Змініть формати дати за допомогою редактора Power Query

У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
У цьому підручнику я розповім, як використовувати функцію Добре відомий текст у візуальній карті значків LuckyTemplates. Цей допис у блозі докладніше пояснює використання LuckyTemplates у геопросторових проектах.
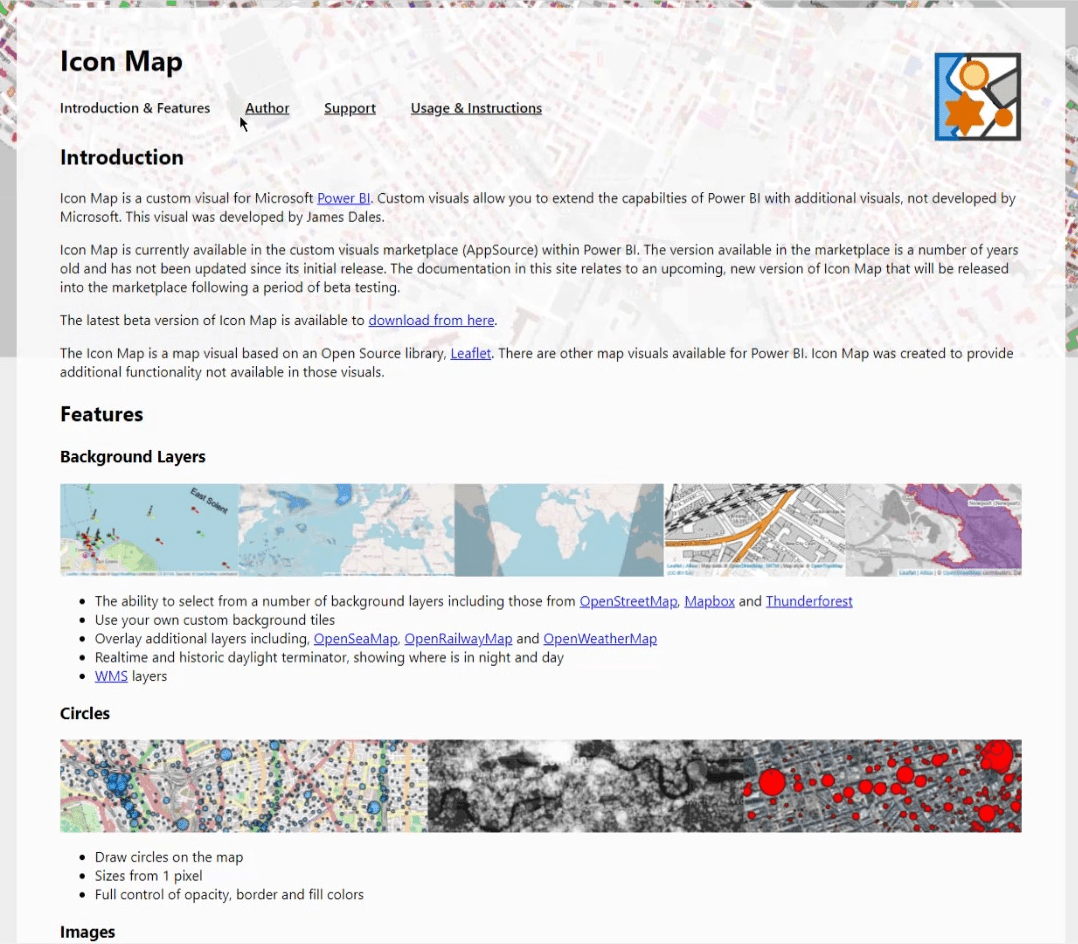
TheКарта є одним із найбільш універсальних і складних візуальних зображень карт. Він пропонує функціональність, якої не вистачає іншим візуальним елементам карт. Він підтримує різні формати карт, підказки та гарантує кращу безпеку даних.
Для візуалізації та аналізу потоків, таких як маршрути доставки або газопроводи, візуальна карта значків пропонує значні переваги.

Цей підручник не є демонстрацією всіх можливостей Icon Map. Це лише зосереджено на контексті використання рядків добре відомого тексту ( WKT ).

Зміст
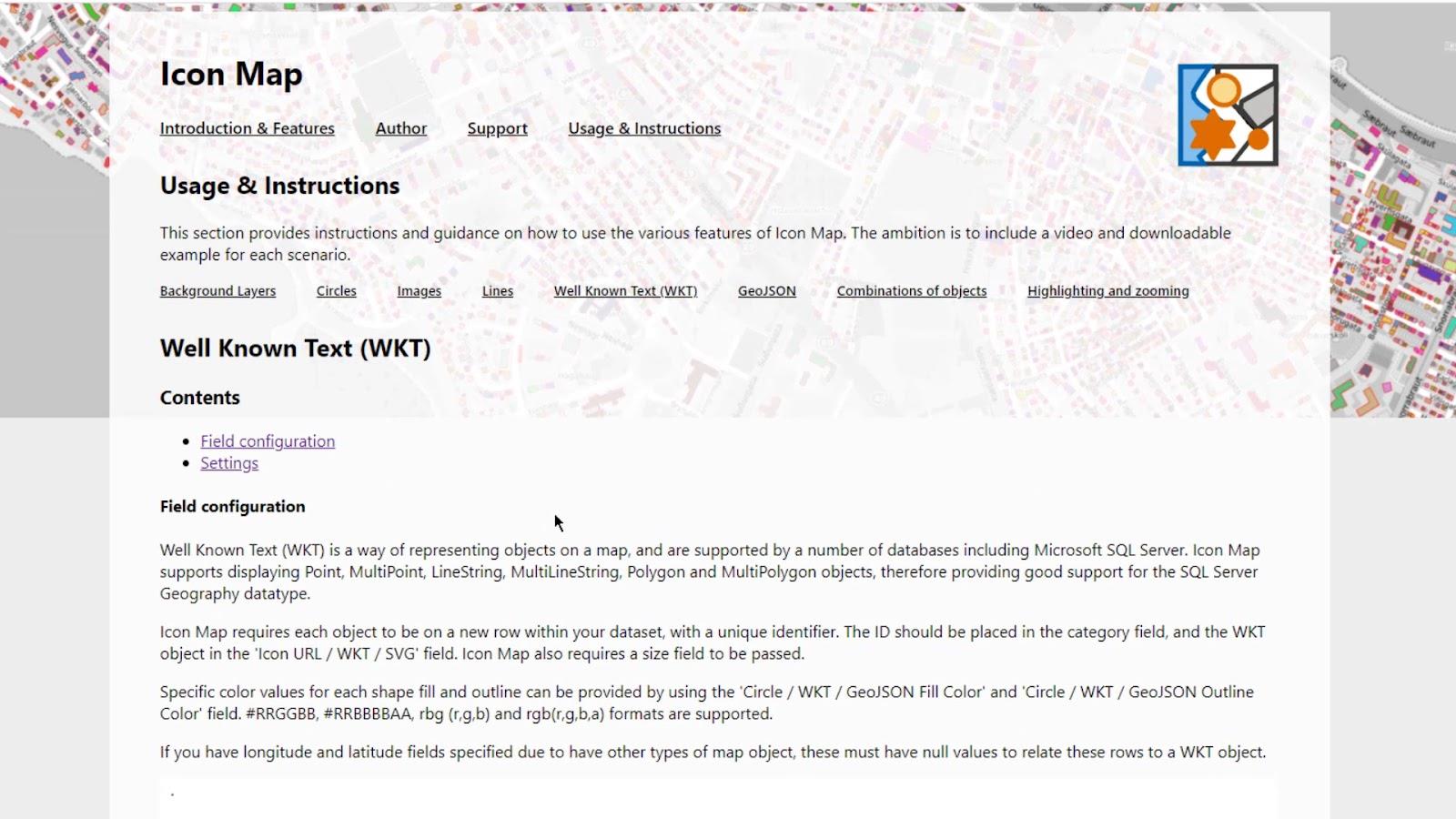
Добре відомий текст (WKT) на карті значків LuckyTemplates
Добре відомі текстові рядки є комбінаціями довготи та широти , розділених крапкою . Об’єднання цих елементів в одному записі створює лінії, фігури або багатокутники.

Ви можете легко перетворити дані широти та довготи в Power Query, якщо у вас немає рядка добре відомого тексту .

Ви можете імпортувати візуал LuckyTemplates Icon Map з цього веб-сайту (на момент написання цієї статті він все ще перебуває в бета-версії).

На цій веб-сторінці є багато робочих прикладів. Однак візуальне зображення та джерело програми не підтримують усі останні зміни. За словами Джеймса Дейлза (розробника), на момент написання цієї статті очікується схвалення бета-версії від Microsoft.
Приклад сценарію використання рядків WKT у карті значків LuckyTemplates
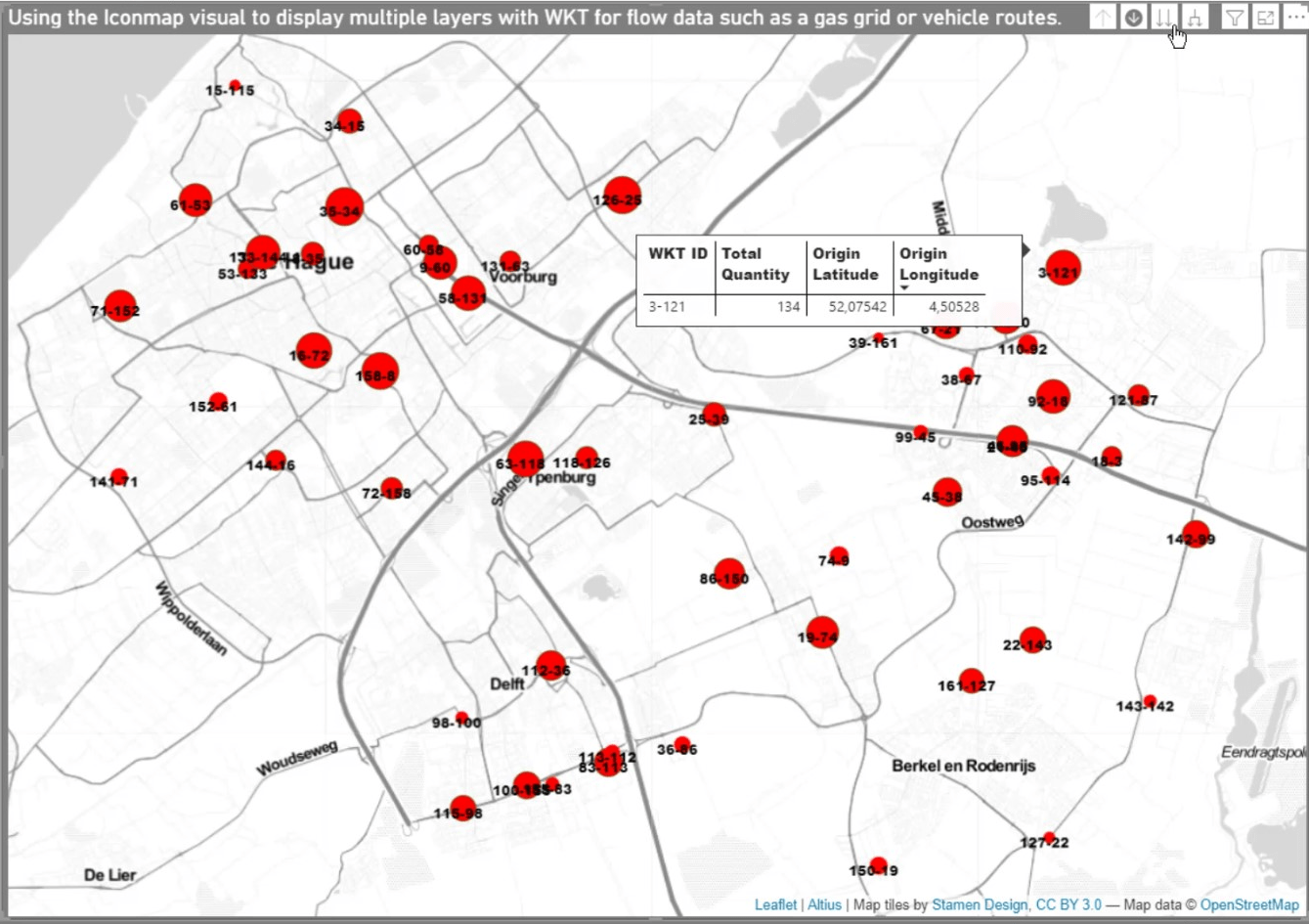
Для першого прикладу я покажу, як відобразити кілька шарів за допомогою рядків WKT для газопроводів. Я завантажив деяку інформацію з веб-сайту постачальника газу в Нідерландах. Я взяв станції та трубопроводи лише для створення цього прикладу.
1. Об'єднання запитів
Перша частина цього прикладу стосується об’єднання запитів.
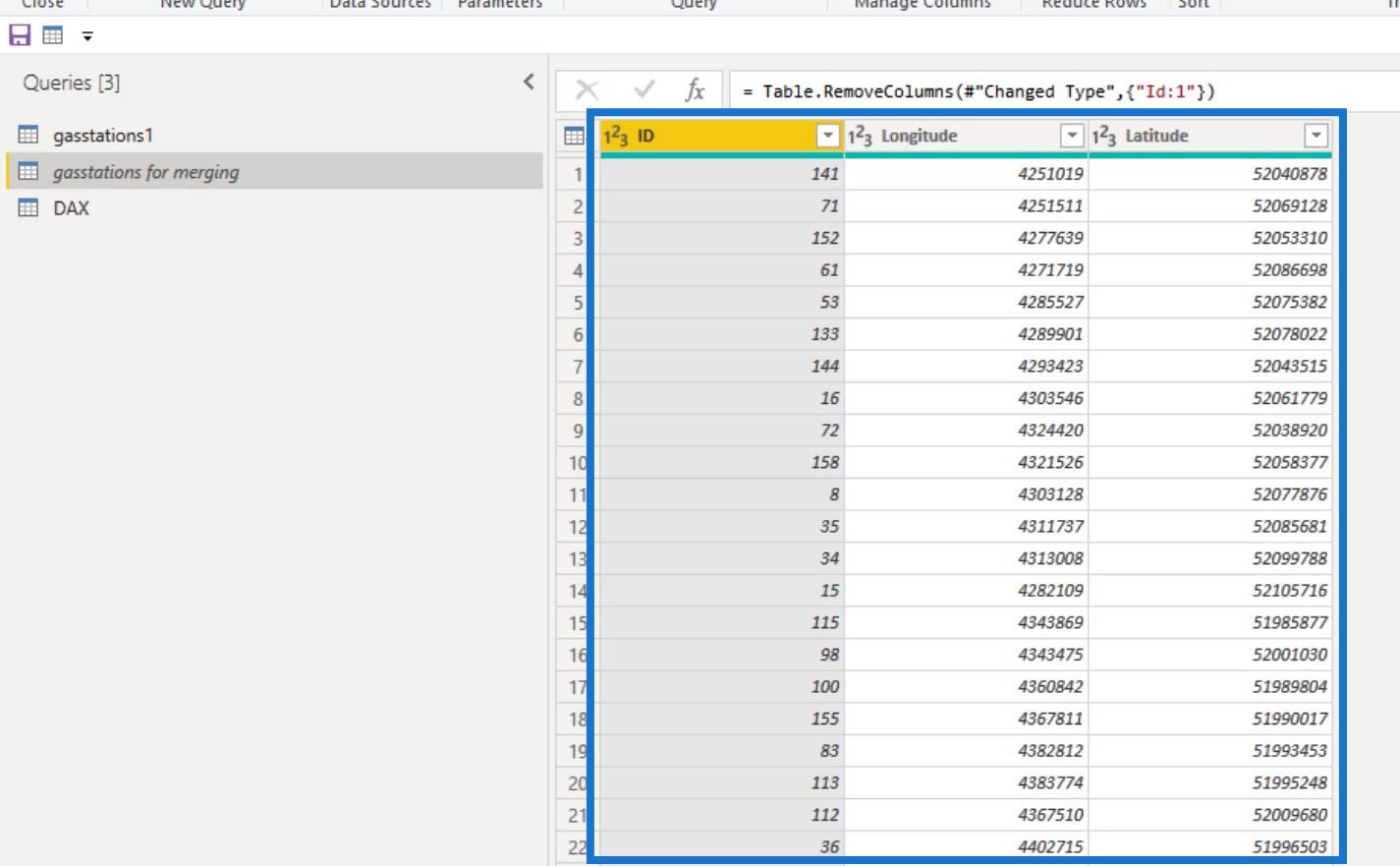
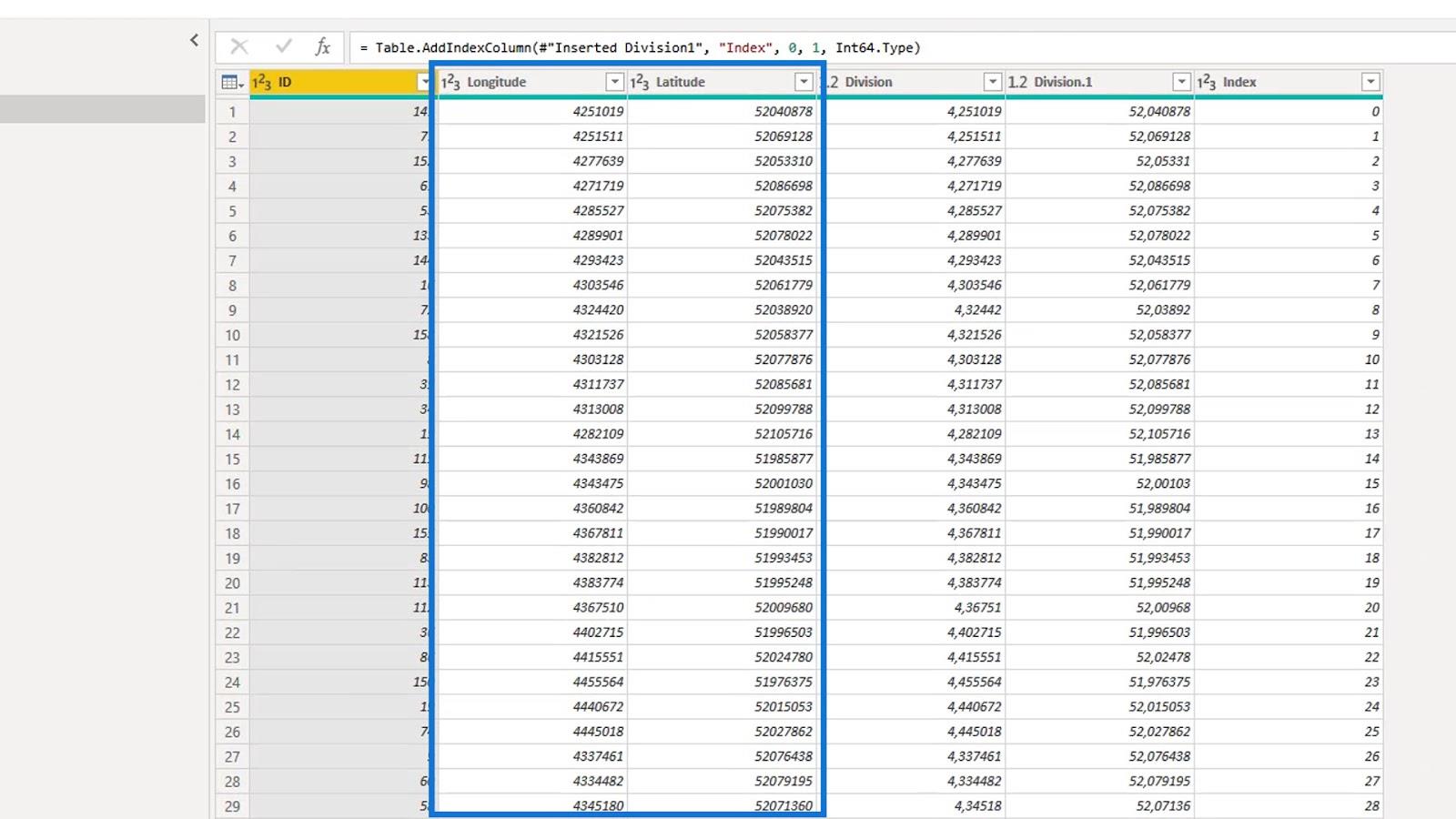
Запит « АЗС для об’єднання » містить стовпці ID , Longitude і Latitude .

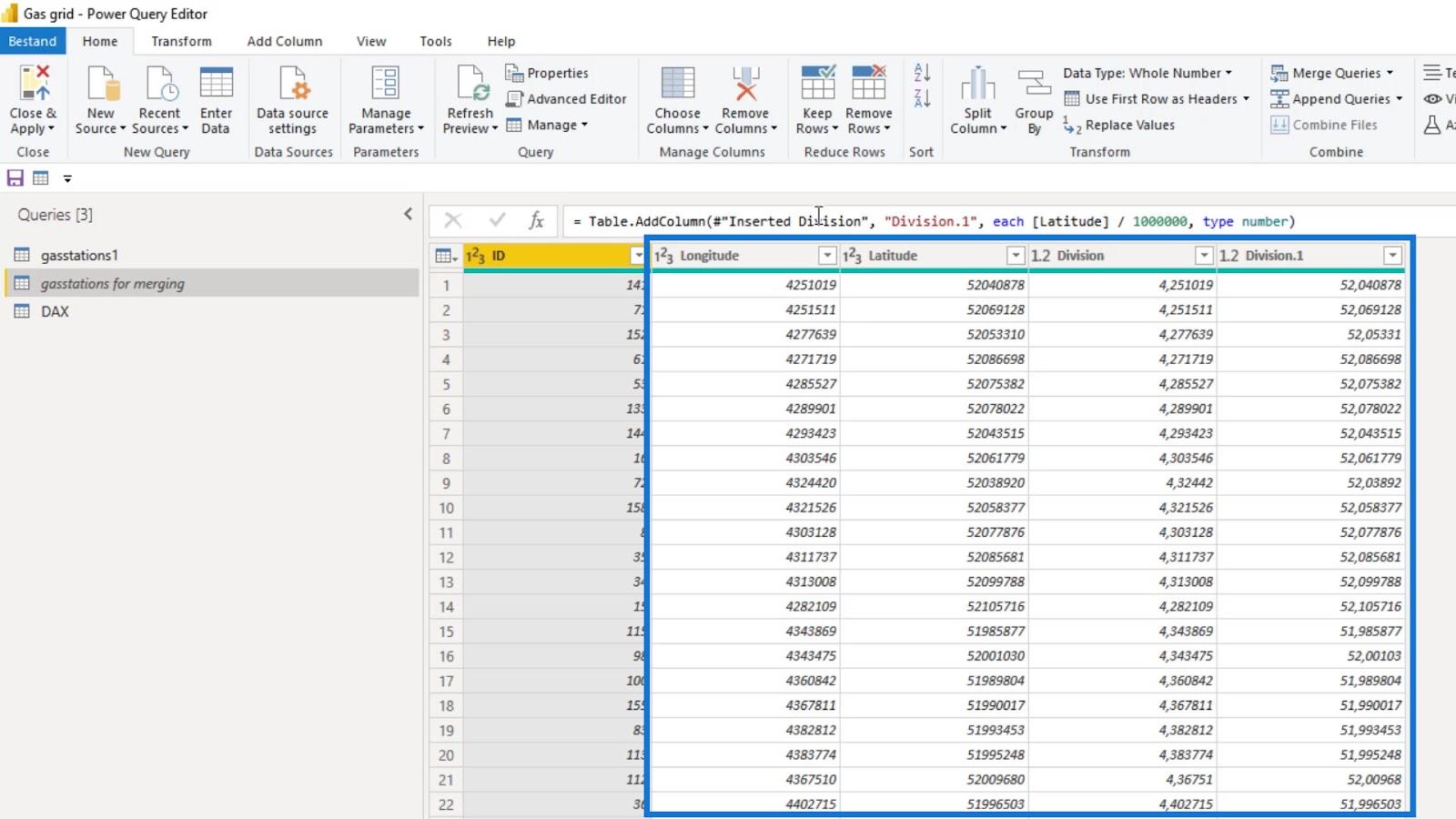
Спочатку я створив довготу та широту у 2 стовпцях поділу, переробивши числа зі стовпців довготи та широти . Як бачите, довгота схожа на стовпець Division , а широта – на стовпець Division.1 .

