Ebben az oktatóanyagban a LuckyTemplates fánkdiagramjáról fogok beszélni. A legtöbb ember nem szereti a fánktáblázatokat, és ellenszenvének alapos okai vannak. Először is, nem lehet sok kategóriát feltenni egy fánkdiagramra. Ezenkívül egyáltalán nem néznek ki jól, és kényelmetlenek lehetnek a használatuk.
Miközben azonban a fánktáblázatokkal játszadoztam, rábukkantam egy klassz trükkre, amellyel afánk diagram jól néz ki.
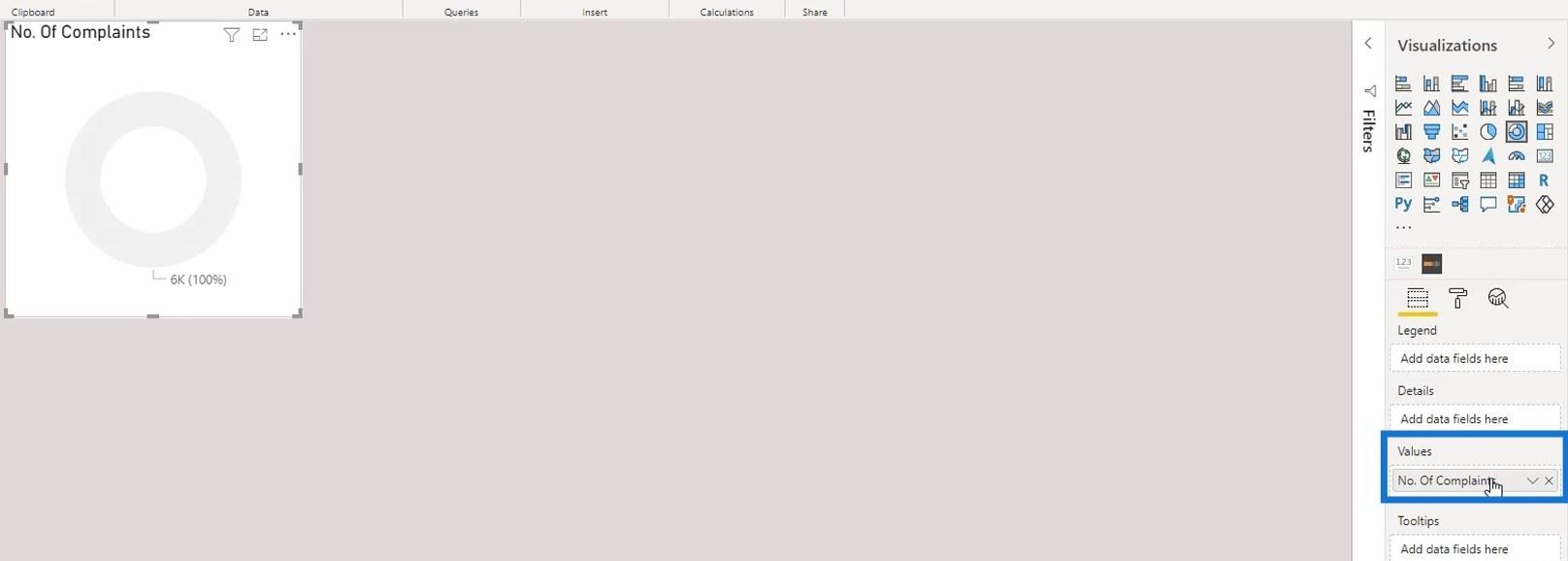
Ez a kép a különböző régiókból beérkezett panaszok számát mutatja. A régiók meghatározása Nyugat , Dél , Középnyugat és Északkelet . Tegyük a Panaszok száma mértéket az Értékek részbe.

Ezután helyezze a Régió mértéket a kategóriákba.

Nyilvánvalóan még nem néz ki reprezentatívnak.

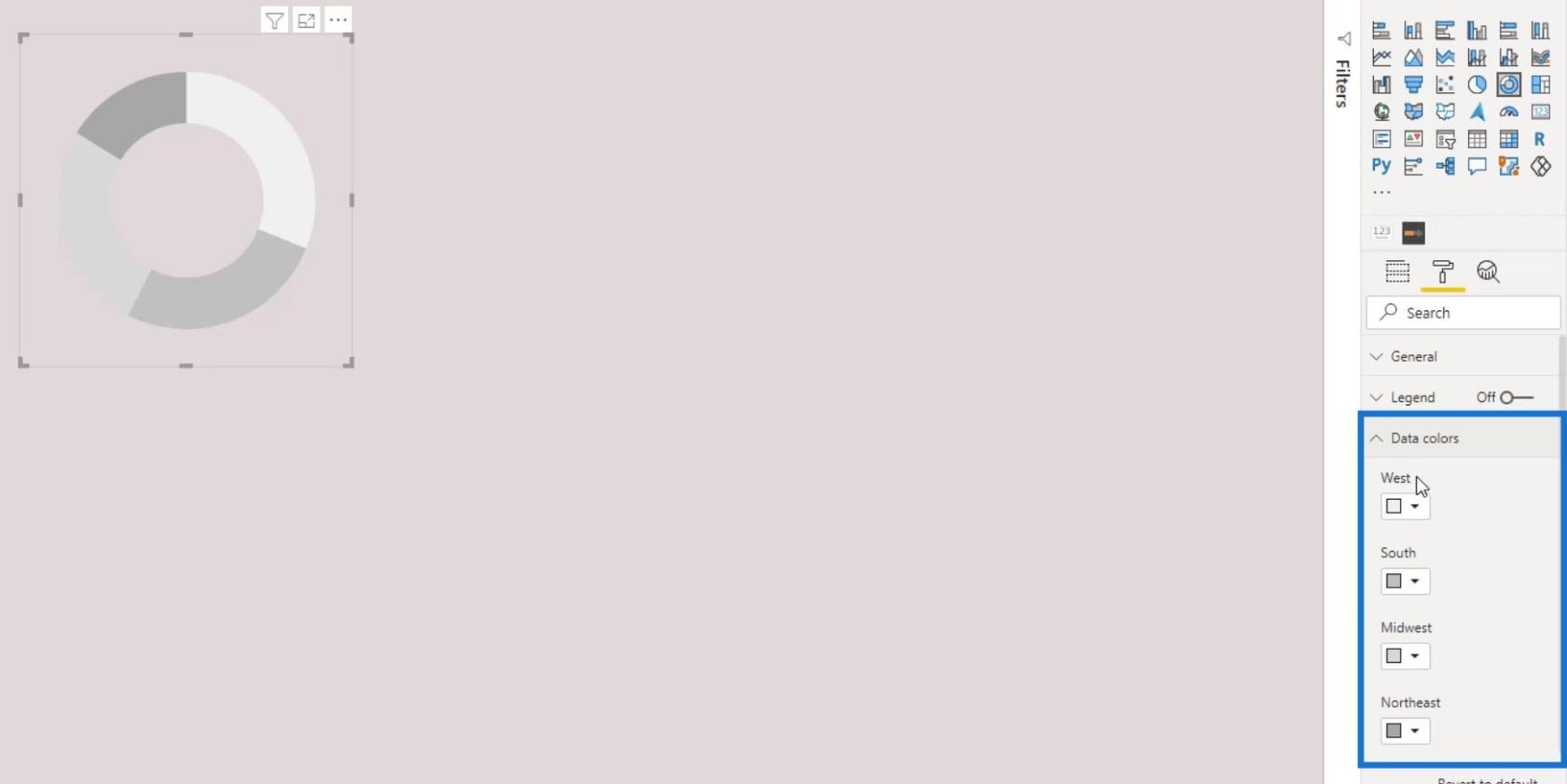
Ráadásul a legendát sem tudjuk kikapcsolni. Ellenkező esetben nem tudjuk, hogy melyik kategória melyik régióhoz tartozik.
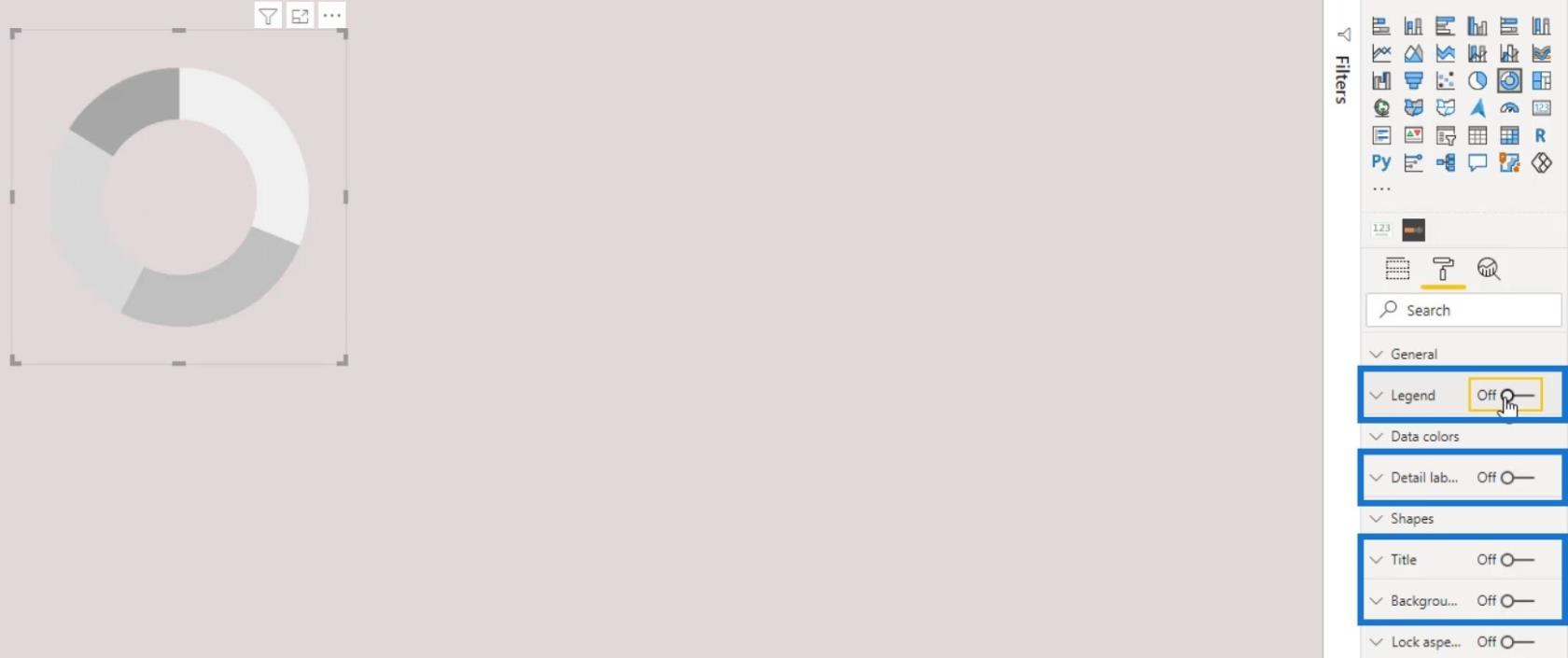
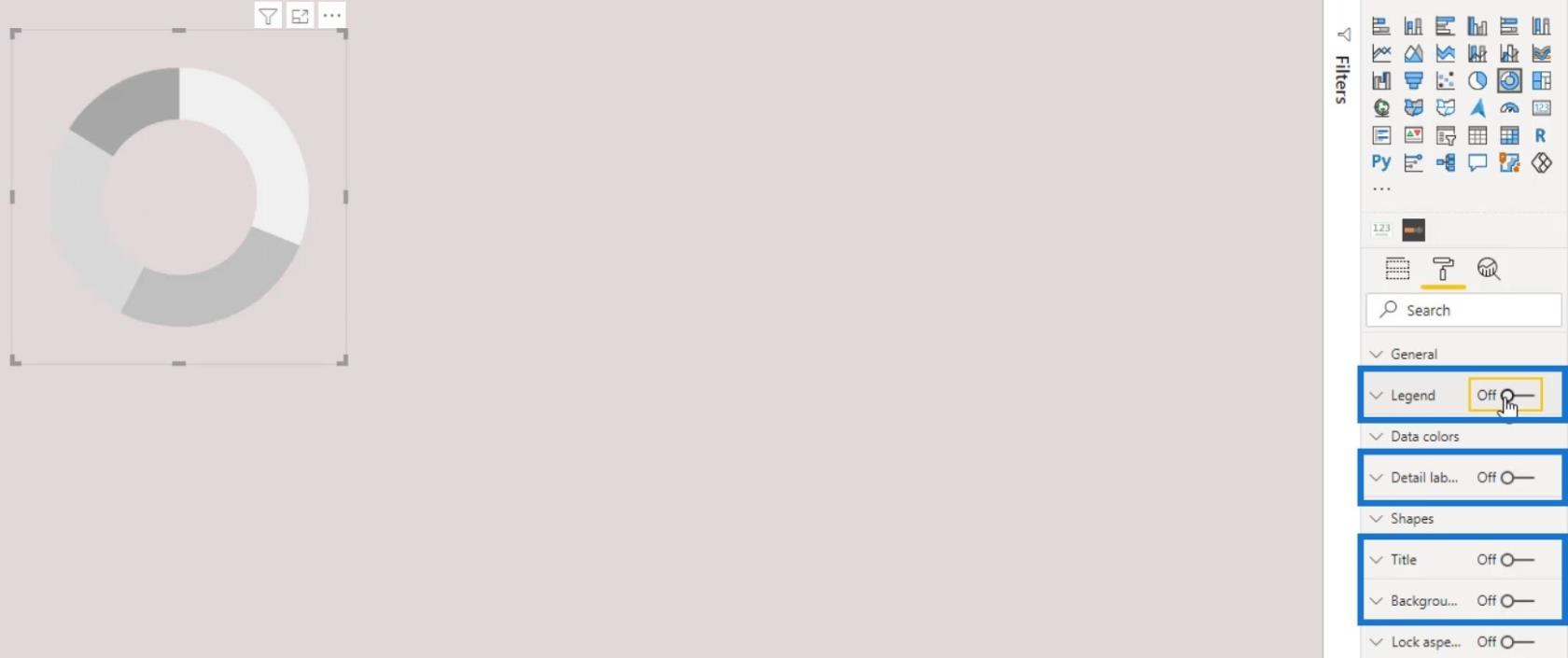
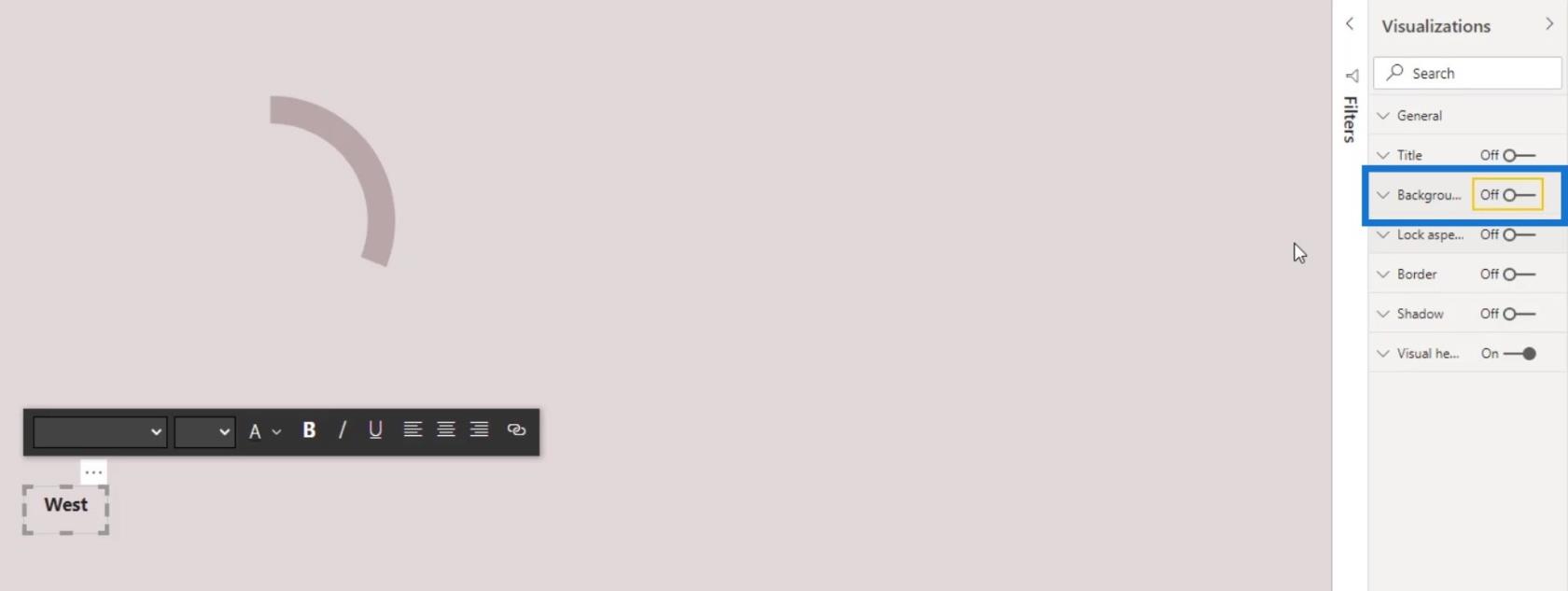
Két trükköt tehetünk, hogy a legenda és a címkék nélkül is szebb legyen. Az első a fél fánk diagram használata. Először tisztítsuk meg ezt a cím, a háttér, az adatcímkék és a jelmagyarázat eltávolításával.

Tartalomjegyzék
Félfánk diagram készítése a LuckyTemplates alkalmazásban
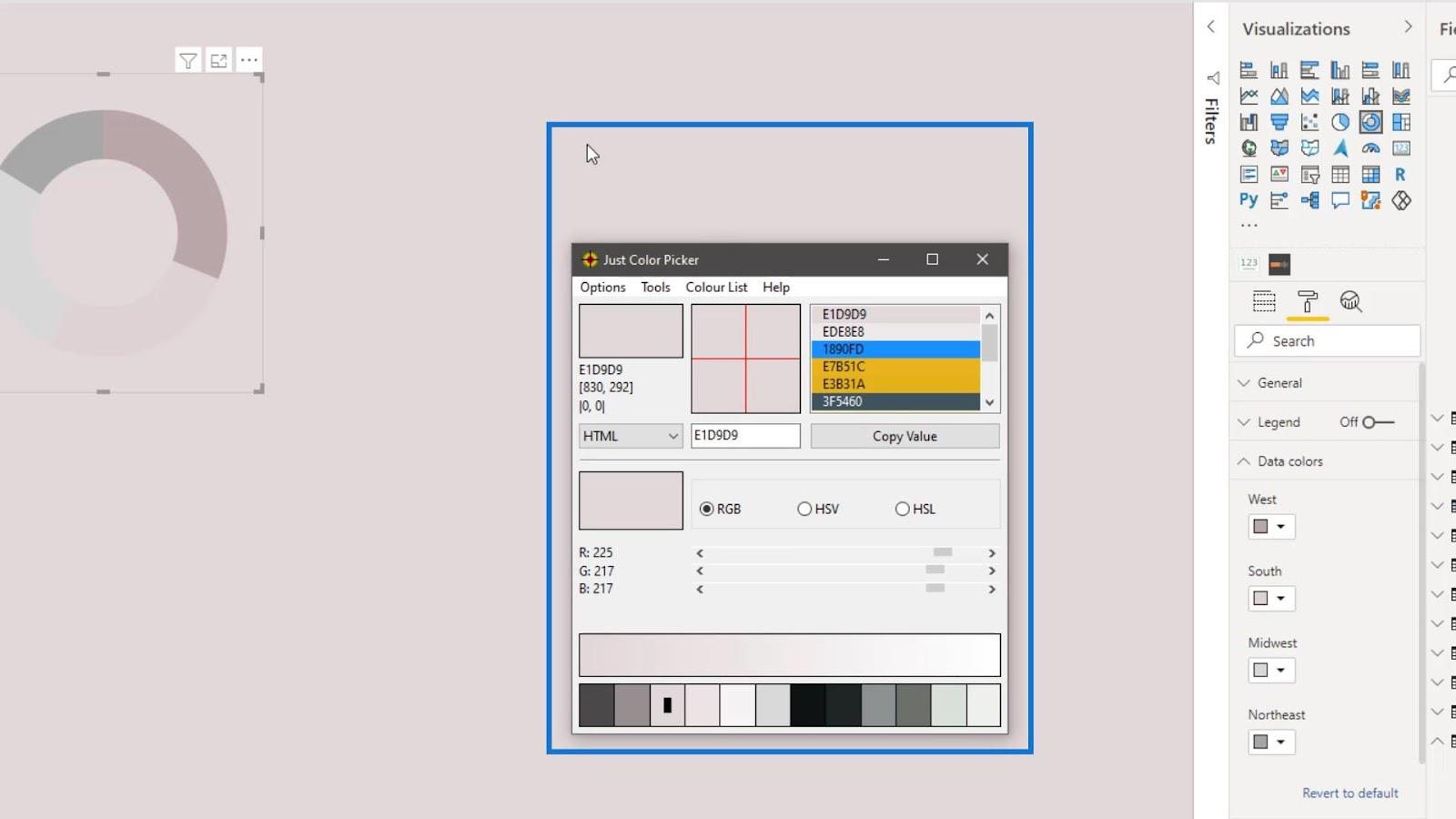
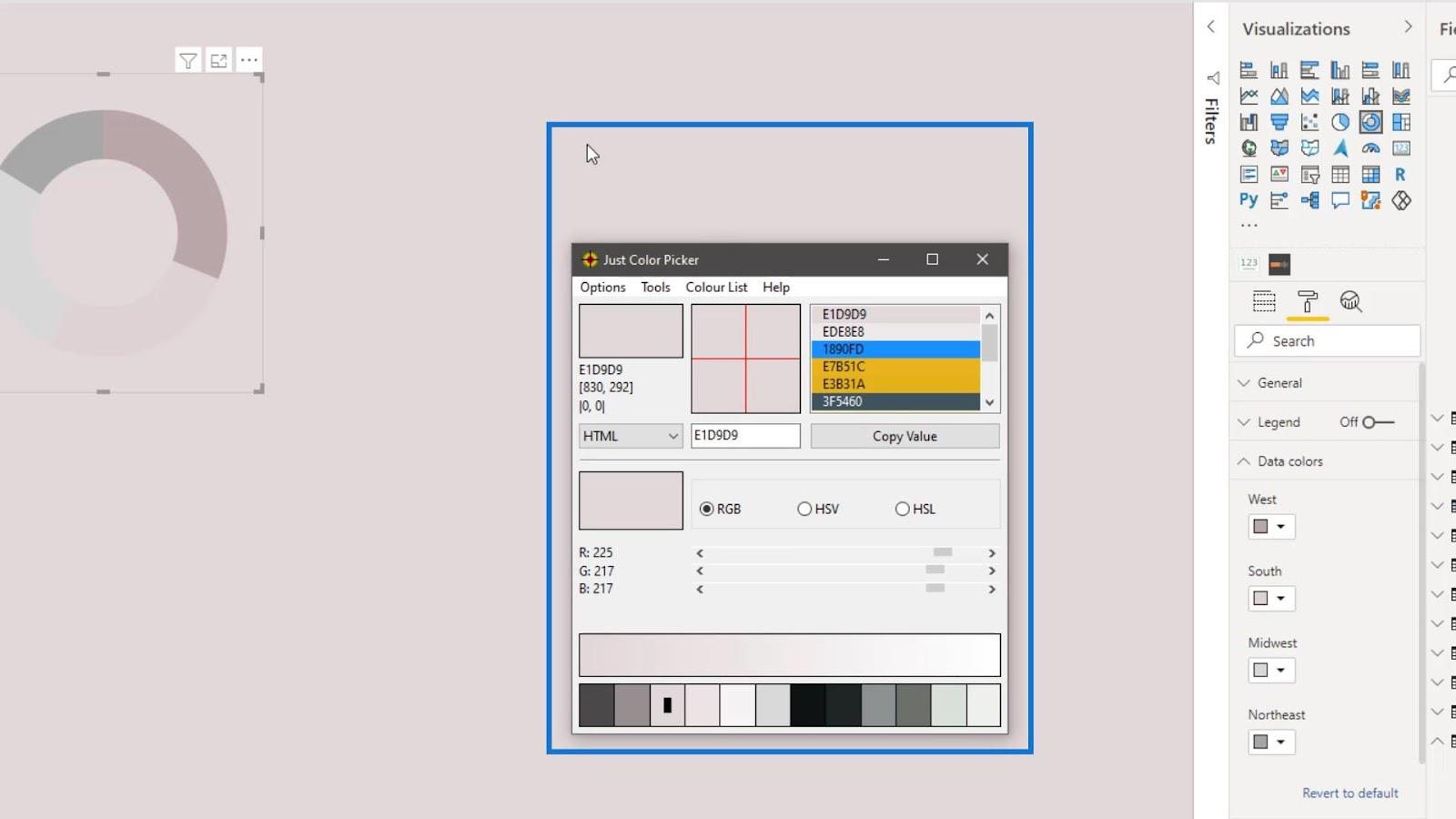
Most félfánk diagrammá alakítjuk. Ebben a példában használjuk a háttér színét a déli , középnyugati és északkeleti régiókhoz. Ennek célja, hogy láthatatlannak vagy nem létezőnek tűnjenek. Színválasztó alkalmazással kiválaszthatjuk a háttér színét. Ezután másolja ki a kiválasztott szín hexadecimális értékét.

