Ebben az oktatóanyagban bemutatom, hogyan szabhatja testre az alkalmazásokat a Power Apps platformon belüli különböző eszközök és funkciók segítségével. Az alkalmazások testreszabása segíthet olyan egyedi megjelenés kialakításában, amely tökéletesen illeszkedik a preferált témákhoz vagy márkához, miközben hatékonyan biztosítja a megjeleníteni kívánt adatokat.
Ha végignézte a többi oktatóanyagot arról, látni fogja, hogy ennek a platformnak a legnagyobb erőssége a könnyű használhatóság.
Tartalomjegyzék
Alkalmazások testreszabása: A főképernyő és a dokumentációs képernyő
Ha üres vászonról indít egy alkalmazást, fontos, hogy a főképernyővel és a dokumentációs képernyővel kezdje. Ez a két képernyő felgyorsítja a teljes folyamatot, és egységes megjelenést biztosít az alkalmazásban, függetlenül attól, hogy hány képernyőt használ.
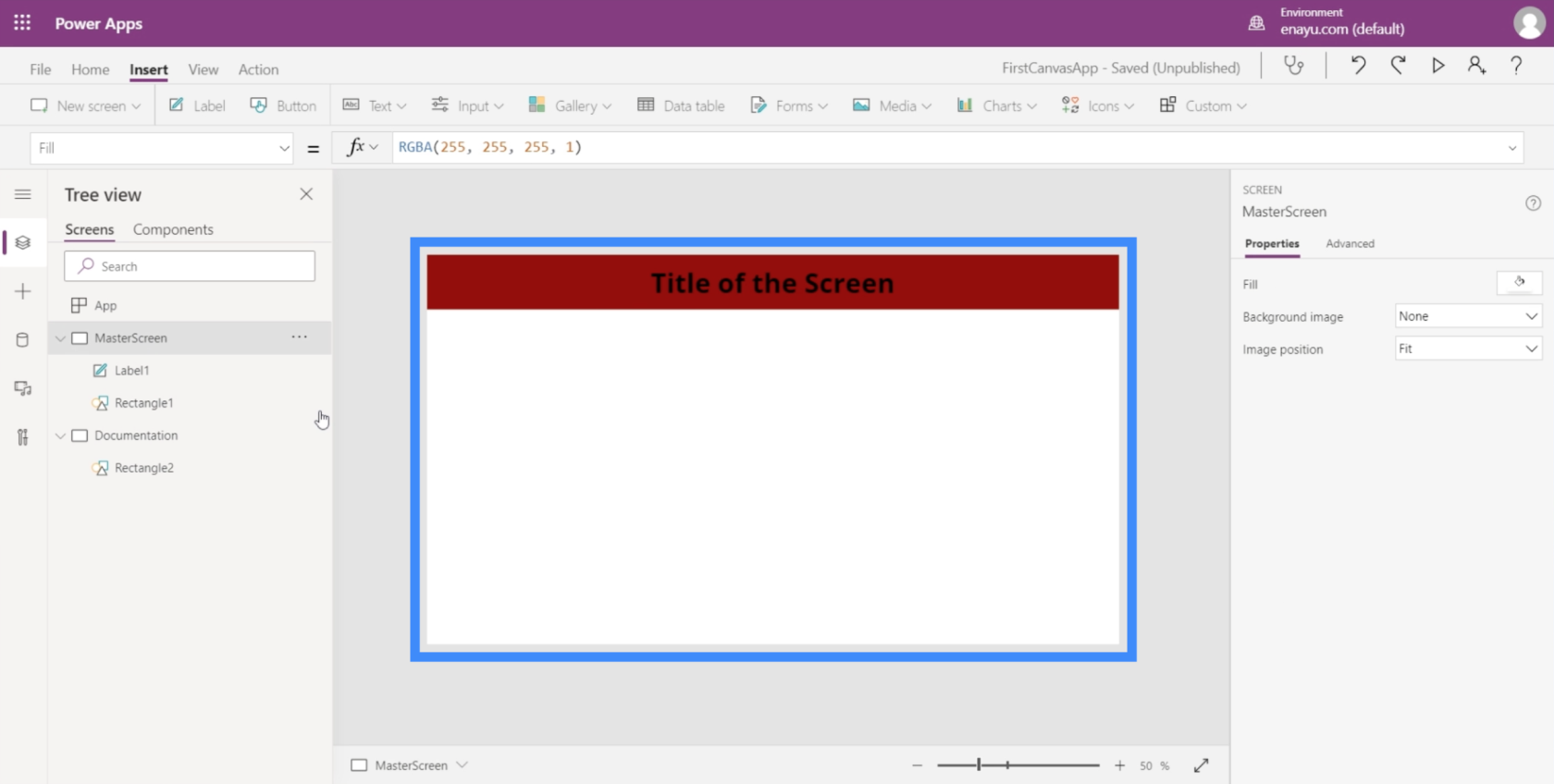
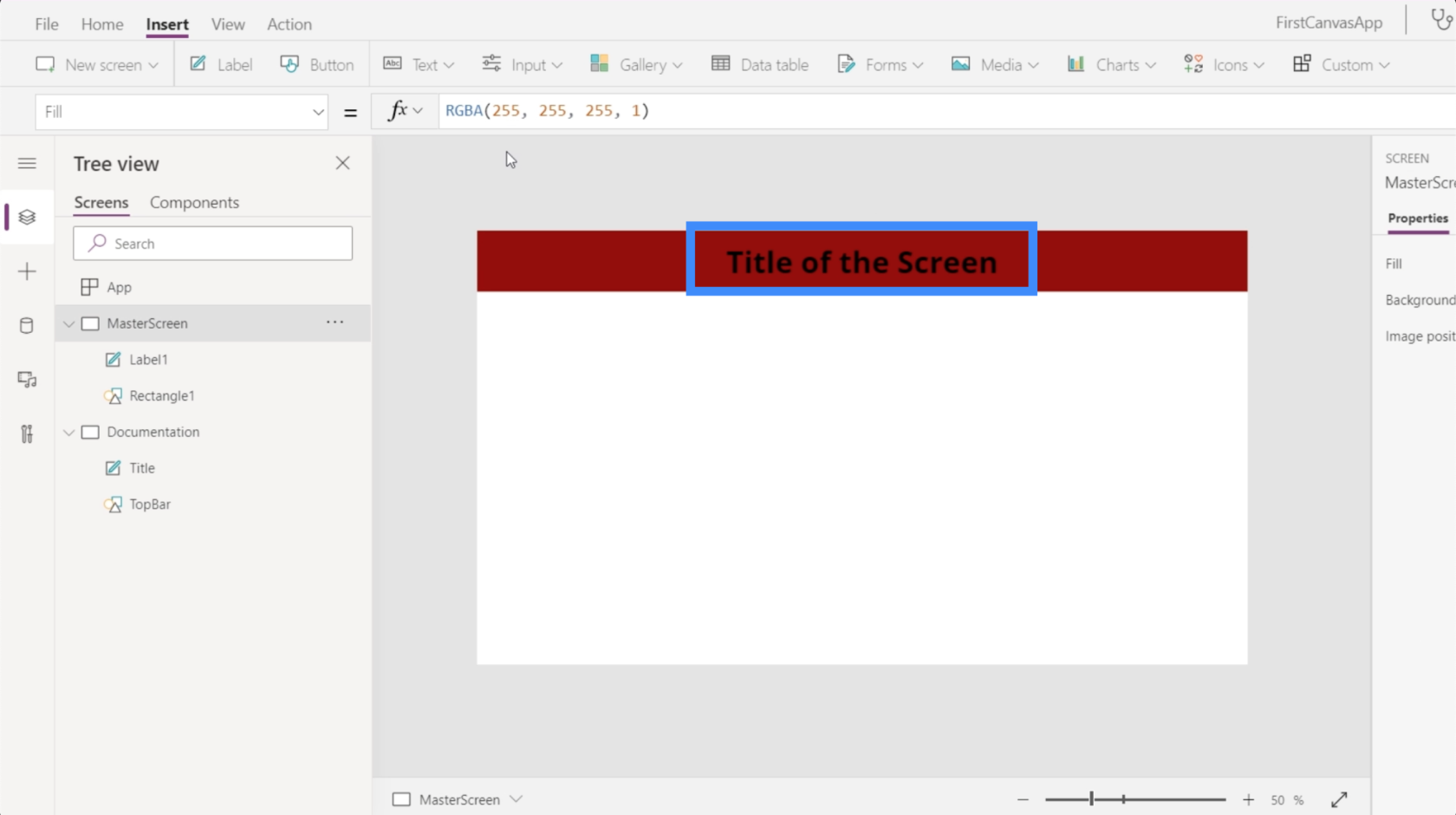
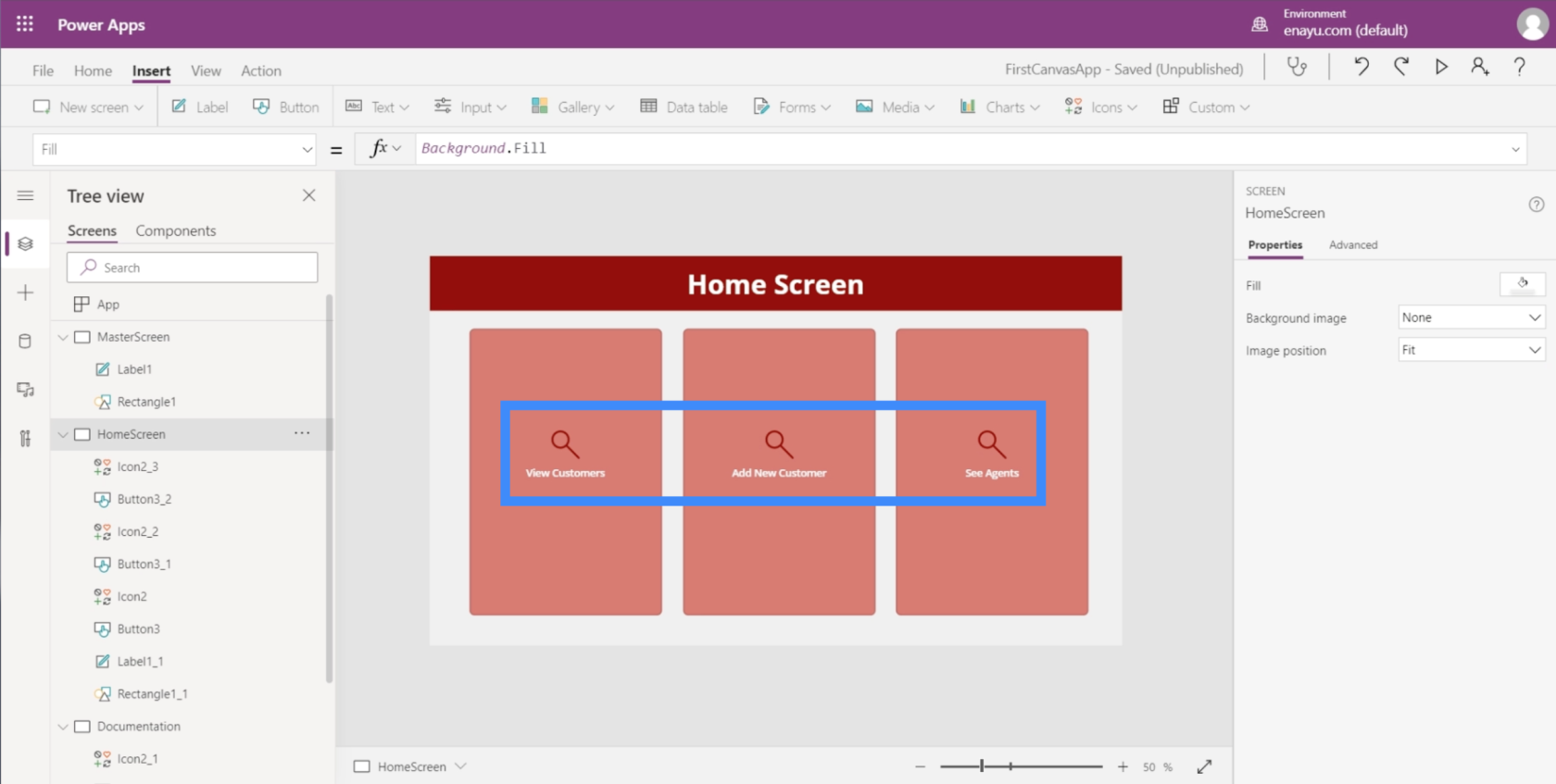
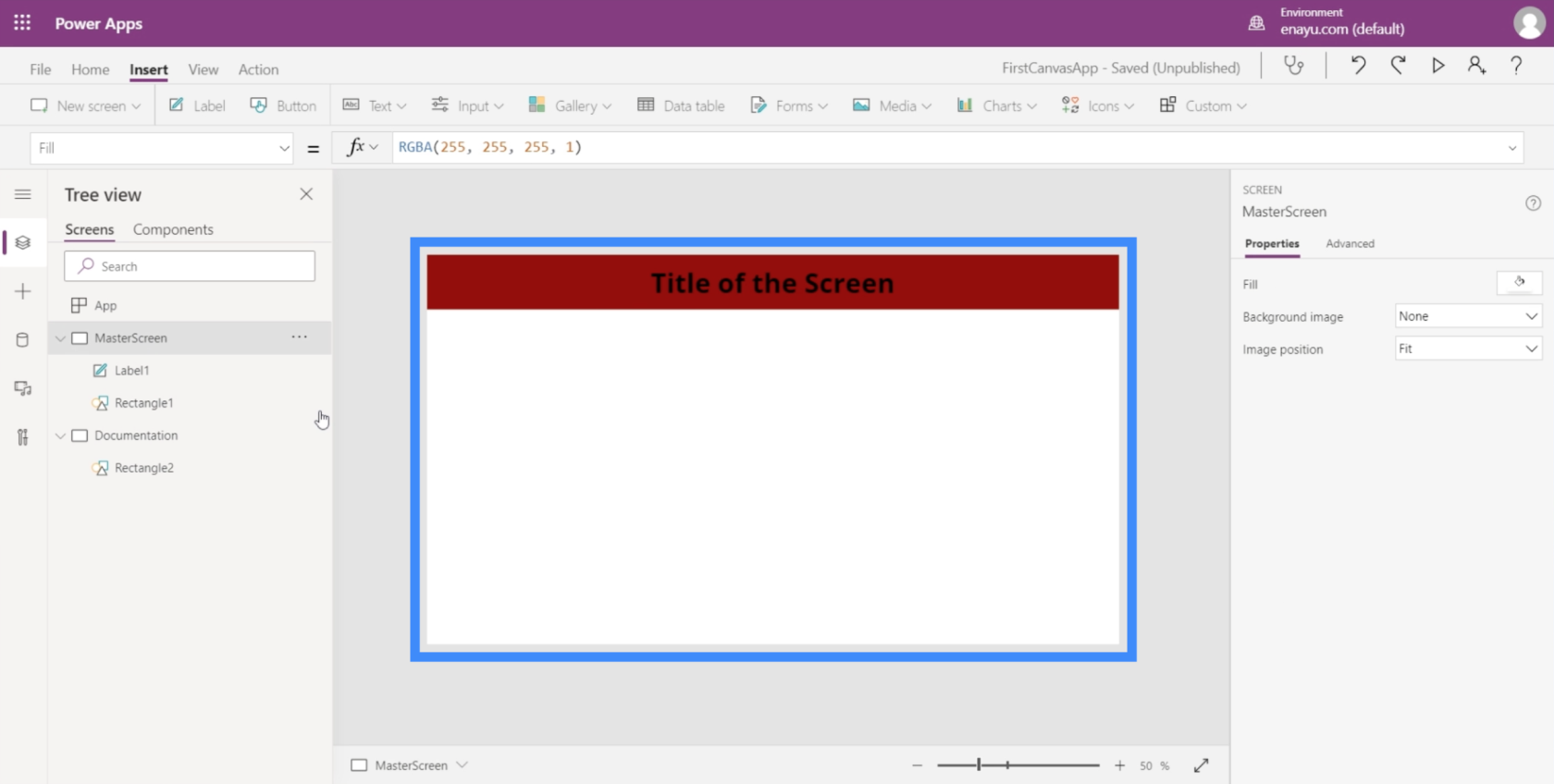
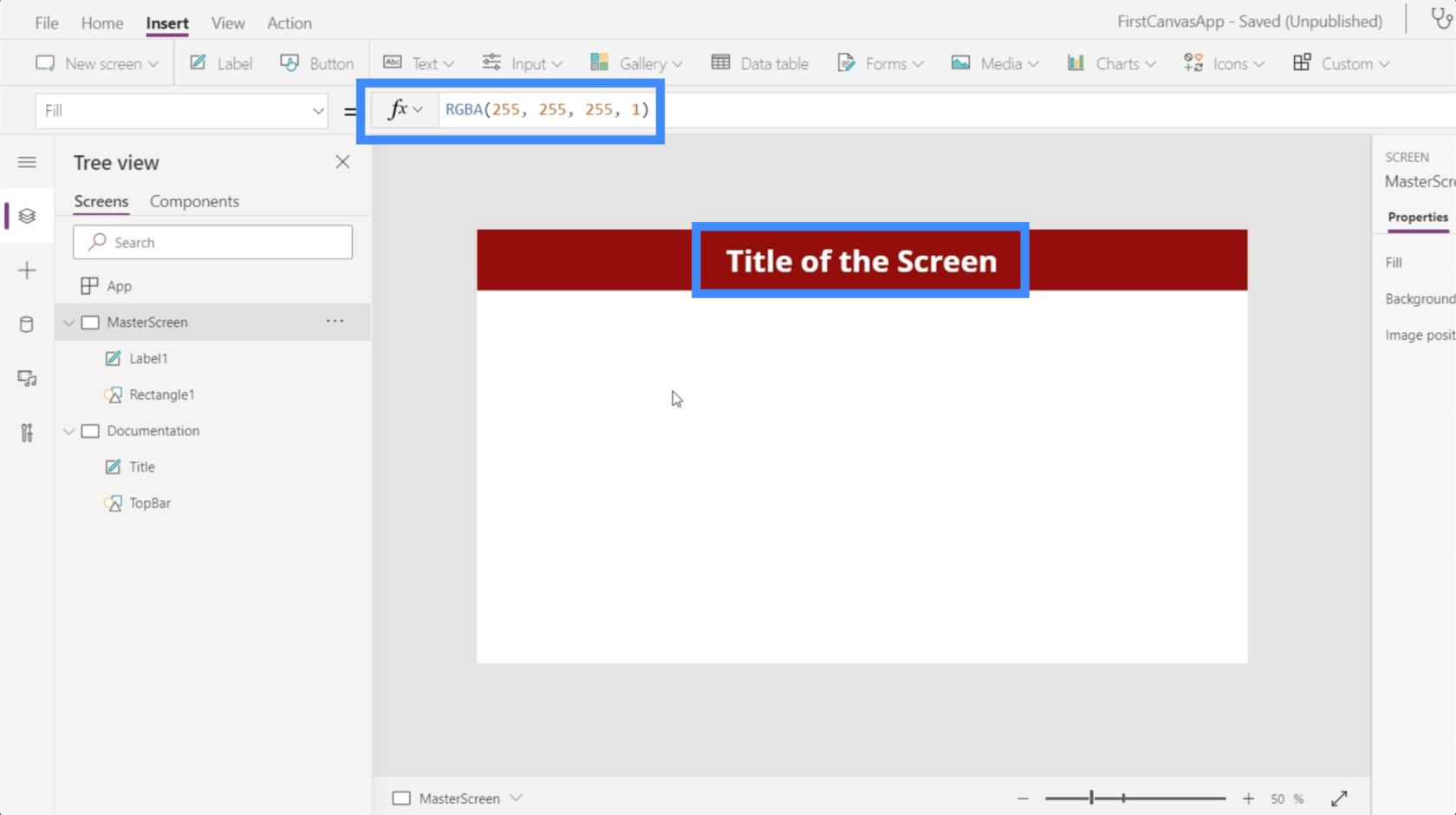
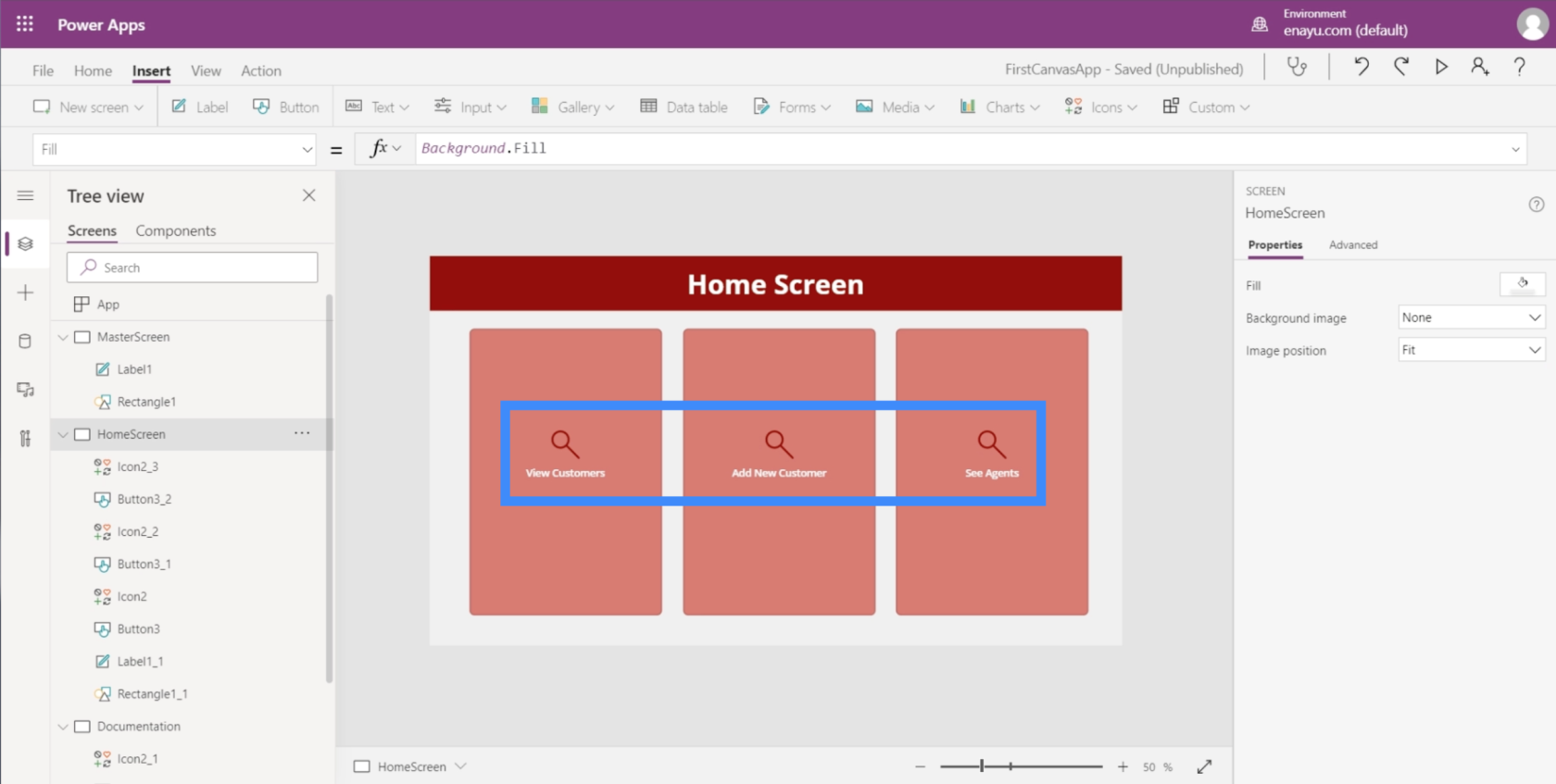
A főképernyő sablonként szolgál az egész alkalmazáshoz. Ez határozza meg, hogyan fog kinézni a többi képernyő. Ebben a példában így néz ki a főképernyőnk.

Amint látja, egy cím van a felső területen, amely egy piros téglalap tetején fekszik, amely szintén végighúzódik a képernyőn. Ez azt jelenti, hogy ahogy több képernyőt adunk az alkalmazáshoz, mindig minden oldalon lesz ez a fejléc.
Ami a dokumentációs képernyőt illeti, ez referenciapontként szolgál az általunk épített alkalmazásban használt összes elem számára. Mivel a főképernyőn már van egy cím és egy felső sáv, a dokumentációs képernyőn is tegyük ugyanezt.
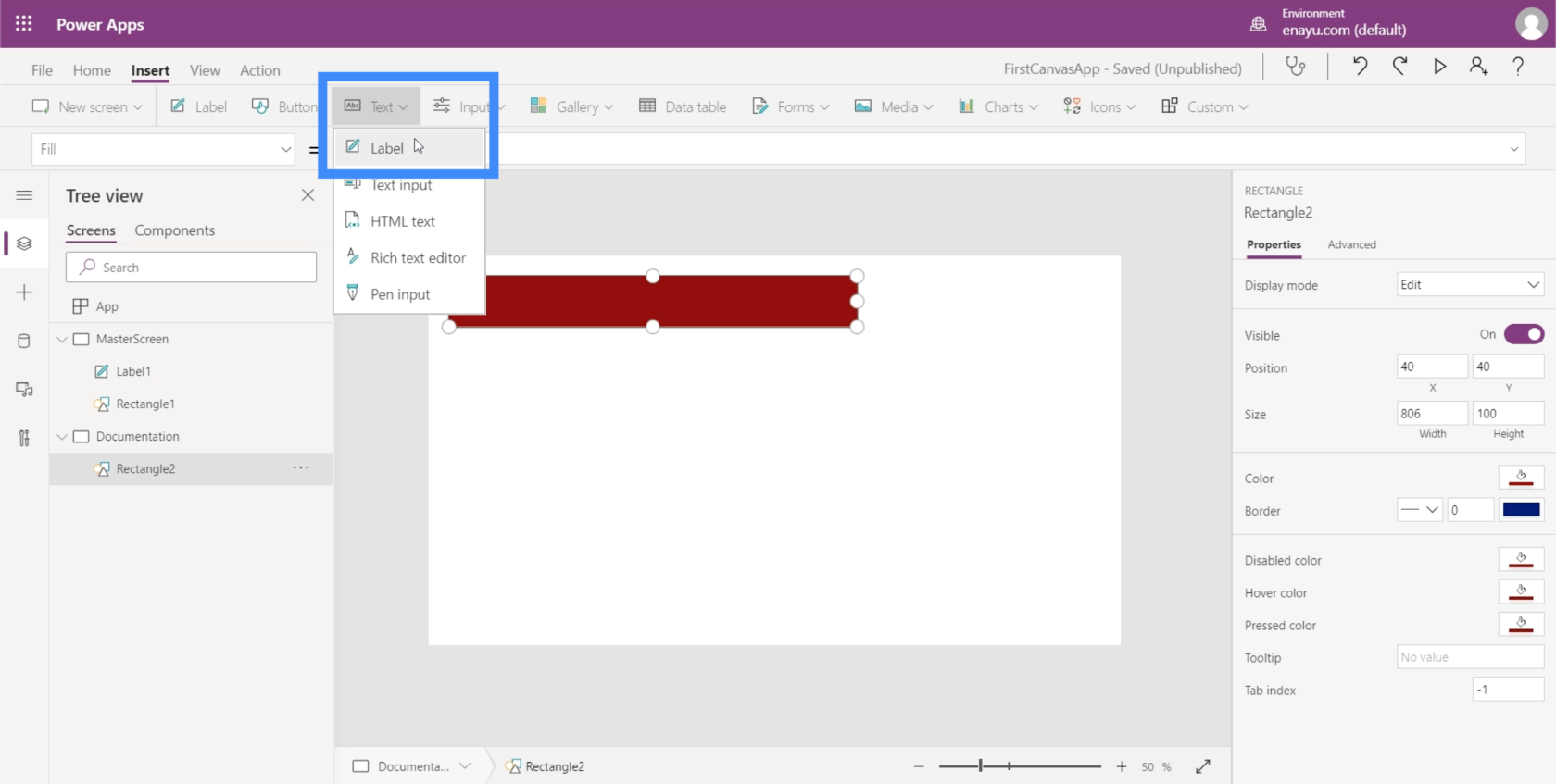
Itt már van egy piros téglalap.

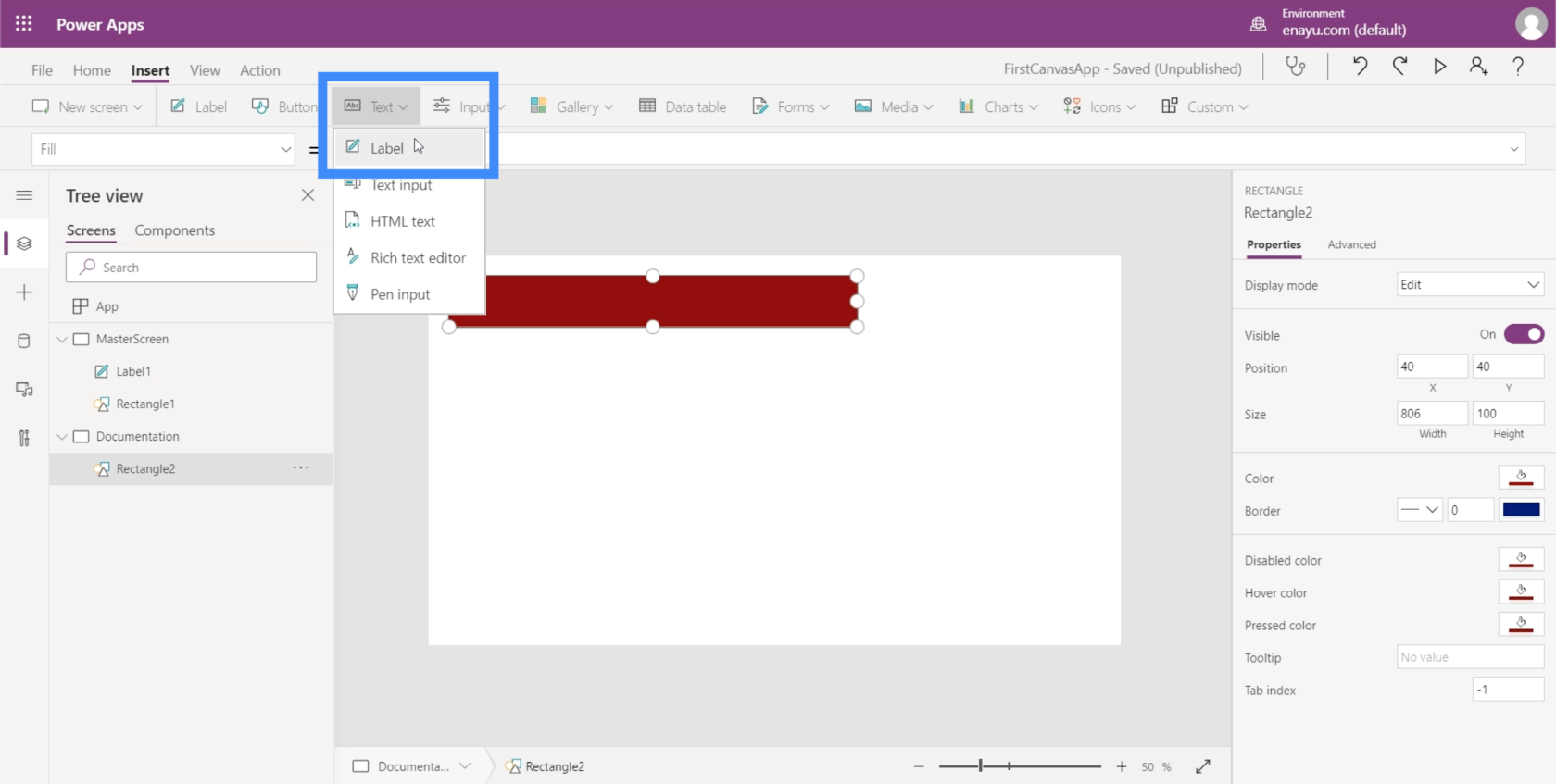
Tehát csak a címet kell hozzáadnunk. Ehhez egyszerűen hozzon létre egy címkét a Szöveg legördülő menüvel a Beszúrás szalag alatt.

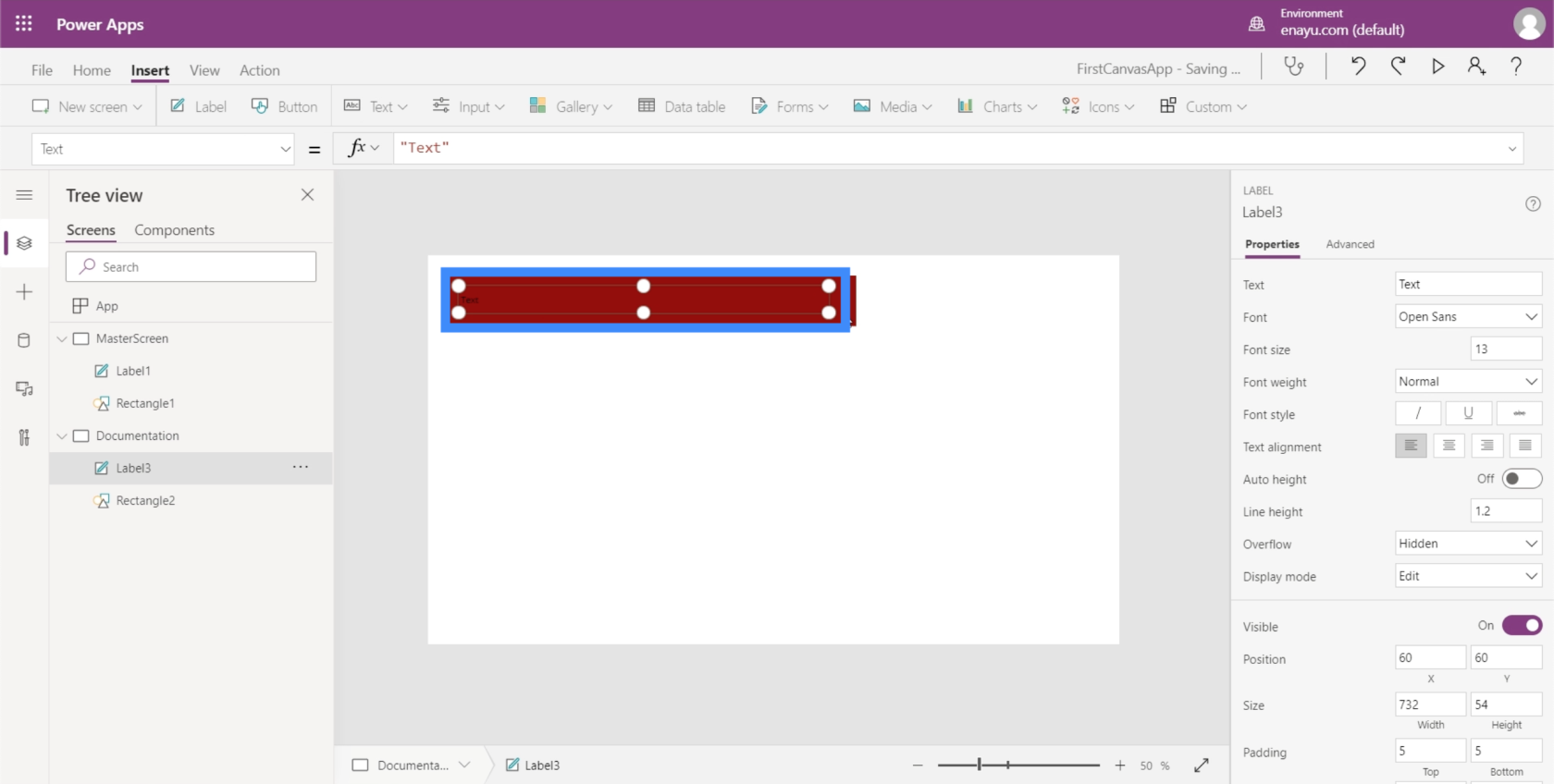
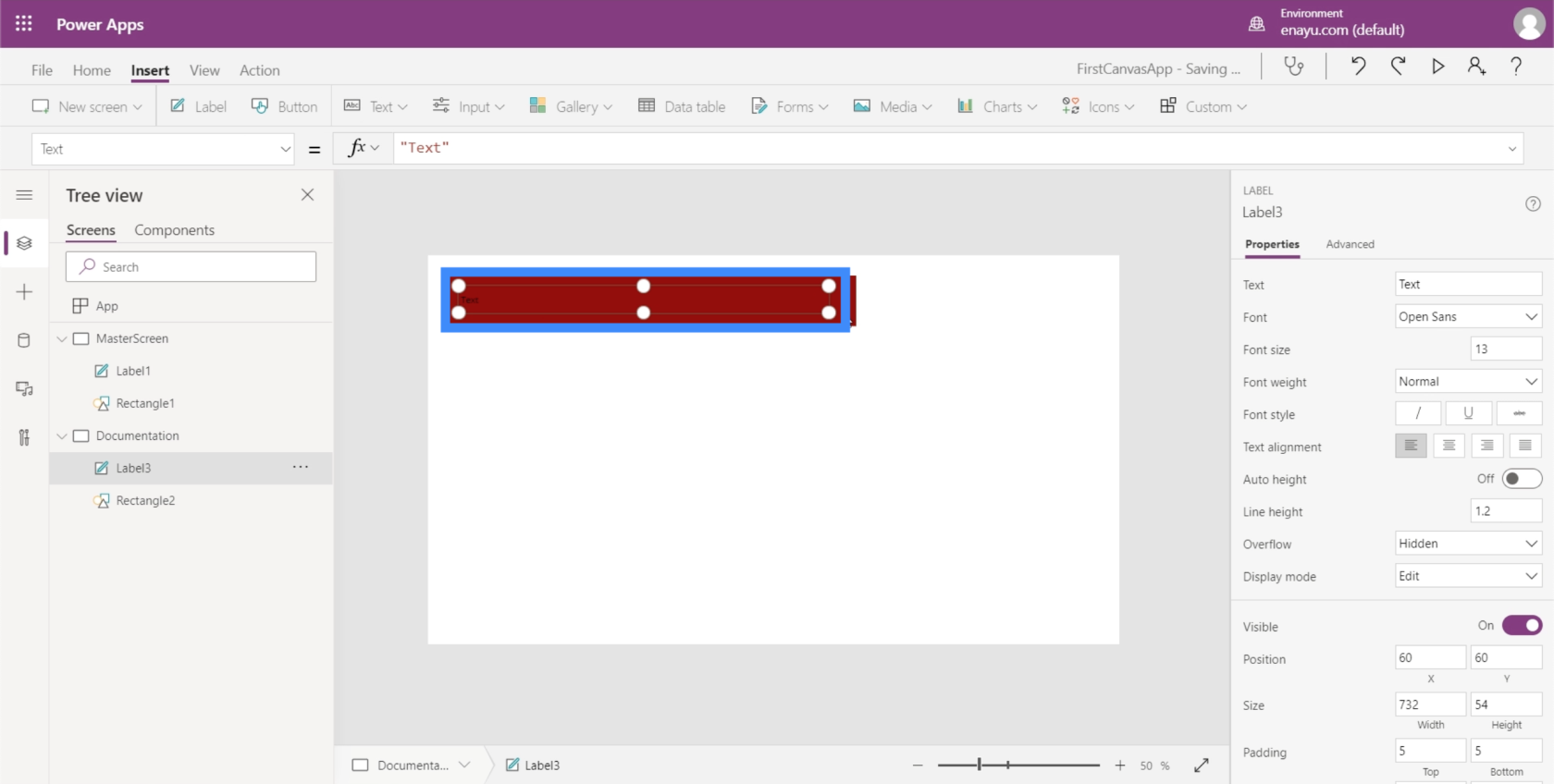
Most, hogy van itt egy szövegmező, ugyanazt a betűméretet szeretnénk használni, mint a főképernyőn.

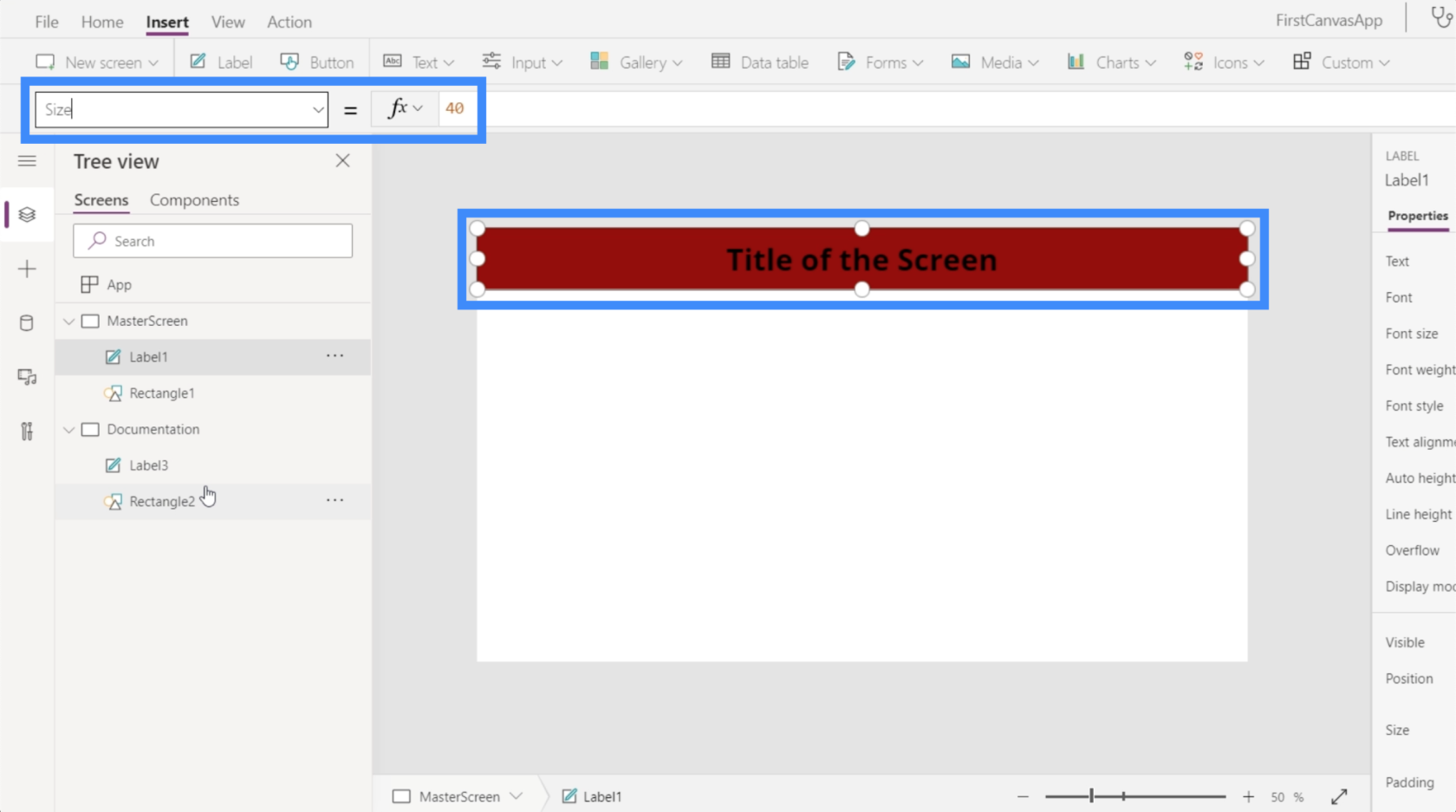
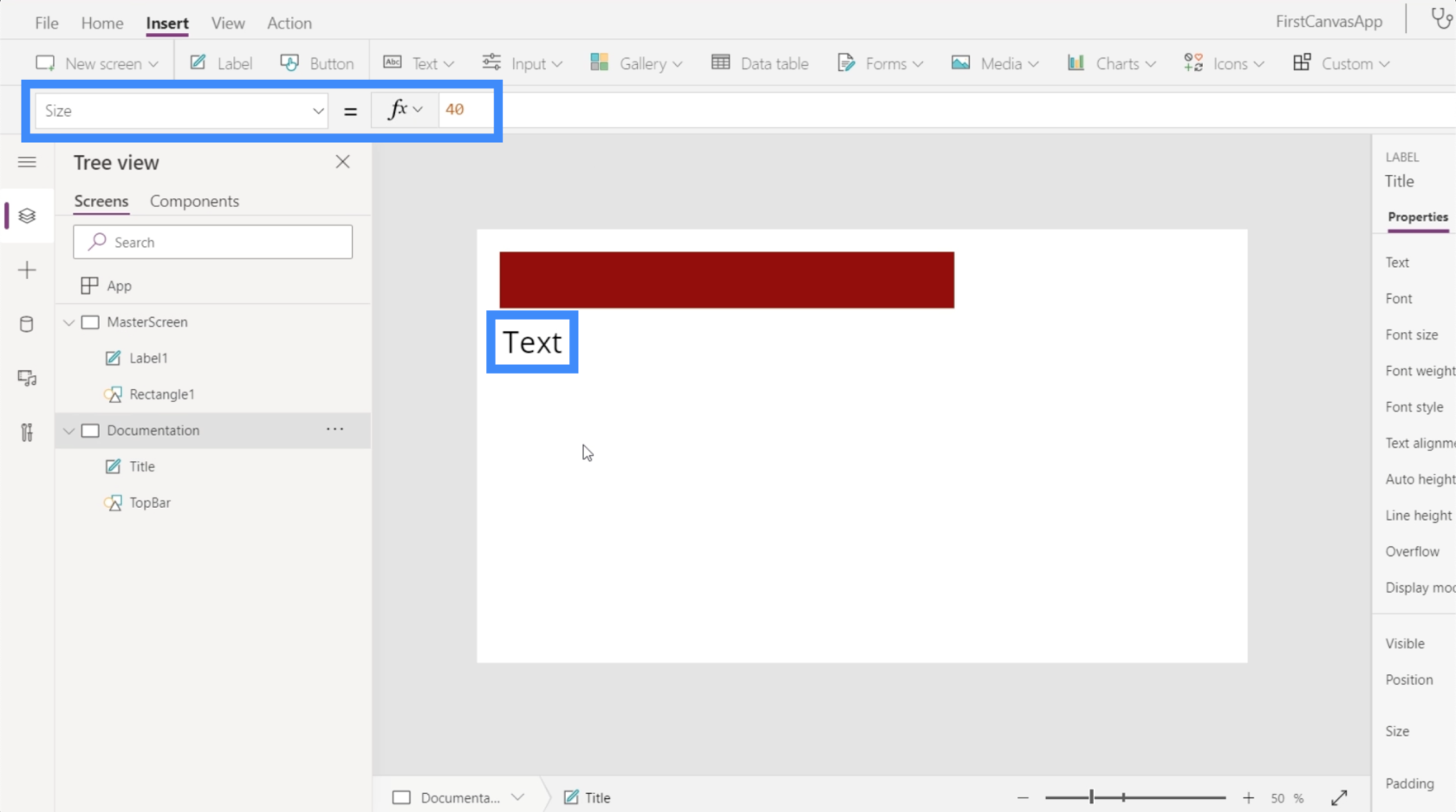
Visszatérve a főképernyő címkéjére, azt mutatja, hogy a betűméret 40.

Így a szöveget a dokumentációs képernyőn is 40-re teszem.

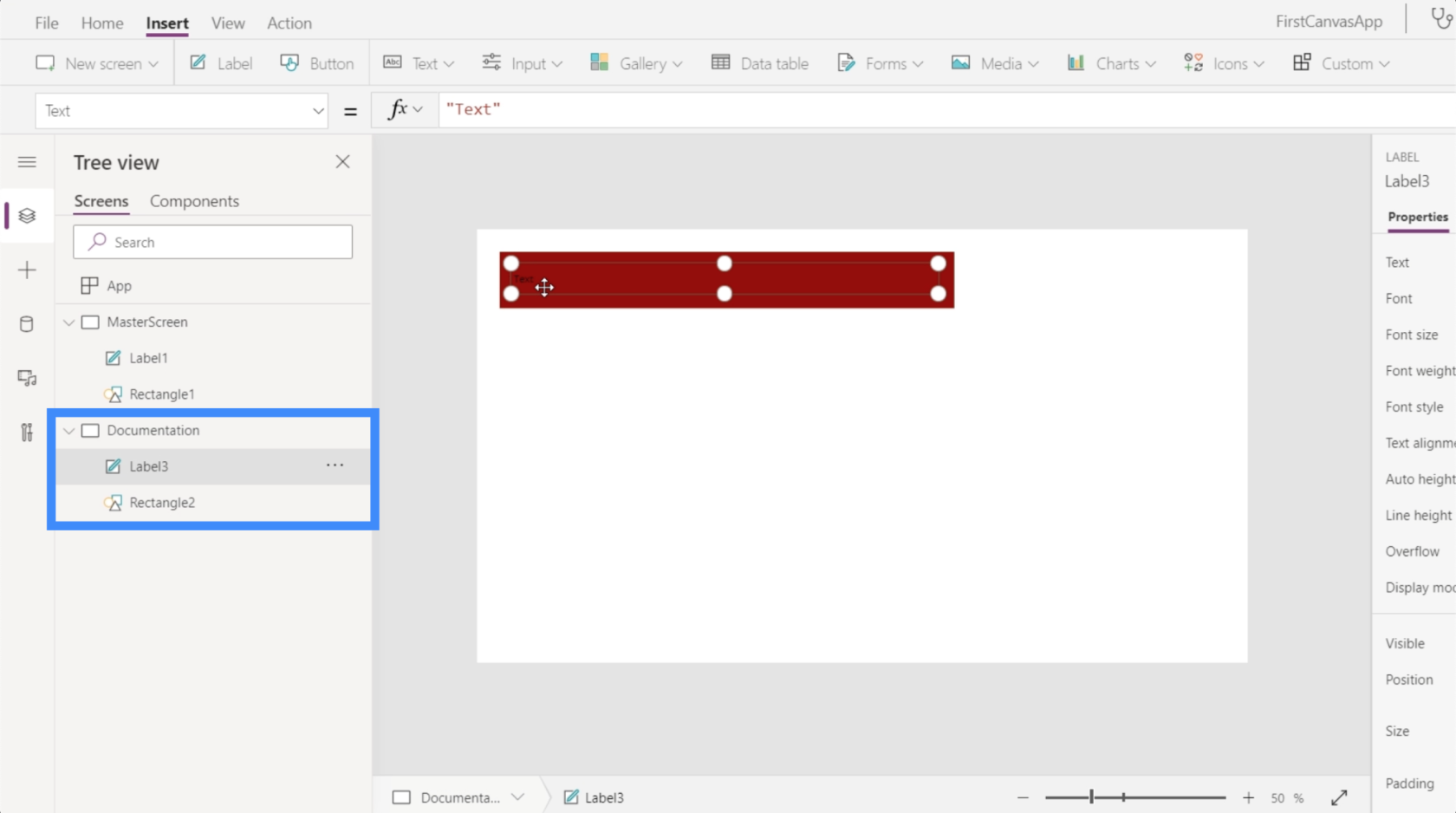
Mivel referenciapontként a dokumentációs képernyőt fogjuk használni, fontos, hogy az összes elemet megfelelően felcímkézze. Jelenleg az itt található elemek neve Label3 és Rectangle2, amelyek mindkettő meglehetősen általános.

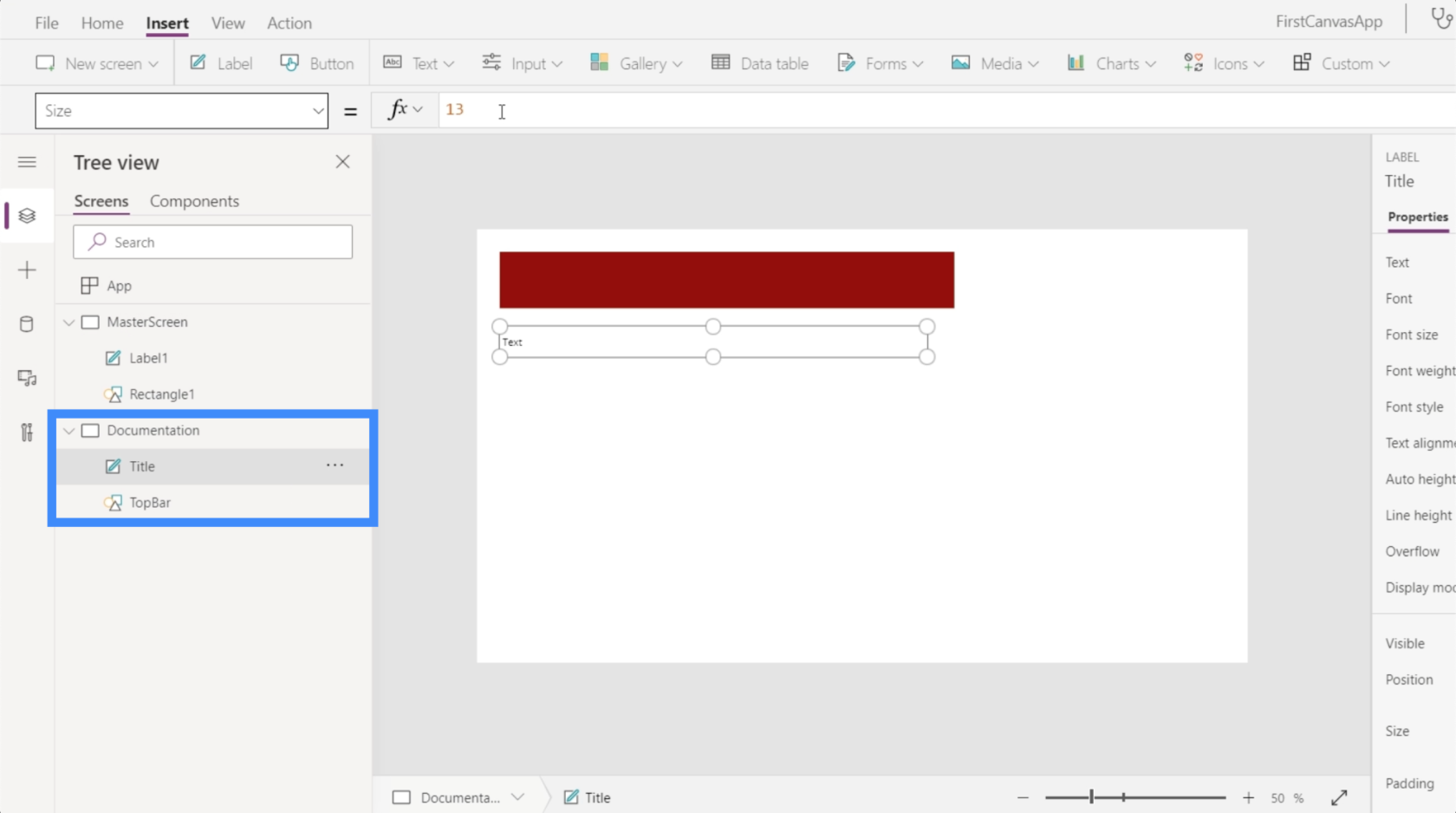
Tehát nevezzük át őket, és nevezzük inkább Címnek és TopBarnak.

Alkalmazások testreszabása a Dokumentációs képernyő segítségével
Most, hogy megfelelően felcímkéztük az elemeket a dokumentációs képernyőn, elkezdhetjük más képernyők testreszabását. Ebben az esetben az egyetlen másik képernyőnk a főképernyő.
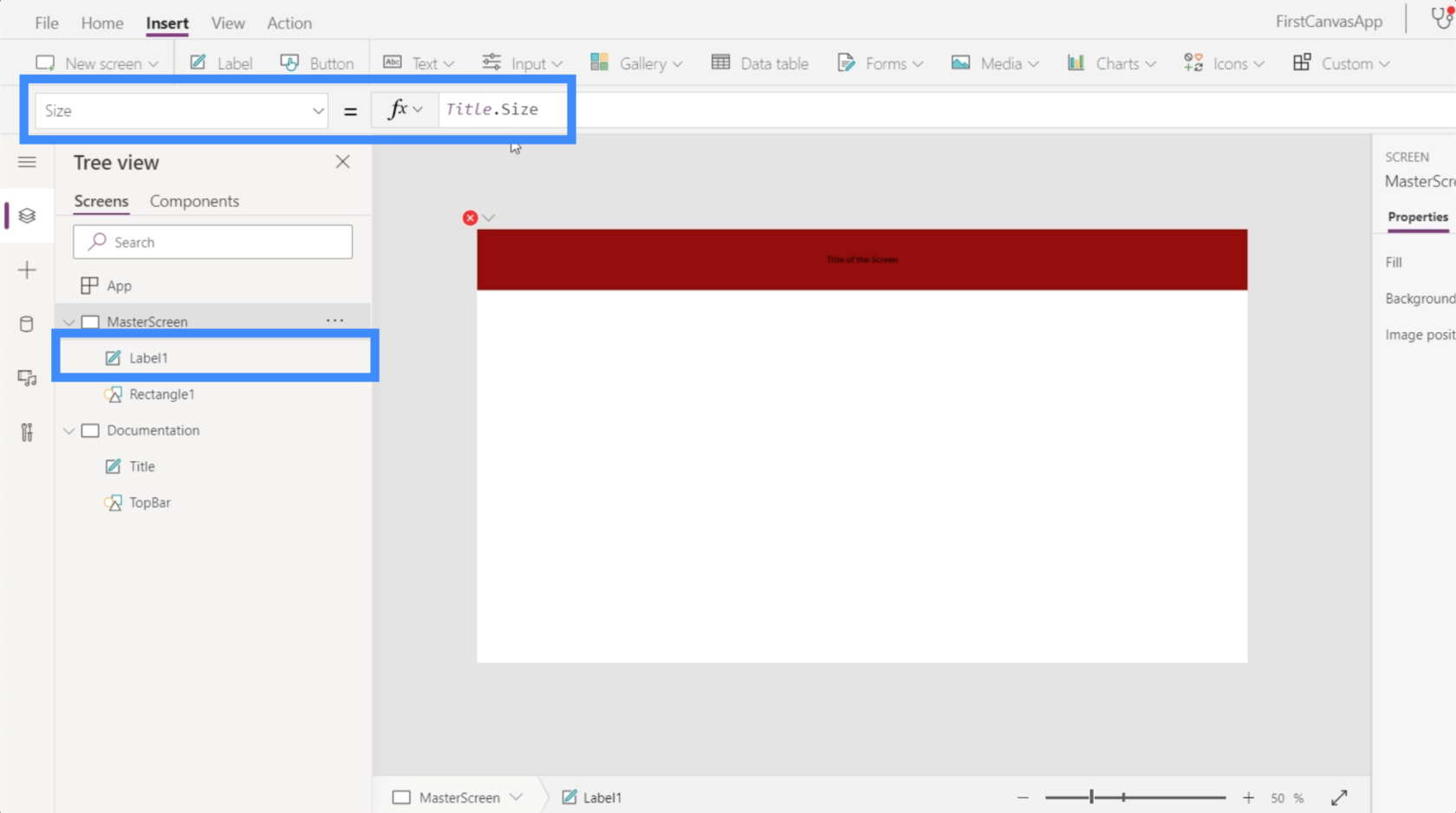
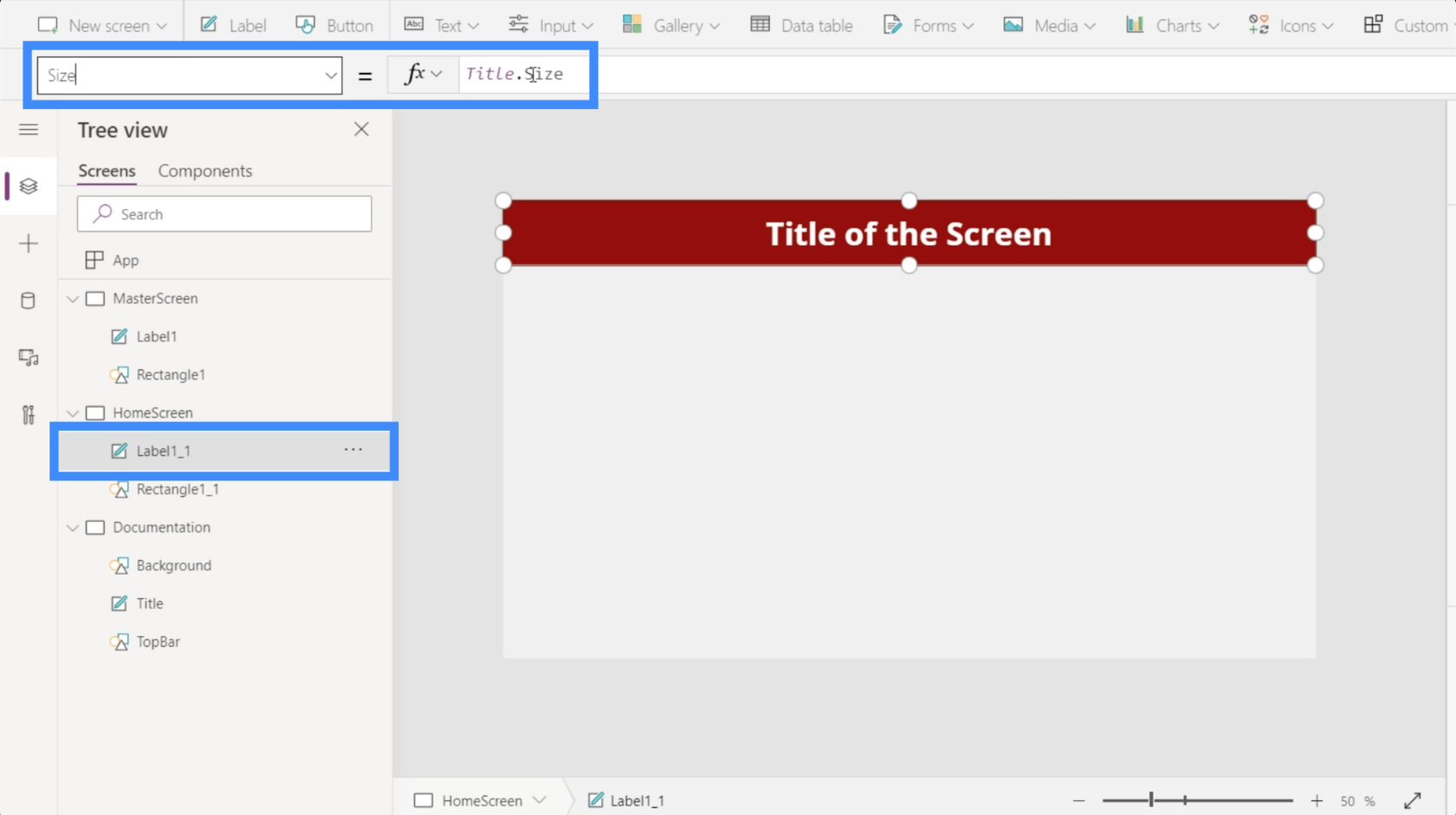
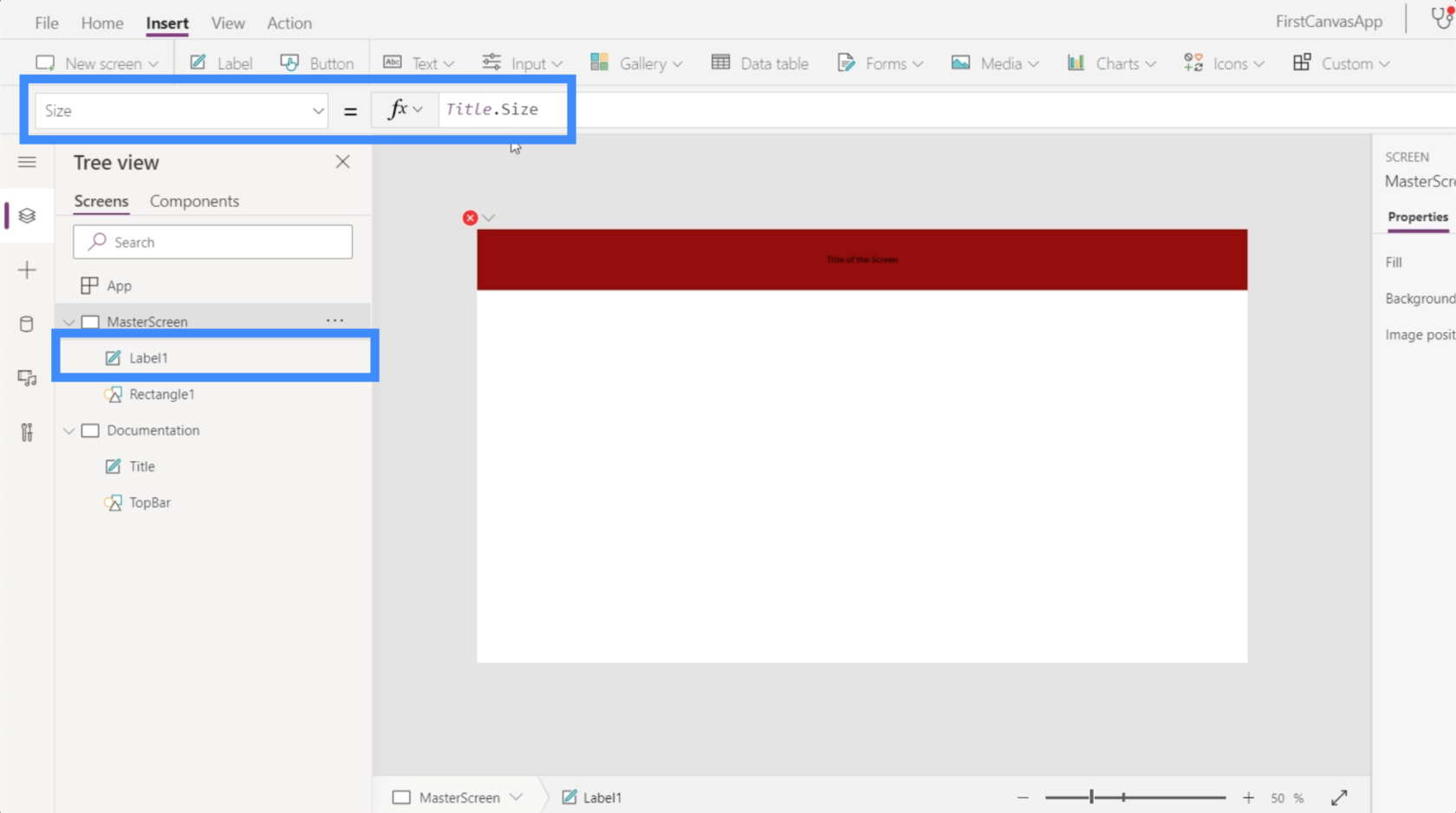
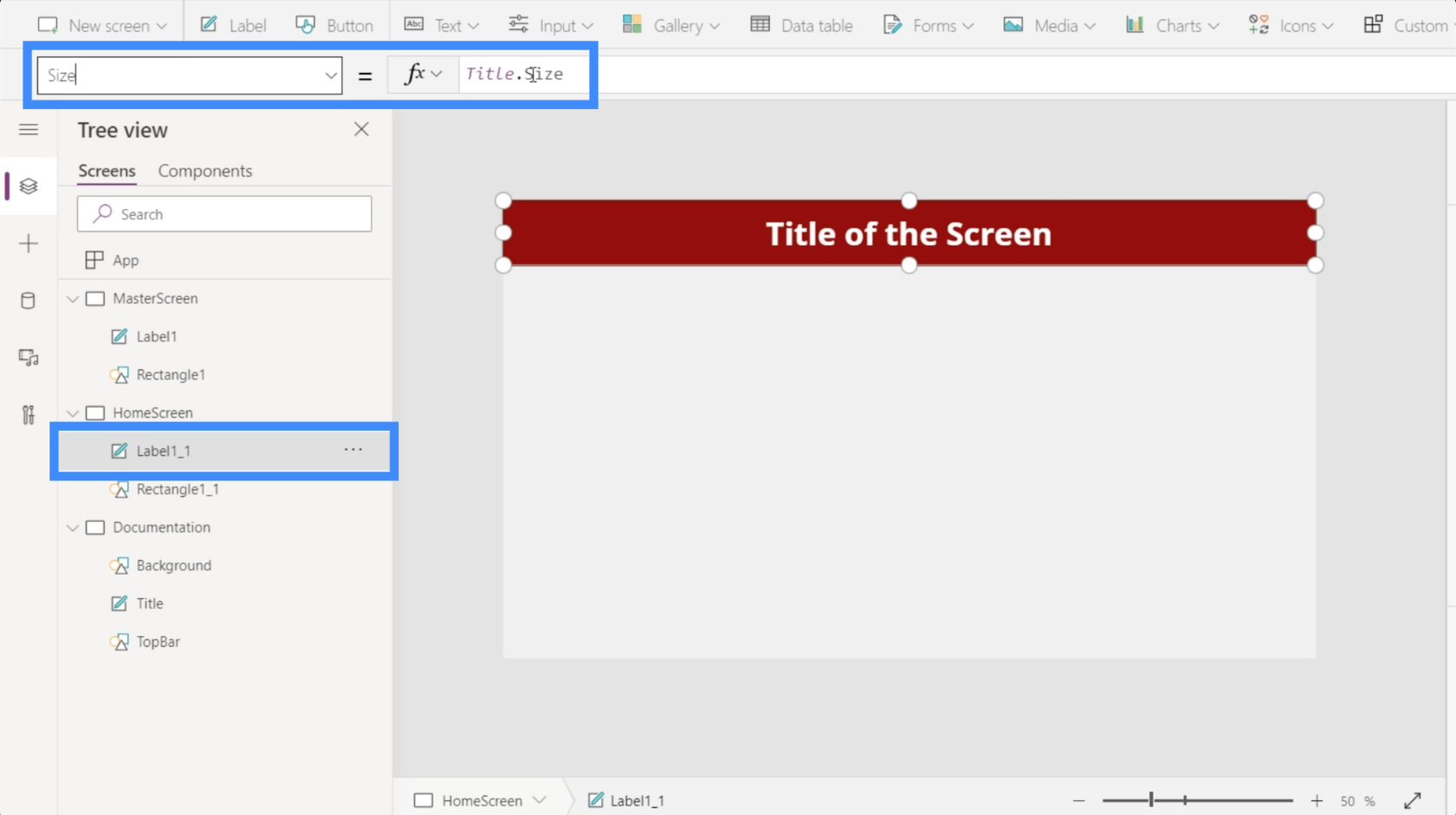
Tegyük fel, hogy a főképernyőn a cím még mindig nem megfelelő méretű. Csak annyit kell tennünk, hogy a főképernyőn kiválasztjuk a Label1-et. Ezután a tulajdonságok legördülő menüjében a Méret elemet választva beírjuk annak az elemnek a nevét, amelyre hivatkozni kívánunk a dokumentációs képernyőn (ez ebben az esetben a Title), és követjük az utánozni kívánt tulajdonságot.

