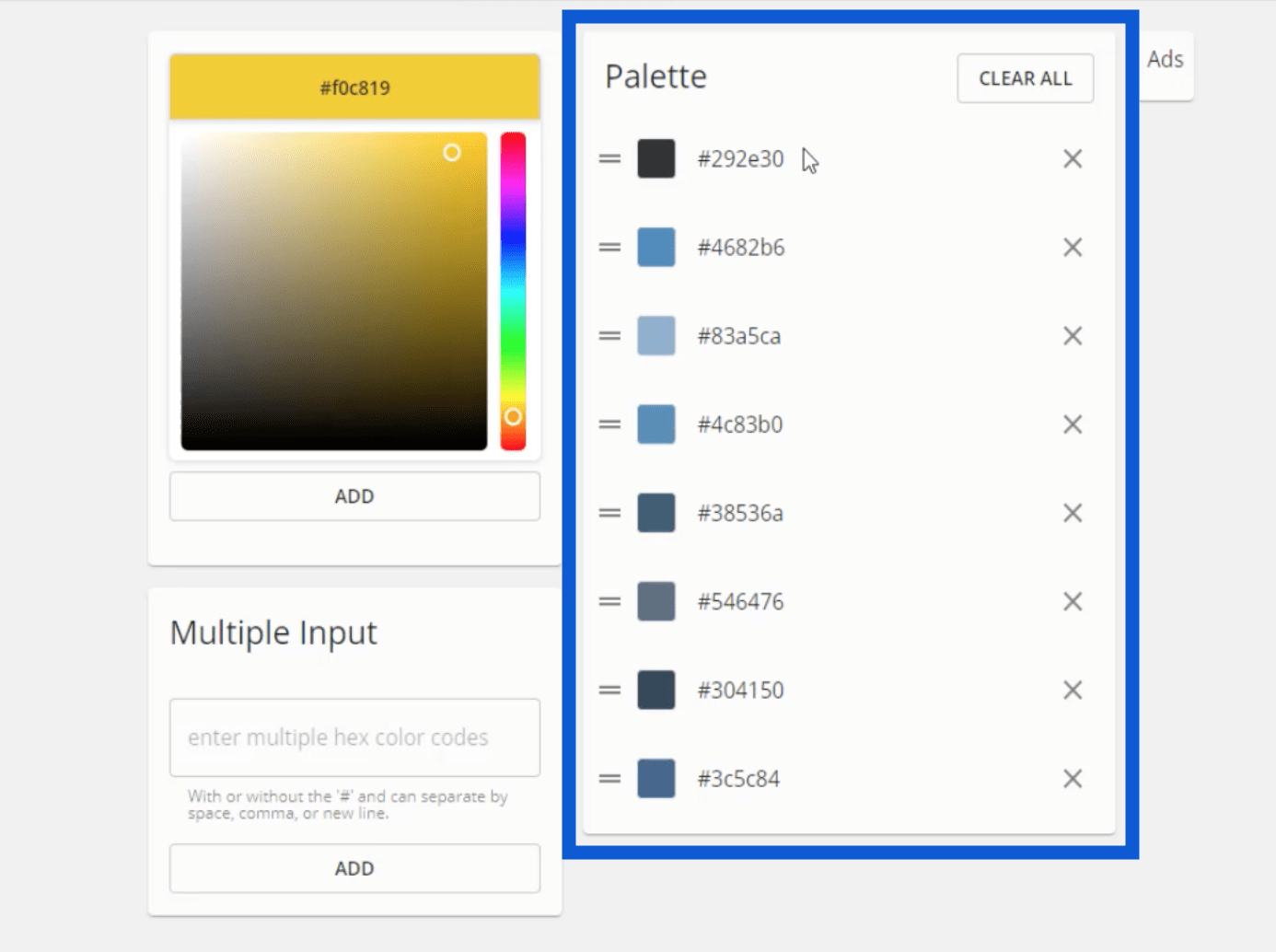
Amint megnyomom a Hozzáadás gombot, megjelenik a palettám, az egyes színekhez tartozó hexadecimális kódokkal.

A másik LuckyTemplates szakértő, Brian Julius is ugyanezt az eszközt használja. Említette aegyik korábbi oktatóanyagában.

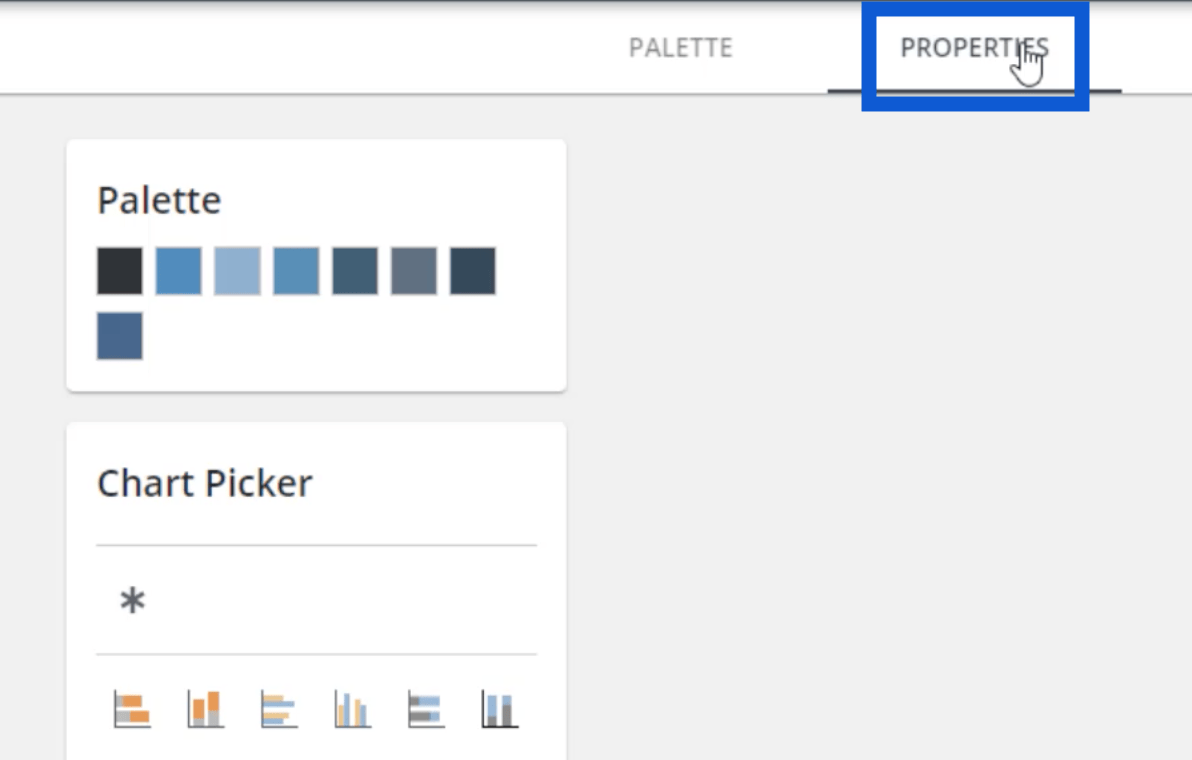
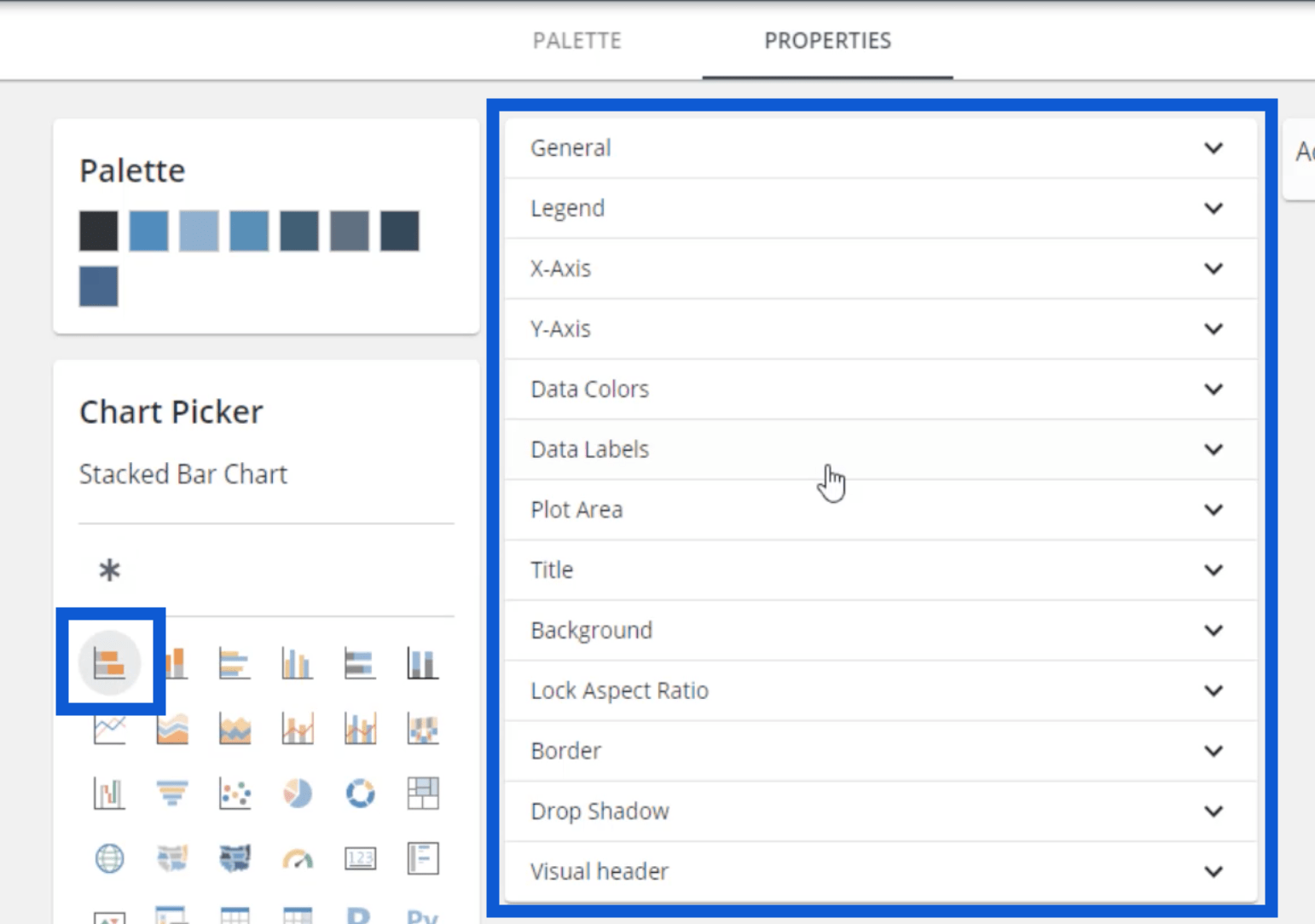
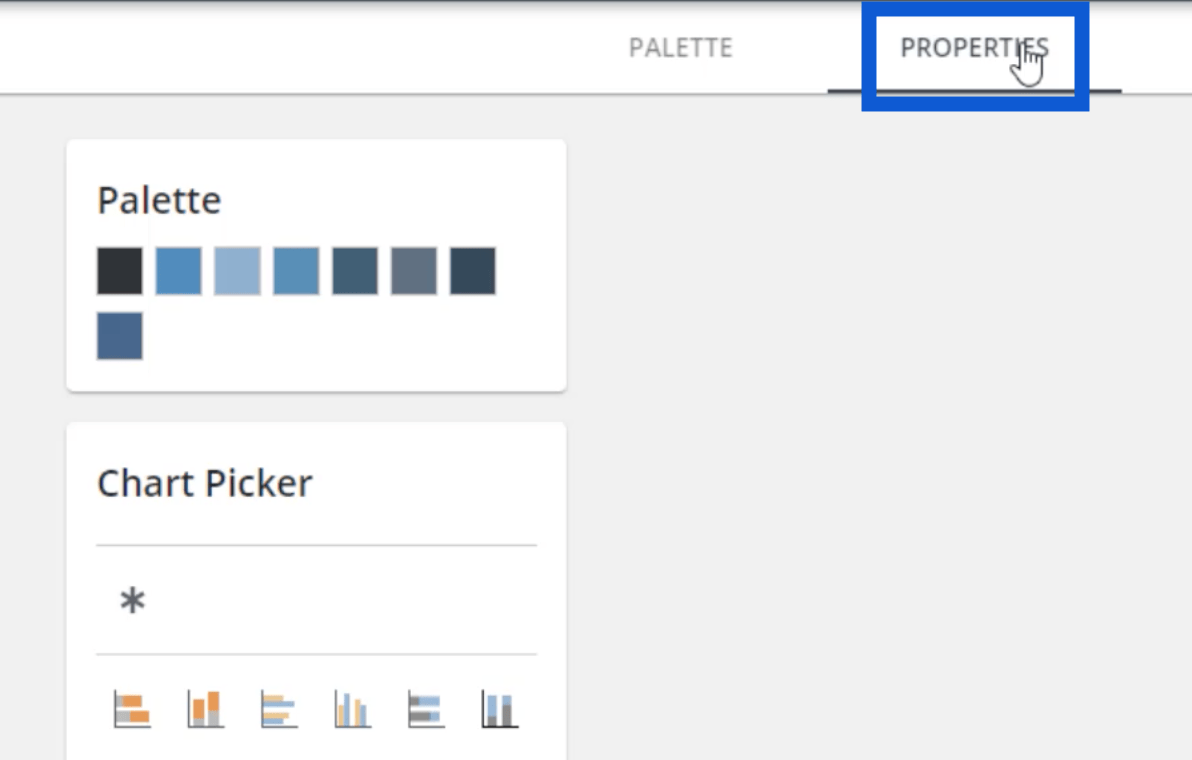
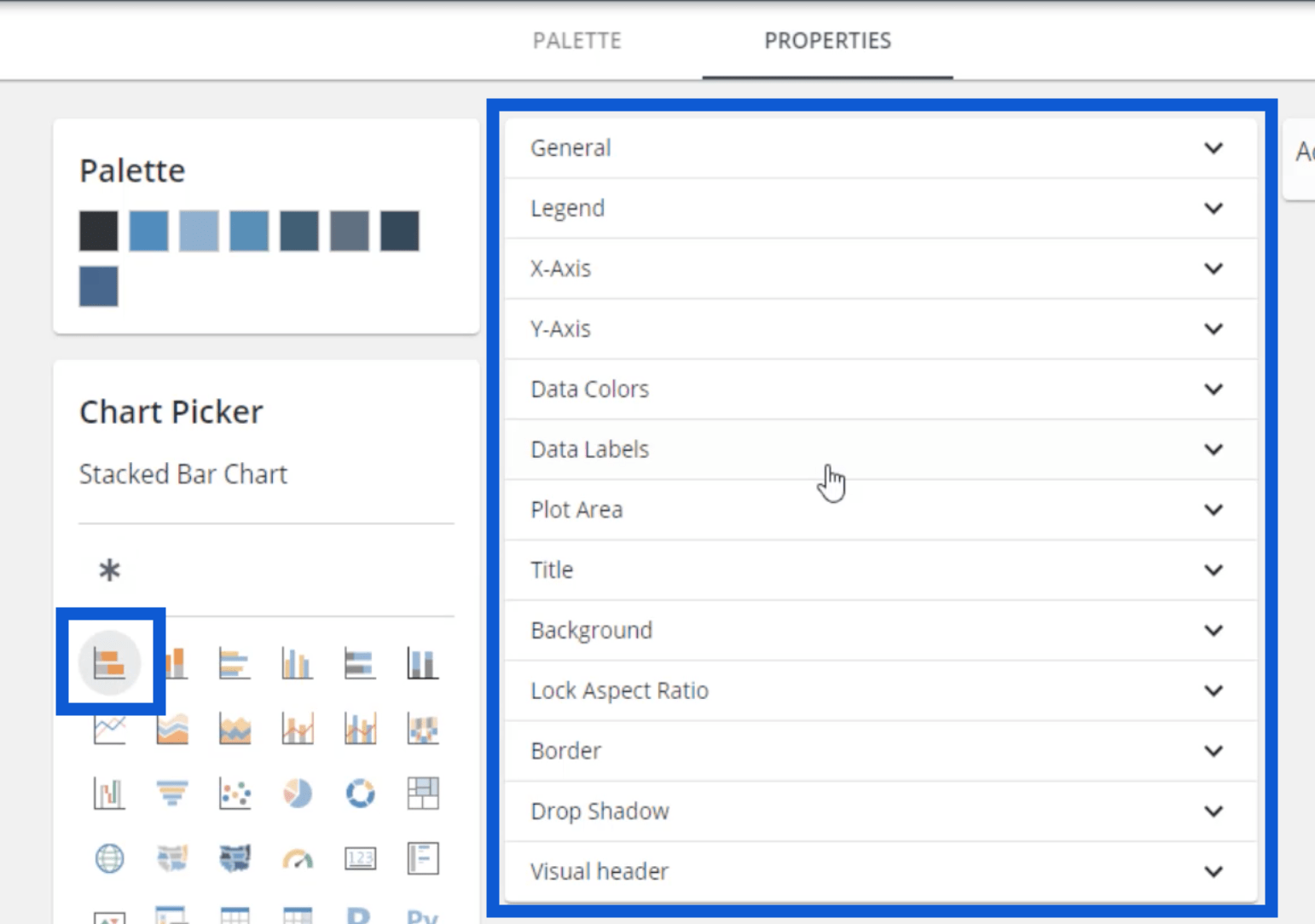
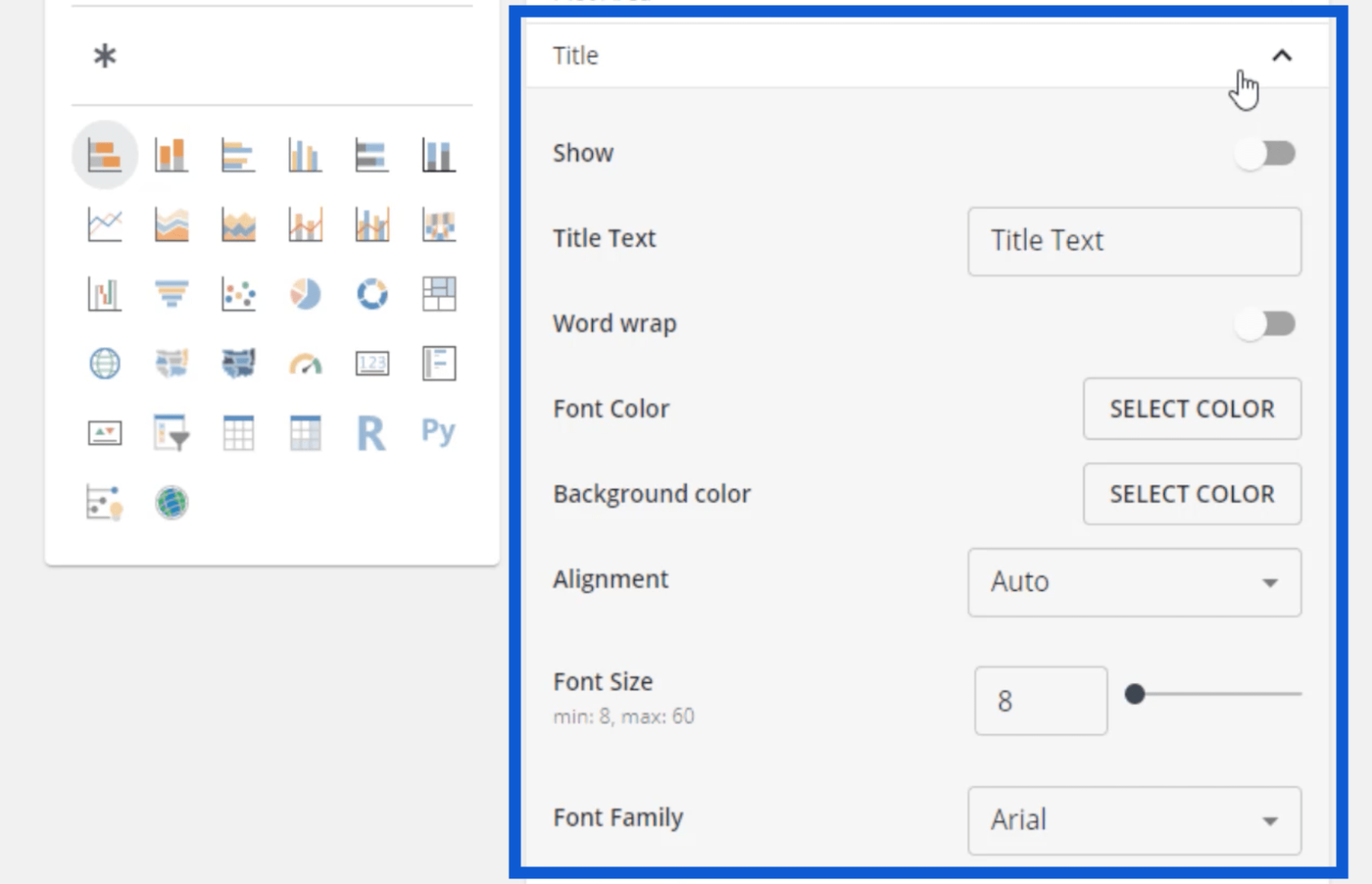
A Tulajdonságok lapon beállíthatom, hogyan nézzenek ki bizonyos látványelemek. Például, ha rákattintok az első diagramra a Diagramválasztó alatt, ezek a különböző lapok jelennek meg, ami lehetővé teszi a diagram minden részének testreszabását.

