Ebben az oktatóanyagban a lépcsőzetes legördülő menük működéséről fogunk beszélni.
A lépcsőzetes legördülő menük két vagy több legördülő menü, amelyek egymástól függenek.
A Power Apps alkalmazásban a lépcsőzetes legördülő menük javíthatják a végfelhasználói élményt, különösen, ha hatalmas adatmennyiség szűréséről van szó.
Tartalomjegyzék
Ügyfélkereső táblázat hozzáadása
Kezdjük egy legördülő menü hozzáadásával egy új képernyőn.
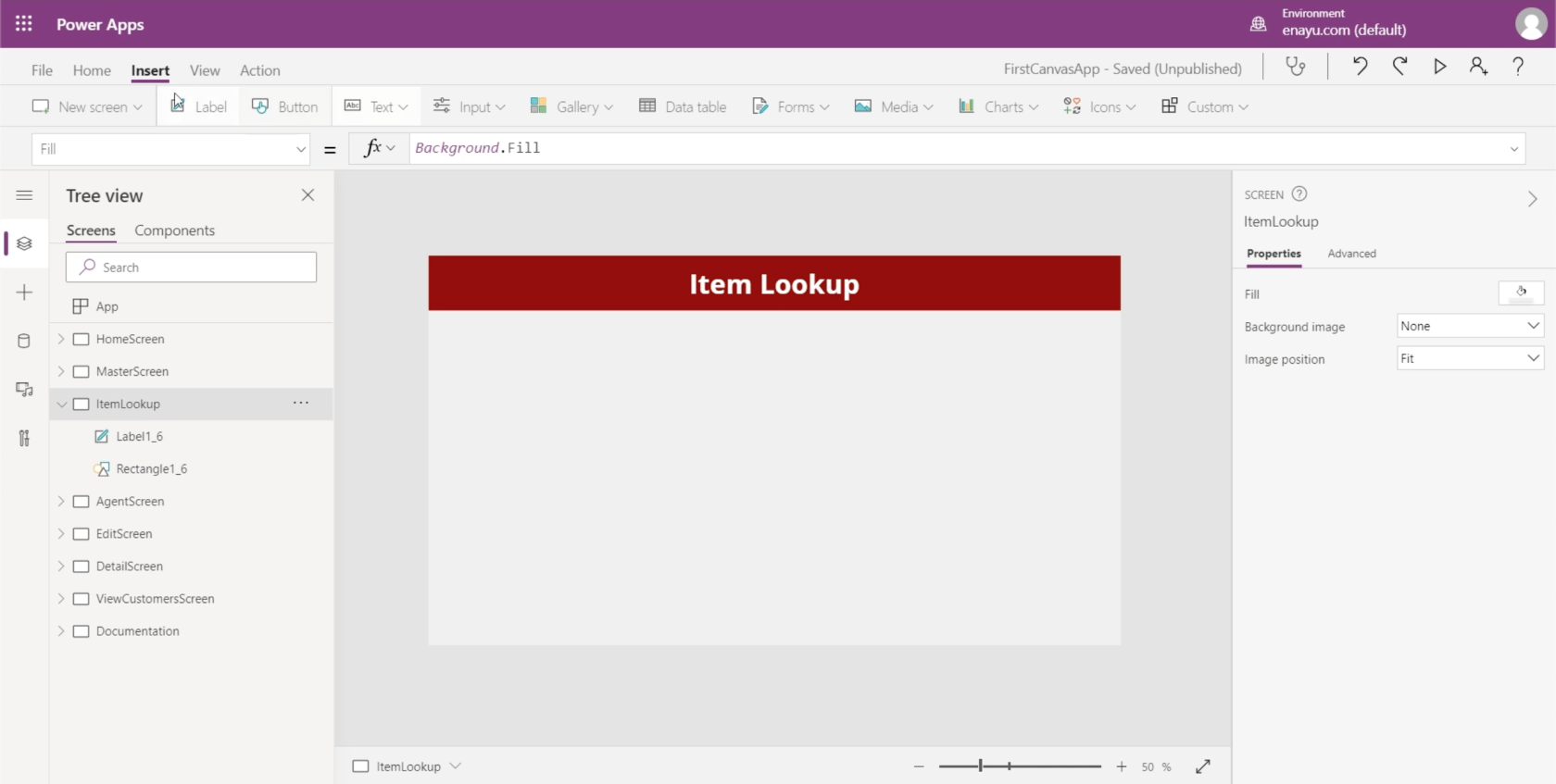
Új képernyőt fogunk hozzáadni a főképernyő megkettőzésével, amely technikát a fejezetben tárgyaltuk. Ezt a képernyőt Elemkeresésnek nevezzük.

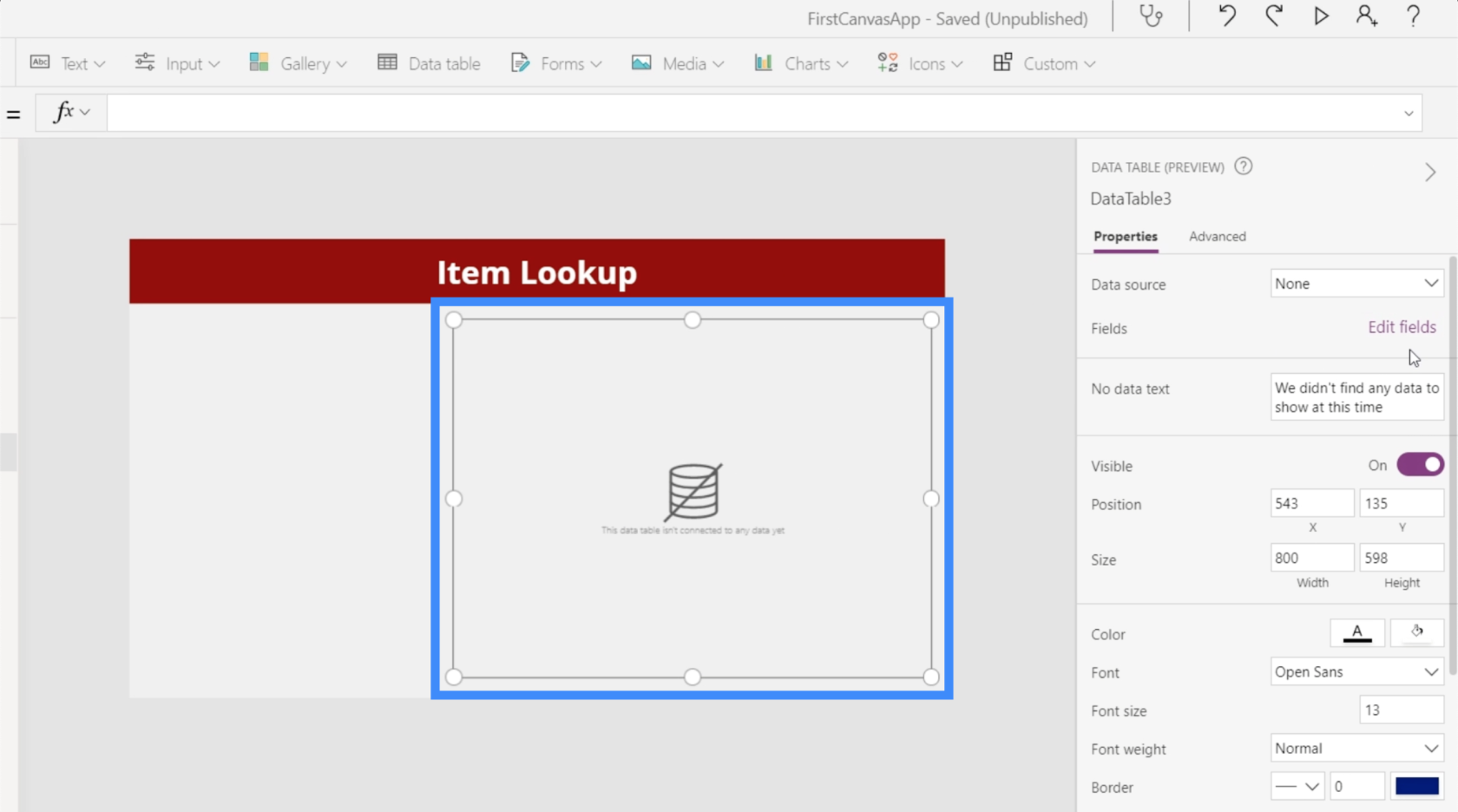
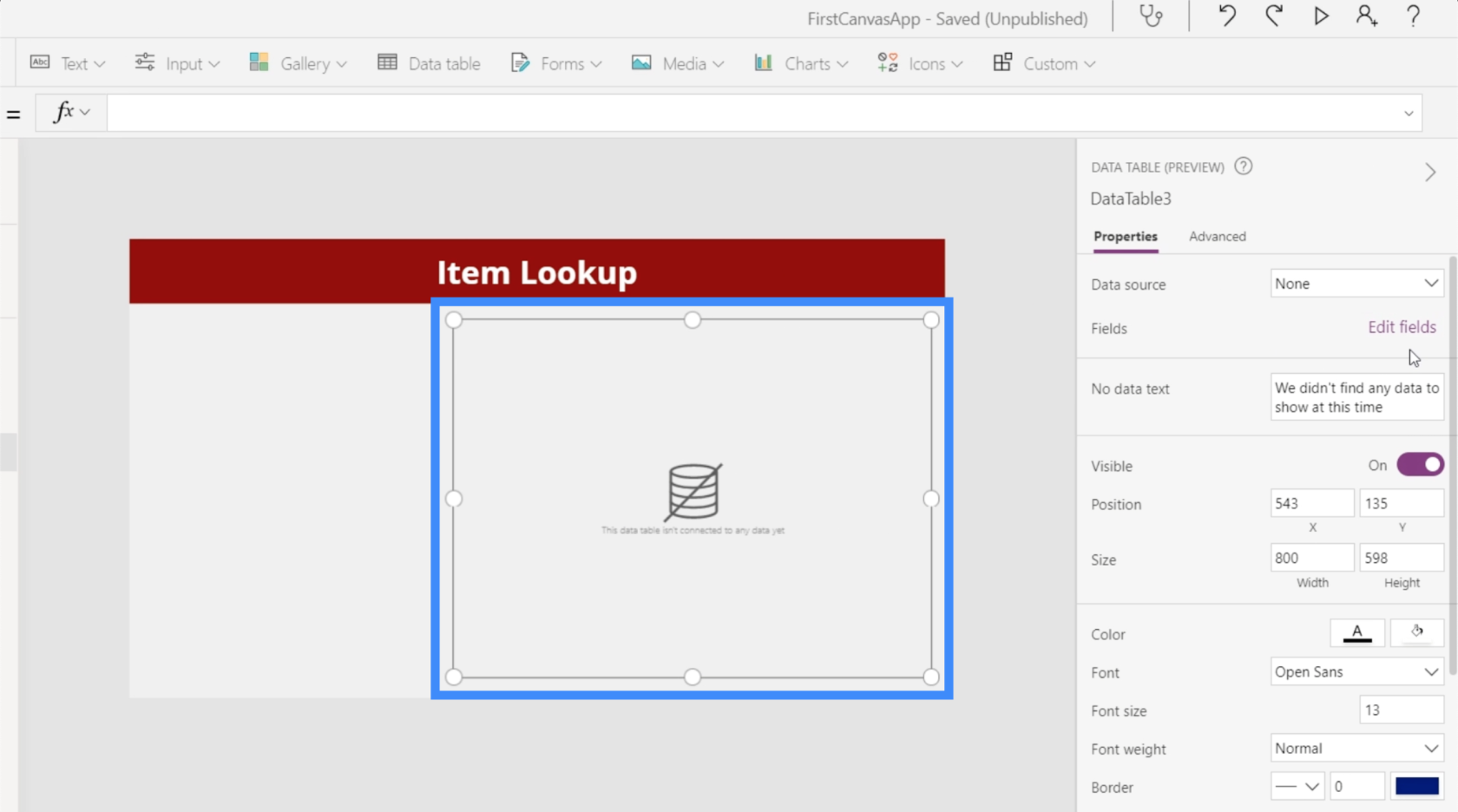
Ezután adjunk hozzá egy adattáblázatot a képernyőhöz.

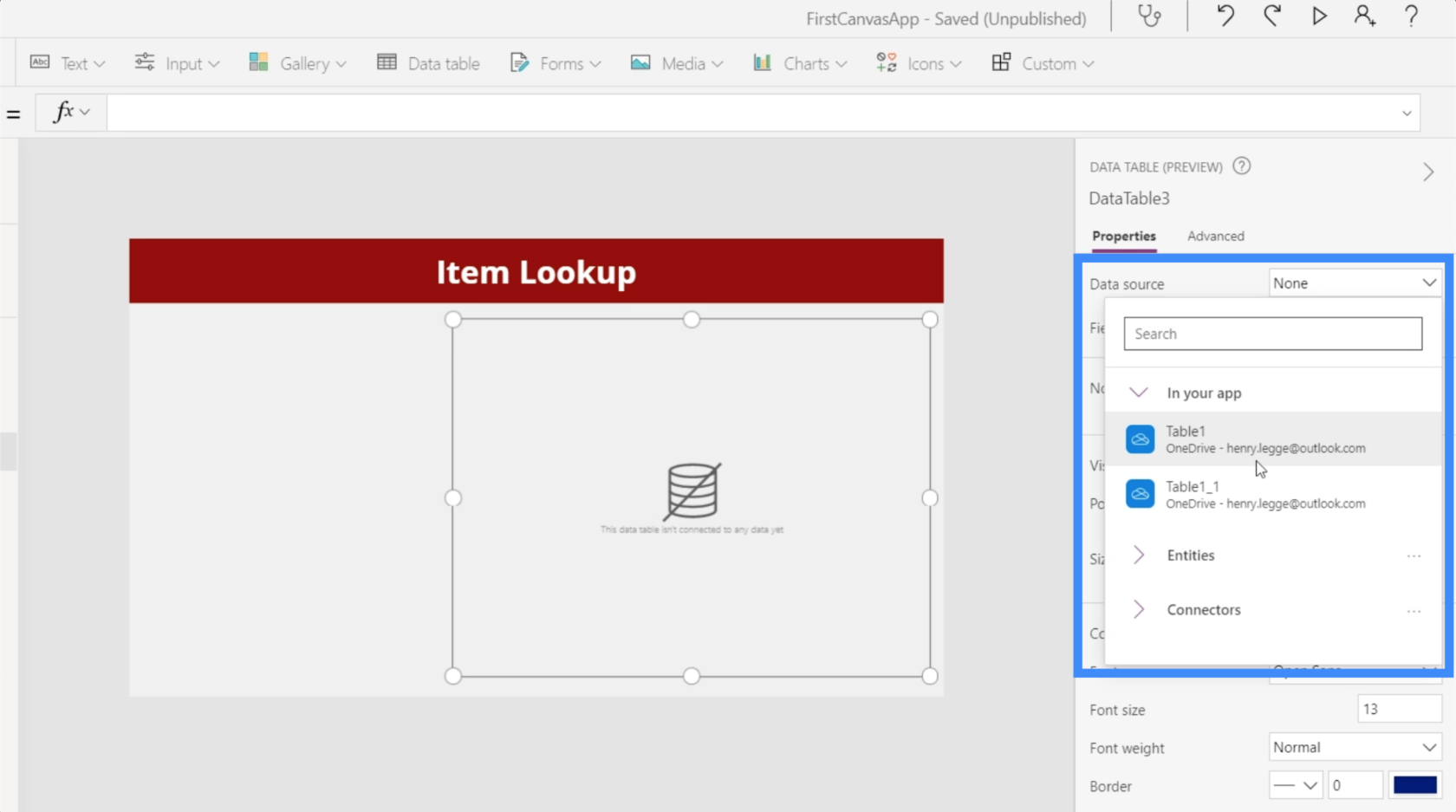
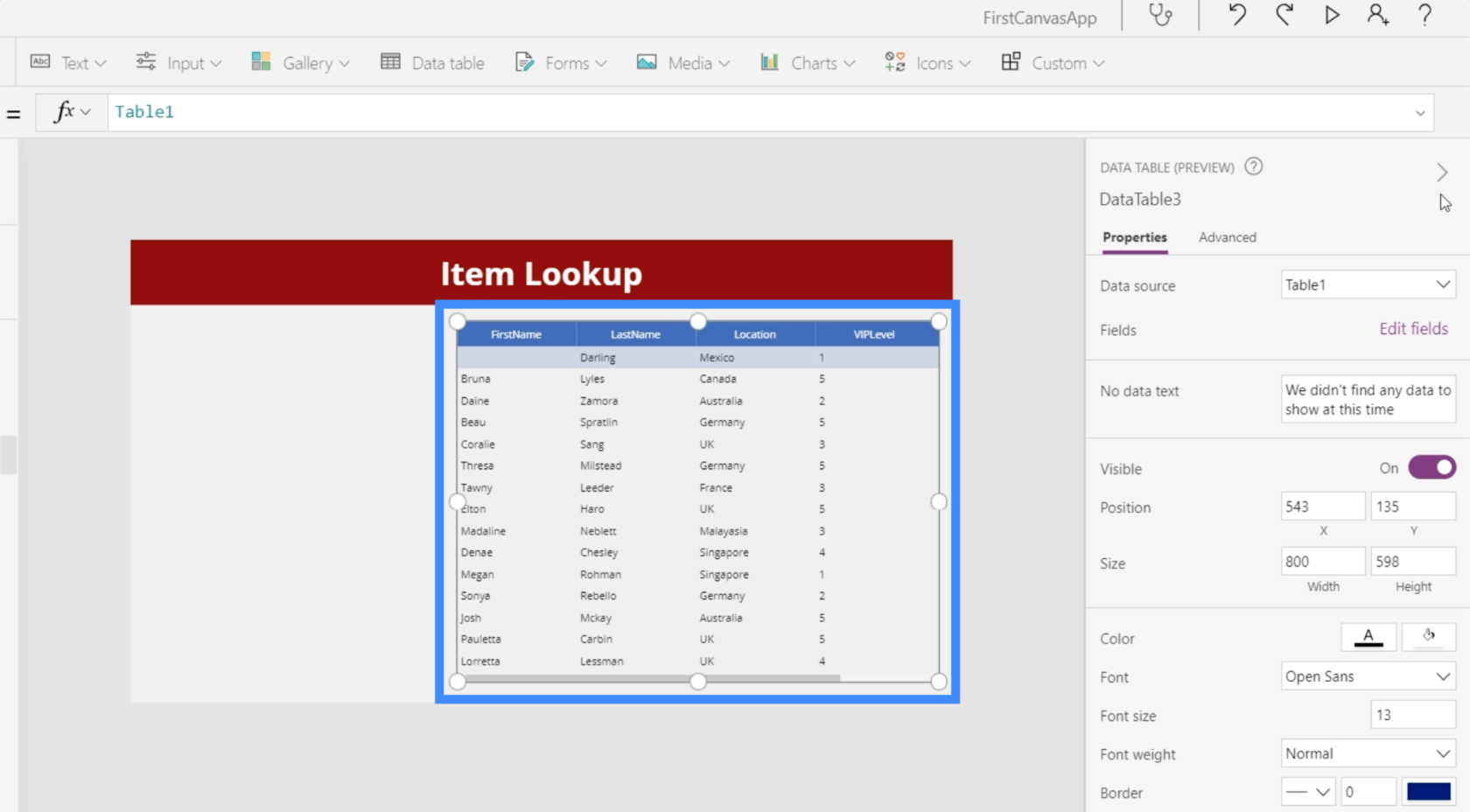
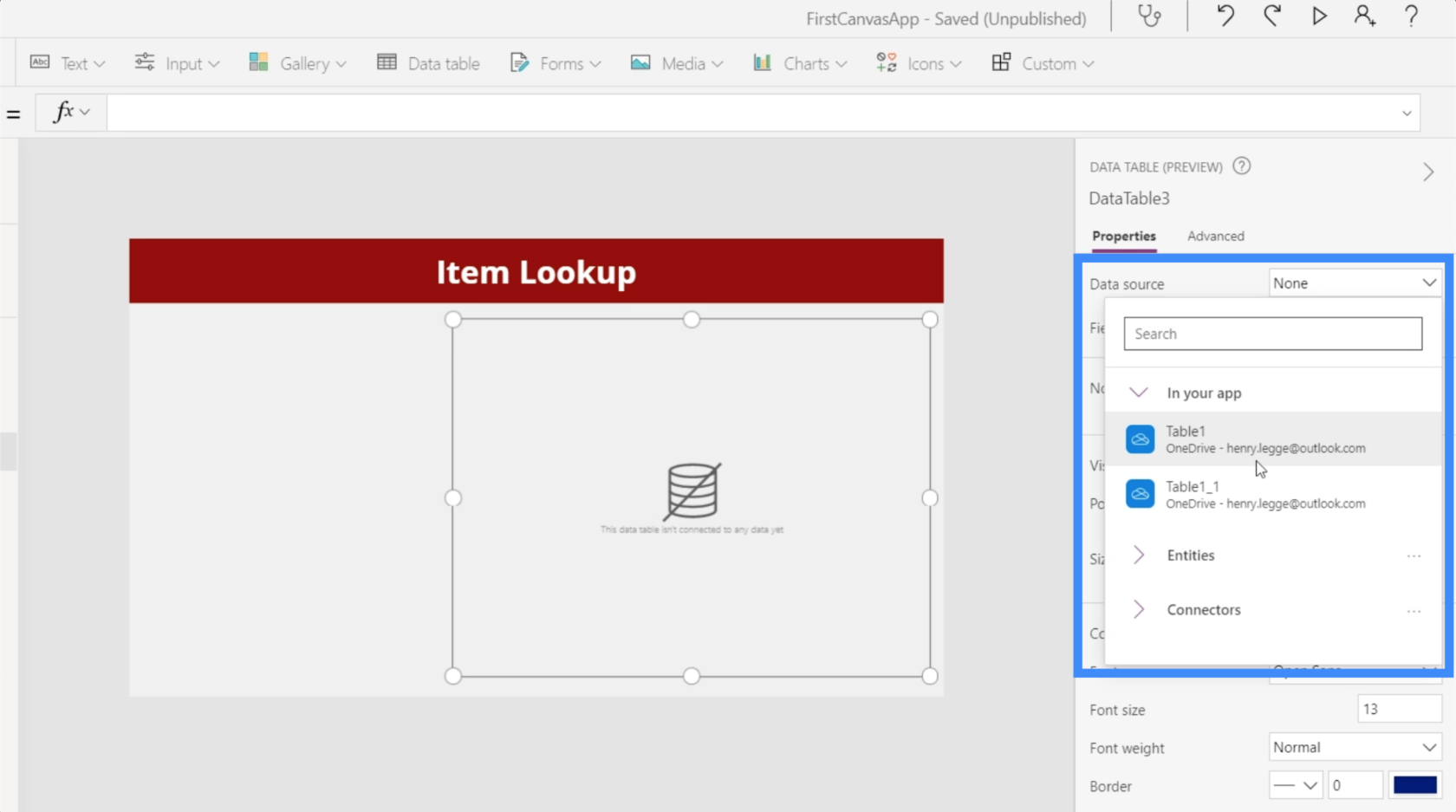
Hozzá kell adnunk egy adatforrást a táblázatunkhoz, hogy elkezdjük megjeleníteni a szükséges rekordokat. Adjuk hozzá az 1. táblázatot adatforrásként a jobb oldali Tulajdonságok panelen keresztül.

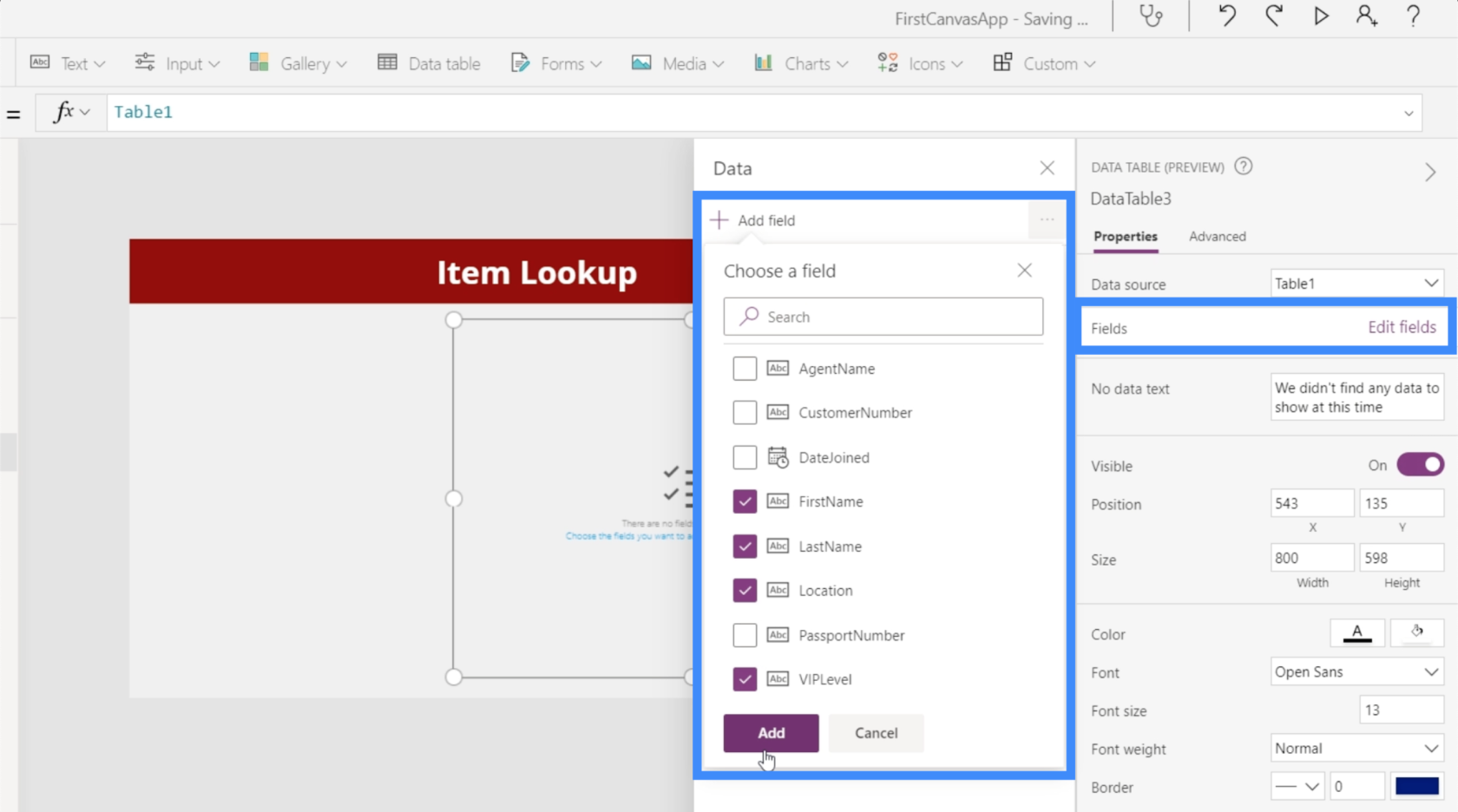
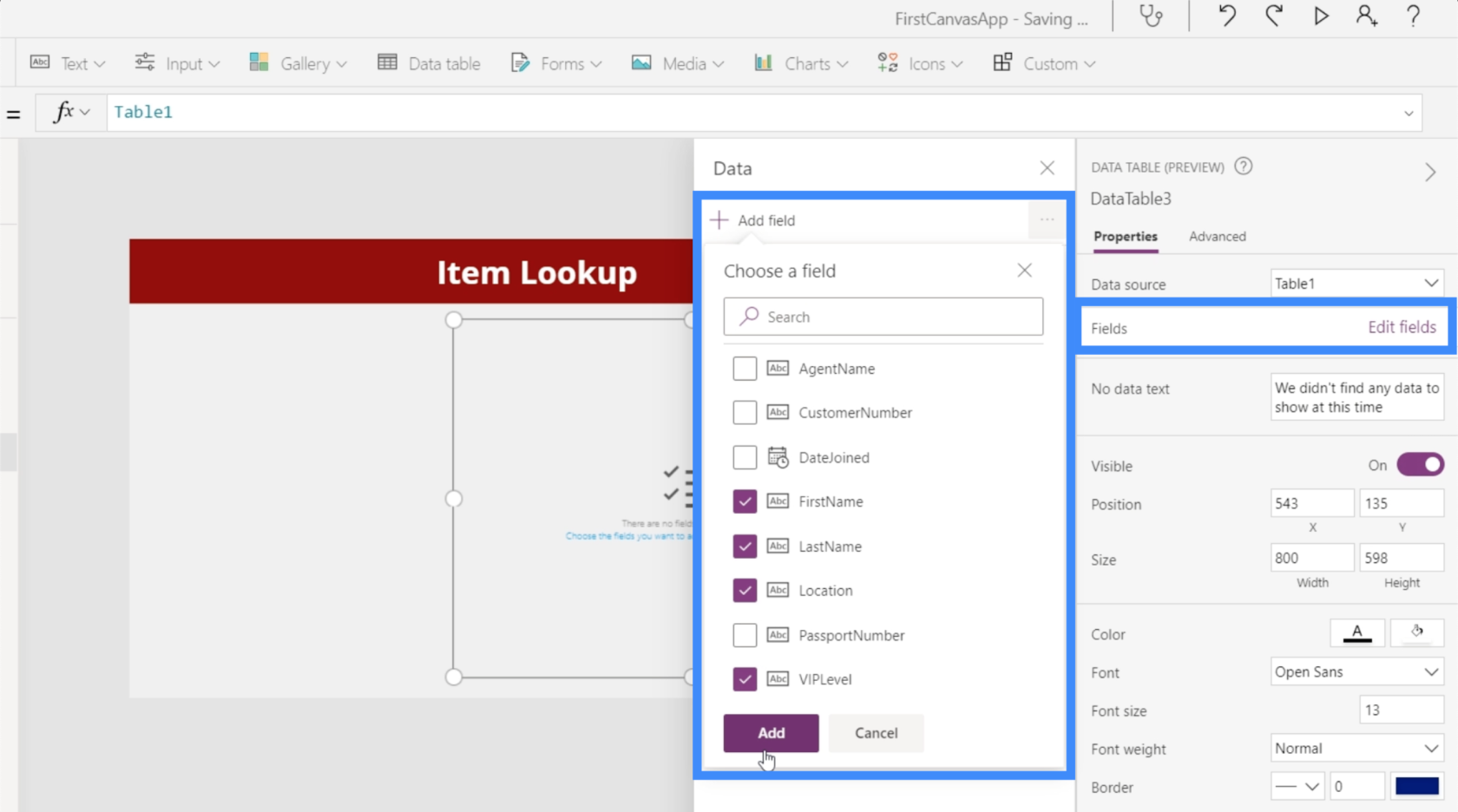
Ezután adjuk hozzá a szükséges mezőket a „Mezők szerkesztése” gombra kattintva. Ehhez a táblázathoz a Keresztnév, Vezetéknév, Hely és VIP szintet fogjuk használni.

