Jak používat příkazy Znovu a Opakovat ve Wordu 2016

Objevte, jak efektivně využívat příkazy Znovu a Opakovat ve Wordu 2016 pro opravy dokumentů a zlepšení pracovního toku.
Knihovna stylů obsahuje soubory CSS, soubory XSL (Extensible Stylesheet Language) a obrázky používané předdefinovanými vzorovými stránkami, rozvrženími stránek a ovládacími prvky v SharePointu 2010.
Chcete-li vyhledat soubory CSS v knihovně stylů vydavatelského webu:
Vyberte Akce webu→ Zobrazit veškerý obsah webu.
Zobrazí se obsah webu. Knihovna stylů se nachází v sekci Knihovna dokumentů.
Klikněte na odkaz Knihovna stylů.
V knihovně stylů se objeví několik složek, včetně en-us (pro americkou angličtinu) a Obrázky.
Klepněte na složku en-us (nebo složku v jiném jazyce).
Objeví se další složky, včetně Core Styles a Themable, které obsahují předdefinované styly. Pokud vytváříte vlastní styly pro branding, vytvořte složku pod en-us, která bude obsahovat vaše vlastní styly pro daný web, takže budou na známém místě. Tuto složku a její soubory však obvykle vytváříte v SharePoint Designer, nikoli v prohlížeči.

Zobrazte různé soubory CSS ve složce.
Ačkoli tyto soubory lze otevřít pomocí SharePoint Designer 2010, pokud jej máte nainstalovaný, nedělejte to, pokud s daným produktem nejste obeznámeni. Alternativní způsob zobrazení obsahu souboru CSS naleznete v kroku 5.
Chcete-li zobrazit obsah souboru, klikněte na kartu Knihovna na pásu karet v části Nástroje knihovny a poté klikněte na možnost Otevřít pomocí Průzkumníka.
Soubory se zobrazí v okně složky. Chcete-li zobrazit obsah, můžete kliknout pravým tlačítkem myši a vybrat možnost Otevřít v programu Poznámkový blok. Tyto soubory neupravujte, ale můžete zkopírovat a vložit obsah do svého vlastního souboru Poznámkového bloku pro kontrolu.
Po dokončení zavřete okno složky.
Opět zjistíte, že je nejlepší neupravovat předdefinované styly SharePointu. Pamatujte, že tyto styly můžete přepsat ve své alternativní šabloně stylů, ve stylech propojených nebo vložených do vlastních souborů.
Ovládací prvky webového serveru jsou zodpovědné za správu a vykreslování odkazů na soubory CSS a šablon stylů. Ve výchozím nastavení jsou ovládací prvky webového serveru umístěny na hlavních stránkách SharePointu. Chcete-li najít vzorové stránky, podívejte se do Galerie předlohy a rozložení stránky nebo v SharePoint Foundation do galerie vzorových stránek. Relativní cesta ke galerii je /_catalogs/masterpage/Forms/AllItems.aspx.
Chcete-li prozkoumat ovládací prvky webového serveru CSS v SharePointu, musíte získat kopii hlavní stránky, která se na webu používá. Chcete-li si však stáhnout kopii vzorové stránky vašeho webu, musíte vědět, kterou vzorovou stránku váš web používá.
Chcete-li určit, jakou stránku předlohy váš web používá, použijte jednu nebo více z následujících možností:
Na webu SharePoint Server 2010, kde jsou povoleny a aktivovány funkce publikování, přejděte na stránku Nastavení stránky předlohy webu pomocí Akce webu, .Hlavní stránka klikněte na odkaz Vzhled a dojem. Poté v části Nastavení, Web
Místo použití nabídky k vyhledání stránky Nastavení stránky předlohy webu připojte na konec adresy serveru vašeho webu následující úryvek adresy URL: /_layouts/ChangeSiteMasterPage.aspx; například https://contoso.com/\_ layouts/ChangeSiteMasterPage.aspx
Na webu SharePoint Foundation můžete pomocí prostředí Windows PowerShell určit, jakou stránku předlohy web používá, jak ukazuje obrázek 4. Následuje příklad skriptu.
PowerShell$web = get-spweb("https://contoso.com");$web.masterurl
Obrázek 4. v4.master na týmovém webu SharePoint
.jpg)
Tabulka 4 uvádí všechny ovládací prvky webového serveru, které souvisejí s CSS a které jsou dostupné na serveru SharePoint. Tyto ovládací prvky naleznete v oboru názvů Microsoft.SharePoint.WebControls, který je součástí sestavení Microsoft.SharePoint.dll.