Miután megnyomtuk az Enter billentyűt, miután beírta a Title.Size mezőt, automatikusan megváltoztatja a testreszabott elemet.

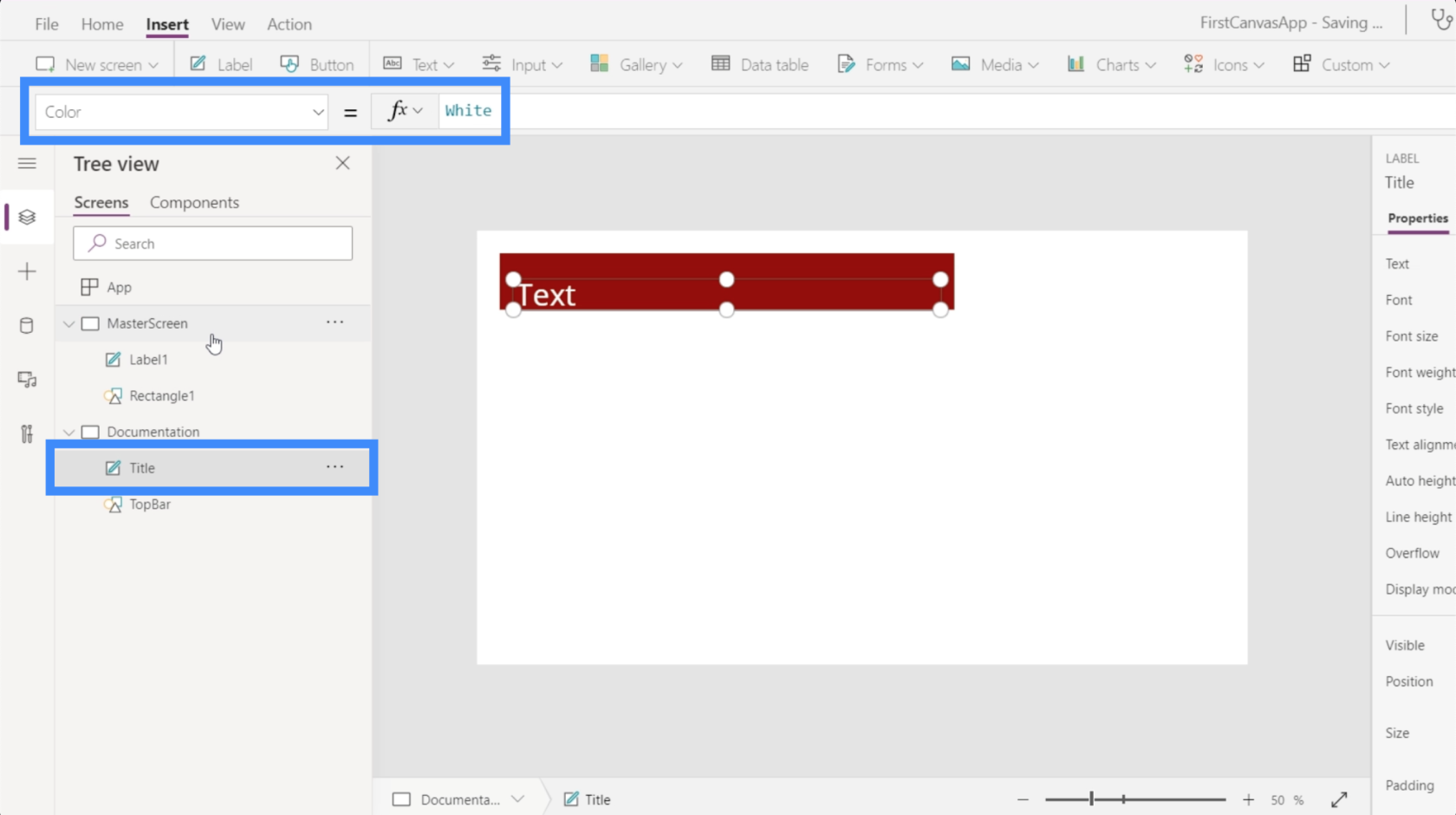
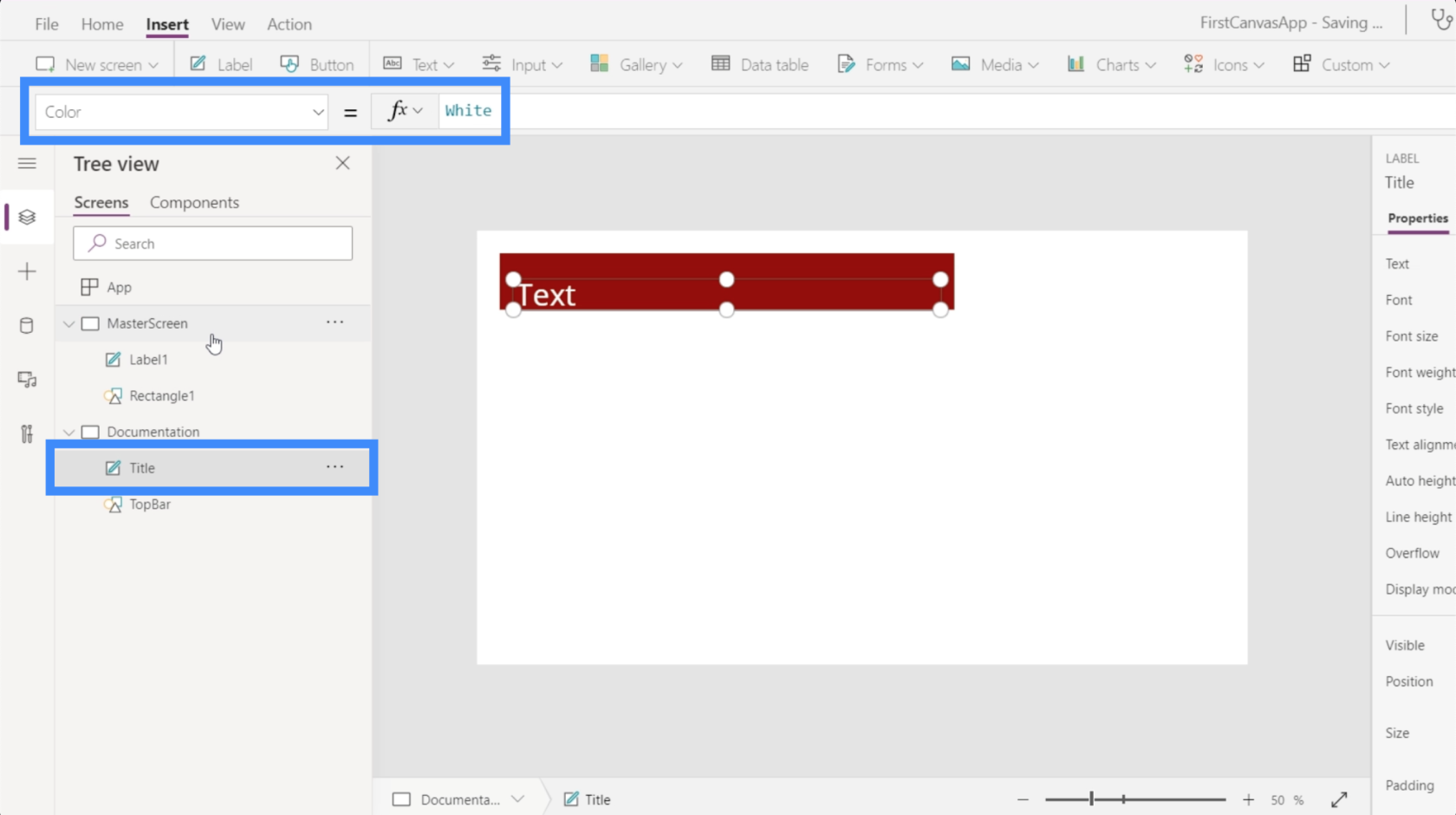
A méret mellett a címke színét is személyre szabhatjuk. Tegyük fel, hogy fehérre szeretném cserélni. Tehát csak jelölje ki a Title nevű elemet, válassza ki a Színt a legördülő menüből, majd írja be a Fehér szót.

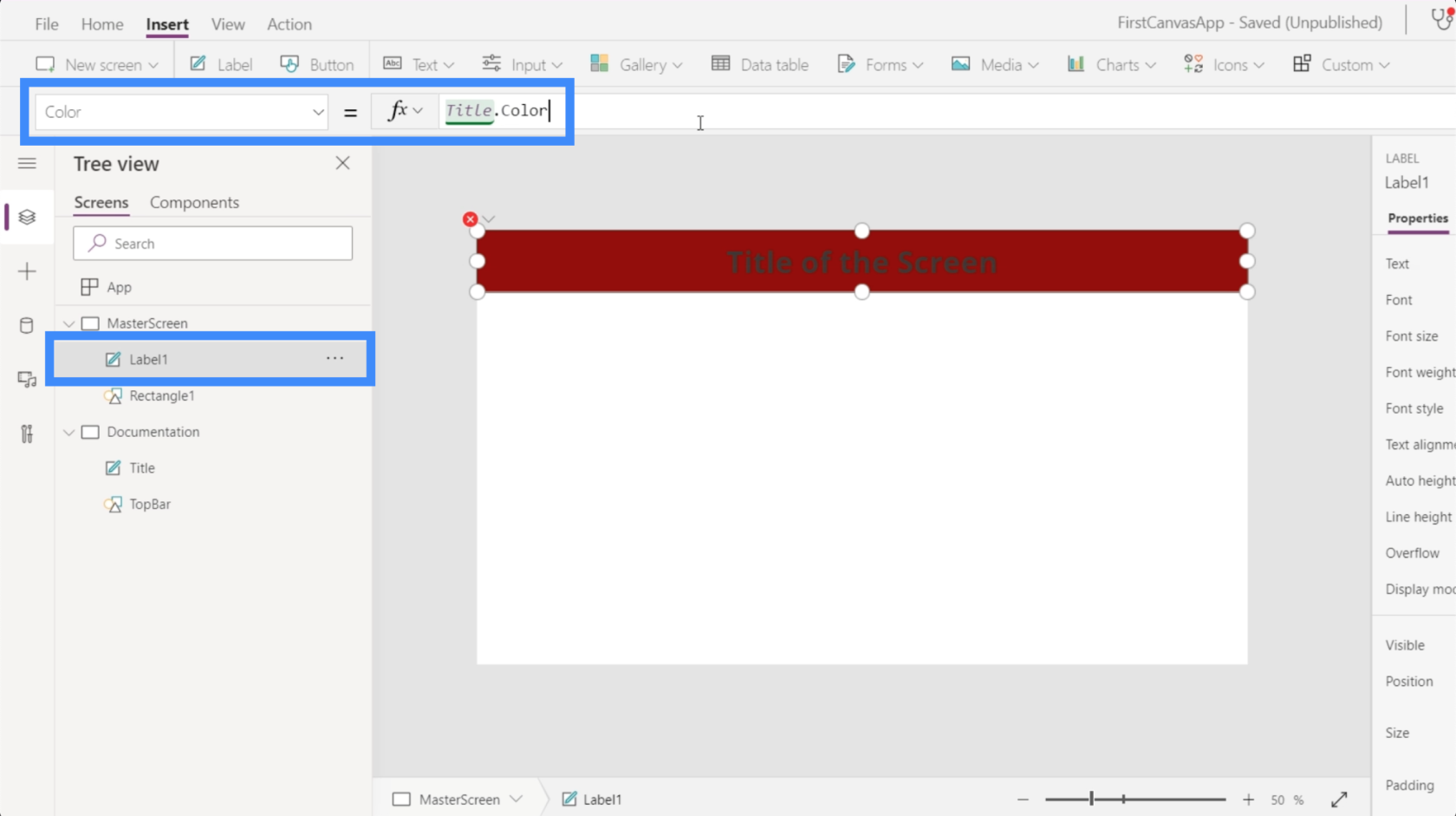
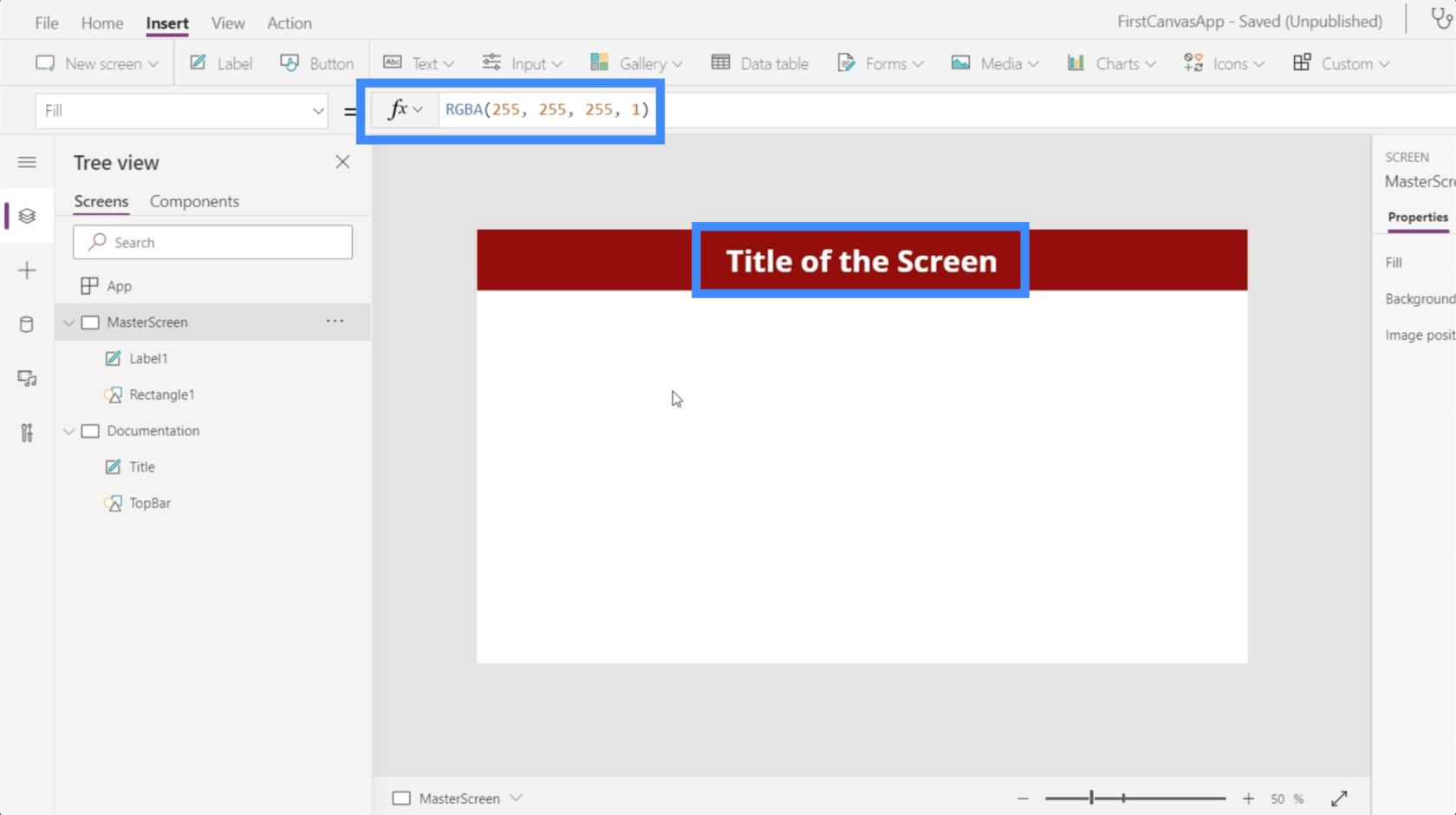
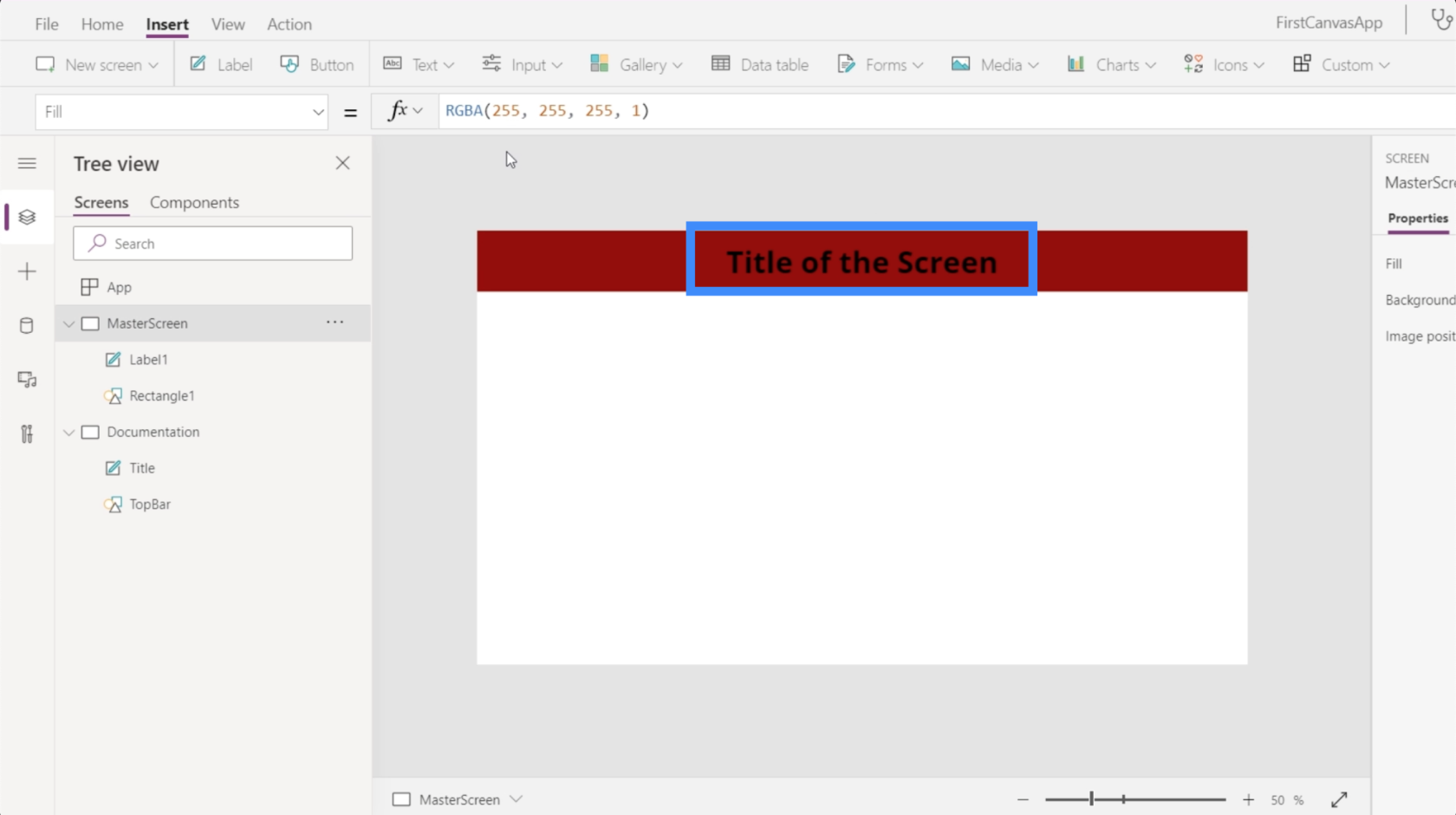
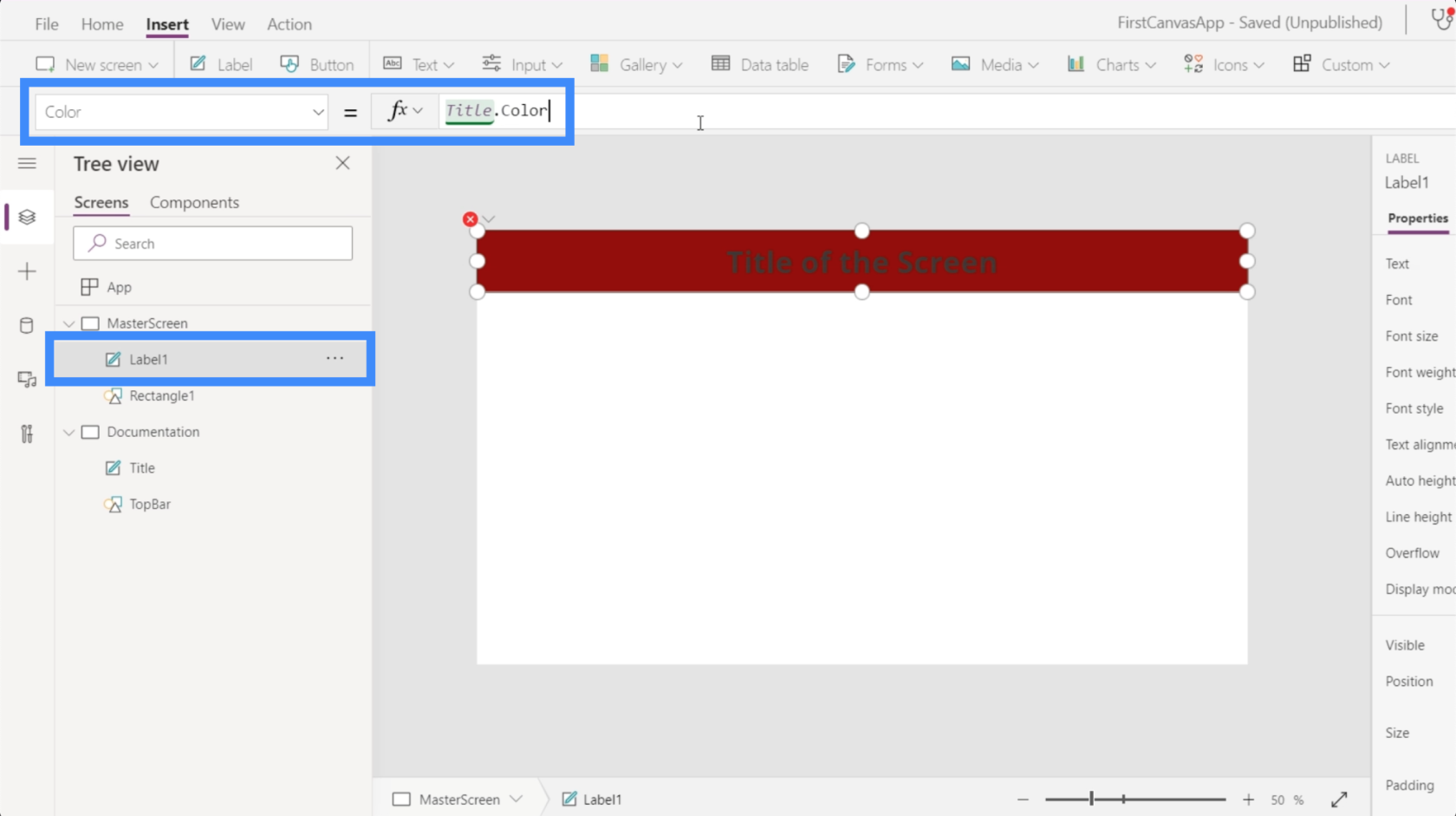
Most, hogy a dokumentációs oldalunkon a Cím fehér, ugorjunk vissza a főképernyőre, és nézzük meg, mi történik, ha erre a tulajdonságra is hivatkozunk. Jelölje ki a Label1-et a főképernyő alatt, majd írja be a Title.Color parancsot.

Miután megnyomtuk az Enter billentyűt, látni fogja, hogy nem csak a testreszabott elem színét fogja megváltoztatni. Az RGBA színkódot is mutatja a képletsávon.

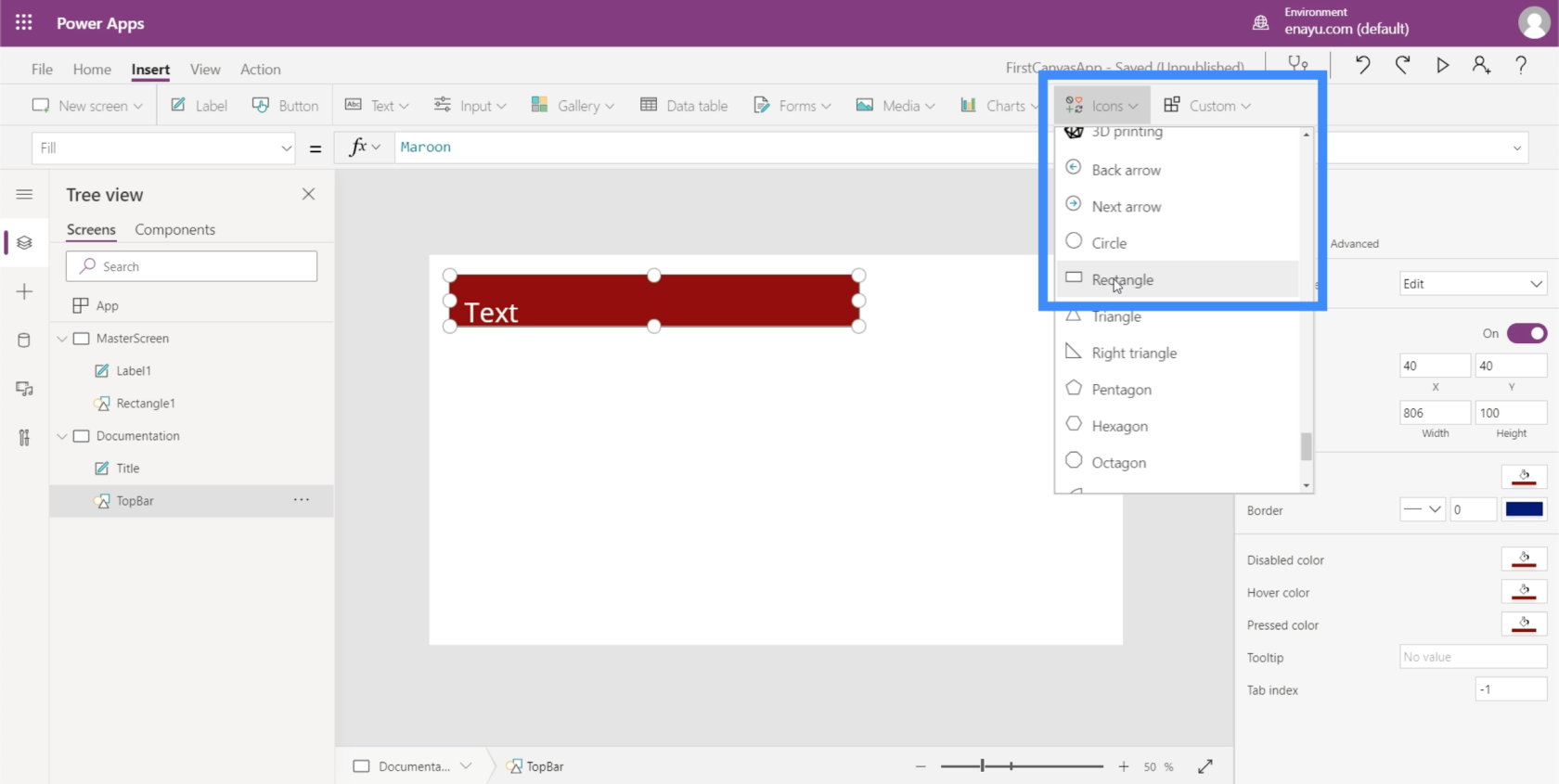
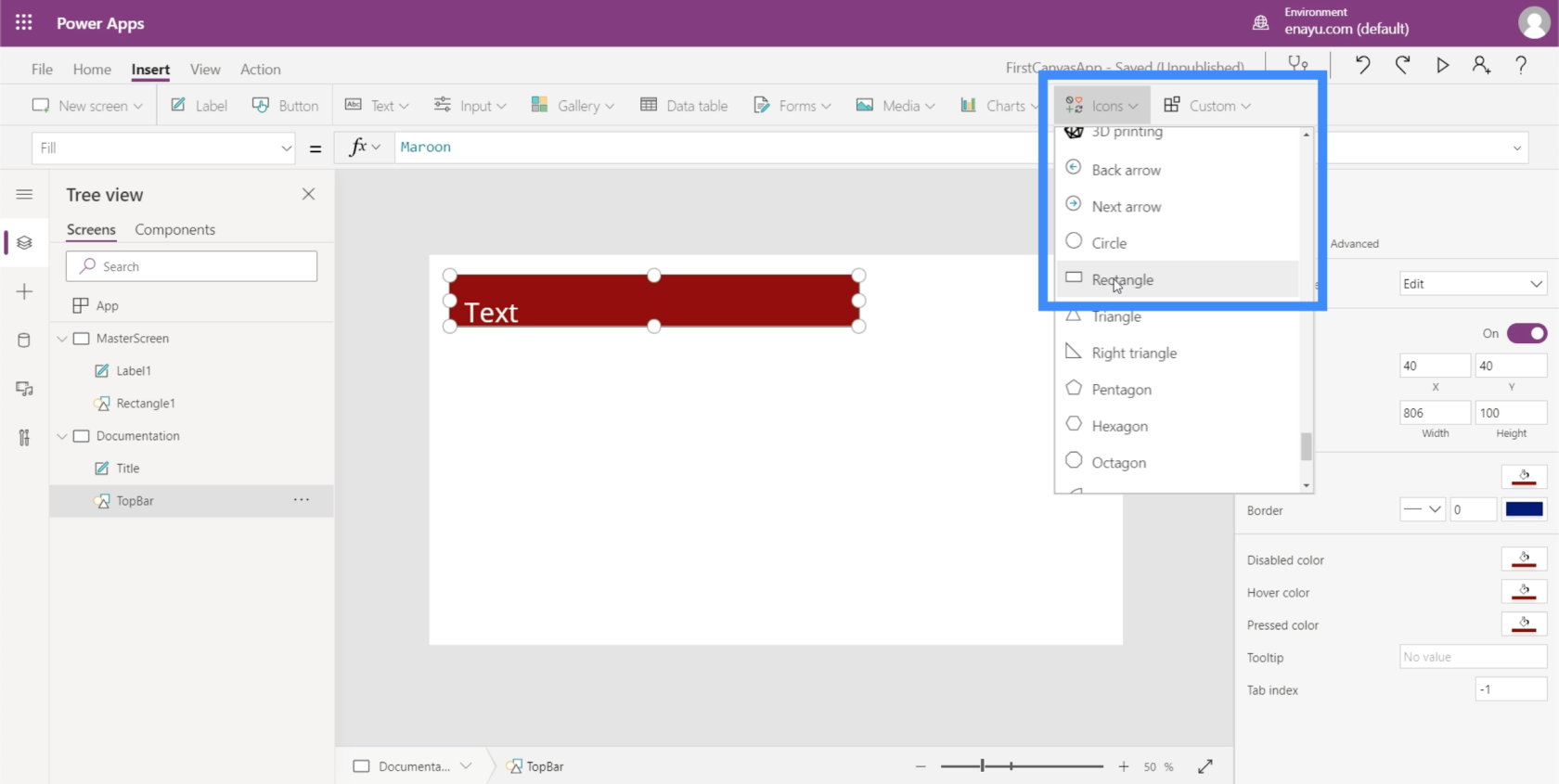
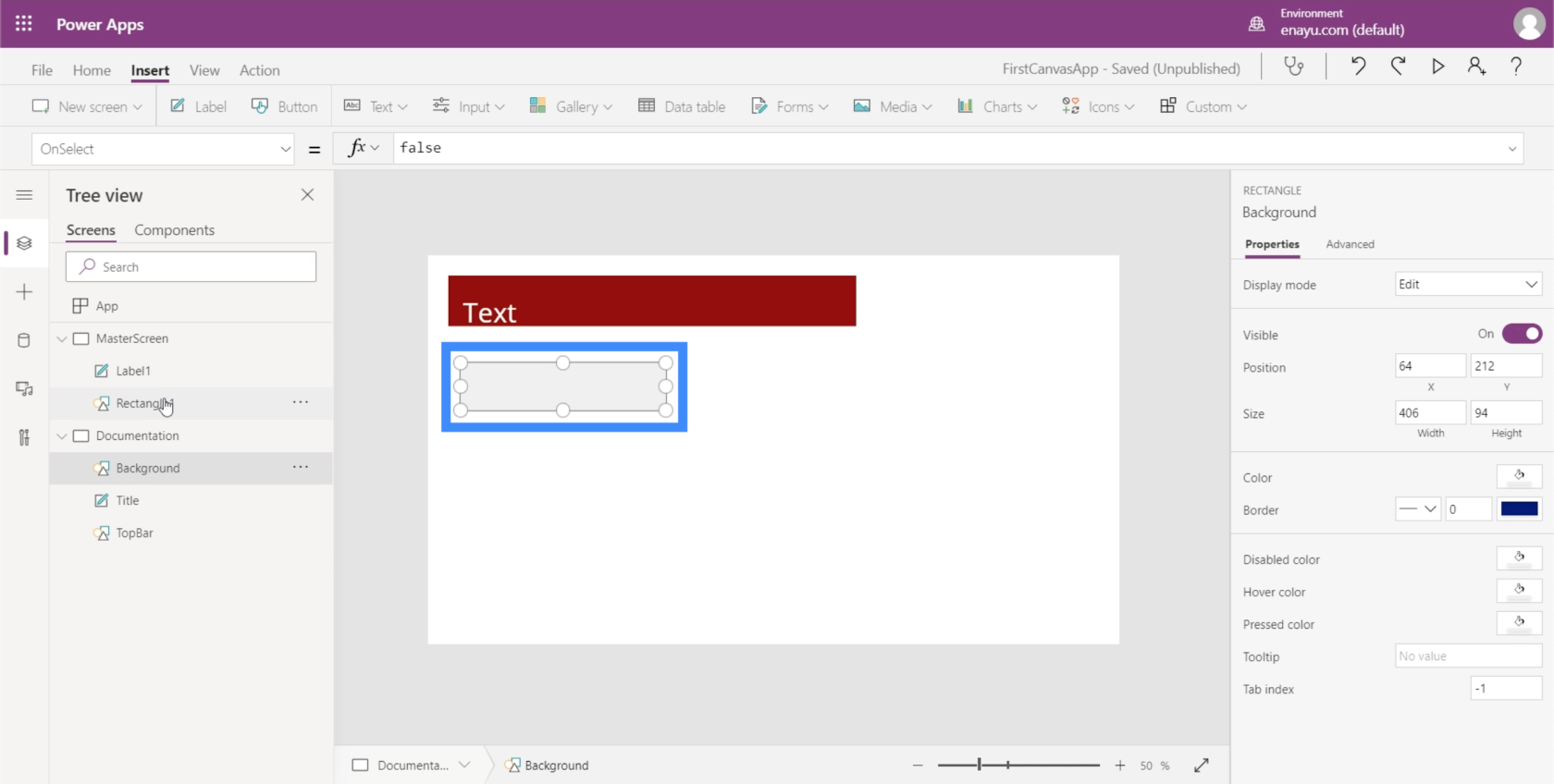
Most bemutatok egy másik módot a személyre szabásra a dokumentációs képernyő használatával. Az Ikonok alatti legördülő menüben egy téglalapot adok hozzá.

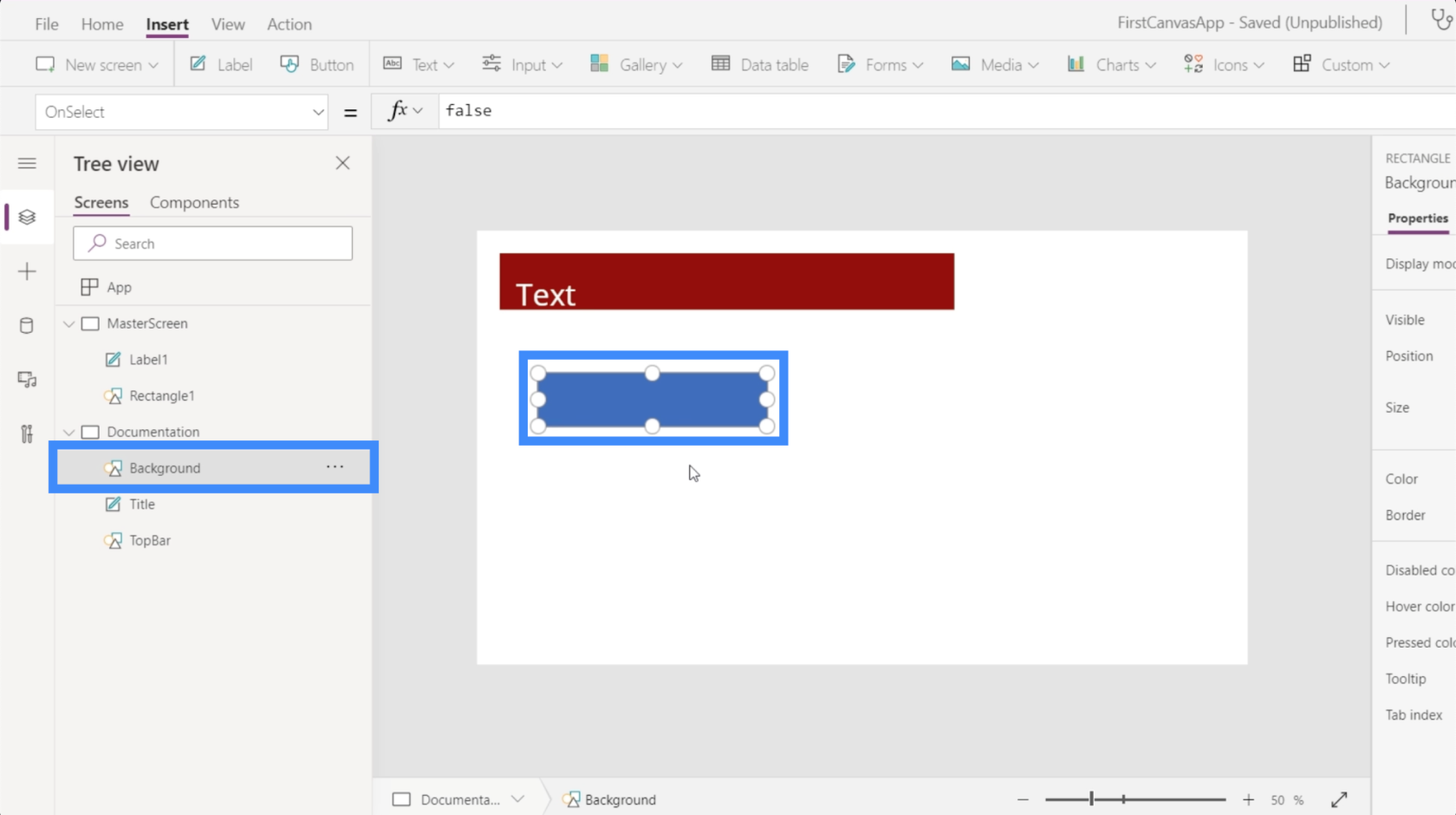
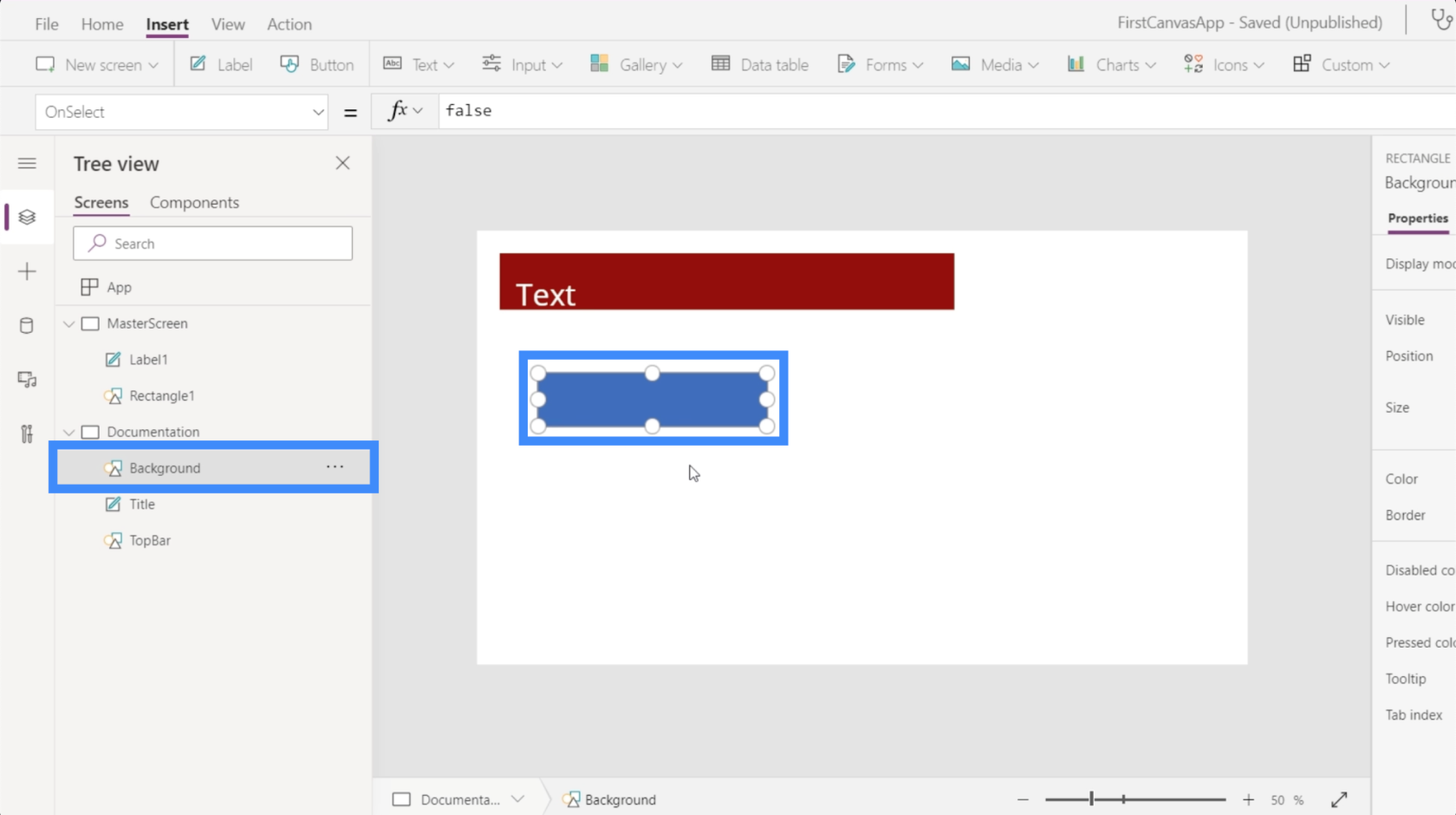
Azt akarom, hogy ez a téglalap legyen a főképernyőm hátterének alapja. Tehát átnevezem ezt az elemet Háttérre.

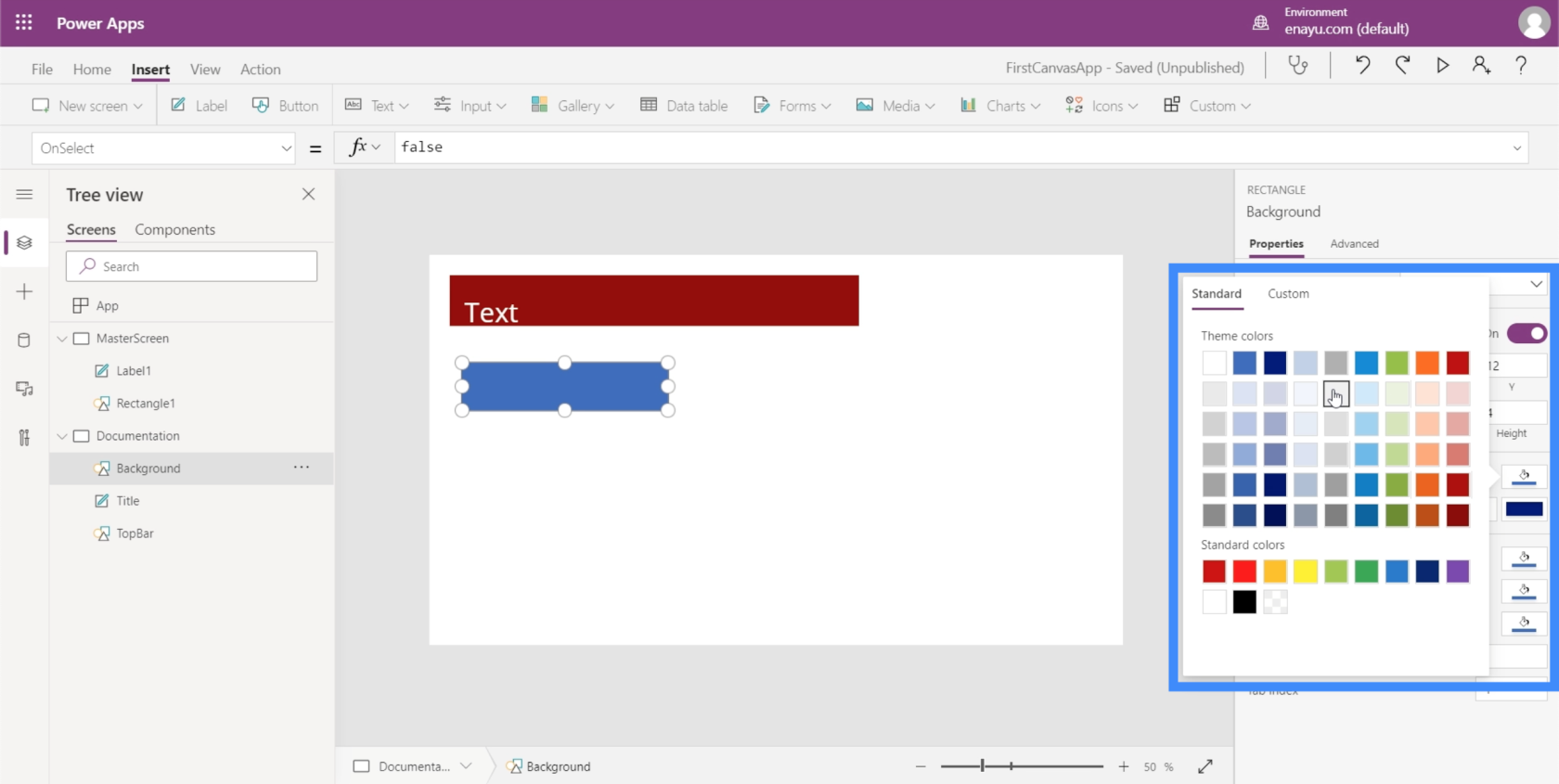
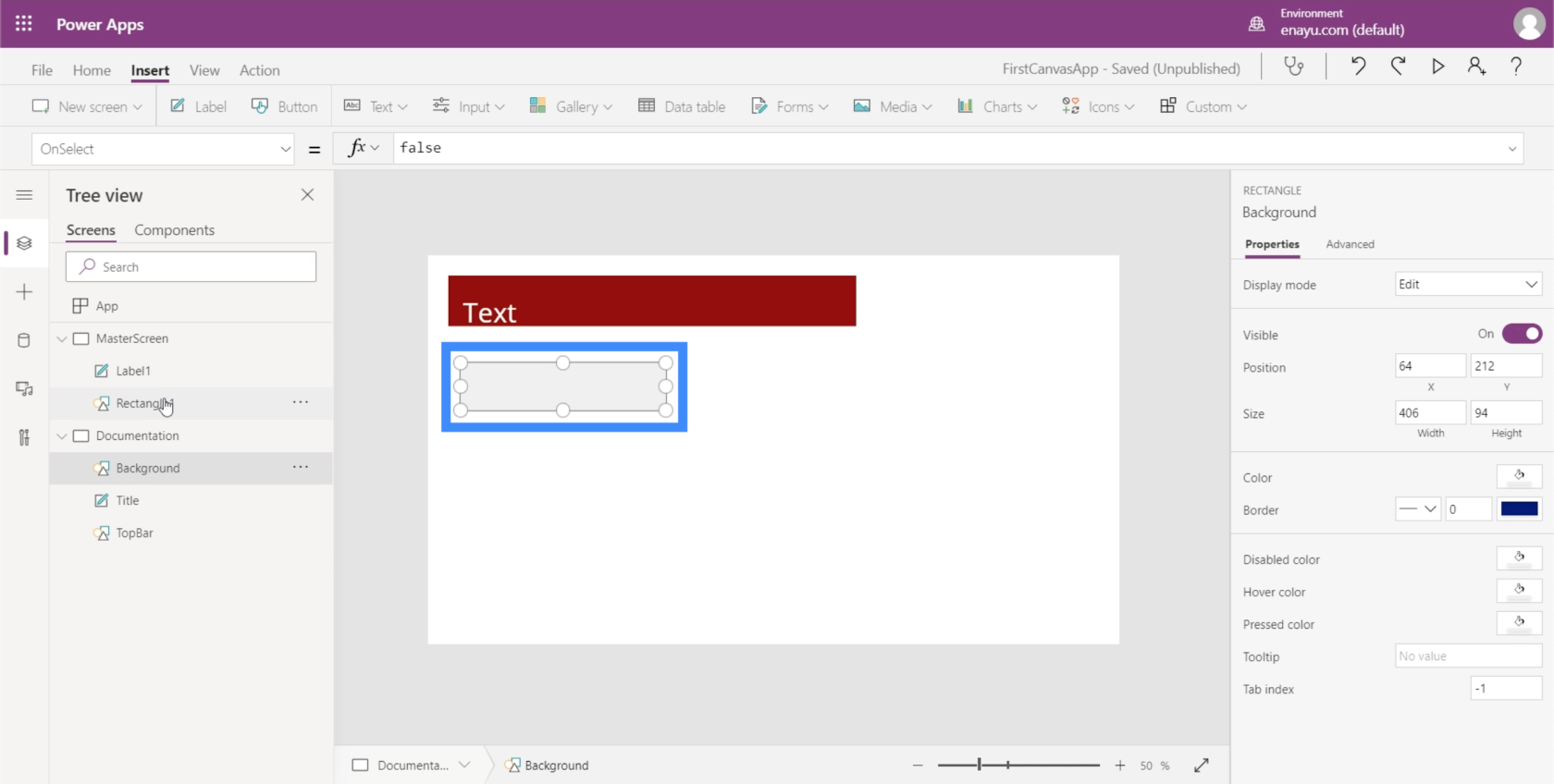
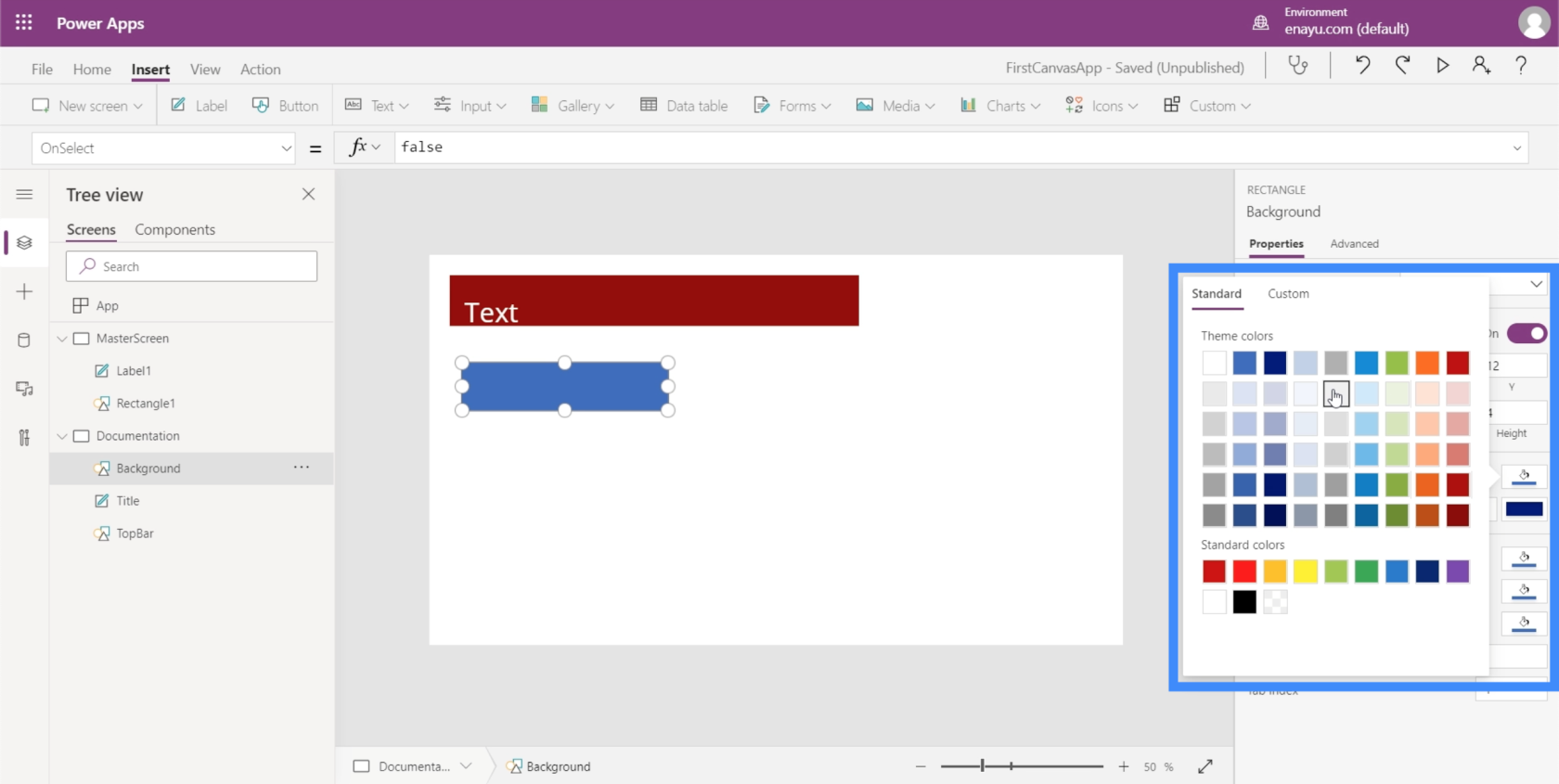
A jobb oldali ablaktáblán a Tulajdonságok lapon választhatok színt ehhez az elemhez.

Világosabb szürke színt választok, hogy ne zavarja a többi elem megjelenését a képernyőnken.