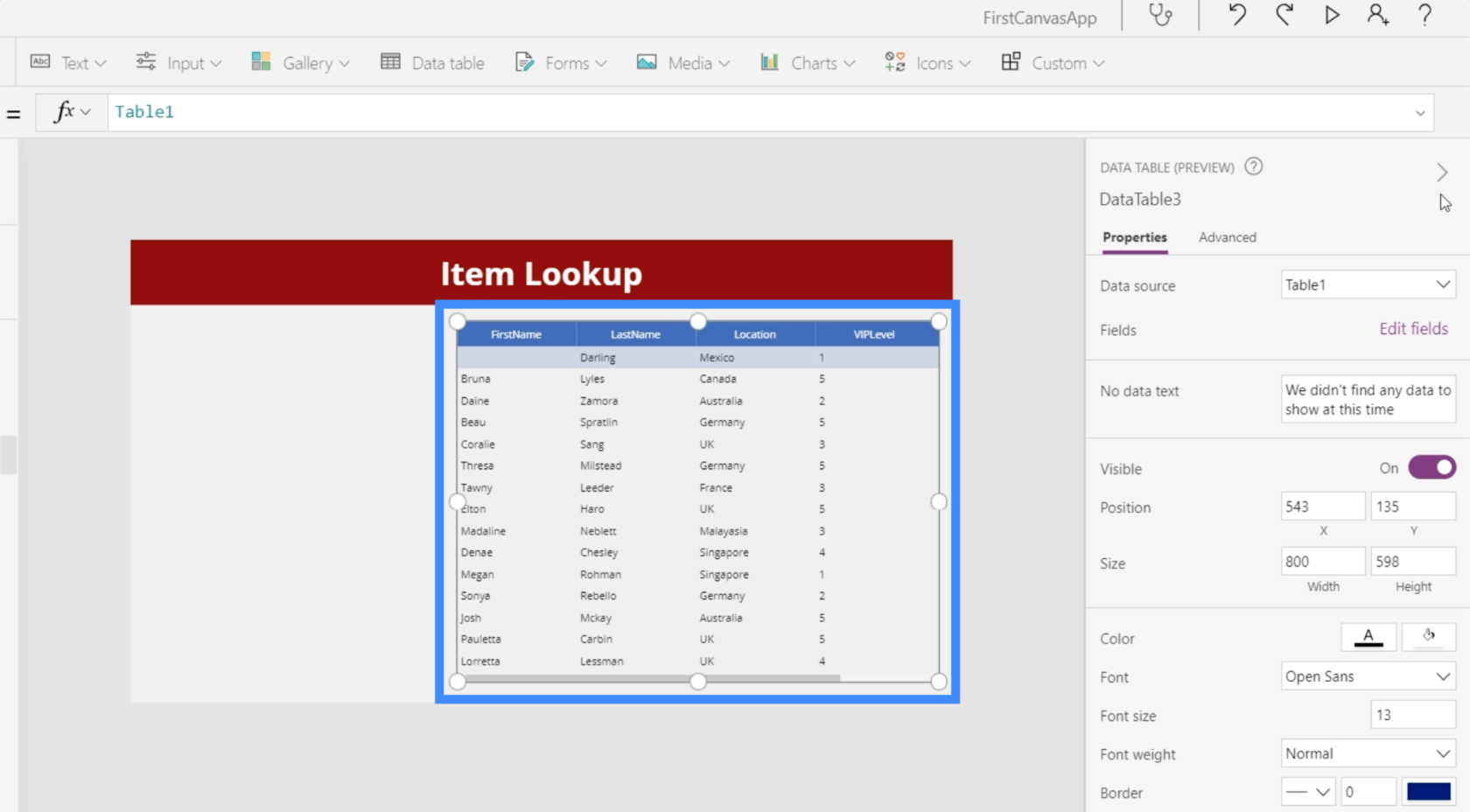
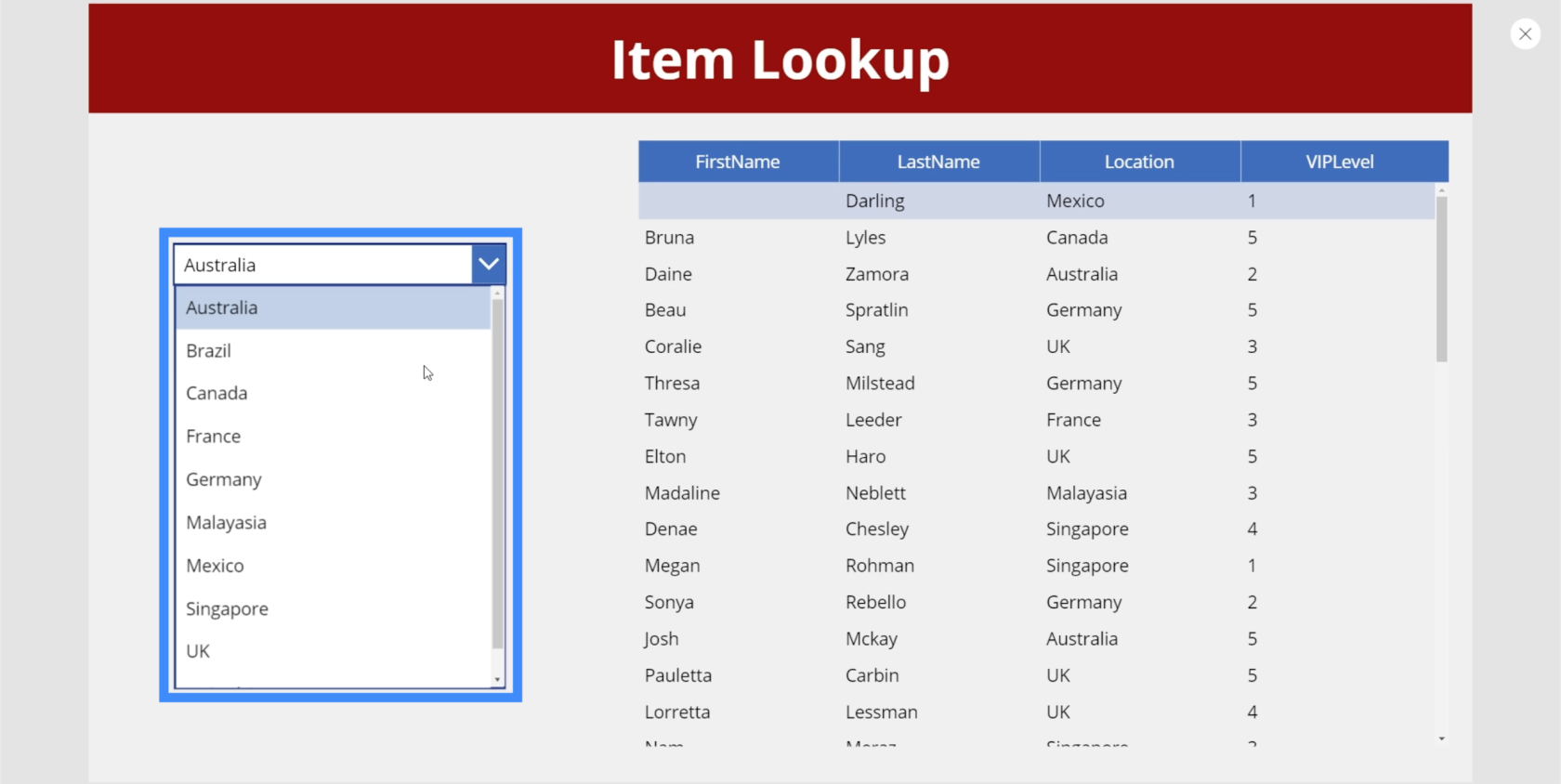
Most, hogy a táblázatunk tartalmazza a szükséges rekordokat, ez szolgál majd az ügyfélkereső táblázatunkként.

Most itt az a cél, hogy a hely és a VIP szint alapján szűrhessük a rekordokat ebben a táblázatban. Itt jönnek be a legördülő menüink.
Az első legördülő menü hozzáadása
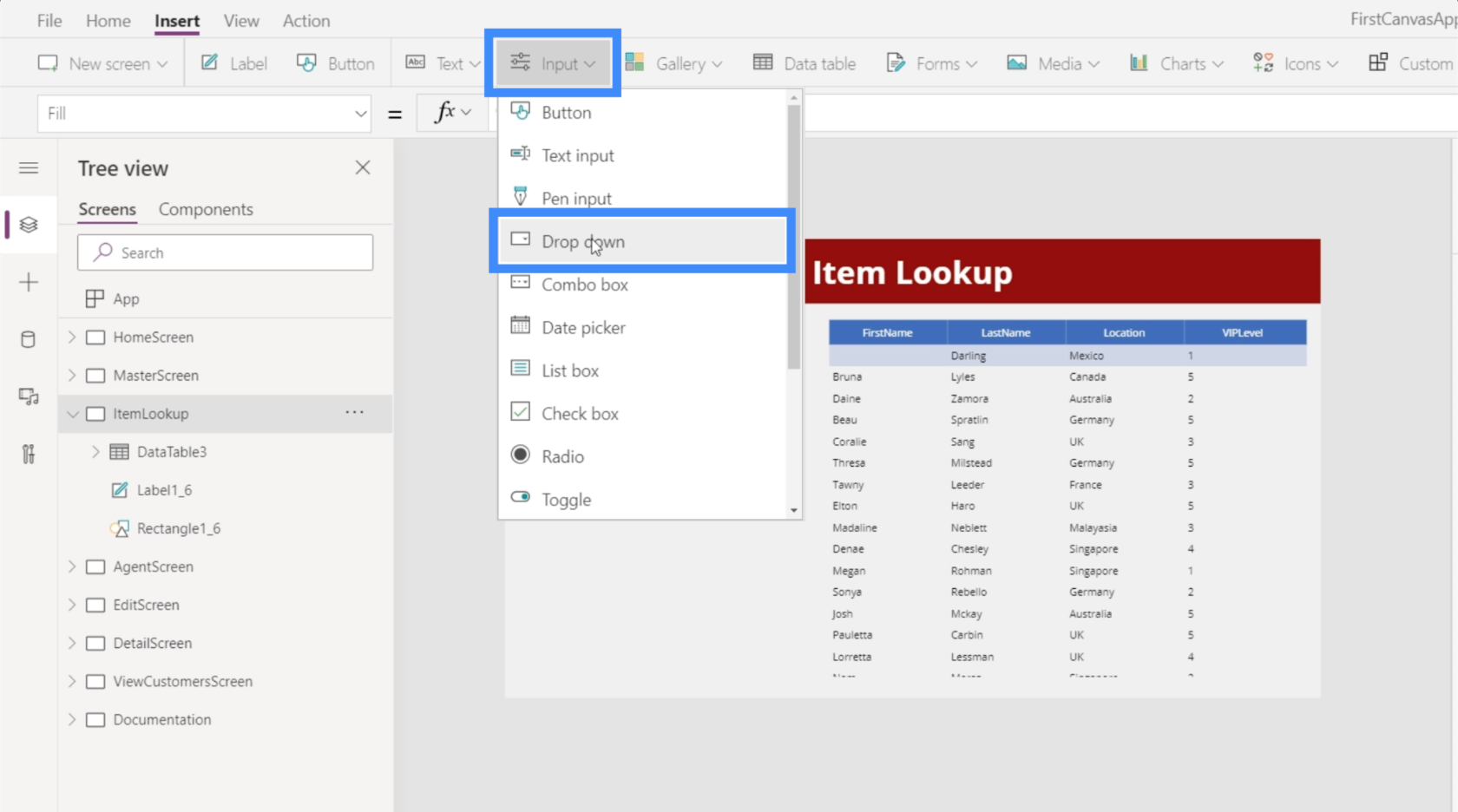
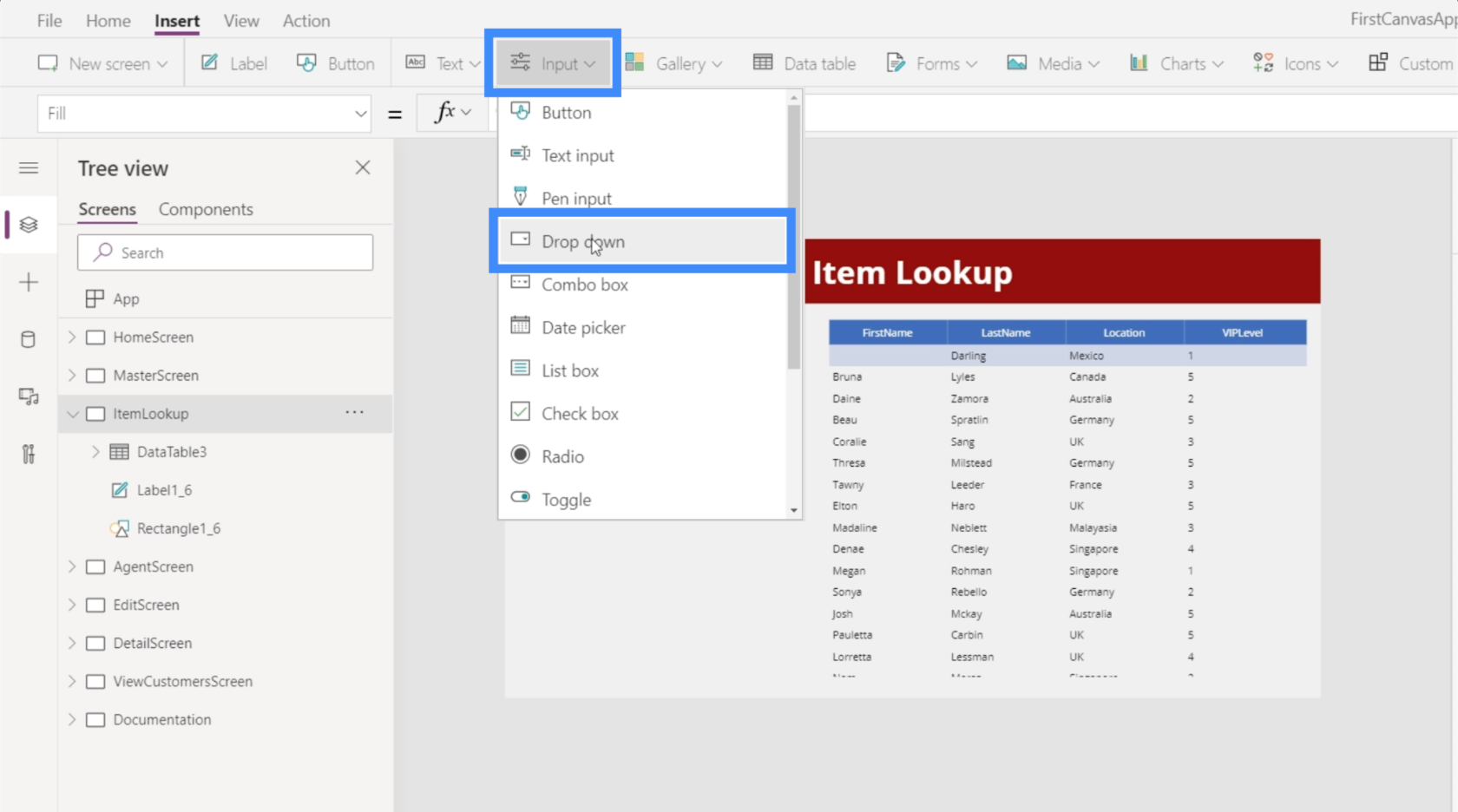
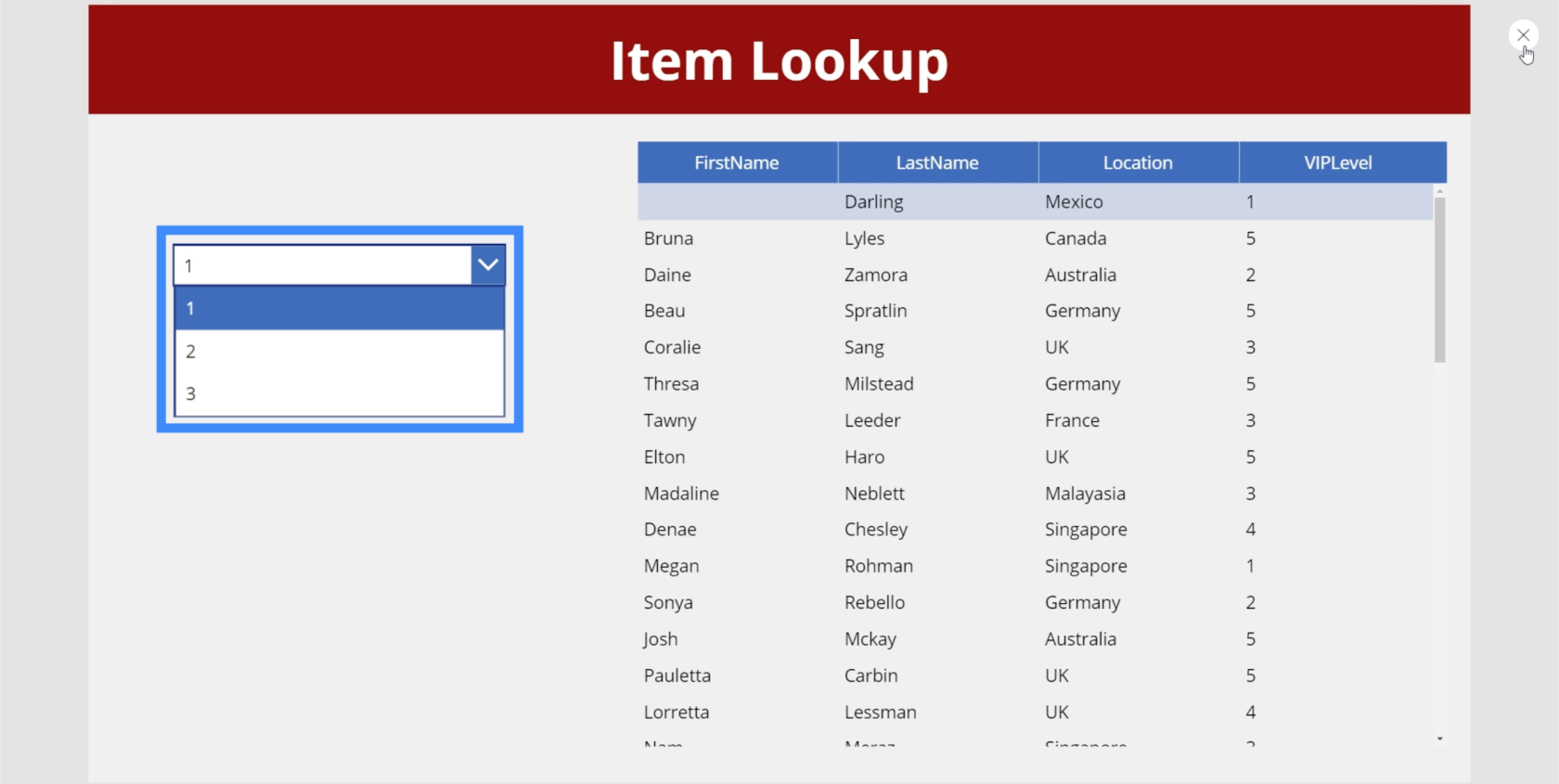
Menjünk a Bevitel menüpontra a Beszúrás szalag alatt, és kattintsunk a Legördülő menüre.

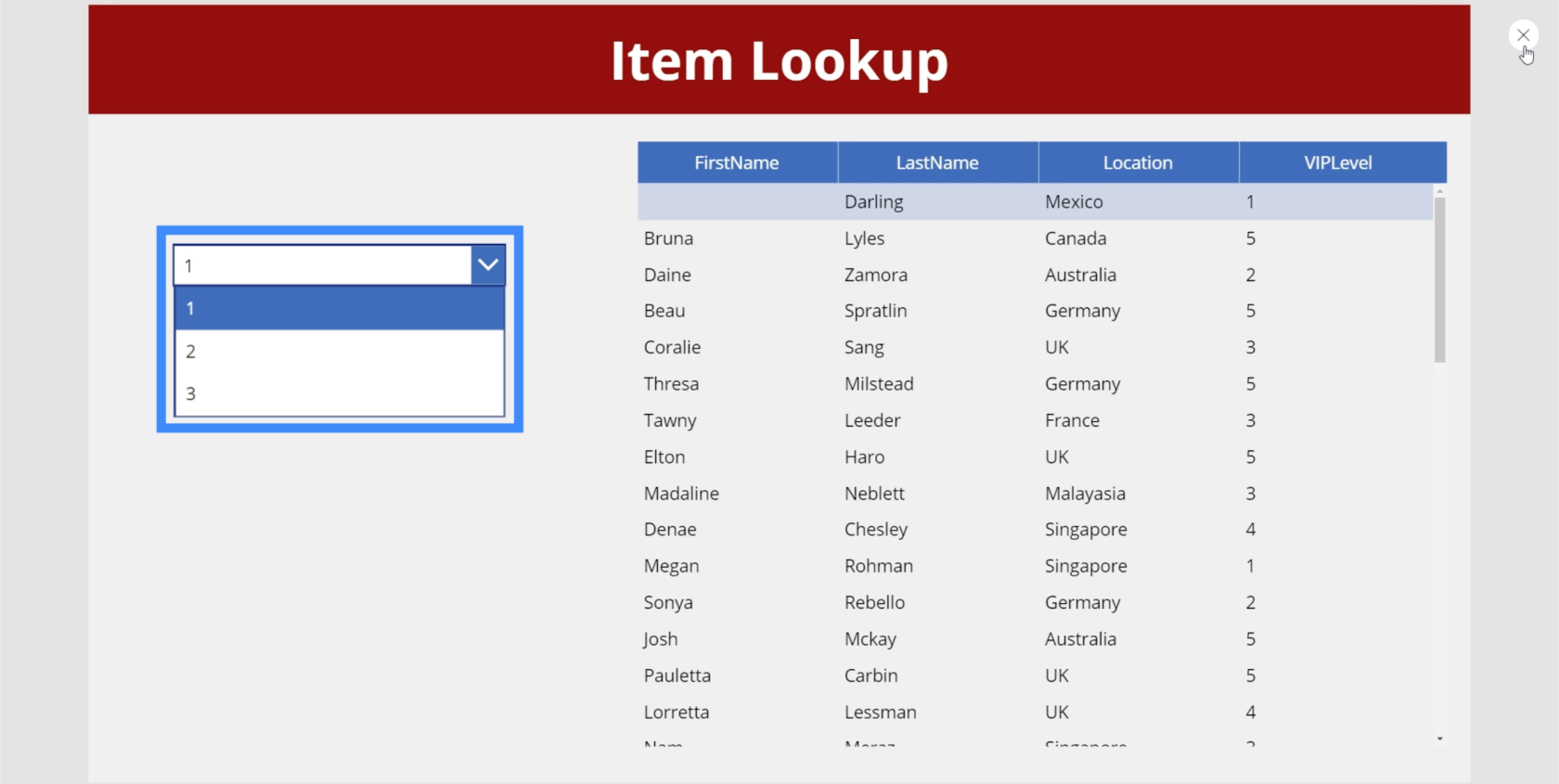
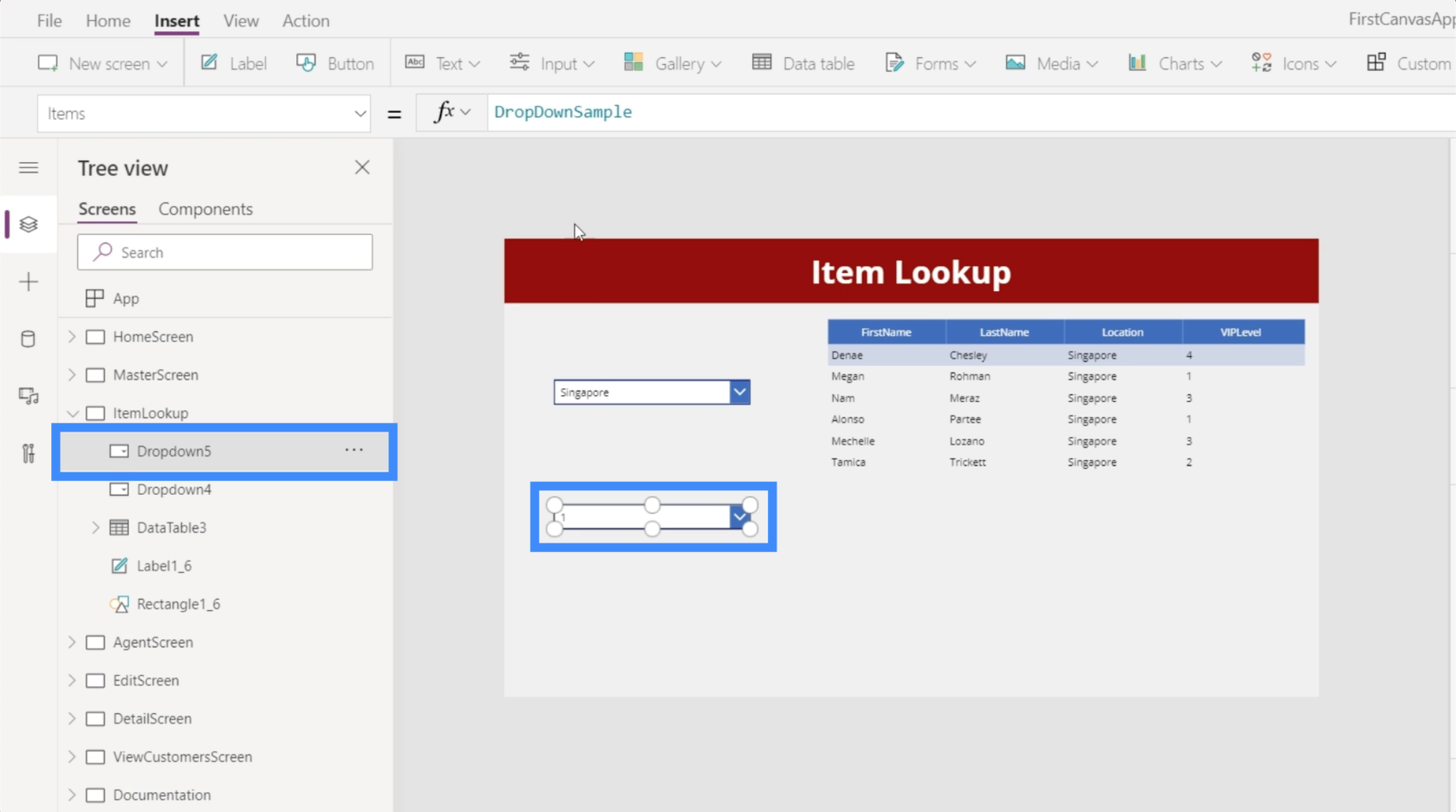
Alapértelmezés szerint a legördülő menük értéke 1, 2 és 3.