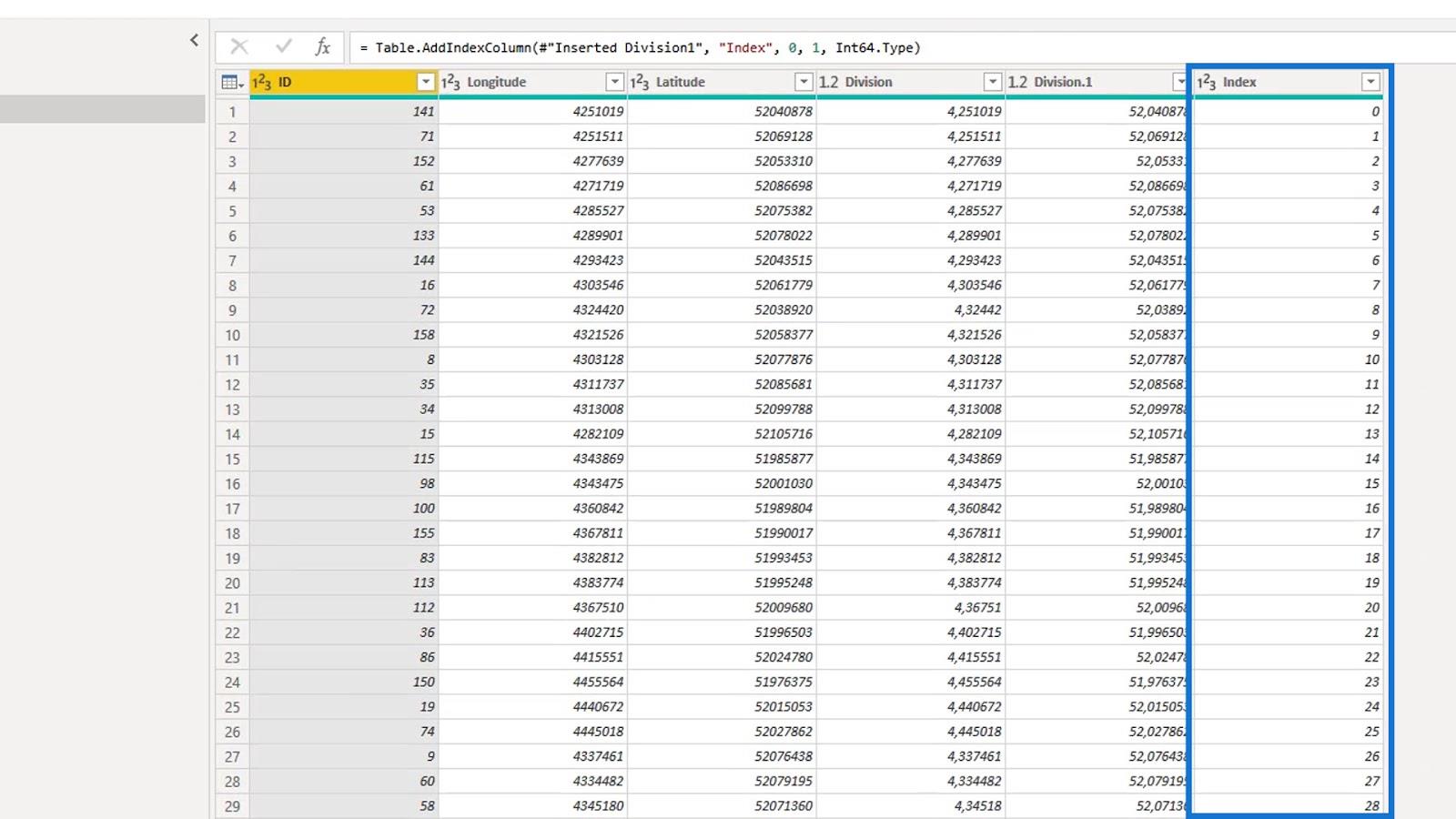
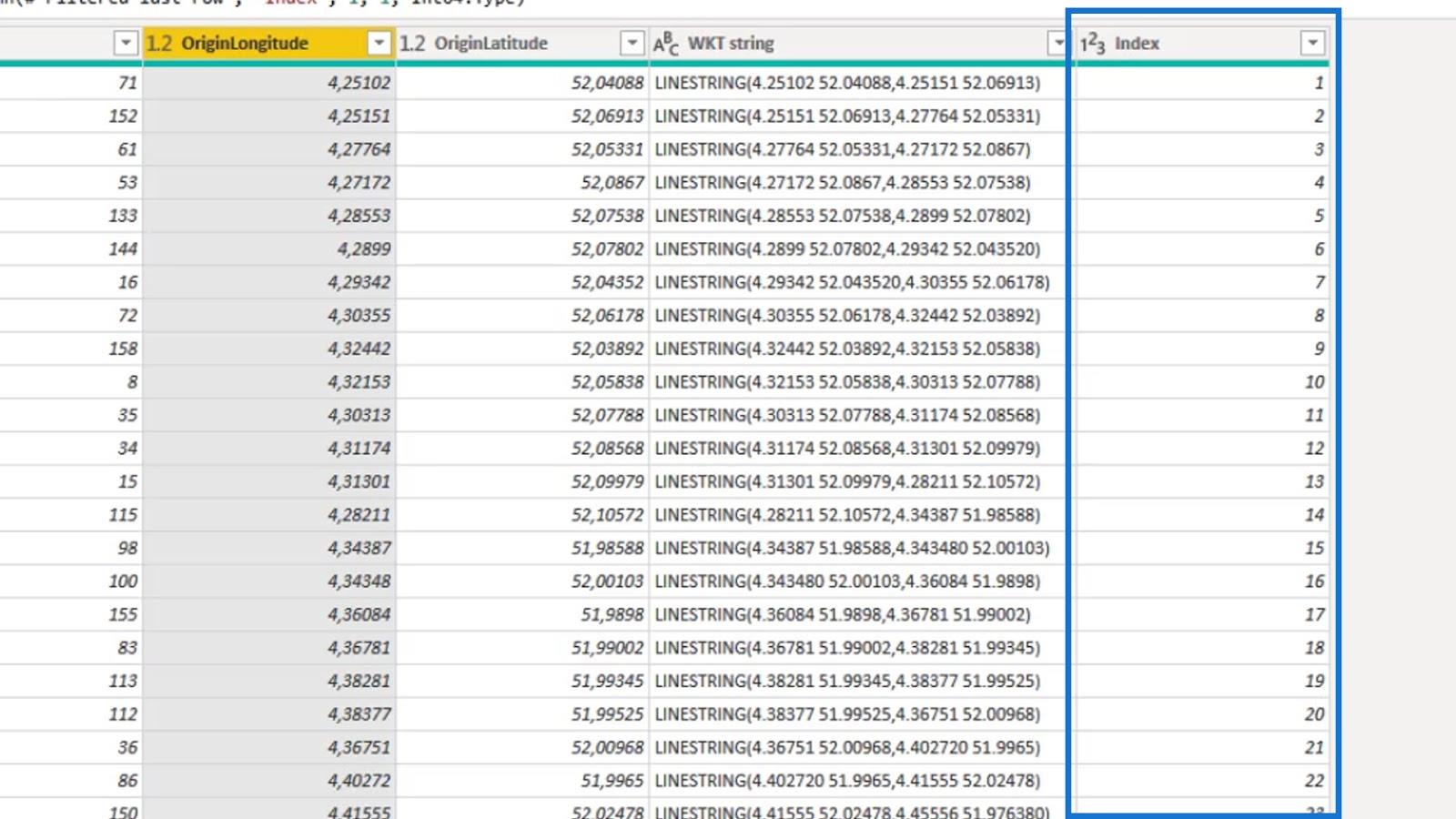
Потім я додав стовпець Index .

Я видалив стовпці довготи та широти .

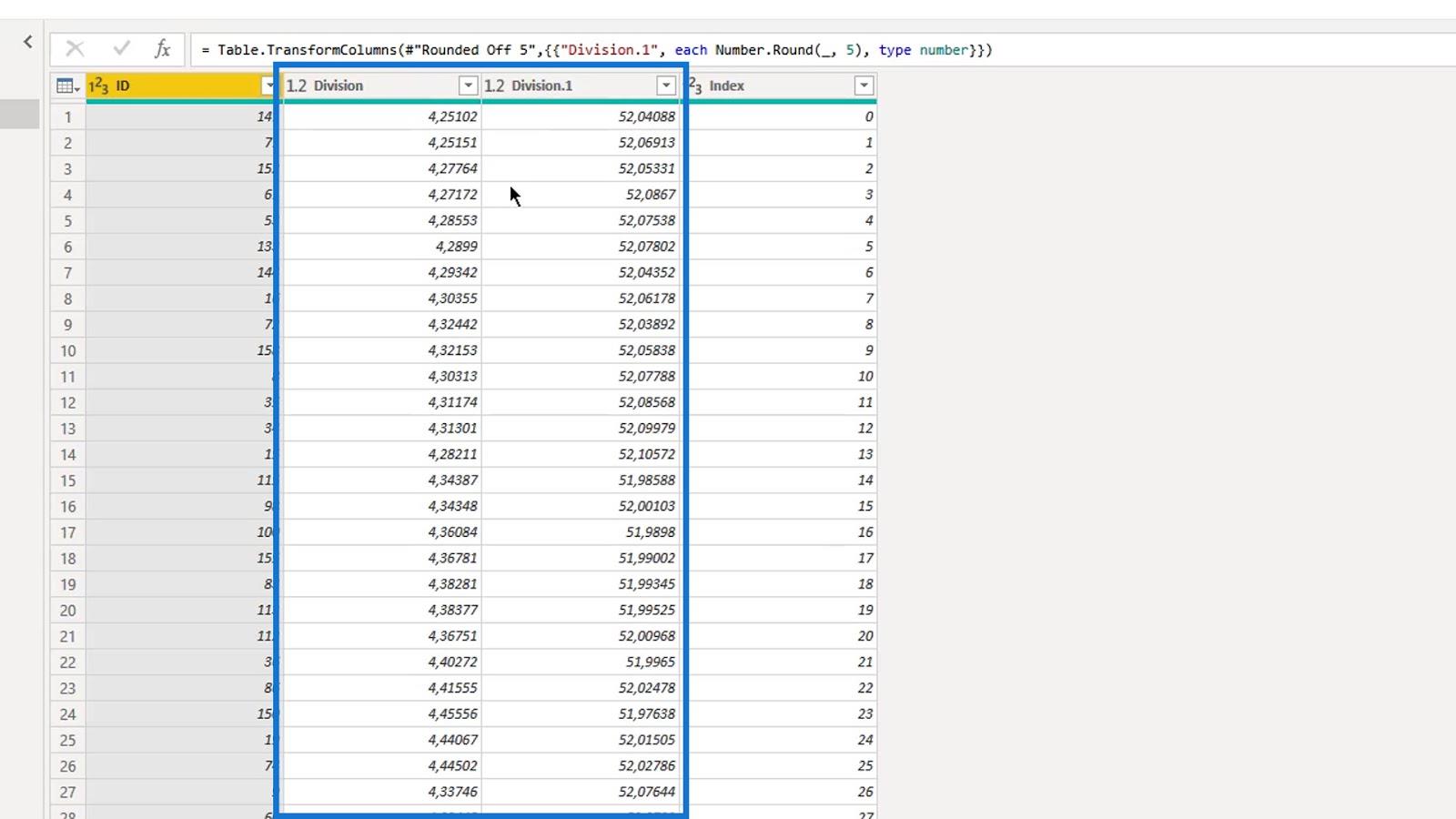
Після цього я округлив перероблені широту та довготу до п’яти цифр.
Округлення їх до п’яти цифр дає точність приблизно один метр, що достатньо для цього сценарію. Зазвичай я округляю до чотирьох, щоб заощадити більше пам’яті.

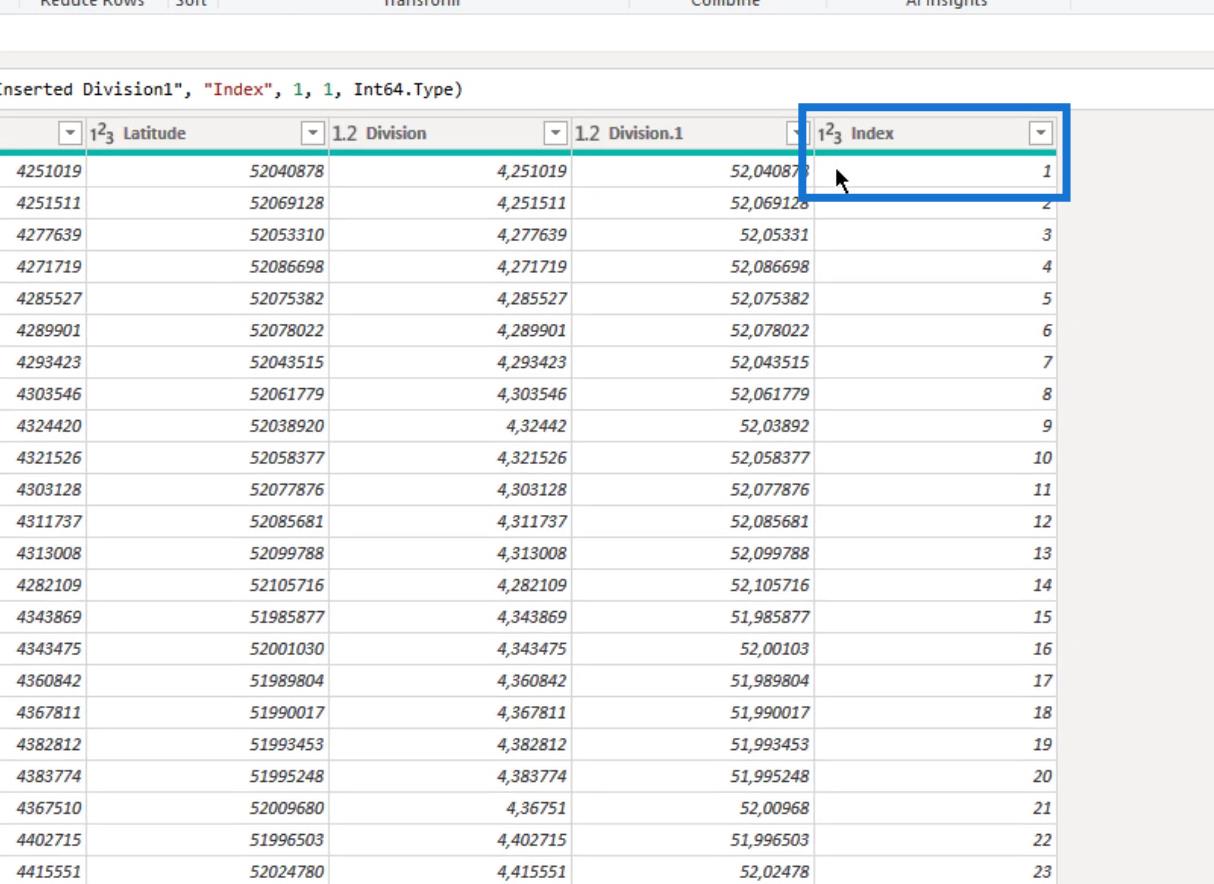
Я скопіював запит « АЗС для об’єднання », який має стовпець індексу від нуля , і назвав його запитом « АЗС1 ».
У цьому запиті я створив інший стовпець Index , який починається з 1 .

Моя мета в цьому запиті — створити пари довготи та широти для кожної АЗС . Потім об’єднайте дві послідовні пари в один текстовий рядок в одному записі . Це буде відрізок трубопроводу між станціями.
Я використав стовпець Index , щоб об’єднати два запити. У результаті запис із індексом 1 у запиті « gasstation1 » та запис із індексом 1 у вихідному запиті ( АЗС для об’єднання ) буде об’єднано.

Я дотримувався послідовності в колонці ID і з’єднав станції у дві пари.
Отже, 141 і 71 є суміжними станціями, як показано в одному записі. Як пара, вони представляють певну ділянку газопроводу. Це також стосується 71 і 152 , а також наступних записів у стовпці ID .

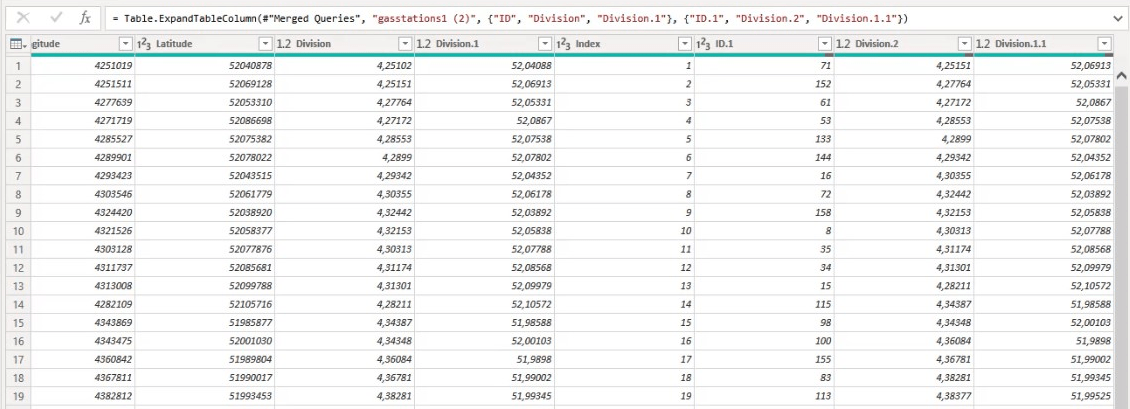
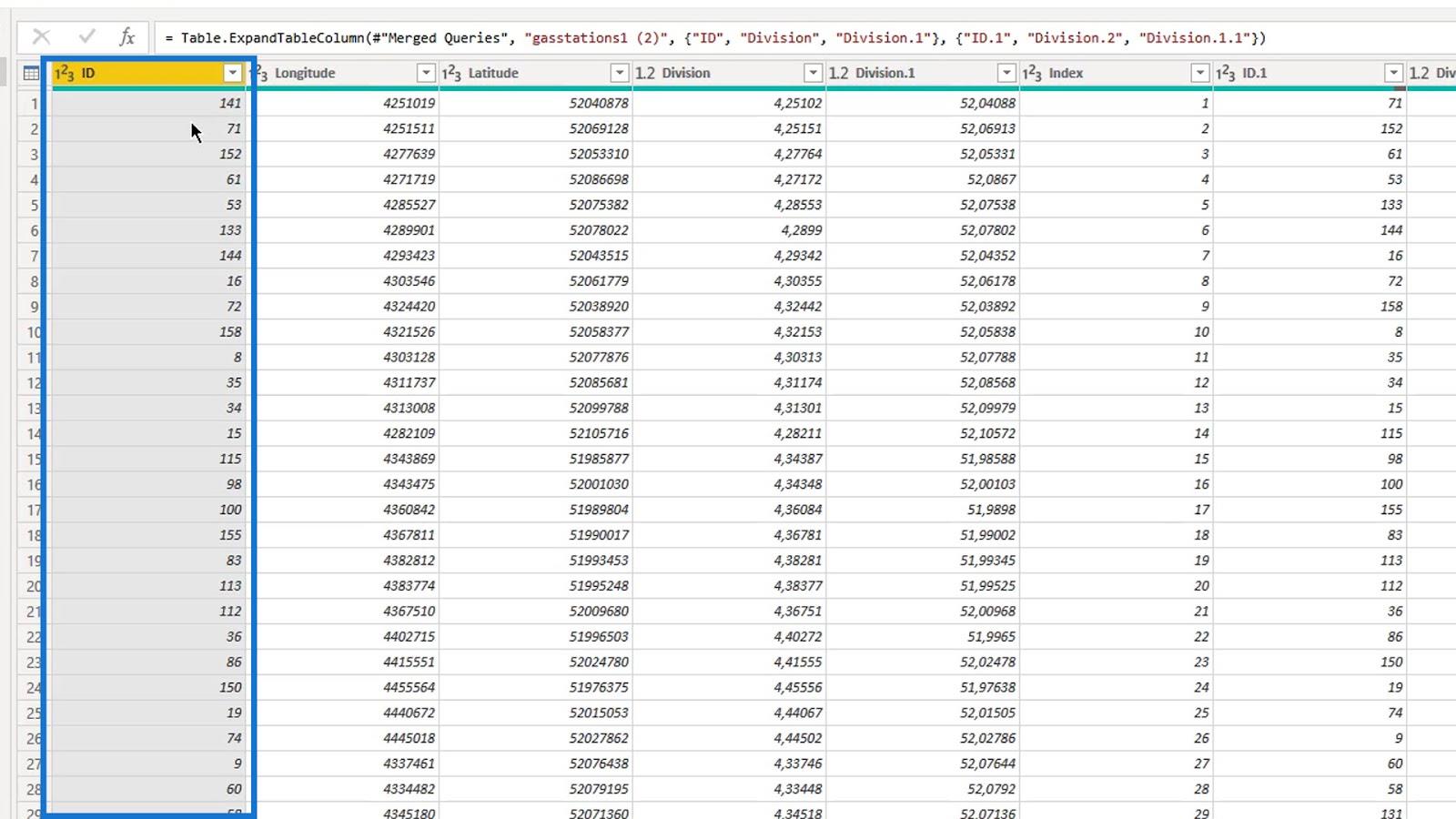
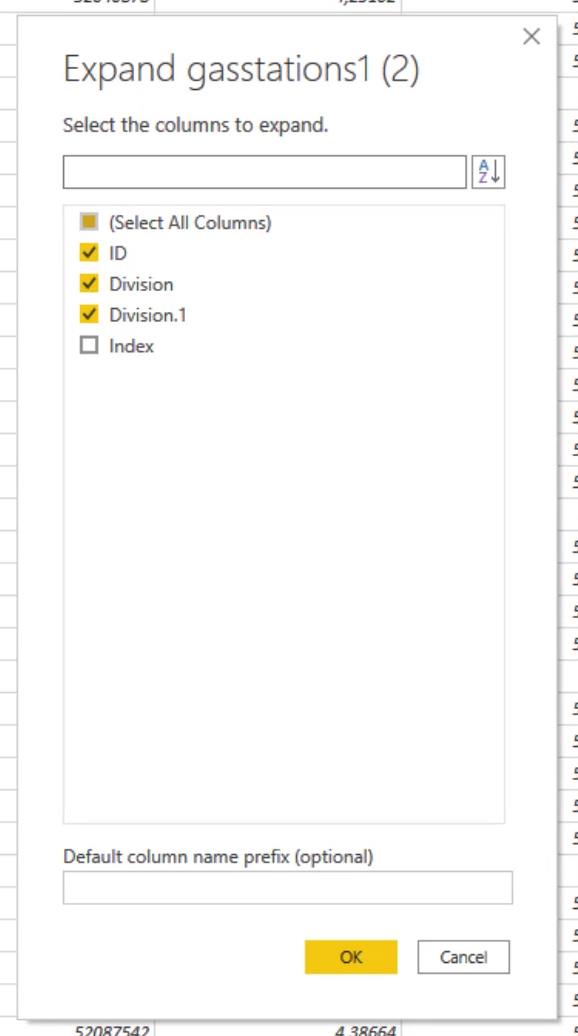
2. Розгортання таблиці
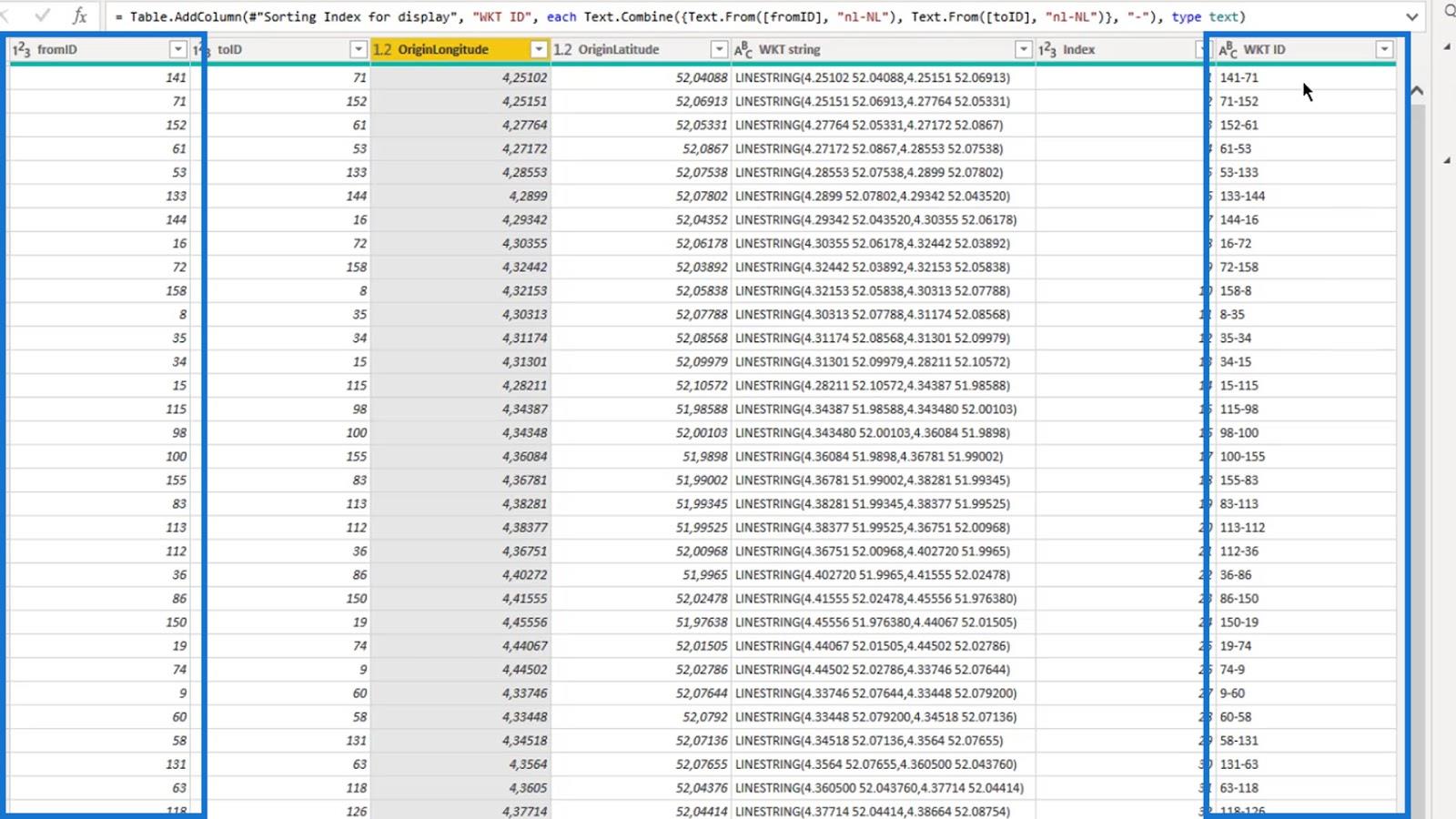
Після об’єднання запитів на основі стовпця Index мені потрібно розгорнути таблицю та зберегти стовпці ID , Latitude і Longitude . Ідентифікатор використовується як двостанційна частина загальновідомого текстового ідентифікатора . Я не змінював назви, тому що мені ці стовпці не знадобляться пізніше.

