Ma egyenként fogom megvitatni a tervezés számos fő Gestalt-elvét, mint például a közelség, a lezárás, a folytatás, az ábra és a talaj.
Tartalomjegyzék
Gestalt alapelvek a tervezésben | Közelség
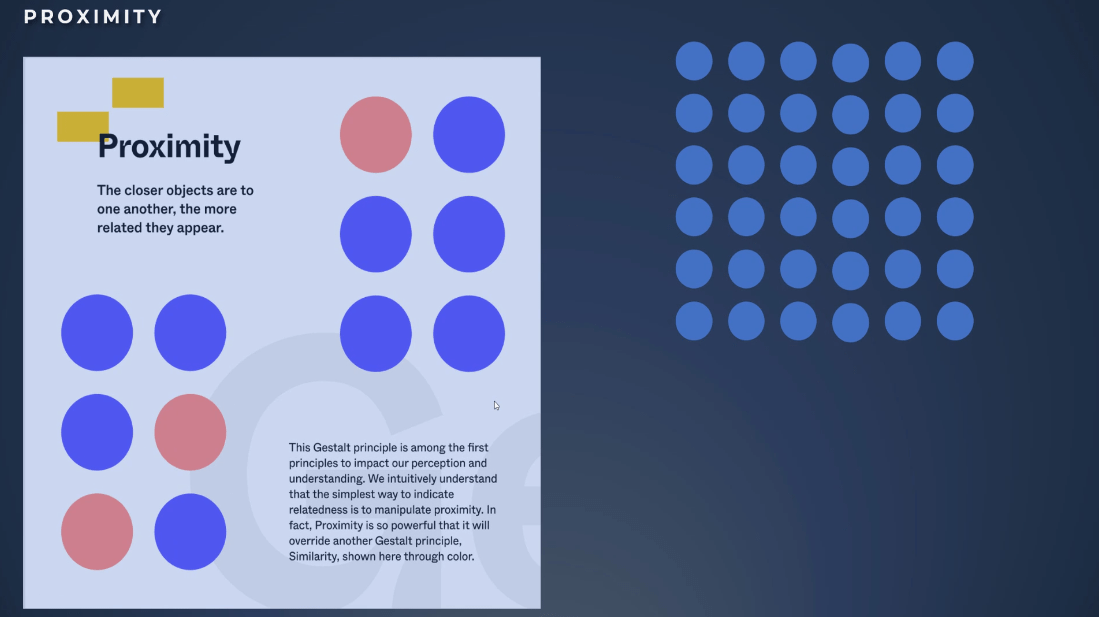
A közelség akkor következik be, ha az elemek egymáshoz közel helyezkednek el. Minél közelebb vannak egymáshoz, annál inkább rokonnak tűnnek. Ez a Gestalt-elv az elsők között van, amelyek hatással vannak észlelésünkre és megértésünkre.
A jelentésekben a rokonság jelzésének legegyszerűbb módja a közelség manipulálása. Ez az elv olyan erős, hogy még a tervezésben is felülírja a Gestalt egyik alapelvét, ami a hasonlóság.

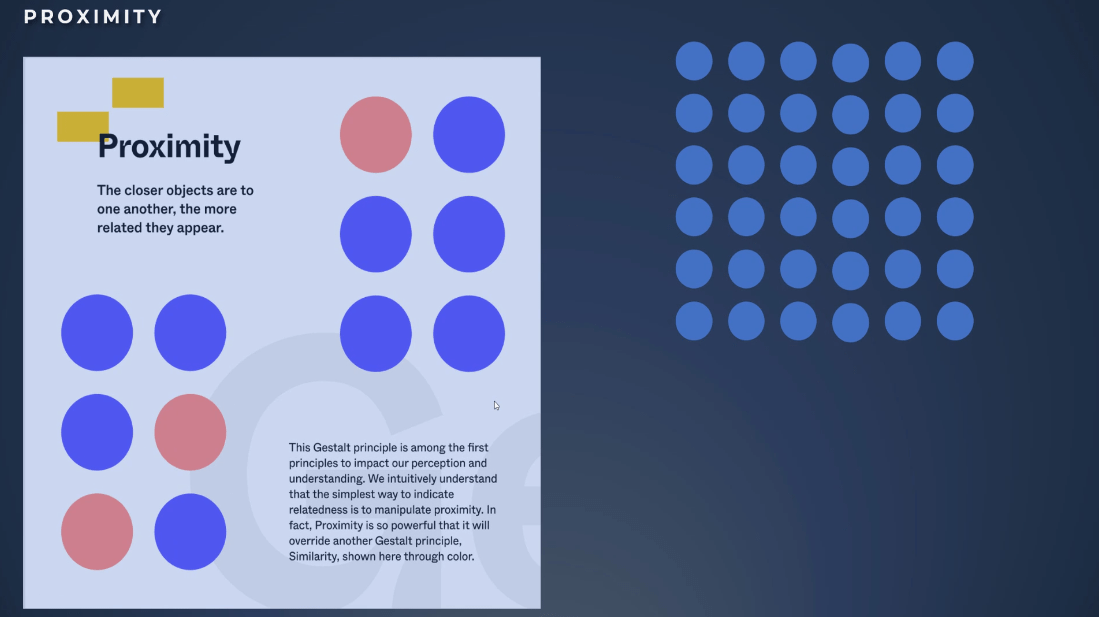
Vegyük például a korábban használt színt. Láthatjuk, hogy a hasonlóság elve alapján intuitív módon csoportosítjuk az elemeket színük alapján.