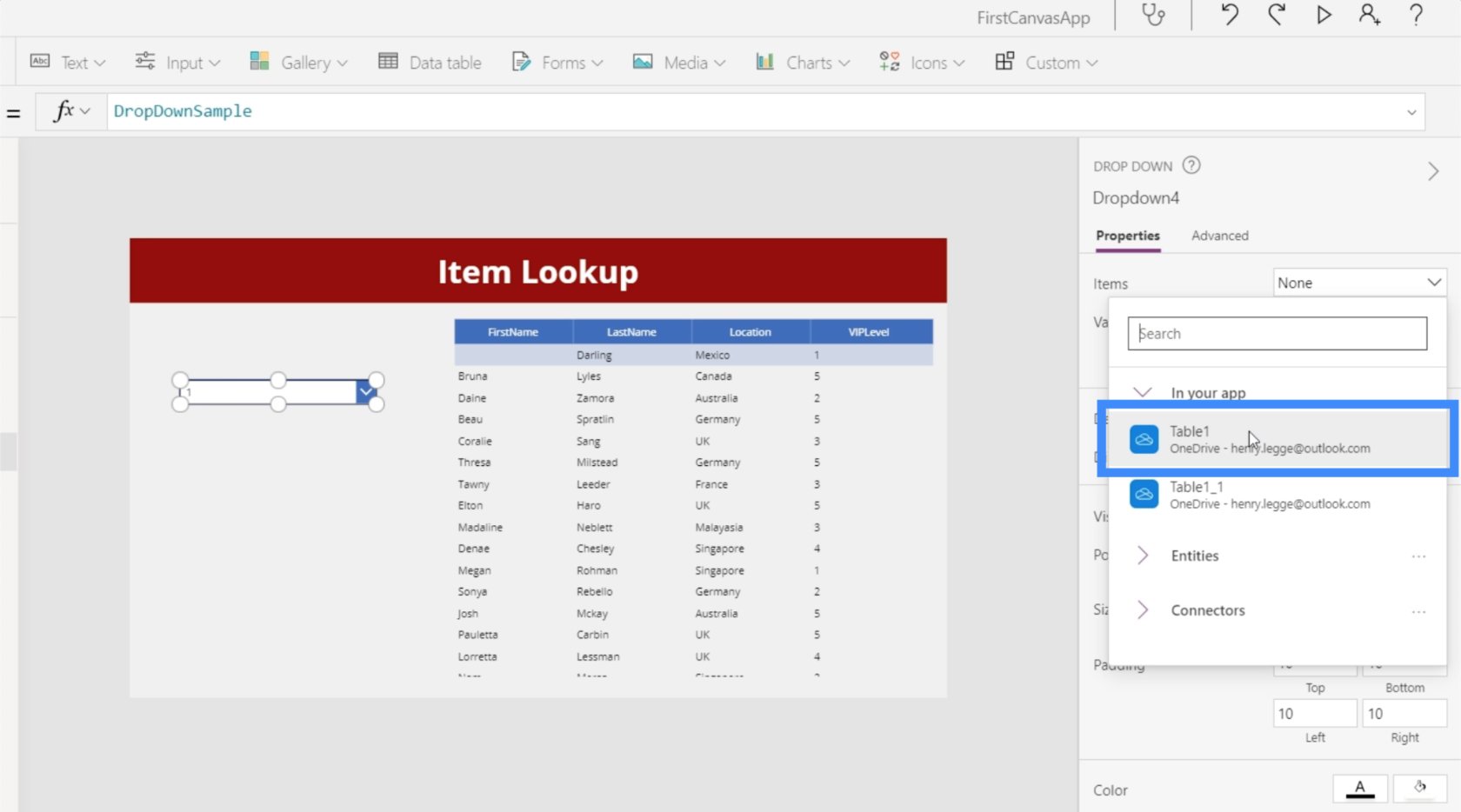
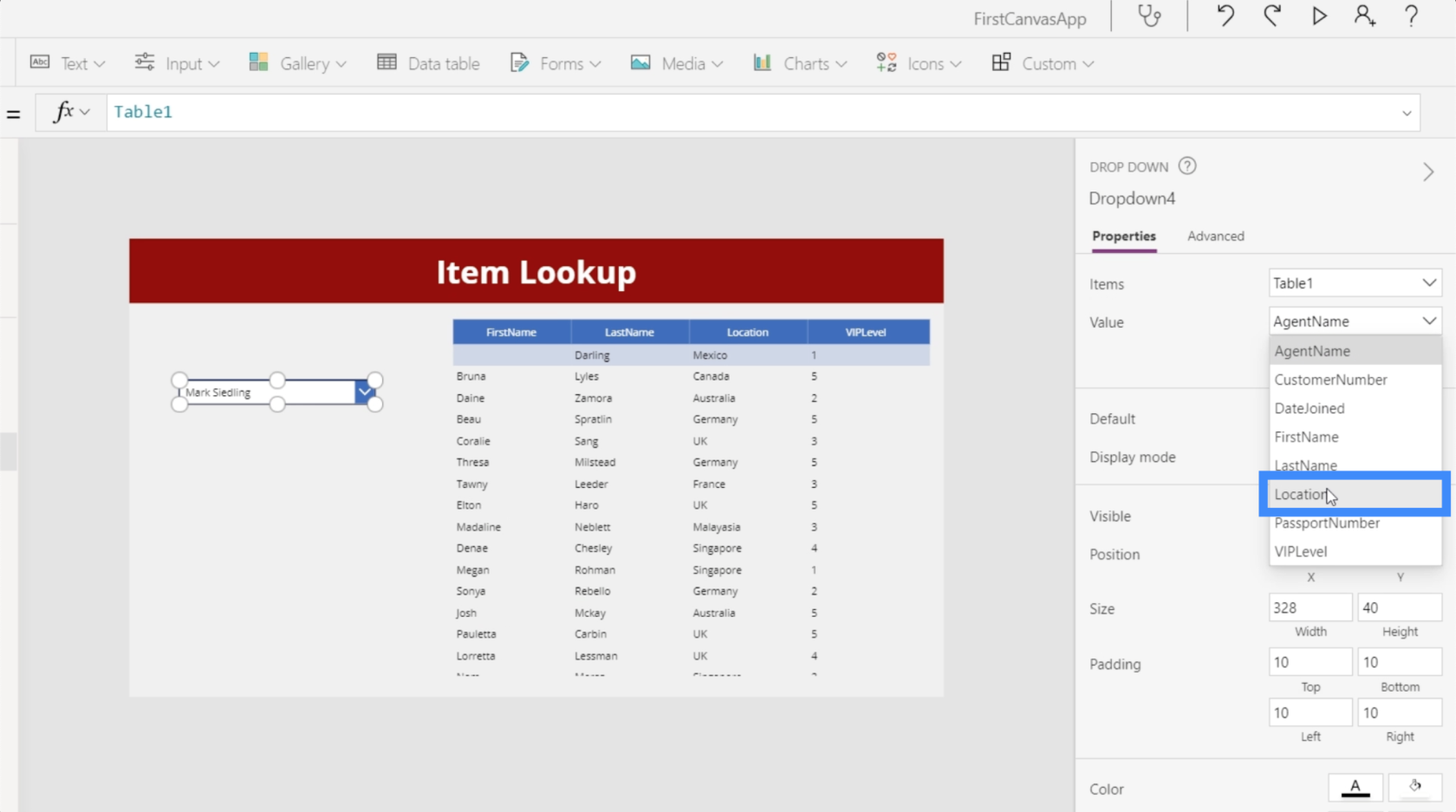
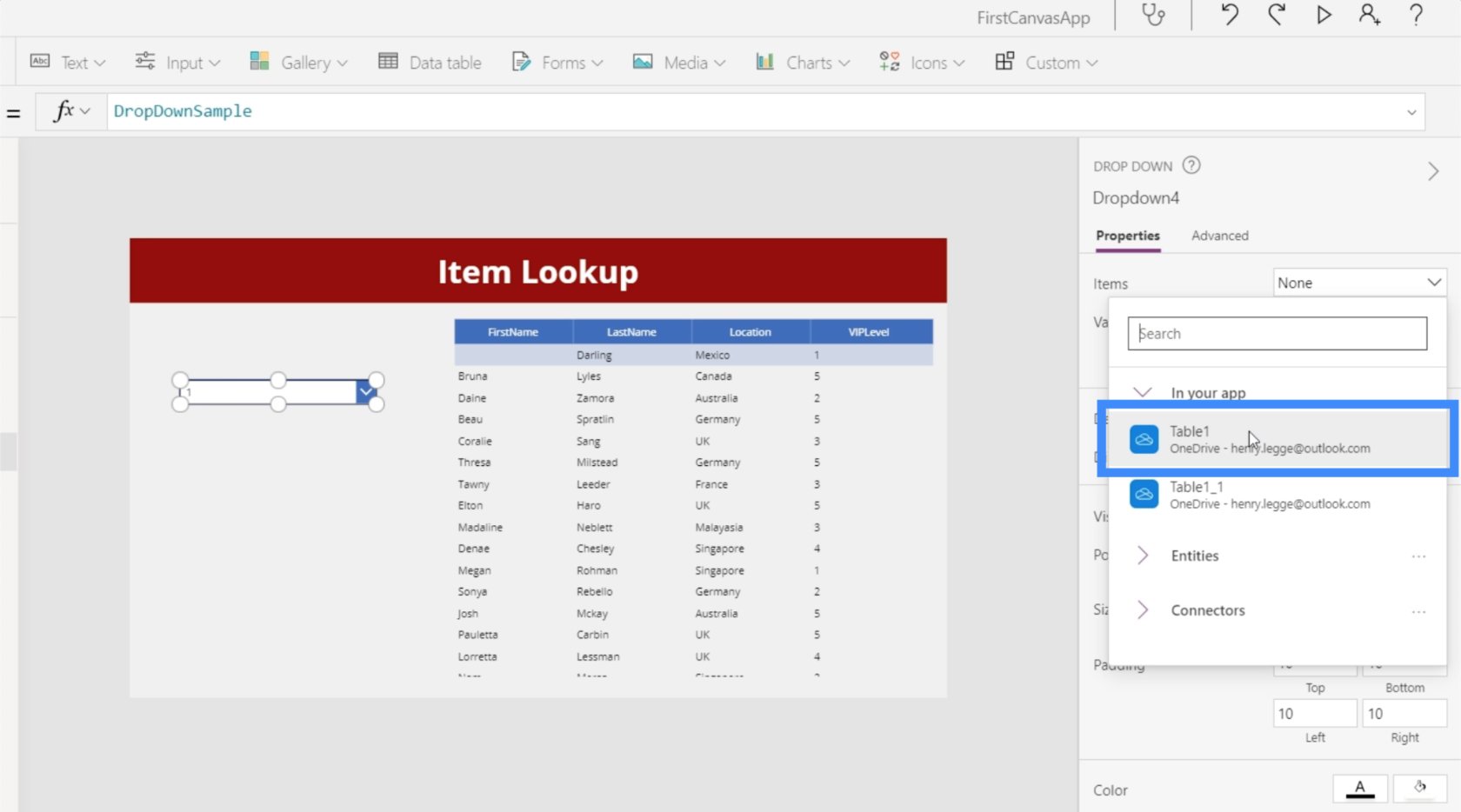
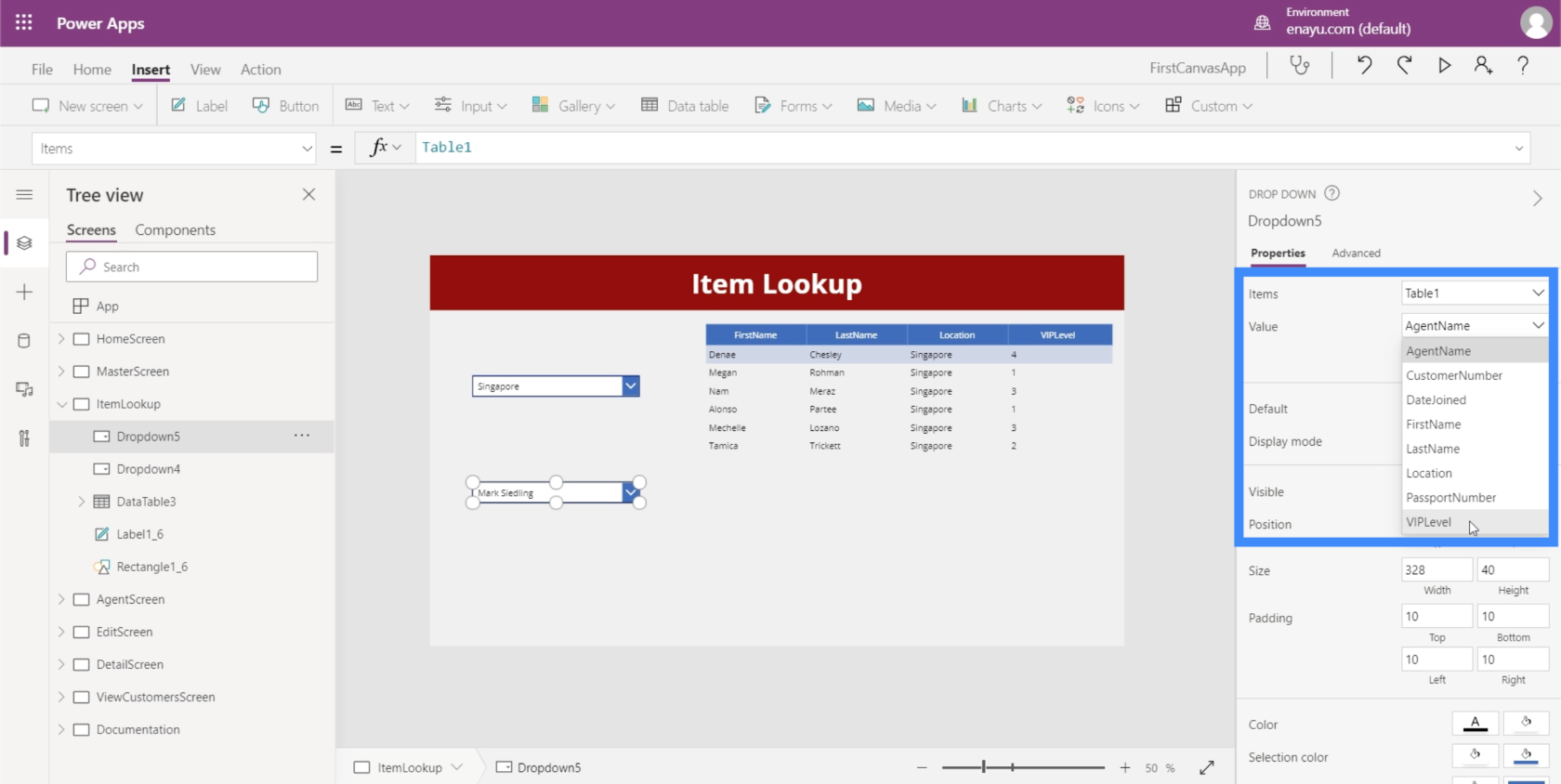
A legördülő menü elemeit úgy módosíthatjuk, hogy a jobb oldali ablaktáblába lépünk, és összekapcsoljuk az ügyféllekérdezési táblázatunkhoz használt adatforrást, amely a Table1.

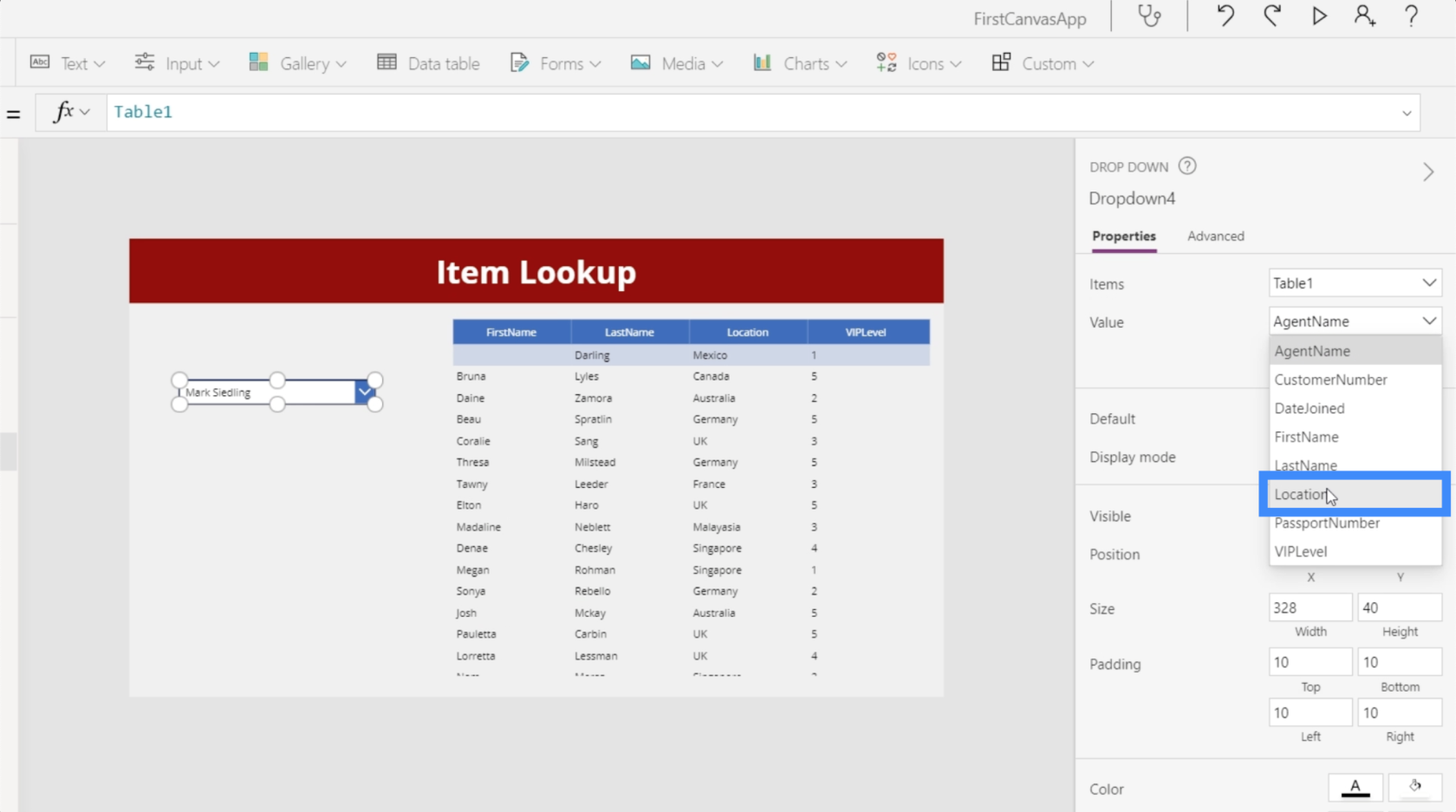
Ezután az Érték alatt a legördülő listában kiválasztjuk a használni kívánt oszlopot. Ebben az esetben használjuk a Helymeghatározást.

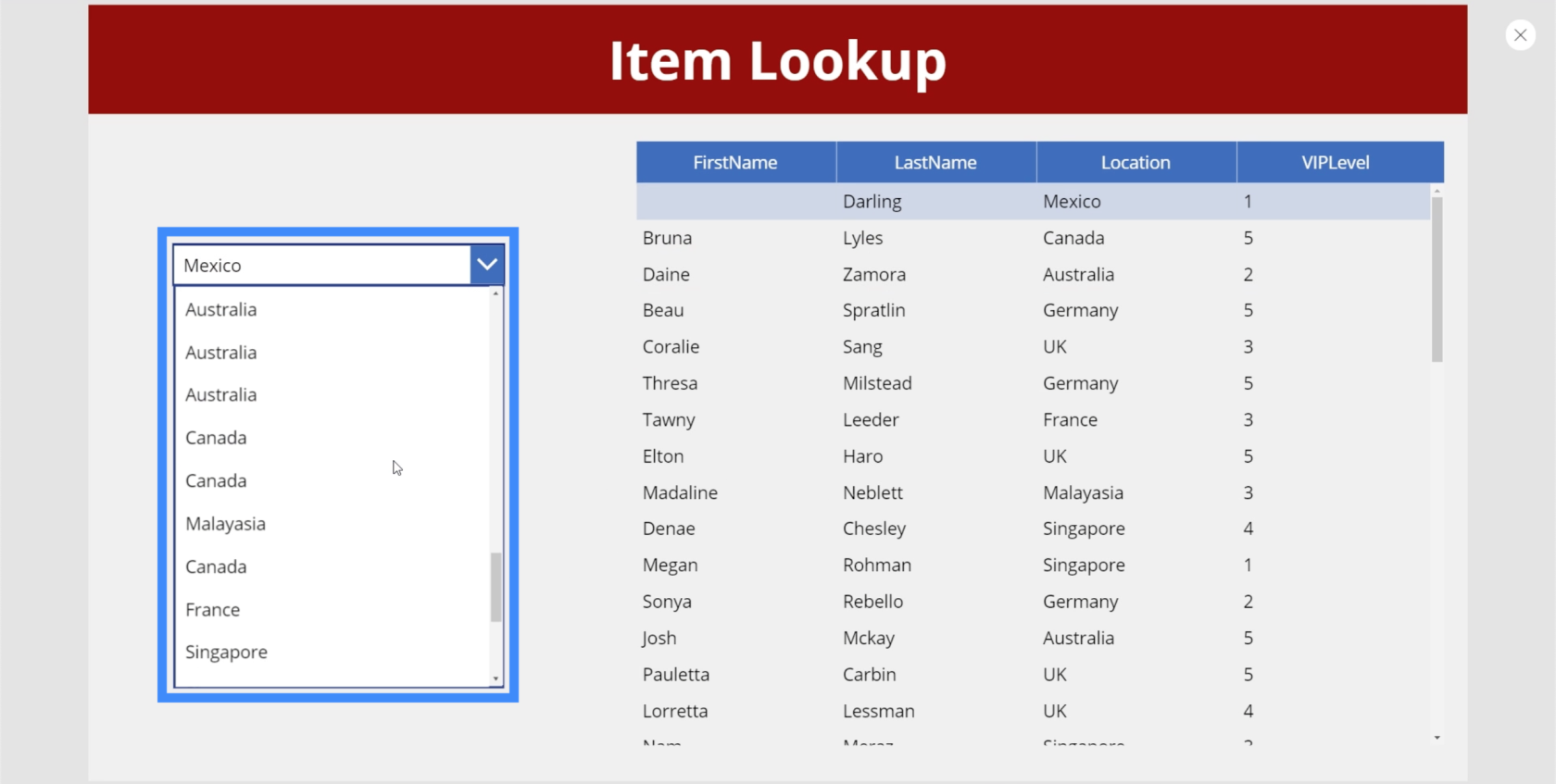
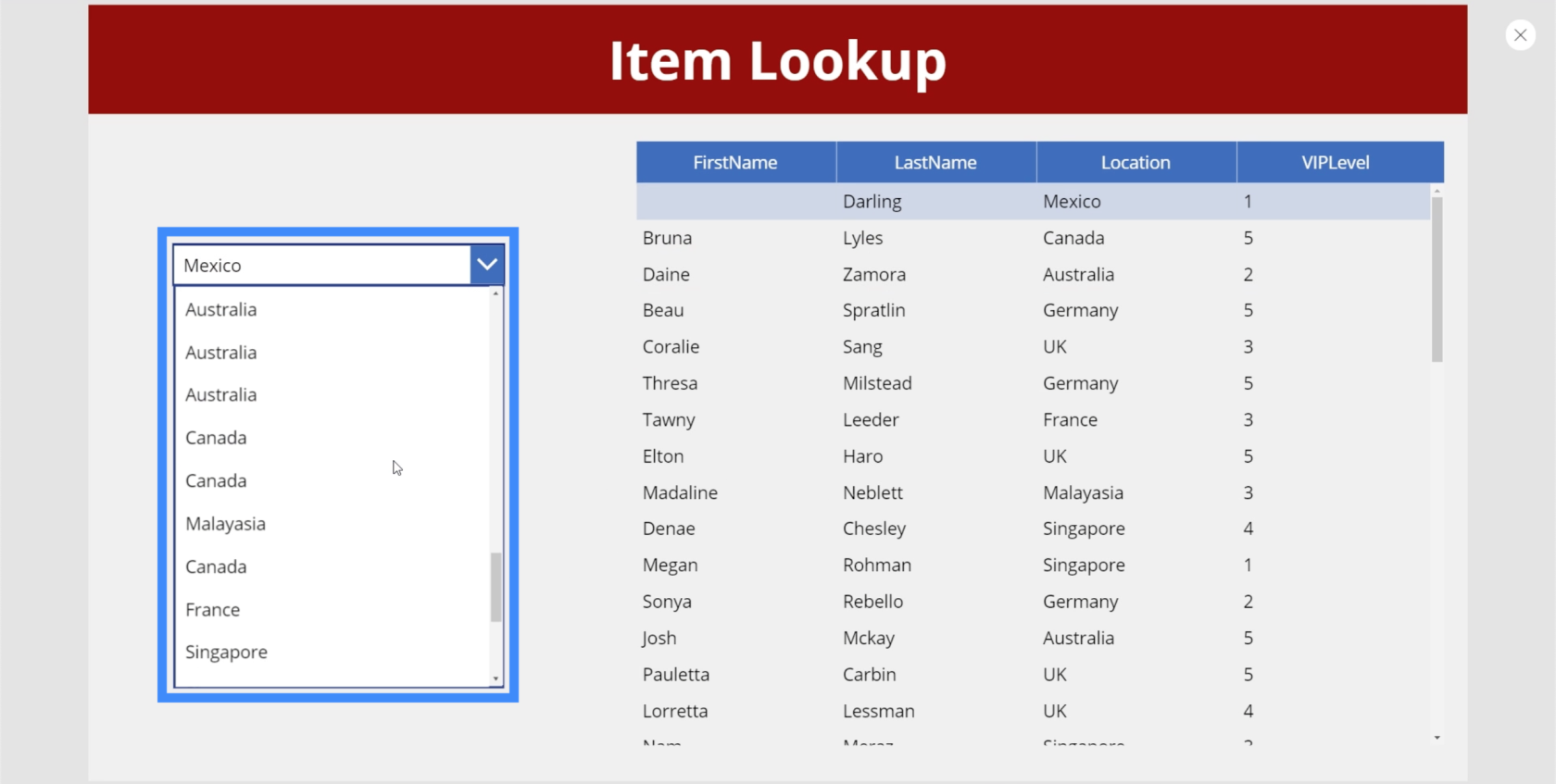
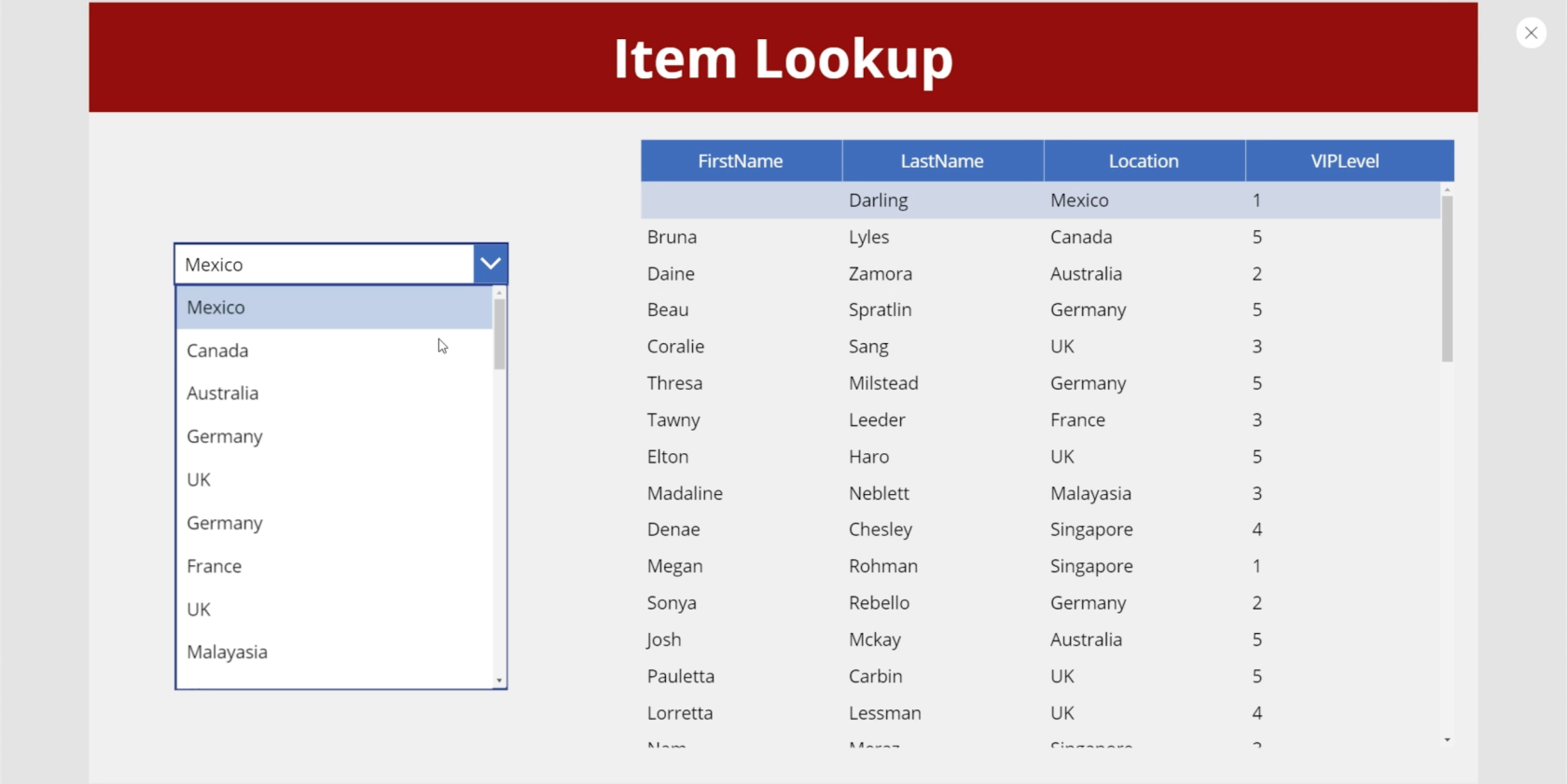
Ha ez megtörtént, a legördülő listában látni fogjuk az összes lehetséges helyet. Azonban számos ismétlődést is látunk.

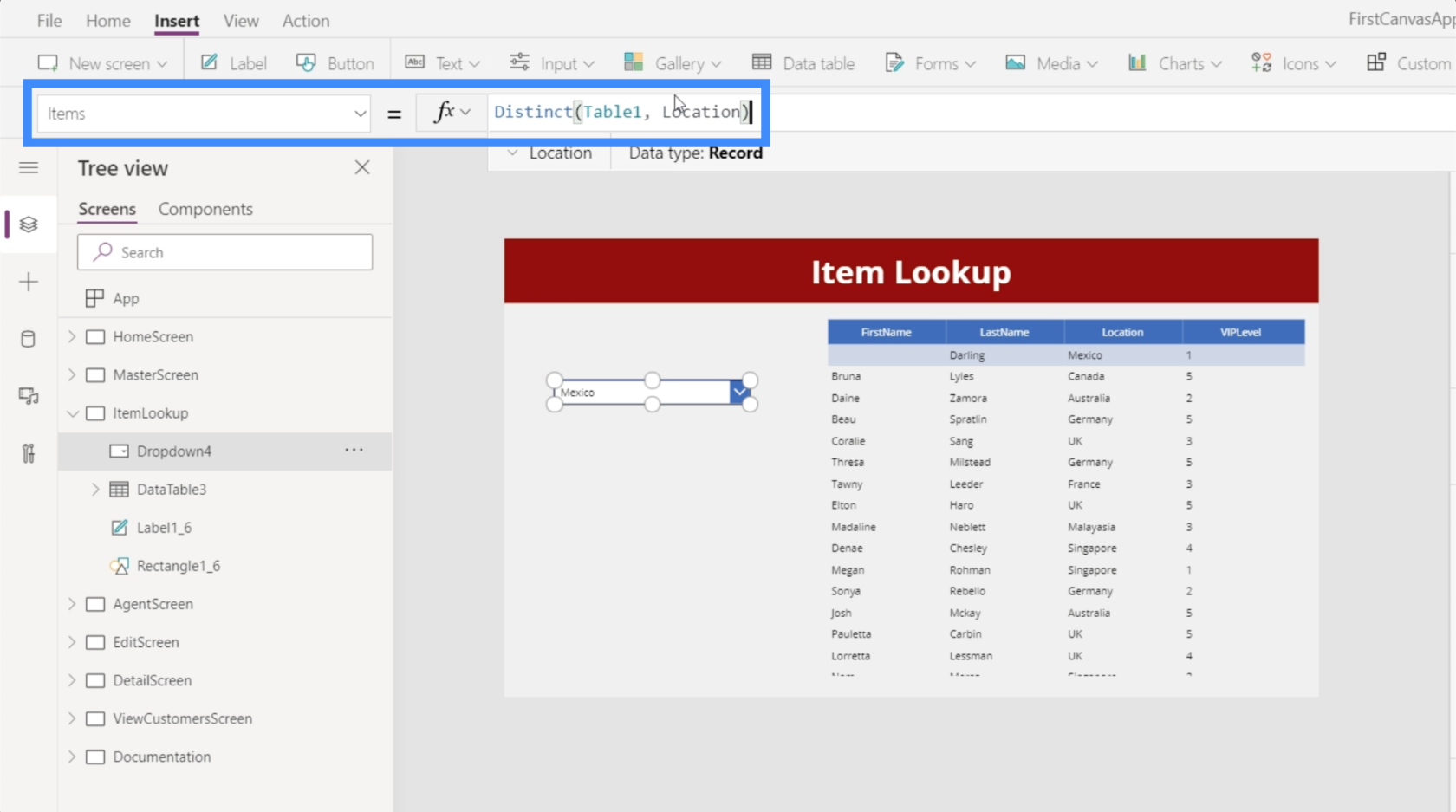
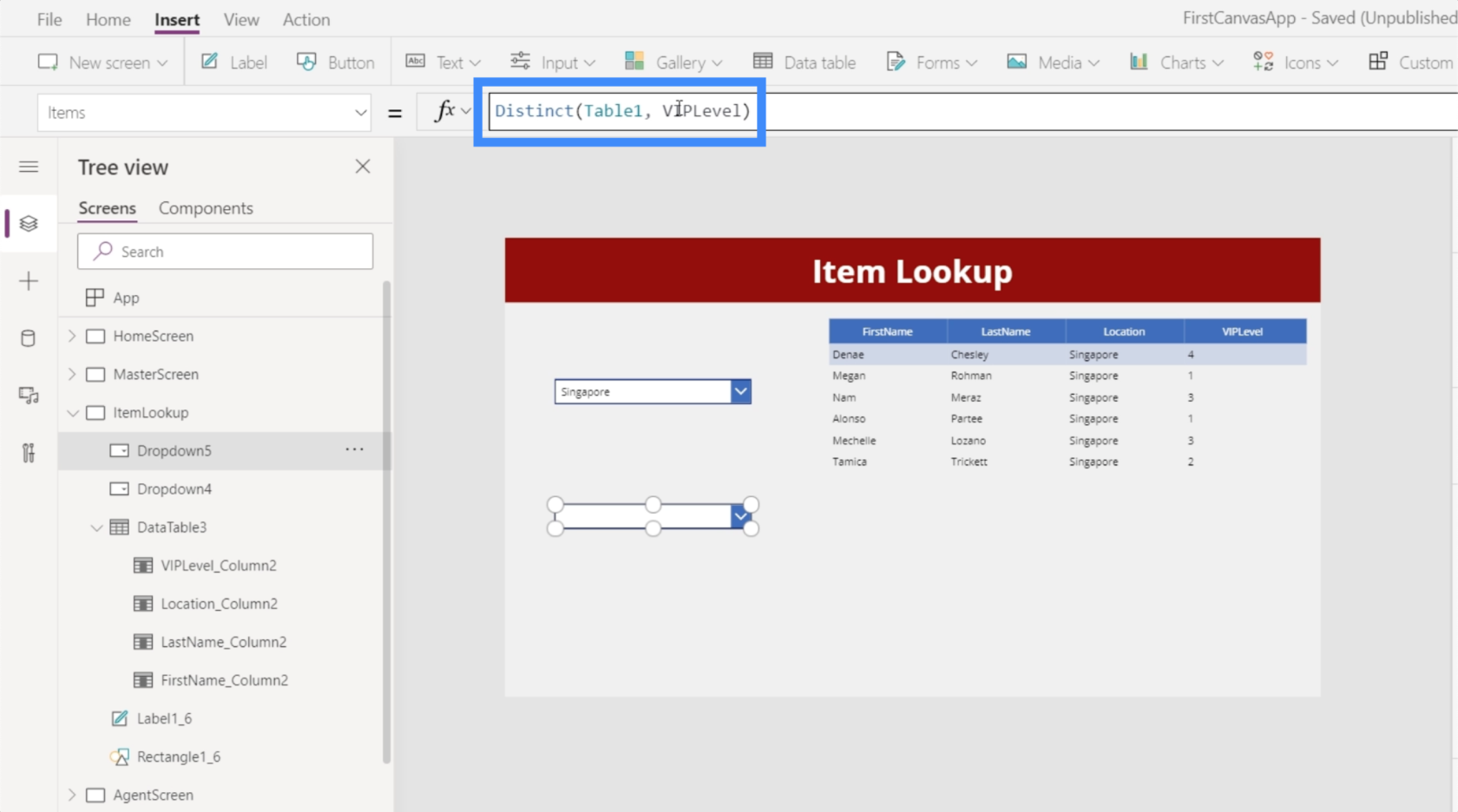
Ennek az az oka, hogy jelenleg csak a Hely oszlopban lévő összes rekordot veszi, függetlenül attól, hogy egy rekord hányszor jelenik meg. Hogy megszabaduljunk ezektől az ismétlődésektől, a Distinct funkciót fogjuk használni.
A Distinct függvény kiértékeli a rekordokat egy adott oszlopban, és eltávolítja az ismétlődéseket.
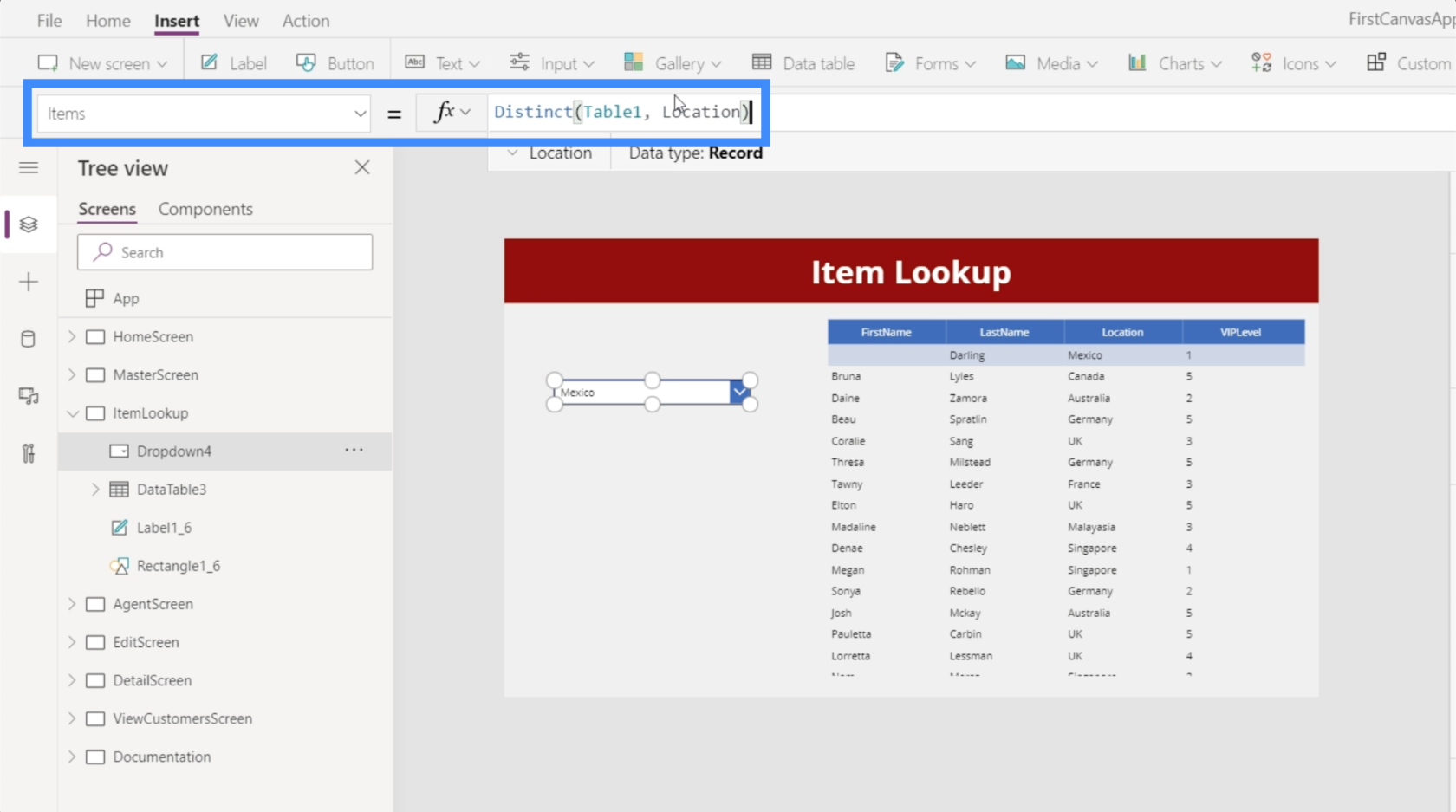
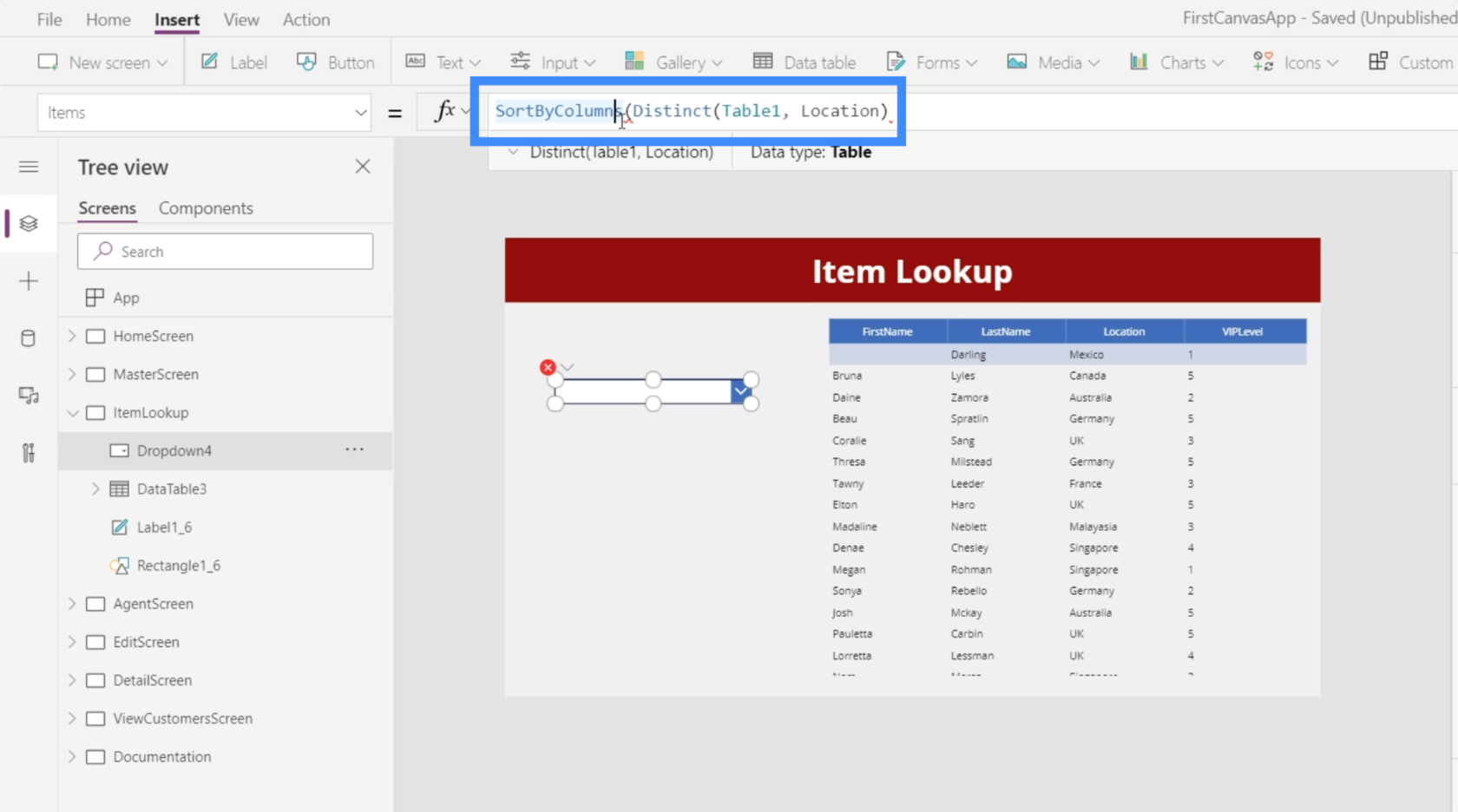
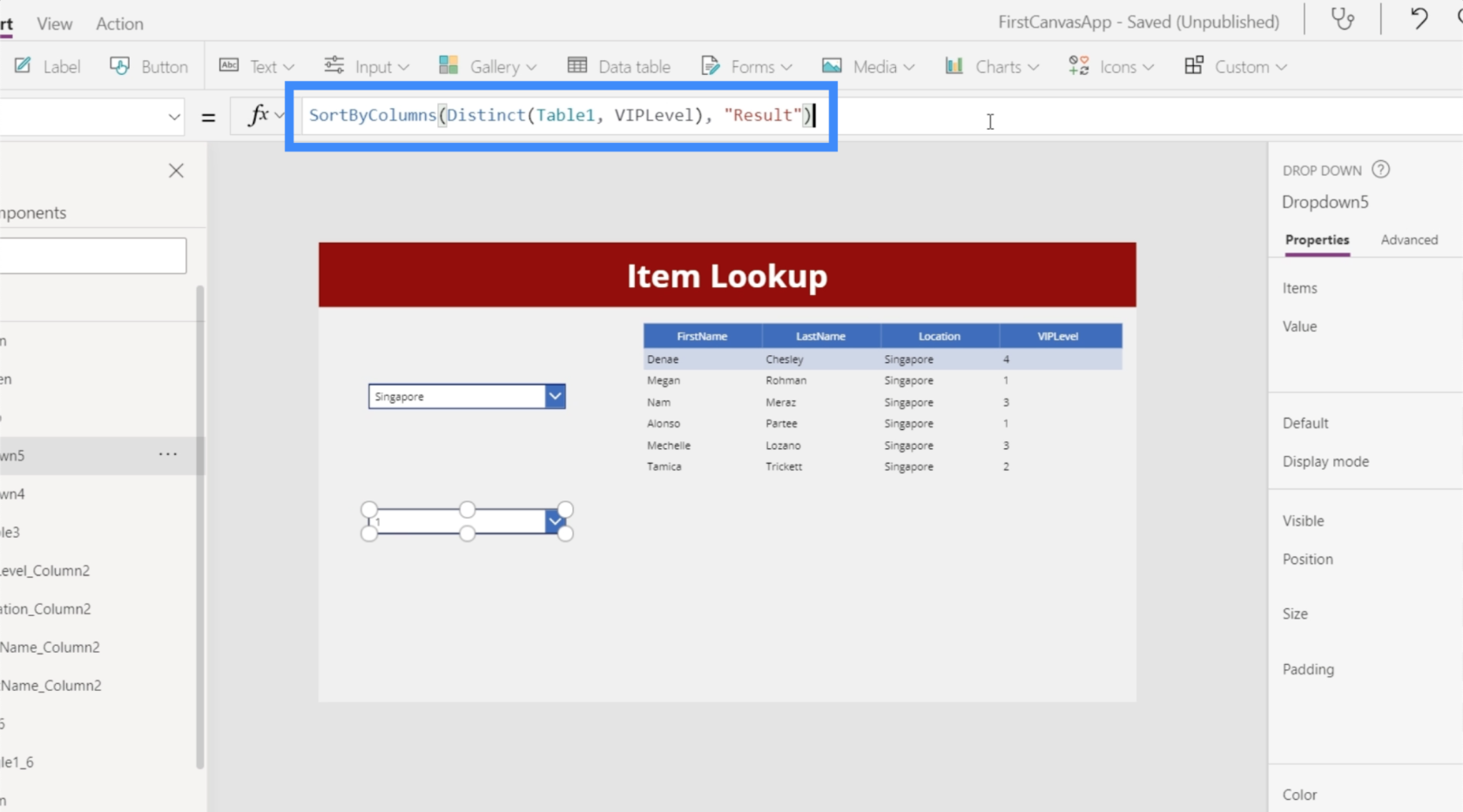
Tehát jelöljük ki a legördülő listát, és válasszuk az Items tulajdonságot. Ezután a Distinct függvényt fogjuk használni, és hivatkozni fogunk az 1. táblázatra és a helyre.

