Ha megdöbbentő jelentések készítésére törekszünk, az UX törvényei betartása kötelező. Az UX törvényei a legfontosabb alapelvek, amelyeket ismernie kell és tudatosan alkalmaznia kell a LuckyTemplates jelentésében, mert ezek irányítják a jelentés és a történet kialakítását.
Ebben az oktatóanyagban koncentráljunk az UX törvényeire, és nézzünk meg néhány példát. Ezen túlmenően, fedezzük fel a főbb tudnivalókat, hogy jobban megértsük, hogyan kell az egyes törvényeket a gyakorlatba átültetni.

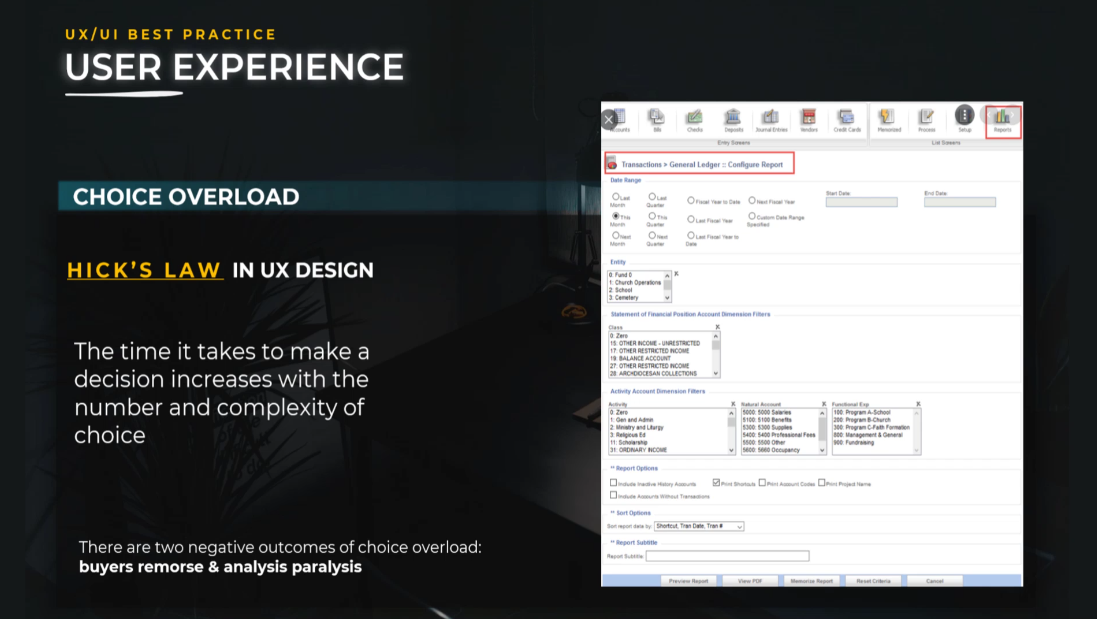
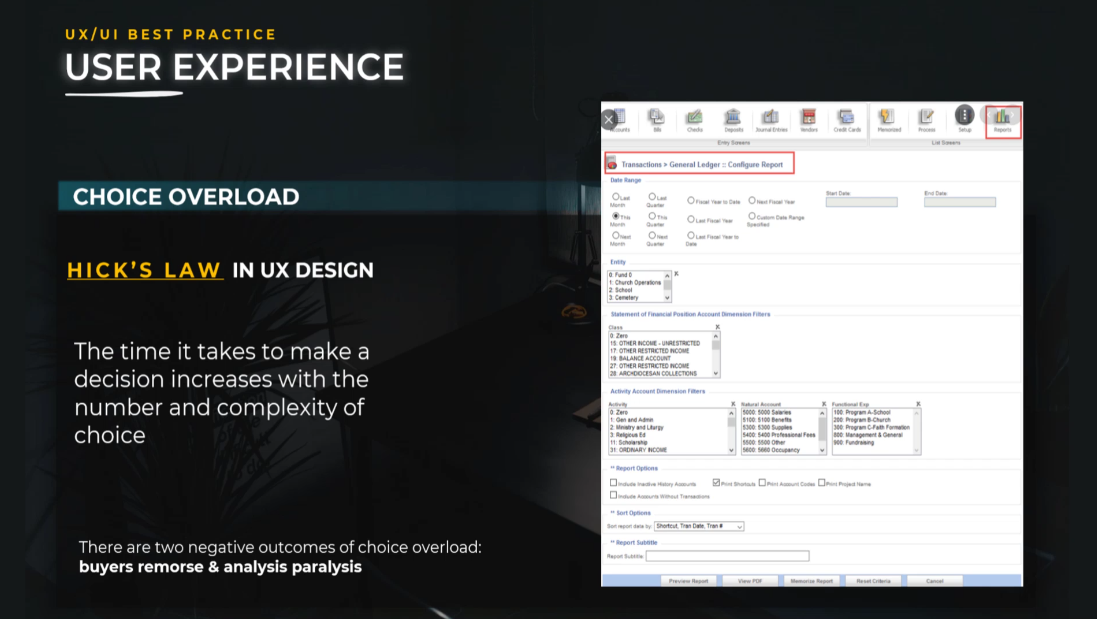
Ennek ellenére kezdjük a Hick törvényével , amely személyes kedvencem. Kimondja, hogy a döntéshozatalhoz szükséges idő és erőfeszítés a választások számával és összetettségével növekszik . Ez azt jelenti, hogy minél több követelmény vagy lehetőség áll rendelkezésre egy feladathoz, annál több időre és erőfeszítésre van szükség.

Ha túl sok lehetőség közül választhat, a felhasználók könnyen elfáradhatnak a lehetőségek összehasonlításában, és előfordulhat, hogy egyáltalán nem választanak. A választási túlterhelés egy viselkedési közgazdaságtani elv, amely leírja a túl sok választási lehetőség negatív hatásait.
Tartalomjegyzék
Az UX törvényei: Választási túlterhelés
Amikor a felhasználók döntést hoznak a választási lehetőségek száma miatt, elemzési bénulás következik be. Az elemzési bénulás akkor következik be, amikor a felhasználó túlgondolja vagy túlelemzi a döntését addig a pontig, amikor nem hoz döntést, és nem tesz semmit.
Alternatív megoldásként, ha a felhasználóknak túl sok választási lehetőségük van, és korlátozott idejük van a döntés meghozatalára, a Vevő lelkiismeret-furdalását tapasztalják. A vevő lelkiismeret-furdalása egy termék vagy szolgáltatás megvásárlása után tapasztalt megbánás érzése. Ha túl sok lehetőséget kínálnak fel, a felhasználók megkérdőjelezik, hogy a számukra legmegfelelőbb lehetőséget választják-e vagy sem.
A túlterhelés csökkentésének legjobb módja a felhasználó rendelkezésére bocsátott szűrők számának csökkentése.