Tehát ha azt akarom, hogy a diagramjaimnak legyen legendája, rákattinthatok a Jelmagyarázat elemre, és megváltoztathatom a címet és a színt.

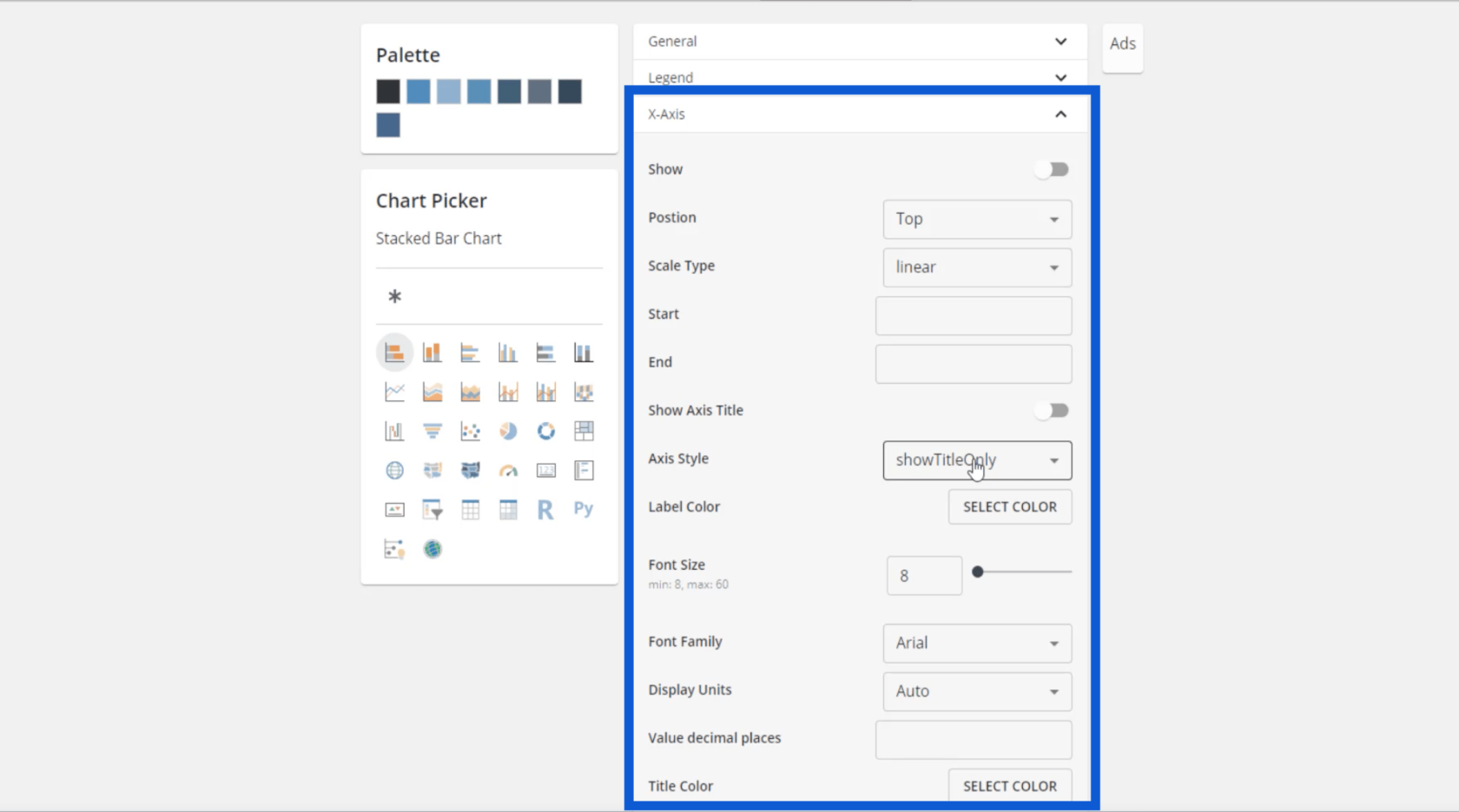
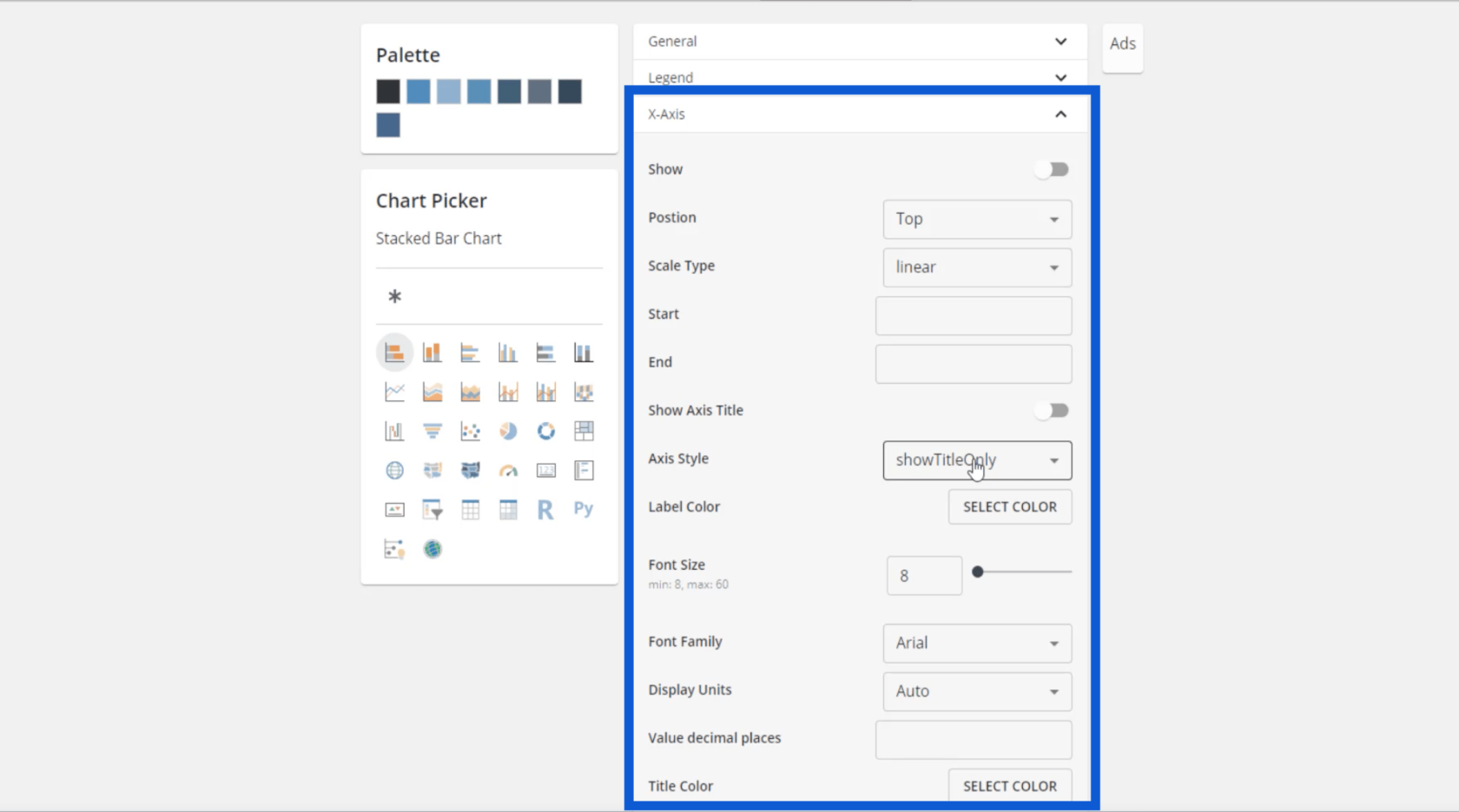
Beállíthatom a betűméretet, valamint különböző testreszabásokat végezhetek az X-tengelyen.

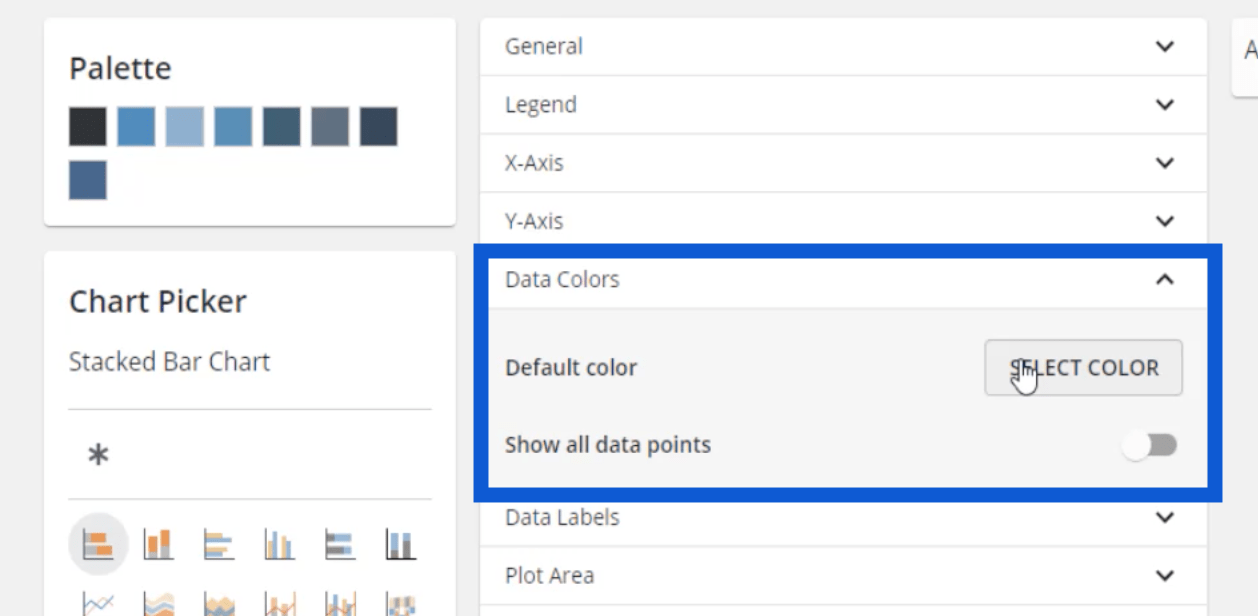
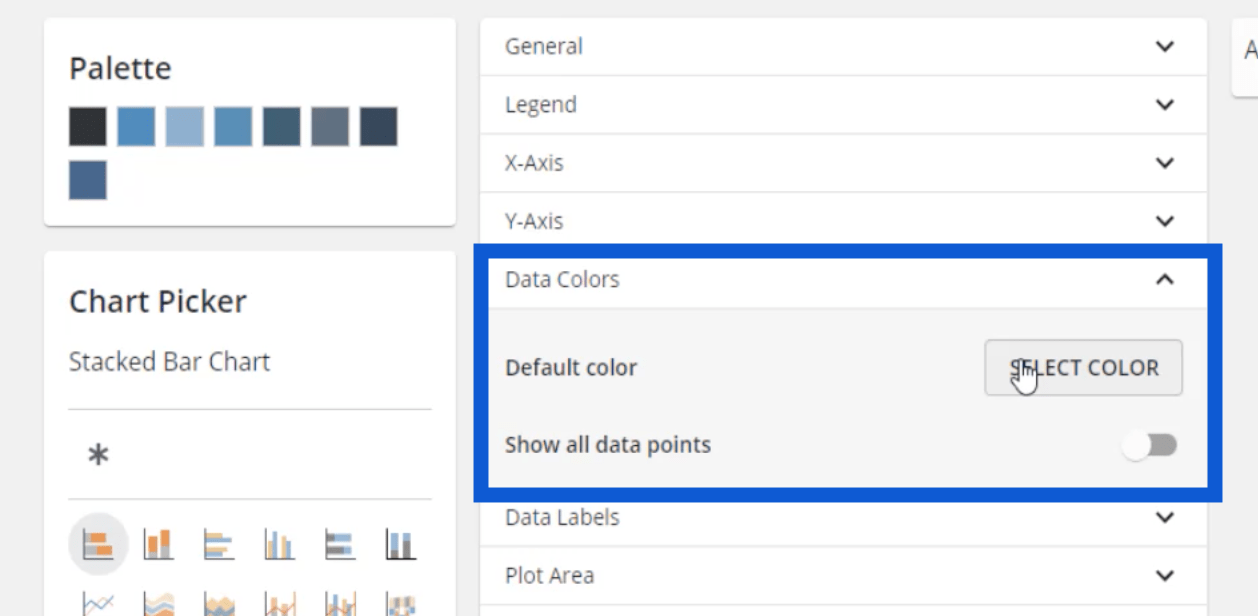
Kiválaszthatom a címet, a cím színét, a címke színét és a betűméretet. Ennél is fontosabb, hogy itt beállíthatom az adatszíneimet is.