Miután lezártuk ezt a képletet, a legördülő listánkban már csak egyedi tételek találhatók, ismétlődések nélkül.

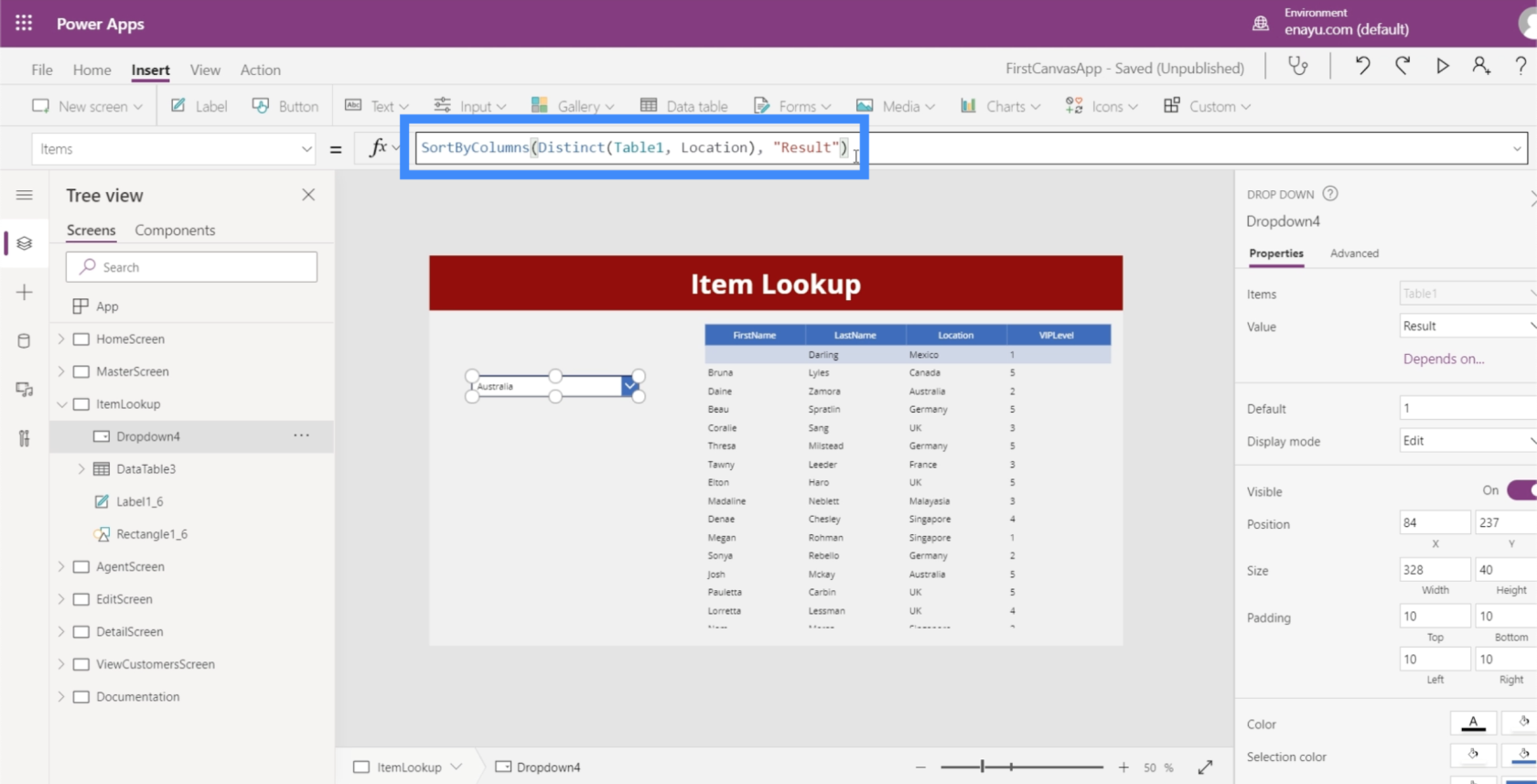
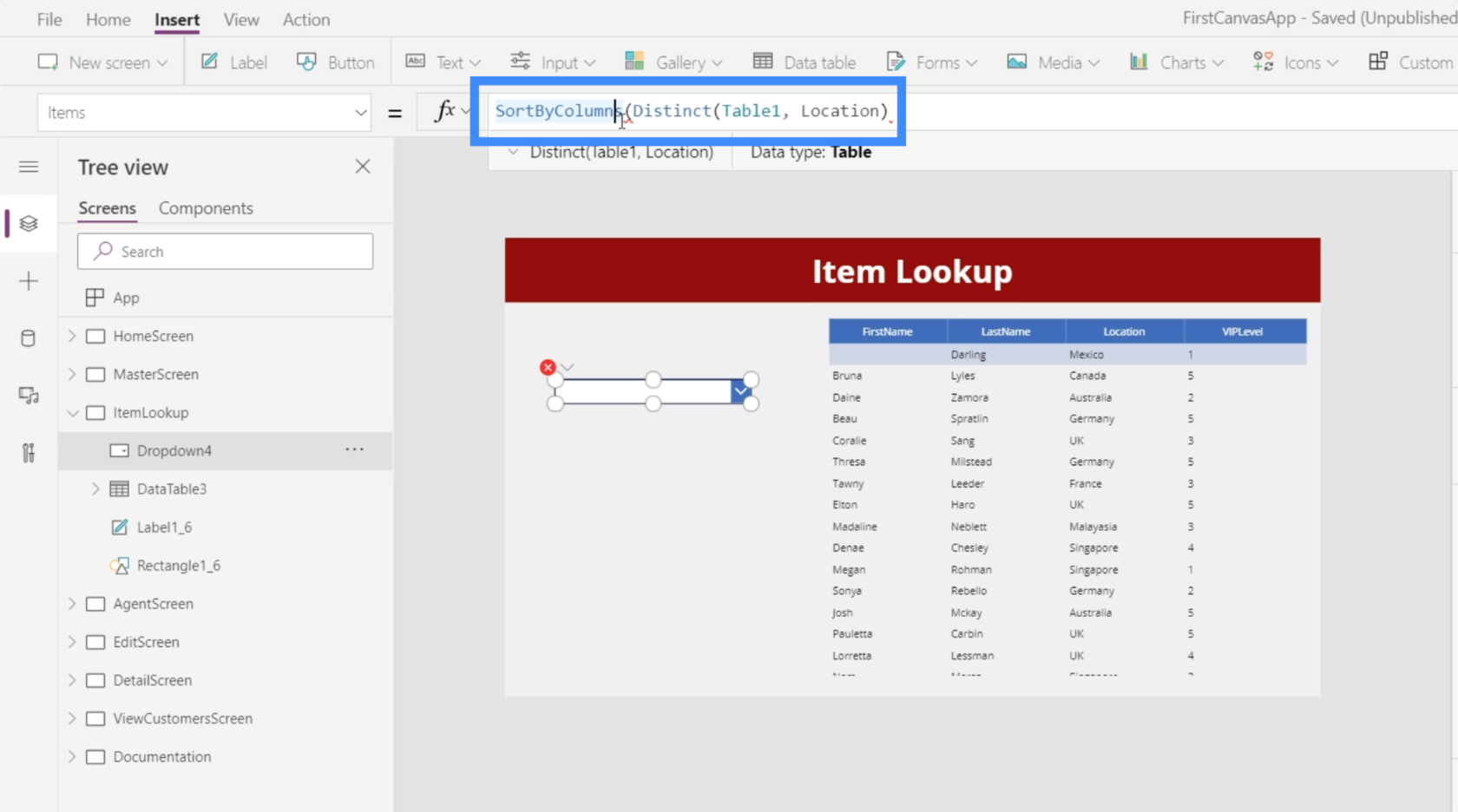
Annak érdekében, hogy megkönnyítsük a legördülő listában található rekordok böngészését, rendezzük az elemeket úgy, hogy azok ábécé sorrendben jelenjenek meg. A SortByColumn függvényt fogjuk használni, amely általában forrást igényel. Ebben a példában a forrás a különböző elemek listája a Hely oszlopban.

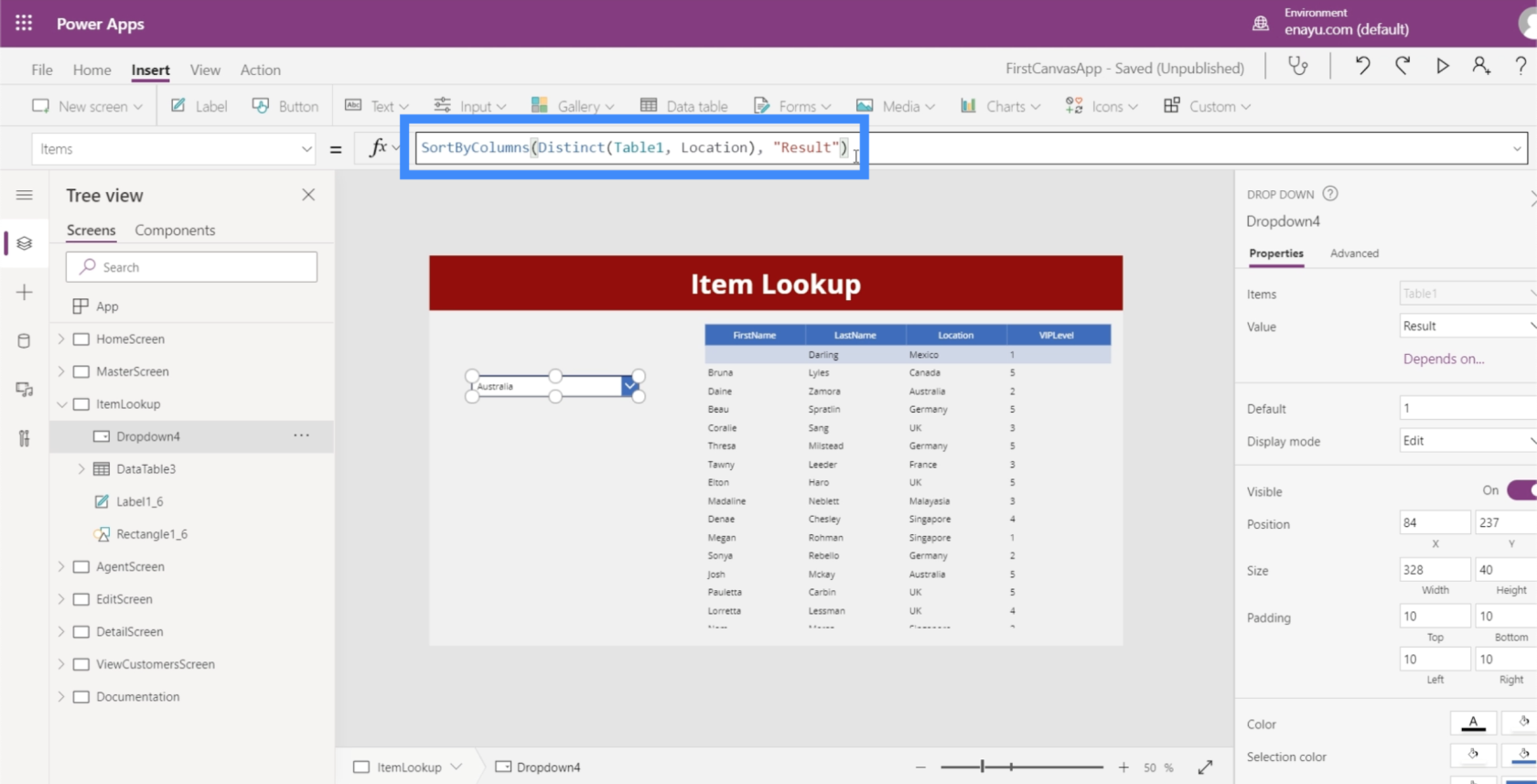
Ehhez oszlop is kell. Ebben az esetben azt szeretnénk, hogy a függvény magából az eredményből rendezze az elemeket. Alapvetően ez az eredmény abból a forrásból származik, amelyre az imént hivatkoztunk, amely a különálló elemek listája. Tehát hivatkozni fogunk az Eredményre.

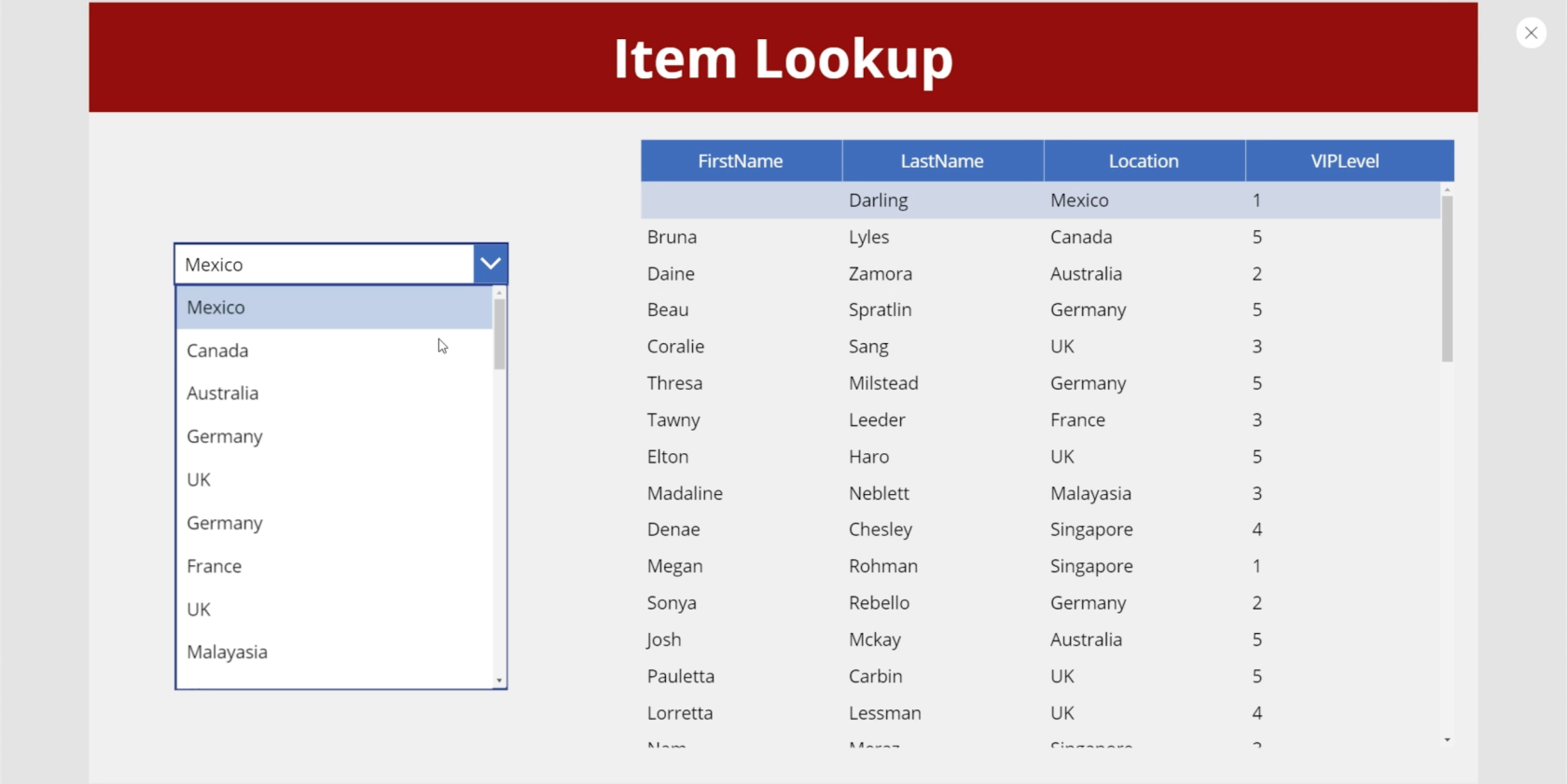
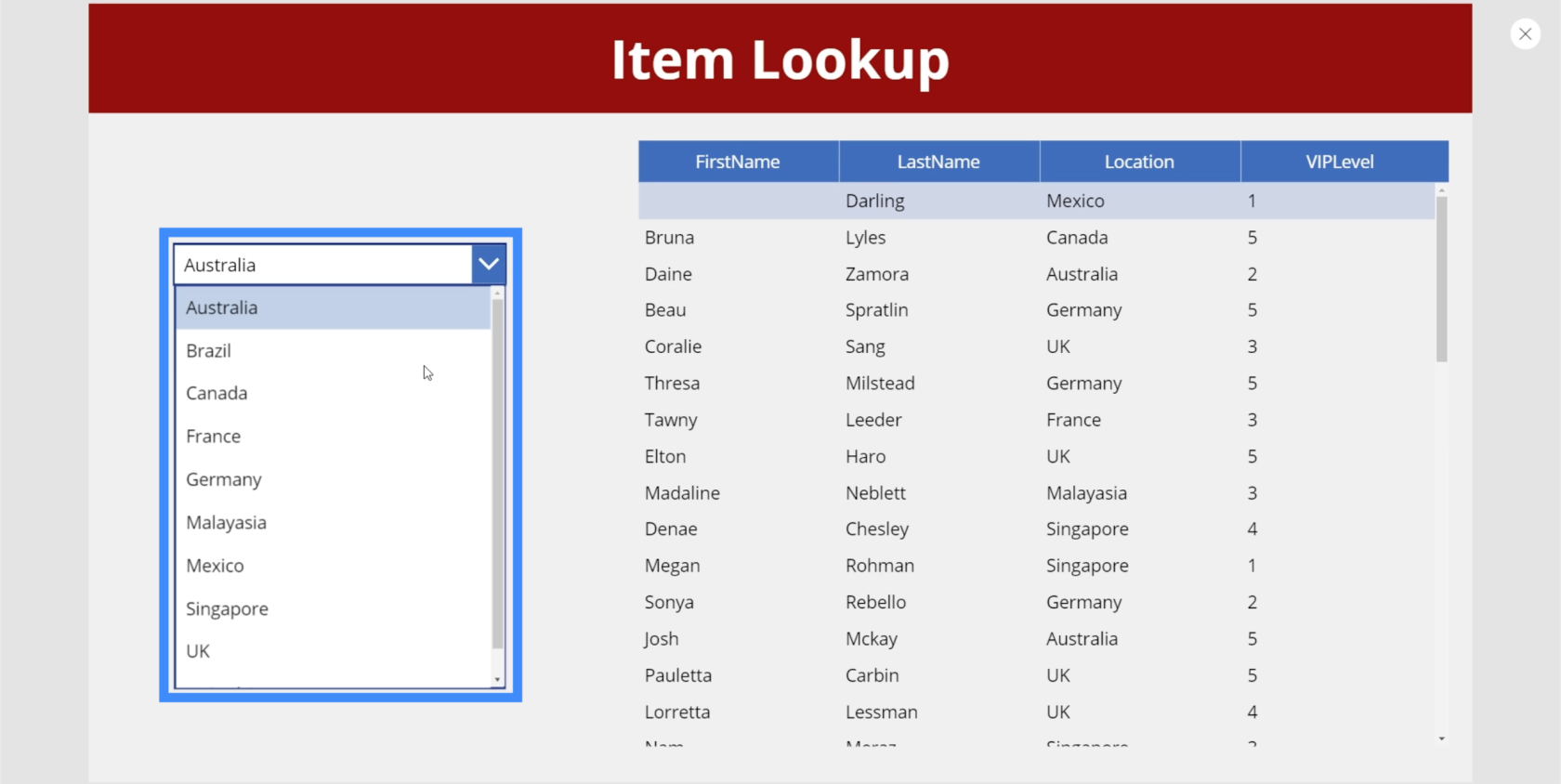
Ebben a legördülő listában az összes egyedi helyszínünk van rendezve.