Most menjünk a főképernyőre. Még mindig van két elemünk – a címke és a téglalap. De ahhoz, hogy módosíthassuk a képernyő háttérszínét, nem kell itt további elemet hozzáadnunk.
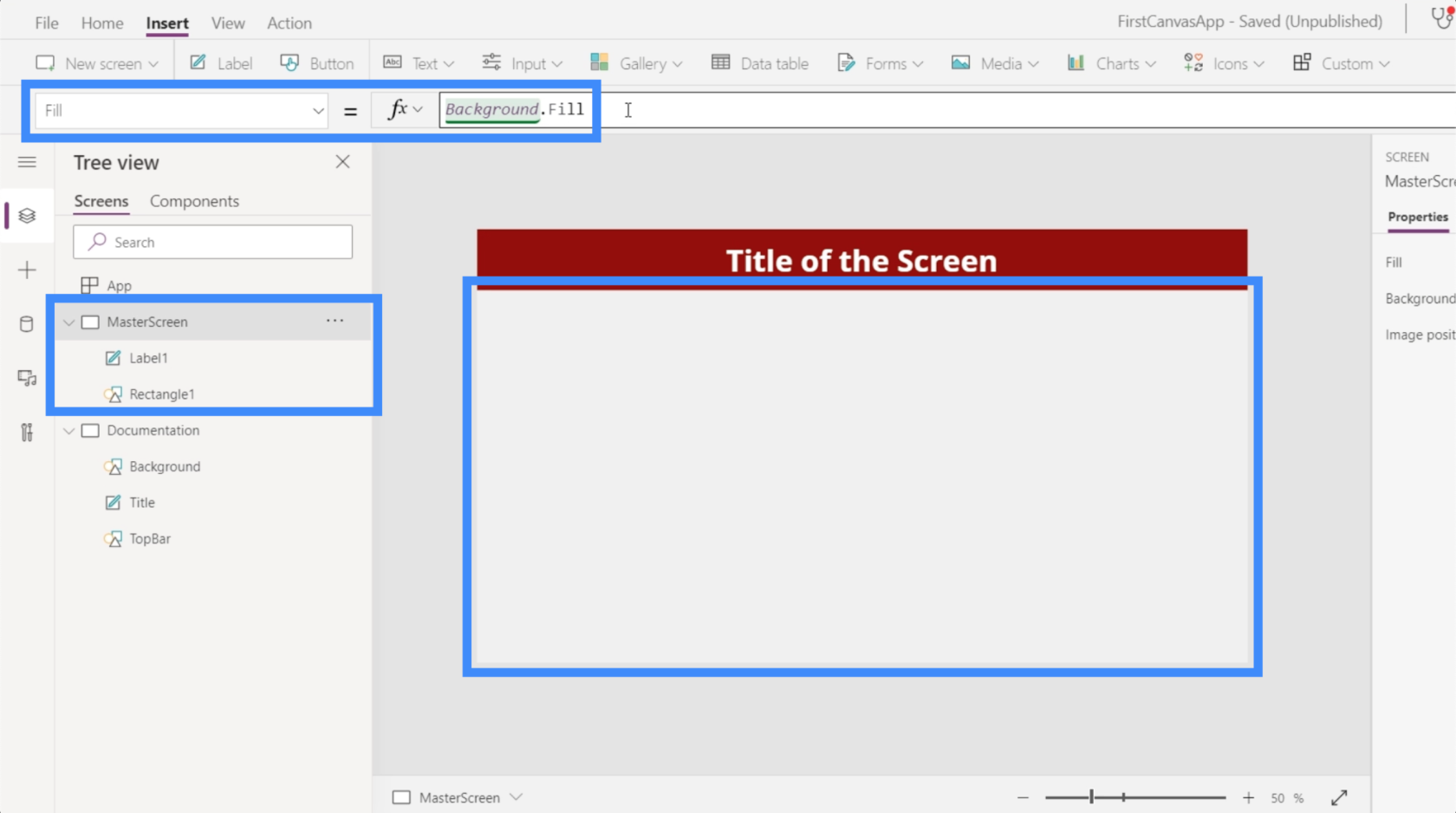
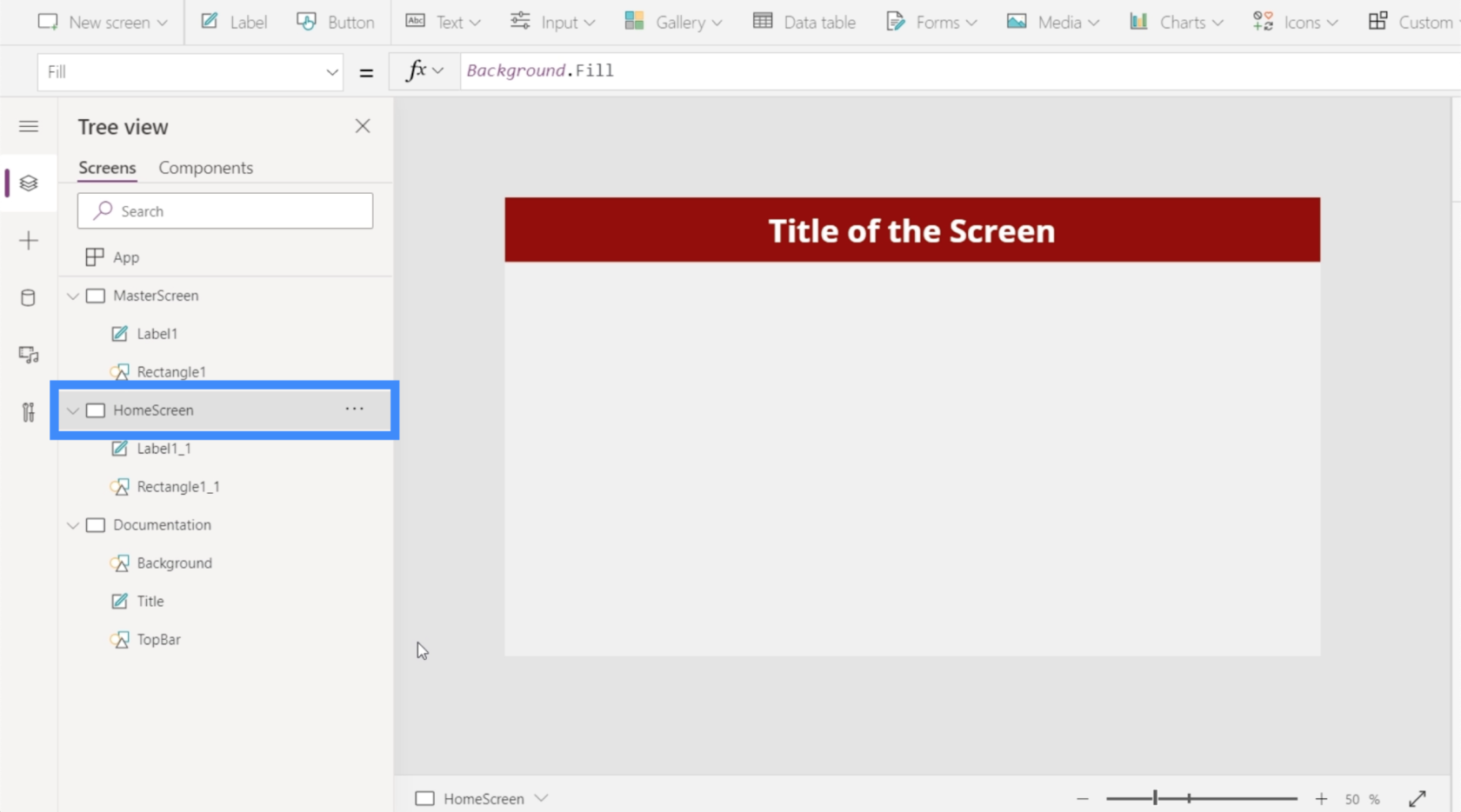
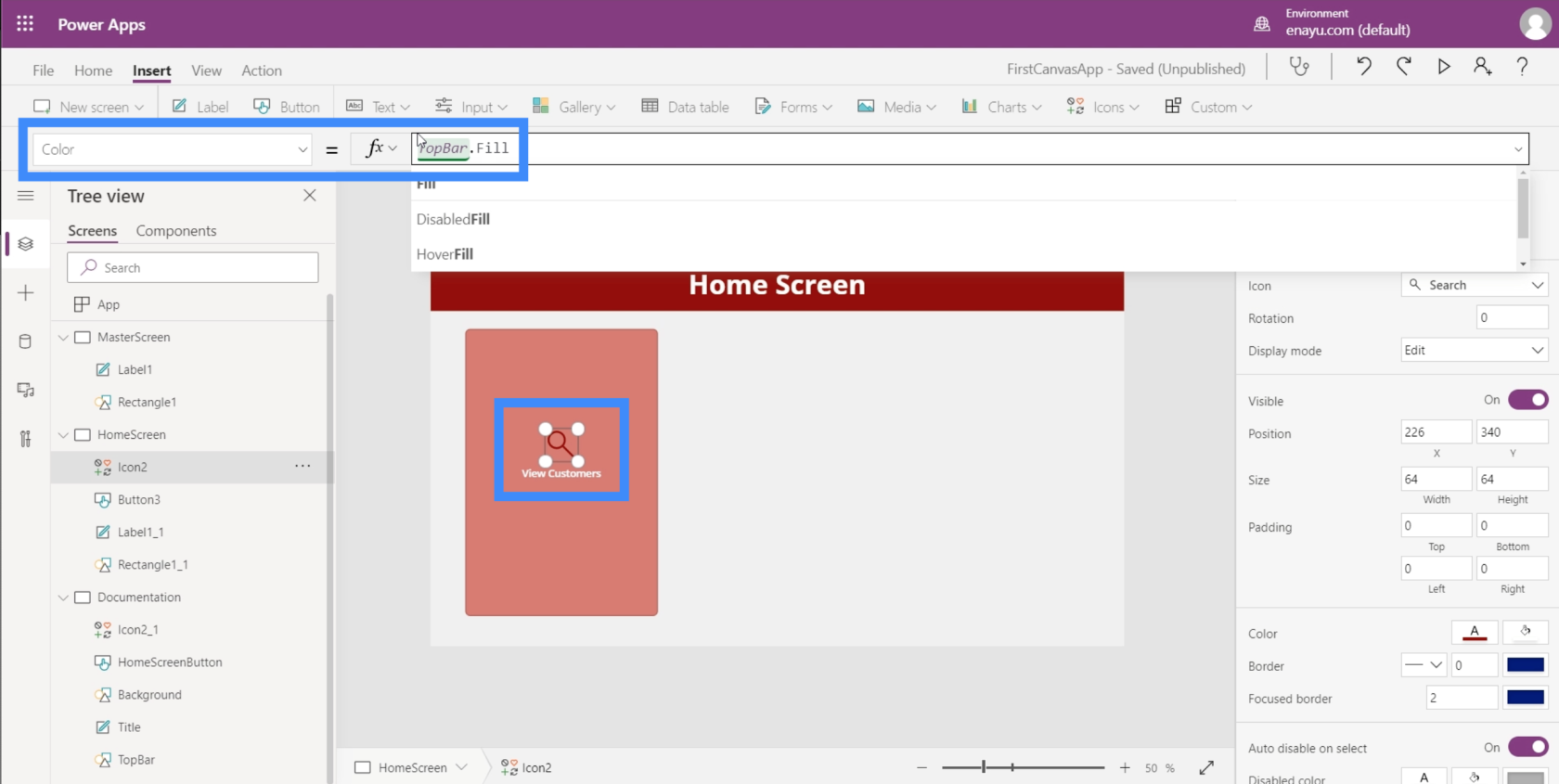
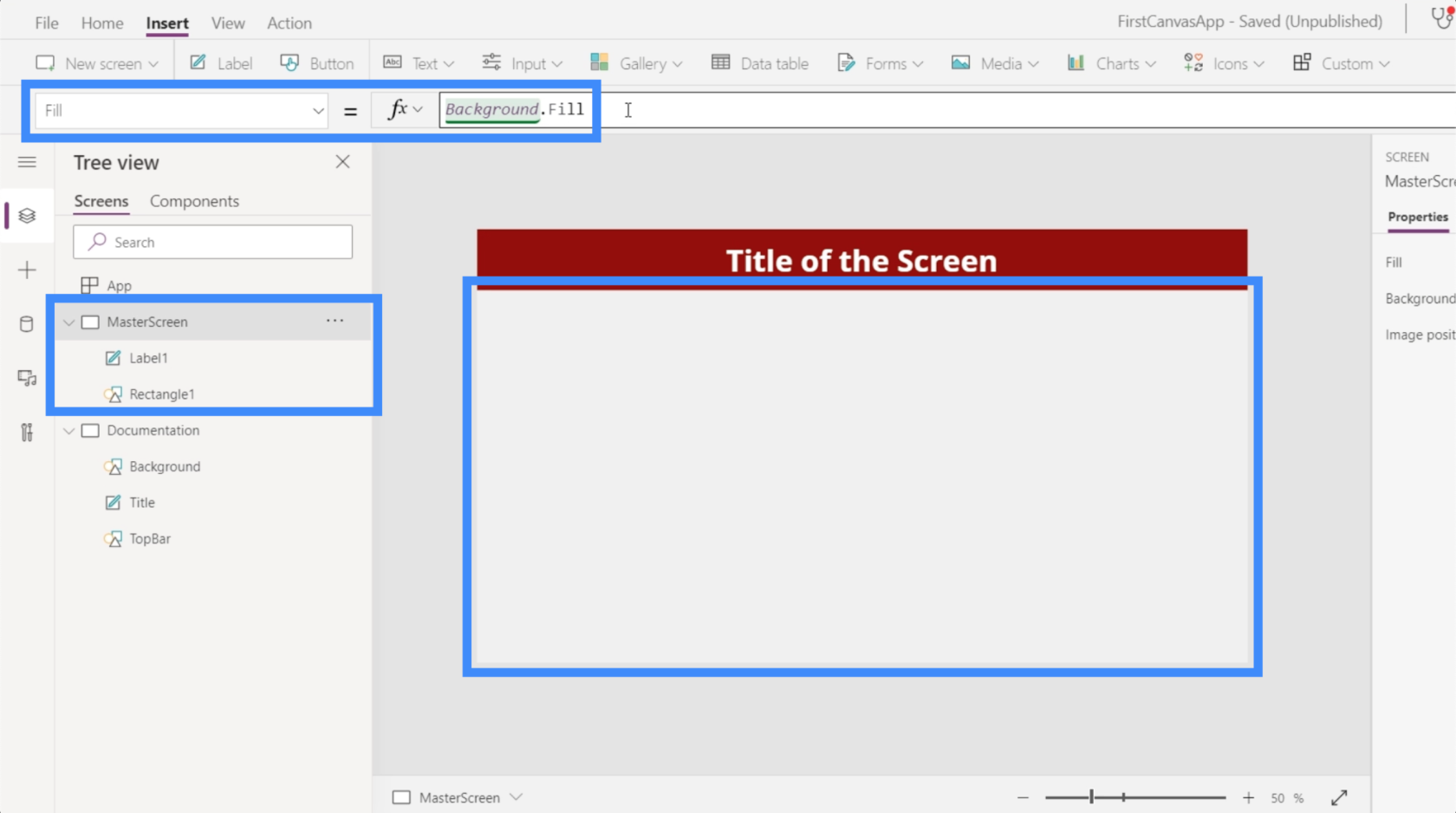
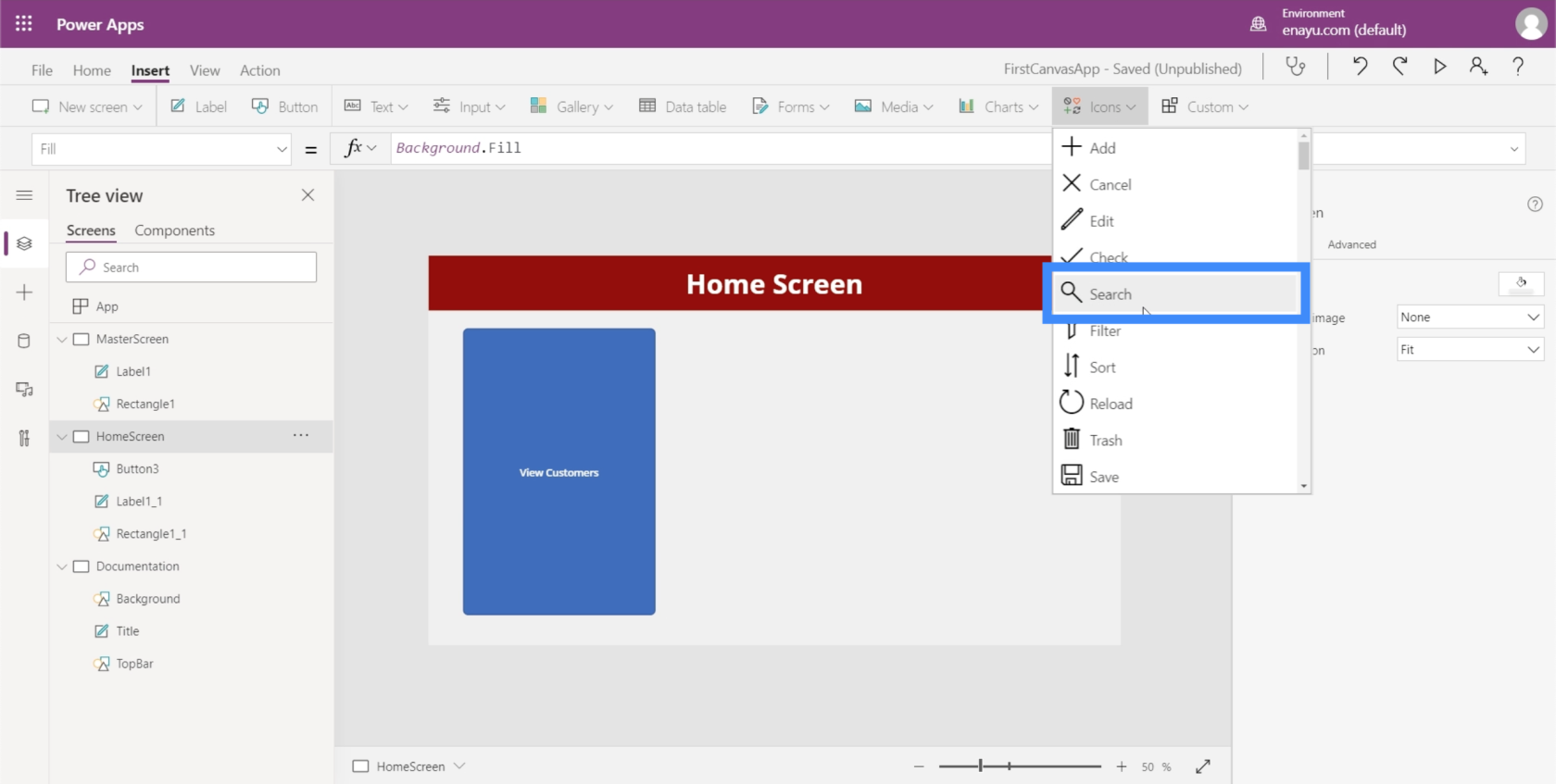
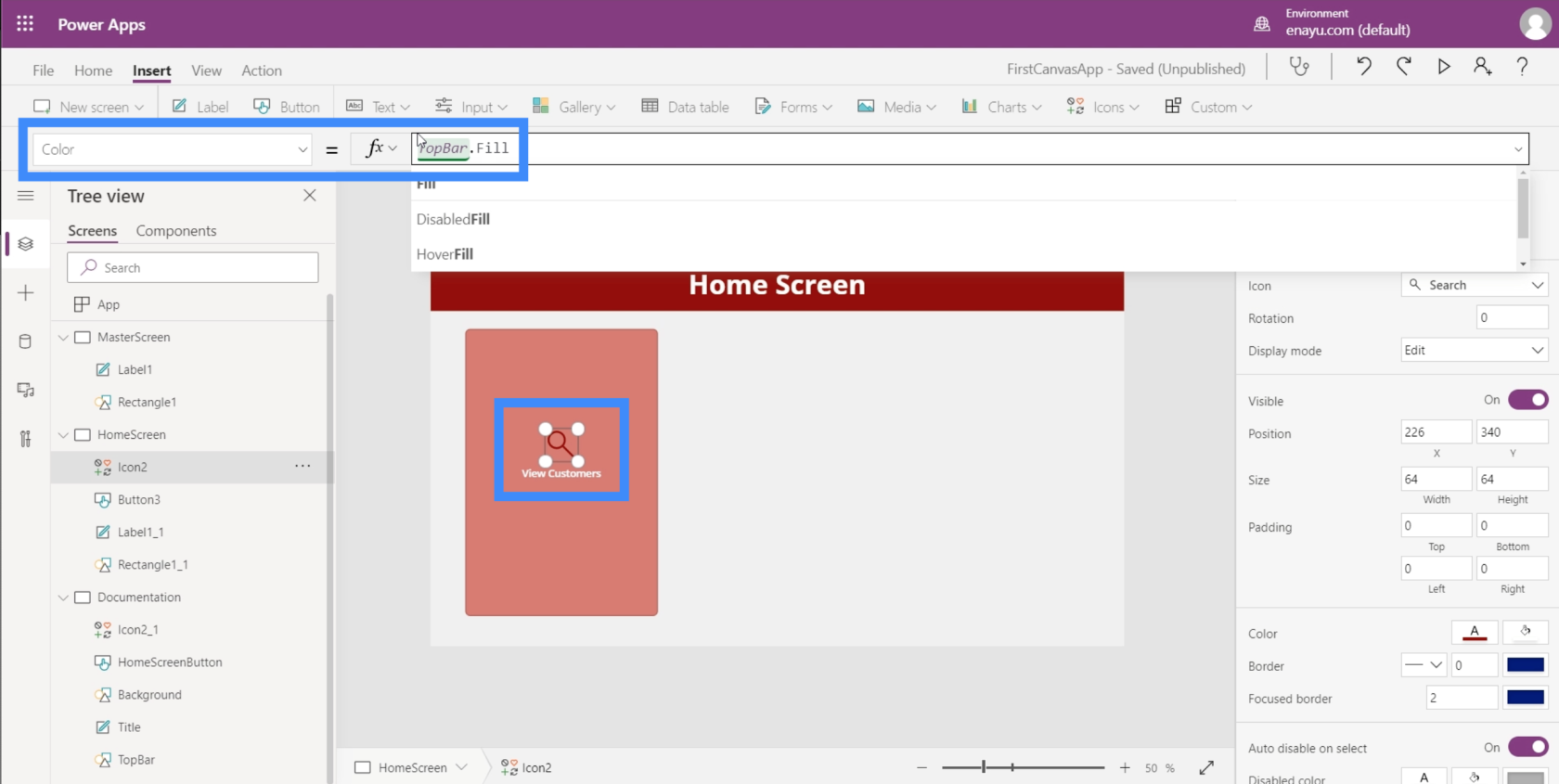
Ügyelve arra, hogy a főképernyő kiemelve legyen, csak a legördülő menüben keresem a Kitöltés elemet. Ezután a képletsorban hivatkozom a korábban létrehozott téglalapra és annak kitöltési színére. Miután megnyomtam az Enter billentyűt, miután beírta a Background.Fill mezőt, látni fogja, hogy a képernyő háttere ugyanazt a színt mutatja, mint a referencia.

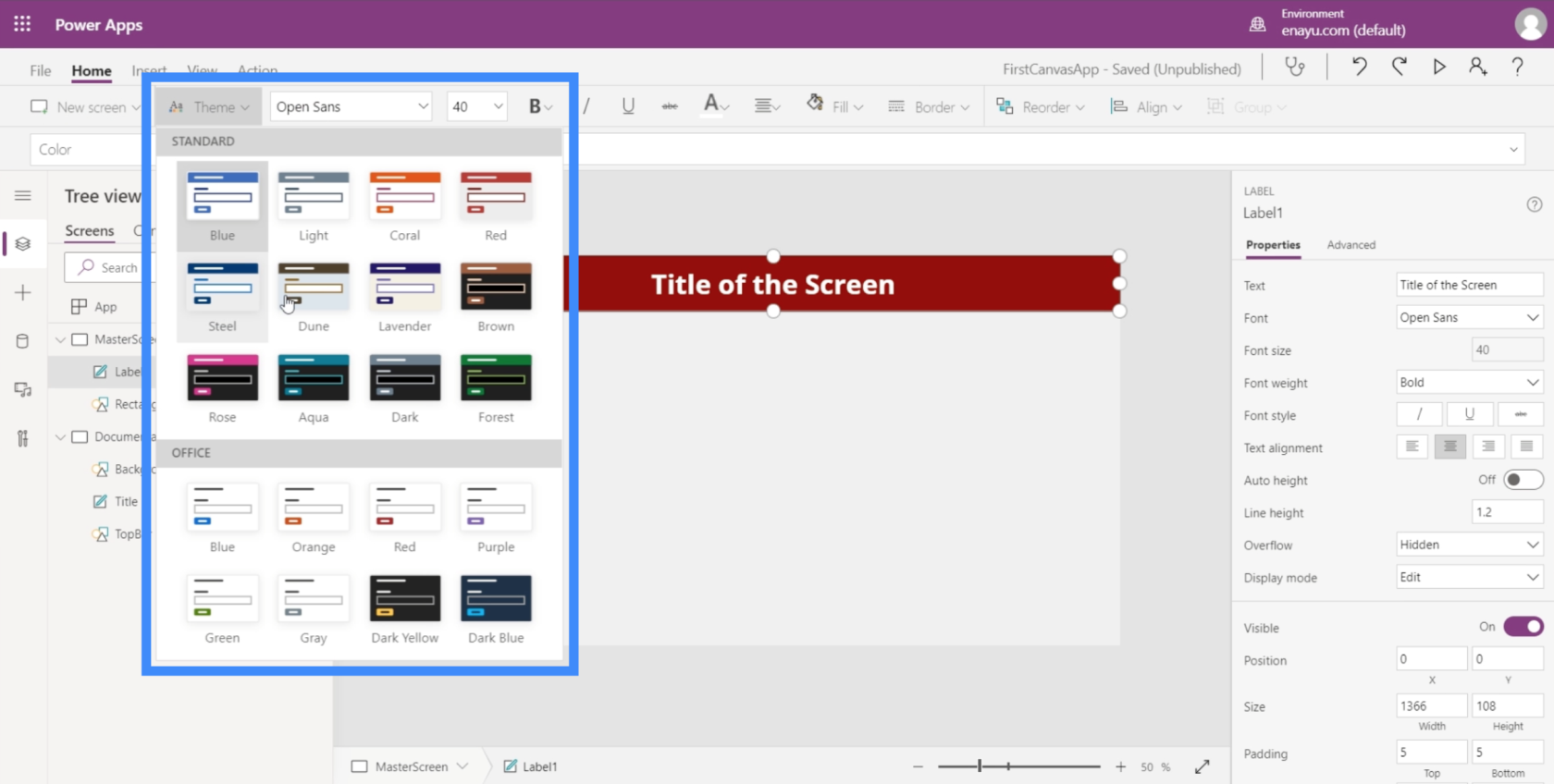
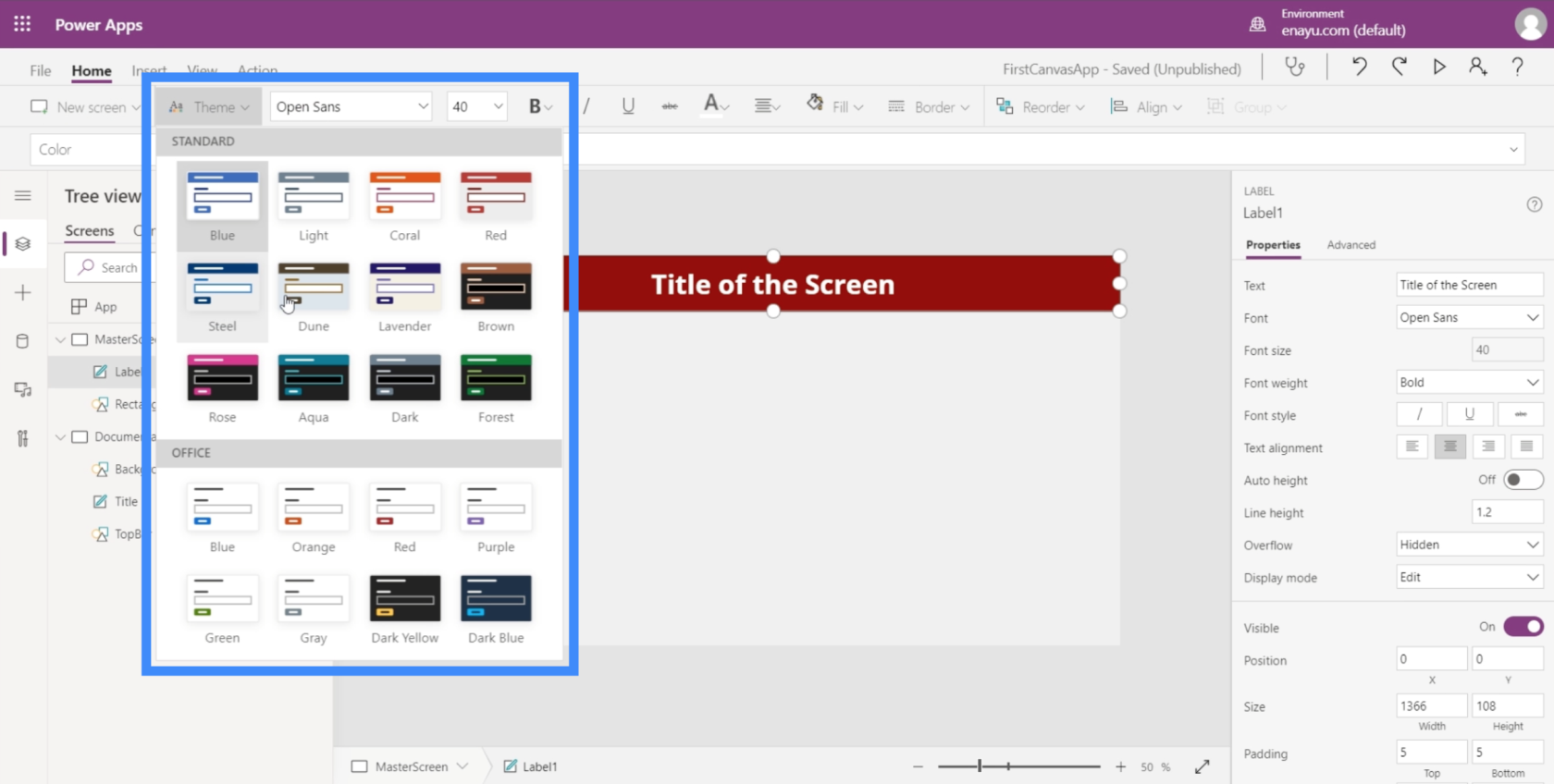
Bár egyesével adjuk hozzá az elemeket, és választjuk ki az egyedi színeket, a Kezdőlap szalag alatti alapértelmezett témákat is használhatjuk. Ezeknek elegendőnek kell lenniük, különösen akkor, ha bármelyik téma illeszkedik a márkához.

De ha egyik téma sem felel meg a szükségesnek, akkor a dokumentációs módszer tökéletesen működne.
Alkalmazások testreszabása gombok hozzáadásával
Az egyik hasznos elem, amelyet hozzáadhatunk alkalmazásunkhoz, a gombok lennének. A gombok nagyszerű módja annak, hogy a felhasználók az alkalmazás egyik részéből a másikba ugorjanak. Ez nagyszerű lenne az alkalmazás kezdőképernyőjén.
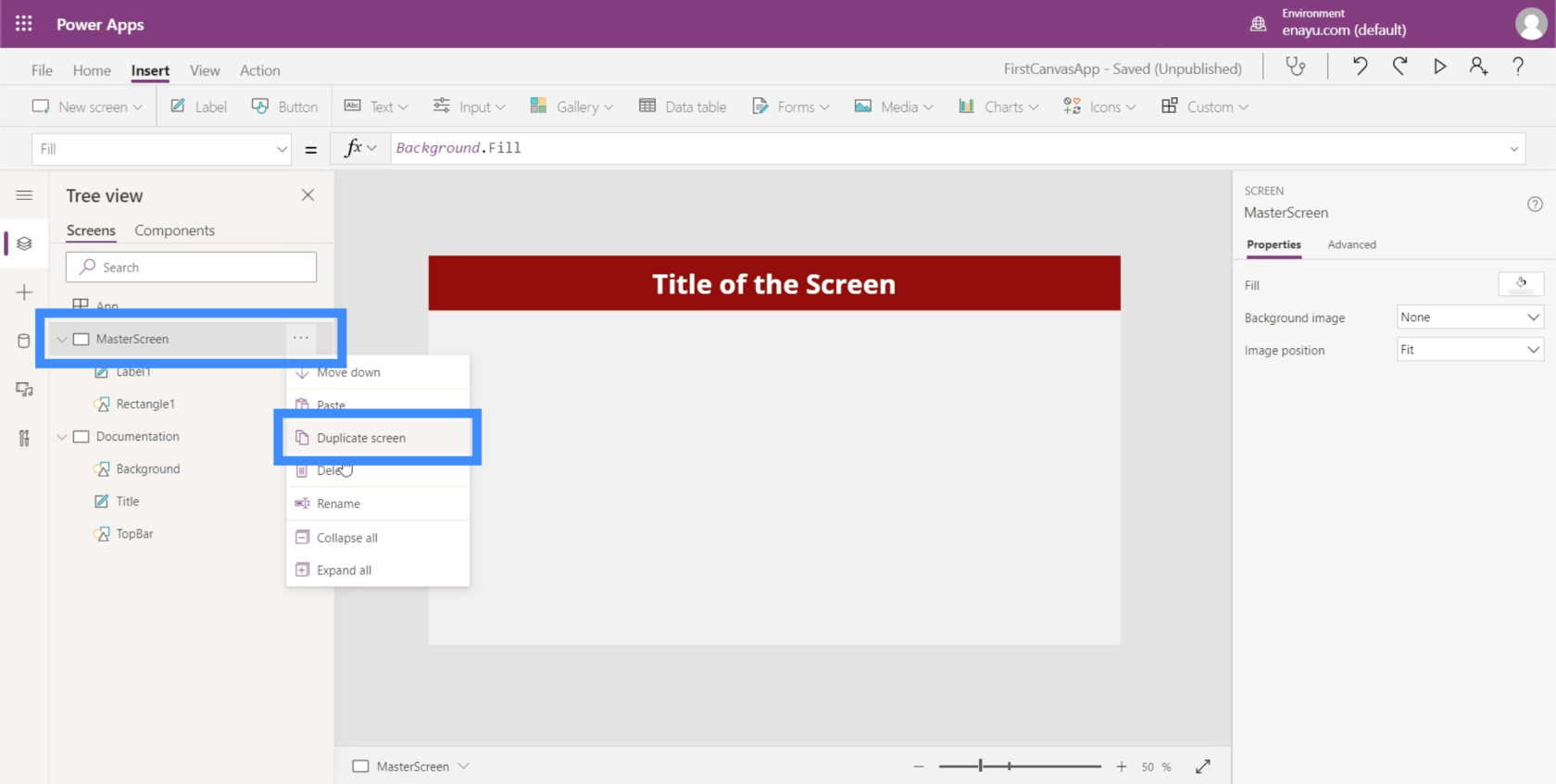
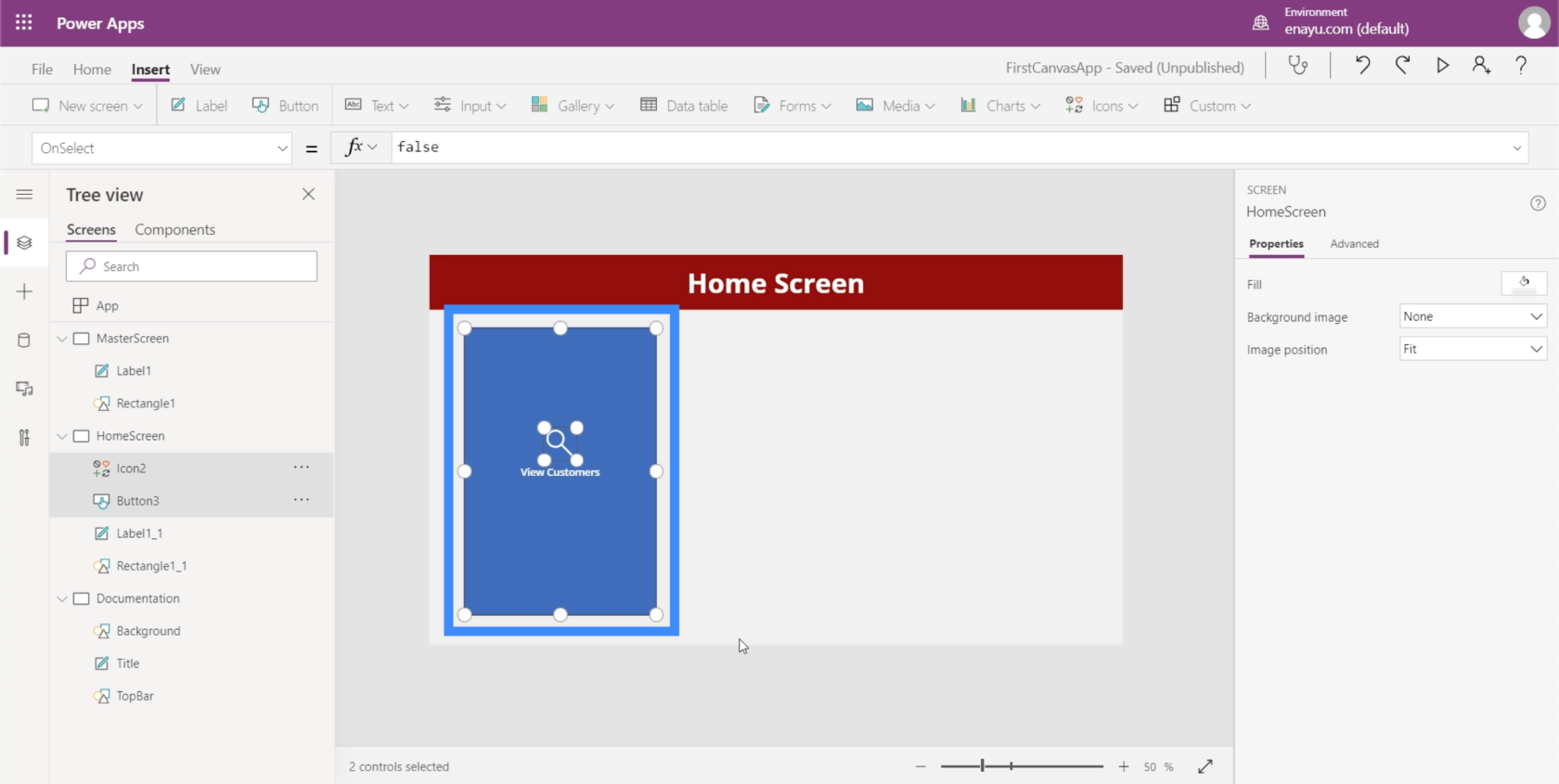
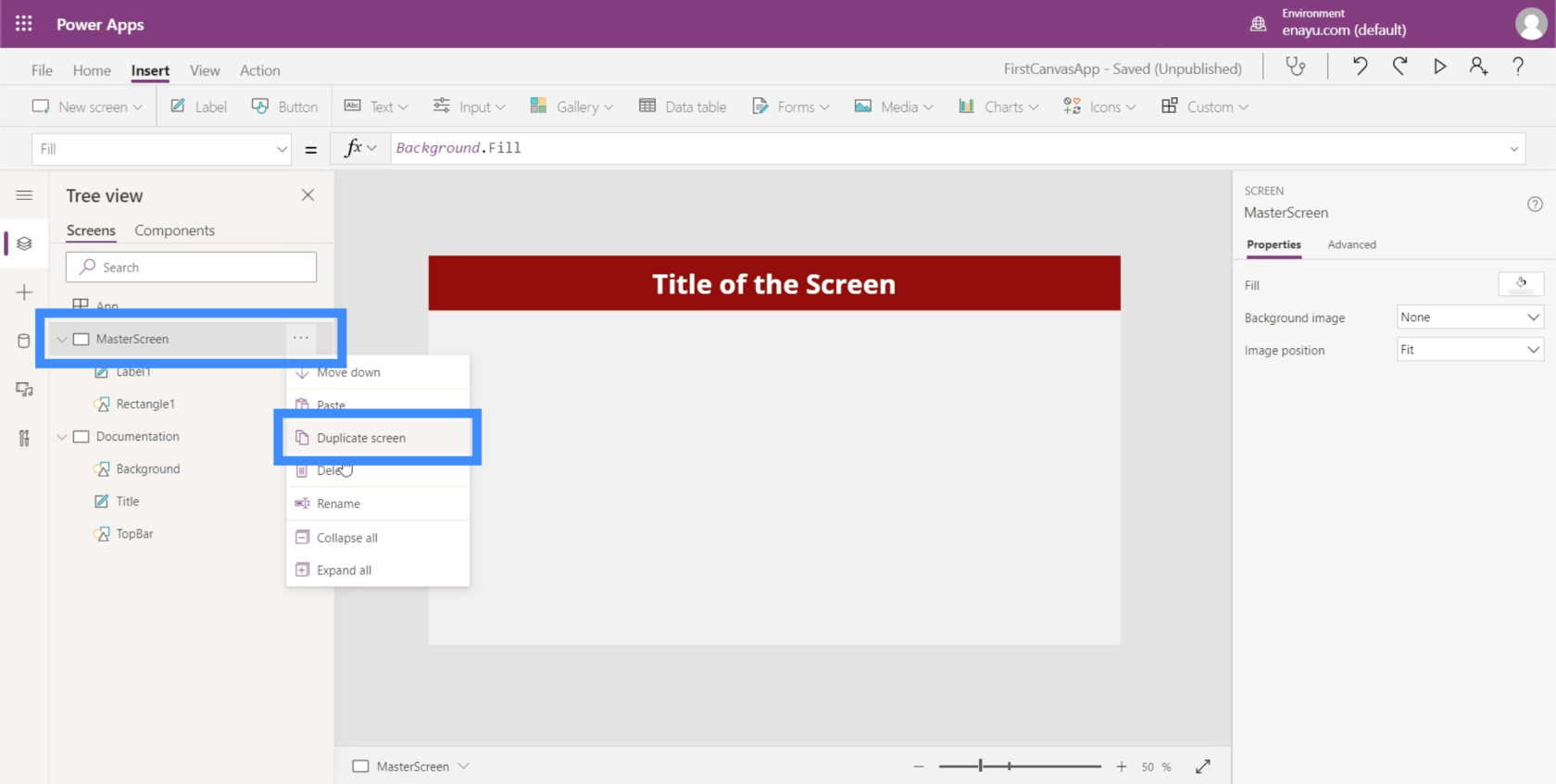
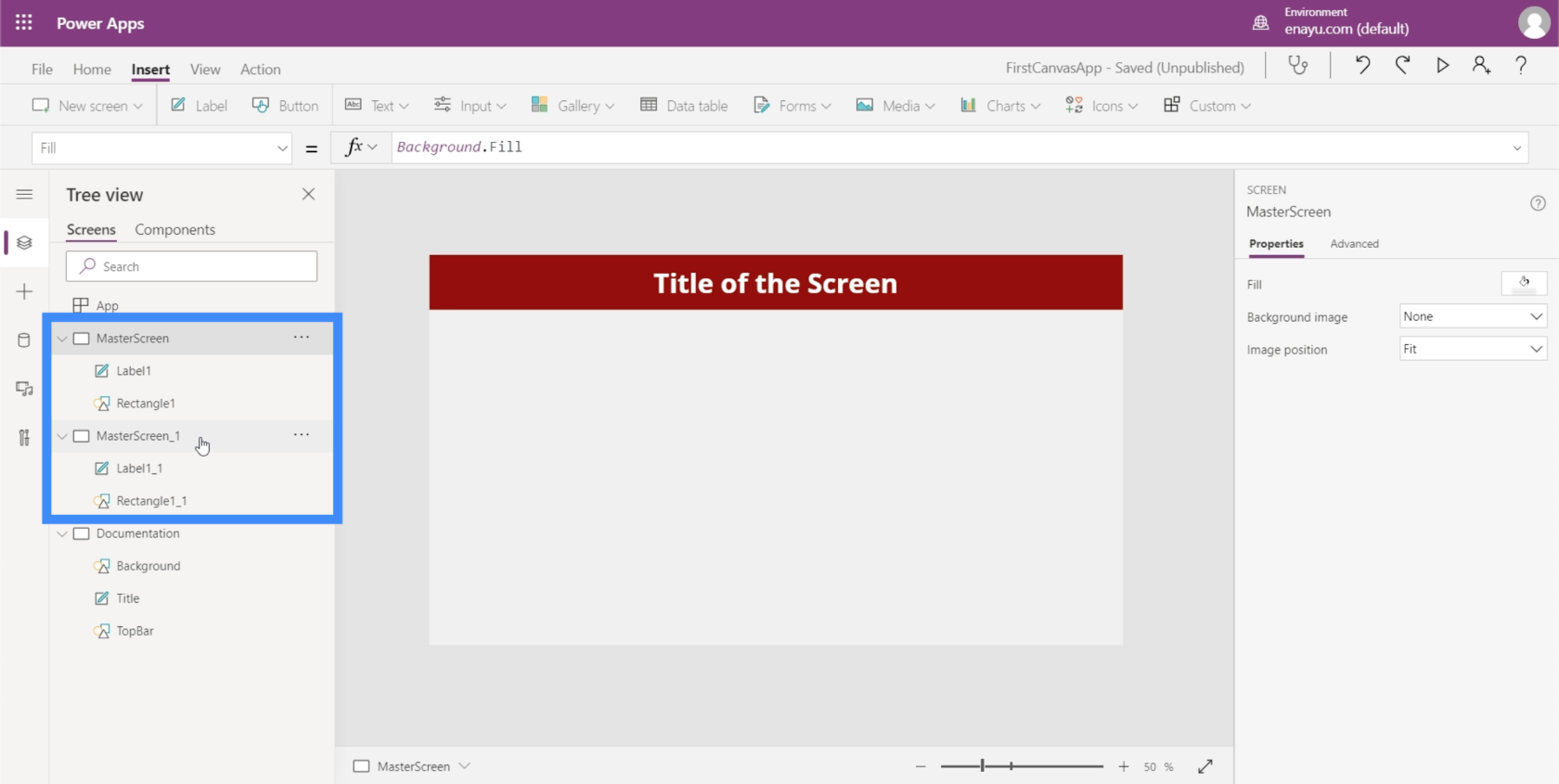
Tehát először hozzunk létre egy kezdőképernyőt. Mivel már van egy főképernyőnk, ezt egyszerűen lemásolhatjuk, hogy megkíméljünk attól a fáradságtól, hogy a nulláról kelljen létrehoznunk egy kezdőképernyőt.

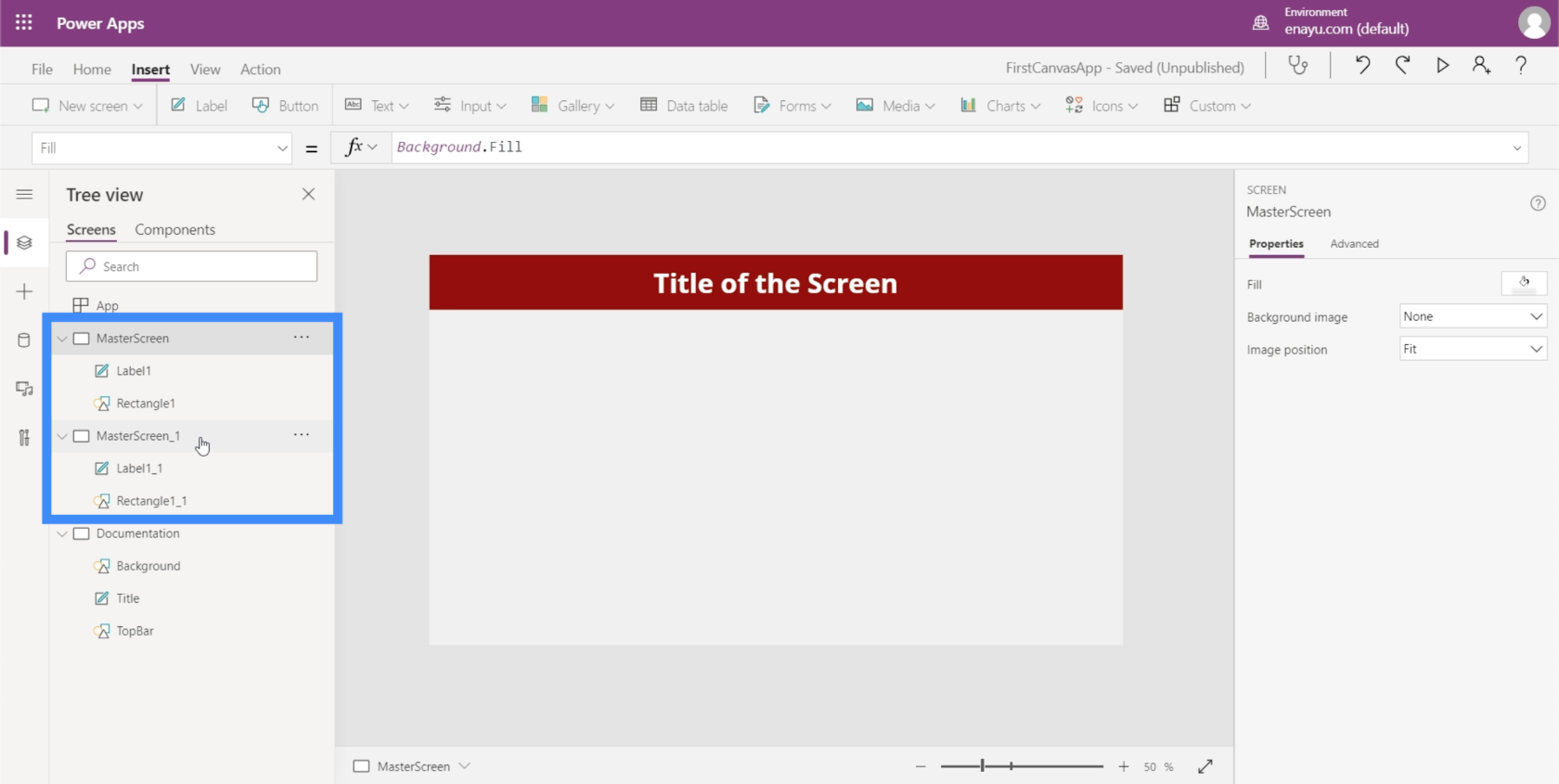
Mint látható, mindkét képernyőn pontosan ugyanazok az elemek vannak.

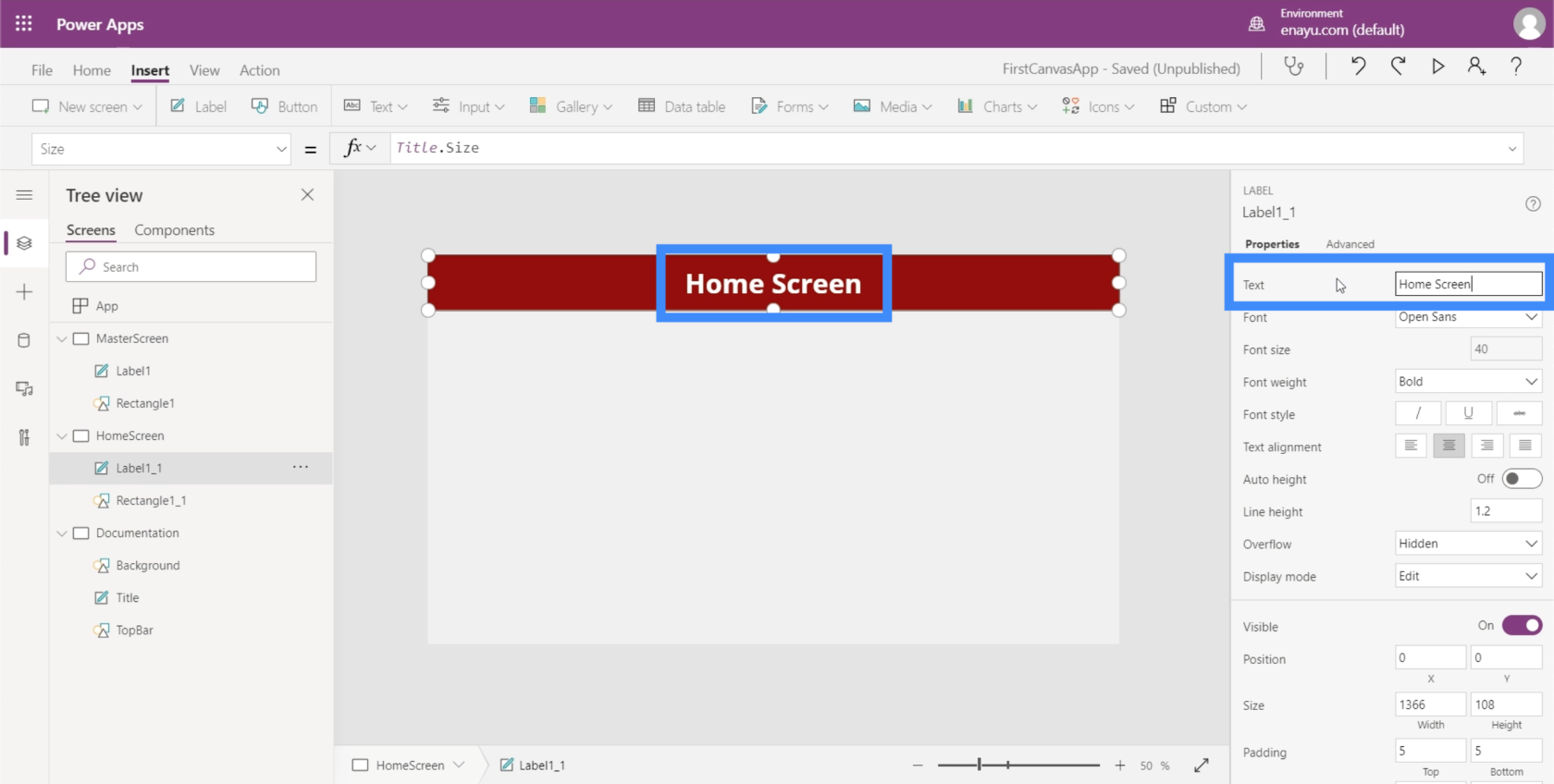
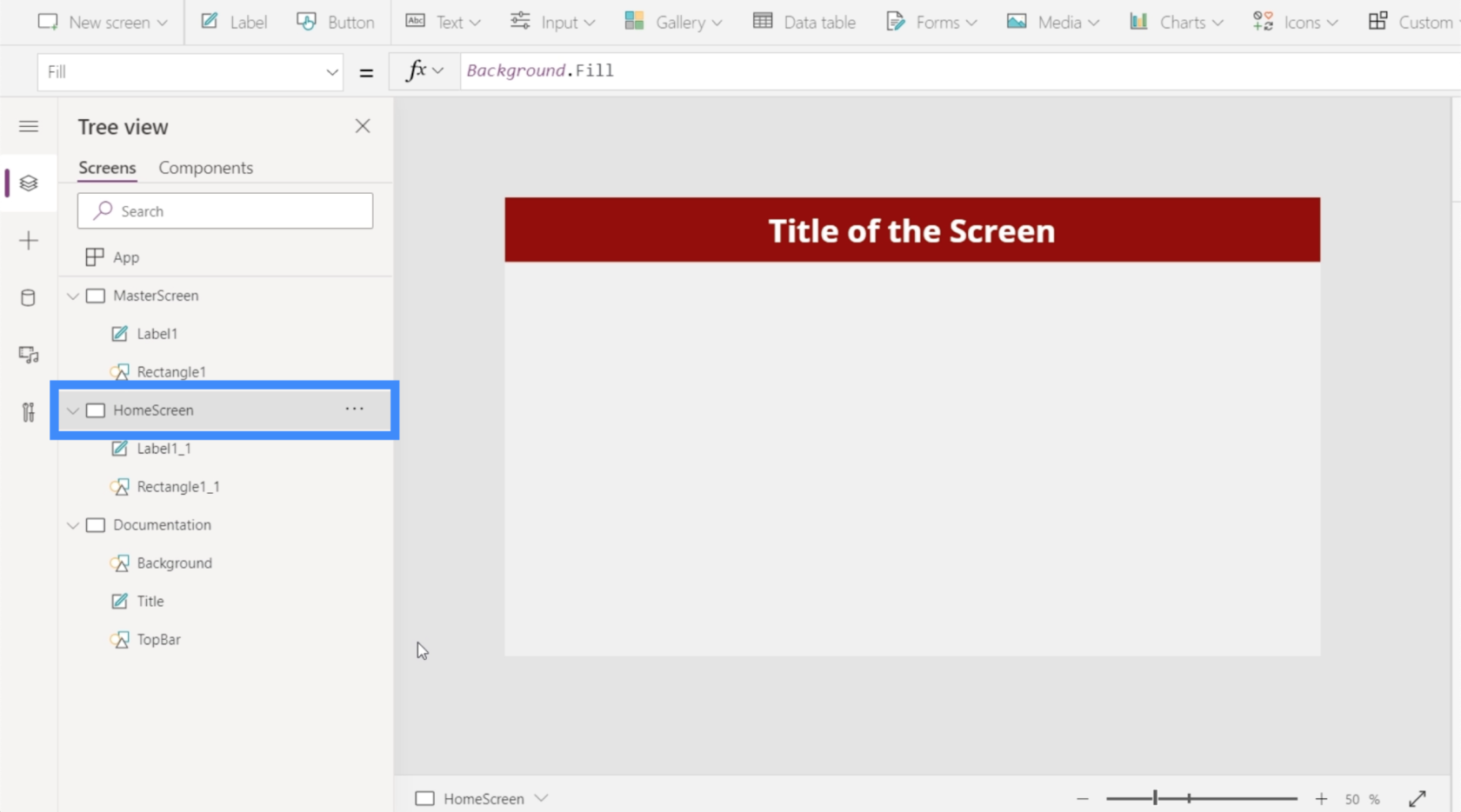
Nevezzük át a duplikált főképernyőt, és hívjuk HomeScreen-nek.

Ha megnézi a kezdőképernyő alatti elemeket, látni fogja, hogy az is ugyanazokat a hivatkozásokat tartalmazza, amelyeket a főképernyő testreszabásakor tettünk. Ha például a Label1_1-et nézi, akkor is hivatkozik a cím méretére a dokumentációs képernyőn.

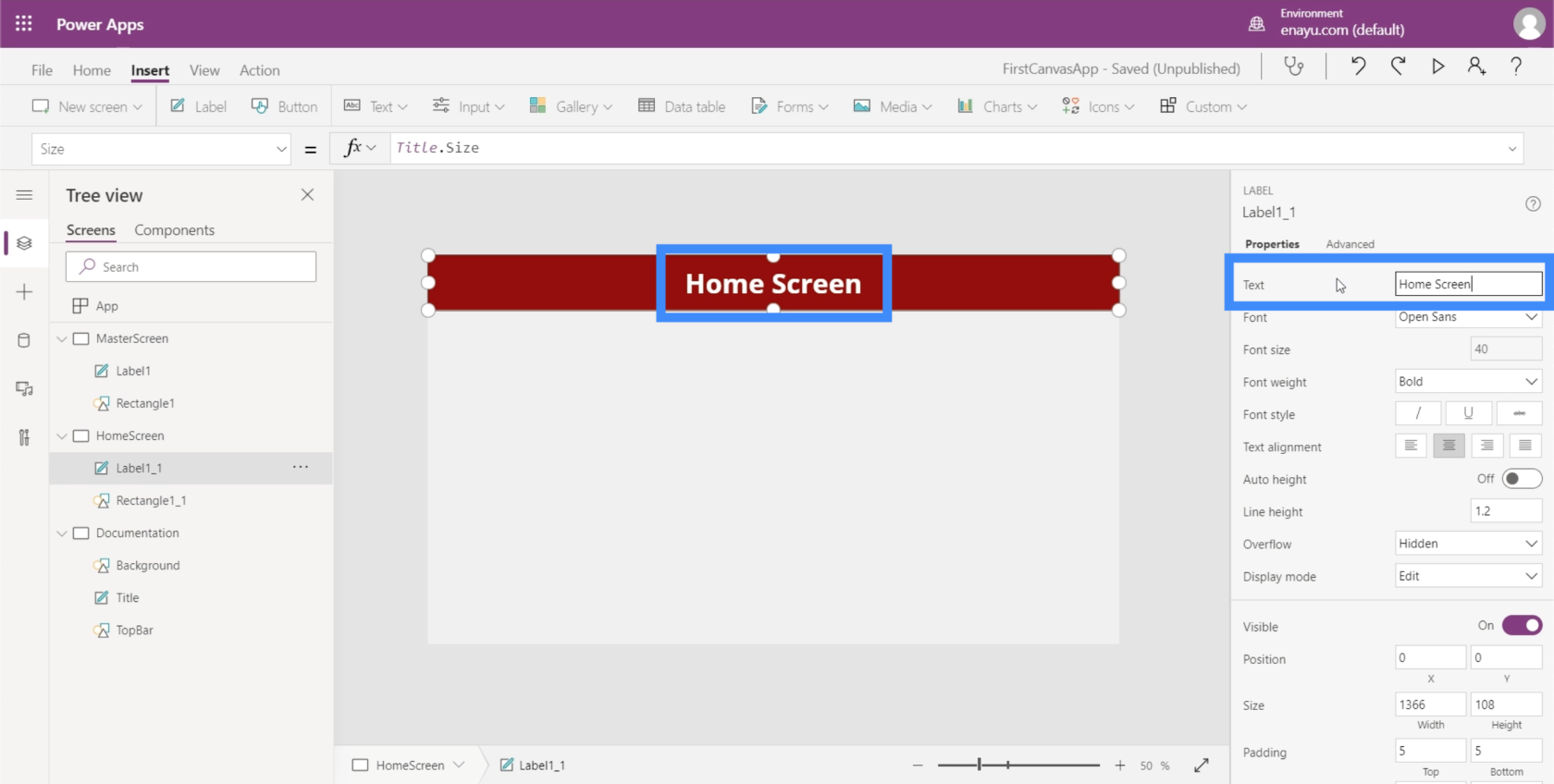
Mivel ez lesz a kezdőképernyőnk, változtassuk meg a címkén lévő szöveget. Ehhez egyszerűen beírhatjuk az új szöveget a jobb oldali Tulajdonságok ablakba. Írjuk be a kezdőképernyőre.