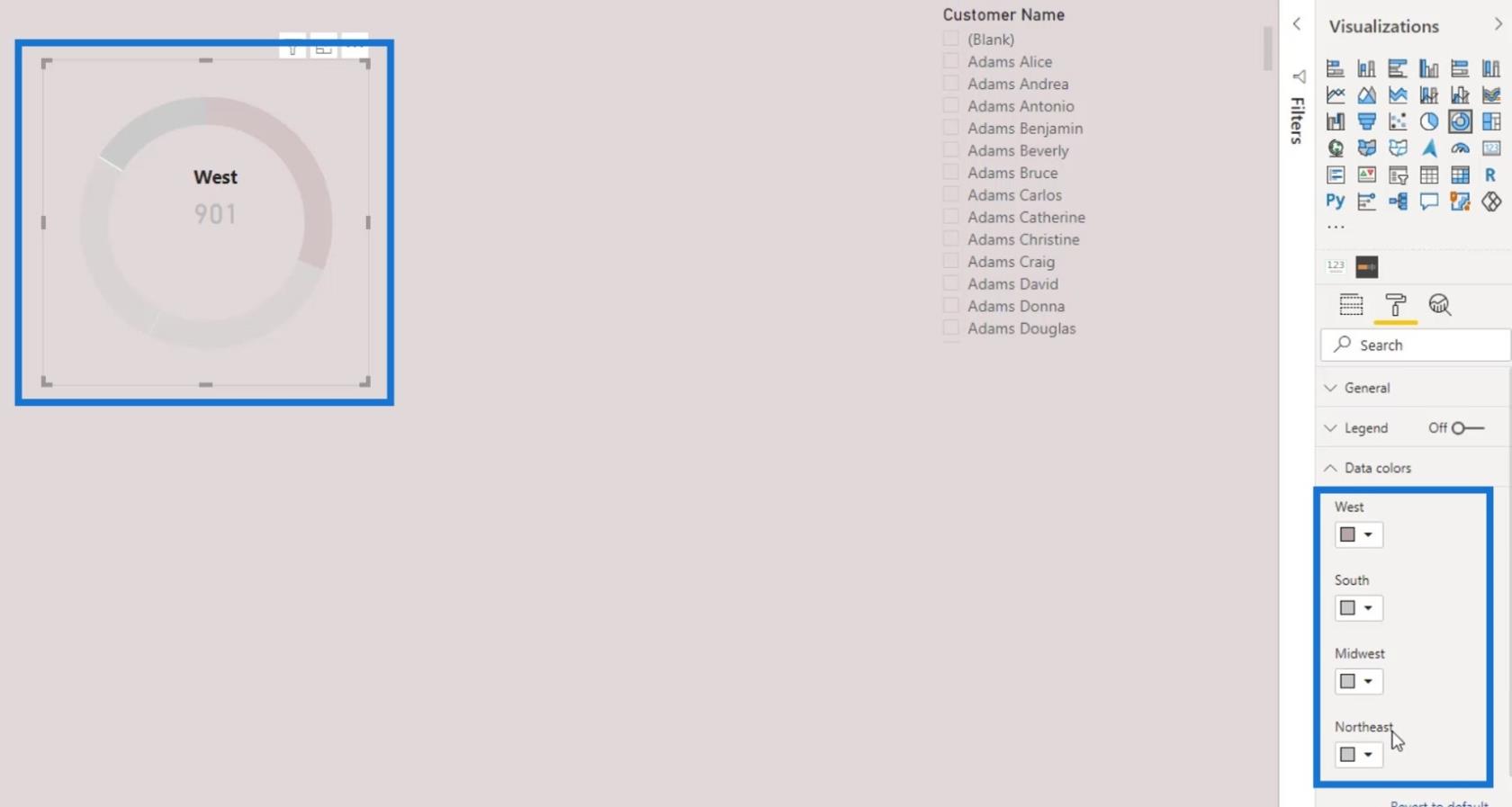
Menja régiók színének megváltoztatásához.

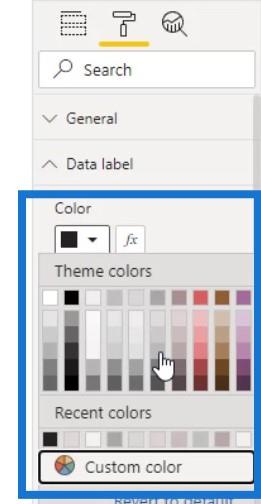
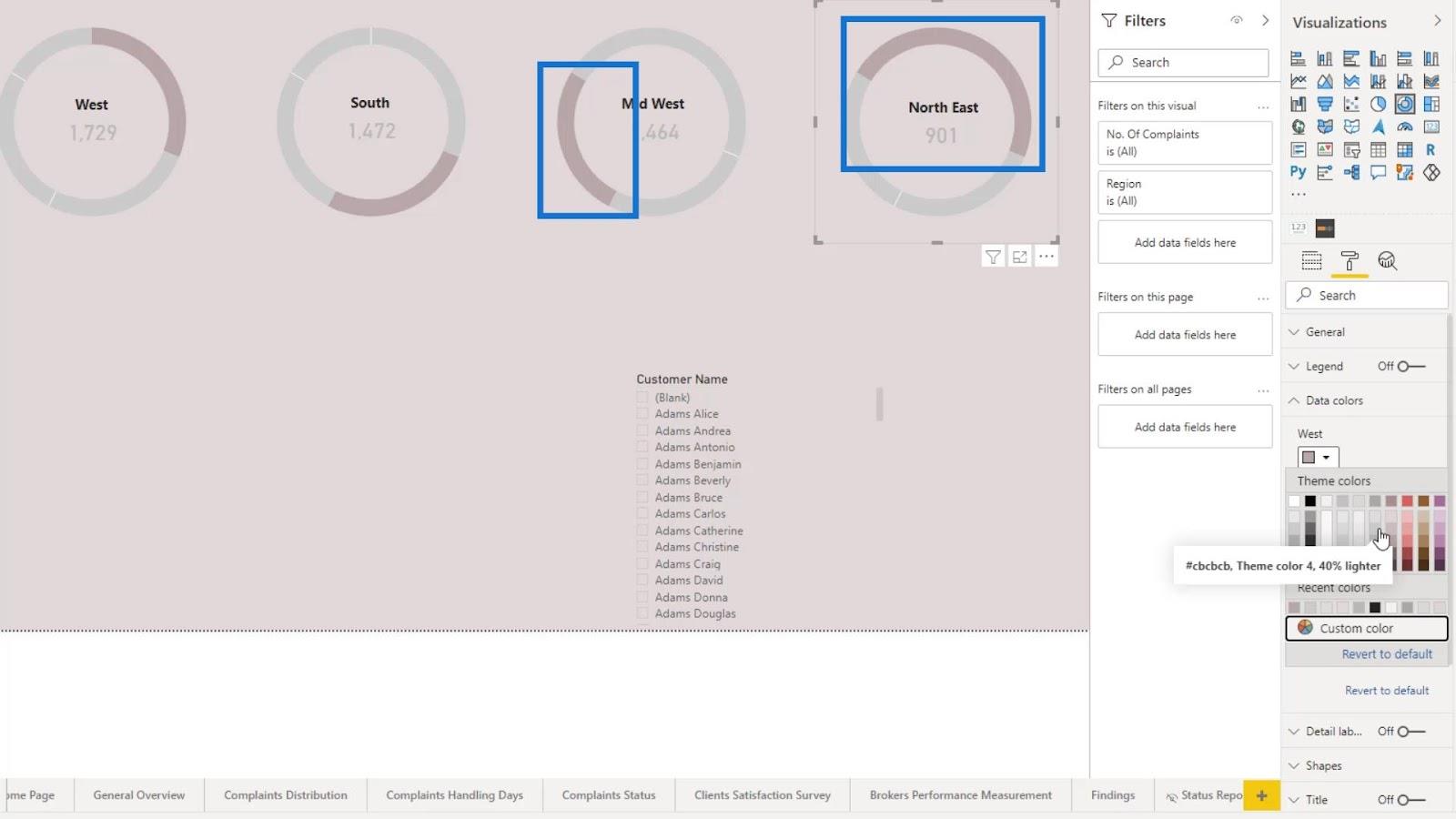
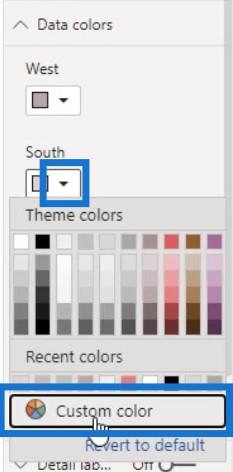
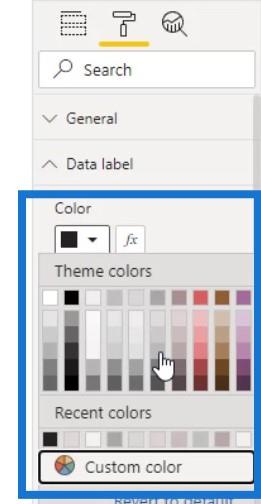
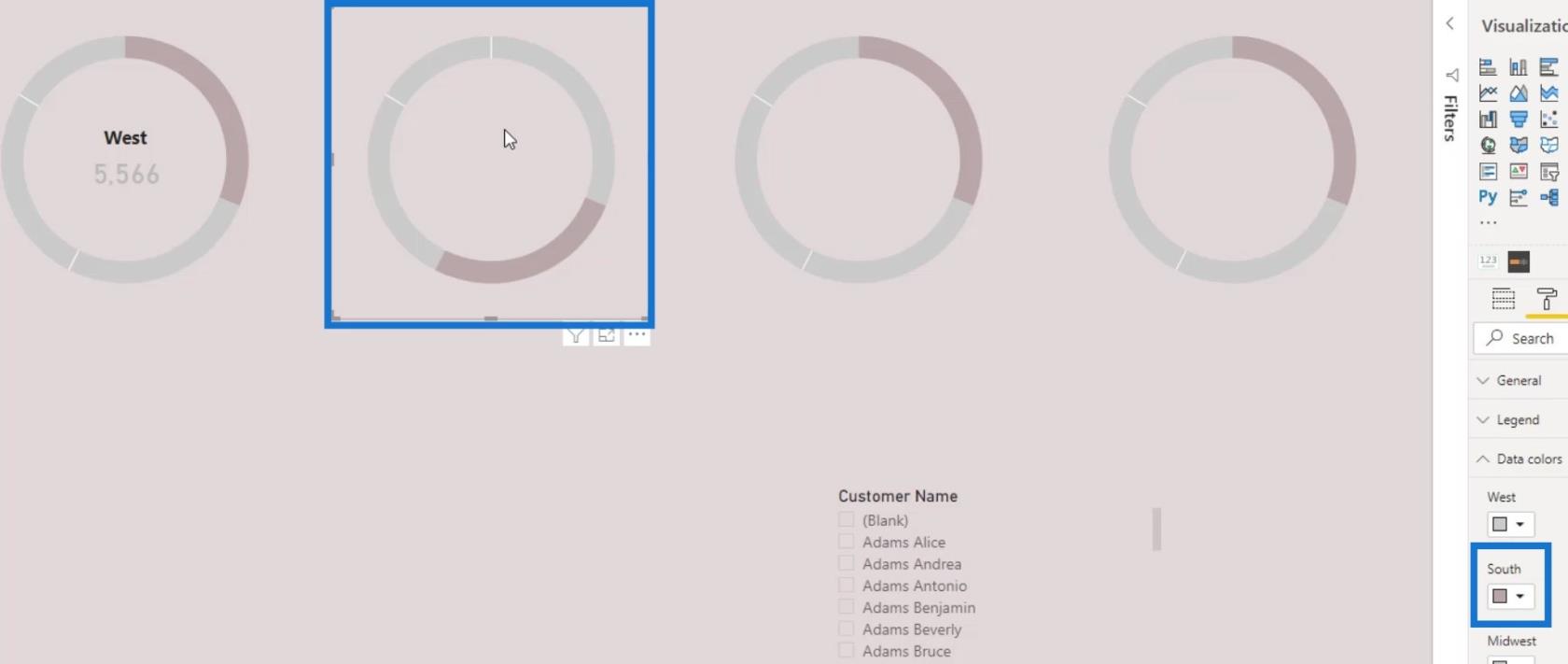
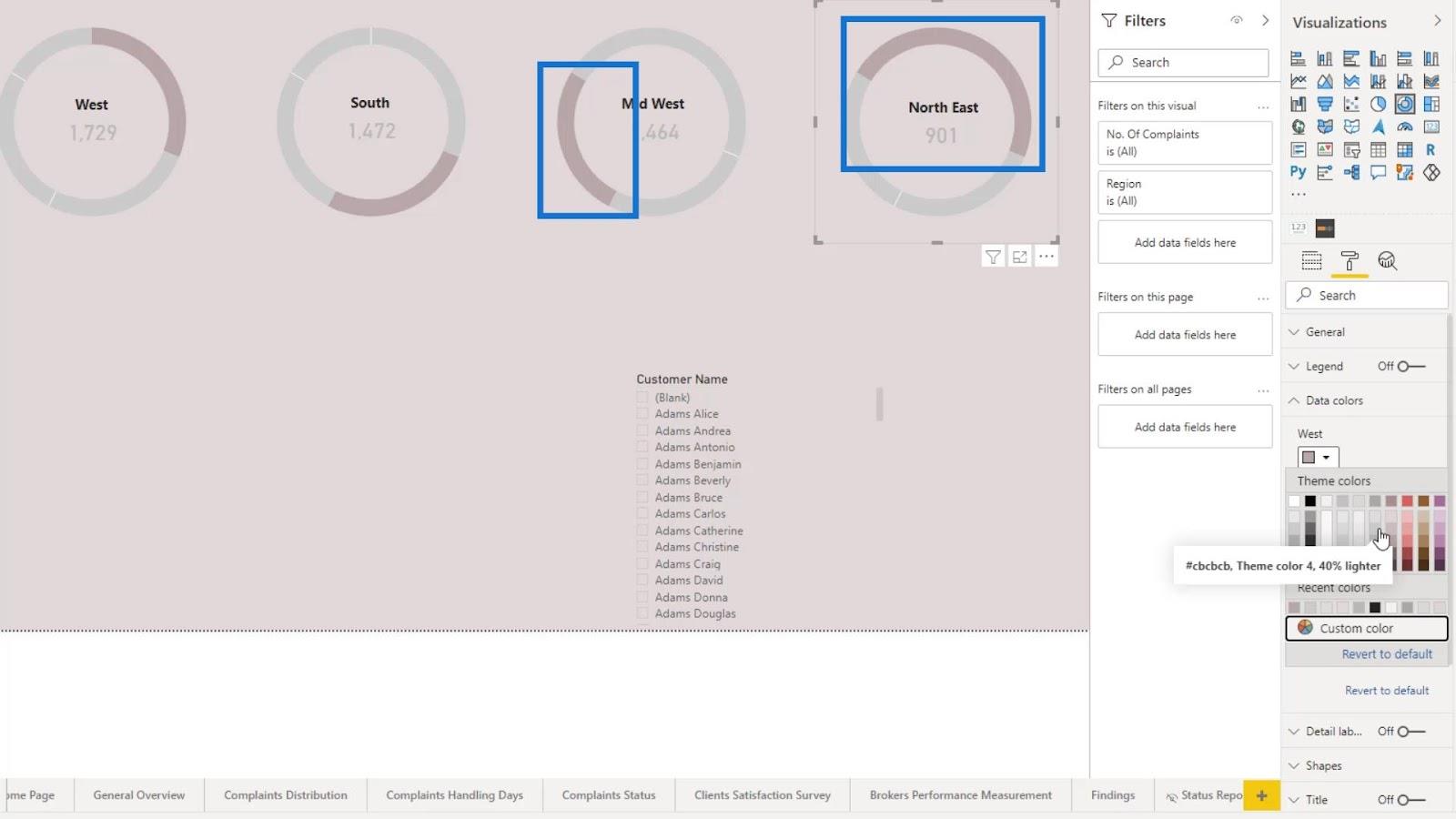
Alkalmazza a kiválasztott színt a déli , középnyugati és északkeleti régiókra . Ehhez kattintson a legördülő menü nyíl ikonjára a 3 régió színválasztékában, majd kattintson az Egyéni szín lehetőségre .

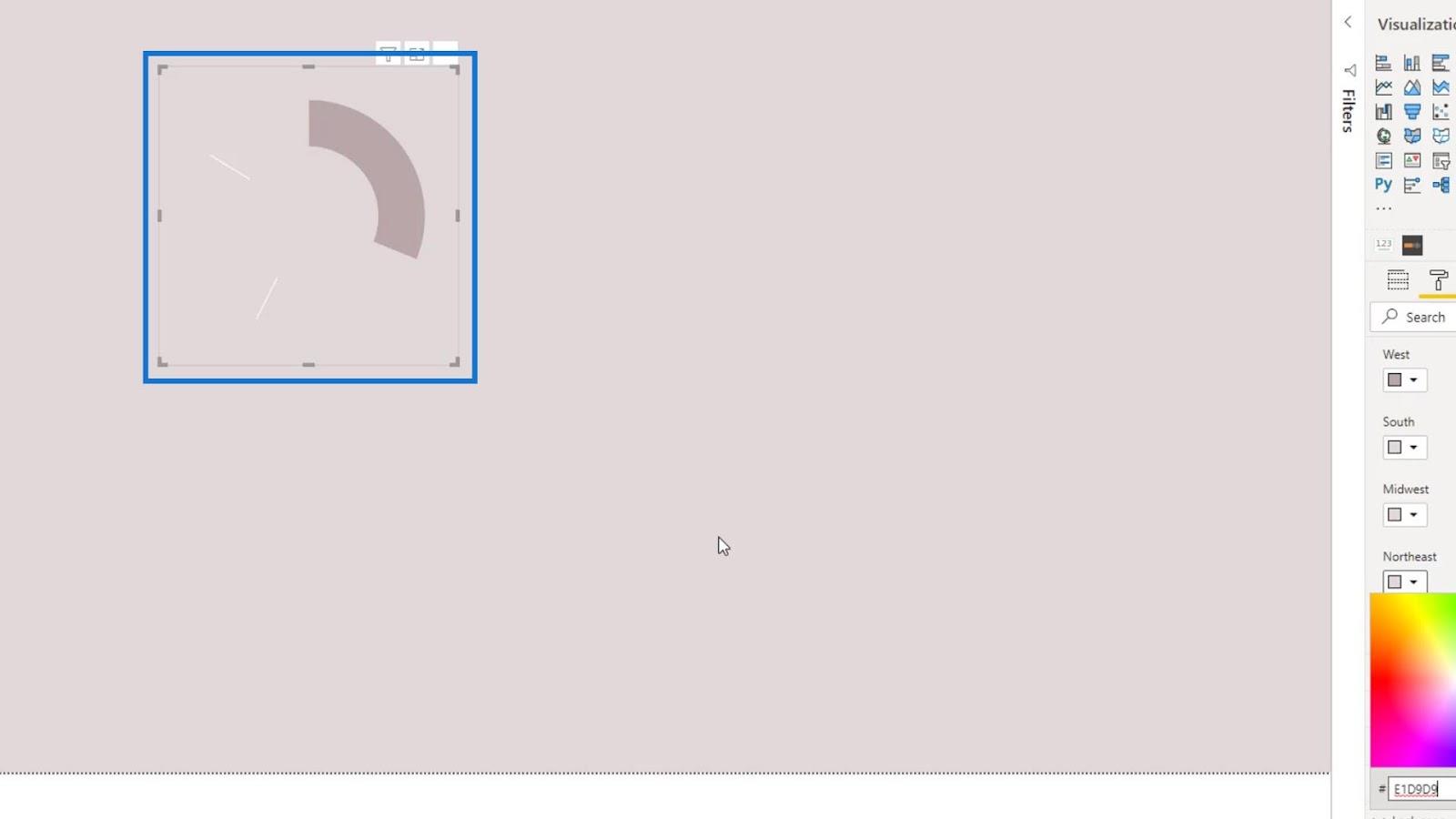
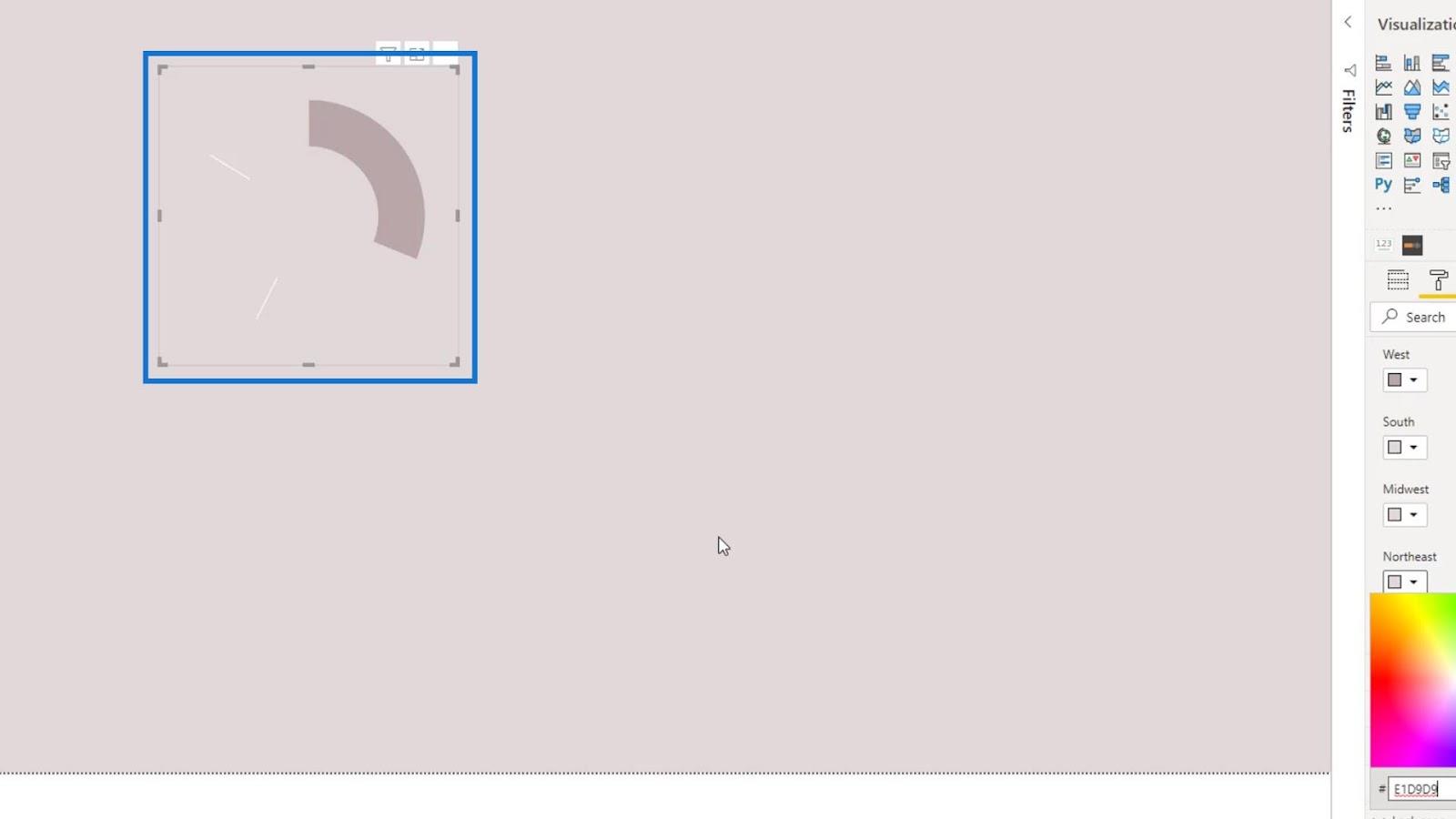
Illessze be az értéket a hexadecimális érték beviteli mezőbe.

