Ebben az oktatóanyagban az adatok érvényesítéséről fogunk beszélni, és arról, hogy miért van szükségünk rá az alkalmazásainkban.
Megbeszéltüka korábbi oktatóanyagokban, és elképesztő, hogyan tehetjük lehetővé, hogy a végfelhasználók zökkenőmentesen vigyenek be új adatokat vagy módosíthassanak egy meglévő információt az alkalmazásunkon keresztül. Előfordulhat azonban, hogy a végfelhasználó olyan információkat ír be, amelyek nem egyeznek az űrlap által megköveteltekkel. Itt jön képbe az adatellenőrzés.
Tartalomjegyzék
Mi az adatellenőrzés?
Az adatellenőrzés megakadályozza, hogy a végfelhasználók hibás adatokat küldjenek be az űrlapokon.
Például nincs értelme számokat csatolni egy névhez.

Lehet, hogy néhányan hibaként 1-et írnak be én helyett.

Adatellenőrzés nélkül a Küldés gomb megnyomása automatikusan frissíti a háttéradatforrást. Ez problémákat okozhat annak tudatában, hogy a megadott információkban hibák vannak. Az adatok ellenőrzése segít elkerülni ezt a problémát.
Az adatérvényesítés bizonyos szabályokat és paramétereket ellenőriz, amelyek segítenek meghatározni, hogy az űrlapadatok elküldhetők-e vagy sem.
Különböző módokon állíthatja be az adatellenőrzést a Power Apps alkalmazásban. Nézzünk meg néhányat a legjobb módszerek közül.
Adatellenőrzés IsMatch használatával
Korábban már említettük, hogy az adatok érvényesítése egy sor szabályt követ. Az általunk bemutatott példák esetében a fő probléma az volt, hogy a számokat olyan mezőkbe kell beírni, ahol a számoknak nincs értelme. Ilyen esetekben az IsMatch függvény segíthet elkerülni ezt.
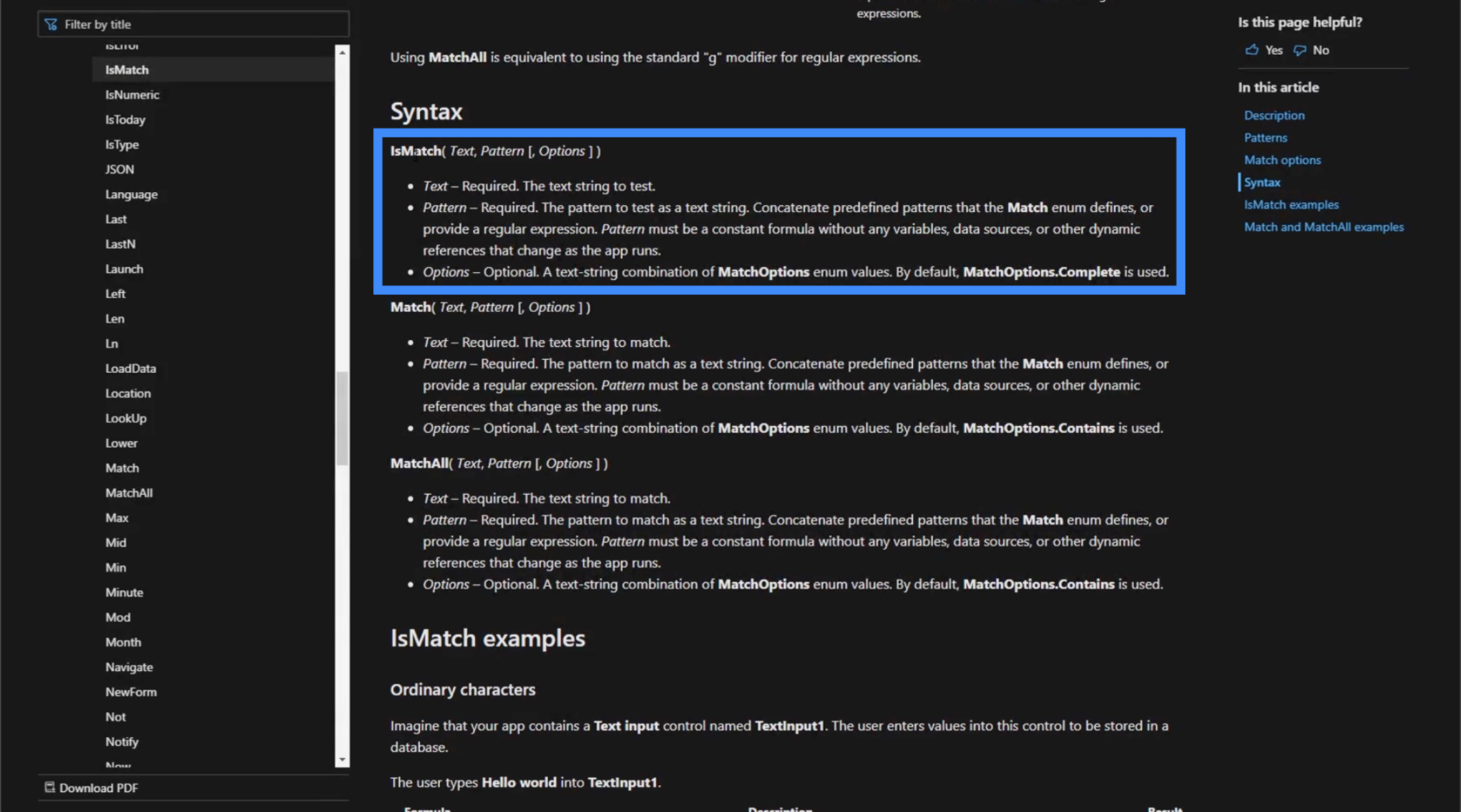
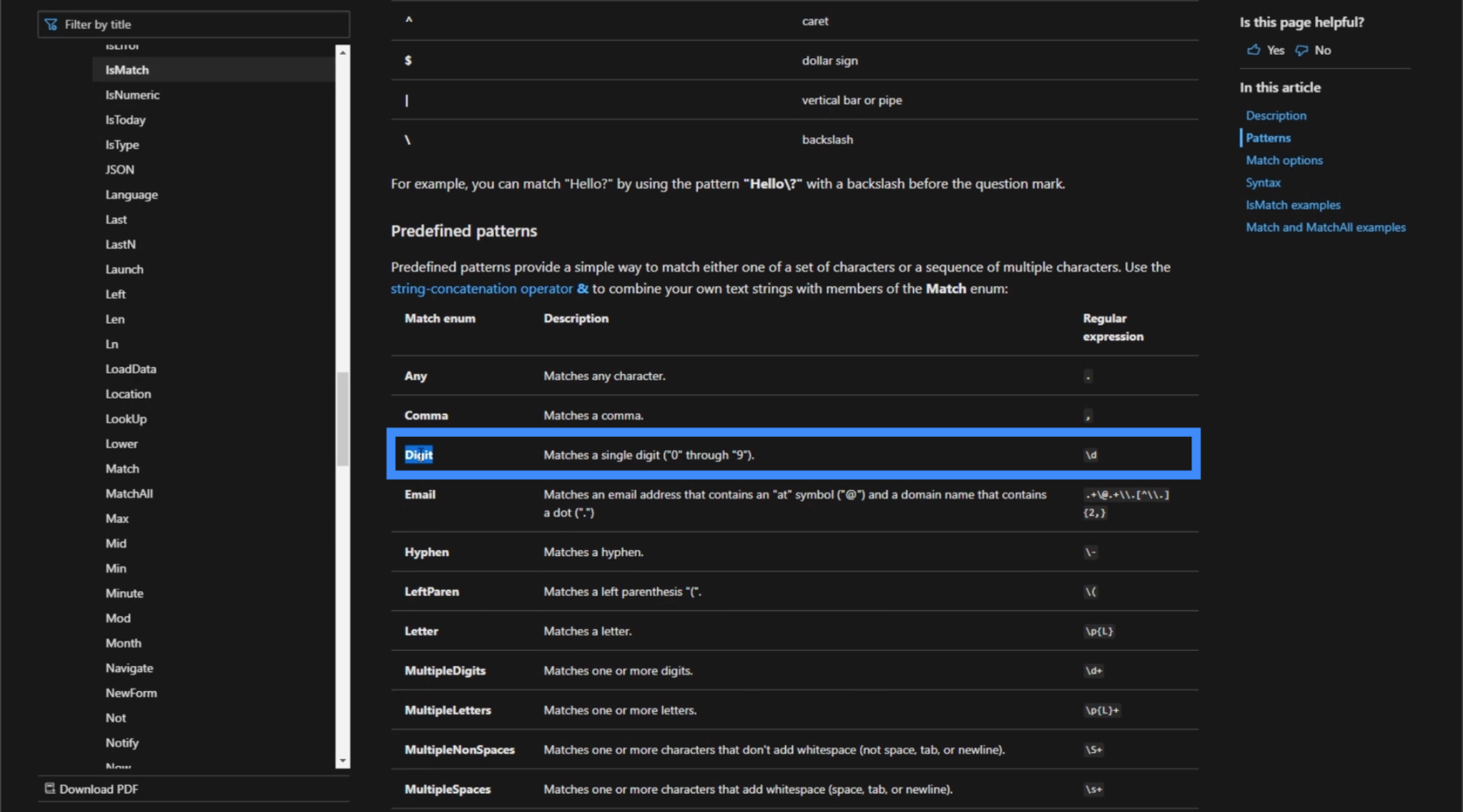
Az IsMatch működésének megértéséhez nézzük meg a Microsoft Power Apps dokumentumot .

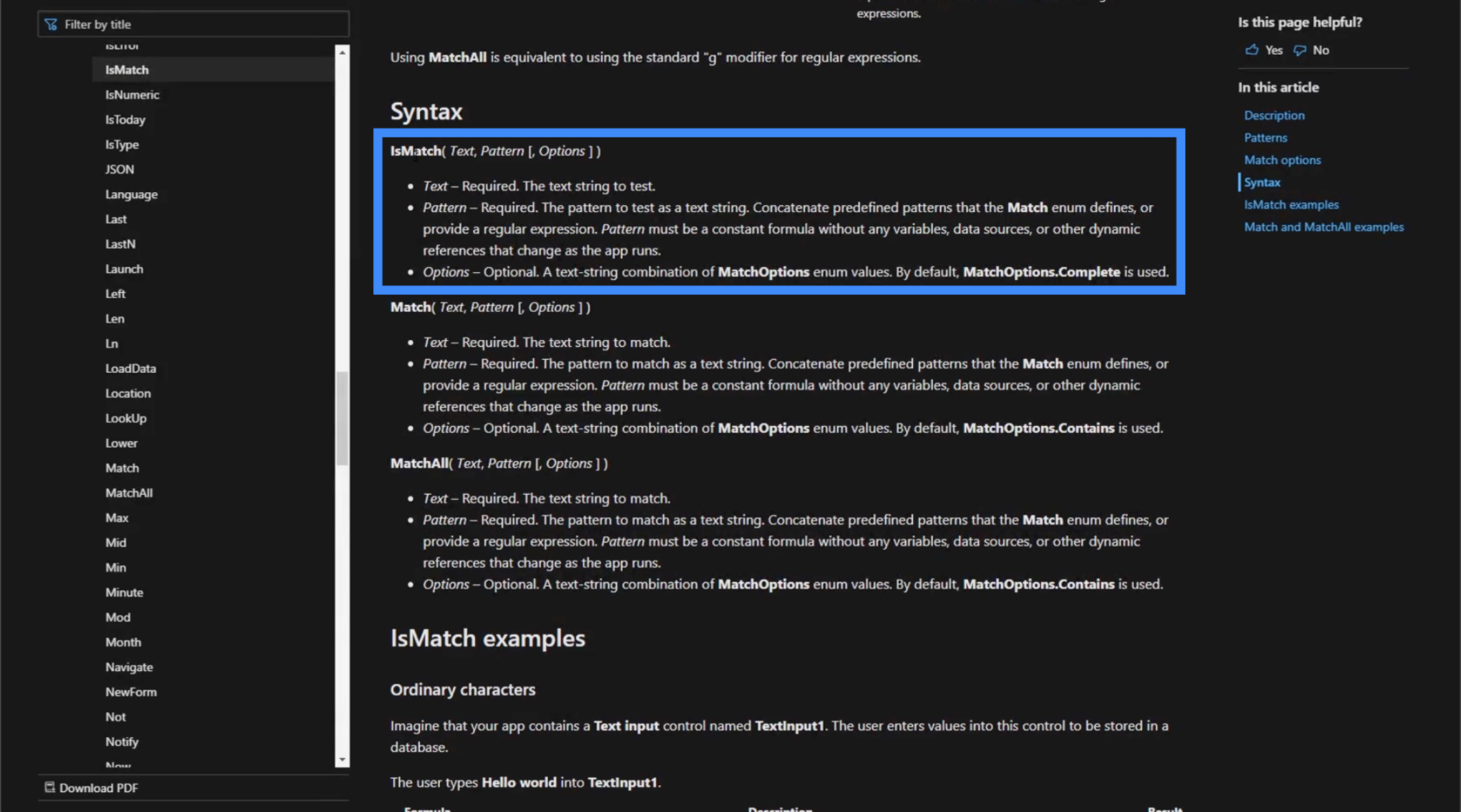
Az IsMatch szöveget, mintát és néhány opciót vesz fel. Ez alapvetően azt mutatja, hogy ez a függvény a minta alapján értékeli ki a szöveget.
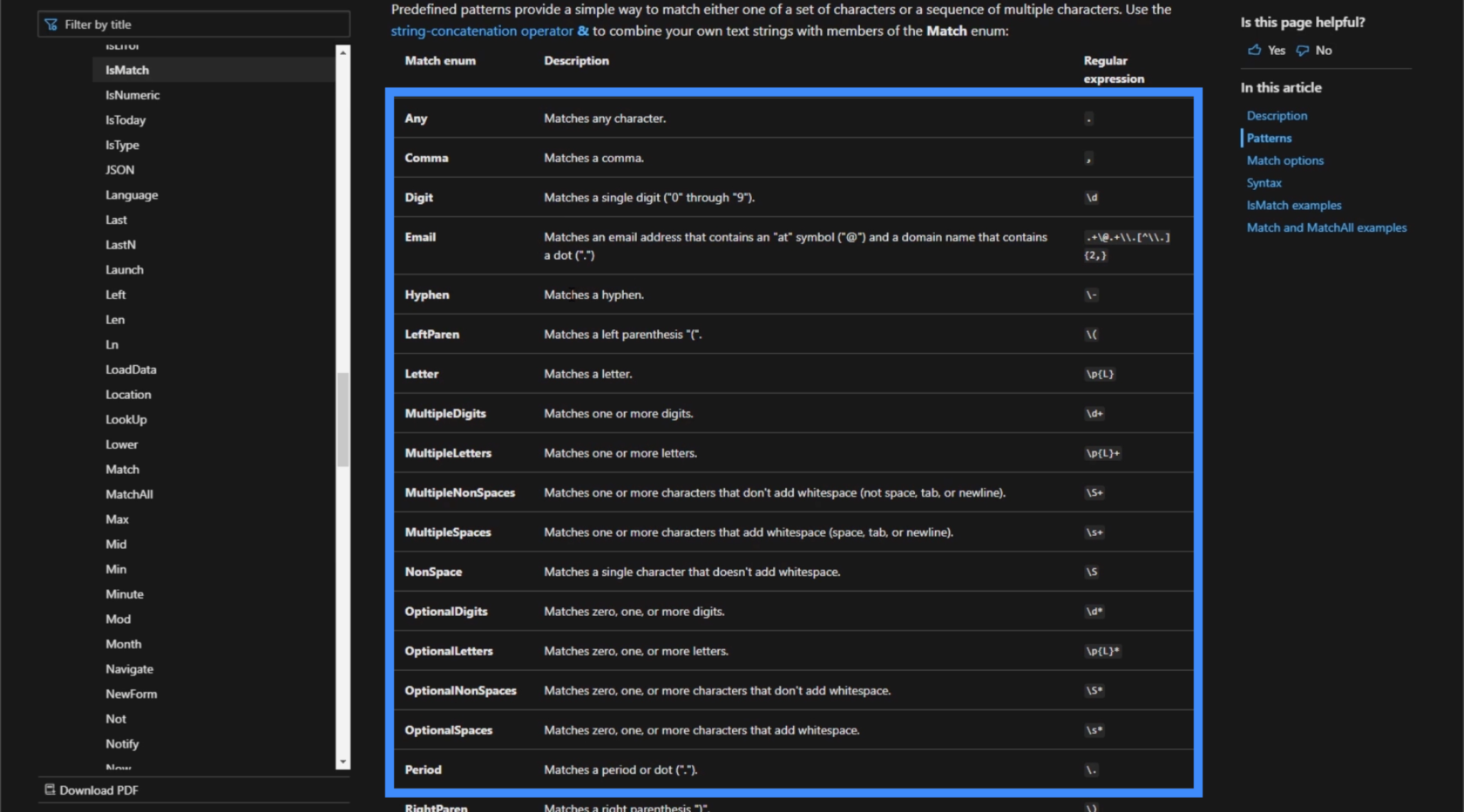
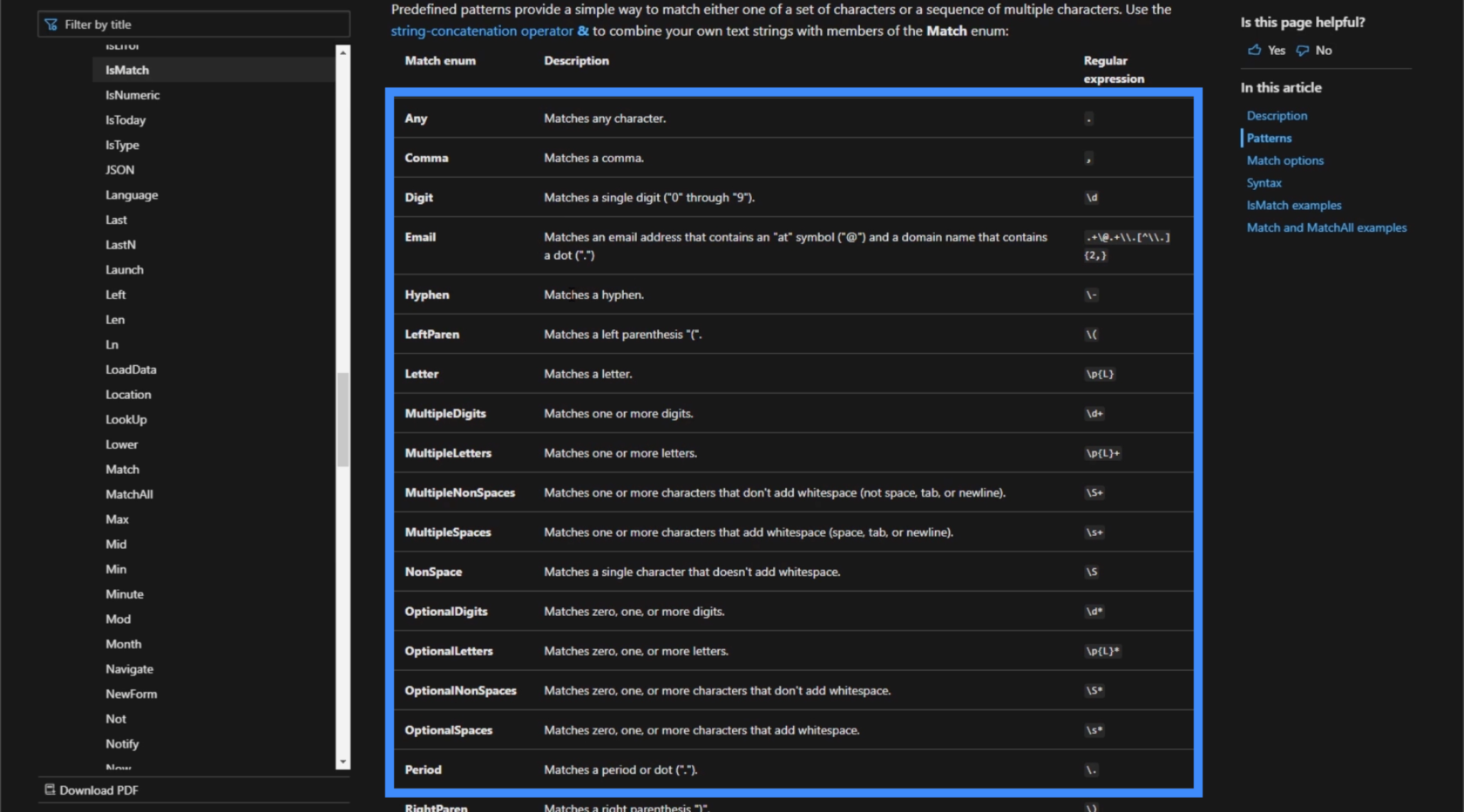
A szöveg mindent lefed, amit a végfelhasználó beír a szövegmezőbe. Ami a mintát illeti, számos különböző előre meghatározott, például vessző, számjegy vagy e-mail cím létezik.

Ha például az e-mail mintát választja, az IsMatch gondoskodik arról, hogy a beírt szöveg megegyezzen a mintával. Innentől vagy igazat, vagy hamisat ad vissza.
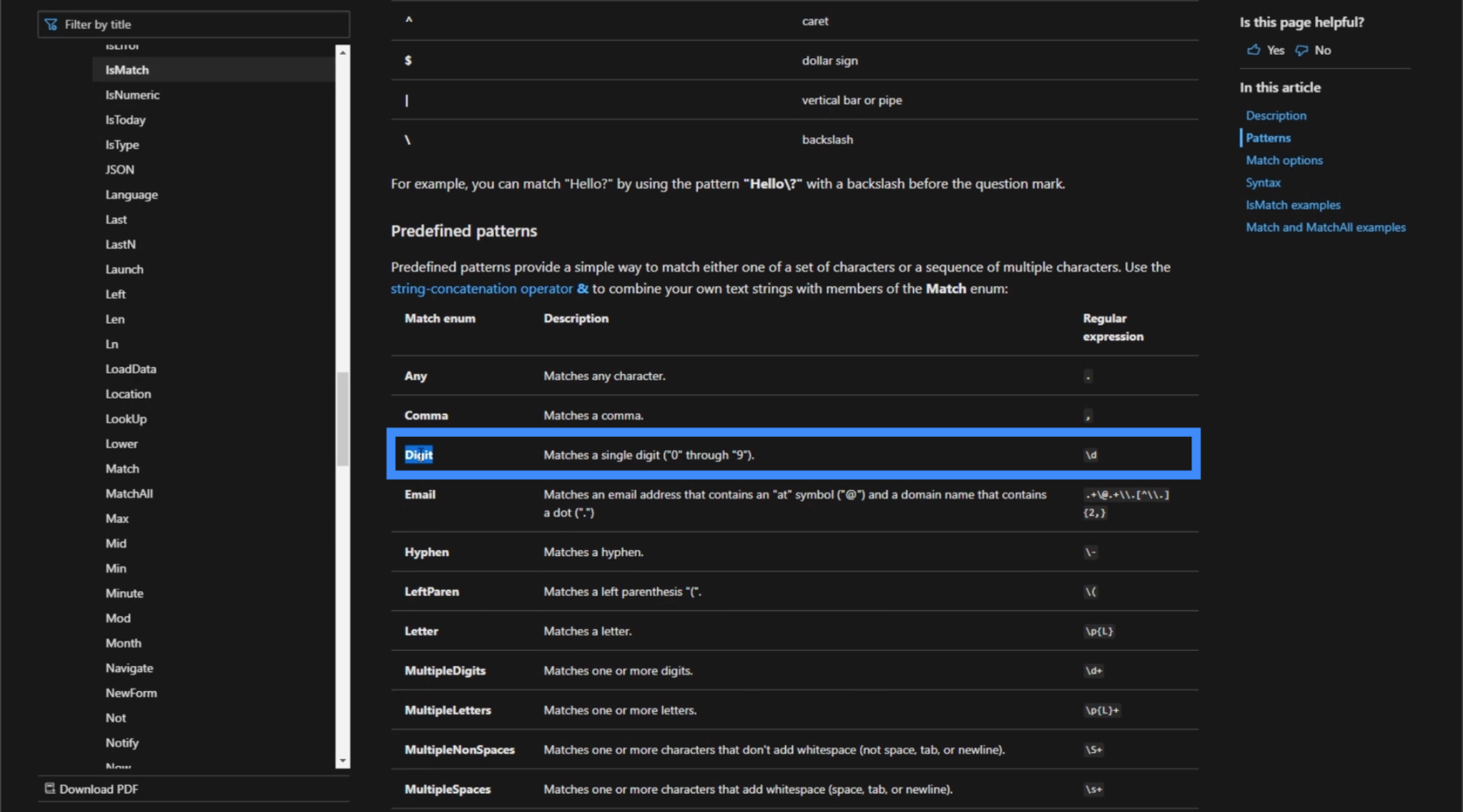
A mi esetünkben a Digit mintát fogjuk használni. Ez lefedi az összes egyjegyű számjegyet 0 és 9 között.

Ha ezt a mintát alkalmazzuk, az IsMatch függvény bármelyik számjegyet megkeresi a szövegben, és igaz vagy hamis értéket ad vissza attól függően, hogy mit talál.
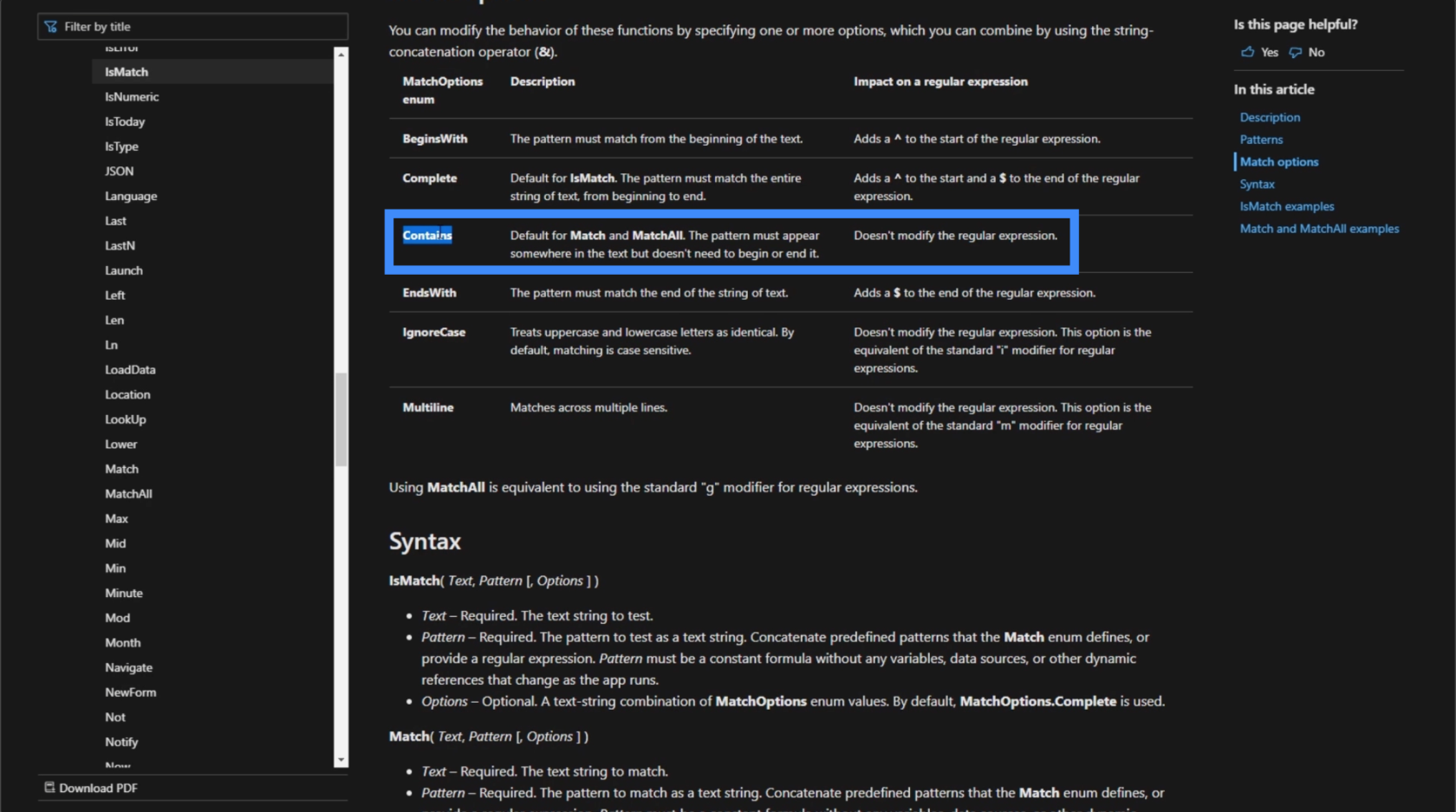
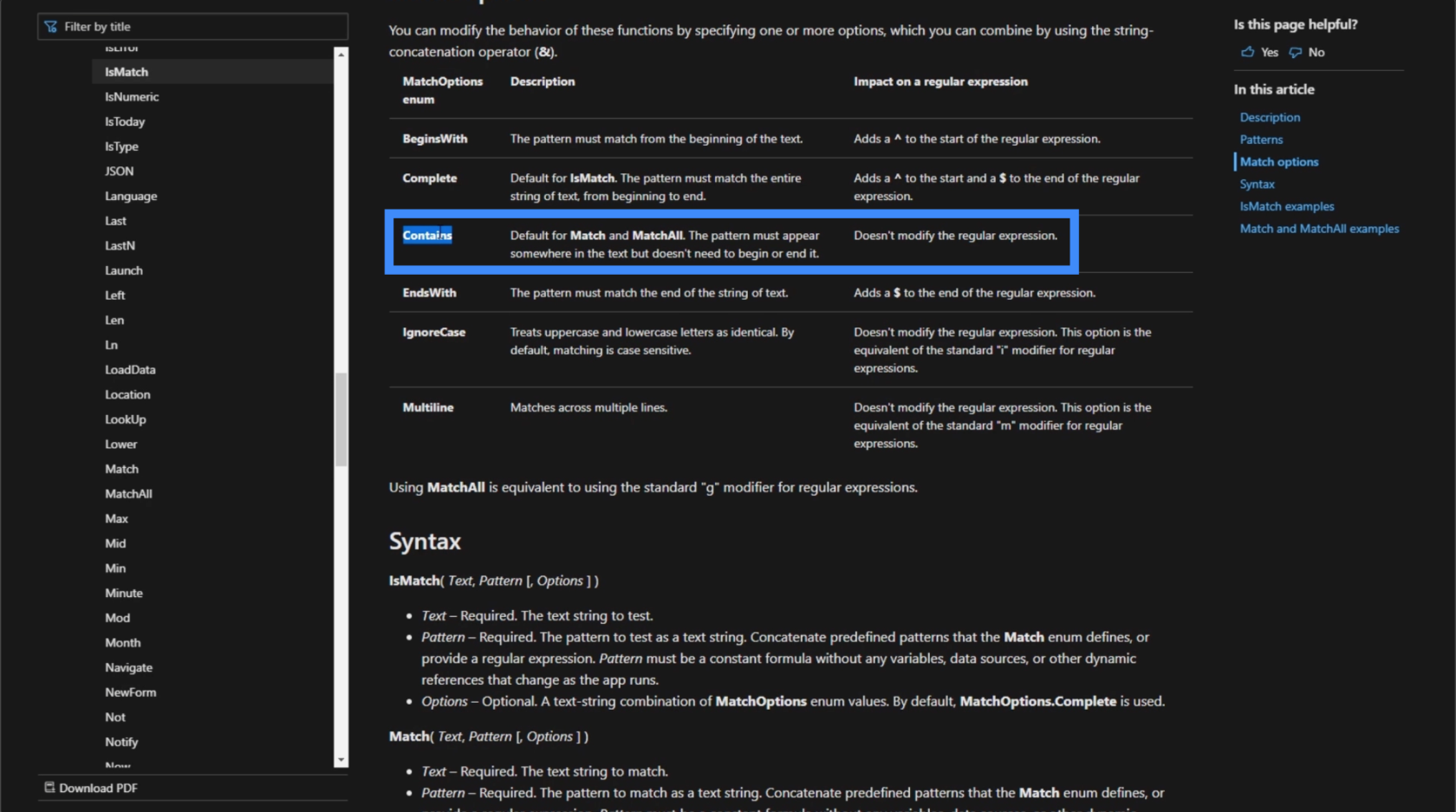
Vannak olyan speciális paraméterek is, amelyek segítenek a képlet pontosabbá tételében az IsMatch függvény használatakor. Ebben az esetben a Tartalmaz paramétert fogjuk használni. Ez a paraméter ellenőrzi, hogy a minta megjelenik-e a szövegben, de nem feltétlenül kell vele kezdődnie vagy végződnie.