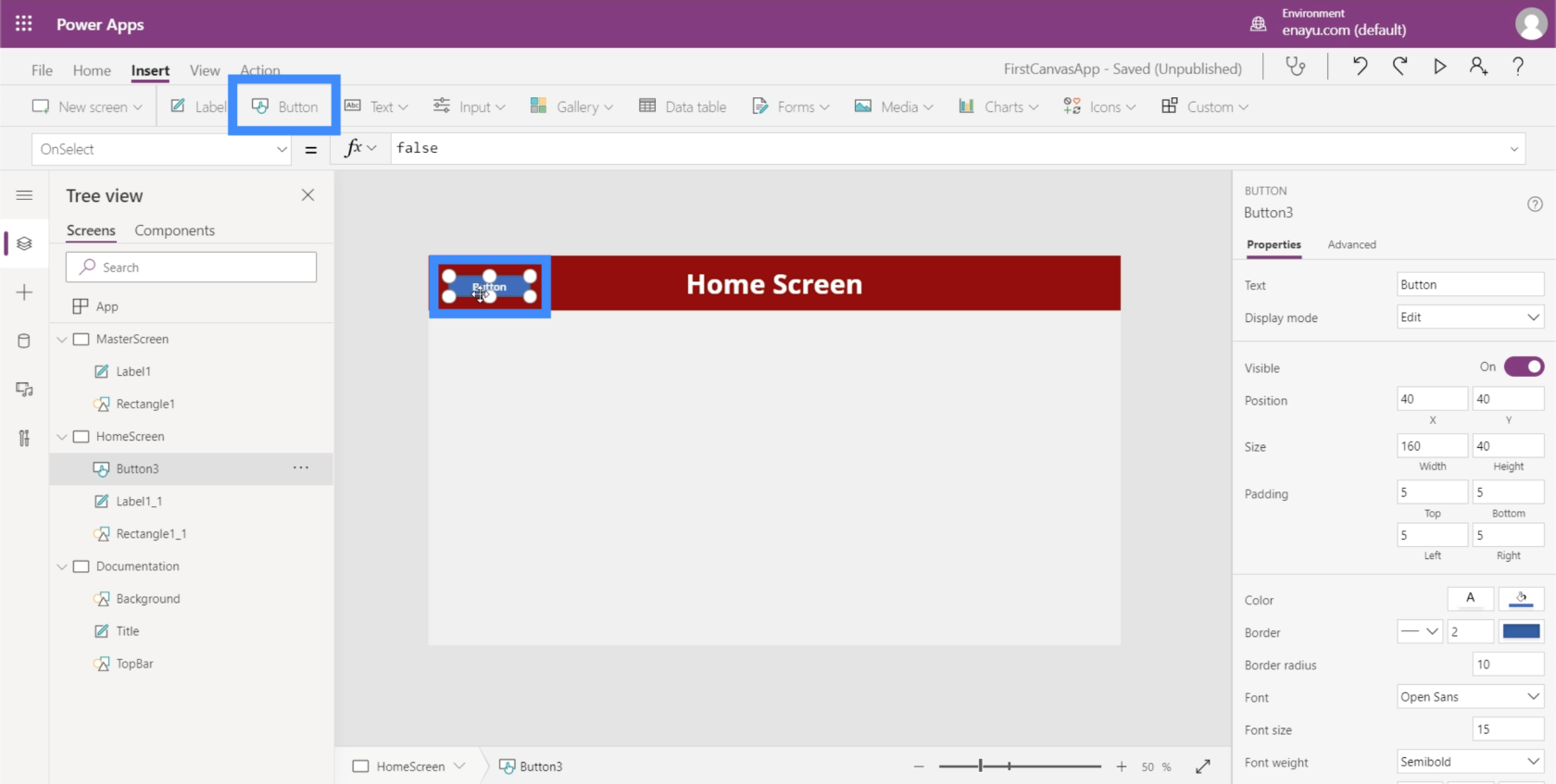
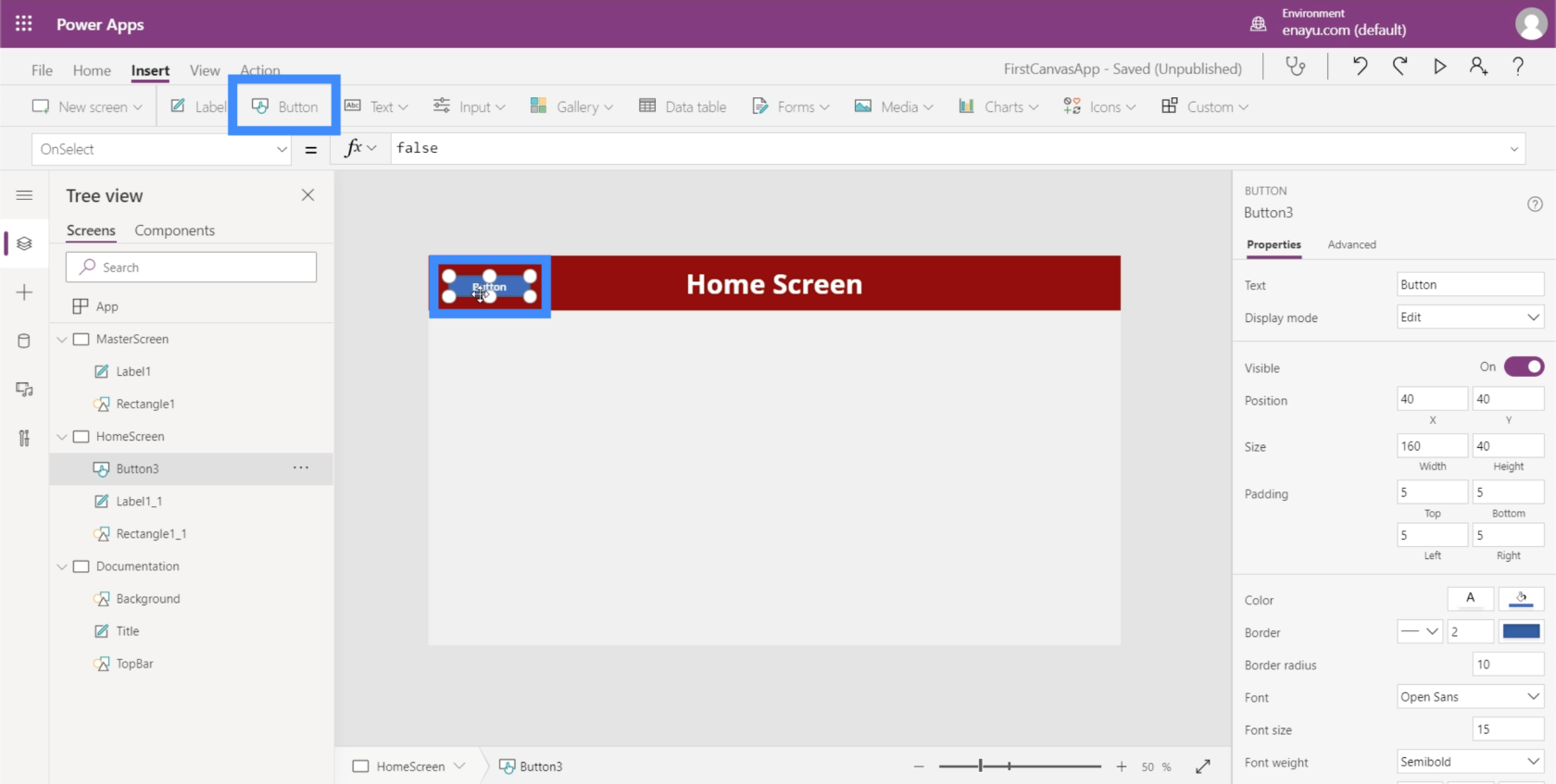
Most adjunk hozzá egy gombot a kezdőképernyőnkre. Ezt a Beszúrás szalag alatti gombra kattintva tehetjük meg.

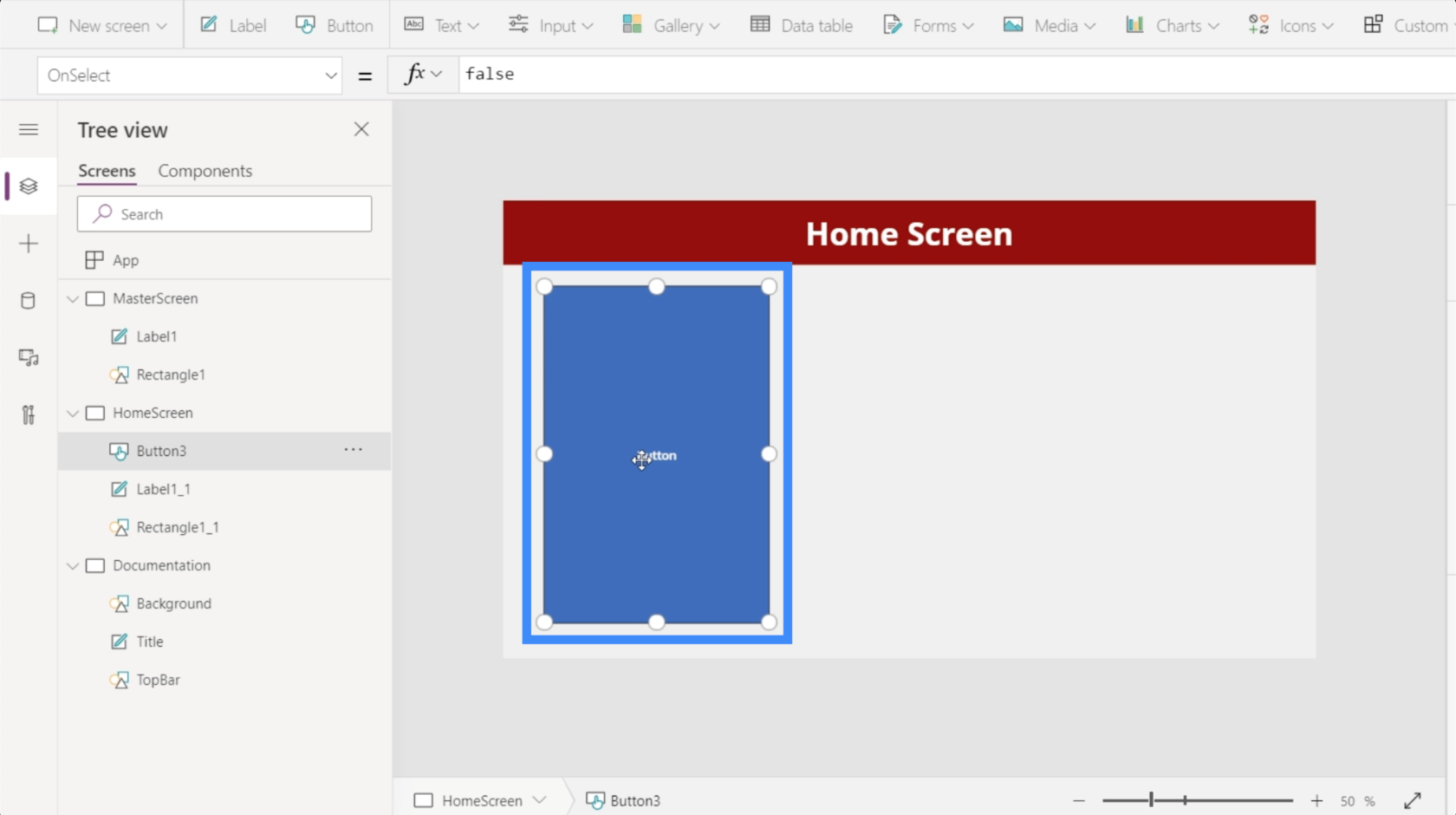
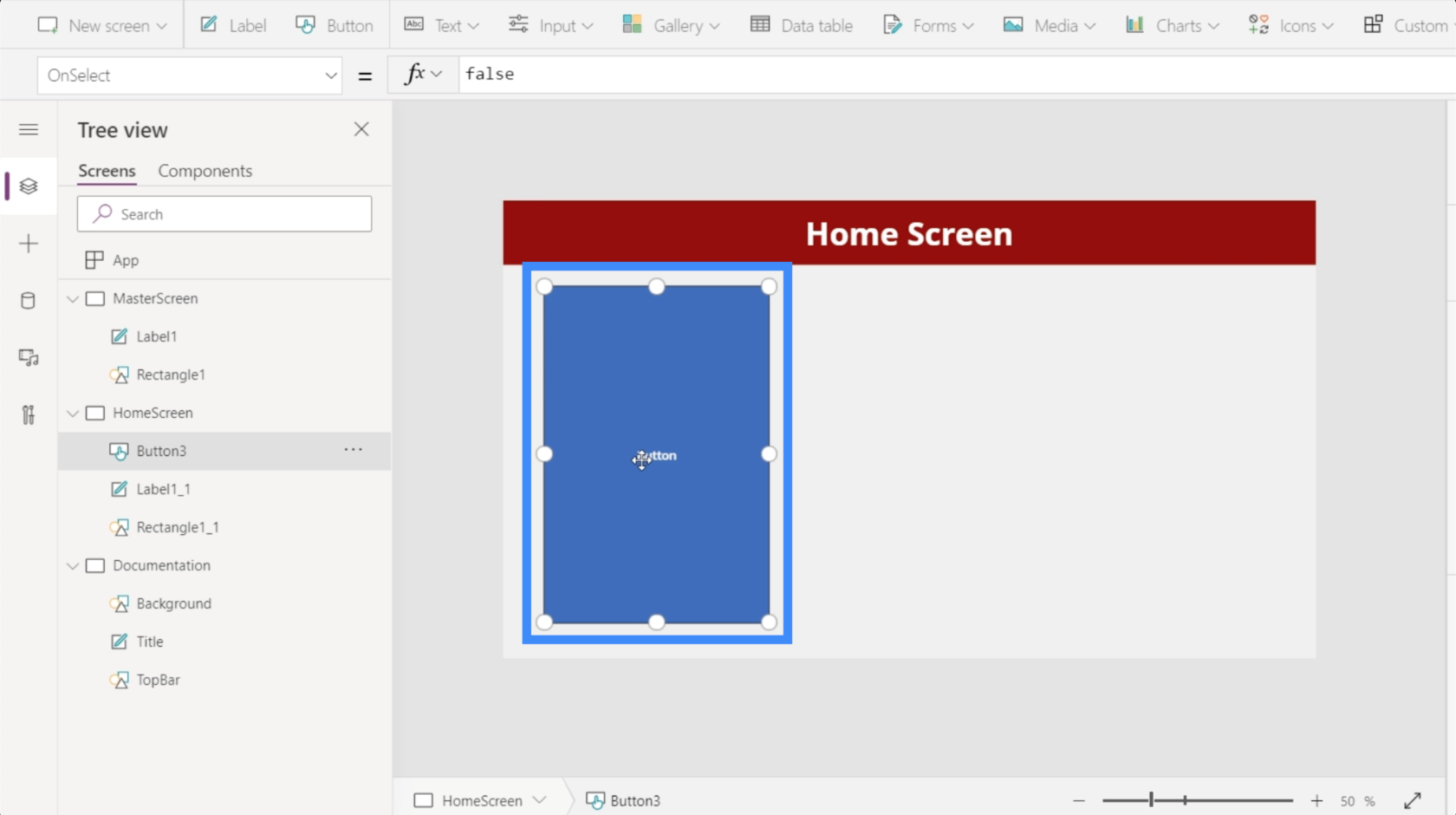
Csakúgy, mint bármely más elemet, a gombot bárhová húzhatjuk, és átméretezhetjük az elem körüli pontok kattintásával és húzásával.

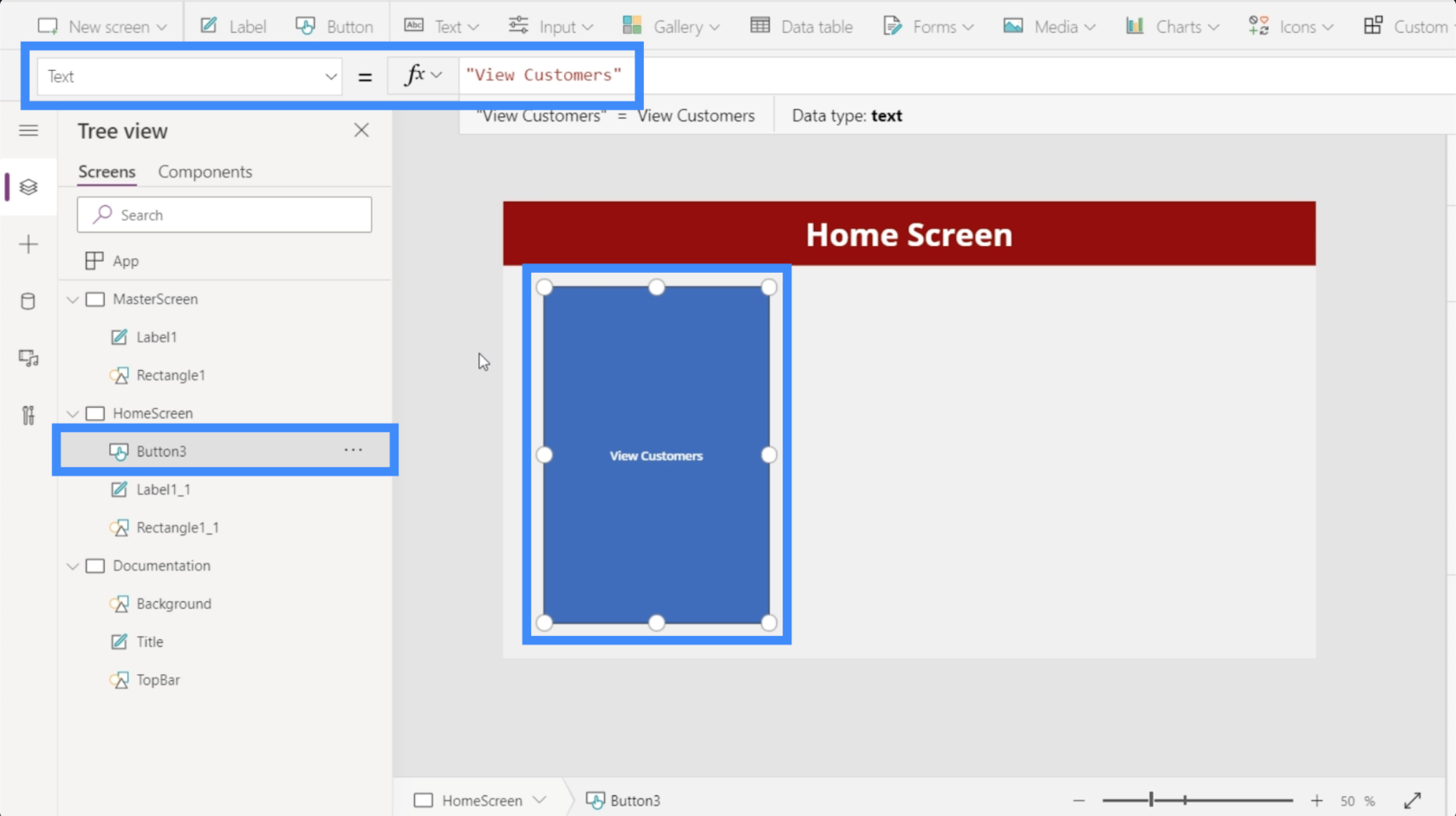
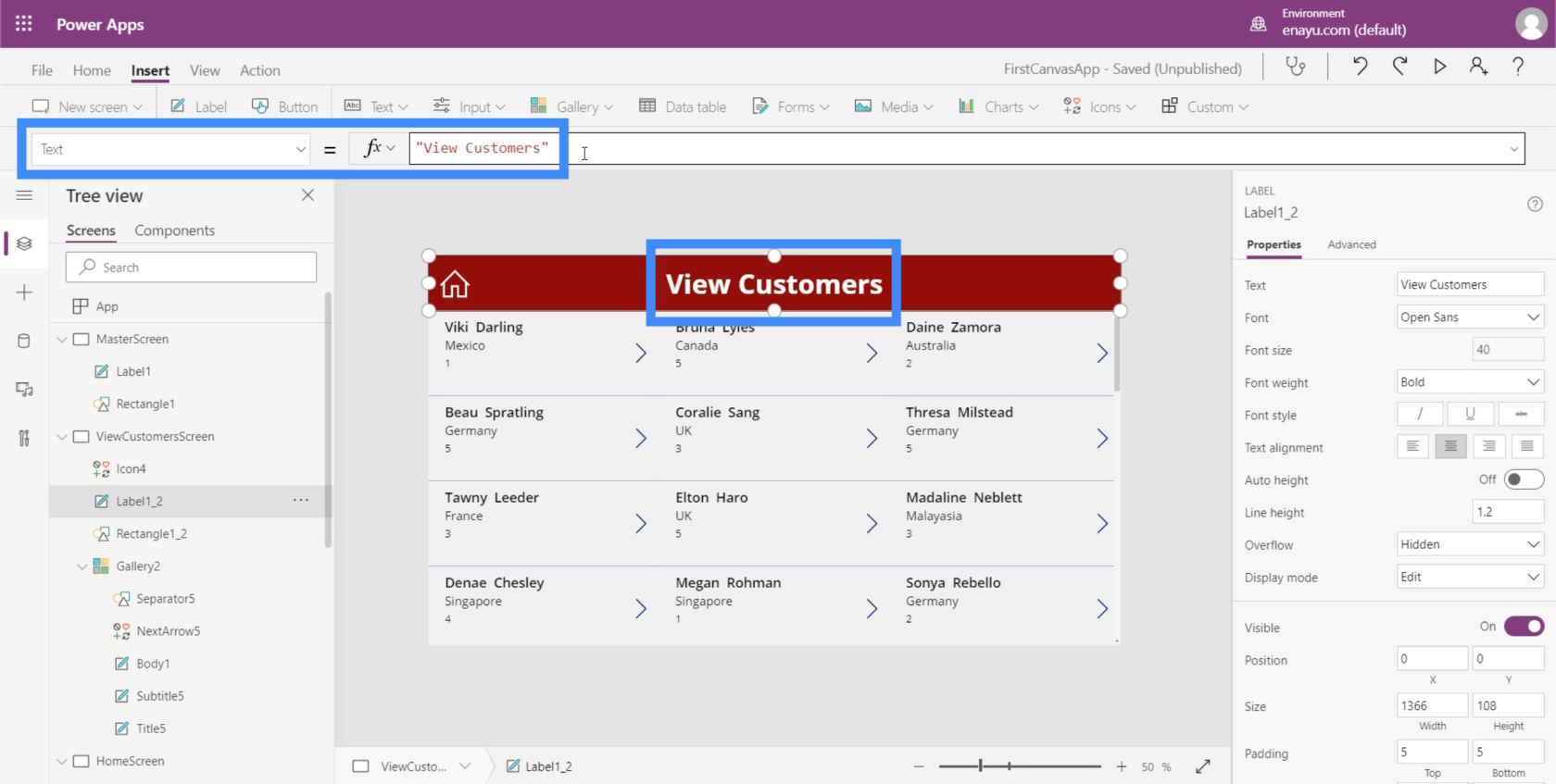
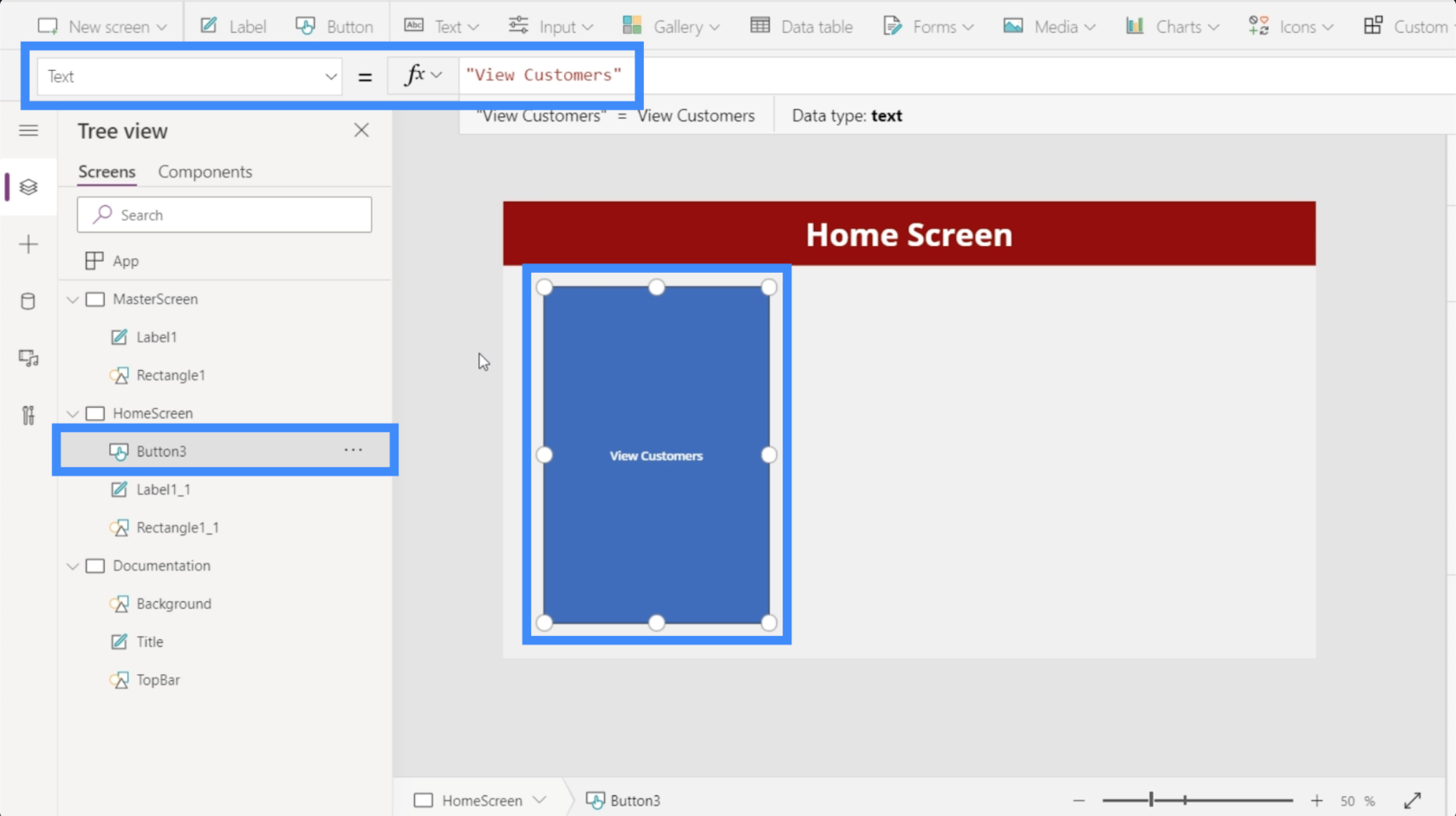
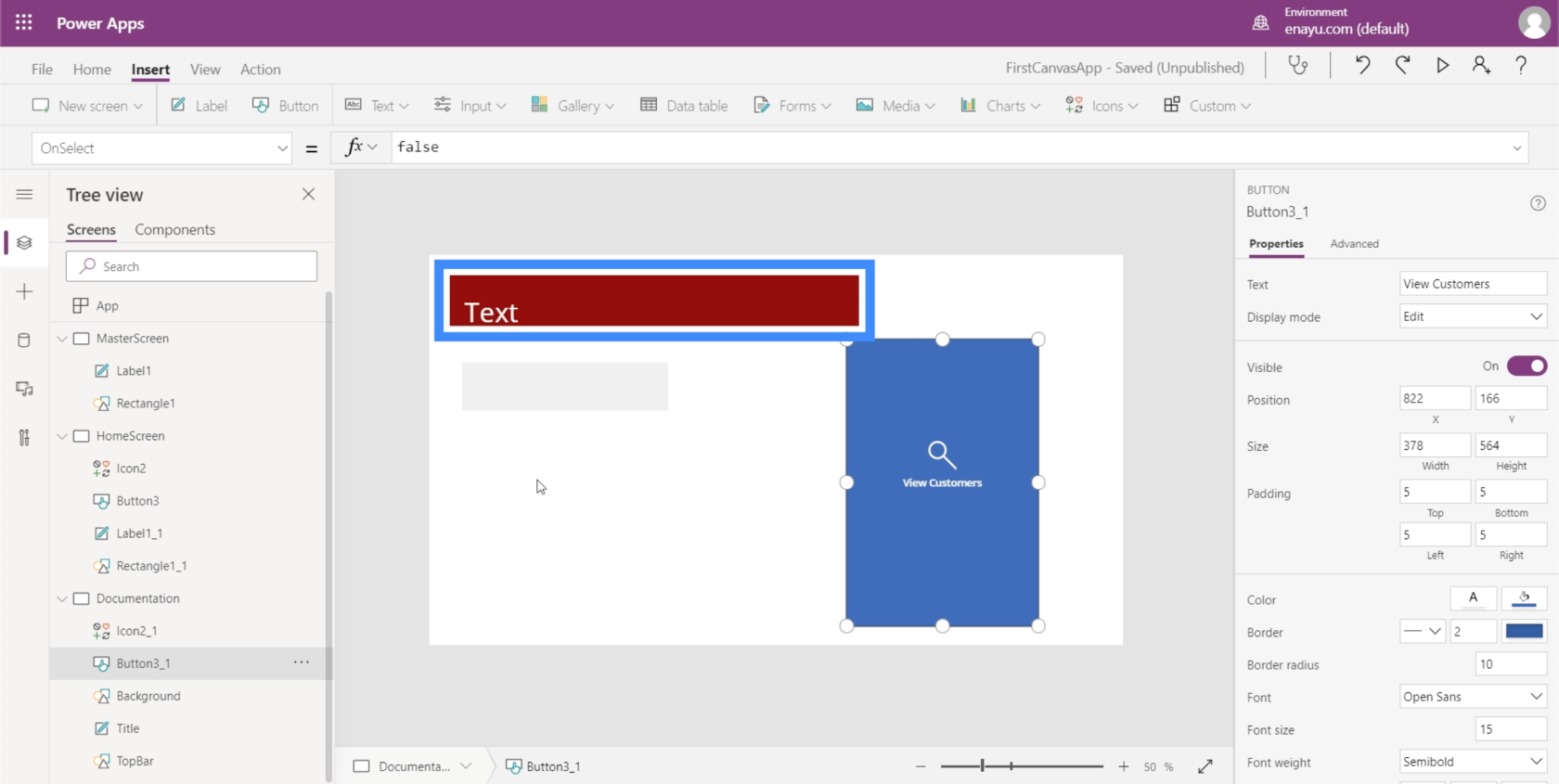
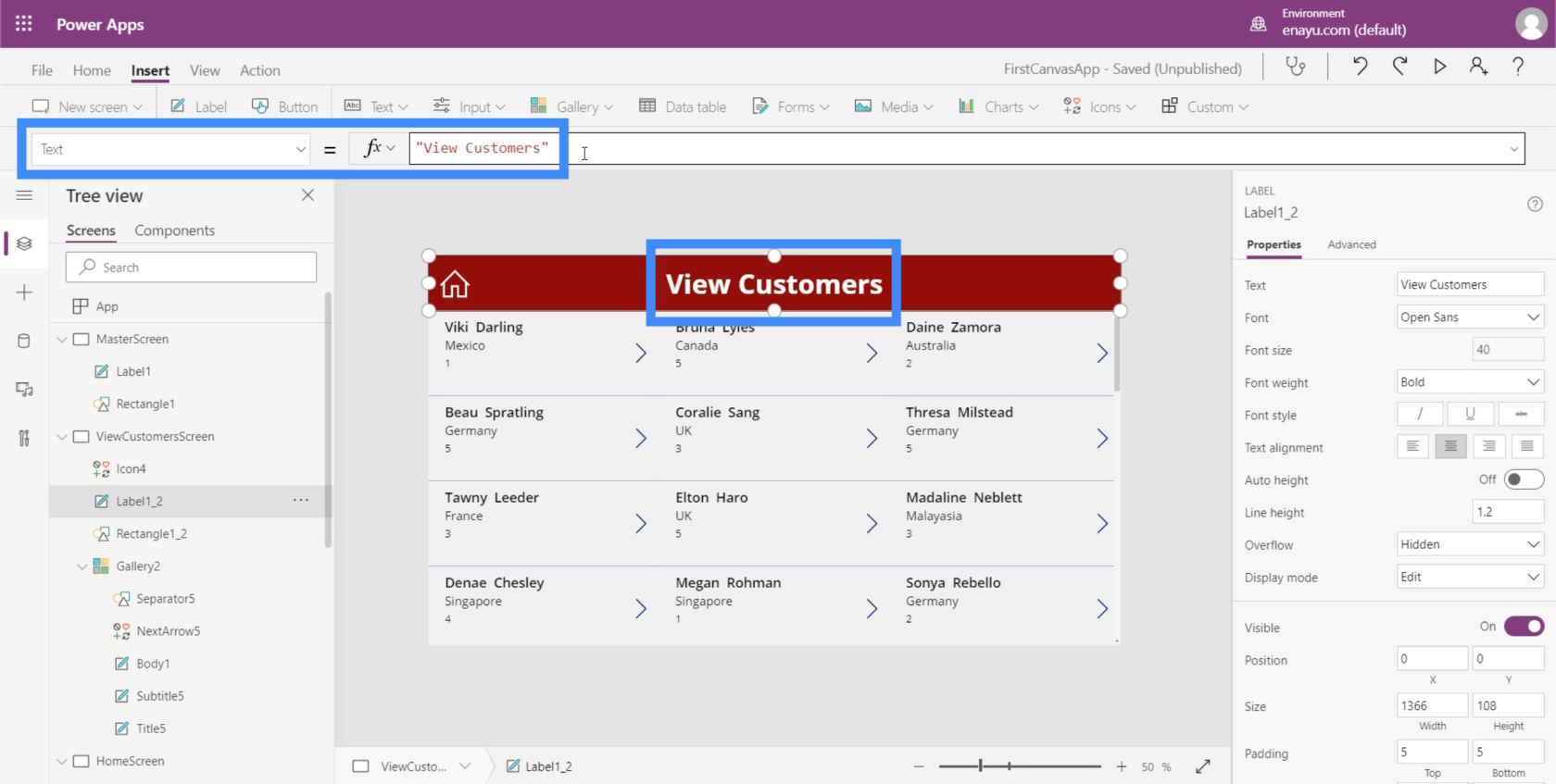
Ezután változtassuk meg ezen a gombon a szöveget „Ügyfelek megtekintése”-re. Csak jelölje ki a gombot, válassza a Szöveg lehetőséget a tulajdonságok legördülő menüjéből, majd írja be közvetlenül a Képletsorba az Ügyfelek megtekintése.

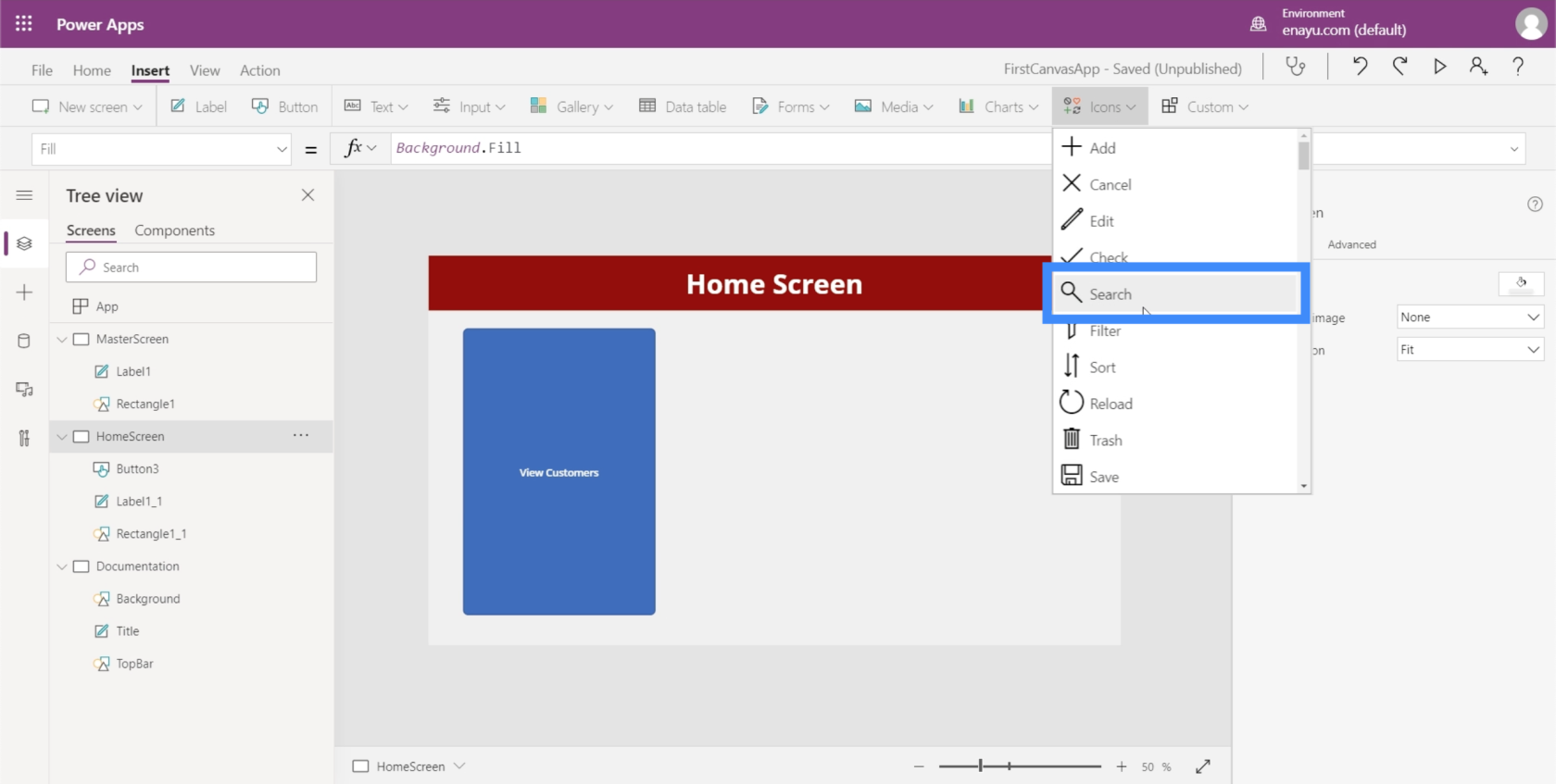
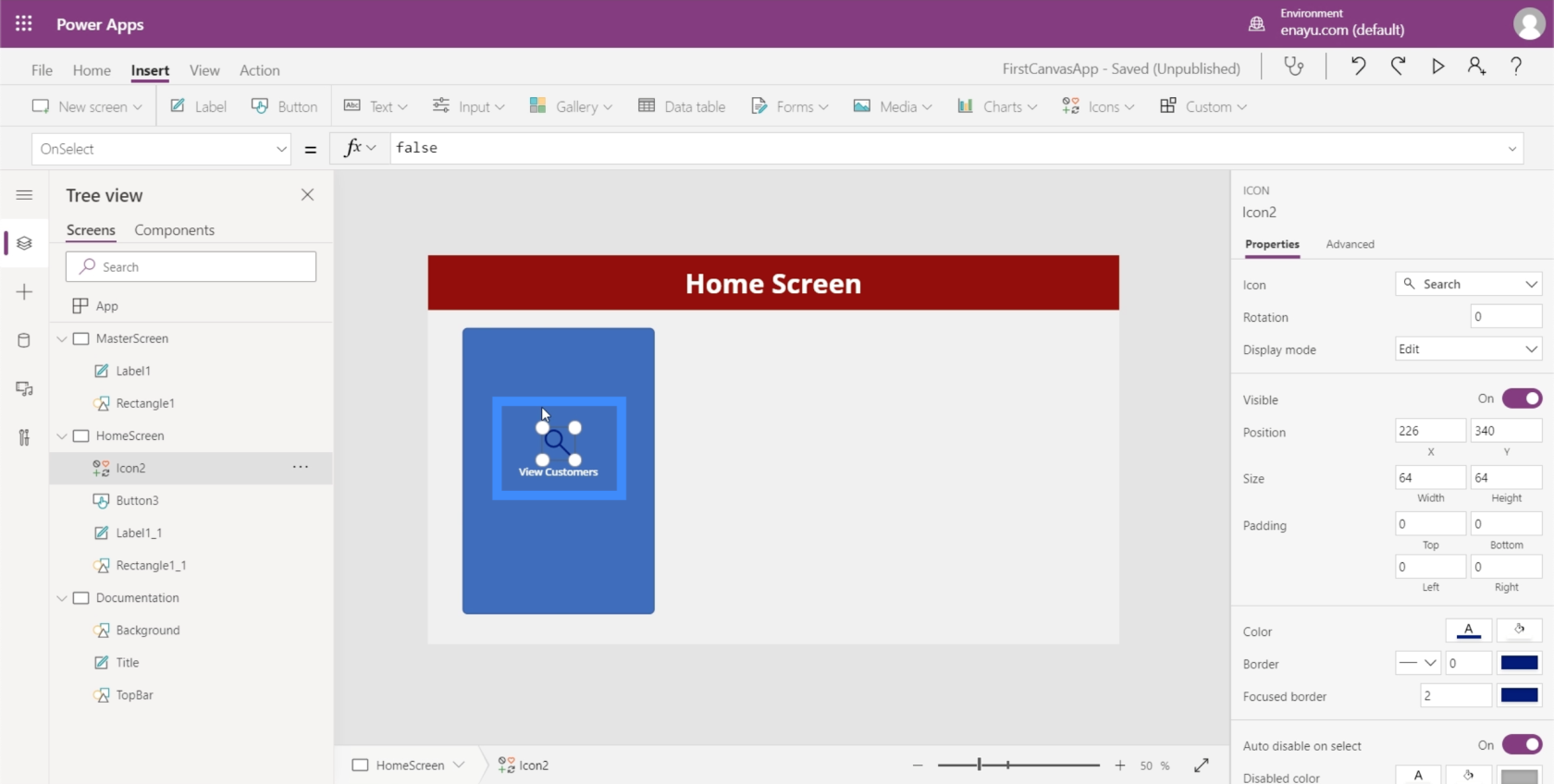
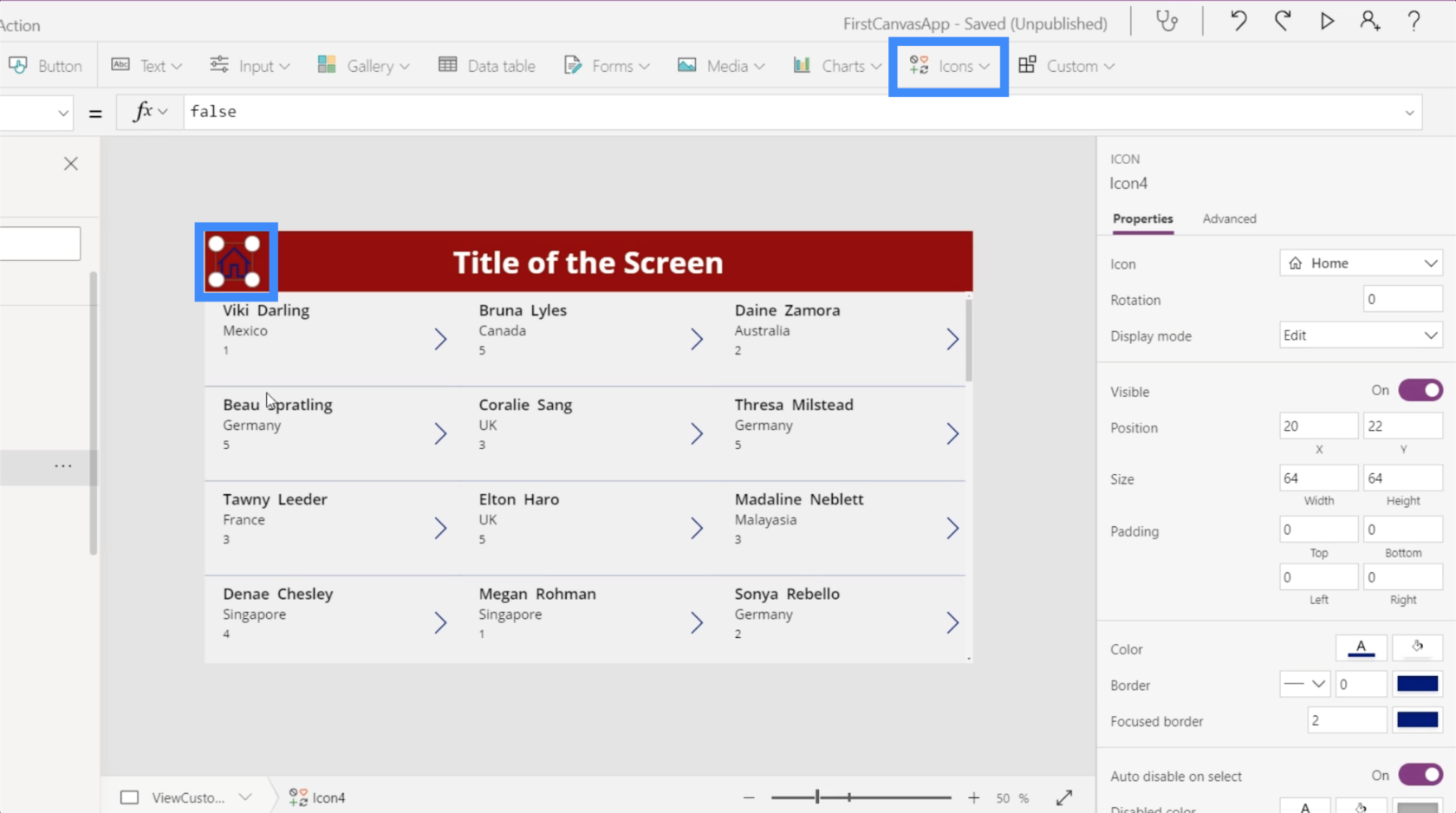
A professzionálisabb megjelenés érdekében adjunk hozzá egy nagyító ikont.

Az ikont mozgathatja és átméretezheti. Ebben az esetben tegyük a gombon lévő szöveg tetejére.

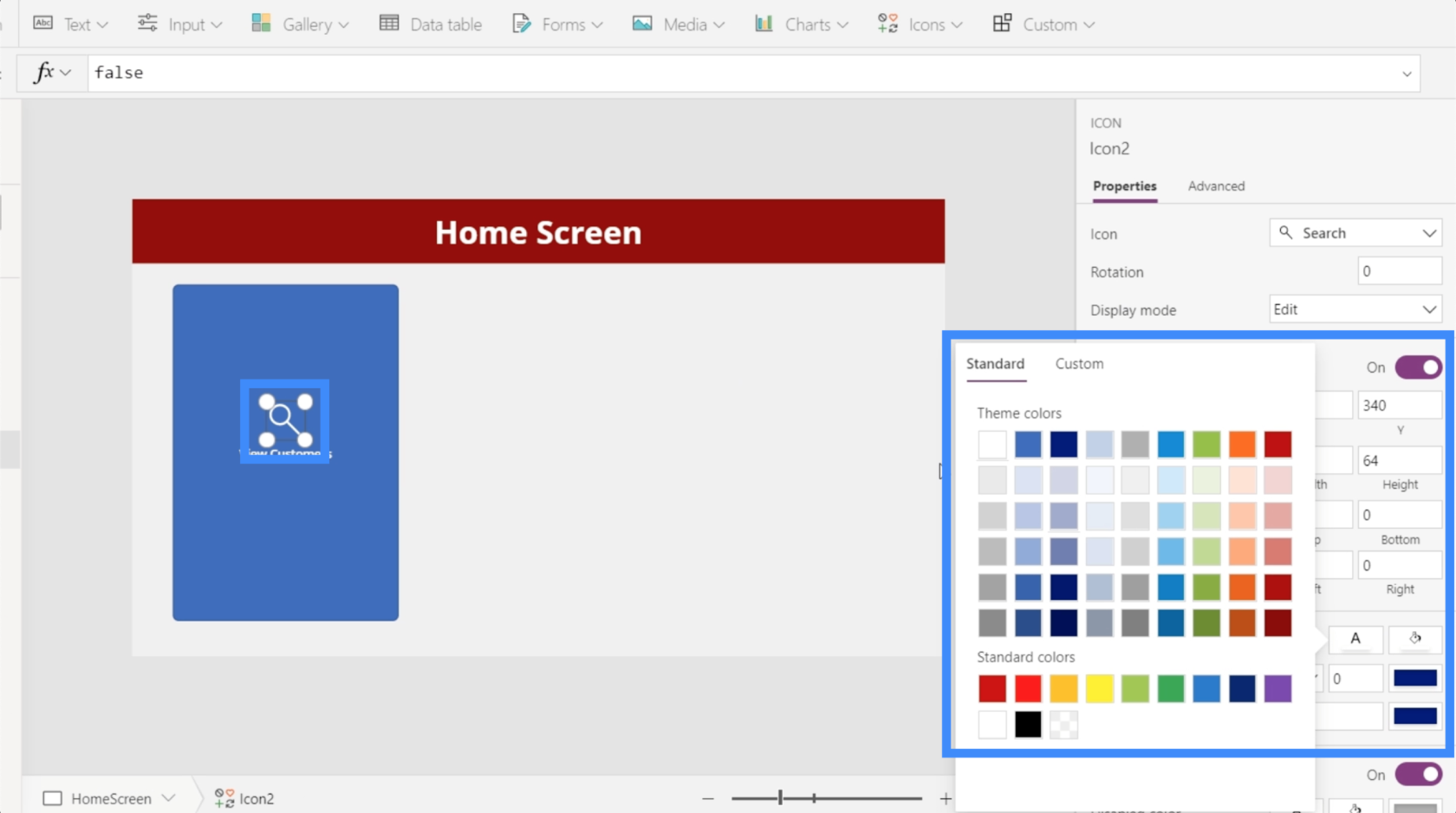
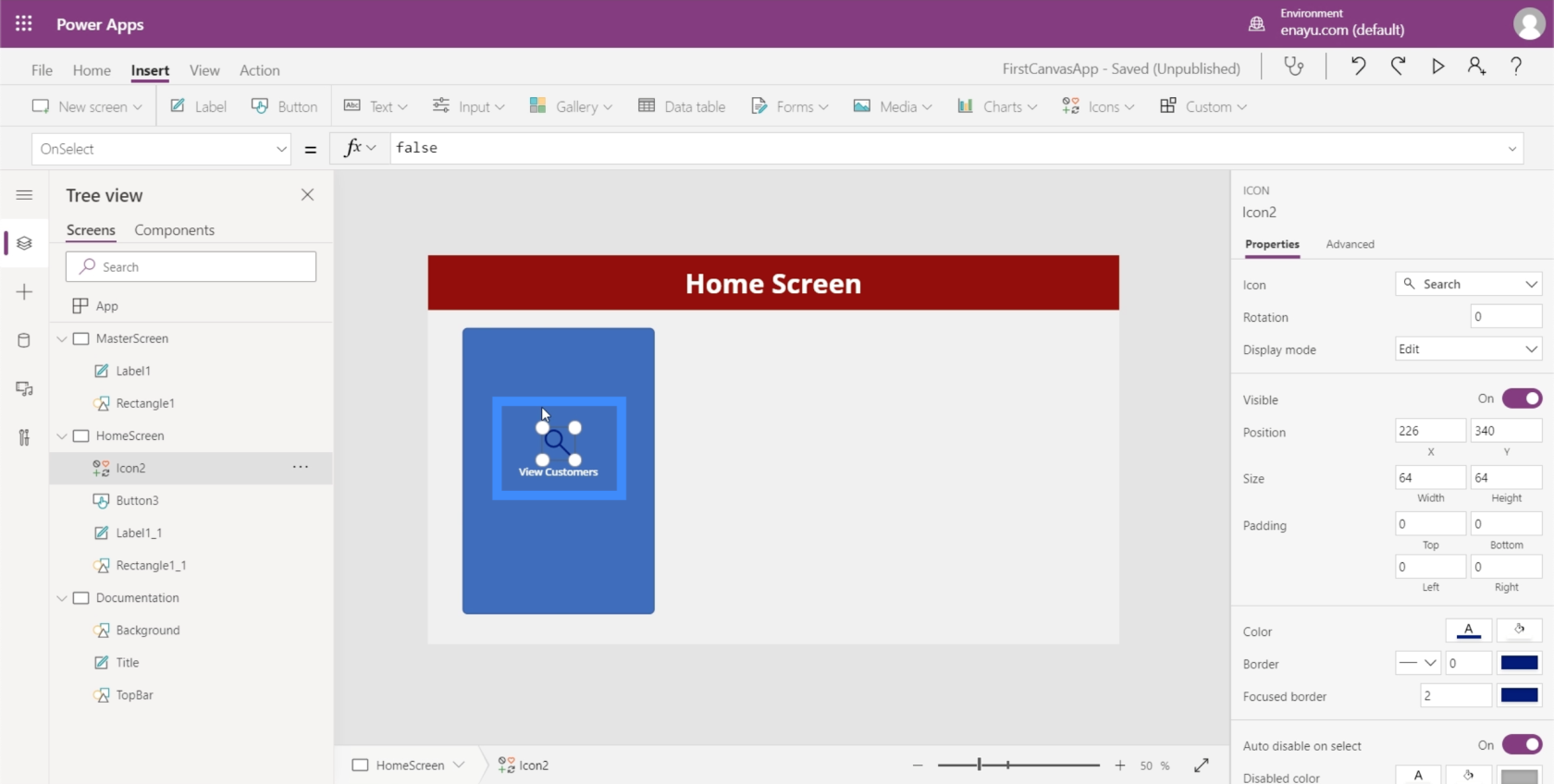
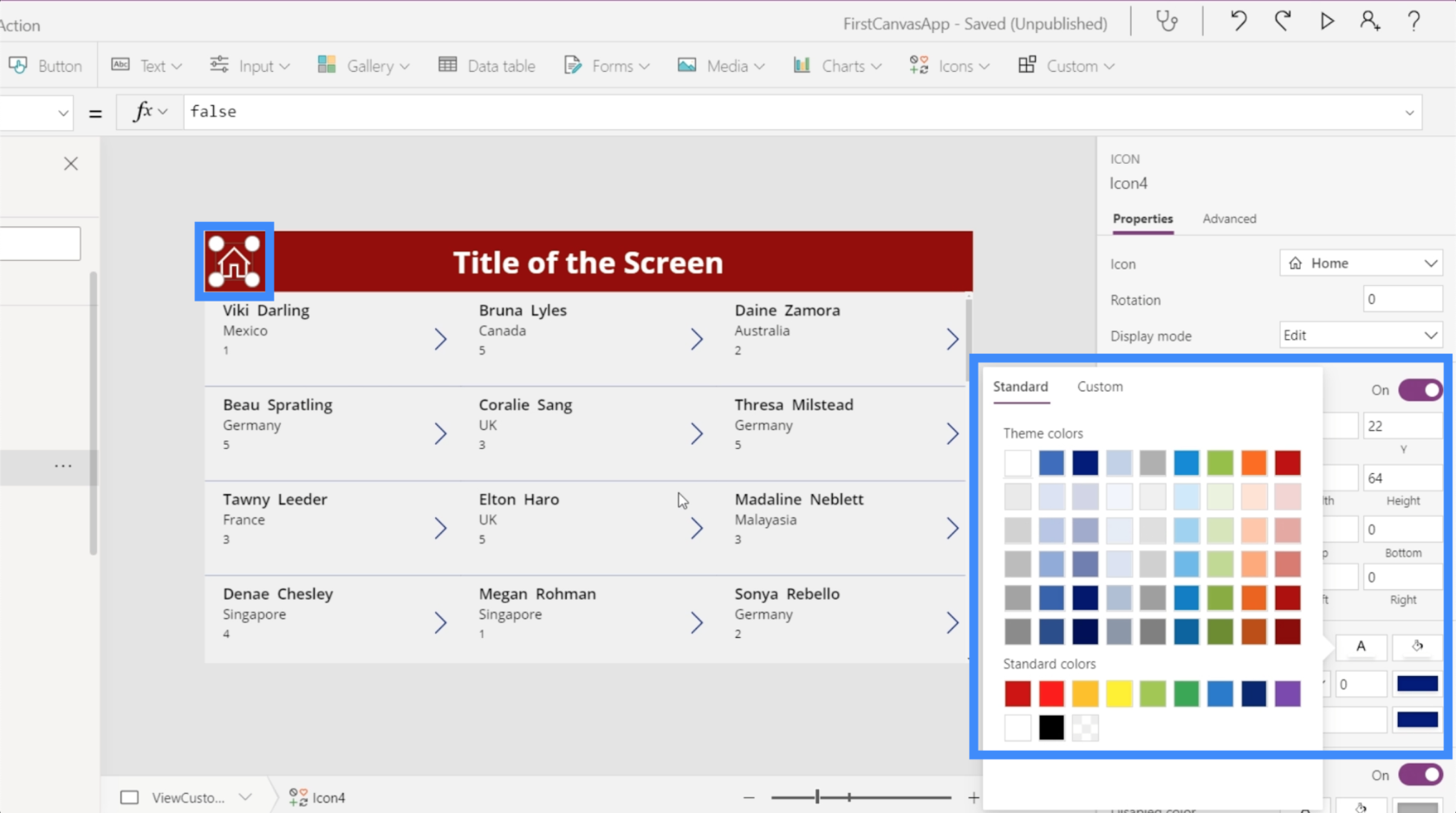
Ezután változtassa meg a nagyító színét fehérre a jobb oldali tulajdonságok ablakban.

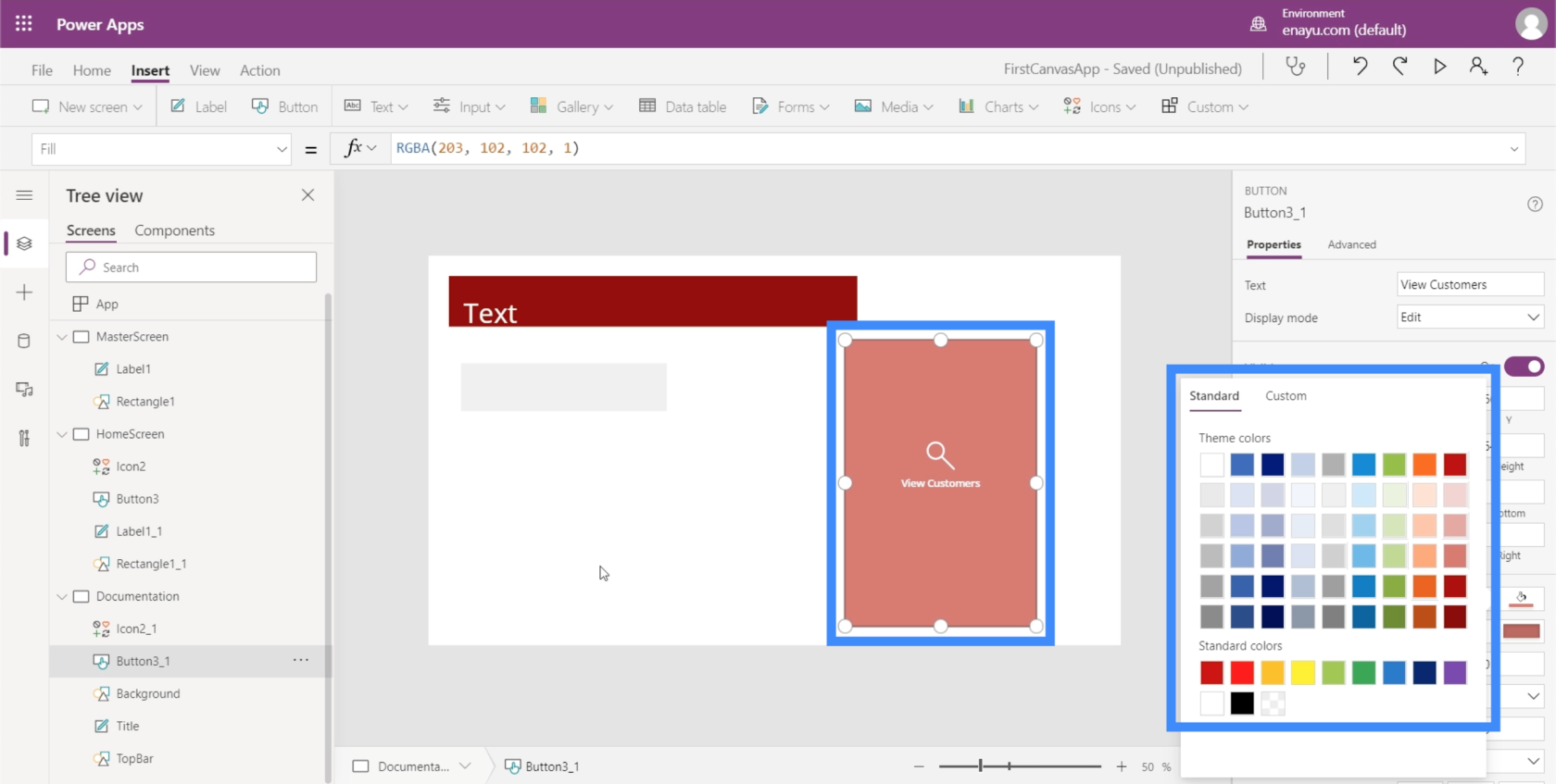
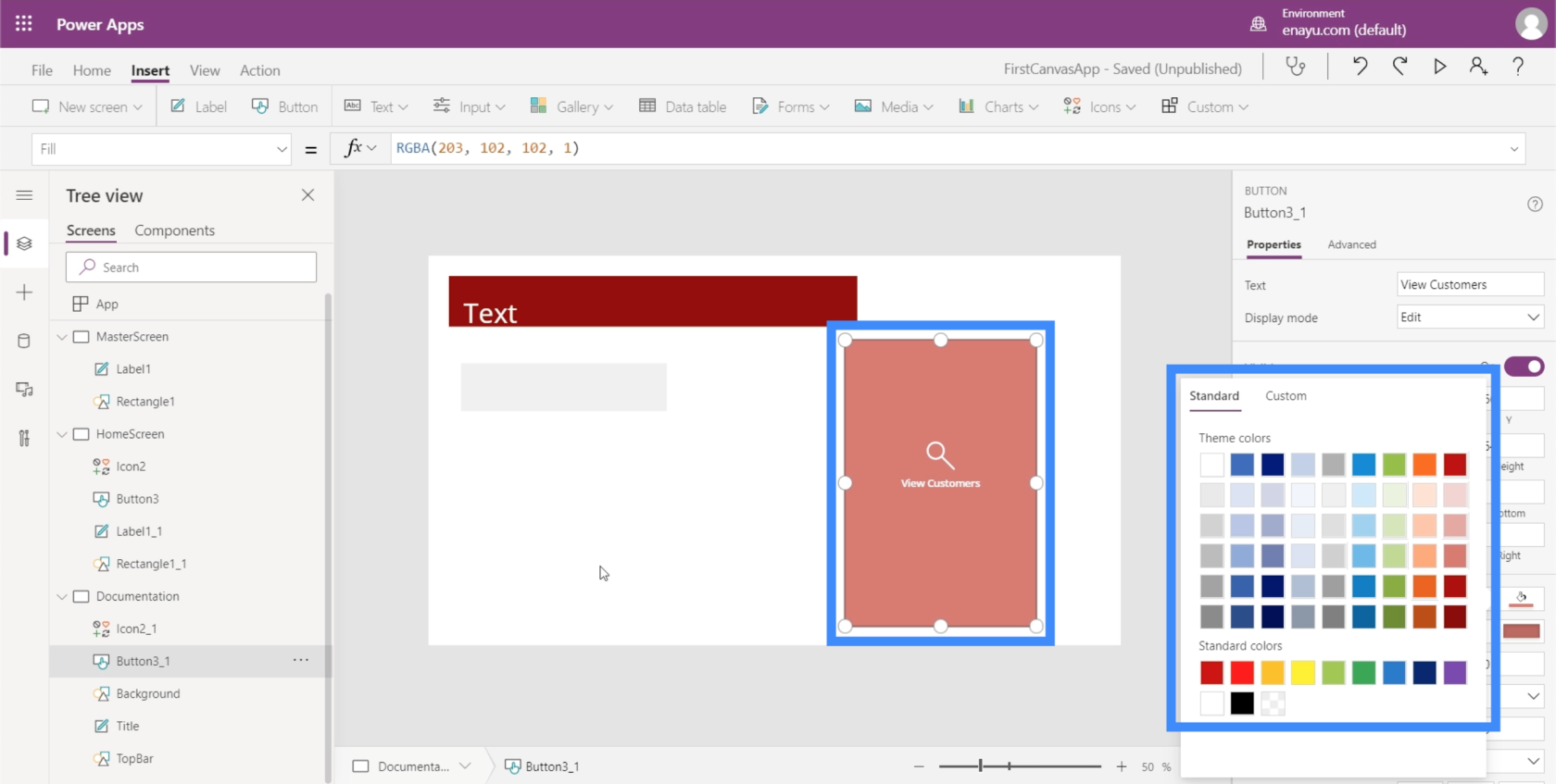
Hogy ez még esztétikusabb legyen, változtassuk meg a gomb színeit is. De ezt a dokumentációs képernyőről kell megtennünk, hogy könnyen hivatkozhassunk ugyanazokra a színekre és beállításokra, amikor más képernyőket készítünk.
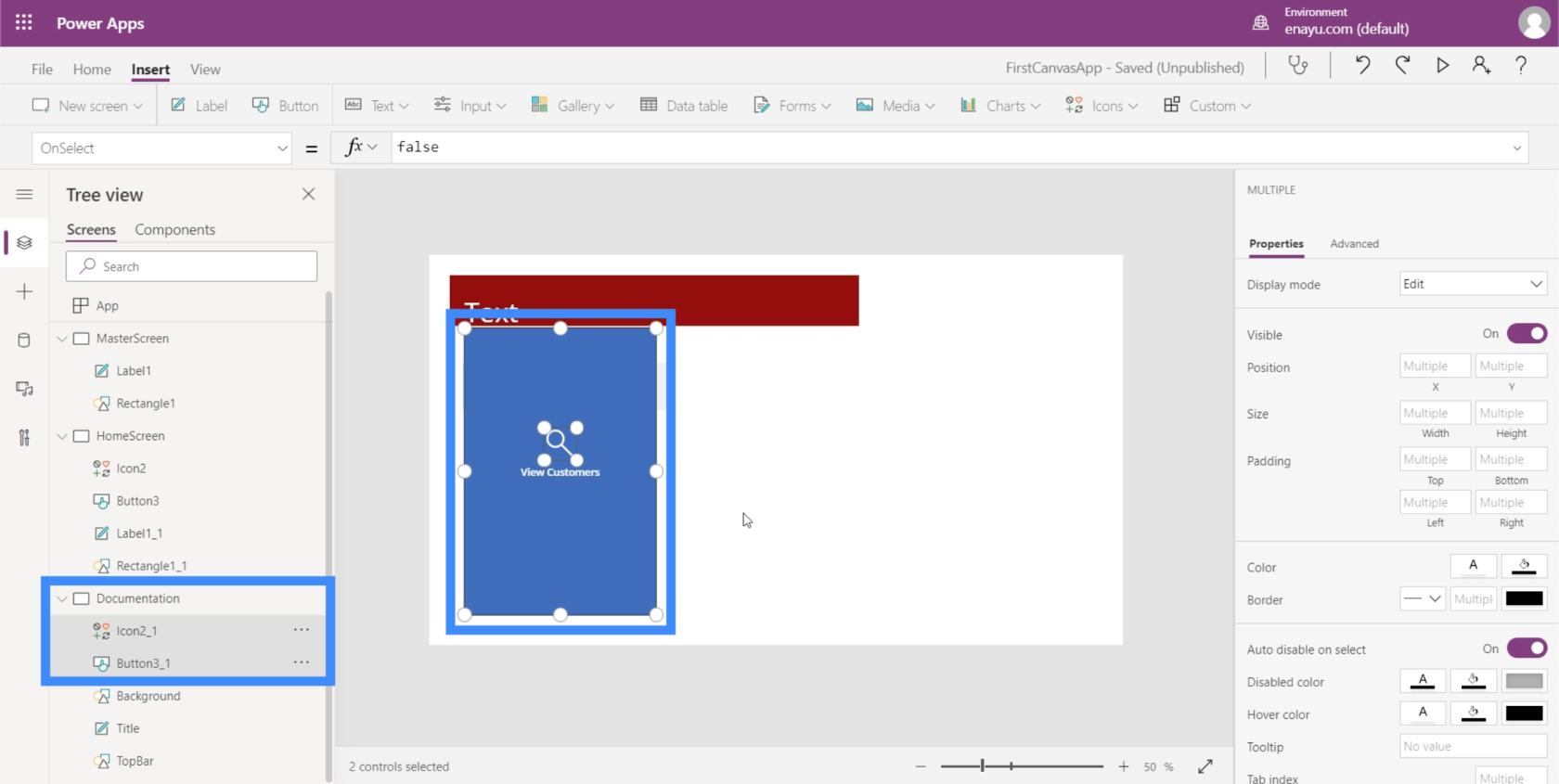
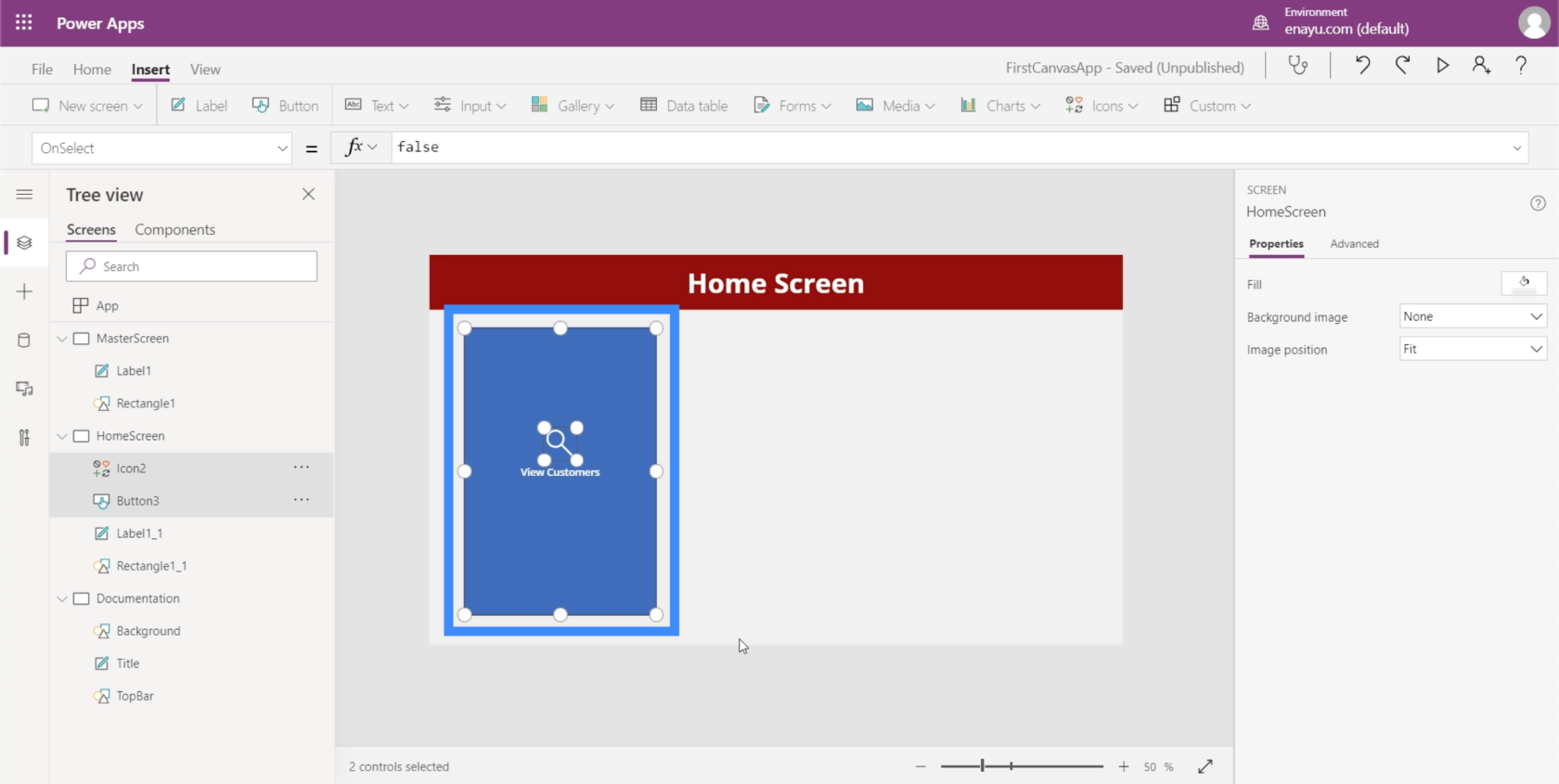
Emeljük ki ezeket az új elemeket, amelyeket hozzáadtunk, és kattintson a Ctrl + C billentyűkre a másoláshoz.

