Ebben az oktatóanyagban a PowerApps navigáció kontextusát tárgyaljuk. A Vissza és a Navigálás funkciókat használjuk annak megváltoztatására, hogy melyik képernyő jelenjen meg alkalmazásainkban.
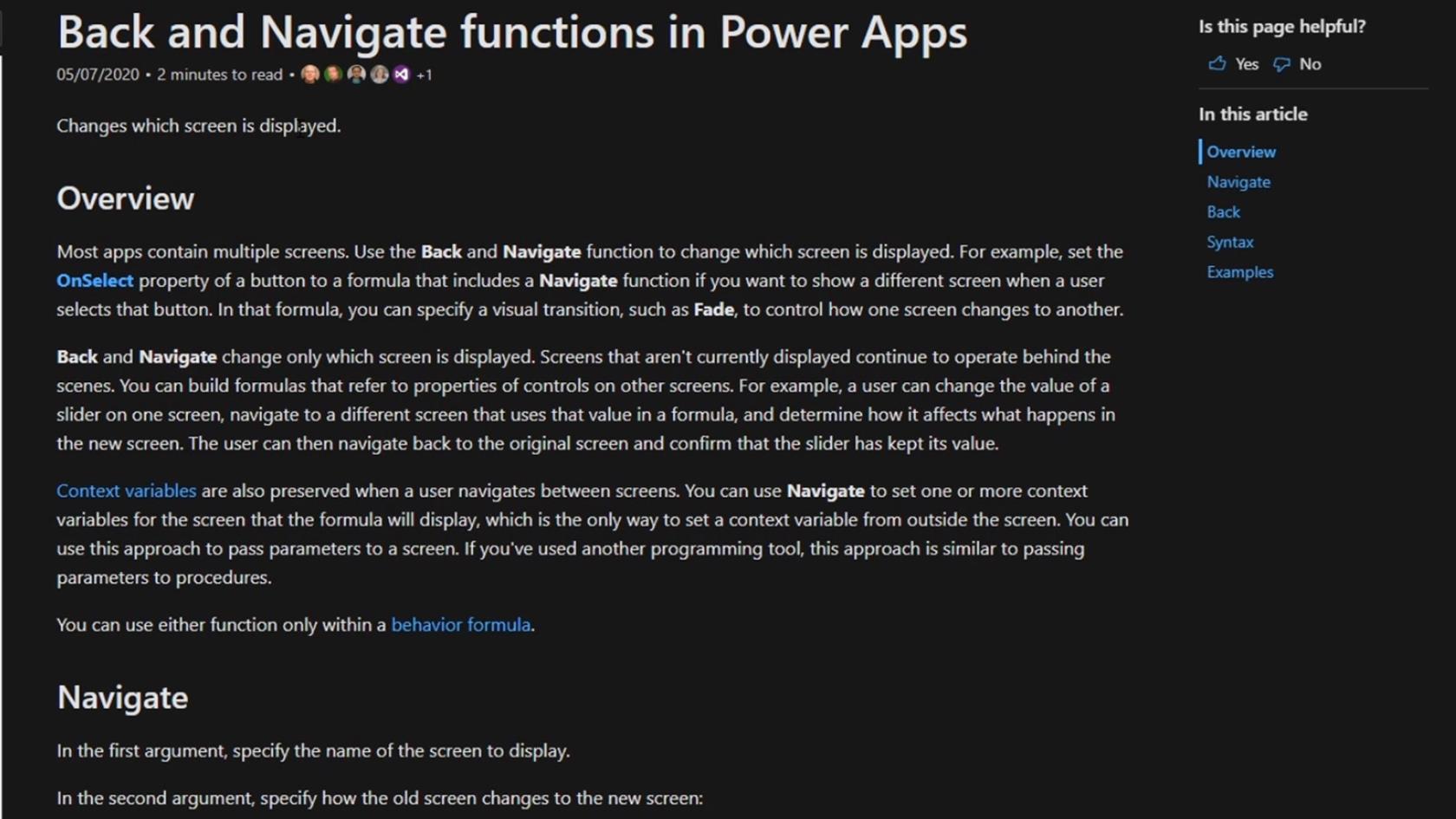
A legtöbb alkalmazás több képernyőt tartalmaz. A felhasználóbarát PowerApps-navigáció lehetővé teszi a felhasználók számára, hogy hatékonyan navigálhassanak az alkalmazások képernyőin.
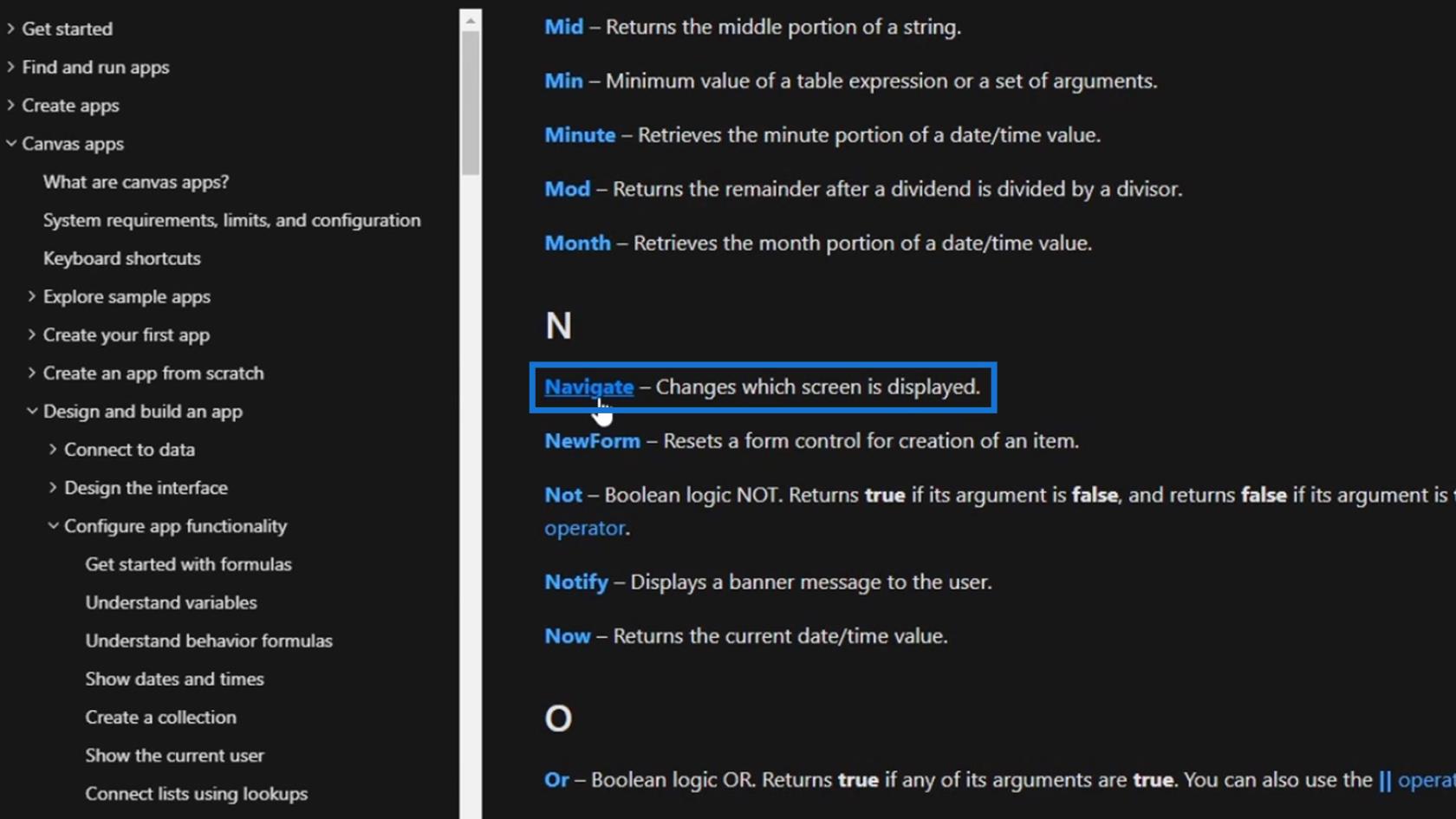
A referenciaoldalon kattintson a Navigálás lehetőségre, és nézze meg, mit csinál.

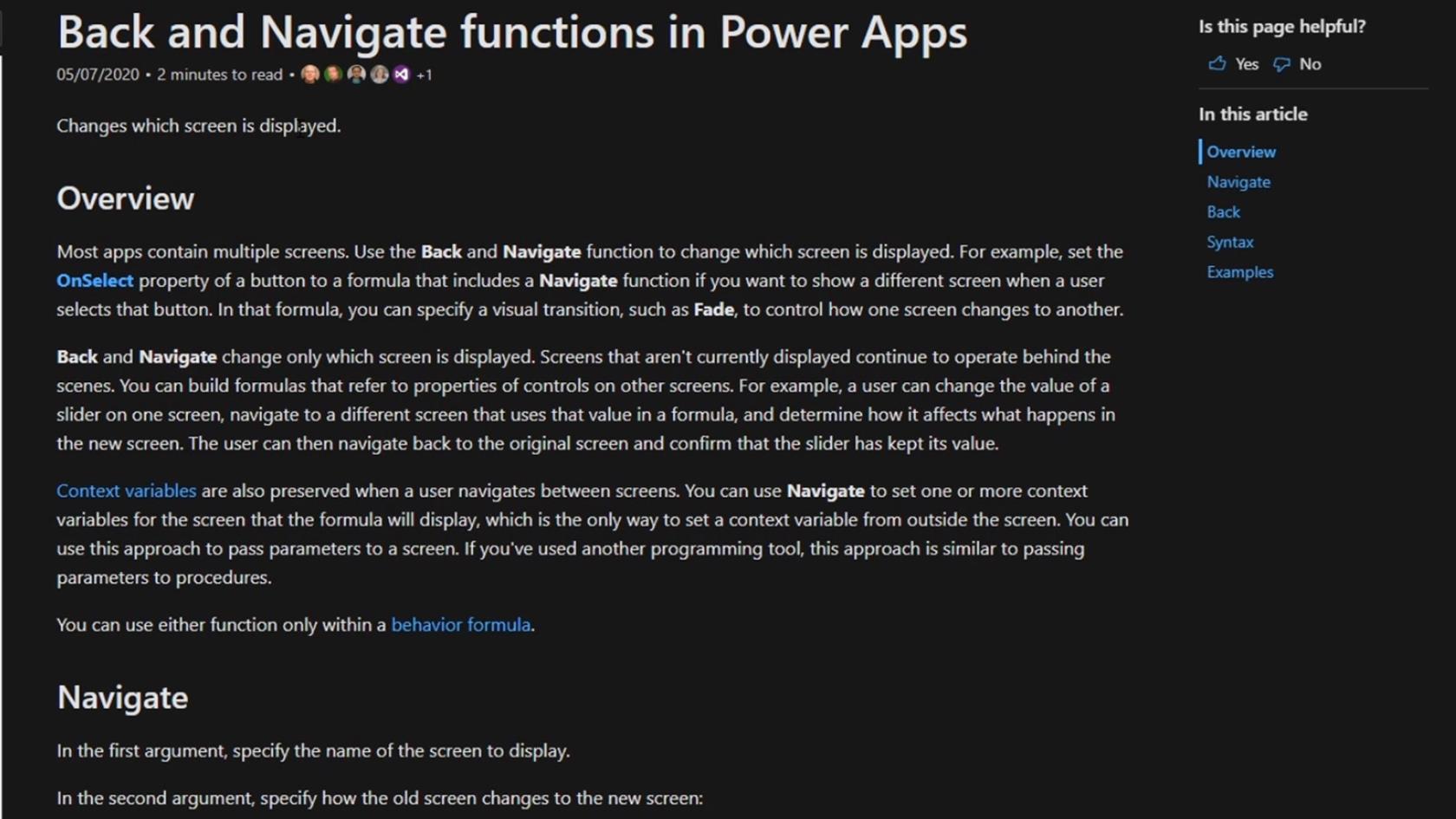
A Navigálás funkció megváltoztatja a megjelenített képernyőt. Példánk lesz, hogy jobban megértsük, hogyan működik ez a funkció.

