Ebben a blogban megvitatjuk, hogyan módosíthatja webhelyén a SharePoint klasszikus tervezési nézetének megjelenését, és hogyan teheti vonzóbbá.
A Microsoft lassan áthelyezi az összes klasszikus SharePoint beállítást és megjelenést a fejlett vagy szabványos tervezési nézetű verziójukba.

Ennek az írásnak a pillanatában azonban előfordulhat, hogy valamilyen oknál fogva még mindig találkozhat klasszikus tervezési nézetű SharePoint-webhellyel.

Emiatt még mindig van néhány beállítás és szolgáltatás, amelyet csak a SharePoint Classic tervezési oldal beállításainál módosíthatunk.

Tartalomjegyzék
Ugrás a SharePoint projekt webhelybeállításaihoz
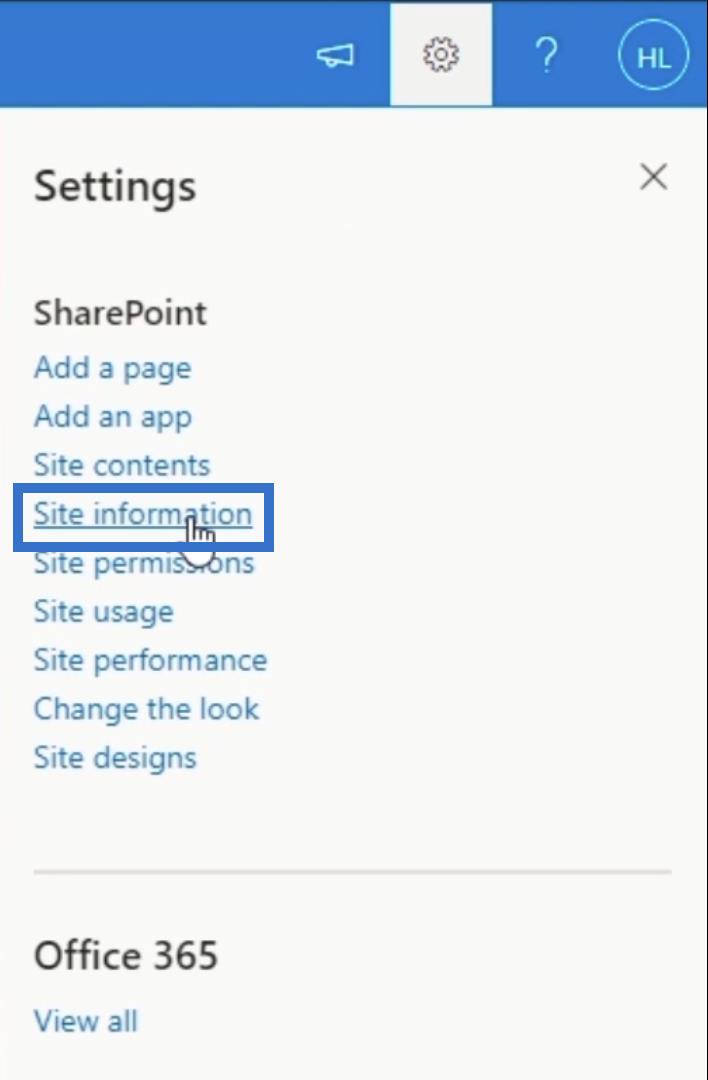
A SharePoint klasszikus tervezési nézetének Webhelybeállítások eléréséhez kattintson a fogaskerék ikonra a jobb felső sarokban.

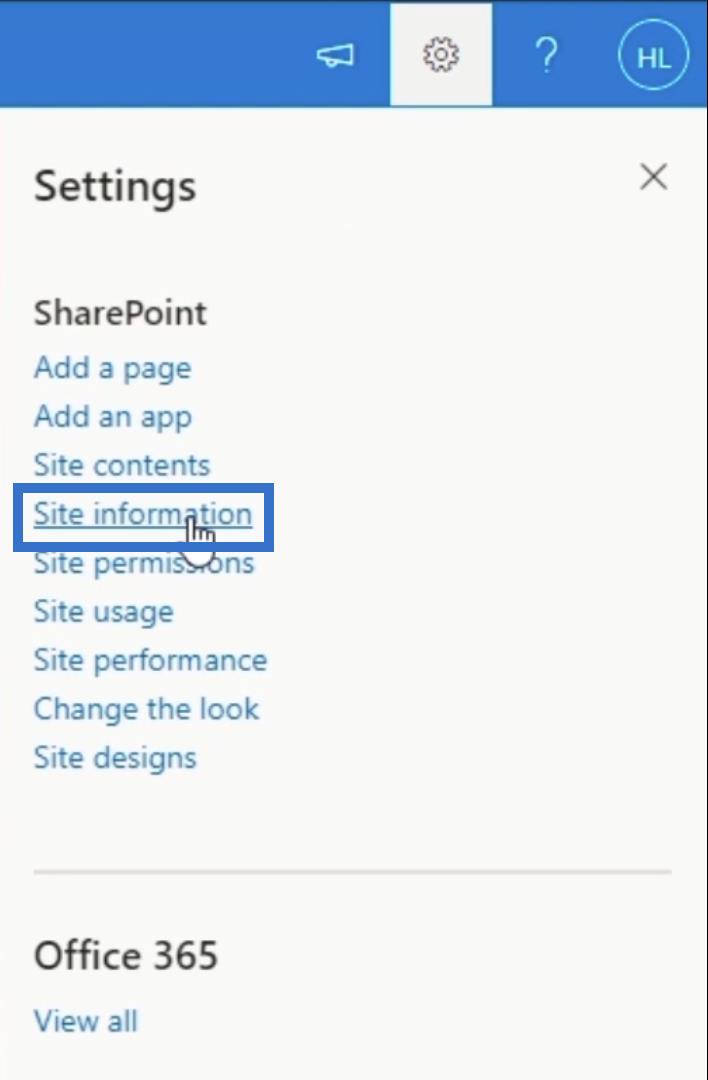
Ezután kattintson a Webhely információi elemre .

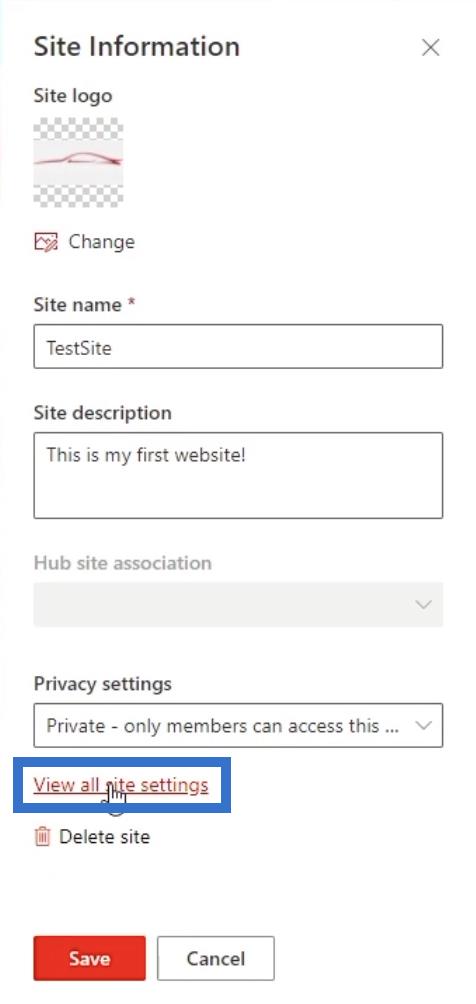
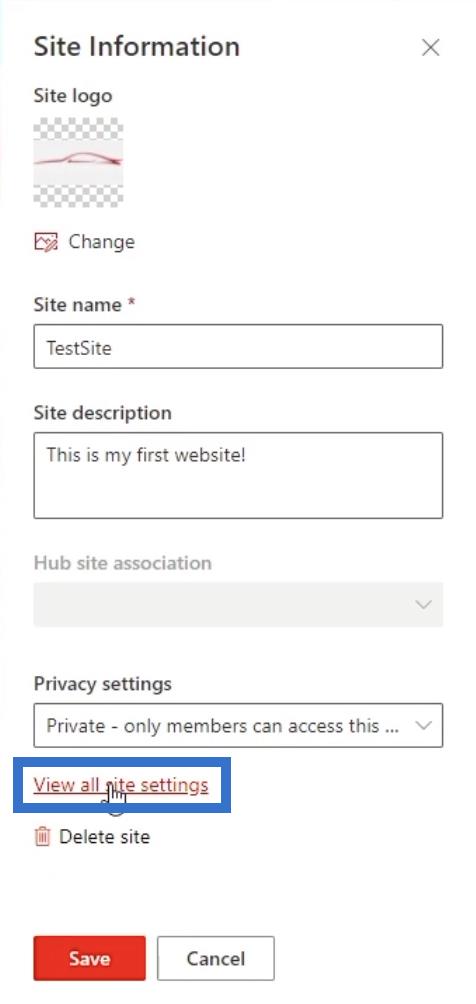
Egy új panel jelenik meg a jobb oldalon. Válassza az Összes webhelybeállítás megtekintése lehetőséget .

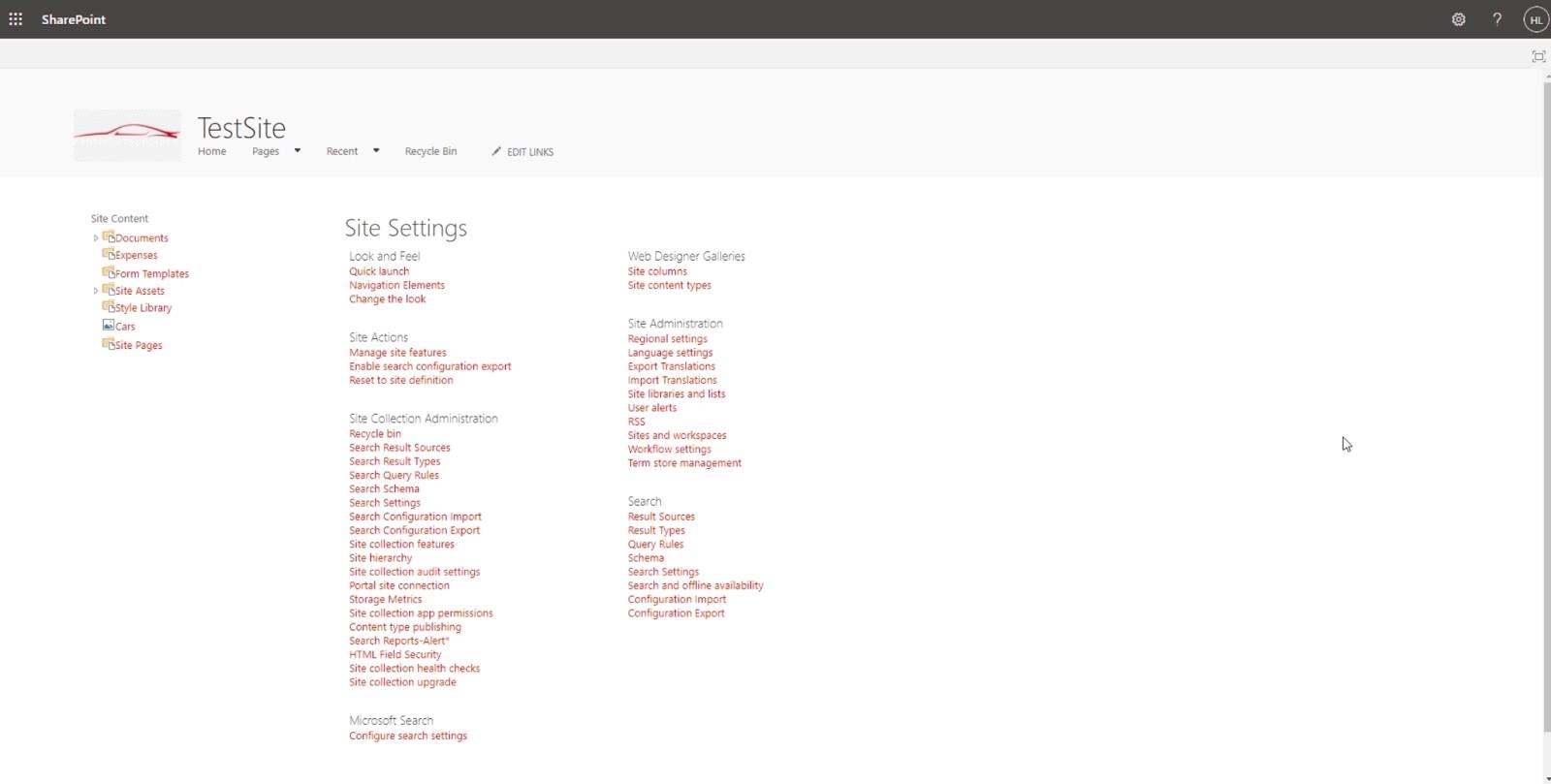
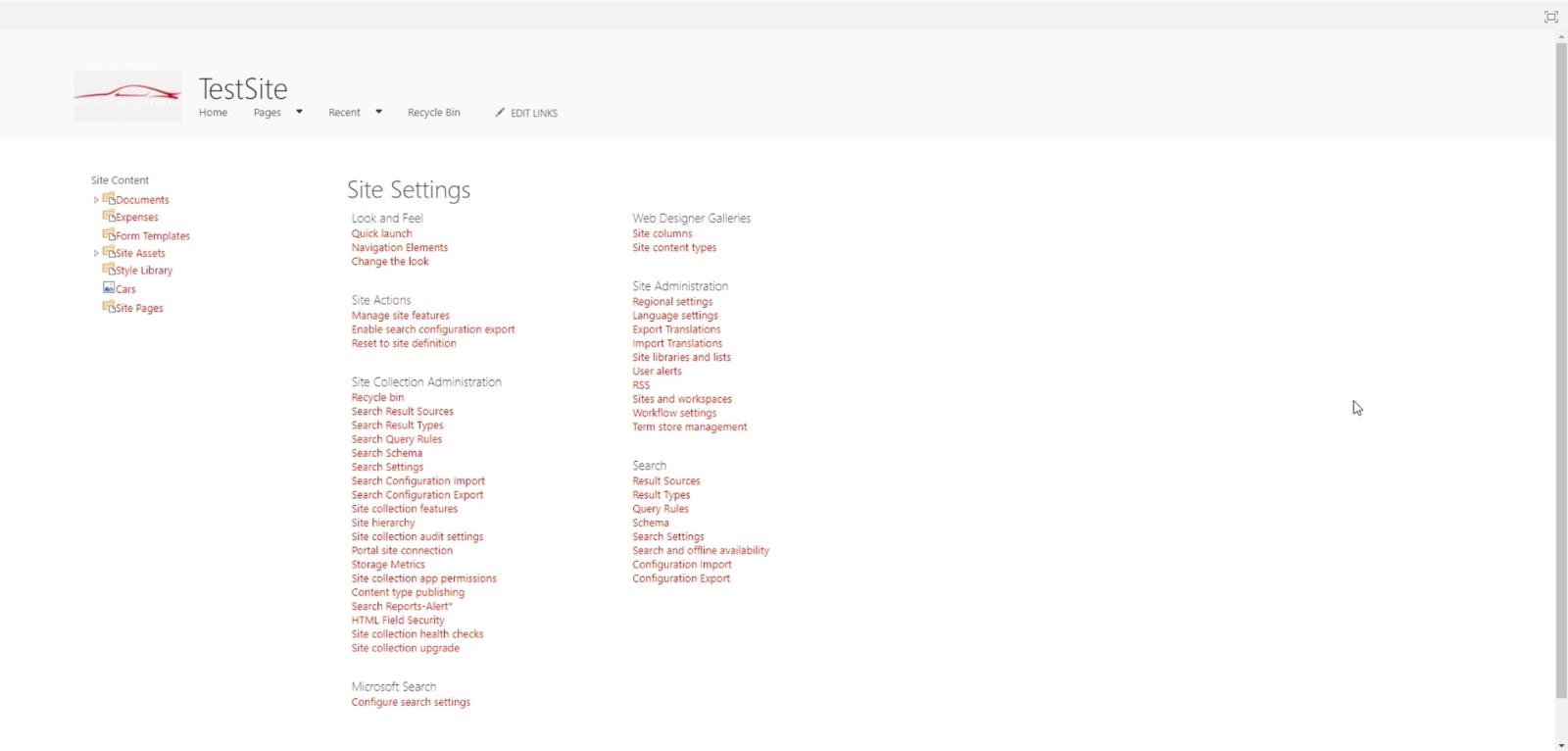
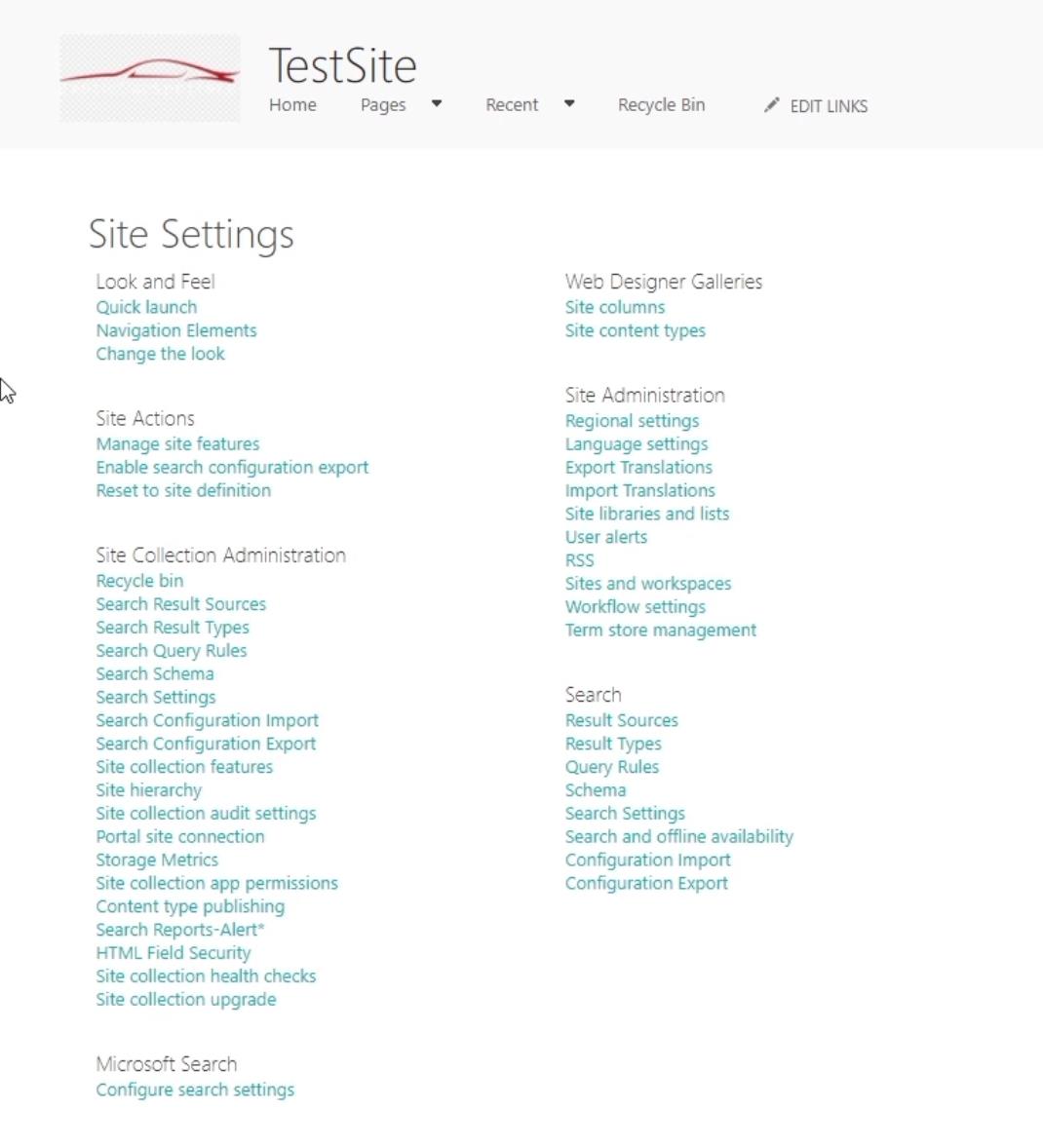
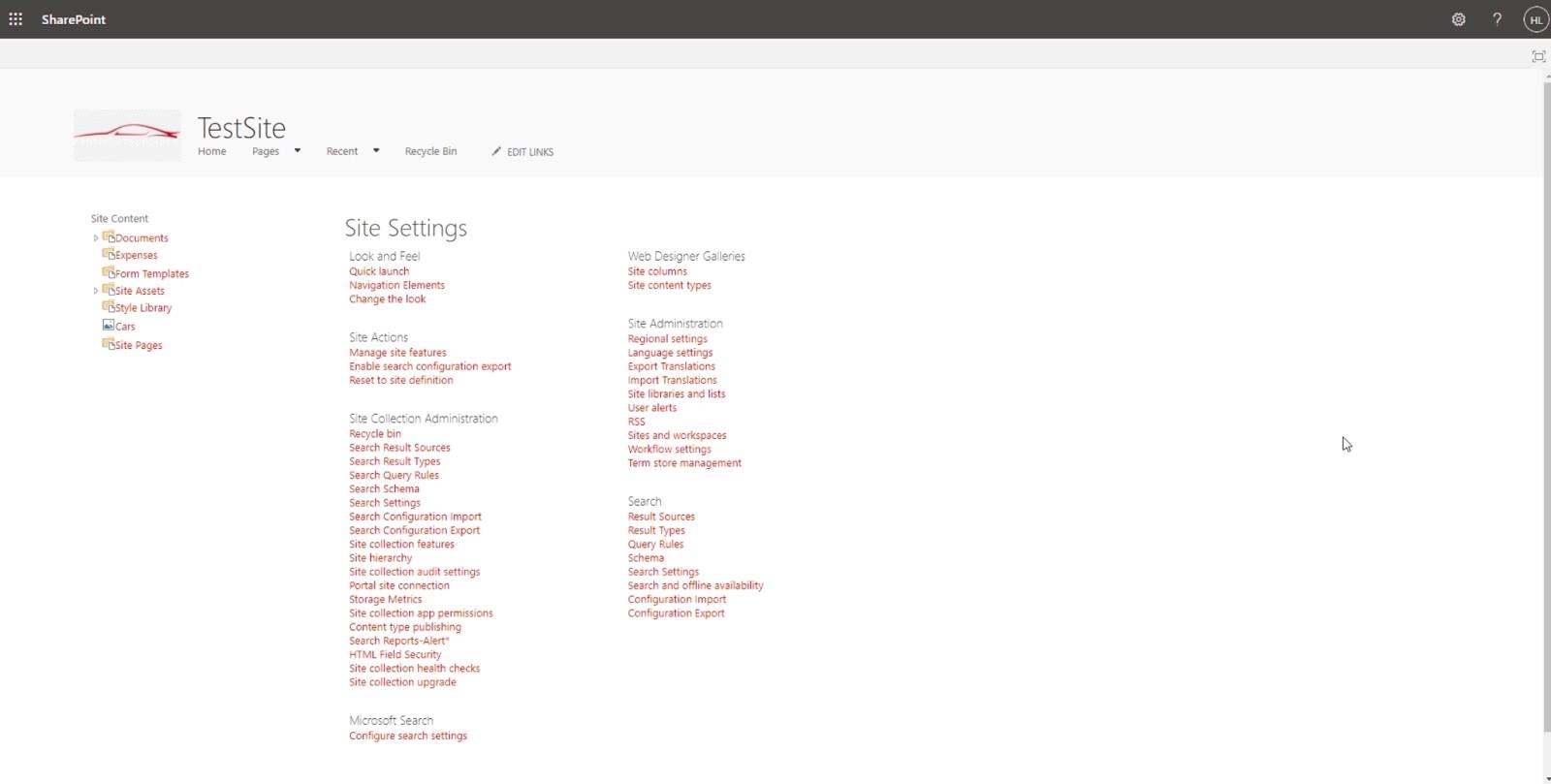
Ezt követően a rendszer átirányítja a SharePoint klasszikus tervezési oldalára.

