Ebből az oktatóanyagból megtudhatja, hogyan hozhat létre új típusú oszlopdiagram-vizualizációt, az úgynevezett Fill Bar Chart nevet. Ez egy diagram, amely egy kategória aktuális és teljes értékét mutatja, majd képet ad egy lényről. Azt is megtanulja, hogyan alakíthatja át a poláris koordináták használatának új változatává.
Tartalomjegyzék
Adatkészlet exportálása Charticulatorba
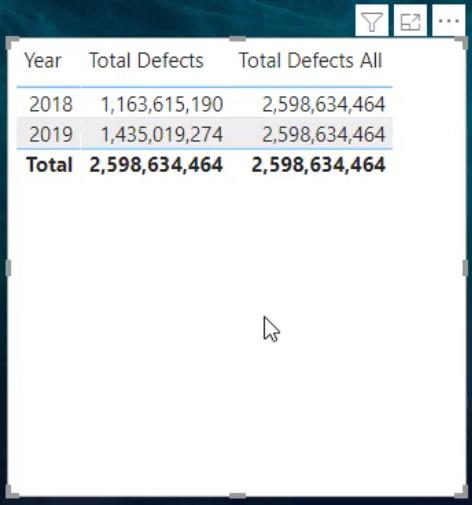
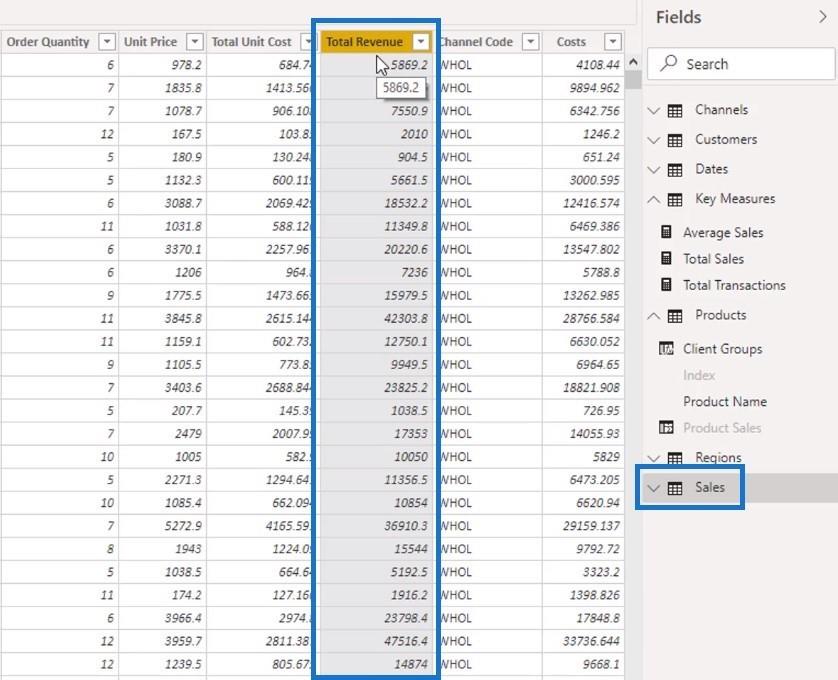
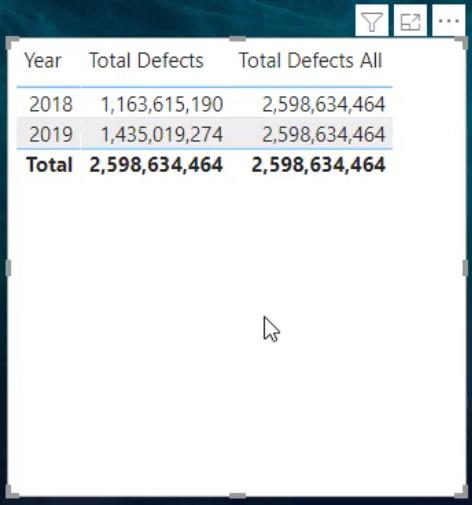
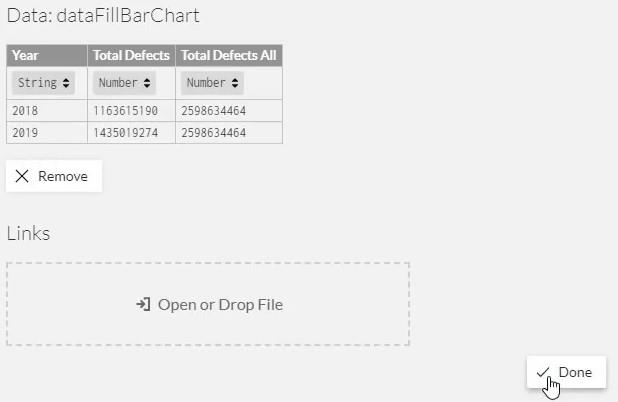
Először hozzon létre és exportáljon egy adatkészletet ide. A példában használt adatkészlet tartalmazza az Évet , az Összes hibákat és az Összes hibákat .