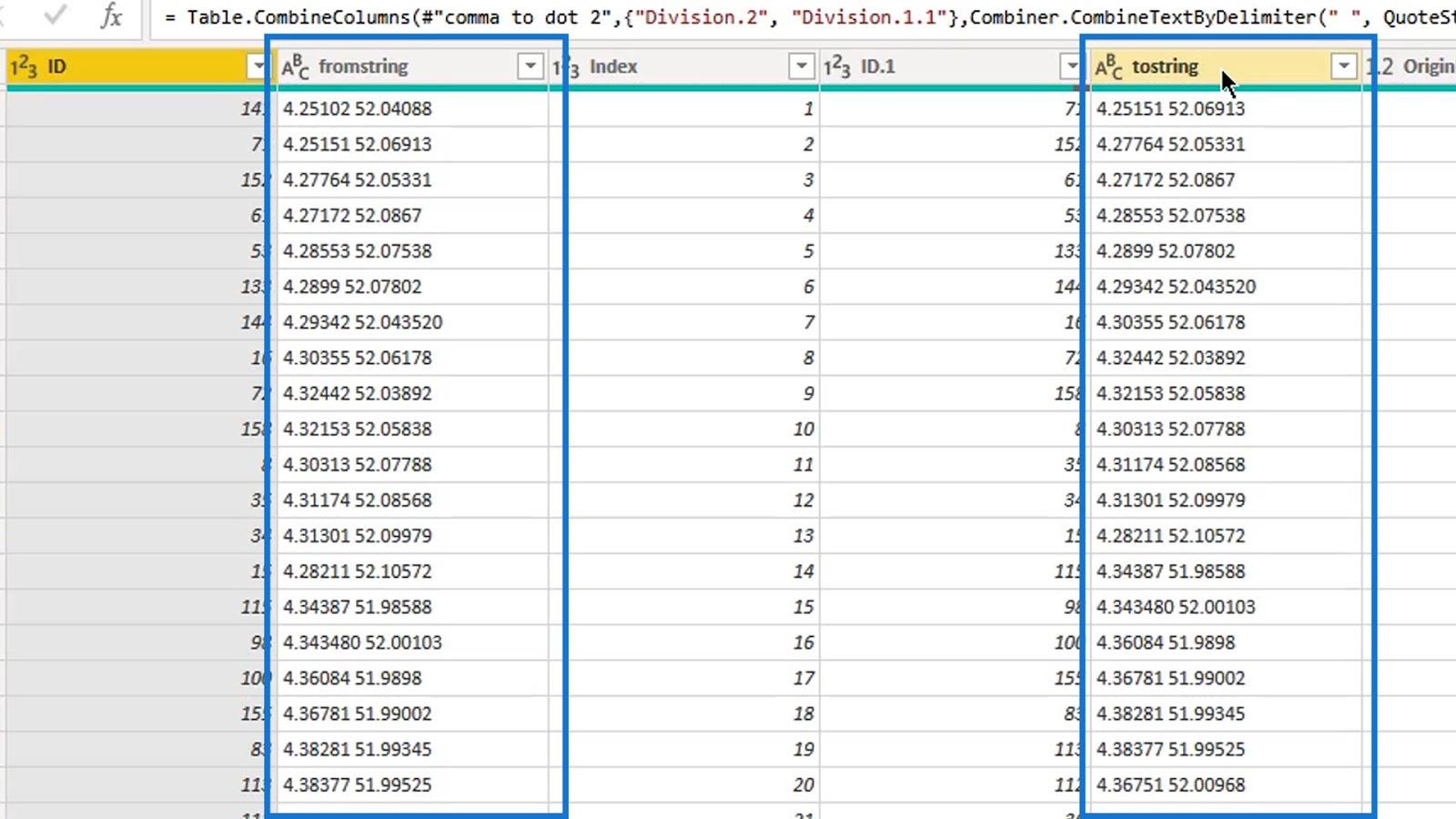
3. Створення та об’єднання шляхів fromstring і tostring
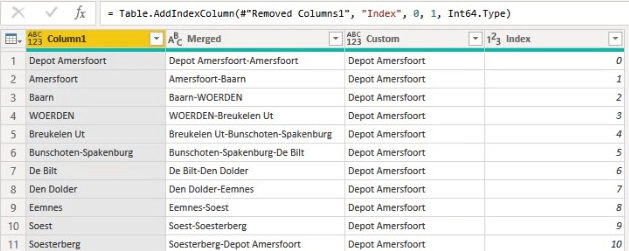
Спочатку я створив стовпці fromstring і tostring .

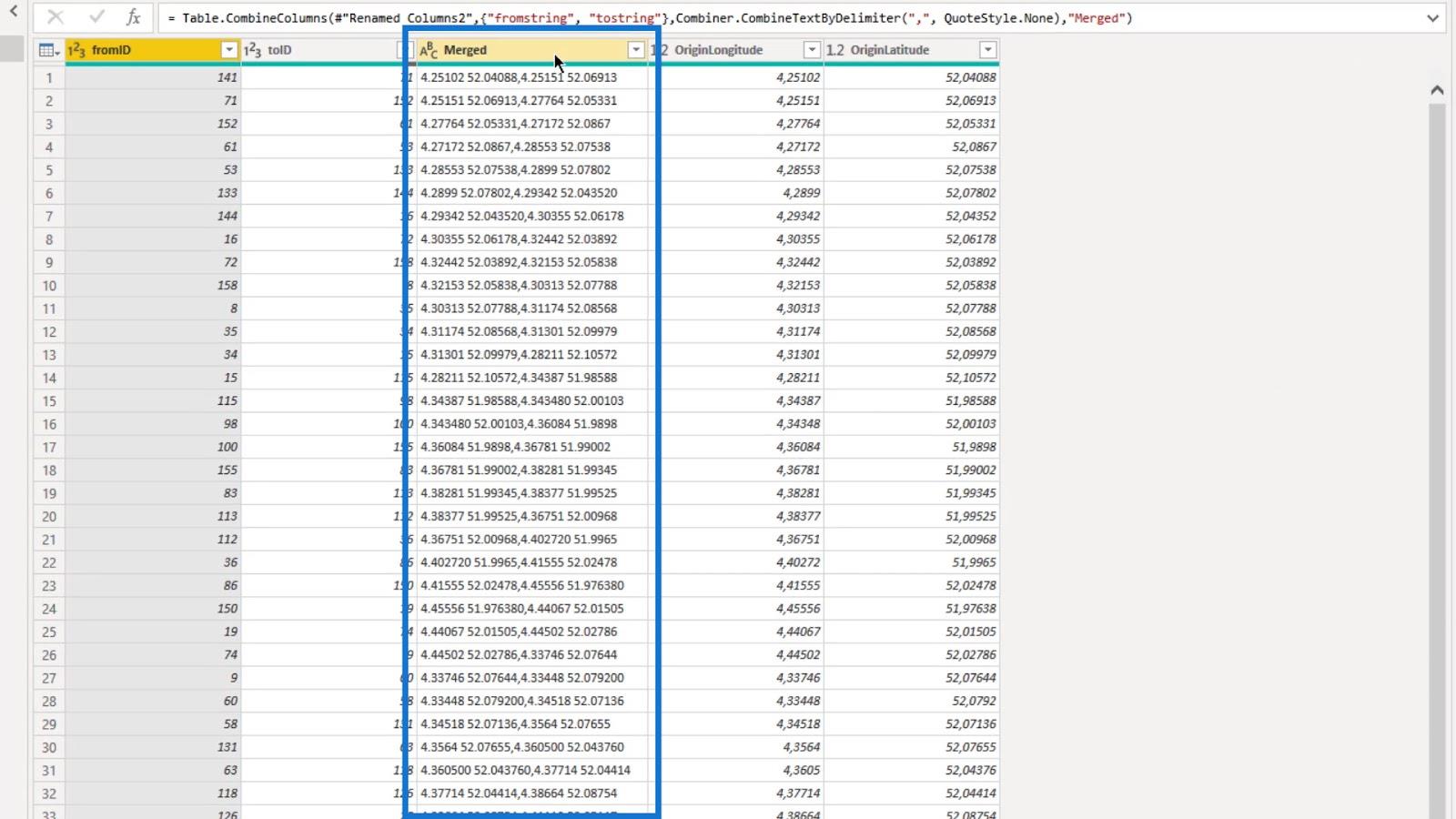
Потім я об’єднав їх в один стовпець і назвав його « Об’єднані ».

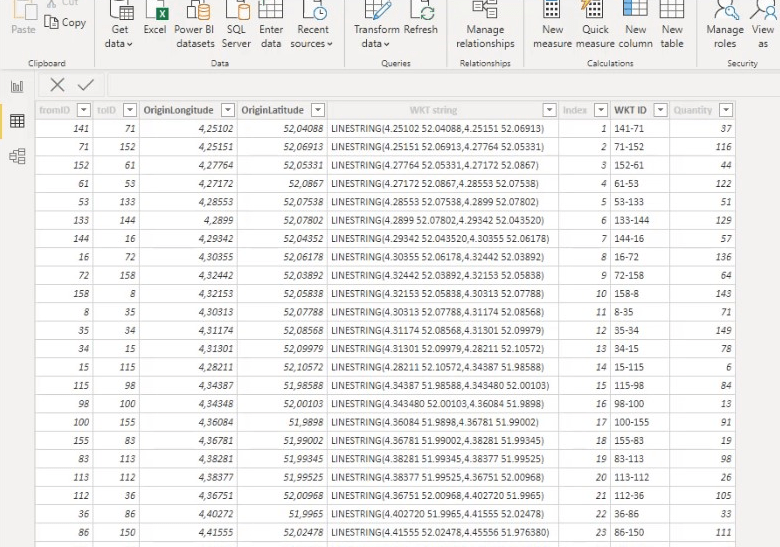
4. Створення добре відомого тексту
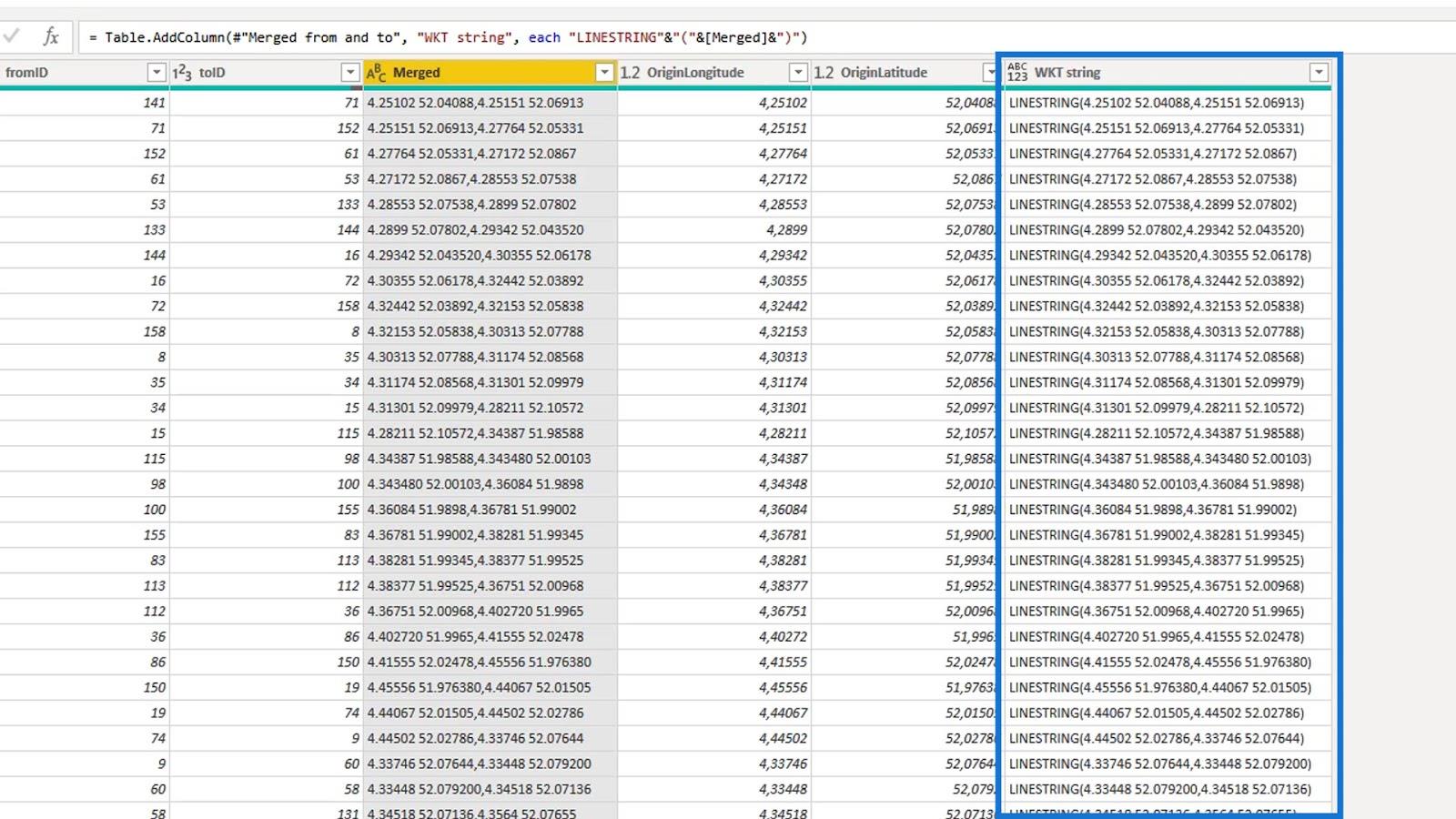
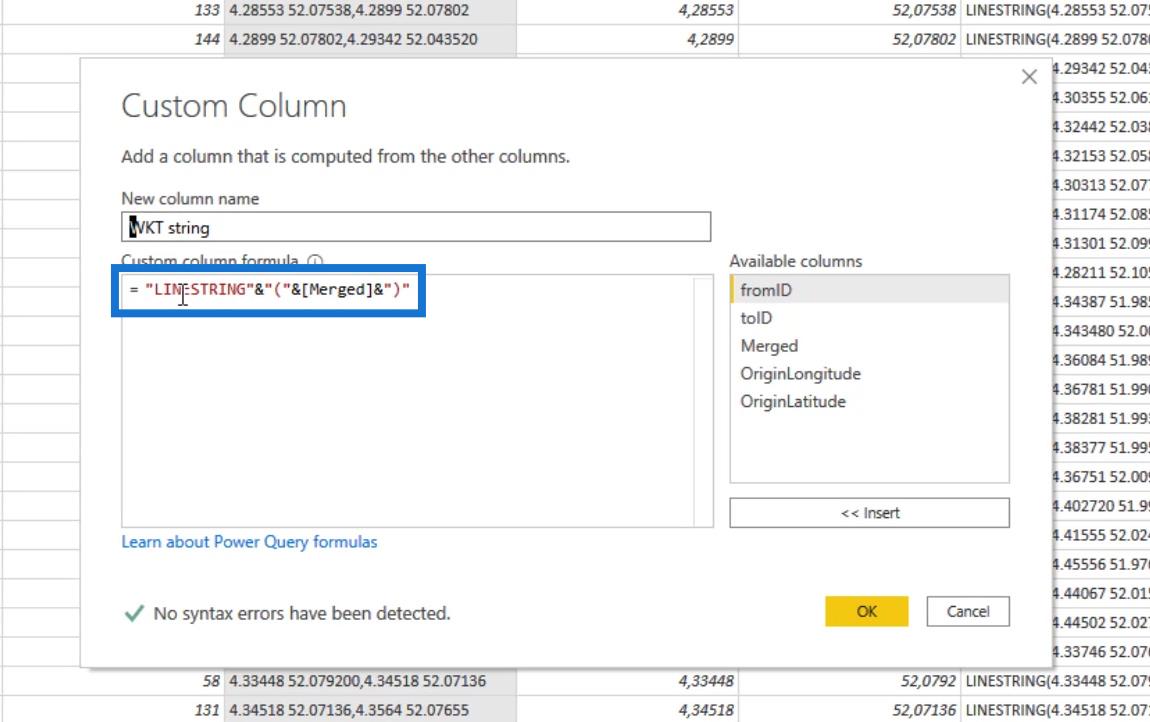
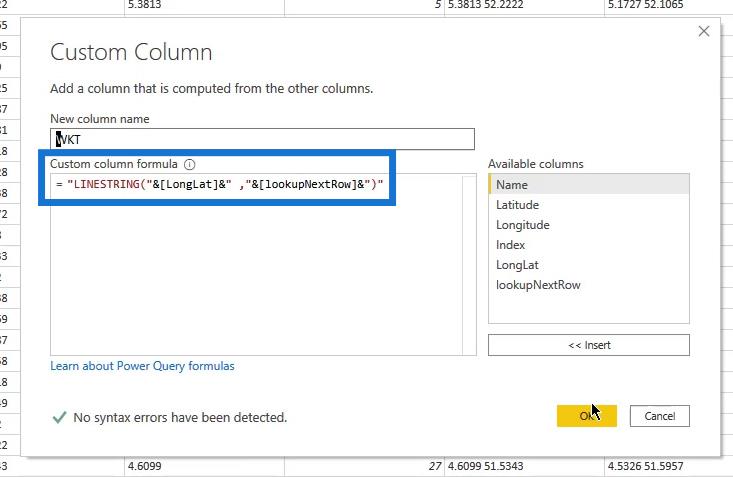
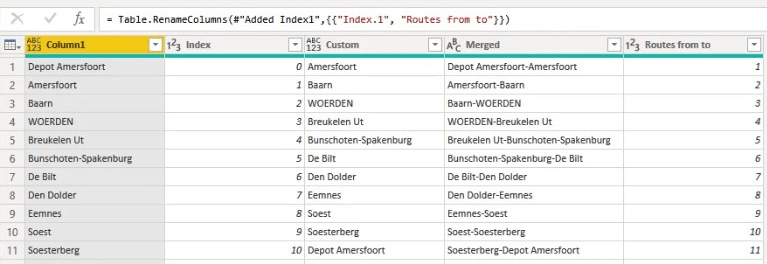
Після створення стовпців fromstring і tostring я створив стовпець рядка WKT .

Добре відомий текст створюється шляхом додавання ключового слова LINESTRING до об’єднаного стовпця.

Отже, тепер він кваліфікується як добре відомий текстовий рядок, який буде прийнято LuckyTemplates Icon Map Visual.
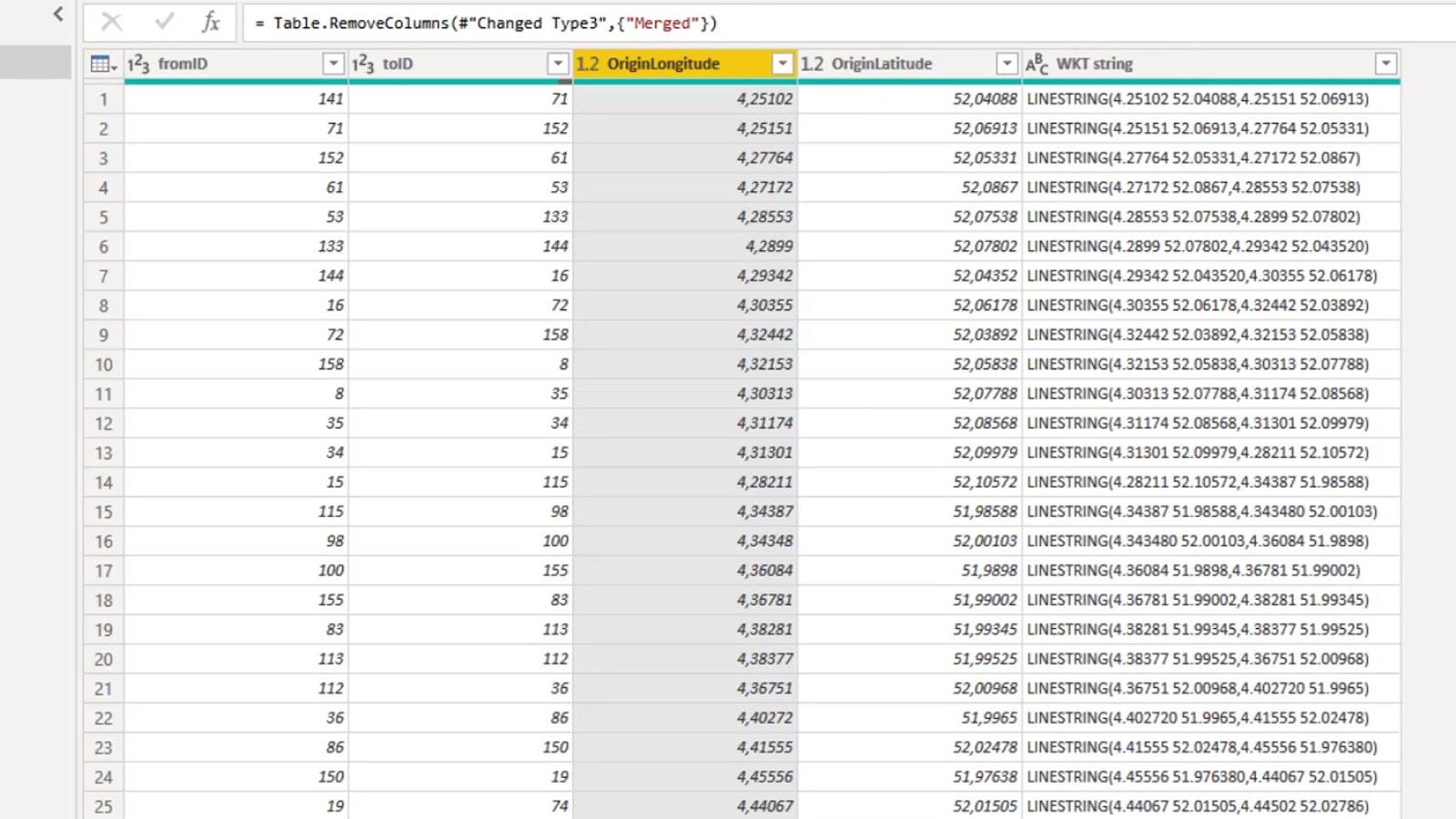
Наступне, що я зробив, це видалив об’єднаний стовпець.

