Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
У цьому посібнику я покажу вам, як почати з чистого полотна Power Apps і створити програму з нуля.
Оскільки цей підручник призначений длядля користувачів середнього рівня, я вважаю, що ви вже знаєте, що таке екрани, галереї та картки даних. Тепер ви також повинні знати, як змінити їхні властивості та що таке тригери. Володіючи цими знаннями, ви зможете легко працювати з цим посібником.
У минулих уроках про , я завжди починав з наявного шаблону, де все було гарно викладено. Цього разу ми почнемо з чистого аркуша.
Зміст
Запуск пустого полотна Power Apps
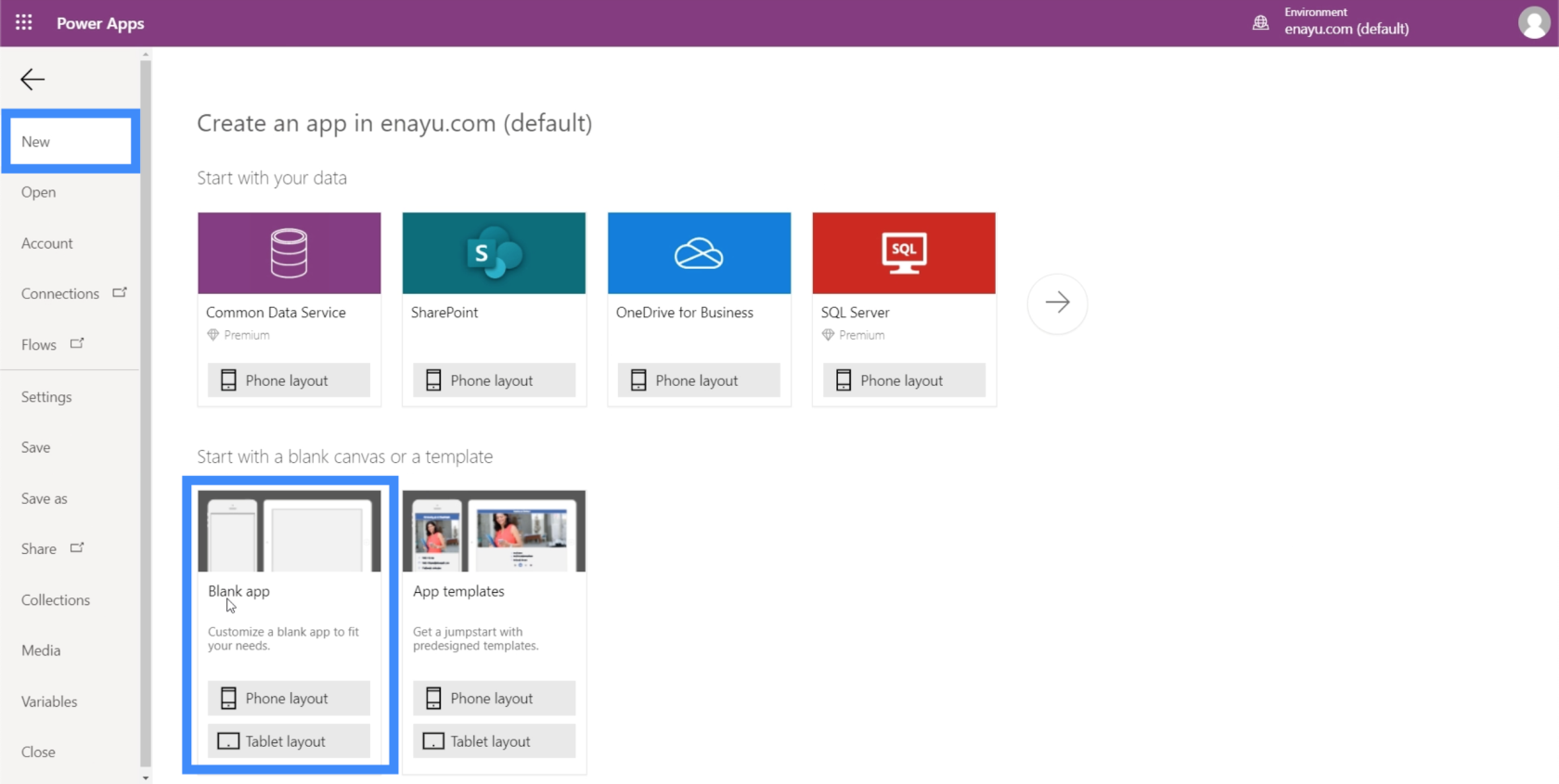
Щоб створити порожнє полотно, клацніть «Створити» під стрічкою «Файл». Потім перейдіть до пустого додатка. Давайте створимо макет планшета для цієї програми.

Перевагою компонування планшета є те, що воно також добре виглядає на екранах веб-браузера та на вашому комп’ютері. Не всі організації використовують мобільні телефони або планшети у своїй роботі. Натомість вони просто використовують веб-програми. Тоді компонування планшета було б для них зручнішим.
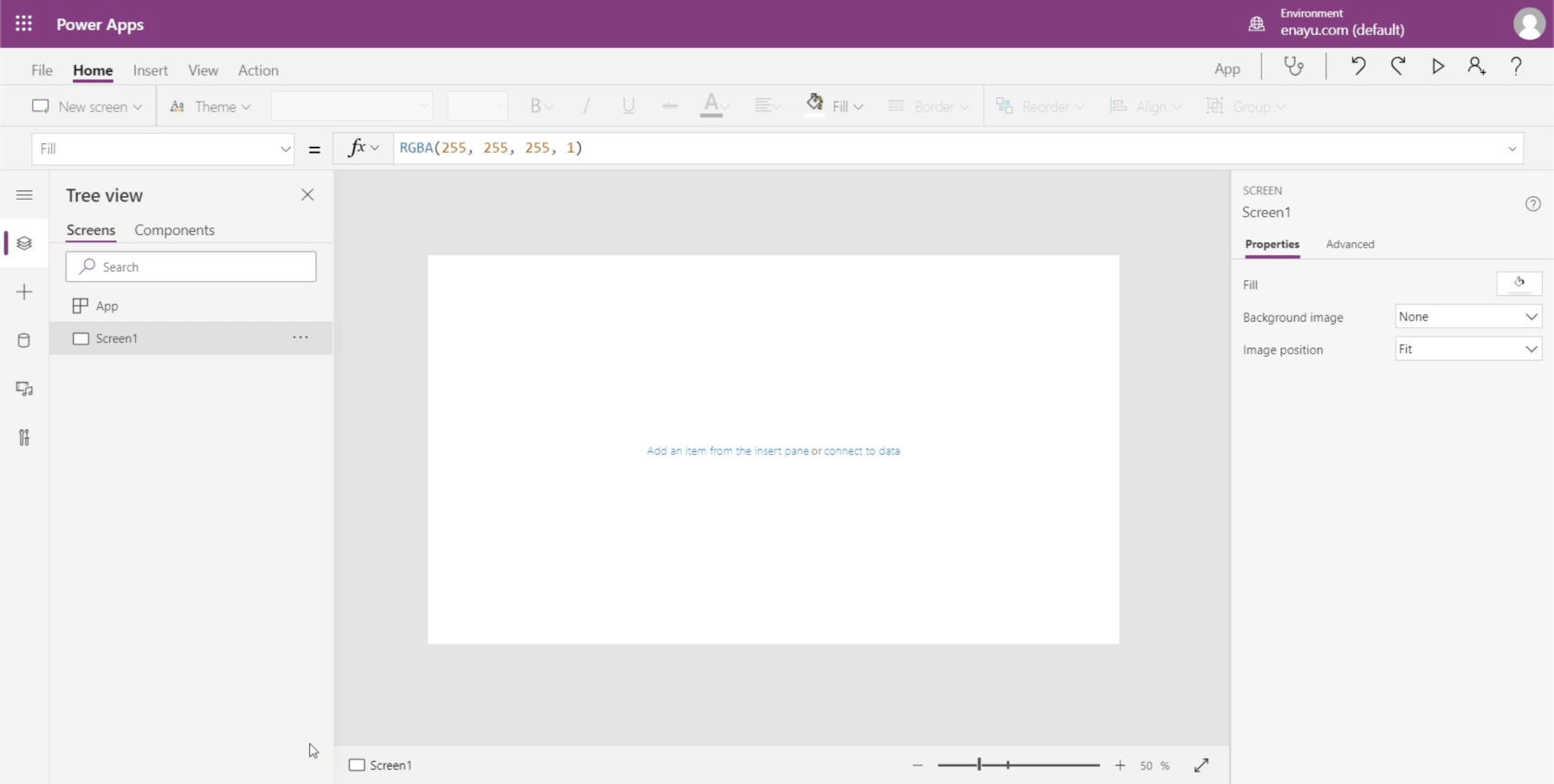
Ось так виглядає чисте полотно.

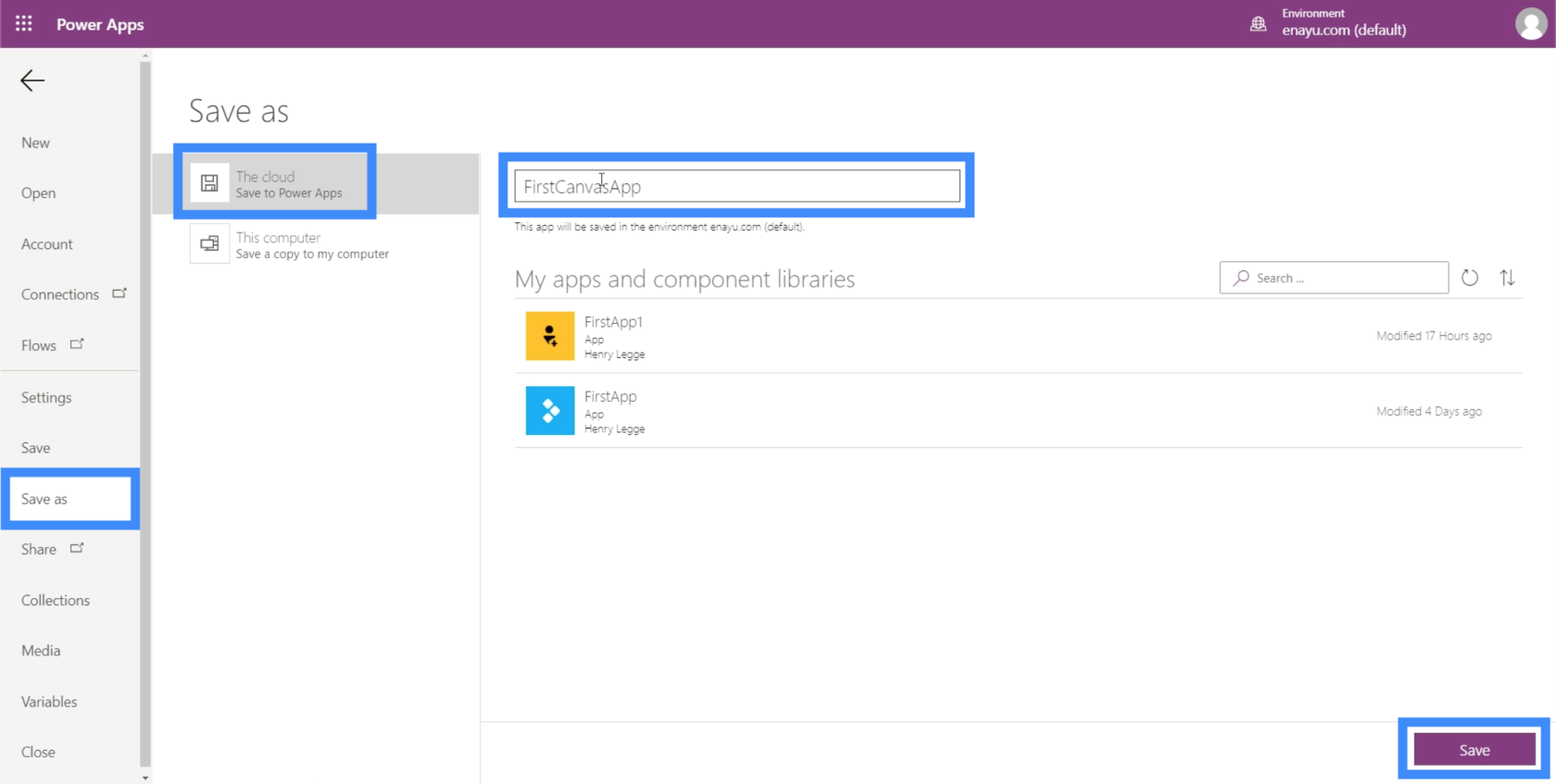
Перш ніж почати роботу з самою програмою, збережіть її, щоб нічого не втратити, якщо щось піде не так. Ви можете зробити це, натиснувши «Зберегти як» під стрічкою «Файл». Для цієї програми я збираюся зберегти її в хмарі, щоб мені не довелося турбуватися про відновлення моїх файлів, якщо з моїм пристроєм трапиться щось не так.