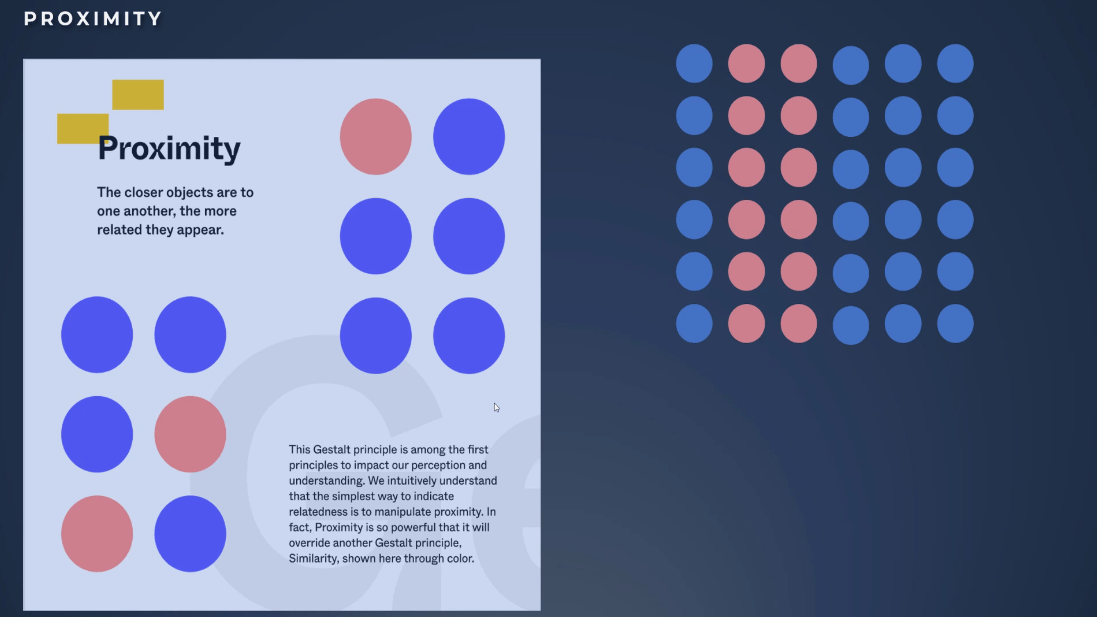
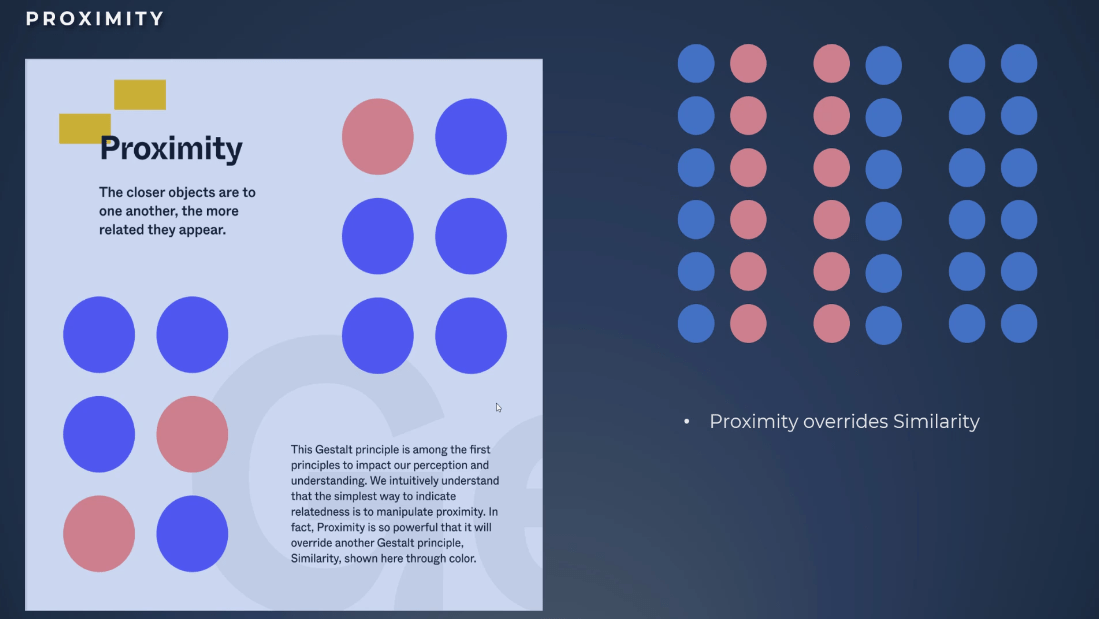
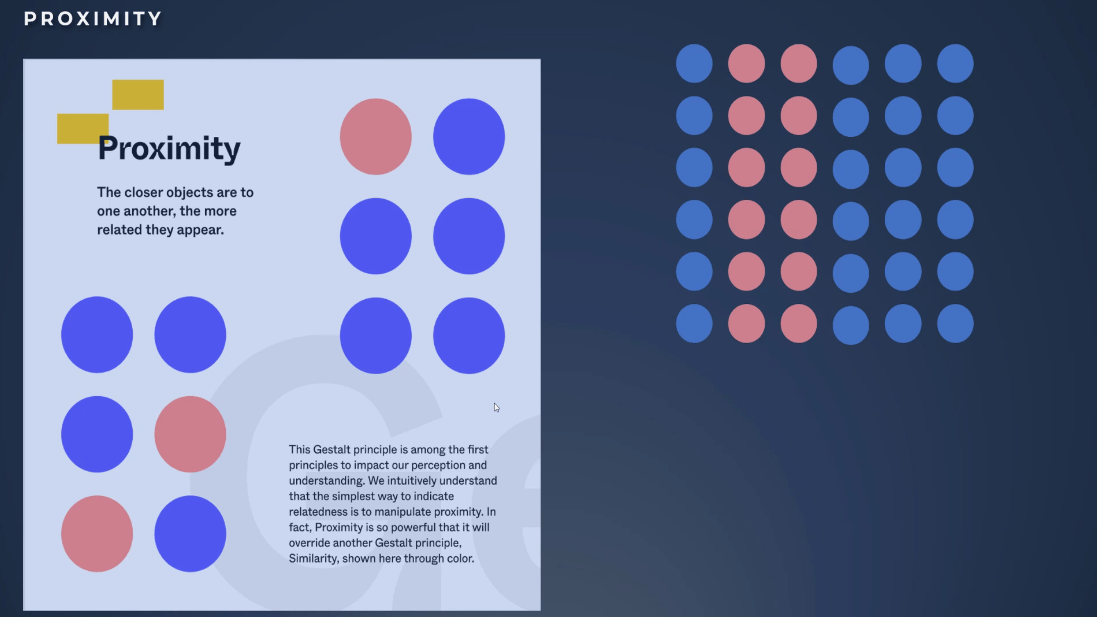
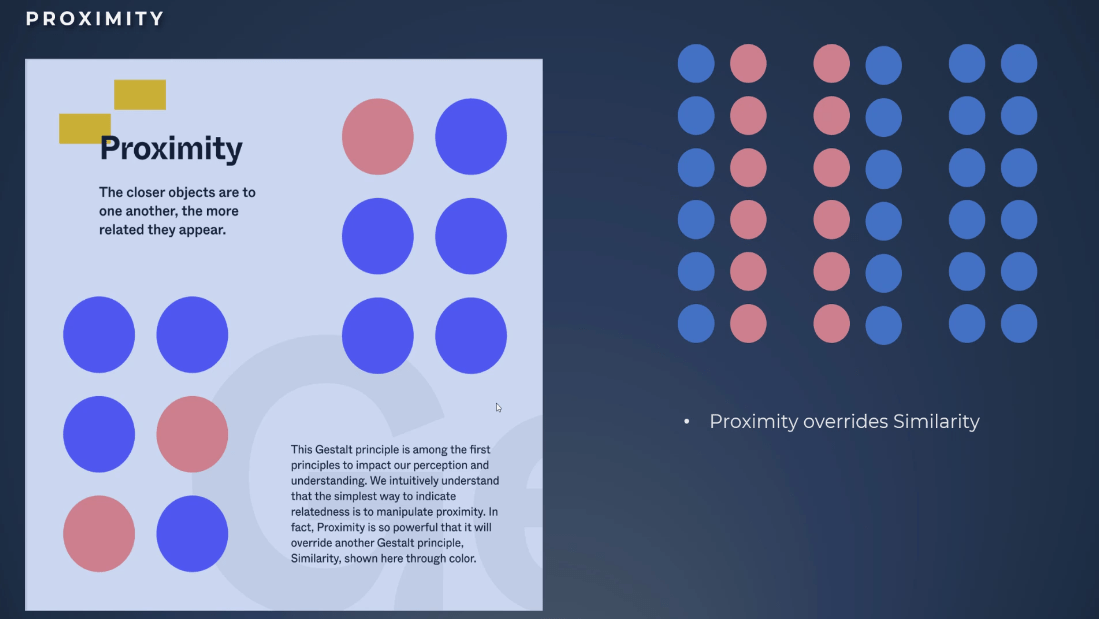
Nézze meg, mi történik, ha néhány szóközt adunk az elemek közé. A közelség felülírja a hasonlóságot.
Hol használjuk a közelség elvét? Használhatjuk őket két grafikon közötti kapcsolat létrehozására vagy diagram létrehozására.

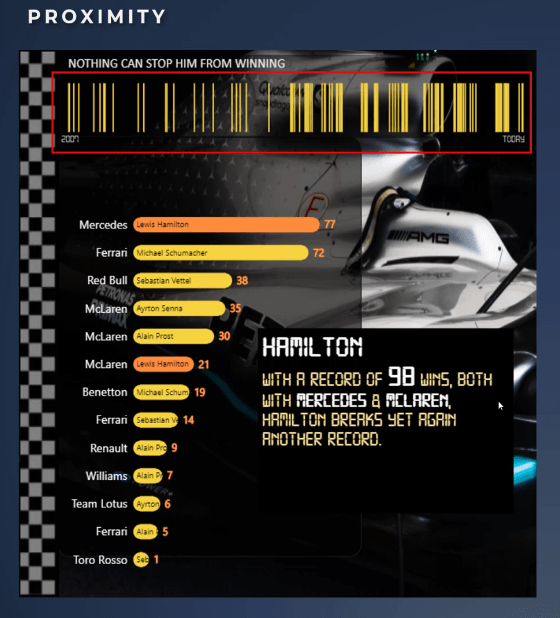
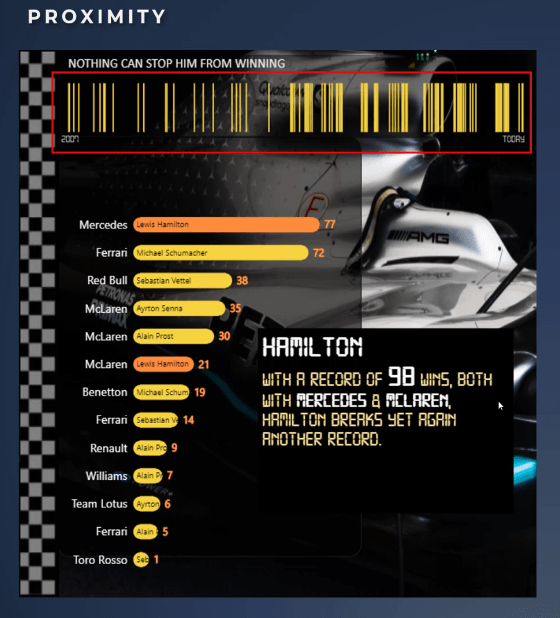
A LuckyTemplates által szervezett jelentésben készítettem ezt az eszköztippet. A kép felső oldalán lévő grafikon a közelség és a hasonlóság elvét használja.
Ezen a grafikonon Hamilton 2007-től napjainkig megnyert minden futamát mutatom. Könnyen megfigyelhetjük, hogy növekszik a Hamilton által 2015-től 2016-ig megnyert versenyek sűrűsége. Ezt azért láthatjuk, mert szemünk a távolságot értelmezi, és nagyon sűrű sávokat csoportosít össze.