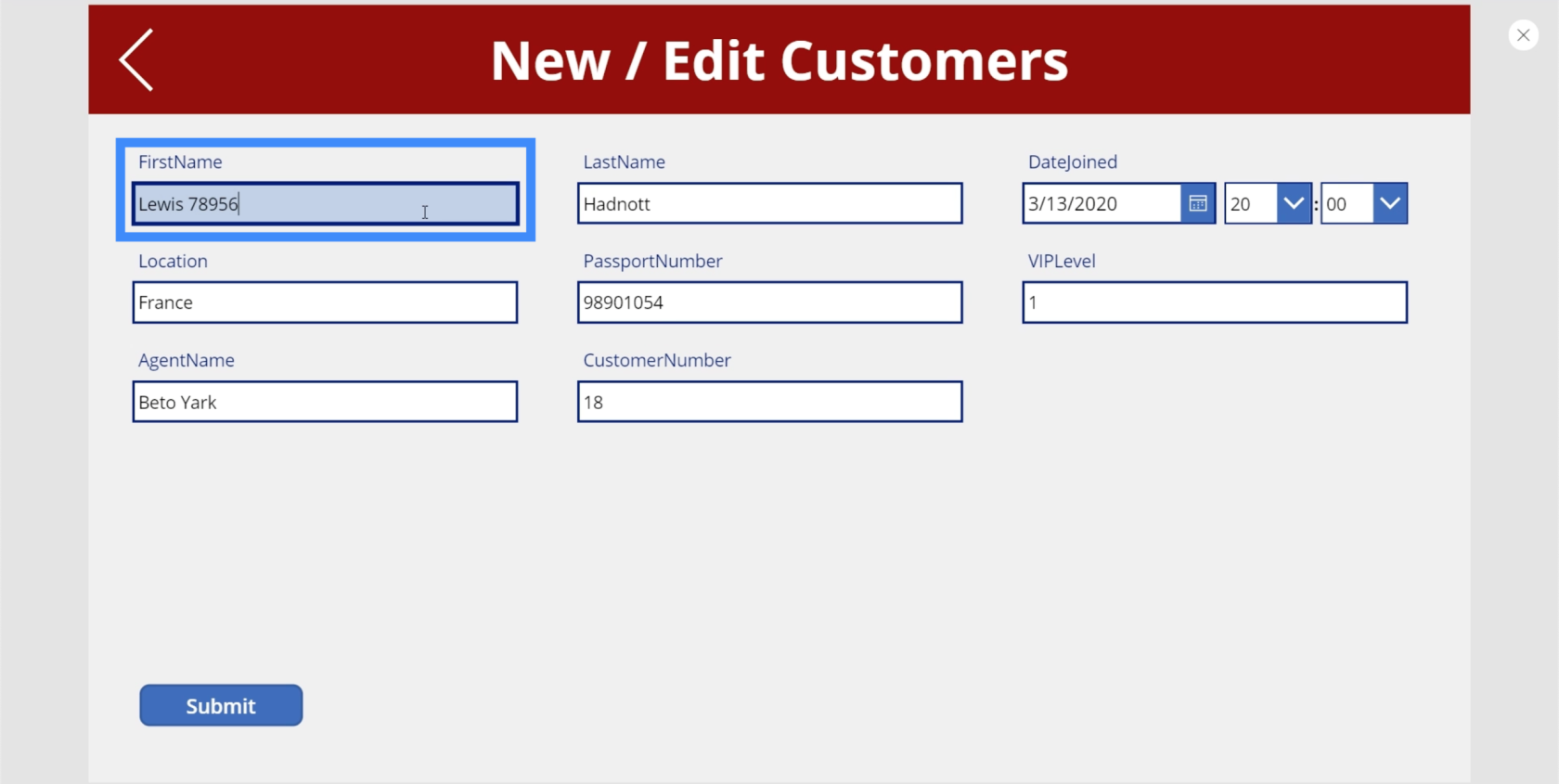
Térjünk vissza az alkalmazásunkhoz, és nézzük meg, hogyan alkalmazhatjuk ezt az űrlapunkon.
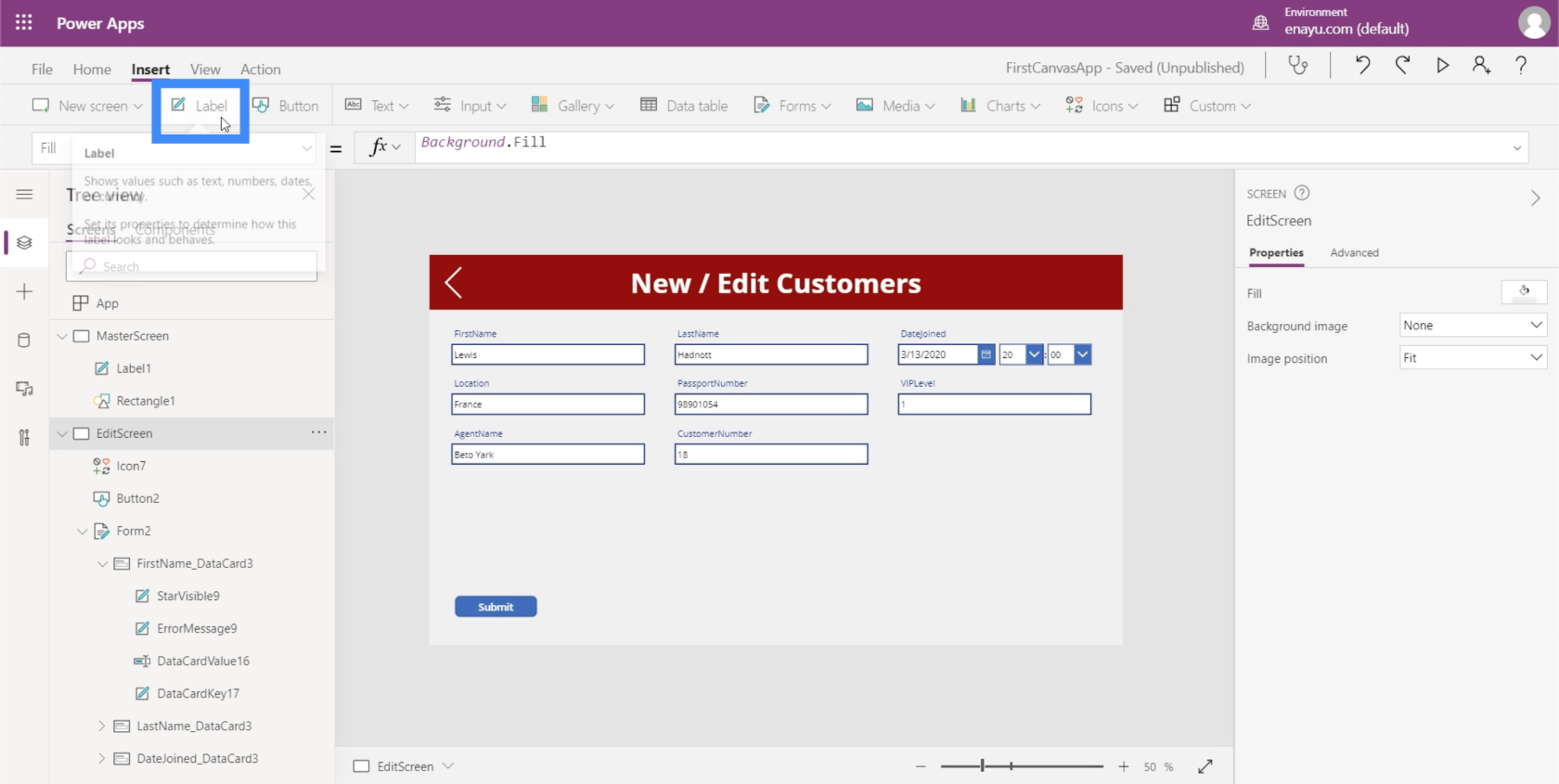
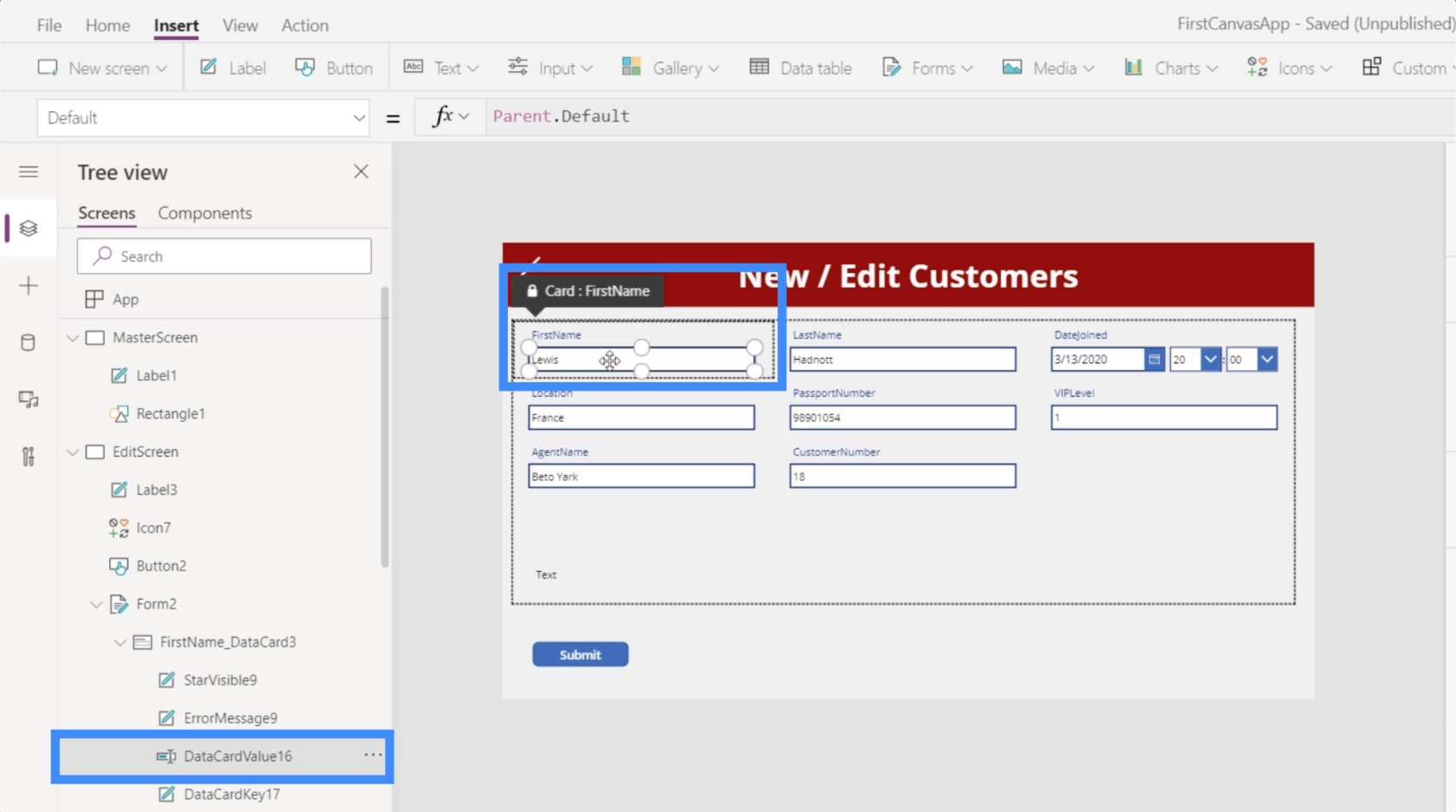
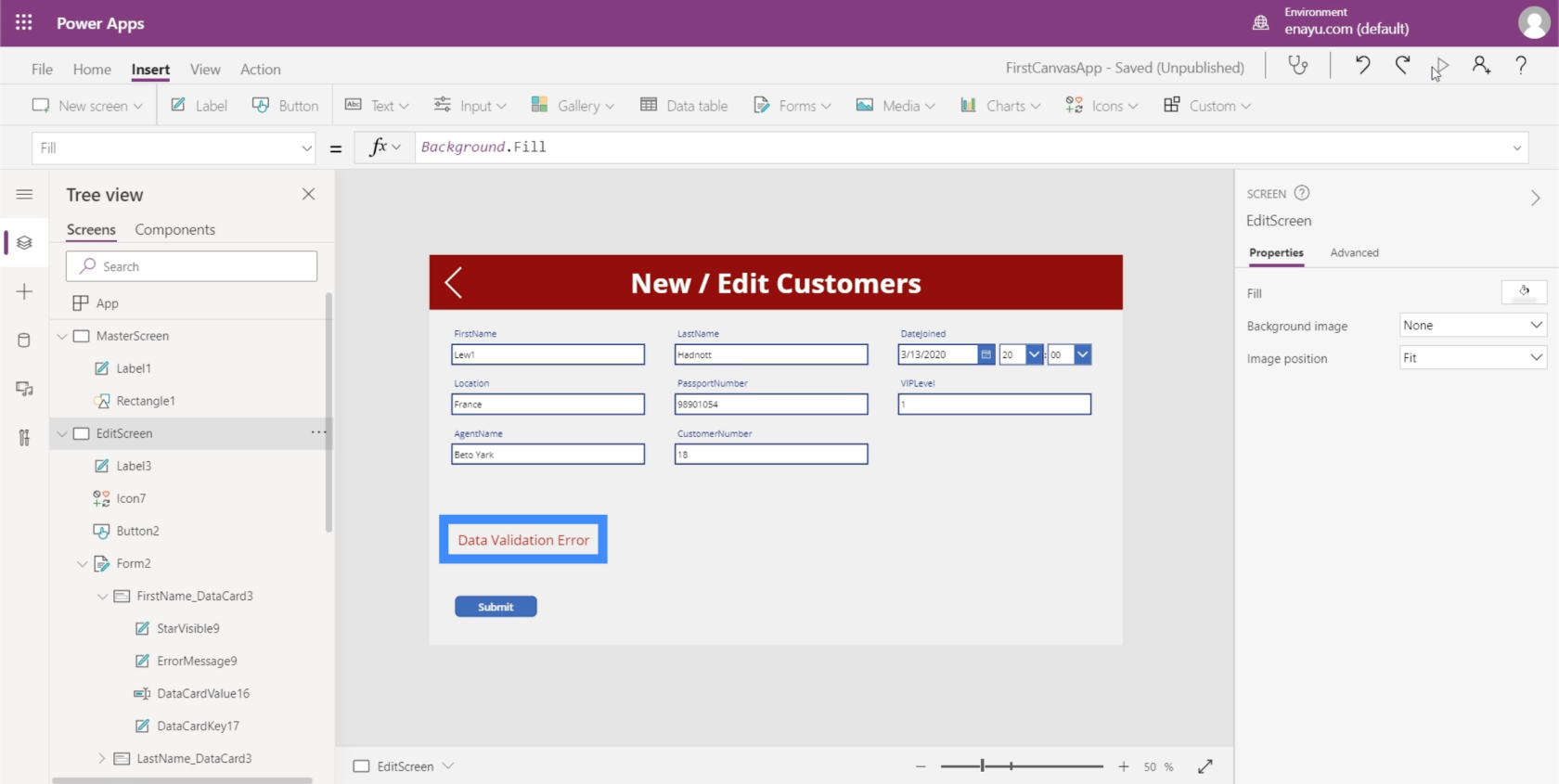
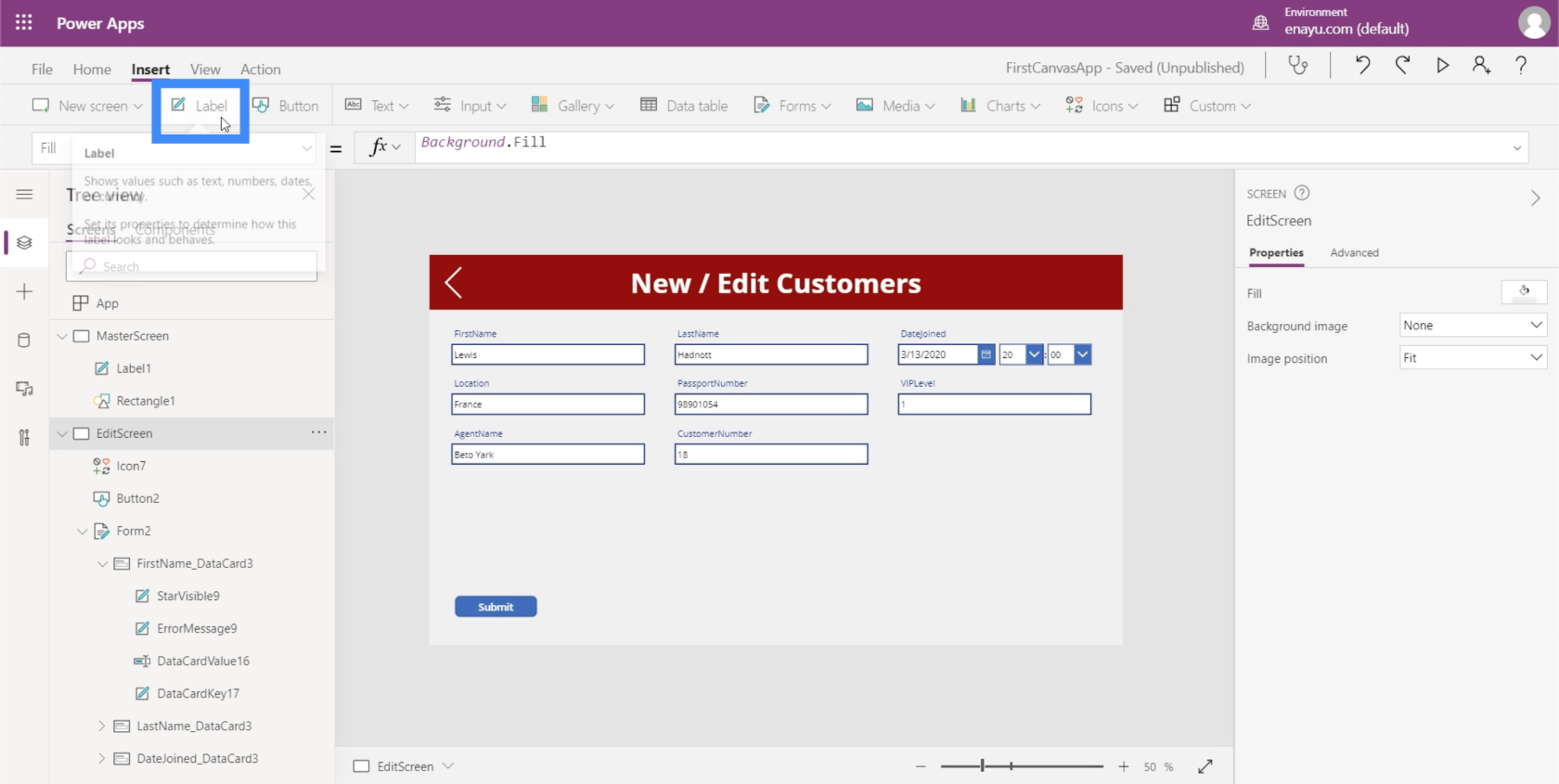
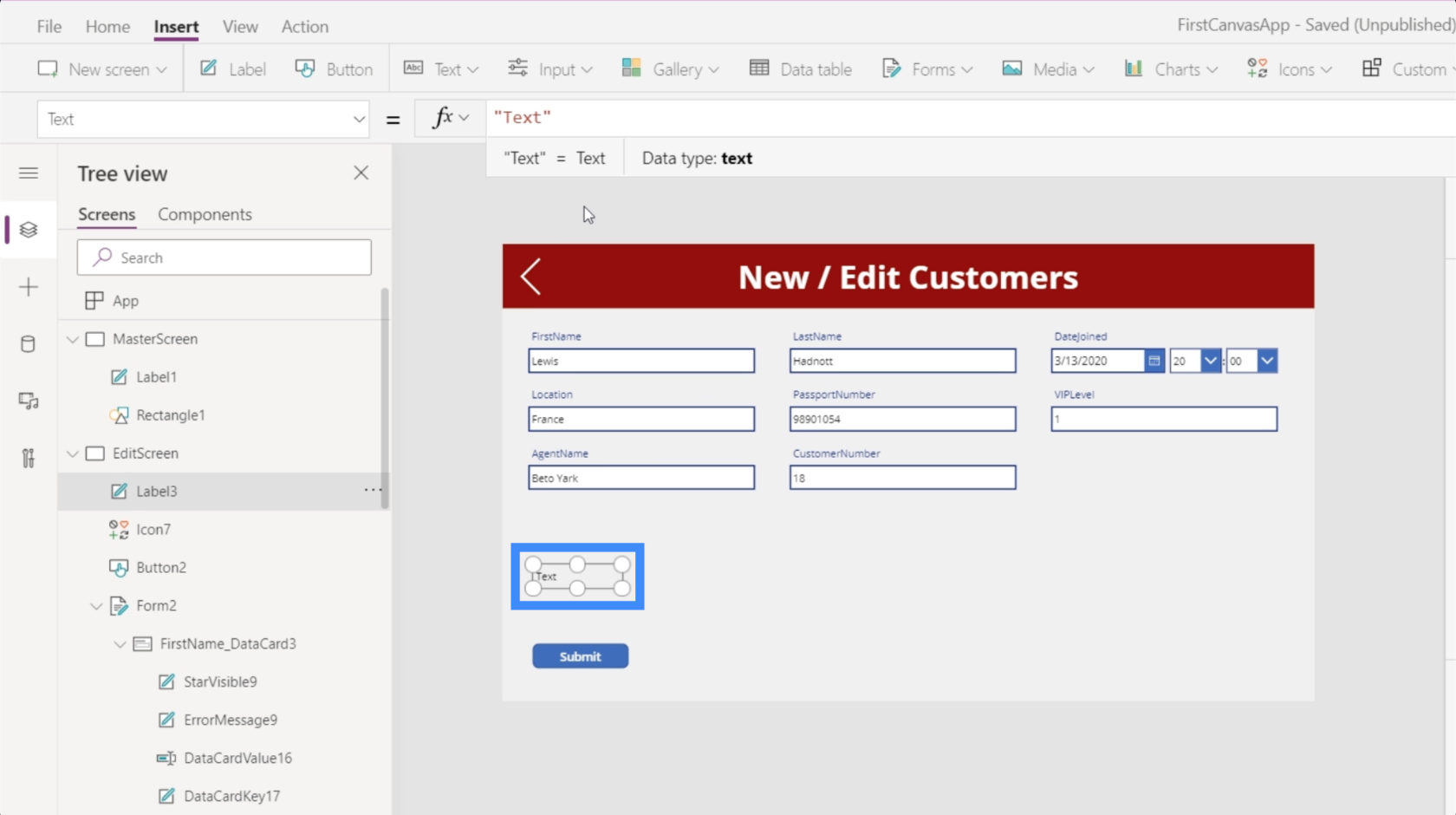
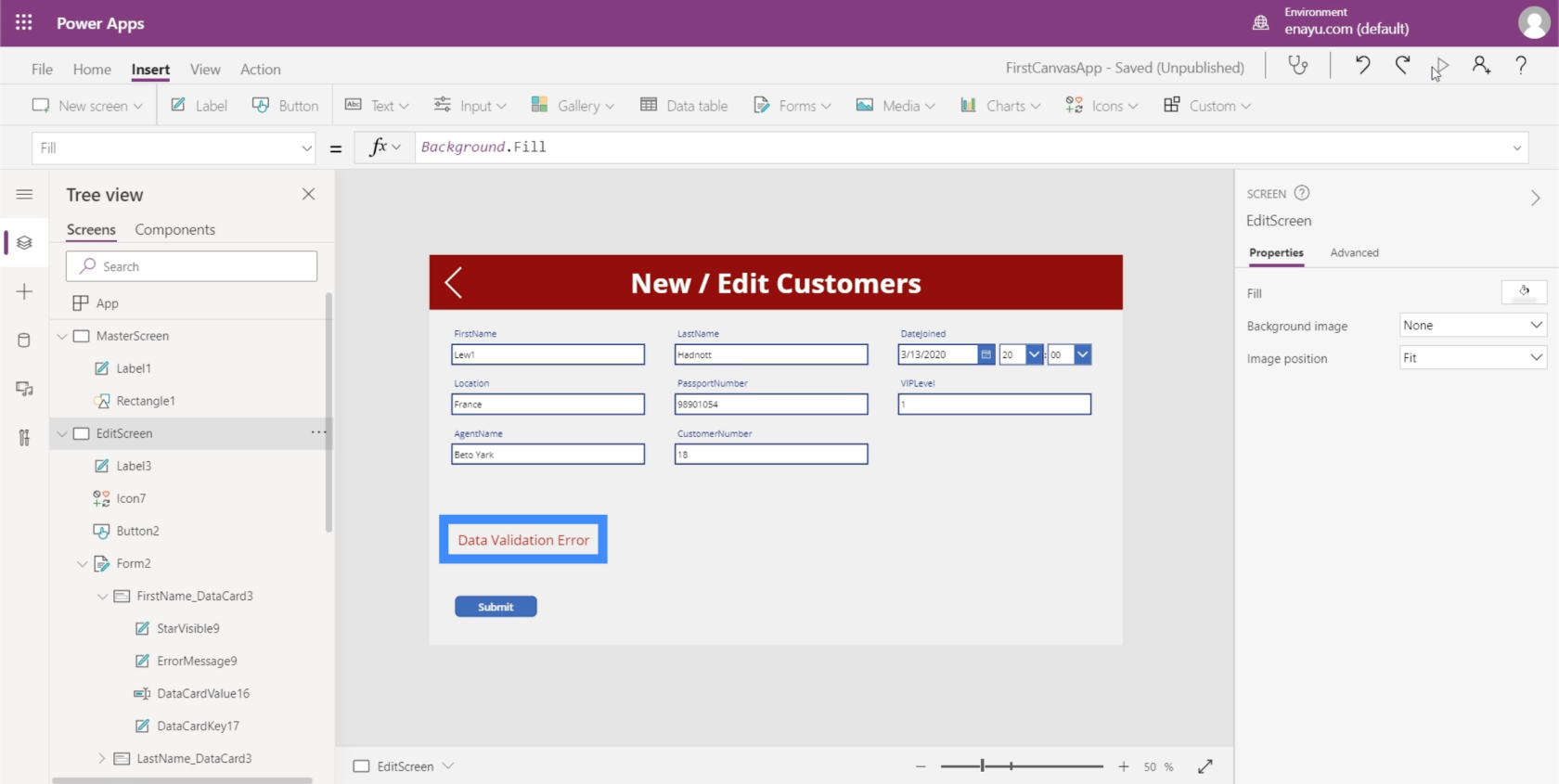
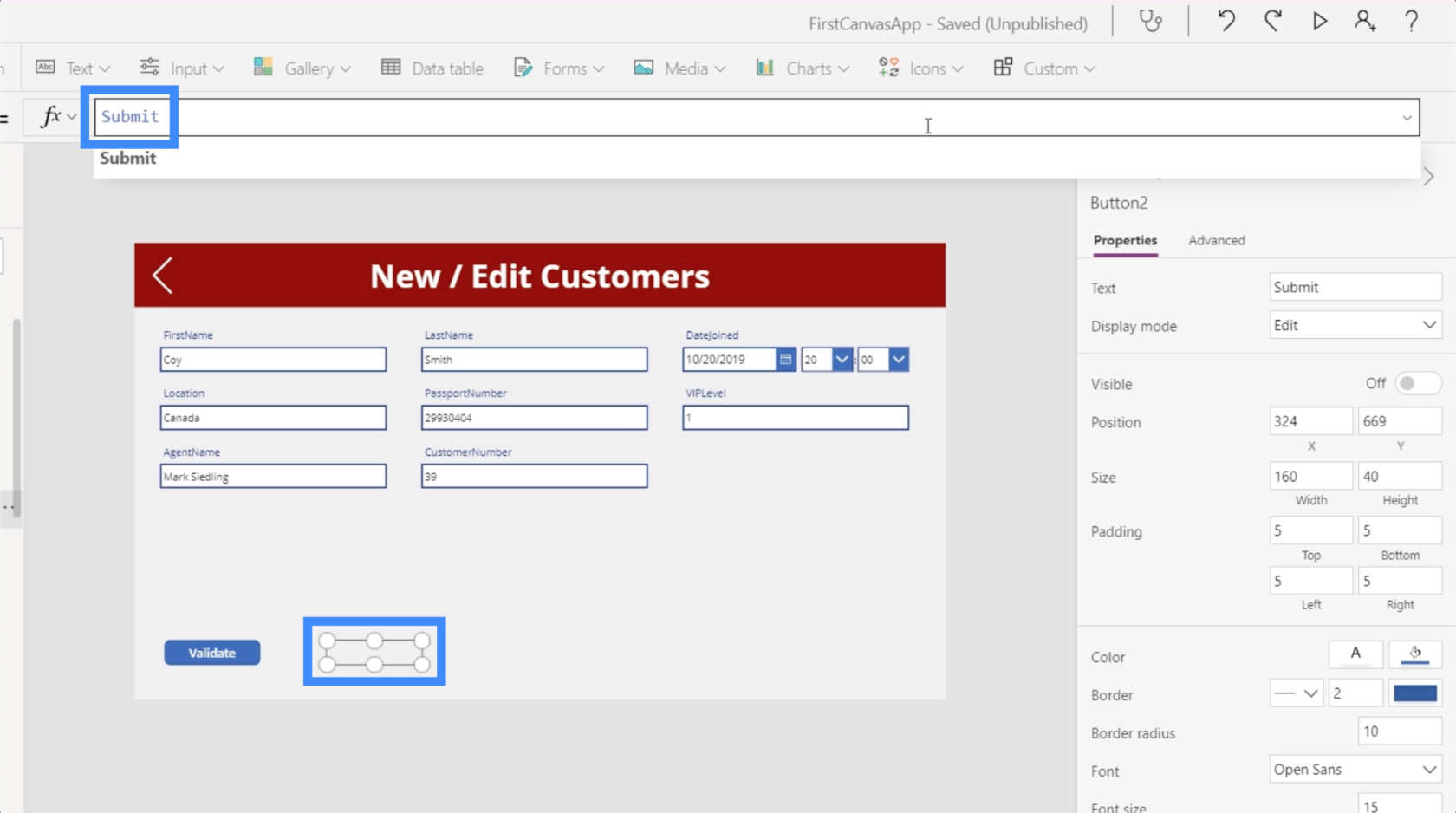
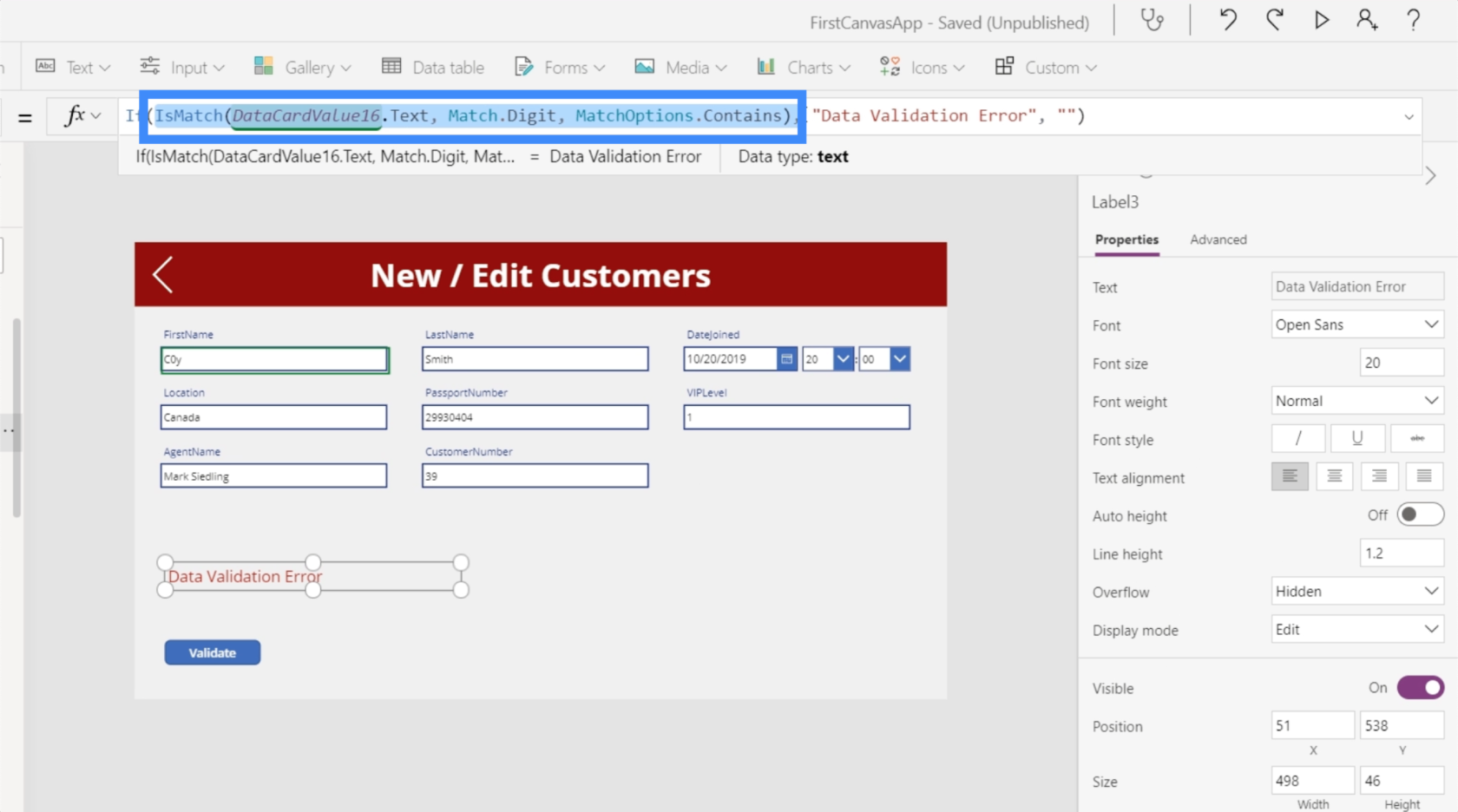
Kezdjük egy címke hozzáadásával.

Helyezzük a Küldés gomb közelébe.

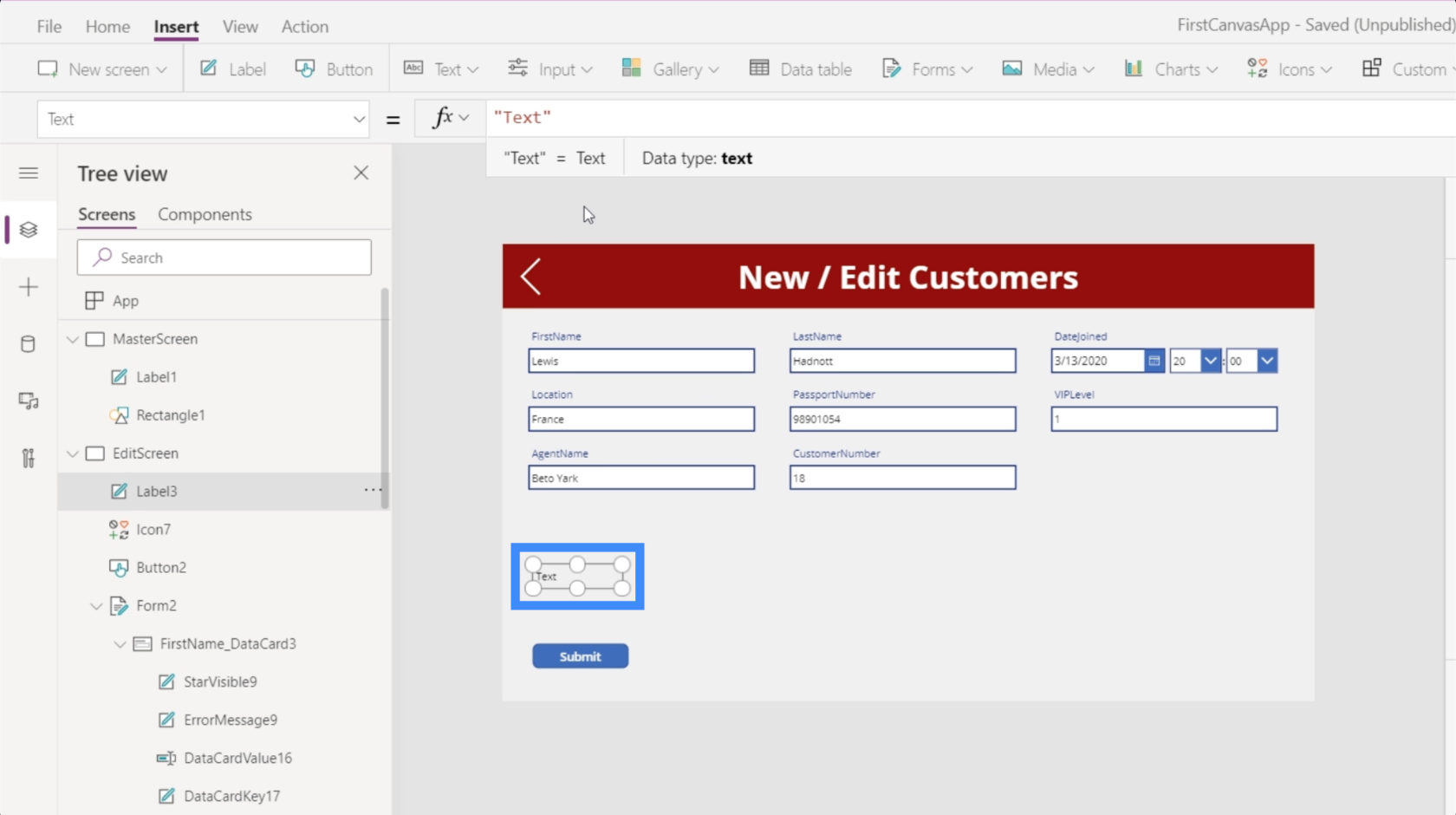
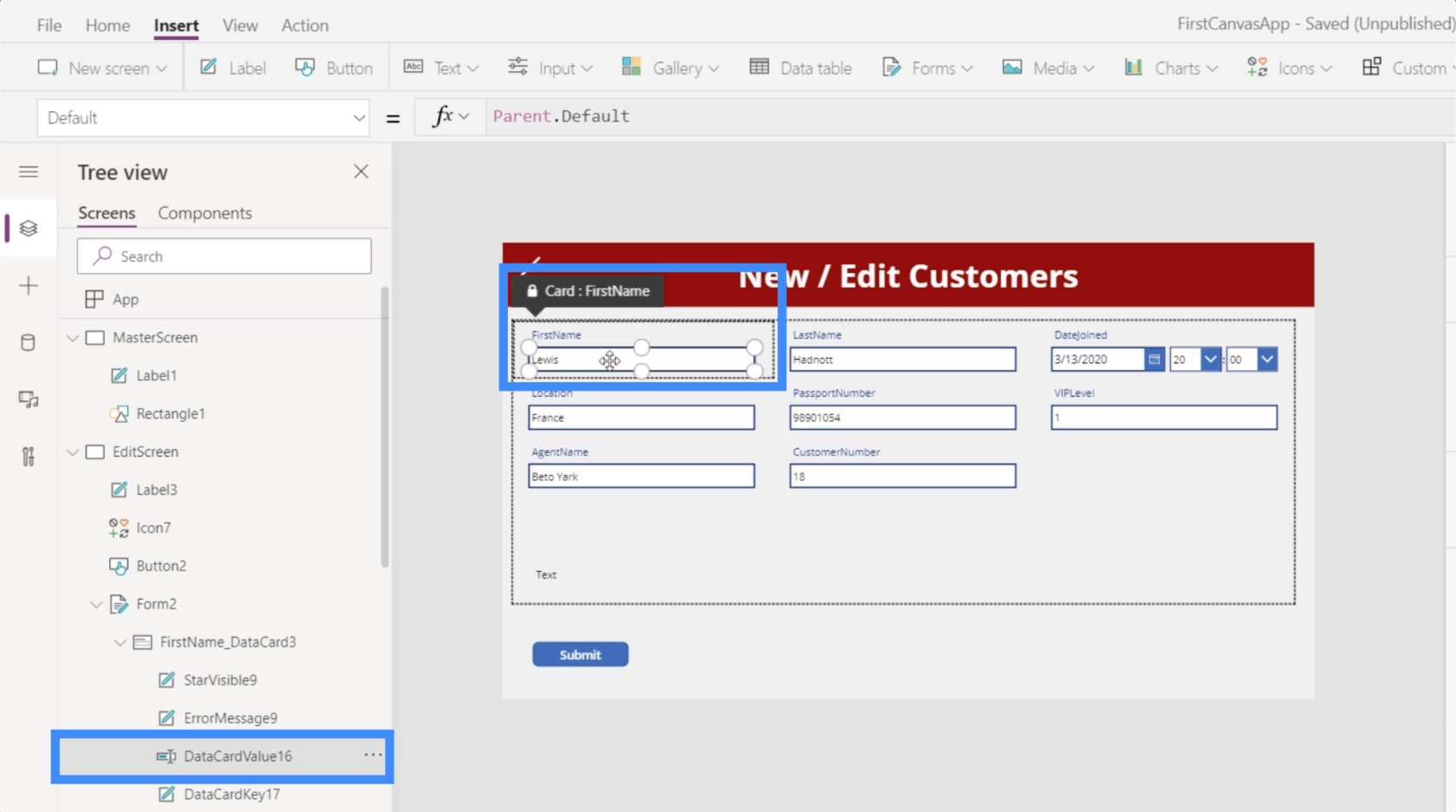
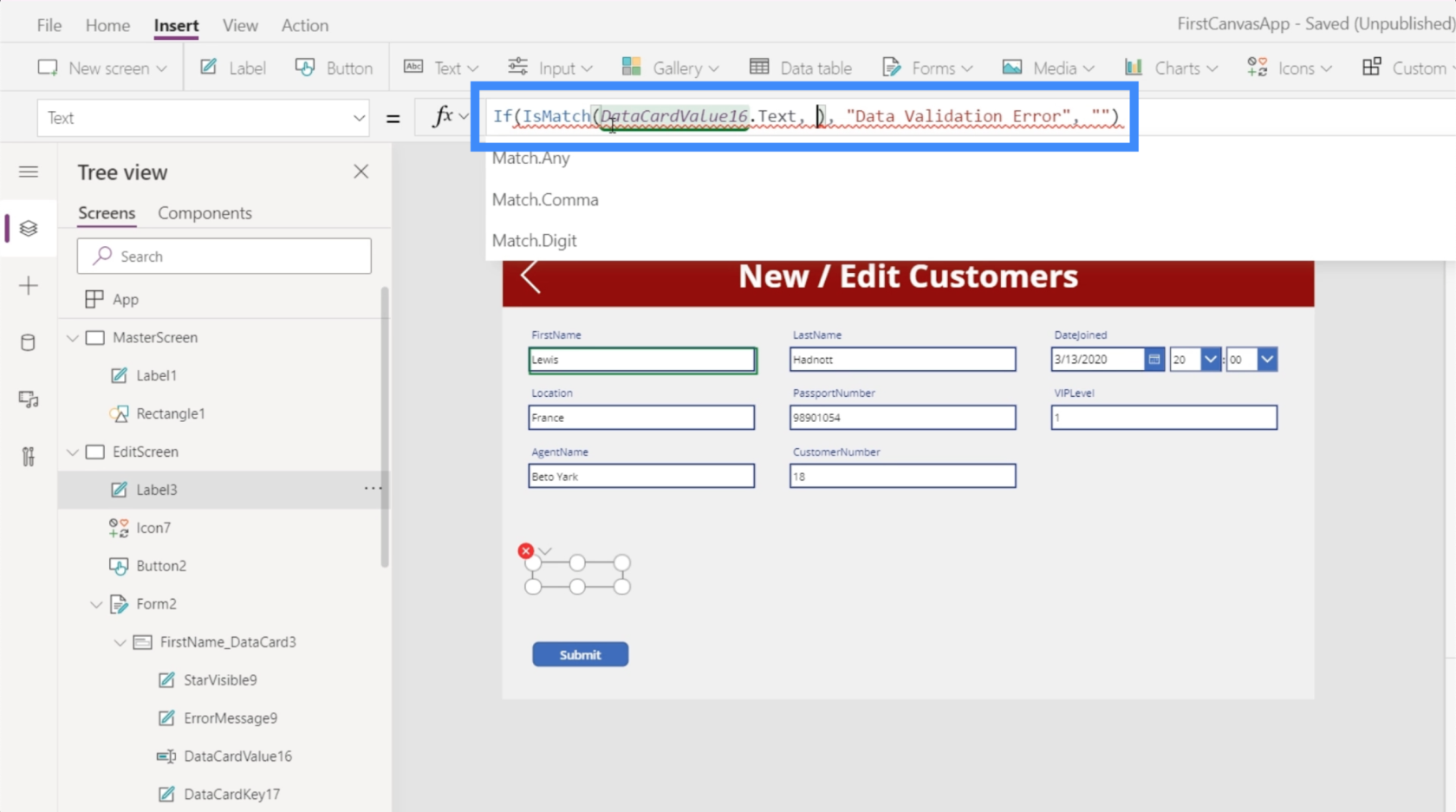
Azt akarjuk, hogy a címkén lévő szöveg dinamikusan készüljön el. De most koncentráljunk a FirstName mező használatára, amely DataCardValue16.