Az UX törvényei: Csökkentse a szűrőket
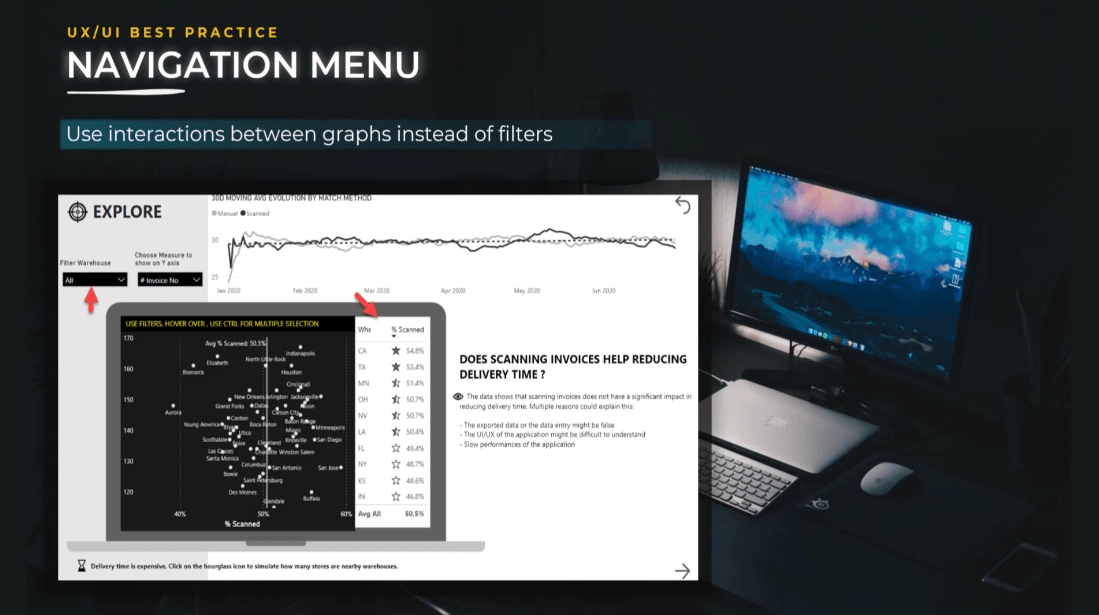
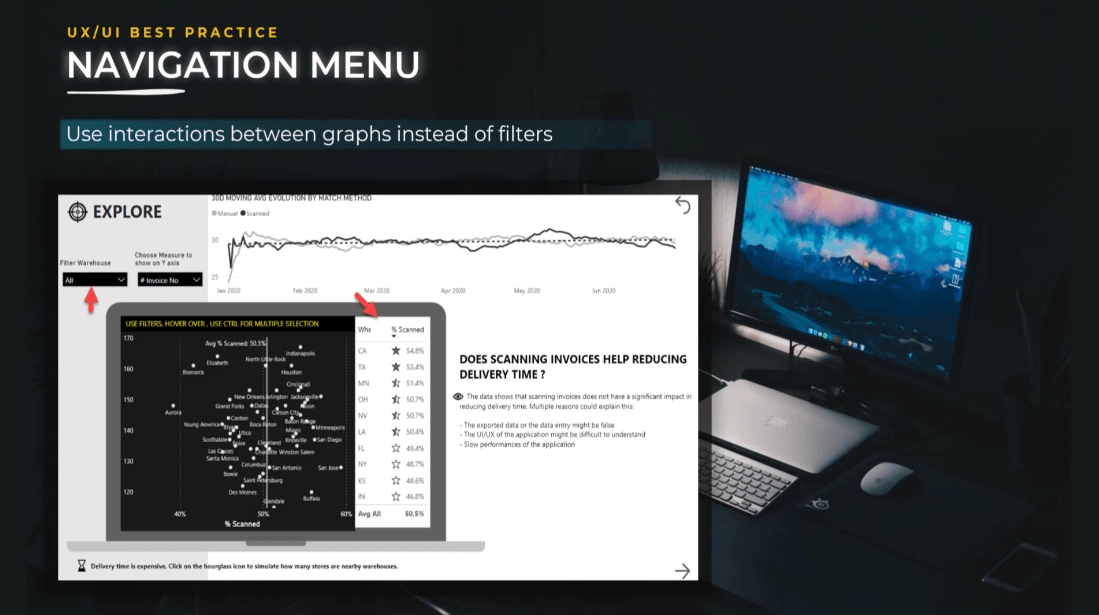
Használjon grafikonok közötti interakciókat szűrők helyett.
Kiaknázhatja a szűrési lehetőségeket, ha kiválasztja a megfelelő látványelemeket egy másik méretben, vagy különböző dimenziókat használ.
Interakciók , menük , átfúró műveletek és grafikonok használatával történetet és történetútvonalat hozhatunk létre a felhasználó számára. Mindig figyelembe kell vennie a grafikonok közötti interakciókat.

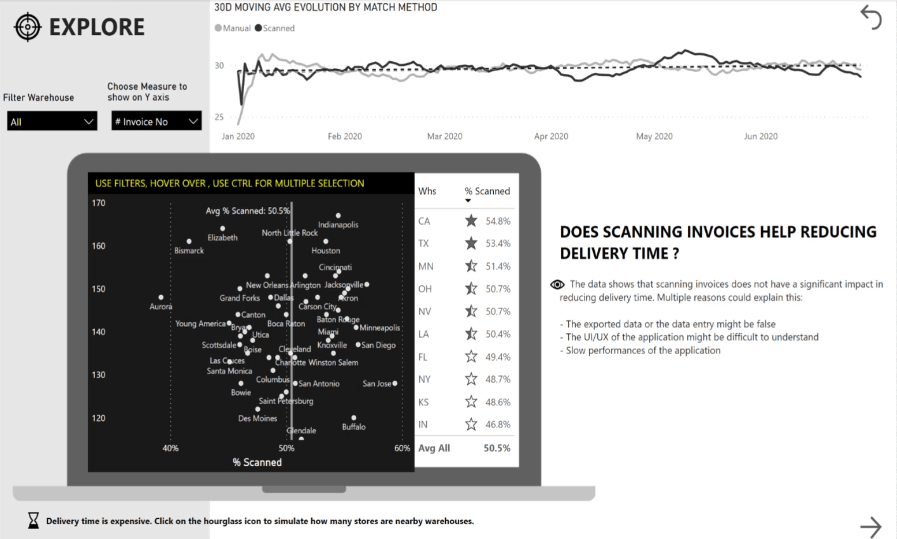
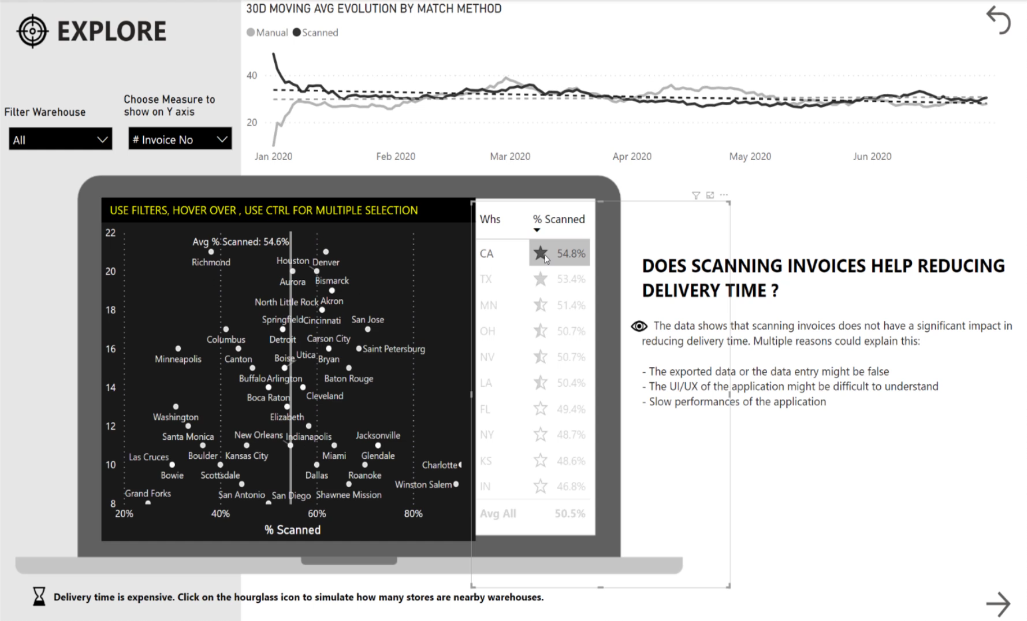
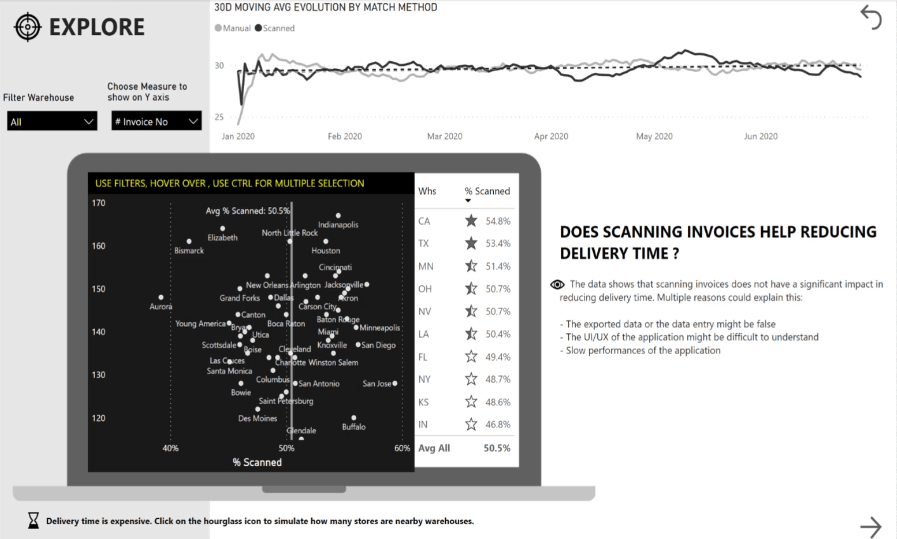
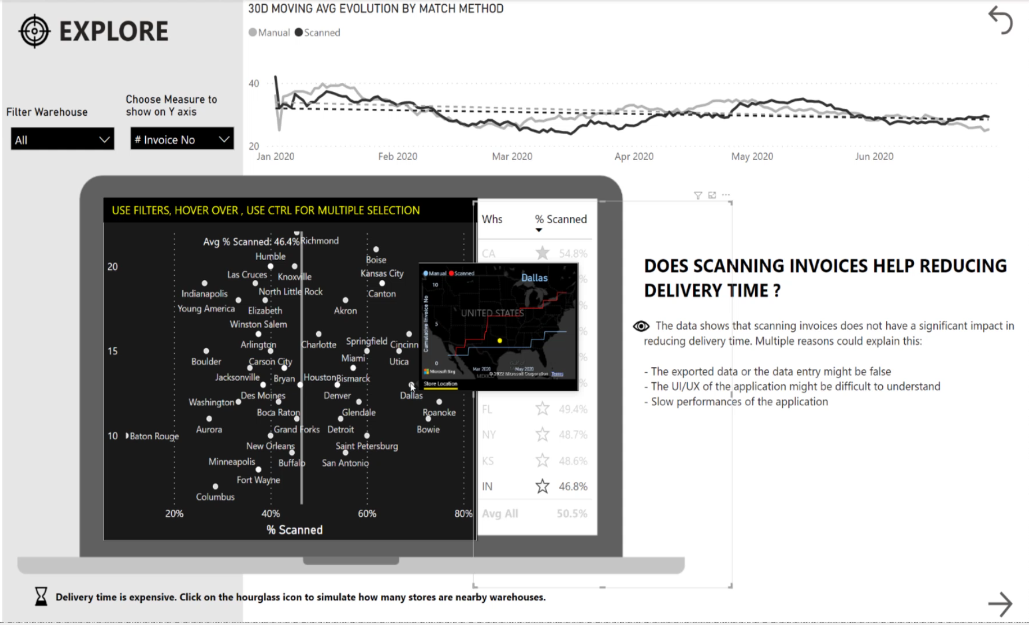
Szemléltetésképpen hadd mutassam meg a jelentést, amelyet benyújtottam. Megvannak a raktárak, a raktár neve és a szkennelt számlák százalékos aránya.