Tabulka 4. Ovládací prvky webového serveru CSS v SharePointu 2010
Rozbalte tabulku
|
Řízení |
Popis |
Najděte ovládací prvek v . . . |
|
CSSLink |
<SharePoint:CssLink runat="server" Verze="4"/> |
Master Pages |
|
Téma |
<SharePoint:Theme runat="server"/> |
Master Pages |
|
CSSRegistrace |
<SharePoint:CssRegistration Name="minimalv4.css" runat="server" /> |
Předlohy, rozvržení stránek |
Následující části popisují každý ovládací prvek, který je uveden v tabulce 4, a shrnují výhody každého z nich.
Webový ovládací prvek CSSLink je na vzorových stránkách SharePointu a odpovídá za vykreslení HTML <LINK> živel. Ovládací prvek CSSLink pracuje s ovládacími prvky CSSRegistration. Pokud jsou na stránce ovládací prvky CSSRegistration, ovládací prvek CSSLink zaregistruje a vykreslí další odkazy na soubory CSS, které ovládací prvek registrace vytvoří.
Ovládací prvek CSSLink má následující členy:
UIVersion (volitelné) – Umožňuje vlastníkům webů změnit vzhled a chování upgradovaného nebo migrovaného webu SharePoint. Umožňuje náhled webu v uživatelském rozhraní SharePoint nebo v uživatelském rozhraní serveru Microsoft Office SharePoint Server (MOSS) 2007. Nastavte hodnotu na 4 pro SharePoint a nastavte ji na 3 pro weby MOSS 2007.
Verze (volitelné) — Přepíše řídicí verzi třídy SPControl.
Alternate (volitelné) – Označuje, zda se základní CSS (Core.css nebo Corev4.css) vykresluje s jinými odkazy na soubory CSS, nebo se vykresluje alternativní CSS. Výchozí hodnota je False, která určuje, že se vykreslí soubor core css (core.css nebo corev4.css).
DefaultUrl (volitelné) – Nastaví nebo získá výchozí adresu URL, která se používá pro soubor CSS.
Následující příklad ukazuje, jak se tento ovládací prvek může vykreslit.
HTML<link rel="stylesheet" type="text/css" href="/_layouts/1033/styles/Themable/search.css?rev=Uoc0fsLIo87aYwT%2FGX5UPw%3D%3D"/> <link rel="stylesheet" type="text/css" href="/_layouts/1033/styles/Themable/wiki.css?rev=9pXM9jgtUVYAHk21JOAbIw%3D%3D"/> <link rel="stylesheet" type="text/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/>
Ovládací prvek CSSLink přidá k odkazu na soubor parametr řetězce dotazu ?rev=, aby bylo možné řídit ukládání do mezipaměti prohlížeče a přinutit prohlížeč získat novou kopii souboru.
Ovládací prvek CSSLink je také zodpovědný za chování popsané v následující části.
Webový ovládací prvek CSSRegistration se používá s ovládacím prvkem CSSLink k registraci souborů CSS, aby je bylo možné vykreslit na stránce. Registrujte soubory CSS podle relativní nebo statické adresy URL.
Ovládací prvek CSSRegistration má následující členy:
Název (vyžadováno) — Název souboru, který se má zaregistrovat. Pokud název není zadán, SharePoint vyvolá chybu zobrazenou na obrázku 5. Hodnota vlastnosti Name by měla být název souboru nebo adresa URL. Pokud je použit název souboru, musí soubor CSS existovat ve složce LAYOUTS Style.
Následující příklad ukazuje, jak použít soubor custom.css, na který se odkazuje výše a který byl nasazen do složky Styly (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\{Locale- ID}\STYLY).
XAML<SharePoint:CssRegistration runat="server" Název="vlastní.css" />
Následující příklad ukazuje, jak ovládací prvek CSSLink vykresluje registraci custom.css.
HTML<link rel="stylesheet" type="text/css" href="/_layouts/1033/styles/custom.css?rev=pFayZ3XaoWhaMymtxOLHNA%3D%3D"/>
Kromě odkazování na soubor, který se nachází v adresáři LAYOUTS\{Locale ID}\Styles, můžete soubor zaregistrovat pomocí adresy URL. Zadejte jednu adresu URL ve vlastnosti Name pomocí tokenů. Některé známé URL tokeny jsou: ~site, ~sitecollection a ~language. Používejte tyto tokeny společně s nástrojem pro tvorbu výrazů, jako je SPUrl. ~jazykový token mapuje na řetězec jazykové kultury, jako je en-us.