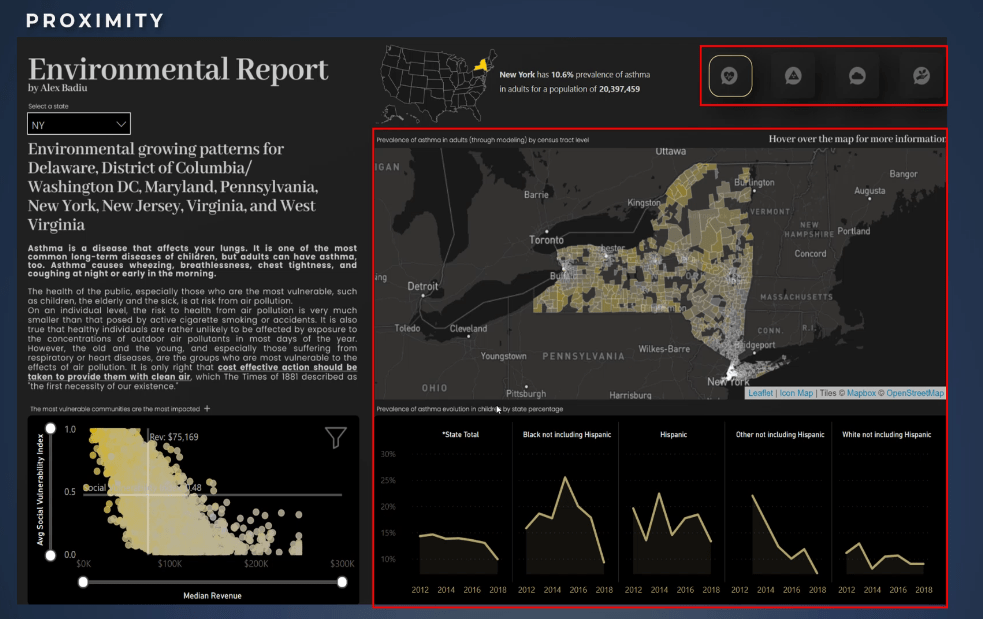
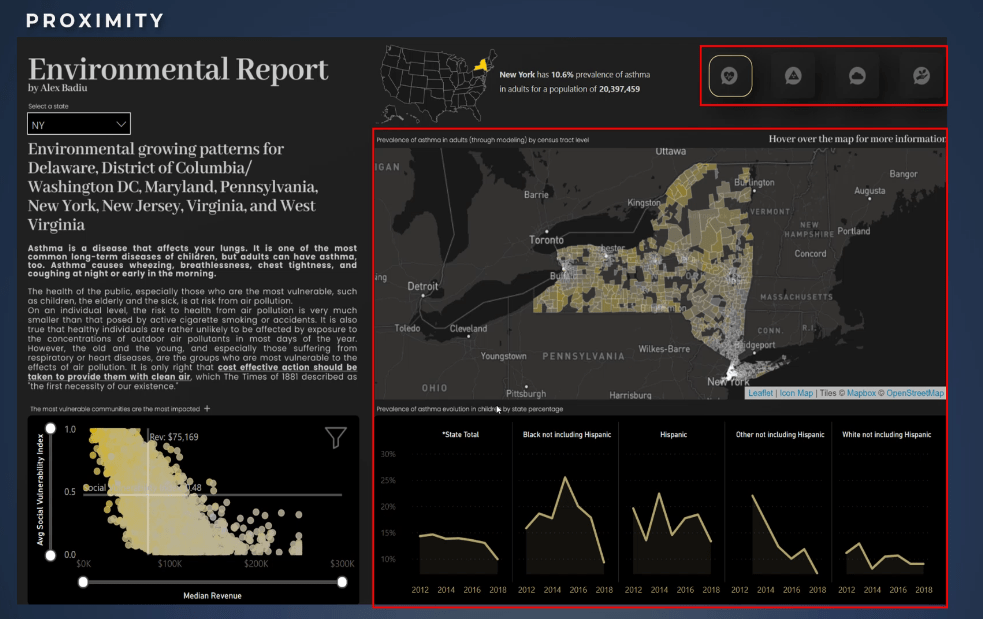
Ebben a példában is ugyanezt az elvet alkalmazzuk, hogy kapcsolatot teremtsünk a felnőttek asztma prevalenciáját mutató térkép és a gyermekeknél az asztma kialakulásának előfordulását etnikai hovatartozás szerint mutató kis grafikonok között.
Ugyanígy a navigációs gombok is ezt az elvet használják a hasonlóság mellett, mert minden elem közel van. Mindig ugyanazt a távolságot használjuk a gombok között, és minden máshoz fontosabb távolságot használunk.

Gestalt alapelvek a tervezésben | Folytonosság
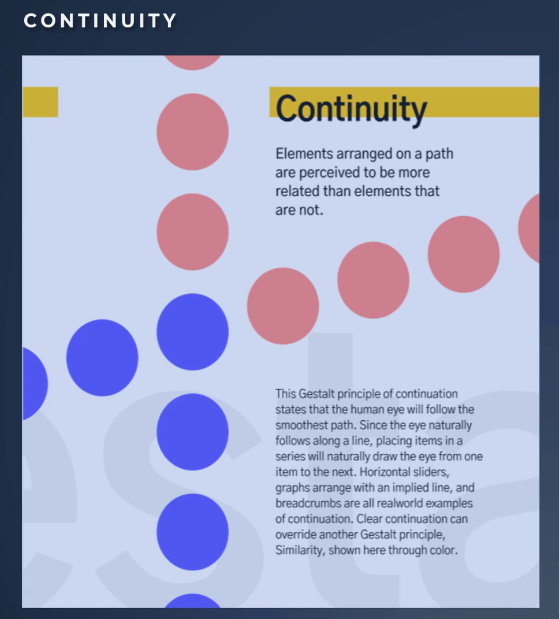
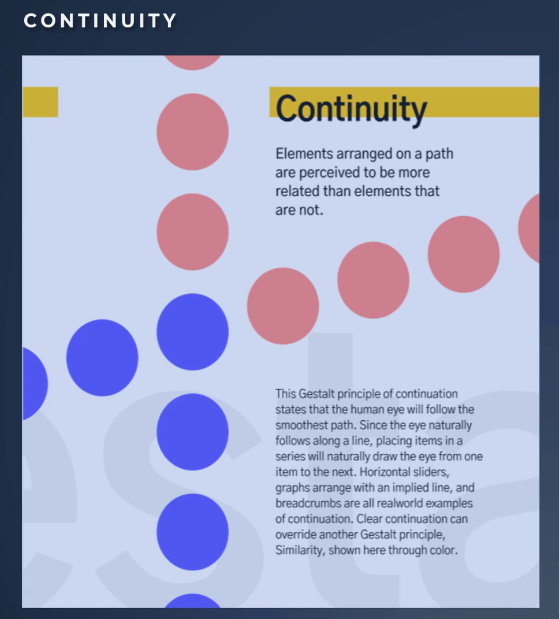
A folytonosság elve azt mutatja meg, hogy az azonos irányba mozgó vagy a mozgás illúzióját keltő elemeket hogyan tekintjük egymáshoz kapcsolódónak.
Ennek az elvnek a tervezésben való alkalmazása segíthet felkelti a néző figyelmét , és egy adott terv vagy információ felé irányítani .