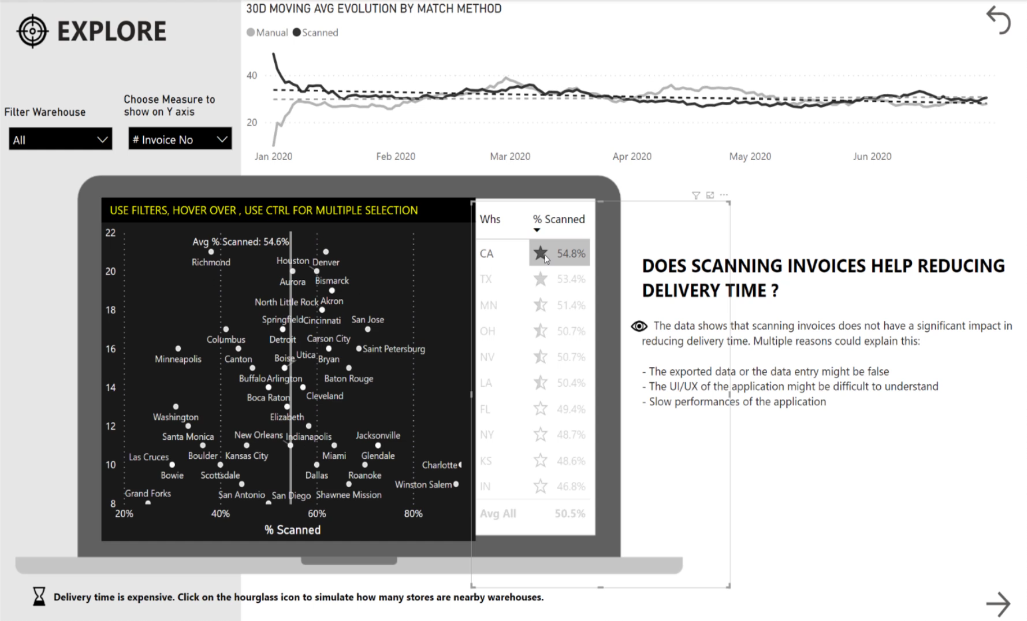
Például amikor a legmagasabb raktárra kattintunk, észreveszi, hogy a grafikon szűri az adatokat.

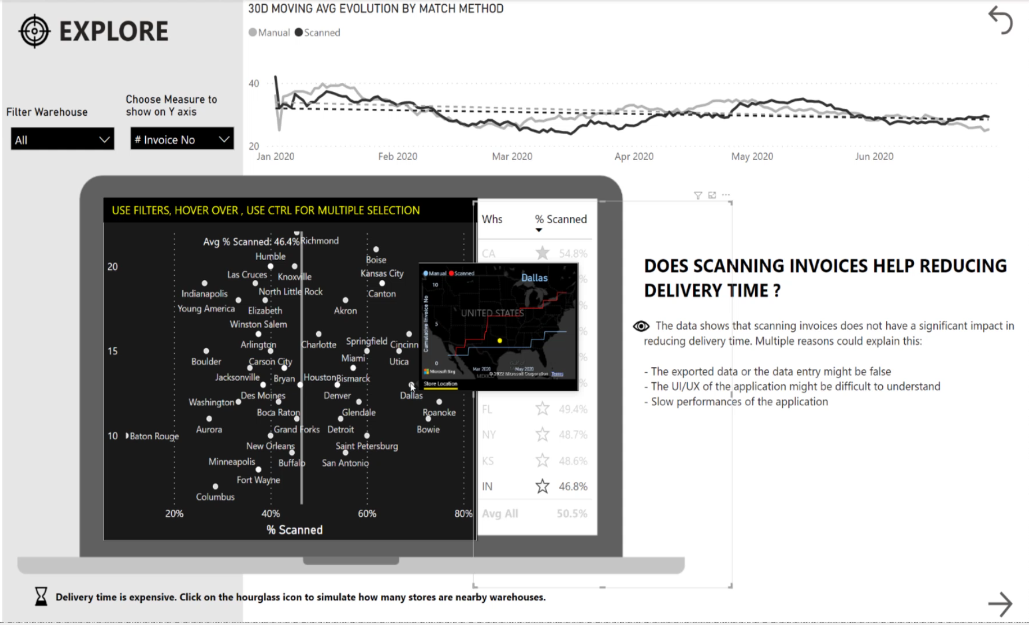
Ugyanez történik, amikor az utolsóra kattintunk – az eszköztippekkel további információkat is láthatunk.