Tartalomjegyzék
PowerApps navigáció a Navigálás funkció használatával
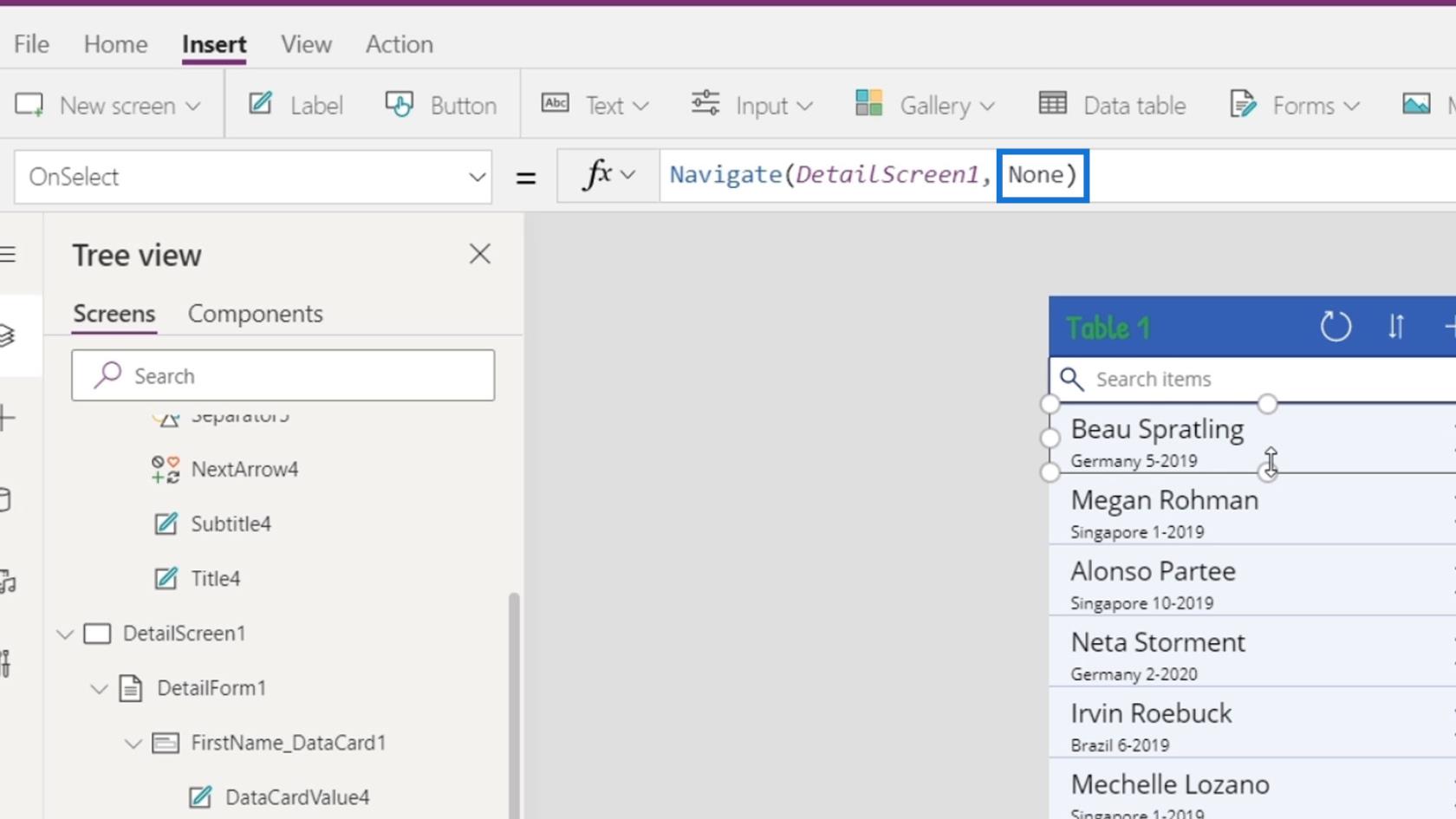
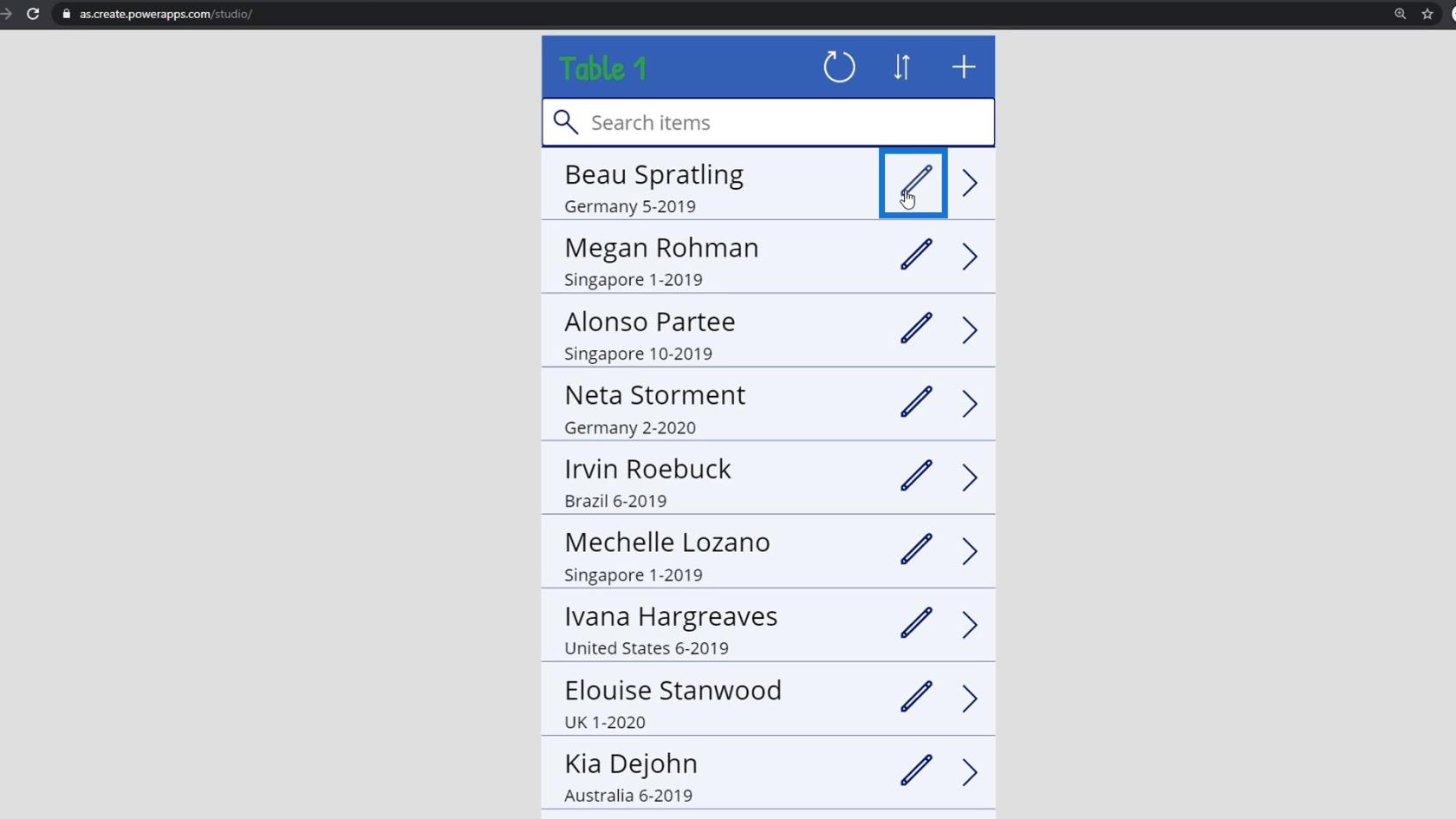
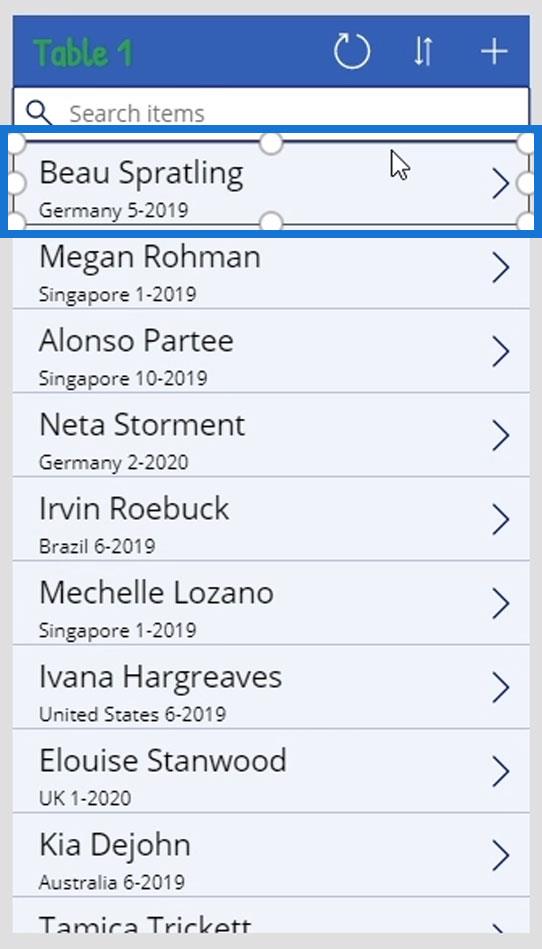
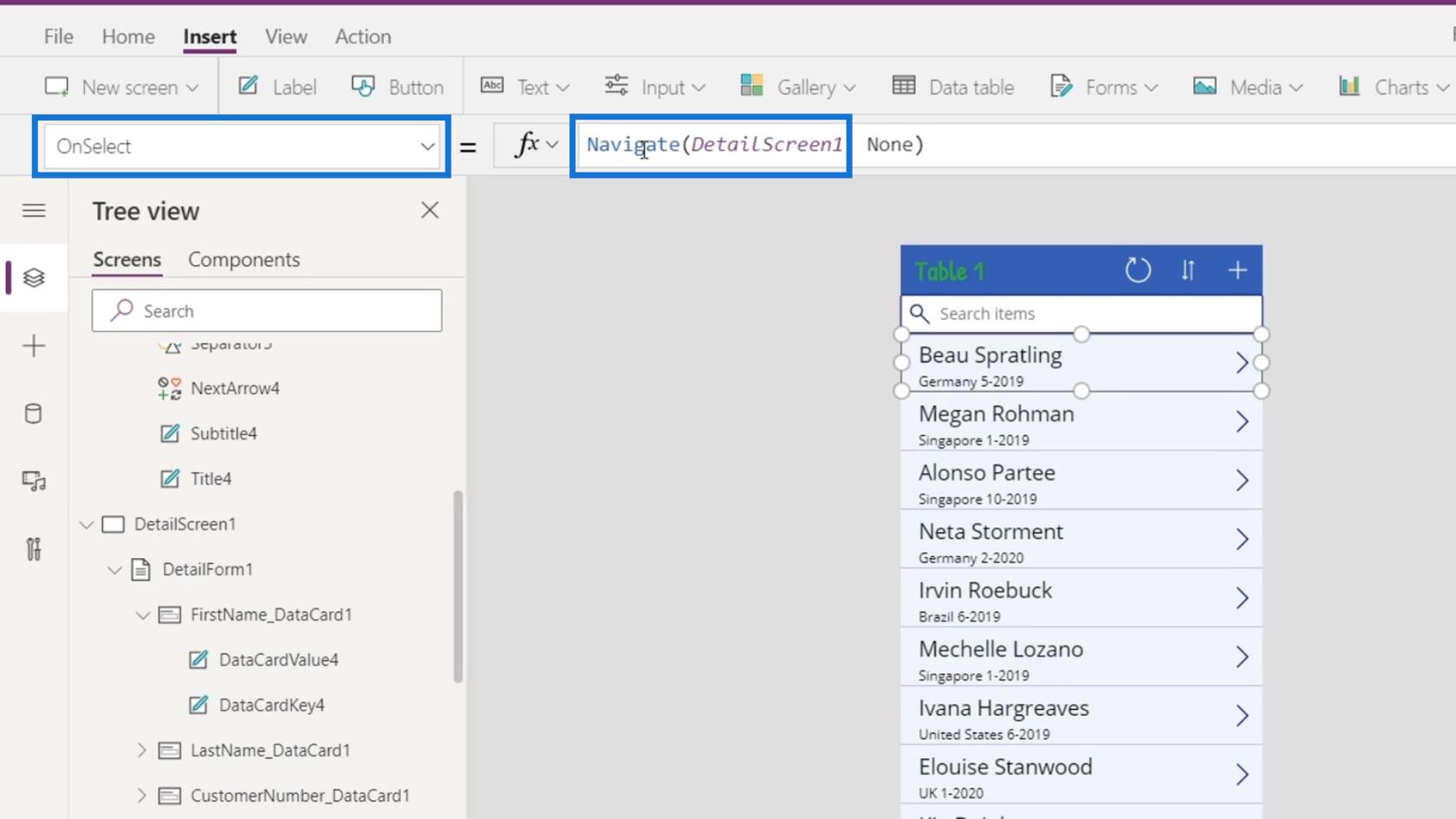
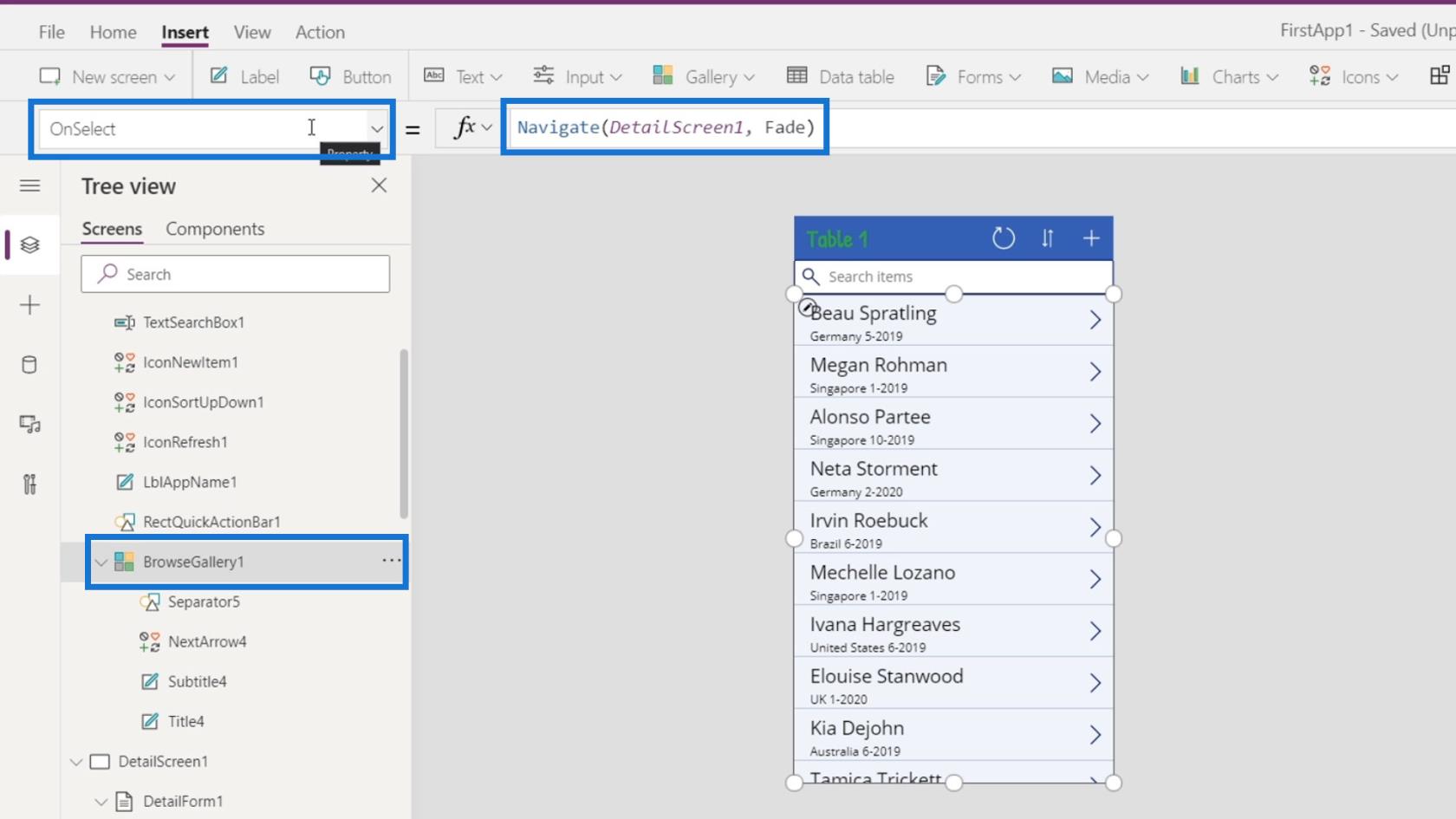
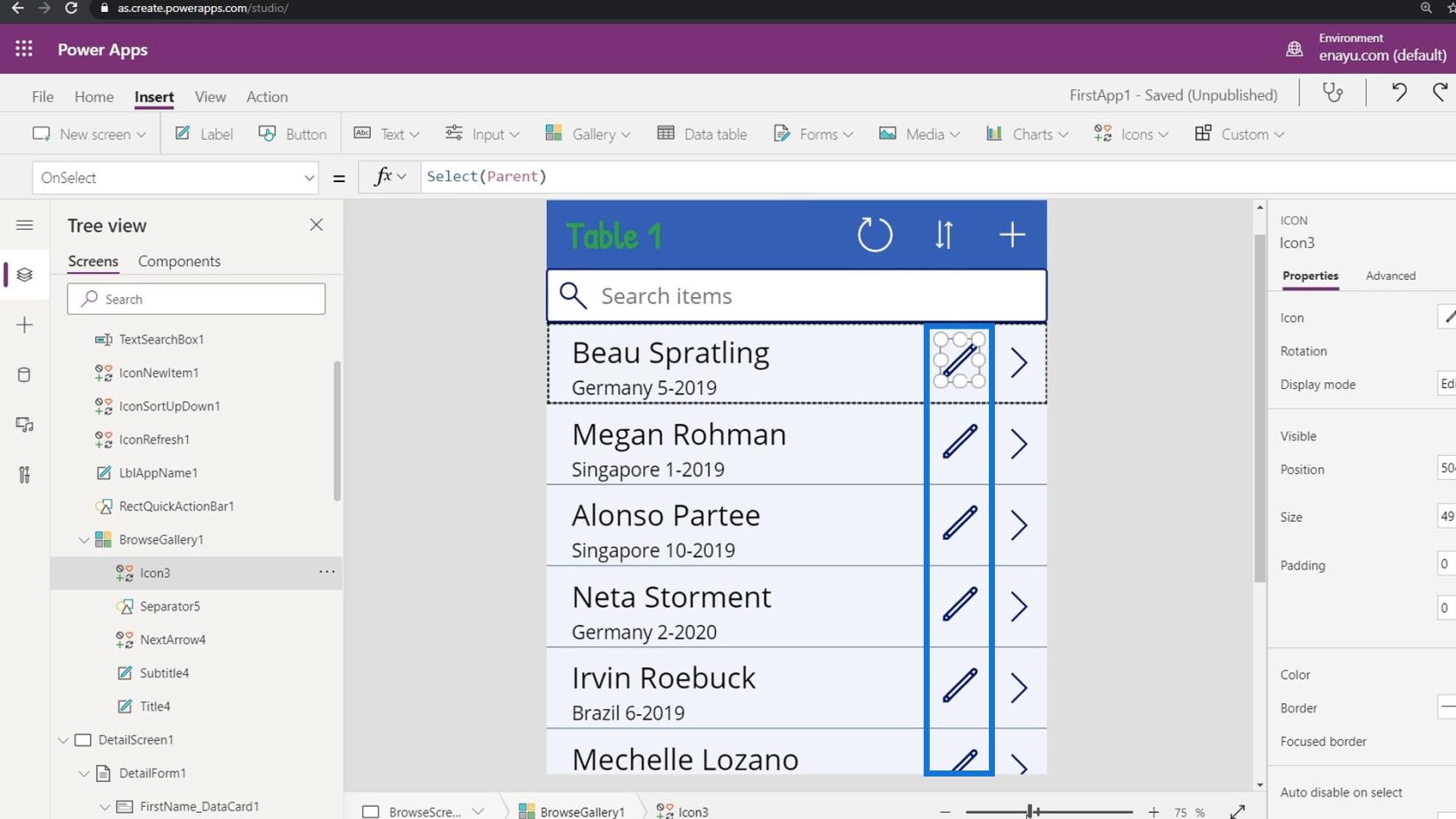
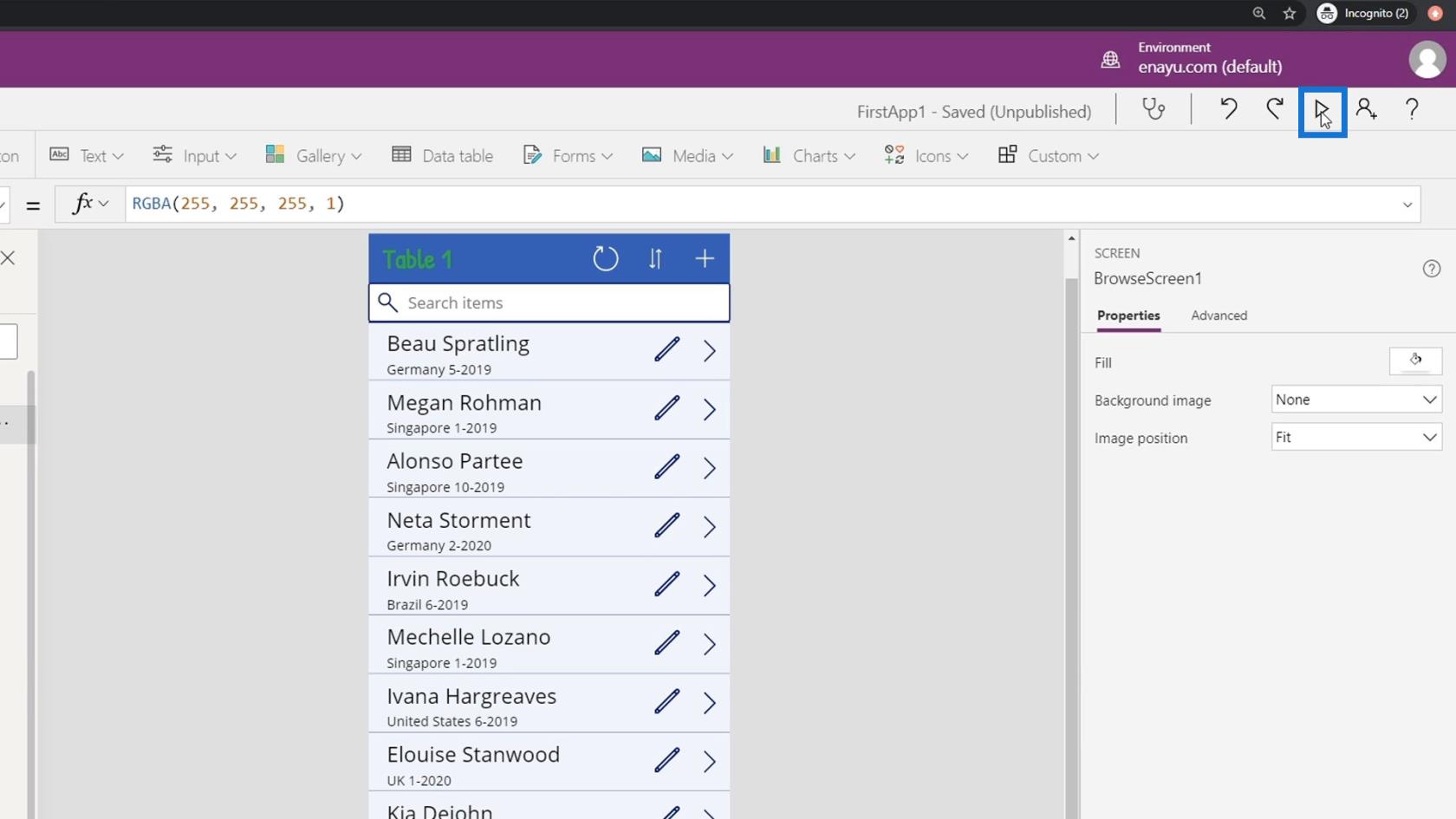
Először kattintsunk az első adatkártyára ( Beau Spratling ).

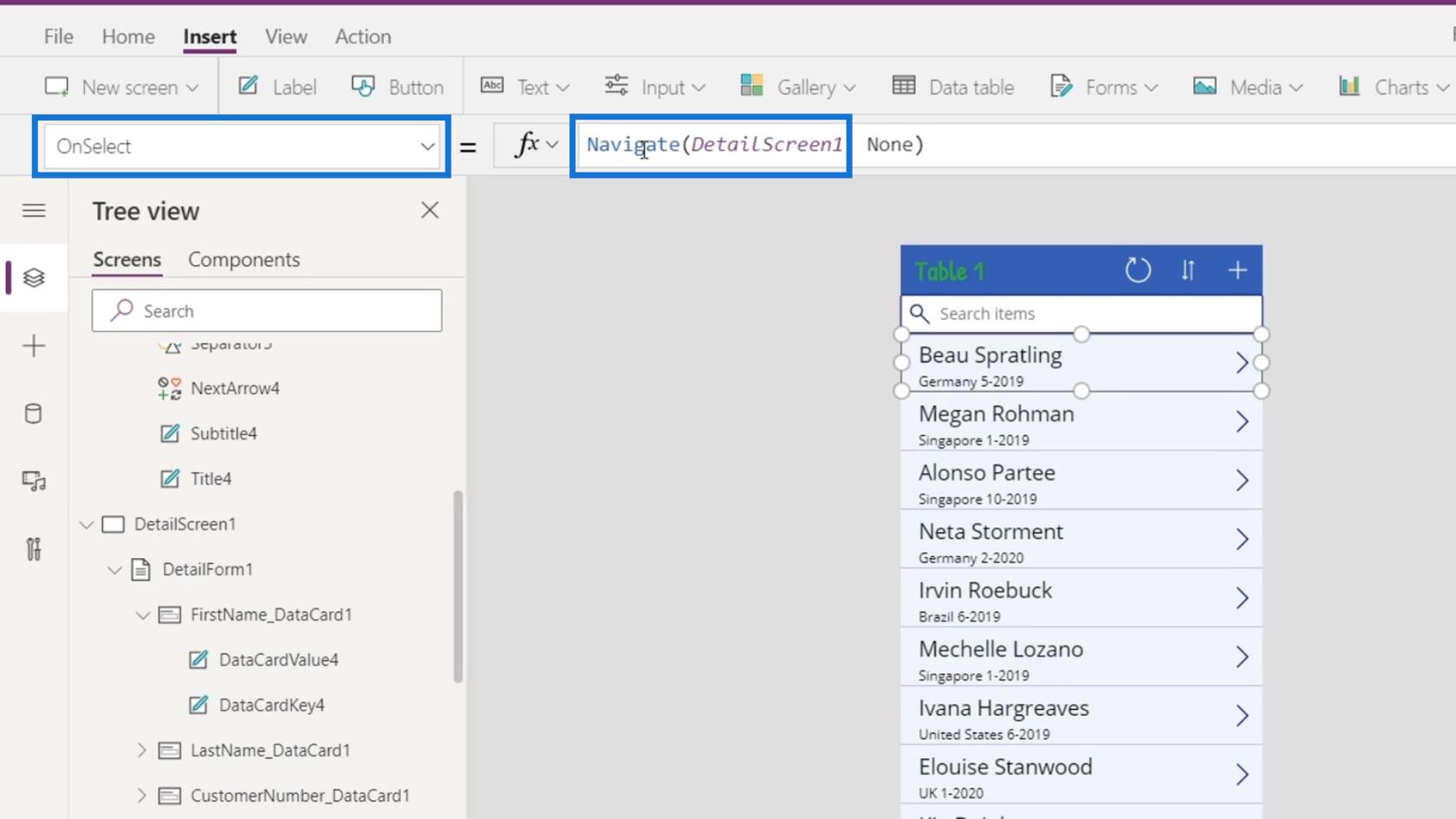
Lépjen az OnSelect triggerre, és látni fogjuk, hogy a Navigálás funkció segítségével a felhasználó a megadott képernyőre kerül ( DetailScreen1 ). Ez azt jelenti, hogy erre a kártyára kattintva a DetailScreen1- re navigálunk .