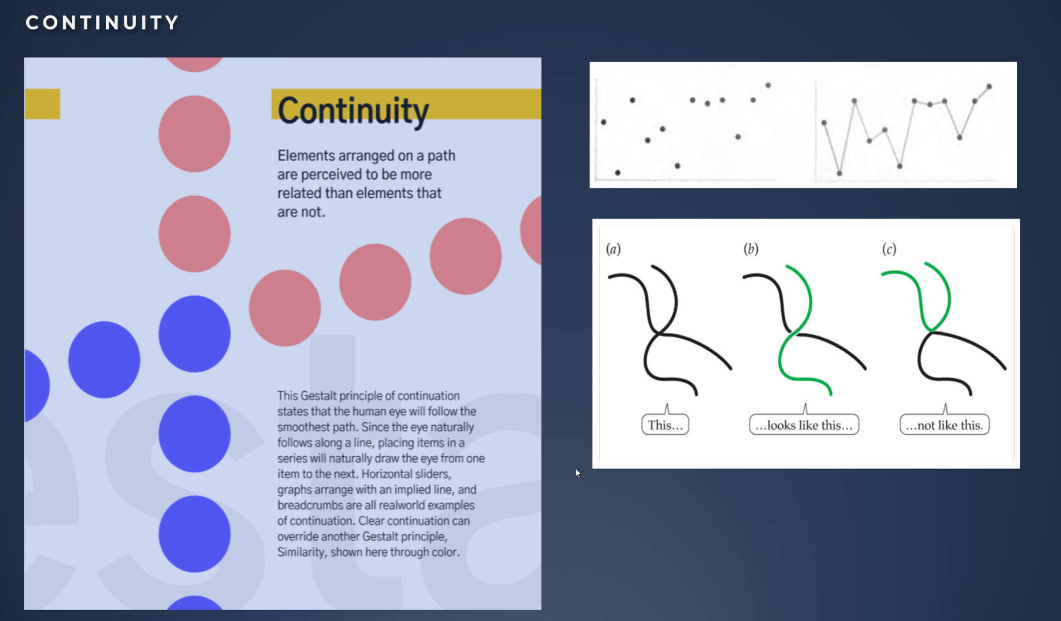
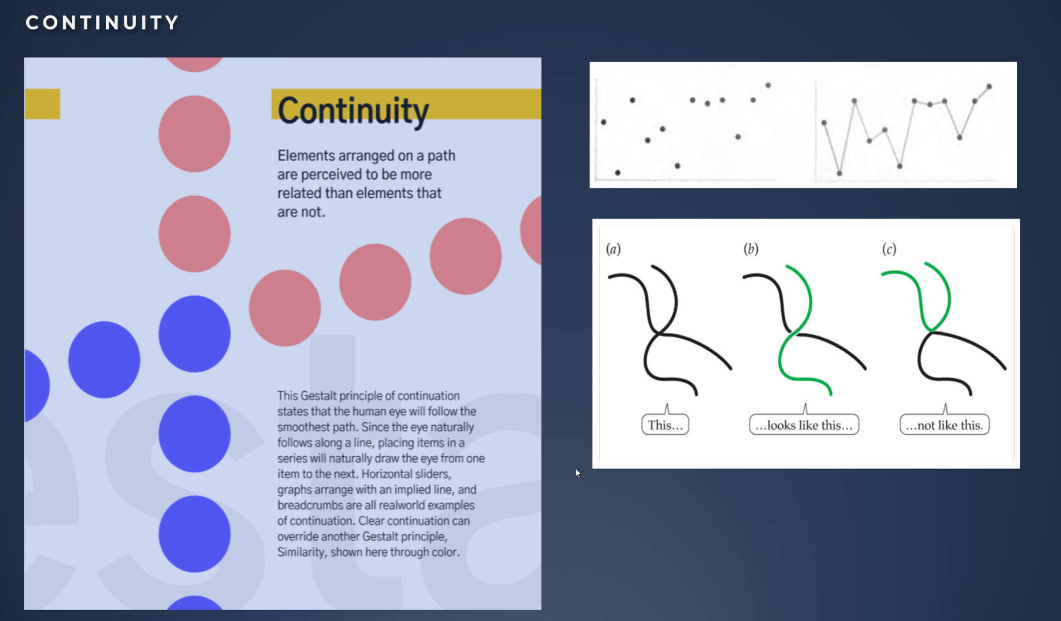
Ahogy a példában is megfigyelhető, a vonalon vagy görbén elrendezett elemeket jobban összetartozónak tekintjük, mint a nem vonalon vagy görbén lévő elemeket.
Egy másik fontos elem, amelyet észre kell venni, hogy ha a szem elkezd követni a zárt pontok vonalának vagy egy folytonos vonalnak a felfelé ívelő trendjét, akkor ezt mindaddig folytatja, amíg egy másik objektummal nem találkozik, amely megszakítja ezt a folytonosságot.
A folytonos vonalat követő elemeket csoportként ismerjük fel. Minél simábbak a vonalszakaszok, annál inkább egységes alakzatnak látjuk őket.
Elménk a legkisebb ellenállás útját részesíti előnyben . Megmutatja, hogyan igyekszünk a legegyszerűbb utat követni az összefüggő folyamatos elemek esetében. Agyunk a leglogikusabb és legegyszerűbb utat választja. Ezeket a sorokat két különböző sorként fogjuk felfogni, mint a második példában.
Hogyan lehet hasznos számunkra ez az elv? A folytonosság segít értelmezni az irányt és a mozgást a kompozíció során. Ekkor játszódik le, és segíthet szemünk zökkenőmentes mozgásában az oldalon.
A folytonosság elve erősíti a csoportosított információk észlelését, rendet teremtve és eligazítva a felhasználókat a különböző tartalomszegmensekben.
A folytonosság megszakadása egy szakasz végét jelezheti , és egy új tartalomra hívhatja fel a figyelmet .

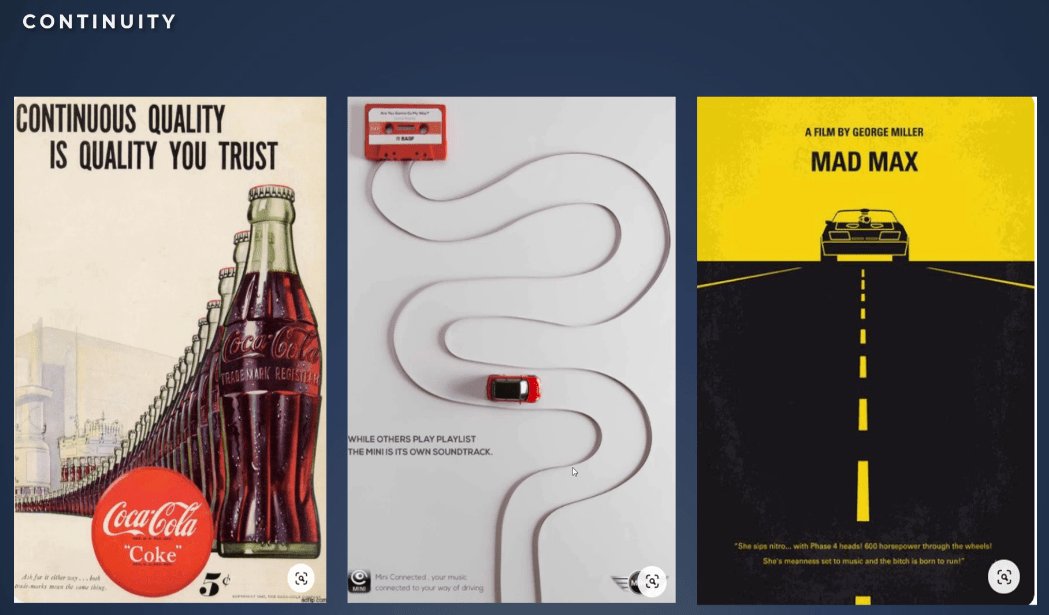
Márkák mint a folytonosság példái
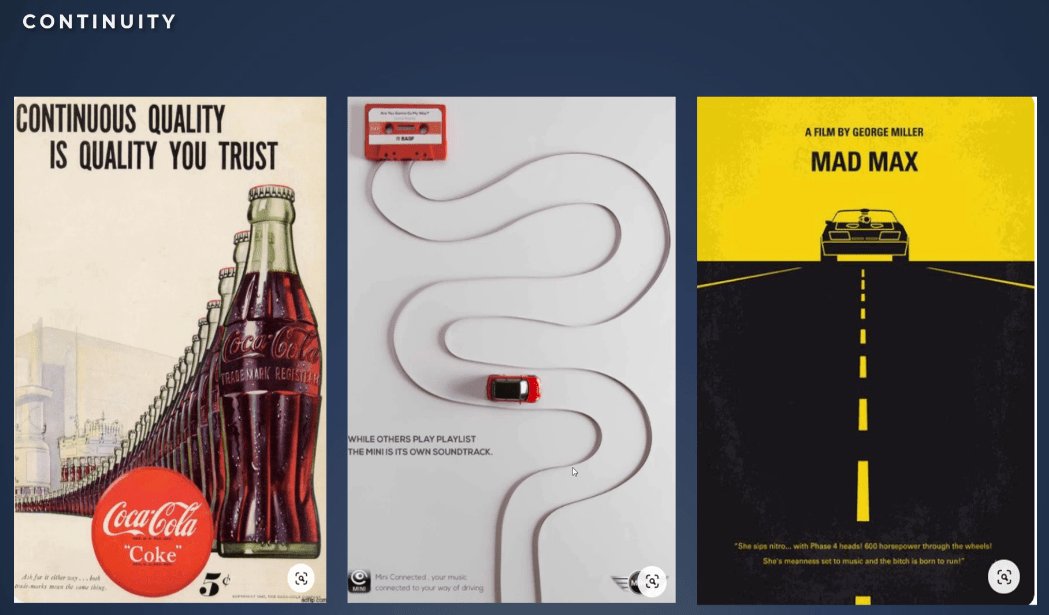
Amint ezen a dián látható, láthatjuk, hogy a folytonosság elve érvényesül a tervezési kompozícióban. Az első példában láthatjuk, hogy egy nagyszerű cím hogyan működik csodálatosan a folytonosság elvével.