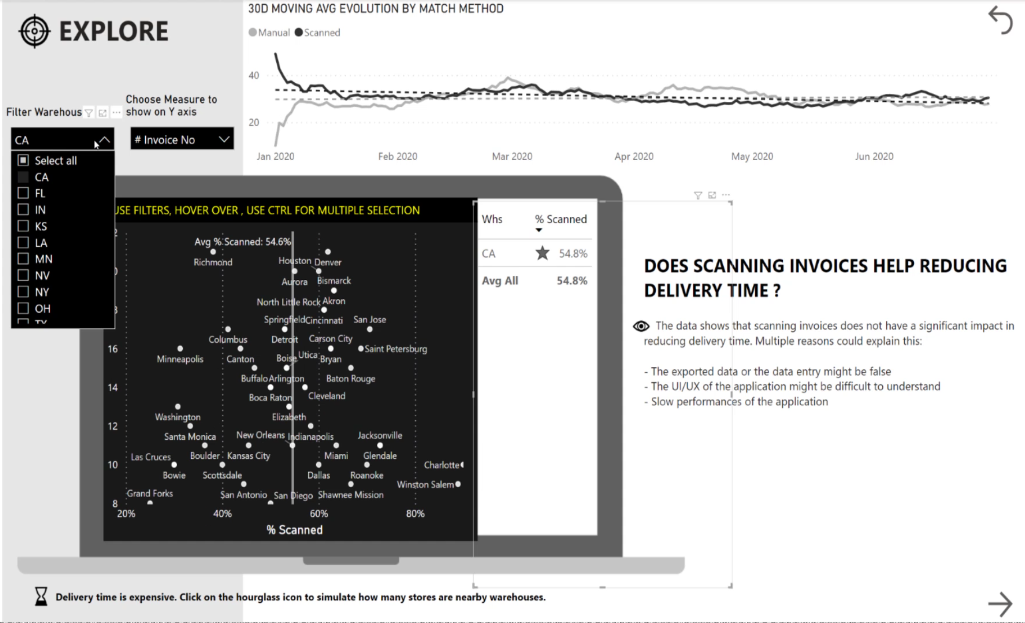
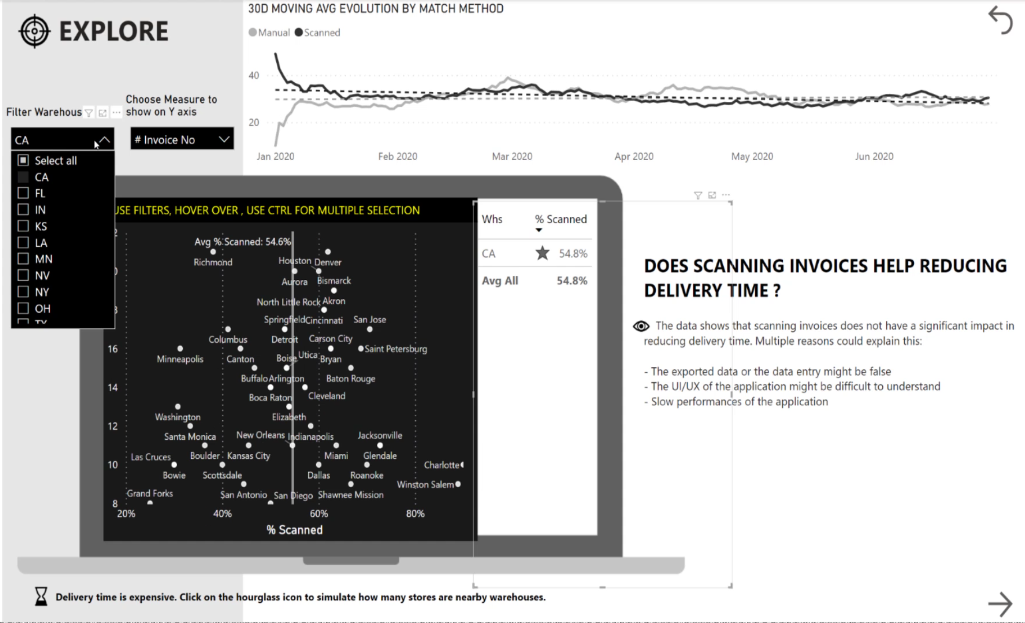
Ugyanakkor, ha a Filter Warehouse szűrőből Kaliforniát választjuk , akkor láthatjuk, hogy az adott állapotú adatokat is szűri.
Ezért felesleges mind az interaktív grafikon, mind a szűrő, mert ugyanazokat az eredményeket adják.
Ebben az esetben a szűrőt ne használja tovább. Érdemesebb interakciókat használni, mert így a felhasználókat is rávezetheti arra, hogy kiválasszák a számukra érdekes mérőszámokat és lefúrják az információkat.
Egy másik módszer a szűrők számának csökkentésére a szűrők csoportosítása . Létrehozhat egy szűrőhierarchiát, amely különösen jól működik földrajzi területeken.
Például nincs szükség egyéni szűrőre városra, országra és kontinensre. Egyszerűen minimalizálhatja a szűrők számát az oldalon.

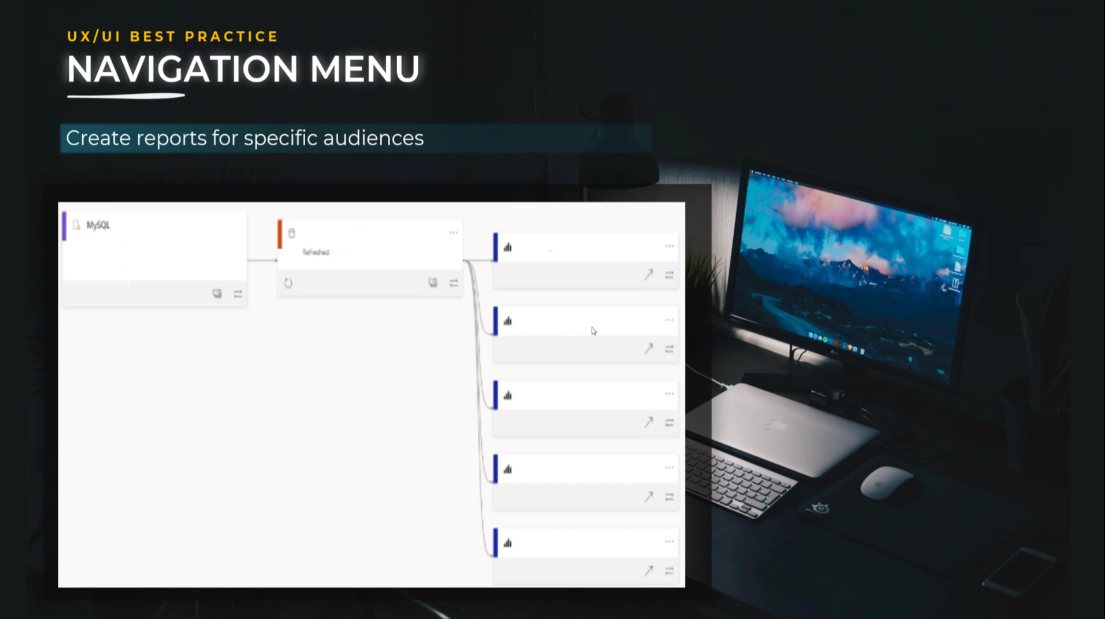
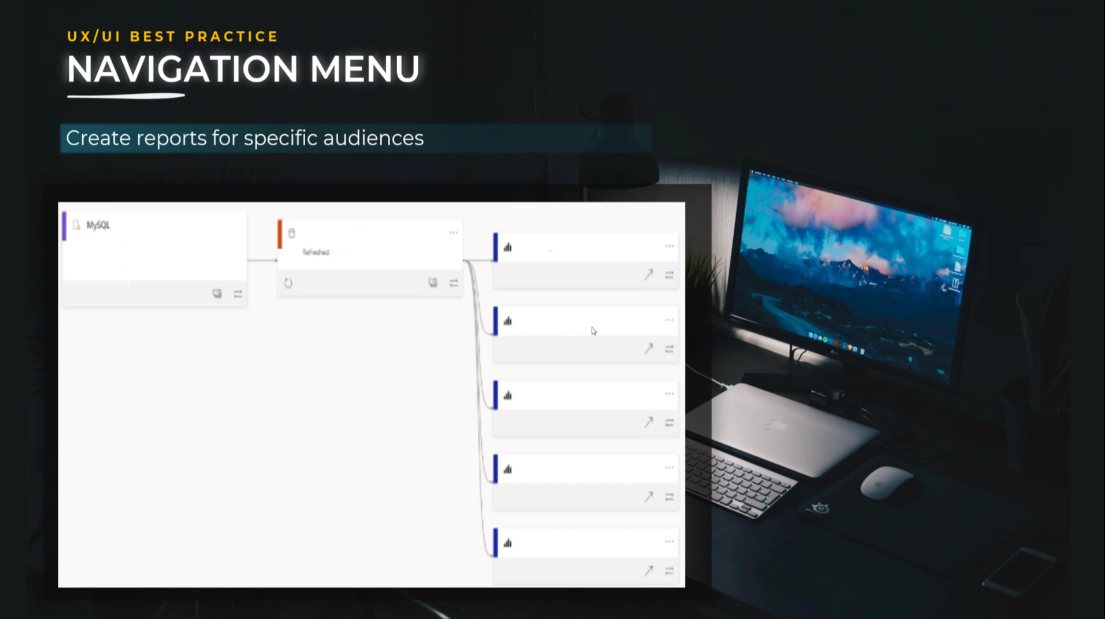
Az összes közönségre vonatkozó jelentések helyett hozzon létre jelentéseket meghatározott közönségek számára.
Ez egy tipp, hogy ne készítsen jelentést 10 különböző, eltérő igényű közönség számára. Ehelyett hozzon létre egy arany adatkészletet, és válassza le az adatkészletet a jelentéstől.
Győződjön meg arról, hogy az adatmodell tiszta, világos és dokumentált. Inkrementális hibrid táblákat vagy aggregációkat kell használnia. Ha szükséges, fordítson időt a modelladatok átalakításába, auditálja a munkáját egy szakértői csoporttal, és tanúsítsa az adatkészletet.
Ne használja adatkészletét csak egy jelentéshez, hanem hozzon létre több jelentést ugyanazon adatkészlet alapján, minden közönséghez külön jelentéssel, és igazítsa azt a megfelelő részletességgel.
Ennek eredményeként könnyebb lesz karbantartani, fejleszteni és dokumentálni. Ez kevésbé bonyolult, mert lehetővé teszi a szűrők számának drasztikus csökkentését, valamint az elemzési bénulást és a vevő lelkiismeret-furdalását.