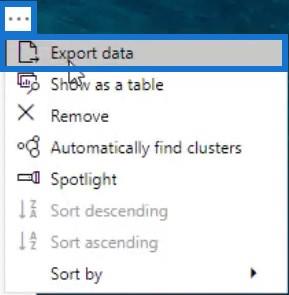
Kattintson a táblázat ellipszisére, és válassza az Adatok exportálása lehetőséget.

Ezután lépjen a charticulator.com webhelyre , és kattintson a Charticulator indítása lehetőségre.

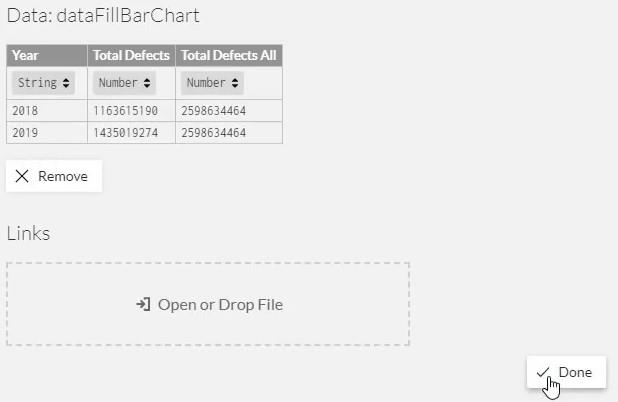
Ezután keresse meg és nyissa meg az exportált adatkészletet. Ezt követően a rendszer átirányítja a Charticulator vásznára.

A kitöltési oszlopdiagram tervezése
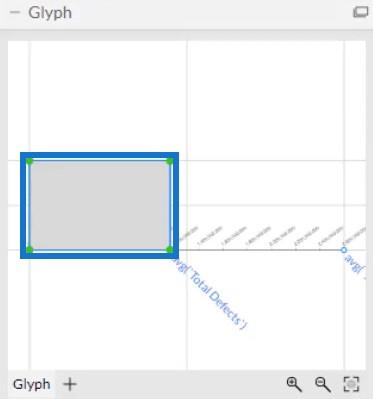
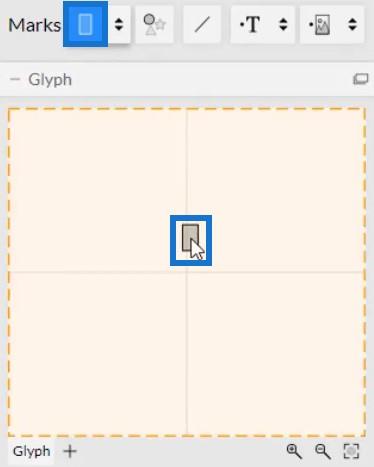
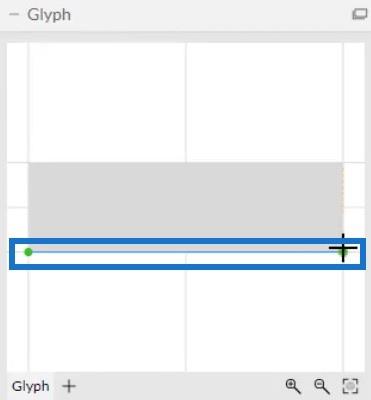
Hozd létre a diagram fő alakját úgy, hogy egy téglalapot helyezel a Glyph vászonra.

Módosítsa a rudak egymásra helyezését Y halomra.

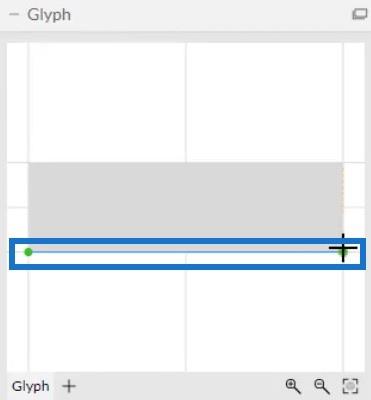
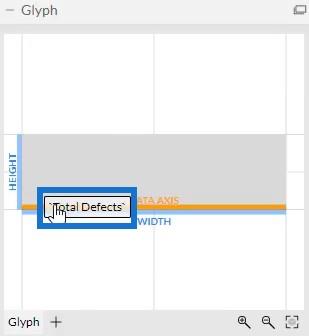
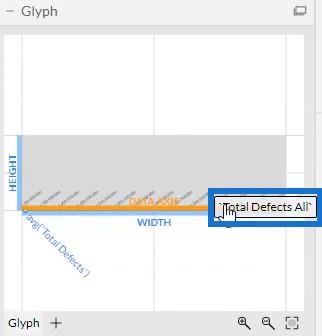
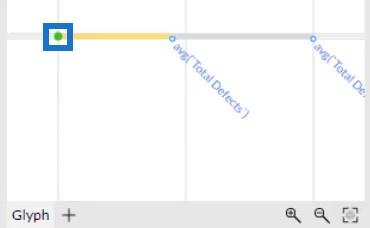
Most a mértékeket az x tengelybe kell helyeznie. Kattintson az Adattengely elemre, és helyezze a karakterjelen belüli téglalap x tengelyére.