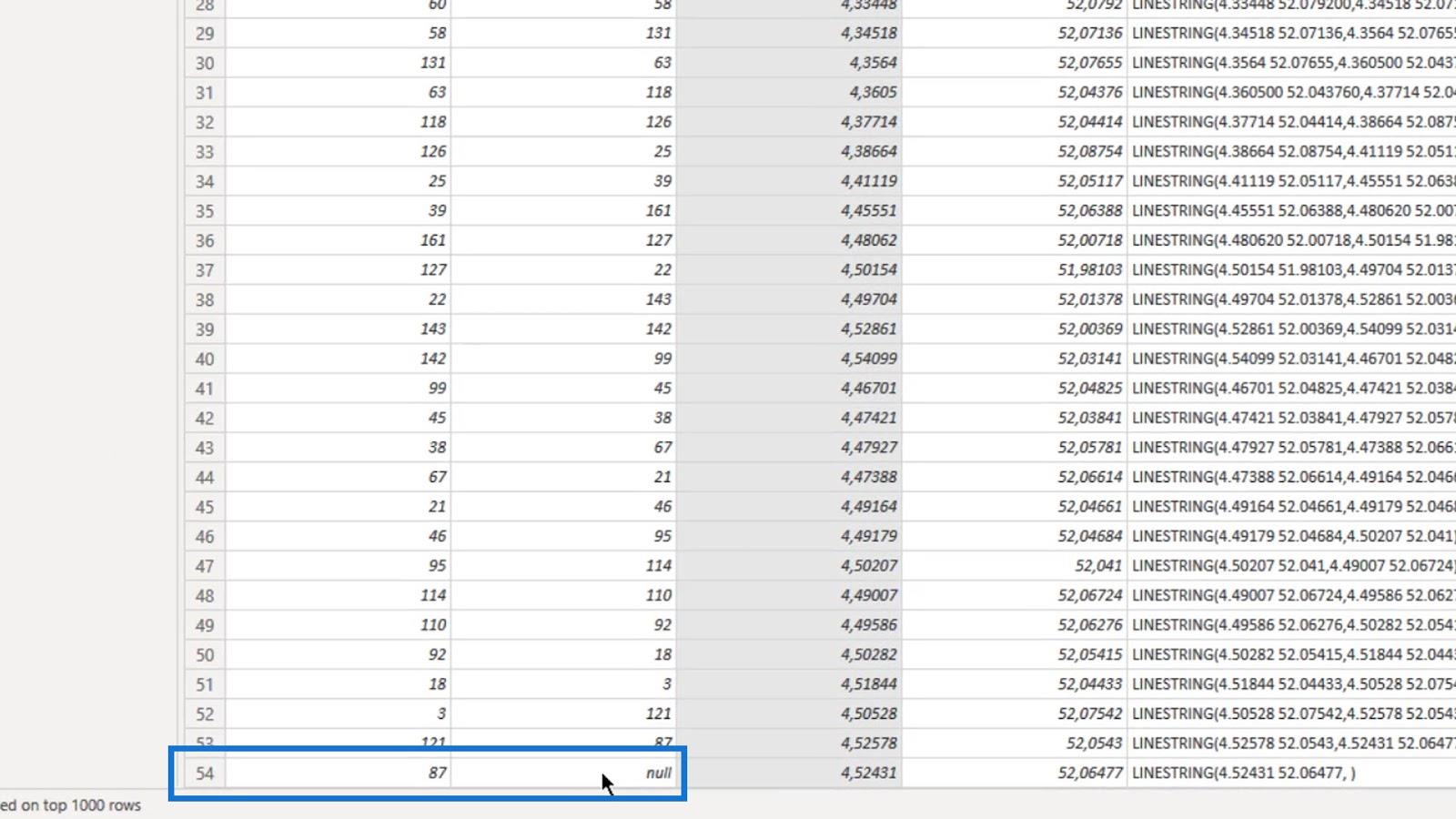
Як бачите, в останньому рядку немає значення. Це тому, що поруч немає станції. Тому я видалив останній рядок.

Я також додав стовпець Index для сортування ідентифікатора добре відомого тексту , який я створив у візуалі.

Крім того, я додав стовпець Добре відомий текстовий ідентифікатор ( WKT ID ), який є комбінацією стовпців fromID і toID .

5. Додавання значення до візуальних даних без значення
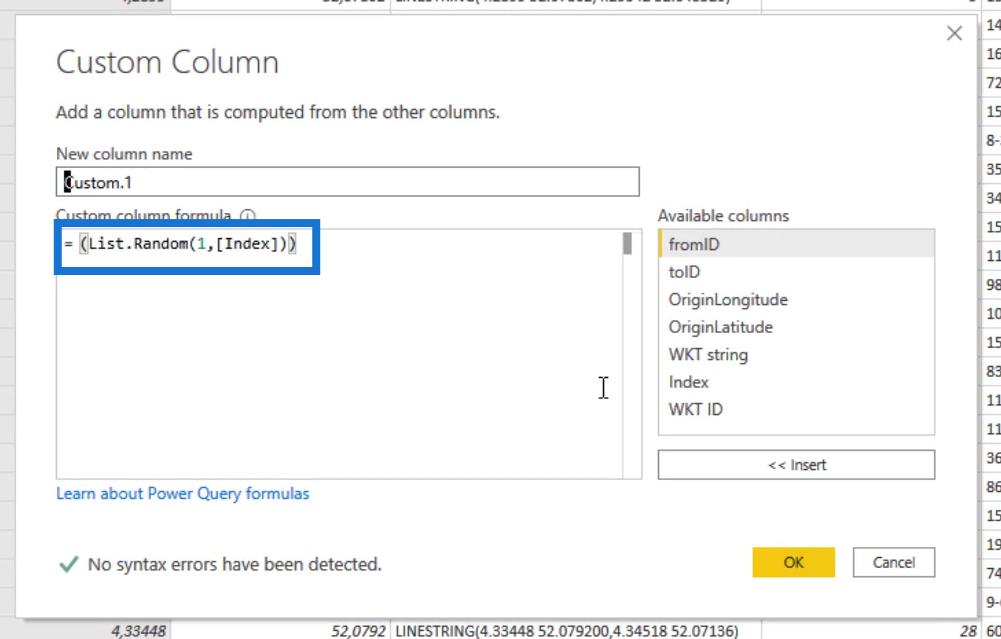
Я хотів би додати значення до своїх візуальних даних, яке не містить жодного значення.
Для цього я створив стовпець випадкових значень за допомогою функції List.Random і стовпця Index . Тоді значення може представляти тиск, кількість або час без обслуговування. Це лише для того, щоб показати щось у візуальному вигляді.

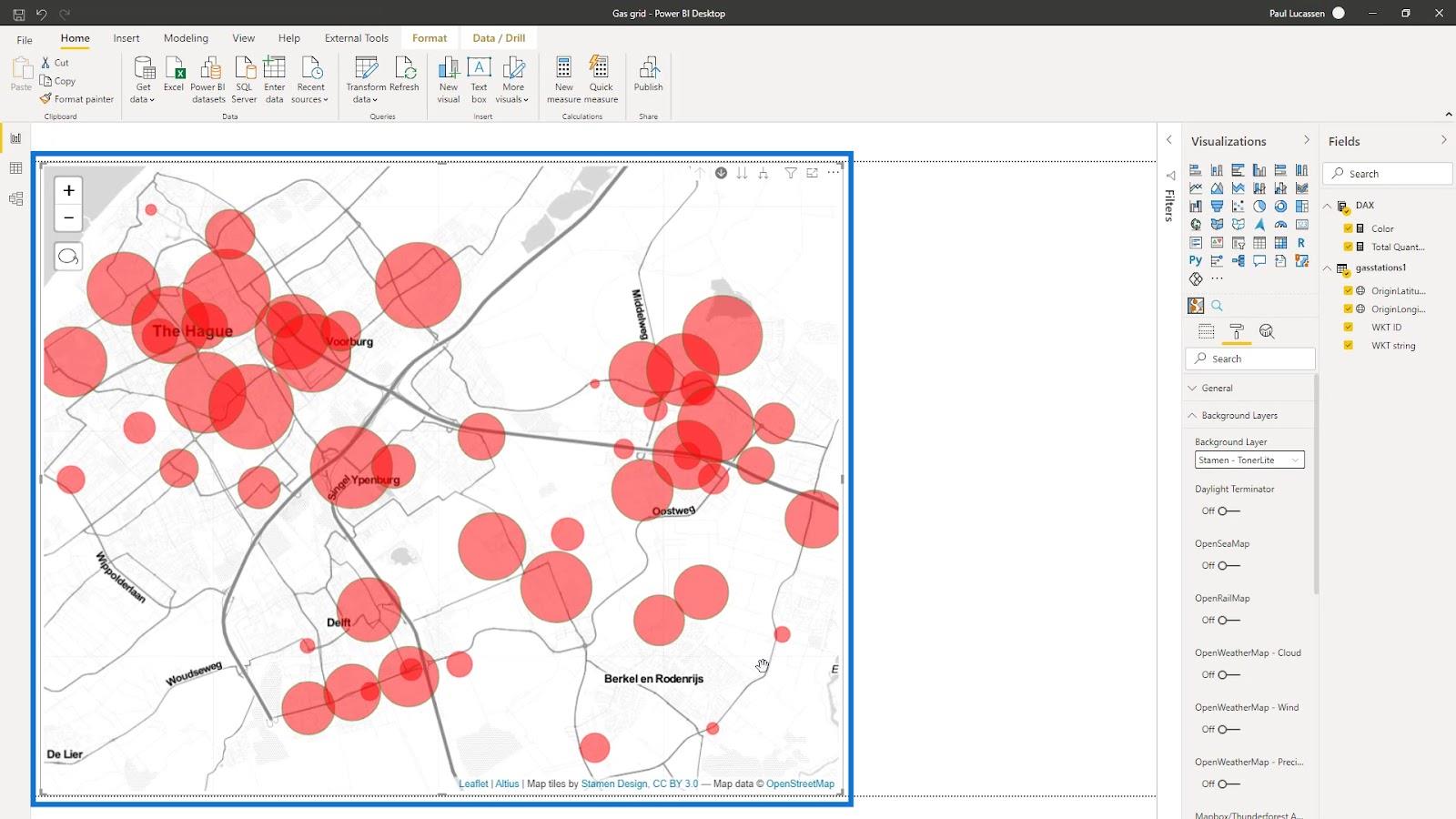
6. Заповнення полів для візуальної карти значків LuckyTemplates
Оскільки я вже завантажив візуальну карту значків із веб-сайту, я можу просто натиснути її тут.

Існує певна складність у використанні візуалізації через різноманітність доступних налаштувань. Я швидко проведу вас через деякі з них.
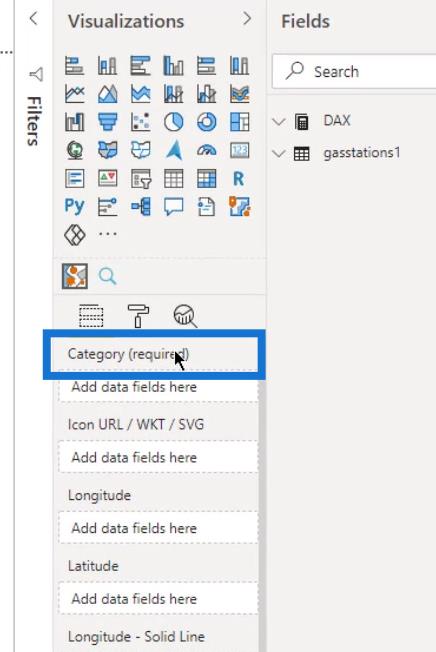
Обов’язкові поля для роботи візуалізації позначені як « ( обов’язкові) ».

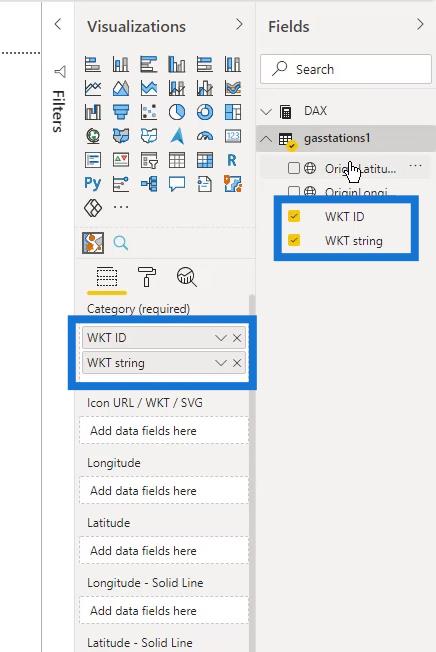
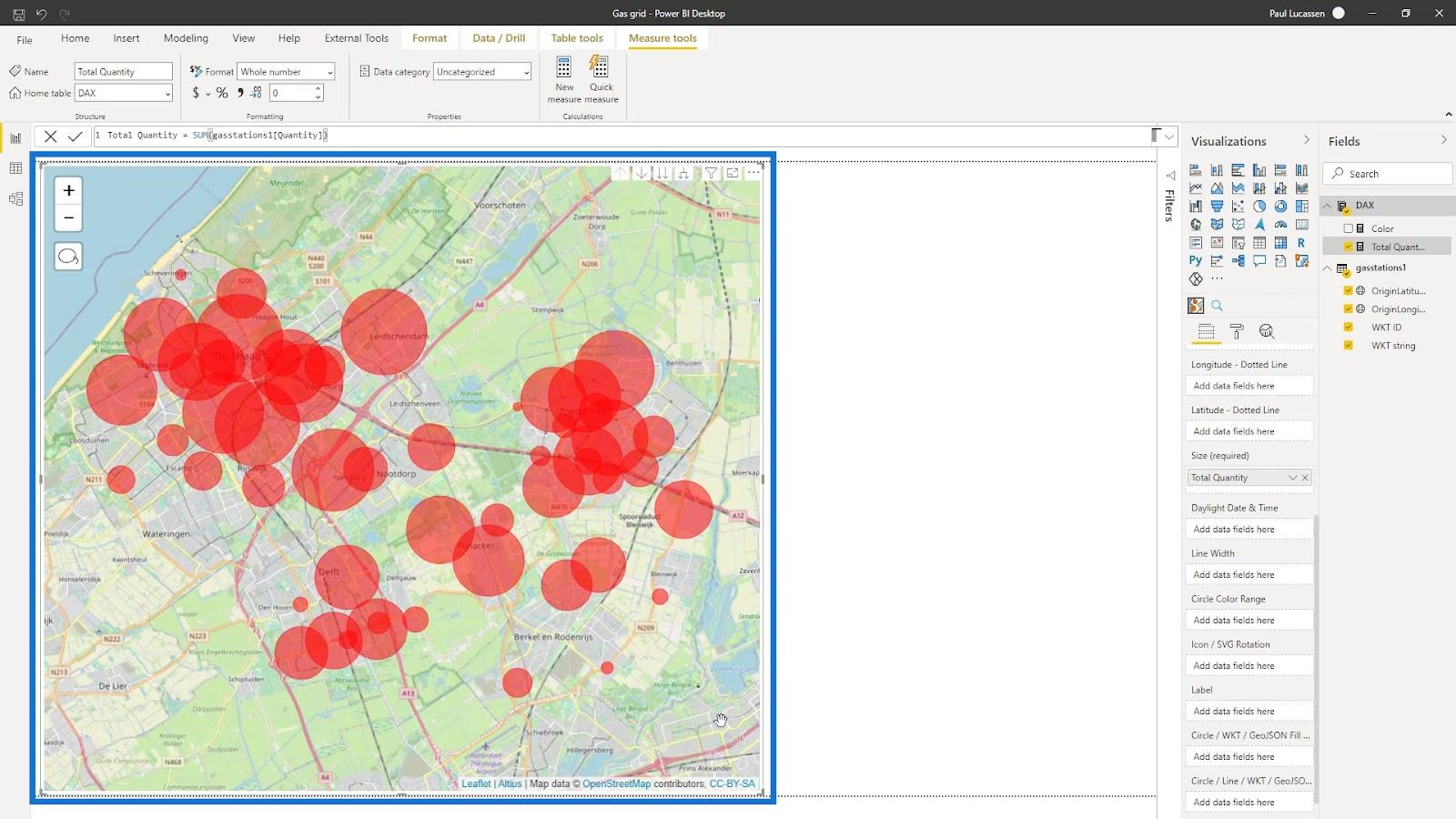
Щоб відобразити станції або газопроводи, я додав ідентифікатор WKT і рядок WKT у поле «Категорія» .

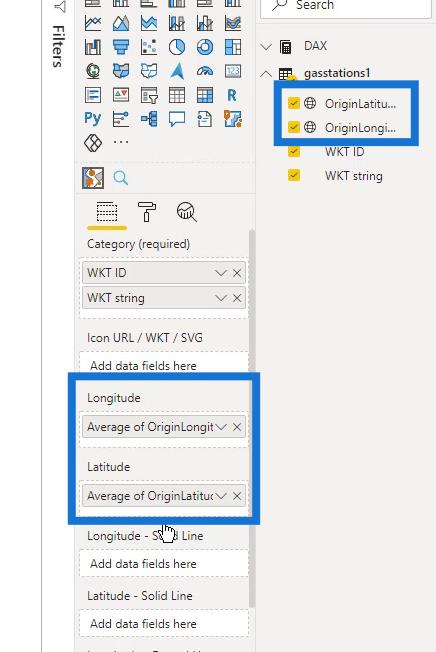
Я також додав довготу та широту.

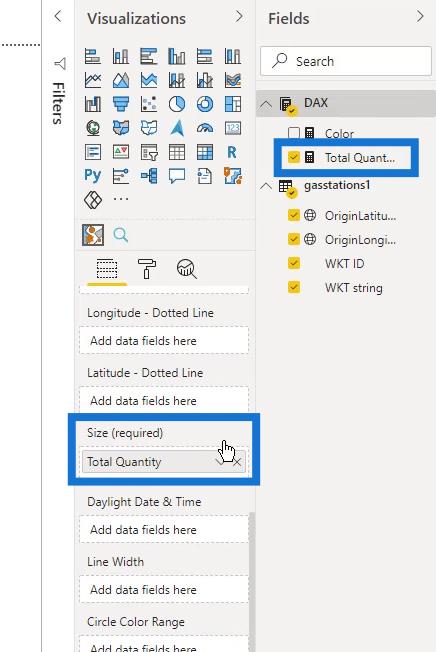
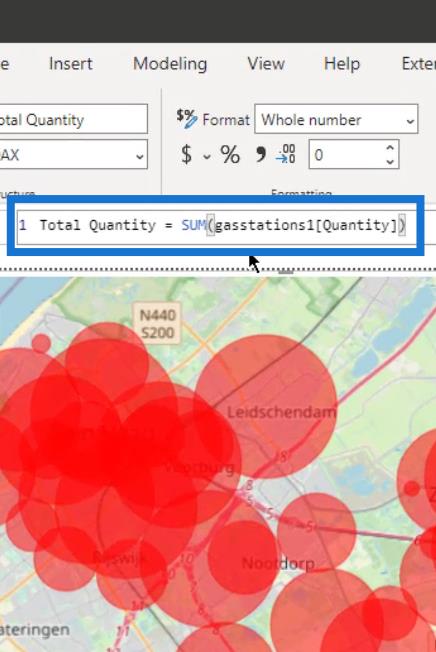
Потім я додав показник «Загальна кількість» у поле «Розмір» .

Показник «Загальна кількість» — це сума стовпця «Кількість» у таблиці gasstations1 .

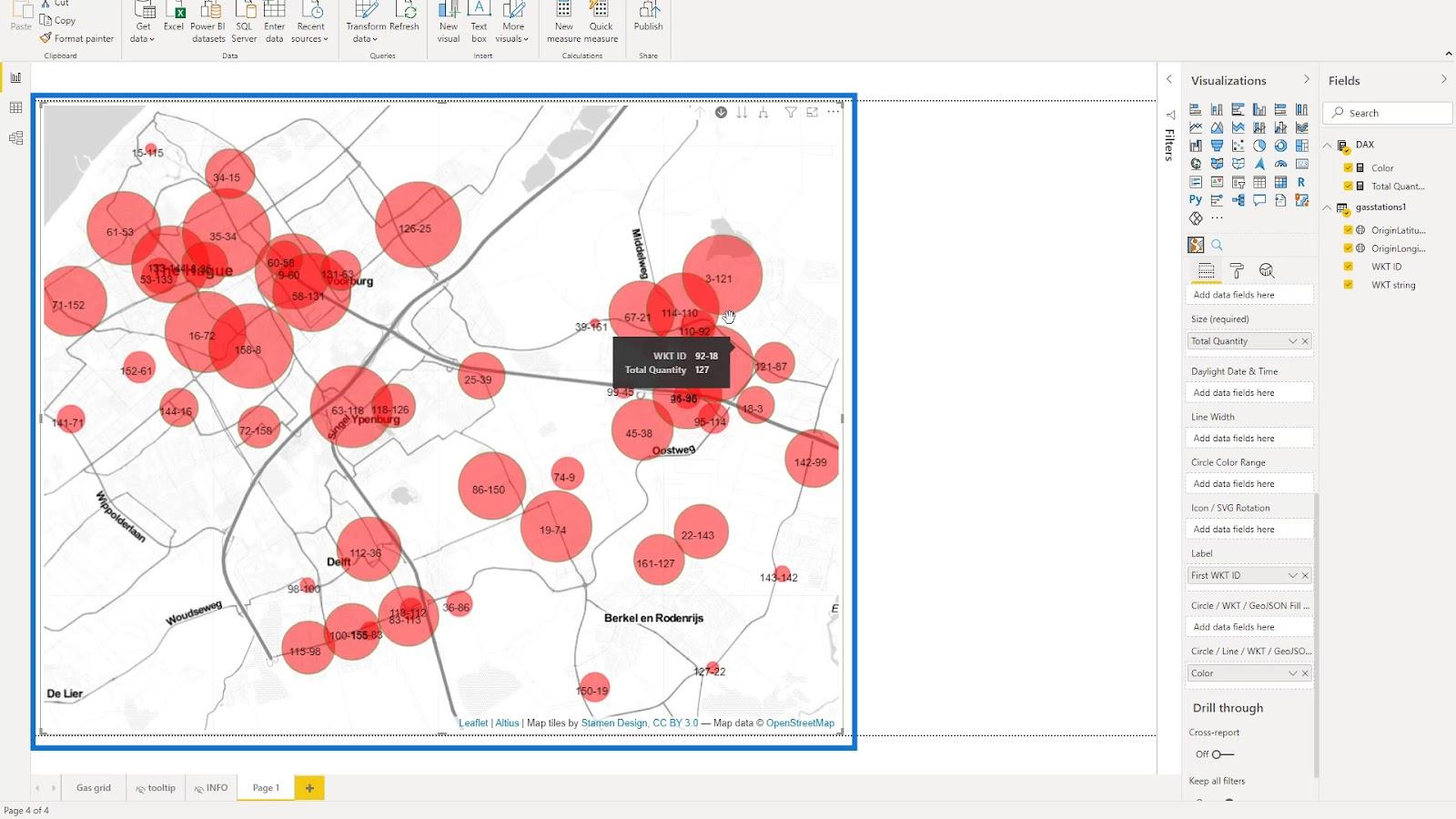
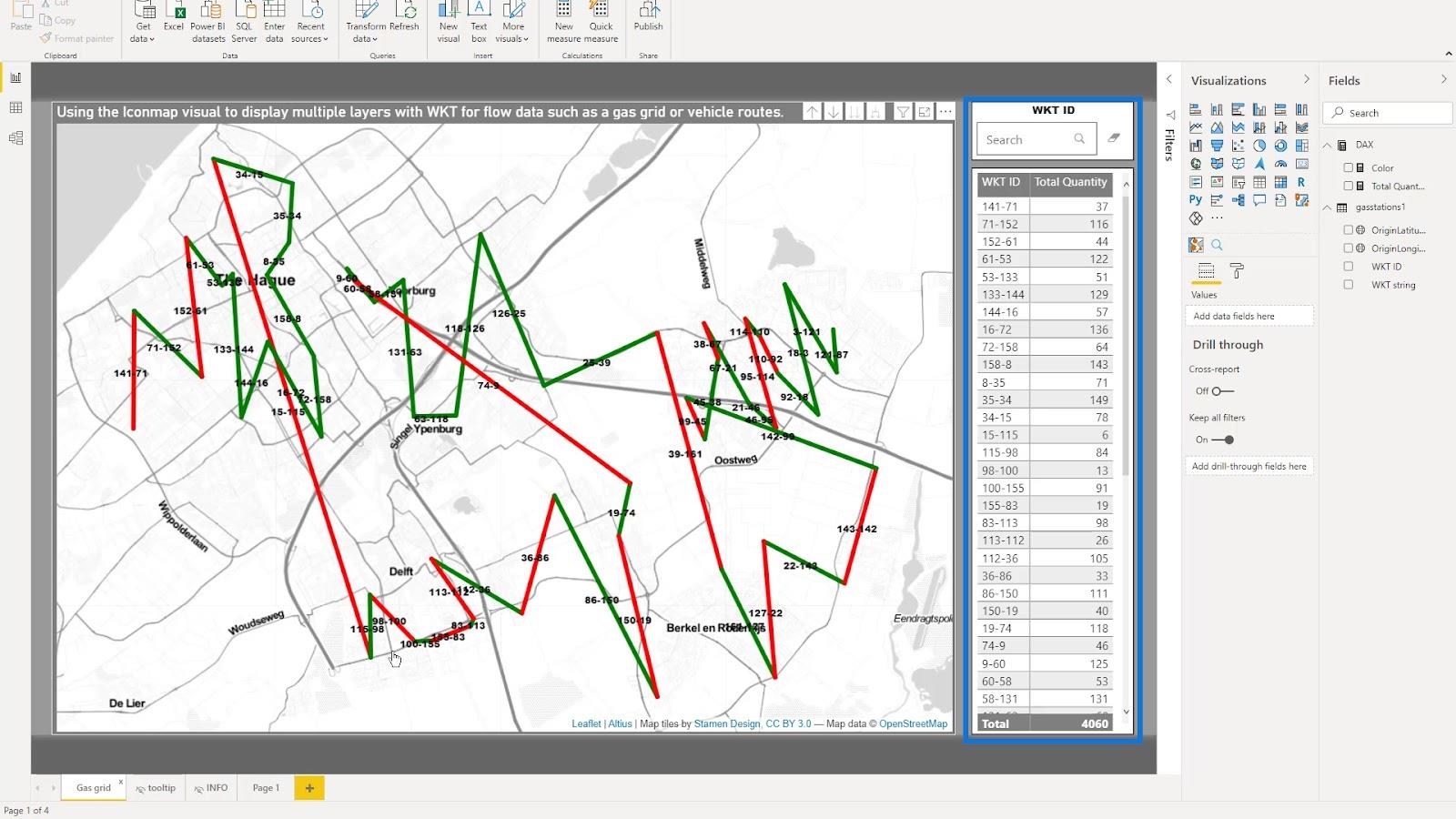
Як бачите, тут у мене вже є карта. Однак це ще не те, чого я хочу.