Nagyszerű, hogy mindezt beállíthatom itt, mert ez azt jelenti, hogy miután a teljes témát a LuckyTemplatesbe helyezem, nem kell egyesével módosítanom a színeket a bejegyzések létrehozásakor. Még az adatcímkék esetén is, amint bekapcsolom őket a LuckyTemplatesben, ezek a beállítások automatikusan életbe lépnek.
Ez a kulcs a zökkenőmentes LuckyTemplates jelentéskészítéshez – olyan dolgokat találhatunk, amelyek csökkenthetik a jelentés elkészítéséhez szükséges lépéseket.
A legtöbb modellemben sötétebb hátteret használtam, majd fehéret használtam adatcímkéként. Kiválaszthatja saját színeit; csak ügyeljen arra, hogy elegendő kontraszt legyen a háttér és a címkék között, hogy könnyebben olvashatóak legyenek.
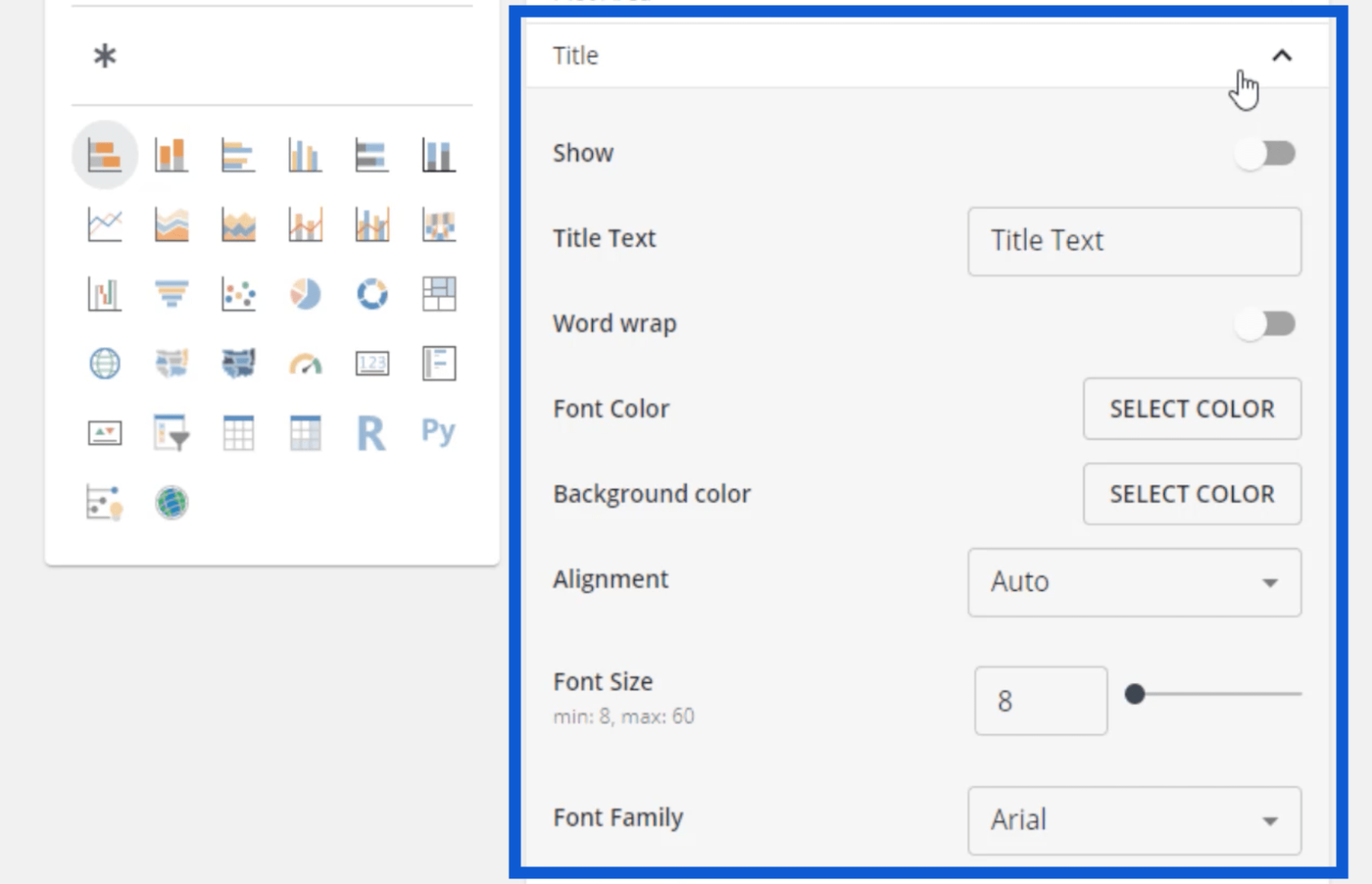
Ugyanezek a beállítások módosíthatók a diagram címénél is.

Ha ezek mindegyike be van állítva, visszamehetek a palettára, és az alján található gombra kattintva letölthetem a témát.

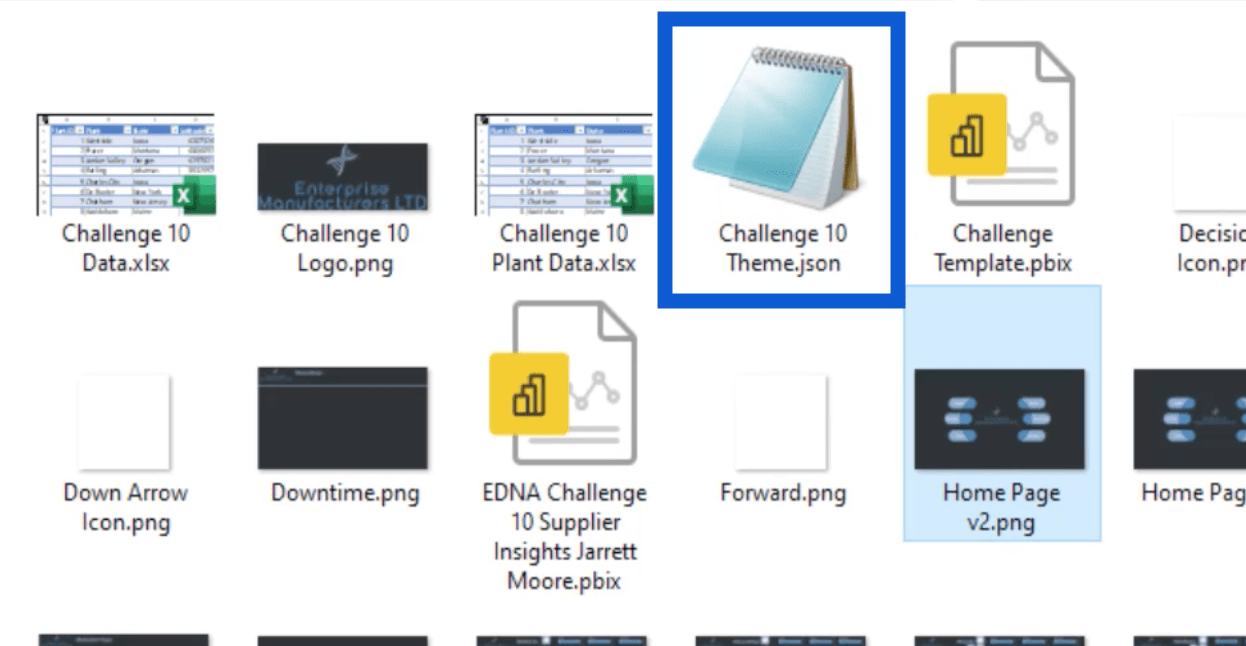
Ezeket a beállításokat a rendszer JSON-fájlba menti. Ez azért jelenik meg így, mert a számítógépem JSON-fájlokat olvas a Microsoft Jegyzettömb használatával. De más alkalmazásokkal is megnyitható, például a Visual Studio segítségével.

Ha megnyitom a JSON fájlt, ez így néz ki.

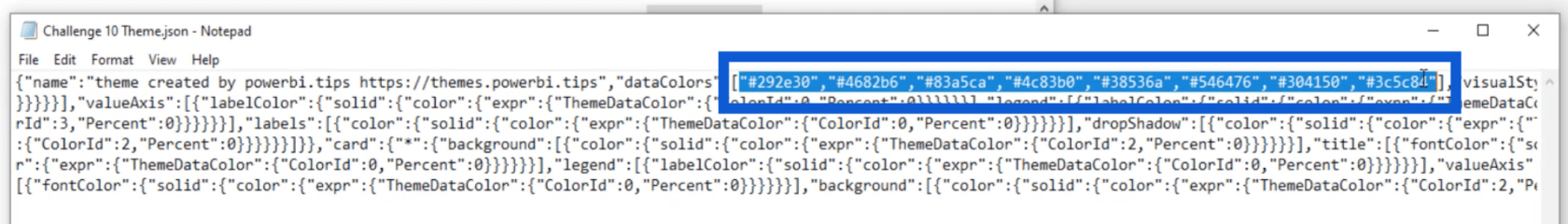
Ahogy nézem a kódot, látom itt a nyolc hexadecimális kódot.