Ennek eredményeként a diagram többi adata úgy néz ki, mintha egyáltalán nem létezne.

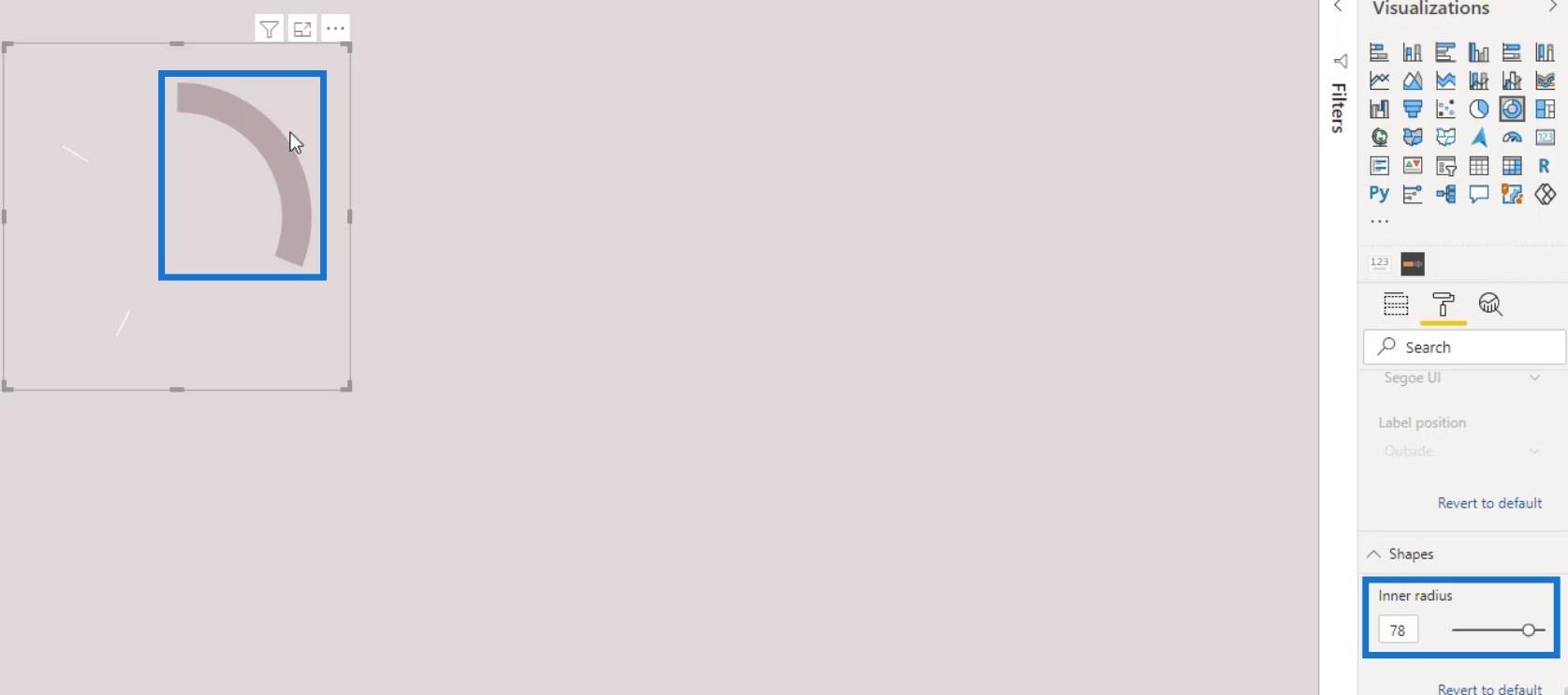
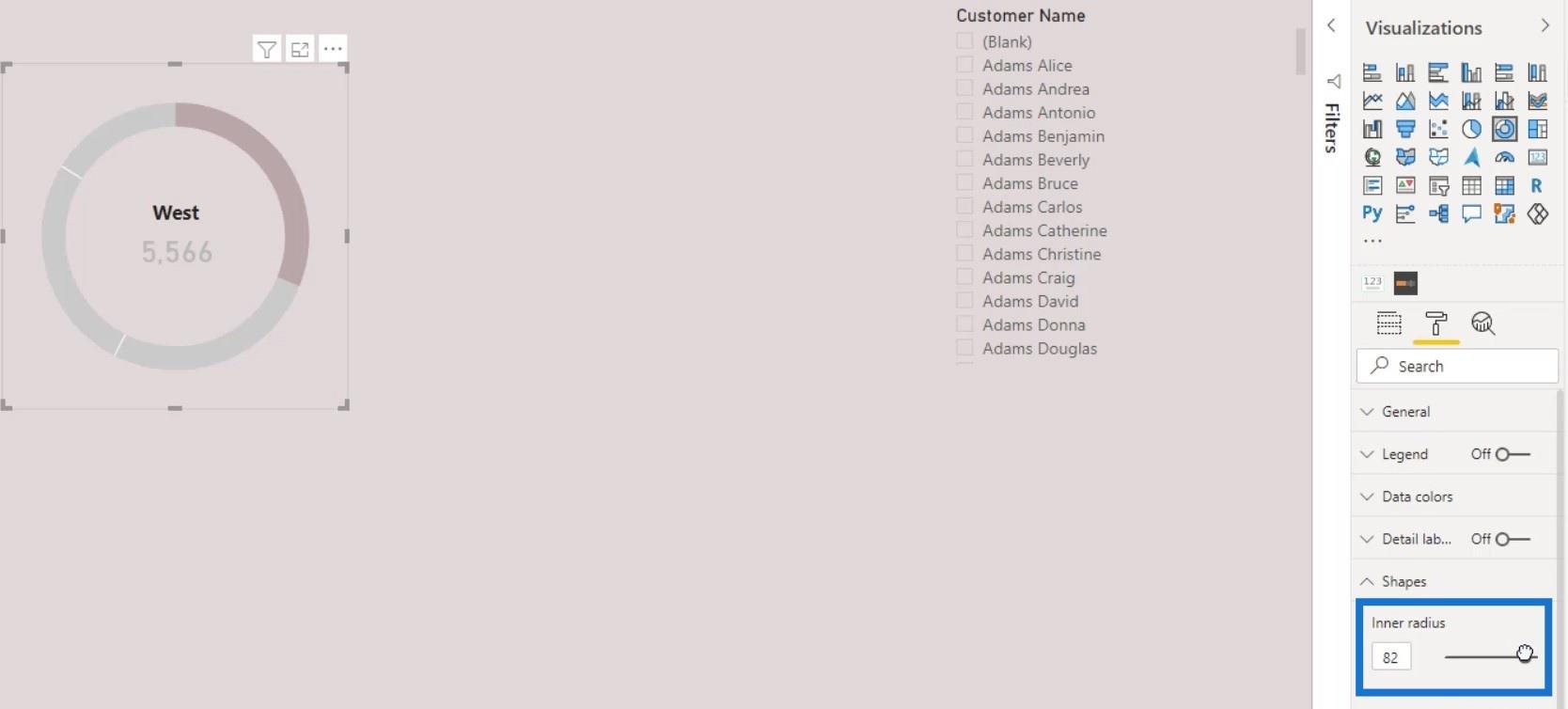
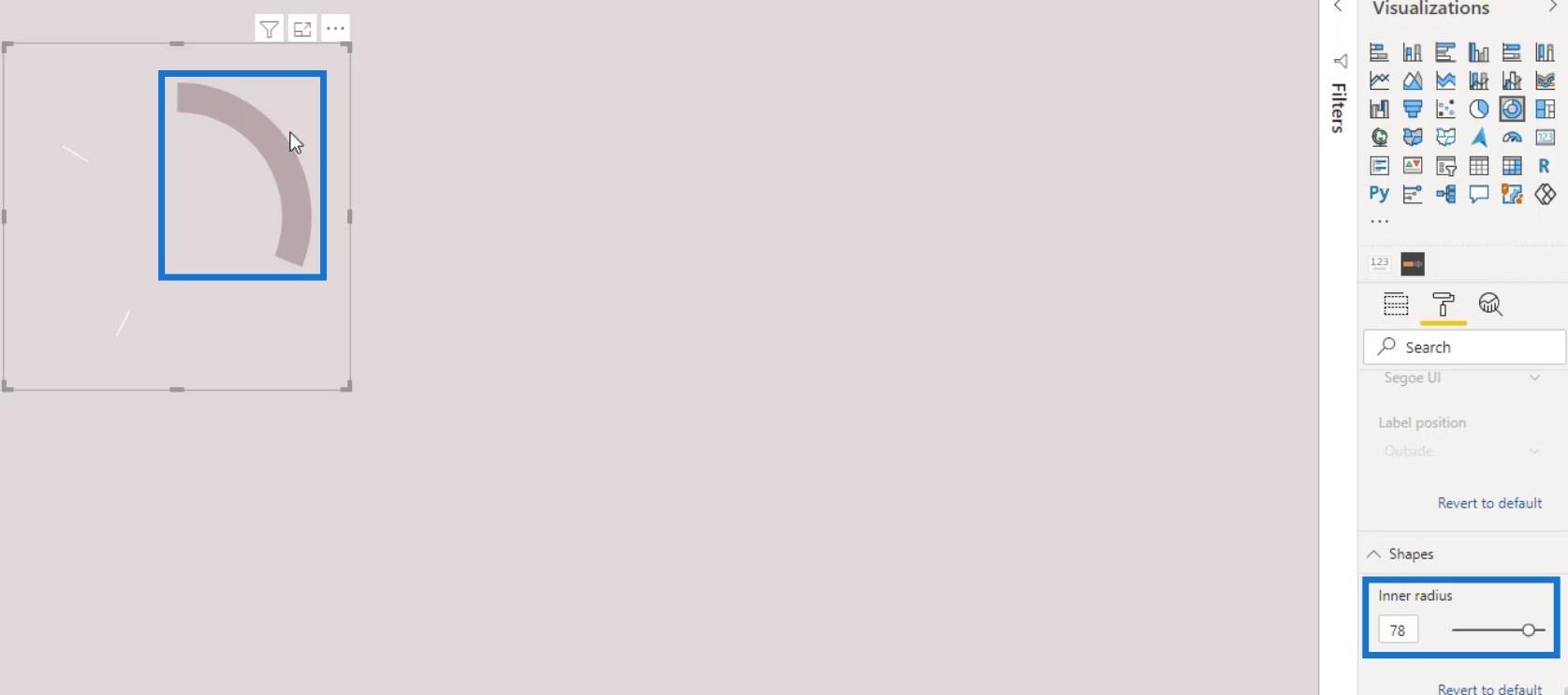
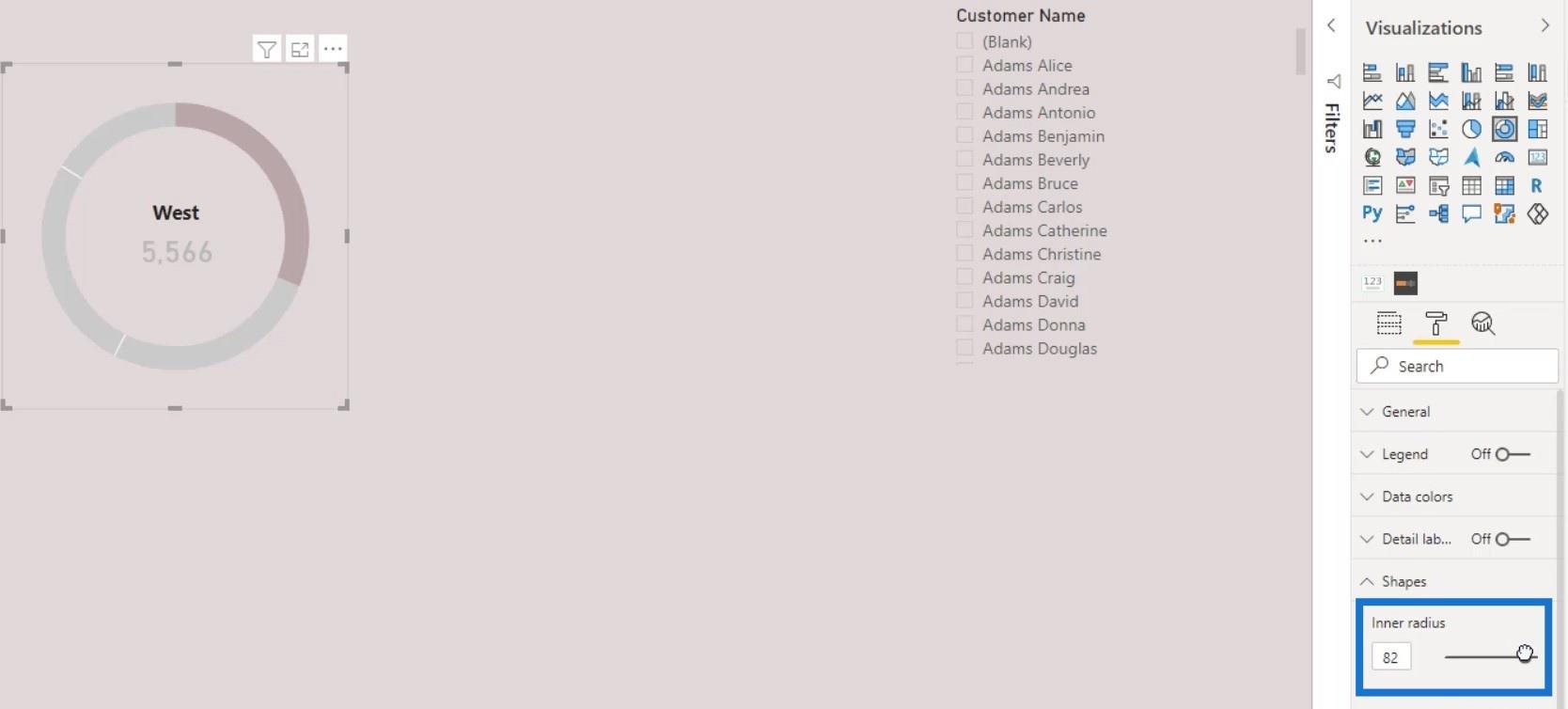
Egy másik jó dolog, amit tehetünk, hogy csökkentjük a belső sugár értékét .

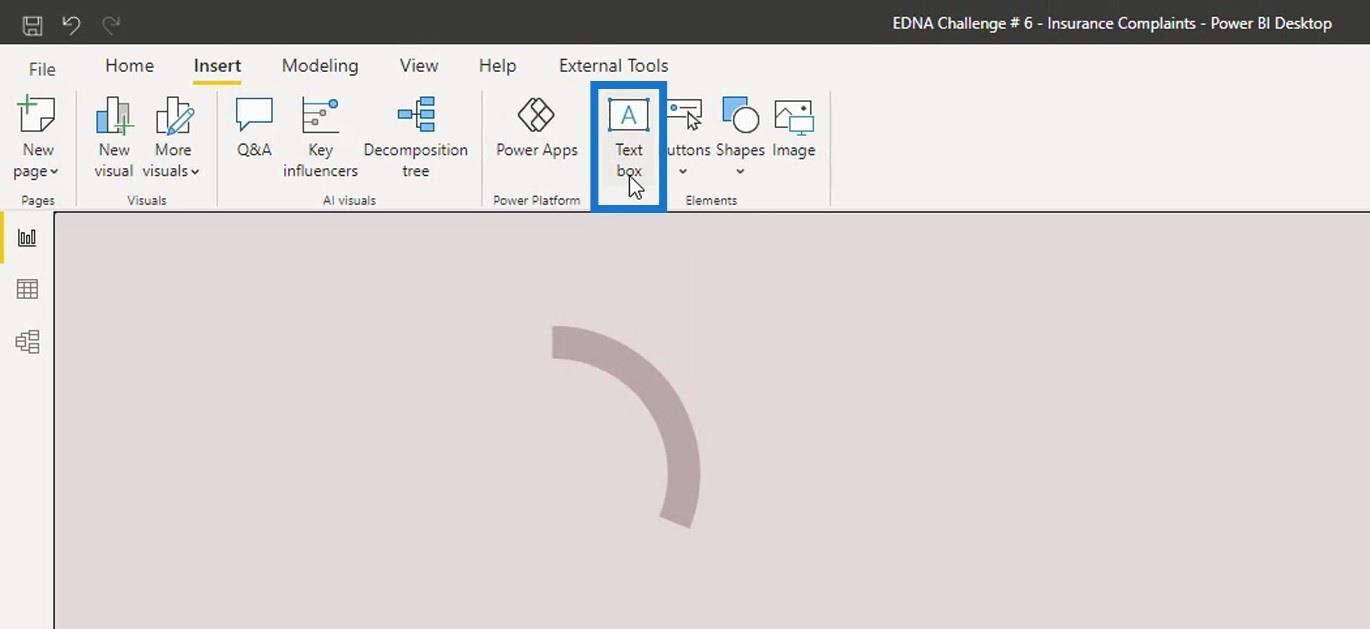
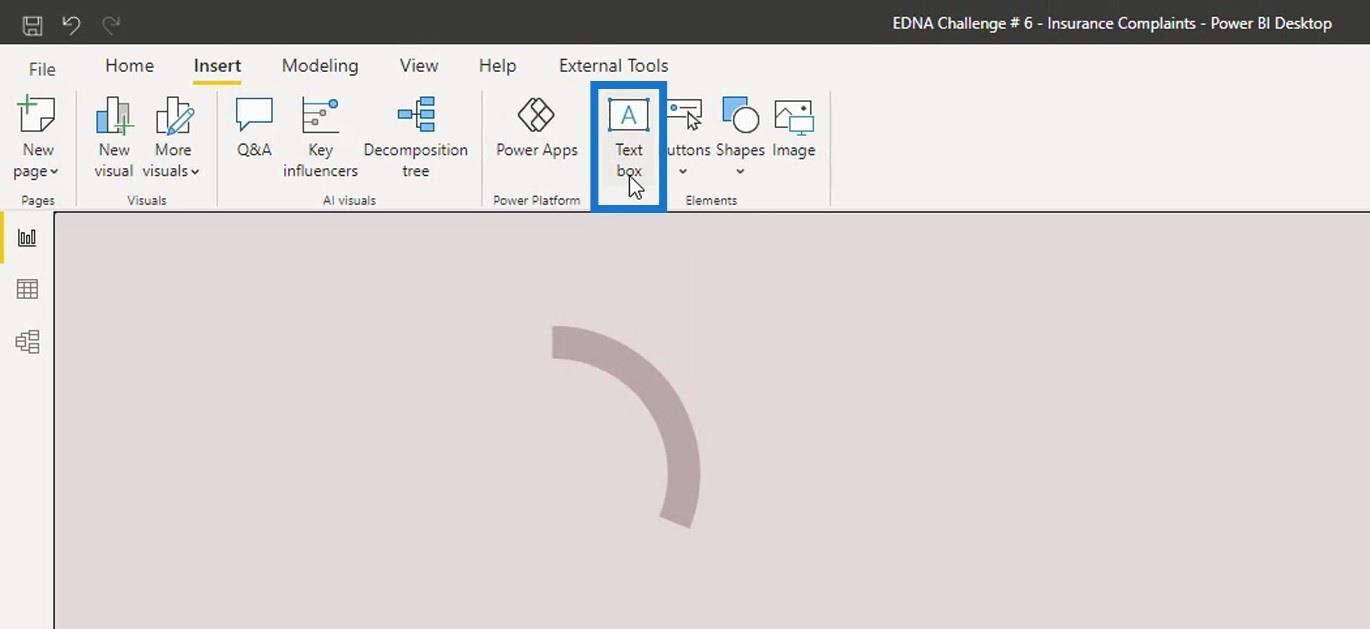
Ezenkívül a két fehér osztásvonalat elrejthetjük egy alakzat segítségével. Először lépjen a Beszúrás fülre.