7. Зміна візуальної карти значків у LuckyTemplates
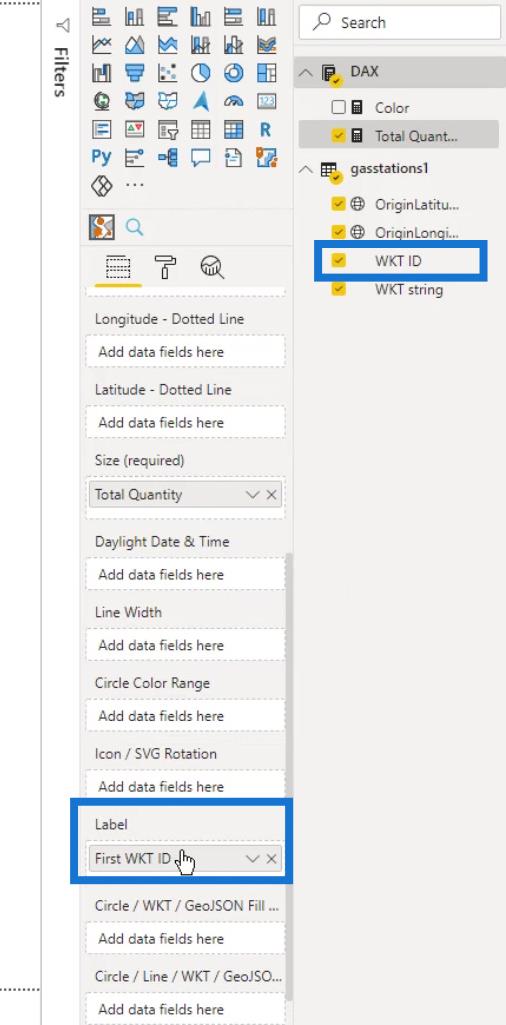
Мені потрібно створити кілька міток, щоб це виглядало краще. Отже, я розмістив стовпець WKT ID у полі Label .

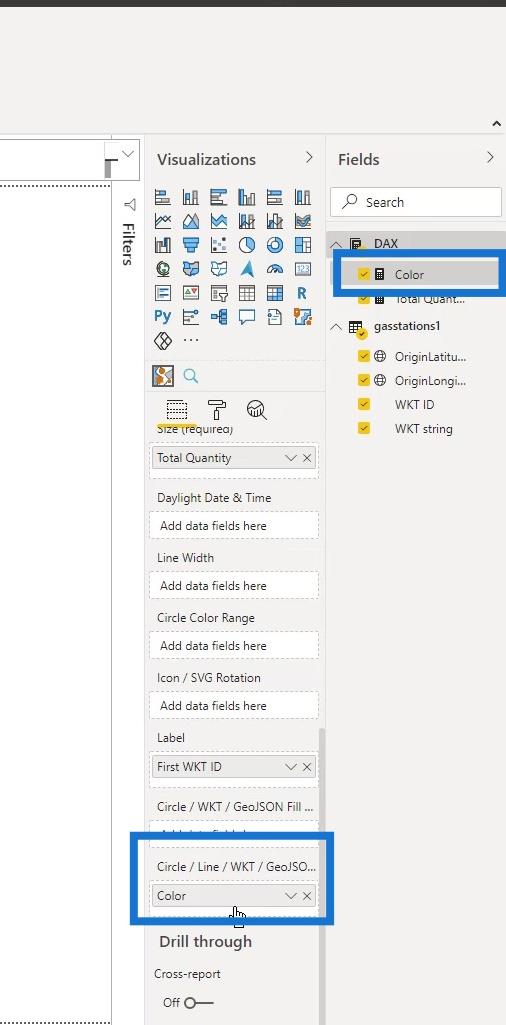
У мене також є проста кольорова міра, і я покладу її тут на поле.

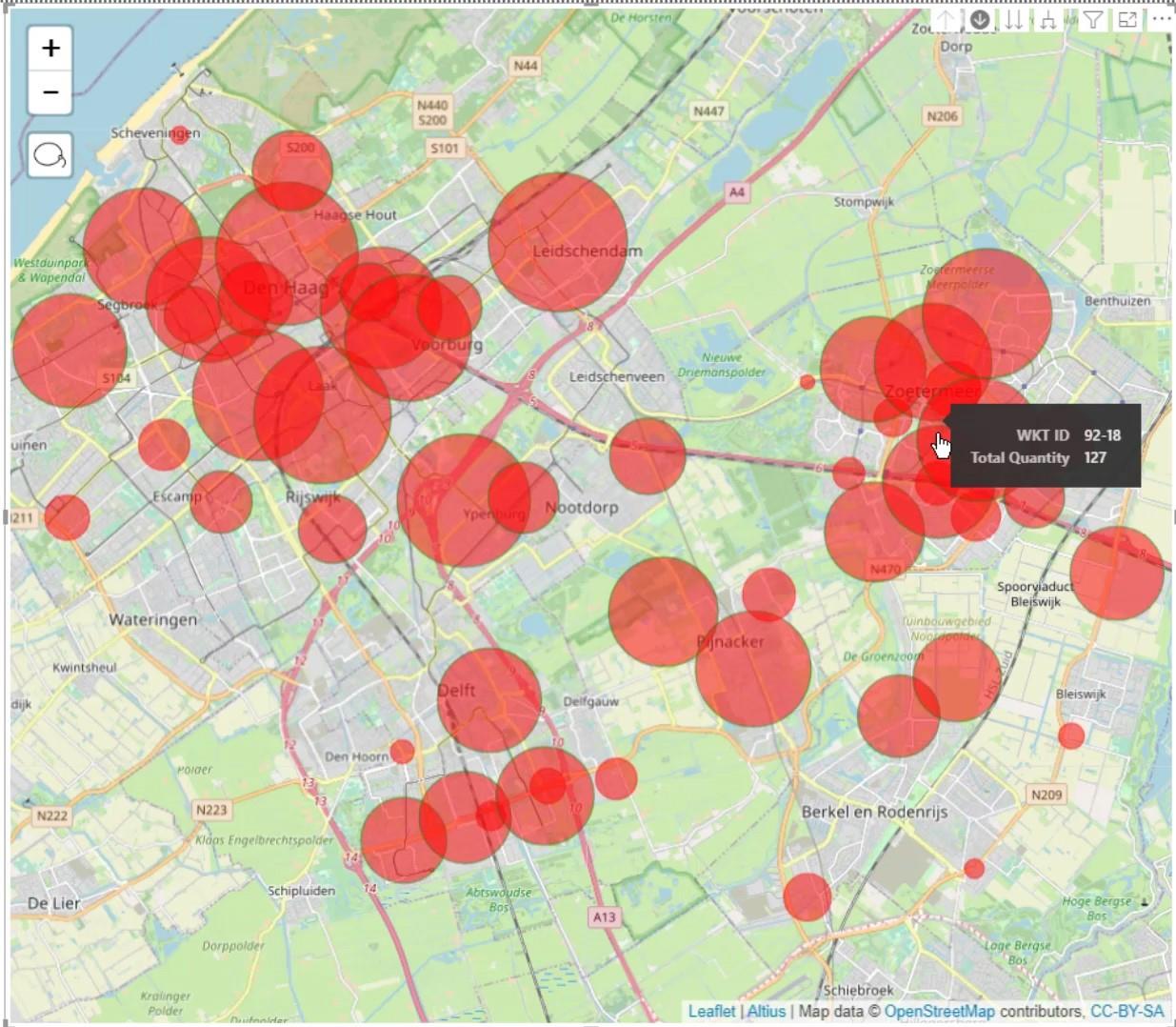
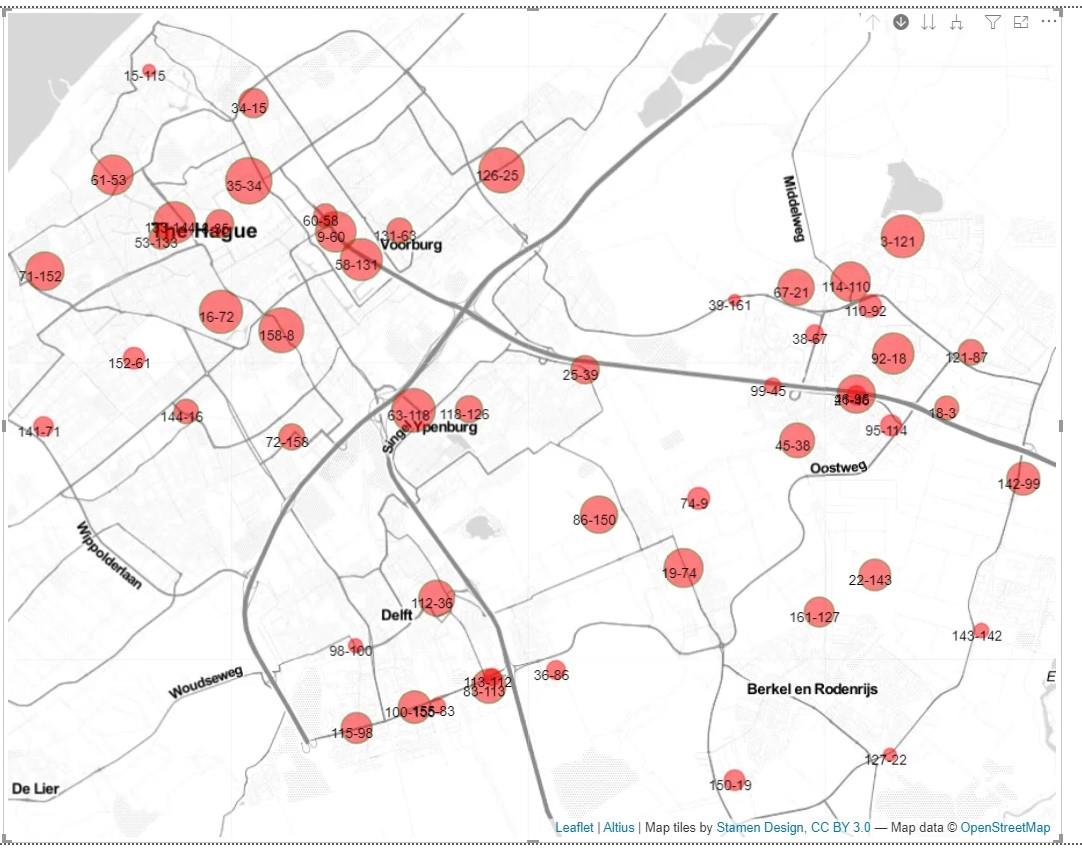
Тепер я можу використовувати цю карту для відображення таких автозаправних станцій.

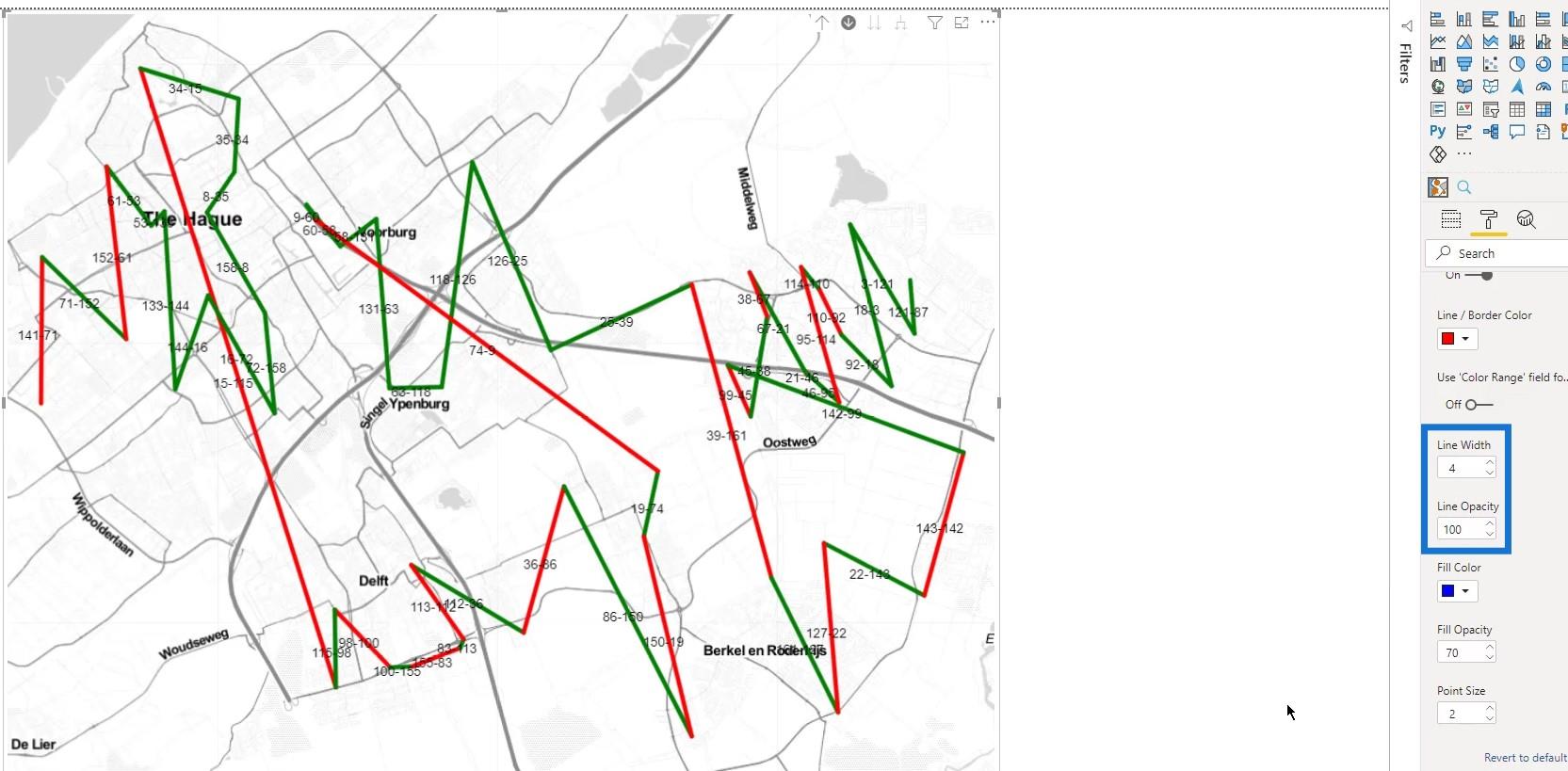
Клацнувши тут, я також можу показати шар газопроводів.

Однак мені ще потрібно зробити деякі речі, щоб покращити цей вигляд.
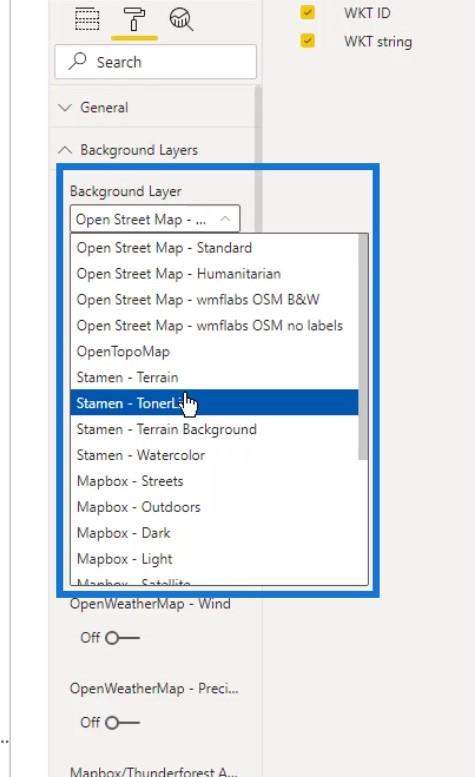
Для початку я перейду на панель форматування . Потім під шарами я виберу Stamen – TonerLite . Це забезпечує вибір різних типів фону

Я вибрав цю карту, тому що вона гарна і сіра. Це також добре відображає кольори, які я хочу використовувати.

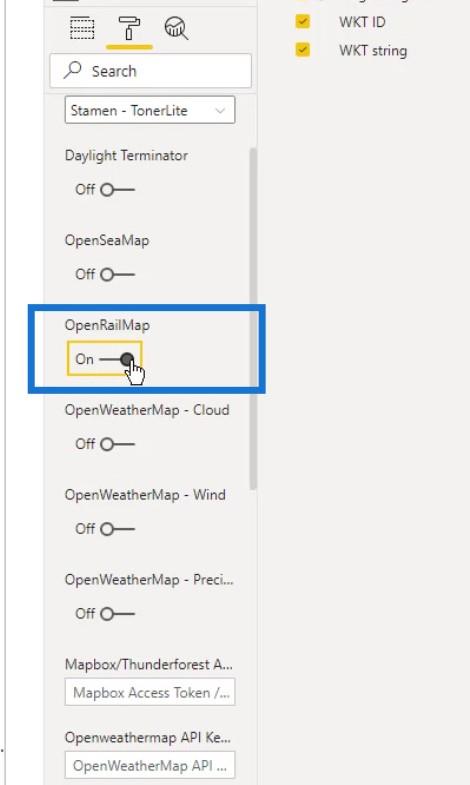
Тут також є різні варіанти шарів. Наприклад, я ввімкну тут OpenRailMap .

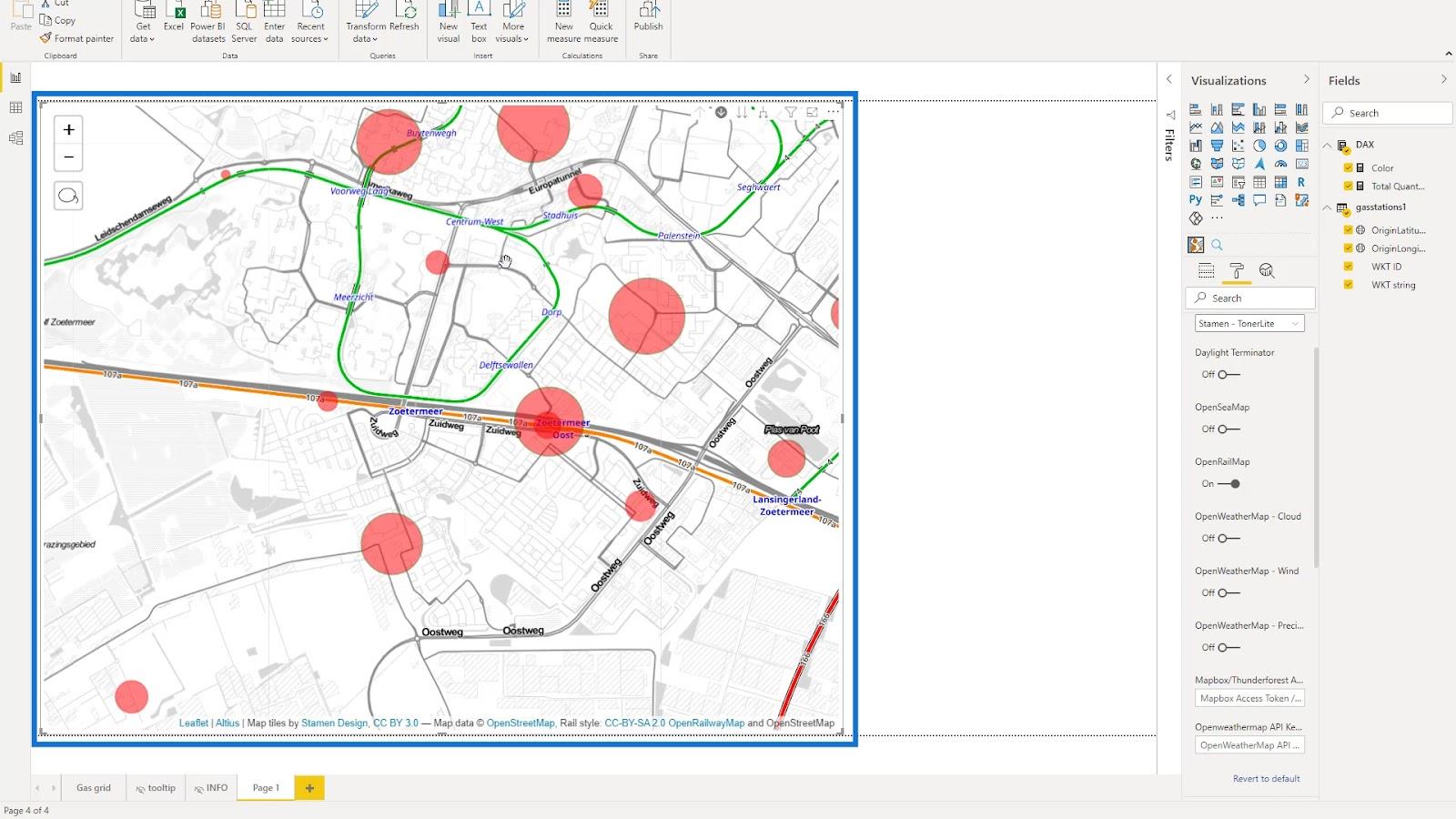
Тоді на карті буде додано залізничні лінії (позначені помаранчевим кольором).

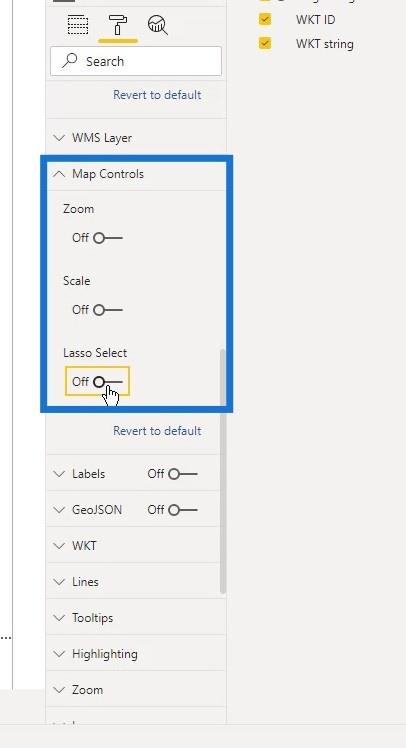
У елементах керування картою я вимкну параметри масштабування та вибору ласо , щоб зробити карту чистішою.

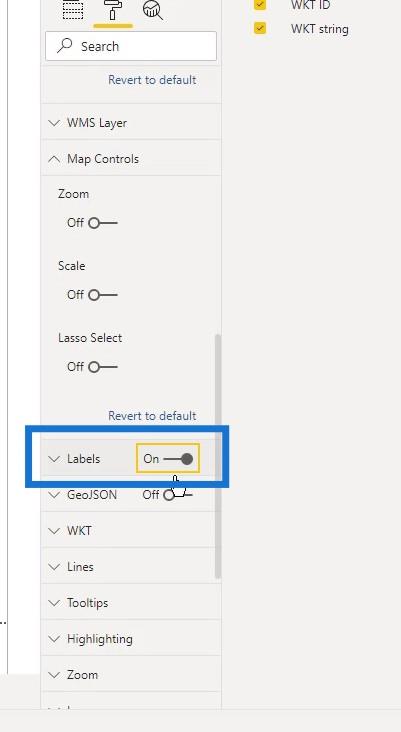
Тоді я ввімкну тут опцію «Мітки» .

Тут ви можете побачити написи, які відносяться до станції або ділянки трубопроводу .