Azt sugallja, hogy a Coca-Cola a minőségi hagyományok hosszú távú példája, és bíznunk kell benne. Ez egy nagyon és egy olyan dolog, amelyet mindannyian alkalmazhatunk, amikor a jelentésekben közöljük.
Lehetővé teszi, hogy a felhasználó összekapcsolja a pontokat a kívánt következtetéshez; ennélfogva ez az üzenetet sokkal erősebbé teszi.
Az elv a cím után közvetlenül a legújabb Coca-Cola palackra fókuszálja a felhasználó tekintetét. Ez egy tökéletes példa egy nagyszerű történetre, valamint az elemek és a dizájn csodálatos választékára.
A második és a harmadik példa a folytonosság hatását mutatja be arra, ahogyan a képeket látjuk. Az oldalt természetesen F vagy Z mintában szkenneljük. Ezúttal teljesen más módon szkenneltük be az oldalt. A folytonosság megszakadása új tartalomra hívja fel a figyelmet.
Az Amazon logóban hatékonyan használták a folytonosságot. Szemünk akkor fókuszál, amikor a sor A-tól kezdődik, majd Z-ig ugrik. A mögöttes üzenet az, hogy az Amazonnál mindent megtalálunk A-tól Z-ig minden termékben.
A ProQuest logó példáján láthatjuk, hogyan kerül a fókusz a végén az üzenetre, ahol a szemek a folytonosság elvén alapulnak.

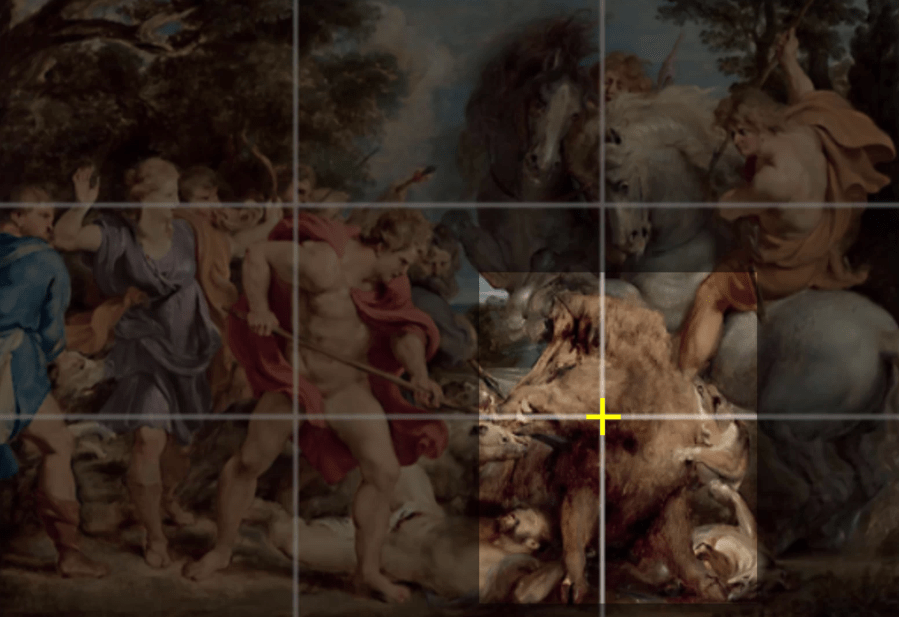
Festmények, mint a folytonosság példái
Menjünk még mélyebbre a kompozíciós lehetőségek feltárásában. Meg fogunk vizsgálni egy olyan példát, amely a folytonosságot és a közös Gestalt elveket egyaránt használja a tervezésben.
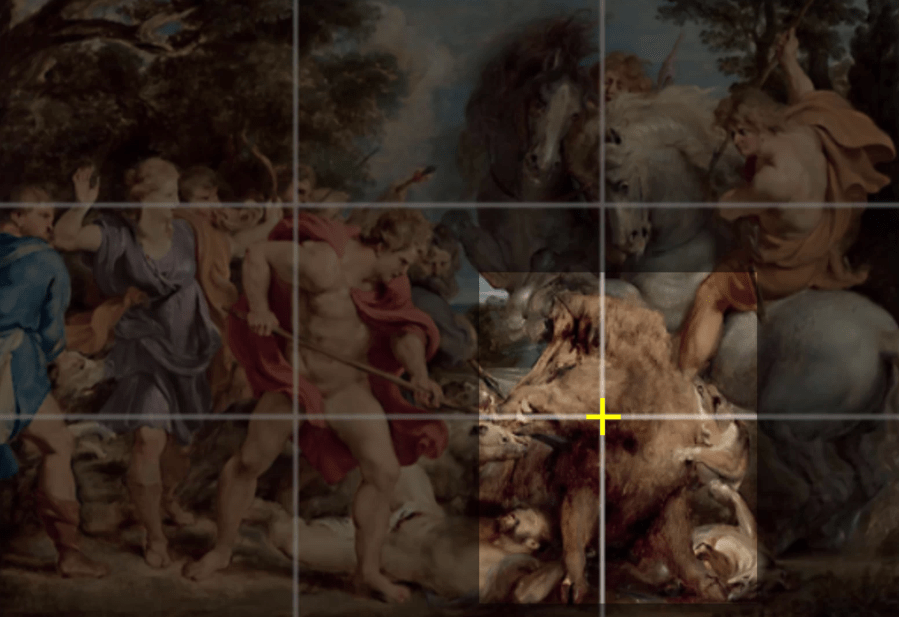
A kalidóniai vaddisznóvadászat igazi műalkotás és Peter Paul Rubens híres festménye 1612-ben. Rubens a harmadok uralma mellett a folytonosságot , a sorsközösségi gestalt elveket és a tökéletesség elővigyázatosságát is alkalmazta.

Először is nézzük meg a festményt. Mit nézzünk először?
Szemünk a harcosra húzódik a köpeny színe miatt. Rubens a vörös színt használta. Emellett a lándzsára húzódik a szemünk, és természetesen végigkövetjük az utat a vaddisznó válla felé.


Gestalt alapelvek a tervezésben | Közös sors
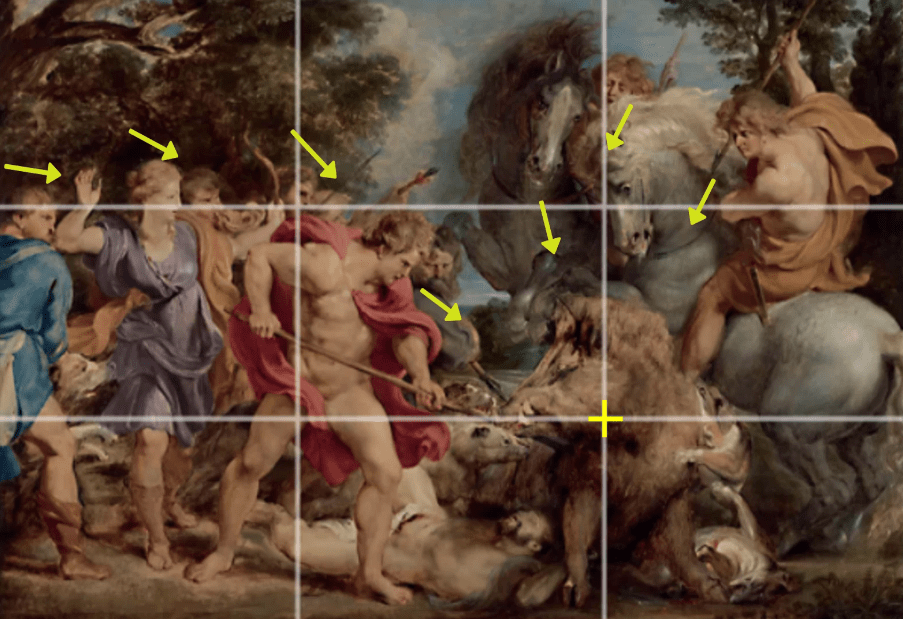
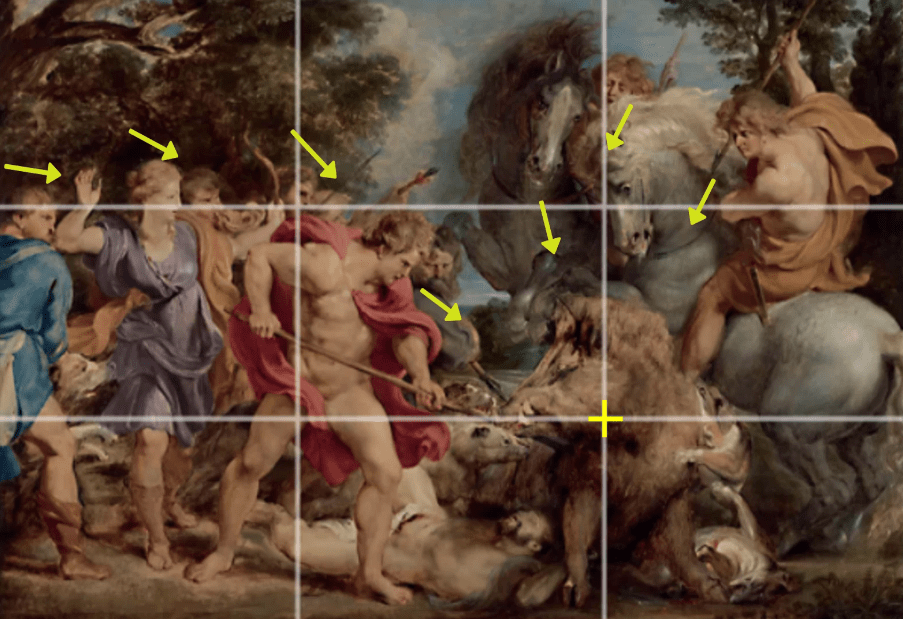
A fő téma a vaddisznó, amely a figyelem középpontjában áll. Rubens ezt egy újabb Gestalt-elv – a közös sors – használatával és hozzáadásával hangsúlyozza .
A közös sors Gestalt-törvénye kimondja, hogy az emberek az azonos sebességgel vagy irányban mozgó vizuális elemeket egyetlen inger részeként érzékelik.
Gyakori példa erre a madárraj. Ha több madár repül ugyanabba az irányba, általában azt feltételezzük, hogy egy csoporthoz tartoznak. Úgy tűnik, hogy a különböző irányba repülő madarak nem tartoznak ugyanabba a csoportba.

