Ebből az oktatóanyagból megtudhatja, hogyan hozhat létre oszlopdiagram-vizualizációt a Charticulator segítségével . az egyik leggyakoribb vizualizáció az adatjelentésekben.
Az oszlopdiagramok Charticulator segítségével történő létrehozásának előnye, hogy kiemelheti a projekt leadjait, így kiemelheti őket. Más szűrőkontextus kiválasztásakor sem változtatja meg a tengelyek helyzetét.
Tartalomjegyzék
Oszlopdiagram vizualizáció készítése
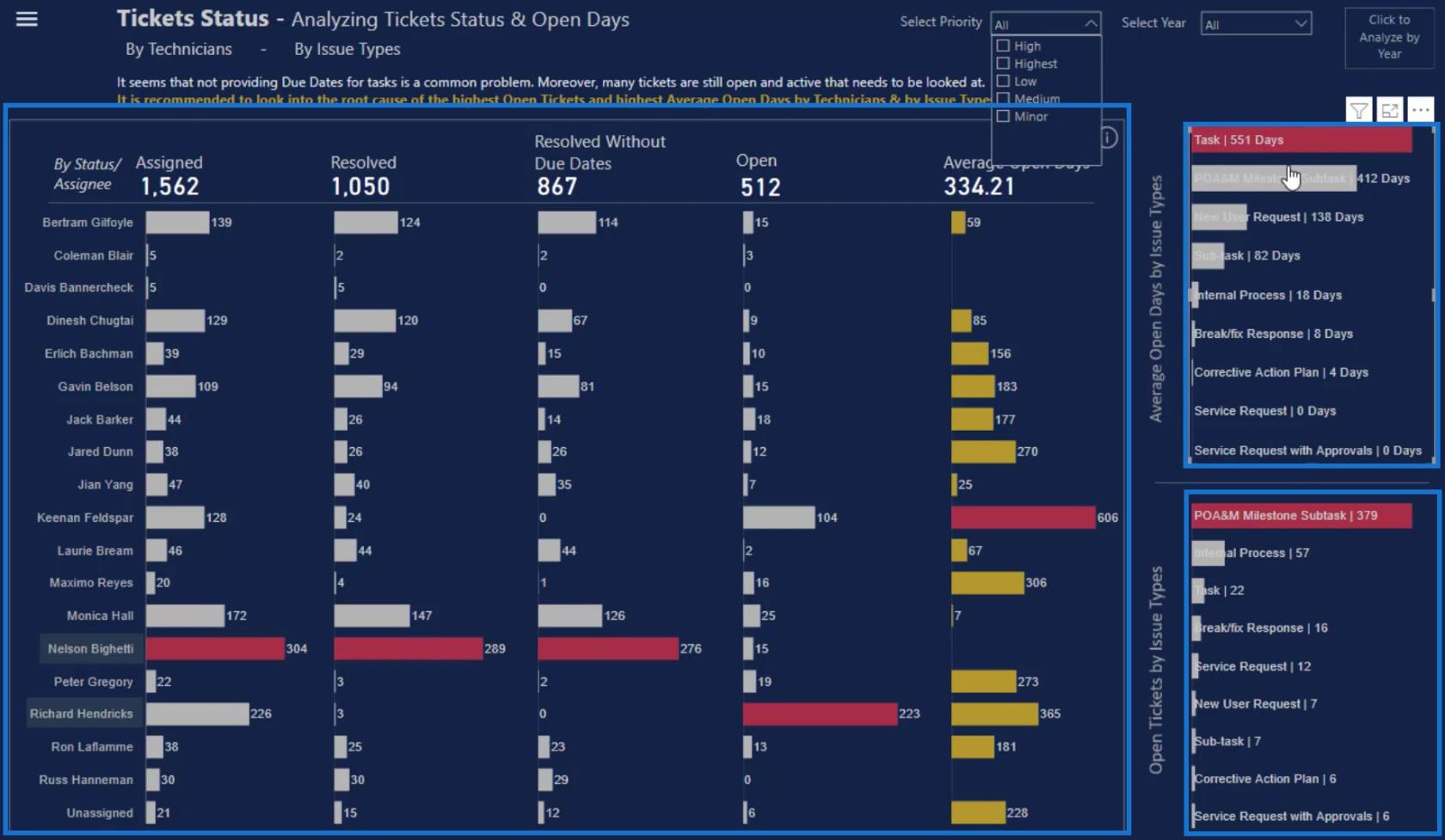
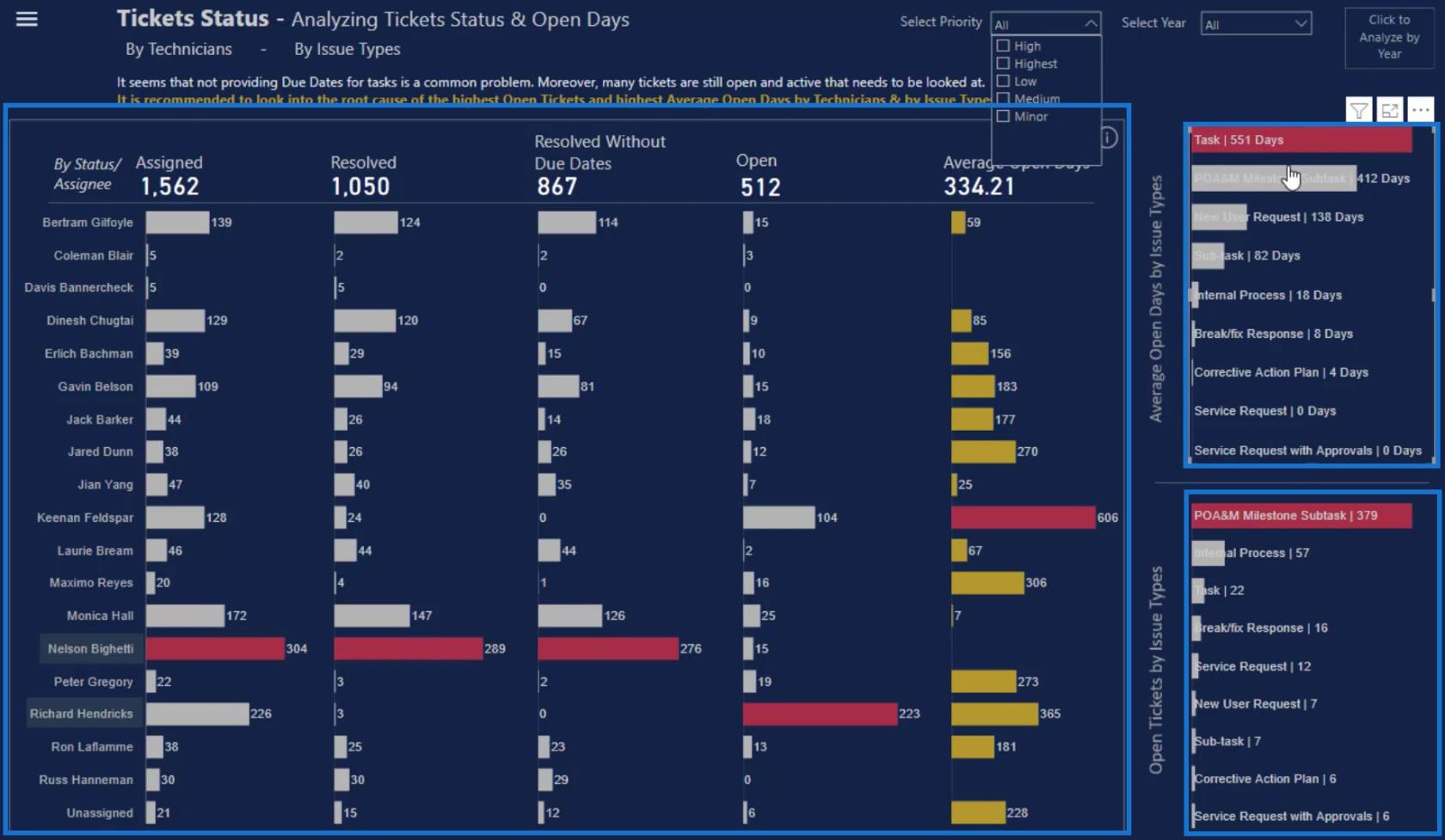
Ez egy mintajelentés három különböző oszlopdiagrammal.