Az adattábla csatlakoztatása a legördülő menühöz
A következő lépés a táblázat függővé tétele a legördülő menütől. Ehhez a Szűrő funkciót fogjuk használni.
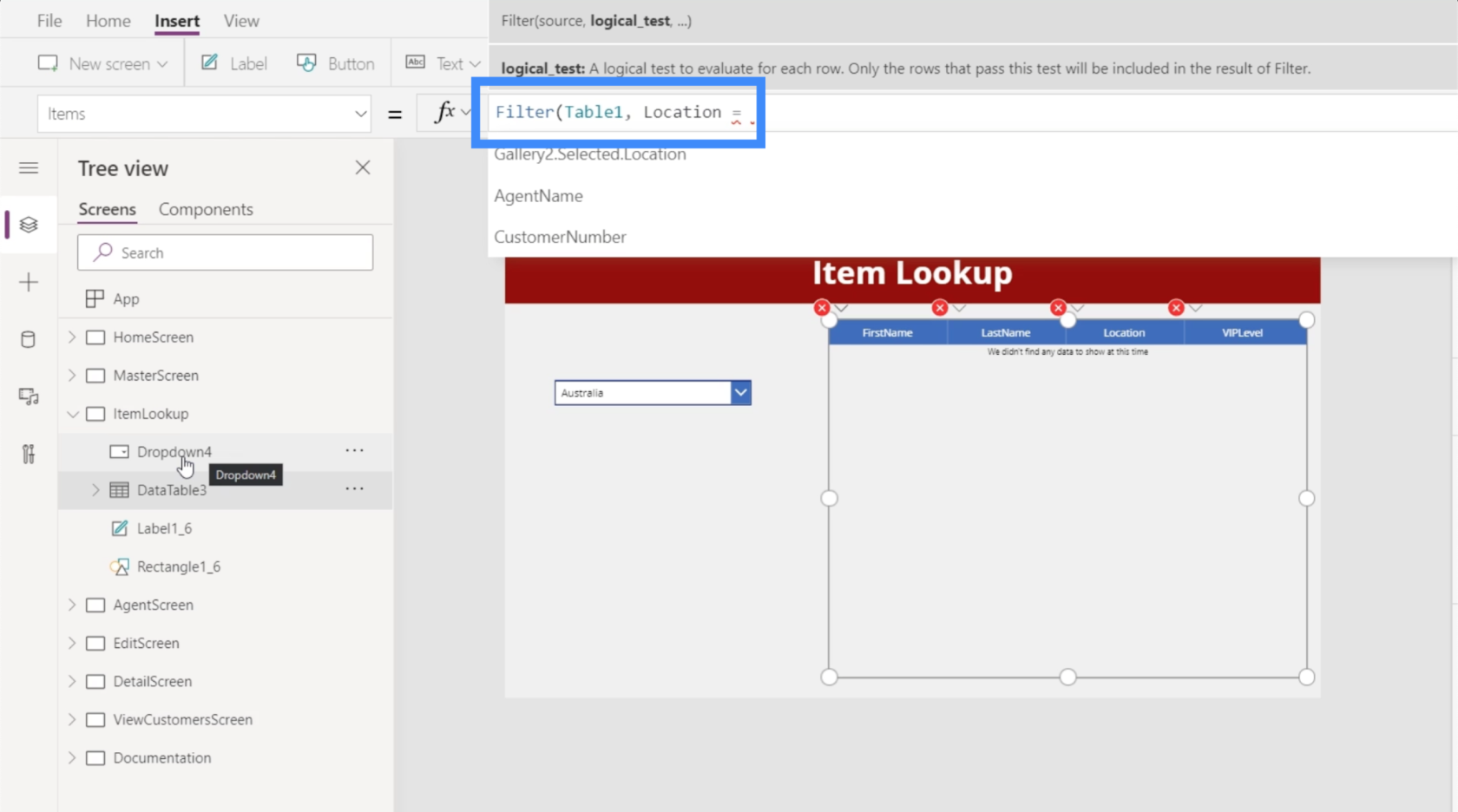
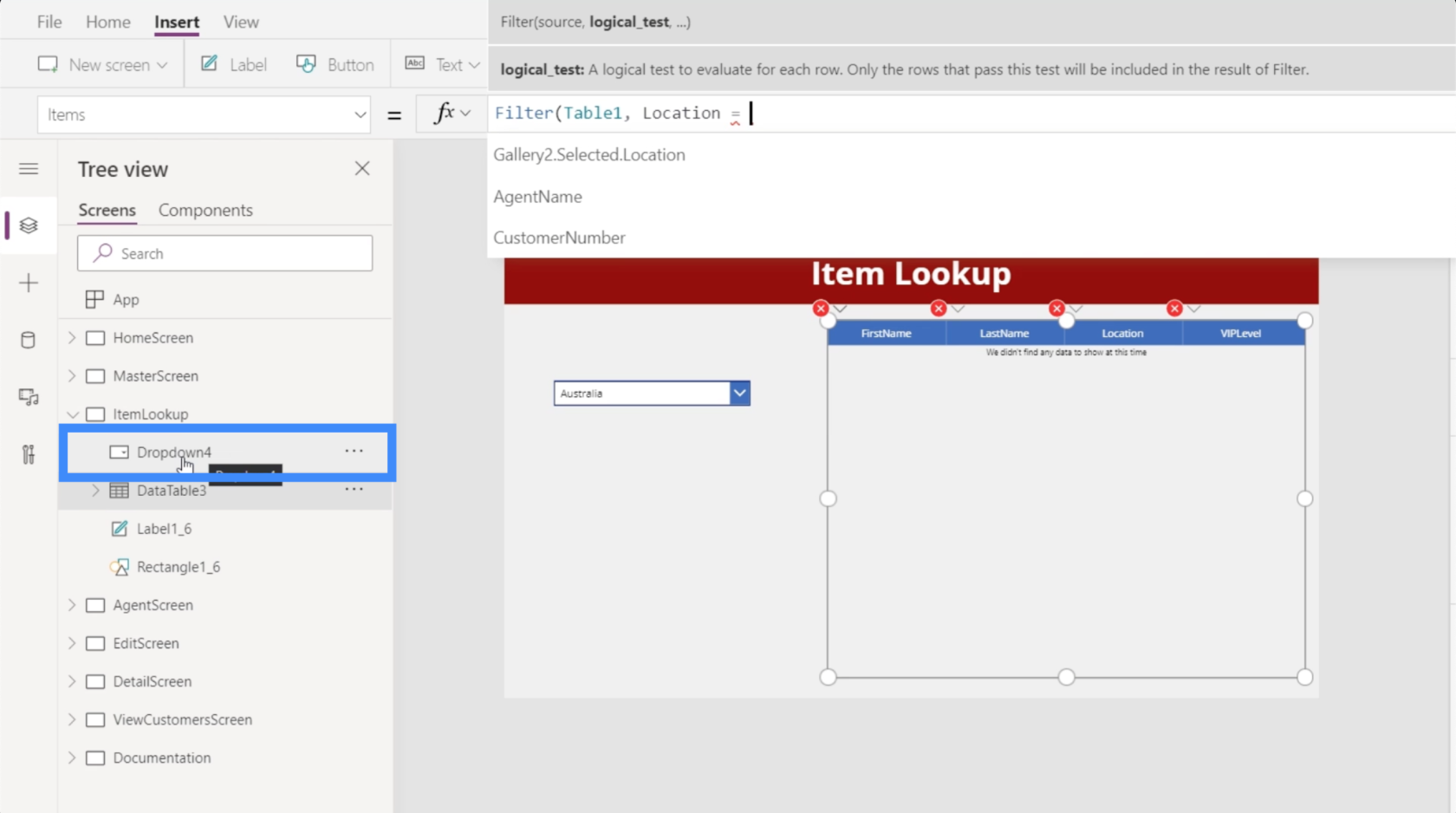
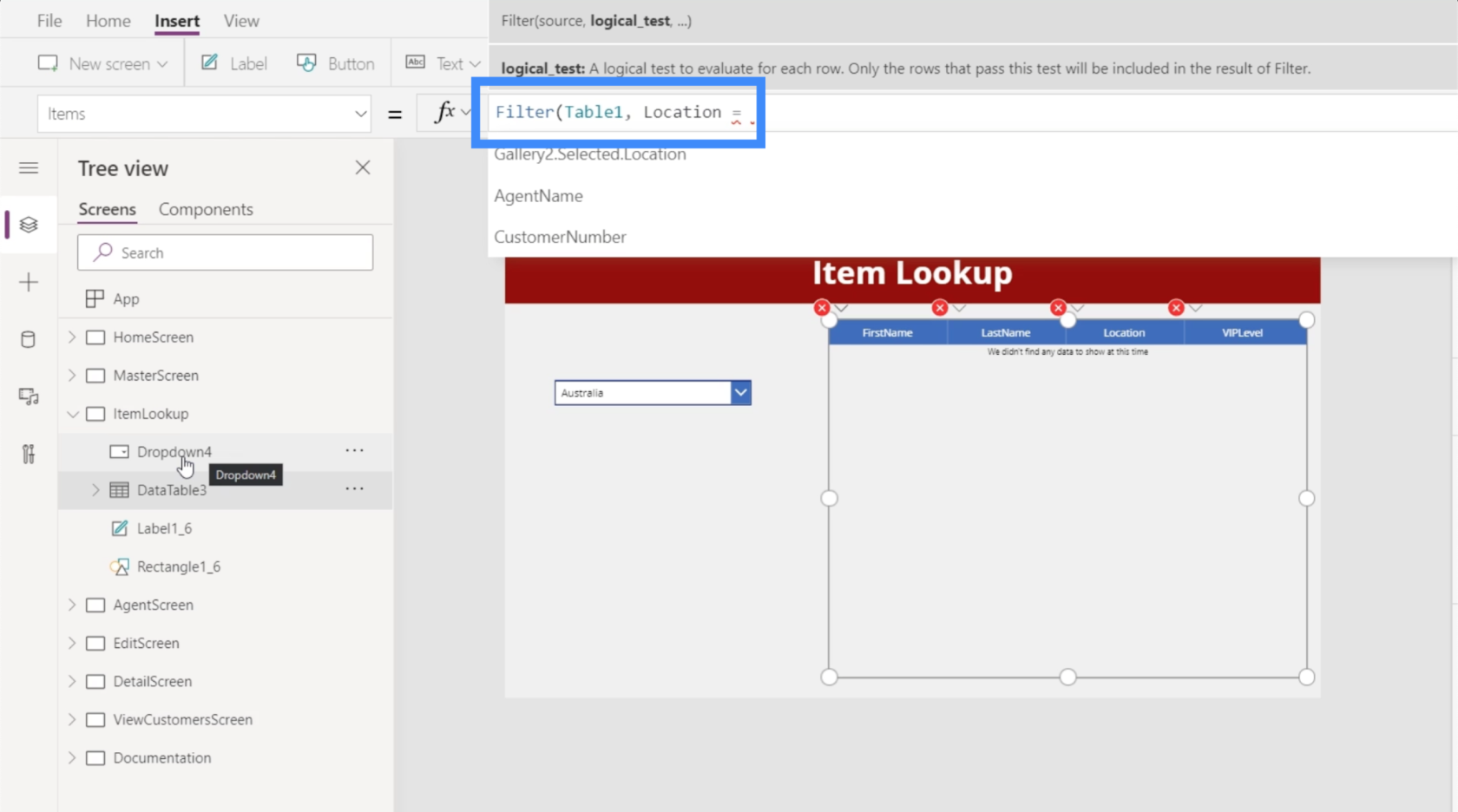
Tehát jelöljük ki az adattáblázatot, és menjünk az Items tulajdonsághoz, és használjuk a Szűrő funkciót. A Szűrő funkció általában egy forrást és egy logikai tesztet igényel. Ebben az esetben a forrásunk az 1. táblázat. Ami a logikai tesztet illeti, azt szeretnénk, hogy egyenértékű legyen a felhasználó által a legördülő menüből választott értékkel.

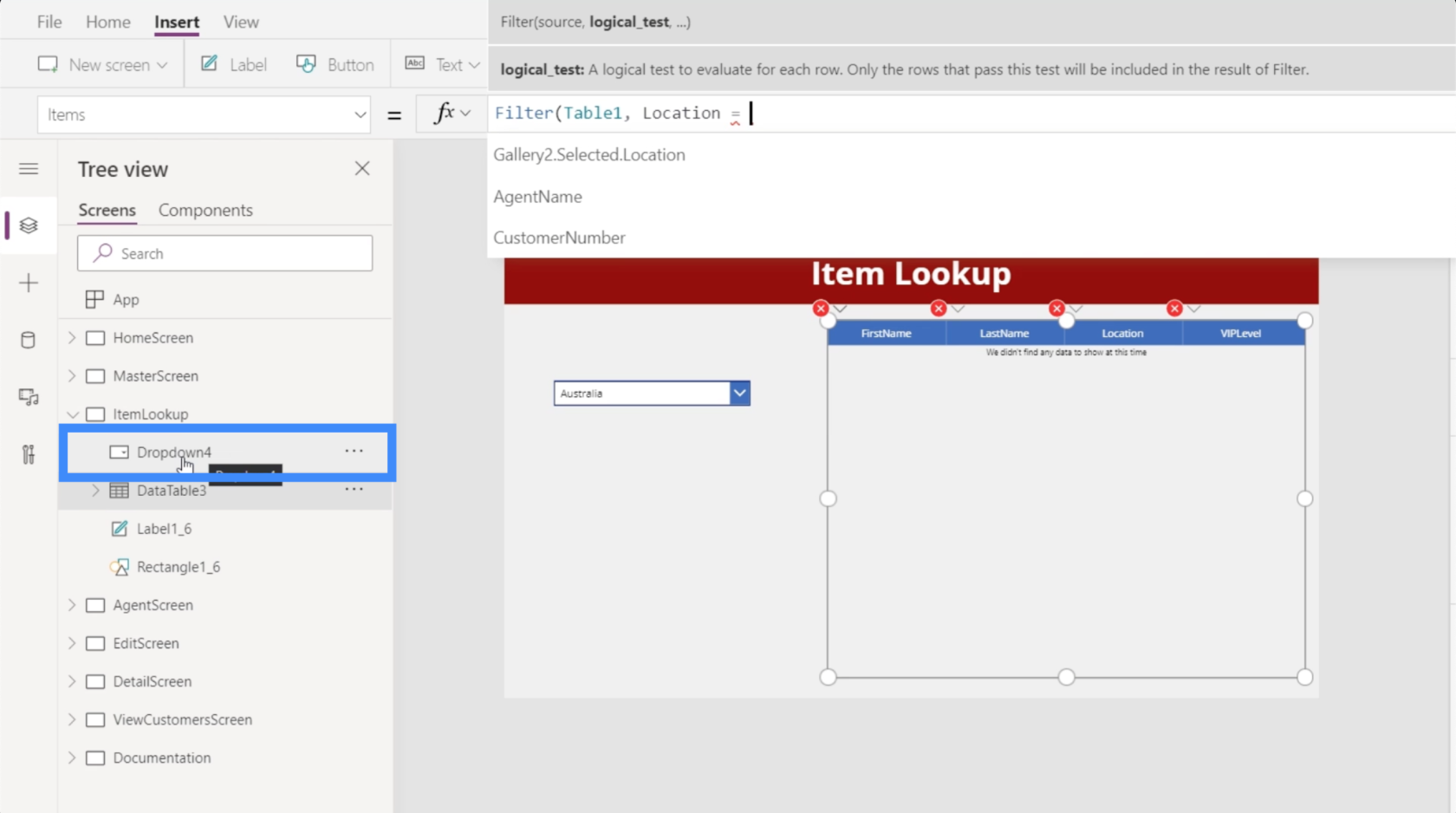
Ha megnézzük a bal oldali ablaktáblát, látni fogjuk, hogy a legördülő menü, amelyre itt hivatkozni akarunk, a Dropdown4.

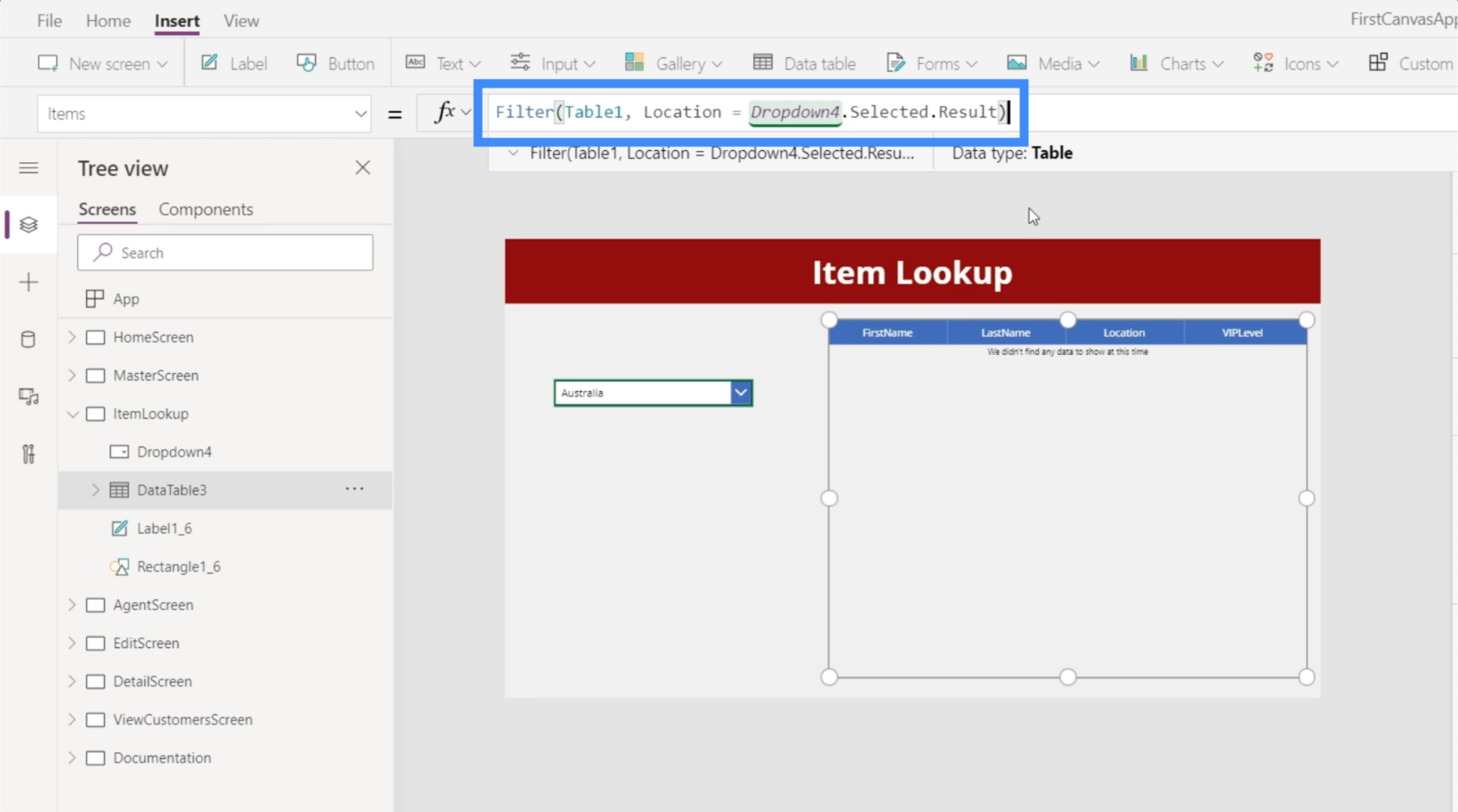
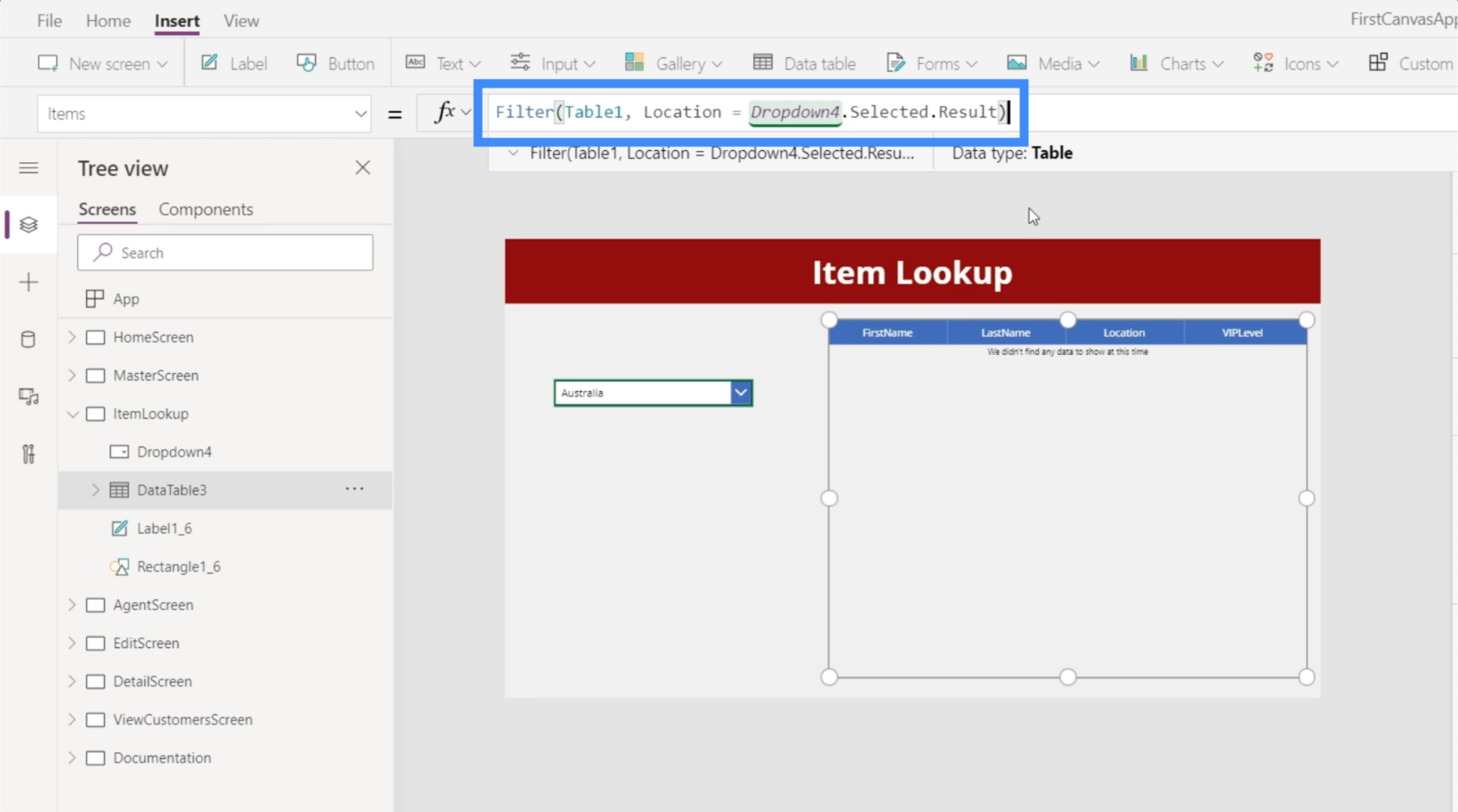
Tehát ez az az elem, amelyet logikai tesztünkhöz fogunk használni. A Dropdown4.Selected.Result értéket fogjuk használni, mert csak a kiválasztott elem alapján szeretnénk megjeleníteni az eredményeket.

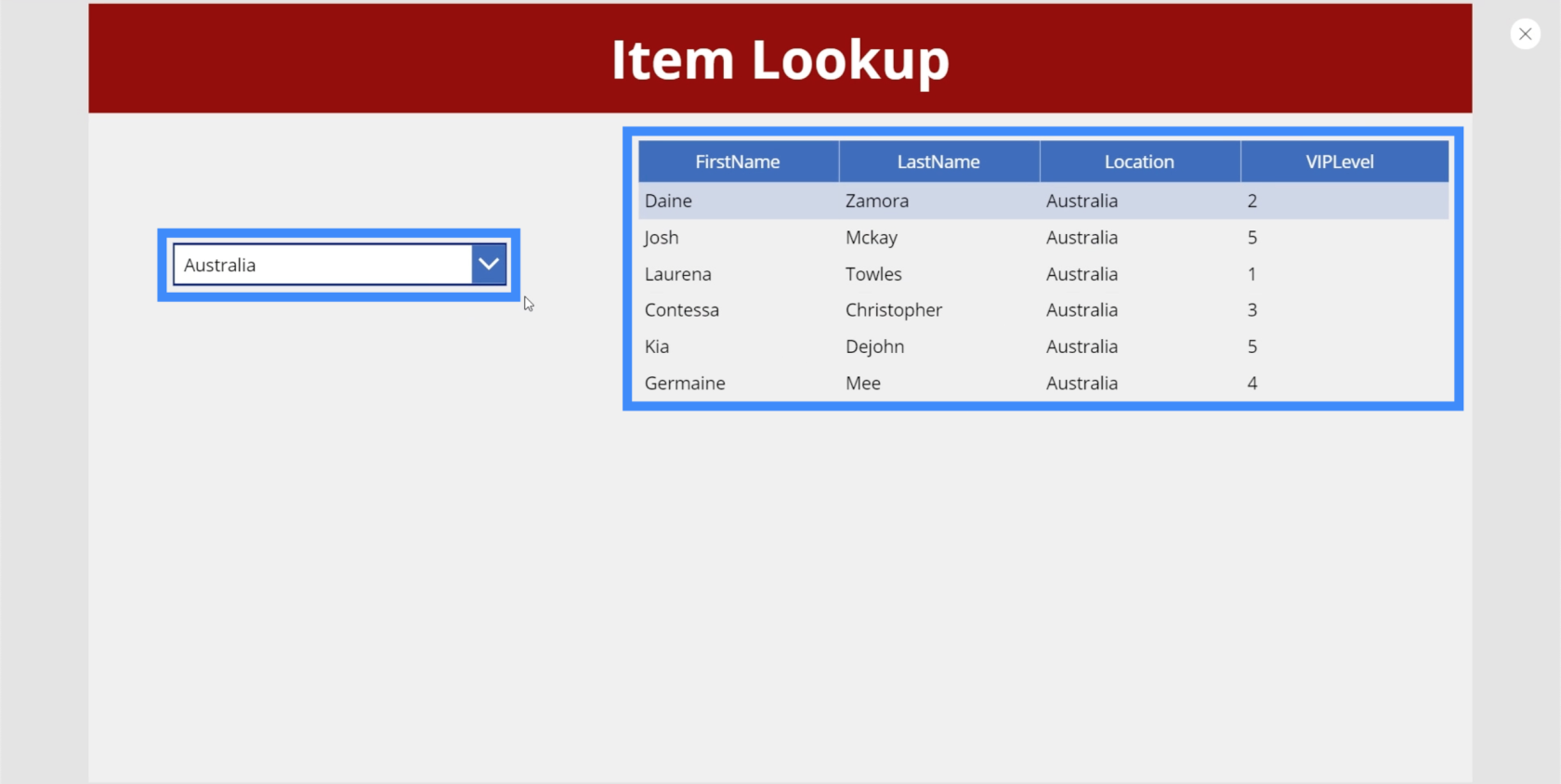
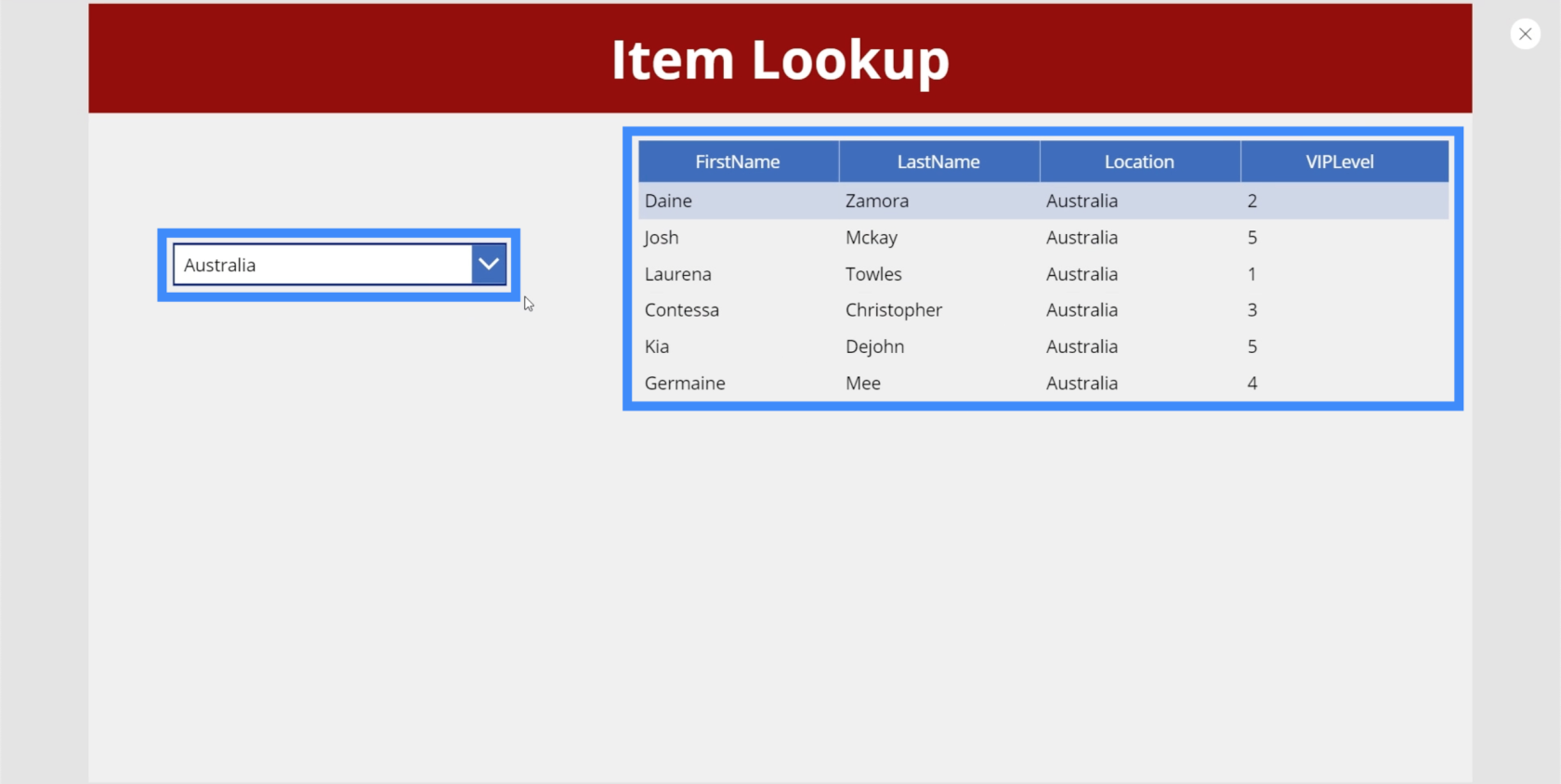
Most, mivel a legördülő listában Ausztráliát választottuk, a táblázat csak azokat a rekordokat mutatja, amelyeknek Ausztrália a helye.

Egy második legördülő menü hozzáadása
Mivel végső soron a legördülő listákat szeretnénk kaszkádolni, ez azt jelenti, hogy legalább két legördülő menüre van szükségünk. Tehát adjunk hozzá egy második legördülő listát. Ezúttal rekordjaink VIP szint alapján történő szűrésére fogjuk használni.
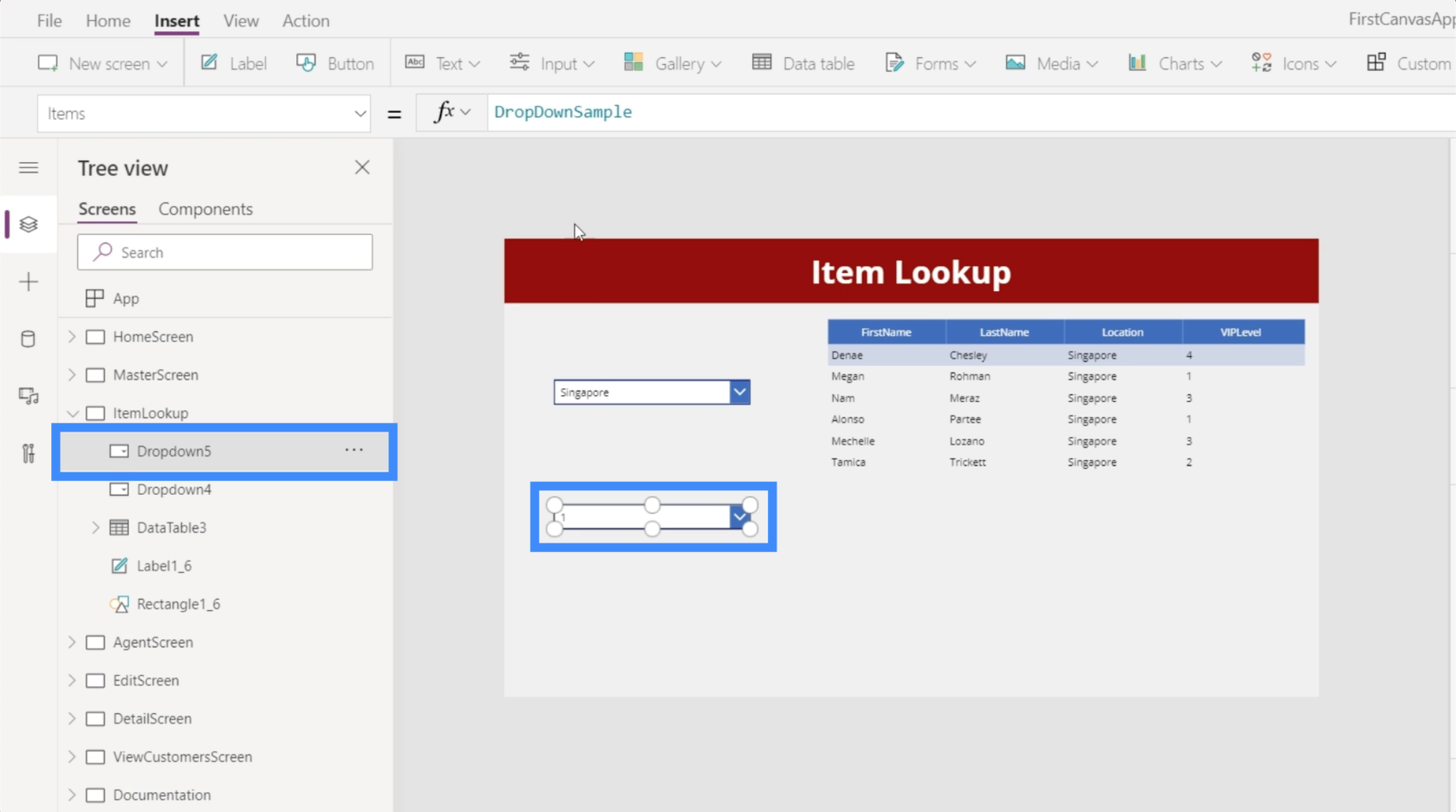
Ebben a példában az új legördülő menü a Dropdown5.