Ne feledje, hogy amit lát, az a klasszikus dizájn nézet, és nem a szabványos verzió.
A SharePoint-projekt webhelyének testreszabása a klasszikus tervezési nézetben
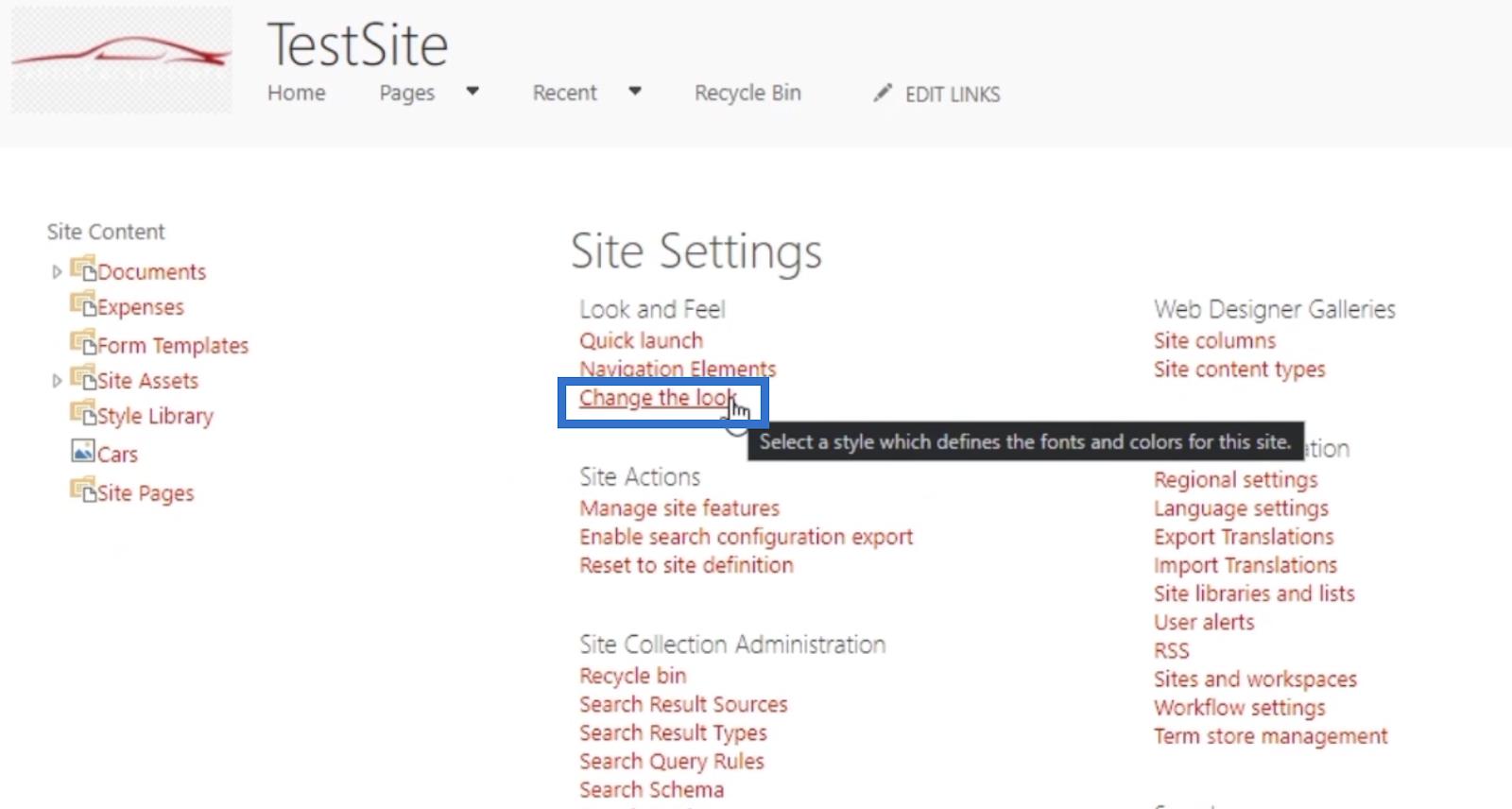
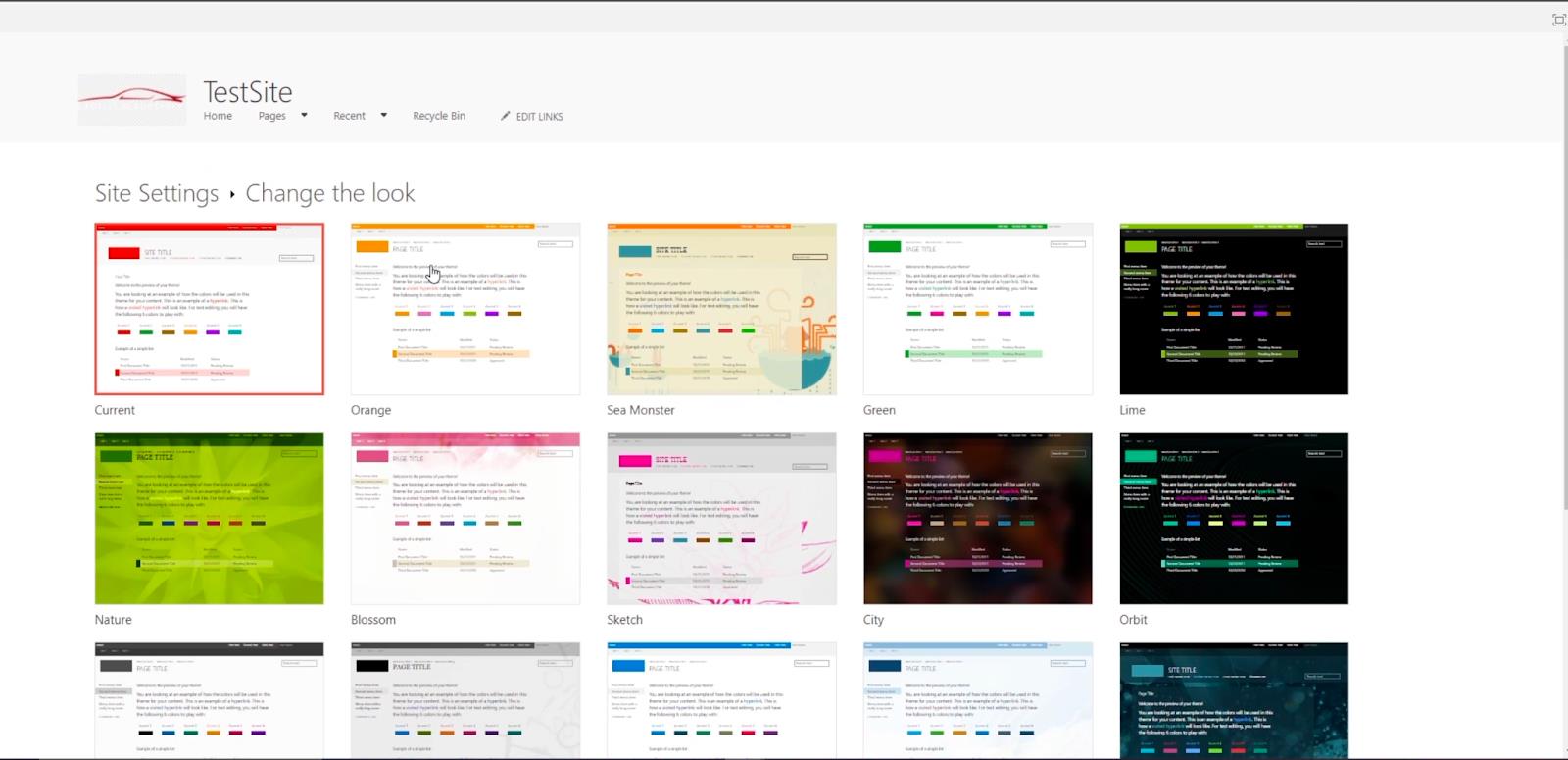
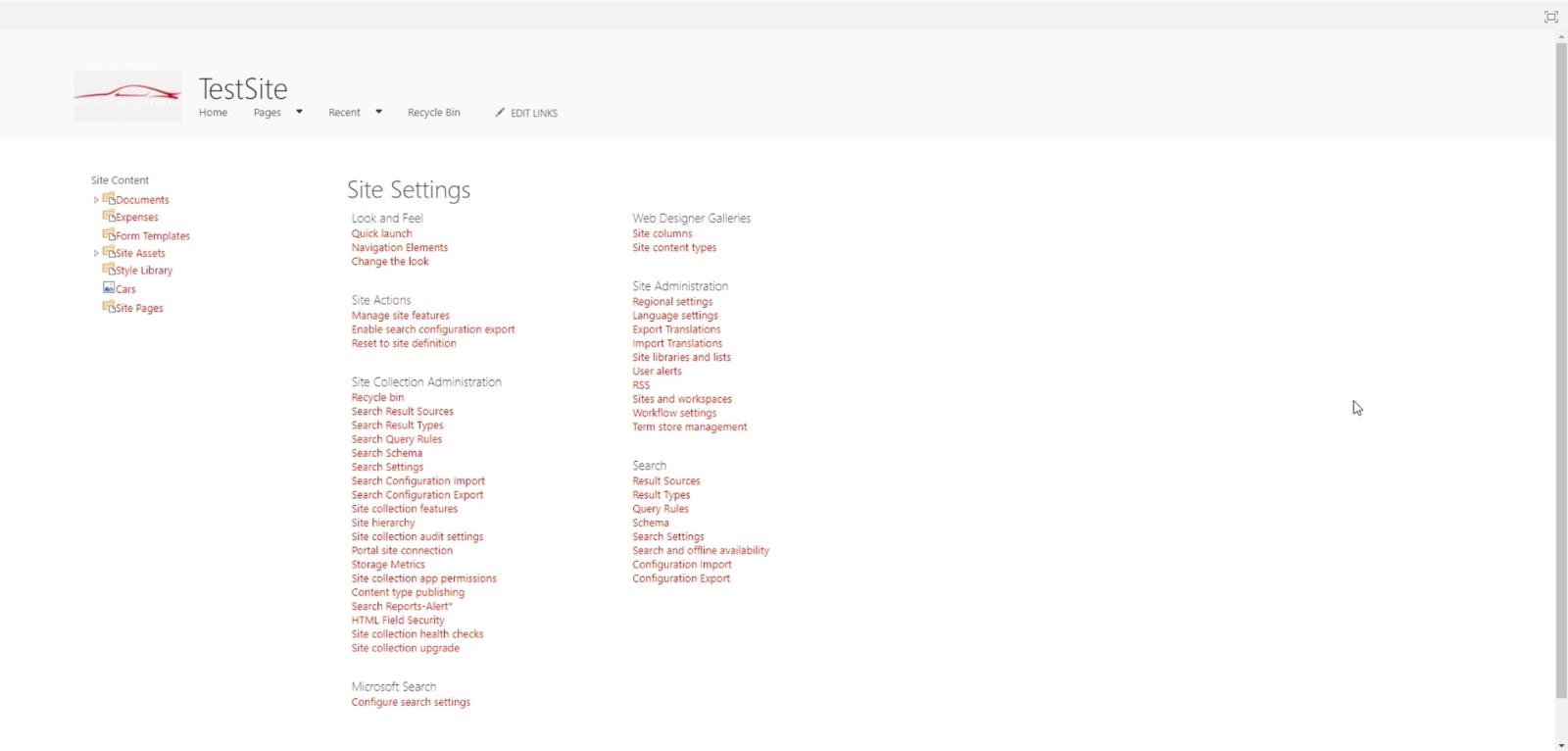
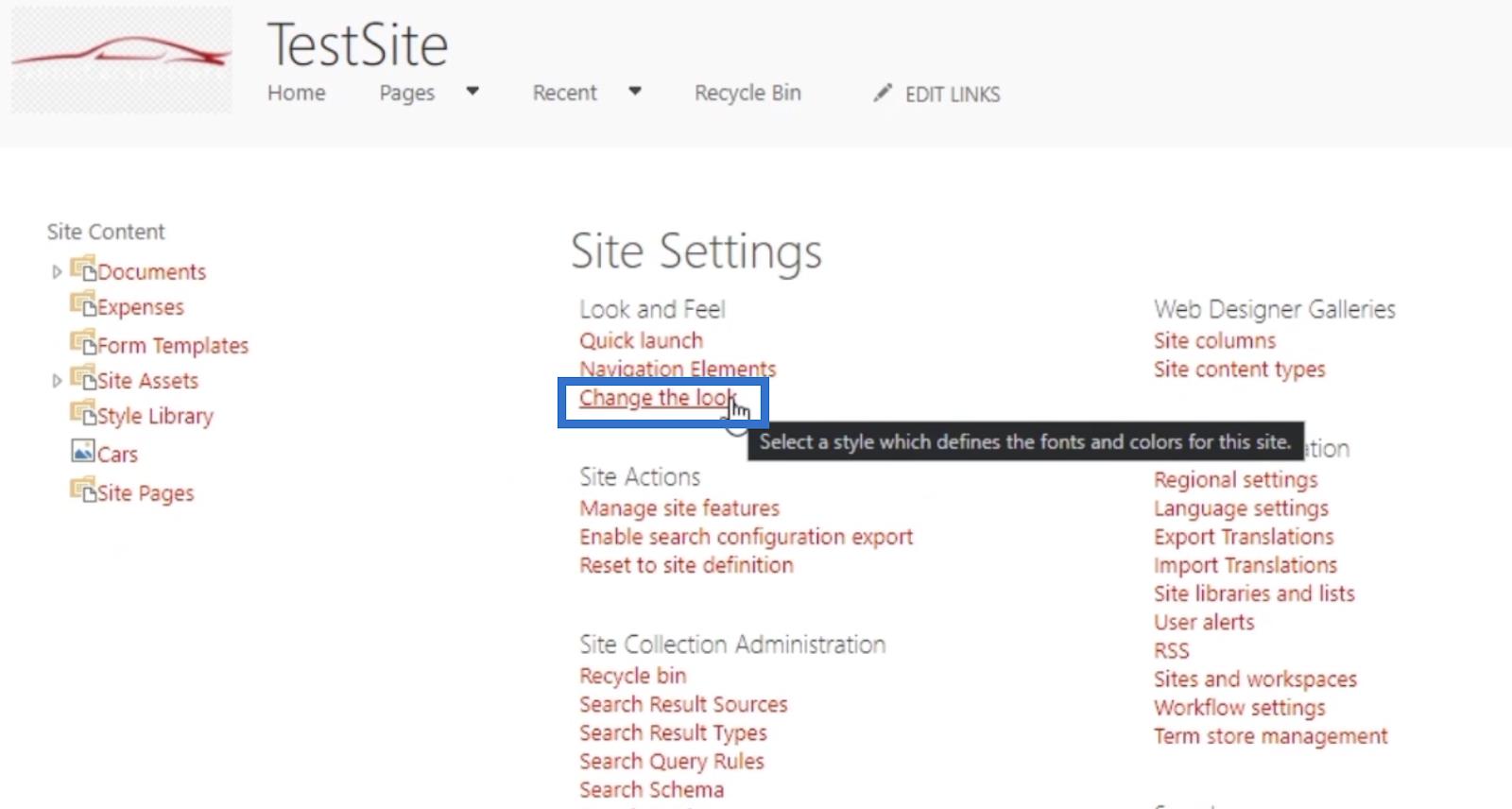
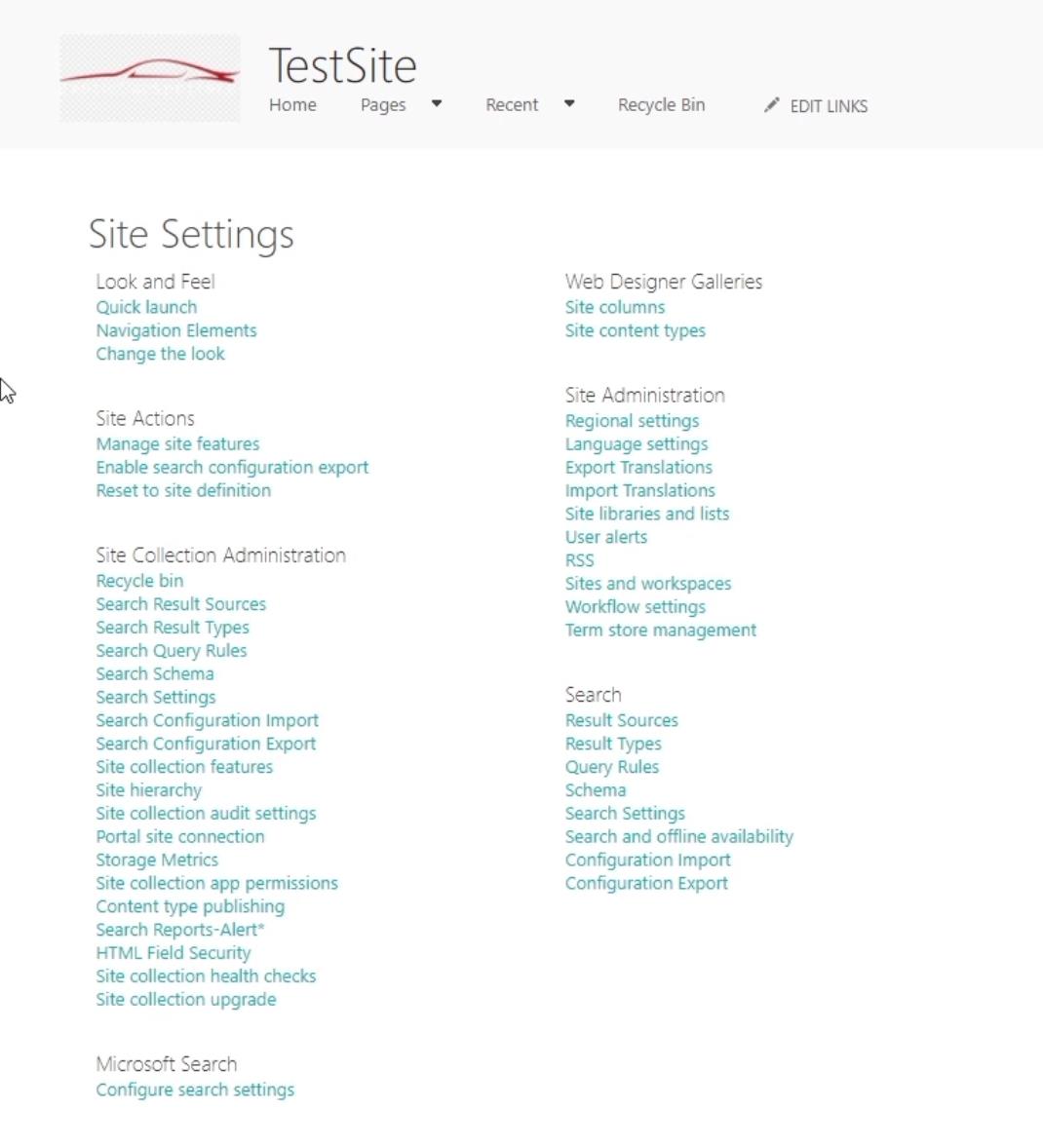
Először kattintson a Megjelenés módosítása elemre a Kinézet és megjelenés részben a projekthely megjelenésének megváltoztatásához.

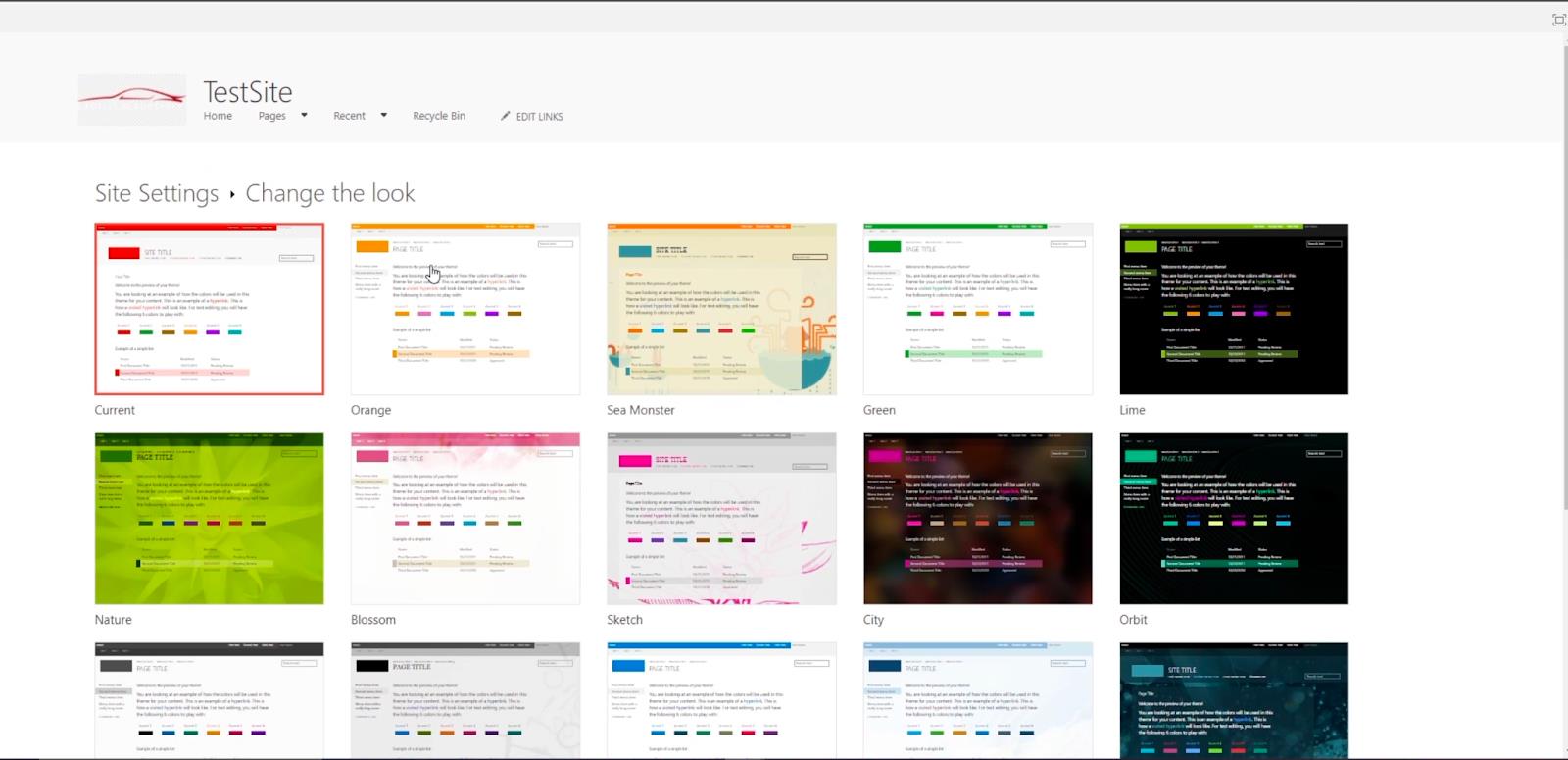
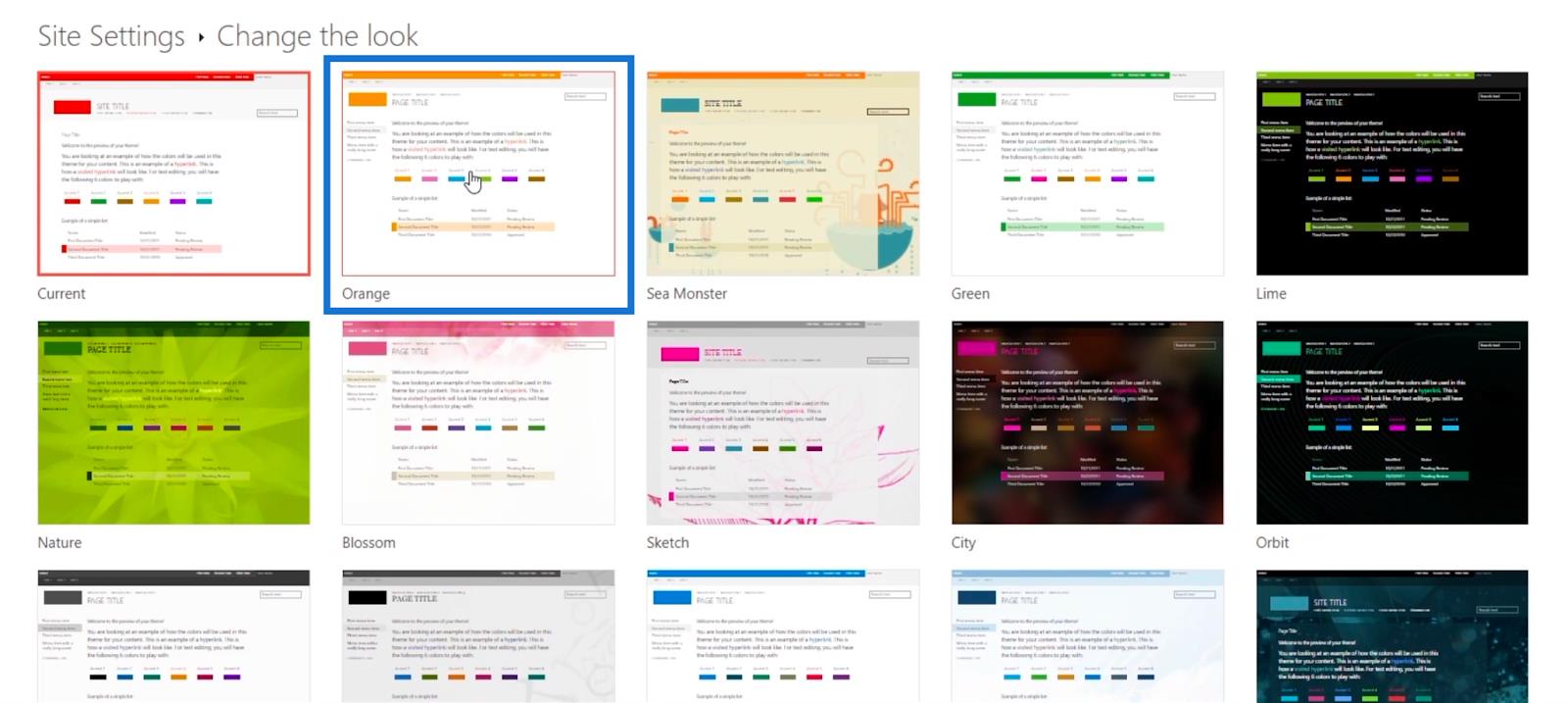
Ez különféle témákat mutat meg, amelyek segítségével megváltoztathatja a projekthelyszín megjelenését. Biztosan talál egyet, amely megfelel az Ön preferenciáinak; választhat egy irodai témát, ha inkább professzionális megjelenést szeretne, vagy esetleg a sötétebb lehetőségek egyikét.

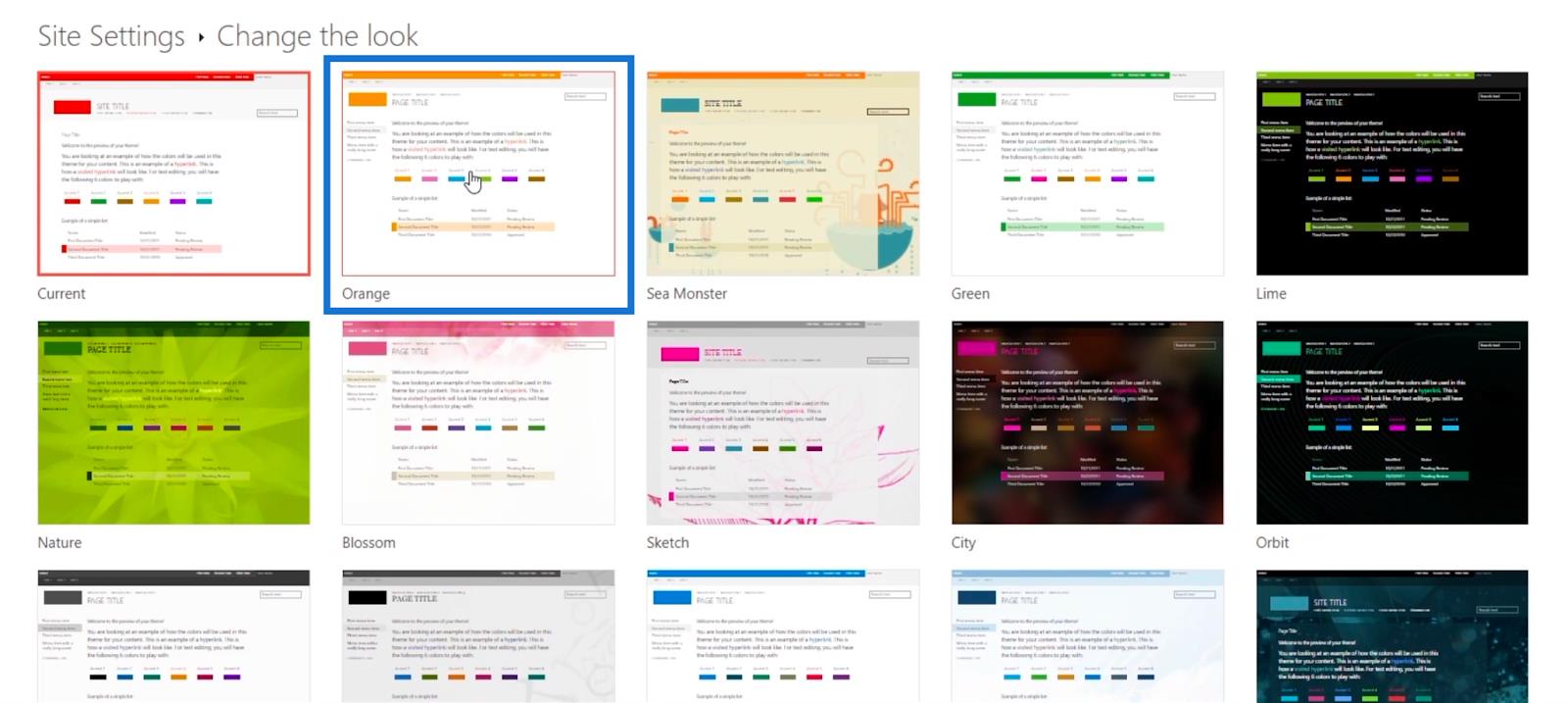
De ebben a példában a Narancs témát választjuk .

Ezt követően a rendszer átirányítja a következő oldalra.

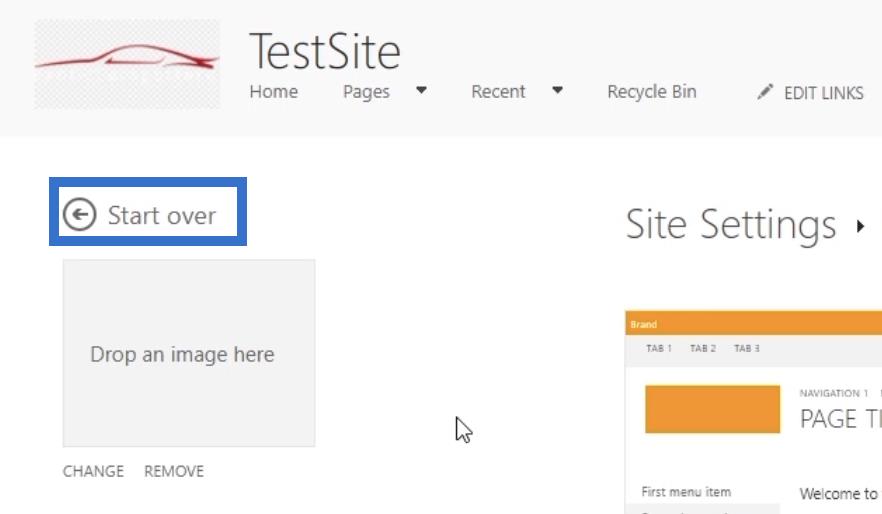
Ha azonban véletlenül olyan témára kattintott, amelyet nem szeretne használni, egyszerűen kattintson az Újrakezdés lehetőségre az oldal bal felső sarkában lévő balra mutató nyíllal. Ezzel visszatér az előző oldalra, ahol kiválaszthat egy témát.