A vászon bal oldalán található két kis oszlopdiagram különbözik a középső nagy diagramtól, mert mindkettőnek a sávon belül van a kategóriája és értéke.
Adatkészlet létrehozása és exportálása
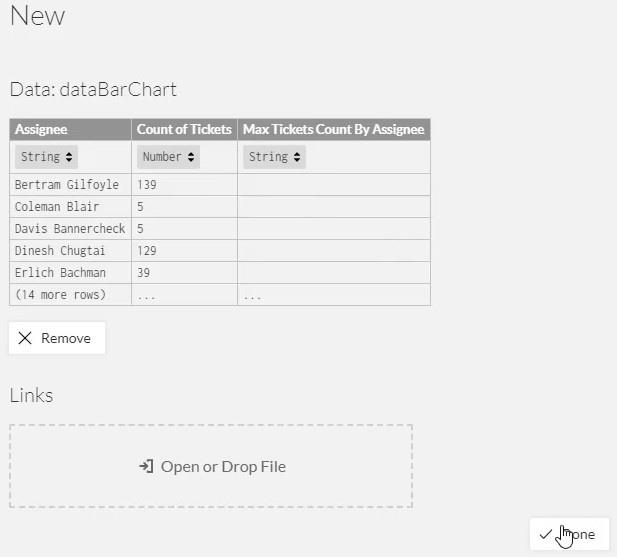
A kis oszlopdiagramok újbóli létrehozásához a következő három dologra lesz szüksége a Charticulatorban: a Megbízott , a Jegyek száma és a Jegyek maximális száma Megbízott szerint .

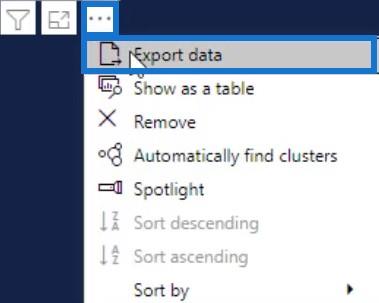
Ha megvan ezek az összetevők, kattintson a táblázat alatti három pontra, és válassza az Adatok exportálása lehetőséget . Ügyeljen arra, hogy az adatokat CSV-fájltípusként mentse.

Ezután lépjen a charticulator.com webhelyre , és kattintson a Charticulator indítása lehetőségre.

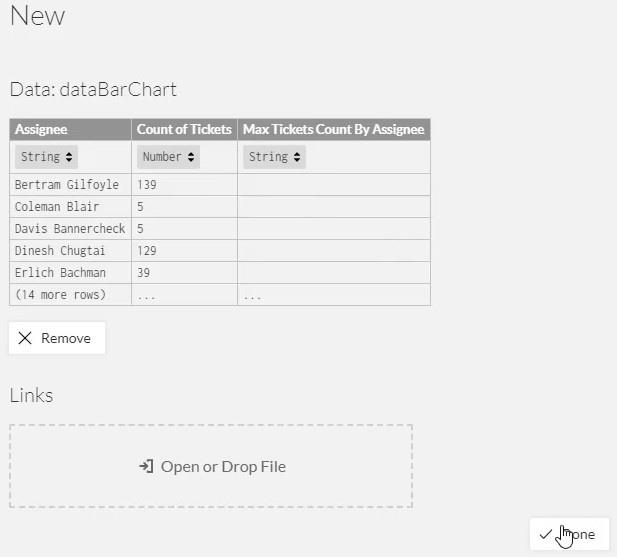
Nyissa meg az exportált adatkészletet, és kattintson a Kész gombra . Ezután a Charticulator vászonra viszi.

Állítsa be az oszlopdiagram vizualizációt
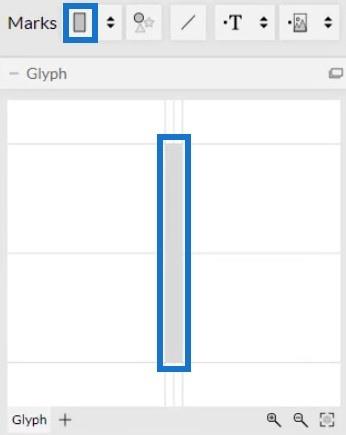
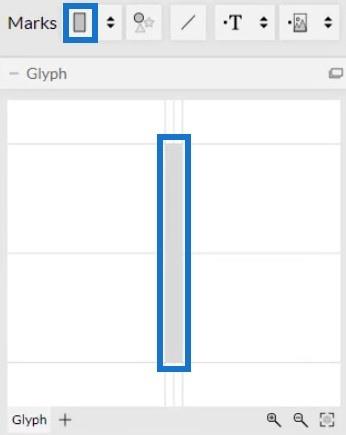
Húzza a téglalap alakzatot a Jelek beállításból a Karakter vászonra. Az alakzat automatikusan kialakul a tényleges vásznon.

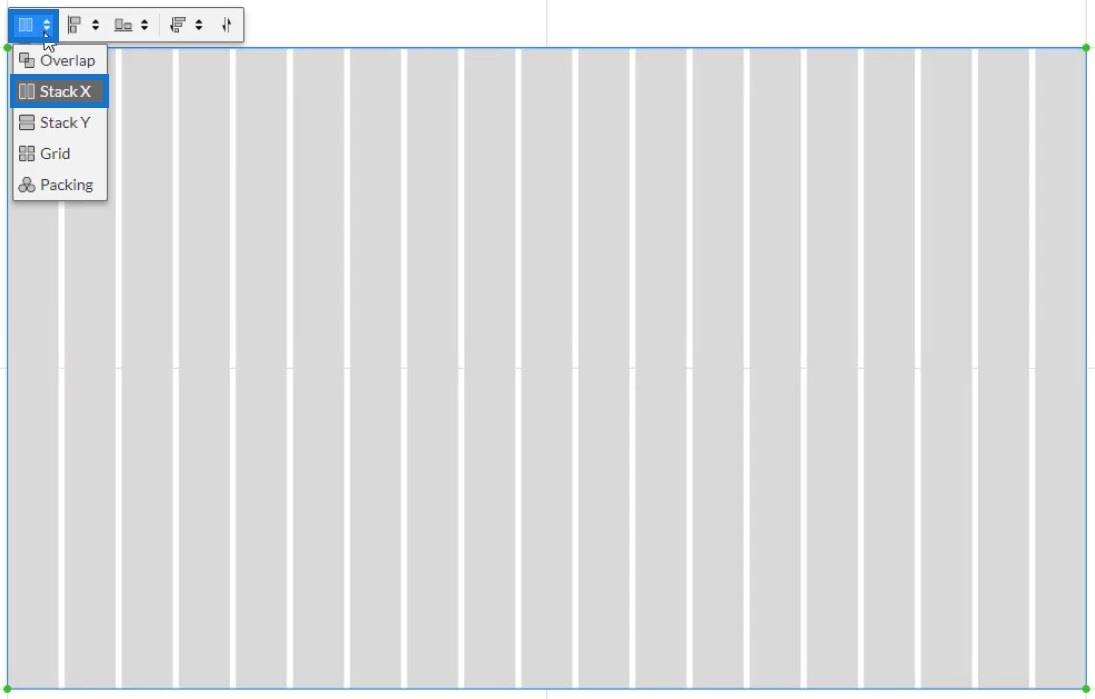
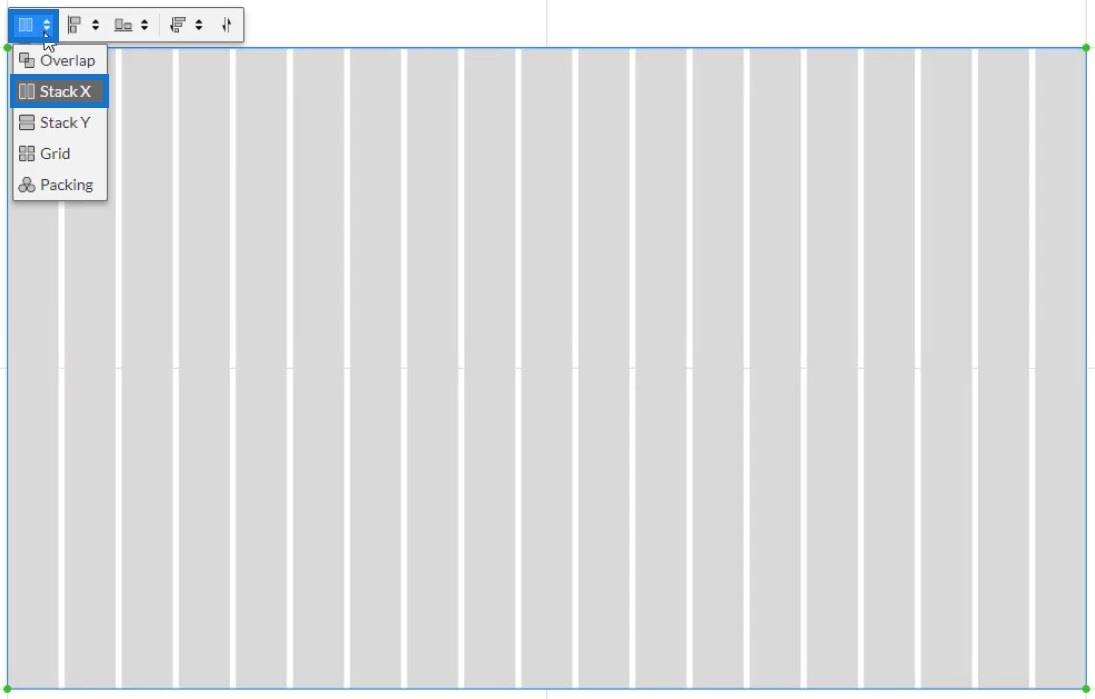
Ezután kattintson a vászon belsejébe, és válassza a Stack Y lehetőséget a sáv helyzetének módosításához.