Ebben az esetben láthatjuk, hogy a helyszínen minden ember néz, és a vaddisznó felé mutat a feje.
A jelenet mozgása, a tercek szabályának alkalmazása és a Gestalt-elvek a tervezésben mind ennek a remekműnek a tökéletesítésére szolgálnak. Életet ad a jelenetnek , és leköti a felhasználó észlelését és érzelmeit .

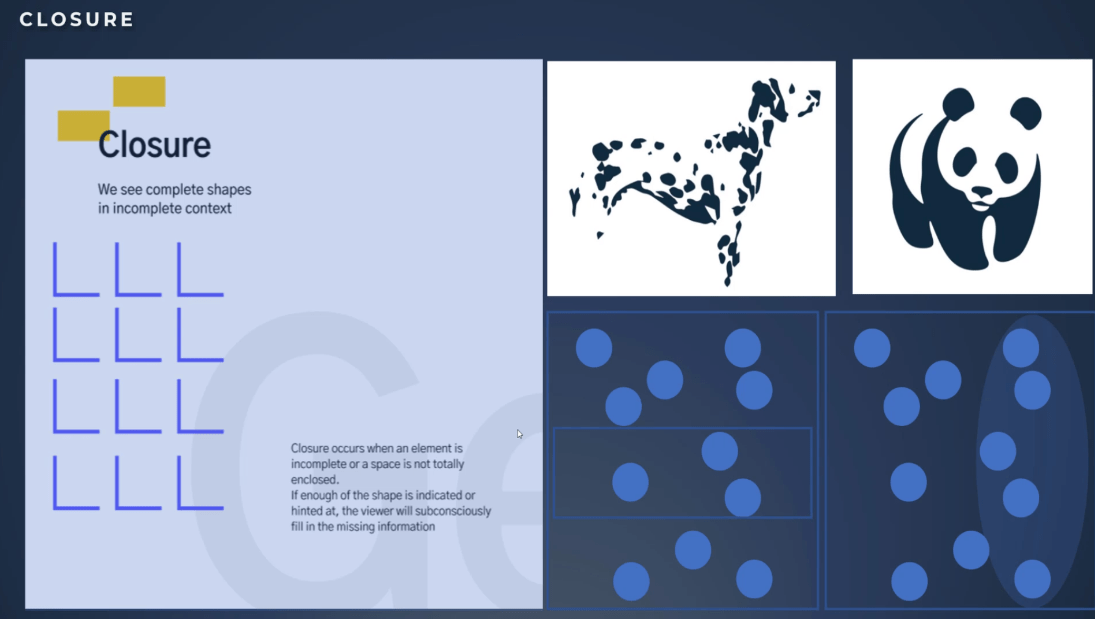
Gestalt alapelvek a tervezésben | Bezárás
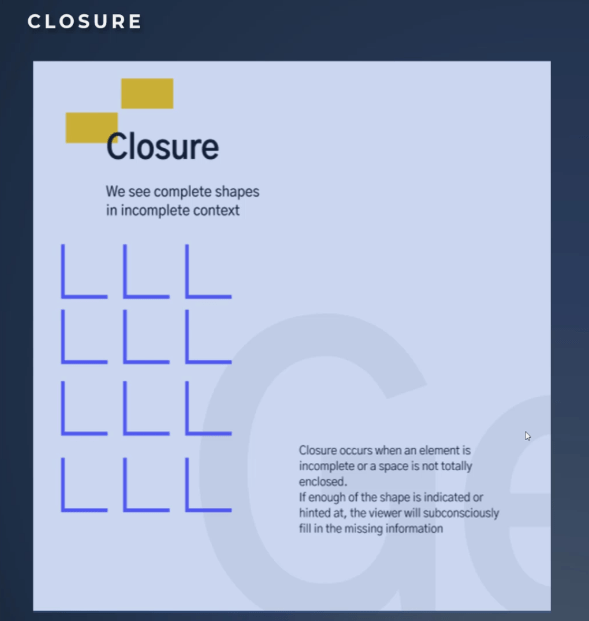
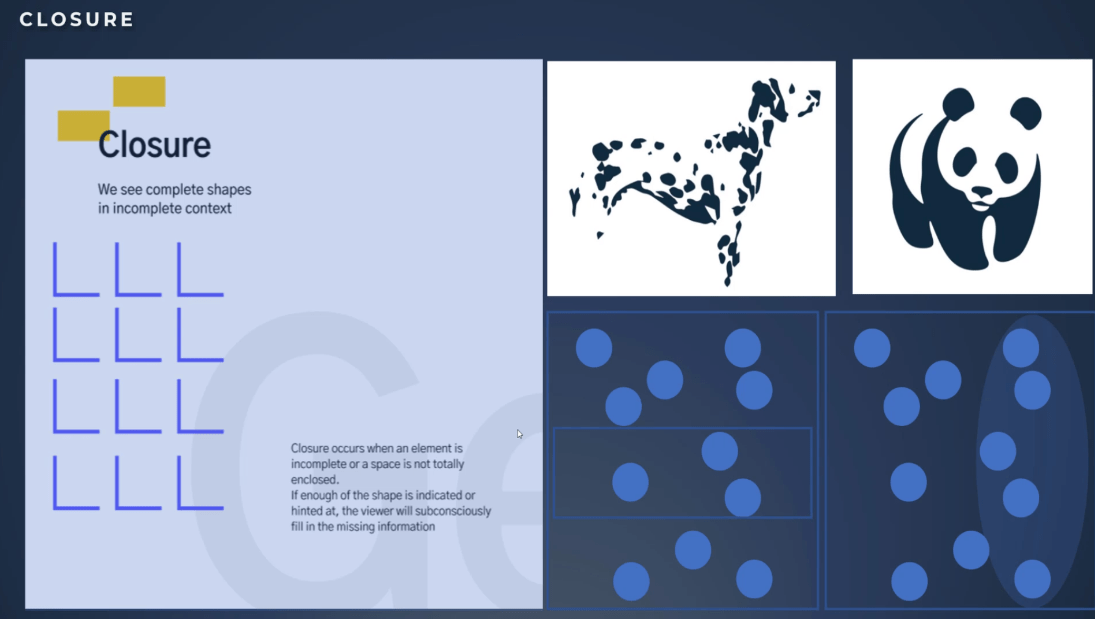
A zárás elve meglehetősen egyszerű. A lezárás akkor következik be, ha egy elem hiányos, vagy egy szóköz nincs bezárva. Ha az alakzatból elegendő mennyiség van feltüntetve, a néző tudat alatt pótolja a hiányzó információkat.

Nézd meg a dián lévő képet. Sok pontot látsz, vagy kutyát látsz? Te is látod a pandát?