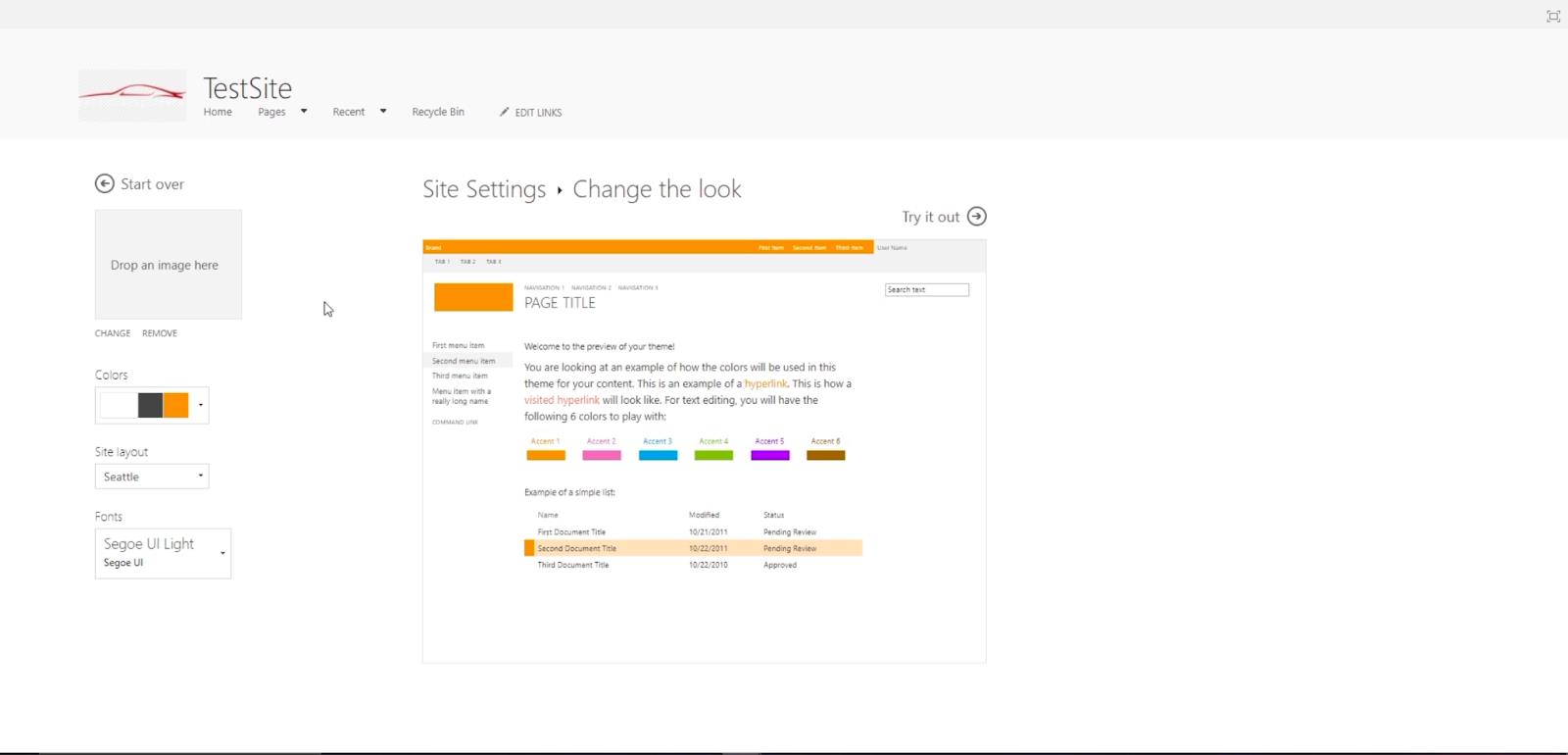
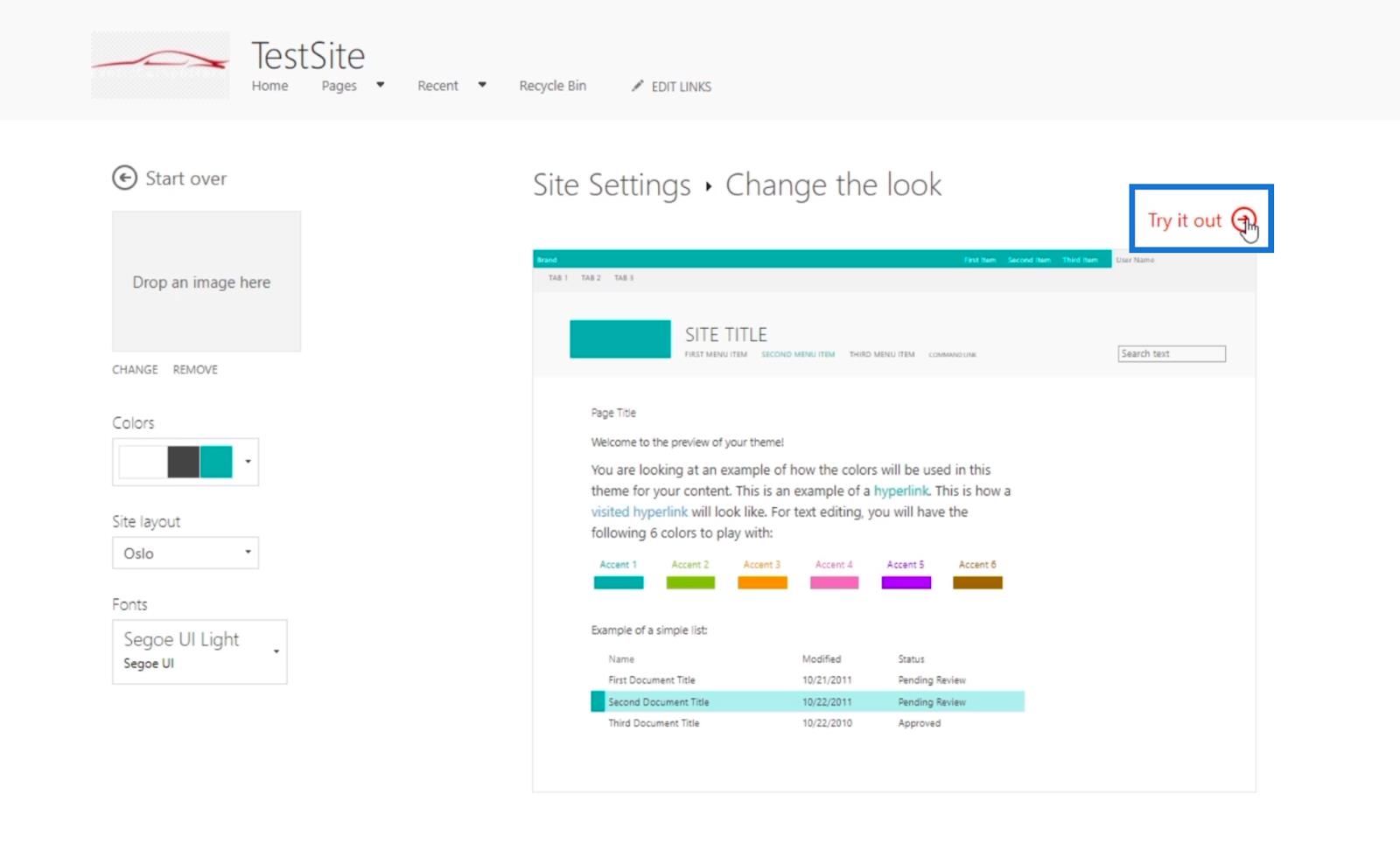
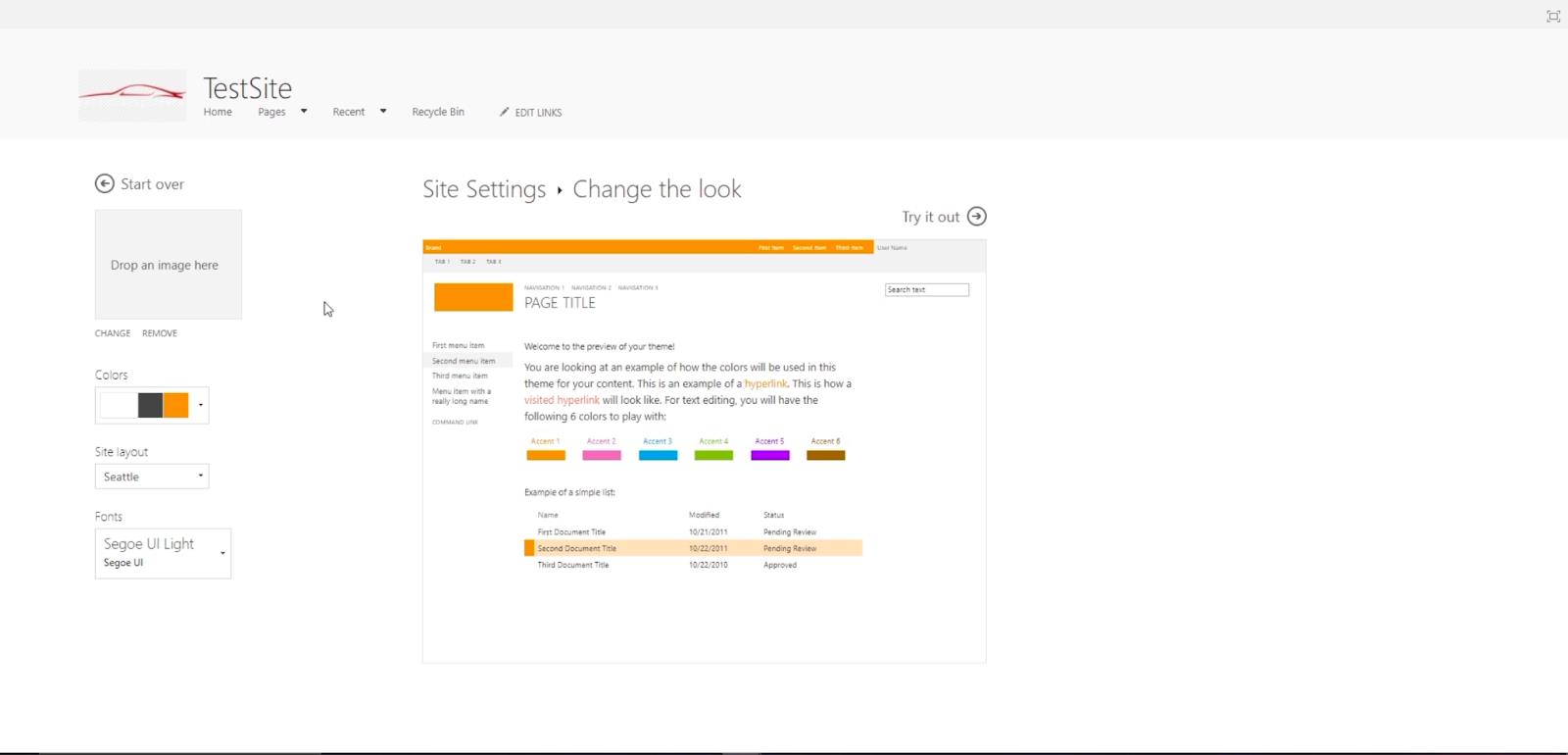
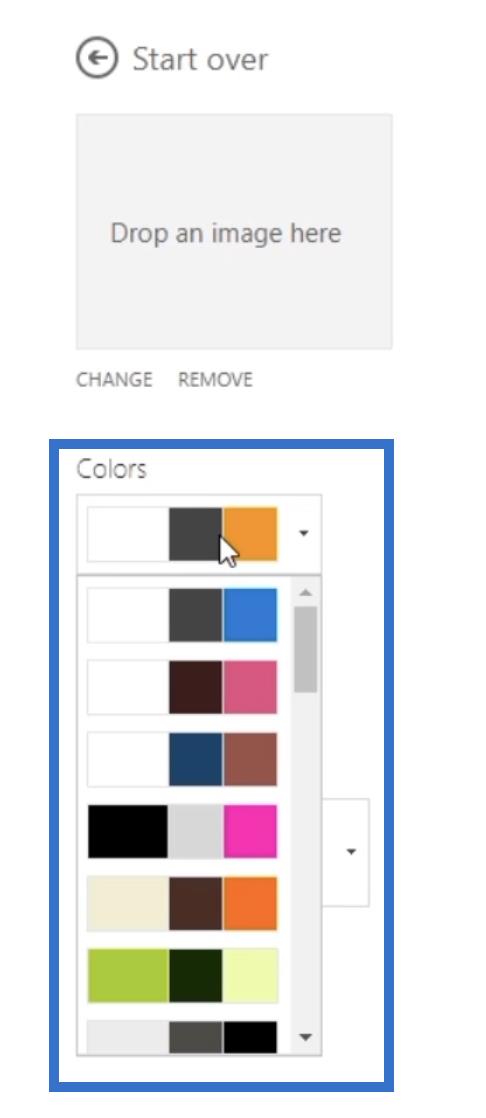
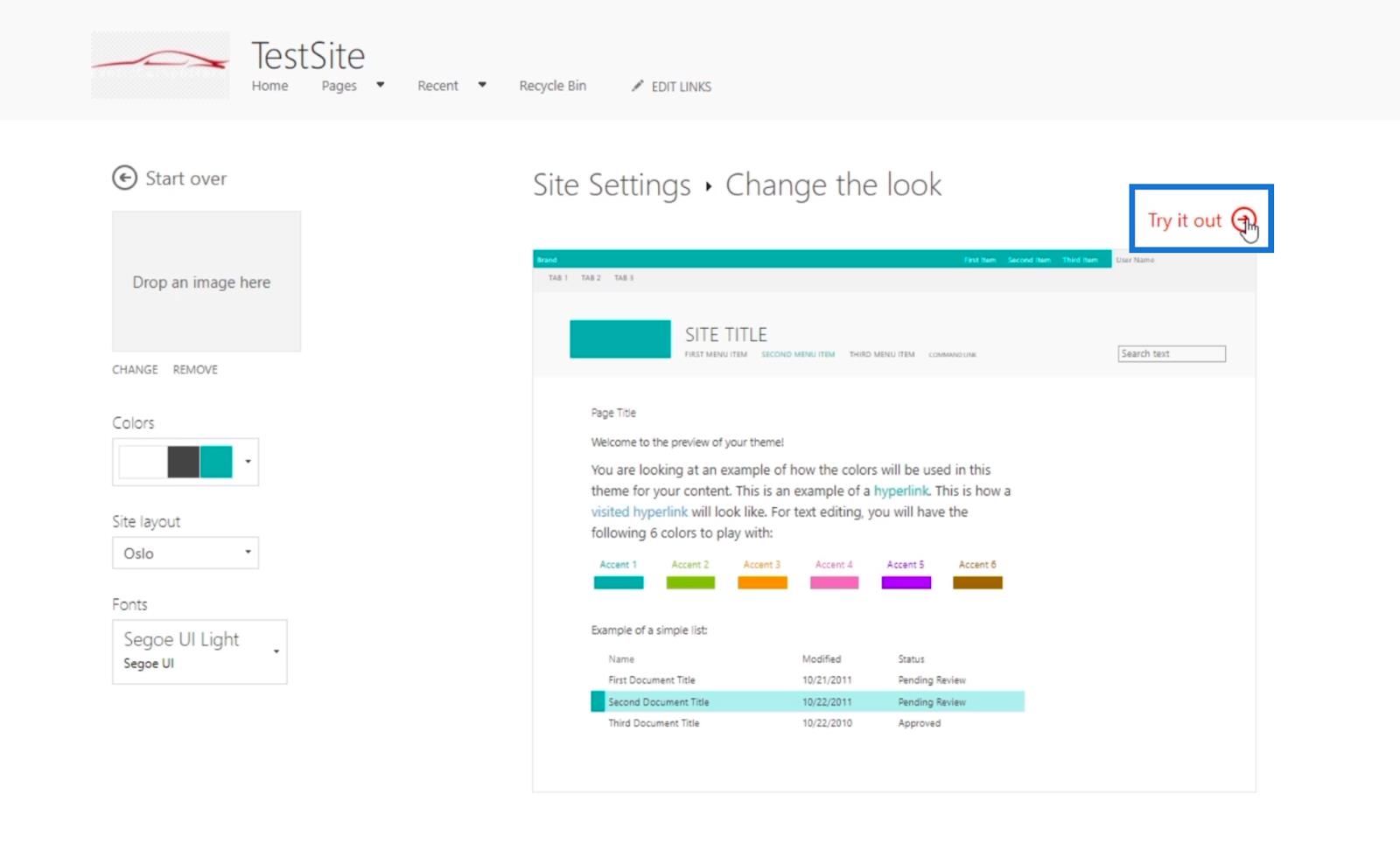
Ezen az oldalon további beállításokat láthat, amelyek módosításával módosíthatja a Project Site megjelenését.

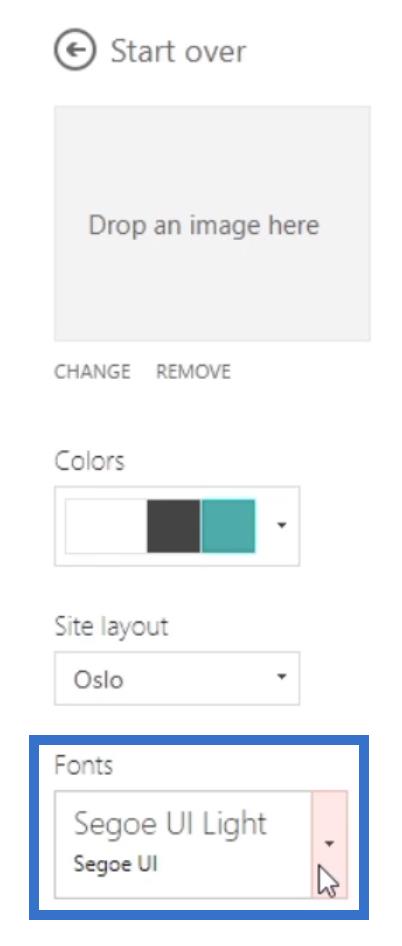
Háttérképet a „ Drop an image here ” szövegű négyzetre kattintva adhat hozzá.

A színeket a Színek legördülő menüre kattintva is módosíthatja . Rengeteg színkombinációval rendelkezik, amelyek megfelelnek az Ön számára.

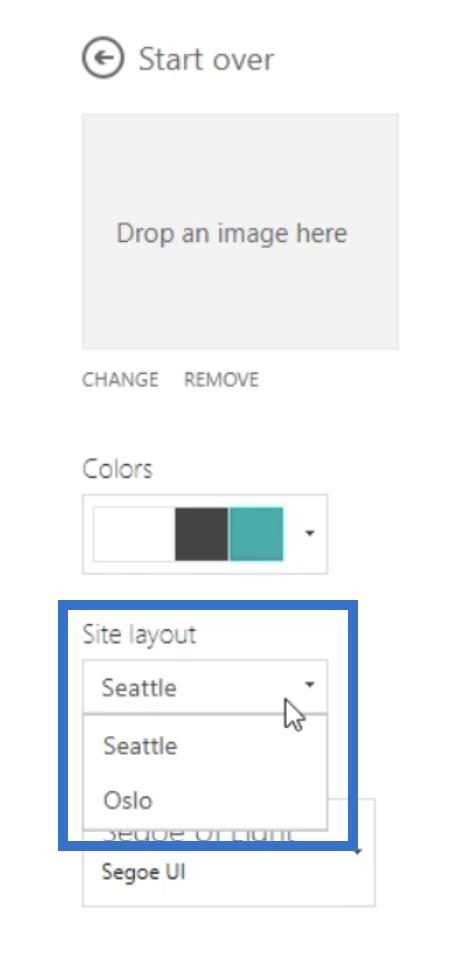
Egy másik beállítás, amely megváltoztatja a megjelenést és a hozzáférhetőséget, a Webhely elrendezése . Ha rákattint a Webhely elrendezése legördülő menüre, két lehetőség jelenik meg: Seattle és Oslo .

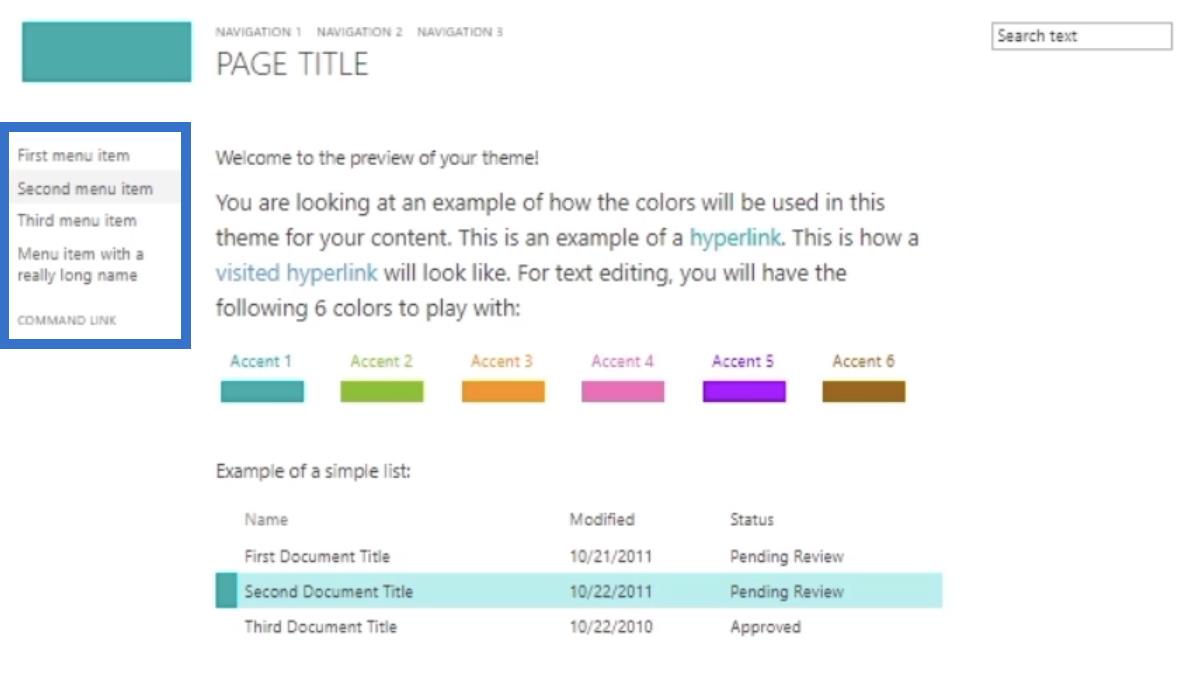
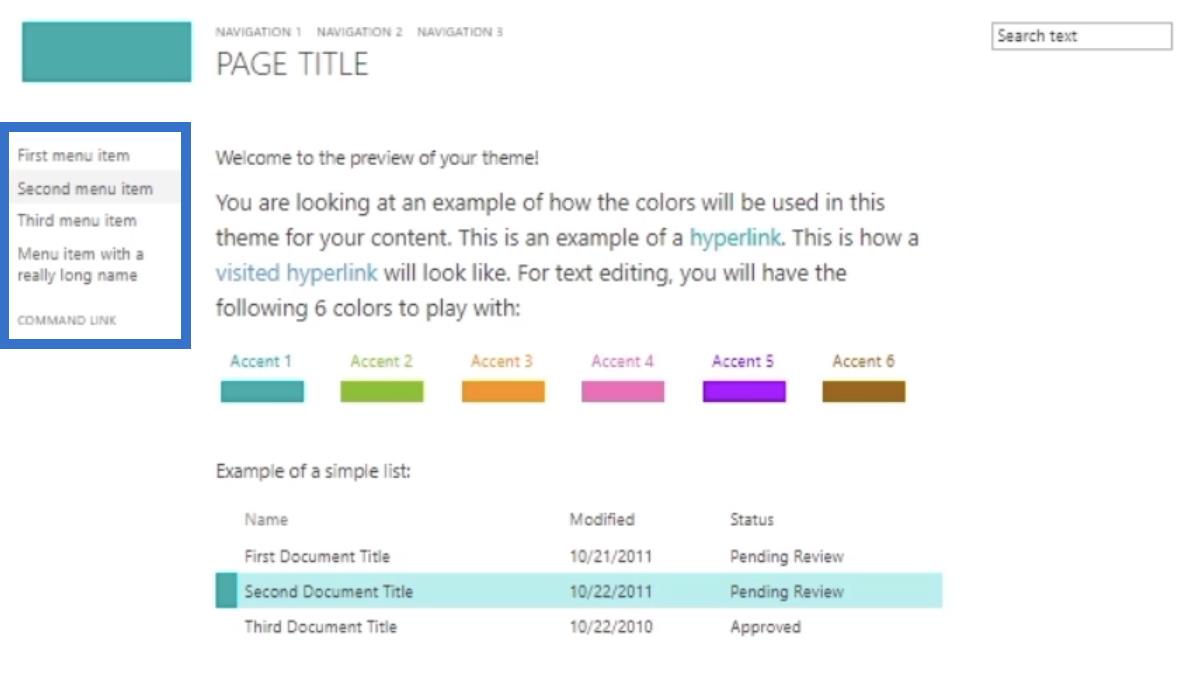
Ha a Seattle lehetőséget választja , látni fogja, hogy a navigációs elemek a bal oldalon találhatók.

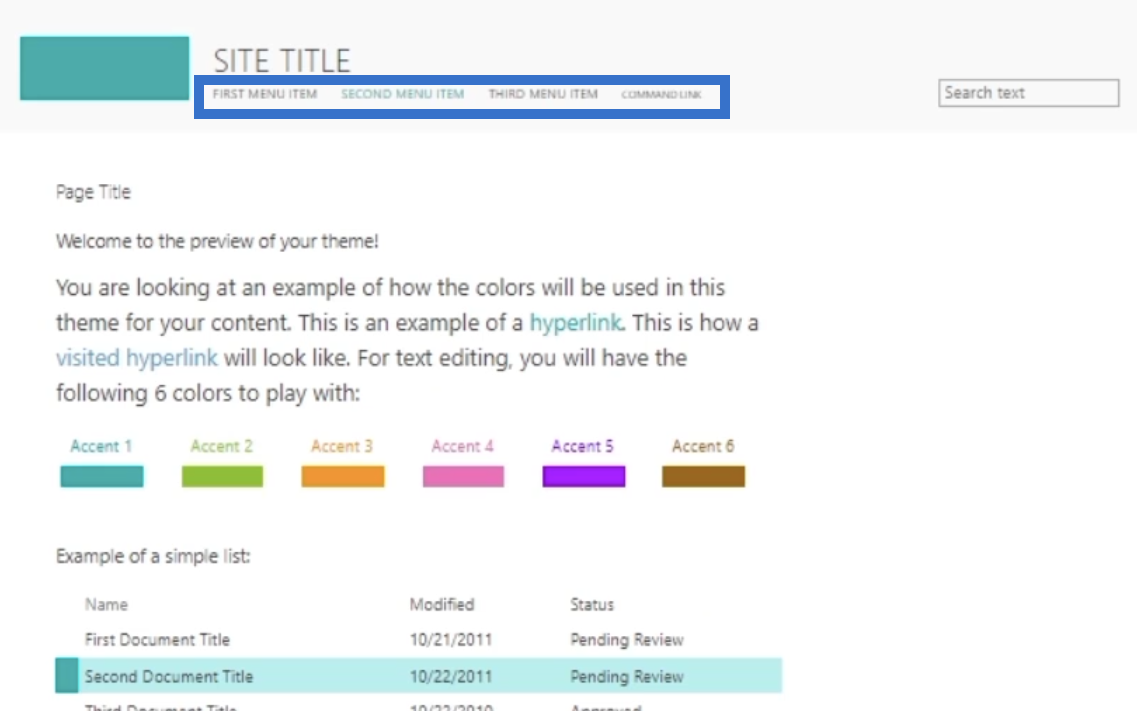
Másrészt Oslo az, ahol az elemek a csúcson vannak. Ne feledje, hogy ez csak a SharePoint klasszikus verziójához működik, a szabványos verzióhoz nem.