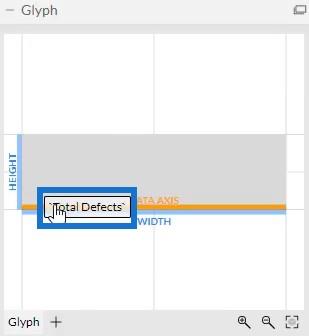
Helyezze el a tengely bal alsó részétől a jobb alsó felé. A Data Axis lehetővé teszi, hogy egy tengelyen több mérték is szerepeljen.

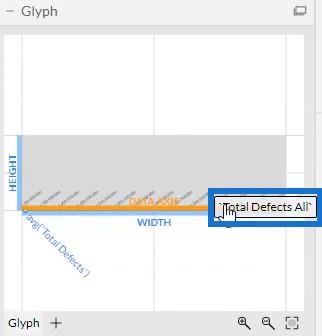
Ha elkészült, helyezze az Összes hiba és az Összes hiba összes elemet az adattengelybe a Glyph vásznon belül.


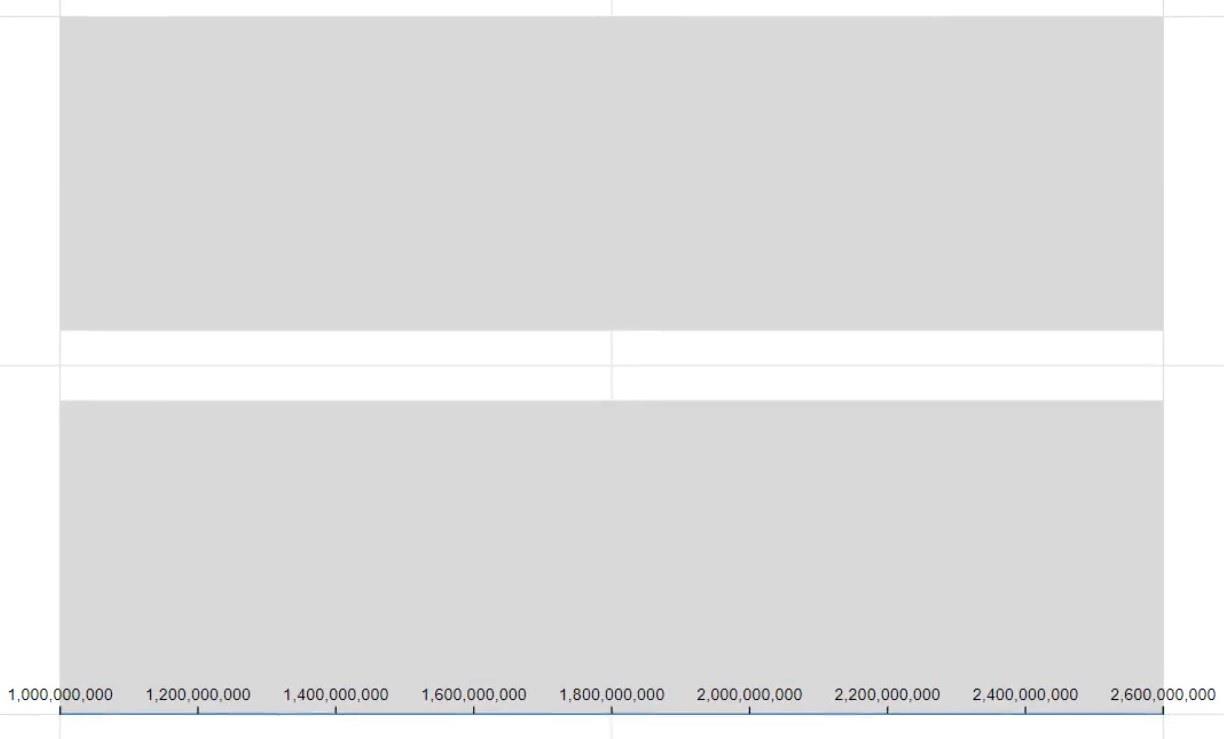