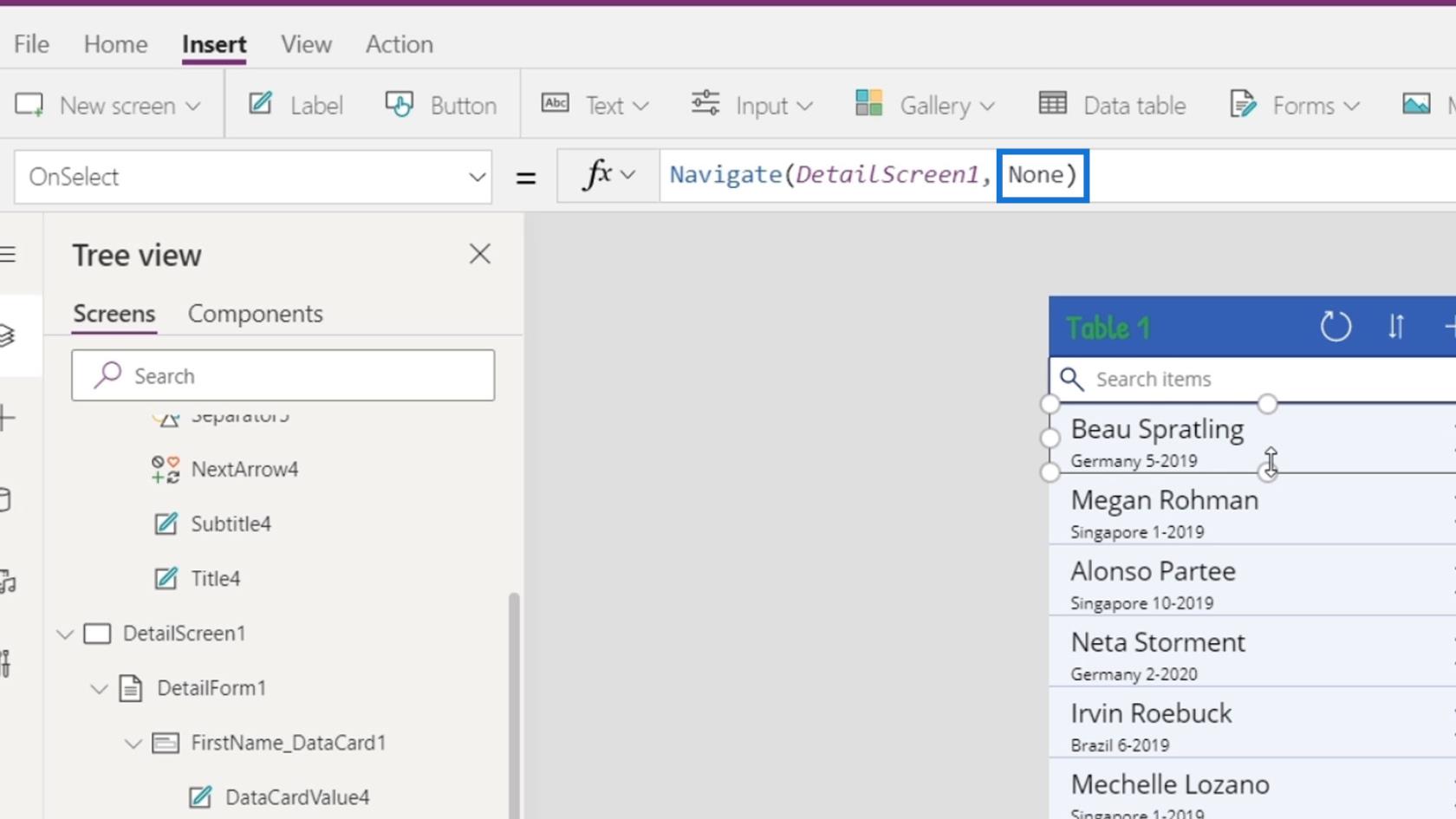
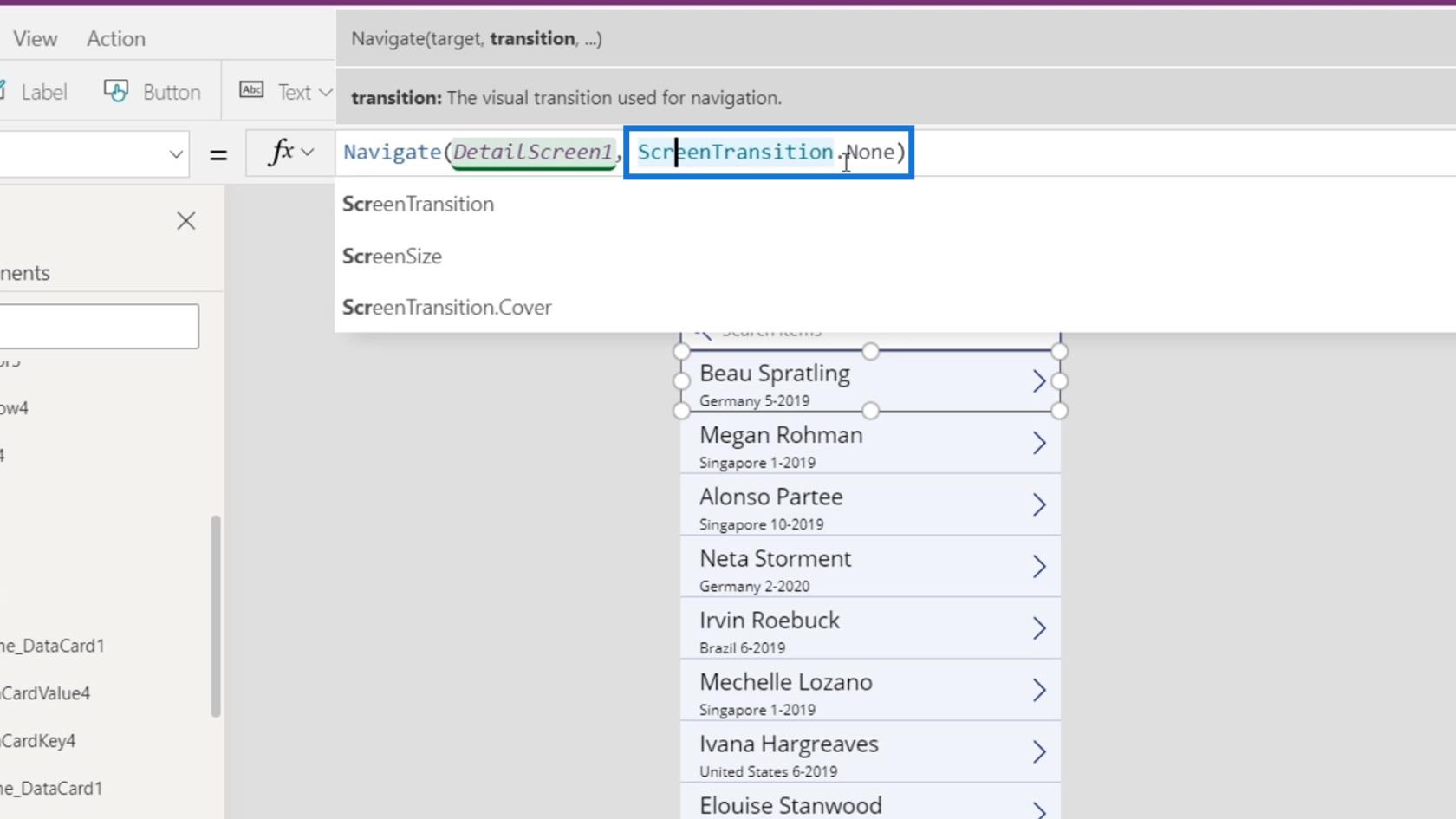
Másrészt a második argumentum a beállítani kívánt átmenettípusra vonatkozik. Jelenleg a Nincs értékre van állítva .

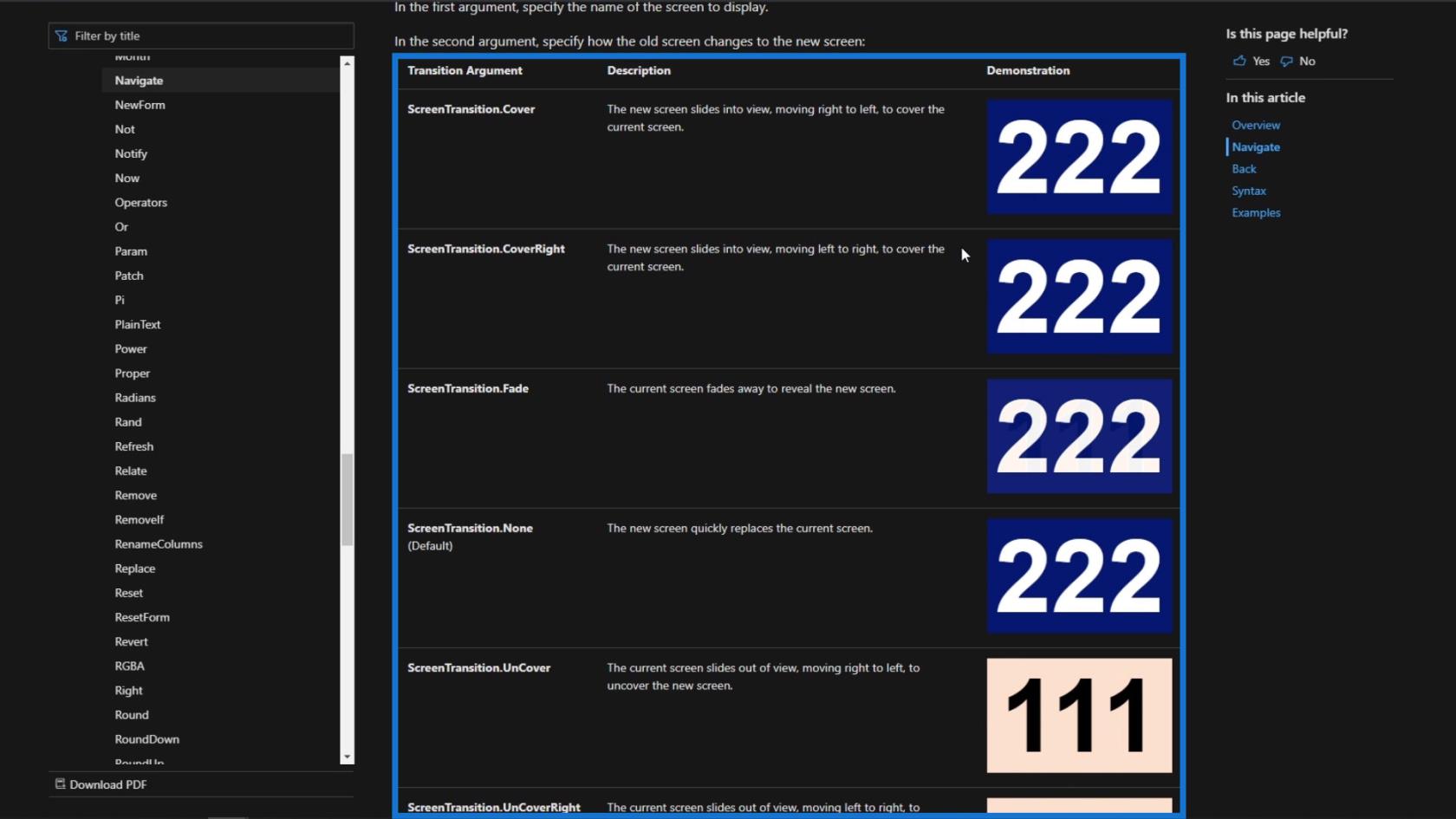
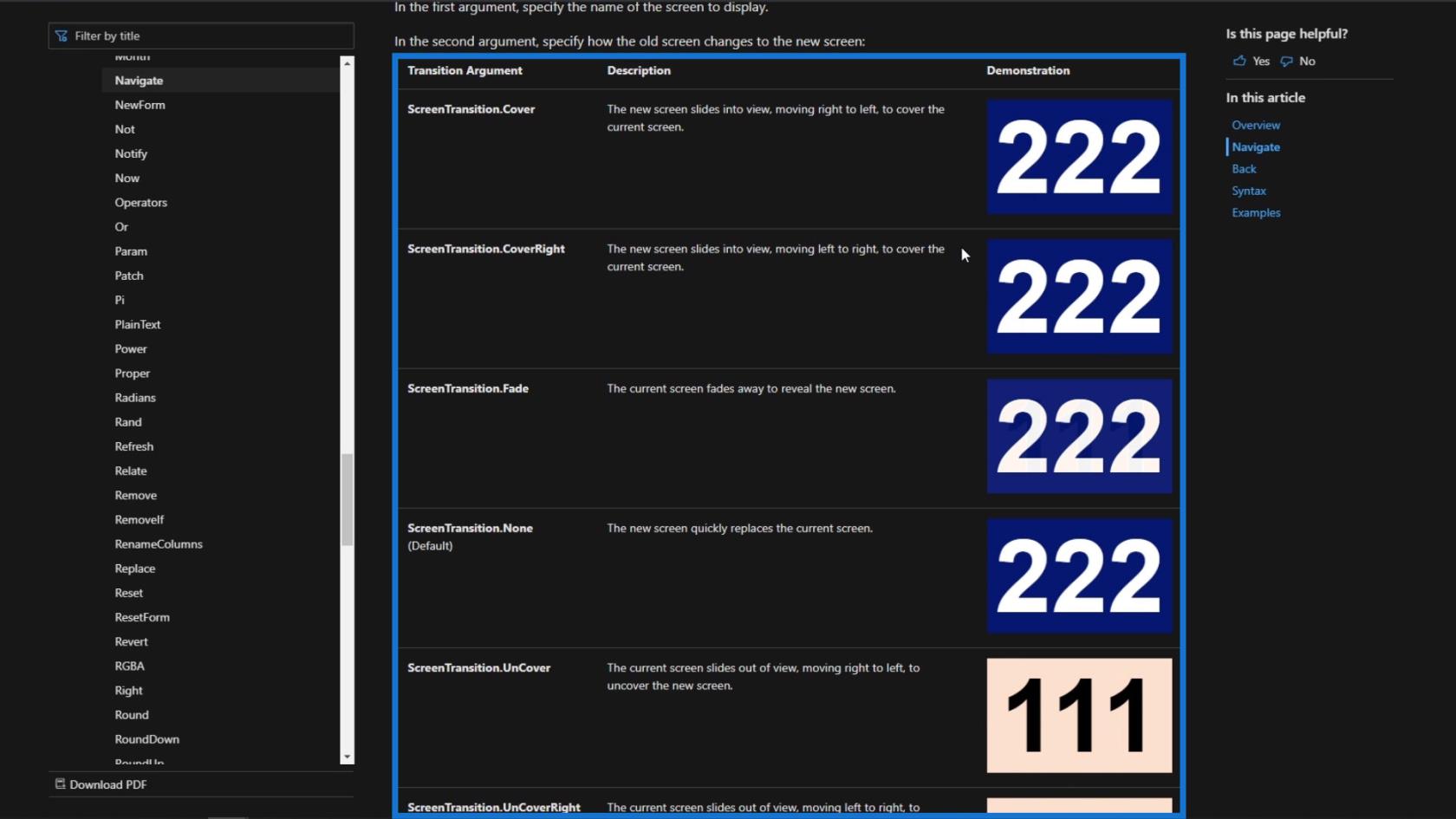
A referencia oldalon láthatjuk a különböző átmeneteket, amelyek közül választhatunk, és mindegyikhez egy bemutatót.

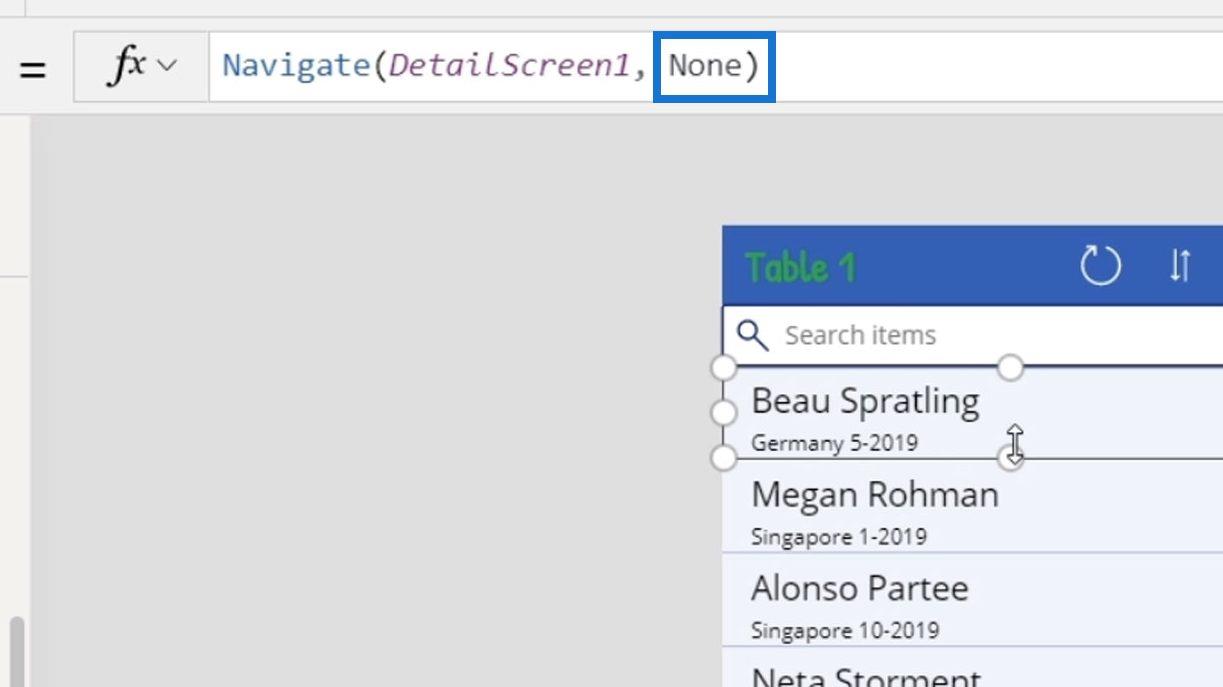
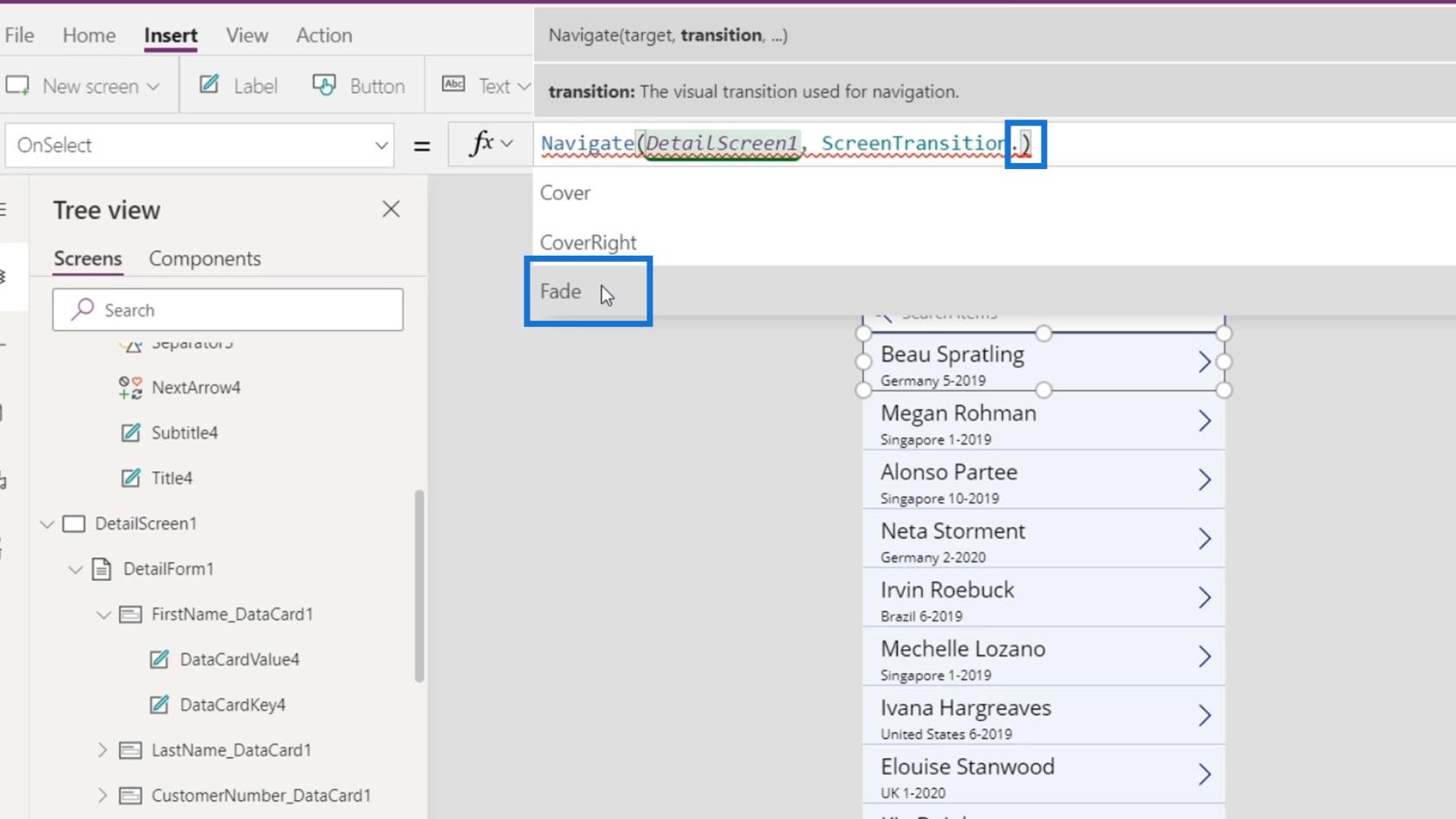
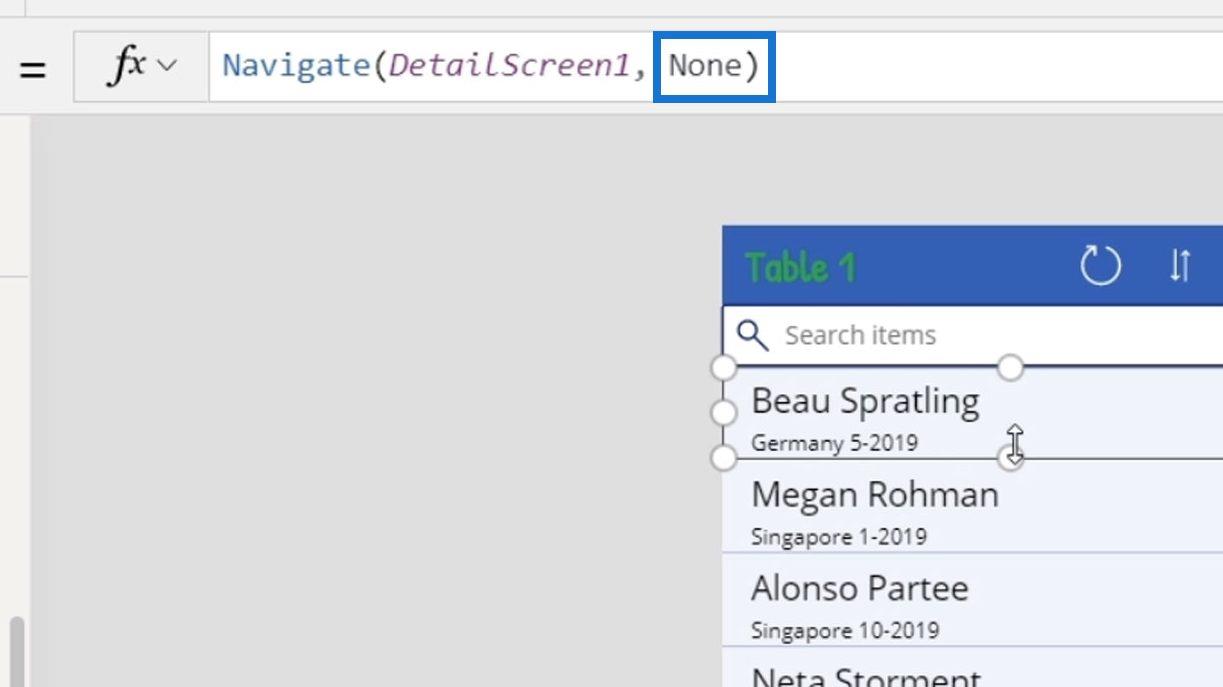
A Navigálás átmenetet egyszerűen módosíthatjuk, ha ismét rákattintunk az adatkártyára. Ezután kattintson a második argumentumra.