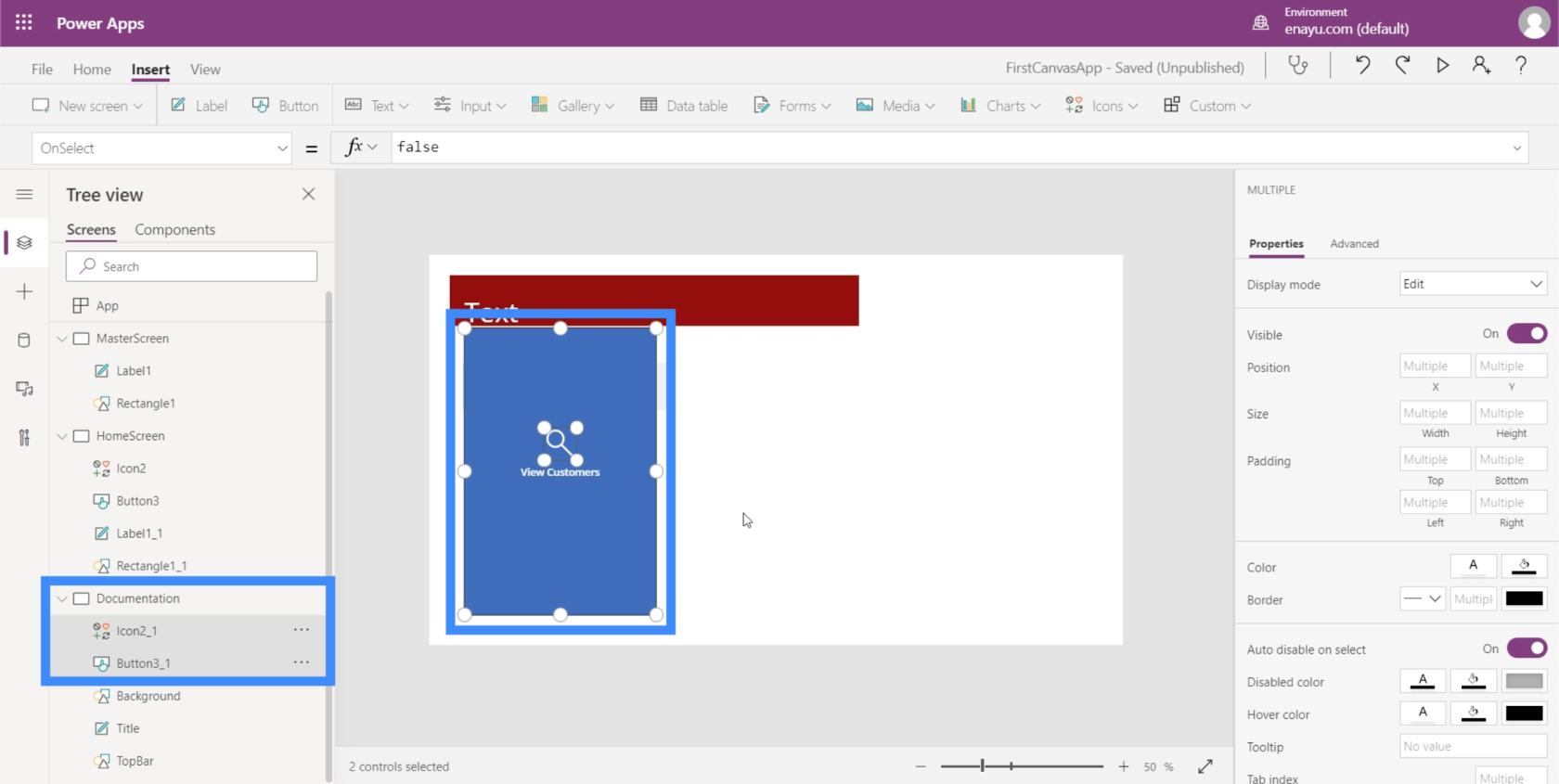
Ezután lépjen a dokumentációs képernyőre, és kattintson a Ctrl + V billentyűkre az elemek beillesztéséhez erre a képernyőre.

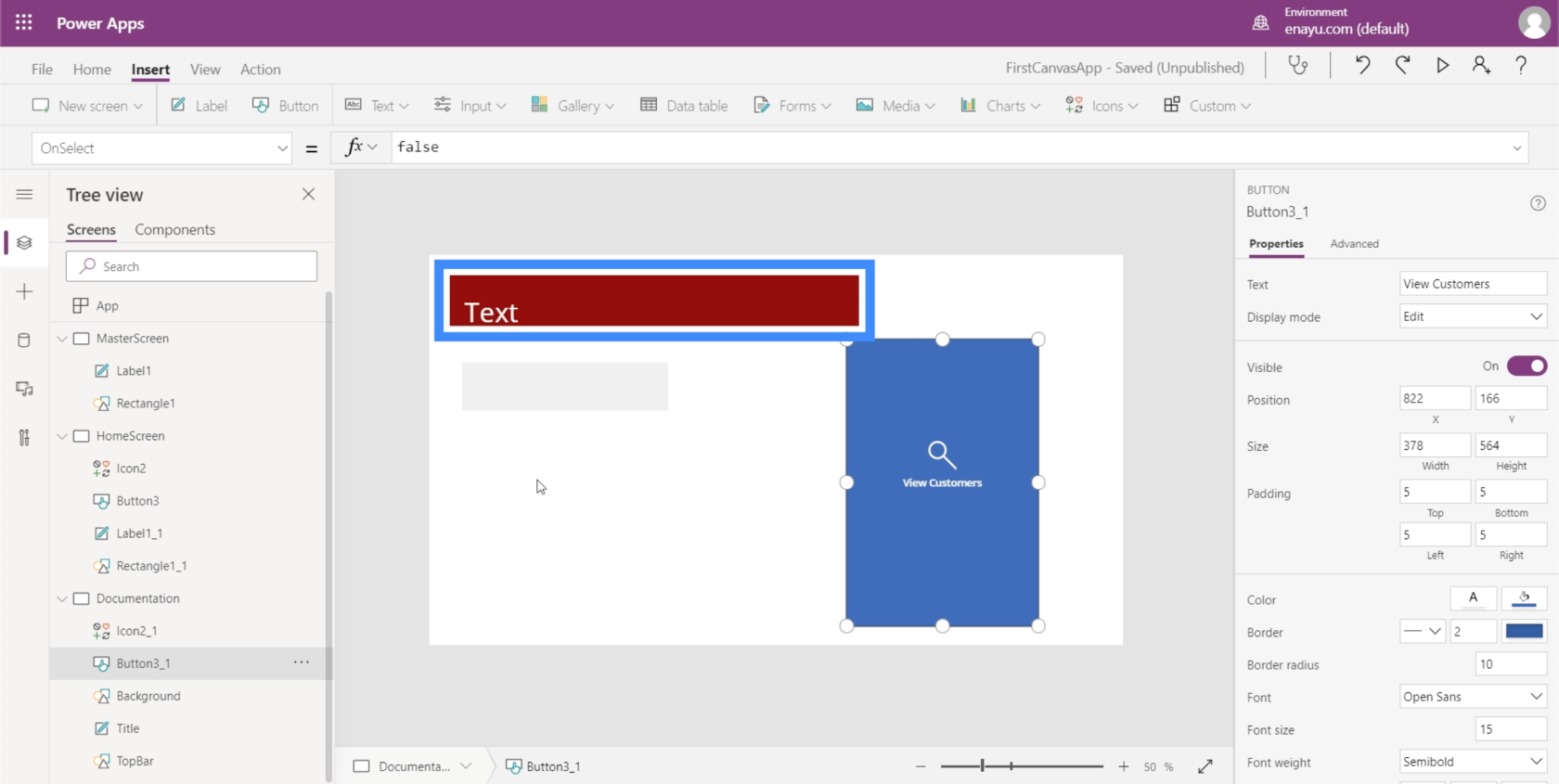
Mivel a TopBarunk gesztenyebarna színű, szeretnénk gondoskodni arról, hogy a gombunk színe kiegészítse azt.

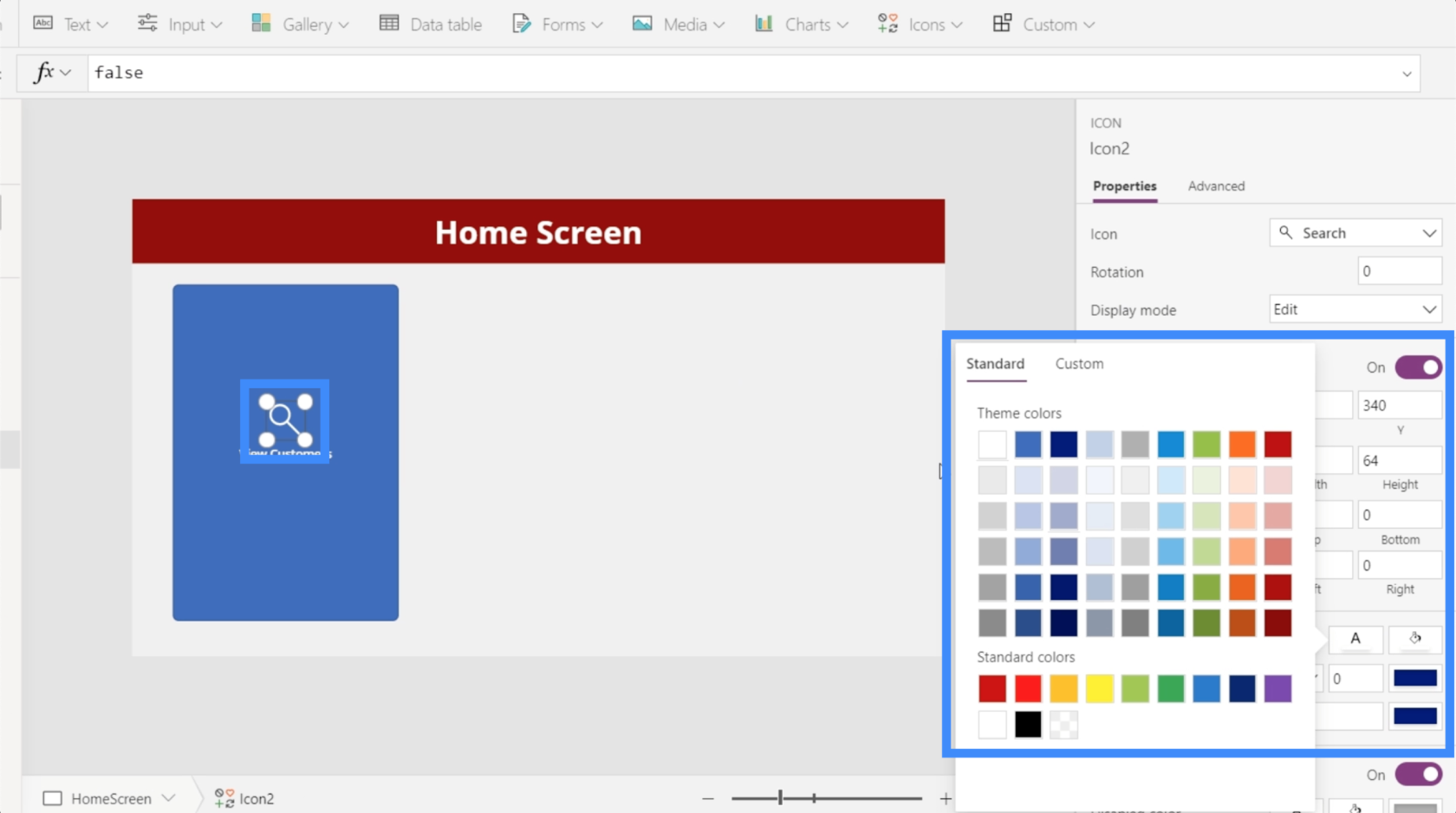
Tehát változtassuk meg a színt valamire, ami jól mutat a témánkkal.

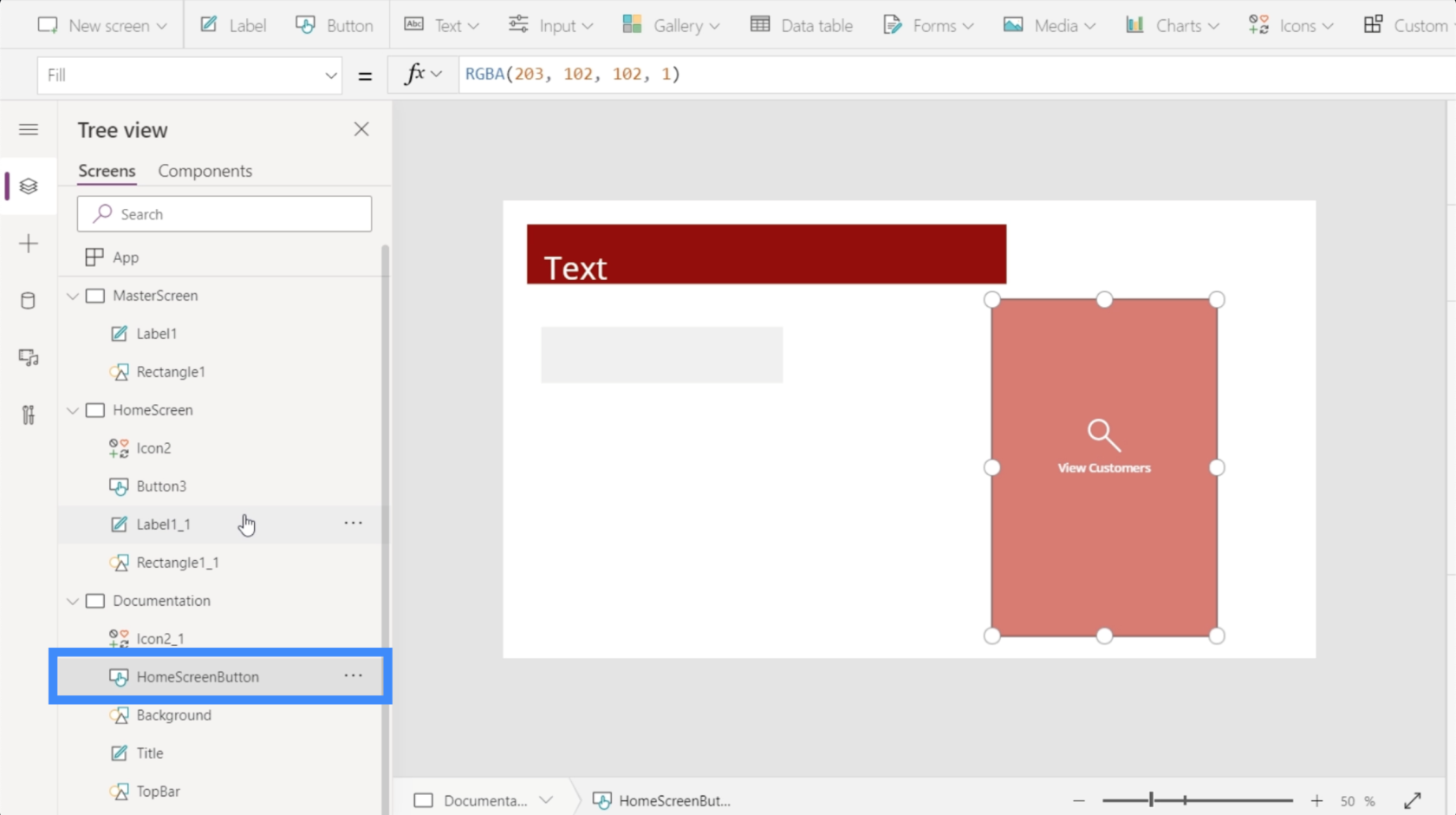
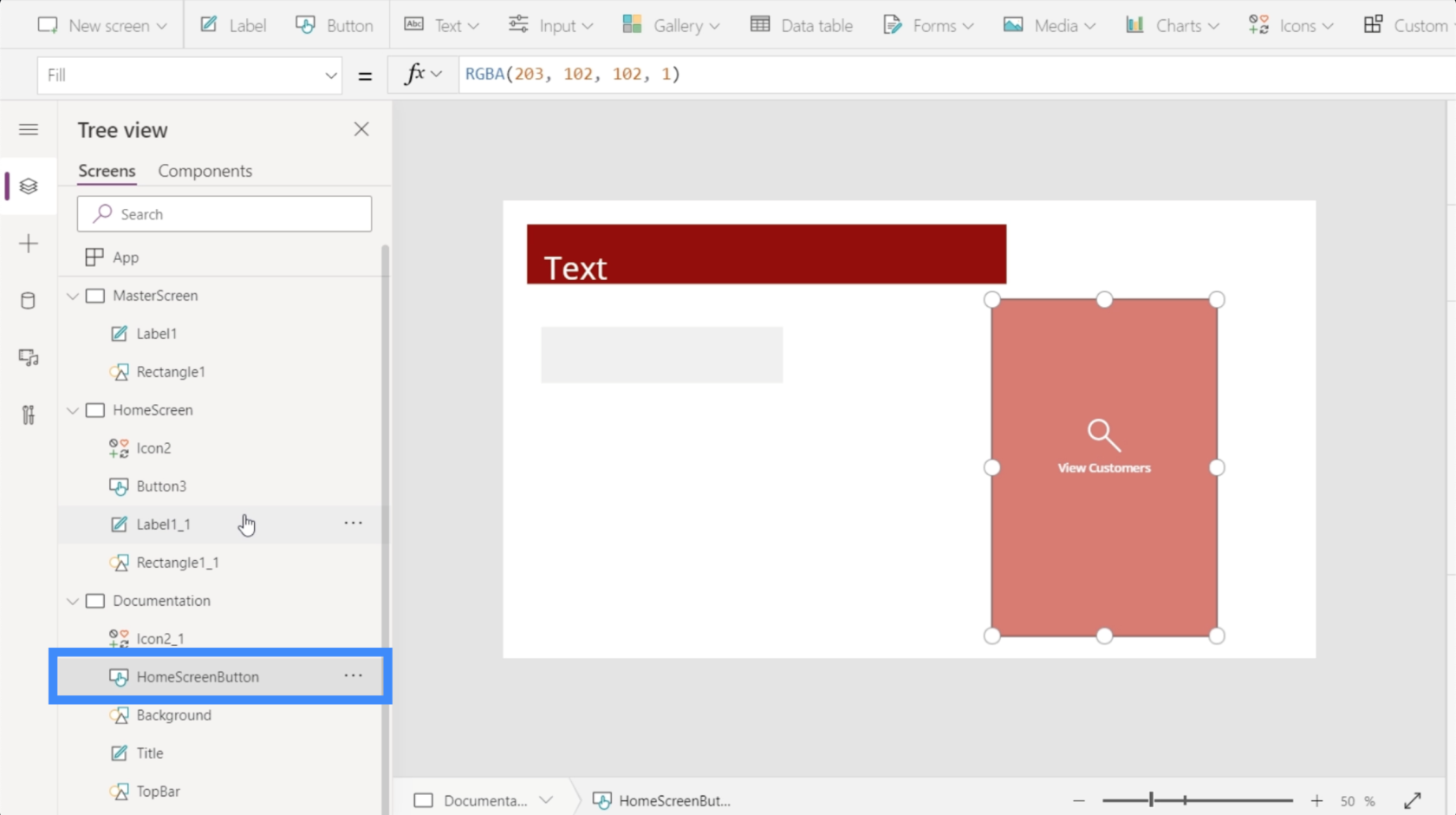
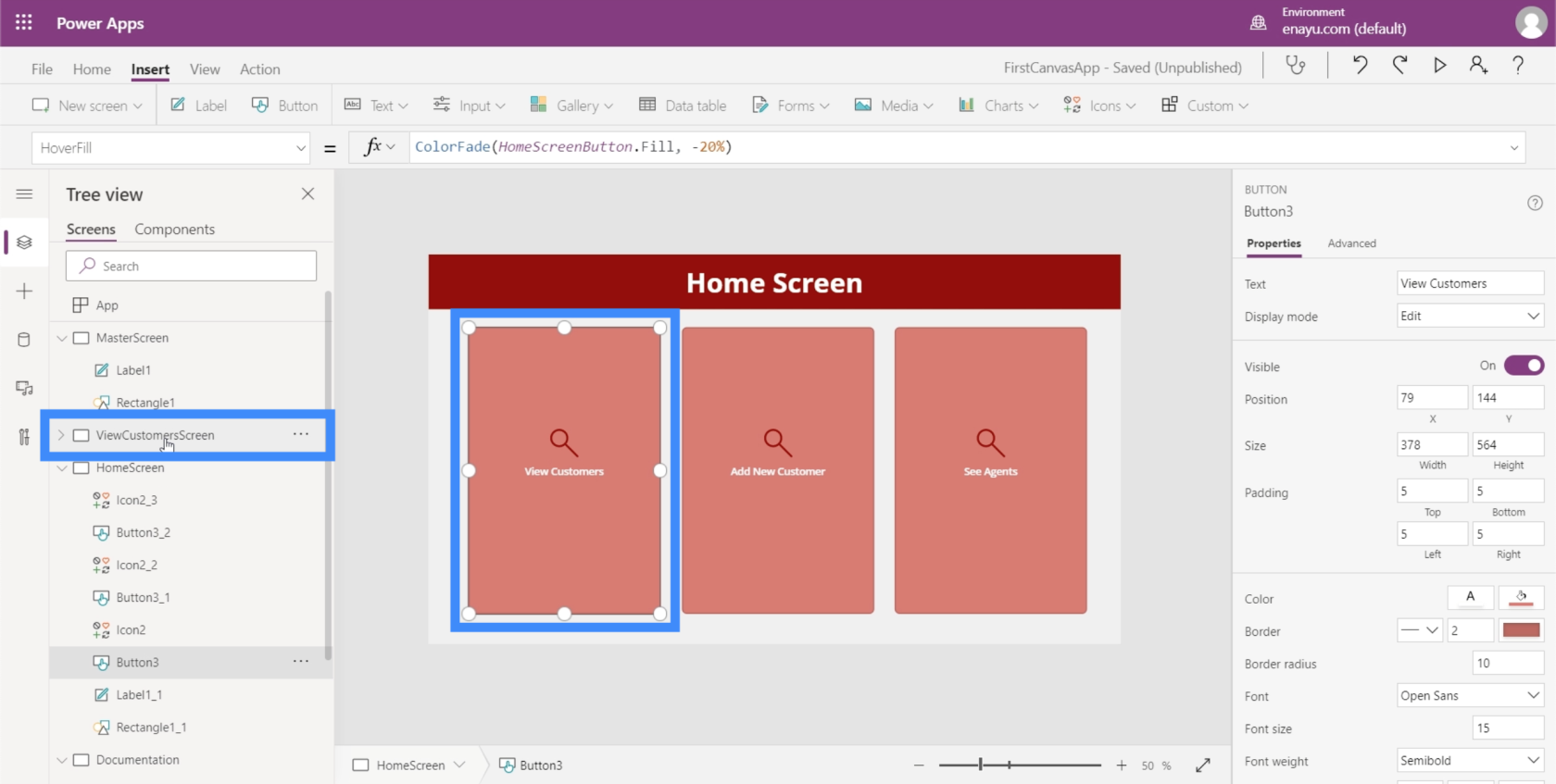
Meg kell győződnünk arról, hogy a kezdőképernyő gombja megegyezik a dokumentációs képernyőn beállított tulajdonságokkal. Az első dolog, amit meg kell tennünk, hogy megváltoztatjuk ennek az elemnek a nevét HomeScreenButtonra.

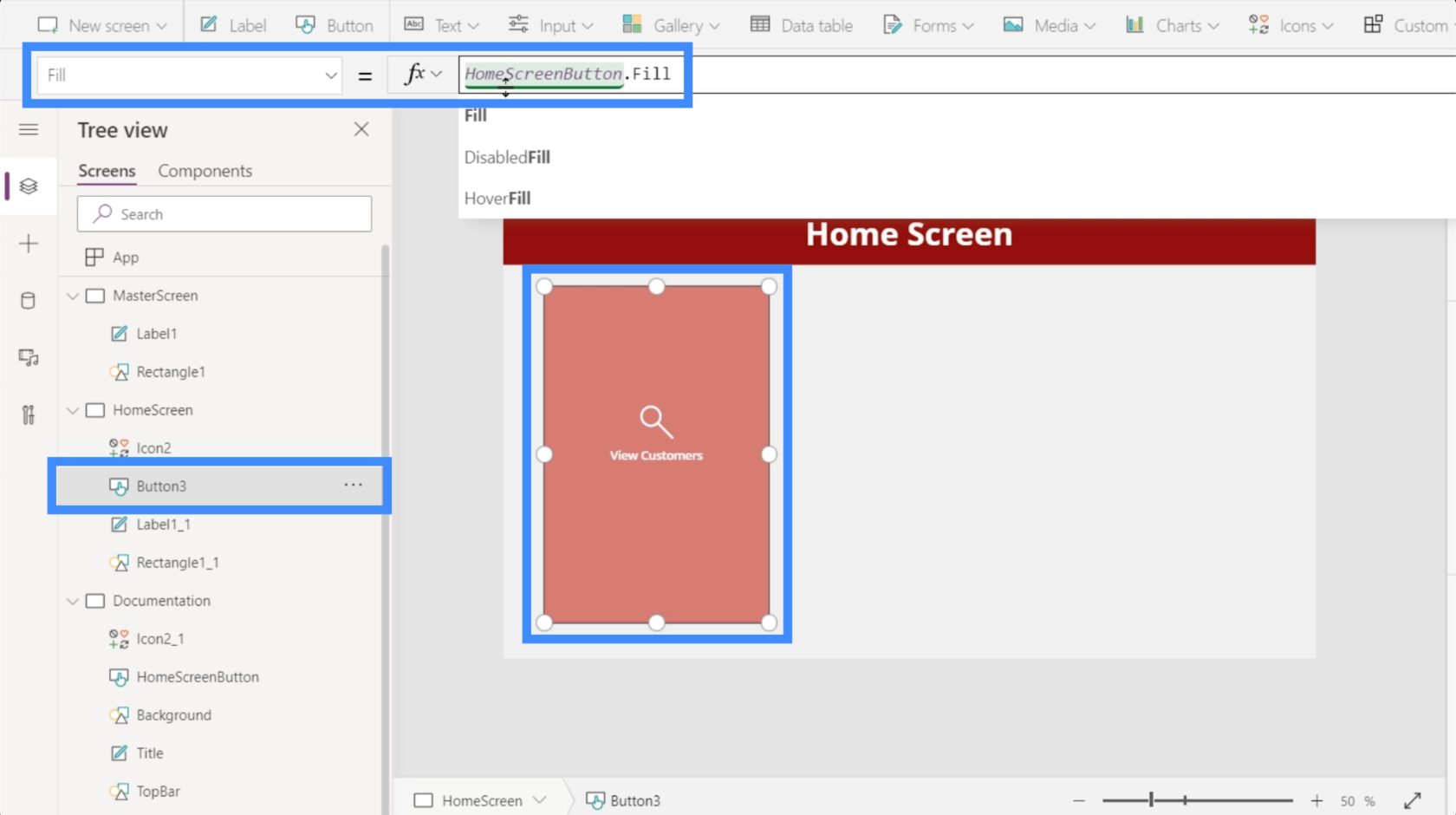
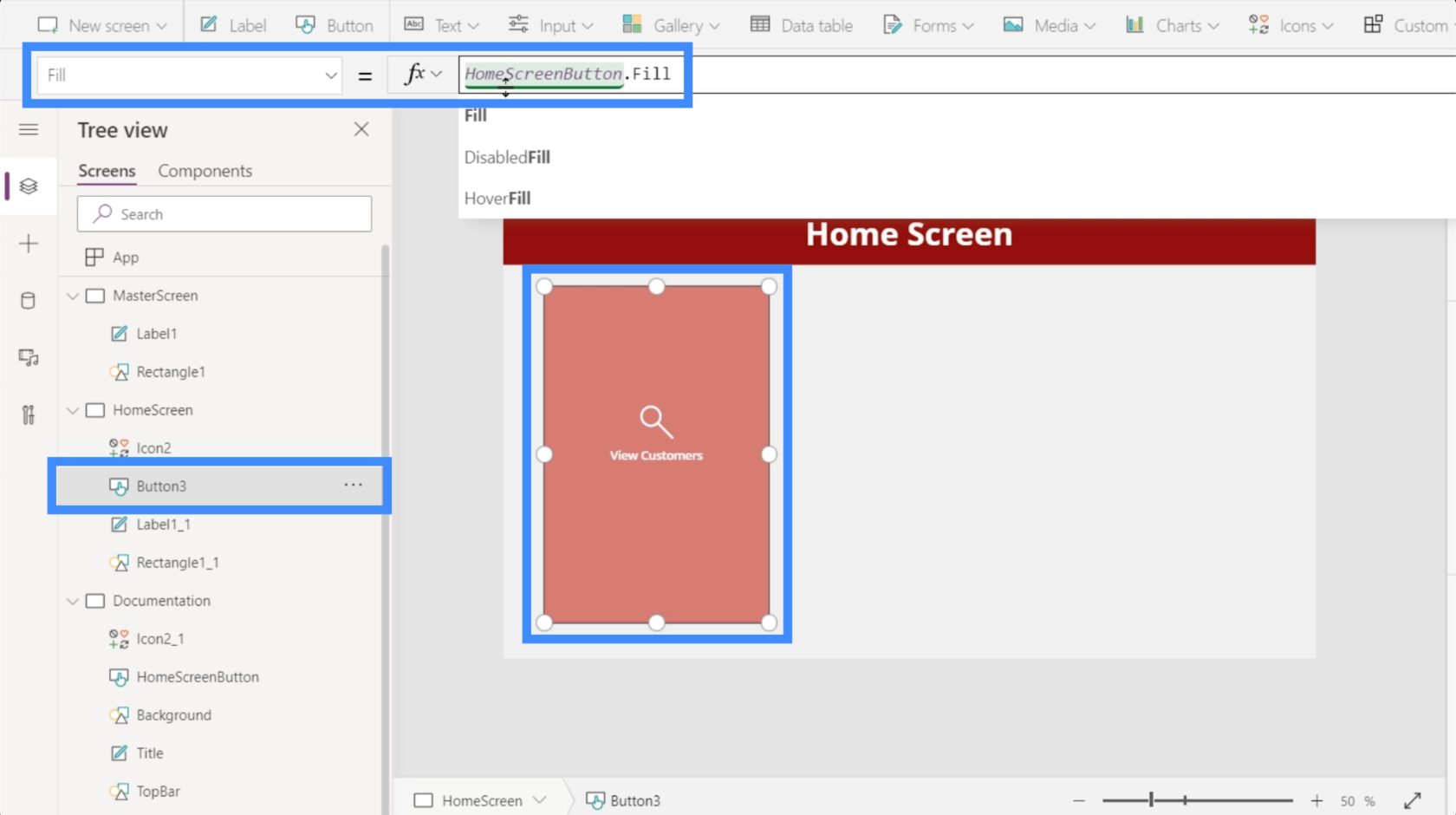
Ezután térjünk vissza a kezdőképernyőre, és módosítsa a gomb Kitöltés értékét, hogy megfeleljen a dokumentációs képernyőn beállítottnak.

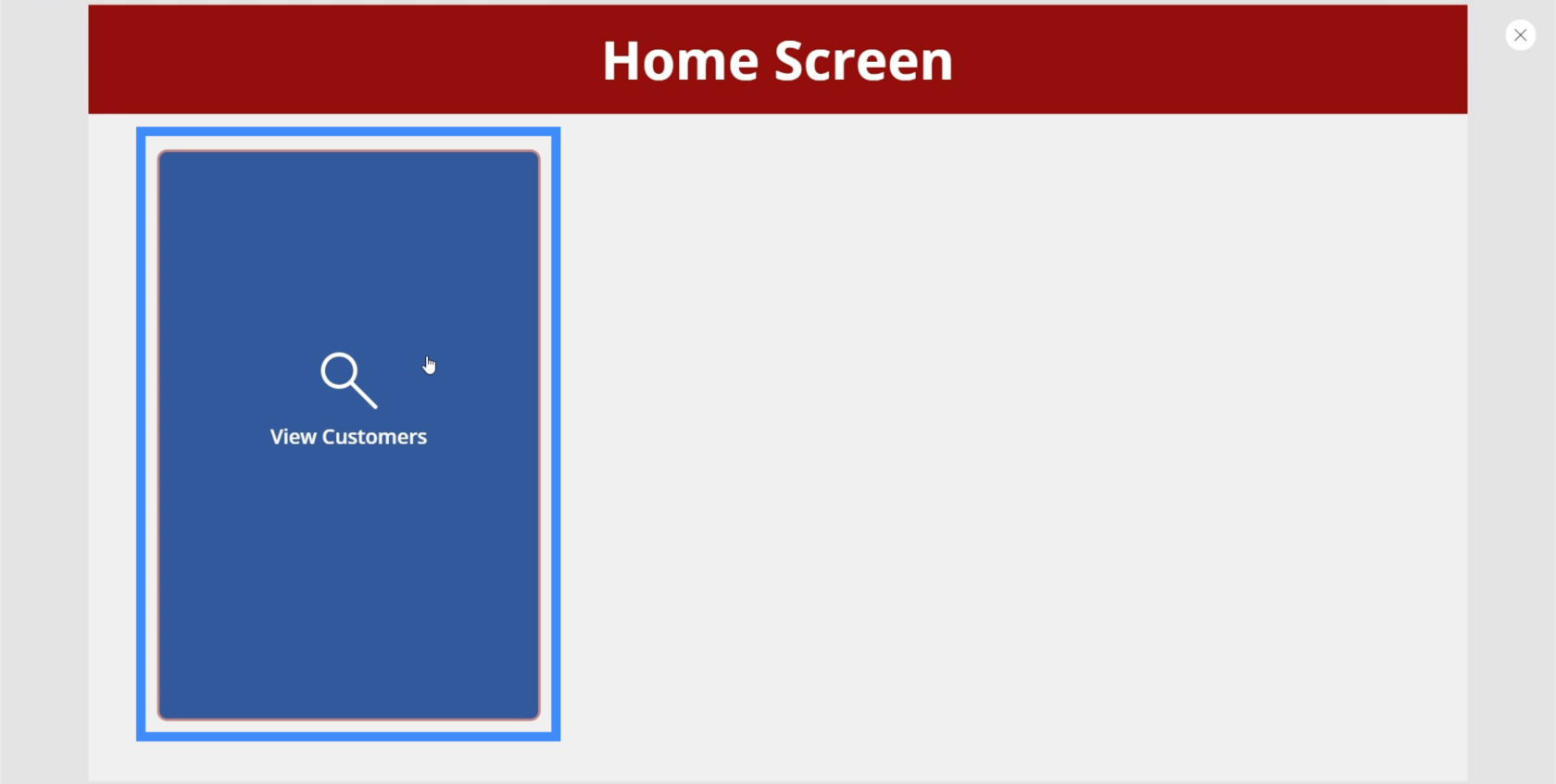
A felületen az Ügyfelek megtekintése gomb jól néz ki az általunk kiválasztott színnel. De ha rávisszük az egérmutatót, látni fogja, hogy továbbra is visszaáll az eredeti kék színre.

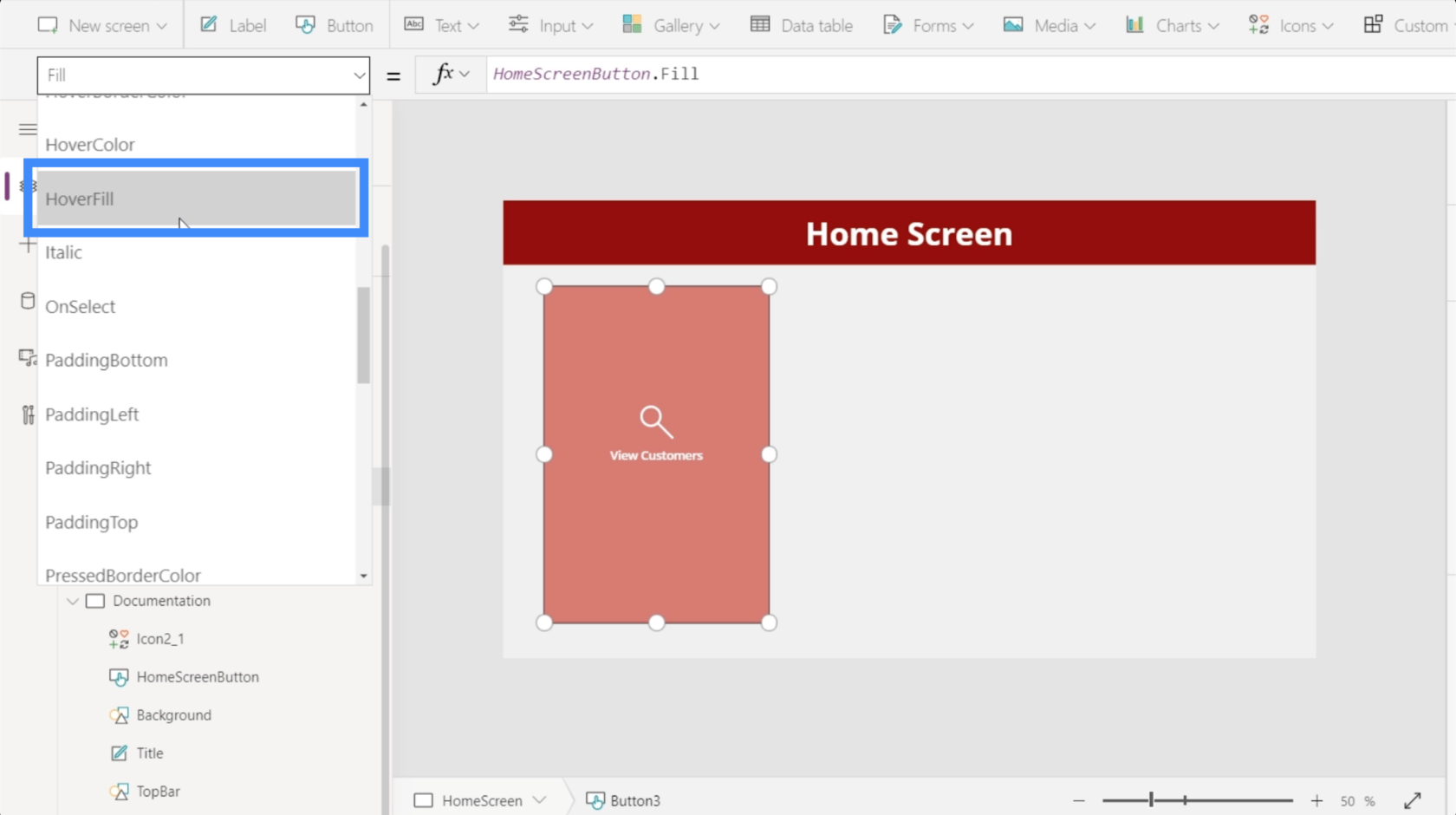
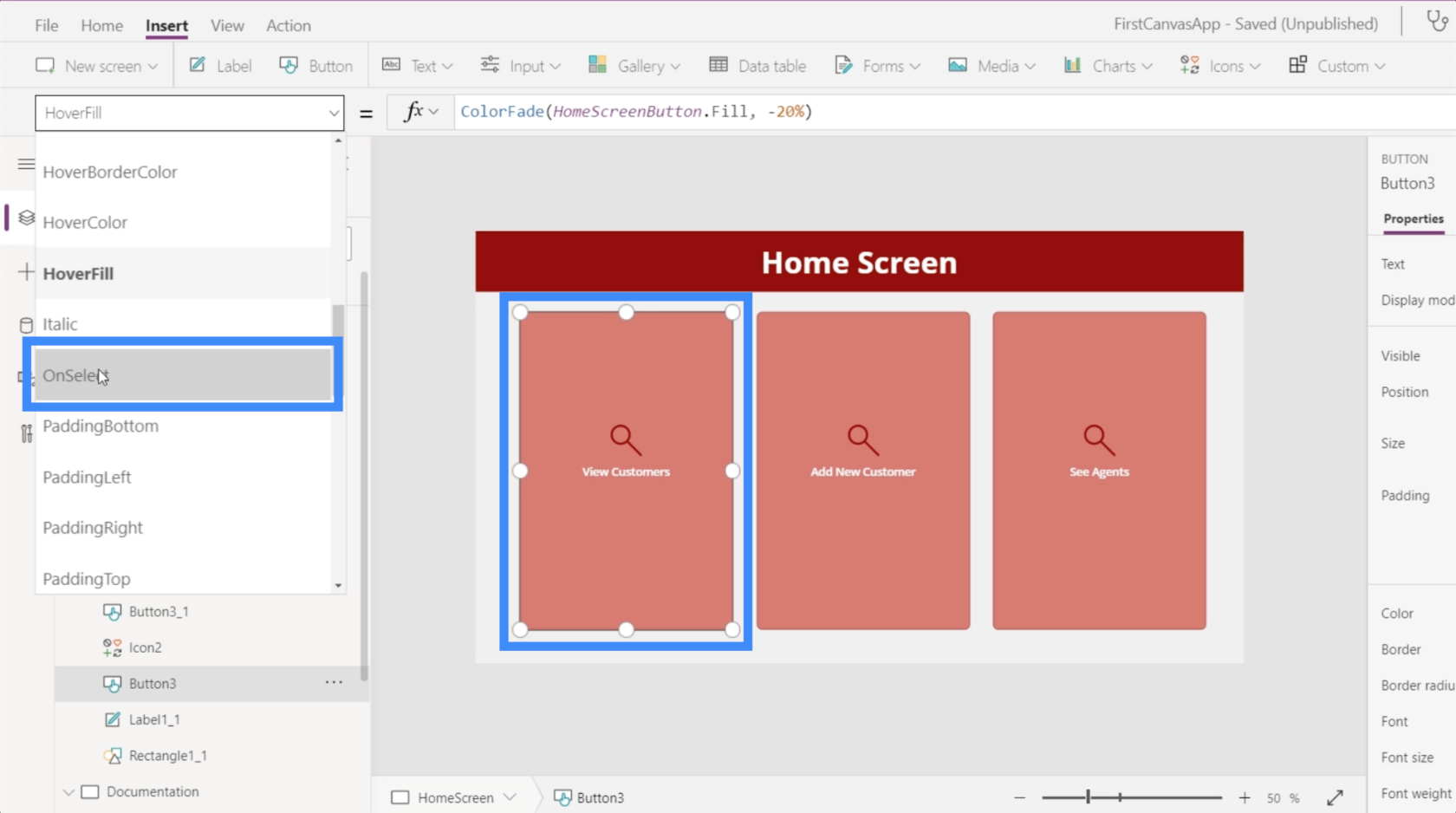
Ennek megváltoztatásához keresse meg a HoverFill elemet.

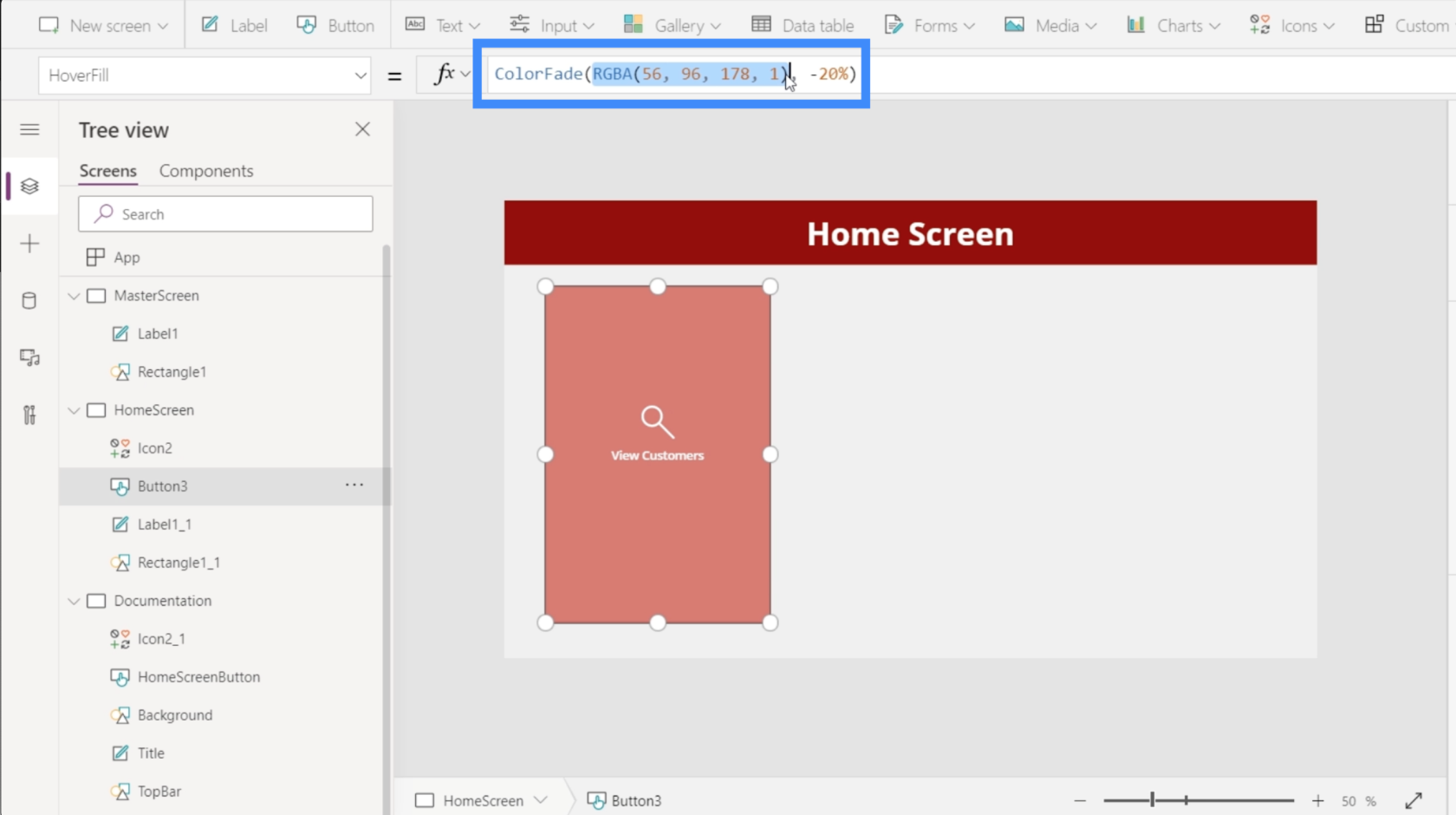
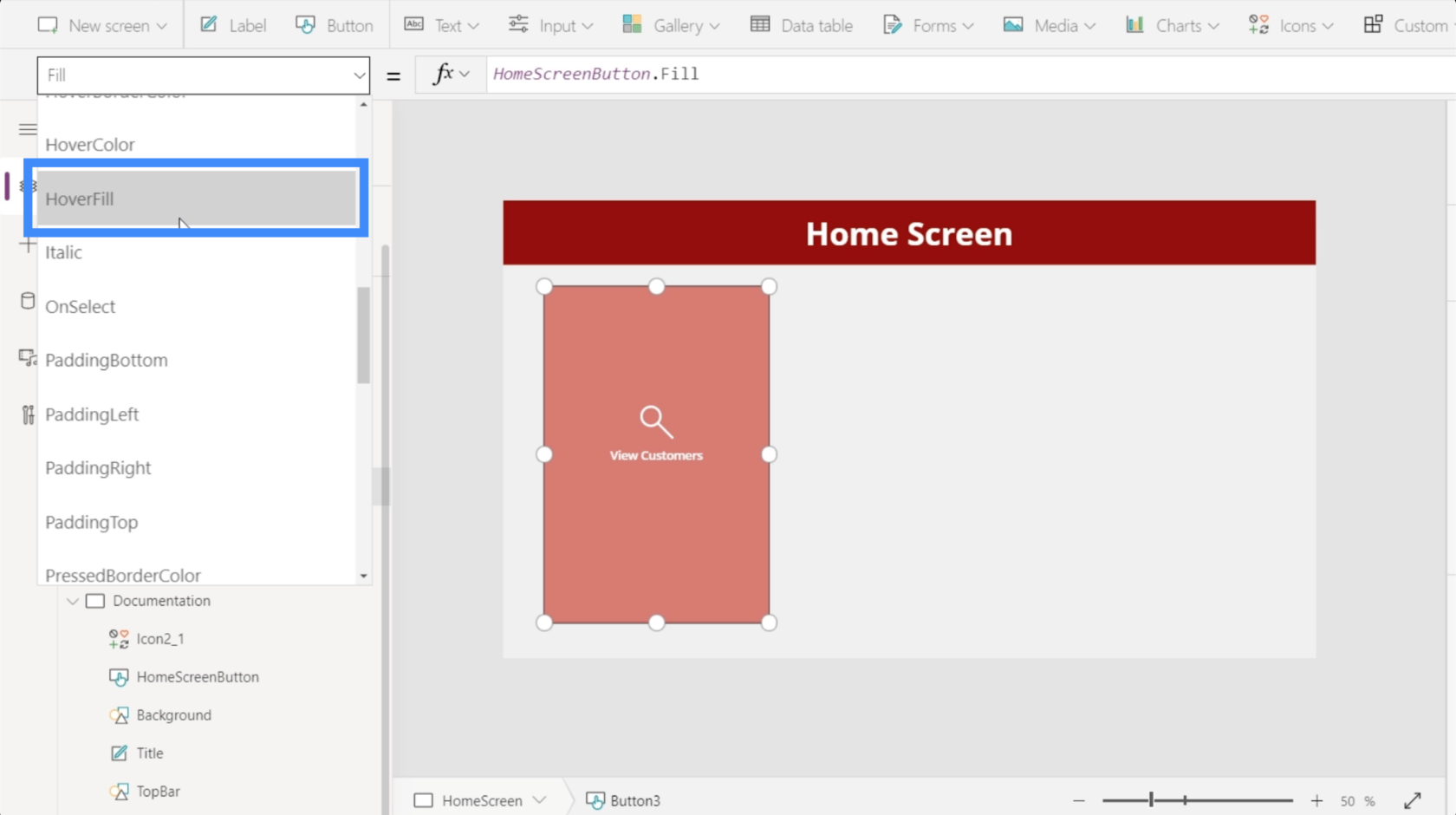
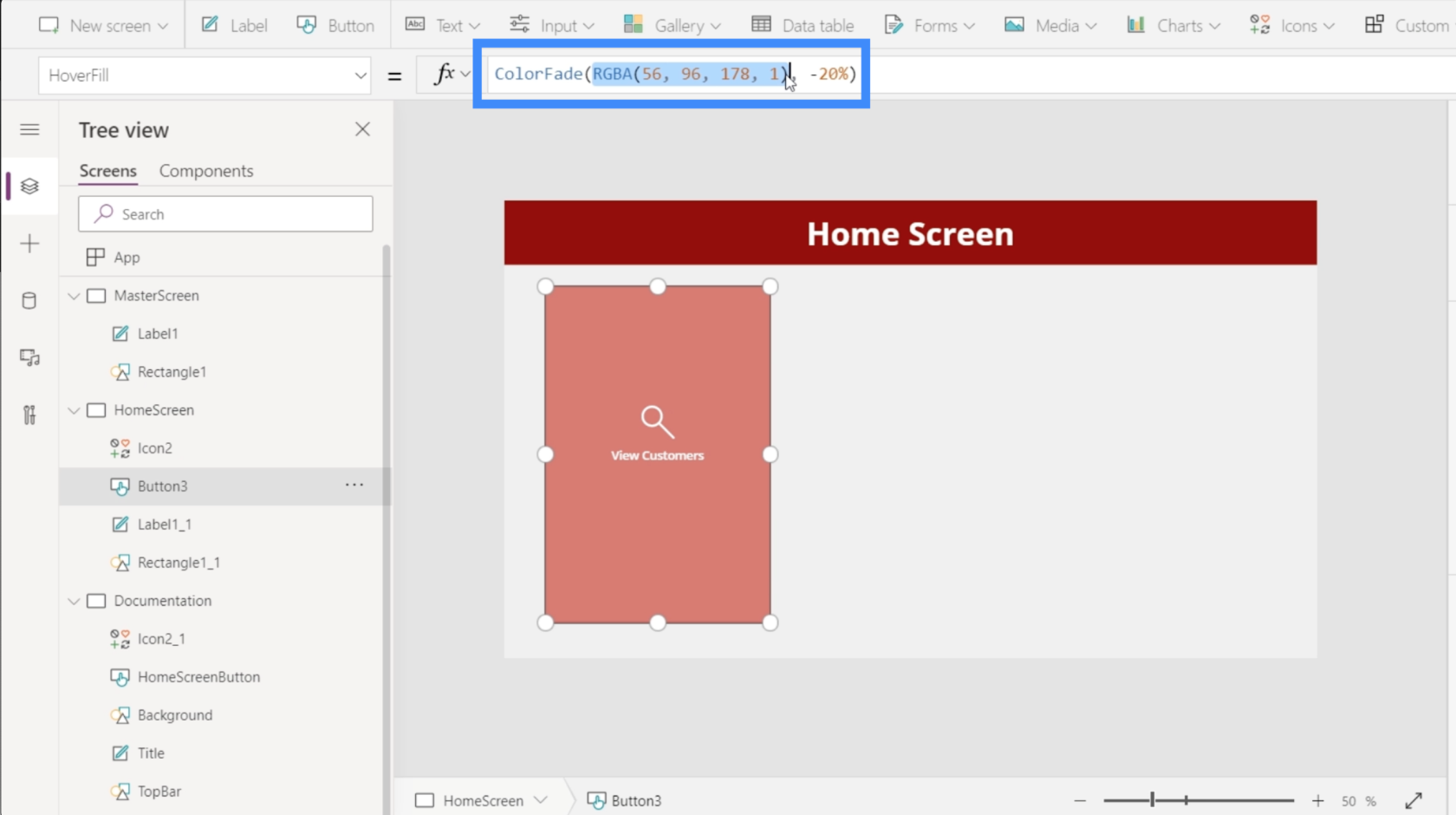
A lebegő kitöltés jelenlegi tulajdonságait tekintve azt mutatja, hogy a szín 20%-kal fakult, de referenciaként egy adott színt is használ, amit nem szeretnénk.

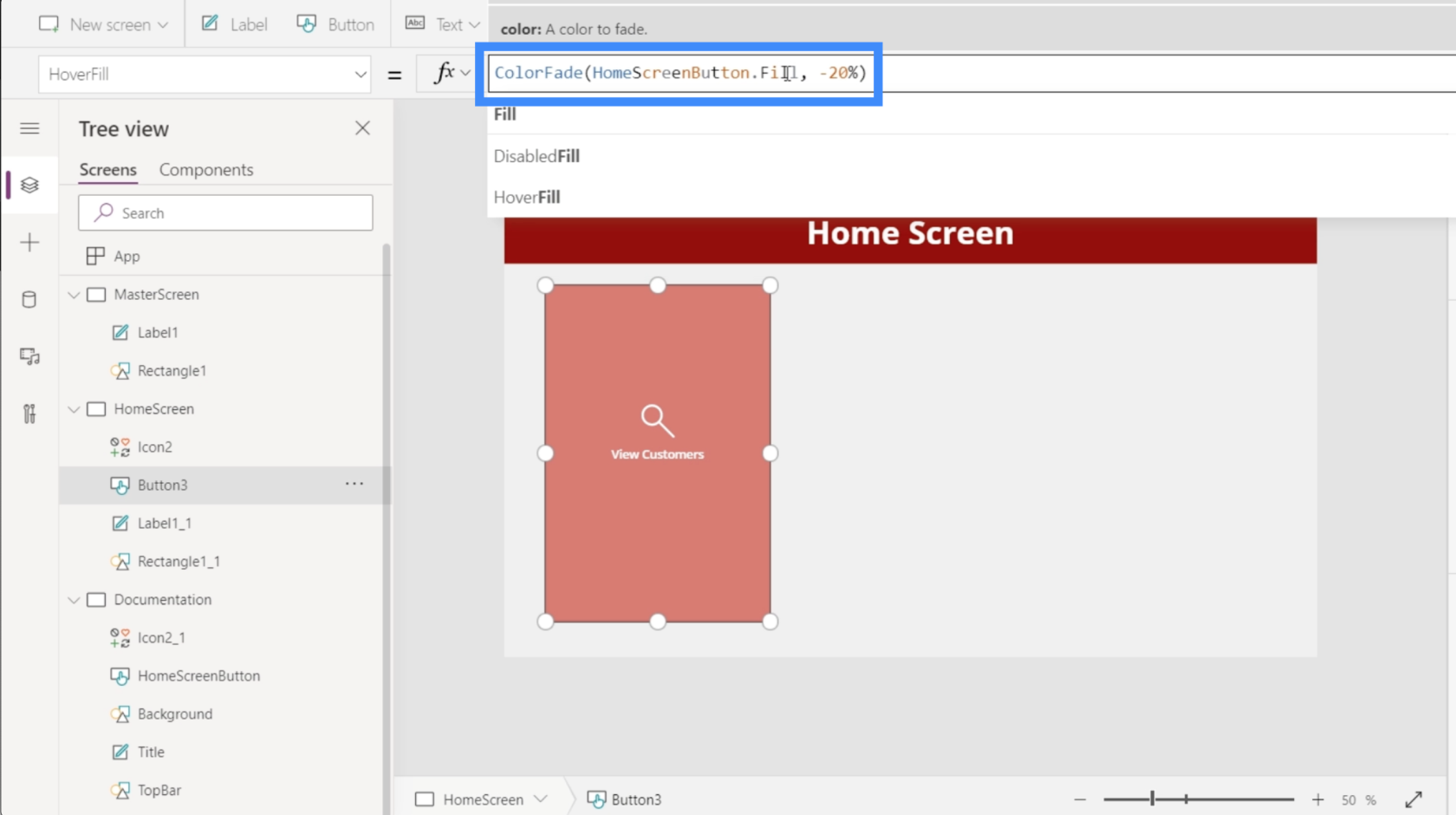
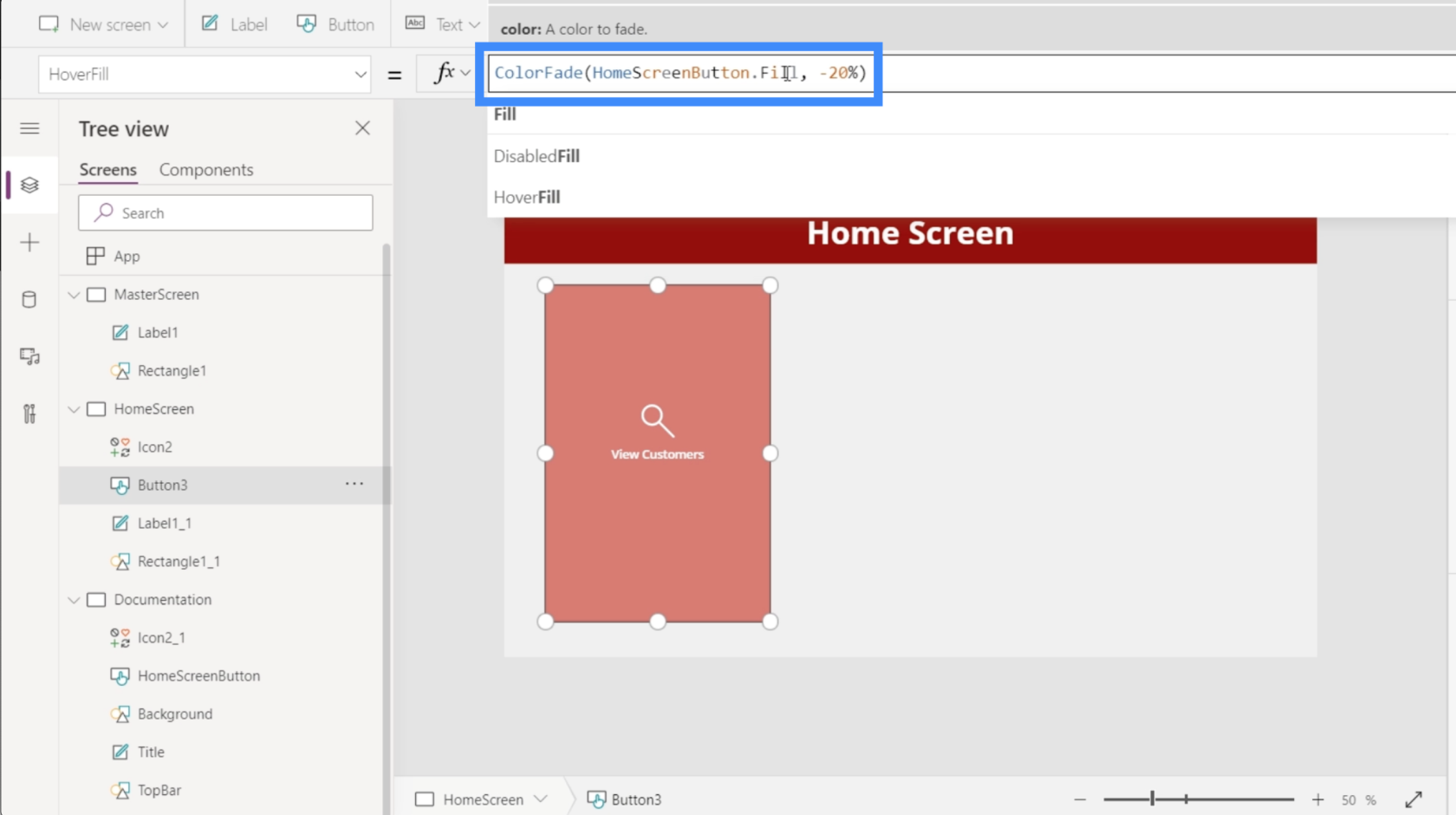
Tehát ahelyett, hogy egy adott RGBA színkódra hivatkoznánk, hivatkozzunk inkább a HomeSreenButton.Fillre.