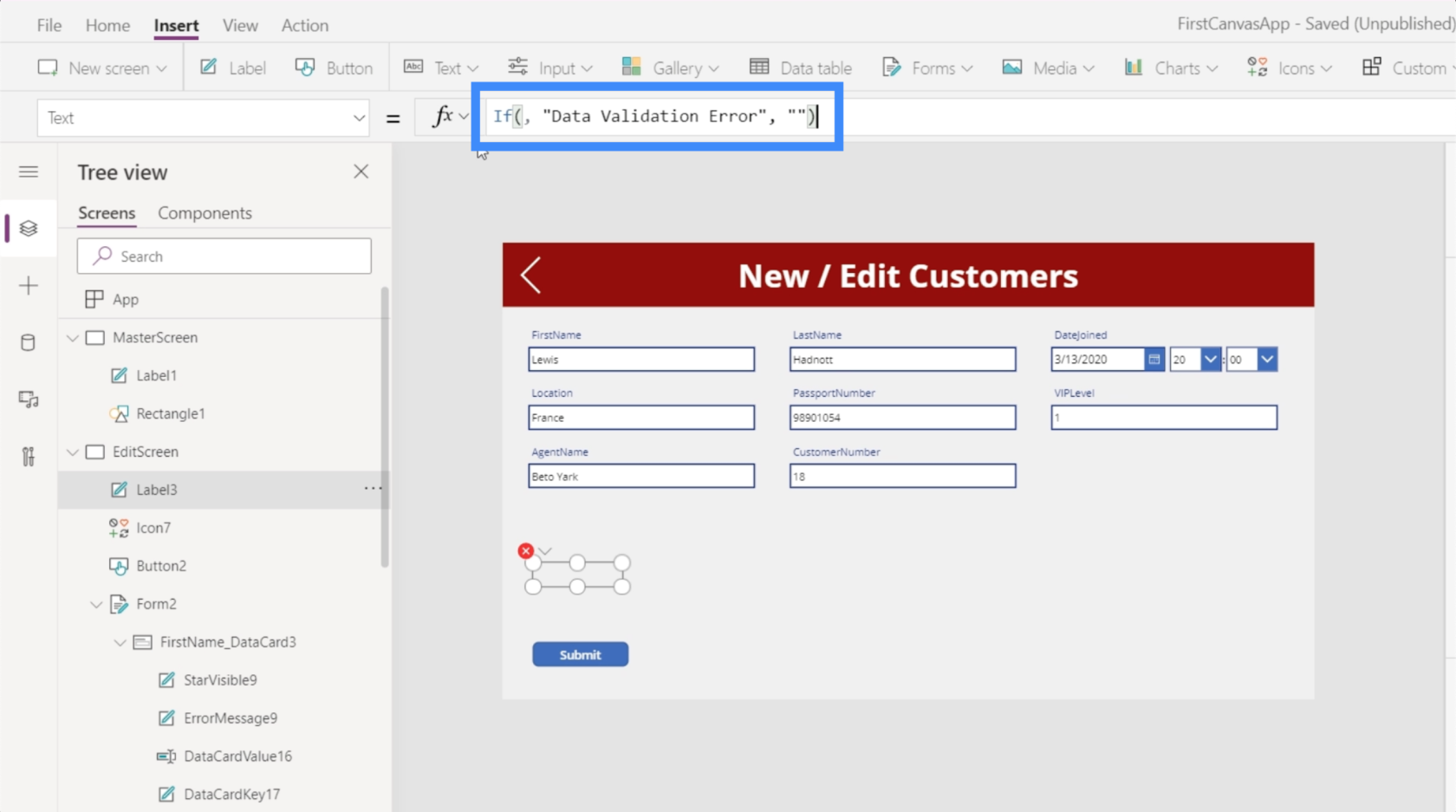
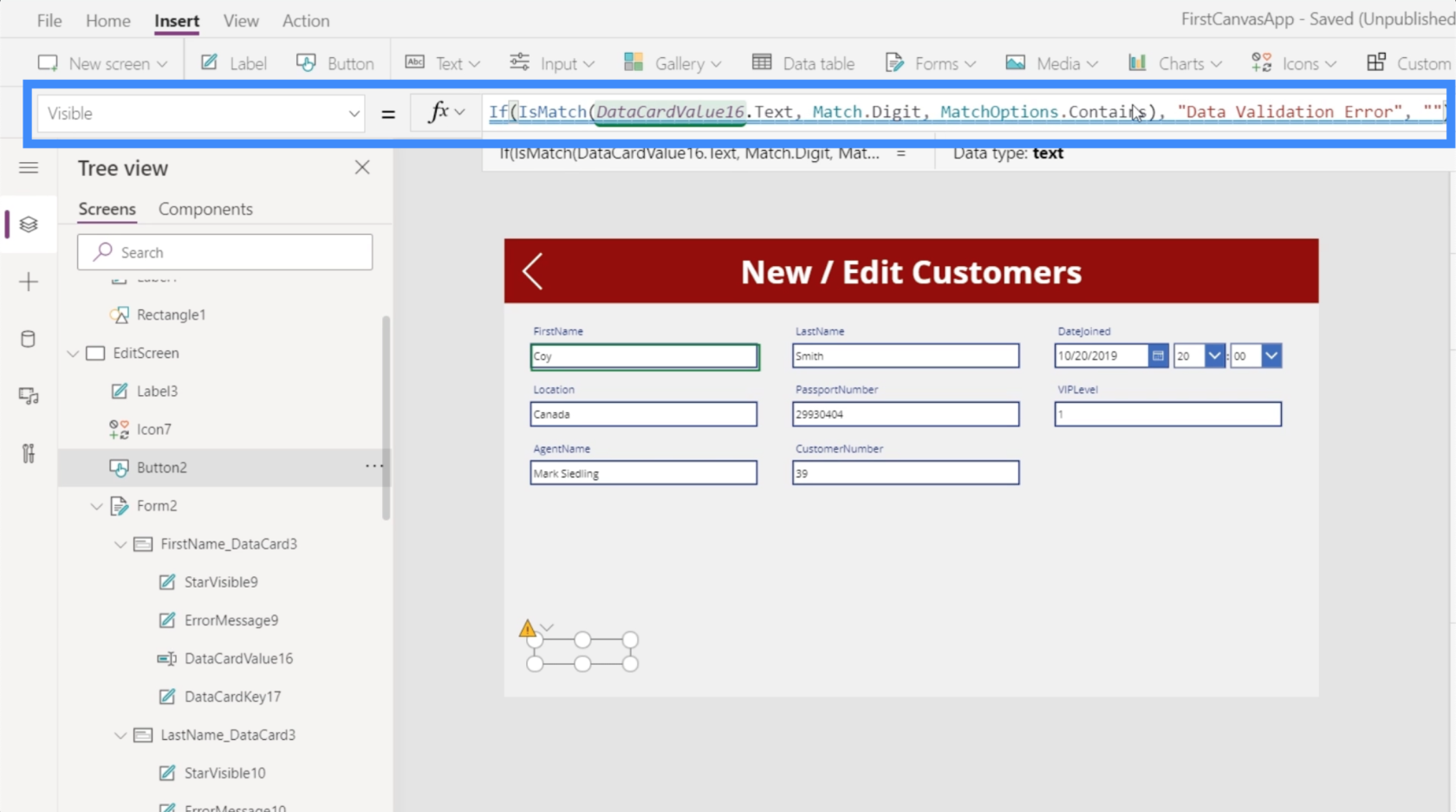
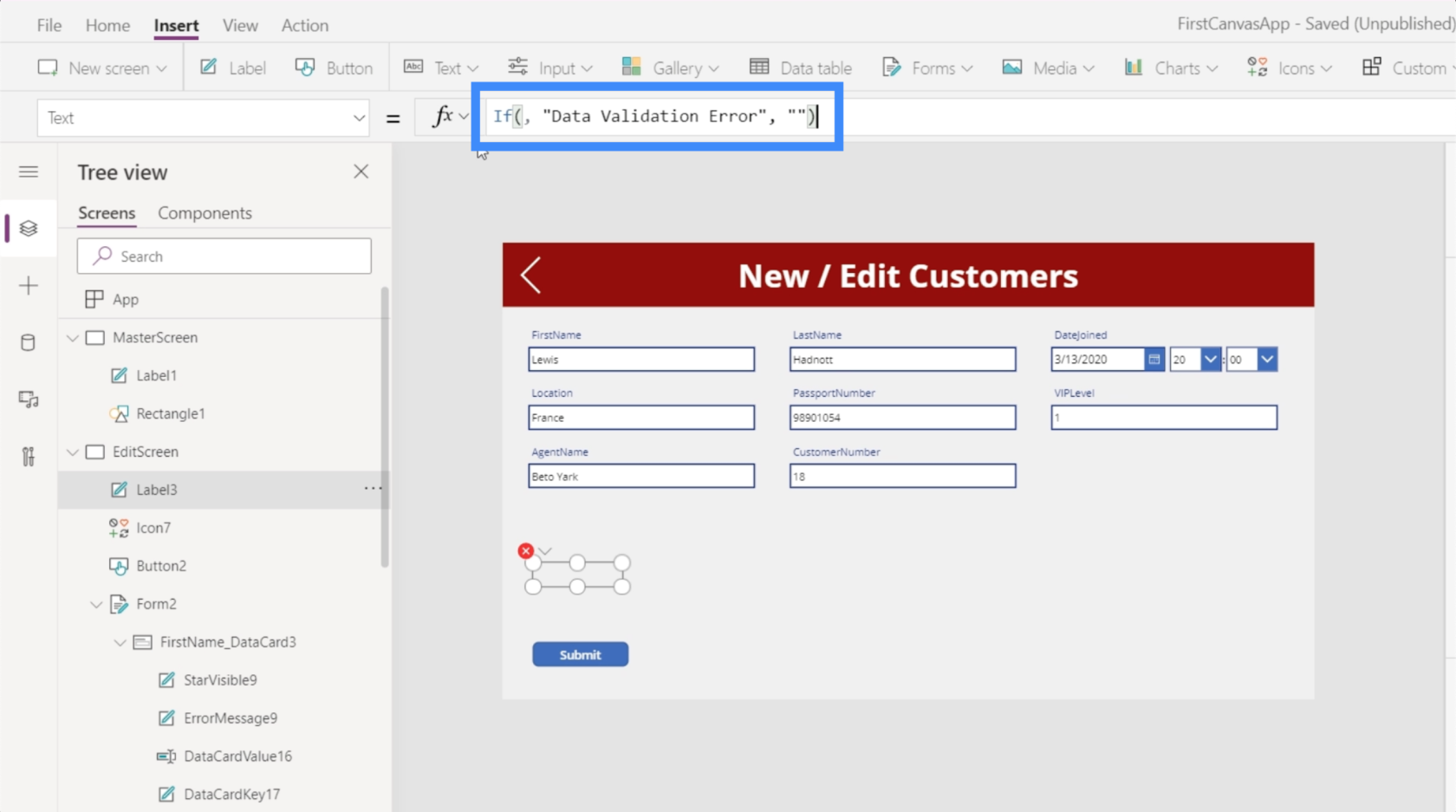
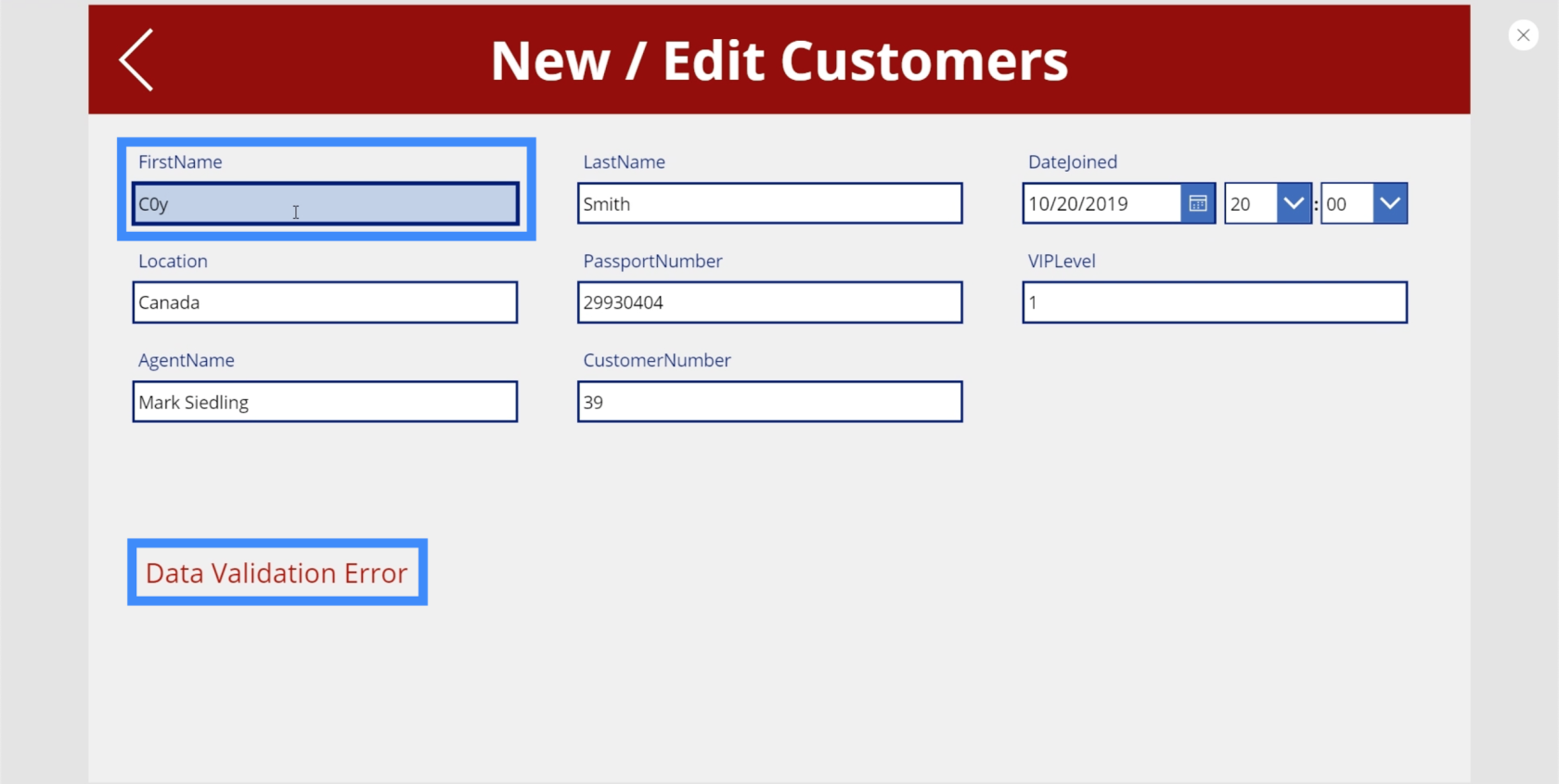
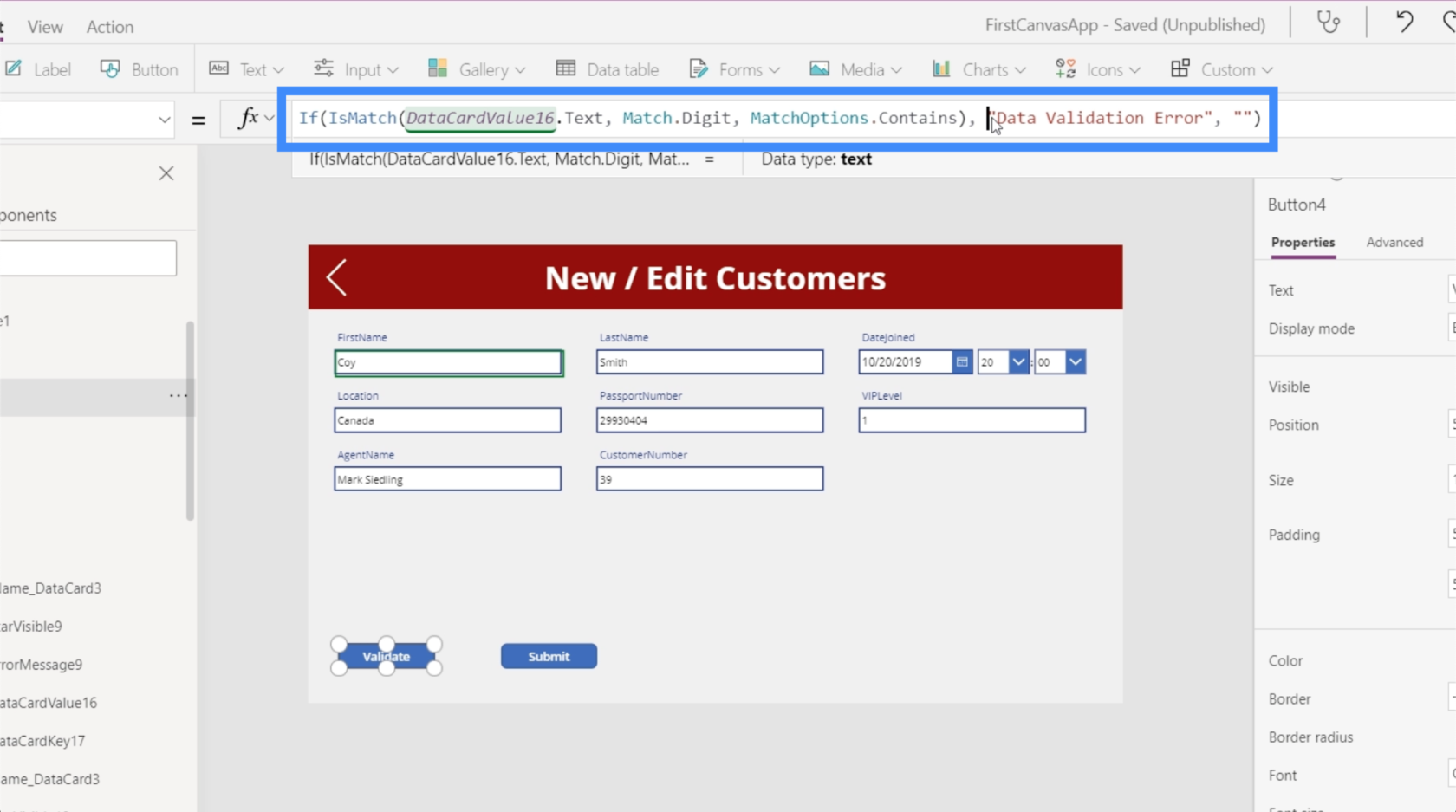
Ezt IF-kijelentésként tesszük. Alapvetően, ha ez a képlet igazat ad vissza, akkor azt szeretnénk, hogy a címke „Adatellenőrzési hiba” legyen. Ellenkező esetben üres marad.

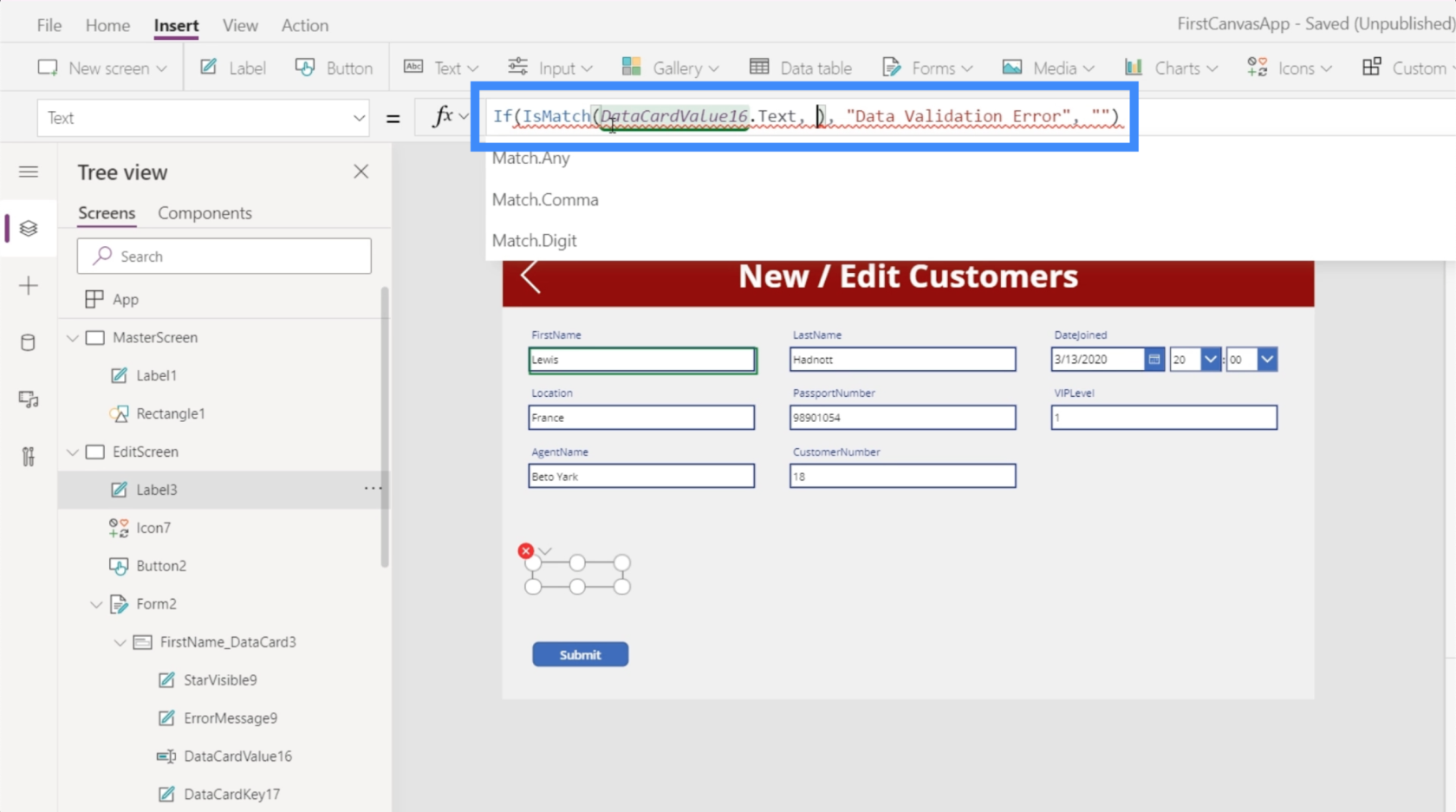
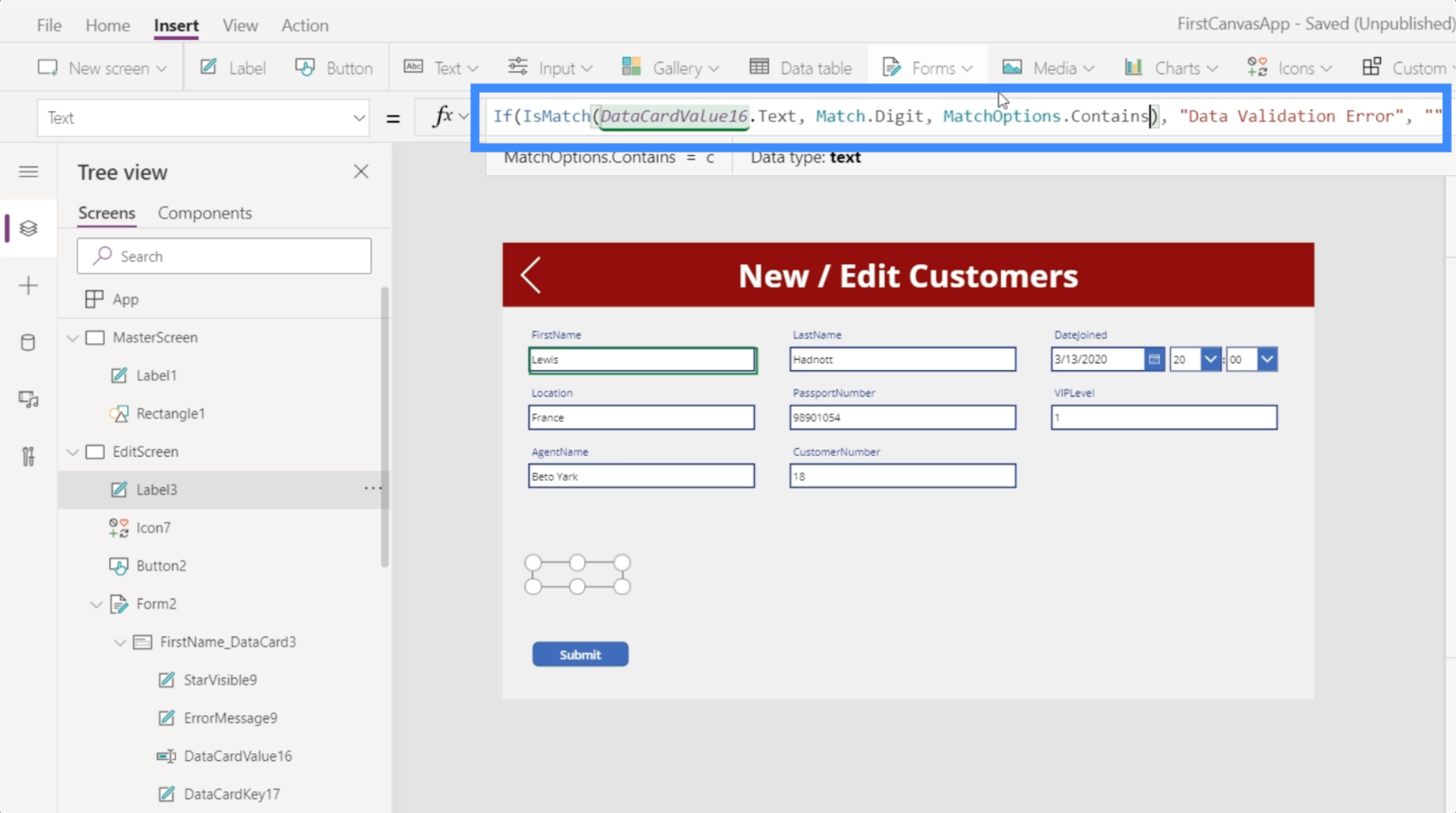
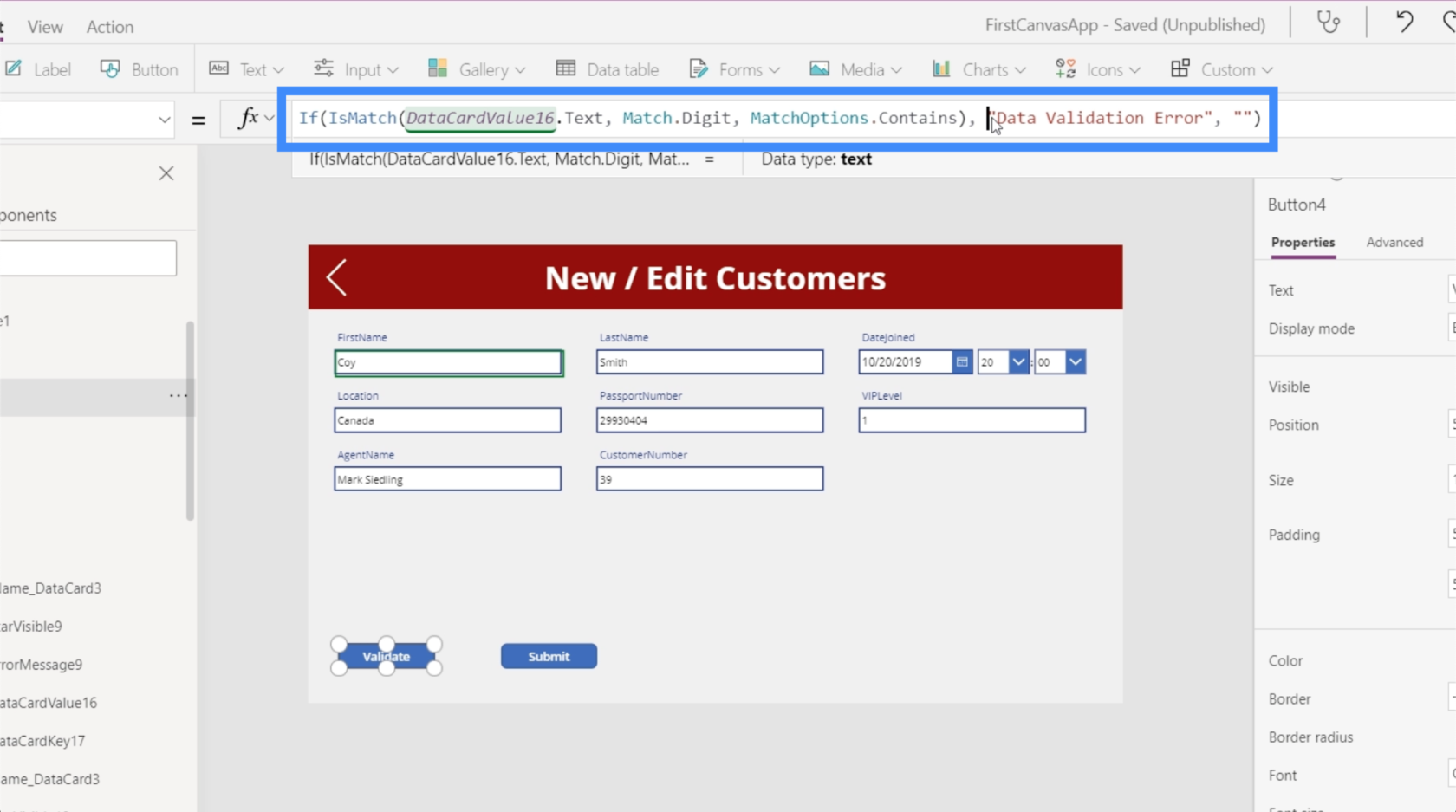
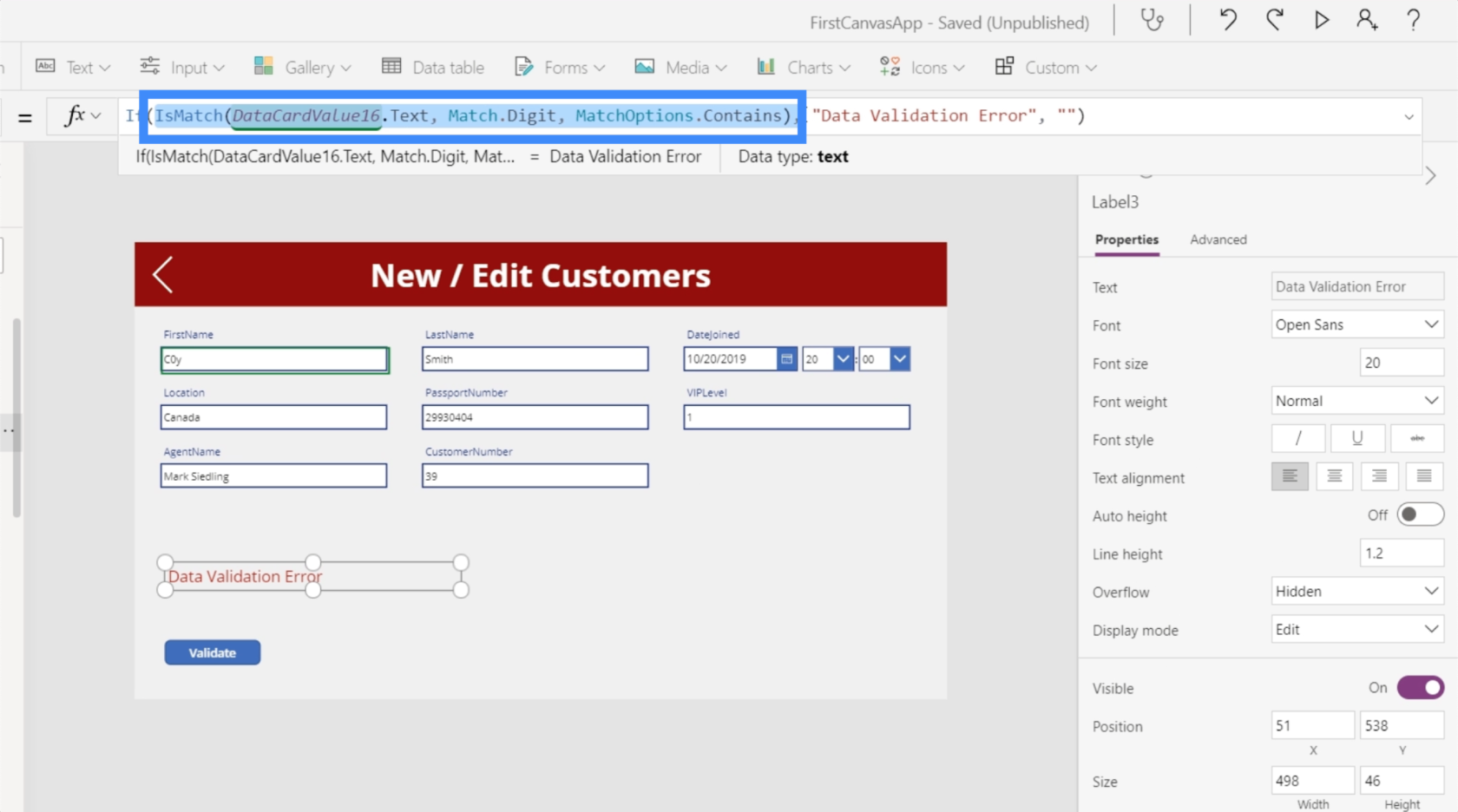
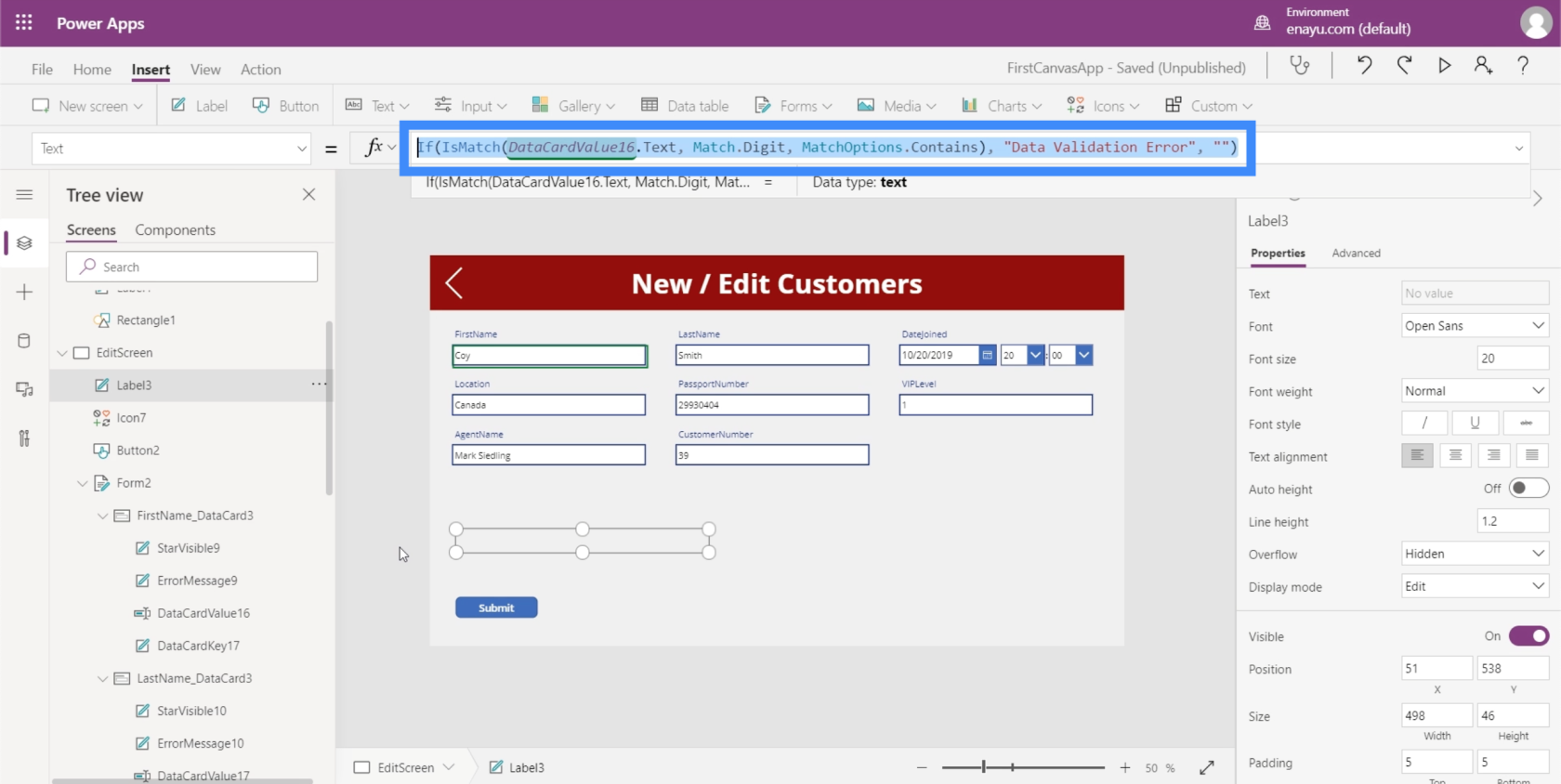
Mivel egy IF utasítás logikai szöveggel kezdődik, ide beszúrjuk az IsMatch függvényünket, amely a FirstName mezőben található szövegre hivatkozik. Ezt a DataCardValue16.Text képviseli.

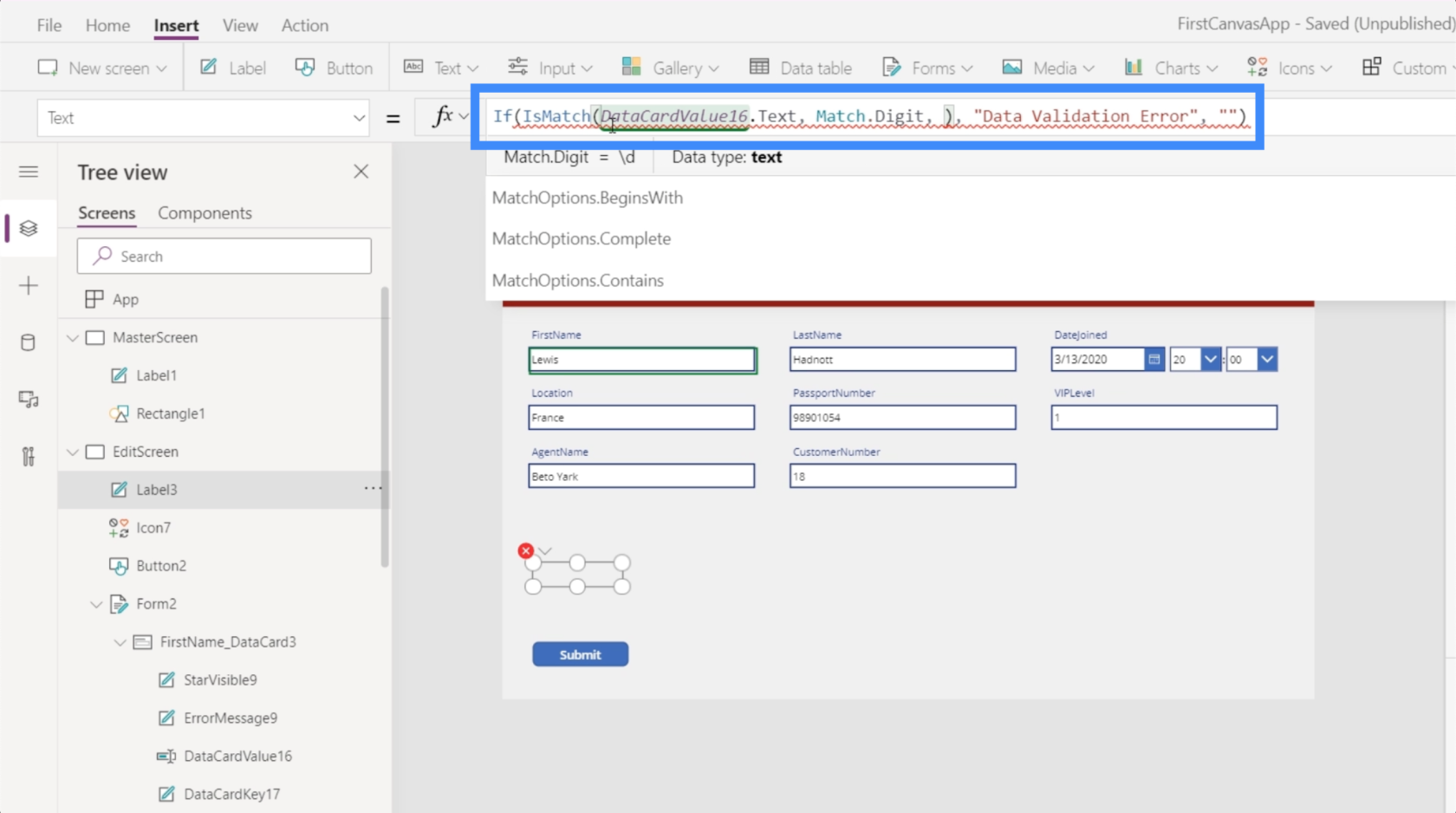
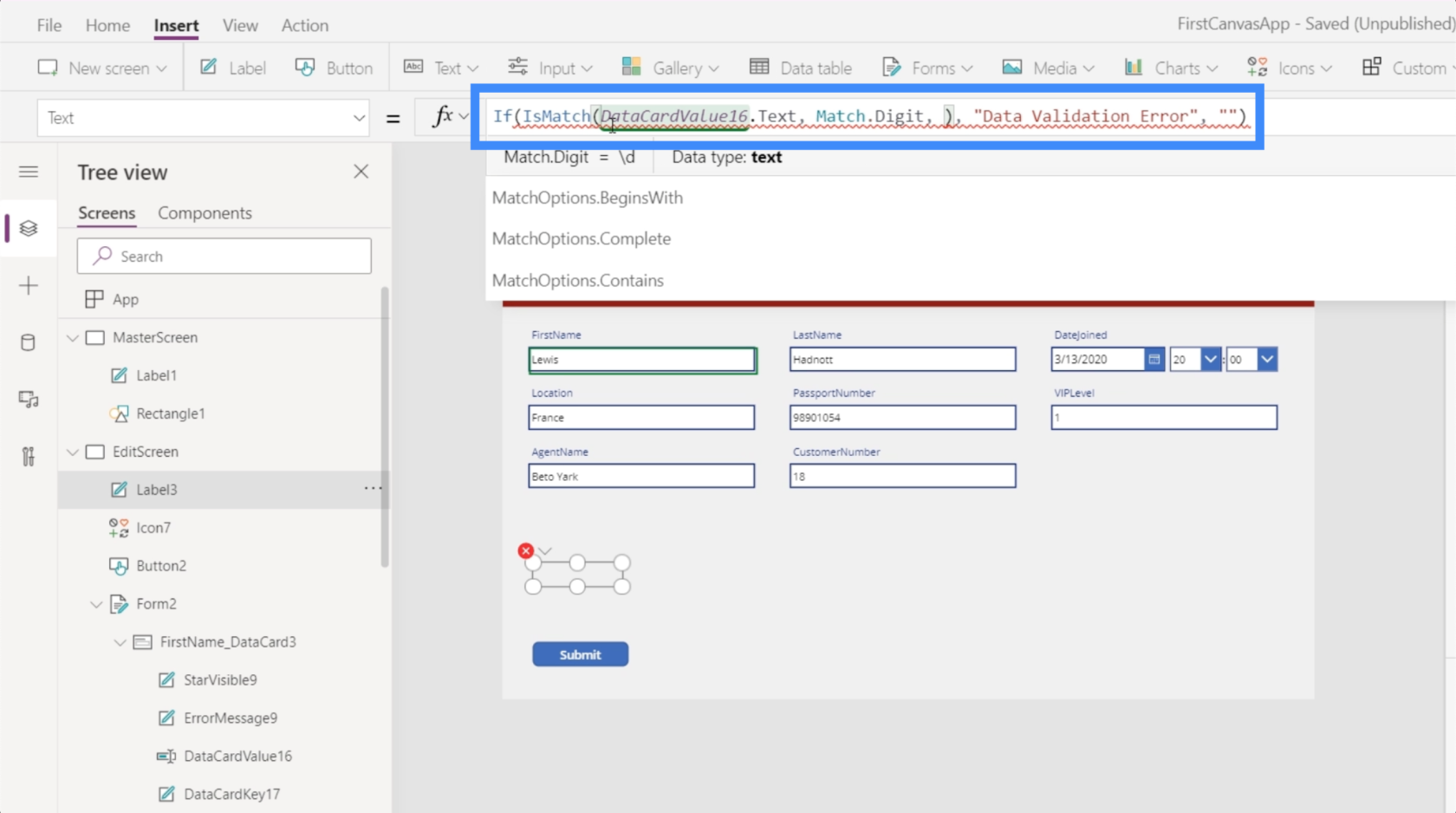
Ezt a tényleges mintát is követni fogjuk, amelyet szeretnénk, hogy ez a logika keressen. Adjuk hozzá a Match.Digit-et.