Я дам назву FirstCanvasApp. Натисніть «Зберегти» у нижній правій частині, щоб зберегти свою роботу.
Створення головного екрана на вашому Power Apps Canvas
Якщо є один спосіб зробити роботу з порожнім полотном Power Apps більш ефективною, це почати з головного екрана.
Головний екран служить базовим шаблоном, на якому базуватиметься весь екран вашої програми. Це дозволяє створити програму, яка зберігає єдиний вигляд у всьому.
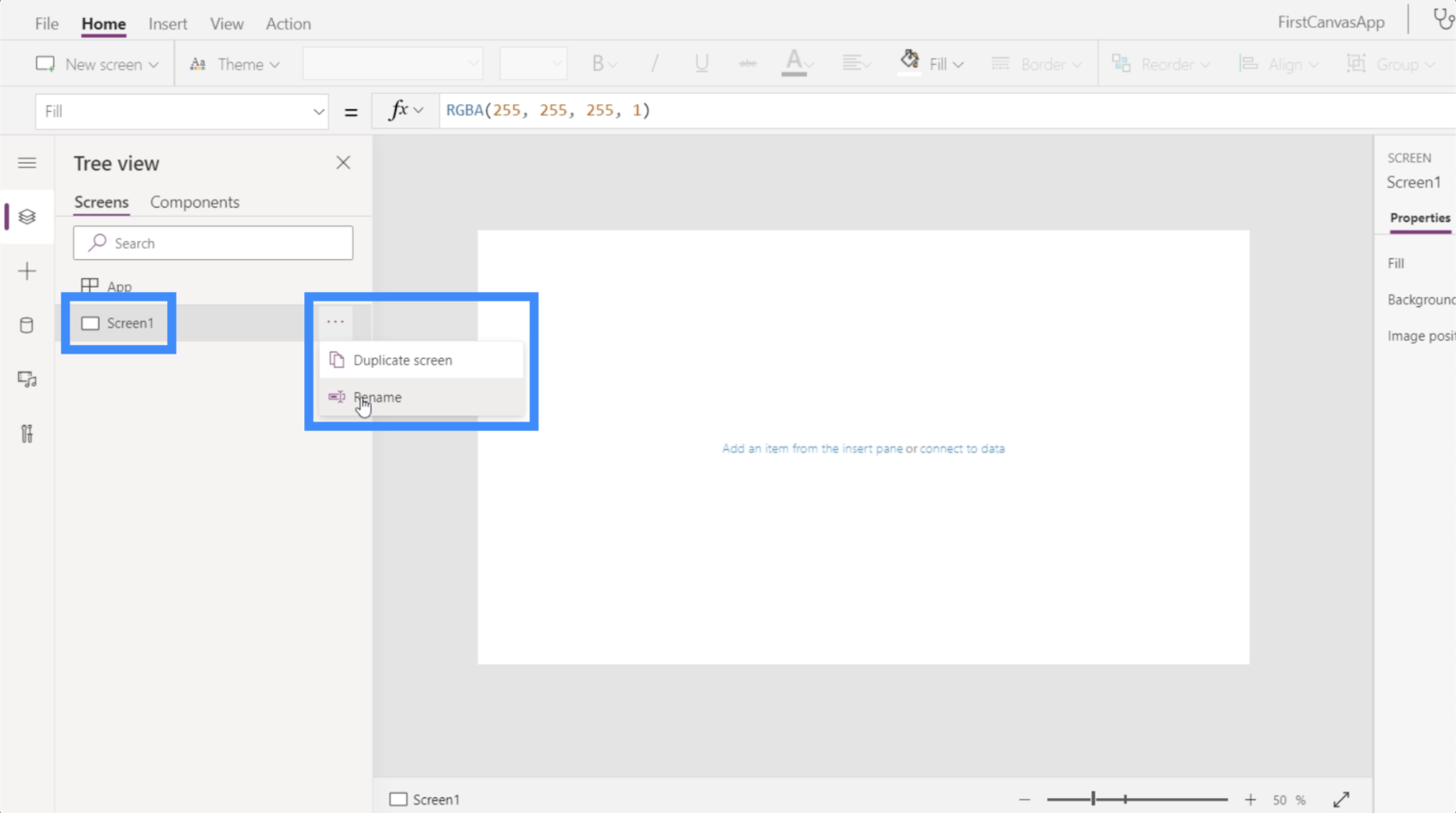
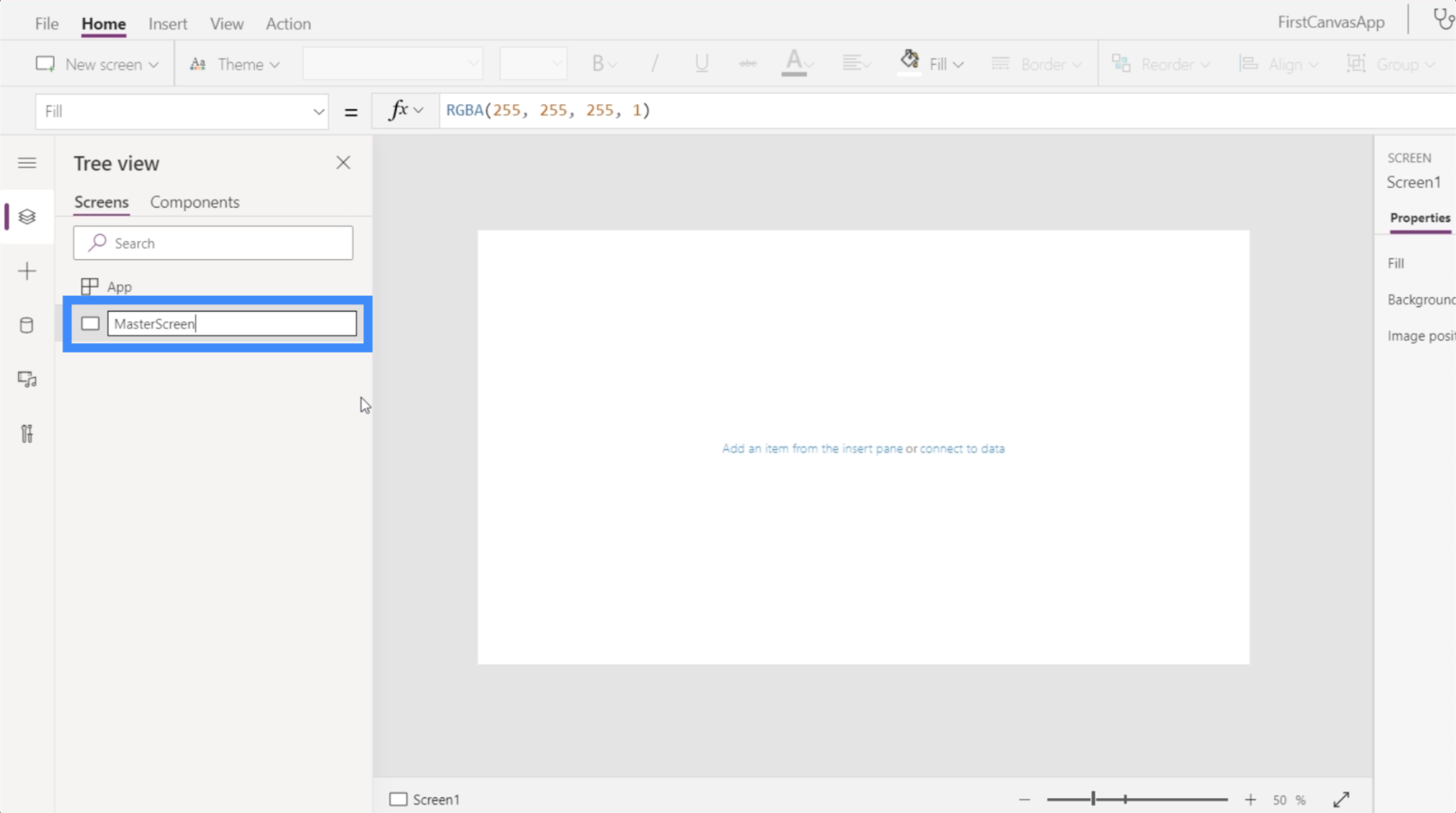
Давайте використаємо Screen1 як головний екран. Просто натисніть на меню з правого боку, щоб перейменувати екран.

Ми назвемо це MasterScreen.

А тепер давайте подумаємо, як ми хочемо виглядати. Пам’ятайте, що оскільки це головний екран, усі інші сторінки виглядатимуть так.
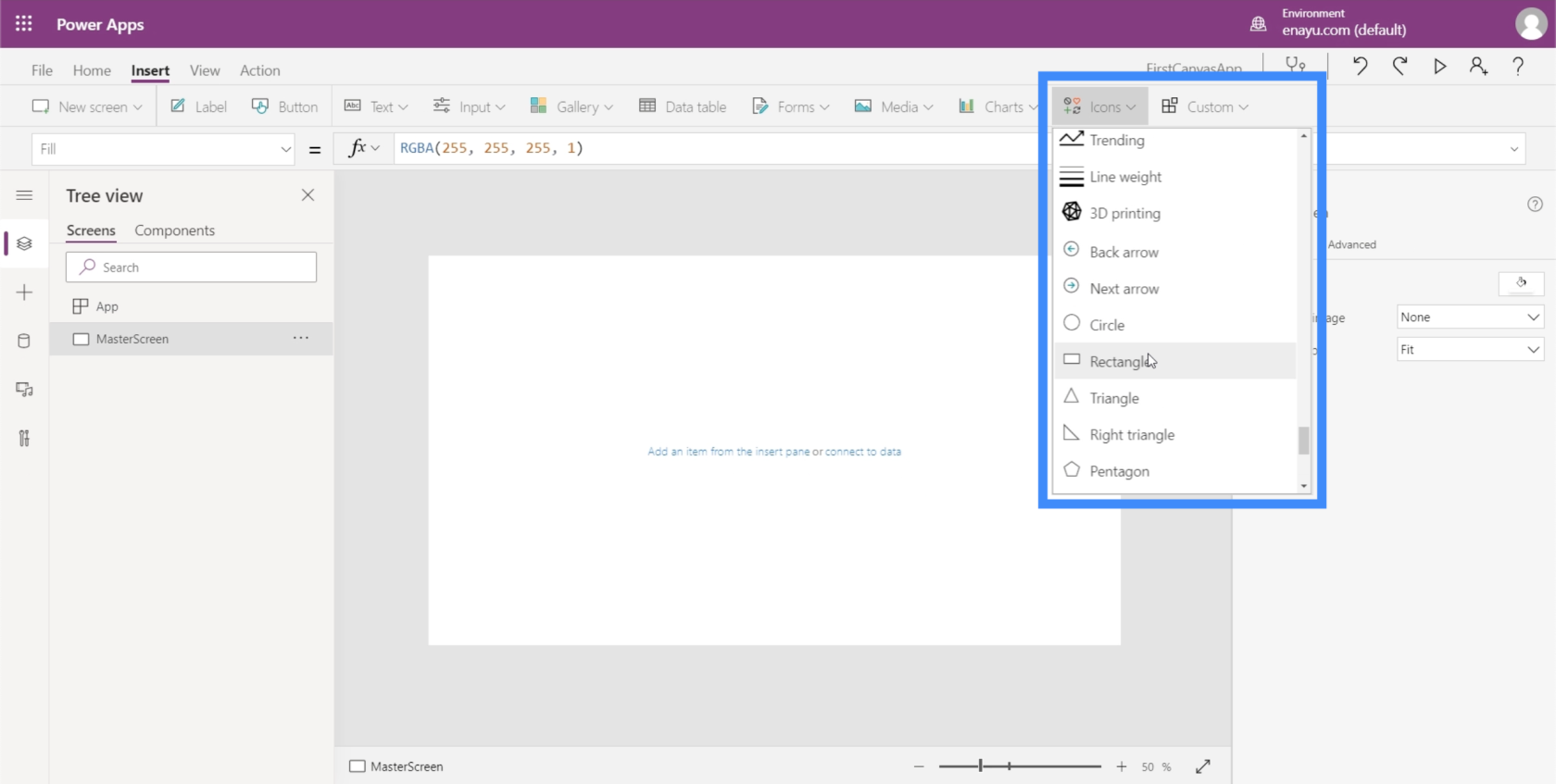
Ми можемо почати з заголовка в самому верху. Тож клацніть піктограми під стрічкою «Вставити», а потім виберіть «Прямокутник».