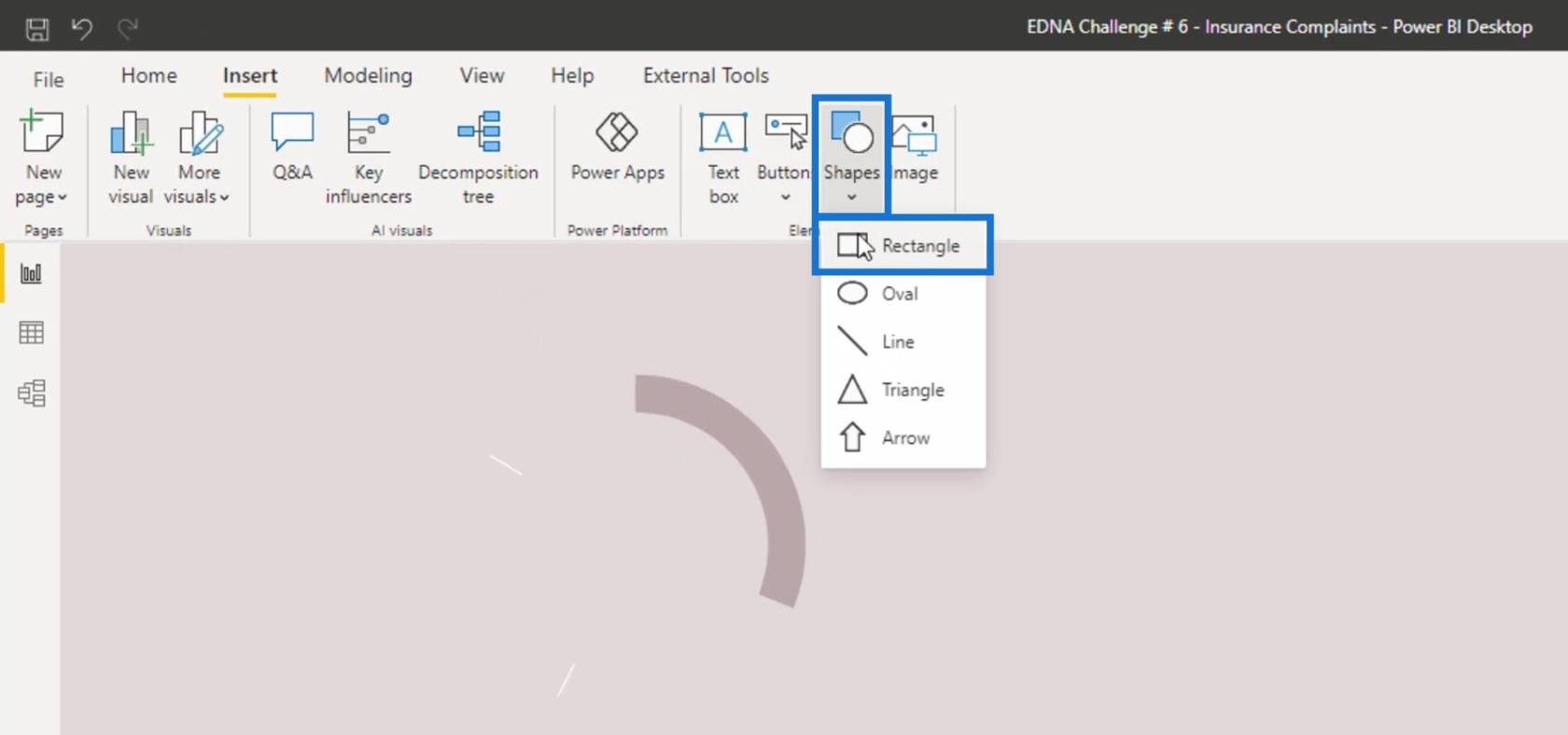
Ezután kattintson a Téglalap elemre az Alakzatok lehetőség alatt.

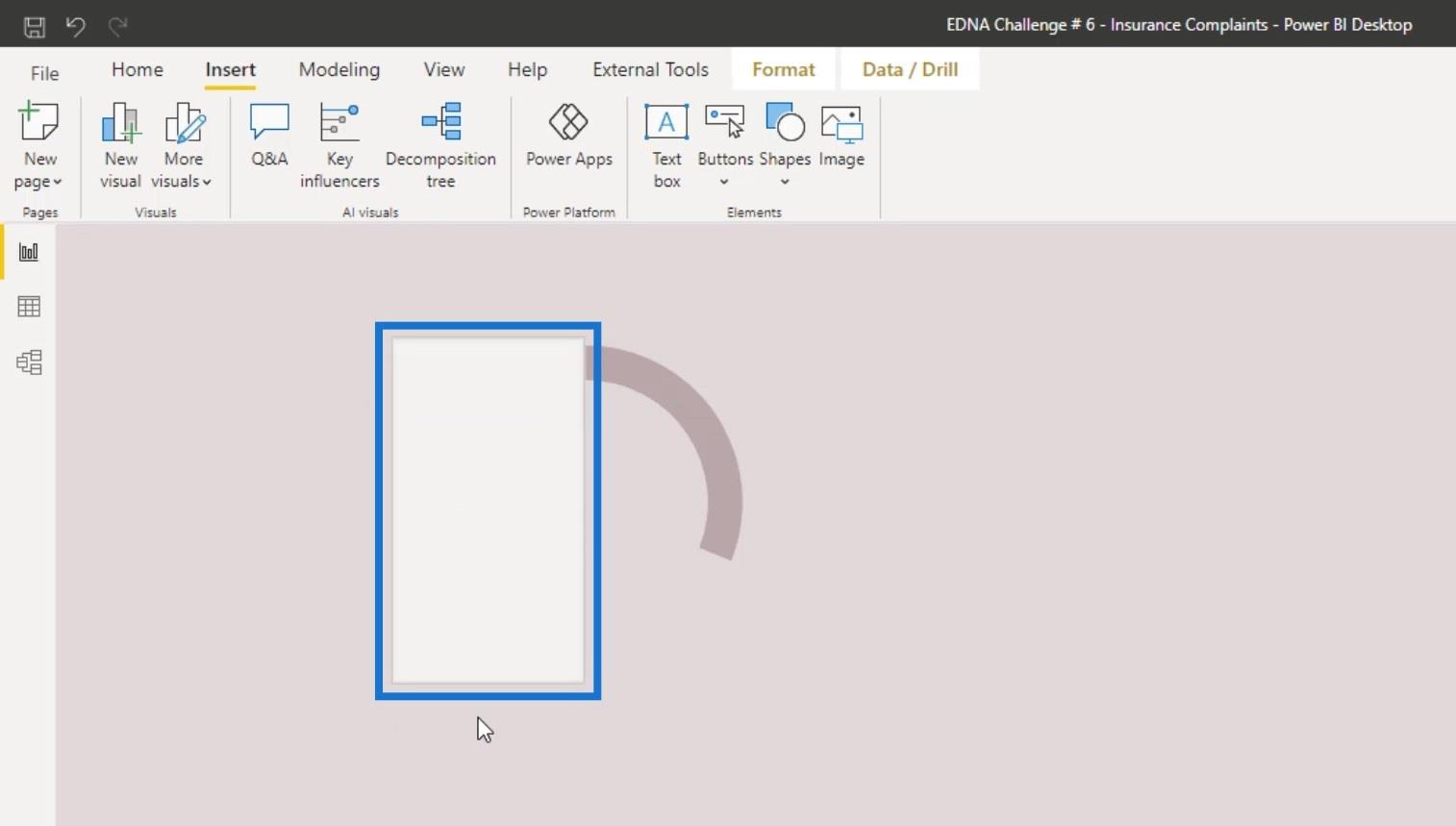
Méretezze át az alakzatot, amíg el nem fedi a két osztásvonalat.

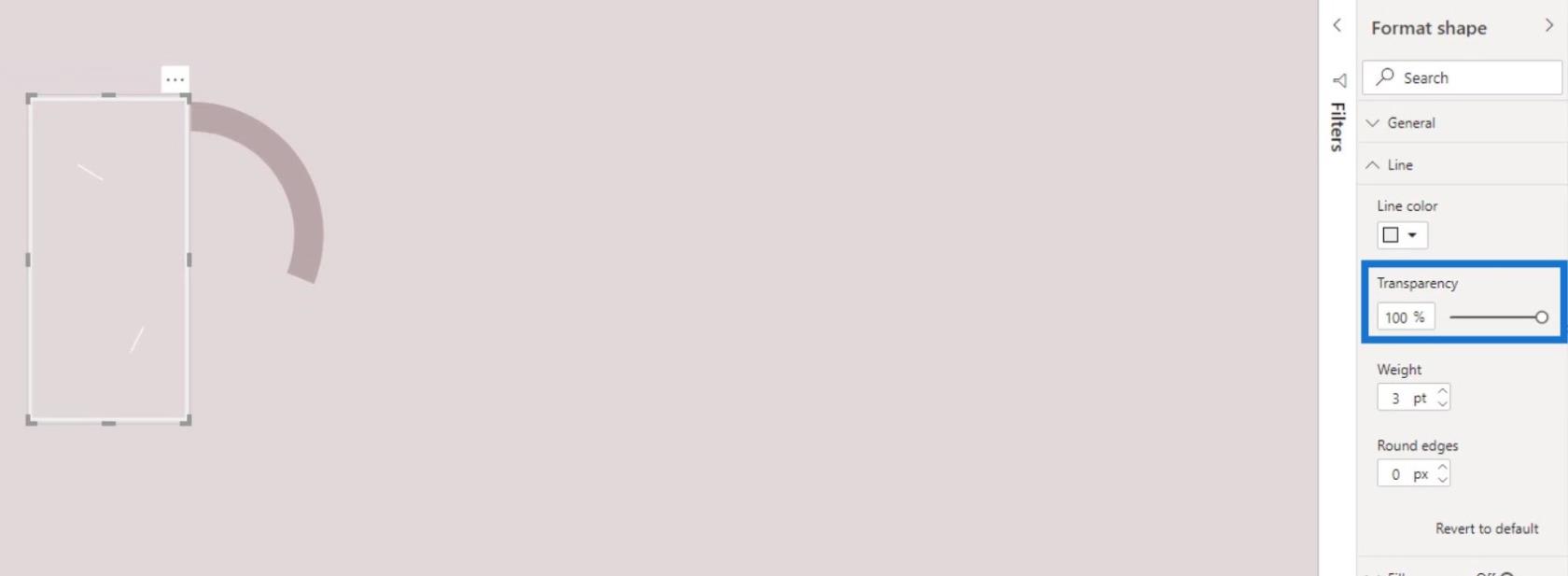
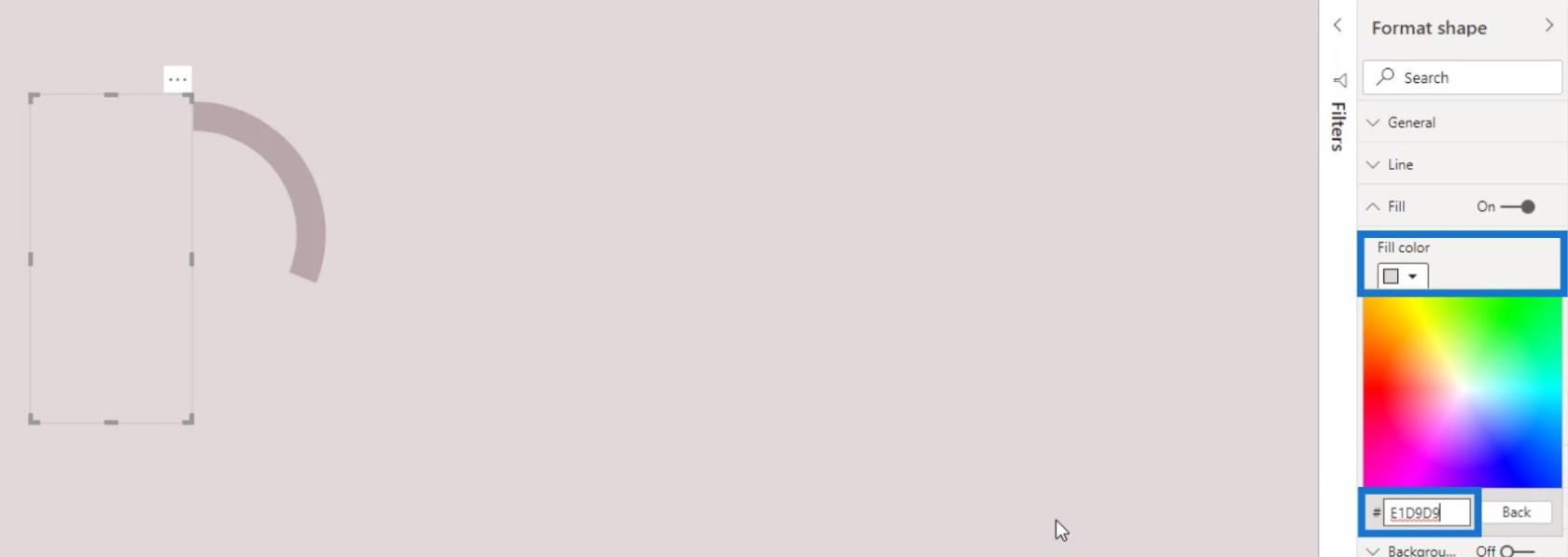
A Formázás panelen kattintson a Vonal elemre , majd állítsa az Átlátszóság értéket 100% -ra .

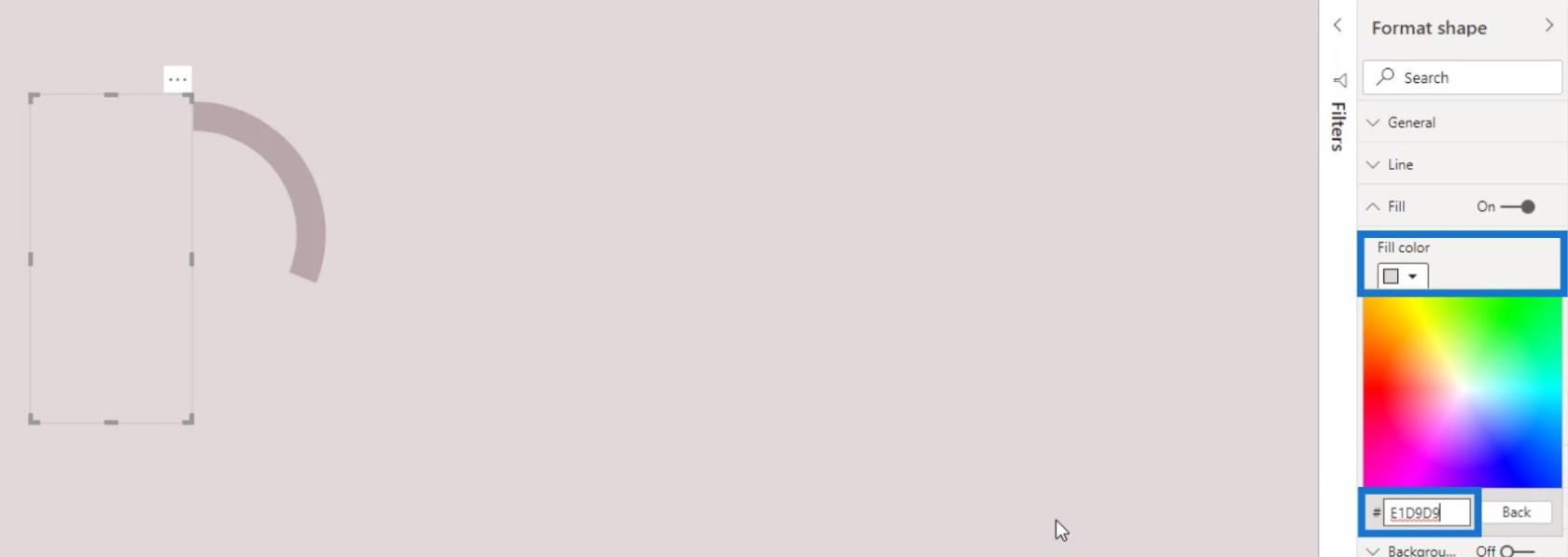
Ezután kattintson a Kitöltés gombra , és állítsa be a színt ugyanarra a színre, amelyet korábban a déli , középnyugati és északkeleti régiókhoz választottunk.

Most adjunk hozzá egy szövegdobozt.

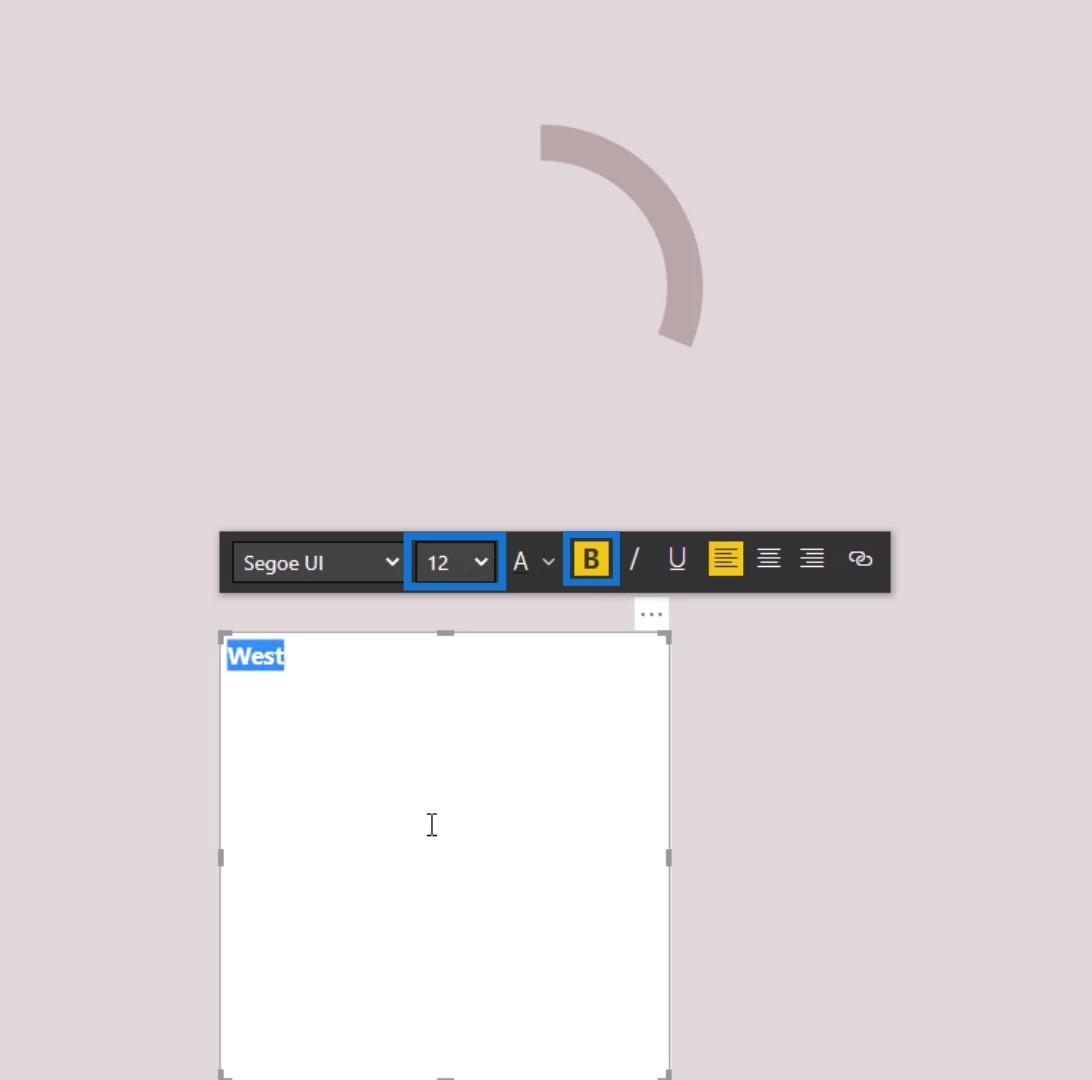
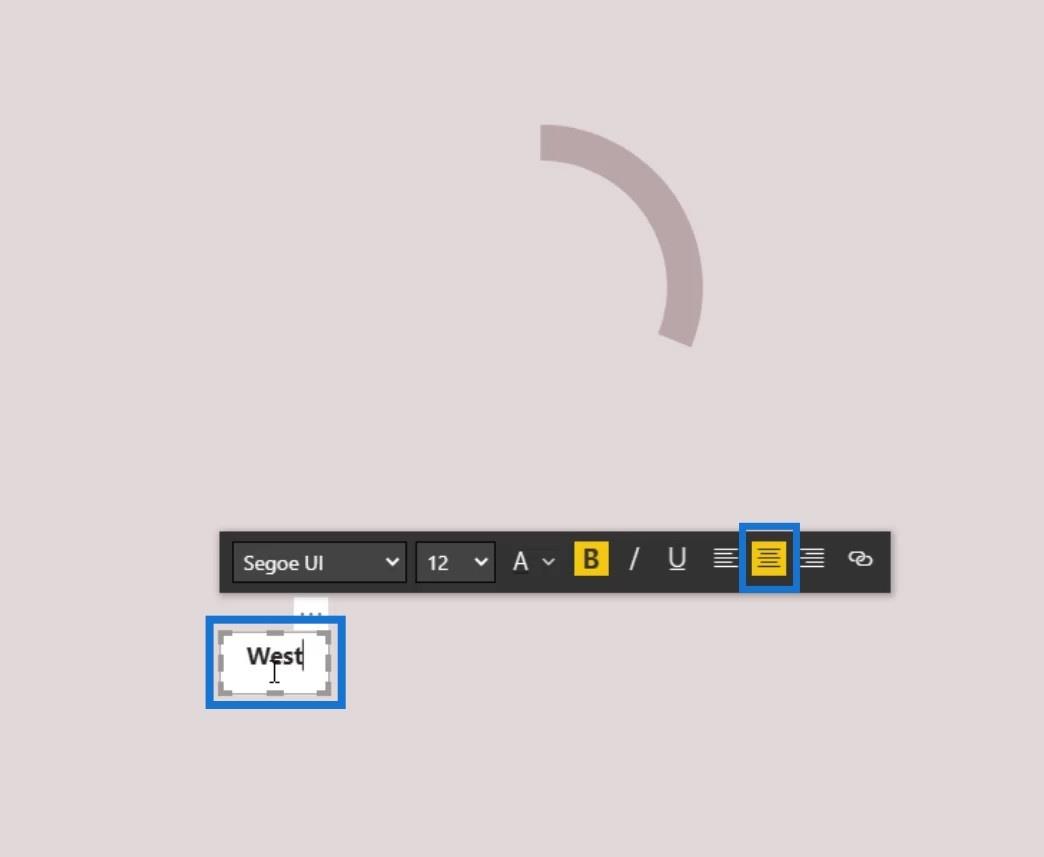
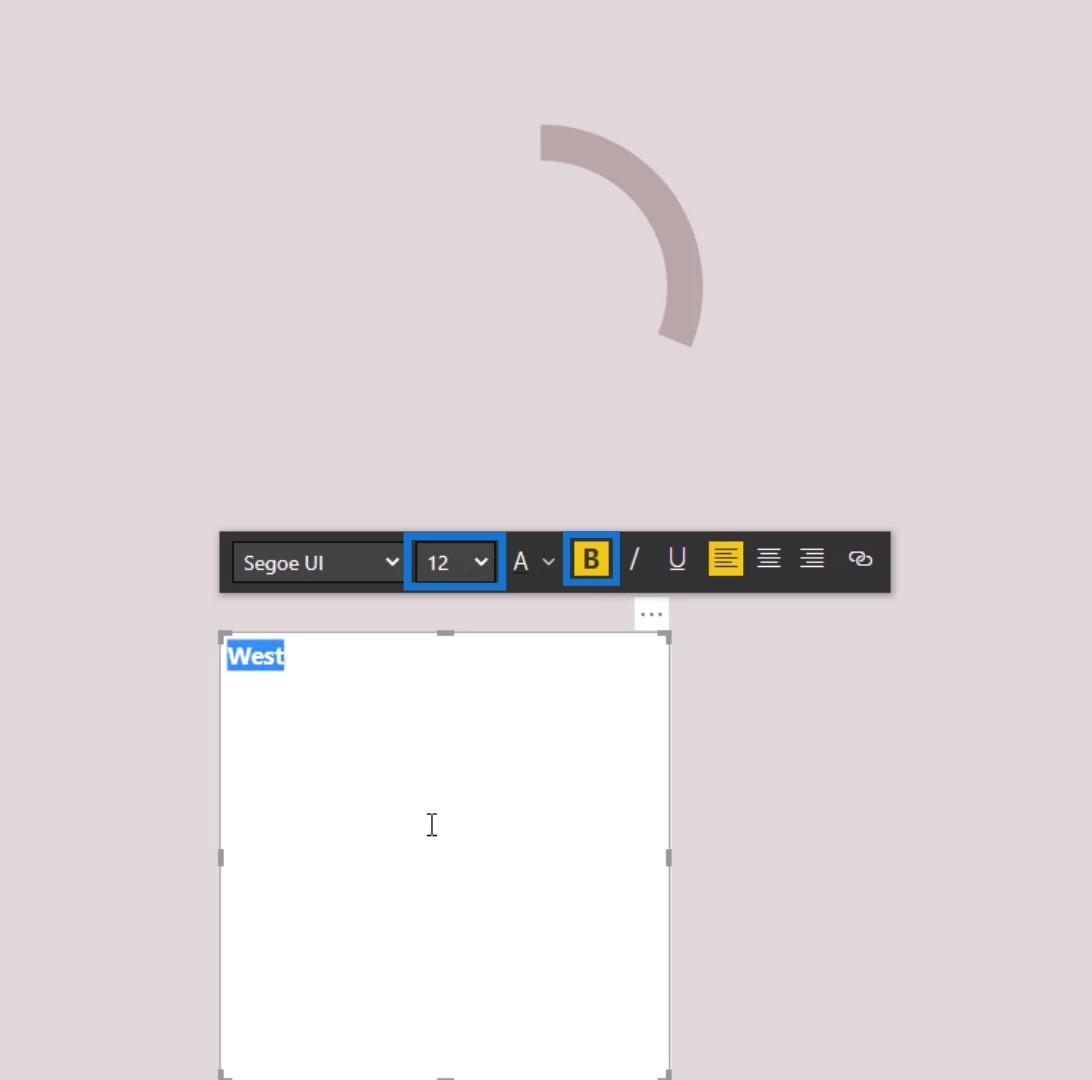
A szövegmezőbe írja be a „ Nyugat ” kifejezést. Tedd merészebbé és állítsd a méretet 12- re .