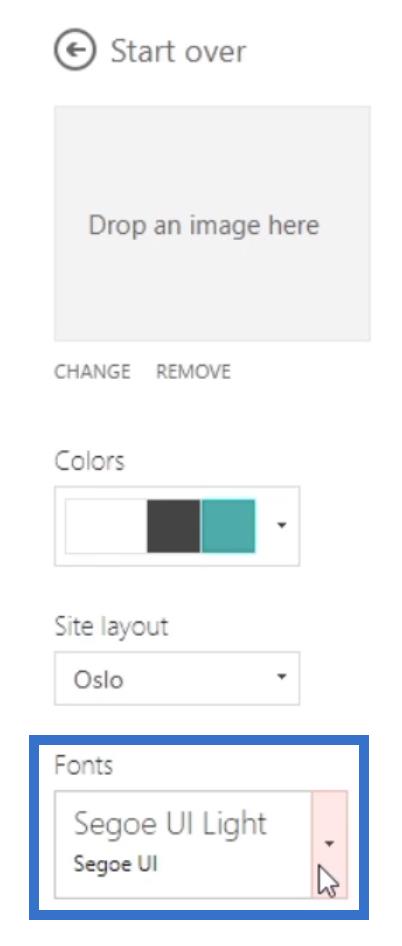
A használni kívánt betűtípust is módosíthatja.

Végül kattintson a Kipróbálás lehetőségre, hogy megnézze, hogyan néz ki.

A változtatások ellenőrzése a SharePoint projekt webhelyén
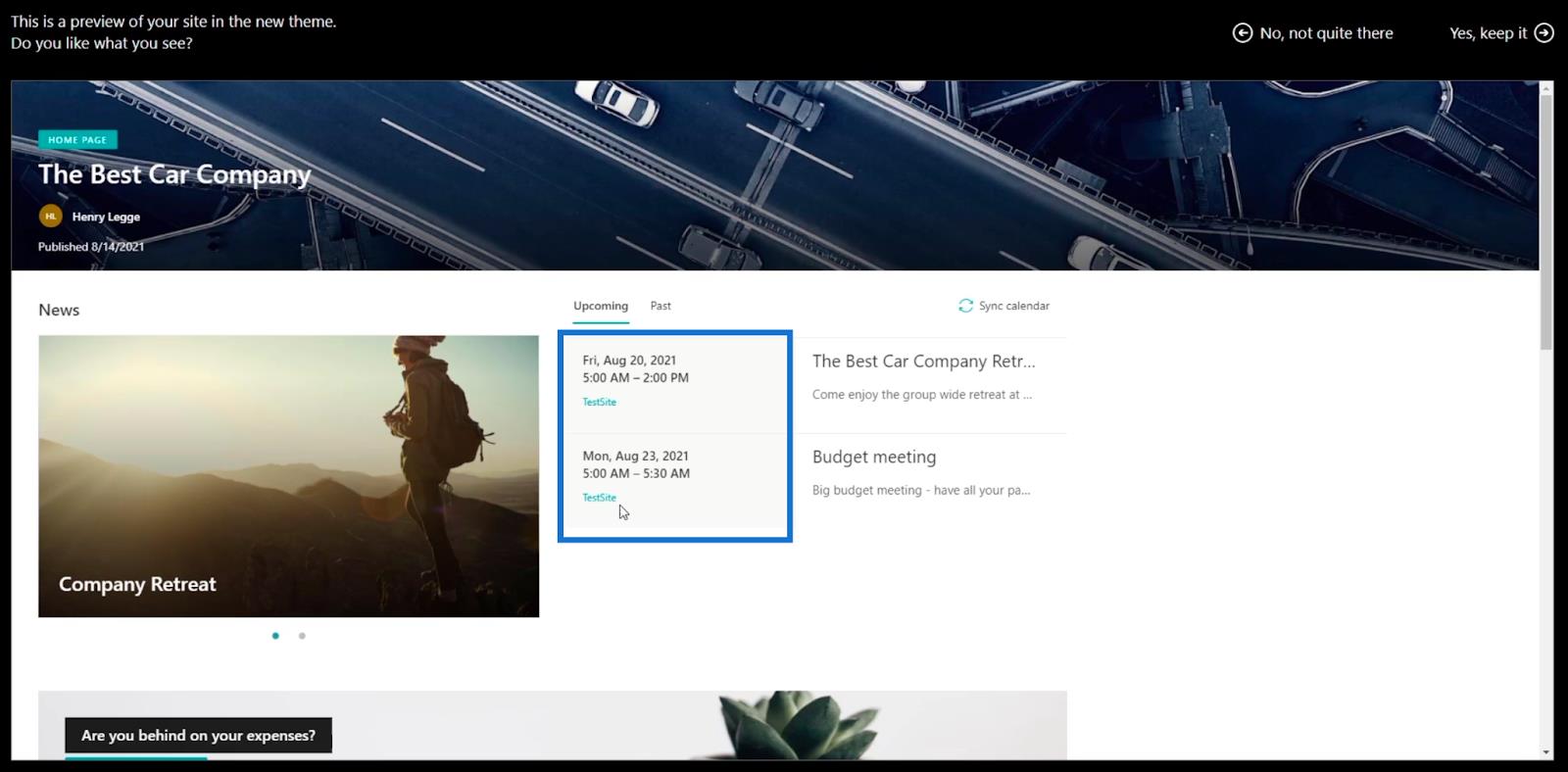
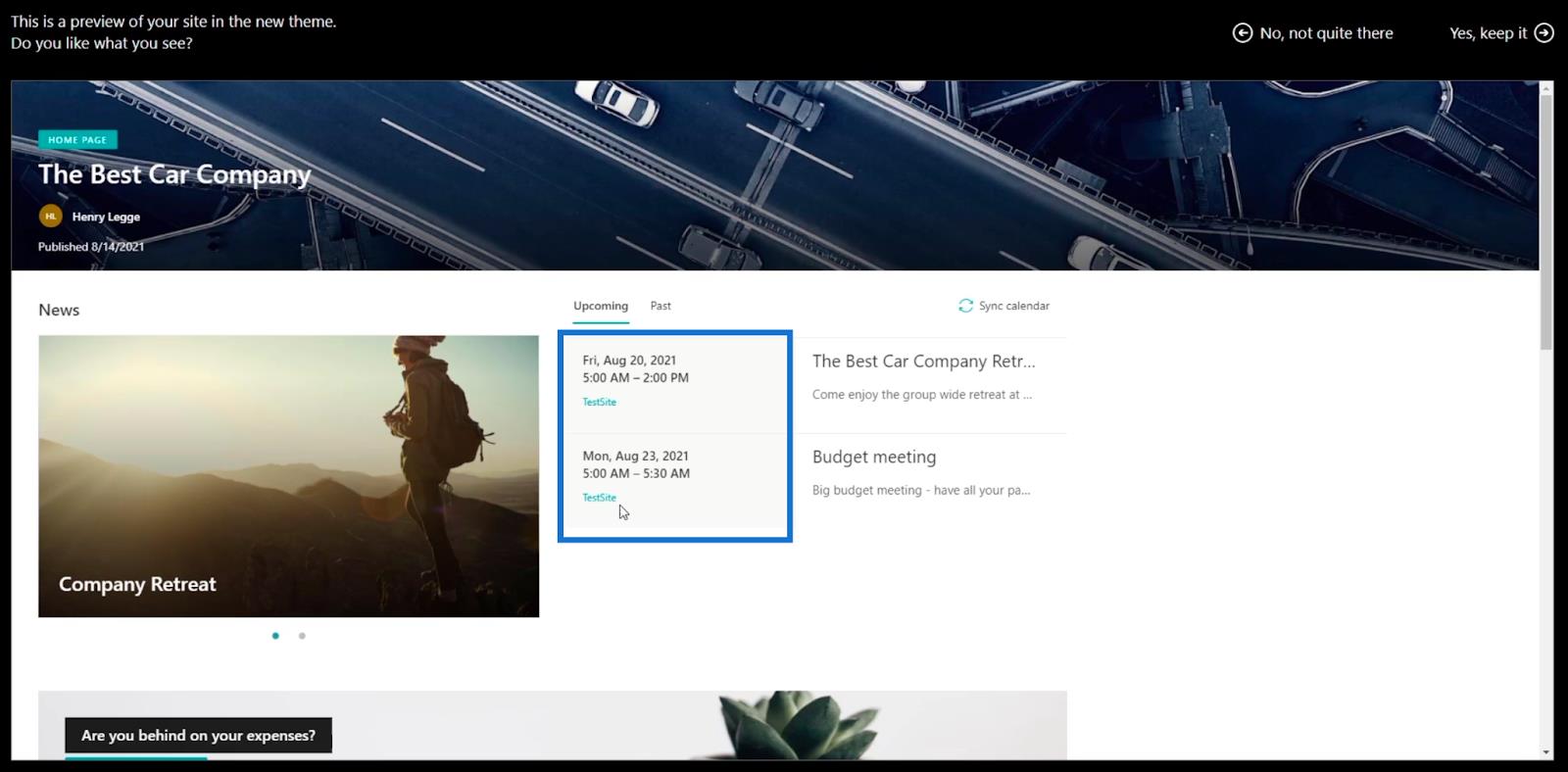
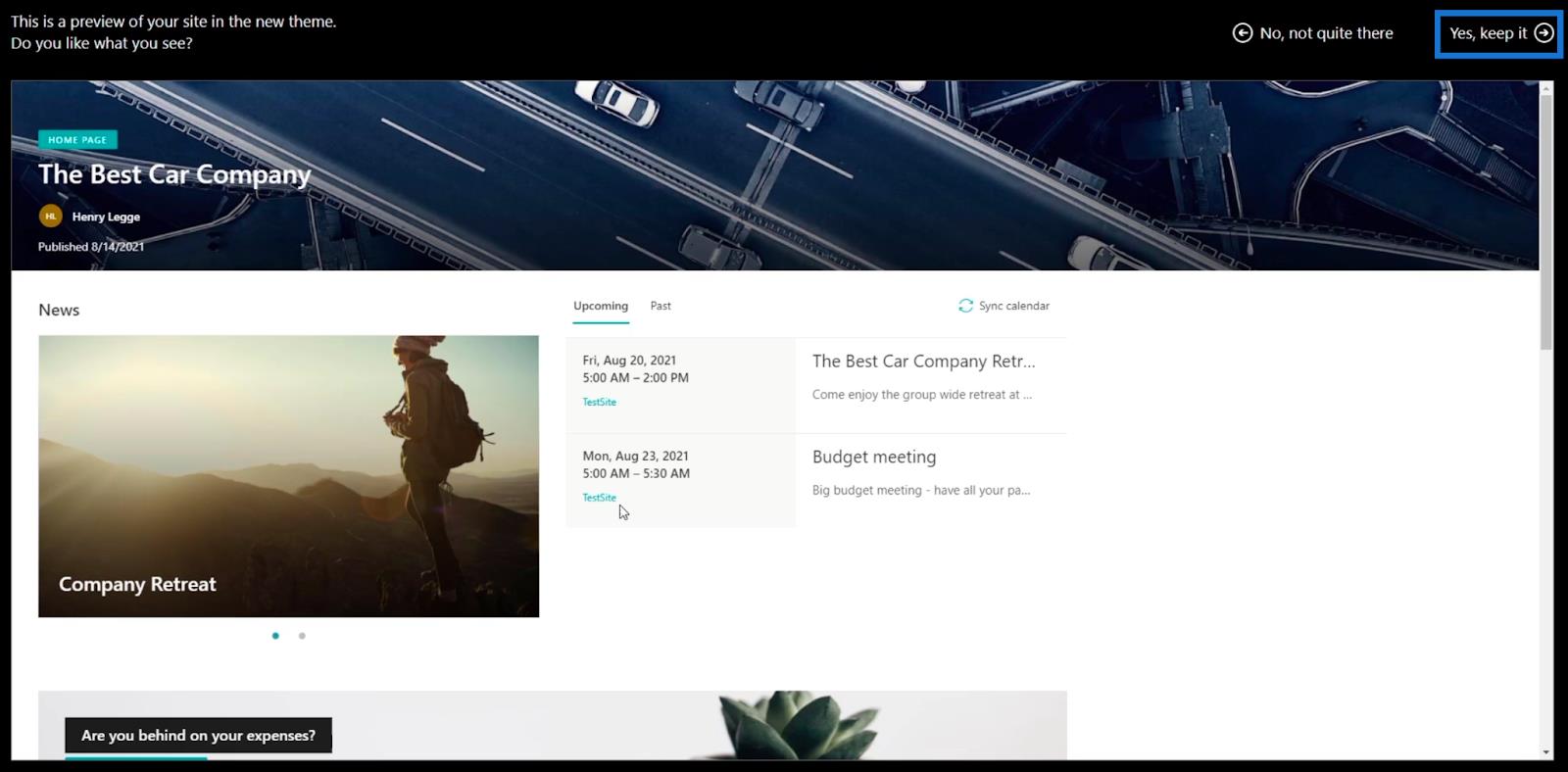
Íme az előzetes. Észre fogja venni, hogy bizonyos területeken az akcentus megváltozik.

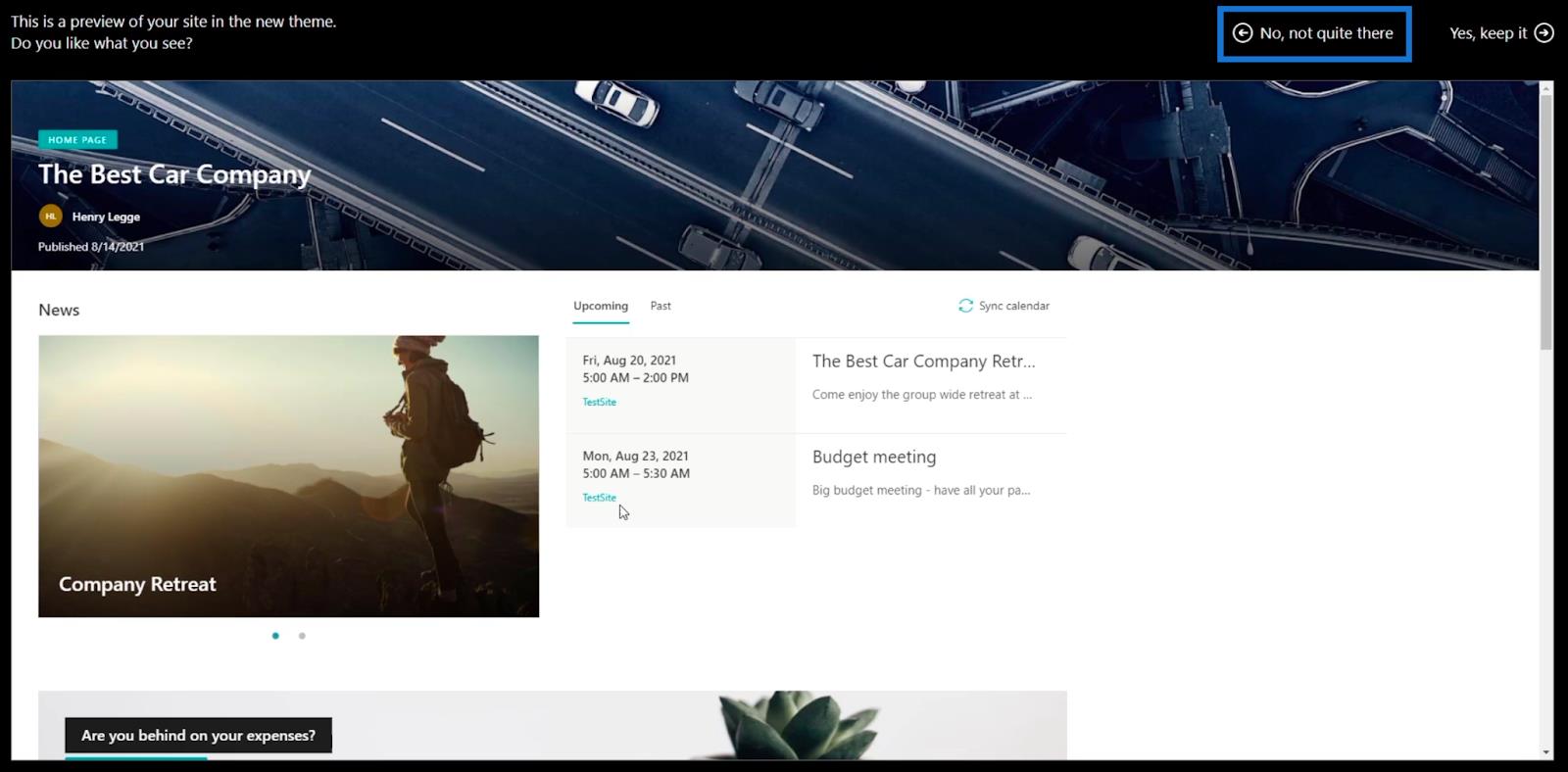
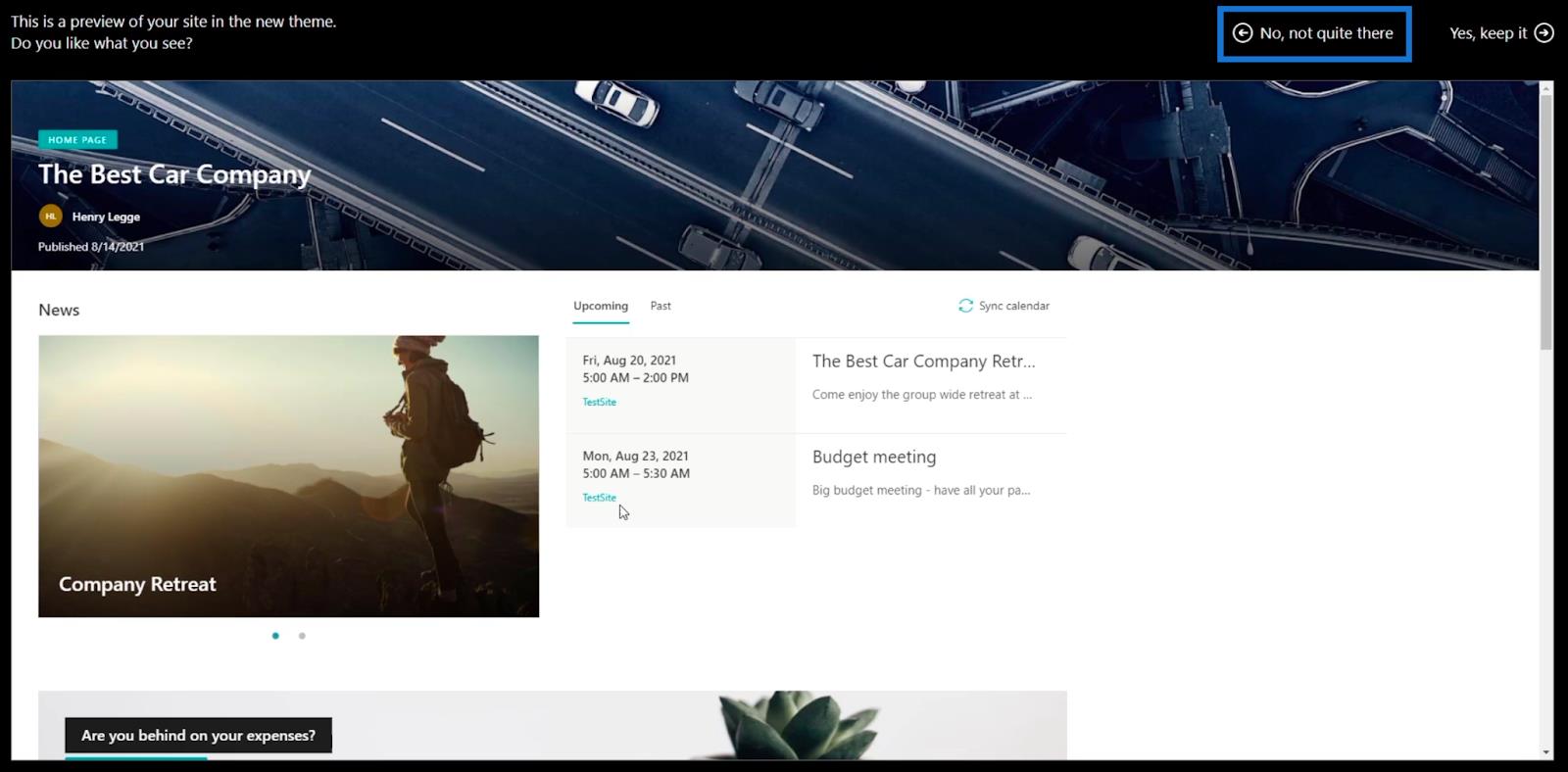
Ha nem tetszik, hogy néz ki, kattintson a Nem, nem egészen ott a jobb felső sarokban. Ezután visszaléphet az előző oldalra.

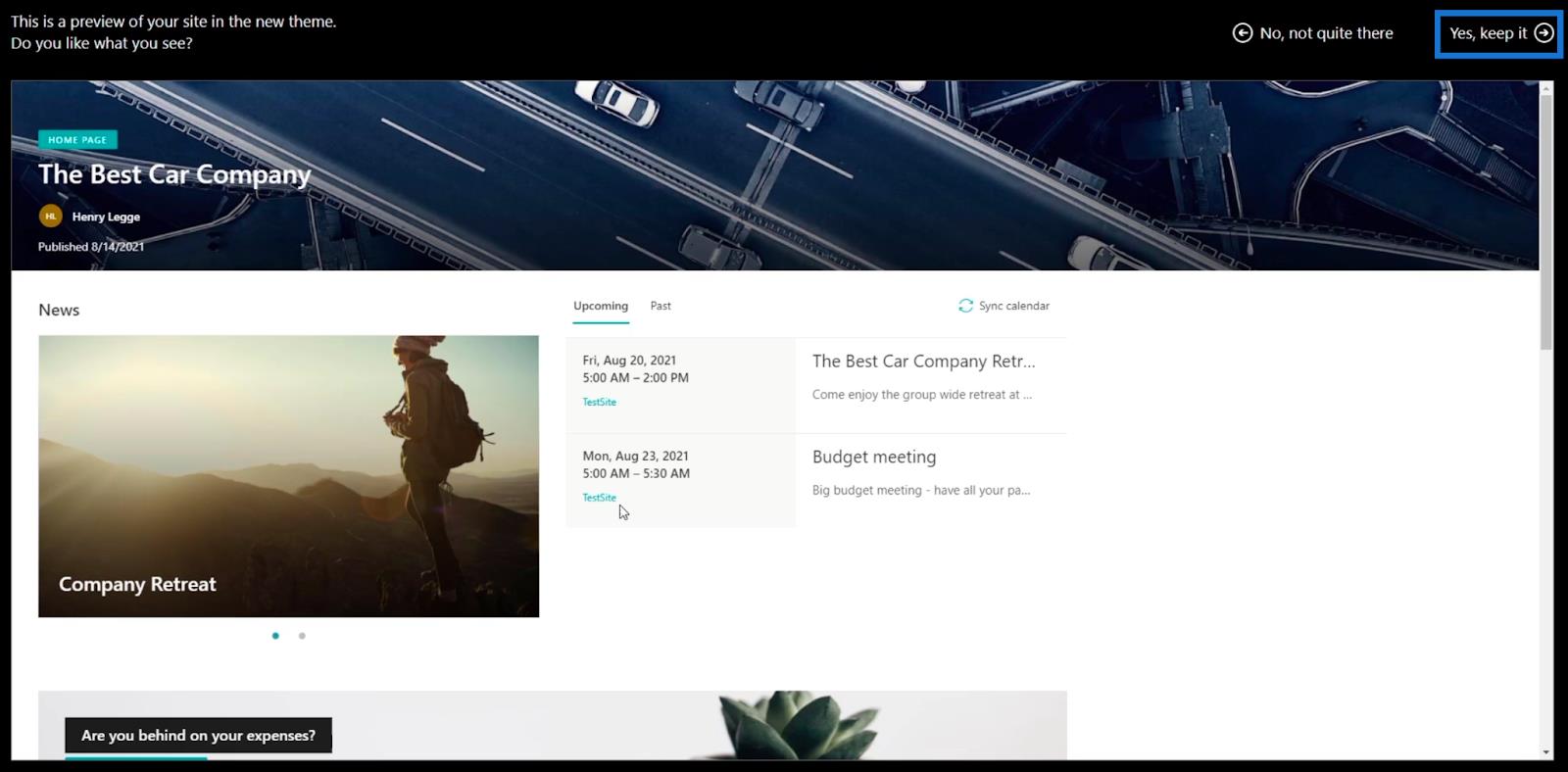
Ha azonban már megtetszett, akkor a jobb felső sarokban kattintson az Igen, maradjon rá .