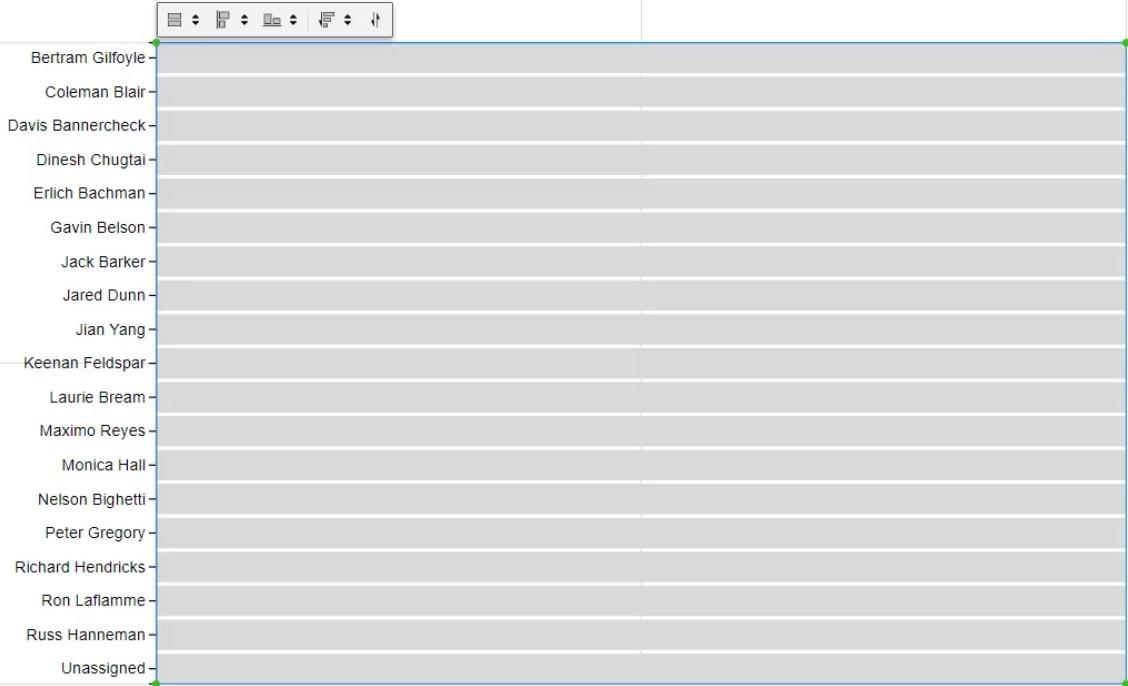
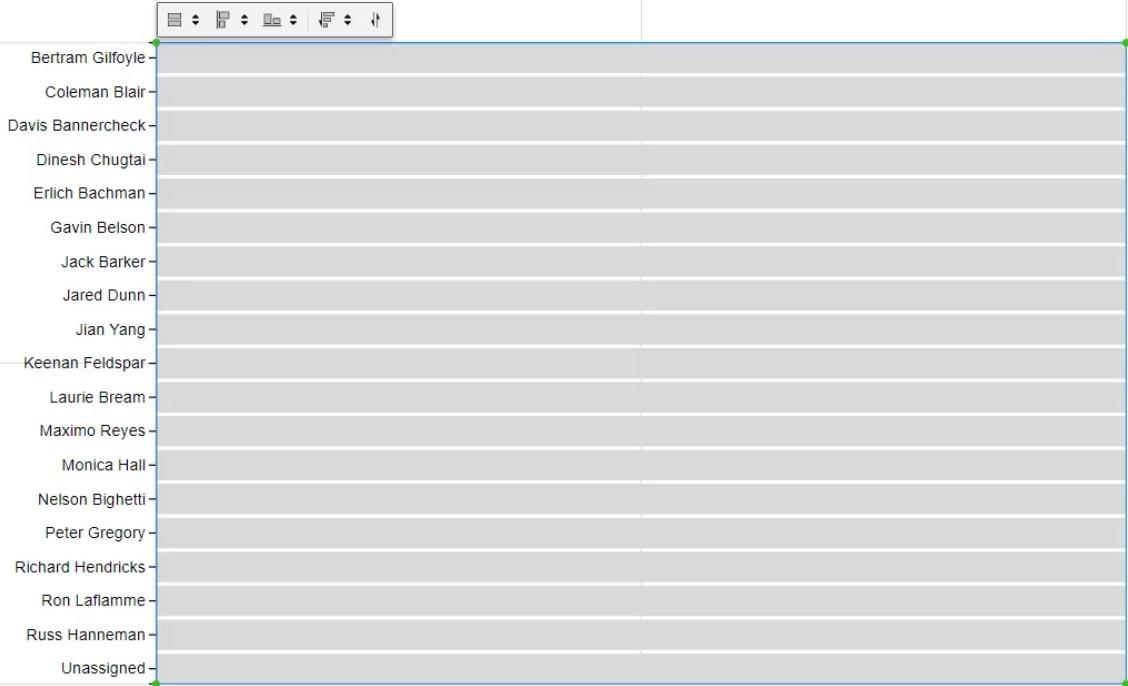
Ezután húzza a hozzárendelt adatokat a vászon Y-tengelyére, és igazítsa be azokat.

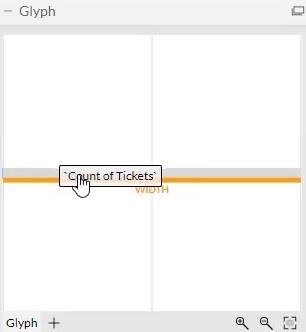
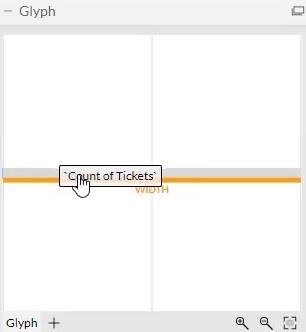
Helyezze el az értékeket a sávon belül úgy, hogy a Jegyek száma a karakterjel szélességére húzza.

Ezután láthatja, hogy a diagram felismeri az értékeket, és megváltoztatja a sáv méretét.