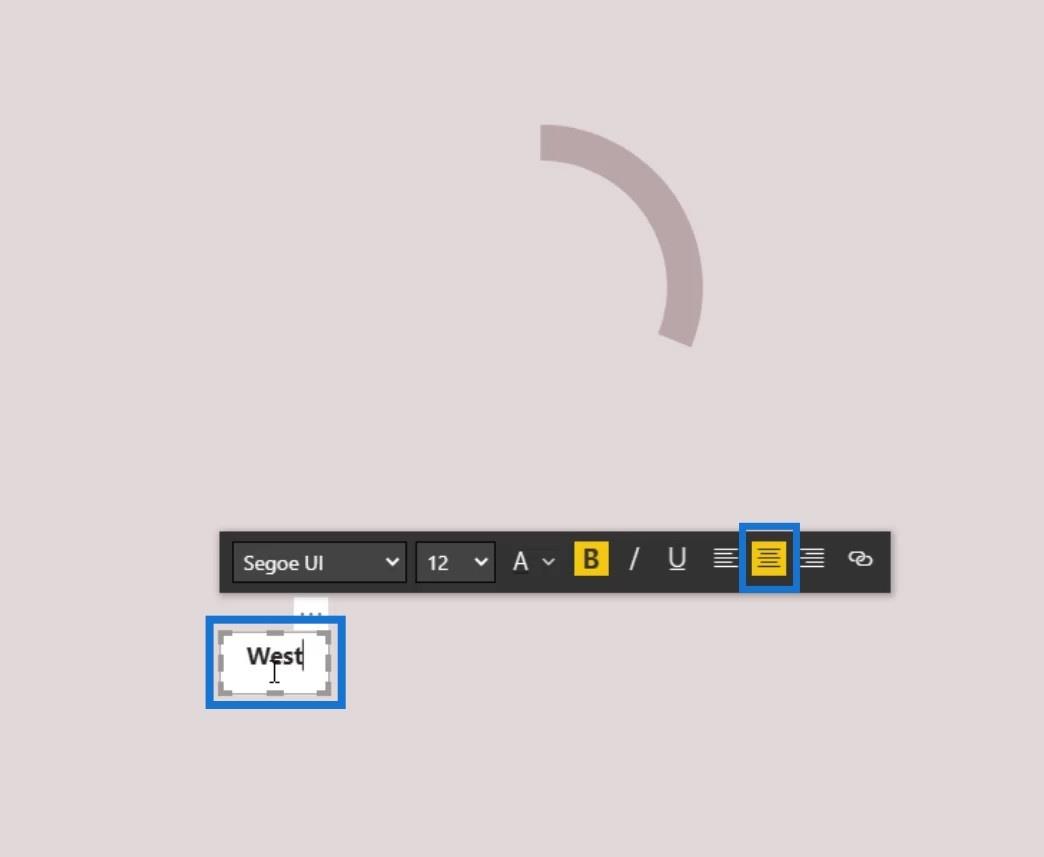
Méretezze át a szövegdobozt, és igazítsa a szöveget a szövegmező közepére.

Távolítsa el a szövegdoboz fehér hátterét a kapcsoló Ki állásba állításával .

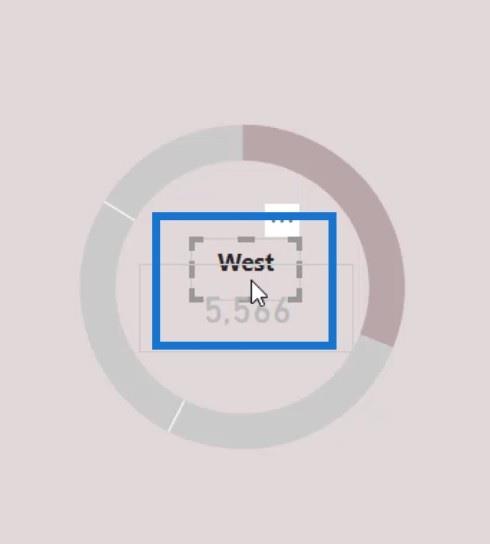
Helyezze el a szöveges címkét a kívánt helyre.

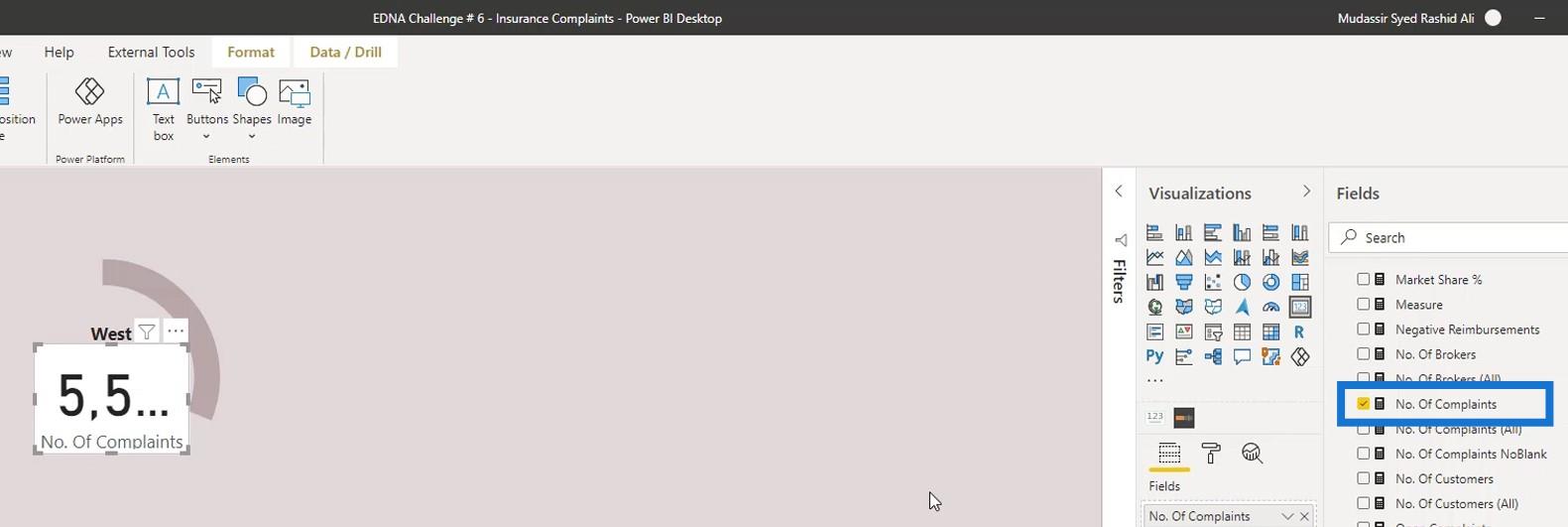
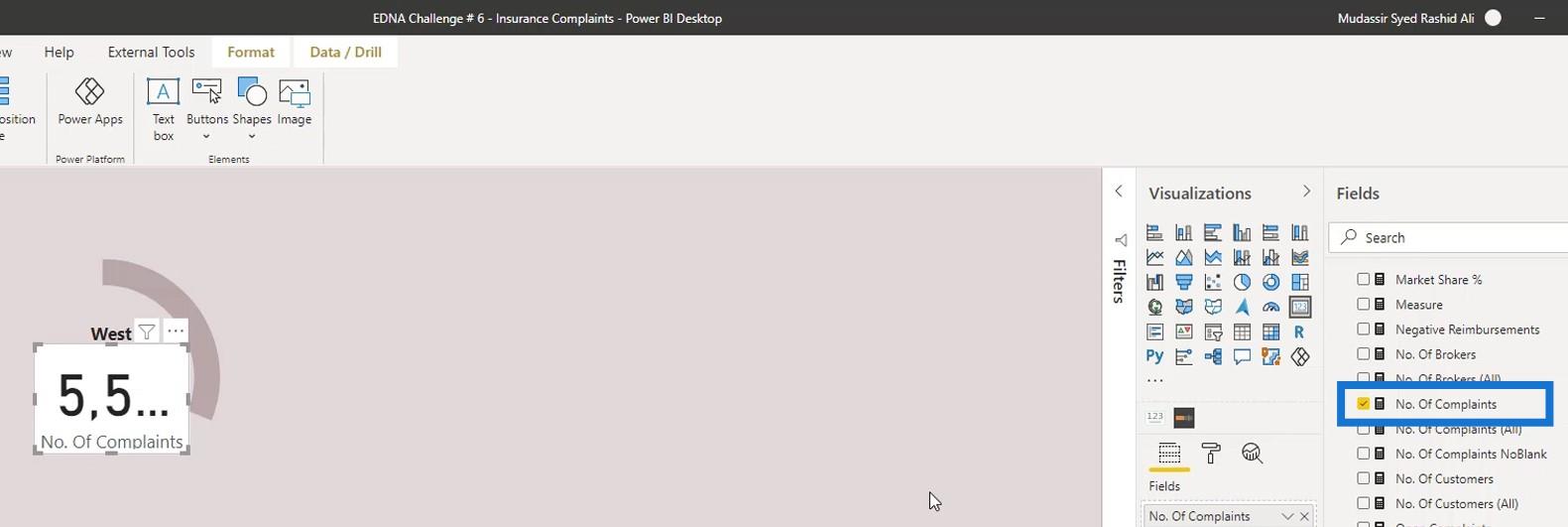
Kártyavizuálban is elhelyezhetünk mértéket. Először adjon hozzá egy kártyaképet.

Ezután helyezze a mértéket a kártya vizualizációjába. Tegyük fel példaként a panaszszám intézkedést.

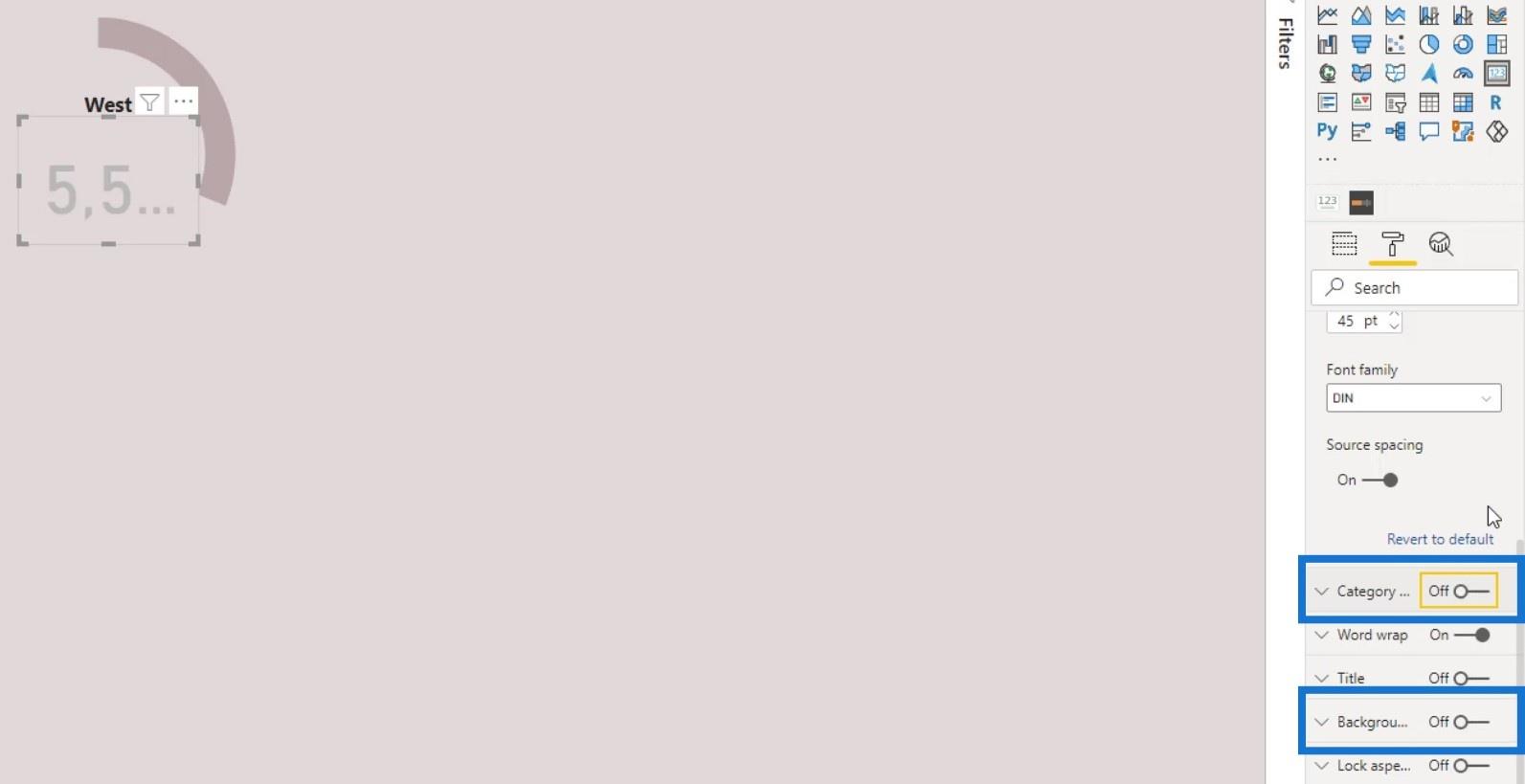
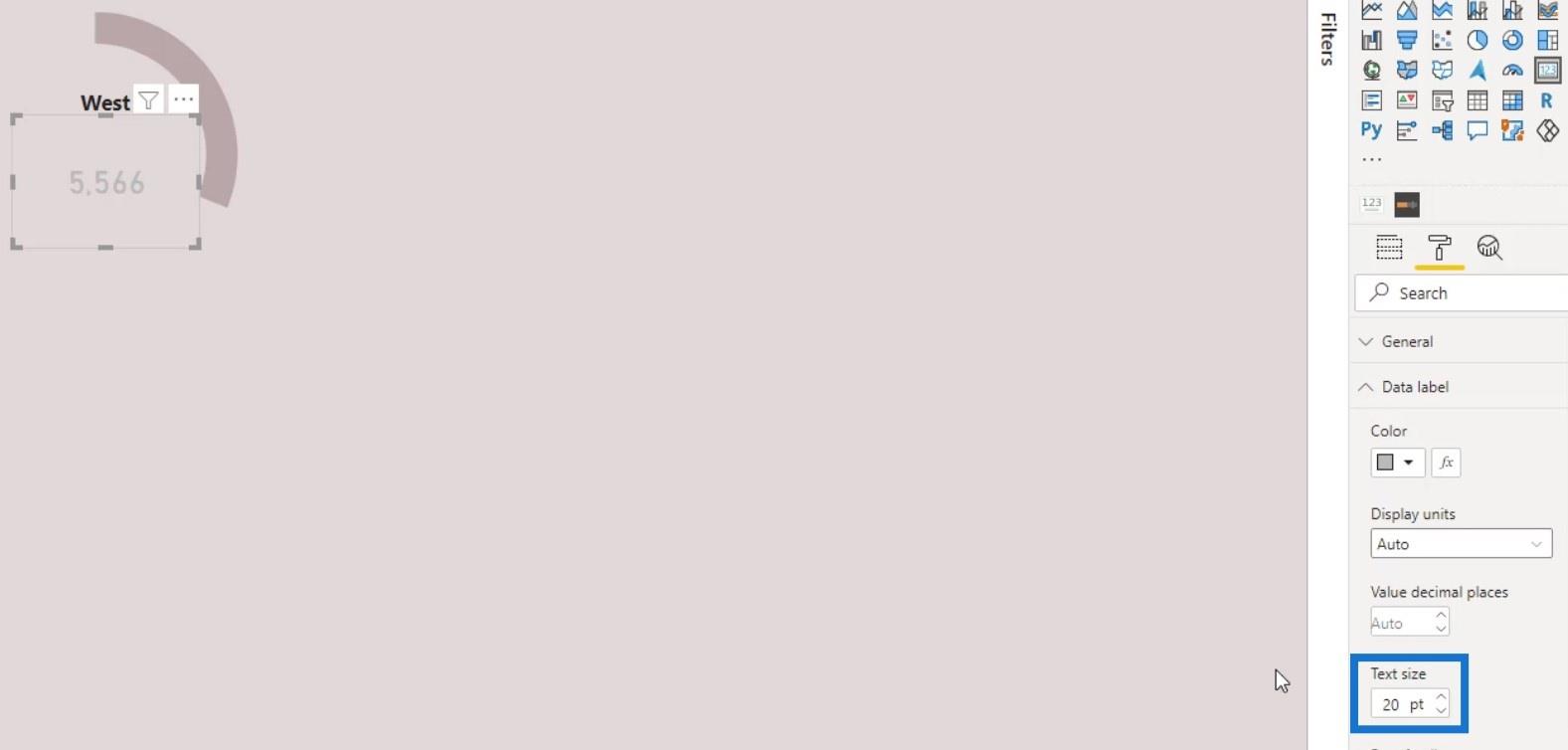
Kattintson a formázás ikonra, majd módosítsa a szöveg színét.