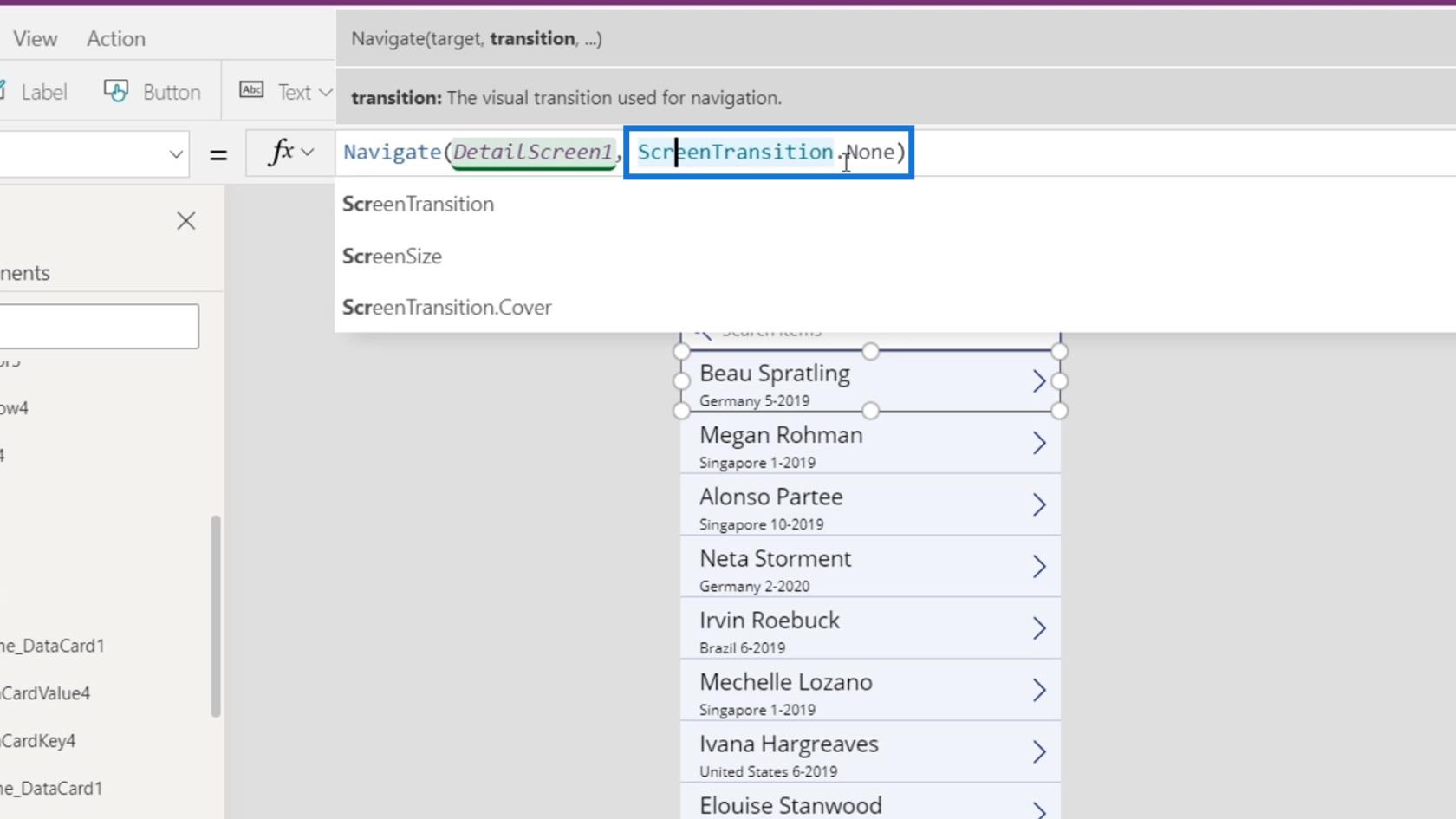
Ezt követően megjelenik a ScreenTransition.None felirat.

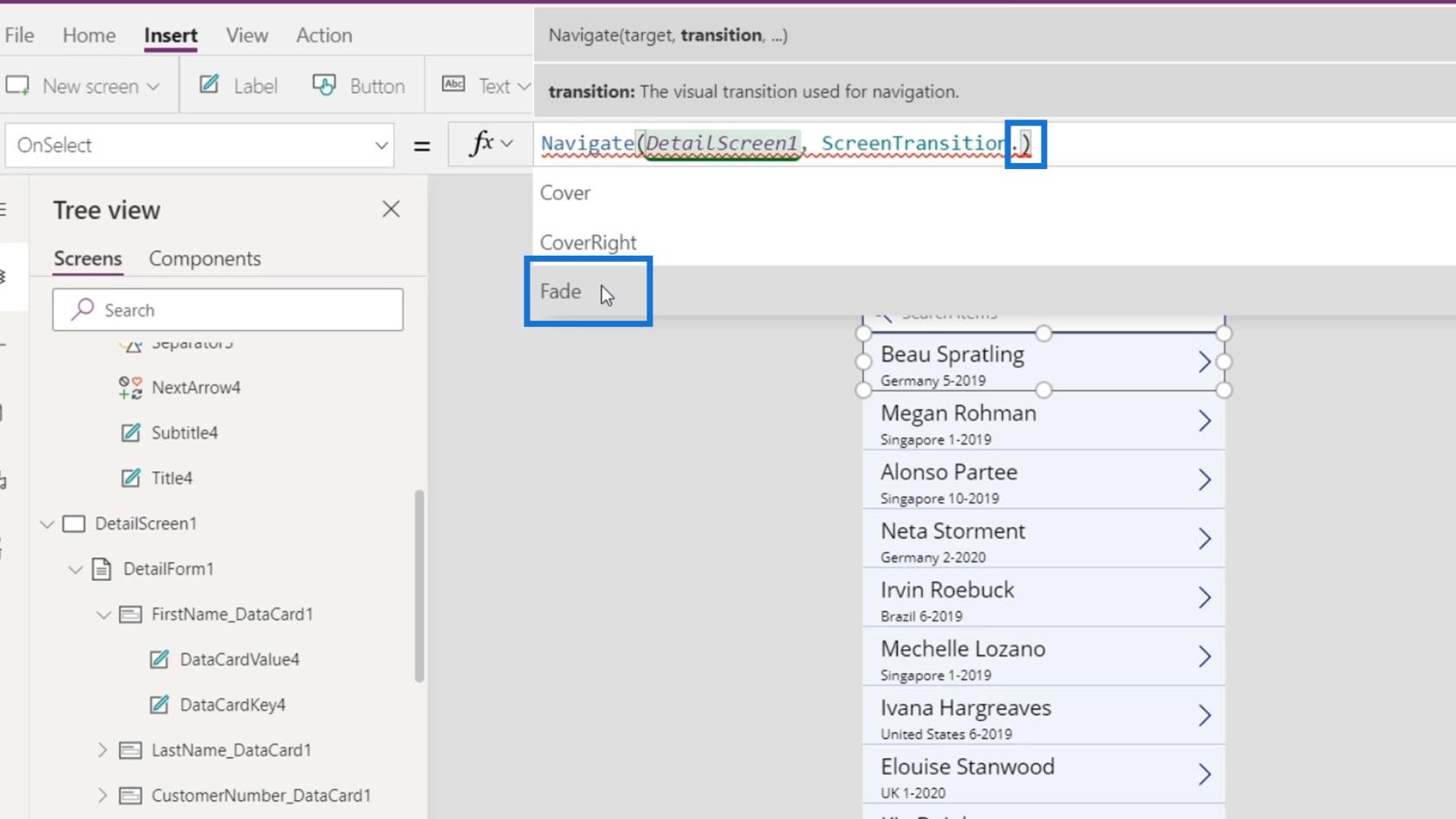
Távolítsa el a None szót a végéről, és lentebb megjelennek a különböző átmeneti lehetőségek. Ebben a példában használjuk a Fade átmenetet. Próbáld meg lejátszani az alkalmazásodat, és látni fogod, hogyan működik a Fade átmenet.

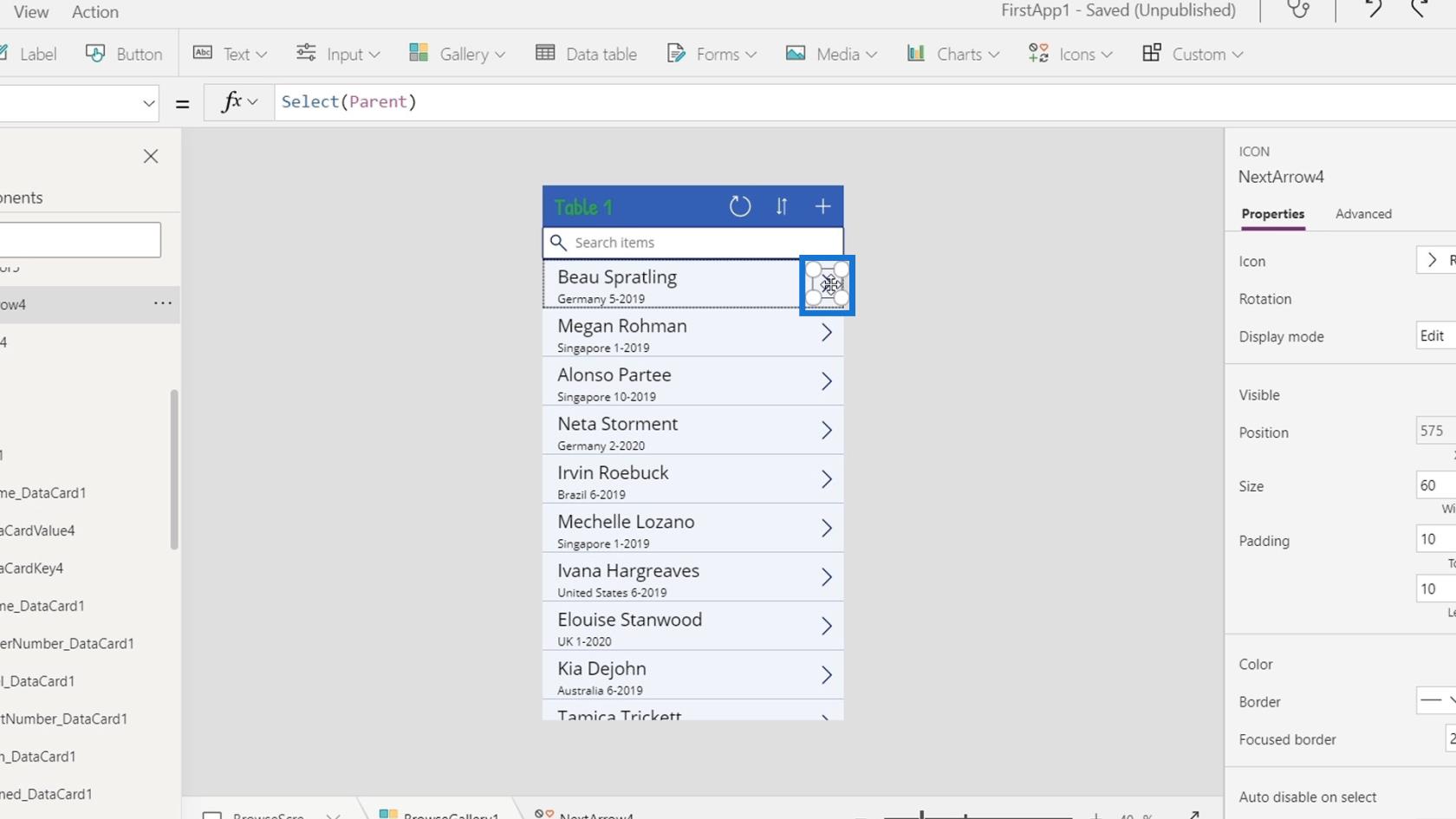
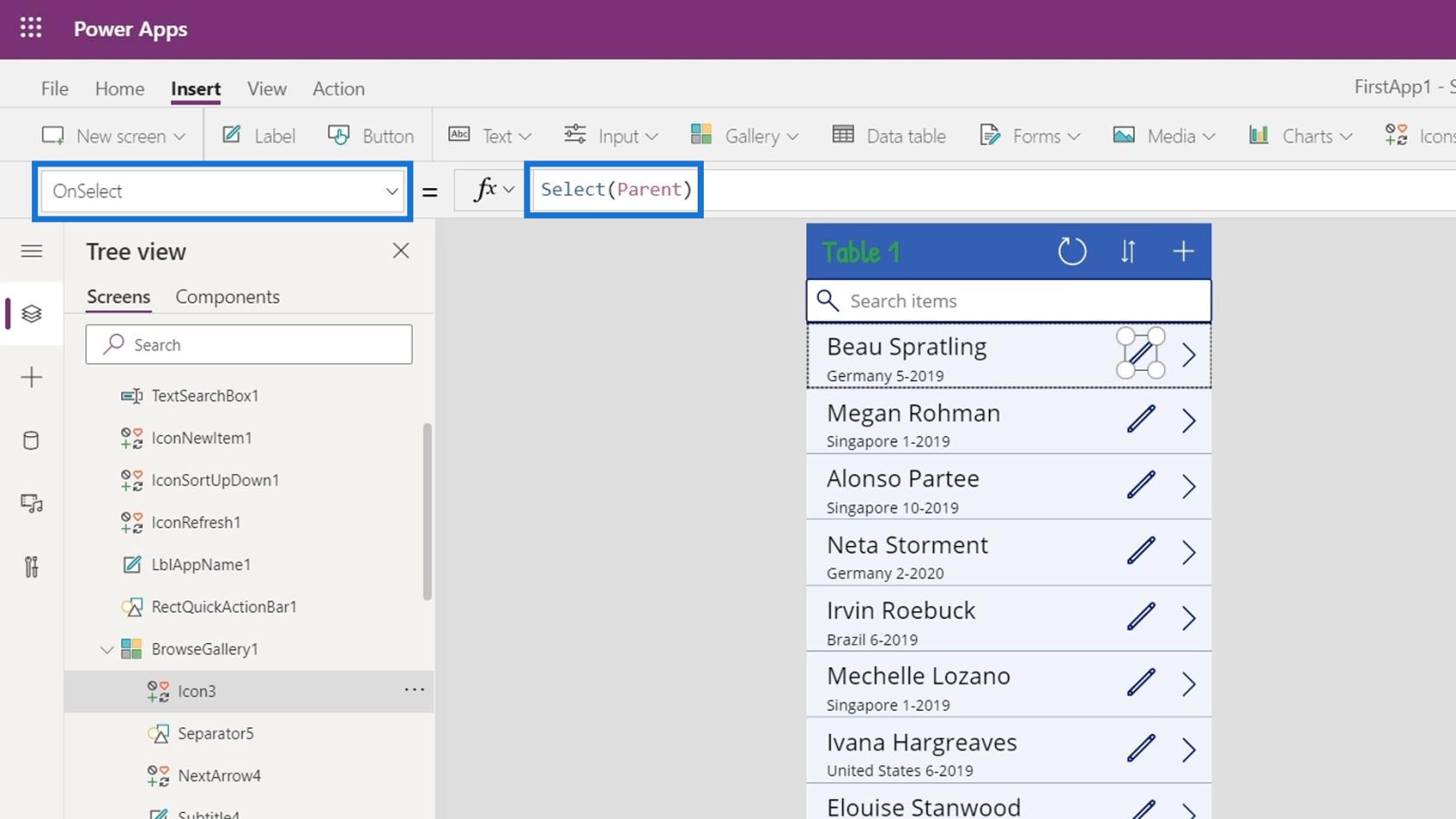
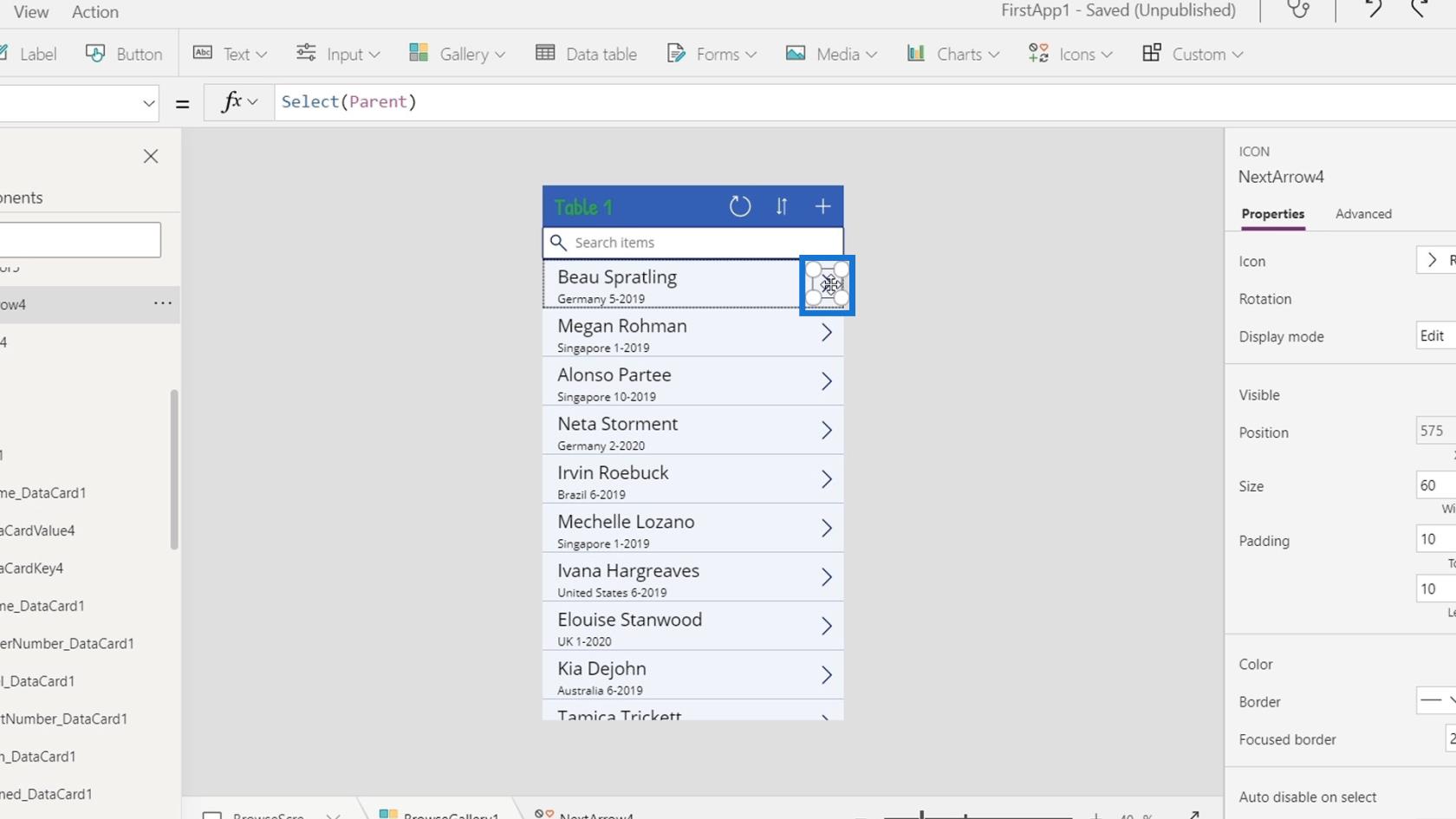
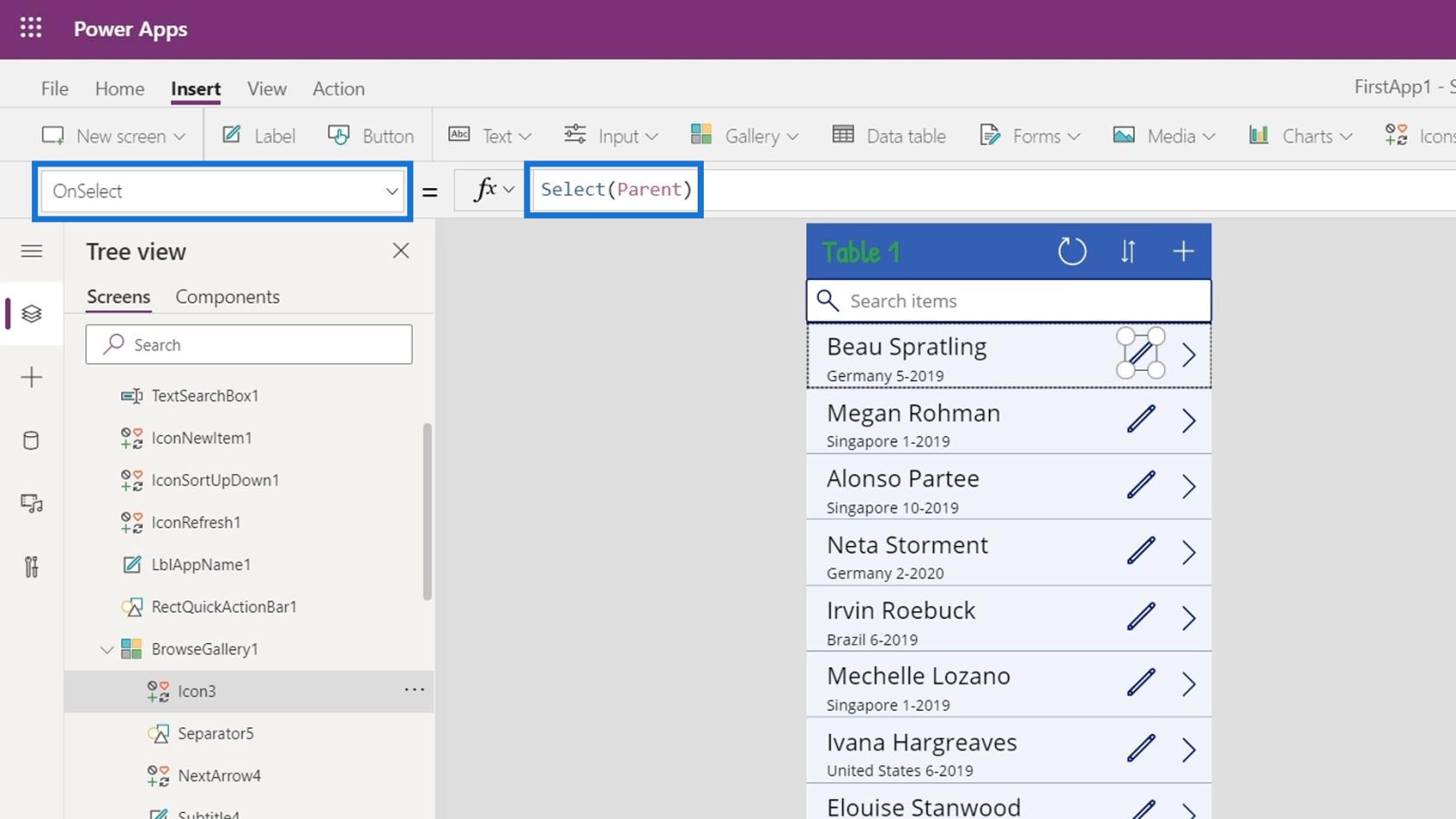
Most kattintsunk az adatkártyánkban lévő nyílra.