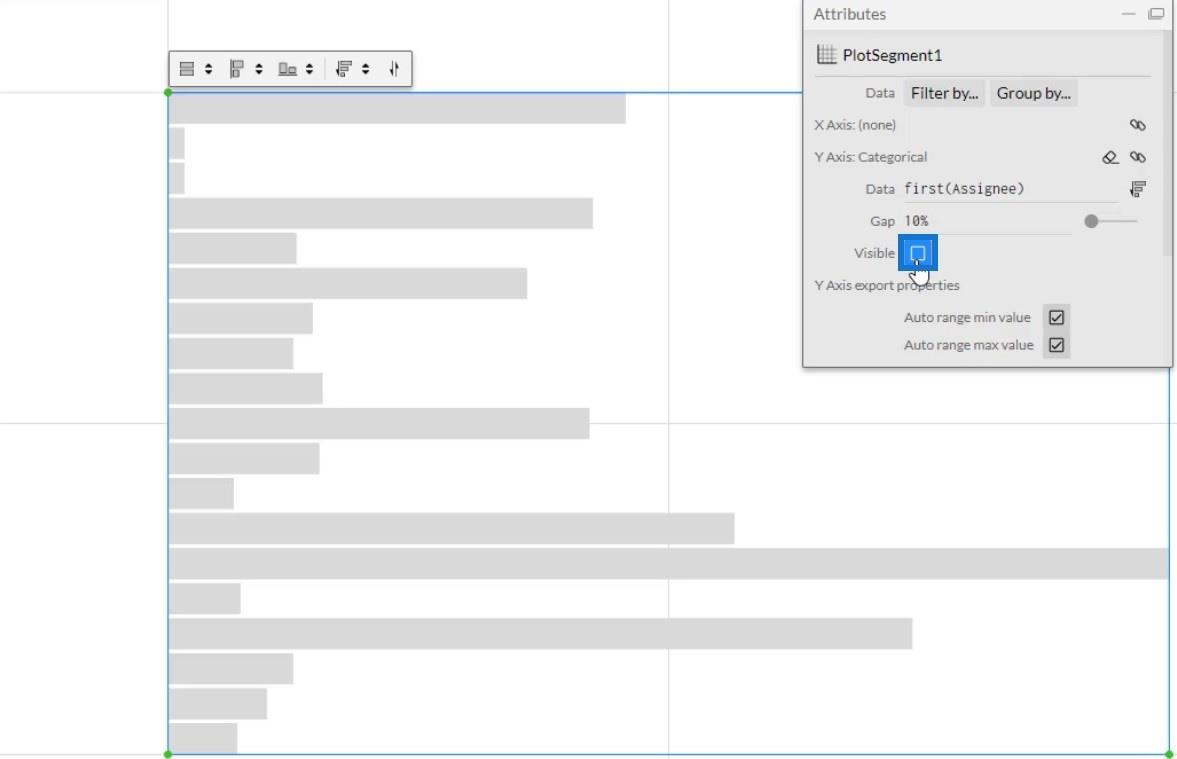
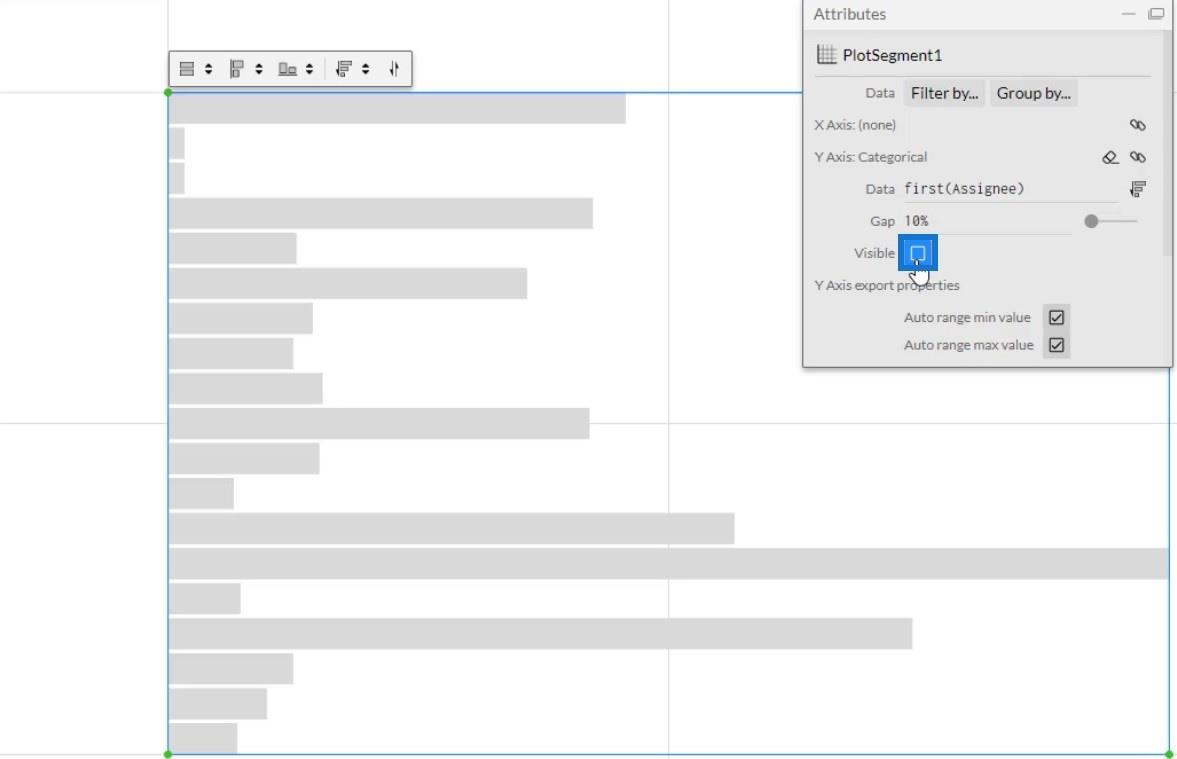
A következő lépés a kategóriák és értékek elhelyezése a sávokon belül. Kattintson a PlotSegments1 elemre a diagram attribútumainak módosításához. Ezután törölje a jelet a Látható négyzetből, hogy elrejtse a kategóriákat az Y-tengelyen.

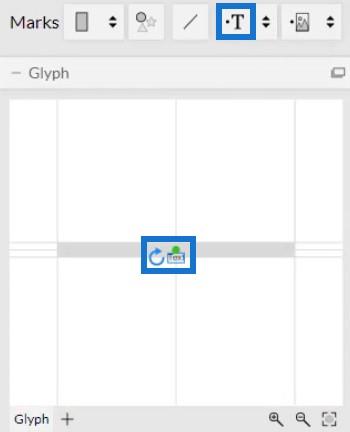
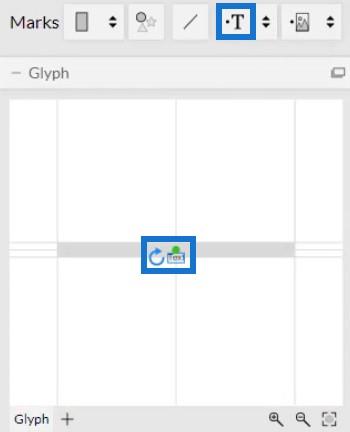
Most húzza át a szöveget a karakterjelbe.

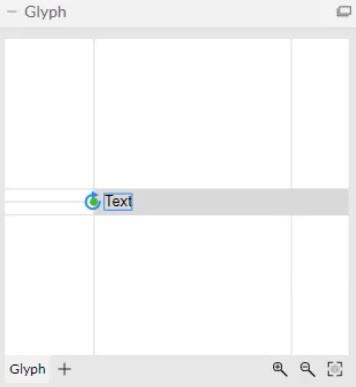
A szöveg igazításához kattintson a körre, és vigye az alakzat széléhez. Ezután állítsa be úgy, hogy a rúd belsejébe helyezi.

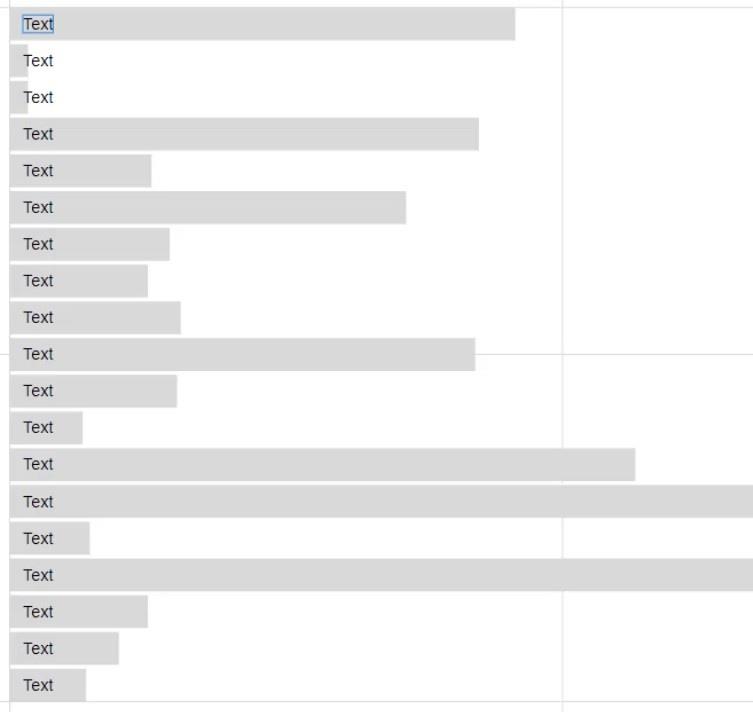
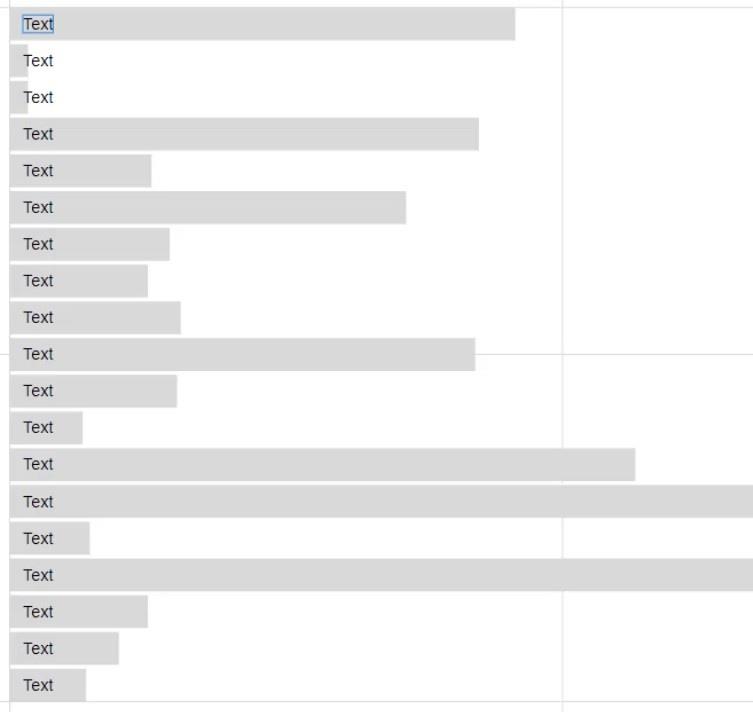
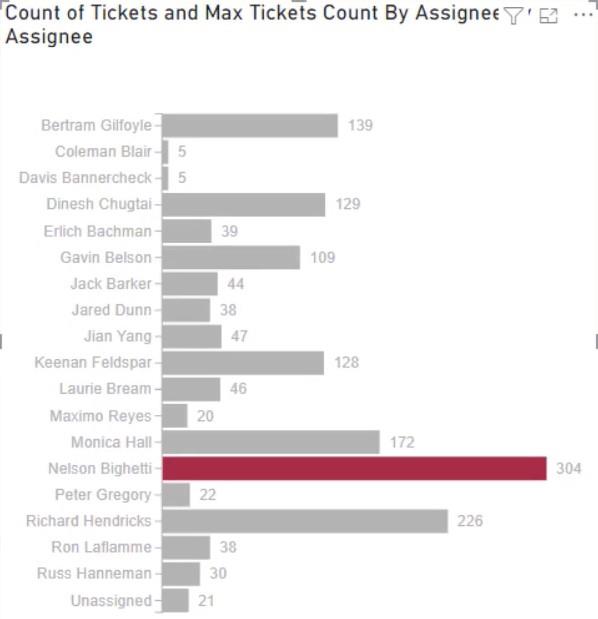
Ekkor az oszlopdiagram így fog kinézni. A szövegek és sávok attribútumait saját ízlése szerint módosíthatja.