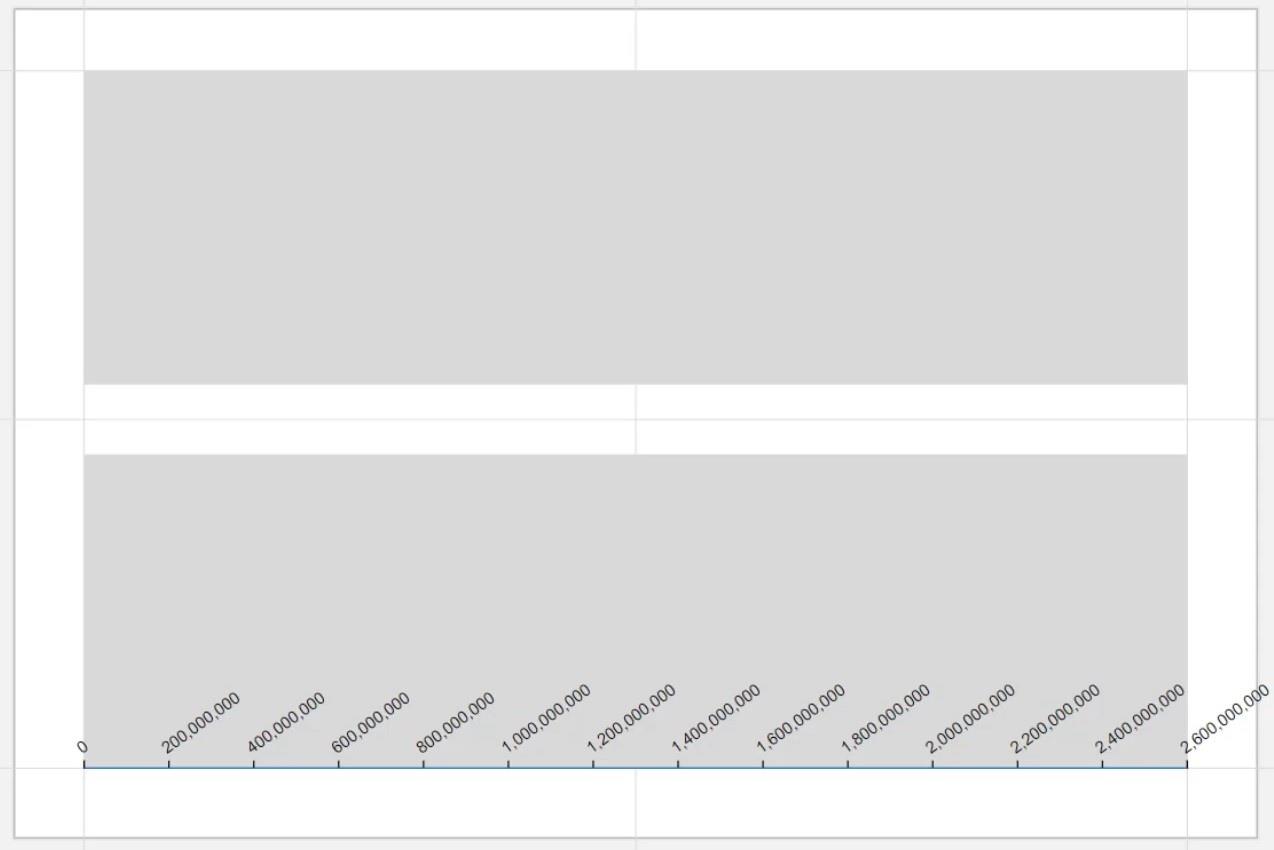
Ekkor a diagram így fog kinézni.

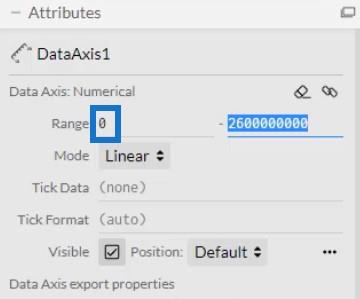
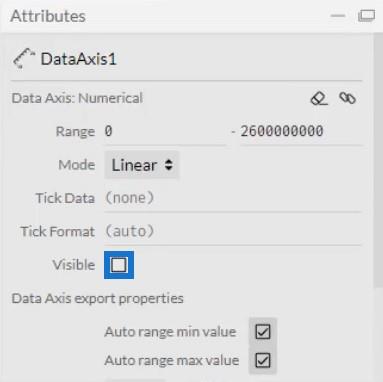
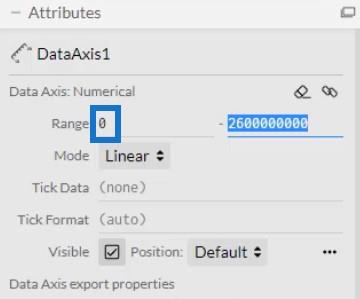
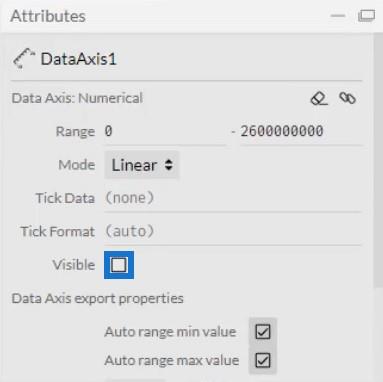
A DataAxis1 attribútumaiban állítsa a Tartományt 0-ra, így az x tengelyen lévő értékek 0-tól kezdődnek.