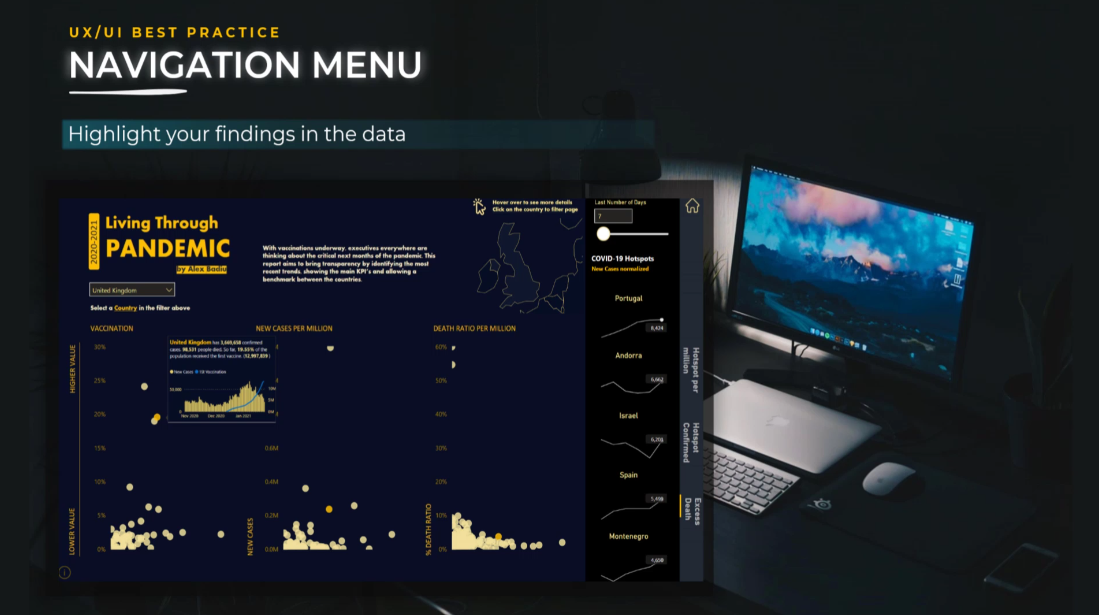
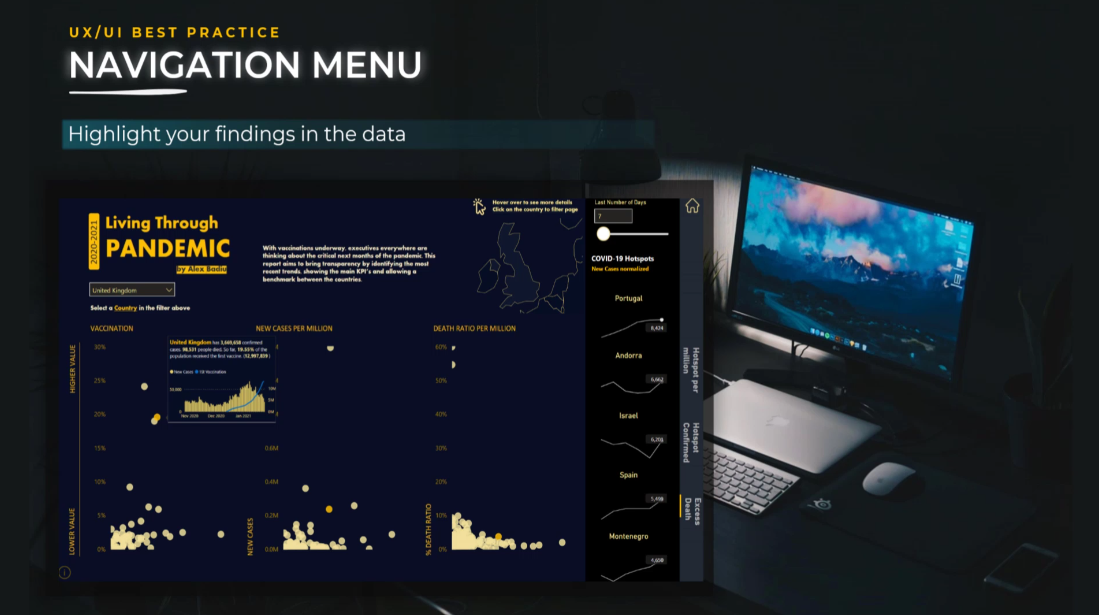
Emelje ki megállapításait az adatok között.
Jelentéstervezőként az adatösszetételi technikák használatával összpontosítson arra, ami fontos, és határozottan tanácsolja a felhasználóknak, hogy az egyik lehetőséget fontolják meg a másikkal szemben. Szem előtt kell tartanunk, hogy a felhasználók az Ön jelentését arra használják, hogy útmutatást találjanak, nem pedig arra, hogy maguk végezzék el a teljes munkát.
Az alábbi példában, ha kiválaszt egy országot, az automatikusan kiemelésre kerül. Ezenkívül, ha további részleteket szeretne megtudni egy adott pontról, egyszerűen vigye rá az egeret, és megjelennek a fontos információk.

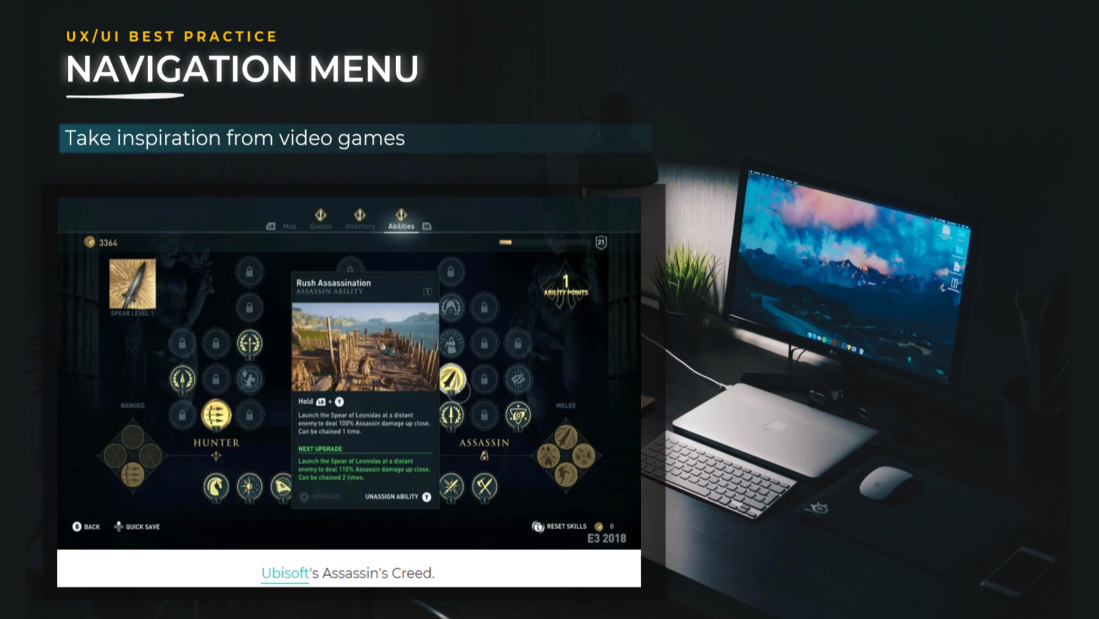
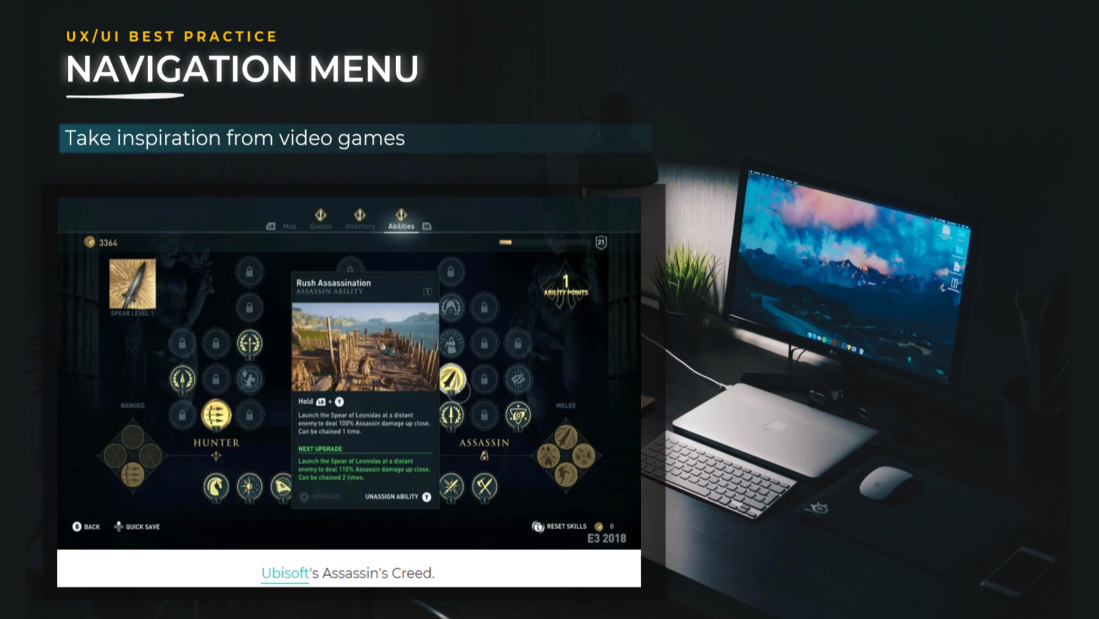
Merítsen ihletet a videojátékokból.
Döntse el, mire van szüksége a felhasználóknak az elemzésből úgy, hogy adott helyzetekben különféle szűrőket ad nekik.
A videojátékokban használt történetmesélésből merítek ihletet, mert új lehetőségek jelennek meg, amikor előrelépsz a játékban. A játék indításakor azonban nem jelenik meg egyszerre az összes lehetőség és információ.
Ez a technika a LuckyTemplates jelentésekben is megvalósítható.