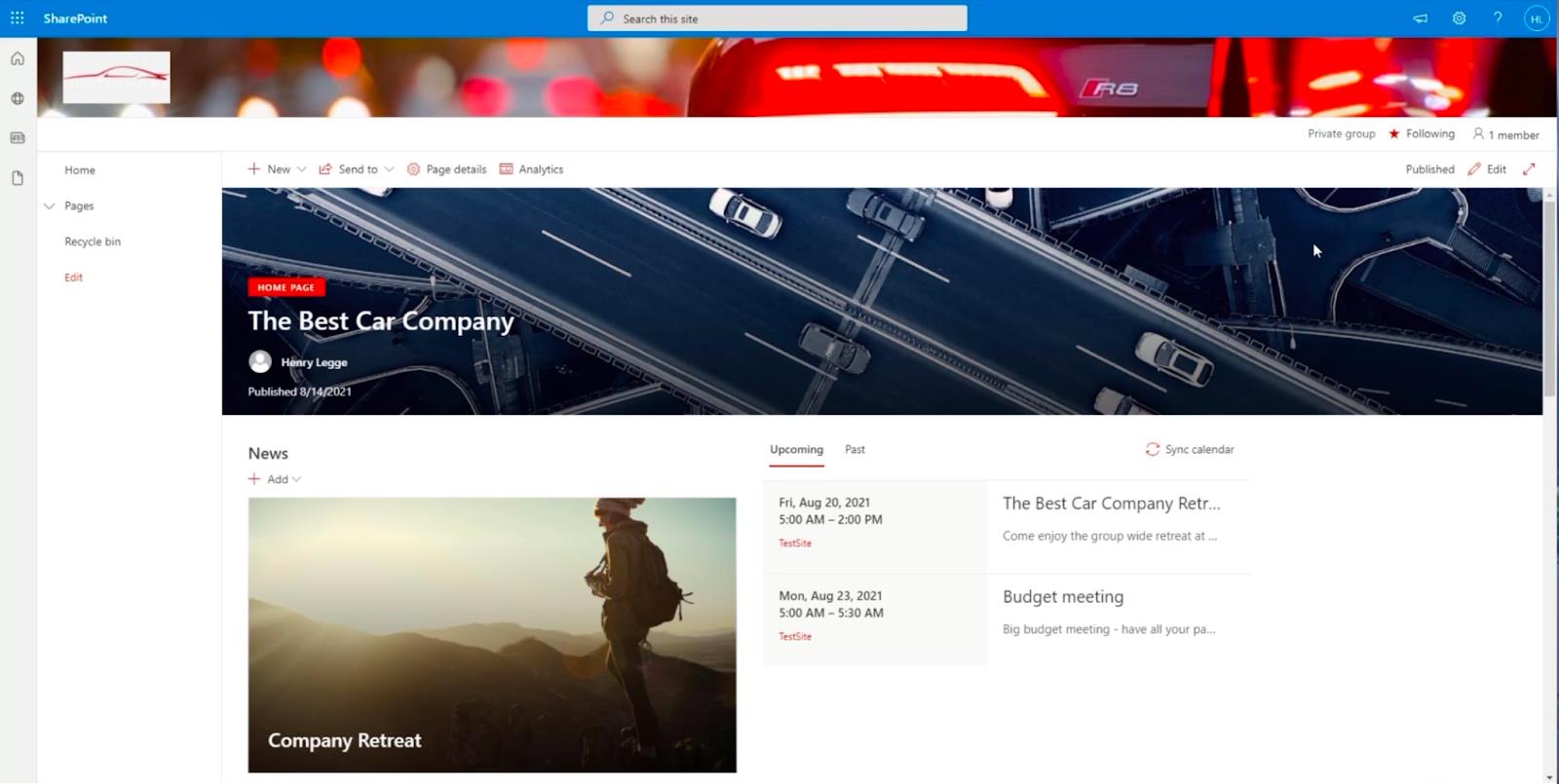
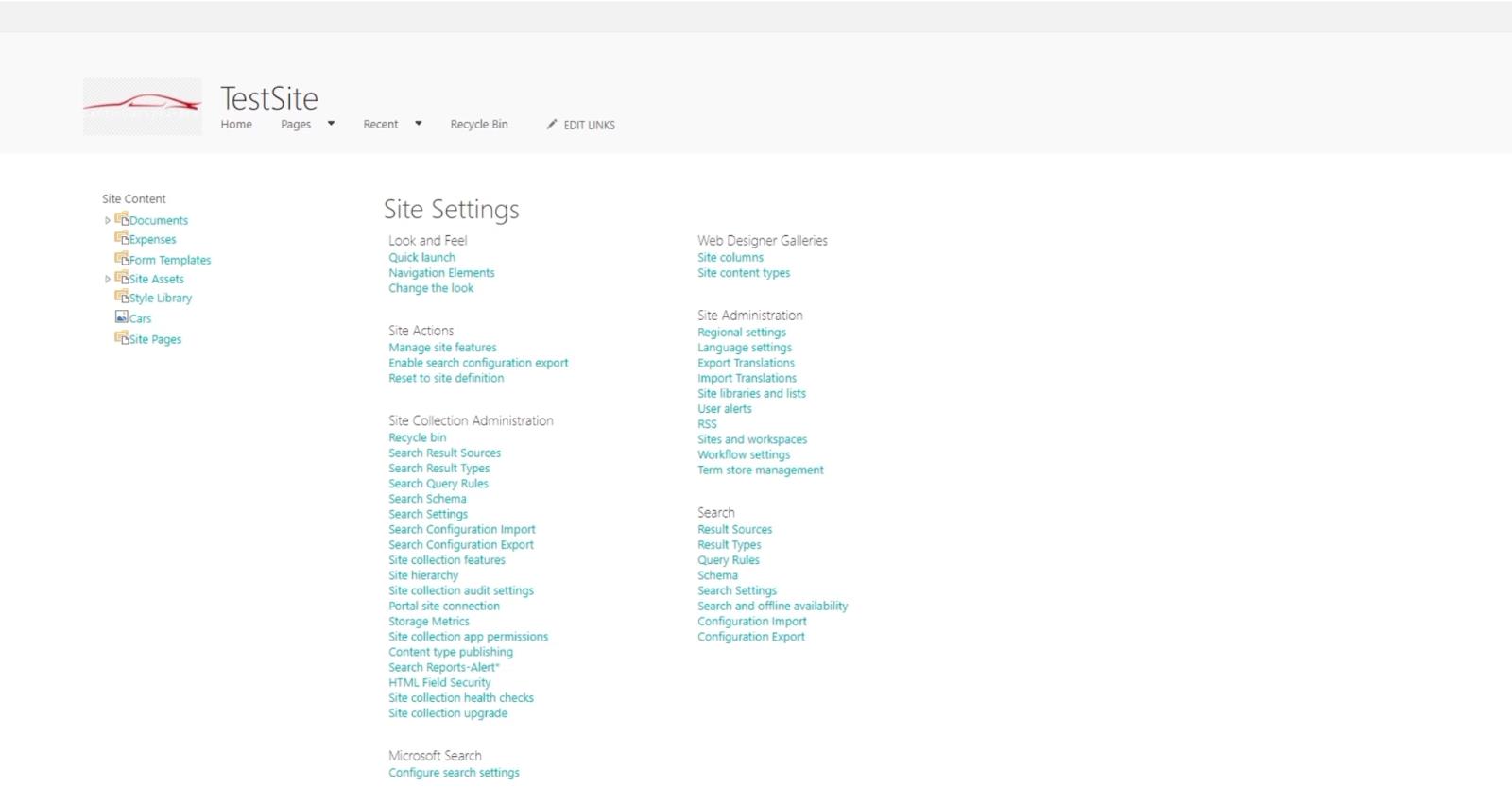
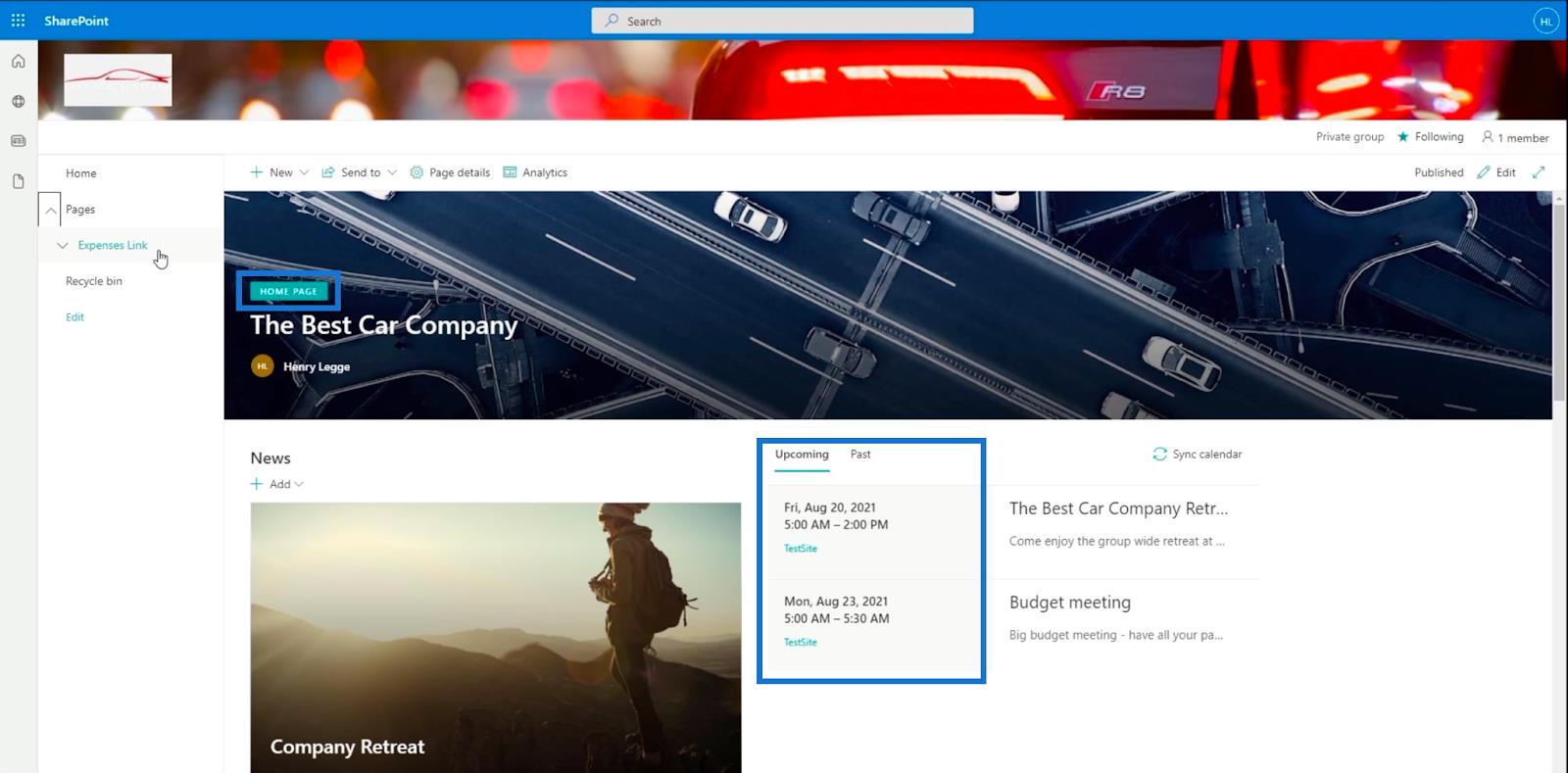
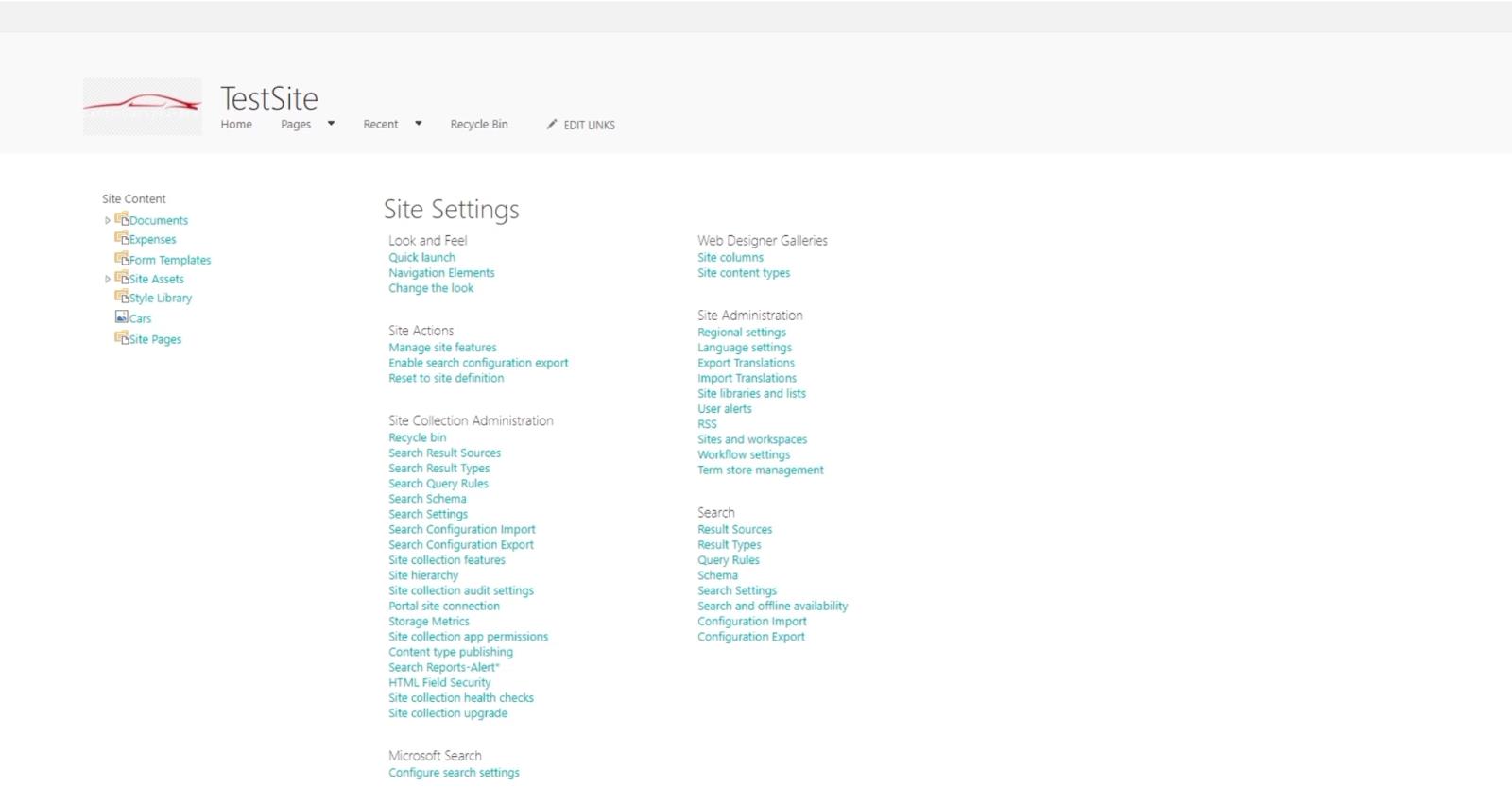
Ezt követően visszatér a klasszikus dizájnú Webhelybeállítások oldalra. Ez azt jelenti, hogy sikeresen frissítette a projekt webhelyének megjelenését. Ennek megtekintéséhez kattintson a webhely címére a jobb felső sarokban. Ebben a példában a webhelyet TestSite néven neveztük el .

Ekkor látni fogja, hogy változás történt az oldalon. Példánkban észreveheti, hogy van egy kékes rész.

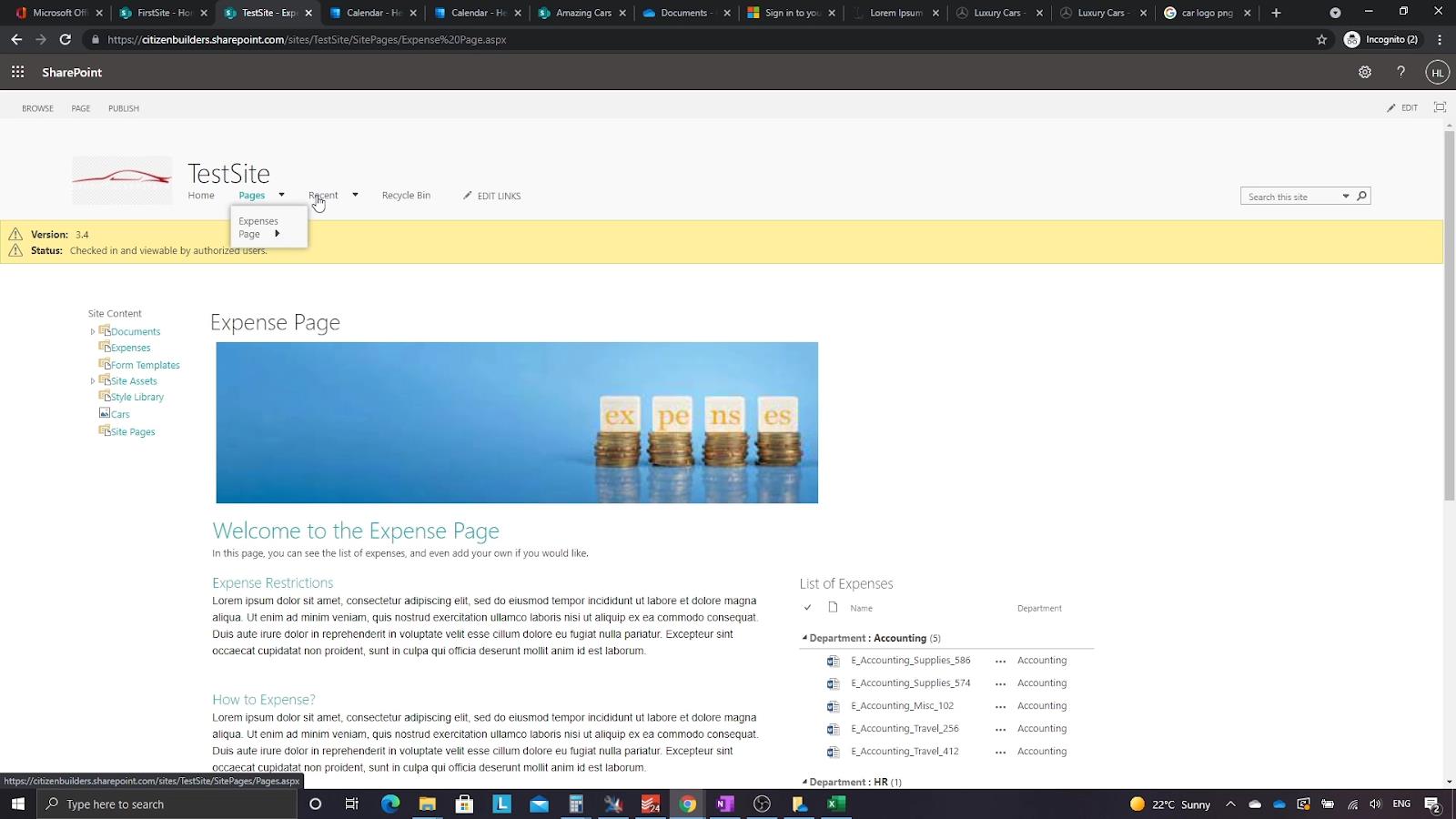
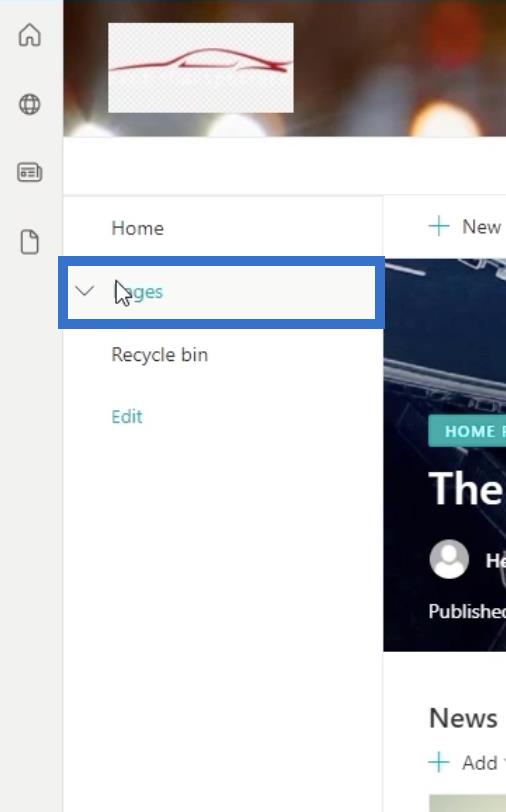
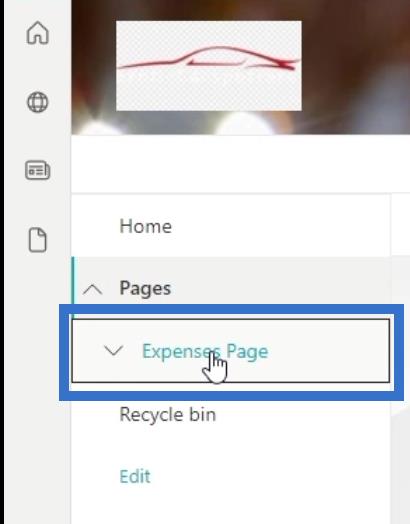
Mint fentebb említettük, Oslo nem fog működni, mivel ez egy szabványos webhely. De ha egy klasszikus verzióval rendelkező oldalra lépünk, az tökéletesen működne. Az oldalak közötti váltáshoz kattintson a bal oldali panelen található Oldalak melletti nyílra.

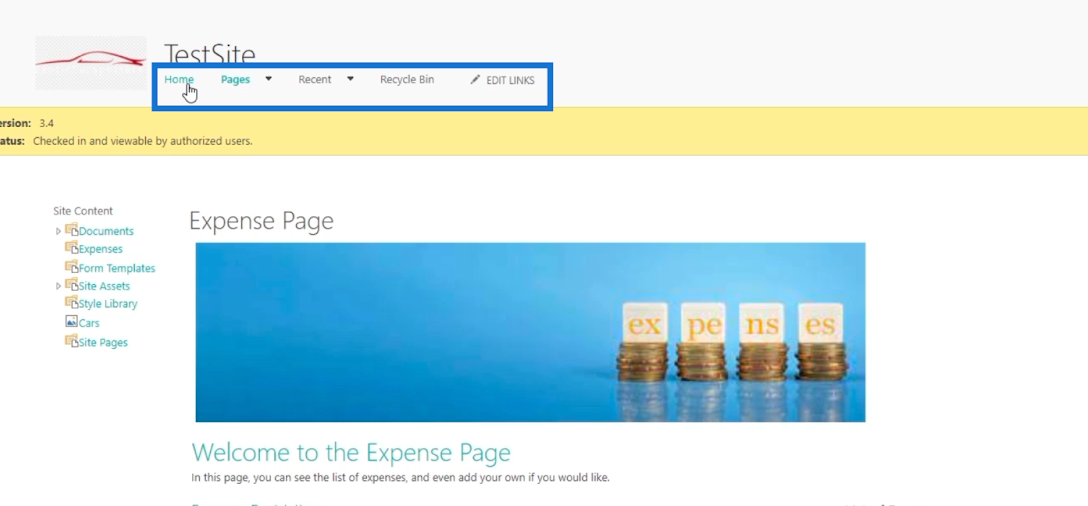
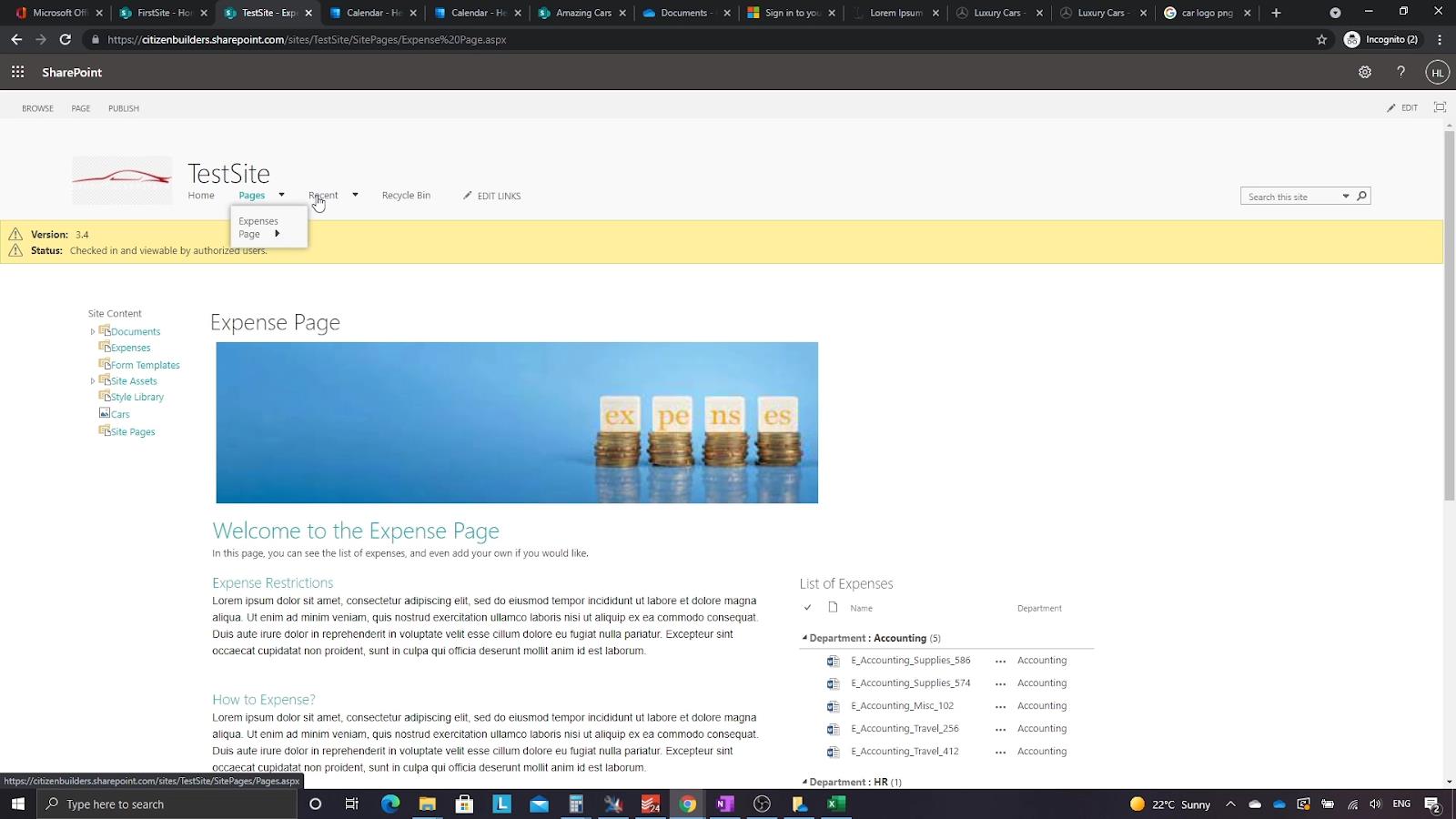
Megjelenik egy legördülő menü. Bármelyik oldalt kiválaszthatja, amelyik rendelkezik a klasszikus verzióval. Példánkban azonban a Költségek oldalt választjuk .