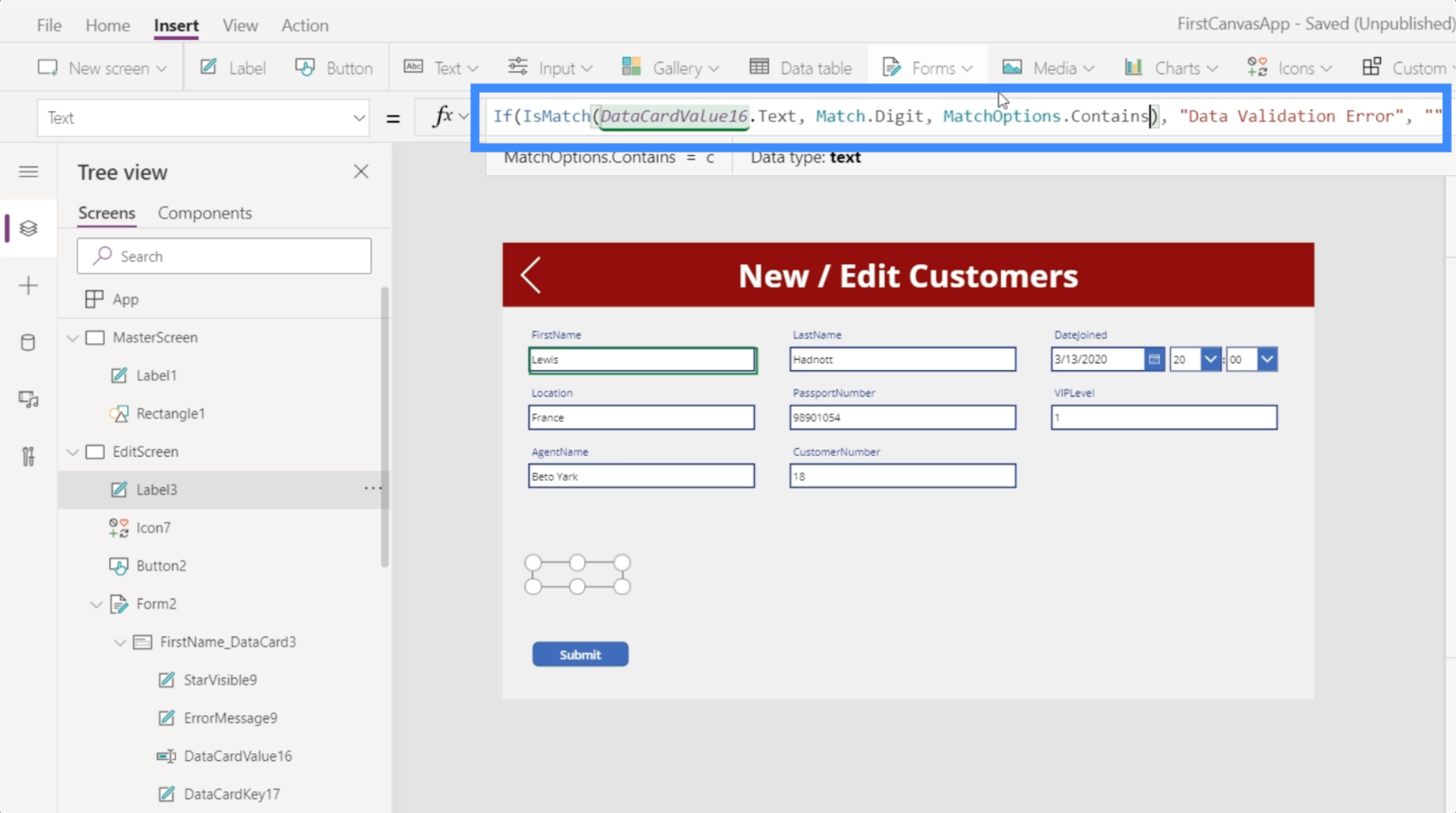
Végül szeretnénk hozzáadni néhány egyeztetési lehetőséget. Nem igazán a pontos szöveget keressük itt. Ehelyett csak a szövegben szereplő bármely számjegyet szeretnénk egyeztetni. Tehát hozzáadjuk a Tartalmaz paraméterünket.

Egyszerűen fogalmazva, ez a képlet azt kérdezi, hogy megjelenik-e bárhol számjegy a szövegben? Ha igazat ad vissza, a címke Data Validation Error feliratot fog írni. Ha nem, akkor üres marad.
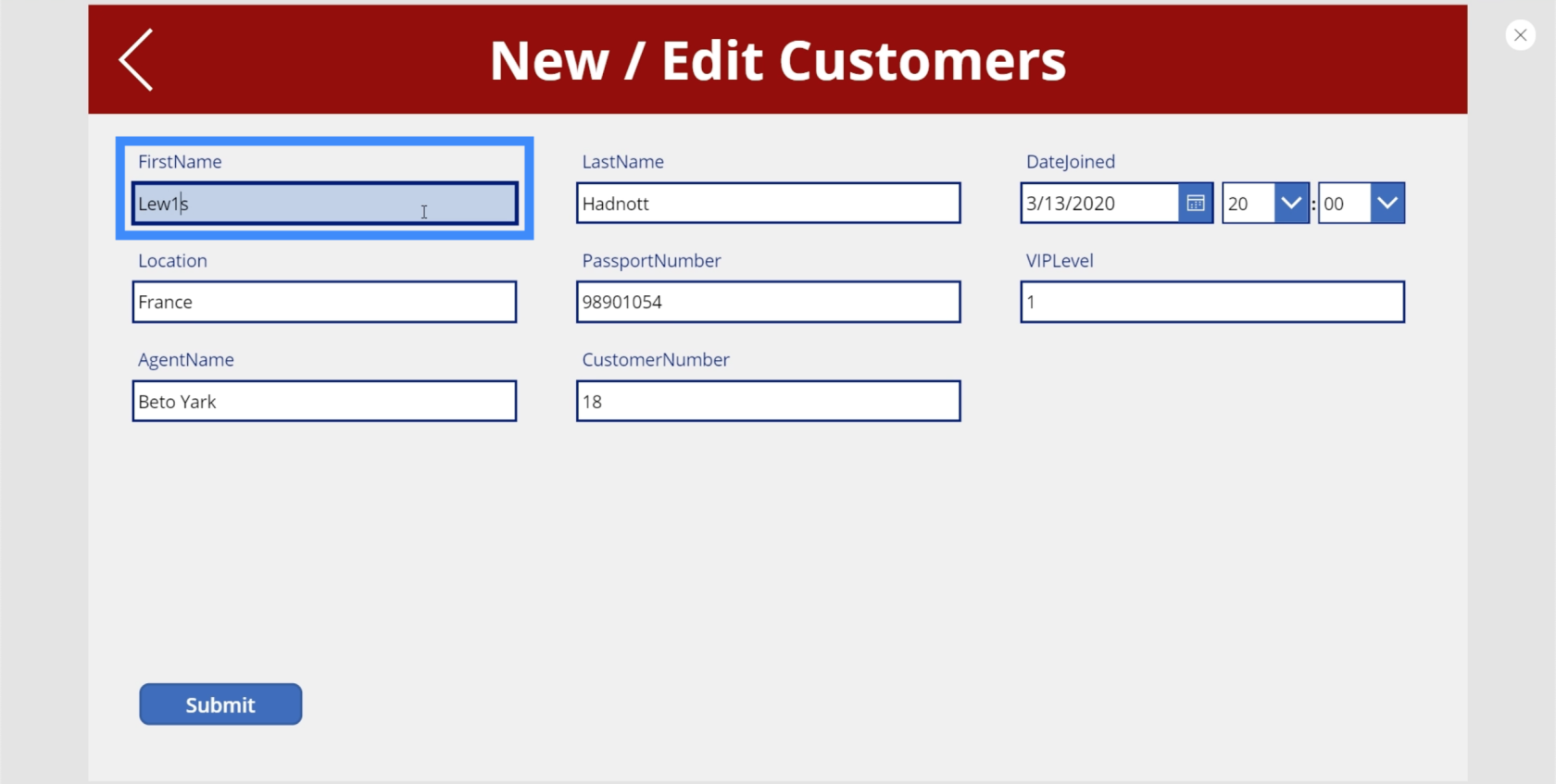
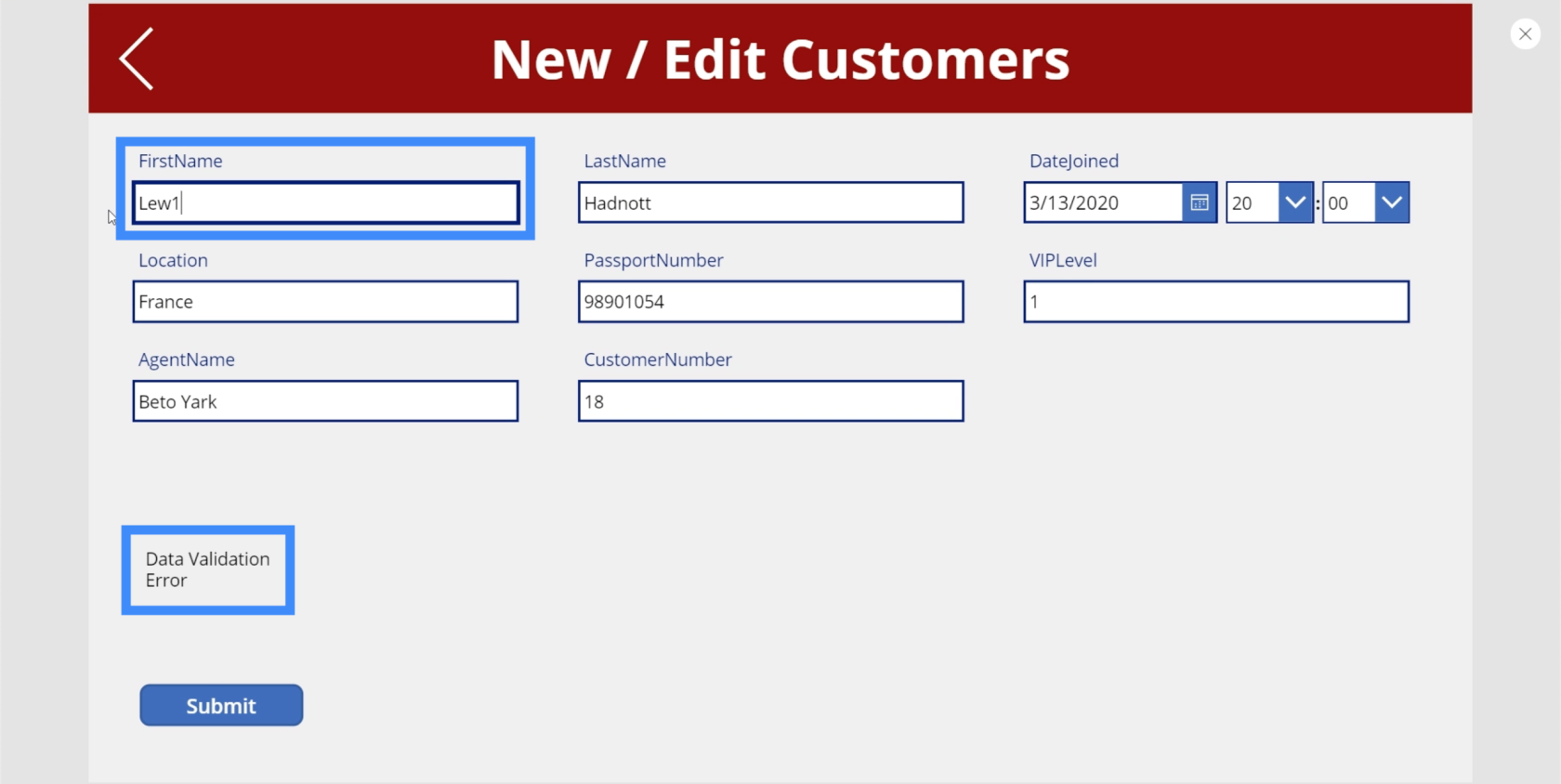
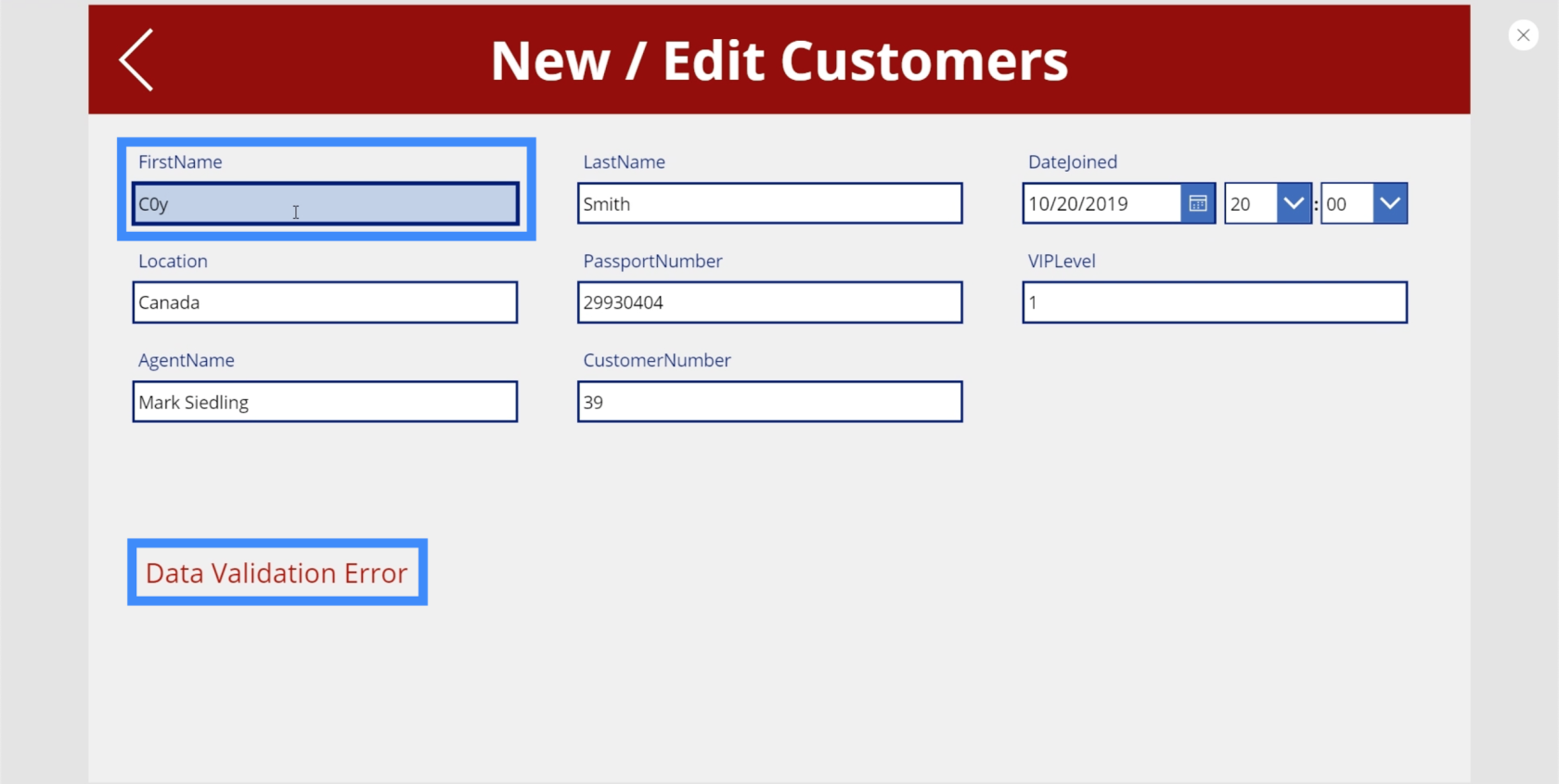
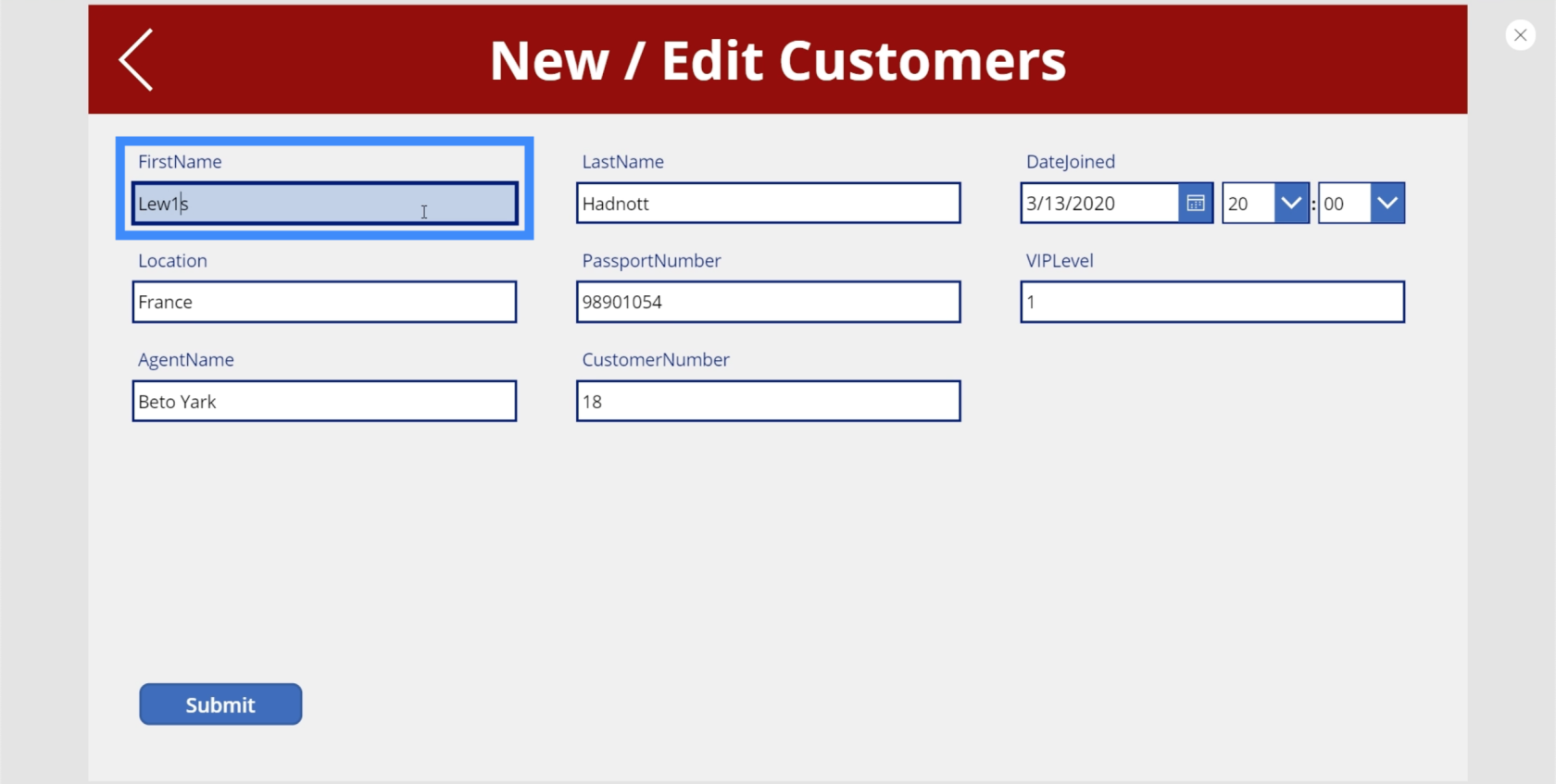
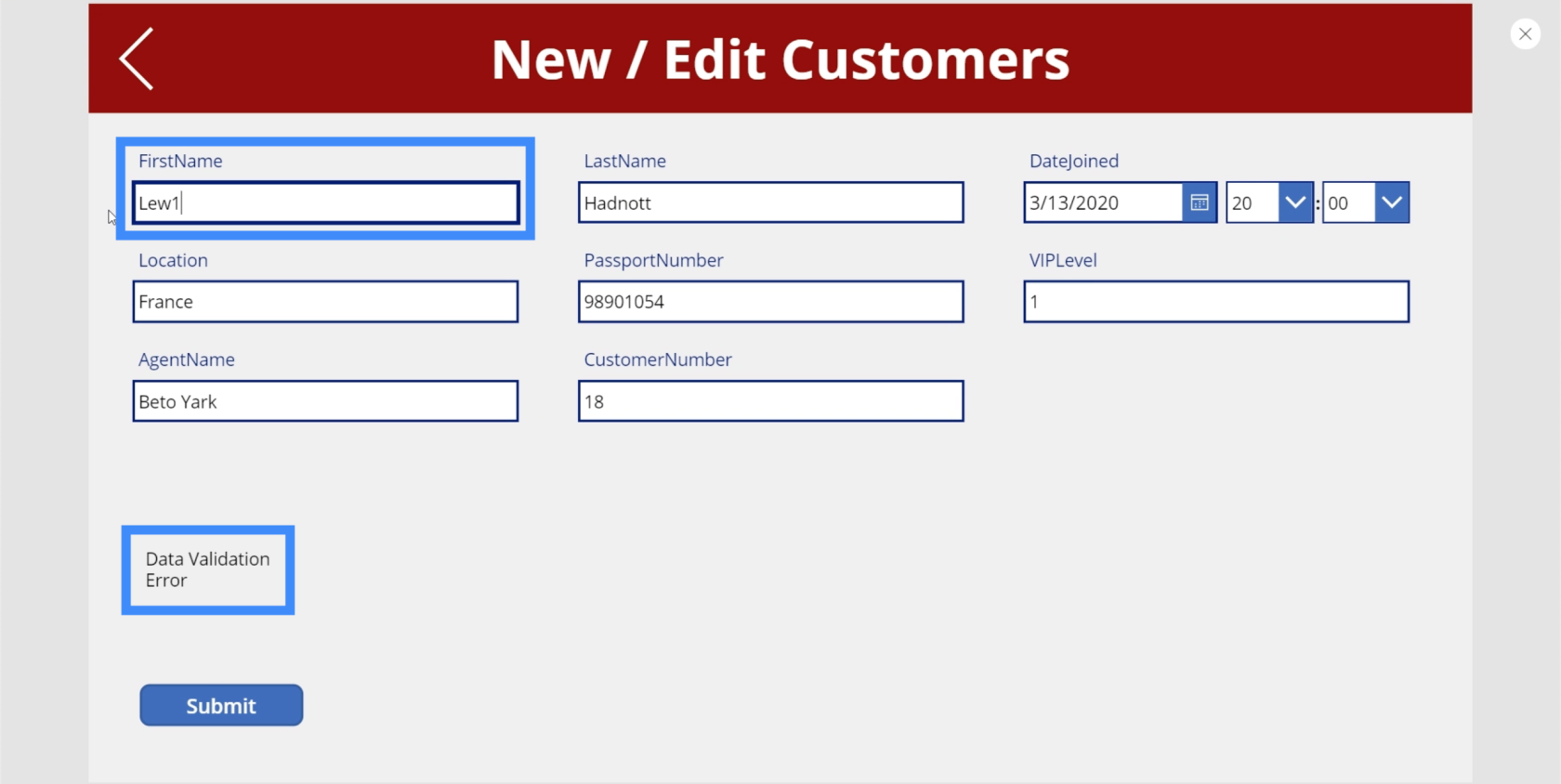
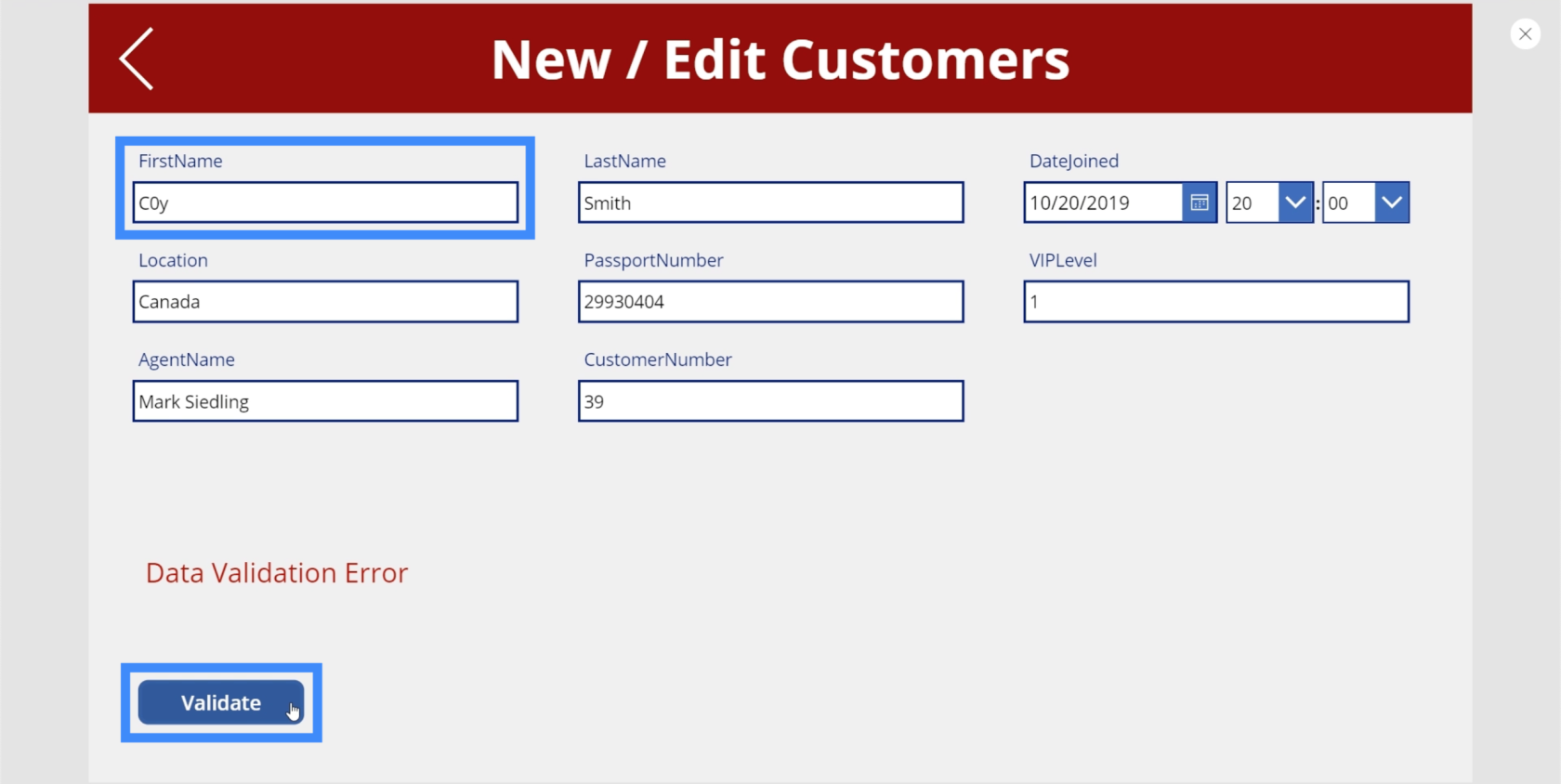
Próbáljuk ki. Tehát ha beírjuk a Lewis-t a szövegmezőbe, de az I helyett 1-et használunk, a címkén Data Validation Error jelenik meg.

Figyeljük meg, hogy még a teljes név beírását sem kellett befejeznünk. Abban a pillanatban, amikor beírtuk az 1-et, a címke azonnal jelezte a hibát.
Ezt a címkét testreszabhatjuk, hogy a hiba észrevehetőbbé váljon. A szöveg nagyításán kívül pirossal is jelezzük, hogy hiba történt.

Tehát ha a végfelhasználó ezt a hibát látja, azt közli vele, hogy rossz adatokat adott meg, és ki kell javítania.
Adatellenőrzés változók használatával
Bár beállítottunk egy címkét, amely értesíti a végfelhasználót a bevinni kívánt adatok hibájáról, észreveheti, hogy továbbra is van egy Küldés gomb, amelyre akkor is rákattinthat, ha hiba történik. Azt szeretnénk elérni, hogy a gomb ne ugorjon fel, ha hibát észlel.
Ennek két módja van. Az első egy logikus és könnyebben követhető útvonal, míg a második megközelítés bonyolultabb lesz, de egyúttal könnyebbé is teszi az Ön számára, ha elkezdi több adatellenőrzést hozzáadni a képernyőn.
Kezdjük az első megközelítéssel.
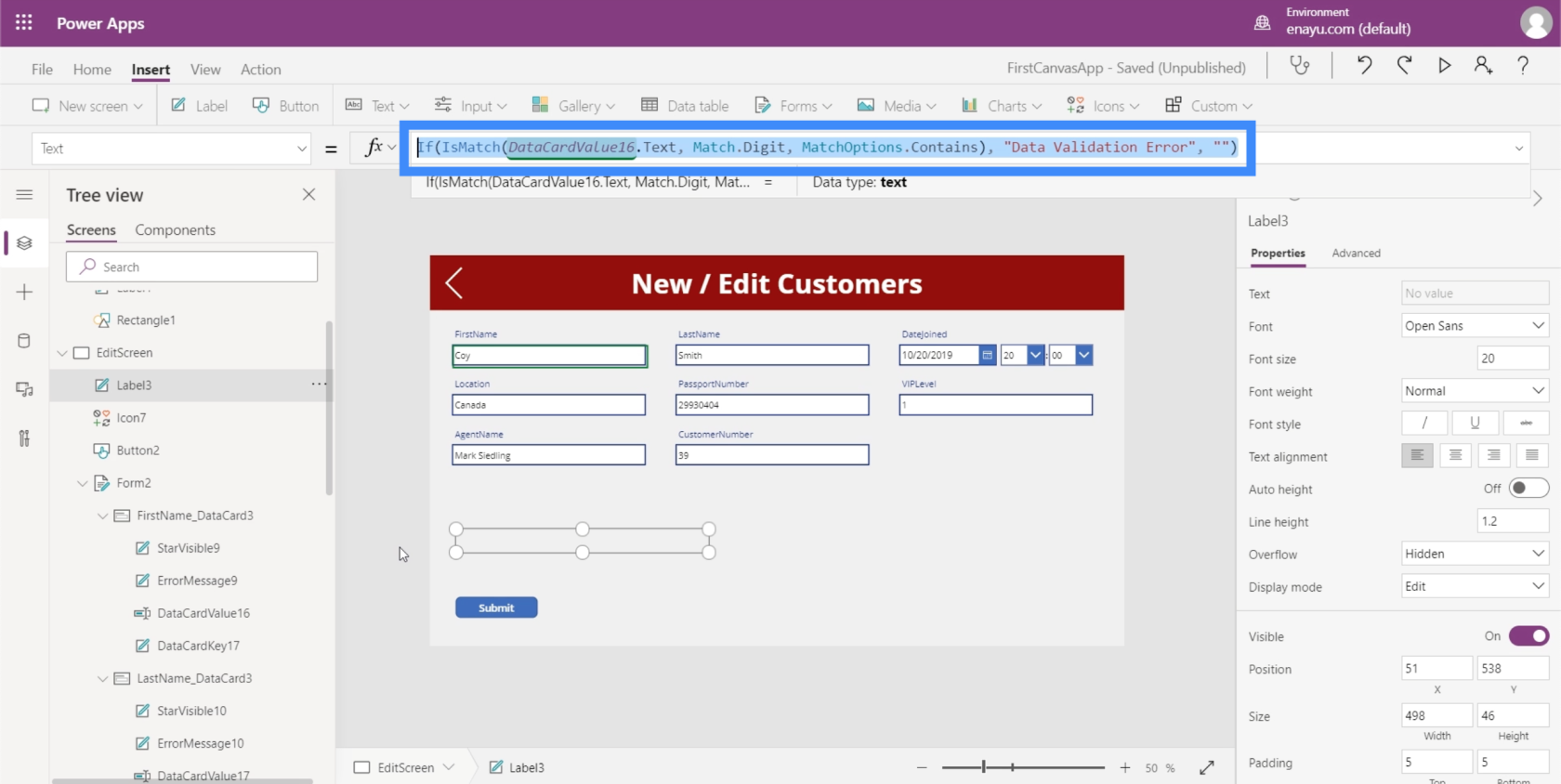
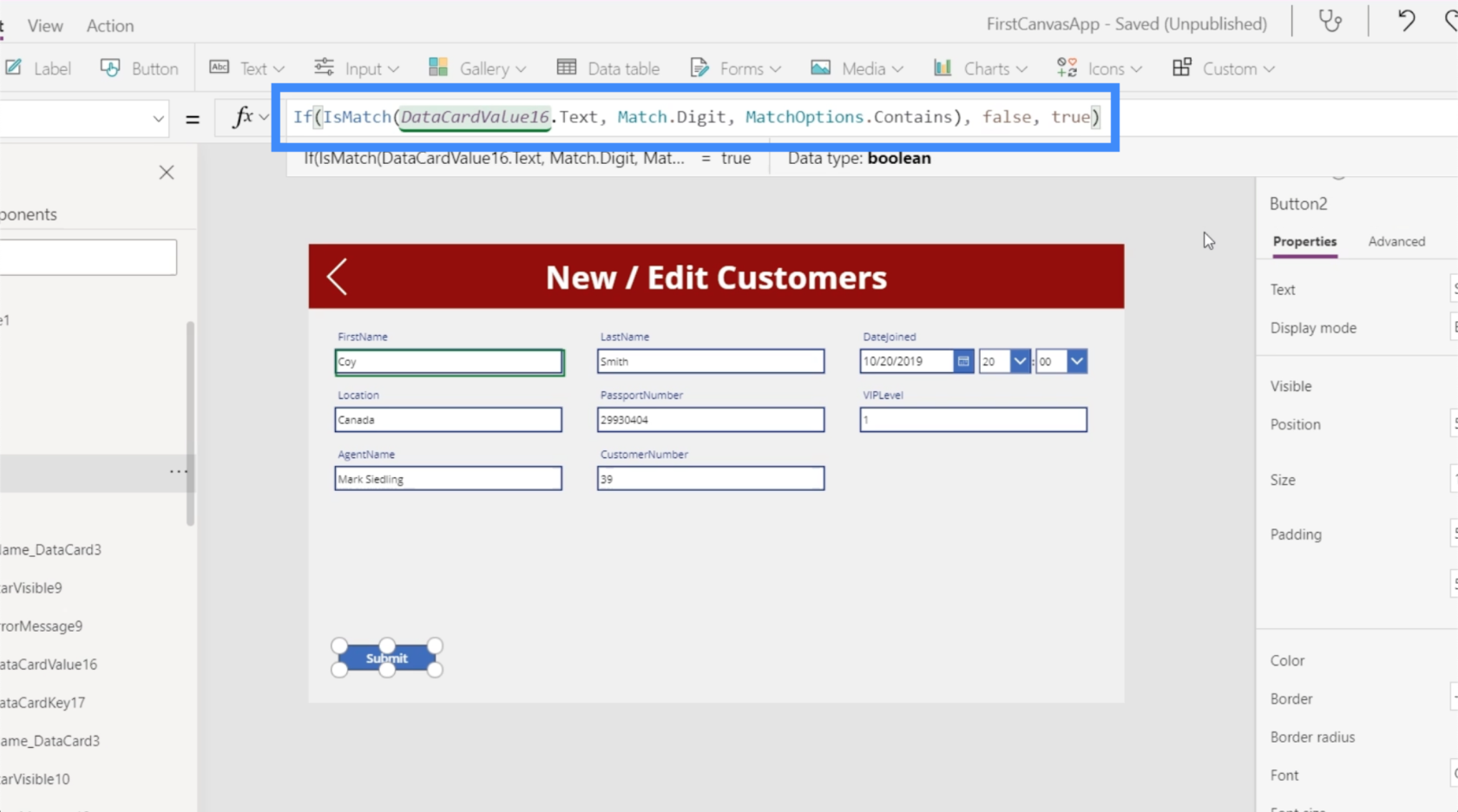
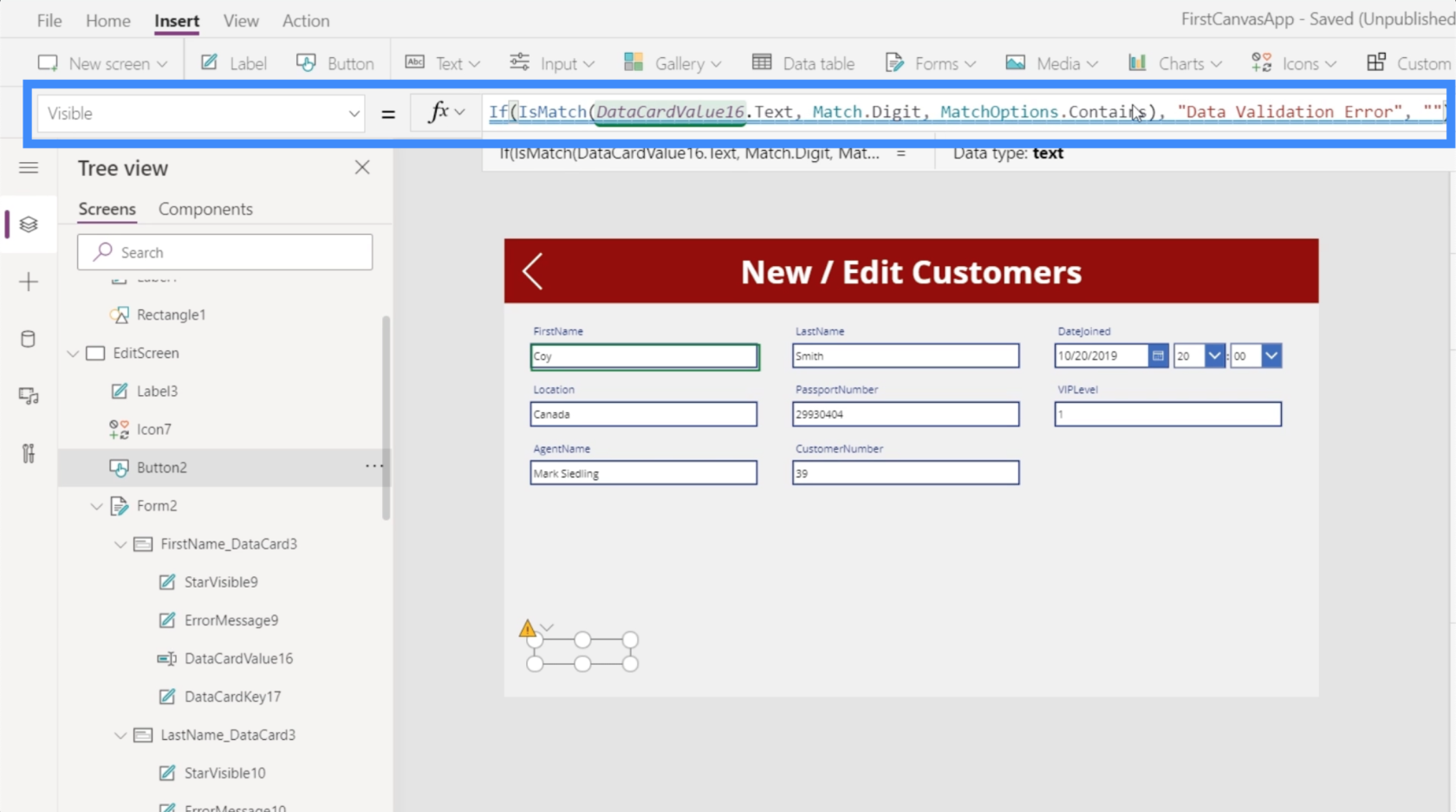
Először másolja le a címkénken használt teljes képletet.

Ezután jelölje ki a gombot, válassza ki a láthatóság tulajdonságot a legördülő menüből, és illessze be a képletet a képletsávba. Ez dinamikusan ehhez a logikához állítja be a gomb láthatóságát.

Tehát ha a szövegdoboz számjegyet tartalmaz, akkor a gomb nem lesz látható.