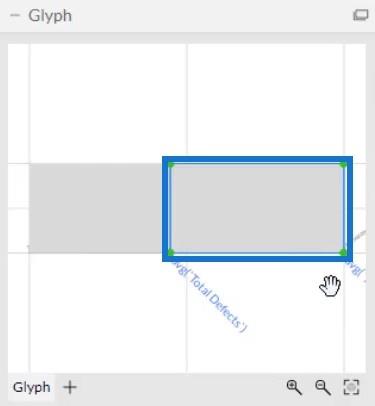
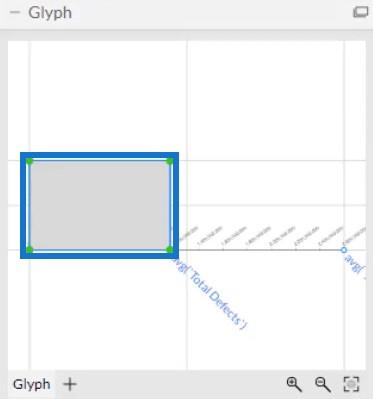
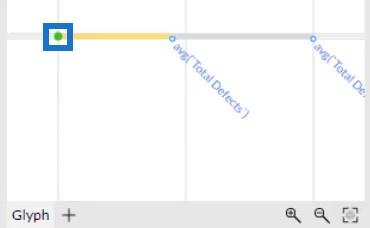
Ezután törölje a téglalapot a Glyph vászonból, és határozza meg a mértékek alakját. Helyezzen egy téglalapot a jelképbe a bal oldaltól az első ütem pontjáig.

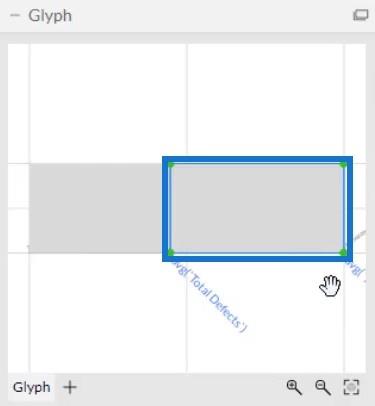
A második mértékhez helyezzen el egy téglalapot az első mérték pontjától a tengely végéig.

Színek hozzáadása a kitöltősávokhoz
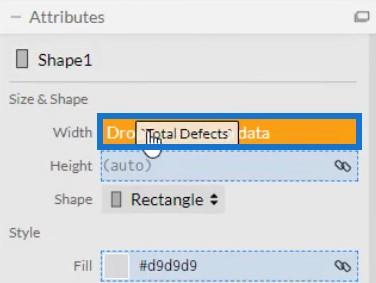
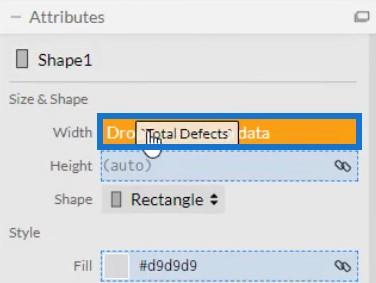
Adjon hozzá színeket a diagram minden sávjához. Nyissa meg a Shape1 attribútumait, és helyezze el az Összes hibákat a Szélesség szakaszban.