Miután megnyomtuk az Enter billentyűt, látni fogja, hogy a gomb a kívánt színt használja.

Egy másik dolog, amit javítanunk kell, az a szín, amely akkor jelenik meg, amikor rákattint a gombra. Amint látja, fehér lesz, ha rákattint.

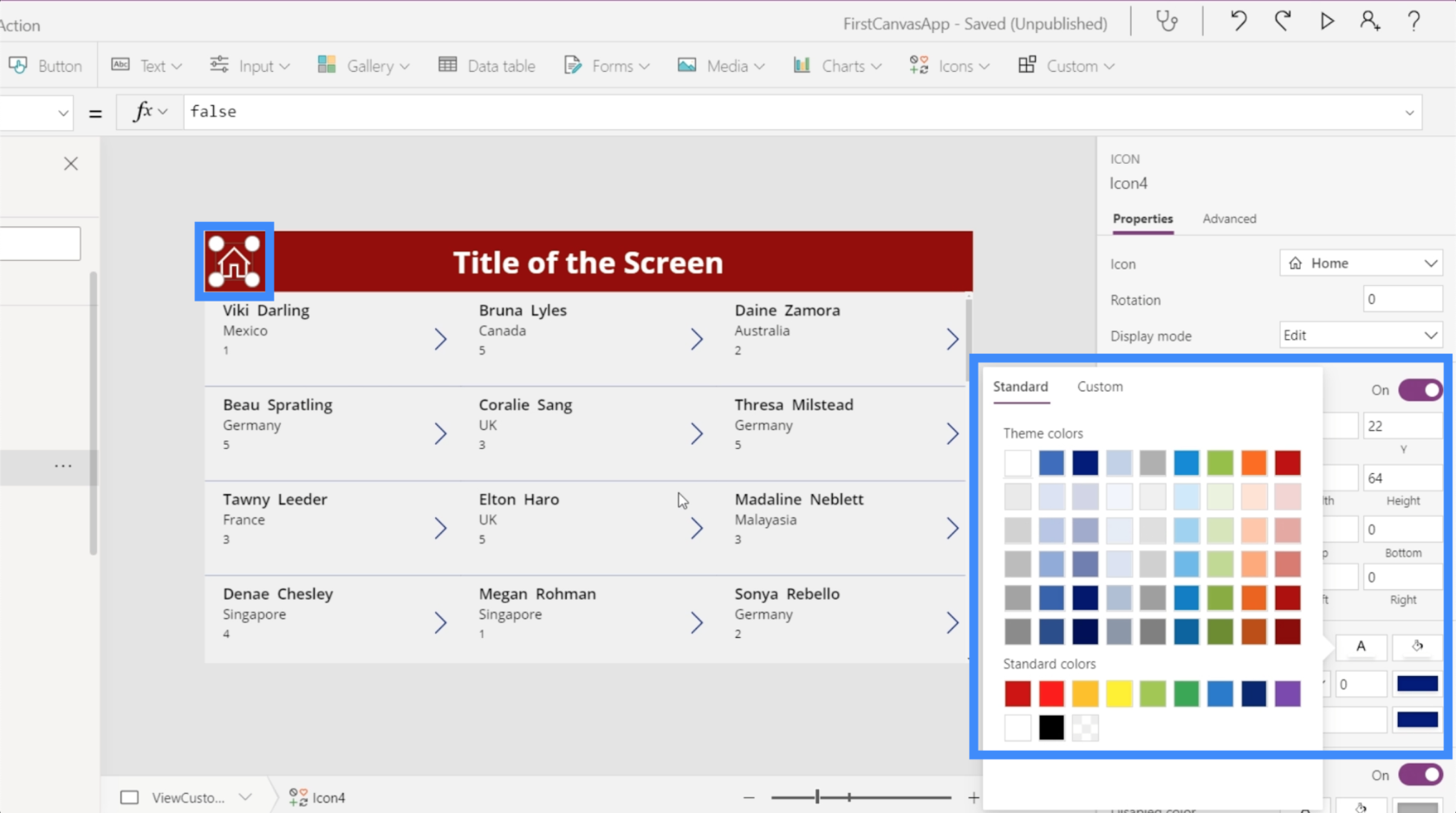
A legjobb módja annak, hogy ezt kijavítsuk, ha megbizonyosodunk arról, hogy az általunk használt ikon, azaz a nagyító, nem lesz elrejtve, amikor a gombra kattintunk. Ezt úgy tehetjük meg, hogy megváltoztatjuk az ikon színét, és a TopBar színével megegyező színűre állítjuk.

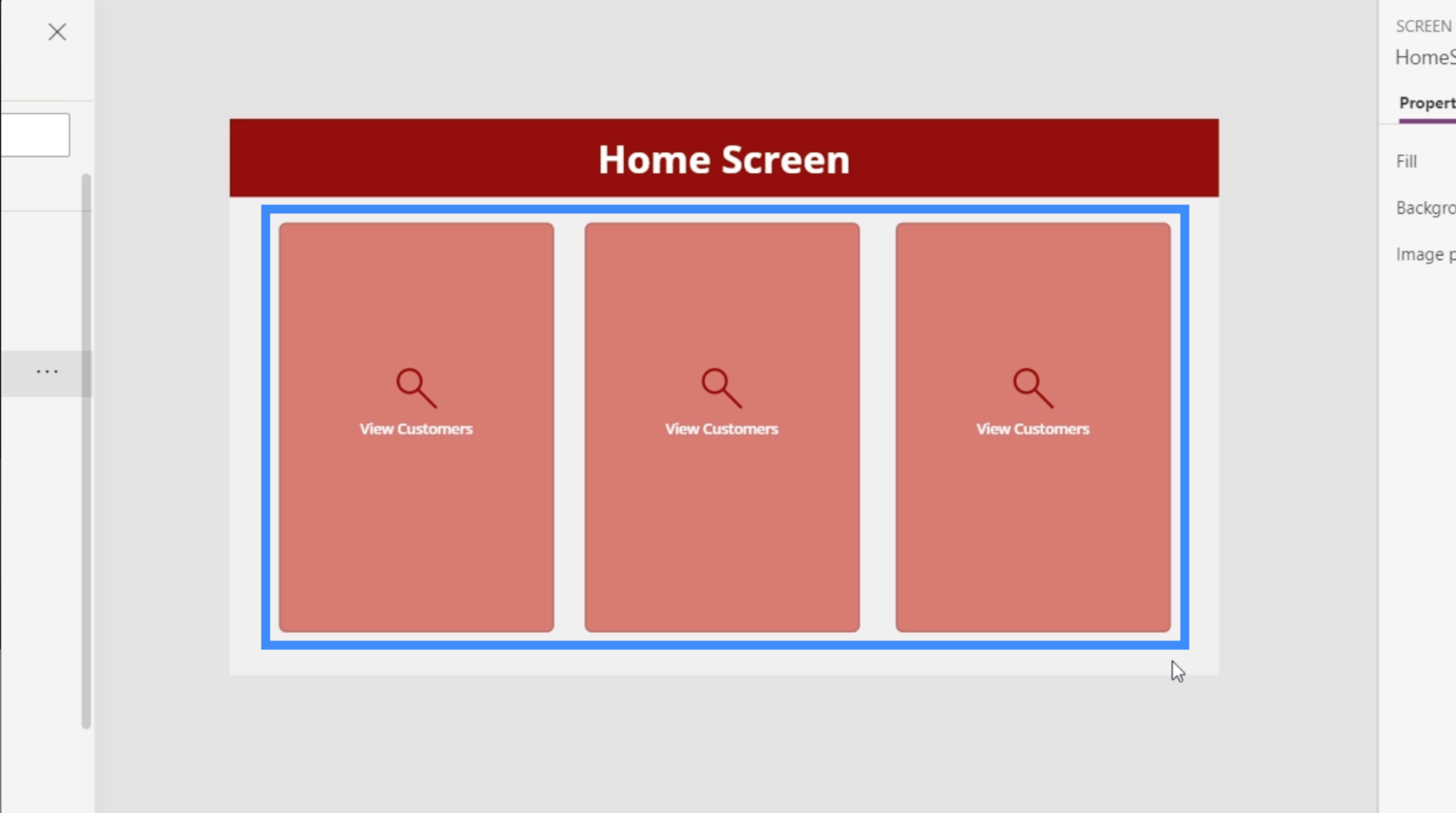
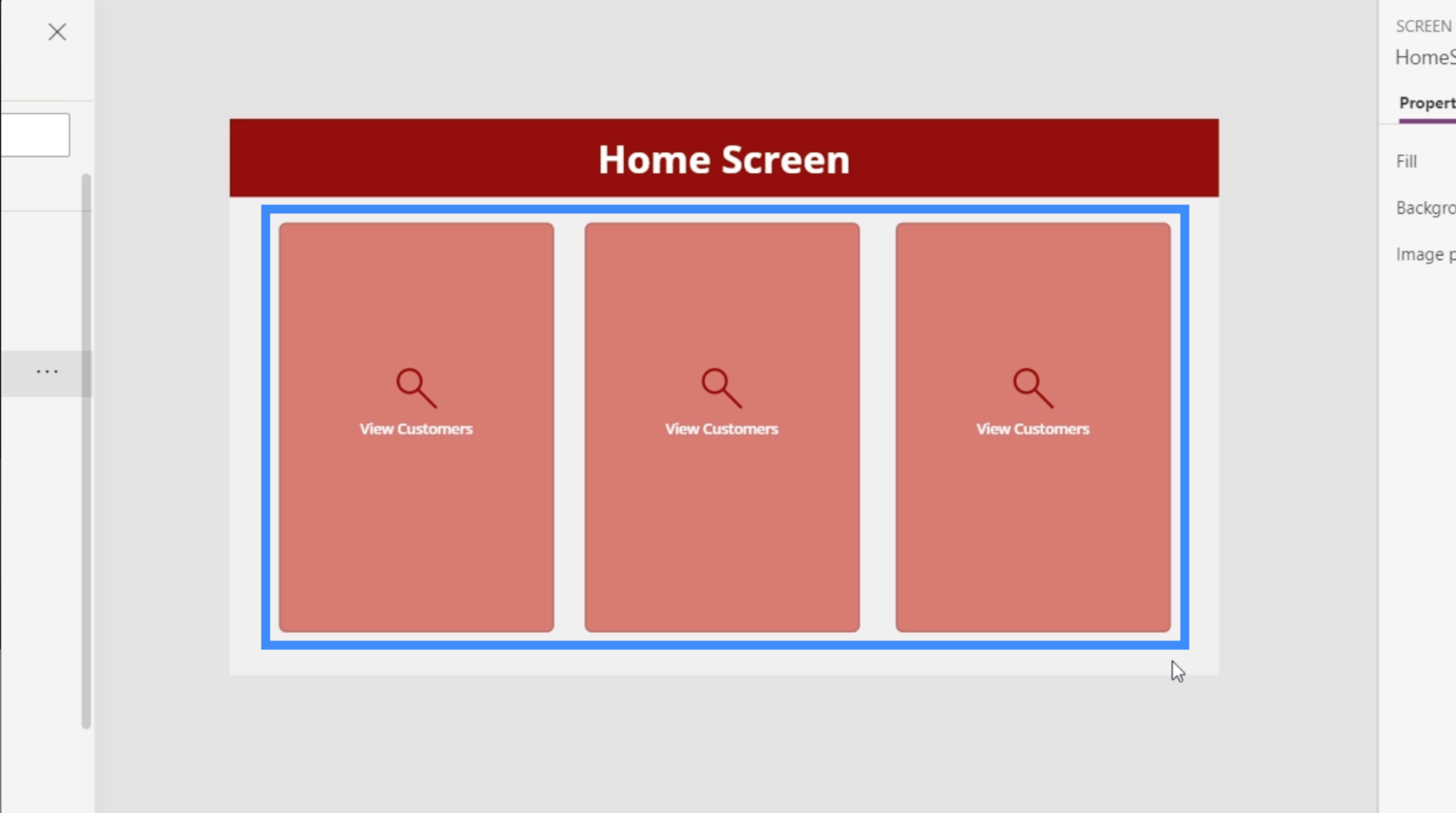
Mivel három gombra van szükségünk a kezdőképernyőn, ezt a gombot kétszer kell megismételnünk. Ehhez egyszerűen jelölje ki az elemeket, és kattintson a Ctrl + C billentyűkre a másoláshoz.

Ezután kattintson a Ctrl + V billentyűkre, hogy beillessze ugyanazokat az elemeket erre a képernyőre. Ismételje meg ugyanezt a harmadik gomb hozzáadásához. Ezután csak húzzuk őket a megfelelő helyre, hogy megbizonyosodjunk arról, hogy a képernyő jól néz ki.

Most változtassuk meg a szöveget. A második az Új ügyfél hozzáadása, a harmadik pedig az Ügynökök megtekintése.

Most, hogy itt van három gomb, győződjünk meg arról, hogy valóban elmennek valahova. Elő kell készítenünk a képernyőt, ahol ezek a gombok fognak landolni.
Alkalmazások testreszabása galériák hozzáadásával
A galéria egy bizonyos módon elhelyezett elemek gyűjteménye vagy listája. Gondoljon a mobiltelefonján lévő kapcsolataira. Ez egy nagyszerű példa a galériára.
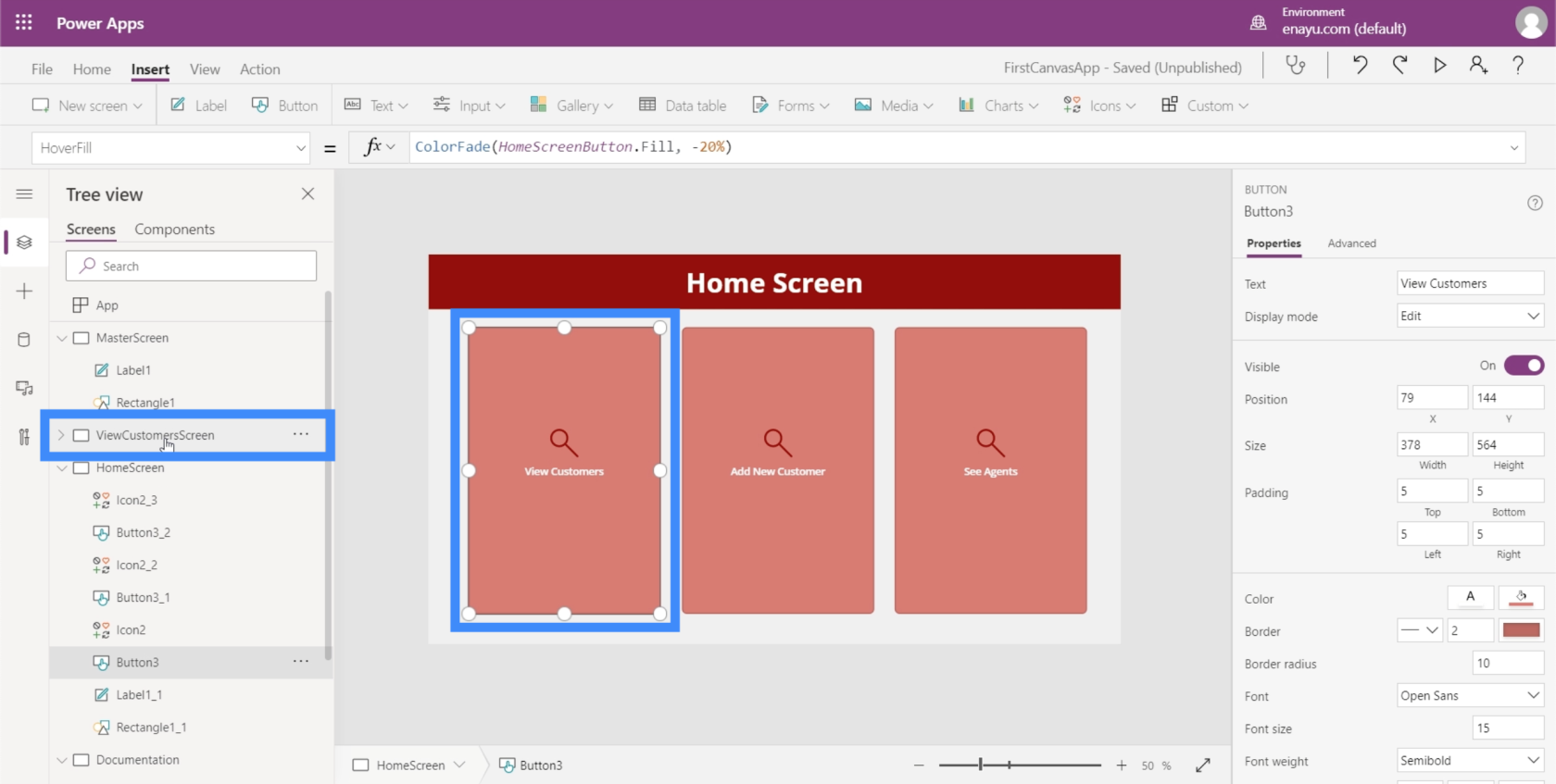
A kezdőképernyő első gombja az Ügyfelek megtekintése funkcióra szolgál, ezért egy új képernyőt fogunk létrehozni, ahol ez a gomb meg fog jelenni. Ez a képernyő remek hely lesz egy galériának.
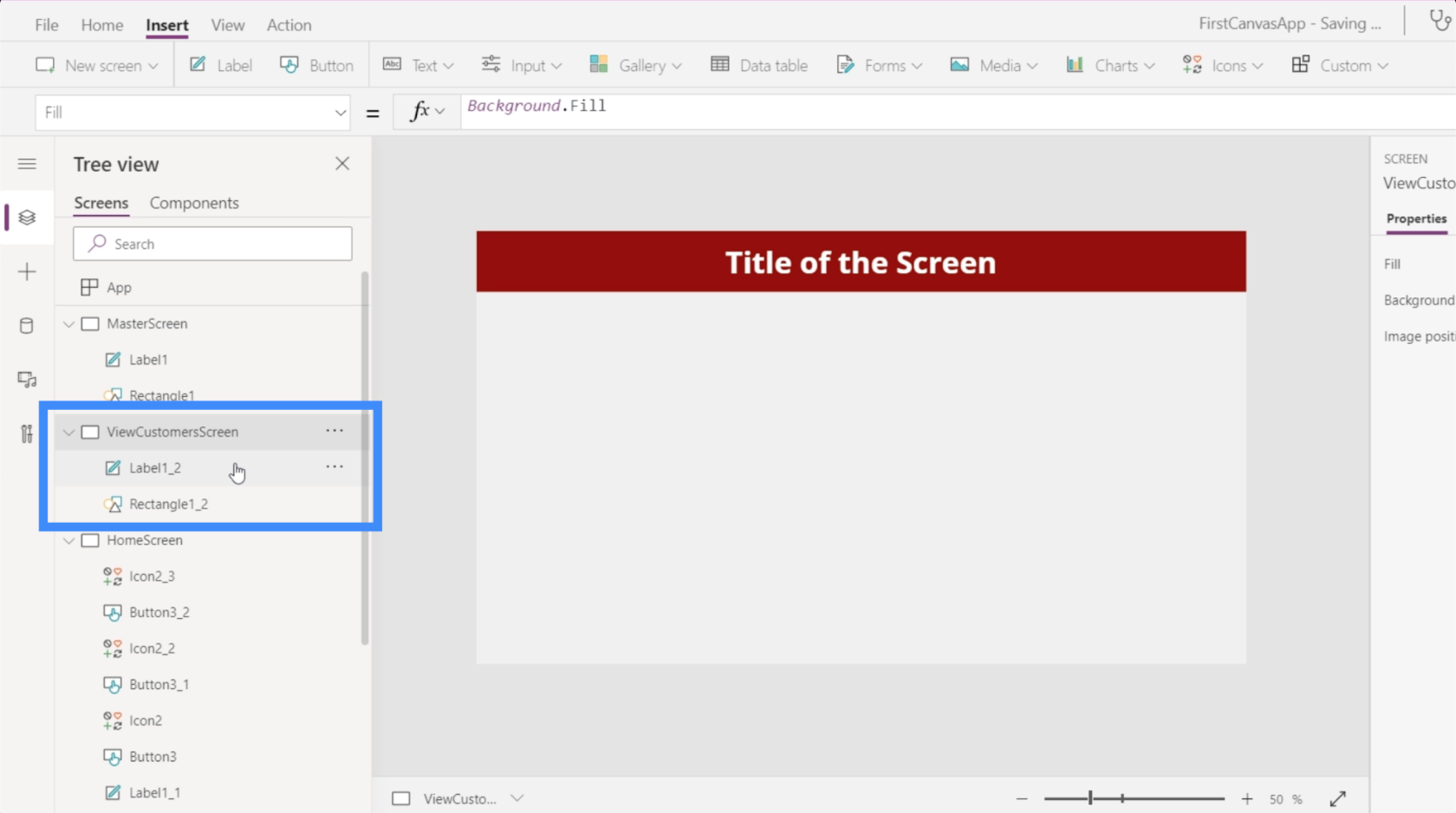
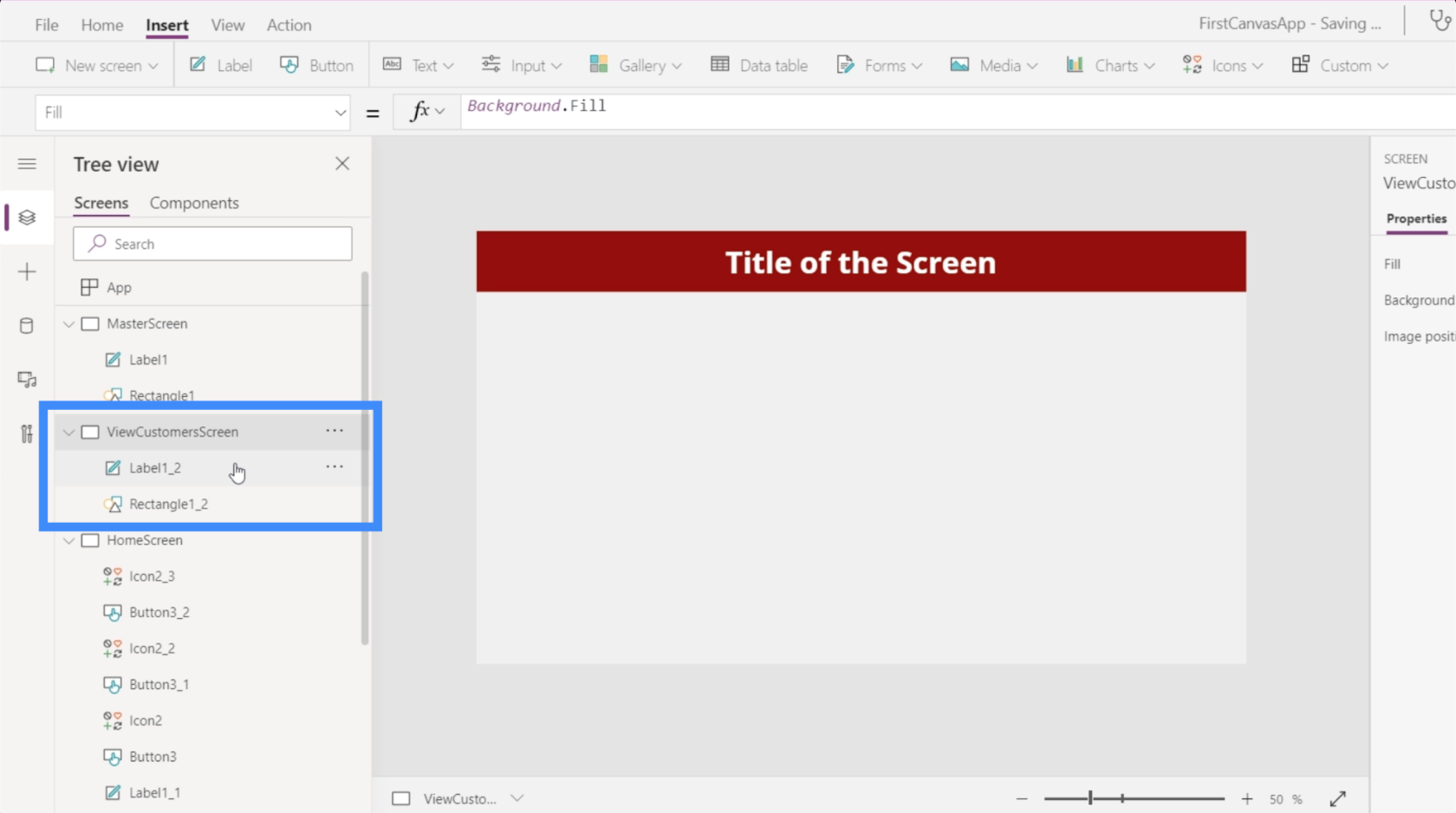
Csakúgy, mint a többi képernyőnél, a főképernyőt is megkettőzzük, és átnevezzük ViewCustomersScreen-re.

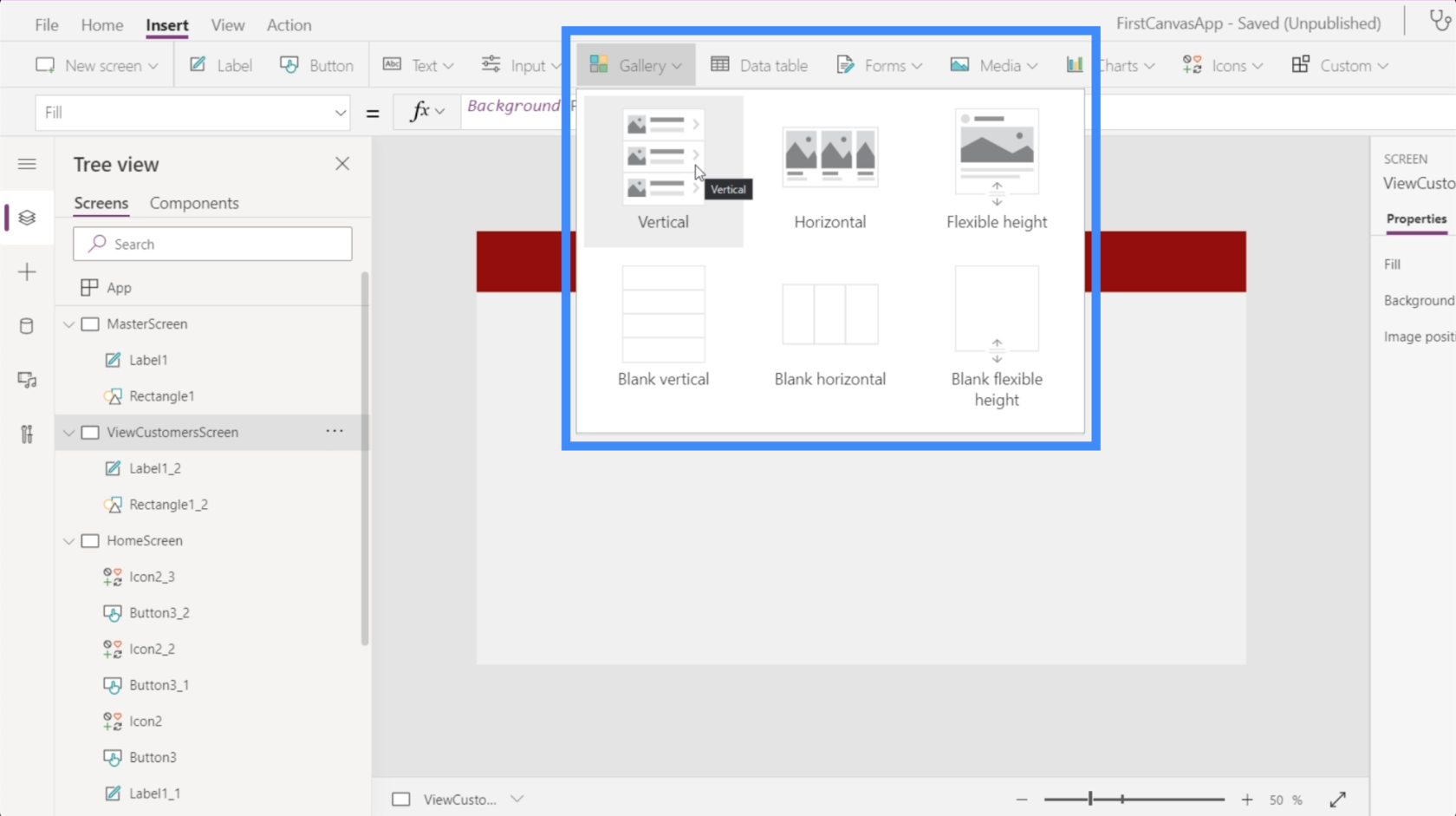
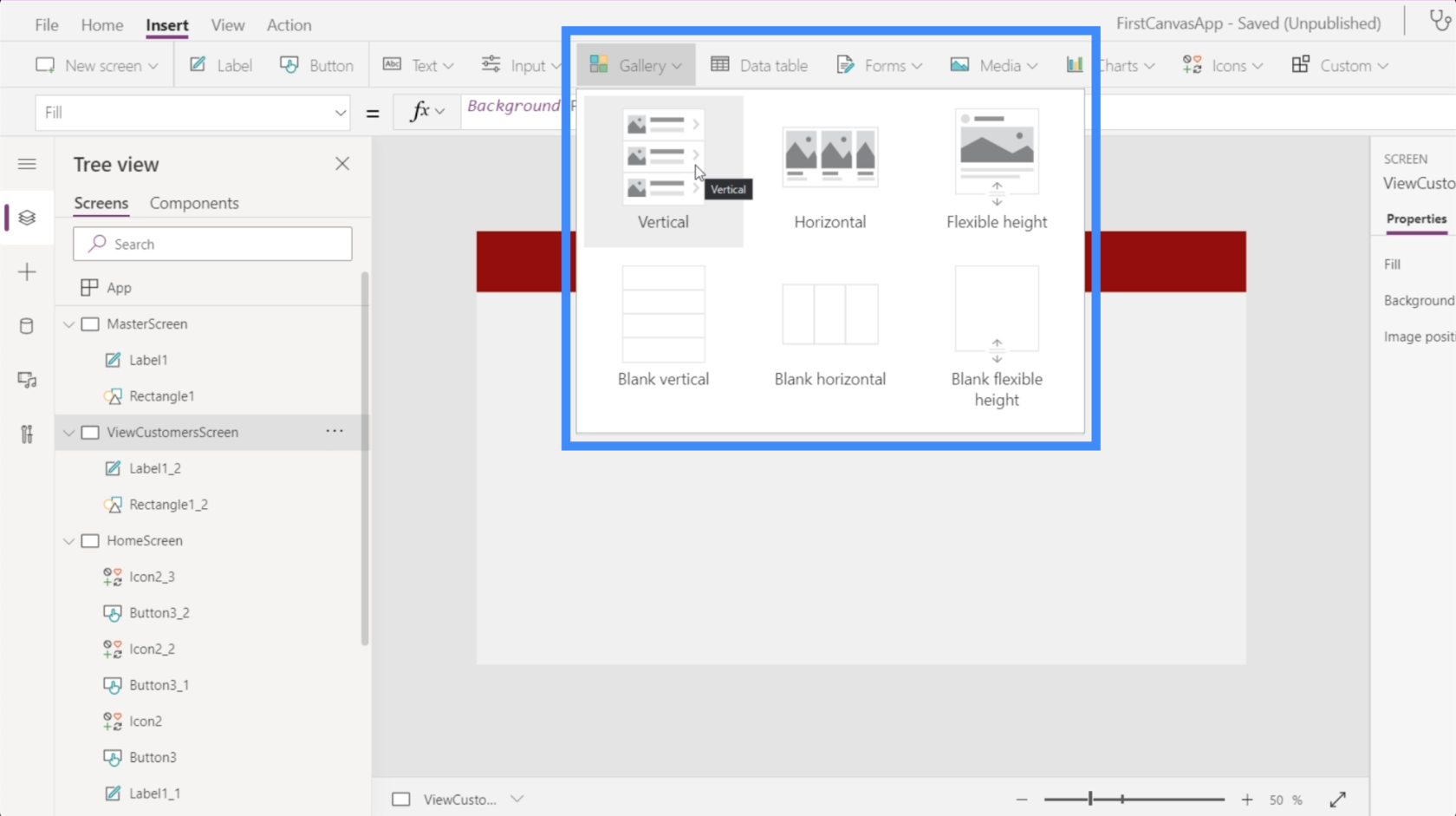
Ezután a Beszúrás gomb alatti Galéria elemre kattintunk. A galériák különböző formátumokban kaphatók, de ennél a konkrét alkalmazásnál használjuk a függőleges elrendezést.

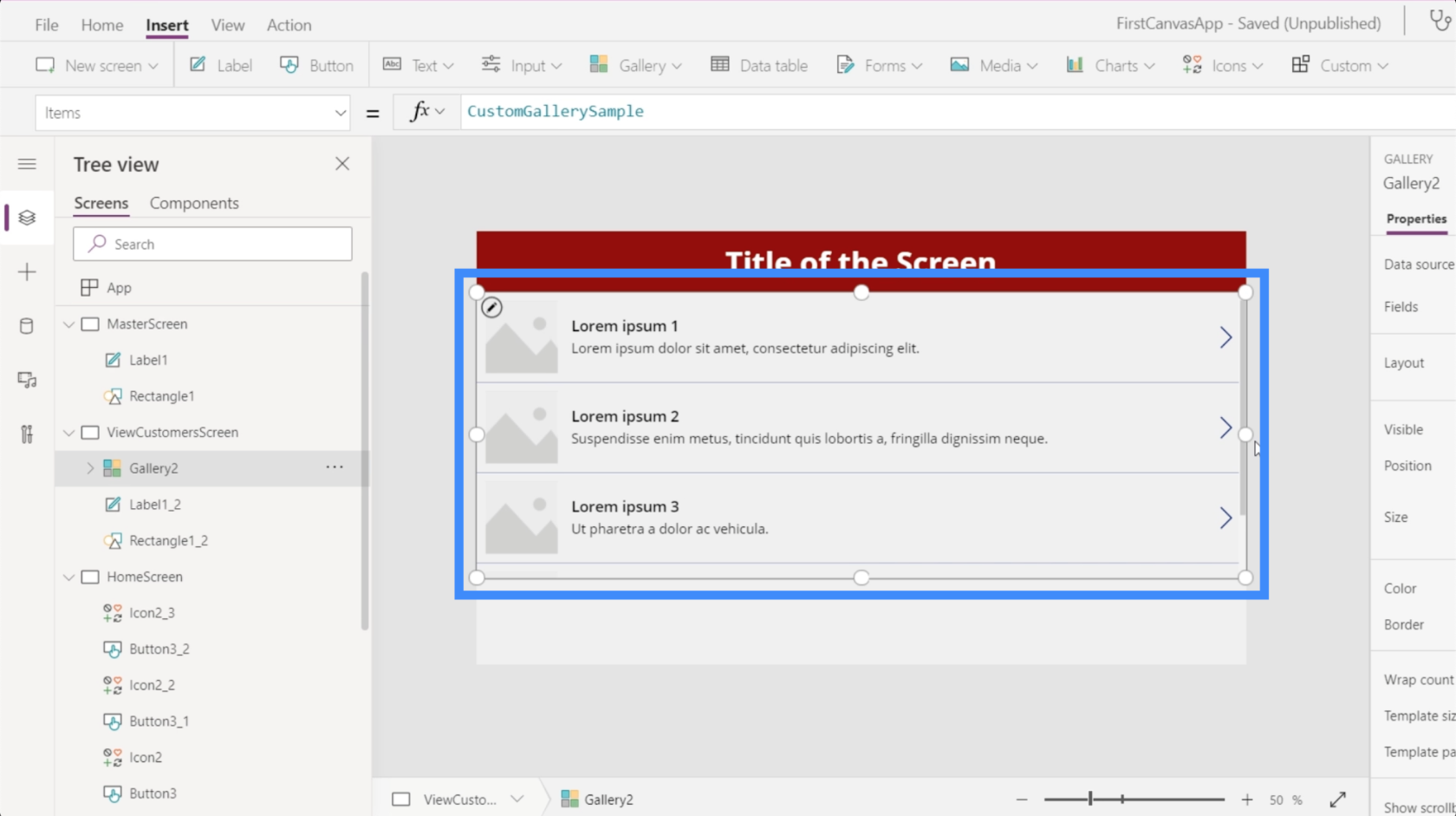
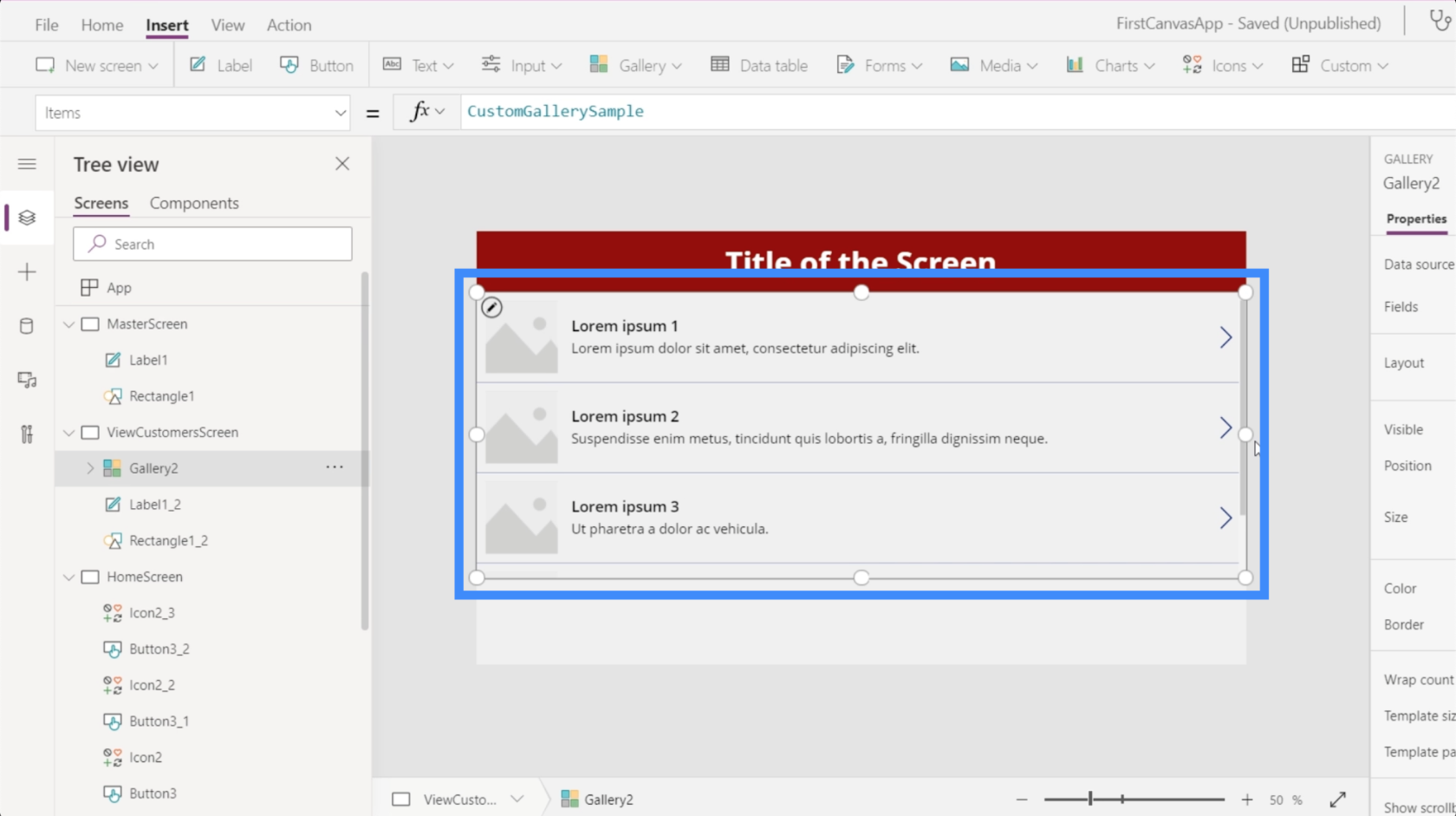
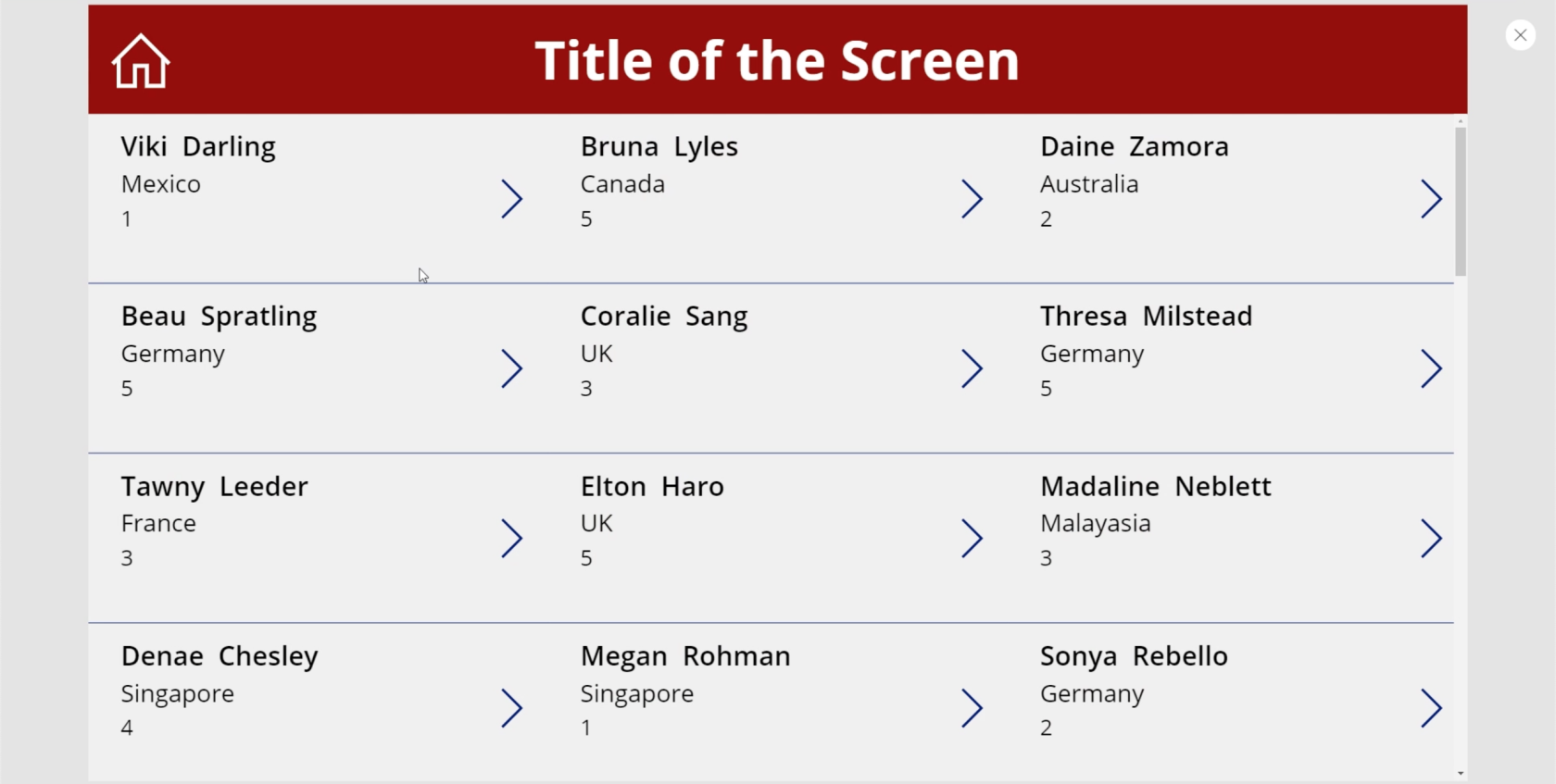
Így néz ki egy függőleges galéria.

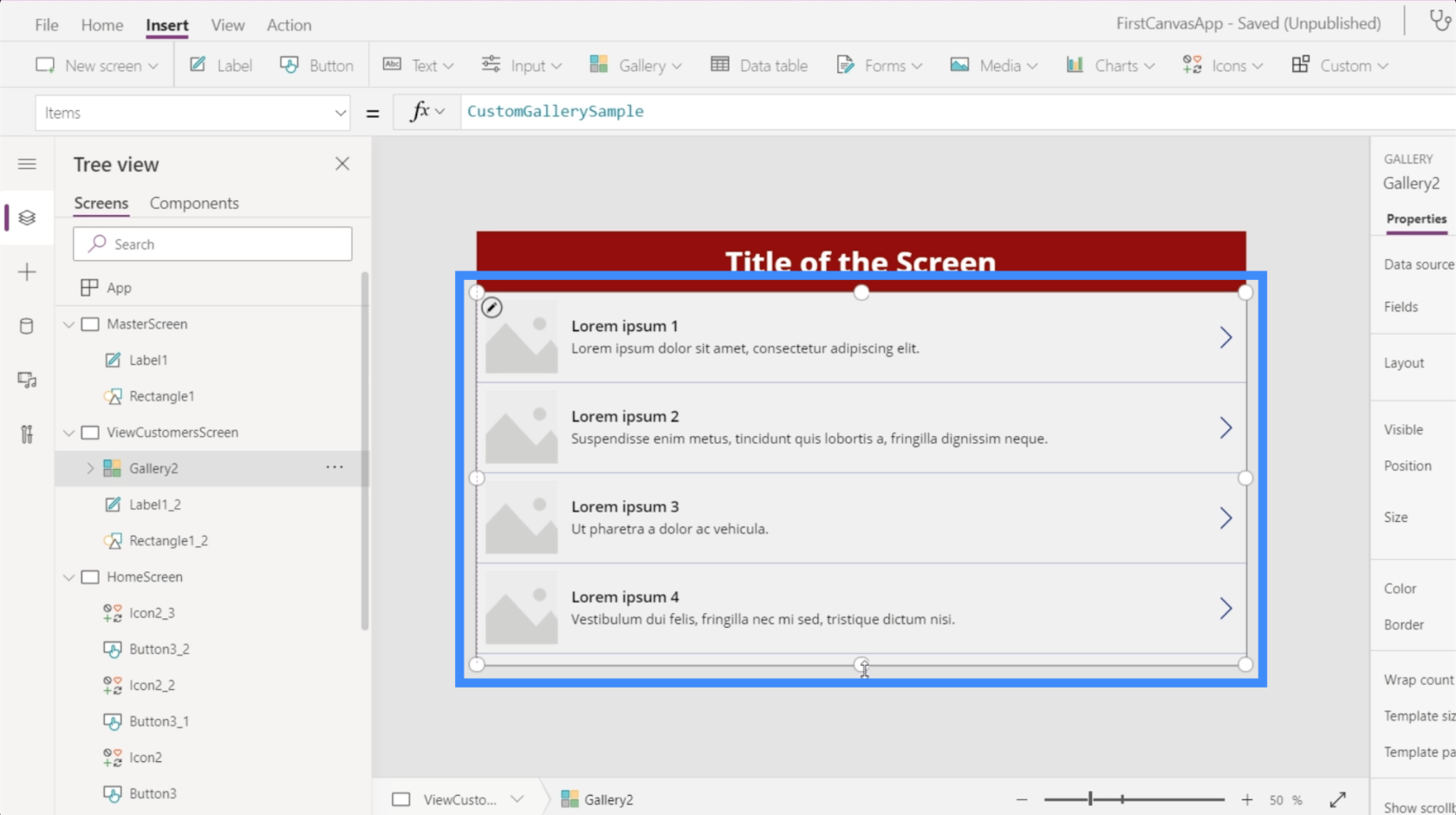
Amint látja, csak három bejegyzést jelenít meg. De ha lefelé húzza a galériát, hogy kitöltse a képernyőt, akkor bejegyzéseket ad hozzá, hogy kitöltse a helyet.

Még ha a galéria jelenleg négy üres bejegyzést is mutat, ez nem jelenti azt, hogy itt csak négy adatkészletet tudunk elhelyezni. A PowerAppsban a galériák az adatok alapján automatikusan létrehozzák a bejegyzések pontos számát.
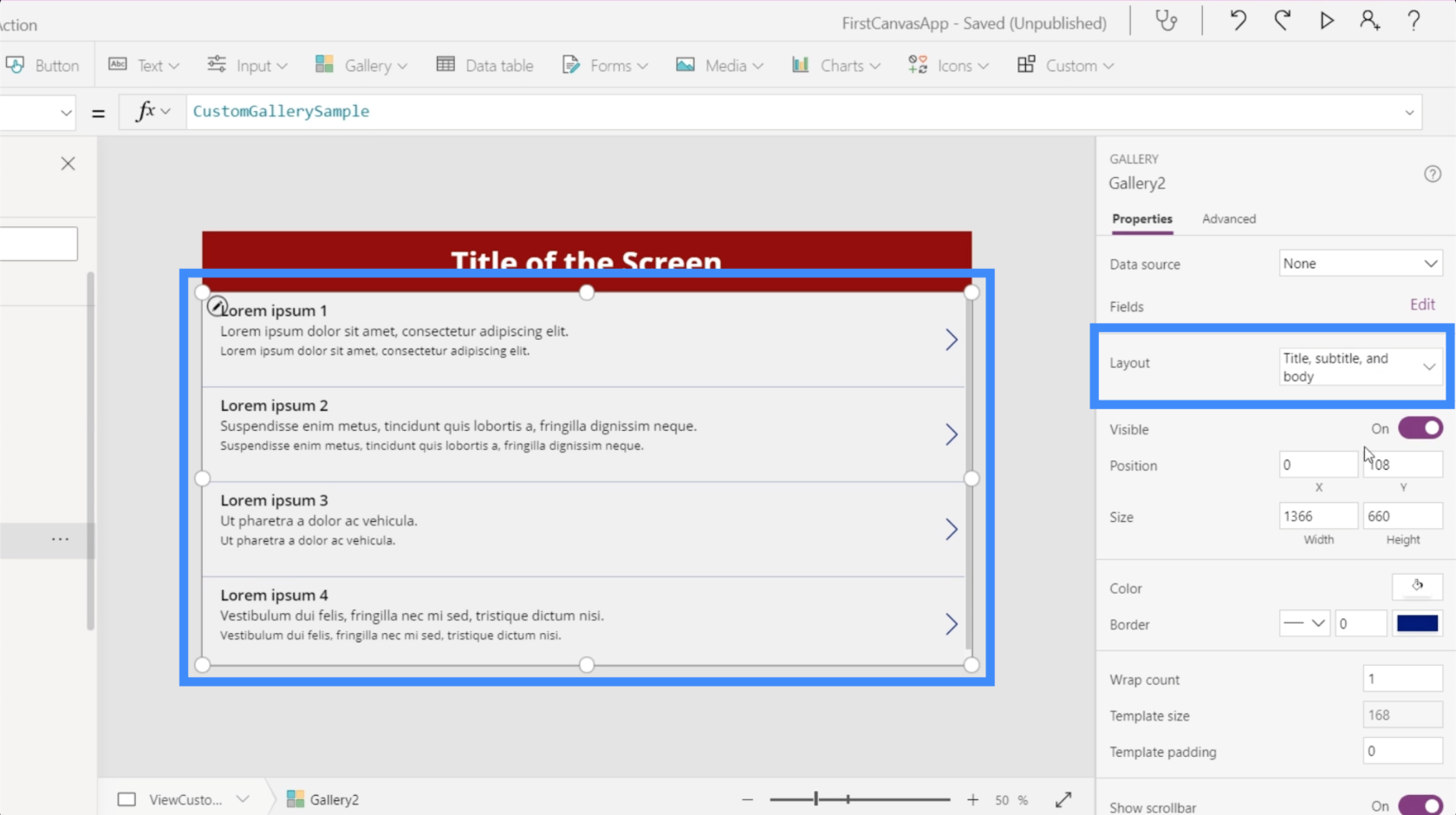
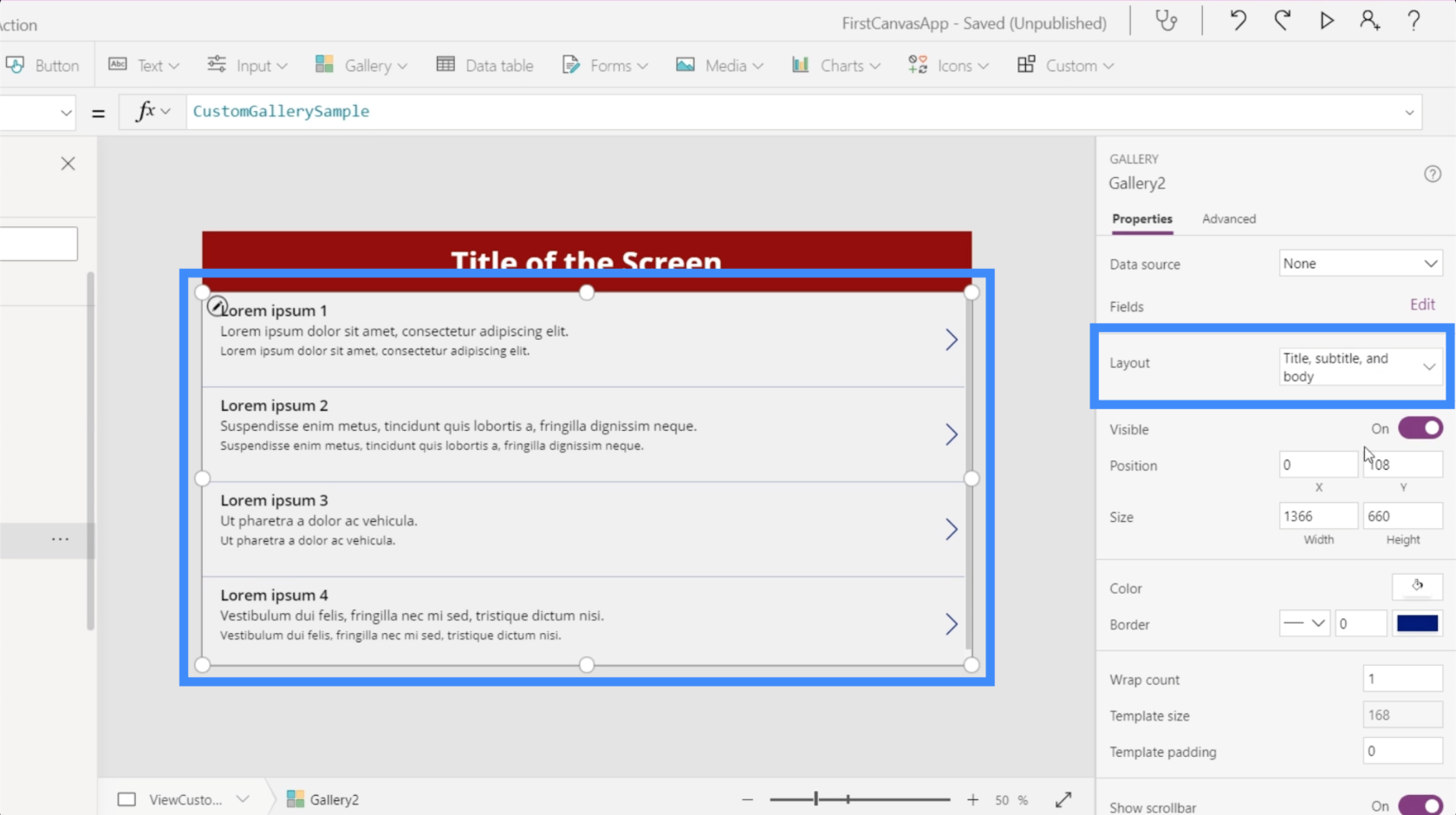
Mivel adataink nem hordoznak képeket, változtassuk meg az elrendezést címre, alcímre és törzsre.