Přidávání položky podobné následujícímu příkladu…
XAML<SharePoint:CssRegistration Name=<%$ SPUrl:~sitecollection/Knihovna stylů/~language/Custom/2ndcustom.css %>" runat="server" />
…vygeneruje následující HTML, jak je znázorněno na obrázku 5.
HTML<link rel="stylesheet" type="text/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Obrázek 5. Chyba stránky SharePoint
.jpg)
After (volitelné) — Určuje pořadí vykreslování souboru CSS, který registrujete. Pokud například chcete vykreslit vlastní šablonu stylů s názvem custom.css po core4.css, použijte ke konfiguraci ovládacího prvku registrace následující kód.
XAML<SharePoint:CssRegistration Name=<%$ SPUrl:~sitecollection/Knihovna stylů/~language/Custom/2ndcustom.css %>" runat="server" After="core4.css" />
Tím přinutíte webový ovládací prvek CSSLink vykreslit váš vlastní soubor po odkazu na soubor core4.css.
HTML<link rel="stylesheet" type="text/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/> <link rel="stylesheet" type="text/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Poznámka
Tvůrce výrazů SPUrl můžete použít pouze na serverech SharePoint Server; není k dispozici v SharePoint Foundation.
EnableCSSTheming – Označuje, zda chcete, aby byly vaše šablony stylů motivovatelné, což znamená, že je lze použít jako součást přizpůsobených motivů SharePointu.
Nastavte vlastnost EnableCSSTheming ovládacího prvku CSSRegistration na hodnotu true.
Přidávejte tematické komentáře do svých tříd stylů CSS. Chcete-li zobrazit některé příklady, prozkoumejte Themable adresář, který je nainstalován se službou SharePoint (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14 \TEMPLATE\LAYOUTS\{Locale-ID}\STYLES\Themable).
Následující příklad ukazuje třídu CSS ms-toolbar v Themable Corev4.css. Pokud použijete motiv, pokaždé, když je použita třída ms-toolbar, motiv nahradí barvu #0072BC barvou motivu Hypertextový odkaz, která je definována v motivu samotném.
.ms-toolbar{ font-family:verdana; velikost písma:8pt; text-decoration:none; /* [ReplaceColor(themeColor:"Hypertextový odkaz")] */ barva:#0072BC; }
ConditionalExpression — Používá se k určení, zda se má tato šablona stylů použít pro konkrétní verzi prohlížeče. Například hodnota IE 9.0 určuje, že registrace je použita pro Internet Explorer verze 9.0. Ovládací prvek CSSLink detekuje hodnotu.
Ovládací prvek webového serveru Motiv aplikuje motiv na web SharePoint. Existuje několik dostupných nástrojů, které můžete použít k vytváření motivů; například Theme Builder na Microsoft Connect. Po vytvoření motivu (soubory .thmx) jej nahrajete do Motivy galerie, která se nachází na stránce Nastavení (/_catalogs/theme/ Forms/AllItems.aspx). Chcete-li použít motiv, přejděte na stránku Motiv webu (/_layouts/themeweb.aspx).
Následuje příklad.
HTML
<link rel="stylesheet" type="text/css" href="/_catalogs/theme/Themed/54E2D43/search-7E1AFF02.css?ctag=1"/> <link rel="stylesheet" type="text/css" href="/_catalogs/theme/Themed/54E2D43/wiki-ECF524AA.css?ctag=1"/> <link rel="stylesheet" type="text/css" href="/_catalogs/theme/Themed/54E2D43/corev4-8A0ABD2F.css?ctag=1"/>
Když použijete motiv, SharePoint vytvoří novou složku motivu, která obsahuje všechny CSS a soubory obrázků, které jsou nutné k vykreslení motivu. Nová složka motivu se nezobrazuje v Nastavení webu ani v Zobrazit veškerý obsah. Pomocí SharePoint Designeru můžete zobrazit soubory motivů, jak je znázorněno na obrázku 6.
Obrázek 6. Motivy SharePoint
.jpg)
Objevte, jak efektivně využívat příkazy Znovu a Opakovat ve Wordu 2016 pro opravy dokumentů a zlepšení pracovního toku.