A téma alkalmazása a LuckyTemplates-re
A színpalettán kívül ez a JSON-fájl tartalmazza az összes korábban elmentett beállítást is. Ez azt jelenti, hogy miután importáltam ezt a fájlt, nem kell olyan részletes munkát végeznem, miután elkezdtem a jelentést.
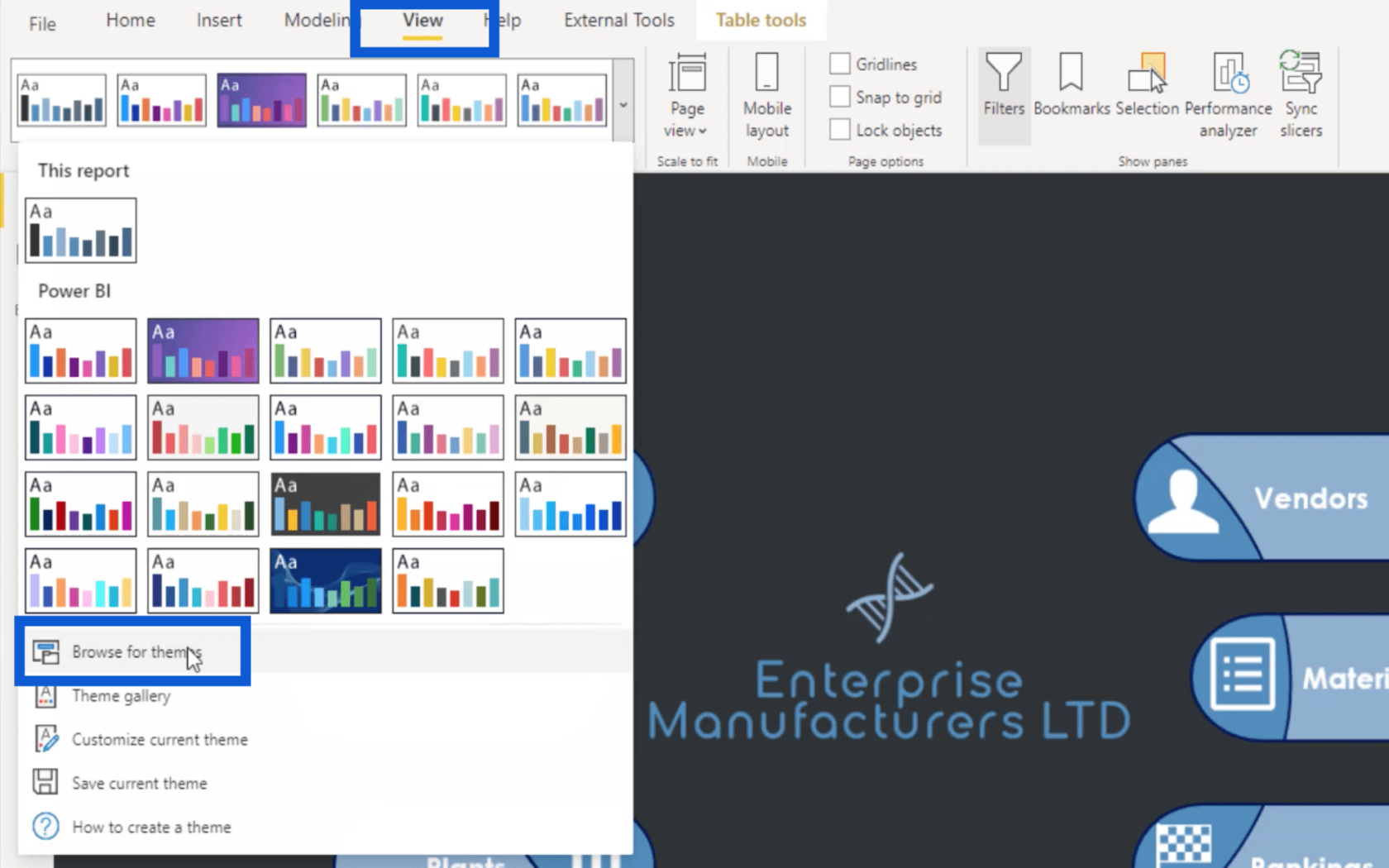
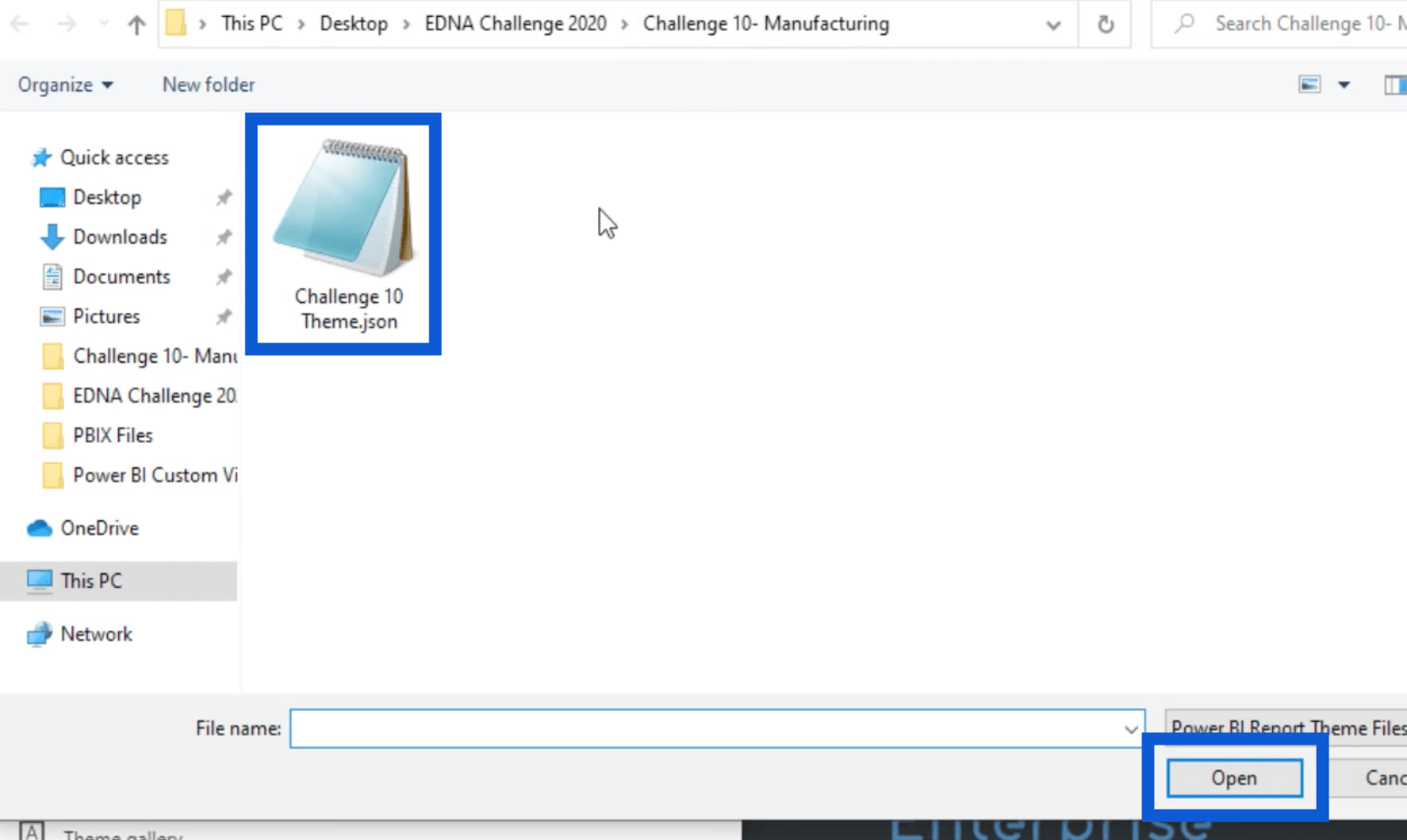
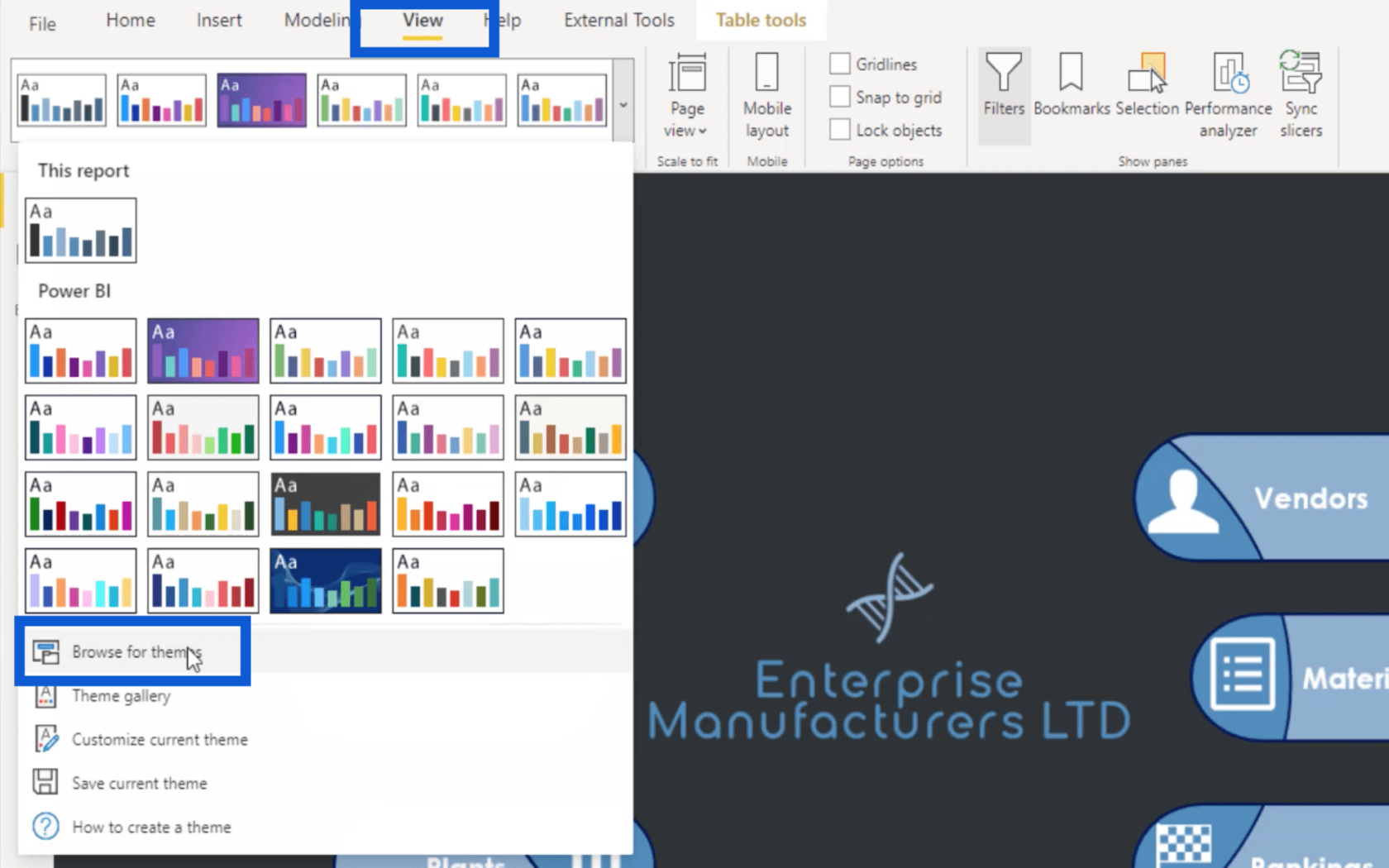
A fájl importálásához felmegyek a LuckyTemplates asztalomra, és rákattintok a tetején lévő Nézet panelre. Ezután rákattintok a „Témák tallózása” gombra.

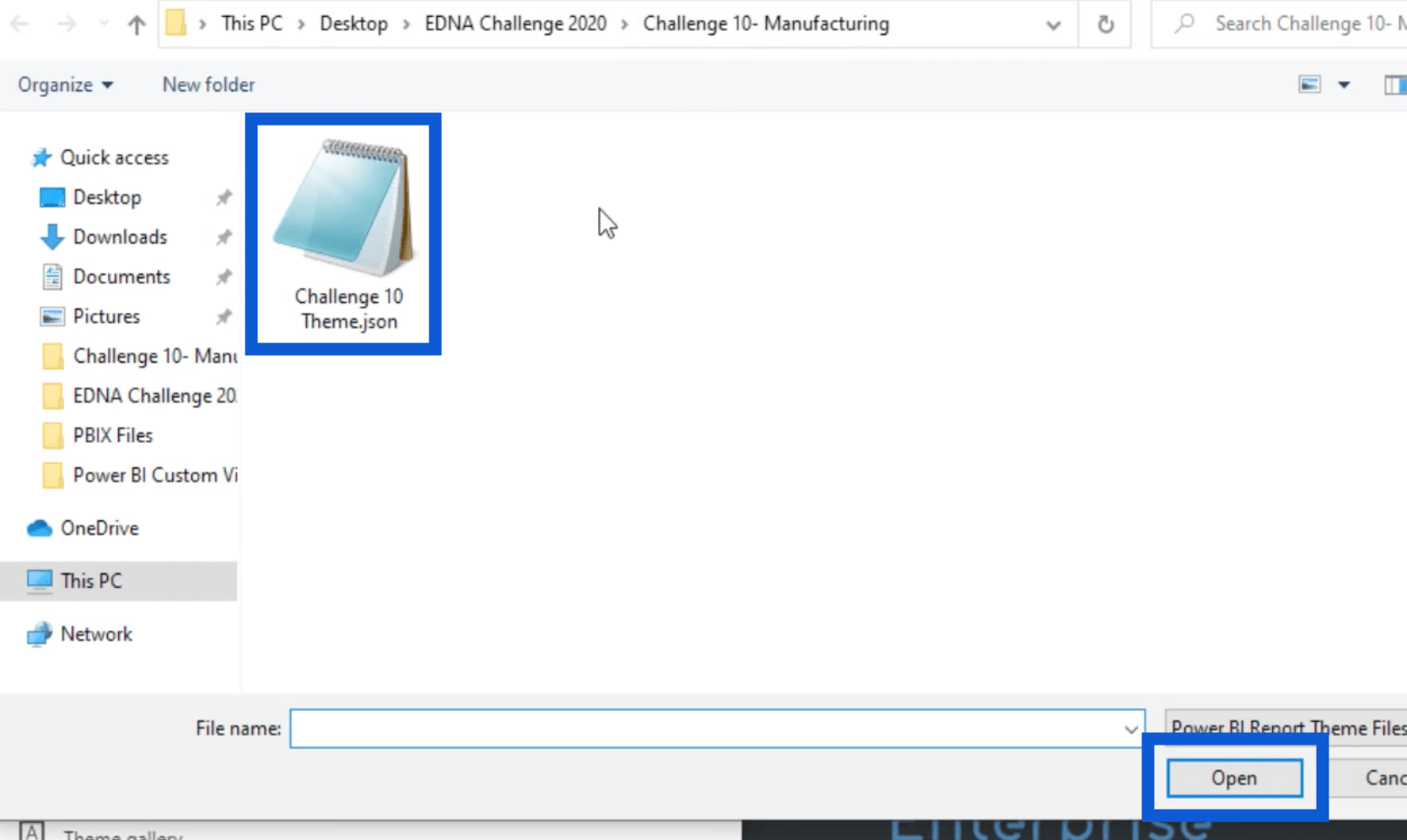
Csak ki kell választanom ezt a fájlt, és rá kell kattintanom a Megnyitás gombra.

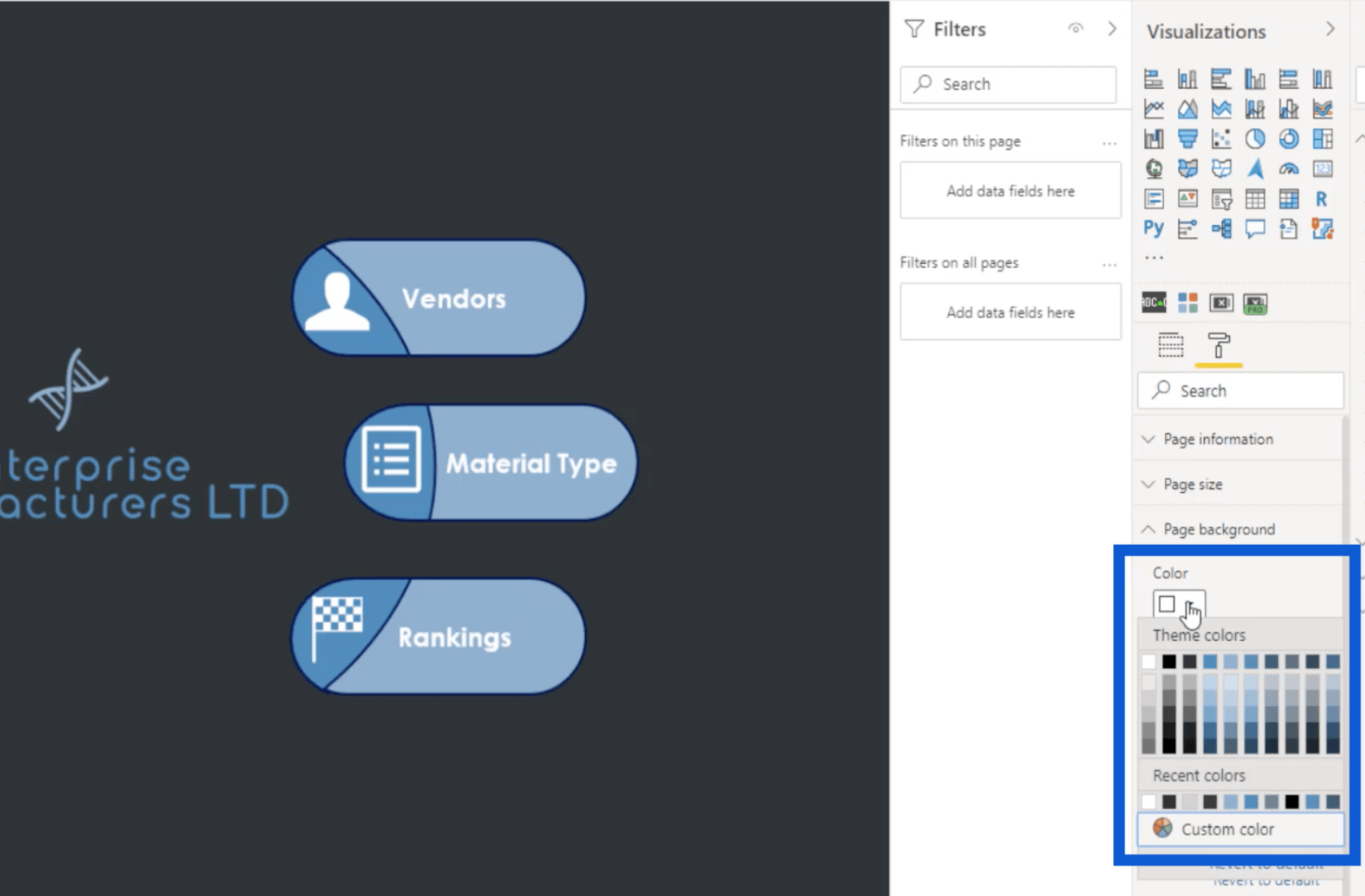
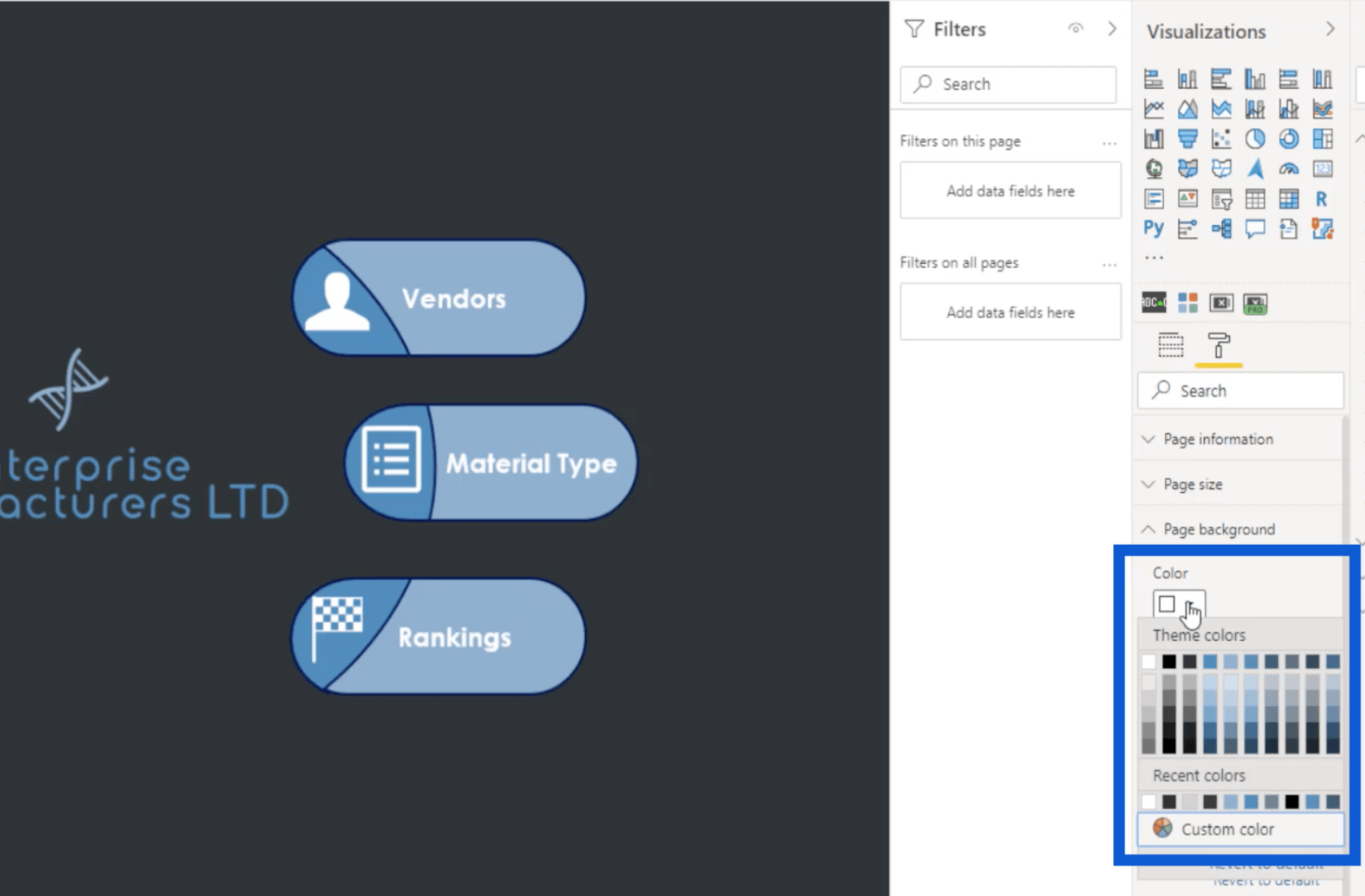
Ez automatikusan importálja a témabeállításokat a LuckyTemplates-be. Ezt a Vizualizációk oldalon ellenőrizhetem. A formátum panelre kattintok, és az oldal hátterére lépek. Amint látja, a korábban kiválasztott témaszínek most itt jelennek meg.