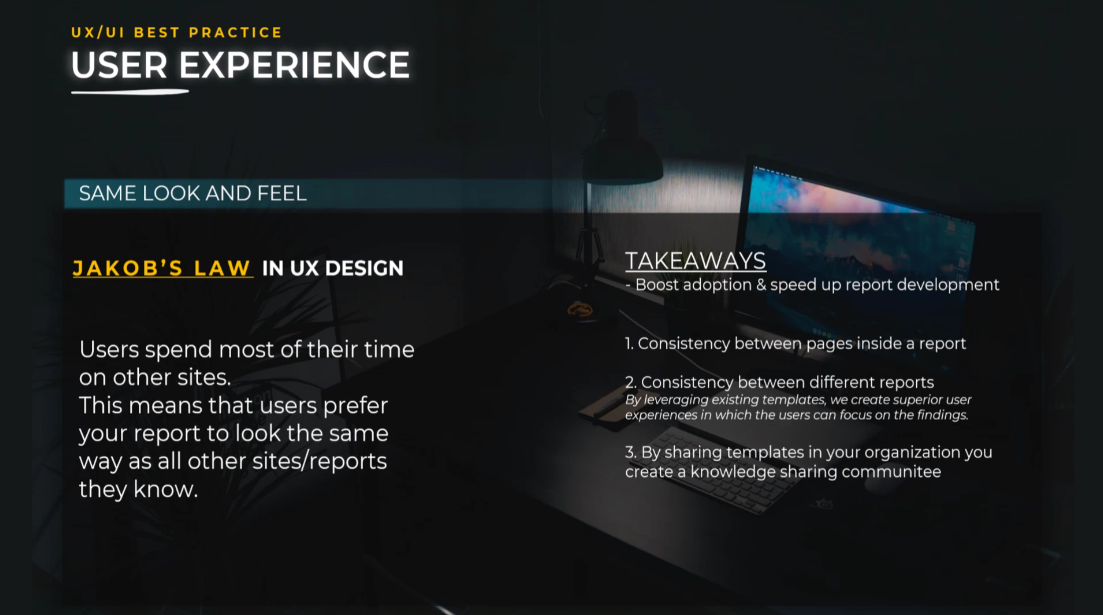
Jakob törvénye az UX törvényeiben
Jakob törvénye kifejti, hogy a felhasználók sok időt töltenek más webhelyeken és alkalmazásokban. Ez azt az elvárást kelti, hogy a jelentései vagy alkalmazásai ugyanúgy fognak kinézni és működni. Az új jelentéseit úgy kell fejlesztenie, hogy más projektekhez hasonlóan működjenek és nézzenek ki.
Kivonatok Jakob törvényéből
Az UX törvényei fontos leckét tanítanak nekünk, hogy felgyorsítsuk az elfogadást és a jelentéskészítés sebességét. Nem akarunk felesleges új élményeket teremteni, mert ez sok időt vesz igénybe.
Ha Ön jelentéskészítő, előfordulhat, hogy tapasztalta az üres oldal szindrómát . Ez egy másik szó az írói blokkra, amely azokat a kreatív blokkokat írja le, amelyektől sok író szenved bizonyos pontokon. Ezt az üres oldal szindrómát a jelentéskészítők is megtapasztalhatják.
Remek technika az építőelemek újrafelhasználása. Például a navigációra koncentrál, és elkészíti az első oldalt. Ezután többször megmásolja az oldalt, és módosítja az elemek minimális számát. Felgyorsítja a jelentés elkészítését, és nagyszerű harmóniát ér el, amikor a felhasználói élményről van szó.
Az UX törvényeinek másik átvétele a különböző jelentések közötti konzisztencia elérése. Gondoljon a LuckyTemplates jelentésekre, amelyeket a vállalata számára készített. Javasol hasonló élményt a szín, a téma, a betűtípusok, a formák és a navigáció tekintetében? Ha nem, akkor komolyan át kell gondolnia.
Ez jól jön, mert időt nyer, és kevesebb üres oldal szindróma van. Ezenkívül a felhasználó ismerősebbnek fogja érezni magát, ha hasonló navigációs tapasztalatokkal rendelkezik. A felhasználók inkább a feladataikra összpontosítanak, ahelyett, hogy valami újhoz alkalmazkodnának.
Ez az oka annak is, hogy a vállalatok márkaidentitást hoznak létre PowerPoint-prezentációkhoz, logósablonokhoz, ikonokhoz, diakönyvtárakhoz és színekhez. Hasonlóképpen alkalmazhatjuk ugyanezt a LuckyTemplates-re is, például dátumtáblázatokra, ikonokra és sablonokra.
A közösség ereje
Utolsó elvitelként meg kell említenem a közösség erejét. Miért dolgozzon egyedül, ha nem Ön az egyetlen LuckyTemplates fejlesztő a cégében?
Ha valóban hatást szeretne elérni az elfogadás, a felhasználói élmény és a konzisztencia terén, egyesítse erőit kollégáival, és a felhasználási esetek alapján több sablon létrehozásával teremtse meg a lehető legjobb felhasználói élményt.