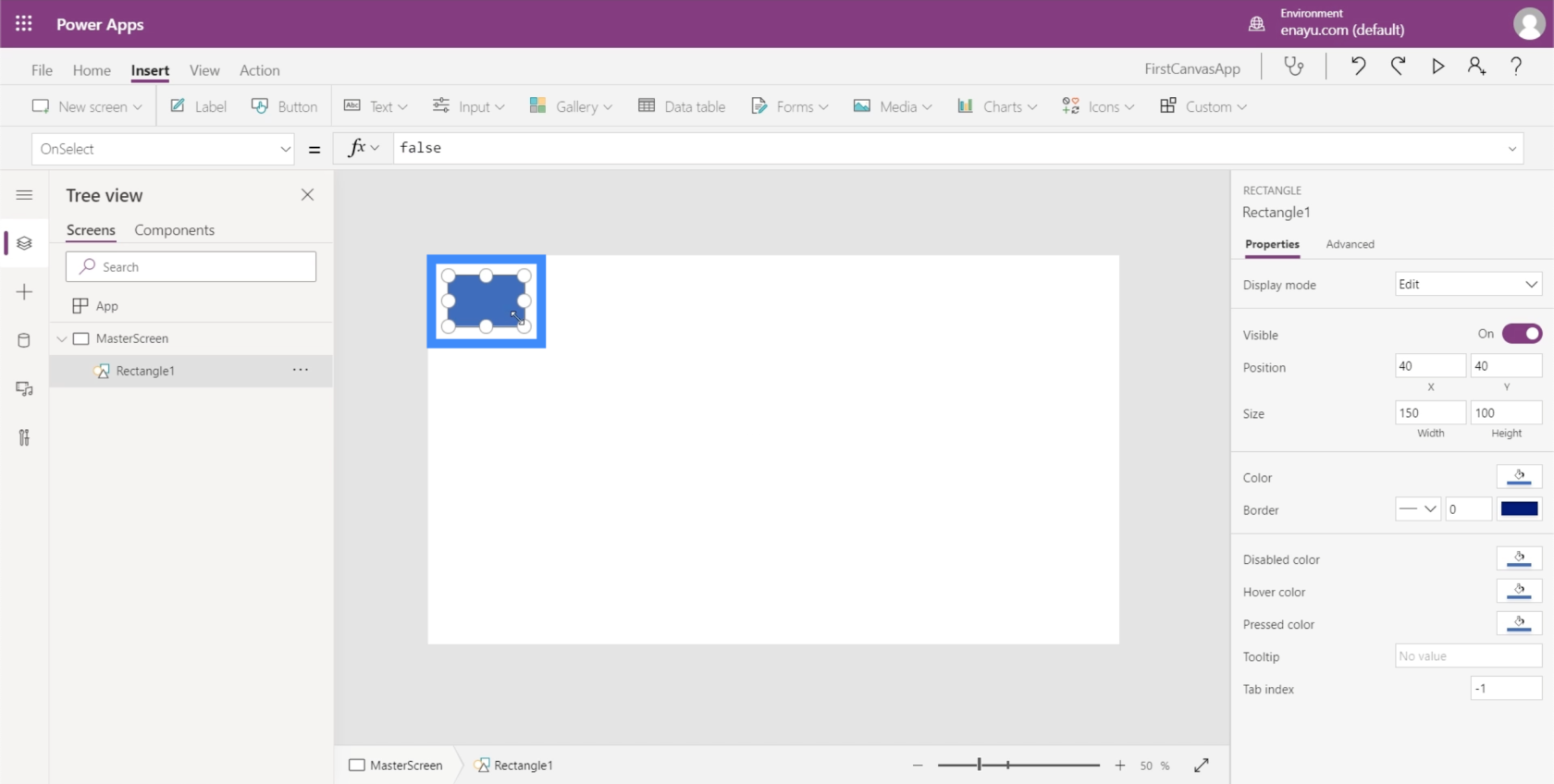
Ми будемо використовувати цей прямокутник як банер, де буде розміщено наш заголовок. Спочатку він буде мати невелику форму.

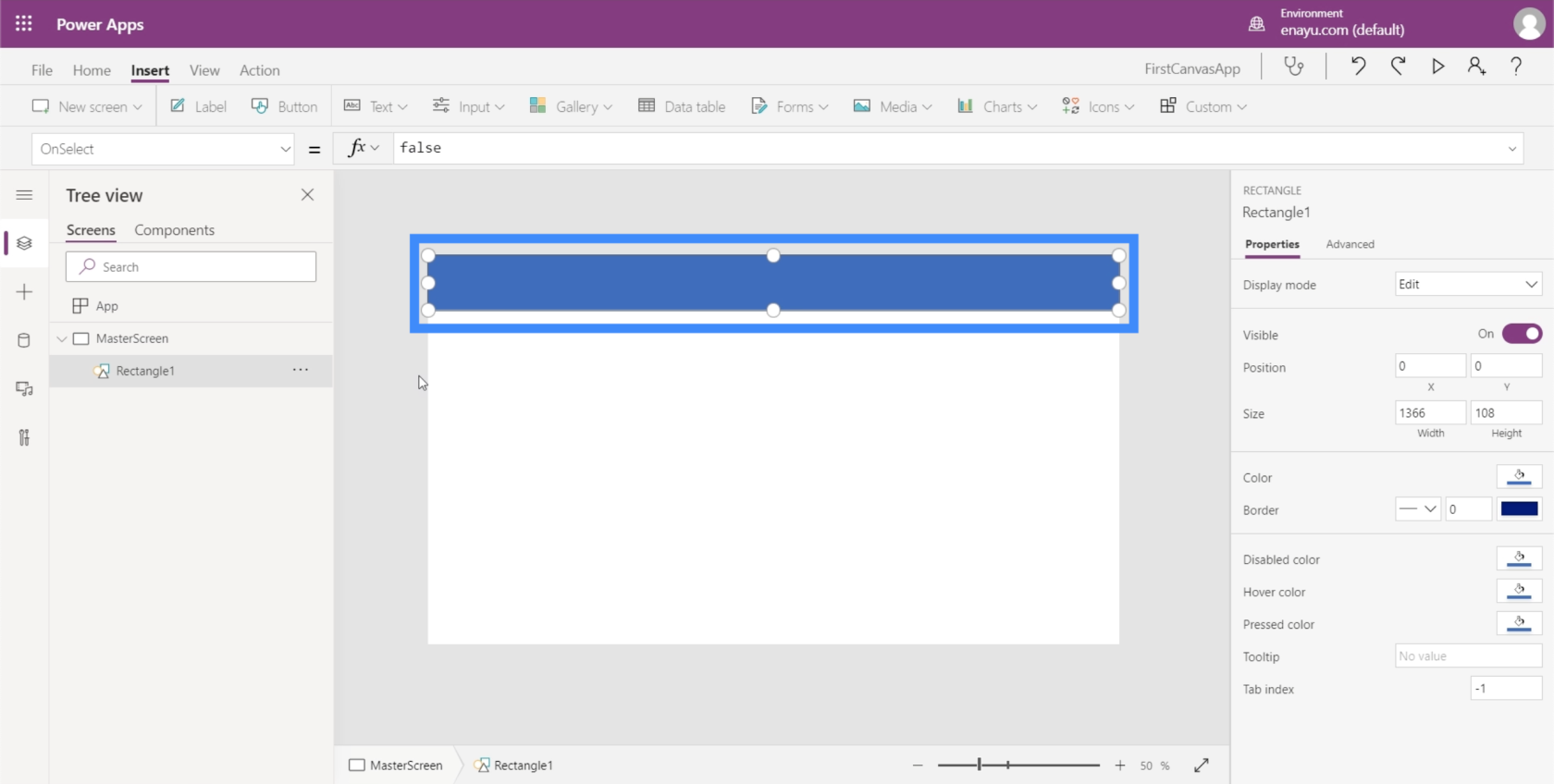
Тому просто перетягніть маркери з боків і кутів, доки вони повністю не закриють верхню частину екрана.

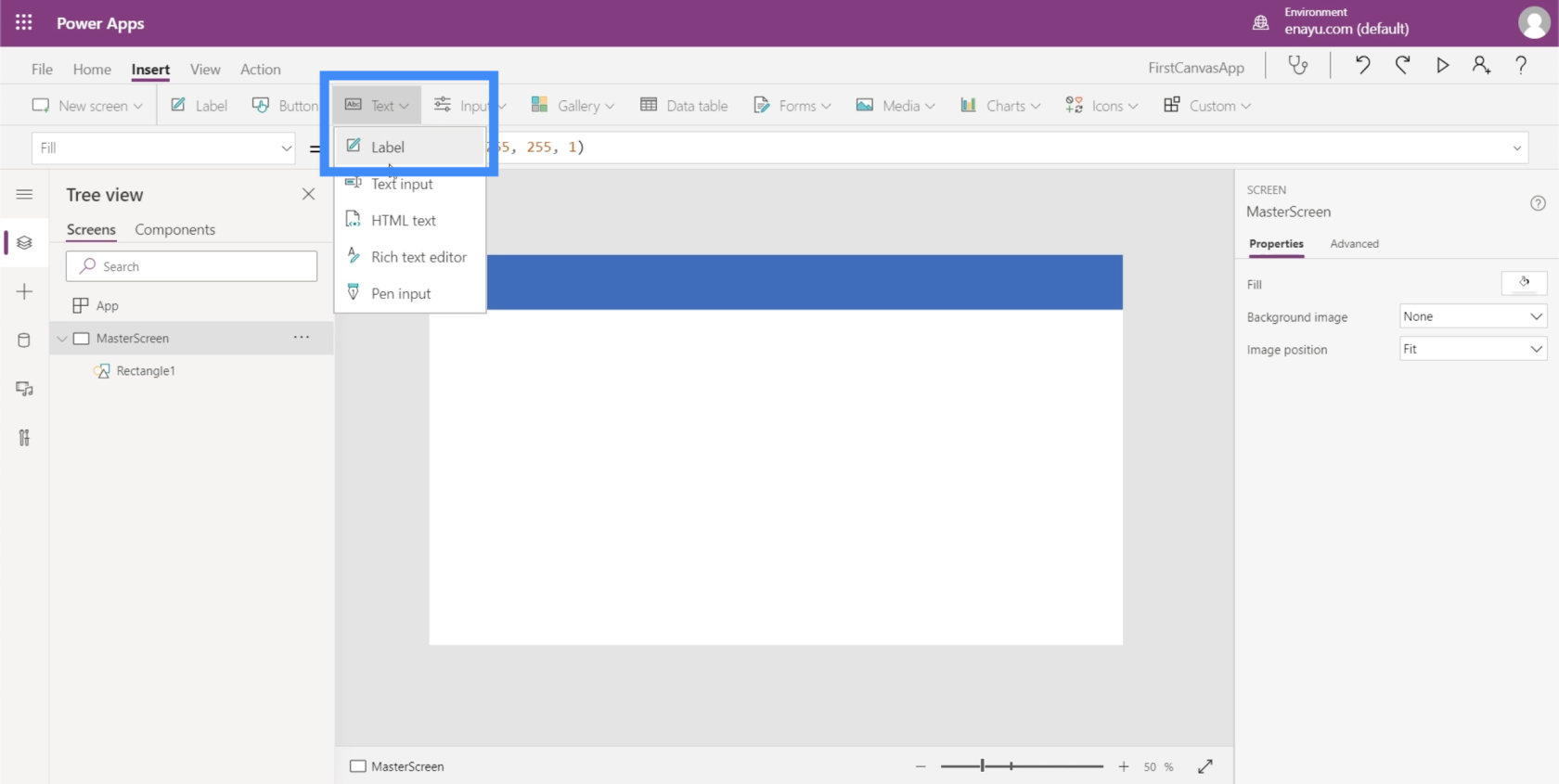
Далі додамо текст. Ще під стрічкою «Вставлення» натисніть «Текст» і виберіть «Мітка».