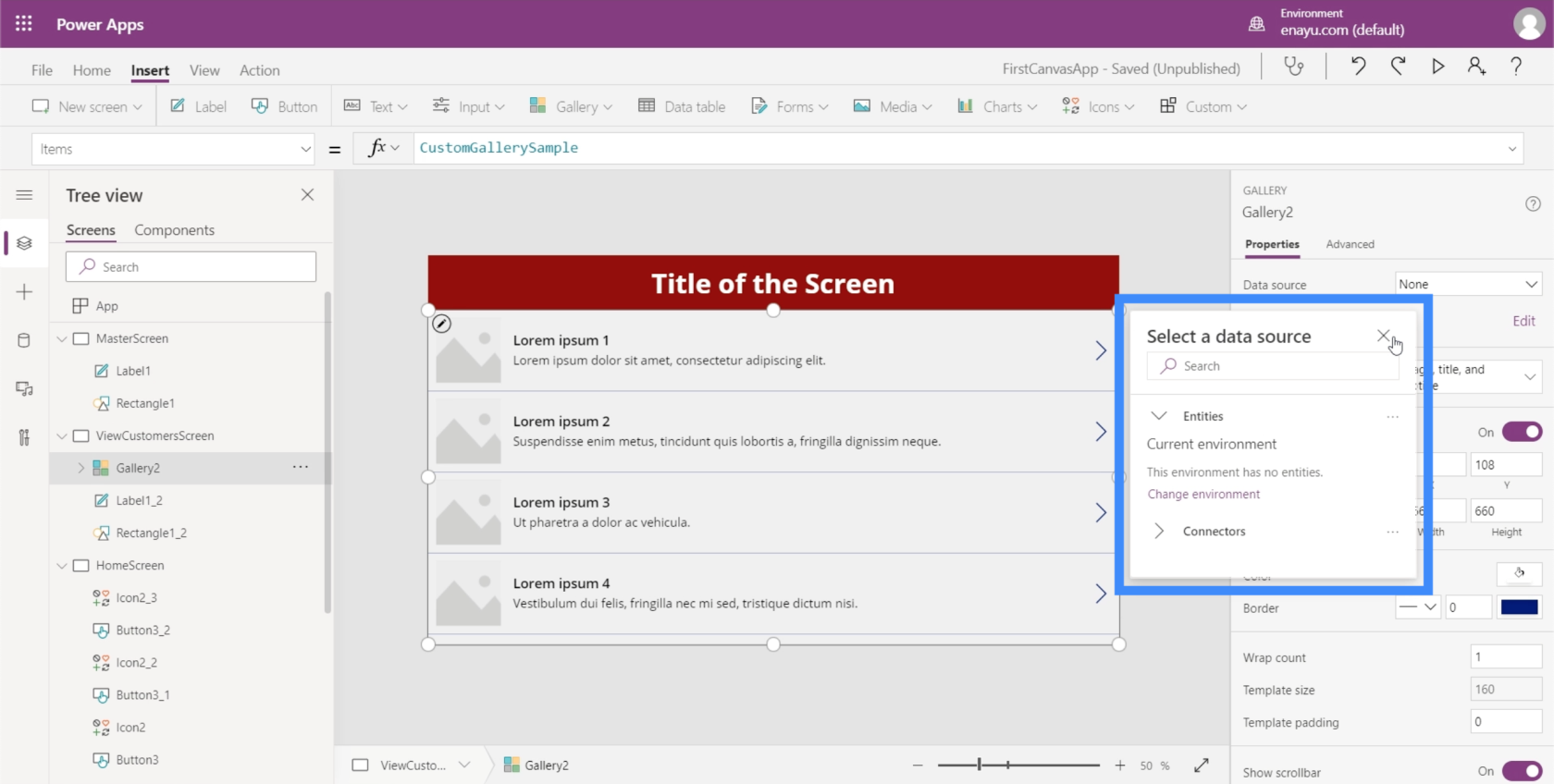
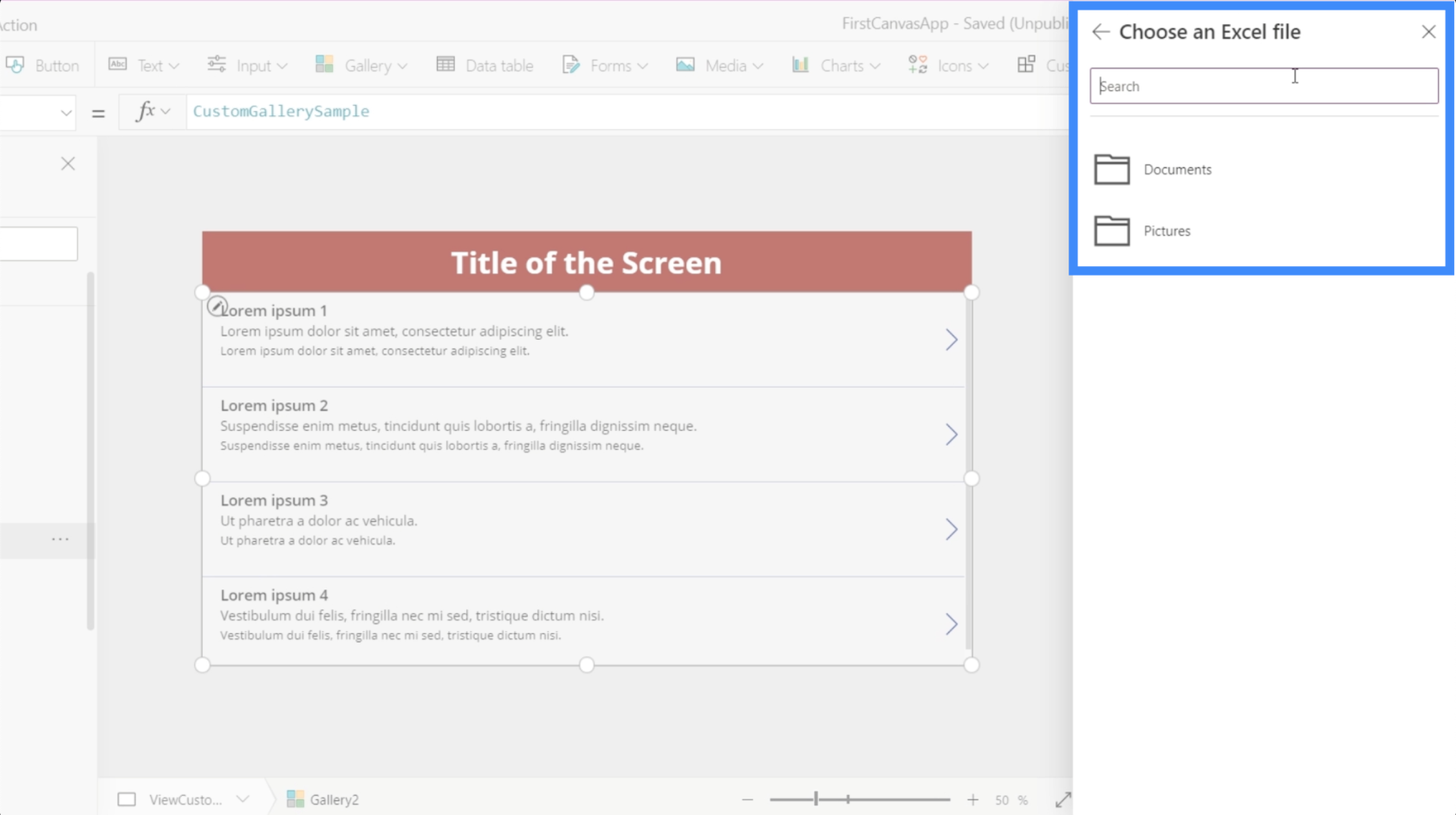
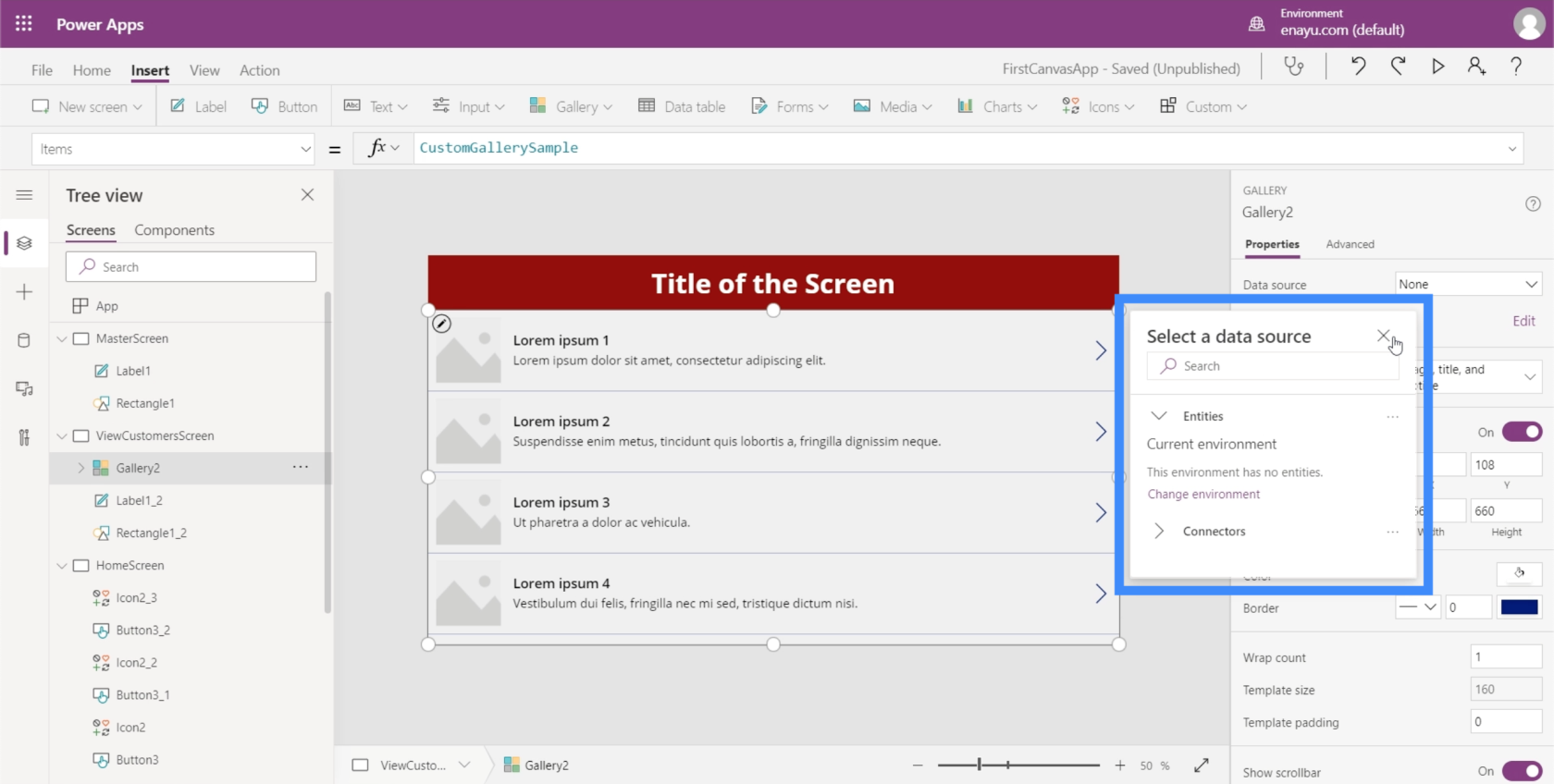
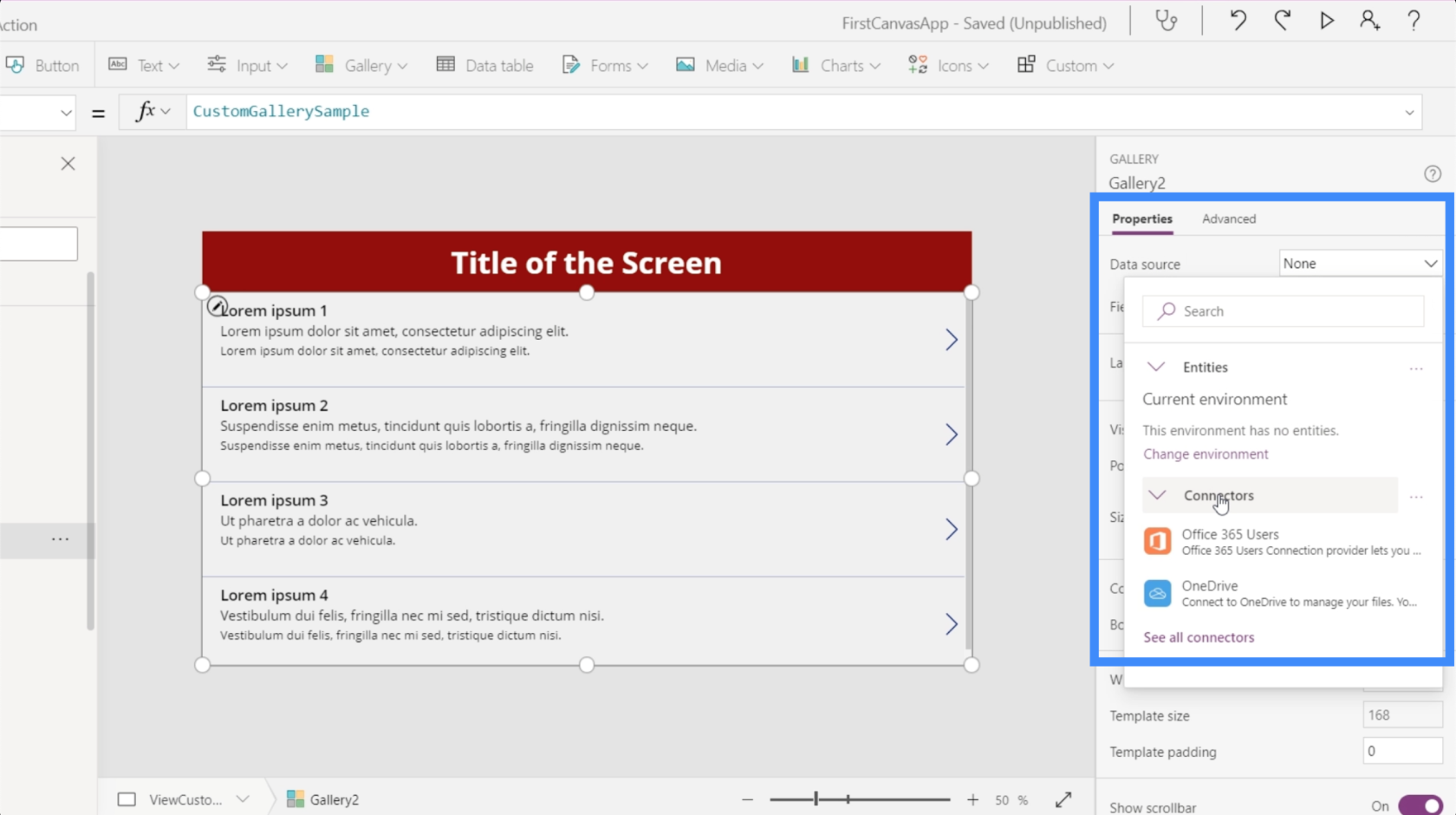
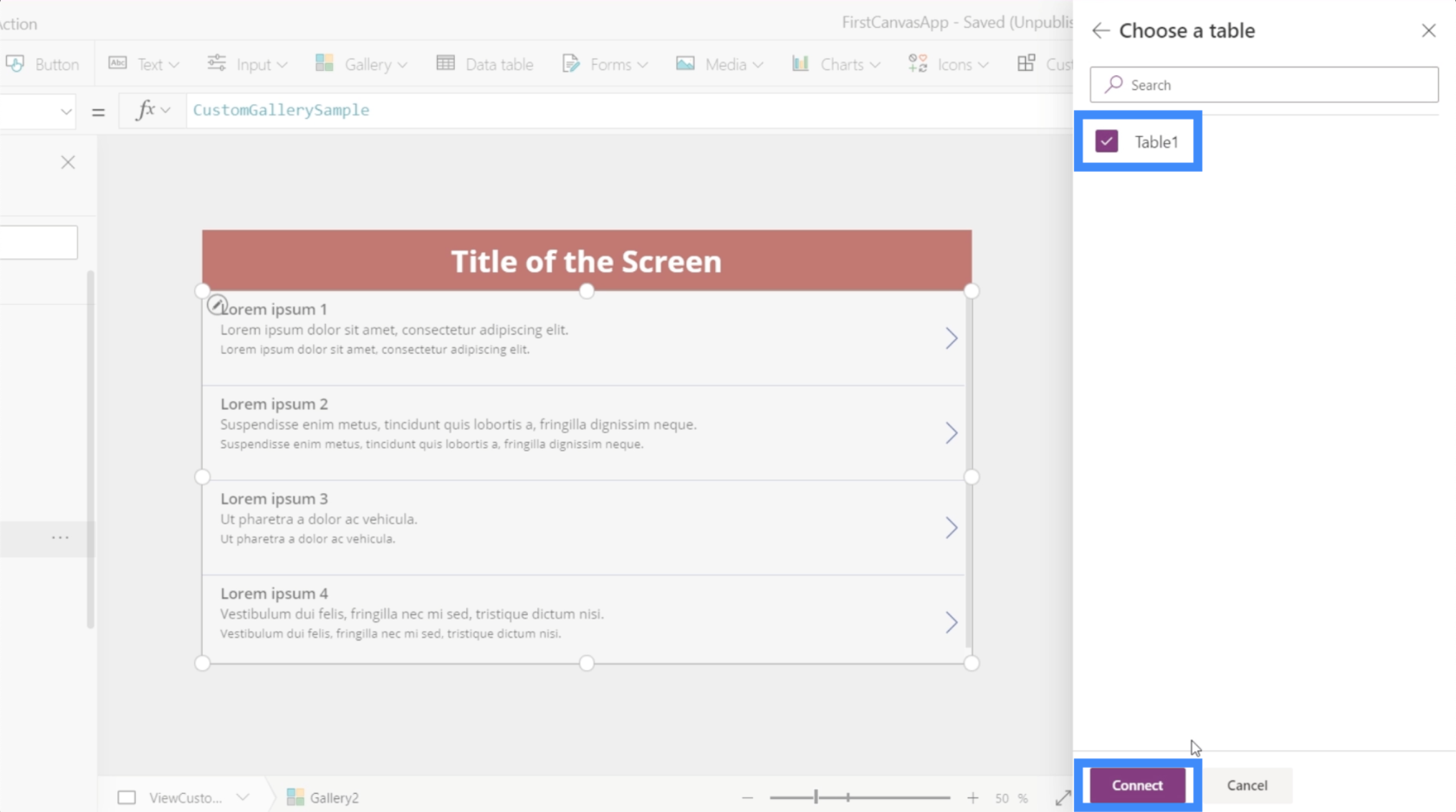
Jelenlegi galériánk még nem kapcsolódik adatforráshoz, ezért automatikusan kéri, hogy válasszuk ki az adatforrást, amikor a galériára kattintunk.

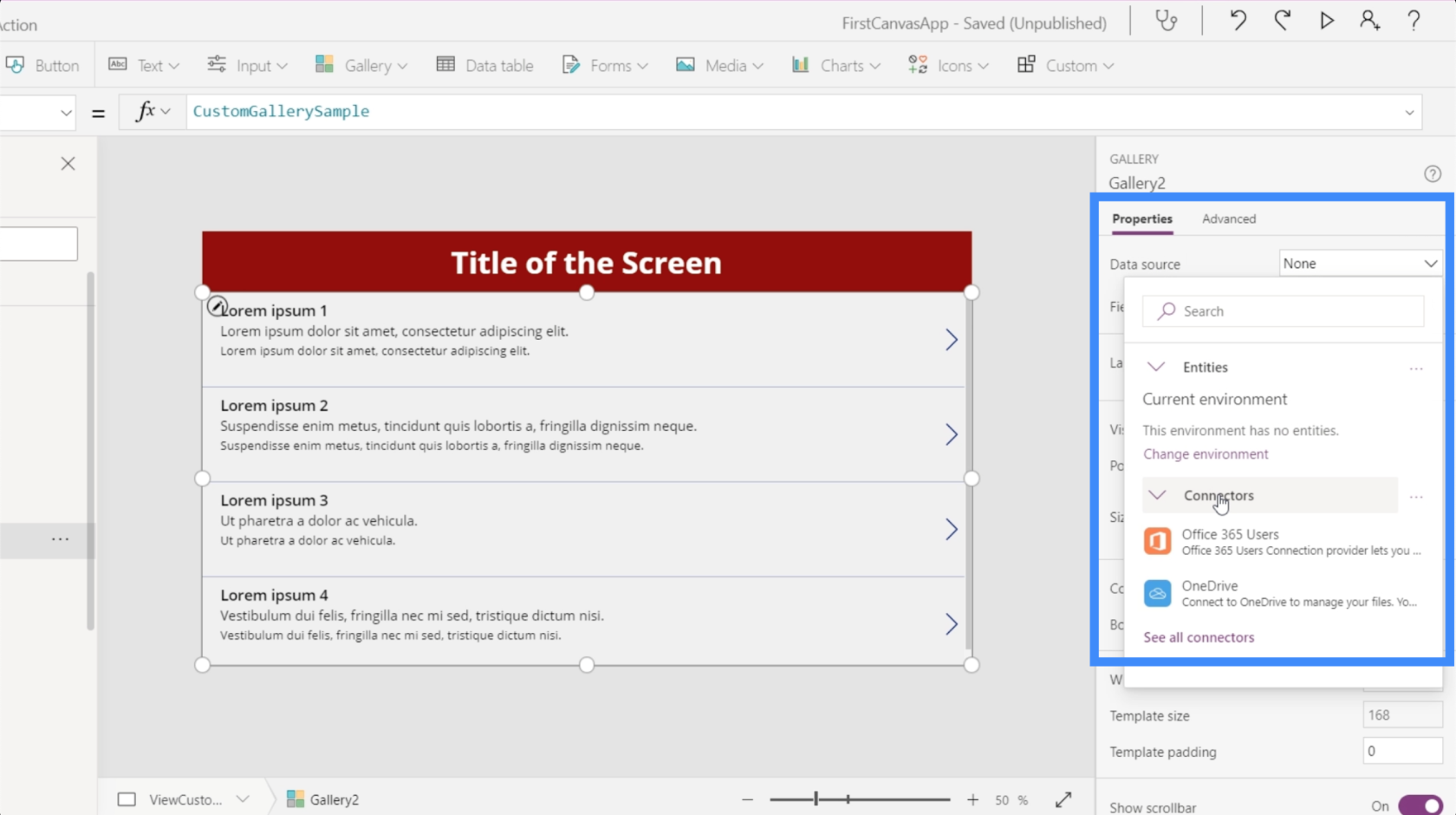
Abban az esetben, ha ez az előugró ablak nem jelenik meg automatikusan, a jobb oldali tulajdonságok ablaktáblán keresztül adatforrást adhat hozzá.

A forrás kiválasztása után nyissa meg azt a mappát, amelyben a forrásfájl található.

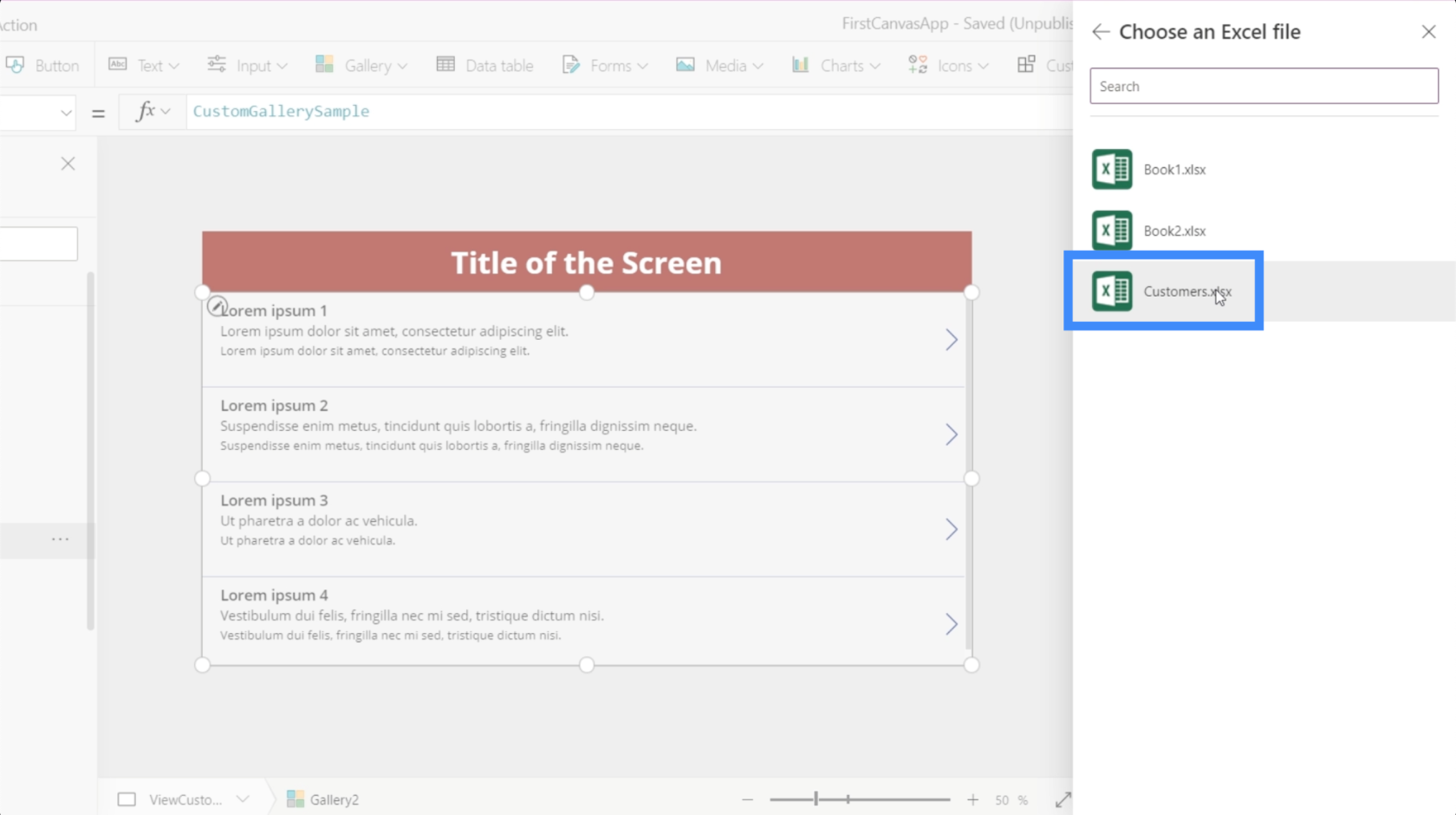
Az ebben az Ügyfélfájlban található adatokat fogjuk használni.

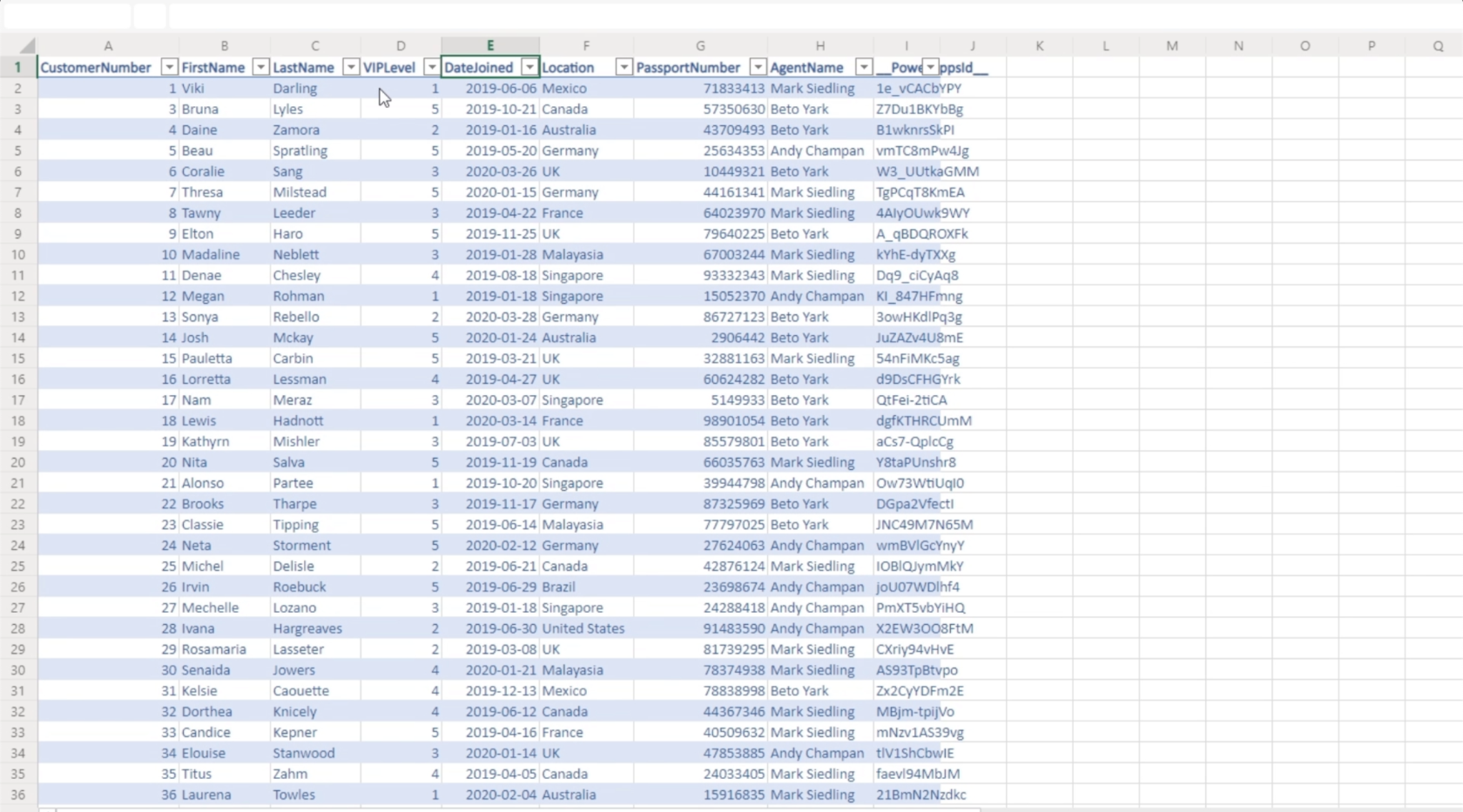
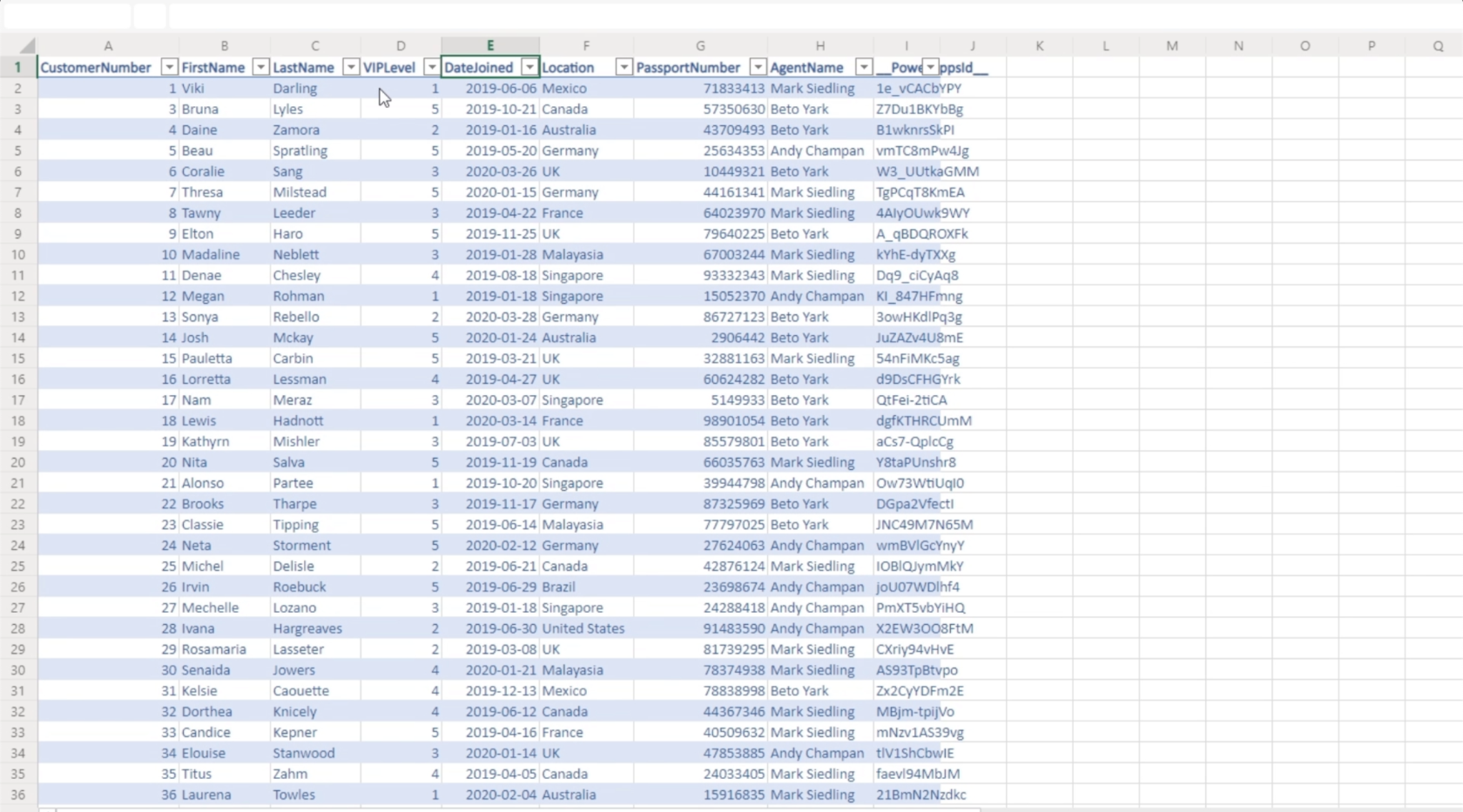
Ez van a táblázatban. Ezeket az adatokat szeretnénk megjeleníteni a galériánkban.

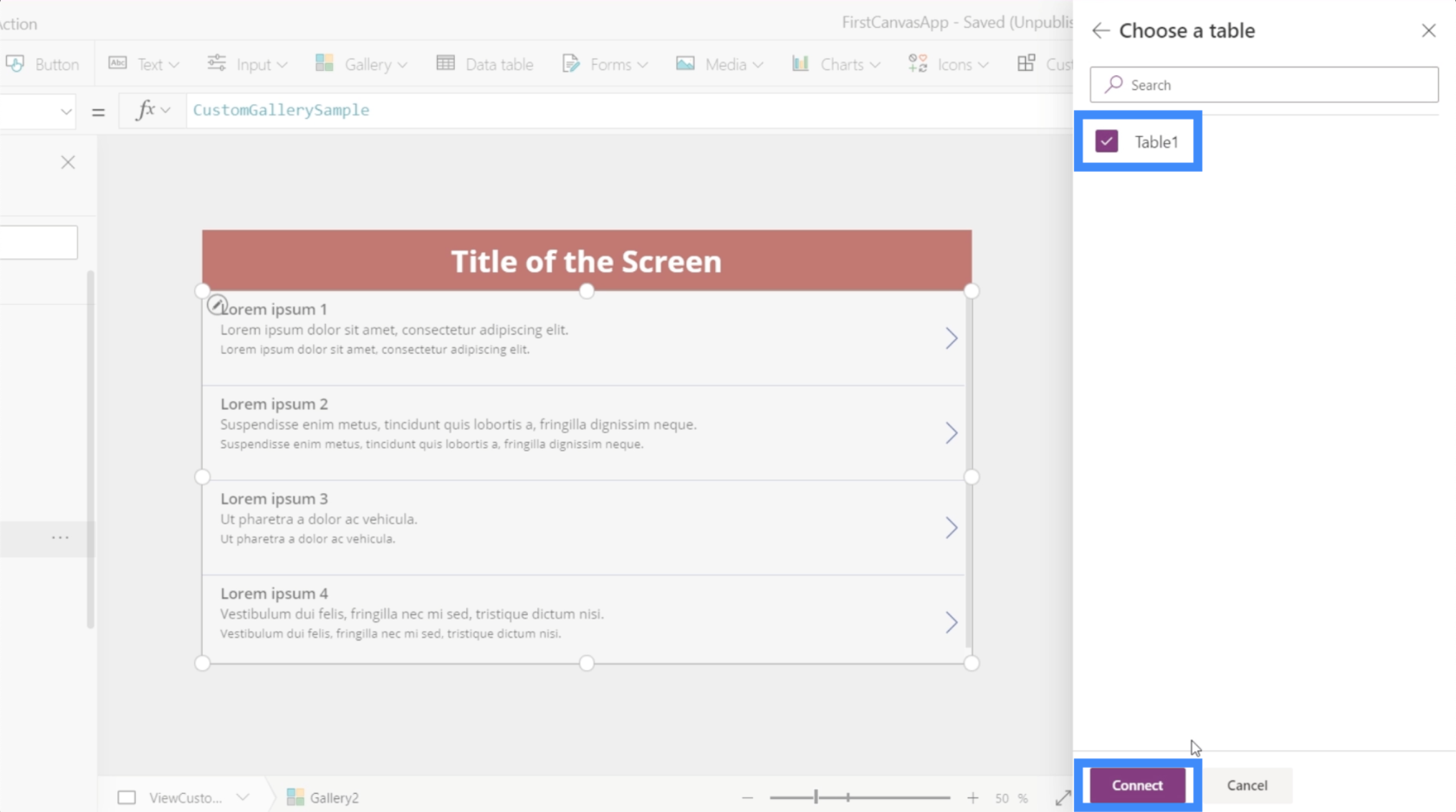
Ha rákattintok, akkor kiválaszthatok egy táblázatot.

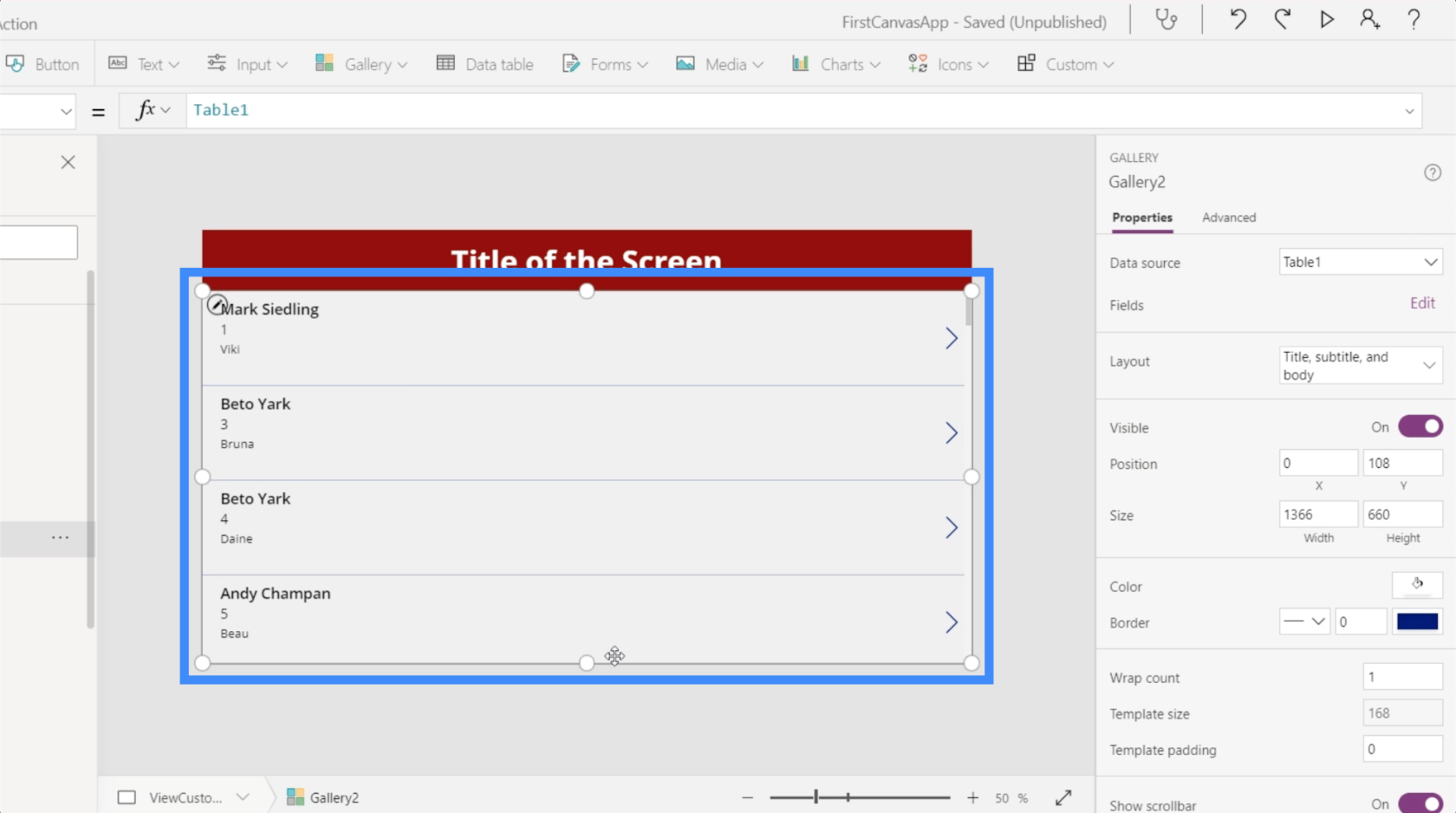
És miután kiválasztottam azt a táblázatot, a benne lévő adatok megjelennek a galériában.

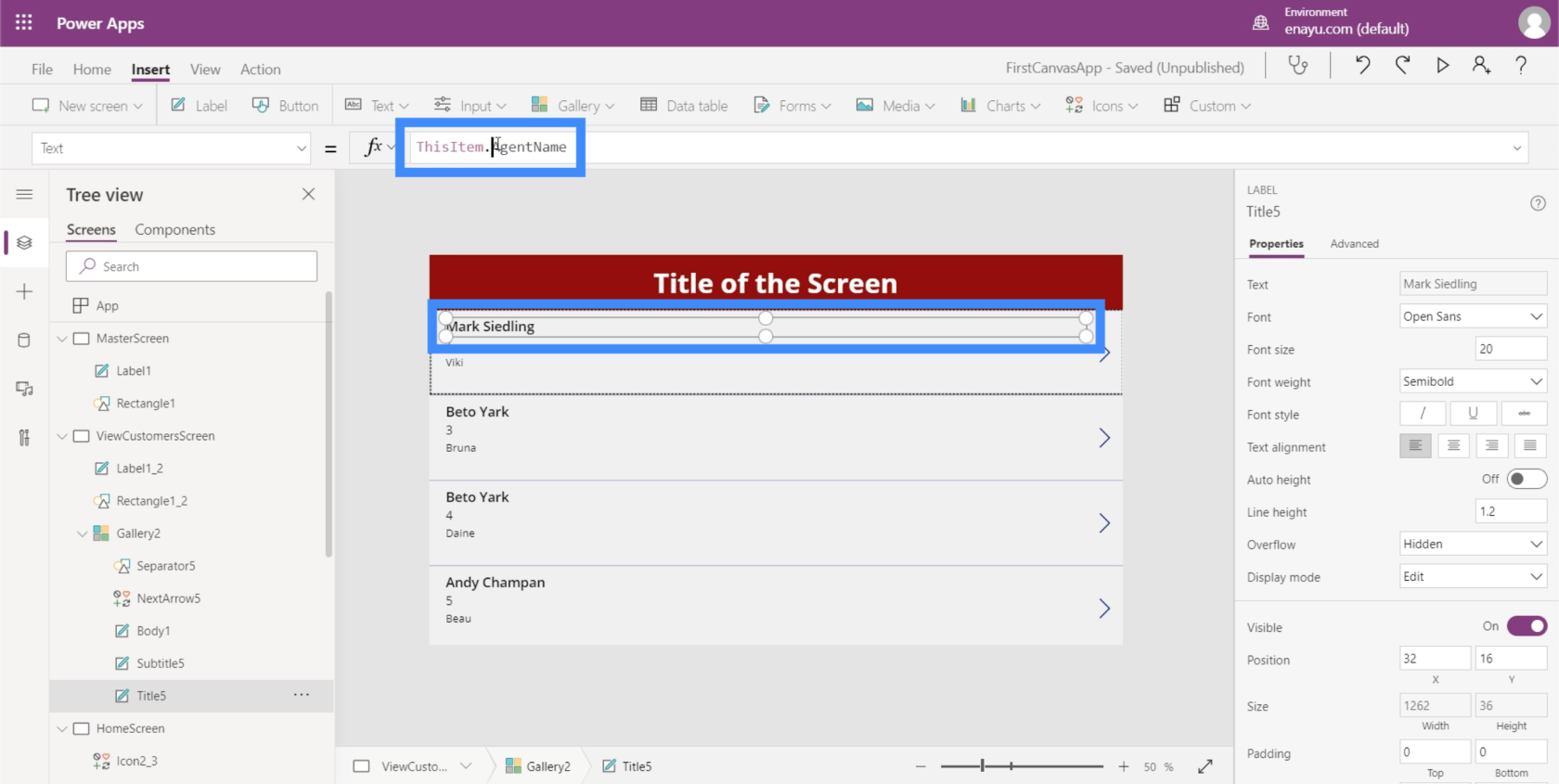
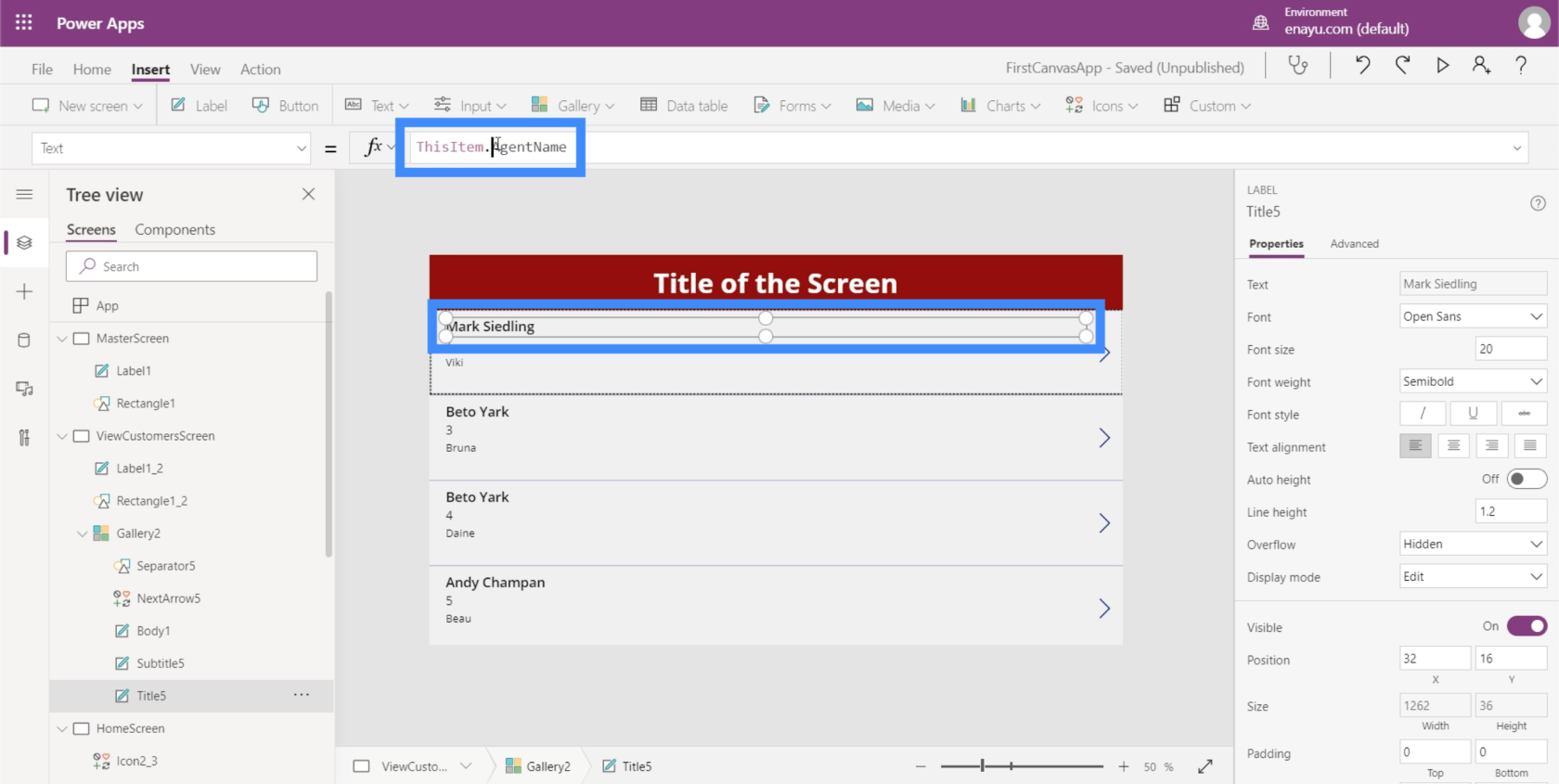
Jelenleg a galéria minden elemének tetején látható az ügynök neve.

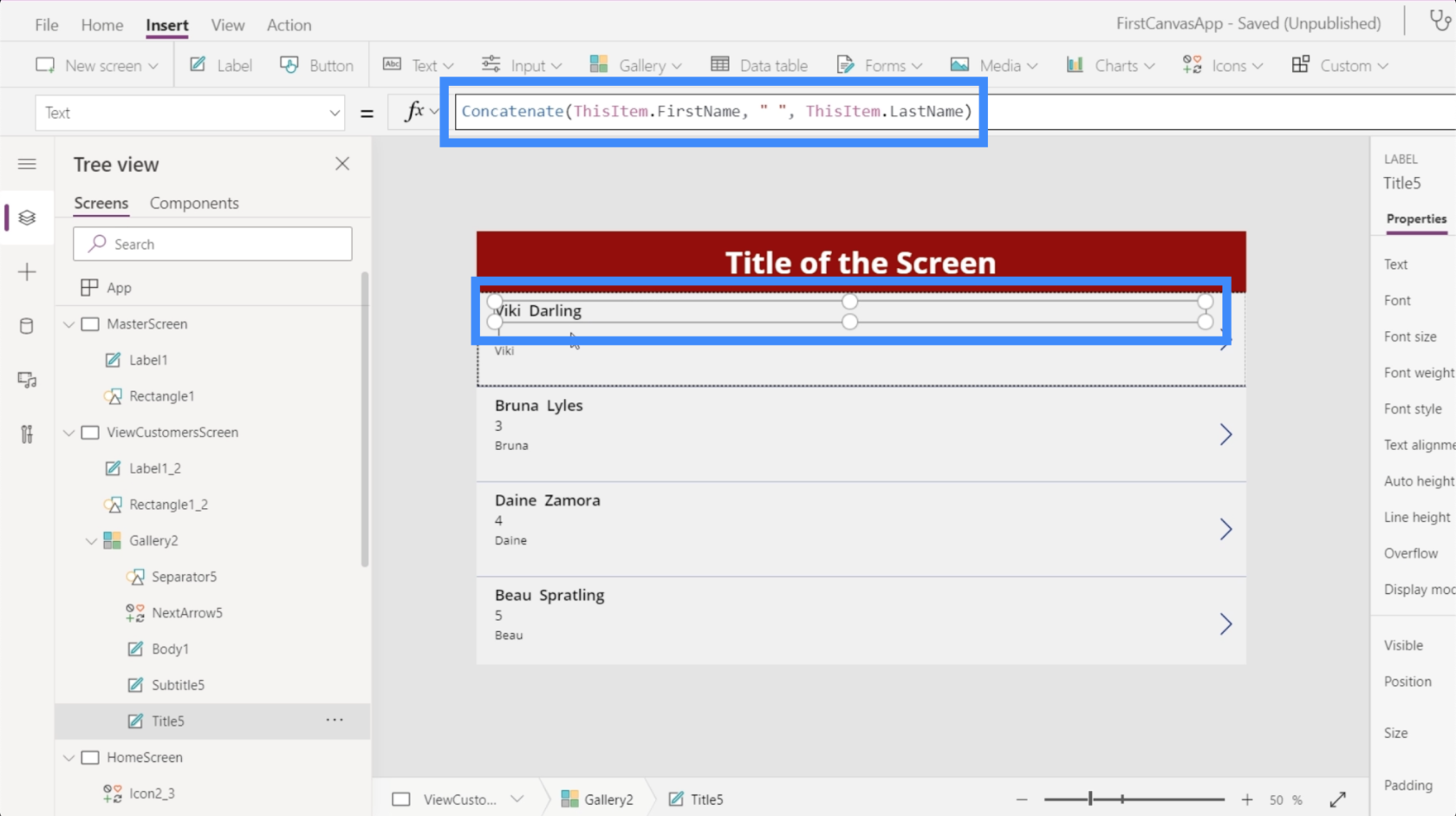
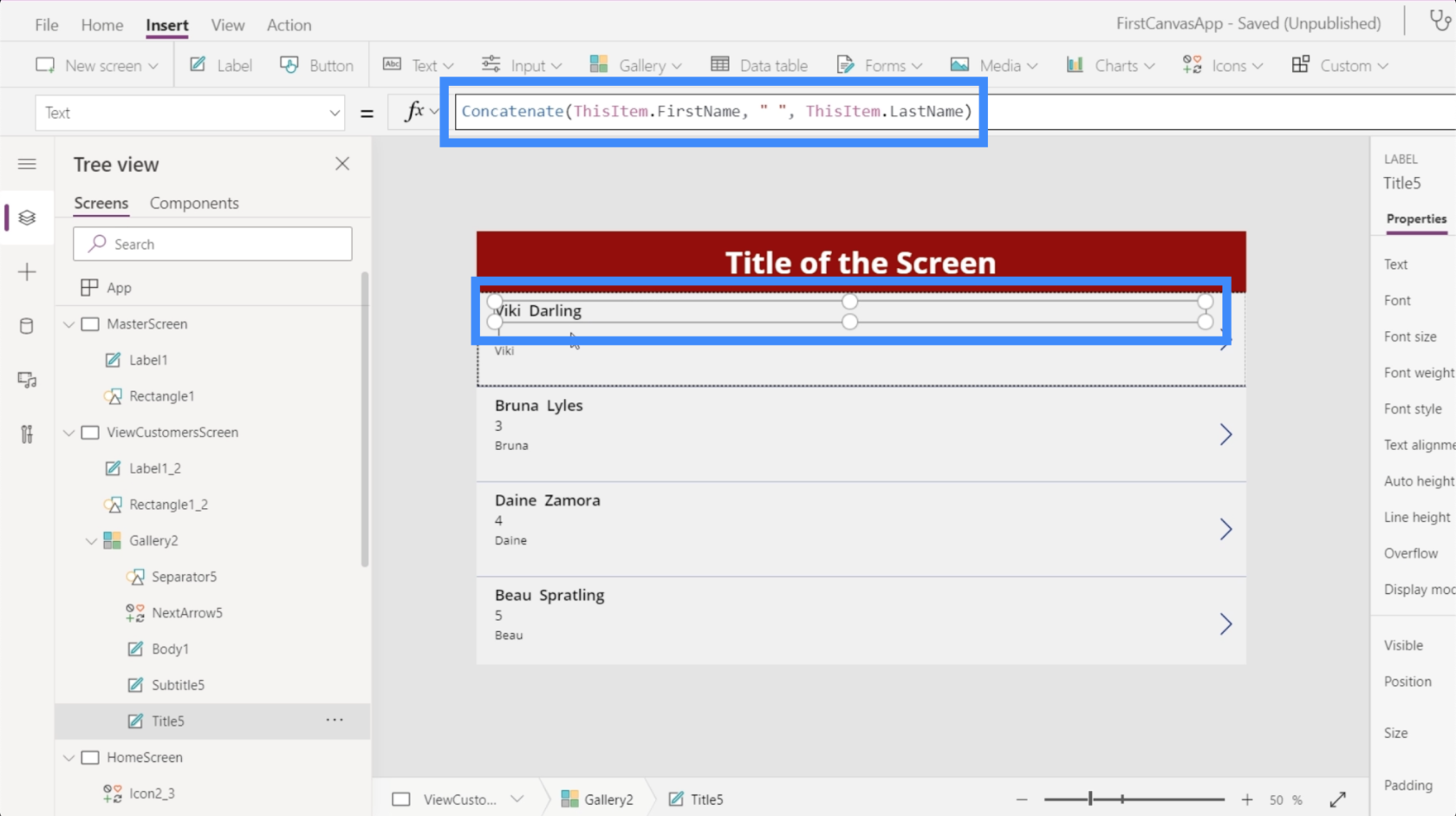
Azonban sokkal értelmesebb, ha a keresztnevet és a vezetéknevet a tetején jelenítjük meg. Változtassuk meg ezt a képletsorra lépve. Mivel az utó- és vezetéknév két külön oszlopban található, az Összefűzést fogjuk használni.

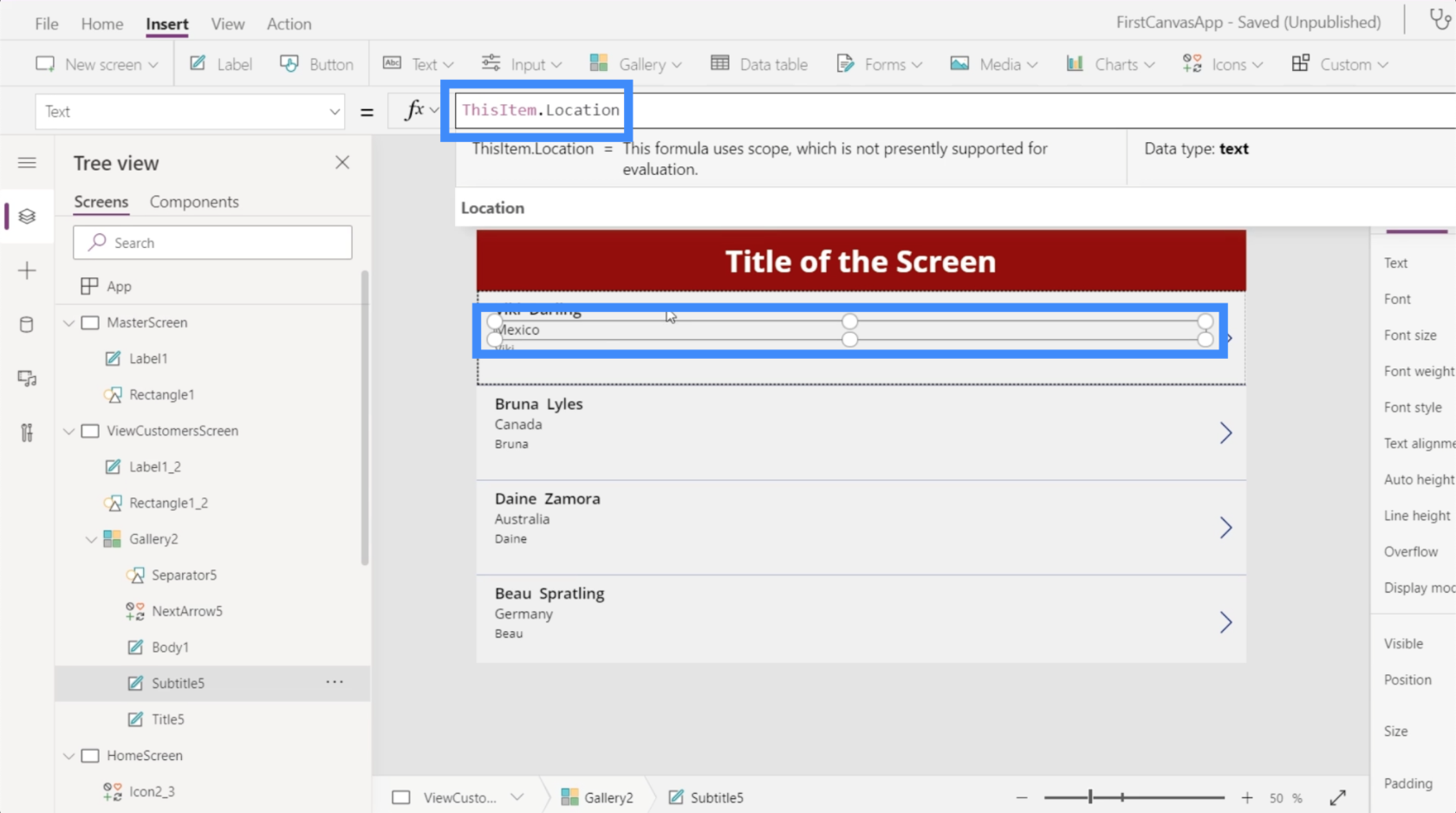
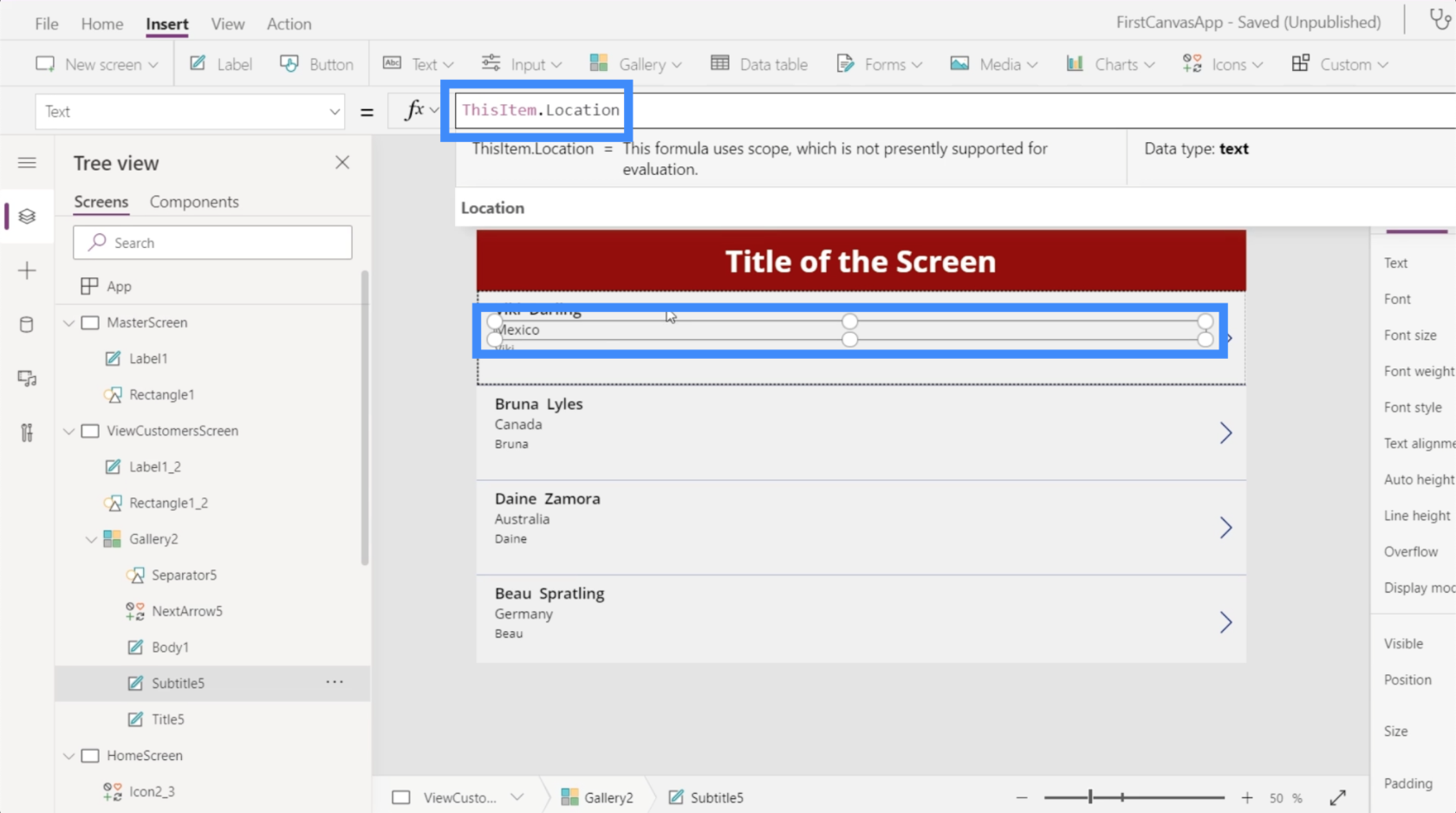
Az általunk választott elrendezésben az a nagyszerű, hogy több helyet ad több információ elhelyezésére az egyes kártyákon. Így itt a második sorba tehetjük az ügyfél helyét.