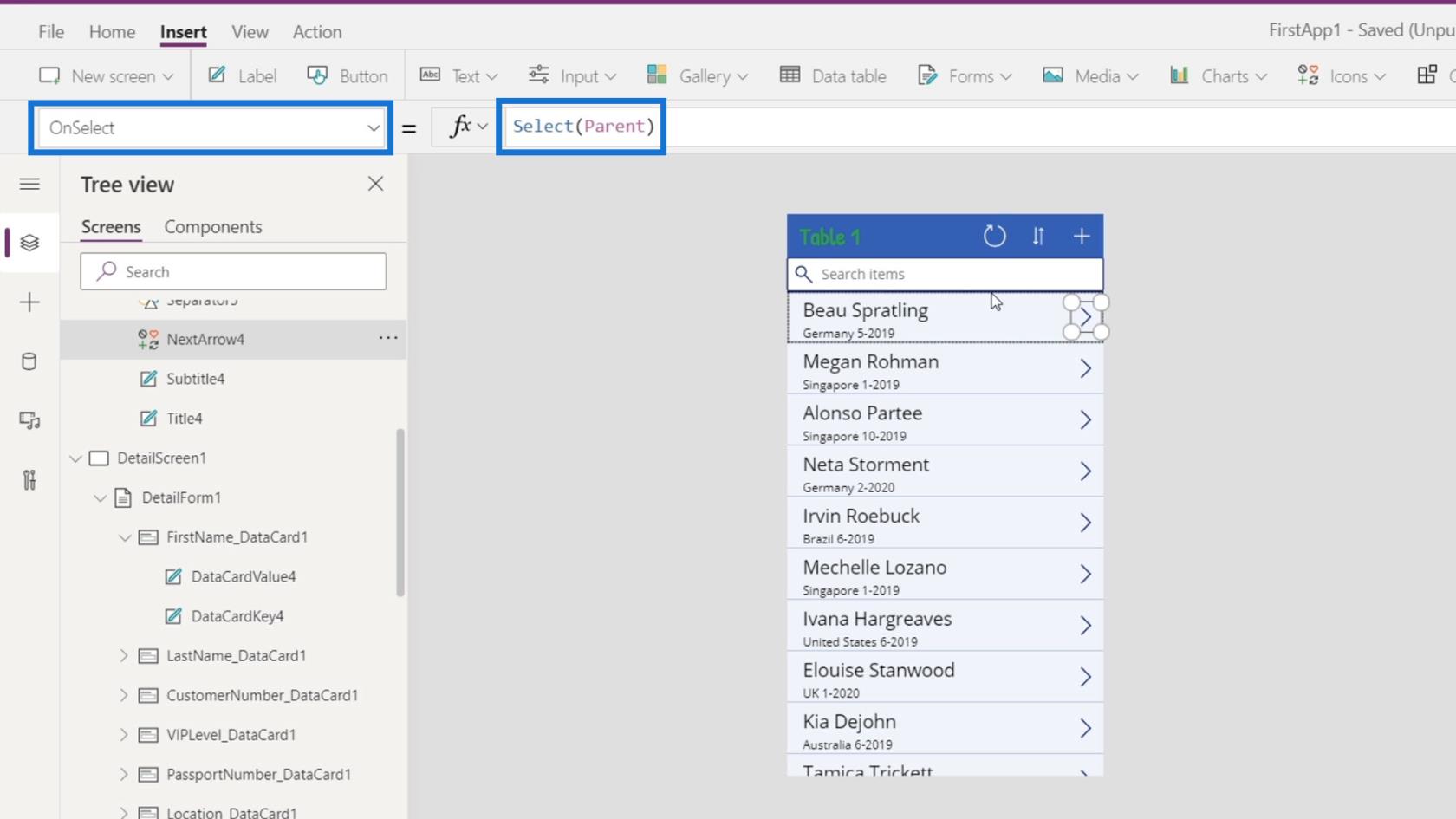
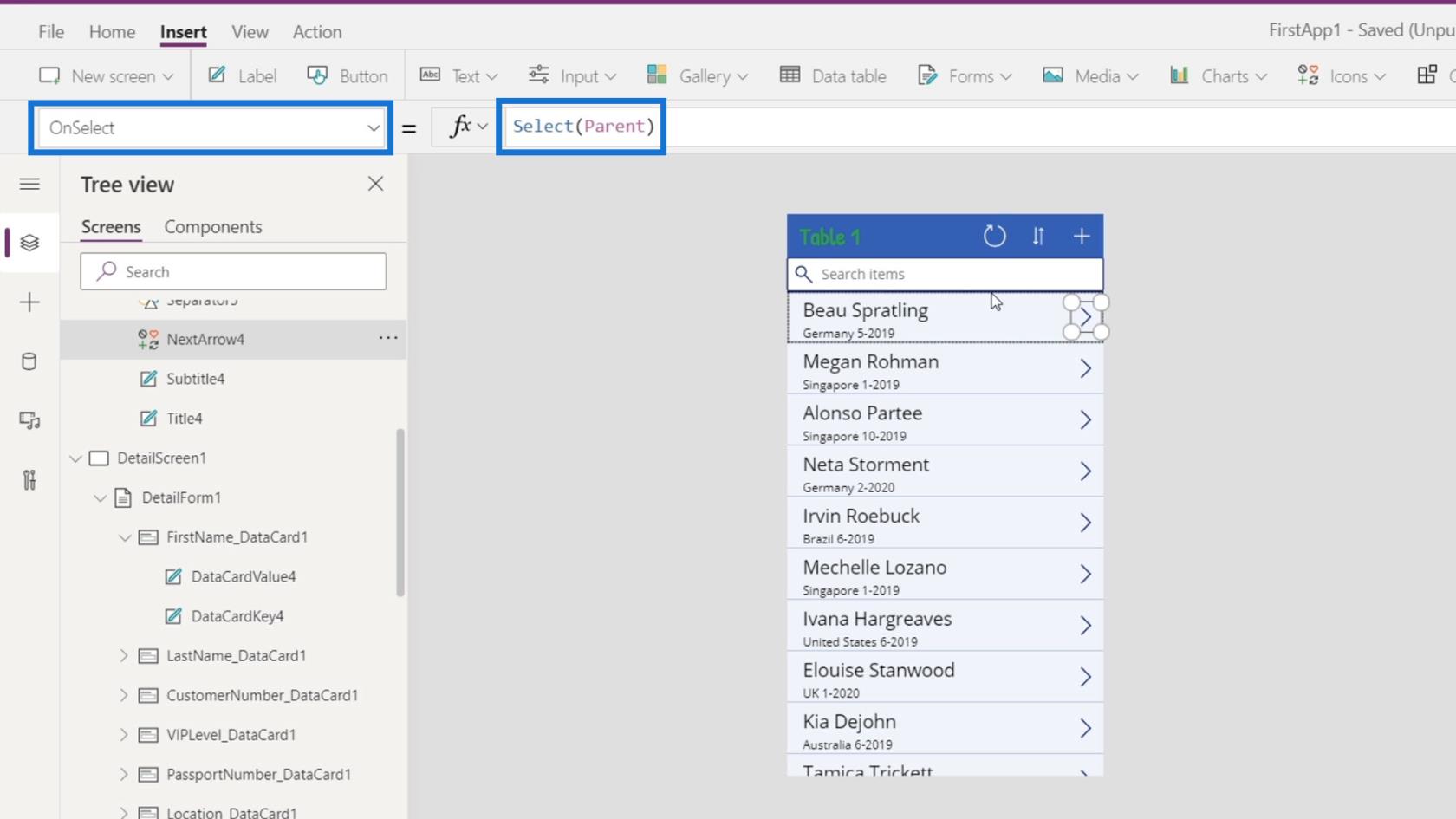
Láthatjuk, hogy a triggerje is az OnSelect , és a Parent elemet választja .

A nyíl szülő eleme magára az adatkártyára vonatkozik. A Navigálás funkciót használja , amely átirányítja a felhasználókat a DetailScreen-re1 . Miután rákattintott, ugyanazt teszi, mint amikor az adatkártyára kattintunk.

Szerkesztési funkció hozzáadása a PowerApps navigációhoz
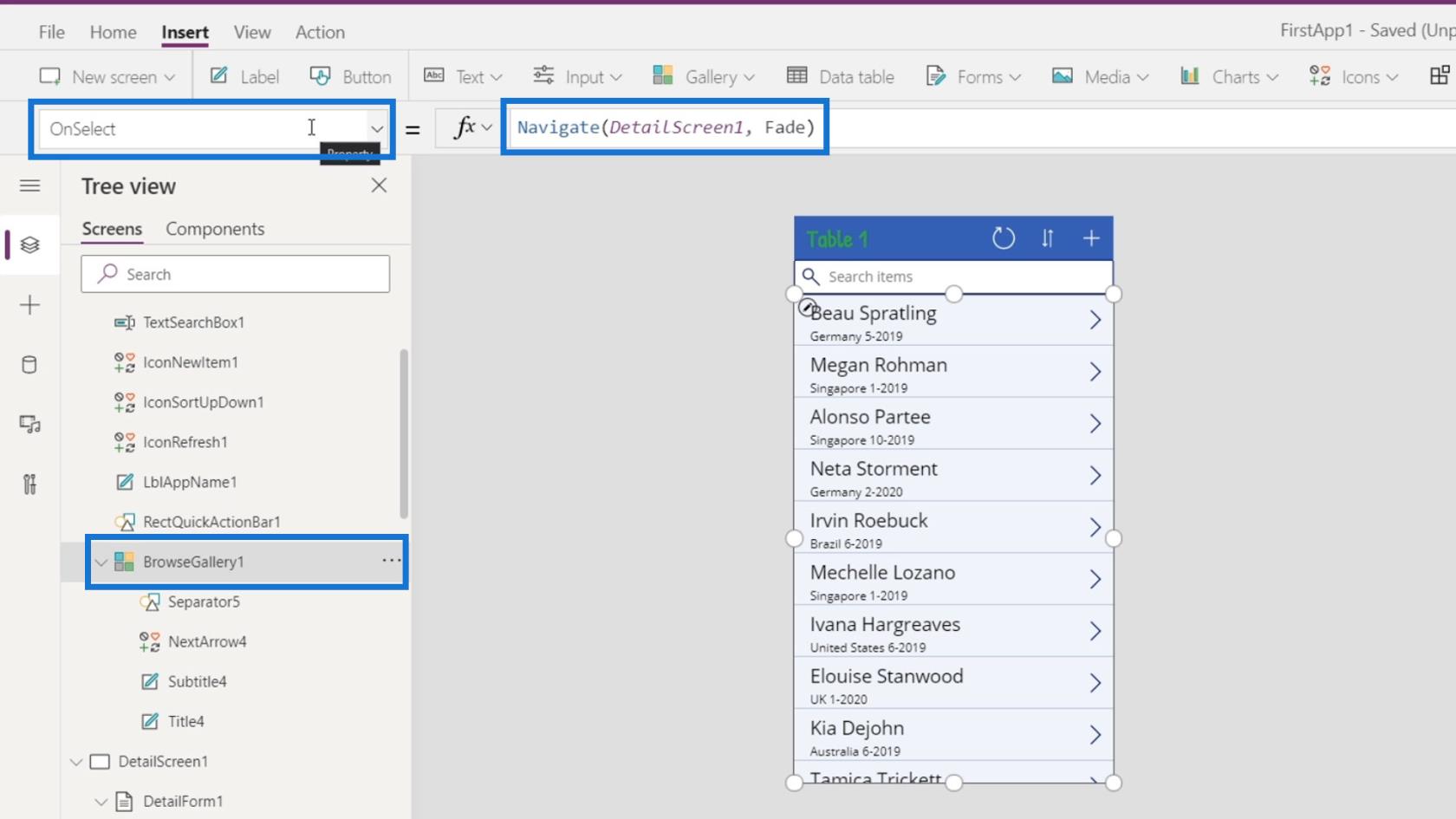
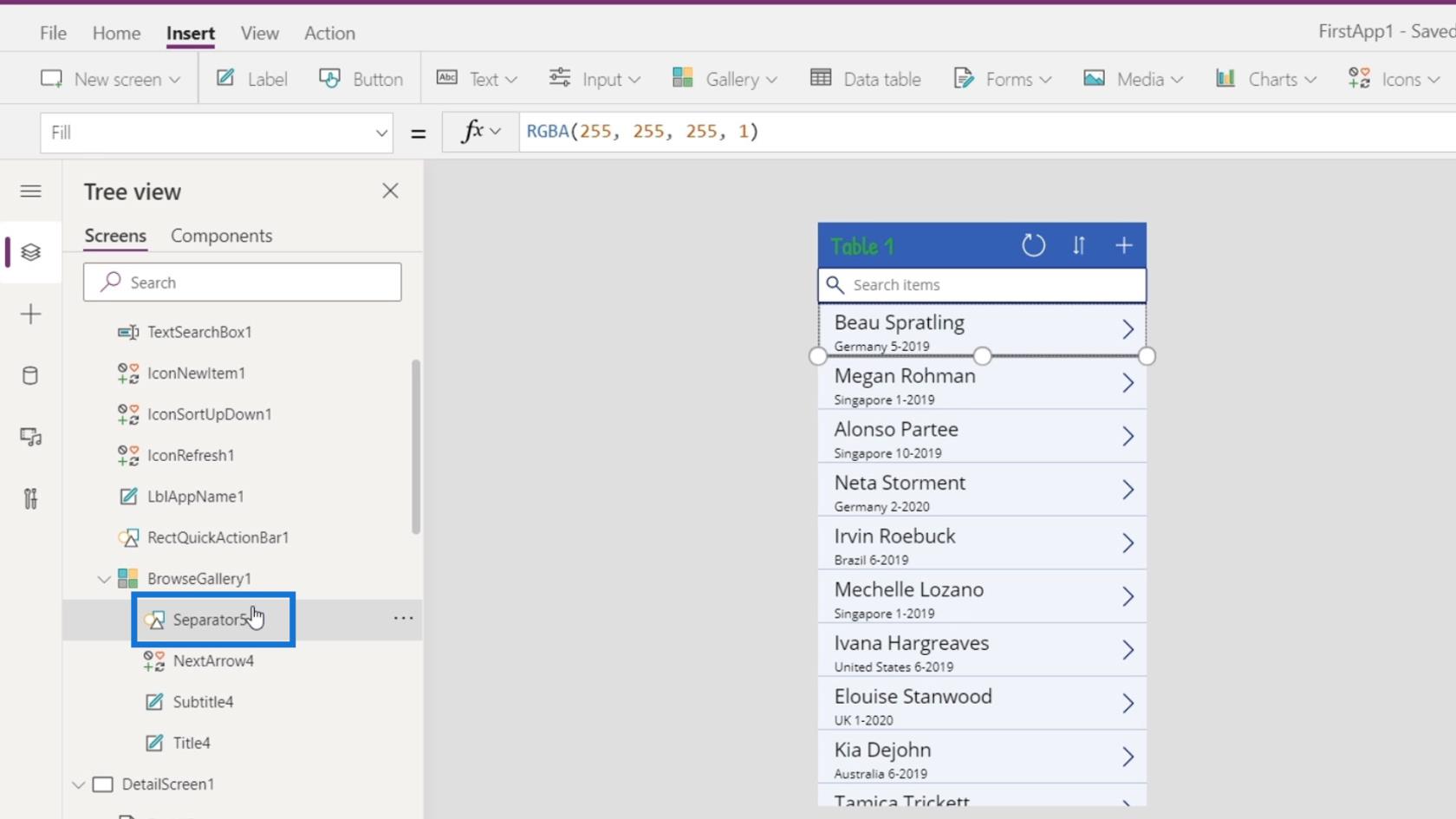
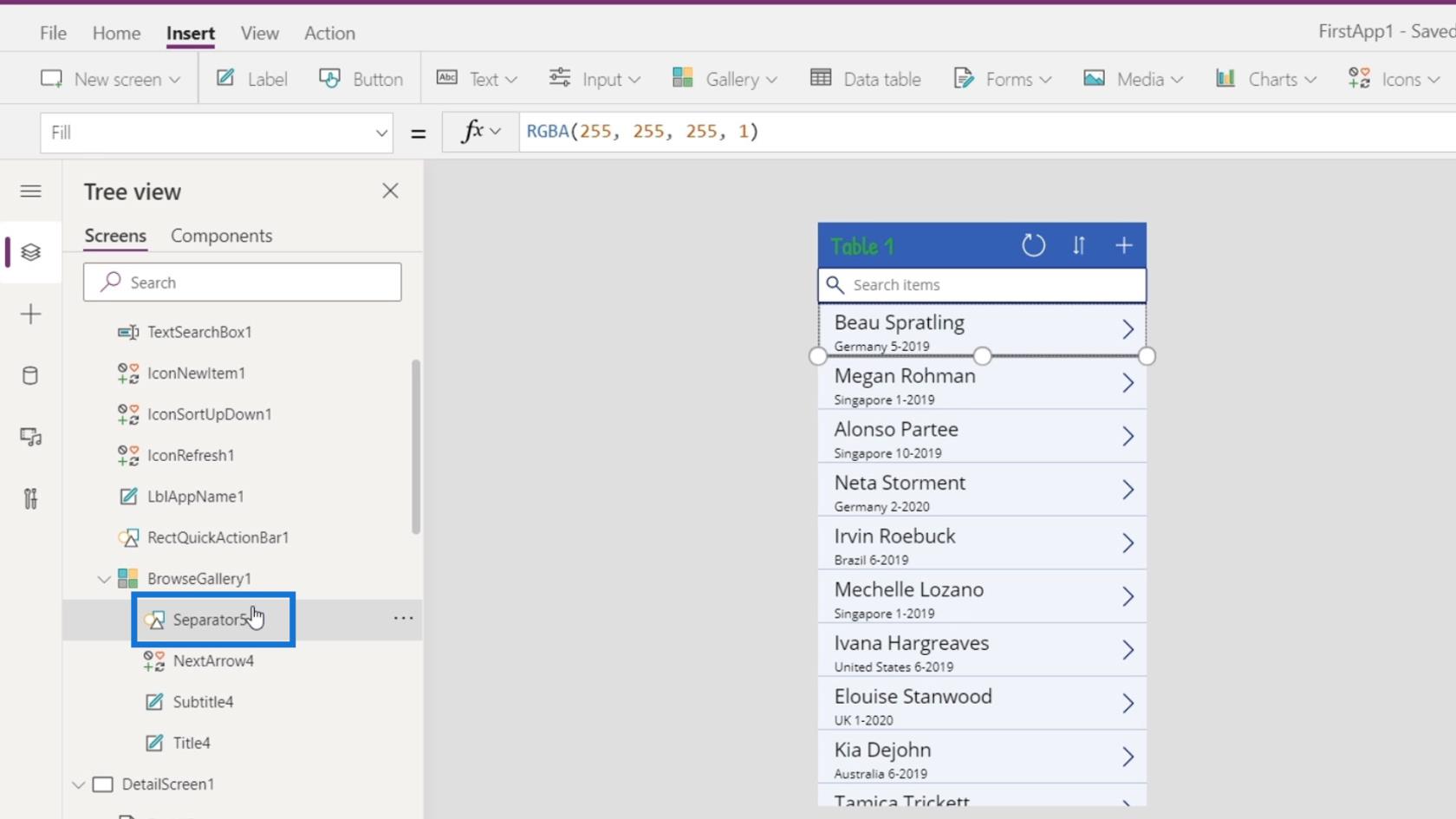
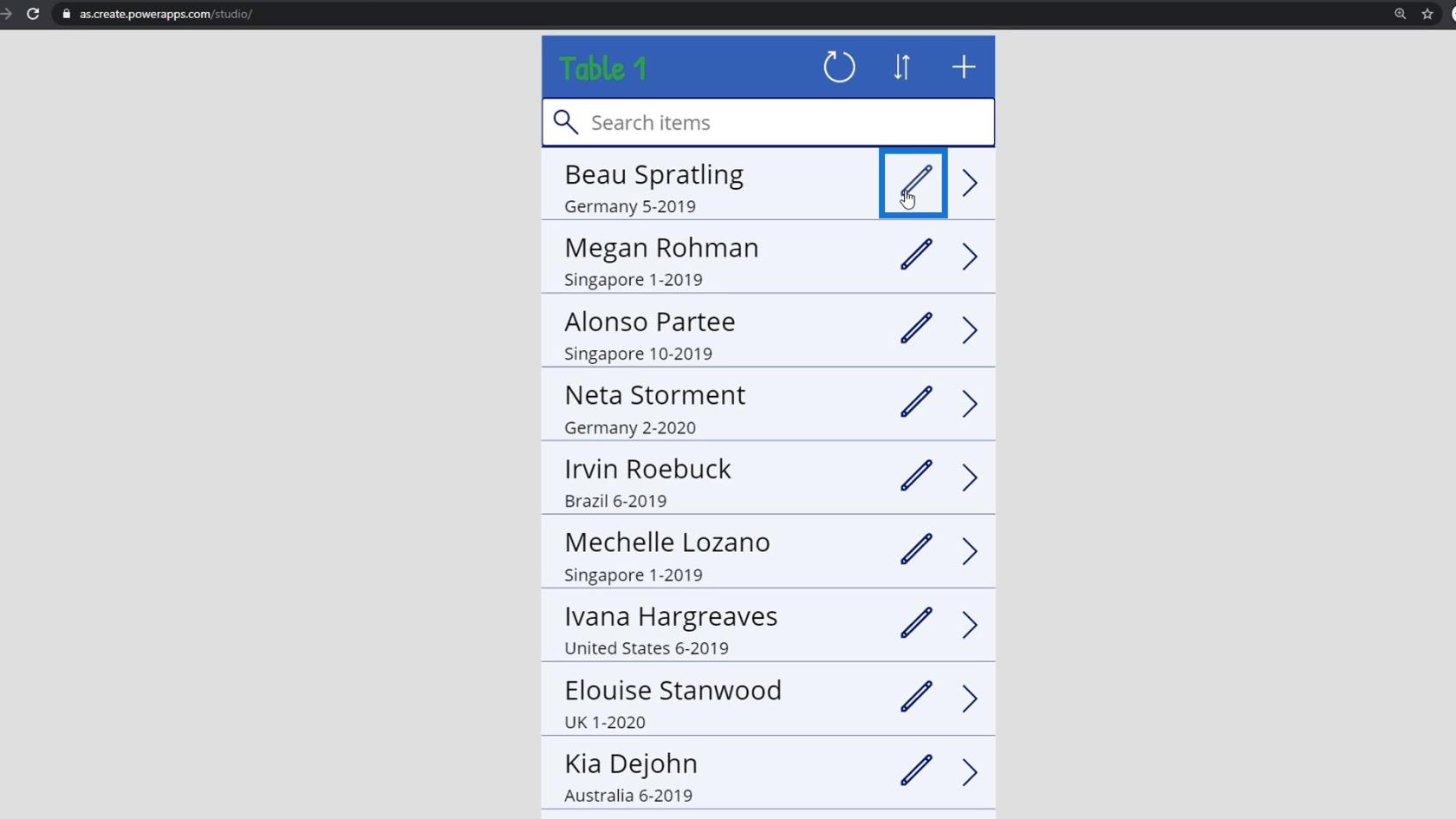
Most próbáljunk meg hozzáadni egy szerkesztési szimbólumot, amely közvetlenül az adatkártyánkról átirányít minket a szerkesztési oldalra. Kattintson a Separator5 elemre a BrowseGallery1 alatt .