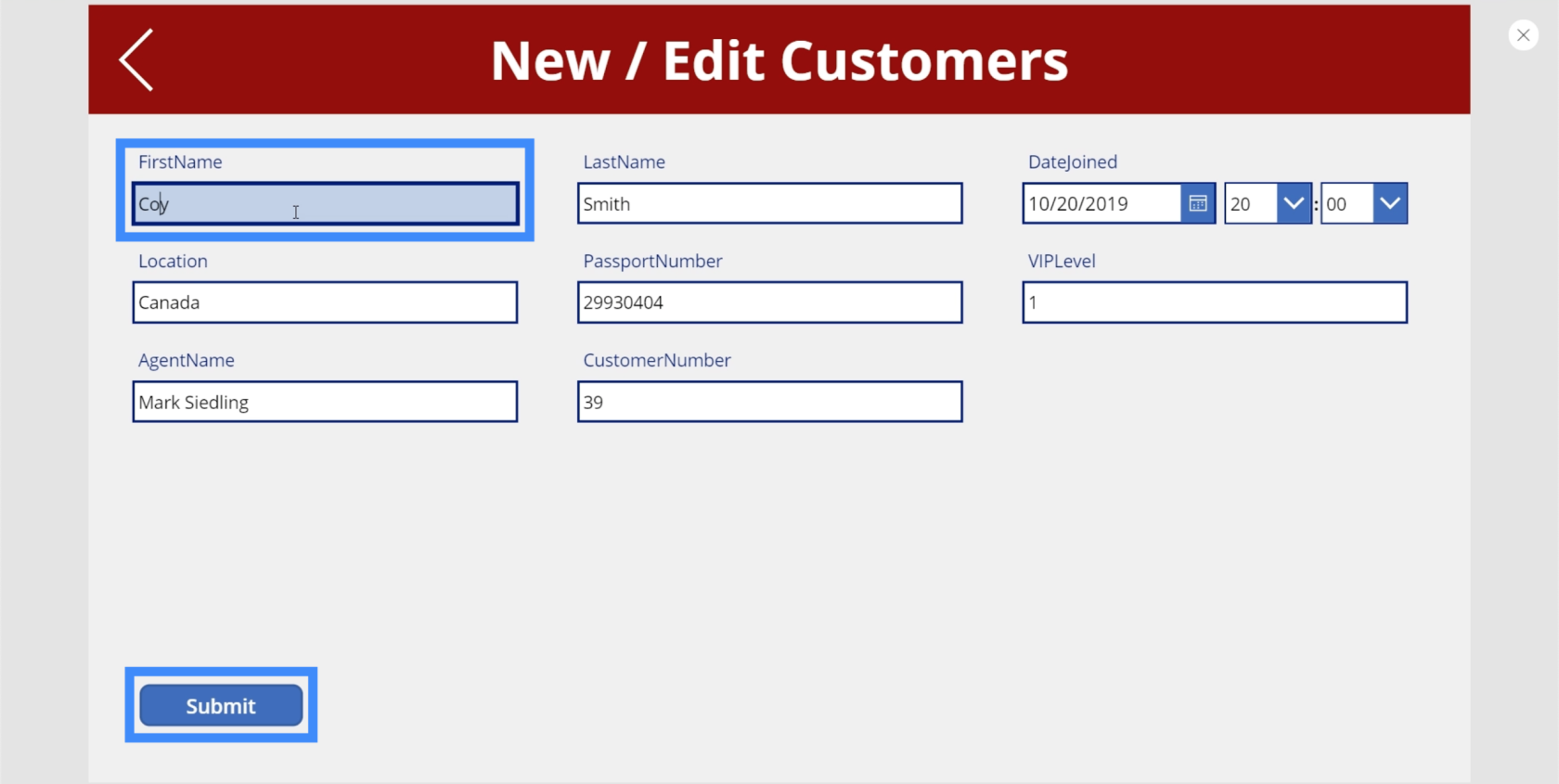
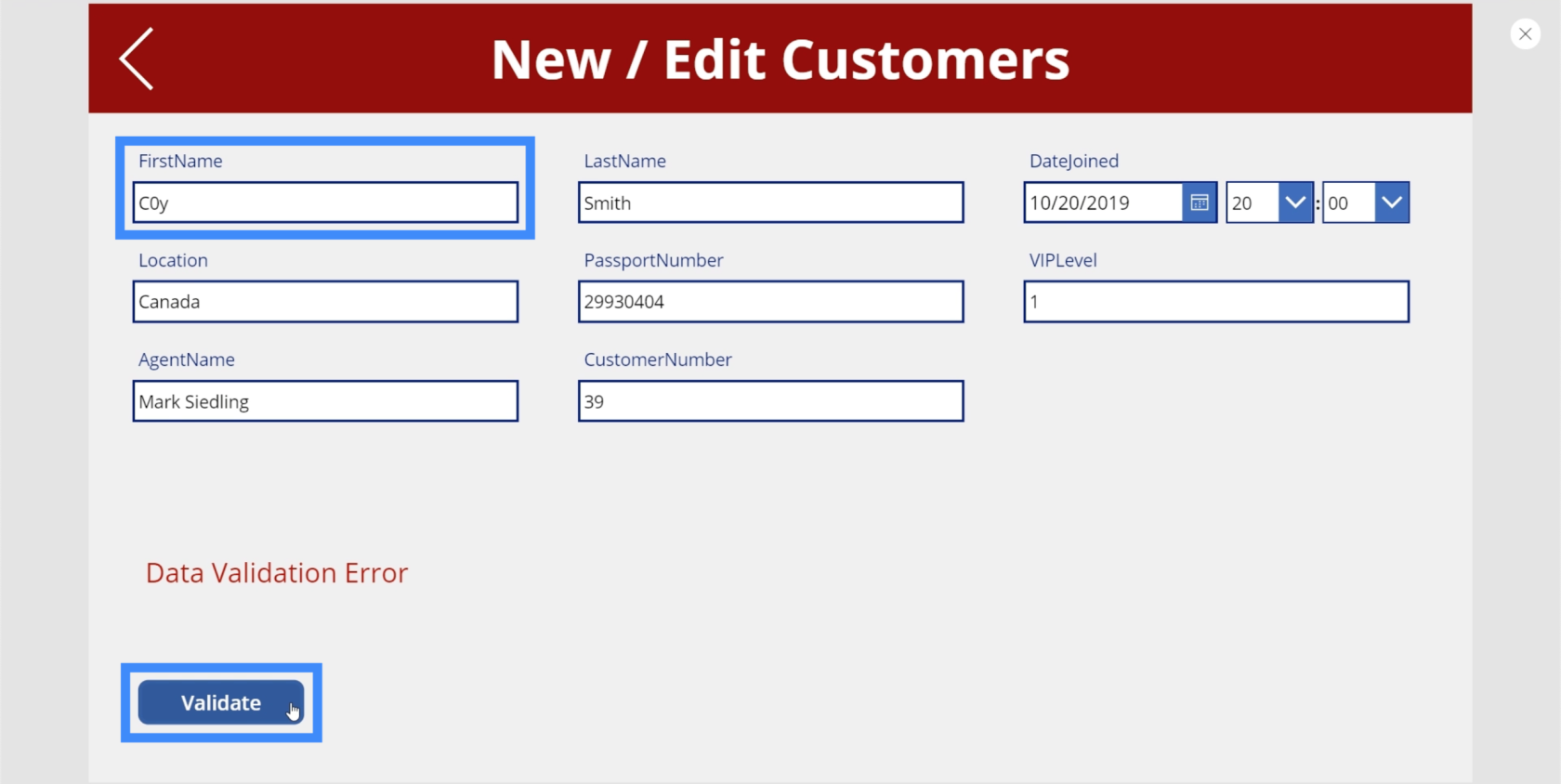
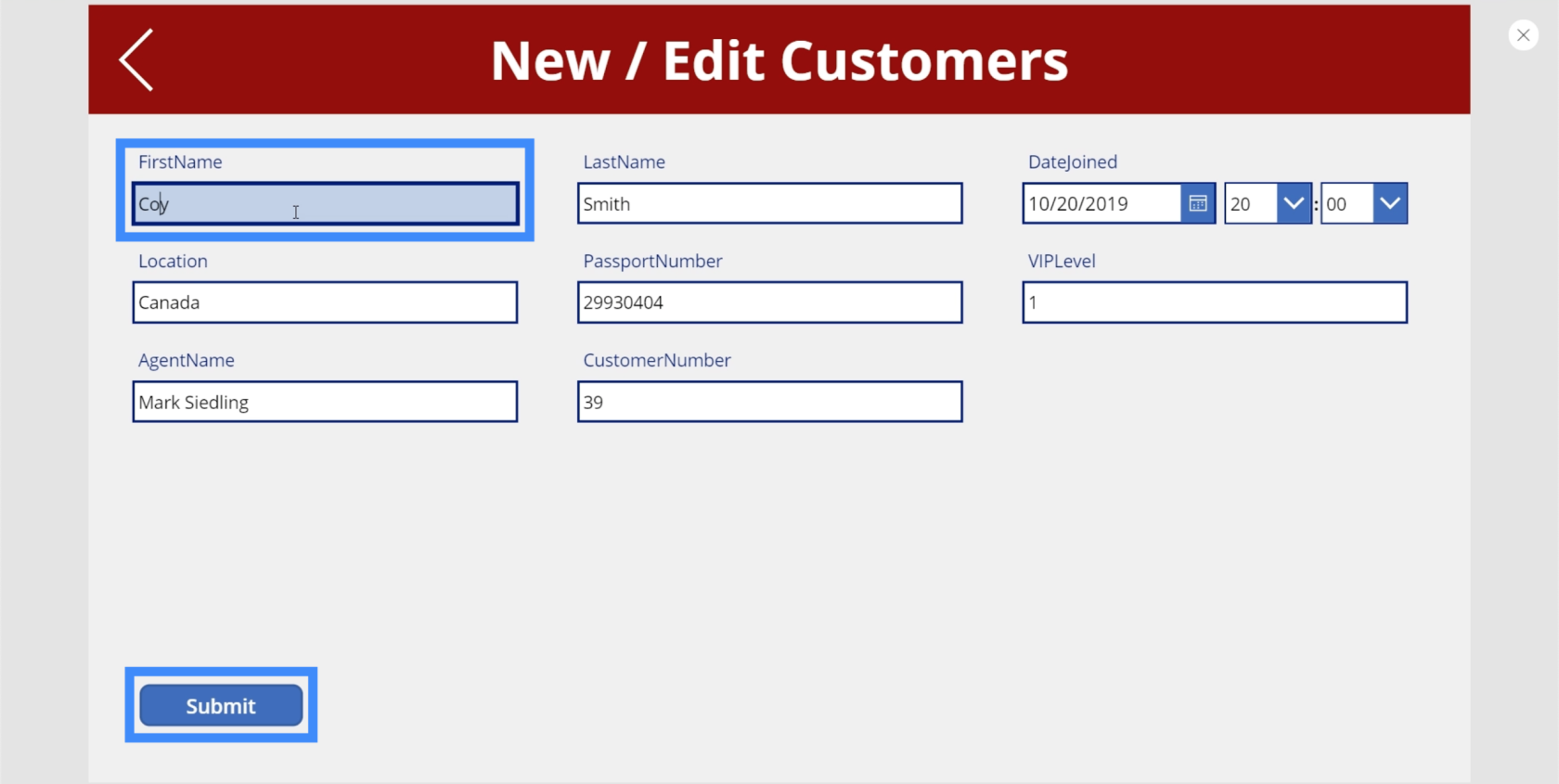
Lássuk, működik-e. Ha nullára cserélem az O betűt a Coy-ban, látni fogja, hogy megjelenik a hiba, és eltűnik a Küldés gomb.

Ha ezt visszaállítjuk O-ra, a gomb visszajön.

Ezzel a megközelítéssel az a probléma, hogy ugyanazt a logikát használjuk két különböző helyen – a címkében és a gombban. Ez azt jelenti, hogy ha van mit módosítani, akkor azt két különböző helyen is meg kell tennie. Ez fárasztó lehet, különösen, ha később több érvényesítési logikát ad hozzá.
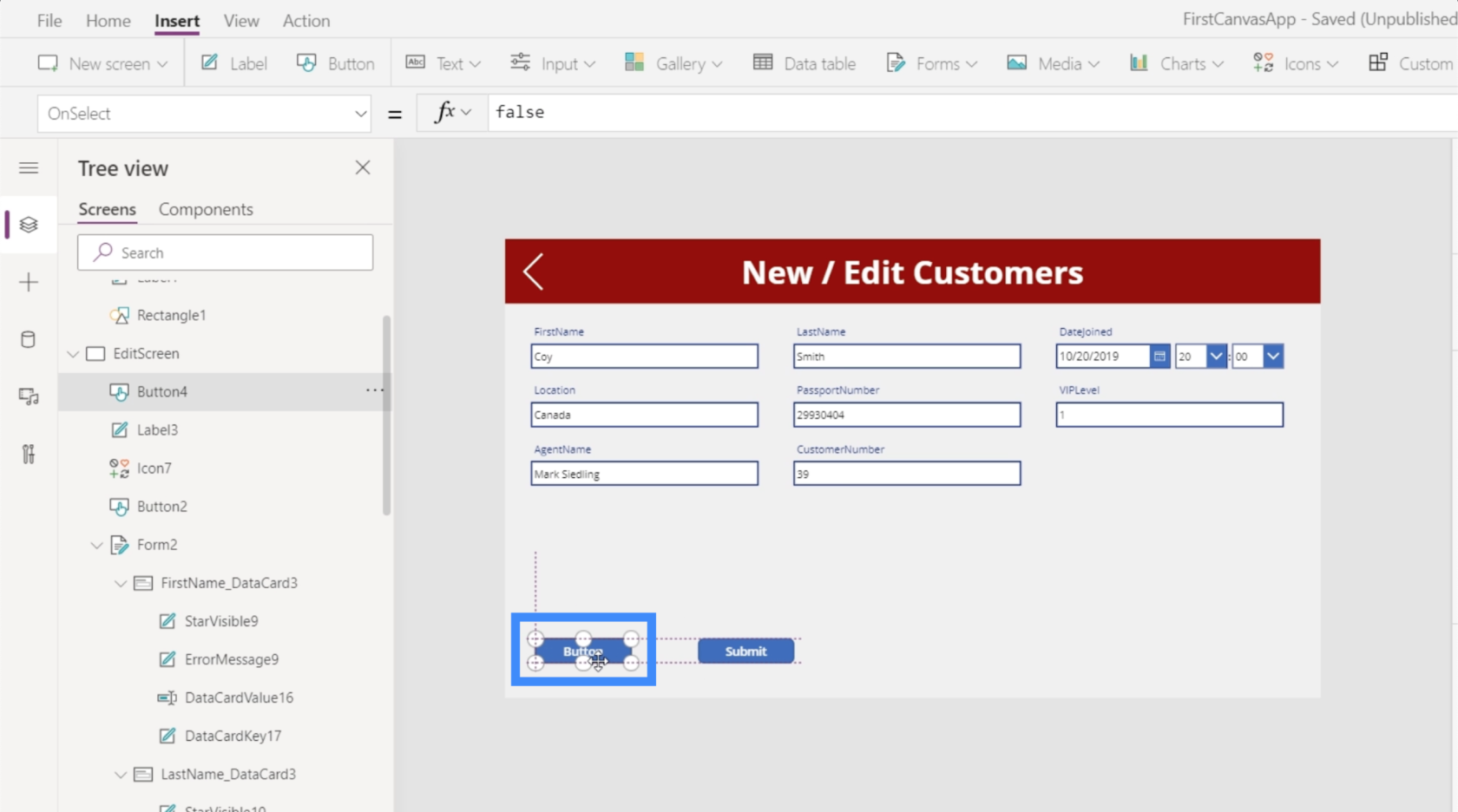
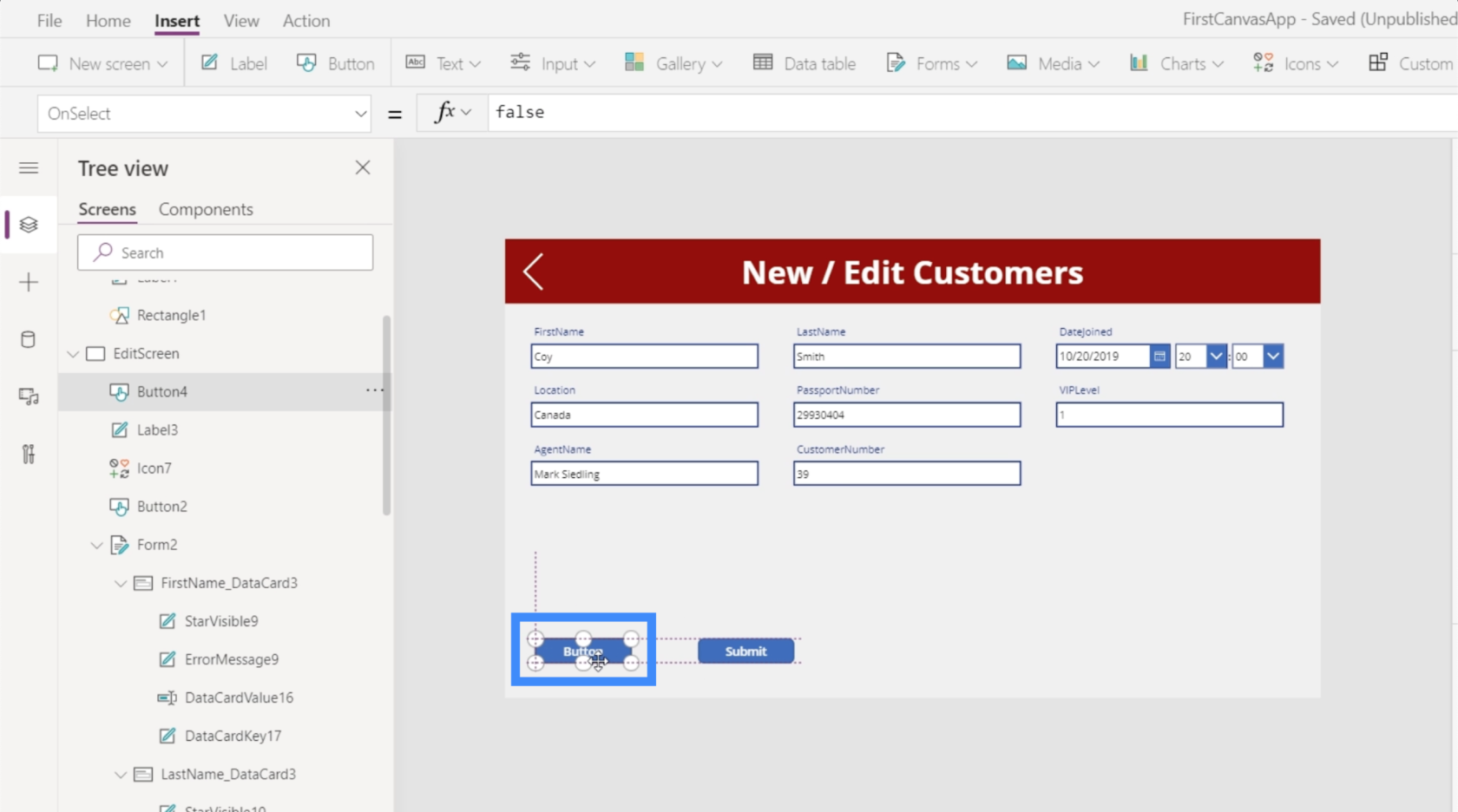
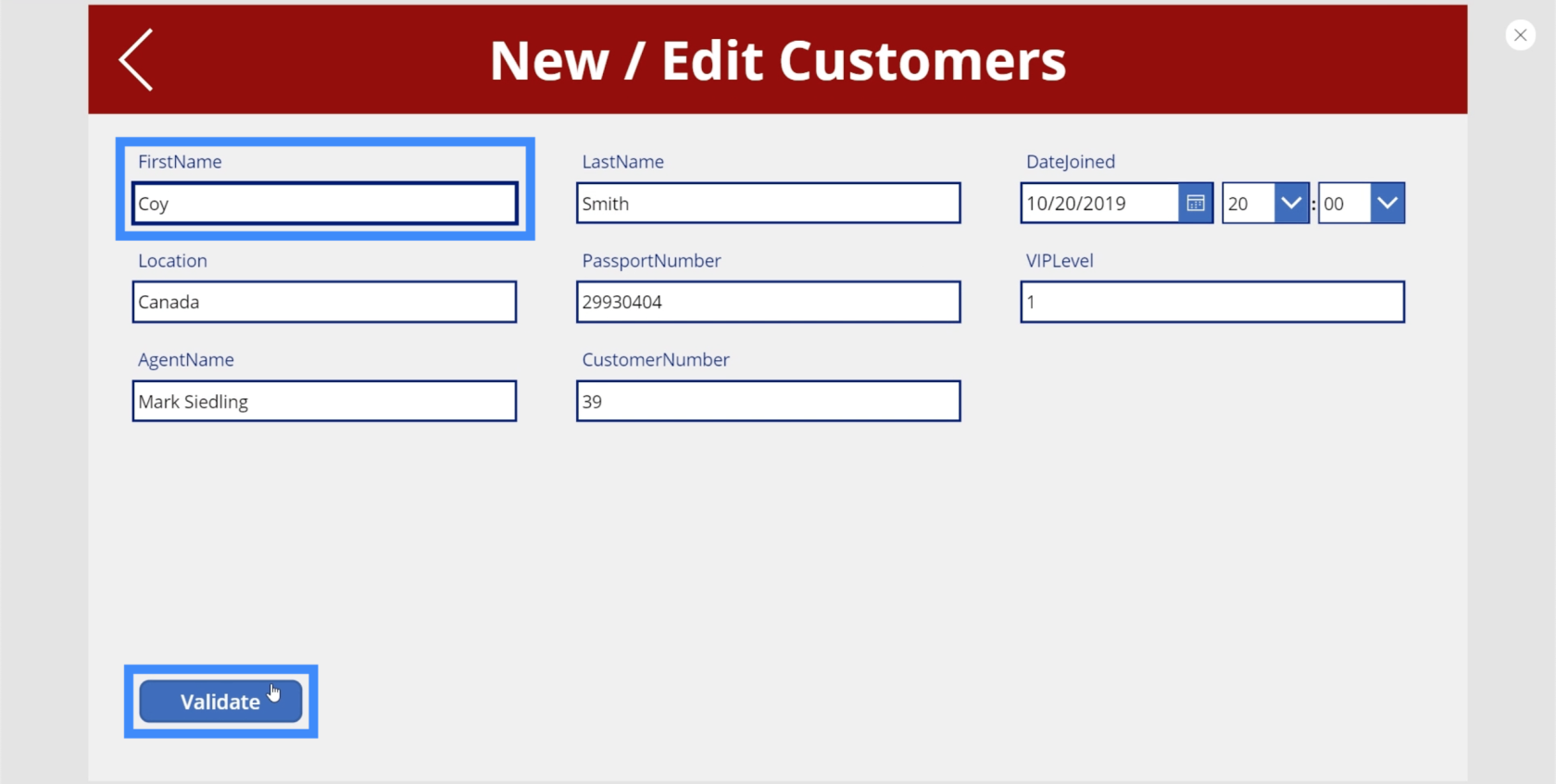
A probléma megoldása érdekében hozzáadunk egy másik gombot. Helyezzük az új gombot a Küldés gomb mellé.

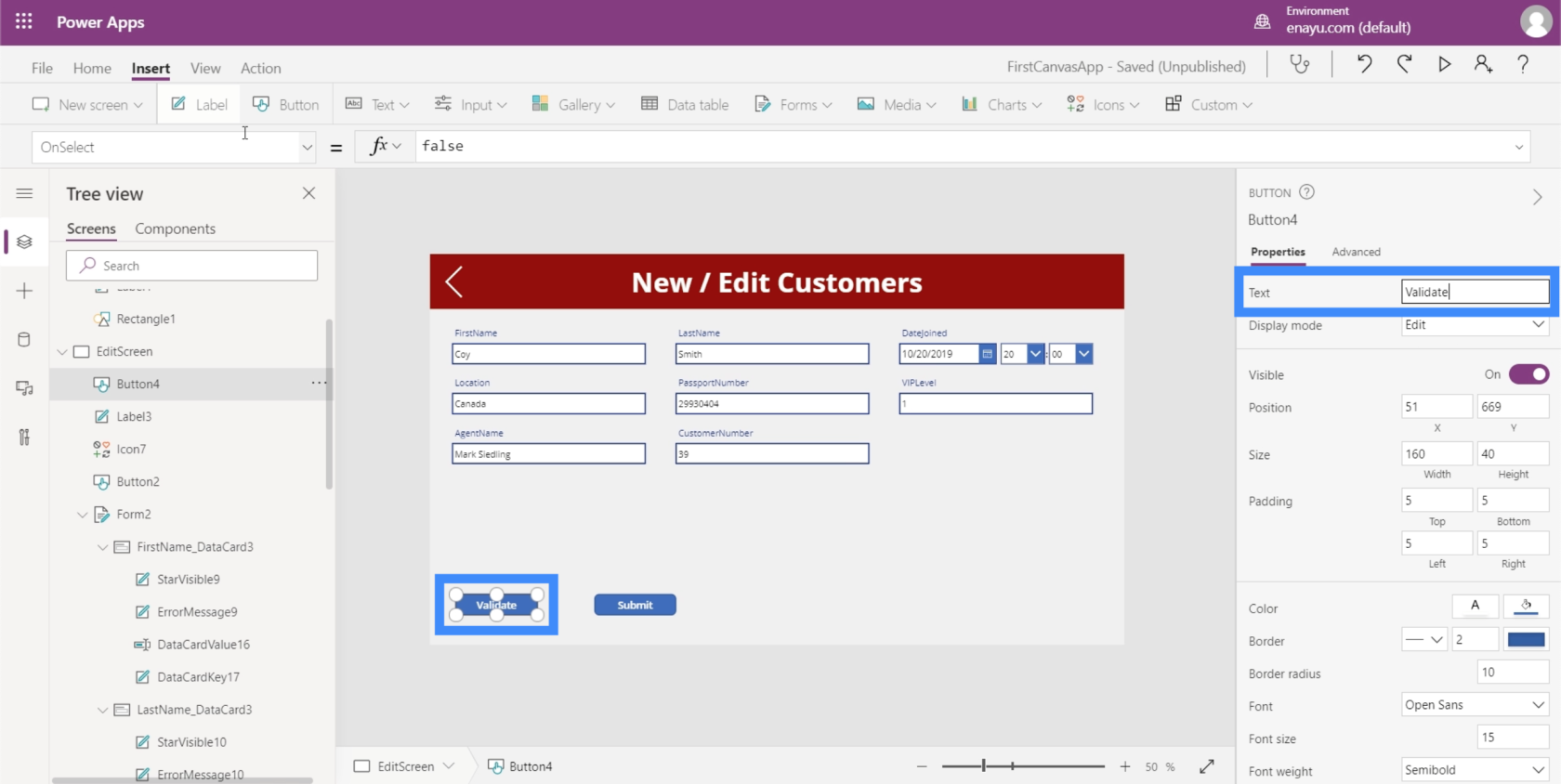
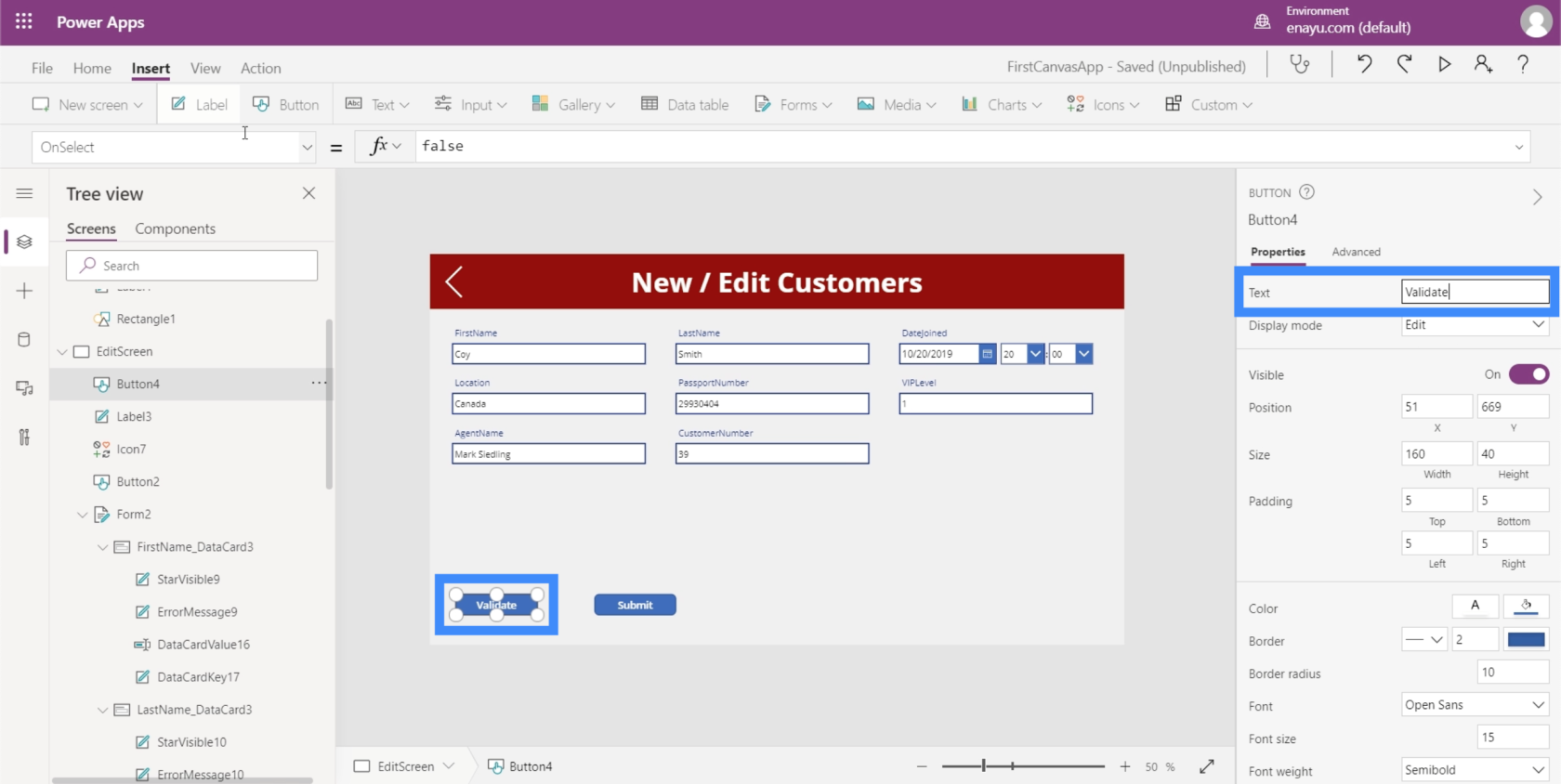
Nevezzük ezt az Érvényesítés gombnak.

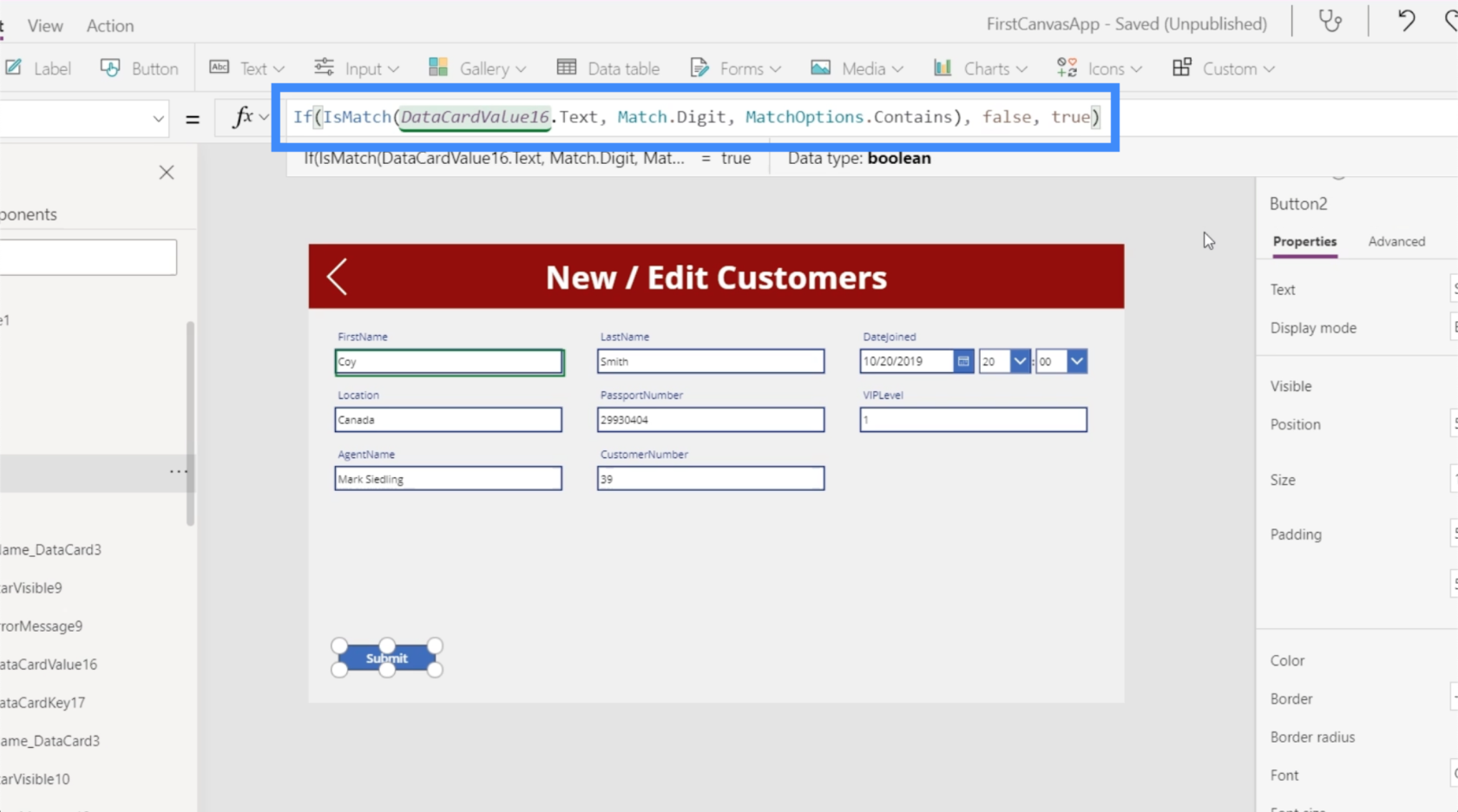
Akkor tegyük ugyanezt a logikát ebbe a gombba.