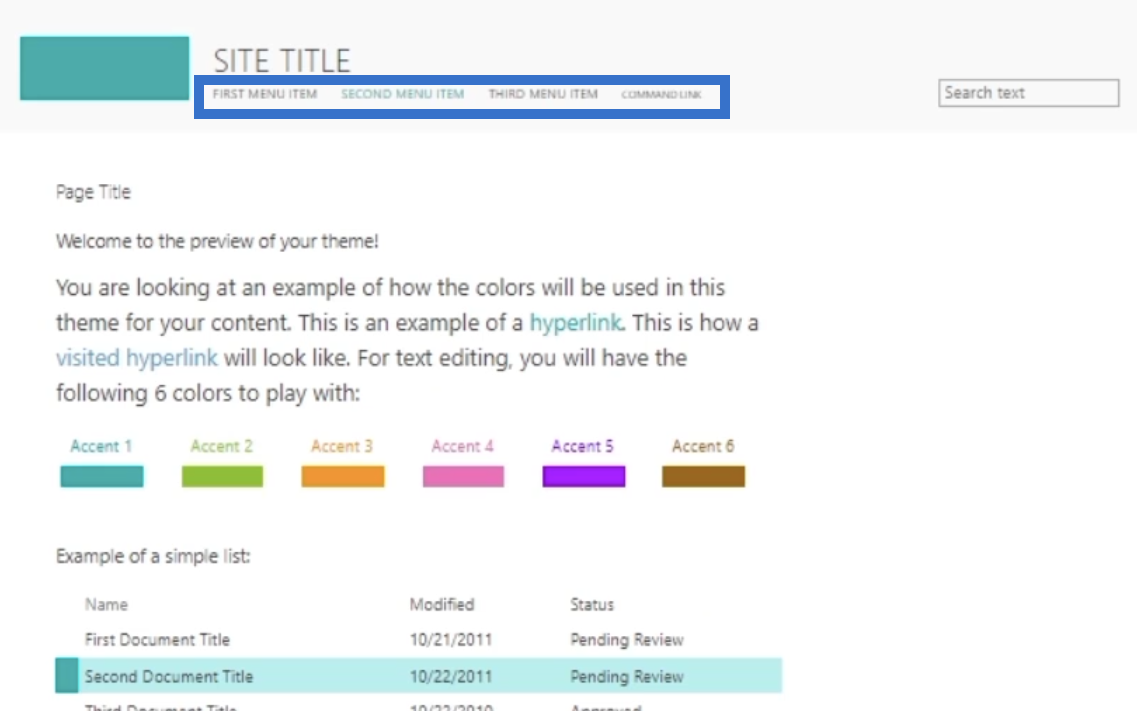
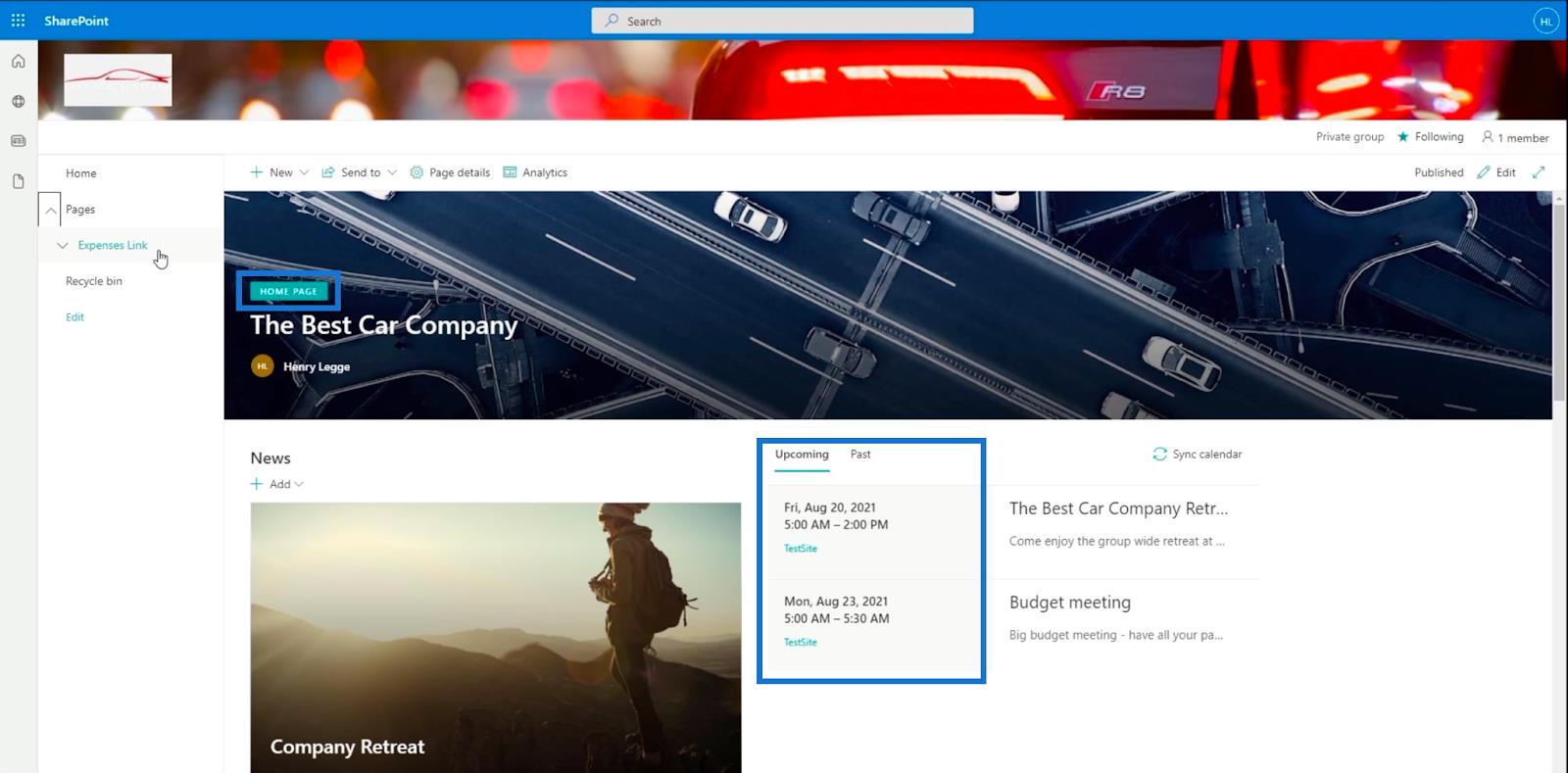
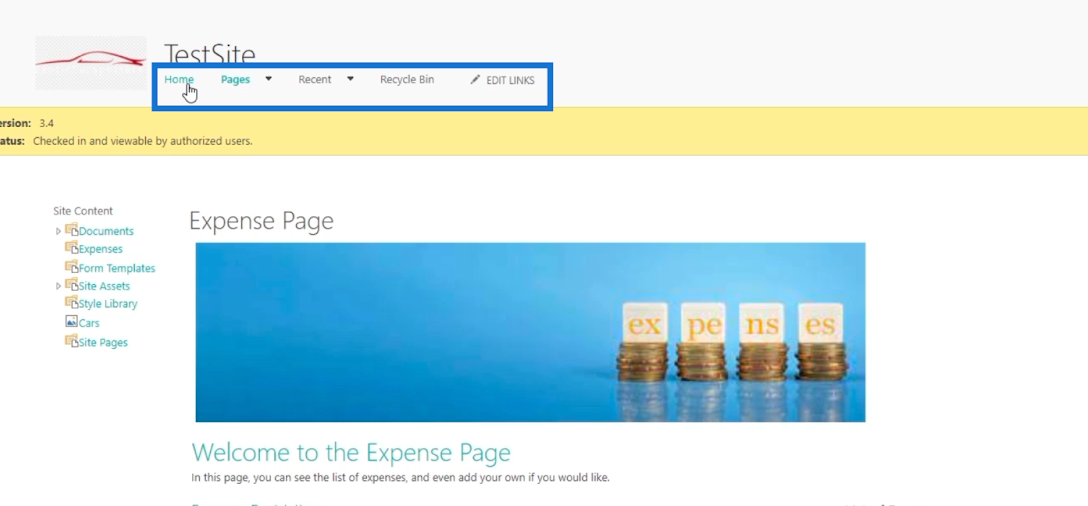
Látni fogja, hogy az Oslo Site Layout a navigációs elemeket a tetejére helyezi.

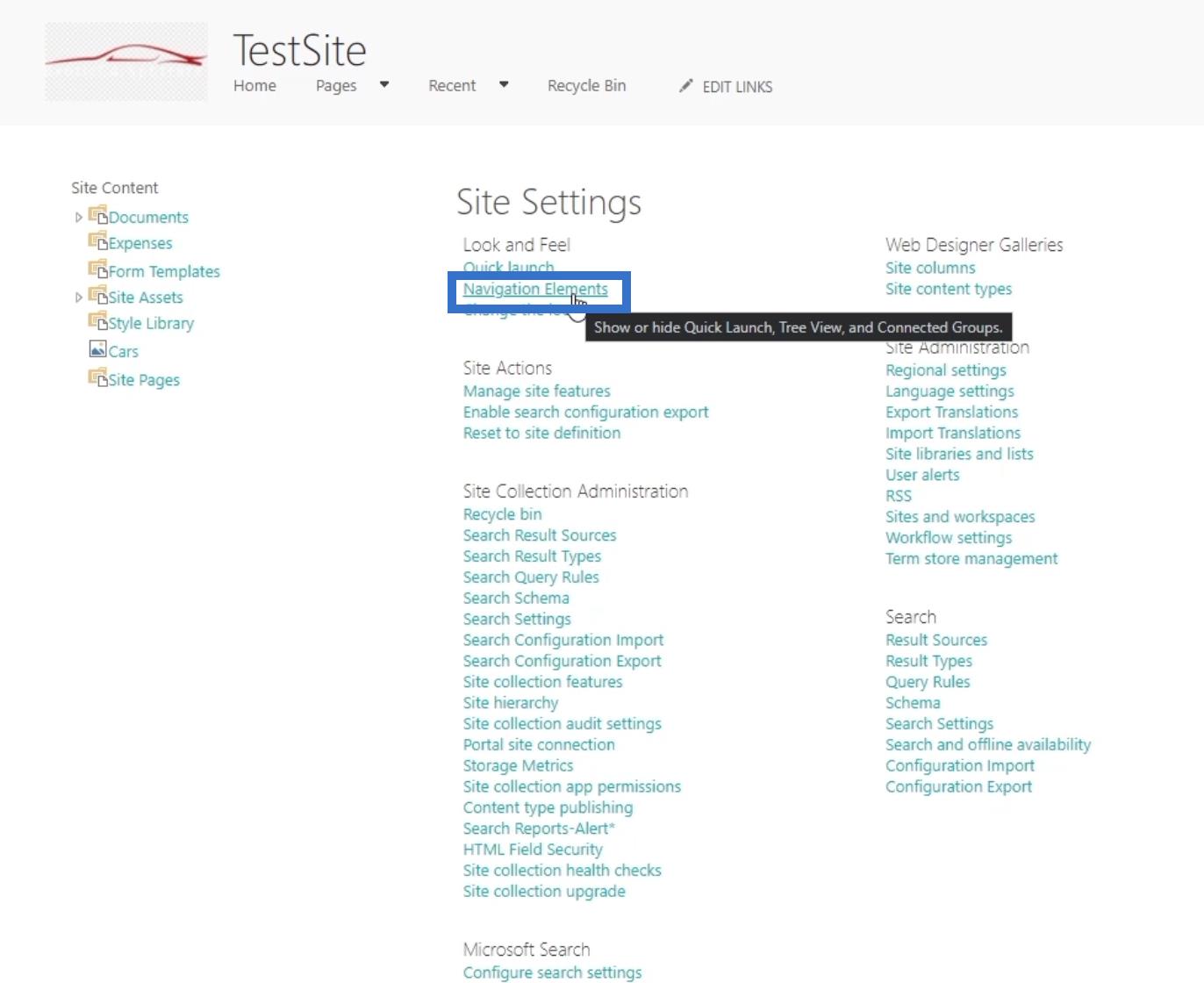
A SharePoint webhely navigációs elemeinek módosítása klasszikus tervezési nézetben
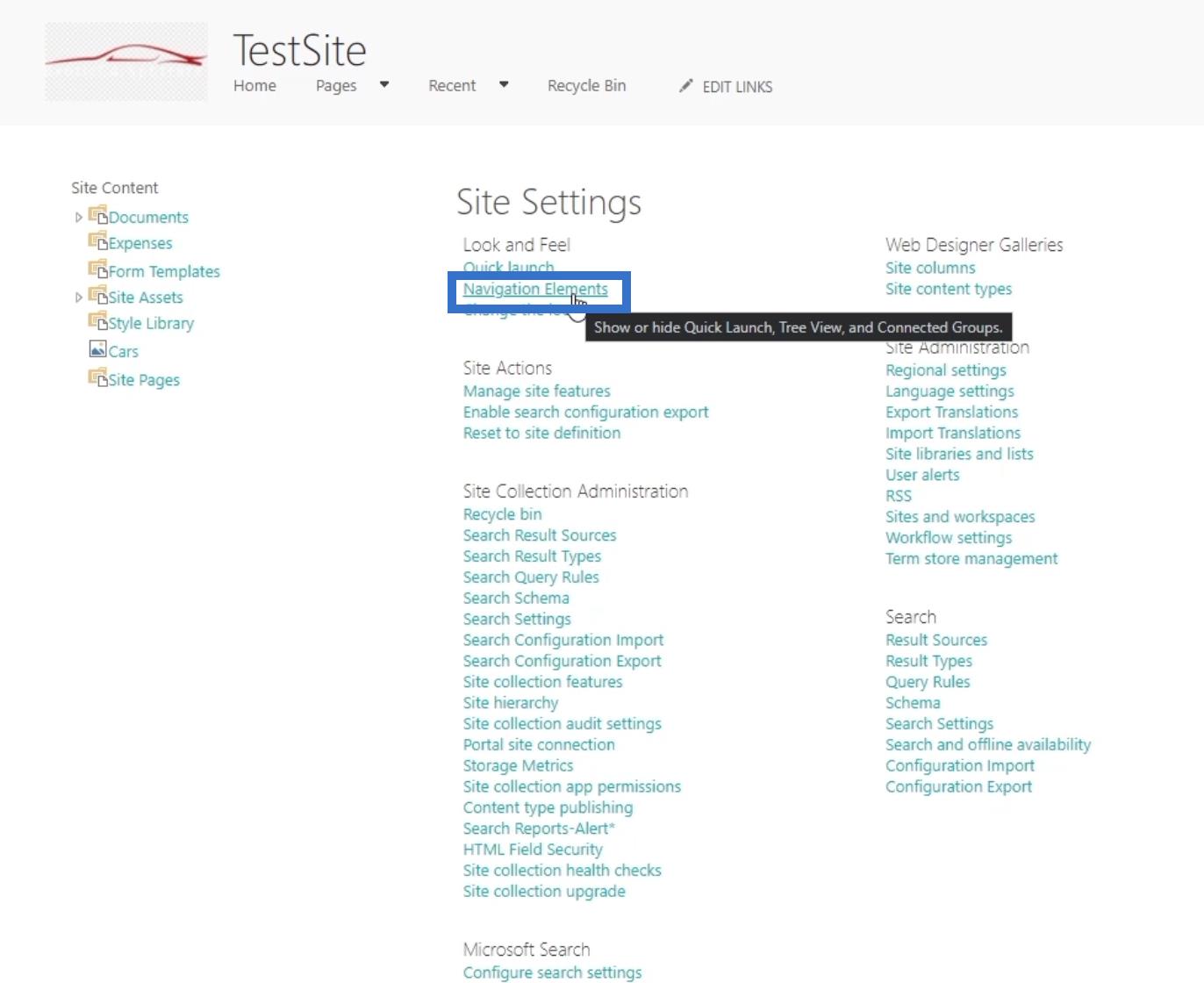
A témán kívül a navigációs elemeket is módosíthatja . Ez csak a klasszikus webhelyeken működik, a szabványos webhelyeken nem.

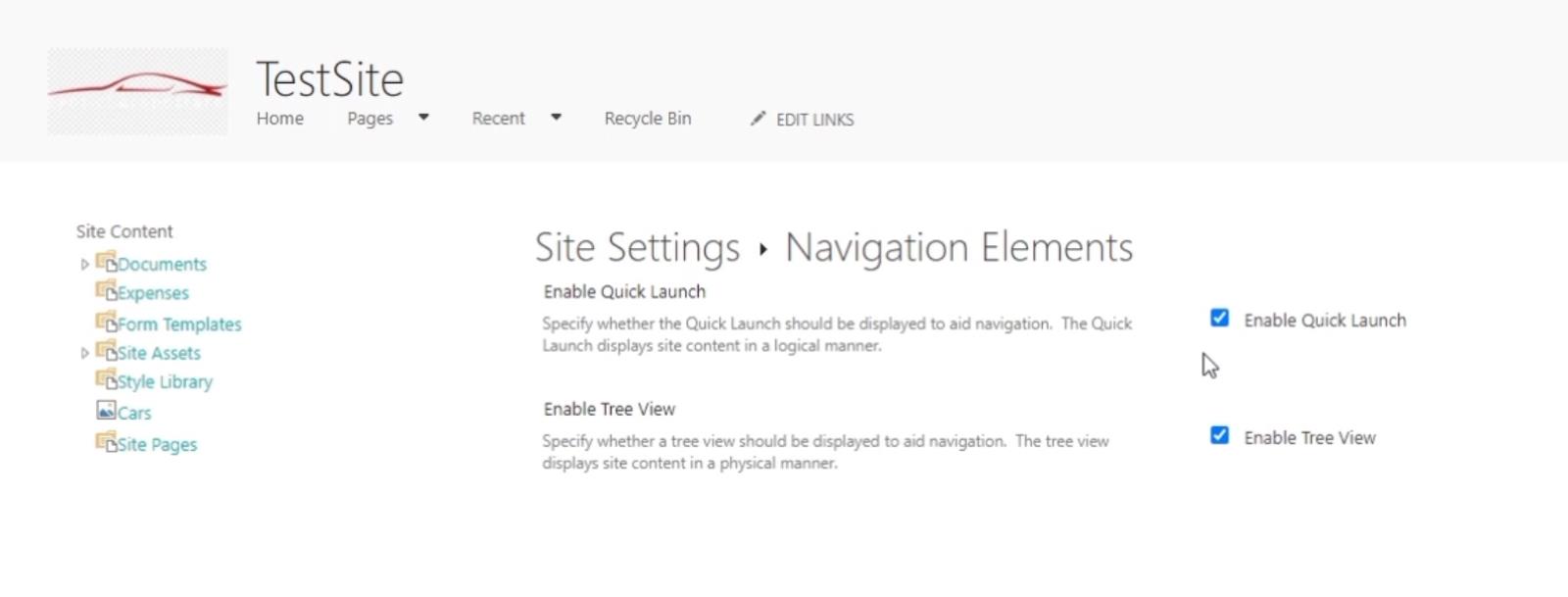
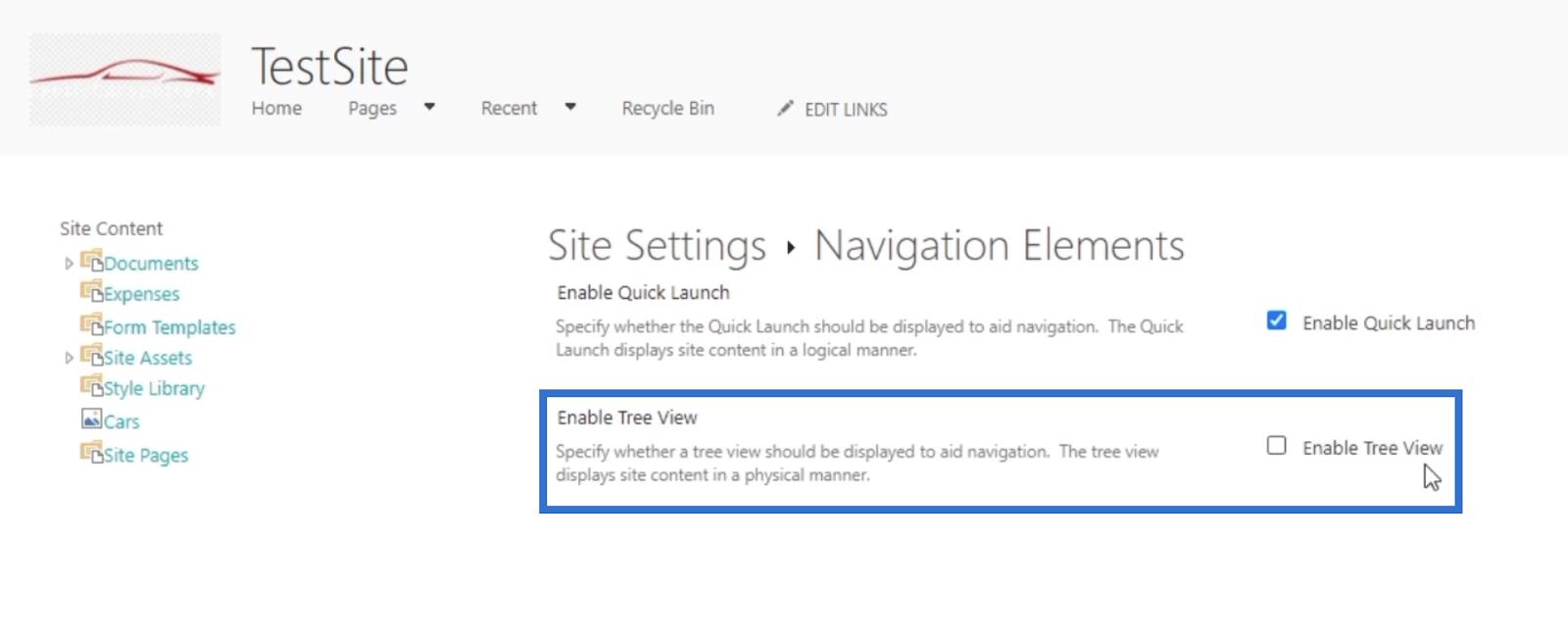
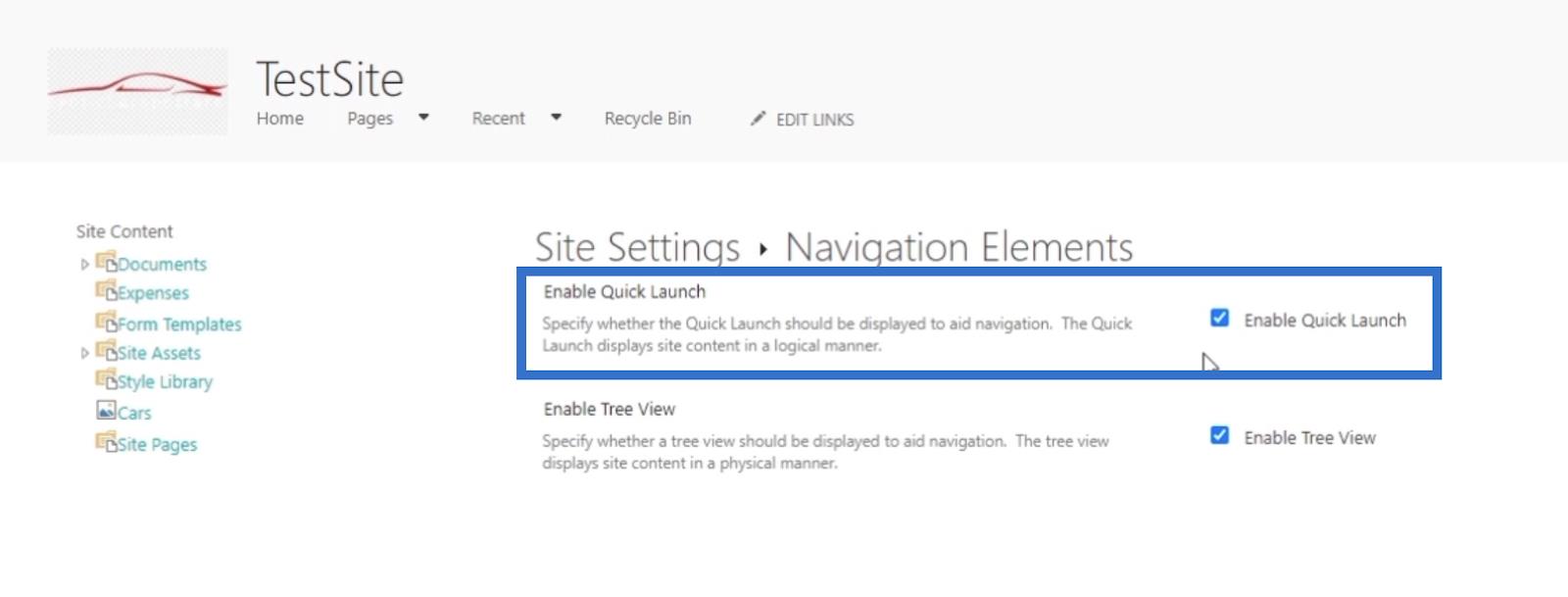
Ezt követően a rendszer átirányítja a következő oldalra.

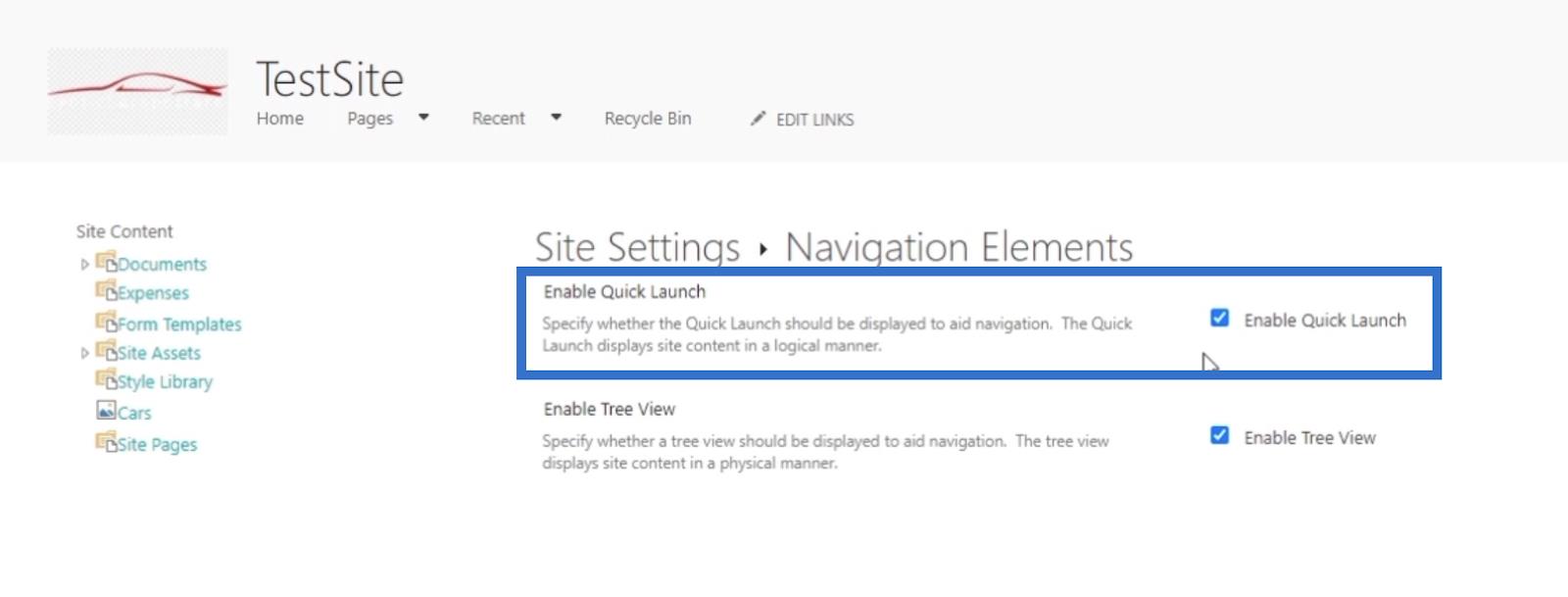
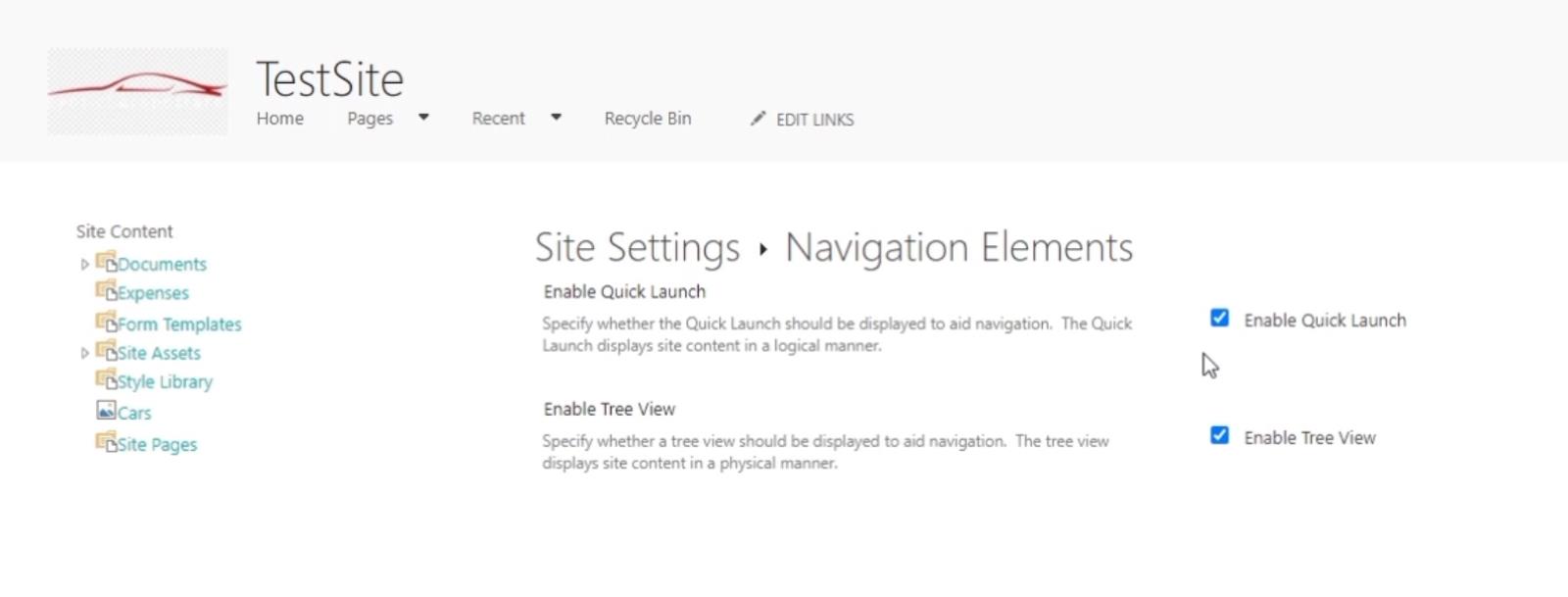
Ha bejelöli a Gyorsindítás engedélyezése jelölőnégyzetet , az engedélyezi a navigációs elemeket a tetején. Le van tiltva, ha nincs bejelölve.