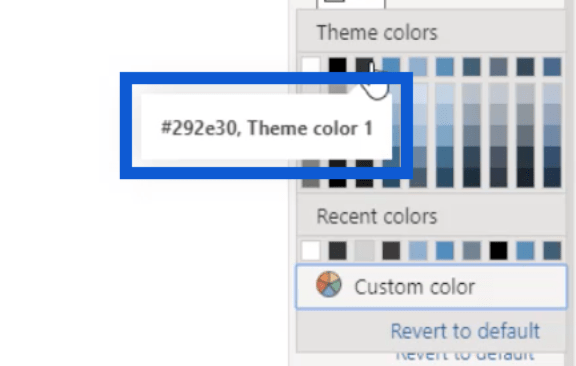
Észreveheti, hogy itt tíz színsor van, de korábban csak nyolcat mentettünk el. Ennek az az oka, hogy a LuckyTemplates automatikusan tartalmazza a fehér és a fekete színt bármilyen színtémában. Ezután látni fogja, hogy a harmadik sorban az „1. téma színe” olvasható, ami azt jelenti, hogy ez az első a témámmal importált nyolc szín közül.

Ikonok hozzáadása a jelentéshez
Most, hogy az egész témám megvan a LuckyTemplatesben, megmutatom, hogyan választottam ki ezeket az ikonokat, amelyeket a jelentés kezdőlapján használtam.

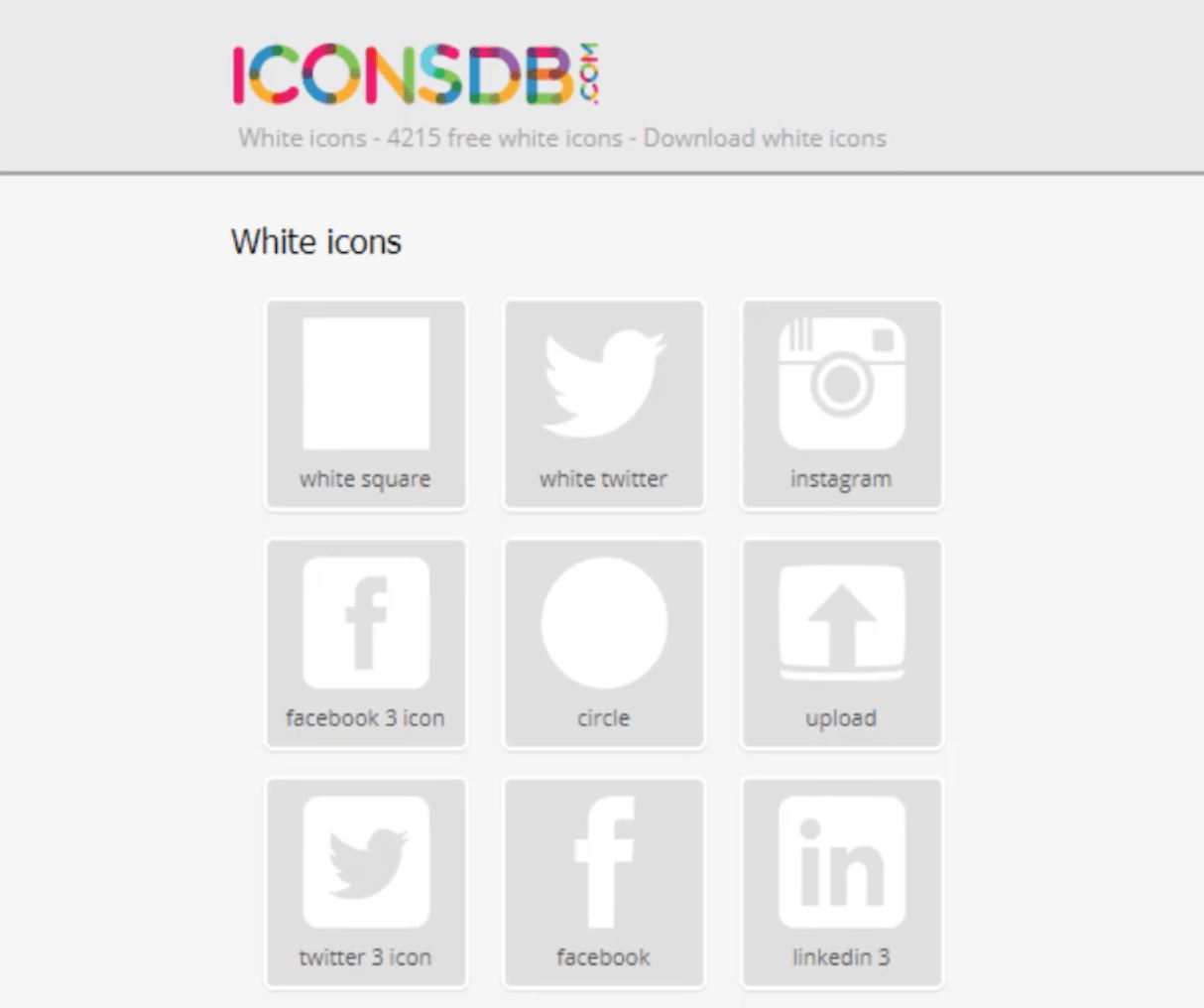
Amikor a Google-ban rákerestem a fehér ikonokra, ez a webhely volt az első, ami megjelent a találatok között.

Itt a link az oldal eléréséhez.

Ne feledje, hogy inkább sötét hátteret használok a jelentéseimben. Ezért kerestem itt a fehér ikonokat. Sok más webhely is található, ahol saját ikonokat szerezhet be a témája és beállításai alapján.
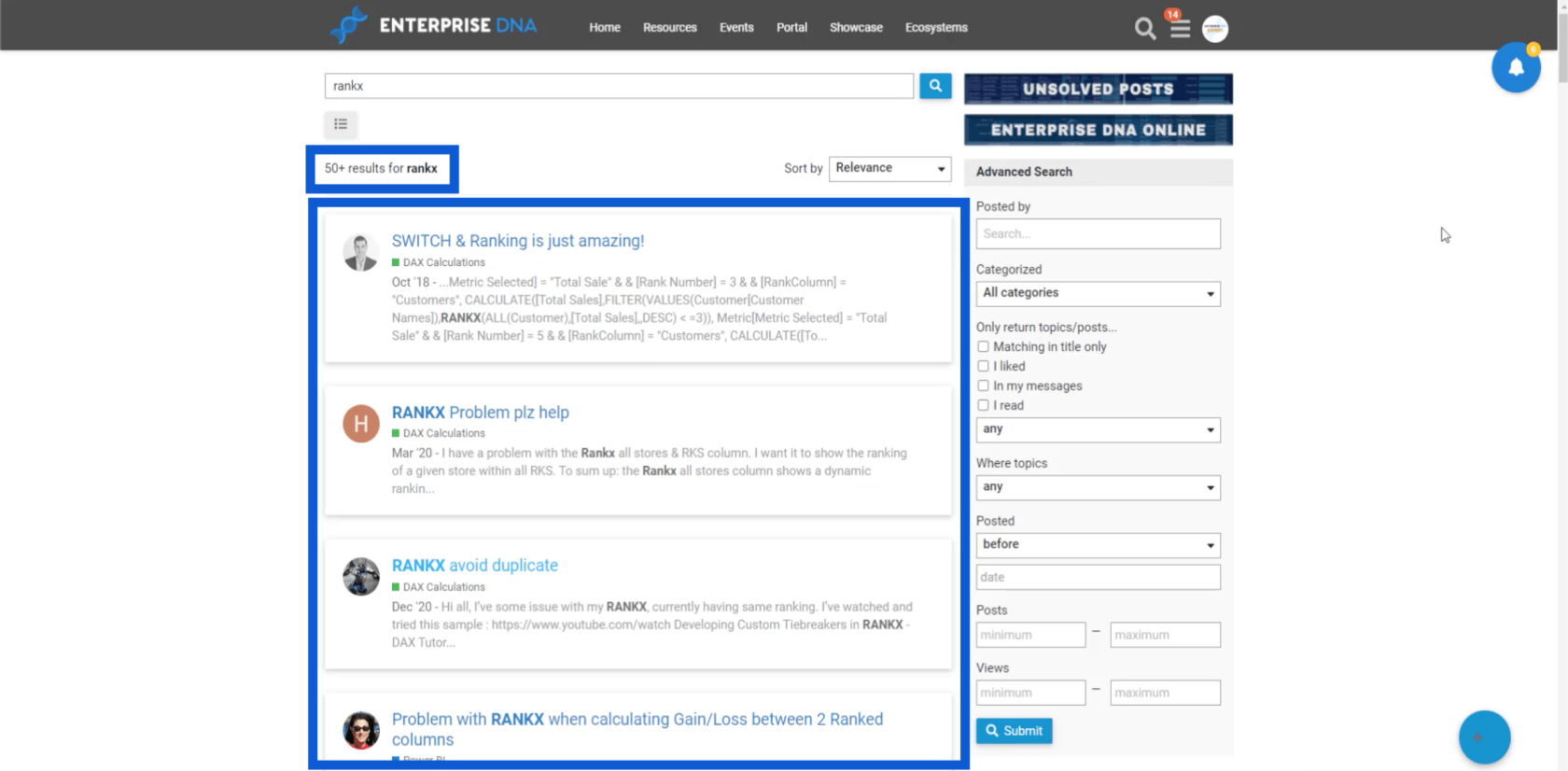
Ezen a weboldalon csak be kell írnom egy kulcsszót, hogy a legrelevánsabb ikonokat megkapjam az oldal adatbázisában. A „döntés” szót fogom használni.

Ha rákattintok a Keresés gombra, ezek az eredmények jelennek meg.

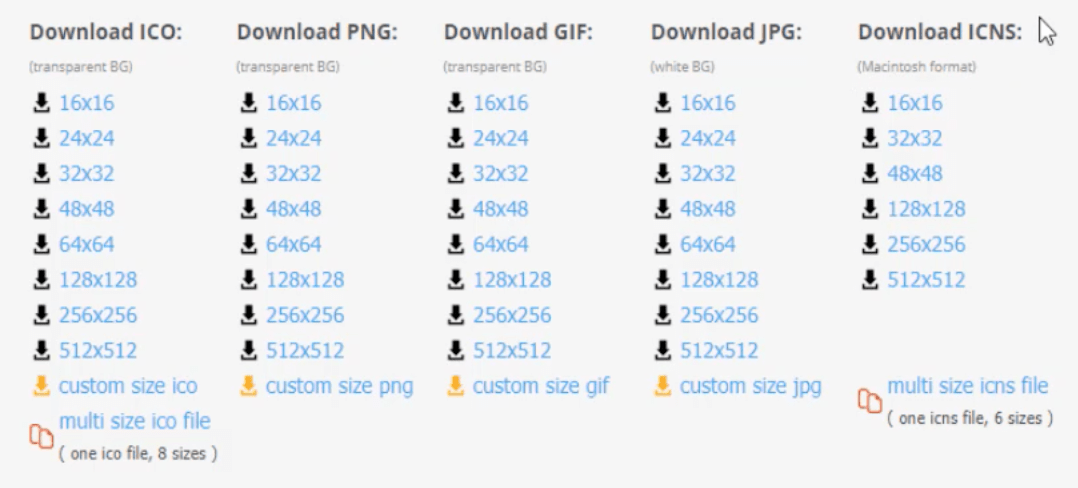
Miután rákattintottam a kívánt ikonra, a fájl tárolására vonatkozó összes lehetőség megjelenik.

Mindig letöltöm a PNG fájlt. Az általam általában letöltött méret 48×48. Miután rákattintottam a választásomra, megkér, hogy töltsem le és mentsem el egy mappába. Így néz ki, ha elmentem a számítógépemre.