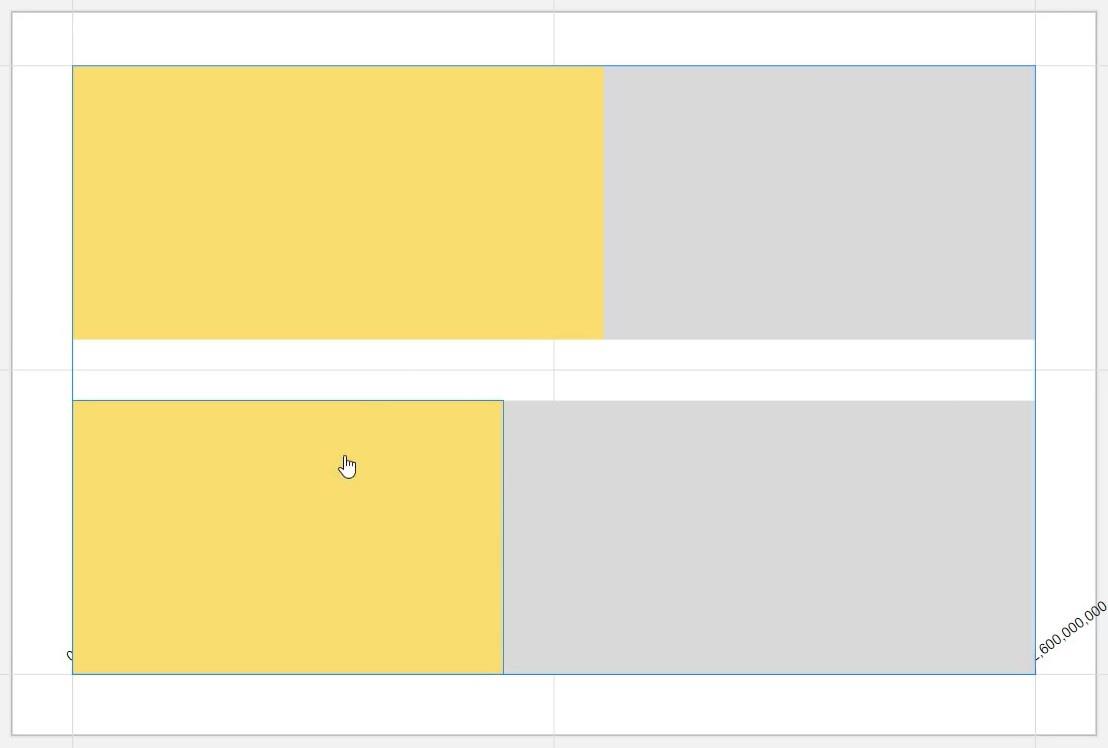
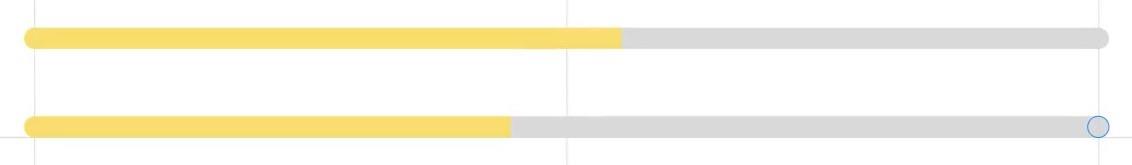
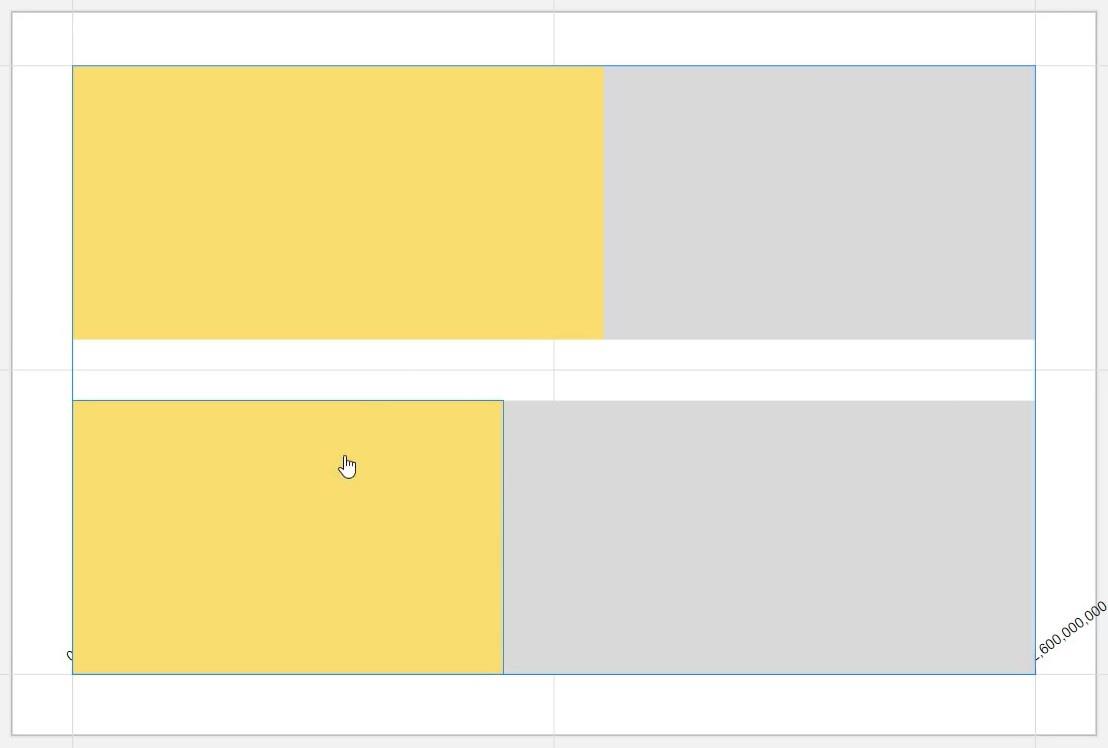
Ha színt ad hozzá az Alakzat1 attribútumainak Kitöltés szakaszához, látni fogja, hogy az aktuális érték sávja kiemelésre kerül.