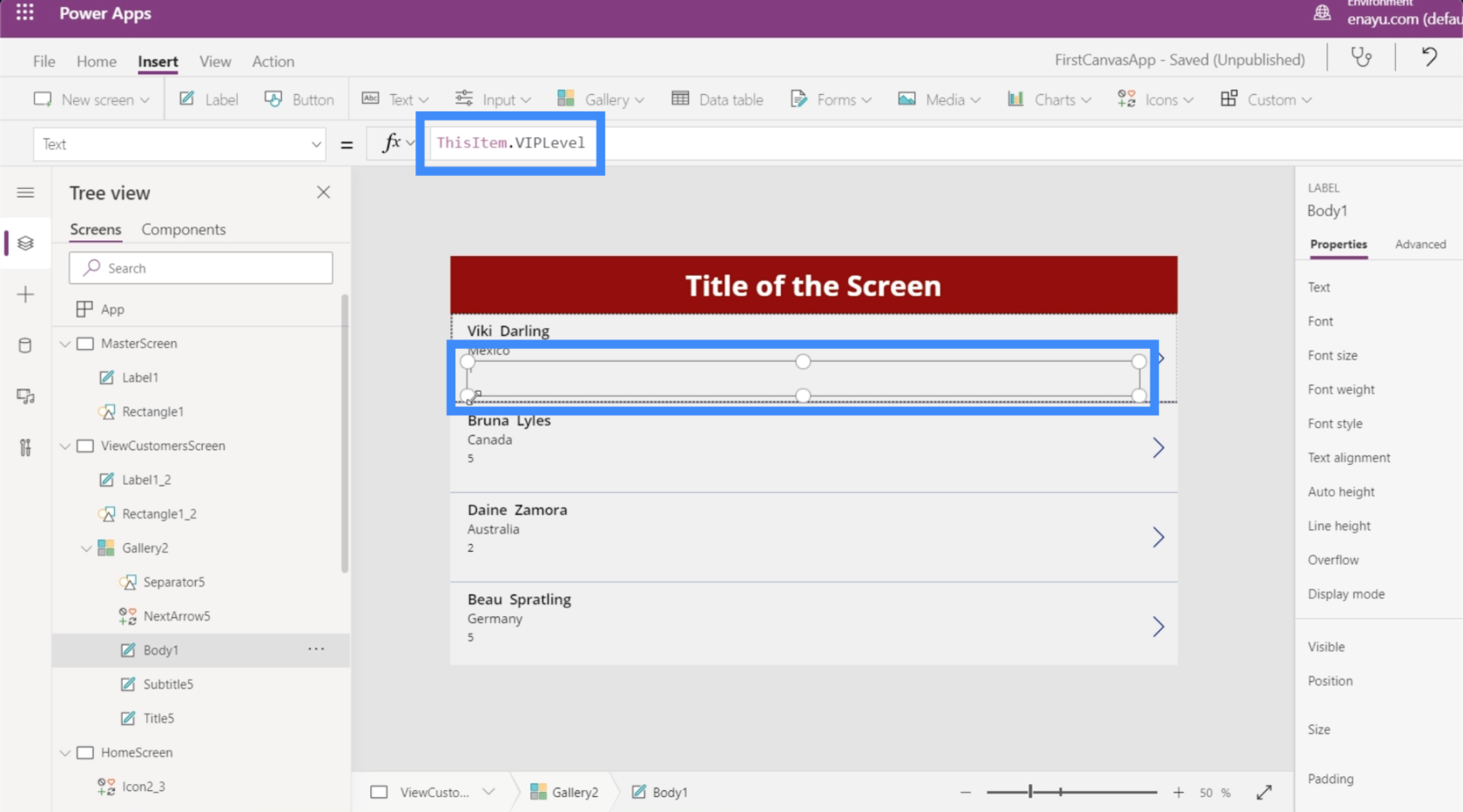
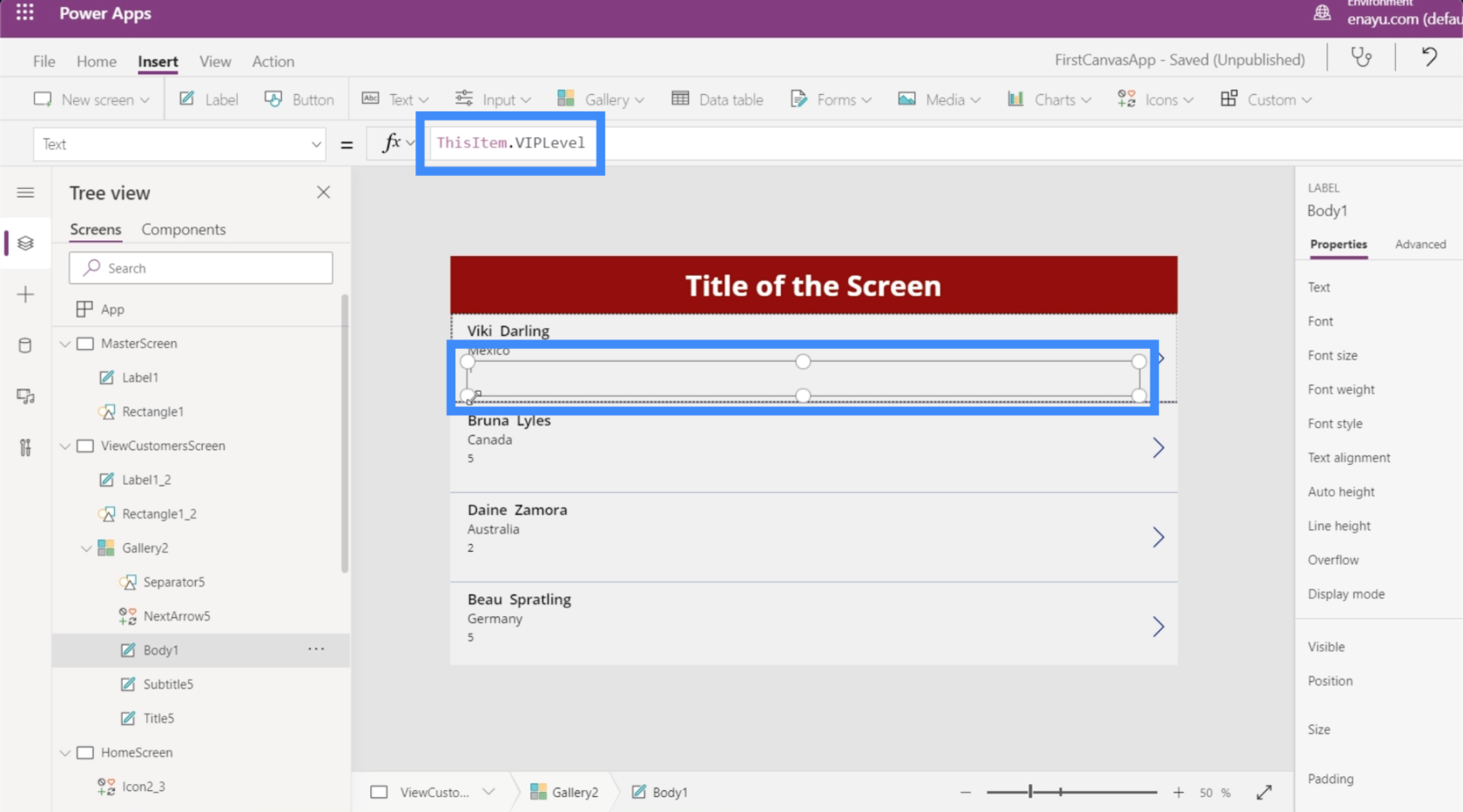
Ezután a harmadik sorban használhatjuk a VIP szintet.

A friss vászon létrehozásának előnye, különösen táblagép módban, hogy mekkora területtel tudunk dolgozni. Ennek a galériának például annyi szabad helyünk van még akkor is, ha már elég sok információt jelenítünk meg minden kártyán.
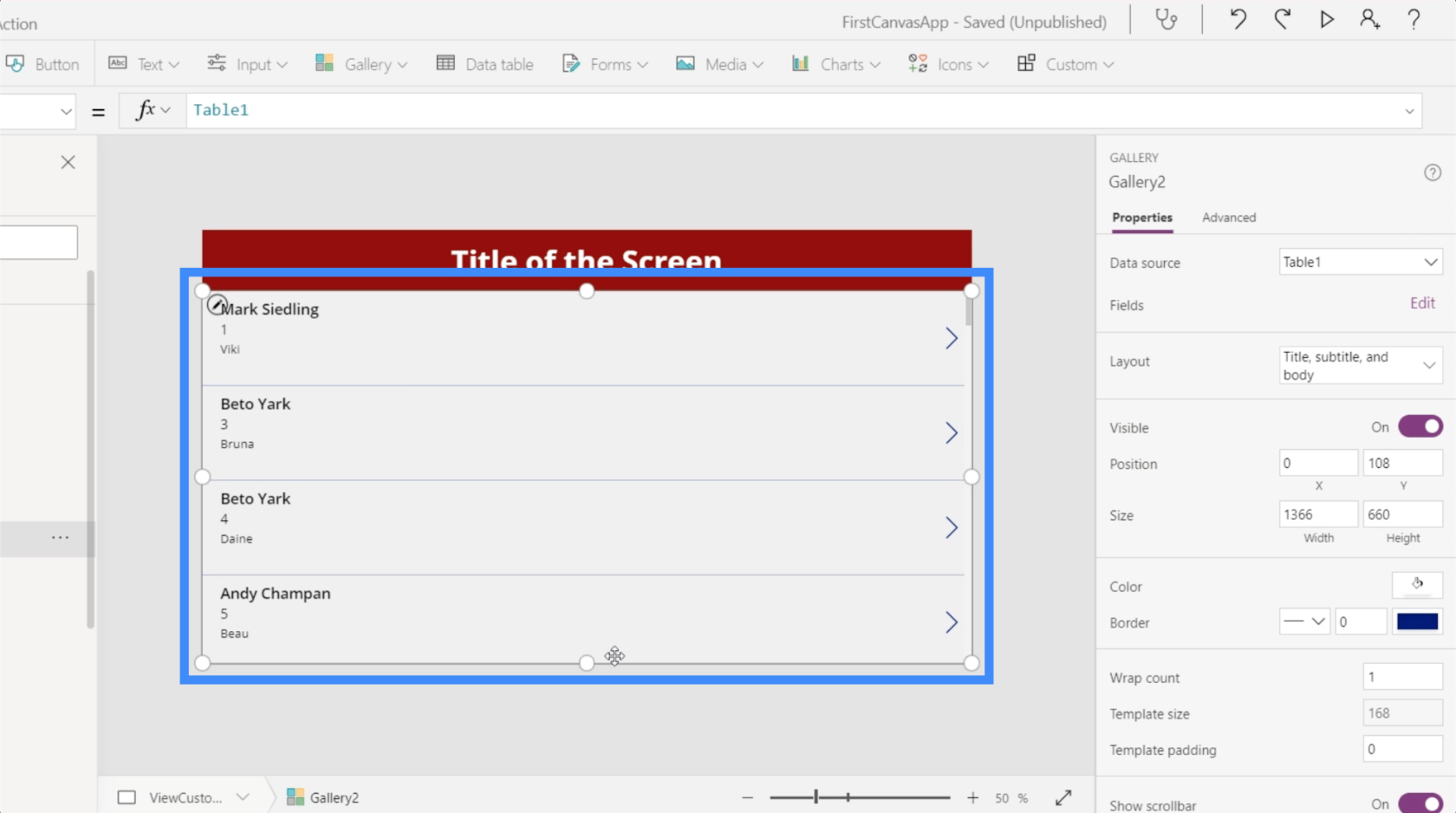
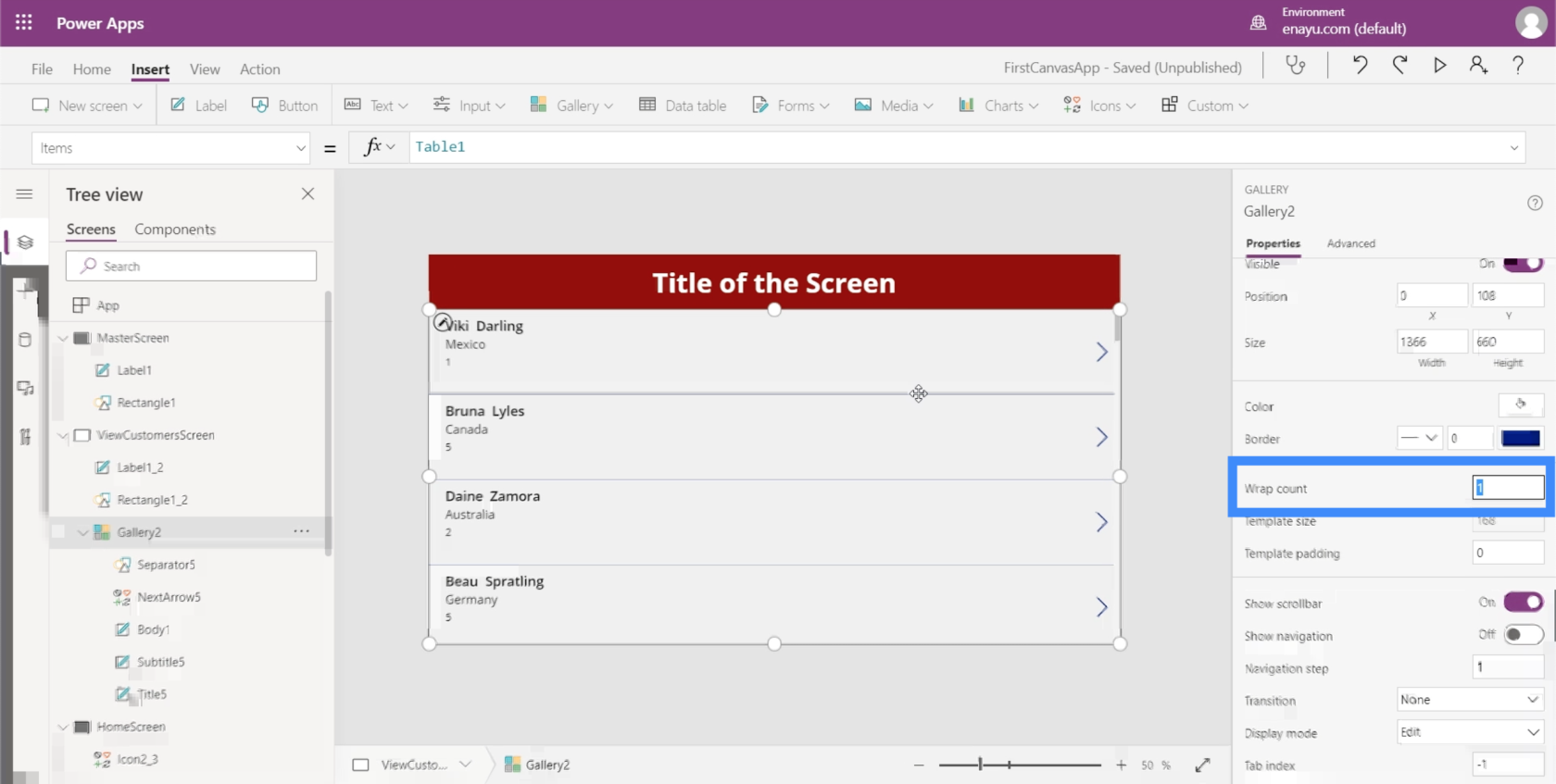
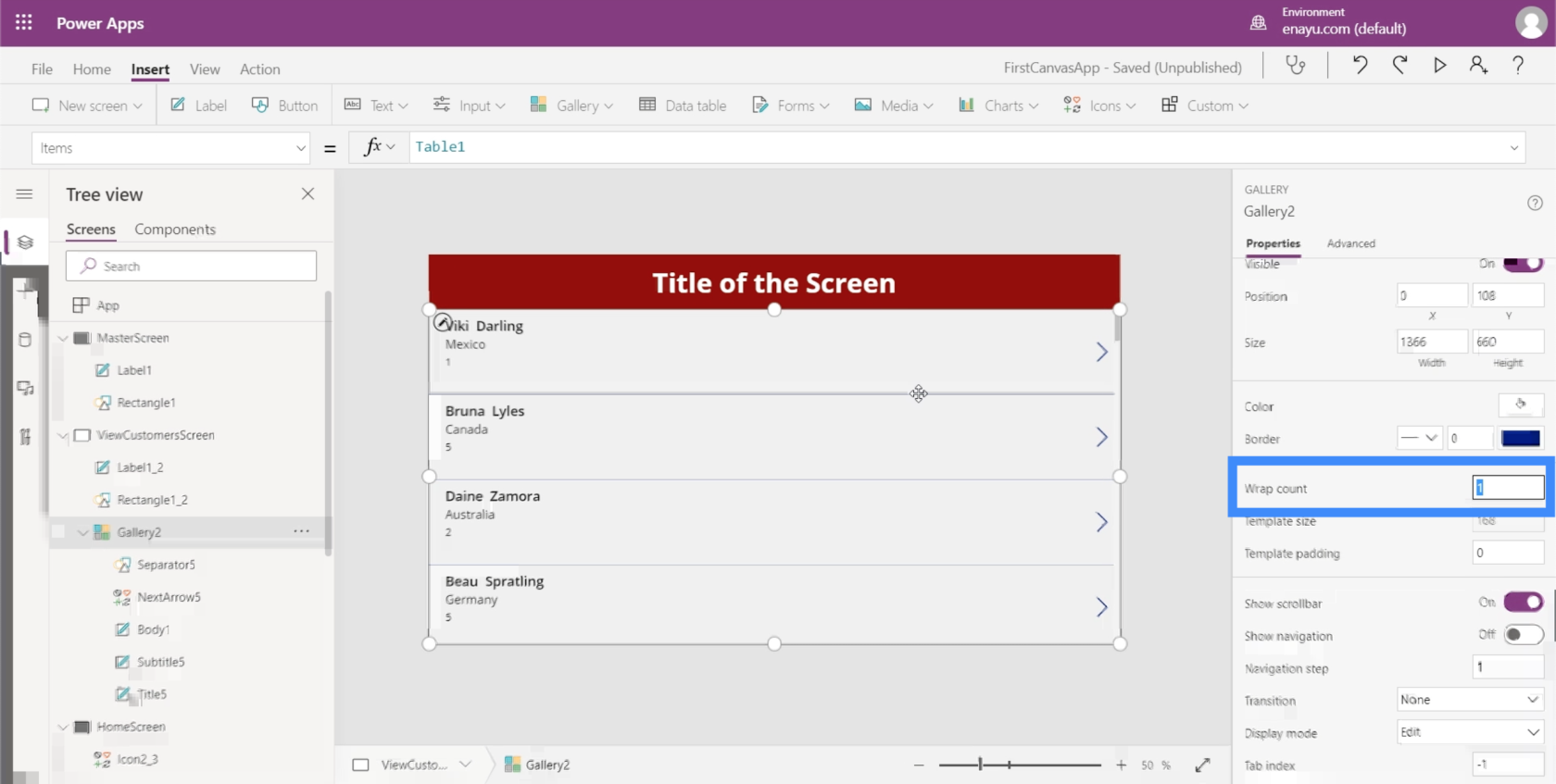
Tehát maximalizáljuk a teret a tördelések számának módosításával. Ezt itt, a tulajdonságok panelen tehetjük meg.

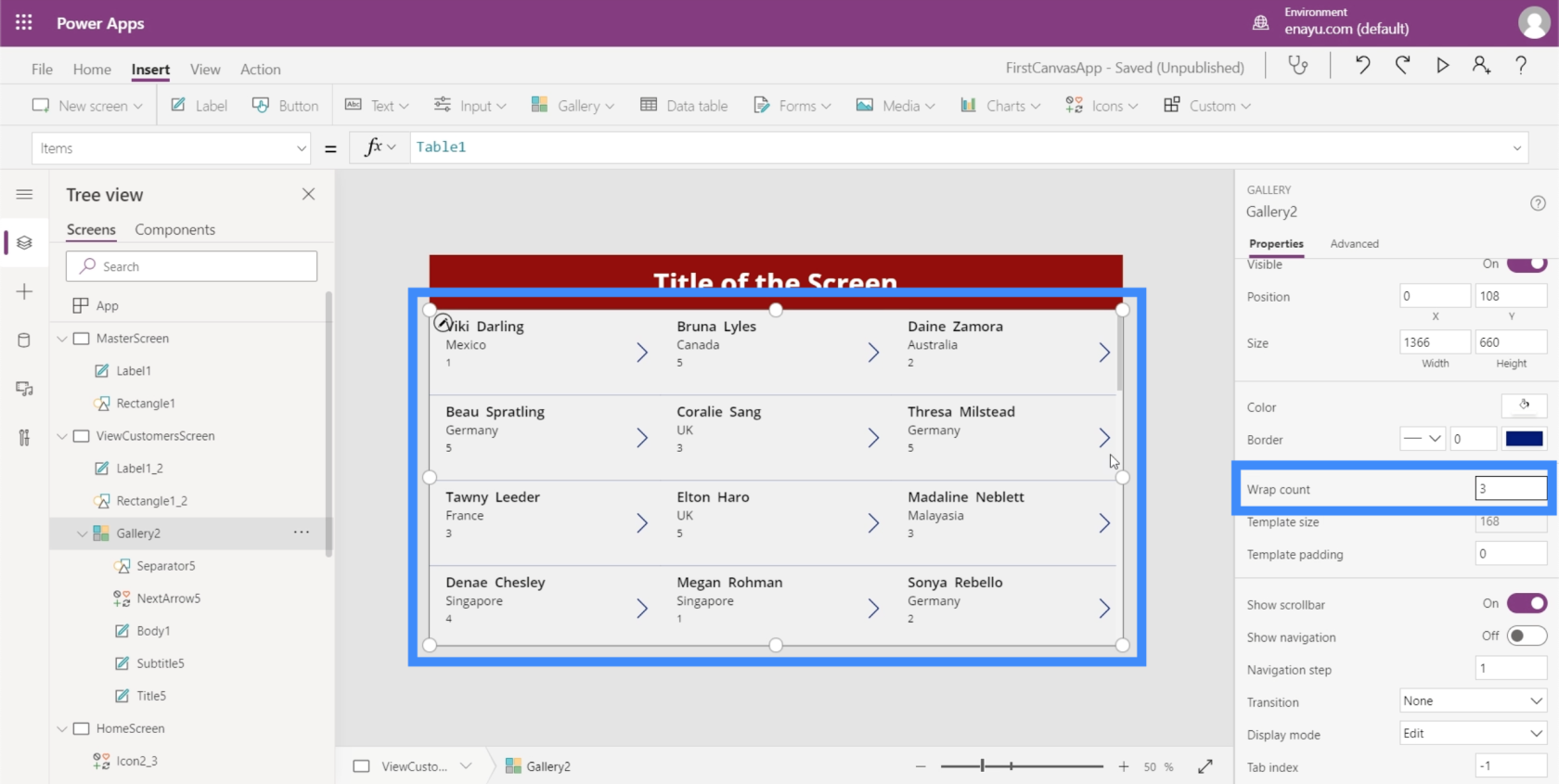
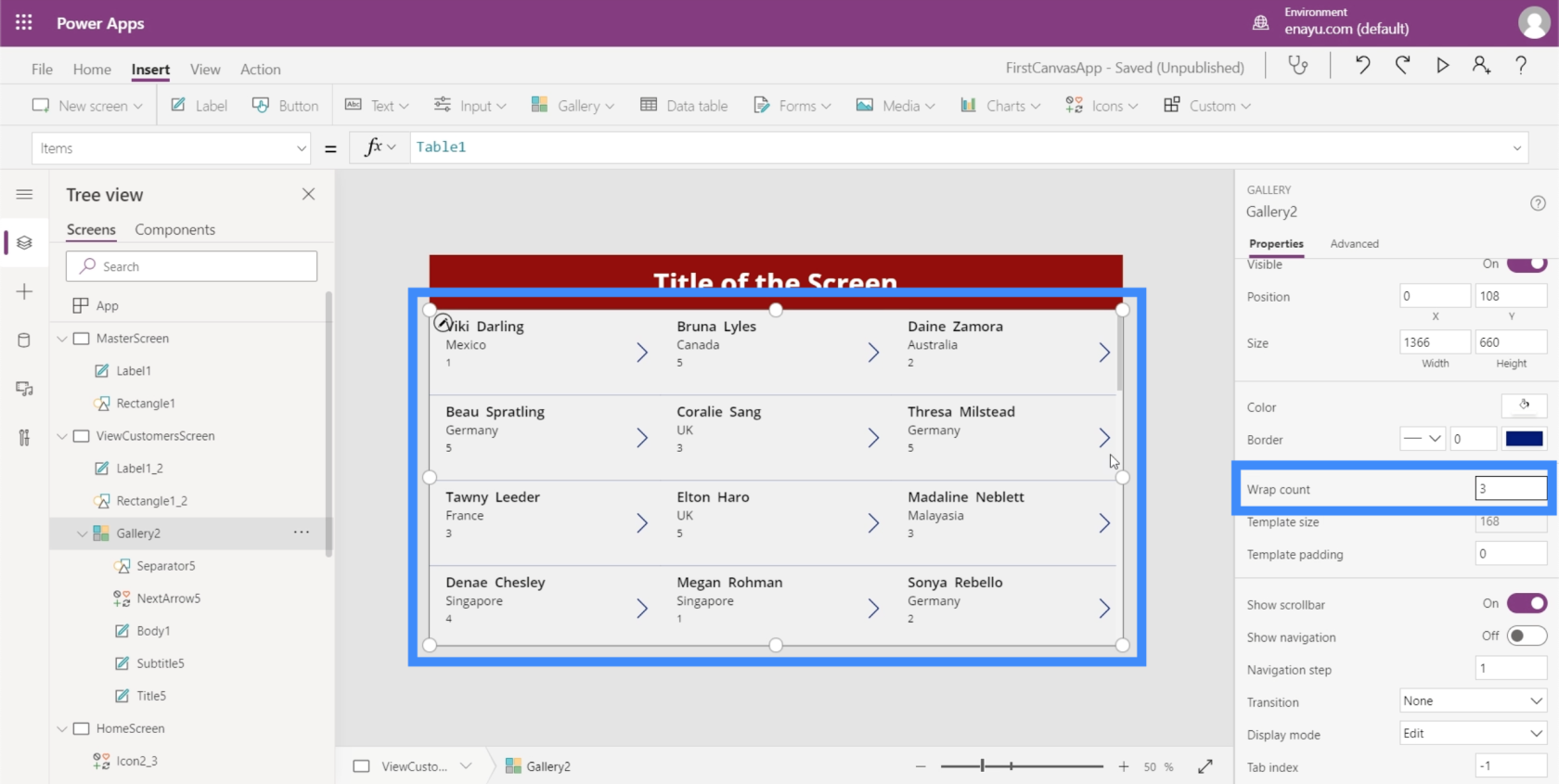
Változtassuk ezt 3-ra 1 helyett, hogy több oszlopos galériánk legyen.

Ez megkönnyíti, hogy egy pillantással többet láthasson.
Navigáció hozzáadása a gombokhoz és ikonokhoz
Most, hogy néhány képernyőn dolgozhatunk, elkezdhetjük hozzáadni a navigációt, amely átvisz minket egyik képernyőről a másikra.
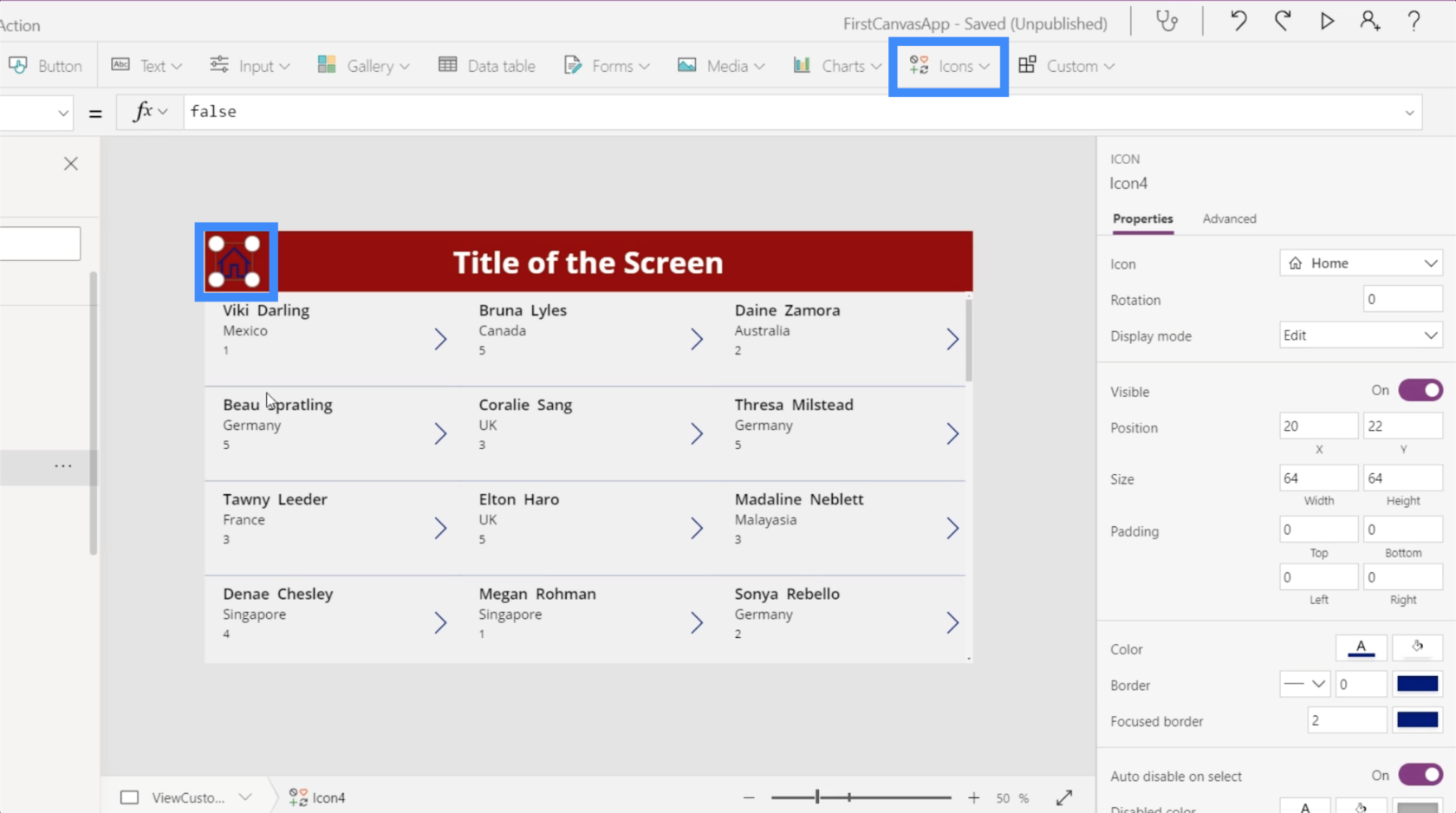
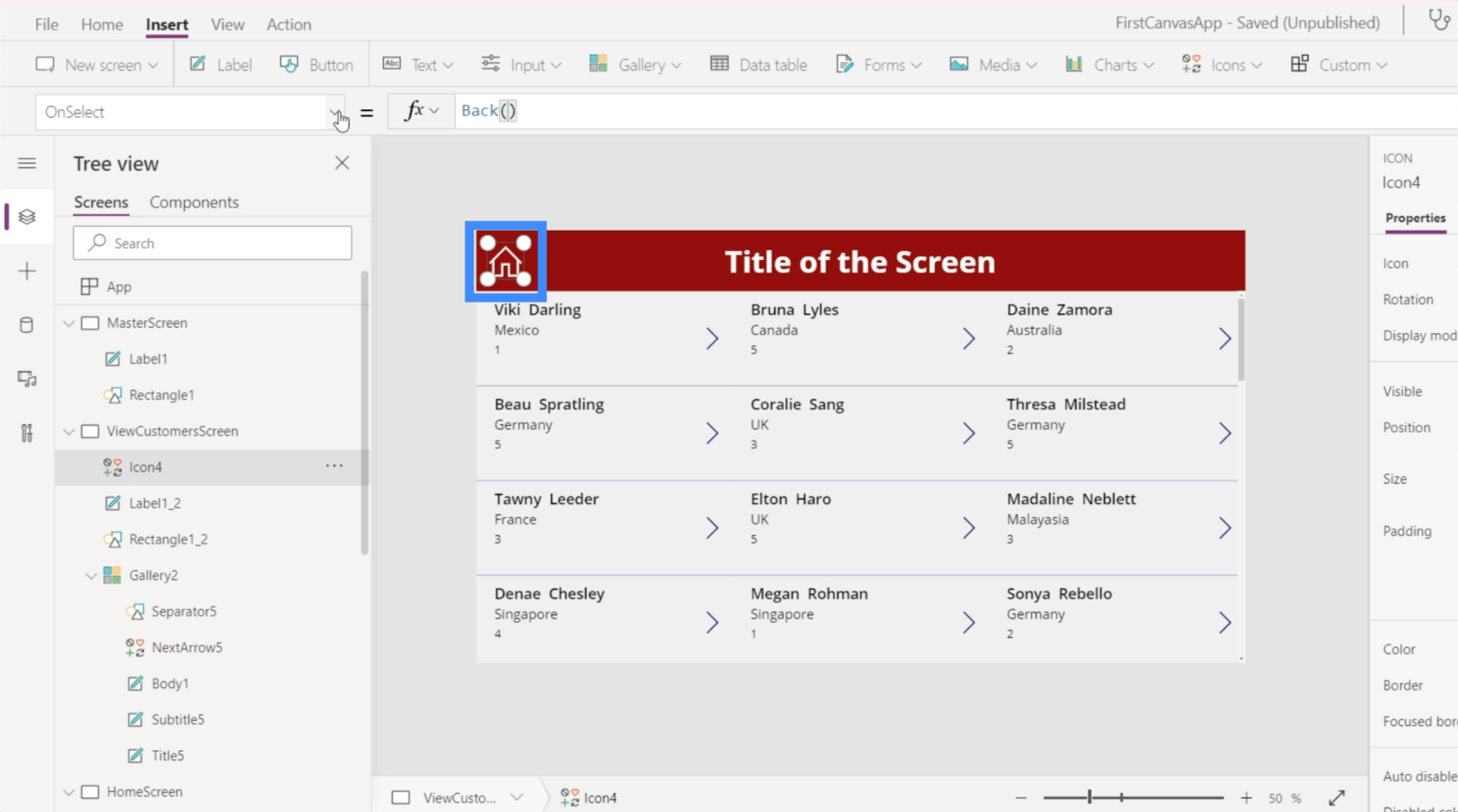
Kezdésként adjuk hozzá a kezdőlap ikont a Beszúrás szalag alatti Ikonok elemre kattintva. Ezt az Ügyfelek megtekintése képernyő tetejére helyezzük.

Tegyük ezt az ikont fehérre, mivel van aszín.

Miután hozzáadtuk a navigációt, a kezdőlap ikonra kattintva visszakerülünk a kezdőképernyőre. A kezdőképernyőn az Ügyfelek megtekintése gombhoz is hozzáadunk némi navigációt, amely az Ügyfelek megtekintése képernyőre visz minket.

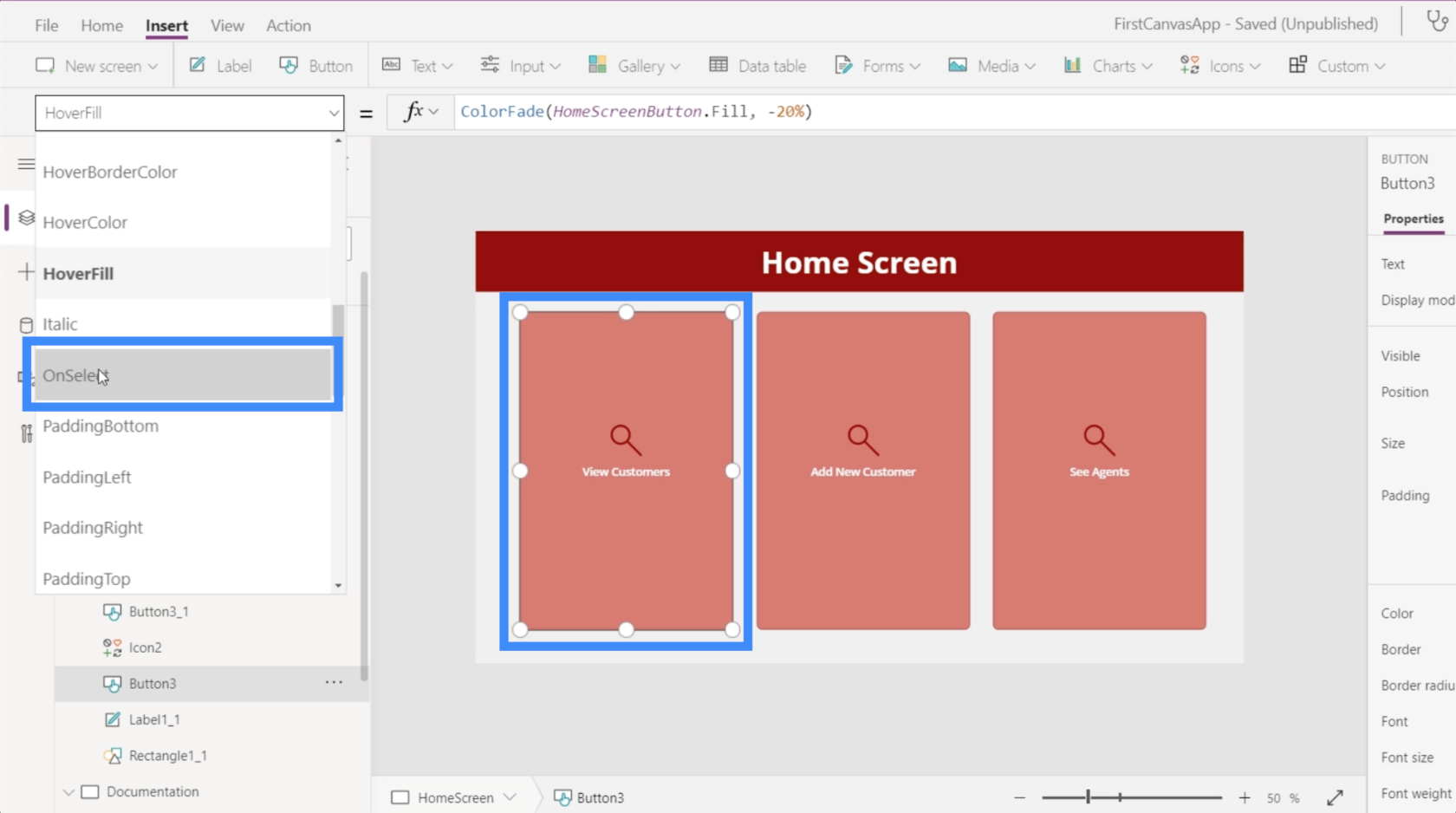
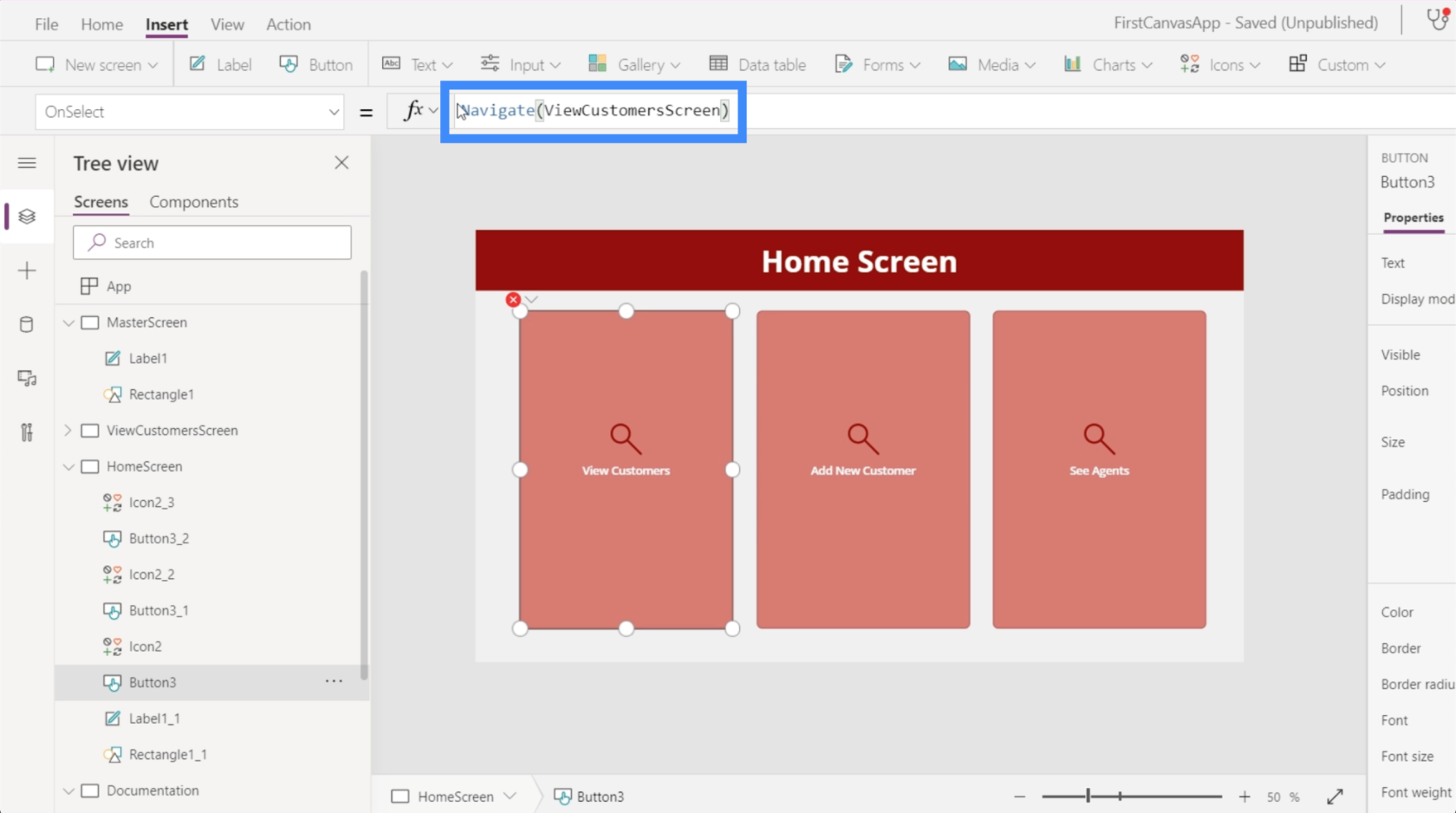
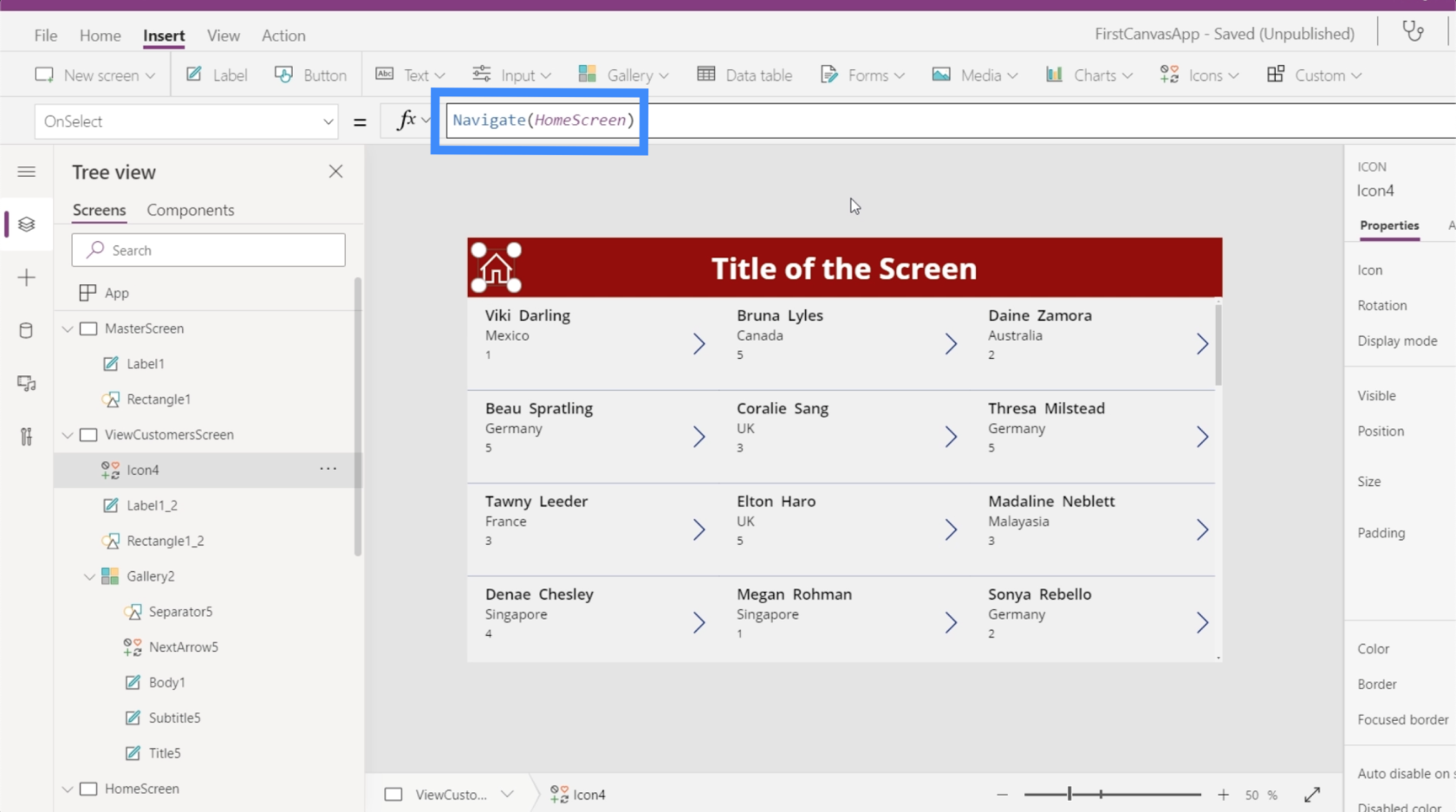
Kezdjük a Vevők megtekintése gomb kiemelésével, majd keresse meg az OnSelect elemet a tulajdonságok legördülő menüjében. Ez beállítja a navigációnk indítóját.

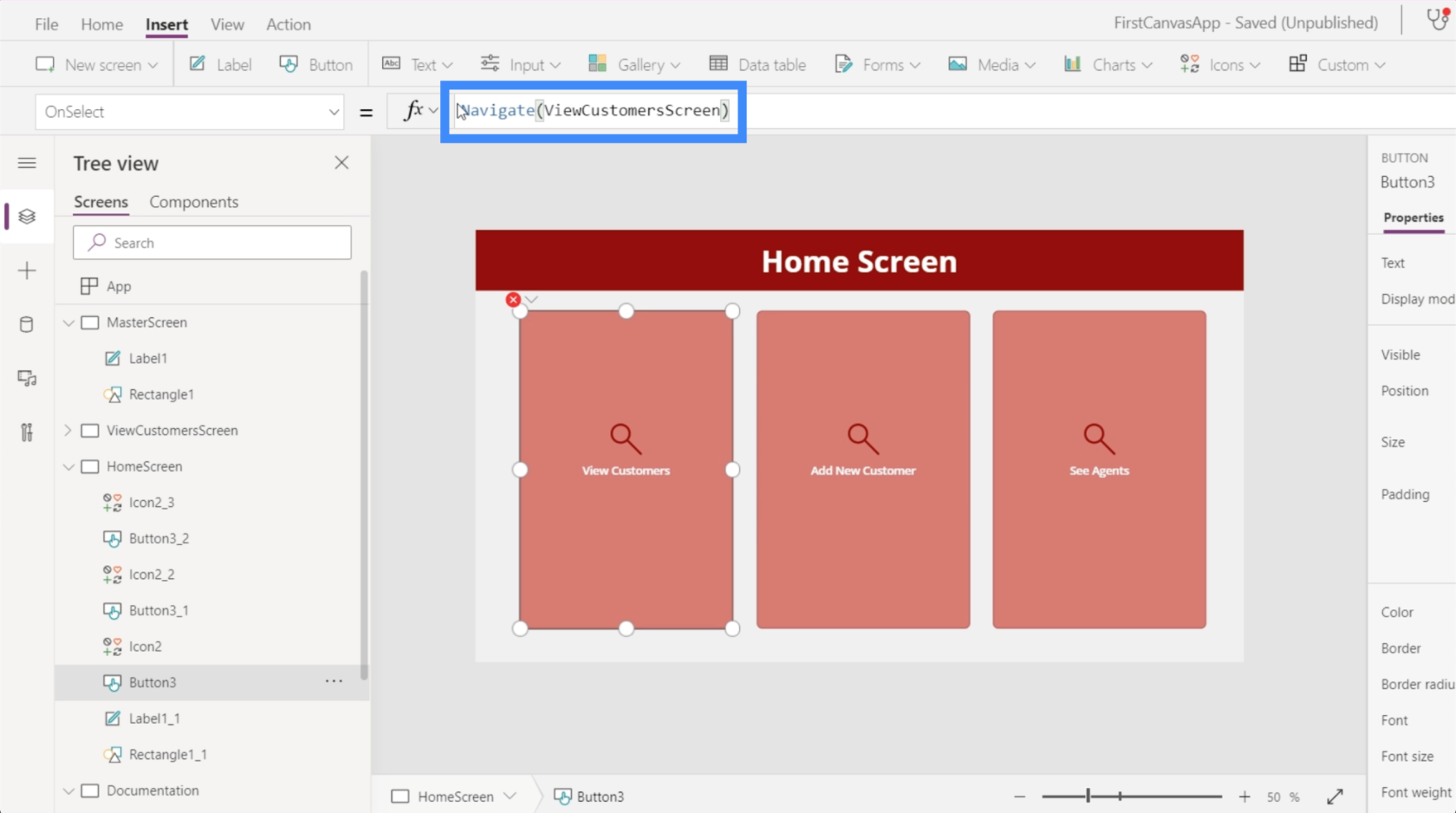
Ezután a képletsorban a Navigálás funkciót használjuk, és hivatkozunk arra a képernyőre, amelyre menni szeretnénk, ez a ViewCustomersScreen.

Miután ez megtörtént, minden alkalommal az Ügyfelek megtekintése gombra kattintáskor a beállított galériába kerülünk.

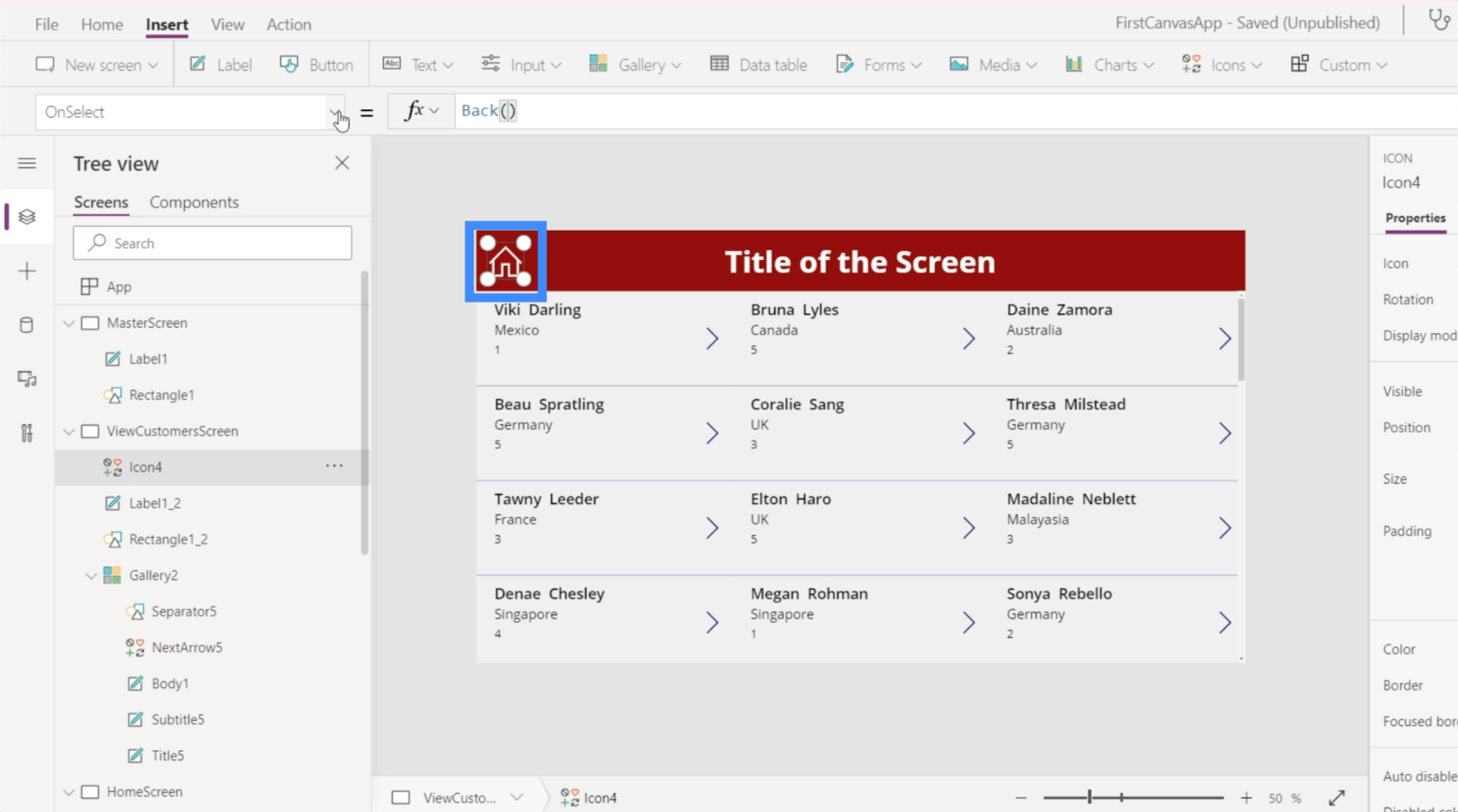
Most menjünk az ügyfelek megtekintése képernyőre. Gondoskodnunk kell arról, hogy amikor a felhasználó rákattint erre a kezdőlap ikonra, visszakerüljön a kezdőképernyőre.

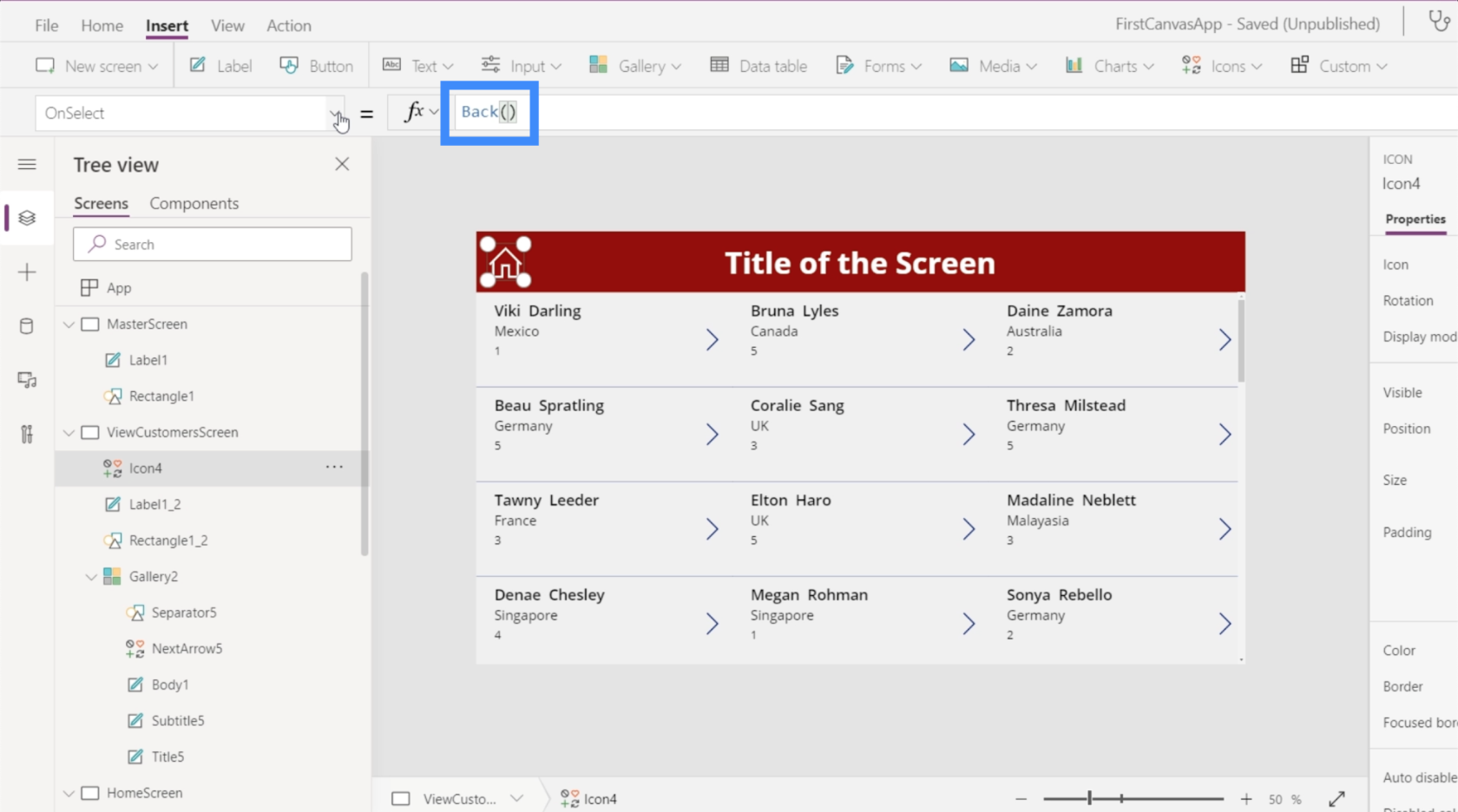
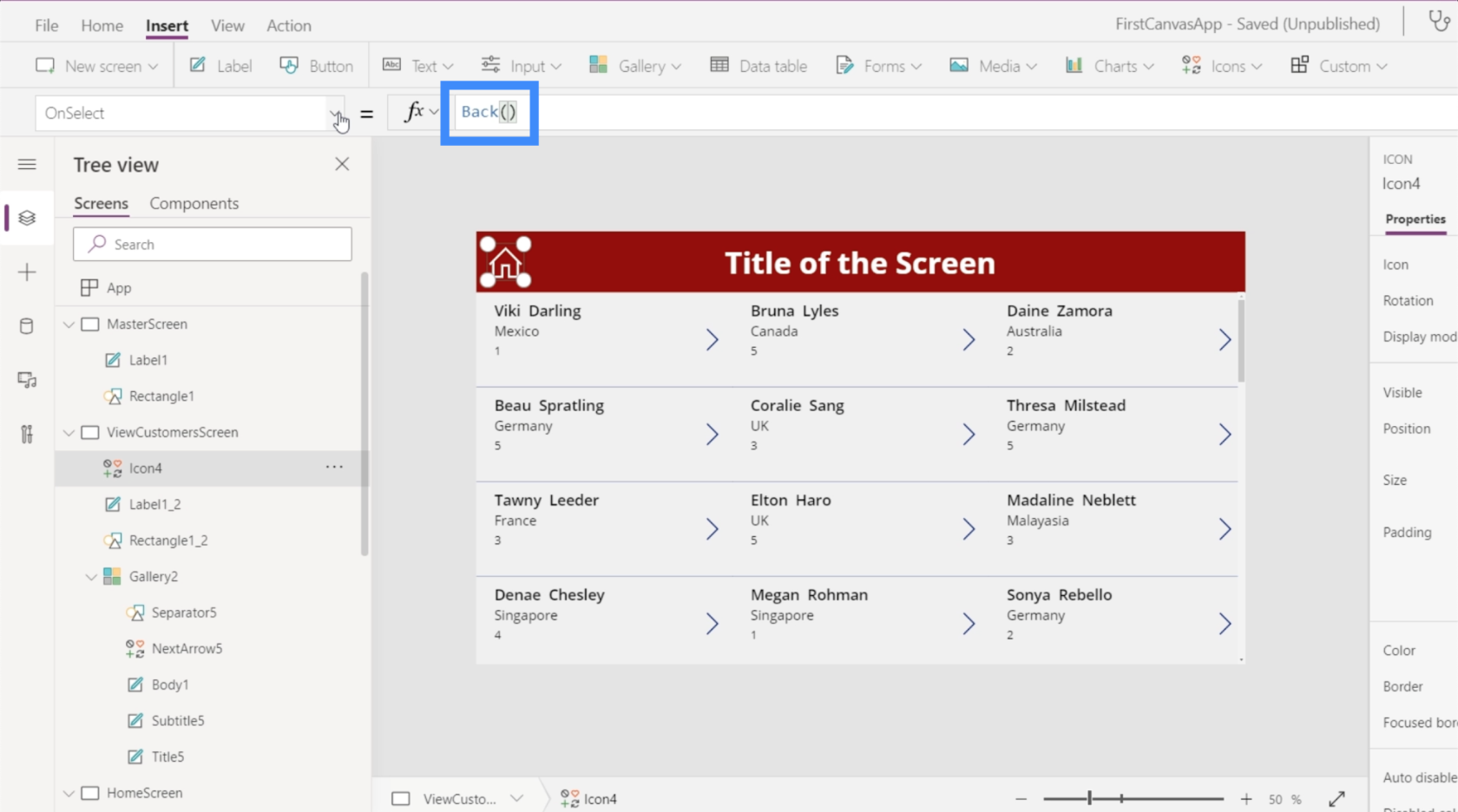
Ennek két módja van. Először is használhatjuk a Vissza. Ez alapvetően visszaviszi az utoljára meglátogatott képernyőre.

Ezzel a paranccsal az a probléma, hogy több képernyőnk van ebben az alkalmazásban. Ez azt jelenti, hogy nem feltétlenül a kezdőképernyőről érkezünk mindig. Tehát ez a parancs valószínűleg jobban megfelelne, ha itt lenne egy Vissza gomb vagy ikon a Kezdőlap ikon helyett.
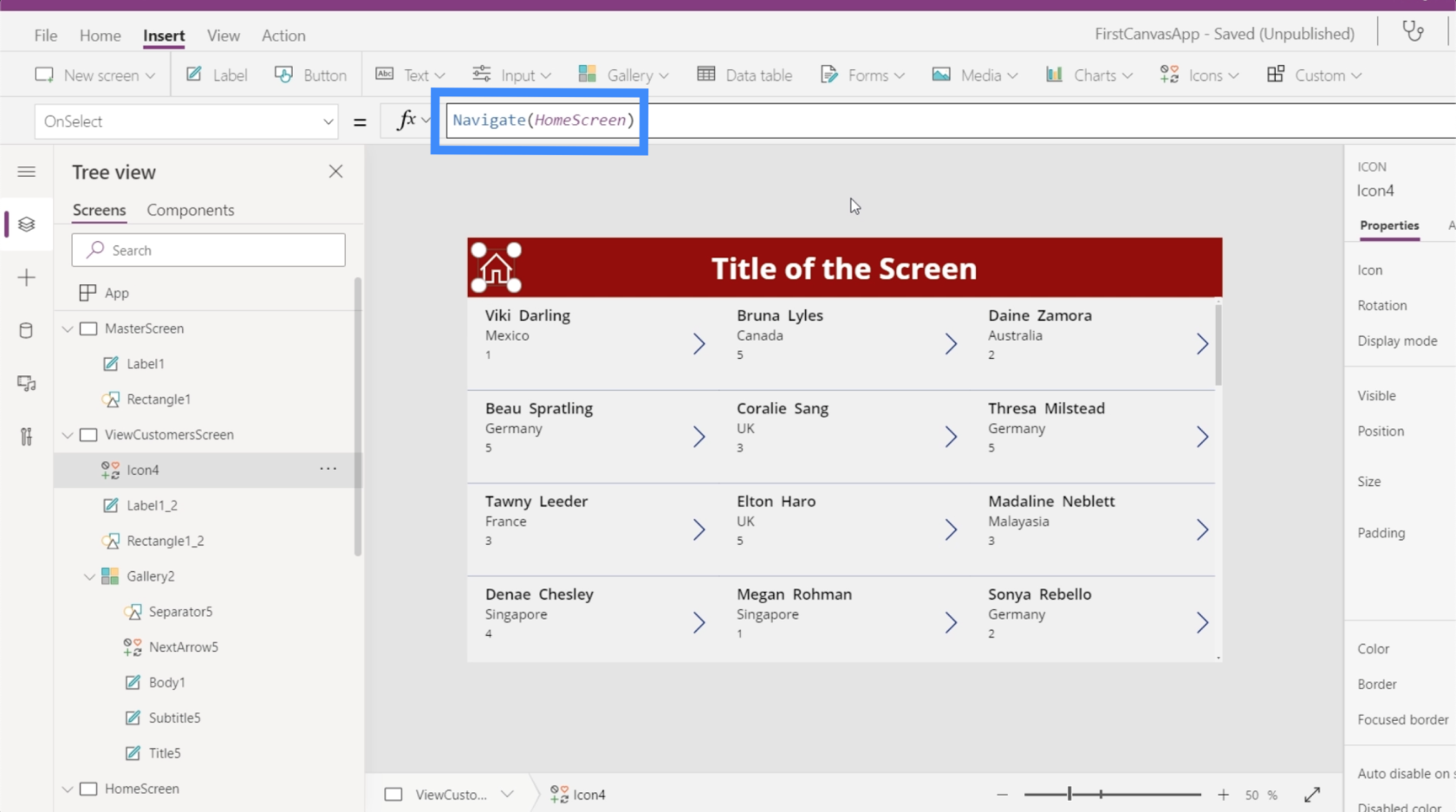
A használhatóbb parancs a Navigálás lenne. Hivatkozunk a kezdőképernyőre is, hogy megmondjuk a PowerApps-nak, hogy hova akarjuk vezetni az ikont.

Most, hogy hozzáadtuk a navigációt ehhez a képernyőhöz, az utolsó teendőnk az, hogy a címben szereplő szöveget az Ügyfelek megtekintése lehetőségre kell módosítanunk.

Mostantól a képernyőink úgy vannak beállítva, hogy a megfelelő adatok jelenjenek meg a galériánkban, és a navigációs gombok az alkalmazás különböző képernyőire visznek minket.
Következtetés
Az alkalmazások Power Apps rendszerben történő testreszabásának egyszerűségét tekintve még nyilvánvalóbbá válik, hogy a Microsoft hogyan tervezte ezt a platformot a hatékonyság érdekében. Minden könnyen szerkeszthető és testreszabható, és senkinek sem kell sok időt töltenie egy alkalmazás létrehozásához a semmiből.
Ez csak egy kis csúcs a PowerApps-on keresztül elérhető dolgokban. A galériákon és a további képernyőkön kívül más dolgokat is hozzáadhatunk alkalmazásunk átfogóbbá tételéhez. Ezekről más oktatóanyagokban fogunk beszélni.
Minden jót,
Henrik