Hátterek létrehozása a PowerPointban
Ha megvan az összes szükséges ikon, a folyamat következő állomása a diák létrehozása a háttérhez a PowerPoint segítségével.
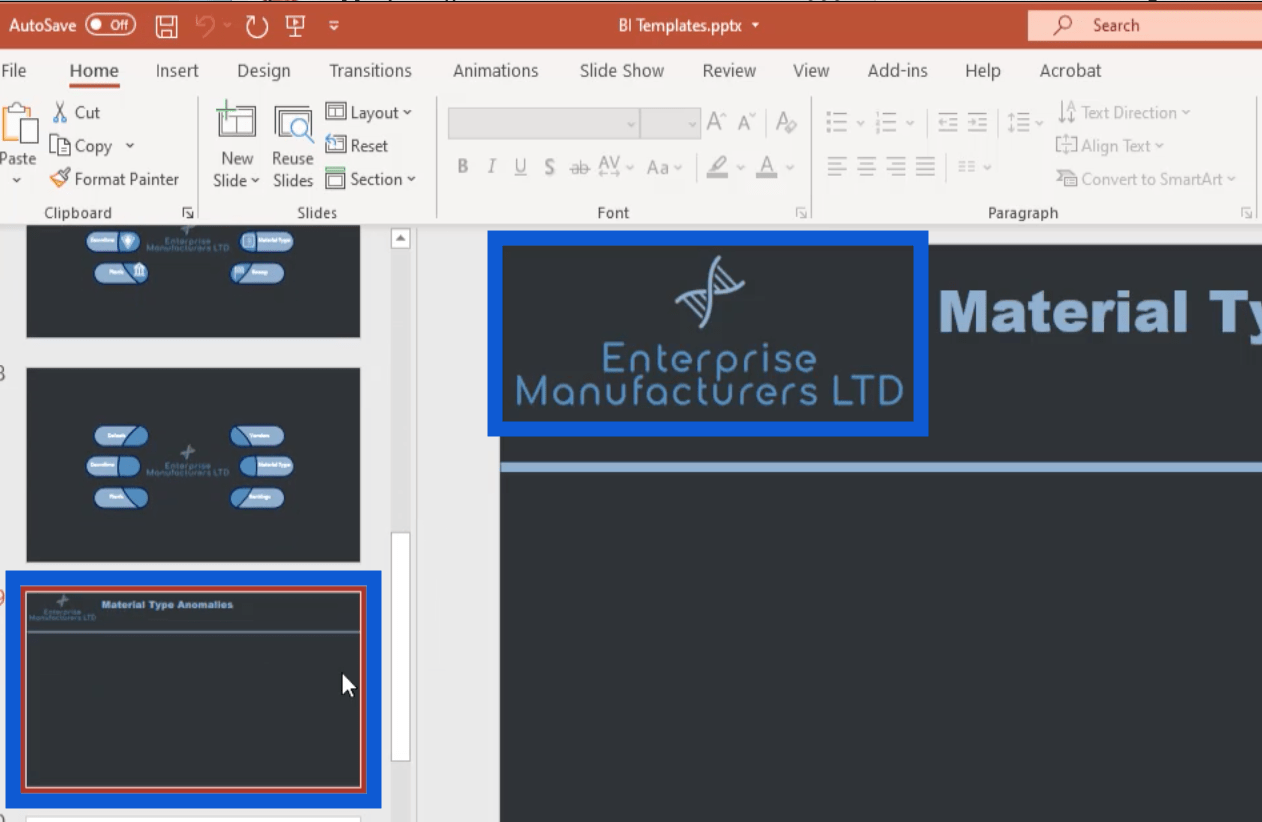
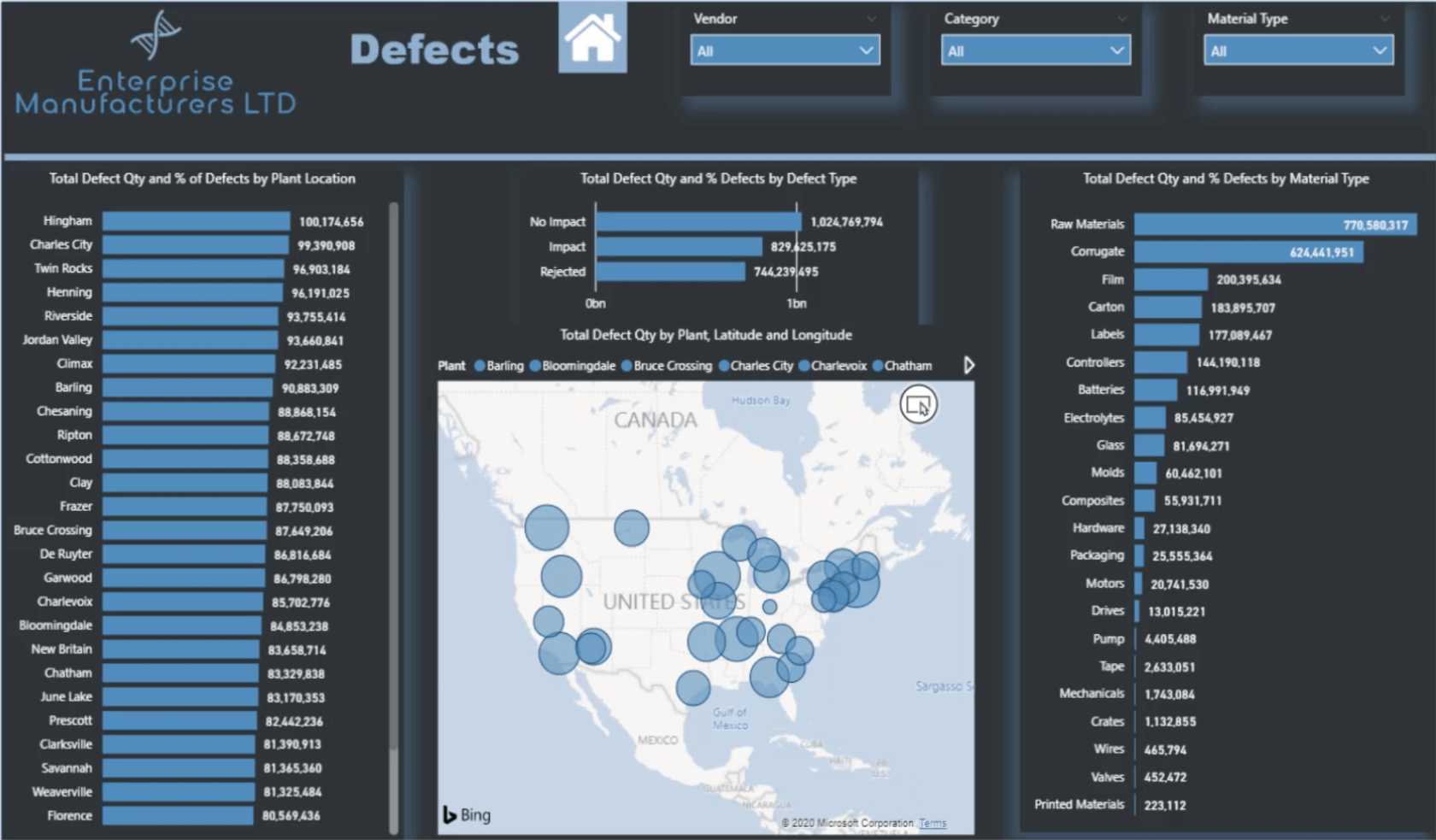
Általában egy üres diával kezdem, de csak azt a fájlt mutatom meg, amelyet akkor hoztam létre, amikor még a jelentésen dolgoztam az itt használt példában. Ha például ezt a diát nézi, látni fogja, hogy ugyanazt a logót használom, amelyet korábban készítettem.

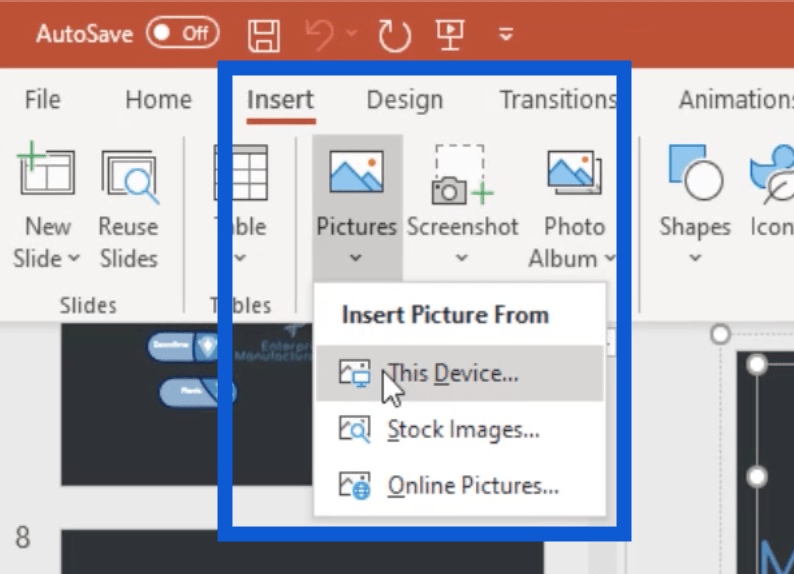
Alapvetően csak hozzáadtam ezt a képet ebbe a PowerPoint-fájlba. Ehhez csak a Beszúrás menübe mentem, rákattintottam a Képek elemre, majd a „Kép beszúrása erről az eszközről” lehetőséget.

Ami a dia fejlécet illeti, ez csak egy szövegdoboz, ahová beírhatom az egyes diák nevét.

Ezt a sort is hozzáadtam, amely átmegy az oldalon, hogy elkülönítsem a fejlécet az oldalhoz hozzáadni kívánt tartalom többi részétől.

Vegye figyelembe, hogy a dián lévő összes elemet csoportként kell menteni, hogy megjelenjenek a képen, miután elmentem. Ellenkező esetben ezek az elemek nem jelennek meg, amikor képként mentem ezt a diát.
Csak jelölje ki az összes elemet úgy, hogy mindegyikre kattint, miközben lenyomva tartja a Ctrl billentyűt. Tudni fogja, hogy ki lettek választva, ha látja az egyes elemek körül fehér pontokat.

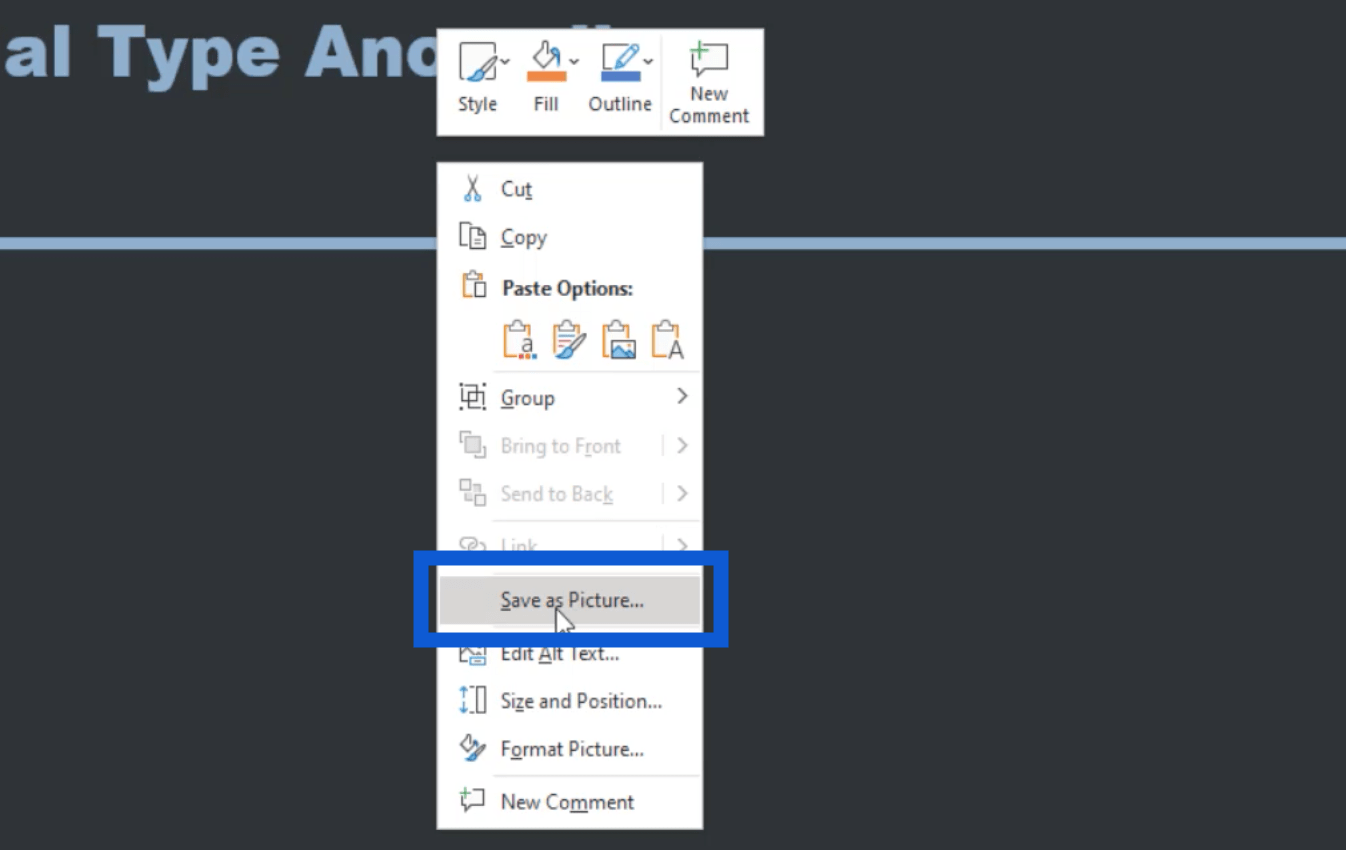
Miután mindent kiválasztott, kattintson a jobb gombbal, majd válassza a Csoport lehetőséget.

Ezután kattintson újra a jobb gombbal, és válassza a Mentés képként lehetőséget.

A fájl mentése után sablonként használható a jelentéshez szükséges összes többi diához.
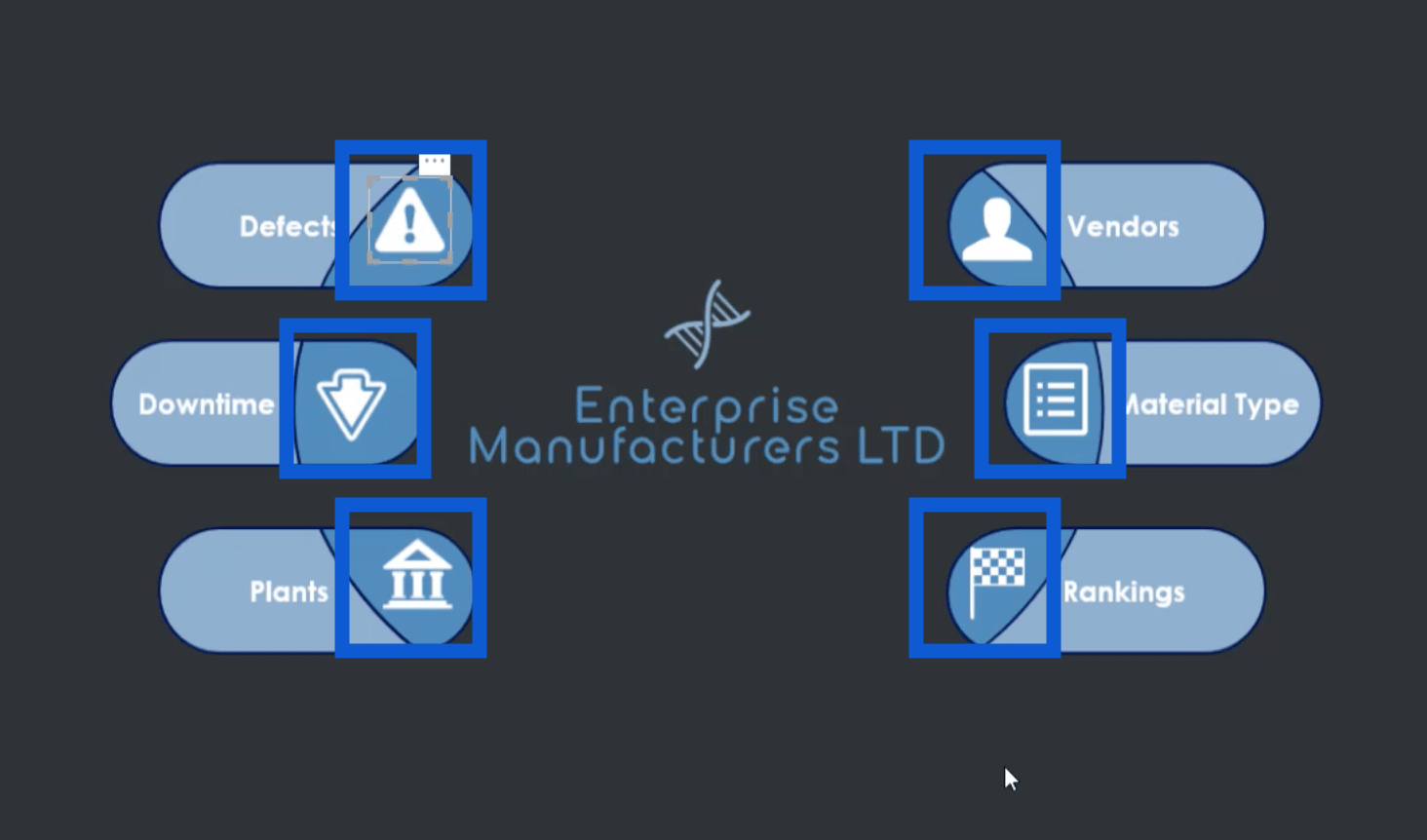
Itt készítettem el a beszámolóm honlapját is.