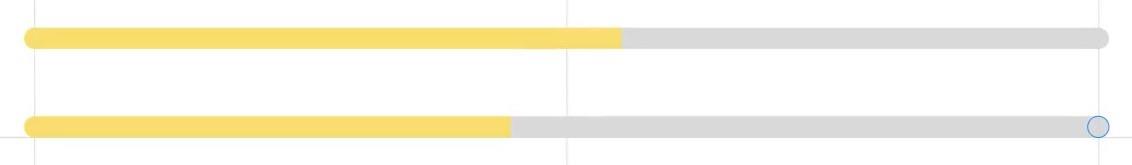
A sárga sáv az aktuális érték, míg a szürke sáv a teljes érték. Most az aktuális érték képét adja, amely kitölti a teljes értéket.
Az adattengely elrejtéséhez nyissa meg a DataAxis1 attribútumait, és törölje a Visible (Látható) négyzet bejelölését.

Ezután csökkentse és állítsa be a sávok méretét az alakzatok attribútumaiban. Adjon hozzá köröket a Glyph vászonhoz, hogy úgy nézzen ki, mint egy kerek oszlopdiagram. Húzzon két kört a jelekből a jelképre, és igazítsa őket a sáv mindkét végén.

Állítsa be a körök méretét a sávok méretéhez. A kitöltési sávdiagram most így fog kinézni.

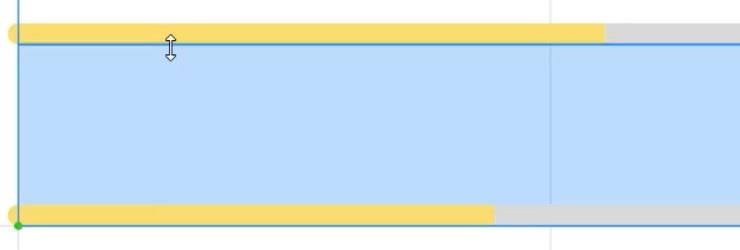
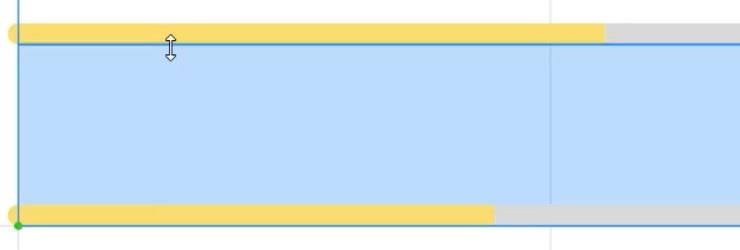
Végül hozzon létre rést a rudak között úgy, hogy az egyik sávot elhúzza a másiktól.

A kitöltési oszlopdiagram exportálása a LuckyTemplates alkalmazásba
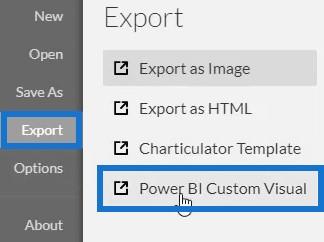
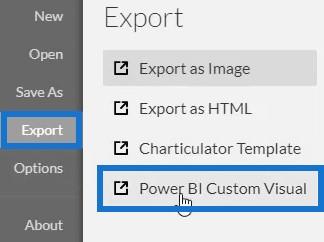
Mentse el a fájlt, és exportálja Custom Visualba.

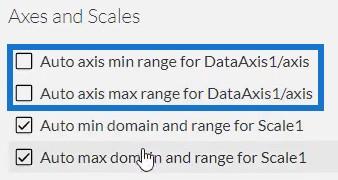
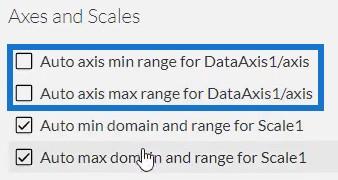
Törölje az automatikus tengely opciók jelölését a Tengelyek és Mérlegek beállításainál, hogy elkerülje a tengelyek változásait a szűrőkontextus-átmenet meghívásakor. Ezután adjon meg egy vizuális nevet, és exportálja a diagramfájlt.