Az elménk kitölti a pontokat. Teljes alakzatokat láthatunk hiányos kontextusban.
Ennek az elvnek a második megfigyelése az, hogy azokat az elemeket, amelyek körül vannak határok, inkább rokonnak tekintik. Az objektumok halmazát csoportnak tekintjük, ha olyan vizuális területen vannak bezárva, amely szegélyt vagy árnyékot helyez körülöttük.
Például az adatpontok mindkét képen azonosan vannak elrendezve, de nagyon eltérően vannak csoportosítva. Teljesen más a felfogásod arról, hogy mi jár együtt. A zárás használható dolgok szétválasztására vagy összekapcsolására .
Lezárás alkalmazása a jelentéstervezésben
E megfigyelések alapján hogyan használhatjuk ezt az elvet jelentésünkben? Először is megértjük a háttérelrendezés fontosságát. Tudjuk, hogy ha a dobozon belül összeállítunk két diagramot, akkor összefüggésre utalhatunk.
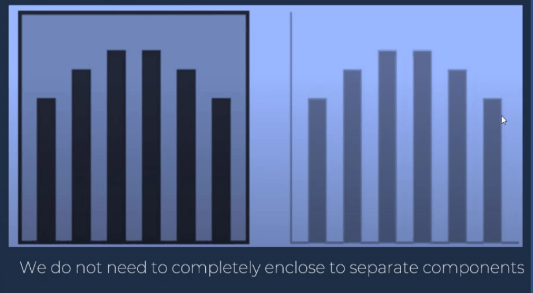
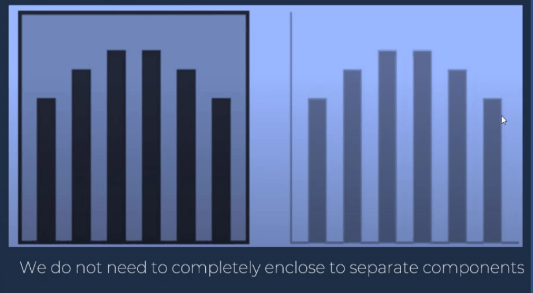
Másodszor, tudjuk, hogy a gráfokon belül ugyanazt az elvet implikálhatjuk, mint a példában. Harmadszor, nem kell teljesen bezárnunk a különálló komponenseket. Tudat alatt pótoljuk a hiányzó információkat, és ez nagyon hasznos ahhoz, hogy zsúfolt legyen a tervünk.

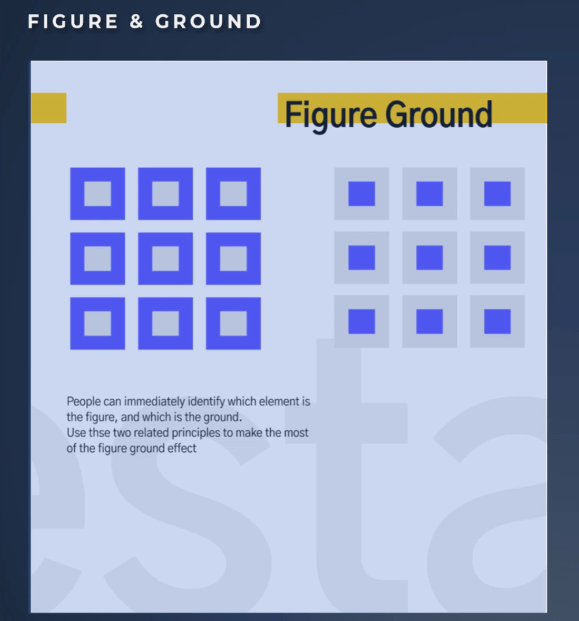
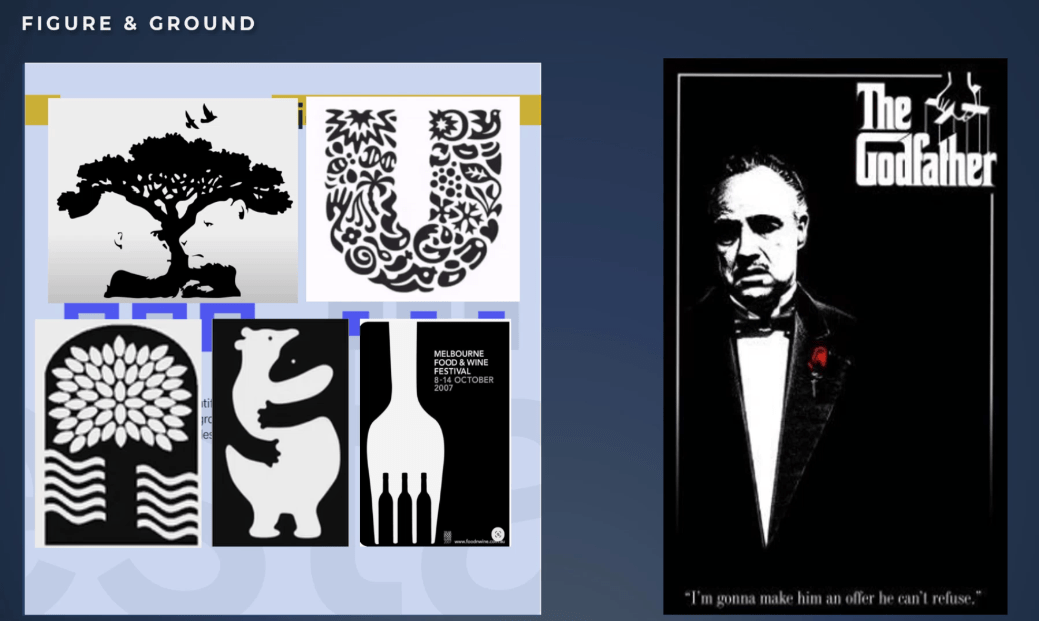
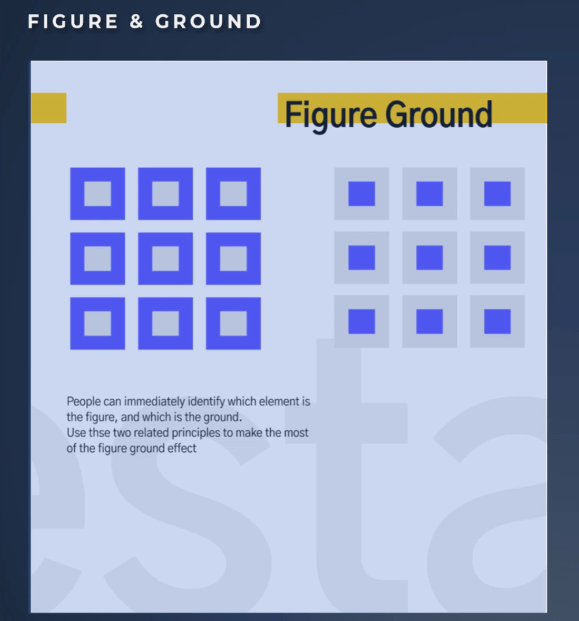
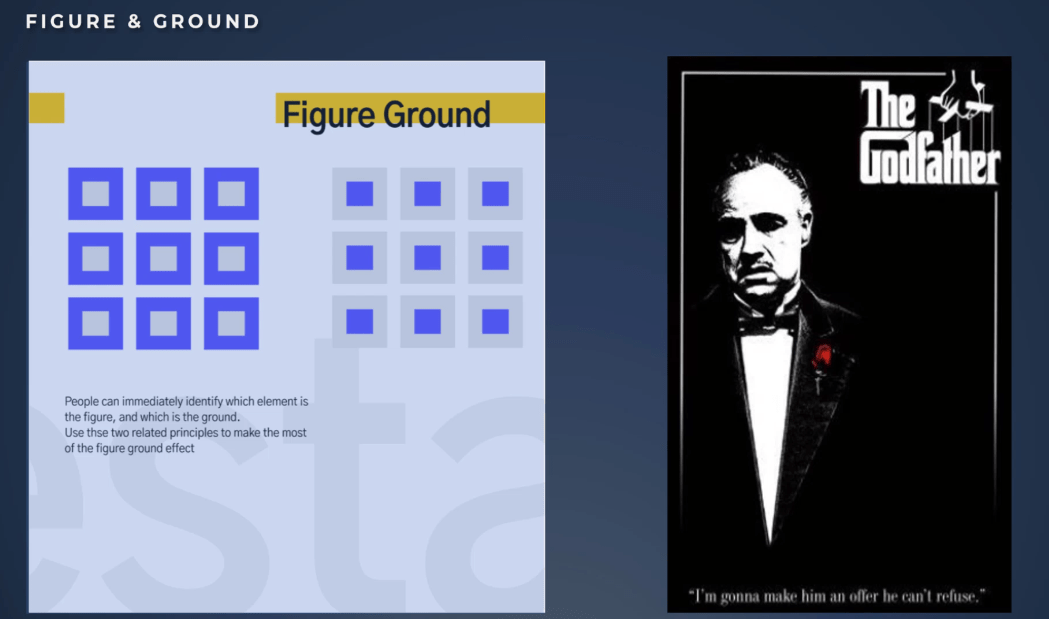
Ábra és alapelvek
Az alak és föld az egyik legnehezebb Gestalt-elv a tervezésben, de egyben az egyik legerősebb is. Ez az az állapot, amelyben az elemeket fókusztárgyként vagy háttérként észleljük.
A záráshoz hasonlóan a figura és a talajmunka a pozitív és negatív tér használatával . Gyakorlatilag mindenben megtalálható, amit vizuálisan észlelünk, legyen szó kompozícióról, weboldalról, logóról vagy ikonról.
Agyunk elválasztja az előteret a háttértől, hogy lássuk a tárgyakat és a környezetet. Negatív-pozitív térkapcsolatnak is nevezik.
Ugyanazok az alakzatok előtérként vagy háttérként is láthatók. A színnek semmi köze annak meghatározásához, hogy háttérről vagy figuráról van-e szó.