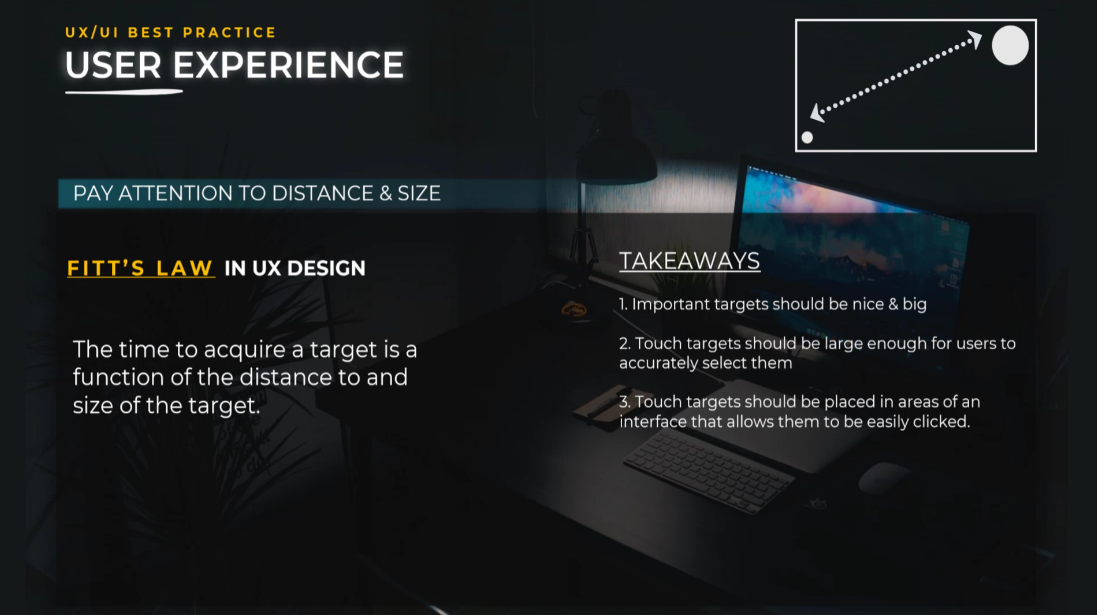
Fitts törvénye az UX tervezésben
Az UX következő törvénye, amelyet szeretnék megvitatni, a Fitts-törvény, amely kimondja, hogy a célpont megszerzésének ideje a cél távolságától és méretétől függ.
A cél az, amivel a felhasználó kapcsolatba kíván lépni. A cél távolsága az, hogy a cél milyen messze van attól, ahonnan valaki elindul. A közeli céloknak a legalacsonyabb az interakciós költségük, míg néhány távoli célpontnak a legmagasabb az interakciós költsége.
Míg a távolság könnyen érthető fogalom, a távoli dolgokat általában hosszabban lehet elérni, és a cél mérete általában könnyen áttekinthető.
Kivonatok Fitts UX törvényeiből
A gombok méretének fontos szerepe van. Az apró gombokra hosszabb ideig tart, amíg az emberek kattintanak, mert a felhasználóknak óvatosan kell mozogniuk, hogy pontosan elérjék a megfelelő pozíciót. Ez több időt és figyelmet igényel.
A legfontosabb gomboknak világosnak és nagynak kell lenniük, hogy gyorsan és könnyen kattinthatók legyenek . Az érintési célpontoknak elég nagynak kell lenniük ahhoz, hogy a felhasználók pontosan ki tudják választani őket. Helyezze a célpontokat olyan helyre, ahol az embereknek már lehet az egerük, és ne a képernyő túlsó szélén.

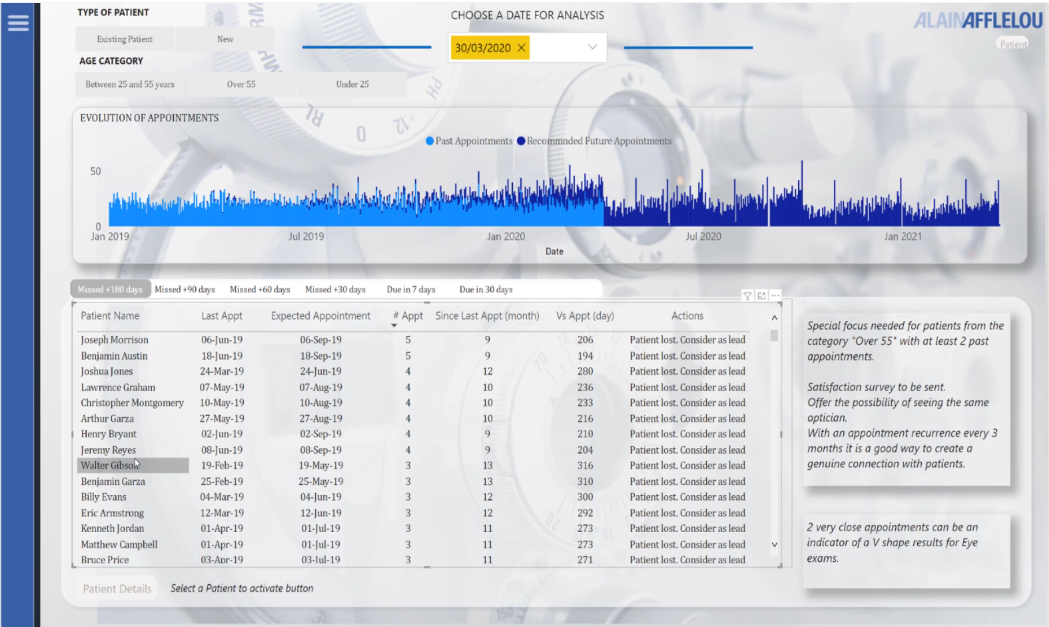
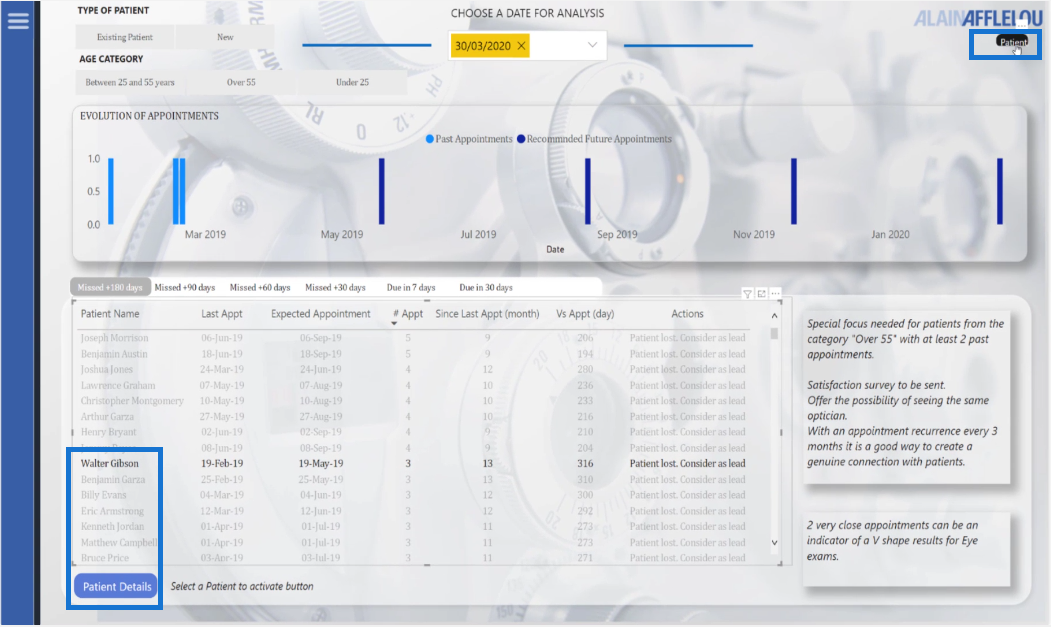
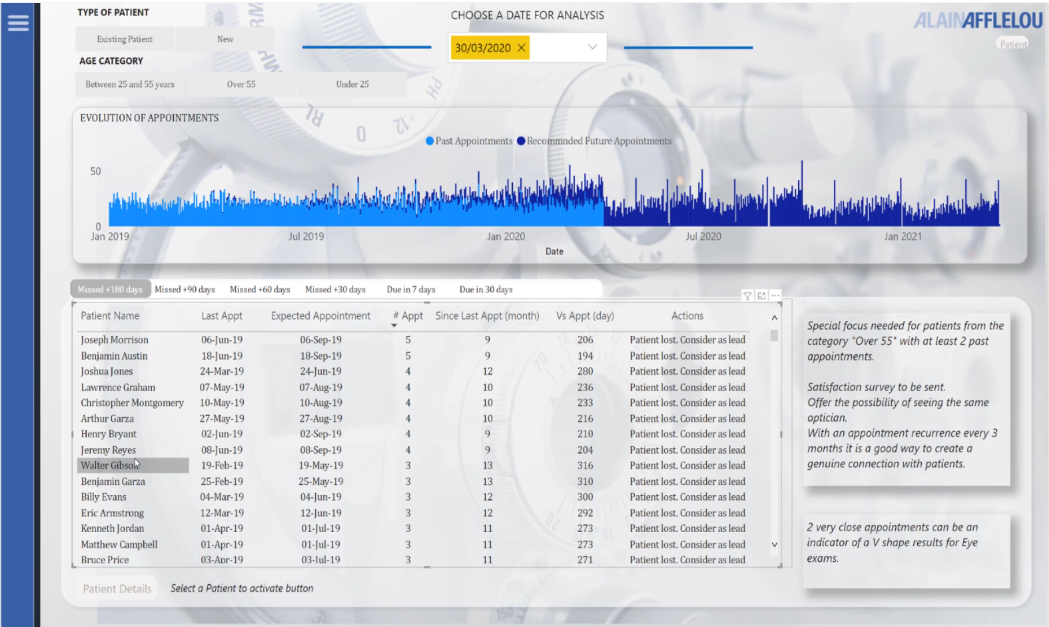
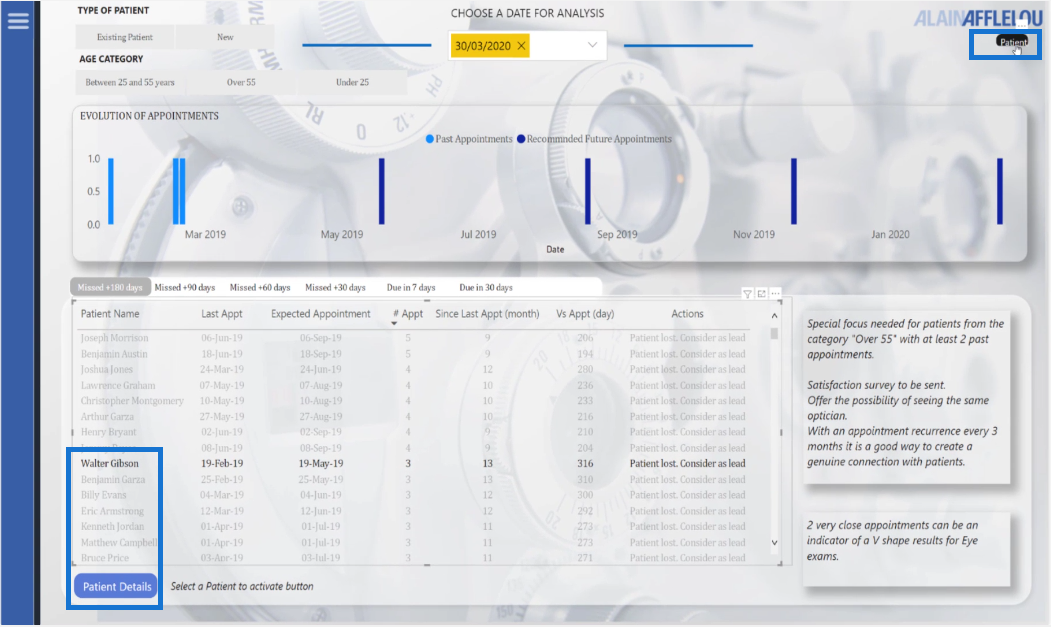
Vessünk egy pillantást a LuckyTemplates által szervezett jelentésre. Megvannak a mérőszámaink és egy gomb lefúrása.