Állítsa be az adatcímkéket és értékeket
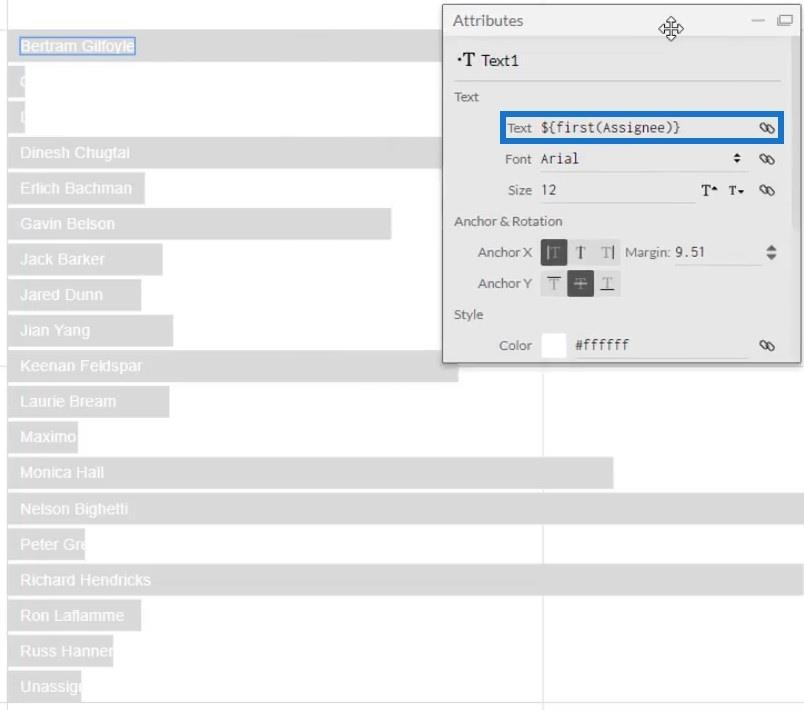
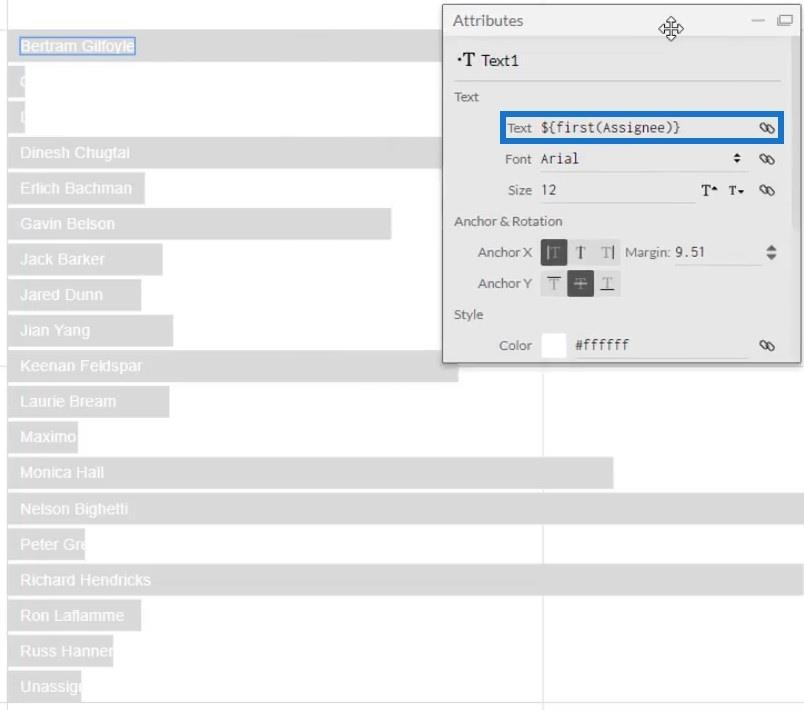
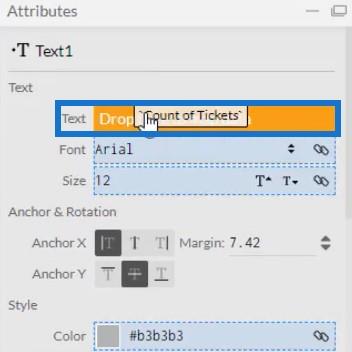
Most helyezze a Megbízottakat a sávba úgy, hogy húzza őket a Text1 attribútumainak Szöveg részébe. Ezután láthatja az összes kategóriát a sávokon belül.

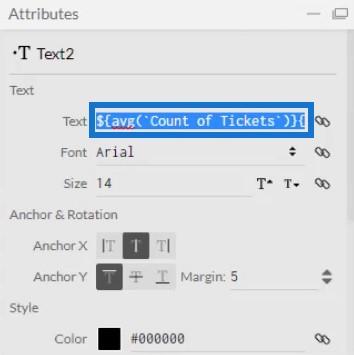
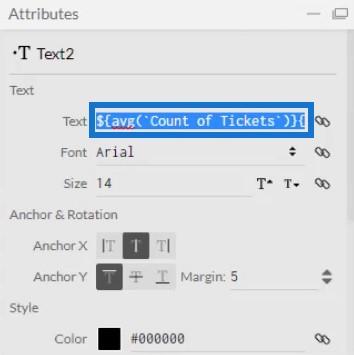
A következő teendő az, hogy az értékeket a kategóriák mentén helyezze el a sávokban. Tegyen egy másik szöveget a Glyph-ba, és helyezze el a Jegyek száma elemet a Text2 attribútumainak Szöveg szakaszán belül a Szöveg részbe. Ezután másolja ki a kódot a Szöveg részben.