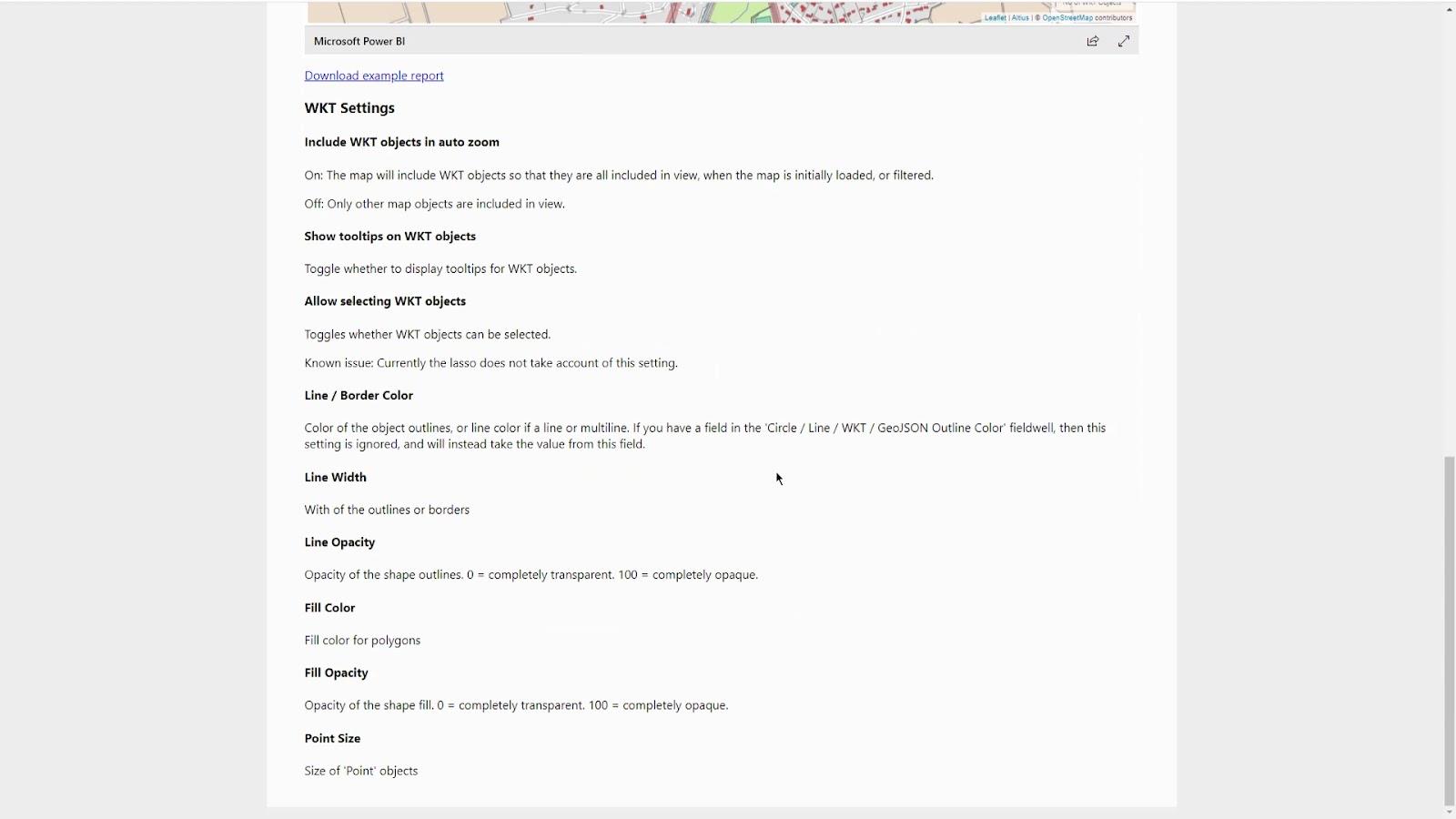
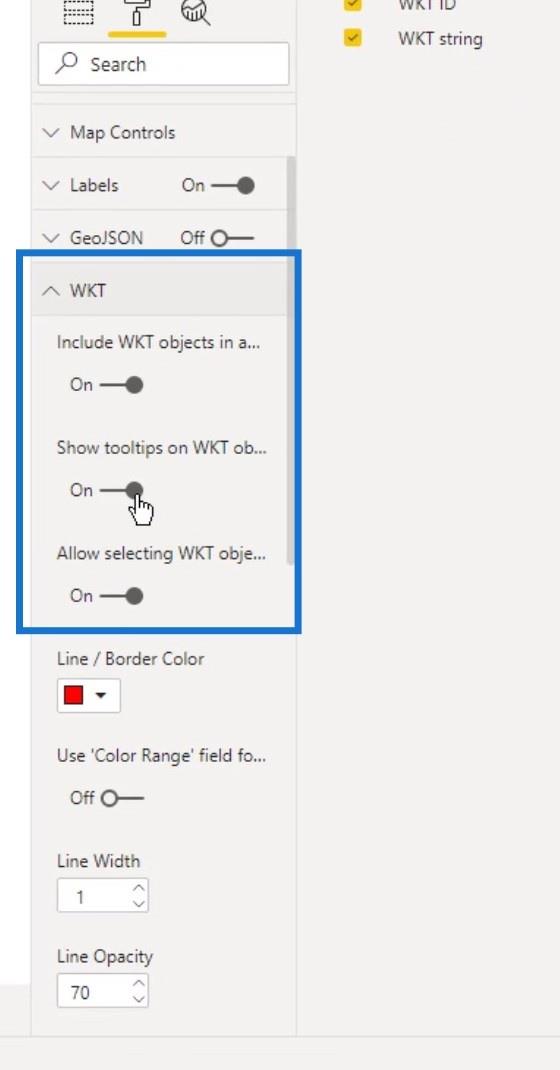
Я також вибрав усі параметри під WKT , оскільки вони також впливають на відображення карти.

Я також збільшив товщину ліній для лінійних шарів, збільшивши тут значення « Ширина лінії» . Крім того, я змінив його Opacity на 100% , щоб виділити його.

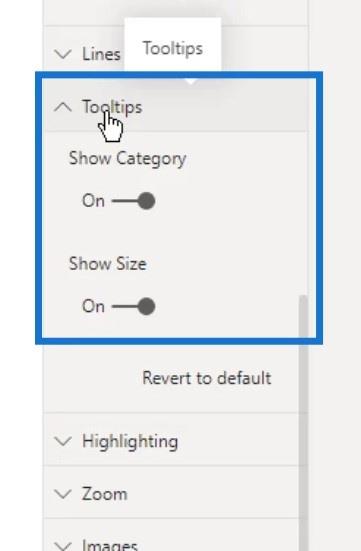
Тут я міг керувати підказками . У цьому прикладі я залишу налаштування за замовчуванням.

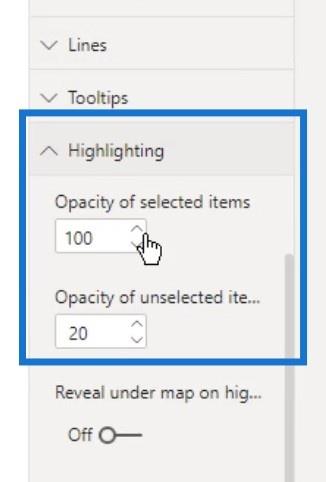
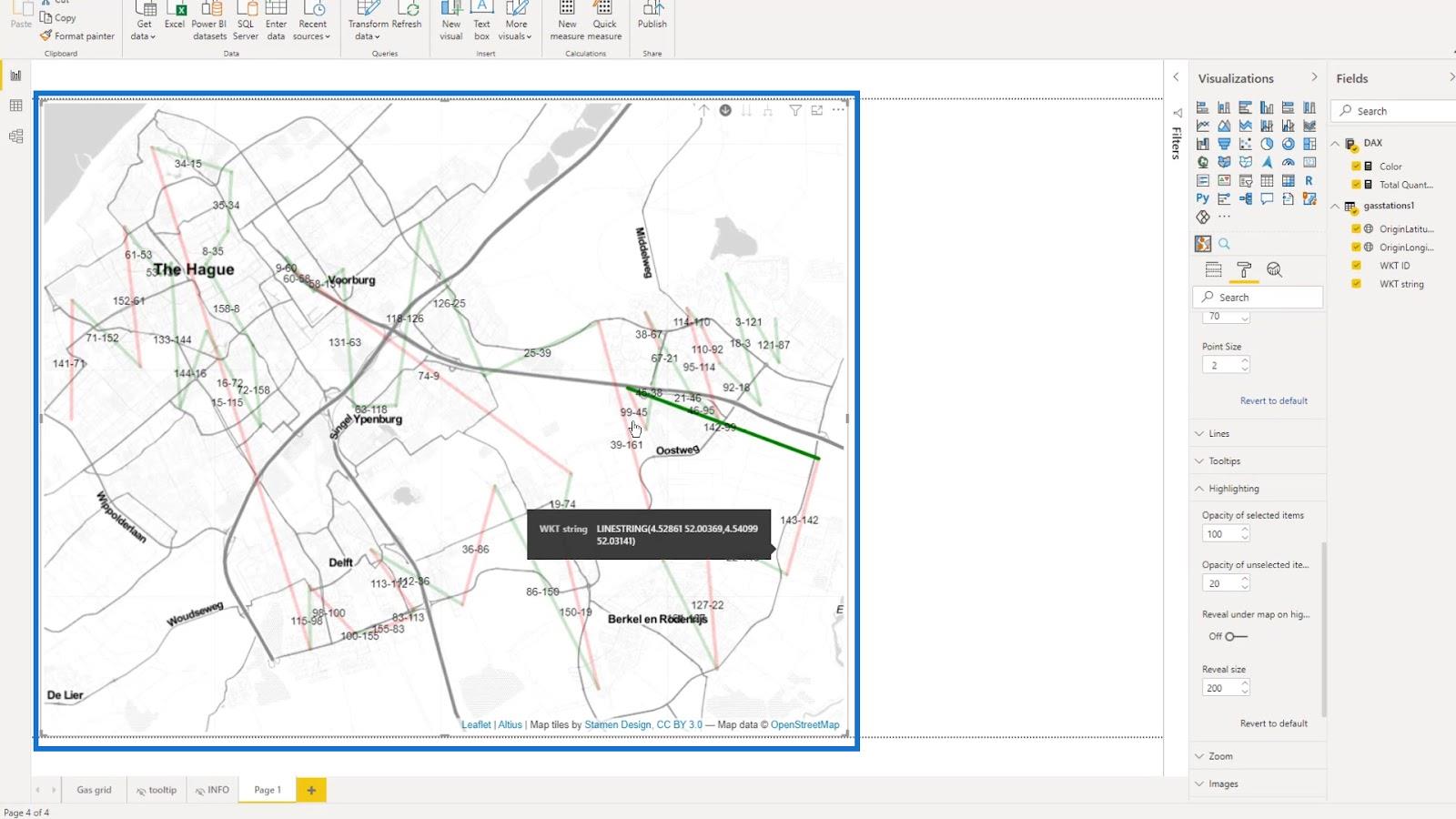
У розділі «Висвітлення» я встановив різні значення для непрозорості вибраних елементів і непрозорості невибраних елементів .

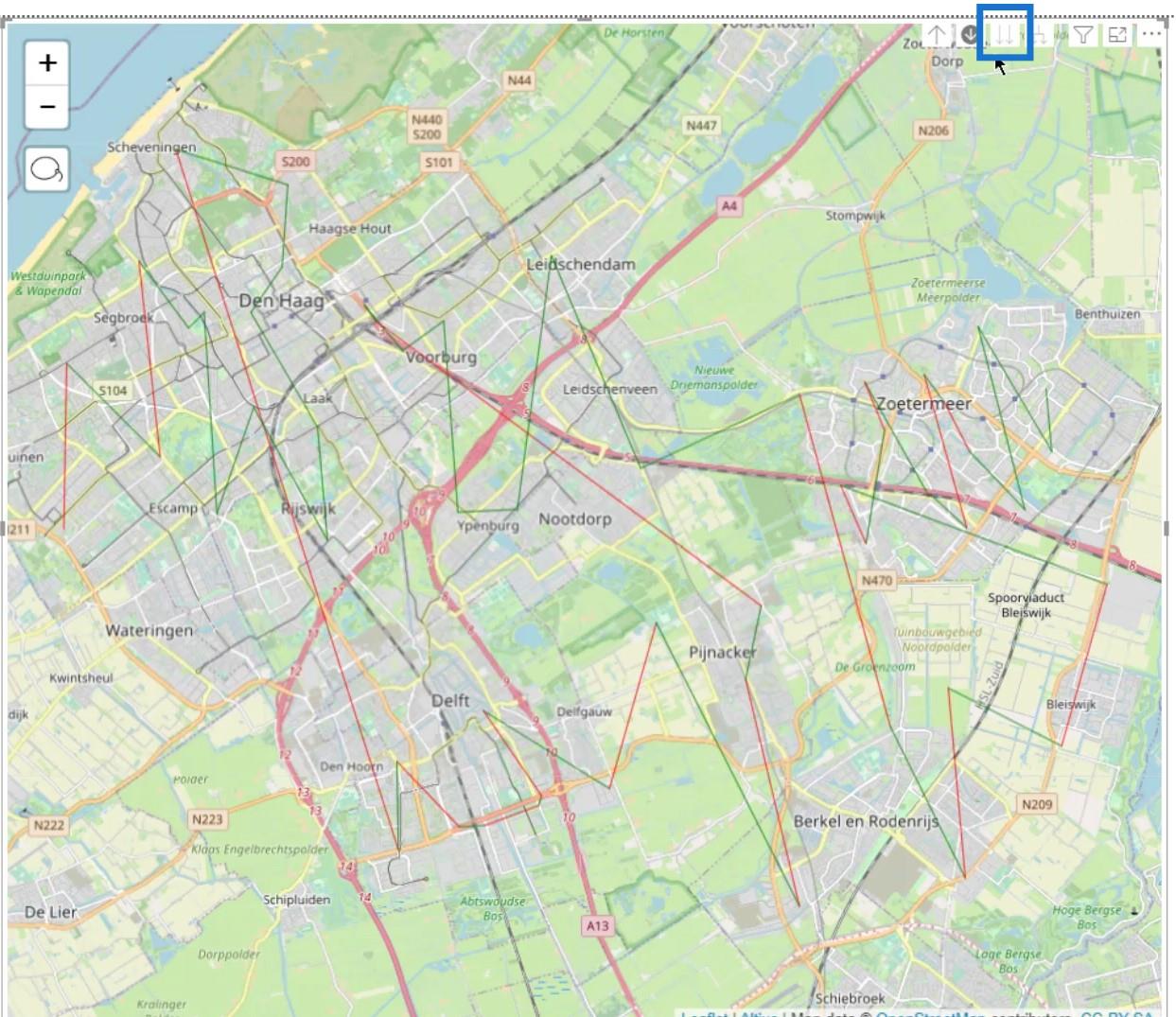
Ось так це виглядає при виділенні однієї лінії на карті. Ви бачите, що інші рядки все ще видимі, оскільки непрозорість невибраного встановлено на 20 .

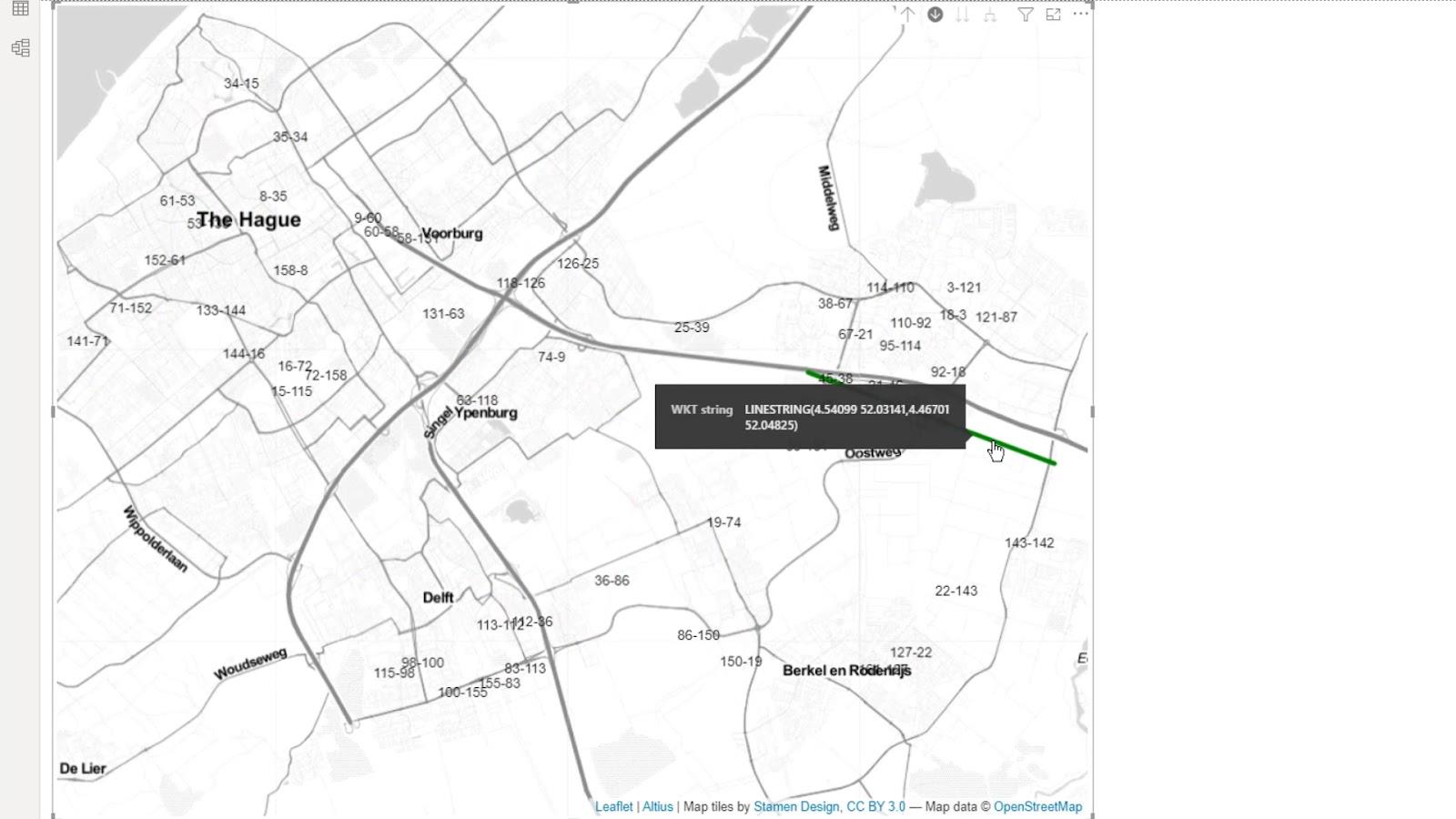
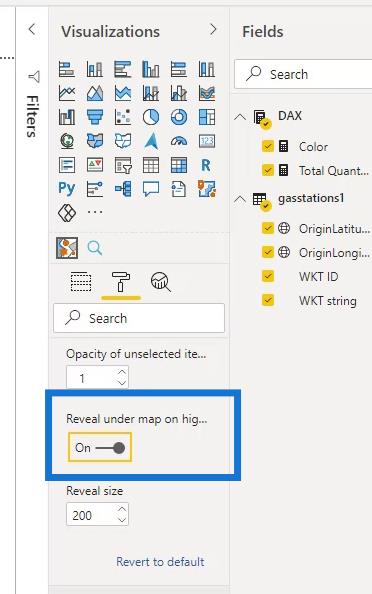
Якщо змінити непрозорість невибраних елементів на 1 , вони стануть повністю невидимими.

Я також увімкнув опцію «Показати під картою» , оскільки я міг би використовувати її за певних обставин.

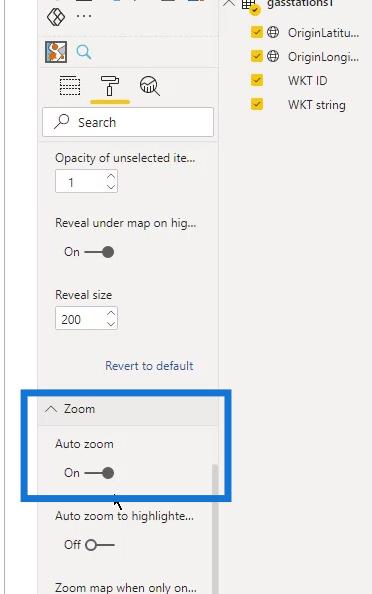
Потім я ввімкнув автоматичне масштабування .

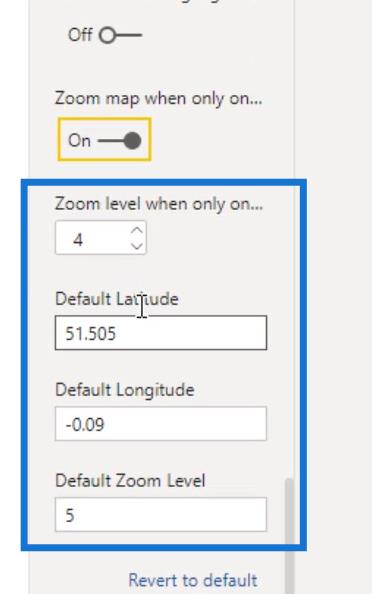
Є також інші доступні налаштування, які я можу спробувати та використати.

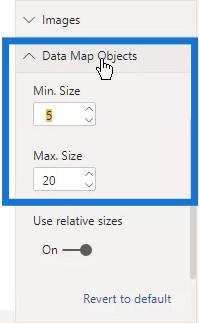
Розмір цих кіл на карті також можна змінювати. У розділі Data Map Objects просто змініть Min. Розмір для мінімального розміру та макс. Розмір на максимальний розмір.

У цьому прикладі я використав 20 для максимального розміру та 3 для мінімального розміру .

8. Додавання підказки
Я створив просту підказку, яка виглядає так.

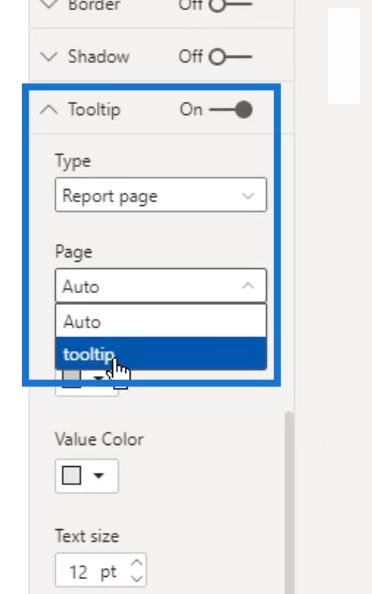
Я зміг використати цю підказку тут. Під параметром «Тип» я вибрав параметр спливаючої підказки , яка є назвою створеної мною спливаючої підказки. Зверніть увагу, що цей параметр підказки відрізняється від підказок , про які я згадував раніше.