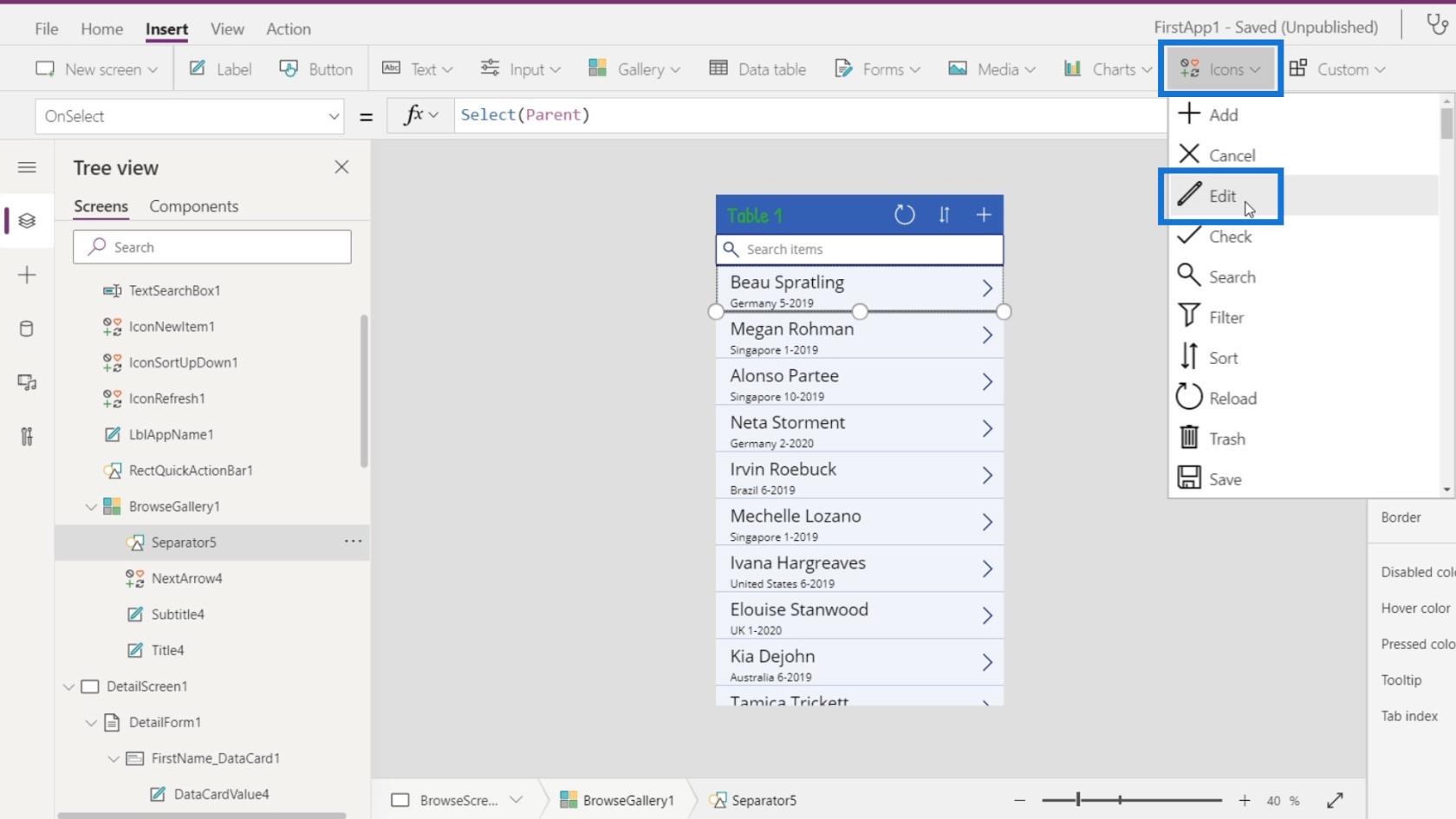
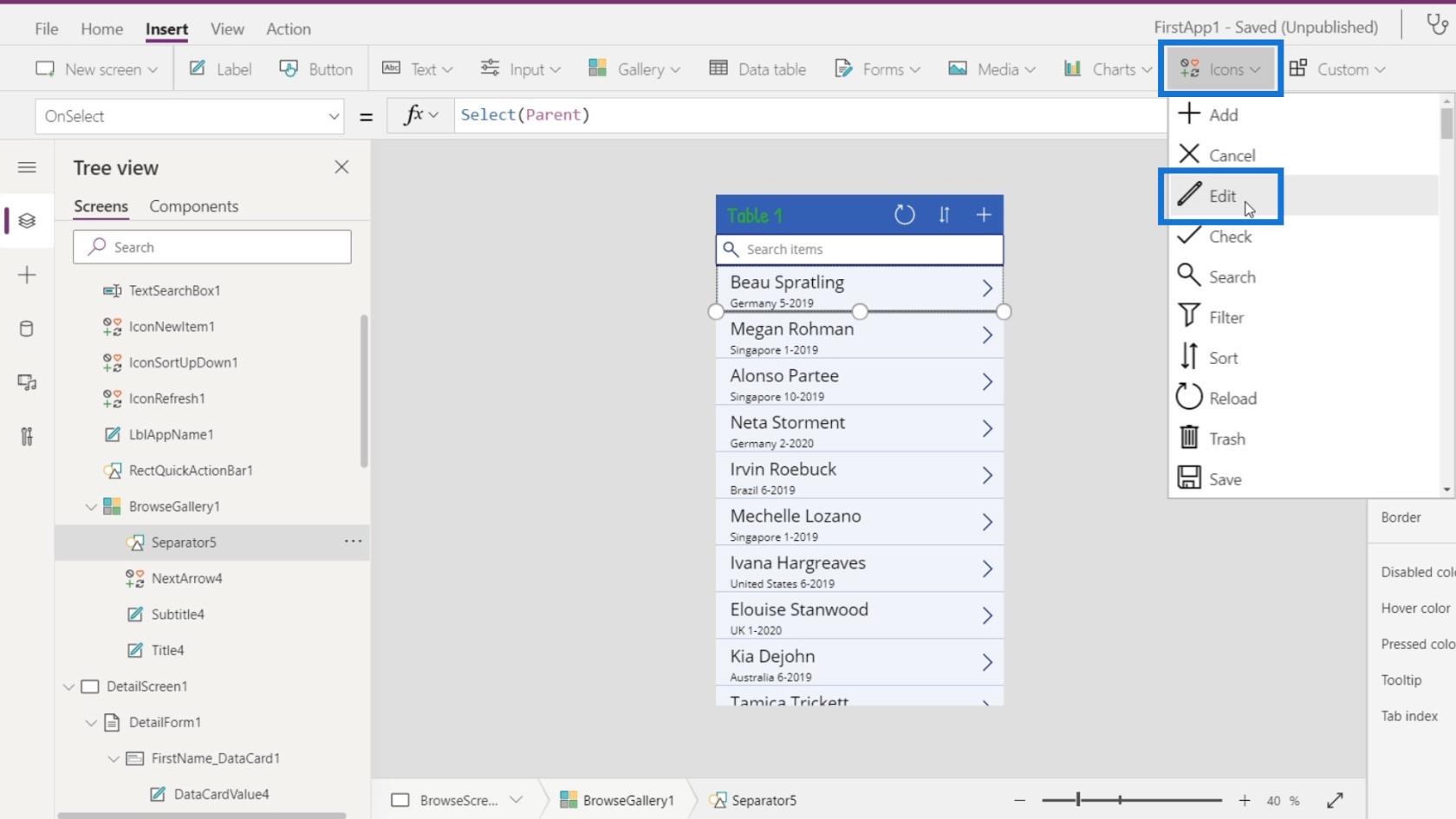
Ezután kattintson az Ikonokra , és válassza a Szerkesztés ikont.

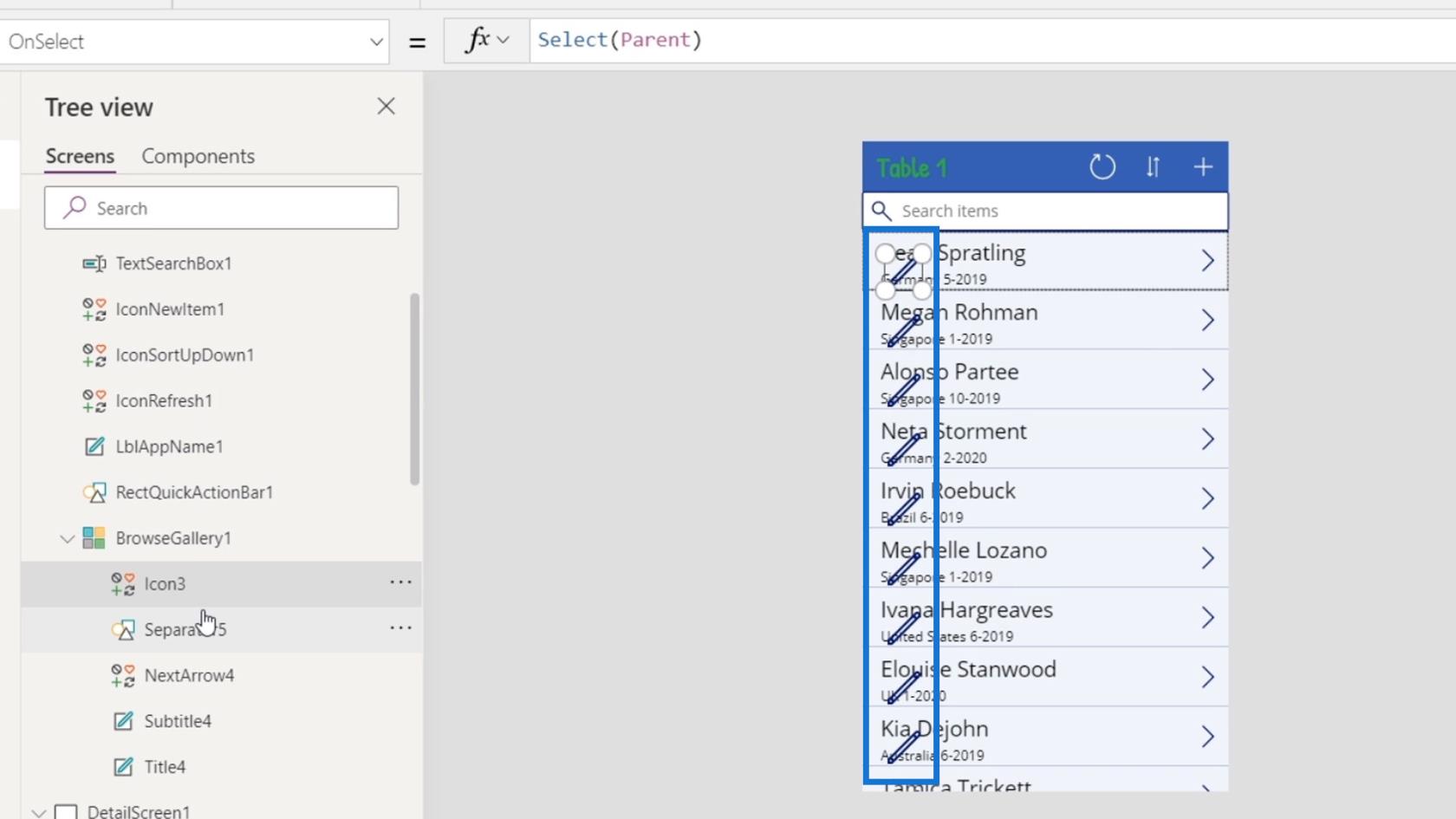
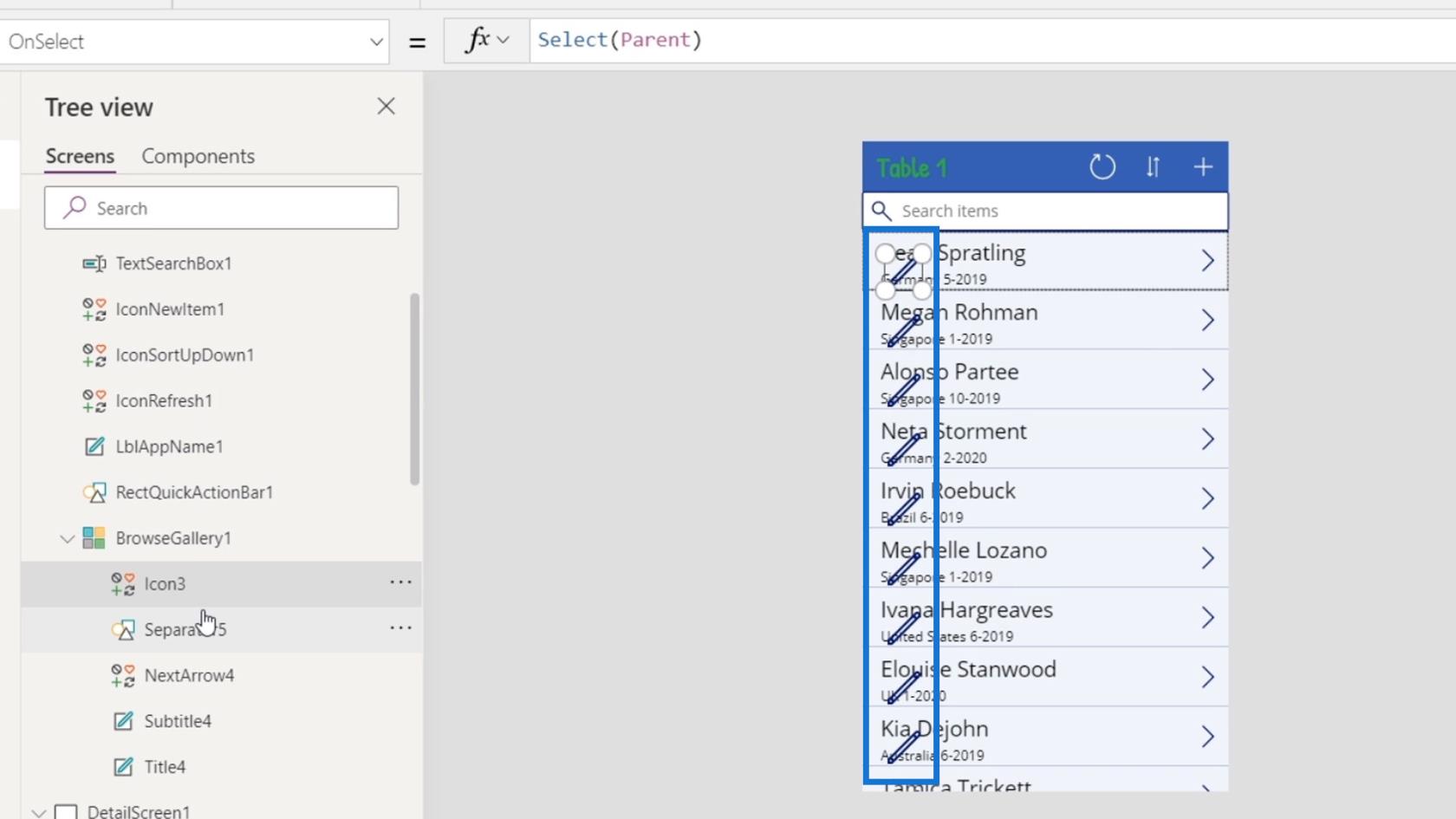
Mivel hozzáadtuk a BrowseGallery1- hez , a galérián belüli minden adatkártyához replikálja magát.

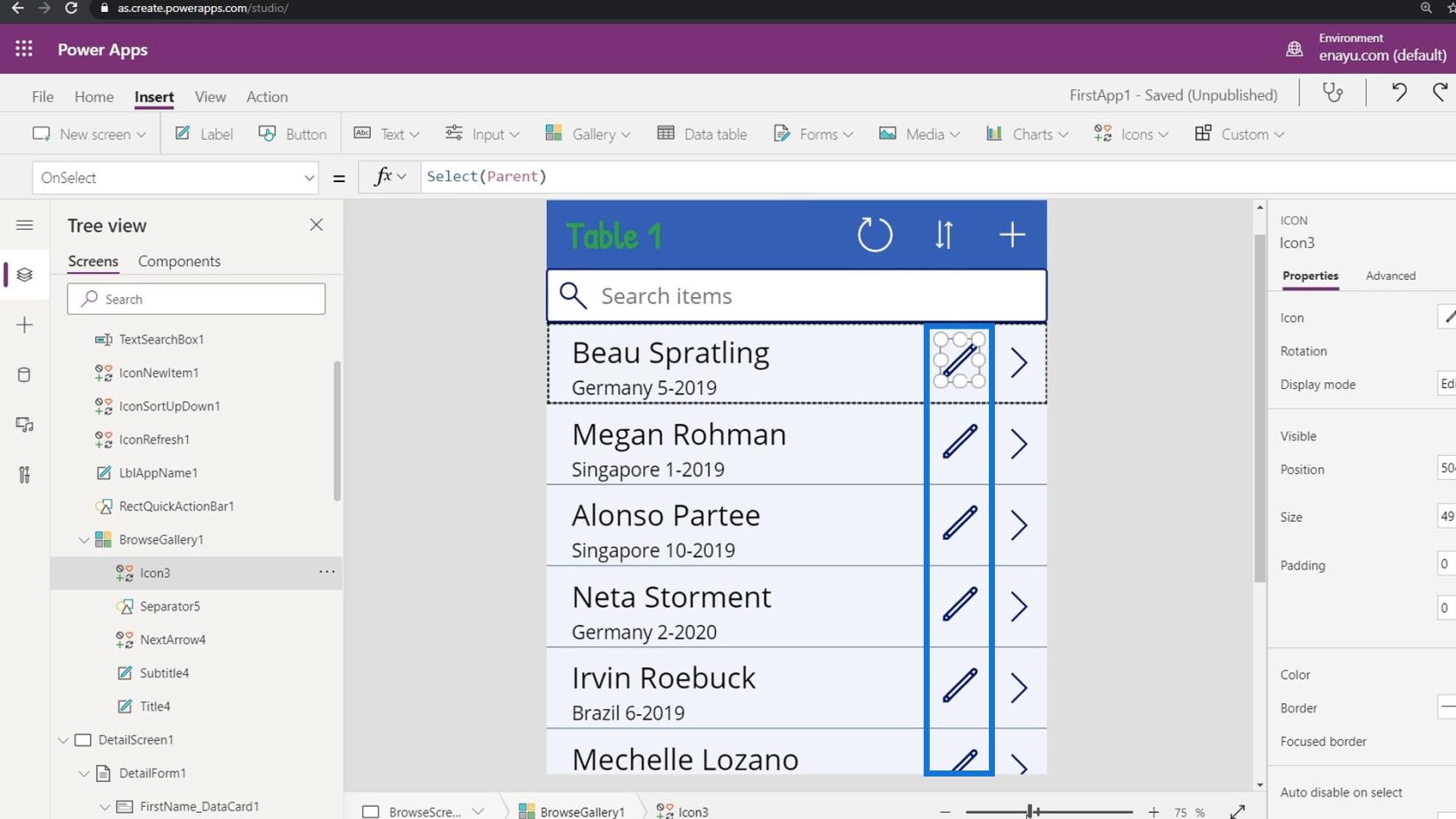
Ezután mozgassuk az ikont a nyíl ikon mellé, és méretezzük át, amíg egy kicsit kisebb lesz.

Alapértelmezés szerint ez a szerkesztési ikon az OnSelect triggert és a Kiválasztás funkciót is használta a szülőeleméből. Tehát, ha erre kattint, átirányít minket a részletes képernyőre.