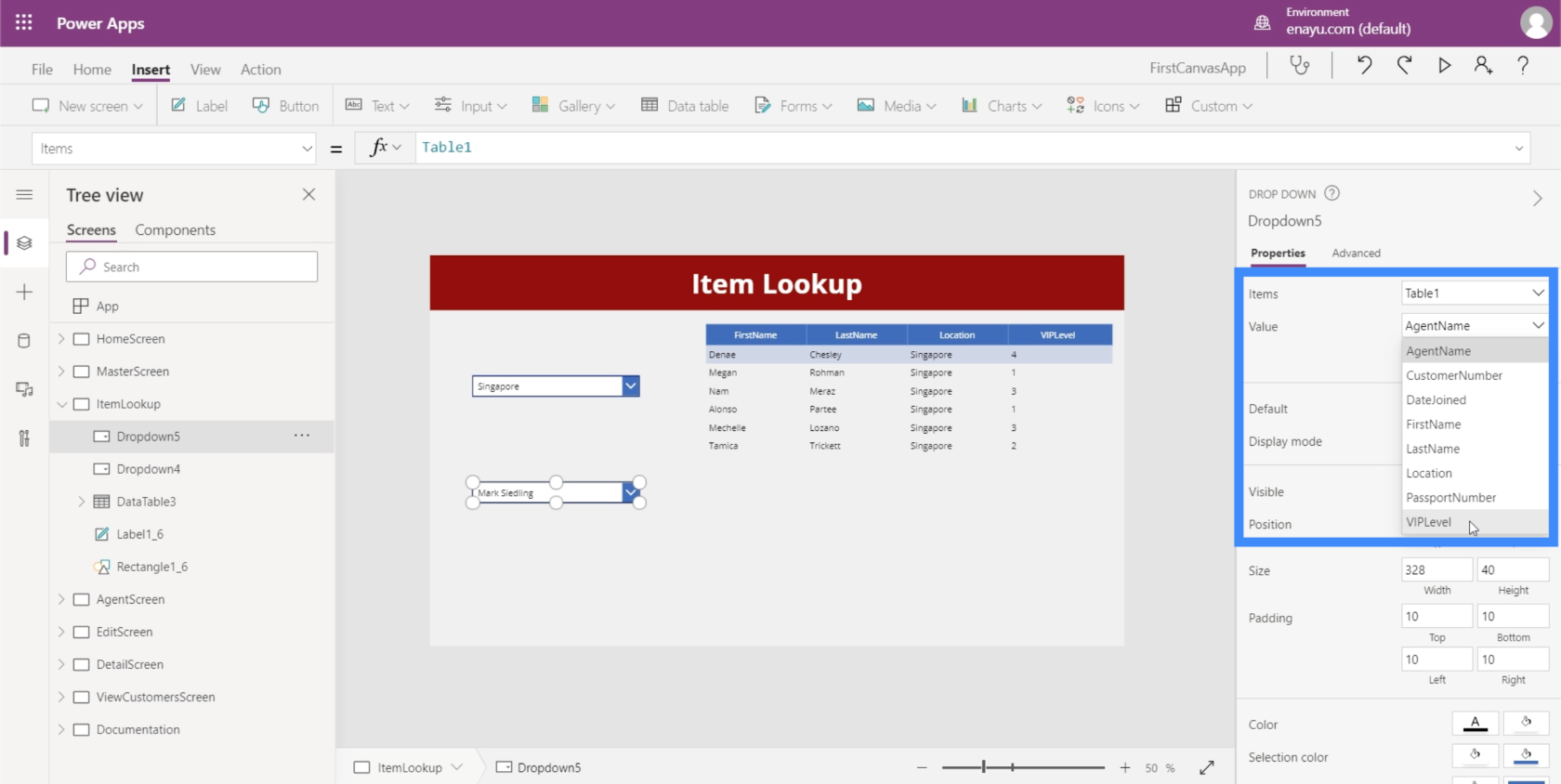
Ismét meg kell érintenünk egy adatforrást, amely az 1. táblázat. Ezután a VIP szintet fogjuk használni értékként.

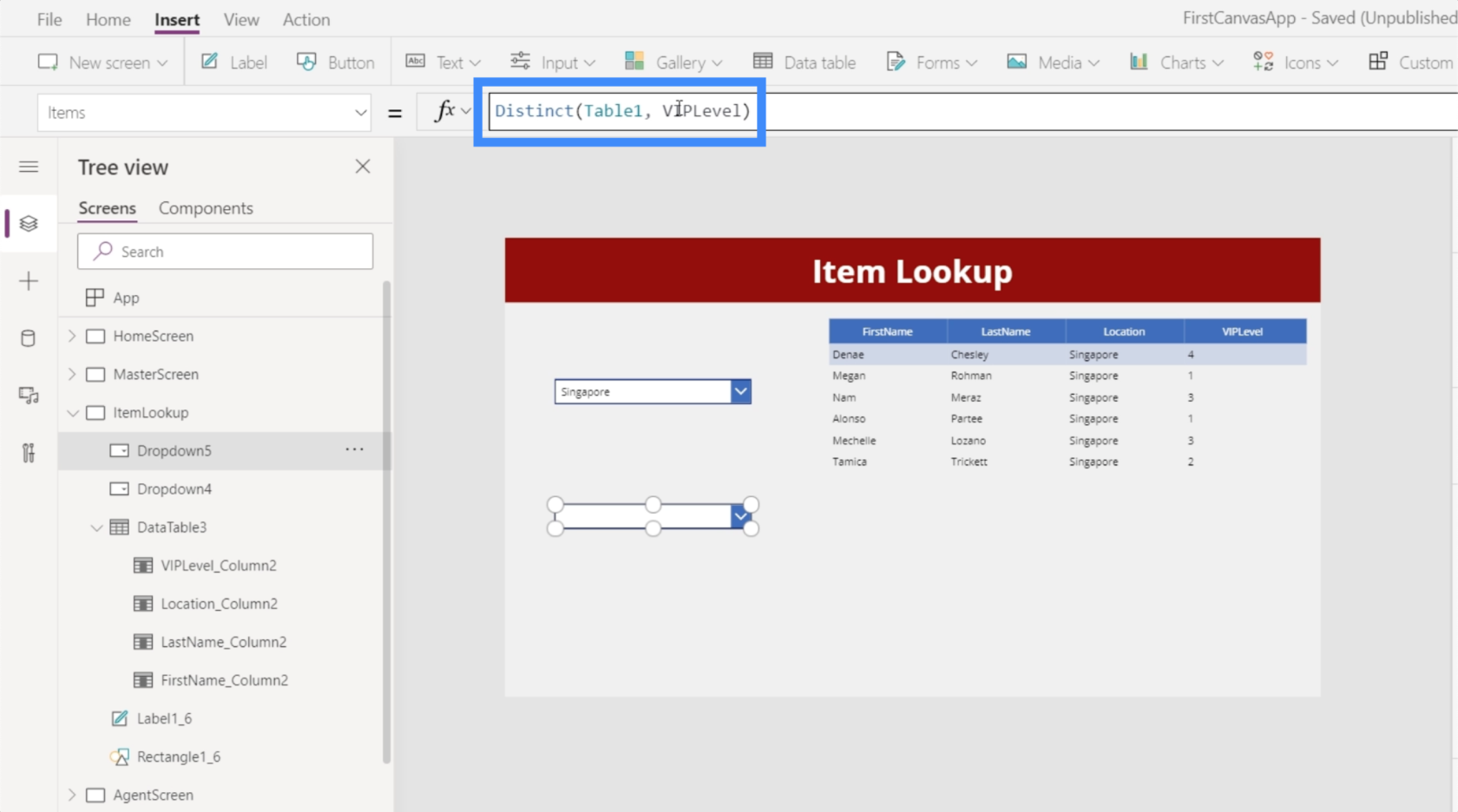
Mivel a VIP Level oszlopban található elemek nagy valószínűséggel ismétlődő elemeket is tartalmaznak, ismét a Distinct függvényt fogjuk használni, amely során hivatkozunk a Table1 és a VIPLevel elemre.

Ez biztosítja, hogy ne legyenek ismétlődések a legördülő menüben.

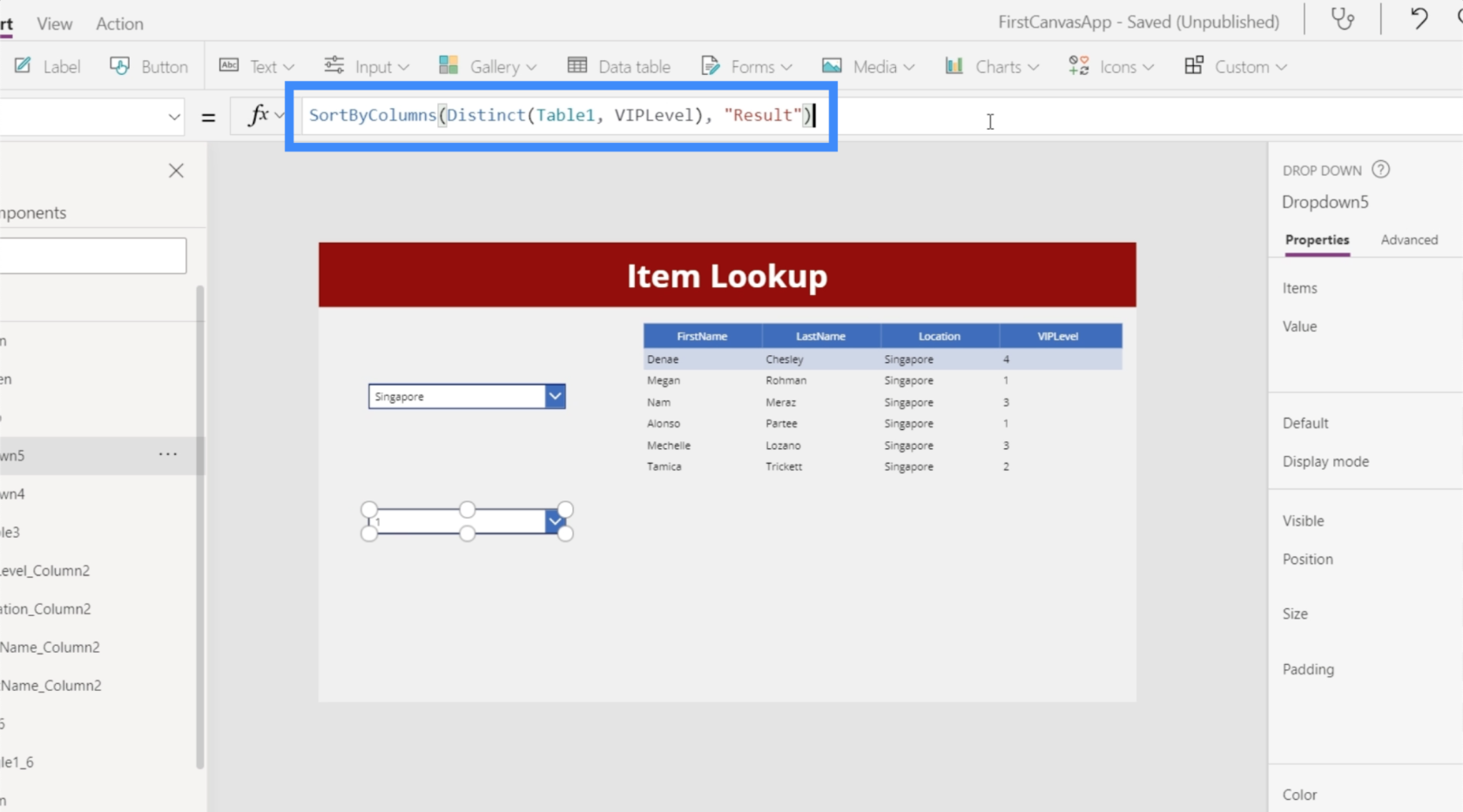
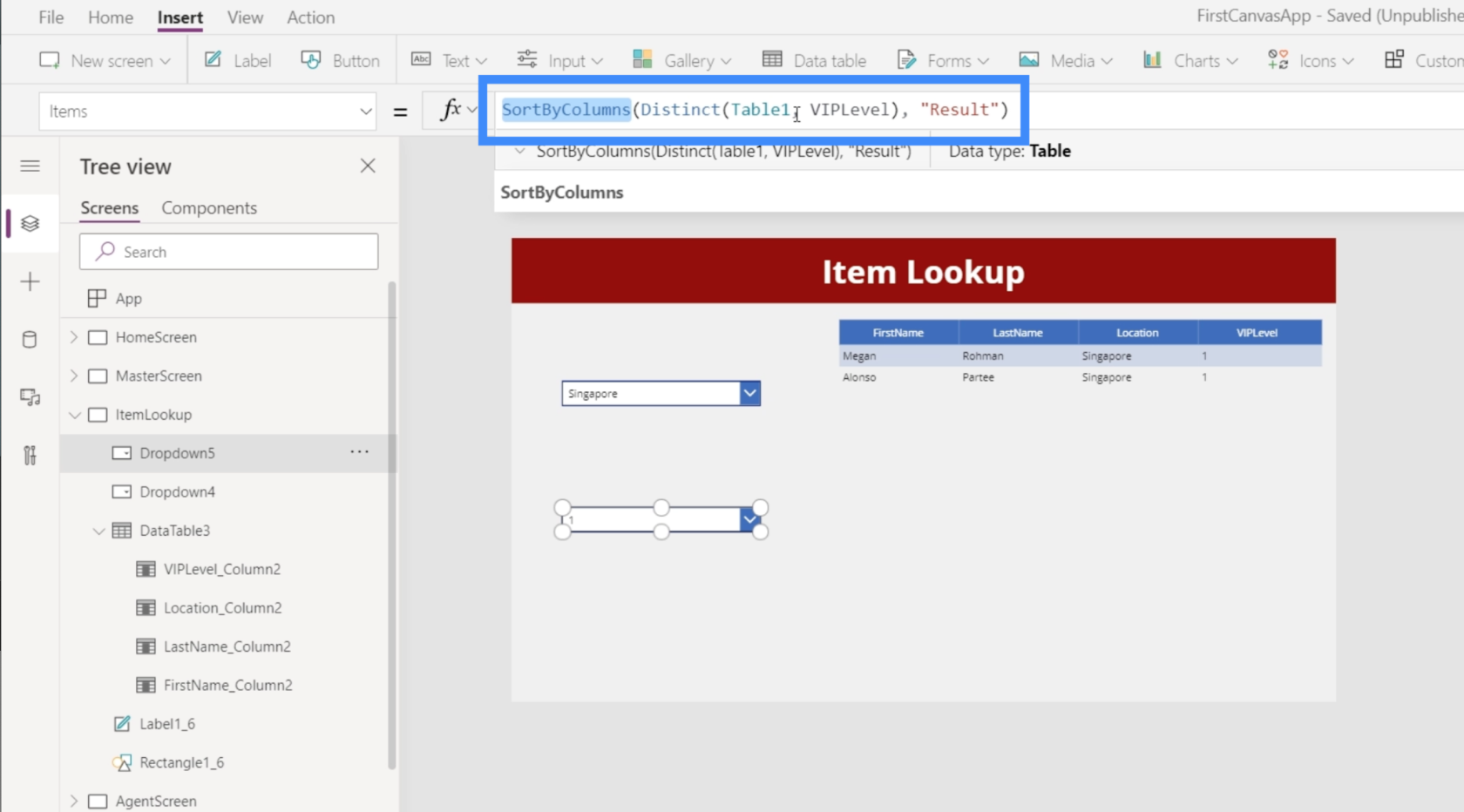
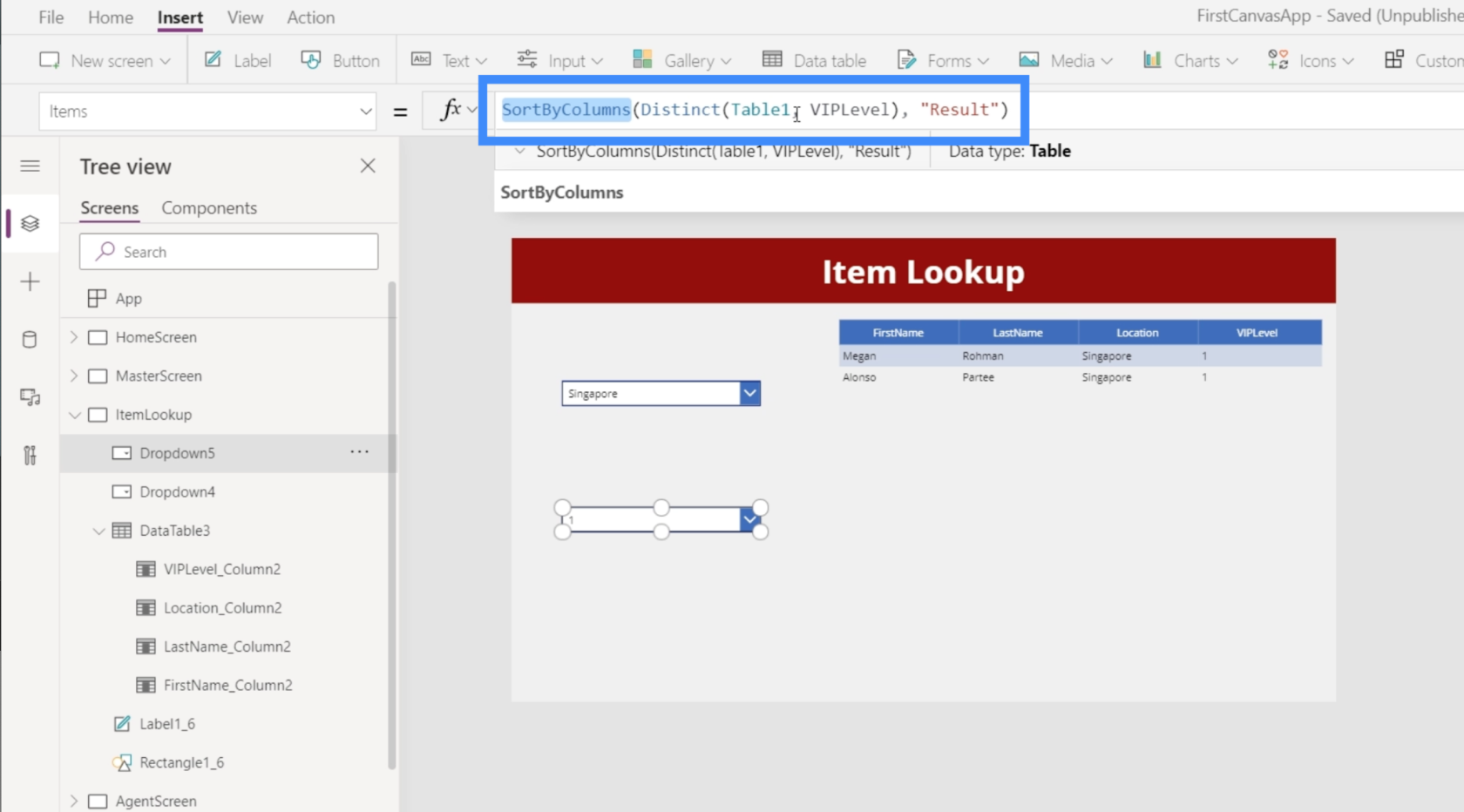
Most pedig tegyük rendbe ezeket a tételeket is. Csakúgy, mint az első legördülő listánkban, a SortByColumn-t fogjuk használni, ezúttal a VIPLevel-re hivatkozva a Location helyett.

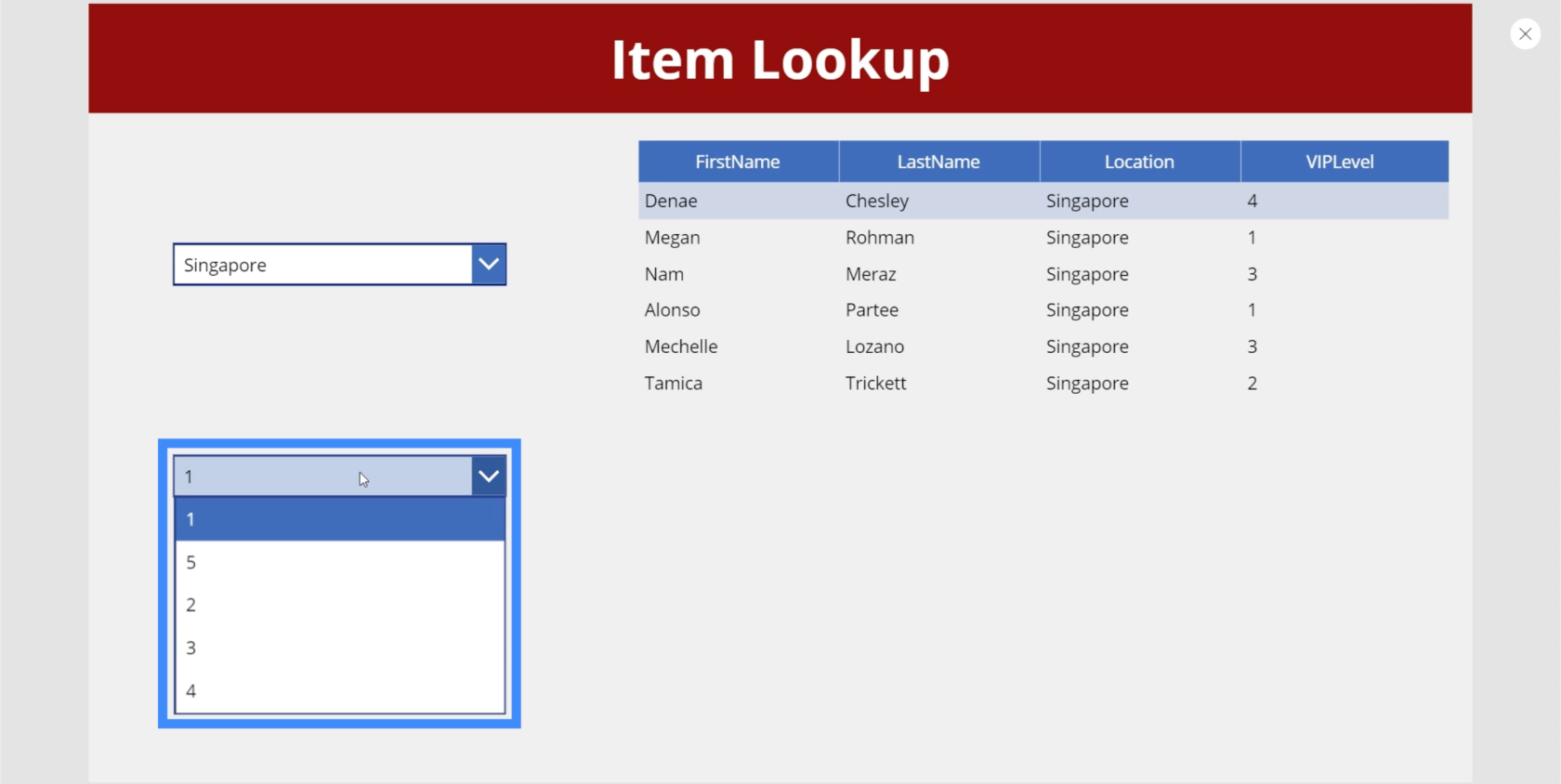
Ha ez a képlet a helyén van, a legördülő listánk elemei a megfelelő sorrendben vannak.

Ezután vissza kell térnünk az adattáblázatunkhoz, hogy megbizonyosodjunk arról, hogy nem csak az első legördülő menü alapján szűrünk, hanem a második alapján is. Az adattáblázatokban és a Filter funkcióban az a jó, hogy tetszőleges számú szűrési feltételt adhatunk hozzá.
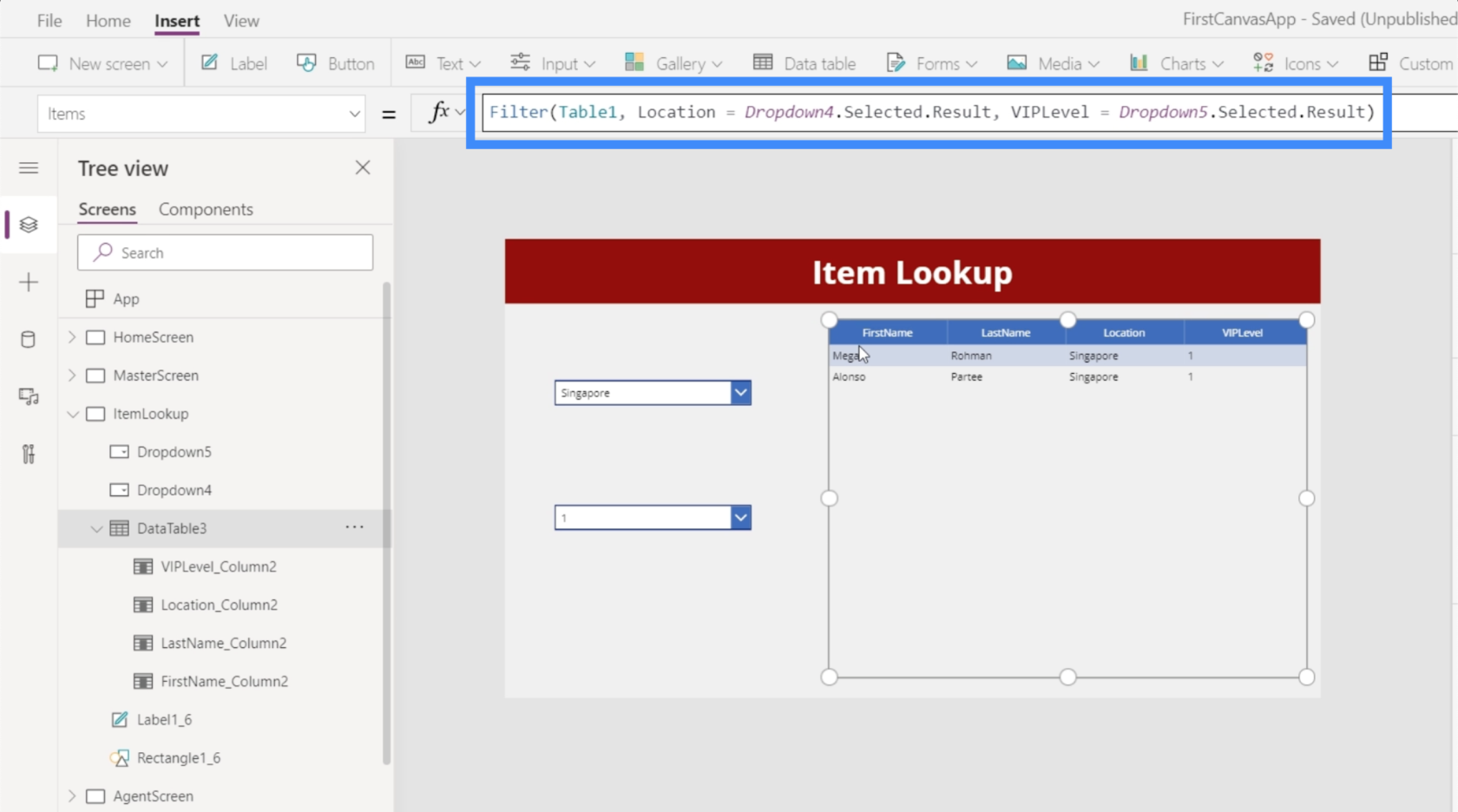
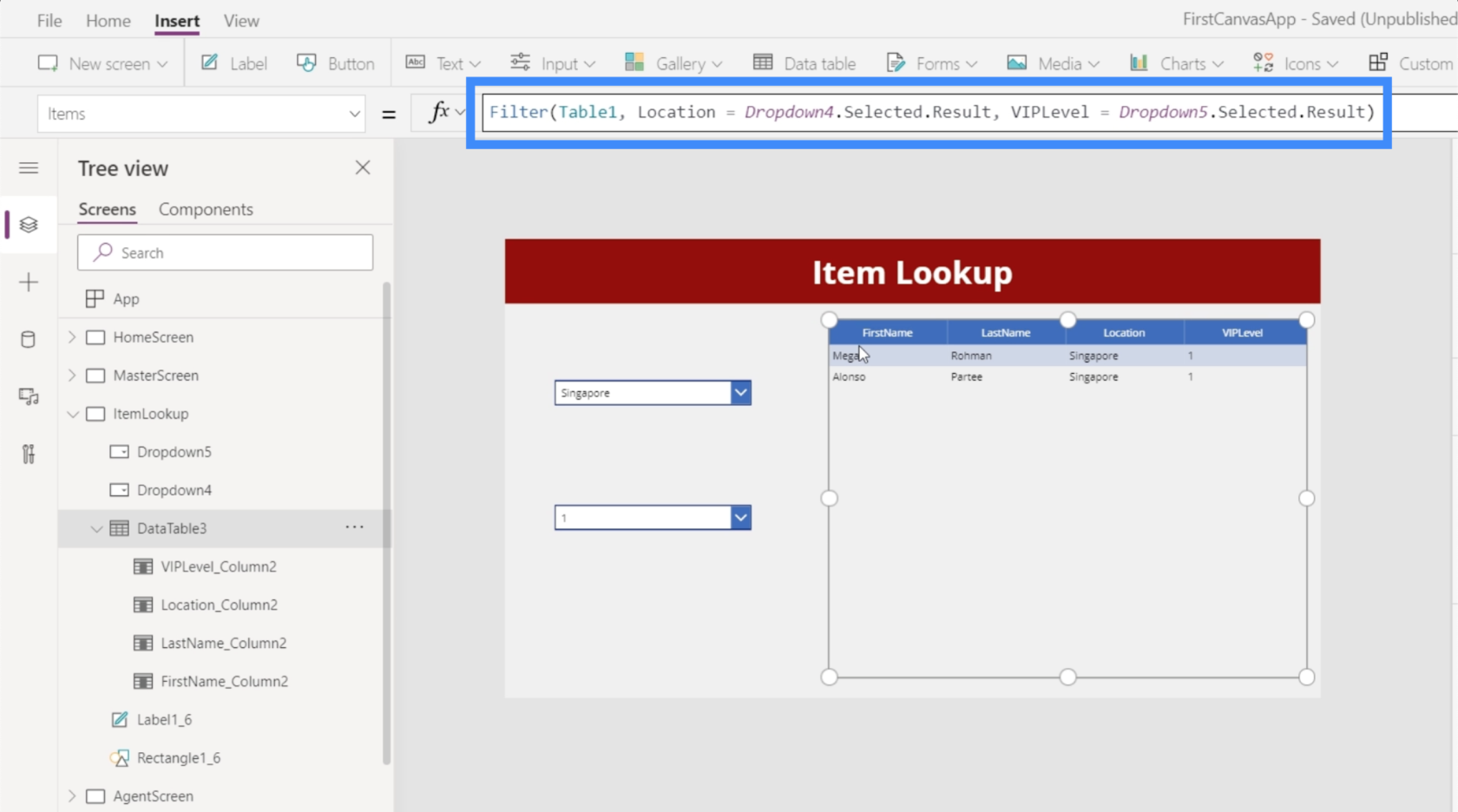
Tehát ha az eredeti képletre megyünk, akkor csak a VIPLevel = Dropdown5.Selected.Result-t kell hozzáadnunk.