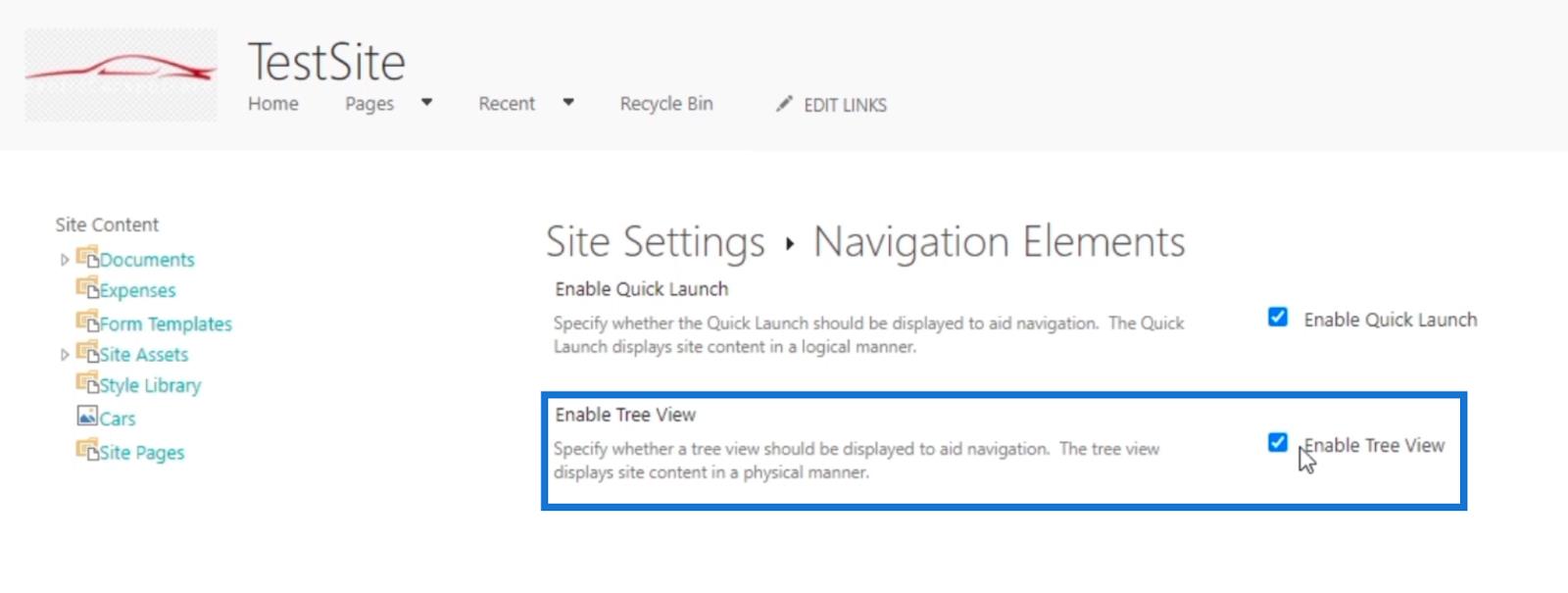
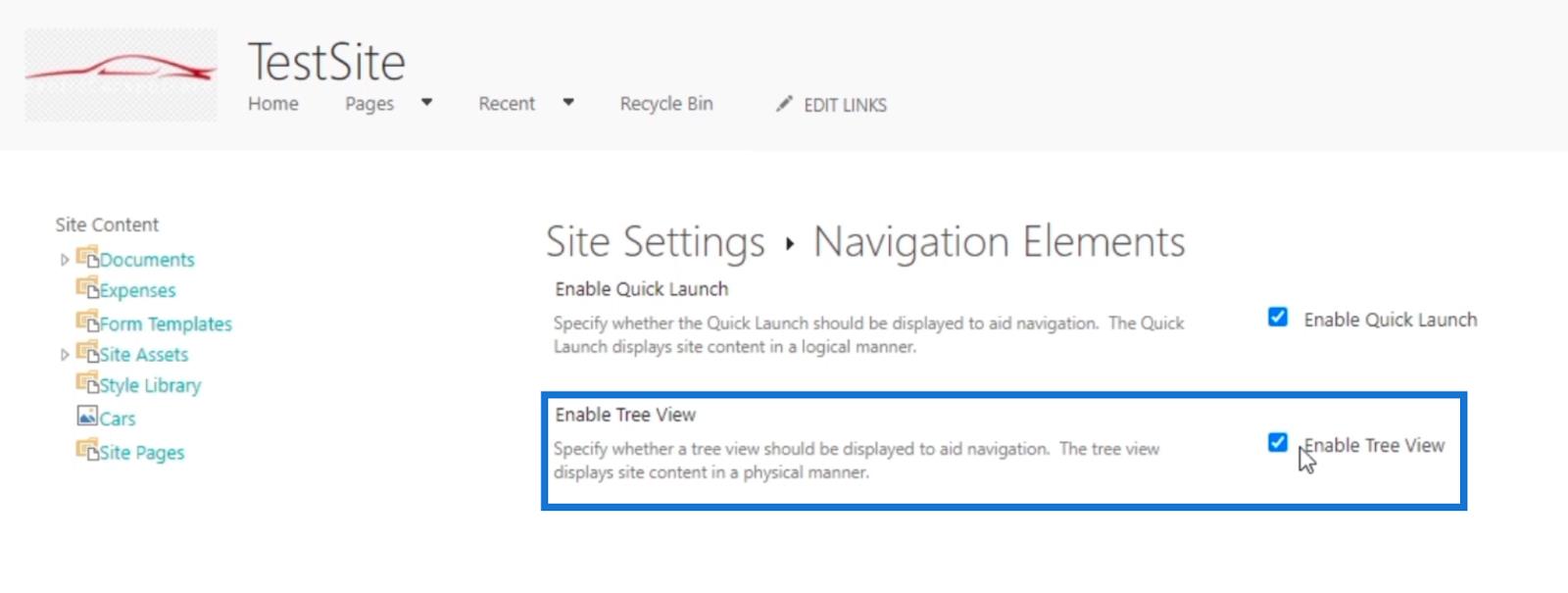
A következő lehetőség a Fanézet engedélyezése . Ha be van jelölve, a bal oldali panelen jelennek meg a navigációs elemek.

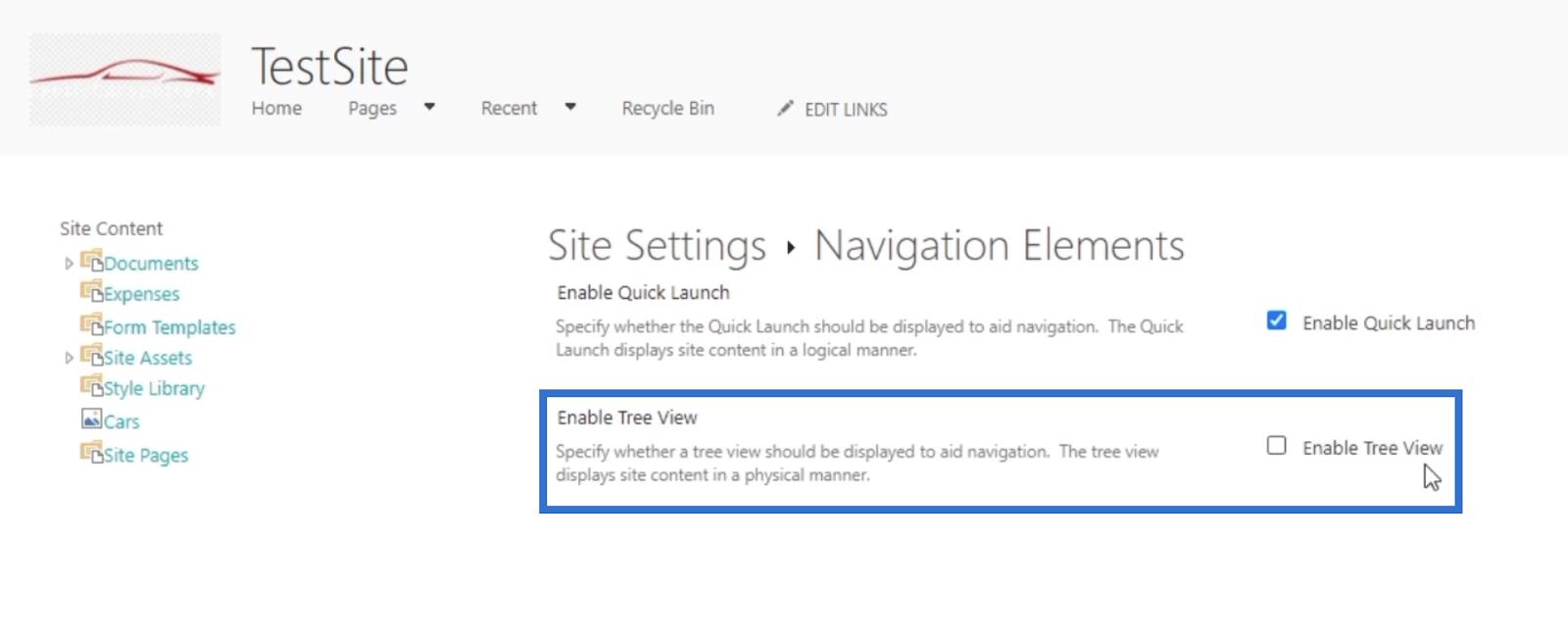
Ha nincs bejelölve, az oldalsó elemek eltűnnek. Próbáljuk ki!

Végül kattintson az OK gombra .

Ennek eredményeként egyetlen elem sem jelenik meg az oldalon, és a fő lehetőségek balra kerültek.

A SharePoint Project Site gyorsindító módosítása
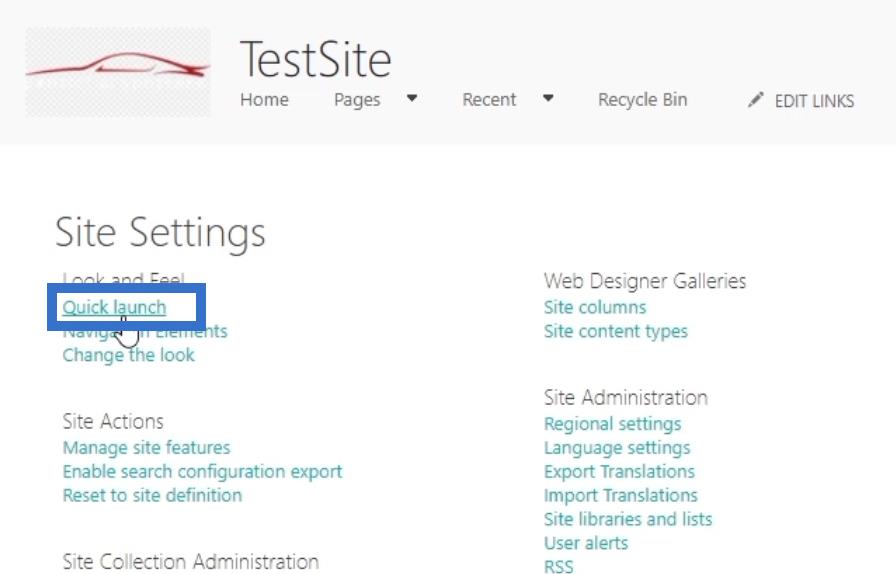
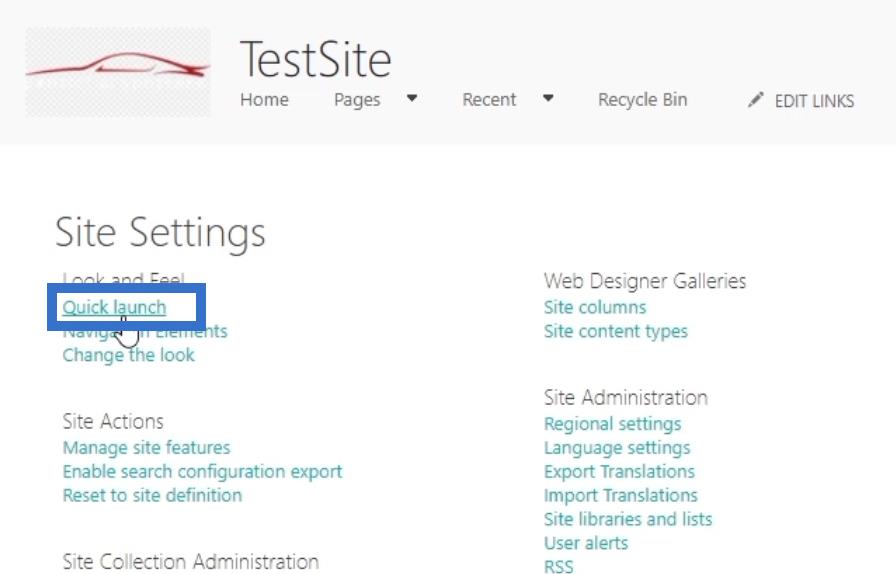
A Gyorsindítás beállításainak módosításához kattintson a Gyorsindítás gombra .

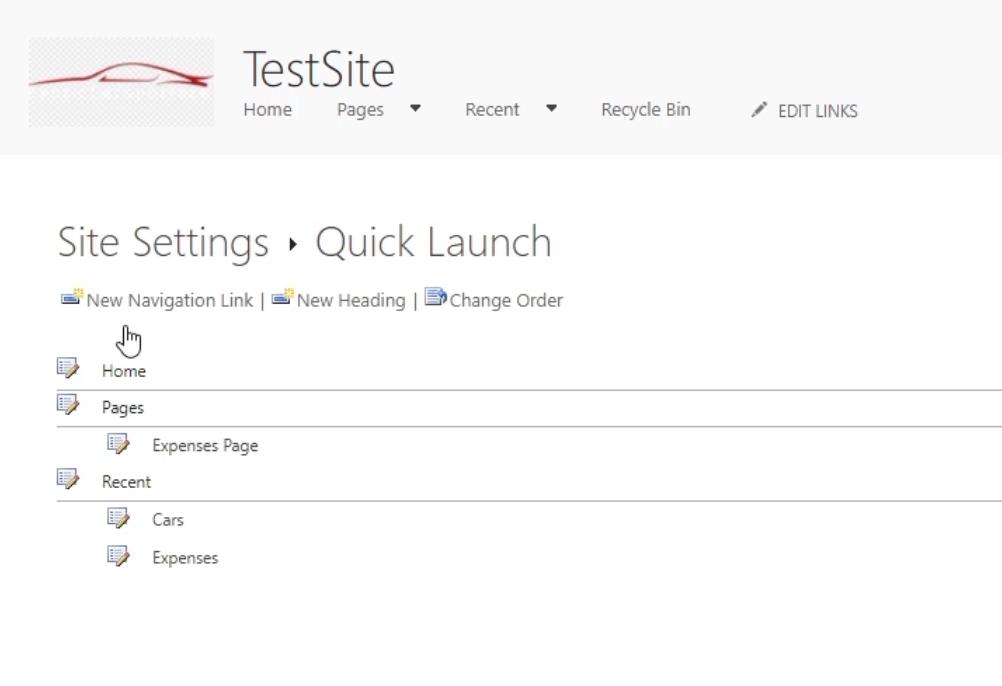
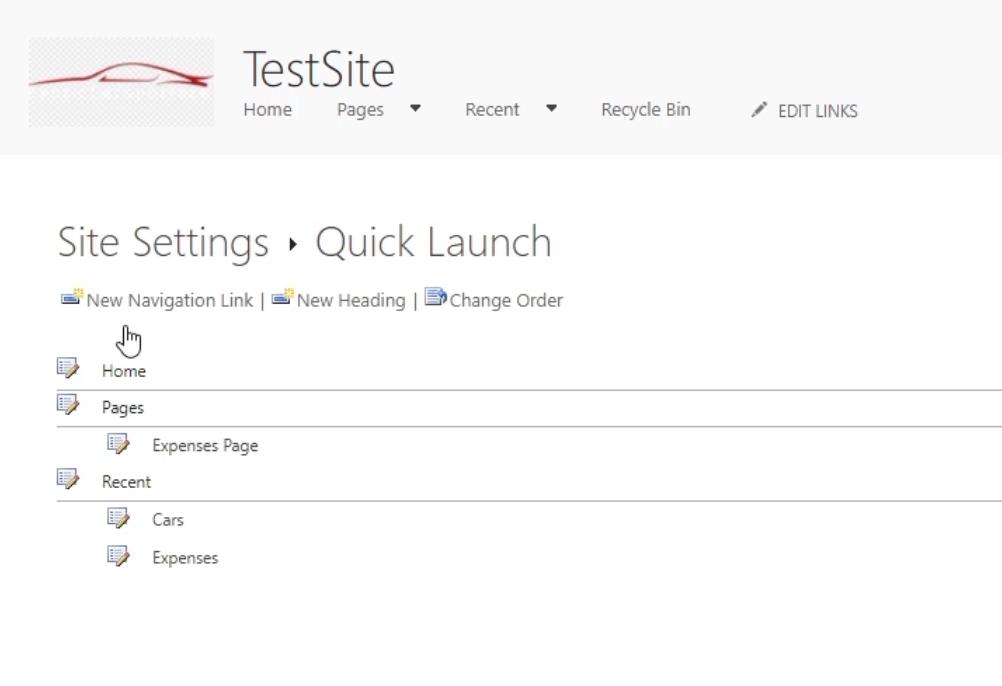
Ezt követően átirányítunk egy új oldalra, ahol módosíthatja a beállításokat.

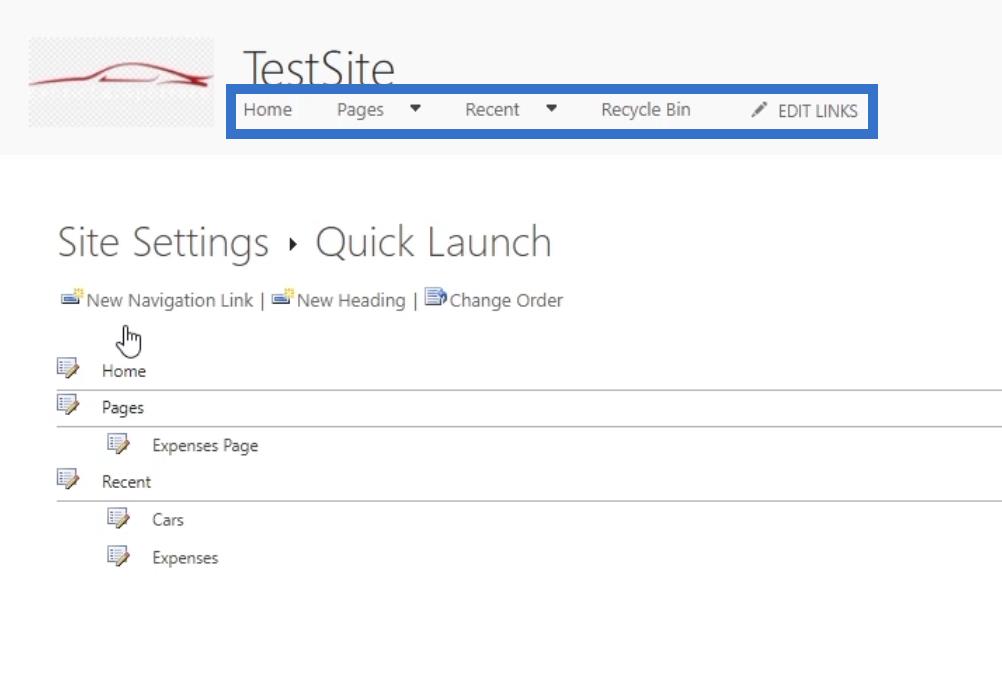
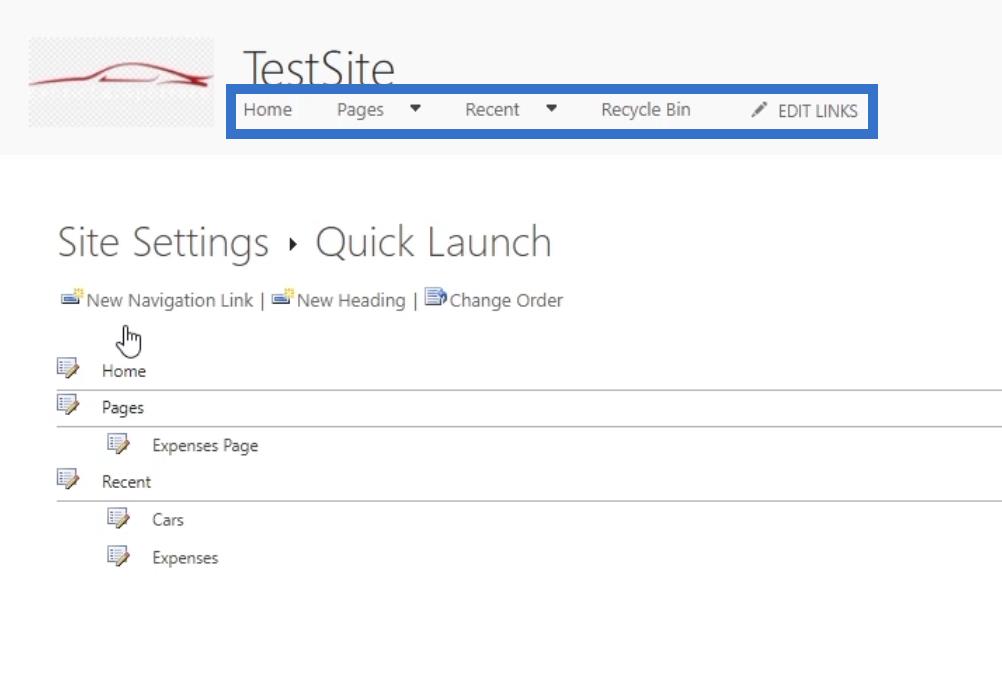
Ez egy másik mód a felül lévő navigációs elemek nézetének megváltoztatására.

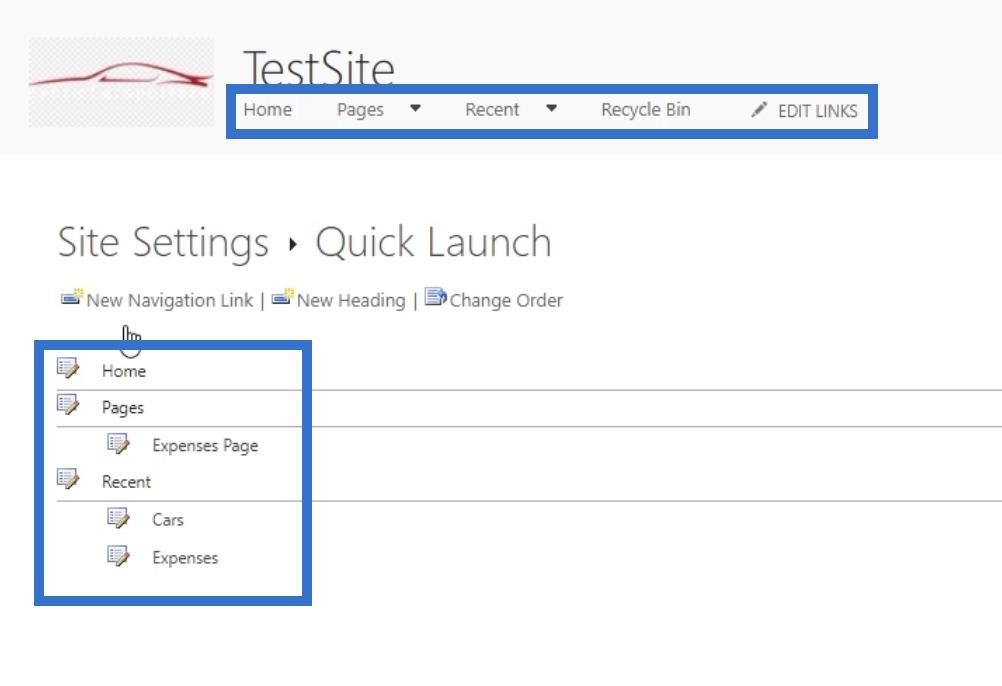
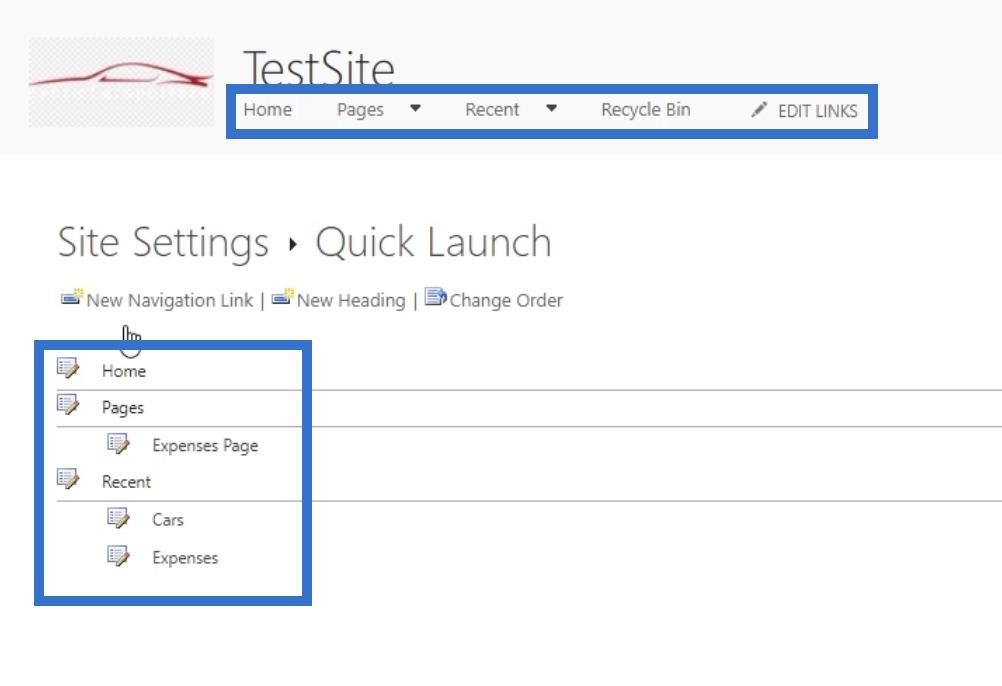
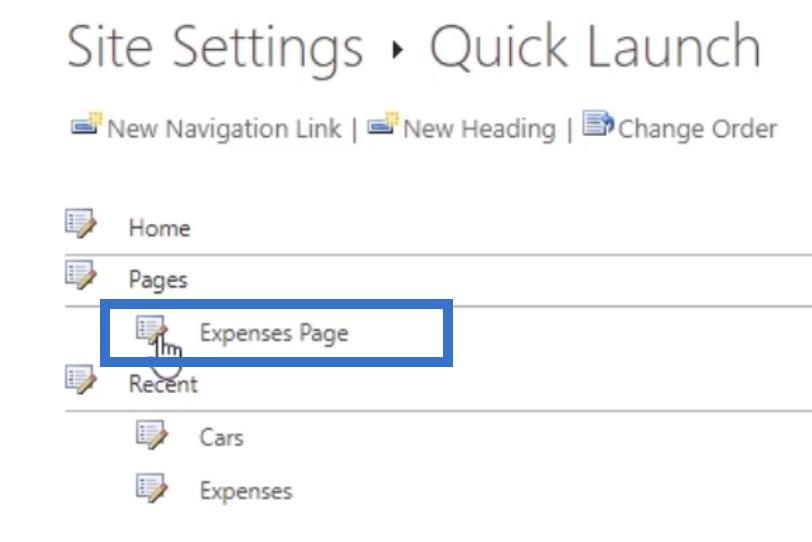
Az alábbiakban látható elemek azok, amelyeket a navigációban talál. Látni fogja a rétegeket és az alrétegeket.