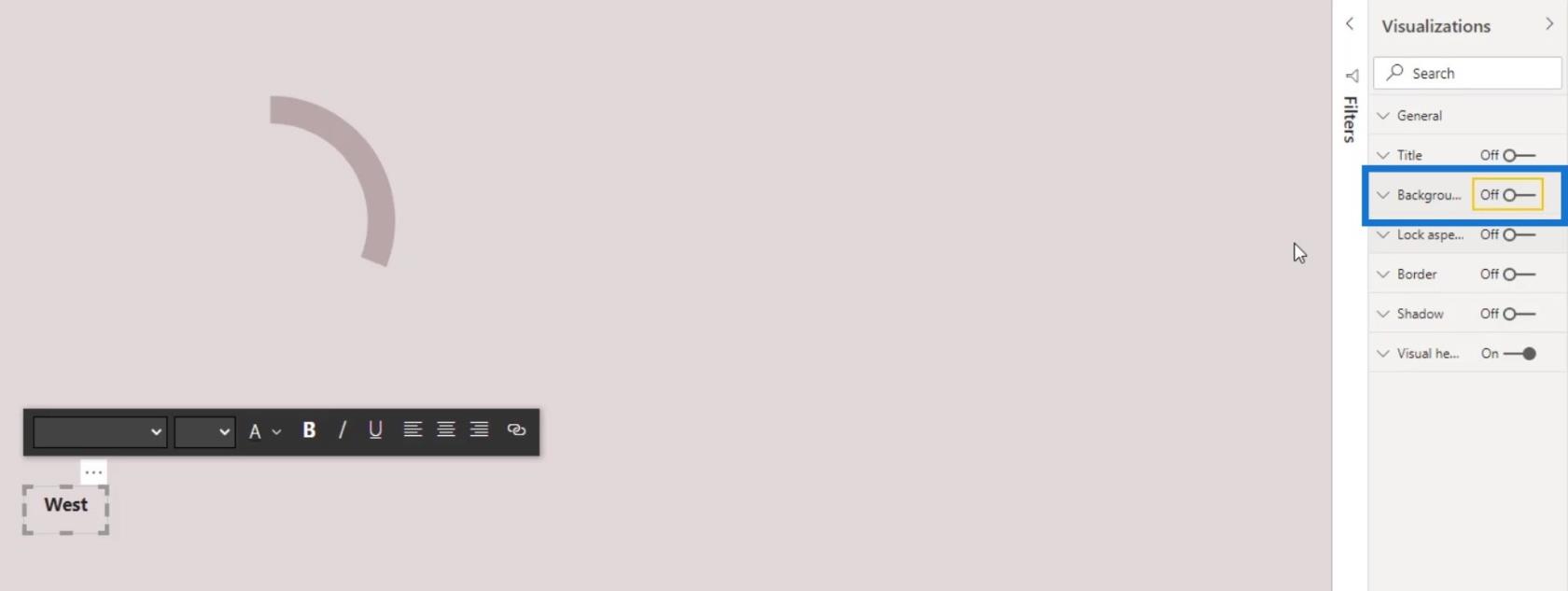
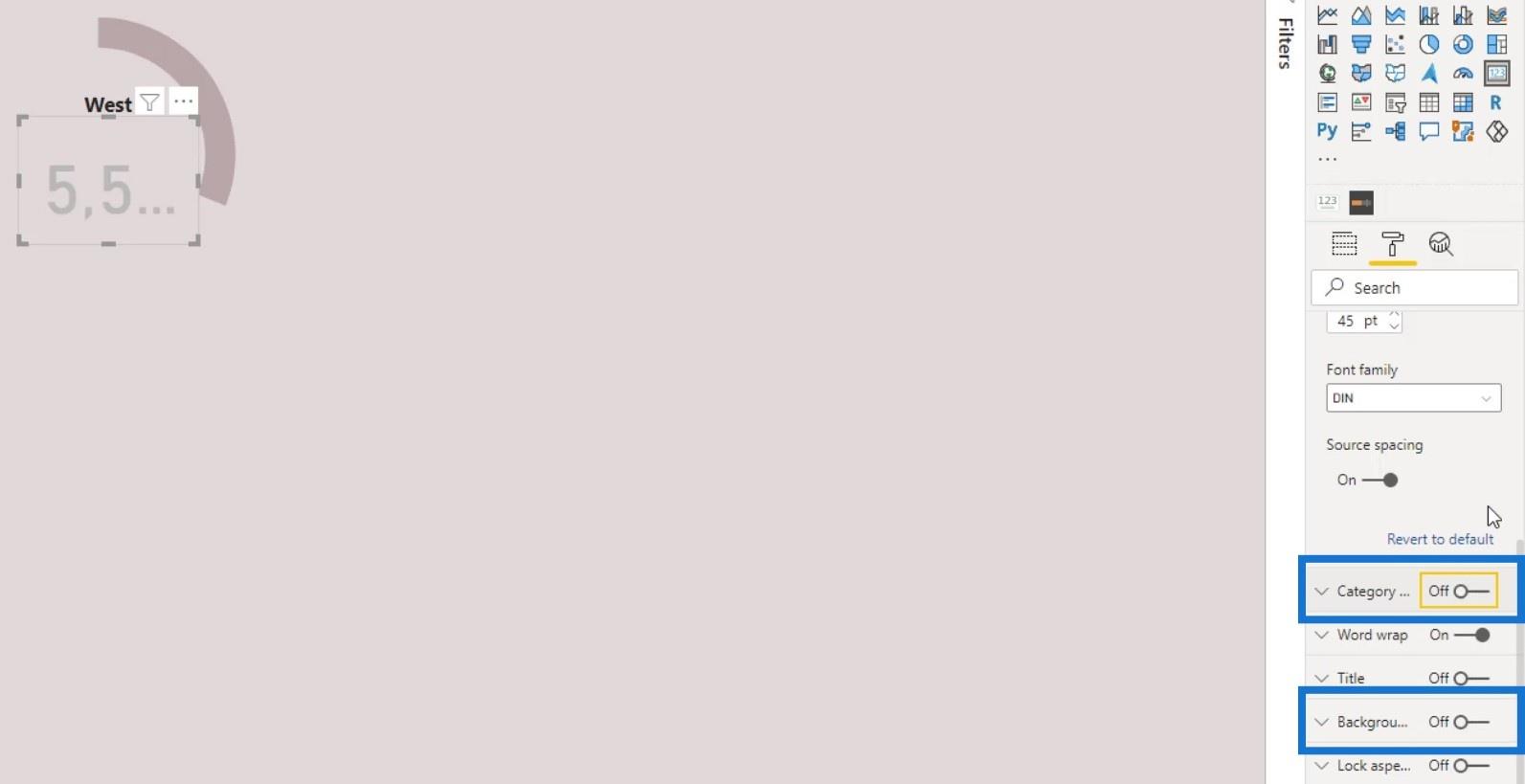
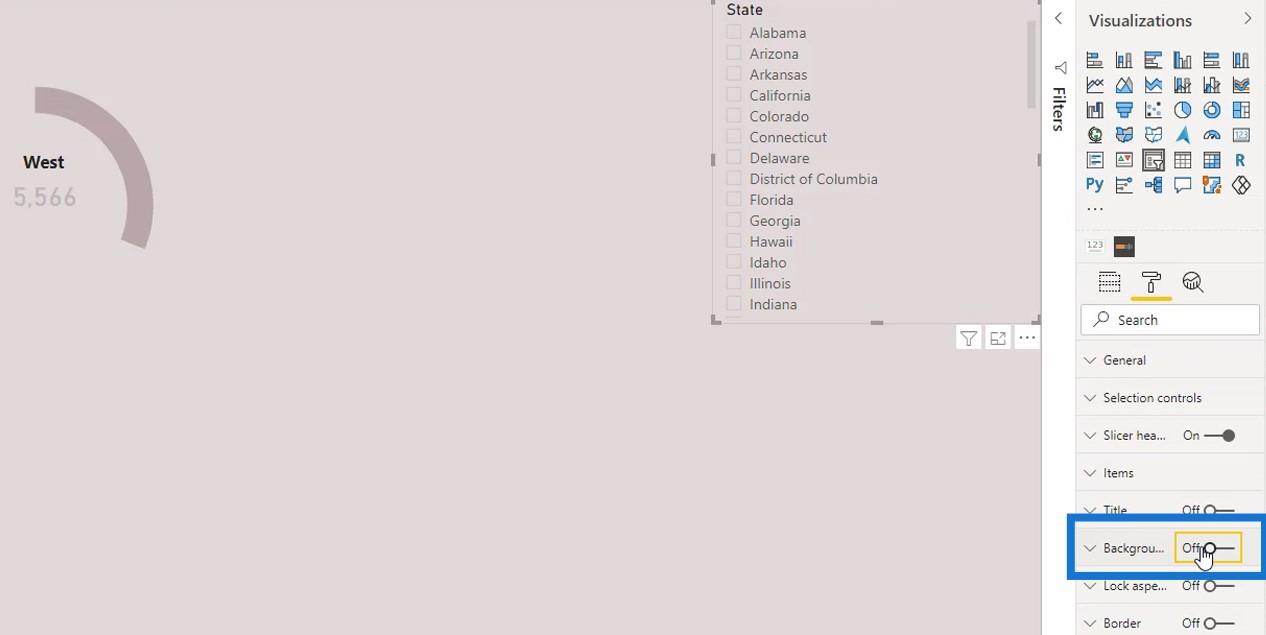
Kapcsold ki a hátteret és a kategóriát is.

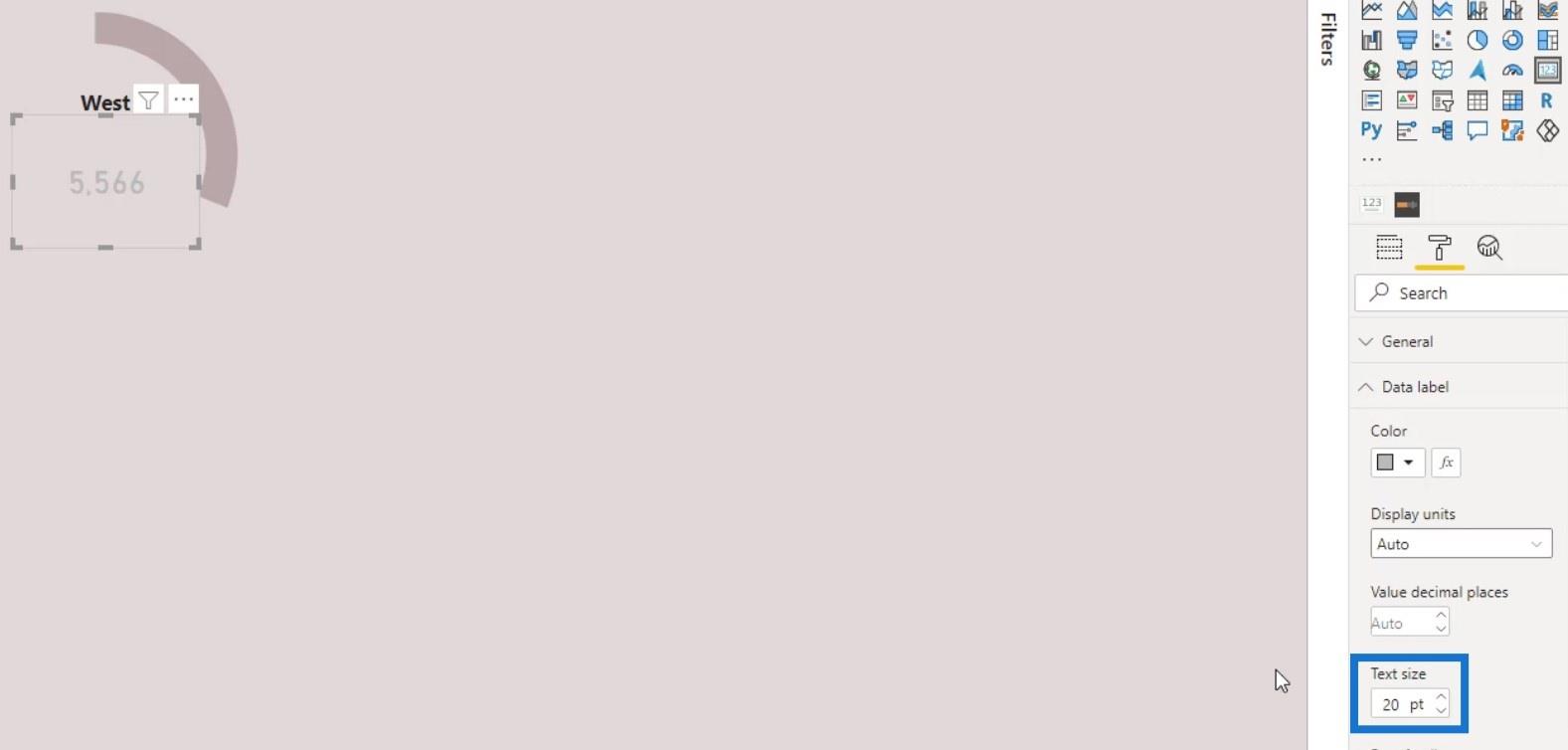
Ezután módosítsa a szöveg méretét .

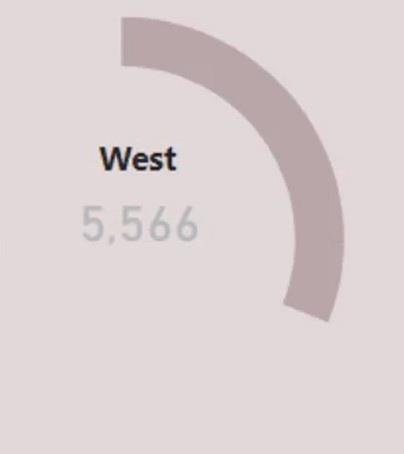
Ennek eredményeként létrehoztunk egy félfánk diagramot, amely határozottan jobban néz ki, mint az előző fánkdiagram.

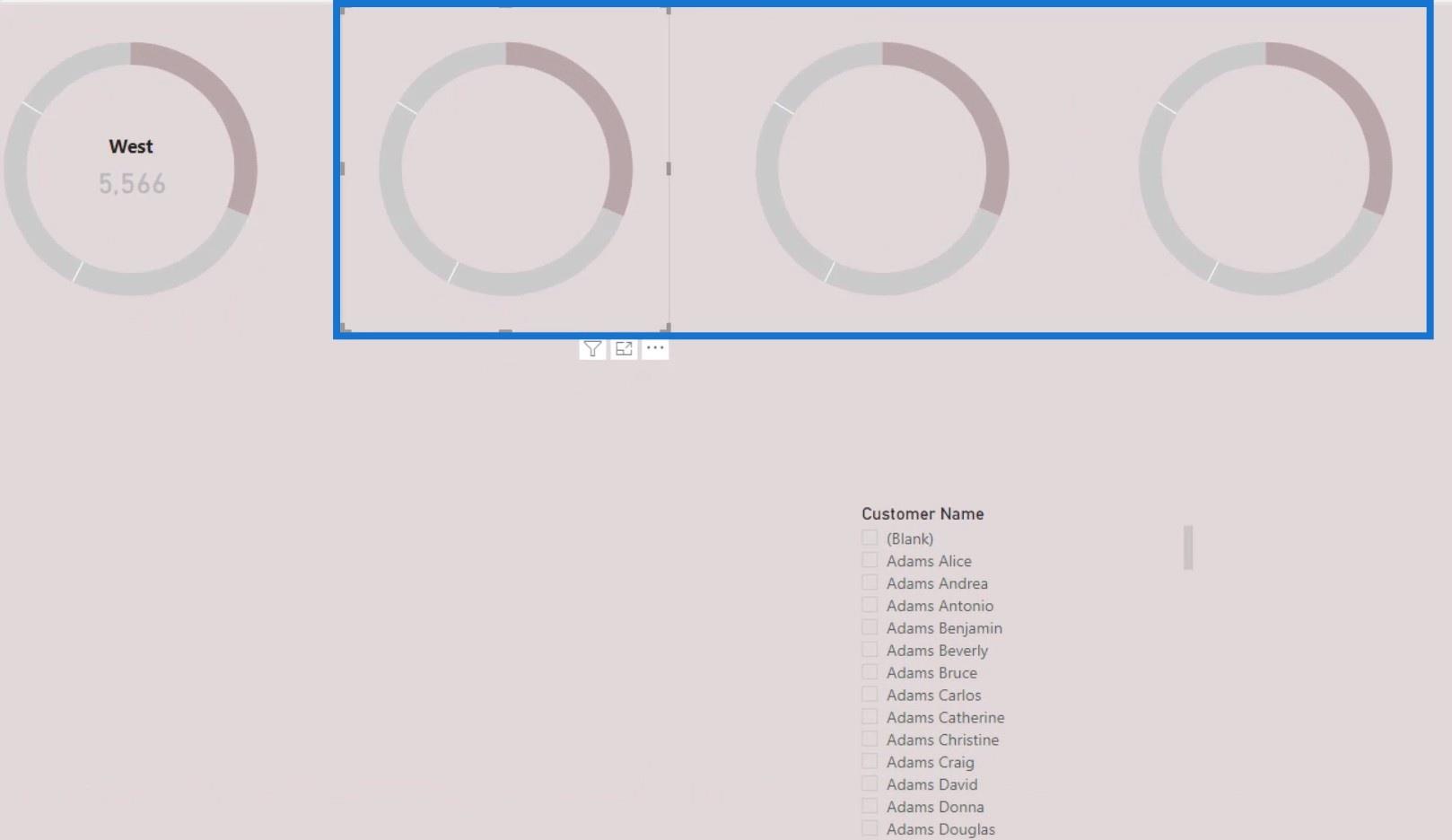
A LuckyTemplates fánkdiagram szeletelése kategóriák szerint
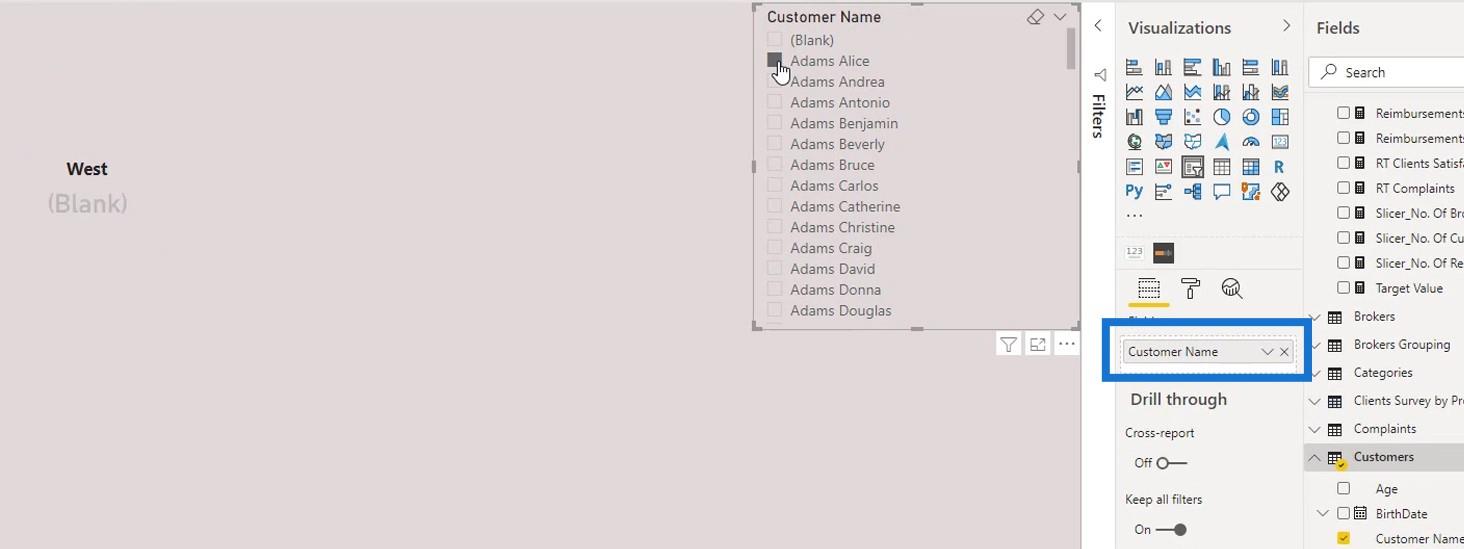
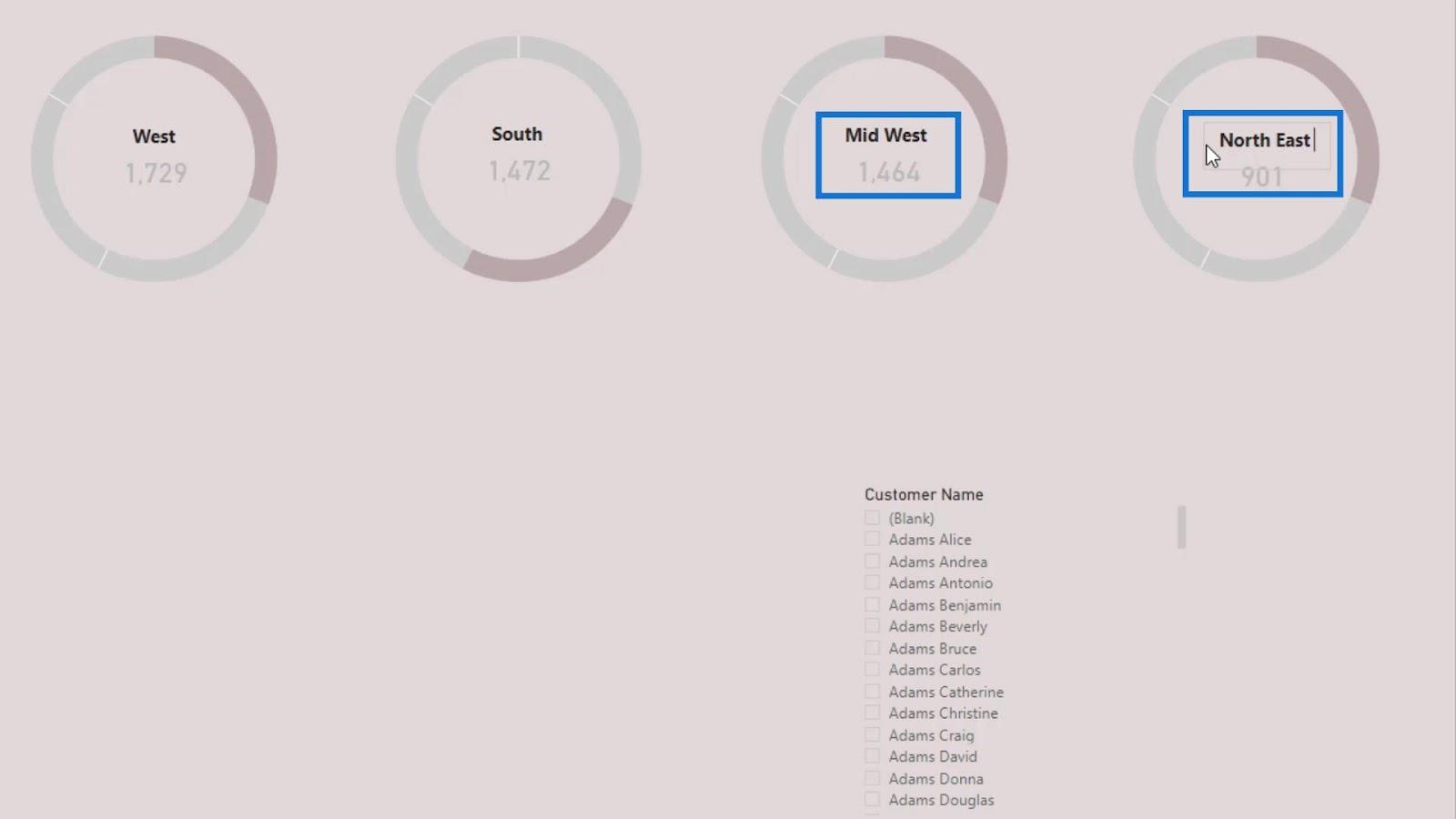
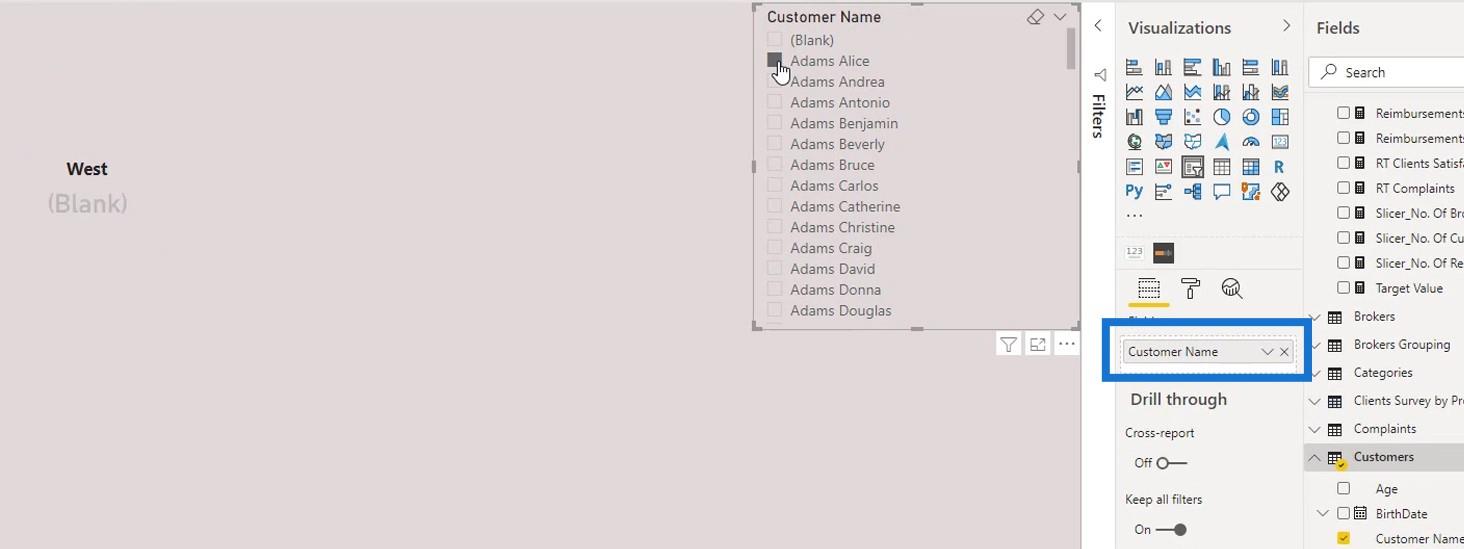
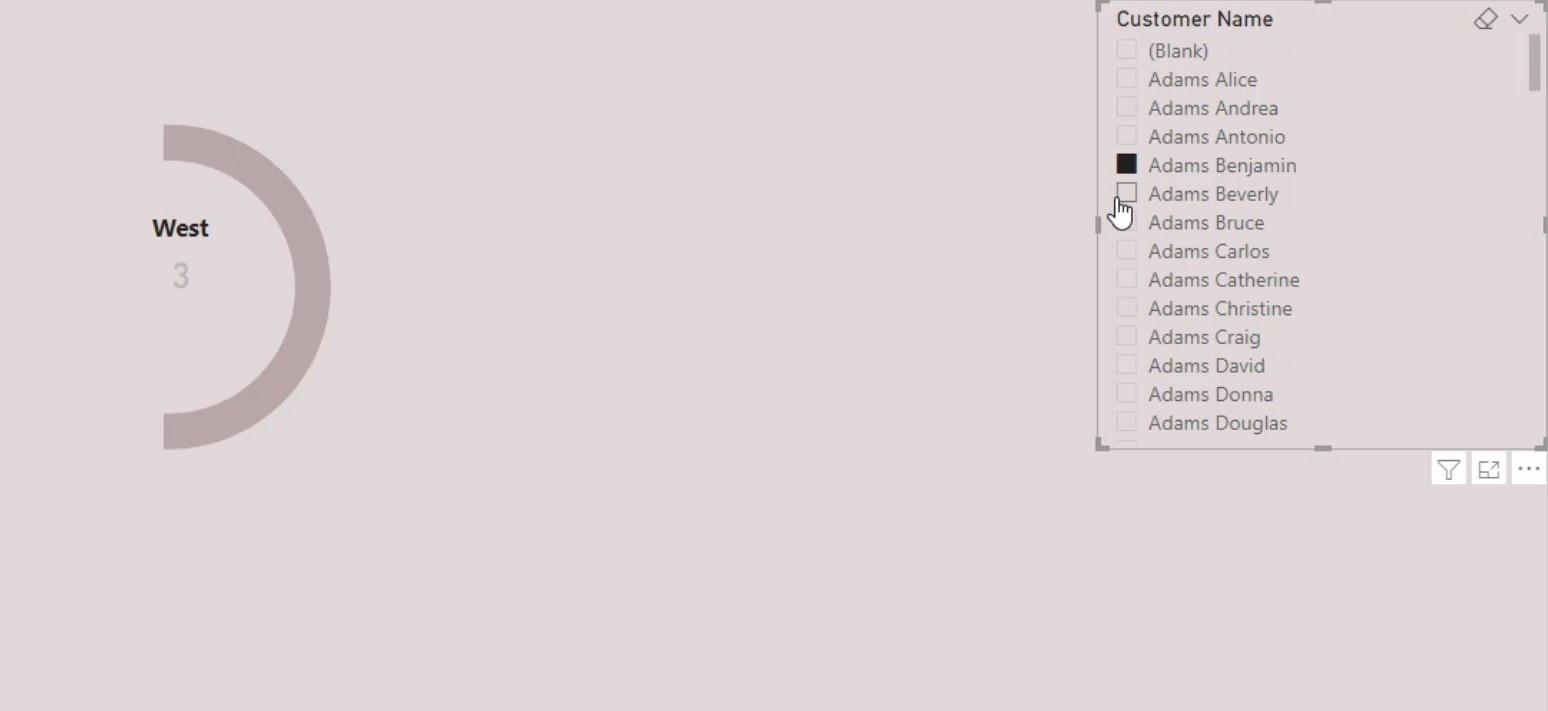
Most próbáljuk meg kategóriák szerint szeletelni. Ebben a példában válasszuk az Ügyfél nevét kategóriának.