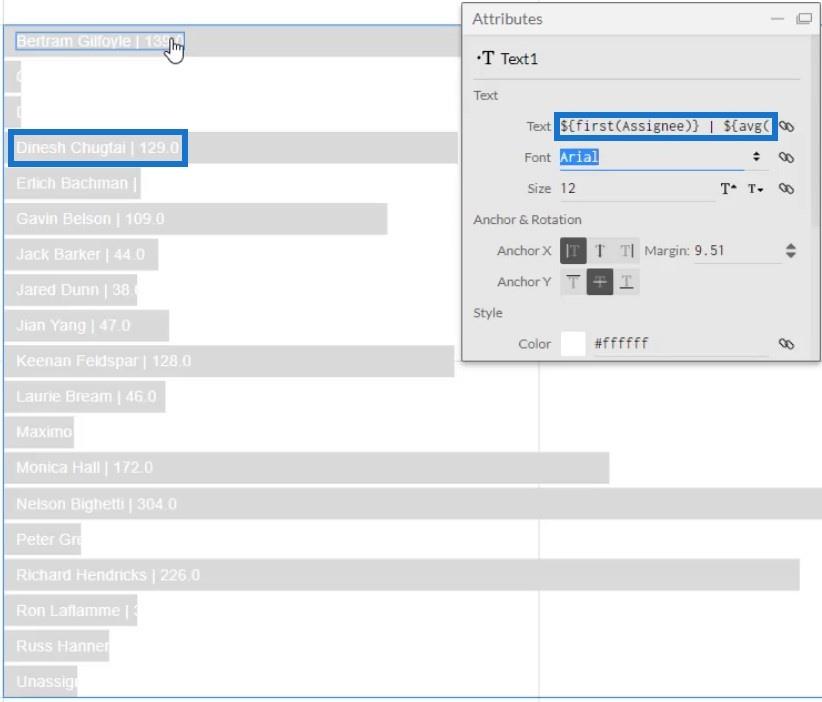
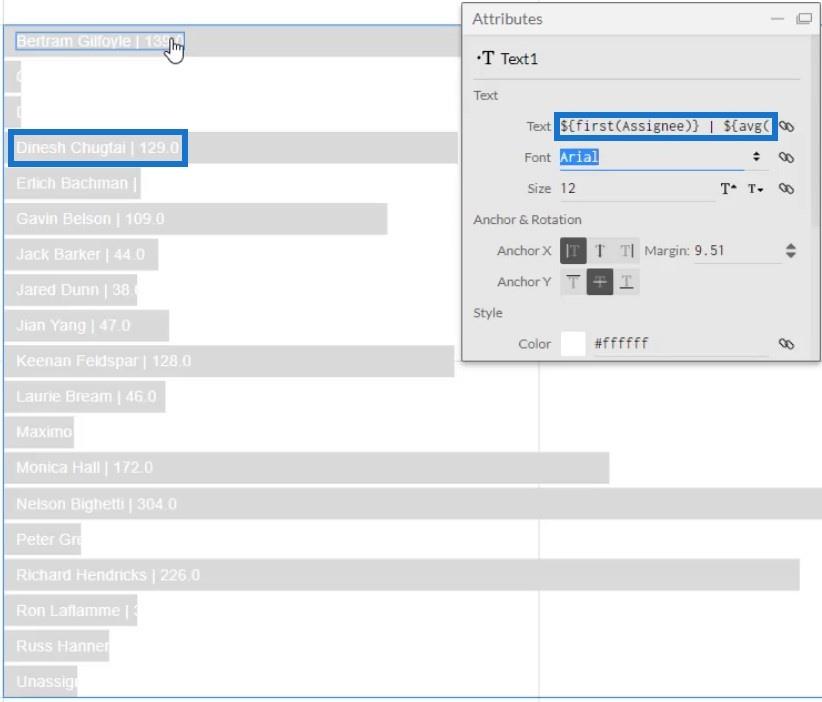
Másolás után törölje a Szöveg2-t, és illessze be a kódot a Szöveg1 attribútumainak Szöveg részébe. Ügyeljen arra, hogy a kódokat függőleges sávval válassza el. Ezután minden kategória után egy függőleges sáv és egy érték jelenik meg.

Végezze el az oszlopdiagram megjelenítését
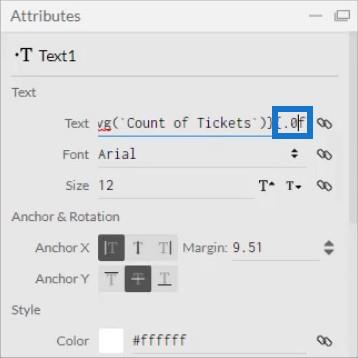
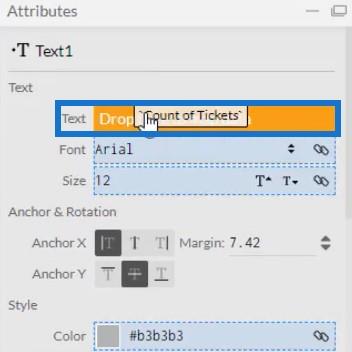
Ha megnézed az értékeket, láthatod, hogy vannak benne tizedesjegyek. Távolítsa el úgy, hogy a Szöveg részben található kódban módosítsa a .1-et .0-ra. Ezt követően az értékek egész számokat fognak mutatni.

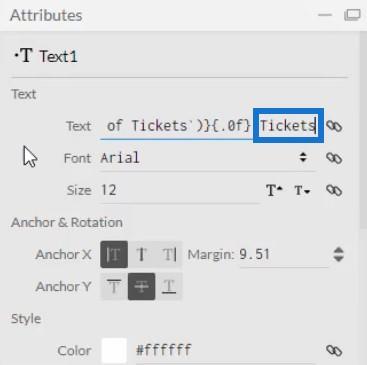
A Szöveg részben a kód után szavakat is hozzáadhat az értékek mértékegységének megadásához. Ebben a példában a Jegyeket használjuk.

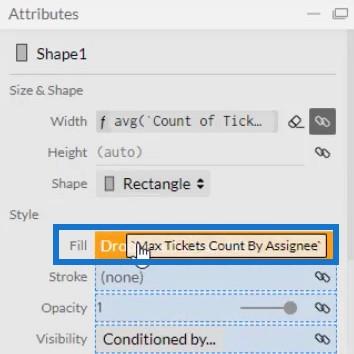
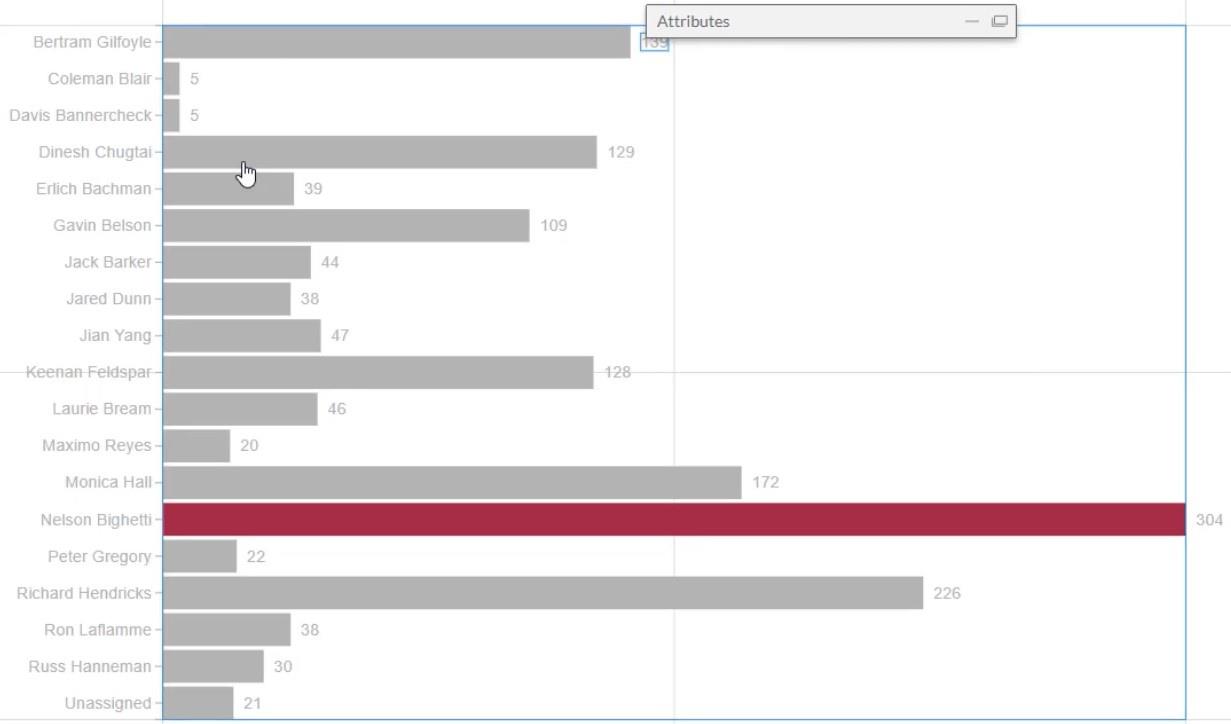
Most ki kell jelölnie a sávot a maximális értékkel. Kattintson a Shape1 elemre a beállítási attribútumok megnyitásához, és húzza a Maximális jegyek száma meghatalmazott szerint a kitöltési stílusba.