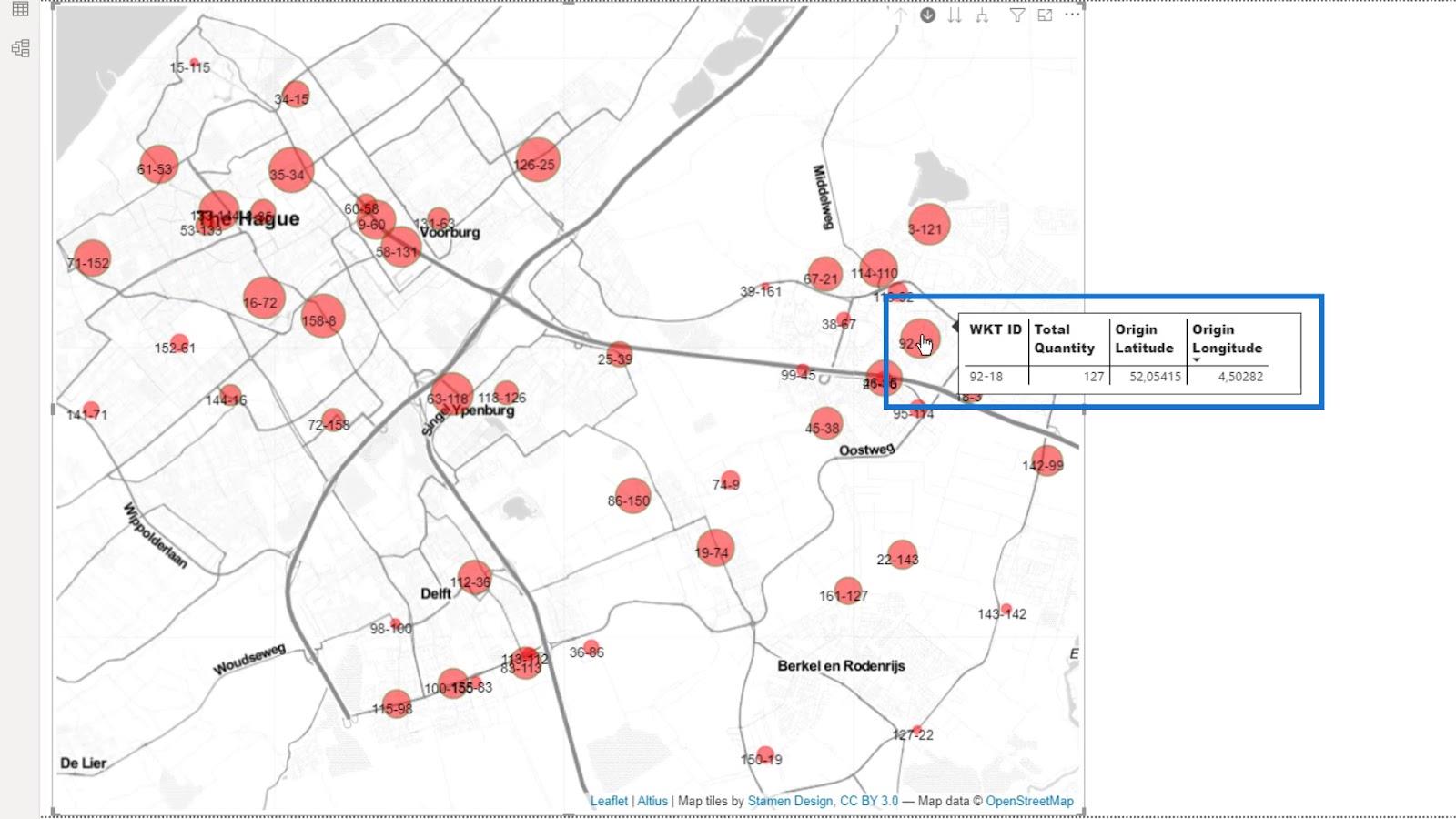
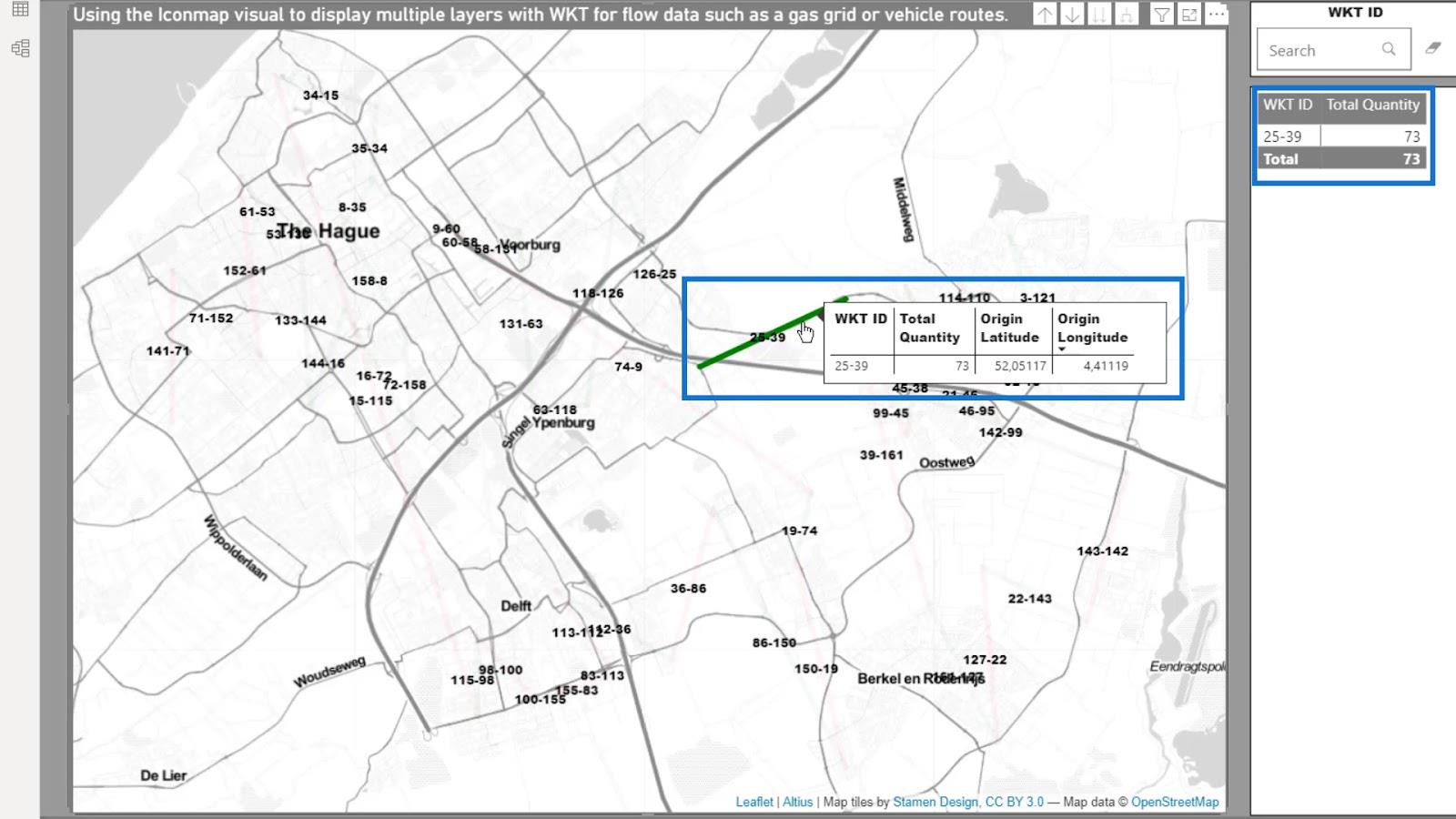
Після цього, коли я наведу курсор на свою карту, ви побачите створену мною спливаючу підказку.

Залежно від карти, яку ви створюєте, інші налаштування можуть бути невідповідними. Як бачите, налаштувань може бути надзвичайно багато, але всі вони сприяють кращому вигляду карти.
9. Вихід
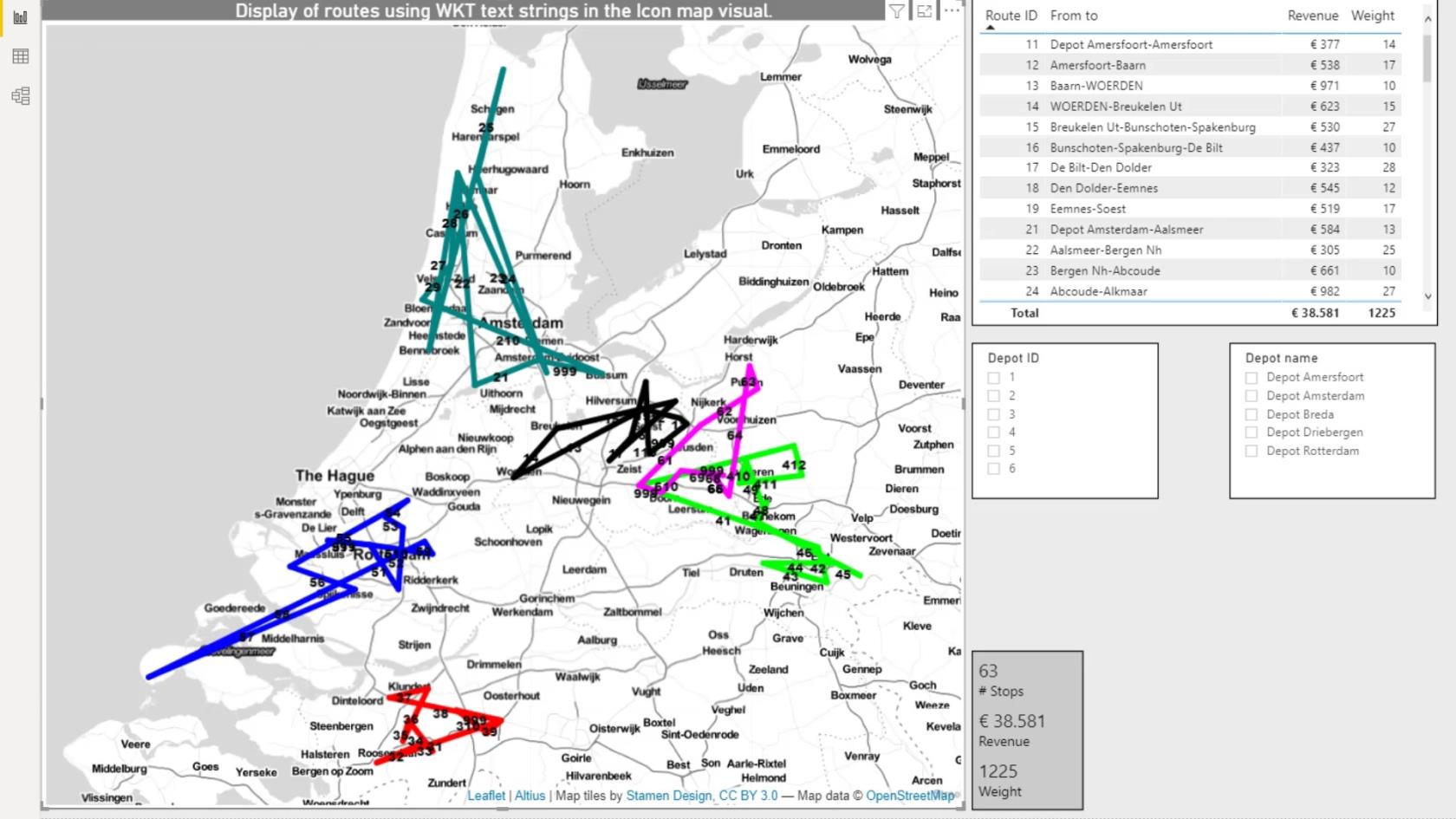
Тепер у мене є карта, яка може показувати кілька шарів. Я можу переключатися між станціями, які я можу відображати у вигляді кіл або ліній.

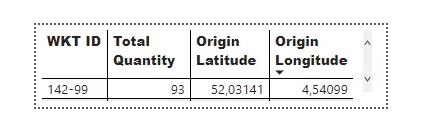
Після виконання попередніх кроків тепер можна додати таблицю для відображення вибору, який ви робите на карті.

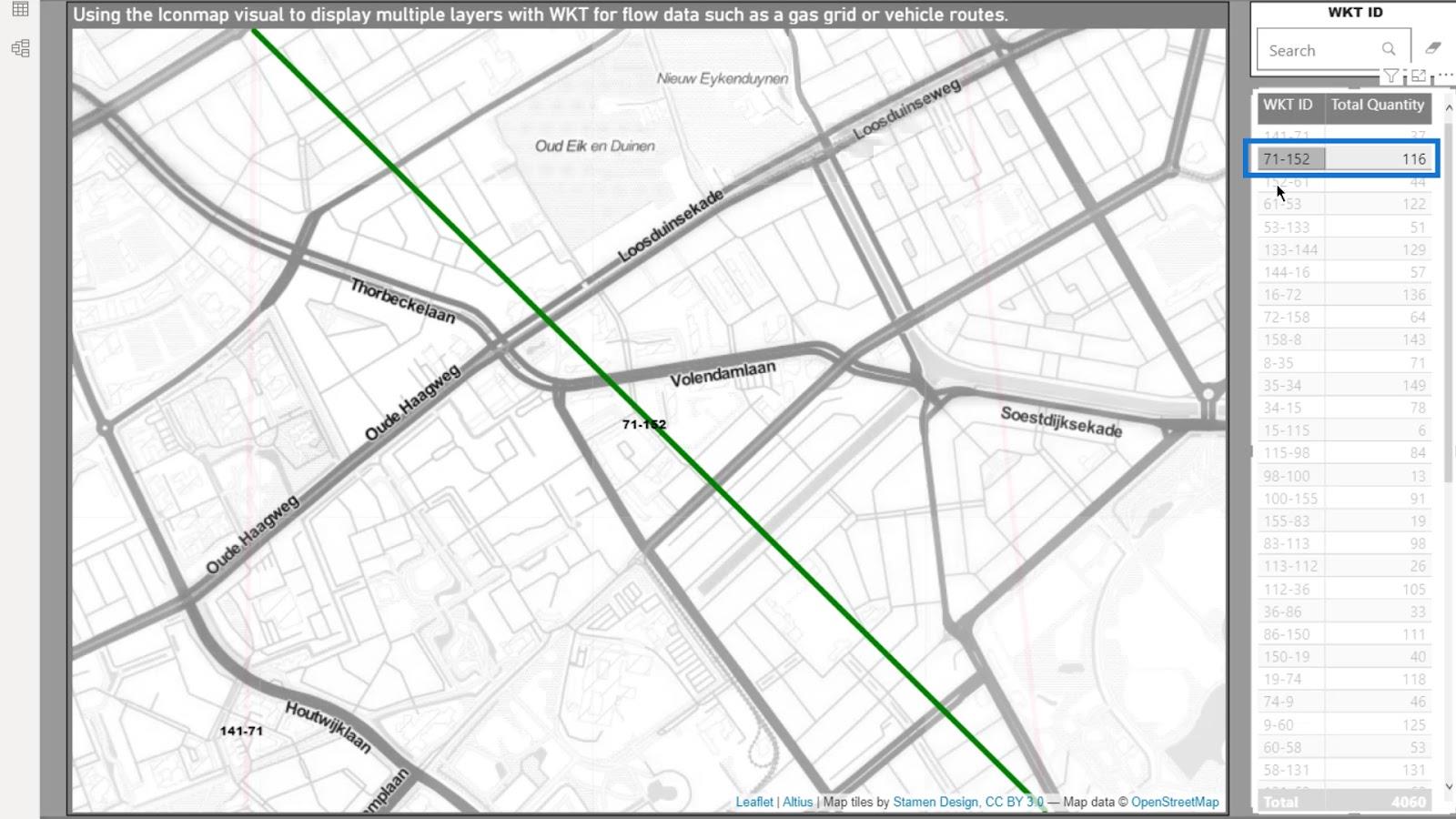
У цьому прикладі я можу вибрати точку тут, і вона покаже цю точку на карті.

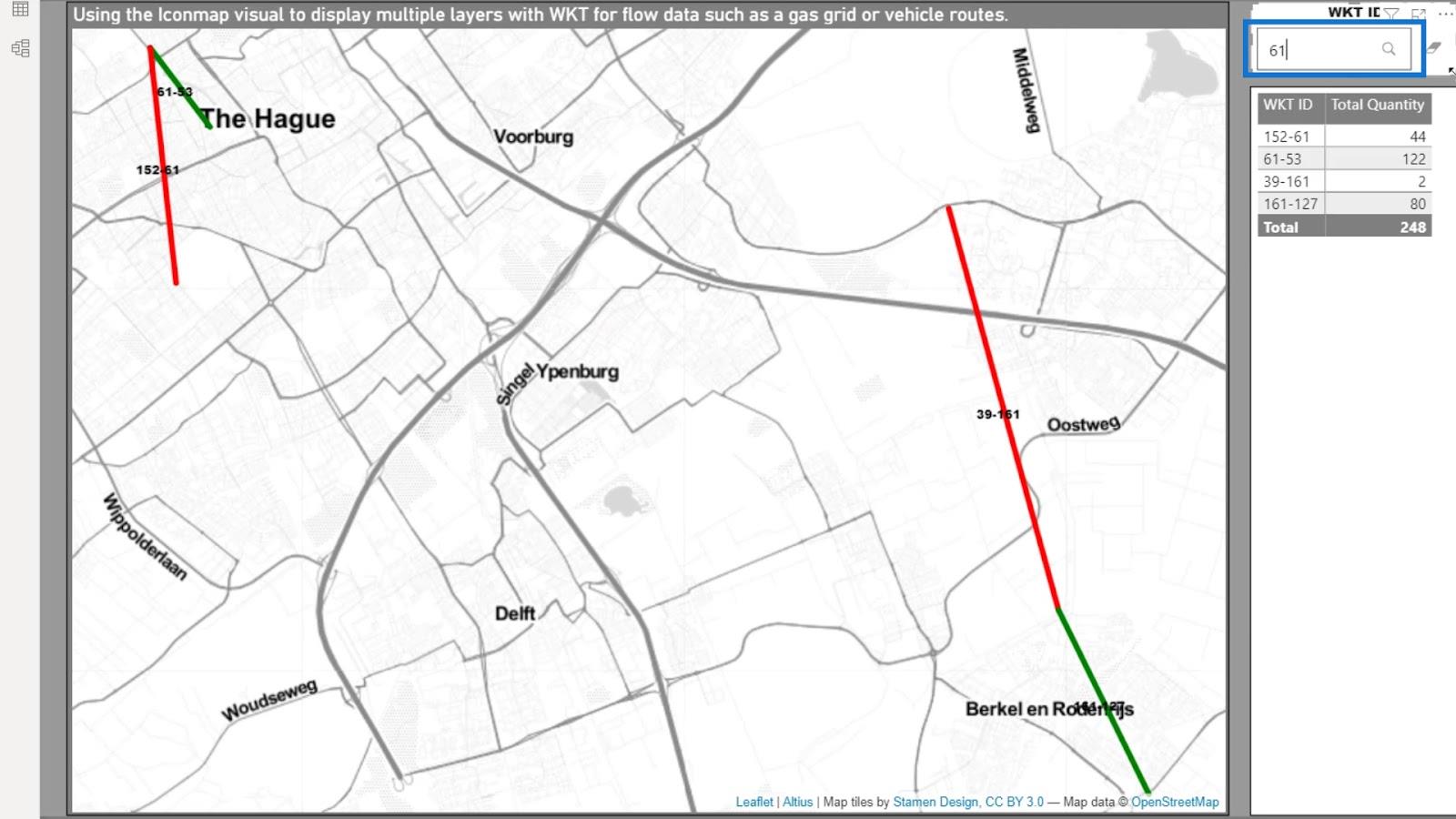
Я також можу скористатися функцією пошуку тут. Наприклад, якщо я введу 61 , ці точки також відобразяться на карті.

Нарешті, я можу просто вибрати об’єкт на карті, просто клацнувши його. Потім він буде відображено на столі.

На цьому перша частина підручника з добре відомого тексту завершується .
Зразок сценарію карти значків LuckyTemplates на основі маршрутів доставки
У цьому другому прикладі я розглядаю маршрути доставки . Знову ж таки, більша частина роботи виконується в. Те, як я обробив дані в першому прикладі, не дуже відрізняється від того, що я використав у цьому прикладі. Але в цьому прикладі я маю зовсім інші дані.

У цьому другому прикладі я хочу проаналізувати маршрути кількох транспортних засобів із різних складів. Потім відобразіть їх у вигляді прямих ліній, що з’єднують пункти відправлення та призначення на кожному маршруті доставки.
Залежно від того, що доступно у ваших даних, ви можете аналізувати викиди за одну зупинку , споживання палива , час зупинки та багато іншого. Цей приклад покаже лише вагу та дохід .
Один із моїх поточних проектів спрямований на обчислення викидів за різними типами маршрутів транспортних засобів і за різних обставин. Це потребувало відповіді на тендер на перевезення.

1. Набір даних
Дані, які я використав, походять із системи керування транспортом. Існують різні способи доступу до даних. Вони можуть бути з різних типів систем управління транспортом , з програми оптимізації маршруту або з бортового комп'ютера .

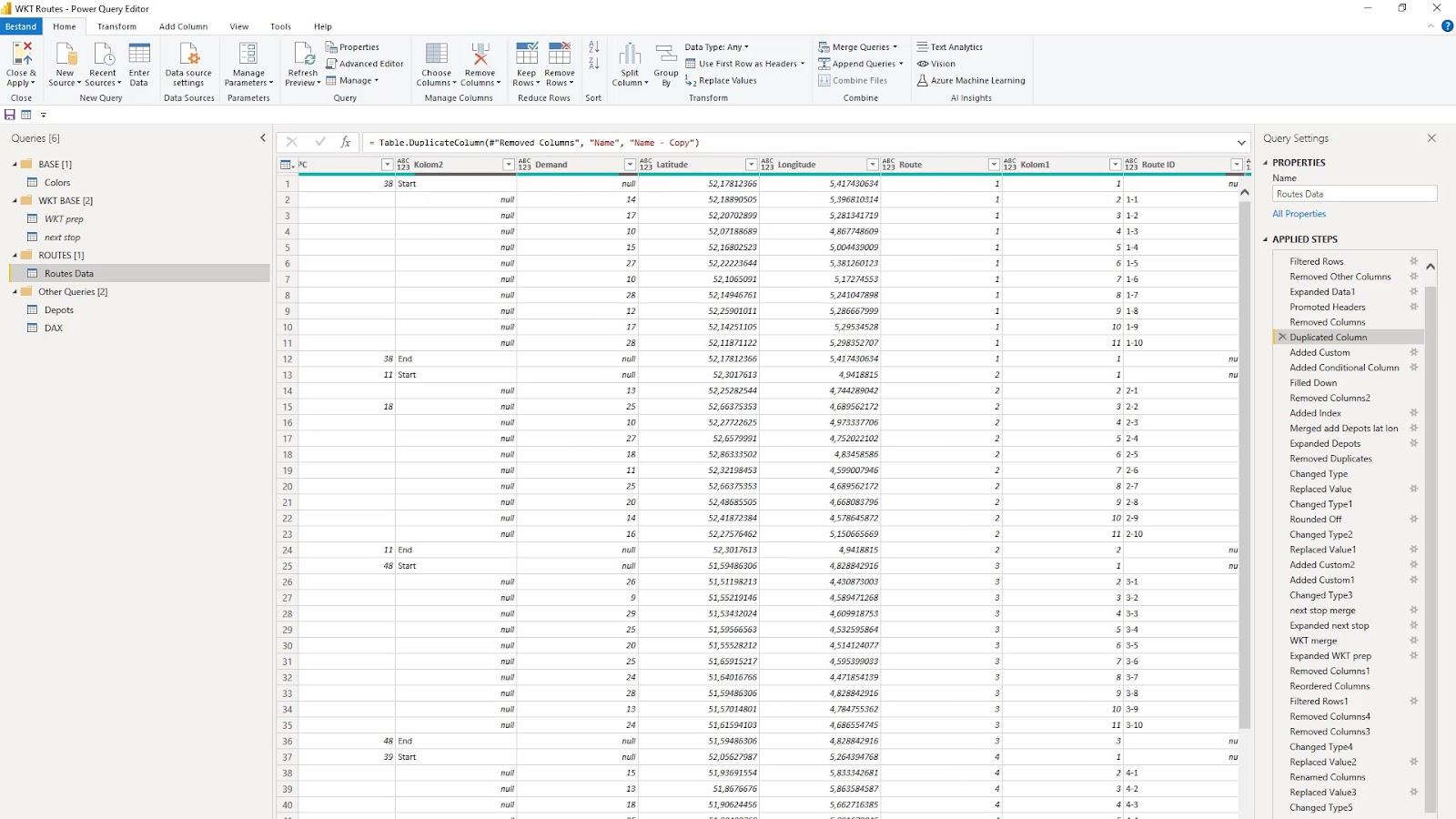
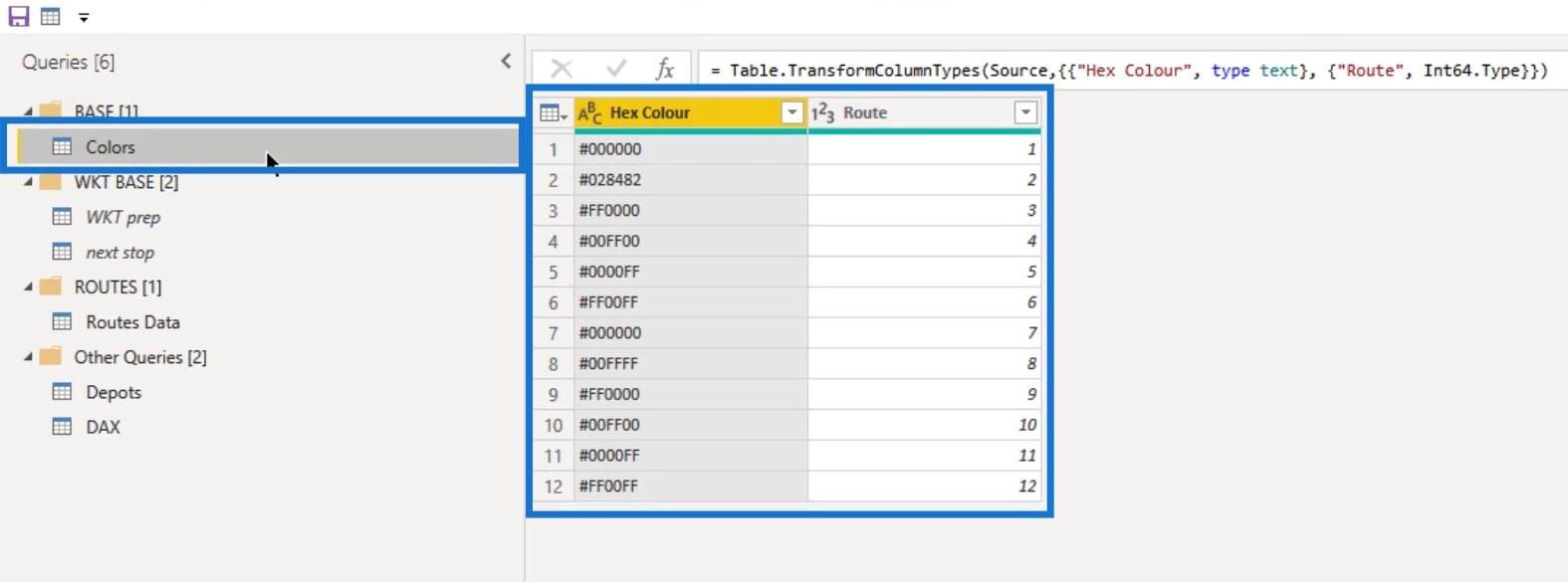
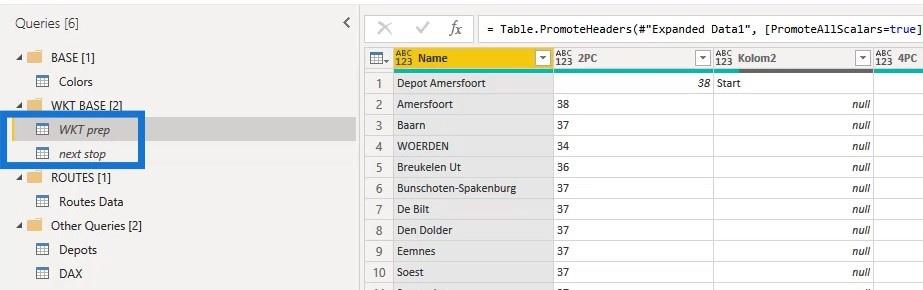
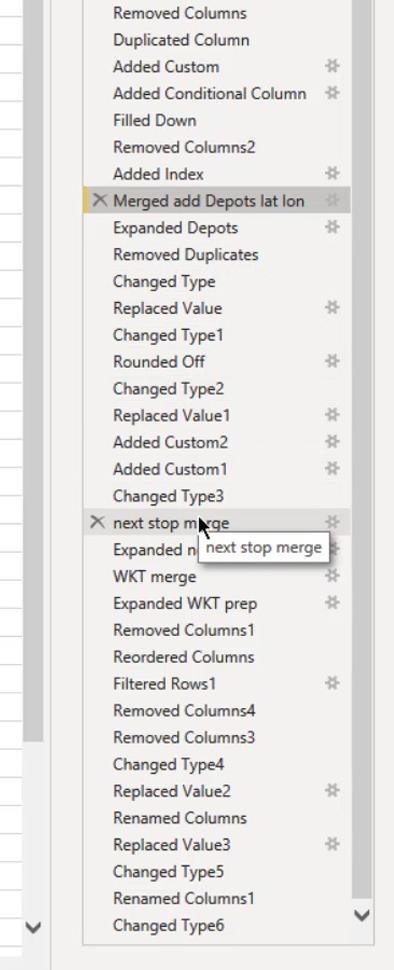
Зараз у Power Query я маю п’ять запитів. По-перше, це таблиця кольорів для керування відображенням кольорів для маршрутів.