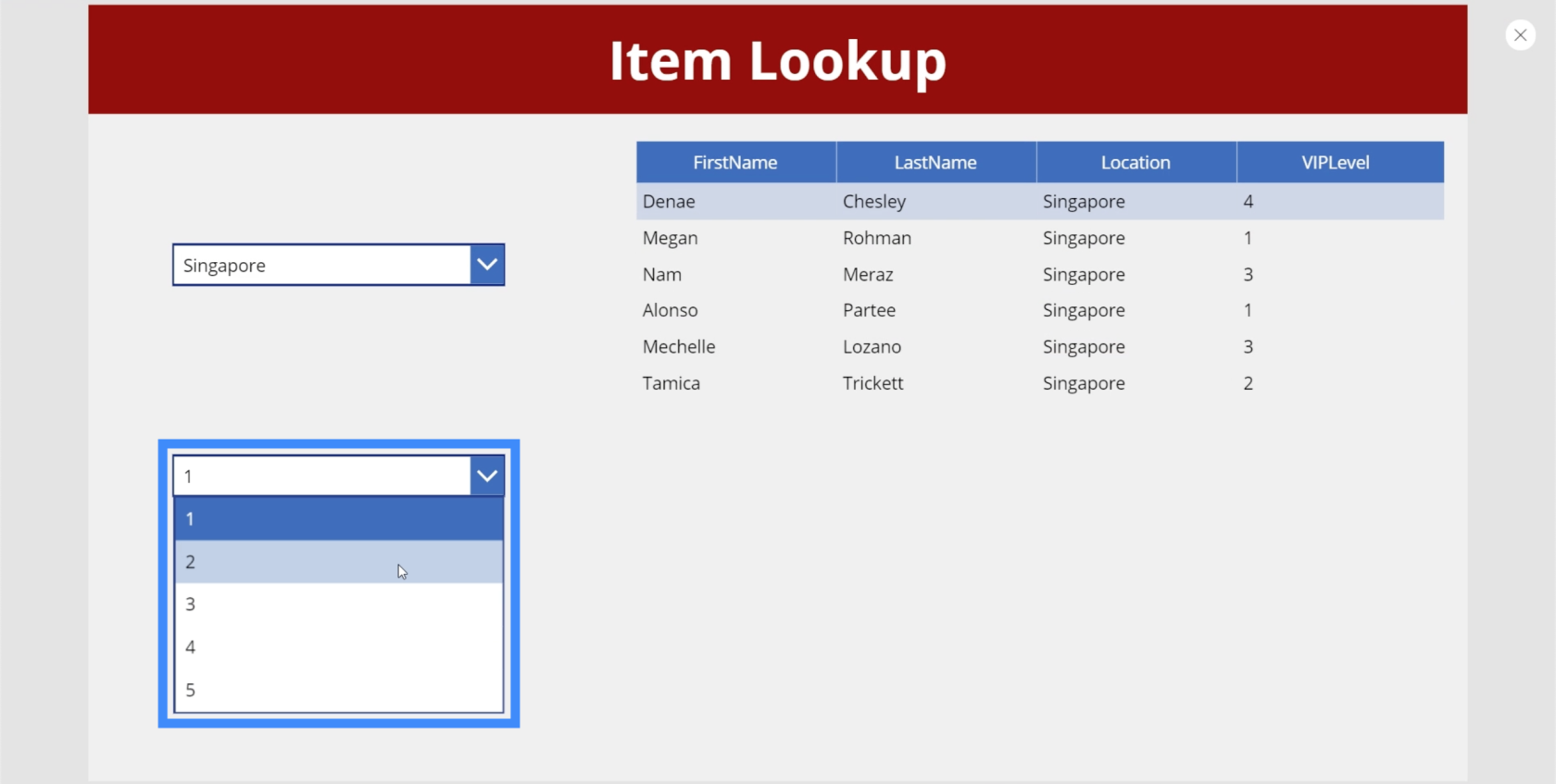
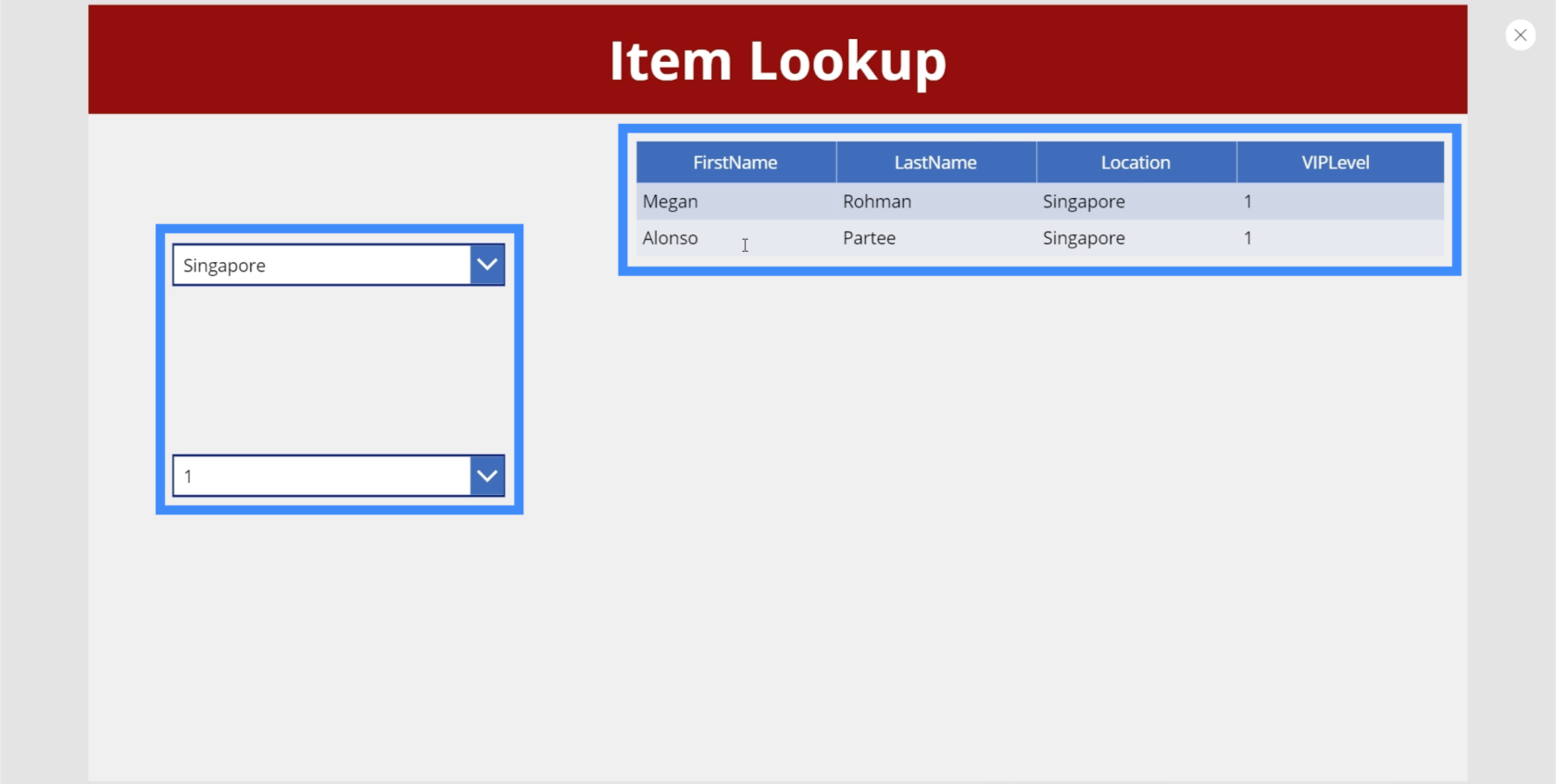
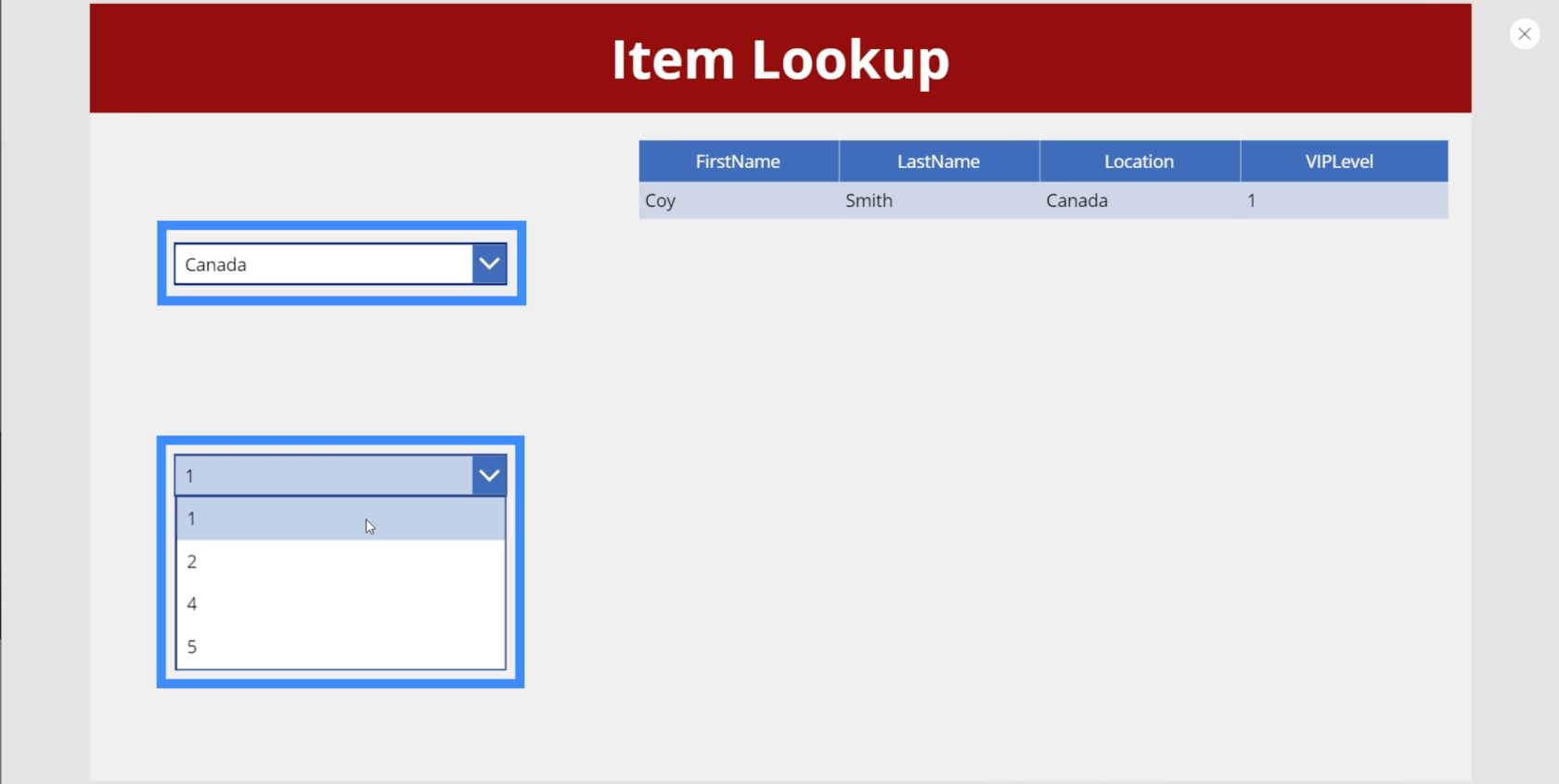
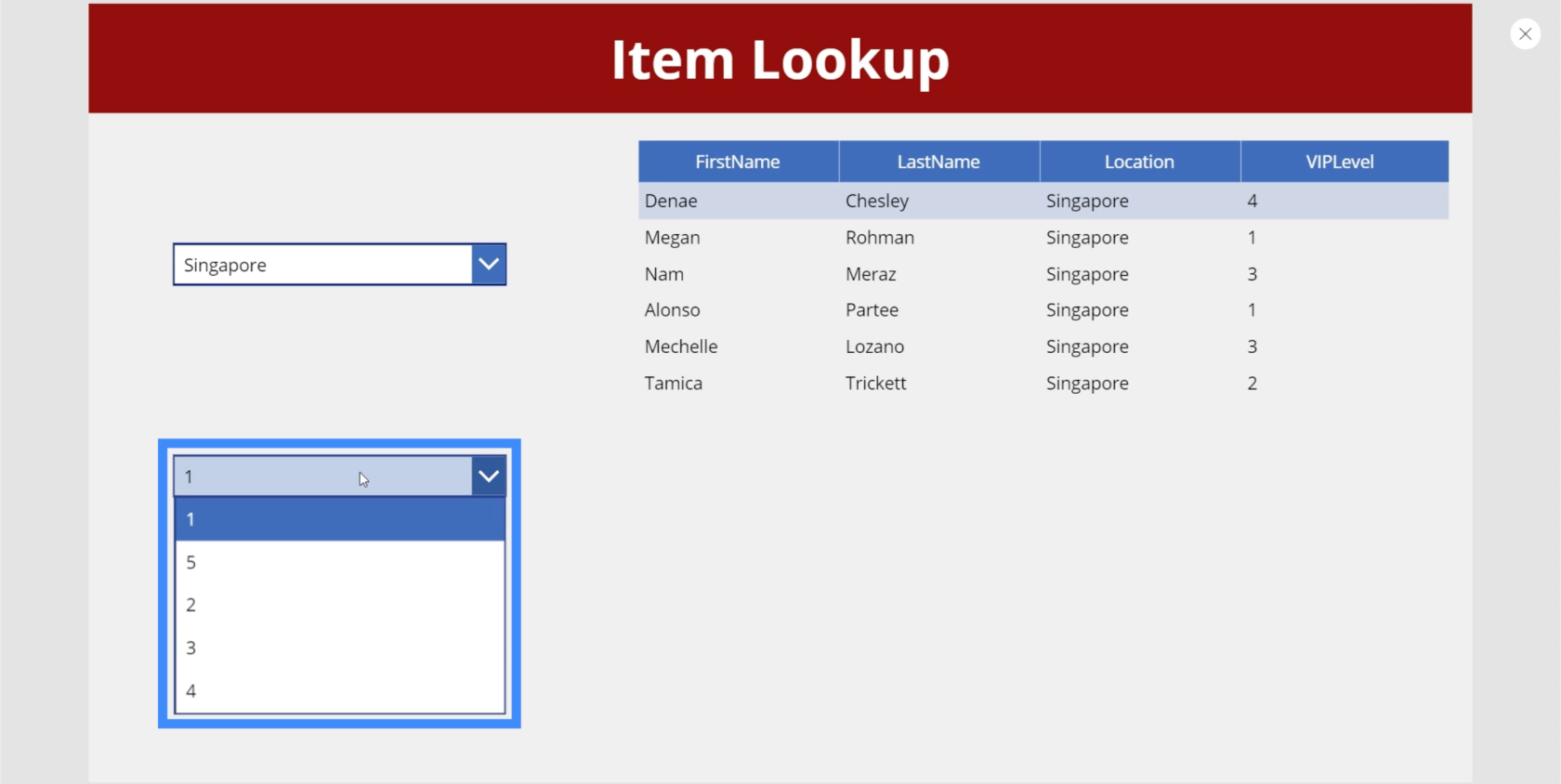
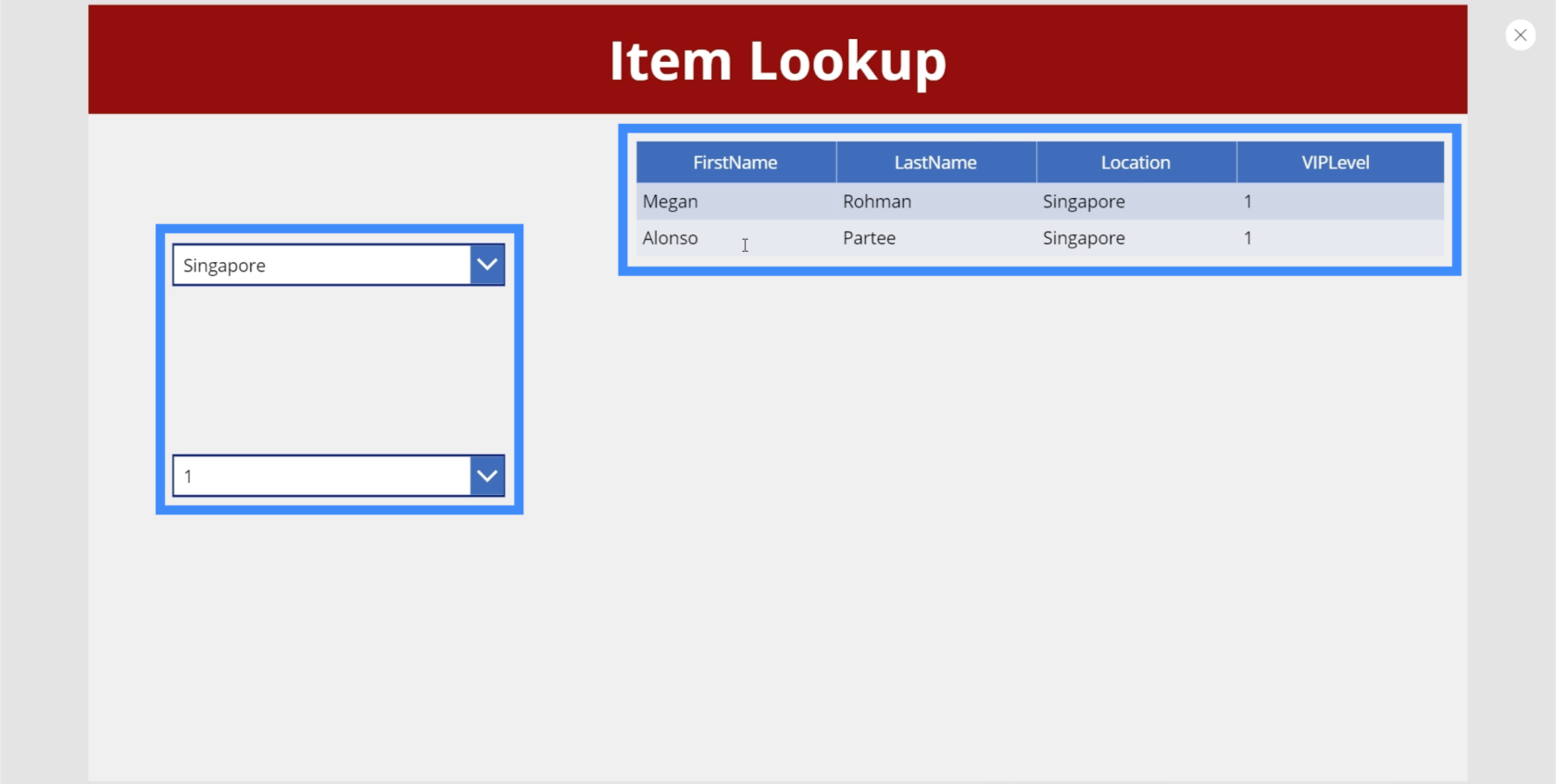
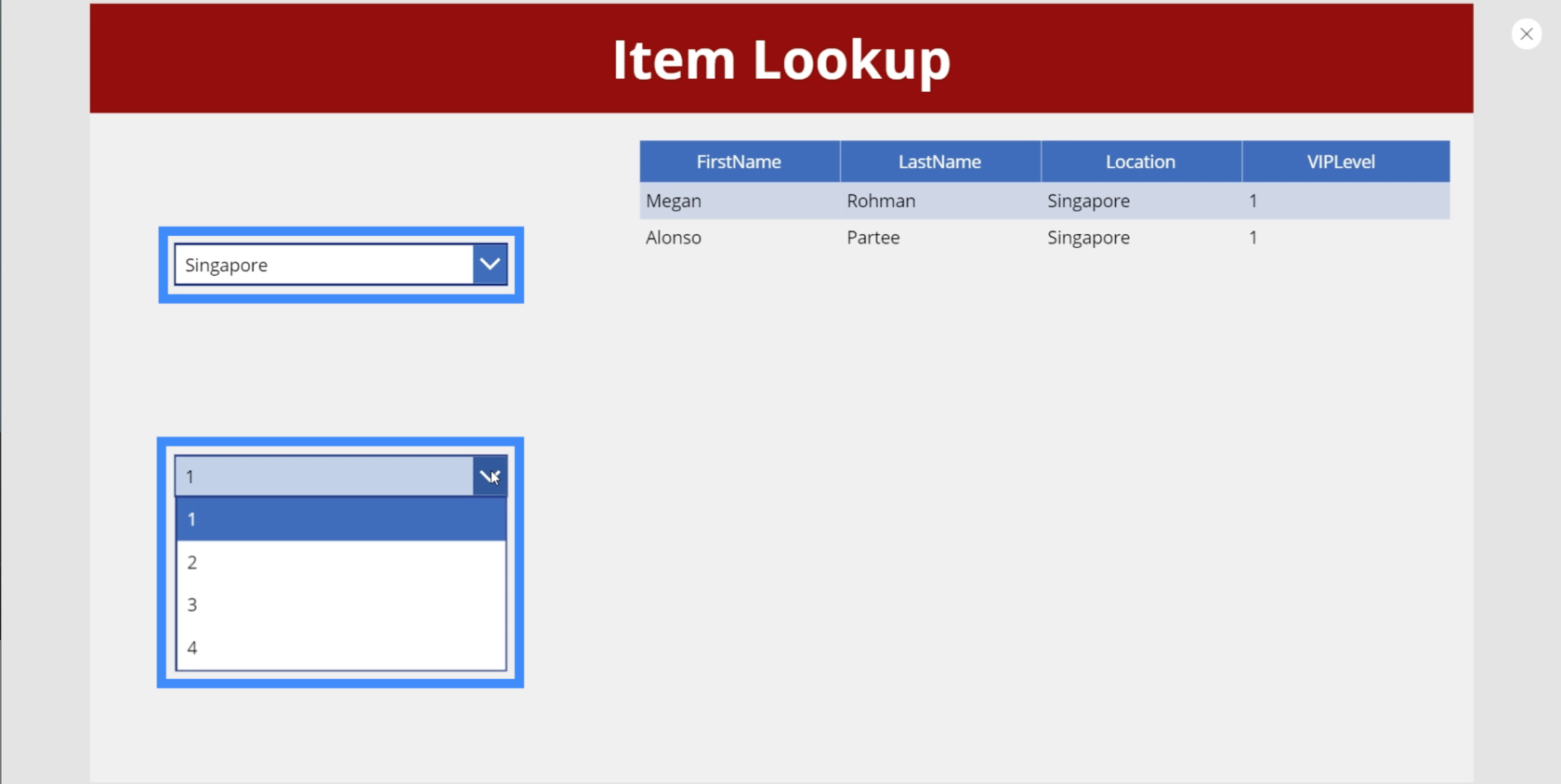
Miután elmentettük a képletet, most már mindkét legördülő menüből választhatunk elemeket, és az adattáblázatunk mindkettő alapján szűri a rekordokat. Például, ha a Hely legördülő menüből Szingapúrt választjuk, a VIP szint legördülő menüben pedig az 1-et, akkor két bejegyzést kapunk, amelyek megfelelnek ezeknek a paramétereknek.

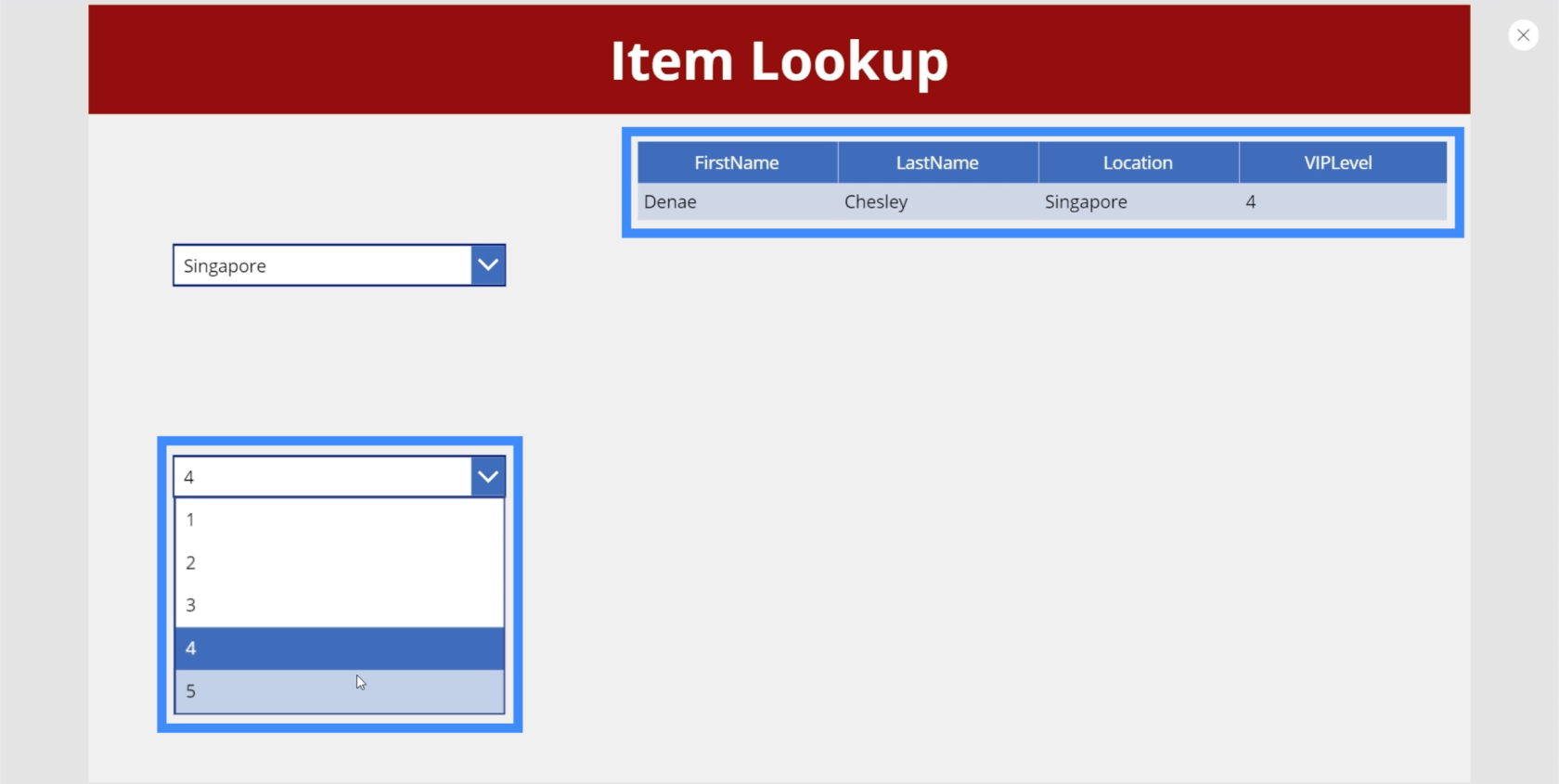
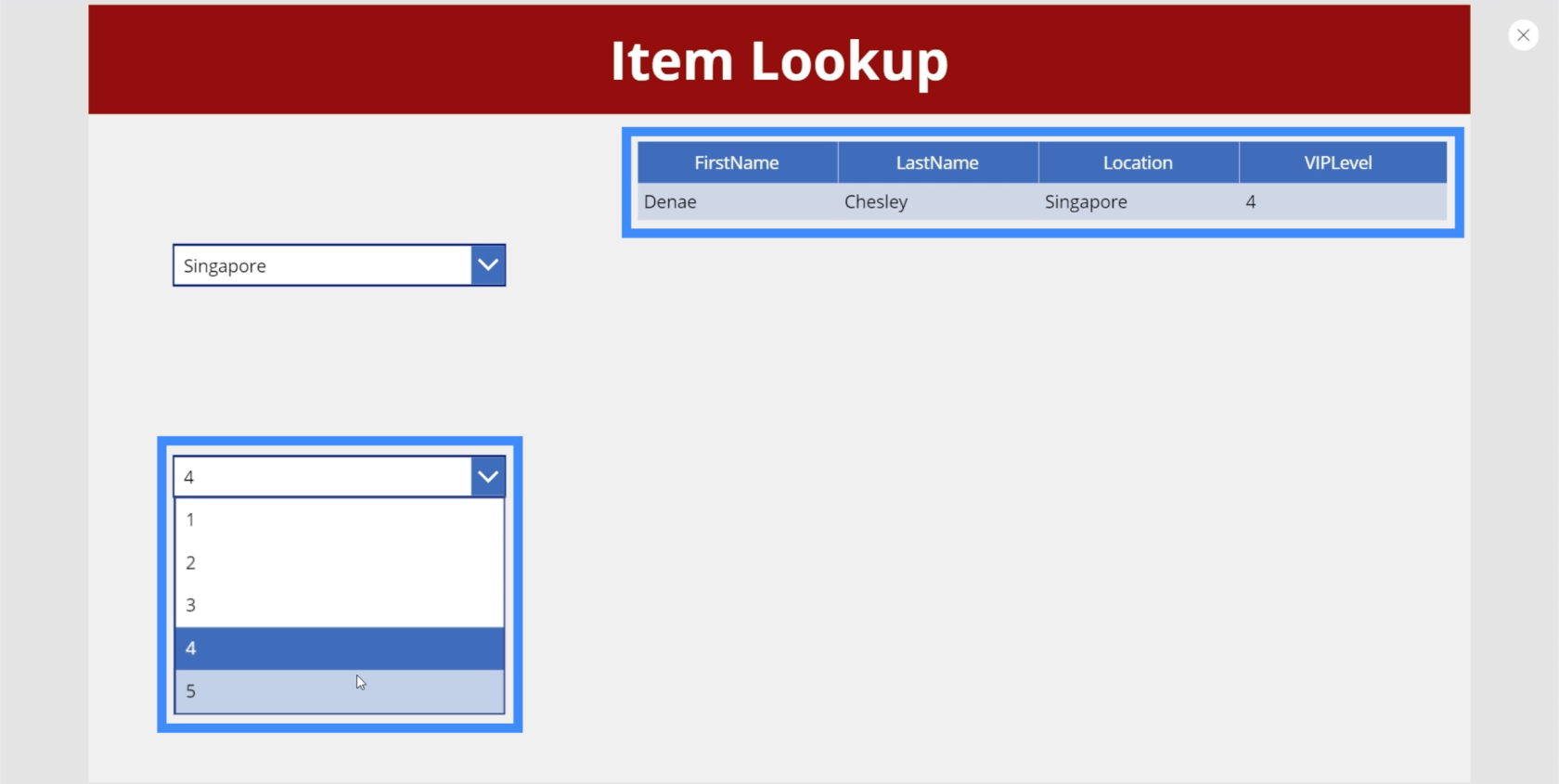
Módosíthatjuk a VIP szintet 4-re, és egy, a szűrőinknek megfelelő eredményt fog mutatni.

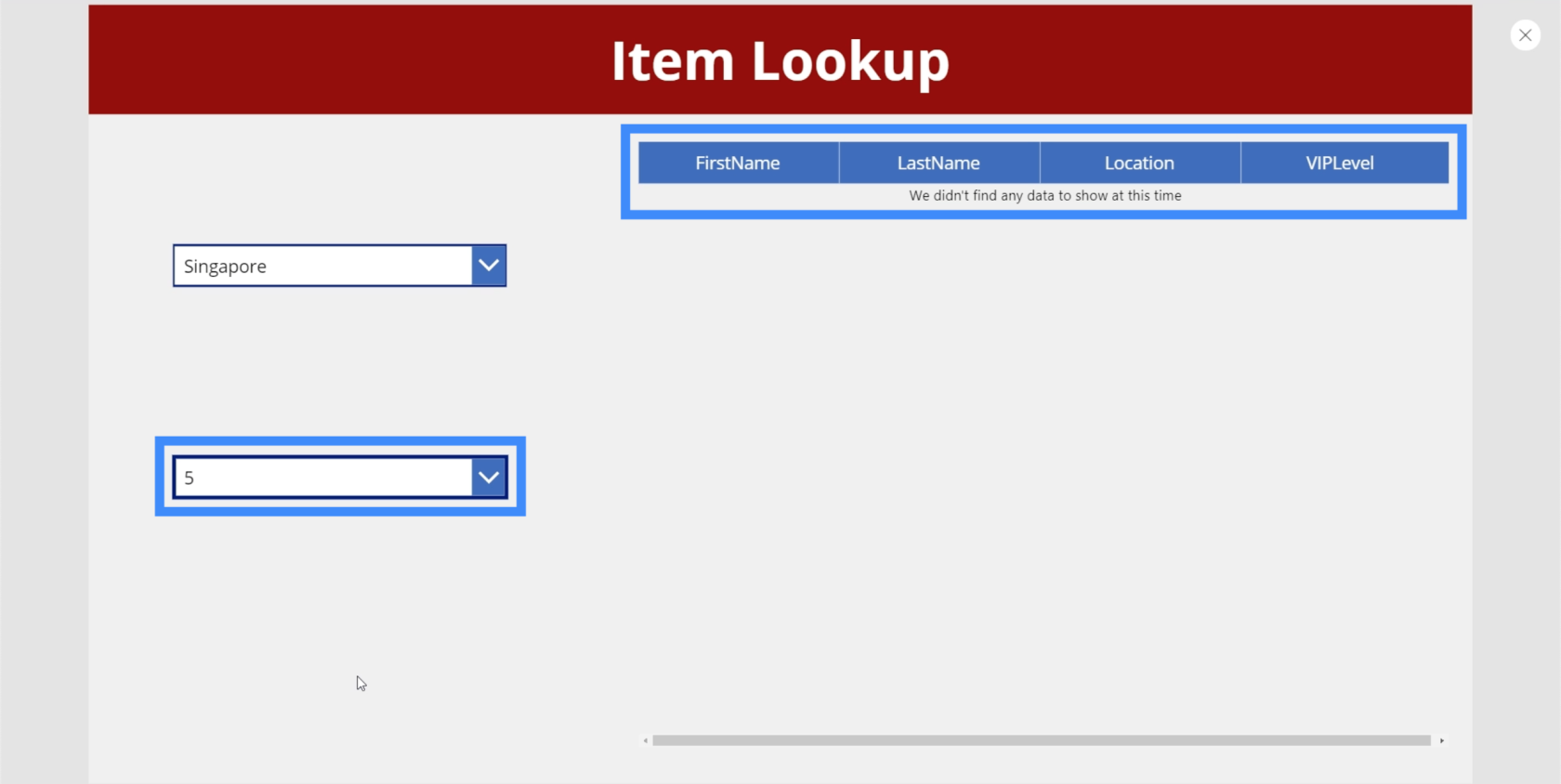
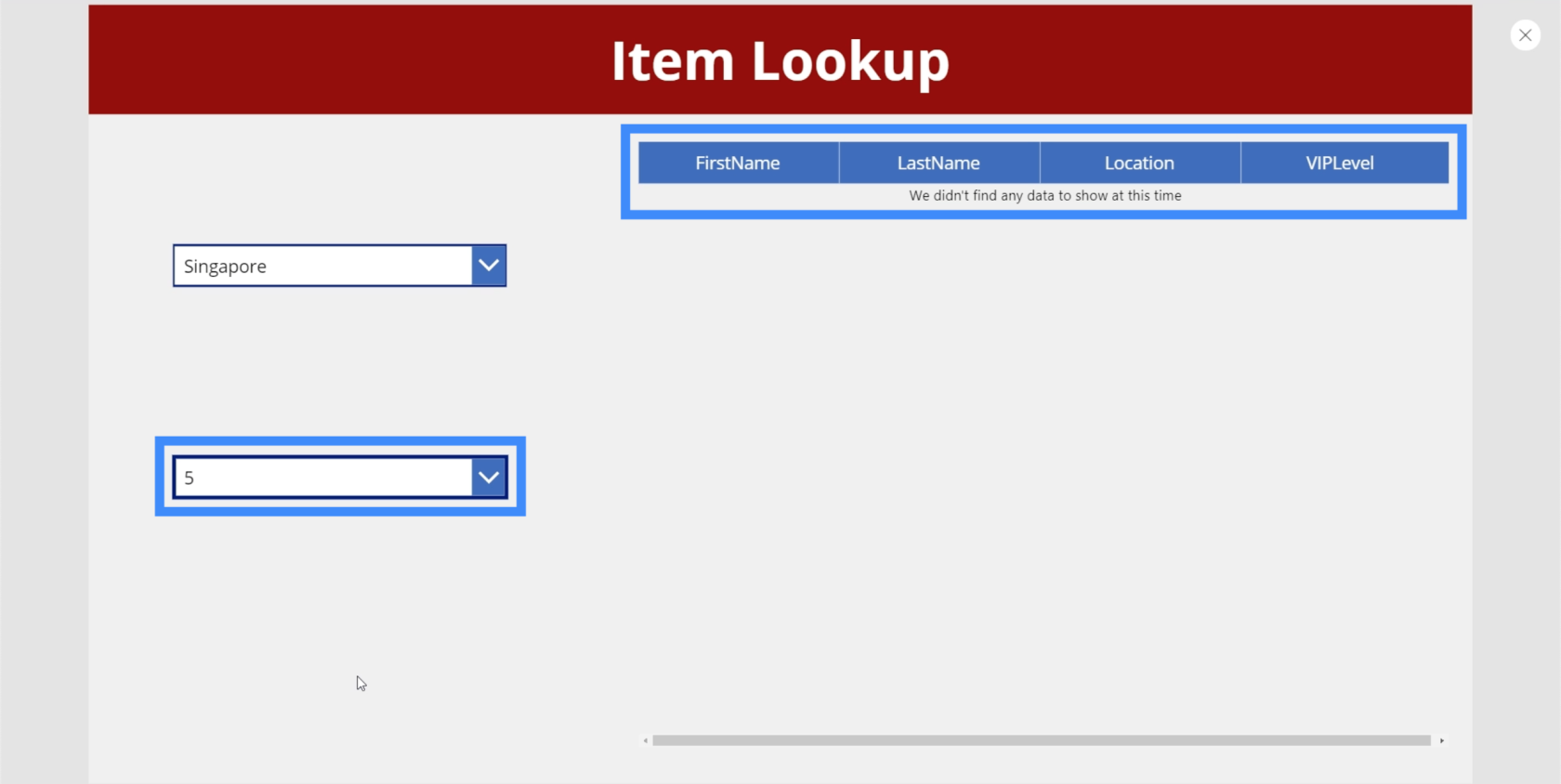
Most figyelje meg, hogy az asztal üresen áll, amikor az 5. VIP szintet választjuk Szingapúrral.