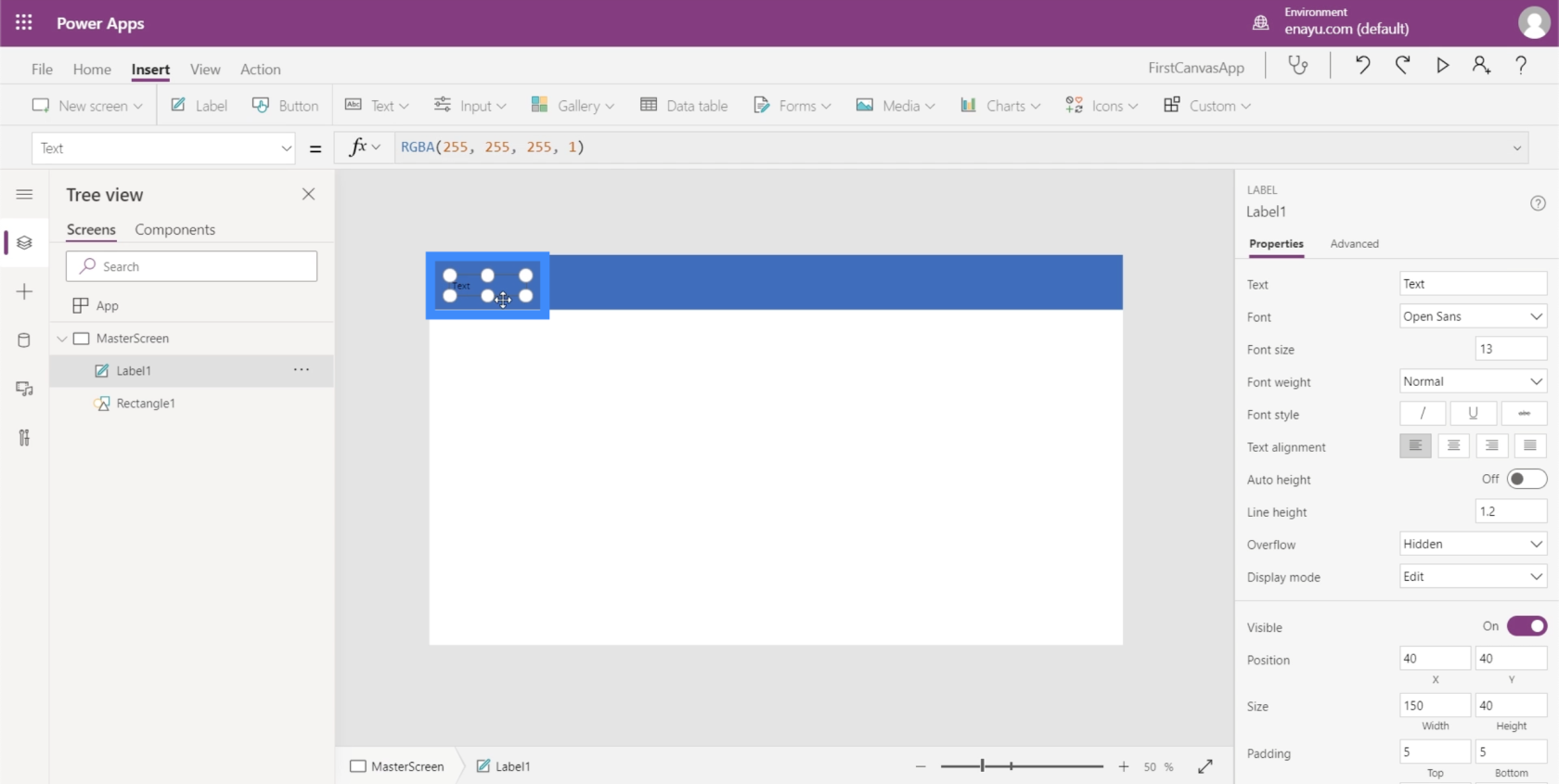
Відкриється невелике текстове поле.

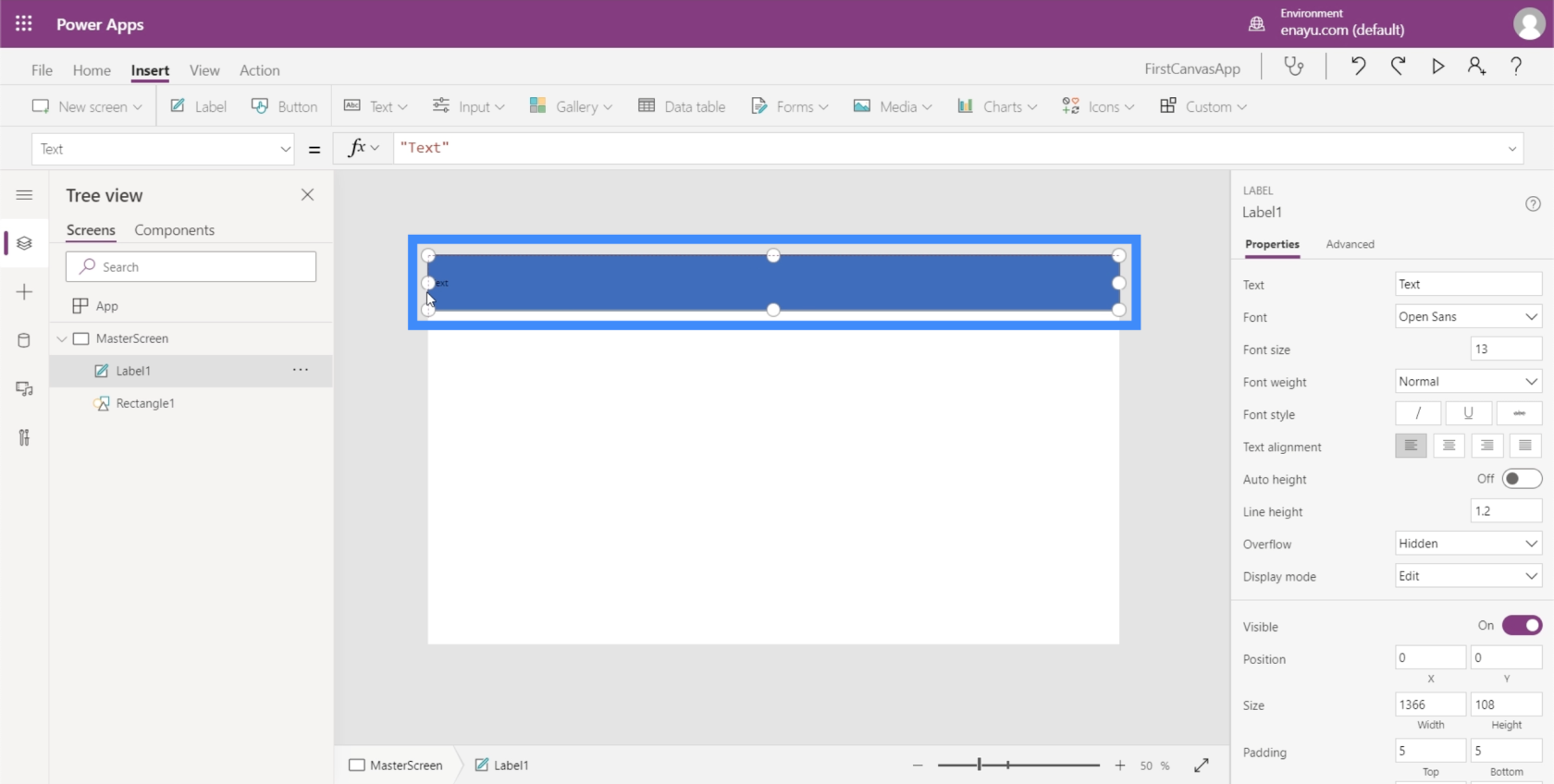
Подібно до того, що ми зробили з прямокутником, давайте розтягнемо це текстове поле, доки воно не покриє верхню область.

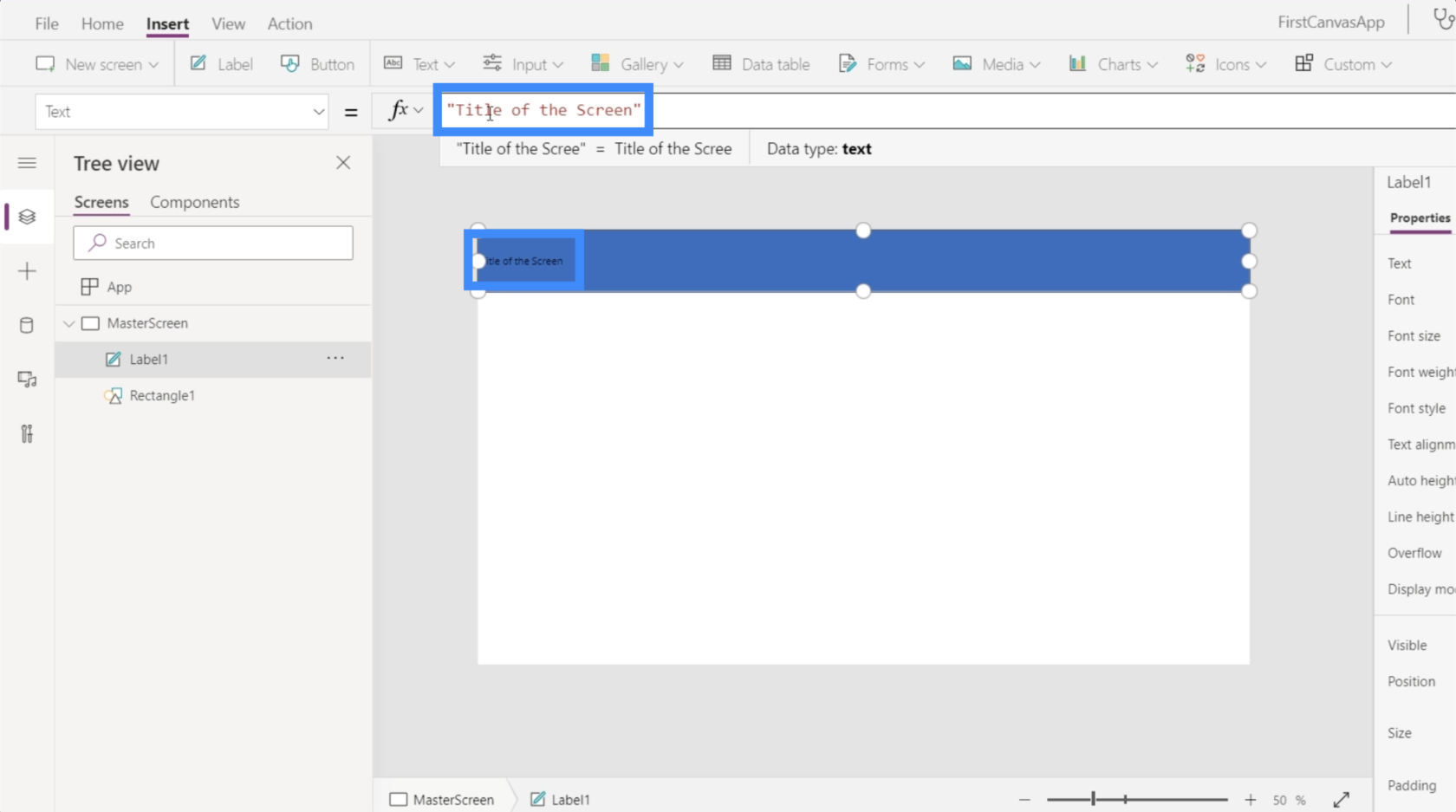
Потім у рядку формул я введу «Назва екрана» та натисну Enter. Зауважте, що вміст текстового поля також змінюється, коли я це роблю.