Amit szeretnénk, hogy ez a gomb frissítsen egy változót, amely frissíti a környezetet.
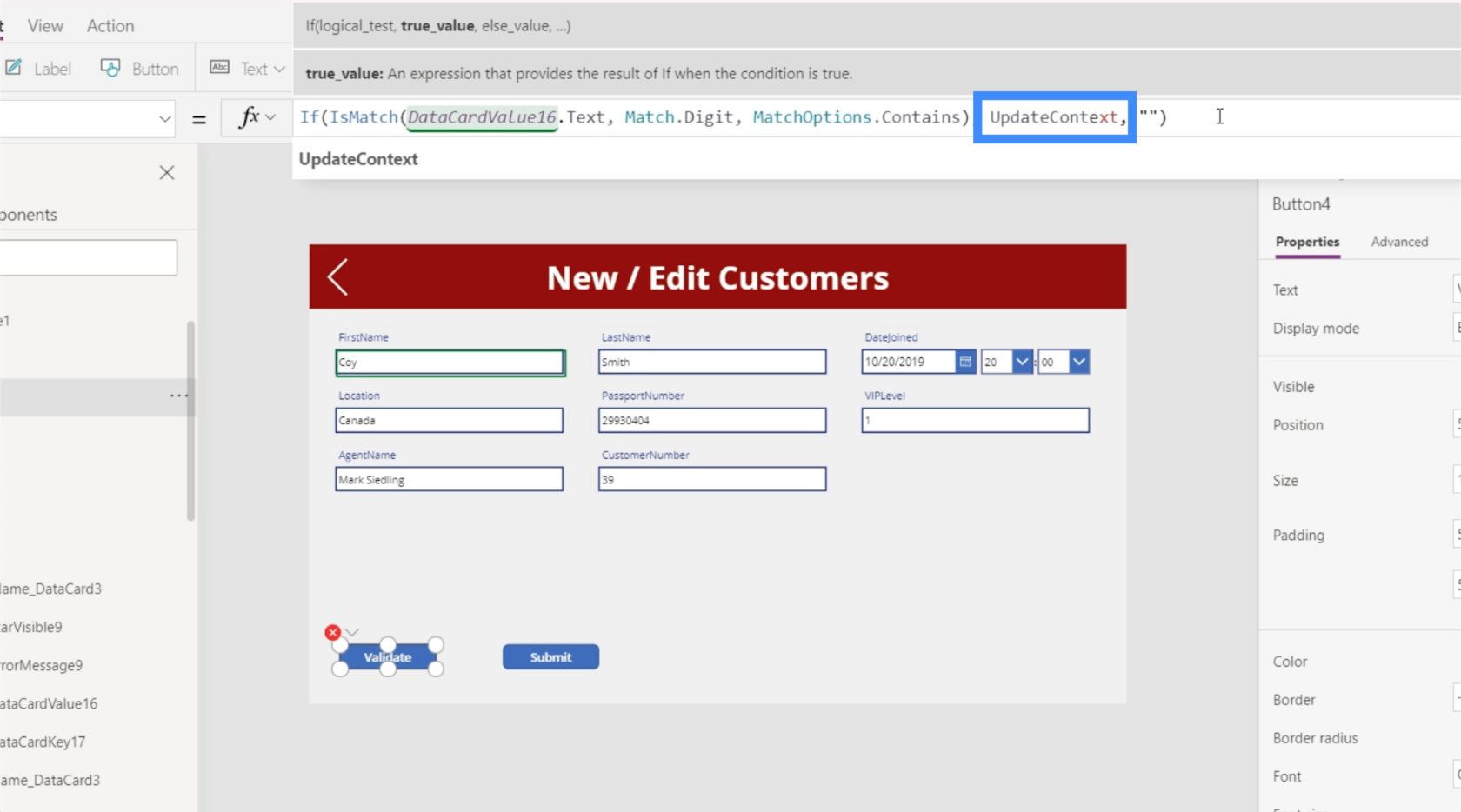
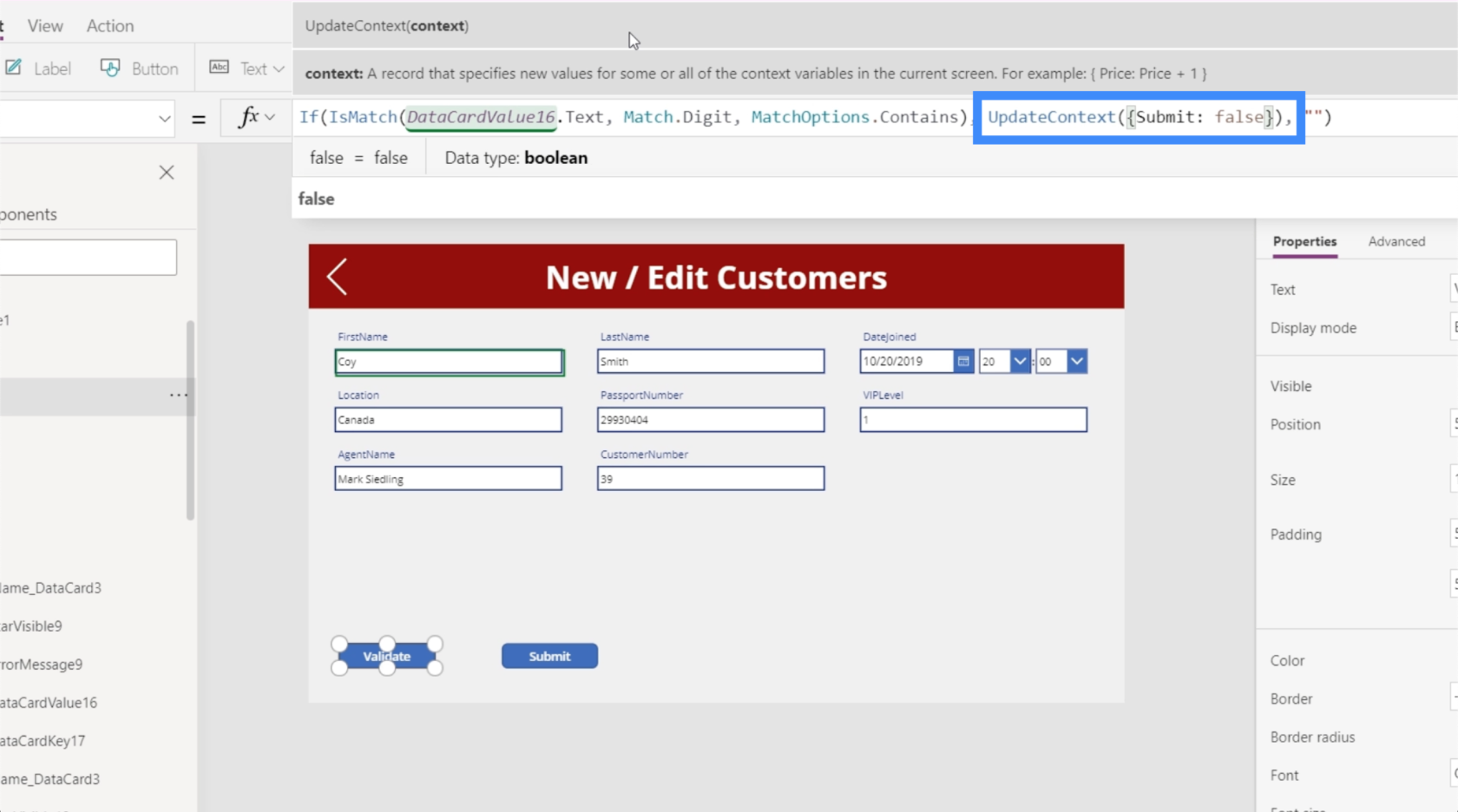
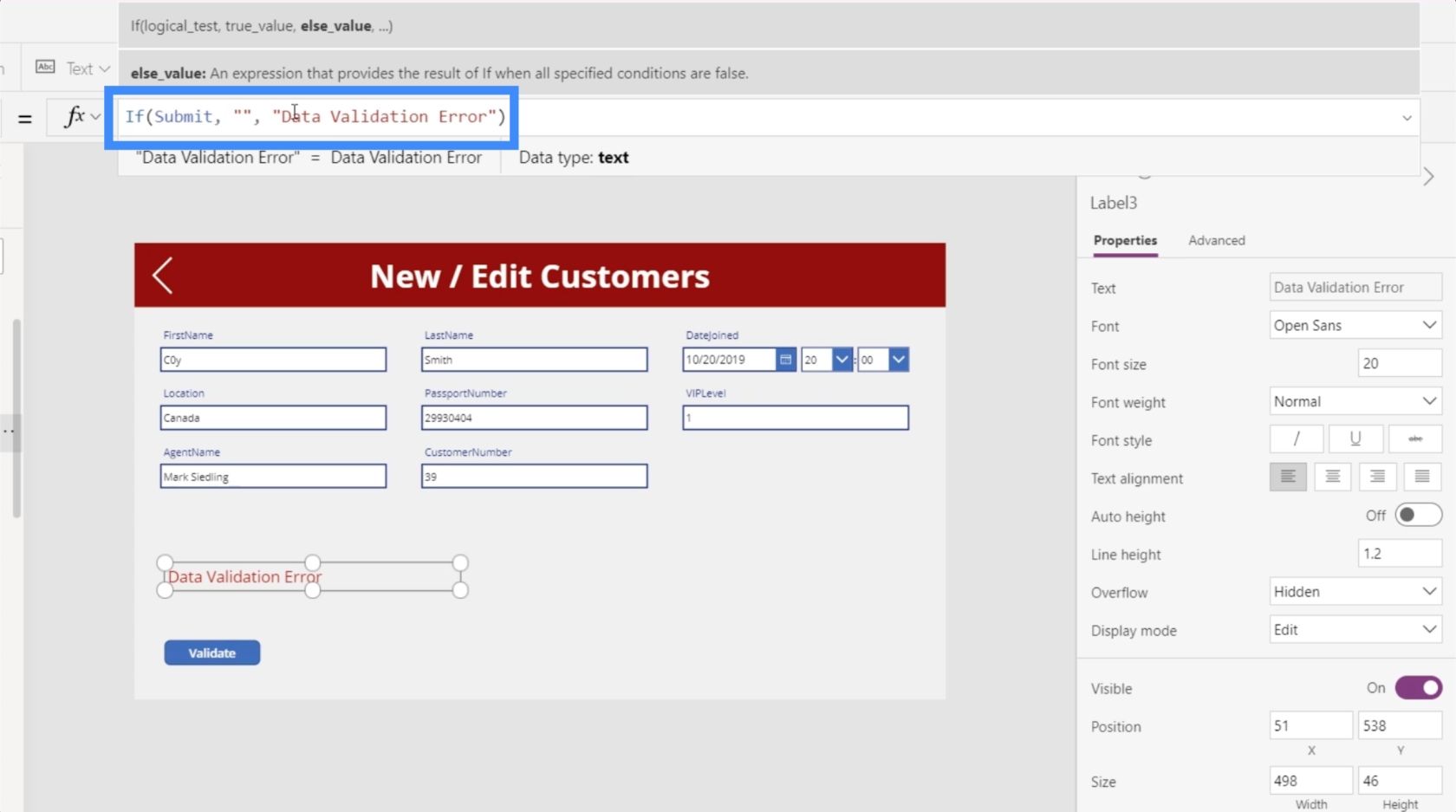
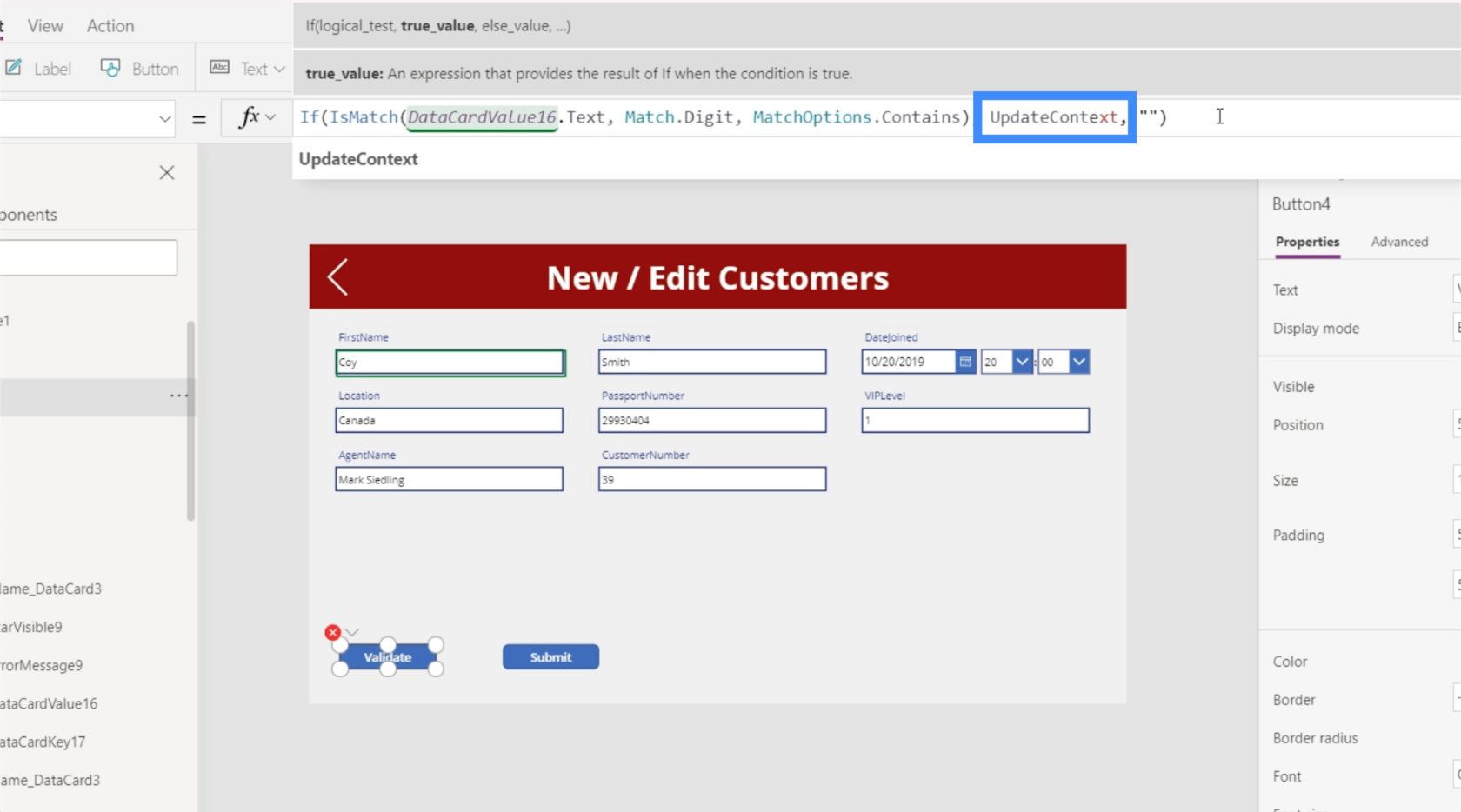
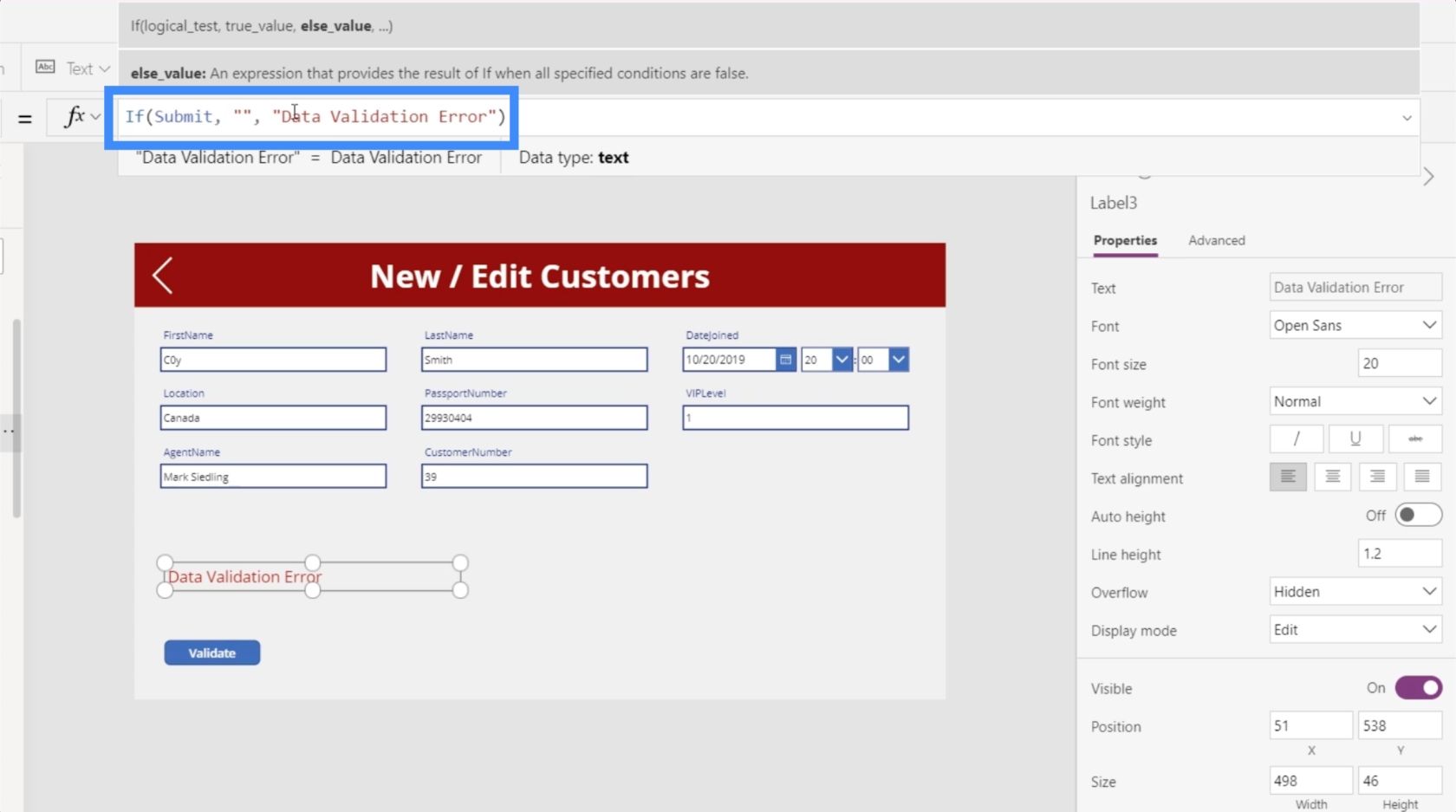
Tehát távolítsuk el a képletnek azt a részét, amely arra kéri a logikát, hogy mutassa meg a Data Validation Error-t, és változtassuk meg ezt UpdateContext-re.

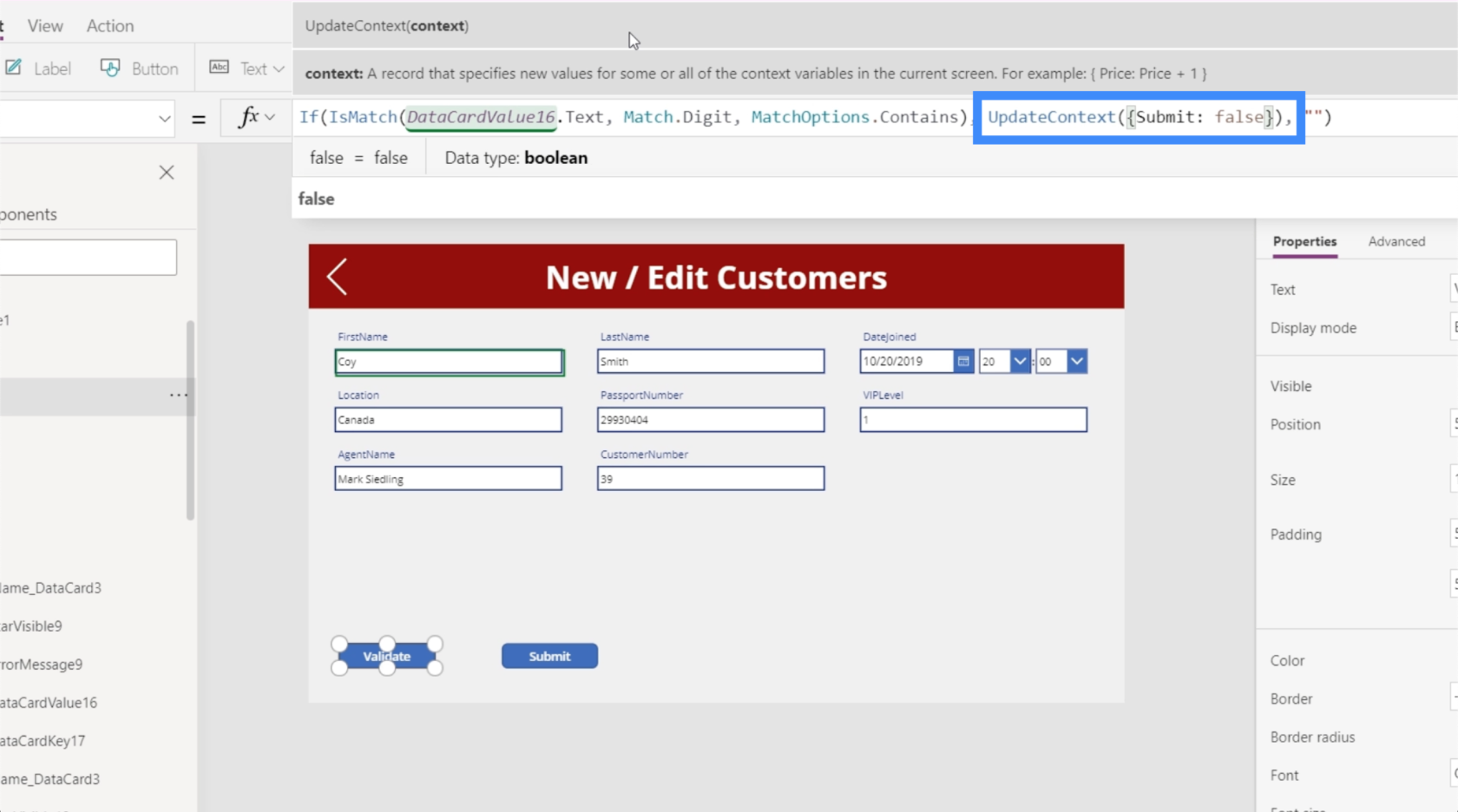
Erre szükségünk van egy változóra való hivatkozáshoz, ezért hozzunk létre egy Submit nevű változót . Hamisra állítjuk, ha az érvényesítési hiba valóban megtörténik.

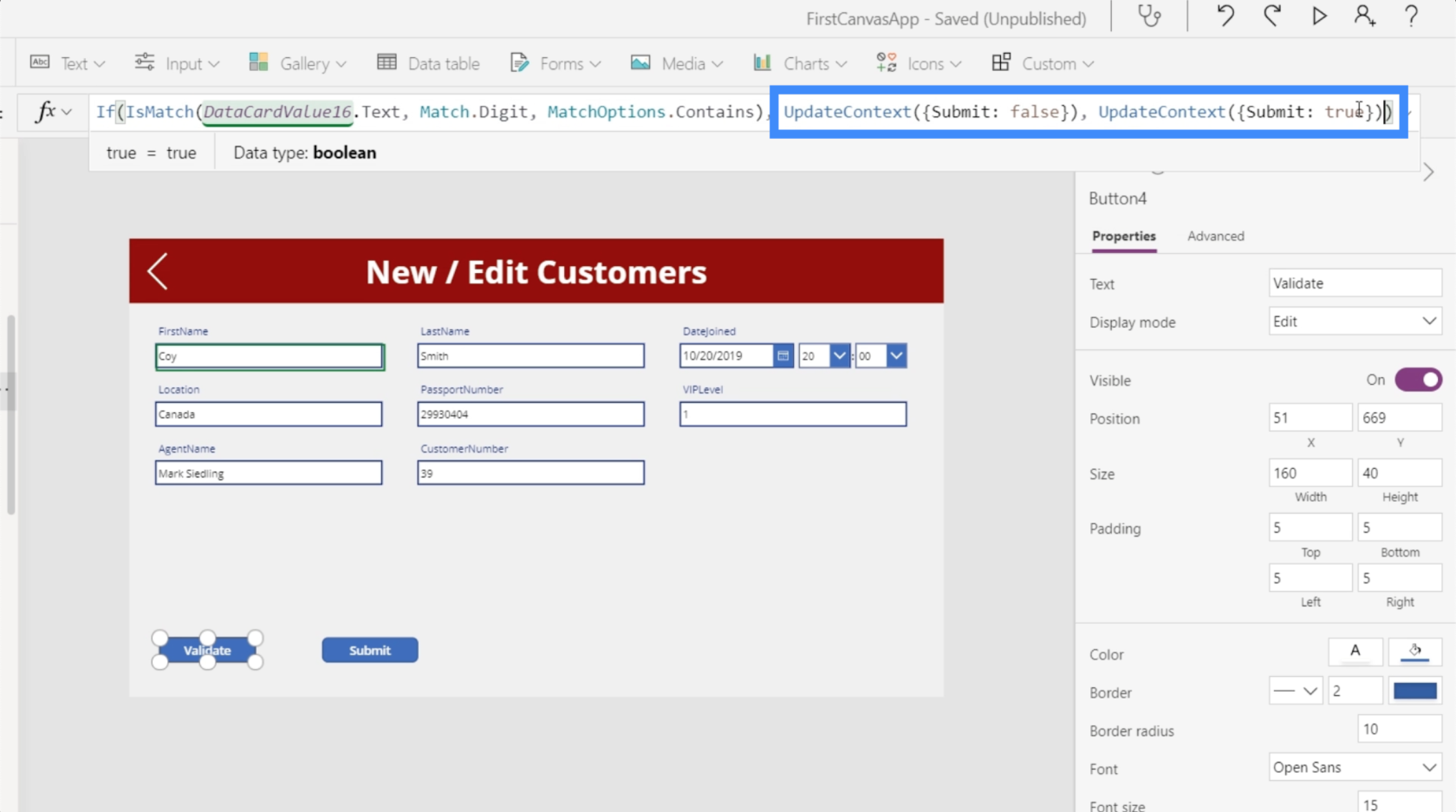
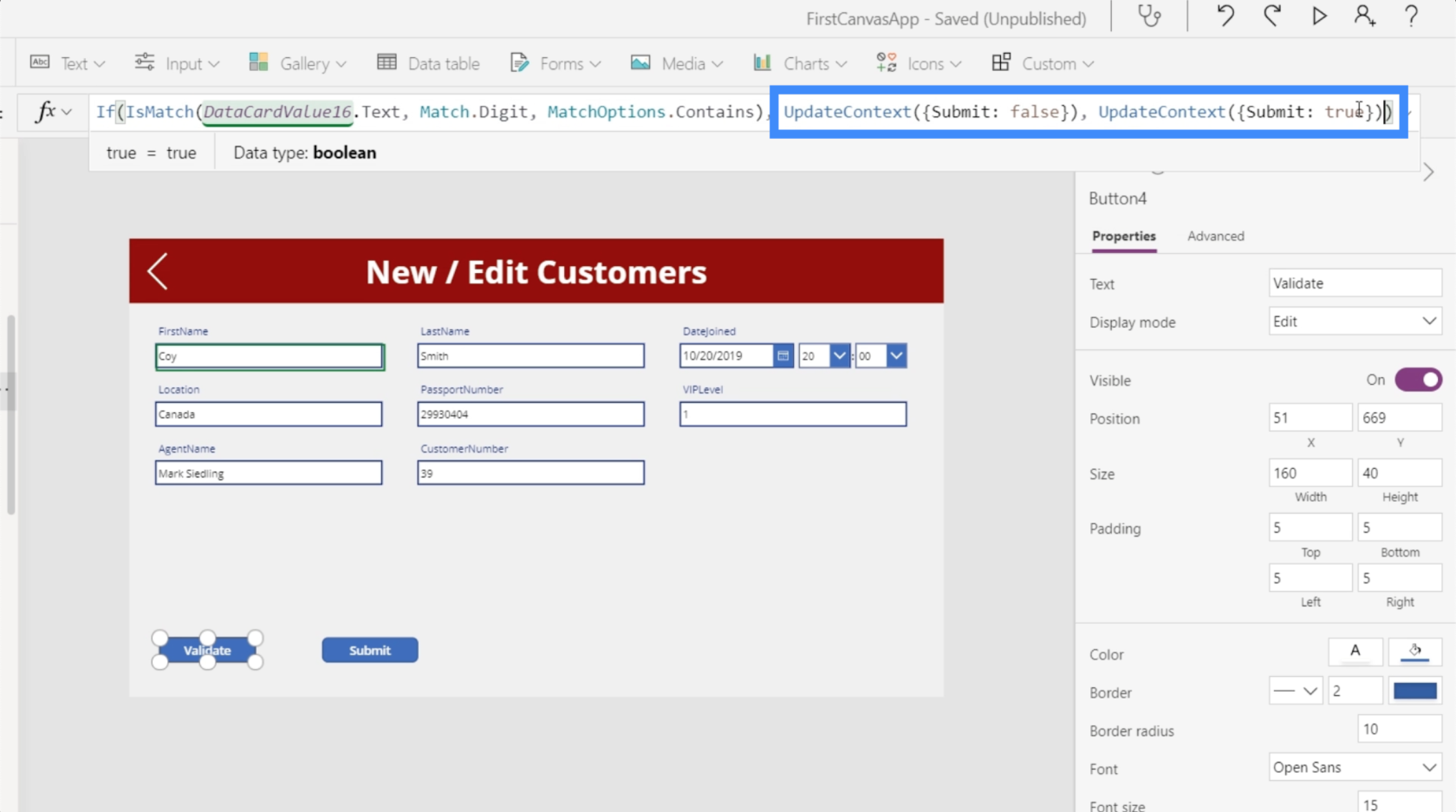
Ezután azonnal követjük ugyanazzal a formátummal, de ezúttal igazra állítjuk, ha a szövegmező nem tartalmaz számjegyet.

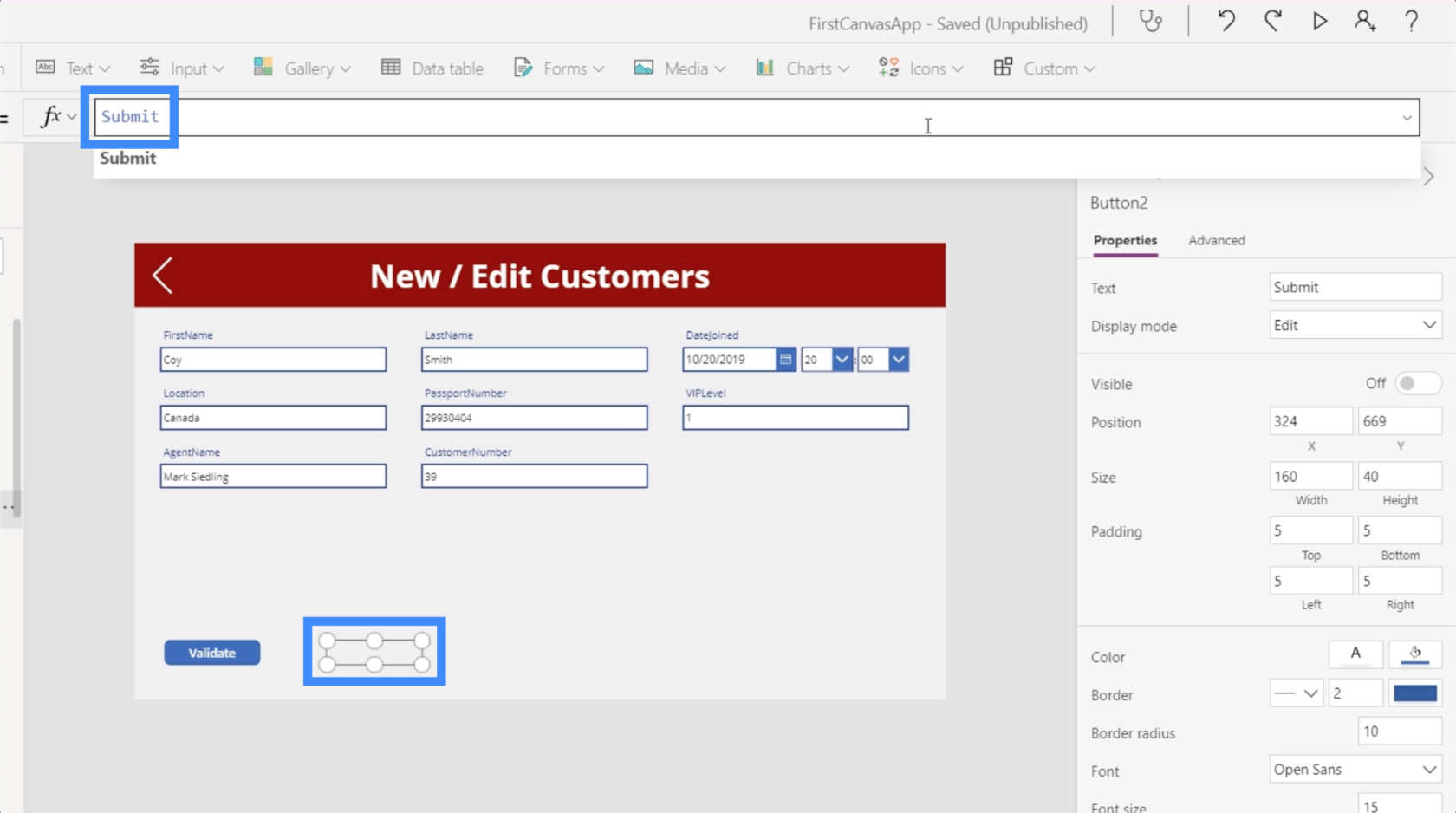
Amit tettünk, hogy a gombok láthatóságát az általunk létrehozott változótól tesszük függővé, nem pedig a logikától. Tehát a Submit gomb logikáját is meg kell változtatnunk, és a láthatóságát egyenlővé kell tenni a Submit változóval, amelyről beszélünk.

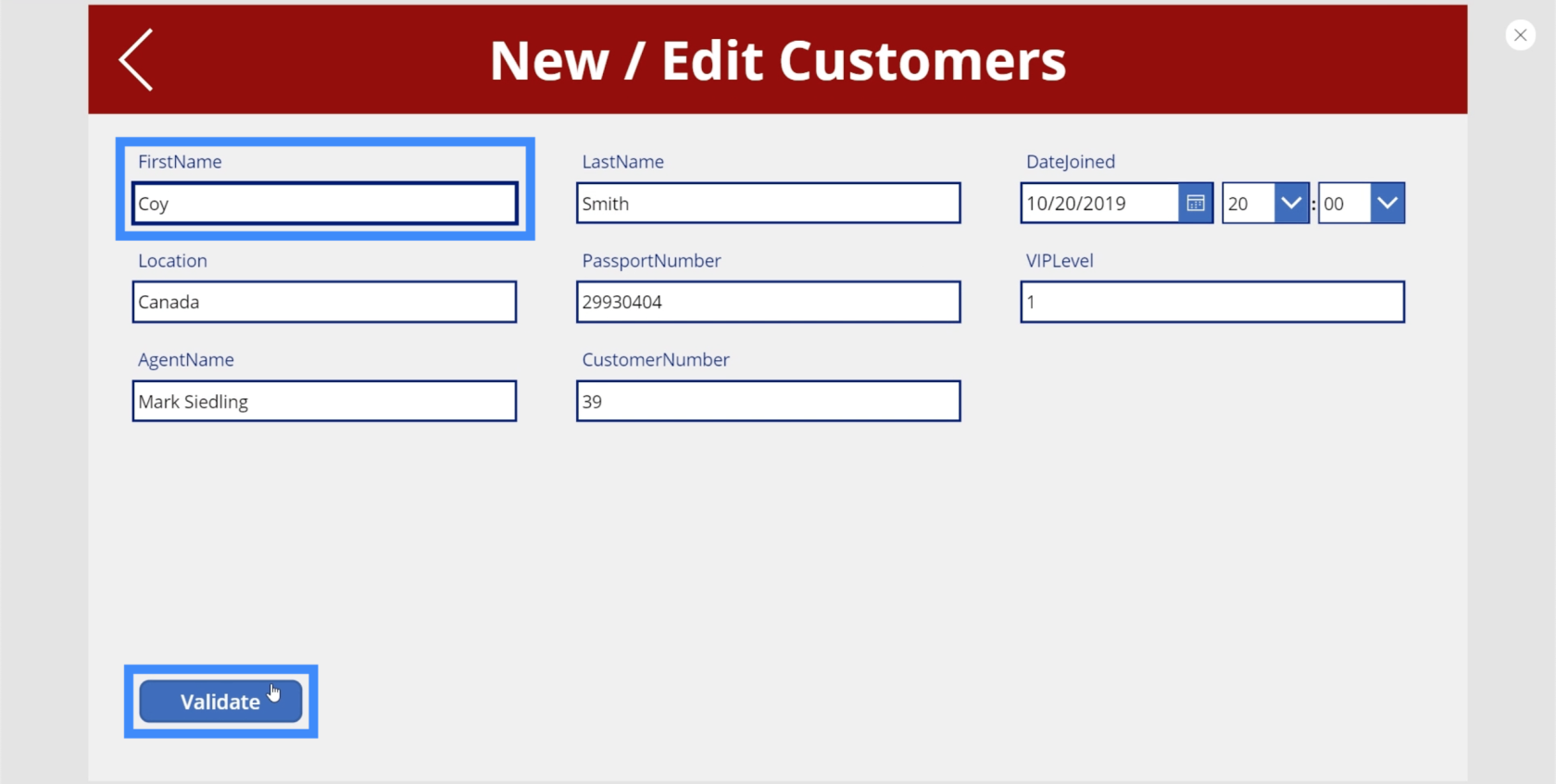
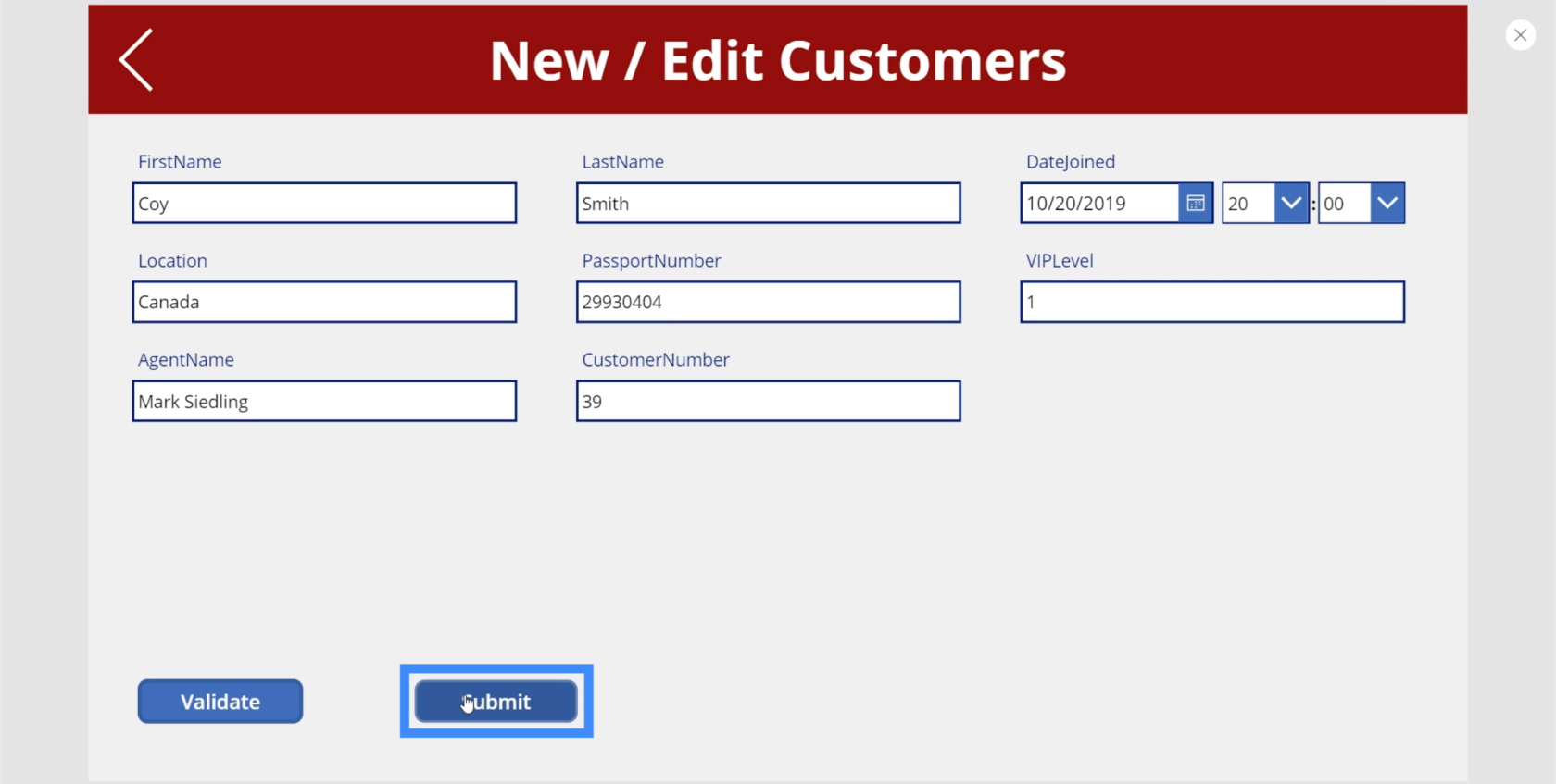
Tehát írjuk be a Coy szót a szövegmezőbe, majd kattintsunk az érvényesítés gombra.

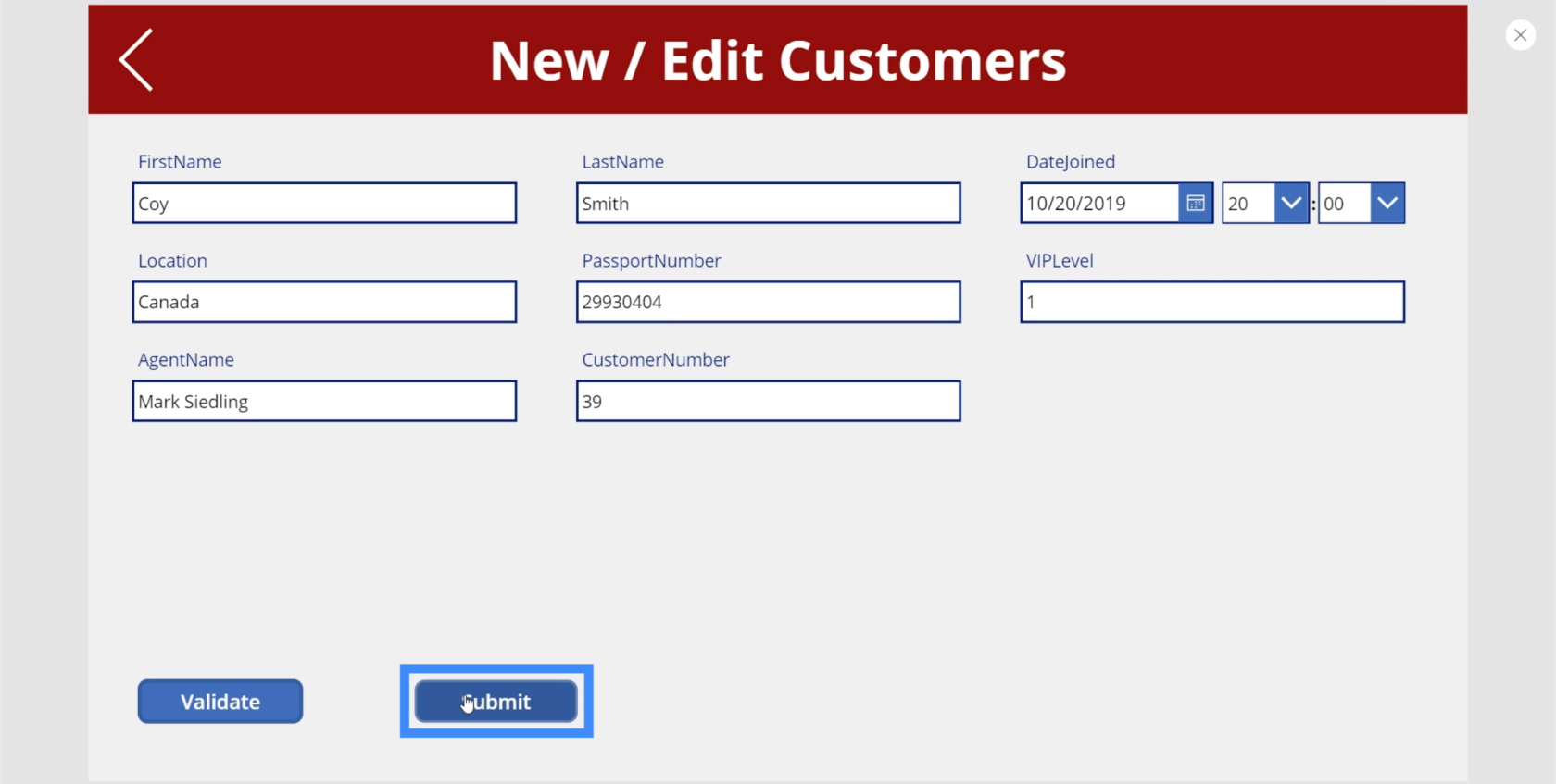
Amint látja, a Küldés gomb megjelenik, miután ezt megtesszük.

Most változtassuk az O-t nullára, és kattintsunk az érvényesítés gombra. Ezúttal a küldés gomb eltűnik.

Most, hogy kijavítottuk a gombokat, változtassunk a logikán is a címkén. Jelenleg még az eredeti logikát tartalmazza az IsMatch függvény használatával.