Ez azt jelenti, hogy Szingapúrban nincs senki, aki az 5. VIP szint alá tartozna. Bár ez érthető, de azt szeretnénk, hogy az 5 ne jelenjen meg a második legördülő listában, ha nincs hozzá tartozó rekord. Végül is erről szólnak a lépcsőzetes legördülő menük.
Lépcsőzetes legördülő menük létrehozása
Jelenleg a második legördülő listánk Items tulajdonsága a Table1-et nézi, a VIPLevel oszlopból veszi a különálló elemeket, és a tényleges eredmény alapján rendezi őket.

Azt szeretnénk elérni, hogy az adatforrást az első legördülő menüben kiválasztottra szűkítsük le, ahelyett, hogy a teljes 1. táblázatot néznénk. Ha például a felhasználó Szingapúrt választja a Hely legördülő menüből, akkor a VIPLevel legördülő menüben csak a Szingapúrnak megfelelő elemeket kell megjeleníteni, nem a teljes táblázatot.
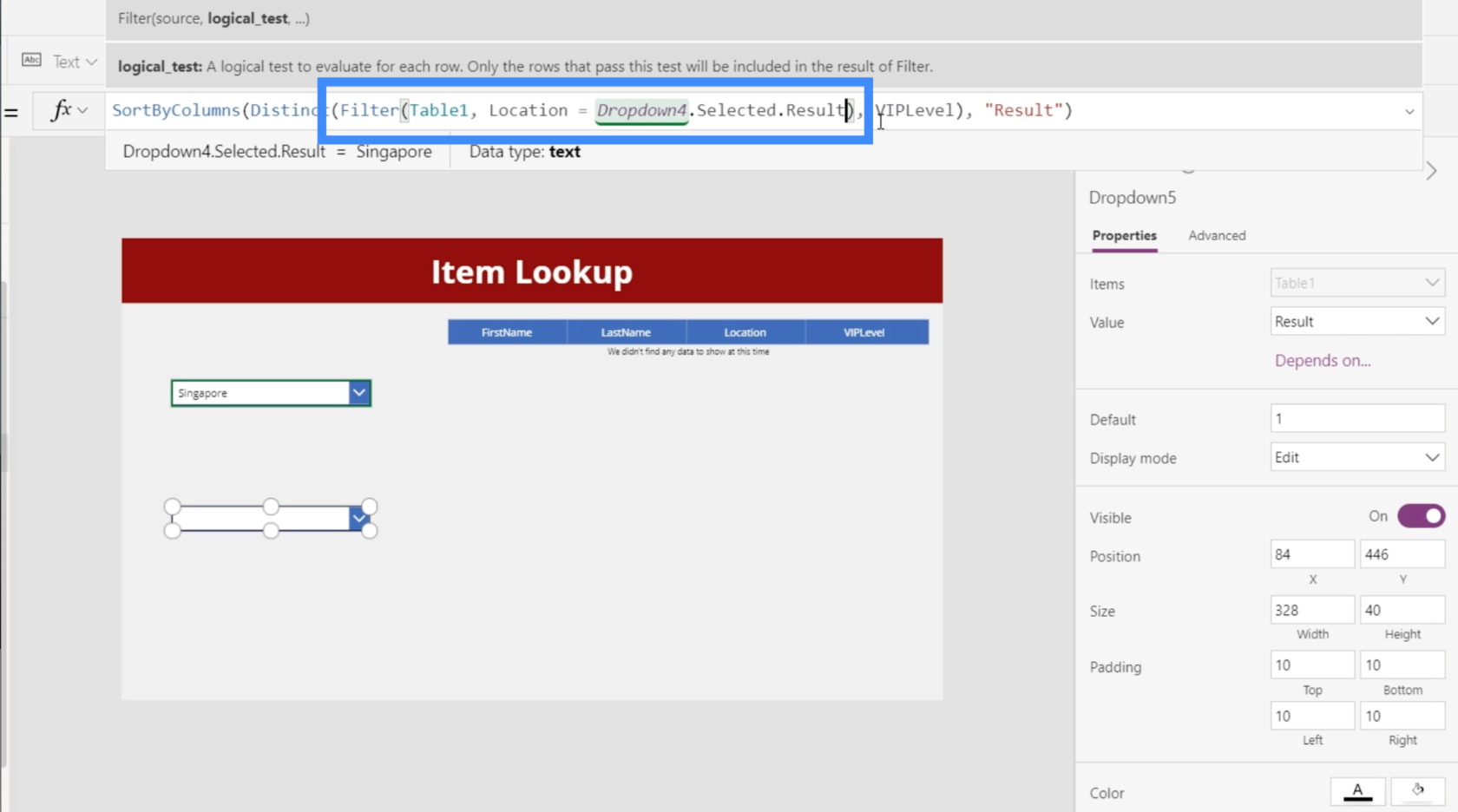
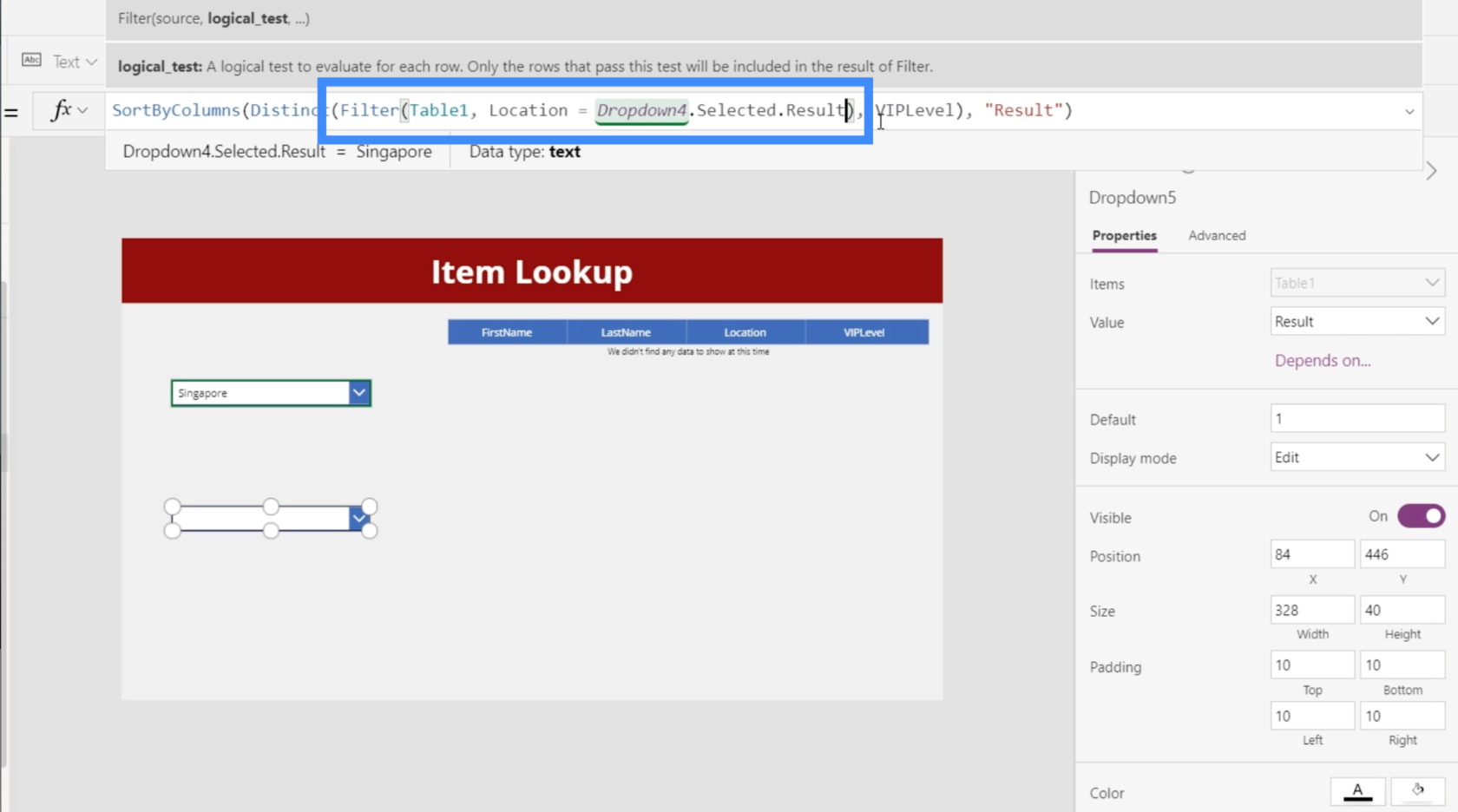
Tehát ide fogjuk hozzáadni a Szűrő funkciót, ügyelve arra, hogy a Table1 szűrve legyen azon feltétel alapján, hogy a Location egyenértékű a Dropdown4.Selected.Result paraméterrel.

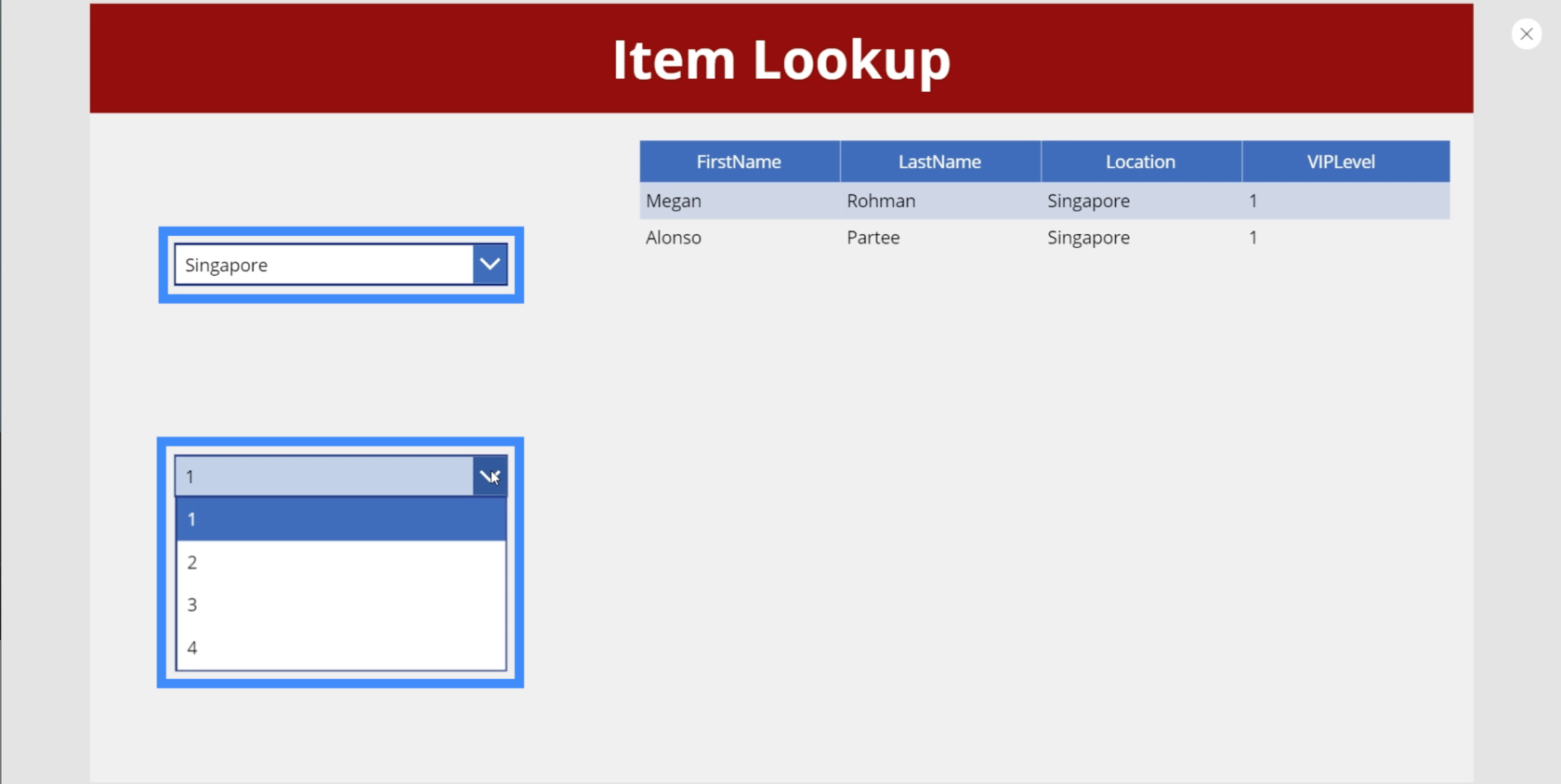
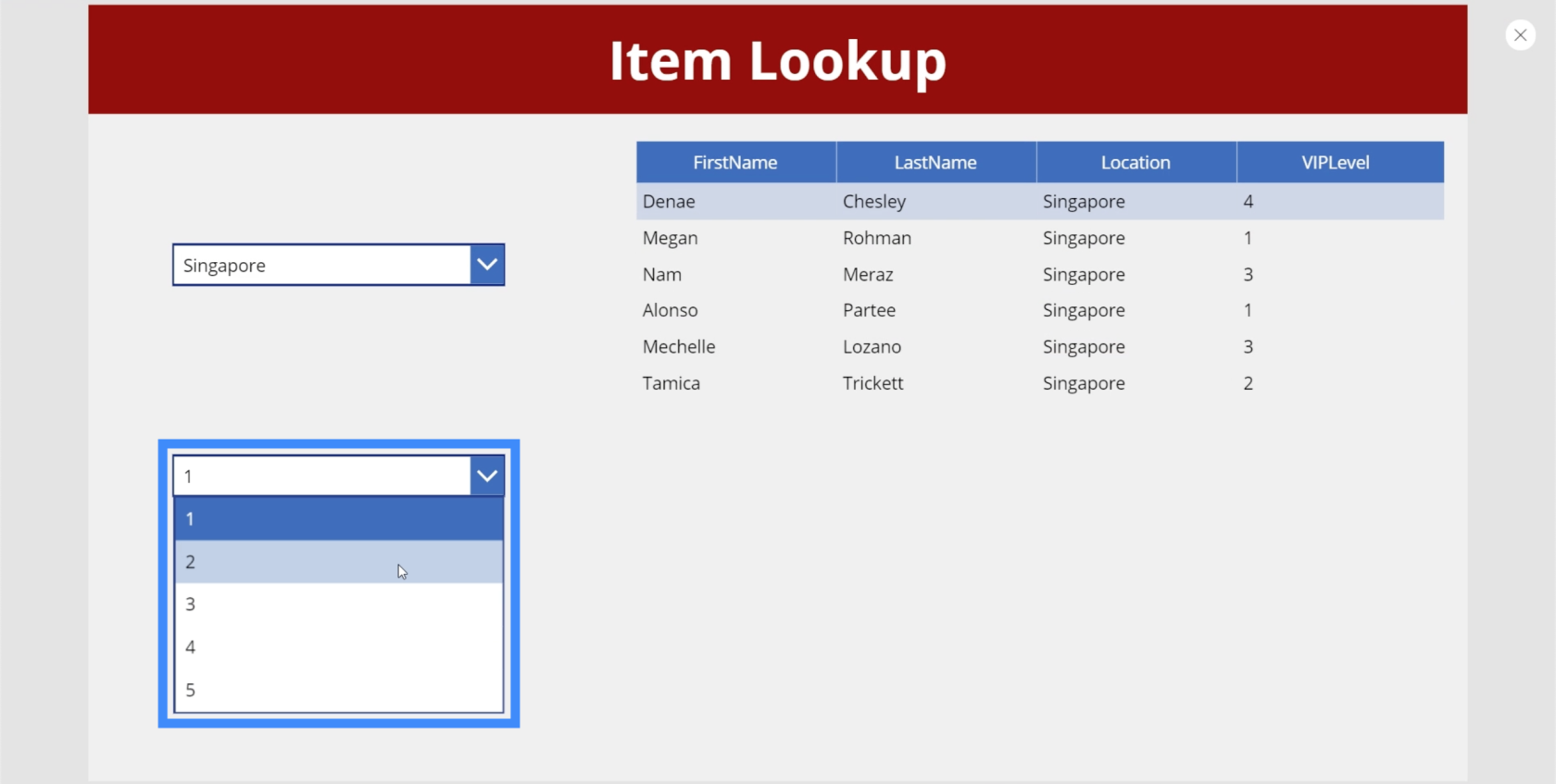
Ha most megnézzük a legördülő listánkat, látni fogjuk, hogy a második legördülő menüben már nem jelenik meg az 5, és az első legördülő menüben Szingapúr van kiválasztva.

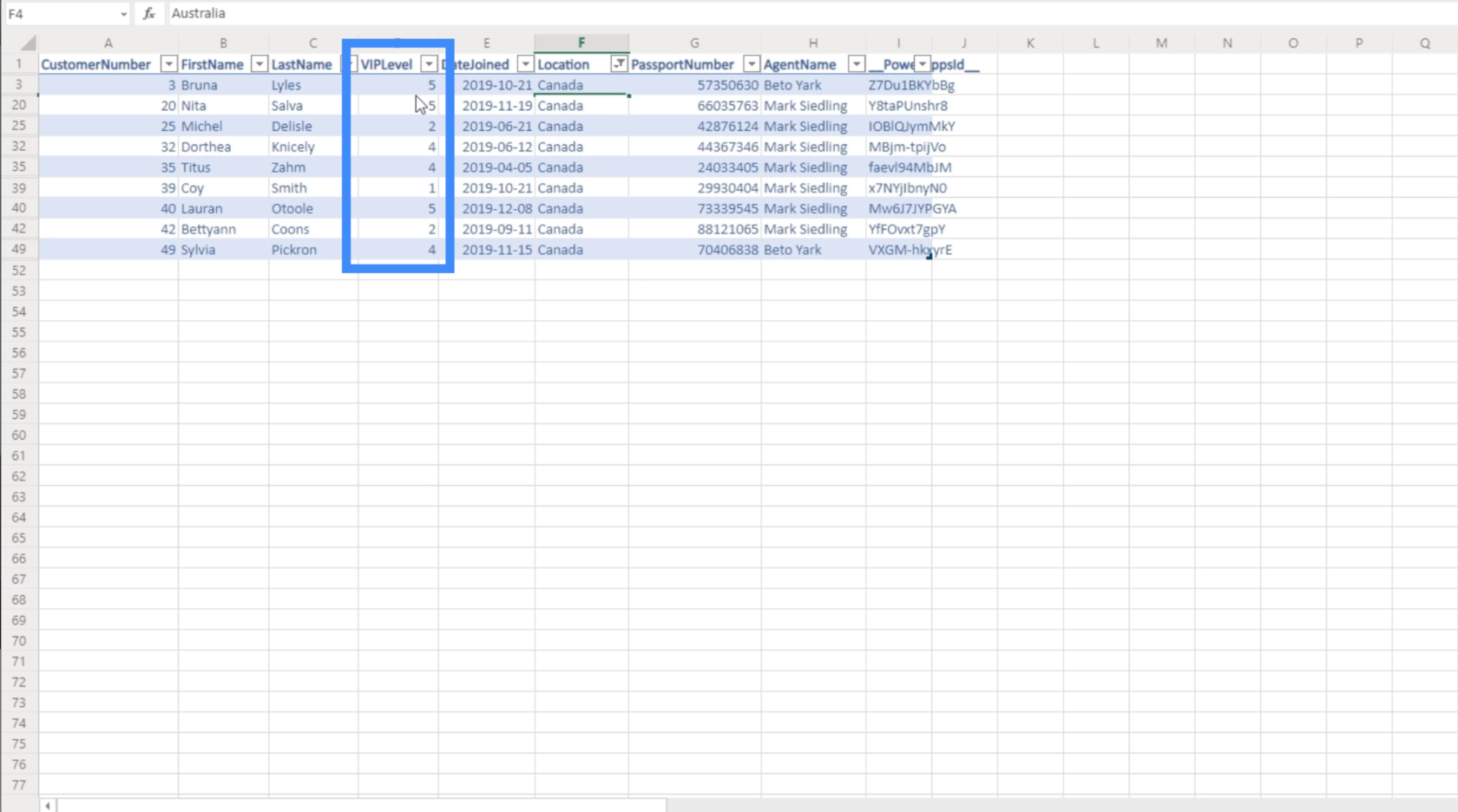
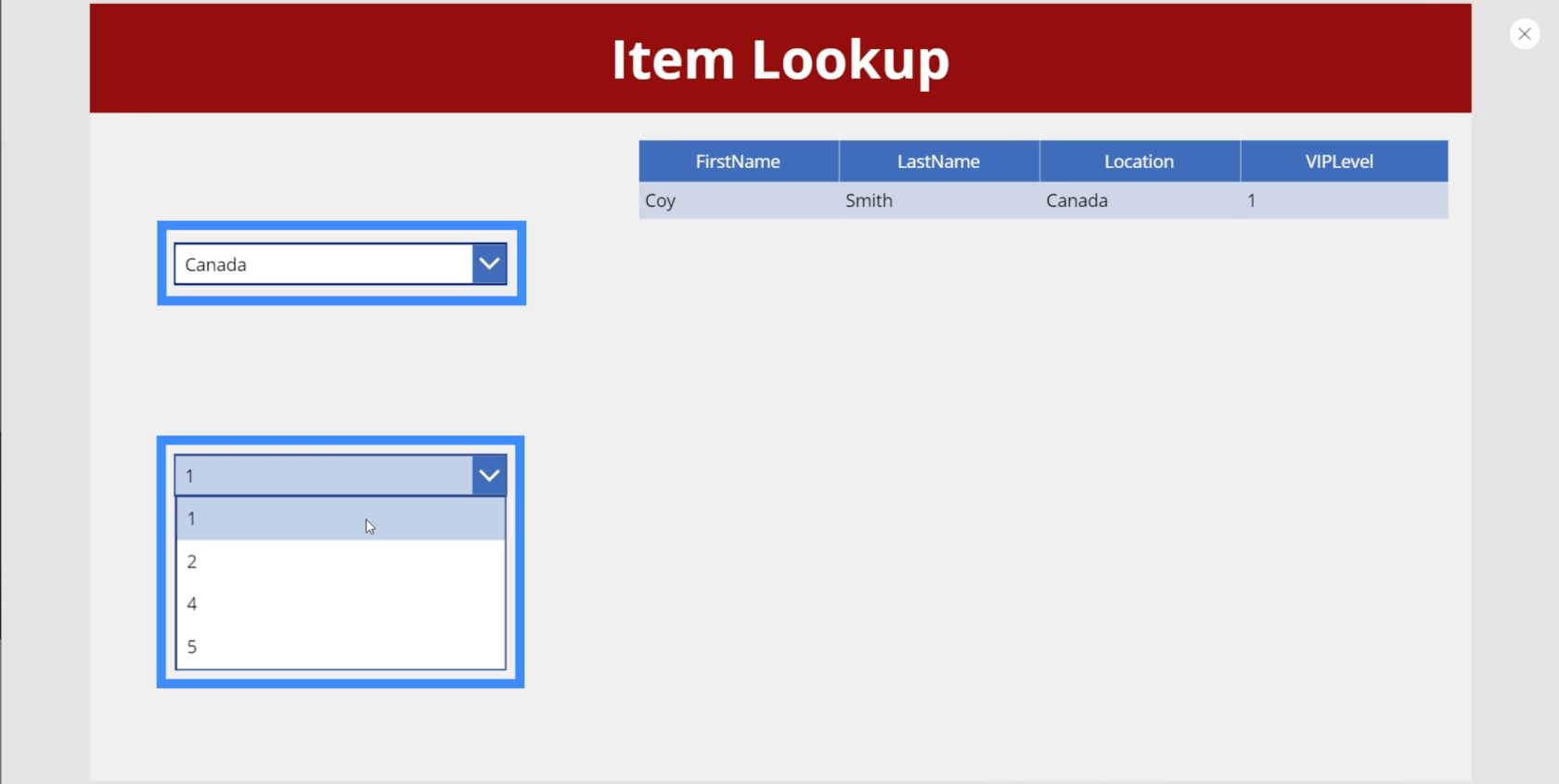
Ha ezúttal Kanadát nézzük, az azt mutatja, hogy nincs 3 VIP szint alatt.

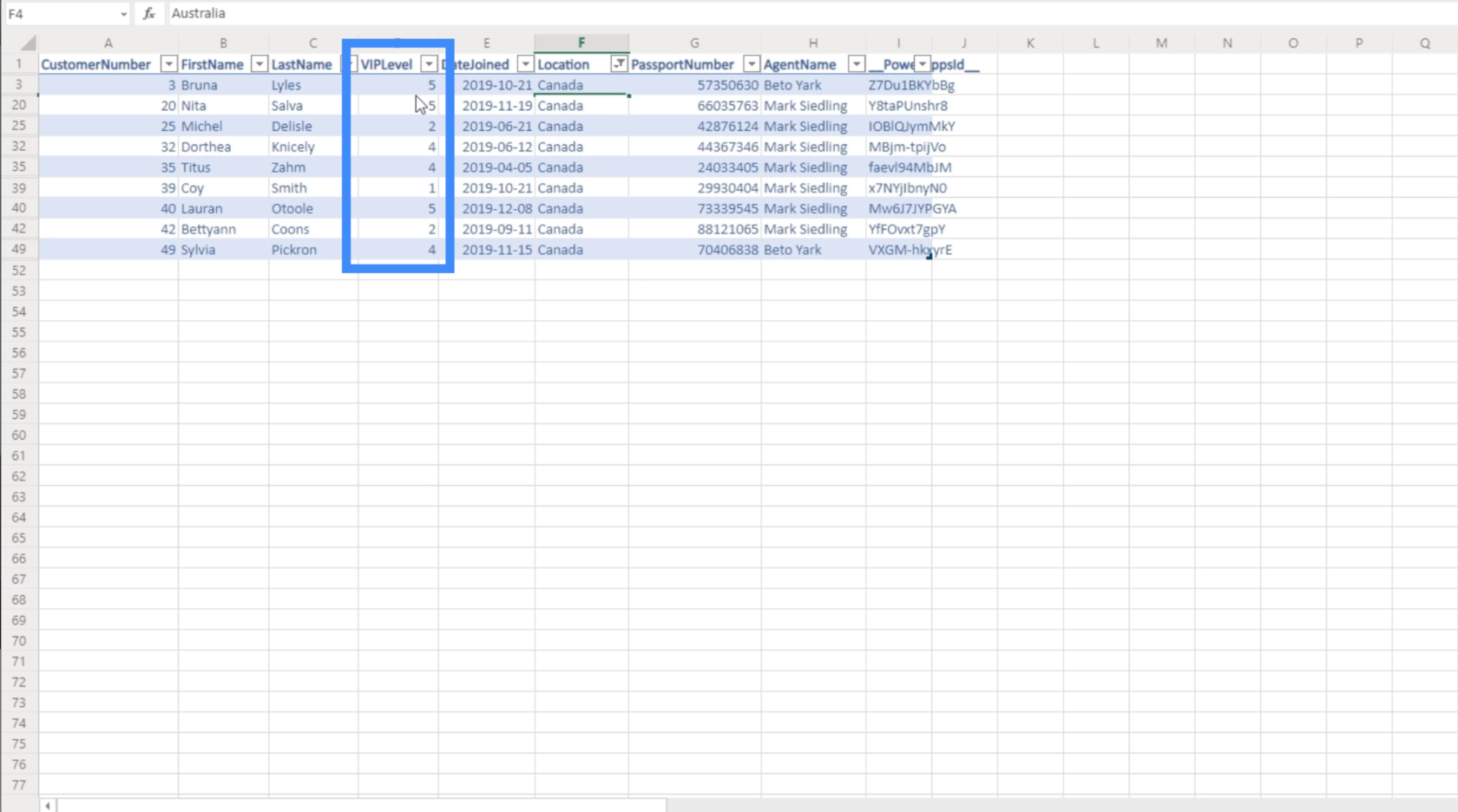
Ha még egyszer összevetjük ezt az eredeti adatforrásunkkal, amely a Table1, látni fogjuk, hogy Kanadában valóban nincs egyezés a VIPLevel 3-hoz. Ez azt jelenti, hogy a képletünk működik.

Következtetés
A lépcsőzetes legördülő menük határozottan javíthatják a végfelhasználói élményt, különösen, ha nagy mennyiségű adatról van szó. Ez megkönnyíti a végfelhasználók számára, hogy gyorsabban megtalálják a szükséges rekordokat, egyszerűen azért, mert nem kell olyan extra tételekkel foglalkozniuk, amelyek nem hoznak semmit, miközben kiszűrik az eredményeket.
Vegye figyelembe, hogy szükség esetén más legördülő listákat is eldobhat. Nem kell csupán két legördülő menüre korlátoznia magát. Ez azt jelenti, hogy ha több mezője van az adatforrásban, akkor további legördülő listákat adhat hozzá attól függően, hogy mennyire szeretné pontosítani a szűrést.
Minden jót,
Henrik