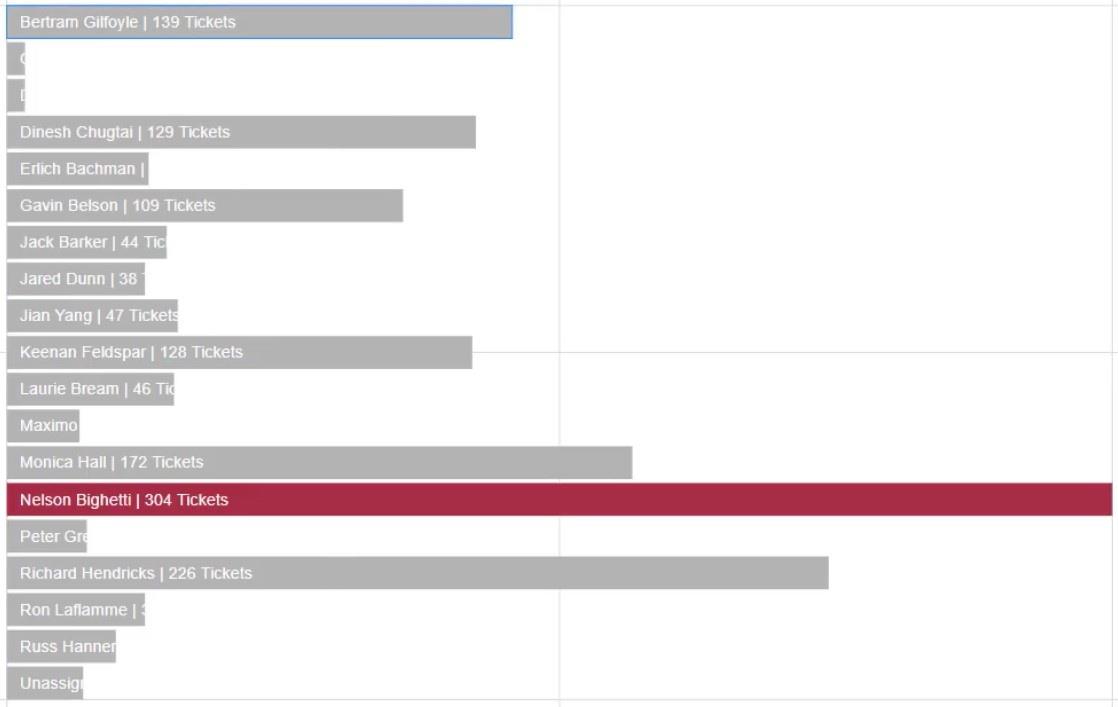
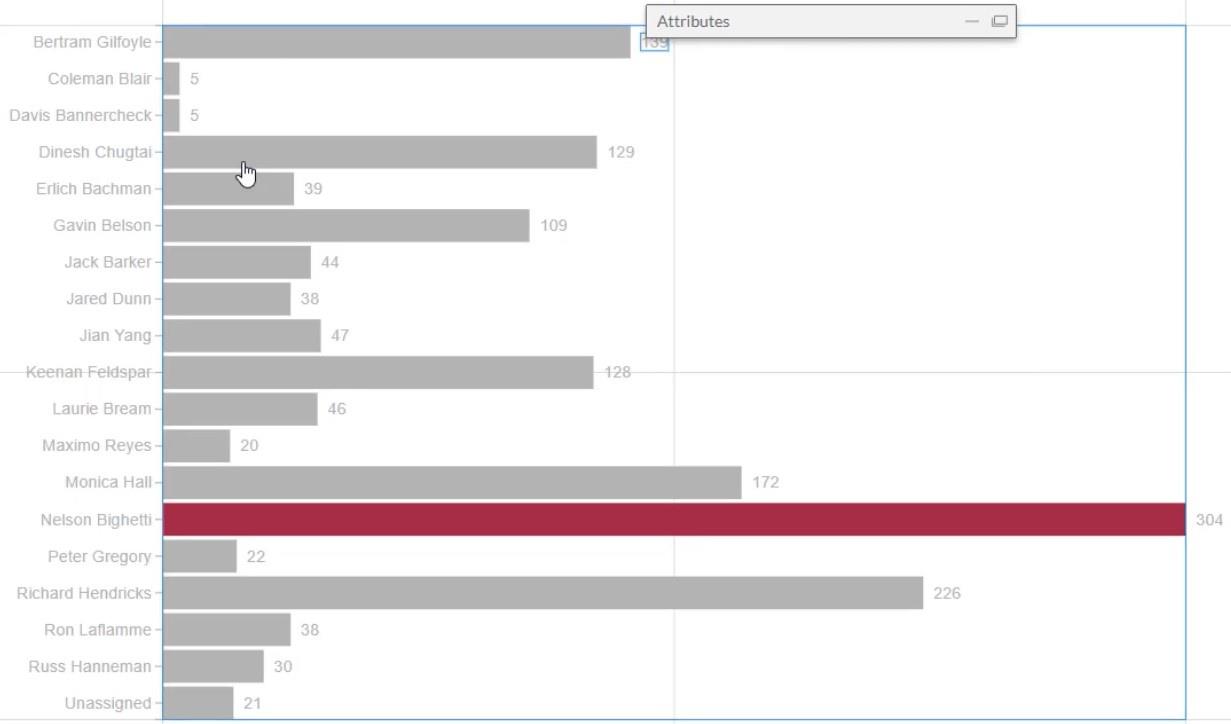
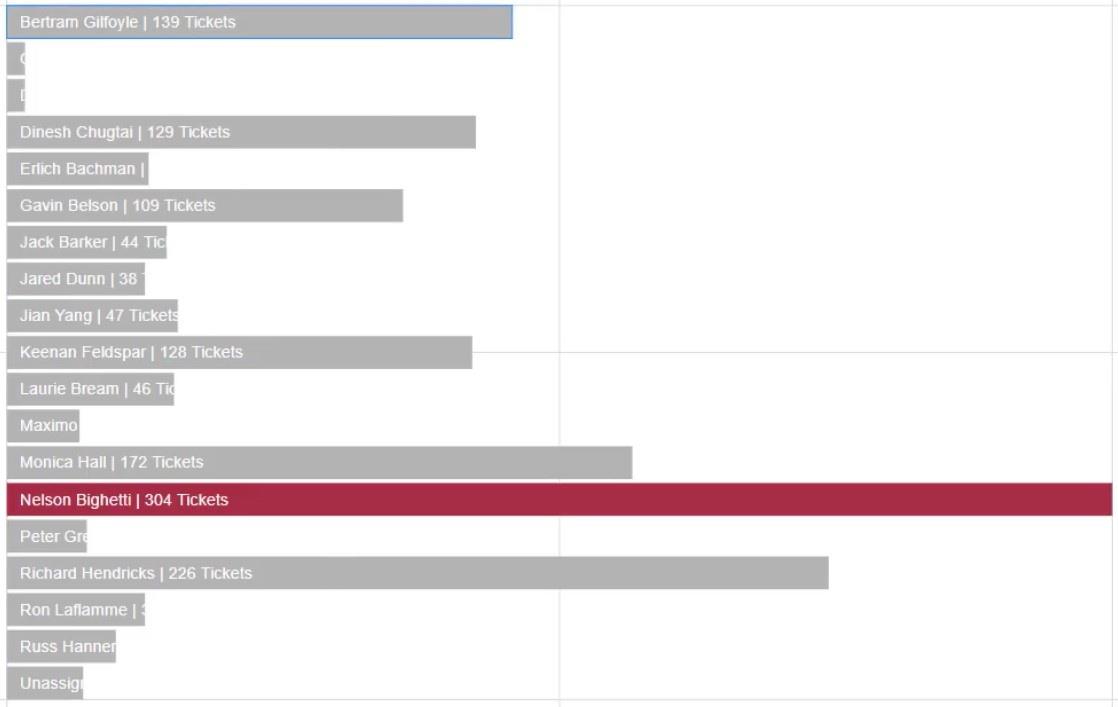
Ezután láthatja, hogy az összes sáv azonos színű, kivéve a legtöbb jegyet tartalmazó kategóriát. A sávok színét tetszés szerint módosíthatja.

A nagy sávdiagram újbóli létrehozásához a mintavásznon törölje a Szöveg1 elemet, és tegye ismét láthatóvá a kategóriákat az Y-tengelyen. Kattintson a PlotSegments1 elemre, és jelölje be a Látható négyzetet.
Ezután adjon meg értékeket a sávokon úgy, hogy a szöveget a karakterjelbe húzza, és a sávhoz igazítja. Ezután helyezze el a Jegyek száma elemet az Attribútumok Szöveg részében az értékek megjelenítéséhez. Módosítsa a .1-et .0-ra, hogy eltávolítsa a tizedesjegyet az értékekből.