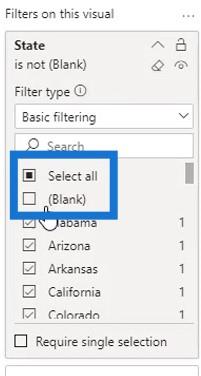
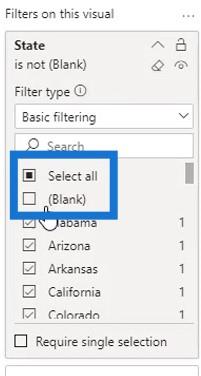
Jelölje be az Összes kijelölése jelölőnégyzetet , és törölje az Üres jelölőnégyzetet .

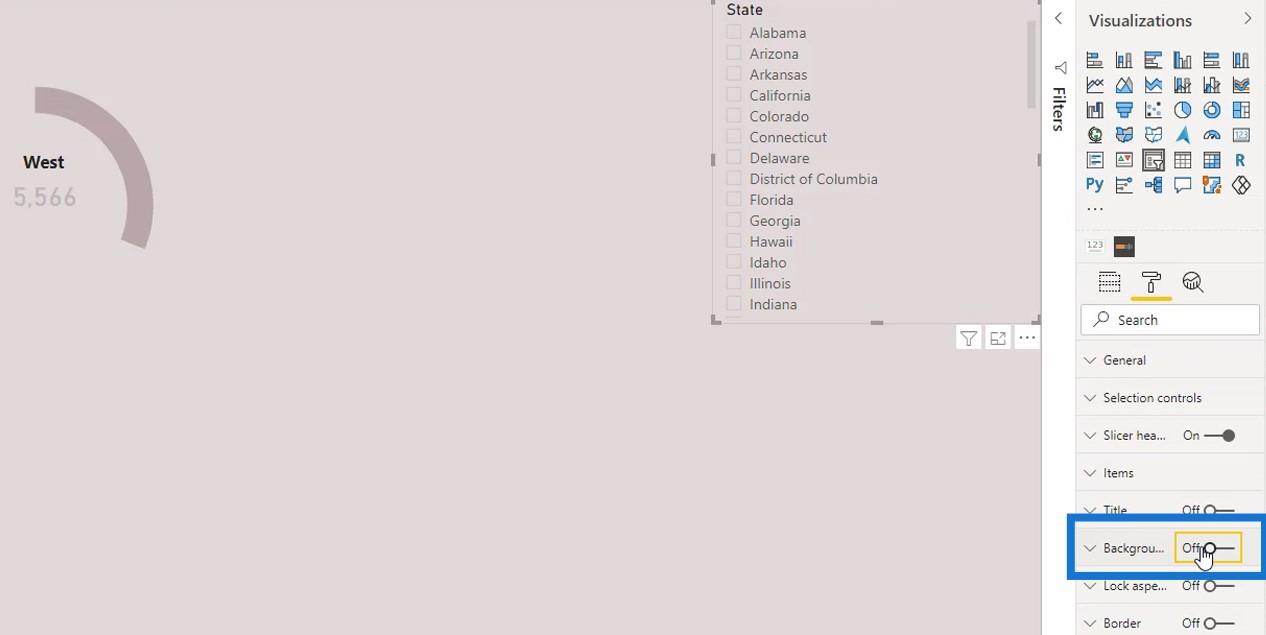
Ezután távolítsa el a hátteret.

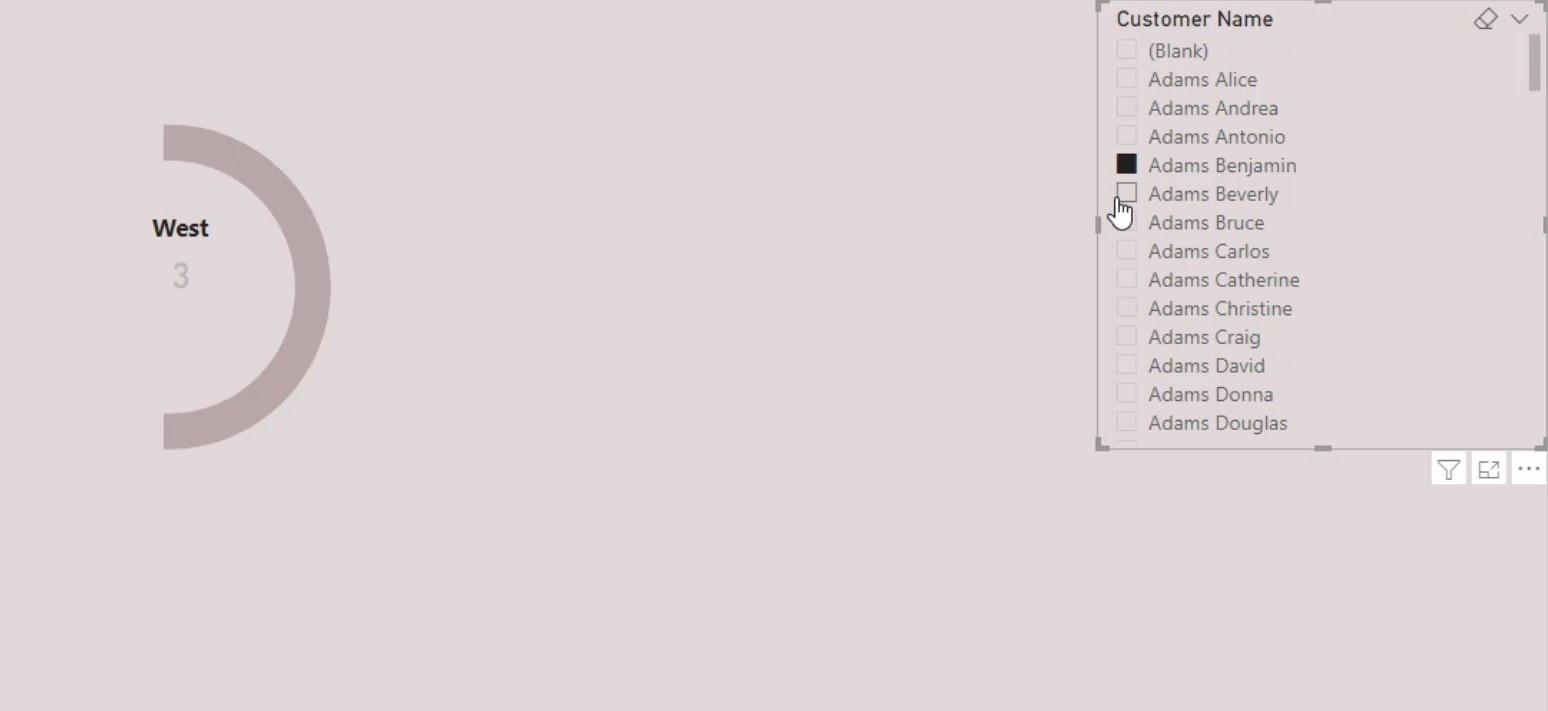
Ezek után már kategória szerint szűrhetjük.

Teljes fánkdiagram létrehozása a LuckyTemplates alkalmazásban
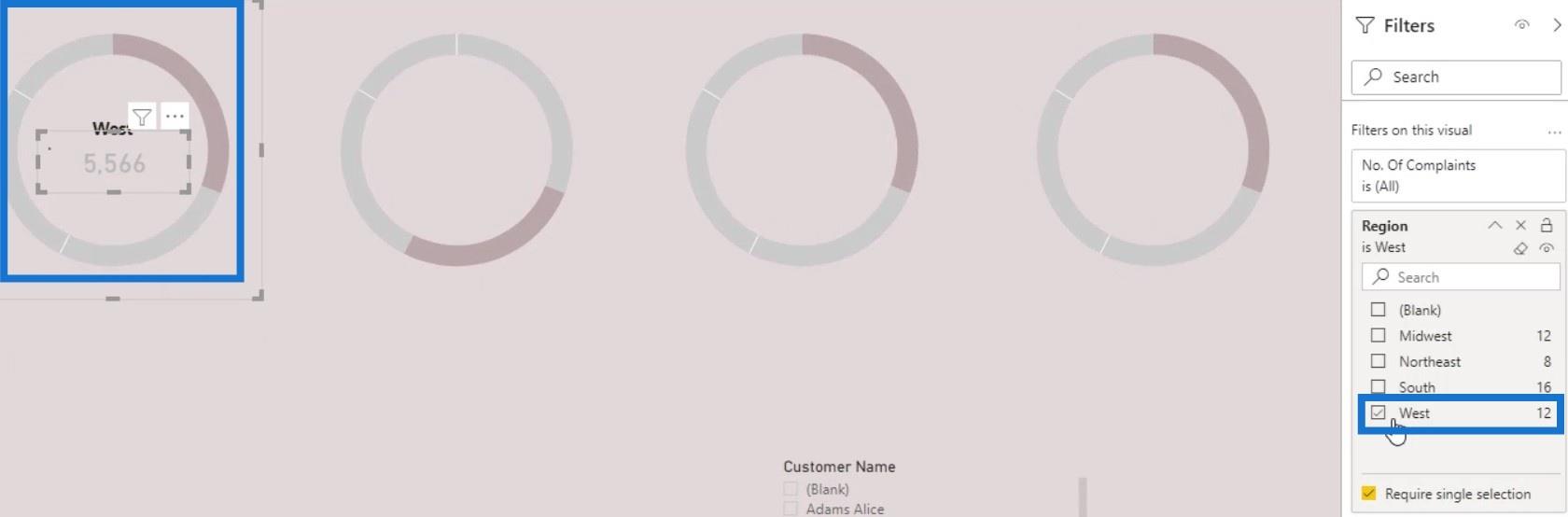
Továbblépve készítsünk egy teljes fánkdiagramot. De ennél a régiónál csak egy konkrét értéket adunk annak a régiónak, amelyet kiemelni szeretnénk.
Először távolítsa el a korábban hozzáadott téglalap alakú formát. Ezután vigyen fel egyetlen színt a többi régióra.

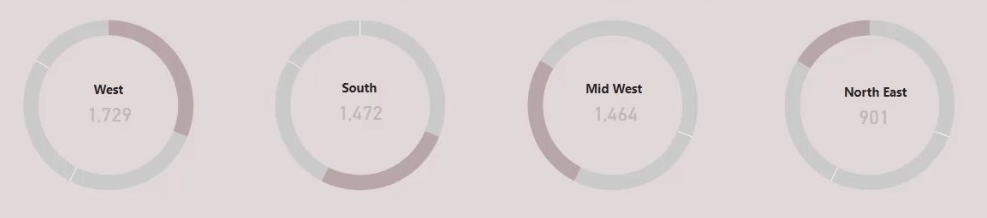
Amint látja, a nyugati régió adatai kiemelve vannak, és kiemelkedik a fánkdiagramunk többi régiójából.

Tegyük középre a címkét és a kártya vizualitását.

Ezután növelje a értékét, hogy jobban nézzen ki.

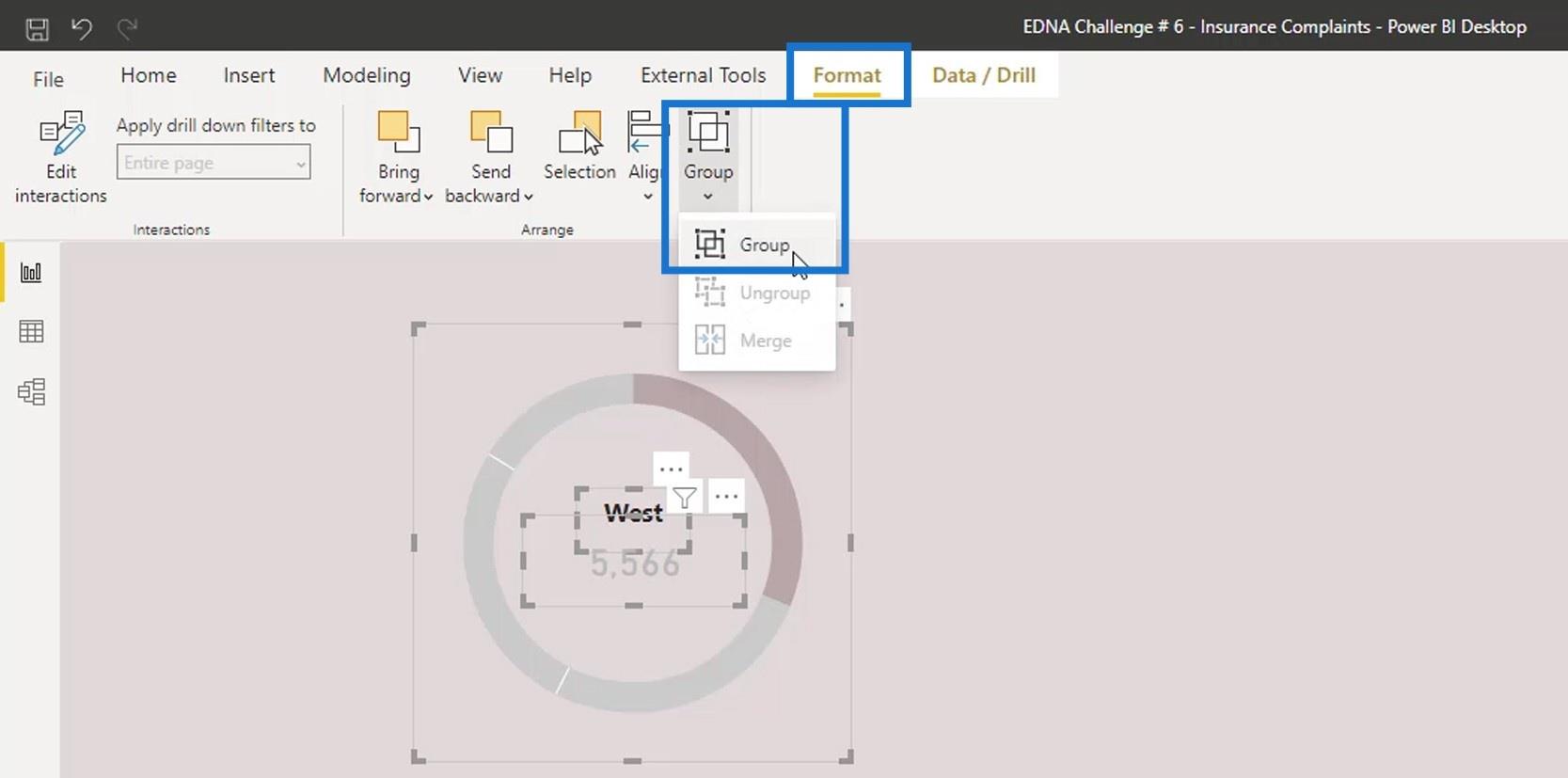
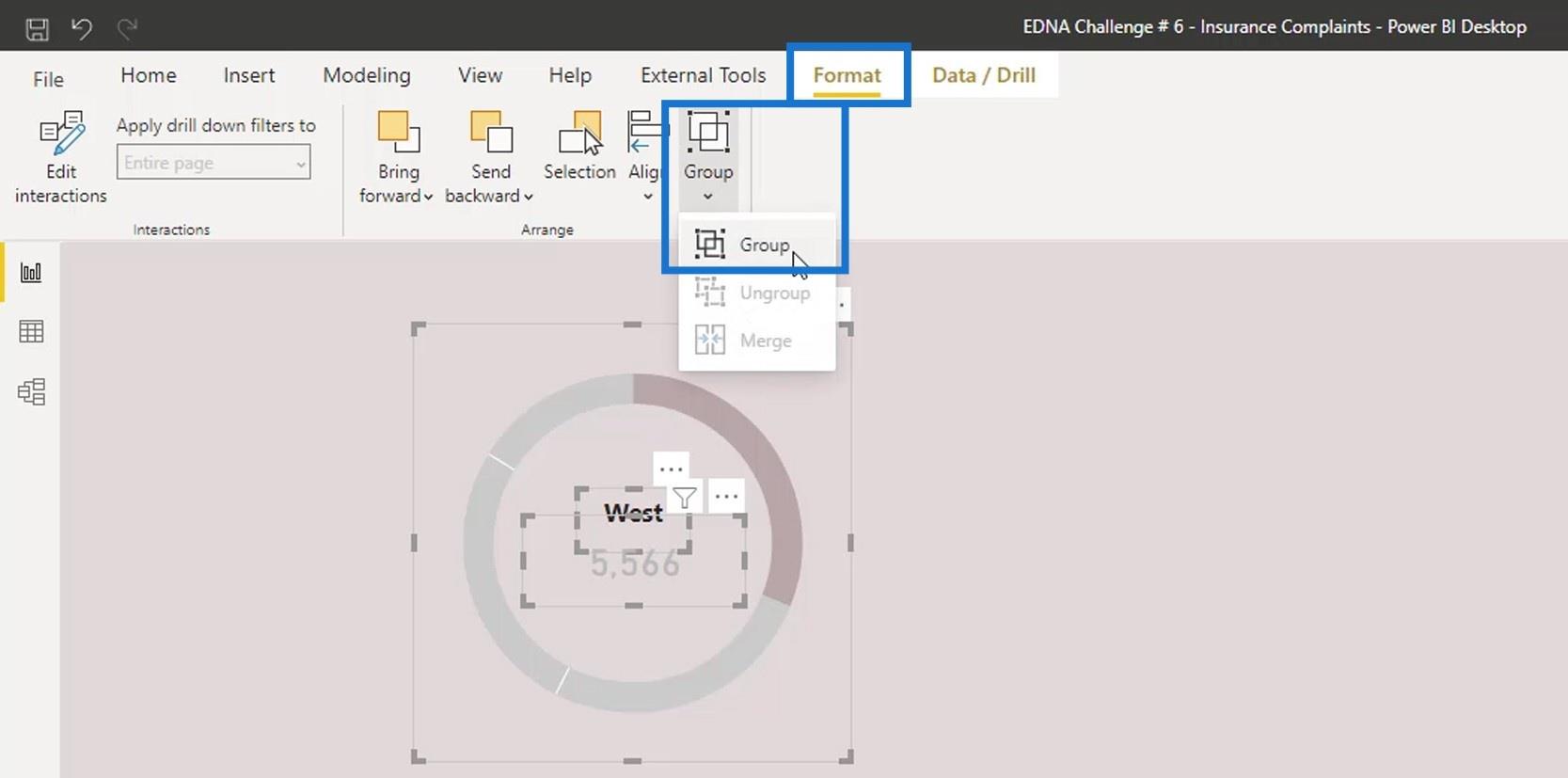
Ezt követően csoportosítsuk a látványt. Válassza ki a három látványelemet. Lépjen a lapra, majd kattintson a Csoport gombra .