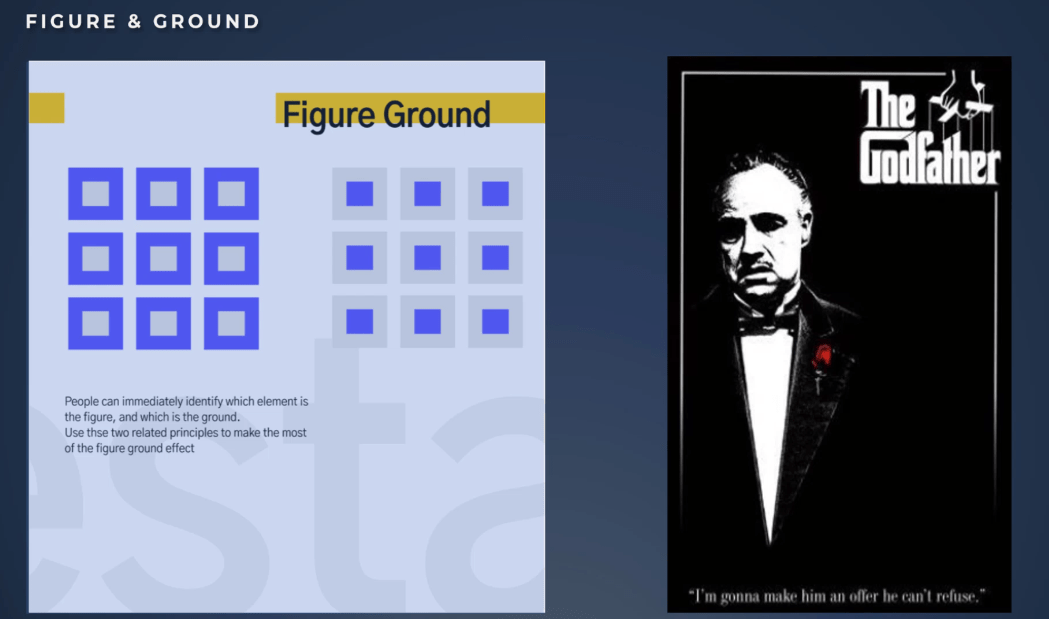
Lássunk néhány példát a dolgok tisztázására. A Keresztapa poszter a legjobb példa az alakra és a talajra, mert kiváló színkontrasztot látunk.
Ha a fókuszfigurát a kereten belüli középső terület közelében helyezi el, egyensúlyt teremt. Az előtér részletesebb, mint a háttér. Van egy nyilvánvaló jelentőségű fókuszpontunk, ez a vörös rózsa.

A háttér nem versenyez az előtérrel a figyelemért. Így ebben az esetben könnyen beazonosítható az egész felület fókuszpontja és háttér egyszerűsége, illetve a részletek fontossága. Legyen egyszerű, és összpontosítson arra, ami igazán számít .
Ezt a példát megismételhetjük jelentéstervünkben. Nagyon sok minden történhet az oldalon nagyon kevés grafikával. Valójában, ha több elemet ad hozzá a hatás megértése nélkül, az gyakran zavaróvá teheti az üzenetet. Ahogy ebben a példában is látható, a poszter tökéletes, a kevesebb több.
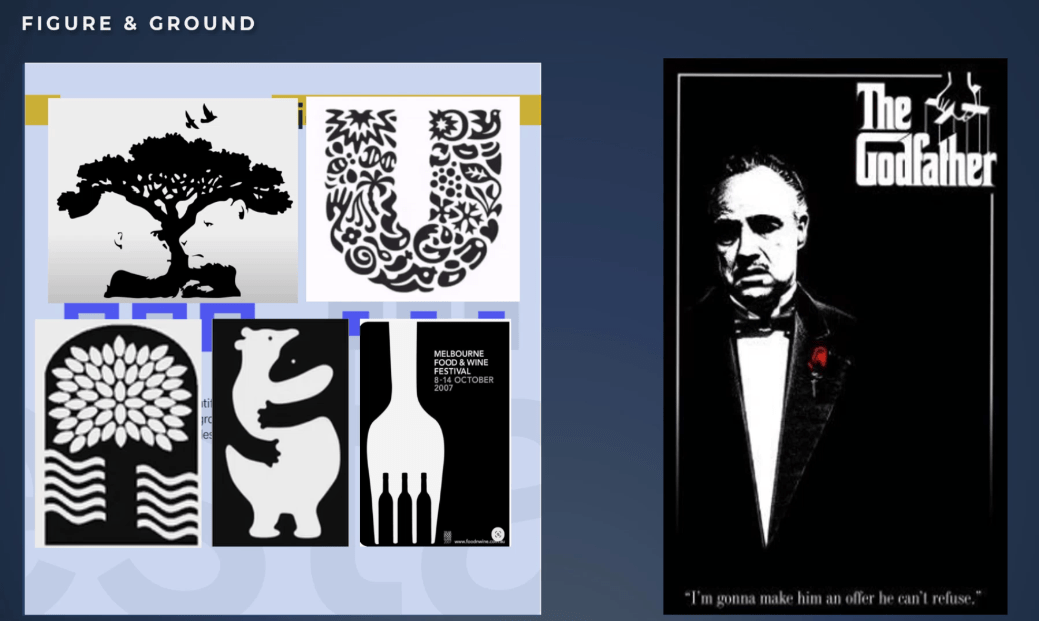
Oké, térjünk át más példákra. Könnyen be tudod azonosítani, hogy melyik az alak és melyik a talaj?

Nehéz tudni, mert a képek nem egyértelműek. Több megoldás is létezik arra, hogy mi az ábra és mi a háttér. Az ilyen típusú képek lekötik a nézőt, és hosszabb ideig elidőznek a képen, ami növelheti az elmesélni kívánt történet iránti elkötelezettséget.
Unilever: A figura és a talaj nagyszerű példája
Ha megnézzük az Unilever logóját, meg fogjuk érteni, milyen gazdag lehet egy történet a figura és a talaj, de a lezárás elve alapján is.
Az Unilever logója úgy néz ki, mint egy nagy U betű. Hajlamosak vagyunk ezt látni, mert ismerős számunkra, és könnyen felismerjük a betűt. Emellett a forma mérete és kontrasztja arra késztet minket, hogy erre összpontosítsunk, és az U-ból az ábra, a többi pedig a háttér lesz.
Ha közelebbről megnézzük, azt látjuk, hogy a háttér nem egyértelmű, és be tudjuk azonosítani a részleteket. Megkülönböztetünk madarat, szívet, ruhát és halat.
A felhasználó felfedezheti egy olyan elkötelezett cég logóját, amely környezetvédelmi aggályokkal és egyebekkel foglalkozik. Ez a logó nagyszerű, mert egyszerű, de nagyon gazdag történetet közvetít a cégről.

Ez az elv nagyon erős, és bár gyakrabban használják a grafikai tervezésben és az információs tervezésben, meg kell érteni.
A háttér és az előtér közötti különbség olyasmi, amivel a jelentéseinkben tisztában kell lennünk.
Következtetés
A megfelelő Gestalt-elv technikák alkalmazása a LuckyTemplates jelentésekben lenyűgöző történetmesélést eredményezhet, amely segíthet a felhasználóknak a pontok összekapcsolásában és az üzenet erőteljesebbé tételében. Szabadon dönthetünk arról, hogy melyik elvet alkalmazzuk, amely a legjobban megfelel a közönség igényeinek.
Minden jót,