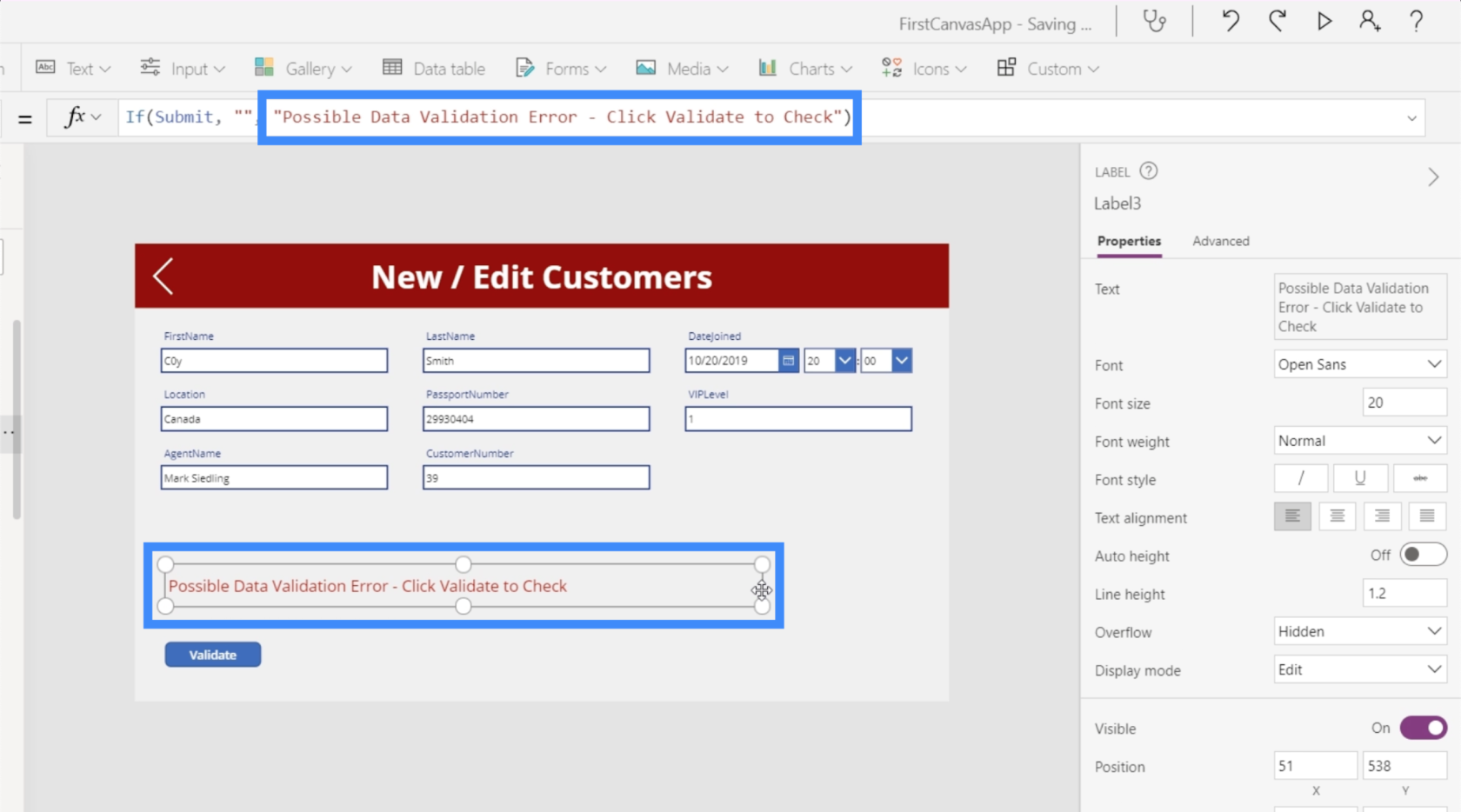
Mivel logikánkat most a Submit változóra alapozzuk, ki akarjuk cserélni az ürességet és a hibát. Tehát ha a Submit igaz, akkor azt szeretnénk, hogy a címke üres legyen. De ha a Submit értéke hamis, akkor azt szeretnénk, hogy a hibaszöveg megjelenjen.

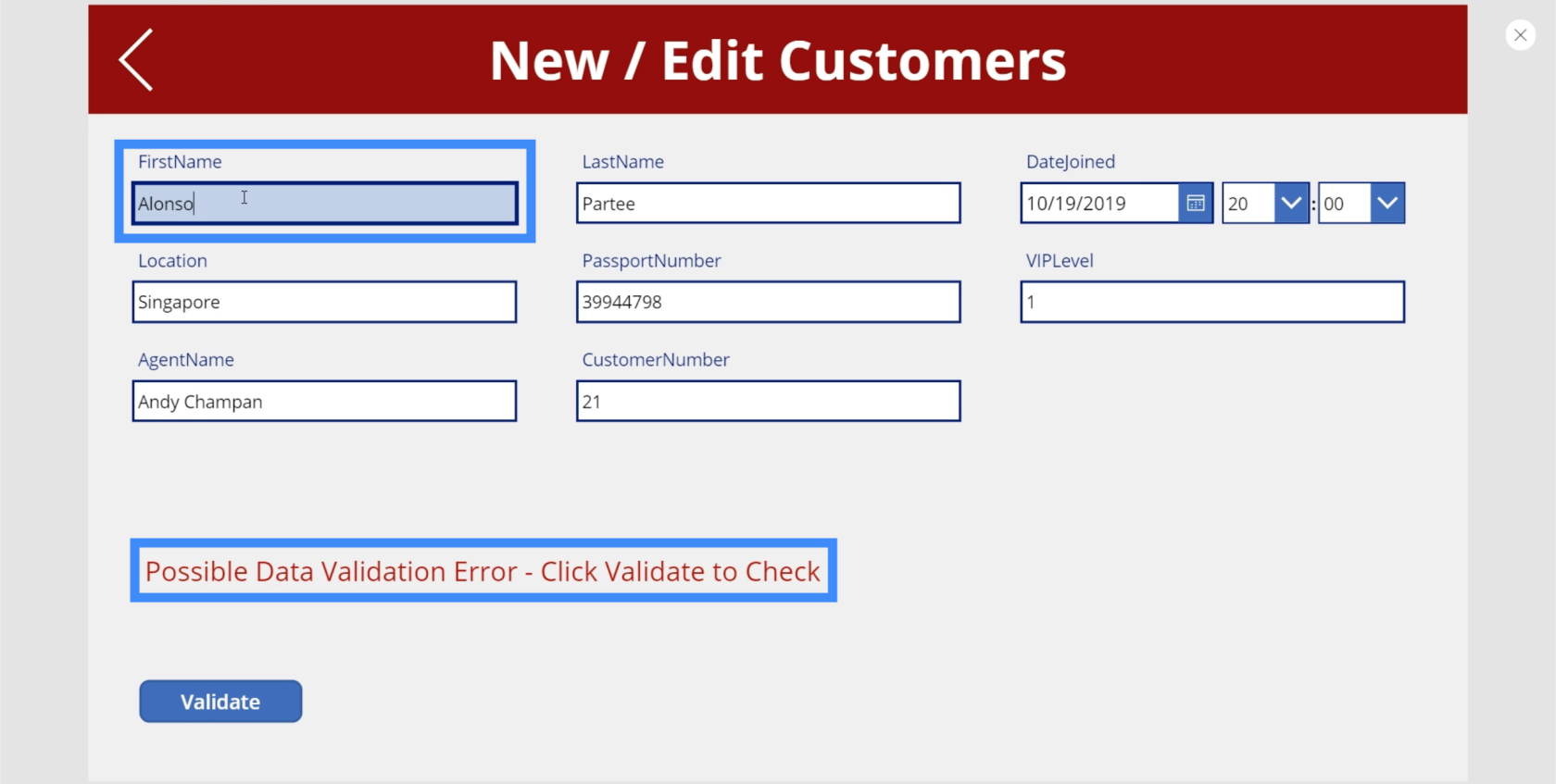
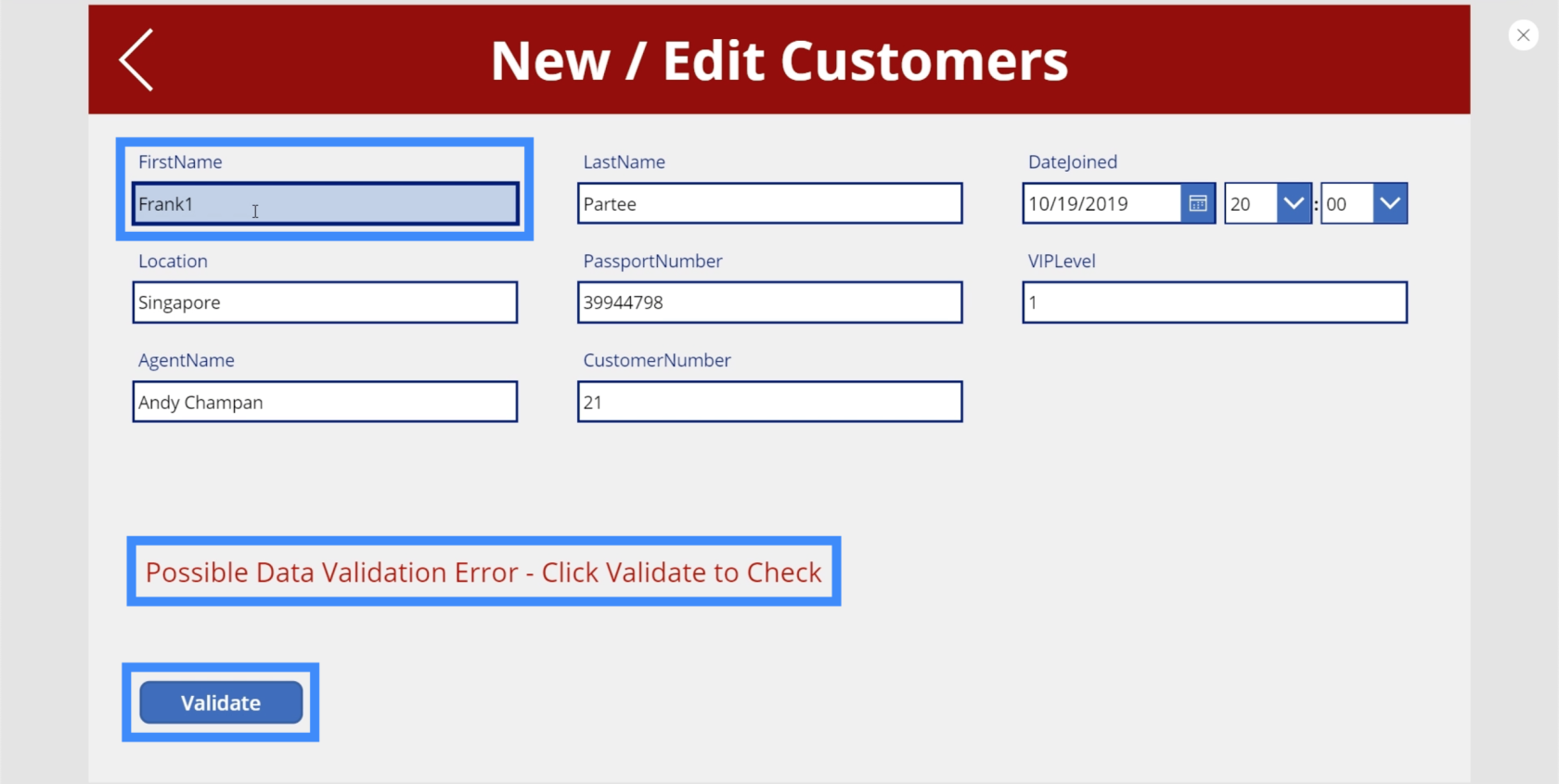
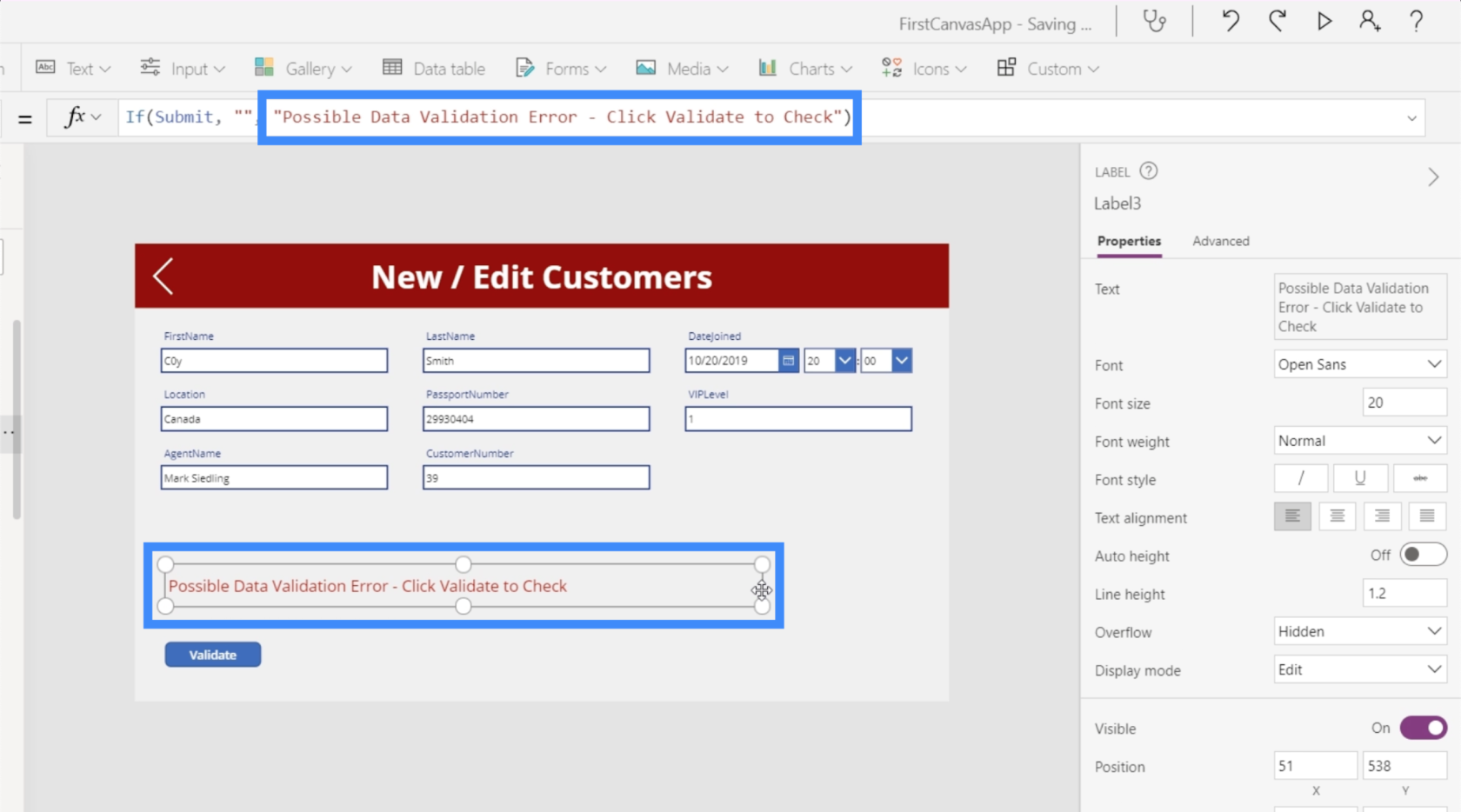
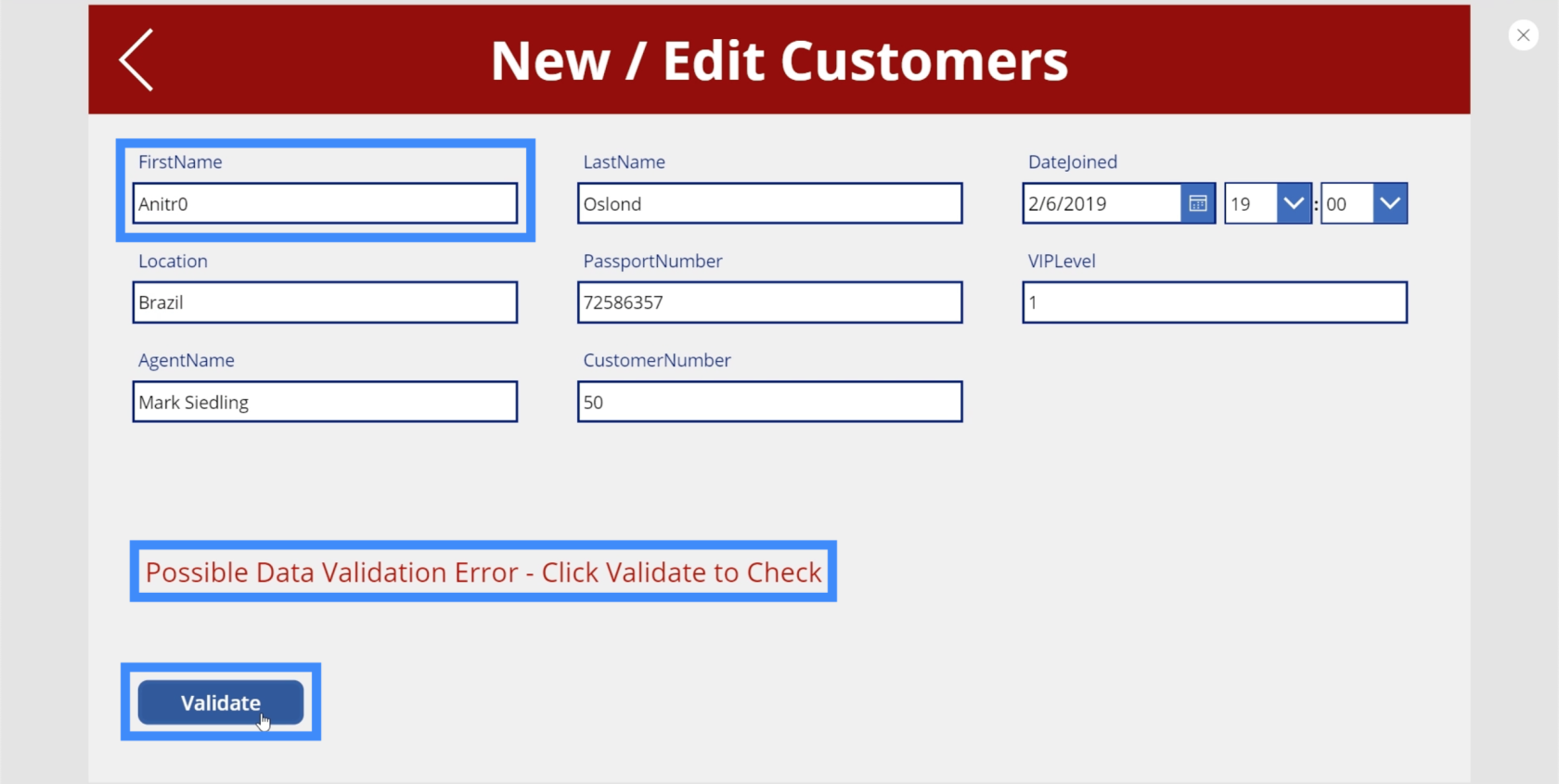
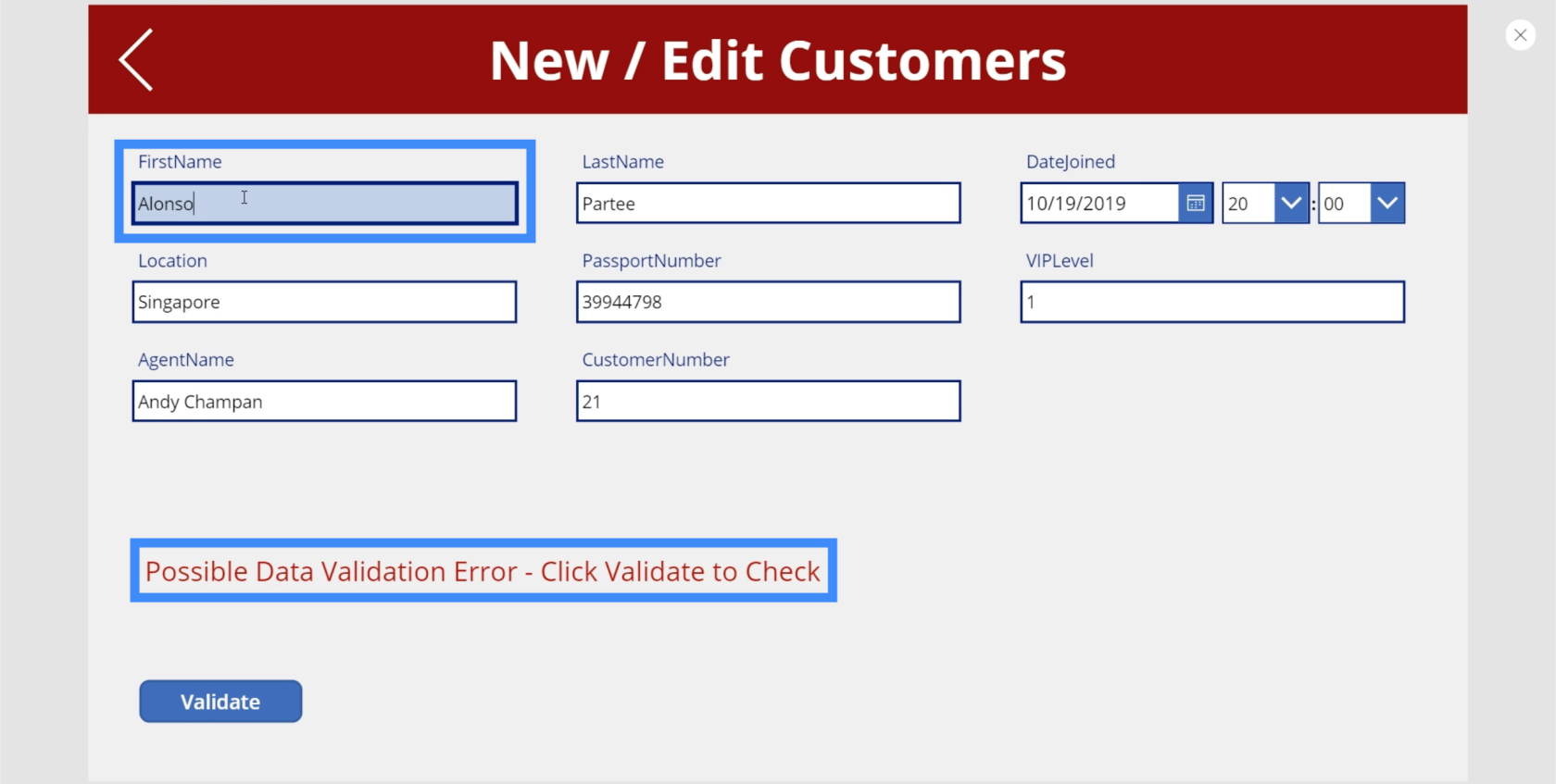
Annak érdekében, hogy a hibaüzenet a végfelhasználók számára könnyebben érthető legyen, változtassa meg „Lehetséges adatérvényesítési hiba – az ellenőrzéshez kattintson az Érvényesítés gombra”.

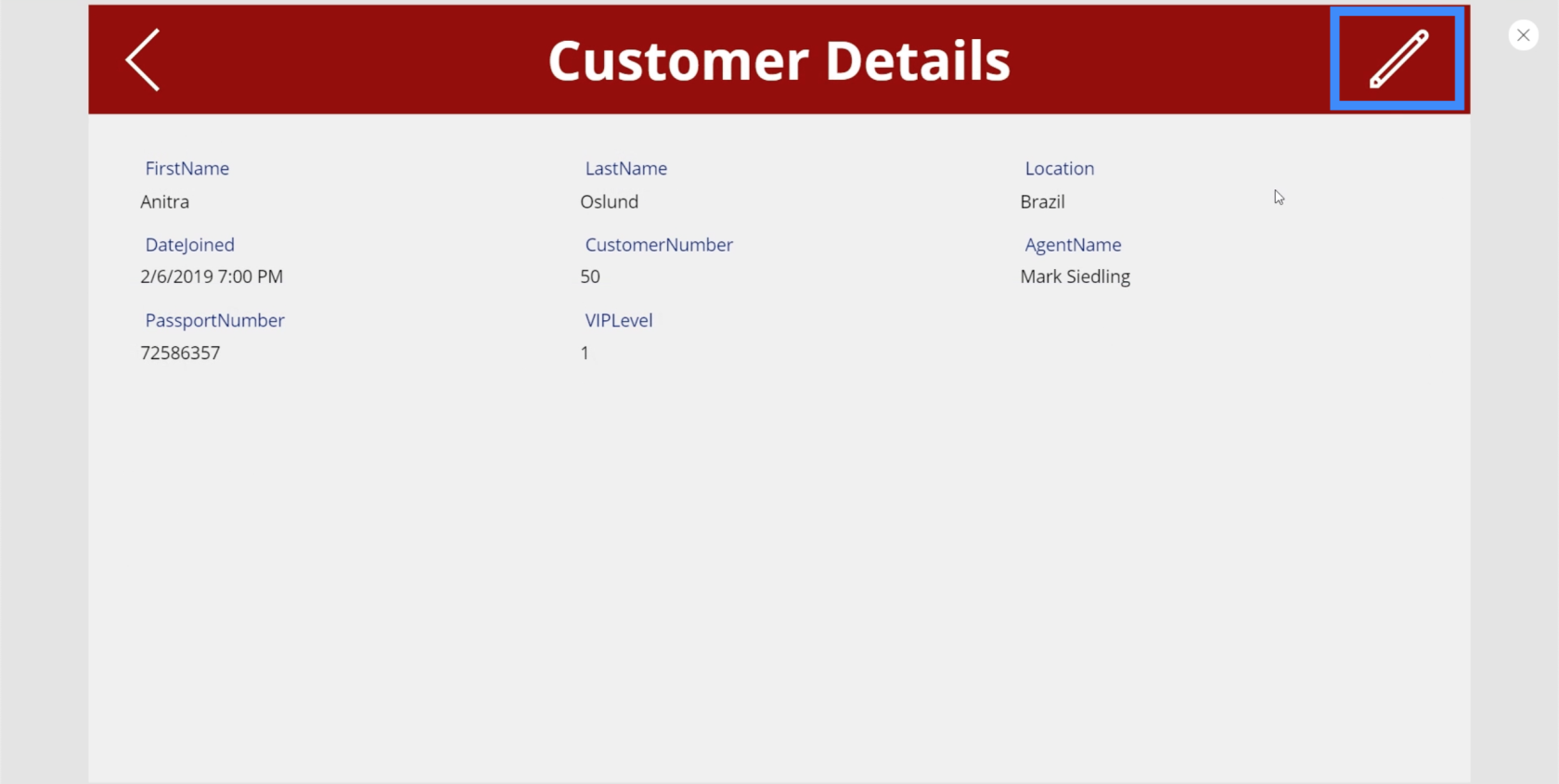
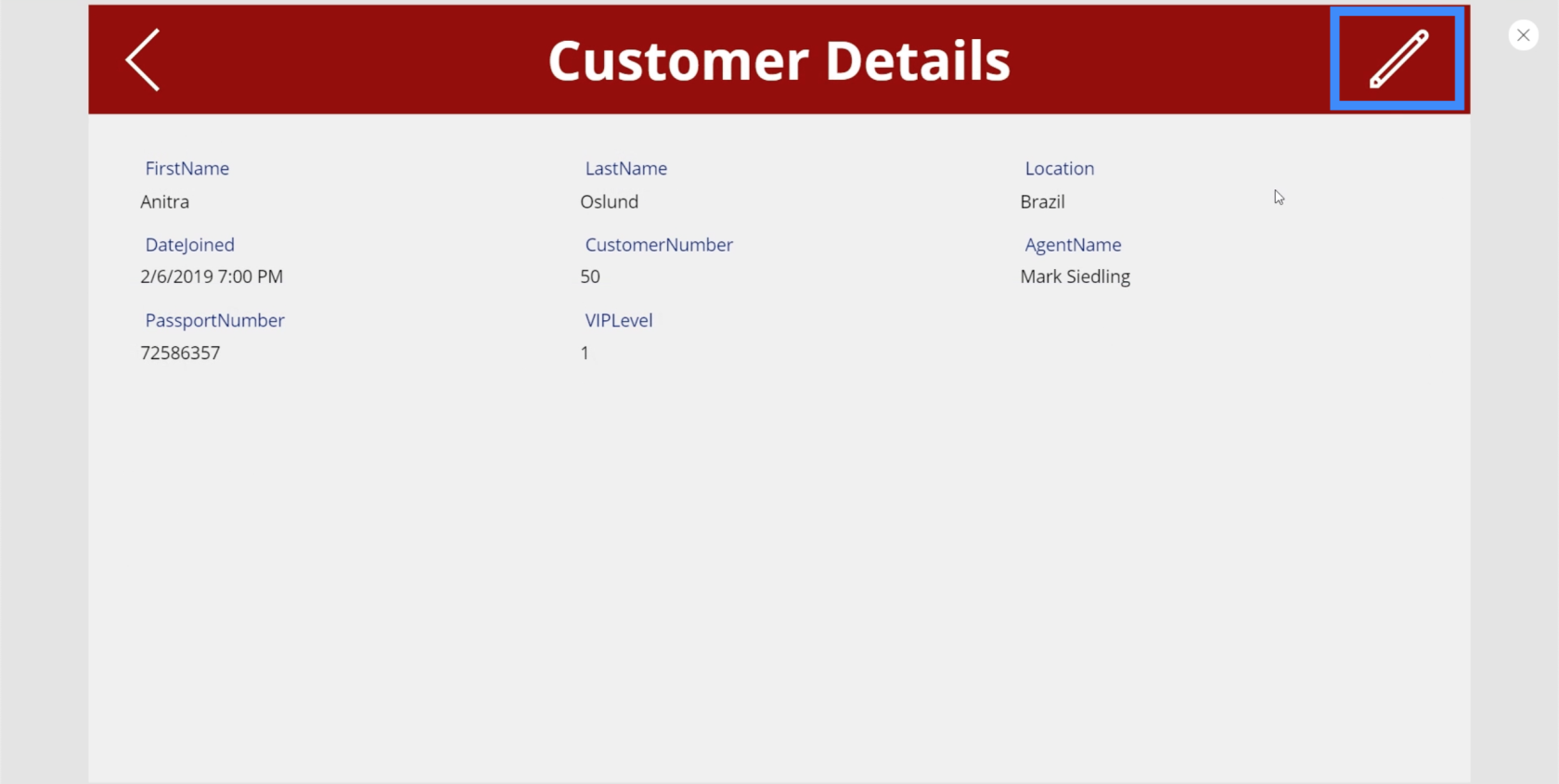
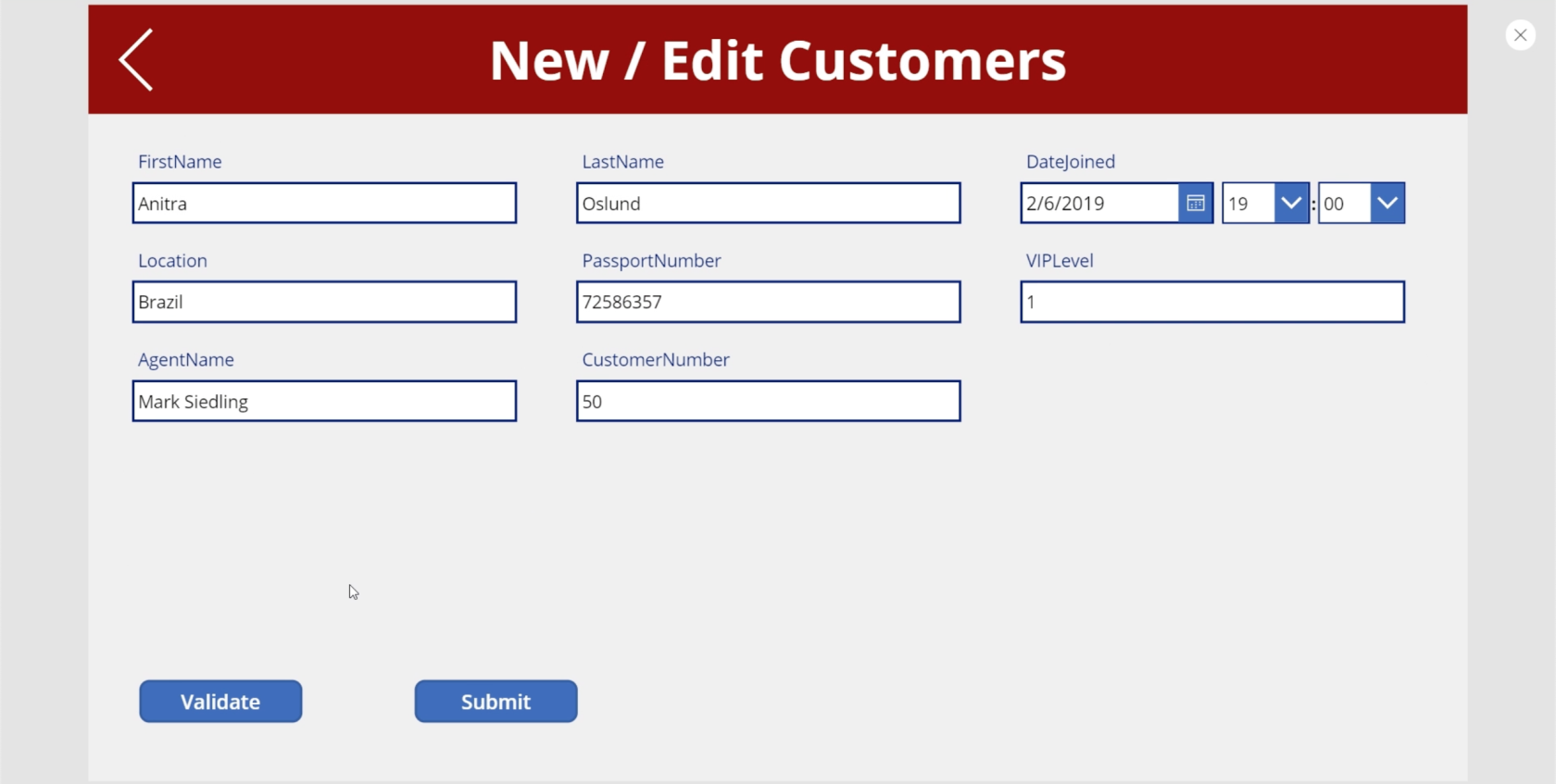
Az általunk használt új logika teszteléséhez menjünk egy másik Anitra rekordhoz, és kattintsunk a Szerkesztés ikonra.

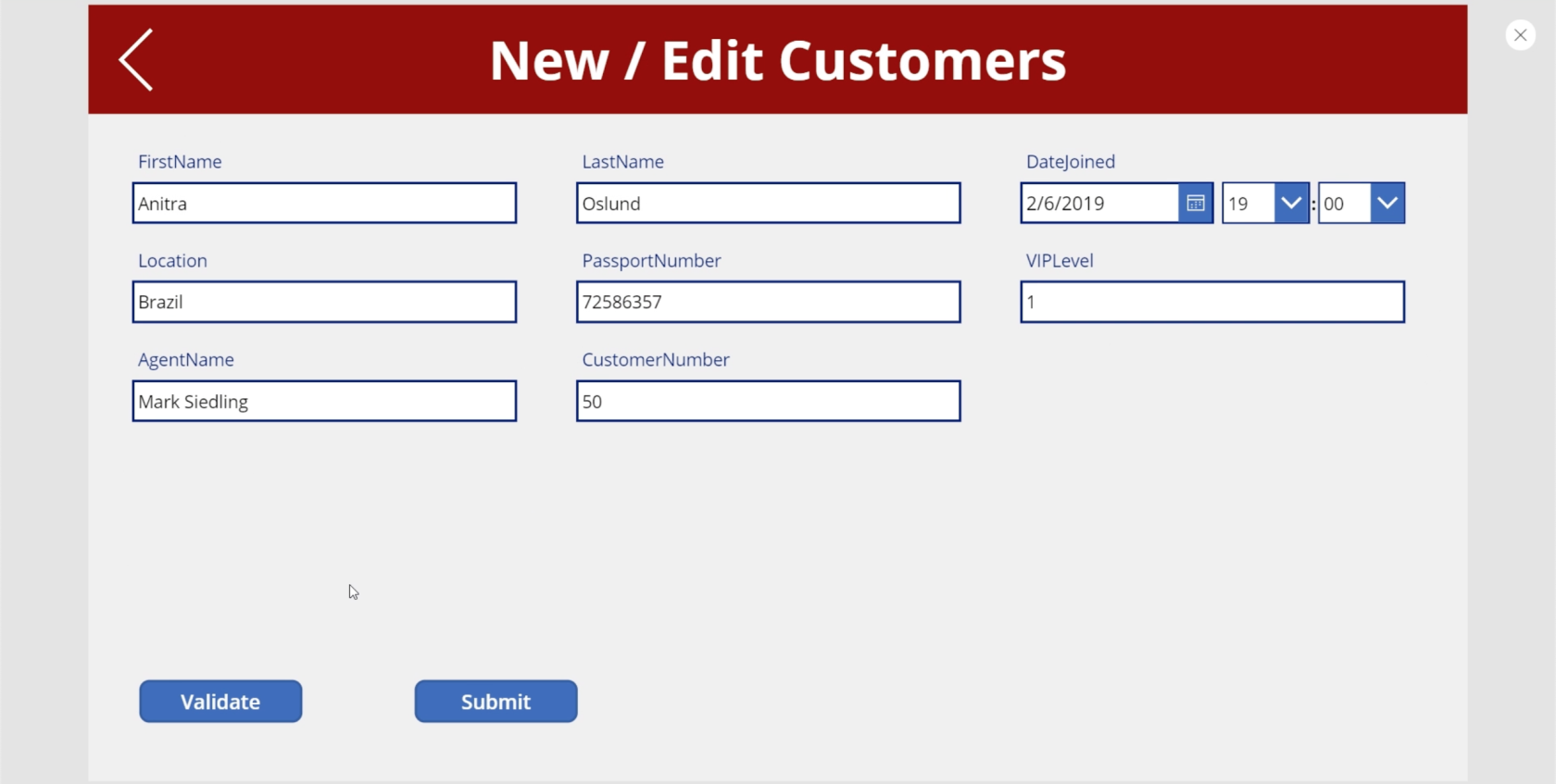
Amint látja, ezen az oldalon még nincs érvényesítési hiba.

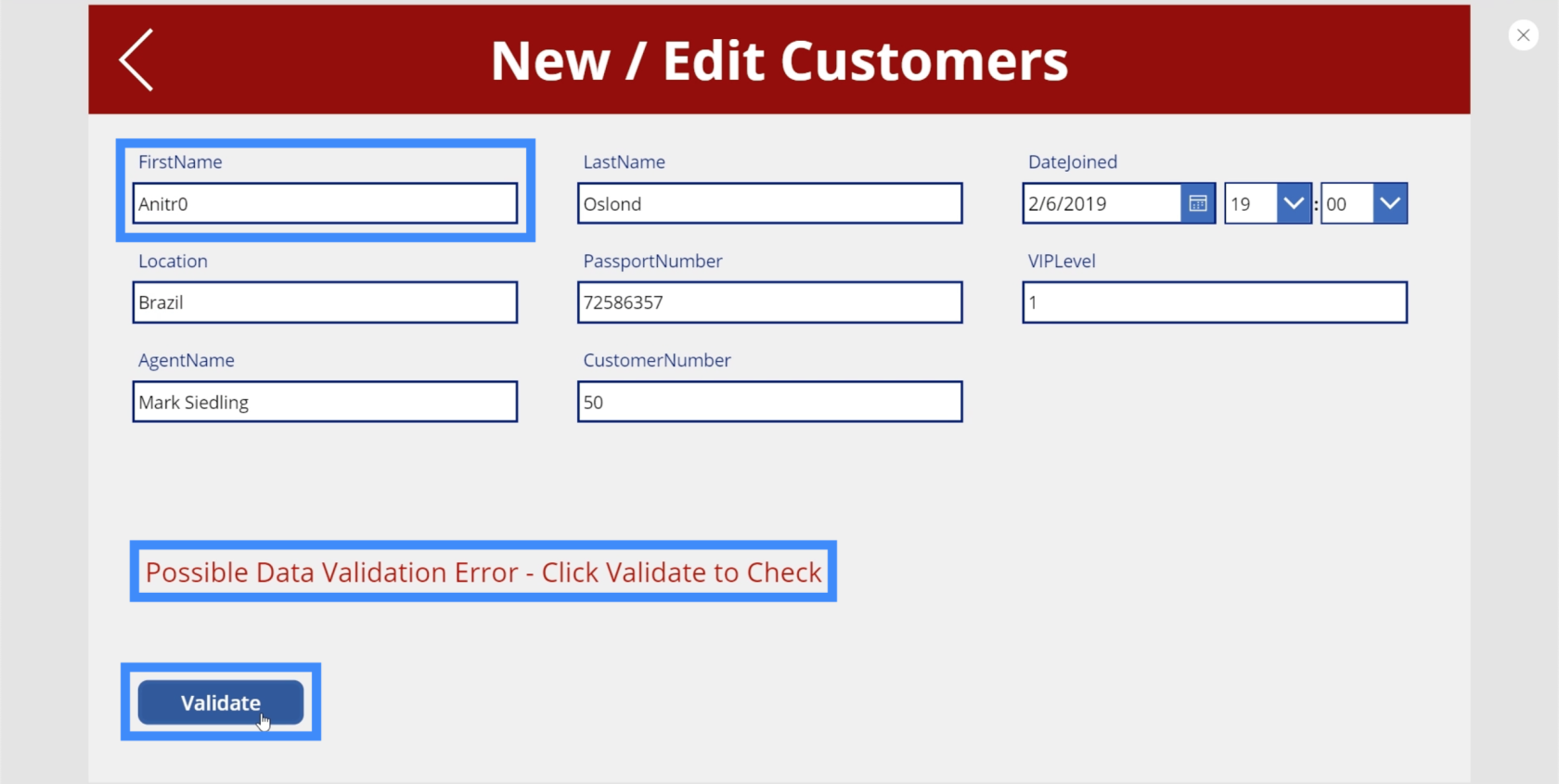
Ha az Anitrát Anitr0-ra cserélem, és rákattintok az Ellenőrzés gombra, akkor megjelenik a hibaüzenet.