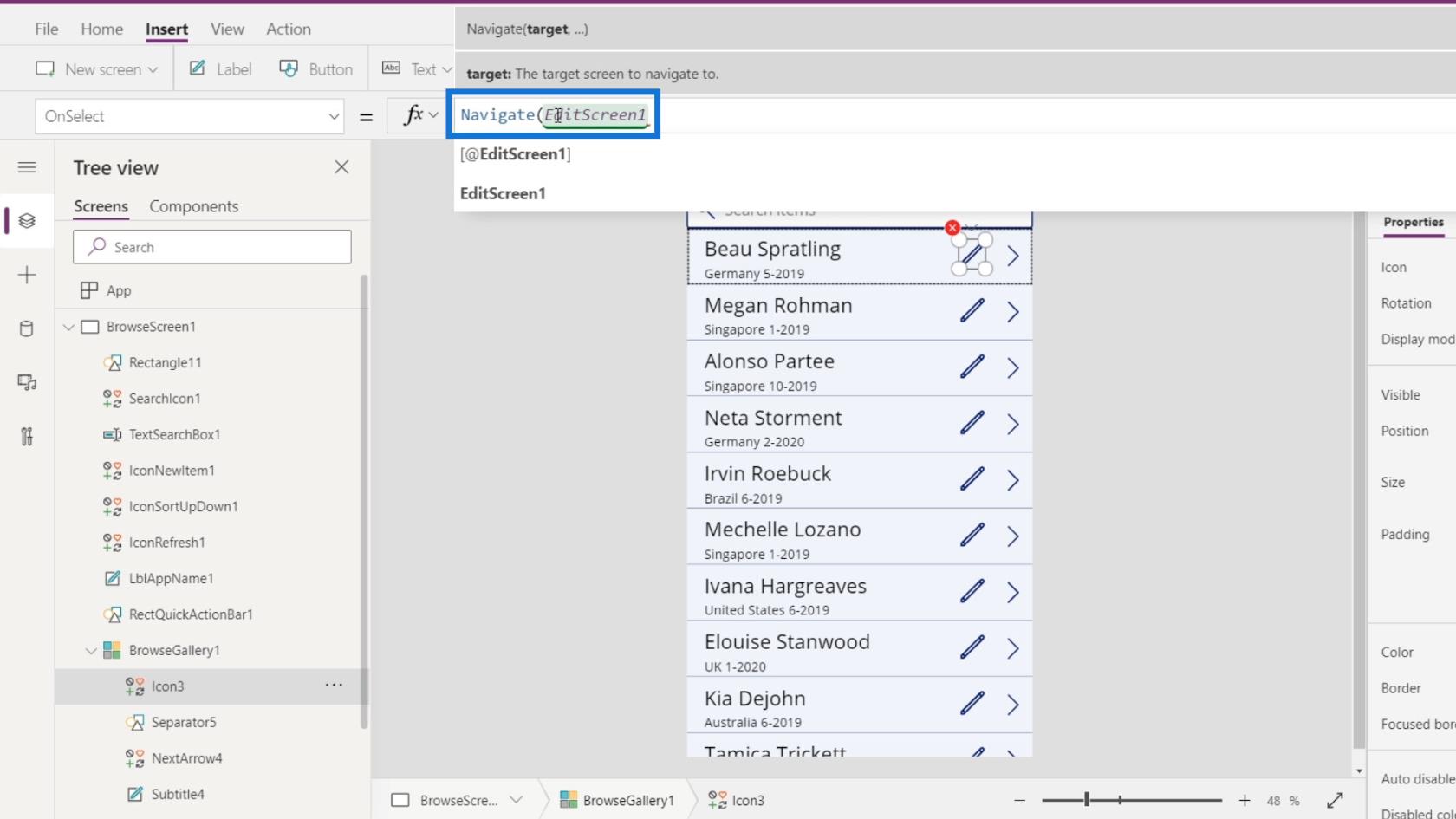
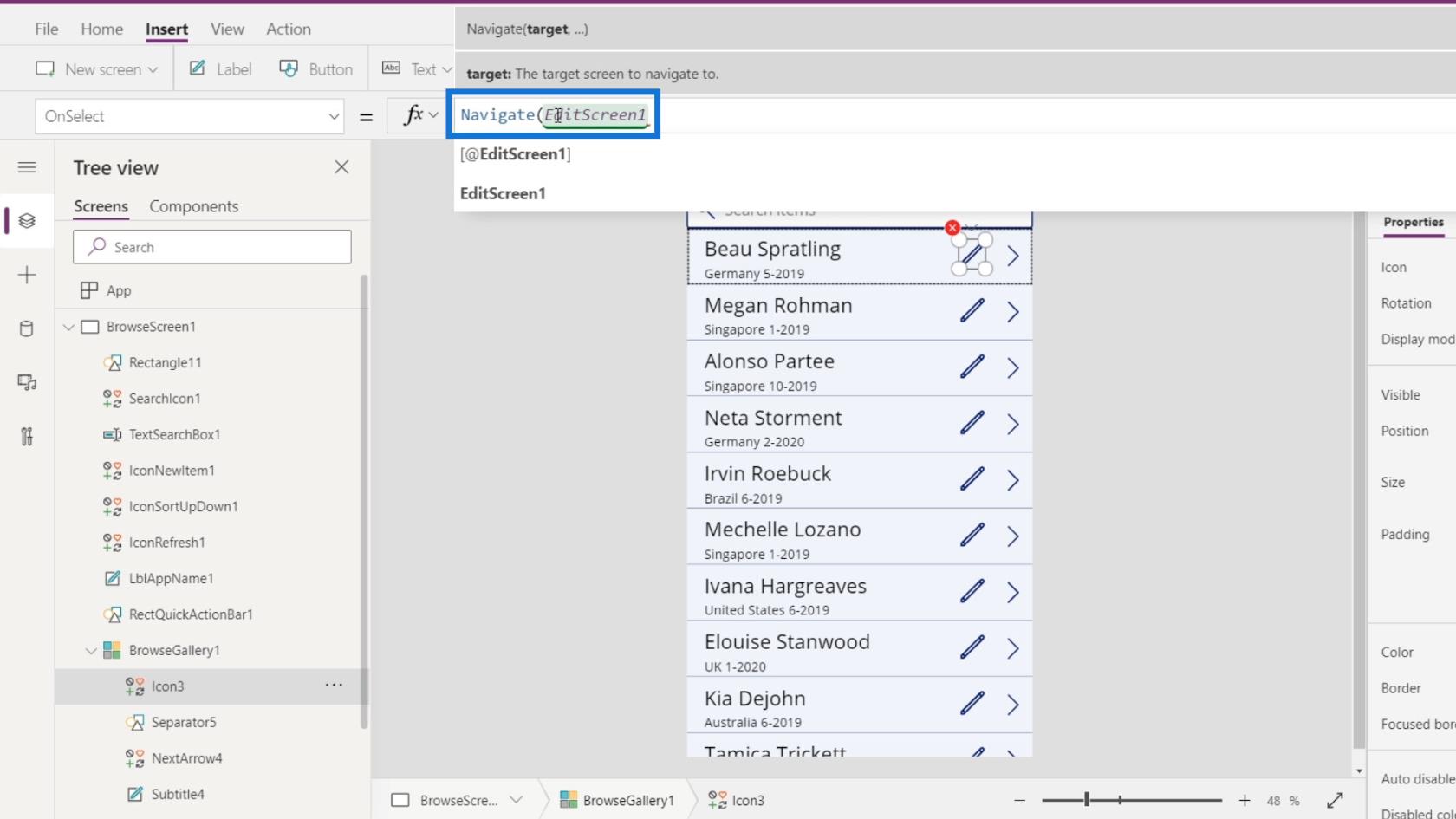
Változtassuk meg a funkciót a Navigálás funkcióval . Ehelyett módosítsa a Select(Parent) beállítást a Navigálás(EditScreen1) értékre.

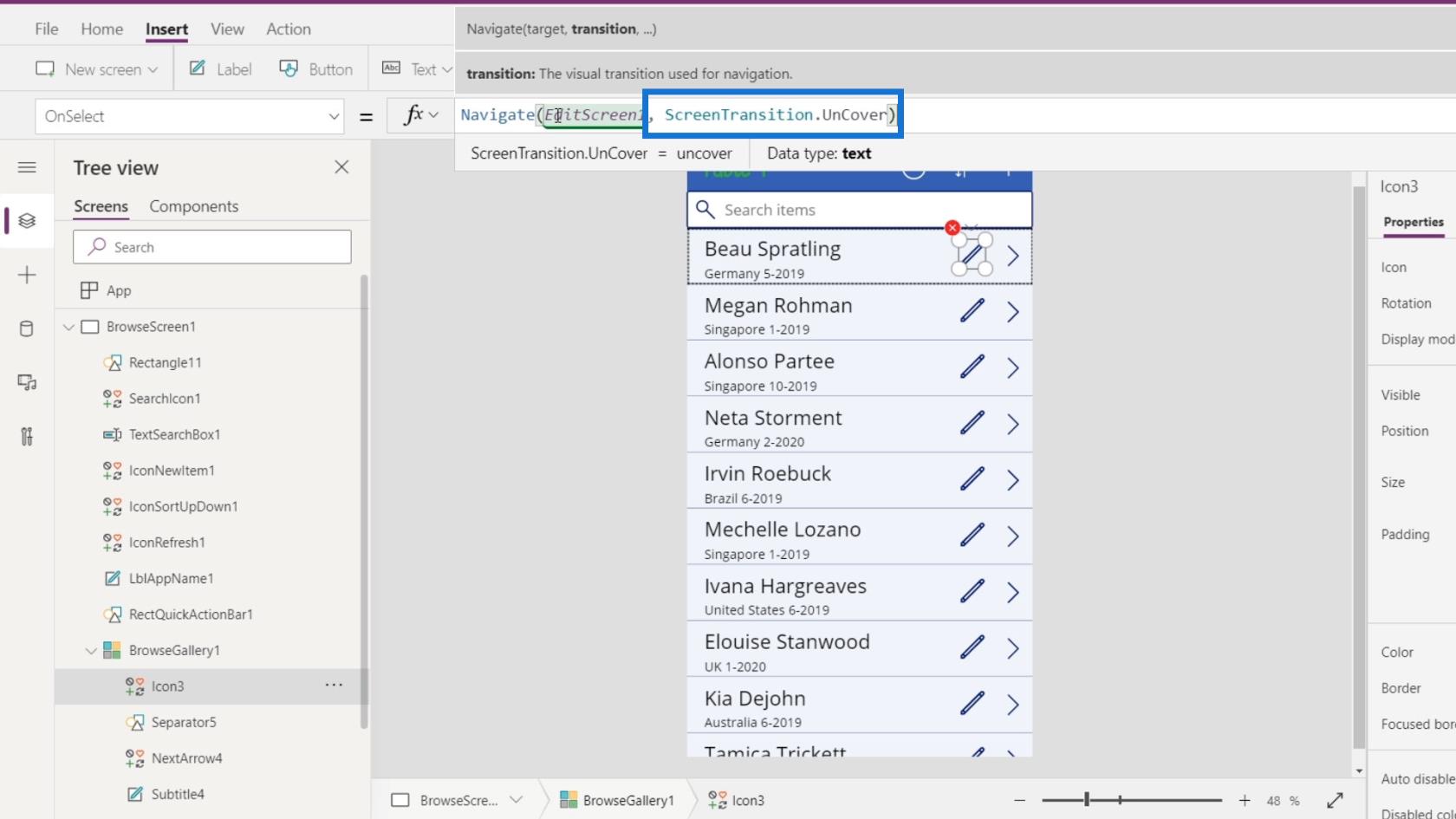
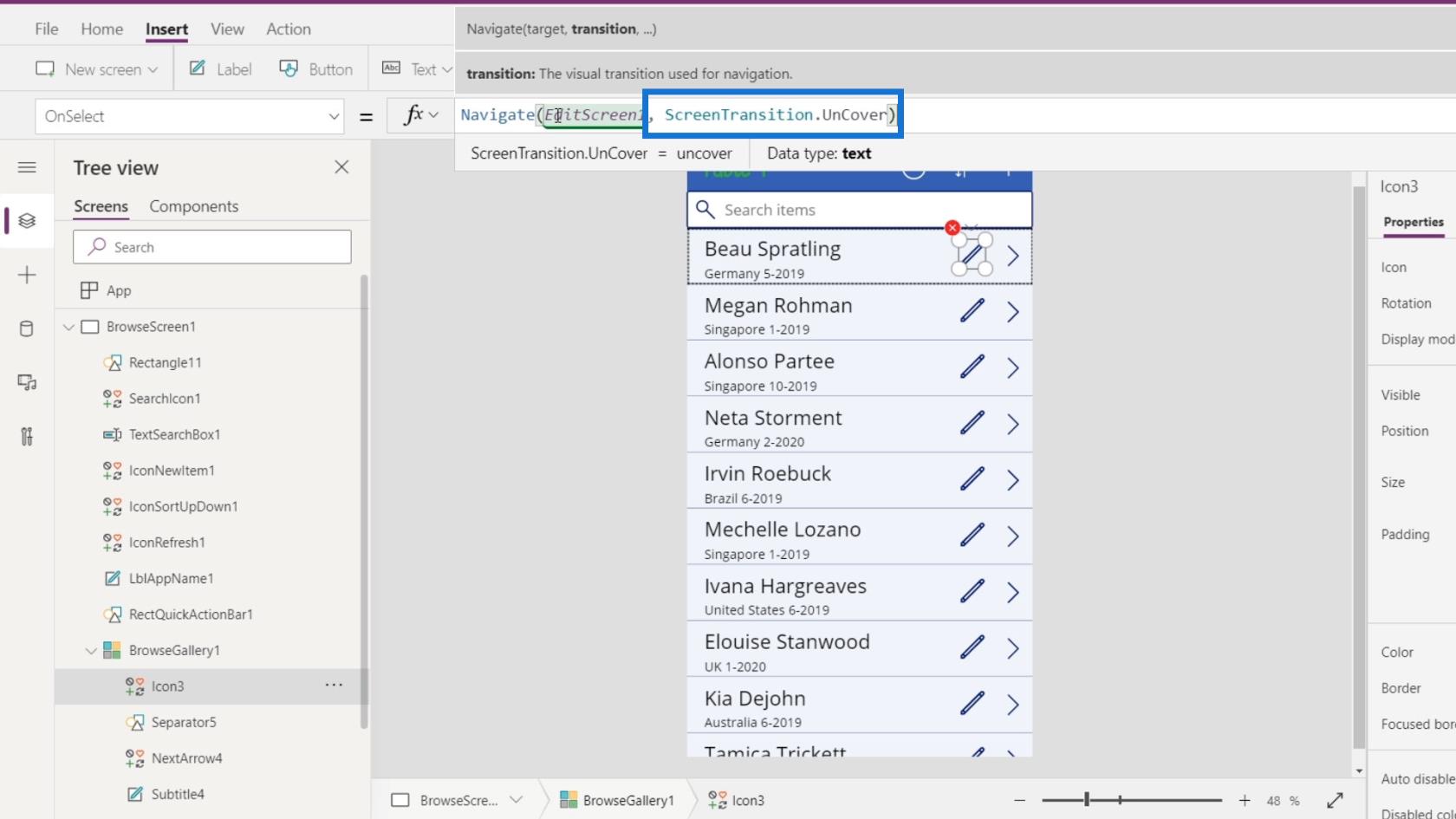
A második argumentumot a ScreenTransition.UnCover értékre állítjuk . Ügyeljen arra, hogy a két argumentumot vesszővel ( , ) válassza el.

Most játsszuk le az alkalmazásunkat.

Ezt követően kattintson a Szerkesztés gombra.

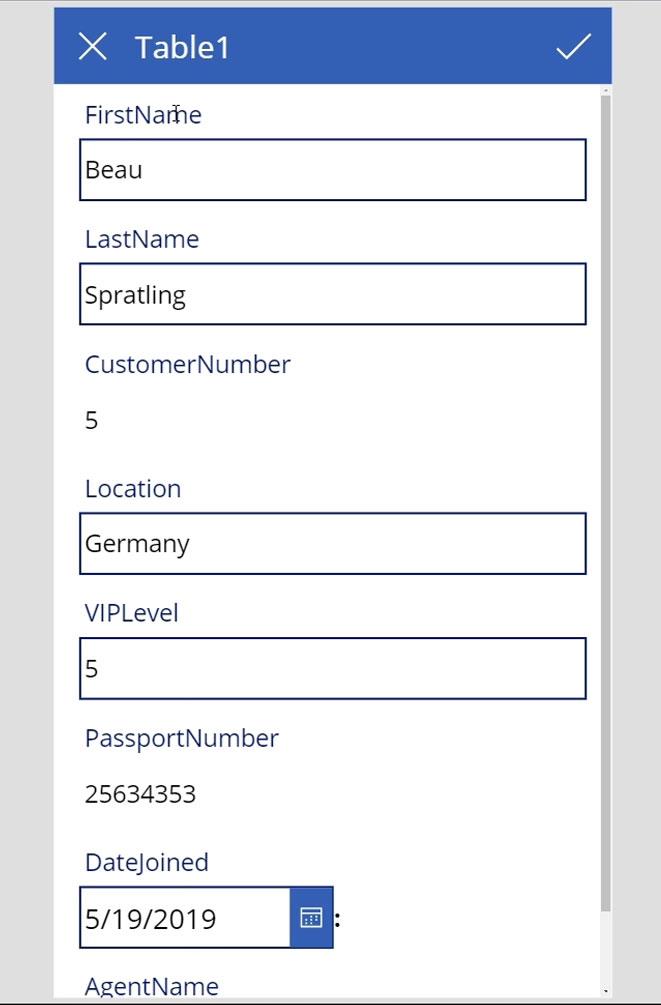
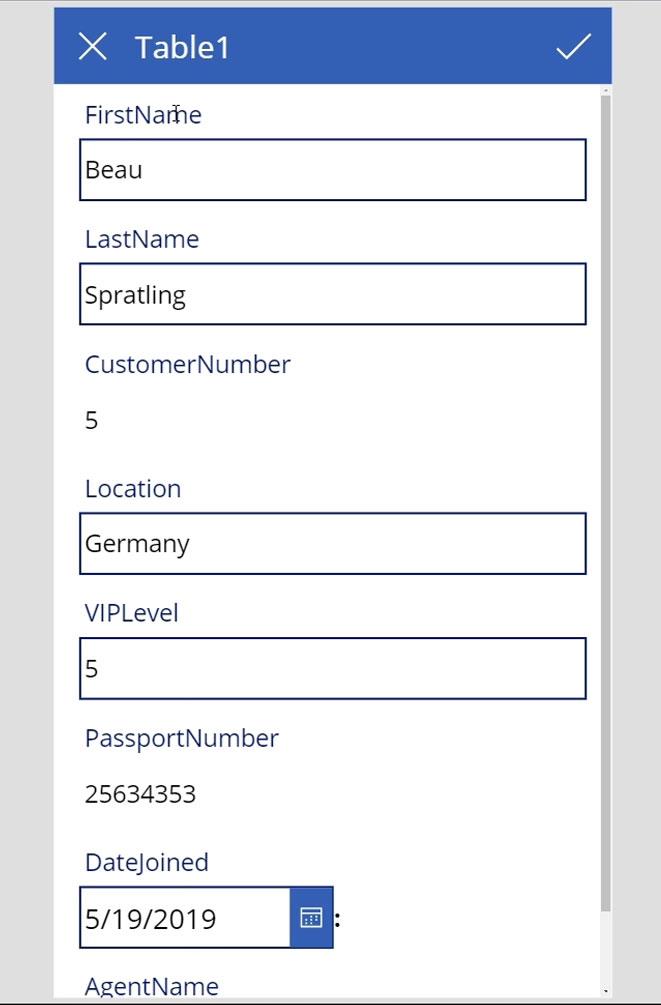
Ezután átirányítunk a szerkesztési képernyőre.