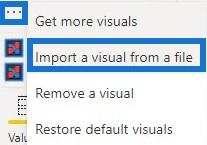
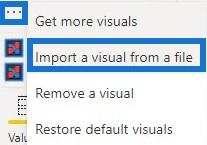
Nyissa meg a LuckyTemplates programot, és importálja a kitöltési oszlopdiagram fájlt. Kattintson a Vizualizációk alatti ellipszisre, és válassza a Vizuális importálása fájlból lehetőséget.

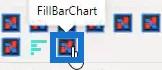
Keresse meg és nyissa meg a fájlt. Ezután kattintson a Charticulator ikonra a fájl vizuális nevével. Ezután megjelenik a kép az irányítópulton.

Állítsa be a margókat és a hátteret az adatjelentésének és preferenciájának megfelelően. Ha elkészült, a Kitöltési oszlopdiagram most így fog kinézni.

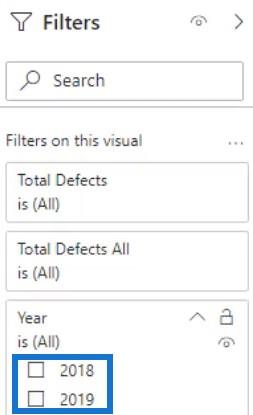
Ha csak egy sávot szeretne megjeleníteni a jelentésben, lépjen a Szűrő szakaszba, és állítsa a szűrőtípust Alapszűrés értékre. Ekkor megjelenik egy szűrőválasztás a 2018-as és 2019-es évre. Ezután jelölje be annak az évnek a jelölőnégyzetét, amelyet meg szeretne jeleníteni a jelentésben.

Egy másik diagramot is használhat a kontextus átmenetek meghívására. Ebben a példában egy egyszerű oszlopdiagramot használunk. Lépjen a Formátum fülre, és kattintson az Interakciók szerkesztése lehetőségre. Ezután hozzon létre interakciót a kitöltési sávdiagram és az oszlopdiagram között.

Ha kiválaszt egy sávot az oszlopdiagramban vagy bármely használt diagramban, látni fogja, hogy a kitöltési sávdiagram megváltozik.

A diagram átalakítása polárkoordinátákkal
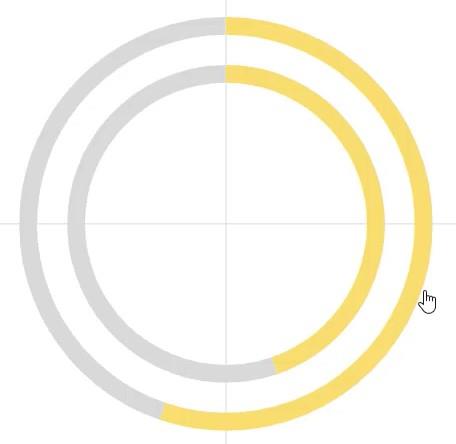
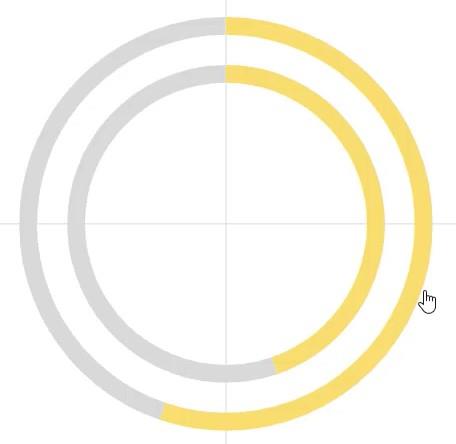
Egy másik dolog, amit tehetünk, hogy az oszlopdiagramot fánkdiagrammá alakítjuk. Távolítsa el a köröket a sáv mindkét végéről, majd húzza a Polart a vászonra. Látni fogja, hogy a kitöltési sávdiagram mostantól egy kitöltési fánkdiagram.

Következtetés
Ha új megjelenést szeretne oszlopdiagramjainak, próbálja meg gyakorolni és használni ezt az oktatóanyagot. A kitöltési oszlopdiagramok segítségével a LuckyTemplates jelentései még érdekesebbek lesznek. Ezenkívül könnyebben érthetővé teszik a diagramon belüli összes adatot és információt.
Ha többet szeretne megtudni a kitöltési oszlopdiagramokról vagy a Charticulatorról, olvassa el a diagramokról és a diagramokról szóló kapcsolódó modulokat. Gyakorolhatja a modulokat saját adatainak felhasználásával, hogy javítsa adatfejlesztési készségeit.
Mudassir