A teljes érvényesítési folyamat biztosítása
Mivel ezen a képernyőn beállítottuk az adatellenőrzési folyamatot, két lehetséges probléma merülhet fel, amelyek továbbra is helytelen adatok beküldését eredményezhetik.
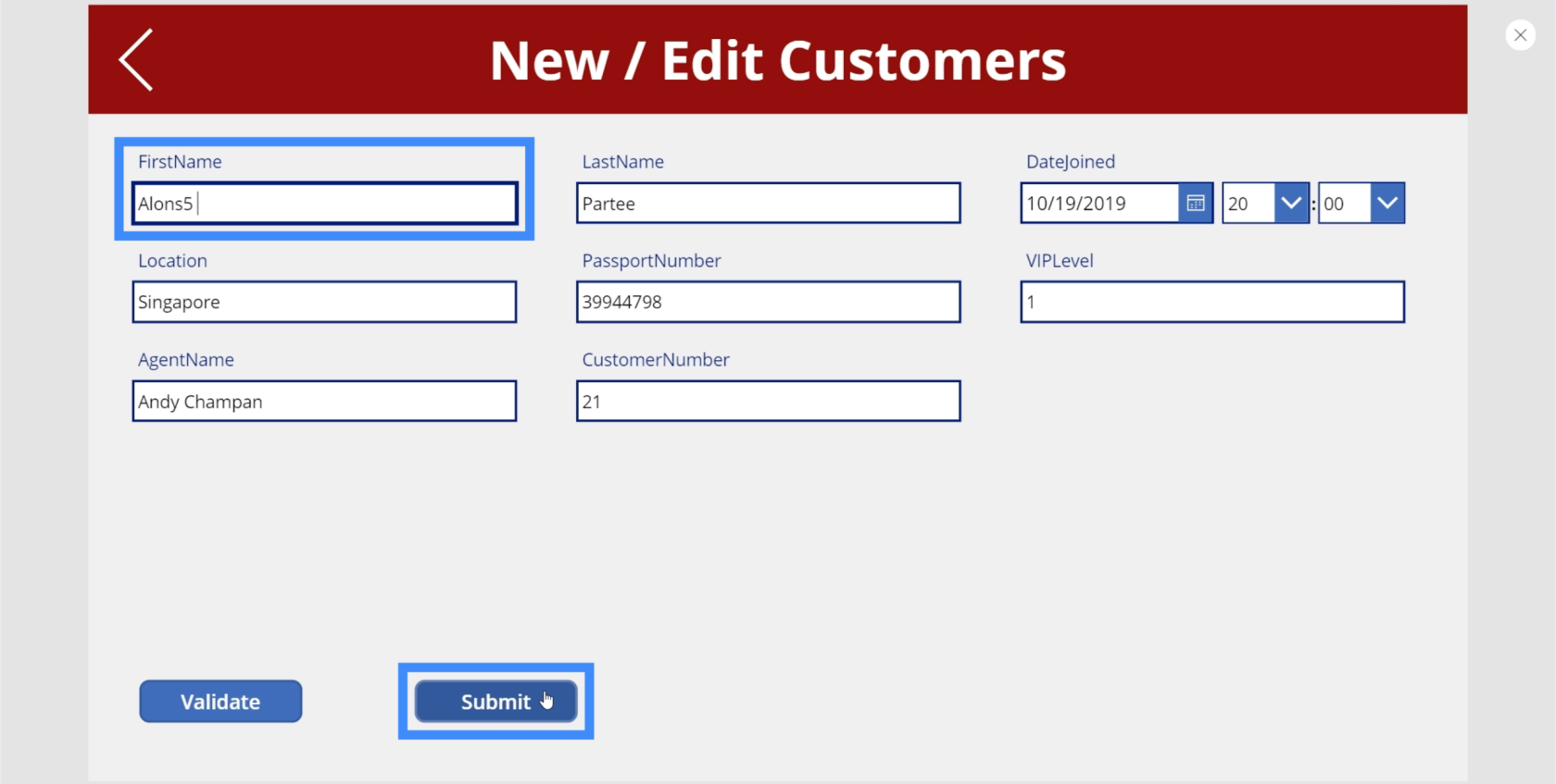
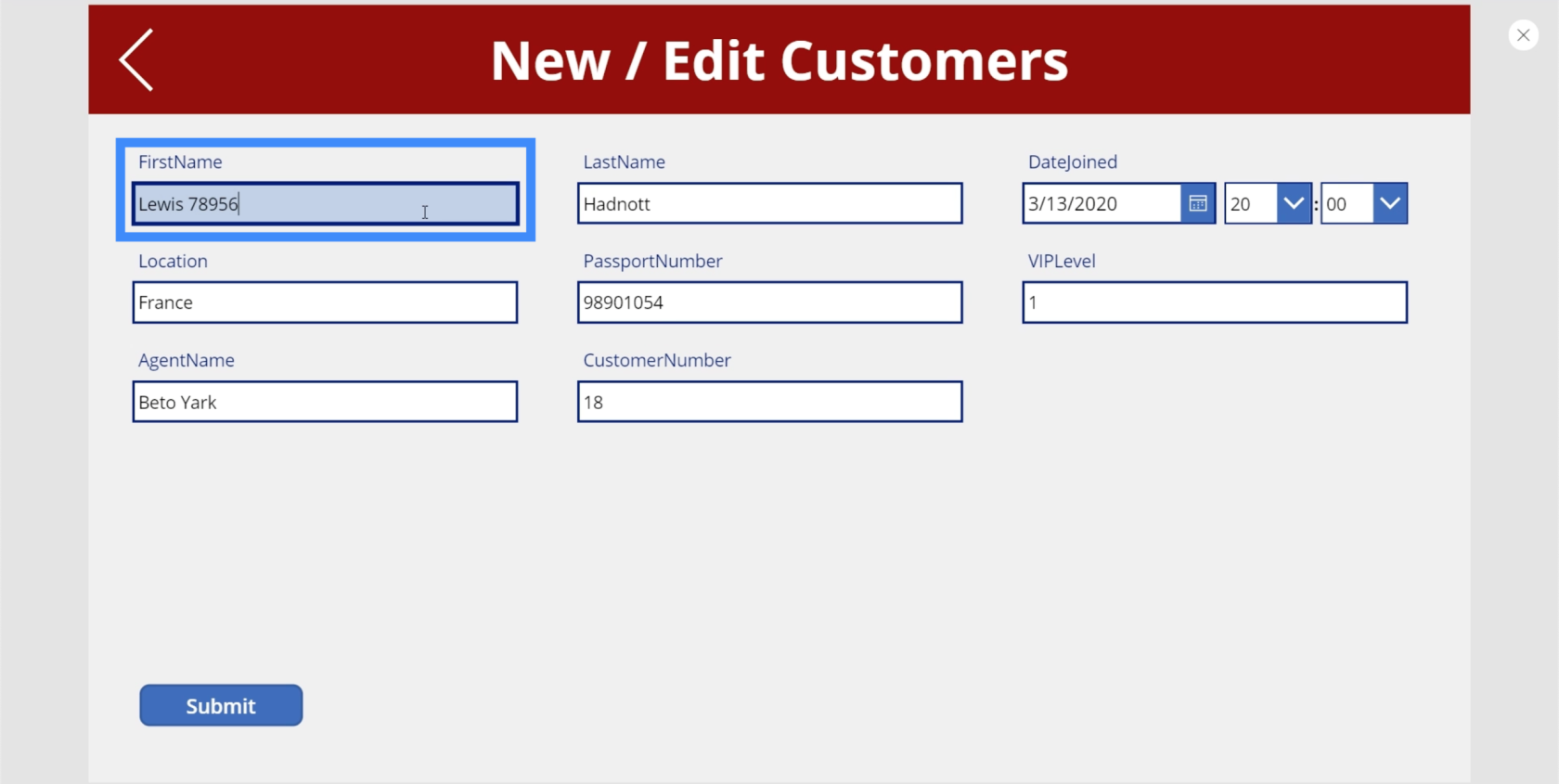
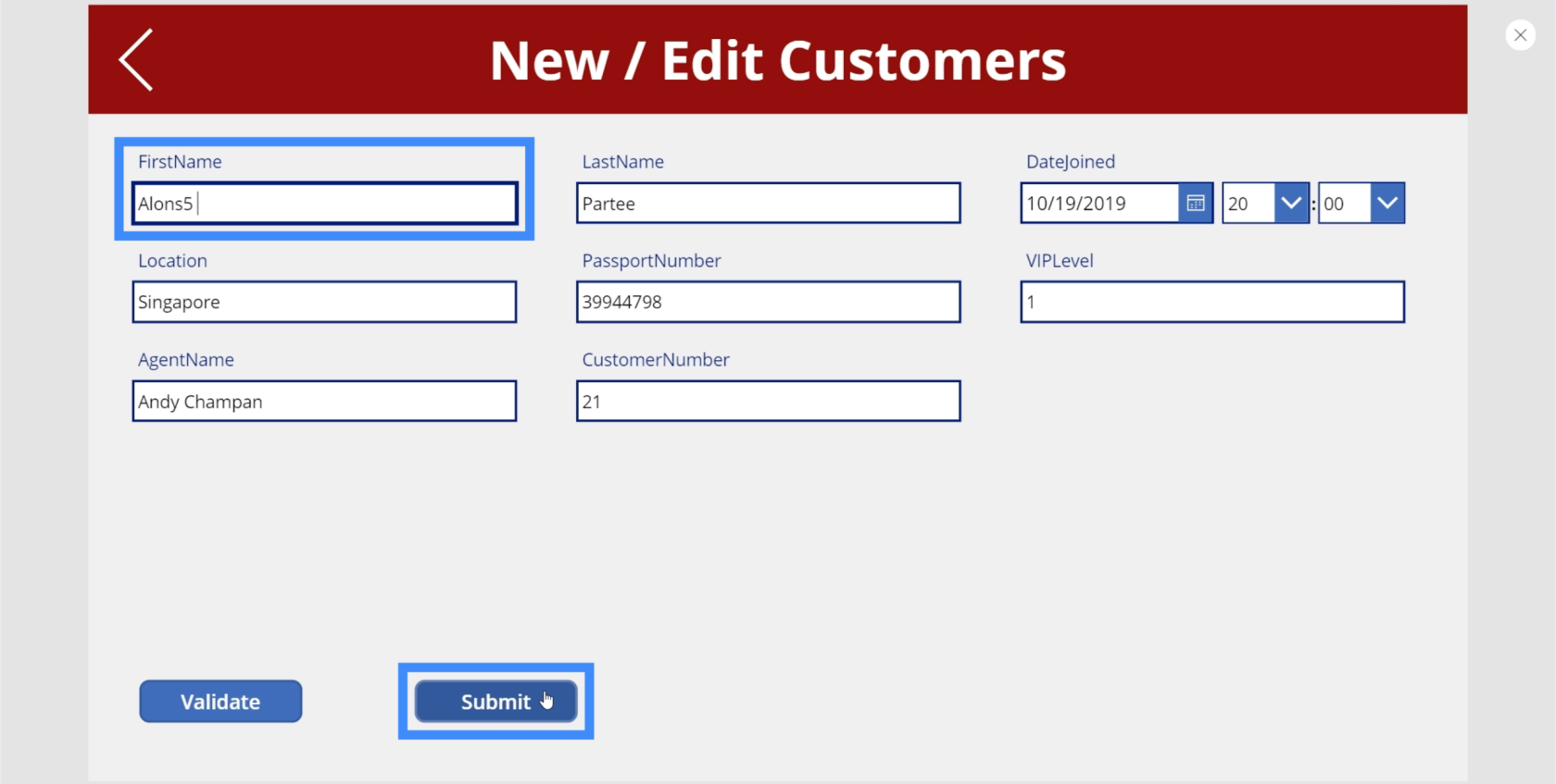
Az első probléma az, hogy kihagyható az Ellenőrzés gombra kattintás, mert a Küldés gomb továbbra is látható, hacsak nem az érvényesítési folyamatból adódik hiba. Így például beírhatjuk az Alons5-öt, figyelmen kívül hagyjuk az Ellenőrzés gombot, és azonnal megnyomjuk a Küldés gombot.

A második probléma az, hogy ha érvényesítünk egy helyes bejegyzést, akkor is visszatérhetünk a szövegmezőbe, és beírhatunk bármit, amit akarunk. Tehát ha a Küldés gomb megjelenik, bárki könnyedén visszaléphet a szövegmezőbe, beírhat egy számjegyet, és rákattinthat a Küldés gombra.

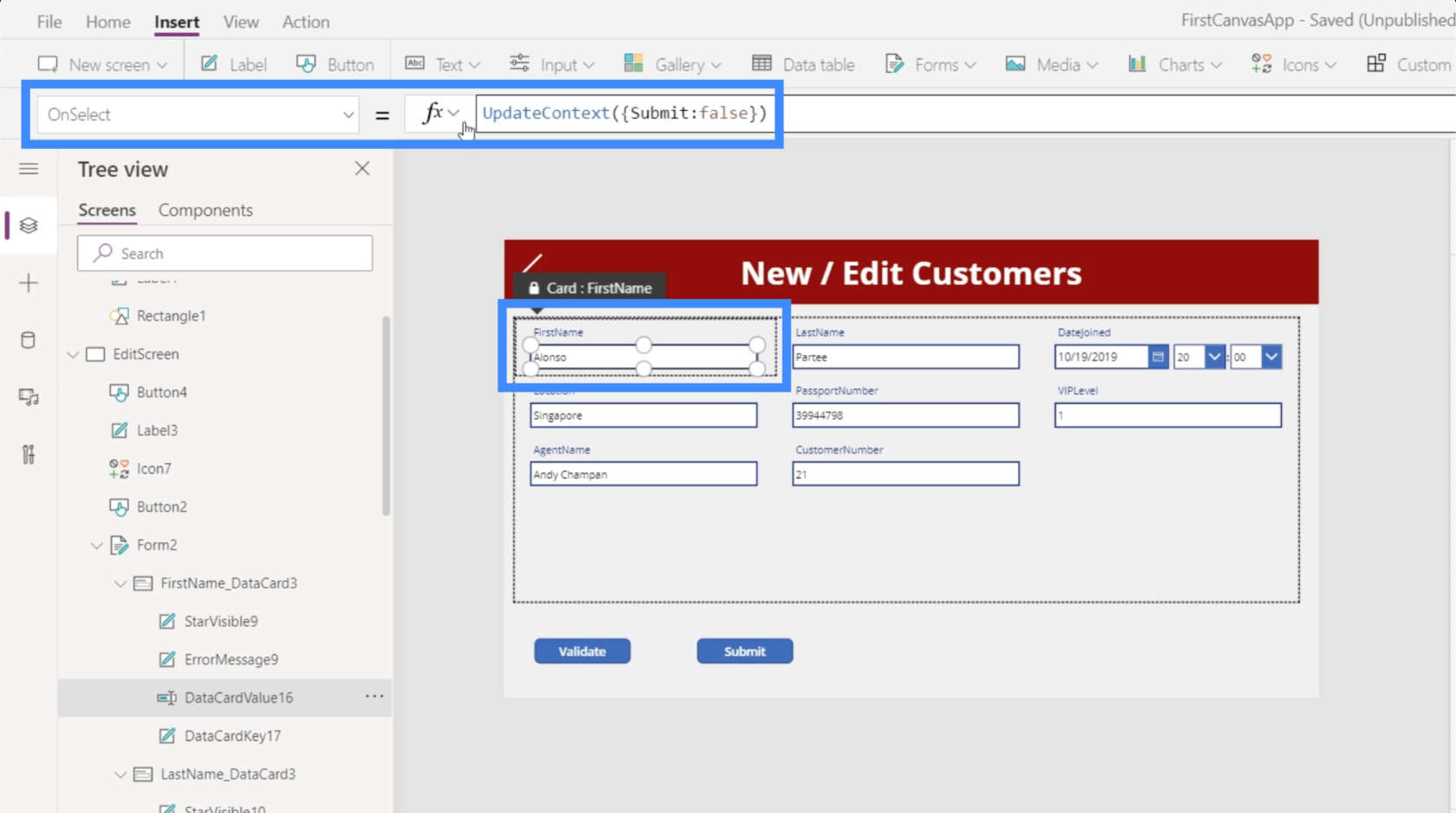
A Submit változót alapértelmezés szerint hamissá kell tennünk. Gondoskodnunk kell arról is, hogy bármikor, amikor valaki a szövegmezőre kattint, minden visszaálljon az alapértelmezett módba.
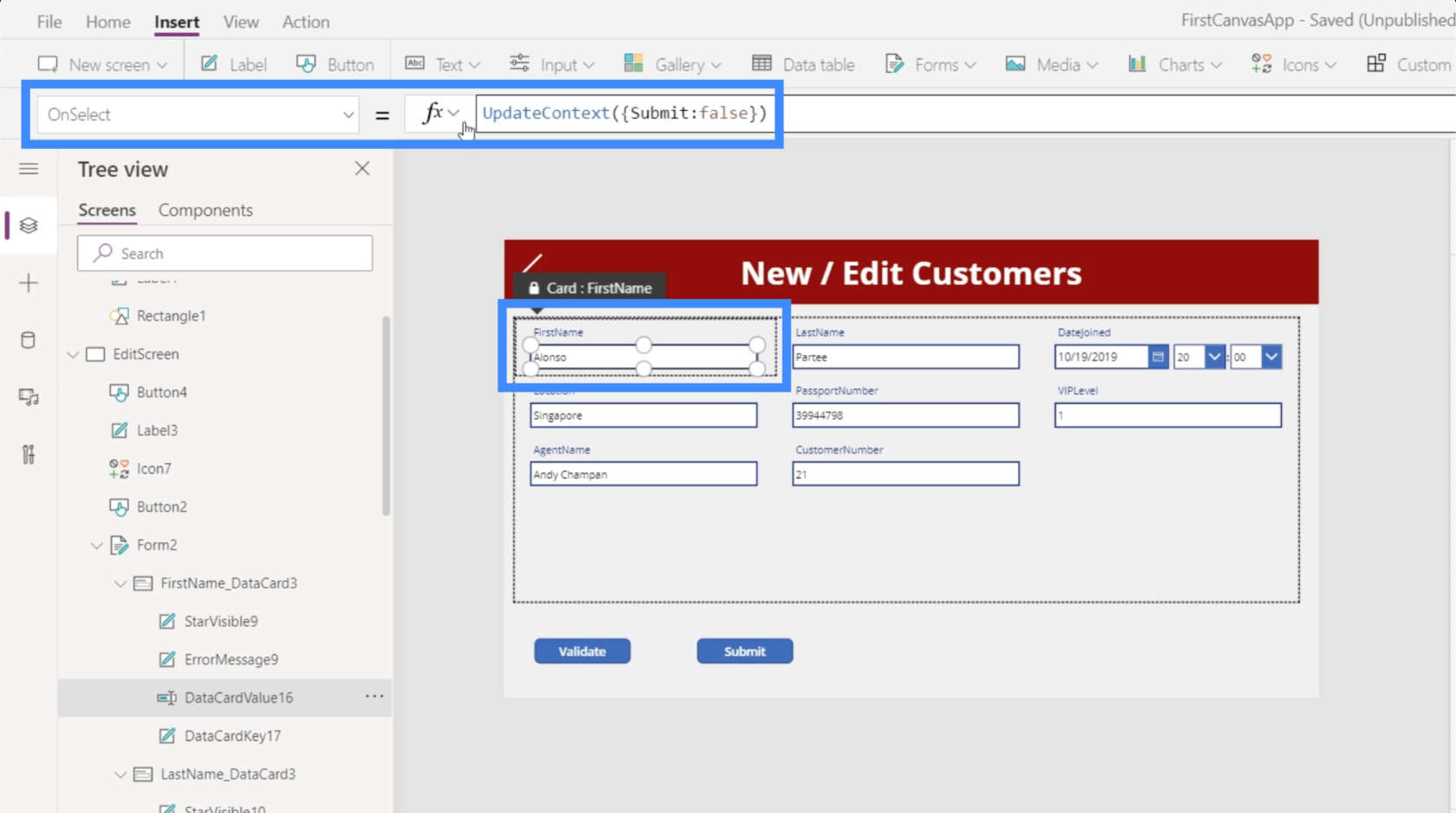
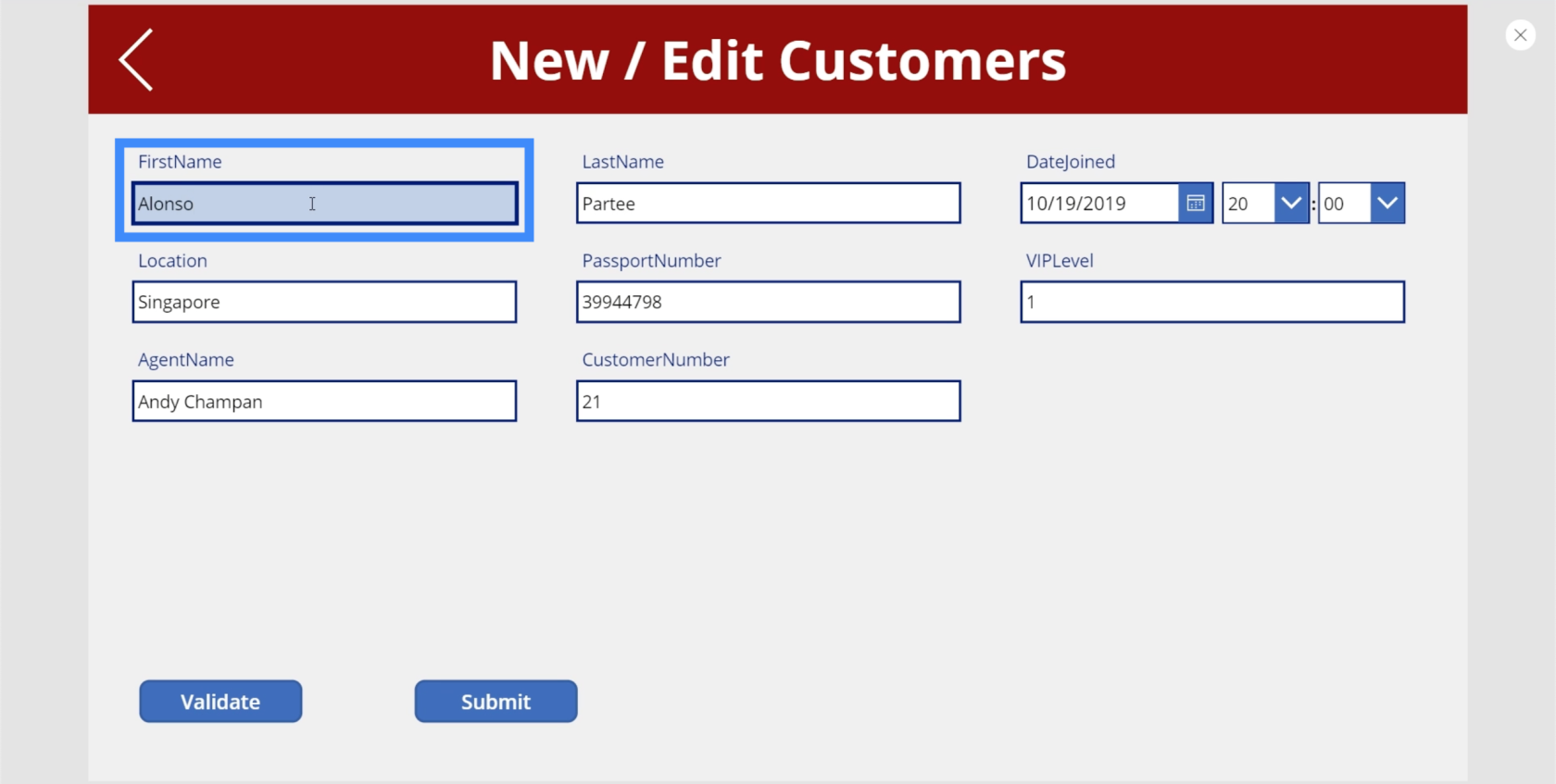
Lépjünk tehát a Keresztnév mezőre, és a tulajdonságok legördülő menüjében válasszuk az OnSelect lehetőséget. Ezután használjuk az UpdateContextet, és hivatkozzunk a Submit változóra. Akkor ezt hamisra állítjuk.

Mostantól bármikor, amikor bárki rákattint a szövegmezőre, automatikusan megkéri a felhasználót, hogy először kattintson az Érvényesítés gombra.

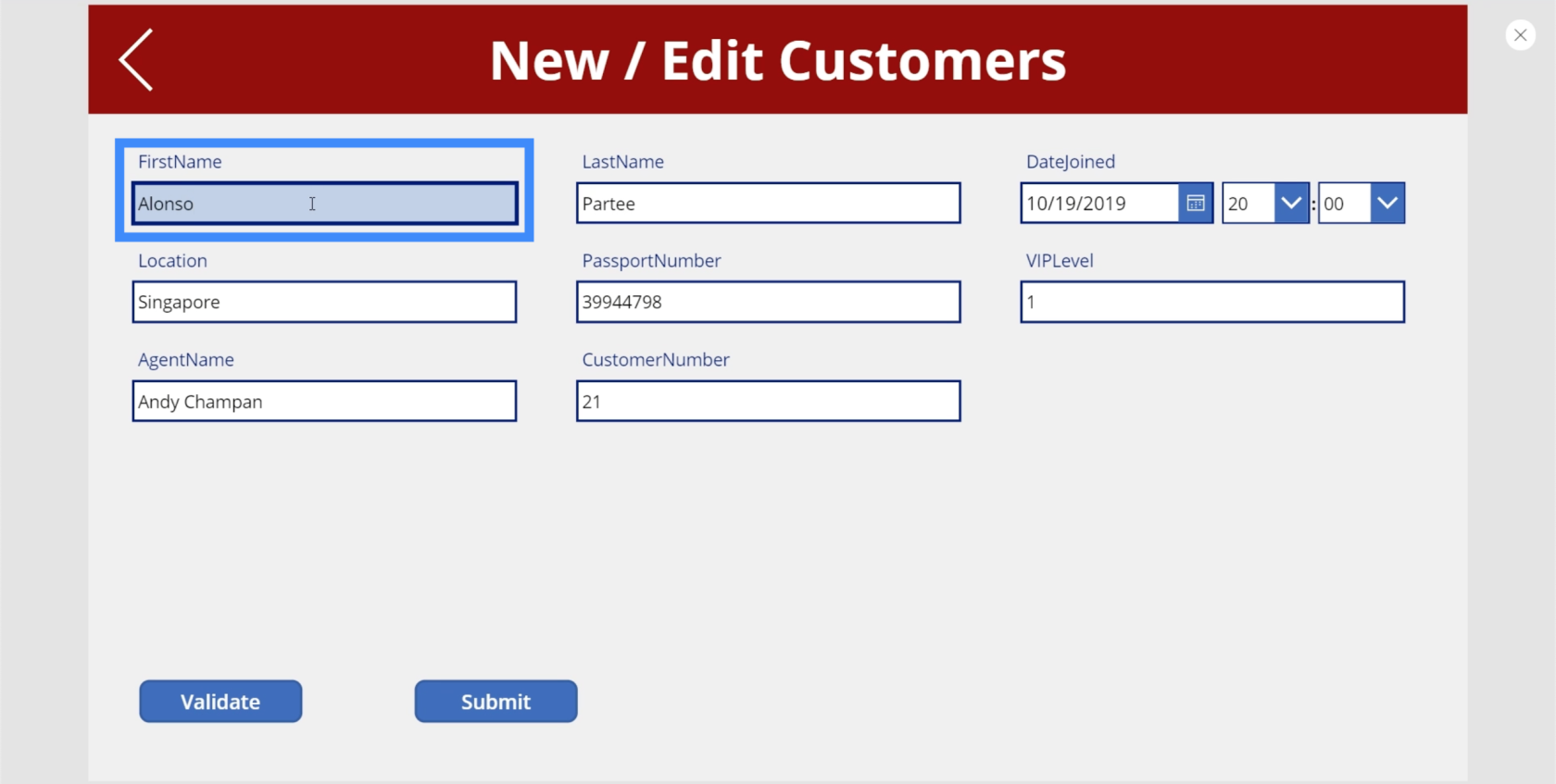
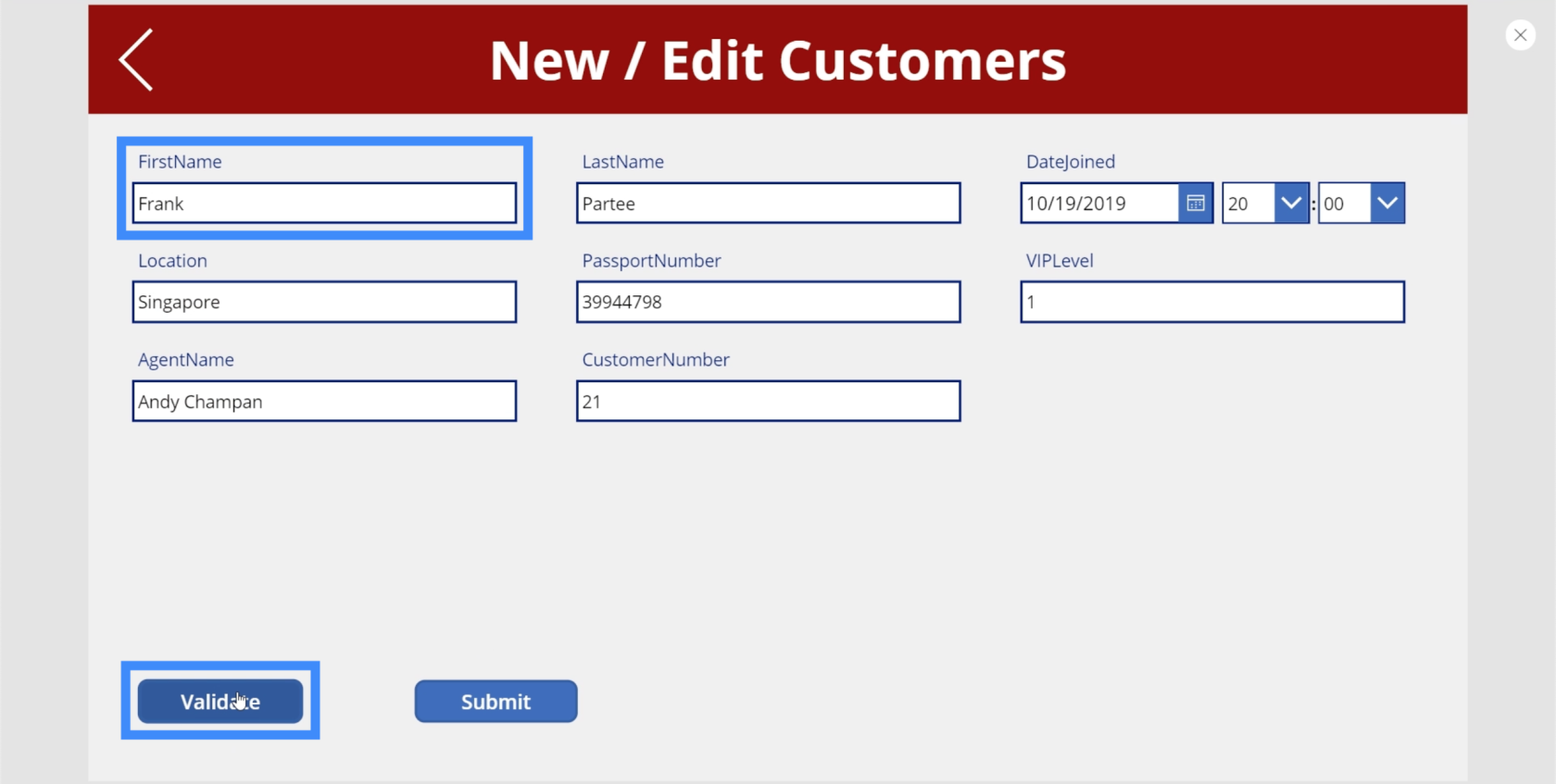
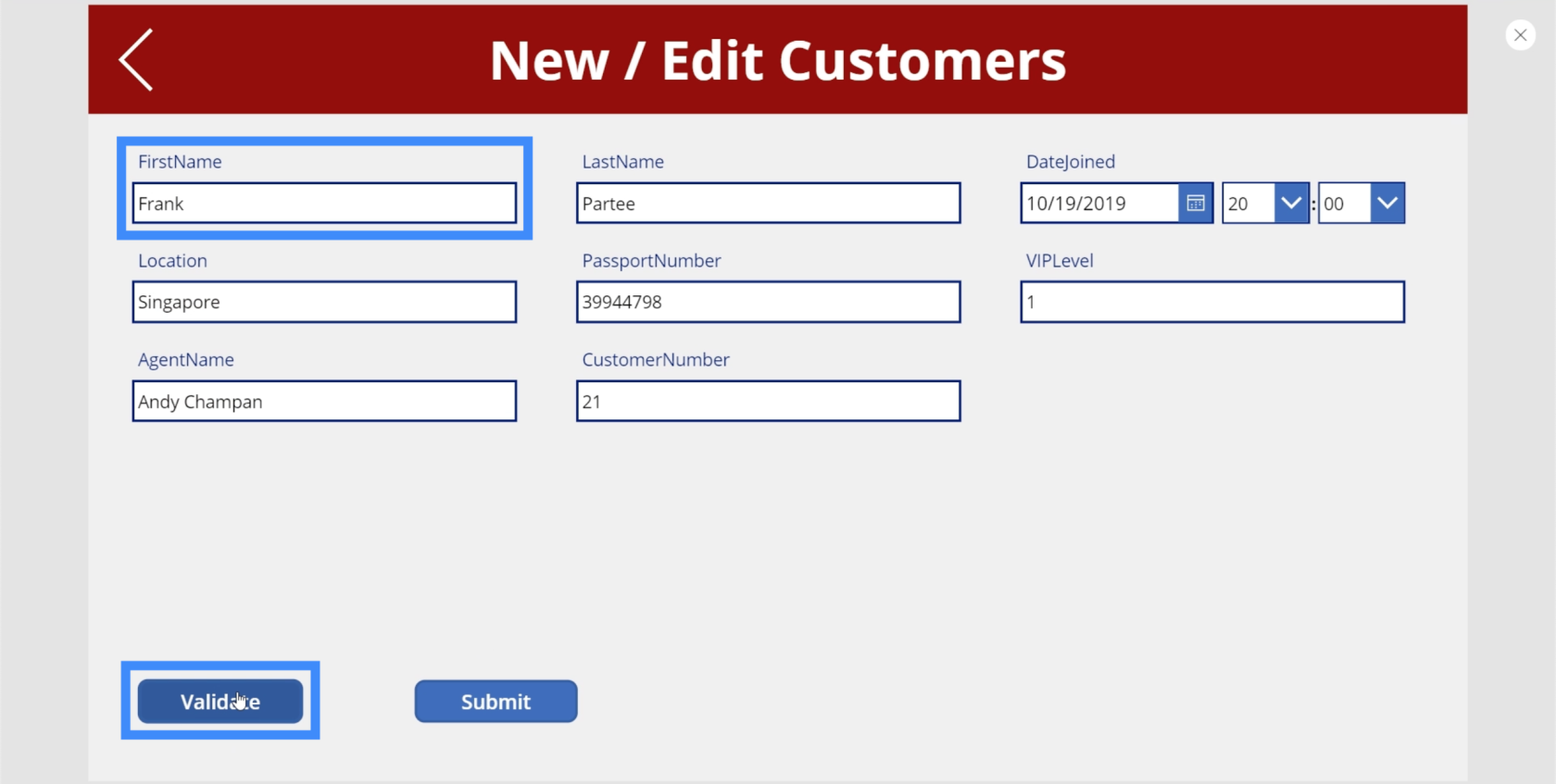
Tehát ha megpróbálom megváltoztatni az utónevet Frank-re, és rákattintok az Ellenőrzés gombra, akkor csak ekkor jelenik meg a Küldés gomb.

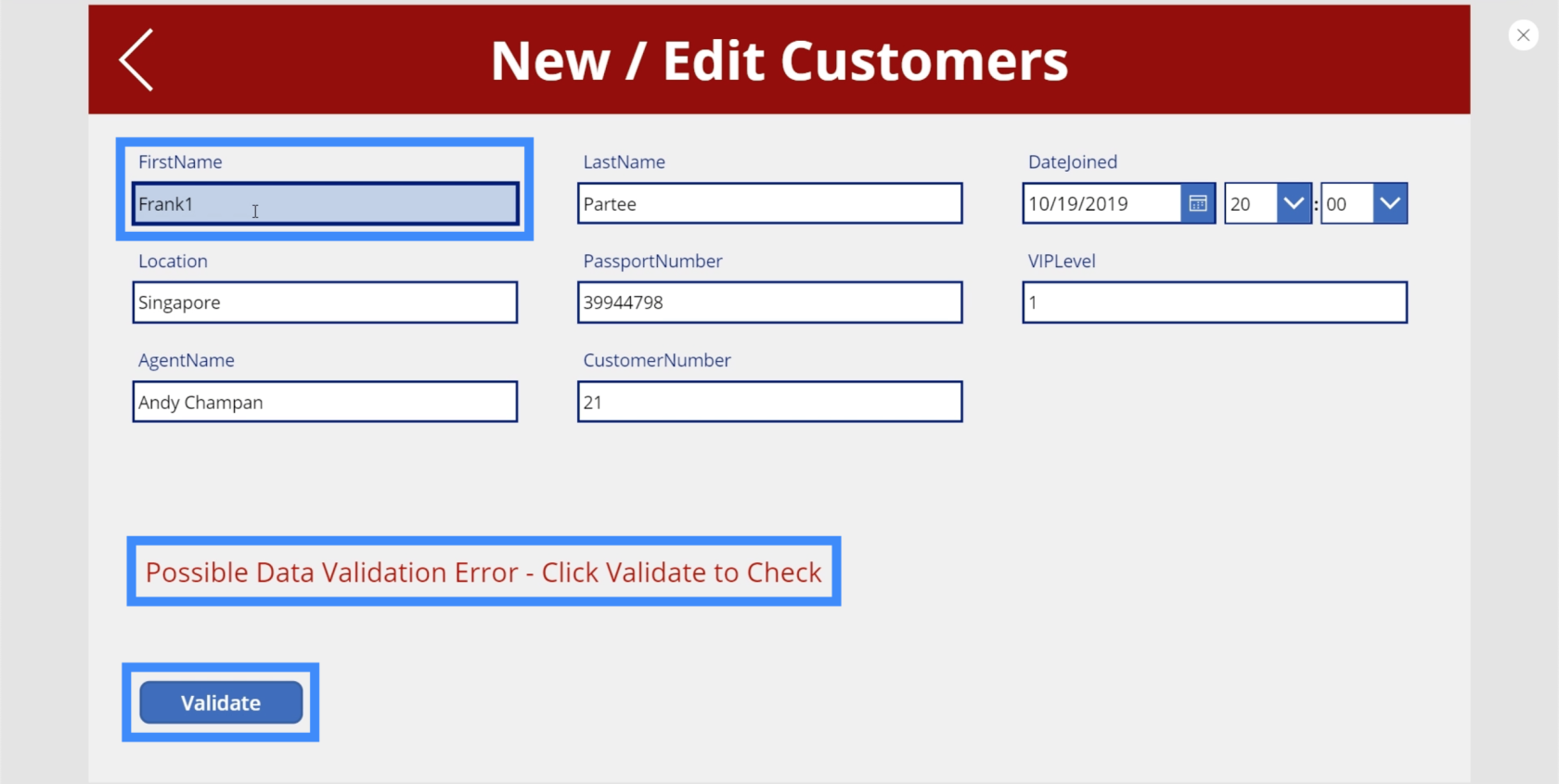
De ha visszamegyek ugyanabba a szövegmezőbe, és megpróbálok 1-et hozzáadni a Frank végéhez, akkor azonnal visszaáll az alapértelmezett állapotba, ahol megjelenik a hiba, és eltűnik a Küldés gomb.

Következtetés
Az adatellenőrzés segít megvédeni adatainkat, és biztosítja, hogy a végfelhasználók véletlenül ne küldjék be a rossz rekordokat. Amin keresztülmentünk ebben az oktatóanyagban, valójában csak néhány az alapok közül. Tetszőleges számú ellenőrzési típust adhat hozzá.
Ráadásul csak a keresztnévhez állítunk be adatérvényesítést. Megteheti ugyanezt a vezetéknévvel is. Még azt is beállíthatja, hogy a VIP szint vagy az útlevélszám csak számjegyeket mutasson. Minden attól függ, hogy mely mezőkre kívánja alkalmazni a különböző érvényesítési folyamatokat.
Minden jót,
Henrik