Amint látja, ez egy kicsit részletesebb ahhoz a szokásos sablonhoz képest, amelyen korábban dolgoztam. A PowerPointban elérhető alakzatokat használtam az összeállításhoz.
Figyelje meg, hogy még nincsenek rajta azok az ikonok, amelyeket korábban mentettem. Amint belépek a LuckyTemplatesbe, hozzáadom az ikonokat, és az oldalak navigálásához használom őket. Egyelőre ez minden, amire a honlapomnak szüksége van.
Oldalnavigáció hozzáadása
Most visszatérek a LuckyTemplates asztalomhoz, hogy megmutassam, hogyan adtam hozzá mindezt a jelentéseimhez, és hogyan állítottam be az oldalnavigációt is.
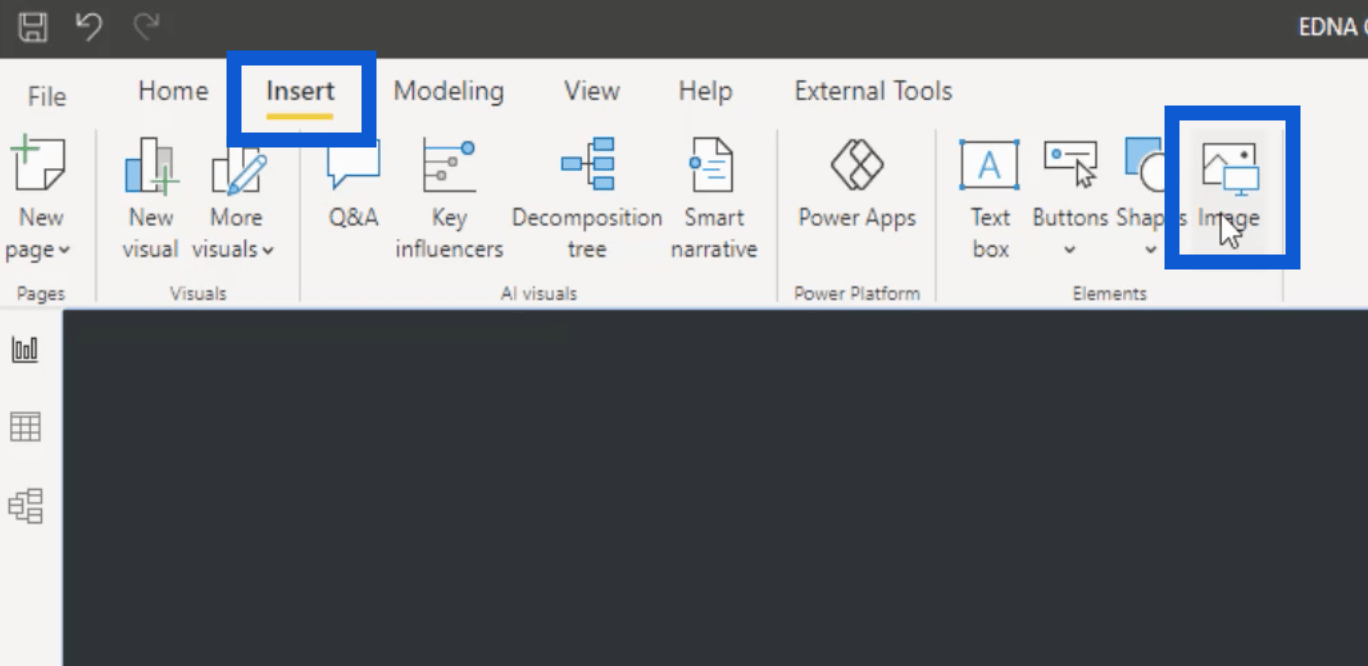
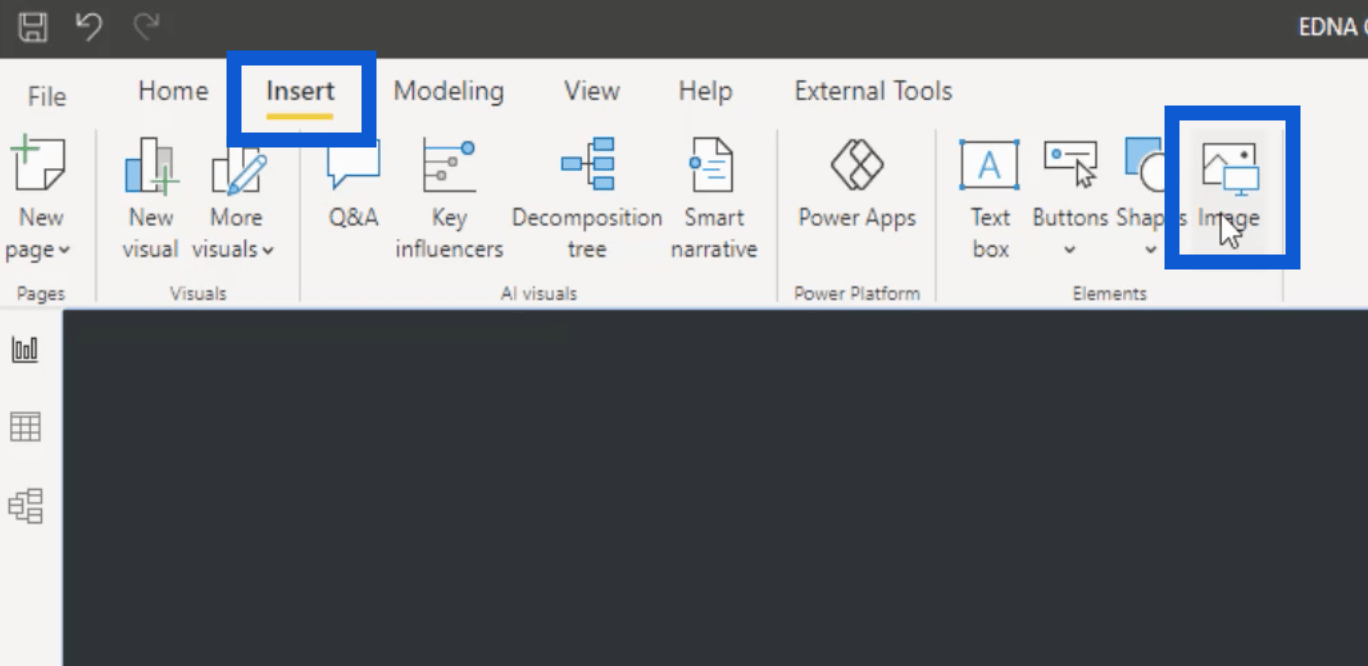
Mennem kell a Beszúrás menübe, majd a Képre kell kattintanom.

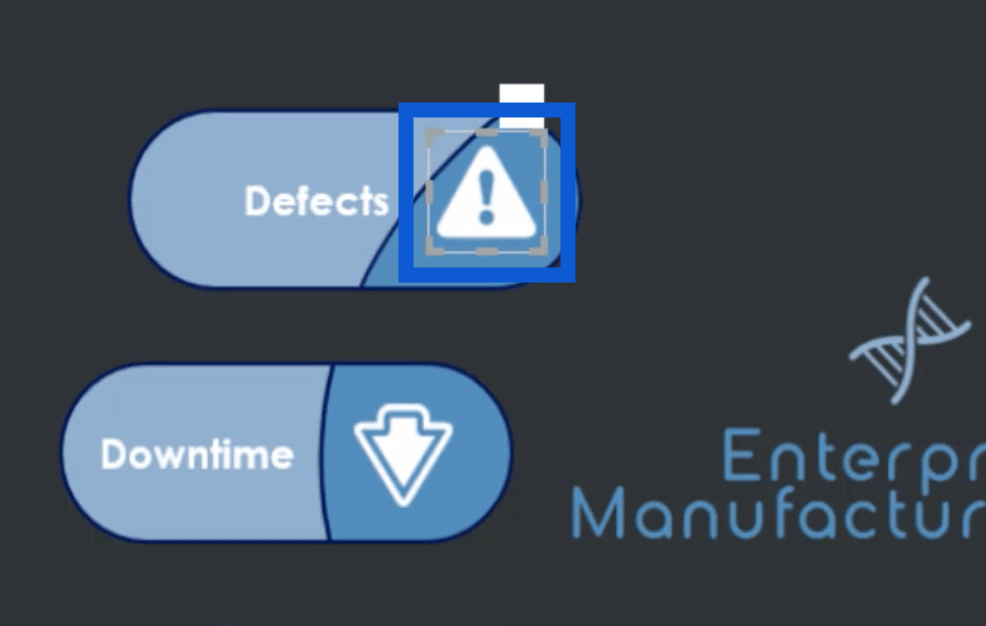
Ezzel megnyílik a mappáim. Miután a diákat és az ikonokat bevittem a jelentésbe, szükség szerint átméretezhetem őket, hogy minden megfelelően legyen elhelyezve.

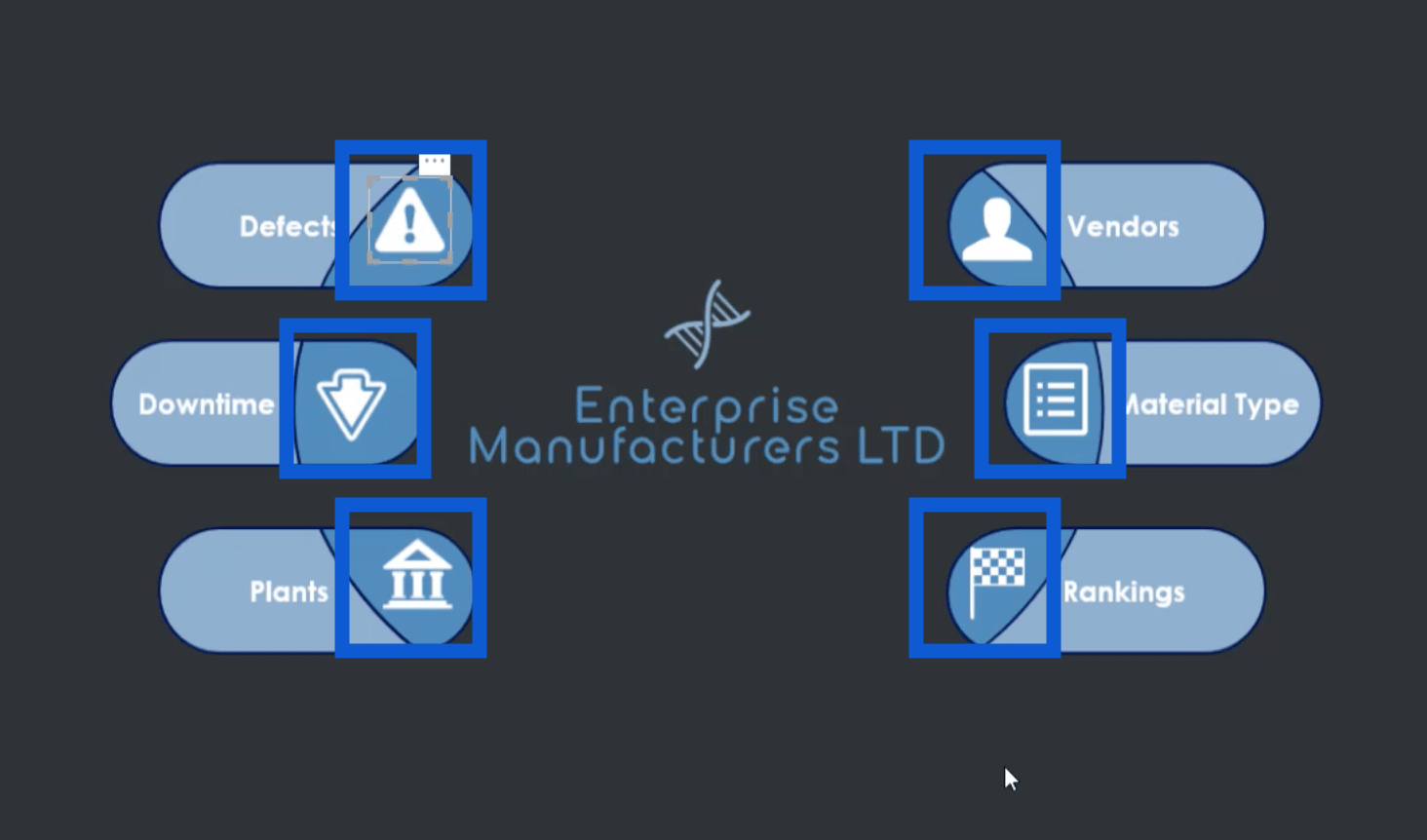
Amint látja, az oldal most azt a diát mutatja, amelyen a PowerPointban dolgoztam, valamint az online ikonokat.
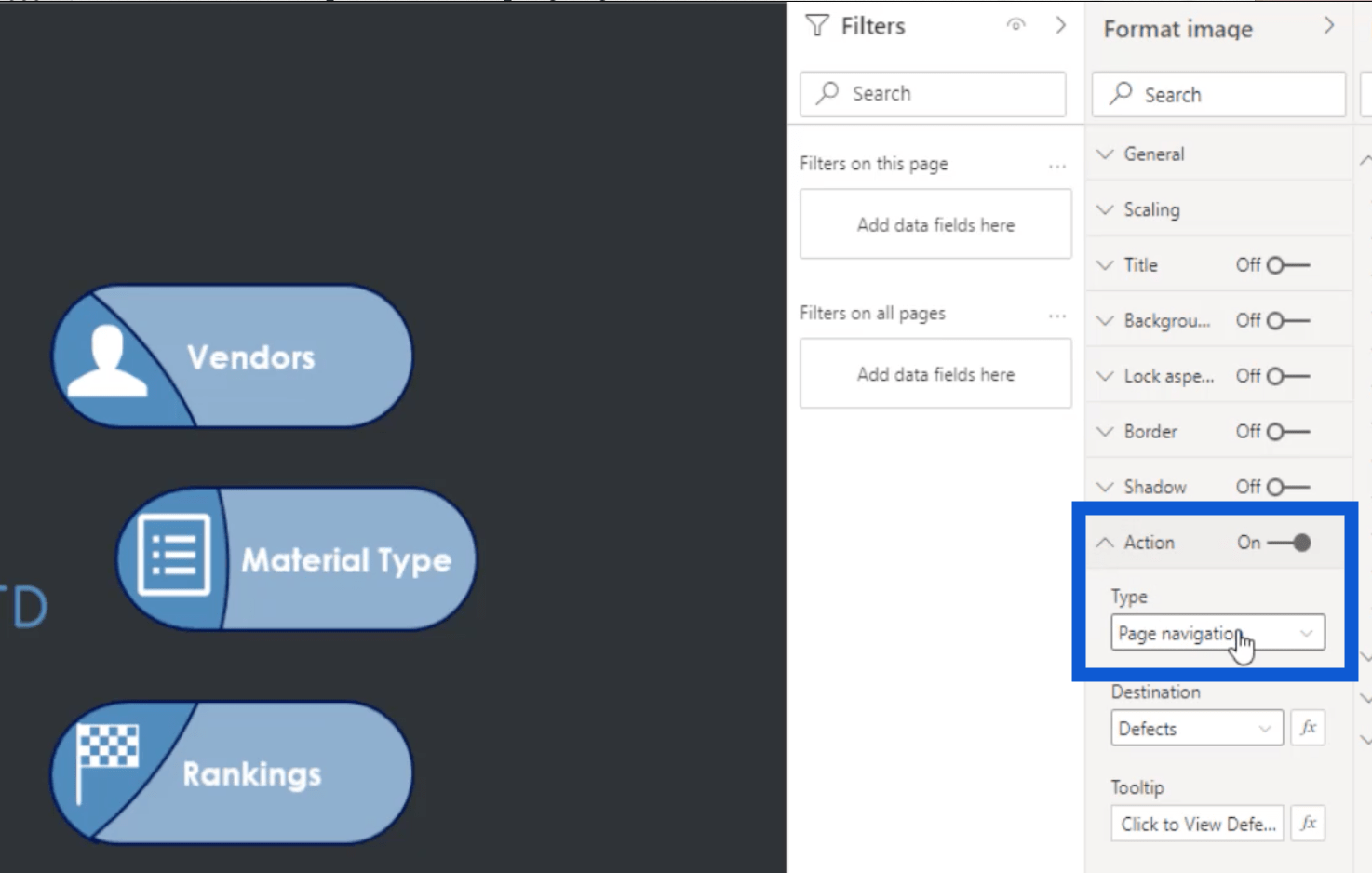
Most hozzáadok néhány oldalnavigációt. Ezzel a Hibák ikonnal kezdem.