Ha a páciens nevére kattint, egy gomb aktiválódik. Ez a gomb elég nagy ahhoz, hogy észrevegye és kattintson rá.
Másrészt van egy másik gomb, amely aktiválva van a képernyő túlsó szélén. Azonban sokkal nehezebb rákattintani, mert nagyon kicsi, és nem észrevehető, mivel nem fogja megnézni a képernyő azon részét, amikor kiválasztja a páciens nevét.
Ezért figyelembe kell vennünk a gomb méretét és az alsó távolságot.

Miller törvénye az UX tervezésben
Az UX egyik érdekes törvénye Miller törvénye, amely szerint egy átlagos ember a munkamemóriában körülbelül hét objektumot tud tárolni.
Az emberek nem tudnak sok elemet tárolni a munkamemóriájukban, ezért egyszerűbbé kell tenni számukra az elemek átvizsgálását. Csak a megfelelő pillanatban szükséges információkat kell felhasználnia és megjelenítenie.
Elvihető Miller törvénye
Korlátozza a tervezést korlátozott számú lehetőségre . A munkamemória korlátozott, ezért nem akarja a felhasználókat keményen rávenni az elemzés megértésére.
Szerezze a tartalmat kisebb kategóriákba , hogy segítsen a felhasználóknak megérteni a folyamatot, és könnyen megjegyezze, ha sok lehetősége van.

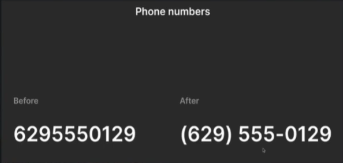
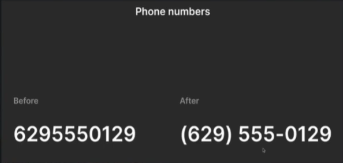
Egy egyszerű példa a telefonszám megjelenítési módja. Ez az elv a jelentéskészítésre is vonatkozik másodlagos menük hozzáadásával.
A rövid távú memória kapacitása egyénenként eltérő az előzetes tudásuk és a kontextus alapján . Ez egy értékes dolog, amit érdemes megjegyezni a kognitív terhelés szempontjából. A jelentés összpontosítson a fő ötletre, és a terv legyen a lehető legzsúfoltabb.

Pareto törvénye az UX tervezésben
Az utolsó UX-törvény a Pareto-törvény vagy a 80/20-as szabály, amelyet az UX törvényei termelékenységi elvként is ismernek. A mögöttes általános elképzelés az, hogy a hatások nagyjából 80%-a az okok 20%-ából ered.
Az UX törvényszerűségeiből érthető, hogy a felhasználók 80%-a használja a funkciók 20%-át, és a kód 20%-a okozza a hibák 80%-át. Segíthet a jövőbeni prioritások meghatározásában, a felhasználói visszajelzésekben és abban, hogy tudja, mire kell összpontosítania.
Kivonatok Pareto UX törvényeiből
A Pareto-elv a perfekcionizmus ellenszere.
Mindannyian ismerjük azt a híres mondást: "Jobb a kész, mint a tökéletes." Ez az elv ugyanerre a következtetésre jut. Ahelyett, hogy megpróbálna mindent tökéletesen megtenni, és rengeteg időt töltene az eredmény elérése érdekében, a legfontosabb funkciókra kell összpontosítania, és helyesen kell megtennie azokat.
Olyan ez, mint amikor egy hatalmas lakásod van, de az idő nagy részét egyetlen szobában töltöd. Drasztikusan csökkentheti energiaszámláját, ha ideje nagy részét ebben az egyetlen szobában tölti. Nem lesz tökéletes, de elég jó lesz.
Az UX-tervezők ugyanezt a logikát használják a felhasználói élmény kialakítása során. Egy élménynek nem kell tökéletesnek lennie, de arra a 20%-ra kell összpontosítania, ahol nem tökéletes.
Minimális változó termék – A Pareto-elv működésben
A minimális változó szorzat a Pareto-elv működésben. Ez a szoftver- és termékfejlesztés megközelítése. A Pareto-elv alapján tudjuk, hogy a funkcionalitás egy kis része, mint a jelentési oldalak egy része, a felhasználó idejének túlnyomó részét tölti le.
Ez nem jelenti azt, hogy a tartalom többi részének nincs értéke, de azt igen, hogy bizonyos funkciók és tartalom fontosabbak a felhasználók többsége számára.
A megközelítés úgy foglalható össze, hogy azonosítja a közönség számára kritikus üzleti igényt, és azt a lehető legkevesebb funkcióval építi fel, hogy bevonja a felhasználókat. Ha megvannak a korai alkalmazói, elkezdhet tanulni tőlük, és ezt a kutatást felhasználhatja jelentésének iterációkon keresztül történő fokozatos fejlesztésére.
Az MVP felépítésénél kutatást kell gyűjtenie a célfelhasználókról, igényeikről és céljaikról. A termék kritikus és szükséges jellemzőinek 20%-ára kell összpontosítania, hogy a felhasználói elégedettség 80%-a legyen.
Mondanunk sem kell, hogy ez az elv segíthet a megoldandó problémák prioritásainak meghatározásában, mert rávilágít a legégetőbb használhatósági problémákra, amelyek a legtöbb embert érintik.
Emiatt olyan gyakran alkalmaznak agilis módszereket , amikor a LuckyTemplatesről van szó. Segít a fontosra összpontosítani, és minden iterációval értéket ad.
Elvileg a Pareto-elv nem old meg minden problémát, amellyel szembesül, de energiáját és erőfeszítéseit azokra a területekre fogja összpontosítani, amelyek a legtöbb felhasználó számára a legnagyobb hasznot hozzák.
Ezenkívül segít tisztázni, hogy mi releváns a felhasználók és a vállalkozás számára, így elkezdheti a prioritások meghatározását és a helyes döntési problémák megoldását.

Következtetés
Összefoglalva, megvitattuk az UX-elvek törvényeinek fontosságát, amelyeket a LuckyTemplates projektjeinél alkalmazni lehet. Ez nem csak a munkája tervezését javítja, hanem segít létrehozni egy lenyűgöző történetet, amely javíthatja a felhasználói élményt.
Minden jót,
Alex Badiu