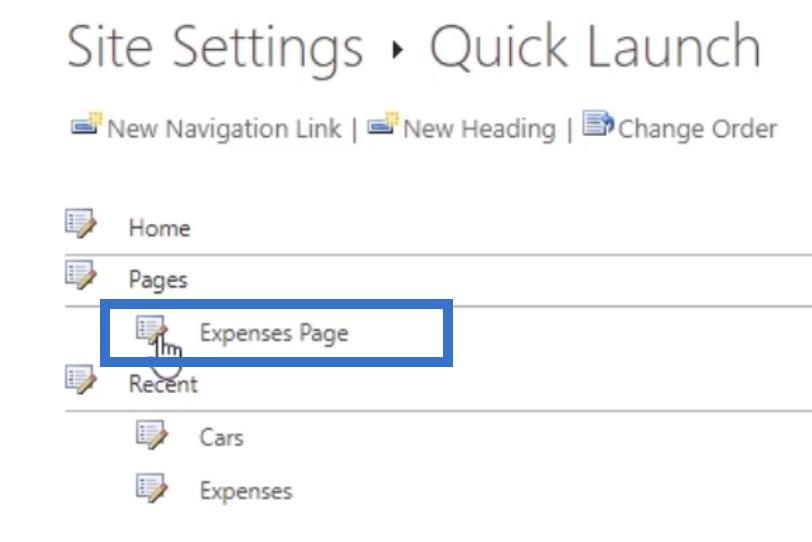
A rétegekre vagy alrétegekre kattintva módosíthatja őket. Példánkban a Költségek oldalra kattintunk .

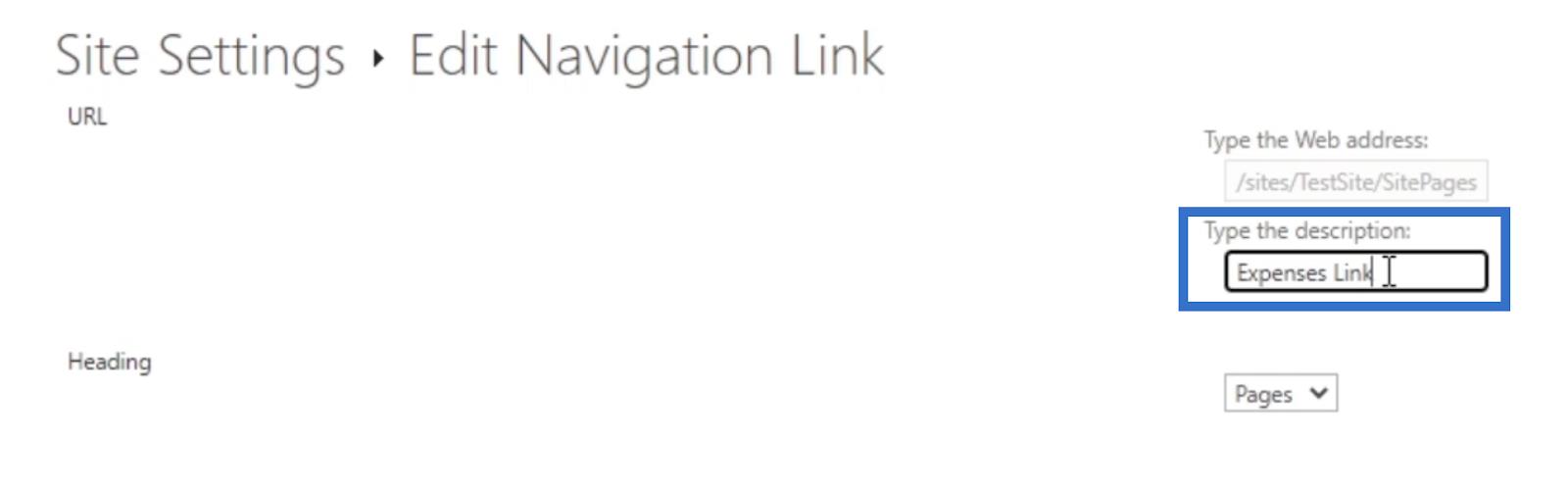
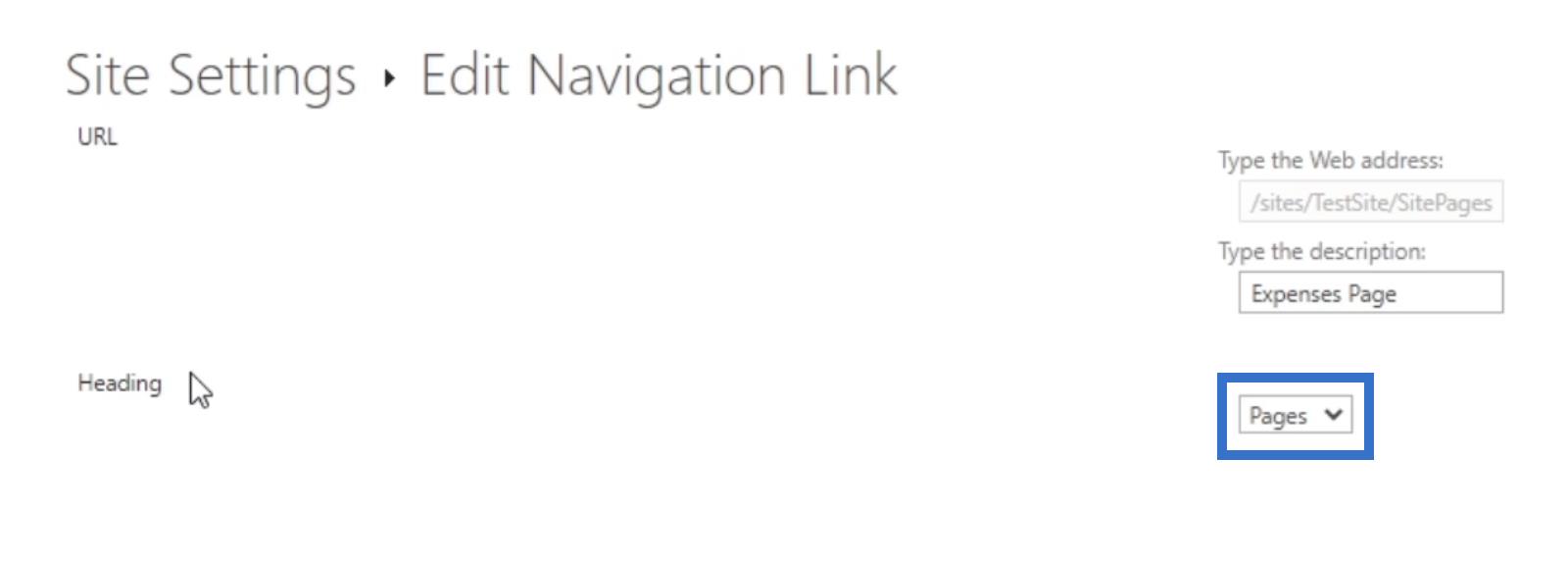
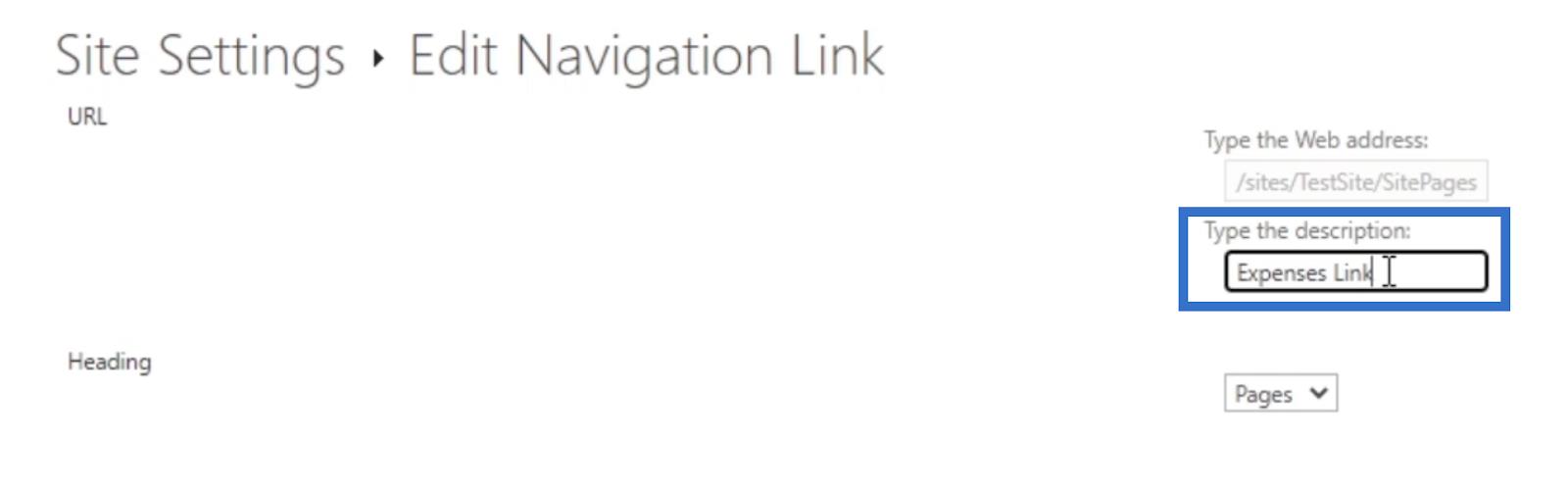
Ezután megváltoztathatja az alréteg nevét. Az alábbi példában a Leírás típusa mező használatával módosítjuk a nevet . Átnevezzük Költségek oldalról Költségek hivatkozásra .

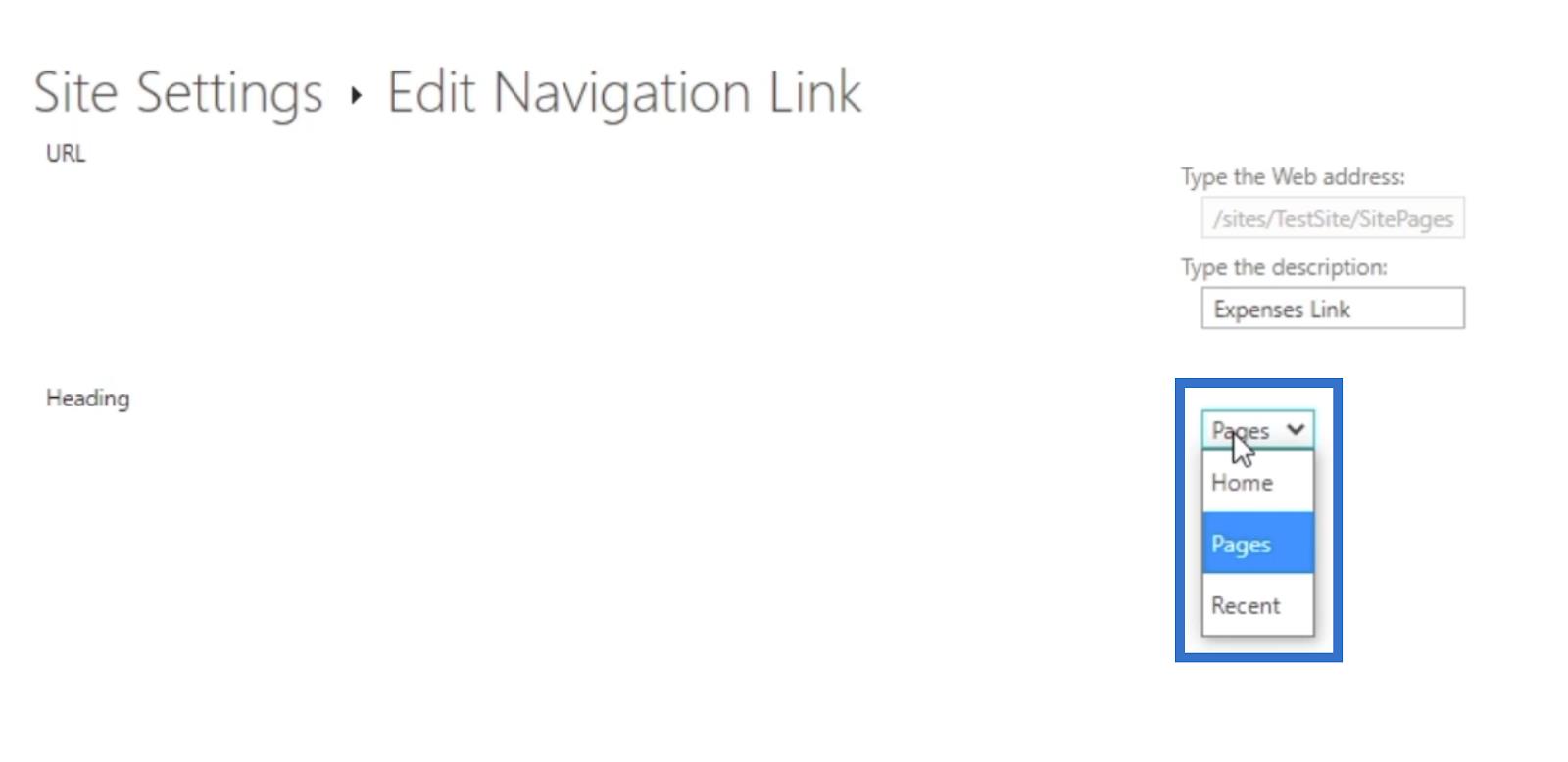
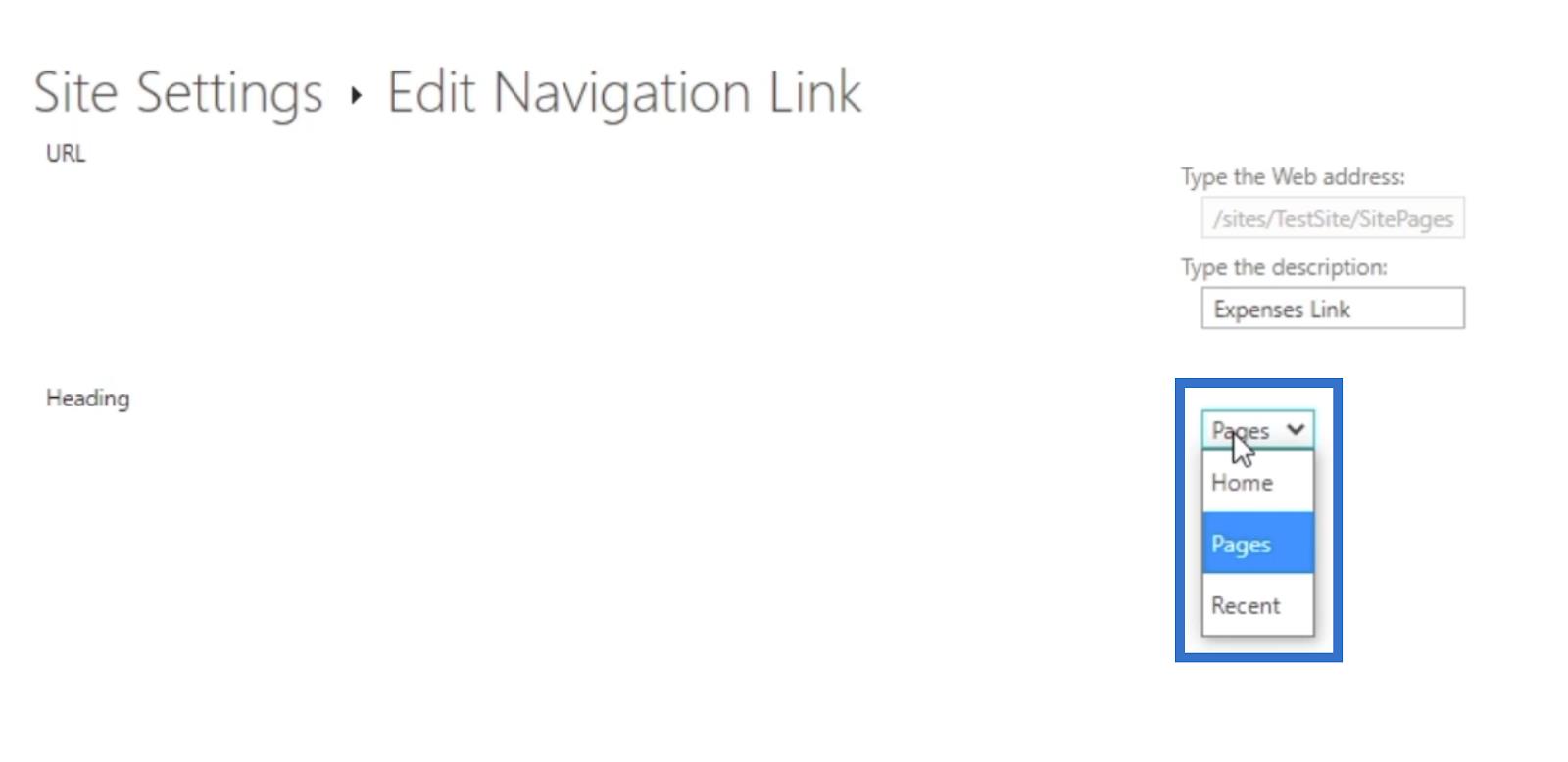
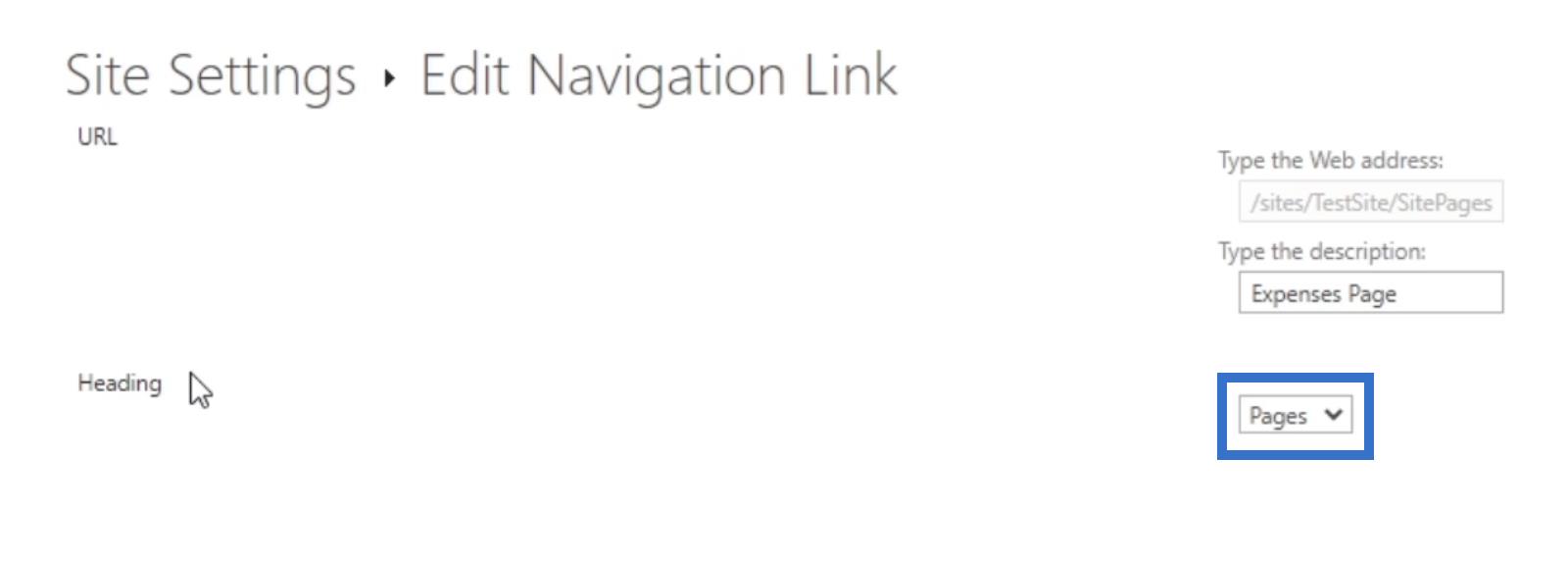
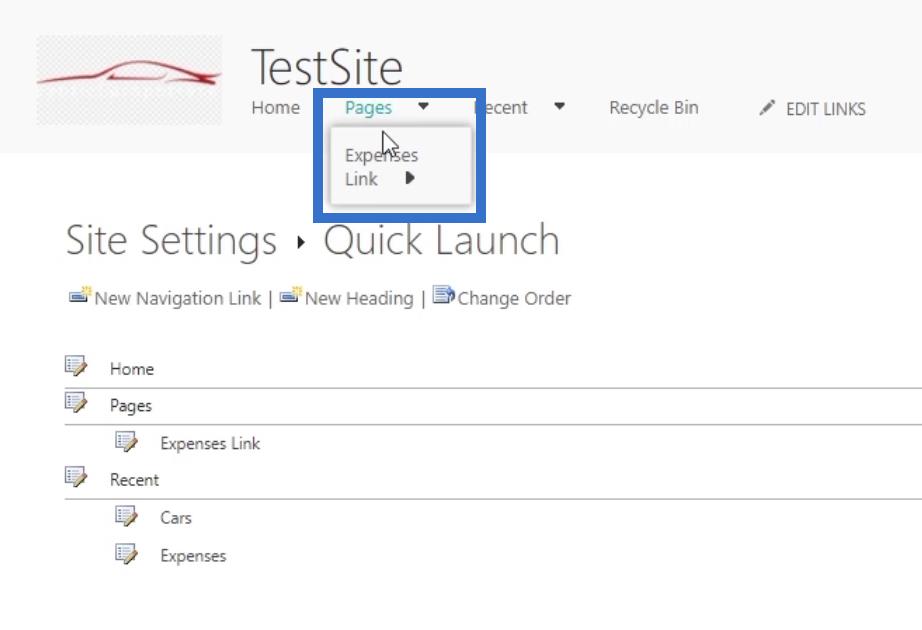
A Címsor szakasz alatti legördülő menüre kattintva frissítheti azt is, hogy melyik címsorba kerüljön .

Példánkban az Oldalak lehetőséget választjuk .

Ezután kattintson az OK gombra .

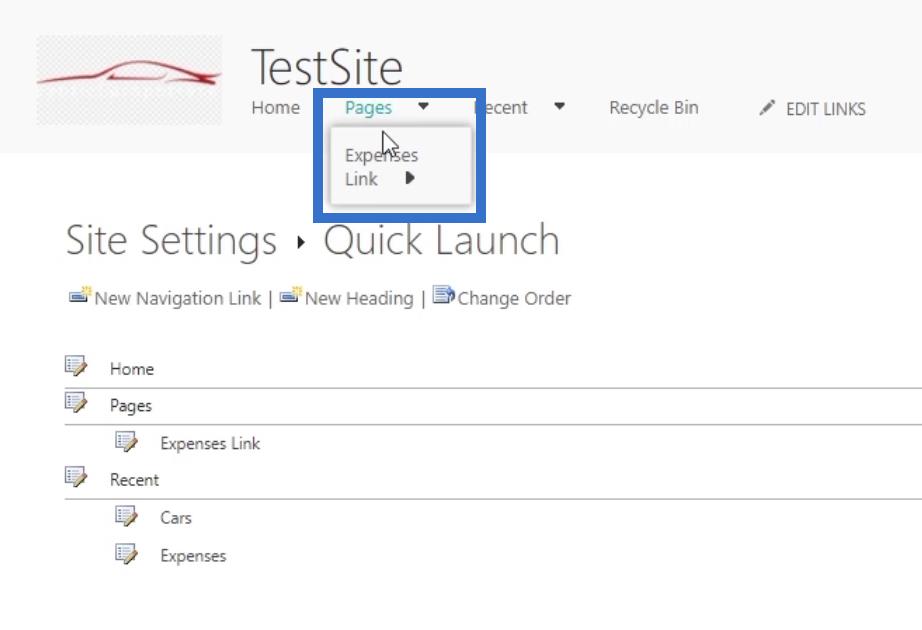
És most látni fogja, hogy az Expenses Linkre változott .

A tényleges webhelyet is frissíti. Lapunk címére ( TestSite ) kattintva térjünk vissza a tényleges oldalra .

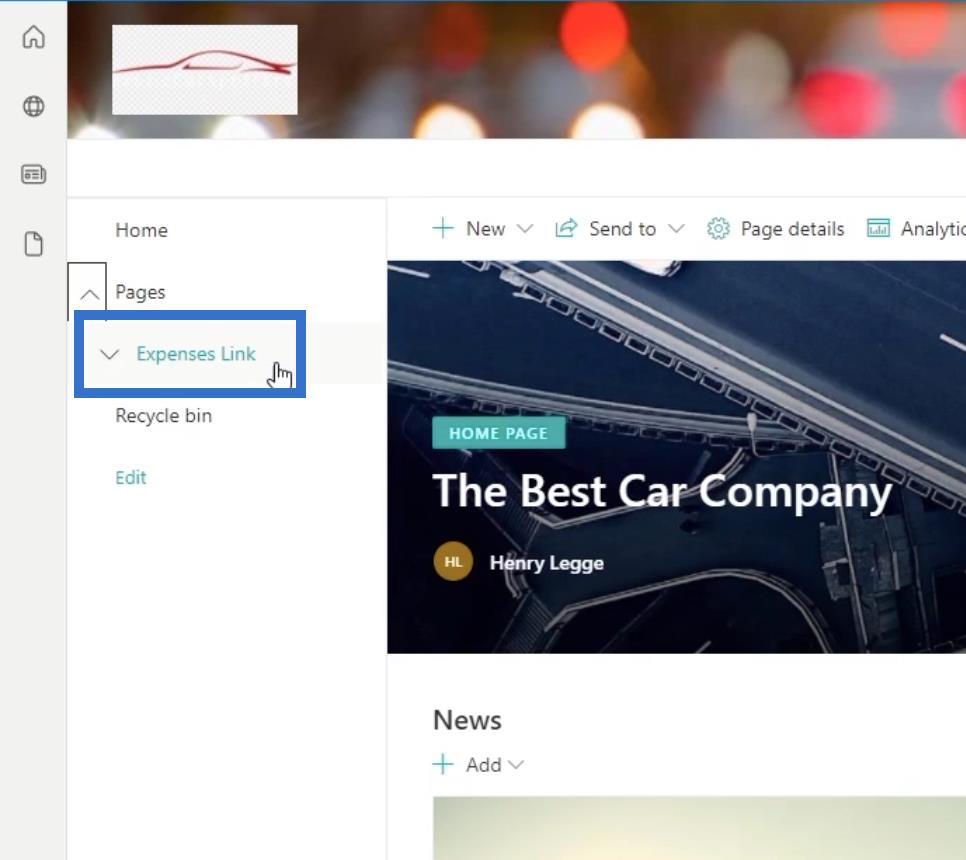
Ha a bal oldali panelen található Oldalakra kattint , látni fogjuk, hogy a Költségek oldal Költségek hivatkozásra módosult .

Következtetés
Ebből az oktatóanyagból megtanulta, hogyan módosíthatja SharePoint-webhelyét a téma, a navigációs elemek és a Gyorsindítás klasszikus tervezési nézetben történő módosításával.
Ne feledje, hogy továbbra is vannak olyan beállítások és funkciók, amelyek csak a klasszikus tervezési nézetben módosíthatók. Vannak azonban olyan funkciók is a klasszikus dizájnnézetben, amelyeket a standard nézetben is könnyen meg lehet tenni.
Minden jót,
Henrik