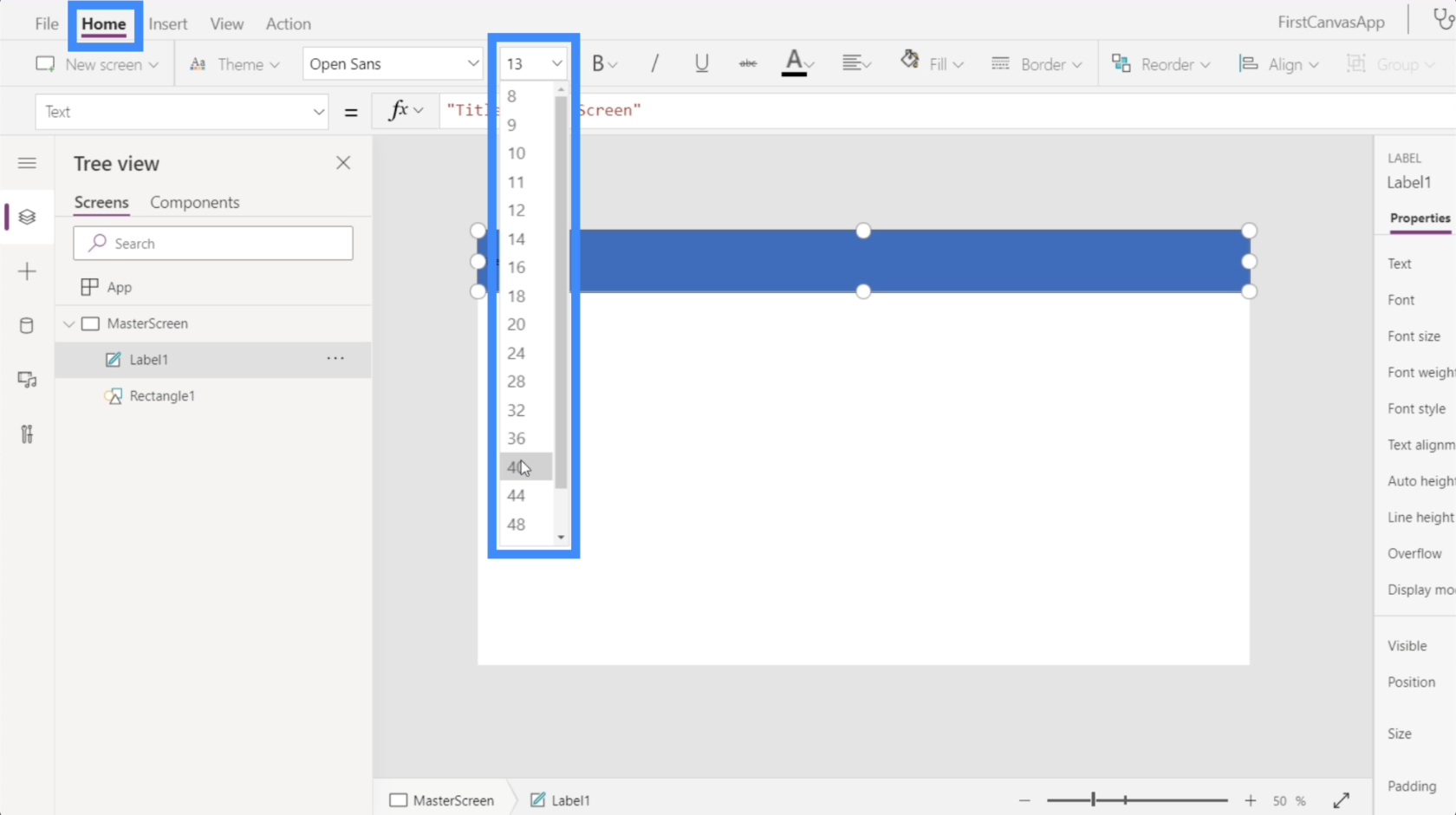
Давайте також зробимо його набагато більшим, щоб зробити його більш помітним. Я можу змінити розмір шрифту тут, під стрічкою «Додому».

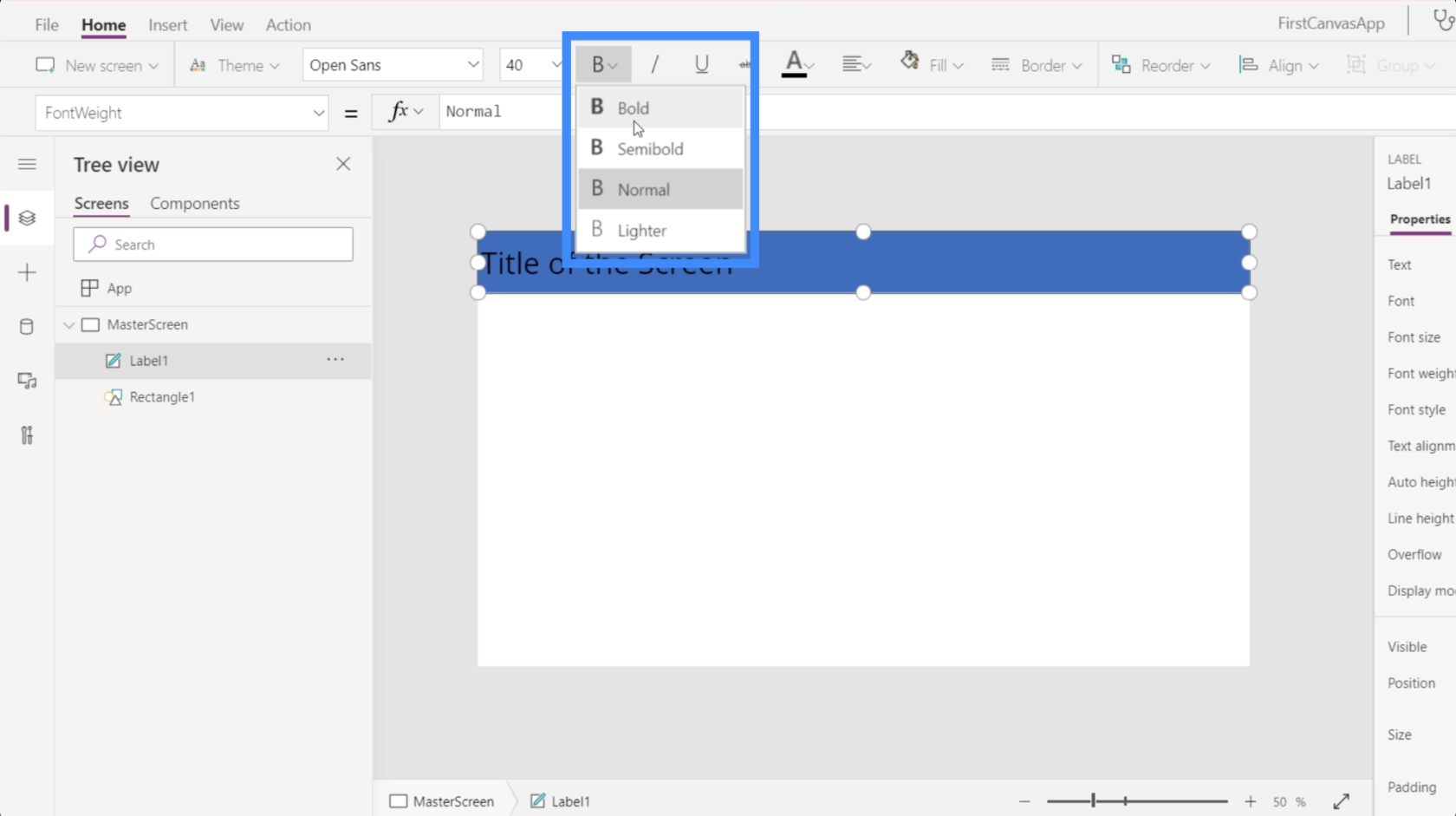
Дозвольте мені також змінити формат і встановити його на жирний.

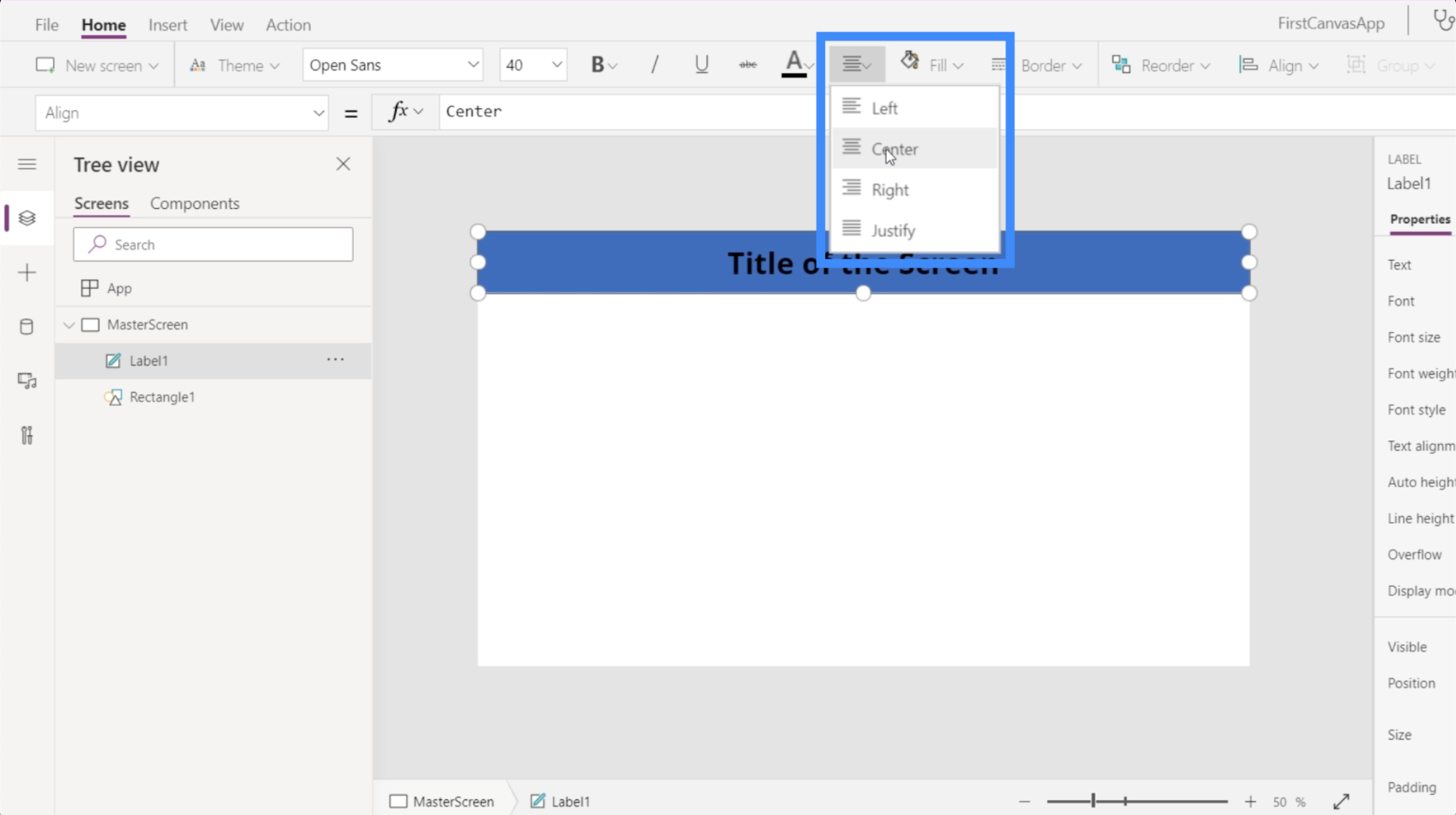
Потім я зміню вирівнювання та встановлю його на Центр.

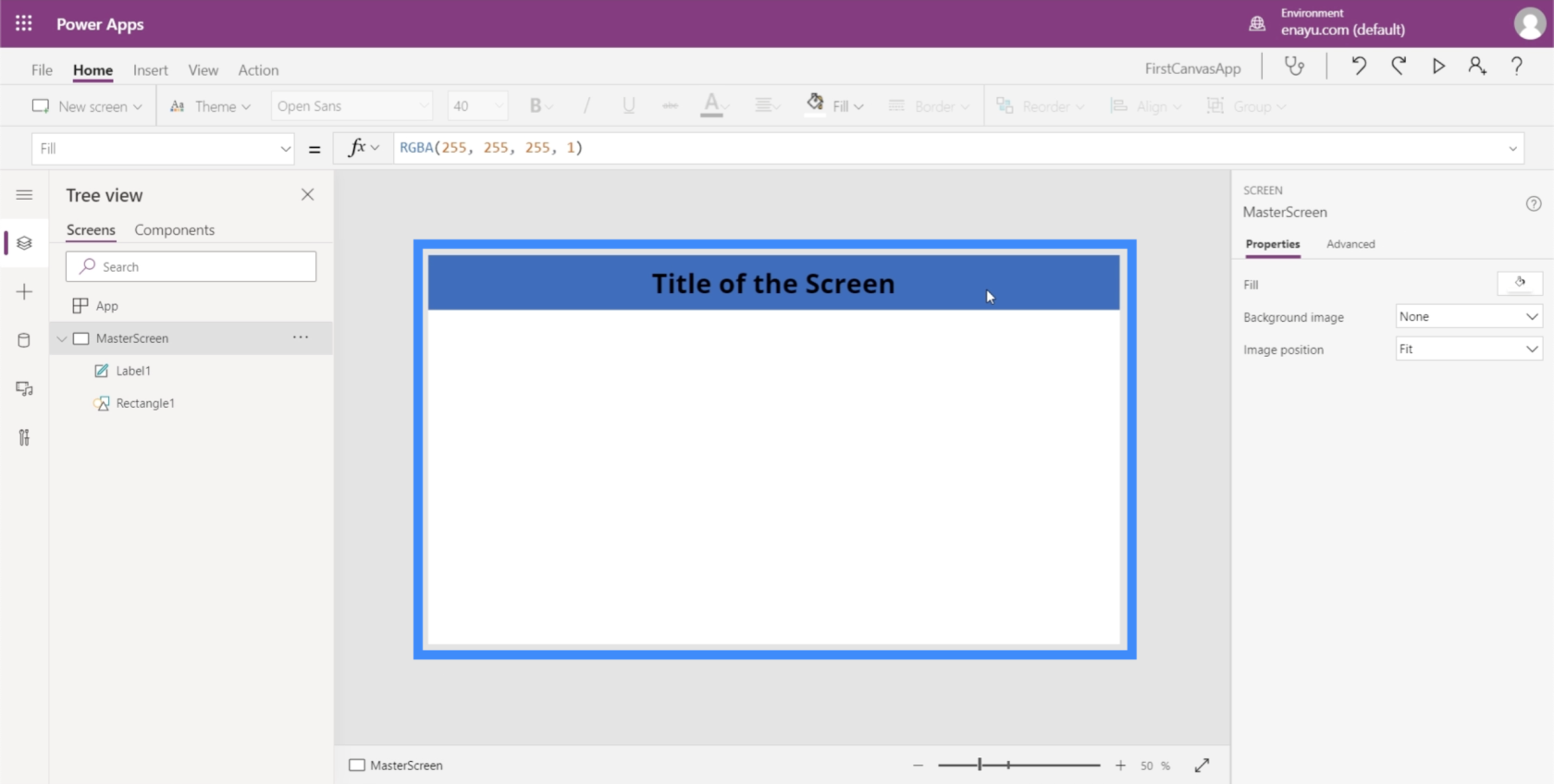
Ось так виглядатиме кожен екран програми.