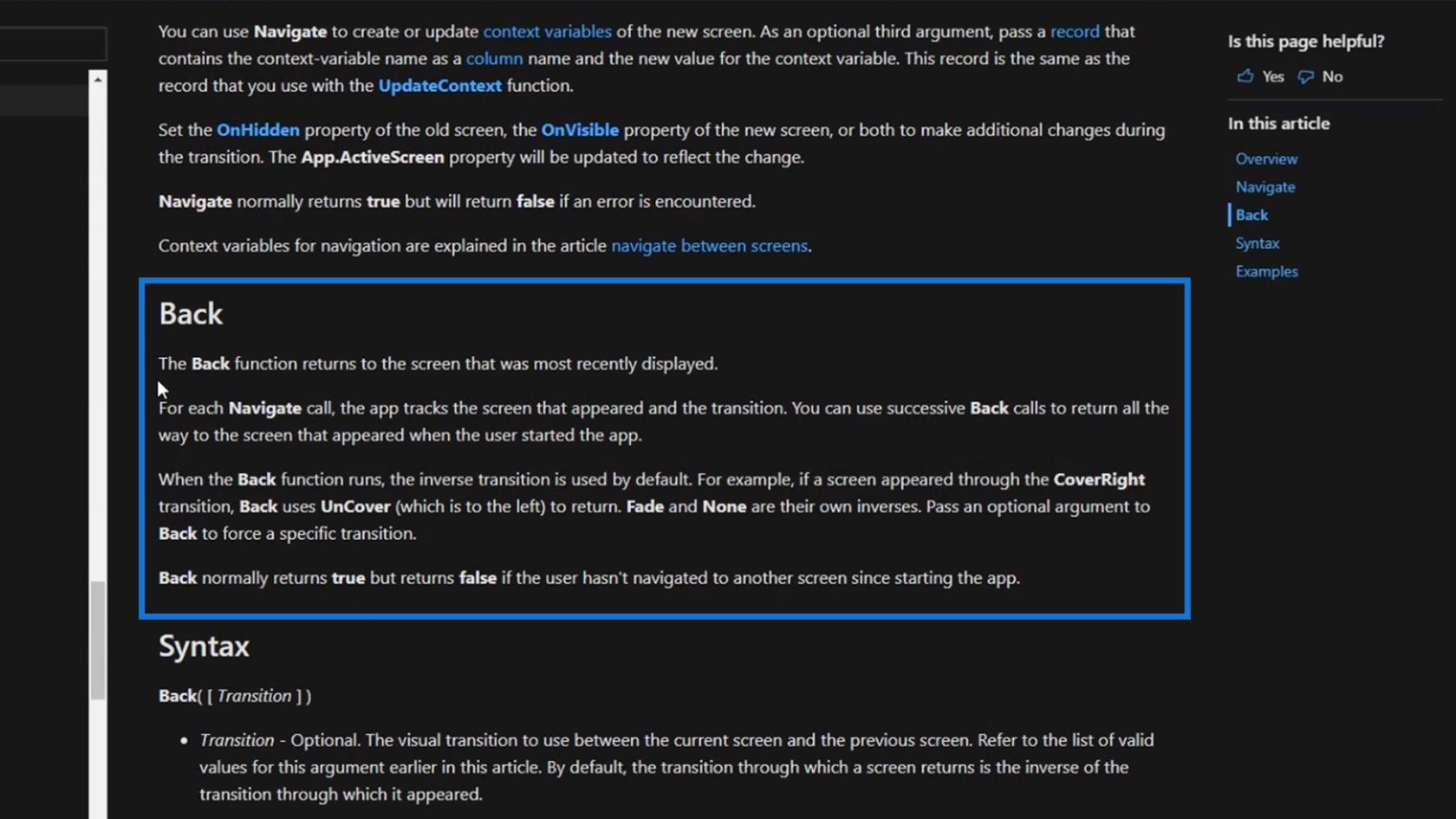
A PowerApps Navigáció Vissza funkciójának megértése
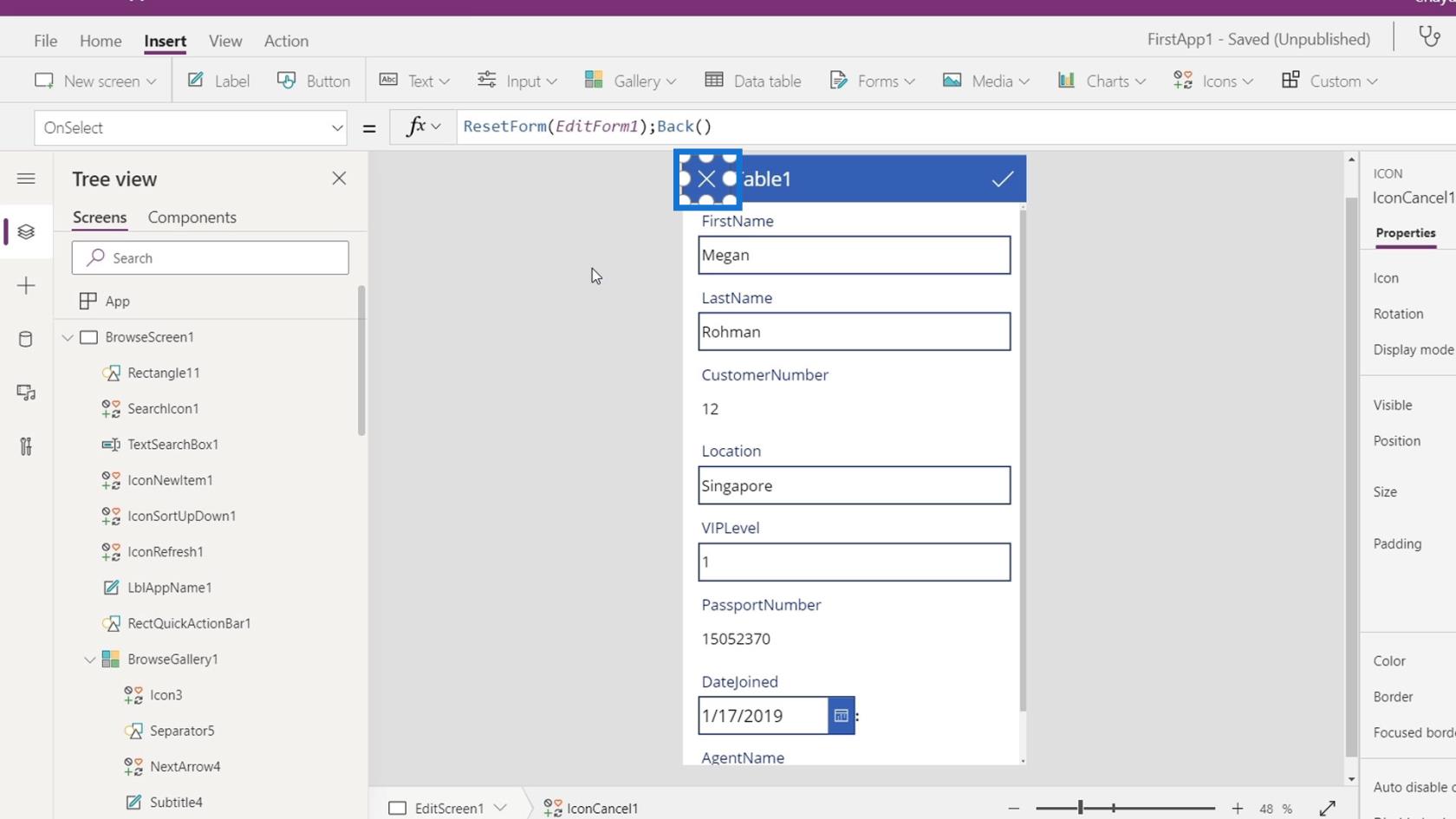
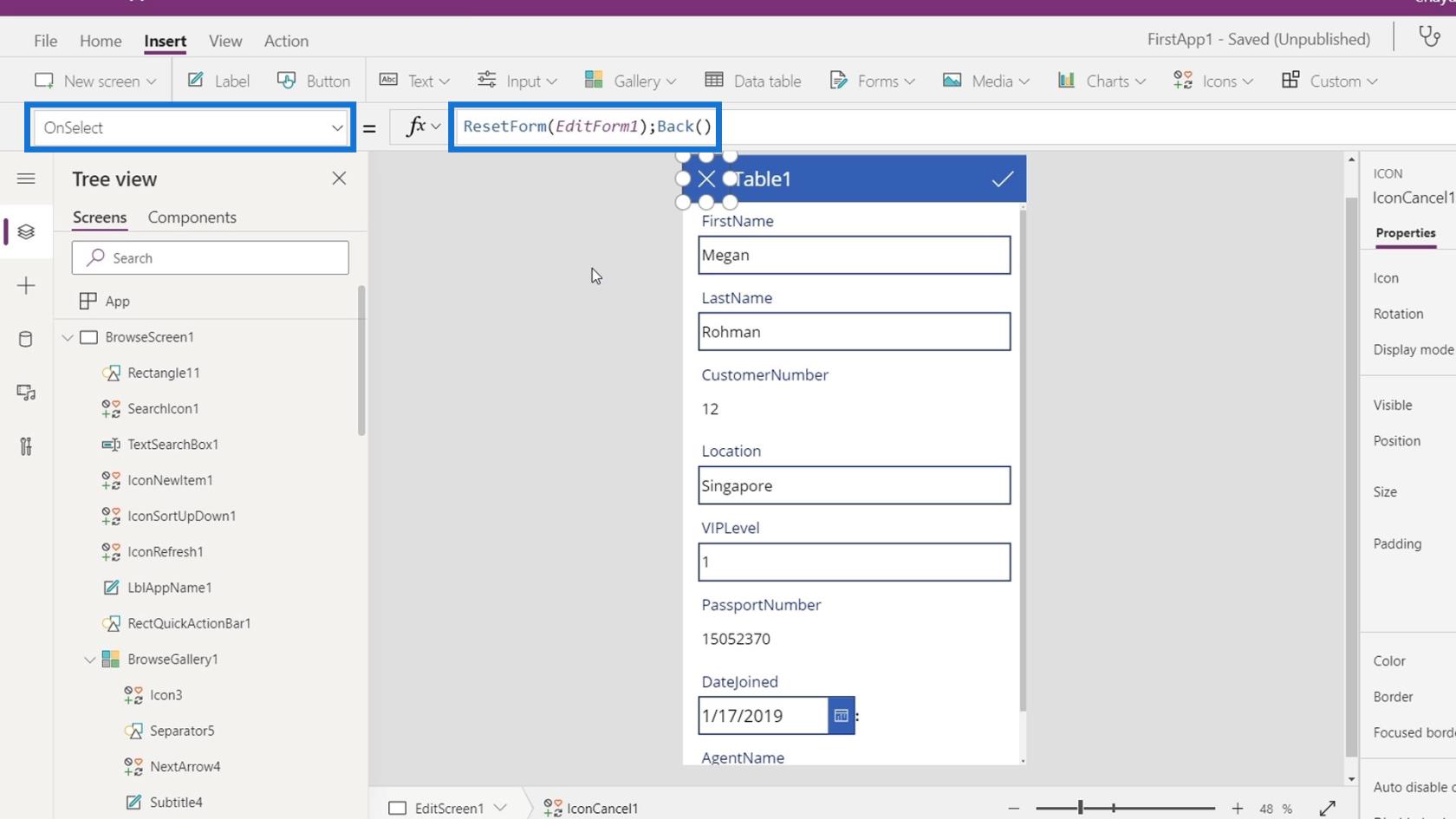
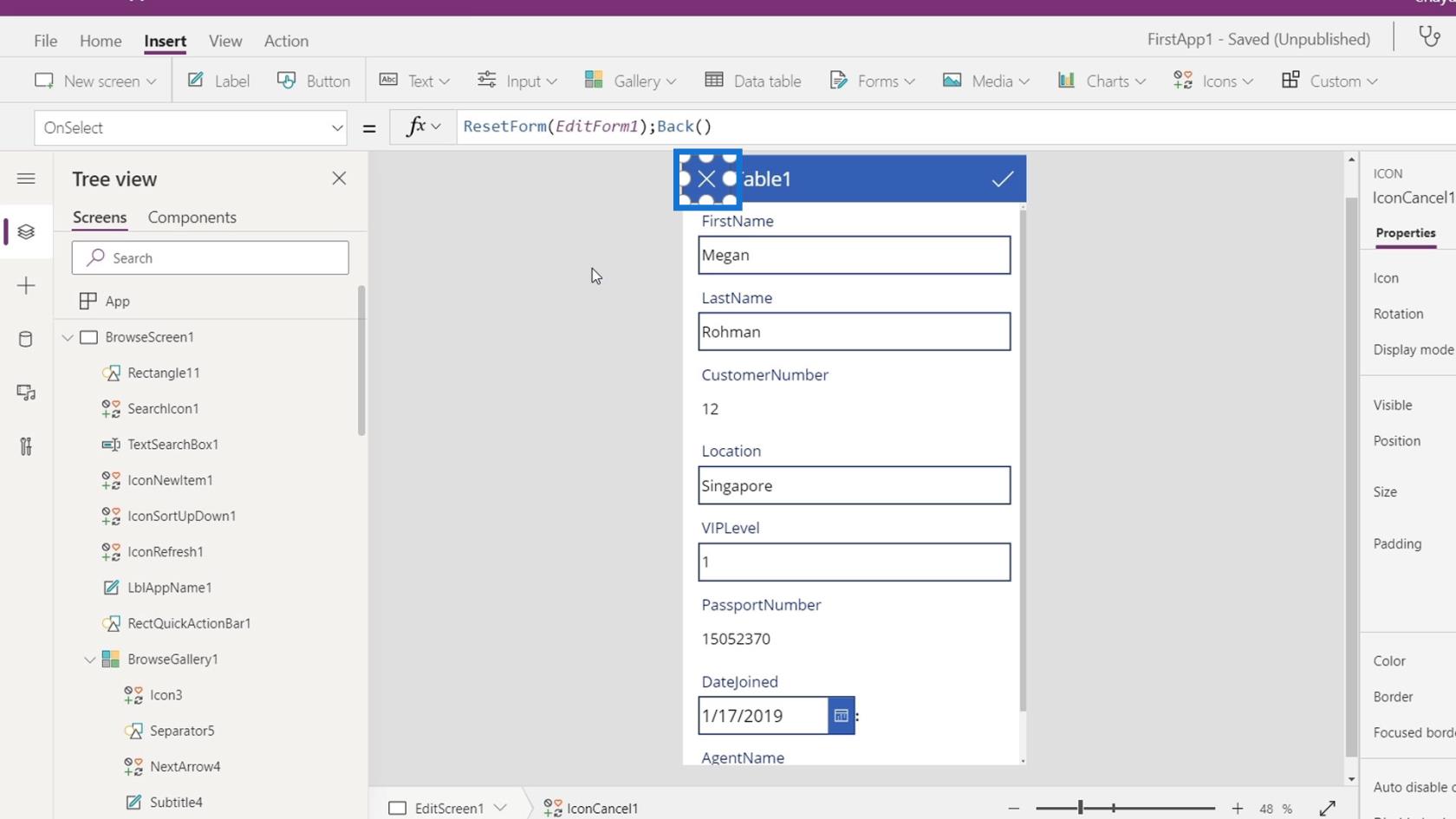
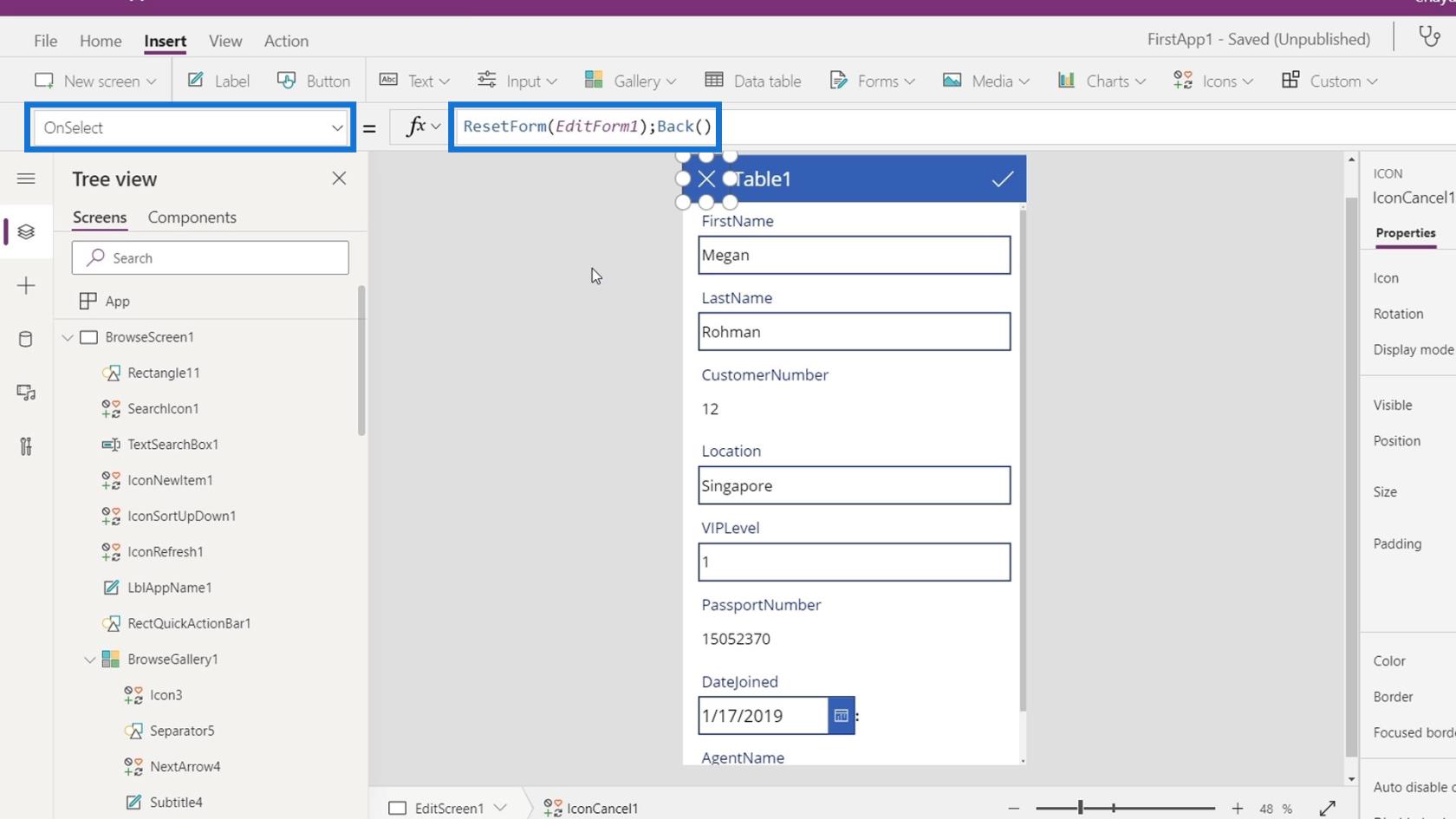
A Szerkesztőképernyőn1 kattintsunk a cím melletti X gombra.

Ebben a példában a ResetForm () függvényt a Vissza () függvénnyel együtt használtuk .

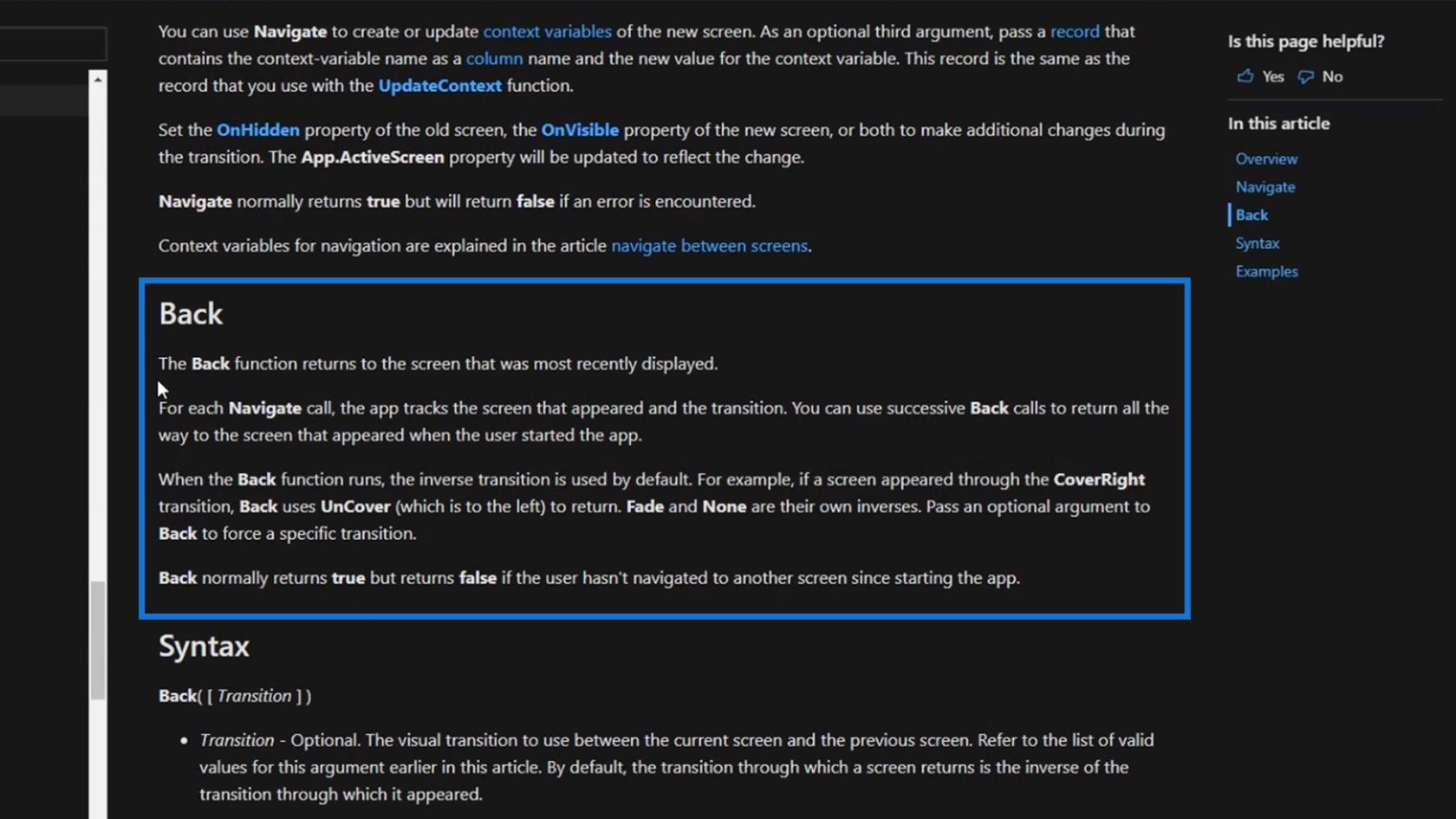
Amikor valahova navigálunk,emlékszik a legutóbb megnyitott képernyőre. Az utolsó képernyőre a Vissza() függvény segítségével navigálhatunk .
Például, ha ezt a funkciót használjuk az X gombon, akkor könnyen visszatérhetünk a főképernyőre, ha a főképernyőről érjük el a szerkesztő képernyőt. Ha a szerkesztési képernyőt a részletes képernyőről érjük el, az X gombbal visszajutunk a részletes képernyőre.
A Vissza() függvény részletesebb magyarázatát is olvashatjuk a képlet hivatkozási oldalán.

Következtetés
Összefoglalva, megtudhatjuk a PowerApps navigáció fontosságát és kontextusát. Azt is meg tudjuk érteni, hogyan működnek a Vissza és a Navigálás funkciók az alkalmazásunkban. Megadhatunk egy vizuális átmenetet a képletben annak szabályozására, hogy az egyik képernyő hogyan vált át a másikra.
Ne feledje, hogy mindig fontos, hogy a felhasználók hatékonyan navigálhassanak az alkalmazások képernyőin.
Minden jót,
Henrik