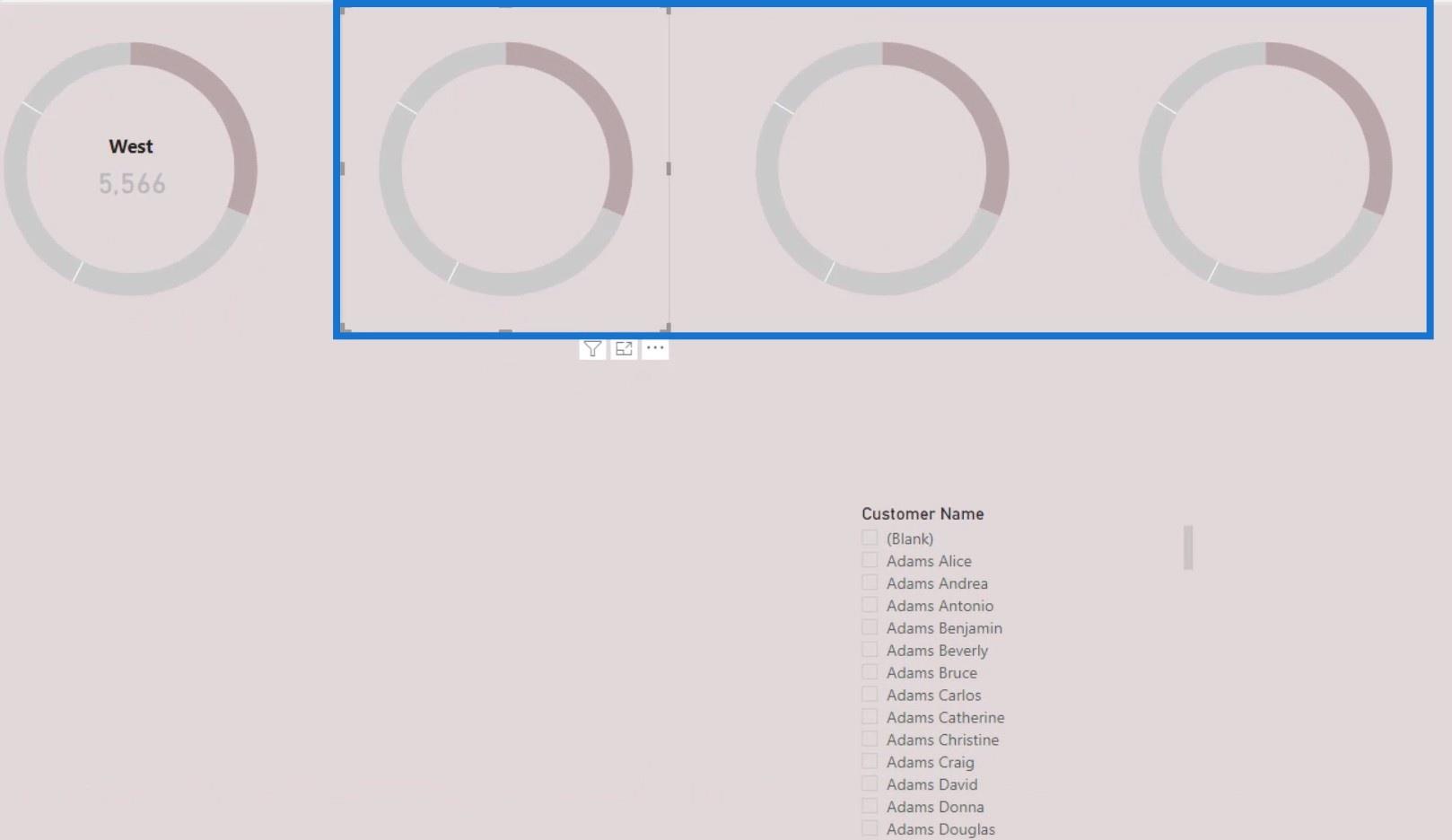
Ezt a fánkdiagramot most megmásolhatjuk a többi régió létrehozásához.

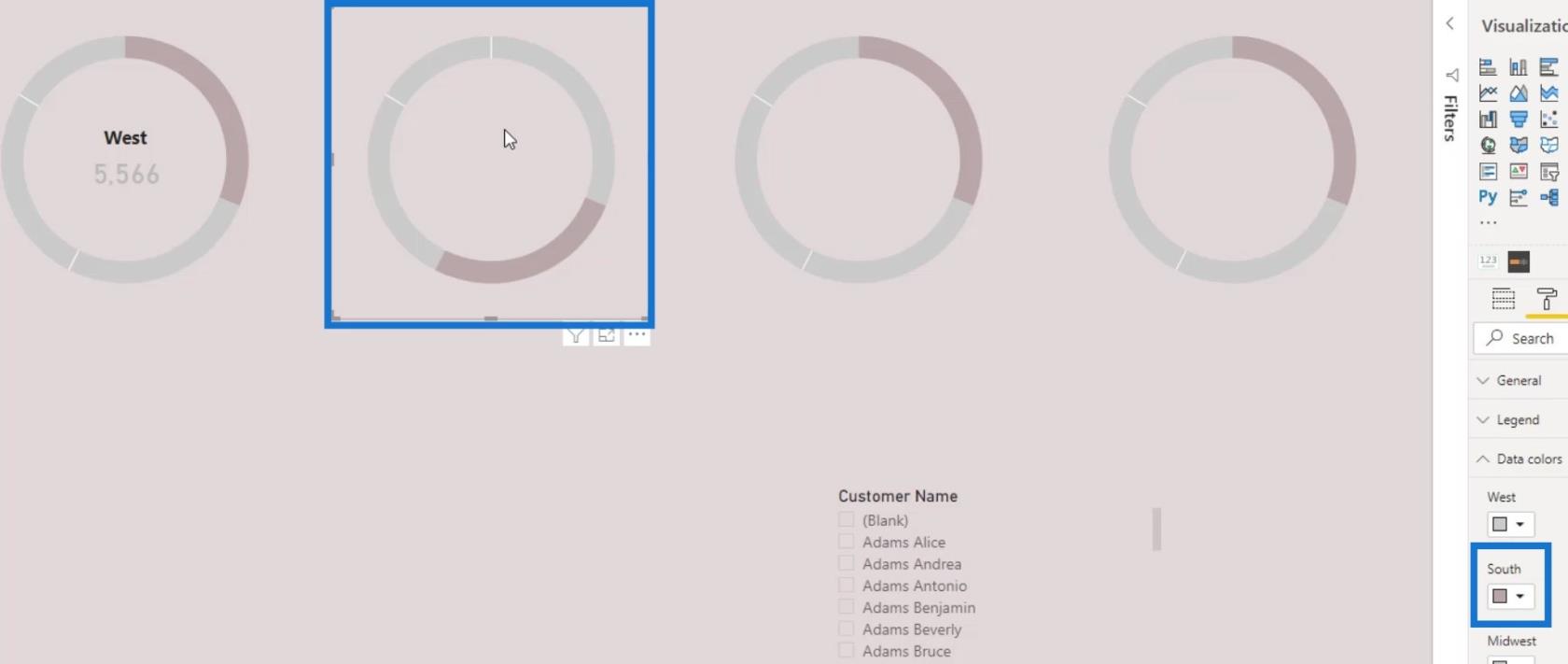
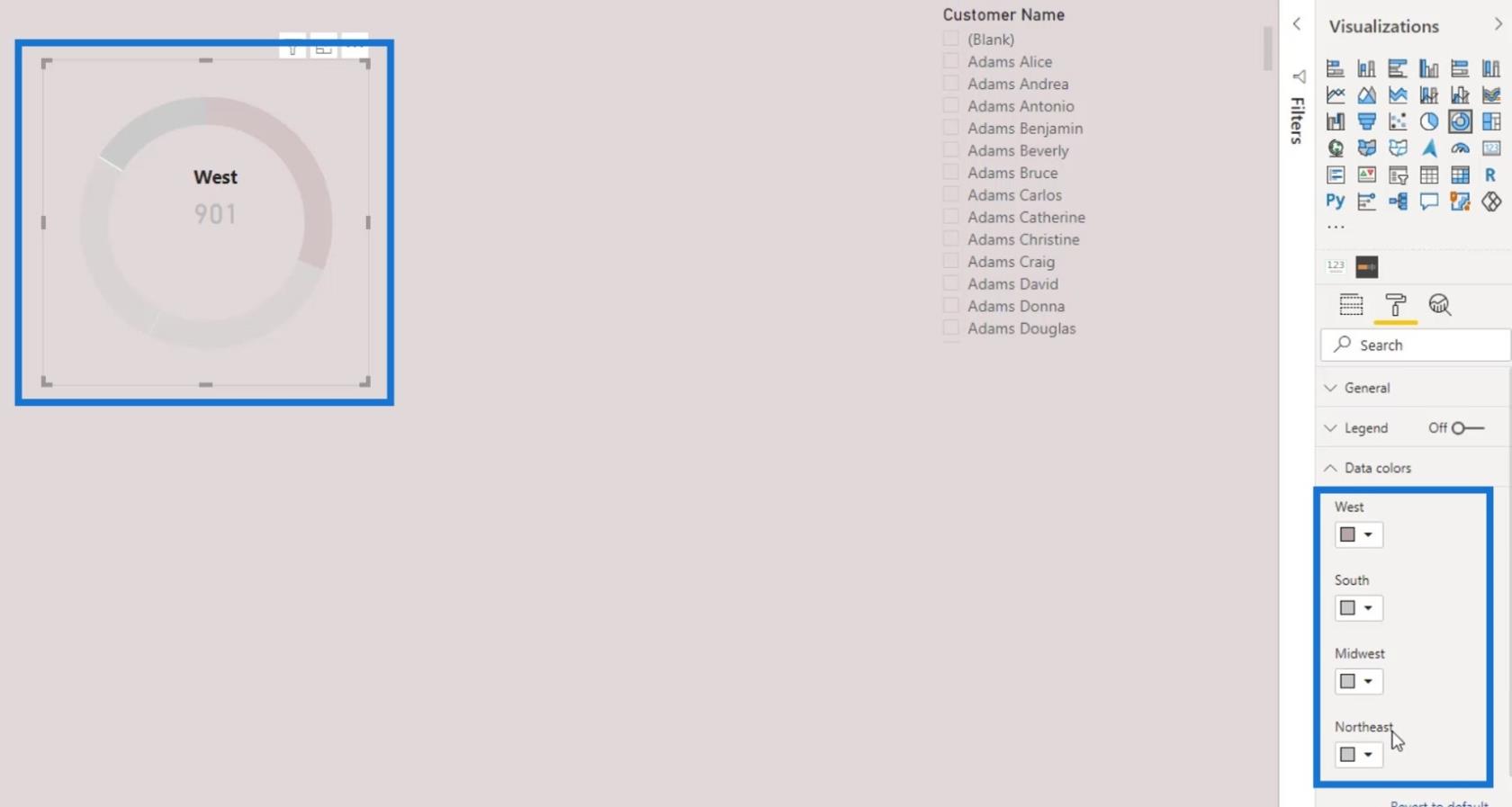
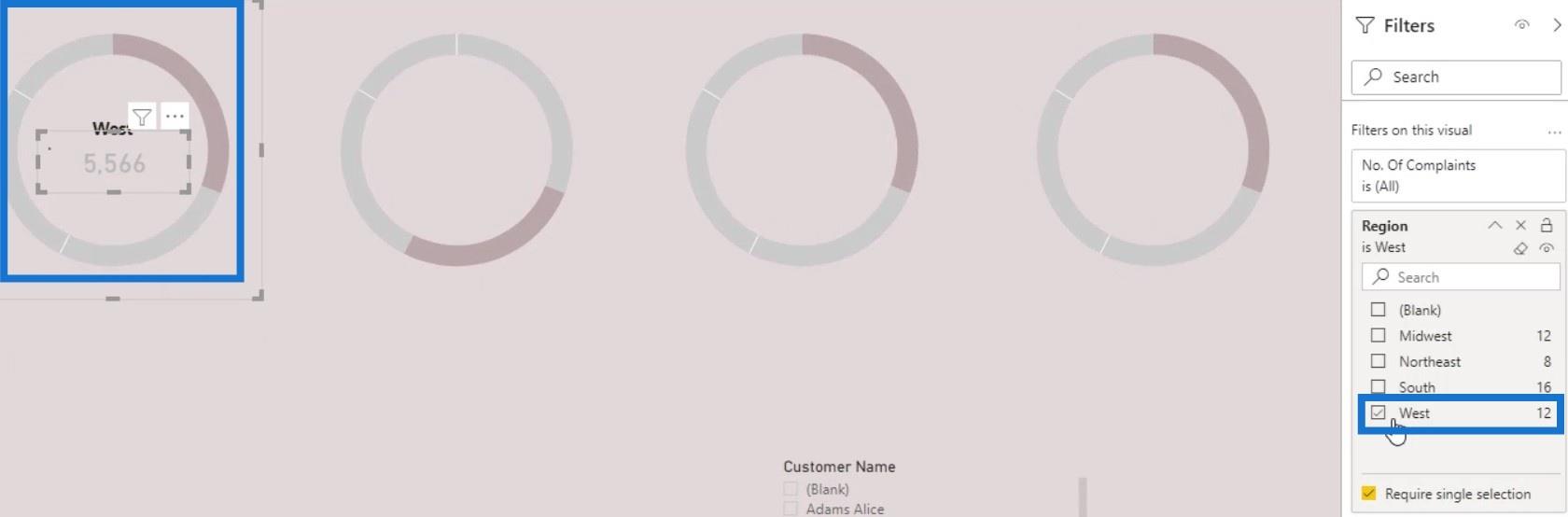
A második diagramnál jelölje ki a Délt a színének megváltoztatásával.

Adjuk meg az első diagramot Nyugatnak a panelen.

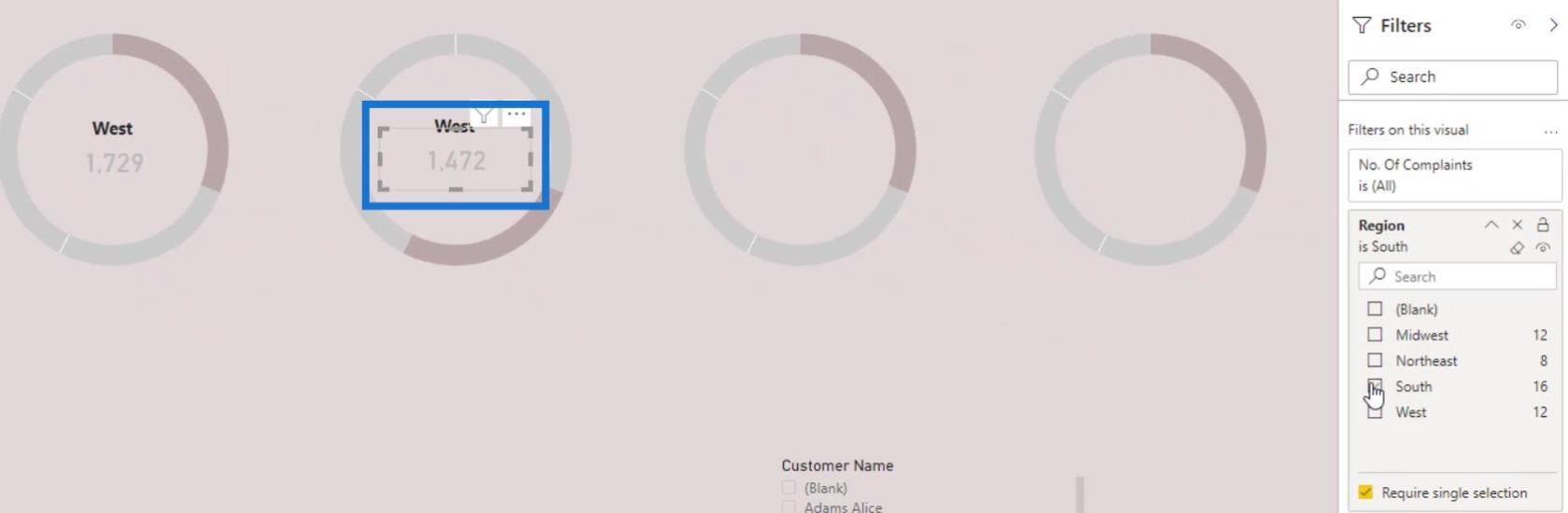
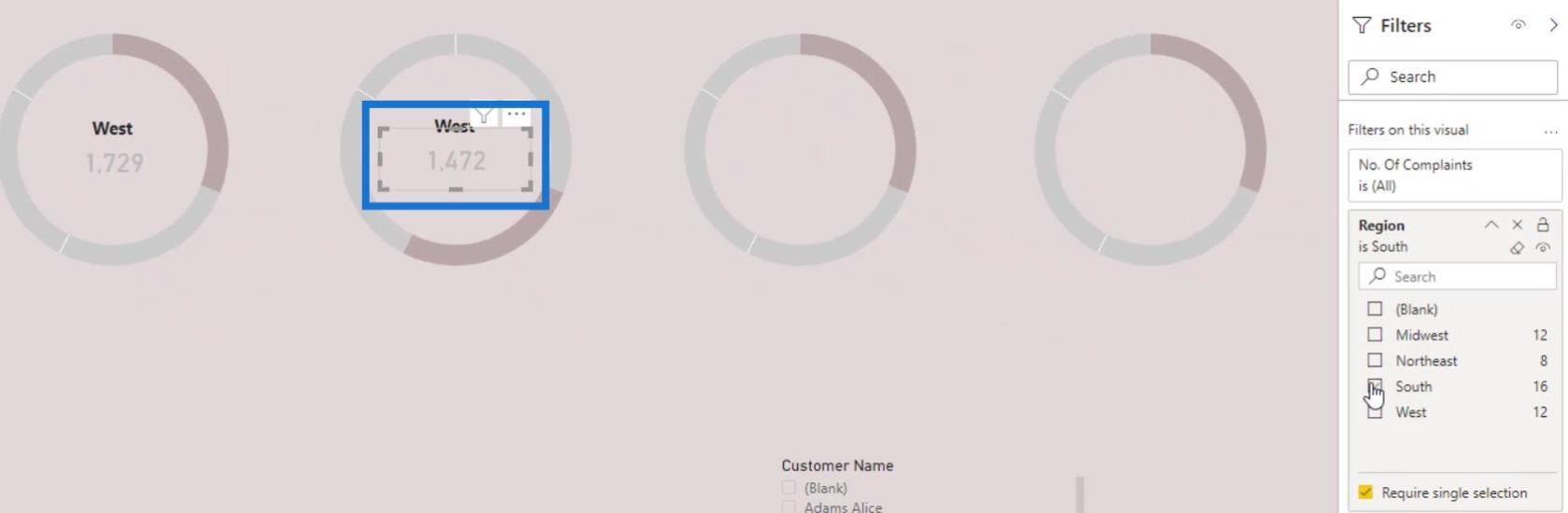
Másolja meg az első fánkdiagram szövegdobozát és kártyavizuálisát a második diagramhoz, és válassza ki a Dél elemet a szűrőpanelen .

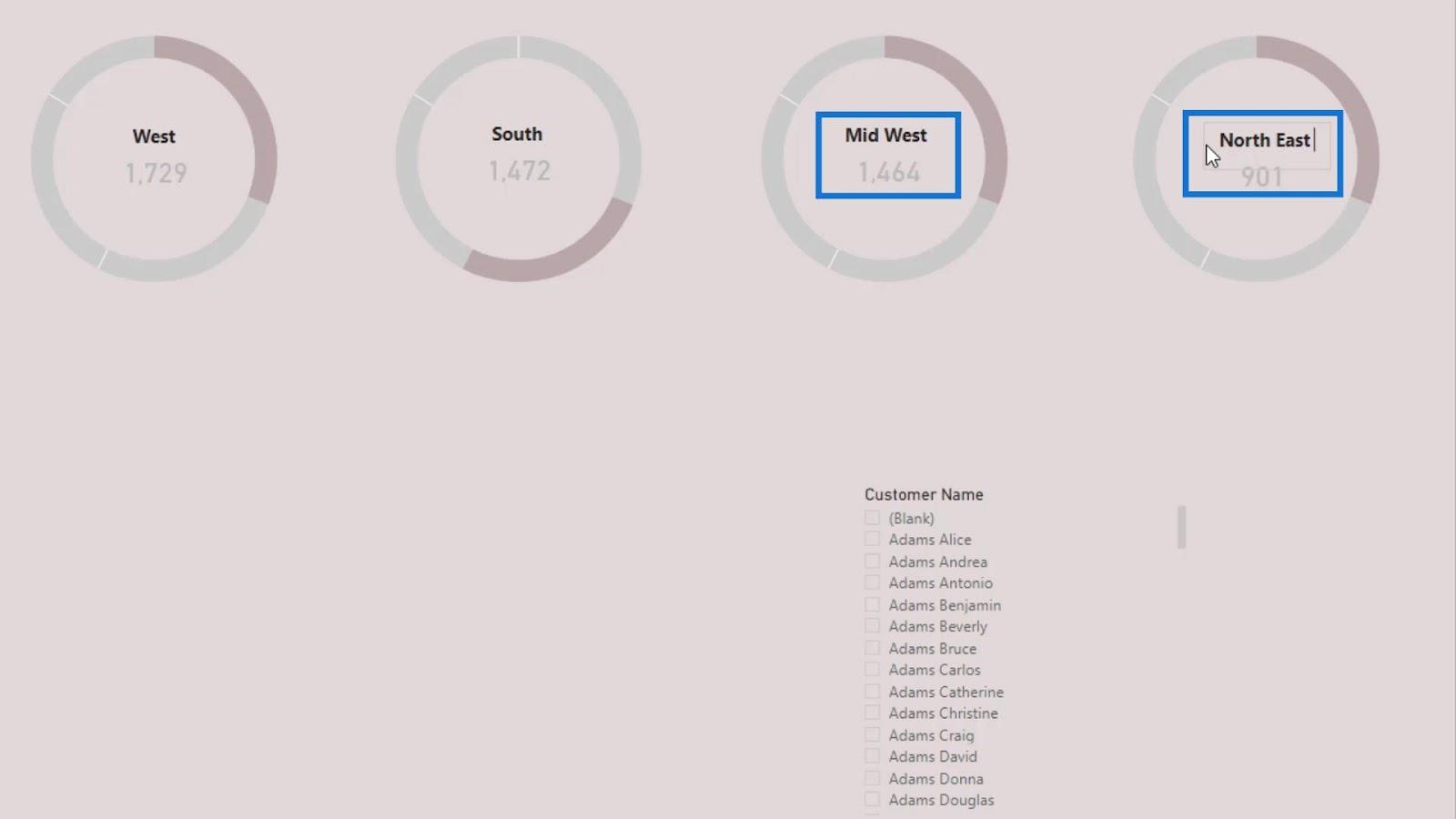
Tegyük ugyanezt a harmadik és negyedik fánkdiagrammal is. A harmadik diagramnál állítsa a szűrőt Közép- Nyugatra , a negyedik diagramot pedig Északkeletre .

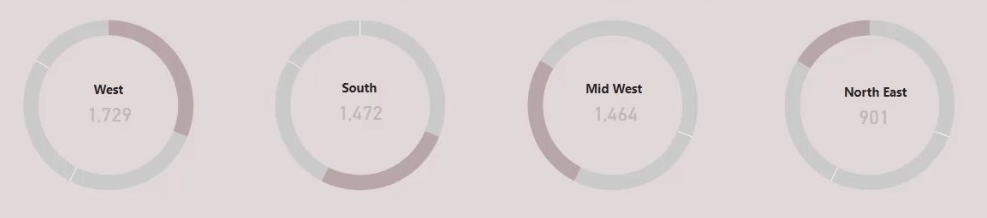
Ezután módosítsa a másik 3 fánkdiagram címkéit Dél , Közép-Nyugat és Észak-Kelet címkékre . Végül módosítsa a harmadik és negyedik diagram kiemelését a Közép-Nyugat és Észak-Kelet színének megváltoztatásával .

Következtetés
Ennyi az oktatóanyag. Sikeresen reprezentatívvá tesszük a vizuális megjelenést.

Általában ezek azok a dolgok, amelyeket megtehet annak érdekében, hogy a LuckyTemplates fánkdiagram vizuálisan tetszetős legyen. Vannak még más módok is a szebbé varázsolására. Csak egy kis időt kell szánnia a vizualizációhoz elérhető formázási lehetőségek felfedezésére.
További példákért és kapcsolódó tartalmakért tekintse meg az alábbi linkeket.
A következő alkalomig,
Mudassir