Робота над документацією
Тепер, коли у нас є головний екран, давайте також створимо екран документації. Екран документації слугуватиме довідковим екраном, де можна знайти всі елементи, які використовуватимуться в програмі.
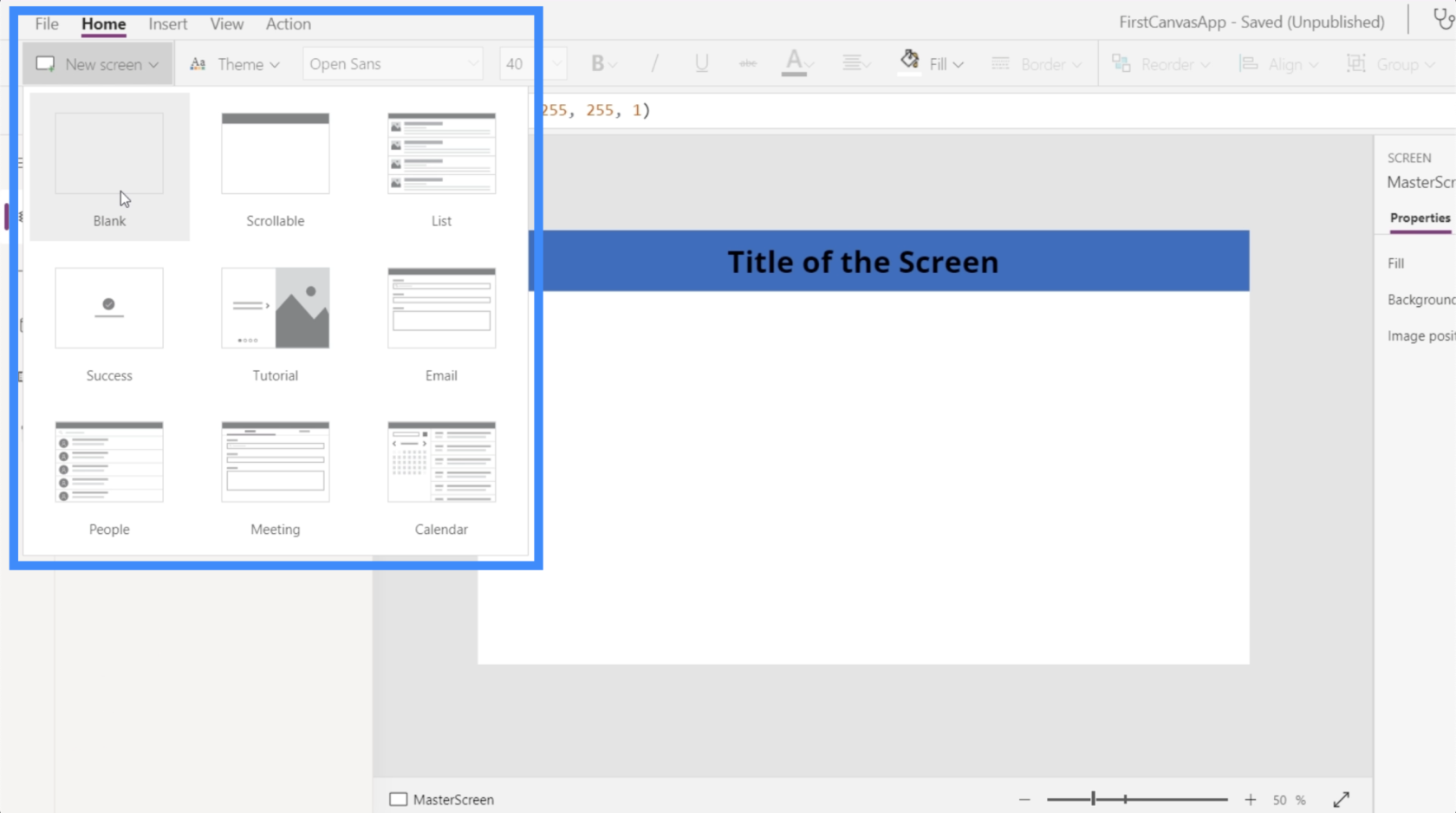
Під стрічкою «Домашня сторінка» просто натисніть «Новий екран» і виберіть «Порожній».

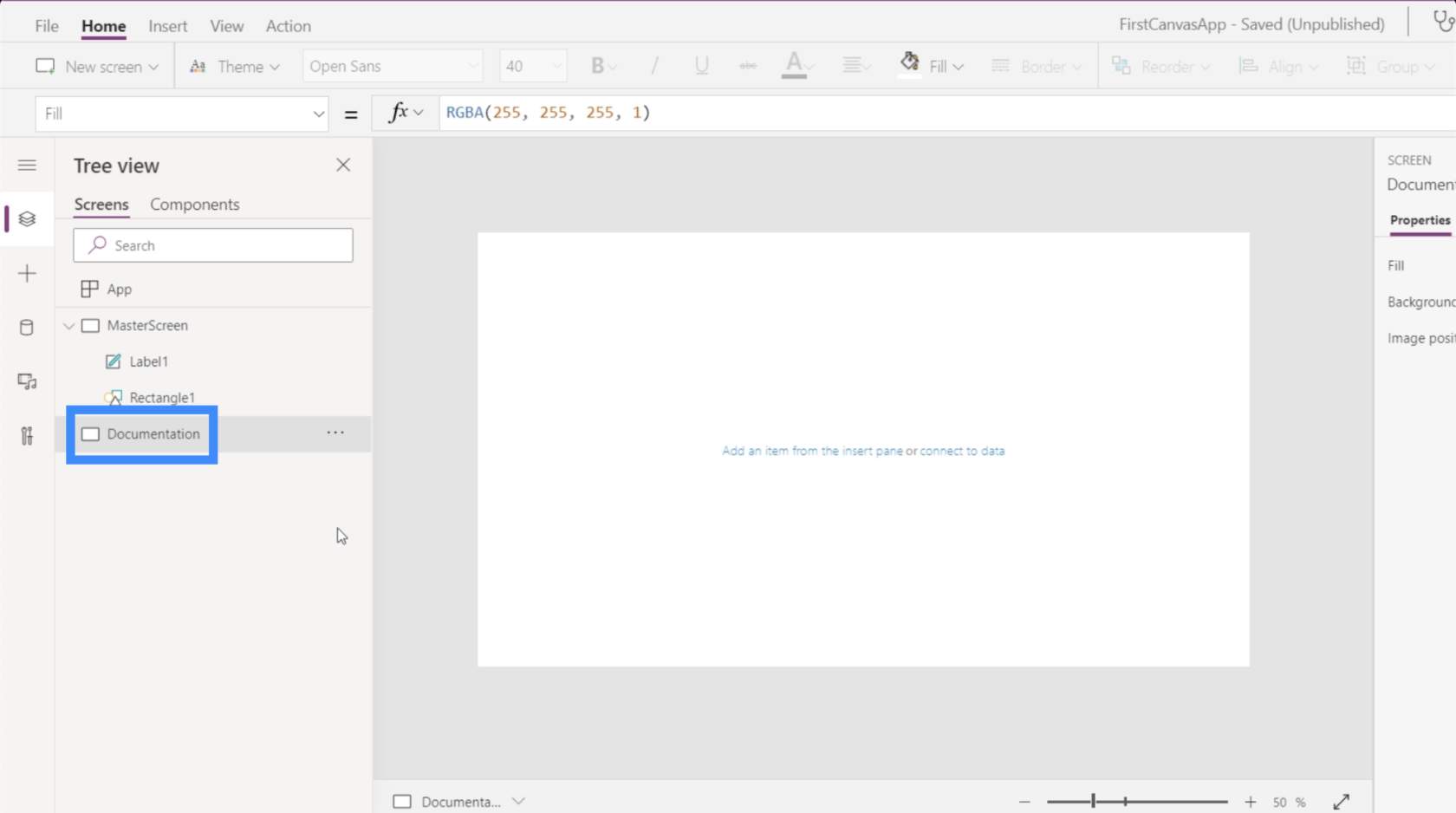
Тоді давайте перейменуємо цей екран на Документація.

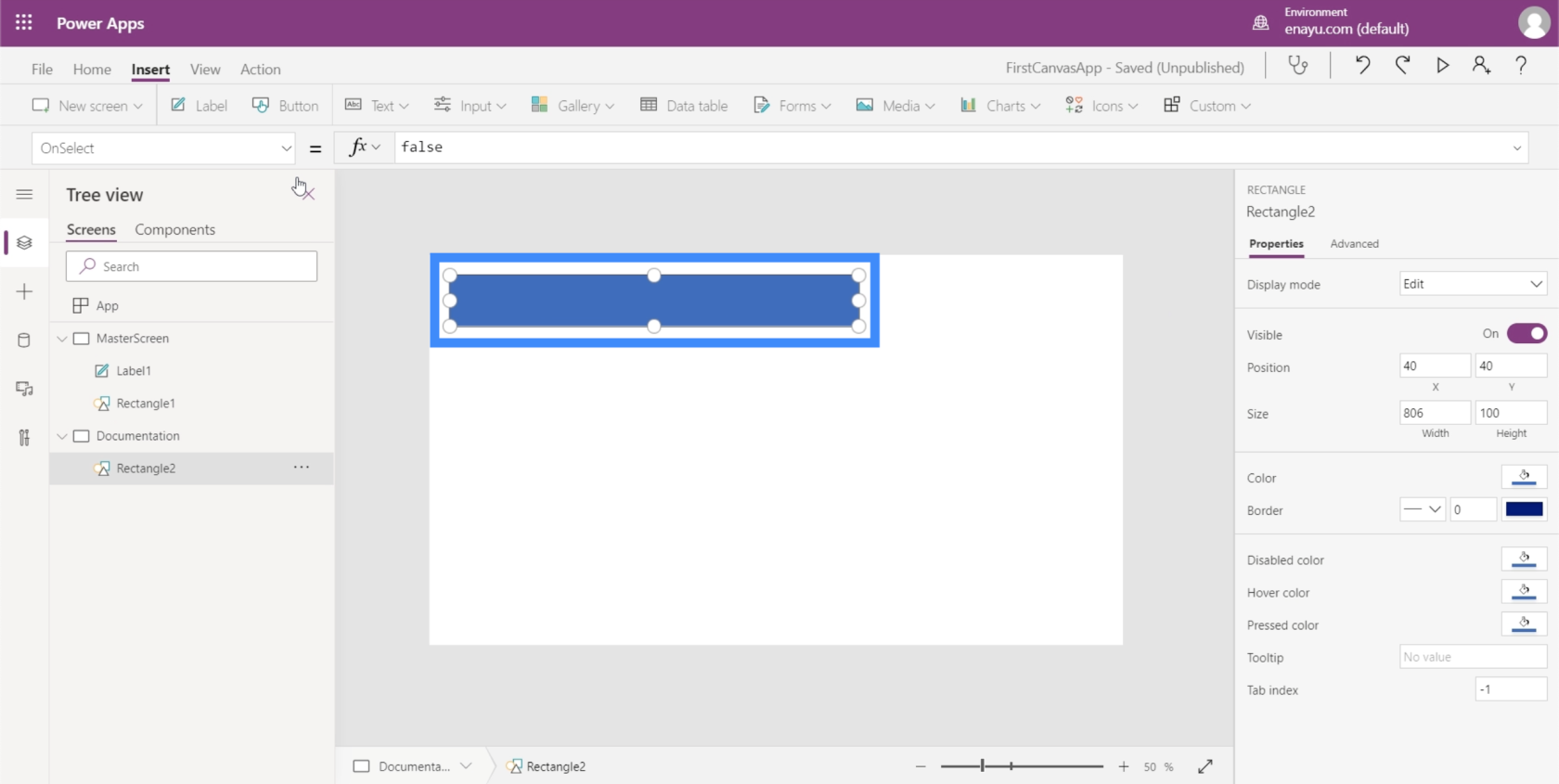
Пам’ятаєте, як ми використовували прямокутник на головному екрані? Давайте створимо такий саме тут, на екрані документації.