Exportálás a LuckyTemplates jelentésbe
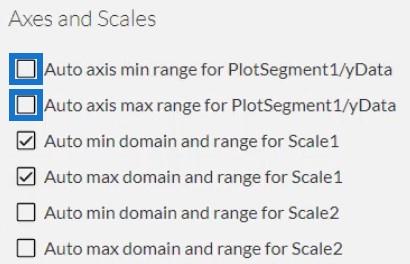
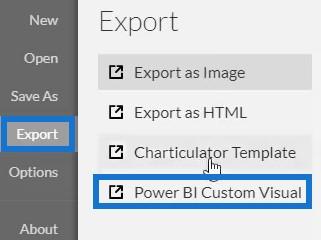
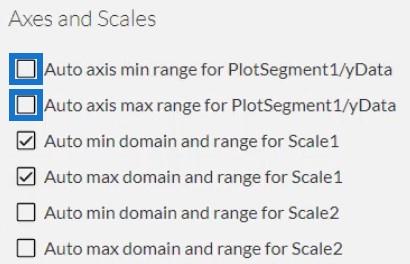
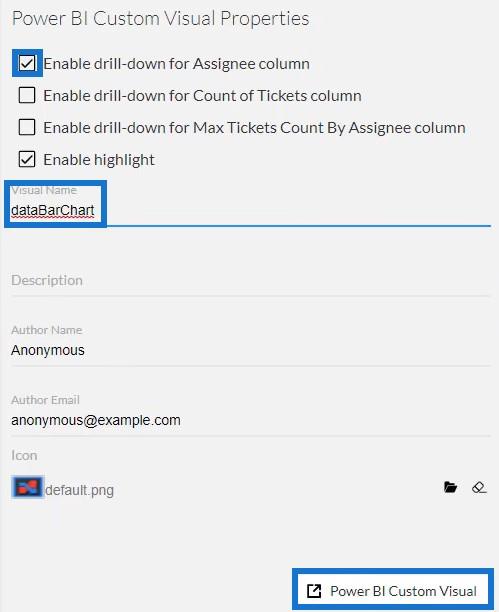
Mindezek után elmentheti a fájlt, és exportálhatja a LuckyTemplates Custom Visualba. A diagram exportálása előtt azonban törölje a jelölést az első két négyzetből a Tengelyek és Mérlegek beállításainál. Ezek megváltoztathatatlanná teszik a tengelyeket, amikor módosítja az adatok szűrőkörnyezetét.


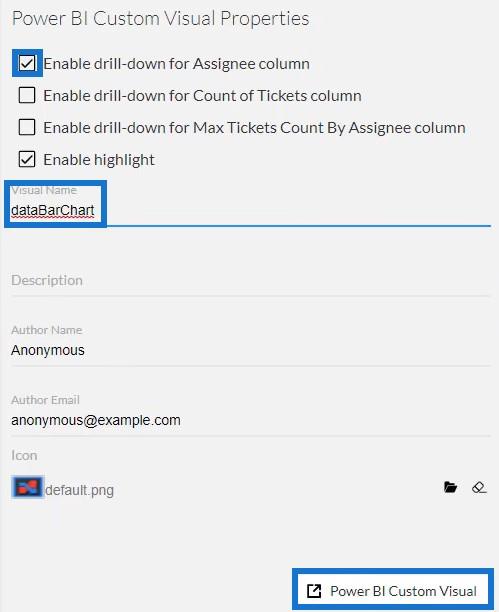
A LuckyTemplates egyéni vizuális tulajdonságok beállításainál jelölje be az első négyzetet a Megbízott oszlop részletezésének engedélyezéséhez. Soha ne engedélyezze a részletezést a következő két mezőben, mert az intézkedései nem működnek. Ezután adjon hozzá egy vizuális nevet szóközök nélkül, és kattintson a LuckyTemplates Custom Visual lehetőségre a diagram exportálásához.

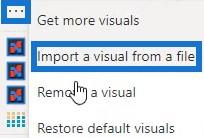
Ezután nyissa meg a LuckyTemplates programot a fájl importálásához. Kattintson a Vizualizációk alatti három pontra, és válassza a Vizuális importálása fájlból lehetőséget . Ezután importálja és nyissa meg az oszlopdiagram fájlt.

Kattintson a Charticulator gombra az oszlopdiagram vizuális nevével.

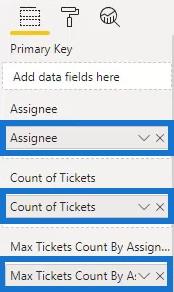
Töltse ki a Mezők szakaszt a Megbízott , a Jegyek száma és a Maximális jegyek száma engedéllyel . Ekkor megjelenik az oszlopdiagram.


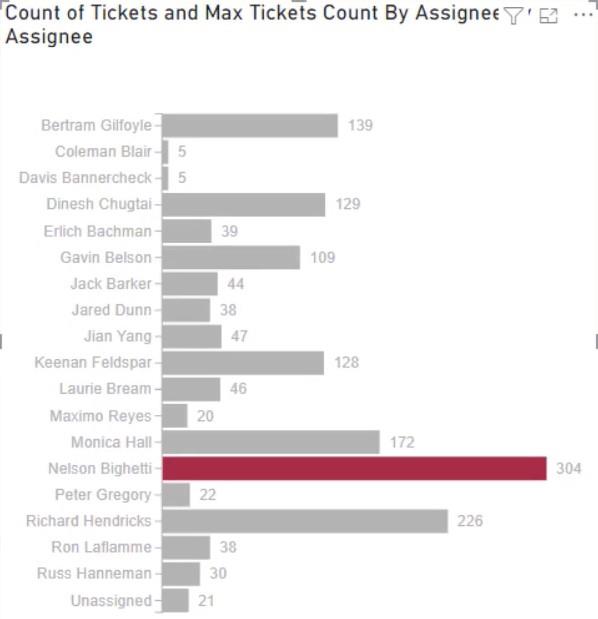
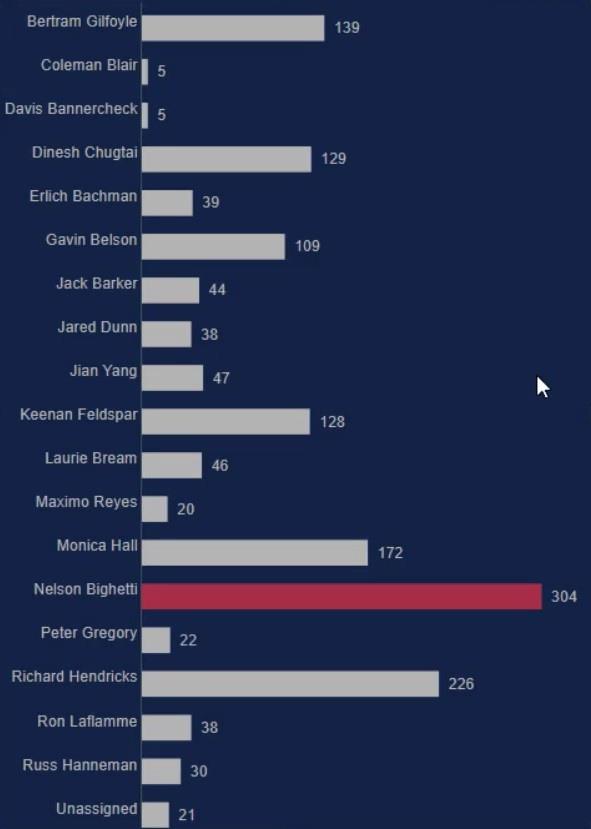
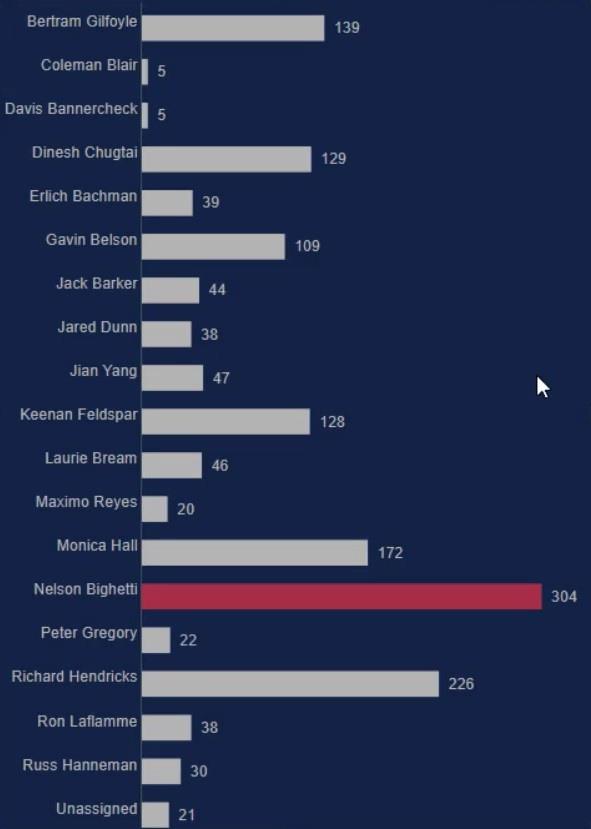
Végül állítsa be a vizualizáció beállításait vagy attribútumait saját igényei szerint. Módosíthatja a betűméretet és -stílust, a háttérszínt és egyéb részleteket a kívánt látvány eléréséhez. Ebben a példában a vizualizáció végső megjelenése a következő:

Következtetés
Az oszlopdiagramok hatékony vizualizációk, mert segítenek az adatok egyszerű megjelenítésében és megértésében. A Charticulator segítségével a diagramok létrehozása gyorsabb a LuckyTemplates natív egyéni vizualizációjához képest. Hozzáférhet a Charticulatorhoz a webhelyen, és könnyedén exportálhatja adatait bármely adatjelentési eszközbe.
Tudjon meg többet a diagramok és vizualizációk Charticulator segítségével történő létrehozásáról a LuckyTemplates webhelyen.
Mudassir