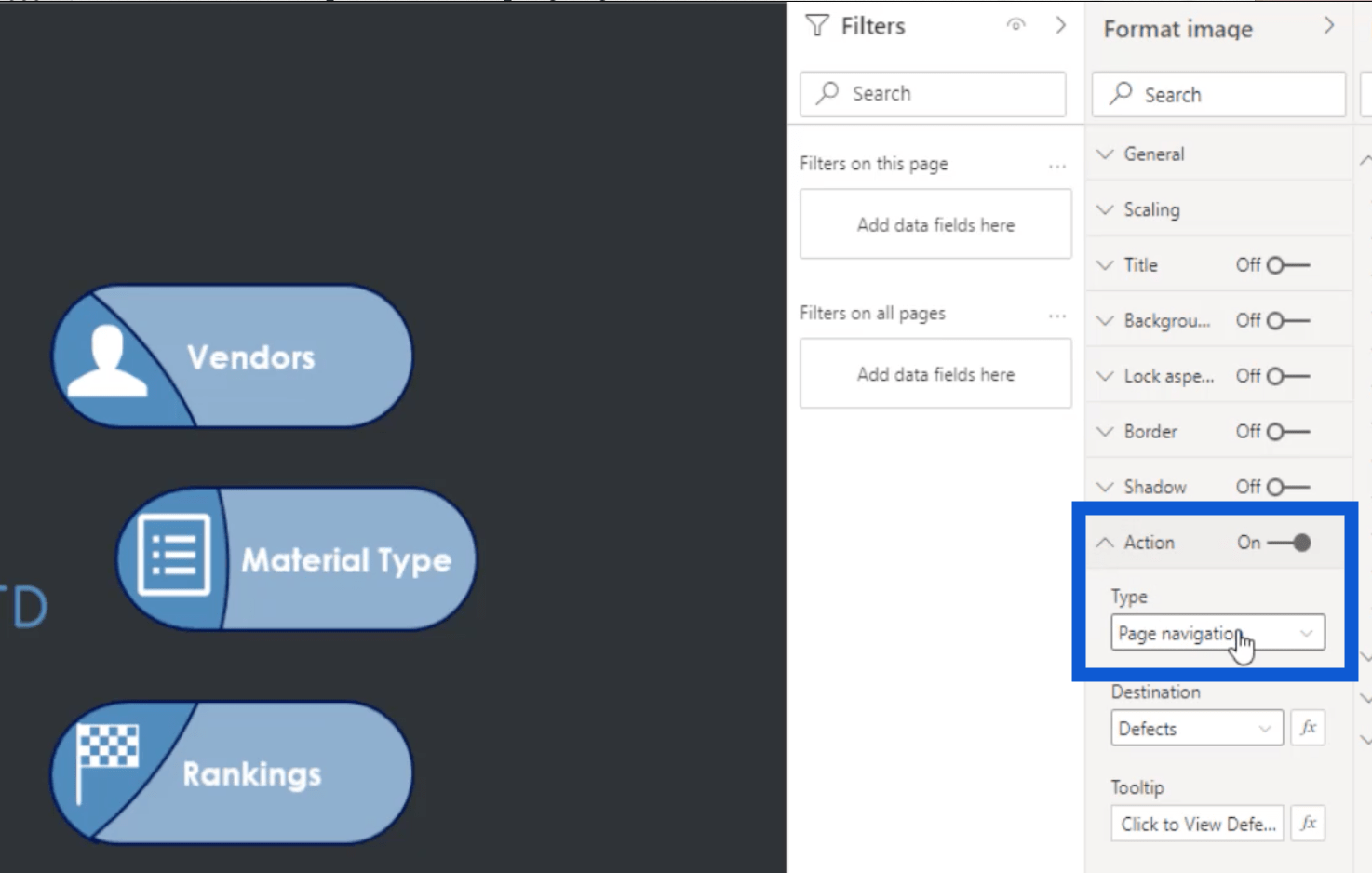
Ezután a jobb oldalon a Művelet szakaszba lépek, és a Típus alatt kiválasztom az Oldalnavigáció lehetőséget.

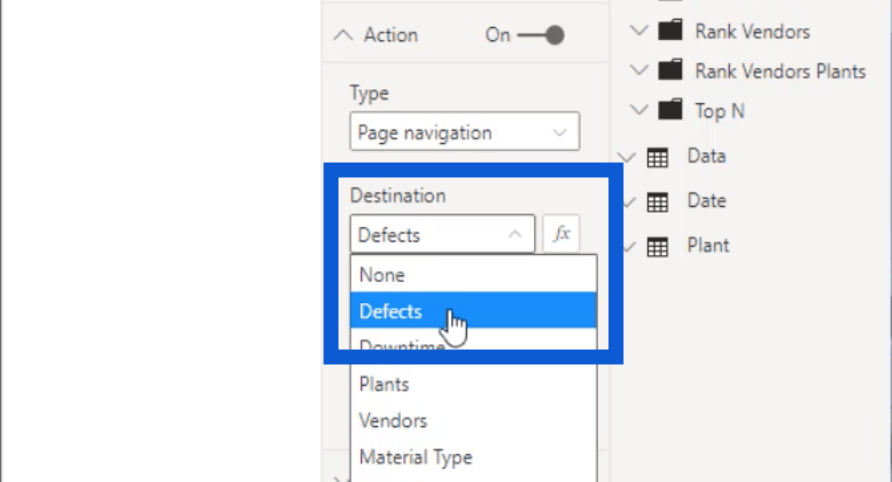
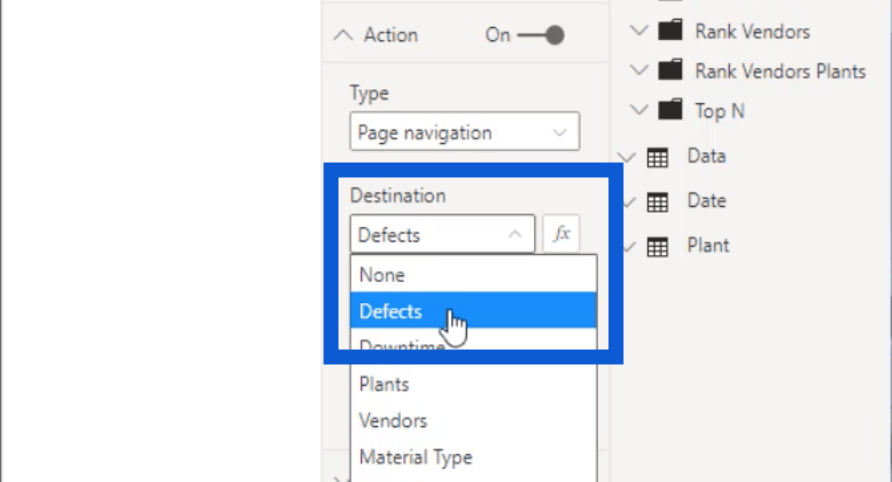
A Destination alatt csak ki kell választanom azt az oldalt, ahová az ikont vezetni szeretném. Ebben a példában a Hibák lehetőséget fogom választani.

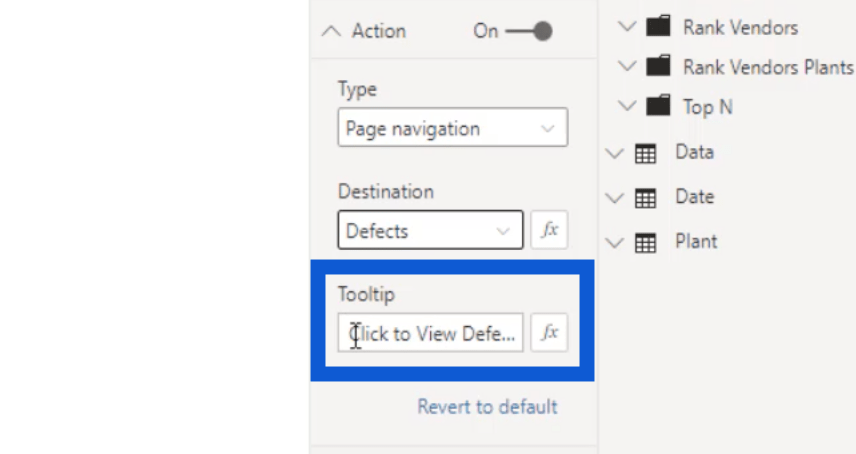
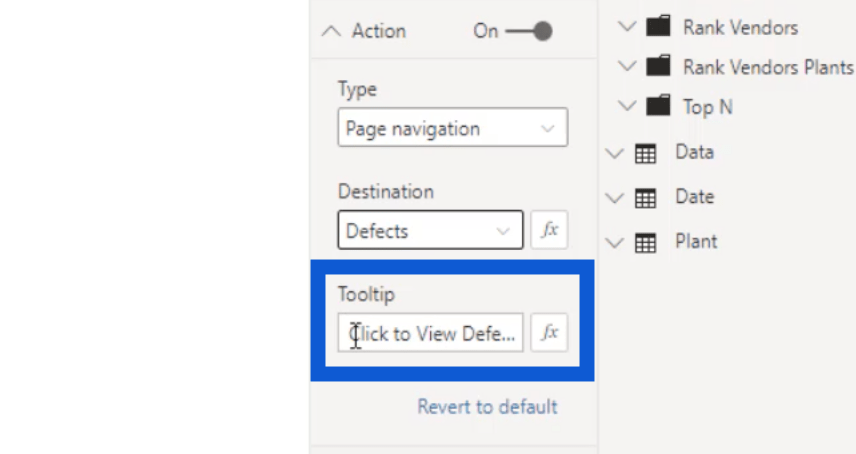
Egy kis megjegyzést is tettem az eszköztippbe, és azt írtam, hogy „Kattintson a hibák megtekintéséhez”.

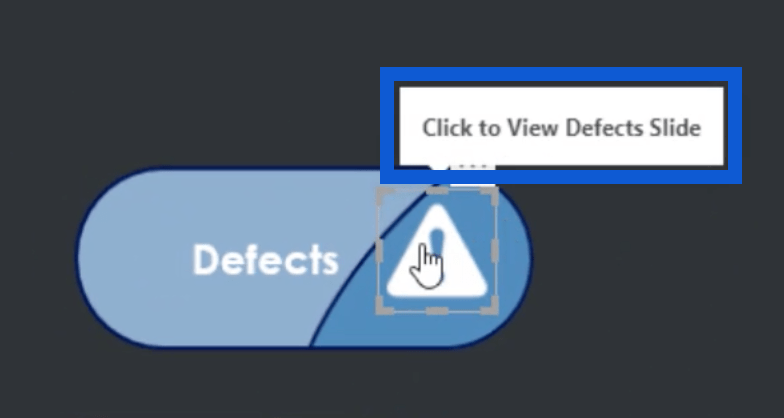
Tehát valahányszor kiemelem az egeret az ikonra, megjelenik az eszköztipp.

Amíg még bent vagyok, és összeállítom a dolgokat, a Ctrl+ bal gombbal kell kattintanom, hogy ez működjön. Ám a jelentés közzététele után a jelentést megtekintő felhasználónak csak bal egérgombbal kell kattintania, hogy a jobb oldalra kerüljön.

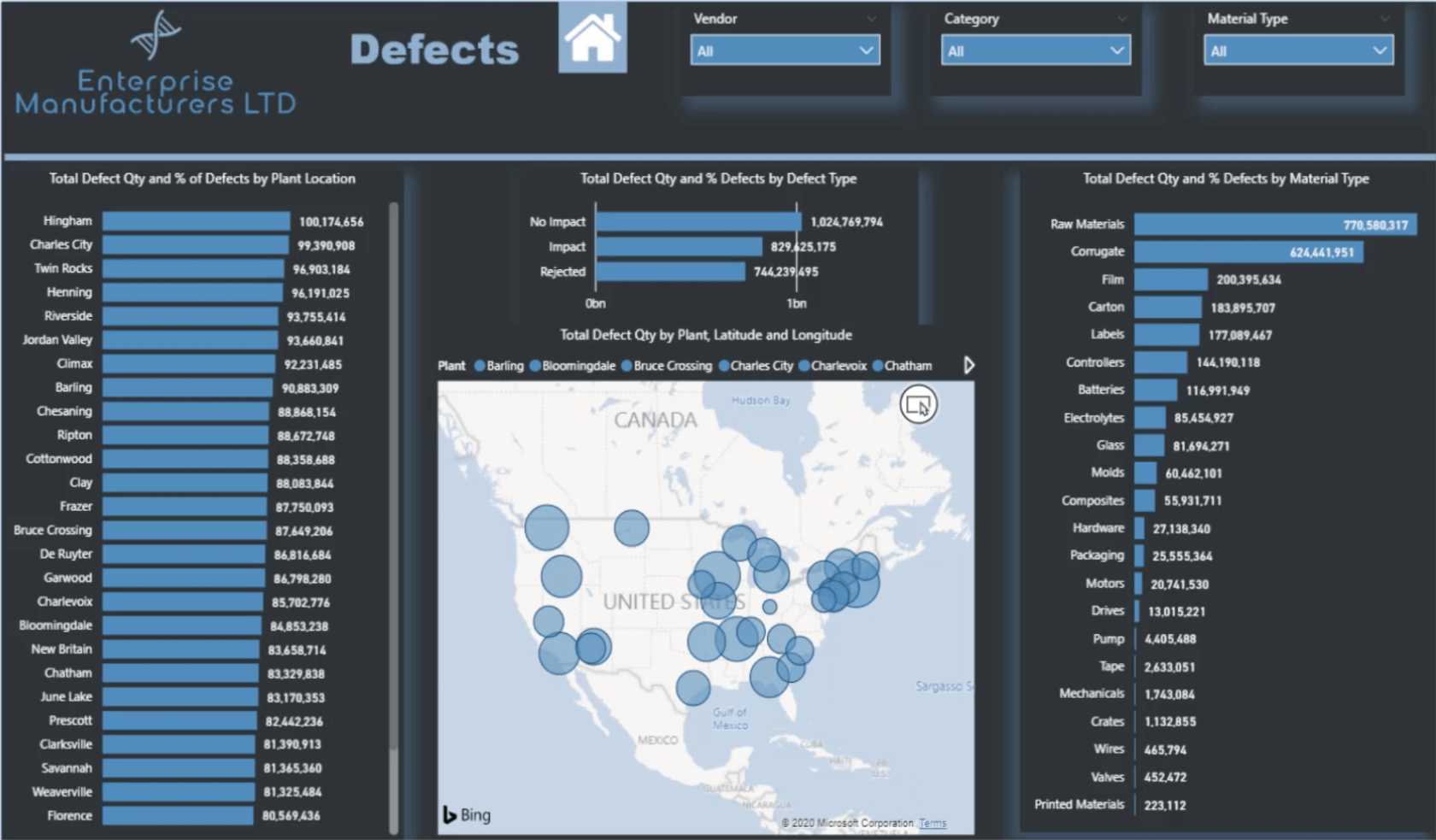
A Hibák dián azt a sablont láthatod, amelyen korábban dolgoztam, de több tartalommal az oldalon. Feltettem egy kezdőlap ikont is a tetejére, hogy a felhasználók bármikor visszatérhessenek a kezdőlapra.

Ugyanezt a folyamatot végeztem el a kezdőlap többi ikonjával is, így a felhasználók könnyebben ugorhatnak a jelentésem egyik részéből a másikba.
Következtetés
Az ebben az oktatóanyagban végigvitt dolgok kritikusak a LuckyTemplates jelentéskészítési folyamata szempontjából, mert óriási hatással lehetnek a jelentés értelmezésére.
A megfelelő színpaletta kiválasztása önmagában elkészítheti vagy megsértheti a jelentést. Ha tudja, hogy a színek helytelen megválasztása olvashatatlanná teheti a címkéket, vagy nehezen érthetővé teheti a vizualizációt.
Remélem, hogy ez az oktatóanyag segíthet a saját LuckyTemplates jelentéskészítési folyamatának létrehozásában is. Mindig kitalálhatja a saját munkafolyamatát, de ez egy jó kiindulópont, ha csak most kezdi megérezni, hogy mi működik az Ön számára.
Minden jót,
Jarrett