Naučte se, jak efektivně změnit stav buněk v Excelu 2010 z uzamčených na odemčené nebo z neskrytého na skrytý s naším podrobným průvodcem.
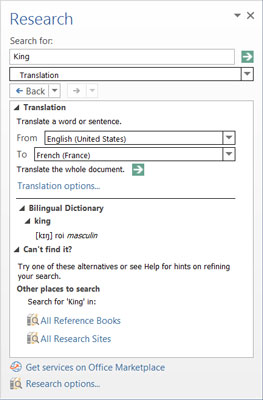
Zjistěte, jak efektivně využít překladové nástroje v Office 2016 pro překlad slov a frází. Překlad Gizmo vám pomůže překládat text s lehkostí.
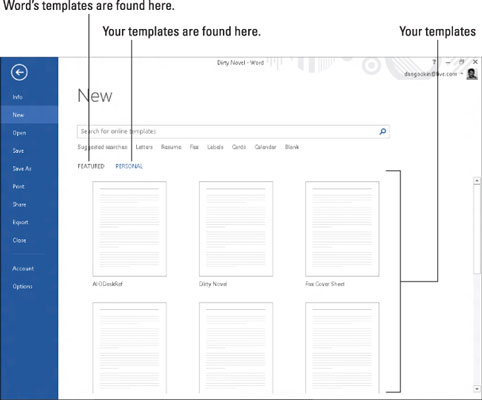
Šablona ve Wordu šetří čas a usnadňuje vytváření dokumentů. Zjistěte, jak efektivně používat šablony ve Wordu 2013.
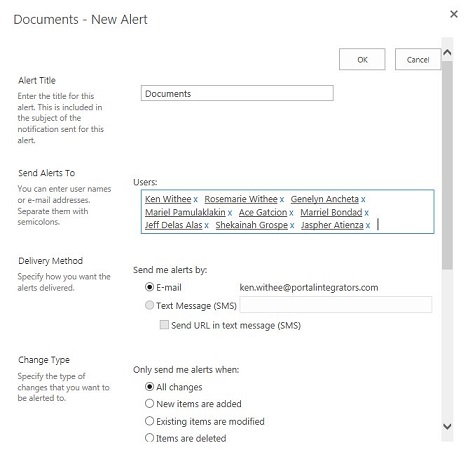
Zjistěte, jak si vytvořit e-mailová upozornění ve SharePointu a zůstat informováni o změnách v dokumentech a položkách.
Objevte skvělé funkce SharePoint Online, včetně tvorby a sdílení dokumentů a typů obsahu pro efektivnější správu dat.
Zjistěte, jak vypočítat fiskální čtvrtletí v Excelu pro různá data s použitím funkce CHOOSE.
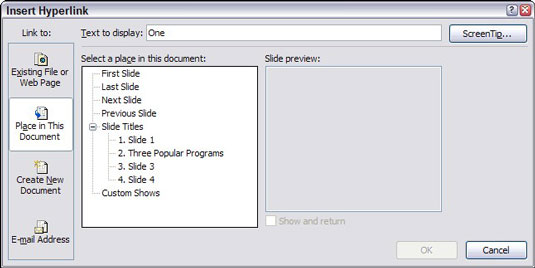
Zjistěte, jak vytvořit hypertextový odkaz v PowerPointu, který vám umožní pohodlně navigovat mezi snímky. Použijte náš návod na efektivní prezentace.
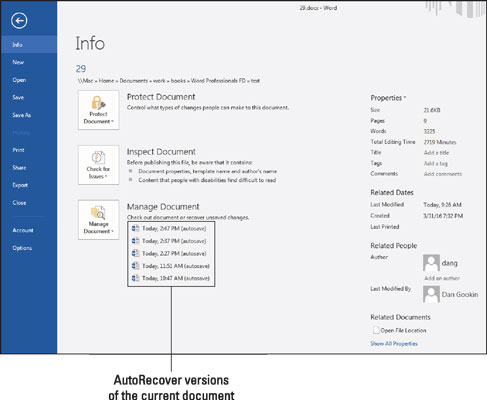
Uložili jste nedávno svůj dokument? Náš návod vám ukáže, jak zobrazit starší verze dokumentu v aplikaci Word 2016.
Jak přiřadit makra vlastní kartě na pásu karet nebo tlačítku na panelu nástrojů Rychlý přístup. Návod pro Excel 2013.