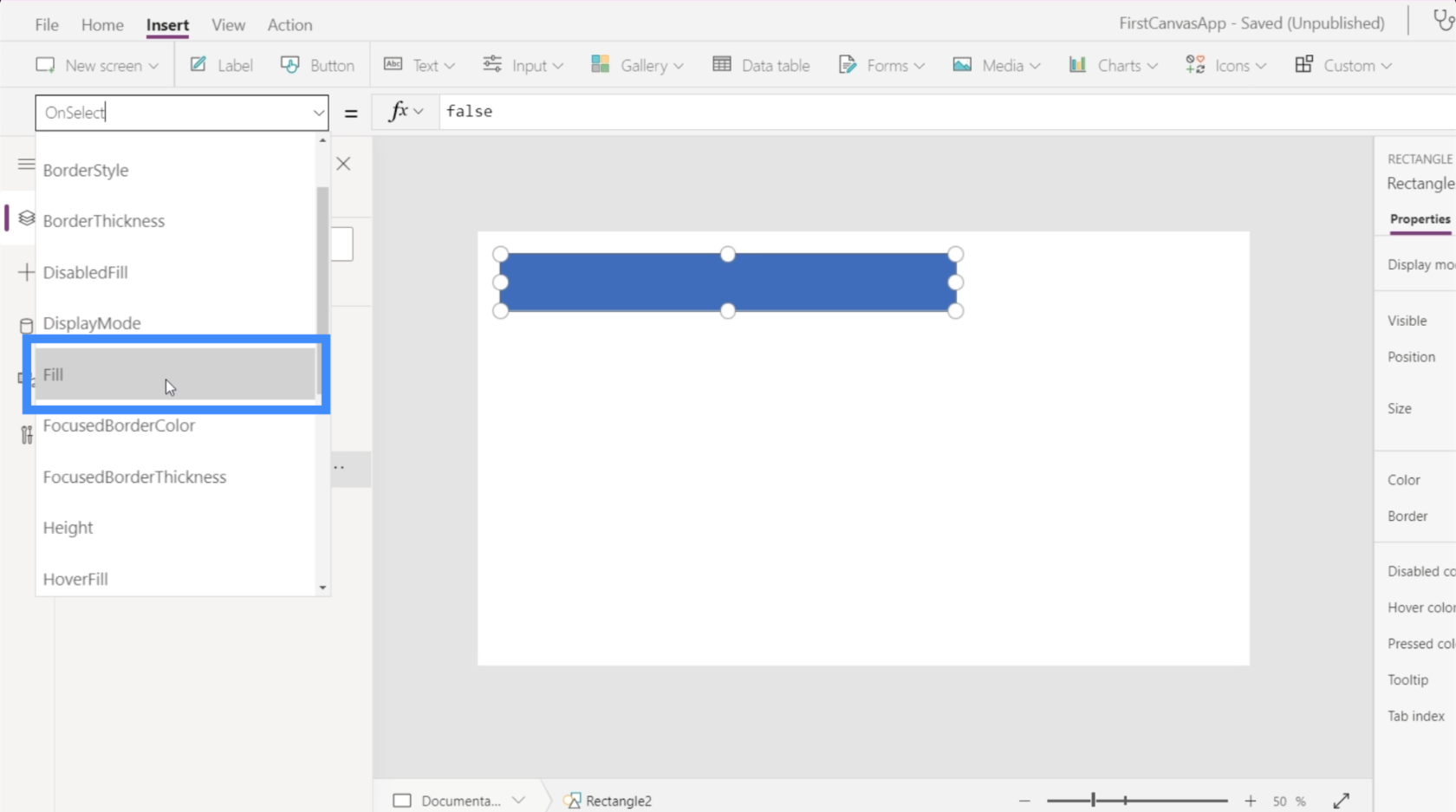
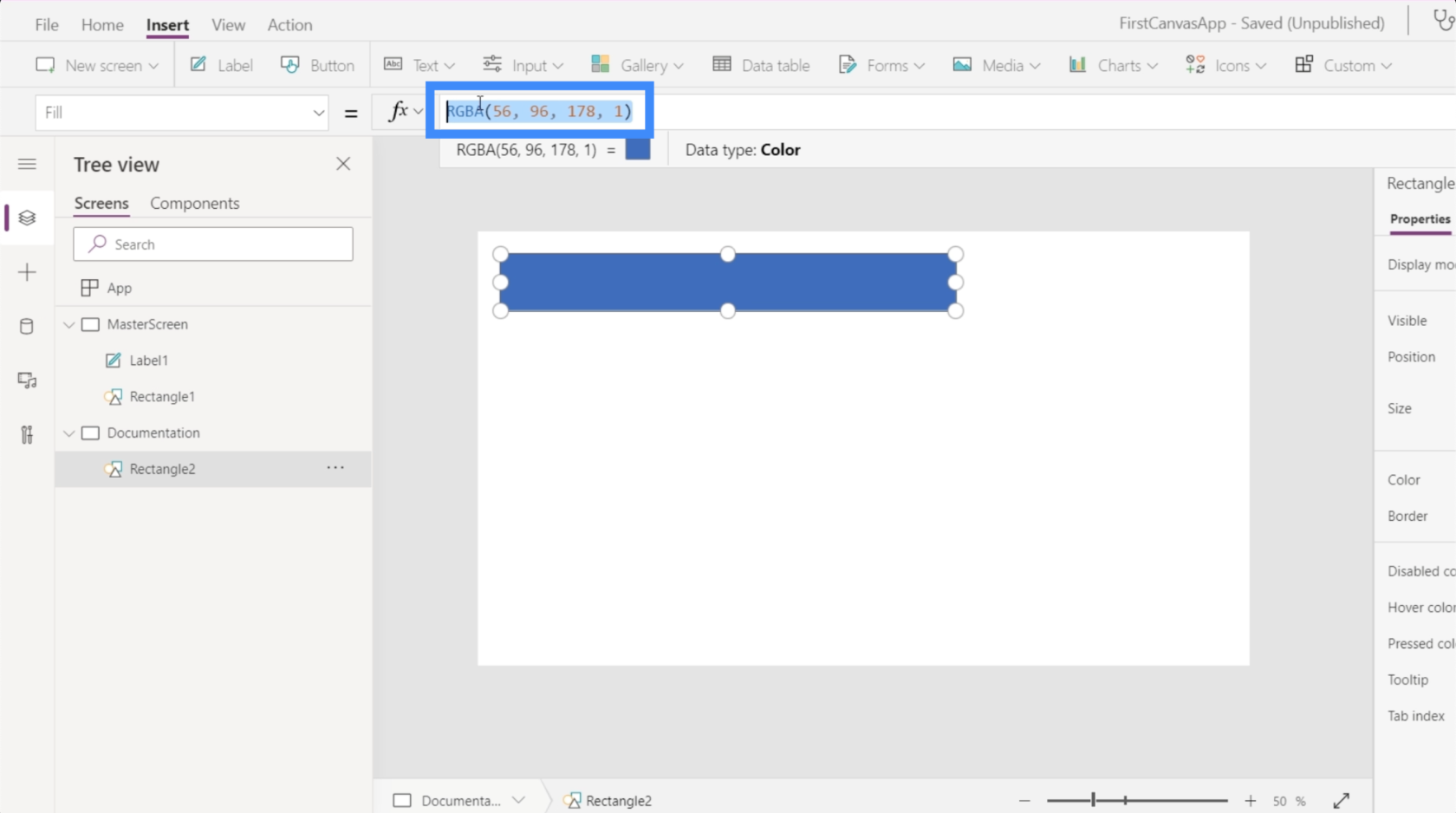
Цього разу я хочу зробити його іншим кольором. Для цього мені потрібно змінити властивість Fill форми. Це можна знайти тут, у спадному списку зліва.

Зверніть увагу, що на панелі формул показано властивості кольору RGBA для синього кольору, який є поточним кольором прямокутника.

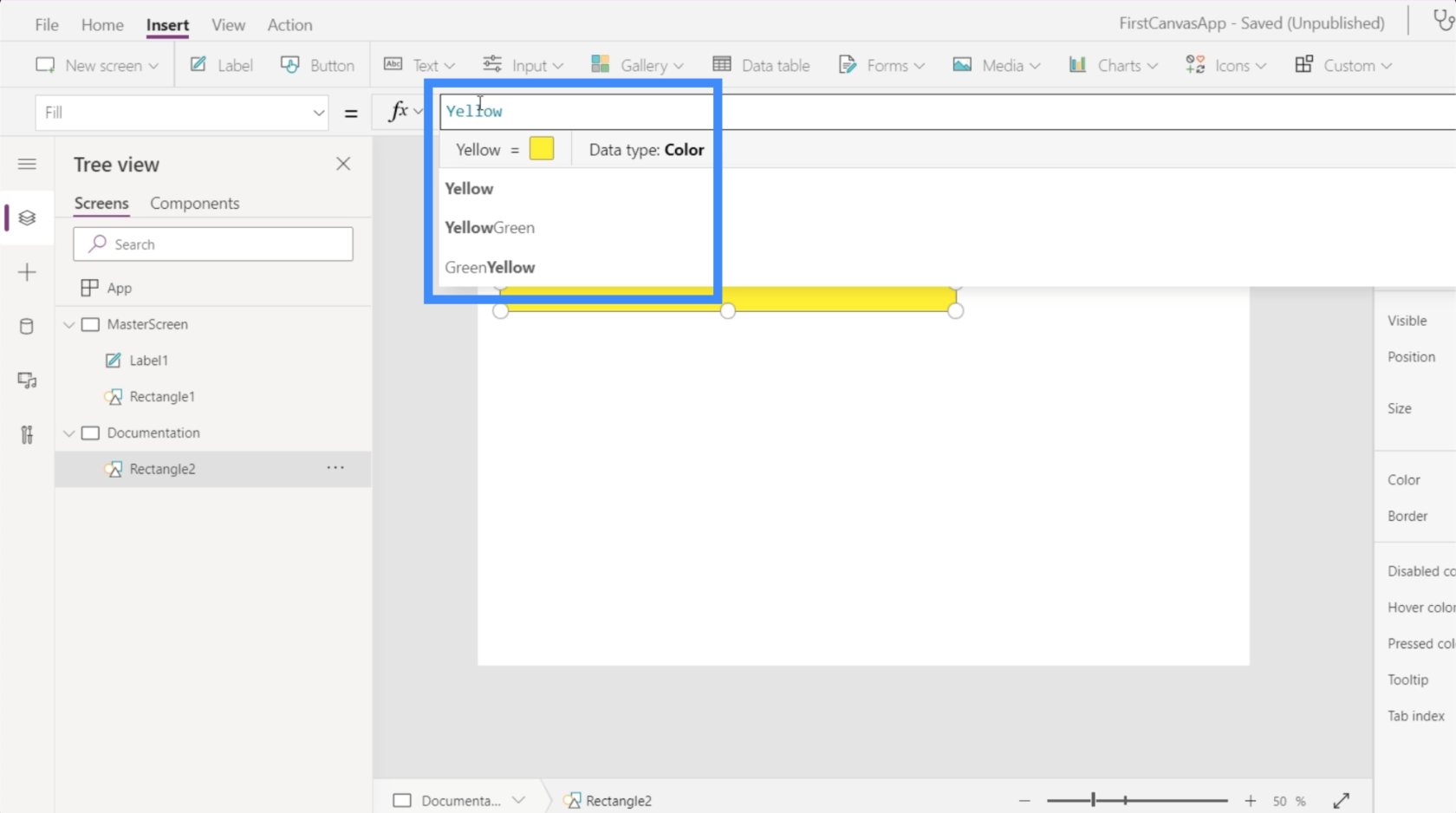
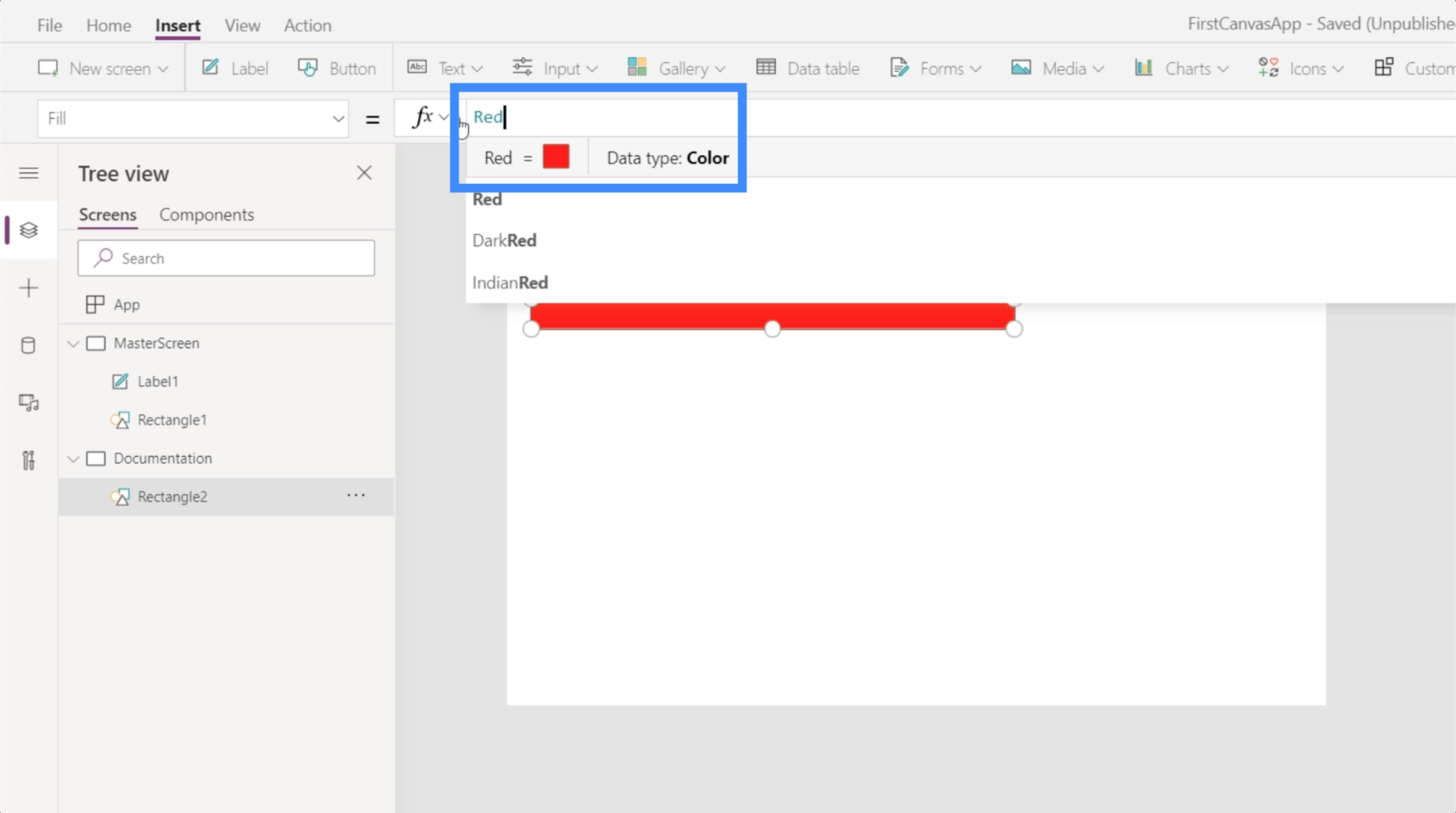
Що робити, якщо я хочу змінити його на жовтий? Мені насправді не потрібно знати властивості RGBA для цього. Просто введіть слово Yellow, і воно автоматично покаже різні доступні варіанти кольорів.