У мене також є два запити, які є дублікатами запиту Routes Data із частиною перетворення даних Power Query. Я назвав їх WKT prep ( Well Known Text Preparation ) і наступна зупинка ( Next Stop Preparation ). Ці два параметри використовуються для об’єднання необхідної інформації з основним запитом Routes Data .

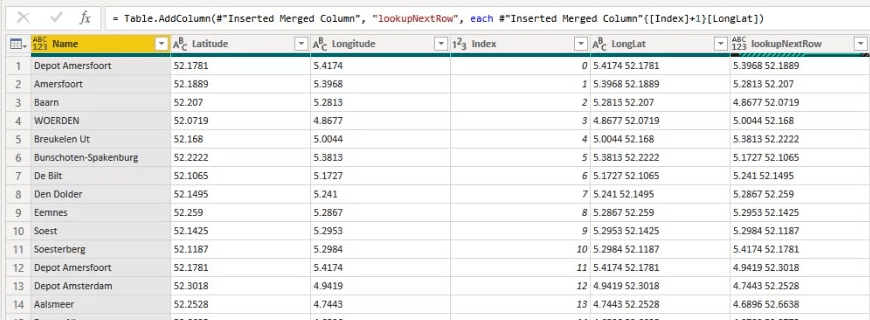
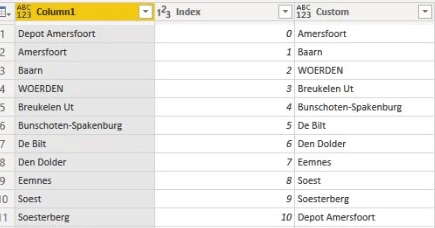
Є кілька способів, як виконати одну з ключових вимог у цьому випадку. І це означає отримання назви , широти та довготи наступного рядка в попередній рядок, щоб показати послідовність доставки.

Далі слід показати депо відправлення та прибуття в правильних стовпцях.

Нарешті, я створив рядок добре відомого тексту .

Я використовував як методи індексування, так і злиття зі зміщеними індексами від нуля до одного або від одного до двох, щоб вирівняти записи. Я також скористався спеціальним рішенням для стовпців, де номер індексу плюс 1 повертає наступний рядок.

Це може спричинити проблеми з пам’яттю у великих наборах даних.
Отже, використовувати методологію злиття на основі стовпця індексу краще, оскільки це набагато простіше.

У мене також є запит Routes Data . Це буде завантажено в модель.

Запит Depots містить інформацію про початкову та кінцеву точки кожного маршруту. Я також об’єднав цей запит із запитом Routes Data .

Модель і основні дані будуть доступні для довідки. Я пропоную пройти застосовані кроки у власному темпі від об’єднання запиту Depots до отримання широти та довготи. Потім перейдіть до кроку наступної зупинки об’єднання, щоб додати Добре відомий текст до даних. Після цього можна переходити до виконання кроків остаточного очищення.

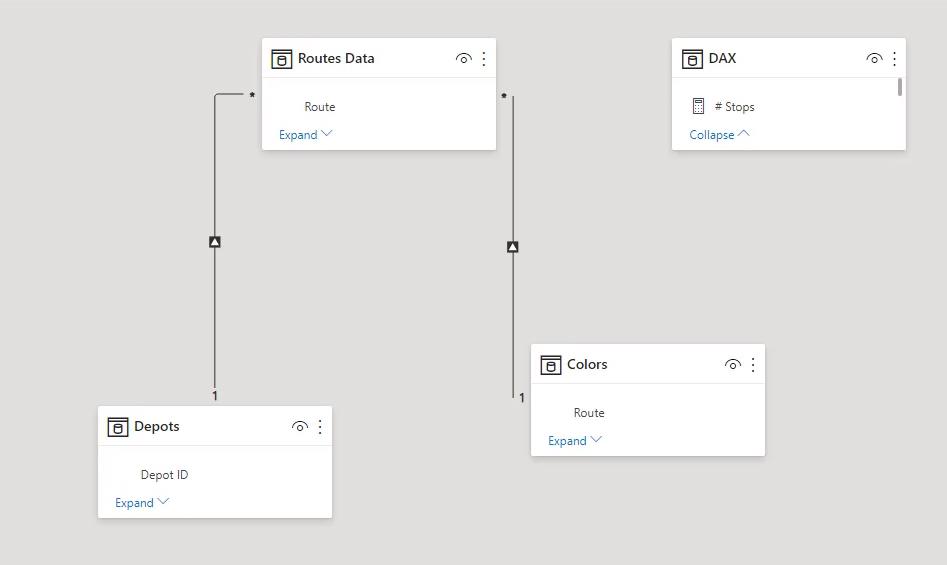
Я завантажив таблиці Depots , Colors і Routes Data . Я також створив з’єднання в моделі даних.

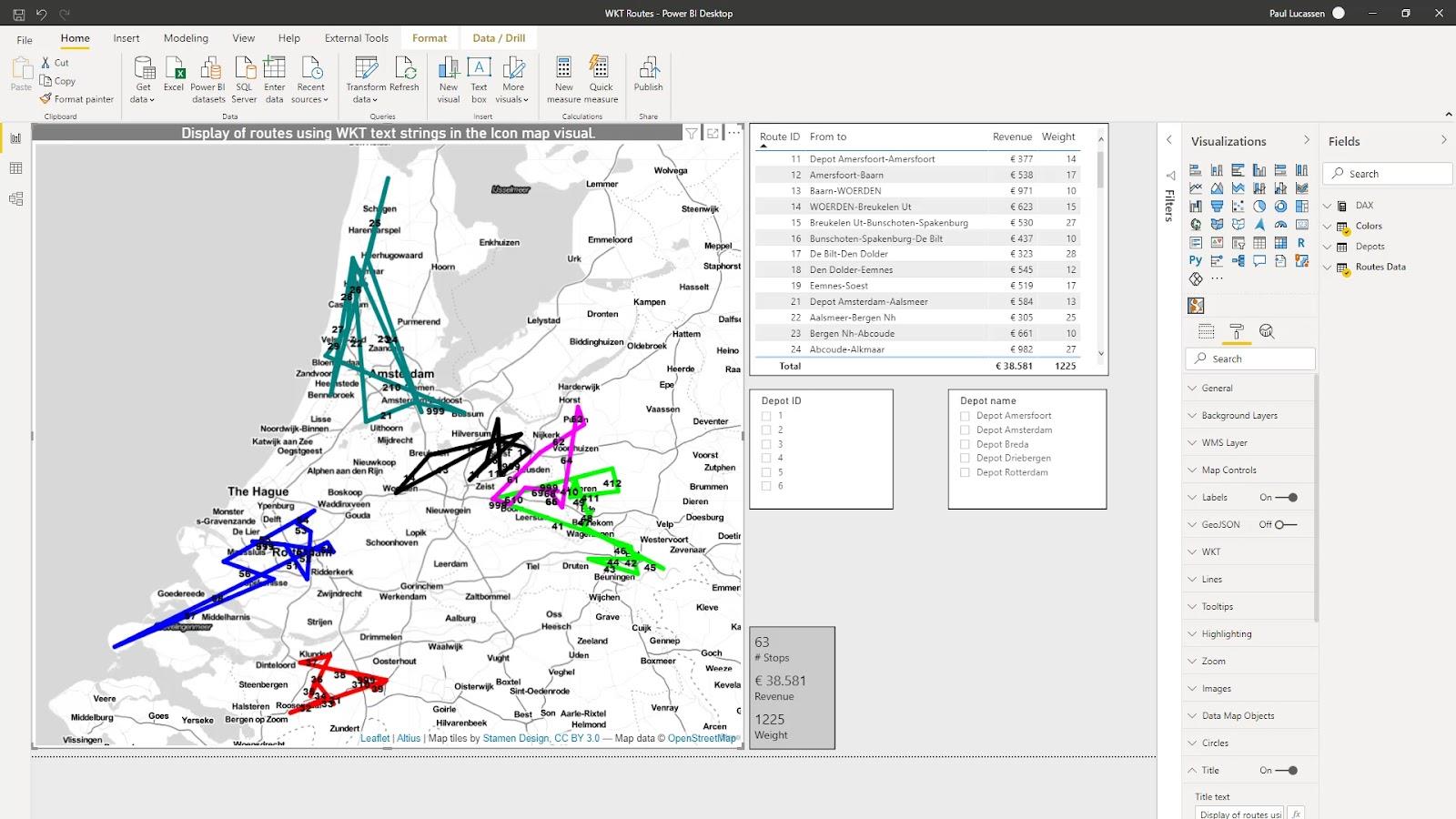
Отже, тепер я можу почати з візуалізації.
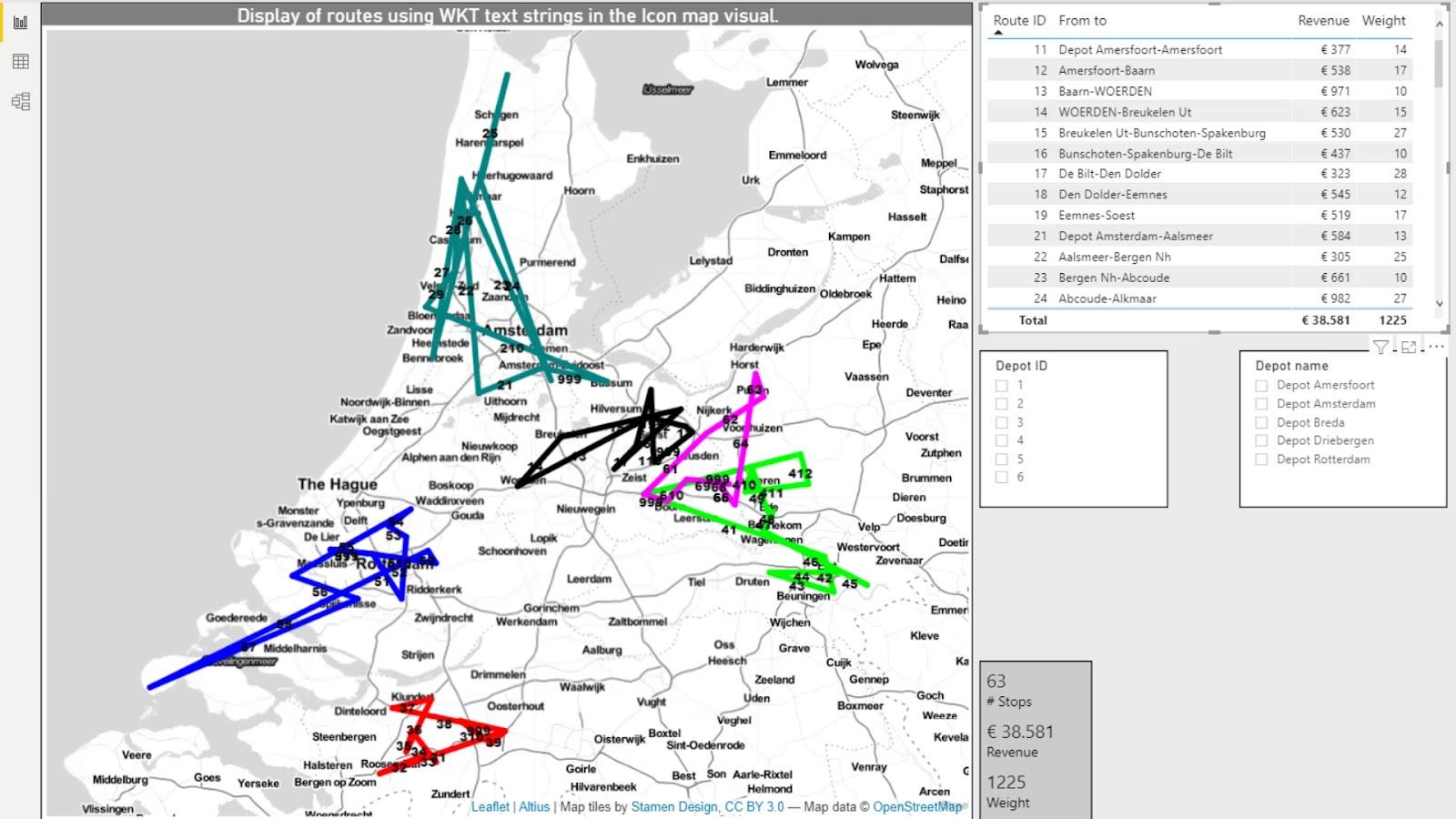
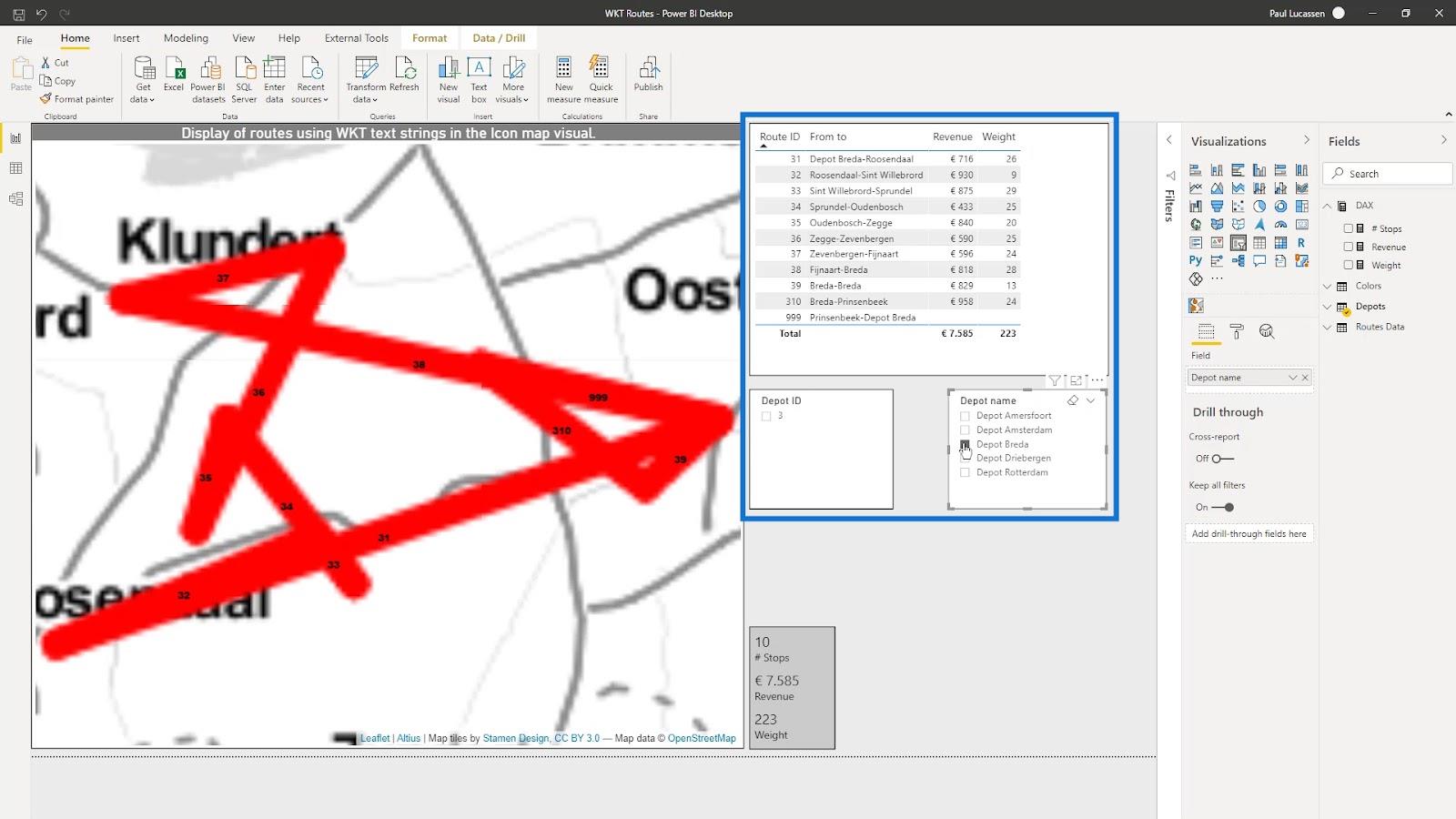
2. Візуалізація карти значків
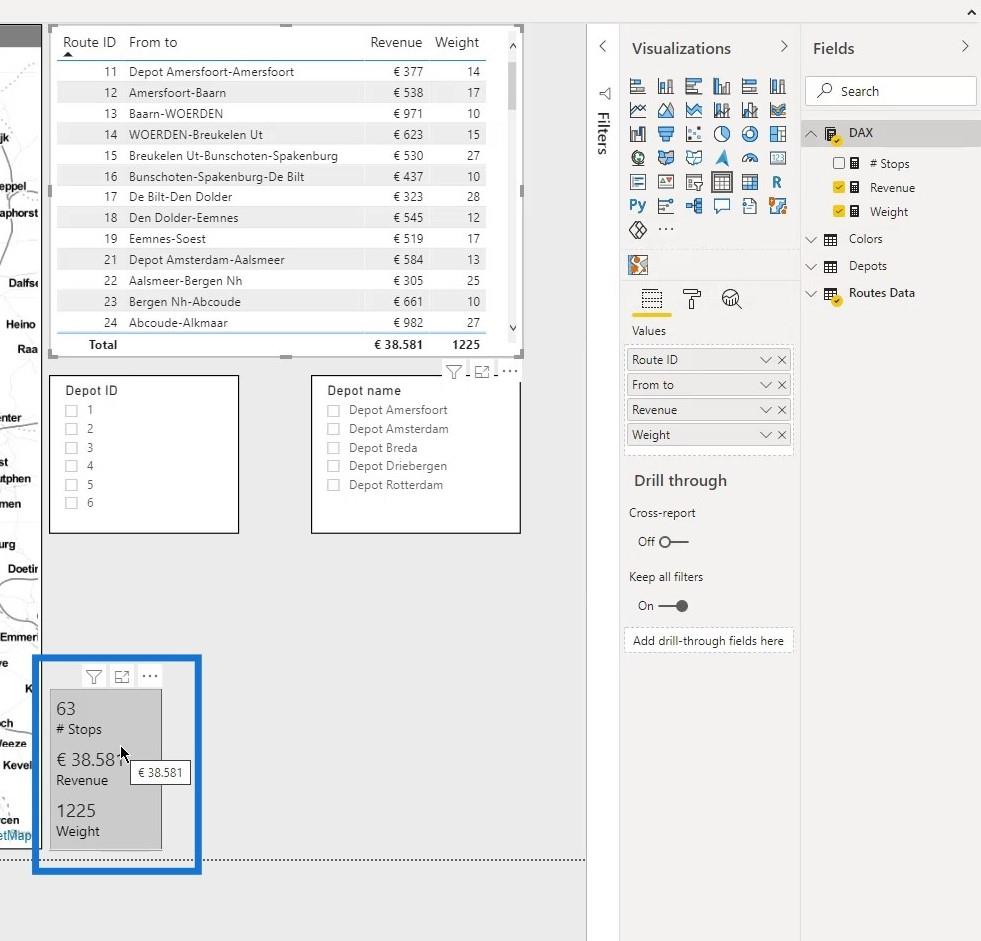
Візуальна карта значків тепер показує маршрути. Він також додав відповідні дані в рядок полів. Параметри на панелі «Форматування» подібні до параметрів у першому прикладі, де показано АЗС.

Я додав кілька показників для розрахунку кількості зупинок на маршрутах, доходу та ваги . Вони були розміщені на картках.

Після додавання таблиці та роздільників для ідентифікатора депо та назви депо інформаційна панель базового аналізу маршруту завершена. Тепер це динамічно, оскільки я можу зробити вибір, який хочу, і результати відображатимуться відповідно.

Висновок
По суті, це те, як використовувати добре відомі текстові рядки у візуальній карті значків LuckyTemplates. У цьому підручнику ви змогли навчитися відображати кілька шарів за допомогою WKT для даних потоку, таких як газова мережа або маршрути транспортних засобів, у візуальній карті значків.
Майте на увазі, що додавання відповідних і обов’язкових полів даних також є важливим для належної роботи звіту про аналіз.
Перегляньте посилання нижче, щоб отримати додаткові приклади та відповідний вміст.
здоров'я!
Павло
У цьому посібнику ви дізнаєтеся, як перетворити текст у формат дати за допомогою редактора Power Query в LuckyTemplates.
Дізнайтеся, як об’єднати файли з кількох папок у мережі, робочому столі, OneDrive або SharePoint за допомогою Power Query.
Цей підручник пояснює, як обчислити місячне ковзне середнє на базі даних з початку року за допомогою функцій AVERAGEX, TOTALYTD та FILTER у LuckyTemplates.
Дізнайтеся, чому важлива спеціальна таблиця дат у LuckyTemplates, і вивчіть найшвидший і найефективніший спосіб це зробити.
У цьому короткому посібнику розповідається про функцію мобільних звітів LuckyTemplates. Я збираюся показати вам, як ви можете ефективно створювати звіти для мобільних пристроїв.
У цій презентації LuckyTemplates ми розглянемо звіти, що демонструють професійну аналітику послуг від фірми, яка має кілька контрактів і залучених клієнтів.
Ознайомтеся з основними оновленнями для Power Apps і Power Automate, а також їх перевагами та наслідками для Microsoft Power Platform.
Відкрийте для себе деякі поширені функції SQL, які ми можемо використовувати, наприклад String, Date і деякі розширені функції для обробки та маніпулювання даними.
У цьому підручнику ви дізнаєтеся, як створити свій ідеальний шаблон LuckyTemplates, налаштований відповідно до ваших потреб і вподобань.
У цьому блозі ми продемонструємо, як шарувати параметри поля з малими кратними, щоб створити неймовірно корисну інформацію та візуальні ефекти.