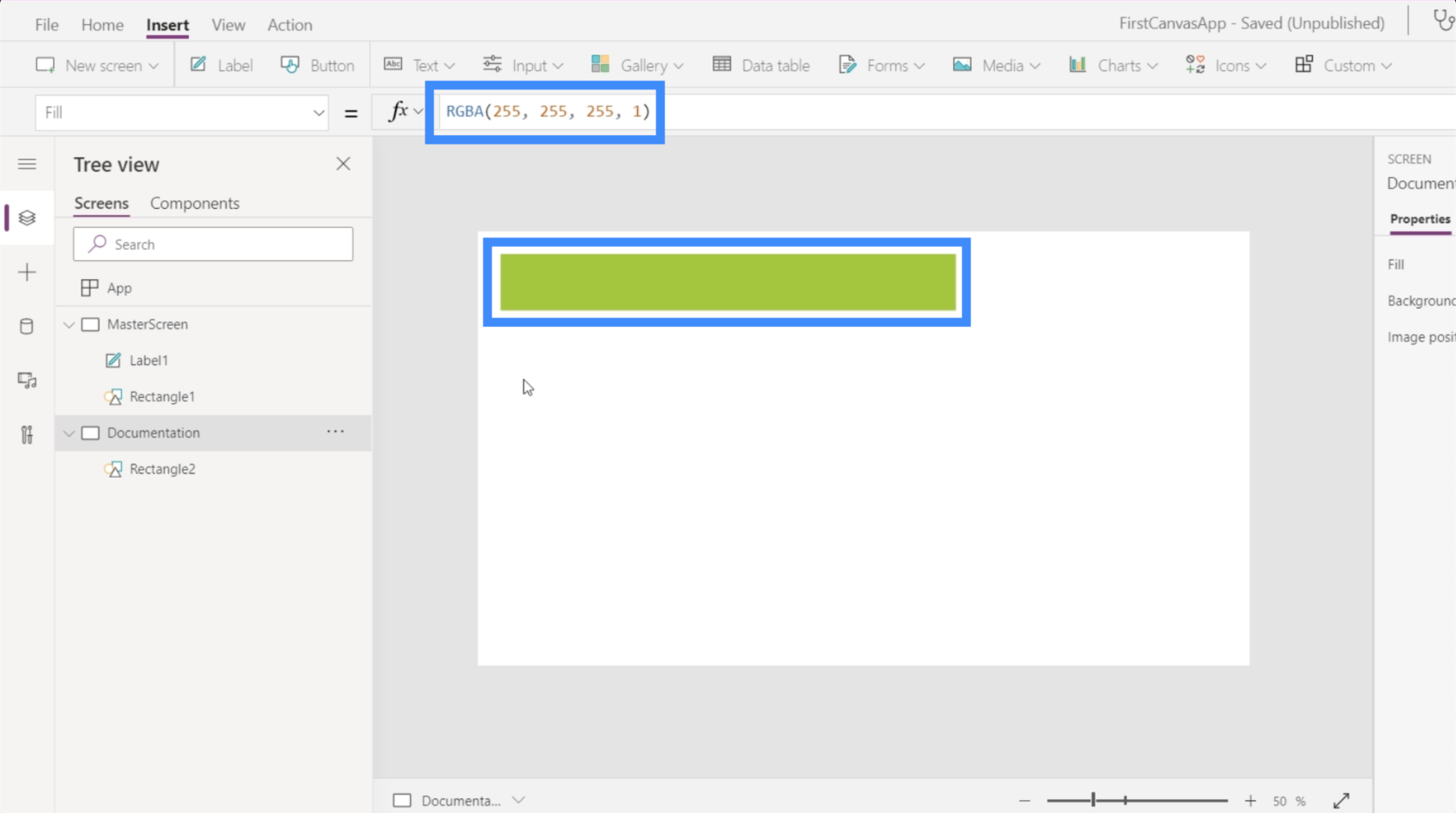
Виберемо жовто-зелений. Зауважте, що коли ви вибираєте колір, він також показує властивості RGBA, а також змінює колір фігури.

Посилання на екран документації
Ось де ми бачимо цінність екрану документації.
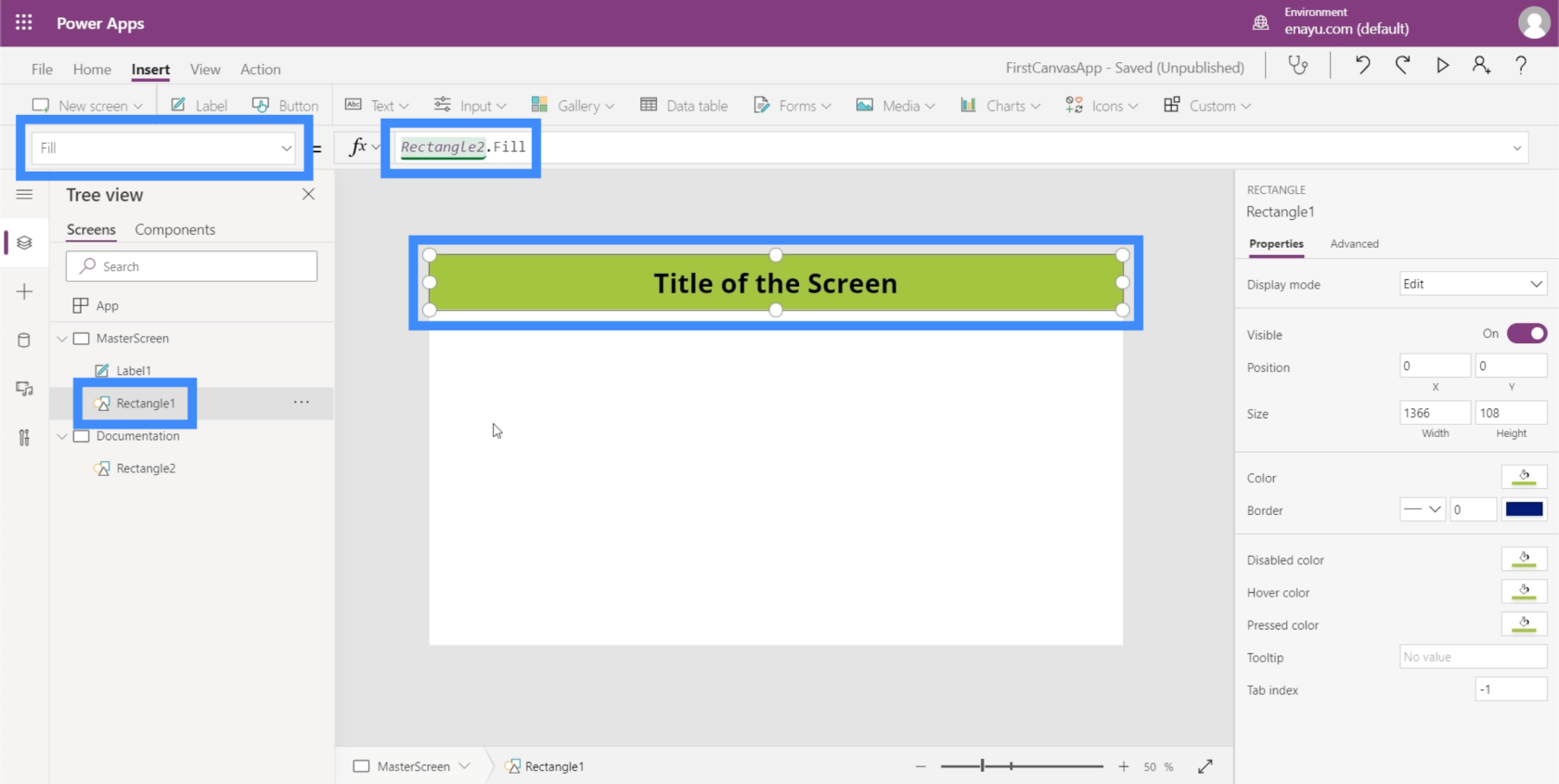
Оскільки цей колір нам більше подобається, давайте повернемося до основного екрана та змінимо колір прямокутника під заголовком. Отже, як тільки ми виберемо прямокутник під правим екраном, просто виберіть «Заливка» у спадному меню.

Зауважте, що замість того, щоб вводити жовто-зелений колір, як ми робили раніше, мені потрібно було ввести лише Rectangle2. Заповнити. Це автоматично посилається на те, що ми зробили для елемента Rectangle2, який можна знайти на екрані документації. Потім він копіює той самий елемент, який ми створили на екрані документації.
Тож уявіть, що у вашому додатку є до 8 екранів або більше. Це означає, що якщо ми вирішимо змінити властивості будь-якого з елементів, які з’являються на всіх екранах, нам не потрібно змінювати їх один за іншим. Нам потрібно лише змінити екран документації, а все інше буде.
Припустимо, менеджер каже вам змінити колір на червоний, тому що йому не подобається жовто-зелений. Тепер вам просто потрібно повернутися до Rectangle і змінити його на червоний.

Це автоматично змінить усі інші прямокутники, які посилаються на це у вашій програмі.
Висновок
Робота з чистим полотном Power Apps ще більше показує нам, наскільки гнучкою є ця платформа. Простота використання дійсно дозволяє нам створювати потужні програми, які відповідають нашим темам і бренду.
Поки ви починаєте з цих двох ключових екранів — основного екрану та екрану документації — ви можете створювати програми з легкістю, не турбуючись про повторну роботу під час переходу з одного екрана на інший.
Все найкраще,
Генрі
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








